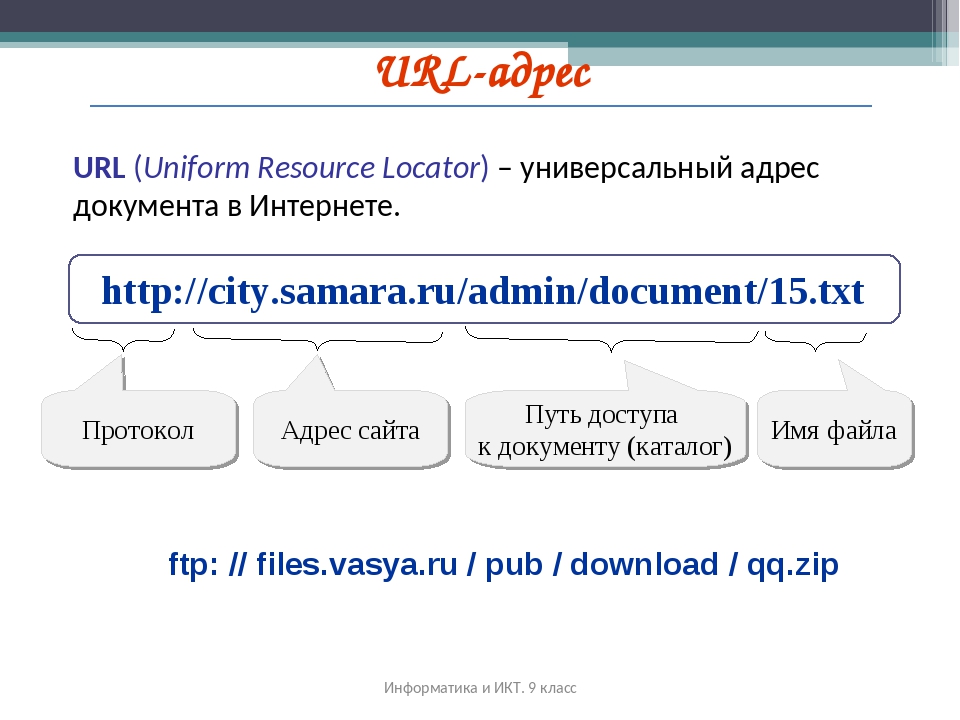
Что такое URL адрес сайта (страницы) – Что значит (означает) URL адрес
URL (УРЛ, от англ. Uniform Resource Locator ) — указатель размещения сайта в интернете. URL-адрес содержит доменное имя и указание пути к странице, включая название файла этой страницы.
Тим Бернерс-Ли (участник Европейского совета по ядерно-военным проблемам в Женеве) в 1990 году изобрел URL, который на тот период являлся просто адресом размещения файлов в системе.
Наряду с большими достоинствами (доступность навигации в интернете) у URL-адреса страницы есть и недостаток – это работа только с латинскими буквами, цифрами и некоторыми символами. Если требуется использовать, например, кириллицу, то URL должен быть перекодирован специальным способом. Подобное кодирование проходит в два шага: сначала происходит преобразование каждого символа в последовательность из двух байтов, потом каждый байт переписывается в шестнадцатеричной системе.
Как много значит URL-адрес сайта в SEO?
Поисковые системы учитывают вхождения ключевых фраз в URL-адреса. Наибольшее влияние оказывают вхождения в адрес домена и поддоменов, меньшее, но все же весьма значимое значение, играют вхождения в путь до страницы и название файла страницы. В связи с чем, в интернете активно развивается вид заработка, называемый киберсквоттинг. Его суть заключается в регистрации доменных имен по рыночной стоимости с целью последующей перепродажи по завышенной цене.
Наибольшее влияние оказывают вхождения в адрес домена и поддоменов, меньшее, но все же весьма значимое значение, играют вхождения в путь до страницы и название файла страницы. В связи с чем, в интернете активно развивается вид заработка, называемый киберсквоттинг. Его суть заключается в регистрации доменных имен по рыночной стоимости с целью последующей перепродажи по завышенной цене.
Яндекс рекомендует делать адреса страниц информативными. Например, https://site.ru/download/prais-list-remont-kvartir.pdf может сказать поисковому роботу, что по данному адресу можно скачать прайс-лист в формате PDF и, скорее всего, эта страница релевантная запросу «прайс-лист на ремонт квартир». Но это не значит, что для качественного продвижения сайта необходимо делать все URL-адреса в виде набора ключевых слов, так как это также может отрицательно сказаться на результатах раскрутки.
Кроме того, поисковые системы могут выделять соответствующий запросу URL-адрес страницы в результатах поиска, что естественным образом повышает кликабельность сниппета в поисковой выдаче. Это в свою очередь дает возможность увеличить трафик и улучшить поведенческие факторы.
Это в свою очередь дает возможность увеличить трафик и улучшить поведенческие факторы.
URL-адрес страницы — Словарь — Линкбилдер
URL-адрес страницы (перевод словосочетания Uniform Resource Locator) – единый указатель ресурсов сайта. Сокращённо URL – это уникальный набор символов, представляющий адрес в интернете Web-ресурса. Сайт, картинки, файлы, видео-контент могут являться ресурсом. По адресной ссылке пользователь легко может отыскать необходимую информацию.
Примеры URL-адресов страниц
Каждому документу в интернете присвоена уникальная ссылка. Сервер домена обеспечивает доступ к информации, используя определитель местонахождения. Примеры адресов Web-страниц:
https://yandex.ru/internet — обращение к странице сервиса Яндекс.Интернетометр.
https://www.rambler.ru — обращение к главной странице Рамблера.
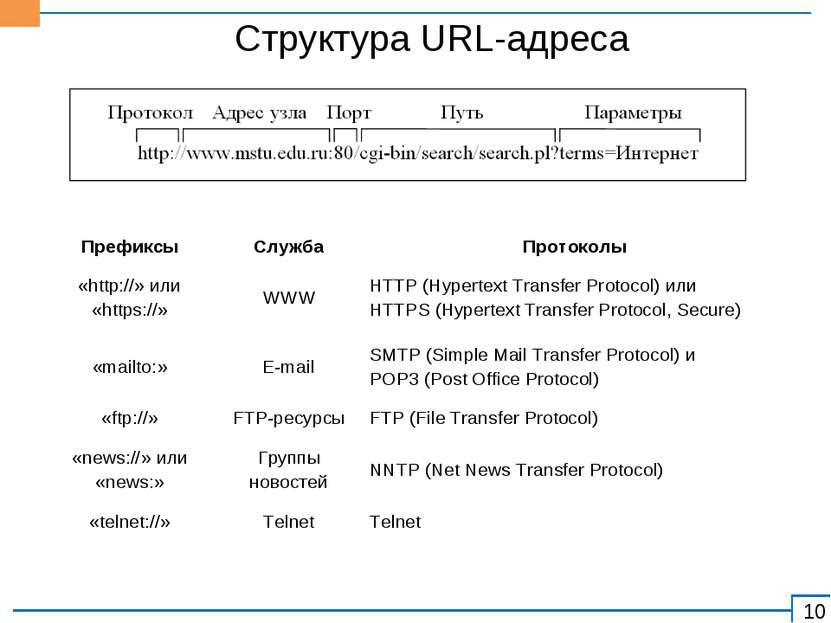
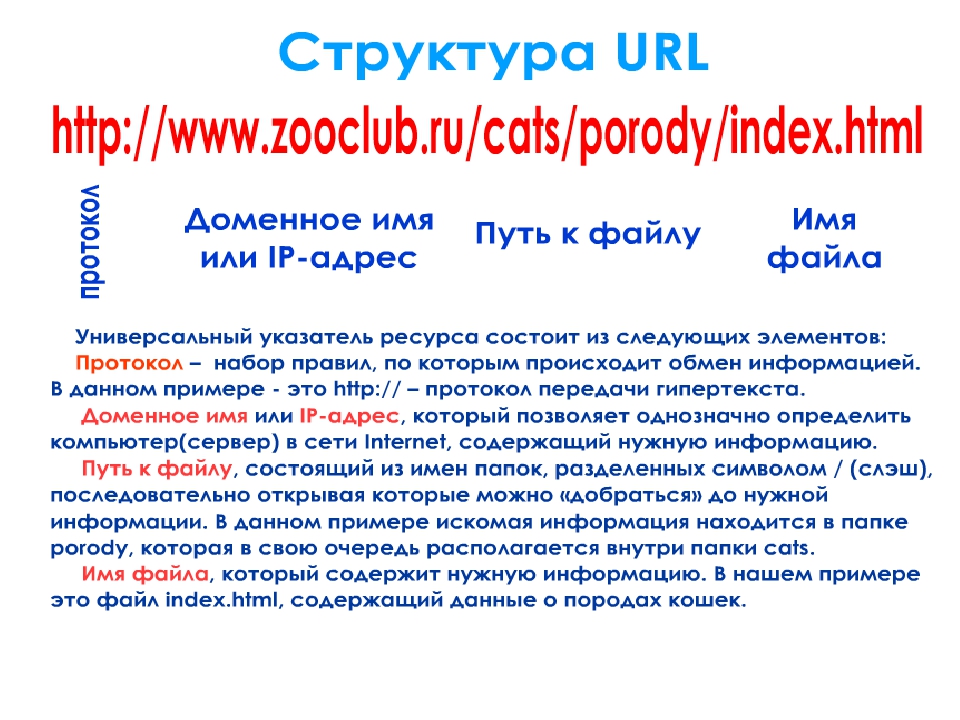
Структура URL-адреса
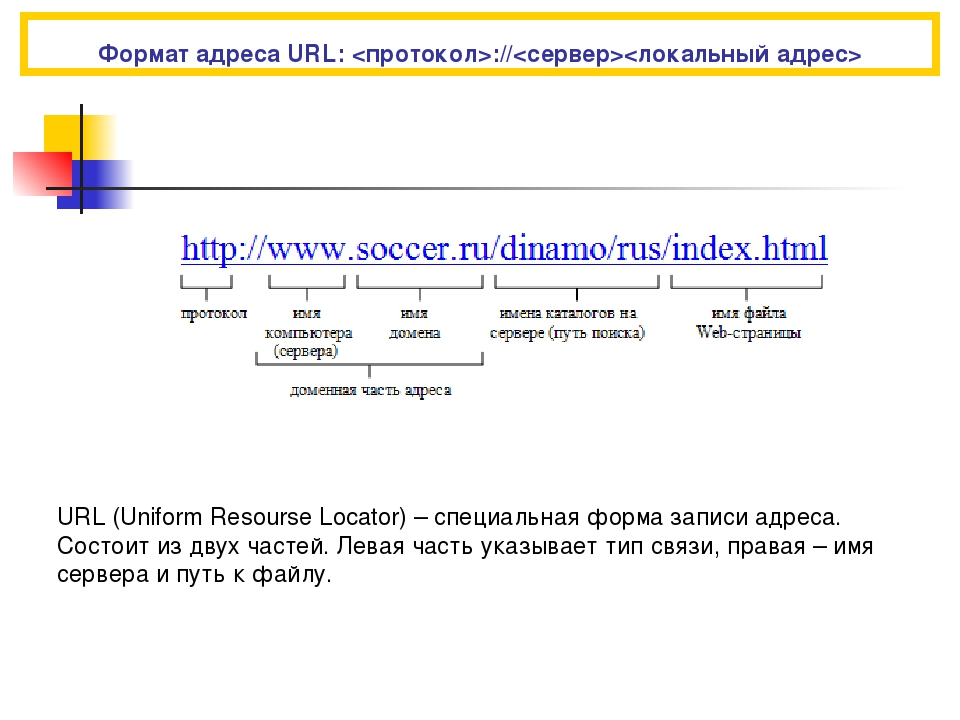
Разработана стандартная структура Uniform Resource Locator:
<протокол>://<логин>:<пароль>@<хост>:<порт>/<путь>?<параметры>#<якорь>
Структура является иерархической:
- Сетевой протокол задаёт определённые правила для передачи данных.

- Логин и пароль предоставляют возможность доступа посетителя к серверу. Значок @ используется только с логином и паролем.
- Хост – имя домена, на котором хранится необходимая информация.
- Порт упоминается очень редко, по умолчанию присваивается значение 80 или 8080.
- Путь указывает место, где находится необходимый объект.
- Параметры – это запрос с определёнными значениями. На сервер они передаются методом GET.
- Якорь – это своеобразная закладка на поле Web-страницы. Пользователь попадает сразу в определённое место HTML документа.
Виды URL-адресов страницы
URL-адреса подразделяются на следующие виды:
1. URL с идентификатором сессий – это адрес с отдельным признаком безопасности учетной записи SID. Он добавляется автоматически при каждом открытии страницы разными пользователями. Такой вид адресов используется для статистического анализа о пользователях и их поведенческих факторах.
Он добавляется автоматически при каждом открытии страницы разными пользователями. Такой вид адресов используется для статистического анализа о пользователях и их поведенческих факторах.
2. Статический URL является постоянным адресом, который не меняется и не содержит параметров. Страницы с расширением .htm и .html напрямую поддерживаются сервером. Преимуществом статического адреса является релевантность поиска по ключевым словам, легко запоминаются. Техническая поддержка страниц проста, потому что отсутствует серверный код.
3. Динамический URL генерируется сразу после поискового запроса. Физически Web-страниц не существует на сервере. Информация об адресе формируется с помощью языка программирования. Динамические ссылки используют:
- интернет-магазины;
- электронные средства массовой информации;
- крупные порталы.
Как узнать URL-адрес страницы
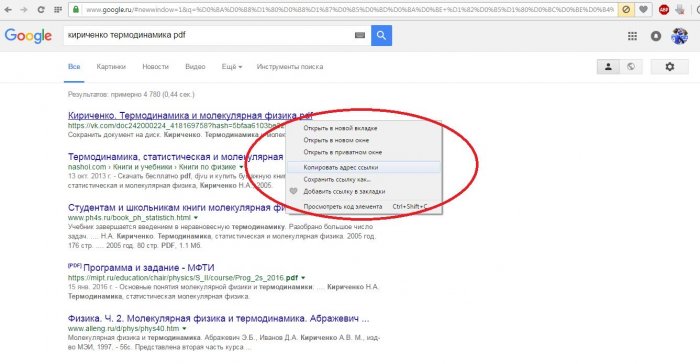
Во время пользования интернетом часто необходимо скопировать или посмотреть ссылку объекта. Как посмотреть URL-адрес с помощью используемого браузера?
Как посмотреть URL-адрес с помощью используемого браузера?
В адресной строке можно увидеть URL-страницы сайта. При передаче данных по протоколу HTTP информация может быть скрыта. Для определения ссылки необходимо подвести курсор к адресной строке и щёлкнуть правой кнопкой мыши. После этого отобразится полный адрес страницы.
Если пользователь использует для передачи информации HTTPS протокол (защищённое соединение), адрес ссылки отображается сразу.
Вот наглядный пример:
Данным способом часто пользуются пользователи интернета, когда размещают естественную ссылку на сайт.
Как создавать URL-адреса, которые будут понятны поисковым системам и целевой аудитории
Зачем это нужно?
URL – это адрес вашего сайта. URL-адреса часто являются первым, что видит поисковик Google и посетители. Создание дружественных (понятных) адресов URL – простой вариант улучшения SEO. Если вы уделите внимание этому моменту, то сможете улучшить видимость сайта в поисковике.
Кроме того, дружественные адреса лучше воспринимаются посетителями сайта, которые ищут тематический контент. Чересчур длинные ссылки, изобилующие предлогами, параметрами и лишними категориями, смотрятся хуже, чем короткие адреса, полностью передающие суть контента ресурса. Поэтому создание понятных URL приобретает стратегически важное значение.
В этом обзоре мы:
- приведем ряд общих рекомендаций для создания дружественных URL-адресов;
- расскажем, как улучшить URL для сайтов на платформах Joomla и WordPress;
- дадим простые и эффективные советы для оптимизации структуры URL.
Что такое дружественные URL-адреса?
Дружественные URL-адреса – это ссылки, хорошо воспринимаемые не только посетителями, но и поисковыми системами. Грамотно составленные адреса играют первостепенную роль для качественной работы SEO. Создавая URL-адреса, пользуйтесь следующими рекомендациями:
- легкая читаемость и максимальное соответствие тематике страницы/сайта;
- отсутствие сложно запоминаемых длинных названий;
- последовательный подход в создании структуры URL-адресов.

Применяйте принцип KISS (Keep It Short and Simple) – «делайте это короче и понятнее». Ранее этот принцип применяли в ВМС США, а сегодня он является одним из «китов» при проектировании любого сайта.
В Google придерживаются мнения, что структура URL-адреса сайта должна быть как можно более простой. Поэтому применение принципа KISS – это не примитивизм, а мудрое решение. Создавайте URL-адреса логически понятными и легко читаемыми.
Приведем примеры хороших и плохих URL-адресов:
- https://www.example.com/iphone-8 – хороший;
- https://www.example.com/index.php?productID=83671 – плохой.
Когда потенциальные посетители посмотрят на адрес, у них не должно быть сомнений в том, какого рода контент им будет предложен. Если ваш адрес будет простым и максимально читаемым, посетители с большим интересом захотят перейти по ссылке, представленной в поисковых результатах Google.
Кроме того, в URL желательно включить 1-2 важных ключевых запроса. Это способствует лучшему ранжированию. Однако не переусердствуйте. Если вы заполняете URL только ключевыми запросами, это ухудшает читаемость и свидетельствует о плохой оптимизации. Поэтому вам нужно избегать этого. От увеличения количества поисковых фраз в URL нет никакой пользы, а иногда это даже приносит вред.
Это способствует лучшему ранжированию. Однако не переусердствуйте. Если вы заполняете URL только ключевыми запросами, это ухудшает читаемость и свидетельствует о плохой оптимизации. Поэтому вам нужно избегать этого. От увеличения количества поисковых фраз в URL нет никакой пользы, а иногда это даже приносит вред.
Как подобрать верные ключи? В этом видео есть отличные объяснения по этому поводу:
Следует избегать стоп-слов (слов, которые не несут смысловой нагрузки) в URL. Их использование бессмысленно, они только увеличивают длину адреса. Следовательно, восприятие URL, перегруженного предлогами и союзами, будет только хуже.
Приведем примеры:
- https://www.example.com/blog/best-advice-for-copywriter/ – хороший адрес;
- https://www.example.com/blog/the-best-advice-for-a-copywriter/ – плохой адрес.
Также старайтесь не пользоваться параметрами в URL. Взгляните на эту ссылку: www.example.com/index.php?product=331. Согласитесь, визуально она воспринимается тяжело и может отпугнуть потенциальных посетителей. Конечно, в ряде случаев параметры крайне необходимы. В таких ситуациях необходимо просто свести их число к минимуму.
Взгляните на эту ссылку: www.example.com/index.php?product=331. Согласитесь, визуально она воспринимается тяжело и может отпугнуть потенциальных посетителей. Конечно, в ряде случаев параметры крайне необходимы. В таких ситуациях необходимо просто свести их число к минимуму.
Разделяйте слова в URL-адресах с использованием дефисов (-). Невзирая на то, что поисковики сегодня поддерживают символы подчеркивания (_) в качестве разделителей слов, читатели визуально лучше воспринимают именно дефисы.
Поисковые системы и посетители отдают предпочтение коротким URL-адресам, потому максимально сокращайте их. Старайтесь использовать минимум каталогов, в идеале – только один. Однако короткие URL – это не главная цель. Ваша основная задача состоит в создании логических и хорошо читаемых URL-адресов.
Как изменить URL-адреса для сайта на Joomla?
Чтобы поменять длинные и громоздкие URL на более короткие, необходимо открыть админку вашего Joomla-сайта. Далее переходите в System -> «Глобальная конфигурация»:
Далее переходите в System -> «Глобальная конфигурация»:
Откроется экран «Глобальная конфигурация». Нас интересуют «Настройки SEO».
Здесь мы видим параметр «Дружественные адреса». Выбрав «Да», вы согласитесь с тем, чтобы ваши URL были оптимизированы для поисковиков.
У нас есть два предупреждения перед тем, как вы начнете:
- Эти настройки следует менять очень осторожно, поскольку их изменение может привести к печальным последствиям. К счастью, исправить ситуацию легко – если поменяете какой-либо из параметров на «Да», а ресурс станет создавать нерабочие ссылки, просто снова поменяйте настройки на «Нет». Немного ниже мы расскажем о настройке этих параметров, если их изменение привело к проблемам на вашем сайте.
- Желательно установить эти параметры непосредственно перед запуском вашего ресурса. Если вы поменяете их позднее, это может привести к разрушению ранее работавших ссылок и, как следствие, недовольству посетителей.

По умолчанию установлено значение «Да», что очень хорошо.
Мы также видим параметр «Использовать перезапись URL». Здесь все чуточку сложнее. Вам необходимо произвести настройки под Apache-сервер. В случае с Windows IIS настройки будут сложнее. Первым делом перед тем, как вы обратитесь к пункту «Использовать перезапись URL», чтобы избавиться от index.php в URL-адресах, необходимо поменять название одного из ваших файлов.
Вы должны будете войти в вашу файловую систему Joomla. Искомый файл носит название htaccess.txt.
Вы должны найти его. Файл располагается в главном каталоге Joomla-ресурса, рядом с файлами configuration.php, readme.txt, index.php и так далее. Вам понадобится удалить расширение файла – .txt. Вы должны будете поставить точку в самом начале файла. Таким образом, имя файла поменяется с htaccess.txt на .htaccess. Этого достаточно для нормальной работы файла.
Теперь необходимо вернуться к меню «Настройки SEO». Вы должны перейти к пункту «Использовать кнопку перезаписи URL». Здесь можно удалить index.php из URL-адресов. Теперь благодаря настройке этих двух параметров вы получили более понятный и простой для запоминания URL-адрес. Наверняка вы обратили внимание и на другие пункты в настройках. В частности, у вас есть возможность добавления суффикса к URL (пункт «Добавить суффикс к URL»):
Вы должны перейти к пункту «Использовать кнопку перезаписи URL». Здесь можно удалить index.php из URL-адресов. Теперь благодаря настройке этих двух параметров вы получили более понятный и простой для запоминания URL-адрес. Наверняка вы обратили внимание и на другие пункты в настройках. В частности, у вас есть возможность добавления суффикса к URL (пункт «Добавить суффикс к URL»):
Честно говоря, мы не считаем этот суффикс полезным. При включении этого параметра к концу URL-адреса будет добавлен суффикс .html. Таким образом, адрес становится более сложным. При этом сайты уже давно не создаются на чистом HTML. Сомневаемся в полезности этого пункта.
Если вы создаете контент сайта на языке, использующем разные символы (не только A-Z), вам может понадобиться установить параметр «Псевдонимы Юникод» в «Да». Если же вы планируете использовать только буквы латинского (или большинства европейских языков), можно установить «Нет».
Итак, мы разобрались с тем, как сделать понятными URL-адреса для Joomla-ресурса. Если вы поменяете имя файла htaccess.txt на .htaccess и произведете настройки параметров, как было рассказано выше, получите красивые и простые URL-адреса для своего сайта, работающего на движке Joomla. Далее мы рассмотрим, как сделать дружественными URL ресурса, созданного на базе CRM (системы управления сайтом) WordPress.
Если вы поменяете имя файла htaccess.txt на .htaccess и произведете настройки параметров, как было рассказано выше, получите красивые и простые URL-адреса для своего сайта, работающего на движке Joomla. Далее мы рассмотрим, как сделать дружественными URL ресурса, созданного на базе CRM (системы управления сайтом) WordPress.
Создание понятных URL-адресов на WordPress
Желаете, что Google «понимал» ваш контент и связывал его с конкретными поисковыми фразами? Для этого вы должны удостовериться, что URL-адреса содержат ключевые запросы, соответствующие тематике сайта. Например, если вы рассказываете о фестивале «Республика КаZантип», проходящем в этом году в Крыму, ссылка должна выглядеть примерно так: www.site.com.festival-republic-kazantip-2018, а не www.site.com/?p=123.
Какой адрес привлекает больше? Естественно, первый. Здесь сразу ясно, о чем будет рассказываться на сайте. Ваша URL-ссылка должна сообщать Google и потенциальным посетителям, просматривающим поисковые результаты, о сути содержимого ресурса.
В первом случае адрес содержит необходимые ключевые слова, поэтому Google легко интерпретирует контент. Людям тоже будет проще разобраться, ведь сразу ясно, что сайт посвящен фестивалю, проходящему в 2018 году. В итоге мы получаем беспроигрышный вариант.
CRM WordPress не всегда создает дружественные и понятные адреса. Поэтому вам может понадобиться поменять структуру ссылок самостоятельно. Для этого откройте «Настройки» -> «Постоянная ссылка». Вашему вниманию предстанут следующие вариации:
1. Обычная – не рекомендуется, поскольку такой URL-адрес не описывает контент.
2. День и название – рекомендуется, поскольку помогает поисковику понять тематику контента и узнать точную дату его публикации (это нужно посетителям).
3. Месяц и название – рекомендуется, как и в прошлом случае, только здесь вместо дня отображается месяц публикации контента.
4. Числовой – не рекомендуется, поскольку такой URL-адрес не описывает контент.
Числовой – не рекомендуется, поскольку такой URL-адрес не описывает контент.
5. Название поста – идеальный вариант. Вы сможете исправить ссылку так, чтобы она максимально соответствовала тематике контента.
6. Настраиваемая структура – здесь для настройки адреса предлагается использовать специальные теги. Если ваш сайт состоит из нескольких важных разделов, используйте тег типа /% category% /% postname% / для добавления категории к вашему URL. Этот способ дает поисковой системе больше информации о контенте. Здесь все зависит от вашей грамотности.
После настройки постоянных ссылок жмите «Сохранить изменения», иначе настройки не сохранятся. Впоследствии с помощью «админки» вы сможете исправлять URL-адреса любых страниц.
Также советуем ознакомиться с рекомендациями, касающимися изменения URL-адресов в WordPress:
- Делайте адреса релевантными. Удалите все не соответствующие тематике сайта слова и сконцентрируйтесь на целевых ключевых запросах.
 Также избавьтесь от междометий, союзов и предлогов. Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018.
Также избавьтесь от междометий, союзов и предлогов. Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018. - Укорачивайте URL-адреса. Длинные URL часто ранжируются хуже коротких. Вы можете уменьшить длину адреса, воспользовавшись предыдущим советом. Важно пользоваться релевантными ключевыми фразами и убирать лишние слова.
- Следите за тем, чтобы формат URL был одинаков для каждой страницы. Если вы используете дефис («-») для разделения слов во всех своих ссылках, нельзя внезапно переходить на символ подчеркивания («_»). Делайте так, как и WordPress – используйте традиционный дефис для разделения слов в ваших URL-адресах.
Пользуясь этими рекомендациями, вы сможете сделать человеко-понятными URL-адреса для своего сайта на платформе WordPress.
Как оптимизировать структуру URL: основные рекомендации
Создание привлекательного сайта, наполненного качественным тематическим контентом, – это только полдела. Поисковым системам важно не только то, как красиво смотрится ваш ресурс. Для них огромное значение имеет и соответствие его структуры потребностям поискового движка.
Конечно, внешний вид тоже важен, поскольку посетителям больше нравится находиться на сайте с красивым оформлением, чем посещать малопривлекательный ресурс. Это также влияет на ранжирование в поисковиках. Однако не менее важен вопрос создания дружественных адресов. Для этого необходимо подумать об оптимизации URL сайта, чтобы их легче «понимали» Google и посетители.
Тематические поисковые фразы
Каждому владельцу сайта хочется, чтобы его детище было доступно целевой аудитории (и поисковым системам), потому необходимо добавить соответствующие ключевые слова. В URL-адрес необходимо включить слово (словосочетание), которое лучше всего передает тематику вашего сайта.
Общий пример:
https://example.com/topic
Пример в случае с «виски» (whiskey):
https://example.com/whiskey
Есть два варианта написания слова «виски» на английском – whiskey и whisky. Оба используются, причем первый – ирландский, второй – шотландский. В Соединенных Штатах приняли ирландскую орфографию, но далеко не факт, что пользователи чаще всего ищут в Google именно этот вариант.
Приложение Moz Keyword Explorer отлично подходит для решения подобных вопросов, так как оно позволяет оценить объем поиска для определенных тем. В эпоху неопределенных поисковых запросов Moz представляет собой великолепное решение.
Как видим, чаще всего люди вбивают в поиск слово whiskey, потому в названии URL желательно использовать именно этот вариант написания.
Планирование структуры адресов
Вероятно, самой серьезной проблемой, с которой нам приходится сталкиваться при определении иерархии URL-адресов на сайтах, является обеспечение ее соответствия нашим целям на долгие годы вперед.
Именно поэтому многие ресурсы заканчиваются «лоскутным одеялом» субдоменов и конфликтующими путями. Это неудовлетворительно не только с точки зрения рядового пользователя. Google тоже получает невнятную информацию о классификации вашей продукции.
Приведем пример:
https://primer.com/whiskey/irish-whiskey/jameson
https://primer.com/bushmills
Первый URL-адрес логически вытекает из домена в категорию, потом в подкатегорию и в продукт. Второй URL идет сразу от домена к продукту. В плане иерархии оба варианта продукции должны иметь на сайте один уровень, но пример Jameson лучше для пользователей и SEO.
Такая проблема встречается часто. Почему? Это может быть связано с плохой организацией работы, когда коллектив разработчиков запускает новую страницу на сайт, не проконсультировавшись с остальными сторонами. Причина также может быть в отсутствии планирования как такового.
В любой ситуации необходимо планировать структуру заранее. Необходимо постоянно пополнять свои знания SEO для формирования архитектуры сайта. Чем больше вы планируете, тем меньше ошибок допустите.
Необходимо постоянно пополнять свои знания SEO для формирования архитектуры сайта. Чем больше вы планируете, тем меньше ошибок допустите.
Удаление лишних слов
Убедитесь, что пользователь сможет понять, что представляет собой ваш контент, при одном лишь взгляде на URL. Это значит, что вы не должны включать в адрес каждый предлог или союз. Слова наподобие «просто» либо «и» являются отвлекающими факторами, потому их можно полностью удалить из URL. Если вы уберете их, пользователи и поисковые системы по-прежнему будут хорошо ориентироваться в тематике вашего сайта, так как предлоги и союзы не несут серьезной смысловой нагрузки.
Также вам нужно избегать повторения поисковых фраз в URL-адресах. Многократное добавление одного и того же ключевого запроса в надежде увеличения шансов на ранжирование приведет только к созданию спам-структуры URL. Пример такого ненужного повторения:
https://domain.com/whiskey/irish-whiskey/jameson-irish-whiskey/jameson-irish-whiskey-history
Первые два использования основной поисковой фразы имеют смысл, тогда как третье и четвертое – чрезмерны.
Несколько дополнительных моментов, которые следует учитывать.
- Чувствительность к регистру. На удивление часто встречается несколько версий одного и того же URL-адреса, причем один в нижнем регистре, а остальные – случайные заглавные буквы. Применяйте канонические теги, чтобы отметить URL нижнего регистра в качестве предпочтительной версии, или используйте постоянные переадресации, если это возможно.
- Хеши: они могут быть полезны для отправки пользователей в определенный раздел страницы. Однако в других обстоятельствах лучше ограничить их использование.
- Разделители слов: пользуйтесь дефисами для разделения слов в строках URL. Подчеркивания служат для объединения двух слов вместе, поэтому будьте осторожны с их использованием.
- Длина URL: Google усекает ваш URL-адрес на страницах результатов поиска после 512 пикселей. Поэтому создавайте URL-адреса максимально короткими без утраты общего смысла.

Уменьшение строк динамических URL
Это может быть сложнее, чем кажется, в зависимости от используемой вами системы управления контентом (Joomla, WordPress и так далее.). Некоторые коммерческие платформы автоматически «выплевывают» строки символов, вследствие чего получаются вот такие непонятные URL-адреса:
https://domain.com/cat/?cid=7078.
Адрес выглядит неприглядно и противоречит правилам SEO, которые мы изложили выше. Важно, чтобы статические URL-адреса включали логическую структуру папок и тематические ключевые слова.
Хотя в поисковиках нет проблем с индексацией любого варианта, для SEO лучше использовать статические URL-адреса. Они содержат ключевые фразы и более удобны для читателя, поскольку суть содержимого понятна при одном только взгляде на статический URL-адрес.
Также к URL-адресу добавляют некоторые параметры для отслеживания аналитики. Чтобы узнать, не увеличивают ли параметры количество URL-адресов с дублирующимся содержимым, выполните какое-либо из действий:
- Укажите Google игнорировать ряд параметров в Google Webmaster Tools (Инструментах вебмастера Google) в разделе Configuration -> URL Parameters (Конфигурация -> Параметры URL).

- Посмотрите, может ли CRM заменить URL-адреса с опциональными параметрами на более короткие аналоги.
Объединение разных версий сайта
В большинстве случае поисковые системы содержат две версии домена: www и не-www. Добавим к этому безопасную (https) и небезопасную (http) версии, причем поисковая система Google отдает предпочтение первому варианту. Многие оптимизаторы используют 301-редирект для перехода с одной версии сайта на другую. Таким образом, поисковики получают информацию о том, что какой-либо URL переехал в иной пункт назначения.
Альтернативным решением (когда нет возможности перенаправлять) станет указание своей предпочтительной версии сайта в Google Webmaster Tools в разделе Configuration -> Settings -> Preferred Domain (Конфигурация -> Настройки -> Предпочтительный Домен). Этот способ имеет свои минусы:
- он актуален исключительно для Google;
- можно работать только с корневыми доменами (если вы располагаете сайтом example.
 wordpress.com, об этом способе можно забыть).
wordpress.com, об этом способе можно забыть).
Однако почему нужно вообще задумываться о проблеме www? Некоторые обратные ссылки могут указывать на вашу версию www, а другие могут перейти к версии, отличной от www. Чтобы все версии были ценными, необходимо установить между ними эту связь. Сделать это можно при помощи 301-редиректа, в Google Webmaster Tools или посредством канонического тега.
Канонические теги
Канонические теги являются очень полезными фрагментами кода, если вы располагаете несколькими версиями одной и той же страницы. Если вы добавите канонический тег, вы тем самым указываете Google, какой версии нужно отдать предпочтение.
Канонические теги полезны почти любому сайту, но особую эффективность они демонстрируют в случае с интернет-магазинами. Поисковики достаточно хорошо идентифицируют канонические URL-адреса. Но посмотрите, что пишет сотрудница корпорации Google Сьюзен Москва (Susan Moskwa) в официальном блоге вебмастеров Google (Google Webmaster Central):
«Если нам не удастся найти все копии одной и той же страницы, не удастся консолидировать свойства. Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Следствием будет худшее ранжирование контента, поскольку получится разделение на несколько URL».
Карта сайта XML
Как только вы выполните перечисленные выше действия, вы захотите убедиться, что поисковым системам известно, что происходит с вашим сайтом. Именно здесь могут пригодиться файлы XML-файлы Sitemap.
Не нужно путать XML с HTML. Первый подходит для поисковиков, а второй предназначен преимущественно для пользователей (хотя у него есть и иные варианты использования).
Что же такое XML Sitemap? Проще говоря, это URL-адреса сайта, отправляемые вами поисковикам. Здесь решаются два вопроса:
- это помогает поисковым системам быстрее обнаруживать страницы сайта;
- карта помогает выбирать предпочтительные URL.
Выбор предпочтительного URL-адреса требуется, когда поисковые системы видят дубликаты страниц. Поисковые системы не хотят дублировать результаты поиска, применяется особый алгоритм для обнаружения повторяющихся страниц и выбирается только один URL. Другие веб-страницы просто отфильтровываются.
Другие веб-страницы просто отфильтровываются.
Теперь вернемся к файлам карты сайта (Sitemap). Одним из критериев, которые могут использовать поисковые системы для выбора канонического URL-адреса, является то, указан ли этот URL-адрес в карте. Итак, какие именно страницы необходимо включить в карту? По соображениям SEO рекомендуется включать лишь те страницы, которые хотелось бы видеть в поиске.
Выводы
Итак, теперь вы знаете, насколько важно, чтобы ваши URL-адреса отражали тематику контента и были как можно более логичными. Старайтесь делать адреса короткими, поскольку длинные URL сложнее воспринимаются. Также помните о важности полного соответствия адреса типу контента. Кроме того, добавляйте ключевые запросы в URL, чтобы поисковые системы проще находили ваш ресурс.
Пользуйтесь эффективными приемами, такими как канонические адреса и карты сайта XML для оптимизации своих адресов. Старайтесь максимально сократить использование параметров в ссылках. Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Планируйте структуру URL на будущее, чтобы избавить себя от тяжелой работы в дальнейшем. Убирайте лишние слова и предлоги из адресов, поскольку они не несут смысловой нагрузки и приводят к худшему ранжированию в поисковиках.
Также воспользуйтесь нашими рекомендациями по настройке URL-адресов для платформ Joomla и WordPress, так как в каждом случае выполняются разные действия. Следуя изложенным советам по созданию дружественных URL, вы сможете существенно улучшить восприятие своего сайта посетителями и поисковиками, а это поможет увеличить посещаемость ресурса и в конечном итоге конверсии.
Материалы по теме:
Смотрите шире: как получать трафик на сайт, используя чужие ресурсы
Царь горы: как занять первые строчки в локальном поиске
Ваша SEO-стратегия не работает? Этот простой способ точно поможет увеличить трафик
Вредные советы: как за четыре шага убить ваше SЕО
Как выбрать подрядчика по SEO: пять советов
Что такое url адрес.

Любой документ в сети Интернет имеет свой адрес. Его имеют веб-страницы, аудио, видео-файлы и любые другие документы, которые могут храниться на компьютере.
Для того, чтобы привести все адреса в сети Интернет к единому виду, был разработан специальный стандарт, который определяет, каким образом должен выглядеть адрес к любому документу.
Этому адресу присвоили название URL (англ. URL — Uniform Resource Locator) единый указатель ресурсов.
Произошло это относительно недавно в 1990 году.
Давайте разберемся, каким образом, согласно этому стандарту нужно указывать адреса к веб-ресурсам.
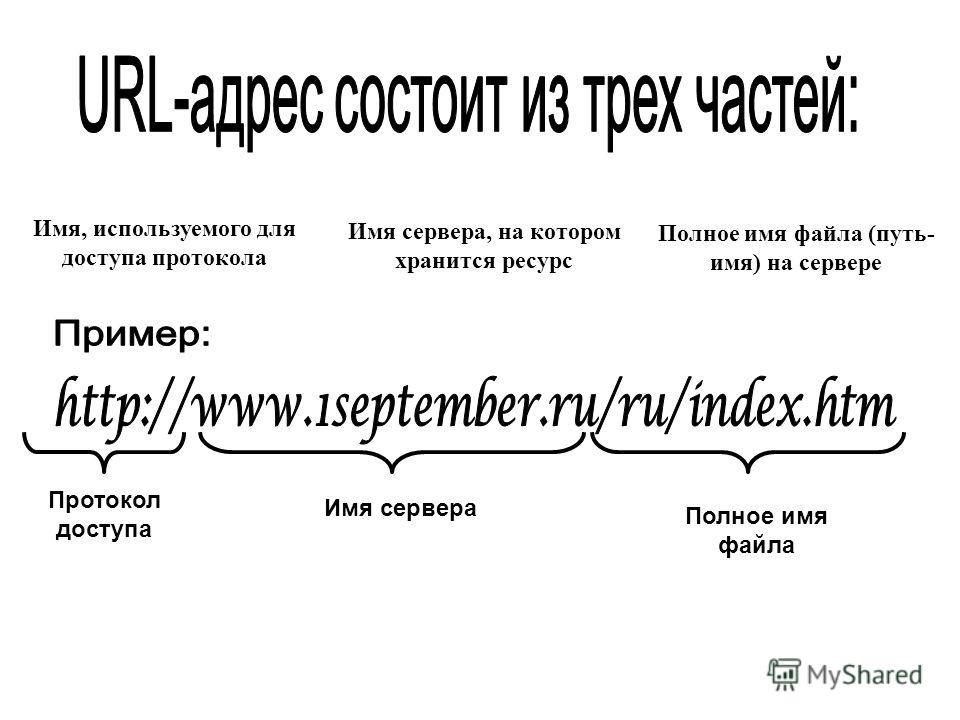
Общая схема или структура URL-адреса выглядит следующим образом:
<схема>://<логин>:<пароль>@<хост>:<порт>/<URL‐путь>?<параметры>#<якорь>
Давайте разберемся, что обозначает каждый параметр, который здесь указывается:
Схема – это тот протокол передачи данных, по которому, мы хотим обратиться к ресурсу.
логин и пароль — имя пользователя и пароль, используемые для доступа к ресурсу. Далеко не всегда эти параметры будут использоваться. Например, для доступа к какой-либо веб-странице, по протоколу http – как правило, эти данные не указывают.
@ — разделитель между хостом и парой логин-пароль. В случае, если логин-пароль не указывается, то разделитель можно точно также не указывать.
хост – доменное имя или IP-адрес (ссылки) того ресурса, к которому нужно обратиться.
Порт – уникальный номер, который выделяется тому приложению, которое будет обрабатывать ваш запрос. При работе по протоколу http, чаще всего задается автоматически и равен 80 или 8080.
URL — путь – здесь мы указываем уточняющую информацию о местонахождении ресурса. Зависит от используемого протокола. В случае с протоколом HTTP задается путь с указанием каталогов и подкаталогов, где лежит ресурс.
параметры — строка запроса с передаваемыми на сервер методом GET параметрами.
Разделитель параметров — знак &.
Пример: ?параметр_1=значение_1&параметр_2=значение_2&параметр3=значение_3
якорь – уникальная строка, набор букв И(ИЛИ) цифр, которая ссылается на определенную уникальную область (раздел) того веб-документа, который вы собираетесь открыть.
Т.е. переходя по url адресу с якорем можно сделать так, чтобы документ открылся не с самого начала, а с конкретного места или раздела.
Мы с вами рассмотрели общую структуру URL адреса. Чаще всего при обращении к веб-страницам и документам, которые лежат на веб-сервере, многие параметры являются необязательными для указания и могут задаваться автоматически.
Когда вы хотите просто посмотреть какую-то страницу в Интернете, с помощью своего браузер, то структура url адреса выглядит намного проще:
<схема>:// <хост>/<URL‐путь>
Например, это может быть записано в виде:
http://yandex.ru
Это сделано для того, чтобы упростить жизнь простым рядовым пользователям.
Ошибка «Недопустимый URL-адрес, путь» когда внешний пользователь пытается подключиться к общему календарю
Симптомы
Рассмотрим следующий сценарий:
-
В любом месте с помощью Microsoft Forefront Unified Access Gateway 2010 публикации Microsoft Exchange OWA или Outlook.
-
Входа в систему для использования средства «Опубликовать календарь» Exchange совместный доступ к его календарю других внешних пользователей в формате iCal или формат HTML.
В этом случае внешних пользователей, подключенных через сервер шлюза единой доступа появляется следующее сообщение об ошибке при попытке подключиться к общему календарю:
Недопустимый путь URL-адреса
Причина
Это происходит потому, что функция «Опубликовать календарь» Exchange неправильно перенаправляет клиента на веб-страницу, которая создает URL-адрес для общего доступа к календарю и URL-адрес следующего вида:
http://webmail. company.com/owa/calendar/firstName.Name@company.com/Calendar/calendar.html
company.com/owa/calendar/firstName.Name@company.com/Calendar/calendar.html
По умолчанию шаблон публикации единого доступа шлюза Exchange не включает набор URL-адресов, позволяющий для данного URL-адреса.
Решение
Эта проблема решена в накопительном пакете обновлений 1 для Microsoft Forefront единой Access Gateway 2010 Пакет обновления 4.
Примечание. Это исправление является эффективным для только недавно заново магистральные соединения или публикации.
Временное решение
Для временного решения этой проблемы для существующих магистральных или публикации, добавьте «/ owa/calendar/.*» задать URL-адрес канала связи.
Статус
Корпорация Майкрософт подтверждает, что это проблема продуктов Майкрософт, перечисленных в разделе «Относится к».
Ссылки
Дополнительные сведения о терминологии , которую корпорация Майкрософт использует для описания обновлений программного обеспечения.
Что такое URL-адрес и как его изменить?
Когда вы просматриваете Интернет, вы все время используете URL-адреса. Переходите ли вы по ссылке, щелкаете закладку или вводите адрес веб-сайта в свой браузер, в основе операции лежит URL-адрес. Но что такое URL – и как его редактировать?
Что означает это сокращение?
Во-первых, вы правы, осознавая, что «URL» – это аббревиатура, но полная версия не обязательно поможет объяснить вещи; URL означает «Единый указатель ресурсов». В упрощенном смысле эта фраза на самом деле означает просто «адрес», и это именно то, чем является URL: адрес веб-страницы.
Как правило, URL-адрес можно разделить на пять разделов, каждый из которых более конкретен, чем последний. Они немного похожи на почтовые адреса в большей части западного мира, только в обратном порядке. К концу этой статьи вы узнаете, какой цели служит каждая из этих частей, и сможете понять любой URL-адрес на более глубоком уровне, чем раньше.
Протокол: что делать с этим URL
Большинство URL-адресов, с которыми вы сталкиваетесь, будут использоваться для идентификации веб-сайтов или отдельных веб-страниц, но на самом деле URL-адреса могут использоваться в других контекстах; протокол помогает определить этот очень широкий контекст в самом начале.
Стандартный протокол, используемый для обращения к веб-сайтам, – это HTTP, но другие распространенные протоколы включают «mailto» (для электронной почты), «файл» (для доступа к локальной файловой системе) и FTP (для передачи файлов).
Есть еще один протокол, с которым вы столкнетесь: HTTPS. Как вы могли догадаться, это близкий родственник стандартного протокола HTTP, но этот префикс URL указывает, что это «безопасная» версия. По сути, это означает, что использование вами такого URL-адреса является более частным, чем стандартная альтернатива HTTP – вы часто будете видеть такой URL-адрес, сопровождаемый значком замка в адресной строке вашего браузера, который может даже полностью скрыть протокол.
Некоторые браузеры предлагают свои собственные уникальные пользовательские протоколы, например, в URL-адресе страницы настроек Chrome «chrome: // settings /».
Экспериментируйте с адресами
Попробуйте ввести » file : /// » в адресную строку браузера, чтобы просмотреть файлы на своем компьютере. Если вы просматриваете незащищенную веб-страницу (например, http : //apache.org), попробуйте отредактировать URL-адрес для просмотра защищенной версии (например, https : //apache.org). Многие сайты автоматически перенаправляют вас со своей стандартной версии на безопасный эквивалент.
Хост: адрес всего сайта
Хост (похожий на имя хоста или домен, но не обязательно в точности такой же) – это то, что идентифицирует конкретный «веб-сайт». Он состоит из ряда частей, разделенных точками, и часто это все, что вам нужно ввести, чтобы перейти на домашнюю страницу определенной компании или веб-сайта продукта.
Порядок частей в домене противоположен порядку в общем URL-адресе, т. Е. Он начинается с конкретного и по мере продвижения становится более общим. В этом примере «www» является наиболее конкретным битом, затем идет более общий бит «amazon», а затем, наконец, «домен верхнего уровня», такой как «com».
Подробнее: Что означают расширения доменов URL и зачем они нужны
Эксперименты с URL-адресами
Одна из самых полезных настроек, которые вы можете внести в домен, – это изменение последних уровней, относящихся к вашему местоположению. Это может быть только домен верхнего уровня или, возможно, и предыдущая часть.
Например, эта книга на amazon.com (сайт в США):
https://www.amazon. com /Animal-Farm-George-Orwell/dp/0451526341/можно просмотреть на Amazon Germany, заменив «com» на «de», дав:
https://www.amazon. de /Animal-Farm-George-Orwell/dp/0451526341/Путь: адрес конкретной страницы
Путь определяет конкретную страницу на веб-сайте URL. В то время как хост начинался с конкретного и становился более общим при чтении слева направо, путь прямо противоположный: он начинается с «самого общего» и становится «более конкретным», поскольку сужает точное местоположение финального страница. Это похоже на то, как вы обращаетесь к файлам на компьютере, потому что в простейшем случае он делает именно это.
В то время как хост начинался с конкретного и становился более общим при чтении слева направо, путь прямо противоположный: он начинается с «самого общего» и становится «более конкретным», поскольку сужает точное местоположение финального страница. Это похоже на то, как вы обращаетесь к файлам на компьютере, потому что в простейшем случае он делает именно это.
Эксперименты с путями
Нет никаких гарантий, но веб-сайты – обычно более организованные – часто структурируют свои пути таким образом, чтобы по ним можно было перемещаться путем ручного редактирования. Например, если вы смотрите на этот URL:
https://www.apple.com /ipad/compare/вы можете попробовать удалить последнюю часть пути, чтобы перейти на следующий уровень:
https://www.apple.com /ipad/Запрос: параметры URL
Если ресурс является более сложным, чем просто базовая страница, введите «строку запроса», набор параметров URL, которые обычно представляют собой пары имя / значение, каждая из которых разделена знаком «&».
Каждый сайт (фактически, каждая страница на веб-сайте) может самостоятельно решать все, как он обрабатывает параметры URL, включая их имена. В примере с YouTube «v» относится к конкретному видео, а «t» – к моменту начала воспроизведения видео.
Экспериментируйте с параметрами
Параметры URL-адреса предлагают, возможно, наибольшую гибкость для «взлома» URL! Например, параметр «t» URL-адреса YouTube довольно гибкий; вместо секунд он может представлять минуты:
https://www.youtube.com/watch?v=yh5MEDKrwqI&t= 1mили он может сочетать два:
https://www.youtube.com/watch?v=yh5MEDKrwqI&t= 1m30sИдентификатор фрагмента: точка на странице
Еще один высокотехнологичный жаргон, который описывает простую концепцию, «идентификатор фрагмента» – это наиболее конкретная часть URL-адреса, относящаяся к отдельной части страницы.
Он будет доступен только в том случае, если соответствующая страница поддерживает его, но Википедия – хороший пример того, как это делается.
Все ссылки в разделе «Содержание» указанного выше URL-адреса Википедии перемещаются по одной и той же странице, они просто используют разные идентификаторы фрагментов для нацеливания на разные точки.
Экспериментируйте с идентификаторами
Часто первое, что вам нужно сделать, это просто удалить идентификатор фрагмента; это ни в малейшей степени не вредно, это просто преобразует «специфичный для точки» URL в тот, который по умолчанию находится в верхней части страницы. Вам может потребоваться это сделать, если вы щелкнули ссылку «содержимое», но хотите отправить кому-нибудь URL-адрес вверху страницы. Для этого начните с полного URL:
https://en.wikipedia.org/wiki/URL #Historyзатем просто удалите идентификатор фрагмента:
https://en.wikipedia.org/wiki/URLИ это URL!
Теперь вы знаете все об анатомии URL, от протокола до идентификатора фрагмента. URL-адреса начинаются с общих и становятся более конкретными, когда вы читаете их слева направо. Как только вы поймете, как работает каждая часть, вы можете редактировать URL-адрес, чтобы внести полезные изменения.
Как только вы поймете, как работает каждая часть, вы можете редактировать URL-адрес, чтобы внести полезные изменения.
Еще одна конкретная область, которая предлагает дополнительную информацию, – это расширение домена.
Кредит изображения: Крис Длугош / Flickr
СвязанныйЧто такое URL адреса, чем отличаются абсолютные и относительные ссылки для сайта
Главная / Вебмастеру21 января 2021
- Урл адреса — что это и как влияют на индексацию
- URL и URI
- WWW и другие зеркала сайта
- Откуда берутся лишние URL-адреса (дубли)
- Структура Урл адреса
- Адреса в виде хеш-ссылок
- Какие символы можно использовать в URL-ах?
- Относительные и абсолютные ссылки
- Чем хороши относительные ссылки
- Создаем ссылки относительно документа
- Создание ссылки относительно корня
- Как правильно сослаться на папку
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня хочу затронуть тему формирования уникальных URL адресов в интернете и рассказать про принципы создания относительных и абсолютных ссылок.
ru. Сегодня хочу затронуть тему формирования уникальных URL адресов в интернете и рассказать про принципы создания относительных и абсолютных ссылок.
Конечно же, тема формирования Урлов или их более расширенной версии URI (ури) довольно сложна, если копать глубоко и пытаться добраться до истины.
Но нам этого и не нужно, ибо достаточно понимать структуру URL в ее прикладном применении.
Ну и также, я думаю, будет полезно понимать, для чего и как можно создавать относительные ссылки для своего ресурса, а не использовать для этих целей абсолютные, когда в этом нет явной необходимости.
Урл адреса — что это и как они влияют на индексацию сайта
Итак, давайте посмотрим что такое URL, зачем он нужен и из каких частей состоит. Как вы знаете, поисковые системы производят индексацию сайтов ни как единого целого, а как совокупность отдельных страниц. Они потом будут участвовать в ранжировании по различным поисковым запросам (читайте подробнее о подборе ключевых слов в Вордстате на основе статистики запросов Яндекса.
URL и URI
Ну так вот, любой документ (вебстраница) в сети интернет имеет свой уникальный адрес URL, который расшифровывается как Uniform Resource Locator (определитель местонахождения ресурса). Он, равно как и протокол HTTP, а еще и как язык Html с валидатором W3C, был разработан и создан одним и тем же человеком — Тимом Бернерсом-Ли (отцом основателем проекта Всемирная паутина WWW — World Wide Web).
По большому счету URL является частным случаем другого идентификатора под названием URI (Uniform Resource Identifier — унифицированный идентификатор ресурса), но нам с вами все эти тонкости, скорее всего, будут не нужны (излишни) при работе со своим сайтом. Давайте попробуем в общих чертах разобраться с тем, что это такое и из каких частей он состоит, а потом перейдем к относительным и абсолютным ссылкам.
URL адрес — это способ однозначно указать на что-то в интернете. Он используется не только для работы с сайтами (что это?) по протоколу http (еще и по ftp), но нас, конечно же, будет интересовать именно применение этого идентификатора к Web (протоколы http и https). Урл в этом случае будет выглядеть примерно так (чуть ниже я приведу общую блок-схему его построения, но пока хотелось бы начать с простого частого примера):
Урл в этом случае будет выглядеть примерно так (чуть ниже я приведу общую блок-схему его построения, но пока хотелось бы начать с простого частого примера):
https://ktonanovenkogo.ru/papka/fail.html
В этом примере адреса часть с «http» обозначает протокол передачи данных или же, если следовать терминологии спецификации, схему (ибо тот же mailto не является протоколом передачи данных, в отличии от http или ftp, но тоже используется в Урл адресах). Далее в приведенном примере следует «ktonanovenkogo.ru» (или же это может быть «www.ktonanovenkogo.ru») — это так называемое доменное имя или же имя узла (хоста).
WWW и другие зеркала сайта, которые нужно склеить
В Web-е есть специфика обозначения доменного имени в URL адресе сайта, которое может быть с WWW или без WWW. Для того, чтобы успешно можно было раскрутить свой сайт, очень важно склеить эти два зеркала вашего сайта с WWW или без него через 301 редирект. Зачастую, склейку зеркал за вас может выполнить хостер, но это обязательно нужно будет проверить.
Т.е. для поисковиков сайты с WWW или без оного являются абсолютно разными и без их склейки, ссылочная масса будет делиться между ними в неизвестной вам пропорции. WWW в адресе по своей сути — это некий атавизм, который делает ваше доменное имя второго уровня доменом третьего.
Тоже справедливо и при переезде сайта на защищенный протокол https с http — для поисковиков это будет уже другой сайт.
Ничего плохого в использовании WWW в URL сайта нет, но нужно четко определить главное зеркало (через Яндекс Вебмастер и через Гугл Вебмастер, а также через прописывание директивы Host в файл robots.txt вашего сайта), которое будет индексироваться поисковиками и которое будет участвовать в ранжировании.
У меня, например, главное зеркало — это «ktonanovenkogo.ru», т.е. «без атавизма», и если вы добавите к любому моему Урлу эту чудо-приставку, то произойдет автоматическое перенаправление на адрес «без WWW».
https://www.ktonanovenkogo.ru/papka/fail.html
Склеить можно не только описанные выше зеркала, но и любые другие доменные имена, принадлежащие вам. Например, если возможно различное написание латинскими буквами какого-либо известного бренда, то покупаются все возможные домены (варианты написания с ошибками, в разных доменных зонах и т.п.) и склеиваются между собой. Тогда, при обращении к сайту по любому из возможных URL адресов, будет открываться главное зеркало.
Например, если возможно различное написание латинскими буквами какого-либо известного бренда, то покупаются все возможные домены (варианты написания с ошибками, в разных доменных зонах и т.п.) и склеиваются между собой. Тогда, при обращении к сайту по любому из возможных URL адресов, будет открываться главное зеркало.
Например, на рег.ру (промо-код на скидку EB69-6AD7-D77D-43BD) можно посмотреть свободные для регистрации потенциальные зеркала или освобождающиеся домены (можете вводить предполагаемое имя домена прямо в приведенную ниже форму):
Откуда берутся лишние URL-адреса (дубли страниц) вашего сайта в индексе поисковиков
Но вернемся к нашим баранам. Та часть URL, которая расположена за третьим слешем (/) — в нашем примере это «papka/fail.html» — называется путем до конкретного объекта (документа или файла). В нашем случае это документ «fail.html», который лежит в каталоге «papka», который в свою очередь лежит в корневой папке (корень в Урле всегда соответствует третьему слешу слева).
Но это еще не все, что может быть записано в адресе. Посредством URL различные CMS (системы управления контентом) передают так называемые GET параметры, которые добавляются в самый его конец после простановки знака вопроса, например, так:
https://www.ktonanovenkogo.ru/papka/fail.html?print=yes
Вся беда в том, что для поисковых систем два таких URL адреса (с и без Get параметров) являются абсолютно разными веб документами и каждый из них будет проиндексирован поисковиками.
К одному и тому же Урлу может добавляться вашей Cms сколько угодно много различных Get параметров и все это будет проиндексировано Яндексом и Гуглом, если вы не создадите соответствующие запреты в файле robots.txt, ссылка на статью про который приведена чуть выше. В противном случае поисковики вас могут пессимизировать за большое количество дублированного контента (одного и того же содержимого, доступного по разным адресам).
Также, например, к главной странице моего ресурса можно обратиться по двум разным Урлам:
https://ktonanovenkogo.ru
https://ktonanovenkogo.ru/index.php
(даже по трем — еще и https://ktonanovenkogo.ru/) и в любом случае откроется главная страница. Это довольно плохо, т.к. поисковики найдут у меня три разных страницы (имеющих с их точки зрения разные URL адреса), но с одинаковым содержанием, что им, ох как не нравится.
Поэтому у меня сделано так, что при вводе любого из приведенных чуть выше Урлов будет выполнено перенаправление на URL вида «https://ktonanovenkogo.ru/». Делается это, как правило, с помощью 301 редиректа в файле .htaccess, либо напрямую в настройках сервера вами самими, либо вашим хостером.
Гораздо больше информации про зеркала сайта и их склейку читайте в приведенной по ссылке публикации.
Структура Урл адреса и перекодировка в URL-encoded
Вообще, полную блок-схему URL адреса можно представить так:
В реальности, как правило, не используют логин, пароль и порт, хотя для доступа на платные сайты может понадобиться их указание:
http://login:pass@ktonanovenkogo.ru/platniy-dostup.html
Также довольно часто устанавливают пароли для входа на Ftp сервер, где так же может использовать не стандартный порт, а отличный от используемого по умолчанию для этого протокола. Тогда для доступа к ресурсам такого Ftp сервера потребуется вводить подобный URL:
ftp://login:[email protected]:6789/samoe-nujnoe/cimus
Про GET параметры, которые могут прописываться в этом адресе после знака вопроса, мы уже говорили и упоминали, что следует обязательно запрещать к индексации страницы, в Урлах которых имеются подобные параметры (выше приведена ссылка на статью про роботс, где все это подробно расписано).
Урл адреса в виде хеш-ссылок, открывающие страницу в нужном месте
Но кроме всех этих вещей, которые могут входить в состав URL, на приведенной чуть выше блок-схеме вы можете видеть так называемый якорь, который добавляется в самом конце после разделяющего символа решетки «#» (Урлы, содержащие якоря, обычно называют хеш ссылками).
Якоря заранее проставляются внутри Html кода документа (страницы) с помощью добавление атрибута в нужный Html тег (абзаца, заголовка или другой подходящий), а затем, добавив название этого якоря к URL адресу страницы через символ решетки «#», вы сможете перейти не на начало этой вебстраницы, а сразу к тому месту, где был проставлен якорь (все современные веб браузеры автоматически прокрутят страницу до нужного места).
Выглядеть хеш-ссылка может так (в тексте страницы проставлен якорь «url-1»):
#url-1
Про работу с гиперссылками в Html, и в том числе про организацию навигации на странице с помощью хеш ссылок (якорей), читайте в этих статьях.
Какие символы можно использовать в URL адресах?
Еще стоит сказать о различных кодировках, которые используются в URL адресах. Без перекодирования в них можно использовать только ограниченное количество символов. Обычно советуют ограничиться набором из символов: [0-9],[a-z],[A-Z],[_],[-].
Вообще, во избежании ошибок, я бы советовал задавать название файлов и Урлов страниц своего сайта в нижнем регистре, ибо для юникс подобных систем (на которых работает большинство веб серверов) символы в верхнем и нижнем регистре являются разными (в отличии от Windows). Из-за разных регистров может возникнуть никому не нужная путаница.
Из-за разных регистров может возникнуть никому не нужная путаница.
Использование каких-либо других символов (включая русские) в урлах допустимо, но при этом будет происходить перекодировка этих самых символов (URL Encoding).
Что опечаливает, так это неудобоваримый вид URL адресов с символами, например, кириллицы, которые получаются после перекодировки. Каждый символ кириллицы кодируется с помощью двух байт в Юникоде (UTF-8), записанных в шестнадцатеричном виде и разделенных знаком процента «%». Например, такой Урл:
https://ktonanovenkogo.ru/кто на новенького/
после перекодировки станет таким:
http//ktonanovenkogo.ru/%BA%D1%82%D0%BE%20%D0%BD%D0% B0%20%D0%BD%D0%BE%D0%B2%D0%B5%D0%BD%D1%8C%D0%BA%D0 %BE%D0%B3%D0%BE
В общем, получается не очень здорово и с этим неудобоваримым видом URL на национальных кодировках планируют разбираться и бороться, но движется это дело не ахти как быстро.
В связи со всем вышесказанным я бы советовал при использовании ЧПУ на своих CMS не делать адреса страниц на русском, а использовать транслитерацию, тем более, что по мнению многих продвиженцев так будет лучше в плане Seo оптимизации под Яндекс и Google. ru.
ru.
Относительные и абсолютные ссылки на сайте
Давайте начнем с абсолютных ссылок, т.к. в этом случае ничего особенного, сверх того, что мы уже обсудили в данной статье, говорить и не придется. Т.о. абсолютная ссылка должна соответствовать тем требованиям, которые мы предъявляем к URL адресу — должен указываться протокол передачи данных, доменное имя сайта (хоста) и путь до нужного web документа. Все.
В Html абсолютная ссылка формируется с помощью специальных тегов A (гиперссылки), т.е. для ее проставления мы просто должны будем окружить открывающим и закрывающим тегами гиперссылки нужное место в тексте документа (фразу или картинку) и прописать в открывающем теге A в атрибуте «Href» абсолютный путь до того документа, на который должен будет попасть посетитель при переходе по ней:
<a href="https://ktonanovenkogo.ru/vokrug-da-okolo/programs/phpmyadmin-skachat-ustanovka-nastrojka.html">ПхпМайАдмин</a>
Все очень просто.
Чем хороши относительные ссылки и как их можно получить
Однако, абсолютные гиперссылки обычно используют только в тех случаях, когда хотят сослаться на внешние сайты, а для внутренних переходов большинство вебмастеров (умных и прозорливых, не таких как я 🙂 ) стараются использовать относительные ссылки. И это есть несколько причин:
И это есть несколько причин:
- Относительные ссылки по определению более короткие и не загромождают, не утяжеляют код сайта (ведь в этом деле важна любая мелочь).
- Кроме того, при переезде на другой домен или при смене протокола на https вам не придется менять все ссылки на сайте.
- К тому же, некоторые конструкции интернет проекта можно будет очень быстро и безболезненно перенести на другой ресурс, не изменяя при этом внутренние относительные ссылки.
Итак, если судить по названию, то адрес web документа, на который они ссылаются, должен быть прописан относительно того документа вашего сайта, из кода которого и будет проставлена данная относительная ссылка (пляшем от печки). Второй вариант их простановки заключается в использования в качестве точки отсчета корневой папки. Вот именно эти два способа создания относительных ссылок мы сейчас и рассмотрим.
Создаем относительные ссылки относительно документа, из которого они проставляются
Самый простой и короткий вариант записи относительного пути (имеется в виду значения атрибута Href тега гиперссылки) получится в том случае, когда оба web документа: донор (с которого она проставляется) и акцептор (файл или web документ, на который она ведет), находятся в одной папке на сервере.
Тогда относительная ссылка будет представлять из себя лишь название web документа акцептора:
<a href="akceptor.html">анкор</a>
Теперь давайте предположим, что документ акцептор лежит в папке, которая расположена в одной директории с документом донором.
Как в этом случае будет выглядеть относительная ссылка? Все тоже довольно просто:
<a href="papka/akceptor.html">анкор</a>
Пока, думаю, что все понятно — прописываем путь до файла или документа акцептора (название папки, а через прямой слеш «/» имя файла или документа). Т.е. нам для того, чтобы попасть от донора к акцептору, нужно будет открыть папку, название которой мы и указываем в относительной ссылке.
Теперь давайте рассмотрим противоположную ситуацию, когда внутри папки лежит сам документ донор, с которого нужно проставить относительную ссылку на документ или файл акцептор, который уже лежит на уровень выше:
Для того, чтобы нам от документа донора пройти к файлу (или документу) акцептору, потребуется подняться из этой папки на уровень выше. Для этого предусмотрен специальный элемент — две точки подряд, а затем через прямой слеш прописывается дальнейший путь к акцептору. Поэтому для приведенного выше примера относительный путь будет иметь вид:
Для этого предусмотрен специальный элемент — две точки подряд, а затем через прямой слеш прописывается дальнейший путь к акцептору. Поэтому для приведенного выше примера относительный путь будет иметь вид:
<a href="../akceptor.html">Что такое URL адреса</a>
Если вам понадобится подняться на два уровня вверх, то запись будет иметь вид:
<a href="../../akceptor.html">Что такое Урл</a>
Ну, а если после этого для прописывания относительного пути до акцептора вам нужно будет еще войти в какую-либо папку на втором верхнем (относительно документа донора) уровне:
Тогда относительная ссылка, проставленная из Html кода документа донора, может иметь следующий вид:
<a href="../../primer-2/akceptor.html">Сложная конструкция пути</a>
Таких спусков в папки и подъемов на уровень вверх может быть сколь угодно много, главное, чтобы вы сами не запутались.
Создание ссылки относительно корневой папки
Все рассмотренные выше ссылки мы писали относительно того документа донора, с которого проставляется гиперссылка, но можно в качестве точки отсчета взять корневую папку сайта. Корень в обозначении относительных путей выглядит как одиночный прямой слеш «/».
Корень в обозначении относительных путей выглядит как одиночный прямой слеш «/».
Т.о. переход на главную страницу будет выглядеть довольно просто, но экстравагантно:
<a href="/">анкор</a>
Любую относительную ссылку, прописанную относительно корня сайта, можно представить как абсолютную, но с убранной частью стоящей слева от третьего слеша.
Например, абсолютный путь может выглядеть так:
<a href="https://ktonanovenkogo.ru/wp-content/uploads/html-tegi.html">анкор</a>
А относительный до того же самого файла будет уже несколько короче:
<a href="/wp-content/uploads/html-tegi.html">Текст</a>
Как сослаться на папку в относительном и абсолютном виде
Хочу обратить ваше внимание на один нюанс, который стоит учитывать при создании как абсолютных, так и относительных ссылок. Если вы хотите сослаться на папку, то обязательно ставьте в конце такой гиперссылки (после ее названия) прямой слеш «/». Т. е., если я хочу открыть содержимое папки, то мне следует написать:
е., если я хочу открыть содержимое папки, то мне следует написать:
<a href="/wp-content/uploads/">анкор</a>
А не такую:
<a href="/wp-content/uploads">текст</a>
Во втором случае, при обработке, сервер будет сначала пытаться найти файл с именем «uploads» (именно такой без каких-либо расширений) и не найдя его уже потом будет искать такую папку. Поэтому, написав сразу же слеш после названия нужной вам папки, вы не будете отнимать лишние ресурсы у вашего сервера на поиски того, чего там нет.
Также следует знать, что при обращении в относительной или абсолютной ссылке к папке, веб сервер отобразит так называемый индексный файл, который лежит в ней и который, как правило, называется либо index.html, либо index.php. Если индексного файла в папке не будет, то при неправильно настроенной на сервере безопасности вы увидите листинг ее содержимого, что может привести к снижению безопасности вашего ресурса.
Обязательно закройте эту уязвимость, если обнаружите.
Кстати, обращение к главной странице сайта тоже по своей сути есть обращение к папке (корневой), и при этом будет запущен индексный файл лежащий в корне (в моем случае это index.php). Так вот, если вы обращаетесь к папке, то для снижения нагрузки на сервер лучше прописывать после доменного имени прямой слеш:
<a href="https://ktonanovenkogo.ru/">Абсолютная ссылка на главную</a>
Вот оно чё, Михалыч!
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Использую для заработка
Что такое URL (унифицированный указатель ресурсов)?
Обновлено: 06.03.2020, Computer Hope
Также известный как интернет-адрес или веб-адрес , URL-адрес ( Uniform Resource Locator ) представляет собой форму URI и стандартизированного соглашения об именах для адресации документов, доступных через Интернет и Интранет. Примером URL-адреса является https://www.computerhope.com, который является URL-адресом веб-сайта Computer Hope.
Обзор URL
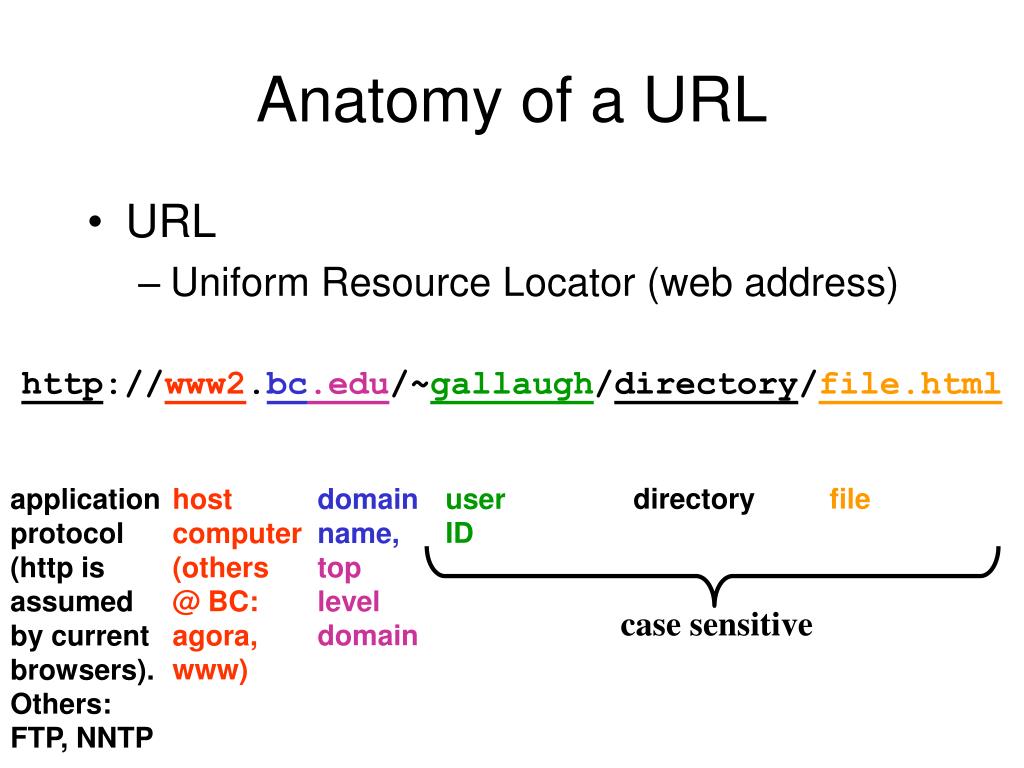
Ниже приведена дополнительная информация о каждом из разделов URL-адреса http для этой страницы.
http: // или https: //
«http» означает протокол передачи гипертекста. Это позволяет браузеру узнать, какой протокол он будет использовать для доступа к информации, указанной в домене. Протокол «https» является сокращением от «Безопасный протокол передачи гипертекста» и указывает на то, что информация, передаваемая по HTTP, зашифрована и защищена. После http или https следует двоеточие (:) и две косые черты (//), которые отделяют протокол от остальной части URL-адреса.
КончикURL-адрес не является явным для адресов HTTP или HTTPS; FTP, TFTP, Telnet и другие адреса также считаются URL-адресами и могут отличаться от синтаксиса в нашем примере.
www.
Далее, www означает World Wide Web и используется для различения содержимого. Эта часть URL-адреса не требуется, и ее можно часто пропускать. Например, при вводе «http://computerhope. com» вы все равно попадете на сайт Computer Hope. Эта часть адреса также может быть заменена важной подстраницей, известной как поддомен.
com» вы все равно попадете на сайт Computer Hope. Эта часть адреса также может быть заменена важной подстраницей, известной как поддомен.
computerhope.com
Далее «computerhope.com» — это доменное имя для веб-сайта. Последняя часть домена называется суффиксом домена или TLD. Он используется для определения типа или местоположения веб-сайта. Например, .com — это сокращение от коммерческого, .org — от названия организации, а .co.uk — от Соединенного Королевства. Доступно несколько доменных суффиксов. Чтобы получить домен, вы должны зарегистрировать имя через регистратора доменов.
/ жаргон / u /
Далее, «жаргон» и «u» — это каталоги, в которых веб-страница находится на сервере.В этом примере веб-страница состоит из двух каталогов. Чтобы найти файл на сервере, он должен находиться в каталоге / public_html / jargon / u . На большинстве серверов каталог public_html является каталогом по умолчанию, содержащим файлы HTML.
url.htm
Наконец, url. htm — это фактическая веб-страница в просматриваемом домене. Завершающий .htm — это расширение файла веб-страницы, которое указывает, что файл является файлом HTML. Другие распространенные расширения файлов в Интернете включают.html, .php, .asp, .cgi, .xml, .jpg и .gif. Каждое из этих расширений файлов выполняет разные функции, как и все типы файлов на вашем компьютере.
htm — это фактическая веб-страница в просматриваемом домене. Завершающий .htm — это расширение файла веб-страницы, которое указывает, что файл является файлом HTML. Другие распространенные расширения файлов в Интернете включают.html, .php, .asp, .cgi, .xml, .jpg и .gif. Каждое из этих расширений файлов выполняет разные функции, как и все типы файлов на вашем компьютере.
- Дополнительную информацию об этом важном файле см. В нашем определении index.htm.
Как вы могли заметить, протокол, домен, каталоги и файлы разделены косой чертой (/).
Где находится URL?
URL-адрес расположен в верхней части окна браузера в адресной строке или омнибоксе, в зависимости от окна вашего браузера.На настольных компьютерах и портативных компьютерах, если ваш браузер не отображается в полноэкранном режиме, URL-адрес отображается всегда. В большинстве браузеров смартфонов и планшетов адресная строка, содержащая URL-адрес, исчезает при прокрутке вниз и отображает домен только тогда, когда он виден. Когда адресная строка не отображается, прокрутите страницу вверх. Если отображается только домен, нажатие на адресную строку показывает полный адрес.
Когда адресная строка не отображается, прокрутите страницу вверх. Если отображается только домен, нажатие на адресную строку показывает полный адрес.
На большинстве страниц обмена видео, таких как YouTube, также есть ссылки для обмена под видео или в самом видео.Использование этих ссылок для обмена — еще один способ получить URL-адрес видео.
Как открыть URL
Вы можете открыть URL-адрес, щелкнув гиперссылку. Например, если вы щелкните «гиперссылку» в этом абзаце, откроется страница с описанием гиперссылок.
Если URL-адрес находится в печатном материале (например, в электронном письме или журнале) и не является гиперссылкой, вы можете открыть страницу, введя URL-адрес в адресной строке браузера. Если URL-адрес находится в электронном письме, его также можно скопировать и вставить в адресную строку.
Кончик Некоторые печатные материалы могут также содержать QR-код, который можно отсканировать с помощью смартфона, чтобы открыть веб-страницу.
Какие символы нельзя использовать в URL?
Большинство людей понимают, что в URL нельзя использовать пробелы. Однако также важно понимать, что, как описано в RFC 1738, строка URL-адреса может содержать только буквенно-цифровые символы и символы! $ -_ + * ‘(). Любые другие символы, которые необходимы в URL-адресе, должны быть закодированы.
Понимание более сложных URL-адресов и параметров
Когда URL указывает на сценарий, который выполняет дополнительные функции, дополнительная информация (параметры) добавляется в конец URL.Например, URL-адрес поисковой системы, указывающий на страницу результатов поиска, включает параметр со словами поискового запроса.
Ниже приведен пример URL-адреса, который указывает на страницу поиска Computer Hope, с параметром поискового запроса «example search».
https://www.computerhope.com/cgi-bin/search.cgi?q=example%20search
В этом URL-адресе указан файл сценария search.cgi в каталоге cgi-bin. Поскольку этот файл заканчивается на .cgi, предполагается, что это сценарий Perl.
Поскольку этот файл заканчивается на .cgi, предполагается, что это сценарий Perl.
После имени файла сценария ? (вопросительный знак). Знак вопроса в URL-адресе отделяет URL-адрес от всех параметров или переменных, отправляемых в сценарий. В приведенном выше примере отправляемый параметр — q = example% 20search . «Q» — это имя переменной, а «example% 20search» — это значение, отправляемое этой переменной. Поскольку в URL-адресе нельзя использовать пробелы, он кодируется как% 20. Во многих скриптах для обозначения пробела также используется + (плюс).
В нашем примере, поскольку есть переменная, сценарий будет использовать ее при выполнении. Скрипты также не ограничиваются одной переменной. Если скрипту требуется несколько переменных, каждую переменную можно разделить символами и (амперсанд), как показано в примере ниже.
https://www.computerhope.com/cgi-bin/search.cgi?q=example%20search&example=test
В приведенном выше примере есть две разные переменные. Переменная «q» равна «поиску примера», а переменная «пример» равна «тесту».Если скрипт искал переменную example , ее можно было обработать и выполнить дополнительную функцию.
Переменная «q» равна «поиску примера», а переменная «пример» равна «тесту».Если скрипт искал переменную example , ее можно было обработать и выполнить дополнительную функцию.
IP-адрес совпадает с URL-адресом или веб-адресом?
Нет. IP-адрес — это уникальный номер, который присваивается каждому устройству в сети. Во всемирной паутине доменному имени назначается уникальный IP-адрес. При вводе (например, computerhope.com) DNS преобразует доменное имя в IP-адрес, который маршрутизаторы используют для поиска веб-сервера. Вместо IP-адреса используется доменное имя, потому что его легче запомнить.Например, «computerhope.com» запомнить легче, чем IP-адрес, например «216.58.216.164». См. Наш IP-адрес для получения дополнительной информации об IP.
КончикВы можете представить себе доменное имя как изображение дома, а IP-адрес — как адрес дома. Изображение дает представление о том, как выглядит дом, но без адреса вы никогда не сможете найти этот дом.
Адрес, компьютерные сокращения, cURL, Интернет, Интернет-термины, Интранет, IP, голый URL-адрес, термины SEO, URI, сокращение URL-адресов, термины веб-дизайна, Whack
Интернет-советов: понимание URL-адресов
Урок 3.
 Общие сведения об URL-адресах
Общие сведения об URL-адресах/ ru / internet-tips /standing-hyperlinks / content /
Понимание URL-адресов
Каждый раз, когда вы нажимаете ссылку на веб-сайте или вводите веб-адрес в свой браузер, это URL .URL означает унифицированный указатель ресурсов. Думайте об этом как об уличном адресе, где каждая часть URL-адреса представляет собой разные части адреса, и каждая дает вам разную информацию. Давайте рассмотрим каждый компонент URL и что из него можно извлечь.
Посмотрите видео ниже, чтобы узнать о различных частях URL.
Схема
Каждый URL-адрес начинается со схемы . Это сообщает вашему браузеру, какой это тип адреса, чтобы браузер правильно подключался к нему.Существует много типов схем, но при обычном просмотре веб-страниц вы в основном увидите http и https . Ваш браузер обычно не отображает схему в адресной строке, и обычно вам не нужно вводить схему при вводе веб-адреса; вместо этого вы можете просто начать с доменного имени . Схема по-прежнему всегда является частью URL-адреса; он просто не отображается.
Ваш браузер обычно не отображает схему в адресной строке, и обычно вам не нужно вводить схему при вводе веб-адреса; вместо этого вы можете просто начать с доменного имени . Схема по-прежнему всегда является частью URL-адреса; он просто не отображается.
Доменное имя
Доменное имя — самая заметная часть веб-адреса.Как правило, разные страницы одного и того же сайта продолжают использовать одно и то же доменное имя . Например, все страницы на этом сайте используют доменное имя GCFLearnFree.org .
Каждый сегмент доменного имени , разделенный точкой, называется доменом . Домен справа называется доменом верхнего уровня , домен слева от него называется доменом второго уровня , затем доменом третьего уровня и так далее.
Часто можно узнать что-то о сайте из доменов. Один из доменов обычно идентифицирует организацию, а домен верхнего уровня может дать вам более общую информацию о том, что это за сайт. Например, в доменном имени nc.gov домен .gov означает, что это государственный веб-сайт в США, домен nc идентифицирует его как веб-сайт Северной Каролины.
Например, в доменном имени nc.gov домен .gov означает, что это государственный веб-сайт в США, домен nc идентифицирует его как веб-сайт Северной Каролины.
В большинстве URL-адресов домен www можно не указывать.Google.com и www.google.com ведут на одну и ту же страницу. Однако нельзя пропустить другие поддомены. Например, для всех страниц в news.google.com требуется субдомен news в URL-адресе.
Путь к файлу
Путь к файлу — часто называемый просто путем — указывает вашему браузеру загрузить определенную страницу. Если вы не укажете путь и введете только доменное имя , ваш браузер по-прежнему загружает определенную страницу; он просто загружает страницу по умолчанию, которая обычно помогает вам переходить на другие страницы.
URL-адреса, которые заканчиваются на доменное имя без пути к файлу обычно загружают домашнюю страницу или страницу индекса, которая предназначена для помощи вам в переходе к определенным страницам сайта. Часто, если вы не можете вспомнить путь к файлу для определенной страницы, вы можете перейти на главную страницу и выполнить поиск.
Часто, если вы не можете вспомнить путь к файлу для определенной страницы, вы можете перейти на главную страницу и выполнить поиск.
Параметры
Некоторые URL-адреса включают строку символов после пути, начинающуюся с вопросительного знака, которая называется строкой параметра .Вы, наверное, заметили, что эта часть URL появляется в вашей адресной строке после выполнения поиска в Google или YouTube. Строка параметров может быть понятной или запутанной для пользователя, но это важная информация для сервера.
Якорь
Также появляется после пути, якорь сообщает вашему браузеру прокрутить или загрузить определенную часть страницы. Обычно якорь начинается с хэштега и используется для направления вашего браузера к определенной части очень длинной страницы, как закладка.Различные привязки не загружают разные страницы; они просто говорят браузеру отображать разные части страницы.
Весь URL
В сочетании эти элементы составляют URL-адрес, хотя не все URL-адреса будут состоять из пяти частей.
Используя то, что мы узнали в этом руководстве, мы можем сказать по доменному имени этого URL-адреса, что он находится в Википедии, по параметрам, что страница, вероятно, посвящена буррито, и по привязке, которую мы будем рассматривать в разделе о буррито. на завтрак.
Имейте в виду, что это наиболее распространенные компоненты URL-адреса. Есть много других частей, но это пять, которые вы будете видеть чаще всего, и которые обычно могут дать вам больше всего информации.
/ ru / internet-tips / how-to-select-an-email-service / content /
Что такое URL? Вот что вам нужно знать
Возможно, вы знаете, что URL-адрес более или менее синонимичен веб-адресу — информации, которую вы вводите в адресную строку веб-браузера для перехода на определенный веб-сайт. Каждая страница в Интернете имеет свой собственный URL.
Каждая страница в Интернете имеет свой собственный URL.
Вот краткое руководство о том, что такое URL-адрес и как он работает.
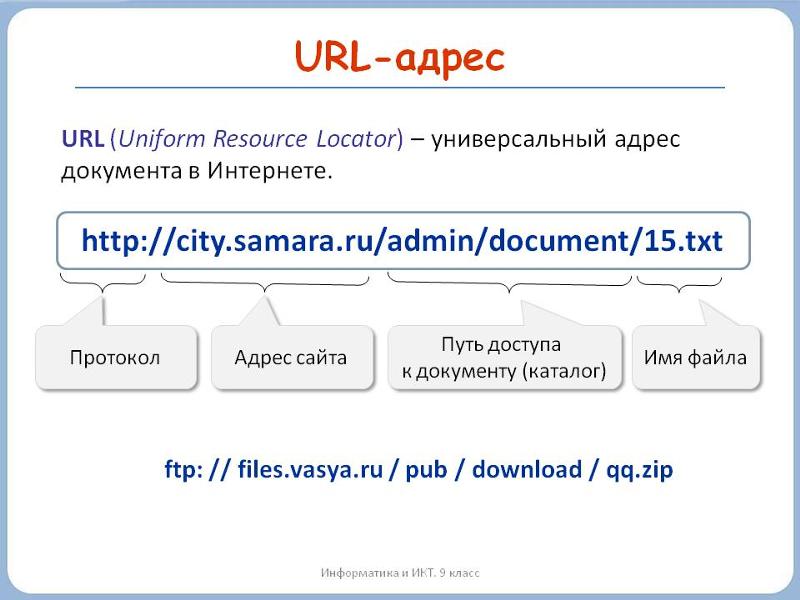
Что нужно знать об URL-адресахURL-адрес — это унифицированный указатель ресурсов, имя, присвоенное способу обращения к веб-страницам и их поиска с помощью веб-браузеров. URL состоит из нескольких частей:
Типичный URL-адрес состоит из четырех частей: протокола, домена, пути и веб-страницы.Дэйв Джонсон / Business Insider Протокол : Обычно это http: // или https: //, это указывает веб-браузеру ожидать, что за ним последует веб-адрес. Современные веб-браузеры не требуют ввода протокола; он заполнит это самостоятельно.
Современные веб-браузеры не требуют ввода протокола; он заполнит это самостоятельно.
Домен : это часть URL-адреса самого высокого уровня — имя веб-сайта — и вы можете думать о нем как о компьютере, на котором хранится веб-страница.На самом деле домен, вероятно, состоит из множества компьютеров, особенно для больших доменов, к которым имеет доступ множество людей.
Путь : Думайте об этом как о структуре папок веб-сайта, чтобы браузер знал, в какой подпапке искать веб-страницу.
Веб-страница : Это последняя часть URL-адреса и конкретная страница, на которой вы находитесь. запрашивая. Обычно это фактическое имя файла страницы, которое хранится на компьютере домена.
На самом деле URL-адрес скрывает большую сложность; URL-адрес представляет собой удобную замену IP-адреса, который представляет собой строку символов, которая служит фактическим местоположением веб-страницы в Интернете.Когда вы вводите URL-адрес в веб-браузер, ваш браузер затем ищет IP-адрес доменного имени с помощью инструмента, называемого сервером доменных имен (DNS). DNS похож на телефонную книгу, которую использует каждый веб-браузер.
DNS похож на телефонную книгу, которую использует каждый веб-браузер.
Получить веб-адрес — Как купить URL-адрес
Адрес веб-сайтаСуществует несколько способов получить веб-адрес в качестве одного из первых шагов в установлении присутствия в Интернете. Веб-адрес — это более распространенное имя для унифицированного указателя ресурсов (URL). URL-адрес — это знакомая символьная строка, используемая в веб-браузере для поиска определенной веб-страницы.
Части веб-адреса
Чтобы браузер мог найти веб-страницу, веб-адрес должен соответствовать определенным установленным стандартам. Самый простой веб-адрес состоит из имени схемы, имени сервера или веб-сайта и имени домена. Название схемы для большинства веб-адресов — HTTP: //. Http означает протокол передачи гипертекста. Этот протокол устанавливает способ связи между браузером и веб-сайтом. Имя веб-сайта или сервера — это часть имени перед точкой.Имя домена — это последняя часть после точки, например com, edu, net или org.
Доменные имена сгруппированы в различные иерархии в системе доменных имен (DNS), такие как общие домены верхнего уровня (TLD), домены верхнего уровня с кодом страны (ccTLD) и субдомены. TLD — это наиболее известные домены, такие как com, info, net, edu, gov и org. Эти домены назначаются и администрируются Интернет-корпорацией по присвоению имен и номеров (ICANN). В ccTLD входят мы для США, jp для Японии, UK для Великобритании и Германии.Управление по присвоению номеров в Интернете управляет всеми ccTLD (IANA), это подразделение ICANN. Существуют и другие группы доменов, такие как домен верхнего уровня инфраструктуры и спонсируемые домены верхнего уровня. Эти TLD и ccTLD также называются расширениями при ссылке на весь веб-адрес или доменное имя.
Шаг 1 — Определение доменного имени
Чтобы получить веб-адрес, необходимо определить доменное имя или расширение, которое они хотят получить, а затем определить часть веб-адреса, которую они хотят зарегистрировать. Некоторые доменные имена, такие как ccTLD, назначаются в зависимости от страны, в которой зарегистрирован веб-сайт. Другие зарезервированы для регистрируемого типа бизнеса или организации. Например, расширение edu зарезервировано для колледжей и университетов. Расширение gov ограничено государственными учреждениями и организациями в Соединенных Штатах. Расширение mil ограничено военными учреждениями США.
Некоторые доменные имена, такие как ccTLD, назначаются в зависимости от страны, в которой зарегистрирован веб-сайт. Другие зарезервированы для регистрируемого типа бизнеса или организации. Например, расширение edu зарезервировано для колледжей и университетов. Расширение gov ограничено государственными учреждениями и организациями в Соединенных Штатах. Расширение mil ограничено военными учреждениями США.
Существует множество других доменных имен, называемых открытыми TLD, что означает, что любой может их зарегистрировать.Те, которые не являются открытыми TLD, могут быть ограничены определенной группой, назначенной ICANN.
Шаг 2. Получение веб-адреса
Теперь, когда объяснены доменные имена (расширения), необходимо определить фактическое имя веб-сервера или веб-сайта. Это часть веб-адреса, которая идентифицирует компанию, человека или организацию: johnsmith.com, joesbarbershop.com или smithsflorist.net. Простой способ определить, доступно ли желаемое веб-имя, — это посетить компанию веб-хостинга или компанию по регистрации доменов. Эти компании могут предоставить удобный способ найти нужное название веб-сайта и узнать, доступно ли оно.
Эти компании могут предоставить удобный способ найти нужное название веб-сайта и узнать, доступно ли оно.
Host Otter — одна из ведущих компаний по регистрации доменов и веб-хостингу. Пользователи могут ввести желаемое доменное имя в поле поиска и проверить доступность желаемого имени. Если это имя недоступно, сайт Network Solution предоставляет аналогичные доступные в настоящее время доменные имена. Пользователь также может выполнять поиск по конкретному расширению, которое он хочет использовать. Часто веб-сайт может быть зарегистрирован в одном домене, но не в другом.
Например, веб-адрес joesbarbershop.com может быть уже зарегистрирован, но сайт joesbarbershop.biz может быть доступен. Поскольку расширения .com являются самыми популярными, есть вероятность, что они станут недоступны в ближайшее время. Несмотря на то, что оба имеют в своем имени joesbarbershop, каждый из них является уникальным веб-адресом, который будет перенаправлять пользователя на другую веб-страницу при вводе в браузере. Вот почему многие крупные компании будут регистрировать все различные домены с именем своего веб-сайта, чтобы их клиенты могли найти их сайт.Это также защищает их от других компаний и организаций, крадущих их клиентов.
Вот почему многие крупные компании будут регистрировать все различные домены с именем своего веб-сайта, чтобы их клиенты могли найти их сайт.Это также защищает их от других компаний и организаций, крадущих их клиентов.
Шаг 3. Размещение веб-адреса
Чтобы иметь активную веб-страницу в Интернете, эта веб-страница должна быть размещена на веб-хостинге. Многие веб-хостинговые компании, такие как HostOtter.com, myhosting.com или 1and1.com, предоставляют услуги, позволяющие пользователям размещать свои веб-страницы на своих сайтах, а также получать и регистрировать веб-адреса. Многие из этих услуг хостинга предоставляют бесплатный веб-хостинг, если пользователь зарегистрирует свое доменное имя в своей компании.Или они предложат регистрацию доменного имени по невысокой цене, если пользователь размещает свои веб-страницы в их компании.
Эти сайты предлагают множество других услуг, которые помогут новому пользователю создавать и развивать свою веб-страницу. Многие хостинговые компании имеют предустановленные шаблоны и инструменты, которые значительно упрощают создание веб-сайтов и веб-страниц для начинающих. Они также предлагают более надежные продукты и услуги, которые будут полезны, когда новый владелец веб-сайта определит, что им нужны дополнительные услуги.
Многие хостинговые компании имеют предустановленные шаблоны и инструменты, которые значительно упрощают создание веб-сайтов и веб-страниц для начинающих. Они также предлагают более надежные продукты и услуги, которые будут полезны, когда новый владелец веб-сайта определит, что им нужны дополнительные услуги.
После регистрации веб-адреса и выбора службы веб-хостинга веб-страницы готовы к загрузке.После загрузки страниц на серверы хостинговой компании они обычно индексируются многими крупными поисковыми системами, такими как Google, Bing и Yahoo. Это один из способов, с помощью которого публика сможет найти новый веб-сайт. Совместное использование веб-адреса в социальных сетях, таких как Twitter, Facebook, LinkedIn, Instagram и т. Д., Или другой способ сообщить пользователям, как получить доступ к веб-странице.
Несмотря на то, что в этой статье содержится много справочной информации о компонентах веб-адреса, получение веб-адреса не очень сложно и не очень дорого. В основном это сводится к определению имени веб-адреса, регистрации веб-адреса, поиску службы веб-хостинга и, наконец, загрузке веб-страниц на веб-сайт.
В основном это сводится к определению имени веб-адреса, регистрации веб-адреса, поиску службы веб-хостинга и, наконец, загрузке веб-страниц на веб-сайт.
URL (унифицированный указатель ресурсов) Определение
означает «Единый указатель ресурсов». URL-адрес — это адрес определенной веб-страницы или файла в Интернете. Например, URL-адрес веб-сайта TechTerms — «http://techterms.com». Адрес этой страницы: «http://techterms.com/definition/url» и включает в себя следующие элементы:
- http: // — префикс URL-адреса, который указывает протокол, используемый для доступа к местоположению
- techterms.com — имя или IP-адрес сервера
- / definition / url — путь к каталогу или файлу
Хотя все URL-адреса веб-сайтов начинаются с «http», существует несколько других префиксов. Ниже приведен список различных префиксов URL:
- http — веб-страница, каталог веб-сайта или другой файл, доступный по HTTP
- ftp — файл или каталог файлов, доступных для загрузки с FTP-сервера Новости
- — обсуждение в определенной группе новостей
- telnet — компьютерная система на основе Unix, поддерживающая удаленные клиентские подключения
- gopher — документ или меню, расположенное на сервере gopher
- wais — документ или результаты поиска из базы данных WAIS
- mailto — адрес электронной почты (часто используется для перенаправления браузеров на почтовый клиент)
- файл — файл, расположенный на локальном запоминающем устройстве (хотя технически это не URL-адрес, поскольку он не относится к местоположению в Интернете)
Вы можете ввести URL-адрес вручную, набрав его в адресной строке своего веб-браузера. Например, вы можете ввести URL-адрес веб-сайта, напечатанный на визитной карточке, чтобы посетить веб-сайт компании. Однако большинство URL-адресов появляются автоматически, когда вы щелкаете ссылку или открываете закладку. Если имя сервера в URL-адресе недействительно, ваш браузер может отображать ошибку «Сервер не найден». Если путь в URL-адресе неверен, сервер может ответить ошибкой 404.
Например, вы можете ввести URL-адрес веб-сайта, напечатанный на визитной карточке, чтобы посетить веб-сайт компании. Однако большинство URL-адресов появляются автоматически, когда вы щелкаете ссылку или открываете закладку. Если имя сервера в URL-адресе недействительно, ваш браузер может отображать ошибку «Сервер не найден». Если путь в URL-адресе неверен, сервер может ответить ошибкой 404.
ПРИМЕЧАНИЕ. URL-адреса используют косую черту для обозначения различных каталогов и не могут содержать пробелов. Поэтому дефисы и подчеркивания часто используются для разделения слов в веб-адресе.Если ваш браузер выдает ошибку при посещении определенной веб-страницы, вы можете дважды проверить URL-адрес на наличие опечаток или других ошибок. Если вы обнаружите ошибку, вы можете вручную отредактировать URL-адрес и нажать Enter, чтобы проверить, работает ли он.
Обновлено: 24 ноября 2015 г.
TechTerms — Компьютерный словарь технических терминов
Эта страница содержит техническое определение URL. Он объясняет в компьютерной терминологии, что означает URL, и является одним из многих интернет-терминов в словаре TechTerms.
Он объясняет в компьютерной терминологии, что означает URL, и является одним из многих интернет-терминов в словаре TechTerms.
Все определения на веб-сайте TechTerms составлены так, чтобы быть технически точными, но также простыми для понимания.Если вы найдете это определение URL-адреса полезным, вы можете сослаться на него, используя приведенные выше ссылки для цитирования. Если вы считаете, что термин следует обновить или добавить в словарь TechTerms, напишите в TechTerms!
Подпишитесь на информационный бюллетень TechTerms, чтобы получать избранные термины и тесты прямо в свой почтовый ящик. Вы можете получать электронную почту ежедневно или еженедельно.
Подписаться
URL-адресов и IP-адресов
URL-адресов и IP-адресовURL & IP-адреса
Обзор
Удивительно, что ваш компьютер может распознавать файл и получать к нему доступ.
на конкретном компьютере из более чем десяти миллионов компьютеров, подключенных к Интернету. URL-адреса и IP-адреса делают это возможным. Понимание URL и IP-адресов — это
необходимые знания для понимания того, как работает Интернет. Что они,
как они работают, и вопросы, связанные с нехваткой IP-адресов, обсуждаются в этом
бумага.
URL-адреса и IP-адреса делают это возможным. Понимание URL и IP-адресов — это
необходимые знания для понимания того, как работает Интернет. Что они,
как они работают, и вопросы, связанные с нехваткой IP-адресов, обсуждаются в этом
бумага.
Определение
Предположим, вы хотите позвонить своему другу. Вы можете позвонить ей, если вы знаю ее номер телефона. Если вы не знаете ее номер, вы можете ее найти номер по ее имени с телефонной книгой.В сети Интернет телефон номер соответствует IP-адресу, а ее имя соответствует доменному имени. Телефонная книга похожа на DNS.
IP-адрес (адрес интернет-протокола)
Идентификатор компьютера или устройства в сети TCP / IP.
Используется для отличия одного компьютера от других подключенных компьютеров к сети TCP / IP, такой как Интернет или Интранет
Присвоено ICANN (Интернет-корпорация по присвоению имен и Номера) на каждый компьютер, подключенный к IP-сети и строго контролируемый чтобы избежать дублирования
Представлен в виде группы из четырех чисел от 0 до 255, разделенных
по периодам (например,грамм. 123. 45. 225. 1.) Формат основан на IPv4 (Интернет-протокол
версия 4)
123. 45. 225. 1.) Формат основан на IPv4 (Интернет-протокол
версия 4)
Организованы в иерархические классы следующим образом:
Класс А — огромные организации, требующие высочайшего возможная категоризация (например, General Electric Company, IBM Corporation, AT&T, Hewlett Packard Company, Ford Motor Company и Defense Information Systems Агентство). Поддерживает 16 миллионов хостов в каждой из 128 сетей
Класс B поддерживает 65 000 хостов в каждой из 16 000 сетей
Класс C поддерживает 254 хоста в каждой из 2 миллионов сетей
Класс D предназначен для многоадресной передачи
Класс E зарезервирован для использования в будущем
Поскольку IP-адреса представлены числами, и они слишком сложный для запоминания людьми, идея давать названия сайтам привела к Веб-адреса и адреса электронной почты.
URL (унифицированный указатель ресурсов)
Представляет адрес определенного файла в сети TCP / IP. и ведет пользователя к файлу на любом компьютере, подключенном к Интернету, в любом месте
в мире.
и ведет пользователя к файлу на любом компьютере, подключенном к Интернету, в любом месте
в мире.
Формат стандартизирован как <метод протокола, который будет used: // имя домена / имя каталога / имя файла>
Пример:
http: — протокол, который будет использоваться для поиск других протоколов, таких как ftp, telnet, gopher
www.gmu.edu — имя домена или хоста, имя сети или компьютера, с которым вы пытаетесь связаться, должно быть уникальный в мире
отделы / телеком / — указывает, что есть папка или каталог с именем отдел и подкаталог имя telecomm на диске компьютера веб-сайта, должно быть связано с косой чертой (/)
специальный.html имя файла в каталоге, может заканчиваться на например html, htm, cgi и т. д.
Доменное имя
Домен третьего уровня или домен второго уровня в США указывает
индивидуальное название веб-сайта.
Поскольку компьютеры общаются друг с другом, используя IP-адреса, не доменные имена, каждому веб-серверу требуется сервер системы доменных имен (DNS) переводить доменные имена в IP-адреса.
DNS (система доменных имен)
Как описано в начальном примере, DNS функционирует как телефонная книга в мире Интернета.
DNS — это система для привязки доменных имен и IP-адресов к каждому другое
Система доменных имен управляется серверами доменных имен повсюду Интернет
DNS сопоставляет доменное имя с IP-адресом.
Отображение DNS работает следующим образом:
Когда URL-адрес вводится в браузере, DNS-сервер выполняет поиск для соответствующего IP-адреса. (DNS-сервер устанавливается интернет-провайдером)
Если DNS-сервер не находит записи в своей базе данных, он запросит у корневого сервера Интернета, который является центром всех DNS-серверов
Корневой сервер указывает DNS-сервер, на котором есть база данных. для домена верхнего уровня.
для домена верхнего уровня.
DNS-сервер для домена верхнего уровня находит DNS-сервер для домена второго уровня
Этот процесс продолжается до тех пор, пока запись не будет найдена.
Соответственно, процедура доступа к сайту следующая:
URL-адрес вводится в браузере, например Netscape Navigator. или Internet Explorer.
DNS-сервер переводит доменное имя в IP-адрес.
Зайдите на компьютер веб-сайта и попросите компьютер переслать файл.
Файл пересылается, и браузер отображает файл на компьютер.
Выпуски
Достаточно ли IP-адресов для всех компьютеров? Как описано выше, IP-адреса представлены как совокупность четырех чисел от 0 до 255, что означает, что IP-адреса могут быть выделены до 4 294 960 000 компьютеров, на которых будет работать выйдет в ближайшее время.
IPv6 (Интернет-протокол версии 6)
Предлагаемый новый интернет-протокол призван заменить и улучшить
настоящий протокол IPv4.
128-битный формат IPV6 может предложить более 340 дуодециллионов, или 34 триллиона триллионов триллионов IP-адресов.
IPv6 может стать причиной успеха мобильной связи, потому что:
Сети следующего поколения, сети 3G, получат большое преимущество IPv6, поскольку ожидается, что беспроводная сеть передачи данных будет значительно расширяться и и больше беспроводных устройств необходимо будет подключить к Интернету.
Он может назначать IP-адрес не только каждому беспроводному устройству но и для каждого потенциального местоположения устройств. Это упрощает отслеживание и маршрутизация звонков.
Это может быть глобальный стандарт беспроводной связи, поскольку IPv6 обеспечивает взаимодействие с существующими службами, переносимость служб, чтобы пользователи могли перемещаться, и контент, не зависящий от устройства, чтобы пользователи не теряли функциональность.
Другие преимущества:
Повышение эффективности Интернета за счет уменьшения масштаба маршрутизации задача
Более быстрая передача пакетов за счет упрощения протокола
Больше безопасности
Несмотря на эти преимущества, переход на IPv6 имеет был медленным, потому что:
Дорогое обновление
Проводная индустрия не слишком торопится, чтобы получить больше IP-адресов по сравнению с тем фактом, что они отчаянно нужны индустрии беспроводной связи
Отсутствие ведущих организаций, желающих перейти на IPv6
В то время как U. С. имеет огромное влияние на решение Интернета.
проблемы, США с энтузиазмом переходят на IPv6. США не хватает
IP-адреса в настоящее время, потому что многие компании, которые приобрели частный IP
адреса теперь продают глобальные IP-адреса властям. (Частный
IP-адреса — это IP-адреса, которые могут использоваться только в определенной сети.
Глобальные IP-адреса — это общие IP-адреса, которые должны быть уникальными в
мир)
С. имеет огромное влияние на решение Интернета.
проблемы, США с энтузиазмом переходят на IPv6. США не хватает
IP-адреса в настоящее время, потому что многие компании, которые приобрели частный IP
адреса теперь продают глобальные IP-адреса властям. (Частный
IP-адреса — это IP-адреса, которые могут использоваться только в определенной сети.
Глобальные IP-адреса — это общие IP-адреса, которые должны быть уникальными в
мир)
Однако того факта, что IP-адреса заканчиваются, нельзя избежать.Похоже, что это что мир наконец начинает принимать IPv6.
Правительство Японии и Европы, которые развивают беспроводную связь Технологии стран объявили о досрочном переходе на IPv6.
Sun Microsystems публично начала поддерживать IPv6
Microsoft объявила о выпуске исправления IPv6 для Windows 2000
Интернет сейчас необходим для бизнеса и повседневной жизни.Со знанием
URL-адресов и IP-адресов, пользователи Интернета могут глубже понять, как
Интернет работает и активно эксплуатирует Интернет.
Ссылки по теме
Webopedia. Это отличный телекоммуникационный онлайн-словарь.
http://www.webopedia.com/
Домашняя страница ICANN.
http://www.icann.org/
Uwhois.com. Этот веб-сайт является функциональным источником для поиска доступных доменных имен по всему миру.
http://www.uwhois.com/
InterNIC. Попробуйте этот сайт, если вы заинтересованы в покупке доменного имени
http://www.internic.net/regist.html
URL как пользовательский интерфейс. Интересный сайт описывает, как получить хороший и впечатляющий доменное имя.
http://www.useit.com/alertbox/9
IP-адресов, имен хостов и доменных имен. База данных ответов от Information Системный отдел Массачусетского технологического института
http: // web.mit.edu/is/help/network/ip.html
Интернет, первый шаг. Это онлайн-лекция для новичков в Интернете. на японском
http://www. ippo.ne.jp/howto/about/03address/
ippo.ne.jp/howto/about/03address/
URL: знаете ли вы, что это означает унифицированный указатель ресурсов? Руководство с примерами
Раскрытие: Ваша поддержка помогает поддерживать работу сайта! Мы зарабатываем реферальный сбор за некоторые услуги, которые мы рекомендуем на этой странице. Узнать большеСледующие URL-адреса содержат несколько различных элементов, которые могут встретиться в веб-адресах — протоколы, домены, поддомены, TLDS, пути и именованные якоря.
В большинстве случаев вам не нужно знать обо всех этих различных частях веб-адреса — вы просто нажимаете ссылку или вводите адрес, и все в порядке. Но — как и знание того, какая часть телефонного номера является «кодом города» — это помогает понять, что собой представляют все эти различные компоненты.
Пример 1:
https://websitebuilders.comЭто URL-адрес домашней страницы этого веб-сайта. Давайте посмотрим на разные части URL:
- Протокол:
http.
- TLD или домен верхнего уровня —
.com, что указывает на то, что это, вероятно, коммерческий сайт. - Доменное имя:
Learnthenet.com, что дает вам некоторое представление о том, что представляет собой сайт (изучение Интернета). - Поддомен —
www, что означает World Wide Web. Новые сайты обычно не используют это, но многие сайты, которые существуют уже долгое время, все еще используют. Это означает, что контент по этому адресу предназначен для публичного просмотра. - После имени домена стоит , а не , косая черта (
/) и дополнительный текст, так что это домашняя страница, или индекс , страница для этого домена.
Пример 2:
https://www.facebook.com/Learn-the-Net-330002341216/Это URL-адрес страницы Learn the Net в Facebook (которую вам обязательно стоит посетить и поставить «Нравится»).
- Протокол:
https. Facebook использует HTTPS (безопасная версия HTTP), потому что вы должны войти в систему, чтобы использовать его, и потому что они хранят и используют много ваших личных данных и информации.
- TLD —
.com, что указывает на то, что Facebook, вероятно, является коммерческим сайтом (так оно и есть). - Доменное имя:
facebook.com. - Они используют поддомен
www. Вероятно, по причинам удобства использования (некоторые люди все еще ожидают, что все имена доменов начинаются сwww, хотя в этом нет необходимости). - Путь — это
Learn-the-Net-330002341216, который идентифицирует конкретный ресурс (нашу страницу) на их сервере.
Пример 3:
ftp://aeneas.mit.edu/Это URL-адрес FTP-сервера в MIT (Массачусетский технологический институт).
- Протокол —
ftpили протокол передачи файлов. Это не используется для взаимодействия с документом в браузере, а скорее для загрузки и скачивания файлов. - TLD —
.edu, что означает, что сайт управляется колледжем или университетом. - Доменное имя —
mit., что указывает на то, что он принадлежит или контролируется MIT. Между этим доменом и содержимым сайта mit.edu существует связь. edu
edu - Поддомен:
aeneas. - Имя хоста:
aeneas.mit.edu - Путь отсутствует, значит, это индекс файловой системы.
Пример 4:
https://en.wikipedia.org/wiki/Internet#TerminologyЭтот URL-адрес относится к разделу «Терминология» в статье «Интернет» в Википедии.
- Протокол:
https. - TLD —
.org, что указывает на то, что домен, вероятно, управляется некоммерческой организацией. (Это не всегда так, но в данном случае это так.) - Доменное имя:
wikipedia.org. - Поддомен:
en. Википедия использует поддомены кода языка. Этот URL-адрес предназначен для статьи на английском языке. - Путь:
/ wiki / Internet. Это идентифицирует конкретный ресурс (статья вики в Интернете) на сервере Википедии.




 Также избавьтесь от междометий, союзов и предлогов. Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018.
Также избавьтесь от междометий, союзов и предлогов. Они являются «балластом», поскольку не несут смысловой нагрузки. Согласитесь, что ссылка www.site.com.festival-republic-kazantip-2018 смотрится лучше, чем www.site.com.the-festival-of-republic-kazantip-in-2018.

 wordpress.com, об этом способе можно забыть).
wordpress.com, об этом способе можно забыть). ru
ru ru/platniy-dostup.html
ru/platniy-dostup.html

 edu
edu