20 сайтов с текстом на подложке
Когда основная тема вашего сайта предполагает неоднородный цвет (будь то фотография или паттерн), разместить текст так, чтобы он был читаем становится совсем непросто. На помощь приходят подложки, которые помогают тексту выделиться на пестром фоне. Подложки могут быть полупрозрачные или из сплошного цвета, могут находиться под заголовком, меню или большими блоками текста. Сегодня мы рассмотрим примеры сайтов, в которых использован этот прием.
waseda.jp
quiropracticvalencia.es
transedia.com
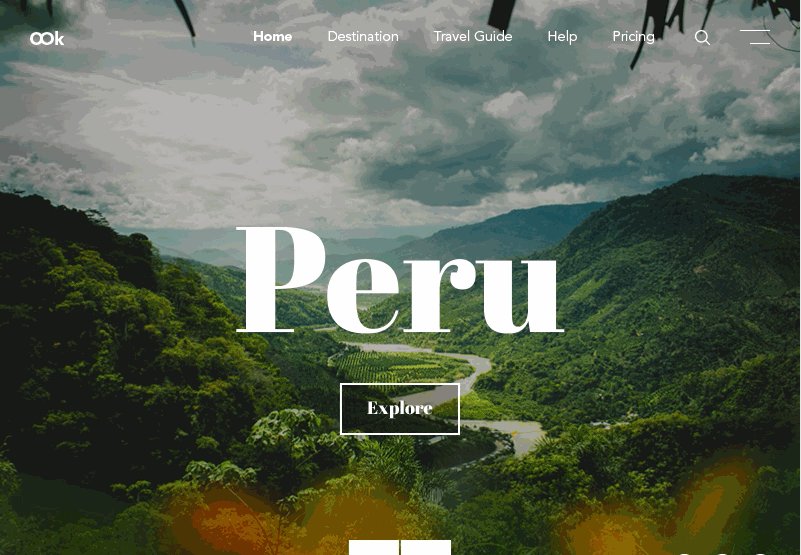
tripaya.com
hendrickmotorsports.com
jmbrais.com
hopfgarten.de
creationsnamale.com
themes.wplook.com
misalbumesdigitales.com
dahz.daffyhazan.com
white-rooms.be
elementarydigital.co.uk
stabilo.com
lifestyleclubbing.com
themes.wplook.com
heisholt.as
solicitorseo.com
vhcoffeeservices.com
kbcbrightideas.com
Автор подборки — Дежурка
Смотрите также:
Брендированная подложка (фон) на сайте для рекламы
Где-то полгода назад (а то и больше) на форуме вебмастеров Армада я впервые увидел данный тип рекламы – когда весь свободный фон был выкрашен в зеленые Главмедовские цвета с изображенной на них характерной змейкой. Идея, в принципе мне понравилась, но на некоторое время я о ней позабыл. Чуть позже появилось желание сделать у себя нечто похожее – если взглянете внимательно на фон блога, то увидите, что я начинал работать в этом направлении) А вот буквально на днях Тёма Майнас постучался в аську поговорить об этом виде рекламы, которые собирается у себя в блоге запустит (точнее уже запустил пробный вариант). Собственно решил несколькими мыслями высказаться публично, а заодно обсудить перспективы такой рекламы в блогах. Выделю несколько ключевых моментов.
Эффективность
Понятно, что брендированная подложка – это ну очень экзотический вид рекламы, хотя нужно отдать должно привлекает сразу. Если сравнить подложку с обычным баннером – то имхо это просто небо и земля, в блоге может быть несколько баннеров, каждый из которых будет отвлекать внимание друг от друга – это не только рекламные баннеры, а еще различные партнерки для привлечения реффералов.
Разместив где-то в блоге подложку, все внимание будет приковано именно к ней. Ее запомнят, во-первых, потому что такого почти нигде нет, во-вторых, визуально она просто «уничтожит» половину баннеров конкурентов. Сейчас у меня, например, баннеры весьма органично и аккуратно смотрятся вверху на светлом фона, различить их не сложно, но только представьте как они будут выглядеть на ярко салатовой подложке от Главмеда:)
Статистика и переходы
Проведя в интернете более двух лет, я считаю, что баннерная реклама в блогах носит скорее имиджевый характер, нежели практическую составляющую. Как правильно кто-то сказал, если вам нужны переходы на собственный сайт, присмотритесь к контекстной рекламе, баннеры в seo блогах это, наверное, на 70% имидж и весомость того или иного игрока на рынке. Партнерок существует сегодня десятки, но только некоторые из них узнаваемы. Кроме того, оценка рекламной кампании с точки зрения переходов – нереальна, ведь подложка не кликабельна. Хотя технически это можно исправить, но как мне кажется это уже крайности.
Есть 2 варианта переходов. Можно совмещать подложку с другими видами рекламы, той же баннерной, когда пользователь может не только узнать кто же такое щедрый спонсор, но и еще перейти по нужной ссылке. Второй – когда мы видим просто брендированную подложку – менее эффективен в плане переходов. В случае, если пользователя та или иная реклама заинтересовала в процентном соотношении 50/50, маловероятно пойдет вбивать в гугле название партнерки, отображаемой на подложке. Мне кажется, в большинстве случае ему будет просто лень или некогда.
В принципе, втором случае можно отследить прирост общей посещаемости проекта, но с большой долей вероятности нельзя утверждать, что «плюс на счетчике» обусловлен заказом рекламы. Ссылка на партнерку могла попасть на посещаемый ресурс либо получился удачный ап выдачи. Тем более различать прирост посещаемости с разных ресурсов нереально. Все это приводит к одному единственному выводу, что реклама в виде подложки подходит лишь тем, кто борется за имидж и бренд.
Применение, цена и предложения
Итого имеем, например, в моем блоге баннер в шапке стоит 120-150 у.е., подложку я бы оценил в 200. Совместный комплект обошелся бы с небольшой скидкой в 300 у.е. / месяц. Сумма, конечно, просто нереальная, но логически вроде как рассуждения правильные. И это при том, что у меня далеко не самые дорогие баннеры. Собственно, возникает вопросы – нужно ли делать такие капиталовложения, причем на постоянной основе. Наверное, есть смысл запускать брендированную подложку либо на более короткий срок (неделя-две) либо создавать ее исключительно под какие-то мероприятия. Например, среди партнеров появляется новый игрок, который хочет ярко привлечь внимание – он берет брендированную подложку по одной неделе на нескольких тововых блогах – как по мне, эффект будет несколько больше, чем от рекламных постов. Хотя, при наличии денег, лучше совмещать разные виды рекламы.
В общем, брендированная подложка, конечно, та еще экзотика, которую позволить может далеко не каждая компания. Поэтому выделять такой вид рекламы для блоггеров в качестве коммерческого предложения я бы пока не спешил. Если будут какие-то конкретные запросы от рекламодателей – почему бы не согласиться, но популярным и массовым это явление как баннеры точно не станет.
А вы что думаете про такую рекламу в блогах и сайтах?
P.S. Покупаем духи ведущих европейских брендов в интернет-магазине.
подложка для текста PNG, векторы, PSD, иконы для свободного скачивания

аннотация с текстом
1200*1200

теги социальных сетей для текста
4167*4167

окрашенные граффити кавычки текст границы
1200*1200

вектор баннер текст дизайн тег
1200*1200

декоративный текст с днем рождения
1200*1200

цвет текста предложение баннер
1200*1200

строка текста вектор
1200*1200

с рождеством золотой текст
1200*1200

тайский золотой текст
1201*1201

текст в стиле джиттерс
1200*1200

предложение для продажи баннер текст дизайн тег
1200*1200

окрашенный в розовый цвет текст
1200*1200

цвет мотивация цитата цитата текст пузыри
1200*1200

инфографики в векторе для ленты текста внутри векторные иллюстрации
800*800

окрашенный в зеленый цвет текст цитат
1200*1200

dia dos namorados открытка с текстом и сердца
1200*1200

дрожание текста
1200*1200

диалоговое окно оформления границы заголовка текста
2000*2000

розовая рамка для текста
1200*1200

вектор желтый Текст метки
1200*1200

мультфильм рисованной геометрии текст границы текстовое поле
2000*2000

неправильный заголовок текста векторного материала
1200*1200

Текст фон знака
2500*2500

комическая речь и брызги набор с разными эмоциями и текстом о даааааааааааааааааааа!
1200*1200

иллюстрация шаблона текста
800*800

комические речевые пузыри и брызги с разными эмоциями и текстом вау о да спасибо ватф векторные яркие анимационные иллюстрации
1200*1200

творческие экзотические ботанические тропические листья с текстом вектора
1875*1875

красивая минимальными с новым годом текст
2000*2000

серый текст в поле
1200*1200

с новым годом текст надписи со звездами
5000*5000

тр Зеленые листья текст границы вектор
3126*3126

все социальные медиа баннер логотип для текста
1200*1200

красочный счастливый типографский текст Дивали с фейерверком
1200*1200

с рождеством текст
1200*1200

Подложка для сайта недорого | 2 объявления от мастеров выполняющих 3d-графика, анимация -YouDo
Есть несколько видео (в сумме где-то 3ч) на русском, нужно переозвучить на английский. — В итоге я хочу получить mp3 или wav файлы — Хронометраж звукового файла должен совпадать с видео — Озвучка должна…
Сергей П.
Нужно, чтоб вата была в виде фигурки или разноцветная. Очень нужно до 02.09.2020 сделать
Лупачева Н.
От человека требуется сделать макет либо из пенопласта либо полиэстр в объёмном формате желательно человек с опытом в этом делеПримерные образцы выложены
Алексей
Купил квартиру СТУДИЮ, новостройка. Без ремонта. Нужен дизайнер С ПРИМЕРАМИ РАБОТ КВАРТИР СТУДИИ . Площадь 27, оставляйте ссылку на свои работы, Контакты в приватном описании
Алексей Г.
Нарисовать иллюстрации к детской книге
Нужно нарисовать 20 иллюстраций к детской книжке (от 6 до 99 лет). Книжка про героических мышей, которые построили свой город. Нужны красивые, веселые, яркие иллюстрации для детей (не комиксы, не нуар…
Виктория
Подложка для рекламной вывески — универсальный элемент и его сочетание с разными конструкциями
Если фасад здания, в котором находится ваша компания, магазин, заведение, выглядит неаккуратно, имеет изъяны и деформации, это легко исправить с помощью панели из алюминиевого композита — подложки для вывески. Это решает сразу две проблемы — украшает фасад и делает рекламу более красивой и эффектной, привлекающей внимание.

Преимущества использования подложки под наружную вывеску
Подложка представляет собой плоскость, фоновый прямоугольник, на который крепится вывеска. Панель из алюминиевого композита — это ровная, практически бесшовная поверхность. Она напоминает искусственную мини-стену. При такой подложке рекламная вывеска становится более заметной, привлекательней, имеет ряд преимуществ:
- эффективно скрывает неровности стены и различные ее дефекты;
- облегчает задачу по закреплению элементов рекламы;
- является отличной маскировкой элементов крепления, проводки, блоков питания;
- делает внешний вид вывески гармоничней и аккуратней;
- дает возможность успешно комбинировать световые и несветовые элементы;
- универсальность – ее можно использовать внутри помещения или снаружи.
Как видите, вывеска с панелью достойна внимания.

Конструктивные особенности подложки
Фоновые панели для рекламных вывесок делают из разных материалов. Выбор напрямую зависит от конечного результата и веса всей рекламной конструкции в сборе. Каждый материал способен выдерживать разный вес. Этот фактор следует обязательно учитывать, чтобы не столкнуться с серьезными проблемами. Обычно для изготовления фриза-подложки используют:
- алюминиевый композит;
- оцинкованный металл;
- ПВХ.
Цвет такой панели всегда можно подобрать на свой вкус, используя пленку-самоклейку Оракал. Элементы самой вывески могут выходить за рамки подложки, но, чтобы это смотрелось гармонично, не более чем на 50 см.
Виды наружной рекламы, которые сочетаются с подложкой
С какими видами наружной рекламы сочетается подложка? Это закономерный вопрос, который волнует клиентов. Ее можно использовать:
- с псевдообъемными буквами;
- с объемными буквами — световыми и несветовыми;
- как самостоятельную вывеску.

Подсветку на подложке делают с помощью фриза — прорезки в подложке под надпись. В них вставляют акрил молочного или любого другого цвета. Таким образом, прорезные слова трансформируются в световые. Фриз также может быть несветовым и при этом выглядеть достаточно презентабельно.
Эффектно выглядит комбинированная вывеска, когда объемные буквы сочетаются с фризом.
фоновых рисунков и ресурсов для веб-сайтов
Шаблоны — полезный ресурс для дизайна веб-сайтов. Заполнение фона полноформатным изображением больше не является полезным решением сегодня, поскольку разнообразие устройств и разрешений экрана на рынке затрудняет адаптацию ко всем ним, хотя верно, что последние плагины и скрипты предлагают такие решения, как автоматическое изменение размера изображения. Узоры похожи на те изображения, которые бесконечно повторяются по горизонтали или вертикали.Сегодня это имеет больше смысла, когда речь идет о юзабилити, особенно в адаптивном дизайне. Сегодня мы собрали ряд веб-сайтов, на которых собрано множество бесплатных шаблонов, доступных для использования в дизайне ваших сайтов и веб-приложений. Галереи паттернов | CSS3 шаблоны | Генераторы паттернов | Примеры сайтов с выкройкамигалереи паттернов:
Существует множество веб-сайтов, которые предлагают полные галереи ресурсов для загрузки шаблонов: некоторые из них можно найти на сайтах, которые мы перечисляем здесь:паттернов CSS3:
 Другой вариант — использовать шаблоны, сгенерированные кодом.CSS3 предлагает новые метки, комбинация которых может формировать фантастические шаблоны и генерировать отличные результаты, которые, создаваемые из текста, снижают нагрузку на страницу. Леа Веру , один из самых продвинутых веб-разработчиков в этом направлении и член жюри Awwwards, опубликовала в этом блоге исчерпывающую запись, объясняющую разработку стандартов с использованием градиентов CSS3 из таблицы стилей, которая представлена в галерее и является лучший пример этой техники на сегодняшний день.
Другой вариант — использовать шаблоны, сгенерированные кодом.CSS3 предлагает новые метки, комбинация которых может формировать фантастические шаблоны и генерировать отличные результаты, которые, создаваемые из текста, снижают нагрузку на страницу. Леа Веру , один из самых продвинутых веб-разработчиков в этом направлении и член жюри Awwwards, опубликовала в этом блоге исчерпывающую запись, объясняющую разработку стандартов с использованием градиентов CSS3 из таблицы стилей, которая представлена в галерее и является лучший пример этой техники на сегодняшний день.Генераторы паттернов:
Если вам не нравятся шаблоны, которые доступны в галереях, вы всегда можете обратиться к генераторам шаблонов, чтобы сделать свои собственные шаблоны по своему вкусу.Некоторые включают возможность генерации в виде кода CSS3, а не в виде файла изображения.Примеры сайтов с паттернами:
Ниже мы выбрали несколько примеров веб-сайтов, которые используют этот дизайнерский ресурс либо в фоновом режиме, либо в других областях сайта: .Фоны веб-сайтов: полное руководство
Фоны веб-сайтов могут быть мощным инструментом для создания впечатлений. Но какой опыт можно передать и как? Читай дальше что бы узнать.
Фон вашего веб-сайта — это огромная часть пользовательского опыта. Он может улучшить ваш дизайн, передать эмоции и истории и добавить огромную ценность. Это важная часть UX-дизайна вашего сайта.
Создавайте интерактивные прототипы веб-сайтов с Justinmind.Это бесплатно.
Скачать бесплатноДизайнеры могут пойти по разным путям, когда дело касается фона их веб-сайта. От приятных цветовых градиентов, уникальных интерактивных иллюстраций или видеороликов, раскрашивающих картинку, до одного изображения, занимающего весь экран. Каждая из этих дорог дает разные преимущества для пользователей и дизайнеров.
Но какой из них вам подходит?
В сегодняшней публикации мы расскажем, как создать фон веб-сайта, отражающий индивидуальность вашего бренда, и расскажем, как использовать свои сильные стороны, используя фон в качестве инструмента.Давай прямо сейчас!
Основные концепции, о которых следует помнить
Фоновый дизайн вашего веб-сайта может иметь огромное влияние на взаимодействие с пользователем. Предыстория вашего веб-сайта, вероятно, появится на более позднем этапе разработки продукта. Это не совсем строительный блок, как ваш дизайн навигации или информационная архитектура. Однако это очень важно.
Фон веб-сайта может повлиять на восприятие пользователем. Это одна из тех вещей, которую большинство пользователей не замечают, если только она не действительно хороша или просто ужасна.Плохой опыт имеет ужасные последствия:
- Может отвлекать пользователей от их задач
- Это может сбивать с толку и нарушать визуальную иерархию ваших компонентов
- Плохо реализованный фон может подорвать доверие к вашему веб-сайту, создавая у пользователей впечатление, что весь веб-сайт плохо сконструирован
- Технически несовершенный фон может помешать поисковой оптимизации сайта и поставить под угрозу ваш доступ к аудитории
С учетом сказанного, предоставление пользователям правильного фона может быть почти волшебным.Правильный фон веб-сайта повышает ценность, объединяет дизайн и может погрузить пользователей в продукт.
Итак, давайте посмотрим на два типа фонов веб-сайтов, с которыми имеют дело все дизайнеры при создании нового веб-сайта: основной и контентный фон.
Фон тела — это фактическая область, которая покрывает большую часть экрана. Здесь вы найдете фоны из текстур, иллюстраций, цветовых градиентов или просто полное изображение.
Фон содержимого не распространяется на весь экран, а скорее окружает область вокруг других компонентов, таких как текст или изображение.
Многие популярные фоновые узоры веб-сайтов состоят из наложения фонов тела и содержимого для достижения желаемого эффекта. Другие предполагают полное отказ от фона тела и размещение компонентов непосредственно на фоне тела.
У дизайнеров так много возможностей, когда дело доходит до создания фона для своего веб-сайта, от уникальных иллюстраций до ярких изображений и видео.
Поскольку это имеет место, когда нам дают слишком много возможностей, может оказаться непосильной задачей сузить круг выбора наилучшего варианта для вашего продукта.Но не волнуйтесь! Давайте рассмотрим некоторые из самых классических фоновых шаблонов веб-сайтов, на которые дизайнеры всего мира полагаются, чтобы создать незабываемые впечатления.
Что касается основного и информационного фона
Эти два вида фона веб-сайта дают дизайнерам много возможностей для создания желаемого ими опыта. Один из наиболее распространенных подходов — использовать фон тела в качестве основы, а затем накладывать другие фоны содержимого слоями, чтобы достичь ощущения глубины.
Некоторые веб-сайты имеют графический фон, например видео или полное изображение, и добавляют полупрозрачный фон содержимого. Таким образом вы предотвратите исчезновение компонентов на фоне тела.
В качестве альтернативы вы создаете основной фон и накладываете один слой содержимого поверх — уловка, которую мы часто видим в шаблонах блогов.
Есть еще вариант. Вместо того, чтобы пытаться накладывать фон веб-сайта на слои, дизайнеры также могут размещать компоненты веб-сайта непосредственно на фоне основного текста.Этот ход обычно является деликатным и требует точности — неправильное размещение может сделать ваш компонент невидимым. Фон тела на этих веб-сайтах обычно имеет сплошной цвет, как иллюстрацию полного изображения.
Но надо быть осторожным. Логично, что дизайнер хочет создать что-то запоминающееся и уникальное, но удобство использования превыше всего. Размещение компонентов непосредственно на фоне тела означает большое количество юзабилити-тестирования, чтобы убедиться, что все ваши пользователи смогут использовать веб-сайт.
Фоны веб-сайта: заголовок в фокусе
Использование верхней части страницы может быть хорошим способом придать веб-сайту индивидуальность. Это хорошее место для привлекающих внимание элементов, таких как смелые цвета и иллюстрации, потому что они, скорее всего, не будут отвлекать от последующего контента.
Конечно, есть несколько деталей, которые отделяют хороший фон, ориентированный на заголовок, от сомнительного и сомнительного.
Ваш заголовок может быть отличным местом, чтобы показать индивидуальность вашего веб-сайта, но это по-прежнему очень определенная область страницы.Начинать с иллюстрации вверху, которая переходит в остальную часть страницы, — это хорошо, только если все сделано аккуратно.
Убедитесь, что графический фон заголовка отделен от остальной части страницы, чтобы он не был перегружен визуальными элементами. Вы хотите повысить ценность, а не отвлекать пользователей от их конечной цели. В конечном итоге вы хотите, чтобы разделитель создавал определенный визуальный поток сверху вниз.
Многие фоны веб-сайтов также используют фон, ориентированный на заголовки, но воздерживаются от использования больших иллюстраций или графических элементов.В результате обычно получается большая область заголовка, которая оставляет много пустого пространства, что обеспечивает простой дизайн, который помогает компонентам дышать.
Графика в дизайне фона веб-сайта: достойные наблюдения
Использование графических элементов придает веб-сайту действительно уникальное ощущение и может работать для создания истории для пользователя, используя только визуальные эффекты. Но хотя наличие графического фона для веб-сайта может улучшить пользовательский интерфейс, в нем есть свои хитрости.
Стиль графических элементов должен соответствовать общему восприятию веб-сайта, поэтому вы обеспечиваете единообразие взаимодействия с пользователями независимо от того, в какой части веб-сайта они находятся.С учетом сказанного, другие наблюдения, касающиеся графических элементов фона веб-сайта, относятся к визуальным элементам: они должны быть правильными.
Во-первых, сосредоточение большей части графики в верхней части страницы — отличный способ освободить немного больше места, чтобы вы могли развивать свою графическую концепцию и элементы. Но хотя основная часть графических элементов должна находиться наверху, резкое сокращение может нарушить поток фона веб-сайта, заставляя его чувствовать себя неполным или просто не совсем правильным.
Идеальным вариантом использования иллюстраций было бы то, что также немного просачивается в область контента, дальше по странице. Таким образом, вы позволите графике создать поток и направить взгляд пользователя.
Как и многие вещи в области UX, все спорно. Некоторые дизайнеры могут просто сделать так, чтобы иллюстрация немного вписывалась в контент, они просто увеличивают иллюстрацию так, чтобы на фоне всей страницы был графический элемент.
Однако требуется осторожность. С графикой, такой как иллюстрации, можно легко перейти грань от развлекательного до ошеломляющего. Вы хотите распределить графику, чтобы пользователь мог сосредоточиться на реальном содержании.
Не пропустите: Ознакомьтесь с нашей публикацией об отличных графических фонах для мобильных устройств. Есть несколько отличных примеров иллюстраций, градиентов, полных изображений и множество вдохновляющих материалов.
Фоны всего тела: работа с пространством
Максимально эффективное использование экранного пространства может быть отличным способом произвести впечатляющие впечатления.Картинка стоит тысячи слов, верно? Нам нравятся полноразмерные фоны, когда они сделаны правильно: когда фон добавляет ценности для создания ощущения на странице.
Вполне логично, что использование изображения в качестве фона вашего веб-сайта может иметь потенциальный успех у пользователей, но также может быть серьезным промахом. С полным основанием фона слишком легко вмешаться в реальный контент или упустить общую индивидуальность веб-сайта. Здесь важны баланс и точность.
Фоны всего тела могут представлять собой полное изображение, градиенты, сплошные цветные блоки вместе с графическими элементами.
При использовании всего фонового пространства тела необходимо учитывать контраст и распределение. Цвета фона не могут быть слишком яркими, различные элементы могут направлять взгляд пользователя, но не могут повлиять на удобство использования всего этого. Итак, как мы можем сделать так, чтобы фон нашего веб-сайта работал на всех?
Основные моменты — ваши друзья
Говоря о фоне всего тела с акцентом на сплошные цвета, обычно лучше попытаться создать разные разделы страницы.Это поможет визуальной иерархии, а также улучшит поток вашей страницы. Отсюда и основные моменты.
Светлые участки — это очень тонкие линии (около 2 пикселей), которые имеют цвет, отличный от цвета верхнего или нижнего фона. Эта линия помогает нам разделить секции и разбить блоки сплошного цвета для некоторого визуального рельефа.
Еще одним преимуществом использования основных моментов является то, что их присутствие добавляет немного объема фону веб-сайта, помогая при этом оставаться чистым в целом. Основная хитрость здесь в том, что разные участки фона и самого выделения нуждаются в контрастных цветах для создания многослойного эффекта.
Изображения всего тела: лучшие практики
Использование одного изображения для всего тела фона может быть смелым шагом. Различные цвета и тона изображения могут затруднить балансировку и контраст с реальным контентом, но есть способы противостоять этому.
1. Выберите правильное изображение для фона вашего веб-сайта
Перво-наперво вам нужны изображения высокого качества (300 dpi). Фоновое изображение вашего веб-сайта обычно будет первым элементом, который загружается на странице, и это первое, что видят пользователи.Поэтому, если вы хотите, чтобы пользователи видели ценность вашего сайта при использовании фонового изображения, вам необходимо использовать высококачественные визуальные эффекты.
Уловка состоит в том, чтобы использовать файл максимально большого размера, не замедляя работу вашего сайта.
Изображения с большим количеством деталей следует сохранять в формате JPEG. JPEG может отображать миллионы цветов и совместим со всеми платформами, браузерами и редакторами изображений. Согласно HubSpot, JPEG — лучший тип файла для обеспечения высокого качества изображений при минимально возможном размере файла — идеально подходит для оптимизации скорости страницы вашего сайта.
Если вам нужно масштабировать изображение до различных размеров, SVG — ваш лучший друг. SVG (масштабируемая векторная графика) позволяет изменять размер изображений без потери качества — отлично подходит для создания адаптивного веб-сайта.
2. Разумно используйте цвет пользовательского интерфейса на фоне вашего веб-сайта
Выбор цветов и их комбинаций важен, поскольку они влияют на то, как пользователи будут читать ваш сайт, как в прямом, так и в переносном смысле.
Размещение содержимого непосредственно на изображении может быть невероятно сложной задачей, поскольку различные цвета и тона изображения могут сделать ваше содержимое нечитаемым.Контраст между изображением и компонентами имеет решающее значение!
Чтобы обойти проблему чтения текста на самом изображении, многие дизайнеры обращаются к фонам содержимого. Это может быть удобный способ не только создать многослойный эффект, который дает нам глубину, но и убедиться, что каждый может легко прочитать ваш контент, независимо от изображения.
Фон содержимого может быть сплошным цветом, чтобы контраст был между содержимым и фоном тела (и не обязательно содержимым). В качестве альтернативы, полупрозрачный может позволить изображению быть в центре внимания, просто помогая тексту быть более удобным для пользователя.
Текст должен быть удобочитаемым и сканируемым, а в сочетании с фоном сайта должен иметь приемлемый коэффициент контрастности. Ничего меньшего не подойдет.
3. Обдумайте расположение фонового изображения вашего сайта
Полноэкранное фоновое изображение иногда может отвлекать от других элементов пользовательского интерфейса на странице. Важно найти баланс между большим впечатляющим изображением, которое привлекает пользователей, и изображением, отвлекающим их от важного контента.
Начните с рассмотрения различных типов фонового изображения: фон и заголовки героев.Изображения героев прикрепляются к разделу заголовка веб-сайта и относятся к содержимому, которое находится непосредственно под ним. Они помогают донести информацию об определенной функции вашего сайта.
В отличие от этого, фоновые изображения веб-сайта не закрепляются на странице и видны при прокрутке пользователем. Они лучше всего подходят для создания общей темы или атмосферы для сайта, а не для выделения определенного аспекта сайта.
Важно отметить, что, хотя фоновое изображение остается видимым при прокрутке пользователем, оно остается неизменным.Таким образом, вы сохраните правильную форму изображения и сможете свободно использовать фоновый контент.
4. Обеспечьте адаптивность с помощью фонового изображения вашего веб-сайта
Когда пользователи просматривают сайты с множества устройств, ни один достойный веб-дизайнер не мог бы мечтать о создании веб-сайта, не экспериментируя с различными размерами экрана и шириной окна браузера.
Так почему же должно быть иначе, когда дело касается фона вашего сайта? Использование изображения, которое, как вы надеетесь, будет одинаково хорошо смотреться на маленьких и больших экранах при масштабировании, уже недостаточно.Пользователи ожидают, что ваш контент будет идеально адаптироваться к их устройствам — стандарты пользователей сегодня намного выше.
Чтобы представить свой сайт как можно большему количеству пользователей, вы должны протестировать фон своего сайта как на мобильном устройстве, так и на компьютере.
Видео для фона веб-сайта: движение и брендинг
Использование видео в фоновом режиме веб-сайта может превратить пользовательский опыт в нечто гораздо более интерактивное. Видео, как правило, терпят неудачу, когда дело доходит до насыщенных контентом веб-сайтов, таких как новостные платформы или блоги, но они ярко сияют, когда дело доходит до брендинга и маркетинга.
Использование видео может быть отличным способом передать определенную ценность или аспект бренда, например ощущение эксклюзивности в брендах класса люкс или желание приключений в туристических агентствах. Однако получить правильный фон видео может быть немного сложно.
Проблема с весом. Видео могут быть тяжелыми, и принуждение пользователей к просмотру видео, которое постоянно останавливается для загрузки, создает ужасное первое впечатление от всего веб-сайта. Пользователи с ненадежным подключением к Интернету, вероятно, пострадают от этого досадного зла.
Очень важно сжать видео как можно сильнее. Некоторые дизайнеры стараются придерживаться видео 720p с низкой частотой кадров до 24 или 25 кадров в секунду. Общая идея заключается в том, что вам нужно найти баланс между качеством и весом видео.
Если вы обнаружите, что при сжатии видео до приемлемого веса вы ухудшили качество изображения — вы можете попробовать использовать наложение на видео.
Это может очень хорошо работать с полупрозрачным оверлеем, давая вам возможность сопоставить цвет оверлея с остальной частью веб-сайта.Наложение с рисунком скрывает еще больше недостатков, но не подойдет к стилю большинства веб-сайтов.
Наконец, попробуйте ограничить длину вашего видео. Длинное видео может показаться хорошей идеей, но чаще всего в этом нет необходимости. Пользователи пришли на ваш сайт с определенной задачей. И мы готовы поспорить, что, скорее всего, эта цель заключалась не в том, чтобы специально посмотреть фоновое видео.
Хороший трюк — использовать зацикленное видео. Таким образом, пользователь сможет увидеть более длинное видео, но вес файла будет минимальным.Да, создание или поиск подходящего видео с зацикливанием может оказаться дополнительной работой, но ваши пользователи оценят это!
С учетом сказанного, не повторяйте цикл вечно, так как это может замедлить работу всего сайта. Определите несколько секунд, и после этого цикл будет приостановлен.
Видео может быть действительно захватывающим. Но не позволяйте этому отвлекать от того факта, что он все еще является частью фона веб-сайта. Это означает, что ваше видео никогда не должно затмевать фактическое содержание. Для этого лучше также постараться свести к минимуму движения в видео.Таким образом, вы позволяете пользователям сосредоточиться на чтении контента и достижении своей цели.
Держитесь подальше от: Дрожащие кадры, быстрое панорамирование, быстрые нарезки, а также нестабилизированные кадры.
Другое дело контраст. Да, мы продолжаем повторять то же самое, но только потому, что это центральная проблема для удобочитаемости веб-сайта. Фон веб-сайта никогда не может усложнить жизнь пользователю.
Чтобы уменьшить проблему контрастности, мы рекомендуем избегать снимков с очень яркими и очень темными пятнами.Постарайтесь найти в видео более однородные цветовые схемы. Это значительно упростит размещение контента поверх видео!
Об удобстве использования
При создании фона вашего видео-веб-сайта обязательно учитывайте устройства, которые есть у пользователей. Создание видео для веб-сайта может быть отличным ходом, но что, если это поставит под угрозу мобильный опыт?
По-прежнему факт, что мобильные телефоны большинства пользователей загружаются намного медленнее. Не говоря уже о том, что общая поддержка фоновых видео не там, где она должна быть.У устройств iOS и Android есть проблемы с автоматическим видео в фоновом режиме, что заставляет многих дизайнеров возвращаться к изображениям на мобильных устройствах.
Партнерство десяти племен
Скрытие видео для мобильных пользователей можно выполнить с помощью JavaScript или CSS, эффективно удаляя видео из мобильной версии платформы.
Отдельно стоит отметить, что на многих фоновых видеороликах на сайтах пользователям не предлагается пауза. Это ошибка.Еще один суровый факт жизни заключается в том, что нельзя всем угодить. Даже если вы потратите много времени на совершенствование своего видео, некоторые пользователи все равно захотят приостановить его, чтобы полностью сосредоточиться на содержании. В этом случае мы говорим: дайте людям то, что они хотят!
Места для поиска идеального фона для веб-сайтов
Unsplash широко популярен среди веб-дизайнеров, ищущих высококачественные изображения для фона веб-сайтов. Людям нравится, что изображения бесплатны по лицензии Unsplash, но при этом обеспечивают то качество, которое вы хотите для своего сайта.Изображения можно использовать в любых целях, и указывать платформу фотографа не нужно.
Как и Unsplash, изображения в Pexels находятся под лицензией Pexels. Это делает их бесплатными для использования в любых коммерческих или личных проектах, если вы не пытаетесь продавать изображения, как если бы они были вашими собственными. Справедливо.
Еще одна платформа, у которой так много изображений в банке, что вы, вероятно, найдете подходящую для фона своего сайта. Изображения Pixabay также находятся под их собственной лицензией и доступны для любого пользователя, который вы сочтете нужным.Условия такие же, как и на предыдущих бесплатных платформах — вы можете использовать изображения без указания авторства. Вы не можете продавать их как свои собственные.
Rawpixel имеет большинство общих черт с вышеуказанными банками изображений, но имеет одно ключевое отличие, которое отличает его. В то время как большинство банков изображений стараются сохранить свои изображения вдохновляющими, Rawpixel удалось создать изображения с контекстом. Изображения, рассказывающие историю, демонстрирующие человеческое взаимодействие. Если ваш проект включает что-то, что требует небольшого визуального повествования, эта платформа для вас.
Этот не для всех. Тонкие узоры — не платформа для вдохновляющих или контекстных изображений. Как следует из названия, все эти изображения представляют собой шаблоны, которые можно использовать для создания определенного стиля и ощущения на веб-сайте. Найдите все, от крошечных бантов до узоров снегопада!
Платформа полностью бесплатна, но требует, чтобы пользователи указали изображение в коде веб-страницы. Вы можете найти дополнительную информацию на их странице часто задаваемых вопросов.
Платные ресурсы, которые мы (все еще) любим
Да, фондовый банк изображений, который мы все знаем и любим.Многие дизайнеры используют Getty images для создания красивых фонов веб-сайтов, и мы можем понять почему. Их изображения имеют невероятный диапазон, что делает изображения Getty отличным местом, независимо от того, какой образ вам нужен.
Еще одним большим плюсом является их система поиска, которая помогает вам находить нужные изображения намного быстрее, чем другие платформы для стоковых изображений.
Причина, по которой мы включили эту платформу, заключается в том, что в то время как другие крупные банки, такие как Getty Images, имеют больший массив изображений, они могут быть немного дорогими.Если вам не нужно так много изображений, но вы не согласны ни с чем, кроме идеального качества для фона вашего сайта, Bigstock может быть лучшим вариантом.
Платформа имеет очень экономичный план ежемесячной подписки, который обеспечивает большую гибкость с вашей стороны. Идеально подходит для небольших команд или небольших проектов.
iStock, младший брат Getty images, представляет собой отличный банк изображений для фонов веб-сайтов. Он предлагает миллионы изображений с отметкой о качестве, а также множество иллюстраций и векторных изображений.
Нам нравится, что вы можете использовать кредитную систему (вы платите за кредиты, которые затем позволяют вам получать изображения по мере необходимости) или систему подписки для более стабильного потока изображений (от 10 до 750 изображений в месяц в зависимости от ваших потребностей) .
Shutterstock — еще одна отличная платформа для тех, кому нужна небольшая гибкость, когда речь идет о количестве снимков, которые они будут брать из банка. Платформа дает пользователям возможность подписаться на определенное количество изображений в месяц или просто приобрести кредиты, которые позволяют покупать изображения отдельно по запросу.
500px полюбился пользователям. Обладая очень большой коллекцией высококачественных изображений, этот банк изображений также предлагает бесплатные изображения. Само собой разумеется, что платные изображения превосходят бесплатные по количеству. Пользователи этой платформы быстро хвалят художественную ценность изображений, которые, как правило, одновременно красивы (например, снимки природы) и реалистичны (изображения социального взаимодействия).
Завершение фона веб-сайта
Прекрасные фотографии и стильная графика могут дополнить ваш веб-сайт, но только при правильном использовании.Фон вашего веб-сайта имеет огромное влияние на то, как ваши пользователи будут воспринимать весь продукт, поэтому определенно стоит проявить особую осторожность.
Пришло время максимально использовать фон вашего веб-сайта и приступить к рендерингу этих красивых визуальных эффектов!
.лучших примеров и советов по дизайну в 2019 году
Дизайн фона веб-сайта оказывает существенное влияние на опыт работы в Интернете — хороший дизайн фона веб-сайта может удерживать посетителей и способствовать увеличению количества разговоров. С другой стороны, грубый дизайн веб-сайта с неподходящими изображениями и навязчивыми цветовыми сочетаниями может стать визуальной катастрофой для ваших посетителей.
Таким образом, опытный дизайнер с самого начала думает о дизайне фона, верстке, цветах и шрифтах.
Чтобы упростить задачу, команда Mockplus создала коллекцию дизайна фона веб-сайта на основе визуальных элементов и метода дизайна:
- Геометрия и многоугольник
- Цвета
- Градиент
- линий
- Анимация
- Фотография
- Текстура
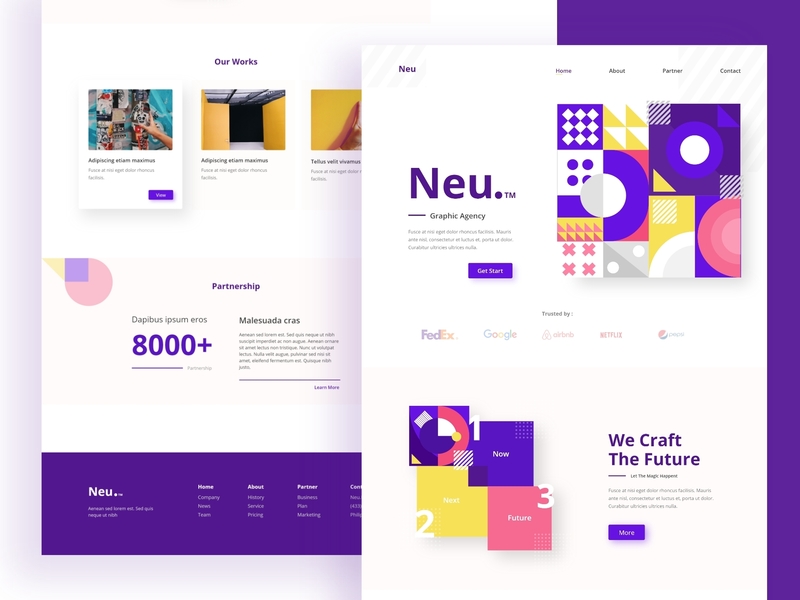
1. Дизайн фона веб-сайта — геометрия и многоугольник
Геометрическая анимация
Мартина Вавровска

Анимированные геометрические элементы на чистом черном фоне создают хорошо сбалансированную динамическую композицию.Анимация в этом макете используется для привлечения пользователей
Геометрическая форма Исследование целевой страницы ful
Автор: Хадианто Нуграха

Чистый и понятный макет этого веб-сайта дополняется угловатыми геометрическими элементами и простой цветовой схемой, которая идеально подходит к дизайну. Сайт выглядит современно и привлекательно.
Иллюзия — трехмерные геометрические объекты
Автор: Диана Хлевняк

3D геометрических элемента в последнее время становятся все более популярными.По сравнению с плоскими объектами, трехмерные геометрические объекты позволяют создавать более выразительный дизайн.
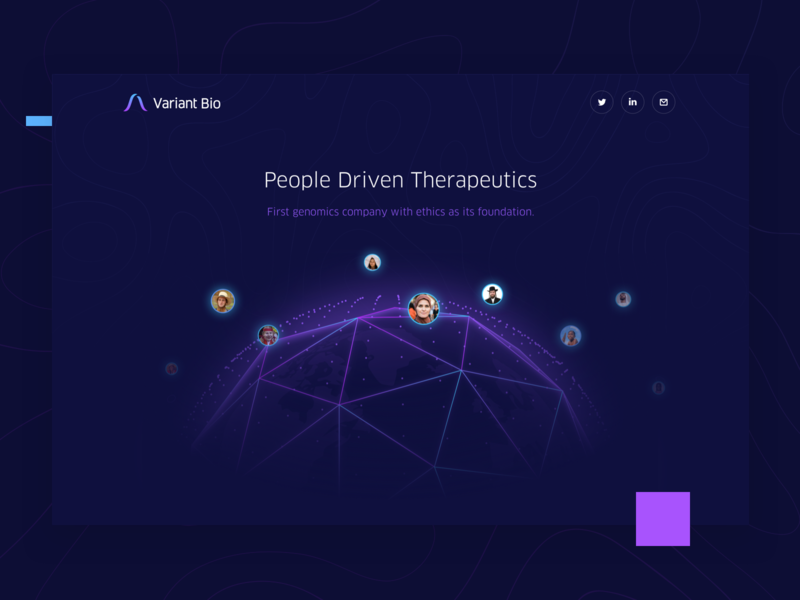
Вариант Био
От ++ hellohello

Полигональный узор синих геометрических линий знаком всем, кто смотрел научно-фантастические фильмы. Интеграция этих элементов в дизайн веб-сайта неизбежно добавляет ощущение высоких технологий в работу в Интернете.
2. Дизайн фона веб-сайта — Цвета
Фристайл Дизайн
Давид Легерски

Это произведение станет источником вдохновения для дизайнеров, которые предпочитают использовать чистые цвета, такие как черный и белый.Этот веб-сайт имеет несколько динамических цветов, чтобы вызвать визуальный интерес у посетителей.
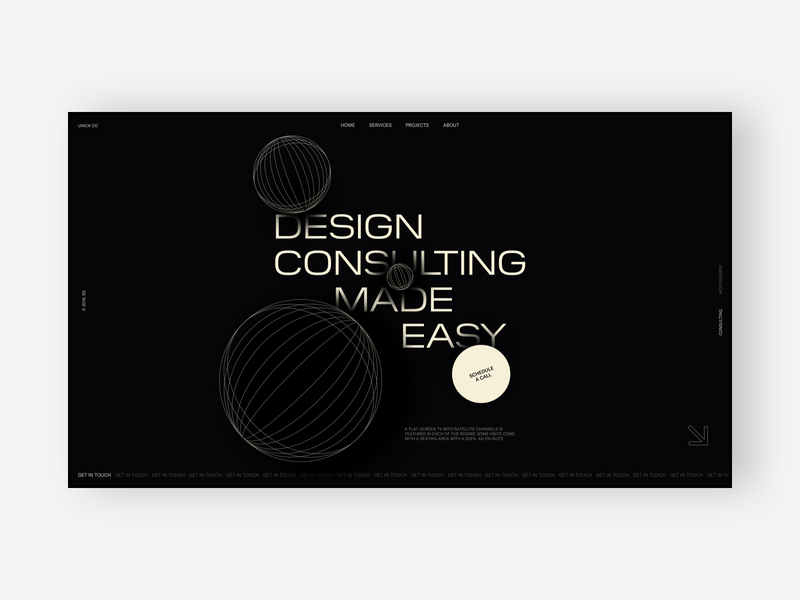
Unick Co — Консультации
Никола Узунов

Темный дизайн веб-сайта может быть элегантным и креативным. Легкие шрифты и приятная графика делают дизайн ярким и увлекательным. Кстати, вот 12 классных черно-белых примеров дизайна веб-сайтов для вашего вдохновения.
Коллекция Fine Art Roses
По коллекции графики 
В этом дизайне используются акварельные элементы в дизайне фона, которые довольно популярны в наши дни — красота акварельных элементов — это то, что придает глубину фону.
3.Дизайн фона веб-сайта — градиент
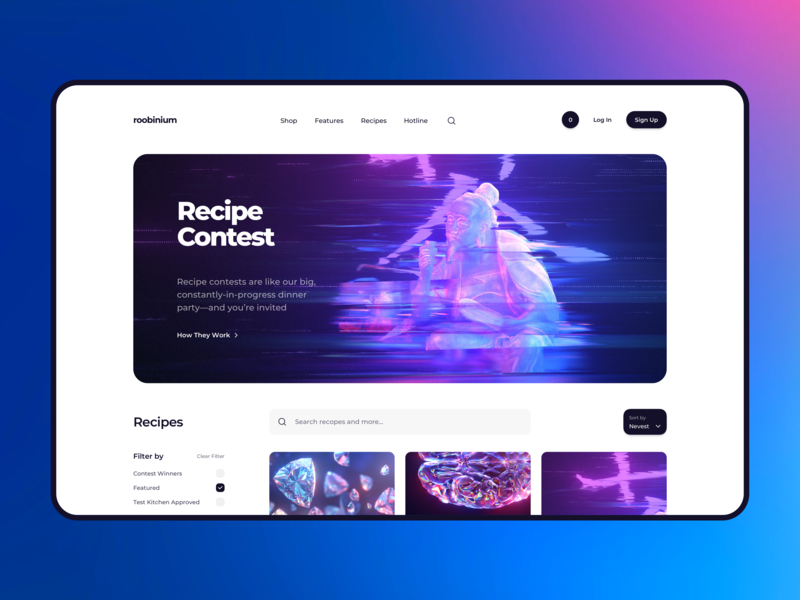
Конкурс рецептов неонового киберпанка
Илья Дудаков

Как одна из тенденций дизайна веб-сайтов в 2019 году, многие дизайнеры используют градиентные цвета. Вы можете использовать отдельный цвет градиента в качестве фона или можете наложить градиент на видео или изображение. Относительно легко создать динамический градиентный фон с помощью инструментов внешнего интерфейса.
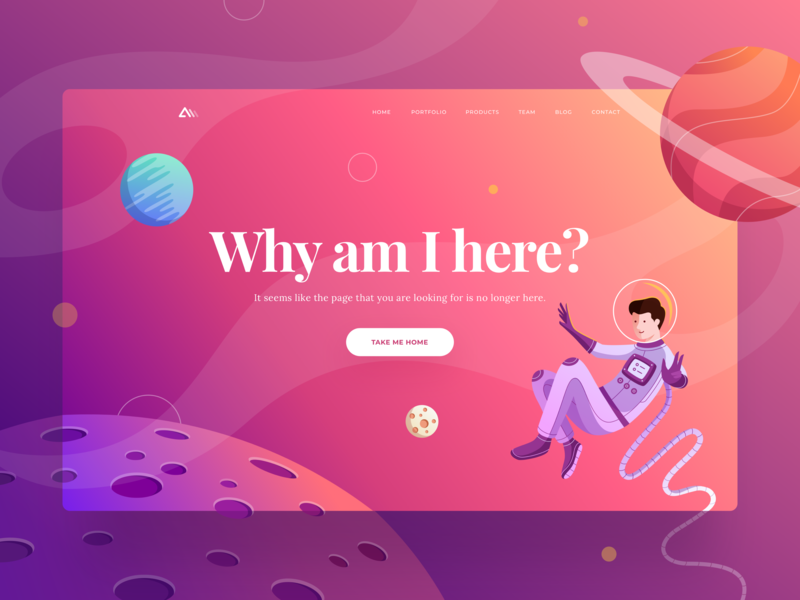
404 стр.
Шри Будиарти

Creative 404 не только направляют пользователей к разумному просмотру веб-сайта, но также уменьшают разочарование пользователя и улучшают общее впечатление пользователя.
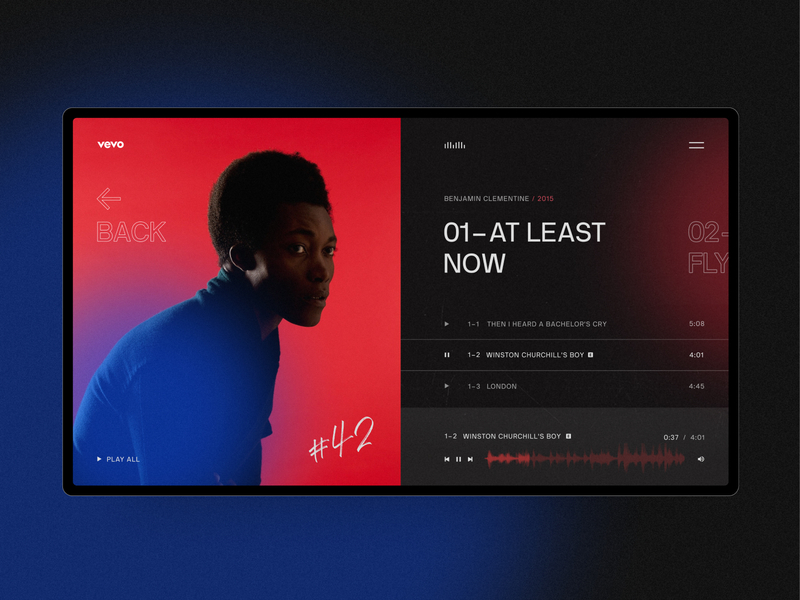
Концепт Vevo
Автор Роман Сал

Темный градиентный фон с красным и черным делает веб-сайт современным и модным.
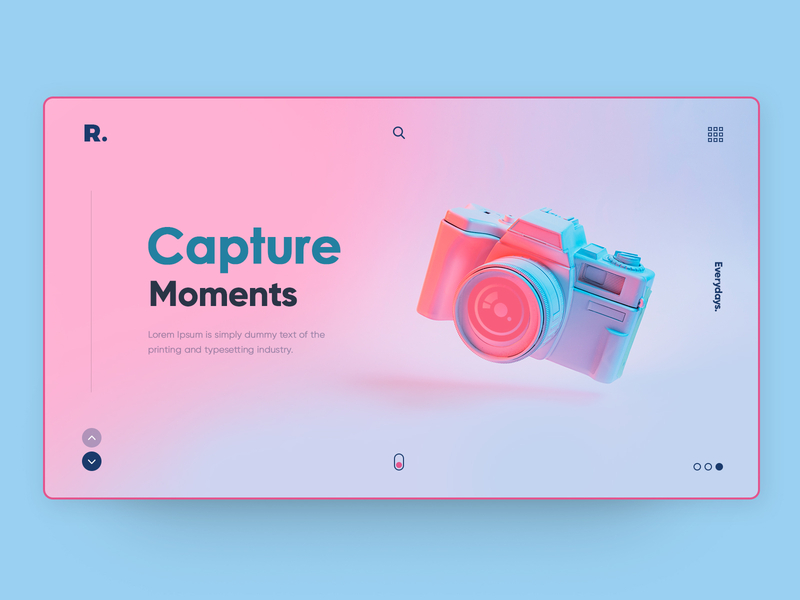
Захват моментов
Автор M S Brar

Этот дизайн отличается элегантным и простым градиентным фоном.
4. Фоновый дизайн веб-сайта — линии
Костыли мудрости
Самсон Ваул

Креативный дизайнер может превратить простую линию в чисто волшебный объект.Эскизы Самсона — прекрасная демонстрация творческих способностей дизайнера.
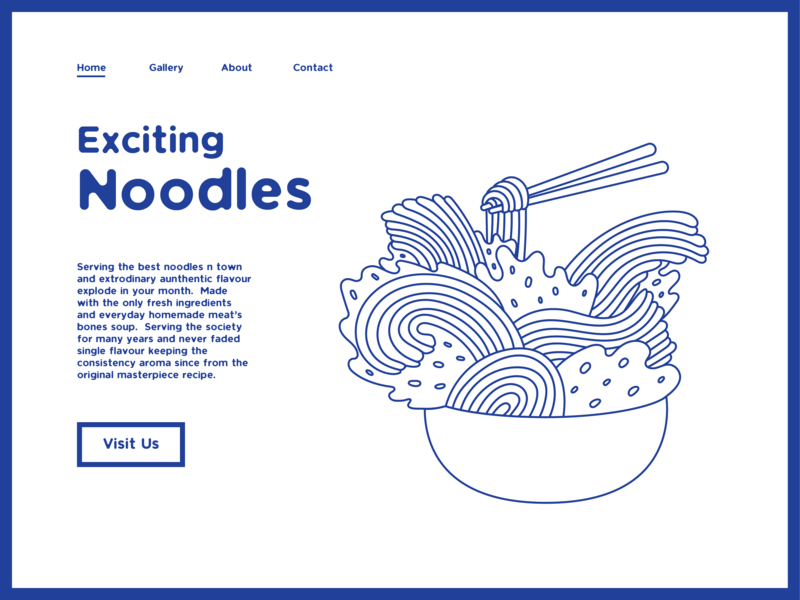
Страница веб-сайта Exciting Noodles
Крузенхо

Вы когда-нибудь думали о создании веб-сайта, используя только текст и строки? Фон сайта создан с помощью линий — креативное и красивое дизайнерское решение.
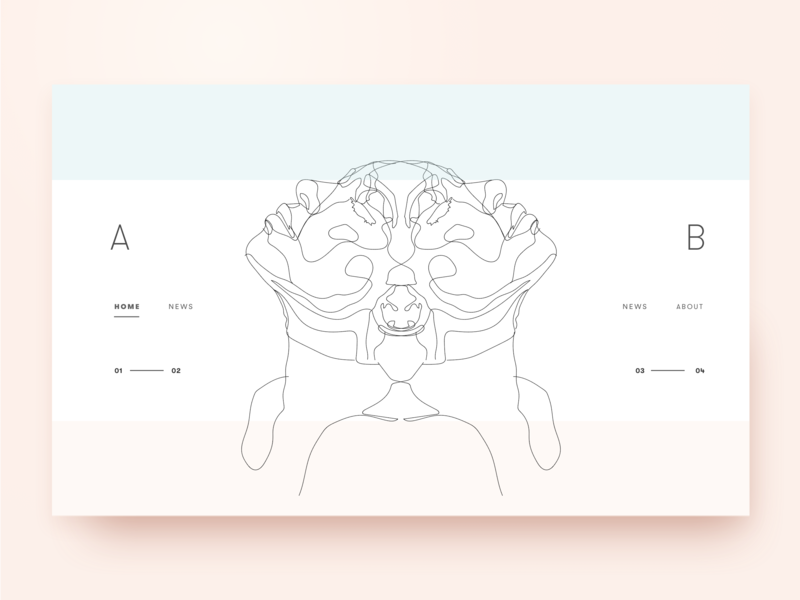
Иллюстрации мобильность как услуга
Автор: Эрик Одийк

Хотели бы вы жить в мире, образованном линиями? Эта иллюстрация была создана с использованием линий; здесь все выглядит просто и логично.
5. Дизайн фона веб-сайта — Анимация
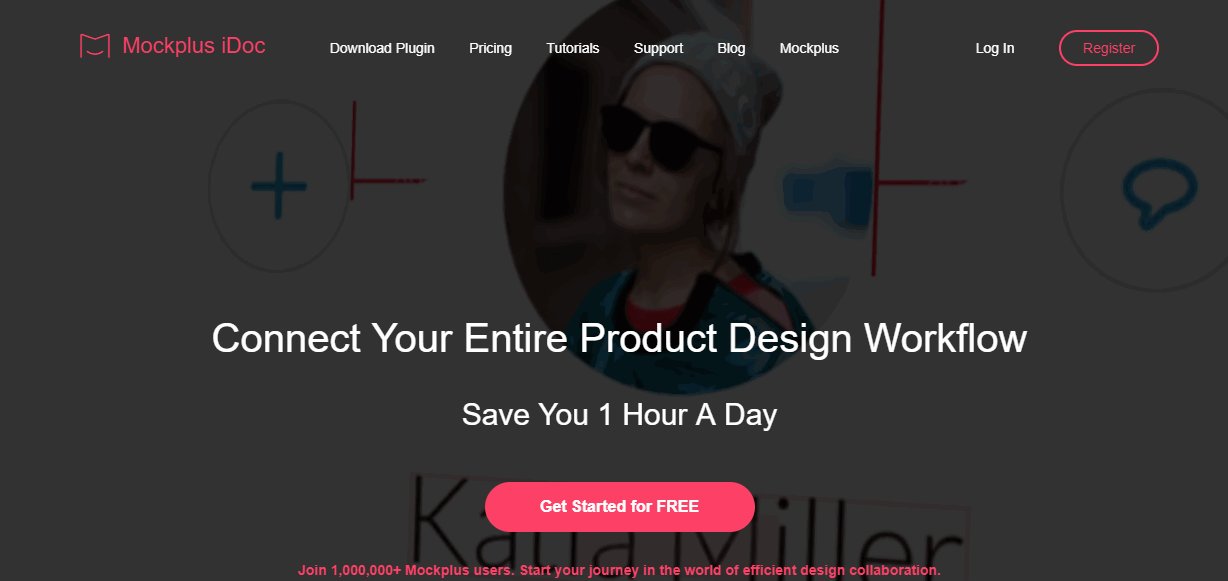
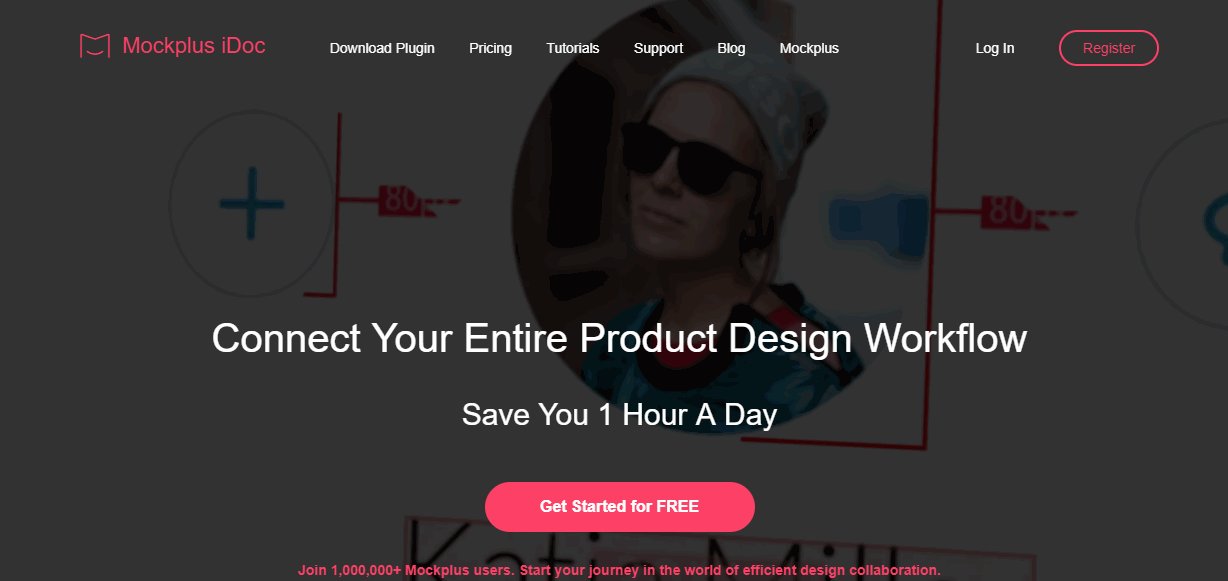
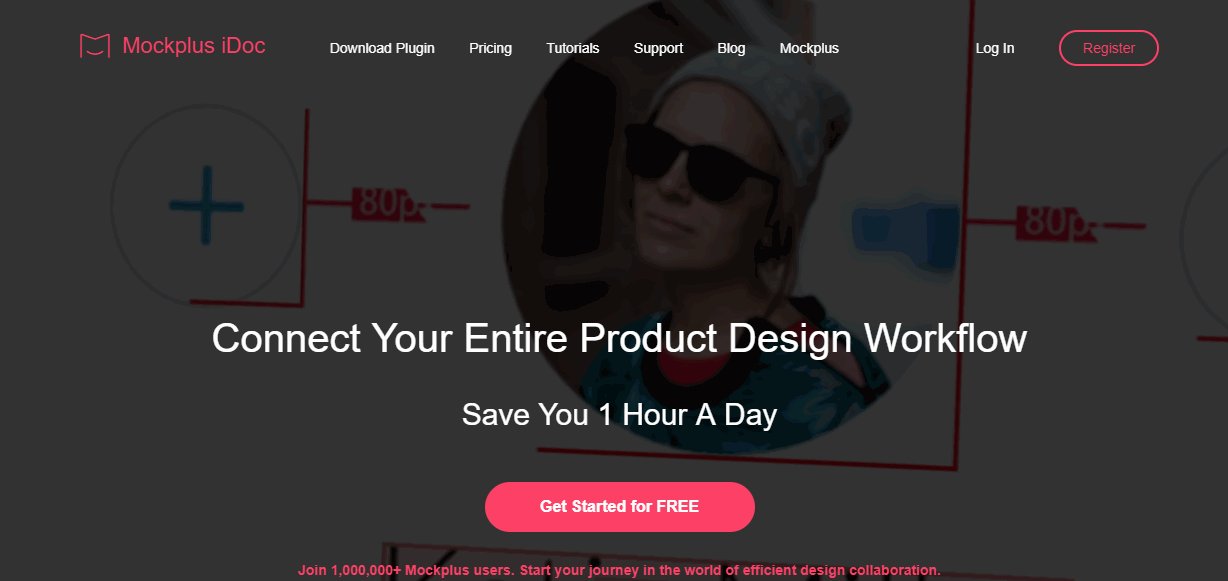
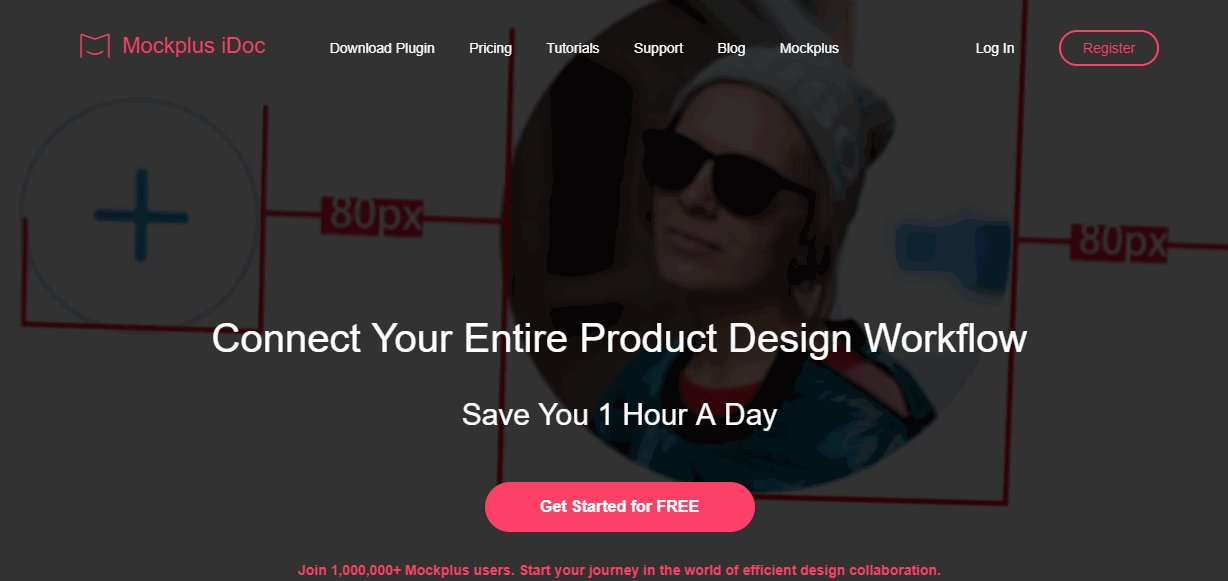
iDoc
Автор: Команда Mockplus

Человеческие глаза запрограммированы на чувствительность к движущимся объектам. Как группа дизайнеров, отвечающая за создание инструмента для создания прототипов и онлайн-платформы для совместной работы, команда Mockplus использует динамический фоновый дизайн в фоновом дизайне. Это помогает продемонстрировать особенности продукта с помощью анимированного видео.
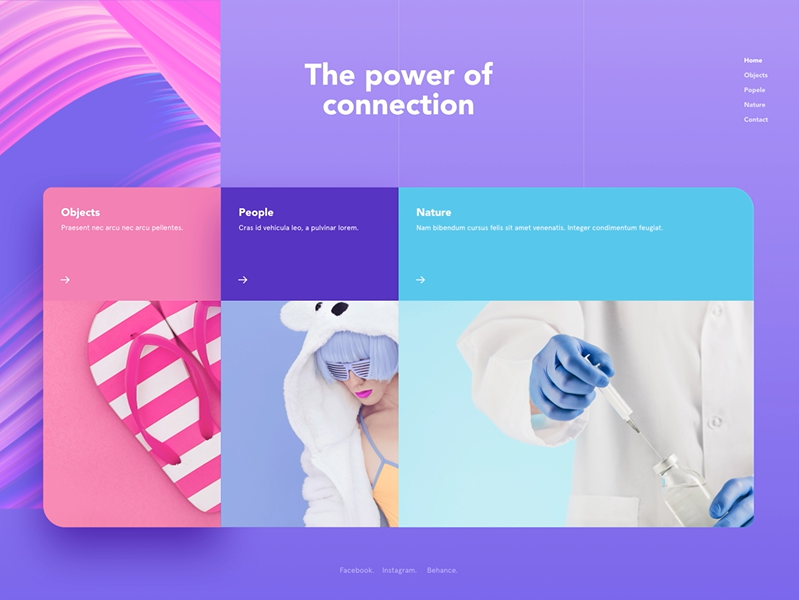
Целевая страница — Teamm
По Outcrowd

Динамичный фон и палитра ягодных цветов раскрывают сладость лета.Дизайнеры считают, что, добавляя анимацию на фон веб-страницы, они мотивируют сотрудников и улучшают конверсию.
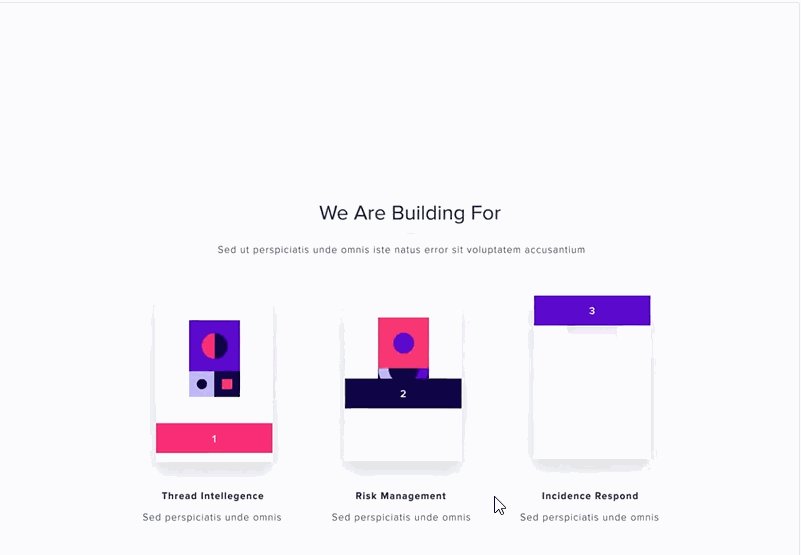
Красочные и забавные иллюстрации II
от Антон Ткачев

Анимация в фоновом дизайне выполняет чисто функциональную роль — демонстрирует бизнес-процессы компании, чтобы посетители могли увидеть услуги, которые предлагает компания.
6. Дизайн фона сайта — Фотография
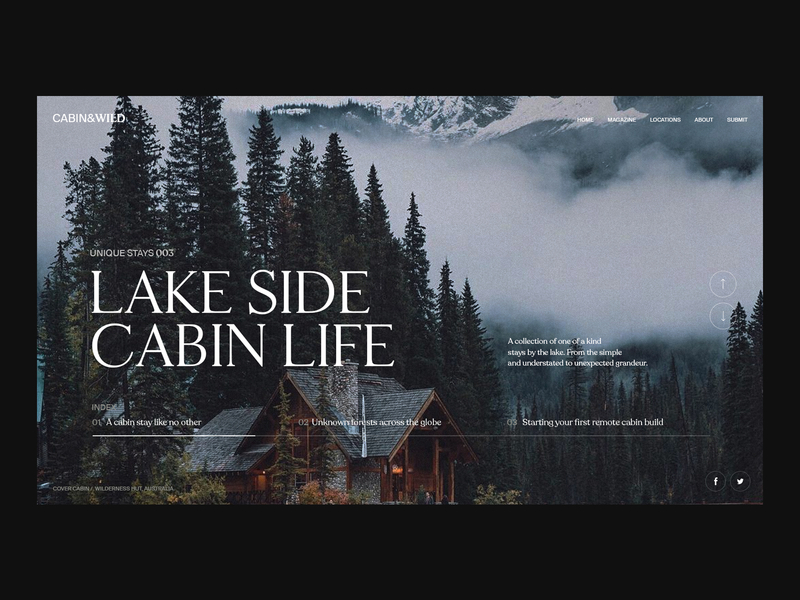
Коттедж на берегу дикого озера
Автор Натан Райли

Все больше и больше дизайнеров предпочитают использовать в качестве фона обширные фоновые фотографии.В этом дизайне дизайнер использует настоящую фотографию в высоком разрешении. Красивое и практичное фото отлично подходит для туристического сайта.
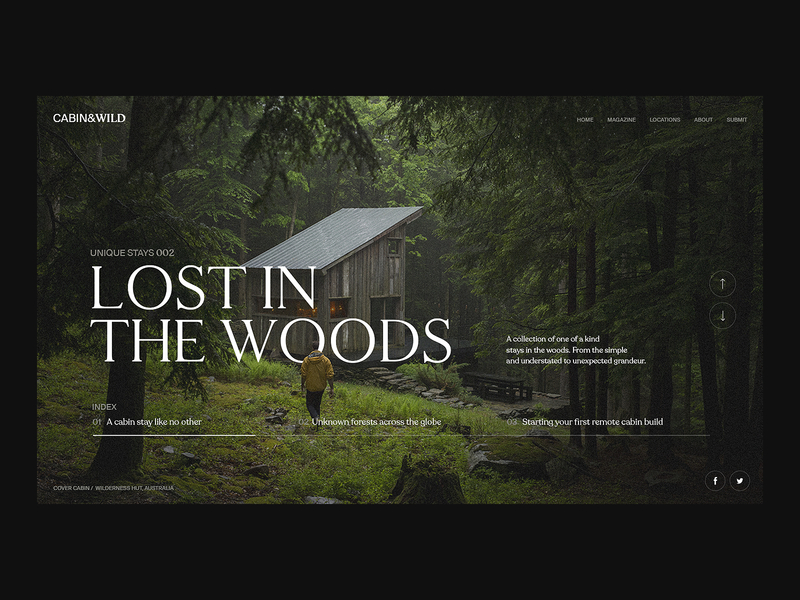
Затерянный в лесу
Автор: Натан Райл
В последние годы индустрия путешествий быстро растет, и неудивительно, что мы видим все больше и больше сайтов о путешествиях. Дизайнеры часто предпочитают использовать реальные фотографии в качестве фона сайта. Постоянно меняющаяся карусель для фотографий из реальной жизни заставляет посетителей наслаждаться очарованием дикой природы.

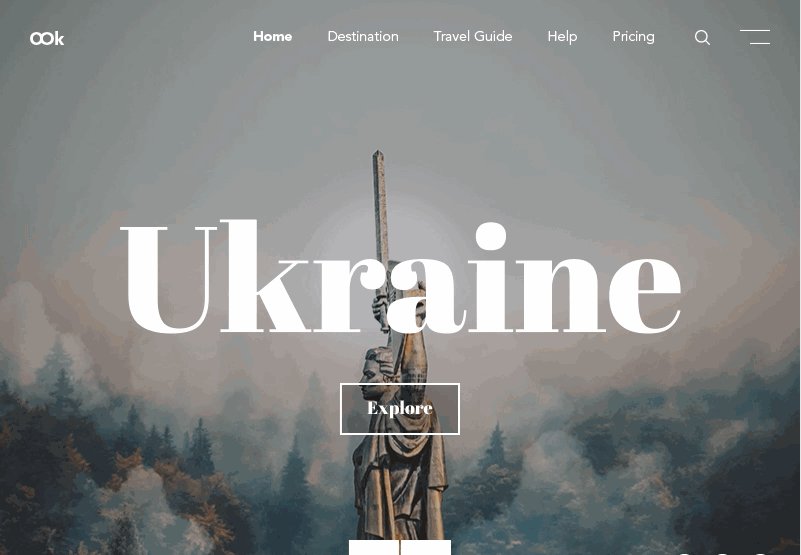
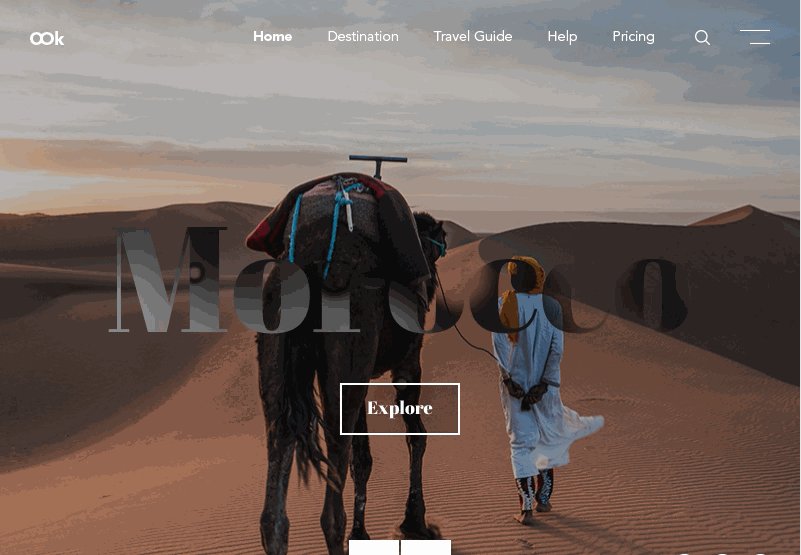
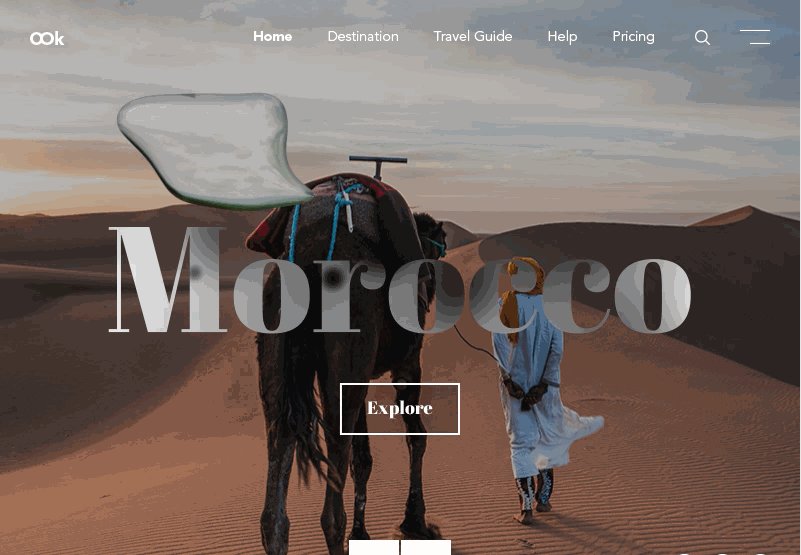
Эффект жидкости
от Аши Раджпут

На этом веб-сайте красивое изображение героя, которое почти кричит: «Иди, исследуй мир!» В этом дизайне использован хорошо продуманный метод привлечения посетителей — на меняющихся слайдах показаны разные достопримечательности разных стран.Это хорошая демонстрация использования жидких эффектов, анимации и реального изображения героя фотографии.
7. Дизайн фона веб-сайта — текстуры
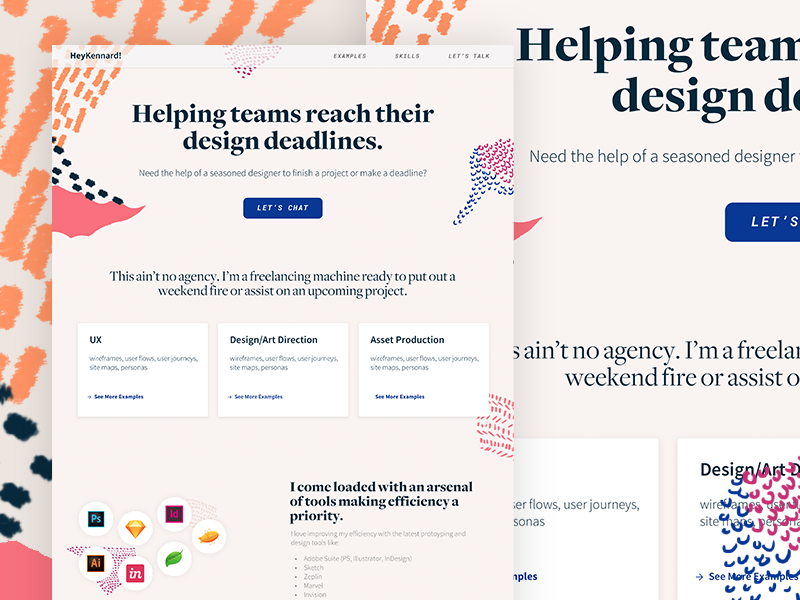
Привет, Кеннард! Брендинг / Целевая страница
Кеннард Лилли

Относительно легко вызвать визуальный интерес, добавив текстуру в дизайн веб-сайта.
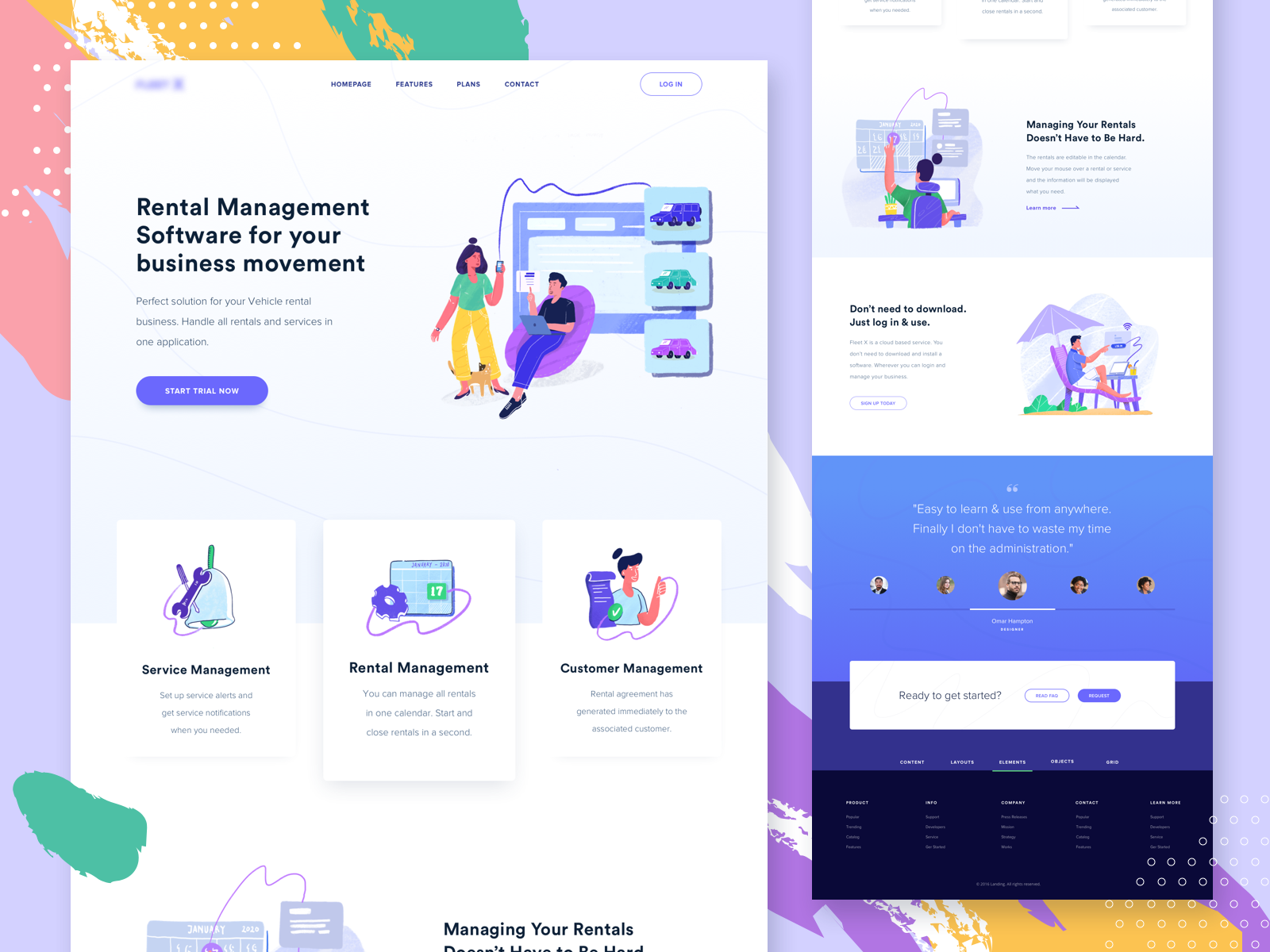
Целевая страницаПО для аренды
Автор: Юсуф Нугрохо

В этом примере в качестве фона используется нарисованная вручную текстура для обеспечения глубины и визуального интереса.
Как самому создать дизайн фона веб-сайта?
1. Чтобы создать свою веб-страницу, вам необходимо найти фоновое изображение, используя один из следующих ресурсов:
Freepik: бесплатный ресурс с изображениями для дизайна фона веб-сайта.
Designshack: веб-сайт, предлагающий бесплатные ресурсы и коллекции для веб-дизайна.
Dribbble: лучшее сообщество дизайнеров, в котором дизайнеры могут находить и искать проекты для вдохновения.
Behance: еще одно дизайнерское сообщество собирает множество отличных дизайнерских ресурсов.
2. Используйте один из следующих инструментов проектирования:
Photoshop: лучшая программа для графического дизайна.
Adobe XD: инструмент для разработки и создания прототипов веб- и мобильных приложений.
Mockplus: комплексный инструмент для создания прототипов для быстрого взаимодействия, быстрого дизайна и быстрого предварительного просмотра для дизайна веб-сайтов и мобильных приложений.
Заключение:
Надеюсь, вам понравилась наша коллекция примеров дизайна фона веб-сайтов и идей, а также коллекция бесплатных ресурсов по дизайну фона веб-сайтов.Чтобы узнать больше о дизайне веб-сайтов, посетите Mockplus.com.
.Витрина бесплатных фонов для веб-сайтов
Графика • Ресурсы Андриан Валеану • 30 мая 2012 г. • 4 минуты ПРОЧИТАТЬ
В дизайне бесплатных фонов произошел эволюционный скачок. Чтобы получить четкие доказательства, вы можете сравнить те, которые были созданы ранее по времени, с теми, которые существовали недавно. Вы можете сделать это, просмотрев те сайты, которые старше примерно на 10 лет, и те, которые были запущены в ближайшее время.Различия очевидны, и один элемент, который, как вы обнаружите, больше всего ответственен за это положительное изменение, — это использование фона. Сегодня фоны играют решающую роль в определении воздействия веб-сайта на пользователей / посетителей.
Фон применяется с учетом основной темы веб-ресурса. В этом процессе вы можете искренне опробовать различные альтернативы, чтобы придать своему сайту наиболее подходящий фон. Два важных элемента, которые должны использоваться во всем этом процессе, — это фон тела и фон контента.
Фон тела состоит из таких элементов, как иллюстрация, изображение, узор или текстура и другие. Это самый удаленный фон веб-сайта. Фон контента, с другой стороны, включает текст, изображения и информацию или данные. Он формирует другой уровень фона веб-сайта.
При разработке фона вашего веб-сайта вы можете поиграть с этими двумя элементами в трех разных стилях. Один из них — многослойный стиль, в котором фон тела перекрывается фоном содержимого.Примером этого стиля являются рецепты крафт-бумаги. На заднем плане вы можете увидеть большое изображение под содержимым.
Подробности о дизайне фона
Следующий вариант — использовать два разных элемента как один, то есть как содержимое , так и фон тела используются как один. Это простой метод, в котором используется в основном один или несколько цветов. В нем нет никаких сложных функций. Лучше всего это можно проиллюстрировать на веб-сайте Wilson Miner.Применение одного цвета на всей странице отражает использование этого второго варианта.
Наконец, последний вариант, который вам остается, — это использование фона содержимого непосредственно на фоне тела. Этот процесс может показаться немного сложным, если вам нужно использовать изображения. Но это легко сделать, сохранив идеальный баланс цвета. Иными словами, между текстом и фоном должен быть контраст, чтобы читаемость текста увеличивалась.
Конструктор шаблонов электронной почты в Интернете
С Postcards вы можете создавать и редактировать шаблоны электронной почты онлайн без каких-либо навыков программирования! Включает более 100 компонентов, которые помогут вам создавать собственные шаблоны писем быстрее, чем когда-либо прежде.
Попробуйте бесплатноДругие продуктыЭто можно проиллюстрировать на сайте Мэтта Хилла. Перейдите на страницу его портфолио. Здесь вы увидите, что контент, изображения и текст напрямую используются на фоне с иллюстрациями, а контраст цветовых схем повысил читаемость текста.
Воспользуйтесь этими тремя вариантами, чтобы создать веб-сайт своей мечты с эффектным фоном. В поисках идей вы можете изучить некоторые веб-сайты в Интернете.
Хотя список творческих фоновых идей довольно велик, вы все же можете попытаться найти те, которые заслуживают более внимательного рассмотрения.Например, вы можете посетить Priid, Lift, Drupalcon DC, Eastpoint Community Church, Fleming Steele, Moods of Norway, Small Studio, Shipment App, 365 Days of Astronomy и Museum of Science and Industry, чтобы получить вдохновение.
Большинство этих сайтов разработаны с использованием разных стилей фона и выглядят довольно круто благодаря нанесению на них изображений, текста, контента и иллюстраций.
Если вы хотите немного расширить свое изучение дизайна фона, взглянув на еще несколько примеров, то стоит попробовать Ecoki iPhone Reader, Nanda & Juan Diego, Kennedys, Inservio Web Solutions.
Все эти веб-сайты хорошо поработали с бесплатными фонами, смешивая и сопоставляя различные элементы в их предпочтительном порядке.
Дизайн бесплатных фонов для сайтов
бесплатных веб-фонов


20 бесшовных сеток в Photoshop


Красивая текстура дерева 2 PSD


Apple iOS Linen Texture


Темная стена


Climpek


Diamond Обивка


Текстура


Серый цветочный


Дизайн фонов премиум-класса для веб-сайтов
101 Интернет 2.0 Фоны. Мега пакет


Extremium Lights — чрезвычайно чистый фоновый пакет


ScratchBG — Современные гранж-фоны


Осветительные фоны V2


Рваные бумажные фоны / текстуры — 5 тем


3 Темно-серый фон веб-сайта по центру


пикселей фон набор 1


