Теги и атрибуты заголовков h2-H6, горизонтальной линии Hr, переноса строки Br и абзаца P по стандарту Html 4.01
Главная / Как устроены сайты / Html за 10 уроков24 декабря 2020
- Теги заголовков h2-H6, абзаца P и переноса строки BR
- Параграф, перенос строки и горизонтальная линия HR в Html коде
- Понятие атрибутов и правила их написания в Html тегах
- Примеры атрибутов в теге горизонтальной линии HR
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы начнем разговор про теги в языке Html, а именно про заголовки h2, h3, h4, h5, H5, H6, про абзацы P и переносы строки Br, а также про тэг горизонтальной линии Hr, на примере которого мы рассмотрим использование атрибутов и посмотрим, где можно будет узнать все возможные для каждого элемента атрибуты и подглядеть синтаксис значений для них.
В конце статьи про директивы Doctype и комментариев в ХТМЛ мы начали обсуждать тэги, коснулись такого понятия как блочные (block elements) и строчные элементы (inline elements). Строчные (текстовые) используются для оформления кусков текста, а блочные — для формирования структуры документа. Причем, есть важное правило языка гипертекстовой разметки — внутри строчных тегов блочных элементов находиться не должно.
Строчные (текстовые) используются для оформления кусков текста, а блочные — для формирования структуры документа. Причем, есть важное правило языка гипертекстовой разметки — внутри строчных тегов блочных элементов находиться не должно.
Теги заголовков h2-H6, абзаца P и переноса строки BR
В той статье, где мы начали рассмотрение понятия блочных и строчных элементов, в качестве примера были приведены самые наглядные представители этих двух классов: Div и Span. Первый относится к блочным, а второй — к строчным. Т.о. внутри Div контейнеров можно будет добавлять Span, а наоборот уже нельзя.
Точнее можно, но это уже будет не валидная верстка, т.е. не соответствующая стандартам языка разметки, которые подробно описаны в валидаторе WC3).
Главное отличие строчных и блочных тегов состоит в том, что первые могут следовать друг за другом по ширине, пока не закончится доступное для этого место, а затем они будут перенесены на следующую строку.
Блочные же элементы, по умолчанию, пытаются занять все доступное место по ширине и поэтому следующий блочный элемент будет обязательно располагаться на другой строке.
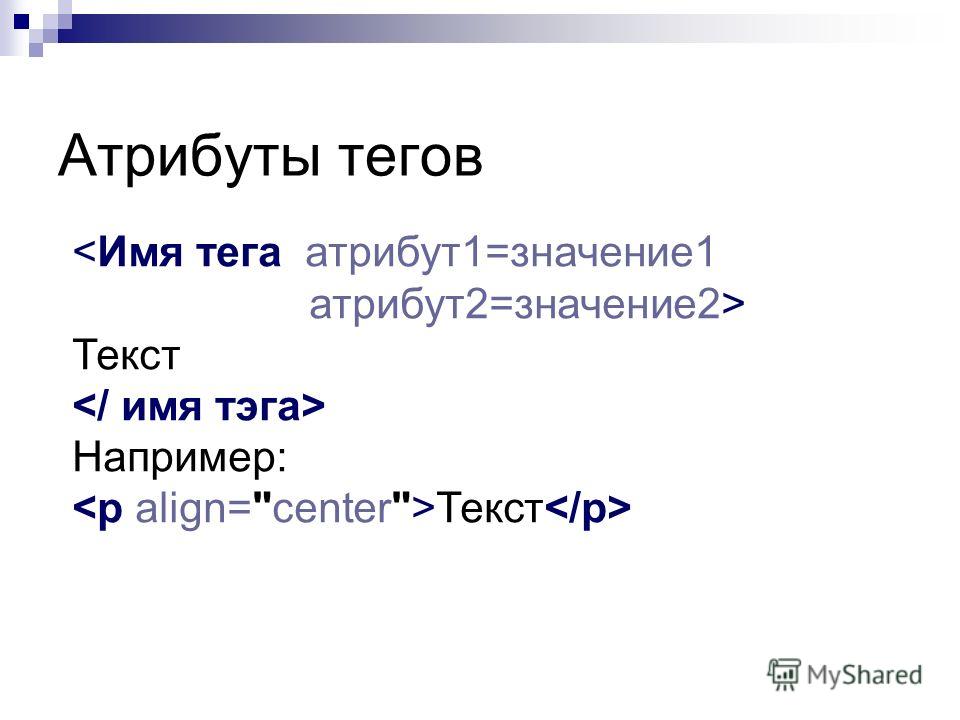
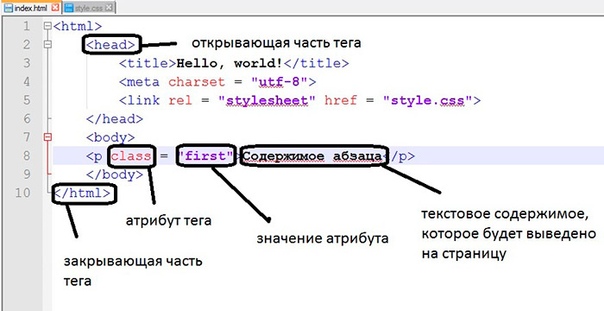
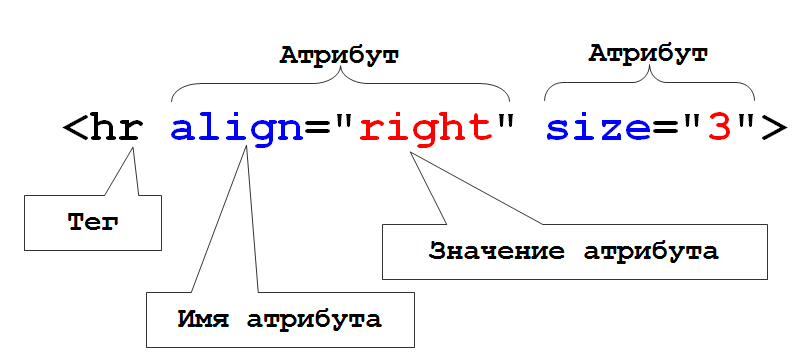
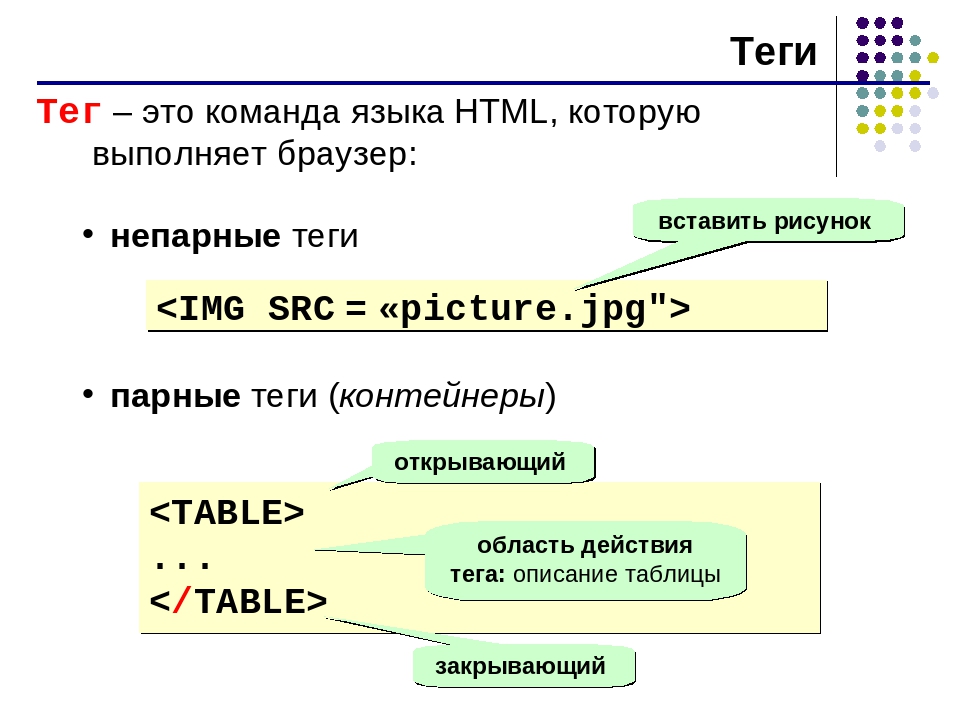
Давайте теперь начнем планомерное изучение всех возможных тегов в Html и при этом будем обращать особое внимание на то, к какому именно типу они относятся, чтобы четко представлять для себя возможности их правильного (валидного) использования. Упрощенная структура тэга выглядит так:
Для них предусмотрены также атрибуты (для каждого свой набор), которые позволяют добавить определенные свойства этому элементу, но об этом мы уже поговорим на конкретных примерах.
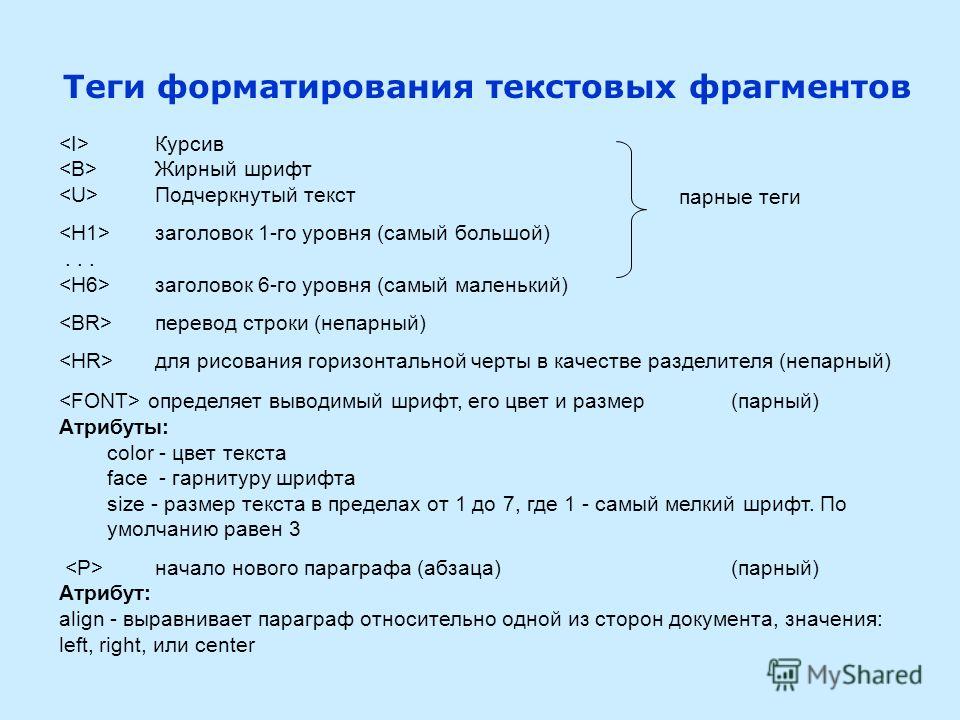
Давайте начнем рассмотрение с такого понятия, как заголовки, которые формируются с помощью парных тэгов h2, h3, h4, h5, H5, H6 (название происходит от первой буквы слова «Header», т.е. «заголовок»). Они призваны отделять друг от друга различные фрагменты текста и помечать их важность в зависимости от уровня. В современной версии языка Html все теги и все допустимые для них атрибуты заранее оговорены и описаны.
Вследствие этого, уровней у заголовков может быть только шесть и, кроме этого, элементы h2-H6 являются блочными, т. е. стремятся занять все доступное место по ширине страницы. Но у них есть одна особенность — внутри тэгов заголовков могут находиться только строчные элементы, несмотря на то, что, например, все тот же Div позволяет включать внутри себя другие блочные тэги.
е. стремятся занять все доступное место по ширине страницы. Но у них есть одна особенность — внутри тэгов заголовков могут находиться только строчные элементы, несмотря на то, что, например, все тот же Div позволяет включать внутри себя другие блочные тэги.
Т.о. браузер не даст вам, например, заключить внутрь заголовков одного уровня еще и заголовки другого уровня, ибо, повторюсь, они являются блочными элементами, но внутри них могут находиться только строчные. О, как.
Заголовки разного уровня h2-H6 будут рисоваться в браузерах шрифтами разных размеров (хотя, используя CSS, вы можете задать им абсолютно любой размер, цвет и тип шрифта для отображения в браузере, но в чистом Html действуют именно такие правила):
Если рассматривать верстку сайта с точки зрения удобства его дальнейшего продвижения (Раскрутка и продвижение сайта самостоятельно), то стоит оговориться про то, что должен быть только один заголовок уровня h2 на странице. Наверное, можно использовать и два h2, но большее их количество скорее всего вызовет негативную реакцию у поисковых систем, когда они будут определять ее релевантность и проводить ранжирование вашего документа. Ваши действия могут быть расценены как спам или накрутка релевантности.
Ваши действия могут быть расценены как спам или накрутка релевантности.
Также не рекомендуется пропускать уровни заголовков, т.е. после h2 следует использовать h3 для выделения менее важных кусков текста и т.д. Вряд ли это повлечет какие-либо серьезные санкции со стороны поисковиков, но все же лучше следовать логике в формирования уровней заголовков в Html коде.
Поисковые системы уделяют словам, заключенным в эти теги, бОльшее значение, чем словам, просто стоящим в тексте. Отсюда следует вывод, что при написании статей следует обязательно добавлять ключевые слова в используемые вами заголовки.
Ну, а само по себе использование заголовков в тексте статьи делает ее более наглядной и помогает читателям быстрее сориентироваться в наборе информации. Думаю, что на первое время информации будет достаточно и пора двигаться дальше.
Параграф, перенос строки и горизонтальная линия HR в Html коде
Тег P образуется от слова «paragraph», но чаще все же его называют абзацем. Они используются для смыслового выделения некоторого куска текста, включающего, как правило, несколько предложений. Между параграфами, образованными элементами P по вертикали, появляется пустое пространство, которое и позволяет отделить логические куски текста визуально друг от друга.
Они используются для смыслового выделения некоторого куска текста, включающего, как правило, несколько предложений. Между параграфами, образованными элементами P по вертикали, появляется пустое пространство, которое и позволяет отделить логические куски текста визуально друг от друга.
Все дело в том, что человеку довольно сложно читать монолит текста, если он не разбит на отдельные небольшие фрагменты. Я так, например, вообще даже не начинаю чтение статей не разбитых в Html коде абзацами, ибо сильно напрягает.
Разбивая текст вы сильно снижаете порог утомляемости посетителей вашего ресурса и улучшаете пользовательские факторы (время проведенное пользователем на вашем сайте и показатель отказов в статистике посещаемости сайта), которые в свою очередь положительно влияют на продвижение.
Для этих же целей (удержания внимания пользователей и снижения его утомляемости при чтении статьи) в текст осуществляют вставку картинок, добавляют различные маркированные, нумерованные и вложенные списки, а иногда, возможно, и таблицы.
Кстати говоря, тег абзаца P, как вы уже, наверное, заметили, является парным, но по спецификации языка гипертекстовой разметки 4.01 закрывающий элемент для него вовсе не обязателен. В этом случае браузер обязан будет сам сообразить, где его требуется проставить.
Так как P является блочным элементом и внутри него могут стоять только строчные. Следовательно, браузер, обнаружив открывающий тэг параграфа, разбирает код дальше и как только наткнется на следующий блочный элемент (скорее всего это будет следующий открывающий P), то тут же перед ним вставляет закрывающий тег абзаца. В стандарте Html 5 таких вольностей скорее всего уже не будет и нужно сразу привыкать закрывать все теги и писать их только строчными буквами.
Параграф представляет из себя блочный элемент, поэтому текст внутри абзацев будет стремиться занять все доступное ему место по ширине. Т.е., если вы в коде Html документа написали четверостишие так, как это и полагается (каждая строчка отдельно), и заключили это четверостишие целиком в теги абзаца P, то в браузере вы увидите, что все ваши четыре строки сольются в одну и будут занимать по ширине все доступное для текста пространство.
Почему так происходит, мы уже довольно подробно обсудили в статье про символы пробела в Html коде. Благодаря этому свойству языка гипертекстовой разметки (что любое число пробельных символов в исходном коде при отображении в браузере будет заменяться на один единственный пробел) вы можете любым удобным способом форматировать ваш код, при этом не боясь нарушить его отображение на вебстранице.
Ну, а если вам нужно будет действительно написать четверостишие в общепринятом виде, то можете для этой цели использовать дополнительные Html
теги переноса строки под названием BR
(от слова «break»):
BR является строчным элементом и к тому же «пустым», т.е. одиночным (не имеет закрывавшего элемента). Вся функция BR заключается в том, что он вызывает перенос строки при отображении текста в браузере (аналогичен клавише Enter в любом текстовом редакторе).
Написание тегов BR (переноса строки) в коде никак не регламентируется. Можно написать весь текст слитно и поставить вместо пробелов в нужных местах BR, а можно сразу для наглядности в коде уже разбить текст на строки и поставить BR либо в конце строк, либо в их начале. Сути это не меняет.
Сути это не меняет.
HR (аббревиатура от слов «horizontal rule», т.е. горизонтальная линия) — очень простой Html тег, который рисует горизонтальную линию (полоску) во всю ширину экрана и толщины, зависящей от того браузера, в котором она просматривается (по сути это визуальный маркер, который по аналогии с тэгами заголовков позволяет разбивать текст на логические куски для их более простого усвоения).
<hr>
Он является «пустым» (одиночным), т.е. не имеет пары (закрывающего тэга). Кроме этого, HR является блочным элементом, т.е. он занимает по умолчанию всю доступную ему ширину страницы.
Понятие атрибутов и правила их написания в Html тегах
Давайте на этом простом элементе рассмотрим такое понятие, как атрибут. Дело в том, что в теги мы можем добавлять допустимые и описанные в валидаторе WC3 для них атрибуты, тем самым придавая содержимому нужное нам свойство.
Например, если у вас идут подряд несколько параграфов (абзацев) заключенных в соответствующие теги P, то для изменения внешнего вида одного из них вам нужно всего лишь добавить в открывающий элемент P этого абзаца требуемые атрибуты. В случае одиночных (пустых) тэгов, вариантов куда добавить требуемый атрибут вообще не возникает.
В случае одиночных (пустых) тэгов, вариантов куда добавить требуемый атрибут вообще не возникает.
Итак, первое правило — атрибуты ставятся только в открывающем теге (закрывающий никогда ничего не содержит). В одном элементе может стоять несколько атрибутов, которые разделяются между собой и между названием тега пробелом (обязательное условие). Давайте я сразу приведу пример их использования для горизонтальной линии HR:
Итак, сначала давайте пробежимся по синтаксису атрибутов. Они вставляются в открывающий тэг, пишутся через пробел (в том числе пробел ставится и после имени элемента) и представляют из себя конструкцию, включающую название, знак «равно» и написанные в кавычках (обычно принято ставить парные двойные, но стандартом допускаются и парные одинарные кавычки) значения. Порядок следования атрибутов в Html коде тега не важен.
Тут возникает вопрос, а где можно узнать список допустимых атрибутов для какого-либо тега, который вас интересует, и узнать все возможные значения, которые могут быть использованы для него. Здесь нам поможет первая статья, в которой как раз и говорится о том, что такое язык ХТМЛ.
Здесь нам поможет первая статья, в которой как раз и говорится о том, что такое язык ХТМЛ.
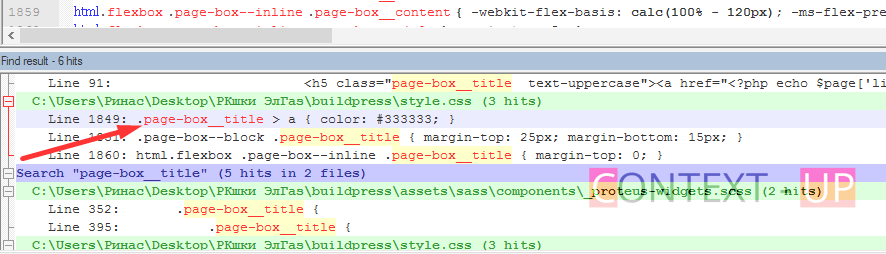
Там я приводил ссылку на список всех допустимых в Html тегов. Если в этом списке щелкните по названию интересующего вас элемента (в нашем случае это HR), то попадете на страницу с подробной спецификацией именно по нему:
Все атрибуты любого тега можно разделить на три группы:
- Общие — они могут стоять у подавляющего большинства элементов в языке Html. На приведенном чуть выше рисунке они находятся внизу и обведены красной рамочкой. Собственно, общих атрибутов немного (всего шесть), да и то, вряд ли вы будете использовать в своей практике все из них. Скорее всего только четыре — id, class, title и style.
- Атрибуты событий — они нужны, чтобы вызвать какое-либо действие в ответ на действие пользователя или на системное событие. Они имеют большее отношение к ДжаваСкрит и на приведенном чуть выше рисунке находятся в самом низу (обведены в темную рамочку).
- Уникальные — у каждого тега, как правило, имеется свой собственный набор атрибутов, некоторые из которых могут вообще не встречаться у других элементов.
 Если рассматривать горизонтальную линию HR, то у нее есть только четыре уникальных атрибута (align, noshade, size и width). Все остальные, указанные в тэге HR (кроме описанных чуть выше двух групп), будут браузером проигнорированы.
Если рассматривать горизонтальную линию HR, то у нее есть только четыре уникальных атрибута (align, noshade, size и width). Все остальные, указанные в тэге HR (кроме описанных чуть выше двух групп), будут браузером проигнорированы.
Примеры атрибутов в теге горизонтальной линии HR
В качестве значений различных атрибутов могут выступать как произвольные числа (пикселы, проценты и т.п.) так и значения из заранее оговоренного набора, например, как в случае align для HR — left|center|right (вы можете использовать один из трех вариантов выравнивания).
Вообще, информацию по ним в валидаторе WC3 можно получить не только в списке Html тегов, но и в списке атрибутов, который вы найдете по приведенной ссылке.
В этом списке перечислены все возможные варианты для всех имеющихся в языке Html тегов. В колонке «Related Elements» напротив интересующего вас варианта будут приведены элементы, в которых данный атрибут может быть использован. В колонке «Type» указан тип данных, которые могут быть использованы в качестве его значения.
Например, в подчеркнутой на рисунке строке для атрибута align, для тега HR, допустимо использование только трех фиксированных значений, которые там и перечислены (left | center | right).
Еще одной очень важной колонкой является «Depr». Если напротив интересующего вас атрибута в этой колонке стоит буква D, то его использовать не рекомендуется, а следует для его замены применять соответствующие CSS стили. При просмотре спецификации тэгов мы тоже видели, что рядом с названиями всех четырех атрибутов для HR написано слово «Deprecated» (не рекомендован к применению).
Давайте посмотрим, какие атрибуты используются с теми элементами, которые мы уже успели рассмотреть в этой статье (P, заголовки h2-H6 и HR). Для всех них можно использовать «align», т.к. все эти элементы являются блочными. Для строчных элементов атрибут выравнивания по ширине «align» теряет смысл.
Например, если вы добавите «align» в тег заголовка (например, h2), то сможете задать выравнивание текста заголовка. Т.е. блочный элемент будет занимать все доступное ему пространство по ширине, но содержимое этого заголовка (его текст) может быть выравнен либо по левому краю (left — используется по умолчанию), либо по правому краю (right), либо по центру (center), либо по ширине (justify — изменяется расстояние между словам, как в газетных колонках).
Т.е. блочный элемент будет занимать все доступное ему пространство по ширине, но содержимое этого заголовка (его текст) может быть выравнен либо по левому краю (left — используется по умолчанию), либо по правому краю (right), либо по центру (center), либо по ширине (justify — изменяется расстояние между словам, как в газетных колонках).
Тоже самое, кстати, будет справедливо и для Html тега абзаца P и для контейнера Div, если вы внимательно посмотрите на приведенный скриншот.
Для горизонтальной линии HR атрибут «align» будет означать выравнивание самой горизонтальной строки, образованной этим элементом. Но тег HR является блочным элементом и стремится занять по ширине все доступное пространство. Следовательно, имеет смысл использовать «align» в нем только в том случае, если вместе с ним вы задали значение для атрибута «width» (ширина) меньшее ширины страницы.
В качестве значения для «width» можно использовать просто цифры (это будет задаваться ширина в пикселах), либо можно использовать проценты от общей доступной для горизонтальной линии HR ширины. Значение атрибута «size» для этого же тэга задается в цифрах, обозначающих высоту горизонтальной линии в пикселах. Давайте рассмотрим это на примере:
Значение атрибута «size» для этого же тэга задается в цифрах, обозначающих высоту горизонтальной линии в пикселах. Давайте рассмотрим это на примере:
<hr align="center" size="10">
У тэга HR в стандарте Html 4.01 есть еще один атрибут, который называют одиночным, т.к. он не может принимать никаких значений (он просто означает какое-то действие) — это «noshade», который запрещает горизонтальной линии отбрасывать тень:
<hr align="center" size="10" noshade>
Понятно, что все возможные атрибуты для всех возможных тегов в Html мне рассмотреть не удастся, да этого и не требуется, ибо все можно делать по аналогии — главное, понять синтаксис и саму идею. К тому же многие из них уже стали не рекомендованными к использованию, т.к. сейчас их функцию выполняют CSS стили, о которых мы тоже очень скоро начнем подробно говорить.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Атрибуты| заголовки| bookhtml.
 ru
ru
В этом уроке html мы познакомимся с понятием атрибут и научимся создавать заголовки в html-документе.
Для чего же нужны атрибуты? Давайте рассмотрим это на примере абзаца. Как мы уже знаем, абзац в html-коде выделяется с помощью тега <p>. Если абзац выделен тегом <p> без какого-либо атрибута, текст абзаца по умолчанию выравнивается по левому краю. Что же делать если нам необходимо выровнять абзац по центру? Вот в этом случае нам и понадобится атрибут, который отвечает за выравнивание.
За выравнивание отвечает атрибут align с каким то значением. У атрибута выравнивания align может быть три значения:
left — выравнивание по левому краю
right — выравнивание по правому краю
center — выравнивание по центру
Значение атрибуту присваивается с помощью знака равенства, а само значение прописывается в двойных кавычках.
Пример написания:
Вот на этом наглядном примере хорошо виден смысл атрибута. Он указывает браузеру на более точное отображение данного тега (так как мы хотим его видеть).
Он указывает браузеру на более точное отображение данного тега (так как мы хотим его видеть).
На этом с атрибутами мы пока закончим. В дальнейшем с ними мы будем сталкиваться постоянно и будем видеть, как они влияют на тот или иной тег. У каждого тега есть свои атрибуты — одни повторяются, другие уникальны. А так же с тегом может применяться не один, а несколько атрибутов.
Далее поговорим о заголовках — очень важный элемент в HTML-документе. Как же создаются заголовки?
Чтобы создать заголовок в нашем документе нам понадобится специальный тег — тег <h> со специальным индексом. Всего существует шесть разных типов заголовков, отличающихся между собой только размером. И именно номер индекса указывает какого размера будет заголовок:
<h2> — самый крупный заголовок
<h3> — заголовок поменьше
<h4> — еще меньший заголовок
…
<h6> — самый маленький
Примеры написания:
<h2>Название статьи</h2>
<h3>Название главы</h3>
и т.
Так же как и тег <p> тег <h> может иметь атрибуты, например атрибут выравнивания align. Выровняем наш заголовок по центру:
<h2 align=»center»>Заголовок статьи</h2>
Обязательно проделайте все это самостоятельно в своем файле html, для более лучшего усвоения материала и проверьте результат в браузере.
Следующий урок — текст в html-документе.
Работа с HTML тегами и атрибутами – ОЦ «Южный город»
Работа с HTML тегами и атрибутамиСейчас мы с вами займемся изучением основных тегов. Начнем с того, какие теги являются обязательными на странице, формируя ее структуру.
Блок . Структура простейшей страницыСтраница сайта — это обычный текстовый файл с расширением 
В служебное содержимое, которое располагается внутри тега
Кроме того, перед тегом <html> обычно пишется конструкция doctype, которая указывает версию языка HTML, на которой сделан сайт. Актуальная сейчас версия языка имеет номер пять и доктайп для нее должен выглядеть так — <!DOCTYPE html>.
Итак, давайте посмотрим на основную структуру страницы (чтобы запустить это пример в браузере — скопируйте его в текстовый файл с расширением
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
Это основное содержимое страницы.
</body>
</html>
Ну, а теперь, научившись создавать простейшие страницы, мы перейдем к изучению полезных тегов, которые следует использовать внутри тега
Одним из основных элементов страницы являются абзацы. Их можно сравнить с абзацами в книге — каждый абзац начинается с новой строки и имеет так называемую красную строку (это когда первая строка текста абзаца немного отступает вправо). По умолчанию красной строки нет, но ее легко сделать (об этом чуть позже).
Абзац создается с помощью тега <p> таким образом:
<!DOCTYPE html>
<html>
<head>
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это абзац.

</p>
<p>
Это еще один абзац.
</p>
<p>
И еще один абзац.
</p>
</body>
</html>
Проверьте как будет выглядеть код в браузере.
Кроме абзацев важное значение на странице имеют заголовки. Их также можно сравнить с заголовками из книги — каждая глава имеет свой заголовок (название этой главы) и разбита на параграфы, которые тоже имеют свои заголовки. Ну, а основной текст страницы располагается в абзацах.
Заголовки создаются с помощью тегов <h2>, <h3>, <h4>, <h5>, <h5>, <h6>. Они имеют разную степень важности. В заголовке h2 следует располагать название всей HTML страницы, в h3 — название блоков страницы, в h4 — название подблоков и так далее.
Все заголовки по умолчанию жирные и имеют разный размер (это можно поменять через CSS, но об этом позже).
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
<h2>Заголовок h2</h2>
<h3>Заголовок h3</h3>
<h4>Заголовок h4</h4>
<h5>Заголовок h5</h5>
<h5>Заголовок h5</h5>
<h6>Заголовок h6</h6>
<p>Это второй абзац.</p>
<p>Это третий абзац.</p>
</body>
</html>
Проверьте как будет выглядеть код в браузере.
Блок . ЖирныйВы уже знаете, что заголовки по умолчанию жирные. Однако, можно сделать жирным и обычный текст — достаточно взять его в тег <b>. Смотрите пример:
Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
<body>
<p>
Это обычный текст, а это <b>жирный</b> текст.
</p>
</body>
</html>
Проверьте как будет выглядеть код в браузере.
Обратите внимание на то, что тег <b> следует использовать внутри какого-либо другого тега, например абзаца. В этом случае абзацы создают общую структуру страницы (абзацы и заголовки), а тег b делает жирным отдельные кусочки текста.
Блок . КурсивКроме жирного можно сделать также и курсив с помощью тега <i>:
<!DOCTYPE html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
<p>
Это обычный текст, а это <i>курсивный</i> текст.
</p>
</body>
</html>
Проверьте как будет выглядеть код в браузере.
Блок . СпискиНаряду с абзацами и заголовками существует еще один важный элемент страницы — это списки. Такие элементы наверняка знакомы всем пользователям интернета. Они представляют собой перечисление чего-либо (список) по пунктам. Возле каждого пункта списка обычно стоит закрашенный кружок (он называется маркер списка).
Списки создаются с помощью тега <ul>, внутри которого обязательно должны идти теги <li>. Тег ul задает сам список, а в теги li следует ложить пункты списка (то есть одному li соответствует один маркер списка). Имейте ввиду, что отдельно теги li использовать нельзя. Смотрите пример:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
<ul>
<li>Первый пункт списка. </li>
</li>
<li>Второй пункт списка.</li>
<li>Третий пункт списка.</li>
</ul>
</body>
</html>
Проверьте как будет выглядеть код в браузере.
Списки, созданные через тег ul, называются неупорядоченными списками. Такое название им дано потому, что существуют еще и упорядоченные списки, у которых вместо маркеров-точек будут маркеры-цифры. Такие списки вместо тега ul имеют тег <ol>, а пункты таких списков также создаются через теги li.
Давайте сделаем упорядоченный список, используя тег ol:
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Это заголовок тайтл</title>
</head>
<body>
<ol>
<li>Первый пункт списка. </li>
</li>
<li>Второй пункт списка.</li>
<li>Третий пункт списка.</li>
</ol>
Проверьте как будет выглядеть код в браузере.
Удобство упорядоченных списков в том, что я могу вставить новый пункт списка в любое место — и нумерация сама перестроится (то есть мне не приходится за ней следить в случае каких-либо изменений, как было бы в том случае, если бы я расставлял ее вручную).
HTML теги заголовков (h2, h3, h4, h5, h5, h6)
Последнее обновление: 01.03.2009
Теги <h2>, <h3>, <h4>, <h5>, <h5>, <h6> (англ. header — заглавие) — теги-контейнеры, используются для создания заголовков.
Шесть уровней заголовков отличаются «важностью» и величиной шрифта. <h2> — самый важный и большой, <h6> — самый маленький. По умолчанию <h5> отображается тем же размером, что и стандартный текст.
Обычно заголовок кратко описывает смысл раздела, которому он предшествует.
Блочные элементы.
HTML: 3.2 | 4 / XHTML: 1.0 | 1.1
Синтаксис
<h2>...</h2>
...
<h6>...</h6>
Атрибуты
Основные Вспомогательные События
| align | выраванивание заголовка
|
|---|---|
| class | определяет имя используемого класса |
| dir | определяет направление символов:
|
| id | уникальный индетификатор |
| lang | определяет язык отображаемого документа |
| onclick | щелчек на элементе |
| ondblclick | двойной щелчек на элементе |
| onkeydown | нажатие клавиши, когда элемент имеет фокус |
| onkeypress | нажатие и освобождении клавиши, когда элемент имеет фокус |
| onkeyup | освобождение ранее нажатой клавиши, когда элемент имеет фокус |
| onmousedown | нажатие кнопки мыши, когда элемент имеет фокус |
| onmousemove | движение указателя мыши, когда элемент имеет фокус |
| onmouseout | смещение указателя мыши с элемента |
| onmouseover | помещение указателя мыши на элемент |
| onmouseup | освобождение ранее нажатой кнопки мыши, когда элемент имеет фокус |
| style | задает встроенную таблицу стилей |
| title | всплывающая подсказка |
Пример
Заголовки всех размеров
<h2>Заголовок h2</h2>
<h3>Заголовок h3</h3>
<h4>Заголовок h4</h4>
<h5>Заголовок h5</h5>
<h5>Заголовок h5</h5>
<h6>Заголовок h6</h6>
Рекомендации по использованию
- закрывающий тег обязателен (</h2>-</h6>)
- может содержать CDATA и строчные элементы
- обязательных атрибутов нет
- разные браузеры по умолчанию могут по разному отображать теги заголовков, для кроссбраузерности используйте таблицы стилей
- используйте теги заголовков, только для создания заголовков, чтобы не нарушить логическую структуру документа
- не рекомендуется использовать атрибуты для форматирования содержимого, вместо используйте таблицы стилей
Поисковые системы придают больший вес словам, обозначенным, как заголовки. Самый большой вес имеет заголовок первого уровня — тег <h2>. Он должен быть на странице в единственном экземпляре.
Самый большой вес имеет заголовок первого уровня — тег <h2>. Он должен быть на странице в единственном экземпляре.
При верстке старайтесь грамотно использовать заголовки. Количество заголовков на странице:
- тег <h2> — 1
- тег <h3> — 2-3
- тег <h4> — 3-6
- тег <h5> — 6-12
и т.д.
Твой код:
<html> <head> <title></title> </head> <body> <h2>Заголовок h2</h2> <h3>Заголовок h3</h3> <h4>Заголовок h4</h4> <h5>Заголовок h5</h5> <h5>Заголовок h5</h5> <h6>Заголовок h6</h6> </body> </html> Сделай код и жми тутРезультат:
большой полигонПо теме
seodon.ru | Теги HTML — Тег h2…H6
Опубликовано: 25.06.2010 Последняя правка: 10.12.2015
Атрибут align, тегов <h2>…<H6>, используется для горизонтального выравнивания текста заголовков.
Значения
Значением атрибута является одно из ключевых слов.
- center — текст заголовка выравнивается по центру.
- justify — выравнивается по ширине, по левой и правой стороне одновременно.
- left — прижимается к левому краю.
- right — к правому краю.
Значение по умолчанию: left.
Синтаксис
<h2 align="значение">...</h2>
<h3 align="значение">...</h3>
<h4 align="значение">...</h4>
<h5 align="значение">...</h5>
<h5 align="значение">...</h5>
<h6 align="значение">...</h6>Обязательный атрибут: нет.
Пример HTML: применение атрибута align
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>seodon.ru - Тег h2...H6, атрибут align</title>
</head>
<body>
<h2 align="center">Заголовок документа</h2>
<h3>Название 1-го раздела</h3>
<h4>Подраздел</h4>
<h4>Подраздел</h4>
</body>
</html>Результат примера
Результат. Применение атрибута align.
Применение атрибута align.
Поддержка версиями HTML
| Версия: | HTML 4.01 | HTML 5 | XHTML 1.0 | XHTML 1.1 |
| Поддержка: | Частично | Нет | Частично | Нет |
В HTML 4.01 и XHTML 1.0 использовать атрибут align допускается только с <!DOCTYPE> Transitional и Frameset, в противном случае будет невалидный код. А вообще, рекомендуется применять стили (CSS).
Поддержка браузерами
| Браузер: | Internet Explorer | Google Chrome | Mozilla Firefox | Opera | Safari |
| Версия: | 6.0 и выше | 2.0 и выше | 2.0 и выше | 9.2 и выше | 3.1 и выше |
| Поддержка: | Да | Да | Да | Да | Да |
Как добавить стили к HTML
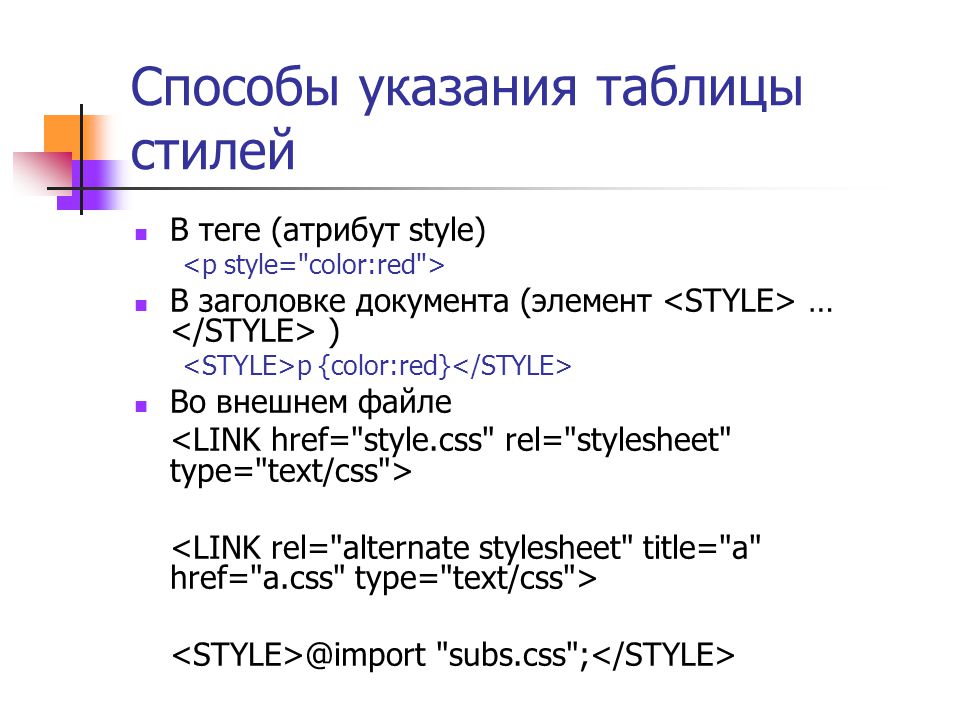
Стили можно добавить тремя способами.
Внутренние стили
Внутренний стиль — это своего рода расширение html-тега. Такой стиль создается в случае необходимости задать какие-либо свойства для конкретного объекта, а не группы объектов. Эти свойства называютcя атрибутами стиля.
Такой стиль создается в случае необходимости задать какие-либо свойства для конкретного объекта, а не группы объектов. Эти свойства называютcя атрибутами стиля.
Для создания такого стиля используется параметр style, который есть у всех тегов. Параметру style присваиваются перечисленные через «точку с запятой» атрибуты с заданными значениями. Значения атрибутам присваиваются не знаком «равно», как обычно, а знаком «двоеточие».
Например, Вы хотите, какой-то конкретный заголовок написать оранжевым цветом и размером 22 пиксела. Для этого напишите следующее:
<h2>Урок 1</h2>
Получим:
Разберем этот пример. Фраза «Урок 1» выделена тегом заголовка <h2>. У тега <h2> создается стиль с помощью параметра style. У стиля задаются 2 атрибута color (цвет) и font-size (размер шрифта), разделенные «точкой с запятой». Атрибуту color присваивается значение #CD6600, атрибуту font-size присваивается значение 22px.
Атрибуту color присваивается значение #CD6600, атрибуту font-size присваивается значение 22px.
Глобальные стили
Глобальные стили создаются в случае необходимости задать какие-либо свойства для группы объектов. Такие стили создаются в начале документа внутри тега <head> и их действие распространяется на весь документ.
Глобальные стили добавляются в документ следующим образом:
- Внутри тега <head> вставляется парный тег <style> с параметром type=»text/css»;
- Внутри тега <style> располагаются все стили для данного документа. Стили разделяются просто переносом строки.
- Стиль описывается так: пишется название стиля и ставятся «фигурные скобки» { }.
- Между «фигурными скобками» пишутся все атрибуты стиля с присвоенными значениями, разделенные «точкой с запятой».
 Значения атрибутам присваиваются «двоеточием», а не знаком «равно». После значения последнего атрибута «точку с запятой» ставить необязательно.
Значения атрибутам присваиваются «двоеточием», а не знаком «равно». После значения последнего атрибута «точку с запятой» ставить необязательно.
<head>
<style type=»text/css»>
стиль1 {
атрибут1: значение;
атрибут2: значение;
…
}
стиль2 {
атрибут1: значение;
атрибут2: значение;
…
}
…
</style>
</head>
Например, сделаем все заголовки <h2> оранжевого цвета и размером 22 пиксела и все заголовки <h3> красного цвета и размером 20 пикселов:
<head>
<style type=»text/css»>
h2 {
color: #CD6600; <— стиль для тега <h2>
font-size: 22px
}
h3 {
color: #FF0000; <— стиль для тега <h3>
font-size: 20px
}
</style>
</head>
После добавления этих стилей, все заголовки Вашего документа, выделенные тегами <h2> и <h3> без дополнительных тегов будут обладать нужными свойствами. И если Вы захотите изменить или добавить какое-либо свойство, Вы просто измените или добавите его в соответсвующем стиле.
И если Вы захотите изменить или добавить какое-либо свойство, Вы просто измените или добавите его в соответсвующем стиле.
Связанные стили
Таблицы связанных стилей (Linked Style Sheet) создаются в отдельном файле с расширением .css и подключаются к документу (или нескольким документам).
Этот способ добавления стилей наиболее удобный из всех описанных способов и предоставляет большее число возможностей для web-разработчика.
Во-первых, действие стилей, описанных в отдельномом файле, распространяется на любое количество документов, к которым он подключен, а также этот же файл можно использовать и на других сайтах.
Во-вторых, можно изменять стили без изменения html-страниц. И все изменения автоматически применятся ко всем страницам, к которым подключен файл стилей.
И, в-третьих, при первой загрузке браузер кэширует (запоминает) такие файлы, поэтому загружаться Ваш сайт будет несколько быстрее.
И стоит захотеть изменить, например, цвет или размер заголовков на всем сайте, мы всего лишь изменим соответствующие параметры в подключенном файле стилей, и заголовки на всех страницах автоматически приобретут нужные свойства.
Чтобы подключить к документу файл стилей, нужно в начале документа внутри тега <head> вставить тег <link> с тремя параметрами:
<head>
<link rel=»stylesheet» type=»text/css» href=»/mystyle.css»>
</head>
Где параметры rel=»stylesheet» и type=»text/css» — постоянные, а параметру href присваивается адрес файла стилей. Адрес может быть как абсолютный, так и относительный.
Например:
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
Внутри файла стилей описываются все необходимые стили, разделенные переносом строки, точно так же как и глобальные стили:
стиль1 {
атрибут1: значение;
атрибут2: значение;
…
}
стиль2 {
атрибут1: значение;
атрибут2: значение;
…
}
…
Для примера создадим любой html документ с заголовками, посмотрите, как он выглядит без стилей. Сделаем все заголовки <h2> оранжевого цвета и размером 22 пиксела и все заголовки <h3> красного цвета и размером 20 пикселов. Для этого создадим файл стилей style.css, содержащий следующее:
Сделаем все заголовки <h2> оранжевого цвета и размером 22 пиксела и все заголовки <h3> красного цвета и размером 20 пикселов. Для этого создадим файл стилей style.css, содержащий следующее:
h2 {
color: #CD6600;
font-size: 22px
}
h3 {
color: #FF0000;
font-size: 20px
}
И подключим этот файл к нашему документу, пишем в нем:
<head>
<link rel=»stylesheet» type=»text/css» href=»/style.css»>
</head>
Что такое каскадные таблицы стилей CSS?
CSS (Cascade Style Sheet) — каскадные таблицы стилей. Это своего рода расширение HTML, дающее web-разработчику дополнительные возможности.
Стиль (style) — это набор элементов форматирования текста. Например, цвет текста, шрифт, размер, выравнивание и т.д. Все эти параметры можно хранить в стилях.
Но ведь и HTML позволяет оформлять текст с помощью тегов форматирования. В чем же преимущество CSS перед HTML?
В чем же преимущество CSS перед HTML?
Преимущества CSS перед HTML
- CSS одним действием позволяет изменять сразу всю группу параметров.
Чтобы на сайте все заголовки, заданные тегами <h2>, <h3>, <h4> и <h5> были одного цвета, в обычном HTML для этого нам понадобилось бы каждый заголовок поместить в контейнер <font> с параметром color=»#CD6600″:
<font color=»#CD6600″><h2>Заголовок 1</h2></font>
…
<font color=»#CD6600″><h5>Заголовок 4</h5></font>И если бы понадобилось изменить цвет заголовков, нам пришлось бы искать их по всему документу и изменять каждый заголовок в отдельности.
А с помощью CSS мы создадим стиль для тегов <h2>, <h3>, <h4> и <h5> в отдельном файле.
 И все заголовки, заданные этими тегами, без дополнительных тегов будут обладать нужными свойствами.
И все заголовки, заданные этими тегами, без дополнительных тегов будут обладать нужными свойствами.И если мы захотим изменить какое-либо свойство у заголовков, нам достаточно будет изменить стиль тегов, и все заголовки будут автоматически изменены.
- Стили предоставляют разработчику гораздо больше возможностей по сравнению с обычным HTML.
Например, с помощью стилей можно задать такие свойства текста, которые нельзя задать с помощью стандартных параметров того или иного html-тега.
- Все стили можно хранить в отдельном файле. Браузер кэширует (запоминает) такие файлы, поэтому загружаться Ваш сайт будет немного быстрее.
Сочетание различный видов стилей
Все описанные виды стилей можно использовать совместно друг с другом. Только в этом случае стоит помнить о приоритетах: больший приоритет имеют внутренние стили, затем глобальные, и наименьший — связанные таблицы стилей.
Например, сделаем все заголовки <h2> оранжевого цвета, а один конкретный — красного цвета. Для оранжевых заголовков создадим глобальный стиль, а для красного — внутренний:
Для оранжевых заголовков создадим глобальный стиль, а для красного — внутренний:
<head>
h2 {
color: #CD6600
}
</head><body>
<h2>Заголовок 1</h2>
<h2>Заголовок 2</h2>
<h2>Заголовок 3</h2>
</body>
В результате данного примера «Заголовок 1» и «Заголовок 3» будут оранжевого цвета, а «Заголовок 2» — красного.
Как правильно использовать элементы HTML h2-H6
Теги h2 h3 обозначают заголовки разделов. Хотя порядок и размещение заголовков в HTML DTD не ограничивается, в документе не должны пропускаться уровни (например, от h2 сразу к h4), так как преобразование таких документов в другие представления часто проблематично. W3C
Но для структурирования страниц не обязательно использовать все шесть HTML элементов.
Например:
<h2>Основы разработки сайтов<h2> <p>Какой-либо текст</p> <h3>HTML</h3> <p>Какой-либо текст</p> <h3>CSS</h3> <p>Какой-либо текст</p>
Я всегда использую на странице только один элемент h2. Google раньше рекомендовал делать именно так.
Google раньше рекомендовал делать именно так.
Многие утверждают, что в некоторых случаях имеет смысл размещать на странице более одного h2 тега (и HTML5, безусловно, позволяет это сделать).
Это полностью зависит от сайта, который вы создаете, и его аудитории. Важно сохранять последовательность на всех страницах сайта, чтобы максимизировать удобство и простоту их использования. При использовании нескольких h2 я не стал бы нашпиговывать их ключевыми словами.
Я обычно стараюсь задействовать иерархию не ниже уровня h4, так как каждая страница представляет собой краткое изложение одной темы.
Например, здесь, здесь я живу:
<h2>Земля</h2> <h3>Европа</h3> <h4>Великобритания</h4> <h5>Шотландия</h5> <h5>Ренфрушир</h5> <h6>Гринок</h6>
Или наоборот.
Вы можете использовать любое количество тегов h2-h6 на любой странице, но это может быть слишком громоздкой конструкцией для среднестатистического веб-дизайнера.
Вы видите, что существует несколько способов задать эти элементы. Мы рекомендуем, чтобы одна страница была по возможности посвящена одной теме, а также:
- Чтобы на странице содержался один элемент h2;
- Страница может содержать столько элементов h3, сколько необходимо для обозначения разделов на странице;
- Рассмотрите возможность использования элементов h4 для групп полезных ссылок на другие релевантные источники. Но недавние рекомендации (2013 год) гласят, что лучше применять заголовки для текста, а не для группы навигации.
С помощью исследований было установлено, что Google добавляет некоторый вес элементам h2 (хотя другие исследования утверждают обратное). Джон Мюллер из Google действительно заявлял, что их использование дает «небольшое повышение».
Хотя теоретически считается, что это дает «небольшое повышение», я не уверен, что заголовки h2-H6 улучшают SEO заметным образом (в Google). Я бы не помещал ключевую фразу, по которой продвигаю страницу, в каждый элемент заголовка.
HTML тег h2— это элемент заголовка первого уровня в веб-документе:
Если документ является автономным, например, «Все, что вы хотите знать о SEO«, заголовок верхнего уровня должен быть таким же, как тайтл. Если он является частью серии, например, вводный раздел по «SEO когда-то и сейчас» набора материалов о «поисковой оптимизации«, то заголовок верхнего уровня должен содержать определенное количество дополнительного контекста:
<h2>SEO когда-то и сейчас</h2>
В то время как тайтл должен содержать определенный контекст:
<title>Все, что вы хотите знать о SEO</title>
Часто на практике элемент тайтл повторяется как h2 страницы.
В отличие от тайтла, этот элемент может включать в себя ссылки, использовать другой шрифт и другие элементы HTML.
Рассмотрите возможность использования CSS, которые разработаны, чтобы задавать размеры шрифтов соответствующих элементов, таких как h2, и т.д.
Я провел простой тест, чтобы узнать, будет ли Google рассматривать любой тег H в качестве заголовка страницы, если по какой-то причине ему не нравится элемент тайтл.
Результат был таков: если элемент тайтл выглядит неподходящим, Google может использовать любой доступный заголовок (теги h2 h3 h4) или h6, в качестве тайтла страницы.
Приведенный ниже пример показывает, что Google использовал Н6 в качестве тайтла страницы (в 2012 году):
Этот результат сегодня выглядит так:
Я не могу найти в интернете никаких веских доказательств того, что вы должны использовать заголовки (теги h2 h6) или что они улучшают ранжирование в Google. Я видел страницы, хорошо ранжируемые в Google и без них. Но я использую их на странице, особенно тег h2, потому что пытаюсь создавать сайты и для поисковых систем, и для людей:
<h2>The Hobo SEO Company, Scotland</h2>
Я до сих пор в основном использую только один тег заголовка <h2> на своих продвигаемых по ключевым словам страницах. Считаю, что это способ соответствует W3C. Я располагаю его в верхней части страницы выше размеченного тега <р>. Он включает в себя ключевые слова для этой страницы.
Я использую столько тегов, сколько необходимо в зависимости от размера страницы, но я использую только h2, h3 и h4.
Я стараюсь, чтобы длина тега h2 была максимально короткой. Аарон Уолл из SEOBook рекомендует не делать теги h2 такими же, как тайтлы страниц. Я всегда считал, что это не такая уж большая проблема, с точки зрения правильной оптимизации страницы. Но он приводит четкую причину:
Использование большего количества различных вариаций релевантных ключевых слов = больше трафика.
В 2016 году он дал дополнительные ценные советы:
Каждое дублирование в вашем страничном SEO — это в лучшем случае просто упущенные возможности. Хуже, если вы агрессивно совмещаете тайтлы страниц, заголовки страниц, и тексты анкоров внутренних и внешних ссылок. Так увеличиваются шансы, что страница попадет под фильтр и выпадет из результатов поиска.
Обеспечьте, чтобы ваши теги заголовков были релевантны контенту страницы и не были слишком спамными. В первую очередь сконцентрируйтесь на создании привлекательных текстов страниц.
Данная публикация является переводом статьи «How To Use h2-H6 HTML Elements Properly» , подготовленная редакцией проекта.
HTML тег h2 to h6
Пример
Шесть разных заголовков HTML:
Это заголовок 1
Это заголовок 2
Это заголовок 3
Это заголовок 4
Это заголовок 5
Это заголовок 6
Попробуй сам »Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Теги – используются для определения заголовков HTML.
определяет наиболее важный заголовок. определяет наименее важный заголовок.
Примечание: Используйте только один на страницу — это должен представлять основной заголовок / тему для всей страницы.
Также не пропускайте уровни заголовков — начните с ,
затем используйте и так далее.
Поддержка браузера
| Элемент | |||||
|---|---|---|---|---|---|
— | Есть | Есть | Есть | Есть | Есть |
Глобальные атрибуты
Теги – также поддерживают глобальные атрибуты в HTML.
Атрибуты событий
Теги – также поддерживают атрибуты событий в HTML.
Другие примеры
Пример
Установите цвет фона и цвет текста заголовков (с помощью CSS):
Привет, мир
Привет Весь мир
Попробуй сам »Пример
Установить выравнивание заголовков (с помощью CSS):
Это заголовок 1
Это это заголовок 2
Это заголовок 3
Это заголовок 4
Попробуй сам »Связанные страницы
Учебное пособие по HTML: заголовки HTML
Ссылка на HTML DOM: объект заголовка
Настройки CSS по умолчанию
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
h2 {
дисплей: блок;
font-size: 2em;
margin-top: 0. 67em;
67em;
нижнее поле: 0,67em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h3 {
дисплей: блок;
font-size: 1.5em;
margin-top: 0,83em;
нижнее поле: 0,83em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
h4 {
дисплей: блок;
размер шрифта: 1.17em;
margin-top: 1em;
нижнее поле: 1em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
h5 {
дисплей: блок;
размер шрифта:
1em;
margin-top: 1,33em;
нижнее поле: 1,33em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Большинство браузеров будут отображать элемент со следующими значениями по умолчанию:
Пример
h5 {
дисплей: блок;
размер шрифта:. 83em;
83em;
margin-top: 1,67em;
нижнее поле: 1,67em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
Большинство браузеров отображают элемент со следующими значениями по умолчанию:
Пример
h6 {
дисплей: блок;
font-size: 0,67em;
margin-top: 2.33em;
нижнее поле: 2.33em;
маржа слева: 0;
поле справа: 0;
font-weight: жирный;
}
HTML-тег
Тег HTML представляет заголовок уровня 1 в документе HTML.
HTML включает 6 уровней заголовков, которые ранжируются по важности. Это , , , , и .
Ранг указывается в названии заголовка; имеет самый высокий ранг, а имеет самый низкий ранг. Два заголовка с одинаковым названием имеют одинаковый ранг.
Браузеры обычно отображают различные заголовки в разных размерах: является наибольшим, а — наименьшим.
Синтаксис
Тег записывается как с текстом заголовка, вставленным между начальным и конечным тегами.
Как это:
Заголовок
Примеры
Использование базового тега
Заголовок 1
Текст абзаца….
По сравнению с другими товарными позициями
Вот как выглядят все шесть уровней заголовков.
Заголовок 1
Текст абзаца….
Заголовок 2
Текст абзаца ….
Заголовок 3
Текст абзаца ….
Заголовок 4
Текст абзаца ….
Заголовок 5
Текст абзаца ….
Заголовок 6
Текст абзаца ….
Атрибуты
Атрибуты могут быть добавлены к элементу HTML, чтобы предоставить дополнительную информацию о том, как этот элемент должен выглядеть или вести себя.
Элемент принимает следующие атрибуты.
| Атрибут | Описание |
|---|---|
| Нет |
Глобальные атрибуты
Следующие атрибуты являются стандартными для всех элементов HTML. Следовательно, вы можете использовать эти атрибуты с тегом , а также со всеми другими тегами HTML.
-
ключ доступа -
автокапитализировать -
класс -
контентный -
данные- * -
директор -
перетаскиваемый -
скрыто -
id -
режим ввода -
это -
идентификатор товара -
itemprop -
itemref -
поз. Объем -
тип позиции -
язык -
часть -
слот -
проверка орфографии -
стиль -
tabindex -
название -
перевести
Полное описание этих атрибутов см. В разделе «Глобальные атрибуты HTML 5».
В разделе «Глобальные атрибуты HTML 5».
Обработчики событий
Атрибуты содержимого обработчика событий позволяют вызывать сценарий из HTML-кода. Сценарий вызывается при наступлении определенного «события». Каждый атрибут содержимого обработчика событий имеет дело с отдельным событием.
-
onabort -
onauxclick -
размытие -
отмена -
oncanplay -
может пройти через -
на замену -
onclick -
вкл. -
контекстное меню -
коп. -
на смену -
нарезка -
ondblclick -
ондраг -
драгенд -
ондрагентер -
ондрагэксит -
ондраглев -
вперед -
ондрагстарт -
капля -
на срок замены -
одноразовый -
завершено -
ошибка -
onfocus -
onformdata -
на входе -
недействительно -
нажатие клавиши -
нажатие клавиши -
onkeyup -
onlanguagechange -
загрузка -
загруженные данные -
загруженные метаданные -
onloadstart -
onmousedown -
onmouseenter -
onmouseleave -
onmousemove -
на мышке -
на мыши над -
onmouseup -
паста -
вкл. Пауза
Пауза -
в игре -
на игре -
в процессе -
скорость изменения -
сброшено -
по размеру -
в прокрутке -
нарушение политики безопасности -
востребовано -
в поиске -
при выборе -
на смену -
установлен -
при подаче -
включено -
ontimeupdate -
рычаг -
по объему Изменение -
ожидает -
на колесе
Большинство атрибутов содержимого обработчиков событий можно использовать во всех элементах HTML, но некоторые обработчики событий имеют особые правила относительно того, когда их можно использовать и к каким элементам они применимы.
Подробнее см. Атрибуты содержимого обработчика событий HTML.
HTML: тег
В этом руководстве по HTML объясняется, как использовать элемент HTML, называемый тегом , с синтаксисом и примерами.
Описание
Тег HTML определяет самый высокий уровень или самый важный заголовок в документе HTML. Этот тег также обычно называют элементом
.
Синтаксис
В HTML синтаксис тега :
Здесь идет заголовок 1
Пример вывода
Атрибуты
В дополнение к глобальным атрибутам, ниже приводится список атрибутов, относящихся к тегу
:
| Атрибут | Описание | Совместимость с HTML |
|---|---|---|
| выровнять | Выравнивание текста | Не рекомендуется в HTML 4. 01, Устарело в HTML5, используйте CSS 01, Устарело в HTML5, используйте CSS |
Примечание
- HTML-элемент
находится внутри тега
. - Заголовки могут находиться в диапазоне от
до
. Самый важный заголовок —
, а наименее важный —
.
- Заголовок
— это первый заголовок в документе.
- Заголовок
обычно выделяется крупным жирным шрифтом.
- Не используйте тег
просто для применения другого форматирования.Теги
используются для определения уровней заголовков, как в таблице содержания.
Совместимость с браузером
Тег
имеет базовую поддержку в следующих браузерах:
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- Edge Mobile
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Пример
Мы обсудим тег
ниже, изучая примеры использования тега
в HTML5, HTML 4. 01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1. HTML5 Документ
Если вы создали новую веб-страницу в HTML5, ваш тег
может выглядеть так:
Пример HTML5 от www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.
В этом примере документа HTML5 мы создали тег
с текстом «Заголовок 1».
HTML 4.01 Переходный документ
Если вы создали новую веб-страницу в HTML 4.01 Transitional, ваш тег
может выглядеть так:
HTML 4.01 Transitional Example by www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.
В этом примере переходного документа HTML 4.01 мы создали тег
с текстом «Заголовок 1».
Переходный документ XHTML 1.0
Если вы создали новую веб-страницу в XHTML 1.0 Transitional, ваш тег
может выглядеть следующим образом:
Переходный пример XHMTL 1.0 от www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.
В этом примере переходного документа XHTML 1.0 мы создали тег
с текстом «Заголовок 1».
XHTML 1.0 Строгий документ
Если вы создали новую веб-страницу в XHTML 1.0 Strict, ваш тег
может выглядеть так:
0 Strict // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Строгий пример XHTML 1.0 от www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.
В этом примере строгого документа XHTML 1.0 мы создали тег
с текстом «Заголовок 1».
XHTML 1.1, документ
Если вы создали новую веб-страницу в XHTML 1.1, ваш тег
может выглядеть так:
XHTML 1.1 Пример с сайта www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.
В этом примере документа XHTML 1.1 мы создали тег
с текстом «Заголовок 1».
HTML h2 to h6 Тег
Тема: Справочник по тегам HTML5 Назад | След.
Описание
Теги заголовка используются для определения заголовков HTML.Заголовки делятся на шесть уровней: от (самый важный) до (наименее важный). Эти теги представляют собой теги логических блоков, которые не только улучшают доступность, но и помогают в поисковой оптимизации — информации в более высоких уровнях заголовков придается больший вес.
В следующей таблице приведены контекст использования и история версий тегов заголовка .
Размещение: Блок Содержимое: Встроенный и текстовый Начальный / конечный тег: Начальный тег: требуется , Конечный тег: требуется Версия: HTML 2, 3. 2, 4, 4.01, 5
2, 4, 4.01, 5
Синтаксис
Базовый синтаксис тегов заголовков задается следующим образом:
HTML / XHTML:
…
до …
В приведенном ниже примере показаны теги заголовка в действии.
Заголовок уровня 1
Заголовок уровня 2
Заголовок уровня 3
Заголовок уровня 4
Заголовок уровня 5
Заголовок уровня 6
Атрибуты, специфичные для тегов
В следующей таблице показаны атрибуты, относящиеся к тегам заголовка .
Атрибут Значение Описание выровнять слева
справа
по центру
по ширине Устаревший Выравнивает содержимое внутри элемента заголовка.
Глобальные атрибуты
Как и все другие теги HTML, теги поддерживают глобальные атрибуты в HTML5.
Атрибуты событий
Теги также поддерживают атрибуты событий в HTML5.
Совместимость с браузером
Теги поддерживаются во всех основных современных браузерах.
Базовая поддержка —
- Firefox 1+
- Google Chrome 1+
- Internet Explorer 2+
- Apple Safari 1+
- Opera 4+
Дополнительная литература
См. Учебник по заголовкам HTML, выравниванию CSS.
Учебник по заголовкам HTML, выравниванию CSS.
Связанные теги:
. заголовков
заголовков Разрешенный контекст: % Body.Content
Модель содержимого: % текст HTML определяет шесть уровней заголовков. Элемент заголовка подразумевает все
шрифт меняется, абзацы разрываются до и после, а любой белый
пространство, необходимое для отображения заголовка. Элементы заголовка: h2, h3,
h4, h5, H5 и H6, где h2 — самый высокий (или самый важный) уровень
и H6 меньше всего.Например:
Это заголовок верхнего уровня
Вот текст.
Заголовок второго уровня
Вот еще текст.
Используйте элемент DIV вместе с элементами заголовка, если хотите
сделать иерархическую структуру документа явной. Это необходимо
поскольку сами элементы заголовка содержат только текст заголовка, а
не подразумевают структурного разделения документов на разделы. Заголовок
элементы имеют ту же модель содержимого, что и абзацы, то есть текст и
разметка уровня символов, такая как выделение символов, встроенные изображения, форма
поля и математика.
Заголовок
элементы имеют ту же модель содержимого, что и абзацы, то есть текст и
разметка уровня символов, такая как выделение символов, встроенные изображения, форма
поля и математика.
Заголовки играют роль, связанную со списками при структурировании документов, и
это обычное дело для числовых заголовков или включения графики, которая действует как
маркер в списках. HTML 3.0 распознает это с помощью атрибутов, которые помогают
с нумерацией заголовков и позволяет авторам указывать настраиваемую графику.
Стиль нумерации контролируется таблицей стилей, например
- В таблице стилей указывается, нумеруются ли заголовки, и
какой стиль используется для отображения текущего порядкового номера, e.грамм. арабский,
верхний альфа, нижний альфа, верхний римский алфавит, нижний римский алфавит или нумерация
схема, соответствующая текущему языку.
- Наследуется ли родительская нумерация, например «5.1.d», где 5 — это
текущий порядковый номер для заголовков h2, 1 — номер для h3
заголовки и 4 для заголовков h4.

Атрибуты seqnum и skip могут использоваться для
переопределить стандартную обработку порядковых номеров заголовков и предоставить
для преемственности с нумерованными списками.
Атрибут dingbat или src может использоваться для
укажите изображение в виде маркера, которое будет размещено рядом с заголовком.В
позиционирование этого изображения контролируется таблицей стилей. В
изображение предназначено только для декоративных целей и игнорируется на
неграфические пользовательские агенты HTML.
Перенос слов
Пользовательские агенты могут заключать строки в символы пробела, чтобы
убедитесь, что линии соответствуют текущему размеру окна. Используйте & nbsp; сущность для неразрывного пробела, когда вы хотите
чтобы убедиться, что линия не разорвана! В качестве альтернативы используйте NOWRAP
атрибут для отключения переноса слов и элемент
для принудительного
перенос строки там, где это необходимо.
Netscape включает два тега: . ..
.. и . Первый отключает перенос слов между началом и
конец тега NOBR, а WBR — для тех редких случаев, когда вы хотите указать
где разорвать линию, если нужно. Если HTML 3.0 предоставляет
эквивалентный WBR механизм (тег или объект)?
Разрешенные атрибуты
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста
ссылки или для наименования определенных элементов в связанных таблицах стилей.Идентификаторы являются токенами NAME и должны быть уникальными в пределах области действия
текущий документ.
- LANG
- Это одно из сокращений стандартного языка ISO,
например «en.uk» — вариант английского языка, на котором говорят в Соединенном Королевстве.
Синтаксические анализаторы могут использовать его для выбора конкретного языка для
кавычки, лигатуры, правила гипенации и т. д. Язык
Атрибут состоит из двухбуквенного кода языка из ISO 639,
необязательно, после точки и двухбуквенного кода страны из ISO
3166.
- КЛАСС
- Это список токенов SGML NAME, разделенных пробелами.
 используется для создания подклассов имен тегов. Например,
используется для создания подклассов имен тегов. Например, определяет заголовок уровня 2, который действует как заголовок раздела. Условно,
имена классов интерпретируются иерархически, с наиболее общими
класс слева и наиболее конкретный справа, где классы
разделенные точкой. Атрибут CLASS чаще всего используется для
прикрепить к какому-либо элементу другой стиль, но рекомендуется
где практические имена классов следует выбирать на основе
семантика элемента, поскольку это позволит использовать его в других целях, например
ограничение поиска по документам путем сопоставления по классу элемента
имена.Соглашения о выборе имен классов выходят за рамки
данной спецификации.
- ALIGN
- Заголовки обычно отображаются заподлицо влево. ВЫРАВНИВАНИЕ
атрибут может использоваться для явного указания горизонтального
alignment:
- align = left
- Заголовок отображается заподлицо слева (
дефолт).
- align = center
- Заголовок выровнен по центру.

- align = right
- Заголовок отображается заподлицо.
- align = justify
- Строки заголовка выравниваются там, где
практично, в противном случае это дает тот же эффект, что и по умолчанию
align = left setting.
Например:
Это заголовок по центру
Вот какой-то текст. , и это ровно справа
заголовок
Вот еще текст.
- CLEAR
- Этот атрибут является общим для всех блочных элементов. Когда
текст обтекает рисунок или таблицу на полях, иногда требуется
для начала элемента, такого как заголовок, абзац или список под рисунком
а не рядом с ним. Атрибут CLEAR позволяет вам двигаться вниз
безусловно:
- очистить = влево
- двигаться вниз, пока левое поле не очистится
- ясно = право
- двигайтесь вниз, пока правое поле не станет чистым
- очистить = все
- двигаться вниз, пока оба поля не очистятся
В качестве альтернативы вы можете разместить элемент рядом с
фигура ровно до тех пор, пока есть достаточно места. Минимальная необходимая ширина
указывается как:
Минимальная необходимая ширина
указывается как:
- clear = «40 en»
- перемещаться вниз, пока не останется не менее 40 единиц en.
- clear = «100 пикселей»
- перемещаться вниз, пока не останется не менее 100 пикселей
свободный
Таблица стилей (или настройки браузера по умолчанию) может предоставлять минимум по умолчанию
ширины для каждого класса блочных элементов.
- SEQNUM
- Порядковый номер связан с каждым уровнем
заголовок от верхнего уровня (h2) до нижнего уровня (H6).Этот атрибут
используется для установки порядкового номера, связанного с уровнем заголовка
текущий элемент к заданному номеру, например SEQNUM = 10. Обычно
порядковый номер инициализируется 1 в начале документа
и увеличивается после каждого элемента заголовка. Он сбрасывается в 1 любым
элемент заголовка более высокого уровня, например заголовок h2 сбрасывает последовательность
числа от h3 до H6. Стиль нумерации заголовков контролируется
таблица стилей.

- SKIP
- Увеличивает порядковый номер перед визуализацией
элемент.Он используется, когда заголовки были исключены из последовательности.
Например, SKIP = 3 увеличивает порядковый номер за 3 пропущенных элемента.
- DINGBAT
- Задает пиктограмму, которая будет отображаться перед
заголовок. Значок указывается как имя объекта. Список стандартных
Имена сущностей значков для HTML 3.0 приведены в приложении к этому
Технические характеристики.
- SRC
- Задает изображение, которое будет отображаться перед заголовком. В
изображение указывается как URI. Этот атрибут может появляться вместе с
атрибут MD.
- MD
- Задает дайджест сообщения или криптографическую контрольную сумму для
связанная графика, заданная атрибутом SRC. Он используется, когда вы
хотите быть уверены, что связанный объект действительно совпадает с
задумано автором и никоим образом не изменялось. Например,
MD = «md5: jV2OfH + nnXHU8bnkPAad / mSQlTDZ», который указывает контрольную сумму MD5.
 кодируется как строка символов base64. Атрибут MD обычно
разрешено для всех элементов, поддерживающих ссылки на основе URI.
кодируется как строка символов base64. Атрибут MD обычно
разрешено для всех элементов, поддерживающих ссылки на основе URI. - NOWRAP
- Атрибут NOWRAP используется, когда вы не хотите
браузер для автоматического переноса строк.Затем вы можете явно указать
разрывы строк в заголовках с использованием элемента BR. Например:
В этом заголовке отключен перенос слов
а элемент BR используется для явных разрывов строк
HTML-тег h2 — веб-сайты Марка
Обзор
В HTML теги h обозначают заголовок, который разделен на 6 различных тегов h (h2, h3, h4, h5, h5 и h6). Тег < h2 > считается основным заголовком веб-страницы.По умолчанию он не только отображается больше, чем тело и другие h-теги, но и в SEO считается важным фактором ранжирования. Когда текст помещается между открывающим и закрывающим тегами , он отображается как основной заголовок. Тег < h2 > предназначен для использования на веб-странице только один раз, но если вы закодируете веб-страницу с более чем одним тегом < h2 >, он все равно будет отображаться правильно.
Базовое использование
Основной текст заголовка
Любой текст между открывающим и закрывающим тегами будет отображаться как главный заголовок.
Предварительное использование
Можно стилизовать и добавить функциональность к тегу , это делается путем добавления атрибута после h2 в открывающем теге
Атрибуты, разрешенные для тега , включают: — class , dir , id , lang , style и title .
В большинстве случаев используются class и id , и его базовое использование показано ниже
Текст основного заголовка
Для всех атрибутов после начального h2 ставится пробел, затем имя атрибута, затем знак равенства и идентификатор атрибута в двойных кавычках.
Атрибуты id и class относятся к стилю CSS элемента и либо хранятся в
веб-страницы во внешнем файле. С идентификатором id это обычно относится к одному экземпляру на странице, где, поскольку класс обычно относится к повторяющемуся элементу на странице, по этой причине для тега атрибут id почти всегда используется поверх атрибута class , хотя на практике это не имеет значения.
Атрибут style позволяет включать информацию о стиле css для одного тега .
Атрибут dir позволяет читать текст слева и справа, lang позволяет указать язык для тега, а title позволяет включать дополнительную информацию для тега.
Можно прикреплять сценарии к тегам, а также добавлять функциональные возможности к веб-странице; эти сценарии, как правило, написаны на Javascript и поэтому выходят за рамки этого документа.
Примеры
Основной текст заголовка — базовый пример использования.
Текст основного заголовка — заголовок 1, стилизованный под заголовок id.
Основной текст заголовка — заголовок 1, стилизованный под класс headerclass.
Текст основного заголовка — заголовок 1, стилизованный под заголовок класса headerclass и заголовок id.
Основной текст заголовка — заголовок 1, который имеет собственный красный цвет.
Основной текст заголовка — заголовок 1, в котором текст читается справа налево.
Основной текст заголовка — заголовок 1, где язык помечен как UK.
Основной текст заголовка — заголовок 1, в котором тег был назван ptitle.
Последние мысли
Коснувшись только поверхности HTML-тега < h2 >, легко увидеть, насколько он универсален.Чтобы в полной мере использовать его преимущества, понимание CSS является преимуществом.
Как создать идеальный тег h2 для SEO
Я много пишу о , пишу .
Это потому, что я, , люблю контент-маркетинг . В моем случае это включает в себя написание длинных статей, подобных той, которую вы сейчас читаете.
Мне нравится контент-маркетинг, потому что он обеспечивает безумный успех предприятиям по всему миру.
Когда я впервые попал в маркетинговую отрасль около десяти лет назад, все было связано с техническим SEO и построением ссылок.
Сегодня? Все дело в содержании. Вы только посмотрите, как быстро выросла индустрия контент-маркетинга!
Неважно, управляете ли вы крошечным семейным магазином или огромной корпорацией. Контент-маркетинг работает.
Контент-маркетинг работает.
Но в этой статье я не собираюсь просто восхвалять контент-маркетинг. Вместо этого я собираюсь глубоко погрузиться в то, о чем большинство людей не говорит , — крошечный кусочек контент-маркетинга.
Это один из тех маленьких, но могущественных секретов, которые либо сделают, либо сломают ваш успех в контент-маркетинге.
Я говорю о H2S.
По правде говоря, если вы читаете эту статью, вы можете иметь некоторые знания о h2s. Это давно стало неотъемлемой частью SEO с момента появления поисковых систем.
И, по правде говоря, большинство SEO-специалистов, контент-маркетологов, веб-разработчиков и маркетологов немного знают о H2S.
Но вот в чем проблема. Мы так привыкли слышать про h2s, использовать h2s и говорить о h2s, что не останавливаемся и не думаем — хорошо, а что на самом деле здесь происходит с h2?
Не многие люди пишут о передовых исследованиях h2.Я хотел изменить это из-за опыта, который у меня был (подробнее об этом чуть позже).
Вот итог — вся цель, с которой вам нужно прочитать эту статью сегодня , прежде чем терять время.
Если вы научитесь создавать идеальные h2, вы сможете доминировать в контент-маркетинге легче, быстрее и лучше, чем кто-либо другой.
Я убежден, что сегодня h2s сильно недооценивают в контент-маркетинге.
Ты другой. Вы читаете эту статью и собираетесь узнать точный метод создания потрясающих H2S, которые выведут ваш контент-маркетинг на новый уровень.
Что такое h2? Я предполагаю, что вы ничего не знаете о h2s.
Ничего страшного. Я вам объясню.
h2 — это тег HTML, который указывает заголовок на веб-сайте.
Позвольте мне распаковать это.
- HTML — это означает язык разметки гипертекста. Большинство веб-сайтов используют этот язык для создания веб-страниц.
Тег- — HTML-тег — это фрагмент кода, который сообщает вашему веб-браузеру, как отображать контент.

- Заголовок — HTML имеет шесть различных тегов заголовков — h2, h3 и т. Д. H2 считается самым важным тегом, а h6 — наименее важным. Теги часто форматируются от большого (или самого важного) до самого маленького (или наименее важного).
Если бы вы создали h2 в HTML, это выглядело бы так:
Привет, меня зовут Первый заголовок!
Вы можете сами это посмотреть. Откройте любую веб-страницу — желательно блог хорошего качества — и следуйте этим инструкциям.
Сначала убедитесь, что вы находитесь на веб-странице.
Понял? Хороший.
Далее просмотрите исходный код.
Для этого я использую сочетание клавиш для Chrome (Mac): CMD + Option + u
Вы также можете нажать View → Developer → View Source (в Chrome):
Это то, что вы увидите при просмотре исходного кода:
Это что-нибудь для вас значит?
Удачи в поисках тега h2. На этой странице 76849 символов. (Я посчитал.)
На этой странице 76849 символов. (Я посчитал.)
Найдите тег h2.
Нажмите CTRL + F, чтобы открыть функцию поиска в браузере. Опять же, я использую Chrome, но большинство браузеров используют эту функцию.
Когда я нажимаю CTRL + F, я вижу небольшую строку поиска в правом верхнем углу окна браузера.
Тип «h2.»
Затем нажмите Enter.
Chrome выделяет h2 на этой странице.
Между начальным и конечным тегами есть небольшой промежуточный код, но тег есть.
Копия в теге h2 — «Как поддерживать активность и вовлеченность вашей группы в Facebook».
Вот и все. Это кажется довольно простым, но h2 имеет большое значение, как вы узнаете в следующем разделе.
Так почему же так важны h2? Сначала позвольте мне рассказать вам историю.
Некоторое время назад дела шли как обычно. Я занимался своим делом, вел блог и писал статьи.
В целом посещаемость моего блога была довольно хорошей. Но я решил еще раз взглянуть на это.
Но я решил еще раз взглянуть на это.
Когда я это сделал, я сделал открытие и изменил h2 на на моих статей.
В течение трех дней у страницы было на 85% больше органического трафика на . Кроме того, он переместился со страницы 3 поисковой выдачи на страницу 1, позицию восемь!
Все потому, что поменял х2.
Я не единственный, кто пережил такие разительные перемены. На самом деле, мой рост поискового трафика — ничто по сравнению с этими парнями.
Местный магазин автозапчастей в Хьюстоне, штат Техас, изменил названия страниц и h2s. Результат?
В таблице все сказано:
Я не хочу походить на продавца змеиного масла с кучей анекдотов, поэтому позвольте мне дать вам холодные, неопровержимые факты о h2s и SEO.
h2 всегда были основным фактором ранжирования.
В SEO было множество тенденций, которые приходили и уходили, но H2 никогда не теряли своего значения.
Согласно последнему исследованию факторов ранжирования в поисковой сети, проведенному Moz, важность тегов (включенных в «Ключевые слова на уровне страницы и показатели на основе содержания») является третьей по значимости группой факторов ранжирования.
h2s обычно являются наиболее заметным визуально контентом на странице.
Это, наверное, самая важная функция SEO в h2s. И сначала может показаться не функцией «SEO».
Почему бы и нет? Потому что это больше о пользователя , чем о технической оптимизации страницы, верно?
Верно! И именно в этом направлении движется SEO в последние годы. SEO — это больше о пользовательской оптимизации , чем о поисковой оптимизации .
Не пропустите идею о пользователях , которые замечают h2. Это имеет значение!
h2 — один из самых мощных элементов SEO и UX на странице, которые есть в вашем арсенале.
Теперь давайте разберемся, как их использовать.
Как мне создать убийственный H2S? h2 — не большой секрет. Дело в том, что примерно человек, кто знает что-нибудь о SEO или HTML, используют их.
80% результатов поиска на первой странице в Google используют h2.
Так зачем я вообще написал эту статью?
Потому что большинство людей используют их неправильно!
До недавнего времени даже я не осознавал, насколько ошибался, когда писал h2s.
После того, как я свернул за угол и сделал открытие, мои познания в h2s резко возросли, и посещаемость моего веб-сайта в результате изменилась на !
Вот правила создания h2. Следуйте им, и вы каждый раз будете забивать безупречный результат.
Используйте только один h2.
Для каждой страницы нужен только 1 тег h2. Нет причин использовать более одного тега h2.
Почему бы и нет? Если один хорош, не лучше ли два или шестнадцать?
Для каждой страницы нужен только 1 тег h2. Нет причин использовать более одного тега h2.
Не обязательно.
Поисковые системы, конечно, будут сканировать несколько h2 на странице, но логический приоритет семантического тега h2 означает, что вы сосредотачиваете свои усилия по поисковой оптимизации на одной ключевой фразе или предложении, а не на многих.
Наличие более одного h2 не обязательно запутает поисковую систему, но может ослабить SEO-возможности одного h2.
Некоторым SEO-специалистам может быть удобно использовать несколько h2s, но, по моему опыту, правило одной страницы / одного h2 дало мне лучшие результаты SEO.
Ваш h2 должен описывать тему вашей страницы.
На самом базовом уровне h2 должен описывать, о чем идет речь.
- Часто тег h2 будет похож на тег заголовка.
- Обычно тег h2 будет заголовком вашего сообщения в блоге или статьи.
- Обычно тег h2 дает читателю четкое представление о том, что он или она собирается прочитать.
h2 должен содержать от 20 до 70 символов.
Не зацикливайтесь на длине h2. Это уже не так важно, как раньше.
Единственная причина, по которой я упоминаю его, — это предположить, что если он слишком короткий, вы тратите ценное пространство. Но если он будет слишком длинным, вы ослабите силу тега.
Средней длины — 20-70 символов — в самый раз. Вы можете использовать обычное предложение в качестве h2, и это совершенно нормально.
Сделайте ваш h2 выдающимся.
Ваш h2 должен быть самым важным визуальным элементом на странице.
- Он должен быть большим.
- Он должен быть прочным.
- Это должно быть заметно.
- Вы должны использовать любые визуальные элементы, элементы форматирования и стиля, которые необходимы, чтобы выделить эту вещь.
Почему это важно?
Как я уже говорил в другом месте статьи, — это все о пользовательском опыте.
Имейте в виду, что h2 — это семантический элемент, а не визуальный элемент, и важно сохранить это различие. Веб-дизайнерам не нужно добавлять элементы стиля с помощью семантических тегов, таких как h2, h3.
Однако в реальном мире стиль и смысловые элементы действительно смешиваются. Следование передовой практике проектирования и разработки означает, что наиболее значимые семантические теги также являются наиболее важными визуальными элементами.
Размер имеет значение в веб-дизайне. А семантические теги имеют значение в веб-разработке.Объединение их в SEO имеет смысл.
Хороший пример такого форматирования можно найти в блоге Smart Passive Income. H2 Пэта Флинна определенно силен.
Когда я проверяю исходный код, я вижу следующее:
Вот еще один хороший пример от Рамита Сетхи.
Сможете угадать, что у него на h2?
Ага. H2: «Вы знаете свой потенциал заработка».
То, что я здесь делаю, связано с пользовательским интерфейсом , который является следующим разделом:
Создавайте h2, которые обеспечивают удобство для пользователей.
SEO сильно изменился за последние несколько лет. Самым большим изменением на сегодняшний день стало влияние пользовательского опыта на SEO.
Лучший способ рассмотреть SEO и UX — это диаграмма Венна.
Эта диаграмма была опубликована в 2012 году.
Сегодня, несколько лет спустя, SEO, вероятно, будет меньшим кругом в еще большем круге дизайна и удобства использования.
Частично причина этого в том, что поисковые системы настолько развились, что могут интуитивно понимать, чего хотят пользователи, даже когда пользователи ищут и просматривают страницы.
Имейте в виду, что из-за машинного обучения поисковые системы постоянно меняются. Больше нет массовых сбоев в выдаче из-за смены алгоритмов.
Вместо этого существует постоянная тонкая корректировка факторов ранжирования поиска, основанная на поиске и привычках просмотра миллионов пользователей поисковой системы.
Другими словами, то, как пользователи взаимодействуют с вашей страницей , во многом определяет рейтинг вашей страницы.
И h2 — один из самых важных элементов на вашей странице, который влияет на их взаимодействие.
Почему? Потому что это заметно. Он отправляет сообщение. Он передает настроение. Это обещание.
Ваш h2 должен открыто говорить с пользователем!
В 2015 году Searchmetrics провела масштабное исследование факторов ранжирования. Они обнаружили, что наибольшее влияние на h2 оказал не сам тег, а способ его форматирования!
Вот ключевое предложение из их исследования:
На самой странице наличие h2 и h3 обеспечивает структуру заголовка для выделения текста на странице — эти элементы улучшают взаимодействие с пользователем
Это увлекательная часть науки о h2s.Дело не только в наличии h2 на странице — даже если это отправная точка.
Вместо этого это путь , в котором форматирование и размещение h2 отображаются для пользователя!
Используйте целенаправленное длиннохвостое ключевое слово в h2.
Хотите верьте, хотите нет, но некоторые оптимизаторы поисковых систем , а не рекомендуют использовать ключевые слова в вашем h2.
Почему бы и нет ?!
Заполнение ключевыми словами, вот почему.
Я думаю, мы все согласны с тем, что наполнение ключевыми словами осталось в прошлом.Раньше мы это делали. Мы этого больше не делаем. Мы сожалеем. Мы тебя прощаем. Жизнь продолжается.
Есть ли оптимизаторы поисковых систем, которые еще занимаются наполнением ключевыми словами? Может быть. Но не работает. Google наказал это давным-давно.
Но нет ничего лишнего в использовании ключевого слова в h2. Напротив, Google хочет, чтобы вы использовали ключевое слово в h2.
Почему? Так их сканеры смогут лучше понять, о чем эта страница!
Если вы не используете сильное ключевое слово в h2, то Google все равно сможет узнать, о чем эта страница, соответствующим образом проиндексировать и присвоить вам хороший рейтинг.
Но зачем упускать возможность предоставить Google всю необходимую и желаемую информацию прямо в исходном коде вашего веб-сайта?
Используйте ключевое слово — ключевое слово с длинным хвостом.
Позвольте мне показать вам наглядный пример того, как это работает, используя простое ключевое слово «бандитское тестирование».
Хотя это ключевое слово технически не является long tail, оно хорошо подходит для наших целей, поскольку оно четкое, краткое, заметное и простое в использовании в h2.
Это страница из блога Crazy Egg.
Статья о бандитских испытаниях.
Самый заметный визуальный элемент на странице — «Глоссарий: бандитское тестирование».
И это тоже h2.
Вот факты об этой странице.
- Название: Что такое бандитское тестирование? Глоссарий Crazy Egg
- The h2: Глоссарий: Bandit Testing
- Ключевое слово: бандитское испытание
Их звание? Страница Google 1, позиция пятая! И это всего через две недели после публикации статьи!
В этой статье используется более длинный подход.Ключевое слово в этом сценарии — «Взлом видеообъявлений Facebook».
Это ключевое слово включено в заголовок блога, и это также h2.
И всего через две недели после публикации статья находится на первой странице, позиции 5 в Google.
Итак, да, я рекомендую использовать в h2 ключевое слово с длинным хвостом.
- Не заставляйте.
- Сделайте это естественным.
- Да ладно!
Но сделай это.
Ответьте на намерение пользователя своим h2.
Фраза «намерение пользователя», кажется, сбивает с толку некоторых людей, но на самом деле это довольно просто.
Каждый раз, когда вы пишете часть контента, вы хотите задать вопрос , что хочет пользователь, когда он откроет мою статью? Каковы их намерения?
Ваш h2 должен удовлетворить это намерение.
Если кто-то ищет «рискованные тактики SEO», я, вероятно, могу предположить, что они ищут некоторые методы быстрой поисковой оптимизации, которые улучшат их рейтинг.
Если бы я написал статью на эту тему (о, подождите, я написал!), То я хотел бы ответить на их намерения своим h2.
Вот как работает путь намерения.
Сначала пользователь получает представление. Затем они ищут это в Google.
Затем они ищут это в Google.
Они видят этот многообещающий результат в поисковой выдаче.
Вот и щелкают! И они видят статью в моем блоге по этой теме.
Моя цель с этим h2 — пообещать им то, что они искали — некоторые простые, но рискованные SEO-тактики, которые могут увеличить их трафик.
Задача вашего h2 — начать удовлетворять намерения пользователя.
Так объясняет это Марк Пуртелл в SEJ :
Чтобы иметь несколько отличных, оптимизированных для Hummingbird тегов h2, постарайтесь понять, что может спрашивать пользователь, когда они ищут ключевое слово, на которое нацелена страница, и отформатируйте этот вопрос на странице с помощью тегов h2.
Позвольте мне резюмировать правила создания великолепных h2.
- Используйте только один h2.
- Ваш h2 должен описывать тему вашей страницы.
- Сделайте ваш h2 выдающимся.
- Создайте h2, обеспечивающие удобство работы пользователей.

- Используйте целенаправленное длиннохвостое ключевое слово в h2.
- Ответьте на намерение пользователя своим h2.
Измените свой сайт за 1 неделю с помощью аудита h2. В качестве бонуса я хочу дать вам действенный способ применить эти уроки на практике.
Я дам вам домашнее задание, которое может увеличить ваш органический трафик на 50%.
Вы можете выполнить эту задачу за несколько дней, без проблем.
Я вижу, что многие люди тратят много времени на «аудит содержания» своих веб-сайтов. Я не против аудита контента.
Против чего я против , так это напрасной траты времени и денег. Вот что такое аудит контента — пустая трата времени и денег.
Вместо того, чтобы проводить полноценный аудит контента на вашем сайте, я предлагаю вам провести аудит h2.
Вот сила аудита h2. Это быстро. Это просто. И это дает невероятные результаты в рекордно короткие сроки.
Многие SEO-специалисты и маркетологи ищут серебряную пулю в SEO, которая поможет их бизнесу взлететь в поисковой выдаче.
Послушайте, серебряной пули не бывает. Но процесс, который вы собираетесь изучить, — самое близкое к нему, что я знаю.
Если у вас есть сайт или блог малого и среднего размера, следуйте этому процессу.
Загрузить Screaming Frog
Сделать это можно на сайте https://www.screamingfrog.co.uk/.
Щелкните «SEO Spider Tool».”
Затем нажмите «Загрузить».
Для использования программного обеспечения не требуется приобретать лицензию. Однако, если ваш веб-сайт содержит более 500 страниц, рекомендуется приобрести лицензию.
Откройте Screaming Frog.
Когда вы успешно загрузили Screaming Frog, откройте его.
Введите свой URL.
Нажмите «Пуск» и дождитесь завершения процесса сканирования.
В зависимости от размера вашего сайта это может занять пару минут или несколько часов.
Обычно Screaming Frog просматривает 500 страниц меньше минуты.
Щелкните h2 в строке меню.
Здесь вы увидите список всех h2s на вашем сайте.
Проверить наличие недостающих H2S.
Щелкните меню фильтра.
Выберите «Отсутствует.”
Вы увидите список всех страниц вашего сайта, на которых отсутствует тег h2.
Ваша первая задача — создать h2 для каждой из этих страниц.
(Если, конечно, у вас нет причины , а не . Моя страница / блог — это страница меню для выбора статей, которые я регулярно добавляю и обновляю, поэтому я решил не включать h2).
Создайте список отсутствующих тегов h2.
Щелкните «Экспорт».
Найдите хорошее место для сохранения файла.
Это CSV-файл, поэтому вы можете открыть его в Excel.
Отфильтровать все «повторяющиеся» h2s.
Это можно сделать, щелкнув «дублировать» в меню фильтра.
Опять же, сохраните этот список в CSV для дальнейшего использования.
Отфильтровать все «множественные» H2.
Опять сохраняем список
Теперь вернитесь в меню фильтров и выберите «Все».
Экспорт списка.
На данный момент у вас должно быть четыре файла CSV.
Создать новый h2s.
Теперь ваша задача — создать новые теги h2 для каждой из категорий. Начните с недостающих, перейдите к дубликату, следующему множеству и, наконец, переработайте все h2s.
Если ваш веб-сайт состоит из десятков тысяч страниц, вы можете работать только с проектами тегов h2 с наивысшим приоритетом — отсутствующими.
Однако, если у вас есть время, обновите все свои h2 в соответствии с правилами, которые я предоставил выше.
Я думаю, вы заметите большую разницу в своем трафике, рейтинге и общей производительности сайта.
Заключение Если вы читали эту статью, вы знаете о H2S больше, чем большинство людей на планете.
Что еще более важно, вы точно знаете, , как использовать h2s для максимального воздействия на SEO.
Имейте в виду, что h2s по-прежнему очень важны для SEO. Они могут создавать или разрушать ваш сайт, ваш контент, ваш трафик и ваш рейтинг.
Я надеюсь, что вы захотите сделать то же, что и я, — открыть для себя возможности h2s, обновить их на своем сайте и испытать всплеск трафика, который я испытал.
Поделитесь своим опытом! Не могу дождаться, чтобы узнать, что происходит.
Каковы ваши лучшие практические советы по h2?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.

Пример HTML5 от www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.
HTML 4.01 Transitional Example by www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.
Переходный пример XHMTL 1.0 от www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.
0 Strict // EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Строгий пример XHTML 1.0 от www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.
XHTML 1.1 Пример с сайта www.techonthenet.com
Заголовок 1
Это контент, который будет отображаться под заголовком 1.
(самый важный) до (наименее важный). Эти теги представляют собой теги логических блоков, которые не только улучшают доступность, но и помогают в поисковой оптимизации — информации в более высоких уровнях заголовков придается больший вес. 2, 4, 4.01, 5
2, 4, 4.01, 5 Заголовок уровня 1
Заголовок уровня 2
Заголовок уровня 3
Заголовок уровня 4
Заголовок уровня 5
Заголовок уровня 6
выровнять слева
справа
по центру
по ширине 
поддерживают глобальные атрибуты в HTML5. также поддерживают атрибуты событий в HTML5. поддерживаются во всех основных современных браузерах.Базовая поддержка —
- Firefox 1+
- Google Chrome 1+
- Internet Explorer 2+
- Apple Safari 1+
- Opera 4+
 Учебник по заголовкам HTML, выравниванию CSS.
Учебник по заголовкам HTML, выравниванию CSS.
. заголовков
заголовков Разрешенный контекст: % Body.Content
Модель содержимого: % текст HTML определяет шесть уровней заголовков. Элемент заголовка подразумевает все
шрифт меняется, абзацы разрываются до и после, а любой белый
пространство, необходимое для отображения заголовка. Элементы заголовка: h2, h3,
h4, h5, H5 и H6, где h2 — самый высокий (или самый важный) уровень
и H6 меньше всего.Например:
Это заголовок верхнего уровня
Вот текст.
Заголовок второго уровня
Вот еще текст.
Используйте элемент DIV вместе с элементами заголовка, если хотите
сделать иерархическую структуру документа явной. Это необходимо
поскольку сами элементы заголовка содержат только текст заголовка, а
не подразумевают структурного разделения документов на разделы. Заголовок
элементы имеют ту же модель содержимого, что и абзацы, то есть текст и
разметка уровня символов, такая как выделение символов, встроенные изображения, форма
поля и математика.
Заголовок
элементы имеют ту же модель содержимого, что и абзацы, то есть текст и
разметка уровня символов, такая как выделение символов, встроенные изображения, форма
поля и математика.
Заголовки играют роль, связанную со списками при структурировании документов, и
это обычное дело для числовых заголовков или включения графики, которая действует как
маркер в списках. HTML 3.0 распознает это с помощью атрибутов, которые помогают
с нумерацией заголовков и позволяет авторам указывать настраиваемую графику.
Стиль нумерации контролируется таблицей стилей, например
- В таблице стилей указывается, нумеруются ли заголовки, и
какой стиль используется для отображения текущего порядкового номера, e.грамм. арабский,
верхний альфа, нижний альфа, верхний римский алфавит, нижний римский алфавит или нумерация
схема, соответствующая текущему языку.
- Наследуется ли родительская нумерация, например «5.1.d», где 5 — это
текущий порядковый номер для заголовков h2, 1 — номер для h3
заголовки и 4 для заголовков h4.

Атрибуты seqnum и skip могут использоваться для
переопределить стандартную обработку порядковых номеров заголовков и предоставить
для преемственности с нумерованными списками.
Атрибут dingbat или src может использоваться для
укажите изображение в виде маркера, которое будет размещено рядом с заголовком.В
позиционирование этого изображения контролируется таблицей стилей. В
изображение предназначено только для декоративных целей и игнорируется на
неграфические пользовательские агенты HTML.
Перенос слов
Пользовательские агенты могут заключать строки в символы пробела, чтобы
убедитесь, что линии соответствуют текущему размеру окна. Используйте & nbsp; сущность для неразрывного пробела, когда вы хотите
чтобы убедиться, что линия не разорвана! В качестве альтернативы используйте NOWRAP
атрибут для отключения переноса слов и элемент
для принудительного
перенос строки там, где это необходимо.
Netscape включает два тега: . ..
.. и . Первый отключает перенос слов между началом и
конец тега NOBR, а WBR — для тех редких случаев, когда вы хотите указать
где разорвать линию, если нужно. Если HTML 3.0 предоставляет
эквивалентный WBR механизм (тег или объект)?
Разрешенные атрибуты
- ID
- Идентификатор SGML, используемый в качестве цели для гипертекста
ссылки или для наименования определенных элементов в связанных таблицах стилей.Идентификаторы являются токенами NAME и должны быть уникальными в пределах области действия
текущий документ.
- LANG
- Это одно из сокращений стандартного языка ISO,
например «en.uk» — вариант английского языка, на котором говорят в Соединенном Королевстве.
Синтаксические анализаторы могут использовать его для выбора конкретного языка для
кавычки, лигатуры, правила гипенации и т. д. Язык
Атрибут состоит из двухбуквенного кода языка из ISO 639,
необязательно, после точки и двухбуквенного кода страны из ISO
3166.
- КЛАСС
- Это список токенов SGML NAME, разделенных пробелами.
 используется для создания подклассов имен тегов. Например,
используется для создания подклассов имен тегов. Например, определяет заголовок уровня 2, который действует как заголовок раздела. Условно,
имена классов интерпретируются иерархически, с наиболее общими
класс слева и наиболее конкретный справа, где классы
разделенные точкой. Атрибут CLASS чаще всего используется для
прикрепить к какому-либо элементу другой стиль, но рекомендуется
где практические имена классов следует выбирать на основе
семантика элемента, поскольку это позволит использовать его в других целях, например
ограничение поиска по документам путем сопоставления по классу элемента
имена.Соглашения о выборе имен классов выходят за рамки
данной спецификации.
- ALIGN
- Заголовки обычно отображаются заподлицо влево. ВЫРАВНИВАНИЕ
атрибут может использоваться для явного указания горизонтального
alignment:
- align = left
- Заголовок отображается заподлицо слева (
дефолт).
- align = center
- Заголовок выровнен по центру.

- align = right
- Заголовок отображается заподлицо.
- align = justify
- Строки заголовка выравниваются там, где
практично, в противном случае это дает тот же эффект, что и по умолчанию
align = left setting.
Например:
Это заголовок по центру
Вот какой-то текст. , и это ровно справа
заголовок
Вот еще текст.
- CLEAR
- Этот атрибут является общим для всех блочных элементов. Когда
текст обтекает рисунок или таблицу на полях, иногда требуется
для начала элемента, такого как заголовок, абзац или список под рисунком
а не рядом с ним. Атрибут CLEAR позволяет вам двигаться вниз
безусловно:
- очистить = влево
- двигаться вниз, пока левое поле не очистится
- ясно = право
- двигайтесь вниз, пока правое поле не станет чистым
- очистить = все
- двигаться вниз, пока оба поля не очистятся
В качестве альтернативы вы можете разместить элемент рядом с
фигура ровно до тех пор, пока есть достаточно места. Минимальная необходимая ширина
указывается как:
Минимальная необходимая ширина
указывается как:
- clear = «40 en»
- перемещаться вниз, пока не останется не менее 40 единиц en.
- clear = «100 пикселей»
- перемещаться вниз, пока не останется не менее 100 пикселей
свободный
Таблица стилей (или настройки браузера по умолчанию) может предоставлять минимум по умолчанию
ширины для каждого класса блочных элементов.
- SEQNUM
- Порядковый номер связан с каждым уровнем
заголовок от верхнего уровня (h2) до нижнего уровня (H6).Этот атрибут
используется для установки порядкового номера, связанного с уровнем заголовка
текущий элемент к заданному номеру, например SEQNUM = 10. Обычно
порядковый номер инициализируется 1 в начале документа
и увеличивается после каждого элемента заголовка. Он сбрасывается в 1 любым
элемент заголовка более высокого уровня, например заголовок h2 сбрасывает последовательность
числа от h3 до H6. Стиль нумерации заголовков контролируется
таблица стилей.

- SKIP
- Увеличивает порядковый номер перед визуализацией
элемент.Он используется, когда заголовки были исключены из последовательности.
Например, SKIP = 3 увеличивает порядковый номер за 3 пропущенных элемента.
- DINGBAT
- Задает пиктограмму, которая будет отображаться перед
заголовок. Значок указывается как имя объекта. Список стандартных
Имена сущностей значков для HTML 3.0 приведены в приложении к этому
Технические характеристики.
- SRC
- Задает изображение, которое будет отображаться перед заголовком. В
изображение указывается как URI. Этот атрибут может появляться вместе с
атрибут MD.
- MD
- Задает дайджест сообщения или криптографическую контрольную сумму для
связанная графика, заданная атрибутом SRC. Он используется, когда вы
хотите быть уверены, что связанный объект действительно совпадает с
задумано автором и никоим образом не изменялось. Например,
MD = «md5: jV2OfH + nnXHU8bnkPAad / mSQlTDZ», который указывает контрольную сумму MD5.
 кодируется как строка символов base64. Атрибут MD обычно
разрешено для всех элементов, поддерживающих ссылки на основе URI.
кодируется как строка символов base64. Атрибут MD обычно
разрешено для всех элементов, поддерживающих ссылки на основе URI. - NOWRAP
- Атрибут NOWRAP используется, когда вы не хотите
браузер для автоматического переноса строк.Затем вы можете явно указать
разрывы строк в заголовках с использованием элемента BR. Например:
В этом заголовке отключен перенос слов
а элемент BR используется для явных разрывов строк
HTML-тег h2 — веб-сайты Марка
Обзор
В HTML теги h обозначают заголовок, который разделен на 6 различных тегов h (h2, h3, h4, h5, h5 и h6). Тег < h2 > считается основным заголовком веб-страницы.По умолчанию он не только отображается больше, чем тело и другие h-теги, но и в SEO считается важным фактором ранжирования. Когда текст помещается между открывающим и закрывающим тегами , он отображается как основной заголовок. Тег < h2 > предназначен для использования на веб-странице только один раз, но если вы закодируете веб-страницу с более чем одним тегом < h2 >, он все равно будет отображаться правильно.
Базовое использование
Основной текст заголовка
Любой текст между открывающим и закрывающим тегами будет отображаться как главный заголовок.
Предварительное использование
Можно стилизовать и добавить функциональность к тегу , это делается путем добавления атрибута после h2 в открывающем теге
Атрибуты, разрешенные для тега , включают: — class , dir , id , lang , style и title .
В большинстве случаев используются class и id , и его базовое использование показано ниже
Текст основного заголовка
Для всех атрибутов после начального h2 ставится пробел, затем имя атрибута, затем знак равенства и идентификатор атрибута в двойных кавычках.
Атрибуты id и class относятся к стилю CSS элемента и либо хранятся в
веб-страницы во внешнем файле. С идентификатором id это обычно относится к одному экземпляру на странице, где, поскольку класс обычно относится к повторяющемуся элементу на странице, по этой причине для тега атрибут id почти всегда используется поверх атрибута class , хотя на практике это не имеет значения.
Атрибут style позволяет включать информацию о стиле css для одного тега .
Атрибут dir позволяет читать текст слева и справа, lang позволяет указать язык для тега, а title позволяет включать дополнительную информацию для тега.
Можно прикреплять сценарии к тегам, а также добавлять функциональные возможности к веб-странице; эти сценарии, как правило, написаны на Javascript и поэтому выходят за рамки этого документа.
Примеры
Основной текст заголовка — базовый пример использования.
Текст основного заголовка — заголовок 1, стилизованный под заголовок id.
Основной текст заголовка — заголовок 1, стилизованный под класс headerclass.
Текст основного заголовка — заголовок 1, стилизованный под заголовок класса headerclass и заголовок id.
Основной текст заголовка — заголовок 1, который имеет собственный красный цвет.
Основной текст заголовка — заголовок 1, в котором текст читается справа налево.
Основной текст заголовка — заголовок 1, где язык помечен как UK.
Основной текст заголовка — заголовок 1, в котором тег был назван ptitle.
Последние мысли
Коснувшись только поверхности HTML-тега < h2 >, легко увидеть, насколько он универсален.Чтобы в полной мере использовать его преимущества, понимание CSS является преимуществом.
Как создать идеальный тег h2 для SEO
Я много пишу о , пишу .
Это потому, что я, , люблю контент-маркетинг . В моем случае это включает в себя написание длинных статей, подобных той, которую вы сейчас читаете.
Мне нравится контент-маркетинг, потому что он обеспечивает безумный успех предприятиям по всему миру.
Когда я впервые попал в маркетинговую отрасль около десяти лет назад, все было связано с техническим SEO и построением ссылок.
Сегодня? Все дело в содержании. Вы только посмотрите, как быстро выросла индустрия контент-маркетинга!
Неважно, управляете ли вы крошечным семейным магазином или огромной корпорацией. Контент-маркетинг работает.
Контент-маркетинг работает.
Но в этой статье я не собираюсь просто восхвалять контент-маркетинг. Вместо этого я собираюсь глубоко погрузиться в то, о чем большинство людей не говорит , — крошечный кусочек контент-маркетинга.
Это один из тех маленьких, но могущественных секретов, которые либо сделают, либо сломают ваш успех в контент-маркетинге.
Я говорю о H2S.
По правде говоря, если вы читаете эту статью, вы можете иметь некоторые знания о h2s. Это давно стало неотъемлемой частью SEO с момента появления поисковых систем.
И, по правде говоря, большинство SEO-специалистов, контент-маркетологов, веб-разработчиков и маркетологов немного знают о H2S.
Но вот в чем проблема. Мы так привыкли слышать про h2s, использовать h2s и говорить о h2s, что не останавливаемся и не думаем — хорошо, а что на самом деле здесь происходит с h2?
Не многие люди пишут о передовых исследованиях h2.Я хотел изменить это из-за опыта, который у меня был (подробнее об этом чуть позже).
Вот итог — вся цель, с которой вам нужно прочитать эту статью сегодня , прежде чем терять время.
Если вы научитесь создавать идеальные h2, вы сможете доминировать в контент-маркетинге легче, быстрее и лучше, чем кто-либо другой.
Я убежден, что сегодня h2s сильно недооценивают в контент-маркетинге.
Ты другой. Вы читаете эту статью и собираетесь узнать точный метод создания потрясающих H2S, которые выведут ваш контент-маркетинг на новый уровень.
Что такое h2? Я предполагаю, что вы ничего не знаете о h2s.
Ничего страшного. Я вам объясню.
h2 — это тег HTML, который указывает заголовок на веб-сайте.
Позвольте мне распаковать это.
- HTML — это означает язык разметки гипертекста. Большинство веб-сайтов используют этот язык для создания веб-страниц.
Тег- — HTML-тег — это фрагмент кода, который сообщает вашему веб-браузеру, как отображать контент.

- Заголовок — HTML имеет шесть различных тегов заголовков — h2, h3 и т. Д. H2 считается самым важным тегом, а h6 — наименее важным. Теги часто форматируются от большого (или самого важного) до самого маленького (или наименее важного).
Если бы вы создали h2 в HTML, это выглядело бы так:
Привет, меня зовут Первый заголовок!
Вы можете сами это посмотреть. Откройте любую веб-страницу — желательно блог хорошего качества — и следуйте этим инструкциям.
Сначала убедитесь, что вы находитесь на веб-странице.
Понял? Хороший.
Далее просмотрите исходный код.
Для этого я использую сочетание клавиш для Chrome (Mac): CMD + Option + u
Вы также можете нажать View → Developer → View Source (в Chrome):
Это то, что вы увидите при просмотре исходного кода:
Это что-нибудь для вас значит?
Удачи в поисках тега h2. На этой странице 76849 символов. (Я посчитал.)
На этой странице 76849 символов. (Я посчитал.)
Найдите тег h2.
Нажмите CTRL + F, чтобы открыть функцию поиска в браузере. Опять же, я использую Chrome, но большинство браузеров используют эту функцию.
Когда я нажимаю CTRL + F, я вижу небольшую строку поиска в правом верхнем углу окна браузера.
Тип «h2.»
Затем нажмите Enter.
Chrome выделяет h2 на этой странице.
Между начальным и конечным тегами есть небольшой промежуточный код, но тег есть.
Копия в теге h2 — «Как поддерживать активность и вовлеченность вашей группы в Facebook».
Вот и все. Это кажется довольно простым, но h2 имеет большое значение, как вы узнаете в следующем разделе.
Так почему же так важны h2? Сначала позвольте мне рассказать вам историю.
Некоторое время назад дела шли как обычно. Я занимался своим делом, вел блог и писал статьи.
В целом посещаемость моего блога была довольно хорошей. Но я решил еще раз взглянуть на это.
Но я решил еще раз взглянуть на это.
Когда я это сделал, я сделал открытие и изменил h2 на на моих статей.
В течение трех дней у страницы было на 85% больше органического трафика на . Кроме того, он переместился со страницы 3 поисковой выдачи на страницу 1, позицию восемь!
Все потому, что поменял х2.
Я не единственный, кто пережил такие разительные перемены. На самом деле, мой рост поискового трафика — ничто по сравнению с этими парнями.
Местный магазин автозапчастей в Хьюстоне, штат Техас, изменил названия страниц и h2s. Результат?
В таблице все сказано:
Я не хочу походить на продавца змеиного масла с кучей анекдотов, поэтому позвольте мне дать вам холодные, неопровержимые факты о h2s и SEO.
h2 всегда были основным фактором ранжирования.
В SEO было множество тенденций, которые приходили и уходили, но H2 никогда не теряли своего значения.
Согласно последнему исследованию факторов ранжирования в поисковой сети, проведенному Moz, важность тегов (включенных в «Ключевые слова на уровне страницы и показатели на основе содержания») является третьей по значимости группой факторов ранжирования.
h2s обычно являются наиболее заметным визуально контентом на странице.
Это, наверное, самая важная функция SEO в h2s. И сначала может показаться не функцией «SEO».
Почему бы и нет? Потому что это больше о пользователя , чем о технической оптимизации страницы, верно?
Верно! И именно в этом направлении движется SEO в последние годы. SEO — это больше о пользовательской оптимизации , чем о поисковой оптимизации .
Не пропустите идею о пользователях , которые замечают h2. Это имеет значение!
h2 — один из самых мощных элементов SEO и UX на странице, которые есть в вашем арсенале.
Теперь давайте разберемся, как их использовать.
Как мне создать убийственный H2S? h2 — не большой секрет. Дело в том, что примерно человек, кто знает что-нибудь о SEO или HTML, используют их.
80% результатов поиска на первой странице в Google используют h2.
Так зачем я вообще написал эту статью?
Потому что большинство людей используют их неправильно!
До недавнего времени даже я не осознавал, насколько ошибался, когда писал h2s.
После того, как я свернул за угол и сделал открытие, мои познания в h2s резко возросли, и посещаемость моего веб-сайта в результате изменилась на !
Вот правила создания h2. Следуйте им, и вы каждый раз будете забивать безупречный результат.
Используйте только один h2.
Для каждой страницы нужен только 1 тег h2. Нет причин использовать более одного тега h2.
Почему бы и нет? Если один хорош, не лучше ли два или шестнадцать?
Для каждой страницы нужен только 1 тег h2. Нет причин использовать более одного тега h2.
Не обязательно.
Поисковые системы, конечно, будут сканировать несколько h2 на странице, но логический приоритет семантического тега h2 означает, что вы сосредотачиваете свои усилия по поисковой оптимизации на одной ключевой фразе или предложении, а не на многих.
Наличие более одного h2 не обязательно запутает поисковую систему, но может ослабить SEO-возможности одного h2.
Некоторым SEO-специалистам может быть удобно использовать несколько h2s, но, по моему опыту, правило одной страницы / одного h2 дало мне лучшие результаты SEO.
Ваш h2 должен описывать тему вашей страницы.
На самом базовом уровне h2 должен описывать, о чем идет речь.
- Часто тег h2 будет похож на тег заголовка.
- Обычно тег h2 будет заголовком вашего сообщения в блоге или статьи.
- Обычно тег h2 дает читателю четкое представление о том, что он или она собирается прочитать.
h2 должен содержать от 20 до 70 символов.
Не зацикливайтесь на длине h2. Это уже не так важно, как раньше.
Единственная причина, по которой я упоминаю его, — это предположить, что если он слишком короткий, вы тратите ценное пространство. Но если он будет слишком длинным, вы ослабите силу тега.
Средней длины — 20-70 символов — в самый раз. Вы можете использовать обычное предложение в качестве h2, и это совершенно нормально.
Сделайте ваш h2 выдающимся.
Ваш h2 должен быть самым важным визуальным элементом на странице.
- Он должен быть большим.
- Он должен быть прочным.
- Это должно быть заметно.
- Вы должны использовать любые визуальные элементы, элементы форматирования и стиля, которые необходимы, чтобы выделить эту вещь.
Почему это важно?
Как я уже говорил в другом месте статьи, — это все о пользовательском опыте.
Имейте в виду, что h2 — это семантический элемент, а не визуальный элемент, и важно сохранить это различие. Веб-дизайнерам не нужно добавлять элементы стиля с помощью семантических тегов, таких как h2, h3.
Однако в реальном мире стиль и смысловые элементы действительно смешиваются. Следование передовой практике проектирования и разработки означает, что наиболее значимые семантические теги также являются наиболее важными визуальными элементами.
Размер имеет значение в веб-дизайне. А семантические теги имеют значение в веб-разработке.Объединение их в SEO имеет смысл.
Хороший пример такого форматирования можно найти в блоге Smart Passive Income. H2 Пэта Флинна определенно силен.
Когда я проверяю исходный код, я вижу следующее:
Вот еще один хороший пример от Рамита Сетхи.
Сможете угадать, что у него на h2?
Ага. H2: «Вы знаете свой потенциал заработка».
То, что я здесь делаю, связано с пользовательским интерфейсом , который является следующим разделом:
Создавайте h2, которые обеспечивают удобство для пользователей.
SEO сильно изменился за последние несколько лет. Самым большим изменением на сегодняшний день стало влияние пользовательского опыта на SEO.
Лучший способ рассмотреть SEO и UX — это диаграмма Венна.
Эта диаграмма была опубликована в 2012 году.
Сегодня, несколько лет спустя, SEO, вероятно, будет меньшим кругом в еще большем круге дизайна и удобства использования.
Частично причина этого в том, что поисковые системы настолько развились, что могут интуитивно понимать, чего хотят пользователи, даже когда пользователи ищут и просматривают страницы.
Имейте в виду, что из-за машинного обучения поисковые системы постоянно меняются. Больше нет массовых сбоев в выдаче из-за смены алгоритмов.
Вместо этого существует постоянная тонкая корректировка факторов ранжирования поиска, основанная на поиске и привычках просмотра миллионов пользователей поисковой системы.
Другими словами, то, как пользователи взаимодействуют с вашей страницей , во многом определяет рейтинг вашей страницы.
И h2 — один из самых важных элементов на вашей странице, который влияет на их взаимодействие.
Почему? Потому что это заметно. Он отправляет сообщение. Он передает настроение. Это обещание.
Ваш h2 должен открыто говорить с пользователем!
В 2015 году Searchmetrics провела масштабное исследование факторов ранжирования. Они обнаружили, что наибольшее влияние на h2 оказал не сам тег, а способ его форматирования!
Вот ключевое предложение из их исследования:
На самой странице наличие h2 и h3 обеспечивает структуру заголовка для выделения текста на странице — эти элементы улучшают взаимодействие с пользователем
Это увлекательная часть науки о h2s.Дело не только в наличии h2 на странице — даже если это отправная точка.
Вместо этого это путь , в котором форматирование и размещение h2 отображаются для пользователя!
Используйте целенаправленное длиннохвостое ключевое слово в h2.
Хотите верьте, хотите нет, но некоторые оптимизаторы поисковых систем , а не рекомендуют использовать ключевые слова в вашем h2.
Почему бы и нет ?!
Заполнение ключевыми словами, вот почему.
Я думаю, мы все согласны с тем, что наполнение ключевыми словами осталось в прошлом.Раньше мы это делали. Мы этого больше не делаем. Мы сожалеем. Мы тебя прощаем. Жизнь продолжается.
Есть ли оптимизаторы поисковых систем, которые еще занимаются наполнением ключевыми словами? Может быть. Но не работает. Google наказал это давным-давно.
Но нет ничего лишнего в использовании ключевого слова в h2. Напротив, Google хочет, чтобы вы использовали ключевое слово в h2.
Почему? Так их сканеры смогут лучше понять, о чем эта страница!
Если вы не используете сильное ключевое слово в h2, то Google все равно сможет узнать, о чем эта страница, соответствующим образом проиндексировать и присвоить вам хороший рейтинг.
Но зачем упускать возможность предоставить Google всю необходимую и желаемую информацию прямо в исходном коде вашего веб-сайта?
Используйте ключевое слово — ключевое слово с длинным хвостом.
Позвольте мне показать вам наглядный пример того, как это работает, используя простое ключевое слово «бандитское тестирование».
Хотя это ключевое слово технически не является long tail, оно хорошо подходит для наших целей, поскольку оно четкое, краткое, заметное и простое в использовании в h2.
Это страница из блога Crazy Egg.
Статья о бандитских испытаниях.
Самый заметный визуальный элемент на странице — «Глоссарий: бандитское тестирование».
И это тоже h2.
Вот факты об этой странице.
- Название: Что такое бандитское тестирование? Глоссарий Crazy Egg
- The h2: Глоссарий: Bandit Testing
- Ключевое слово: бандитское испытание
Их звание? Страница Google 1, позиция пятая! И это всего через две недели после публикации статьи!
В этой статье используется более длинный подход.Ключевое слово в этом сценарии — «Взлом видеообъявлений Facebook».
Это ключевое слово включено в заголовок блога, и это также h2.
И всего через две недели после публикации статья находится на первой странице, позиции 5 в Google.
Итак, да, я рекомендую использовать в h2 ключевое слово с длинным хвостом.
- Не заставляйте.
- Сделайте это естественным.
- Да ладно!
Но сделай это.
Ответьте на намерение пользователя своим h2.
Фраза «намерение пользователя», кажется, сбивает с толку некоторых людей, но на самом деле это довольно просто.
Каждый раз, когда вы пишете часть контента, вы хотите задать вопрос , что хочет пользователь, когда он откроет мою статью? Каковы их намерения?
Ваш h2 должен удовлетворить это намерение.
Если кто-то ищет «рискованные тактики SEO», я, вероятно, могу предположить, что они ищут некоторые методы быстрой поисковой оптимизации, которые улучшат их рейтинг.
Если бы я написал статью на эту тему (о, подождите, я написал!), То я хотел бы ответить на их намерения своим h2.
Вот как работает путь намерения.
Сначала пользователь получает представление. Затем они ищут это в Google.
Затем они ищут это в Google.
Они видят этот многообещающий результат в поисковой выдаче.
Вот и щелкают! И они видят статью в моем блоге по этой теме.
Моя цель с этим h2 — пообещать им то, что они искали — некоторые простые, но рискованные SEO-тактики, которые могут увеличить их трафик.
Задача вашего h2 — начать удовлетворять намерения пользователя.
Так объясняет это Марк Пуртелл в SEJ :
Чтобы иметь несколько отличных, оптимизированных для Hummingbird тегов h2, постарайтесь понять, что может спрашивать пользователь, когда они ищут ключевое слово, на которое нацелена страница, и отформатируйте этот вопрос на странице с помощью тегов h2.
Позвольте мне резюмировать правила создания великолепных h2.
- Используйте только один h2.
- Ваш h2 должен описывать тему вашей страницы.
- Сделайте ваш h2 выдающимся.
- Создайте h2, обеспечивающие удобство работы пользователей.

- Используйте целенаправленное длиннохвостое ключевое слово в h2.
- Ответьте на намерение пользователя своим h2.
Измените свой сайт за 1 неделю с помощью аудита h2. В качестве бонуса я хочу дать вам действенный способ применить эти уроки на практике.
Я дам вам домашнее задание, которое может увеличить ваш органический трафик на 50%.
Вы можете выполнить эту задачу за несколько дней, без проблем.
Я вижу, что многие люди тратят много времени на «аудит содержания» своих веб-сайтов. Я не против аудита контента.
Против чего я против , так это напрасной траты времени и денег. Вот что такое аудит контента — пустая трата времени и денег.
Вместо того, чтобы проводить полноценный аудит контента на вашем сайте, я предлагаю вам провести аудит h2.
Вот сила аудита h2. Это быстро. Это просто. И это дает невероятные результаты в рекордно короткие сроки.
Многие SEO-специалисты и маркетологи ищут серебряную пулю в SEO, которая поможет их бизнесу взлететь в поисковой выдаче.
Послушайте, серебряной пули не бывает. Но процесс, который вы собираетесь изучить, — самое близкое к нему, что я знаю.
Если у вас есть сайт или блог малого и среднего размера, следуйте этому процессу.
Загрузить Screaming Frog
Сделать это можно на сайте https://www.screamingfrog.co.uk/.
Щелкните «SEO Spider Tool».”
Затем нажмите «Загрузить».
Для использования программного обеспечения не требуется приобретать лицензию. Однако, если ваш веб-сайт содержит более 500 страниц, рекомендуется приобрести лицензию.
Откройте Screaming Frog.
Когда вы успешно загрузили Screaming Frog, откройте его.
Введите свой URL.
Нажмите «Пуск» и дождитесь завершения процесса сканирования.
В зависимости от размера вашего сайта это может занять пару минут или несколько часов.
Обычно Screaming Frog просматривает 500 страниц меньше минуты.
Щелкните h2 в строке меню.
Здесь вы увидите список всех h2s на вашем сайте.
Проверить наличие недостающих H2S.
Щелкните меню фильтра.
Выберите «Отсутствует.”
Вы увидите список всех страниц вашего сайта, на которых отсутствует тег h2.
Ваша первая задача — создать h2 для каждой из этих страниц.
(Если, конечно, у вас нет причины , а не . Моя страница / блог — это страница меню для выбора статей, которые я регулярно добавляю и обновляю, поэтому я решил не включать h2).
Создайте список отсутствующих тегов h2.
Щелкните «Экспорт».
Найдите хорошее место для сохранения файла.
Это CSV-файл, поэтому вы можете открыть его в Excel.
Отфильтровать все «повторяющиеся» h2s.
Это можно сделать, щелкнув «дублировать» в меню фильтра.
Опять же, сохраните этот список в CSV для дальнейшего использования.
Отфильтровать все «множественные» H2.
Опять сохраняем список
Теперь вернитесь в меню фильтров и выберите «Все».
Экспорт списка.
На данный момент у вас должно быть четыре файла CSV.
Создать новый h2s.
Теперь ваша задача — создать новые теги h2 для каждой из категорий. Начните с недостающих, перейдите к дубликату, следующему множеству и, наконец, переработайте все h2s.
Если ваш веб-сайт состоит из десятков тысяч страниц, вы можете работать только с проектами тегов h2 с наивысшим приоритетом — отсутствующими.
Однако, если у вас есть время, обновите все свои h2 в соответствии с правилами, которые я предоставил выше.
Я думаю, вы заметите большую разницу в своем трафике, рейтинге и общей производительности сайта.
Заключение Если вы читали эту статью, вы знаете о H2S больше, чем большинство людей на планете.
Что еще более важно, вы точно знаете, , как использовать h2s для максимального воздействия на SEO.
Имейте в виду, что h2s по-прежнему очень важны для SEO. Они могут создавать или разрушать ваш сайт, ваш контент, ваш трафик и ваш рейтинг.
Я надеюсь, что вы захотите сделать то же, что и я, — открыть для себя возможности h2s, обновить их на своем сайте и испытать всплеск трафика, который я испытал.
Поделитесь своим опытом! Не могу дождаться, чтобы узнать, что происходит.
Каковы ваши лучшие практические советы по h2?
Узнайте, как мое агентство может привлечь огромное количество трафика на ваш веб-сайт
- SEO — разблокируйте огромное количество SEO-трафика. Смотрите реальные результаты.
- Контент-маркетинг — наша команда создает эпический контент, которым будут делиться, получать ссылки и привлекать трафик.
- Paid Media — эффективные платные стратегии с четкой окупаемостью инвестиций.


 Если рассматривать горизонтальную линию HR, то у нее есть только четыре уникальных атрибута (align, noshade, size и width). Все остальные, указанные в тэге HR (кроме описанных чуть выше двух групп), будут браузером проигнорированы.
Если рассматривать горизонтальную линию HR, то у нее есть только четыре уникальных атрибута (align, noshade, size и width). Все остальные, указанные в тэге HR (кроме описанных чуть выше двух групп), будут браузером проигнорированы. Значения атрибутам присваиваются «двоеточием», а не знаком «равно». После значения последнего атрибута «точку с запятой» ставить необязательно.
Значения атрибутам присваиваются «двоеточием», а не знаком «равно». После значения последнего атрибута «точку с запятой» ставить необязательно. И все заголовки, заданные этими тегами, без дополнительных тегов будут обладать нужными свойствами.
И все заголовки, заданные этими тегами, без дополнительных тегов будут обладать нужными свойствами. Пауза
Пауза  01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.
01 Transitional, XHTML 1.0 Transitional, XHTML 1.0 Strict и XHTML 1.1.

 Заголовок
элементы имеют ту же модель содержимого, что и абзацы, то есть текст и
разметка уровня символов, такая как выделение символов, встроенные изображения, форма
поля и математика.
Заголовок
элементы имеют ту же модель содержимого, что и абзацы, то есть текст и
разметка уровня символов, такая как выделение символов, встроенные изображения, форма
поля и математика.
 ..
..  используется для создания подклассов имен тегов. Например,
используется для создания подклассов имен тегов. Например,
 Минимальная необходимая ширина
указывается как:
Минимальная необходимая ширина
указывается как:
 кодируется как строка символов base64. Атрибут MD обычно
разрешено для всех элементов, поддерживающих ссылки на основе URI.
кодируется как строка символов base64. Атрибут MD обычно
разрешено для всех элементов, поддерживающих ссылки на основе URI.



 Контент-маркетинг работает.
Контент-маркетинг работает.

 На этой странице 76849 символов. (Я посчитал.)
На этой странице 76849 символов. (Я посчитал.) Но я решил еще раз взглянуть на это.
Но я решил еще раз взглянуть на это.








 Затем они ищут это в Google.
Затем они ищут это в Google.