Как создать круг в CSS и редактировать его

От автора: я постоянный эксперт Cloud Four по кругам. Я не планировал им быть. Некоторое время назад мы работали над проектом, в котором было много кругов: круглые контейнеры, круглые миниатюры, круглые кнопки. И сначала я стал парнем, с которым можно поговорить, если у вас возникли проблемы с кругами и CSS.
Но я открою вам секрет: в этом нет ничего сложного. К концу этой статьи я думаю, что вы тоже будете экспертом.
Создание кругов
Существует несколько методов определения динамических круглых форм в HTML и CSS, каждый из которых имеет свои плюсы и минусы. Вот те немногие, с которыми я экспериментировал больше всего, от самых распространенных и до наименее распространенных.
border-radius
Самая распространенная техника — это скруглить все углы на 50%. Это самый простой способ, и он широко поддерживается. Свойство border-radius также будет влиять на обводки, тени и целевой размер касания / клика элемента.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЕсли вы хотите, чтобы круг растягивался до формы таблетки, установите для border-radius половину высоты элемента вместо 50%. Если высота неизвестна, выберите произвольно большое значение (например, 99em).
SVG
SVG может включать в себя элемент <circle/>, который может быть стилизован аналогично любому другому контуру. Они очень хорошо поддерживаются и производительны для анимации, но требуют больше разметки, чем другие методы. Чтобы предотвратить визуальное обрезание фигуры, убедитесь, что радиус круга (плюс половина ширины его обводки, если есть) немного меньше viewBox SVG.
clip-path
Это новая техника. Ее поддержка вполне достойная, но менее последовательная. clip-path не влияет на макет элемента, что означает, что оно влияет на обводку и, скорее всего, будет скрывать внешние тени. Это может быть хорошо или плохо в зависимости от того, чего вы пытаетесь достичь.
Радиальный градиент
Мы можем использовать background-image и radial-gradient, чтобы визуально заполнить элемент кругом. Любой контент будет располагаться поверх этой фигуры, но его расположение (включая целевой размер касания / клика) не будет затронуто. Это мой наименее любимый метод, потому что края круга могут казаться неровными или нечеткими в зависимости от браузера, но это может хорошо подходить для тонких фоновых деталей.
Центрирование контента
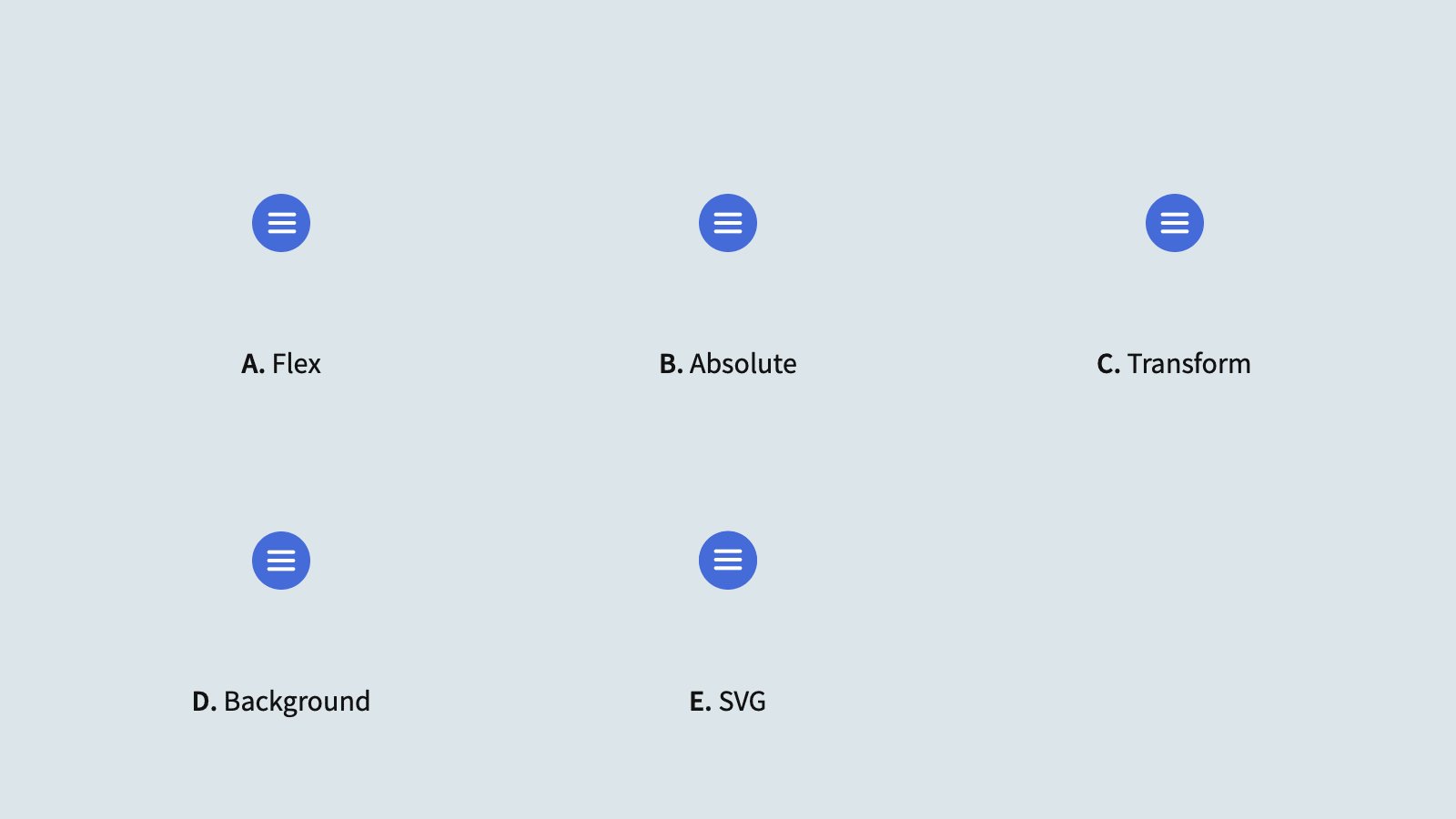
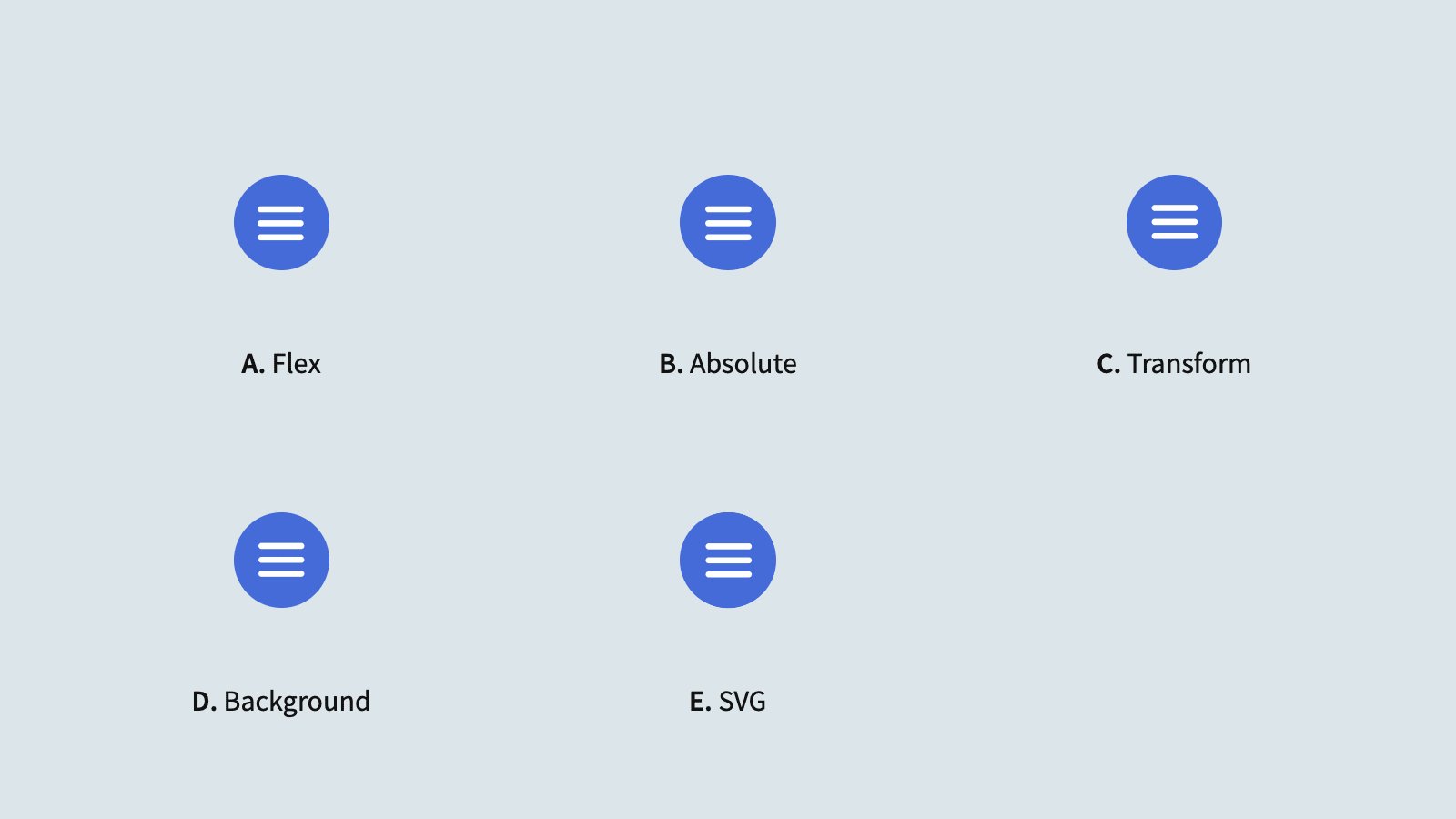
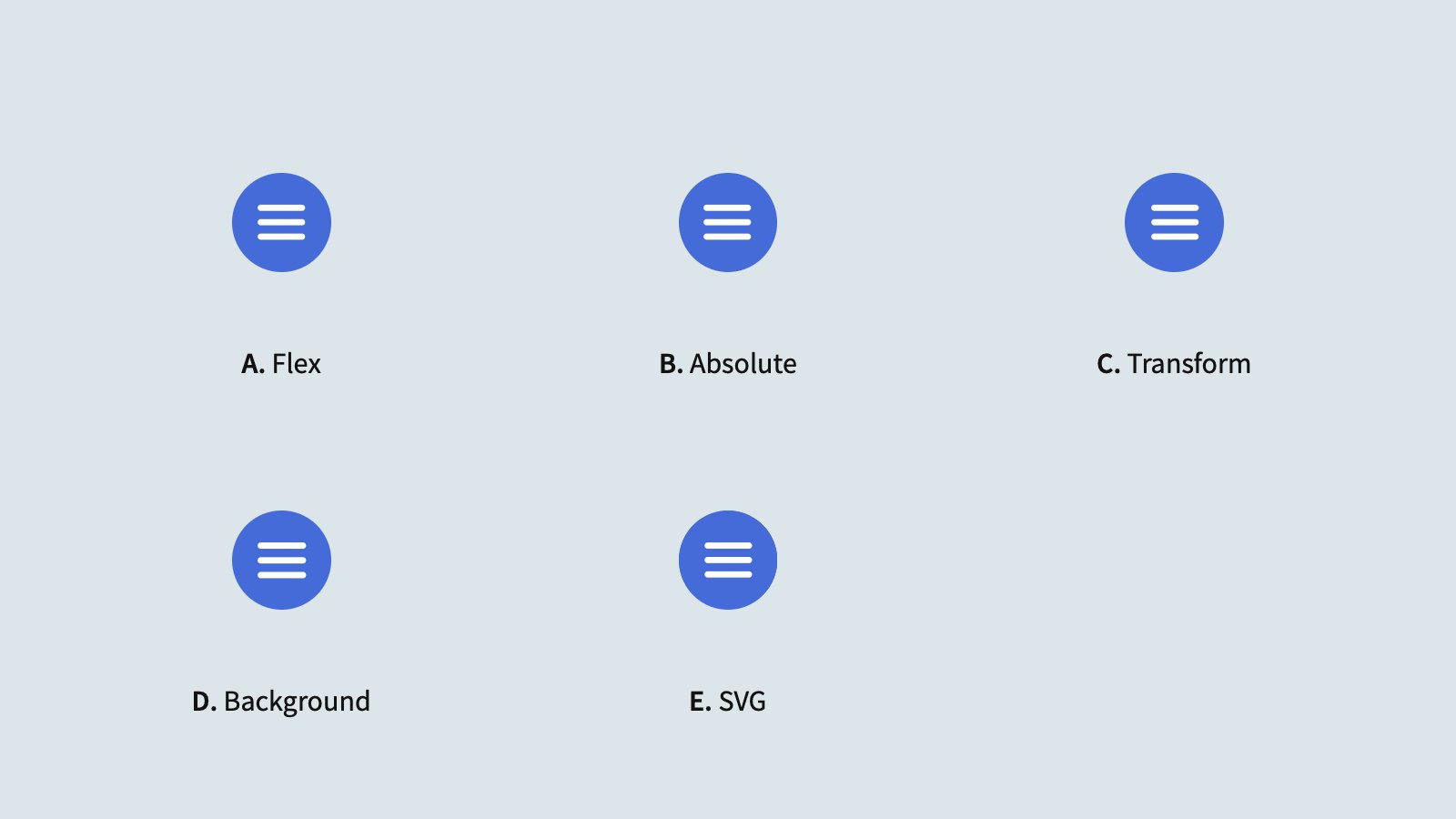
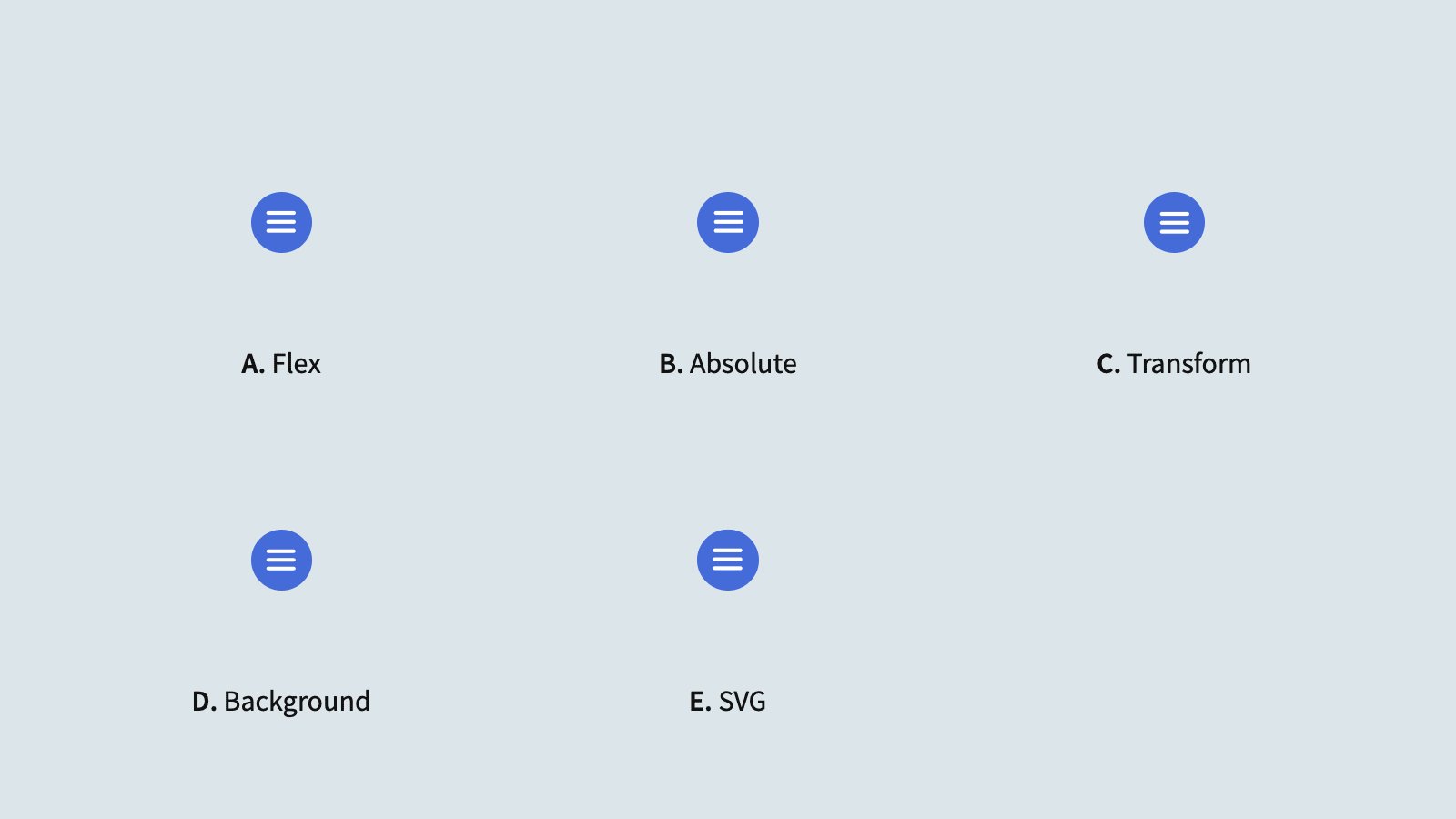
Можно использовать практически любой метод для центрирования вещей с помощью CSS. Но иногда вы можете заметить, что содержимое выглядит слегка смещенным. Хотя это не уникально для круглых контейнеров, их уменьшенная площадь поверхности делает проблему еще более заметной.

Сравнение методов центрирования для элементов разных размеров в Safari. Обратите внимание, что некоторые методы имеют более заметный джиттер в положении значка относительно его контейнера.
Это связано с тем, как браузеры рассчитывают субпиксели. Каждый раз, когда мы используем относительные единицы, единицы на основе окра просмотра или значения из модульной шкалы, есть вероятность, что мы просим браузер вычислять дробные значения, например 22.78125px. Когда-нибудь эта проблема может сломать нашу сетку или вызвать другие фундаментальные проблемы. В наши дни браузеры тщательно работают над изменением вычислений в зависимости от элемента, свойства и контекста, но это все равно не идеально.
По моему опыту, самый гибкий метод для центрирования — использовать комбинацию абсолютного позиционирования (чтобы установить центральную точку на основе расположения родительского элемента) и преобразования (чтобы поместить дочерний элемент с помощью относительных вычислений):
Обрезка содержимого
Центрирование это хорошо, но что, если мы хотим заполнить круг изображением?
С помощью HTML / CSS
Мы можем обрезать элемент img до круга, используя border-radius:
Это имеет некоторые ограничения:
Элемент не адаптируется к своему контейнеру.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееМы не можем применить какие-либо внутренние тени, чтобы как-то отделить изображение от фона (кроме как в самом изображении).
Мы используем object-fit: cover для предотвращения искажения неквадратных изображений, но это не поддерживается в IE11.
Вот более сложный пример. В нем используется элемент-оболочка, чтобы установить соотношения сторон блока для поддержания квадратных пропорций, в нем улучшается обработка неквадратных изображений с помощью @supports и применяется прозрачная внутренняя тень, чтобы отделить изображение от фона:
С помощью SVG
Мы можем сделать то же самое, используя SVG:
Но поскольку элементы SVG image не поддерживают srcset или sizes, это, вероятно, плохой выбор для шаблона эскизов изображений общего назначения.
Субпиксельные промежутки
Если вы наложите внутренние тени, границы или другие причудливые элементы поверх круглого содержимого, вы можете в конечном итоге заметить, что появляются некоторые субпиксельные артефакты:

Светлые пиксели вдоль края, где фон выходит за внутреннюю границу.
К сожалению, я не нашел решения этой проблемы. Кажется, это происходит независимо от техники, используемой для рисования границы или отображения изображения, и это имеет место в некоторой степени в каждом браузере.
Если вы найдете способ наложения круговых эффектов без этих артефактов, пожалуйста, дайте мне знать в комментариях!
Обтекание текстом
Текст! Это основа Интернета. Он заполняет прямоугольники и разбивается на строки. Что мы можем сделать с этим?
Внешний текст
Вы можете задать обтекание текстом вокруг круглой фигуры, используя свойство shape-outside:
Внутренний текст
Стоп! Это, наверное, плохая идея! Сделать его адаптивным практически невозможно! Просто подождите, пока у нас не будет свойства shape-inside!
Точно? Хорошо, хорошо, у Джонатана Скита есть интеллектуальный хак. Он использует псевдо-элементы для установки shape-outside по обе стороны от текста:
Вдоль контура
Мы можем установить текст по изогнутому контуру с помощью SVG и <textPath>:
К сожалению, <circle> поддерживается для <textPath> не во всех браузерах, но преобразование в <path> не слишком сложное.
Заключение!
Вот и все! Вы прочитали длинную статью о действительно важной теме, прошли по ее минным полям с вложенными заголовками и повторяющимися демонстрациями и обрели знание о кругах в качестве единственной награды! Продолжайте в том же духе, отважный читатель! Я верю в вас!
Автор: Tyler Sticka
Источник: https://cloudfour.com
Редакция: Команда webformyself.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьcss цифра в круге | Все о Windows 10
На чтение 3 мин. Просмотров 4 Опубликовано
Please complete the security check to access codepen.io
Why do I have to complete a CAPTCHA?
Completing the CAPTCHA proves you are a human and gives you temporary access to the web property.
What can I do to prevent this in the future?
If you are on a personal connection, like at home, you can run an anti-virus scan on your device to make sure it is not infected with malware.
If you are at an office or shared network, you can ask the network administrator to run a scan across the network looking for misconfigured or infected devices.
Another way to prevent getting this page in the future is to use Privacy Pass. You may need to download version 2.0 now from the Chrome Web Store.
Cloudflare Ray ID: 53801d155b8edfcb • Your IP : 78.85.5.224 • Performance & security by Cloudflare
Различные круги в css, просто круг css, круг с цветом css, кург css с картинкой внури, с цифрой, и изменяемым задним фоном – это наши темы.
Css – это необыкновенный инструмент, с помощью котрого вы можете сделать то, что даже не можете себе представить!
И когда пишут круг в html то я бы хотел посмотреть, как вы без css нарисуете круг!
Что самое интересное, что я когда-то и не знал, что такое css, но мы не будем отвлекаться!
Вообще сделаем несколько вариантов кругов в css:
Давайте нарисуем простой круг css .
Нам нужно создать див с классом, не мудрствуя назовем его Circle:
Далее создадим либо файл css и туда запишем все стили. Либо же здесь на странице напишем так:
Высоту и ширину сделаем по 100px.
width: 100px; height: 100px;
Сделаем бордюр шириной 1 px, и непрерыной линией(solid)
border: 1px solid;
Далее поделим пополам ширину и получим радиус бордюра.
Ну и далее покраим бордюр, например в красный.
Помогите решить проблему.
Нужно создать круг вокруг цифры. Делаю это при помощи свойства border-radius: 50%. Обычно получался идеальный круг. Но сейчас больше напоминает овал. А все из-за того, что в кругах находятся цифры. Как добиться идеального круга? Понимаю, что нужно каким-то образом заставить игнорировать содержимое, но как?
Ищу простой способ.
- Вопрос задан более двух лет назад
- 3327 просмотров
P.S.: код скриншотами – это плохо.
про line-height даже и не подумал, но это сработало!
① — Цифра один в круге: U+2460
Описание символа
Цифра один в круге. Обрамлённые буквы и цифры.
Символ «Цифра один в круге» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия | 1.1 |
| Блок | Обрамлённые буквы и цифры |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 2460 |
| Простое изменение регистра | 2460 |
Похожие символы
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 91 A0 | 226 145 160 | 14848416 | 11100010 10010001 10100000 |
| UTF-16BE | 24 60 | 36 96 | 00100100 01100000 | |
| UTF-16LE | 60 24 | 96 36 | 24612 | 01100000 00100100 |
| UTF-32BE | 0 0 36 96 | 9312 | 00000000 00000000 00100100 01100000 | |
| UTF-32LE | 60 24 00 00 | 96 36 0 0 | 1612972032 | 01100000 00100100 00000000 00000000 |
Наборы с этим символом:
③ — Цифра три в круге: U+2462
Описание символа
Цифра три в круге. Обрамлённые буквы и цифры.
Символ «Цифра три в круге» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия | 1.1 |
| Блок | |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 2462 |
| Простое изменение регистра | 2462 |
Похожие символы
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 91 A2 | 226 145 162 | 14848418 | 11100010 10010001 10100010 |
| UTF-16BE | 24 62 | 36 98 | 9314 | 00100100 01100010 |
| UTF-16LE | 62 24 | 98 36 | 25124 | 01100010 00100100 |
| UTF-32BE | 00 00 24 62 | 0 0 36 98 | 9314 | 00000000 00000000 00100100 01100010 |
| UTF-32LE | 62 24 00 00 | 98 36 0 0 | 1646526464 | 01100010 00100100 00000000 00000000 |
Наборы с этим символом:
② — Цифра два в круге: U+2461
Описание символа
Цифра два в круге. Обрамлённые буквы и цифры.
Символ «Цифра два в круге» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия | 1.1 |
| Блок | Обрамлённые буквы и цифры |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 2461 |
| Простое изменение регистра | 2461 |
Похожие символы
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 91 A1 | 226 145 161 | 14848417 | 11100010 10010001 10100001 |
| UTF-16BE | 24 61 | 36 97 | 9313 | 00100100 01100001 |
| UTF-16LE | 61 24 | 97 36 | 24868 | 01100001 00100100 |
| UTF-32BE | 00 00 24 61 | 0 0 36 97 | 9313 | 00000000 00000000 00100100 01100001 |
| UTF-32LE | 61 24 00 00 | 97 36 0 0 | 1629749248 | 01100001 00100100 00000000 00000000 |
Наборы с этим символом:
⑮ — Цифра пятнадцать в круге: U+246E
Описание символа
Цифра пятнадцать в круге. Обрамлённые буквы и цифры.
Символ «Цифра пятнадцать в круге» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия | 1.1 |
| Блок | Обрамлённые буквы и цифры |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 246E |
| Простое изменение регистра | 246E |
Похожие символы
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 91 AE | 226 145 174 | 14848430 | 11100010 10010001 10101110 |
| UTF-16BE | 24 6E | 36 110 | 9326 | 00100100 01101110 |
| UTF-16LE | 6E 24 | 110 36 | 28196 | 01101110 00100100 |
| UTF-32BE | 00 00 24 6E | 0 0 36 110 | 9326 | 00000000 00000000 00100100 01101110 |
| UTF-32LE | 6E 24 00 00 | 110 36 0 0 | 1847853056 | 01101110 00100100 00000000 00000000 |
Наборы с этим символом:
⑤ — Цифра пять в круге: U+2464
Описание символа
Цифра пять в круге. Обрамлённые буквы и цифры.
Символ «Цифра пять в круге» был утвержден как часть Юникода версии 1.1 в 1993 г.
Свойства
| Версия | 1.1 |
| Блок | Обрамлённые буквы и цифры |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 2464 |
| Простое изменение регистра | 2464 |
Похожие символы
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | E2 91 A4 | 226 145 164 | 14848420 | 11100010 10010001 10100100 |
| UTF-16BE | 24 64 | 36 100 | 9316 | 00100100 01100100 |
| UTF-16LE | 64 24 | 100 36 | 25636 | 01100100 00100100 |
| UTF-32BE | 00 00 24 64 | 0 0 36 100 | 9316 | 00000000 00000000 00100100 01100100 |
| UTF-32LE | 64 24 00 00 | 100 36 0 0 | 1680080896 | 01100100 00100100 00000000 00000000 |
Наборы с этим символом:
html — Как использовать CSS, чтобы окружить число кругом?
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
html — Как мне центрировать это число внутри круга? — CSS
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
- Авторизоваться зарегистрироваться
текущее сообщество
- Переполнение стека Помогите чат
CSS / HTML — Горизонтальная линия чисел в кружке
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
html — Создание круга внутри круга с помощью CSS
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
- О компании
Загрузка…
