float — CSS | MDN
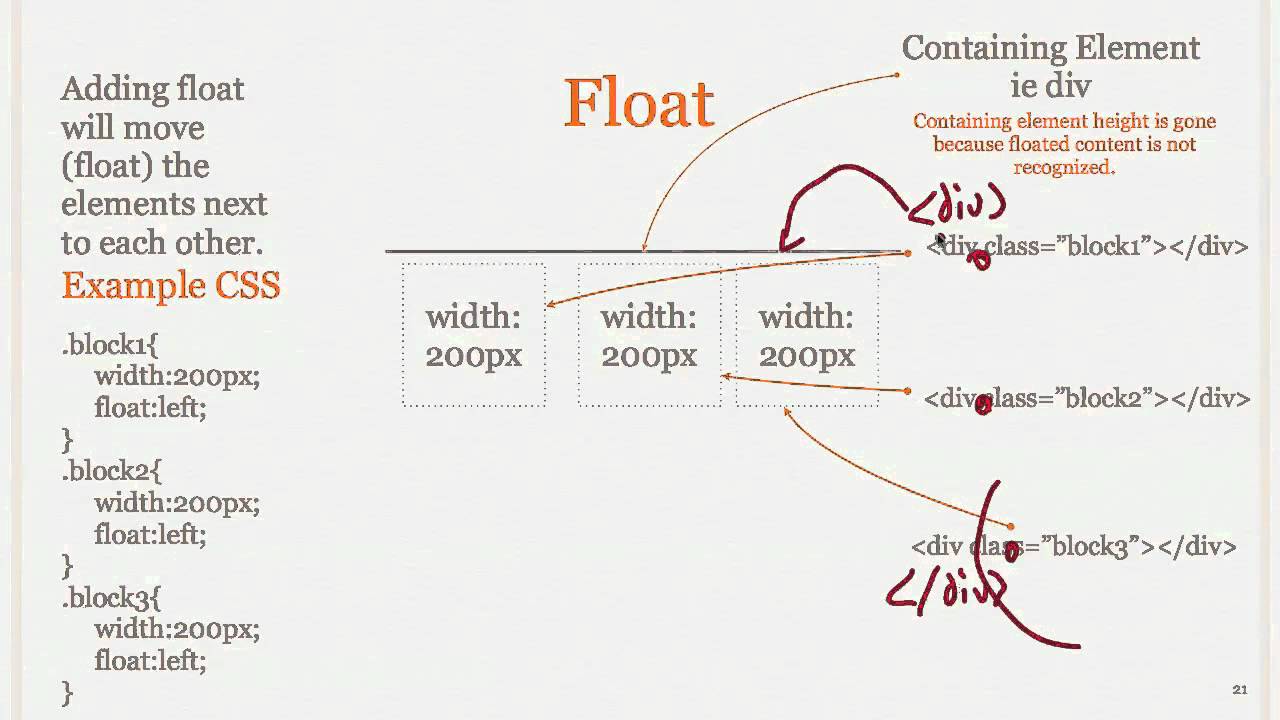
Свойство float CSS указывает, что элемент должен быть взят из нормального потока и помещен вдоль левой или правой стороны его контейнера, где текст и встроенные элементы будут обтекать его.
CSS свойство float указывает, что текущий элемент должен быть изъят из обычного flow (потока) и прижат к левой или правой стороне родительского элемента. Текст и inline элементы будут обтекать такой элемент.
Плавающий элемент — это любой элемент со свойством float отличным от none.
| Начальное значение | none |
|---|---|
| Применяется к | все элементы, но не будет эффекта, если display: none |
| Наследуется | нет |
| Отображение | визуальный |
| Обработка значения | как указано |
| Animation type | discrete |
| Канонический порядок | уникальный неоднозначный порядок, определённый формальной грамматикой |
Поскольку float подразумевает использование блочной модели, это свойство изменяет вычисляемые значения display в следующих случаях:
| Specified value | Computed value |
|---|---|
inline | block |
inline-block | block |
inline-table | table |
table-row | block |
table-row-group | block |
table-column | block |
table-column-group | block |
table-cell | block |
table-caption | block |
table-header-group | block |
table-footer-group | block |
flex | flex, float не оказывает влияния на такие элементы |
inline-flex | inline-flex, float не оказывает влияния на такие элементы |
| other | не меняются |
element. style
style object, you must spell it as cssFloat. Also note that Internet Explorer versions 8 and older spelled this styleFloat. This is an exception to the rule that the name of the DOM member is the camel-case name of the dash-separated CSS name (and is due to the fact that «float» is a reserved word in JavaScript, as with the need to escape «class» as «className» and escape ‘s «for» as «htmlFor»).float: left; float: right; float: none; float: inherit;
Values
left- Is a keyword indicating that the element must float on the left side of its containing block.
right- Is a keyword indicating that the element must float on the right side of its containing block.
none- Is a keyword indicating that the element must not float.
Formal syntax
left | right | none | inline-start | inline-end
Посмотреть живые примеры
<style type="text/css">
div { border: solid red; max-width: 70ex; }
h5 { float: left; margin: 0; }
</style>
<div>
<h5>HELLO!</h5>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
HELLO!
This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text. This is some text.How floats are positioned
As mentioned above, when an element is floated it is taken out of the normal flow of the document. It is shifted to the left or right until it touches the edge of it’s containing box or another floated element.
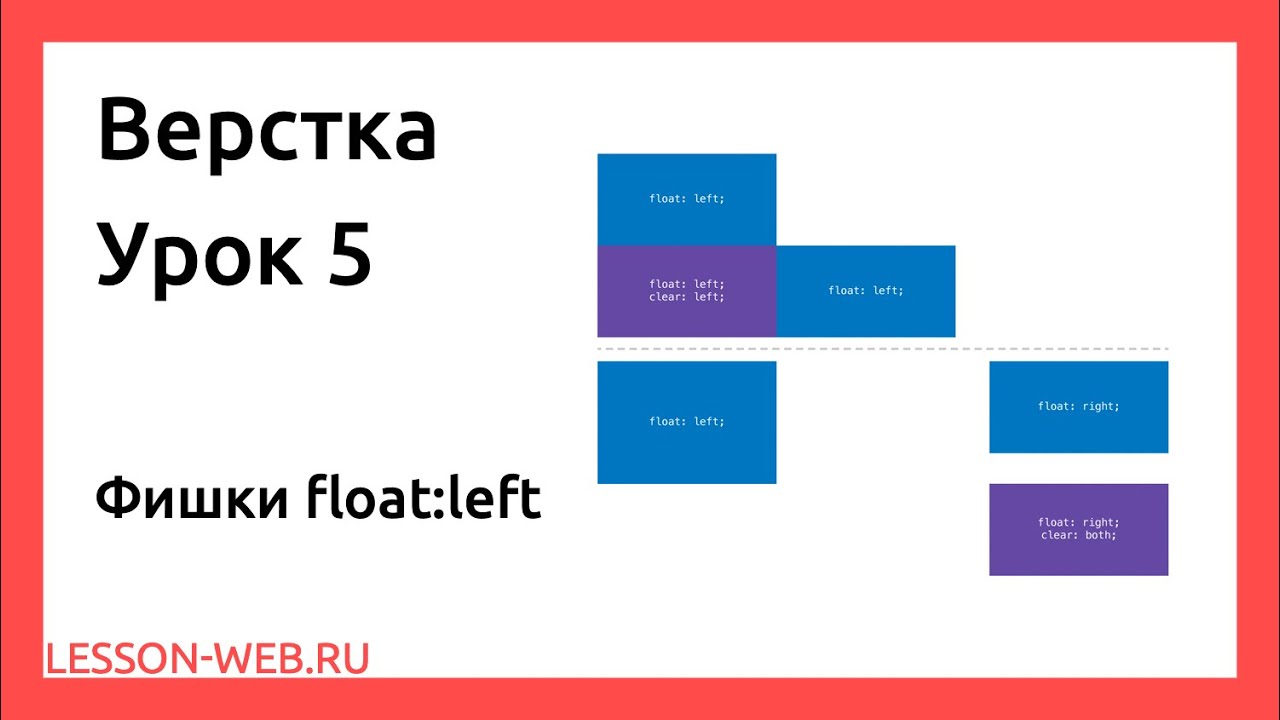
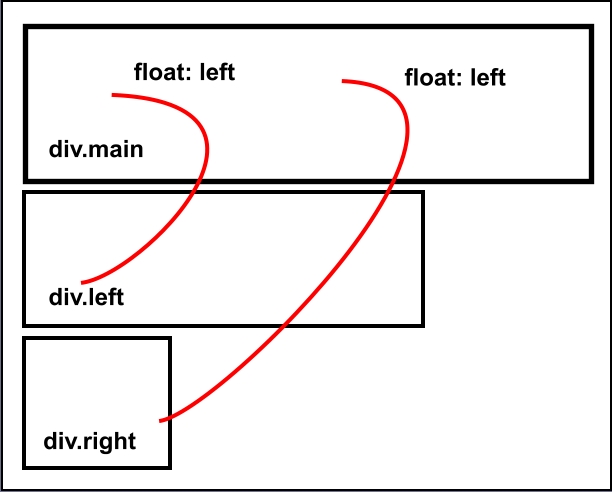
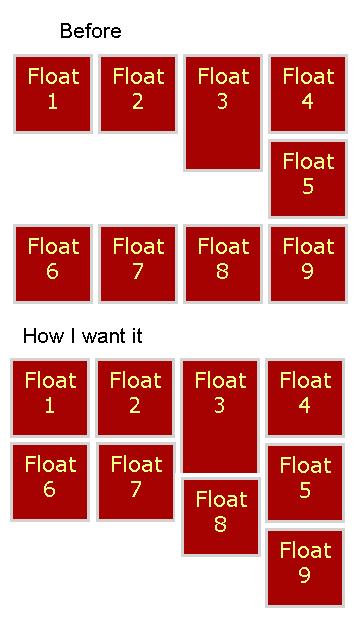
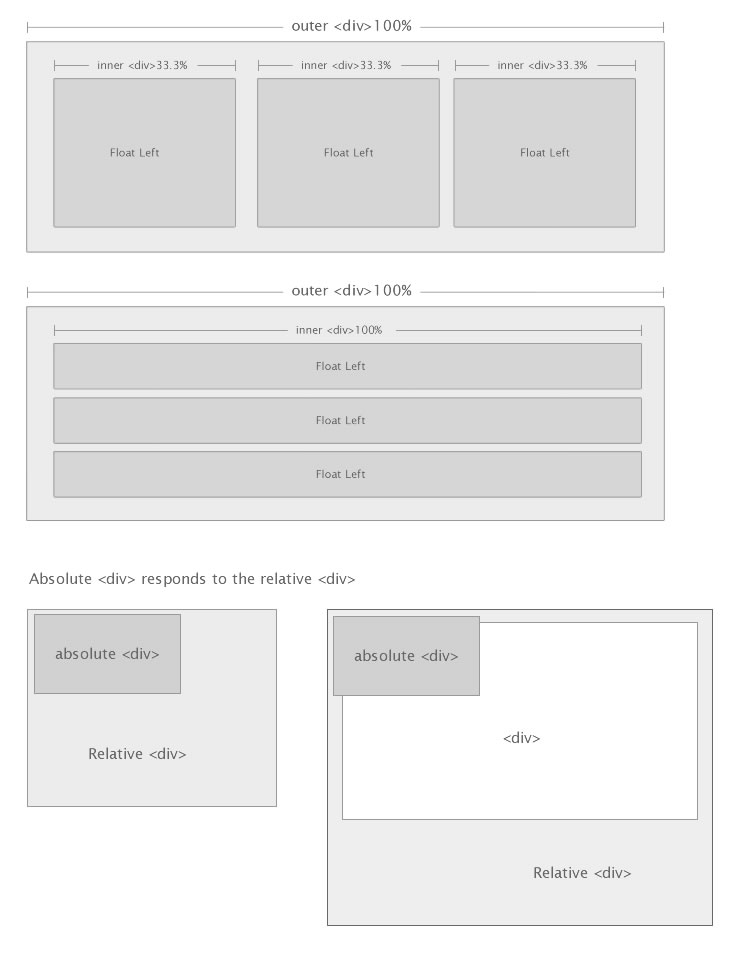
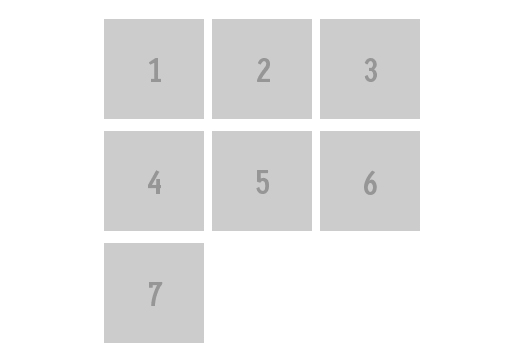
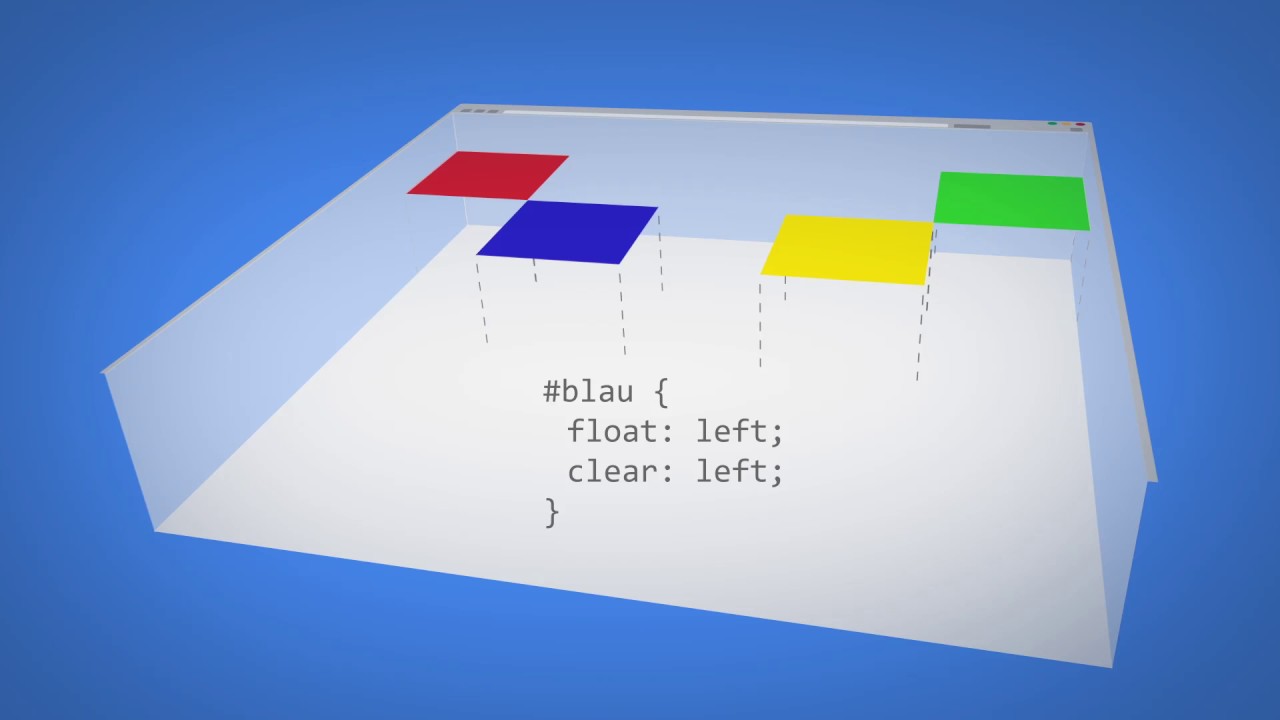
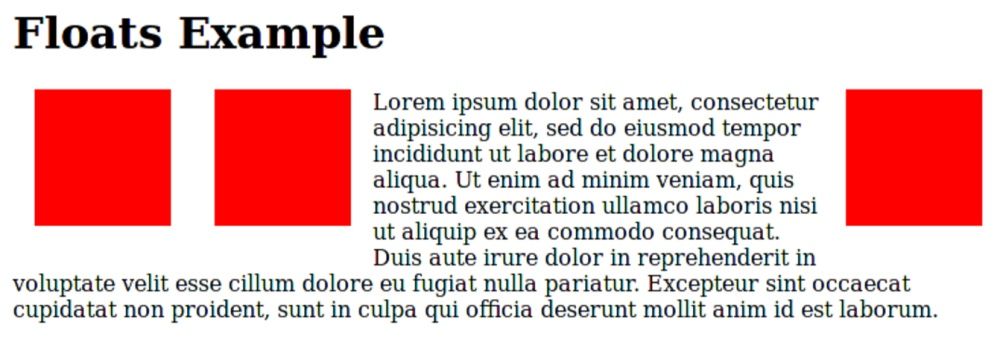
In the image below, there are three red squares. Two are floated left and one is floated right. Note that the second «left» red square is placed to the right of the first. Additional squares would continue to stack to the right until they filled the containing box, after which they would wrap to the next line.
Clearing floats
In the example above, the floated elements are shorter vertically than the block of text they’re floated within. However, if the text was not long enough to wrap below the bottom of all the floats, we might see unanticipated effects. If the paragraph above, for instance, only read «Lorem ipsum dolor sit amet,» and was followed by another heading of the same style as the «Floats Example» heading, the second heading would appear between the red boxes. Most likely, we want the next heading to be aligned all the way to the left. To accomplish that, we’d need to clear the floats.
The simplest way to clear the floats in this example is to add the clear property to the new heading we want to be sure is aligned left:
h3.secondHeading { clear: both; }
However, this method only works if there are no other elements within the same block formatting context that we do want the heading to continue to appear next to horizontally. If our
If our h3 has siblings which are a sidebars floated to the left and right, using clear will force it to appear below both sidebars, which is probably not what we want.
If clearing floats on an element below them is not an option, another approach is to limit the block formatting context of the floats’ container. Referring to the example above again, it appears that all three red boxes are within a overflow property on that P to hidden or auto to cause it to expand to contain them, but not allow them to drop out the bottom of it:
p.withRedBoxes { overflow: hidden; height: auto; }
Note: Setting overflow to scroll will also contain any floated child elements, but will show scrollbars no matter the height of the content. Here we’re setting height to auto

| Feature | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Basic support | 1.0 | 1.0 (1.7 или ранее) | 4.0 | 7.0 | 1.0 |
| Feature | Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|
| Basic support | 1.0 | 6.0 | 6.0 | 1.0 |
Свойства CSS float и clear на видеокурсе от Loftblog
Приветствуем вас на четвертом видеоуроке курса по основам CSS. Наш прошлый урок ознаменовался для вас замечательным событием: вы сверстали свой первый сайт и отцентрировали его содержимое. Сегодня мы продолжим ваше знакомство с возможностями оформления ваших веб-страничек. Автор видеоурока поведает вам о таком загадочном свойстве CSS, как float.
Загадочное свойство CSS float
В CSS float — это свойство, которое определяет, по какой стороне веб-странички будет выравниваться элемент и по какой стороне другие элементы будут его обтекать, т. е. это свойство отвечает за позиционирование элементов. Свойство это имеет свои положительные и отрицательные черты.
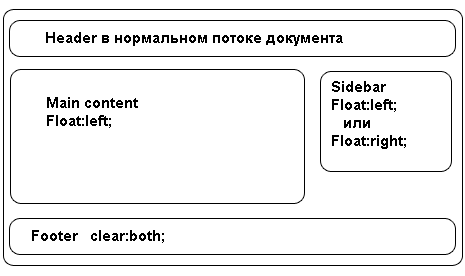
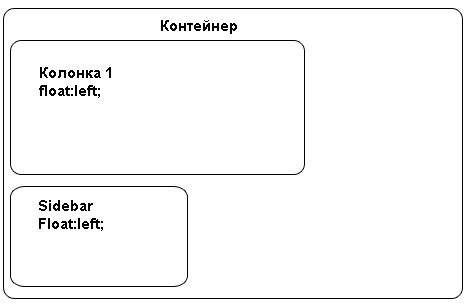
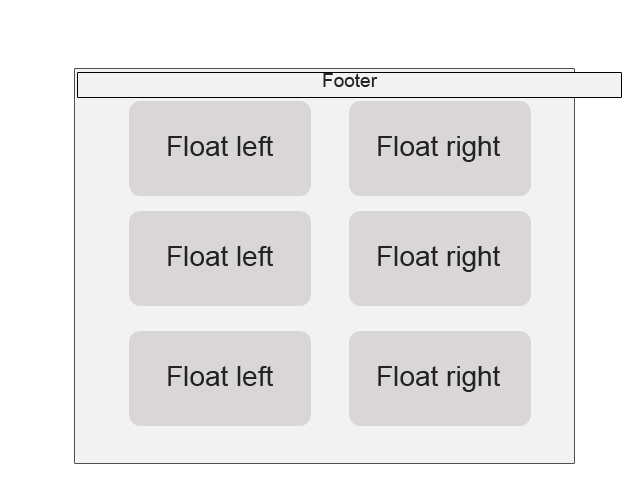
Чтобы понять, как работает в CSS float, на видеоуроке вам будет предложено сделать классическую разметку сайта, используя теги HTML5. Разметка эта будет включать в себя header, content, sidebar (его мы разметим тегом <aside>) и, конечно же, footer.
Для разметки автор видеоурока использует очень удобный инструмент, значительно облегчающий труд разработчика, — Emmet.
Для того чтобы sidebar расположился слева, а content — справа, мы и будем в файле стилей использовать наше загадочное свойство CSS float.
. wrap {
wrap {
width: 960px;
margin: 0 auto;
}
.content {
width: 80%;
float: left;
}
aside {
width: 20%;
float: left;
}
Проценты в значениях ширины будут указывать на то, что мы реализуем резиновую верстку, ширина блоков которой рассчитывается в процентах от ширины главного оберточного блока. В нашем случае это будет .wrap.
Отрицательное качество свойства CSS float
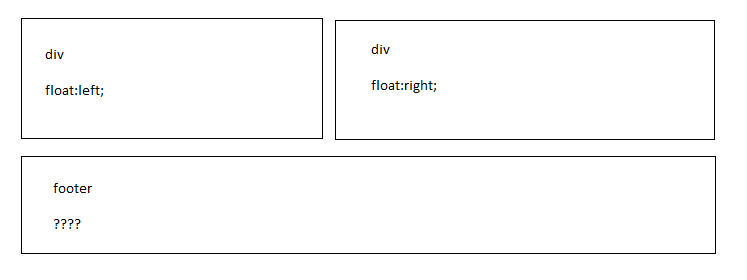
В процессе реализации у вас проявится отрицательное качество свойства CSS float. Высота родительского элемента «схлопнется», и footer поднимется вверх, как бы заплывет под элементы со свойством CSS float. Существует несколько современных решений этой проблемы, но автор видеоурока предлагает следующее: задать элементу footer свойство CSS clear со значением both.
footer {
clear: both;
}
Свойство CSS clear устанавливает, с какой стороны элемента запрещено его обтекание другими элементами: right — справа, left — слева, both — со всех сторон.
Таким образом, данный видеоурок на практических примерах научит вас применять свойства CSS float и clear.
Приятного всем просмотра! Учитесь с удовольствием! Всегда ваш Loftblog.
Рекомендуемые курсы
Float и clear в CSS — инструменты блочной верстки
Главная / Как устроены сайты / CSS за 10 уроков10 января 2021
- Float — создание плавающих элементов в CSS коде
- Clear (both, left, right) и горизонтальное меню на Float
- Блочная верстка — создание колонок с помощью Float
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы продолжаем изучать классический CSS и на очереди у нас плавающие элементы, создаваемые с помощью Float. Так же мы затронем предназначение правила Clear (both, left, right) и посмотрим на примерах горизонтального меню и трехколоночного макета, как все это можно использовать на практике.
Чуть ранее мы с вами уже рассмотрели многие аспекты языка стилевой разметки, о которых вы можете узнать из составляемого по ходу повествования Справочника CSS. Таблицы каскадных стилей изучать значительно сложнее, чем чистый Html, и если вам что-то покажется сложным и на первых порах не понятным, то ничего странного и страшного тут нет. Попробуете на практике, набьете руку и все устаканится. Удачи!
Таблицы каскадных стилей изучать значительно сложнее, чем чистый Html, и если вам что-то покажется сложным и на первых порах не понятным, то ничего странного и страшного тут нет. Попробуете на практике, набьете руку и все устаканится. Удачи!
Float — создание плавающих элементов в CSS коде
Когда мы вставляем в документ несколько тегов подряд, то ожидаем их появление на странице примерно в том же порядке, в котором они и были прописаны в коде. Например, при создании текста мы вставляем заголовки, абзацы, списки и т.п., чтобы увидеть их на вебстранице следующими в том же самом порядке.
Но в CSS имеются два правила, которые могут это изменить. Речь идет о float и position. Когда к тэгам не применяются эти два правила, то такой вариант называется кодом в нормальном потоке.
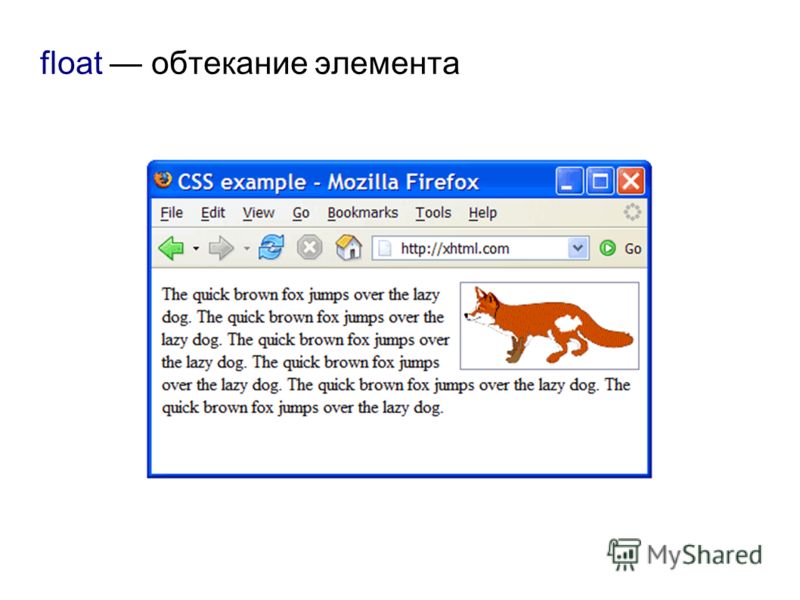
С помощью float мы создаем так называемые плавающие элементы. Кстати, даже в чистом Html мы уже с вами сталкивались с подобным, когда для картинок прописывали атрибут Align со значениями Left или Right (читайте про обтекание картинок текстом и тег Img).
У этого правила имеется три возможных значения (по спецификации консорциума W3C), причем по умолчанию используется значение None, т.е. изначально у нас никаких плавающих элементов нет:
Значения Left и Right как раз и позволяют создавать плавание. При этом свойства такого тега поменяются и он иначе будет взаимодействовать с другими. Давайте рассмотрим все это на примере. Возьмем один строчный тэг Span и два блочных элемента Div.
Помните, в статье про назначение height и width я говорил, что для строчных элементов эти правила работать не будут, т.е. для них нельзя задать высоту и ширину. Поэтому для демонстрации изменения свойств плавающего элемента я добавляю строчному тегу Span правила height и width, которые в обычной ситуации работать, естественно, не будут.
Все правила я буду прописывать с помощью атрибута Style (в профессиональной верстке этот способ практически не используется), о котором вы сможете прочитать по приведенной ссылке. Также для наглядности я подсвечу тэги фоном с помощью правила background:
<span>Строчный</span> <div>Блочный</div> <div>Блочный</div>
Теперь давайте пропишем для Span правило float со значение Left и посмотрим что из этого выйдет (для наглядности еще зададим нашему вновь испеченному плавающему блоку еще и отступ margin в 5px со всех сторон (margin:5px), чтобы было понятнее его взаимоотношение с соседними тэгами:
Наш элемент начинает плавать влево (ибо мы прописали float:left). При этом заработали ширина и высота, заданные в правилах height и width, не смотря на то, что Span изначально был строчным тегом. Кроме этого заработал и margin по высоте (отступ до соседей), который для строчных тэгов изначально был бесполезен.
При этом заработали ширина и высота, заданные в правилах height и width, не смотря на то, что Span изначально был строчным тегом. Кроме этого заработал и margin по высоте (отступ до соседей), который для строчных тэгов изначально был бесполезен.
Отсюда мы делаем вывод, что после прописывания float элемент стал совершенно другим и не похожим на то, чем он был до этого. Кроме этого он стал по другому взаимодействовать с другими тегами.
Способы взаимодействия зависят от того, какое значение Display для него прописано, но в основном мы будет работать с блоками (поэтому и верстка называется блочной), для которых это CSS правило имеет значение block.
Чаще всего это будет контейнер Div — идеален для построения блочной схемы, т.к. изначально имеет нулевые margin и padding, а height и width у него имеют значение Auto. Т.о. Div является структурным блоком, так же как и Span, у которого тоже все нулевое.
Но давайте вернемся к нашим баранам, а именно опишем все те изменения, которые происходят с тегом, когда к нему применяется правило Float со значением Left или Right:
- В не зависимости от того, каким он был до этого, он становится блочным (соответствует display:block)
- Не смотря на то, что он становится блочным, его размер будет определяться объемом заключенного в него контента (проявляется некоторая специфика).
 Т.е. если я в нашем примере уберу значение ширины плавающего контейнера (width:250px), то ширина его будет уже определяться количеством заключенного в него текста:
Т.е. если я в нашем примере уберу значение ширины плавающего контейнера (width:250px), то ширина его будет уже определяться количеством заключенного в него текста: - Плавающий элемент (с float left или right) в «Margin-colloapse» не участвует, т.е. не делится с соседними элементами своими отступами.
- Они не замечают соседние блочные элементы (с display: block), т.е. они с ними не взаимодействуют. Это можно видеть из приведенного чуть выше скриншота, где зеленый блок (div — зеленый прямоугольник) стоит так, как будто бы плавающего Span и не существует.
- А вот строчные тэги (с display: inline) обтекают плавающие блоки. На приведенном чуть выше скриншоте это видно по тому, что текст заключенный в Div обтекает Span.
Clear (both, left, right) и горизонтальное меню на Float
Возникает вопрос: а можно ли блоки, стоящие в коде ниже плавающего элемента (с float:left или right), заставить с ним взаимодействовать (т.е. выстраивать свое положение в зависимости от размеров плавающих блоков)? Оказывается можно, и для этого в CSS предусмотрено специальное правило Clear. Оно имеет четыре допустимых значения (none используется по умолчанию):
Оно имеет четыре допустимых значения (none используется по умолчанию):
Когда мы для какого-либо Html тега прописываем CSS правило Clear, то это означает, что этот самый элемент должен будет учесть все плавающие и стоящие перед ним в коде блоки:
- Слева, если прописан clear:left
- Справа при right
- Везде при clear:both (означает с обеих сторон)
Давайте попробуем посмотреть на примере clear:left для приведенного чуть выше скриншота (его мы пропишем для зеленого Div контейнера):
<span>Float блок</span> <div>Блочный</div> <div>Блочный</div>
Т.о. мы заставили контейнер Div увидеть и учесть плавающий слева от него элемент. Если для этого же тега прописать clear:right, то никаких изменений не произойдет, ибо плавающих вправо блоков (с right) у нас в коде перед этим тэгом не наблюдается.
Если же использовать clear:both, то будут учтены все плавающие блоки (и влево, и вправо — какие найдутся). Both используют в тех случаях, когда неизвестно с какой из сторон появится элемент плавающий и высокий. Именно его и можно чаще всего встретить в коде в наше время.
Именно его и можно чаще всего встретить в коде в наше время.
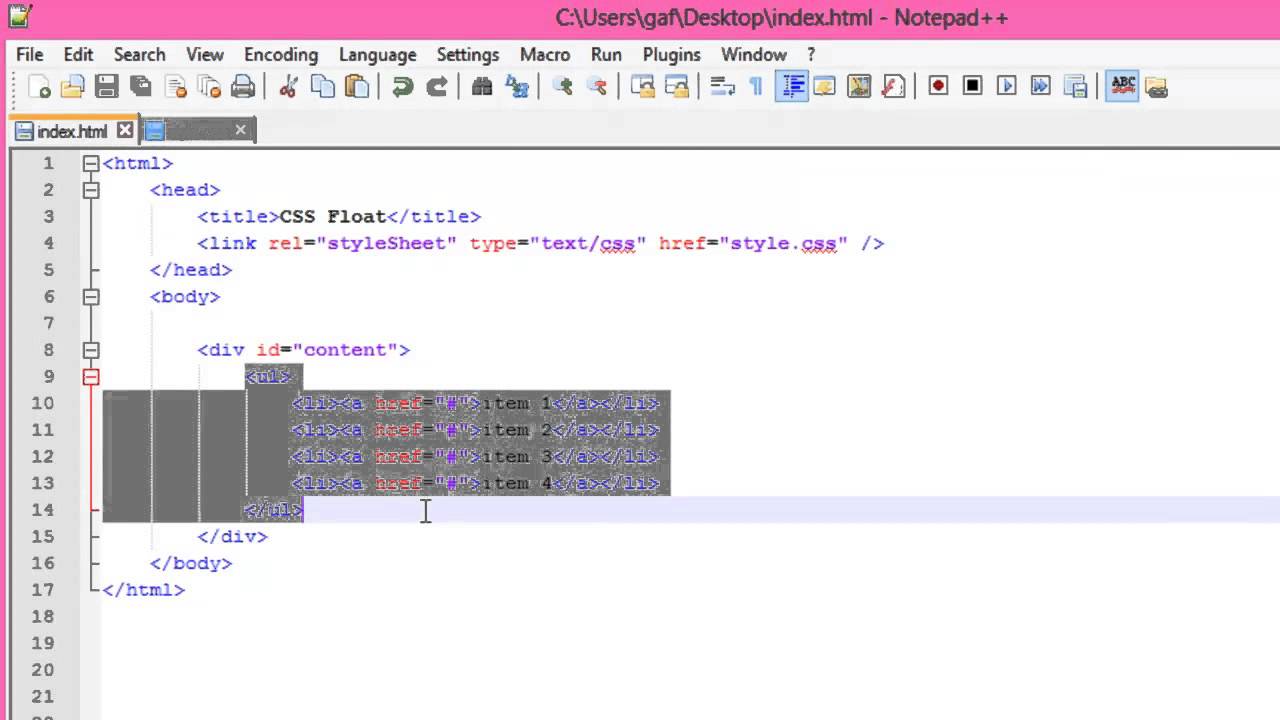
Ну, и давайте на небольшом примере посмотрим для чего же может быть использовано Float при верстке сайта. Дело в том, что с помощью плавающих блоков можно создать горизонтальное меню из обычного списка. Пусть у нас изначально имеется маркированный Html список UL такого вида:
<ul> <li><a href="#">Пункт 1</a></li> <li><a href="#">Пункт 2</a></li> <li><a href="#">Пункт 3</a></li> <li><a href="#">Пункт 4</a></li> <li><a href="#">Пункт 5</a></li> <ul>
Выглядеть это безобразие будет примерно так:
Теперь давайте уберем маркеры с помощью CSS правила list-style со значением None, а также сделаем строчные теги гиперссылок блочными с помощью display:block, подсветим их каким-либо фоном и зададим небольшие внешние отступы margin для элементов списка, чтобы их расклеить друг от друга.
Для разнообразия попробуем задать свойства с помощью тега Style, который прописывается между открывающим и закрывающим Head:
<head>
<style type="text/css">
.menu{
list-style:none;
margin:0;
padding:10px;
}
.menu li a{
display:block;
padding:10px;
background:#ccf;
}
.menu li{
margin:5px;
}
</style>
</head>
В результате картинка нашего будущего шедевра будет выглядеть гораздо более похожим на меню, но, правда, на меню вертикальное, а нам ведь хочется создать горизонтальное с помощью Float:
Сделать из этого меню горизонтальное можно будет, всего лишь добавив элементу списка Li правило float:left:
.menu li{
margin:5px;
float:left;
}
Почему получилось именно так? Плавающий блок (с float отличным от none), когда ему надо выстроиться, смотрит на соседние тэги, на границы контейнера, и встает так высоко на вебстранице, как только сможет. Так и сделал «Пункт 1» — встал максимально высоко как только мог и потом уже поехал влево (ибо у него прописано float:left).
«Пункту 2» тоже хватило места встать максимально высоко, а затем он поехал влево и уткнулся в предыдущий плавающий блок. Тоже самое можно сказать и об остальных пунктах нашего горизонтального меню. Но что же произойдет, если в контейнере по ширине не будет хватать места для всех пунктов меню? Давайте посмотрим, искусственно сузив область просмотра:
Когда плавающему элементу (с float) не хватает места всплыть наверх, тогда он определяет нижнюю границу предыдущего плавучего блока (с другими блочными тэгами, как вы помните, плавающие не взаимодействуют) и по ней выстраивает свое вертикальное положение, а потом уже едет влево до упора. В нашем случае «Пункт 5» успешно доехал до левой границы области просмотра.
Но если бы, например, высота первого пункта оказалась бы больше, чем у четвертого, по которому «Пункт 5» определил свою верхнюю границу, то получится такая вот картина:
Если слишком высоким окажется «Пункт 4», то картина изменится на такую:
В этом случае «Пункт 5» выровнялся по высоте последнего плавающего блока и не встретив никого препятствия на пути доехал до левой границы контейнера.
Отсюда, кстати, следует вывод, что если текст в пунктах такого горизонтального меню на основе css правила float будет очень длинным, то может получиться именно так, как было показано на предыдущих скриншотах. Возможно, что делать подобное меню будет проще с помощью фоновых картинок, размер которых фиксирован. Можно использовать и display:table, но создание таких меню это уже тема отдельной статьи и, возможно, даже не одной.
Блочная верстка — создание колонок в макете с помощью Float
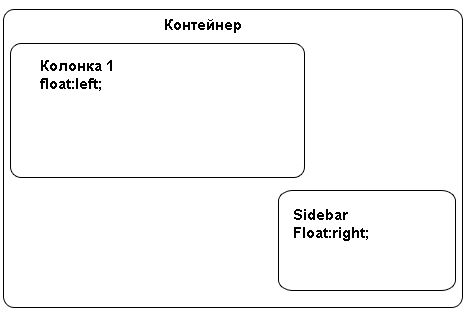
Но основное предназначение Float это, конечно же, создание колонок при использовании блочной верстки. Я уже об этом очень подробно писал в серии статей, посвященной созданию двух и трехколоночных макетов при Div верстке.
При создании макета страниц вам всегда будет необходимо выстраивать блочные области друг рядом с другом (например, область левой колонки, область с контентом и правой колонки). Обычные блоки в CSS встают друг под другом. Как же их поставить друг рядом с другом? Конечно же, с помощью плавающих элементов на основе Float.
Более подробно создание двух и трехколоночного макета вы сможете изучить по приведенной чуть выше ссылке, а здесь я озвучу только заложенную в этом идею без ее дальнейшей детализации. Изначально берутся три контейнера Div с присвоенными ими классами.Они и будут образовывать в конечном счете наши колонки:
<body> <div>Содержимое левой колонки</div> <div>Содержимое правой колонки</div> <div>Текст области контента</div> </body>
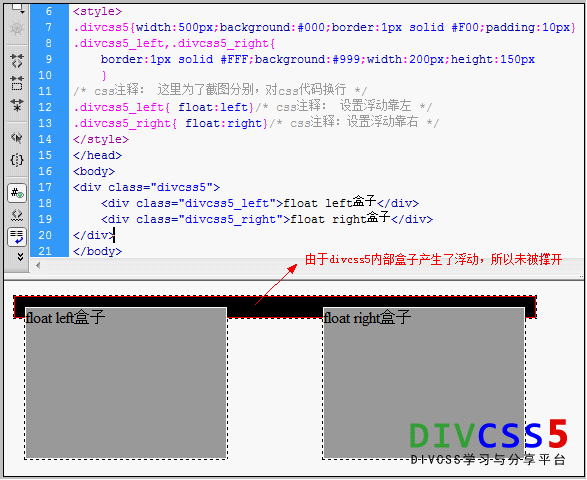
Затем для классов контейнеров левой и правой колонки задаем float:left и right (контейнеры для наглядности подсвечиваются фоном с помощью background), а также ограничиваем их ширину с помощью width:
<head>
<style type="text/css">
#left{
background:#ccf;
width:100px;
float:left;
}
#right{
background:#fcc;
width:150px;
float:right;
}
#center{
background:#cfc;
}
</style>
</head>Таким образом мы получили две боковые колонки фиксированной ширины с помощью волшебного правила Float. Остается только разобраться с областью контента:
Остается только разобраться с областью контента:
Далее нужно центральную колонку отодвинуть слева на ширину левой, а справа — на ширину правой с помощью все того же правила margin (а именно для нашего примера margin:0 150px 0 100px;):
#center{
background:#cfc;
margin:0 150px 0 100px;
}Плавают только правая и левая колонки, а центральная нет. Еще раз напоминаю, что про блочную верстку вы можете почитать по приведенной чуть выше ссылке. В следующей статье будем рассматривать не менее интересное и очень значимое CSS правило Position.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Плавающий блок и обтекание элемента (float, clear) в CSS
Одним из часто встречающихся свойств является float. Оно позволяет делать то, что в другом случае возможно только с использование таблиц. К примеру, разместить два контейнера один справа, а второй слева. Это свойство сложно для освоения, но без него не обходится ни один современный сайт.
Рассмотрим пример HTML:
<div>
Мышь
</div>
<div>
Кот
</div>
Если бы свойства float со значением left не было, то оба контейнера были бы один под другим во всю ширину. Но float заставляет элемент прилипнуть к верхнему левому углу родительского контейнера (если указан float: right, то к правому). Все inline элементы (к примеру, текст) начинают обтекать элемент.Мышь
Кот
Если в одном родительском контейнере будет несколько элементов с float, то они будут обтекать друг-друга по горизонтали. Если места будет не хватать, то они будут обтекать вертикально (будут располагаться ниже).
Запрет обтекания
Бывают случаи, когда необходимо полностью запретить обтекание элемента (одной или двух сторон. Для этого необходимо задать этому элементу свойство «clear» и значением для запрета: «right», «left», «both» (запрет на обтекание справа, слева и с двух сторон). Попробуем сделать полный запрет на обтекание первого контейнера из примера выше:
Попробуем сделать полный запрет на обтекание первого контейнера из примера выше:<div>
Мышь
</div>
<div>
Кот
</div>
У второго контейнера появился полный запрет на обтекание элементами с обеих сторон «clear:both;«. Поэтому он перешёл на следующую строчку и занял всю ширину, как обычно делают блочные элементы.Мышь
Кот
Списки с float элементами
Свойство float часто используется для создания списков в виде «плитки». Это используется, например, галерей с рядами озображений. Приведём пример, CSS код такого списка:ul {
max-width: 180px;
list-style: none;
}
ul li {
float: left;
border: 3px solid #c0d2de;
padding: 10px;
}
<ul>
<li></li>
<li></li>
...
<li></li>
</ul>
 В результате получим такой вид в браузере:
Существует большая проблема с float — это «выход» элементов за пределы родительского контейнера. Наглядно продемонстрируем это, добавив цветной контур к тегу :
Элементы, имеющие свойство float, вылезают за пределы родительского контейнера, через его нижнюю границу. Если после такого списка будет идти другой элемент, то на него будут наплывать все выпавшие из списка пункты. Продемонстрируем это, добавив контейнер <div> сразу после списка:
В результате получим такой вид в браузере:
Существует большая проблема с float — это «выход» элементов за пределы родительского контейнера. Наглядно продемонстрируем это, добавив цветной контур к тегу :
Элементы, имеющие свойство float, вылезают за пределы родительского контейнера, через его нижнюю границу. Если после такого списка будет идти другой элемент, то на него будут наплывать все выпавшие из списка пункты. Продемонстрируем это, добавив контейнер <div> сразу после списка:<ul>
<li></li>
<li></li>
...
<li></li>
</ul>
<div>
следующий блок
</div>
следующий блок
Следующий блок не только заполз на плавающие элементы, но и передвинул текст внутри себя, чтобы он не перекрывался. Чтобы решить эту проблему, используется несколько техник. К примеру, контейнеру из примера div можно задать свойство «clear:both;» тогда он опустится ниже всех элементов так, чтобы его не обтекали:
К примеру, контейнеру из примера div можно задать свойство «clear:both;» тогда он опустится ниже всех элементов так, чтобы его не обтекали:
следующий блок
Второй способ — это вставить внутрь родительского блока, в самый конец такой контейнер:<div></div>ul.clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
<ul>
<li></li>
<li></li>
...
<li></li>
</ul>
<div>
следующий блок
</div>
 Результат будет именно тот, который мы ждём:
Результат будет именно тот, который мы ждём:следующий блок
Каждый блок на своём месте, есть плавающие элементы и есть контейнер снизу.CSS: разница между float:left и float:right
В чем разница между float:left и float:right в родителе с position:relative ? В моем тестировании оба результата приводят к тому, что div плавает в верхнем левом углу своего родителя, накладываясь на изображение (если только я вручную не расположу div с помощью right: 0px ).
Я вижу разницу с position:absolute. float:left нужно, чтобы он наложил div на изображение, с float:right я могу опустить его и все равно получить эффект наложения.
Кто-нибудь может просветить меня, что здесь происходит?
Моя проблема проиллюстрирована в этом jsFiddle .
HTML:
<div>
<div>Featured</div>
<img src="http://www. placehold.it/200x200">
</div>
placehold.it/200x200">
</div>
CSS:
.parent {
position:relative;
width: 200px;
}
.tag {
float: right;
position: absolute; /* can omit when using float:right */
/* right: 0px; */ /* uncomment to right-align child */
}
Редактировать:
Я ошибся с моим утверждением о position:absolute и float . Почему-то у меня сложилось такое впечатление, когда я играл с jsFiddle, извините за путаницу. Спасибо за все ваши ответы.
Поделиться Источник Christian Aichinger 09 февраля 2014 в 15:40
3 ответа
- IE9 css выпуск, вынужденный использовать float:left / float:right
У меня есть небольшая проблема с IE9, и я просто не могу понять ее, я создаю кнопку в CSS с линейным градиентом, она отлично отображается в Chorme, Firefox и Safari, но только не в IE9 http://ubizzo.
 co.uk/ИМГ/ие9.png http://ubizzo.co.uk/ИМГ/ch-fi-sa.png Первая ссылка на изображение-это IE9, вторая…
co.uk/ИМГ/ие9.png http://ubizzo.co.uk/ИМГ/ch-fi-sa.png Первая ссылка на изображение-это IE9, вторая… - css разница между firefox и интернетом Explorer
Мой код css: .main-slider{ background-color: #CCC; border: 1px solid #000; width: 650px; height: 300px; overflow:hidden; } .main-slider .slider-large-image{ float:left; } .main-slider .slider-sidebar{ float:right; } Мой код HTML здесь . Я хочу получить то, что можно увидеть в Интернете Explorer.
4
Вы не можете использовать float для элемента, который имеет значение position: absolute; . Просто используйте left: 0; или right: 0; , чтобы выровнять их внутри родителя, у которого есть position: relative; .
Кроме того, position: relative не будет касаться поведения поплавка ваших детей. Это просто position: absolute , который отключает функцию float. именно по этой причине ваш
именно по этой причине ваш float: right также находится на левой верхней стороне. С помощью position: absolute вы хотите явно сказать, где находится элемент. поплавки не вписываются в эту роль и поэтому не будут иметь никакого эффекта.
Поделиться Avinor 09 февраля 2014 в 15:43
2
Абсолютное позиционирование выводит этот элемент из нормального потока. Поэтому, когда вы пытаетесь использовать float, он не имеет никакого эффекта, потому что он не может течь в пределах вашего .container-«float.», вы говорите ему игнорировать rest элементов для абсолютного позиционирования. С абсолютным позиционированием вы должны указать, где вы хотите, чтобы он находился внутри вашего родителя. Таким образом, решение @Francodi является правильным. Просто дальнейшее объяснение.
Поделиться Xaxum 09 февраля 2014 в 16:17
0
Float не влияет ни на элементы, которые являются position:absolute , ни на отношения родитель-потомок. Это касается только элементов, живущих на том же уровне DOM.
Это касается только элементов, живущих на том же уровне DOM. float:left позволит элементу плавать слева и наоборот. clear: both , примененный к элементу, останавливает плавающее там:
http://jsfiddle.net/MUP59/
Имхо, в большинстве случаев вам лучше использовать display:inline-block .
Поделиться cschuff 09 февраля 2014 в 15:49
- html выравнивание элементов с float:left и float:right
Это очень простой запрос html-css, с которым я часто сталкиваюсь. В большинстве случаев я нахожу решение тем или иным способом, но мне интересно узнать причину этого неожиданного поведения(по моему мнению) UI. Пожалуйста, взгляните на это fiddle: http://jsfiddle.net/2yaRU / <div > //float…
- CSS: сделать синхронизацию float:right и float:left?
Во-первых: пожалуйста, посмотрите это fiddle: http://jsfiddle.
 net/gamehelp16/77ssr / Итак, эти образы: http://placekitten.com/100 http://placekitten.com/200 Использует свойство float:right и этот образ: http://placekitten.com/100? Изображение=2 использует свойство float:left; И если вы видите на…
net/gamehelp16/77ssr / Итак, эти образы: http://placekitten.com/100 http://placekitten.com/200 Использует свойство float:right и этот образ: http://placekitten.com/100? Изображение=2 использует свойство float:left; И если вы видите на…
Похожие вопросы:
Реализуйте этот макет с помощью CSS float:left и float:right или с помощью CSS margin-left и position:absolute?
Я хочу поместить некоторые аннотации слева от темы, используя HTML и CSS (например, аннотации ‘status’ и ‘author’, показанные в следующем mockup/image): Я предпочитаю CSS вместо табличного макета….
В чем разница между следующими определениями класса CSS?
Я читал учебник по созданию горизонтального капельного меню на основе CSS и заметил, что элемент anchor ( <a> ) был установлен с float:left и display:block Интересно, что это делает? Потому…
CSS автоматическая подгонка контейнера между float:left и float:right дивами
Я ищу способ для CSS(3), чтобы иметь возможность автоматически регулировать ширину Центрального контейнера div между float:left div и float:right div. Центральный div также нуждается в возможности…
Центральный div также нуждается в возможности…
IE9 css выпуск, вынужденный использовать float:left / float:right
У меня есть небольшая проблема с IE9, и я просто не могу понять ее, я создаю кнопку в CSS с линейным градиентом, она отлично отображается в Chorme, Firefox и Safari, но только не в IE9…
css разница между firefox и интернетом Explorer
Мой код css: .main-slider{ background-color: #CCC; border: 1px solid #000; width: 650px; height: 300px; overflow:hidden; } .main-slider .slider-large-image{ float:left; } .main-slider…
html выравнивание элементов с float:left и float:right
Это очень простой запрос html-css, с которым я часто сталкиваюсь. В большинстве случаев я нахожу решение тем или иным способом, но мне интересно узнать причину этого неожиданного поведения(по моему…
CSS: сделать синхронизацию float:right и float:left?
Во-первых: пожалуйста, посмотрите это fiddle: http://jsfiddle. net/gamehelp16/77ssr / Итак, эти образы: http://placekitten.com/100 http://placekitten.com/200 Использует свойство float:right и этот…
net/gamehelp16/77ssr / Итак, эти образы: http://placekitten.com/100 http://placekitten.com/200 Использует свойство float:right и этот…
Неожиданное выравнивание с float:left и float:right в элементах div
Я испытываю некоторые проблемы, которые я не знаю, как решить. Вот какой результат я получаю: И вот желаемый результат: (быстрое проволочное обрамление) html код: <div id=fileOutput>…
Макет Из Двух Колонок. Почему один Float:Left, а другой Float:Right?
Я вижу, когда используется макет двух столбцов (основной контент и боковая панель), основной контент DIV-это Float:left, а боковая панель-Float:right. Я вижу в этом одну выгоду. Когда используется…
Изображение с float:right внутри div с float:left
Я хочу иметь абзац текста в правой части моей страницы. И плывет против него изображение, как на этой картине. Моя логика была дать Left div в float:left и определенную ширину, и дают право див в. ..
..
float. CSS стиль для выравнивания
Стиль float определяет, по какой стороне будет выравниваться элемент. Все остальные элементы при этом будут обтекать его с других сторон.Если float: none, то элемент выводится на странице как обычно. Допускается, что одна строка обтекающего текста может быть на той же линии, что и сам элемент.
Краткая информация по CSS-свойству float
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам (кроме абсолютно позиционированных) |
Правила написания свойства float
float: left | right | noneleft — выравнивает элемент по левому краю. Все остальные элементы будут обтекать его по правой стороне.
right — выравнивает элемент по правому краю. Все остальные элементы будут обтекать его по левой стороне.
Все остальные элементы будут обтекать его по левой стороне.
none — у элемента отсутствует обтекание.
Объектная модель
Объект.style.floatПример применения стиля float
Выравниваем изображение с елочкой по левому краю с помощью float: left;.
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Пример CSS стиля float</title>
<style>
figure {
float: left;
padding-right: 10px;
}
</style>
</head>
<body>
<figure>
<img src="fir-tree.jpg" alt="Елка">
</fiqure>
<p>Обтекание изображения по правому краю</p>
</body>
</html>Ссылки по теме:
CSS — Работа с плавающими элементами
Плавающий элемент — это блочный элемент, у которого установлено CSS свойство float со значением left или right. Располагается плавающий элемент следующим образом: он открепляется от своего текущего места (текущее место — это место, которое занимал бы блочный элемент, если он был бы не плавающим) и располагается по вертикали (верхняя граница плавающего элемента выравнивается по верхней границе текущей строки) и горизонтали (в зависимости от значения свойства
Располагается плавающий элемент следующим образом: он открепляется от своего текущего места (текущее место — это место, которое занимал бы блочный элемент, если он был бы не плавающим) и располагается по вертикали (верхняя граница плавающего элемента выравнивается по верхней границе текущей строки) и горизонтали (в зависимости от значения свойства float плавающий элемент будет прикрепляться насколько возможно к левому или правому краю родительского элемента). Остальное содержимое, расположенное после плавающего элемента в этом контейнере обтекает этот плавающий элемент с противоположной стороны. Место, которое он занимал бы, если бы не был плавающим, не закрепляется за ним, и его место будет занимать элементы контейнера, расположенные после плавающего элемента. Также необходимо учитывать то, что высота плавающего блока не влияет на высоту блока контейнера, в которую он помещён.
Например: высота контейнера, в который помещён только плавающий блок будет равна 0.
Рассмотрим расположение плавающих блоков на примере. Для начала создадим 3 блока с разным фоном и разместим их в контейнере, который имеет высоту 350px и внутренние отступы с каждой стороны (
Для начала создадим 3 блока с разным фоном и разместим их в контейнере, который имеет высоту 350px и внутренние отступы с каждой стороны (padding) по 20px. По умолчанию блочные элементы будут занимать всю ширину контейнера, и располагаться один под другим.
<div> <div></div> <div></div> <div></div> </div>
Теперь с помощью свойства float изменим 2 блок на плавающий и установим ему ширину равную 120px. Задание ширины для плавающих блоков является обязательным условием. После изменения блочный элемент 3 стал обтекать плавающий блок с противоположной стороны.
<div> <div></div> <div></div> <div></div> </div>
Теперь изменим высоту блочного элемента 3 и заметим, что после обтекания плавающего элемента блочный элемент 3 выравнивается по левому краю.
<div> <div></div> <div></div> <div></div> </div>
Теперь и 1 блок сделаем плавающим, дополнительно установив ему ширину 120px и высоту 150px. 2 плавающий блок (красный) будет стремиться прикрепиться насколько возможно к левому краю родительского элемента, но 1 блок ему будет мешать, следовательно, он прикрепиться к правому краю 1 блока.
<div> <div></div> <div></div> <div></div> </div>
Примечание: Когда плавающим элементам не будет хватать ширины контейнера, они будут перемещаться вниз.
Способы отмены обтекания
Плавающие блоки очень часто применяются при вёрстке веб-страниц. Однако бывают ситуации и довольно часто, когда необходимо отменить блоку обтекание с одной или с двух сторон. Существует несколько способов как это сделать:
- С помощью CSS свойства
clear, которое имеет значениеleft(отменяет обтекание с левого края элемента),right(отменяет обтекание с правого края) илиboth(отменяет обтекание элемента одновременно с левого и правого краёв). В зависимости от ситуации это свойство можно применить непосредственно к блоку или создать пустой блок
В зависимости от ситуации это свойство можно применить непосредственно к блоку или создать пустой блок divсо свойствомclearи соответствующим значением. Например:<div></div>— этот блок не обтекает плавающий элемент с левого и правого краёв.<div> <div></div> <div></div> <div></div> </div>
- С помощью CSS свойства
overflowсо значениемautoилиhidden. Принцип заключается в том, что плавающие элементы помещаются в контейнерdiv, которому добавляется свойствоoverflow. Но будьте осторожны со свойствомoverflowи просчитайте возможные размеры плавающих элементов.<div> <div> <div></div> <div></div> </div> <div></div> </div> - С помощью псевдоэлемента
:after. Данный способ заключается в добавление невидимого блока, который отменяет обтекание.
Данный способ заключается в добавление невидимого блока, который отменяет обтекание.
<style type="text/css"> .clearfix:after { content : "."; <!-- Выводит точку --> visibility : hidden; <!-- прячем точку --> display : block; <!-- Элемент является блочным --> height : 0; <!-- Высота блока равна 0 --> clear : both; <!-- Отменяем обтекание --> } </style> ... <div> <div> <div></div> <div></div> </div> <div></div> </div>
Изменение высоты контейнера, содержащего плавающий блок
Как мы уже отмечали выше то, что на высоту контейнера не оказывает ни какое влияние высота плавающих блоков. Давайте рассмотрим способы, с помощью которых мы заставим растянуться контейнер на высоту дочернего плавающего блока.- С помощью свойства
clear. Для этого необходимо поместить пустой контейнер с этим свойством после плавающего блока.
Для этого необходимо поместить пустой контейнер с этим свойством после плавающего блока.
<div> <div></div> <div></div> </div>
- С помощью свойства
overflow. Для этого необходимо создать контейнер и поместить в него плавающие блоки. Затем добавить к контейнеру стиль со свойствомoverflow, которому задать значениеhiddenилиauto.<div> <div></div> </div>
Как использовать и очистить
Представьте себе печатный журнал. Листая страницы, вы видите текст и изображения, расположенные по-разному. Может быть, в центре есть изображение с текстом вокруг него. Возможно, слева от вступительного абзаца есть изображение. Может быть, есть изображение с наложенным поверх него текстом.
Хотя чаще всего вы видите текст, обтекающий изображения. Это упрощает просмотр текста и изображений, при этом ограничивая количество белого пространства на странице.
Подобно дизайнерам полиграфической продукции, веб-дизайнерам необходимо решение для обтекания текста вокруг элемента в макете. Это гарантирует, что они поддерживают поток страницы при максимальном увеличении пространства.
Это решение — свойство float в CSS. В этом посте мы рассмотрим, что такое свойство float и что оно делает в CSS. Затем мы узнаем, как использовать и очищать свойство. Давайте начнем.
Примечание. Я буду использовать онлайн-редактор кода W3Schools, чтобы создать примеры ниже.Вы можете щелкнуть любую ссылку на источник, чтобы увидеть полный фрагмент кода, стоящий за примером, и попробовать свой собственный.
Что такое свойство float в CSS?
Свойство CSS float управляет позиционированием и форматированием содержимого на странице. Чаще всего он используется для обтекания изображений текстом. Однако вы можете использовать это свойство, чтобы обернуть любые встроенные элементы вокруг определенного элемента HTML, включая списки, абзацы, блоки div, промежутки, таблицы, Flash-ролики и цитаты.
Свойство float можно указать с любым из следующих значений:
- Нет (по умолчанию) : элемент не перемещается. Он просто отображается там, где он встречается в тексте.
- Слева : элемент плавает слева от своего контейнера.
- Справа : элемент плавает справа от своего контейнера.
- Inherit : элемент наследует значение с плавающей запятой своего родителя.
Обратите внимание, что нет значений свойств для центра, верха и низа.Это потому, что вы не можете перемещать элементы по центру, вверху или внизу страницы — только слева или справа.
Если вы используете набор средств разработки Bootstrap CSS для создания своего сайта, то есть дополнительные значения для создания отзывчивых плавающих объектов. В противном случае вам нужно будет использовать медиа-запросы и установить указанную ширину экрана в пикселях, когда элемент должен плавать.
Теперь, когда мы понимаем основы свойства CSS float, давайте подробнее рассмотрим, как оно работает.
Что делает float в CSS?
В CSS свойство float определяет, как элемент должен плавать.Плавающий элемент будет удален из обычного потока страницы, но останется частью потока. Это означает, что элемент будет смещен влево или вправо, пока не коснется края своего контейнера или другого плавающего элемента.
Это ключевое различие между свойством float и свойством absolute position в CSS.
В то время как плавающие элементы все еще являются частью потока страницы, элементы, использующие абсолютное позиционирование, нет. Это означает, что плавающие элементы будут влиять на положение других элементов и наоборот; с другой стороны, абсолютно позиционированные элементы не будут влиять на положение других элементов, а также не будут влиять на их положение другие элементы.
Теперь, когда мы понимаем, как работает свойство float, давайте посмотрим, как использовать его в CSS.
Как использовать Float в CSS
Чтобы использовать float в CSS, вам нужен только селектор CSS и определенное свойство float в скобках. Таким образом, синтаксис будет выглядеть примерно так:
элемент {
float: value;
}
Хотя свойство float будет работать правильно само по себе, вы часто будете видеть его в сочетании со свойствами полей.Создание пространства вокруг плавающих элементов часто помогает улучшить внешний вид макета.
Давайте рассмотрим два конкретных случая использования свойства float ниже.
Как вы размещаете изображение в CSS?
Допустим, вы хотите, чтобы изображение перемещалось справа от текста в контейнере. Вы можете использовать селектор типа, чтобы нацелить изображение и определить его с помощью свойства float: right.
Вот код CSS:
img {
поплавок: правый;
}
Вот HTML:
Свойство CSS Float: правильное значение

В этом примере свойство float CSS определяется правильным значением. Это говорит браузеру о двух вещах. Во-первых, изображение перемещается вправо в абзаце. Во-вторых, текст в абзаце обтекает изображение. Обратите внимание, что CSS включает селектор типа для нацеливания на изображение, которое содержится в абзаце.
Вот результат:
Источник
Сравните, как изображение выглядит на странице ниже, когда свойство float не применяется.
Источник
Как вы размещаете другие элементы HTML в CSS?
Как упоминалось ранее, любой HTML-элемент может быть размещен в CSS, а не только изображения.
Допустим, вы хотите, чтобы кнопка располагалась слева от текста в контейнере. Вы можете использовать селектор классов, чтобы указать класс кнопки и определить его с помощью свойства float: left. Вы также увидите правила CSS, определяющие цвет, размер, границу, отступы и поля кнопки.
Вот код CSS:
. кнопка {
кнопка {
поплавок: левый;
фон: серый;
размер шрифта: 48 пикселей;
цвет: белый;
отступ: 3 пикселя;
радиус границы: 5 пикселей;
граница: сплошной черный 3 пикселя;
margin-right: 10 пикселей;
}
Вот HTML:
В этом примере свойство float CSS определяется левым значением.Это заставляет кнопку перемещаться влево в абзаце и заставляет текст в абзаце обтекать кнопку. Также были добавлены настройки поля, чтобы добавить пространство между текстом и кнопкой. Это упрощает чтение и делает его более привлекательным. Обратите внимание, что CSS включает в себя селектор классов для целевой кнопки, определенной классом кнопки.
Вот результат:
Источник
Как вы размещаете несколько элементов в CSS?
Теперь предположим, что я хочу переместить оба элемента — изображение и кнопку — влево. Кнопка переместится настолько далеко влево, насколько позволяют изображение (и позволяют настройки полей). Взгляните ниже.
Кнопка переместится настолько далеко влево, насколько позволяют изображение (и позволяют настройки полей). Взгляните ниже.
Вот код CSS:
.кнопка {
поплавок: левый;
фон: серый;
размер шрифта: 48 пикселей;
цвет: белый;
отступ: 3 пикселя;
радиус границы: 5 пикселей;
граница: сплошной черный 3 пикселя;
margin-right: 15 пикселей;
}
изобр. {
поплавок: левый;
margin-right: 15 пикселей;
ширина: 70 пикселей;
высота: 70 пикселей;
}
Вот HTML:

В этом примере свойство float CSS определяется левым значением. Это заставляет кнопку перемещаться влево в абзаце и заставляет текст в абзаце обтекать кнопку. Также были добавлены настройки поля, чтобы добавить пространство между текстом и кнопкой. Это упрощает чтение и делает его более привлекательным. Обратите внимание, что CSS включает в себя селектор класса для нацеливания на кнопку, определенную классом кнопки.
Это упрощает чтение и делает его более привлекательным. Обратите внимание, что CSS включает в себя селектор класса для нацеливания на кнопку, определенную классом кнопки.
Вот результат:
Источник
Как очистить свойство Float в CSS
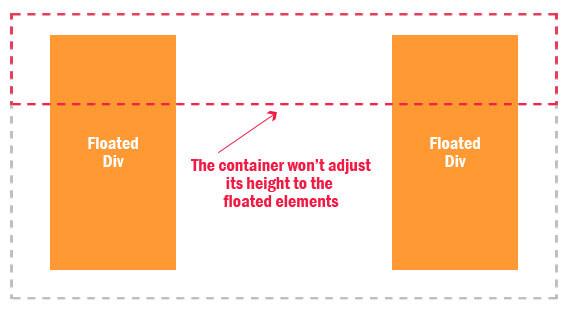
Свойство float может вызвать проблемы с разметкой. Подумайте, что произойдет, если содержащий элемент, такой как элемент
Подобные проблемы можно исправить с помощью свойства clear в CSS.Это свойство позволяет вам «очищать» плавающие элементы с левой, правой или обеих сторон элемента.
Свойство clear может быть указано с любым из следующих значений:
- Нет (по умолчанию) : Плавающие элементы разрешены по обе стороны от очищенного элемента.
- Слева : Не разрешены плавающие элементы с левой стороны от очищенного элемента.

- Справа : Плавающие элементы не допускаются с правой стороны очищенного элемента.
- Оба : Никакие плавающие элементы не допускаются по обе стороны от очищенного элемента.
- Inherit : элемент наследует чистое значение своего родителя.
Чаще всего вы применяете свойство clear к элементу, который идет сразу после плавающего элемента. Скажем, вы хотите убрать плавающий элемент слева (т. Е. Вам не нужны плавающие элементы слева от определенного элемента). Затем вам нужно сопоставить прозрачную поверхность с поплавком.
Итак, если элемент перемещается влево, то следующий элемент должен быть очищен слева. Таким образом, плавающий элемент будет плавать влево, а очищенный элемент появится под ним.
Рассмотрим этот пример из W3Schools.
Вот код CSS:
.div1 {
поплавок: левый;
ширина: 100 пикселей;
высота: 50 пикселей;
маржа: 10 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}
. div2 {
div2 {
граница: сплошной красный 1px;
}
Вот HTML:
Без прозрачного
div1
div2 - Обратите внимание, что div2 стоит после div1 в HTML-коде. Однако, поскольку div1 перемещается влево, текст в div2 обтекает div1.
Вот результат:
Источник
Чтобы текст в div2 не перемещался по div1, вы можете использовать свойство clear.
Вот код CSS:
.div1 {
поплавок: левый;
ширина: 100 пикселей;
высота: 50 пикселей;
маржа: 10 пикселей;
граница: сплошная 3 пикселя # 73AD21;
}
.div2 {
граница: сплошной красный 1px;
ясно: слева;
}
Вот HTML:
С прозрачным
div1
div2 - Здесь очистить: слева; перемещает div2 ниже плавающего div1. Значение «left» очищает элементы, перемещаемые влево. Вы также можете очистить «справа» и «оба».
Значение «left» очищает элементы, перемещаемые влево. Вы также можете очистить «справа» и «оба».
Вот результат:
Источник
Использование плавающих элементов в вашем дизайне
Понимание того, как использовать и очищать свойство float в CSS, может помочь вам создавать чистые макеты, которые будут радовать ваших посетителей. Чтобы освоить это свойство, вам просто потребуются некоторые знания HTML и CSS.
CSS: свойство float
Это руководство по CSS объясняет, как использовать свойство CSS под названием float с синтаксисом и примерами.
Описание
Свойство CSS float определяет, что элемент должен быть исключен из обычного потока документа и помещен вдоль левой или правой стороны содержащего его блока. Текстовые и встроенные элементы затем будут обтекать этот элемент.
Синтаксис
Синтаксис CSS-свойства float:
float: value; Параметры или аргументы
- значение
Место, где элемент будет плавать.
 Это может быть одно из следующих значений:
Это может быть одно из следующих значений:Значение Описание левый Элемент будет плавать в левой части содержащего блока
div {float: left; }правый Элемент будет плавать в правой части содержащего блока
div {float: right; }нет Элемент не будет перемещаться с плавающей запятой
div {float: none; }наследовать Элемент унаследует float от своего родительского элемента
div {float: inherit; }
Примечание
- Когда элемент перемещается, он помещается влево или вправо, пока не коснется края содержащего его блока или другого плавающего элемента.
- Текст и встроенные элементы будут обтекать плавающий элемент.
- См. Свойство CSS clear, чтобы узнать, как очистить float.

Совместимость с браузером
Свойство CSS float имеет базовую поддержку в следующих браузерах:
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- IE Телефон
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Пример
Мы обсудим свойство float ниже, исследуя примеры того, как использовать это свойство в CSS.
Использование левой
Давайте посмотрим на пример CSS с плавающей точкой, где мы разместили элемент слева.
div {float: left; } В этом примере CSS с плавающей точкой мы установили тег
Использование справа
Давайте посмотрим на пример CSS с плавающей точкой, где мы разместили элемент вправо.
div {float: right; } В этом примере CSS с плавающей точкой мы установили тег

CSS Floats 101 — Отдельный список
Свойство float — ценный и мощный актив для любого веб-дизайнера / разработчика, работающего с HTML и CSS. К сожалению, это также может вызвать разочарование и замешательство, если вы не полностью понимаете, как это работает.
Продолжение статьи ниже
Кроме того, в прошлом это было связано с некоторыми довольно неприятными ошибками браузера, поэтому нервничать при использовании свойства float в наборах правил CSS — это нормально. Давайте успокоим эти нервы и облегчим это разочарование.Я покажу вам, что именно свойство float делает с вашими элементами и насколько оно может быть невероятно полезным, когда вы освоите его.
Мы видим плавающие объекты в мире печати каждый раз, когда берем в руки журнальную статью с изображением слева или справа и плавно обтекающим его текстом. В мире HTML / CSS текст будет обтекать изображение с применением к нему свойства float, как в макете журнала. Изображения — это лишь один из многих вариантов использования свойства float: мы также можем добиться популярной двухколоночной разметки, используя float. Фактически, вы можете разместить практически любой элемент в вашем HTML. Изучая и понимая основы свойств float, а также основы свойств позиции, вы сможете уверенно создавать любой макет.
Фактически, вы можете разместить практически любой элемент в вашем HTML. Изучая и понимая основы свойств float, а также основы свойств позиции, вы сможете уверенно создавать любой макет.
Начнем с определения числа с плавающей запятой. Согласно W3C:
Поплавок — это прямоугольник, который смещается влево или вправо в текущей строке. Наиболее интересной характеристикой плавающего блока (или «плавающего» или «плавающего» бокса) является то, что содержимое может течь вдоль его стороны (или это может быть запрещено свойством «clear»).Контент течет вниз по правой стороне всплывающего влево бокса и вниз по левой стороне всплывающего вправо бокса.
Свойство float имеет четыре значения, которые мы можем применить к нему: слева , справа , наследует и нет . Каждое значение говорит само за себя. Например, если вы присвоите элементу float: left , он переместится к самой левой границе своего родительского элемента. Та же идея применима, если вы назначили
Та же идея применима, если вы назначили float: right; элементу.Этот элемент будет отправлен на крайнюю правую границу своего родительского элемента. наследует значение указывает элементу наследовать значение с плавающей запятой своего родительского элемента. Значение none является значением по умолчанию и сообщает элементу, что он вообще не должен перемещаться.
Вот простой пример, такой как ссылка на журнал выше, Пример A и соответствующая разметка:
img {
float: right;
маржа: 10 пикселей;
} Ничего особенного, но все же круто, правда? Вы говорите, это детская игра.Хорошо, задолго до того, как мы перейдем к той части, где поплавки открывают мир единорогов, любящих бекон, давайте вернемся на секунду, чтобы поговорить о том, что на самом деле здесь происходит. В веб-мире наш HTML связан некоторыми правилами, в частности, нормальным потоком. В обычном потоке каждый элемент блока ( div , p , h2 и т. Д.) Накладывается друг на друга вертикально, сверху вниз области просмотра. Плавающие элементы сначала размещаются в соответствии с нормальным потоком, затем вынимаются из обычного потока и отправляются как можно дальше вправо или влево (в зависимости от того, какое значение применяется) от родительского элемента.Другими словами, они переходят от наложения друг на друга к размещению рядом друг с другом, учитывая, что в родительском элементе достаточно места для размещения каждого плавающего элемента. Это поведение важно помнить при создании веб-сайтов.
Д.) Накладывается друг на друга вертикально, сверху вниз области просмотра. Плавающие элементы сначала размещаются в соответствии с нормальным потоком, затем вынимаются из обычного потока и отправляются как можно дальше вправо или влево (в зависимости от того, какое значение применяется) от родительского элемента.Другими словами, они переходят от наложения друг на друга к размещению рядом друг с другом, учитывая, что в родительском элементе достаточно места для размещения каждого плавающего элемента. Это поведение важно помнить при создании веб-сайтов.
Рассмотрим еще несколько примеров. В примере B есть три блока без применения свойства float:
.block {
ширина: 200 пикселей;
высота: 200 пикселей;
} Обратите внимание, как они складываются друг на друга? Это основная концепция с нормальным расходом .Вот тот же пример снова, но на этот раз все блоки размещены в Примере C:
.block {
плыть налево;
ширина: 200 пикселей;
высота: 200 пикселей;
} Теперь блоки сидят бок о бок. Отлично, мы это выяснили. Но как насчет той части, где я сказал: «Учитывая, что в родительском элементе достаточно места для размещения каждого плавающего элемента»? Я думал, ты никогда не спросишь. Давайте возьмем наш последний пример и увеличим количество ящиков в пять раз. Родительский элемент в этом примере — это тело нашего документа.Обратите внимание, что в зависимости от размера окна вашего браузера (и, соответственно, родительского элемента
Отлично, мы это выяснили. Но как насчет той части, где я сказал: «Учитывая, что в родительском элементе достаточно места для размещения каждого плавающего элемента»? Я думал, ты никогда не спросишь. Давайте возьмем наш последний пример и увеличим количество ящиков в пять раз. Родительский элемент в этом примере — это тело нашего документа.Обратите внимание, что в зависимости от размера окна вашего браузера (и, соответственно, родительского элемента body ), блоки переходят во вторую строку, потому что не хватает места для размещения всех их рядом. Если вы измените размер окна браузера, чтобы освободить больше места, вы увидите, что блоки меняются местами. Попробуйте сами, в примере D.
Свойство float имеет сводного брата clear . Они дополняют друг друга, и вы должны стать счастливым программистом.Как вы помните, плавающий элемент сначала размещается в соответствии с нормальным потоком, а затем удаляется из обычного потока. Это означает, что каждый элемент, следующий за плавающим элементом, будет вести себя не так, как вы ожидаете. Здесь, я подозреваю, у нас могут начаться проблемы. Давайте еще раз посмотрим на быстрый пример с нашими блоками. В примере E я собираюсь разместить два блока (розовый и синий), а сразу после них, , а не , разместим еще два блока (зеленый и оранжевый). Вот HTML и CSS для примера E:
Здесь, я подозреваю, у нас могут начаться проблемы. Давайте еще раз посмотрим на быстрый пример с нашими блоками. В примере E я собираюсь разместить два блока (розовый и синий), а сразу после них, , а не , разместим еще два блока (зеленый и оранжевый). Вот HTML и CSS для примера E:
.блокировать {
ширина: 200 пикселей;
высота: 200 пикселей;
}
.float {float: left; }
.pink {фон: # ee3e64; }
.blue {фон: # 44accf; }
.green {фон: # b7d84b; }
.orange {фон: # E2A741; } Как вам этот зеленый блок? Ой, подождите, а где это? Он там, прямо под розовым блоком. Розовый и синий блоки плавают и ведут себя так, как и следовало ожидать, сидя рядом. Однако, поскольку они удалены из обычного потока, зеленые и оранжевые блоки действуют так, как будто их там даже нет.Вот почему наш зеленый блок скрыт под розовым блоком. Так как же сделать так, чтобы наш зеленый блок снова появился? Введите свойство clear .
Свойство clear имеет пять доступных значений: слева , справа , оба , наследуют и нет . Присвоение значения left означает, что верхний край этого элемента должен располагаться ниже любого элемента, к которому применено свойство float: left . Та же концепция применяется к значению right — элемент должен располагаться под любым элементом, к которому применено свойство float: right .Используя , оба значения говорят нашему элементу, что его верхний край должен располагаться под любым элементом, перемещаемым на либо на влево, либо вправо. Значение inherit принимает свойство clear своего родительского элемента, тогда как значение по умолчанию none ведет себя так, как вы ожидаете. Вооружившись этими знаниями, давайте рассмотрим пример E2. На этот раз мы очистим наши два поплавка, применив свойство clear к нашему зеленому блоку. Наш немного измененный код выглядит так:
Наш немного измененный код выглядит так:
.блокировать {
ширина: 200 пикселей;
высота: 200 пикселей;
}
.float {float: left; }
.clear {clear: left; }
.pink {фон: # ee3e64; }
.blue {фон: # 44accf; }
.green {фон: # b7d84b; }
.orange {фон: # E2A741; } Назначив нашему зеленому блоку значение свойства clear: left , мы приказали ему действовать так, как будто розовый блок находится в нормальном потоке нашего документа, даже если он был удален, и располагаться под ним. Это невероятно мощное свойство; как вы можете видеть, это помогает вернуть наши неплавающие элементы в нормальный поток, поведение, которого мы обычно ожидаем по умолчанию.Тем не менее, знание и понимание свойства float и clear действительно открывает двери для творчества при написании HTML и CSS.
Использование поплавков для макетов # section5
Давайте макеты обложек. Здесь невероятно полезно свойство
Здесь невероятно полезно свойство float . Традиционную двухколоночную раскладку можно получить разными способами; большинство из них используют один или два плавающих элемента. Давайте рассмотрим простой пример: веб-сайт с двумя столбцами, с областью содержания слева, навигацией справа и областью верхнего и нижнего колонтитула, чтобы ограничить его.В этой статье мы рассмотрим только код, связанный с плавающими элементами. Вот пример F:
#container {
ширина: 960 пикселей;
маржа: 0 авто;
}
#content {
плыть налево;
ширина: 660 пикселей;
фон: #fff;
}
#navigation {
float: right;
ширина: 300 пикселей;
фон: #eee;
}
#footer {
ясно: оба;
фон: #aaa;
отступ: 10 пикселей;
} Хорошо, давай поговорим о том, что здесь происходит. Наш содержащий родительский объект правильно назван #container .Это удерживает наши плавающие элементы на месте. Если бы у нас его не было, наши плавающие элементы вылетали бы в крайние слева и справа от области просмотра (окна нашего браузера). Затем у нас есть
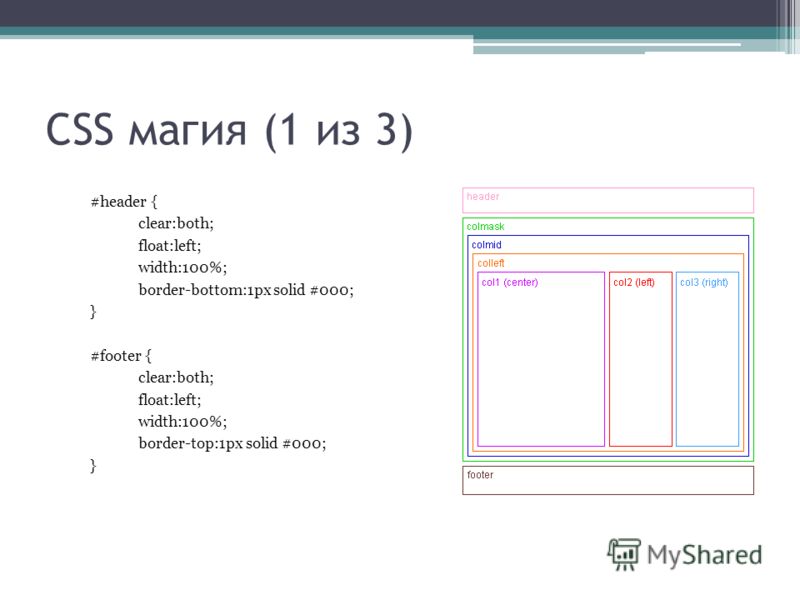
Затем у нас есть #content , а затем #navigation . Это наши плавающие элементы. Мы отправили #content слева и #navigation справа, чтобы получить макет из двух столбцов. Я определил ширину для каждого, чтобы они заполняли весь родительский контейнер. Наконец, у нас есть #footer , для которого мы установили свойство clear .Как мы уже знаем, это свойство clear возвращает элементы, следующие за любыми плавающими элементами, обратно в нормальный поток. В этом случае #footer имеет значение , присвоенное ему как , в результате чего наш #footer располагается под обоими элементами #content и #navigation .
Что бы произошло, если бы мы забыли присвоить нашему нижнему колонтитулу свойство clear ? Взгляните на пример G.
Наш #footer скользнул под #navigation .Это происходит потому, что под #navigation есть место для заполнения #footer , и, учитывая нормальный поток, в котором мы работаем, это действительно правильное поведение. Но это определенно не то, что мы ищем, не так ли? Вы можете начать видеть взаимодействие между свойством
Но это определенно не то, что мы ищем, не так ли? Вы можете начать видеть взаимодействие между свойством float и clear и то, как они так хорошо дополняют друг друга.
Если у вас обсессивно-компульсивное расстройство, как у меня, вы можете заметить, что в Примере F значения #content и #navigation различаются по высоте; есть несколько способов решить эту проблему, но это выходит за рамки данной статьи.Я настоятельно рекомендую прочитать «Искусственные столбцы» Дэна Седерхольма, чтобы узнать, как добиться одинаковых высот вне зависимости от содержания.
До сих пор мы видели несколько довольно простых примеров, которые не создают много головной боли. Однако есть некоторые подводные камни, на которые следует обратить внимание при работе со свойством float. Удивительно, но одна из самых больших ошибок связана не с CSS, а с самим HTML. Размещение плавающего элемента в HTML может привести к другим результатам.Взгляните на пример H.
Здесь у нас есть симпатичный маленький прямоугольник с плавающим справа изображением и текстом вокруг него. Наш CSS базовый:
#container {
ширина: 280 пикселей;
маржа: 0 авто;
отступ: 10 пикселей;
фон: #aaa;
граница: 1px solid # 999;
}
img {
float: right;
} Наш родительский элемент, #container , имеет небольшую ширину, поэтому наш плавающий элемент img находится в пределах его границ. Наш HTML выглядит так:

Это текст, заключенный в маленькую рамку. Я использую это как пример того, как размещение плавающих элементов в разном порядке в вашем HTML может повлиять на ваши макеты. Например, взгляните на эту замечательную фотографию-заполнитель, которая должна находиться справа.
Эта базовая концепция дает нам желаемый результат, но что, если мы возьмем тот же пример и немного изменим HTML? В примере I мы переместим img после абзаца текста:
Это текст, заключенный в маленькую рамку. Я использую это как пример того, как размещение плавающих элементов в разном порядке в вашем HTML может повлиять на ваши макеты. Например, взгляните на эту замечательную фотографию-заполнитель, которая должна находиться справа.
Я использую это как пример того, как размещение плавающих элементов в разном порядке в вашем HTML может повлиять на ваши макеты. Например, взгляните на эту замечательную фотографию-заполнитель, которая должна находиться справа.

Наши результаты менее чем желательны. Наше изображение перемещается вправо, но оно больше не находится в верхнем углу, где мы хотели его, а вместо этого находится под нашим абзацем; что еще хуже, кажется, что он торчит из нижней части нашего родительского элемента #container .Что происходит? Во-первых, я обнаружил, что правило, которое хорошо работает для моих макетов, — сначала с плавающей точкой . То есть в моем HTML я почти всегда помещаю свои плавающие элементы первыми в разметку и перед любыми неплавающими элементами, с которыми будет взаимодействовать мой плавающий элемент, например абзацем в приведенном выше примере. В большинстве случаев это дает желаемый результат. Во-вторых, причина того, что изображение кажется торчащим из нижней части нашего элемента #container , связана с чем-то, что называется сворачиванием. Давайте поговорим о том, что такое коллапс и как лучше с ним справиться.
Давайте поговорим о том, что такое коллапс и как лучше с ним справиться.
Сворачивание — это когда родительский элемент, содержащий любое количество плавающих элементов, не расширяется, чтобы полностью окружить эти элементы, как это было бы, если бы элементы не были плавающими. В приведенном выше примере I наш родительский элемент #container свернулся, как если бы плавающего элемента img там даже не было. Это не ошибка браузера, а скорее ожидаемое и правильное поведение. Поскольку плавающие элементы первоначально вычисляются в обычном потоке, а затем удаляет , элемент #container не рассматривает его в пределах своих границ и, следовательно, действует так, как будто его даже нет.Отметим, что у Эрика Мейера есть замечательная статья на эту тему под названием «Содержание поплавков», в которой содержится гораздо более глубокая информация и которая является очень полезным ресурсом. Хорошая новость в том, что мы можем решить эту проблему множеством способов; Если вы предполагаете, что это связано со свойством clear , то вы на правильном пути.
Один из наиболее распространенных способов исправить свернутый родительский элемент — разместить элемент со свойством clear после нашего плавающего элемента. Это приведет к тому, что родительский элемент начнет переформатирование после плавающего элемента.Возможно, будет проще показать это в действии. Посмотрите на HTML для примера J, который такой же, как и в нашем предыдущем примере, но с добавлением одного дополнительного элемента:
Это текст, заключенный в маленькую рамку. Я использую это как пример того, как размещение плавающих элементов в разном порядке в вашем HTML может повлиять на ваши макеты. Например, взгляните на эту замечательную фотографию-заполнитель, которая должна находиться справа.

Поместив div со встроенным стилем clear: right , нам удалось заставить наш #container очистить наше плавающее изображение, заставив его пересчитать свою высоту теперь, когда под ним находится элемент. Хотя это решение работает, оно может быть не самым элегантным, потому что нам пришлось добавить дополнительную разметку в наш документ. Было бы лучше справиться с этим с помощью CSS. Есть несколько способов сделать это, поэтому давайте прямо сейчас рассмотрим один из них.
Хотя это решение работает, оно может быть не самым элегантным, потому что нам пришлось добавить дополнительную разметку в наш документ. Было бы лучше справиться с этим с помощью CSS. Есть несколько способов сделать это, поэтому давайте прямо сейчас рассмотрим один из них.
Рассмотрим этот пример, родительский элемент, содержащий три плавающих изображения. Наш HTML выглядит так:



и наш CSS выглядит так:
#container {
ширина: 260 пикселей;
маржа: 0 авто;
отступ: 10px 0 10px 10px;
фон: #aaa;
граница: 1px solid # 999;
}
img {
плыть налево;
маржа: 0 5px 0 0;
} Когда вы посмотрите на это в действии, вы быстро поймете, что наш родительский элемент не содержит наших плавающих изображений.Опять же, это ожидается, потому что плавающие элементы удаляются из потока, поэтому, согласно нашему родительскому элементу, #container , он пуст. Взгляните на это в примере K.
Взгляните на это в примере K.
Теперь давайте попробуем исправить это с помощью CSS вместо добавления дополнительной HTML-разметки в наш документ, как мы делали это раньше. Существует метод, который позволяет родительскому элементу очищать себя от любых плавающих элементов внутри него. Он использует свойство CSS под названием overflow со значением , скрытым . Обратите внимание, что свойство overflow не предназначено для этого типа использования и может вызвать некоторые проблемы, такие как скрытие содержимого или появление нежелательных полос прокрутки.Вы можете прочитать больше о том, как это произошло, и о некоторых его недостатках здесь и здесь. Однако в нашем примере мы применим свойство overflow: hidden к нашему родительскому элементу, #container :
#container {
переполнение: скрыто;
ширина: 260 пикселей;
маржа: 0 авто;
отступ: 10px 0 10px 10px;
фон: #aaa;
граница: 1px solid # 999;
} Наши результаты находятся в примере L. Довольно круто, правда? Другой метод, который дает аналогичные результаты с меньшим количеством предупреждений, использует псевдоселектор
Довольно круто, правда? Другой метод, который дает аналогичные результаты с меньшим количеством предупреждений, использует псевдоселектор : после .В нашем примере код:
#container: after {
содержание: ".";
дисплей: блок;
высота: 0;
ясно: оба;
видимость: скрыта;
} Здесь CSS размещает новый элемент после нашего элемента #container , в котором есть некоторое содержимое (в данном случае точка), и устанавливает его скрытие без высоты. Вы можете найти очень подробный и подробный обзор этой техники на Position is Everything.
Наконец, Эрик Мейер объясняет третий способ решения этой проблемы в упомянутой выше статье «Содержащие числа с плавающей запятой».Согласно спецификации CSS Spec 2.1:
плавающий элемент будет расширяться, чтобы содержать все плавающие элементы, которые происходят от него.
Итак, в этом случае перемещение нашего элемента контейнера приведет к тому, что он будет содержать наше изображение и абзац так же, как методы, описанные выше.
В конечном итоге все эти решения делают одно и то же. Они заставляют родительские элементы уважать поток своих перемещаемых потомков. У каждого есть свои достоинства и полезность. Вы должны узнать о каждом, а затем применить те, которые лучше всего подходят для вашей ситуации.
Вещи, которые могут вызвать быстрое выпадение волос # section8
Хотите верьте, хотите нет, но есть несколько ошибок браузера, которые могут вызвать плавающие элементы, такие как ошибка двойного поля и Text-Jog размером 3 пикселя. Обе эти проблемы выходят за рамки данной статьи, но будьте уверены, что их легко исправить, если вы хотите поддерживать старые браузеры.
Использование свойства float может дополнить набор инструментов техники макета очень крутыми и отзывчивыми способами. Понимание того, как они работают, и принципов, по которым они действуют, даст вам прочную основу для эффективного использования поплавков.
Свойство CSS float равно свойству позиционирования . Чтобы понять его назначение и происхождение, давайте взглянем на его печатный дисплей. В режиме печати изображение устанавливается на страницу таким образом, что текст обтекает его по мере необходимости. Его веб-макет также очень похож на макет для печати. Как это работаетЭлементы перемещаются только по горизонтали. Таким образом, можно перемещать элементы только влево или вправо, но не вверх или вниз.
CSS Float Свойства
Значения свойств CSS Float
Пример свойства CSS FloatДавайте посмотрим на простом примере, чтобы понять свойство CSS float. <стиль> img { float: right; } Следующий абзац содержит изображение со стилем float: right . В результате изображение переместится вправо в абзаце.  Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст.Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст.Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст.Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст. Проверить это сейчас Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст.
Это какой-то текст.Это какой-то текст. Это какой-то текст.
Это какой-то текст. Это какой-то текст. Это какой-то текст. Проверить это сейчас |
css float — Что делает правило CSS «очистить: оба»?
Я не буду объяснять здесь (подробно), как работают поплавки, так как этот вопрос обычно фокусируется на Почему использовать clear: both; ИЛИ что делает очищает: оба; точно …
Я сделаю этот ответ простым и по существу, и объясню вам графически, почему clear: both; требуется или что он делает…
Обычно дизайнеры перемещают элементы влево или вправо, что создает пустое пространство с другой стороны, что позволяет другим элементам занимать оставшееся пространство.
Элементы перемещаются, когда дизайнеру нужны 2 элемента уровня блока, расположенные рядом. Например, мы хотим разработать базовый веб-сайт с макетом, как показано ниже …
Живой пример демонстрационного изображения.
Код для демонстрации
/ * CSS: * /
* {/ * Не имеет отношения к float / clear both, используется только в демонстрационных целях * /
размер коробки: рамка-рамка;
-moz-box-sizing: рамка-рамка;
-webkit-box-sizing: border-box;
}
header, footer {
граница: 5px solid # 000;
высота: 100 пикселей;
}
в стороне {
плыть налево;
ширина: 30%;
граница: 5px solid # 000;
высота: 300 пикселей;
}
раздел {
плыть налево;
ширина: 70%;
граница: 5px solid # 000;
высота: 300 пикселей;
}
.Чисто {
ясно: оба;
}
<заголовок>
Заголовок
<сторона>
В сторону (плавающее влево)
<раздел>
Контент (перемещается влево, также можно перемещать вправо)
<нижний колонтитул>
Нижний колонтитул
Примечание: Возможно, вам придется добавить header , footer , в сторону , section (и другие элементы HTML5) как display: block; в вашей таблице стилей для явного упоминания, что элементы являются элементами уровня блока.
Пояснение:
У меня есть базовый макет, 1 заголовок, 1 боковая панель, 1 область содержимого и 1 нижний колонтитул.
Нет с плавающей запятой для заголовка , затем идет в стороне от тега , который я буду использовать для боковой панели моего веб-сайта, поэтому я буду перемещать элемент влево.
Примечание. По умолчанию элемент уровня блока занимает 100% ширины документа, но при перемещении влево или вправо размер будет изменяться в соответствии с содержание, которое он содержит.
- Нормальное поведение элемента уровня блока
- Плавающее поведение элемента уровня блока
Итак, как вы заметили, левый плавающий блок div оставляет пространство справа от него неиспользованным, что позволяет перемещению div после него в оставшееся пространство.
-
divбудут отображаться один за другим, если они НЕ плавающие -
divбудут сдвигаться друг к другу при перемещении влево или вправо
Хорошо, вот как элементы уровня блока ведут себя при перемещении влево или вправо, так почему теперь ясно: оба; требуется и почему?
Так что если вы обратите внимание на демонстрацию макета — если вы забыли, здесь это . .
.
Я использую класс .clear , который содержит свойство clear со значением и .Итак, давайте разберемся, зачем ему и .
Я разместил в стороне и раздел элементов слева, поэтому предположим сценарий, где у нас есть пул, где заголовок является твердой землей, в сторону и раздел плавают в пуле и нижнем колонтитуле опять твердая земля, примерно так ..
Итак, голубая вода не знает, какова площадь плавающих элементов, они могут быть больше, чем бассейн, или меньше, поэтому здесь возникает общая проблема, которая беспокоит 90% начинающих CSS: почему фон элемента контейнера не растягивается, когда он удерживает плавающие элементы.Это потому, что контейнерным элементом здесь является POOL , а POOL не знает, сколько объектов плавает или какова длина или ширина плавающих элементов, поэтому он просто не растягивается.
- Нормальный поток документа
- Разделы смещены влево
- Освободил плавающие элементы для увеличения цвета фона контейнера
(Обратитесь к разделу [Clearfix] этого ответа, чтобы узнать о аккуратном способе сделать это. Я намеренно использую пустой пример div для объяснения)
Я привел 3 примера выше, 1-й — это нормальный поток документов, где красный фон будет отображаться так, как ожидалось, поскольку контейнер не содержит плавающих объектов.
Во втором примере, когда объект перемещается влево, элемент контейнера (POOL) не знает размеров перемещаемых элементов и, следовательно, не будет растягиваться до высоты перемещаемых элементов.
После использования очистить: оба; , контейнерный элемент будет растянут до размеров плавающего элемента.
Еще одна причина, по которой ясно: оба; используется для предотвращения смещения элемента в оставшемся пространстве.
Допустим, вы хотите, чтобы 2 элемента располагались рядом и еще один элемент под ними … Итак, вы разместите 2 элемента слева, а другой вы хотите расположить под ними.
-
divПлавающий влево, в результате чегосекцияперемещается в оставшееся пространство - Floated
divочищен, поэтому тегsectionбудет отображаться ниже плавающегоdivs
1-й пример
2-й пример
И последнее, но не менее важное: тег нижнего колонтитула будет отображаться после плавающих элементов, поскольку я использовал класс clear перед объявлением моих тегов нижнего колонтитула , который гарантирует, что все плавающие элементы (слева / справа) очищены до этого момента.
Clearfix
Подходит к clearfix, который связан с поплавками. Как уже указывалось @Elky, способ очистки этих поплавков не является чистым способом сделать это, поскольку мы используем пустой элемент div , который не предназначен для элемента div . Отсюда и ясное исправление.
Отсюда и ясное исправление.
Думайте об этом как о виртуальном элементе, который создаст для вас пустой элемент до того, как закончится ваш родительский элемент. Это самоочистит ваш элемент оболочки, содержащий плавающие элементы.Этот элемент не будет существовать в вашей DOM буквально, но выполнит свою работу.
Для самоочистки любого элемента-оболочки с плавающими элементами мы можем использовать
.wrapper_having_floated_elements: after {/ * имя воображаемого класса * /
содержание: "";
ясно: оба;
дисплей: таблица;
}
Обратите внимание на псевдоэлемент : after , который я использовал для этого класса . Это создаст виртуальный элемент для элемента-оболочки непосредственно перед его закрытием. Если мы посмотрим на dom, вы увидите, как он отображается в дереве документа.
Итак, если вы видите, он отображается после плавающего дочернего элемента div , где мы очищаем поплавки, что является ничем иным, как эквивалентом пустого элемента div с clear: both; свойство, которое мы также используем для этого. Теперь почему
Теперь почему display: table; Контент и выходит за рамки этого ответа, но вы можете узнать больше о псевдоэлементе здесь.
Обратите внимание, что это также будет работать в IE8, поскольку IE8 поддерживает : после псевдо .
Большинство разработчиков размещают свой контент слева или справа на своих страницах, возможно, это блоки div, содержащие логотип, боковую панель, контент и т. Д., Эти блоки перемещаются влево или вправо, оставляя остальное пространство неиспользуемым, и, следовательно, если вы разместите другие контейнеры, он также будет плавать в оставшемся пространстве, поэтому, чтобы не допустить этого, clear: both; , он очищает все элементы, перемещаемые влево или вправо.
Демонстрация:
------------------ ------------------------------ ----
div1 (Floated Left) Другой div занимает место здесь
------------------ -------------------------------- -
А что, если вы хотите сделать рендеринг другого div ниже div1 , поэтому вы будете использовать clear: both; , чтобы убедиться, что вы очистите все поплавки, левый или правый
------------------
div1 (с плавающей точкой влево)
------------------
действует как разделитель ->
----------------------------------
Другие рендеры div сейчас здесь
----------------------------------
CSS с плавающей запятой
 плыть налево {
плыть налево;
}
div.float-right {
float: right;
}
плыть налево {
плыть налево;
}
div.float-right {
float: right;
} Свойство CSS float используется для плавающих элементов в начале или конце строки или блока привязки float.
Свойство float изначально было определено так, чтобы авторы могли указать, будет ли элемент плавать слева или справа от других элементов или не перемещаться вообще.
CSS3 расширяет исходное определение float , позволяя авторам указывать, как float должны работать в строковых блоках, столбцах, регионах и страницах.
Синтаксис
Синтаксис CSS2.1:
поплавок: слева | право | нет | унаследовать
Синтаксис CSS3:
float: block-start | блок-конец | встроенный старт | встроенный конец | блокиратор | защелкивающийся | слева | право | наверх | внизу | нет
Возможные значения
CSS2.1
Вот значения, определенные CSS Level 2.1:
-
слева - Элемент создает блок-бокс, перемещаемый влево. Контент располагается в правой части поля, начиная сверху (в соответствии со свойством
clear). -
правый - Элемент создает блок-бокс, перемещаемый вправо. Контент располагается в левой части поля, начиная сверху (с учетом свойства
clear).
-
нет - Ящик не плавает.
CSS3
Спецификация CSS Page Floats (черновик) расширяет определение свойства float и вводит новые свойства и концепции. Среди них — новые значения свойства float .
В частности, спецификация описывает плавающие элементы, которые перемещаются вверх или вниз по фрагментам содержимого. Автор может указать, будет ли перемещаться float для выравнивания со встроенным блоком, столбцом, регионом или страницей с плавающей ссылкой.
Имея это в виду, ниже приведены значения, определенные в CSS3 на момент написания.
Обратите внимание на то, что термин ссылка с плавающей запятой относится к объекту, по которому выравнивается плавающий объект.
-
рядный старт - Элемент создает прямоугольник, который перемещается к внешнему краю начала строки ссылки с плавающей точкой.
 Контент располагается на стороне конца строки поля.
Контент располагается на стороне конца строки поля. -
рядный - Элемент создает прямоугольник, который перемещается к внешнему краю конца строки ссылки с плавающей точкой.Контент размещается на стороне начала строки поля.
-
блок-старт Если ссылка с плавающей запятой является строковым блоком,
block-startведет себя какinline-start.Если ссылка с плавающей точкой не является строковым блоком, элемент генерирует блок, который перемещается к внешним краям начала блока
начало строкиссылки с плавающей точкой.Начальное значение свойства
max-widthилиmax-height, которое относится к встроенному размеру поплавка, составляет100%.Контент течет на стороне
конца блока ибокса.-
торцевой Если ссылка с плавающей запятой является строковым блоком,
конец блокаведет себя какinline-end.
Если ссылка с плавающей точкой не является строковым блоком, элемент генерирует блок, который перемещается к внешним краям конца блока
начала строкиссылки с плавающей точкой.Начальное значение свойства
max-widthилиmax-height, которое относится к встроенному размеру поплавка, составляет100%.Контент перемещается на стороне
блока, начинающейся с.-
слева Если ссылка с плавающей запятой является строковым блоком, ведет себя как
inline-startилиinline-end, в зависимости от того, что соответствуетline-leftдля ссылки с плавающей точкой.В противном случае ведет себя как
конец блока,инлайн-началоилиинлайн-конецв зависимости от поплавка, содержащего направлениеблокаирежима записи.
-
правый Если ссылка с плавающей запятой является строковым блоком, ведет себя как
inline-startилиinline-end, в зависимости от того, что соответствуетline-rightдля ссылки с плавающей запятой.В противном случае ведет себя как
block-start,inline-startилиinline-endв зависимости от поплавка, содержащего направлениеблокаирежима записи.-
верх - Вести себя как
block-startилиinline-startв зависимости от поплавка, содержащего направлениеблокаирежим записи. -
низ - Вести себя как
конца блокаилистрочного концав зависимости от поплавка, содержащего направлениеблокаирежим записи. -
защелкивающийся блок ( длина [, начало | конец | рядом]?) Делает элемент плавающим в начале или в конце блока, если он естественно появляется на определенном расстоянии от любого из них. Значение (а) длины указывает максимальное расстояние от начала / конца, в пределах которого должен находиться элемент, чтобы его можно было перемещать; одно значение длины определяет расстояние как от начала, так и от конца, два значения длины определяют расстояние от начала и от конца соответственно.
Необязательное значение ключевого слова указывает, где размещается элемент: начало, конец или ближайшее из двух. Начальное значение
около.-
фиксатор - То же, что и
snap-block (2em, рядом). -
Snap-inline ( длина [, слева | справа | рядом]?) Делает элемент плавающим в начале или конце строки, если он естественным образом появляется на определенном расстоянии от начала или конца строки.Значение (а) длины указывает максимальное расстояние от начала / конца, в пределах которого должен находиться элемент, чтобы его можно было перемещать; одно значение длины определяет расстояние как от начала, так и от конца, два значения длины определяют расстояние от начала и от конца соответственно.
Необязательное значение ключевого слова указывает, где размещается элемент: начало строки, конец строки или ближайшее из двух. Начальное значение
около.-
с защелкой - То же, что и
Snap-inline (2em, рядом). -
нет - Ящик не плавает.
Обратите внимание, что спецификация CSS Page Floats находится в состоянии рабочего проекта на момент написания, и все может измениться. Следовательно, перечисленные здесь значения CSS3 могут или не могут попасть в официальную рекомендацию в их текущей форме, если вообще.
Кроме того, все свойства CSS также принимают следующие значения ключевых слов всего CSS в качестве единственного компонента своего значения свойства:
-
начальный - Представляет значение, указанное в качестве начального значения свойства.
-
наследовать - Представляет вычисленное значение свойства родительского элемента.
-
отключено - Это значение действует как
наследуетили какначальный, в зависимости от того, унаследовано свойство или нет. Другими словами, он устанавливает для всех свойств их родительское значение, если они наследуются, или их начальное значение, если они не наследуются.
Общая информация
- Начальное значение
-
нет - Применимо к
- Все
- Унаследовано?
- №
- Медиа
- Визуальный
- Анимируемый?
- №
Пример кода
в стороне { float: right; }
Официальные спецификации
CSS Display и Float Properties
Display и float — это свойства CSS, которые я решил сгруппировать вместе, потому что они часто используются вместе в одном элементе.Отображение определяет, как элемент будет отображаться в браузере с организационной точки зрения. Float подробнее расскажет о выравнивании элемента.
Свойство отображения CSS
Пример- Пункт 1
- Пункт 2
Хотя свойство display имеет много возможных значений, наиболее распространенными являются inline и block.Обычно списки отображаются вертикально; однако, когда мы устанавливаем свойство display как inline для класса li «inline», мы можем видеть список, отображаемый горизонтально. Встроенный будет продолжать размещать элементы по горизонтали, пока они не достигнут ширины своего родительского элемента контейнера. Если мы хотим, чтобы элементы списка отображались на разных вертикальных уровнях, мы должны были установить для свойства display значение block.

 style
style This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</div>
 Т.е. если я в нашем примере уберу значение ширины плавающего контейнера (width:250px), то ширина его будет уже определяться количеством заключенного в него текста:
Т.е. если я в нашем примере уберу значение ширины плавающего контейнера (width:250px), то ширина его будет уже определяться количеством заключенного в него текста: placehold.it/200x200">
</div>
placehold.it/200x200">
</div>
 co.uk/ИМГ/ие9.png http://ubizzo.co.uk/ИМГ/ch-fi-sa.png Первая ссылка на изображение-это IE9, вторая…
co.uk/ИМГ/ие9.png http://ubizzo.co.uk/ИМГ/ch-fi-sa.png Первая ссылка на изображение-это IE9, вторая… net/gamehelp16/77ssr / Итак, эти образы: http://placekitten.com/100 http://placekitten.com/200 Использует свойство float:right и этот образ: http://placekitten.com/100? Изображение=2 использует свойство float:left; И если вы видите на…
net/gamehelp16/77ssr / Итак, эти образы: http://placekitten.com/100 http://placekitten.com/200 Использует свойство float:right и этот образ: http://placekitten.com/100? Изображение=2 использует свойство float:left; И если вы видите на… В зависимости от ситуации это свойство можно применить непосредственно к блоку или создать пустой блок
В зависимости от ситуации это свойство можно применить непосредственно к блоку или создать пустой блок  Данный способ заключается в добавление невидимого блока, который отменяет обтекание.
Данный способ заключается в добавление невидимого блока, который отменяет обтекание.
 Для этого необходимо поместить пустой контейнер с этим свойством после плавающего блока.
Для этого необходимо поместить пустой контейнер с этим свойством после плавающего блока.

 кнопка {
кнопка { Это упрощает чтение и делает его более привлекательным. Обратите внимание, что CSS включает в себя селектор класса для нацеливания на кнопку, определенную классом кнопки.
Это упрощает чтение и делает его более привлекательным. Обратите внимание, что CSS включает в себя селектор класса для нацеливания на кнопку, определенную классом кнопки.
 div2 {
div2 { Значение «left» очищает элементы, перемещаемые влево. Вы также можете очистить «справа» и «оба».
Значение «left» очищает элементы, перемещаемые влево. Вы также можете очистить «справа» и «оба».  Это может быть одно из следующих значений:
Это может быть одно из следующих значений:
 Я использую это как пример того, как размещение плавающих элементов в разном порядке в вашем HTML может повлиять на ваши макеты. Например, взгляните на эту замечательную фотографию-заполнитель, которая должна находиться справа.
Я использую это как пример того, как размещение плавающих элементов в разном порядке в вашем HTML может повлиять на ваши макеты. Например, взгляните на эту замечательную фотографию-заполнитель, которая должна находиться справа.  Он используется , чтобы подтолкнуть элемент влево или вправо , позволяя другому элементу обернуться вокруг него. Обычно он используется с изображениями и макетами.
Он используется , чтобы подтолкнуть элемент влево или вправо , позволяя другому элементу обернуться вокруг него. Обычно он используется с изображениями и макетами.