[COLOR#800080]Rusty Nation | Servers-Rust
| IP адрес: 185.211.247.42:29512 | Теги: nosleeppve |
| Статус сервера: Неактивный | Карта: rust_island_2013 |
| Текущий онлайн: 0 / 100 | Версия клиента: v1069 |
| Пинг (время отклика): 81 ms | Режим сервера: PvE |
Средний онлайн: 0 чел.
|
Тип сервера: Официальный (Steam) |
| Пик онлайна: 0 (5:50 по МСК) | Sleepers: OFF |
| UpTime сервера: 26.5% |
|
| Обновлено: 18-06-18 12:00:04 | Дата добавления: 03-06-18 |
| Веб-сайт: Не указано | ВКонтакте: Не указано |
| Позиция в топе: #7732 |
|
Описание сервера:
Описание отсутствует
Новая версия
Старая версия
Баннеры (600×100)
<a href=»http://servers-rust.
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-10.png[/img][/url]
<a href=»http://servers-rust.ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust.ru/banner-7393-11.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
Баннеры (728×90)
<a href=»http://servers-rust. ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust.ru/banner-7393-20.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust.ru/banner-7393-20.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-20.png[/img][/url]
<a href=»http://servers-rust.ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust.ru/banner-7393-21.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-21.png[/img][/url]
Баннеры (468×60)
<a href=»http://servers-rust.
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-30.png[/img][/url]
<a href=»http://servers-rust.ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust.ru/banner-7393-31.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-31.png[/img][/url]
Другие баннеры
<a href=»http://servers-rust. ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust.ru/banner-7393-1.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust.ru/banner-7393-1.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-1.png[/img][/url]
<a href=»http://servers-rust.ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust.ru/banner-7393-2.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-2.png[/img][/url]
<a href=»http://servers-rust.ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust.
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-3.png[/img][/url]
<a href=»http://servers-rust.ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust.ru/banner-7393-6.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-6.png[/img][/url]
Кнопки голосования
<a href=»http://servers-rust.ru/server-7393″ title=»Servers-Rust — Серверы RUST»><img src=»http://servers-rust. ru/banner-7393-4.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
ru/banner-7393-4.png» title=»Servers-Rust.ru — Серверы RUST» alt=»[COLOR#800080]Rusty Nation» /></a>
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-4.png[/img][/url]
[url=http://servers-rust.ru/server-7393][img]http://servers-rust.ru/banner-7393-5.png[/img][/url]
Всплывающий информер при наведении курсора (подробнее)
<script src=»http://servers-rust.ru/sinfo-7393-0.js»></script>Информация об игроках в данный момент недоступна.
Статистика посещаемости за эти сутки
Статистика посещаемости за месяц
Комментариев нет
Добавить комментарий
Цвет ссылок | htmlbook.ru
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега <body>. Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки
меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный,
#FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb, где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="red" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content.html">Содержание сайта</a></p>
</body>
</html>Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать
и ключевые слова. В данном примере цвет фона веб-страницы установлен черным,
а цвет ссылок — красным.
В данном примере цвет фона веб-страницы установлен черным,
а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A.
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color, оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Использование стилей</title>
<style type="text/css">
BODY {
background: black; /* Цвет фона веб-страницы */
}
A {
color: red; /* Цвет ссылок */
}
A:visited {
color: #cecece; /* Цвет посещенных ссылок */
}
A:active {
color: #ffff00; /* Цвет активных ссылок */
}
</style>
</head>
<body>
<p><a href="content. html">Содержание сайта</a></p>
</body>
</html>
html">Содержание сайта</a></p>
</body>
</html>Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Для изменения цвета ссылки следует использовать атрибут в теге <a>, где #rrggbb — цвет в шестнадцатеричном представлении. Можно, также, использовать названия цветов или указывать цвет в формате: rgb (132, 33, 65). В скобках указаны десятичные значения красного, зеленого и синего цвета (пример 3).
Пример 3. Изменение цвета ссылки с помощью стилей
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Цвет ссылок</title>
</head>
<body link="#ffcc00" vlink="#cecece" alink="#ff0000" bgcolor="black">
<p><a href="content. html">Содержание сайта</a></p>
<p><a href="1.html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>
html">Содержание сайта</a></p>
<p><a href="1.html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>В данном примере приведены три разных способа задания цвета с помощью стилей.
Мавлонкулова Зухал: 1. Общая информация: Zuhal Mavlonkulova
Мавлонкулова Зухал
Название страницы:
Форматированный текст
Образование: Тверской государственный университет
Факультет: Иностранных языков и международной коммуникации
Направление: Лингвистика
Курс: 1,дневная форма обучения
Местоположение: 170100, Тверская область, г. Тверь ул. Желябова,33
Краткие сведения:
Адрес электронной почты: [email protected] zuuhall01@gmail. com
com
Социальные сети: вконтакте
rich_text
Отменить Предварительный просмотр Сохранить страницу
Отменить Продолжить редактирование Сохранить страницу
[{:section_type=>»rich_text», :content=>»<p><span style=\»color: #800080;\»><strong>Образование:</strong></span> Тверской государственный университет</p>\n<p><span style=\»color: #800080;\»><strong>Факультет:</strong></span> Иностранных языков и международной коммуникации </p>\n<p><span style=\»color: #800080;\»><strong>Направление:</strong></span> Лингвистика</p>\n<p><strong><span style=\»color: #800080;\»>Курс:</span></strong> 1,дневная форма обучения</p>\n<p><span style=\»color: #800080;\»><strong>Местоположение:</strong></span> 170100, Тверская область, г. Тверь ул. Желябова,33</p>\n<p><strong><span style=\»color: #800080;\»>Краткие сведения:</span></strong></p>\n<p><span style=\»color: #800080;\»><strong>Адрес электронной почты:</strong> </span><a href=\»mailto:[email protected]\»>[email protected]</a> <a href=\»mailto:[email protected]\»>[email protected]</a></p>\n<p><span style=\»color: #800080;\»><strong>Социальные сети</strong><strong>:</strong></span> вконтакте </p>\n<p> </p>\n<p> </p>»}] Тверь ул. Желябова,33</p>\n<p><strong><span style=\»color: #800080;\»>Краткие сведения:</span></strong></p>\n<p><span style=\»color: #800080;\»><strong>Адрес электронной почты:</strong> </span><a href=\»mailto:[email protected]\»>[email protected]</a> <a href=\»mailto:[email protected]\»>[email protected]</a></p>\n<p><span style=\»color: #800080;\»><strong>Социальные сети</strong><strong>:</strong></span> вконтакте </p>\n<p> </p>\n<p> </p>»}] | |
Форматированный текст
rich_text
школа переходит на новые форматы образовательного процесса , ГБОУ Школа № 626, Москва
Уважаемые родители! Дорогие ребята!
Как вы уже знаете, с 23 марта по 7 апреля 2020 г. все обучающиеся 1-11 классов нашей школы (за исключением тех, кто посещает дежурные группы) переходят на дистанционный формат обучения. Давайте определим понятия:
все обучающиеся 1-11 классов нашей школы (за исключением тех, кто посещает дежурные группы) переходят на дистанционный формат обучения. Давайте определим понятия:
Дистанционное обучение – предполагает общение учителя с учениками в режиме реального времени посредством сети Интернет. Урок в такой форме будет проходить в строго определённое время!
Электронное обучение проходит в режиме офлайн: учитель направляет ученикам материалы для изучения и задания для самостоятельного выполнения (с последующей проверкой ИЛИ без нее). Урок в такой форме ребенок может выполнять в любое удобное для него время!
В нашей школе будут сочетаться ОБЕ формы обучения. И здесь важно отметить следующее:
1. Расписание уроков не меняется! Руководствуемся тем расписанием, что есть сейчас в ЭЖД
2. В пн, 23 марта, ВСЕ уроки пройдут в форме ЭЛЕКТРОННОГО обучения! А уже начиная со вторника начнутся дистанционные занятия.
3. В форме электронного обучения будут проходить все уроки, которые стоят по расписанию по счету 1-ми, 7-ми, частично 6-ми + ИЗО, физкультура, технология, ОБЖ и музыка. А вот 2-5 и частично 6-е уроки будут проходить либо в дистанционной форме, либо в электронной.
Как ученику или родителю узнать: какой из 2-6 уроков по расписанию будет в электронной форме, а какой – в дистанционной?
Все уроки (предметы) в расписании ЭЖД будут иметь буквенную литеру: «Э» — уроки электронного обучения, «Д» — дистанционного!
В какое время будут проходить дистанционные уроки?
Учителя начнут включение таких уроков всегда по одному и тому же времени. Этого сделано в первую очередь для Вашего удобства.
2-й урок в 09.30; 3-й – в 10.30; 4-й – в 11.30; 5-й – в 12.30; 6-й – в 13.30
И, пожалуй, главный вопрос:
Как будут проходить дистанционные уроки в режиме «Online»
На самом деле, все достаточно просто. Для этого учитель будет использовать системы видео-конференции Zoom (https://zoom.us/ru-ru/meetings.html), которая НЕ предполагает сложной регистрации для учащихся. Для подключения необходимо лишь воспользоваться ссылкой! Ссылки на подключение к конкретному уроку будут появляться на сайте школы за 5-10 минут до начала урока (на главной странице). В понедельник будет размещено расписание на вторник. Также педагоги могут использовать другие он-лайн сервисы
Для этого учитель будет использовать системы видео-конференции Zoom (https://zoom.us/ru-ru/meetings.html), которая НЕ предполагает сложной регистрации для учащихся. Для подключения необходимо лишь воспользоваться ссылкой! Ссылки на подключение к конкретному уроку будут появляться на сайте школы за 5-10 минут до начала урока (на главной странице). В понедельник будет размещено расписание на вторник. Также педагоги могут использовать другие он-лайн сервисы
Уважаемые родители!
В настоящее время г. Москва предлагает много различных образовательных ресурсов, которыми могут воспользоваться наши дети, находясь дома: это и видео-уроки, и платформы для проверки своих знаний и многое другое.
Ознакомиться с ними Вы можете на специальном сайте distance.mosedu.ru
Для решения возникающих у Вас вопросов и проблем, в том числе связанных с ЭЖД, мы создали отдельный почтовый ящик: [email protected] Просим Вас направлять свои письма на этот адрес. На связи с Вами также остаются Ваши классные руководители и администрация школы.
На связи с Вами также остаются Ваши классные руководители и администрация школы.
С уважением, Денис Тырсин, директор школы
Зеркало Villeroy & Boch More to See A404 8000 80 см A4048000
Тип монтажа:
подвесной
Бельевая корзина:
нет
Стилистика дизайна:
современный стиль
Материал корпуса:
мдф
Материал фасада:
мдф
Покрытие корпуса:
пленка, глянцевое
Покрытие фасада:
глянцевое, пленка
Область применения:
бытовая
Оснащение:
крепления, механизм доводчика
Форма:
прямоугольная
Цвет:
| Белый |
Ориентация:
левая
Страна :
Германия
Гарантия:
2 года
31 мая отмечается Всемирный день блондино / anon
<font face=»comic sans ms» color=»#800080″ size=»5″ >31 мая отмечается Всемирный день блондинок. С праздником, белокурые пидоры и пидорессы!</font>
С праздником, белокурые пидоры и пидорессы!</font>
Подробнее
Петра — «Блондинка»,Music,Петра,Блондинка,Petra,Blondynka,Guano Apes,Диана,Diana,Россия 37,Сливки,Via Slivki,Город 312,Gorod 312,Вне зоны доступа,Обернись,Останусь,213 дорог,Маша,Парк Горького,Живое выступление Ночные Снайперы,Ritard,Julia,Diana Arbenina,Юлия Чичерина,Чечерина,Mara,Checherina,Мара,Maramusic,Певица мара,Наше радио,Варнава,Varnava,Максим Маринин,Алла Михеева,Кто такая Петра? Блондинка с обворожительным голосом? А может спортсменка и даже комсомолка? Почему нет! Но не только 🙂 Она одна из немногих представителей инди-поп на нашей сцене. Её энергичная и весьма проницательная композиция “Блондинка” поможет взглянуть на blond-стереотип с изрядной долей юмора и самоиронии.
 Улыбнись и ты! Подпишись прямо сейчас на «Dukascopy Музыка» и получи доступ к новым хитам, обновляем еженедельно: http://bit.ly/2kUwAle Мы ищем новые музыкальные таланты для нашего канала. Если вы считаете, что ваша музыка — новый хит, — пишите скорее нам на [email protected].
P.S. Прими к сведению, что видео на нашем канале никогда не прерывается на рекламу. Это важно для зрителя, это важно для тебя, это важно для нас! Так что, добро пожаловать!!! Возьми за правило следить за нашими сообщениями в социальных сетях. Только так сможешь получить эксклюзивный доступ за кулисы. Кроме этого ты сможешь стать участником конкурсов, а значит получить шанс выиграть фантастические призы! FACEBOOK: https://www.facebook.com/dukascopytvru/
INSTAGRAM: https://www.instagram.com/dukascopytvru/
TWITTER: http://twitter.com/Dukascopy_TV_RU Зайди на наш сайт: http://www.dukascopy.tv Кстати, посмотри наши другие каналы!
Новые интервью со знаменитостями на «Dukascopy Звёзды»:
https://www.youtube.com/channel/UCYkRKmDnDlJ4AYnf9uvPYgA Новейшие тенденции из мира моды на «Dukascopy Fashion»:
https://www.
Улыбнись и ты! Подпишись прямо сейчас на «Dukascopy Музыка» и получи доступ к новым хитам, обновляем еженедельно: http://bit.ly/2kUwAle Мы ищем новые музыкальные таланты для нашего канала. Если вы считаете, что ваша музыка — новый хит, — пишите скорее нам на [email protected].
P.S. Прими к сведению, что видео на нашем канале никогда не прерывается на рекламу. Это важно для зрителя, это важно для тебя, это важно для нас! Так что, добро пожаловать!!! Возьми за правило следить за нашими сообщениями в социальных сетях. Только так сможешь получить эксклюзивный доступ за кулисы. Кроме этого ты сможешь стать участником конкурсов, а значит получить шанс выиграть фантастические призы! FACEBOOK: https://www.facebook.com/dukascopytvru/
INSTAGRAM: https://www.instagram.com/dukascopytvru/
TWITTER: http://twitter.com/Dukascopy_TV_RU Зайди на наш сайт: http://www.dukascopy.tv Кстати, посмотри наши другие каналы!
Новые интервью со знаменитостями на «Dukascopy Звёзды»:
https://www.youtube.com/channel/UCYkRKmDnDlJ4AYnf9uvPYgA Новейшие тенденции из мира моды на «Dukascopy Fashion»:
https://www. youtube.com/c/DukascopyFashion Мы вводим бесплатное сервисное обслуживание для наших зрителей. Нужен совет о лучшем ресторане рядом с вами, чтобы пригласить вторую половинку для романтического свидания? Или нужна подсказка, как заменить масло в автомобиле? Не можешь вспомнить, какая планета третья от солнца? Хочешь заказать свою любимую песню в караоке-баре, но не можешь вспомнить, кто исполнил «Gangnam Style»?
Спроси сообщество Dukascopy 911 — ответ от реальных людей будет дан незамедлительно!
А если вы эрудированны и знаете ответы на многие вопросы — почему бы вам не заработать?! Заработать, отвечая на вопросы! Узнайте больше на: https://www.dukascopy911.com
youtube.com/c/DukascopyFashion Мы вводим бесплатное сервисное обслуживание для наших зрителей. Нужен совет о лучшем ресторане рядом с вами, чтобы пригласить вторую половинку для романтического свидания? Или нужна подсказка, как заменить масло в автомобиле? Не можешь вспомнить, какая планета третья от солнца? Хочешь заказать свою любимую песню в караоке-баре, но не можешь вспомнить, кто исполнил «Gangnam Style»?
Спроси сообщество Dukascopy 911 — ответ от реальных людей будет дан незамедлительно!
А если вы эрудированны и знаете ответы на многие вопросы — почему бы вам не заработать?! Заработать, отвечая на вопросы! Узнайте больше на: https://www.dukascopy911.comanon
Еще на тему
anon(177137)
4YDF36532ER800080 из США.
 Дата аукциона 21.06.2021
Дата аукциона 21.06.2021Как купить авто из США и не попасть
Как стать Дилером Copart / Iaai
Процесс покупки авто из США от А до Я
ПоврежденияСтатус —
Основные повреждения Пожар
Второстепенные повр-ния Повреждение всех сторон
Особые примечания —
Подобрать запчасти Хочу оценить ремонт Информация о лотеРасположение аукциона CO — DENVER SOUTH
Год понедельник, июнь 21, 2021
Время начала аукциона 10:00 PM Горное летнее время
Выигрышная ставка 0
Аукцион США Копарт
Описания
Немного видео о нашей работе
Автомобиль из Сша Othr Other года выпуска имеет двигатель л. Номер кузова Vin — 4YDF36532ER800080. Цвет автомобиля color_red. Пробег на момент фото отчета на Copart / Копарт 0 км, был зафиксирован 17.06.2021 20:41:06. Расположение лота Id — 181103 на площадке № 193 Копарт в городе CO LITTLETON. На что стоит обратить внимание при рассмотрении этой машины?
Номер кузова Vin — 4YDF36532ER800080. Цвет автомобиля color_red. Пробег на момент фото отчета на Copart / Копарт 0 км, был зафиксирован 17.06.2021 20:41:06. Расположение лота Id — 181103 на площадке № 193 Копарт в городе CO LITTLETON. На что стоит обратить внимание при рассмотрении этой машины?
- Рыночная стоимость — 59134.00 usd;
- стоимость ремонта по расчетам дилера Othr в США — usd. В Украине ремонт обойдется значительно ниже;
- тип повреждения BURN, на англ. Пожар;
- наличие ключа зажигания — ;
- имел ли возможность Othr Other передвигаться и заводится — нет;
- кузов
- стоимость автозапчасти
Данное авто из Сша c 4YDF36532ER800080 необходимо проверить по винкоду по системе Carfax или Autocheck и узнать более подробную историю.
Данные аукциона на англ.
Lot number — , Damage Description — BURN, keys — , Drive — , Transmission — , Fuel Type -, Cylinders — , run_and_drive — нет, trim — .
Дата начала аукциона Копарт ;по Киевскому времени 21. 06.2021 22:00.
06.2021 22:00.
Стоимость запчастей
Othr для продажи по моделям
Пурпурный / # 800080 цвет шестигранник
В цветовом пространстве RGB шестнадцатеричный номер 800080 (также известный как Purple, Patriarch) состоит из 50,2% красного, 0% зеленого и 50,2% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 0% желтого и 49,8% черного. Он имеет угол оттенка 300 градусов, насыщенность 100% и яркость 25,1%. Шестнадцатеричный цвет # 800080 может быть получен смешиванием # ff00ff с # 010001. Ближайший цвет для веб-безопасности: # 9
.- ♥
● # 800080 описание цвета: Темно-пурпурный .
Шестнадцатеричный цвет # 800080 имеет значения RGB R: 128, G: 0, B: 128 и значения CMYK C: 0, M: 1, Y: 0, K: 0,5. Его десятичное значение — 8388736.
| Hex триплет | 800080 | # 800080 |
|---|---|---|
| RGB Десятичный | 128, 0, 128 | RGB (128,0,128) |
| RGB Процент | 50.2, 0, 50,2 | RGB (50,2%, 0%, 50,2%) |
| CMYK | 0, 100, 0, 50 | |
| HSL | 300 °, 100, 25,1 | hsl (300,100%, 25,1%) |
| HSV (или HSB ) | 300 °, 100, 50,2 | |
| Веб-сейф | 9 | # 9 |
| CIE-LAB | 29. 784, 58,929, -36,493 784, 58,929, -36,493 |
|---|---|
| XYZ | 12,798, 6,149, 20,934 |
| xyY | 0,321, 0,154, 6,149 |
| CIE- LCH | 29.784, 69.313, 328.231 |
| CIE-LUV | 29,784, 41,503, -53,669 |
| Hunter-Lab | 24,796, 48,735, -32,696 |
| двоичный | 10000000, 00000000, 10000000 |
- # 340034
# 340034RGB (52,0,52) - # 4d004d
# 4d004dRGB (77,0,77) - # 670067
# 670067RGB (103,0,103) - # 800080
# 800080RGB (128,0,128) - # 9a009a
# 9a009aRGB (154,0,154) - # b300b3
# b300b3RGB (179,0,179) - # cd00cd
# cd00cdRGB (205,0,205)
Ниже вы можете увидеть некоторые цвета, близкие к # 800080. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 600080
# 600080RGB (96,0,128) - # 6b0080
# 6b0080RGB (107,0,128) - # 750080
# 750080RGB (117,0,128) - # 800080
# 800080RGB (128,0,128) - # 800075
# 800075RGB (128,0,117) - # 80006b
# 80006bRGB (128,0,107) - # 800060
# 800060RGB (128,0,96)
Этот текст имеет цвет шрифта # 800080.
Текст здесь # 800080 цвет фона Цвет фона этого абзаца # 800080.
Содержимое
# 800080 цвет границы Цвет границы этого элемента равен # 800080.
Содержимое CSS коды .текст {color: # 800080;} .background {background-color: # 800080;} .border {border: 1px solid # 800080;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 0a000a — самый темный цвет, а # fff6ff — самый светлый.
- # 0a000a
# 0a000aRGB (10,0,10) - # 1e001e
# 1e001eRGB (30,0,30) - # 320032
# 320032RGB (50,0,50) - # 450045
# 450045RGB (69,0,69) - # 5
# 5RGB (89,0,89) - # 6c006c
# 6c006cRGB (108,0,108) - # 800080
# 800080RGB (128,0,128) - # 940094
# 940094RGB (148,0,148) - # a700a7
# a700a7RGB (167,0,167) - # bb00bb
# bb00bbRGB (187,0,187) - # ce00ce
# ce00ceRGB (206,0,206) - # e200e2
# e200e2RGB (226,0,226) - # f600f6
# f600f6RGB (246,0 246)
- # ff0aff
# ff0affRGB (255,10,255) - # ff1eff
# ff1effRGB (255,30,255) - # ff32ff
# ff32ffRGB (255,50,255) - # ff45ff
# ff45ffRGB (255,69,255) - # ff59ff
# ff59ffRGB (255,89,255) - # ff6cff
# ff6cffRGB (255,108,255) - # ff80ff
# ff80ffRGB (255,128,255) - # ff94ff
# ff94ffRGB (255 148 255) - # ffa7ff
# ffa7ffRGB (255,167,255) - #ffbbff
#ffbbffRGB (255 187 255) - #ffceff
#ffceffRGB (255,206,255) - # ffe2ff
# ffe2ffRGB (255,226,255) - # fff6ff
# fff6ffRGB (255 246 255)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # 453b45 — менее насыщенный цвет, а # 800080 — самый насыщенный.
В этом случае # 453b45 — менее насыщенный цвет, а # 800080 — самый насыщенный.
- # 453b45
# 453b45RGB (69,59,69) - # 4a364a
# 4a364aRGB (74,54,74) - # 4f314f
# 4f314fRGB (79,49,79) - # 542c54
# 542c54RGB (84,44,84) - # 592759
# 592759RGB (89,39,89) - # 5e225e
# 5e225eRGB (94,34,94) - # 621e62
# 621e62RGB (98,30,98) - # 671967
# 671967RGB (103,25,103) - # 6c146c
# 6c146cRGB (108,20,108) - # 710f71
# 710f71RGB (113,15,113) - # 760a76
# 760a76RGB (118,10,118) - # 7b057b
# 7b057bRGB (123,5,123) - # 800080
# 800080RGB (128,0,128)
Ниже вы можете увидеть, как # 800080 воспринимается людьми с дефицитом цветового зрения. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
- # 353535 Ахроматопсия 0,005% населения
- # 442a44 Атипичная ахроматопсия 0,001% населения
- # 2e318e Протаномалия 1% мужчин, 0.01% женщин
- # 50327c Дейтераномалия 6% мужчин, 0,4% женщин
- # 7e2455 Тританомалия 0,01% населения
Фиолетовый # 800080 шестнадцатеричный цвет
В цветовом пространстве RGB шестнадцатеричный цвет # 800080 (также известный как фиолетовый) состоит из 50,2% красного, 0% зеленого и 50,2% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 0% желтого и 49.8% черный. Он имеет угол оттенка 300 градусов, насыщенность 100% и яркость 25,1%. Шестнадцатеричный цвет # 800080 может быть получен смешиванием # 000100 с # 000000. Ближайший цвет для веб-безопасности: # 9
.
# 800080 описание цвета: глубокий пурпурный / глубокий пурпурный
# 800080 Преобразование цвета
Шестнадцатеричный цвет # 800080 имеет значения RGB R: 128, G: 0, B: 128 и значения CMYK C: 0, M: 1, Y: 0, K: 0,5. Его десятичное значение — 8388736.
| Hex triplet | 800080 | # 800080 |
| RGB Decimal | 128, 0, 128 | rgb (128,0,128) |
| Процент RGB | 50.2, 0, 50,2 | rgb (50,2%, 0%, 50,2%) |
| CMYK | 0, 100, 0, 49,8 | |
| HSL | 300 °, 100, 25,1 | hsl (300,100%, 25,1%) |
| HSV (HSB) | 300 °, 100, 50,2 | |
| Web Safe | 9 | # 909 |
| XYZ | 12. 798, 6,148, 20,934 798, 6,148, 20,934 |
| xyY | 0,321, 0,154, 6,148 |
| CIE-LAB | 29,782, 58,94, -36,498 |
| CIE-LCH | 29,782, 69,39,31 , 328.233 |
| CIE-LUV | 29.782, 41.511, -53.675 |
| Hunter-Lab | 24.795, 48.747, -32.703 |
| Двоичный | 10000000, 00000000, 10000000 |
# 800080 Анализ цвета
Цветовые схемы с # 800080
Разделенный дополнительный цвет
Альтернативы # 800080
Ниже вы можете увидеть некоторые цвета, близкие к # 800080.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
# 800080 Preview
Текст с шестнадцатеричным цветом # 800080
Этот текст имеет цвет шрифта # 800080.
Текст здесь # 800080 цвет фона
Этот абзац имеет цвет фона # 800080.
Содержимое здесь
# 800080 цвет границы
Этот элемент имеет цвет границы # 800080.
Содержимое
CSS-коды
.text {color: # 800080;} .background {background-color: # 800080;} .border {border: 1px solid # 800080 ;} .text-shadow {border: 1px solid # 800080;} Оттенки и оттенки # 800080
Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цвет. В этом примере # 000000 — самый темный цвет, а #ffeaff — самый светлый.
Оттенки # 800080
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # 404040 — менее насыщенный цвет, а # 7b057b — самый насыщенный.
Преобразование цветов — Патриарх
Примеры CSSТекст
Свойство CSS для изменения цвета текста на шестнадцатеричный 800080 называется «цвет». Свойство цвета можно установить для классов, идентификаторов или непосредственно в элементе HTML.
В этом примере показано, как выглядит текст цвета # 800080.
.text, #text, p {color: # 800080}📋 Код копирования
Если вы хотите добавить текстовую тень в этот цвет, используйте свойство text-shadow, вы можете сгенерировать текстовую тень непосредственно с наш 🔧 Генератор теней текста CSS.
Здесь вы видите, как выглядит черный текст с цветной тенью в 4 пикселя # 800080.
.shadow {text-shadow: 4px 4px 2px # 800080}📋 Копировать код
Border
Свойство CSS для изменения границы элемента на Hex 800080 называется «границей».Свойство границы можно установить для классов, идентификаторов или непосредственно в элементе HTML.
В этом примере цвет показан как граница, его можно применить через свойство CSS «border» или «border-color».
.border, #border, table {border: 4px solid # 800080}📋 Копировать код
Если нужно изменить только цвет границы, используйте свойство border-color.
.border {border-color: # 800080}📋 Код копирования
Если вы хотите добавить тень блока в этом цвете, используйте:
Здесь вы видите, как блок с 4-пиксельной цветной тенью # 800080 похоже.
.boxshadow {-moz-box-shadow: 4px 4px 4px 4px # 800080; -webkit-box-shadow: 4px 4px 4px 4px # 800080; box-shadow: 4px 4px 4px 4px # 800080}📋 Копировать код
Фон
Свойство CSS для изменения цвета фона элемента на Hex 800080 называется «фон». Свойство background можно установить для классов, идентификаторов или непосредственно в элементе HTML.
.background, #background, body {background: # 800080}📋 Копировать код
Если нужно изменить только цвет фона, можно использовать:
.background {background-color: # 800080}📋 Копировать код
В этом примере цвет показан как фон, он применяется через свойство CSS «background».
Для оптимизации и сжатия кода CSS вы можете использовать наш онлайн-компрессор и оптимизатор CSS на основе csstidy. Если вы хотите создать линейный или радиальный градиент в качестве фона или границы, проверьте наш 🌈 CSS Gradient Generator.
Как использовать Преобразование цветовПреобразование
Чтобы преобразовать, вставьте строку в одном из этих цветовых форматов, например, «800080», в поле ввода и нажмите «Преобразовать».Результат будет в разделе «Конверсии», а в следующих разделах вы найдете более подробную информацию о цвете.
В некоторых цветовых форматах используются одинаковые обозначения, и преобразование угадывает состав поискового запроса. Например, если вы попытаетесь преобразовать строку «300 °, 100%, 50%», это может быть цвет HSV или HSL, в этом случае преобразование будет принимать HSL.
Так как это может привести к неправильному преобразованию, вы можете определить, какой формат вы передаете, заключив цветовую строку в скобки с форматом впереди.Строка поиска «HSV (300 °, 100%, 50%)» даст вам правильный цвет HSV, так как нет необходимости угадывать формат. Другими примерами могут быть «CIELAB (29,78, 58,94, -36,50)», «CIELCH (30, 69,325, 328,233)», «YXY (6,1477, 0,3209, 0,1542)» и «CMYK (0,00, 1,00, 0,00, 0,50)». .
Подробности
В разделе подробностей вы сначала получаете сводку цвета и, если доступно, описание, например «темно-красный приглушенный». Вы можете увидеть распределение цвета в разных форматах. Например, в формате RGB вы узнаете количество красного, зеленого и синего в вашем цвете.
Наконец, вы получаете градиенты яркости и насыщенности вашего цвета с шагом 10%. Так что, если вам нужна более яркая или темная версия, вы можете выбрать ее здесь.
Гармонии
Гармонии в основном показывают вам цвета, которые хорошо сочетаются с цветом, который вы просматриваете в данный момент. Если вам нравится одна из гармоний, вы можете напрямую создать 🌈 CSS-градиент или 🔧 CSS-текстовую тень из нее или просмотреть гармонию как 🖌️ Color Bucket.
SVG Images
В этом коротком разделе показан выбор файлов SVG, использующих текущий цвет.Вы можете скачать эти файлы и использовать их в своих проектах, например, в качестве фонового изображения.
Анонсы
Хотите увидеть, как ваш цвет смотрится на белом или черном фоне? Затем вы должны проверить раздел «Предварительный просмотр» на цветной странице.
Вы также видите цветовой контраст вашего цвета на этих фонах и получаете ссылку на средство проверки контрастности цвета с предварительно выбранным цветом.
Моделирование дальтонизма
Выбирая цвет для своего проекта, вы можете иметь в виду, как этот цвет воспринимается людьми с дефицитом цветового зрения.Поэтому я добавил этот раздел, показывающий вам предварительный просмотр вашего цвета для различных недостатков цветового зрения.
Примеры CSS
Если вы новичок в веб-разработке, вы можете узнать, как применить свой цвет в качестве цвета переднего плана, фона или границы. Раздел «Примеры CSS» дает вам именно это, помогает, как использовать текущий цвет в CSS.
Если вы просматриваете цвет в формате, недоступном в CSS, вы увидите, что цвет преобразован в совместимый формат.
Color Bucket
Вы выбрали цвета для своего следующего проекта и хотите загрузить их в виде палитры или поделиться ими с друзьями, чтобы обсудить свое решение? Тогда вам стоит взглянуть на цветное ведро. Он позволяет хранить до 10 цветов, автоматически создает цветовые палитры для каждого из этих цветов на основе яркости и дает вам матрицу WCAG.
Вы можете загрузить каждую цветовую палитру или выбранные цвета как палитру GIMP, Adobe® ASE или Tailwind CSS. Кроме того, вы можете просматривать все как 🌈 Градиент CSS, 🔧 Тень текста CSS или 📷 Изображение цветовой палитры.
Чтобы добавить цвет в цветовую корзину, я поместил ссылку «❤️ Добавить этот цвет в корзину» в разделе заголовка каждой страницы на этом веб-сайте.
Color Contrast Checker
Когда вы выбираете цвета для проекта, важно помнить о цветовом контрасте. My Color Contrast Checker позволяет вам проверять цвета, которые вы выбрали, в соответствии с Руководством по обеспечению доступности веб-контента (WCAG) 2.0.
# 800080 цвет шестигранник
| RGB | 128 | 0 | 128 |
|---|---|---|---|
| HSL | 300 | 100 | 25 |
| HSV | 300 ° | 100 ° | 50 ° |
| CMYK | 0 | 100 | 0 50 |
| XYZ | 12.8 | 6,15 | 20,93 |
| Yxy | 6,15 | 0,32 | 0,15 |
| Hunter Lab | 24,8 | 48,73 | -32,66 |
| CIE-Lab | 29,79 | 58,93 | -36,48 |
0 избранных
Авторизуйтесь, чтобы добавить цвет к избранным.
Красный (51%)
Зеленый (0%)
Синий (51%)
Процент RGB для # 800080
Оттенки и оттенки № 800080
Монохромные цвета № 800080
Дополнительный цвет к # 800080
.Триадный цвет # 800080
Родственные цвета
# ff00fe
# b200b2
# 840084
# e50026
Связанные цветовые палитры
ccmh наименее любимые цвета
Учебники CSS
# 800080 Цвет фона
style = "background-color: # 800080"> Цвет фона"
# 800080 Цвет границы
style = "border: 2px solid # 800080"> Цвет границы"
# 800080 Цвет текста
style = "color: # 800080"> Цвет текста "Цвет текста
# 800080 CSS коды
.текст {color: # 800080;} .background {background-color: # 800080;} .border {border: 1px solid # 800080;} ПОДЕЛИТЬСЯ ЭТИМ ЦВЕТОМ С ДРУЗЬЯМИ!
Присоединяйтесь к Htmlcolors прямо сейчас и комментируйте все, что хотите!
# 800080 Hex Color — RGB: 128, 0, 128
# 800080 Hex Color, включает преобразования, схемы, цветовые коды HTML и многое другое.
# 800080 Информация о цвете
На этой странице представлена подробная информация о цвете шестнадцатеричного кода # 800080. Его шестнадцатеричный код — 800080. В цветовом пространстве RGB, которое состоит из 50,2% красного, 0% зеленого и 50,2% синего, и соответствующие значения RGB составляют 128, 0, 128. В цветовом пространстве CMYK он состоит из 0% голубой, 100% пурпурный, 0% желтый и 49,8% черный, тогда как соответствующие значения CMYK равны 0, 1, 0, 0,5. Другая дополнительная информация, такая как степень, яркость, насыщенность, просмотрите следующий контент.
Преобразование цвета с помощью # 800080
| Цвет: | |
| Шестнадцатеричный: | 800080 |
| RGB Десятичный: | 128, 0, 128 |
| HSL : | 300 °, 100%, 25% |
| HSV : | 300 °, 100%, 50% |
| CMYK : | 0%, 100%, 0%, 49,8% |
| XYZ: | 12.798, 6,148, 20,934 |
| xyY: | 0,321, 0,154, 6,148 |
| CIE-LAB: | 29,782, 58,94, -36,498 |
| CIE- LCH : | 29,782, 69,325, 328,233 |
| Hunter-Lab: | 24,795, 48,747, -32,703 |
| Название цвета: | Фиолетовый |
Цветовая модель CMYK с # 800080
| Голубой: 0% | |
| Пурпурный: 100% | |
| Желтый: 0% | |
| Черный: 49.8% |
Цветовая модель RGB с # 800080
| Красный: 50,2% | |
| Зеленый: 0% | |
| Синий: 50,2% |
Цветовые схемы с # 800080
Дополнительные цвета для # 800080
Тетрадик Цвет
Разделение дополнительных цветов
Цвет Triadic
Аналогичный цвет
Монохроматический цвет
Html Color Codes width # 800080
# 800080 цвет фона
# 800080 Текст в шестнадцатеричном формате
Напишите здесь
# 800080 коды цветов css
текст {color: # 800080;}
.фон {background-color: # 800080;}
.border {border: 1px solid # 800080;}
# 800080 Цвет звена
Цветовые оттенки с # 800080
Темные / светлые оттенки:
| # 180018 RGB (24,0,24) |
| # 320031 RGB (50,0,49) |
| # 4C004B RGB (76,0,75) |
| # 660065 RGB ( 102,0,101) |
| # 7E007D RGB (126,0,125) |
| # 800080 RGB (128,0,128) |
| # 980096 RGB (152,0,150) |
| # B200B0 RGB (178, 0,176) |
| # CC00CA RGB (204,0,202) |
| # E400E1 RGB (228,0,225) |
| # FE00FB RGB (254,0,251) |
| # FF19FC RGB (255,25,252) |
| # FF33FD rgb (255,51,253) |
| # FF4BFD rgb (255,75,253) |
| # FF65FD rgb (255,101,253) |
| # FF7FFD | FFFD FF FF FF F RGB (255 153 254)
| # FFB1FE RGB (255 177 254) |
| #FFCBFE RGB (255 203 254) |
Цветовые оттенки с # 800080
Какие аргументы использовал Гитлер, чтобы оправдать свое вторжение в австрийский викторину? — Мворганизация.org
Какой аргумент использовал Гитлер, чтобы оправдать свое вторжение в австрийскую викторину?
Какие аргументы использовал Гитлер для оправдания своего вторжения в Австрию? Он сказал, что в Австрии люди говорят по-немецки, поэтому он имеет право помогать своему народу.
Какая группа смогла сохранить в секрете радиосообщения о передвижениях войск и боевых планах от японцев?
Как носители кода навахо держали радиосообщения о передвижениях войск и боевых планах в секрете от японцев? Он был основан на языке навахо, который японцы никогда не могли сломать.
Каков был секретный код Японии?
Главный военно-морской кодекс Японии, Общий оперативный кодекс ВМФ, получивший в США название JN25, содержал кодовую книгу из 90 000 слов и фраз.
Что такое RGB для пурпурного?
800080
Как получить темно-фиолетовый цвет на RGB?
темно-фиолетовый цвет по шестнадцатеричному цветовому коду # 301934 является темным оттенком пурпурного. В цветовой модели RGB # 301934 состоит из 18,82% красного, 9,8% зеленого и 20,39% синего.
В чем ценность фиолетового?
Шестнадцатеричный цвет # 800080 имеет значения RGB R: 128, G: 0, B: 128 и значения CMYK C: 0, M: 1, Y: 0, K: 0.5. Его десятичное значение — 8388736…. # 800080 Преобразование цвета.
| Шестнадцатеричный триплет | 800080 | # 800080 |
|---|---|---|
| Десятичный RGB | 128, 0, 128 | RGB (128,0,128) |
| Процент RGB | 50,2, 0, 50,2 | RGB (50,2%, 0%, 50,2%) |
| CMYK | 0, 100, 0, 50 | |
Что такое фиолетовый в HTML?
Пурпурный цвет по шестнадцатеричному коду цвета # 6a0dad — это средний темный оттенок сине-пурпурного.В цветовой модели RGB # 6a0dad состоит из 41,57% красного, 5,1% зеленого и 67,84% синего. В цветовом пространстве HSL # 6a0dad имеет оттенок 275 ° (градусов), насыщенность 86% и яркость 36%.
Что означает индиго в духовном смысле?
Цвет Индиго Значение и символика Обычно индиго олицетворяет наши самые сокровенные мысли и духовную мудрость. Синий индиго помогает в общении, медитации и мире, в то время как Фиолетовый говорит с высшим Я, постижением Тайн и вдохновением.
Они избавились от индиго в радуге?
Индиго исчез, оставив три основных и три дополнительных цвета. Флаг гей-прайда избегает индиго в его изображении радуги.
Есть ли в радуге 6 цветов?
В радуге семь цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый. Это шесть основных цветов.
Реален ли фиолетовый свет?
Похоже, это правда. Радуга света от красного до фиолетового заливает наше окружение, но пурпурного света не существует.Мы можем видеть, например, желтый свет, который находится в спектре между красным и зеленым, потому что желтый свет возбуждает как красные, так и зеленые колбочки.
Почему я вижу фиолетовый свет?
Колбочки — это клетки в глазах, которые видят цвет. Если вы слишком долго смотрите на один цвет, они утомляются. Пока они не выздоравливают, видеть противоположный цвет на цветовом круге — обычная оптическая иллюзия. Таким образом, если слишком долго смотреть на желтый, вы можете увидеть фиолетовый.
Какого цвета изображен король?
Тирский фиолетовый
HTML цвет
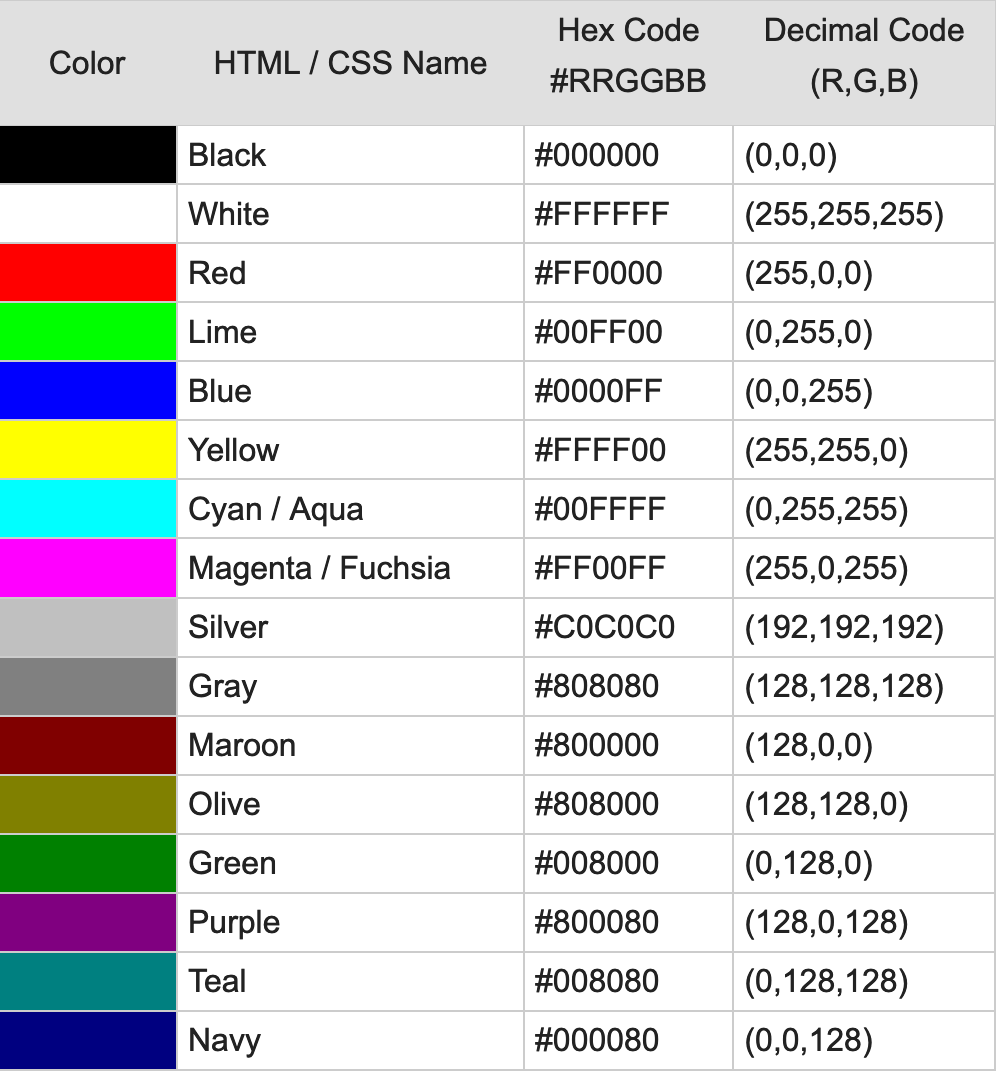
HTML цвет Дэйв РэггеттИменные цвета
Стандартный набор названий цветов: бирюзовый, черный, синий, фуксия, серый, зеленый, салатовый, бордовый, темно-синий, оливковый, фиолетовый, красный, серебристый, бирюзовый, белый, и желтый.Эти 16 цветов определены в HTML 3.2 и 4.01 и соответствуют базовому набору VGA на ПК. Большинство браузеров принимают более широкий набор названий цветов, но использовать их не рекомендуется.| черный = «# 000000» | зеленый = «# 008000» |
| серебро = «# C0C0C0» | лайм = «# 00FF00» |
| серый = «# 808080» | оливковое = «# 808000» |
| белый = «#FFFFFF» | желтый = «# FFFF00» |
| бордовый = «# 800000» | военно-морской флот = «# 000080» |
| красный = «# FF0000» | синий = «# 0000FF» |
| фиолетовый = «# 800080» | бирюзовый = «# 008080» |
| фуксия = «# FF00FF» | aqua = «# 00FFFF» |
Таким образом, значение цвета «# 800080» такое же, как «фиолетовый».
Шестнадцатеричные значения цвета
Такие значения, как «# FF9999», представляют цвета как шестнадцатеричные числа для красного, зеленый и синий. Первые два символа после # дают номер для красного, следующие два для зеленого и последние два для синего. Эти числа всегда находятся в диапазоне от 0 до 255 десятичных чисел. Если вы знаете значения в десятичном формате, вы можете преобразовать в шестнадцатеричное с помощью калькулятора, как тот, что есть как часть Microsoft Windows.Безопасные цвета для браузера
Новые компьютеры поддерживают тысячи или миллионы цветов, но многие старые цвета системы могут отображать не более 256 цветов одновременно.Чтобы справиться с этим, эти браузеры обходятся цветами из фиксированной палитры. Эффект от этого часто видны как пятнышки цветов, когда браузер пытается приблизиться истинный цвет в любой точке изображения. Эта проблема постепенно уйдет прочь, поскольку старые компьютеры заменяются более новыми моделями.Большинство браузеров поддерживают одну и ту же так называемую «безопасную для браузера» палитру. Этот использует 6 равномерно расположенных градаций красного, зеленого и синего цветов и их комбинаций. Если вы выберете цвета изображения из этой палитры, вы сможете избежать пятен. эффект.Это особенно полезно для фоновых областей изображений.
Если браузер использует безопасную палитру браузера, фон страницы
использует ближайший цвет в палитре. Если вы установите фон страницы на
цвет, которого нет в безопасной палитре браузера, вы рискуете, что
фон будет иметь разные цвета в зависимости от того,
использует индексированный или истинный цвет.
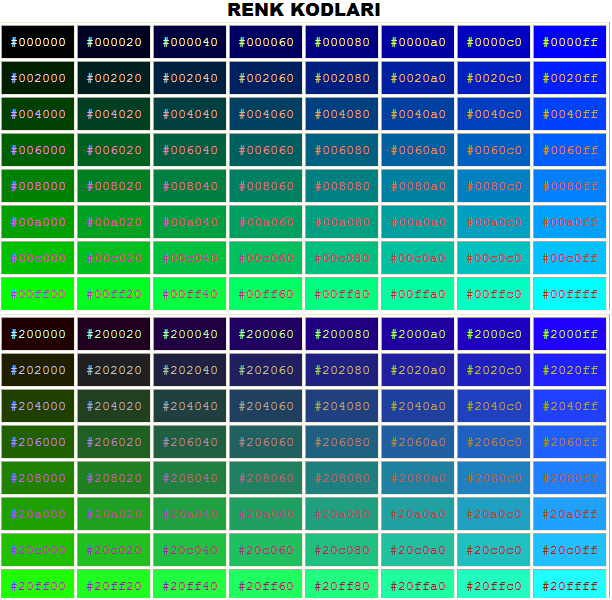
Они состоят из цветов, в которых красный, зеленый и синий ограничены.
к значениям:
| RGB | 00 | 51 | 102 | 153 | 204 | 255 |
|---|---|---|---|---|---|---|
| шестигранник | 00 | 33 | 66 | 99 | CC | FF |
Вот таблица безопасных цветов браузера и их шестнадцатеричных значений.Мой
спасибо Бобу Штайну за эту аранжировку.
| FFF FFF | CCC CCC | 999 999 | 666 666 | 333 333 | 000 000 | FFC C00 | FF9 900 | FF6 600 | FF3 300 | ||||||
| 99C C00 | CC9 900 | FFC C33 | FFC C66 | FF9 966 | FF6 633 | CC3 300 | CC0 033 | ||||||||
| CCF F00 | CCF F33 | 333 300 | 666 600 | 999 900 | CCC C00 | FFF F00 | CC9 933 | CC6 633 | 330 000 | 660 000 | 990 000 | CC0 000 | FF0 000 | FF3 366 | FF0 033 |
| 99F F00 | CCF F66 | 99C C33 | 666 633 | 999 933 | CCC C33 | FFF F33 | 996 600 | 993 300 | 663 333 | 993 333 | CC3 333 | FF3 333 | CC3 366 | FF6 699 | FF0 066 |
| 66F F00 | 99F F66 | 66C C33 | 669 900 | 999 966 | CCC C66 | FFF F66 | 996 633 | 663 300 | 996 666 | CC6 666 | FF6 666 | 990 033 | CC3 399 | FF6 6CC | FF0 099 |
| 33F F00 | 66F F33 | 339 900 | 66C C00 | 99F F33 | CCC C99 | FFF F99 | CC9 966 | CC6 600 | CC9 999 | FF9 999 | FF3 399 | CC0 066 | 990 066 | FF3 3CC | FF0 0CC |
| 00C C00 | 33C C00 | 336 600 | 669 933 | 99C C66 | CCF F99 | FFF FCC | FFC C99 | FF9 933 | FFC CCC | FF9 9CC | CC6 699 | 993 366 | 660 033 | CC0 099 | 330 033 |
| 33C C33 | 66C C66 | 00F F00 | 33F F33 | 66F F66 | 99F F99 | CCF FCC | CC9 9CC | 996 699 | 993 399 | 990 099 | 663 366 | 660 066 | |||
| 006 600 | 336 633 | 009 900 | 339 933 | 669 966 | 99C C99 | FFC CFF | FF9 9FF | FF6 6FF | FF3 3FF | FF0 0FF | CC6 6CC | CC3 3CC | |||
| 003 300 | 00C C33 | 006 633 | 339 966 | 66C C99 | 99F FCC | CCF FFF | 339 9FF | 99C CFF | CCC CFF | CC9 9FF | 996 6CC | 663 399 | 330 066 | 990 0CC | CC0 0CC |
| 00F F33 | 33F F66 | 009 933 | 00C C66 | 33F F99 | 99F FFF | 99C CCC | 006 6CC | 669 9CC | 999 9FF | 999 9CC | 993 3FF | 660 0CC | 660 099 | CC3 3FF | CC0 0FF |
| 00F F66 | 66F F99 | 33C C66 | 009 966 | 66F FFF | 66C CCC | 669 999 | 003 366 | 336 699 | 666 6FF | 666 6CC | 666 699 | 330 099 | 993 3CC | CC6 6FF | 990 0FF |
| 00F F99 | 66F FCC | 33C C99 | 33F FFF | 33C CCC | 339 999 | 336 666 | 006 699 | 003 399 | 333 3FF | 333 3CC | 333 399 | 333 366 | 663 3CC | 996 6FF | 660 0FF |
| 00F FCC | 33F FCC | 00F FFF | 00C CCC | 009 999 | 006 666 | 003 333 | 339 9CC | 336 6CC | 000 0FF | 000 0CC | 000 099 | 000 066 | 000 033 | 663 3FF | 330 0FF |
| 00C C99 | 009 9CC | 33C CFF | 66C CFF | 669 9FF | 336 6FF | 003 3CC | 330 0CC | ||||||||
| 00C CFF | 009 9FF | 006 6FF | 003 3FF | ||||||||||||
Установка цвета
| ячейка таблицы и текст желтого цвета | синяя ячейка таблицы и белый текст (не в NS) |
| ячейка таблицы цвета морской волны | Ячейка таблицы цвета морской волны и красный текст |
| Ячейка таблицы и текст желтого цвета | синяя ячейка таблицы и белый текст |
| Цветная ячейка стола цвета морской волны | аква цветная ячейка таблицы и красный текст |
.

 html">Содержание сайта</a></p>
</body>
</html>
html">Содержание сайта</a></p>
</body>
</html> html">Содержание сайта</a></p>
<p><a href="1.html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>
html">Содержание сайта</a></p>
<p><a href="1.html">Интернет-маркетинг</a></p>
<p><a href="2.html">Юзабилити</a></p>
</body>
</html>