CSS фигуры: основы — dr.Brain
Зная CSS, мы можем создавать фигуры. Отлично зная CSS, мы можем создавть очень крутые и сложные фигуры. Для некоторых из нас рисование с помощью каскадных стилей стало искусством.
В этой статье мы начнем с основ. Изучим процесс создания базовых фигур с помощью CSS:
Содержание
Квадрат
Начнем с квадрата, который является самой востребованной фигурой, так как является необходимой частью для создания множества других гораздо более сложных фигур и рисунков.
Все просто: нам нужен HTML-элемент с одинаковыми высотой и шириной:
<div></div>
.square {
width: 200px;
height: 200px;
background: #3e92cc;
}
В результате мы получим квадрат:
Прямоугольник
Переходим к следующей фигуре — прямоугольнику. Для этого нам нужно всего лишь увеличить или уменьшить одну из сторон: высоту или ширину.
<div></div>
.
rectangle {
width: 300px;
height: 200px;
background: #3e92cc;
}
В результате мы получим прямоугольник:
Круг
Теперь переходим к моей любимой фигуре — кругу. Круг является универсальной фигурой, необходимой для создания кнопок и аватаров.
Создадим фигуру с равными высотой и шириной, как для квадрата, и добавим свойство border-radius.
<div></div>
.circle {
width: 200px;
height: 200px;
background: #3e92cc;
border-radius: 50%;
}
В результате мы получим круг:
Овал
И, наконец, переходим к овалу. Добавляем все тот же
<div></div>
.oval {
width: 300px;
height: 200px;
background: #3e92cc;
border-radius: 50%;
}
В результате мы получим овал:
Спасибо за внимание.
Создание различных геометрических фигур при помощи CSS
Одной из интереснейших функций CSS3 является то, что CSS3 позволяет уменьшить использование изображений в веб-дизайне и создавать различные геометричекие фигуры при помощи CSS. Простейшие формы, которые раньше рисовали в Photoshop или Illustrator сейчас можно сделать при помощи CSS3.
Итак, давайте попробуем создать простой набор наиболее распространенных форм, которые можно сделать с помощью CSS3.
Круг
HTML
Чтобы создать круг в CSS, нам нужен всего лишь один DIV. В нашем примере мы еще указали для него ID, чтобы определить для него стили.
<div></div>
CSS
CSS очень простой, указываем ширину и высоту, а затем задаем ему border-radius равный половине ширины и высоты.
#circle {
width: 120px;
height: 120px;
background: #7fee1d;
-moz-border-radius: 60px;
border-radius: 60px;
}
Квадрат
HTML
Чтобы создать квадрат в CSS, нам так же, как и для круга, нужен один DIV с идентификатором.
<div> </div>
CSS
CSS в данном случае еще проще, просто указываем равную ширину и высоту.
#square {
width: 120px;
height: 120px;
background: #f447ff;
}
Прямоугольник
HTML
Чтобы создать прямоугольную форму CSS, всё делаем почти также как при создании квадрата. Это самые простые фигуры и ни у кого не должно возникнуть сложностей.
<div> </div>
CSS
В CSS указываем ширину больше высоты.
#rectangle {
width: 220px;
height: 120px;
background: #4da1f7;
}
Овал
HTML
Чтобы создать овал в CSS, создайте DIV с идентификатором, например, oval.
<div> </div>
CSS
Овал создается почти аналогично как и форма круга. Однако, овал имеет продолговатую форму, поэтому необходимо указать ширину больше чем высоту и радиус, равный половине высоты и ширины.
#oval {
width: 200px;
background: #e9337c;
-webkit-border-radius: 100px / 50px;
-moz-border-radius: 100px / 50px;
border-radius: 100px / 50px;
}
Треугольник
HTML
Для того чтобы создать треугольник в CSS, опять достаточно одного DIV-а.
CSS
Чтобы создать треугольник будем изменять ширину границы блока. Изменение ширины границы позволит Вам создавать различные углы наклона.
#triangle {
width: 0;
height: 0;
border-bottom: 140px solid #fcf921;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием вниз
HTML
Чтобы создать форму перевернутого треугольника с помощью CSS, создать опять DIV с идентификатором triangle_down.
<div> </div>
CSS
Чтобы создать перевернутый треугольник, мы должны указать верхнюю, левую и правую границы блока.
#triangle_down {
width: 0;
height: 0;
border-top: 140px solid #20a3bf;
border-left: 70px solid transparent;
border-right: 70px solid transparent;
}
Треугольник острием лево
HTML
Чтобы создать форму треугольника, которая обращена влево, создадим DIV с идентификатором triangle_left
<div> </div>
CSS
Для создания треугольника, который «смотрит» влево, определим границы с правой стороны, сверху и снизу.
#triangle_left {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-right: 140px solid #6bbf20;
border-bottom: 70px solid transparent;
}
Треугольник острием вправо
HTML
Код такой же, как и для предыдущих примеров, только со своим идентификатором.
<div> </div>
CSS
Теперь определим границы с левой стороны, сверху и снизу.
#triangle_right {
width: 0;
height: 0;
border-top: 70px solid transparent;
border-left: 140px solid #ff5a00;
border-bottom: 70px solid transparent;
}
Ромб
HTML
Всё тот же простой HTML-код.
<div> </div>
CSS
Создать ромб можно различными способами. Использование свойства transform с определенным значением rotate, позволит отобразить два треугольника рядом друг с другом.
#diamond {
width: 120px;
height: 120px;
background: #1eff00;
/* Rotate */
-webkit-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
/* Rotate Origin */
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
margin: 60px 0 10px 310px;
}
Трапеция
HTML
Для того чтобы создать форму трапеции используя CSS, снова создайте DIV с идентификатором.
<div> </div>
CSS
Трапеция создается похожим образом, как и треугольних.
#trapezium {
height: 0;
width: 120px;
border-bottom: 120px solid #ec3504;
border-left: 60px solid transparent;
border-right: 60px solid transparent;
}
Параллелограмм
HTML
Опять создадим пустой DIV.
<div> </div>
CSS
Чтобы создать форму параллелограмма, нам необходимо настроить значение skew для свойства transform, чтобы повернуть элемент на 30 градусов.
#parallelogram {
width: 160px;
height: 100px;
background: #8734f7;
-webkit-transform: skew(30deg);
-moz-transform: skew(30deg);
-o-transform: skew(30deg);
}
Звезда
HTML
Для того чтобы создать форму звезды с помощью CSS понадобится также один DIV.
<div> </div>
CSS
Создание звездочки — это также манипуляция с границами блока и с использованием значения rotate свойства transform. См. код ниже.
#star {
width: 0;
height: 0;
margin: 50px 0;
color: #fc2e5a;
position: relative;
display: block;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
-moz-transform: rotate(35deg);
-webkit-transform: rotate(35deg);
-ms-transform: rotate(35deg);
-o-transform: rotate(35deg);
}
#star:before {
height: 0;
width: 0;
position: absolute;
display: block;
top: -45px;
left: -65px;
border-bottom: 80px solid #fc2e5a;
border-left: 30px solid transparent;
border-right: 30px solid transparent;
content: »;
-webkit-transform: rotate(-35deg);
-moz-transform: rotate(-35deg);
-ms-transform: rotate(-35deg);
-o-transform: rotate(-35deg);
}
#star:after {
content: »;
width: 0;
height: 0;
position: absolute;
display: block;
top: 3px;
left: -105px;
color: #fc2e5a;
border-right: 100px solid transparent;
border-bottom: 70px solid #fc2e5a;
border-left: 100px solid transparent;
-webkit-transform: rotate(-70deg);
-moz-transform: rotate(-70deg);
-ms-transform: rotate(-70deg);
-o-transform: rotate(-70deg);
}
Шестиугольная звезда
HTML
Разметка для шестиугольной звезды ничем не отличается от предыдущих примеров, только укажем свой идентификатор.
<div> </div>
CSS
В отличие от обычной звезды с пятью углами, мы создадм два набора форм, а затем объединим их в одну.
#star_six_points {
width: 0;
height: 0;
display: block;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #de34f7;
margin: 10px auto;
}
#star_six_points:after {
content: «»;
width: 0;
height: 0;
position: absolute;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 100px solid #de34f7;
margin: 30px 0 0 -50px;
}
Пятиугольник
HTML
HTML-код всё тот же.
<div> </div>
CSS
Пятиугольник будем состоять у нас из двух элементов. Сначала создадим форму трапеции, а затем добавим форму треугольника на вершину.
#pentagon {
width: 54px;
position: relative;
border-width: 50px 18px 0;
border-style: solid;
border-color: #277bab transparent;
}
#pentagon:before {
content: «»;
height: 0;
width: 0;
position: absolute;
top: -85px;
left: -18px;
border-width: 0 45px 35px;
border-style: solid;
border-color: transparent transparent #277bab;
}
Шестиугольник
HTML
Создаем еще один DIV с идентификатором.
<div> </div>
CSS
Существуют различные способы создания шестиугольника. Один из способов практически идентичен созданию пятиугольника. Сначала создайте прямоугольную форму, а затем добавьте два треугольника сверху и снизу.
#hexagon {
width: 100px;
height: 55px;
background: #fc5e5e;
position: relative;
margin: 10px auto;
}
#hexagon:before {
content: «»;
width: 0;
height: 0;
position: absolute;
top: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 25px solid #fc5e5e;
}
#hexagon:after {
content: «»;
width: 0;
height: 0;
position: absolute;
bottom: -25px;
left: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-top: 25px solid #fc5e5e;
}
Восьмиугольник
HTML
Создание восьмиугольника потребует также одного DIV-а.
<div> </div>
CSS
Восьмиугольник создадим следющим способом. Сначала создадим две одинаковых трапеции, а затем добавим два треугольника с каждой стороны. Хотя есть и некоторые другие способы сделать восьмиугольник — это самый простой способ.
#octagon {
width: 100px;
height: 100px;
background: #ac60ec;
position: relative;
}
#octagon:before {
content: «»;
width: 42px;
height: 0;
position: absolute;
top: 0;
left: 0;
border-bottom: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
#octagon:after {
content: «»;
width: 42px;
height: 0;
position: absolute;
bottom: 0;
left: 0;
border-top: 29px solid #ac60ec;
border-left: 29px solid #f4f4f4;
border-right: 29px solid #f4f4f4;
}
Сердце
HTML
Для создания формы в виде сердца создадим DIV.
<div> </div>
CSS
Форму сердца сделать не легко, но это может быть реализовано путем вращения элементов под разными углами и изменения свойства transform-origin для того, чтобы изменить расположение трансформированных элементов.
#heart {
position: relative;
}
#heart:before,#heart:after {
content: «»;
width: 70px;
height: 115px;
position: absolute;
background: red;
left: 70px;
top: 0;
-webkit-border-radius: 50px 50px 0 0;
-moz-border-radius: 50px 50px 0 0;
border-radius: 50px 50px 0 0;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
-webkit-transform-origin: 0 100%;
-moz-transform-origin: 0 100%;
-ms-transform-origin: 0 100%;
-o-transform-origin: 0 100%;
transform-origin: 0 100%;
}
#heart:after {
left: 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
-webkit-transform-origin: 100% 100%;
-moz-transform-origin: 100% 100%;
-ms-transform-origin: 100% 100%;
-o-transform-origin: 100% 100%;
transform-origin: 100% 100%;
}
Яйцо
HTML
Для того, чтобы создать фигуру в виде яйца нам также понадобиться один DIV.
<div> </div>
CSS
Яйцевидная форма практически совпадает с овальной формой, за исключением того, что высота немного выше, чем ширина и радиус необходимо тщательно подобрать, чтобы получить хороший результат.
#egg {
width: 136px;
height: 190px;
background: #ffc000;
display: block;
-webkit-border-radius: 63px 63px 63px 63px / 108px 108px 72px 72px;
border-radius: 50% 50% 50% 50% / 60% 60% 40% 40%;
}
Символ бесконечности
HTML
Создаем снова пустой DIV.
<div> </div>
CSS
Форма бесконечности может быть создана путем тщательного манипулирования размерами границы и установки углов круга.
#infinity {
width: 220px;
height: 100px;
position: relative;
}
#infinity:before,#infinity:after {
content: «»;
width: 60px;
height: 60px;
position: absolute;
top: 0;
left: 0;
border: 20px solid #06c999;
-moz-border-radius: 50px 50px 0;
border-radius: 50px 50px 0 50px;
-webkit-transform: rotate(-45deg);
-moz-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
transform: rotate(-45deg);
}
#infinity:after {
left: auto;
right: 0;
-moz-border-radius: 50px 50px 50px 0;
border-radius: 50px 50px 50px 0;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
Облачко с комментарием
HTML
Создаем DIV с ID comment_bubble.
<div> </div>
CSS
Облако с комментарием может быть создано путем создания прямоугольника с закругленными углами, и затем добавления треугольной формы с левой стороны.
#comment_bubble {
width: 140px;
height: 100px;
background: #088cb7;
position: relative;
-moz-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius: 12px;
}
#comment_bubble:before {
content: «»;
width: 0;
height: 0;
right: 100%;
top: 38px;
position: absolute;
border-top: 13px solid transparent;
border-right: 26px solid #088cb7;
border-bottom: 13px solid transparent;
}
Pacman
HTML
Чтобы создать форму в виде Пакмана из известной игры, создадим также один DIV.
<div> </div>
CSS
Для создания Pacman-а будем манипулировать границей и радиусом, чтобы создать пустое пространство на левой стороне окружности.
#pacman {
width: 0;
height: 0;
border-right: 70px solid transparent;
border-top: 70px solid #ffde00;
border-left: 70px solid #ffde00;
border-bottom: 70px solid #ffde00;
border-top-left-radius: 70px;
border-top-right-radius: 70px;
border-bottom-left-radius: 70px;
border-bottom-right-radius: 70px;
}
Демонстрация примеров
Также для создания форм вы можете использовать следующие онлайн-генераторы:
Надеюсь, вам понравился этот урок и он будет вам полезен.
Перевод с http://www.1stwebdesigner.com/
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Геометрические фигуры
Используйте этот инструмент для создания геометрических фигур с помощью HTML и CSS. Он позволяет создавать необходимые вам фигуры и выбрать для них цвета.
Инструмент Геометрические фигуры дает возможность установить ширину, высоту, радиус, повернуть и сдвинуть для получения необходимой формы. Другой инструмент, Селектор цвета, поможет выбрать цвет в формате hex. Он мгновенно создает форму, основываясь на заданных значениях.
Другой инструмент, Селектор цвета, поможет выбрать цвет в формате hex. Он мгновенно создает форму, основываясь на заданных значениях.
Данный инструмент обеспечивает следующие формы: прямоугольник, круг, треугольник, параллелограмм, сердце, луна, Pac-Man и Pair Point Burst.
Кроме того, W3docs имеет учебник CSS, с помощью которого вы сможете изучить свойства CSS. Узнайте больше о свойствах Width, Height, Border-radius и Color на нашем сайте.
Что такое форма?
Внешний вид (или форма) объекта, который не меняется при нормальных условиях, называется геометрической формой этого объекта. Так как параметры различаются, объекты имеют разные формы. Если объекты имеют одинаковые или похожие формы, они считаются подобными. Любое тело или любой материалистичный объект может быть представлен в геометрической форме.
Формы в веб-дизайне.
Если хотите сделать ваш сайт привлекательным, надо сфокусироваться на каждой детали дизайна. Контент веб-сайта является самой важной частью; чем интереснее контент, тем больше посетителей будет иметь сайт. Но кроме контента в веб-дизайне формы также имеют большую роль.
Контент веб-сайта является самой важной частью; чем интереснее контент, тем больше посетителей будет иметь сайт. Но кроме контента в веб-дизайне формы также имеют большую роль.
Каждая форма имеет значение, а также визуальное воздействие на пользователя. Ни один сайт не обходится без форм. Даже если ваш сайт содержит ничего кроме контента, вы все равно используете формы на своей странице.
Формы — это больше, чем группа соединенных линий. Они могут вызвать много эмоций и иметь огромное влияние на сайт. Цвета также повышают степень вовлеченности пользователей, заставляя им чаще посещать ваш сайт. Комбинация некоторых форм и цветов уже имеет определенную коннотацию в нашем подсознании. Например, желтый круг символизирует солнце, а полукруг ассоциируется с полумесяцем. Или же, формы круга вызывают эмоции любви, доброты, заботы, поддержки, искренности и безупречности. Форма круга привлекает внимание пользователей. Круг не имеет начала и конца, и в каждой культуре символизирует солнце, планету, луну и другие небесные объекты. Он символизирует целостность. Эта форма также символизирует грациозность и женственность. Она дает чувство любви и комфорта. Форма круга внушает чувство безопасности и привязанности.
Он символизирует целостность. Эта форма также символизирует грациозность и женственность. Она дает чувство любви и комфорта. Форма круга внушает чувство безопасности и привязанности.
Квадраты и прямоугольники имеют значение стабильности и искренности. Они имеют прямые углы и ассоциируются с математикой, порядком, рациональностью и формальностью. Квадраты и прямоугольники символизируют согласованность, спокойство, конкретность, безопасность и равенство.
Каждый элемент на веб-странице представляется в форме прямоугольника согласно блочной модели CSS. Веб-страницы — это прямоугольники, состоящие из маленьких прямоугольников и квадратов.
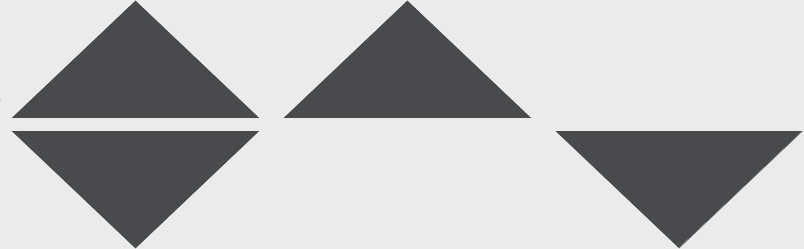
Треугольники
Треугольники представляют динамическое напряжение, действие и агрессию. Они имеют энергию и силу. Они сбалансированы и могут символизировать право, науку и религию.
Эта форма может иметь значение мужественности. При разработке логотипа динамический характер треугольника больше подходит для развивающихся высокотехнологичных компаний, чем для стабильной финансовой организации. Треугольники выражают прогресс, направление и цель.
Треугольники выражают прогресс, направление и цель.
Виды форм
Существует три основных вида форм: геометрические, органические и абстрактные.
Геометрические формы
Геометрические формы включают в себя круги, квадраты, треугольники, параллелограммы и т. д. Они симметричные и вызывают чувство организованности и эффективности. Большинство геометрических форм в сети создаются с помощью CSS.
Органические формы
Органические формы имеют больше плавных линий, по сравнению с обычными геометрическими формами. Они несимметричны и представляют формы, встречающиеся в природе (цветы, листья, облака и т. д.). Органические формы обычно создаются с помощью изображений.
Абстрактные формы
Абстрактные формы имеют распознаваемую форму, но не являются реальными объектами. Это стилизованные версии органических форм, представляющие разные идеи и концепции. Как правило, абстрактные формы добавляются с помощью изображений.
Как правило, абстрактные формы добавляются с помощью изображений.
Геометрические фигуры
Фигуры могут быть двухмерными и трехмерными. Для получения таких фигур мы начинаем с линии или сегмента линии, или с кривой линии. В итоге получаем разные типы форм и фигур, например, треугольник, пятиугольник или другие формы, в зависимости от количества и порядка расположения этих линий. Такие геометрические формы, как квадрат, прямоугольник и треугольник, являются двухмерными формами.
Прямоугольник
Прямоугольник — форма, имеющая четыре стороны. Характерной особенностью прямоугольника является то, что каждый угол равен 90 градусов. Для создания геометрической формы с помощью инструмента Геометрические фигуры необходимо задать ширину, высоту, радиус, а также выбрать цвет для формы. На правой стороне страницы вы найдете вывод формы, а внизу страницы можно увидеть HTML и CSS-код. Можно скопировать код и использовать его.
Круг
Круг — форма, которую можно получить, проведя кривую. Кривая равноудалена от точки, которая называется центром. Для создания формы круга с помощью инструмента Геометрические формы необходимо задать ширину, высоту, радиус, а также выбрать цвет для этой формы. На правой стороне страницы вы найдете вывод формы, а внизу страницы можно увидеть HTML и CSS-код.
Треугольник
Треугольник — форма, которая формируется тремя прямыми линиями. Эти линии называются сторонами. Можно классифицировать треугольники по сторонам и по углам:
Классификация по углам:
- Прямоугольный треугольник – прямой угол (90˚).
- Остроугольный треугольник – все углы острые (менее 90˚).
- Тупоугольный треугольник – тупой угол (более 90˚).
Классификация по сторонам:
- Равносторонний треугольник – все стороны и углы равны.

- Равнобедренный треугольник – две стороны равны.
- Разносторонний треугольник – все три стороны равны.
Инструмент Геометрические фигуры позволяет создавать форму треугольника за несколько секунд и сразу же получить HTML и CSS-код. Для создания формы необходимо задать ширину, высоту, радиус. Задайте значение в области ввода «rotate» для поворота изображения. Выберите цвет для формы в формате hex. На правой стороне страницы вы найдете вывод формы, а внизу страницы можно увидеть код.
Параллелограмм
Параллелограмм — форма, у которой противоположные стороны параллельны и имеют равную длину.
Параллелограмм имеет следующие характеристики:
- Противоположные стороны параллельны.
- Противоположные стороны равны.
- Противоположные углы равны.
- Последовательные углы являются смежными.
Для создания формы параллелограмма необходимо задать ширину, высоту, радиус и сдвиг изображения, чтобы указать двухмерную трансформацию по оси X и по оси Y. Выберите для формы цвет в формате hex. На правой стороне страницы вы найдете вывод формы, а внизу можно увидеть код.
Выберите для формы цвет в формате hex. На правой стороне страницы вы найдете вывод формы, а внизу можно увидеть код.
Сердце
Эта форма считается геометрической, так как имеет и прямые, и кривые линии. Для создания формы сердца необходимо задать ширину, высоту, радиус, а также установить размер сердца, введя значения в области ввода «scale». Выберите для формы сердца цвет в формате hex. На правой стороне страницы вы найдете вывод формы, а внизу можно увидеть код.
Pac-Man
Форма Pac-man называется сектором. Сектор — это “отрезанная часть пирога”. Этот угол называется тупым углом (больше 180 градусов). Создайте форму pac-man с помощью инструмента Геометрические фигуры всего одним нажатием кнопки мыши. Можете сами выбрать, какую сторону отрезать для получения формы pac-man. Задайте также размер формы. Внизу страницы сразу же появится HTML и CSS-код.
Pair Point Burst
Создайте свою собственную форму, введя количество углов, и мгновенно получите код. В области ввода «count», напишите любое число, и инструмент отобразит форму с указанным количеством углов.
В области ввода «count», напишите любое число, и инструмент отобразит форму с указанным количеством углов.
Moon
Инструмент Геометрические фигуры создает разные формы луны. Задайте ширину, высоту, радиус и укажите место формы, указывая значения для «left» и «right». Допускается использование отрицательных значений. Получите код внизу.
Узконаправленные функции CSS — Изучение веб-разработки
В этой статье описаны некоторые хитрости, которые познакомят вас с такими узкоспециализированными свойствами, как box-shadow, режимы смешивания и фильтры.
| Необходимые знания: | Основы HTML (изучите Введение в HTML) и CSS (статья Введение в CSS). |
|---|---|
| Задача: | Понять принцип работы узко используемых эффектов в современных браузерах. |
box-shadow позволяет добавить одну и более тень к контейнеру. Как и text-shadow, box-shadows отлично поддерживаются браузерами, включая IE9+ и Edge. У пользователей ранних версий IE будет просто копия без тени, поэтому убедитесь, что контент с дизайном разборчив и без теней.
Вы можете найти примеры из стати на box-shadow.html (или в исходном коде).
Обычная тень
Для начала взглянем на простой пример:
<article>
<p><strong>Предупреждение</strong>: Температура ракетного двигателя достигла критической отметки.</p>
</article>А теперь CSS:
p {
margin: 0;
}
article {
max-width: 500px;
padding: 10px;
background-color: red;
background-image: linear-gradient(to bottom, rgba(0,0,0,0), rgba(0,0,0,0.25));
}
.simple {
box-shadow: 5px 5px 5px rgba(0,0,0,0.7);
}В результате получится вот это:
Как видите, у нас четыре значения в свойстве box-shadow:
- Первое значение — смещение по горизонтали — расстояние, на которое смещена тень вправо (если значение отрицательное, то влево).
- Смещение по вертикали — расстояние, на которое смещена тень вниз (или вверх, если значение отрицательное).
- Третье значение — это радиус размытия — уровень размытия тени.
- Значение цвета — это основной цвет тени.
Вы можете использовать абсолютно любые значения и цвета, если это необходимо.
Несколько теней
Вы можете определить несколько блок-теней, разделяя их запятыми при объявлении box-shadow:
p {
margin: 0;
}
article {
max-width: 500px;
padding: 10px;
background-color: red;
background-image: linear-gradient(to bottom, rgba(0,0,0,0), rgba(0,0,0,0.25));
}
.multiple {
box-shadow: 1px 1px 1px black,
2px 2px 1px black,
3px 3px 1px red,
4px 4px 1px red,
5px 5px 1px black,
6px 6px 1px black;
}В итоге мы получим:
Мы сделали контейнер с несколькими ступенчатыми цветными тенями, но вы можете делать, как считаете то нужным, например, чтобы добавить реалистичности, опираясь на какие-нибудь источники света.
Другие опции блок-теней
В отличие от text-shadow, у свойства box-shadow есть значение inset — оно добавляет внутреннюю тень. Поясним это на примере.
Для этого примера используем другой HTML-код:
<button>Нажми на меня!</button>button {
width: 150px;
font-size: 1.1rem;
line-height: 2;
border-radius: 10px;
border: none;
background-image: linear-gradient(to bottom right, #777, #ddd);
box-shadow: 1px 1px 1px black,
inset 2px 3px 5px rgba(0,0,0,0.3),
inset -2px -3px 5px rgba(255,255,255,0.5);
}
button:focus, button:hover {
background-image: linear-gradient(to bottom right, #888, #eee);
}
button:active {
box-shadow: inset 2px 2px 1px black,
inset 2px 3px 5px rgba(0,0,0,0.3),
inset -2px -3px 5px rgba(255,255,255,0.5);
}Получим:
Мы стилизовали кнопку с помощью состояний focus, hover и active. Для кнопки по умолчанию установлены несколько простых чёрных теней плюс пара внутренних теней в противоположном углу кнопки для эстетичности.
При нажатии на кнопку первая тень становится внутренней, чтобы создать ощущение нажатия кнопки.
Примечание: Есть ещё одно значение box-shadow, которое устанавливается перед значением свойства, — радиус разброса. При его использовании тень становится больше оригинального контейнера. Свойство не так часто используют, но оно стоит упоминания.
Замечательное свойство, благодаря которому ваш дизайн станет интереснее, — это свойство filter. Это что-то вроде фильтров Photoshop, но в CSS.
В примере ниже мы использовали два значения этого свойства: первое — blur() — определяет, насколько изображение размыто.
Второе значение — grayscale(); оно определяет, насколько изображение насыщено.
Попробуйте изменить значения в примере, чтобы посмотреть на изменения. Вы можете менять значения на другие. Попробуйте добавить contrast(200%), invert(100%) или hue-rotate(20deg) в примере ниже. Прочтите статью filter, чтобы узнать о многих других значениях этого свойства.
Вы можете добавлять фильтры к любым объектам. Некоторые значения свойства работают почти так же, как CSS-свойства, например, drop-shadow() даёт эффект, схожий с box-shadow или text-shadow.
В фильтрах замечательно то, что они применяются к каждому элементу контейнера. Ниже мы сравнили фильтр и блок-тень. Как видите, фильтр применился к каждой чёрточке. А блок-тень просто выделила тень, равную размерам контейнера.
Режимы смешивания CSS позволяют определить смешивание при наложении двух элементов. Смешивание очень знакомо пользователям редакторов вроде Photoshop.
В режимах смешивания CSS два значения:
background-blend-mode, которое смешивает цвет фона и цвета отдельного элемента.mix-blend-mode, которое смешивает элементы, наложенные друг на друга.
Вы можете найти больше примеров смешивания на странице blend-modes.html (смотрите источник) и на странице <blend-mode>.
Примечание: Смешивание относительно новое свойство, поэтому поддерживается хуже, чем фильтры. Оно совсем не поддерживается на Edge, а Safari поддерживает лишь некоторые значения свойства.
background-blend-mode
Снова обратимся к примеру. Во-первых, background-blend-mode — мы покажем несколько контейнеров <div>, чтобы вы сравнили оригинал с редактированной версией:
<div>
</div>
<div>
</div>Воспользуемся CSS — добавим к <div> одно фоновое изображение и зелёный фон:
div {
width: 250px;
height: 130px;
padding: 10px;
margin: 10px;
display: inline-block;
background: url(https://mdn.mozillademos.org/files/13090/colorful-heart.png) no-repeat center 20px;
background-color: green;
}
.multiply {
background-blend-mode: multiply;
}Слева вы видите оригинал, справа — изменённое изображение:
mix-blend-mode
Рассмотрим mix-blend-mode. Здесь мы также используем несколько <div>, но каждый из них расположен над простым <div> с фиолетовым фоном, чтобы показать, как элементы будут смешаны:
<article>
Нет режима смешивания
<div>
</div>
<div>
</div>
</article>
<article>
Множественное смешивание
<div>
</div>
<div>
</div>
</article>А здесь CSS:
article {
width: 280px;
height: 180px;
margin: 10px;
position: relative;
display: inline-block;
}
div {
width: 250px;
height: 130px;
padding: 10px;
margin: 10px;
}
article div:first-child {
position: absolute;
top: 10px;
left: 0;
background: url(https://mdn.mozillademos.org/files/13090/colorful-heart.png) no-repeat center 20px;
background-color: green;
}
article div:last-child {
background-color: purple;
position: absolute;
bottom: -10px;
right: 0;
z-index: -1;
}
.multiply-mix {
mix-blend-mode: multiply;
}И это даст нам следующее:
Как видите, смешались не только фоновые изображения, но и <div> под ними.
Примечание: Не переживайте, если вы не знаете такие свойства разметки, как position, top, bottom, z-index и т. д. Мы детально рассмотрим это в модуле CSS Layout.
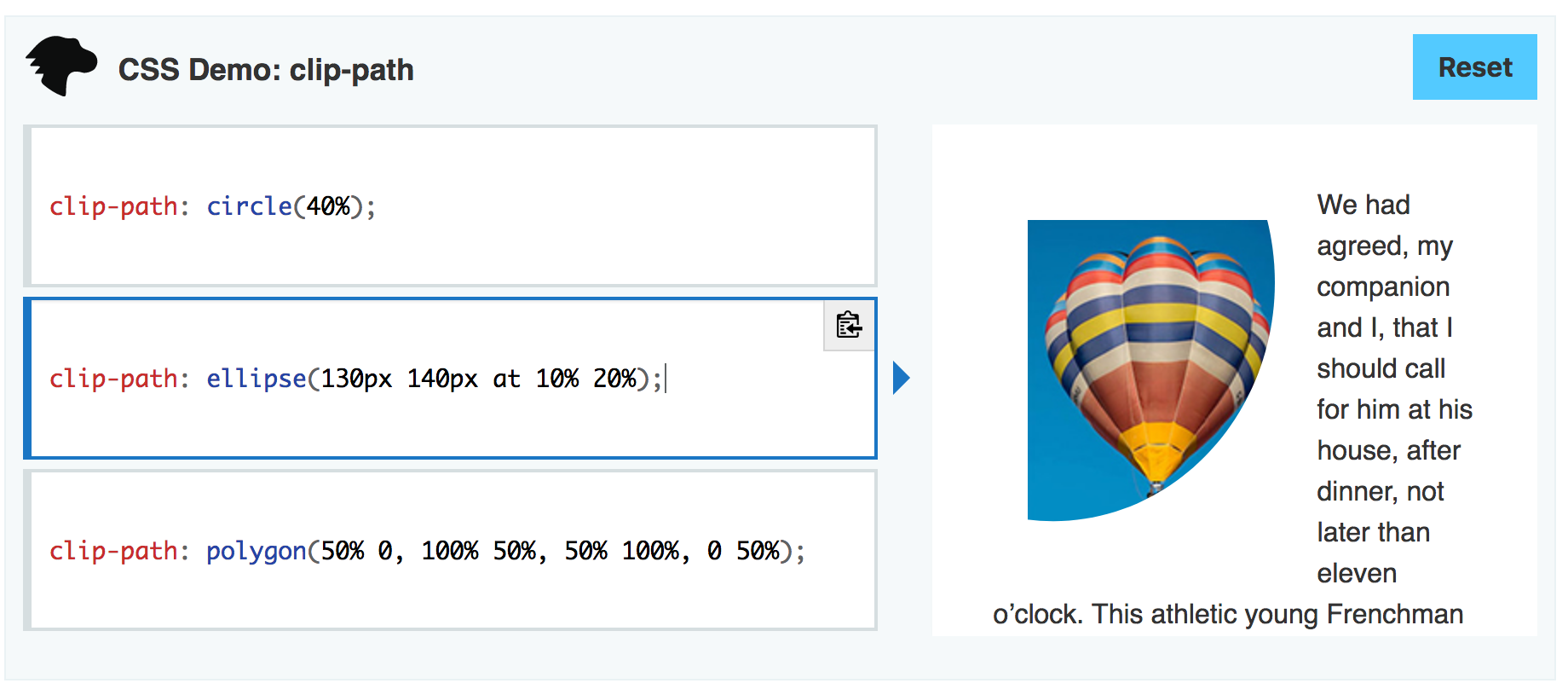
Мы можем сделать обтекание содержимым непрямоугольных фигур, используя CSS-фигуры (en-US).
В примере ниже мы эффектно округлили воздушный шар. В действительности изображение прямоугольное, но с определением свойства float (по-другому формы не добавляются) и использованием свойства shape-outside (en-US) со значением circle(50%), мы можем создать эффект обтекания текста.
Форма в этом примере не реагирует на содержание изображения. Вместо этого в центре изображения определяется центр окружности, как если бы мы начертили циркулем окружность, вписанную в изображение. Это та окружность, которую обтекает текст.
Примечание: В Firefox вы можете использовать Инспектор фигур, чтобы редактировать фигуры.
Значение circle() — лишь одно из нескольких базовых фигур для этого свойства, но можно и создавать формы. (Читайте Обзор CSS-фигур на MDN.)
Функция, о которой мы, кажется, упомянули в свойстве text для значения background-clip. Опция -webkit-text-fill-color: transparent; позволяет обрезать фоновые изображения под форму текста. Это неофициальный стандарт, но он был подключён во множестве браузеров. В данном контексте обязательно используется префикс -webkit- для любых браузеров:
.text-clip {
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}Так почему остальные браузеры используют префикс -webkit-? В основном для совместимости — поэтому многие веб-разработчики стали вставлять префиксы -webkit-, отчего другие браузеры казались сломанными, когда, по факту, всё было выполнено по всем стандартам. Поэтому были введены некоторые такие функции.
Если вы собираетесь использовать подобные опции, проверьте совместимость их с браузерами.
Надеемся, статья была весёлой — игра с кодами уж точно. Всегда интересно следить за появлением новых узконаправленных свойств в современных браузерах.
CSS: выравнивание по центру
CSS: выравнивание по центруЦентрирование
Общая функция CSS — центрирование текста или изображения. Фактически, существует три вида центрирования:
В последних реализациях CSS вы можете также использовать возможности Уровня 3 (CSS3), позволяющие выровнять по центру абсолютно позиционированные элементы:
Центрирование строк текста
Самый распространённый и (потому) самый лёгкий тип центрирования — это центрирование строк текста в абзаце или заголовке. Для этого CSS обладает свойством ‘text-align’:
P { text-align: center }
h3 { text-align: center }которое отображает каждую строку в абзаце P или заголовке h3 по центру между полями, вот так:
Все строки в этом абзаце выровнены по центру полями абзаца. Это стало возможным благодаря значению ‘center’ свойства CSS ‘text-align’.
Центрирование блока или изображения
Иногда центрировать нужно не текст, а блок в целом. Или, по-другому говоря: мы хотим, чтобы правое и левое поля были одинаковыми. Для этого нужно установить поля на ‘auto’. Это обычно используется для блоков с фиксированной шириной, потому что если блок сам по себе гибкий, он просто займёт всю доступную ширину. Вот пример:
P.blocktext {
margin-left: auto;
margin-right: auto;
width: 6em
}
...
<P>Этот довольно ...Этот довольно узкий блок текста центрирован. Заметьте, что строки внутри блока не центрированы (они выровнены влево), в отличие от предыдущего примера.
Этот метод также можно использовать для центрирования изображения: поместите его в собственный блок и примените свойства полей. Например:
IMG.displayed {
display: block;
margin-left: auto;
margin-right: auto }
...
<IMG src="..." alt="...">Следующее изображение центрировано:
Вертикальное центрирование
CSS уровня 2 не обладает свойством вертикального центрирования. Вероятно, оно появится в версии CSS уровня 3 (см. ниже). Но даже в CSS2 вы можете центрировать блоки вертикально при помощи комбинирования нескольких свойств. Хитрость заключается в том, чтобы указать, что внешний блок должен быть отформатирован как ячейка таблицы, т.к. содержимое ячейки таблицы может быть выровнено по центру вертикально.
Пример, приведенный ниже, демонстрирует центрирование абзаца внутри блока, который имеет определенную заданную высоту. Отдельный пример показывает абзац, который центрирован вертикально в окне браузера, потому что находится внутри блока, позиционированного абсолютно и по высоте окна.
DIV.container {
min-height: 10em;
display: table-cell;
vertical-align: middle }
...
<DIV>
<P>Этот маленький абзац...
</DIV>Этот маленький абзац центрирован вертикально.
Центрирование по вертикали в CSS уровня 3
Уровень 3 CSS предлагает и другие возможности. На момент написания этой статьи (2014 год), хороший способ вертикального выравнивания блока без использования абсолютного позиционирования (что может приводить к частичному перекрытию текста) всё ещё обсуждается. Но если вам известно, что частичное перекрытие текста не станет проблемой в вашем документе, вы можете использовать свойство ‘transform’, чтобы выровнять по центру абсолютно позиционированный элемент. Например:
Этот абзац выровнен вертикально по центру.
Для документа, который выглядит вот так:
<div class=container3> <p>Этот абзац… </div>
таблица стилей выглядит так:
div.container3 {
height: 10em;
position: relative } /* 1 */
div.container3 p {
margin: 0;
position: absolute; /* 2 */
top: 50%; /* 3 */
transform: translate(0, -50%) } /* 4 */Основные правила:
- Сделайте контейнер относительно позиционированным (position: relative), что превратит его в контейнер для абсолютно позиционированных элементов.
- Сам элемент сделайте абсолютно позиционированным (position: absolute).
- Поместите элемент посередине контейнера с помощью ‘top: 50%’. (Заметьте, что ‘50%’ здесь означают 50% высоты контейнера.)
- Используйте translate, чтобы переместить элемент вверх на половину своей собственной высоты. ( ‘50%’ в ‘translate(0, -50%)’ указывают на высоту самого элемента.)
Недавно (начиная приблизительно с 2015-го года) в нескольких реализациях CSS стала доступна новая техника. Она основана на новом ключевом слове ‘flex’ для свойства ‘display’. Это ключевое слово предназначено для использования в графическом интерфейсе пользователя (GUI), но ничто не мешает вам использовать его в документе, если у этого документа правильная структура.
Этот абзац выровнен по центру вертикально.
таблица стилей выглядит следующим образом:
div.container5 {
height: 10em;
display: flex;
align-items: center }
div.container5 p {
margin: 0 }Вертикальное и горизонтальное центрирование в CSS уровня 3
Мы можем расширить оба метода, чтобы центрировать по горизонтали и по вертикали одновременно.
Побочный эффект абсолютного позиционирования абзаца состоит в том, что абзац становится ровно таким широким, каким он должен быть (если только мы явно не укажем ширину). В примере ниже мы именно этого и хотим: мы размещаем по центру абзац из одного слова (“Центр!“), так что ширина абзаца должна быть равна ширине этого слова.
Жёлтый фон наглядно демонстрирует, что абзац действительно той же ширины, что и его содержимое. Мы подразумеваем, что разметка осталась прежней:
<div class=container4> <p>Центр! </div>
В плане вертикального центрирования эта таблица стилей схожа с таблицей из предыдущего примера. Но теперь мы ещё перемещаем элемент на полпути через контейнер с помощью правила ‘left: 50%’ и одновременно сдвигаем его влево на половину своей собственной ширины в преобразовании ‘translate’:
div.container4 {
height: 10em;
position: relative }
div.container4 p {
margin: 0;
background: yellow;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }Следующий пример объясняет, зачем требуется правило ‘margin-right: -50%’.
Когда форматер CSS поддерживает ‘flex’, всё становится ещё легче:
с этой таблицей стилей:
div.container6 {
height: 10em;
display: flex;
align-items: center;
justify-content: center }
div.container6 p {
margin: 0 }т.е. единственным дополнением является ‘justify-content: center’. Точно также, как ‘align-items’ определяет вертикальное выравнивание содержимого контейнера, ‘justify-content’ таким же образом определяет горизонтальное выравнивание. (На самом деле всё несколько сложнее, как следует из их названий, но в простом случае, работает это именно так.). Побочный эффект от применения свойства ‘flex’ состоит в том, что дочерний элемент, в нашем случае это Р, автоматически становится настолько малым, насколько это возможно.
Центрирование в области просмотра в CSS уровня 3
Контейнером по умолчанию для абсолютно позиционированных элементов является область просмотра. (В случае c браузером это окно браузера). Таким образом, центрирование элемента в области просмотра не вызывает сложности. Далее приведен полный пример. (В этом примере использован синтаксис HTML5.)
<html>
<style>
body {
background: white }
section {
background: black;
color: white;
border-radius: 1em;
padding: 1em;
position: absolute;
top: 50%;
left: 50%;
margin-right: -50%;
transform: translate(-50%, -50%) }
</style>
<section>
<h2>Красиво выровнен по центру</h2>
<p>Этот текстовый блок выровнен вертикально по центру.
<p>И горизонтально, если окно достаточно широкое.
</section>Вы можете увидеть результат в отдельном документе.
Правило ‘margin-right: -50%’ необходимо для компенсации ‘left: 50%’. Правило ‘left’ уменьшает доступную для элемента ширину на 50%. Поэтому визуализатор постарается сделать линии длиною не более половины ширины контейнера. Указав на то, что правое поле элемента находится правее на ту же самую величину, отметим, что максимальная длина линии снова равняется ширине контейнера.
Попробуйте изменить размер окна: вы увидите, что каждое предложение находится на одной строке, когда окно достаточно широкое. Только тогда, когда окно слишком узкое для всего предложения, это предложение будет разбито на несколько строк. Когда вы удалите правило ‘margin-right: -50%’ и снова измените размер окна, вы заметите, что предложения будут уже разбиты, хотя окно все еще шире строк текста в два раза.
(Использование свойства ‘translate’ для центрирования в области просмотра было впервые предложено “Charlie” в ответе на сайте Stack Overflow.)
Навигация по сайту
Креативный текст с использованием фигур CSS
Вспоминая, как много лет назад я начинал свою карьеру дизайнера, я помню, как создавал креативные текстовые потоки в Adobe InDesign. Начав как дизайнер печати, я много работал в этой программе верстки. При работе с макетами текст иногда обтекал изображение или «обтекал» форму. В мире печати это называется «переносом текста». Это не тот термин, который используется в Интернете, но такая же идея доступна в стилях CSS.
Контент играет ключевую роль на любом веб-сайте. Когда дело доходит до веб-типографики, существует множество передовых практик, но самое важное правило дизайна — сохранять разборчивость и оптимизировать типографику для лучшего просмотра.
С большой властью приходит большая ответственность. При разработке и планировании типографики и потока текста важно помнить об удобстве чтения для ваших пользователей. То, что вы можете делать что-то «забавное и необычное», не означает, что вы обязательно должны это делать, если это отвлекает или негативно влияет на разборчивость. Разборчивость — главный приоритет, но ваше творчество не должно быть ограничено, если вы хотите немного разбить сетку. Давайте посмотрим, как творческие текстовые потоки могут быть включены в ваш дизайн.
Как можно объединить фигуры и текст?
Прошло некоторое время, но я помню, как читал статьи и слышал, как дизайнеры говорят: «Все веб-сайты выглядят одинаково». Вероятно, это было несколько лет назад, и теперь я не вижу, чтобы все было полностью единообразно, когда я просматриваю веб-страницы.
Я говорю об этом, потому что теперь стало больше гибкости, поскольку браузеры стали более продвинутыми. Веб-сайты кажутся уникальными и интересными, потому что дизайнеры используют уникальную графику, анимацию и такие вещи, как творческие текстовые потоки. Хорошая новость заключается в том, что использование CSS для стилизации обеспечивает гибкость, и вы можете делать интересные вещи с потоком текста в своих проектах. Простые формы и контуры обрезки — это способы проявить творческий подход с потоками текста.
Формы
Простые формы довольно просты, когда дело касается кругов, эллипсов и прямоугольников. Здесь используется свойство shape-outside для перекомпоновки текста. Это свойство позволяет нам отойти от прямоугольной формы, к которой мы привыкли. Это позволит тексту обтекать другие фигуры.
Когда дело доходит до текста, мы привыкли видеть в Интернете квадраты и прямоугольники.Простая форма
В качестве простого примера я хочу, чтобы мой текст обтекал круг. Это добавляет визуального интереса к длинному тексту, и что-то подобное довольно легко стилизовать. Это один из тех случаев, когда легче всего научиться на практике. Используя свойство shape-outside, текст обтекает круг, а не прямоугольники, которые мы привыкли видеть. Основная идея выглядит так:
Вот пример на CodePen:
Примечание. Чтобы свойство shape-outside работало, вам необходимо включить float и установить высоту и ширину. В приведенном выше примере были установлены ширина и высота 200 пикселей и объявлен левый плавающий объект. Одна вещь, о которой стоит подумать, поскольку поплавок определяет, на какой стороне фигуры будет обертывание, не будет обертывания вокруг всей формы.
Вместо круга, возможно, вы захотите использовать в качестве формы эллипс. Имейте в виду, что это довольно быстрое решение — настроить круг, чтобы он превратился в эллипс. Одно измерение удлинено по сравнению с другим. В зависимости от эллипса горизонтальная или вертикальная ось больше. Я немного не разбираюсь в геометрии, но rx — это значение радиуса по оси x. Ry — значение по оси ординат.
Вы можете увидеть что-то вроде clip-path: ellipse (100px 200px при 50% 50%), если хотите использовать эллипс. Здесь есть два набора чисел. Мы знаем, что первый набор определяет размеры, но что такое второй набор чисел? Это cx и cy. Это координаты центра эллипса.
Посмотрите, как координаты могут регулировать размещение: эллипс (100 пикселей 200 пикселей при 20% 30%) по сравнению с эллипсом (100 пикселей 200 пикселей при 50% 50%)Использование файла .png
Простой круг довольно прост, но имейте в виду, что свойство shape-outside также работает с изображениями .png. Чтобы использовать файлы .png, проще всего объединить изображение с фигурой. Это изображение растения сочетается с кругом, поэтому текст лучше всего обтекает его. Здесь в игру вступает поле формы.
В этом примере используется shape-outside с margin-box. Важно знать, что поле margin-box используется по умолчанию. Хорошо иметь напоминания о коробчатой модели, их можно добавить в shape-end. Обычно используются поля Margin-box и border-box.Вот пример на CodePen (попробуйте настроить размер и поле формы, чтобы увидеть, что произойдет):
Shape margin
В этом примере листья имеют некоторые органические формы, поэтому визуально он выглядит лучше, если между изображением и текстом есть отступ. Shape-margin определяет фигуру, поэтому она не связана непосредственно с потоком текста, а связана с интервалом. Вы могли заметить, что в нескольких примерах текст был близок к форме. Это может быть или не быть тем, к чему вы стремитесь. Приятно иметь некоторое пространство между ними, поэтому хорошая новость в том, что есть способ добавить немного места.
Float
Определение float важно, потому что оно необходимо для упаковки. С этим легко экспериментировать, но помните, что float требуют противоположного мышления. Если это изображение растения перемещается вправо, обертывание происходит в левой части изображения. Вам также нужно будет установить размеры изображения, поэтому не забудьте установить высоту / ширину.
Создание pull-quote с помощью content-box
Это довольно простая концепция, но терминология может немного сбивать с толку, поскольку мы не полагаемся на форму, как в примерах выше. Подумайте о таком элементе дизайна, как pull quotes. Иногда они предназначены для обтекания их текстом статьи. Это хороший способ объединить текст статьи и ключевые цитаты (часто бывает в журналах). Это, безусловно, вариант в Интернете. Просто нужно немного стилизовать.
Shape-outside будет выглядеть немного иначе. Content-box относится к количеству содержимого, которое включает pull quote, и внешний контент будет обтекать его. Нет определенной формы, поэтому используется стандартный прямоугольник. Как и в других примерах, при использовании shape-outside необходимы width, height и float.
Вот CodePen:
Сложные формы
Пути обрезки
Работая над этими примерами, я обнаружил, что Clippy, создатель контуров клипов CSS, очень помогает при создании базовой формы. В некоторых случаях вам может понадобиться работать с более сложными формами, такими как многоугольники. Для таких вещей, как многоугольники, вы будете работать с отсечками. Было бы неприятно видеть много значений, когда вы видите что-то вроде clip-path: polygon (50% 0%, 90% 20%, 100% 60%, 75% 100%, 25% 100%, 0% 60%, 10% 20%), но использование такого инструмента, как Clippy, действительно помогает. Это довольно простой семиугольник, но этот же прием можно использовать для более сложных путей.
Вот пример на CodePen:
Для этого могут потребоваться не очень сложные формы, но подумайте о сочетании форм. Поскольку содержимое обтекает фигуру с противоположной стороны, обозначенной плавающим элементом, вы можете иметь две плавающие фигуры и текст между ними. Это дает интересный эффект.
Поддержка браузера
При использовании фигур CSS всегда важно проверять поддержку браузером. Can I use — это всегда полезный ресурс. Хорошая новость в том, что эти текстовые потоки улучшают дизайн. Контент всегда находится в центре внимания, поэтому пользователи по-прежнему должны иметь доступ к тексту независимо от того, переносится ли поток или нет.
Вывод
Фигуры CSS могут быть простыми или сложными. Теперь, когда у вас есть основы текстовых потоков и фигур CSS, вы можете включить некоторые из этих концепций в свои веб-макеты.
Карманное руководство по написанию SVG. Глава 2 — CSS-LIVE
Перевод книги Pocket Guide to Writing SVG, c разрешения автора — Джони Трайтел.
Глава 2. Базовые фигуры и контуры
Базовые фигуры SVG можно вписывать в HTML вручную, но со временем вы можете столкнуться с необходимостью вписать более сложную графику. Такую графику можно создавать в векторных редакторах, а пока давайте рассмотрим основы, код для которых легко писать вручную.
Базовые фигуры
SVG содержит следующий набор основных фигур: прямоугольник, круг, эллипс, прямые линии, ломаные линии и многоугольники. Каждому элементу требуется набор атрибутов, чтобы он мог отобразиться, напр. координаты и параметры размера.
Прямоугольник
Элемент <rect> определяет прямоугольник
<svg>
<rect fill="#BBC42A" />
</svg>
Увидеть демо можно здесь.
Атрибуты width и height устанавливают размер прямоугольника, в то время как fill — внутренний цвет фигуры. Если не указаны единицы измерения, то по умолчанию это будут пиксели, а если не указать fill , по умолчанию цвет будет чёрным.
Другие атрибуты, которые могут быть добавлены – координаты x и y . Эти значения передвинут фигуру вдоль соответствующей оси согласно размерам, установленным элементом <svg> .
Также есть возможность создать закруглённые углы, указав значения в атрибутах rx и ry. К примеру, rx="5" ry="10" сгенерирует горизонтальные стороны углов с радиусом 5px, а вертикальные в 10px.
Круг
Элемент <circle> строится, основываясь на центральной точке и внешнем радиусе.
<svg>
<circle cx="75" cy="75" r="75" fill="#ED6E46" />
</svg>
Увидеть демо можно здесь.
Координаты cx и cy определяют положение центра круга относительно размеров рабочей области, заданных элементом <svg>.
Атрибут r устанавливает размер внешнего радиуса.
Эллипс
Элемент <ellipse> описывает эллипс, который строится по центральной точке и двум радиусам.
<svg>
<ellipse cx="100" cy="100" rx="100" ry="50" fill="#7AA20D" />
</svg>
Увидеть демо можно здесь.
В то время как значения атрибутов cx и cy помещают центральную точку на указанном расстоянии в пикселях от начала SVG-координат, значения rx и ry определяют радиус сторон фигуры.
Линия
Данный элемент определяет прямую линию с начальной и конечной точкой.
<svg>
<line x1="5" y1="5" x2="100" y2="100" stroke="#765373" stroke-width="8"/>
</svg>
Увидеть демо можно здесь.
Значения атрибутов x1 и y1 устанавливают координаты начала линии, а значения x2 и y2 — определяют конец линии.
Ломаная линия
<polyline> определяет набор соединённых отрезков прямой линии, что в результате даёт, как правило, незамкнутую фигуру (начало и конец точек которой не связаны).
<svg>
<polyline points="0,40 40,40 40,80 80,80 80,120 120,120 120,160" fill="white" stroke="#BBC42A" stroke-width="6" />
</svg>
Увидеть демо можно здесь.
Значения в points определяют положение фигуры по осям x и y от начала до конца фигуры и разбиты по парам x,y во всём списке значений.
Нечётное число точек является ошибкой.
Многоугольник
Элемент <polygon> определяет замкнутую фигуру состоящую из связанных линий.
<svg>
<polygon points="50,5 100,5 125,30 125,80 100,105 50,105 25,80 25,30" fill="#ED6E46" />
</svg>
Увидеть демо можно здесь.
Вершины многоугольника заданы последовательностью из восьми пар значений х, y.
Также, в зависимости от числа определяемых точек, этот элемент может создавать и другие замкнутые фигуры.
Элемент path
SVG-элемент path представляет собой контур фигуры. Эта фигура может быть заполнена, обведена, использована как направляющая для текста и/или как контур обрезки.
В зависимости от фигуры, эти контуры могут быть очень сложными, особенно когда в них содержится множество кривых. Но если разобраться в их работе и соответствующем синтаксисе, то и такие контуры станут гораздо более управляемыми.
Данные path
Данные path содержатся в атрибуте d внутри элемента <path>, определяя форму фигуры: <path d="<конкретные данные path>" />.
Данные, включённые в атрибут d, описывают команды для path: moveto, line, curve, arc и closepath.
Детали <path> ниже определяют особенности контура для рисунка лайма:
<svg>
<path fill="#7AA20D" stroke="#7AA20D" stroke-width="9" stroke-linejoin="round" d="M248.761,92c0,9.801-7.93,17.731-17.71,17.731c-0.319,0-0.617,0-0.935-0.021c-10.035,37.291-51.174,65.206-100.414,65.206 c-49.261,0-90.443-27.979-100.435-65.334c-0.765,0.106-1.531,0.149-2.317,0.149c-9.78,0-17.71-7.93-17.71-17.731 c0-9.78,7.93-17.71,17.71-17.71c0.787,0,1.552,0.042,2.317,0.149C39.238,37.084,80.419,9.083,129.702,9.083 c49.24,0,90.379,27.937,100.414,65.228h0.021c0.298-0.021,0.617-0.021,0.914-0.021C240.831,74.29,248.761,82.22,248.761,92z" />
</svg>
moveto
Команды moveto (М или м) устанавливают новые точки, как будто мы поднимаем ручку и начинаем рисовать в новом месте на листе бумаги. Строка кода, составляющего данные path, должна начинаться с команды moveto, как показано выше в примере с лаймом.
Команды moveto, которые следуют за исходной, представляют собой начало нового фрагмента контура, создавая составной контур. Заглавная М указывает, что после нее идут абсолютные координаты, тогда как строчная m указывает на относительные координаты.
closepath
Closepath (Z и z) заканчивает текущий фрагмент контура приводит к рисованию прямой линии от текущей точки до начальной.
Если команда moveto следует непосредственно за closepath, то координаты moveto представляют собой начало следующего фрагмента контура. Если за closepath следует любая команда кроме moveto, то следующий фрагмент контура начинается в той же самой точке, где и текущий фрагмент контура.
И заглавная и строчная буква z здесь имеют одинаковые результаты.
lineto
Команды lineto рисуют прямые линии от текущей точки до новой.
L, l
Команды L и l рисуют линию от текущей точки до следующих предоставленных координат точки. Эта новая точка затем становится текущей точкой и так далее.
Заглавная L означает, что после неё идёт абсолютное позиционирование, в то время как после l — относительное.
H, h
Команды H и h рисуют горизонтальную линию от текущей точки.
Заглавная H означает, что после неё идёт абсолютное позиционирование, в то время как после h — относительное.
V, v
Команды V и v рисуют вертикальную линию от текущей точки.
Заглавная V означает, что после неё идёт абсолютное позиционирование, в то время как после v — относительное.
Команды для создания кривых
Для рисования кривых есть три группы команд: кубическая кривая Безье (C, c, S, s), квадратичная кривая Безье (Q, q, T, t), и дуга эллипса (A, a)..
Следующие разделы о кривых вводят основные понятия каждой команды для кривых, рассматривают подробности построения и затем приводят диаграмму для дальнейшего понимания.
Кубическая кривая Безье
Команды C и c рисуют кубическую кривую Безье от текущей точки, используя параметры (х1, y1) в качестве управляющей точки в начале кривой и (x2, y2) в качестве управляющей точки в конце, определяющих особенности формы кривой.
Команды S и s также рисуют кубическую кривую Безье, но в данном случае предполагается, что первая управляющая точка является отражением второй (имеется в виду вторая управляющая точка предыдущей команды, см. более подробное описание ниже — прим. перев.).
Следующий код рисует базовую кубическую кривую Безье:
<svg>
<path fill="none" stroke="#333333" stroke-width="3" d="M10,55 C15,5 100,5 100,55" />
</svg>
Увидеть демо можно здесь.
Управление первыми и последними наборами значения для этой кривой повлияет на положение ее начала и конца, в то время как управление двумя центральными значениями повлияет на форму и ориентацию самой кривой в начале и конце.
Команды S и s также рисуют кубическую кривую Безье, но в данном случае предполагается, что первая управляющая точка является отражением последней для предшествующей команды C. Отражение производится относительно начальной точки команды S.
Заглавная C сигнализирует, что за ней следует абсолютное позиционирование, в то время как после строчной c — относительное. Та же самая логика применяется к S и s.
Квадратичная кривая Безье
Квадратичные кривые Безье (Q, q, T, t) похожи на кубические, но имеют всего одну управляющую точку.
Следующий код рисует базовую квадратичную кривую Безье.
<svg>
<path fill="none" stroke="#333333" stroke-width="3" d="M20,50 Q40,5 100,50" />
</svg>
Увидеть демо можно здесь.
Управление первыми и последними наборами значений, M20,50 и 100,50 будет влиять на позиционирование начала и конца точек кривой. Центральный набор значений Q40,5 задаёт управляющую точку для кривой, определяя ее форму.
Q и q рисуют кривую от начальной точки до конечной, используя (x1,y1) в качестве управляющей точки. T и t рисуют кривую от начальной точки до конечной, предполагая, что управляющая точка является отражением управляющей точки предыдущей команды относительно начальной точки новой команды T или t.
Заглавная Q сигнализирует, что за ней следует абсолютное позиционирование, в то время как после строчной q относительное. Та же самая логика применяется к T и t.
Дуга эллипса
Дуга эллипса (A, a) определяет часть эллипса. Эти части создаются с помощью команд A или a, которые создают дугу путем указания начальной и конечной точки, радиусов x и y, вращение и направление.
Взгляните на код для базовой дуги эллипса:
<svg>
<path fill="none" stroke="#333333" stroke-width="3" d="M65,10 a50,25 0 1,0 50,25" />
</svg>
Первые и последние наборы значений внутри этого контура, M65,10 и 50,25 представляют начальные и конечные координаты, а вторые наборы значений определяют два радиуса. Значения 1, 0 (large-arc-flag и sweep-flag) определяют то, как будет отрисована дуга, поскольку для этого есть четыре различных возможных варианта.
Следующая диаграмма показывает четыре варианта выбора дуги и то, как влияют значения large-arc-flag и sweep-flag на конечное отображение отрезка дуги.
Увидеть демо можно здесь.
Копирование из векторных редакторов
Программы для векторной графики позволяют генерировать более сложные фигуры и контуры, в то же время производя SVG-код, который может быть взят, использован и обработан где-то ещё.
После того, как графика готова, сгенерированный XML-код, который может быть достаточно длинным в зависимости от сложности, может быть скопирован и встроен в HTML. Разбивка каждого раздела SVG и наличие правильных организационных элементов может значительно помочь в навигации и понимании этих, казалось бы, сложных и многословных документов.
Здесь представлен SVG-код для изображения нескольких вишенок с добавлением классов для расширенной навигации:
<svg viewBox="0 0 215 274">
<g>
<path fill="none" stroke="#7AA20D" stroke-width="8" stroke-linecap="round" stroke-linejoin="round" d="M54.817,169.848c0,0,77.943-73.477,82.528-104.043c4.585-30.566,46.364,91.186,27.512,121.498" />
<path fill="#7AA20D" stroke="#7AA20D" stroke-width="4" stroke-linecap="round" stroke-linejoin="round" d="M134.747,62.926c-1.342-6.078,0.404-12.924,5.762-19.681c11.179-14.098,23.582-17.539,40.795-17.846 c0.007,0,22.115-0.396,26.714-20.031c-2.859,12.205-5.58,24.168-9.774,36.045c-6.817,19.301-22.399,48.527-47.631,38.028 C141.823,75.784,136.277,69.855,134.747,62.926z" />
</g>
<g>
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M164.836,193.136 c1.754-0.12,3.609-0.485,5.649-1.148c8.512-2.768,21.185-6.985,28.181,3.152c15.076,21.845,5.764,55.876-18.387,66.523 c-27.61,12.172-58.962-16.947-56.383-45.005c1.266-13.779,8.163-35.95,26.136-27.478 C155.46,191.738,159.715,193.485,164.836,193.136z" />
<path fill="#ED6E46" stroke="#ED6E46" stroke-width="12" d="M55.99,176.859 c1.736,0.273,3.626,0.328,5.763,0.135c8.914-0.809,22.207-2.108,26.778,9.329c9.851,24.647-6.784,55.761-32.696,60.78 c-29.623,5.739-53.728-29.614-44.985-56.399c4.294-13.154,15.94-33.241,31.584-20.99C47.158,173.415,50.919,176.062,55.99,176.859z" />
</g>
</svg>
Атрибуты в элементе svg определяют рабочую область или «холст» для графики. Листочек и черешки находятся в одном элементе <g> (группе), а вишенки в другом. Строка числовых значений определяет контур графики, а атрибуты fill и stroke устанавливают цвет для фона и границ.
Прежде чем поместить этот код в HTML, его можно скопировать и пропустить через SVG-оптимизатор, который в свою очередь поможет устранить лишний код, пробелы и значительно сократить размер файла. SVG-оптимизатор Питера Коллингриджа или SVGO — очень полезные в этом плане инструменты.
Публикуется под лицензией Attribution-NonCommercial-ShareAlike 4.0
P.S. Это тоже может быть интересно:
— CSS: Каскадные таблицы стилей
Тип данных определяется одной из основных функций фигур, перечисленных ниже.
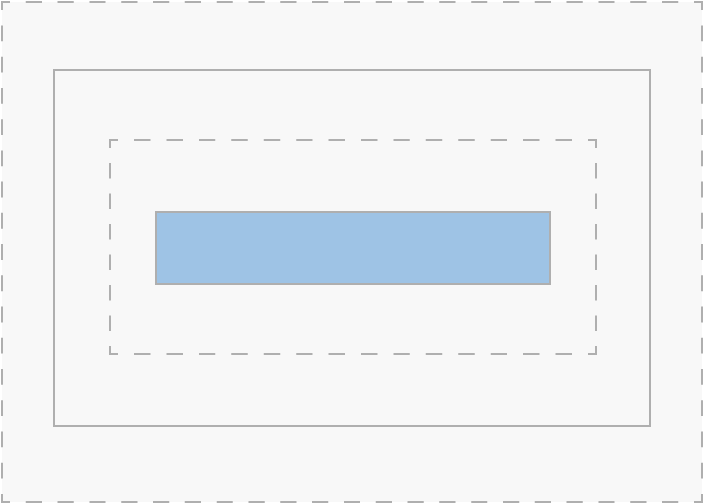
При создании формы поле ссылки определяется каждым свойством, которое использует значений. Система координат для формы имеет начало в верхнем левом углу поля ссылки, при этом ось X проходит вправо, а ось Y — вниз. Все длины, выраженные в процентах, рассчитываются исходя из использованных размеров справочного блока.
Справочным блоком по умолчанию является поле margin-box , как показано на рисунке ниже, где показан круг, созданный с использованием shape-outside: circle (50%) . Форма определяется со ссылкой на поле поля.
Функции формы
Поддерживаются следующие формы. Все значения используют функциональную нотацию и определяются здесь с использованием синтаксиса определения значения.
-
вставка () inset ({1,4} [round ]?) Определяет вставленный прямоугольник.
Когда указаны все первые четыре аргумента, они представляют собой верхнее, правое, нижнее и левое смещения от ссылочного блока внутрь, которые определяют положения краев вставленного прямоугольника. Эти аргументы следуют синтаксису сокращенного поля, что позволяет вам установить все четыре вставки с одним, двумя или четырьмя значениями.
Необязательный аргумент
Пара вставок в любом измерении, сумма которых превышает используемый размер (например, левая и правая вставки по 75% за штуку), определяют форму, не охватывающую области. Для данной спецификации это приводит к пустой плавающей области.
-
круг () круг ([<радиус-формы>]? [В <положение>]?)Аргумент
<радиус-формы>представляет r , радиус окружности.2) / sqrt (2) .Аргумент
<позиция>определяет центр круга. Если не указано иное, по умолчанию используется центр.-
эллипс () эллипс ([<радиус-формы> {2}]? [В <положение>]?)Аргументы
Аргумент позиции определяет центр эллипса. Если не указано иное, по умолчанию используется центр.
-
многоугольник () многоугольник ([,]? [ ] #) ненулевоеидаже нечетное. Значение по умолчанию, если оно не указано, равно, отличное от нуля.Каждая пара аргументов в списке представляет x i и y i — координаты оси x и y вершины i th многоугольника.
-
путь () путь ([,]? ) Необязательное
ненулевоеидаже нечетное. Значение по умолчанию, если оно не указано, равно, отличное от нуля.Обязательный
— это строка пути SVG, заключенная в кавычки
Аргументы, не определенные выше, определены следующим образом:
= | <процент>
<радиус формы> = <длина> | <процент> | ближайшая сторона | дальняя сторона Определяет радиус круга или эллипса.Если опущено, по умолчанию используется ближайшая сторона .
ближайшая сторона использует длину от центра формы до ближайшей стороны рамки ссылки. Для кругов это ближайшая сторона в любом измерении. Для эллипсов это ближайшая сторона в измерении радиуса.
самая дальняя сторона использует длину от центра формы до самой дальней стороны ссылочного прямоугольника. Для кругов это самая дальняя сторона в любом измерении. Для эллипсов это самая дальняя сторона в измерении радиуса.
Вычисленные значения основных форм
Значения в функции вычисляются, как указано, за следующими исключениями:
- Пропущенные значения включены и вычисляются с их значениями по умолчанию.
- Значение
<позиция>вcircle ()илиellipse ()вычисляется как пара смещений (по горизонтали, затем по вертикали) от верхнего левого начала координат, каждое из которых задается как комбинация абсолютной длины и процента . - Значение
inset ()вычисляется как расширенный список всех восьми
Интерполяция основных форм
При анимации между одним и другим применяются следующие правила. Значения в функциях формы интерполируются в виде простого списка. Значения списка интерполируются как <длина> , <процент> или calc () , где это возможно.Если значения списка не относятся к одному из этих типов, но идентичны, эти значения интерполируются.
- Обе формы должны использовать одно и то же поле ссылки.
- Если обе фигуры одного и того же типа, этот тип —
эллипс ()иликруг (), и ни один из радиусов не использует ключевые словаближайшей стороныилидальней стороны, интерполируйте между каждым значением в функции формы. - Если обе формы относятся к типу
inset (), выполните интерполяцию между каждым значением в функциях формы. - Если обе формы имеют тип
polygon (), оба многоугольника имеют одинаковое количество вершин и используют одно и то же - Если обе формы относятся к типу
path (), обе строки путей имеют одинаковое количество и типы команд данных пути в одном и том же порядке, интерполируйте каждую команду данных пути как действительные числа. - Во всех остальных случаях интерполяция не выполняется.
Анимированный многоугольник
В этом примере мы используем at-правило @keyframes для анимации траектории отсечения между двумя полигонами.Обратите внимание, что оба полигона имеют одинаковое количество вершин, что необходимо для работы этого типа анимации.
HTML
CSS
div {
ширина: 300 пикселей;
высота: 300 пикселей;
фон: повторяющийся линейный градиент (красный, оранжевый 50 пикселей);
clip-path: многоугольник (50% 0%, 60% 40%, 100% 50%, 60% 60%, 50% 100%, 40% 60%, 0% 50%, 40% 40%);
анимация: 4с поли бесконечное альтернативное легкость выхода;
маржа: 10 пикселей автоматически;
}
@keyframes poly {
из {
clip-path: многоугольник (50% 0%, 60% 40%, 100% 50%, 60% 60%, 50% 100%, 40% 60%, 0% 50%, 40% 40%);
}
к {
clip-path: многоугольник (50% 30%, 100% 0%, 70% 50%, 100% 100%, 50% 70%, 0% 100%, 30% 50%, 0% 0%);
}
} Результат
Таблицы BCD загружаются только в браузере
Формы на чистом CSS 3 способа
Это выпуск №22 из серии, посвященной современным решениям CSS для проблем, которые я решал за последние 14 с лишним лет работы фронтенд-разработчиком .
Современный CSS — и поддержка современных браузеров — предоставляет нам три отличных метода для создания чистых, базовых форм CSS. В этом уроке мы рассмотрим, как создавать треугольники CSS, используя:
- границы
- линейные градиенты
-
клипса
Метод 1. Границы #
Это первый трюк, который я научился создавать треугольники CSS, и он по-прежнему надежный резерв.
Учитывая нулевую ширину и нулевую высоту элемента, любые значения при условии границы непосредственно пересекаются и являются единственной видимой индикацией элемента.Это пересечение — это то, что мы можем использовать для создания треугольной формы.
Чтобы проиллюстрировать, как это работает, мы предоставим разные цвета границ для каждой стороны:
. Треугольник {
граница: сплошной синий цвет 10 пикселей;
граница-правый-цвет: красный;
цвет нижней границы: черный;
border-left-color: зеленый;
} Что дает следующее, в котором вы можете видеть, что мы, по сути, уже достигли 4 треугольных форм:
Чтобы вместо этого создать единый треугольник, мы сначала решаем, в каком направлении мы хотим указывать треугольник.Итак, если мы хотим, чтобы он указывал вправо, подобно значку «play», мы хотим, чтобы левая граница оставалась видимой. Затем мы устанавливаем цвета других границ на , прозрачный , например:
. Треугольник {
граница: сплошная прозрачная 10 пикселей;
цвет левой границы: синий;
} В демонстрационном изображении ниже я добавил красный контур , чтобы увидеть ограничивающую рамку, чтобы мы могли обсудить некоторые улучшения.
Одно улучшение, которое мы можем сделать, — это удалить ширину правой границы, чтобы предотвратить ее включение в общую ширину элемента.Мы также можем установить уникальные значения для верха и низа, чтобы удлинить визуальный треугольник. Вот компактный способ достичь этих результатов:
.треугольник {
border-style: solid;
цвет границы: прозрачный;
ширина границы: 7 пикселей 0 7 пикселей 10 пикселей;
цвет левой границы: синий;
} Как видно на обновленном изображении ниже, сначала мы назначаем сплошную прозрачную границу. Затем мы определяем ширину так, чтобы верх и низ были меньшими значениями, чем левый, чтобы настроить соотношение сторон и визуализировать удлиненный треугольник.
Итак, чтобы указать треугольнику в другом направлении, например, вверх, мы просто перетасовываем значения так, чтобы нижняя граница получила значение цвета, а верхняя граница была установлена на ноль:
.треугольник {
border-style: solid;
цвет границы: прозрачный;
ширина границы: 0 7 пикселей 10 пикселей 7 пикселей;
цвет нижней границы: синий;
} Результат:
Границы очень эффективны для треугольников, но не могут быть расширены за пределы этой формы без привлечения дополнительных элементов.Здесь на помощь приходят следующие два метода.
Метод 2:
линейный градиент # градиентов CSS создаются как значений фонового изображения.
Сначала давайте настроим нашу сцену, если хотите, определив размеры блока и предотвратив повторение фона :
. Треугольник {
ширина: 8em;
высота: 10em;
фон-повтор: без повтора;
контур: сплошной красный 1px;
} После этого мы добавим наш первый градиент.Это создаст видимость окрашивания половины нашего элемента в синий цвет, потому что мы создаем жесткую остановку на 50% между синим и прозрачным значением.
background-image: linear-gradient (45deg, синий 50%, rgba (255, 255, 255, 0) 50%); Теперь, если бы наш элемент был квадратным, казалось бы, он срезан от угла к углу, но в конечном итоге нам нужно немного другое соотношение сторон, как мы делали раньше.
Наша цель — создать треугольник с таким же видом, как при использовании нашего метода границы.Для этого нам нужно будет настроить значения background-size и background-position .
Первая корректировка — изменить размер фона . В сокращении первое значение — это ширина, а второе — высота. Мы хотим, чтобы у нашего треугольника было 100% ширины, но только 50% высоты, поэтому добавьте следующее:
размер фона: 100% 50%; С нашим предыдущим linear-gradient без изменений, вот результат:
Из-за угла градиента 45 градусов форма выглядит немного странной.Нам нужно отрегулировать угол так, чтобы верхняя сторона треугольника выглядела срезанной от верхнего левого угла до середины правой стороны ограничивающей рамки.
Я не математик, поэтому пришлось немного поэкспериментировать с DevTools, чтобы найти правильное значение 😉
Обновите значение linear-gradient до следующего:
linear-gradient (32deg, синий 50%, rgba (255,255,255,0) 50%); И вот наш прогресс — который технически представляет собой треугольник, но не совсем тот полный вид, который нам нужен:
В то время как для трюка с границами мы должны были полагаться на пересечение для создания форм, для linear-gradient мы должны воспользоваться возможностью добавления нескольких фонов для наложения эффектов и получения нашего полного треугольника.
Итак, мы продублируем наш linear-gradient и обновим его значение в градусах, чтобы оно стало зеркальным отражением первого, поскольку оно будет расположено под ним. Это приводит к следующему для полного разрешения фонового изображения :
background-image: linear-gradient (32deg, синий 50%, rgba (255, 255, 255, 0) 50%), linear-gradient (148deg, синий
50%, rgba (255, 255, 255, 0) ) 50%); Но — мы еще не доработали эффект, как видно на изображении прогресса:
Причина перекрытия заключается в том, что положение обоих градиентов по умолчанию — 0 0 — иначе известное как верхний левый .Это нормально для нашего исходного градиента, но нам нужно настроить второй.
Для этого нам нужно установить несколько значений на background-position . Они идут в том же порядке, что и background-image :
background-position: вверху слева, внизу слева; И вот желаемый результат:
Обратной стороной этого метода является то, что он довольно негибкий для изменения соотношения сторон без пересчета градусов.
Однако градиенты CSS можно использовать для создания большего количества форм, особенно из-за их способности накладываться друг на друга для создания эффектов.
Чтобы получить мастер-класс по градиентам CSS для форм и полных иллюстраций, ознакомьтесь с A Single Div by Lynn Fisher
.
Хотели бы вы, чтобы советы по CSS в вашем почтовом ящике? Подпишитесь на мою рассылку, чтобы получать обновления статей, советы по CSS и внешние ресурсы!
Метод 3:
clip-path #Последний метод является самым тонким и масштабируемым.В настоящее время поддержка немного отстает, поэтому обязательно проверьте нашу собственную аналитику, чтобы определить, является ли это приемлемым решением.
Вот наша отправная точка для нашего элемента, это размеры блока и цвет фона :
. Треугольник {
width: 16px;
высота: 20 пикселей;
цвет фона: синий;
} Концепция clip-path заключается в том, что вы используете его для рисования многоугольника (или круга, или эллипса) и размещения его внутри элемента.Любые области за пределами clip-path эффективно не отрисовываются браузером, таким образом «обрезая» внешний вид только до границ clip-path .
Чтобы проиллюстрировать это больше и сгенерировать желаемое определение
clip-path, воспользуйтесь онлайн-генератором: Clippy
К синтаксису может быть немного сложнее привыкнуть, поэтому я определенно предлагаю использовать генератор, указанный выше, для создания вашего пути.
Для наших целей это треугольник, указывающий вправо:
clip-path: многоугольник (0 0, 0% 100%, 100% 50%); С помощью clip-path вы определяете координаты для каждой точки, которую вы размещаете вдоль пути.Итак, в этом случае у нас есть точка вверху слева ( 0 0 ), внизу слева ( 0% 100% ) и справа по центру ( 100% 50% ).
И вот наш результат:
Хотя clip-path очень гибок для многих форм, а также является наиболее масштабируемым из-за адаптации к любому ограничивающему прямоугольнику или соотношению сторон, есть некоторые предостережения.
Когда я упомянул, что браузер не рисует ничего за пределами ограничивающей рамки, это включает границы, box-shadow и контур .Эти элементы не перерисовываются, чтобы соответствовать обрезанной форме. Это может быть ошибкой и может потребовать дополнительных элементов или перемещения эффектов в родительский объект, чтобы заменить потерянные эффекты.
Вот видео-умник от Колби Фэйока, чтобы лучше понять
clip-pathи как вернуть эффекты, такие какbox-shadow
Демо #
В этой демонстрации показаны три наших способа создания треугольника CSS, который добавляется к каждому элементу с использованием :: after и использует единицы окна просмотра для обеспечения гибкости.
Стефани Эклс (@ 5t3ph)
новых вопросов о css-shape — Stack overflow на русском
новых вопросов css-shape — qaruCSS-формы создаются с использованием каскадных таблиц стилей для преобразования HTML-элементов в формы и изображения. Самые простые формы включают треугольники, квадраты и круги, но могут быть преобразованы в более сложные формы, такие как сердца, восьмиугольники и звезды.
Пентагон div с динамическим текстом внутри
Наткнулся на немного сложное требование, для которого требуется контейнер с треугольной стороной справа, которая расширяется в зависимости от того, что внутри, и у него должны быть закругленные углы.Это то, что …
задан 2 июл в 5:01
Добавить границу к фигуре с линейным градиентом
Мне нужно сделать треугольник с черной рамкой на заднем плане, я использую linear-gradient, чтобы получить треугольник, но я не могу узнать, можно ли добавить границу.Вот что я получаю: А это …
задан 22 июн в 15:03
Лара М.87311 золотой знак88 серебряных знаков2020 бронзовых знаков
Изменить текстовое поле формы или ввести в HTML (JSX)
Могу ли я изменить форму текстового поля? или есть какое-нибудь решение проблемы, с которой я столкнулся? Моя желаемая форма текстового поля показана на изображении ниже.Спасибо! мое предложение
задан 21 мая в 3:51
Выполняется обновление в процентах
Я составляю список дел с кругом выполнения, используя одну из приведенных здесь альтернатив (круг выполнения CSS).В моем script.js я определил функцию drawRingProgress (), которая отображает холст …
задан 16 мая в 23:08
форма фона с плавностью css [дубликат]
как создать эту форму на заднем плане.Я пробовал использовать радиальный градиент, но все же гладкости округлости нет. Я также пробовал clip-path, но он сокращает мои другие изображения на этой странице. Я хочу …
задан 3 мая в 9:33
Создание формы с помощью CSS
Попытка создать эту форму с помощью css Мне удалось добиться такого результата но не могу понять, как создать дугу в нижней части прямоугольника это мой CSS .left-page { …
задан 16 апр в 20:19
Кукула Мула1,935 33 золотых знака1313 серебряных знаков2727 бронзовых знаков
Кривая дуга между двумя секциями [закрыто]
Как я могу сделать изогнутую дугу между двумя секциями с помощью CSS или SVG, как этот: (оранжевая дуга между серой частью и синим нижним колонтитулом)
задан 9 апр в 11:23
Как создать причудливую форму изображения с помощью CSS? [дубликат]
Как создать причудливую форму с помощью CSS и html5, у меня есть раздел, в котором я хотел бы создать определенную форму с помощью css Вот jsfiddle: живая демонстрация img { высота: 145 пикселей; ширина: 145 пикселей; …
задан 7 апр в 9:44
Мертвец5,3391313 золотых знаков7474 серебряных знака124124 бронзовых знака
Есть ли способ добавить границу к форме стрелки с помощью CSS?
У меня есть форма в виде стрелки, созданная только с помощью CSS.Я хочу применить к нему границу и, если возможно, тень блока. Я пробовал следовать этому ответу, но это не сработает. Мне также интересно, есть ли …
задан 19 мар в 21:59
Паула42722 серебряных знака1212 бронзовых знаков
Объединение двух фигур с фоновым изображением
Я пытался создать контейнер div с фоновым изображением, имеющим форму фигуры на изображении.Я очень не понимаю, как это лучше всего сделать, я не знаю, лучше ли использовать зажим -…
задан 17 мар в 0:05
user178393396544 золотых знака1212 серебряных знаков2222 бронзовых знака
Проблема со стилизацией текста в ссылках в форме CSS
Я создал горизонтальную навигацию с шагом / указателем, создав формы в CSS.Проблема, с которой я столкнулся, заключается в том, что я не могу расположить и стилизовать текст «Шаг X: какой-то текст» в ссылках. Я …
задан 15 мар в 23:23
Stack Overflow лучше всего работает с включенным JavaScript
Ваша конфиденциальность
Нажимая «Принять все файлы cookie», вы соглашаетесь с тем, что Stack Exchange может хранить файлы cookie на вашем устройстве и раскрывать информацию в соответствии с нашей Политикой в отношении файлов cookie.
Принимать все файлы cookie Настроить параметры
25 интересных приемов использования форм CSS и SVG — Bashooka
CSS и SVG Shapes великолепны своей простотой и огромной разницей, которую они могут дать при правильном использовании.Есть некоторые свойства CSS, которые изменяют форму элементов, например, shape-outside , который позволяет вам обернуть текст, соответствующий форме вашего изображения. Итак, вот 25 интересных методов использования форм CSS и SVG , чтобы продемонстрировать, как CSS и SVG используются для создания классных макетов дизайна.
Неограниченное количество загрузок: 600 000+ HTML5 шаблонов и ресурсов дизайна Объявление Скачать сейчасНекоторые эффекты при наведении курсора на изображения с изменением формы с использованием SVG clipPath.Идея состоит в том, чтобы создать органичное, плавное ощущение, анимируя несколько элементов при наведении курсора.
Органическая анимация слоя формы SVG на основе работы Дианы Хлевняк «Градиентная топография». На платформе anime.js.
миксинов для создания наиболее часто используемых фигур в CSS.
Как создавать очень крутые эффекты с помощью редко используемой функции.
Это перо показывает, как свойство CSS clip-path можно использовать для создания границ градиента различной формы.
Хорошая идея для забавных морфинговых фигур, работающих в бесконечном цикле анимации. Может быть изящным способом оживить скучные элементы пользовательского интерфейса.
Небольшой набор идей для создания эффектов органической формы. В демонстрациях показаны некоторые способы интерактивного использования анимированных преобразований SVG на веб-сайте, включая наведение курсора на меню и эффект отображения содержимого.
Эффект декоративного фона веб-сайта, в котором фигуры SVG трансформируются и трансформируются при прокрутке.
Ана использует некоторые добросовестные уловки CSS, чтобы заставить градиент радуги повторять форму знака бесконечности.
CSS-режимов наложения, обтравочных контуров и фильтров делают ряд эффектов, которые ранее были доступны только в PhotoShop, возможными в Интернете.
Внешний вид может быть SVG.
В этой статье мы рассмотрим основы объявления форм и создания простых макетов с использованием этих новых технологий CSS.Когда будет реализовано больше функций CSS Shapes, станут возможны более сложные и потрясающие макеты, но даже с тем, что у нас есть сейчас, некоторые интересные и очень креативные макеты могут быть созданы с небольшим дополнительным экспериментированием.
Некоторые идеи для многослойных наложений фигур SVG, которые генерируются динамически с настраиваемыми свойствами для различных эффектов.
Рисование в CSS имеет множество ограничений, и если мы хотим рисовать в CSS, мы должны знать эти ограничения.
Яркий загрузочный спиннер в форме цветка с индикатором выполнения.
Это потрясающая работа над CSS-полигоном, дизайном и анимацией.
Рэйчел дает вам представление о возможности будущего, в котором мы можем буквально согнуть элементы DOM в соответствии с нашей волей с помощью CSS.
Используя shape-outside, вы можете обернуть текст вокруг формы, но добавление траектории обрезки позволяет вырезать форму из целого.
В этом методе используются две формы, установленные как shape-outside, чтобы имитировать функциональность формы внутри.Текст обтекает круг. Я также поместил его в тег SVG foreignobject, чтобы сделать фигуру масштабируемой.
Создайте свою геометрию с этим слайдером формы, вдохновленным дизайном материалов.
Формы на чистом CSS, созданные с использованием изображений, градиентов, полупрозрачности, переходов и контуров обрезки.
Экспериментируем с внешней формой в макете.
Базовая модель диаграммы Венна CSS, которая доступна, адаптивна и использует прогрессивное улучшение.
Вдохновленный дизайном материалов Google и Кругами, создал этот круглый NAVBAR в стиле гамбургера, готовый добавить к дизайну вашего веб-сайта.
Подтверждение концепции вращающегося слайдера. Использует clip-path и много математики.
Геометрических фигур с помощью CSS. CSS формирует внешний вид… | Али Суайдан
CSS формирует внешний вид большинства веб-сайтов в Интернете. CSS используется для придания формы HTML-элементам, установки связанных цветов, их расположения и т. Д.Кроме того, с помощью CSS дизайнеры могут создавать геометрические формы, такие как параллелограммы, эллипсы, трапеции или даже более сложные формы, такие как звезды или сердечки — так дизайнеры могут рисовать изображения в CSS или создавать интересные интерактивные элементы.
Геометрические формы с помощью CSS на CodePen См. Pen Простые геометрические формы от CSS Али Соуэйдана (@lazercaveman) на CodePen.
Чтобы посмотреть пример на CodePen, просто нажмите RunPen и посмотрите, что я для вас приготовил.
Прежде всего, создание геометрических фигур с помощью CSS — хорошее упражнение для новичков в CSS, чтобы глубже изучить формирование, позиционирование, границы, псевдоэлементы и т. Д., Например, раскрашивая изображение с помощью CSS, чтобы узнать пропускную способность зала. На практике мне никогда не требовались геометрические формы с помощью CSS. В любом случае, с помощью этой техники можно создавать интересные интерактивные элементы.
Создавать круги в CSS очень просто! Просто выберите соответствующий HTML-элемент, например div.Чтобы сформировать круг из соответствующего элемента, просто установите его border-radius на 50%. Чтобы получить круг вместо овала, установленные высота и ширина связанного элемента должны быть равны. Итак, если вы установите 50% -ный радиус границы квадрата, вы получите круг, если вы сделаете то же самое с прямоугольником, вы просто получите овальную форму — как вы можете видеть, формирование круга действительно легко как пирог.
Создать треугольник немного сложнее для понимания, но даже здесь это не станет действительно сложным. Чтобы сформировать треугольник из HTML-элемента, мы будем использовать атрибуты границы элемента.Во-первых, значения ширины и высоты выбранного элемента устанавливаются равными нулю, потому что (как я упоминал ранее) мы используем только свойства границы элемента для создания треугольника. В нашем примере CodePen левая и правая границы установлены на ширину 10vw (vw обозначает ширину окна просмотра), а в нашем примере мы выбрали прозрачный цвет, почему я сделал это для примера CodePen, я буду использовать его позже. article — вы обязательно можете выбрать здесь значение «transparent», чтобы граница была невидимой. Потому что наш треугольник направлен вверх! мы установим нижнюю границу (с border-bottom) на 20vw и установим здесь также цвет, который должен получить наш треугольник.
Теперь вы, возможно, задаетесь вопросом, почему мы редактируем нижнюю границу, когда треугольник направлен вверх. Это потому, что у нас есть четырехугольник, границы которого сходятся внутрь и сужаются внутрь. Поскольку верхняя граница равна нулю, нижняя граница теперь выступает за верхнюю часть нашего элемента div, создавая вид треугольника. Вы можете увидеть это, например, на упомянутых выше прозрачных боковых границах, которые смещают нижнюю границу вверх. Просто поиграйте с Borders, чтобы понять, как они работают вместе.Между прочим, вы можете легко создать трапецию, присвоив значение больше 0 значению ширины нашего выбранного элемента, поэтому попробуйте, например, 10vw.
В конечном счете, более сложные геометрические фигуры также состоят только из нескольких этих основных элементов. Таким образом, звезда может быть образована из двух наложенных друг на друга треугольников, направленных в разные стороны, и это довольно просто.
Сердце также можно сформировать из двух наложенных друг на друга элементов. Чтобы создать его, вы можете использовать два псевдоэлемента: «до» и «: после» (есть несколько способов придать форму сердечку).Как и в случае с определением круга, углы скругляются с помощью «border-radius», но здесь требуется только скругление двух из четырех углов. Для этого каждый угол должен быть определен индивидуально (как вы можете видеть в примере CodePen). Однако, поскольку мы хотим, чтобы у наших прямоугольников были скругленные углы и не было овалов, мы устанавливаем здесь фиксированное значение, которое соответствует половине указанного значения ширины выбранного элемента, поэтому мы получаем скругленные углы в прямоугольнике.
На следующем шаге мы должны настроить псевдоэлементы. Элемент: before поворачивается на -45 градусов в нашем примере, для преобразования Origin установлено значение y = 0 и x = 100%, что заставляет его вращаться вокруг своего нижнего левого угла. Элемент: After поворачивается на 45 градусов, противоположно элементу: Before, и получает исходную точку преобразования x = 100% и y = 100%, теперь он вращается вокруг своего нижнего правого угла. Теперь нужно расположить оба элемента, чтобы они стали разными и образовали сердце.
👏 Если вы нашли эту статью интересной или полезной, просто хлопните в ладоши!
Используйте CSS-путь многоугольника для создания сложных форм
Jhey Tompkins: [0:00] Последний элемент, который нам нужно стилизовать, — это очковые дужки.Однако мы должны помнить, что их больше нет внутри контейнера для очков, поэтому нам нужно помнить об этом, когда мы делаем какое-либо позиционирование или размер, основанный на контейнере для яиц, а не в контейнере для очков.
[0:17] Имея это в виду, мы можем убрать фоновый цвет с очков и начать стилизацию очковых дужек. Возможно, нам будет легче, если мы сначала спрячем очки. Это позволяет нам сосредоточиться на оформлении оправы очков. Мы следуем тому же процессу, что и с другими нашими элементами, начиная с background-color.
[0:40] Затем мы оцениваем высоту и ширину. Давайте уменьшим непрозрачность, чтобы мы могли видеть след. Давайте центрируем линию, используя position: absolute, left: 50% и преобразование: translate (-50%,). Нам нужно определить верхнее значение, чтобы расположить руки там, где мы хотим. Попробуем 35%. Это выглядит довольно близко, но ширина может быть слишком большой. Давайте снизим это до 90%.
[1:16] В то же время мы видим, что этот угол немного перекрывает то место, где может располагаться наш объектив. Поднимем верхнее значение до 36%.Мы собираемся использовать другое значение clip-path для clip-paths для удаленного элемента.
[1:29] Чтобы упростить эту задачу, мы можем попытаться выровнять нижнюю часть нашего элемента по базовой линии для двух дужек на нашем изображении. Мы можем сделать это, уменьшив высоту.
[1:41] Когда мы обрезаем элемент, мы будем обрезать его от верхнего левого угла поперек и вниз. Мы пройдем через, вернемся в правый угол, вниз, отрежем этот угол, перейдем и затем отрежем этот угол.
[1:56] Никакие части оправы очков, которые перекрывают яичную скорлупу, не будут видны.Это связано с тем, что в контексте штабелирования кронштейны очков находятся ниже яичной скорлупы. Таким образом, скорлупа будет находиться над держателями очков, скрывая эту часть.
[2:13] Чтобы обрезать наши дужки очков, мы собираемся использовать значение многоугольника. Функция polygon принимает любое количество пар координат x / y, где x и y относятся к нашему элементу. Здесь многоугольник 00, 00, 00, 00 будет обрезать весь наш элемент. Это потому, что у нас есть четыре точки, все они находятся в верхнем левом углу нашего элемента.
[2:40] Если мы изменим наши значения многоугольника на 00, 100%, 100%, 100% и 100%, это будет эквивалентно использованию функции вставки с 00, 00, потому что первая точка — 00. Вторая точка — это 100% ширины элемента и% высоты элемента.
[3:08] Третья точка — это 100% ширины элементов и 100% высоты элементов, а четвертая точка -% высоты элементов и 100% высоты элементов.
[3:20] Если мы удалим последний набор точек, мы получим треугольник, потому что мы сокращаем от 100% до 100%, который является нижним правым углом, обратно до 00.Для наших очковых рукавов мы можем подсчитывать очки.
[3:32] Одна точка здесь в верхнем левом углу, вниз ко второй точке где-то здесь, третья точка здесь, четвертая точка в правом верхнем углу, пятая точка где-то здесь, шестая точка в база, седьмая точка снова в основе и восьмая точка рядом с нашей отправной точкой. Затем мы возвращаемся в верхний левый угол.
[3:51] Попробуем обозначить эти моменты. У нас может быть 00 в верхнем левом углу. Тогда давайте попробуем 25% на 55%.Поскольку наши оправы для очков симметричны, мы можем выбрать 75% и 55% для третьей точки, а затем 100% и для четвертой точки. Для пятой точки мы можем попробовать 100% 80%.
[4:16] Давайте попробуем использовать то же значение x, что и в указанном выше, с 75%. Это базовый уровень, так что 100%, 25%, 100% и до конца, и 80%. Это не так уж и далеко. Если мы вернемся в DevTools, мы сможем настроить clip-path, пока не получим желаемую форму. Скопируйте это значение и примените его в нашем CSS.
[4:41] Теперь мы создали все элементы, мы можем удалить непрозрачность и показать наши спецификации.Мы можем показать яичную скорлупу.
[4:48] В обзоре мы использовали абсолютное позиционирование и преобразование для позиционирования нашего элемента. Мы использовали ширину и высоту, которые максимально соответствовали нашему изображению. Затем мы использовали полигональный путь обрезки, чтобы вырезать части нашего элемента, которые нам не нужны.
[5:03] Это позволяет нам создавать сложные многоугольники, передавая пары процентов x и y. Эти проценты относятся к границам нашего элемента. При открытии яичной скорлупы скрывается часть оправы очков, которую нам не нужно видеть.
Рисование нестандартных форм с помощью CSS
Замена элементов DOM тенями
Есть много примеров, когда элементы на странице исключительно визуальные.С целью Для упрощения DOM-дерева обычно используются псевдоэлементы «до» и «после». Однако это ограничивает количество элементов до двух.
Когда дополнительные визуальные элементы имеют такую же форму, можно использовать свойство box-shadow как замена. Хотя основным вариантом использования этого свойства является добавление теней для элементов, оно Важно отметить, что свойство можно использовать без размытых краев.Тень также может быть переведены по осям x и y. Сочетание этого с относительными единицами позволяет создавать масштабируемые объекты.
Увеличение числа фигур достигается за счет добавления большего количества наборов значений, разделенных запятыми. из предыдущего набора. Важно отметить, что можно использовать даже отрицательные значения.
Помимо управления значениями смещения (первых двух) свойства, следует отметить, что манипулирование размахом (третье значение) позволяет манипулировать масштабом формы.Увеличивая при значении смещения форма становится больше, а отрицательные значения позволяют уменьшить форму.
Этот прием может быть особенно полезен для анимации только CSS с несколькими объектами.
Этот трюк имеет некоторые недостатки, в основном в количестве строк CSS, которые могут потребоваться для некоторые варианты использования. Хотя использование прекомпиляторов (Sass, LESS) может решить эти проблемы. Кроме того, этот трюк имеет ограниченное количество форм, которые можно использовать — в основном это прямоугольные, ромбовидные и эллипсоидальные формы.
Также есть свойство «filter: drop-shadow», которое можно использовать вместо box-shadow. Однако там это большая разница в поведении этих свойств, потому что «filter: drop-shadow» применяется к как элемент HTML, так и ранее добавленные тени, то есть количество фигур удваивается каждый раз добавлен еще один набор свойств.
.