Тег Title – что это такое и как его правильно прописать?
Тег Title – это заголовок html-документа. Title почти всегда используется в результатах поисковых систем. На данный момент, он очень важен для классического SEO и для привлечения внимания в социальных сетях.
Основное предназначения тега Title, это точное и краткое описание содержания контента страницы.
Данный элемент имеет очень важное значение как для пользователей (когда они принимают решение перейти ли на данную страницу из результатов поисковой выдачи), так и для поисковых систем (один из важных факторов определение релевантости страницы определенным поисковым запросам).
Оптимальная структура тега titleГлавная ключевая фраза – второстепенная ключевая фраза | Название бренда
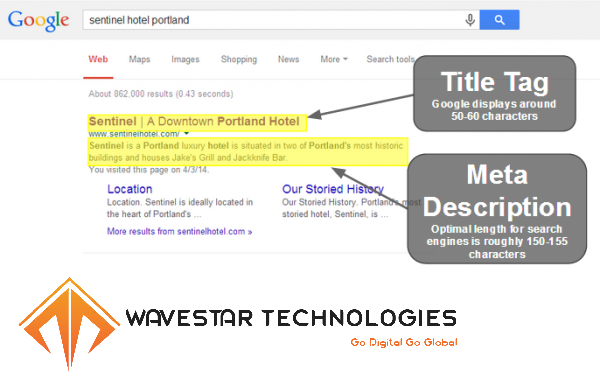
Оптимальная длина для поисковых системGoogle обычно отображает первые 50-60 символов или столько символов, сколько поместится в 512 пикселей. Если все ваши заголовки будут 55 символов, то вы можете ожидать, что около 95% страниц будут полностью отображаться.
Если все ваши заголовки будут 55 символов, то вы можете ожидать, что около 95% страниц будут полностью отображаться.
Но, поисковые системы могут выбрать для отображение и другой текст: title в результатах может быть изменен
- для вашего бренда
- пользовательского запроса
- или из любых других соображений (например, переспам ключевыми словами)
Title уже давно считается одним из важнейших факторов среди внутренних факторов ранжирования (важнейший: контент страницы) и он появляется в 3-х местах:
1. Браузер. Отображается в верхней части вашего браузера + в закладках.
2. На страницах результата поиска. При использовании ключевых слов в title, поисковые системы будут выделять их в результатах поиска, если пользователь выполнил запрос с этими ключевыми словами. Это дает пользователю больше доводов нажать именно на вашу ссылку.
А так в Яндексе:
3. На внешних сайтах. Многие внешние сайты, особенно социальных сети, будут использовать title, как анкор ссылки на вашу страницу.
На внешних сайтах. Многие внешние сайты, особенно социальных сети, будут использовать title, как анкор ссылки на вашу страницу.
Например, так это выглядит в Facebook:
А так в Google Plus:
А теперь разберемся в том, как же лучше оптимизировать и прописать title на вашем сайте.
Как правильно оптимизировать titleВот важнейшие рекомендации для оптимизации title для поисковых систем и для повышения юзабилити:
- Всегда помните про длину
Как было уже указано выше, то поисковые системы будут укорачивать ваш заголовок, если вы превысите граничный порог. Но, с другой стороны, данная длина не очень жесткое правило.
Так как длинные заголовки могут значительно лучше работать для получения трафика из социальных сетей. А также, даже если некоторые ключевые слова были не отображены поисковой системой, то это совсем не означает, что они не берут никакого участия в ранжировании. Поэтому, желательно, делать тайтл максимально естественным и кликабельным, при этом можно пожертвовать длиной.
- Размещайте основные ключевые слова в начале
По данным экспериментов и нашему опыту, чем ближе ключевая фраза к началу title, тем больше она имеет вес в ранжировании. Кроме этого, возрастает вероятность, что пользователь нажмет именно на нашу ссылку в результатах поиска.
- Усиление Брендом
Если ваш бренд достаточно известен на вашем целевом рынке, то в таких случаях, его необходимо размещать в видимой области title, чтобы пользователи обратили на него внимание в результатах поиска. В других случаях, бренд лучше добавлять в конец тега title.
- Читаемость и эмоциональное воздействие
Создание привлекательного заголовка может помочь значительно увеличить количество кликов из поисковой выдачи. Когда вы создаете заголовки, то очень важно думать про все взаимодействия с пользователем, помимо его поисковой оптимизации и использовании ключевых слов.
Инструменты, которые могут помочь с оптимизацией titleДля того чтобы не ждать, как будет выглядеть ваша страница в поисковой выдаче, а сразу получить максимальный эффект, мы рекомендуем воспользоваться следующими сервисами симуляции поисковой выдачи:
serpsimulator. com — очень большой выбор различных настроек
com — очень большой выбор различных настроек
moz.com/blog/new-title-tag-guidelines-preview-tool
В итоге можно посмотреть как выглядит title в результатах поиска:
В заключениеТег title одинаково важен как для поискового продвижения сайтов, так и для конечных пользователей. Использование хорошо построенных и уникальных тайтлов для всех страниц вашего сайта поможет выше ранжироваться в поисковых системах.
Хорошие статьи в продолжение:
— Идеальная оптимизация страницы сайта
— Чек лист по внутренней оптимизации
— Как сделать SEO аудит сайта
Оцените статью
Загрузка…Page Title – что это: тонкая настройка
Page Title — это модуль для системы управления контентом (CMS) Drupal, предназначенный для расширения возможностей поисковой оптимизации метатега title. С помощью этого дополнения можно выводить в заголовки страниц важную информацию, а также переменные значения (цены, акционный статус и пр.), которые автоматически актуализируются. В результате открывается возможность оптимизировать сайт с помощью информативных и привлекательных заголовков.
С помощью этого дополнения можно выводить в заголовки страниц важную информацию, а также переменные значения (цены, акционный статус и пр.), которые автоматически актуализируются. В результате открывается возможность оптимизировать сайт с помощью информативных и привлекательных заголовков.
Как пользоваться модулем
Для генерации заголовков модуль Page Title использует токены. К примеру, в стандартном виде это может иметь следующий вид: [node:title] ©[node:author] ►[site:name].
Нужно отметить, что аналогичные задачи можно выполнить с помощью меню Meta Tag. Но этот инструмент больше подходит для новых страниц, так как с его помощью отредактировать существующие заголовки будет сложно. Поэтому Page Title считается универсальным и более мощным инструментом для оптимизации.
Практическое использование
Применение модуля можно рассмотреть на самом распространенном примере. Так, часто возникает необходимость выводить в заголовке не стандартный текст, а слово «Акция» или даже точный размер скидки.
-
Интегрировать функцию «Скидка» в страницу товара, а в Page Title ввести токен с размером скидки. Это вполне рабочая методика, но она требует постоянного внимания и большого объема ручного труда.
-
В качестве более удобной альтернативы создать хук, предназначенный для программного отслеживания изменений и внесения соответствующих правок в заголовок.
Для эффективной работы лучше автоматизировать модуль Page Title. Хук для динамической оптимизации заголовков называется: MYTHEME_page_title_pattern_alter(&$pattern, &$types). К примеру, практическая реализация хука для внесения информации об авторстве материалов на сайте выглядит следующим образом.
Вывод. Такой, на первый взгляд, незначительный фактор внутренней оптимизации, как заполнение тегов title, продолжает играть важную роль в продвижении. С помощью модуля Page Title можно создавать уникальные, актуальные и привлекательные заголовки для страниц сайта, затрачивая на это минимум времени и усилий.
С помощью модуля Page Title можно создавать уникальные, актуальные и привлекательные заголовки для страниц сайта, затрачивая на это минимум времени и усилий.
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Определяет заголовок документа. Элемент <title> не является частью документа и не показывается напрямую на веб-странице. В операционной системе Windows текст заголовка отображается в левом верхнем углу окна браузера (рис. 1). Допускается использовать только один тег <title> на документ и размещать его в контейнере <head>.
Рис. 1. Вид заголовка в браузере Firefox
Синтаксис
<head>
<title>Заголовок</title>
</head>Закрывающий тег
Обязателен.
Атрибуты
Нет.
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML> <html> <head> <title>htmlbook.ru - Как правильно писать заголовок страницы</title> </head> <body> <p>...</p> </body> </html>
Примечание
Тег <title> выполняет множество задач, как прямо, так и косвенно. Ниже описано какую роль выполняет заголовок страницы.
- По тексту заголовка пользователь получает дополнительную информацию, что это за сайт, на котором он находится и как называется текущая страница. Не стоит думать, что достаточно в документе указать логотип сайта и проигнорировать заголовок, ведь посетитель может свернуть окно. В свернутом виде заголовок также отображается на кнопках панели задач, поэтому можно легко ориентироваться, с каким сайтом в данный момент работать, а не перелистывать их по очереди.
- Большинство браузеров поддерживают возможность сохранения веб-страницы
на локальный компьютер.
 В этом случае имя сохраненного файла совпадает с названием
заголовка документа. Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами.
В этом случае имя сохраненного файла совпадает с названием
заголовка документа. Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами. - При сохранении в разделе браузера «Избранное», адрес текущей страницы с ее заголовком помещается в список предпочитаемых ссылок. Поскольку этот список, как правило, хранится в виде отдельных файлов, к их именам также прилагается уже вышеописанное правило.
- В результатах поиска по ключевым словам, поисковые системы используют заголовок страницы для указания ссылки на данный документ. Интересно написанный заголовок, содержащий ключевые слова, привлечет больше внимания посетителей и увеличит шансы на то, что сайт посетит больше людей.
Модуль page title в Drupal
От автора: приветствую Вас друзья. После создания сайта и переноса его на хостинг, начинается наиболее длительный и ответственный период – продвижение по поисковым системам. Потому как, все Вы, скорее всего, знаете что, в первые несколько месяцев на сайте будет минимальная посещаемость, обусловленная тем, что пользователи просто не смогут его найти, ведь в поисковой выдаче он будет располагаться практически на последней странице. Поэтому в данной статье мы с Вами рассмотрим модуль Page Title в Drupal 7, с помощью которого можно гибко настроить вид содержимого тега title, который крайне важен для поисковой оптимизации проекта.
Потому как, все Вы, скорее всего, знаете что, в первые несколько месяцев на сайте будет минимальная посещаемость, обусловленная тем, что пользователи просто не смогут его найти, ведь в поисковой выдаче он будет располагаться практически на последней странице. Поэтому в данной статье мы с Вами рассмотрим модуль Page Title в Drupal 7, с помощью которого можно гибко настроить вид содержимого тега title, который крайне важен для поисковой оптимизации проекта.
Повторюсь, что тег title — это важнейший элемент с точки зрения поисковой оптимизации сайта, так как поисковики уделяют ему особое внимание, а значит, мы как разработчики должны максимально использовать данный нюанс. Таким образом – простейший элемент страницы title — существенно влияет на поисковую оптимизацию. Причем заметьте, что его содержимое, как правило, отображается в поисковой выдаче в виде заголовка ссылки на страницу, а значит, это первое что увидит пользователь и, по сути, это первое впечатление о Вашем ресурсе. Соответственно заголовок должен кратко и в тоже время максимально полно характеризовать содержимое определенной страницы.
Соответственно заголовок должен кратко и в тоже время максимально полно характеризовать содержимое определенной страницы.
Что же касается CMS Drupal то в стандартной комплектации в нашем распоряжении достаточно скудные инструменты по работе с вышеуказанным тегом, а точнее их вообще нет. Содержимое заголовка вкладки браузера формируется автоматически для страниц проекта, следующим образом: заголовок материала | домен сайта.
Согласитесь, что как то не очень и хотелось бы самостоятельно иметь возможность вносить некоторые настройки.
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсПоэтому нам ничего не остается, как обратиться к стороннему расширению, для добавления необходимого функционала в движок и для этого мы используем модуль под названием Drupal Page Title, описание которого приведено по ссылке.
Обратите внимание, что ниже располагаются ссылки, для скачивания последней актуальной версии, под соответствующую версию движка. Но мы с Вами скачивать архив с исходниками не будем, вместо этого мы просто скопируем путь к указанному архиву (кликаем правой кнопкой по ссылке и выбираем скопировать путь). Далее возвращаемся на сайт и переходим в раздел “Модули”.
Но мы с Вами скачивать архив с исходниками не будем, вместо этого мы просто скопируем путь к указанному архиву (кликаем правой кнопкой по ссылке и выбираем скопировать путь). Далее возвращаемся на сайт и переходим в раздел “Модули”.
Для установки нового – переходим по ссылке “Установить новый модуль”. И добавляем в поле “Установить с URL- адреса” – скопированный путь.
После этого кликаем по кнопке “Установить” для начала процесса установки. Как только установка будет завершена, переходим обратно в раздел модули, для последующей активации нового модуля. Хотел бы заметить, что для работы текущего модуля требуется модуль под названием “token”. Поэтому если он у Вас не установлен, выполните установку, точно так же как мы с Вами только что проделали.
Таким образом, в разделе модули – мы видим новый модуль, который необходимо включить. Для этого активируем чекбокс напротив него и кликаем по кнопке “Сохранить”. Далее переходим в раздел “Конфигурация” для настройки модуля.
Как Вы видите, появился новый подраздел с настройками.
Как Вы видите настройка подразумевает определение содержимого тега title для различных разделов Вашего сайта: для главной страницы, для страницы комментариев, для страниц соответствующих определенным типам материалов и конечно же для страницы профиля пользователя.
Давайте, для стандартного типа материала, определим заголовок в виде название материала. Для этого в поле “Content Type — Basic page” добавим шорт-код — [current-page:page-title]. То есть заголовок текущей страницы. После сохранения изменений содержимое тега title будет выглядеть следующим образом:
Полный список поддерживаемых шорт-кодов, Вы можете увидеть на странице настроек в самом низу в блоке Available Tokens List.
Вот собственно и все о чем я хотел рассказать в данном уроке – теперь Вы можете по своему усмотрению настроить содержимое важнейшего для поисковой оптимизации тега title. Более подробно работа с текущим движком показана в премиум-курсе Курс по Drupal. Основы. Всего Вам доброго и удачного кодирования!!!
Основы. Всего Вам доброго и удачного кодирования!!!
Бесплатный курс «Основы создания тем WordPress»
Изучите курс и узнайте, как создавать мультиязычные темы с нестандартной структурой страниц
Скачать курсDrupal. Основы
Посмотрите видео по Drupal!
СмотретьКак оптимизировать контент: title, h2, description, keywords
В этом выпуске «Азбуки SEO» я расскажу о важных тегах и метатегах, которые размещаются в HTML-коде документа и содержат данные о контенте на странице. Это один из факторов формирования выдачи по запросу в поисковых системах и определения контента сайта. Речь пойдет о четырех базовых элементах:
- title;
- desсription;
- keywords;
- заголовок h2.
Зачем нужны метатеги
Метатеги были созданы для указания поисковым системам о содержании страницы, но после усовершенствования поисковых алгоритмов стали лишь одним из факторов определения контента сайта. У всех метатегов разное значение, применение и особенности.
В выдаче метатеги подтягиваются в сниппет:
Благодаря этим описаниям пользователь определяет, стоит ли переходить по ссылке или продолжить поиск и выбрать более подходящую информацию. Поисковые системы обращают внимание на смысл описаний страниц, то есть содержание заголовков и мета-описаний — один из факторов формирования выдачи под конкретный запрос.
Впрочем, чтобы ресурс был востребован, нужно сперва понять как, с помощью каких фраз его могут искать, а потом оптимизировать сайт, чтобы он соответствовал поисковым фразам. При этом контент должен соответствовать и смыслу самой страницы, иначе посетитель, кликнувший по ссылке, не получит ожидаемой информации и покинет сайт.
Суммируем:
- метатеги помогают сайту попадать в выдачу по релевантным запросам;
- метатеги привлекают посетителей;
- метатеги сообщают о содержимом страницы.
Что такое тег title
Title в коде оформляется как связное, осмысленное предложение, а в выдаче отображается как заголовок страницы:
В title ключевые слова лучше располагать ближе к началу предложения. Следует использовать фразы, по которым пользователь может искать информацию на странице.
Следует использовать фразы, по которым пользователь может искать информацию на странице.
При этом все ключевые слова в title должны быть уникальными, без повторов. Если все же повторов не избежать, ключевое слово должно быть в другой словоформе. Переспам ключевых слов в title в виде повторения слов негативно сказывается на ранжировании сайта:
Этот пример title с переспамом взят с восьмой страницы выдачи Google по запросу «купить цветы киев»
Title должен быть уникальным в пределах сайта — это еще одна особенность данного метатега. Для проверки сайта на уникальность title существуют различные методы краулинга.
{«0»:{«lid»:»1573230077755″,»ls»:»10″,»loff»:»»,»li_type»:»em»,»li_name»:»email»,»li_ph»:»Email»,»li_req»:»y»,»li_nm»:»email»},»1″:{«lid»:»1596820612019″,»ls»:»20″,»loff»:»»,»li_type»:»hd»,»li_name»:»country_code»,»li_nm»:»country_code»}}
Истории бизнеса и полезные фишки
Для чего нужен тег h2
h2 — простой тег, элемент разметки текста в HTML. Но он влияет на определение тематики поисковыми роботами не меньше, чем элементы с приставкой «мета». h2 может содержать те же ключевые слова, что и title, емко и кратко обобщать контент.
Но он влияет на определение тематики поисковыми роботами не меньше, чем элементы с приставкой «мета». h2 может содержать те же ключевые слова, что и title, емко и кратко обобщать контент.
Важно:
- h2 — заголовок, который пользователи видят вверху самой страницы, а не в выдаче поисковых систем;
- заголовок h2 должен использоваться на странице только один раз;
- в теге h2 используются самые высокочастотные ключи в прямом вхождении;
- в заголовке h2 должно быть не больше 7 слов, ключевые слова лучше располагать ближе к началу предложения;
- если на странице больше одного товара, то заголовок h2 должен употребляться во множественном числе.
Что такое метатег description
Description — краткое описание страницы, включающее конкурентные преимущества сайта и побуждающее кликнуть по ссылке в поисковой выдаче.
Это метатег с дополнительной информацией о странице. Он содержит два атрибута name и content, в которых размещены название метатега и его содержимое.
Компоненты description:
- ключевые слова;
- тематика, отвечающая контенту страницы;
- привлекательная формулировка;
- уникальное торговое предложение;
- рекламная составляющая.
Метатег Description напрямую не влияет на ранжирование сайта поисковыми системами. Но важно заметить, что правильный Description значительно повышает CTR (Click-Through Rate — соотношение числа переходов на конкретную страницу сайта из результатов выдачи к общему количеству её показов), что в свою очередь, может повысить позиции сайта в поисковой выдаче.
Description должен быть интересен пользователю, потому что он часто подтягивается в сниппет и может влиять на количество переходов на страницу из органического поиска.
Чтобы сделать description более заметным, используйте юникод-символы — звездочки, телефоны и другие картинки:
Так выглядят символы в выдаче:
Не стоит слишком увлекаться с использованием спецсимволов. Большое количество таких разноцветных элементов может выглядеть нелепо и отпугивать потенциальных клиентов, особенно в нишах крупного бизнеса. Нескольких штук будет достаточно для формирования привлекательного символа.
Нескольких штук будет достаточно для формирования привлекательного символа.
Зачем нужен метатег keywords
Keywords — ключевые слова, передающие основной смысл страницы. Он так же, как и description, содержит атрибуты name и content. При составлении keywords нужно через запятую перечислить ключевые слова, которые характеризуют смысл страницы и не повторяются между собой.
Нужен ли keywords сегодня? Для Google — нет. Специалисты Google еще в сентябре 2009 года объявили на официальном блоге Webmaster Central Blog, что в их поисковой системе keywords не будет влиять на ранжирование.
При продвижении в Яндексе метатег keywords может учитываться при определении соответствия страницы поисковым запросам:
Имейте ввиду что, Google может наказать за переспам в данном теге. Поэтому все больше SEO-специалистов предпочитают не заполнять мета-тег Keywords.
Как оформлять метатеги
В HTML метатеги оформляются так:
<title>Раскрутка сайта, продвижение сайтов: Netpeak Украина — интернет-маркетинг для бизнеса</title><meta name="keywords" content="Netpeak, Нетпик, Украина, раскрутка сайта, продвижение сайтов, интернет-маркетинг, интернет-маркетинг для бизнеса" /><meta name="description" content="Netpeak — интернет-маркетинг для бизнеса в Украине: 11 лет опыта, 1 962 довольных клиента, таких как LG, TripAdvisor, OLX, Kärcher. " />
" />А вот так это выглядит в коде страницы:
Правила написания метатегов
Чтобы на всех страницах были уникальные метаописания, нужно соблюдать несколько правил:
- Прописать шаблоны генерации метатегов. Шаблоны используются в интернет магазинах для оптимизации мета-тегов:
- страниц категорий;
- страниц фильтров;
- карточек товаров;
- любых разделов с большим количеством однотипных страниц.
Например, для страницы https://site.com/categoriya могут быть такие шаблоны метатегов:
Title: [Название категории] — купить в интернет-магазине [Название магазина]
Description: Заказать [название категории] с бесплатной доставкой по [Название страны или города] ✓ Высокое качество ✓ Доступные цены ☎ 8-000-000-00-00 Звоните!
h2: [Название категории]
- Вручную прописать метатеги:
для главной страницы;
для точечной оптимизации выбранных страниц;
если невозможно применить шаблоны метатегов.

Как проверить мета-теги на странице:
Существует огромное количество инструментов для просмотра метатегов страниц сайта. Рассмотрим самые известные.
Онлайн-инструменты
1.1. Расширения для браузера: SEO META in 1 CLICK
1.2. Букмарклеты: Мета теги страницы
Оба инструмента позволяют проверить основные on-page параметры нажатием одной кнопки;
Однако не подходят для работы с более чем одной страницей.
Десктопная программа Netpeak Spider
Главные преимущества Netpeak Spider — возможность массового анализа практического любого количества URL, выявление отсутствующих метатегов и дублей, возможность экспорта данных для дальнейшей работы.
Основные правила создания тегов и метатегов
Название | Объем | Функция | Особенность |
Title | До 70 знаков, основные ключи в первых 50 знаков. | Заголовок страницы. Влияет на ранжирование по запросам в выдаче. | Должен быть уникален, читабелен, без спама и повторения ключей. |
Description | От 70 до 155 знаков — около 15 слов. | Описание страницы, служит для обеспечения кликабельности, должен заинтересовать пользователя. | Раскрывает конкурентные преимущества, не дублирует title. |
Keywords | 5-7 ключевых слов, отражающих смысл страницы. | Ранее помогал поисковым роботам расшифровать смысл страницы, сейчас влияет на ранжирование только в некоторых поисковых системах, включая Яндекс. | Ключевые слова не должны повторяться. Метатег может учитываться Яндексом, виден конкурентам сайта. |
h2 | Не более 7 слов. Если заголовок длиннее, ключевые слова нужно располагать ближе к началу, чтобы они были учтены поисковыми системами. | Содержит ключевые слова или их синонимы, помогает поисковой системе распознать смысл текста. | Только один для конкретной страницы. |
Выводы
Desсription и keywords — метатеги с дополнительной информацией о странице. Они содержат два атрибута name и content, в которых размещены название метатега и его содержимое.
Title и h2 — простые теги, элементы разметки текста в HTML. Но они влияют на определение тематики страницы не меньше, чем элементы с приставкой «мета».
Грамотно оформленные метатеги отлично презентуют сайт (необходимость корректной работы с тегами и метатегами можно, в частности, отследить в кейсе продвижения СМИ), помогают пользователям правильно распознать контент и быстро найти нужную информацию, а поисковым системам — повысить ресурс в поисковой выдаче.
Впрочем, в описание страницы может подтягиваться как информация из description, так и любая часть текста. Поэтому стоит основательно оптимизировать не только метатеги, но и остальной контент.
Читайте также о противостоянии LSI и SEO-текстов.
Автор первой версии статьи 2017 года — SEO-специалист Татьяна Смирнова.
Page title в Joomla 2 и Joomla 3, как сделать тайтл для каждой статьи
Как вы, дорогие читатели сайта rtr24.ru, знаете, для успешной сео оптимизации статьи, необходим тайтл. Но в стандартной Joomla 2 и Joomla 3, title создается идентичный заголовку. А это неверно с точки зрения seo.
И тут на помощь приходит русский тракторист и быстро и понятно, объясняет, как сделать дополнительное поле при создании материала, в который вы сможете вписывать свой, отличный от других и от заголовка статьи, page title.
- Скачать плагин и модуль с сайта разработчика, тут.
- Включить плагин
- Включить модуль и поставить его в любой позиции.
Модуль ставить обязательно, если у вас включено кэширование на сайте (а его включать надо, для скорости загрузки). Модуль не кэшируется и тогда плагин отлично работает.
Page title в Joomla
Проверить шаблон сайта. В файле index.php должно быть <jdoc:include type=»head» /> и убрать, если есть, постоянный тайтл сайта — <title>.
Тайтл главной страницы может стоять здесь Пункт меню Home — Дополнительные материалы — Параметры отображения страницы — Заголовок страницы в браузере
Если вы все настроите, то посещаемость сайта вырастет, так как улучшиться видимость каждой страницы в поисковиках, как Яндекс, так и в Google. И это поможет зарабатывать деньги, знаете Сколько можно заработать на Google AdSense в месяц?
UPD После обновления Joomla 3.6 и выше, плагин перестает показывать поле Title в менеджере материалов. Однако те тайтлы, что уже прописаны, показываются нормально.
Чтобы плагин заработал, нужно в /plugins/content/myextPagetitleContent.php удалить:
&& (float)(JVERSION) < 3.5.UPD 2 В Joomla 3.8 появилась возможность добавлять свои title без сторонних расширений.
- < Формат вывода даты в Joomla
- Модуль Sape не выводится на страницах блога категории >
Presumably, this is the proper way to do this when referring to a sub-section, rather than a page title. | По-видимому, это правильный способ сделать это, когда речь идет о подразделе, а не о заголовке страницы. |
| As the page title says, this is a list of power stations in Sri Lanka. | Как следует из названия страницы, это список электростанций в Шри-Ланке. |
| As the page title says, this is a list of power stations in Sri Lanka. | Как следует из названия страницы, это список электростанций в Шри-Ланке. |
| A category name can be any string that would be a legitimate page title. | Имя категории может быть любой строкой, которая является законным заголовком страницы. |
| I’m not sure about the proposed page title, or weather this subject warrants an article of its own. | Я не уверен в предлагаемом названии страницы или в том, что эта тема заслуживает отдельной статьи. |
| Is there any good reason why this template wants the page title as its first parameter? | Есть ли какая-то веская причина, по которой этот шаблон хочет, чтобы заголовок страницы был его первым параметром? |
This is why I wish the page title had something with Pre-War in it. ..does it say at all that this mural was built before 9/11? ..does it say at all that this mural was built before 9/11? | Вот почему я хотел бы, чтобы в названии страницы было что-то довоенное…говорит ли это вообще о том, что эта фреска была построена до 9/11 года? |
| Before these updates, the page title was adjusted to include a brief description of the limitation. | Перед этими обновлениями заголовок страницы был изменен, чтобы включить краткое описание ограничения. |
| I altered the page title but this was reversed by The Bounder. | Я изменил название страницы, но это было перевернуто вышибалой. |
| Before going into an edit war I welcome any argument brought forward to keeping this page title. | Прежде чем перейти к войне редактирования, я приветствую любой аргумент, выдвинутый для сохранения названия этой страницы. |
| An alias cannot be used as the actual namespace in a page title. | Псевдоним не может использоваться в качестве фактического пространства имен в заголовке страницы. |
| The markup text This is a title defines the browser page title. | Текст разметки этот заголовок определяет заголовок страницы браузера. |
| I propose the test be based on whether there is a phonological connection between the page title and the direct link. | Я предлагаю, чтобы тест был основан на том, существует ли Фонологическая связь между заголовком страницы и прямой ссылкой. |
| For the page title, should the / have a space either side or not? | Для заголовка страницы должен ли / иметь пробел с любой стороны или нет? |
| Другие результаты | |
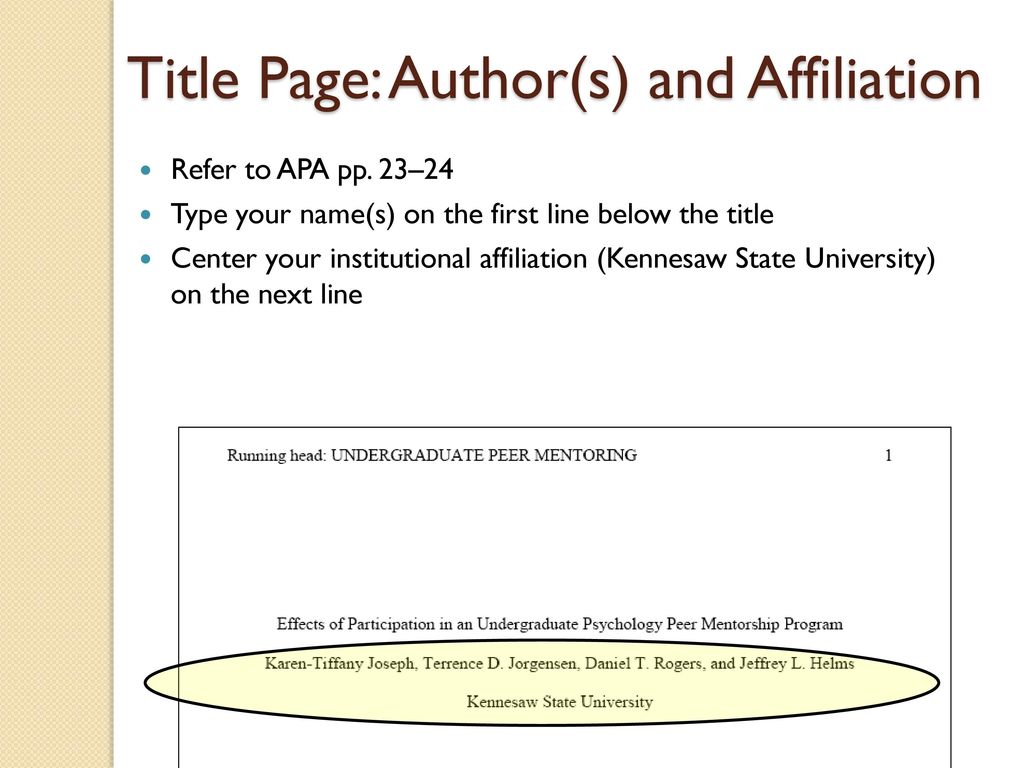
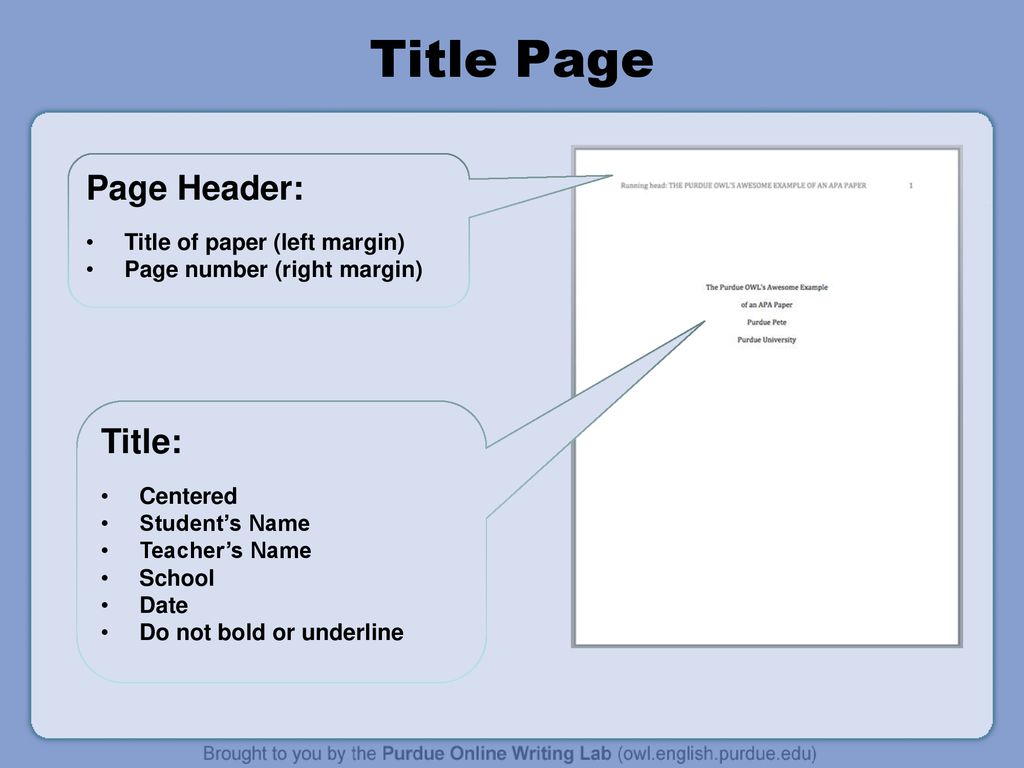
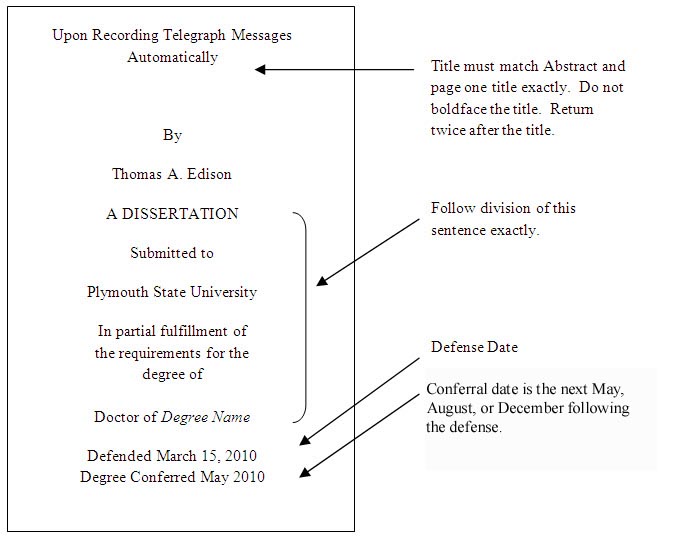
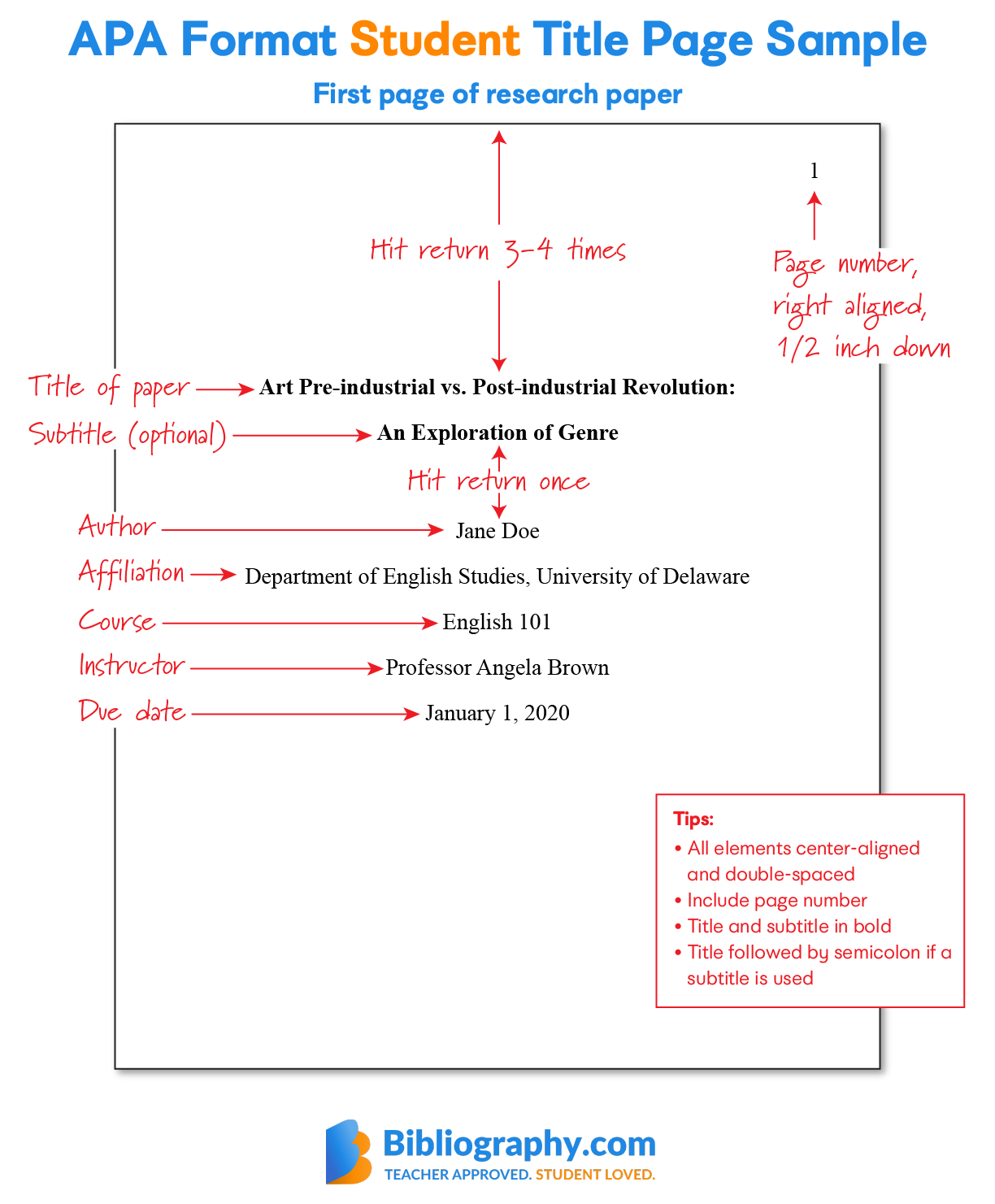
| Specifies additional text to appear on the title page. | Дополнительный текст для отображения на титульной странице. |
| Both models include a title page and a checklist. | Каждый из двух образцов состоит из титульного листа и списка проверок. |
Learn more about update the auto-generated image and title for URLs shared on your Company Page. | Узнайте, как выбирать целевую аудиторию для обновлений и как просматривать уведомления об обновлениях для страницы своей компании. |
| Click Reply to respond to a comment directly, or click the video title to view the comment on your video’s watch page. | Если вас заинтересовал комментарий и вы хотите продолжить обсуждение, нажмите Ответить. Чтобы просмотреть комментарий на странице ролика, нажмите на заголовок видео. |
| Once in your Page, go to Publishing Tools > Video Library > click the title of the video you want to see crosspost insights for. | На своей Странице перейдите в Инструменты для публикации > Галерея видео > нажмите название видео, для которого хотите посмотреть статистику по кросспостинг публикациям. |
| Type a meaningful title for the page. | Введите понятное название страницы. |
He picked it up, looked at the title-page: the book was called The Complete Works of William Shakespeare. | Он поднял книгу, взглянул на заглавный лист: Сочинения Уильяма Шекспира в одном томе. |
| The Young Stepmother and William Ashe, and glanced inside at the blurred stamp affixed to the title page. | Молодую мачеху и Свадьбу Уильяма Эша — и проверил печати, стоящие на титульном листе. |
| ‘Go on,’ whispered the demon, ‘open the title-page; that’s what you want to do, isn’t it? | Ну же, — шепнул демон, — открой ее на титульном листе, ведь тебе именно этого хочется. |
| In the title-page of the original edition of the Advancement of Learning you will find some curious whales. | Забавных китов можно видеть также на титульном листе первого издания Развития учености. |
| The Holy Bible, containing the Old and New Testaments/’ he read aloud from the title-page. | Библия, или Книги Священного писания Ветхого и Нового завета, — прочел он на титульном листе. |
It fell open, at the title-page. | Открылась на титульном листе. |
| After the title page, it’s Bob Dole’s memoirs. | После заглавной страницы, это мемуары Боба Доула. |
| Once again, the above div id is used to remove the title from the main page. | Опять же, приведенный выше div id используется для удаления заголовка с главной страницы. |
| He knew she’d taken her poems to Moscow, but from those typewritten sheets to a book with ALL A RUSANOVA on the title page had seemed an impassably long distance. | Он знал, что она повезла в Москву стихи, но от этих машинописных листиков до книги с надписью Алла Русанова казалось непроходимо далеко. |
| The neighbor’s daughter brought over the paper, and Jennie’s heart stood still as she glanced at the title-page. | Дочь соседки принесла газету, и у Дженни сердце замерло, когда она взглянула на роковую страницу. |
This is the first edition in America, with, look. .. The publisher’s misattribution on the title page to Charlotte Bronte. .. The publisher’s misattribution on the title page to Charlotte Bronte. | Это первое издание в Америке с… с припиской издателя на титульной странице. |
| And title page to Alice in wonderland. | И титульный лист к Алисе в Стране Чудес. |
| I didn’t see your name on the title page. | Я не видел твоего имени на титульном листе. |
| I mean, it’s on the title page if you check inside. | Оно есть на титульном листе, если посмотреть внутри. |
| Your name can go first on the title page. | Ваше имя будет первым на титульной странице книги. |
| My security team can have the book back in our hands before he’s translated the title page… but only, only, if you and your Master pay me the respect I deserve! | Моя служба охраны может вернуть книгу в наши руки прежде, чем он перевернет титульную страницу… но только, только, если Вы и Ваш Владыка отплатит мне уважением, которого я заслуживаю! |
It matched the notes on your title page of your book. | Такой же, как на заглавной странице вашей книги. |
| If you don’t count the title page. | Если не считать обложку. |
| You can skip the title page, I got that. | Можете пропустить обложку, я её знаю. |
| It is only necessary that the young lady’s name appear on the title page, sir. | Нужно только, чтобьi на обложке бьiло имя юной леди, сэр. |
| Yours is the only name I see on the title page. | Я вижу только ваше имя на обложке этой книги. |
| To enhance sales, they were published in books with woodcuts on their title pages that depicted horrific scenes. | Чтобы увеличить продажи, они были опубликованы в книгах с гравюрами на дереве на титульных листах, которые изображали ужасные сцены. |
| A woodcut depicting Vlad on the title page of a German pamphlet about him, published in Nuremberg in 1488. | Гравюра на дереве, изображающая Влада на титульном листе немецкого памфлета о нем, опубликованного в Нюрнберге в 1488 году. |
| Where publishers list multiple locations/offices on the title page, the location used is the first of these. | Если издатели перечисляют на титульном листе несколько местоположений/офисов, то используется первое из них. |
| Additionally, remember the shortcut is not the policy; the plain-English definition of the page’s title or shortcut may be importantly different from the linked page. | Кроме того, помните, что ярлык не является политикой; простое английское определение заголовка страницы или ярлыка может существенно отличаться от связанной страницы. |
| The MediaWiki title blacklist extension prevents page move vandalism and creation vandalism by using regular expressions to identify bad titles. | Расширение MediaWiki title blacklist предотвращает вандализм перемещения страниц и вандализм создания, используя регулярные выражения для идентификации плохих заголовков. |
If you are saying that this page is covering miscellaneous topics only that are not suitable for the main page, then the title is wrong. | Если вы говорите, что эта страница охватывает только разные темы, которые не подходят для главной страницы, то название неверно. |
| Critical coverage should not be relegated wholesale to another page, especially if the title does not reflect that. | Критическое освещение не должно быть полностью перенесено на другую страницу, особенно если заголовок не отражает этого. |
| The characters’ sexuality was criticised by some readers and defended by the writers in an extended series of letters on the title’s letters page. | Сексуальность персонажей была подвергнута критике некоторыми читателями и защищена писателями в расширенной серии писем на странице писем в заголовке. |
| When the misprint appeared on the title page of his first book, Faulkner was asked whether he wanted the change. | Когда опечатка появилась на титульном листе его первой книги, Фолкнера спросили, хочет ли он внести изменения. |
End sheets, title pages, and image plates were punched with the namesake of the collection. | На концевых листах, титульных листах и графических табличках были выбиты названия коллекции. |
| Editing the short description would edit the Wikidata value, and editing the title would move the page. | Редактирование краткого описания приведет к изменению значения Викиданных, а редактирование заголовка-к перемещению страницы. |
| Although the title page says there would be 170 copperplates, the copy in the Library of Congress only has 149. | Хотя на титульном листе написано, что будет 170 медных пластинок, в Библиотеке Конгресса их всего 149. |
| The plates are more numerous than the book form which was published with an 1872 title page. | Эти листы более многочисленны, чем форма книги, которая была опубликована с титульным листом 1872 года. |
| The title page of the 1594 edition of Titus Andronicus reveals that the play had been acted by three different troupes. | На титульном листе издания 1594 года Тита Андроника видно, что пьесу играли три разные труппы. |
| {{adminhelp}} As the title suggests, could an admin send a mass message, as the hidden text suggests, to the users who participated on this page about the new proposal? | {{adminhelp}} как следует из названия, может ли администратор отправить массовое сообщение, как предполагает скрытый текст, пользователям, которые участвовали на этой странице, о новом предложении? |
| Mav, why did you remove the history and title page text? | МэВ, почему ты удалила историю и текст на титульном листе? |
| I would encourage everyone looking a the submissions to scroll past the title at the top of the page. | Я бы рекомендовал всем, кто просматривает материалы, прокручивать заголовок в верхней части страницы. |
| After all, the Main Page has the title removed. | В конце концов, заголовок главной страницы удален. |
The UK government allows medical doctors and holders of doctorates to have the title recorded on the observations page of their UK passport. | Правительство Великобритании разрешает врачам и обладателям докторских степеней иметь титул, записанный на странице наблюдений в их британском паспорте. |
Что такое заголовки страниц и метаописания? [РАЗЪЯСНЕНИЕ]
Заголовки страниц и метаописания — это короткие фрагменты кода HTML, которые можно найти на каждой веб-странице. Они показывают заголовок веб-страницы и ее описание, аналогично заголовку и аннотации на лицевой и оборотной сторонах книги. Они сообщают вам, о чем книга (или страница), прежде чем вы ее откроете (или нажмете ссылку).
Заголовки страниц и метаописания действуют как устройство краткого обобщения, которое пользователи Интернета могут использовать, чтобы решить, содержит ли страница, указанная в индексе поисковой системы, информацию, которая ответит на их запрос.
Вы, вероятно, привыкли видеть заголовки страниц и метаописания каждый день в результатах поиска, например, классические 10 синих ссылок , которые вы раньше видели в результатах поиска Google, но не знали их названия (до сих пор).
Заголовки страниц и метаописания невероятно важны для SEO-кампании вашего сайта.
Google отображает заголовки страниц в виде интерактивных ссылок и метаописаний под ними.
В этом руководстве мы обсудим, что такое заголовки страниц и метаописания, почему они важны, наши рекомендации по их написанию и как добавить их на свой веб-сайт.
Что такое метаданные?
Метаданные — это данные, которые записываются в код или под слоем кода, чтобы предоставить дополнительную информацию программному обеспечению, которое их читает.
Существует множество примеров метаданных, и в Википедии их полдюжины.
Вы найдете метаданные на фотографиях, которые вы делаете, с указанием географического местоположения, где была сделана цифровая фотография, а также ISO фотографии, фокусного расстояния, использовалась ли вспышка и т. Д.
Д.
Метаданные можно найти в цифровых музыкальных файлах, включая название песни, имя исполнителя, тип музыки, жанр и т. Д.
Видео также содержат метаданные, и они очень похожи на метаданные, используемые на HTML-страницах (обсуждаемые ниже), поскольку название видео и его описание будут указаны в коде метаданных внутри него.
Метаданные для веб-сайтов — это глубокая тема, поскольку владельцам веб-сайтов (или «веб-мастерам») доступно множество вариантов тегов метаданных, каждый из которых можно оптимизировать, чтобы упростить поиск и использование вашего веб-сайта. Двумя наиболее важными из них являются тег заголовка (или «заголовок страницы») и метатег описания.
Что такое заголовки страниц?
Заголовки страниц или «Теги заголовков» — это небольшие фрагменты HTML-кода, которые вы можете найти в исходном коде веб-страниц.
Выглядят они так:
Если вы используете браузер Chrome, вы можете найти исходный код этой страницы, нажав «Ctrl + U» или следуя этим инструкциям.
Это название страницы, выбранное автором или веб-мастером. Он отображается в заголовке вкладки браузера, который вы используете в данный момент, а также является именем, используемым при добавлении страницы в закладки.
Этот заголовок отображается поисковыми системами, такими как Google, на своих страницах поиска. Пользователь, как и вы, может затем использовать этот заголовок страницы, чтобы определить, содержит ли связанная страница информацию, которую он ищет.
Если в теге
Большинство систем управления контентом, таких как WordPress есть формы для автоматической установки тегов
Это тег заголовка HTML, который мы также называем заголовком страницы или заголовком SEO.Когда вы ищете что-то в поисковой системе, вы получаете список результатов, которые отображаются в виде фрагментов. SEO-заголовок является частью сниппета вместе, по крайней мере, с URL-адресом и метаописанием. Конечно, в некоторых расширенных результатах также отображаются рейтинги и другая дополнительная информация.
Поиск по Yoast SEO дает вам этот фрагмент с заголовком, набранным самым крупным шрифтомТаким образом, первое, что видят люди, даже до того, как человек попадают на ваш сайт, — это заголовок SEO. Для ясности: не следует путать SEO-заголовок с основным заголовком страницы.Главный заголовок — это то, что видят пользователи после того, как они нажмут на заголовок SEO и получат на самой странице.
В браузерах с вкладками вы обычно также видите заголовок SEO на вкладке страницы, как показано на изображении ниже.
Заголовок страницы на вкладке браузераКакова (SEO) цель заголовка страницы?
Цель вашего SEO-заголовка — заставить людей кликнуть по нему, перейти на ваш сайт и прочитать ваш пост или купить ваш продукт. Если ваш заголовок недостаточно хорош, люди проигнорируют его и перейдут к другим результатам.Итак, есть две цели, которых должен достичь хороший титул:
- он должен помочь вам ранжироваться по ключевому слову;
- он должен заставить пользователя перейти на вашу страницу.
Google использует CTR (рейтинг кликов), когда решает, насколько вы релевантны определенному ключевому слову. Даже если вы изначально хорошо ранжируетесь, но никто не нажимает на ваш результат, ваш рейтинг со временем может ухудшиться. Обратное тоже верно. Сначала вы можете оказаться ниже в результатах поиска.Но если ваш заголовок заставит людей нажимать на него, Google заметит. Следовательно, со временем ваш рейтинг может улучшиться. Итак, в конечном итоге заголовок страницы имеет прямое влияние на ваш рейтинг.
Теперь, когда вы знаете о важности заголовков для SEO, вам будет приятно узнать, что Yoast SEO может помочь вам в их создании. В своем SEO-анализе плагин проверяет два важных аспекта SEO-заголовка: ширину вашего заголовка и то, используете ли вы свое ключевое слово.
Для страниц, которые полностью оптимизированы для SEO, вам необходим Yoast SEO Premium! Например, его расширенный анализ текста помогает вам писать естественно плавные тексты, а инструмент внутренних ссылок и фильтры содержимого упрощают поиск ваших сообщений.Кроме того, с менеджером перенаправления ошибки 404 ушли в прошлое, а предварительные просмотры в социальных сетях дают вам полный контроль над тем, как ваши сообщения отображаются в социальных сетях. Получите Yoast SEO Premium!
Что делает проверка ширины заголовка SEO в Yoast SEO?
Вы найдете эту оценку на вкладке SEO в мета-поле Yoast SEO. Если вы еще не написали заголовок, экзамен напомнит вам об этом. Кроме того, Yoast SEO проверяет ширину вашего заголовка. Если он будет слишком длинным или слишком коротким, вы получите предупреждение.Заголовок с оптимальной шириной дает вам зеленую отметку в анализе.
Вы можете найти проверку ширины заголовка SEO в SEO-анализе на боковой панели или в мета-полеКак написать заголовок с оптимальной шириной для SEO
Ваш заголовок должен иметь правильную ширину, в противном случае его части могут быть обрезаны в результатах поиска. Внешний вид результата может отличаться в зависимости от используемого вами устройства. Вы можете проверить, как ваш SEO-заголовок будет выглядеть в результатах поиска в предварительном просмотре Google в Yoast SEO.Инструмент по умолчанию использует мобильную версию, но вы также можете переключиться на просмотр в настольной версии.
Вот результат для настольных компьютеров:
Предварительный просмотр Google в Yoast SEO позволяет переключаться между результатами для мобильных устройств и компьютеров.А вот мобильный результат для того же URL:
. Предварительный просмотр данной страницы на мобильных устройствах.Ширина и длина
Вы заметили, что мы говорим о ширине, а не о длине? Это почему? Вместо того, чтобы использовать количество символов, Google имеет фиксированную ширину 600 пикселей для заголовков.Хотя теги заголовков могут быть длинными и Google не устанавливает ограничения на количество символов, которые вы можете использовать, существует ограничение на то, что отображается в результатах поиска. Если ваш заголовок шире 600 пикселей, Google обрежет его визуально. Ты этого не хочешь! Вы также должны не тратить впустую место, делая заголовок слишком коротким. Мало того, заголовок часто информирует другие подобные заголовку элементы, такие как og: title , который также имеет ограничения отображения.
К счастью, наш предварительный просмотр фрагмента может вам помочь! Зеленая линия под заголовком SEO становится красной, если заголовок слишком длинный или слишком короткий.Так что следите за этим и используйте отзывы, чтобы создавать отличные заголовки!
Модальное окно предварительного просмотра Yoast SEO Google в редакторе блоков WordPressЧто делает ключевая фраза при оценке заголовка в Yoast SEO?
Эта оценка также отображается на вкладке SEO в мета-поле Yoast SEO. Yoast SEO проверяет, использовали ли вы свою ключевую фразу в заголовке SEO вашего сообщения или страницы. Для достижения наилучших результатов вы должны попытаться добавить свою ключевую фразу в начале заголовка SEO. Проверка плагина для этого довольно строгая.Поскольку Google использует заголовок для определения темы вашей страницы, отсутствие ключевой фразы в заголовке может повредить вашему рейтингу. Кроме того, потенциальные посетители с гораздо большей вероятностью нажмут на результат поиска, который точно соответствует тому, что они искали.
Эта проверка позволяет выяснить, использовали ли вы ключевую фразу фокуса где-нибудь в заголовкеКак использовать ключевую фразу в заголовке SEO
Иногда, когда вы оптимизируете ключевое слово с высокой конкуренцией, каждый будет иметь ключевое слово в начале заголовка страницы.В этом случае вы можете попытаться немного выделить его, поставив одно или два слова перед ключевым словом focus, тем самым слегка «отступив» от вашего результата. В Yoast SEO, например, если вы начнете свой заголовок SEO с «the», «a», «who» или другого функционального слова, за которым следует ваша ключевая фраза, вы все равно получите зеленую отметку.
В других случаях, например, когда у вас очень длинная ключевая фраза, добавление ключевой фразы целиком в начале не имеет смысла. Если ваш заголовок SEO выглядит странно с ключевой фразой в начале, попробуйте добавить как можно больше ключевой фразы в заголовок SEO как можно раньше.
Хотите узнать все о том, как написать текст, который приятно читать и оптимизировать для поисковых систем? Наш курс SEO-копирайтинга может вам в этом помочь. Вы можете получить доступ к этому курсу и всем другим нашим курсам по SEO с помощью Yoast SEO Premium. Это также дает вам доступ к дополнительным функциям в плагине Yoast SEO.
Go Premium и
получают бесплатный доступ к нашим курсам SEO!Узнайте, как писать отличный контент для SEO и откройте множество функций с Yoast SEO Premium:
Стоит ли добавлять свой бренд в заголовок SEO?
Некоторое время некоторые оптимизаторы поисковых систем считали модным не включать название сайта в заголовок страницы.Идея заключалась в том, что значение имеет «плотность» заголовка, и название сайта здесь не поможет. Не делай этого. Заголовок вашей страницы должен содержать ваш бренд, желательно узнаваемым образом. Если люди ищут тему и видят ваш бренд несколько раз, даже если они не нажимают на нее в первый раз, они могут нажать, когда снова увидят вас на следующей странице результатов.
Если вы не укажете название своего сайта в теге title, вы также рискуете, что Google автоматически изменит название за вас.Как объяснялось в нашей статье о том, почему Google не показывает заголовок моей страницы, Google считает, что он тоже должен быть там. Если вы хотите узнать больше о брендинге, обязательно прочтите этот пост Мариеке: 5 советов по брендингу.
Оптимизация заголовков страниц после публикации
Некоторое время назад, просматривая наши данные Google Search Analytics для yoast.com, я заметил, что, хотя мы и занимаем хорошие позиции по [безопасности wordpress], мы не получали для этого большого трафика. Я оптимизировал заголовок страницы и мета-описание для нашей статьи о безопасности WordPress, и это увеличило трафик более чем на 30%.Мои изменения в заголовке были внесены примерно в то же время, что и обновление, что обозначено вертикальной линией на графике ниже:
Изменение было довольно простым. Вместо названия:
Безопасность WordPress • Yoast
Поменял на:
WordPress Security за несколько простых шагов! • Yoast
Как видите, это вовсе не обязательно улучшает рейтинг этой страницы. С точки зрения ключевых слов заголовок не намного лучше, но на более заманчивый, а привел к тому, что привело к гораздо большему количеству кликов, что, конечно, было желаемым результатом.
То, что может быть хорошим тегом заголовка для SEO, не обязательно будет хорошим заголовком для социальных сетей. В социальных сетях оптимизация ключевых слов менее важна, чем создание заголовка, который побуждает людей нажимать.
Для социальных сетей часто не нужно включать название бренда в заголовок. Это особенно актуально для Facebook и Twitter, если вы включите какую-либо форму брендинга в свое изображение публикации. Наши социальные превью в Yoast SEO Premium могут помочь вам в этом.
Если вы используете Yoast SEO, у вас может быть отдельный заголовок для Facebook, Twitter и Google.Просто введите заголовок Google в редакторе сниппетов Yoast SEO. Заголовки Facebook и Twitter можно ввести на вкладке социальных сетей в соответствующие поля. Если вы не укажете конкретный заголовок Twitter, вместо этого Twitter будет использовать заголовок Facebook.
Заключение: Заголовки страниц — хорошо их составляйте!
В заключение, основная мысль этой статьи — побудить вас потратить немного больше времени на написание хороших заголовков страниц. Это действительно того стоит. Возможно, стоит вернуться и оптимизировать некоторые заголовки ваших страниц после публикации.Это особенно верно, если вы уже занимаетесь хорошим рейтингом, но не получаете много кликов.
Что такое тег заголовка страницы
Заголовки страниц играют жизненно важную роль в привлечении большего числа посетителей из поисковых систем. В этой статье объясняется, как оптимизировать ваши заголовки для увеличения органического трафика
Содержание
Заголовки страниц, иногда называемые мета-заголовками, важны для SEO. Хотя они имеют лишь небольшое прямое влияние на ваш рейтинг, они играют жизненно важную роль в привлечении большего числа посетителей из поисковых систем.В этом руководстве мы расскажем, как можно улучшить свои заголовки для успеха обычного поиска.
Что такое заголовок страницы?
Заголовок страницы объявляется в заголовке HTML. Хотя он не отображается на самой странице, он отображается на вкладках браузера и занимает видное место в результатах поиска.
Почему имеют значение заголовки страниц?
С точки зрения SEO, заголовки страниц важны по двум причинам. Во-первых, это четкое указание Google, о чем ваша страница.
Во-вторых, заголовок страницы отображается как интерактивная ссылка в поисковой выдаче (страница результатов поисковой системы):
Оптимизация заголовка не приведет к прямому повышению ваших позиций в рейтинге. Но их создание с учетом стратегии повысит другие важные факторы ранжирования, такие как рейтинг кликов (CTR) и показатель отказов.
Помимо SEO, заголовки страниц важны по другим причинам. Посетители увидят заголовок вашей страницы на вкладках своего браузера.
Когда люди делятся ссылкой на ваш веб-сайт в социальных сетях, заголовок также будет отображаться на видном месте:
Где мне установить заголовок моей страницы?
Заголовок страницы объявляется в верхней части исходного кода HTML, например:
…
Большинство систем управления контентом, таких как WordPress или Squarespace, также позволяют вводить собственный заголовок.
Бесплатная пробная версия SiteGuru
Наш SEO-аудит проверяет все заголовки ваших страниц и многое другое
Какое название страницы является оптимальным?
Создание идеального заголовка страницы требует времени и экспериментов.Вот несколько основных рекомендаций, которым должен следовать ваш заголовок страницы:
1 — Используйте правильную длину
Заголовок страницы должен содержать от 50 до 70 символов. Если он длиннее, Google покажет в конце многоточие, что сделает ваш сайт менее привлекательным. Примерно так:
2 — Включите релевантные ключевые слова
Всегда старайтесь использовать ваше основное ключевое слово в качестве первого слова в вашем мета-заголовке, так как это имеет наибольшую эффективность ранжирования. Это также дает понять посетителю, о чем ваша страница.Такие заголовки, как «Новая страница», «Главная» или «Документ без названия», не очень помогают.
3 — Используйте свой бренд
Заголовок страницы всегда должен включать название вашего бренда. Это помогает поисковикам распознавать ваш веб-сайт в результатах поиска и при просмотре вкладок своего браузера.
Мы рекомендуем размещать название вашего бренда в конце заголовка страницы и включать вначале самые важные ключевые слова:
Последние новости о SiteGuru и SEO | SiteGuru
Единственным исключением является ваша домашняя страница.Лучше начать с вашего бренда на главной странице, а после этого дать краткое описание вашего бизнеса:
SiteGuru | поисковый робот и инструмент SEO-аудита
Вы часто будете видеть вертикальную черту (|) или тире (-), отделяющую название бренда от остальной части заголовка. Выбирайте то, что вам больше нравится.
4 — Используйте уникальный заголовок
Заголовок вашей страницы должен быть уникальным для всех ваших страниц. Это помогает Google и вашим посетителям различать ваши страницы и избегать дублирования контента.
5 — Предотвратить чрезмерное количество ключевых слов — напишите для людей
Создайте заголовок страницы, который будет понятен вашим пользователям. Не загромождайте его ключевыми словами в надежде получить рейтинг по всем этим ключевым словам. Эти уловки больше не работают.
Как определить правильность заголовка страницы?
Качество заголовка вашей страницы в значительной степени определяется CTR или рейтингом кликов из поисковых систем. Мы объясним, как это работает.
Если ваш веб-сайт ранжируется по определенному ключевому слову, вы можете рассчитывать на средний рейтинг кликов, связанный с его позицией.Пример: если вы занимаетесь 3-ей позицией, в среднем 15-20% поисковиков будут нажимать на ваш результат. Если ваш сайт находится на первой позиции, это будет около 30%.
Брайан Дин из Backlinko провел обширное исследование в этой области, в результате чего кривая CTR выглядит следующим образом:
Вы можете увидеть больше кривых CTR для конкретных поисков в исследовании CTR Advanced Web Ranking.
Чтобы проверить, насколько хорошо работает заголовок вашей страницы, найдите свой средний рейтинг для этой страницы и сравните свой CTR с тем, что вы могли ожидать на основе кривой CTR.Используйте нашу проверку производительности SERP, чтобы увидеть, какие CTR вы можете улучшить.
Пример: если ваш веб-сайт занимает 2 позицию по ключевому слову, можно ожидать, что средний CTR составит около 24%. Если CTR для этого ключевого слова значительно ниже, то по какой-то причине люди не нажимают на ваш веб-сайт в результатах поиска. Проверьте заголовок страницы и мета-описание этой страницы, чтобы узнать, есть ли причина, по которой люди не нажимают на нее. Постарайтесь улучшить его и следите за своим CTR, чтобы увидеть, помогло ли это.
Вы можете получить как свой CTR, так и свой средний рейтинг из Google Search Console:
Использование SiteGuru для аудита заголовков страниц
Проверка всех заголовков страниц может быть проблемой, особенно по мере роста вашего веб-сайта. SiteGuru проверяет заголовки всех ваших страниц на длину и уникальность. Мы также показываем вам полный список всех заголовков ваших страниц, чтобы быстро их проверить, не посещая каждую страницу.
(мета) теги заголовка + проверка длины заголовка [2021 SEO]
Что такое тег заголовка?
Тег заголовка — это элемент HTML, который определяет заголовок веб-страницы.Теги заголовков отображаются на страницах результатов поисковой системы (SERP) в качестве заголовка с возможностью нажатия для данного результата и важны для удобства использования, SEO и публикации в социальных сетях. Тег заголовка веб-страницы предназначен для точного и краткого описания содержимого страницы.
Введите свой заголовок ниже, чтобы увидеть, как он будет отображаться в результатах поиска Google:
Для наиболее точных результатов просмотрите в браузере настольного компьютера.
Примечание : Многие люди говорят «метатеги заголовков», даже если заголовки технически не являются метатегами.Хотя некоторые из них спорят, оба варианта обычно подходят.
Пример кода
Пример заголовка
Оптимальный формат
Первичное ключевое слово — вторичное ключевое слово | Фирменное наименование
8-футовые зеленые виджеты — Виджеты и инструменты | Widget World
Оптимальная длина заголовка
Google обычно отображает первые 50–60 символов тега заголовка. Согласно нашим исследованиям, если вы ограничите свои заголовки 60 символами, вы можете ожидать, что около 90% ваших заголовков будут отображаться правильно.Точного ограничения на количество символов нет, потому что символы могут различаться по ширине, а отображаемые заголовки Google (в настоящее время) имеют максимум 600 пикселей.
Используйте оптимизацию страницы в Moz Pro для улучшения тегов заголовков
Функция оптимизации страниц Moz Pro может помочь вам определить страницы, ранжирование которых может выиграть от улучшенных тегов заголовков. Воспользуйтесь 30-дневной бесплатной пробной версией и посмотрите, чего вы можете достичь:
Начать бесплатную пробную версию
Почему теги заголовков так важны?
Мета-теги заголовков — важный фактор, помогающий поисковым системам понять, о чем ваша страница, и они являются первым впечатлением, которое у многих людей создается о вашей странице.Теги заголовка используются в трех ключевых местах: (1) страницы результатов поисковых систем (SERP), (2) веб-браузеры и (3) социальные сети.
1. Страницы результатов поисковой системы
Тег заголовка определяет (за некоторыми исключениями) отображаемый заголовок в поисковой выдаче и является первым опытом поискового посетителя на вашем сайте. Даже если ваш сайт находится в хорошем рейтинге, хорошее название может быть решающим фактором при определении того, перейдет ли кто-нибудь по вашей ссылке.
2. Веб-браузеры
Тег заголовка также отображается в верхней части веб-браузера и действует как заполнитель, особенно для людей, у которых открыто много вкладок браузера.Уникальные и легко узнаваемые заголовки с важными ключевыми словами спереди помогают гарантировать, что люди не потеряют ваш контент.
3. Социальные сети
Некоторые внешние веб-сайты, особенно социальные сети, будут использовать ваш тег заголовка, чтобы определять, что отображать, когда вы делитесь этой страницей. Вот, например, снимок экрана из Facebook:
Имейте в виду, что некоторые социальные сети (включая Facebook и Twitter) имеют свои собственные метатеги, позволяющие вам указывать заголовки, которые отличаются от вашего основного тега заголовка.Это может позволить вам оптимизировать для каждой сети и предоставлять более длинные заголовки, когда / где они могут быть полезны.
Как мне написать хороший тег заголовка?
Поскольку теги заголовков являются такой важной частью как поисковой оптимизации, так и пользовательского опыта поиска, их эффективное написание — потрясающая, не требующая больших усилий и высокоэффективная задача SEO. Вот важные рекомендации по оптимизации тегов заголовков для поисковых систем и целей удобства использования:
1. Следите за длиной заголовка
Если ваш заголовок слишком длинный, поисковые системы могут обрезать его, добавив многоточие («… «) и может в конечном итоге пропустить важные слова. Хотя мы обычно рекомендуем использовать заголовки длиной не более 60 символов, точный предел немного сложнее и основан на 600-пиксельном контейнере.
Некоторые символы, естественно, занимают больше пробел. Такой символ, как заглавная «W», шире, чем строчный, например «i» или «t». Взгляните на примеры ниже:
В первом заголовке отображается всего 77 символов, потому что «ittl» в «Littlest» «очень узкое, и в заголовке есть трубы (» | «).Второй заголовок обрывается всего через 42 символа из-за широких заглавных букв (например, «W») и того факта, что следующее слово в теге заголовка — это полное название веб-сайта.
Старайтесь избегать ВСЕХ заголовков ЗАГЛАВНЫМИ БУКВАМИ. Посетителям, выполняющим поиск, может быть сложно их прочитать, и они могут серьезно ограничивать количество символов, отображаемых Google.
Имейте в виду, что даже в пределах разумной длины поисковые системы могут выбрать отображение заголовка, отличного от того, которое вы указываете в теге заголовка. Например, Google может добавить ваш бренд к отображаемому заголовку, например:
Здесь, потому что Google обрезал текст перед добавлением бренда (текст перед «… «- исходный текст), были отображены только 35 символов исходного заголовка. Подробнее о том, как запретить поисковым системам переписывать теги заголовков, см. ниже.
Имейте в виду, что более длинные заголовки могут лучше работать для публикации в социальных сетях в некоторых случаев, а некоторые заголовки просто естественно длинные. Хорошо помнить о том, как ваши заголовки отображаются в результатах поиска, но нет никаких штрафов за использование длинного заголовка. Используйте свое суждение и думайте, как посетитель поиска.
2. Не переусердствуйте с ключевыми словами SEO
Хотя алгоритм Google не предусматривает штрафных санкций для длинных заголовков, вы можете столкнуться с проблемами, если начнете набивать заголовок ключевыми словами таким образом, что это создает неудобства для пользователя, например:
Купить виджеты, Лучшие виджеты, Дешевые виджеты, Виджеты на продажу
Избегайте заголовков, которые представляют собой просто список ключевых слов или повторяющиеся варианты одного и того же ключевого слова снова и снова.Эти заголовки вредны для поисковых пользователей и могут вызвать проблемы с поисковыми системами. Поисковые системы понимают варианты ключевых слов, и вставлять каждую версию ключевого слова в заголовок излишне и непродуктивно.
3. Дайте каждой странице уникальный заголовок
Уникальные заголовки помогают поисковым системам понять, что ваш контент уникален и ценен, а также повышают рейтинг кликов. В масштабе сотен или тысяч страниц может показаться невозможным создать уникальный заголовок для каждой страницы, но современные CMS и шаблоны на основе кода должны позволять вам, по крайней мере, создавать уникальные заголовки на основе данных почти для каждой важной страницы. твой сайт.Например, если у вас есть тысячи страниц продуктов с базой данных названий и категорий продуктов, вы можете использовать эти данные для простого создания заголовков, например:
[Название продукта] — [Категория продукта] | [Фирменное наименование]
Категорически избегайте заголовков по умолчанию, таких как «Домашняя страница» или «Новая страница» — эти заголовки могут заставить Google подумать, что у вас есть дублированный контент на вашем сайте (или даже на других сайтах в Интернете). Кроме того, эти заголовки почти всегда снижают CTR.Спросите себя: какова вероятность того, что вы нажмете на страницу под названием «Без названия» или «Страница продукта»?
4. Поместите важные ключевые слова на первое место
Согласно тестированию и опыту Moz, ключевые слова, расположенные ближе к началу тега заголовка, могут иметь большее влияние на поисковый рейтинг. Кроме того, исследования пользовательского опыта показывают, что люди могут сканировать всего лишь первые два слова заголовка. Вот почему мы рекомендуем заголовки, в которых первым появляется наиболее уникальный аспект страницы (например, название продукта).Избегайте таких заголовков, как:
Фирменное наименование | Основная категория продукта — Второстепенная категория продукта — Название продукта
Заголовки, подобные этому примеру, загружают повторяющуюся информацию при предварительной загрузке и на первый взгляд предоставляют очень мало уникальной ценности. Вдобавок, если поисковые системы отключат такой заголовок, наиболее уникальная часть, скорее всего, исчезнет.
5. Воспользуйтесь преимуществами своего бренда
Если у вас есть сильный, хорошо известный бренд, то добавление его к вашим заголовкам может помочь повысить CTR.Как правило, мы по-прежнему рекомендуем помещать ваш бренд в конце заголовка, но есть случаи (например, ваша домашняя страница или страница о странице), когда вы можете захотеть больше ориентироваться на бренд. Как упоминалось ранее, Google также может автоматически добавлять ваш бренд к отображаемым заголовкам, поэтому помните, как в настоящее время отображаются результаты поиска.
6. Пишите для своих клиентов
Хотя теги заголовков очень важны для SEO, помните, что ваша первая задача — привлечь клики от целевых посетителей, которые, вероятно, сочтут ваш контент ценным.При создании тегов заголовков, помимо оптимизации и использования ключевых слов, очень важно учитывать весь пользовательский опыт. Тег заголовка — это первое взаимодействие нового посетителя с вашим брендом, когда он находит его в результатах поиска — он должен передавать максимально позитивное и точное сообщение.
Почему Google не использует мой тег заголовка?
Иногда Google может отображать заголовок, не соответствующий вашему тегу заголовка. Это может расстраивать, но нет простого способа заставить их использовать заголовок, который вы определили.Когда это происходит, есть четыре возможных объяснения …
1. Ваш заголовок наполнен ключевыми словами
Как обсуждалось выше, если вы попытаетесь наполнить заголовок ключевыми словами (иногда это называется «чрезмерной оптимизацией»), Google может выберите просто переписать его. По многим причинам подумайте о том, чтобы переписать заголовок, чтобы он был более полезным для пользователей поиска.
2. Ваш заголовок не соответствует запросу
Если ваша страница соответствует поисковому запросу, который плохо представлен в заголовке, Google может изменить отображаемый заголовок.Это не обязательно плохо — ни один заголовок не будет соответствовать всем мыслимым поисковым запросам — но если ваш заголовок отменяется для желательных, объемных поисков, подумайте о том, чтобы переписать его, чтобы лучше соответствовать этим ключевым словам поиска и их намерениям.
3. У вас есть альтернативный заголовок
В некоторых случаях, если вы включаете данные альтернативного заголовка, такие как метатеги для Facebook или Twitter, Google может использовать эти заголовки вместо них. Опять же, это не обязательно плохо, но если это создает нежелательный отображаемый заголовок, вы можете захотеть переписать данные альтернативного заголовка.

 В этом случае имя сохраненного файла совпадает с названием
заголовка документа. Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами.
В этом случае имя сохраненного файла совпадает с названием
заголовка документа. Если в тексте заголовка содержатся символы недопустимые
в имени файла (\ / : * ? » < > |), они будут проигнорированы или
автоматически заменены другими дозволенными символами. " />
" />