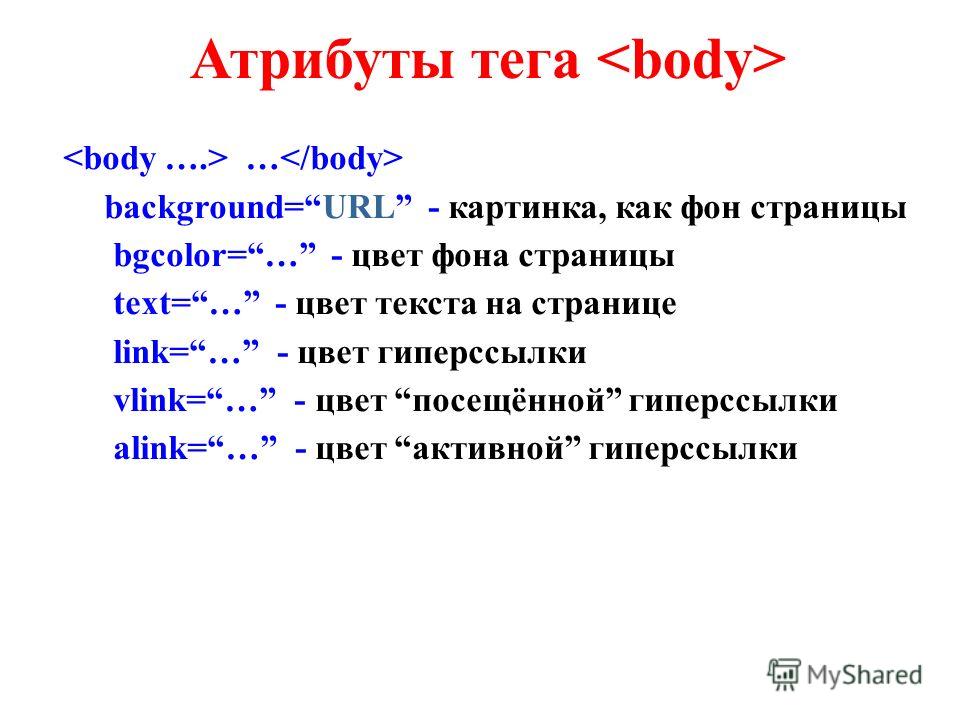
Атрибуты тега | htmlbook.ru
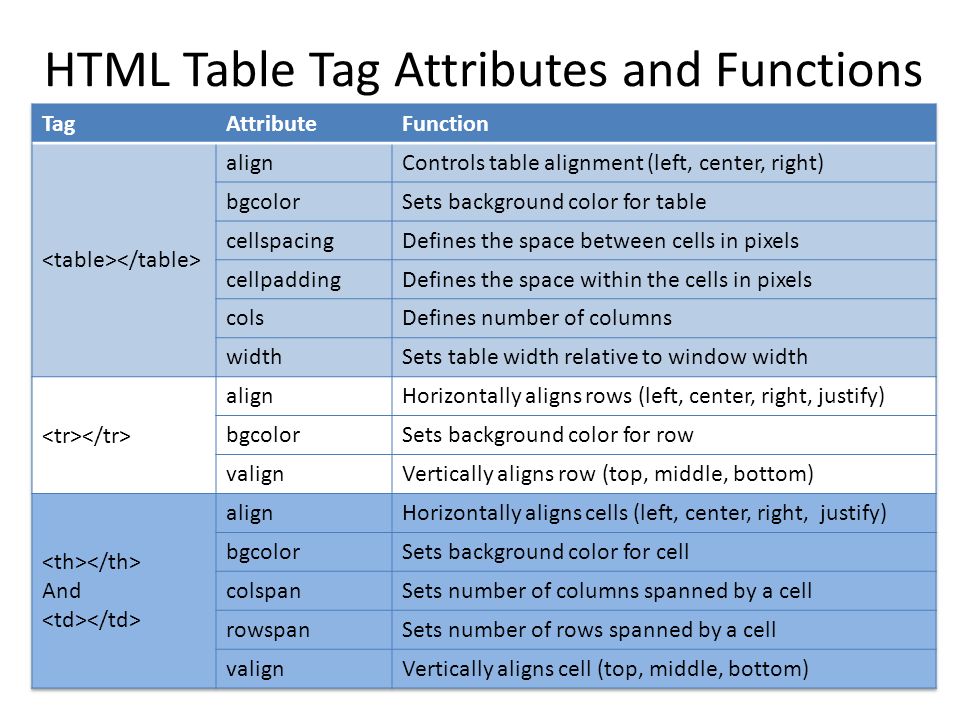
Тот факт, что таблицы применяются достаточно часто и не только для отображения табличных данных обязан не только их гибкости и универсальности, но и обилию атрибутов тегов <table>, <tr> и <td>. Далее перечислены некоторые атрибуты тега <table>, которые применяются наиболее часто.
align
Задает выравнивание таблицы по краю окна браузера. Допустимые значения: left — выравнивание таблицы по левому краю, center — по центру и right — по правому краю. Когда используются значения left и right, текст начинает обтекать таблицу сбоку и снизу.
bgcolor
Устанавливает цвет фона таблицы.
border
Устанавливает толщину границы в пикселах вокруг таблицы. При наличии этого атрибута также отображаются границы между ячеек.
cellpadding
Определяет расстояние между границей ячейки и ее содержимым. Этот атрибут добавляет пустое пространство к ячейке, увеличивая тем самым ее размеры.
cellspacing
Задает расстояние между внешними границами ячеек. Если установлен атрибут border, толщина границы принимается в расчет и входит в общее значение.
cols
Атрибут cols указывает количество столбцов в таблице, помогая браузеру в подготовке к ее отображению. Без этого атрибута таблица будет показана только после того, как все ее содержимое будет загружено в браузер и проанализировано. Использование атрибута cols позволяет несколько ускорить отображение содержимого таблицы.
rules
Сообщает браузеру, где отображать границы между ячейками. По умолчанию рамка рисуется вокруг каждой ячейки, образуя тем самым сетку. В дополнение можно указать отображать линии между колонками (значение cols), строками (rows) или группами (groups), которые определяются наличием тегов <thead>, <tfoot>, <tbody>, <colgroup> или <col>.
width
Задает ширину таблицы. Если общая ширина содержимого превышает указанную ширину таблицы, то браузер будет пытаться «втиснуться» в заданные размеры за счет форматирования текста. В случае, когда это невозможно, например, в таблице находятся изображения, атрибут width будет проигнорирован, и новая ширина таблицы будет вычислена на основе ее содержимого.
Атрибут align | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | |
| 2.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5. 0 0 | XHTML: | 1.0 | 1.1 |
Описание
Задает выравнивание таблицы по краю окна браузера.
Синтаксис
<table align="left | center | right">...</table>
Значения
- left
- Выравнивание таблицы по левому краю.
- center
- Выравнивание таблицы по центру.
- right
- Выравнивание по правому краю.
Значение по умолчанию
left
Аналог CSS
text-align
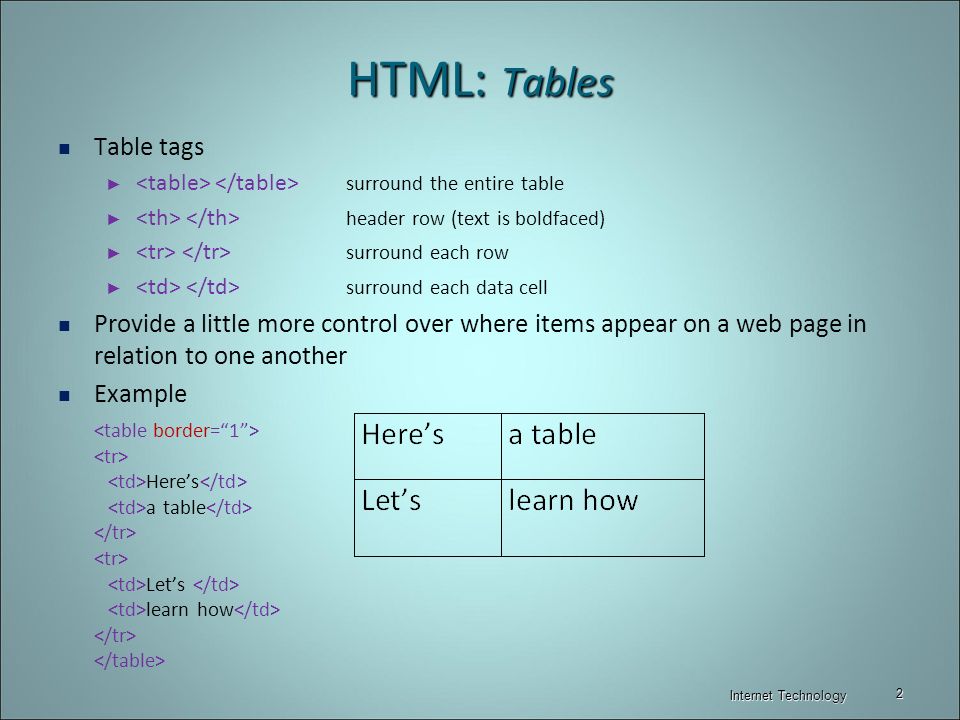
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег TABLE, атрибут align</title>
</head>
<body>
<table align="center" bgcolor="#ffcc00">
<tr>
<td> .
.. </td>
</tr>
</table>
</body>
</html>Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.com или jsfiddle.net, сохраните код и в комментариях дайте на него ссылку. Так и результат сразу увидят.
Таблицы html
Урок 10.Создание html таблиц — это, пожалуй, самая сложная тема в курсе для начинающих. Таблицы можно применять во многих случаях. Основной каркас веб-страницы (шапка сайта, средняя часть, подвал) можно создать при помощи таблиц , либо блоков (слоев). Про блоки мы будем говорить в курсе «для продвинутых», а изучением html таблиц мы займемся прямо сейчас.
Не буду от Вас скрывать, что зачастую таблицы не используются в создании сайта вообще. Например сайт на котором Вы сейчас находитесь не имеет ни одной таблицы. Тем не менее эта тема очень важная и необходимо уделить ей должное внимание.
Создание таблицы html.
Таблица html создается при помощи тега <table>. Для того, чтобы создать в нашей таблице строку, используется тег <tr>, все ячейки внутри этой строки будут создаваться тегом <td>
Чтобы не запутаться давайте отдельно выпишем теги и их назначение:
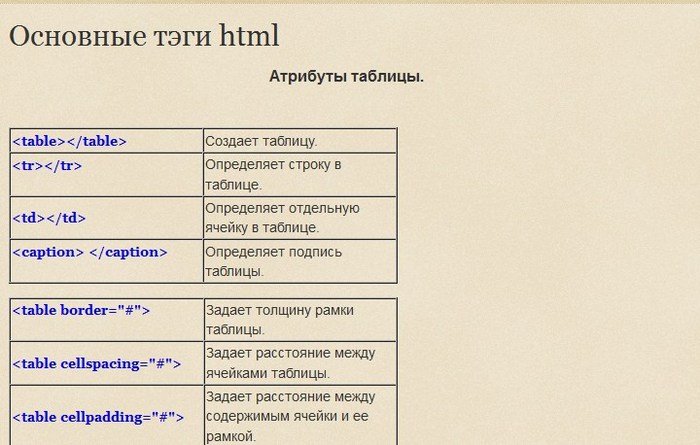
<table> </table> — тег создает таблицу.
<tr> </tr> — тег создает строку внутри таблицы.
<td> </td> — тег создает ячейку внутри строки.
Теперь давайте создадим простенькую таблицу. В таблице будет 2 строки. В каждой строке будет по 3 ячейки.
По умолчанию, таблица создается не имея никаких границ и очертаний, отображается только контент (текст). Для того чтобы задать границы, для тега <table> используется атрибут border. Значение для этого атрибута задается цифрой. Например, если дать значение 1, то толщина рамки таблицы будет 1px (пиксель), если дать значение 5, то толщина рамки будет 5px соответственно.
Теперь в качестве примера давайте зададим тегу
У тега <table> кроме атрибута border есть и другие, давайте приступим к их рассмотрению.
Атрибуты тега <table>
border — атрибут для определения размера границ таблицы. Данный атрибут мы уже рассматривали в этом уроке, пример смотрите выше.
height — с помощью этого атрибута задается высота таблицы, значение дается в пикселях. Если данный атрибут не задан, то высота таблицы растягивается по величине содержимого контента (текста).
Если данный атрибут не задан, то высота таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table>
width — с помощью этого атрибута задается ширина таблицы, значение дается в пикселях. Если данный атрибут не задан, то ширина таблицы растягивается по величине содержимого контента (текста).
Пример написания кода: <table>
bgcolor — атрибут для изменения цвета фона таблицы. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <table bgcolor=»yellow»>
align — атрибут для выравнивания таблицы.
Для данного атрибута могут быть заданы следующие значения:
left — выравнивает таблицу по левому краю.
right — выравнивает таблицу по правому краю.
center — выравнивает таблицу по центру.
cellspacing — атрибут для изменения расстояния между ячейками, значение дается в пикселях.
ВНИМАНИЕ!
Если атрибут border для таблицы не задан или имеет значение 0, то по умолчанию атрибут cellspacing будет иметь значение 0. Пример Вы можете посмотреть на первом рисунке этого урока.
Если атрибут border задан и имеет любое значение отличное от 0 (1,2,3…), то по умолчанию атрибут cellspacing будет иметь значение 2. Пример Вы можете посмотреть на втором рисунке этого урока.
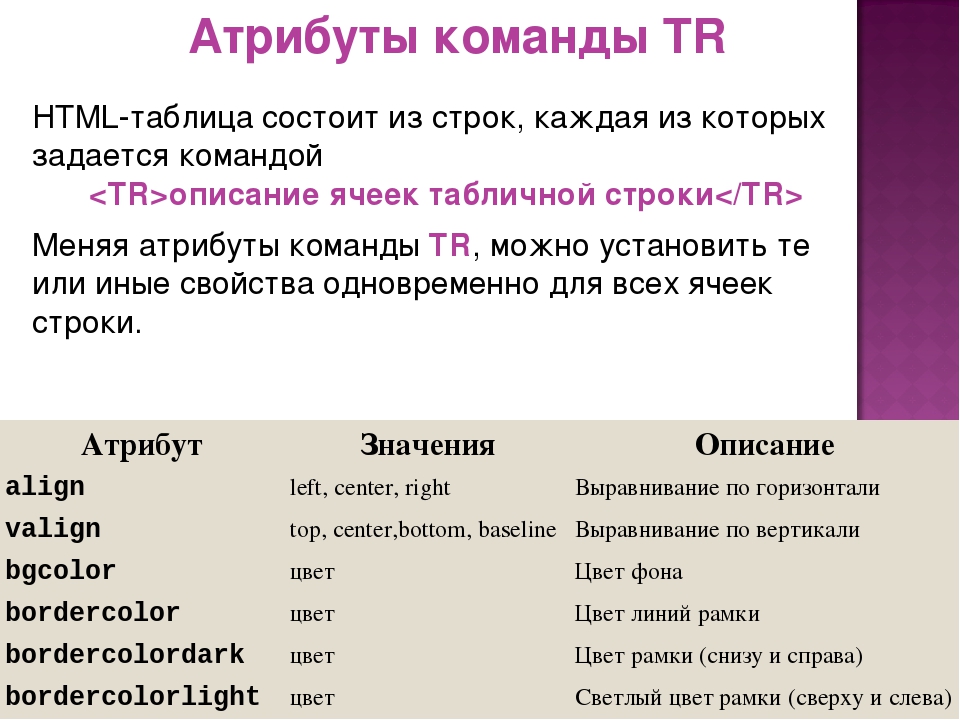
Атрибуты тега <tr>
bgcolor — атрибут для изменения цвета фона ячеек. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. В качестве значения для этого атрибута можно использовать любой цвет.
* Поясняю, чтобы Вы не запутались. Очень часто для разных тегов могут быть использованы одинаковые атрибуты. Например данный атрибут можно использовать как для тега <table>, так и для тега <tr>. Если задать этот атрибут тегу <table>, то меняется цвет фона всей таблицы, а если задать атрибут тегу <tr>, то измениться цвет фона ячеек отдельной строки.
Пример написания кода: <tr bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячеек по горизонтали. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
left — выравнивает содержимое ячеек находящихся в строке по левому краю.
right — выравнивает содержимое ячеек находящихся в строке по правому краю.
center — выравнивает содержимое ячеек находящихся в строке по центру.
Пример написания кода: <tr align=»center»>
valign — атрибут для выравнивания содержимого ячеек по вертикали. Атрибут будет действовать для всех ячеек находящихся в строке которой задан данный атрибут. Этому атрибуту могут быть даны следующие значения:
top — выравнивает содержимое ячеек находящихся в строке по верхнему краю.
middle — выравнивает содержимое ячеек находящихся в строке посередине.
bottom — выравнивает содержимое ячеек находящихся в строке по нижнему краю.
Пример написания кода: <tr valign=»middle»>
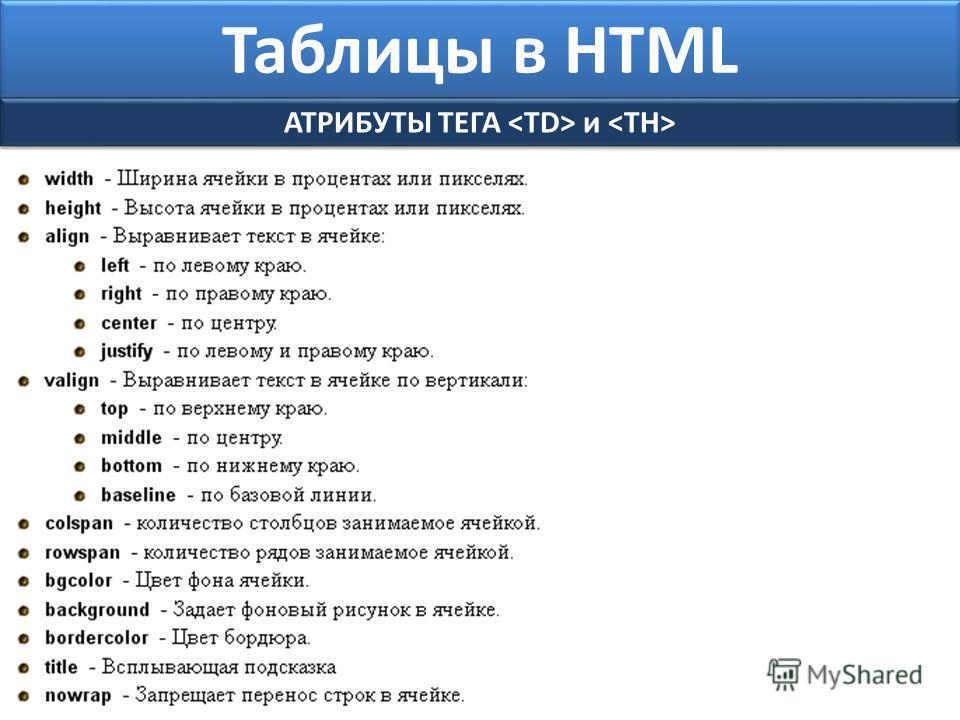
Атрибуты тега <td>
height — с помощью этого атрибута задается высота ячейки, значение дается в пикселях. Если данный атрибут не задан, то высота ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут height, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной высоты для всей таблицы.
Пример написания кода: <td>
width — с помощью этого атрибута задается ширина ячейки, значение дается в пикселях. Если данный атрибут не задан, то ширина ячейки растягивается по величине содержимого контента (текста). Если для всей таблицы (для тега <table>) задан атрибут width, а для ячейки (для тега <td>) данный атрибут не задан, то ячейка будет вытягиваться относительно заданной ширины для всей таблицы.
Пример написания кода: <td>
bgcolor — атрибут для изменения цвета фона ячейки. В качестве значения для этого атрибута можно использовать любой цвет.
Пример написания кода: <td bgcolor=»yellow»>
align — атрибут для выравнивания содержимого ячейки по горизонтали. Этому атрибуту могут быть даны следующие значения:
left — выравнивает содержимое ячейки по левому краю.
right — выравнивает содержимое ячейки по правому краю.
center — выравнивает содержимое ячейки по центру.
Пример написания кода: <td align=»center»>
valign — атрибут для выравнивания содержимого ячейки по вертикали. Этому атрибуту могут быть даны следующие значения:
top — выравнивает содержимое ячейки по верхнему краю.
middle — выравнивает содержимое ячейки посередине.
bottom — выравнивает содержимое ячейки по нижнему краю.
Пример написания кода: <td valign=»middle»>
Применим знания на практике.

В этом уроке мы рассмотрели основные атрибуты которые используются при создании таблиц. Выучивать всю эту информацию смысла нет, не забивайте себе голову. Всегда можно зайти и посмотреть подсказки.
Теперь, на основе данных которые размещены на этой странице мы создадим таблицу. Давайте сделаем таблицу из 4 строк и 2-ух столбцов. Чтобы у нас получилось 2 столбца нам нужно будет в каждой строчке создавать по 2 ячейки.
Комментарии к коду:
1) Для тега <table> мы задали атрибут border и дали ему значение 1. Это означает, что ширина границ нашей таблицы 1 пиксель.
2) Еще для тега <table> мы задали атрибут cellspacing и дали ему значение 0. Это означает, что расстояние между нашими ячейками равно 0. Если бы мы не задали этот атрибут, то по умолчанию расстояние между ячейками составляло бы 2 пикселя.
3) Для 1-ой строки мы задали атрибут bgcolor и дали ему значение green. С помощью данного атрибута мы задали зеленый цвет фона всем ячейкам находящимся в этой строке.
4) Еще для 1-ой строки мы задали атрибут height и дали ему значение 50px. С помощью данного атрибута мы задали высоту ячеек первой строки. Данная строка будет выше, чем все другие, так как в нашем случае она является «шапкой» таблицы.
5) Для 1-ой ячейки первой строки мы задали атрибут width и дали ему значение 150px. С помощью этого атрибута мы задали ширину данной ячейки. Теперь внимание! Автоматически все ячейки которые располагаются под этой ячейкой, тоже будут иметь ширину 150px.
6) Тоже самое мы сделали и со 2-ой ячейкой первой строки, отличается только значение атрибута, для этой ячейки задана ширина 110px. Все нижние ячейки в этом столбце, соответственно, тоже будут иметь ширину 110px.
7) И для 1-ой и для 2-ой ячейки первой строки мы задали атрибут align и дали ему значение center. С помощью данного атрибута мы выравняли текст по центру ячеек.
8) Для других трех строк мы задали атрибут bgcolor и дали ему значение yellow. С помощью данного атрибута мы задали желтый цвет фона всем ячейкам этих строк.
С помощью данного атрибута мы задали желтый цвет фона всем ячейкам этих строк.
9) Так же для этих трех строк мы задали одинаковую высоту с помощью тега height дав ему значение 30px.
Вы что-то не поняли из этого урока? Спрашивайте!
— [email protected]
Тег table
Пример
Простая HTML-таблица, содержащая два столбца и две строки:
<table>
<tr>
<th>Month</th>
<th>Savings</th>
</tr>
<tr>
<td>January</td>
<td>$100</td>
</tr>
</table>
Подробнее примеры ниже.
Определение и использование
Тег <table> определяет таблицу HTML.
Таблица HTML состоит из элемента <table> и одного или нескольких <tr>, <th>, и <td> элементов.
Элемент <tr> определяет строку таблицы, элемент <th> определяет заголовок таблицы, а элемент <td> определяет ячейку таблицы.
Более сложная HTML-таблица может также включать <caption>, <col>, <colgroup>, <thead>, <tfoot>, и <tbody> элементы.
Примечание: Таблицы не должны использоваться для макета страницы! Исторически сложилось так, что некоторые веб-авторы имеют неиспользуемые таблицы в HTML как способ управления их макета страницы. Однако существуют различные альтернативы использованию HTML-таблиц для макета, в первую очередь с использованием CSS.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
| <table> | Да | Да | Да | Да | Да |
Различия между HTML 4,01 и HTML5
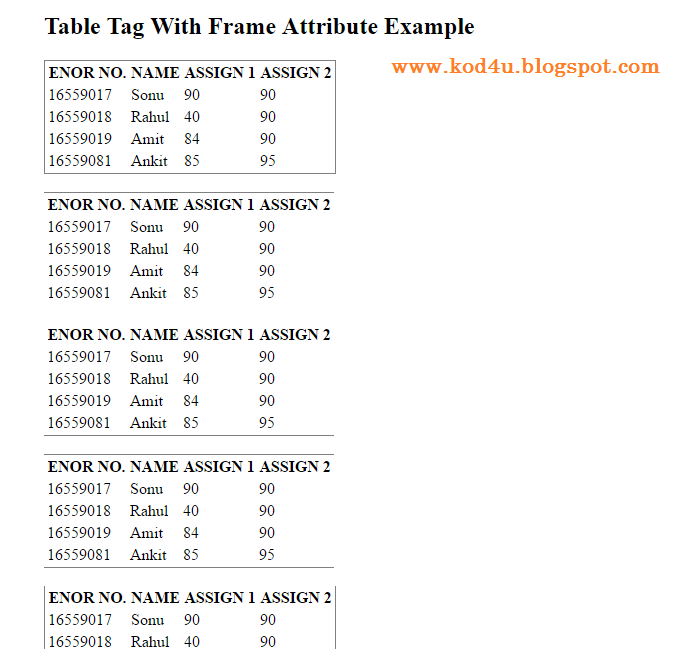
Атрибуты «align», «bgcolor», «border», «cellpadding», «cellspacing», «frame», «rules»,
«summary», and «width» не поддерживается в HTML5.
Атрибуты
| Атрибут | Значение | Описание |
|---|---|---|
| align | left center right | Не поддерживается в HTML5. Задает выравнивание таблицы в соответствии с окружающим текстом |
| bgcolor | rgb(x,x,x) #xxxxxx colorname | Не поддерживается в HTML5. Задает цвет фона для таблицы |
| border | 1 0 | Не поддерживается в HTML5. Указывает, используется ли таблица для целей компоновки |
| cellpadding | pixels | Не поддерживается в HTML5. Определяет расстояние между стеной ячейки и содержимым ячейки |
| cellspacing | pixels | Не поддерживается в HTML5. Задает пространство между ячейками |
| frame | void above below hsides lhs rhs vsides box border | Не поддерживается в HTML5. Определяет, какие части внешних границ, которые должны быть видимы |
| rules | none groups rows cols all | Не поддерживается в HTML5. Определяет, какие части внутренней границы должны быть видимы |
| summary | text | Не поддерживается в HTML5. Задает сводку содержимого таблицы |
| width | pixels % | Не поддерживается в HTML5. Задает ширину таблицы |
Глобальные атрибуты
Тег <table> также поддерживает Глобальные атрибуты в HTML.
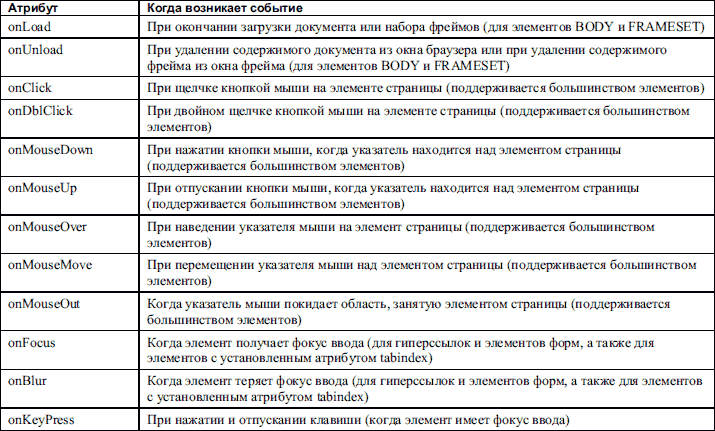
Атрибуты события
Тег <table> также поддерживает Атрибуты событий в HTML.
Попробуйте примеры
Заголовки таблицТаблица с подписью
Создание заголовков таблиц.
Таблица с подписью
Таблица HTML с подписью.
Теги внутри таблицы
Отображение элементов внутри других элементов.
Ячейки, которые охватывают более одной строки/столбца
Определение ячеек таблицы, охватывающих более одной строки или одного столбца.
Похожие страницы
HTML Учебник: HTML Tables
HTML DOM Ссылки: Table Object
CSS Учебник: Styling Tables
Параметры CSS по умолчанию
В большинстве обозревателей элемент <table> будет отображаться со следующими значениями по умолчанию:
Пример
table {
display: table;
border-collapse: separate;
border-spacing: 2px;
border-color: gray;
}
Атрибуты для таблиц HTML.

Продолжим тему прошлого урока как создать таблицу в HTML документе и все, что мы будем рассматривать в этом уроке уже в принципе устарело — это атрибуты, которые позволяют менять внешний вид таблицы. Все это уже делается через CSS, но все же Вы должны знать про эти атрибуты, так как есть сайты, которые сделаны с помощью таблиц и, нужно знать, как с ними работать.
Мы уже рассмотрели все теги, с помощью которых создается таблица и сейчас к конечному варианту прошлого урока, добавим ряд атрибутов.
1. И первое, что мы рассмотрим — это задавать ширину нашей таблице, так как сейчас мы ее создали и она той ширины, которой достаточно, чтобы вместить информацию в ячейку. Часто бывает, что таблицу, по дизайну или другим соображениям, нужно увеличить и это делается с помощью атрибута width=«750».
В тег <table ></table> записывается наш атрибут, а значение, указанное в атрибуте 750 задает ширину таблицы в 750px.
2. Следующий момент, который мы рассмотрим это выравнивание содержимого. Если обновим таблицу, то мы увидим что, все элементы ячеек прижаты к левому краю. Часто становится вопрос: как значения ячеек выровнять по центру. Этот атрибут и мы уже использовали его в уроке Как вставить изображение в HTML документ.
Этот атрибут является универсальным, поэтому мы его будем использовать и в таблицах. Это атрибут Align. И так мы хотим содержимое ячеек выровнять по центру, соответственно атрибуту указываем значение center align=«center». Данный атрибут мы можем вставить в тег формирующий ячейку <td> </td>. Содержимое выровняется по центру только у одной ячейки. Если же нужно выровнять всю строку по центру, то атрибут Align вставляется в тег создающий строку таблицы <tr align=«center»></tr>.
И еще маленький момент, если присмотрится на таблицу, то заголовки у таблицы уже расположены по центру, то есть тег <th> </th> автоматически выравнивает контент по центру.
Ну, и последнее про этот атрибут, это ситуация, когда нужно выровнять всю таблицу по центру. Для этого прописываем атрибут в сам тег <table align=«center»></table> и вся таблица выровняется по центру.
3. Далее рассмотрим атрибут, который увеличивает пространство внутри ячейки. Сейчас содержимое ячейки достаточно плотно прилегает к верхнему и нижнему краю и чтобы увеличить отступы в ячейке внутри тега <table> </table> вставляем атрибут cellpadding=«15».
Это будет обозначать, что с каждой стороны ячейки нужно создать отступ не меньше 15px. Если вы прописали этот атрибут и обновили страницу, то будет заметно, что таблица стала побольше и содержимое в ней уже выглядит по свободней.
4. И рассмотрим последний атрибут для таблицы, с помощью которого можно увеличить расстояние между ячейками. Это похожий атрибут и он так же вставляется в тег <table> </table> — это атрибут cellspacing=«10». Теперь если обновить страницу, то между ячейками появится расстояние в 10px.
Ну вот принципе и все с таблицами и ее атрибутами которые нужно знать.
- width= «750» — задать ширину таблице
- colspan = «3» — объедениеть три ячейки по горизонтали
- rowspan = «2» — объядение по вертикали
- cellpadding = «10» — задает отступы внутри ячеек в таблице на 10 px
- cellspacing = «5» — расстояние между ячейками размеры рамки
- border «1» — создается толщину рамки вокруг таблицы
- align = «center» — все элементы выровнять по центру
Это все атрибуты которые мы использовали при работе с данной таблице. Конечно, это только малая часть, так как с помощью CSS можно еще много чего изменить в этой таблице, но об этом немного позже. Ниже приведен весь код той таблицы, которая должна была, у Вас получится в результате двух уроков.
Конечно, это только малая часть, так как с помощью CSS можно еще много чего изменить в этой таблице, но об этом немного позже. Ниже приведен весь код той таблицы, которая должна была, у Вас получится в результате двух уроков.
HTML
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Первая HTML страница</title>
</head>
<body>
| дата | время | продект | место | жиры, белки, углеводы | деньги | ||
|---|---|---|---|---|---|---|---|
| 12.12.2011 | 19.00 | Кефир | Москва | 1 | 3 | 5 | 30 |
| 13.12.2011 | 19.00 | Молоко | Самара | 1 | 3 | 5 | 70 |
14. 12.2011 12.2011 | 19.00 | Сок | Уфа | 1 | 3 | 5 | 80 |
| 11.00 | Йогурт | Владимир | 3 | 6 | 5 | 30 | |
На этом урок завершим. Результат работы можно посмотреть в Демо-версии и сравнить с тем, что у Вас получилось, а мы идем дальше и переходим к формам.
Тег TD в HTML таблицах — Таблицы — codebra
Атрибуты для тега <td>
Атрибут abbr
Атрибут abbr применяют для кратного описания ячеек, предназначается для речевых (говорящих) браузеров. Этот текст никак не отображается, но легко поддается скриптам JavaScript. Далее пример:
Код HTML
<table width = "100%" border = "1">
<tr align = "center">
<td abbr = "Ячейка 1">Ячейка 1</td>
<td abbr = "Ячейка 2">Ячейка 2</td>
</tr>
</table>Атрибут align
Атрибут align задает выравнивание в ячейке. Далее таблица значений и пример:
Далее таблица значений и пример:
| left | Выравнивание содержимого ячеек по левому краю. |
| center | Выравнивание по центру. |
| right | Выравнивание по правому краю. |
| justify | Выравнивание по ширине (одновременно по правому и левому краю). |
Код HTML
<table width = "100%">
<tr>
<td align = "center">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут background
Атрибут background определяет изображение, которое будет помещено в ячейку. Аналогом в CSS является свойство background-image. Далее пример:
Код HTML
<table width = "100%">
<tr>
<td background = "img/bg.png">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут bgcolor
Атрибут bgcolor добавляет цвет фона заданной ячейке. В значении должен быть указан цвет фона. Аналогом в CSS является свойство
В значении должен быть указан цвет фона. Аналогом в CSS является свойство background-color. Далее пример:
Код HTML
<table width = "100%">
<tr>
<td bgcolor = "#000000">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут colspan
Атрибут colspan применяется для объединения ячеек по горизонтали. Атрибут часто используется, чтобы понять его, рассмотрим пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td colspan = "3">Строка 1</td>
</tr>
<tr>
<td>Строка 2</td>
<td colspan = "2">Строка 2</td>
</tr>
<tr>
<td>Строка 3</td>
<td>Строка 3</td>
<td>Строка 3</td>
</tr>
</table>Атрибут height
Атрибут height отвечает за высоту ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td height = "300px">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>Атрибут rowspan
Атрибут rowspan отвечает за объединение ячеек по вертикали. Атрибут полезен для создания сложных таблиц. Далее пример:
Код HTML
<table width = "100%" border = "1">
<tr align = "center">
<td rowspan = "2">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr align = "center">
<td>Ячейка 3</td>
</tr>
</table>Атрибут valign
Атрибут valign применяют для вертикального выравнивания содержимого ячеек. Далее таблица значений и пример:
| top | Выравнивание содержимого ячеек по верхнему краю строки. |
| middle | Выравнивание по середине. |
| bottom | Выравнивание по нижнему краю. |
| baseline | Выравнивание по базовой линии, при этом происходит привязка содержимого ячеек к одной линии. |
Код HTML
<table>
<tr>
<td valign = "middle">Привет</td>
<td>
Lorem ipsum dolor sit amet, consectetur
adipiscing elit. Vestibulum at egestas orci.
Vivamus vitae pretium neque. Vestibulum ante ipsum
primis in faucibus orci luctus et ultrices posuere
cubilia Curae; Ut finibus commodo nibh, in accumsan
nulla finibus at. Etiam nec lacus eu turpis volutpat
sodales. Ut pretium dui lacus, non commodo est
malesuada placerat. Nulla bibendum quam elit,
in placerat ex placerat ut. Curabitur non aliquet
Curabitur non aliquet
massa. Cum sociis natoque penatibus et magnis dis
parturient montes, nascetur ridiculus mus.
Nam gravida mi quis enim vulputate, sed
convallis magna ultrices. Proin purus enim,
fermentum vel tincidunt id, bibendum eget
felis.
</td>
</tr>
</table>Атрибут width
Атрибут width отвечает за ширину ячейки. Принимает значения в пикселях и процентах. Он осуждается и считается, что лучше использовать CSS, с чем я и согласен. Далее пример:
Код HTML
<table width = "100%" border = "2">
<tr>
<td width = "100px">Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>: элемент ячейки таблицы данных — HTML
HTML элемент <td> определяет ячейку таблицы которая содержит данные. Участвует в табличной модели.
| Категория контента | None. |
|---|---|
| Допустимое содержимое | Содержимое поток. |
| Пропуск тега | Начальный тег обязательный. Закрывающий тег может быть пропущен, если сразу за ним следует элемент <th> или <td>, или если больше нет данных в его родительском элементе. |
| Разрешенные родители | Элемент <tr>. |
| Разрешенные ARIA роли | Любые |
| DOM интерфейс | HTMLTableDataCellElement |
Этот элемент содержит глобальные атрибуты.
abbrВышла из употребления с версии HTML5- Этот аргумент содержит краткое описание содержимого в ячейке. Некотрые устройства для чтения могут подставлять это описание перед самим содержимым ячейки.
Примечание: Не используйте этот атрибут, поскольку он устарел в последнем стандарте.
 Вместо этого рассмотрите возможность использования атрибута title.
Вместо этого рассмотрите возможность использования атрибута title. alignУстарело HTML4.01, Вышла из употребления с версии HTML5- Это перечисляемый атрибут указывает каким будет горизонтальное выравнивание содержимого каждой ячейки. Возможные значения:
left, выравнивание содержимого слева ячейкиcenter, центрирвание контента в ячейкеright, выравнивание контента справа ячейкиjustify, вставляет пробелы в текстовое содержимое ячейки, чтобы содержимое заняло ячейкуchar, выравнивает текстовое содержимое по заданному символу с минимальным смещением, определяется атрибутамиcharиcharoffНе реализовано (смотрите баг 2212).
Если этот атрибут не задан, значение по умолчанию
Примечание: Не используйте этот атрибут, он устарел (не поддерживается) в последней версии стандарта.left.
- Чтобы добиться такого же эффекта как при
left,center,rightилиjustifyзначениях, используйте их как параметры CSS свойстваtext-align. - Чтобы добиться эффеккта как
charзначение в CSS3, вы можете использовать значениеcharкак значение свойстваtext-alignНе реализовано.
axisВышла из употребления с версии HTML5- Этот атрибут включает список строк разделенных пробелами. Каждая строка это ID группы ячеек которой соответствует этот заголовок. Примечание: Не используйте этот атрибут, он устарел в последней версии стандарта: вместо этого используйте атрибут
scope. bgcolor- Этот атрибут определяет цвет фона ячейки. Значением задается 6-значными шестнадцатиричными кодами как определено в sRGB, с префиксом ‘#’.
 Можно также использовать предопределенные цветовые строки, например:
Можно также использовать предопределенные цветовые строки, например:
Примечание использования: Не ипользуйте этот атрибут, поскольку он нестандартный: элементblack= «#000000»green= «#008000»silver= «#C0C0C0»lime= «#00FF00»gray= «#808080»olive= «#808000»white= «#FFFFFF»yellow= «#FFFF00»maroon= «#800000»navy= «#000080»red= «#FF0000»blue= «#0000FF»purple= «#800080»teal= «#008080»fuchsia= «#FF00FF»aqua= «#00FFFF»<td>должен быть стилизован с помощью CSS. Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство
Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство background-color.
charУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут используется для определения символа по которому происходит выравнивание в ячейке. Типичный случай когда для него задают значение периода (.) когда необходимо выровнять числовые или денежные значеия. Если
alignне задан. то атрибутcharигнорируется. Примечание: Не используйте этот атрибут, тк он устарел (и больше не поддерживется) в последней версии стандарта. Достигнуть такого же эффекта как отchar, в CSS3 вы можете you can use the character set using thecharattribute as the value of thetext-alignproperty Не реализовано. charoffУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут атрибут включает количество символов на которое смещаются при выравнивании данные от установленного char атрибута.

Примечание: Не используйте этот атрибут, он устарел (не поддерживается) в последней версии стандарта.
colspan- Этот атрибут содержит положительное целое число указывающее сколько столбцов необходимо объединить. По умолчанию значение равно
1. Значения больше 1000 будет считаться некорректным и будет использовать значение по умолчанию (1). - Этот атрибут содержит список срок разделенных пробелами, каждая соответствует id атрибуту
<th>элементов которые использует этот элемент. rowspan- Этот атрибут содержит положительное целое число указывающее какое количество строк необходимо объеденить. По умолчанию значение равно
1; Если его значение0, тогда его действие распространяется до конца табличной секции (<thead>,<tbody>,<tfoot>, даже если неявно определено чему ячейка принадлежит. Значения выше 65534 сокращаются до 65534.
Значения выше 65534 сокращаются до 65534. scopeВышла из употребления с версии HTML5valignУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут определяет вертикальное выравнивание текста в ячейке. Возможные значения атрибута:
baseline, поместит текст ближе к нижней части ячейки, но выровняет его по базовой линии символов, а не нижней линии. Если все символы одного размера, тогда имеет такой же эффект какbottom.bottom, поместит текст как можно ближе к нижней части ячейкиmiddle, выравнивает текст по центру ячейки- и
top, который будет выравнивать текст как можно ближе к верхней части ячейки.
vertical-align.
widthУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут устанавливает рекомендуемую ширину ячейки. Свойства cellspacing и cellpadding могут добавить дополнительное пространство и ширина элемента
<col>может иметь некоторый эффект. Обычно если ширина столбца слишком узкая чтобы показать конкретную ячейку должным образом, она может быть расширена при отображении. Примечание: Не используйте этот атрибут, он устарел в последней версии стандарта: вместо этого используйте CSS свойствоwidth.
Смотрите страницу <table> с примерами <td>.
BCD tables only load in the browser
: Элемент строки таблицы — HTML: язык разметки гипертекста
Элемент HTML Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Чтобы обеспечить дополнительный контроль над тем, как ячейки помещаются в столбцы (или охватывают их), как Это может потребовать некоторой практики, чтобы добиться правильного построения таблиц. Следующие атрибуты все еще могут быть реализованы в браузерах, но больше не являются частью спецификации HTML и могут отсутствовать или работать не так, как ожидалось.Их следует избегать. Если для Вместо использования устаревшего атрибута Элемент Этот атрибут не только устарел, но и внедрялся редко. Чтобы добиться того же эффекта, что и для атрибута Этот атрибут устарел и так и не получил широкой поддержки. Не используйте устаревший атрибут В этом простом примере показана таблица со списком имен людей и различной информацией о членстве в клубе или службе. Этот HTML демонстрирует самую основную структуру таблицы. Здесь нет групп, ячеек, охватывающих несколько строк или столбцов, никаких заголовков, и только самый простой стиль для создания линий вокруг компонентов таблицы для чего-то напоминающего ясность. Всего четыре строки (включая одну строку заголовка), каждая с четырьмя столбцами (включая один столбец заголовка). Не используются даже элементы раздела таблицы; вместо этого браузеру разрешено определять это автоматически. Мы добавим Этот простой CSS просто добавляет сплошную черную рамку вокруг таблицы и вокруг каждой из ее ячеек, включая те, которые указаны как А теперь давайте представим еще один столбец, который показывает дату окончания членства пользователя, вместе с надзаголовком над датами «присоединения» и «отмены» под названием «Даты членства». На этот раз давайте сначала посмотрим на результат: Обратите внимание, что область заголовка здесь на самом деле состоит из двух строк, одна с заголовками «Имя», «Идентификатор», «Даты членства» и «Остаток», а другая с заголовками «Присоединено» и «Отменено», которые являются подзаголовками ниже «Даты членства». Это достигается: HTML похож на предыдущий пример, за исключением добавления нового столбца в каждую строку данных и изменений в заголовке.Эти изменения делают HTML-код таким: Различия, которые здесь важны — для целей обсуждения диапазонов строк и столбцов — находятся в первых нескольких строках приведенного выше кода. Обратите внимание на использование CSS не изменился по сравнению с предыдущим. Прежде чем действительно приступить к стилизации этой таблицы, давайте добавим группы строк и столбцов, чтобы упростить наш CSS. HTML — это то место, где действие находится здесь, и действие довольно простое. Различия, которые здесь важны — для целей обсуждения диапазонов строк и столбцов — находятся в первых нескольких строках приведенного выше кода. Обратите внимание на использование Еще раз, мы не коснулись CSS. Вывод полностью не изменился, несмотря на добавление полезной контекстной информации под капотом: Как и в случае со всеми частями таблицы, вы можете изменить внешний вид строки таблицы и ее содержимого с помощью CSS.Любые стили, примененные к элементу Давайте применим базовый стиль к таблице, чтобы настроить используемый шрифт, и добавим цвет фона в строку заголовка. И снова давайте сначала посмотрим на результат. На этот раз HTML не изменился, так что давайте погрузимся прямо в CSS. Хотя мы добавляем здесь свойство Однако , а не , влияет на стиль элементов Теперь мы рассмотрим все, применив стили к строкам как в области заголовка, так и в области тела, включая чередующиеся цвета строк, ячейки с разными цветами в зависимости от положения в строке и так далее. Вот как будет выглядеть финальный стол: В HTML снова нет изменений. Видите, что для вас может сделать правильная подготовка HTML? На этот раз CSS намного сложнее. Это не сложно, но много чего происходит. Давайте разберемся. Здесь мы добавили свойства А вот стили по умолчанию для всех ячеек таблицы. Теперь приступим к настройке! Мы собираемся рассмотреть верхний заголовок в двух частях. Во-первых, общий стиль заголовка: Устанавливает цвет фона всех элементов Давайте оформим эти две ячейки заголовка зеленым и красным оттенками, чтобы представить «хорошее» нового члена и «облом» отмененного членства. Здесь мы копаемся в последней строке блока заголовка таблицы и придаем первой ячейке заголовка в ней (заголовок «Присоединенный») зеленоватый цвет, а второй ячейке заголовка в ней (заголовок «Отменено») — красноватый оттенок. Обычно для улучшения читаемости данных таблицы чередование цветов строк.Добавим немного цвета в каждую четную строку: Так как мы хотим, чтобы и первый столбец выделялся, мы также добавим здесь немного индивидуального стиля. Это стилизует первую ячейку заголовка в каждой строке тела таблицы с Наконец, так как это стандартная практика — выравнивать значения валюты по правому краю в таблицах, давайте сделаем это здесь. Это просто устанавливает свойство CSS Таблицы BCD загружаются только в браузере Элемент HTML Исходный код этого интерактивного примера хранится в репозитории GitHub. Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Атрибуты этого элемента включают глобальные атрибуты. Следующие атрибуты устарели и не должны использоваться. Они задокументированы ниже для справки при обновлении существующего кода и только для исторического интереса. Если этот атрибут не установлен, принимается значение Цвет фона таблицы. Это шестизначный шестнадцатеричный код RGB с префиксом Для достижения аналогичного эффекта используйте свойство CSS Примеры на Таблицы BCD загружаются только в браузер. Элемент HTML Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. Исходный код этого интерактивного примера хранится в репозитории GitHub. Этот элемент включает глобальные атрибуты. Следующие атрибуты устарели и не должны использоваться. Они задокументированы ниже для справки при обновлении существующего кода и только для исторического интереса. Если этот атрибут не установлен, его значение наследуется от Цвет фона таблицы. Это шестизначный шестнадцатеричный код RGB с префиксом Для достижения аналогичного эффекта используйте свойство CSS Примеры на Таблицы BCD загружаются только в браузер. Таблица HTML с элементами, <таблица> Дополнительные примеры "Попробуйте сами" ниже. Тег Элемент Браузеры могут использовать эти элементы для прокрутки тела таблицы независимо от верхнего и нижнего колонтитула. Примечание: Элемент Тег Совет: , Тег Тег Стиль, table, th, td { Как выровнять содержимое внутри <таблица> Как вертикально выровнять содержимое внутри <таблица> Большинство браузеров отображают элемент tbody { Тилль |
последнее обновление 2 октября 2020 г. Таблицы на страницах HTML создаются с использованием нескольких тегов HTML с определенными атрибутами, определяющими структуру таблицы.Я подготовил список атрибутов таблиц HTML, пожалуйста, используйте его как шпаргалку при создании таблиц и форм HTML. Определить таблицу: Надеюсь, это было полезно. Цель этого метода - предоставить краткий обзор того, как данные были организованы в таблицу, или краткое объяснение того, как перемещаться по таблице . Атрибут Сводка Атрибут Примечание: В HTML5 атрибут Примечание: Хотя WCAG 2 не запрещает использование таблиц макета, макеты на основе CSS
рекомендуется для сохранения определенного семантического значения таблицы HTML В этом примере и атрибут Пример кода: Ресурсы предназначены только для информационных целей, без какой-либо поддержки. Для каждой таблицы данных: Если присутствует сводка Если присутствуют и атрибут Если это достаточный метод для критерия успеха, неудача этой процедуры тестирования не обязательно означает, что критерий успеха не был удовлетворен каким-либо другим способом, только то, что этот метод не был успешно реализован и не может использоваться для подтверждения соответствия. Таблица Элемент таблицы Если таблицы сложны или трудны для понимания, авторы должны предоставить указания, призванные помочь пользователю в интерпретации данных. Эта информация может быть представлена в окружающем тексте, как Таблицы исторически использовались для организации макета веб-сайта. Эта практика несовместима и может привести к тому, что некоторые браузеры (например, голосовые браузеры) получат запутанные результаты при попытке извлечь табличные данные. В предыдущих версиях стандарта элемент В следующем примере мы создадим очень простую таблицу с элементами Теперь, когда мы изучили основную концепцию, давайте попробуем улучшить нашу таблицу, добавив ячейки заголовка. Теперь мы готовы разделить ячейки нашего предыдущего примера на три части: тело ( Кроме того, мы добавим к таблице заголовок В предыдущем примере можно отметить несколько моментов. И во-вторых, важность и удобство информации, представленной в заголовке Ранее HTML 5 позволял определяет строку ячеек в таблице. Затем ячейки строки могут быть созданы с использованием комбинации элементов (ячейка данных) и (ячейка заголовка). 
, так и поддерживают атрибут colspan , который позволяет указать, сколько столбцов должно быть шириной в ячейке, с по умолчанию 1.Точно так же вы можете использовать атрибут rowspan для ячеек, чтобы указать, что они должны охватывать более одной строки таблицы. У нас есть несколько примеров ниже, но для получения дополнительных примеров и подробного руководства см. Серию таблиц HTML в нашей области веб-разработки Learn, где вы узнаете, как использовать элементы таблицы и их атрибуты для получения правильного макета и форматирование ваших табличных данных.
У нас есть несколько примеров ниже, но для получения дополнительных примеров и подробного руководства см. Серию таблиц HTML в нашей области веб-разработки Learn, где вы узнаете, как использовать элементы таблицы и их атрибуты для получения правильного макета и форматирование ваших табличных данных. Устаревшие атрибуты
align Устарело с HTML5 DOMString , который определяет, как контекст ячейки должен быть выровнен по горизонтали внутри ячеек в строке; это сокращение для использования align для каждой ячейки в строке индивидуально. Возможные значения: слева центр 
правый оправдать знак charoff и charoff для установки символа выравнивания (обычно «.»или», «при выравнивании числовых данных) и количество символов, которые должны следовать за символом выравнивания. Этот тип выравнивания никогда широко не поддерживался. align явно не задано значение, значение родительского узла наследуется. align следует использовать свойство CSS text-align , чтобы установить слева , по центру , справа или с выравниванием по ширине для ячеек строки. Чтобы применить выравнивание на основе символов, установите свойство CSS
Чтобы применить выравнивание на основе символов, установите свойство CSS text-align на символ выравнивания (например, "." или "," ). bgcolor Устарело с HTML5 DOMString , определяющий цвет, применяемый к фону каждой из ячеек строки. Это может быть шестнадцатеричное значение #RRGGBB или #RGB , либо ключевое слово цвета. Отсутствие атрибута или установка для него значения null в JavaScript приводит к тому, что ячейки строки наследуют цвет фона родительского элемента строки. должен быть оформлен с использованием CSS. Чтобы получить эффект, аналогичный атрибуту bgcolor , используйте свойство CSS background-color . char Устарело с HTML5 DOMString , который устанавливает символ для выравнивания ячеек в каждом из столбцов строки (центрирование каждой строки, в котором используется один и тот же символ, выравнивается с другими, используя тот же символ. Типичные значения для этого включают точку (
Типичные значения для этого включают точку ( "." ) или запятую ( "," ) при попытке выровнять числа или денежные значения. Если align не установлено на char , этот атрибут игнорируется. char , установите свойство CSS text-align на ту же строку, которую вы указали бы для свойства char , например text-align: ".«. charoff Устарело с HTML5 DOMString , указывающий количество символов в конце данных столбца, должно отображаться после символа выравнивания, указанного атрибутом char . Например, при отображении денежных значений для валют, которые используют сотые доли единицы (например, доллар, который делится на 100 центов), вы обычно указываете значение 2, так что в тандеме с char устанавливается на "., значения в столбце будут четко выровнены по десятичным точкам, а количество центов будет правильно отображаться справа от десятичной точки. «
« valign Устарело с HTML5 DOMString , определяющий вертикальное выравнивание текста в каждой ячейке в строке. Возможные значения этого атрибута: базовый нижний . нижняя , средний 
верхняя valign .Вместо этого добавьте в строку свойство CSS vertical-align . Базовый пример
HTML
, и в следующем примере.
<таблица>
Имя
ID
Член с
Баланс
Маргарет Нгуен
427311
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
15.00
CSS
и .Таким образом, ячейки заголовка и данных легко разграничиваются.
стол {
граница: сплошной черный 1px;
}
th, td {
граница: сплошной черный 1px;
} Результат
Строка и столбец, охватывающие
 Это включает в себя добавление в таблицу диапазонов строк и столбцов, чтобы ячейки заголовков могли оказаться в нужных местах.
Это включает в себя добавление в таблицу диапазонов строк и столбцов, чтобы ячейки заголовков могли оказаться в нужных местах. Результат
rowspan , каждая из них имеет высоту в две строки. colspan , в результате чего этот заголовок фактически имеет ширину в два столбца. элементов, которая содержит только заголовки «Присоединено» и «Отменено».  Поскольку другие столбцы уже заняты ячейками первой строки, которые охватывают вторую строку, они оказываются правильно размещенными под заголовком «Даты членства».
Поскольку другие столбцы уже заняты ячейками первой строки, которые охватывают вторую строку, они оказываются правильно размещенными под заголовком «Даты членства». HTML
<таблица>
Имя
ID
Даты членства
Остаток
Присоединился
Отменено
Маргарет Нгуен
427311
н / д
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
н / д
15.00
rowspan , чтобы заголовки «Name», «ID» и «Balance» занимали две строки вместо одной, а также использование colspan , чтобы ячейка заголовка «Membership Dates» охватывала две колонки. Явное указание групп содержимого таблицы
HTML
<таблица>
Имя
ID
Даты членства
Остаток
Присоединился
Отменено
Маргарет Нгуен
427311
н / д
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
н / д
15.00
rowspan , чтобы заголовки «Name», «ID» и «Balance» занимали две строки вместо одной, а также использование colspan , чтобы ячейка заголовка «Membership Dates» охватывала две колонки.
Результат
Базовый стиль
, будут влиять на ячейки в строке, если они не отменены стилями, примененными к этим ячейкам. Результат
CSS
стол {
граница: сплошной черный 1px;
шрифт: 16px «Open Sans», Helvetica, Arial, sans-serif;
}
thead> tr {
цвет фона: rgb (228, 240, 245);
}
th, td {
граница: сплошной черный 1px;
отступ: 4px 6px;
}
font к элементу , чтобы установить более визуально привлекательный шрифт (или отвратительный шрифт без засечек, в зависимости от вашего личного мнения), интересной частью является второй стиль здесь , где мы стилизуем элементы
, расположенные в пределах , чтобы они имели голубой цвет фона. Это способ быстро применить цвет фона ко всем ячейкам в области заголовка сразу.
Это способ быстро применить цвет фона ко всем ячейкам в области заголовка сразу. в первом столбце, где мы обрабатываем имена элементов как заголовок строки. Расширенный стиль
Результат
CSS
Таблица и базовые стили
стол {
граница: сплошной черный 1px;
шрифт: 16px «Open Sans», Helvetica, Arial, sans-serif;
граница-интервал: 0;
граница-коллапс: коллапс;
} border-spacing и border-collapse , чтобы устранить интервалы между ячейками и границы сворачивания, которые касаются друг друга, чтобы быть единой границей, вместо того, чтобы заканчиваться двойными границами.
т, тд {
граница: сплошной черный 1px;
отступ: 4px 6px;
}
th {
вертикальное выравнивание: снизу;
}
thead> tr {
цвет фона: rgb (228, 240, 245);
}
thead> tr: nth-of-type (2) {
нижняя граница: сплошной черный цвет 2 пикселя;
} в заголовке таблицы (как указано с помощью ).Затем мы устанавливаем нижнюю границу верхнего заголовка как линию шириной в два пикселя. Обратите внимание, однако, что мы используем селектор : nth-of-type , чтобы применить border-bottom к второй строке в заголовке. Почему? Потому что заголовок состоит из двух строк, которые занимают некоторые ячейки. Это означает, что на самом деле там две строки; применение стиля к первой строке не дало бы ожидаемого результата.
Заголовки «Присоединено» и «Отменено»
thead> tr: last-of-type> th: nth-of-type (1) {
цвет фона: rgb (225, 255, 225);
}
thead> tr: last-of-type> th: nth-of-type (2) {
цвет фона: rgb (255, 225, 225);
} Окрашивать все остальные строки по-разному
tbody> tr: nth-of-type (even) {
цвет фона: rgb (237, 238, 242);
} 
tbody> tr> th: first-of-type {
выравнивание текста: слева;
цвет фона: rgb (225, 229, 244);
} text-align , чтобы выровнять имена элементов по левому краю, и с несколько другим цветом фона. Обоснование остатков
tbody> tr> td: last-of-type {
выравнивание текста: вправо;
} text-align для последних в каждой строке тела на "right" . — HTML: язык разметки гипертекста
 Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. пролет 1 . Примечание: Этот атрибут применяется к атрибутам группы столбцов, он не влияет на правила стилизации CSS, связанные с ним, или, тем более, на ячейки элементов столбца в группе. span не разрешен, если в пределах 
Устаревшие атрибуты
align Этот устаревший API больше не должен использоваться, но, вероятно, будет работать. слева , выравнивание содержимого слева от ячейки центр , центрирование содержимого в ячейке справа , выравнивая содержимое по правому краю ячейки выравнивание , вставка пробелов в текстовое содержимое, чтобы содержимое было выровнено в ячейке char , выравнивание текстового содержимого по специальному символу с минимальным смещением, определяемым атрибутами char и charoff .
left . Потомки align . text-align в селекторе, задающем элемент не являются потомками элемента colspan , используйте один селектор CSS td: nth-child (an + b) для каждого столбца, где a — общее количество столбцов в таблице, а b — порядковый номер. положение этого столбца в таблице. Только после этого селектора можно использовать свойство text-align . colspan , эффект может быть достигнут путем объединения подходящих селекторов атрибутов CSS, таких как [colspan = n] , хотя это нетривиально.
bgcolor Этот устаревший API больше не должен использоваться, но, вероятно, будет работать. # . Также можно использовать одно из предопределенных цветовых словечек. background-color . char Этот устаревший API больше не должен использоваться, но, вероятно, будет работать. align не задано значение char , этот атрибут игнорируется, хотя он все равно будет использоваться как значение по умолчанию для align из 
charoff Этот устаревший API больше не должен использоваться, но, вероятно, будет работать. char . valign Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать.
Примечание: baseline , при котором текст помещается как можно ближе к нижней части ячейки, но выравнивается по базовой линии символов, а не по нижней части.Если все символы одинакового размера, это имеет тот же эффект, что и нижний . bottom , при котором текст помещается как можно ближе к низу ячейки; средний , который будет центрировать текст в ячейке; top , при котором текст помещается как можно ближе к верху ячейки.
vertical-align для селектора, задающего элемент не являются потомками элемента colspan , используйте CSS-селектор td: nth-child (an + b) для каждого столбца, где a - общее количество столбцов в таблице, а b - порядковый номер. положение столбца в таблице. Только после этого селектора можно использовать свойство vertical-align . colspan , эффект может быть достигнут путем объединения подходящих селекторов атрибутов CSS, таких как [colspan = n] , хотя это нетривиально. .

width для управления шириной столбца;: nth-child для установки выравнивания ячеек столбца; text-align для выравнивания всего содержимого ячеек по одному и тому же символу, например '.'. - HTML: язык разметки гипертекста
 Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос. пролет 1 . Устаревшие атрибуты
align Этот устаревший API больше не должен использоваться, но, вероятно, будет работать. Возможные значения:
Возможные значения: слева , выравнивание содержимого слева от ячейки центр , центрирование содержимого в ячейке справа , выравнивая содержимое по правому краю ячейки выравнивание , вставка пробелов в текстовое содержимое, чтобы содержимое было выровнено в ячейке align элемента , осталось . слева , по центру , справа или , выровняйте значений по ширине: text-align для селектора, дающего элемент не являются потомками элемента 
colspan , используйте CSS-селектор td: nth-child (an + b) .Установите a на ноль и b на позицию столбца в таблице, например td: nth-child (2) {выравнивание текста: справа; } , чтобы выровнять второй столбец по правому краю. colspan , эффект может быть достигнут путем объединения подходящих селекторов атрибутов CSS, таких как [colspan = n] , хотя это нетривиально. bgcolor Этот устаревший API больше не должен использоваться, но, вероятно, будет работать. # . Также можно использовать одно из предопределенных цветовых словечек. background-color .
char Этот устаревший API больше не должен использоваться, но, вероятно, будет работать. align не установлено на char , этот атрибут игнорируется. charoff Этот устаревший API больше не должен использоваться, но, вероятно, будет работать. char . valign Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать.
Примечание: baseline , при котором текст помещается как можно ближе к нижней части ячейки, но выравнивается по базовой линии символов, а не по нижней части. Если все символы одинакового размера, это имеет тот же эффект, что и нижний
Если все символы одинакового размера, это имеет тот же эффект, что и нижний . bottom , при котором текст помещается как можно ближе к низу ячейки; средний , который будет центрировать текст в ячейке; top , при котором текст помещается как можно ближе к верху ячейки. vertical-align для селектора, дающего элемент не являются потомками элемента colspan , используйте CSS-селектор td: nth-child (an + b) , где a - общее количество столбцов в таблице, а b - порядковый номер столбца. столбец в таблице.Только после этого селектора можно использовать свойство vertical-align . colspan , эффект может быть достигнут путем объединения подходящих селекторов атрибутов CSS, таких как [colspan = n] , хотя это нетривиально.
width Этот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. 0 * , что означает, что ширина каждого столбца в группе должна быть минимальной шириной, необходимой для хранения содержимого столбца. Также можно использовать относительную ширину, такую как 5 * . .
width для управления шириной столбца;: nth-child для установки выравнивания ячеек столбца; text-align для выравнивания всего содержимого ячеек по одному и тому же символу, например '. '.
'. HTML тег tbody
Пример
Месяц Экономия
Январь
г. 100 февраль 80
Сумма 180
Определение и использование
используется для группировки содержимого тела в таблице HTML. используется вместе с и
Элементы для указания каждой части таблицы (тело, верхний колонтитул, нижний колонтитул). Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы таблицы вверху и внизу каждой страницы.
Кроме того, при печати большой таблицы, занимающей несколько страниц, эти элементы позволяют печатать верхний и нижний колонтитулы таблицы вверху и внизу каждой страницы. должен иметь один или несколько
Теги внутри. должен использоваться в следующем контексте: Как дочерний элемент после любого
Попробуй сам " и по умолчанию элементы не влияют на макет таблицы.Однако вы можете
используйте CSS для стилизации этих элементов (см. пример ниже)! Поддержка браузера
Элемент <тело> Есть Есть Есть Есть Есть Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML.
Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
thead {color: green;}
tbody {color: blue;}
tfoot {color: red;}
border: 1px сплошной черный;
}
Попробуй сам "
Месяц Экономия
Январь
г. 100 февраль 80
Сумма 180
Пример
Месяц Экономия
январь 100 февраль 80 долларов
Пример
Месяц Экономия
январь 100 февраль 80
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
display: таблица-строка-группа;
vertical-align: middle;
цвет границы: наследовать;
} Список атрибутов таблицы HTML
 |
Блог · Сообщество · Учебники по HTML ·
|
Блог · Сообщество · Учебники по HTML · Список атрибутов таблицы
Диапазон столбцов:
Диапазон строк:
Желаемая ширина: – (в пикселях)
Процент ширины: – (процент от таблицы)
Цвет ячейки:
Заголовок таблицы:
Выравнивание:
Граница таблицы:
Расстояние между ячейками:
Заполнение ячеек:
Желаемая ширина: - (в пикселях)
Ширина в процентах: - (в процентах страницы)
Строка таблицы:
Выравнивание: VALIGN = TOP | BOTTOM | MIDDLE>
Ячейка таблицы:
Выравнивание: VALIGN = TOP | BOTTOM | MIDDLE>
Без разрывов строк:
Columns to Span:
Rows to Span: ROWSPAN
Желаемая ширина:
Процент ширины: - (процент от таблицы)
Цвет ячейки:
Заголовок таблицы:
Выравнивание: VALIGN = TOP | BOTTOM | MIDDLE>
Без разрывов строк:  Если у вас есть какие-либо вопросы или предложения, оставьте их в разделе комментариев.
Если у вас есть какие-либо вопросы или предложения, оставьте их в разделе комментариев. H73: Использование сводного атрибута элемента таблицы для обзора таблиц данных
summary элемента table делает эту информацию доступной для людей, использующих программы чтения с экрана; информация не отображается визуально. полезна, когда таблица имеет сложную структуру (например,
когда есть несколько наборов заголовков строк или столбцов, или когда есть несколько групп
столбцов или строк). Сводка также может быть полезна для простых таблиц данных.
которые содержат много столбцов или строк данных. сводка может использоваться независимо от того, включает ли таблица заголовок элемент. Если используются оба, сводка
Если используются оба, сводка не должна
продублируйте подпись . summary устарел. Вспомогательные технологии могут продолжать поддерживать или не поддерживать атрибут. Авторам следует рассмотреть альтернативы и использовать их с осторожностью. элементы и соответствовать практике кодирования отделения презентации от содержания.Однако, если используется компоновочная таблица, то атрибут summary не используется или
нулевой. Назначение макетной таблицы - просто контролировать размещение контента;
сама таблица «прозрачна» для пользователя. Сводка «сломает» это
прозрачность, привлекая внимание к таблице. Нулевое значение
Нулевое значение , сводка ( summary = "" ) в макетных таблицах допускается. См. F46: Критерий неудачи 1.3.1 из-за использования элементов th,
элементы заголовка или непустые сводные атрибуты в
макетные таблицы для деталей. сводки , и заголовок элемент. Заголовок обозначает автобусный маршрут. В сводка помогает слепым пользователям понять, как пользоваться расписанием.
Программы чтения с экрана читают , заголовок , за которым следует сводка .
">
Процедура
, проверьте, что сводка атрибут описывает организацию таблицы или объясняет, как
использовать таблицу summary , и элемент заголовка для таблицы данных убедитесь, что сводка не
продублируйте подпись . Ожидаемые результаты

элемент таблицы
Описание
Элемент представляет собой таблицу. Это позволяет авторам представлять табличные данные в документе.В коде таблица в основном состоит из группы строк, каждая из которых содержит группу ячеек. действует только как контейнер, в котором могут быть объявлены другие элементы. Этими элементами являются: подпись : обеспечивает заголовок таблицы. colgroup : тематическая группировка столбцов. col : применяет общие атрибуты и стили к одному или нескольким столбцам.Он может быть объявлен только дочерним элементом colgroup . tbody : представляет часть тела стола. thead : представляет раздел заголовка таблицы. tfoot : представляет нижний колонтитул таблицы. tr : представляет строку. Его можно объявить дочерним по отношению к
Его можно объявить дочерним по отношению к tbody , thead , tfoot или table . td : представляет собой обычную ячейку.Он может быть объявлен только дочерним элементом tr . th : представляет ячейку заголовка. Его можно объявить только дочерним по отношению к tr . caption таблицы или в элементе figcaption , если таблица является частью элемента figure .Тем не менее, авторам рекомендуется по возможности переставлять свои таблицы таким образом, чтобы в них не требовалось никаких объяснений.
table имел несколько атрибутов представления, которые были удалены в HTML 5.Авторам следует отказаться от их использования в пользу таблиц стилей. Примеры
table , tr (строки) и td (ячейки). Здесь вы сможете увидеть самую основную структуру таблицы (группу строк, каждая из которых содержит группу ячеек).
<таблица>
Нью-Йорк
1 ч. 51 мин.
Аллентаун
1 ч. 11 мин.
Чтение
1 ч. 12 мин.
Нью-Йорк 1 ч 51 мин Аллентаун 1 ч 11 мин Чтение 1 ч 12 мин  Ячейки заголовка сделают наши данные более удобочитаемыми, предоставляя подсказки об организации таблицы. В этом конкретном случае заголовки будут в первой строке таблицы.
Ячейки заголовка сделают наши данные более удобочитаемыми, предоставляя подсказки об организации таблицы. В этом конкретном случае заголовки будут в первой строке таблицы.
<таблица>
Место назначения
На машине
Поездом
На велосипеде
Нью-Йорк
1 ч. 51 мин.
1 ч. 22 мин.
8 ч. 53 мин.
Аллентаун
1 ч. 11 мин.
-
6 ч. 9 мин.
Чтение
1 ч. 12 мин.
-
5 ч. 40 мин.
Пункт назначения На машине Поездом На велосипеде Нью-Йорк 1 ч 51 мин 1 ч 22 мин 8 ч 53 мин Аллентаун 1 ч 11 мин – 6 ч 9 мин Чтение 1 ч 12 мин – 5 ч 40 мин tbody ), заголовок ( thead ) и нижний колонтитул ( tfoot ). Раздел заголовка будет состоять из первой строки, где в настоящее время находятся все ячейки заголовка. Для нижнего колонтитула мы добавим новую строку со средним временем. Все оставшиеся ячейки станут частью тела таблицы.
Раздел заголовка будет состоять из первой строки, где в настоящее время находятся все ячейки заголовка. Для нижнего колонтитула мы добавим новую строку со средним временем. Все оставшиеся ячейки станут частью тела таблицы. , который в данном случае будет давать просто заголовок. Помните, что этот элемент также можно использовать для предоставления объяснений, которые могут помочь лучше понять данные в сложных таблицах.
<таблица>
Место назначения
На машине
Поездом
На велосипеде
Нью-Йорк
1 ч. 51 мин.
1 ч. 22 мин.
8 ч. 53 мин.
Аллентаун
1 ч.
 11 мин.
11 мин. -
6 ч. 9 мин.
<фут>
Чтение
1 ч. 12 мин.
-
5 ч. 40 мин.
Среднее
1 ч. 24 мин.
1 ч. 22 мин.
6 ч. 54 мин.
Пункт назначения На машине Поездом На велосипеде Нью-Йорк 1 ч 51 мин 1 ч 22 мин 8 ч 53 мин Аллентаун 1 ч 11 мин – 6 ч 9 мин Чтение 1 ч 12 мин – 5 ч 40 мин Среднее значение 1 ч 24 мин 1 ч 22 мин 6 ч 54 мин  Во-первых, возможность опустить элемент
Во-первых, возможность опустить элемент tbody и объявить строки тела непосредственно внутри элемента table . Таким образом, тело таблицы будет присутствовать неявно и согласовываться со всеми ячейками, которые не являются частью заголовка или нижнего колонтитула. . Вы можете легко увидеть, как это небольшое описание может помочь пользователям понять содержимое таблицы. tfoot предшествовать телу в коде, позволяя браузерам фиксировать его положение в нижней части таблицы при визуализации. Это поведение больше не действует, и tfoot всегда должен стоять после любого другого элемента таблицы .


 ru
ru Curabitur non aliquet
Curabitur non aliquet Вместо этого рассмотрите возможность использования атрибута title.
Вместо этого рассмотрите возможность использования атрибута title.
 Можно также использовать предопределенные цветовые строки, например:
Можно также использовать предопределенные цветовые строки, например: Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство
Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойство 
 Значения выше 65534 сокращаются до 65534.
Значения выше 65534 сокращаются до 65534.