Ссылки внутри страницы | htmlbook.ru
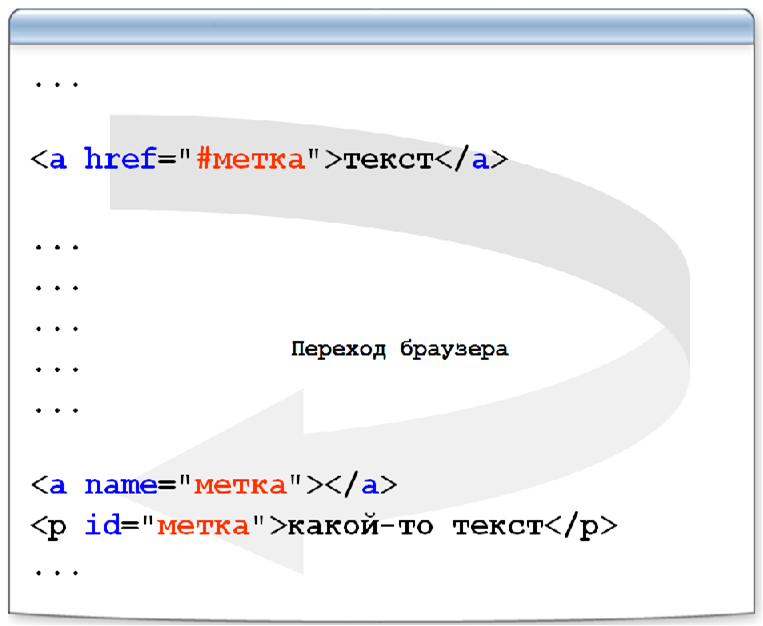
Большие документы читаются лучше, если они имеют оглавление со ссылками на соответствующие разделы. Для создания ссылки следует вначале сделать закладку (якорь) в соответствующем месте и дать ей имя при помощи атрибута name тега <a>, как показано в примере 1.
Пример 1. Создание внутренней ссылки
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Закладка</title> </head> <body> <p><a name="top"></a></p> <p>Друг уронил утюг в унитаз. И разбил его. Не утюг разбил, а унитаз. Причем так разбил, что по назначению унитаз и использовать никак нельзя, ни боком, ни передом. Мгновением назад только что вот все было хорошо и вот уже дыра прямо в унитазе, да такая, что можно забыть, что есть такой предмет в доме. Махнул рукой нечаянно, а потом мучайся... <p><a href="#top">Наверх</a></p> </body> </html>
Между тегами <a name=»top»> и </a> отсутствует текст, так как требуется лишь указать местоположение перехода по ссылке, находящейся внизу страницы. Имя ссылки на закладку начинается символом #, после чего идет название закладки. Название выбирается любое, соответствующее тематике.
Можно также делать ссылку на закладку, находящуюся в другой веб-странице и даже другом сайте. Для этого в адресе ссылки надлежит указать ее адрес и в конце добавить символ решетки # и имя закладки (пример 2).
Пример 2. Ссылка на закладку из другой веб-страницы
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Закладка</title>
</head>
<body>
<p><a href="text.html#bottom">Перейти к нижней части текста</a></p>
</body>
</html>В данном примере показано создание ссылки на файл text.html, при открытии этого файла происходит переход на закладку с именем bottom.
Оформление ссылок в html — внешних и внутренних
Цель урока: знакомство с оформлением ссылок в html, абсолютные ссылки и локальные ссылки.
Внутренние ссылки в HTML (якорная ссылка)
Представим себе реферат, состоящий из нескольких глав, изложенный в электронном виде на одной веб-странице. Как бы красиво ни был оформлен текст, для того чтобы искать главы придется использовать полосу прокрутки и спускаться «вниз» по странице в поисках необходимой главы.
В таком случае обычно в самом начале страницы делается оглавление из гиперссылок. В HTML такие ссылки, которые организовывают переходы внутри одной страницы, называются внутренними или якорными ссылками.
Рассмотрим механизм создания внутренних ссылок в HTML
- Создание закладок или якорей (на которые необходимо переходить по ссылкам):
- Создание ссылок на якоря (на закладки):
1 способ:
<a name=»название_закладки»></a> <p>Текст для закладки</p>
В качестве якоря служит тег
aс атрибутомname— название якоря (закладки)2 способ:
<p>Текст для закладки</p>
Для обозначения якоря используется атрибут
, добавляемый к тегу (теги могут быть практически любые: div, span, p, h…)id
<a href=»#название_закладки»>Текст ссылки</a>
Знак шарп или решетка (
#) ставится обязательно перед названием якоря
Пример: на веб-странице, состоящей из трех глав реферата создать оглавление на 3 главы
Решение:
1 2 3 4 5 6 7 8 9 10 11 12 13 | <ol> <!-- создание ссылок --> <li><a href="#glava1">Глава 1</a></li> <li><a href="#glava2">Глава 2</a></li> </ol> <!-- создание якоря --> <h2>Глава 1. "Язык HTML - история"</h2> <p>Текст главы</p> ... <!-- создание якоря --> <h2>Глава 2. "Структура HTML-страницы"</h2> <p>Текст главы</p> ... |
<ol> <!— создание ссылок —> <li><a href=»#glava1″>Глава 1</a></li> <li><a href=»#glava2″>Глава 2</a></li> </ol> <!— создание якоря —> <h2>Глава 1. «Язык HTML — история»</h2> <p>Текст главы</p> … <!— создание якоря —> <h2>Глава 2. «Структура HTML-страницы»</h2> <p>Текст главы</p> …
Задание:
1. Измените внешнюю ссылку на внутреннюю: измените значение атрибута
href на "#footer", а текст самой ссылки — с «Фото кота» на «Перейти вниз».2. Удалите атрибут target="_blank" из ссылки, так как он служит для того, чтобы открывать ссылку в новой вкладке или в новом окне.
3. Добавьте атрибут id="footer" для элемента <footer> внизу страницы.
Код:
<h3>CatPhotoApp</h3> <main> <a href="http://cats.ru/cat1.jpg" target="_blank" rel="noopener noreferrer">Фото кота</a> <img src="https://bit.ly/fcc-relaxing-cat" alt="Симпатичный оранжевый кот."> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных[1] (наряду с собакой) «животных-компаньонов»[2][3][4].</p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). </p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.</p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек[8], выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.</p> </main> <footer>Copyright Сайт про котов и кошек</footer> |
<h3>CatPhotoApp</h3> <main> <a href=»http://cats.ru/cat1.jpg» target=»_blank» rel=»noopener noreferrer»>Фото кота</a> <img src=»https://bit.ly/fcc-relaxing-cat» alt=»Симпатичный оранжевый кот.»> <p>Ко́шка, или дома́шняя ко́шка (лат. Félis silvéstris cátus), — домашнее животное, одно из наиболее популярных[1] (наряду с собакой) «животных-компаньонов»[2][3][4].</p> <p>С точки зрения научной систематики, домашняя кошка — млекопитающее семейства кошачьих отряда хищных. Ранее домашнюю кошку нередко рассматривали как отдельный биологический вид. С точки зрения современной биологической систематики домашняя кошка (Felis silvestris catus) является подвидом лесной кошки (Felis silvestris). </p> <p>Являясь одиночным охотником на грызунов и других мелких животных, кошка — социальное животное, использующее для общения широкий диапазон звуковых сигналов, а также феромоны и движения тела.</p> <p>В настоящее время в мире насчитывается около 600 млн домашних кошек[8], выведено около 200 пород, от длинношёрстных (персидская кошка) до лишённых шерсти (сфинксы), признанных и зарегистрированных различными фелинологическими организациями.</p> </main> <footer>Copyright Сайт про котов и кошек</footer>
h4)Оформление ссылок HTML для переходов к другим документам
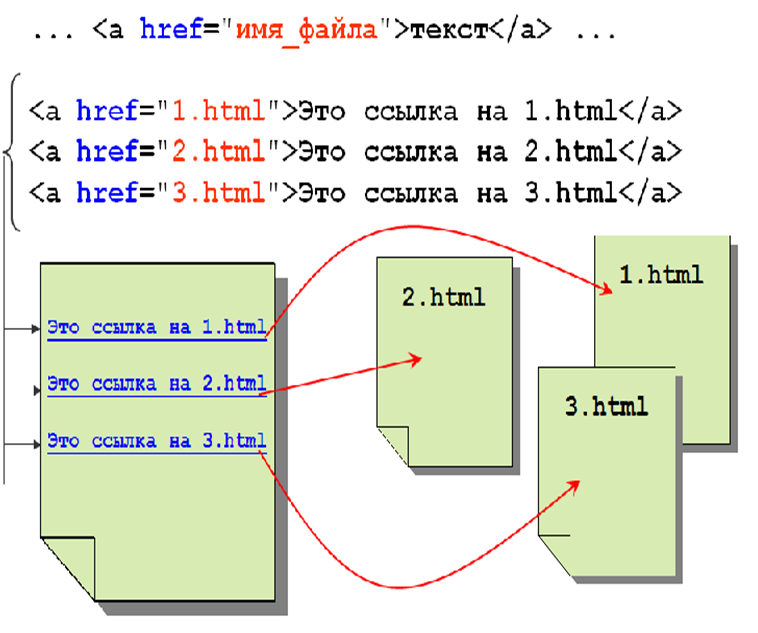
Синтаксис:
<a href=»имя_файла»>текст</a>

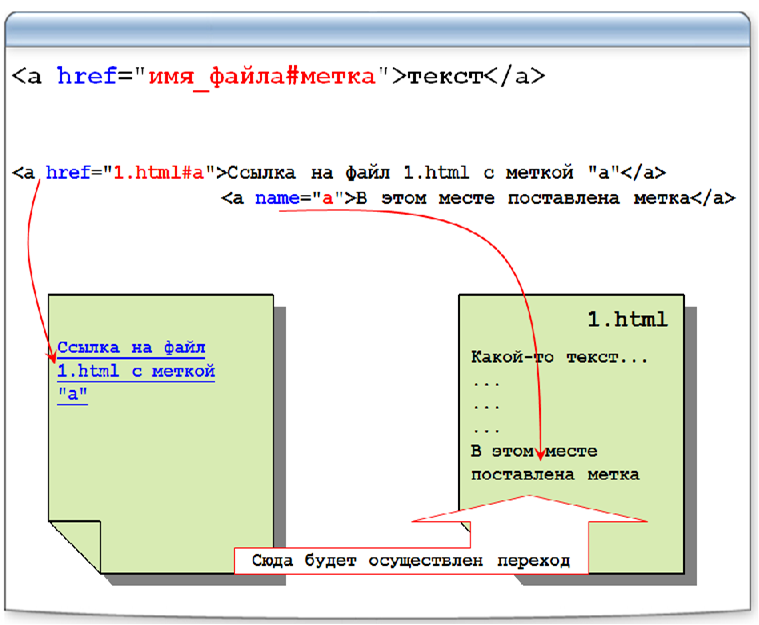
переход к другому документу с якорем
Иногда необходимо организовать ссылку не просто на другой документ, а на конкретное место — якорь — другого документа.
Синтаксис:
<a href=»имя_файла#якорь»>текст</a>
Пример: организовать ссылку на файл 1.html, а, конкретнее, на якорь, расположенный в данном файле
Выполнение:
Файл с ссылкой:
... <a href="1.html#a">Ссылка</a> ... |
… <a href=»1.html#a»>Ссылка</a> …
Файл 1.html:
... <p>Якорь</p> ... |
… <p>Якорь</p> …
Лабораторная работа №3: Скачайте папку. Запустите файл menu.html. В файле menu.html оформите меню в виде гиперссылок на файл content.html и показом статьи, соответствующий названию пункта менюАбсолютные ссылки HTML
Синтаксис:
<a href=»протокол://имя_сервера:порт/путь»>текст</a>
Рассмотрим примеры:
Ссылка на html-файл по протоколу HTTP:
<a href="http://www.site.ru/doc1.html">текст</a> |
<a href=»http://www.site.ru/doc1.html»>текст</a>
Ссылка на zip-файл по протоколу HTTP:
<a href="http://www.site.ru/test.zip">текст</a> |
<a href=»http://www.site.ru/test.zip»>текст</a>
Ссылка на e-mail по протоколу mailto:
<a href="mailto://[email protected]">текст</a> |
<a href=»mailto://[email protected]»>текст</a>
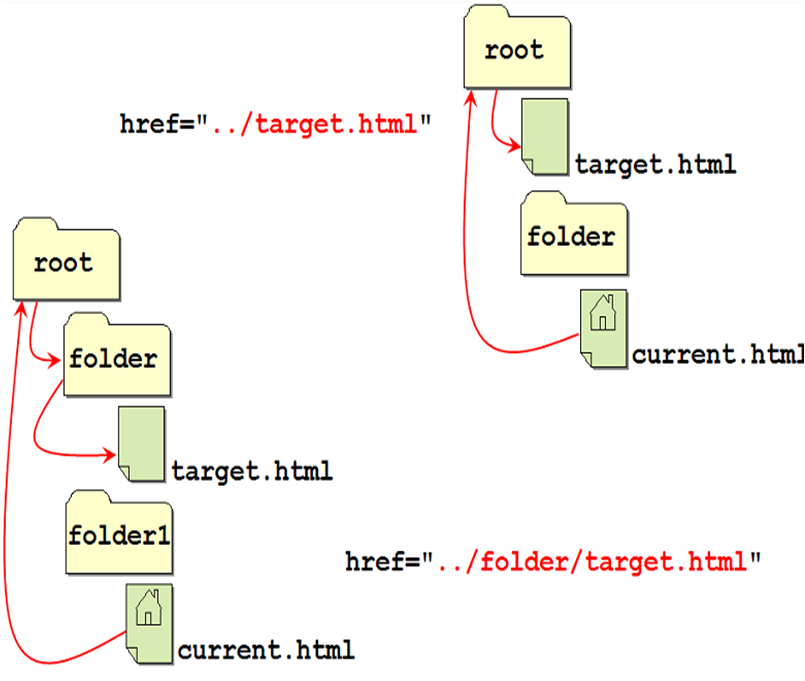
Относительный путь ссылок HTML
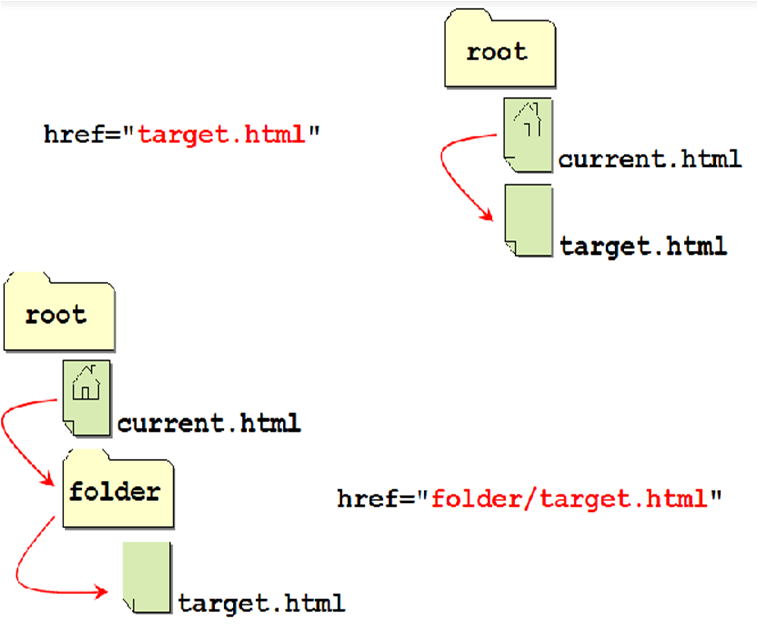
Рассмотрим примеры того, как правильно должны быть оформлены относительные ссылки.
На изображении файлом для ссылки является target.html. Сама же ссылка оформляется в файле current.html.
Атрибут href гиперссылки должен иметь таковое значение (как на картинке) при указанных расположениях файлов.
Рассмотрим более сложный вариант расположения файлов:
В каком окне открывать ссылку?
За это отвечает атрибут тега гиперссылки — target.
Рассмотрим возможные значения атрибута:_blank — открывает документ в новом окне_self — открывает документ в том же окне_parent — открывает документ в родительском окне_top — открывает документ на весь экран
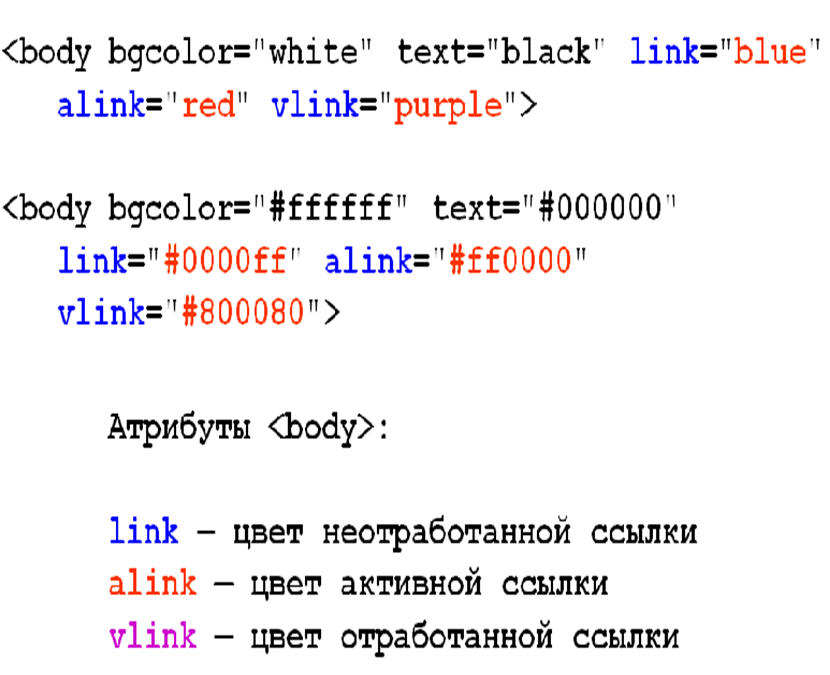
Изменение цвета гиперссылки
За цвет гиперссылки отвечают ее атрибуты: link, alink, vlink
Ссылка внутри страницы HTML, урок
Иногда на практике возникает необходимость сделать ссылку на определенную область внутри одной страницы HTML. Это очень полезный «прием», ведь с его помощью мы всегда можем направить читателя по клику в ту область страницы, в которую нам необходимо.

Ссылку внутри страницы можно сделать двумя способами, давайте их рассмотрим:
1) Ссылка внутри страницы с помощью атрибута «name»:
<html> <head> <title>Структура HTML документа</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> <p> <a href="#link">Перейти к разделу 5</a></p> <h2> Заголовок раздела 1</h2> <p>Текст раздела 1</p> <h3>Заголовок раздела 2</h3> <p>Текст раздела 2</p> <h3>Заголовок раздела 3</h3> <p>Текст раздела 3</p> <h3>Заголовок раздела 4</h3> <p>Текст раздела 4</p> <h3><a name="link">Заголовок раздела 5</a></h3> <h3>Заголовок раздела 6</h3> <p>Текст раздела 6</p> <h3>Заголовок раздела 7</h3> <p>Текст раздела 7</p> <h3>Заголовок раздела 8</h3> <p>Текст раздела 8</p> <h3>Заголовок раздела 9</h3> <p>Текст раздела 9</p> <h3>Заголовок раздела 10</h3> <p>Текст раздела 10</p> </body> </html>
В данном примере мы прописали ссылку (строка 7) и непосредственно сам атрибут «name» с параметром «link» (строка 16). В результате чего, при нажатии по ссылке «Перейти к заголовку раздела 5» нас перебросит к 5 заголовку, т.к. именно для него мы и задали метку.
2) Ссылка внутри страницы с помощью атрибута (идентификатора) «id»:
<html> <head> <title>Структура HTML документа</title> <meta http-equiv="Content-Type" content="text/html; charset=windows-1251"> </head> <body> <p> <a href="#link">Перейти к разделу 5</a></p> <h2>Заголовок раздела 1</h2> <p>Текст раздела 1</p> <h3>Заголовок раздела 2</h3> <p>Текст раздела 2</p> <h3>Заголовок раздела 3</h3> <p>Текст раздела 3</p> <h3>Заголовок раздела 4</h3> <p>Текст раздела 4</p> <div><h3>Заголовок раздела 5</h3></div> <p>Текст раздела 5</p> <h3>Заголовок раздела 6</h3> <p>Текст раздела 6</p> <h3>Заголовок раздела 7</h3> <p>Текст раздела 7</p> <h3>Заголовок раздела 8</h3> <p>Текст раздела 8</p> <h3>Заголовок раздела 9</h3> <p>Текст раздела 9</p> <h3>Заголовок раздела 10</h3> <p>Текст раздела 10</p> </body> </html>
Данный пример практически аналогичен первому. Вместо атрибута «name» здесь используется идентификатор «id». Можно использовать любой вариант, какой больше нравится. Вот по такому принципу и формируется ссылка внутри страницы.
Понравилось? Поделитесь с друзьями!
Ссылки внутри страницы | WebReference
Ссылки допустимо указывать не только на другой сайт или документ, но и на элемент внутри страницы. Такая возможность применяется для добавления оглавления страницы с быстрым переходом к нужному разделу (так делает, например, Википедия) или для создания различных элементов интерфейса вроде вкладок.
Элемент, на который требуется сделать ссылку, обозначается идентификатором, а адрес ссылки меняет свой вид на #id, как показано в примере 1.
Пример 1. Ссылка на заголовок
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> .toc { padding: 0 20px; background: #f0f0f0; display: inline-block; } </style> </head> <body> <div> <h3>Оглавление</h3> <ul> <li><a href=»#t1″>Сепульки</a></li> <li><a href=»#t2″>Сепулькарии</a></li> <li><a href=»#t3″>Сепуление</a></li> </ul> </div> <h3>Сепульки</h3> <p>Важный элемент цивилизации ардритов с планеты Энтеропия.</p> <h3>Сепулькарии</h3> <p>Устройства для сепуления.</p> <h3>Сепуление</h3> <p>Занятие ардритов с планеты Энтеропия.</p> </body> </html>Результат данного примера показан на рис. 1. К каждому заголовку <h3> добавлен уникальный идентификатор через атрибут id, а сама ссылка имеет вид #id, где id — идентификатор элемента на который делается переход.

Рис. 1. Ссылки на заголовки
Как видите, по своему виду такие ссылки ничем не отличаются от ссылок на другой сайт. Но стоит открыть любую ссылку в примере, как браузер переместит фокус к заголовку, на который ведёт ссылка. При этом немного поменяется и адресная строка, в конец пути будет добавлено #t1 или подобное. Если нажать кнопку «Назад» в браузере, то мы вернёмся обратно к началу страницы и адресная строка примет исходный вид. Это позволяет передавать ссылки вида webref.ru/layout/#title, при открытии такой ссылки в браузере будет загружена страница и сделан переход к элементу с идентификатором title.
Псевдокласс :target
CSS позволяет управлять видом элемента, на который был сделан переход, с помощью псевдокласса :target, как показано в примере 2.
Пример 2. Использование :target
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>Ссылки</title> <style> .toc { padding: 0 20px; background: #f0f0f0; display: inline-block; } h3:target { background: #cd529e; color: #fff; padding: 5px; } </style> </head> <body> <div> <h3>Оглавление</h3> <ul> <li><a href=»#t1″>Сепульки</a></li> <li><a href=»#t2″>Сепулькарии</a></li> <li><a href=»#t3″>Сепуление</a></li> </ul> </div> <h3>Сепульки</h3> <p>Важный элемент цивилизации ардритов с планеты Энтеропия.</p> <h3>Сепулькарии</h3> <p>Устройства для сепуления.</p> <h3>Сепуление</h3> <p>Занятие ардритов с планеты Энтеропия.</p> </body> </html>Теперь, если переходить по ссылкам оглавления, то заголовки будут менять свой цвет и фон (рис. 2).

Рис. 2. Стиль заголовка при переходе
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 11.03.2020
Редакторы: Влад Мержевич

Привет, посетитель сайта ZametkiNaPolyah.ru! Этой записью мы продолжаем рубрику: Верстка сайтов, в которой есть раздел HTML. Ссылка — один из самых важных элементов веб-страницы, при помощи ссылок посетители могут перемещаться по сайтам, ссылки мы используем, чтобы делиться информацией, найденной в интернете с другими людьми. В общем, если бы в HTML не было ссылок, то их обязательно придумали, иначе сейчас мы бы не пользовались сетью Интернет.

Ссылки в HTML. Якоря в HTML. Виды HTML навигации. Пути ссылок в HTML
В этой записи мы поговорим про использование ссылок в HTML, перечислим виды ссылок, посмотрим, какие есть атрибуты у ссылок в HTML, познакомимся с понятием HTML якоря и поговорим о том, что такое HTML якорь и для чего он используется и параллельно разберемся с постраничной навигацией.
Применение ссылок в HTML
Содержание статьи:
Ссылки – один из самых важных элементов HTML документа, по-другому их еще называют гиперссылками. При помощи HTML ссылок мы можем переходить между страницами на сайте, между сайтами и между разделами HTML документа. Но ссылки могут вести пользователя не только между гипертекстовыми документами, но и на другие документы и файлы других форматов.
При помощи HTML ссылок поисковые системы «ходят» по вашему сайту и оценивают его, но важнее то, что при помощи ссылок посетители вашего сайта могут переходить по различным страницам. Самое важное правило использования ссылок в HTML заключается в том, что для создания ссылки путь к файлу должен быть доступен или иначе: если вы можете ввести какой-то URL или путь к файлу в строке браузера, то, соответственно, для такого файла вы можете создать HTML ссылку.
Для создания ссылки, во-первых, нам нужно сказать браузеру, что данный текст является ссылкой при помощи специального HTML тэга, а, во-вторых, нам нужно задать путь к файлу или документу, на который ведет ссылка при помощи специального HTML атрибута.
Итак, подведем промежуточные итоги. Ссылки в HTML используются для создания навигации, как постраничной (в этом случае ссылки называют HTML якорем), так и межстраничной.
Виды ссылок в HTML
Вне зависимости от того, к какому виду относится HTML ссылка, она формируется при помощи специального HTML тэга <a>. Данный тэг является парным HTML тэгом с обязательным закрывающим тэгом. Элемент ссылки является строчным HTML элементом. Общий синтаксис создания HTML ссылок можно записать следующим образом:
<a href=»url/uri»>ссылка</a>
<a href=»url/uri»>ссылка</a> |
Атрибут href для ссылки обязательный, в противном случае текст внутри элемента А никуда не будет ссылаться. Мы уже разобрались, что ссылки могут делиться на постраничные, в этом случае их называют HTML якорями и межстраничными.
Но HTML ссылки можно разделить еще и на абсолютные и относительные. Абсолютные ссылки содержат абсолютные URL (такие URL не зависят от своего физического расположения и работают везде), например URL главной страницы моего сайта ZametkiNaPolyah.ru является абсолютным и доступен с любого компьютера, подключенного к сети Интернет, по HTTP протоколу. Относительные адреса HTML ссылок строятся относительно какой-нибудь физической области на жестком диске, например, относительно корня сайта или относительно корня диска C, можно даже относительно какой-нибудь отдельной папки.
SEO оптимизаторы делят еще ссылки на внутренние и внешние. Внутренняя HTML ссылка ведет на другую одного и того же сайта. А внешняя HTML ссылка ведет на страницу другого сайта.
Подведем промежуточный итог о видах HTML ссылок. HTML ссылки в HTML делятся на внутренние и внешние, если смотреть на них с позиции SEO. Ссылки делятся на постраничные и межстраничные. А также HTML ссылки можно разделить по значению атрибута href на относительные и абсолютные.
Атрибуты HTML ссылок
Для HTML ссылок доступны все универсальные HTML атрибуты и события. Но также у HTML ссылок есть довольно-таки большое количество уникальных HTML атрибутов. Давайте посмотрим на атрибуты, доступные при создании HTML ссылок а дадим им короткую характеристику:
- Атрибут accesskey. Позволяет активировать HTML ссылку при помощи определенных комбинаций клавиш, которые указываются в данном атрибуте.
- Атрибут coords. Позволяет установить координаты активной области HTML ссылки внутри тэга <object>.
- Атрибут download. Позволяет сказать браузеру, что данная ссылка является ссылкой на скачивание.
- Атрибут href. При помощи этого атрибуты мы можем указать путь, по которому ведет HTML ссылка.
- Атрибут hreflang. Этот атрибут определяет язык документа, на который ведет HTML ссылка.
- Атрибут name. При помощи данного атрибута мы указываем имя HTML якоря.
- Атрибут rel. При помощи атрибут rel мы указываем в каком отношение находится ссылаемая HTML страница, с текущей (на которой находится пользователь).
- Атрибут rev. Данный атрибут позволяет задать отношение между текущим документом и тем документом, на который ведет HTML ссылка.
- Атрибутs shape Изображения в HTML могут быть ссылками, данный атрибут поможет вам задать область HTML изображения, которая является ссылкой.
- Атрибут tabindex. Не у всех ваших посетителей есть мышка, поэтому можно задать порядок получения фокуса HTML ссылки при помощи данного атрибута, чтобы посетителю было удобнее пользоваться вашим сайтом.
- Атрибут target. Данный атрибут позволяет указать имя окна или фрейма, куда браузер будет загружать документ, указанный по ссылке.
- Атрибут title Полезный атрибут, который позволяет создать подсказку при наведении курсора мыши на HTML ссылку.
- Атрибут type Этот атрибут служит для указания MIME-типа документа, на который ведет ссылка.
Итак, мы разобрались с HTML атрибутами ссылок и теперь можем более детально поговорить про создание ссылок на HTML страницах в браузере.
Внешние ссылки в HTML. Межстраничная навигация по сайту
Начнем с самого простого – с внешних HTML ссылок или с ссылок, которые ведут на другие страница сайта. Обычно такие ссылки используются для создания меню на сайте или для организации внутренней перелинковки сайта. Мы уже упоминали, что любая ссылка имеет атрибут href, который служит для указания пути к документу. Давайте создадим простой пример HTML ссылки:
<a href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” >Создание сайтов</a>
<a href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” >Создание сайтов</a> |
Данная ссылка будет вести на главную страницу моего сайта, текст ссылки или ее анкор: «Создание сайтов», а при наведении курсора мыши на текст ссылки браузер покажет подсказку: «Сайт о создании сайтов». Если вы хотите проявить заботу о тех посетителях вашего сайта, которые пользуются ноутбуком или нетбуком без мышки, то используйте атрибут tabindex, который позволяет задать порядок переключения между HTML ссылками при помощи клавиши Tab:
<a href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” tab=”1” >Создание сайтов</a> <a href=”//zametkinapolyah.ru/zametki-o-mysql/sqlite” title=”Уроки по SQL и базам данных SQLite” tab=”2” >Библиотека SQLite</a> <a href=”//zametkinapolyah.ru/verstka-sajtov/html” title=”Самоучитель по языку HTML” tab=”3” >HTML</a>
<a href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” tab=”1” >Создание сайтов</a>
<a href=”//zametkinapolyah.ru/zametki-o-mysql/sqlite” title=”Уроки по SQL и базам данных SQLite” tab=”2” >Библиотека SQLite</a>
<a href=”//zametkinapolyah.ru/verstka-sajtov/html” title=”Самоучитель по языку HTML” tab=”3” >HTML</a> |
Теперь при нажатии клавиши Tab, фокус сперва получит ссылка с анкором «Создание сайтов», если еще раз нажать Tab, браузер переключится на ссылку «Библиотека SQLite», третье нажатие клавиши позволит переключиться на ссылку с текстом «HTML».
Как открывать ссылку или использование атрибута target
Мы можем сказать браузеру, как открывать HTML ссылку. У нас есть четыре вариант того, как открывать HTML ссылку:
- Открывать страницу в новом окне/вкладке браузера: target=”_blanc”.
- Открывать страницу в текущем окне браузера: target=”_self”.
- Открывать страницу в родительском фрейме: target=”_parent”.
- Отменить все фреймы и открыть страницу в полном окне: target=”_top”.
Отметим, что последних два варианта используются не так часто, и мы их рассмотрим, когда поговорим про HTML фреймы, так же стоит сказать, что если на странице нет фреймов эти значения работают, как target=”_self”. По умолчанию браузер использует значение target=”_self”, поэтому обычно все ссылки открываются в текущей вкладке. Стоит заметить, что XHTML документы запрещают использование атрибуты target.
Давайте рассмотрим несколько примеров. Первый пример мы уже видели:
<a href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” >Создание сайтов</a> <a target=”_self” href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” >Создание сайтов</a>
<a href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” >Создание сайтов</a>
<a target=”_self” href=”//zametkinapolyah.ru/” title=”Сайт о создании сайтов” >Создание сайтов</a> |
Обе ссылки будут открыты в текущей вкладке браузер, следовательно, мы можем не указывать атрибут target со значением _self, если хотим, чтобы документ по ссылке открывался в текущей вкладке браузера. Пример открытия ссылки в новой вкладке/окне:
<a href=”//zametkinapolyah.ru/” title=”Ссылка будет открыта в новой вкладке благодаря значению _blanc” >Создание сайтов</a>
<a href=”//zametkinapolyah.ru/” title=”Ссылка будет открыта в новой вкладке благодаря значению _blanc” >Создание сайтов</a> |
Ссылка из примера выше будет открыта в новой вкладке, так как для нее мы указали атрибут target=”_blanc”. Обращу ваше внимание на то, что не все посетители вашего сайта, мягко говоря, любят, когда ссылки на сайте открываются в новой вкладке автоматически (сам автор, мягко говоря, не очень любит сайты, на которых открытие в новой вкладке происходит автоматически), поэтому смею вам посоветовать использовать атрибут title с аналогичной подсказкой, в которой вы сообщите посетителю, что ссылка будет открыта в новой вкладке.
Якорь в HTML или внутренние HTML ссылки. Постраничная навигация в HTML
Дайте познакомимся с понятием HTML якоря. Мы уже упоминали, что HTML якоря используются для создания постраничной навигации HTML документа. Пример использования HTML якоря вы можете найти на любой странице моего блога. Каждая публикация сопровождается небольшой навигацией по статье в ее начале.
Мы уже знаем, что для создания HTML якоря используется специальный атрибут name, который позволяет задать имя якорю (имя метки, на которую будет вести ссылка). Общий синтаксис якоря будет выглядеть примерно следующим образом:
<a name=»my_position»></a>
<a name=»my_position»></a> |
HTML якоря удобно применять в том случае, если ваш HTML документ очень большого размера и посетителю бывает непросто сориентироваться внутри данного документа. Обратите внимание: у HTML якоря обычно нет содержимого, это делается намеренно. А теперь давайте сделаем ссылку, которая будет направлять браузер к тому месту страницы, где расположен HTML якорь:
<a href=”#my_position”>Браузер осуществит переход к тому месту, где расположен якорь my_position</a>
<a href=”#my_position”>Браузер осуществит переход к тому месту, где расположен якорь my_position</a> |
Путь ссылки в атрибуте href из примера сверху начинается с символа «#» или хэш. Этот символ используется для того, чтобы сказать браузере о том, что данная ссылка является внутри страничной, то есть ведет не на другую страницу, а к какому-то определенному месту текущего документа. Конструкция my_position указывает к какому конкретно месту ведет данная ссылка. Как вы, наверное, поняли, чтобы постраничная навигация в HTML документе работала, нужно чтобы имя HTML якоря в атрибуте name совпадало с адресом ссылки в атрибуте href, которая ведет к данному якорю.
Стоит обратить внимание на то, как браузер работает с якорями. Когда вы переходите к HTML якорю и затем нажимаете кнопу «Назад», то браузер будет возвращать вас не на предыдущую открытую страницу, а к тому месту в HTML документе, где расположена ссылка на якорь.
Ссылку с HTML якорем можно создавать не только для текущей страницы, но и для других документов, например, мы можем осуществить переход к определенному разделу другого HTML документа из текущего следующим образом:
<a href=”//zametkinapolyah.ru/zametki-o-mysql/chast-12-8-poluchit-znachenie-iz-bazy-dannyx-v-diapazone-between-i-select-v-sql-i-bazax-dannyx-sqlite.html#_BETWEEN_SELECT_SQL__SQLite ”>Переход будет осуществлен к разделу HTML документа, а не к его началу </a>
<a href=”//zametkinapolyah.ru/zametki-o-mysql/chast-12-8-poluchit-znachenie-iz-bazy-dannyx-v-diapazone-between-i-select-v-sql-i-bazax-dannyx-sqlite.html#_BETWEEN_SELECT_SQL__SQLite ”>Переход будет осуществлен к разделу HTML документа, а не к его началу </a> |
Чтобы осуществить переход к HTML якорю на другой странице, вам нужно сперва указать путь к странице, затем написать символ «#» и затем имя якоря. Если вы создали ссылку на другую страницу с якорем, а якоря нет, то браузер осуществит переход к началу указанного HTML документа и при этом это не будет считаться ошибкой.
Минусом использования HTML якоря является то, что браузеру приходится создавать лишний пустой HTML элемент на странице, а нам приходится писать немного больше HTML кода, поэтому стандарт разрешает использовать HTML идентификаторы для того, чтобы делать постраничную навигацию в HTML документе. Напомним, что для создания HTML идентификатора используется атрибут id. Такой подход очень удобен, если вы разделяете документ при помощи HTML заголовков на разделы. Давайте посмотрим пример создания постраничной навигации в HTML при помощи идентификаторов. Сперва нам нужно задать идентификаторы для тех элементов страницы, к которым будут вести ссылки, например:
<h4 id=”head1”>Первый заголовок</h4> <h4 id=”head2”>Второй заголовок</h4> <h4 id=”head3”>Третий заголовок</h4>
<h4 id=”head1”>Первый заголовок</h4>
<h4 id=”head2”>Второй заголовок</h4>
<h4 id=”head3”>Третий заголовок</h4> |
А теперь нам нужно создать саму постраничную навигацию при помощи HTML ссылок, которые будут направлять посетителя к тому разделу страницы, в котором расположен заголовок:
<ul> <li><a href=”#head1”>Ссылка на раздел первого заголовка</a></li> <li><a href=”#head3”>Ссылка на раздел второго заголовка</a></li> <li><a href=”#head3”>Ссылка на раздел третьего заголовка</a></li> </ul>
<ul>
<li><a href=”#head1”>Ссылка на раздел первого заголовка</a></li>
<li><a href=”#head3”>Ссылка на раздел второго заголовка</a></li>
<li><a href=”#head3”>Ссылка на раздел третьего заголовка</a></li>
</ul> |
Для создания постраничной навигации мы использовали HTML списки и ссылки, каждая ссылка будет вести не на другой HTML документ, а к определенному разделу страницы. Соответствие между ссылкой и разделом страницы устанавливается при помощи атрибутов id и href: их значения должны совпадать. А путь, который указывается в атрибуте href должен начинаться с символа «#».
Заметим, что идентификатор может быть задан для любого HTML тэга, например для HTML абзаца или любого тэга из группы непосредственного форматирования текста в HTML, соответственно, мы можем делать ссылку на каждый такой идентификатор.
Путь ссылки в HTML: абсолютные и относительные ссылки
Мы уже упоминали, что у HTML ссылок есть путь, путь бывает относительным и абсолютным, например, пути: //zametkinapolyah.ru/ и //zametkinapolyah.ru/verstka-sajtov, являются абсолютными, так как такие ссылки будут однозначно идентифицировать ресурс, по которому находится документ из любой точки. При этом неважно, где такая ссылка проставлена: на сайте в Австралии или же в презентации PowerPoint на вашем компьютере. Собственно, мы уже ранее подробно рассмотрели использование абсолютных HTML ссылок.
Давайте лучше поговорим про относительные HTML ссылки. Особенностью таких ссылок является то, что путь для них указывается относительно какого-то объекта файловой системы компьютера, на котором расположен ваш документ или сайт. Такие ссылки будут работать только внутри этой файловой системы или сайта. Например, ссылка:
<a href=”verstka-sajtov/html”>HTML</a>
<a href=”verstka-sajtov/html”>HTML</a> |
Будет вести к разделу HTML на моем блоге, если такую ссылку поставить на кулинарном сайте, то она никогда не будет работать, так как на кулинарном блоге вы навряд ли найдете раздел HTML. Эта ссылка относительная и она относительна структуре моего блога, можно ставить относительные HTML ссылки, которые будут относительны файловой системы, то есть путь к HTML документу будет указан относительно какого-то файла или корня жесткого диска, например:
<a href=”C:\Users\Aspire\Desktop\HTML\Lesson 5\space.html”>Пример пробелов в HTML</a>
<a href=”C:\Users\Aspire\Desktop\HTML\Lesson 5\space.html”>Пример пробелов в HTML</a> |
Данная ссылка будет вести на один из примеров той части, где мы разговаривали про пробельные символы в HTML, но она будет работать только в рамках файловой системы моего компьютера, поэтому ее тоже можно назвать относительной.
Цвета HTML ссылок. Учимся менять цвет ссылки при помощи HTML атрибутов
Разработчики сайтов должны заботиться о своих посетителях, делая их нахождение на сайте комфортным и удобным, а навигацию понятной и доступной. Поэтому посетители ваших сайтов должны понимать, какие ссылки они уже открывали, а какие еще не были открыты. Конечно, удобнее всего делать такие подсказки цветом HTML ссылок. Вообще, для изменения цвета ссылок есть таблицы стилей CSS и это более правильный подход манипуляции цветом, о котором мы поговорим позже.
Если можно так сказать, то у ссылок в HTML есть три состояния:
- Обычная ссылка, по которой еще не переходил пользователь.
- Ссылка, по которой пользователь осуществлял переход.
- Ссылка на текущий документ (документ открытый в данный момент).
Каждое из этих состояний отмечается специальным цветом в HTML: не посещённые ссылки по умолчанию отображаются браузером синим цветом, ссылки, которые пользователь уже посетил пурпурные, а текущие ссылки браузеры обычно выделяют красным цветом.
Но что делать, если цвета HTML ссылок по умолчанию не вписываются в дизайн вашего ресурса? Вопрос хороший и ответ на него не столь очевиден, как хотелось бы. Да, мы можем менять цвет ссылок и при помощи средств CSS, и при помощи HTML, но многие пользователи привыкли к стандартной цветовой схеме ссылок настолько, что не всегда смогут понять, что текст, выделенный другим цветом – это ссылка. Поэтому рекомендую вам менять цвет HTML ссылок осторожно.
Сейчас мы рассмотрим, как изменить цвет ссылок средствами HTML. Естественно, это делается при помощи атрибутов, но атрибуты задаются не для самих ссылок, а для контейнера <body>. Это сделано специально для вашего удобства. Вы же помните, что элемент BODY предназначен для того, чтобы показывать пользователю информацию на страницк, следовательно, все ссылки будут находиться внутри данного контейнера, таким образом мы можем менять цвет ссылок во всем HTML документе сразу.
У <body> для изменения цвета ссылок есть три атрибута:
- Атрибут link. Используется для изменения цвета ссылок, которые пользователь еще не посетил.
- Атрибут vlink. Позволяет изменить цвет ссылок, которые пользователь уже посетил.
- Атрибут alink. Изменяет цвет активной HTML ссылки.
Такой подход лучше не использовать, так как содержимое лучше отделять от его оформления.
Примеры использования HTML ссылок
Теперь давайте создадим HTML документ, в котором попрактикуемся в создании HTML ссылок. Для этого нам потребуется редактор, можно даже Блокнот (хотя есть множество прекрасных и многофункциональных альтернатив: IDE NetBeans, Brackets, Notepad++, Sublime Text 3), и браузер. Создадим простой HTML документ:
<!DOCTYPE html> <html lang=»ru-RU»> <head> <meta charset=»UTF-8″> <title>Ссылки в HTML</title> <link rel=»stylesheet» type=»text/css» href=»style.css» /> </head> <body> <h2>Примеры работы с ссылками в HTML</h2><a name=»top_document»></a> <h4>Навигация по странице</h4> <ul> <li><a href=»#head1″>Абсолютный путь</a></li> <li><a href=»#head2″>Относительный путь</a></li> <li><a href=»#head3″>Атрибут target со значением _blanc</a></li> <li><a href=»#head4″>Межстраничная навишация</a></li> <li><a href=»#head5″>Якорь в HTML</a></li> </ul> <h3>Примеры с использованием абсолютного пути</h3> <p>Для HTML ссылок можно задавать абсолютный путь, в этом случае документ, к которому ведет ссылка может быть открыт из любого места земного шара и на любом устройстве, например <a href=»//zametkinapolyah.ru/»>Блог о создании сайтов</a></p> <h3>Примеры с использованием относительного пути</h3> <p>Нужно понимать, что относительный путь получил свое название от того, что он строится относительно какой-то физической точки, например, папки на вашем компютере или корня вашего сайта. Приведем простой пример ссылки с относительным путем: <a href=»..\Lesson 5\pre.html»>пример авторского форматирования</a>. В данном случае мы создали ссылку с относительным путем. Относительный он потому, что такая ссылка будет работать только на локальном компюьтере с определенной файловой системой.</p> <h3>Пример открытия HTML ссылки в новом окне</h3> <p>Атрибут target позволяет сказать браузеру о том, как открывать ссылку, давайте сделаем так, чтобы ссылка открывлась в новом окне: <a href=»//zametkinapolyah.ru/» target=»_blanc» title=»Ссылка откроется в новом окне»> Блог о создании сайтов</a>. Не злоупотребляйте использованием данного атрибута.</p> <h3>Пример межстраничной навигации</h3> <p>Любое меню на сайте в 99 случаях из 100 — это комбинация HTML ссылок и HTML списков:</p> <ul> <li><a href=»//zametkinapolyah.ru/verstka-sajtov»>Верстка сайтов</a></li> <li><a href=»//zametkinapolyah.ru/verstka-sajtov/css»>CSS</a></li> <li><a href=»//zametkinapolyah.ru/verstka-sajtov/html»>HTML</a></li> <li><a href=»//zametkinapolyah.ru/verstka-sajtov/less»>LESS</a></li> <li><a href=»//zametkinapolyah.ru/verstka-sajtov/sass»>SASS</a></li> </ul> <p> Мы создали простое меню на сайте или другими словами: мы создали межстраничную навигацию для сайта. Меню довольно простое и никак не оформлена, но в скором времени мы исправим данную ситуацию, когда начнем изучать CSS. </p> <h3>Пример ссылки на скачивание</h3> <p> Атрибут download один из тех редких атрибутов, который не имеет значений, а назначение его — говорить браузеру о том, что данная ссылка является ссылкой на скачивание: <a href=»..\Lesson 5\pre.html» download> Скачать файл</a>. </p> <p> Вам нужно понимать, как работают ссылки с относительным путем, чтобы успешно создавать ссылки на скачивание в своих HTML документах. </p> <h3>Создание HTML якоря</h3> <p> И в завершении примера рассмотрим HTML якорь, мы создали якорь рядом с заголвком h2, а теперь сделаем ссылку на якорь: <a href=»#top_document»>наверх</a> </p> </body> </html>
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 |
<!DOCTYPE html>
<html lang=»ru-RU»>
<head>
<meta charset=»UTF-8″>
<title>Ссылки в HTML</title>
<link rel=»stylesheet» type=»text/css» href=»style.css» />
</head>
<body>
<h2>Примеры работы с ссылками в HTML</h2><a name=»top_document»></a>
<h4>Навигация по странице</h4>
<ul>
<li><a href=»#head1″>Абсолютный путь</a></li>
<li><a href=»#head2″>Относительный путь</a></li>
<li><a href=»#head3″>Атрибут target со значением _blanc</a></li>
<li><a href=»#head4″>Межстраничная навишация</a></li>
<li><a href=»#head5″>Якорь в HTML</a></li>
</ul>
<h3>Примеры с использованием абсолютного пути</h3>
<p>Для HTML ссылок можно задавать абсолютный путь, в этом случае
документ, к которому ведет ссылка может быть открыт из любого места
земного шара и на любом устройстве, например
<a href=»//zametkinapolyah.ru/»>Блог о создании сайтов</a></p>
<h3>Примеры с использованием относительного пути</h3>
<p>Нужно понимать, что относительный путь получил свое название от того, что
он строится относительно какой-то физической точки, например, папки на
вашем компютере или корня вашего сайта. Приведем простой пример ссылки с относительным
путем: <a href=»..\Lesson 5\pre.html»>пример авторского форматирования</a>. В данном
случае мы создали ссылку с относительным путем. Относительный он потому,
что такая ссылка будет работать только на локальном компюьтере с определенной
файловой системой.</p>
<h3>Пример открытия HTML ссылки в новом окне</h3>
<p>Атрибут target позволяет сказать браузеру о том, как открывать ссылку, давайте
сделаем так, чтобы ссылка открывлась в новом окне:
<a href=»//zametkinapolyah.ru/» target=»_blanc» title=»Ссылка откроется в новом окне»>
Блог о создании сайтов</a>. Не злоупотребляйте использованием данного атрибута.</p>
<h3>Пример межстраничной навигации</h3>
<p>Любое меню на сайте в 99 случаях из 100 — это комбинация HTML ссылок и HTML списков:</p>
<ul>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov»>Верстка сайтов</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/css»>CSS</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/html»>HTML</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/less»>LESS</a></li>
<li><a href=»//zametkinapolyah.ru/verstka-sajtov/sass»>SASS</a></li>
</ul>
<p>
Мы создали простое меню на сайте или другими словами: мы создали межстраничную навигацию для сайта.
Меню довольно простое и никак не оформлена, но в скором времени мы исправим данную ситуацию,
когда начнем изучать CSS.
</p>
<h3>Пример ссылки на скачивание</h3>
<p>
Атрибут download один из тех редких атрибутов, который не имеет значений,
а назначение его — говорить браузеру о том, что данная ссылка является ссылкой
на скачивание:
<a href=»..\Lesson 5\pre.html» download>
Скачать файл</a>.
</p>
<p>
Вам нужно понимать, как работают ссылки с относительным путем, чтобы успешно создавать
ссылки на скачивание в своих HTML документах.
</p>
<h3>Создание HTML якоря</h3>
<p>
И в завершении примера рассмотрим HTML якорь, мы создали якорь рядом с
заголвком h2, а теперь сделаем ссылку на якорь: <a href=»#top_document»>наверх</a>
</p>
</body>
</html> |
Пример довольно простой и дополнен комментариями, демонстрировать в виде скриншотов работу HTML ссылок мы не будем, так как это не представляется возможным, поэтому предлагаем вам самостоятельно повторить пример и проверить, как работают те или иные ссылки.
Ссылки html.
Урок 13.Html ссылки делятся на два основных вида, это внешние и внутренние. В этом уроке мы разберем с Вами оба варианта.
Внешние ссылки html.
Внешние ссылки — это ссылки ведущие на страницы других сайтов.
Для создания ссылок используется тег <a>. Ссылкой можно сделать любой текст на странице. Текст который будет между тегом <a> и </a> будет являться ссылкой.
Каждая ссылка (тег <a>) имеет обязательный атрибут href, в его значении указывается адрес страницы на которую ведет ссылка. Повторюсь, атрибут href обязателен! Если нет его, то нет и ссылки.
Теперь в качестве примера давайте на нашей странице сделаем ссылку которая будет открывать главную страницу Яндекса. Код будет следующим:
Пояснения к коду:
Тег <a> имеет атрибут href в значении которого указан адрес главной страницы Яндекса. Далее идет текст который будет ссылкой. Затем прописывается закрывающий тег </a>.
Если сделать все правильно, то в браузере ссылка будет отображаться следующим образом:
Ссылка на главную страницу Яндекса
Внутренние ссылки html.
Внутренние ссылки — это ссылки между страницами одного сайта. Внутренние ссылки бывают абсолютными и относительными.
Абсолютные ссылки html.
Ссылка будет абсолютной, если в атрибуте href прописывается полный путь к странице.
Пример написания абсолютной ссылки:
Относительные ссылки html.
Ссылка будет относительной, если в атрибуте href прописывается не полный путь к странице, а путь относительно страницы в которой делается ссылка.
Пример написания относительной ссылки:
Применим знания на практике.
Для начала полезный совет. Если наш файл будет называться «Audi» (с заглавной буквы), а в ссылке на него мы напишем «audi», то ссылка работать не будет. По этому, чтобы избежать путаницы, в названии файлов используйте всегда только маленькие латинские буквы и/или цифры.
Сейчас в нашей папке «Сайт» находится четыре html файла. Давайте сделаем в этих файлах ссылки друг на друга. Для начала нажимаем правой кнопкой мыши на любой из файлов и открываем его с помощью Notepad. Теперь работаем с кодом. Я начну с файла audi.html
Пояснения к коду:
1) В теге <title> я написал название страницы (Audi).
2) В теге <h2> я прописал заголовок страницы (тоже Audi).
3) Далее идут ссылки на все наши файлы. Писать абсолютные ссылки у нас сейчас нет возможности, так как сайт еще не в интернете, а это значит, что наши страницы не имеют абсолютных адресов. Соответственно все ссылки будут относительные. Все наши файлы лежат в одной папке, по этому в атрибуте href пишутся только названия файлов на которые мы ссылаемся. Обязательно указывайте расширение файлов (.html).
4) Чтобы наши ссылки были в столбик, в конце каждой строки я поставил тег <br> отвечающий за перенос строки. Напомню, что после тега <h2> ставить тег <br> не нужно, так как заголовки страницы по умолчанию пишутся на отдельной строке.
На рисунке который выше, изображен код для страницы audi.html. Теперь сделайте так, чтобы в каждом нашем файле был один и тот же код. Меняйте только содержимое тегов <title> и <h2>. Вписывайте в них соответствующие названия марок авто (BMW, Mercedes), а в файле index.html пропишите в этих тегах «Главная».
Если Вы сделали все правильно, то в результате у Вас должны получиться 4 страницы как на рисунке. Если зайти на любую из страниц через браузер и нажимать на ссылки, то страницы будут переключаться между собой.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
HTML: ссылка внутри ссылки — Блог
Согласно спецификации HTML5, ссылка <a> не может содержать в себе интерактивный контент (поля ввода, кнопки, теги <ifame> и т.д.) и другие ссылки. Тем не менее, необходимость вложить ссылки друг в друга может возникнуть, и сделать это, не смотря на запрет спецификации, вполне реально.
Одним из самых простых способов обхода данного ограничения является оборачивание внутренних ссылок в тег <object>. Допустим, у нас есть карточка, которая целиком ссылается на блог, но на карточке также присутствуют самостоятельные ссылки, ссылающиеся на другие ресурсы.
Код такой карточки будет выглядеть следующим образом.
<html>
<head>
<style>
.wrapper {
width: 200px;
padding: 1em;
margin: 2em;
box-shadow: 0px 1px 2px 3px #ccc;
font-family: sans;
transition: box-shadow 0.3s;
}
.wrapper:hover {
box-shadow: 0px 1px 2px 3px #cb9292;
}
.wrapper img {
width: 100%;
height: auto;
}
.wrapper h5 {
color: #b33;
text-align: center;
font-weight: normal;
font-size: 1.1em;
}
.wrapper p {
color: #363636;
text-align: center;
font-size: 0.8em;
}
.wrapper a {
text-decoration: none;
color: #b33;
}
.wrapper a:hover {
text-decoration: underline;
}
.wrapper > a:hover {
display: block;
text-decoration: none;
}
</style>
</head>
<body>
<div>
<a href="http://www.tune-it.ru/web/leksa/blog">
<img src="http://www.tune-it.ru/documents/10136/1129663/ava.jpg">
<h5>Александра Пирс</h5>
<p>
<object>
Web-разработчик в компании
<a href="http://www.tune-it.ru">Tune-IT</a>
</object>
</p>
</a>
</div>
</body>
</html>
Живой пример.
HTML Внутренняя ссылка
Внутренняя ссылка HTML связана с той же веб-страницей. Эта ссылка может быть абсолютным или относительным путем.
Имя внутренней ссылки HTML сопровождается знаком хеша (#). Вы должны назначить id для ссылки на раздел вашей страницы, который называется внутренней ссылкой на ту же страницу.
Когда вы нажмете на внутреннюю ссылку, вы автоматически перейдете к указанному разделу и отобразите его в своем браузере.
Чтобы понять внутреннюю ссылку, смотрите примеры ниже.
Lession.1 Ссылка может называться Введение в Lession.1 автоматически.
Lession.2 Ссылка может упоминаться как
Введение в Lession.2 автоматически.Примечания : Вы не можете использовать
имя атрибутавместоидентификатор атрибута. Потому чтоимя атрибутане поддерживается в HTML5. Используйте атрибутidвместо.Пример
<Голова> <Тело> Сессия.1
Сессия.2
Lession.3
Сессия.4
Введение в Lession.1Это подтема.1
Это подтема.2
Это подтема.3
Это подтема.4
Введение в Lession.2Это подтема.1
Это подтема.2
Это подтема.3
Это подтема.4
Введение в Lession.3
Это подтема.1
Это подтема.2
Это подтема.3
Это подтема.4
Введение в Lession.4 Это подтема.1
Это подтема.2
Это подтема.3
Это подтема.4
Запустить его… »
Ссылки на части других документов
Вы можете установить цель для определенных разделов других страниц, добавив #id в конце href. После добавления хеш-метка называется «идентификатор фрагмента». Это очень помогает, например, вы можете ссылаться на третий раздел этого руководства из любого другого места, вы должны написать
,Создание внутренних и внешних ссылок HTML
Эта статья является частью серии для начинающих веб-разработчиков. Серия предназначена для людей, которые хотели бы начать серьезную веб-разработку, а также для людей, которые уже являются веб-разработчиками и хотят закрепить свои знания основ, возможно, заполняя некоторые пробелы. Если вы обнаружите, что возитесь с HTML, CSS или Javascript до тех пор, пока не начнете работать, эта серия для вас. Материал этой серии тесно связан с моим курсом Coursera.
Ссылки — это в значительной степени то, что делает Интернет тем, чем он является: одно связано с другим.
В частности, в случае HTML одна часть контента связана с другой частью контента.
Давайте начнем с ссылок идентификатора фрагмента .
ссылок на идентификаторы фрагментов
Традиционно, ссылок идентификатора фрагмента — это те элементы, которые можно активировать на вашей странице, которые не требуют от браузера запрашивать что-то новое с сервера.Эти ссылки позволяют пользователям переходить к определенным целевым разделам вашей веб-страницы.
Существует два шага для создания таких ссылок: пометить что-либо как возможную цель ссылки и создать ссылку на эту цель.
Пометка контента как цели ссылки
Современный HTML-способ пометить контент как возможную цель ссылки — присвоить атрибуту
idэлемент, который оборачивает этот контент.Как вы уже знаете, значение атрибута
idлюбого элемента в пределах одной HTML-страницы должно быть уникальным.Следовательно, назначение атрибутаidэлементу с уникальным значением также создает уникальное целевое имя.Например,
... area51. Если у вас есть другой элемент на странице HTML с тем же значениемid, сам HTML уже недействителен.Создание ссылки на идентификатор фрагмента
После того, как у нас есть целевой элемент, мы можем создать ссылку, которая после щелчка будет давать указание браузеру прокручивать / переходить страницу к этому элементу.
Мы делаем это с помощью тега
href. (hrefозначает гипертекстовой ссылки .)Значение атрибута
hrefдолжно быть значением цели , которую мы указали на предыдущем шаге, с добавлением символа#.Например, для цели
... Обратите внимание, что браузер будет отображать слова
Ссылка на секретную область 51в качестве содержимого, которое пользователь может щелкнуть.Когда пользователь щелкает ссылку, браузер прокручивает / переходит по странице и пытается расположить контент на , обернутый с целевым элементом , в верхней части страницы.
Пример ссылки на идентификатор фрагмента
Давайте рассмотрим полный пример ниже (
links-same-page.html):1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49
<Голова> <Название> Ссылки <Тело> <Заголовок> Lorem Ipsum...Ссылки на разделы той же страницы <Раздел>- # section1
- # section2
- # section3
- # section4
- # section5
<Раздел>
(# section1) Раздел 1
Lorem ipsum... <Раздел>
(# section2) Раздел 2
Lorem ipsum ... <Раздел>
(# section3) Раздел 3
Lorem ipsum ... <Раздел>
(# section4) Раздел 4
Lorem ipsum ... <Раздел>
(# section5) Раздел 5
Lorem ipsum ... <Р> Вернуться к заголовку страницы или Вернуться к началу страницы
(Очевидно, я урезал часть контента с
..., если вы не любите читать текст lorem ipsum . 😜)При нажатии на любую из ссылок в верхней части страницы страница переходит в целевой раздел, как показано ниже. Также обратите внимание, что браузер пытается разместить целевой раздел в верхней части окна. Однако, если недостаточно содержимого для заполнения оставшейся части окна ниже, целевой раздел не будет двигаться дальше.
В самом низу нашей страницы у нас есть 2 ссылки: одна с
href = "# top"и другая сhref = "#".Первый ничем не отличается от нашего раздела ссылок. Его целью является содержимое тега
, расположенное где-то ближе к верхней части документа.Второй, с атрибутом
href = "#", называется пустым фрагментом , поскольку после#не указана цель. Нажав на ссылку с пустым фрагментом , прокрутит / перепрыгнет браузер до самого верха страницы, как показано ниже.Внешние ссылки на сайт
Давайте рассмотрим пример кода внешней ссылки ниже (
внешних ссылок.HTML):1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21
<Голова> <Название> Ссылки <Тело>
Внешние ссылки <Раздел> <Р> Давайте ссылку на фан-страницу Facebook, которую я создал для этого курса! Страница курса FacebookНет ничего особенного в внешних ссылках, кроме их значения
hrefобычно начинается сhttp: //. Это связано с тем, что обычно внешних ссылок указывают на веб-страницу, размещенную на доменном имени, отличном от страницы, на которой находится указательная ссылка.(Внешние ссылки также могут указывать на другие веб-приложения, размещенные с использованием того же доменного имени . Хотя эти веб-приложения используют одно и то же доменное имя, они настроены под другим
.Внутренние ссылки | страница переходит к разделам страницыПуть // www.yourhtmlsource.com → Текст → ВНУТРЕННИЕ ССЫЛКИ
Вместо того, чтобы прибегать к трудной задаче прокрутки длинных страниц, вы можете порадовать своих читателей, предлагая им переходы по страницам в качестве альтернативного способа перемещения по вашему сайту. По мере того как люди становятся ленивее, популярность переходов между страницами растет, поэтому, чтобы молодежь сегодня не понравилась вашему сайту, используйте эти простые средства навигации.
Навигация по страницам:
Названия разделов · Ссылки на части других документов | Для чего его использовать | Именование разделов с идентификатором Последнее обновление этой страницы: 2012-08-21
Последнее обновление этой страницы: 2012-08-21
Имена разделов
По сути, переходы по страницам — это просто ссылок (они используют тот же элемент
Переходы по страницам осуществляются с использованием атрибута
nameэлементаa. Итак, допустим, что вы хотите ссылку на верхнюю часть своей страницы, вы бы добавили такую привязку в верхней части документа (конечно, внутри элементаМежду открывающим и закрывающим тегами не должно быть ничего. Затем в место, где вы хотите разместить ссылку, поставьте
Обратите внимание на хеш-знак (#) .Это говорит браузеру, что это часть страницы, которую он ищет, а не отдельная страница или папка. Так что просто сделайте ссылку на раздел, который вы назвали ранее (вы можете назвать ссылку на вершину как угодно, но сохранить ее запоминающейся и простой всегда лучше всего), поставив знак # перед тем именем
, которое вы ему дали. Всегда помните, что # входит в значение атрибутаhref, , а не в имениСсылки на части других документов
Это отлично.Вы можете настроить таргетинг на отдельные разделы из других страниц, добавив бит 9002 # name в конец
href. Часть после хеш-метки называется «идентификатор фрагмента». Например, чтобы ссылаться на первый раздел этого учебника откуда-то еще, вы должны написатьКонечно, разделы, на которые вы можете ссылаться, ограничены тем, какие разделы действительно существуют на странице, на которую вы ссылаетесь.Просмотрите исходный код HTML (перейдите в «Просмотр»> «Исходный код») страницы, на которую вы хотите сослаться, и посмотрите, есть ли в них какие-либо разделы.
Что использовать для
Очевидный фаворит, чтобы использовать это для ссылки на верхнюю часть страницы снизу. Это связано с тем, что после небольшой прокрутки все ссылки навигации , которые обычно располагаются вверху страницы, теряются. Поэтому, если вы свяжете человека с резервной копией, перед ним снова будут ссылки на остальную часть вашего сайта.
Еще одна популярная реализация — полностью исключить прокрутку на длинных страницах, разделив ее на части и добавив ряд ссылок на главные заголовки на странице, как мы делали с помощью полей навигации по страницам в верхней части каждого учебного пособия.
Именование разделовс идентификатором
Несколько более современный способ указания ссылок на произвольные части вашей страницы — это использование атрибута
id, который можно применять к любому элементу HTML. Это означает, что вам не нужно устанавливать новые пустые элементыипо всей странице; Вы можете просто добавить уникальное значениес идентификаторомк существующему элементу.Например, вот как вы устанавливаете ссылку, используя очаровательные старые способы:
Оригинальный стиль с использованием именованных ссылок.
Вместо того, чтобы вводить этот лишний
элемент, новые способы позволяют нам просто добавить атрибутidк нашему ранее существующему элементу заголовка. Наблюдать:id = "modern"> Современный стиль с использованием значений идентификатора.
Вы заметите, что на этом сайте я использую старый стиль внутренних ссылок. Это потому, что этот сайт работает уже давно. Разумность требует, чтобы я не пытался вернуться и обновить их все, так как это займет много лун, но если вы принимаете решение о том, какой стиль внутренних ссылок использовать на более молодом сайте, воспользуйтесь возможностью использовать идентификатор
,- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
- Авторизоваться зарегистрироваться

 Последнее обновление этой страницы: 2012-08-21
Последнее обновление этой страницы: 2012-08-21