Атрибут align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Для изображений можно указывать их положение относительно текста или других изображений на веб-странице. Способ выравнивания изображений задается атрибутом align тега <img>.
Синтаксис
<img align="bottom | left | middle | right | top">Значения
В табл. 1 перечислены возможные значение атрибута align и результат его использования.
Наиболее популярные значения — left и right, создающие обтекание текста вокруг изображения.
Значение по умолчанию
bottom
Валидация
Использование этого атрибута осуждается спецификацией HTML, валидный код получается только при использовании переходного <!DOCTYPE>.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег IMG, атрибут align</title> </head> <body> <p><img src="images/square.gif" alt="Квадрат" align="right"> Этот текст обтекает рисунок по его левому краю.</p> </body> </html>
Примечание
Дополнительные значения absbottom, absmiddle, baseline и texttop понимаются браузерами, но не поддерживаются спецификацией HTML 4.x/XHTML 1.0.
HTML атрибут align | назначение, значения, примеры
Последнее обновление: 03.02.2011
Атрибут align — задает выравнивание элемента относительно других элементов на странице или выравнивание внутри элемента в зависимости от того, к какому элементу (тегу) применен.
- align для caption
- align для hr
- align для legend
- align для горизонтального выравнивания внутри блоков (div, h2-h6, p)
- align для указания положения элемента на странице (applet, iframe, img, marquee, object)
- align для table
- align для элементов таблиц (col, colgroup, tbody, td, tfoot, th, thead, tr)
Align для caption
Выравнивание заголовка таблицы (<caption>) относительно таблицы.
| Возможные значения |
|
|---|---|
| Значение по умолчанию | |
| Аналог в CSS | caption-side |
Использование атрибута не рекомендуется, следует использовать CSS свойство caption-side.
Align для hr
Горизонтальное выравнивание <hr> относительно окружения.
| Возможные значения |
|
|---|---|
| Значение по умолчанию | center |
| Аналог в CSS | совместное применение text-align и margin |
Использование атрибута не рекомендуется (запрещено стандартами), следует использовать CSS свойство text-align и margin.
Align для legend
Выравнивание заголовка секции формы (<legend>) относительно этой секции (набора полей).
| Возможные значения |
|
|---|---|
| Значение по умолчанию | top |
| Аналог в CSS | нет |
Использование атрибута не рекомендуется (запрещено стандартами).
Align для горизонтального выравнивания внутри блоков
Задает горизонтальное выравнивание внутри блока. Доступно для: <div>, <h2-h6>, <p>.
| Возможные значения |
|
|---|---|
| Значение по умолчанию | left |
| Аналог в CSS | text-align |
Использование атрибута не рекомендуется, следует использовать CSS свойство text-align.
Align для указания положения элемента на странице
Задает горизонтальное или вертикальное (относительно его содержимого) выравнивание элемента на странице. Применим к: <applet>, <iframe>, <img>, <input>, <marquee>, <object>.
| Возможные значения |
|
|---|---|
| Значение по умолчанию | bottom |
| Аналог в CSS | float для left/right и vertical-align для top/bottom/middle |
Использование атрибута не рекомендуется, следует использовать CSS свойство float и vertical-align.
Align для table
Задает выравнивание таблицы (<table>) относительно родителя.
| Возможные значения |
|
|---|---|
| Значение по умолчанию | нет |
| Аналог в CSS | нет, следует использовать прием «выравнивания блока по середине» |
Использование атрибута не рекомендуется (запрещено стандартами).
Align для элементов таблиц
Задает горизонтальное выравнивание внутри ячеек таблицы: <col>, <colgroup>, <tbody>, <td>, <tfoot>, <th>, <thead>, <tr>
| Возможные значения |
|
|---|---|
| Значение по умолчанию | left |
| Аналог в CSS | text-align для значений left / center / right / justify. Для char аналога нет. |
Пример
<img align="right" src="images/pic.jpg" />
Твой код:
<html> <head> <title></title> <style type=»text/css»> <!— —> </style> </head> <body> <p><img src=»/assets/images/logo.jpg» widht=»200″ align=»right» /> HTML-CSS-PHP-JS.RU — сайт, созданный верстальщиками для верстальщиков и других веб разработчиков. Посвящается вопросам, техникам и урокам верстки сайтов.</p> </body> </html> Сделай код и жми тут
Результат:
большой полигонЗаметки
align-items | CSS | WebReference
Свойство align-items выравнивает флекс-элементы внутри контейнера в перпендикулярном направлении.
Краткая информация
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис
align-items: flex-start | flex-end | center | baseline | stretchОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
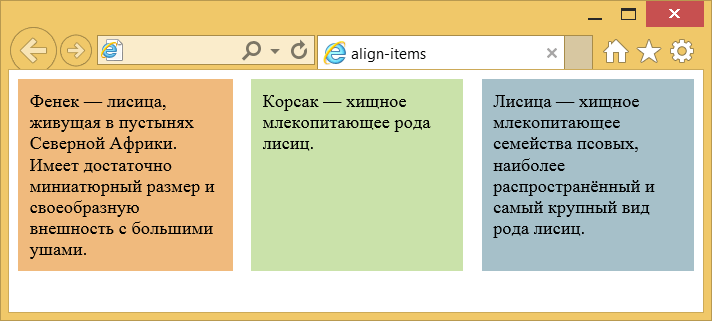
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>align-items</title> <style> .flex-container { display: flex; align-items: stretch; /* Растягиваем */ } .flex-item { margin-left: 1rem; /* Расстояние между блоков */ padding: 10px; /* Поля вокруг текста */ width: 33.333%; /* Ширина блоков */ } .flex-item:first-child { margin-left: 0; } .item1 { background: #F0BA7D; } .item2 { background: #CAE2AA; } .item3 { background: #A6C0C9; } </style> </head> <body> <div> <div> Фенек — лисица, живущая в пустынях Северной Африки. Имеет достаточно миниатюрный размер и своеобразную внешность с большими ушами. </div> <div> Корсак — хищное млекопитающее рода лисиц. </div> <div> Лисица — хищное млекопитающее семейства псовых, наиболее распространённый и самый крупный вид рода лисиц. </div> </div> </body> </html>Результат данного примера показан на рис. 1. За счёт использования значения stretch у атрибута align-items блоки получаются одинаковой высоты, несмотря на разное содержимое.

Рис. 1. Блоки одинаковой высоты
Объектная модель
Объект.style.alignItems
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-items.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич

Свойство align-items | CSS справочник
CSS свойстваОпределение и применение
CSS свойство align-items производит выравнивание всех элементов внутри флекс контейнера вдоль поперечной оси, или производит выравнивание всех элементов макета сетки по оси столбца grid-контейнера.
Для того, чтобы произвести выравнивание всех элементов макета сетки по оси строки, вы можете воспользоваться свойством justify-items.
Обращаю Ваше внимание на то, что если элемент не является флекс, или grid-контейнеромом, то свойство align-items не окажет на такой элемент никакого эффекта.
Более подробную информацию о работе с флекс элементами вы можете получить в статье учебника CSS «Верстка по Flexbox (работа с контейнерами)».
Схематичное отображение работы свойства align-items отображено на следующем изображении:
* — для элементов сетки макета (grid-элементы) допускается использование сокращенных значений start и end, для флекс элементов необходимо использовать полные значения flex-start и flex-end.
Поддержка браузерами
CSS синтаксис:
/* флекс контейнер */ align-items: "stretch | center | flex-start | flex-end | baseline | initial | inherit"; /* grid-контейнер*/ align-items: "stretch | center | start | end | baseline | initial | inherit";
JavaScript синтаксис:
object.style.alignItems = "stretch"
Значения свойства
| Значение | Описание |
|---|---|
| stretch | Флекс элементы растягиваются по размеру контейнера вдоль поперечной оси, элементы сетки макета растягиваются вдоль столбца. Это значение по умолчанию. |
| center | Элементы располагаются по центру строки контейнера (середина поперечной оси, или оси столбца). |
| flex-start | Элементы располагаются в начале строки контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения start, для флекс элементов необходимо использовать полное значение flex-start |
| flex-end | Элементы располагаются в конце строки контейнера. Для элементов сетки макета (grid-элементы) допускается использование сокращенного значения end, для флекс элементов необходимо использовать полное значение flex-end. |
| baseline | Элементы распологаются по их базовой линии. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS3Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Пример использования свойства align-items (для флекс контейнера)</title>
<style>
.container {
display: -webkit-flex; /* для поддержки ранних версий браузеров */
display: flex; /* элемент отображается как блочный flex-контейнер */
height: 300px; /* устанавливаем высоту контейнера */
background: bisque; /* устанавливаем цвет заднего фона */
-webkit-align-items: center; /* для поддержки ранних версий браузеров */
align-items: center; /* флекс элементы располагаются по центру контейнера (середина поперечной оси) */
}
.container > div { используем селектор дочерних элементов (форматируем все элементы <div>, вложенные внутрь флекс контейнера )
width: 20%; /* устанавливаем ширину блока */
}
.container:hover { /* стили при наведении на контейнер */
-webkit-align-items: center; /* для поддержки ранних версий браузеров */
align-items: center; /* флекс элементы распологаются по их базовой линии */
}
.container div:nth-of-type(1) { /* псевдокласс :nth-of-type() выбирает каждый указанный элемент, который является заданным дочерним элемalign-self | CSS | WebReference
Свойство align-self выравнивает флекс-элементы текущей строки, переписывая значение align-items.
Краткая информация
| Значение по умолчанию | auto |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-элементу |
| Анимируется | Нет |
Синтаксис
align-self: auto | flex-start | flex-end | center | baseline | stretchОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- auto
- Берёт родительское значение align-items или stretch, если нет родителя.
- flex-start
- Элемент выравнивается в начале поперечной оси контейнера.
- flex-end
- Элемент выравнивается в конце поперечной оси контейнера.
- center
- Элемент выравнивается по центральной линии на поперечной оси.
- baseline
- Элемент выравнивается по базовой линии текста.
- stretch
- Элемент растягивается таким образом, чтобы занять всё свободное пространство контейнера по поперечной оси.
Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>align-items</title> <style> .flex-container { display: flex; align-items: flex-start; height: 160px; /* Высота контейнера */ } .flex-item { margin-left: 1rem; /* Расстояние между блоками */ padding: 10px; /* Поля вокруг текста */ width: 33.333%; /* Ширина блоков */ } .flex-item:first-child { margin-left: 0; } .flex-item:hover { align-self: stretch; /* Растягиваем при наведении */ } .item1 { background: #F0BA7D; } .item2 { background: #CAE2AA; } .item3 { background: #A6C0C9; } </style> </head> <body> <div> <div> Фенек — лисица, живущая в пустынях Северной Африки. Имеет достаточно миниатюрный размер и своеобразную внешность с большими ушами. </div> <div> Корсак — хищное млекопитающее рода лисиц. </div> <div> Лисица — хищное млекопитающее семейства псовых, наиболее распространённый и самый крупный вид рода лисиц. </div> </div> </body> </html>
Объектная модель
Объект.style.alignSelf
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-self.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич

align-content | CSS | WebReference
Задаёт тип выравнивания строк внутри флекс-контейнера по поперечной оси при наличии свободного пространства.
Краткая информация
| Значение по умолчанию | stretch |
|---|---|
| Наследуется | Нет |
| Применяется | К флекс-контейнеру |
| Анимируется | Нет |
Синтаксис
align-content: flex-start | flex-end | center |
space-between | space-around | space-evenly | stretchОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Пример
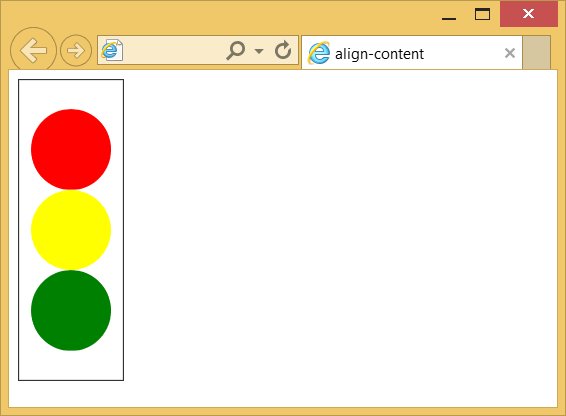
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>align-content</title> <style> .flex-container { width: 70px; height: 240px; border: 1px solid #333; padding: 10px; display: flex; flex-wrap: wrap; align-content: center; } .flex-container div { width: 70px; height: 70px; border-radius: 50%; } .red { background: red; } .yellow { background: yellow; } .green { background: green; } </style> </head> <body> <div> <div></div> <div></div> <div></div> </div> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Использование свойства align-content
Объектная модель
Объект.style.alignContent
Примечание
Safari до версии 9 поддерживает свойство -webkit-align-content.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 24.04.2020
Редакторы: Влад Мержевич

Выравнивание элементов. align-items и align-self
Выравнивание элементов. align-items и align-self
Последнее обновление: 18.04.2017
Свойство align-items
Свойство align-items также выравнивает элементы, но уже по поперечной оси (cross axis) (при расположении в виде строки по вертикали, при расположении в виде столбца — по горизонтали). Это свойство может принимать следующие значения:
stretch: значение по умолчанию, при котором flex-элементы растягиваются по всей высоте (при расположении в строку) или по всей ширине (при расположении в столбик) flex-контейнера
flex-start: элементы выравниваются по верхнему краю (при расположении в строку) или по левому краю (при расположении в столбик) flex-контейнера
flex-end: элементы выравниваются по нижнему краю (при расположении в строку) или по правому краю (при расположении в столбик) flex-контейнера
center: элементы выравниваются по центру flex-контейнера
baseline: элементы выравниваются в соответствии со своей базовой линией
Выравнивание при расположении в строку:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
height:5em;
}
.flex-start{
align-items: flex-start;
}
.flex-end{
align-items: flex-end;
}
.center{
align-items: center;
}
.baseline{
align-items: baseline;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.largest-item{
padding-top:2em;
}
.color1 {background-color: #675BA7;}
.color2 {background-color: #9BC850;}
.color3 {background-color: #A62E5C;}
.color4 {background-color: #2A9FBC;}
</style>
</head>
<body>
<h4>Flex-start</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Flex-end</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Center</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
<h4>Baseline</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Аналогично свойство работает при расположении в столбик. Например, изменим стили flex-контейнера следующим образом:
.flex-container {
display: flex;
border:1px #ccc solid;
flex-direction:column;
width:12em;
}
Свойство align-self
Свойство align-self позволяет переопределить значение свойства align-items для одного элемента.
Оно может принимать все те же значения плюс значение «auto»:
auto: значение по умолчанию, при котором элемент получает значение от свойства
align-items, которое определено в flex-контейнере. Если в контейнере такой стиль не определен, то применяется значениеstretch.stretch
flex-start
flex-end
center
baseline
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Flexbox в CSS3</title>
<style>
.flex-container {
display: flex;
border:1px #ccc solid;
justify-content: space-between;
align-items: stretch;
height:12em;
}
.flex-item {
text-align:center;
font-size: 1em;
padding: 1.2em;
color: white;
}
.item1 {background-color: #675BA7; align-self: center; }
.item2 {background-color: #9BC850; align-self: flex-start;}
.item3 {background-color: #A62E5C; align-self: flex-end;}
.item4 {background-color: #2A9FBC; align-self: center;}
</style>
</head>
<body>
<h4>Align-self</h4>
<div>
<div>Flex Item 1</div>
<div>Flex Item 2</div>
<div>Flex Item 3</div>
<div>Flex Item 4</div>
</div>
</html>
Здесь для flex-контейнера задано растяжение по высоте с помощью значения align-items: stretch;. Однако каждый из элементов переопределяет это поведение:
CSS свойство выравнивания содержимого
Пример
Линии упаковки к центру гибкого контейнера:
ДИВ
{
ширина: 70 пикселей;
высота: 300 пикселей;
граница: сплошная 1px # c3c3c3;
дисплей: гибкий;
flex-wrap: обертка;
align-content: center;
}
Определение и использование
Свойство align-content изменяет поведение
свойство flex-wrap.Это похоже на
align-items, но
вместо выравнивания гибких элементов он выравнивает гибкие линии.
Примечание: Для этого должно быть несколько строк товаров свойство иметь какой-либо эффект!
Совет: Используйте свойство justify-content, чтобы выровнять элементы по главной оси (по горизонтали).
| Значение по умолчанию: | растяжка |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет.Прочитать о анимированных |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignContent = «center» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit-, указывают первую версию, работавшую с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| align-content | 21,0 | 11,0 | 28,0 | 9.0 7.0 -вебкит- | 12,1 |
Синтаксис CSS
выравнивание содержимого: растяжение | центр | начало гибкости | конец гибкости | пространство между | пространство вокруг | начальное | наследование;
Значения собственности
| Значение | Описание | Сыграй |
|---|---|---|
| растяжка | Значение по умолчанию.Линии растягиваются, чтобы занять оставшееся место | Играй » |
| центр | Линии упакованы по направлению к центру гибкого контейнера | Играй » |
| гибкий старт | Линии упакованы к началу гибкого контейнера | Играй » |
| гибкий конец | Линии упакованы ближе к концу гибкого контейнера | Играй » |
| пространство между | Строки равномерно распределены в гибком контейнере | Играй » |
| космос вокруг | Строки равномерно распределены в гибком контейнере, с промежутками половинного размера на обоих концах | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Прочитать про наследовать |
Связанные страницы
Ссылка CSS: свойство align-items
Ссылка CSS: свойство align-self
Ссылка CSS: свойство justify-content
Ссылка на HTML DOM: свойство alignContent
.
CSS свойство align-self
Пример
Центрируйте выравнивание для одного из элементов внутри гибкого элемента:
#myBlueDiv
{
align-self: center;
}
Определение и использование
Свойство align-self определяет выравнивание для выбранного элемента внутри гибкого контейнера.
Примечание: Свойство align-self отменяет свойство гибкого контейнера
свойство align-items.
| Значение по умолчанию: | авто |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignSelf = «center» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit-, указывают первую версию, работавшую с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| выровнять себя | 21.0 | 11,0 | 20,0 | 9,0 7,0 -вебкит- | 12,1 |
Синтаксис CSS
выровняйте сам: авто | растяжка | центр | гибкий старт | гибкий конец | базовая линия | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Сыграй |
|---|---|---|
| авто | По умолчанию.Элемент наследует свойство align-items своего родительского контейнера или «stretch», если у него нет родительского контейнера | Играй » |
| растяжка | Элемент расположен по размеру контейнера | Играй » |
| центр | Элемент расположен в центре контейнера | Играй » |
| гибкий старт | Элемент расположен в начале контейнера | Играй » |
| гибкий конец | Элемент расположен в конце контейнера | Играй » |
| базовый | Элемент расположен на базовой линии контейнера | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать о начальная | Играй » |
| наследство | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
Ссылка CSS: свойство align-content
Ссылка CSS: свойство align-items
Ссылка на HTML DOM: свойство alignSelf
.
| Поддерживается в Flex Layout | Chrome Полная поддержка 29
| Edge Полная поддержка 12
| Firefox Полная поддержка 28
| IE Полная поддержка 11 | Опера Полная поддержка 12.1 | Safari Полная поддержка 9
| WebView Android Полная поддержка 4,4
| Chrome Android Полная поддержка 29
| Firefox Android Полная поддержка 28
| Опера Android Полная поддержка 12.1 | Safari iOS Полная поддержка 9
| Samsung Internet Android Полная поддержка 2.0
|
|---|---|---|---|---|---|---|---|---|---|---|---|---|
baseline | Chrome Полная поддержка 57 | Кромка Полная поддержка 79 | Firefox Полная поддержка 45 | IE Нет поддержки № | Opera Полная поддержка 44 | Safari Полная поддержка 9 | WebView Android Полная поддержка 57 | Chrome Android Полная поддержка 57 | Firefox Android Полная поддержка 45 | Опера Android Полная поддержка 43 | Safari iOS Полная поддержка 9 | Samsung Интернет Android Полная поддержка 7.0 |
первая базовая линия и последняя базовая линия | Хром Нет поддержки № | Кромка Нет поддержки № | Firefox Полная поддержка 52 | IE Нет поддержки № | Opera Нет поддержки № | Safari Полная поддержка 11 | WebView Android Нет поддержки № | Chrome Android Нет поддержки № | Firefox Android Полная поддержка 52 | Опера Android Нет поддержки № | Safari iOS Полная поддержка 11 | Samsung Интернет Android Нет поддержки No |
слева и справа | Хром Нет поддержки №
| Кромка Нет поддержки №
| Firefox Нет поддержки 52–60
| IE Нет поддержки № | Opera Нет поддержки №
| Safari Нет поддержки № | WebView Android Нет поддержки №
| Chrome Android Нет поддержки №
| Firefox Android Нет поддержки 52–60
| Opera Android Нет поддержки №
| Safari iOS Нет поддержки № | Samsung Internet Android Нет поддержки №
|
безопасно и небезопасно | Хром Нет поддержки №
| Кромка Нет поддержки №
| Firefox Полная поддержка 63 | IE Нет поддержки № | Opera Нет поддержки №
| Safari Нет поддержки №
| WebView Android Нет поддержки №
| Chrome Android Нет поддержки №
| Firefox Android Полная поддержка 63 | Опера Android Нет поддержки №
| Safari iOS Нет поддержки №
| Samsung Internet Android Нет поддержки №
|
равномерно | Хром Полная поддержка 60 | Кромка Полная поддержка 79 | Firefox Полная поддержка 52 | IE Нет поддержки № | Opera Полная поддержка 47 | Safari Полная поддержка 11 | WebView Android Полная поддержка 60 | Chrome Android Полная поддержка 60 | Firefox Android Полная поддержка 52 | Опера Android Полная поддержка 44 | Safari iOS Полная поддержка 11 | Samsung Интернет Android Полная поддержка 8.0 |
начало и конец | Хром Нет поддержки №
| Кромка Нет поддержки №
| Firefox Полная поддержка 45 | IE Нет поддержки № | Opera Нет поддержки №
| Safari Нет поддержки № | WebView Android Нет поддержки №
| Chrome Android Нет поддержки №
| Firefox Android Полная поддержка 45 | Опера Android Нет поддержки №
| Safari iOS Нет поддержки № | Samsung Internet Android Нет поддержки №
|
растяжка | Хром Полная поддержка 57 | Кромка Полная поддержка 79 | Firefox Полная поддержка 52 | IE Нет поддержки № | Opera Полная поддержка 44 | Safari Полная поддержка 9 | WebView Android Полная поддержка 57 | Chrome Android Полная поддержка 57 | Firefox Android Полная поддержка 52 | Опера Android Полная поддержка 43 | Safari iOS Полная поддержка 9 | Samsung Интернет Android Полная поддержка 7.0 |
CSS свойство align-items
Пример
Центрируйте выравнивания для всех элементов гибкого элемента
ДИВ
{
дисплей: гибкий;
align-items: center;
}
Определение и использование
Свойство align-items определяет выравнивание по умолчанию для элементов внутри гибкого контейнера.
Совет: Используйте свойство align-self каждого элемента, чтобы переопределить свойство align-items .
| Значение по умолчанию: | растяжка |
|---|---|
| Унаследовано: | нет |
| Анимация: | нет. Прочитать о animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.alignItems = «центр» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit-, указывают первую версию, работавшую с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| align-items | 21.0 | 11,0 | 20,0 | 9,0 7,0 -вебкит- | 12,1 |
Синтаксис CSS
выровнять элементы: растянуть | центр | гибкий старт | гибкий конец | базовая линия | начальный | наследование;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| растяжка | По умолчанию.Предметы растягиваются по размеру контейнера | Играй » |
| центр | Предметы расположены в центре контейнера | Играй » |
| гибкий старт | Предметы помещаются в начало контейнера | Играй » |
| гибкий конец | Предметы расположены в конце контейнера | Играй » |
| базовый | Предметы располагаются на базовой линии контейнера | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальный | Играй » |
| наследство | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
Ссылка CSS: свойство align-content
Ссылка CSS: свойство align-self
Ссылка на HTML DOM: свойство alignItems
.
