Цветовая модель HSL в CSS 3.
Глава 4
Ранее в ходе обучения HTML и CSS 2.1 мы с Вами уяснили что цвет того или иного элемента сайта может быть определён следующими способами:
- Именным значением, например: red — красный.
- Значением цвета RGB, например: RGB(255,0,0) — опять таки красный.
- Шестнадцатеричным значением цвета RGB, например: #ff0000 — всё тот же красный.
Об этих методах определения цвета я писал в главе «Цвет и фон» учебника CSS поэтому повторятся не стану а расскажу о ещё одном способе определения цвета, который предлагает спецификация CSS 3.
В CSS 3 вошёл ещё один способ определения цвета с помощью HSL (от англ. Hue, Saturation, Lightness). — это модель, в которой цвет определяется тремя параметрами: Оттенком (тоном), насыщенностью и светлотой. Давайте рассмотрим каждый параметр отдельно:
Оттенок.
Для того чтобы определить тон (
Насыщенность.
Второе значение (Saturation) цветовой модели HSL определяет насыщенность выбранного нами оттенка и указывается в процентах в диапазоне от 0% до 100%. Чем ближе данное значение к 100% тем цвет выглядят более чисто и «сочно» и наоборот если насыщенность стремится к 0% то цвет «линяет» и становится серым.
Светлота.
Светлота или яркость (Lightness) это третий параметр HSL. Точно так же как и насыщенность указывается в процентах.. чем выше процент, тем ярче становится цвет. Крайние значения 0% и 100% будут обозначать соответственно чёрный (отсутствие света) и белый (засвеченный) цвета, причём неважно, какой оттенок из цветового круга был выбран изначально. Оптимальное значение яркости цвета равняется 50%.
Такая вот теория.. теперь к практике..
Как обычно покажу на примере:
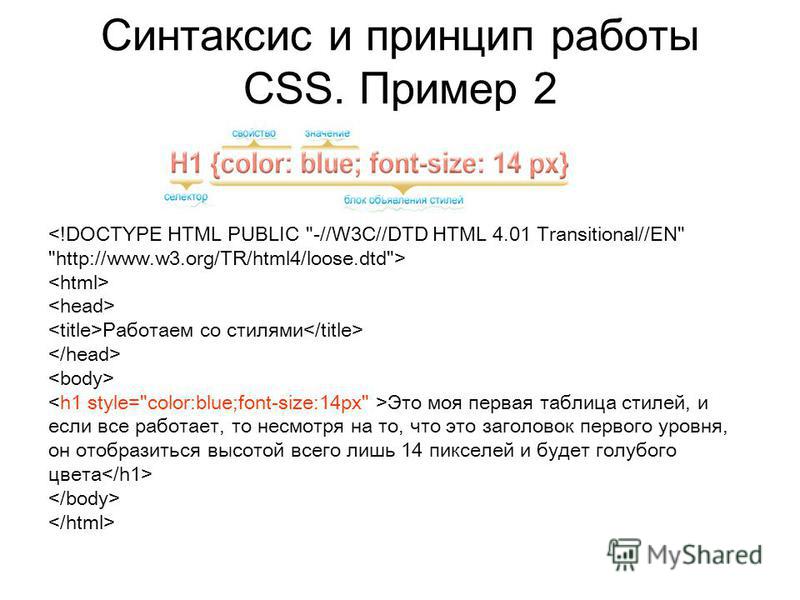
<!DOCTYPE html><html>
<head>
<meta charset=»utf-8″>
<title>Цвет HSL</title>
<style type=»text/css»>
body{
background-color:hsl(120,10%,50%);
color:hsl(60,100%,50%)
}
.blok1 {background-color:hsl(0,0%,0%)}
.blok2 {background-color:hsl(0,0%,100%)}
.blok3 {background-color:hsl(187,61%,54%)}
.blok4 {background-color:hsl(300,100%,70%)}
.blok5 {background-color:hsl(0,100%,50%)}
.blok6 {background-color:hsl(240,100%,50%)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
<div>Блок 4</div>
<div>Блок 5</div>
<div>Блок 6</div>
</body>
</html>
Альфа каналы.
RGBA
На ряду со свойством 
Так у уже знакомого нам способа определения цвета RGB (Red, Green, Blue ) появляется четвёртое значение RGBA (Red, Green, Blue, Alpha) это и есть пресловутый альфа канал который определяет степень прозрачности. Степень прозрачности, точно так же как и для свойства opacity определяется значением от 0 до 1 где
Пример:
<!DOCTYPE html><html>
<head>
<meta charset=»utf-8″>
<title>Цвет RGBA</title>
<style type=»text/css»>
body{
background-image: url(graphics/fon.gif)
}
.blok1{background-color:rgba(255,0,0,0.1)}
.blok2{background-color:rgba(255,0,0,0.5)}
.blok3{background-color:rgba(255,0,0,1)}
</style>
</head>
<body>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
HSLA
Цветовая модель HSLA это тоже самое, что и HSL только с добавлением альфа канала. Альфа канал в HSLA аналогичен с только что разобранным альфа каналом в RGBA, поэтому повторятся, не буду просто покажу пример:
<!DOCTYPE html><html>
<head>
<meta charset=»utf-8″>
<title>Цвет HSLA</title>
<style type=»text/css»>
body{
background-image: url(graphics/fon.gif)
}
.
 blok1{background-color:hsla(120,100%,50%,0.1)}
blok1{background-color:hsla(120,100%,50%,0.1)}.blok2{background-color:hsla(120,100%,50%,0.5)}
.blok3{background-color:hsla(120,100%,50%,1)}
</style>
</head>
<body>
<div>Блок 1</div>
<div>Блок 2</div>
<div>Блок 3</div>
</body>
</html>
Считается, что преимуществом цветовой схемы HSL перед RGB являются более природные естественные цвета так как формат RGB был создан специально для электроннолучевых трубок.. ну не знаю.. во первых лично у меня не столь придирчивый глаз, а во вторых какая разница ведь всё равно в итоге цвет на странице будет показан с помощью электроннолучевой трубки — ну или её аналога!? то есть в определённом сочетании красного, зелёного и синего цвета т.е. по сути цвет HSL будет в итоге переконвертирован в RGB.
Форматы HSL, HSLA и RGBA воспринимают версии браузеров начиная с: IE 9.0, Opera 10.0 Firefox 3.0 … А как быть со старыми версиями браузеров решать уже Вам. Однако хочу отметить, что одному и тому же элементу цвет можно задать несколькими способами.

Ну например:
.blok {
background-color:rgb(255,0,0)
background-color:rgba(255,0,0,0.5)
}При таком раскладе цвет в старых браузерах хоть и не будет полупрозрачным , но зато будет правильным.. конкретно в этом случае красным.
Скрипт CSS для USB Autoscope III • CHIPTUNER.RU
Скрипт CSS для USB Autoscope III
©Алексей Пахомов, (aka Is_18) Ижевск
Помимо классических общепризнанных методик диагностики автомобилей, предусматривающих использование широко известных приспособлений и приборов, существуют так называемые альтернативные методики. Они не подменяют собой классические, а скорее дополняют их. Использование альтернативных методик можно сравнить с применением инструмента: вывернуть шуруп можно отверткой, можно шуруповертом, а можно и обычной дрелью. Применение шуруповерта не подменяет собой использование отвертки, и наоборот. Другое дело, что шуруповерт ускоряет и облегчает процесс, но не всегда и не везде он применим.
То же самое можно сказать и об альтернативных методиках диагностики двигателя. Они в большинстве случаев ускоряют и упрощают работу, но чтобы ими пользоваться, необходимо понять их и научиться применять. Далее речь пойдет о методиках, широко известных как тесты Андрея Шульгина, названные так по имени их автора, диагноста из украинского города Черновцы. Изначально они были созданы как дополнительные модули (скрипты) для мотортестера USB Autoscope, но позже были реализованы и в мотортестере MotoDoc.
Классическая методика диагностики в числе прочего предусматривает:
• проверку компрессии в каждом цилиндре;
• проверку свечей и катушек зажигания;
• тестирование топливных форсунок на стенде;
• контроль правильности установки распределительного вала;
• при необходимости установку УОЗ на холостом ходу и на повышенной частоте вращения;
• измерение противодавление катализатора.
Все эти операции методика Андрея Шульгина позволяет выполнить в течение нескольких минут. При этом можно убедиться, что степень сжатия данного двигателя отвечает заводским параметрам и выяснить, что зубчатый венец не имеет значительного биения, не скручен на шпонке и все зубья диска на месте и не погнуты.
Говоря о тестах Андрея Шульгина, можно выделить две группы измерений: анализ информации, получаемой от датчика положения коленчатого вала и анализ информации, получаемой от датчика давления в цилиндре.
Соответственно, существует два скрипта:
• CSS (CrankShaft Sensor)
• Рх.
Для выполнения теста необходимо снять осциллограмму датчика и запустить соответствующий скрипт. Он автоматически произведет все расчеты и выдаст результат в графическом виде. Рассмотрим принцип функционирования скриптов.
Скрипт CSS
Идея работы этого скрипта проста, как и все гениальное и заключается в следующем. После прохождения ВМТ сжатия в результате воспламенения смеси поршень и соответственно, коленчатый вал получают ускорение. Это ускорение однозначно характеризует эффективность, с которой отработал цилиндр. Соответственно, мы можем ввести некое условное понятие эффективности и отобразить его графически в виде точки:
Еще раз обратим внимание на то, что речь идет об условной эффективности, оценить ее в процентах, киловаттах, лошадиных силах и т.п. нельзя. Она измеряется по ускорению коленчатого вала после воспламенения смеси, с использованием сигнала ДПКВ или какого-либо другого датчика вращения, но об этом поговорим позже.
Итак, составляется график эффективности работы каждого цилиндра, на котором каждая точка – это мгновенная эффективность, то есть характеристика того, как отработал данный цилиндр в данный момент. График представляет собой некую ломаную линию. Если цилиндр в момент измерения отработал нормально, то соответствующая точка графика будет располагаться выше уровня нуля, в противном случае график окажется ниже этого уровня. Количество графиков соответствует числу цилиндров, и это дает возможность оценить работу двигателя визуально и сделать важные выводы. Серым цветом отображается график частоты вращения двигателя, он нужен для удобства анализа.
Количество графиков соответствует числу цилиндров, и это дает возможность оценить работу двигателя визуально и сделать важные выводы. Серым цветом отображается график частоты вращения двигателя, он нужен для удобства анализа.
А теперь самое главное: имеющиеся дефекты того или иного рода проявляются на графике по-разному. Чтобы понять, как и какие именно выводы можно сделать из графиков, рассмотрим несколько тезисов.
1. Предположим, что с двигателем все в порядке. В этом случае все построенные графики должны быть достаточно близкими друг к другу на всех этапах тестирования.
2. Проблемы в системе зажигания при работе мотора проявляются в виде спорадических пропусков воспламенения и в виде пропусков воспламенения в момент резкого открытия дроссельной заслонки. При открытии дроссельной заслонки увеличивается наполнение цилиндров воздухом, повышается напряжение пробоя, и, как следствие, проявляются дефекты системы зажигания. Поэтому график работы цилиндра, имеющего проблемы в системе зажигания, будет иметь периодические провалы ниже уровня нуля при работе на холостом ходу либо явные провалы эффективности при резком наборе оборотов. Иначе говоря, при наличии проблем в системе зажигания эффективность цилиндра не может снизиться равномерно: цилиндр либо отработал, либо нет. Поэтому точки графика располагаются либо выше нуля, либо ниже нуля, причем эти перескоки происходят резко.
3. Предположим наличие проблем в системе топливоподачи. Например, различна производительность форсунок вследствие их засорения. В этом случае график проблемного цилиндра (или цилиндров) окажется ниже остальных, вследствие более низкой эффективности работы из-за неоптимального состава смеси. Графики оставшихся цилиндров, наоборот, поднимутся в результате возросшей нагрузки на эти цилиндры. Следует заметить, что график работы дефектного цилиндра будет стабильным, без провалов ниже нуля (если нет одновременно проблем с системой зажигания). Именно так проявляют себя дефекты топливной системы в отличие от дефектов зажигания, возникающих спорадически либо под нагрузкой:
Именно так проявляют себя дефекты топливной системы в отличие от дефектов зажигания, возникающих спорадически либо под нагрузкой:
4. Наконец, тест дает возможность оценить состояние механической части двигателя. Для этого нужно при работающем двигателе нажать на педаль акселератора до упора и, когда частота вращения вырастет до 3000 – 4000 rpm, выключить зажигание, не отпуская педаль акселератора. Сразу после выключения зажигания частота вращения коленчатого вала начнет снижаться, но ещё какое-то время двигатель вращается по инерции, продолжая засасывать в цилиндры воздух и сжимать его. Искрообразования и подачи топлива при этом не происходит. В результате сжатый в цилиндре воздух после прохождения поршнем ВМТ работает подобно пружине, подталкивая коленчатый вал. Чем большее количество воздуха находится в цилиндре в этот момент, тем более сильный возникает толчок. Таким образом, рассчитанная эффективность в этом случае зависит только от состояния механической части двигателя и не зависит ни от состояния системы зажигания, ни от состояния системы подачи топлива. В результате график проблемного цилиндра на конечном участке замедления будет расположен ниже остальных. Почему именно на конечном участке? Потому, что при достаточно высоких оборотах утечки воздуха из цилиндра сказываются меньше, чем при низких оборотах, когда вследствие медленного движения поршня возрастает время для возможных утечек:
Исходя из описанной модели теста, определим, какая информация нужна программе для работы и соответственно, какие необходимы подключения.
1. Для считывания информации о скорости вращения двигателя необходимо подключить мотортестер к датчику вращения. Им может служить датчик положения коленчатого вала двигателя. Следует отметить, что точность измерения зависит от количества зубьев задающего диска: чем их больше, тем точнее измерение. По этой же причине датчиком вращения не может служить датчик на эффекте Холла, так как число импульсов на оборот коленчатого вала в подавляющем большинстве систем с такими датчиками будет недостаточным. В случае, когда необходимый датчик вращения отсутствует, в качестве такового можно использовать любой индуктивный датчик, поднесенный к венцу маховика, с которым при запуске двигателя контактирует стартер. Количество зубьев венца при этом не имеет значения: программа вычислит его сама. То же самое относится и к задающему диску двигателя: и количество зубьев, и пропуск зубьев будут определены автоматически. Очень важный момент заключается в том, что маховик, с которого считывается скорость вращения, должен быть жестко установлен на коленчатом валу. Ни распределительный, ни промежуточный валы в качестве источника информации не годятся, так как не имеют жесткой связи с коленчатым валом и соответственно, в осциллограмму будут внесены искажения.
В случае, когда необходимый датчик вращения отсутствует, в качестве такового можно использовать любой индуктивный датчик, поднесенный к венцу маховика, с которым при запуске двигателя контактирует стартер. Количество зубьев венца при этом не имеет значения: программа вычислит его сама. То же самое относится и к задающему диску двигателя: и количество зубьев, и пропуск зубьев будут определены автоматически. Очень важный момент заключается в том, что маховик, с которого считывается скорость вращения, должен быть жестко установлен на коленчатом валу. Ни распределительный, ни промежуточный валы в качестве источника информации не годятся, так как не имеют жесткой связи с коленчатым валом и соответственно, в осциллограмму будут внесены искажения.
2. Для корректного отображения номеров цилиндров программе необходима привязка к первому цилиндру, а также информация об угле импульса привязки относительно ВМТ. Ее можно осуществить разными способами: используя высоковольтный датчик первого цилиндра, в случае системы COP – подключившись к первичной цепи катушки зажигания либо к управляющему импульсу, даже импульс форсунки или датчика положения распределительного вала можно использовать как источник информации о номере цилиндра. Но в этом случае нужно точно ввести угол опережения положительного фронта импульса по отношению к ВМТ первого цилиндра. Поэтому программа запросит угол опережения синхроимпульса относительно ВМТ. В том случае, если синхронизация осуществляется по импульсу высокого напряжения, необходимо задать первоначальный УОЗ, который чаще всего находится в пределах 0..15 градусов. Здесь не требуется высокая точность, +-10 градусов вполне достаточно.
3. Совершенно очевидно, что программе необходима информация о количестве и порядке работы цилиндров. Она вводится диагностом вручную.
Для выполнения теста необходимо подключить датчик положения коленчатого вала к первому каналу мотортестера, затем установить адаптер зажигания и датчик синхронизации по первому цилиндру. В списке пользовательских настроек выбрать CSS и включить запись данных. Запустить двигатель, плавно поднять частоту вращения примерно до 3000 об/мин и отпустить заслонку. Затем резко открыть дроссельную заслонку и, когда частота вращения достигнет 3000 – 4000 об/мин, выключить зажигание, удерживая заслонку открытой. В случае электронного дросселя можно воспользоваться другим способом, например, отключить форсунки.
В списке пользовательских настроек выбрать CSS и включить запись данных. Запустить двигатель, плавно поднять частоту вращения примерно до 3000 об/мин и отпустить заслонку. Затем резко открыть дроссельную заслонку и, когда частота вращения достигнет 3000 – 4000 об/мин, выключить зажигание, удерживая заслонку открытой. В случае электронного дросселя можно воспользоваться другим способом, например, отключить форсунки.
После проведения теста остановить запись данных и выполнить скрипт нажатием на соответствующую кнопку панели инструментов.
Первая вкладка, которая возникнет в результате расчетов скрипта, это вкладка Report.
Она отображает рассчитанную скриптом формулу задающего диска и зуб ВМТ первого цилиндра.
Следующая вкладка – Эффективность. Она представляет собой те самые графики эффективности, о которых шла речь выше.
Вкладка Сжатие служит для оценки состояния дизельных двигателей.
Вкладка Опережение относительно ВМТ характеризует угол опережения зажигания относительно ВМТ. В большинстве современных систем управления двигателем зависимость УОЗ от частоты вращения носит очень сложный характер, и сделать какие-либо серьезные выводы можно лишь на двигателях, оснащенных механическим распределителем зажигания (трамблером).
Вкладка Зубчатый диск позволяет оценить состояние задающего зубчатого венца двигателя. Зеленый график отражает размах сигнала ДПКВ, зависящий в основном от зазора между датчиком и венцом. Красный график – форма зубчатого венца. Венец тоже может иметь дефекты, к которым можно отнести:
• погнутые либо выбитые зубья;
• радиальное биение диска;
• слишком большой зазор между венцом и ДПКВ.
Если красный график укладывается в обозначенный двумя розовыми окружностями допуск, то задающий диск считается годным. При выходе за пределы допуска возможны сбои в синхронизации.
При выходе за пределы допуска возможны сбои в синхронизации.
Фактически скрипт, получив осциллограмму датчика положения коленчатого вала, автоматически рассчитывает форму зубчатого венца и определяет его формулу. Чаще всего это формула 60 – 2, но может быть и 36 – 1, и 60 – 2‑2 и любая другая, даже без пропуска зубьев. Рассчитав форму венца, скрипт в дальнейшем начинает с ним работать.
Несмотря на все преимущества описанного метода диагностики, он имеет и недостатки. Первый из них состоит в том, что не все зубчатые венцы обрабатываются программой достаточно корректно. Для наилучшего отображения необходимо, чтобы зубчатый венец имел как можно больше зубьев. Идеальный вариант – венец маховика, с которым работает стартер. Но иногда формула зубчатого венца (например, Subaru) не позволяет построить графики с высокой точностью.
Второй недостаток – невозможность работы с двигателями, имеющими длинный коленчатый вал. В этом случае за счет упругих деформаций коленвала возникает несоответствие толчка от цилиндра скорости зубчатого венца ДПКВ. Это вносит в измерения значительную погрешность: эффективность цилиндра, находящегося ближе всех к венцу, отображается корректно, а самого дальнего от венца – отображается так, как будто она ниже, чем есть на самом деле.
Вот таким образом в общих чертах выглядит альтернативная методика диагностики Андрея Шульгина, называемая скриптом CSS. В следующей статье цикла речь пойдет о скрипте Px, обрабатывающем сигнал датчика давления в цилиндре.
| Вставить параграф | Первый параграф Второй параграф | |
| Перенести текст на строку ниже | В отличие от тега p, тег br не создает пустую строку | |
| Разместить заголовок | На странице должен быть только один заголовок первого уровня | |
| Добавить цитату | Я помню чудное мгновенье! | |
| Выделить текст жирным | Визуально, текст идентичен важному. | |
| Выделить важный текст | ||
| Выделить текст курсивом | Тоже самое с курсивом | |
| Сделать смысловой акцент | Визуально одиноково, а смысл разный | |
| Вставить ссылку | Кликать сюда | |
| Вставить картинку | ||
| Логически связать картинку и подпись | Нет фото | |
| Задать класс тегу | В CSS это выглядит вот так | |
| Задать идентификатор тегу | В CSS это выглядит вот так | |
| Создать маркированный список |
| |
| Создать нумерованный список |
| |
| Изменить нумерацию в списке |
| |
| Создать список определений |
| |
| Вложить один список в другой |
|
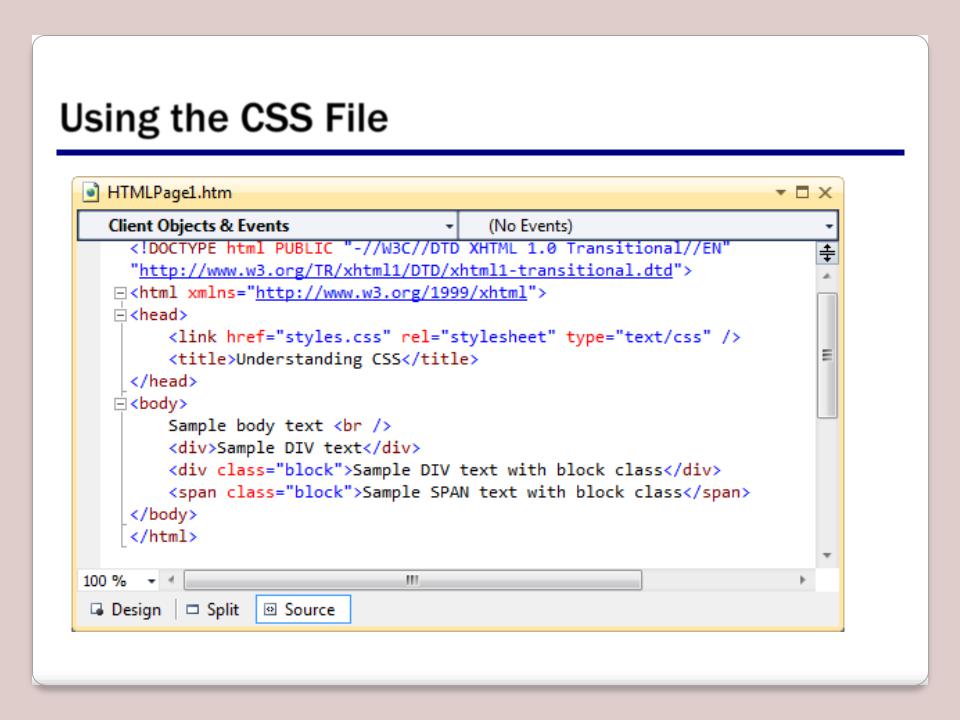
В чем разница между CSS и SCSS?
Правильные определения переменных:
$ => SCSS, SASS
-- => CSS
@ => LESSВсе ответы хороши, но вопрос немного отличается от ответов
«о Sass. Чем SCSS отличается от CSS» : scss — это хорошо сформированный синтаксис CSS3 . использует препроцессор sass для его создания.
Чем SCSS отличается от CSS» : scss — это хорошо сформированный синтаксис CSS3 . использует препроцессор sass для его создания.
и если я использую SCSS вместо CSS, будет ли он работать так же? да. если ваш ide поддерживает препроцессор sass. чем он будет работать так же.
У Sass есть два синтаксиса. Наиболее часто используемый синтаксис известен как «SCSS» (от «Sassy CSS») и является надмножеством синтаксиса CSS3. Это означает, что каждая допустимая таблица стилей CSS3 также является действительной SCSS. Файлы SCSS имеют расширение .scss.
Второй, более старый синтаксис известен как синтаксис с отступом (или просто «.sass»). Вдохновленный лаконичностью Хамла, он предназначен для людей, которые предпочитают лаконичность подобию CSS. Вместо скобок и точек с запятой он использует отступ строк для указания блоков. Файлы с отступом синтаксиса используют расширение .sass.
- Дополнительная информация о:
Что такое препроцессор CSS?
CSS сам по себе лишен сложной логики и функциональности, необходимых для написания многоразового и организованного кода. В результате разработчик связан ограничениями и столкнется с огромными трудностями в обслуживании кода и масштабируемости, особенно при работе над большими проектами, включающими обширный код и несколько таблиц стилей CSS. Здесь на помощь приходят препроцессоры CSS.
Препроцессор CSS — это инструмент, используемый для расширения базовых функций стандартного CSS по умолчанию с помощью его собственного языка сценариев. Это помогает нам использовать сложный логический синтаксис, такой как — переменные, функции, миксины, вложение кода и наследование, и это лишь некоторые из них, дополняя ваш ванильный CSS. Используя препроцессоры CSS, вы можете легко автоматизировать второстепенные задачи, создавать повторно используемые фрагменты кода, избегать повторения и раздувания кода, а также писать вложенные блоки кода, которые хорошо организованы и легко читаются. Однако браузеры могут понимать только собственный ванильный код CSS и не могут интерпретировать синтаксис препроцессора CSS. Следовательно, сложный и продвинутый синтаксис препроцессора необходимо сначала скомпилировать в собственный синтаксис CSS, который затем может быть интерпретирован браузерами, чтобы избежать проблем совместимости между браузерами.
Однако браузеры могут понимать только собственный ванильный код CSS и не могут интерпретировать синтаксис препроцессора CSS. Следовательно, сложный и продвинутый синтаксис препроцессора необходимо сначала скомпилировать в собственный синтаксис CSS, который затем может быть интерпретирован браузерами, чтобы избежать проблем совместимости между браузерами.
Двигаясь дальше в статье, мы рассмотрим 3 самых популярных препроцессора CSS, которые в настоящее время используются разработчиками по всему миру, то есть Sass, LESS и Stylus. Прежде чем вы определите победителя между Sass, LESS и Stylus, дайте нам сначала познакомиться с ними подробнее.
Sass — синтаксически отличные таблицы стилей
Sass — это аббревиатура от «Syntactically Awesome Style Sheets». Sass — не только самый популярный препроцессор CSS в мире, но и один из старейших, запущенный в 2006 году Хэмптоном Кэтлином, а затем разработанный Натали Вайценбаум. Хотя Sass написан на языке Ruby, прекомпилятор LibSass позволяет анализировать Sass на других языках и отделять его от Ruby. Sass имеет огромное активное сообщество и обширные обучающие ресурсы, доступные в сети для начинающих. Благодаря своей зрелости, стабильности и мощному логическому мастерству Sass зарекомендовал себя в авангарде препроцессоров CSS, опередив своих конкурентов.
Sass может быть написан в двух синтаксисах с использованием Sass или SCSS. Какая разница между двумя? Давайте разберемся.
Объявление синтаксиса: Sass против SCSS
- SCSS означает Sassy CSS. В отличие от Sass, SCSS не основан на отступах.
- Расширение .sass используется в качестве исходного синтаксиса для Sass, а SCSS предлагает более новый синтаксис с расширением .scss.
- В отличие от Sass, SCSS имеет фигурные скобки и точки с запятой, как и CSS.
- В отличие от SCSS, Sass трудно читать, так как он сильно отличается от CSS. Вот почему SCSS — это более рекомендуемый синтаксис Sass, поскольку его легче читать и он очень похож на собственный CSS, но в то же время обладает мощью Sass.

Рассмотрим приведенный ниже пример с синтаксисом Sass vs SCSS вместе со скомпилированным кодом CSS.
Sass SYNTAX
$font-color: #fff
$bg-color: #00f
#box
color: $font-color
background: $bg-color
SCSS SYNTAX
$font-color: #fff;
$bg-color: #00f;
#box{
color: $font-color;
background: $bg-color;
}В обоих случаях, будь то Sass или SCSS, скомпилированный код CSS будет одинаковым —
#box {
color: #fff;
background: #00f;Использование Sass
Пожалуй, самый популярный интерфейсный фреймворк Bootstrap написан на Sass. До версии 3 Bootstrap был написан на LESS, но bootstrap 4 принял Sass и повысил его популярность. Несколько крупных компаний, использующих Sass: Zapier, Uber, Airbnb и Kickstarter.
МЕНЬШЕ — Таблицы стилей Leaner
LESS — это аббревиатура от «Leaner Stylesheets». Он был выпущен в 2009 году Алексисом Селье, через 3 года после первоначального запуска Sass в 2006 году. Хотя Sass написан на Ruby, LESS написан на JavaScript. Фактически, LESS — это библиотека JavaScript, которая расширяет функциональность собственного ванильного CSS с помощью миксинов, переменных, вложенности и цикла набора правил. Sass vs LESS — горячие споры. Неудивительно, что LESS является сильнейшим конкурентом Sass и имеет вторую по величине базу пользователей. Однако, когда бутстрап отказался от LESS в пользу Sass с запуском Bootstrap 4, популярность LESS упала. Одним из немногих недостатков LESS по сравнению с Sass является то, что он не поддерживает функции. В отличие от Sass, LESS использует @ для объявления переменных, которые могут вызвать путаницу с @media и @keyframes. Тем не мение, Одним из ключевых преимуществ LESS перед Sass и Stylus или любыми другими препроцессорами является простота добавления его в ваш проект. Вы можете сделать это либо с помощью NPM, либо путем включения файла Less.js. Объявление синтаксиса: LESS Использует расширение . less. Синтаксис LESS очень похож на SCSS, за исключением того, что для объявления переменных вместо знака $ LESS использует @.
less. Синтаксис LESS очень похож на SCSS, за исключением того, что для объявления переменных вместо знака $ LESS использует @.
@font-color: #fff;
@bg-color: #00f
#box{
color: @font-color;
background: @bg-color;
}
COMPILED CSS
#box {
color: #fff;
background: #00f;
}Использование LESS Популярный фреймворк Bootstrap до выпуска версии 4 был написан на LESS. Однако другой популярный фреймворк под названием SEMANTIC UI по-прежнему написан на LESS. Среди крупных компаний, использующих Sass, — Indiegogo, Patreon и WeChat.
стилус
Стилус был запущен в 2010 году бывшим разработчиком Node JS Т. Дж. Головайчуком, почти через 4 года после выпуска Sass и через 1 год после выпуска LESS. Стилус написан на Node JS и отлично сочетается со стеком JS. На перо сильно повлияли логическая мощь Sass и простота LESS. Несмотря на то, что Stylus по-прежнему популярен среди разработчиков Node JS, ему не удалось добиться значительной доли для себя. Одним из преимуществ Stylus перед Sass или LESS является то, что он оснащен чрезвычайно мощными встроенными функциями и способен справляться с тяжелыми вычислениями.
Объявление синтаксиса: Stylus использует расширение .styl. Stylus предлагает большую гибкость при написании синтаксиса, поддерживает собственный CSS, а также позволяет опускать скобки, двоеточия и точки с запятой. Также обратите внимание, что Stylus не использует символы @ или $ для определения переменных. Вместо этого Stylus использует операторы присваивания для обозначения объявления переменной.
STYLUS SYNTAX, НАПИСАННЫЙ КАК НАТИВНЫЙ CSS
font-color = #fff;
bg-color = #00f;
#box {
color: font-color;
background: bg-color;
}ИЛИ
STYLUS SYNTAX БЕЗ КРЕПЛЕНИЙ
font-color = #fff;
bg-color = #00f;
#box
color: font-color;
background: bg-color;ИЛИ
STYLUS SYNTAX БЕЗ ОБОЛОЧКИ И ПОЛУБОЛОЧКИ
font-color = #fff
bg-color = #00f
#box
color font-color
background bg-colorCSS · Примеры и практики от начинающих до профессионалов · По Русски
Кнопки для действий
По соглашению кнопки должны быть использованы для действий, когда как ссылки для объектов. Для примера, «Скачать» должно быть кнопкой, когда «Последние Действия» должно быть ссылкой.
Для примера, «Скачать» должно быть кнопкой, когда «Последние Действия» должно быть ссылкой.
Стили кнопок применяются для всего где добавлен класс .btn. Обычно Вы будете использовать его для элементов <a> и <button>.
Совместимость с браузерами
IE9 не подгоняет градиенты к элементам и закругленным углам, так что мы убрали их. Еще IE9 делает недоступным применение стилей к элементам button, текст становится серым и добавляется отстойная тень, которую мы не смогли исправить.
Различные размеры
Нужны большие и маленькие кнопки? Добавьте классы .btn-large, .btn-small, или .btn-mini для дополнительных размеров.
Основное действие Действие
Основное действие Действие
Основное действие Действие
Отключенное состояние
Для отключения кнопок добавьте класс .disabled к ссылкам и атрибут disabled для элементов <button>.
Основная ссылка Это Ссылка
Основная кнопка Это кнопка
Внимание!
Мы используем класс .disabled как дополнительный, так же как класс .active.
Один класс, несколько тегов
Используйте класс .btn для элементов <a>, <button>, или <input>.
<a href="">Ссылка</a>
<button type="submit">
Кнопка
</button>
<input type="button"
value="Это Input Button кнопка">
<input type="submit"
value="Это Input Submit кнопка">
Для наилучшей совместимости с браузерами, используйте элементы корректно обрабатываемые во всех браузерах. Например input, используйте как кнопку <input type="submit">.
| !, html:5 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
</head>
<body>
</body>
</html>
|
| !!! | <!DOCTYPE html> |
| a | <a href=""></a> |
| a:link | <a href="http://"></a> |
| a:mail | <a href="mailto:"></a> |
| br | <br /> |
| frame | <frame /> |
| link | <link rel="stylesheet" href="" /> |
| link:css | <link rel="stylesheet" href="style. |
| link:favicon | <link rel="shortcut icon" type="image/x-icon" href="favicon.ico" /> |
| link:rss | <link rel="alternate" type="application/rss+xml" title="RSS" href="rss.xml" /> |
| meta | <meta /> |
| meta:utf | <meta http-equiv="Content-Type" content="text/html;charset=UTF-8" /> |
| meta:win | <meta http-equiv="Content-Type" content="text/html;charset=windows-1251" /> |
| meta:vp | <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0" /> |
| meta:compat | <meta http-equiv="X-UA-Compatible" content="IE=7" /> |
| style | <style></style> |
| script | <script></script> |
| script:src | <script src=""></script> |
| img | <img src="" alt="" /> |
| img:srcset, img:s | <img srcset="" src="" alt="" /> |
| img:sizes, img:z | <img srcset="" src="" alt="" /> |
| map | <map name=""></map> |
| form | <form action=""></form> |
| label | <label for=""></label> |
| input | <input type="text" /> |
| inp | <input type="text" name="" /> |
| input:text, input:t | <input type="text" name="" /> |
| input:search | <input type="search" name="" /> |
| input:email | <input type="email" name="" /> |
| input:url | <input type="url" name="" /> |
| input:password, input:p | <input type="password" name="" /> |
| input:datetime | <input type="datetime" name="" /> |
| input:date | <input type="date" name="" /> |
| input:time | <input type="time" name="" /> |
| input:tel | <input type="tel" name="" /> |
| input:number | <input type="number" name="" /> |
| input:color | <input type="color" name="" /> |
| input:checkbox, input:c | <input type="checkbox" name="" /> |
| input:radio, input:r | <input type="radio" name="" /> |
| input:range | <input type="range" name="" /> |
| input:file, input:f | <input type="file" name="" /> |
| input:submit, input:s | <input type="submit" value="" /> |
| input:image, input:i | <input type="image" src="" alt="" /> |
| input:button, input:b | <input type="button" value="" /> |
| input:reset | <input type="reset" value="" /> |
| select | <select name=""></select> |
| select:disabled, select:d | <select name="" disabled="disabled"></select> |
| option, opt | <option value=""></option> |
| textarea | <textarea name="" cols="30" rows="10"></textarea> |
| marquee | <marquee behavior="" direction=""></marquee> |
| menu:context, menu:c | <menu type="context"></menu> |
| menu:toolbar, menu:t | <menu type="toolbar"></menu> |
| video | <video src=""></video> |
| audio | <audio src=""></audio> |
| html:xml | <html xmlns="http://www. |
| keygen | <keygen /> |
| command | <command /> |
| button:submit, button:s, btn:s | <button type="submit"></button> |
| button:reset, button:r, btn:r | <button type="reset"></button> |
| button:disabled, button:d, btn:d | <button disabled="disabled"></button> |
| bq | <blockquote></blockquote> |
| fig | <figure></figure> |
| figc | <figcaption></figcaption> |
| pic | <picture></picture> |
| ifr | <iframe src="" frameborder="0"></iframe> |
| emb | <embed src="" type="" /> |
| obj | <object data="" type=""></object> |
| cap | <caption></caption> |
| colg | <colgroup></colgroup> |
| fst, fset | <fieldset></fieldset> |
| btn | <button></button> |
| optg | <optgroup></optgroup> |
| tarea | <textarea name="" cols="30" rows="10"></textarea> |
| leg | <legend></legend> |
| sect | <section></section> |
| art | <article></article> |
| hdr | <header></header> |
| ftr | <footer></footer> |
| adr | <address></address> |
| dlg | <dialog></dialog> |
| str | <strong></strong> |
| prog | <progress></progress> |
| mn | <main></main> |
| tem | <template></template> |
| datag | <datagrid></datagrid> |
| datal | <datalist></datalist> |
| kg | <keygen /> |
| out | <output></output> |
| det | <details></details> |
| cmd | <command /> |
| ol+ | <ol>
<li></li>
</ol> |
| ul+ | <ul>
<li></li>
</ul> |
| dl+ | <dl>
<dt></dt>
<dd></dd>
</dl> |
| map+ | <map name="">
<area shape="" coords="" href="" alt="" />
</map> |
| table+ | <table>
<tr>
<td></td>
</tr>
</table> |
| colgroup+, colg+ | <colgroup>
<col />
</colgroup> |
| tr+ | <tr>
<td></td>
</tr> |
| select+ | <select name="">
<option value=""></option>
</select>
|
| optgroup+, optg+ | <optgroup>
<option value=""></option>
</optgroup> |
| pic+ | <picture>
<source srcset="" />
<img src="" alt="" />
</picture> |
HTML ISO Коды стран
ISO Коды стран
ISO коды стран определяют аббревиатуры для стран.
В HTML они могут быть использованы в качестве дополнения к значению языка в атрибуте lang.
Первые два символа кода языка определяют язык. (см. предыдущую ссылку)
Последние два определяют Страну.
<html lang=»en-US«>
…
</html>
Для русского языка достаточно первых 2х символов, страну можно не указывать
<html lang=»ru»>
…
</html>
ru-UA русский язык, страна Украина
ru-BY русский язык, страна Белоруссия
ISO Коды стран
| Страны | ISO Код |
|---|---|
| AFGHANISTAN | AF |
| ALBANIA | AL |
| ALGERIA | DZ |
| AMERICAN SAMOA | AS |
| ANDORRA | AD |
| ANGOLA | AO |
| ANTARCTICA | AQ |
| ANTIGUA AND BARBUDA | AG |
| ARGENTINA | AR |
| ARMENIA | AM |
| ARUBA | AW |
| AUSTRALIA | AU |
| AUSTRIA | AT |
| AZERBAIJAN | AZ |
| BAHAMAS | BS |
| BAHRAIN | BH |
| BANGLADESH | BD |
| BARBADOS | BB |
| BELARUS | BY |
| BELGIUM | BE |
| BELIZE | BZ |
| BENIN | BJ |
| BERMUDA | BM |
| BHUTAN | BT |
| BOLIVIA | BO |
| BOSNIA AND HERZEGOVINA | BA |
| BOTSWANA | BW |
| BOUVET ISLAND | BV |
| BRAZIL | BR |
| BRITISH INDIAN OCEAN TERRITORY | IO |
| BRUNEI DARUSSALAM | BN |
| BULGARIA | BG |
| BURKINA FASO | BF |
| BURUNDI | BI |
| CAMBODIA | KH |
| CAMEROON | CM |
| CANADA | CA |
| CAPE VERDE | CV |
| CAYMAN ISLANDS | KY |
| CENTRAL AFRICAN REPUBLIC | CF |
| CHAD | TD |
| CHILE | CL |
| CHINA | CN |
| CHRISTMAS ISLAND | CX |
| COCOS (KEELING) ISLANDS | CC |
| COLOMBIA | CO |
| COMOROS | KM |
| CONGO | CG |
| CONGO, THE DEMOCRATIC REPUBLIC OF THE | CD |
| COOK ISLANDS | CK |
| COSTA RICA | CR |
| CÔTE D’IVOIRE | CI |
| CROATIA | HR |
| CUBA | CU |
| CYPRUS | CY |
| CZECH REPUBLIC | CZ |
| DENMARK | DK |
| DJIBOUTI | DJ |
| DOMINICA | DM |
| DOMINICAN REPUBLIC | DO |
| ECUADOR | EC |
| EGYPT | EG |
| EL SALVADOR | SV |
| EQUATORIAL GUINEA | GQ |
| ERITREA | ER |
| ESTONIA | EE |
| ETHIOPIA | ET |
| FALKLAND ISLANDS (MALVINAS) | FK |
| FAROE ISLANDS | FO |
| FIJI | FJ |
| FINLAND | FI |
| FRANCE | FR |
| FRENCH GUIANA | GF |
| FRENCH POLYNESIA | PF |
| FRENCH SOUTHERN TERRITORIES | TF |
| GABON | GA |
| GAMBIA | GM |
| GEORGIA | GE |
| GERMANY | DE |
| GHANA | GH |
| GIBRALTAR | GI |
| GREECE | GR |
| GREENLAND | GL |
| GRENADA | GD |
| GUADELOUPE | GP |
| GUAM | GU |
| GUATEMALA | GT |
| GUINEA | GN |
| GUINEA-BISSAU | GW |
| GUYANA | GY |
| HAITI | HT |
| HEARD ISLAND AND MCDONALD ISLANDS | HM |
| HONDURAS | HN |
| HONG KONG | HK |
| HUNGARY | HU |
| ICELAND | IS |
| INDIA | IN |
| INDONESIA | ID |
| IRAN, ISLAMIC REPUBLIC OF | IR |
| IRAQ | IQ |
| IRELAND | IE |
| ISRAEL | IL |
| ITALY | IT |
| JAMAICA | JM |
| JAPAN | JP |
| JORDAN | JO |
| KAZAKHSTAN | KZ |
| KENYA | KE |
| KIRIBATI | KI |
| KOREA, DEMOCRATIC PEOPLE’S REPUBLIC OF | KP |
| KOREA, REPUBLIC OF | KR |
| KUWAIT | KW |
| KYRGYZSTAN | KG |
| LAO PEOPLE’S DEMOCRATIC REPUBLIC (LAOS) | LA |
| LATVIA | LV |
| LEBANON | LB |
| LESOTHO | LS |
| LIBERIA | LR |
| LIBYAN ARAB JAMAHIRIYA | LY |
| LIECHTENSTEIN | LI |
| LITHUANIA | LT |
| LUXEMBOURG | LU |
| MACAO | MO |
| MACEDONIA, THE FORMER YUGOSLAV REPUBLIC OF | MK |
| MADAGASCAR | MG |
| MALAWI | MW |
| MALAYSIA | MY |
| MALDIVES | MV |
| MALI | ML |
| MALTA | MT |
| MARSHALL ISLANDS | MH |
| MARTINIQUE | MQ |
| MAURITANIA | MR |
| MAURITIUS | MU |
| MAYOTTE | YT |
| MEXICO | MX |
| MICRONESIA, FEDERATED STATES OF | FM |
| MOLDOVA, REPUBLIC OF | MD |
| MONACO | MC |
| MONGOLIA | MN |
| MONTENEGRO | ME |
| MONTSERRAT | MS |
| MOROCCO | MA |
| MOZAMBIQUE | MZ |
| MYANMAR | MM |
| NAMIBIA | NA |
| NAURU | NR |
| NEPAL | NP |
| NETHERLANDS | NL |
| NETHERLANDS ANTILLES | AN |
| NEW CALEDONIA | NC |
| NEW ZEALAND | NZ |
| NICARAGUA | NI |
| NIGER | NE |
| NIGERIA | NG |
| NIUE | NU |
| NORFOLK ISLAND | NF |
| NORTHERN MARIANA ISLANDS | MP |
| NORWAY | NO |
| OMAN | OM |
| PAKISTAN | PK |
| PALAU | PW |
| PALESTINIAN TERRITORY, OCCUPIED | PS |
| PANAMA | PA |
| PAPUA NEW GUINEA | PG |
| PARAGUAY | PY |
| PERU | PE |
| PHILIPPINES | PH |
| PITCAIRN | PN |
| POLAND | PL |
| PORTUGAL | PT |
| PUERTO RICO | PR |
| QATAR | QA |
| RÉUNION | RE |
| ROMANIA | RO |
| RUSSIAN FEDERATION | Россия | RU |
| RWANDA | RW |
| SAINT HELENA | SH |
| SAINT KITTS AND NEVIS | KN |
| SAINT LUCIA | LC |
| SAINT PIERRE AND MIQUELON | PM |
| SAINT VINCENT AND THE GRENADINES | VC |
| SAMOA | WS |
| SAN MARINO | SM |
| SAO TOME AND PRINCIPE | ST |
| SAUDI ARABIA | SA |
| SENEGAL | SN |
| SERBIA | RS |
| SEYCHELLES | SC |
| SIERRA LEONE | SL |
| SINGAPORE | SG |
| SLOVAKIA | SK |
| SLOVENIA | SI |
| SOLOMON ISLANDS | SB |
| SOMALIA | SO |
| SOUTH AFRICA | ZA |
| SOUTH GEORGIA AND THE SOUTH SANDWICH ISLANDS | GS |
| SPAIN | ES |
| SRI LANKA | LK |
| SUDAN | SD |
| SURINAME | SR |
| SVALBARD AND JAN MAYEN | SJ |
| SWAZILAND | SZ |
| SWEDEN | SE |
| SWITZERLAND | CH |
| SYRIAN ARAB REPUBLIC | SY |
| TAIWAN | TW |
| TAJIKISTAN | TJ |
| TANZANIA, UNITED REPUBLIC OF | TZ |
| THAILAND | TH |
| TIMOR-LESTE | TL |
| TOGO | TG |
| TOKELAU | TK |
| TONGA | TO |
| TRINIDAD AND TOBAGO | TT |
| TUNISIA | TN |
| TURKEY | TR |
| TURKMENISTAN | TM |
| TURKS AND CAICOS ISLANDS | TC |
| TUVALU | TV |
| UGANDA | UG |
| UKRAINE | Украина | UA |
| UNITED ARAB EMIRATES | AE |
| UNITED KINGDOM | GB |
| UNITED STATES | US |
| UNITED STATES MINOR OUTLYING ISLANDS | UM |
| URUGUAY | UY |
| UZBEKISTAN | UZ |
| VANUATU | VU |
| VENEZUELA | VE |
| VIET NAM | VN |
| VIRGIN ISLANDS, BRITISH | VG |
VIRGIN ISLANDS, U. S. S. | VI |
| WALLIS AND FUTUNA | WF |
| WESTERN SAHARA | EH |
| YEMEN | YE |
| ZAMBIA | ZM |
| ZIMBABWE | ZW |
Почему взлом DVD был хитром
Анонимным разработчикам программы дешифрования, которая удаляет защиту от копирования DVD, было несложно сделать это благодаря оплошности разработчика программного обеспечения и удивительной слабости технологии шифрования. По сути, два европейских хакера, разработавшие утилиту DeCSS, которая копирует DVD-диск с фильмом, смогли взломать код, потому что один из лицензиатов продукта случайно не позаботился зашифровать ключ дешифрования.
Отраслевые эксперты были ошеломлены взломом, потому что DVD как формат для воспроизведения фильмов должен быть защищенным от копирования.Фактически, DVD не было бы сегодня на рынке без разрешения киноиндустрии, которая, как утверждают источники, пошатнулась от этого развития.
Взломать шифрование DVD считалось чрезвычайно трудным, но как только был обнаружен первый ключ, остальные с легкостью упали, так как взломщики смогли использовать свой оригинальный действительный ключ в качестве точки запуска для поиска более действительных ключей дешифрования.
DeCSS — это небольшая (60 КБ) утилита, которая копирует зашифрованный видеофайл DVD с расширением.VOB и сохраняет его на жесткий диск без шифрования.
Так как DVD фильмы могут иметь размер от 4,7 ГБ до 9,4 ГБ, а записываемый DVD имеет в лучшем случае емкость 2,5 (или 5,2 ГБ для двусторонних дисков), прямое копирование DVD невозможно. Но со следующего года на рынке появятся записываемые DVD-приводы на 4,7 ГБ, которые значительно упростят копирование DVD-дисков.
DVD использует метод защиты, называемый системой скремблирования содержимого. CSS — это форма шифрования данных, используемая для предотвращения чтения медиафайлов непосредственно с диска без ключа дешифрования. Для дешифрования видео и аудио необходим 5-байтовый (40-битный) ключ.
Для дешифрования видео и аудио необходим 5-байтовый (40-битный) ключ.
Каждый проигрыватель, включая консоли от Sony, Toshiba и других производителей бытовой электроники, а также поставщиков программного обеспечения для ПК, таких как WinDVD и ATI DVD, имеет свой собственный уникальный ключ разблокировки. В свою очередь, каждый DVD-диск имеет 400 таких 5-байтовых ключей, отпечатанных на диске. Таким образом, ключ разблокировки от каждого лицензиата, будь то WinDVD или устройство Pioneer DV-525, прочитает диск.
Все лицензиаты технологии DVD должны зашифровать свой ключ дешифрования, чтобы никто не мог реконструировать программное обеспечение для воспроизведения и извлечь ключ.
Ну, один лицензиат не зашифровал свой ключ. Разработчики DeCSS, норвежская группа под названием MoRE (Masters of Reverse Engineering), получили ключ путем реверс-инжиниринга проигрывателя XingDVD от Xing Technologies, дочерней компании RealNetworks.
«Мы обнаружили, что одна из компаний не зашифровала свой код дешифрования CSS, что упростило нам задачу», — сказал Джон Йохансен, основатель MoRE из Норвегии. «На самом деле мы не думали, что это будет так просто».
RealNetworks не ответила на повторные вызовы с запросом комментариев.
Поскольку длина ключа разблокировки составляет 5 байтов, Йохансен и два его партнера, которые хотели сохранить анонимность, смогли угадать целый ряд других ключей. Таким образом, даже если все будущие DVD-фильмы удаляют ключ Xing, у DeCSS есть множество других ключей на выбор.
Йохансен и его партнеры смогли угадать более 170 рабочих ключей методом проб и ошибок, прежде чем, в конце концов, просто бросили заниматься чем-то другим. «Интересно, сколько они заплатили за разработку этого слабого алгоритма», — сказал Йохансен.«Это очень слабый алгоритм шифрования».
Оставление такого слабого звена в цепи безопасности удивило специалистов отрасли. «Я действительно удивлен, что они сделали его таким легким для взлома, — сказал Кевин Хауз, старший аналитик International Data Corp. — Одной из основных проблем, связанных с DVD, была безопасность».
— Одной из основных проблем, связанных с DVD, была безопасность».
«Я не думаю, что это конец света, но будет интересно посмотреть, какие шаги предпринимает индустрия сейчас, начнут ли они откладывать выпуск определенных игр», — сказал Билл Хант, веб-мастер The Digital Bits. , новостной DVD-сайт.
«Я ожидал, что это также может задержать появление записываемых DVD, потому что это даст людям среду для записи этих взломанных видеофайлов».
Остальные не такие разговорчивые. Американская кинематографическая ассоциация (MPAA) от комментариев отказалась. Форум DVD, расположенный в Японии, был недоступен из-за национального праздника, но выступил с тщательно сформулированным заявлением.
«Распространение через Интернет незаконного и несоответствующего программного обеспечения противоречит принципам защиты авторских прав.Toshiba, которая возглавила создание формата DVD и является председателем DVD Forum, очень жаль, — написал Масаки Микура, менеджер отдела стратегического партнерства и лицензирования Toshiba Ltd.
. В будущем лаборатории будут более активно проводить строгий надзор и принимать меры против незаконного, несоответствующего программного и аппаратного обеспечения на рынке. Более того, мы полагаем, что на основании недавнего законодательства правообладатели предпримут правовые меры и шаги против такого нарушения интеллектуальной собственности », — написал Микура.
Связанные проводные ссылки:
Атака на MP3-пиратство усиливается
30. окт.1999
Прорезание матрицы DVD
30. сен.1999
Фрагментированное будущее DVD
30. Август 1999
Посмотрите, в небе: DVD
16. августа 1999
См. Последние развлекательные фотографии
DVD-пиратство: это возможно
Посмотрите последние развлекательные фотографии
DVD-пиратство: оно Можно сделать
Система шифрования CSS
Система шифрования CSS CSS (система кодирования содержимого) был разработан Toshiba и Matsushita Electric Industrial Co. чтобы соответствовать требованиям кинокомпаний по обеспечению защиты от несанкционированное копирование их материалов, защищенных авторским правом. Это механизм состоит из двух частей: аутентификация и шифрование.
чтобы соответствовать требованиям кинокомпаний по обеспечению защиты от несанкционированное копирование их материалов, защищенных авторским правом. Это механизм состоит из двух частей: аутентификация и шифрование.
Аутентификация: ограничивает доступ пользователей к ключам шифрования. необходим для дешифрования, а также для некоторых реальных секторов данных на диске. Есть три ключи на диске: ключ аутентификации и ключ диска, которые расположены в ведущей в, и ключ заголовка, который находится в заголовке сектора.Начиная с ключ аутентификации, каждый ключ должен быть обработан и проверен перед переходом к следующий. Каждый DVD-декодер, аппаратный или программный, имеет уникальный 40-битный ключ проигрывателя, который должен использоваться для дешифрования соответствующего сегмента дискового ключа, и результат сочетается с ключом заголовка, чтобы разблокировать фильм для воспроизведения.
Шифрование: Фактический метод, используемый для шифрования, использует система с симметричным ключом, как описано ниже.
Симметричные (одноклавишные) системы
Система шифрования с симметричным ключом состоит из трех процедур: генератора ключей, функции шифрования и функция дешифрования.
Генератор ключей: Пользователь сначала запускает генератор ключей, чтобы получить ключ. В хорошо спроектированной системе ключ будет казаться пользователю случайным, т.е. неотличим от ключа, выбранного равномерно случайным образом из множества всех возможных ключей.
Функция шифрования: Затем пользователь запускает функцию шифрования, используя в качестве ввода объект открытого текста и ключ. Результатом является объект зашифрованного текста.
Функция дешифрования: Впоследствии любой, кто обладает как объект зашифрованного текста и ключ могут передавать их в качестве входных данных для функции дешифрования и получать объект открытого текста в качестве вывода.
Дом, Милый Дом
Эй, мужик! Вы похожи на старую версию Гарри Поттера.
~ на пешеходном переходе на улице Канал в Нола
Дан Карлоуэй (Льюис) — это наиболее хорошо сохранившаяся брошюра на Западных островах,
и одна из лучших в Шотландии.
Повелитель замка
Рето Кромер родился при 319 ppm CO 2 и еще не умер. Получив диплом по математике и информатике, он начал заниматься консервацией и реставрацией аудиовизуальных материалов еще в 1986 году.
С 2004 года он руководит собственной компанией по сохранению изображений AV Preservation при reto.ch, предоставляя комплексные услуги, охватывающие весь спектр услуг по сохранению движущихся изображений. Ранее он был главой службы сохранности в Cinémathèque suisse (Швейцарский национальный архив фильмов), отвечая за каталогизацию, консервацию и реставрацию коллекции фильмов с 1998 по 2003 год.
Он преподавал в Бернском университете прикладных наук с 2002 года и в Elías Querejeta Zine Eskola в Доностии (Сан-Себастьян) с 2019 года.Он также был лектором в Лозаннском университете с 2007 по 2015 год и в Венской академии изящных искусств с 2011 по 2020 годы. Его курсы охватывают сохранение и восстановление не только аудиовизуального контента, но и аудиовизуальных носителей, обычно с акцент на технические вопросы и кинофильм. Его текущие исследования в основном относятся к цифровой области и включают в себя цветовые пространства, справочные таблицы, программирование и эмуляцию кодеков.
Он был директором правления Ассоциации архивистов движущихся изображений (AMIA) в течение двух сроков, с 2012 по 2016 год, и он был членом правления Albanian Cinema Project (ACP) с 2012 по 2017 год.
В 2019 году ему была вручена первая премия JTS (совместный технический симпозиум) «за выдающийся вклад в технологии аудиовизуального архивирования».
Последние публикации включают
- Агата Ярчик, Рето Кромер, Ив Нидерхойзер и Давид Пфлюгер: Версия 1.2, Мемориав, Берн 2019
- Рето Кромер: На яркой стороне миграции данных . В журнале IASA Journal , n. 49 (декабрь 2018 г.), IASA, стр. 18–22
- Reto Kromer: Matroska и FFV1: один формат файла для архивирования фильмов и видео? In Journal of Film Preservation , n.96 (апрель 2017), FIAF, Брюссель, Бельгия, стр. 41–45
Твитов
2021–01–02
Бесплатный плагин для снятия защиты DRM и DVD от копирования с помощью видео конвертеров
Бесплатный плагин для снятия защиты DRM и DVD от копирования с помощью видео конвертеровБесплатный плагин для снятия защиты от копирования DRM и DVD в Windows или Mac
Почти все коммерческие DVD-Video диски защищены системой Content Scramble System (CSS) от незаконного копирования.CSS — это система управления цифровыми правами (DRM) и шифрования, использующая собственный 40-битный алгоритм шифрования потока.
Некоторые видео конвертеры, такие как Video Converter Ultimate , Video Converter Ultimate для Mac , могут конвертировать видео или копировать DVD, за исключением коммерческих DVD. Тем не менее, предоставленный здесь бесплатный плагин удаления защиты DRM и DVD может позволить этим видеоконвертерам копировать как обычные, так и коммерческие DVD-фильмы.
Бесплатный плагин удаления защиты DRM и DVD для Windows
Free Plugin — это отличное маленькое приложение, которое позволяет Win Video Converter, который вы видите ниже, быстро и легко удалять защиту DRM CSS (Content Scramble System) из коммерческих DVD-фильмов и видео.
Как пользоваться >Последняя версия: 1.0.0.0
Бесплатный плагин удаления защиты DVD для Mac
Free DVD Protection Removal Plugin — это отличное маленькое приложение, которое позволяет Mac Video Converter, который вы видите ниже, быстро и легко удалять DRM-защиту CSS (Content Scramble System) из коммерческих DVD-фильмов.
Как пользоваться >Последняя версия: 3.0.0
Совместимое программное обеспечение:
Конвертер видео для Windows
Универсальный конвертер видео для преобразования DVD-дисков и видео в видео в любом формате (с 3D) и записи на DVD-диски, скорость преобразования 30X.
Совместимое программное обеспечение:
Конвертер видео для Mac
Копируйте DVD (в том числе с защитой авторских прав), конвертируйте видео и аудио файлы, копируйте и записывайте DVD и мгновенно загружайте онлайн-видео.
О DVD с защитой CSS: Система шифрования содержимого (CSS) — это система управления цифровыми правами (DRM) и шифрования, используемая почти на всех коммерчески выпускаемых DVD-Video дисках.CSS использует собственный алгоритм 40-битного потокового шифрования.
Защита от копирования DVD | DVD РЕПЛИКАЦИЯ
Защита от копирования DVD
Защитите свое творение с помощью защиты от копирования и шифрования
Система скремблирования контента (CSS)
Система скремблирования контента использует ключ шифрования на DVD, так что только DVD-плееры с модулем дешифрования CSS могут воспроизводить его. Все DVD-плееры и приводы основных производителей оснащены ключом дешифрования.
Как подготовить мастера?
Для шифрования CSS в качестве главного будет приниматься только DLT (цифровая линейная лента). Флаг CSS можно проверить в программе разработки, однако он может быть записан только на ленту DLT. Во время освоения флаг будет прочитан и шифрование будет добавлено к штампу
Rovi ACP
Rovi ACP предотвращает создание копий видео через аналоговый выход DVD-плеера или DVD-привода. Копии будут искажены, и их нельзя будет использовать.Пользователи не смогут копировать контент на записывающее устройство, такое как DVD-рекордер, видеомагнитофон, TiVO.
Как подготовить мастера?
Подобно шифрованию CSS, ACP требует проверки флага шифрования во время разработки. Следовательно, можно отправить только DLT. Информация о шифровании будет добавлена в штамп во время мастеринга.
Запросить цену
Rovi RipGuard
Rovi RipGuard завершает схему защиты от копирования DVD, закрывая цифровую дыру при копировании DVD.Это предотвратит копирование содержимого DVD с помощью компьютерных программ. Это последнее дополнение к линейке технологий защиты от копирования Macrovision.
Хотя никакой метод защиты содержимого DVD и шифрования не является на 100% надежным, цель хорошего решения для защиты содержимого DVD — удержать большинство злоумышленников. От 85 до 95 процентов всех потребителей не хватает терпения и технических ноу-хау, чтобы преодолеть дополнительный уровень защиты DVD-контента, который обеспечивает RipGuard Rovi, что заставляет их отказаться от изготовления нелегальных копий DVD.Часто случайные пользователи в конечном итоге покупают DVD-контент, который они пытались скопировать.
Чтобы узнать больше о RipGuard, перейдите на страницу с подробными сведениями о RipGuard или свяжитесь с нами.
Запросить цену
404 Не найдено
404 Не найденоЗапрошенный URL /~crypto/projects/markbarry/index.htm не найден на этом сервере.
Наиболее частые причины этой ошибки:
- Вы неправильно ввели URL-адрес, к которому вы пытаетесь получить доступ.Тщательно проверьте орфографию, пунктуацию и чувствительность к регистру URL-адреса и повторите попытку.
- Файл или каталог, к которому вы пытаетесь получить доступ, больше не существует или был перемещен в другое место.
Информацию о веб-сайтах класса см. В списке веб-сайтов класса по адресу http://www.math.ucsd.edu/resources/course-websites/.
Для других веб-страниц, пожалуйста, начните с веб-сайта верхнего уровня математического факультета UCSD по адресу http: // www.math.ucsd.edu/.
Чтобы связаться с администраторами веб-сервера, отправьте электронное письмо по адресу [email protected].
Чтобы мы могли должным образом устранить проблему, включите:
- Точный URL-адрес, который вы пытаетесь получить, указан в вашем веб-браузере:
REQUEST_URI = http://www.math.ucsd.edu/~crypto/projects/markbarry/index.htm - Предыдущая ссылающаяся веб-страница или ссылка, которая привела вас на этот URL:
HTTP_REFERER = (нет) - Полное имя используемого вами веб-браузера, включая номер его версии:
HTTP_USER_AGENT = Mozilla / 5.0 (X11; Linux x86_64; rv: 33.0) Gecko / 20100101 Firefox / 33.0 - Любые сообщения об ошибках или подробное описание возникшей проблемы.
- Название вашей операционной системы, включая номер ее версии.
- Текущий IP-адрес или имя хоста вашего компьютера:
REMOTE_ADDR (REMOTE_HOST) = 85.140.2.240 (240.mtsnet.ru) - Точная дата и время, когда вы столкнулись с проблемой:
DATE_LOCAL = понедельник, 15 марта 2021 г., 04:13:53 PDT
libdvdcss — VideoLAN
libdvdcss — это простая библиотека, предназначенная для доступа к DVD-дискам как к блочному устройству, не беспокоясь о расшифровке.
Характеристики
- Переносимость . В настоящее время поддерживаются платформы GNU / Linux, FreeBSD, NetBSD, OpenBSD, Haiku, Mac OS X, Solaris, QNX, OS / 2 и Windows NT 4.0 SP4 (с IE 5.0) или более поздние версии.
- Простота . DVD-проигрыватель может быть построен на основе API
libdvdcss, используя не более 4 или 5 вызовов библиотеки. - Свобода .
libdvdcssвыпущен под Стандартной общественной лицензией, что гарантирует, что он останется бесплатным и будет использоваться только для бесплатных программных продуктов. - Просто лучше . В отличие от большинства подобных проектов,
libdvdcssне требует указания региона вашего диска.
Получить libdvdcss
Последняя версия libdvdcss — 1.4.2 .
В Debian и Ubuntu вы можете установить libdvdcss через вспомогательный пакет libdvd-pkg :
sudo apt установить libdvd-pkg И запустив следующую команду, которая загрузит, соберет и установит последний исходный код libdvdcss на ваш компьютер:
sudo dpkg-reconfigure libdvd-pkg libdvdcss доступен через Git или при просмотре выпусков.
Git checkout
$ git clone https://code.videolan.org/videolan/libdvdcss.git Вы также можете получить доступ к коду в Интернете.
Список изменений и документация
Вы можете просмотреть примечания к выпуску и журнал изменений.
| Документ | Статус | Скачать | Сопровождающий |
|---|---|---|---|
| Документация API Libdvdcss | Актуально | HTML | Создано с помощью Doxygen |
Дополнительная информация
Если вы хотите узнать больше по этой теме, мы публикуем нетехническое описание libdvdcss.
Правовая информация
Для получения юридической информации см.



 css" />
css" /> w3.org/1999/xhtml"></html>
w3.org/1999/xhtml"></html>