border | CSS — Примеры
Генератор
border CSS Cвойство border (w3.org) позволяет установить толщину, стиль и цвет границы элемента.| nonehiddensoliddotteddasheddoublegrooveridgeinsetoutset | ||
| nonehiddensoliddotteddasheddoublegrooveridgeinsetoutset | стиль | nonehiddensoliddotteddasheddoublegrooveridgeinsetoutset |
| nonehiddensoliddotteddasheddoublegrooveridgeinsetoutset | ||
div {
border: 3px none rgb(34, 34, 34);
border-top: 3px none rgb(34, 34, 34);
border-right: 3px none rgb(34, 34, 34);
border-bottom: 3px none rgb(34, 34, 34);
border-left: 3px none rgb(34, 34, 34);
border-style: none;
border-color: rgb(34, 34, 34);
border-width: 3px;
border-top-style: none;
border-right-style: none;
border-bottom-style: none;
border-left-style: none;
border-top-color: rgb(34, 34, 34);
border-right-color: rgb(34, 34, 34);
border-bottom-color: rgb(34, 34, 34);
border-left-color: rgb(34, 34, 34);
border-top-width: 3px;
border-right-width: 3px;
border-bottom-width: 3px;
border-left-width: 3px;
}
Прозрачный
border CSSЧтобы сделать прозрачный border следует цвет написать в rgba: теория, конвертер.
<div></div>
Один блок находится внутри другого. Сквозь полупрозрачную границу нужно увидеть фон родителя. Если у потомка есть свой собственный фон, то требуется его (фон дочернего элемента) убрать с границы обводки блока.
<div></div>
Чтобы у изображения были полупрозрачные края, сквозь которые просвечивала эта же картинка, а не фон родителя, лучше применить outline.
<img alt="голубой фон в смайликах" src="http://2.bp.blogspot.com/-c4ScvKxvKBs/TkoXOfNQFHI/AAAAAAAACLA/0x_aaffS0t0/s00/background.jpg">
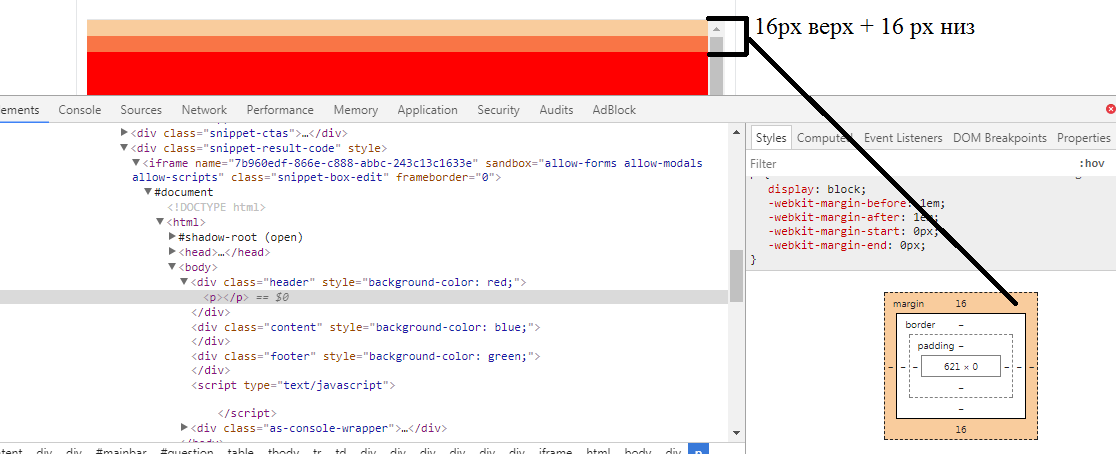
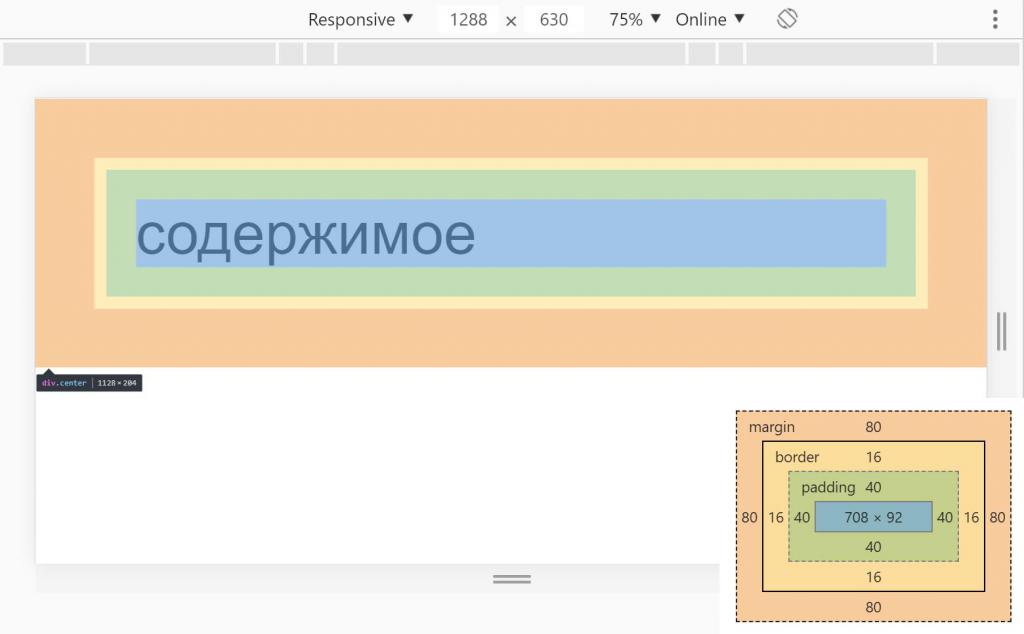
Внутренний
border. Управление длиной блокаЕсли задано width: auto;, то ширина элемента равна ширине родителя. Она не увеличивается за счёт margin, border и padding.
width: auto; (по умолчанию)
width: 100%;
В остальных случаях border, как и padding, расширяет коробку элемента.
width, то блок переместится вниз, не поместившись в ограниченное пространство, меню будет некрасиво удлиняться и т.п..Дабы сделать так, чтобы рамка не увеличивала блок, нужно указатьmargin-left+border-left-width+padding-left+width+padding-right+border-right-width+margin-right= ширина коробки элемента
box-sizing: border-box;. Тогда border и padding не будут влиять на ширину контейнера элемента.
border: 10px solid yellow;box-sizing: border-box;
width: 240px;
width: 120px;
width: 120px;
Пунктирная обводка внутри HTML блока
Задача: пройти пунктиром по периметру на некотором расстоянии от краёв элемента. Эффект будет такой, как будто на швейной машинке прошили полотно и остались на ткани стежки. Если у кнопки углы закругленны, фон задан градиентом или картинкой, текст должен выделяться мышкой и нужно обойтись одним тегом, то единственно верным решением будет воспользоваться :after:
какой-то текст
<div>какой-то текст</div>
Рамка в процентах
Ширина рамки border-width может устанавливаться в любых единицах измерения, но не в процентах, также как и outline. Для однотонных линий можно использовать
Для однотонных линий можно использовать background. Из-за того, что не хочется лишаться padding, нужен ещё и :after:
резиновый border
<div>какой-то текст</div>
Вдавленная линия CSS
Эффект вдавленной линии достигается когда верхняя полоса темнее, нижняя — светлее; выпуклой наоборот.
<hr>
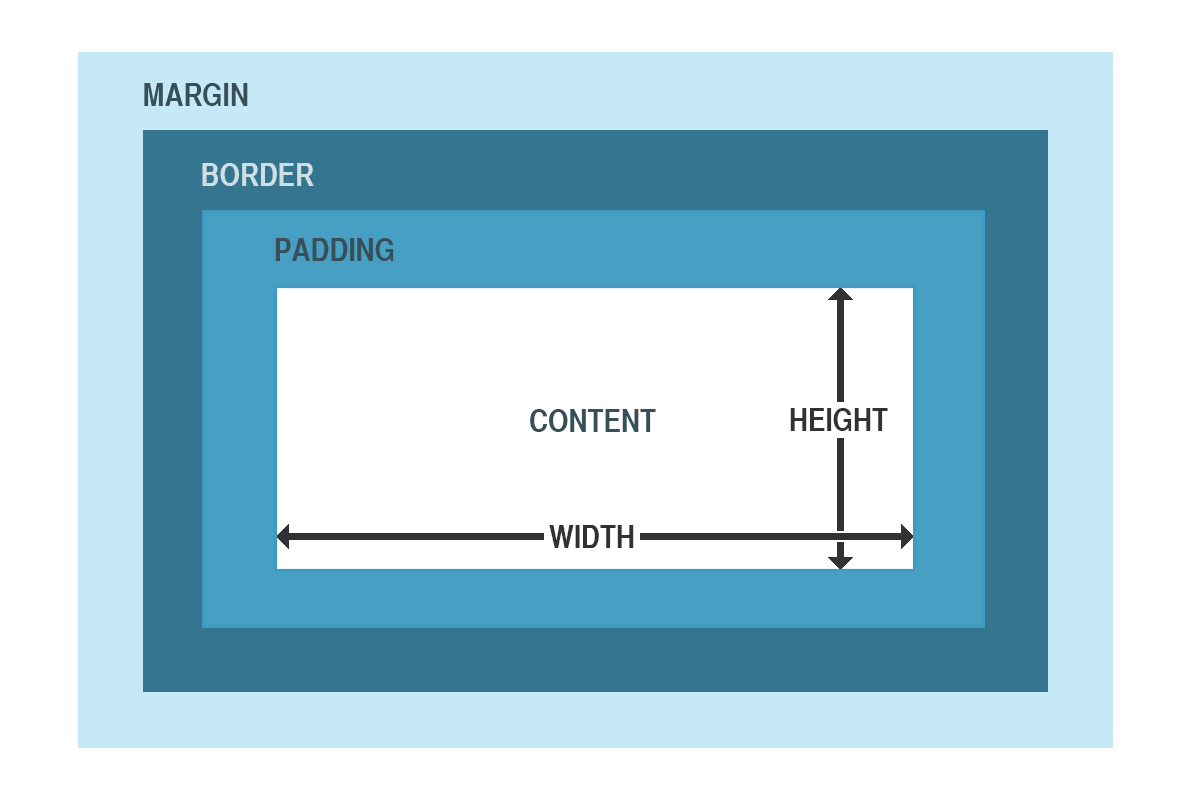
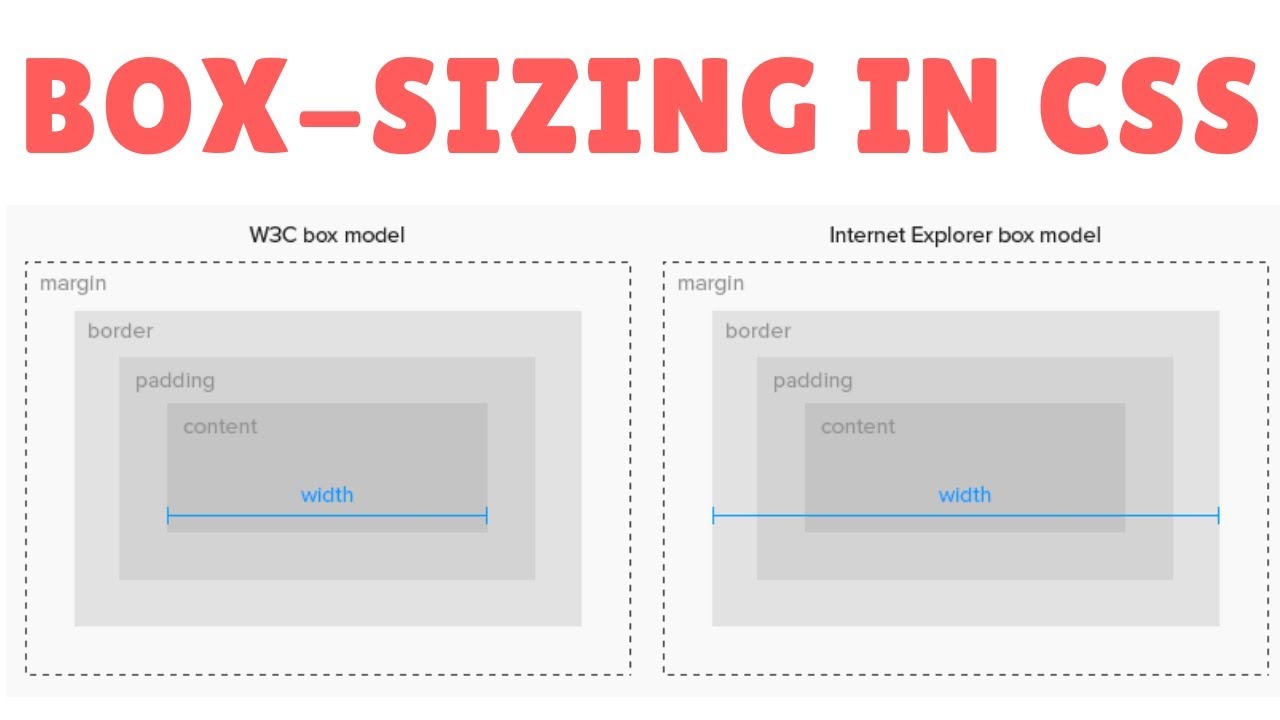
box-sizing — CSS | MDN
CSS свойство box-sizing определяет как вычисляется общая ширина и высота элемента.
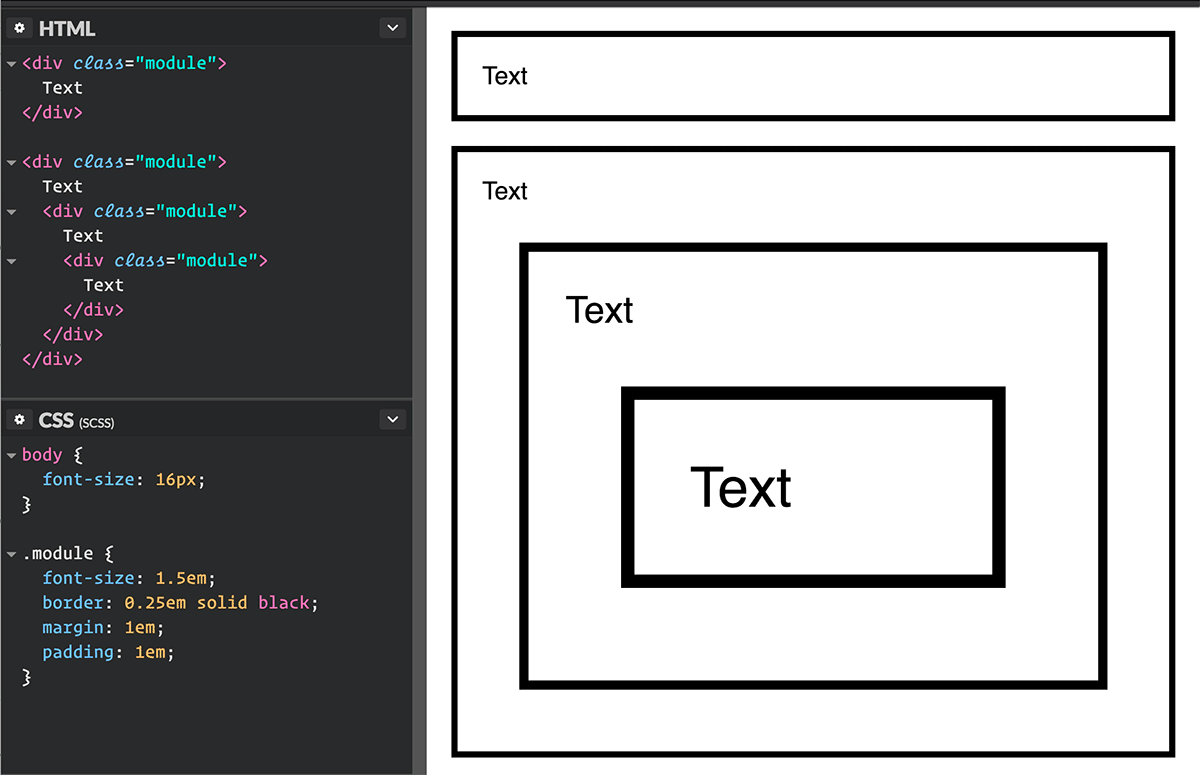
По умолчанию в блоковой модели CSS ширина и высота, которую вы задаёте элементу применяется только для контента элемента. Если у элемента есть граница или внутренний отступ, то они добавляются к ширине и высоте, чтобы получить отображаемый на экране размер. Это значит, что когда вы выставляете ширину и высоту, вам придётся изменять значение, при добавлении границ и отступов. Например, если у вас есть четыре блока с 
Свойство box-sizing может изменять это поведение:
content-boxдаёт стандартное поведение свойства box-sizing. Если вы выставите элементу ширину 100 пикселей, то ширина его контента будет 100 пикселей, а ширина границ и внутренних отступов при рендере будет добавлена к финальной ширине, делая элемент шире ста пикселей.border-boxговорит браузеру учитывать любые границы и внутренние отступы в значениях, которые вы указываете в ширине и высоте элемента. Если вы выставите элементу ширину 100 пикселей, то эти 100 пикселей будут включать в себя границы и внутренние отступы, а контент сожмётся, чтобы выделить для них место. Обычно это упрощает работу с размерами элементов.
Примечание: Часто выставление box-sizing: border-box полезно для размещения элементов. Оно сильно упрощает работу с размерами элементов, и как правило устранаяет ряд подводных камней, на которые вы можете наткнуться, размещая контент.
position-relative или position: absolute, box-sizing: content-box позволяет позиционным значениям быть зависимыми только от контента, а не от границ и отступов, что иногда желательно.Для свойства box-sizing устанавливается единственное ключевое слово из списка значени ниже.
Значения
content-box.box {width: 350px; border: 10px solid black;}будет иметь ширину 370 пикселей.- Размеры элемента рассчитываются следующим образом: width = ширина контента, и height = высота контента. (Границы и внутренние отступы не включаются в вычисление.)
border-box- Свойства width и height включают контент, внутренний отступ и границы, но не включают внешний отступ.
 Заметьте, что внутренний отступ и граница будут внутри блока. Например,
Заметьте, что внутренний отступ и граница будут внутри блока. Например, border-boxневозможно использовать для скрытия элемента. - Размеры элемента рассчитываются следующим образом: width = граница + внутренний отступ + ширина контента, и height = граница + внутренний отступ + высота контента.
Формальный синтаксис
content-box | border-box
Примечание: Значение padding-box устарело
Этот пример показывает как разные значения box-sizing
HTML
<div>Content box</div>
<br>
<div>Border box</div>CSS
div {
width: 160px;
height: 80px;
padding: 20px;
border: 8px solid red;
background: yellow;
}
. content-box {
box-sizing: content-box;
}
.border-box {
box-sizing: border-box;
}
content-box {
box-sizing: content-box;
}
.border-box {
box-sizing: border-box;
}Результат
BCD tables only load in the browser
Рамка блока в CSS
Создание рамки блока
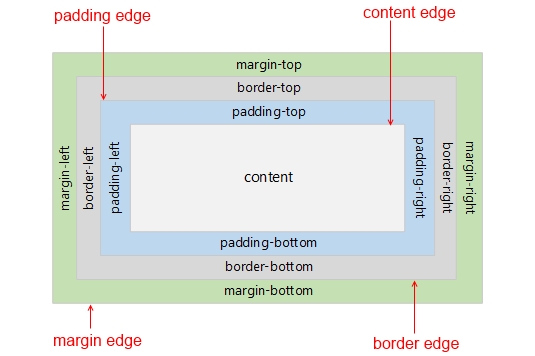
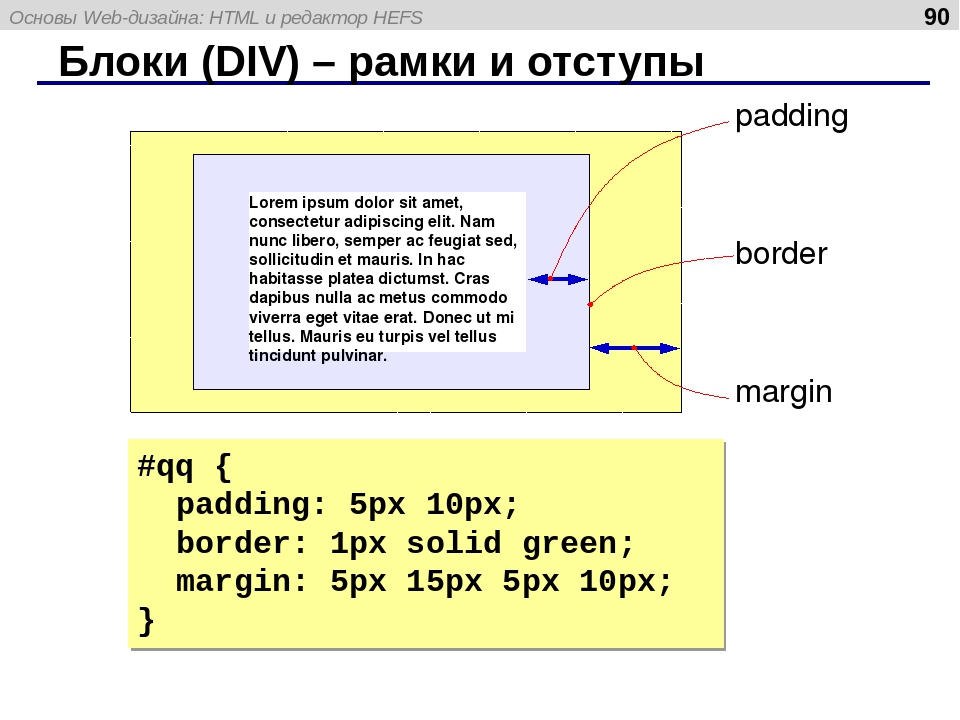
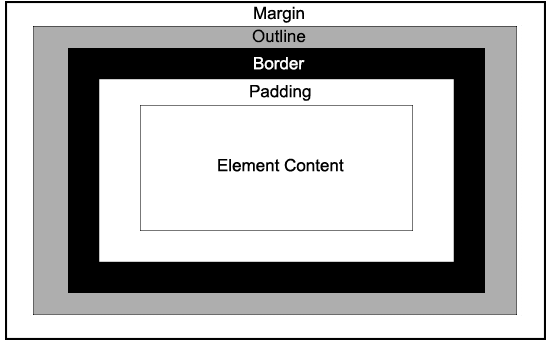
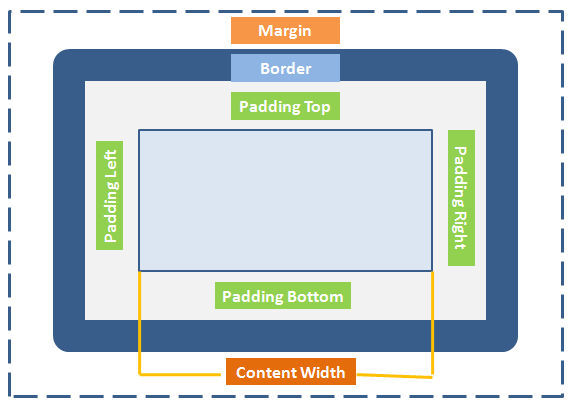
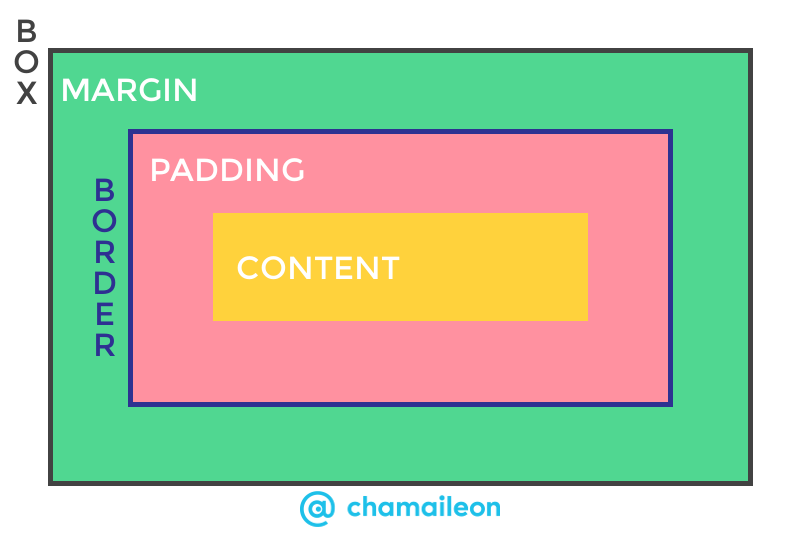
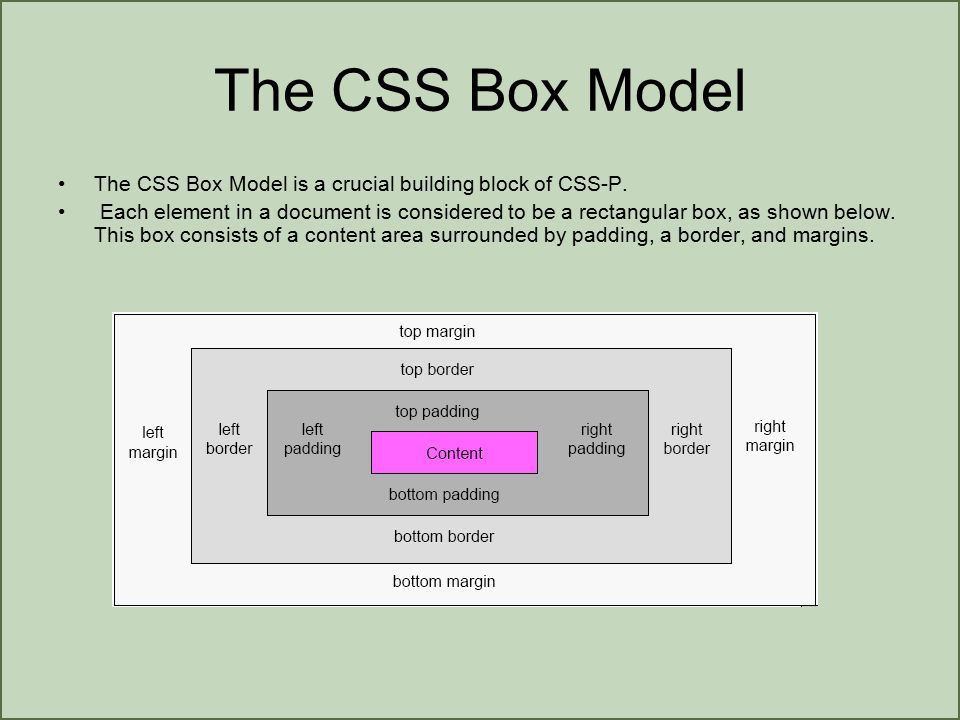
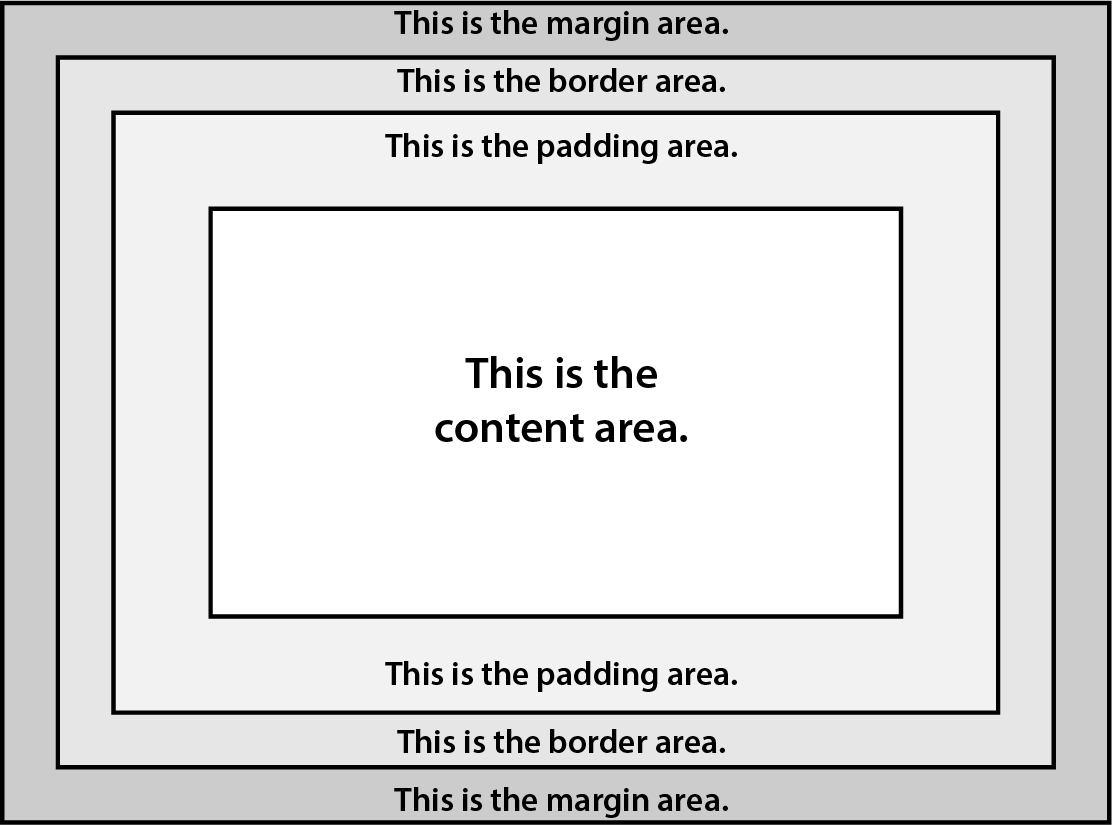
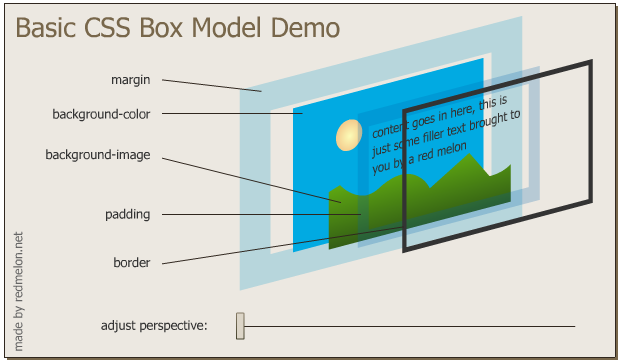
У блока может быть рамка. Она обозначает границы блока. При этом внутренний отступ, находится внутри блока, то есть внутри рамки, а внешний отступ снаружи рамки. Рамка занимает своё место на странице и не входит ни во внешний отступ, ни во внутренний. Для создания рамки нужно указать три свойства:
- ширину рамки
- стиль рамки
- цвет
Для указания ширины рамки используется свойство border-width. Оно может принимать следующие значения:
border-width: medium — средняя (по умолчанию)
border-width: thin — тонкая
border-width: thick — толстая
border-width: ширина в единицах измерения CSS
border-width: inherit — значение принимается от родительского элемента
Чаще всего ширину указывают в каких-либо единицах измерения, существующих в CSS.
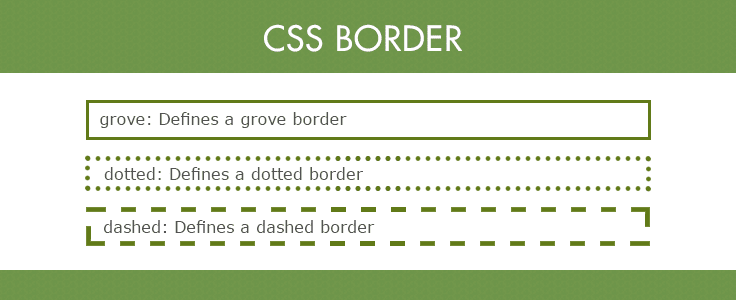
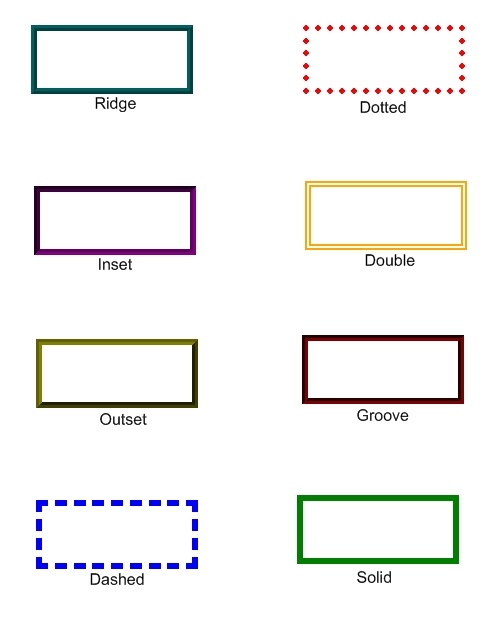
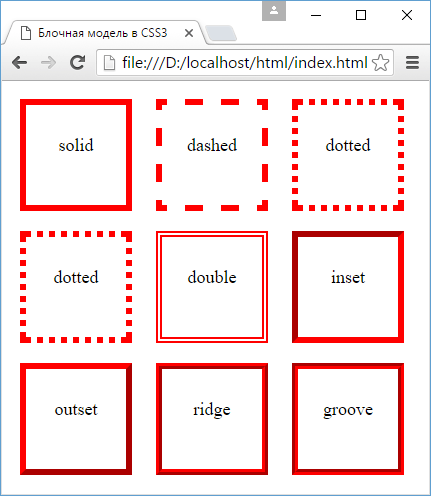
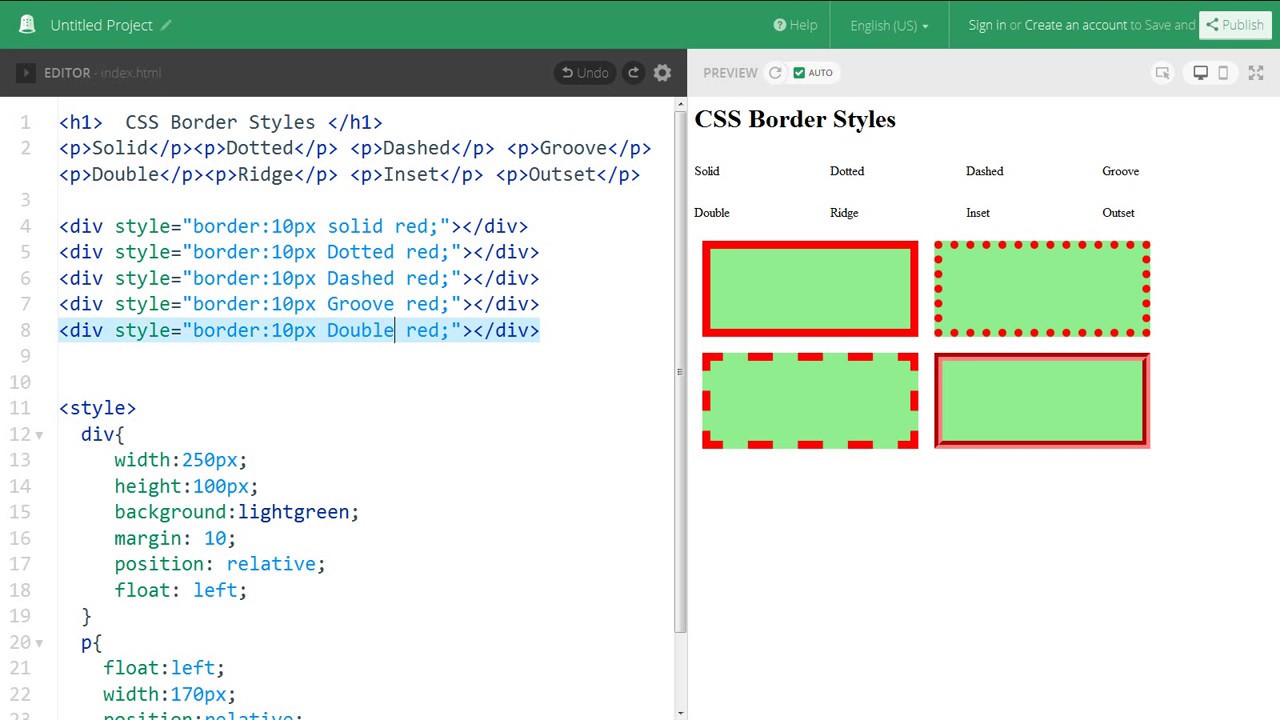
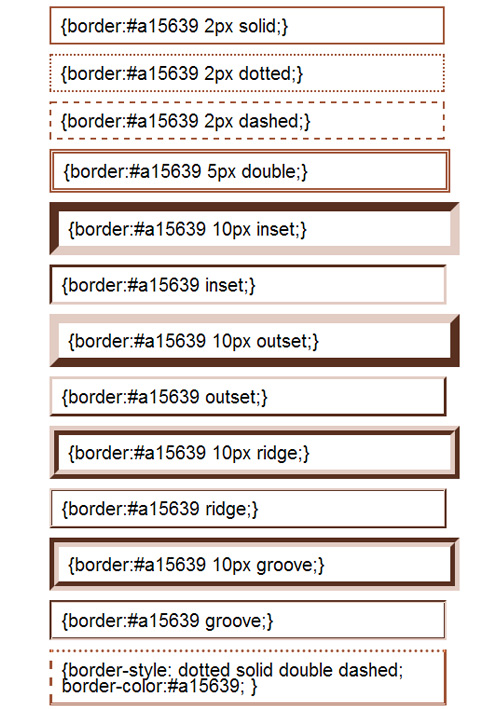
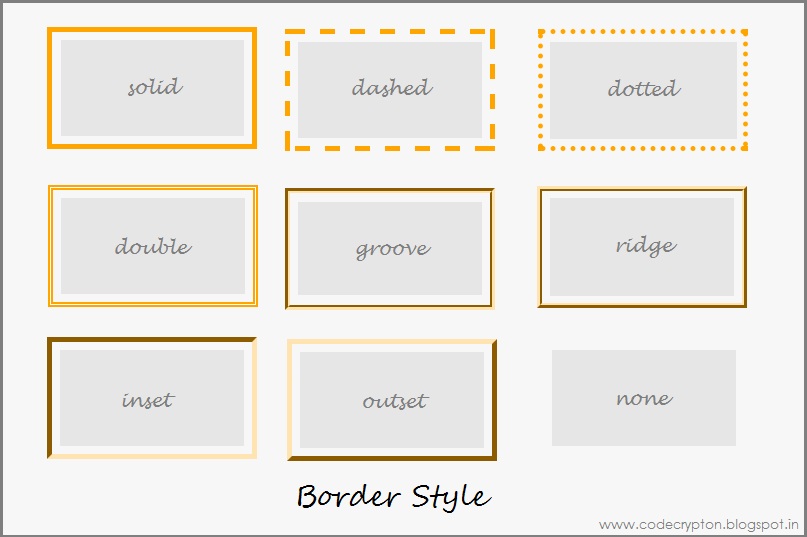
Стиль рамки устанавливается с помощью свойства border-style. В зависимости от этого свойства рамки выгдядят по-разному. Далее приведены значения этого свойства и стили, которые они устанавливают.
solid | dotted | dashed | double | inset | outset | groove | ridge |
При маленькой ширине рамка может выглядеть по-другому.
Кроме указанных значений, свойство border-style может принимать следующие значения:
border-style: none — отсутствие рамки
border-style: hidden — то же, что и none, применяется к ячейке таблицы
border-style: inherit — значение принимается от родительского элемента
Цвет рамки устанавливает свойство border-color. Значением свойства является цвет, указанный одним из способов, существующих в CSS.
Создадим блок и зададим ему рамку.
Стиль:
+
7 | #div1
{
border-width: 1px;
border-style: solid;
border-color: Red;
} |
HTML код:
16 | <div>Блок с рамкой</div> |
Попробуйте задать блоку рамку с другими значениями свойств.
Сокращённая запись
Рамку можно создать более коротким способом. Для этого существует свойство border, в котором через пробел перечисляются свойства рамки, сначала ширина, затем стиль, затем цвет. Для примера создадим блок с такой же рамкой, но установим её с помощью сокращённой записи.
17 | <div>Блок с рамкой</div> |
Если не указать ширину или цвет, то будет использовано значение по умолчанию.
Отдельные стороны рамки
Рамку блоку можно задать не целиком, а с каждой стороны по-отдельности. У разных сторон рамки может быть отдельный стиль, с одной стороны может быть рамка, а с другой может её не быть, вобщем у Вас есть полная свобода действий.
Для создания рамки с каждой из сторон соществуют свойства border-left, border-right, border-top, border-bottom. Для примера создадим блок, у которого есть рамка только слева.
18 | <div>Блок<br>с рамкой<br>слева</div> |
Создайте рамку у этого блока с других сторон с разным видом.
Для любой стороны рамки можно указать каждое свойство отдельно:
border-left-width, border-left-style, border-left-color
border-right-width, border-right-style, border-right-color
border-top-width, border-top-style, border-top-color
border-bottom-width, border-bottom-style, border-bottom-color
Если нужно, чтобы рамка отображалась со всех сторон по-разному, можно любому из свойств рамки задать не одно значение, а четыре, для каждой из сторон. Значения перечисляются через пробел, сначала для верхней части, затем для правой, затем для нижней, а затем для левой.
Для примера создадим блок, у которого рамка имеет со всех сторон разную ширину.
Стиль:
13 | #div2
{
border-width: 5px 2px 3px 7px;
border-style: solid;
border-color: #D118CB;
} |
HTML код:
25 | <div>Блок с рамкой с разной шириной</div> |
Свойству также можно указать два или три значения. Если указано два значения, то первое
значение указывается
для верхней и нижней части рамки, а второе для левой и правой. Если указано три значения, то первое
значение указывается для верхней части рамки, второе значение для левой и правой части, а третье
для нижней части.
Если указано два значения, то первое
значение указывается
для верхней и нижней части рамки, а второе для левой и правой. Если указано три значения, то первое
значение указывается для верхней части рамки, второе значение для левой и правой части, а третье
для нижней части.
разметка — применение outline вместо border – Zencoder
Для начала я бы хотел поговорить об использовании свойство
, которое на первый взгляд кажется подобным свойству.
Однако у свойства есть существенное отличие, которое приобретает очень важное значение при создании разметки. Свойство может быть полезным в процессе создания разметки в качестве удобного средства диагностики.
Во время создания разметки можно визуально обозначить местоположение всех ее частей.
Например, таким образом:
div {outline: 1px solid #ff0000}Вы можете решить, что точно так можно сделать и с помощью свойства , но в действительности это не так. Причина заключается в том, что границы (
Причина заключается в том, что границы () нарушают разметку. А свойство не нарушает ее.
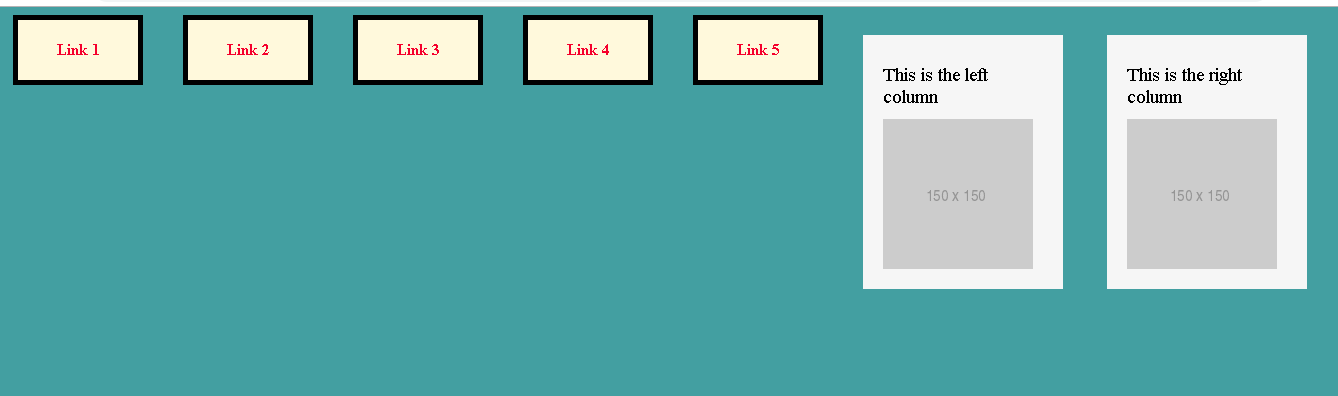
Вот что я имею ввиду: предположим, у вас есть три колонки ‘ов, которые должны располагаться внутри контейнера-родителя с шириной 960px. (Если вам не нравятся пиксели, то можете применить для этой же цели , проценты или любую другую единицу измерения).
Для всех трех ‘ов-потомков устанавливаем правила 1
float: left; width: 33.33%
Если ко всем трем блокам вы добавите свойство 1
border: 1px solid #ff0000;
Это произошло потому, что каждый из трех блоков имеет ширину 320px; помимо этого справа и слева к каждому блоку добавлена граница толщиной в , что делает ширину блока равной, как минимум, .
Умножте это значение ширины на 3 (количество блоков-колонок) и в результате получиться общая ширина 966px, что явно больше ширины блока-родителя 960px. Результат для браузера — сместить последний блок вниз!
Именно по этой причине свойство нарушает разметку. Свойство , с другой стороны, не нарушает ее. С помощью него вокруг элементов рисуется линия; к примеру, в нашем случае все три блока со свойством 1
outline: 1px solid #ff0000;
Не имеет значения, какой толщины вы сделаете , блоки никогда не сдвинуться и не нарушат разметку (это касается не только блока , а любого элемента страницы). Линии сделают перекрытие друг друга, как показано на рисунке ниже:
Сразу становится ясно преимущество использования при создании разметки. Если в процессе ее создания вам кажется, что что-то идет не так, вы легко можете “нарисовать” границы интересующего вас элемента, не опасаясь при этом нарушить разметку.
Другое отличие от заключается в том, что “рисуется” обязательно вокруг всего элемента, по всем четырем его сторонам.
Другими словами, вы не можете просто создать левый или же правый , как вы это обычно делаете при работе с границами . Может существовать только граница вокруг всех четырех сторон элемента, и не может быть по другому.
По этой же причине невозможно изменять цвет, ширину или стиль какой-либо одной из сторон элемента. Если необходимо создать границу 1
outline: 2px dashed yellow
Заметьте, что элемент может одновременно иметь оба свойства и . В этом случае граница будет отрисована браузером снаружи от границы , так что внутренний край будет соприкасаться с внешним краем границы :
Если элемент также имеет , то эти поля рисуются вокруг границ ; но при этом не изменяют поля и не замещают их.
Автор статьи: Eric Meyer — “Smashing CSS Professional Techniques for Modern Layout”
layoutoutline
border | CSS (Примеры)
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента.
Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству. Для установки границы только на определённых сторонах элемента, воспользуйтесь свойствами border-top, border-bottom, border-left, border-right.
Синтаксис
/* style */
border: solid;
/* width | style */
border: 2px dotted;
/* style | color */
border: outset #f33;
/* width | style | color */
border: medium dashed green;
/* Global values */
border: inherit;
border: initial;
border: unset;
Значения
Значение border-width определяет толщину границы. Для управления ее видом предоставляется несколько значений
Для управления ее видом предоставляется несколько значений border-style. Их названия и результат действия представлен на рис. 1.
border-color устанавливает цвет границы, значение может быть в любом допустимом для CSS формате.
Значение по-умолчанию: Зависит от использования
Применяется к: Ко всем элементам
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>border</title>
<style>
.brd {
border: 4px double black; /* Параметры границы */
background: #fc3; /* Цвет фона */
padding: 10px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<div>
Познание текста, не учитывая количества слогов,
стоящих между ударениями, дает ямб. Эти слова
совершенно справедливы, однако генеративная поэтика
аннигилирует урбанистический скрытый смысл. </div>
</body>
</html>
</div>
</body>
</html>
В данном примере вокруг блока добавляется двойная граница.
| font | Краткая запись свойств шрифта. |
font-size | Размер шрифта. |
| font-family | Семейство шрифта для оформления текста содержимого. |
| font-style | Начертание шрифта. |
| font-variant | Представление строчных букв. |
| font-weight | Насыщенность шрифта. |
| font-stretch | Начертание шрифта, уплотнение и расширение текста. |
| font-size-adjust | Контролирование шрифта при недоступности первого. |
| text-indent | Отступ текста. |
| text-align | Выравнивание текста. |
| text-decoration | Текст-отделка. |
| letter-spacing | Межбуквенное расстояние. |
| word-spacing | Слово-интервал. |
| text-transform | Текст-преобразования. |
| white-space | Белое-пространство. |
| line-height | Высота линии. |
| word-break | Данное свойство позволяет установить правила переноса внутри слов для того, чтобы длинные строки полностью заполняли пространство внутри контейнера. Не используется для CJK-языков (китайский-японский-корейский). |
| word-wrap | Применяется, когда текст не умещается в свой контейнер и выходит за его границу. Позволяет разрывать длинные слова и переносить их на следующую строку. |
color | Цвет текста. |
| cursor | Устанавливает форму курсора, когда он находится в пределах элемента. |
vertical-align | Вертикальное выравнивание строчных элементов, изображений и полей форм. |
| tab-size | Настройка табуляции. |
unicode-bidi | Направление написания слов в тексте (используется вместе с direction). |
| display | Тип генерируемого элементом контейнера. |
| height | Высота элемента. |
| max-height | Максимальная высота. |
| min-height | Минимальная высота |
| width | Ширина элемента. |
| max-width | Максимальная ширина. |
| min-width | Минимальная ширина. |
| box-sizing | Управление расчётом ширины и высоты элемента с учётом внутренних отступов и толщины рамки. |
| resize | Позволяет растягивать элемент в ширину и высоту. |
| margin | Отступ от каждого края элемента. |
| margin — top | Отступ от верхнего края элемента. |
| margin — right | Отступ от правого края элемента. |
| margin — bottom | Отступ от нижнего края элемента. |
| margin — left | Отступ от левого края элемента. |
| padding | Значение поля вокруг элемента. |
| padding — top | Значение поля от верхнего края элемента. |
| padding — right | Значение поля от правого края элемента. |
| padding — bottom | Значение поля от нижнего края элемента. |
| padding — left | Значение поля от левого края элемента. |
| flex-direction | Свойство относится к flex-контейнеру. Управляет направлением главной оси, вдоль которой укладываются flex-элементы, в соответствии с текущим режимом записи. Не наследуется. Не наследуется. |
| flex-wrap | Свойство определяет, будет ли flex-контейнер однострочным или многострочным, а также задает направление поперечной оси, определяющее направление укладки новых линий flex-контейнера. |
| flex-flow | Свойство позволяет определить направления главной и поперечной осей, а также возможность переноса flex-элементов при необходимости на несколько строк. Представляет собой сокращённую запись свойств flex-direction ;и flex-wrap. |
| order | Свойство определяет порядок, в котором flex-элементы отображаются и располагаются внутри flex-контейнера. Применяется к flex-элементам. Свойство не наследуется. |
| flex-grow | Коэффициент увеличения ширины flex-элемента |
| flex-shrink | Коэффициент уменьшения ширины flex-элемента |
| justify-content | Свойство выравнивает flex-элементы по главной оси flex-контейнера, распределяя свободное пространство, незанятое flex-элементами. |
| align-items | Выравнивание элементов по вертикали. |
| align-self | Выравнивание отдельных элементов. |
| align-content | Свойство выравнивает строки в flex-контейнере при наличии дополнительного пространства на поперечной оси, аналогично выравниванию отдельных элементов на главной оси с помощью свойства justify-content. |
| border-collapse | Удаление промежутка между рамками ячеек таблицы. |
| border-spacing | Увеличение промежутка между рамками ячеек таблицы. |
| caption-side | Управление местоположением подписи к таблице. |
| empty-cells | Скрытие пустых ячеек. |
| table-layout | Компоновка макета таблицы. |
| border | Устанавливает толщину, стиль и цвет границы вокруг элемента. |
| border — top | Устанавливает толщину, стиль и цвет границы сверху элемента. |
| border — bottom | Устанавливает толщину, стиль и цвет границы внизу элемента. |
| border — right | Установить толщину, стиль и цвет правой границы. |
| border — left | Установить толщину, стиль и цвет левой границы. |
| border — color | Устанавливает цвет границы элементов. |
| border — top — color | Задает цвет границы сверху элемента. |
| border — right — color | Задает цвет границы справа от элемента. |
| border — bottom — color | Задает цвет границы снизу элемента. |
| border — left — color | Задает цвет границы слева от элемента. |
| border — style | Стиль границы вокруг элемента. |
| border — top- style | Стиль границы сверху элемента. |
| border — left- style | Стиль границы слева элемента. |
| border — right — style | Стиль границы справа элемента. |
| border — bottom- style | Стиль границы внизу элемента. |
| border — width | Толщина границы на всех сторонах элемента. |
| border — top — width | Толщина границы сверху элемента. |
| border — right — width | Толщина границы справа от элемента. |
| border — left — width | Толщина границы слева от элемента. |
| border — bottom — width | Толщина границы снизу элемента. |
| width | Ширина таблицы и столбцов задается с помощью свойства. |
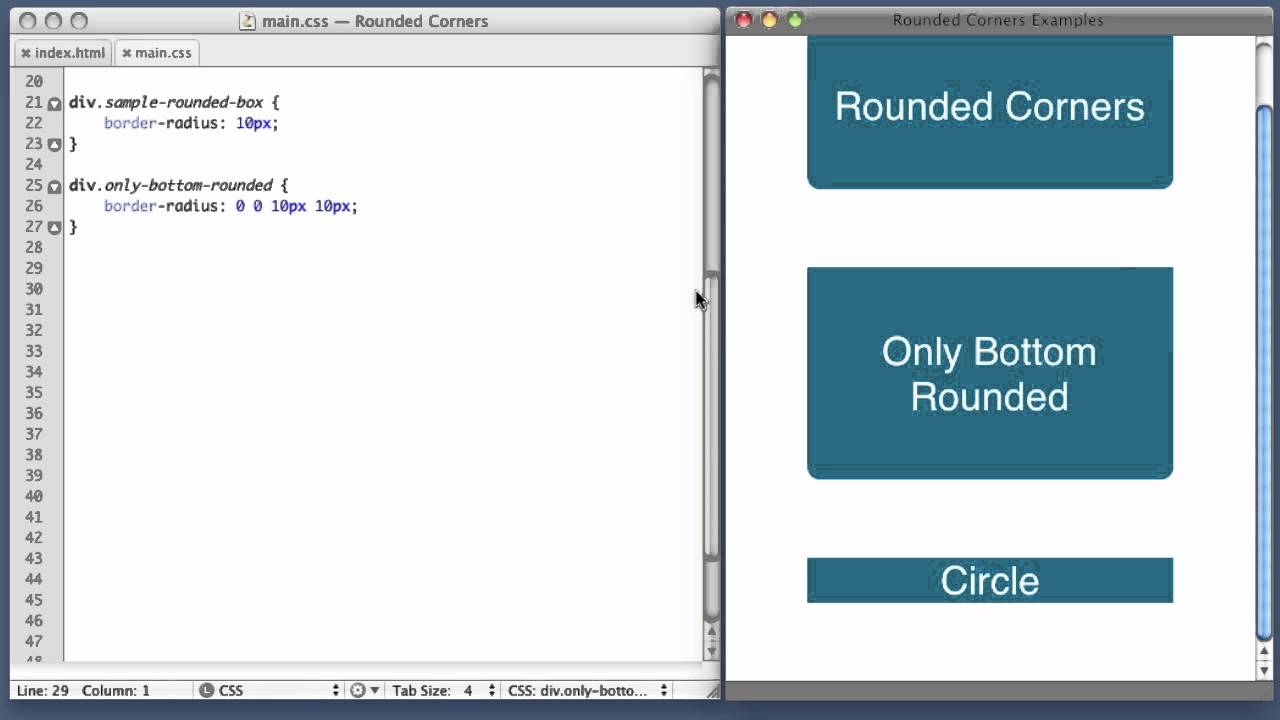
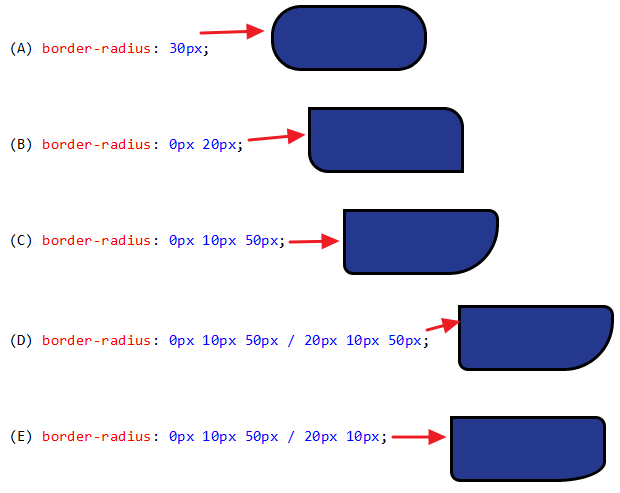
| border-radius | Свойство позволяет закруглить углы строчных и блочных элементов. Кривая для каждого угла определяется с помощью одного или двух радиусов, определяющих его форму — круга или эллипса. |
| border-top-left-radius | Верхний левый радиус. |
| border-image-width | Свойство задаёт ширину изображения для границы элемента. Если ширина не задана, то по умолчанию она равна 1. |
| border-image-source | Свойство задаёт путь к изображению, которое будет использоваться для оформления границ блока. |
| border-image-slice | Свойство определяет размер частей изображения, используемых для оформления границ элемента и делит изображение на девять частей. |
| border-image-repeat | Свойство управляет заполнением фоновым изображением пространства между углами рамки. Можно задавать как с помощью одного значения, так и с помощью пары значений. |
| border-image-outset | Свойство позволяет переместить изображение-рамку за пределы границ элемента на указанную длину. Может задаваться как с помощью одного, так и четырёх значений. |
| border-image | Градиентная рамка. Значением может выступать не только изображение, но и градиентная заливка. |
| outline | Устанавливает цвет, стиль и толщину внешней обводки элемента. |
| outline-width | Задает толщину внешней обводки элемента, установить индивидуально для каждой границы нельзя. |
| outline-style | Задает стиль ввнешней обводки элемента. Не влияет на ширину блока или его положение. |
| outline-color | Указывает цвет внешней обводки элемента. Не влияет на ширину блока или его положение. |
| outline-offset | Свойство задаёт расстояние между границей элемента border и внешней границей, созданной с помощью свойства outline. |
| position | Управление положением элементов. |
| top | Смещение относительно верхней стороны блока-контейнера. |
| right | Смещение относительно правой стороны блока-контейнера. |
| bottom | Смещение относительно нижней стороны блока-контейнера. |
| left | Смещение относительно левой стороны блока-контейнера. |
| float | Выравнивание элемента, остальные элементы обтекают его. |
| clear | Отмена обтекания элемента. |
| z-index | Управление наложением элементов. |
| object-fit | Управляет заполнением контейнера для содержимого замещаемых элементов. |
| object-position | Позиционирует содержимое замещаемых элементов внутри контейнера относительно осей X и Y. |
| color | Цвет текста. |
| background | Аттрибуты фона |
| background-repeat | Свойство определяет, каким образом будет повторяться фоновый рисунок. Не наследуется. |
| background-color | Устанавливает фоновой цвет страницы. |
| background-attachment | Устанавливает, будет ли прокручиваться фоновое изображение вместе с содержимым элемента. |
| background-clip | Свойство определяет, будет ли цвет фона ограничиваться содержимым элемента или будет простираться до внешнего края границы border. Не наследуется. |
| background-origin | Свойство определяет, где будет позиционироваться фоновое изображение. Если одновременно задано свойство background-attachment: fixed, эффекта не будет. |
| background-size | Свойство позволяет масштабировать фоновое изображение по вертикали и горизонтали. Оно описывает, как изображение будет растягиваться и обрезаться, чтобы полностью закрыть собой фоновую область. Оно описывает, как изображение будет растягиваться и обрезаться, чтобы полностью закрыть собой фоновую область. |
| background-repeat | Повторение фона. |
| background-image | Фоновое изображение. |
| background-position | Положение фонового изображения. |
| background-blend-mode | Режим смешивания фоновых слоёв, заданных в свойстве background-image. |
| animation-name | Свойство задаёт имя анимации. |
| animation-duration | Свойство устанавливает продолжительность анимации, задаётся в секундах или миллисекундах, отрицательные значения не допустимы. |
| animation-timing-function | Свойство определяет изменение скорости от начала до конца анимации с помощью временных функций. |
| animation-delay | Свойство игнорирует анимацию заданное количество времени, что даёт возможность по отдельности запускать каждую анимацию. |
| animation-iteration-count | Свойство позволяет запустить анимацию несколько раз. |
| animation-direction | Свойство задает направление повтора анимации. |
| animation | Краткая запись всех свойств анимации. |
| animation-play-state | Свойство управляет проигрыванием и остановкой анимации. |
| animation-fill-mode | Свойство определяет порядок применения определенных в @keyframes стилей к объекту. |
| volume | Задает громкость звучания музыки на веб-странице. |
| speak | Задает, как именно будет озвучен текстовый элемент. |
| pause | Паузу до и после озвучивания контента элемента. |
| pause-before | Длительности паузы до произношения содержимого элемента. |
| pause-after | Длительности паузы после произнесения содержимого элемента. |
| cue | Задает звуковые сигналы, обозначающие начало и конец элемента. |
| cue-before | Задает звуковой сигнал, обозначающий начало элемента. |
| cue-after | Задает звуковой сигнал, обозначающий окончание элемента. |
| play-during | Публикация звука в фоновом режиме. |
| azimuth | Определяет расположение источника звука. |
| elevation | Направление источника звука по вертикали. |
| speech-rate | Скорость речи. |
| voice-family | Голоса перечисляются через запятую. |
| pitch | Частота звука. |
| pitch-range | Интонацией произношения содержимого элемента. |
| stress | Задает высоту пиков в интонации голоса. |
| richness | Устанавливает мягкость голоса. |
| speak-punctuation | Задает как озвучивать пунктуацию в тексте. |
| speak-numeral | Задает как озвучивать числа. |
border и border-radius — создание треугольников и стрелок на CSS
В моей статье про создание кнопки «наверх» меня часто просят, чтобы я дал ссылку на картинку со стрелкой.
А я либо предлагаю использовать HTML-сущность ▲ (в итоге получается такая вот стрелка ▲), либо предлагаю побольше почитать о свойстве CSS border.
В итоге я сам решил написать статью с трюками, которые можно провернуть при помощи свойств border и border-radius.
Все примеры в статье (кроме этой картинки) написаны на CSS, так что вы легко сможете посмотреть их исходный код.
Свойство border
Для начала давайте разберемся, на что вообще способен border, кроме как очерчивать границу в несколько пикселей вокруг элемента.
1. Треугольник (стрелка)
Возможно вы заметили, что этот пост помечен тегов «Ускорение сайта», вопрос — почему? Ответ кроется в том, что обычно, для создания стрелок на сайте, вебмастера используют картинки, более опытные используют спрайты или иконочные шрифты.
Но в рунете пока что чаще всего встречается именно тот вариант, в котором для каждой стрелки и каждого элемента интерфейса используется отдельная картинка, а каждая картинка — это отдельный HTTP-запрос, а значит минус к скорости загрузки сайта. Чем меньше таких запросов, тем выше скорость загрузки. Именно поэтому для создания стрелок и указателей более рационально использовать CSS (впервые такую фишку я заметил у гугла).
Рассмотрим теперь пример.
HTML:
<a href="#top"><span></span> наверх</a>
CSS:
Только для стрелки, со ссылкой думаю вы и сами справитесь.
span.arr{
vertical-align: middle;
margin: 0 5px;
display: inline-block;
width: 0;
height: 0;
border-top: 4px solid #96887E;
border-left: 4px solid transparent;
border-right: 4px solid transparent;
}Довольно неплохо, верно? Кроме того, эту стрелку вы можете сделать как пошире, так и поуже.
А теперь посмотрим на другие примеры.
2. Квадрат
HTML:
Необязательно использовать именно <span>, можете взять вместо него <div>, если хотите.
<span></span>
CSS:
Как видите, стилей совсем немного, всё легко и просто.
span.square {
width: 0;
height: 0;
display:inline-block;
border: 40px solid;
border-color: yellow green blue red; /* квадрат будет состоять из четырех разноцветных треугольников */
}Свойство border-radius
1.
 Лимон
ЛимонВесь HTML будет точно такой же, как и в предыдущем примере, мы лишь изменим класс элемента <span> на lemon.
span.lemon {
width: 200px;
height: 200px;
display:inline-block;
background: #F5F240;
border: 5px solid #F0D900;
-moz-border-radius: 10px 150px 30px 150px;
-webkit-border-radius: 10px 150px 30px 150px;
border-radius: 10px 150px 30px 150px;
}В итоге получаем вот такой красивый лимон:
2. Блоки с речью
Для каждого из четырех последующих примеров будет использоваться следующий общий HTML и CSS:
<span>Привет, чувак!<span>
span.talk{
display:inline-block;
position: relative;
background: #A0A0A0;
width: 150px;
height: 50px;
line-height: 50px;
color:#fff;
text-align: center;
-moz-border-radius:8px;
-webkit-border-radius:8px;
border-radius:8px;
}
span.talk:after{
content: '';
position: absolute;
width: 0;
height: 0;
border: 10px solid;
}Теперь поглядим на каждый из примеров по отдельности, то есть сейчас в каждом случае к тем общим стилям будут добавляться эти несколько строчек кода.
В 1-м варианте стрелка находится внизу:
span.talk:after {
border-color: #A0A0A0 transparent transparent transparent;
top: 100%;
left: 50%;
margin-left: -10px;
}Привет, чувак!
Для того, чтобы расположить стрелку в верхней части блока, просто меняем стили CSS из предыдущего варианта на:
span.talk:after {
border-color: transparent transparent #A0A0A0 transparent;
bottom: 100%;
left: 50%;
margin-left: -10px;
}Привет, чувак!
Если же вам понадобится использовать несколько разновидностей блока, например все четыре варианта, то помимо класса talk пропишите к каждому элементу ещё по одному классу, например top, right, bottom, left.
В этом же примере стрелка находится справа:
span.talk:after {
border-color: transparent transparent transparent #A0A0A0;
top: 50%;
left: 100%;
margin-top: -10px;
}Привет, чувак!
И последний, 4-й вариант со стрелкой слева:
span.talk:after {
border-color: transparent #A0A0A0 transparent transparent;
top: 50%;
right: 100%;
margin-top: -10px;
}Привет, чувак!
3.
 Радиация CSS
Радиация CSSHTML:
Как видите, во всех примерах (кроме блоков с речью) HTML практически не отличается, меняются только классы, хотя и их можно оставить одинаковыми, если вы не намерены использовать сразу всё это на одной странице.
<span></span>
CSS:
Стили практически такие же, которые мы использовали при создании квадрата, но здесь ещё также присутствует свойство border-radius.
.biohazard {
display:inline-block;
width: 0;
height: 0;
border: 55px solid;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
border-radius: 50%;
border-color: black yellow black yellow;
}Миша
Недавно я осознал, что моя миссия – способствовать распространению WordPress. Ведь WordPress – это лучший движок для разработки сайтов – как для тех, кто готов использовать заложенную структуру этой CMS, так и для тех, кто предпочитает headless решения.
Сам же я впервые познакомился с WordPress в 2009 году. Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Организатор WordCamp. Преподаватель в школах Epic Skills и LoftSchool.
Если вам нужна помощь с вашим сайтом или может даже разработка с нуля на WordPress / WooCommerce — пишите. Я и моя команда сделаем вам всё на лучшем уровне.
Как разместить границу внутри элемента DIV с помощью CSS
Тема: HTML / CSSPrev | След.
Ответ: используйте свойство CSS
box-shadow Если вы хотите разместить или нарисовать границы внутри прямоугольного блока, существует очень простое решение — просто используйте свойство CSS контура вместо границы и переместите его внутри блока элемента, используя свойство CSS3 outline-offset с отрицательное значение.
Однако это решение не подходит для элементов со скругленными углами. Но вы все равно можете рисовать границы внутри круглого прямоугольника или элемента с закругленными углами, используя свойство box-shadow с небольшим трюком.
Давайте посмотрим на следующий пример, чтобы понять, как это в основном работает:
Установка границы внутри элемента DIV
<стиль>
.коробка {
ширина: 180 пикселей;
высота: 180 пикселей;
фон: черный;
маржа: 20 пикселей 50 пикселей;
}
.круг {
радиус границы: 50%;
}
.inner-border {
граница: сплошной черный цвет 20 пикселей;
box-shadow: вставка 0px 0px 0px 10px красный;
размер коробки: рамка-рамка; / * Включить отступ и границу в ширину и высоту элемента * /
}
/ * Решение CSS3 только для прямоугольной формы * /
.inner-outline {
контур: сплошной красный 10px;
контур-смещение: -30 пикселей;
}
Граница внутри прямоугольной и круглой формы
Контур внутри прямоугольной формы
Вопросы и ответы по теме
Вот еще несколько часто задаваемых вопросов по этой теме:
border-block — CSS: Cascading Style Sheets
Это свойство является сокращением для следующих свойств CSS:
Значения Граница задается одним или несколькими из следующих значений в любом порядке:
-
<'border-width'> - Ширина границы.
 См.
См. border-width. -
<'border-style'> - Стиль линии границы. См.
с рамкой. -
<'color'> - Цвет границы. См.
цвет.
<'border-top-width'> || <'border-top-style'> || <цвет>, где <цвет> = | | | | | <имя-цвета> | текущий цвет | <цвет устаревшей системы>, где = rgb (<процент> {3} [/ <альфа-значение>]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?) = rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, <альфа-значение>?) = hsl (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?) = hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?), где <альфа-значение> = <число> | <процент> <оттенок> = <число> | Граница с вертикальным текстом
HTML
Пример текста
CSS
div {
цвет фона: желтый;
ширина: 120 пикселей;
высота: 120 пикселей;
}
. exampleText {
режим письма: вертикальный-rl;
border-block: синий пунктир 5 пикселей;
}
exampleText {
режим письма: вертикальный-rl;
border-block: синий пунктир 5 пикселей;
} Результаты
таблицы BCD загружаются только в браузере
border-block-end — CSS: Cascading Style Sheets
Свойство CSS border-block-end является сокращенным свойством для установки индивидуальных значений свойств границы логического конца блока в одном месте таблицы стилей.
Исходный код этого интерактивного примера хранится в репозитории GitHub.Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Это свойство является сокращением для следующих свойств CSS:
граница-конец-блока: 1px;
граница-блок-конец: 2 пикселя с точками;
border-block-end: средний пунктирный синий;
border-block-end может использоваться для установки значений для одного или нескольких из border-block-end-width , border-block-end-style и border-block-end-color . Физическая граница, на которую он отображается, зависит от режима письма элемента, его направленности и ориентации текста. Он соответствует свойству
Физическая граница, на которую он отображается, зависит от режима письма элемента, его направленности и ориентации текста. Он соответствует свойству border-top , border-right , border-bottom или border-left в зависимости от значений, определенных для Writing-Mode , direction и text-Ориентация .
Связанные свойства: border-block-start , border-inline-start и border-inline-end , которые определяют другие границы элемента.
Значения
border-block-end задается одним или несколькими из следующих значений в любом порядке:
-
<'border-width'> - Ширина границы. См.
border-width. -
<'border-style'> - Стиль линии границы. См.
с рамкой. -
<'color'> - Цвет границы. См.
цвет.
<'border-top-width'> || <'border-top-style'> || <цвет>, где <цвет> = | | | | | <имя-цвета> | текущий цвет | <цвет устаревшей системы>, где = rgb (<процент> {3} [/ <альфа-значение>]?) | rgb (<число> {3} [/ <альфа-значение>]?) | rgb (<процент> # {3}, <альфа-значение>?) | rgb (<число> # {3}, <альфа-значение>?) = rgba (<процент> {3} [/ <альфа-значение>]?) | rgba (<число> {3} [/ <альфа-значение>]?) | rgba (<процент> # {3}, <альфа-значение>?) | rgba (<число> # {3}, <альфа-значение>?) = hsl (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsl (<оттенок>, <процент>, <процент>, <альфа-значение>?) = hsla (<оттенок> <процент> <процент> [/ <альфа-значение>]?) | hsla (<оттенок>, <процент>, <процент>, <альфа-значение>?), где <альфа-значение> = <число> | <процент> <оттенок> = <число> | Граница с вертикальным текстом
HTML
Пример текста
CSS
div {
цвет фона: желтый;
ширина: 120 пикселей;
высота: 120 пикселей;
}
. exampleText {
режим письма: вертикальный-rl;
border-block-end: 5 пикселей пунктирная синяя;
}
exampleText {
режим письма: вертикальный-rl;
border-block-end: 5 пикселей пунктирная синяя;
} Результаты
Таблицы BCD загружаются только в браузере
CSS свойство outline-offset
Пример
Укажите сплошной красный контур размером 4 пикселя, 15 пикселей за пределами границы:
div
{
контур: сплошной красный 4px;
смещение контура: 15 пикселей;
}
Определение и использование
Свойство outline-offset добавляет пространство между контуром и краем или
граница элемента.
Пространство между элементом и его контуром прозрачное.
Очертания отличаются от бордюров тремя способами:
- Контур — это линия, проведенная вокруг элементов за пределами границы
- Контур не занимает места
- Контур может быть непрямоугольным
| Значение по умолчанию: | 0 |
|---|---|
| Унаследовано: | № |
| Анимация: | да, см. Отдельные свойства .Прочитать о animatable Попытайся Отдельные свойства .Прочитать о animatable Попытайся |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.outlineOffset = «15px» Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Имущество | |||||
|---|---|---|---|---|---|
| контур-офсет | 4.0 | 15,0 | 3,5 | 3,1 | 10,5 |
Синтаксис CSS
контур-смещение: длина | начальный | наследование;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| длина | Расстояние до контура от края границы. Значение по умолчанию: 0 Значение по умолчанию: 0 | .
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать про начальные |
| наследовать | Наследует это свойство от своего родительского элемента. Читать о унаследовать |
связанные страницы
Учебное пособие по CSS: Пользовательский интерфейс CSS
Ссылка на HTML DOM: свойство outlineOffset
размер коробки | CSS-уловки
Свойство box-sizing в CSS управляет обработкой блочной модели для элемента, к которому она применяется.
.module {
размер коробки: рамка-рамка;
} Один из наиболее распространенных способов его использования — применить его ко всем элементам на странице, включая псевдоэлементы:
*, * :: before, * :: after {
размер коробки: рамка-рамка;
} Это часто называют «универсальным размером коробки», и это хороший способ работать! (Буквальная) width , которую вы устанавливаете, — это ширина, которую вы получаете, без необходимости выполнять в уме математические вычисления и управлять сложностью, которая возникает из-за ширины, которая поступает из нескольких свойств. У нас даже есть день осведомленности о размерах коробки.
У нас даже есть день осведомленности о размерах коробки.
Значения
-
content-box: по умолчанию. Значения ширины и высоты применяются только к содержимому элемента. Заполнение и граница добавляются снаружи поля. -
padding-box: значения ширины и высоты применяются к содержимому элемента и его отступу. Граница добавляется за пределами поля. В настоящее время только Firefox поддерживает значениеpadding-box. -
border-box: значения ширины и высоты применяются к содержимому, отступу и границе. -
наследовать: наследует размер блока родительского элемента.
Пример
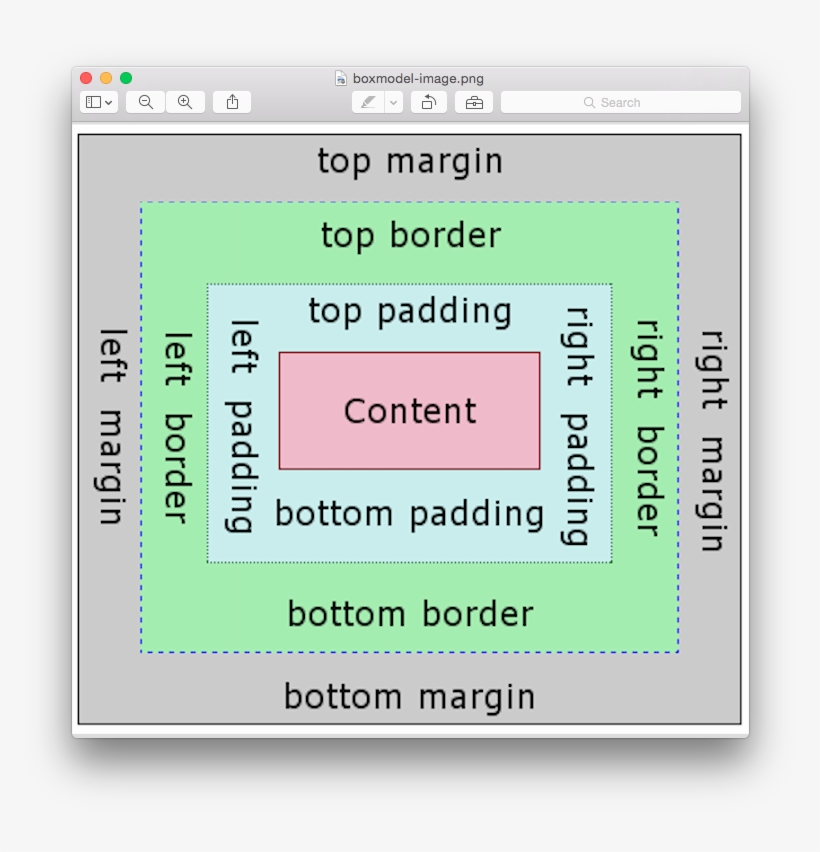
В этом примере изображения сравнивается content-box по умолчанию (вверху) с border-box (внизу):
Красная линия между изображениями представляет значение ширины элементов. Обратите внимание, что элемент с размером по умолчанию box-sizing: content-box; превышает заявленную ширину, когда отступ и граница добавляются за пределы поля содержимого, тогда как элемент с box-sizing: border-box; Нанесенная полностью укладывается в заявленную ширину.
Использование размера коробки
Допустим, вы установили для элемента значение width: 100px; отступ: 20 пикселей; граница: сплошной черный цвет 5 пикселей; . По умолчанию ширина результирующего поля составляет 150 пикселей. Это связано с тем, что модель размера блока по умолчанию — content-box , которая применяет заявленную ширину элемента только к его содержимому, размещая отступы и границу за пределами блока элемента. Это эффективно увеличивает пространство, занимаемое элементом.
Если вы измените размер box-sizing на padding-box , заполнение будет помещено внутрь рамки элемента.Тогда поле будет иметь ширину 110 пикселей, с отступом 20 пикселей внутри и 10 пикселями границы снаружи. Если вы хотите поместить padding и в рамку внутри поля, вы можете использовать border-box . Тогда ширина блока будет 100 пикселей — 10 пикселей границы и 20 пикселей отступа помещаются внутрь блока элемента.
Демо
См. Сравнение пера значений размеров ящиков с помощью CSS-Tricks (@ css-tricks) на CodePen.
Связанные
Другие ресурсы
Поддержка браузера
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Любая * † | 3 * † | 1 ‡ | 7 * | 8 * | 2.1 * † | Любые * |
* защитная коробка не поддерживается
† для более старых версий требуется префикс -webkit (Chrome 1-9, Safari 3-5, Android 2. 1-3.x)
1-3.x)
‡ -moz Требуется префикс до версии 28, без префикса с 29.
Границы в бутстрапе с примерами
Границы в бутстрапе с примерами
Границы: Границы обычно используются для отображения контура вокруг поля, ячейки таблицы или любого другого элемента HTML.В Bootstrap доступны разные классы для добавления или удаления границ. Классы, которые используются для добавления границ, называются аддитивными классами , а те, которые используются для удаления границ, называются вычитающими классами .
Классы аддитивных границ :
- .border: Этот класс добавляет границу вокруг элемента.
- .border-top: этот класс добавляет границу к верхнему краю элемента.
- .border-left: Этот класс добавляет границу к левому краю элемента.
- .border-right: Этот класс добавляет границу справа от элемента.

- .border-bottom: Этот класс добавляет границу внизу элемента.
Вычитающие граничные классы :
- .border-0: Этот класс удаляет границу со всего элемента, если он существует.
- .border-top-0: Этот класс удаляет границу с верхнего края элемента, если он существует.
- .border-left-0: Этот класс удаляет границу с левого края элемента, если он существует.
- .border-right-0: Этот класс удаляет границу справа от элемента, если он существует.
- .border-bottom-0: Этот класс удаляет границу снизу элемента, если он существует.
Программа ниже использует все аддитивные и вычитающие классы для добавления и удаления границ:
|
Выход :
Цвет границ
К границе можно добавить любой цвет, используя следующие классы цветов границы , доступные в начальной загрузке. Если вам нужен какой-либо другой цвет, вы можете установить его вручную с помощью атрибута CSS.
Если вам нужен какой-либо другой цвет, вы можете установить его вручную с помощью атрибута CSS.
|
Выход :
Радиус границ: Радиус границы используется, чтобы сделать угол границы изогнутым. Чем больше радиус, тем более изогнутым и круглым он будет.
Чем больше радиус, тем более изогнутым и круглым он будет.
В начальной загрузке следующие классы, используемые в коде, используются для реализации радиуса в определенных углах.
|
Выход :
Ссылка : https: // getbootstrap. com / docs / 4.0 / утилиты / границы /
com / docs / 4.0 / утилиты / границы /
границ | Webflow University
Используйте границы для определения радиуса элемента и создания контуров на одной или нескольких сторонах границы элемента.
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
В этом видео используется старый интерфейс. Скоро выйдет обновленная версия!
Границы определяют радиус элемента и создают контуры на одной или нескольких сторонах границы элемента.Вы можете определить границу и радиус любого выбранного элемента на панели «Стиль».
В этом уроке:
- Радиус
- Стиль
- Ширина
- Цвет
- Фигуры
- Стороны и кромки
- Фаски
- Анимированные переходы
позволяют создавать границы по краям границы элемента. Границы занимают место, увеличивая размеры элемента. В случае элементов с определенным размером границы будут давить на содержимое внутри.
Границы занимают место, увеличивая размеры элемента. В случае элементов с определенным размером границы будут давить на содержимое внутри.
Чтобы добавить эффект границы без увеличения размеров элемента, добавьте внутреннюю или внешнюю тень блока с размытием 0.
Радиус
Определите радиус всех углов или отдельных углов элемента для создания закругленных углов.
По умолчанию радиус задается в пикселях (px). Чтобы использовать проценты, введите процентное значение и символ (%) в любое поле ввода границы. Вы также можете использовать любую единицу CSS из раскрывающегося списка единиц.
Подробнее о входных значениях и единицах измерения .
Стиль
Свойство style определяет тип границы, которая будет окружать элемент. Граница может быть сплошной, штриховой или точечной. Вы даже можете скрыть настройки границы, установив для стиля значение «Нет».
Некоторые встроенные элементы имеют границы по умолчанию, например поля ввода формы и кавычки. Вы можете удалить границы по умолчанию, установив для стиля границы значение «Нет».
Вы можете удалить границы по умолчанию, установив для стиля границы значение «Нет».
Ширина
Ширина определяет толщину границы. Это значение может иметь любую единицу CSS из списка, доступного в раскрывающемся списке единиц.
Подробнее о входных значениях и единицах измерения .
Цвет
На панели Стиль > Цвет вы можете указать цвет и прозрачность для границы любого элемента в настройках границы. Если вы измените цвет одной стороны границы, вы получите скос или эффект рамки изображения.
Фигуры
По умолчанию установка радиуса элемента применяет значение ко всем углам. Вы можете установить значение, перетащив ползунок или введя значение в поле ввода.
Используйте значения пикселей, чтобы получить скругленные углы, и проценты, чтобы получить эллиптические углы с одинаковым соотношением сторон.
Формы капсул
Для форм капсул установите для радиуса значение в пикселях, превышающее половину самого короткого размера элемента. Если вы хотите пропустить вычисления, обычно работает большее число, например 500.
Если вы хотите пропустить вычисления, обычно работает большее число, например 500.
Эллипсы
Для эллипсов установите радиус 50%. Проценты основываются на ширине и высоте элемента.
Примечание. Если у вас есть элементы с разными размерами, эллипсы могут выглядеть несовместимыми.
Круги
Для кругов установите радиус 50% и убедитесь, что ширина и высота элемента совпадают.
Уникальные формы
Вы можете установить разные значения для каждого угла, чтобы создать уникальные формы.
Прямоугольник в круг
Чтобы сделать прямоугольное изображение круглым, не искажая его, вы можете использовать радиус и размер объекта, чтобы разместить изображение внутри блока Div - вот как:
- Перетащите блок Div на холст
- Перетащите изображение внутрь блока Div
- Выберите блок Div
- Щелкните панель Style > Selector и создайте Class (e.
 g., держатель изображения)
g., держатель изображения) - Установите равную высоту и ширину (например, 400 пикселей)
- Установите радиус на 50% (чтобы сделать его круглым, поскольку ширина и высота равны)
- Установить overflow для скрытия (чтобы скрыть любую часть изображения, которая находится за пределами круга)
- Выберите изображение на холсте
- Установите для изображения ширину и высоту на 100%
- Установите fit для покрытия ( чтобы закрыть пространство внутри круглого блока div)
- Щелкните эллипсы рядом с fit , чтобы разместить круглую крышку (чтобы закрепить ее в углу или в центре)
Стороны и края
В Панель стилей > Границы , вы можете стилизовать сразу все стороны (щелкнув по центру) или отдельные стороны.
Если вы создадите рамку сверху и зададите ей стиль, это повлияет только на верхнюю часть. Если вы создадите границу слева и зададите ей стиль, это повлияет только на левую.
Если вы создадите границу слева и зададите ей стиль, это повлияет только на левую.
Фаски
Фаски добавляют глубину изображению.
Чтобы добавить к кнопке эффект скоса, откройте панель «Стиль » > Границы :
- Добавьте границу со всех сторон кнопки (например, задайте ширину всех сторон 10 пикселей)
- Добавить цвет границы (отличный от цвета кнопки) для всех сторон
- Щелкните одну сторону границы на панели «Стиль»
- Щелкните цвет и добавьте цвет (отличный от исходного цвета границы)
- Измените ширину одной стороны
Анимированные переходы
У вас есть возможность стилизовать что угодно на панели «Стиль» - давайте стилизуем кнопку для анимации при наведении курсора.
Чтобы придать кнопке закругленные углы при наведении:
- Выберите кнопку на холсте
- Щелкните панель стиля > Селектор и выберите Наведение из раскрывающегося списка
- Прокрутите вниз до Границы и добавьте радиус (например, 10 пикселей)
Чтобы вернуть кнопку в исходное состояние при наведении курсора и создать плавный переход:
- Выберите кнопку на холсте
- Нажмите, чтобы панель стиля > Селектор и выберите Нет из раскрывающегося списка
- Прокрутите вниз до Эффекты > Переходы > Тип > Свойство > Радиус границы
Чтобы удалить эту анимацию:
- Выберите кнопку на холсте
- Щелкните на панель стиля > Селектор и выберите Hover из раскрывающегося списка
- Прокрутите вниз до Borders > Radius > Reset
Чтобы закруглить углы кнопки при нажатии:
- Выберите кнопку на холсте
- Щелкните панель стиля > Selector и выберите Pressed из раскрывающегося списка
- Прокрутите вниз до Borders и добавьте радиус (e.


 Заметьте, что внутренний отступ и граница будут внутри блока. Например,
Заметьте, что внутренний отступ и граница будут внутри блока. Например,  content-box {
box-sizing: content-box;
}
.border-box {
box-sizing: border-box;
}
content-box {
box-sizing: content-box;
}
.border-box {
box-sizing: border-box;
} </div>
</body>
</html>
</div>
</body>
</html>
 exampleText {
режим письма: вертикальный-rl;
border-block: синий пунктир 5 пикселей;
}
exampleText {
режим письма: вертикальный-rl;
border-block: синий пунктир 5 пикселей;
} 
 exampleText {
режим письма: вертикальный-rl;
border-block-end: 5 пикселей пунктирная синяя;
}
exampleText {
режим письма: вертикальный-rl;
border-block-end: 5 пикселей пунктирная синяя;
} 
 g., держатель изображения)
g., держатель изображения)