Позиционирование в CSS | CSS-Tricks по-русски
Позиционирование в CSS
Позиционирование в CSS кажется довольно простым. Указываете какой блок и где должен находиться. Однако всё не так просто, как кажется на первый взгляд. Есть несколько моментов, которые могут запутать новичков. Вы сможете извлечь из позиционирования гораздо больше пользы, если детально разберётесь как оно работает.
Box-модель в CSS и типы позиционирования.
Прежде чем приступить, советую вам прочитать статью Box-модель в CSS. В двух словах: каждый элемент в html — это прямоугольник, для которого можно указать величины внутренних и внешних отступов, а также границу, которая разделяет их.
Схемы позиционирования определяют где должен располагаться этот прямоугольник, а также как он должен влиять на элементы вокруг себя.
Свойство position в CSS может принимать пять значений:
- absolute
- relative
- fixed
- static
- inherit
Значение static используется по умолчанию.![]()
Значение inherit, как и во всех остальных свойствах CSS, используется для того, чтобы элемент использовал тоже самое значение, что и родительский элемент.
Абсолютное позиционирование
Абсолютное позиционирование удаляет элемент из общего потока документа. Что касается элементов вокруг, то в этом случае они просто игнорируют искомый, как будто ему установлено свойство display: none;. Если вы не хотите чтобы пространство для такого элемента заполнялось другими элементами, то вам надо придумать другой подход.
Вы устанавливаете расположение элемента с абсолютным позиционированием, используя свойства top, left, right и bottom. Вам достаточно указать два из них, top или bottom и left или right. Если ни одного свойства не указано, то устанавливается 0 для пары top-left.
Вам достаточно указать два из них, top или bottom и left или right. Если ни одного свойства не указано, то устанавливается 0 для пары top-left.
Ключевой момент в абсолютном позиционировании — это понимание того, что является точкой отсчёта. Если свойству top указано значение 20px, то откуда их необходимо отсчитывать.
Ответ прост: такие элементы позиционируются относительно ближайшего родительского элемента, для которого задано позиционирование отличное от static. Если такого элемента нет, то элемент позиционируется относительно основного документа. То есть при установки абсолютного позиционирования, CSS сообщает браузеру, чтобы он посмотрел на родительский элемент и, если его позиционирование не статическое, то надо выровнять текущий элемент относительно него.
Относительное позиционирование.
Относительно позиционированные элементы, размещаются на основе своей же позиции, обычный сдвиг относительно своего нормального расположения. Это похоже на то, как если бы вы добавили элементу внешние отступы с помощью свойства margin.
Представьте себе это так: некое изображение сдвигается, а на его месте остаётся «призрак», все элементы располагаются относительно этого «призрака». Это позволяет нам накладывать элементы друг на друга.
Таким образом, элементы с относительным позиционированием, взяты из нормального потока элемента, но по-прежнему оказывают влияние на расположение соседних элементов, которые ведут себя так, что исходный элемент всё ещё находится в потоке документа.
В этом случае мы не должны задавать вопрос относительно чего здесь позиционируется элемент. Ответ всегда: нормальный поток документа. Очень похоже на то, что вы добавили внешний отступ к элементу, но в то же время не повлияли на соседние элементы.
Фиксированное позиционирование
Фиксированное позиционирование действует подобно абсолютному, с небольшими различиями.
Во-первых, элемент с фиксированным позиционированием всегда располагается относительно окна браузера, родительские элементы при этом игнорируются.
Второе отличие исходит из его названия. Фиксированные элементы зафиксированы на странице. Они не смещаются при её прокручивании.
Z-index
Страница сайта двумерна. У неё есть ширина и высота. Z-index добавляет третье измерение, глубину.
Чем выше этот индекс тем выше на странице расположен элемент. С помощью него мы можем добиться чтобы один элемент располагался поверх другого. По умолчанию, его значение — ноль. Отрицательные значения также допустимы.
На самом деле, z-index гораздо сложнее, чем я его здесь описываю, но это тема для отдельной статьи. Сейчас, главное запомнить саму идею третьего измерения и то, что только позиционируемые элементы могут использовать это свойство.
Проблемы позиционирования.
Рассмотрим несколько общих проблем, связанных с позиционированием, а также несколько слов об их решении.
- Вы не можете одновременно использовать свойство position и свойство float для одного и того же элемента. Оба эти свойства влияют на позицию элемента, поэтому использоваться будет свойство, указанное последним.
 Из комментариев:
Из комментариев:Одновременно можно использовать position:relative и float.
Когда одновременно указывается position:absolute и float, то применяется не последнее указанное свойство. В этом случае, независимо от порядка следования этих стилей, применяется position:absolute, а итоговое (или вычисленное) значение свойства float устанавливается в none, независимо от начального значения, т.е. игнорируется.
- Внешние отступы не «схлопываются» у элементов с абсолютным позиционированием. Допустим на странице есть параграф с нижним отступом в 20px. Следом за ним размещается картинка с верхним полем 30px. Расстояние между картинкой и текстом будет не 50px (20px + 30px), а 30px (30px > 20px). Такое поведение называется collapsing margins. Два отступа комбинируются в один. У элементов с абсолютным позиционированием нет полей для «схлопывания», поэтому результат может отличаться от ожидаемого.
- IE и z-index.

В IE6 и IE7 есть ещё одна проблема с z-index-ом. IE смотрит на родительский элемент для определения в какой группе элементов находится вершина стека, остальные браузеры используют глобальный контекст. Например:
<div>
<p></p>
</div>
<img />Мы ожидаем, что параграф будет находиться выше, чем изображение, поскольку его z-index больше. Однако IE6 и IE7 располагают выше картинку, поскольку они находятся в разных стеках документа. Один стек для div, второй для img, а у картинки z-index выше, чем у div-а.
Заключение
Свойство position устанавливает поведение расположения элемента в соответствии с одной из схем позиционирования. Доступные значения свойства: absolute, relative, fixed, static (по умолчанию) и inherit.
Схемы позиционирования определяют правила размещения элемента на web-странице, а также влияние на расположение соседних элементов.
Свойство z-index может быть применено только для элементов с установленным свойством position. Оно добавляет третье измерение на странице и устанавливает порядок стека элементов.
Свойство position кажется лёгким для восприятия, но работает немного иначе, чем кажется с первого взгляда. Зачастую разработчики думают что им необходимо относительное позиционирование, хотя скорее всего надо использовать абсолютное. В основном при вёрстке используется свойство float, а свойство position необходимо для элементов, которые вы хотите «вырвать» из общего потока документа.
Основы CSS: блочная модель
Один из лучших способов внести изменения во внешний вид своего сайта — похимичить с CSS, с помощью которого можно поменять всё: от цветов сайта до шрифтов и фоновых изображений.
В этой статье для начинающих мы разбёремся, что такое блочная модель и как она работает. Сначала мы пройдёмся по теоретической части, а затем применим её на практике.
Блоки — они повсюду!
Первое, что нужно понять для эффективного использования CSS, — всё, что вы видите на странице, состоит из прямоугольников.
Заголовок? Прямоугольник. Боковая панель? Прямоугольник. Изображение? Тоже прямоугольник. Само собой, обычно мы называем их не прямоугольниками, а HTML-элементами, которые бывают разных типов.
Строчные и блочные элементы
Есть два типа HTML-элементов: строчные и блочные. Между ними есть разительные отличия, которые также влияют на использование блочной модели CSS.
Одной из особенностей блочных элементов является то, что они занимают всю площадь контейнера, в котором находятся. Если вы не указали иное с помощью CSS, они растягиваются, чтобы занять максимум доступного места, сдвигая другие элементы под ними.
Этот цитатный блок — пример блочного элемента. Как вы видите по его фону, он занимает всю ширину контейнера, а не растягивается только до тех мест, где есть текст.
Кроме того, блочные элементы могут содержать другие блочные или строчные элементы и автоматически регулируют свою высоту, чтобы уместить своё содержимое. В их число входят заголовки, контейнеры, списки и другие элементы. Со всеми ними можно ознакомиться здесь.
В их число входят заголовки, контейнеры, списки и другие элементы. Со всеми ними можно ознакомиться здесь.
Если вы пользуетесь WordPress, то вы, скорее всего, очень хорошо знакомы со строчными элементами, даже если вы об этом не знаете. Когда вы при написании текста выделяете его жирным или курсивом, WordPress добавляет <strong>...</strong> и <em>...</em> вокруг него, чтобы добиться нужного эффекта.
Просто откройте вкладку Текст в режиме редактора для просмотра кода содержимого и вы всё увидите:
В отличие от блочных, строчные элементы занимают по горизонтали столько места, сколько им необходимо. Также они не сдвигают на новую строку и под себя другие элементы. Больше информации о них можно найти здесь.
Так или иначе, из-за такого поведения большая часть блочной модели CSS применима только к блочным элементам. Скоро вы поймёте, почему.
Так что это за блочная модель?
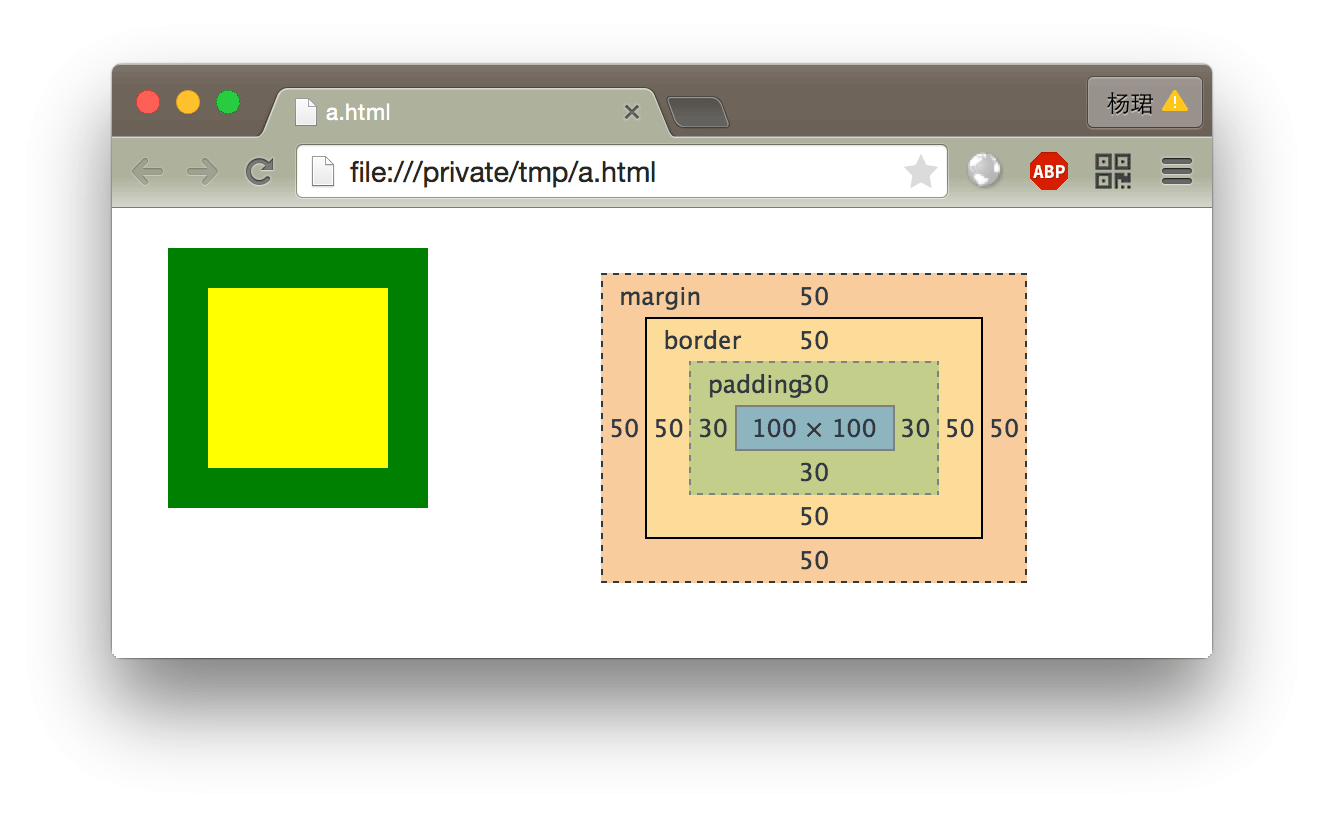
Возможно, вы об этом не знаете, но у каждого HTML-элемента есть блок, который его окружает.![]() Этот блок состоит из нескольких слоёв, которыми можно независимо управлять с помощью CSS. Это позволяет разместить элементы относительно друг друга и оформить их разными способами.
Этот блок состоит из нескольких слоёв, которыми можно независимо управлять с помощью CSS. Это позволяет разместить элементы относительно друг друга и оформить их разными способами.
Вот из чего состоят слои:
- Ширина — ширина площади содержимого элемента. Для блочных элементов значение по умолчанию равно 100%. У строчных элементов ширина зависит от содержимого.
- Высота — определяет высоту элемента. Как правило, она зависит от внутреннего содержимого, но при желании можно указать конкретную высоту. Опять же, это работает только с блочными элементами.
- Границы — границы есть у каждого элемента, даже если вы их не видите. У них может быть разный размер, цвет и оформление.
- Отступы — они определяют расстояние между границей элемента и его содержимым. Их можно использовать, например, для того, чтобы текст внутри элемента оставался читаемым.
- Поля — они определяют расстояние между границей элемента и тем, что его окружает.
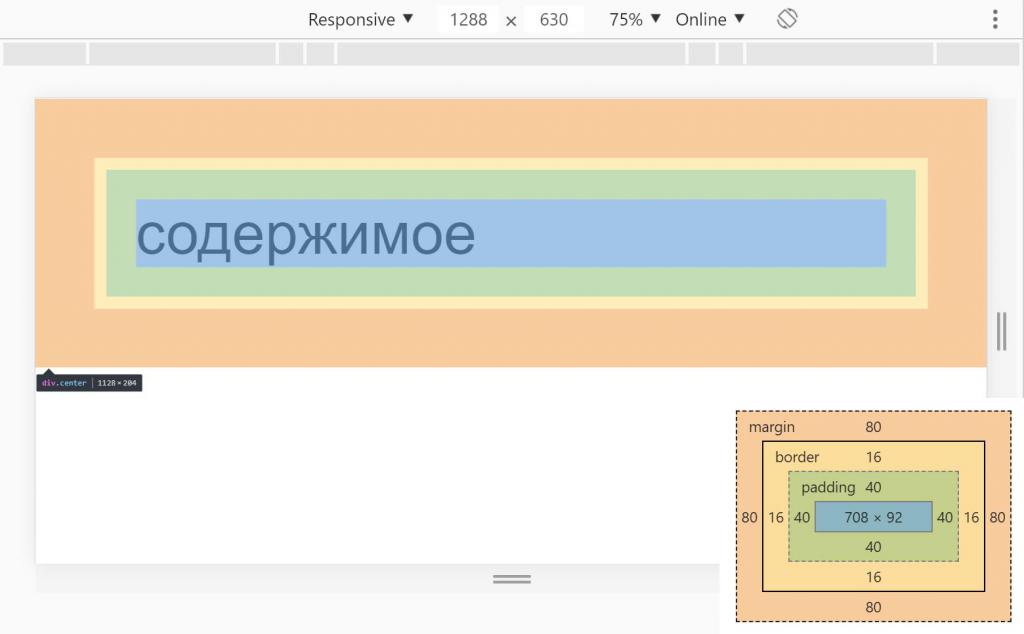
Вот вам, собственно, и блочная модель CSS. Она становится ещё понятнее, если взглянуть на эту диаграмму:
Она становится ещё понятнее, если взглянуть на эту диаграмму:
Так как у каждого из слоёв есть соответствующее CSS-свойство, блочная модель представляет основные способы определения размера, положения и внешнего вида HTML-элемента. Как следствие, вы получаете возможность сильно изменить содержимое страницы. Рассмотрим несколько примеров, чтобы понять, как это работает.
Примеры использования блочной модели
Создадим простую страницу с блочным элементом:
<!DOCTYPE html>
<html>
<head>
<title>Example Site for CSS Box Model</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit.</div>
</body>
</html>Это просто HTML-документ с текстом внутри контейнера div. В браузере он выглядит так:
Для блока мы определили цвета фона, чтобы вы могли видеть, как он растягивается по экрану. Это позволит лучше понять то, что будет происходить дальше. Вот соответствующий CSS:
Это позволит лучше понять то, что будет происходить дальше. Вот соответствующий CSS:
.example-element {
background-color: deepskyblue;
}Давайте внесём несколько изменений.
Изменяем ширину
Первое, что мы сделаем, — определим ширину. Как было упомянуто ранее, сейчас её значение равно 100%. Чтобы изменить его, нам нужно взаимодействовать со свойством width.
Для него можно установить разные значения. Мы можем использовать фиксированную ширину вроде пикселей или пропорциональное значение вроде процентов. Последний вариант особенно важен для штук вроде адаптивного дизайна. Однако для простоты обойдёмся пикселями.
Добавляем новое свойство в стили:
.example-element {
background-color: deepskyblue;
width: 300px;
}После перезагрузки страницы вы должны увидеть следующее:
Вы сразу заметите, как теперь ограничено растягивание div вправо. Также, как видите, его высота автоматически изменяется, чтобы уместить внутренний текст. Давайте ещё увеличим её.
Давайте ещё увеличим её.
Увеличиваем высоту элемента через CSS
Хотя содержимое вполне себе умещается в пределах прямоугольника, порой есть веские причины ещё увеличить высоту. Например, что, если мы захотим, чтобы элемент был квадратом? Это вполне достижимо с помощью следующего свойства в нашем списке — height.
С высотой мы можем делать всё то же самое, что и с шириной: устанавливать фиксированное или пропорциональное значение. Добавляем в стили:
.example-element {
background-color: deepskyblue;
height: 300px;
width: 300px;
}В итоге страница выглядит так:
Как видите, элемент принял нужную нам форму, так как мы установили одинаковые значения для высоты и ширины.
Знакомимся с границами
Теперь изменим границы. Как упоминалось, границы уже есть, просто мы их не видим. Изменим это с помощью свойства border.
Важно знать, что это свойство принимает три значения: width, style и color.
Width отвечает за толщину границы (обычно в пикселях), style может принимать значения solid, dahsed, dotted и т.д., а в color можно прописать цвет как словом вроде «red», так и hex-значением цвета.
В принципе, достаточно просто определить толщину границ. Тем не менее, в большинстве случаев результат будет лучше при определении всех трёх значений. Меняем CSS:
.example-element {
background-color: deepskyblue;
border: 15px solid blue;
height: 300px;
width: 300px;
}И получаем результат:
Выглядит здорово, не так ли 🙂
Также обратите внимание, что для разных сторон можно установить разные типы границ с помощью свойств border-top, border-right, border-bottom и border-left.
Добавляем отступы
Одна из проблем, которая выделяется при взгляде на наш пример, заключается в том, что текст начинается прямо с границы элемента. Из-за этого его сложно читать, да и выглядит не очень приятно. К счастью, свойство
Из-за этого его сложно читать, да и выглядит не очень приятно. К счастью, свойство padding позволяет это исправить:
.example-element {
background-color: deepskyblue;
border: 15px solid blue;
height: 300px;
padding: 16px;
width: 300px;
}Вот как это отразится на результате:
Так же, как и с границами, можно настроить отступы отдельно для каждой стороны элемента. Для этого используются свойства padding-top, padding-right, padding-bottom и padding-left.
Можно не прописывать отдельно все эти свойства, а описать все отступы одной строкой вроде padding: 10px 5px 15px 10px;. Здесь значения соответствуют отступам сверху, справа, снизу и слева соответственно.
Отступы — одно из немногих свойств в этом списке, которые можно применить к строчным элементам. Однако вы рискуете вторгнуться в пределы верхних и нижних отступов других элементов, так что аккуратнее с этим.
Добавляем поля
Вот мы и добрались до полей, которые определяют расстояние между элементами.
Добавим margin в стили:
.example-element {
background-color: deepskyblue;
border: 15px solid blue;
height: 300px;
margin: 25px;
padding: 16px;
width: 300px;
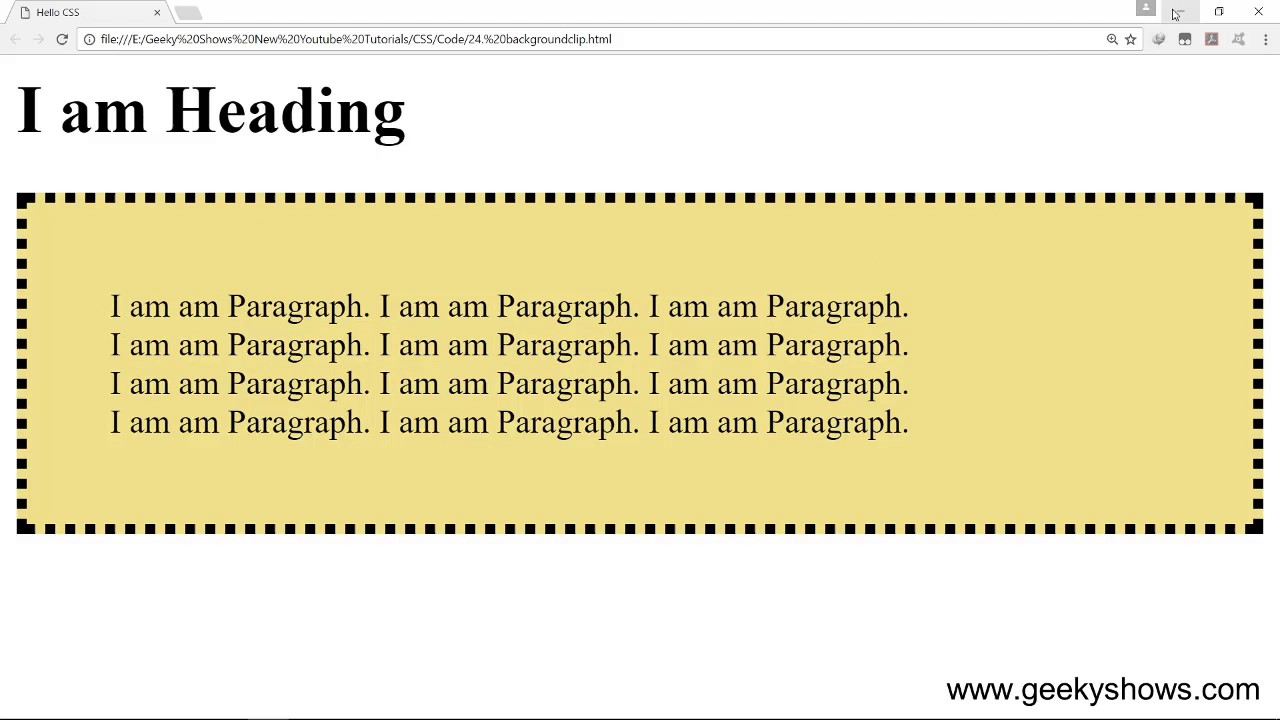
}Выглядит это так:
Как видите, в результате элементы отодвинулись от краёв страницы. Однако поля для элемента определены со всех сторон, а не только сбоку и сверху. Скопируем div, чтобы это можно было увидеть:
Сейчас у нас одинаковые поля со всех сторон. Однако для разных сторон можно установить свои значения. Это работает так же, как и с отступами: margin-top, margin-left и т. д или однострочное сокращение.
Поля частично применимы к строчным элементам, но только к боковым сторонам.
Немного о размерах элементов
Когда речь заходит о размерах элементов, стоит принять во внимание, что учитываются все части блочной модели. Например, если вы установили ширину равной 200 px, это значение считается только для области с содержимым.
Например, если вы установили ширину равной 200 px, это значение считается только для области с содержимым.
Любые границы, отступы и поля также вносят свой вклад в горизонтальный размер элемента. То же касается и высоты. В нашем случае также учитываются все слои блочной модели.
Есть способы обхода такого поведения вроде установки свойства элемента box-sizing равным border-box. В этом случае ширина будет включать в себя границы и всё содержимое подстроит свои размеры, чтобы уместиться в этих рамках.
Тем не менее, поля всё ещё влияют на общий размер элемента. Держите это в голове, когда будете работать над разметкой страницы.
Подводим итог
Вот вы и изучили основы блочной модели CSS. Эти знания помогут вам лучше понять, как работают сайты. С блочной моделью проще изменить внешний вид страницы и её структуру как душе угодно.
Также это отличная отправная точка для дальнейшего изучения CSS. Как только вы в совершенстве овладеете этим материалом, вам будет гораздо проще изучать новые способы изменения внешнего вида сайта. А там уже и до своих тем рукой подать.
А там уже и до своих тем рукой подать.
Смотрите также: 5 способов выровнять HTML-элемент горизонтально и вертикально
Перевод статьи «CSS FOR BEGINNERS: THE CSS BOX MODEL AND HOW TO USE IT CORRECTLY»
div, span и display — Основы HTML, CSS и веб-дизайна
В этом уроке мы познакомимся с принципами, по которым элементы выводятся на страницу и получают определённый размер.
display
У элементов есть свойство display. Оно задаёт то, как элемент выводится на экран.
Здесь к слову display можно относиться как к глаголу: to display — показывать, выводить на экран.
See the Pen Block and inline by Hexlet (@hexlet) on CodePen.
display: blockначинается с новой строки и занимает всю ширинуdisplay: inlineначинается в любом месте и занимает столько ширины, сколько нужно для помещения содержания
Всего у этого свойства 20 возможных значений, но прямо сейчас остальные не так важны.
Браузер обычно применяет базовые стили по умолчанию ко многим элементам. Например, элемент p по умолчанию имеет display: block.
Разные браузеры могут задавать разные стили по умолчанию, и иногда эти стили могут отличаться. Поэтому одна и та же страница может выглядеть по-разному в разных браузерах. Это в основном касается размеров и отступов. Для решения этой проблемы существуют так называемые CSS Reset — наборы CSS-стилей, которые «сбрасывают» браузерные стили.
Вот пример таких reset-стилей.
div & span
Элемент p имеет семантическое значение. Он определяет абзац текста.
Такой элемент не стоит использовать там, где это по смыслу не имеет значения. Например, не стоит помещать в p меню с кнопками для навигации по сайту.
Два самых используемых элемента — div и span — не имеют семантического значения. Они нужны исключительно для структуры и стилей.
div— это блочный (block-level) элемент, у него свойствоdisplay: block.span— это строчный (inline-level) элемент, у него свойствоdisplay: inline.
Конечно, вы можете изменить эти свойства в своём CSS, но лучше так не делать. В целом, лучше не менять базовые свойства у типов элементов, а добавлять классы по необходимости.
div обычно используется для определения какого-то крупного блока на странице. А span — для небольшого элемента на строке.
<div>
<p>
После Второй мировой войны <span>Нью-Йорк</span> стал одним из неоспоримых мировых городов-лидеров.
</p>
<p>
Строительство штаб-квартиры ООН в Нью-Йорке символизировало уникальное политическое значение города.
</p>
</div>
Блочная модель
Каждый элемент на странице — прямоугольник. Это, пожалуй, самое важное утверждение в вёрстке веб-страниц. В примере в начале этого урока это можно заметить: мы задали параграфам фоновый цвет, и стало видно: каждый параграф — это прямоугольник.
В примере в начале этого урока это можно заметить: мы задали параграфам фоновый цвет, и стало видно: каждый параграф — это прямоугольник.
У каждого прямоугольника есть несколько свойств, влияющих на размер:
- width, height — ширина и высота элемента
- padding — отступ внутри элемента (расстояние от содержания до границы прямоугольника)
- border — толщина границы (обводки)
- margin — отступ снаружи элемента (расстояние от границы прямоугольника до соседних элементов)
Давайте сделаем элемент, в котором явно видно все эти части:
See the Pen Div Box by Hexlet (@hexlet) on CodePen.
Мы использовали значение inline-block у свойства display. Это в какой-то степени комбинация inline и block. Элемент не занимает всю ширину и может находится на одной строке с другими элементами. При этом у него можно задать параметры, свойственные
При этом у него можно задать параметры, свойственные block: конкретную ширину и высоту.
Сколько же места требуется всему элементу? Нужно сложить показатели:
- Высота: высота элемента + внутренний отступ + толщина границы + внешний отступ (height + padding + border + margin) — 70 + 10 + 8 + 15 = 103px.
- Ширина: ширина элемента + внутренний отступ + толщина границы + внешний отступ (width + padding + border + margin) — 100 + 10 + 0 + 15 = 125.
Границы и отступы можно задать свои для каждой из сторон:
#box2 {
width: 100px;
height: 70px;
border-top: 8px solid #001f3f;
margin-left: 15px;
margin-top: 5px;
padding-left: 10px;
padding-top: 10px;
}
Остались вопросы? Задайте их в разделе «Обсуждение»
Вам ответят команда поддержки Хекслета или другие студенты.
Ошибки, сложный материал, вопросы >Нашли опечатку или неточность?
Выделите текст, нажмите ctrl + enter и отправьте его нам. В течение нескольких дней мы исправим ошибку или улучшим формулировку.
В течение нескольких дней мы исправим ошибку или улучшим формулировку.
Что-то не получается или материал кажется сложным?
Загляните в раздел «Обсуждение»:
- задайте вопрос. Вы быстрее справитесь с трудностями и прокачаете навык постановки правильных вопросов, что пригодится и в учёбе, и в работе программистом;
- расскажите о своих впечатлениях. Если курс слишком сложный, подробный отзыв поможет нам сделать его лучше;
- изучите вопросы других учеников и ответы на них. Это база знаний, которой можно и нужно пользоваться.
Об обучении на Хекслете
CSS: Как получить позицию: абсолютный div внутри позиции: относительный div не должен быть обрезан переполнением: скрыт в контейнере
У меня есть 3 уровня div:
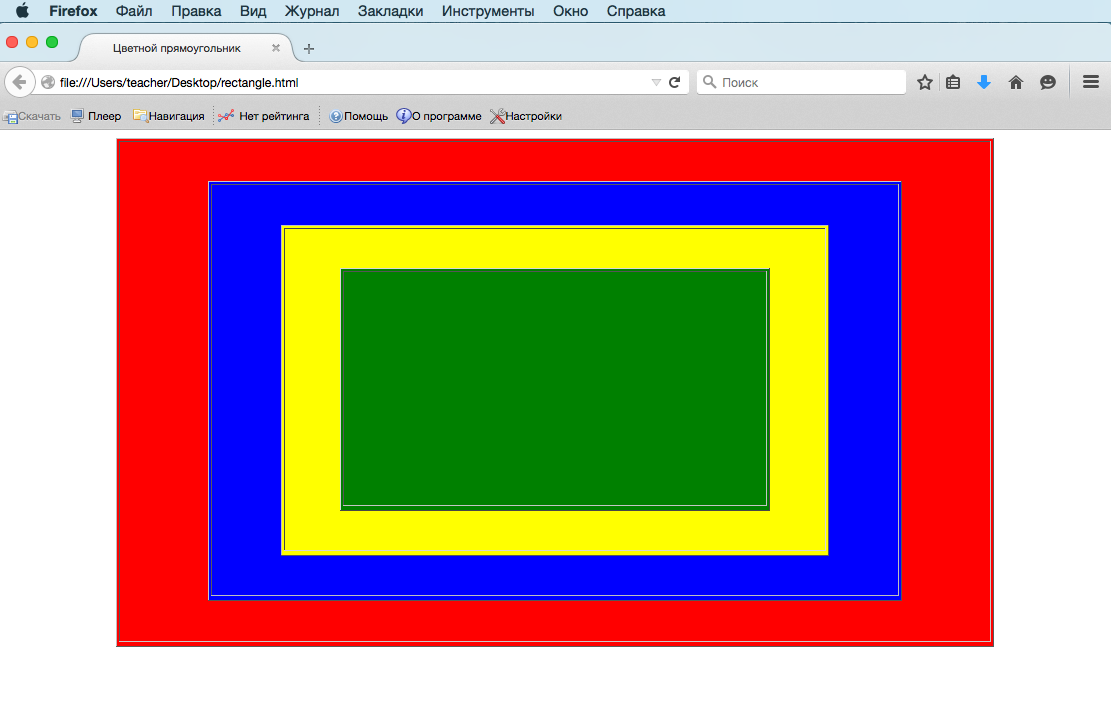
- (Зеленым цветом внизу) Верхний уровень
divсoverflow: hidden. Это потому, что я хочу, чтобы некоторый контент (не показанный здесь) внутри этого блока был обрезан, если он превышает размер блока.
- (Красным внизу) Внутри у меня есть
divсposition: relative. Единственное использование для этого для следующего уровня. - (Выделено синим цветом ниже) Наконец-то
divя вынимаю из потока,position: absoluteно хочу, чтобы он располагался относительно красногоdiv(а не на странице).
Я бы хотел, чтобы синий прямоугольник был извлечен из потока и вышел за пределы зеленого прямоугольника, но должен располагаться относительно красного прямоугольника, как показано на рисунке:
Тем не менее, с кодом ниже, я получаю:
И, удалив position: relativeкрасный флажок, теперь синий прямоугольник может выйти из зеленого прямоугольника, но больше не позиционируется относительно красного прямоугольника:
Есть ли способ:
- Держите
overflow: hiddenна зеленой коробке. - Расширилось ли синее поле за зеленое поле и будет ли оно расположено относительно красного поля?
Полный источник:
#d1 {
overflow: hidden;
background: #efe;
padding: 5px;
width: 125px;
}
#d2 {
position: relative;
background: #fee;
padding: 2px;
width: 100px;
height: 100px;
}
#d3 {
position: absolute;
top: 10px;
background: #eef;
padding: 2px;
width: 75px;
height: 150px;
}<br/><br/><br/>
<div >
<div >
<div></div>
</div>
</div>Когда использовать флексы, а когда гриды — Блог HTML Academy
Сеткой или раскладкой обычно называют взаимное расположение крупных визуальных блоков на странице.
Можно мысленно разделить макет на не пересекающиеся друг с другом прямоугольники. Сначала вы получите самые крупные области, потом эти крупные области можно разделить на области поменьше, и так далее до мельчайших прямоугольников, которые выделяют отдельные слова или элементы страницы. Вся страница будет выглядеть как набор вложенных в друг друга прямоугольников, от самых крупных до самых мелких.
Сетка страницы от крупных до мелких прямоугольниковИстория
Не все верстальщики учились строить сетки веб-интерфейсов сразу на гридах. Некоторые начали верстать тогда, когда специальных инструментов для построения сеток ещё не было и приходилось использовать таблицы или флоаты, хотя их придумали для изъятия элементов из потока. Но когда в 2006 году появилась технология, предназначенная именно для построения сеток, — CSS Flex Layout (флексы) — таблицы и флоаты с этой целью постепенно перестали применять.
На тот момент выбор верстальщиков в пользу флексов был очевиден. Но с появлением в 2011 году ещё одного инструмента —
CSS Grid Layout (гридов) — развернулся спор, который до сих пор продолжается. Верстальщики разделились на две
категории: одни — за флексы, вторые — за гриды. И те, и другие пытаются обосновать свою позицию и убедить коллег в
том, что правы именно они.
Но с появлением в 2011 году ещё одного инструмента —
CSS Grid Layout (гридов) — развернулся спор, который до сих пор продолжается. Верстальщики разделились на две
категории: одни — за флексы, вторые — за гриды. И те, и другие пытаются обосновать свою позицию и убедить коллег в
том, что правы именно они.
Масло в огонь подливает то, что гридами и флексами можно решать одни и те же задачи. Например, сделать стики-футер (когда подвал сайта прилипает к нижней части экрана), случайное количество карточек товара или каркас всей страницы.
Одно из преимуществ гридов — зазоры между линиями (gap), но и они перешли уже в общую спецификацию. Теперь gap можно использовать во флексах, что ещё больше добавляет путаницу в выборе CSS-свойства.
Но тем не менее между флексами и гридами есть значимые различия.
Флексы — одномерные. Это значит, что управлять расположением в рядах нельзя.
Пример сетки на флексах
Гриды же двухмерные. То есть можно передвигать элементы между строками и рядами.
То есть можно передвигать элементы между строками и рядами.
Пример сетки на гридах
Например, если верстальщик хочет расположить логотип, навигацию и номер телефона в шапке, то проще будет использовать флексы. Именно проще: гриды тоже могут решить эту задачу, но флексы справятся с ней гораздо быстрее.
Если взять целый сайт, с шапкой, контентной частью и подвалом, то здесь речь будет идти уже о двухмерности интерфейса. И хотя флексами сайт тоже можно сверстать, гриды сделают это эффективнее и надёжнее.
Таким образом, гриды в основном используются для построения сетки всего интерфейса. Флексы же — для расположения элементов внутри сетки.
Гриды — для каркаса сайта, флексы — для контента.
Мы рекомендуем придерживаться именно такого порядка. А по мере работы с этими двумя свойствами вы и сами начнёте чувствовать, в каких случаях та или иная технология подходит больше.
Чтобы быстрее это понять, можно потренироваться на навыках «Построение сеток на флексах» и «Построение сеток на гридах». Навыки покажут все различия
между способами построения сеток, помогут отработать оба и уложить это в голове.
Навыки покажут все различия
между способами построения сеток, помогут отработать оба и уложить это в голове.
Блочная модель CSS. Основы блочной верстки сайта.
В данной статье рассмотрен очень важный момент верстки веб-страниц — box model, или другими словами блочная система верстки сайтов.
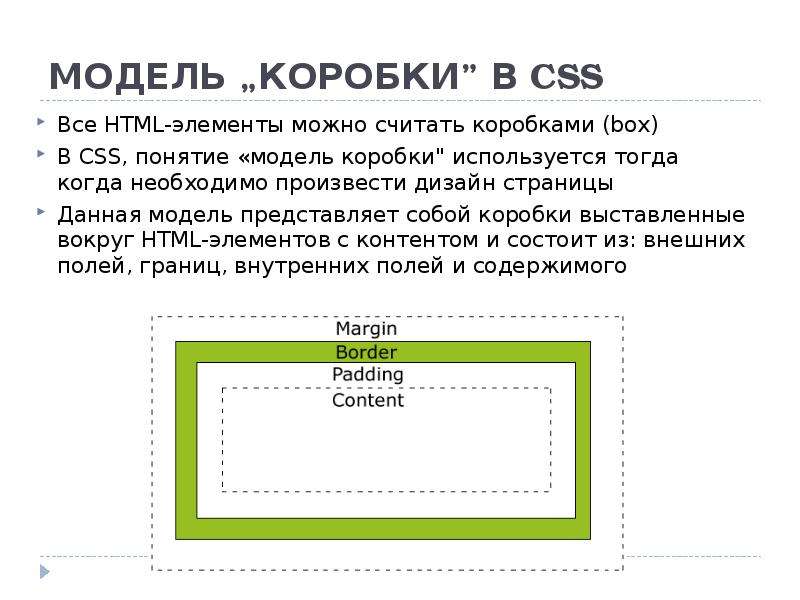
Для раскрытия сущности данного понятия обратимся к спецификациям W3C. Данный документ гласит, что блочный элемент представляет собой прямоугольник, создающийся для тегов дерева документа.
Проще говоря, теги внутри страницы при выводе их на экран преобразовываются в прямоугольники.
Строение блочного элемента
Структура box model не отличается особой сложностью.
Грубо говоря, напоминает матрешки из прямоугольников: самый больший прямоугольник – внешние поля или отступ, после него следует граница самого блочного элемента, затем внутренние отступы и непосредственно сам контент.
Для более наглядного представления данного вопроса представлен рисунок ниже:
Величина каждой составляющей регулируется с помощью соответствующего стиля CSS: margin – внешние поля, border – границы непосредственно самого элемента, и padding – величина внутренних полей.
Также стоит отметить, что величина полей и границ может управляться независимо для каждой стороны, что наглядно проиллюстрировано на рисунке снизу:
Принципиальные различия между margin и padding
В первую очередь следует провести четкую черту между понятиями внутреннего и внешнего отступа. Внешний отступ в данном понимании означает расстояние между внешними окружающими элементами и непосредственно границей блочного элемента, а внутренний – расстояние от контента до границы.
Следующее принципиальное отличие этих элементов заключается в том, что при присвоении фону некой цветовой гаммы цвет распространиться только на пространство, относящееся к элементу padding.
Еще одна отличительная черта этих элементов основывается на подсчете общей ширины блочного компонента. Стандартно padding входит в эту ширину, а margin – нет. Это обстоятельство зависит от используемой блочной модели документа.
Разновидности блочных моделей
На сегодняшний день существует всего 2 разные модели блочных систем: традиционная, основывающаяся на особенностях работы Internet Explorer 6 и общераспространённая, основанная на основных принципах постулатов W3C. Последняя используется всеми современными браузерами.
Последняя используется всеми современными браузерами.
Отличительная черта блочных элементов из разных систем
Существует одно единственное отличие между блоками в традиционной и общераспространённой системах. Оно основывается на отличии в правилах подсчета высоты и ширины блока.
Согласно традиционному строению системы блочных элементов, по правилам Internet Explorer, свойства высоты и ширины включают в себя размеры не только контента, но и его границы и внутренний отступ.
Однако же более современная блочная система, которая регламентируется постулатами W3C, при присвоении свойств ширины и высоты учитывает только контент. Наглядное отличие продемонстрировано на рисунке ниже:
Очень важно помнить об этих отличиях при создании нового веб-ресурса.
Определение реальных размеров элементов
Надеюсь, с традиционным подходом присвоения высоты и ширины блоку все предельно ясно. К примеру, если веб-мастер в файле CSS пишет следующий код:
block {
width:200px;
padding:20px;
}То это значит, что элемент с классом block будет шириной 200px, с учетом того, что сам контент будет занимать 180 px, а оставшиеся 20px пойдут на внутренний отступ.
Второй случай, который не относиться к традиционному, связан с определенными трудностями. Они возникают из-за того, что свойства ширины и высоты относятся только к контенту, вследствие чего размеры блока не будут совпадать с данными параметрами.
Именно поэтому уважающему себя верстальщику необходимо знать, как определяются реальные размеры блочного элемента. В проработке этого момента нам поможет рисунок, который иллюстрирует компоненты, которые входят состав блока:
Из этого следует, что для определения, к примеру, высоты элемента блока нужно сложить верхний и нижний внутренние отступы, границы и высоту контента. Аналогичные расчеты проводятся при определения широты элемента, что представлено на рисунке ниже:
Однако интересная ситуация возникнет в том случае, если ширину задавать в процентах при не нулевой границе и отступе. Тогда, естественно, будет иметь место погрешность в размерах элемента.
Именно поэтому опытные веб-мастера стараются как можно реже использовать процентное обозначение ширины для блочной верстки по правилам W3C.
Подводя итоги
Разобравшись с данным вопросом Вы можете избежать многих проблем при верстке сайтов, особенно на начальных этапах.
При желании у нас есть возможность переключить блочную модель документа по своему усмотрению, воспользовавшись свойством box-sizing. Но я бы не рекомендовал этого делать, поскольку забыв о таком нюансе в будущем или же просто передавая свои сайты другим людям вы после можете оказаться в достаточно не ловкой ситуации.
Оценок: 4 (средняя 5 из 5)
Как сделать треугольник средствами CSS
В данной статье приведены интересные варианты, как можно сделать треугольник средствами CSS.
Делать уголки с помощью свойства border очень удобно – не нужно рисовать картинки в графическом редакторе, и вы всегда можете легко изменить параметры фигуры.
Делается все очень просто – через комбинацию разной ширины border. Чтобы понять, как это работает, достаточно создать пустой элемент нулевой ширины и высоты с толстой обводкой разного цвета с каждой стороны.
Чтобы понять, как это работает, достаточно создать пустой элемент нулевой ширины и высоты с толстой обводкой разного цвета с каждой стороны.
CSS этого элемента:
1 2 3 4 5 6 | border-top: 25px solid rgb(97, 236, 130); border-bottom: 25px solid rgb(114, 147, 168); border-right: 25px solid aqua; border-left: 25px solid green; width: 0; height: 0; |
Таким образом, если сделать некоторые стороны прозрачными, можно получать разные виды треугольничков.
Треугольник влево
Равносторонний треугольник влево
1 2 3 4 5 | border: 30px solid transparent; border-right: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Приплющенный треугольник влево
1 2 3 4 5 | border: 30px solid transparent; border-right: 30px solid aqua; display: block; width: 0; height: 0; |
Вытянутый треугольник влево
1 2 3 4 5 | border: 30px solid transparent; border-right: 80px solid aqua; display: block; width: 0; height: 0; |
Прямоугольный треугольник прямой угол влево
1 2 3 4 5 6 | border: 30px solid transparent; border-left: 30px solid aqua; border-bottom: 30px solid aqua; display: block; width: 0; height: 0; |
Приплющенный треугольник прямой угол влево
1 2 3 4 | border: 40px solid transparent; border-bottom: 0px solid transparent; border-right: 0px solid transparent; border-left: 80px solid rgb(119, 39, 32); |
Вытянутый треугольник прямой угол влево
1 2 3 4 | border: 40px solid transparent; border-bottom: 0px solid transparent; border-right: 0px solid transparent; border-left: 20px solid rgb(119, 39, 32); |
Соответственно, аналогичные треугольники в другие стороны делаются по тому же принципу, просто меняем сторону с цветным border.
Треугольник вправо
1 2 3 4 5 | border: 30px solid transparent; border-left: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Треугольник вниз
1 2 3 4 5 | border: 30px solid transparent; border-top: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Треугольник вверх
1 2 3 4 5 | border: 30px solid transparent; border-bottom: 43px solid rgb(255, 68, 0); display: block; width: 0; height: 0; |
Таким образом можно делать уголки для всплывающих подсказок и еще много красивостей. Чтобы прикрепить треугольник к блоку, можно воспользоваться псевдоэлементами :before или :after.
Popup с уголком слева
Стили этого всплывающего окна:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | . |
Псевдоэлемент :before, в котором находится стрелочка, спозиционирован абсолютно, отрицательный left сдвигает его на его ширину, чтобы выйти за рамки основного блока, позиция top дает отступ в 50% от высоты блока, а отрицательный margin-top отодвигает вверх на половину его высоты, чтобы стрелочка стояла всегда ровно по центру по вертикали.
Popup с уголком справа
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .popup-right-corner {
background: rgb(231, 191, 230);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative;
padding: 5px;
margin-left: 9px;
width: 300px;
text-align: center;
box-shadow: 0px 1px 3px 1px rgb(171, 141, 141);
}
. |
Popup уголок сверху
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .popup-top-corner {
background: rgb(200, 200, 200);
border-radius: 5px;
border-top: 3px solid rgb(145, 27, 54);
-moz-border-radius: 5px;
position: relative;
padding: 5px;
width: 300px;
text-align: center;
margin-top: 10px;
}
.popup-top-corner:before {
content: '';
border: 12px solid transparent;
border-bottom: 12px solid rgb(145, 27, 54);
position: absolute;
left: 50%;
margin-left: -12px;
top: -27px;
width: 0;
} |
Popup уголок снизу
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | .popup-bottom-corner {
background: rgb(190, 231, 209);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative;
padding: 5px;
width: 300px;
text-align: center;
margin-bottom: 10px;
}
. |
Треугольник с обводкой
Для создания треугольника с обводкой используем уже два псевдоэлемента – :before и :after.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | .popup-duble-corner {
background: rgb(191, 192, 245);
border: 3px solid rgb(114, 71, 148);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative;
padding: 5px;
width: 300px;
text-align: center;
margin-bottom: 10px;
}
.popup-duble-corner:after,
.popup-duble-corner:before {
content: '';
border: solid transparent;
position: absolute;
left: 50%;
margin-left: -12px;
bottom: -27px;
width: 0;
}
.popup-duble-corner:before {
border-top-color: rgb(114, 71, 148);
border-width: 12px;
}
. |
Ну и конечно же, комбинацией псевдоэлементов :before и :after можно сделать много всяких красивых стрелочек (главное, не забывать ставить position: relative для родительского элемента, чтобы псевдоэлементы не уехали):
Мы все без backgrounda!
Как видите, все достаточно просто! А использование css3-свойств в сочетании с псевдоэлементами еще больше расширяет возможности «бескартиночного» оформления сайта.
— CSS: каскадные таблицы стилей
Устарело
Эта функция больше не рекомендуется. Хотя некоторые браузеры могут по-прежнему поддерживать его, возможно, он уже был удален из соответствующих веб-стандартов, может быть удален или может быть сохранен только в целях совместимости. Избегайте его использования и, если возможно, обновите существующий код; см. таблицу совместимости внизу этой страницы, чтобы принять решение. Имейте в виду, что эта функция может перестать работать в любой момент.
Имейте в виду, что эта функция может перестать работать в любой момент.
Тип данных CSS определяет конкретную форму (форму) области. Область представляет собой часть элемента, к которой применяется свойство clip .
Примечание: и rect () работают вместе с clip , который устарел и заменен clip-path . По возможности используйте вместо этого clip-path и .
Тип данных задается с помощью функции rect () , которая создает область в форме прямоугольника.
прямоугольник ()
прямоугольник (вверху, справа, внизу, слева)
Значения
- верх
— это
<длина>, представляющее смещение верхней части прямоугольника относительно верхней границы блока элемента.
- правый
— это
- низ
— это
- слева
— это
При анимации значения типа данных интерполируются по их верхним , правым , нижним и левым компонентам, каждый из которых обрабатывается как действительное число с плавающей запятой.Скорость интерполяции определяется функцией синхронизации, связанной с анимацией.
Пример, демонстрирующий правильное использование функции rect ()
img. clip04 {
клип: rect (10 пикселей, 20 пикселей, 20 пикселей, 10 пикселей);
}
clip04 {
клип: rect (10 пикселей, 20 пикселей, 20 пикселей, 10 пикселей);
}
Таблицы BCD загружаются только в браузере
Модель Box
Модель BoxСодержание
- 8.1 Размеры коробки
- 8.2 Пример полей, отступов и границ
- 8.3 свойства полей: ‘margin-top’, ‘margin-right’, ‘margin-bottom’, ‘margin-left’ и ‘margin’
- 8.4 Свойства заполнения: ‘padding-top’, ‘padding-right’, ‘padding-bottom’, ‘padding-left’ и ‘padding’
- 8.5 Свойства границ
- 8.5.1 Ширина границы: ‘border-top-width’, ‘border-right-width’, ‘border-bottom-width’, ‘border-left-width’ и ‘border-width’
- 8.5.2 Цвет границы: ‘border-top-color’, ‘border-right-color’, ‘border-bottom-color’, ‘border-left-color’ и ‘border-color’
- 8.5.3 Стиль границы: ‘border-top-style’, ‘border-right-style’, ‘border-bottom-style’, ‘border-left-style’ и ‘border-style’
- 8.
 5.4 Сокращенные свойства границы: ‘border-top’, ‘border-right’, ‘border-bottom’, ‘border-left’ и ‘border’
5.4 Сокращенные свойства границы: ‘border-top’, ‘border-right’, ‘border-bottom’, ‘border-left’ и ‘border’
- 8.6 Блочная модель для встроенных элементов в двунаправленном контексте
Модель блока CSS описывает прямоугольные блоки, которые сгенерирован для элементов в документе дерево и разложено согласно визуальному форматированию модель.
В каждой коробке есть область содержимого (например, текст, изображение и т. д.) и необязательное окружение набивка , граница , и маржа областей; размер каждой области определяется свойствами, определенными ниже. Следующие диаграмма показывает, как эти области связаны, и терминология, используемая для обозначения на части поля, границы и заполнения:
Поля, граница и отступы могут быть разбиты на верхнюю, правую и нижний и левый сегменты (например, на схеме «LM» для левого поля, «RP» для правого отступа, «TB» для верхней границы и т. Д.).
Периметр каждой из четырех областей (контент, отступы, граница, и поле) называется «краем», поэтому у каждого блока есть четыре края:
- край содержимого или внутренний край
- Край содержимого окружает прямоугольник, заданный шириной и высотой.
 окна, которые часто зависят от отображаемого содержимого элемента.
Четыре края содержимого определяют
коробка содержимое коробки .
окна, которые часто зависят от отображаемого содержимого элемента.
Четыре края содержимого определяют
коробка содержимое коробки . - край обивки
- Кромка набивки окружает набивку коробки.Если прокладка имеет ширину 0, край заполнения совпадает с краем содержимого. Четыре края заполнения определяют коробка прокладка .
- бордюрный край
- Край границы окружает границу рамки. Если граница имеет ширину 0, край границы совпадает с краем заполнения. Четыре граничных края определяют границу коробки. ящик .
- край поля или внешний край
- Край поля окружает поле поля.Если маржа имеет ширину 0, край поля такой же, как край границы. Четыре края поля определяют поле поля. ящик .
Каждый край может быть разбит на верхний, правый, нижний и левый край.
Размеры области содержимого блока — ширина содержимого и высота содержимого —
зависят от нескольких факторов: генерирует ли элемент
коробка имеет ширину
или свойство ‘высота’
установить, содержит ли поле текст или другие поля, независимо от того,
ящик стол и т. д.Обсуждаются ширина и высота коробки.
в главе о визуальном форматировании
детали модели.
д.Обсуждаются ширина и высота коробки.
в главе о визуальном форматировании
детали модели.
Стиль фона содержимого, отступов и границ области поле определяется свойством ‘background’ генерирующий элемент. Фон полей всегда прозрачен.
В этом примере показано, как поля, отступы и границы взаимодействовать. Пример HTML-документа:
<ГОЛОВА>
Примеры полей, отступов и границ
<СТИЛЬ type = "text / css">
UL {
фон: желтый;
маржа: 12px 12px 12px 12px;
отступ: 3px 3px 3px 3px;
/ * Границы не установлены * /
}
LI {
белый цвет; / * цвет текста белый * /
фон: синий; / * Контент, отступ будет синим * /
маржа: 12px 12px 12px 12px;
отступ: 12px 0px 12px 12px; / * Примечание: отступ 0px справа * /
list-style: none / * перед элементом списка нет глифов * /
/ * Границы не установлены * /
}
LI. withborder {
стиль границы: пунктирная;
ширина границы: средний; / * устанавливает ширину границы со всех сторон * /
цвет границы: салатовый;
}
<ТЕЛО>
withborder {
стиль границы: пунктирная;
ширина границы: средний; / * устанавливает ширину границы со всех сторон * /
цвет границы: салатовый;
}
<ТЕЛО>
- Первый элемент списка
- Второй элемент списка немного длиннее, чтобы проиллюстрировать упаковку.

 Из комментариев:
Из комментариев:

 popup-left-corner {
background: rgb(173, 208, 247);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative; /* !!! */
padding: 5px;
margin-left: 9px;
width: 300px;
text-align: center;
box-shadow: 1px 1px 3px 0px black;
}
.popup-left-corner:before {
content: '';
border: 10px solid transparent;
border-right: 10px solid rgb(173, 208, 247);
position: absolute;
left: -20px;
top: 50%;
margin-top: -10px;
}
popup-left-corner {
background: rgb(173, 208, 247);
border-radius: 5px;
-moz-border-radius: 5px;
position: relative; /* !!! */
padding: 5px;
margin-left: 9px;
width: 300px;
text-align: center;
box-shadow: 1px 1px 3px 0px black;
}
.popup-left-corner:before {
content: '';
border: 10px solid transparent;
border-right: 10px solid rgb(173, 208, 247);
position: absolute;
left: -20px;
top: 50%;
margin-top: -10px;
} popup-right-corner:after {
content: '';
border: 8px solid transparent;
border-left: 9px solid rgb(231, 191, 230);
position: absolute;
right: -17px;
top: 50%;
margin-top: -8px;
}
popup-right-corner:after {
content: '';
border: 8px solid transparent;
border-left: 9px solid rgb(231, 191, 230);
position: absolute;
right: -17px;
top: 50%;
margin-top: -8px;
} popup-bottom-corner:after {
content: '';
border: 12px solid transparent;
border-top: 12px solid rgb(190, 231, 209);
position: absolute;
left: 50%;
margin-left: -12px;
bottom: -24px;
width: 0;
}
popup-bottom-corner:after {
content: '';
border: 12px solid transparent;
border-top: 12px solid rgb(190, 231, 209);
position: absolute;
left: 50%;
margin-left: -12px;
bottom: -24px;
width: 0;
} popup-duble-corner:after {
border-top-color: rgb(191, 192, 245);
border-width: 16px;
margin-left: -16px;
}
popup-duble-corner:after {
border-top-color: rgb(191, 192, 245);
border-width: 16px;
margin-left: -16px;
}
 clip04 {
клип: rect (10 пикселей, 20 пикселей, 20 пикселей, 10 пикселей);
}
clip04 {
клип: rect (10 пикселей, 20 пикселей, 20 пикселей, 10 пикселей);
}
 5.4 Сокращенные свойства границы: ‘border-top’, ‘border-right’, ‘border-bottom’, ‘border-left’ и ‘border’
5.4 Сокращенные свойства границы: ‘border-top’, ‘border-right’, ‘border-bottom’, ‘border-left’ и ‘border’ окна, которые часто зависят от отображаемого содержимого элемента.
Четыре края содержимого определяют
коробка содержимое коробки .
окна, которые часто зависят от отображаемого содержимого элемента.
Четыре края содержимого определяют
коробка содержимое коробки . withborder {
стиль границы: пунктирная;
ширина границы: средний; / * устанавливает ширину границы со всех сторон * /
цвет границы: салатовый;
}
<ТЕЛО>
withborder {
стиль границы: пунктирная;
ширина границы: средний; / * устанавливает ширину границы со всех сторон * /
цвет границы: салатовый;
}
<ТЕЛО>