★ Полукруг — геометрические фигуры .. Информация
Пользователи также искали:
полукруг css,
полукруг это геометрическая фигура,
полукруг фигура,
полукруг формула,
полукруг как пишется,
полукруг png,
полукруг символ,
полукруг синоним,
полукруг,
Полукруг,
фигура,
пишется,
символ,
геометрическая,
формула,
синоним,
полукруг png,
полукруг как пишется,
полукруг символ,
полукруг это геометрическая фигура,
полукруг формула,
полукруг фигура,
полукруг синоним,
полукруг css,
геометрические фигуры.
SVG-фигуры и трансформации • Про CSS
← Начало про SVG
Писать SVG руками довольно просто. Используем фигуры: rect, polygon, circle, ellipse, а также line, polyline и path.
Задаем выбранную фигуру, определяем её размеры и координаты, затем добавляем фон и обводку.
Следует отметить, что писать код руками совершенно не обязательно: с этим гораздо лучше справятся векторные редакторы, например, мощный, но платный Adobe Illustrator, бесплатный, но не такой удобный Inkscape, немного платный, но довольно симпатичный Sketch. Но имеет смысл хотя бы попробовать, потому что это а) интересно, б) полезно: навыки могут пригодиться, если надо нарисовать что-то простое, подправить код в отсутствие векторного редактора или вы хотите взаимодействовать с SVG через JavaScript.
Размеры и координаты задаются для разных фигур по-разному, а вот фон и обводка — одинаковы для всех:
fill — заливка. Можно задать цвет любым способом. Прозрачность —
Можно задать цвет любым способом. Прозрачность — none или transparent. Цвет по умолчанию — черный;
stroke — цвет обводки;
stroke-width — толщина обводки, по умолчанию — 1. Без
Больше параметров можно найти в спецификации w3.org/TR/SVG/painting.html#StrokeProperties.
Ниже можно увидеть примеры простых SVG-фигур и трансформации, которые к ним можно применить.
Rect
<svg>
<rect x="5" y="5"
fill="skyblue" stroke="steelblue" stroke-width="5"
/>
</svg>x,y — координаты левого верхнего угла фигуры; width, height — ширина и высота прямоугольника.
Закругленные уголки задаются параметрами rx и ry. Если задан только один из параметров, скругление по вертикали и по горизонтали будет одинаковым:
<svg>
<rect x="5" y="5" rx="20"
fill="yellowgreen" stroke="green" stroke-width="5"
/>
</svg>Если заданы оба параметра (и они таки разные), радиус скругления будет разным:
<svg>
<rect x="5" y="5" rx="10" ry="50"
fill="khaki" stroke="darkkhaki" stroke-width="5"
/>
</svg>Polygon
<svg>
<polygon points="5,135 115,5 225,135"
fill="violet" stroke="purple" stroke-width="5"
/>
</svg><svg> <polygon points="70,5 90,41 136,48 103,80 111,126 70,105 29,126 36,80 5,48 48,41" fill="turquoise" stroke="lightseagreen" stroke-width="5" /> </svg>
В points задаются x,y-координаты вершин фигуры, через пробел.
polygon замыкается сам по себе, последнюю точку можно не указывать.
Circle
<svg>
<circle r="65" cx="70" cy="70"
fill="orangered" stroke="crimson" stroke-width="5"
/>
</svg>r — радиус круга; cx, cy — координаты центра круга.
<svg>
<ellipse rx="110" ry="60" cx="115" cy="70"
fill="gold" stroke="orange" stroke-width="5"
/>
</svg>rx, cx, cy — координаты центра эллипса.
Более сложные фигуры можно сделать из сочетания простых:
При этом стиль фигур можно задать один раз для всей группы, а не отдельно для каждой фигуры:
<svg>
<g fill="#333">
<ellipse rx="45" ry="37" cx="55" cy="60" transform="rotate(-45, 55, 55)"/>
<ellipse rx="45" ry="37" cx="190" cy="60" transform="rotate(45, 190, 55)"/>
<circle r="67" cx="122" cy="125"/>
</g>
</svg>Также можно рисовать простыми линиями.
Line
<svg>
<line
x1="220" y1="10" x2="20" y2="130"
stroke="violet" stroke-width="5"
/>
</svg>x1, y1, x2, y2 — координаты начала и конца линии.
Polyline
<svg>
<polyline
points="5,135 30,5 55,135 80,5, 105,135 130,5, 155,135 180,5, 205,135 230,5, 255,135"
fill="none" stroke="orangered" stroke-width="5"
/>
</svg>В points задаются x,y-координаты точек, каждая точка через пробел.
Для более сложных линий и фигур существует тег path, но эту тему стоит рассмотреть отдельно.
Transform
SVG-фигуры можно видоизменять с помощью свойства transform.
Возможные значения: translate, scale, rotate, skewX, skewY, matrix.
Пример:
<svg>
<ellipse rx="110" ry="30" cx="115" cy="70"
fill="gold" stroke="orange" stroke-width="5"
transform="rotate(-23 115 70)"/>
</svg>Можно задавать несколько трансформаций через запятую или через пробел.
translate(tx [ty])
Если второй параметр не задан, он равен 0.
scale(
sx [sy])Если второй параметр не задан, он равен первому.
rotate(rotate-angle [cx cy])
Если координаты центра поворота не заданы, они равны 0 0 — это левый верхний угол SVG-изображения.
skewX(
skew-angle), skewY(skew-angle)matrix(a b c d e f)
полукруг css — video klip mp4 mp3
Video Axtar Ara Yukle IndirVideo
полукруг css — video klip mp4 mp3 yukle
CSS 3D Трансформации. Пример с 3D кубом
10:30
HTML5 Canvas (Polukrug) Пошаговая верстка макета
Пошаговая верстка макета28:43
Возраст в IT. Ограничения или отмазки?39:03
КАК ДЕЛАТЬ РАСПРЫГ В CS:GO | ТОП 3 СПОСОБА8:00
Рисование на чистом CSS #1 — логотип Google8:53
ТОП 5 Серьезных Ошибок при создании сайтов. Простыми словами про создание сайта с нуля
Простыми словами про создание сайта с нуля16:48
UI ПРАКТИКА // ЧАСТЬ 4 // ЛЭНДИНГ — ВЕРСТКА #423:57
Как АНИМИРОВАТЬ ПЕРСОНАЖА в After Effects. Игорь Бессонов.1:59:54
Leaflet. Работа с плагинами1:41:18
Рисуем апельсинку в Procreate | Цифровая иллюстрация | Обучение рисованию21:34
Video Axtar YükləAnarim.
 Az
AzSayt Rehberliyi ile Elaqe
Saytdan Istifade Qaydalari
Anarim.Az 2004-2021
16 генераторов CSS-кода для веб-разработчиков
Генератор CSS-кода — весьма удобный инструмент, который может сэкономить веб-разработчику немало времени, а также уберечь от лишних ошибок. Кроме того, ваш код станет более читабельным. В этой статье мы подобрали ряд полезных на наш взгляд генераторов CSS-кода.
CSS Click Chart
C помощью этого инструмента можно посмотреть, как реализуется то или иное действие на CSS. Также отображается поддержка браузерами.
Web Code Tools
Продвинутый инструмент работы с разными элементами CSS. Кроме того, можно генерировать код на HTML, JSON и ещё делать много разных интересностей.
CSS CheatSheet
Динамическая шпаргалка для CSS, но также присутствует генератор кода и текстовый редактор.
Spritebox
Создаём CSS-спрайты — с их помощью мелкие картинки объединяются в один файл и выводятся не с помощью тега img, а с помощью CSS.
Pixel Map Generator
Генератор карт, вообще, карта только одна, но доступна в разных проекциях, также можно выделять страны и регионы разных государств.
Clean CSS
Инструмент, позволяющий взаимодействовать с CSS на разных уровнях. Здесь вы можете форматировать, минимизировать или украсить свой код.
CSS Animate
Ну что, парни, анимация? Применяйте и играйте с переходами в CSS.
UI Gradients
Один из самых классных градиентных инструментов с уже созданными шаблонами (сами им пользуемся иногда).
WAIT! Animate
Создание кастомных повторяющихся пауз между CSS-анимациями никогда не было простой задачей. Но при помощи этого приложения сложность процедуры сводится к нулю.
CSS3 Generator
CSS3 Generator — классический пример фрагментов кода, полезных в ежедневных ситуациях. Он предоставляет более 10 различных генераторов, охватывающих такие свойства, как box-shadow, flexbox и т.д.
CSS Type Set
Хотели посмотреть, как выглядят различные шрифты? Зайдите на CSS Type Set. Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Всё, что нужно, — ввести текст и выбрать параметры шрифта.
Enjoy CSS
Веб-приложение Enjoy CSS объединяет в себе генератор кода и визуальный редактор. Вы можете создавать различные элементы страницы (кнопки, поля ввода и т.п.), применяя к ним настраиваемые свойства CSS3.
Flexy Boxes
Если вы никак не можете разобраться с flexbox, то вам стоит попробовать Flexy Boxes. В этом приложении можно сравнить различные версии flexbox и интерпретации синтаксиса.
CSSmatic
CSSmatic — ещё один генератор, который работает с box-shadow, border-radius, текстурами шума и градиентами. Он не настолько функционален, как CSS3 Generator, но каждый инструмент выведен на отдельную страницу, что позволяет сохранить её и не отвлекаться на остальные.
Mobirise
Полноценный инструмент генерации CSS и HTML-кода. Даже мобильные интерфейсы можно нагенерировать, хотя чем-то похоже на Readymag, Tilda и Wix, но только бесплатно и без блэкджека с SEO.
Stylie
Ещё немного анимации на CSS с возможностью экспорта и детальных настроек.
Заключение
CSS в последнее время стал намного мощнее и удобнее в использовании. Он во многом может заменить даже JavaScript. Рекомендуем ознакомиться с другими материалами по CSS и веб-разработке, если хотите научиться писать код без генераторов или освоить что-то новое:
- 8 хитростей, реализуемых только с помощью CSS;
- Введение в анимацию на CSS;
- Создание изображений на чистом CSS [часть 1, часть 2, часть 3];
- Объяснение псевдоклассов в CSS.
Источник: 360 Digital Paths
Отсечение и маскирование — SVG: масштабируемая векторная графика
Стирание части созданного на первый взгляд может показаться противоречивым. Но когда вы попытаетесь создать полукруг в SVG, вы быстро обнаружите использование следующих свойств.
Отсечение относится к удалению частей элементов, определенных другими частями. В этом случае какие-либо полупрозрачные эффекты невозможны, это подход «все или ничего».
В этом случае какие-либо полупрозрачные эффекты невозможны, это подход «все или ничего».
Masking , с другой стороны, позволяет сглаживать края, принимая во внимание прозрачность и значения серого маски.
Создание клипов
Мы создаем вышеупомянутый полукруг на основе круга элемента:
В центре (100,100) закрашен круг радиусом 100.Атрибут clip-path ссылается на элемент с одним элементом rect . Этот прямоугольник сам по себе закрасит верхнюю половину холста в черный цвет. Обратите внимание, что элемент clipPath обычно помещается в раздел defs .
Однако прямоугольник не будет окрашен. Вместо этого будут использоваться его пиксельные данные, чтобы определить, какие пиксели круга «доживут» до окончательной визуализации. Поскольку прямоугольник покрывает только верхнюю половину круга, нижняя половина круга исчезнет:
| Скриншот | Живой образец |
|---|---|
Теперь у нас есть полукруг без необходимости иметь дело с дугами в элементах пути.Для отсечения каждый контур внутри clipPath проверяется и оценивается вместе с его свойствами обводки и преобразованием. Тогда каждая часть цели, лежащая в прозрачной области содержимого результирующего clipPath , не будет отображаться. Цвет, непрозрачность и т. Д. Не имеют никакого эффекта, если они не позволяют частям полностью исчезнуть.
Маскировка
Эффект маскировки наиболее впечатляюще представлен градиентом. Если вы хотите, чтобы элемент постепенно исчезал, вы можете довольно быстро добиться этого эффекта с помощью масок.
Если вы хотите, чтобы элемент постепенно исчезал, вы можете довольно быстро добиться этого эффекта с помощью масок.
Вы видите закрашенный зеленым прямоугольник на нижнем слое и наверху закрашенный красным прямоугольник .Последний имеет атрибут mask , указывающий на элемент mask . Содержимое маски представляет собой один элемент rect , заполненный градиентом от черного к белому. В результате пиксели красного прямоугольника используют значение яркости содержимого маски в качестве альфа-значения (прозрачности), и в результате мы видим градиент от зеленого к красному:
| Скриншот | Живой образец |
|---|---|
Прозрачность с непрозрачностью
Существует простая возможность установить прозрачность для всего элемента. Это
Это непрозрачность атрибут:
Этот прямоугольник будет наполовину прозрачным. Для заливки и обводки есть два отдельных атрибута: fill-opacity и stroke-opacity , которые управляют каждым из этих свойств по отдельности. Обратите внимание, что обводка будет нарисована поверх заливки. Следовательно, если вы установите непрозрачность обводки для элемента, который также имеет заливку, заливка будет просвечивать на половине обводки, а на другой половине появится фон:
| Скриншот | Живой образец |
|---|---|
В этом примере вы видите красный кружок на синем фоне. Для желтой обводки установлена непрозрачность 50%, что приводит к получению двухцветной обводки.
Для желтой обводки установлена непрозрачность 50%, что приводит к получению двухцветной обводки.
Один из самых мощных инструментов в наборе инструментов веб-разработчика — display: none . Поэтому неудивительно, что было решено включить это свойство CSS в SVG вместе с видимостью и клипом , как определено в CSS 2. Для возврата к ранее установленному отображению : нет важно знать , что начальное значение для всех элементов SVG — inline .
кругов CSS — Cloud Four
Я постоянный эксперт Cloud Four по кругам.
Я не планировал. Некоторое время назад мы работали над проектом, который включал в себя множество кругов… круглые контейнеры, круглые миниатюры, круглые кнопки. Прежде чем я это понял, я стал тем парнем, с которым можно было бы поговорить, если у вас возникли проблемы с кругами и CSS.
Но я открою вам секрет: здесь не так много информации. Я чувствую, что к концу этой статьи вы тоже станете экспертом.
Существует несколько методов определения динамических круговых форм в HTML и CSS, каждый из которых имеет свои плюсы и минусы.Вот те немногие, с которыми я экспериментировал больше всего, от самых распространенных до наименее распространенных.
Самый распространенный метод — закругление всех углов на 50% . Это самый простой в применении, и он очень широко поддерживается. Свойство border-radius также влияет на границы, тени и целевой размер касания / щелчка элемента.
Если вы хотите, чтобы круг растянулся в форму таблетки, установите border-radius на половину высоты элемента вместо 50% .Если высота неизвестна, выберите произвольно большое значение (например, 99em ).
может включать в себя элемент , стиль которого может быть аналогичен любому другому пути. Они очень хорошо поддерживаются и производительны для анимации, но для них требуется больше разметки, чем для других методов. Чтобы предотвратить визуальное обрезание формы, убедитесь, что радиус круга (плюс половина ширины его обводки, если таковая имеется) немного меньше, чем у SVG
Чтобы предотвратить визуальное обрезание формы, убедитесь, что радиус круга (плюс половина ширины его обводки, если таковая имеется) немного меньше, чем у SVG viewBox .
Клип-пути — это более новая техника.Поддержка приличная, но менее последовательная. Пути обрезки не влияют на компоновку элемента, а это значит, что они не влияют на границы и, скорее всего, скроют внешние тени. Это может быть хорошо или плохо, в зависимости от того, чего вы пытаетесь достичь.
Мы можем использовать background-image и radial-gradient , чтобы визуально заполнить элемент кругом. Любой контент будет располагаться поверх этой формы, но его макет (включая размер цели касания / щелчка) не изменится. Это моя наименее любимая техника, потому что края круга могут казаться неровными или нечеткими в зависимости от браузера, но он может хорошо подходить для тонких фоновых акцентов.
Можно использовать практически любую технику для центрирования объектов с помощью CSS. Но иногда вы можете заметить, что контент выглядит немного смещенным. Несмотря на то, что они не уникальны для круглых контейнеров, их уменьшенная площадь поверхности делает проблему особенно заметной.
Но иногда вы можете заметить, что контент выглядит немного смещенным. Несмотря на то, что они не уникальны для круглых контейнеров, их уменьшенная площадь поверхности делает проблему особенно заметной.
Сравнение методов центрирования элементов разного размера в Safari. Обратите внимание на то, что некоторые методы имеют более заметное дрожание в положении значка относительно его контейнера.
Это связано с тем, как браузеры вычисляют субпиксели.Каждый раз, когда мы используем относительные единицы, единицы окна просмотра или значения модульной шкалы, скорее всего, мы просим браузер вычислить дробные значения, например 22.78125px . Раньше эта проблема могла сломать наши сети или вызвать другие фундаментальные проблемы. В наши дни браузеры очень усердно работают над изменением своих вычислений в зависимости от элемента, свойства и контекста, но это не идеально.
По моему опыту, наиболее устойчивый и гибкий метод центрирования использует комбинацию абсолютного позиционирования (для определения центральной точки на основе макета родительского элемента) и преобразования (для размещения дочернего элемента с более нечеткой математикой):
Центрирование — это нормально, но что, если мы хотим, чтобы изображение заполнило круг?
Мы можем обрезать элемент до круга, используя радиус границы
:
Но есть некоторые ограничения:
- Элемент не реагирует на свой контейнер.

- Мы не можем применить какие-либо внутренние тени, чтобы помочь смещать изображение от его фона (кроме самого изображения).
- Мы используем
object-fit: cover, чтобы предотвратить искажение неквадратных изображений, но это не поддерживается в IE11.
Вот более сложный пример. Он использует элемент-оболочку, чтобы установить окно соотношения сторон для поддержания квадратных пропорций, он улучшает обработку неквадратных изображений с помощью @supports и применяет прозрачную внутреннюю тень для смещения изображения относительно его фона:
Мы можем сделать то же самое с SVG:
Но поскольку элементы изображения SVG не поддерживают srcset или размеров , это, вероятно, плохой выбор для шаблона эскизов изображений общего назначения.
Если вы накладываете внутренние тени, границы или другие причудливые элементы поверх круглого содержимого, вы можете в конечном итоге заметить просачивание некоторых субпиксельных артефактов:
Деталь высококонтрастного круга, показывающего светлые пиксели по краю, где фон непреднамеренно выходит за внутреннюю границу.
К сожалению, я не нашел решения этой проблемы. Кажется, что это происходит независимо от техники, используемой для рисования границы или отображения изображения, и в некоторой степени это происходит в каждом браузере.
Если вы найдете способ наложения круговых эффектов без этих артефактов, дайте мне знать в комментариях!
Текст! Это основа Интернета. Он выкапывает прямоугольники и разбивает их на новые строки. Что мы можем с этим поделать?
Вы можете обернуть внешний текст вокруг плавающей круглой формы, используя свойство shape-outside :
Стоп! Это, наверное, плохая идея! Сделать отзывчивым практически невозможно! Просто подождите, пока у нас появится свойство формы внутри !
Не уверены? Хорошо, хорошо, у Джонатана Скита есть для нас хитрый прием.Он использует псевдоэлементы для установки shape-outside по обе стороны от текстового содержимого:
Мы можем сделать текст изогнутым путем с помощью SVG и :
К сожалению, не поддерживается для во всех браузерах, но преобразование в не является слишком трудным для .
Вы сделали это! Вы нашли слишком длинную статью на действительно пешеходную тему, прошли ее минные поля вложенных заголовков и повторяющихся демонстраций и вышли победителем, получив обременительное знание кругов в качестве единственной награды! Идите вперед, бесстрашный читатель, и победите всех зверей без углов, которые ждут впереди.Ты можешь это сделать! Я верю в тебя! 🙌
Угловая полукруг Gauge - ApexCharts.js
APEXCHARTS APEXCHARTS- ДЕМОС ХАРАКТЕРИСТИКИ
- DOCS СКАЧАТЬ
- Демос ХАРАКТЕРИСТИКИ
☰
☰ ПОДДЕРЖКА APEXCHARTS- Линейные графики
- Basic
- Линия с метками данных
- Масштабируемые временные ряды
- Линейная диаграмма с аннотациями
- Синхронизированные диаграммы
- Кисть
- Ступенчатая линия
- Отсутствующие / нулевые значения
- Градиент
- Градиент
- Градиент 902
- Basic
- Сплайн
- Datetime X-Axis
- Negative
- Github Style
- Stacked
- Irregular Timeseries
- Missing / Null values
- Data Column Labels
- Столбец данных 902 902 14 столбцов с накоплением
- столбцов с накоплением 100
- Столбец с повернутыми метками
- Столбец с отрицательными значениями
- Диаграмма с динамической загрузкой
- Распределенные столбцы
- Диапазон столбцов диаграммы
- Базовый
- Пользовательские цвета
- Многосерийный
- Расширенный (несколько диапазонов)
- Несколько рядов Свеча 9022 Группа
- Basic 902 15
- Подсвечник с полосой
- Категория ось x
- Подсвечник с линией
- Простой пирог
- Простой пончик
- Монохромный пирог
- Пончик с градиентом 902 Пончик 902 Пончик 902 Шаблон
- Базовый
- Радар - несколько серий
- Радар с многоугольной заливкой
- Basic 902 902 Пользовательский угол 902
- Угловой калибр со штрихом
- Полукруглый калибр
- Базовый
- Монохромный
- Круглые диаграммы
- Простые
- Простые 902
- Базовый
- Несколько цветов
- Перевернутые несколько цветов
- Цветовой диапазон
- Скругленные
- Демонстрационные примеры угловых диаграмм
|
14 CSS Circle Menus
Коллекция бесплатных HTML и CSS круговых меню примеров кода.
- Меню CSS
- Выпадающие меню CSS
- CSS Мобильные меню
- Боковые меню CSS
- Горизонтальные меню CSS
- Полноэкранные меню CSS
- Скользящие меню CSS
- Переключить меню CSS
- Меню CSS вне холста
О коде
Круговое меню
Круговое меню на чистом HTML и CSS.0 JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Беннетт Фили
О коде
Звенья абсолютно расположены друг над другом, образуя несколько колец.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Капилрадж Парамешварараджа
О коде
Круговая навигация по меню
Круговая навигация по меню на чистом CSS.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Джаспер ЛаШанс
О коде
Всплывающее меню красочных цветов
Это всплывающее меню, вдохновленное мобильными цветами, представляет собой красочный веселый проект, над которым я экспериментирую.Не стесняйтесь использовать его как хотите.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome. css
css
Автор
- санджив ядав
О коде
В духе Google Material Design и кругов.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Автор
- Джейми Колтер
О коде
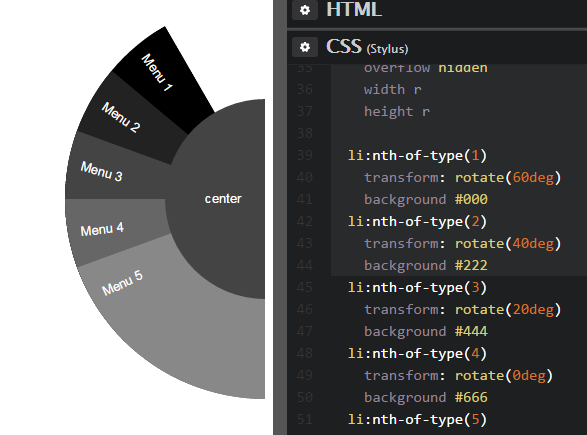
Круговое меню на чистом CSS 3D
Супер радиальное меню гипер действий.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
Адаптивный: нет
Зависимости: -
Сделано с
- HTML (мопс) / CSS (стилус)
О коде
Круговое меню
Круговое меню / навигация, гамбургер, Материал.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome. css
css
Автор
- Mojtaba Seyedi
О коде
Круговое меню
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
Автор
- Хадар Вайс
О коде
Круговое меню на чистом CSS
Круглое меню с переключателем, созданное только с помощью CSS. Вы можете настроить размер меню, количество пунктов, цвет кнопки переключения и значков ссылок.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
О коде
Круговое меню CSS
Наведите курсор на гамбургер, чтобы развернуть круговое меню. Только CSS с переходами и трансфером. Система радиального меню реагирует в зависимости от высоты / ширины области просмотра.
Только CSS с переходами и трансфером. Система радиального меню реагирует в зависимости от высоты / ширины области просмотра.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Эндрю Майерс
О коде
Круговое меню
Круговое меню на чистом CSS.Наведите курсор на меню!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
Автор
- Лукас Беббер
О коде
CSS Gooey Menu
Клейкое меню с фильтрами CSS и SVG.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome. css
css
Автор
- Creative Punch
О коде
Анимированное круговое / круговое меню
Круговое меню, созданное с помощью CSS3 и JavaScript.
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: font-awesome.css
О коде
Меню «Spin-Out» на чистом CSS
Наведите курсор на меню, и все его пункты вспыхнут!
Совместимые браузеры: Chrome, Edge, Firefox, Opera, Safari
отзывчивый: да
Зависимости: -
круглых изображений с CSS
В этом руководстве мы рассмотрим некоторые методы CSS для визуализации круглых элементов .Основное свойство CSS, отвечающее за эффект, - это
border-radius .
Хотя применить эффект к квадратным изображениям довольно просто, для прямоугольных изображений потребуется немного больше работы.
Посмотреть демо
Загрузить исходный код
Квадратные изображения
Для идеально квадратного элемента img требуется всего одна строка CSS. Этот метод лучше всего работает с квадратными изображениями.
HTML

УСС
. Кругло - квадрат {
border-radius: 50%;
} Правило стиля выше является сокращением для:
. Кругло - квадрат {
граница-верх-левый-радиус: 50% 50%;
граница-верх-правый-радиус: 50% 50%;
граница-нижний-правый-радиус: 50% 50%;
граница-нижний-левый-радиус: 50% 50%;
} Установив для всех свойств border-radius значение 50% ширины / высоты квадратного элемента img , мы в конечном итоге формируем элемент img в круг:
Прямоугольные изображения
Прямоугольные изображения немного сложнее.
Для визуализации круга изображение должно начинаться с квадрата.
Чтобы обойти проблему, мы можем обернуть элемент img в квадратный элемент div . Затем мы «вырезаем» те части элемента img , которые выходят за пределы квадратной оболочки div . Мы можем выполнить это, установив для свойства переполнения обертки div значение , скрытое .
Чтобы объект фотографии с меньшей вероятностью был обрезан, мы также должны обрабатывать альбомные фотографии (которые представляют собой горизонтально ориентированные прямоугольники) иначе, чем портретные фотографии (которые представляют собой вертикально ориентированные прямоугольники).
Альбомные изображения
HTML

УСС
. Круг - пейзаж {
дисплей: встроенный блок;
положение: относительное;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
радиус границы: 50%;
}
.circular - альбомный img {
ширина: авто;
высота: 100%;
маржа слева: -50 пикселей;
}
Круг - пейзаж {
дисплей: встроенный блок;
положение: относительное;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
радиус границы: 50%;
}
.circular - альбомный img {
ширина: авто;
высота: 100%;
маржа слева: -50 пикселей;
} Значения свойств width и height должны совпадать с , чтобы оболочка div (.круговой - пейзаж ) отображается как квадрат.
Кроме того, значения свойств width и height должны быть равны или меньше высоты для img . Это гарантирует, что элемент img сможет занимать обертку div , не растягиваясь.
Обычно объект пейзажных фотографий - но не всегда - располагается вокруг центра композиции. Чтобы дать нам наилучший шанс не обрезать объект фотографии, мы можем горизонтально центрировать элемент img в оболочке div , сдвинув элемент img влево, чтобы компенсировать обрезку с левым смещением.
Величина, на которую мы подталкиваем элемент img , равна 25% ширины / высоты обертки div . В этом случае мы сдвинем изображение на 50 пикселей (25% от 200 пикселей - 50 пикселей) влево. Мы можем сделать это, установив для свойства margin-left элемента img отрицательное значение:
левое поле: -50 пикселей; Предположение о том, что объект фотографии будет находиться близко к центру композиции, не всегда будет верным .Лучше всего иметь в виду это предположение, когда вы выбираете (или редактируете) изображения для этой техники.
Портретно-ориентированные изображения
HTML

УСС
. Круглая - портрет {
положение: относительное;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
радиус границы: 50%;
}
. круговой - портрет img {
ширина: 100%;
высота: авто;
}
круговой - портрет img {
ширина: 100%;
высота: авто;
} Предположение, которое мы сделаем для портретно-ориентированных изображений, состоит в том, что объект фотографии находится в центре верхней части композиции. Опять же, это не относится к каждой портретной фотографии.
Подобно пейзажным фотографиям, обертка div для элементов img с портретной ориентацией должна иметь равные значения свойств width и height , чтобы оболочка представляла собой идеальный квадрат.
На этот раз значение свойства width / height должно быть равно или меньше width элемента img , чтобы изображение могло покрывать оболочку div без растягивания.
Для изображений с портретной ориентацией мы назначаем высоту авто и ширину 100%. (Мы сделали обратное для изображений с альбомной ориентацией. )
)
Нам не нужно перемещать элемент img , потому что мы ожидаем, что объект фотографии находится в центре верхней части композиции.
Резюме
Эту технику лучше всего использовать для квадратных элементов img , когда объект находится в мертвой центре фотографии. Но мы живем не в идеальном мире, поэтому при необходимости вы можете использовать обертку div для прямоугольных элементов img .
Основным свойством CSS, отвечающим за круглую форму, является свойство border-radius . Установка радиуса углов равного 50% ширины / высоты приводит к созданию круга.
Связанный контент
Адаптивное полное фоновое изображение с использованием CSS
Как создавать кнопки-призраки CSS
Создание адаптивных изображений с помощью CSS
Джейкоб Габе - основатель Six Revisions. Он фронтенд-разработчик.


 .. 303 ABTECH ACR Electronics Воздушные системы Алан Мэдисон Продакшнс Пожарно-спасательная служба Альянса Альта Ангел Страж Антрон AquaLung Benchmade Карлайл Каскад CFS Press CMI Con-Space Conterra CPI Marine CQC CRKT Индивидуальная реклама Публикации Delmar Спасательные исследования в пустыне Elk River Инструменты для неотложной медицинской помощи ESS ЕВГЕНИЙ ФЛЕЙШЕР Системы EVAC Экстраспорт Ферно Австралия Ferno Canada FireWare Firstwatch Force6 Лиса Foxfury Снаряжение Гербер Гиббс Грейс Harken Harveys Системы растяжек Intl ISC Wales Джонс и Бартлетт Junkin Кершоу Кокатат Kong Свобода LSP Морское Спасение МаркировкаPenDepot Столичный MFC Выживание MIO Книги Мосби MSA Ткань Мердока Мустанг выживание Морской Канаты Новой Англии Newco NRS Oceanid Омега Пасифик Omni-Glow Тихоокеанский шлем Тихоокеанские шлемы Pearson Industries Пеликан Продукты Полуостров Penwell Petzl PMI Princeton Tec Защитные шлемы RAMFAN Достичь и спасти Ривз RescueTech Звонари Рок Экзотика RSI Рут Ли Сан-Фернандо Дистрибьютинг SAVOX Con-Space Комплект одежды Simulaids Поющий рок Надувные лодки SIT SIT-UK Skedco Skyhook SMC Spelean Spyderco Стабилизатор StatPack Stearns Стерлинг Суперклип ЗАДАЧА Томпсон обучение Траверс Туф-Тугг Подводная кинетика Неизвестный Wahoo Wichard Писать под дождем Экстремальное спасение Йейтс
.. 303 ABTECH ACR Electronics Воздушные системы Алан Мэдисон Продакшнс Пожарно-спасательная служба Альянса Альта Ангел Страж Антрон AquaLung Benchmade Карлайл Каскад CFS Press CMI Con-Space Conterra CPI Marine CQC CRKT Индивидуальная реклама Публикации Delmar Спасательные исследования в пустыне Elk River Инструменты для неотложной медицинской помощи ESS ЕВГЕНИЙ ФЛЕЙШЕР Системы EVAC Экстраспорт Ферно Австралия Ferno Canada FireWare Firstwatch Force6 Лиса Foxfury Снаряжение Гербер Гиббс Грейс Harken Harveys Системы растяжек Intl ISC Wales Джонс и Бартлетт Junkin Кершоу Кокатат Kong Свобода LSP Морское Спасение МаркировкаPenDepot Столичный MFC Выживание MIO Книги Мосби MSA Ткань Мердока Мустанг выживание Морской Канаты Новой Англии Newco NRS Oceanid Омега Пасифик Omni-Glow Тихоокеанский шлем Тихоокеанские шлемы Pearson Industries Пеликан Продукты Полуостров Penwell Petzl PMI Princeton Tec Защитные шлемы RAMFAN Достичь и спасти Ривз RescueTech Звонари Рок Экзотика RSI Рут Ли Сан-Фернандо Дистрибьютинг SAVOX Con-Space Комплект одежды Simulaids Поющий рок Надувные лодки SIT SIT-UK Skedco Skyhook SMC Spelean Spyderco Стабилизатор StatPack Stearns Стерлинг Суперклип ЗАДАЧА Томпсон обучение Траверс Туф-Тугг Подводная кинетика Неизвестный Wahoo Wichard Писать под дождем Экстремальное спасение Йейтс 7 МБ
7 МБ Круг - пейзаж {
дисплей: встроенный блок;
положение: относительное;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
радиус границы: 50%;
}
.circular - альбомный img {
ширина: авто;
высота: 100%;
маржа слева: -50 пикселей;
}
Круг - пейзаж {
дисплей: встроенный блок;
положение: относительное;
ширина: 200 пикселей;
высота: 200 пикселей;
переполнение: скрыто;
радиус границы: 50%;
}
.circular - альбомный img {
ширина: авто;
высота: 100%;
маржа слева: -50 пикселей;
}  круговой - портрет img {
ширина: 100%;
высота: авто;
}
круговой - портрет img {
ширина: 100%;
высота: авто;
}