font-size | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
Описание
Определяет размер шрифта элемента. Размер может быть установлен несколькими способами. Набор констант (xx-small, x-small, small, medium, large, x-large, xx-large) задает размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис. 1.
Рис. 1. Размер шрифта
Синтаксис
font-size: абсолютный размер | относительный размер | значение | проценты | inherit
Значения
Для задания абсолютного размера используются следующие значения: xx-small, x-small, small, medium, large, x-large, xx-large. Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | 2 | 3 | 4 | 5 | 6 | 7 |
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em
(высота шрифта элемента), ex (высота символа х),
пункты (pt), пикселы (px),
проценты (%) и др.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>font-size</title> <style> h2 { font-family: 'Times New Roman', Times, serif; /* Гарнитура текста */ font-size: 250%; /* Размер шрифта в процентах */ } p { font-family: Verdana, Arial, Helvetica, sans-serif; font-size: 11pt; /* Размер шрифта в пунктах */ } </style> </head> <body> <h2>Duis te feugifacilisi</h2> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. Ut wisis enim ad minim veniam, quis nostrud exerci tution ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.</p> </body> </html>
Результат данного примера показан на рис. 1.
1.
Рис. 2. Применение свойства font-size
Объектная модель
[window.]document.getElementById(«elementID»).style.fontSize
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Размер шрифта CSS. Единицы измерения px, em, проценты — учебник CSS
Для обозначения размера шрифта в CSS необходимо указать соответствующее свойство и его значение. Размер шрифта определяется свойством
/* в процентах: */
h2 {
font-size: 100%;
}
/* в единицах измерения em: */
h3 {
font-size: 1em;
}
/* в пикселях: */
h4 {
font-size: 18px;
}
/* с помощью ключевого слова: */
p {
font-size: small;
}
Размер шрифта в пикселях
Наиболее простой и понятный способ задать размер шрифта – использовать единицу измерения px. Вы сами указываете высоту шрифта. Допустим, вам необходим шрифт размером 24 пикселя. Для этого запишите стиль CSS:
Вы сами указываете высоту шрифта. Допустим, вам необходим шрифт размером 24 пикселя. Для этого запишите стиль CSS:
font-size: 24px;
Размер шрифта в процентах
Вы наверняка уже сталкивались с ситуацией, когда размер шрифта в CSS не задан, вследствие чего браузеру приходится определять размер шрифта «по своему усмотрению». Если точнее, берется предустановленное значение по умолчанию. Именно от него зависят установленные в процентах значения. Например, базовый размер основного текста 100% эквивалентно базовому размеру шрифта, который предустановлен в браузере. Поэтому:
p {
font-size: 100%;
}
/* ...то же самое, что и значение в браузере по умолчанию: */
p {
font-size: 16px;
}
Если же в этом случае задать размер шрифта 50%, то он будет равен половине базового размера. Значение 200%, наоборот, увеличит шрифт в два раза.
Важно: процентные значения размера шрифта наследуются. Например, если для родительского тега задан размер шрифта 150%, то все вложенные в него теги также унаследуют это значение.
Единица измерения em
По принципу работы единица измерения em похожа на проценты. Значение 1em эквивалентно 100% и соответствует базовому размеру шрифта по умолчанию. Соответственно, 0.6em = 60%, 3em = 300% и так далее. Пример записи:
font-size: 0.9em; /* перед точкой можно опустить ноль: */ font-size: .9em;
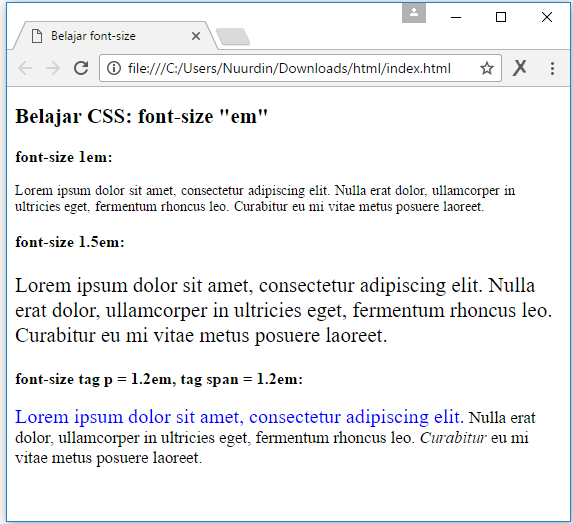
Значения размеров шрифтов, указанные в em, наследуются (как и проценты). Это создает некоторые трудности при работе с CSS. Например, если для родительского элемента 2em, то для вложенного в него такого же элемента div шрифт будет увеличен еще в два раза. Наглядный пример можно увидеть на скриншоте:
Наглядный пример можно увидеть на скриншоте:
В качестве альтернативы можно воспользоваться новой единицей измерения, введенной в CSS3 – rem, которая всегда отталкивается от базового размера шрифта. Если в нашем примере изменить значение div с 2em на 2rem, то размер шрифта вложенного элемента rem является то, что она не поддерживается некоторыми браузерами, а именно Internet Explorer версии 8 (и ранее), а также Opera Mini 8.
Ключевые слова
Задать размер текста CSS можно и с помощью специальных ключевых слов, которые также зависят от базового размера шрифта в браузере. Если ориентироваться на стандартный размер шрифта для основного текста (16 пикселей) и не брать во внимание случаи, когда базовый размер был изменен, то таблица ниже показывает соответствие между ключевым словом и размером шрифта в пикселях:
| Ключевое слово | Размер в пикселях |
|---|---|
| xx-small | 9px |
| x-small | 10px |
| small | 13px |
| medium | 16px |
| large | 19px |
| x-large | 24px |
| xx-large | 32px |
Как видим, значение medium соответствует базовому размеру шрифта 16px. Использование ключевых слов ограничивает возможности и лишает гибкости, поэтому профессиональные разработчики не применяют их.
Использование ключевых слов ограничивает возможности и лишает гибкости, поэтому профессиональные разработчики не применяют их.
Завершение
В этой подглаве вы узнали, как задать размер шрифта в CSS. Также мы рассмотрели те единицы измерения, которые наиболее часто используются для установки размера шрифта в таблицах стилей. Для этих целей могут сгодиться и другие единицы измерения CSS, такие как дюймыin, сантиметрыcm, миллиметрыmm. Но они не слишком хорошо подходят для определения размера текста на веб-страницах, отображаемых на мониторе.
Читайте далее: как установить жирный шрифт и курсив в CSS.
CSS: Стиль и размер шрифта
Стиль шрифта
Свойство font-style позволяет выделить текст курсивным, наклонным начертанием или наоборот придать тексту стандартный вид. Данное свойство имеет всего три значения:
- normal — стандартный текст, имеющий обычное начертание, то есть не курсивное и не наклонное
- italic — курсивное начертание
- oblique — наклонное начертание
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p. exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html>
exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html>Курсивные шрифты традиционно были стилизованными версиями шрифта, основанными на каллиграфии, в то время как наклонное начертание создавалось простым добавлением небольшого наклона символам. Большинство шрифтов не содержат набор курсивных символов, поэтому браузер зачастую использует алгоритм наклона для символов текста. Это означает, что во многих случаях вы не увидите разницы между значениями italic и oblique.
Размер шрифта
Изменение размера шрифта в элементе — хороший способ визуально выделить его и придать ему значимости, или наоборот показать, что данная информация не должна привлекать к себе повышенное внимание.
Для изменения размера шрифта используется свойство font-size. Существует несколько способов указать размер шрифта, рассмотрим наиболее распространенные из них:
Пиксели
Значения в пикселях используются часто, поскольку такой подход предоставляет очень точный контроль над размером. Числовое значение заканчивает буквенными символами px, которые должны следовать сразу после числа (между числом и px не должно быть пробела).
body { font-size: 14px; }Проценты
По умолчанию размер шрифта в браузерах равен 16px. Таким образом, значение 100% соответствует 16px, а 200% — 32px. Если вы определите правило, задающее всему тексту внутри элемента <body> значение 75% от размера по умолчанию (это будет соответствовать 12px), а затем определите еще одно правило, которое задает значение 75% для его дочернего элемента, то размер шрифта в этом элементе будет равен 9px (то есть 75% от 12px).
body { font-size: 100%; }EM
Единица измерения em позволяет изменить размер шрифта относительно размера шрифта в родительском элементе. Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
Посколько по умолчанию размер шрифта в браузерах составляет 16px, то можно использовать правила, аналогичные тем, которые используются для значений в процентах.
body { font-size: 14px; }
h3 { font-size: 1.2em; }В примере мы задали элементу <body> размер шрифта 14px, а для всех элементов <h3> — 1.2em. Это означает, что размер шрифта заголовков второго уровня будет масштабирован с коэффициентом 1,2. В нашем случае размер всех заголовков <h3> будет составлять 1,2 размера шрифта элемента <body>, что означает в 1,2 раза больше, чем 14px, и примерно равняется 17px. (На самом деле размер будет равняться 16,8, но большинство браузеров округлит его до 17.)
Примечание: по сути проценты и em, это два разных способа для достижения одной и той же цели. Они оба дают возможность задать размер относительно размера шрифта родительского элемента.
Ключевые слова
CSS предлагает семь ключевых слов, которые позволяют назначить размер шрифта относительно размера по умолчанию (16px): xx-small, x-small, small, medium, large, x-large и xx-large.
p { font-size: small; }Среднее значение medium — размер шрифта по умолчанию в браузерах. Остальные значения уменьшают или увеличивают размер шрифта с различными коэффециентами. Самый маленький размер шрифта xx-small равен примерно 9 пикселям, каждый последующий размер примерно на 20% больше предыдущего:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.class1 { font-size: 120%; }
p.class2 { font-size: 18px; }
p.class3 { font-size: x-small; }
</style>
</head>
<body>
<p>Изменение размера с помощью процентов.</p>
<p>Изменение размера с помощью пикселей.</p>
<p>Изменение размера с помощью ключевого слова x-small.</p>
</body>
</html>Попробовать »С этой темой смотрят:
Размер шрифта в CSS
На прошлых уроках мы научились правильно подключать шрифты, задавать их цвет и семейство. Казалось бы, что еще нужно для счастья начинающего веб-мастера?
Казалось бы, что еще нужно для счастья начинающего веб-мастера?
Однако, не одним цветом все решается. Как вы думаете, какой технический момент больше всего влияет на удобство восприятия текстового контента сайта?
Думаю, скорее всего вы скажете — «Размер шрифта!», и будете правы. Чем более удобного кегля шрифт вы подобрали, тем приятнее читать текст на вашем сайте. Возражаете? А как вам такой размер текста? Неудобно??
И какой бы экспертный и интересный ни был контент, если у вас слишком мелкие шрифты на сайте, ваши поведенческие факторы упадут, или проще говоря, ваш сайт перестанет пользоваться спросом у простого населения, не имеющего под рукой лупу.
Итак, как вы наверное догадались, в данном CSS уроке мы учимся управлять размером шрифта. Готовы? Тогда начинаем!
Возвращаемся к истокам или сила 16 пикселей
Прежде всего стоит сказать, что вам необязательно управлять размером шрифта во всех элементах веб-страницы, потому как они по умолчанию отображаются в размере 16 пикселей. Данный размер кегля является, на мой взгляд, оптимальным значением.
Данный размер кегля является, на мой взгляд, оптимальным значением.
Заголовки по умолчанию выводятся уже большим размером. Однако, часто для более эффективного управления вниманием пользователя необходимо изменять размеры шрифтов тех или иных элементов веб-страницы. Этим мы и займемся в данном уроке, а также более детально познакомимся с разными измерениями размера шрифта.
Свойство, отвечающее за размер шрифта
Размер текста мы изменяем при помощи простого свойства font-size. Например, для отображения всех шрифтов в размере 16 пикселей мы создаем следующее правило CSS:
body {font-size: 16px;}Обратите внимание, что после свойства мы указываем размер шрифта в числовом варианте и сразу же после него, без пробела прописываем систему измерения, в частности, пиксели. Однако, правило выше зачастую будет бесполезным, так как уже отмечалось, весь текст веб-страницы по умолчанию выводится в размере 16 пикселей.Пиксели
Все системы измерения шрифтов я разделяю на две группы — абсолютные и относительные. Вам возможно немного непонятно данное разделение, но я постараюсь объяснить.
Вам возможно немного непонятно данное разделение, но я постараюсь объяснить.
Под абсолютным я имею в виду такие значения, которые не изменяются в зависимости от контекста. Например, давайте зададим тегу body размер шрифта в 18 пикселей.
body {font-size: 18px;}Размер текста на нашей веб-странице теперь увеличился на 2 пикселя (18-16). Следующим шагом я предлагаю задать параграфам размер шрифта в 14 px.
p {font-size: 14px;}Теперь, все параграфы на нашей веб-странице отображаются размером в 14 пикселей, и не важно какие значения имеют другие элементы веб-страницы. То есть, в этом случае элемент p имеет абсолютное значение.Если вернуться к терминологии, то можно сказать что пиксели — это определенные точки на экране, с помощью которых передается зрительная информация. Когда мы говорим — «Размер шрифта равен 16 пикселям» — мы имеем в виду что на отрисовку шрифта уходит 16 точек (пикселей).
Однако, вы можете спросить, как тогда быть с Retina дисплеями, ведь они имеют более 200 пикселей на дюйм, в то время как обычные мониторы в два раза меньше. Я же отвечу, что вам не о чем беспокоиться, ведь браузеры для Retina мониторов увеличивают шрифт в 2 раза.
Я же отвечу, что вам не о чем беспокоиться, ведь браузеры для Retina мониторов увеличивают шрифт в 2 раза.
Например, если мы через таблицу стилей задаем размер текста в 20 пикселей, браузер увеличит данное значение до 40 пикселей, в случае с Retina дисплеями. Хочу отметить, что задание размеров текста в пикселях является наиболее распространенным и универсальным методом. Я также предпочитаю данный метод всем остальным.
Но, как бы там ни было, будет не лишним познакомить вам с заданием кегля шрифта при помощи ключевых слов, процентов и единиц измерения. Эти значения также имеют свои плюсы.
Ключевые слова
Помимо вышеназванного метода, у нас есть возможность управлять размером шрифта при помощи следующих ключевых слов — medium (16px), small (13px), x-small (10px), large (18px), x-large (24px). За базовое значение берется medium.
Хочу подчеркнуть, что базовые значения всех единиц измерения равняются 16 пикселям, хотя обозначаются по-разному. Если вы хотите задать тексту больший размер, можно указать значение large (18px) или x-large (24px). Если хотите меньше, указываете small (13px) или x-small (10px). Вот как это выглядит на практике:
Если хотите меньше, указываете small (13px) или x-small (10px). Вот как это выглядит на практике:
p {font-size: large;}
ol {font-size: small;}Всем абзацам мы придали размер текста в 18px, а всем нумерованным спискам — 13px. Вам никто не запрещает использовать ключевые слова при оформлении сайта, однако, в таком случае у вас нет большой гибкости.Например, вдруг вы захотите изменить размер текста на 15px? В этом случае ключевыми словами дело не решить. Нужно применять обозначения в виде пикселей, либо в виде процентов и единиц измерения, с которыми мы познакомимся далее.
Процентные значения
Процентные значения я отношу к относительным системам задания размера шрифта, и сейчас вы поймете почему. Дело в том что у нас базовый кегль шрифта равен 16px, которое по-другому можно обозначить как 100%. В случае если нам необходимо увеличить размер всего текста веб-страницы на 10%, мы создаем следующее CSS правило:
body {font-size: 110%;}В правиле выше мы указали в процентном отношении размер всего текста веб-страницы. Он увеличился на 10% относительно 16px. Если нам нужно увеличить шрифт в два раза, то вместо 110% мы указываем 200%. Если нам нужно уменьшить текст абзацев на 30 процентов, мы пишем следующее CSS правило:
Он увеличился на 10% относительно 16px. Если нам нужно увеличить шрифт в два раза, то вместо 110% мы указываем 200%. Если нам нужно уменьшить текст абзацев на 30 процентов, мы пишем следующее CSS правило:
p {font-size: 70%;}В общем, все просто и думаю у вас не возникло никаких трудностей с пониманием работы данного метода. Однако, есть одна особенность, которую я бы хотел осветить, и которую очень часто люди упускают из виду. Дело в том что за базовое значение берется не всегда 16px, а берется размер текста родительского элемента. Например, давайте зададим всем нумерованным спискам размер текста в 80%, а затем создадим один список вложенный в другой.
ol {font-size: 80%;}Теперь, наш нумерованный список первого уровня будет на 20 процентов меньше 16 пикселей, а это примерно 13 пикселей. А вложенный в него список, будет меньше на 20 процентов не 16 пикселей, а будет меньше размера родительского элемента, то есть 13 пикселей. Значит, текст списка второго уровня будет примерно 10 пикселей. Размер шрифта вложенного списка относительно родителя
Размер шрифта вложенного списка относительно родителяЭтот момент часто не учитывают начинающие веб-мастера и получают на выходе не совсем то, что ожидали. Вот такая вот история.
Единица измерения em
Данный метод очень похож на предыдущий, с той лишь разницей что вместо 100% у нас выступает значение в 1em. Для увеличения всего текста на 20 процентов мы создаем следующее CSS правило:
body {font-size: 1.2em;}Как и в предыдущем примере, у нас 1em равен 16 пикселям, и можно сказать что он также равен 100%. Для уменьшения размера текста всех нумерованных списков на 15 процентов мы создаем следующее CSS правило:
ol {font-size: .85em;}Думаю, в данной системе обозначений нет ничего сложного и вам все понятно. Не удивлюсь, если вы в мыслях сравниваете меня с пестрым попугаем, который повторяет одно и то же. Однако, прошу не быть столь строгим к вашему товарищу, ведь я лишь пытаюсь наиболее понятно объяснить все детали, чтобы у вас не возникло никаких сложностей при верстке сайта.
Итак, как и в предыдущем способе задания размера шрифта, у нас есть проблема с размером родительского элемента. Вы ведь еще помните про вложенный нумерованный список? Так вот, для решения данной проблемы как вариант мы можем создать следующее CSS правило:
ol ol {font-size: 100%;}При помощи записи выше, мы задали вложенному списку 100 процентное, то есть такое же значение размера шрифта как и у родителя. Однако, такой метод решения проблемы не является панацеей, ведь у нас могут быть элементы большей вложенности, и я говорю не только о теге .Тем не менее спешу вас обрадовать что в CSS 3 появился новый метод задания размера шрифта, который обозначается как rem (root em). Данное значение будет брать за базовый размер величину корневого элемента, то есть тега html, которое равняется 16 пикселям. Таким образом, мы можем создать следующее CSS правило:
ol {font-size: .85rem;}В этом случае, вложенный список второго уровня будет на 15 процентов меньше корневого значения (16px). Единственным недостатком в использовании единицы обозначения rem является то, что его не понимает браузер Internet Explorer 8 и более ранних версий, а во всем остальном он просто идеален.
Единственным недостатком в использовании единицы обозначения rem является то, что его не понимает браузер Internet Explorer 8 и более ранних версий, а во всем остальном он просто идеален.Ну что ж, в заключение хочу сказать о моем предпочтении использовать обозначение размера шрифта в пикселях, ведь оно является абсолютной величиной, и дает большую гибкость.
При необходимости использовать относительные величины, можно присмотреться к процентам и em. Ну а если вам безразличны браузеры IE 8 и более ранние версии, лучше тогда использовать значение rem. А на этом у меня все.
Надеюсь, данный урок по CSS был для вас полезен. Если это так, сделайте репост данной статьи в социальных сетях, чтобы больше людей получили от нее пользу.
На этом я с вами не прощаюсь. Спасибо за внимание и до встречи в следующих публикациях!
Свойство font-size — размер шрифта CSS и не только
Свойство font-size CSS позволяет указывать размер текста . Оно влияет не только на шрифт, к которому применяется, но и используется для вычисления единиц измерения em, rem и ex.
CSS
font-size CSS может принимать в качестве значений ключевые слова, единицы измерения или процентное соотношение. Важно отметить, что в рамках применения сокращенного свойства font, font-size является обязательным значением. Если его не указать, то вся строка кода будет игнорироваться.
Значения длины (px, em, rem, ex и т. д.), используемые в свойстве font-size, не могут быть отрицательными.
CSS
.element {
font-size: small;
}
}Свойство, которое устанавливает размер текста CSS, принимает следующие ключевые слова:
- xx-small;
- x-small;
- small;
- medium;
- large;
- x-large;
- xx-large.
Эти обозначения определяют относительный размер текста CSS, вычисляемый браузером. Но вы также можете использовать два ключевых значения, которые вычисляются относительно размера шрифта, указанного в родительском элементе.
Среди других абсолютных значений можно выделить mm (миллиметры), cm (сантиметры), in (дюймы), pt (пункты) и pc (пики). Один pt равен 1/72 дюйма, или одна пика равна 12 пунктам. Обычно эти единицы используются в печатных документах.
Один pt равен 1/72 дюйма, или одна пика равна 12 пунктам. Обычно эти единицы используются в печатных документах.
CSS
.element {
font-size: larger;
}Например, если свойство font-size у родительского элемента имеет значение small, то у дочернего элемента с относительным значением larger размер текста HTML CSS будет больше.
CSS
.element {
font-size: 110%;
}Процентные значения, как font-size со значением 110%, также являются относительными, и зависят от размера шрифта, указанного в родительском элементе. Предлагаем вам взглянуть на демо.
CSS
.element {
font-size: 2em;
}Единица измерения em является относительной, и вычисляется в зависимости от CSS размера текста в родительском элементе. Это означает, что дочерние элементы всегда зависят от родительских. Например:
HTML
<div> <h3>Заголовок</h3> <p>Какой-нибудь текст</p> </div>
CSS
.container {
font-size: 16px;
}
p {
font-size: 1em;
}
h3 {
font-size: 2em;
}В приведенном выше примере у абзаца будет установлено значение font-size 16px, так как 1 x 16 = 16px, а в качестве размера текста HTML CSS заголовка будет использоваться 32px, так как 2 x 16 = 32px. Есть некоторое преимущество в том, чтобы указывать размер, ориентируясь на родительский элемент. Так мы можем оборачивать элементы в контейнеры и быть уверенными в том, что все дочерние элементы всегда будут относительны друг другу:
Есть некоторое преимущество в том, чтобы указывать размер, ориентируясь на родительский элемент. Так мы можем оборачивать элементы в контейнеры и быть уверенными в том, что все дочерние элементы всегда будут относительны друг другу:
Что касается единиц измерения rem, то здесь font-size всегда зависит от значения корневого элемента (или элемента html).
CSS
html {
font-size: 16px;
}
p {
font-size: 1.5rem;
}В приведенном выше примере rem равен 16px (так как это значение наследуется у html-элемента) и, следовательно, размер текста CSS для всех элементов paragraph будет составлять 24px (1.5 x 16 = 24). В отличие от em-единиц параграф будет игнорировать стилизацию всех родительских элементов, кроме корневого.
Эта единица измерения поддерживается следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| Работает | Работает | Работает | Работает | 10+ | Работает | Работает |
CSS
.element { font-size: 20ex; }
1ex равен высоте строчной буквы x в используемом шрифте. В примере, приведенном ниже, html-элемент установлен на 20px, а все остальные размеры определяются высотой x определенного шрифта.
Поэкспериментируйте с приведенным выше демо, заменяя семейства шрифтов в html-элементе и таким образом изменяя размер текста CSS.
CSS
.element-one {
font-size: 100vh;
}
.element-two {
font-size: 100vw;
}
.Viewport-единицы, такие как vw и vh, позволяют устанавливать размер шрифта относительно длины или ширины окна просмотра:
- 1vw = 1% от ширины окна просмотра;
- 1vh = 1% от высоты окна просмотра.
То есть, если мы посмотрим на следующий пример:
CSS
.element {
font-size: 100vh;
}
}то увидим, что размер текста CSS всегда должен находиться на отметке в 100% ширины окна просмотра (50vh будет означать 50%, 15vh — 15% и так далее). В приведенном ниже демо попробуйте изменить высоту, и посмотрите, как растягивается шрифт:
vw-единицы отличаются тем, что позволяют указывать высоту символов, руководствуясь шириной окна просмотра. В приведенном ниже демо вам нужно будет изменить ширину окна браузера, чтобы увидеть изменения:
В приведенном ниже демо вам нужно будет изменить ширину окна браузера, чтобы увидеть изменения:
Эти единицы измерения поддерживаются следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| 31+ | 7+ | 31+ | 27+ | 9+ | 4.4+ | 7.1+ |
В нашем распоряжении имеются еще две единицы измерения, основанные на размере окна просмотра. Первая позволяет вычислять значения vh и vw, и устанавливать свойству font-size минимальное значение, а vmax позволяет определить и установить, наоборот, максимальное значение.
Единица измерения ch чем-то похожа на ex, и позволяет устанавливать размер текста CSS относительно нулевой ширины глифа:
Эта единица измерения поддерживается следующими браузерами:
| Chrome | Safari | Firefox | Opera | IE | Android | iOS |
| 27+ | Работает | 10+ | Работает | 9+ | Работает | Работает |
Данная публикация является переводом статьи «Font-size» , подготовленная редакцией проекта.
Свойство CSS font-size-adjust и автоматическая настройка размера шрифта
От автора: многие разработчики используют несколько семейств шрифтов и размеров шрифта, чтобы лучше представить веб-страницу. Например, разработчик может использовать шрифт Bold Comic Sans для заголовков и шрифт Roboto для текста. Однако из-за этого ваш веб-сайт может выглядеть неаккуратным, поскольку многие браузеры не поддерживают все шрифты. Свойство CSS font-size-adjust поможет избежать такой ситуации, сделав размер шрифта автоматически настраиваемым.
CSS font-size-adjust принимает несколько единиц измерения, в которых отображаются размеры шрифта, включая пиксели, em, rem, ключевые слова и единицы области просмотра. Его можно применять к классам и идентификаторам CSS, но и к самим элементам. Таким образом, его можно использовать как отличный прием, чтобы предотвратить значительное уменьшение размера шрифта, если ваш первый выбранный шрифт не загружается.
Однако, прежде чем рассматривать свойство CSS font-size-adjust, давайте быстро взглянем на свойство CSS font-size.
Свойство CSS font-size указывает желаемую высоту глифов на основе шрифта. Для масштабируемого шрифта применяется коэффициент для вычисления размера шрифта. Однако для немасштабируемого шрифта абсолютная единица размера шрифта соответствует установленному размеру шрифта.
Синтаксис:
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееfont-size: <absolute-size> | <relative-size> | <length-percentage>
font-size: <absolute-size> | <relative-size> | <length-percentage> |
absolute-number: это значение относится к вычисленным размерам шрифта.
relative-size: он принимает значение относительно вычисленного font-size и таблицы font-size.
length-percentage: указывает, что размер шрифта является абсолютным.
Свойство CSS font-size-adjust
Свойство CSS font-size-adjust предоставляет разработчикам возможность управлять размером шрифта, позволяя им изменять размер шрифта, когда изначально выбранный тип шрифта недоступен.
В таких ситуациях происходит откат шрифта, и браузер использует второй указанный шрифт. Это может привести к большой проблеме, если будет разница между соотношением сторон исходного и используемого шрифта. В таких обстоятельствах, когда нам нужно позаботиться о внешнем виде и поддерживать читабельность текста, можно использовать свойство CSS font-size-adjust.
Свойство CSS font-size-adjust указывает, что размер шрифта элемента необходимо изменить на основе высоты строчных букв, а не максимума прописных букв.
Синтаксис:
font-size-adjust: none | < number >
font-size-adjust: none | < number > |
none: указывает, что высота шрифта по оси x не сохраняется.
число: это значение относится к числу аспекта первого использованного шрифта, а затем остальные доступные шрифты будут масштабированы в соответствии со следующей формулой: c = (a/a’) s
где:
c — скорректированный размер шрифта для использования
а — значение аспекта, заданное свойством font-size-adjust
а’ — значение аспекта фактического шрифта
s — значение размера шрифта
Пример
Если Roboto 15 пикселей (со значением аспекта 0,50) был недоступен, а следующий заданный шрифт имел значение аспекта 0,40, размер используемого заменяющего шрифта был бы 15 * (0,50 / 0,40) = 18,75 пикселей.
Как работает CSS font-size-adjust?
Вот демонстрация того, как работает font-size-adjust, позволяя автоматически настраивать размер шрифта. Ниже приведен пример, в котором сравниваются два разных типа шрифтов с разным соотношением сторон. Высота по оси x строчных букв двух шрифтов может быть изменена для соответствия высоте по оси x другого шрифта.
На изображении выше к тексту слева был применен шрифт Comic Sans со значением аспекта 0,53. Напротив, текст с правой стороны был использован со шрифтом Calibri, который имеет значение аспекта 0,47. Это дает очень мелкий текст. В нижней строке был применен параметр font-size-adjust, равный 0,53, из-за чего размер шрифта на нижней стороне теперь изменен в соответствии с указанным соотношением сторон.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЗначение свойства CSS font-size-adjust влияет на используемое значение font-size, но не влияет на его значение перечисления. Оно влияет на размеры относительных единиц, поддерживаемых метриками шрифтов, такими как ex и ch шрифтов, доступных в первую очередь, но не искажает масштаб единиц em.
Оно влияет на размеры относительных единиц, поддерживаемых метриками шрифтов, такими как ex и ch шрифтов, доступных в первую очередь, но не искажает масштаб единиц em.
Поскольку числовые значения line-height проверяются с вычисленным размером font-size, свойство CSS font-size-adjust не изменяет используемое значение line-height; скорее, он автоматически регулирует размер шрифта.
В CSS авторы часто указывают «высоту строки» как кратную размеру шрифта. Поскольку свойство CSS font-size-adjust влияет на используемое значение font-size, авторы должны обязательно установить высоту строки при использовании CSS font-size-adjust.
Примечание. Установка слишком высокой высоты строки может привести к наложению строк текста.
Пример
<!doctype html>
<head>
<title>font-size-adjust Example</title>
<link rel=»stylesheet» href=»style.css»>
</head>
<body>
<p>Font Without adjustment. </p>
<p>Font With adjustment.</p>
<hr>
<p>Previewed on {Browser}.</p>
</body>
</html>
</p>
<p>Font With adjustment.</p>
<hr>
<p>Previewed on {Browser}.</p>
</body>
</html>
<!doctype html> <head> <title>font-size-adjust Example</title> <link rel=»stylesheet» href=»style.css»> </head> <body> <p>Font Without adjustment.</p> <p>Font With adjustment.</p> <hr> <p>Previewed on {Browser}.</p> </body> </html> |
p { font: 20px Verdana, Helvetica, sans-serif; } .adjust { font-size-adjust: 0.78; }
p { font: 20px Verdana, Helvetica, sans-serif; } .adjust { font-size-adjust: 0.78; } |
Совместимость с браузерами
Давайте поговорим о поддержке CSS в браузерах. В настоящее время только Firefox по умолчанию поддерживает свойство CSS font-size-adjust. Начиная с версий 43 и 30, Chrome и Opera также поддерживают это свойство с флагом «Экспериментальные функции веб-платформы», который можно включить в chrome: // flags. Edge и Safari вообще не поддерживают свойство CSS font-size-adjust.
В настоящее время только Firefox по умолчанию поддерживает свойство CSS font-size-adjust. Начиная с версий 43 и 30, Chrome и Opera также поддерживают это свойство с флагом «Экспериментальные функции веб-платформы», который можно включить в chrome: // flags. Edge и Safari вообще не поддерживают свойство CSS font-size-adjust.
Свойство CSS font-size-adjust изначально было введено в CSS2, но позже было удалено в CSS2.1, а затем снова введено в CSS3.
Ниже приведена таблица, в которой перечислены основные браузеры вместе с версиями, поддерживающими эту функцию:
Проверка размера шрифта в браузерах
С помощью LambdaTest вы можете легко проверять размер шрифта в браузерах на настольных и мобильных устройствах, выполняя кросс-браузерное тестирование совместимости. На скриншотах ниже мы реализуем свойство font-size-adjust на платформе Netlify и попытаемся получить к нему доступ в разных браузерах.
Войдите в панель управления LambdaTest. Вы можете бесплатно зарегистрироваться здесь.
Выберите «Тестирование в реальном времени» и оптимизируйте нужные конфигурации.
Предварительный просмотр CSS font-size-adjust в несовместимом и совместимом браузере.
Google Chrome (несовместимый)
Firefox (совместимый)
С помощью функции тестирования в реальном времени, доступной на платформе LambdaTest, вы можете выполнить кросс-браузерное тестирование и проверить его совместимость с CSS font-size-adjust.
Заключение!
Теперь вы, возможно, имеете представление о том, что делает свойство CSS font-size-adjust, почему оно важно, и как определить значение аспекта для различных шрифтов.
Поскольку CSS font-size-adjust изящно заменяется на резервный вариант в старых браузерах, вы сможете переместить и начать использовать его сегодня, чтобы повысить читаемость текста на рабочих веб-сайтах. Однако у него есть серьезные ограничения, связанные с поддержкой только некоторыми браузерами, как вы теперь убедились, выполнив тестирование совместимости. В таких ситуациях вам следует выбирать шрифты практически с одинаковым соотношением, чтобы избежать разницы в размере. Это руководство по кросс-браузерному тестированию в старых браузерах также может помочь.
В таких ситуациях вам следует выбирать шрифты практически с одинаковым соотношением, чтобы избежать разницы в размере. Это руководство по кросс-браузерному тестированию в старых браузерах также может помочь.
Надеемся, вы нашли эту статью информативной. Если у вас есть какие-либо вопросы, не стесняйтесь задать их в разделе комментариев ниже. Если вам понравилась эта статья, поделитесь ею в социальных сетях, чтобы помочь другим найти ее. На этом пока все. Удачного тестирования!
Автор: Nimritee
Источник: www.lambdatest.com
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееФреймворк Bootstrap 5. Быстрый старт
Изучите основы Bootstrap 5 на практическом примере по верстке интернет-магазина с нуля!
СмотретьРазмер шрифта в css: font-size
Изменять размер шрифта необходимо для выделения определённого текста на фоне других, помечать важную информацию и наоборот, показывать, что текст менее значимый.
Всегда размер отличается у заголовков, подзаголовков и простого текста.
В языке CSS есть свойство, которое позволяет задаваться размеры: «font-size».
К примеру, зададим основной размер шрифта для сайта:
body{font-size: 14px;}
Мы указали, что по умолчанию размер шрифта на сайте равно 14px.
Также размер можно указывать в пунктах, процентах, ключевыми словами и в соотношении.
font-size: 14px; // в пикселях font-size: 12pt; // в пунктах font-size: 120%; // в процентах font-size: 1.2em; // В соотношении font-size: small; // Ключевым словом
Когда мы указываем размер в процентах или в соотношении, размер отталкивает от размера по умолчанию. К примеру, если у нас в <body> размер шрифта 14px, а для <p> мы указываем 110%, то эти проценты считаются от 14px у <body>, аналогично и с соотношением.
Ключевые слова:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
Таблица рекомендуемых размеров шрифтов для сайта
| Тег | Рекомендуемый размер | В соотношении |
|---|---|---|
| body | 14 px | 1 em |
| p | 14 px | 1 em |
| h2 | 32 px | 2 em |
| h3 | 24 px | 1. 5 em 5 em |
| h3 | 19 px | 1.17 em |
CSS свойство font-size
Пример
Установите размер шрифта для разных элементов:
div.a {font-size: 15 пикселей;
}
див.б {
размер шрифта: большой;
}
div.c {
font-size: 150%;
}
Определение и использование
Свойство font-size устанавливает размер шрифта.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| размер шрифта | 1,0 | 5,5 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
размер шрифта: средний | xx-маленький | x-маленький | маленький | большой | x-большой | xx-большой | меньший | больший | длина | начальная | наследование;
Стоимость объекта
| Значение | Описание | Играй |
|---|---|---|
| средний | Устанавливает средний размер шрифта. Это значение по умолчанию Это значение по умолчанию | Играй » |
| xx малый | Устанавливает размер шрифта на xx-small size | Играй » |
| x-маленький | Устанавливает очень маленький размер шрифта | Играй » |
| малый | Устанавливает малый размер шрифта | Играй » |
| большой | Устанавливает большой размер шрифта | Играй » |
| x большой | Устанавливает очень большой размер шрифта | Играй » |
| xx большой | Устанавливает размер шрифта в xx-большой размер | Играй » |
| меньше | Устанавливает размер шрифта меньшего размера, чем родительский элемент | Играй » |
| больше | Устанавливает размер шрифта больше, чем у родительского элемента. | Играй » |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. Д.Подробнее о единицах длины Д.Подробнее о единицах длины | Играй » |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента. | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
УчебникCSS: шрифты CSS
Ссылка CSS: свойство шрифта
СсылкаHTML DOM: fontSize свойство
CSS свойство настройки размера шрифта
Пример
Указав свойство font-size-adjust, браузер настроит шрифт размер должен быть одинаковым независимо от семейства шрифтов («вердана» имеет вид значение 0.58)
div
{
font-size-adjust: 0,58;
}
Определение и использование
Свойство font-size-adjust позволяет лучше контролировать размер шрифта, когда
первый выбранный шрифт недоступен.
Если шрифт недоступен, браузер использует второй указанный шрифт.
Это может привести к значительному изменению размера шрифта. Чтобы этого не произошло, используйте font-size-adjust property.
Все шрифты имеют «значение аспекта», которое представляет собой разницу в размере между строчная буква «x» и прописная буква «X».
Когда браузеру известно «значение аспекта» для первого выбранного шрифта, браузер может определить, какой размер шрифта использовать при отображении текста с второй выбор шрифта.
| Значение по умолчанию: | нет |
|---|---|
| Унаследовано: | да |
| Анимируемое: | да. Читать about animatable |
| Версия: | CSS3 |
| Синтаксис JavaScript: | объект .style.fontSizeAdjust = «0,58» Попробуй |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| размер шрифта настроить | Не поддерживается | Не поддерживается | 3,0 | Не поддерживается | Не поддерживается |
Синтаксис
регулировка размера шрифта: номер | нет | начальный | наследование;
Стоимость объекта
| Значение | Описание |
|---|---|
| номер | Определяет значение аспекта для использования |
| нет | Значение по умолчанию.Без регулировки размера шрифта |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальные |
| унаследовать | Наследует это свойство от своего родительского элемента. Читать про наследство Читать про наследство |
Связанные страницы
Ссылка на HTML DOM: свойство fontSizeAdjust
Размер шрифта CSS
Размер шрифта
Свойство font-size устанавливает размер текста.
Возможность управлять размером текста очень важна в веб-дизайне. Однако вы не следует использовать настройки размера шрифта, чтобы абзацы выглядели как заголовки, или заголовки выглядят как абзацы.
Всегда используйте правильные теги HTML, например
—
для заголовков и
для абзацы.
Значение размера шрифта может быть абсолютный или относительный размер.
Абсолютный размер:
- Устанавливает указанный размер текста
- Не позволяет пользователю изменять размер текста во всех браузерах (плохо по причинам доступности)
- Абсолютный размер полезен, когда известен физический размер вывода
Относительный размер:
- Устанавливает размер относительно окружающих элементов
- Позволяет пользователю изменять размер текста в браузерах
Примечание: Если вы не укажете размер шрифта, размер по умолчанию для обычного текста, такого как абзацы, составляет 16 пикселей (16 пикселей = 1em).
Установить размер шрифта с пикселями
Установка размера текста в пикселях дает вам полный контроль над размером текста:
Пример
h2 {размер шрифта: 40 пикселей;
}
h3 {
font-size: 30px;
}
p {
font-size: 14px;
}
Совет: Если вы используете пиксели, вы все равно можете использовать инструмент масштабирования для изменения размера всей страницы.
Установить размер шрифта с помощью Em
Чтобы пользователи могли изменять размер текста (в меню браузера), многие разработчики используют em вместо пикселей.
1em равно текущему размеру шрифта. Размер текста по умолчанию в браузерах: 16 пикселей. Итак, размер 1em по умолчанию составляет 16 пикселей.
Размер может быть рассчитан от пикселей до em по следующей формуле: пикселей /16 = em
Пример
h2 {font-size: 2,5em; / * 40px / 16 = 2.5em * /
}
h3 {
font-size: 1.875em; / * 30px / 16 = 1,875em * /
}
p {
font-size: 0,875em; / * 14px / 16 = 0,875em * /
}
В приведенном выше примере размер текста в em такой же, как в предыдущем примере. в пикселях.Однако с размером em можно настроить размер текста. во всех браузерах.
К сожалению, проблема со старыми версиями все еще существует. Internet Explorer. Текст становится больше, чем должен когда он сделан больше, и меньше, чем должен, когда сделан меньше.
Используйте комбинацию процентов и Em
Решение, которое работает во всех браузерах, — установить размер шрифта по умолчанию в процент для элемента
:Пример
body {font-size: 100%;
}
h2 {
font-size: 2.5em;
}
h3 {
font-size: 1,875em;
}
p {
font-size: 0,875em;
}
Теперь наш код отлично работает! Он показывает тот же размер текста в все браузеры, и позволяет всем браузерам увеличивать или изменять размер текста!
Размер адаптивного шрифта
Размер текста можно установить с помощью единицы vw , что означает «ширину области просмотра».
Таким образом, размер текста будет соответствовать размеру окна браузера:
Измените размер окна браузера, чтобы увидеть, как масштабируется размер шрифта.
Viewport — это размер окна браузера. 1vw = 1% ширины области просмотра. Если ширина области просмотра 50 см, 1vw составляет 0,5 см.
CSS Font-Size: Учебное пособие по изменению размера текста в CSS
Свойство CSS font-size устанавливает размер шрифта любого текстового элемента на вашей странице или веб-сайте. Свойство font-size можно применить к любому классу, идентификатору или элементу, который включает текстовое содержимое. Свойство принимает значения в px, em, rem, vw, vh и с использованием ключевых слов.
Большинство разработчиков используют комбинацию шрифтов разных размеров для стилизации веб-страницы.Например, веб-разработчик может использовать крупный шрифт для заголовков и более мелкий шрифт для основного текста и прочего. Многие спрашивают: как изменить размер шрифта в CSS или HTML?
Свойство CSS font-size позволяет разработчикам устанавливать размер шрифта в абзаце или строке текста на веб-странице.
В этом руководстве со ссылкой на примеры обсуждается использование свойства font-size . Изучив это руководство, вы сможете стать экспертом в изменении размеров текста.
CSS
размер шрифта Найди свой учебный лагерь
- Карьера Карма подойдет вам с лучшими техническими учебными курсами
- Получите эксклюзивные стипендии и подготовительные курсы
Соответствующий стиль шрифта — важная часть веб-дизайна.Не стилизованный текст вызывает затруднения при чтении у посетителей, что почти наверняка приводит к неприятным впечатлениям от просмотра веб-сайта.
Существует множество стилей CSS для шрифтов, которые можно использовать для настройки внешнего вида текста, например font-weight, font-family, text-decoration и color. Еще одно важное свойство — font-size, которое контролирует размер шрифта в блоке текста.
Синтаксис свойства размера шрифта CSS :
sizeValue - это размер шрифта, который вы хотите использовать в блоке текста.Есть несколько способов указать размер шрифта, используемый для блока текста. В этой статье мы собираемся обсудить следующие методы:
- пикселей
- em
- root em
- единиц просмотра
- ключевых слов
Давайте рассмотрим пример того, как использовать каждый подход к размеру шрифта на веб-странице.
Установить размер шрифта в пикселях
Один из наиболее распространенных способов установить размер шрифта - использовать пиксели.
Пикселей - хорошая единица измерения, потому что они позволяют быть точными.На пиксельный блок практически не влияют операционные системы или веб-браузеры. Пиксель на одном экране - это пиксель на другом. Указанное вами значение пикселя будет примерно одинаково отображаться в разных браузерах.
Однако использование пикселей для установки размера шрифта в блоке текста имеет одно ограничение: доступность. Размеры шрифтов, определенные с помощью пикселей, недоступны, поскольку некоторые браузеры не позволяют пользователям настраивать размер шрифта. Например, слабовидящим пользователям может быть сложно использовать сайт, на котором для определения размера шрифта используются пиксели.
Допустим, мы создаем веб-сайт с размером шрифта 28px, для всех элементов и 12px для всех элементов
h2 {размер шрифта: 28 пикселей; }
p (размер шрифта: 12px;} В нашем коде мы использовали селектор CSS, установив размер шрифта для всех элементов на 28px и для всех элементов 12px .В следующем фрагменте показано, как эти элементы отображаются с нашими новыми размерами шрифта:
<стиль>
h2 {размер шрифта: 28 пикселей; }
п {размер шрифта: 12 пикселей; }
Это заголовок.
Это абзац текста.
Нажмите кнопку в правом верхнем углу окна выше, чтобы запустить код.
Установить размер шрифта с помощью ems
Другой распространенный способ установки размера шрифта в CSS - использовать размеры em.Единица измерения em относится к размеру шрифта родительского элемента. Если вы установите размер шрифта на 2em , размер шрифта будет вдвое больше, чем у родительского элемента.
Пример изменения размера шрифта CSS с помощью ems
Например, предположим, что у вас есть абзац текста, сохраненный в поле. Размер шрифта поля 20px . Если вы указали размер шрифта абзаца текста 1em , размер шрифта абзаца будет 20px .Это то же самое, что и размер шрифта родительского элемента.
Если вы не установили размер шрифта для родительского элемента, браузер будет использовать значение по умолчанию, указанное для этого браузера. Обычно это 16px . В результате, если вы не указали размер шрифта, 1em по умолчанию 16px , 2em по умолчанию 32px .
Предположим, размер шрифта нашей веб-страницы составляет 16 пикселей . Мы хотим, чтобы все абзацы текста отображались с использованием этого размера шрифта, а это значит, что мы должны использовать значение 1em .Кроме того, мы хотим, чтобы все наши заголовки отображались с размером шрифта 24px , что равно 1.5em .
Для выполнения этой задачи можно использовать следующий код:
p {font-size: 1em; }
h2 {размер шрифта: 1.5em; } В нашем коде размер всех абзацев будет 16px (по умолчанию 1em = 16px ), а все элементы будут иметь размер 24px ( 1.5em = 24px ) .
Вот как наш текст будет отображаться на веб-странице:
<стиль>
п {размер шрифта: 1em; }
h2 {размер шрифта: 1.5em; }
Это заголовок.
Это абзац текста.
В приведенном выше примере вы можете увидеть новые стили для наших элементов и
Обратите внимание, что если бы наш появился в поле с другим размером шрифта, размер нашего изменился.Это потому, что значения em наследуют размер шрифта своих родителей.
Установить размер шрифта с помощью Root em
Сокращение от root em, rem - это новая единица измерения, введенная в CSS3, которая может использоваться для установки размера шрифта. Значения, использующие rem , относятся к корневому элементу , а не к родительскому элементу.
rem значения полезны, потому что они позволяют указать значение относительно всего документа. Таким образом, размер вашего текста не изменится, если родительский элемент имеет другое значение em.
Предположим, у нас есть веб-страница с размером шрифта по умолчанию 16 пикселей . Как и в нашем предыдущем примере, мы хотим, чтобы все отображались в 24px , а все абзацы отображались в 16px . Мы можем установить эти размеры шрифта, используя следующий код:
<стиль>
p {font-size: 1rem; }
h2 {размер шрифта: 1,5 бэр; }
Это заголовок.
Это абзац текста.
Наш код почти такой же, как в нашем предыдущем примере.Единственное отличие состоит в том, что мы используем единицы измерения - rem вместо em . В этом примере наши размеры шрифта по-прежнему будут 24px и 16px для заголовков и абзацев верхнего уровня соответственно. Это потому, что размер шрифта по умолчанию на нашей веб-странице составляет 16 пикселей .
Установить размер шрифта с помощью ключевых слов
Есть два типа ключевых слов, которые можно использовать для установки размера шрифта в CSS.
Абсолютные ключевые слова используются для установки размера шрифта, который остается неизменным независимо от изменений на веб-странице.Ключевые слова, которые вы можете использовать для установки абсолютного размера шрифта, следующие:
-
xx-small(9px) -
x-small(10px) -
small(13px) -
средний(16px) -
большой(18px) -
x-large(24px) -
xx-large(32px)
Значения, указанные в скобках, основаны на браузере, размер шрифта которого по умолчанию составляет 16px .
Относительные ключевые слова, с другой стороны, задают размер шрифта, который будет меняться в зависимости от размера шрифта в другом месте веб-страницы.Вы можете использовать следующие относительные ключевые слова: меньше и больше. Эти ключевые слова полезны, потому что они позволяют вам изменять размер ваших шрифтов по мере изменения других размеров шрифтов на странице.
Предположим, мы хотим установить размер всех элементов на странице на 24px (x-large) и всех элементов на 18px (large). Мы могли бы сделать это с помощью этого кода:
<стиль>
h3 {размер шрифта: x-большой; }
h4 {размер шрифта: большой; }
Это заголовок.
Это текст абзаца.
Это заголовок нижнего уровня.
Это еще текст абзаца.
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS. Размеры шрифта для наших тегов и составляют 24px и 18px соответственно. Однако мы не указывали эти размеры в пикселях.Вместо этого мы использовали ключевые слова размера шрифта по умолчанию, предлагаемые браузером.
Установить размер шрифта с помощью единиц видового экрана
единиц области просмотра рассчитывается как процент от размера области просмотра браузера. CSS поддерживает две единицы области просмотра: высота обзора ( vh ) и ширина просмотра ( vw ).
Поскольку единицы окна просмотра - это процент от размера окна просмотра, например, 1vh равен 1% от высоты окна просмотра. Итак, если у вас есть область просмотра шириной 1000 пикселей, 1vh равно 10px.
Использование единиц просмотра полезно, потому что размер ваших шрифтов будет изменяться при изменении размера окна браузера. Это, в свою очередь, позволяет обеспечить более доступный пользовательский интерфейс, адаптированный к разным размерам браузера и устройств.
Предположим, мы хотим создать сайт, заголовки которого составляют 4% ширины области просмотра, а абзацы - 1% ширины области просмотра. Мы могли бы сделать это с помощью этого кода:
<стиль>
п {размер шрифта: 1vw; }
h2 {размер шрифта: 4vw; }
Это заголовок.
Это абзац текста.
Нажмите кнопку
в редакторе кода выше, чтобы увидеть результат нашего кода HTML / CSS.Если вы измените размер браузера, размер этих заголовков изменится.
Заключение
Свойство font-size используется в CSS (и, следовательно, HTML) для изменения размера шрифтов. Он принимает несколько единиц измерения, в которых могут отображаться размеры шрифта, включая пиксели, em, rem, ключевые слова и единицы области просмотра.Его можно применять к классам и идентификаторам CSS, а также к самим элементам.
В этом руководстве были рассмотрены основы размера шрифта CSS. Теперь вы готовы начать использовать атрибут font-size как эксперт.
размер шрифта | CSS-уловки
Свойство font-size определяет размер или высоту шрифта. font-size влияет не только на шрифт, к которому он применяется, но также используется для вычисления значений единиц длины em, rem и ex.
п {
размер шрифта: 20 пикселей;
} font-size может принимать в качестве значений ключевые слова, единицы длины или проценты. Однако важно отметить, что когда он объявлен как часть сокращенного свойства font , font-size является обязательным значением. Если его нет в сокращении, вся строка игнорируется.
Значения длины (например, px, em, rem, ex и т. Д.), Которые применяются к font-size , не могут быть отрицательными.
Абсолютные ключевые слова и значения
.element {
размер шрифта: маленький;
} Он принимает следующие абсолютные значения ключевых слов:
-
xx малый -
x малый -
малый -
средний -
большой -
x большой -
xx большой
Эти абсолютные значения отображаются на определенные размеры шрифта, вычисленные браузером.Но вы также можете использовать два значения ключевых слов, которые зависят от размера шрифта родительского элемента.
Другие абсолютные значения включают мм, (миллиметры), см, (сантиметры), дюйм, (дюймы), pt, (точки) и шт., (пиковые значения). Один пункт равен 1/72 дюйма, а один пиксель равен 12 пунктам - эти значения обычно используются для печатных документов.
Относительные ключевые слова
.element {
размер шрифта: крупнее;
} Например, если родительский элемент имеет размер шрифта small , дочерний элемент с определенным относительным размером больше сделает размер шрифта равным medium для дочернего элемента.
Значения в процентах
.element {
размер шрифта: 110%;
} Значения в процентах, такие как установка размера шрифта 110%, также относятся к размеру шрифта родительского элемента, как показано в демонстрации ниже:
См. Pen qdbELL от CSS-Tricks (@ css-tricks) на CodePen.
Блок em
.element {
размер шрифта: 2em;
} Единица em - это относительная единица, основанная на вычисленном значении размера шрифта родительского элемента.Это означает, что дочерние элементы всегда зависят от своих родителей, чтобы установить размер шрифта. Например:
Это заголовок
Это какой-то текст.
.container {
размер шрифта: 16 пикселей;
}
п {
размер шрифта: 1em;
}
h3 {
размер шрифта: 2em;
} В приведенном выше примере размер шрифта абзаца будет 16 пикселей, потому что 1 x 16 = 16 пикселей, тогда как заголовок будет 32 пикселей, потому что 2 x 16 = 32 пикселей.Увеличение размера шрифта дает много преимуществ в зависимости от размера шрифта родительского элемента, а именно: мы можем заключать элементы в контейнер и знать, что все дочерние элементы всегда будут относиться друг к другу:
См. Перо. Определение работы модуля em с помощью CSS-Tricks (@ css-tricks) на CodePen.
Рем блок
В случае единиц rem, однако, размер шрифта зависит от значения корневого элемента (или элемента html ).
html {
размер шрифта: 16 пикселей;
}
п {
размер шрифта: 1.5рем;
} В приведенном выше примере единица rem равна 16px (потому что она унаследована от html / корневого элемента), и, таким образом, размер шрифта для всех элементов абзаца будет равен 24px (1,5 x 16 = 24). В отличие от единиц em, абзац игнорирует стиль всех своих родителей, кроме корня.
Это устройство поддерживается следующими браузерами:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | Работы | Работы | Работы | 10+ | Работает | Работы |
Бывшая установка
.element {
размер шрифта: 20ex;
} Для единиц ex, 1ex будет равняться вычисленной высоте строчной буквы x корневого элемента. Итак, в приведенном ниже примере элемент html установлен на 20px , а все остальные размеры шрифта определяются высотой x этого конкретного шрифта.
См. Перо. Определение работы бывшего модуля с помощью CSS-Tricks (@ css-tricks) на CodePen.
Поэкспериментируйте с демонстрацией выше, когда я заменил семейство шрифтов на элемент html , чтобы увидеть, как меняются другие размеры шрифта.
Единицы просмотра
.element-one {
размер шрифта: 100vh;
}
.element-two {
размер шрифта: 100vw;
} Единицы области просмотра, такие как vw и vh , устанавливают размер шрифта элемента относительно размеров области просмотра:
- 1vw = 1% ширины области просмотра
- 1vh = 1% высоты области просмотра
Итак, если мы возьмем следующий пример:
.element {
размер шрифта: 100vh;
} Тогда это будет означать, что размер шрифта элемента всегда должен быть 100% высоты области просмотра (50vh будет 50%, 15vh будет 15% и так далее).В демонстрации ниже попробуйте изменить высоту примера, чтобы увидеть тип stretch:
См. Тип Pen Sizing с единицами vh от CSS-Tricks (@ css-tricks) на CodePen.
Модули vw отличаются тем, что они устанавливают высоту букв по ширине области просмотра, поэтому в демонстрации ниже вам нужно будет изменить размер окна браузера по горизонтали, чтобы увидеть эти изменения:
См. Тип Pen Sizing с единицами vw от CSS-Tricks (@ css-tricks) на CodePen.
Эти устройства поддерживаются следующими браузерами:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 31+ | 7+ | 31+ | 27+ | 9+ | 4.4+ | 7.1+ |
Важно отметить, что есть еще две единицы области просмотра: vmin и vmax . Первый найдет значения vh и vw и установит размер шрифта как наименьшее из двух, в то время как vmax установит размер шрифта на наибольшее из этих двух значений.
Блок Ч
.element {
размер шрифта: 24ch;
} Блок ch аналогичен блоку ex в том, что он устанавливает размер шрифта элемента относительно ширины символа 0 (нуля) шрифта:
См. Тип Pen Sizing с блоками ch от CSS-Tricks (@ css-tricks) на CodePen.
Это устройство поддерживается:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 27+ | Работает | 10+ | Работает | 9+ | Работает | Работает |
Сопутствующие объекты
Прочие ресурсы
CSS Font-Sizing: A Definitive Guide
Размер шрифта в CSS звучит так, как будто это должно быть легко.Пока вы не попробуете. Многие разработчики используют силу; они возятся со свойством font-size до тех пор, пока оно не выглядит правильным, только чтобы найти его в другом браузере. Небольшое понимание может иметь большое значение…
Свойство font-size
Свойство font-size можно установить для любого HTML-тега (даже если он обычно не содержит текстового содержимого, такого как br ). Ему можно назначить множество параметров абсолютного, относительного размера или размера длины.
Элемент унаследует размер шрифта своего родителя, если вы его не переопределите.Это особенно важно при указании относительных размеров.
Абсолютный размер шрифта Ключевые слова
Доступно несколько ключевых слов с абсолютным размером шрифта. Размер шрифта определяется предустановкой браузера, и элемент не наследует размер своего родителя.
- font-size: xx-small;
- font-size: x-small;
- font-size: small;
- font-size: medium;
- font-size: large;
- font-size: x-large;
- font-size: xx-large;
Хотя большинство браузеров поддерживают эти ключевые слова, точные размеры будут отличаться.Это довольно грубый метод определения размера шрифта, которого большинство разработчиков обычно избегает.
Ключевые слова относительного размера шрифта
Доступны два ключевых слова относительного размера шрифта. Размер шрифта соответствует его родительскому элементу:
.- font-size: меньше;
- font-size: больше;
Например, если у родительского элемента размер шрифта «средний», значение «больше» установит для элемента значение «большой». Другие шрифтовые единицы обычно меняются примерно в 1 раз.2, но, опять же, стандарта нет, и результаты браузера будут отличаться.
Абсолютные длины
Свойству font-size можно присвоить абсолютную длину:
- мм : миллиметры, например 10мм.
- см : сантиметры, например 1 см (= 10 мм).
- в : дюймы, например 0,39 дюйма (~ = 10 мм).
- pt : точка, где 1pt обычно принимается равным 1/72 дюйма, например 12pt.
- pc : pica, где 1pc - 12pt
- пикселей : пиксель, e.г. 14 пикселей.
В общем, со всеми этими единицами измерения есть проблемы. Миллиметры, сантиметры и дюймы неточны для носителя на основе экрана. Точки и картинки ненадежны, так как системы могут использовать разные настройки dpi . Пиксель кажется наиболее подходящим, но это может привести к проблемам с доступностью, поскольку размер текста нельзя изменить в IE.
Относительная длина
Свойству font-size может быть назначена единица измерения относительно размера шрифта его родителя:
- em : 1em эквивалентно текущему размеру шрифта, поэтому 2em вдвое больше.
- % : 100% эквивалентно текущему размеру шрифта, поэтому 200% вдвое больше.
- ex : 1ex эквивалентно высоте буквы «x» в текущем шрифте.
Немногие разработчики используют ex, но это может быть полезно в некоторых ситуациях, когда вам нужны мелкие размеры шрифта, например 1ex, а не 0.525em.
Размеры в процентах и ’em’ эквивалентны, например 50% = 0,5em, 100% = 1em, 120% = 1,2em и т. Д. В некоторых браузерах есть небольшие различия, но это редко является серьезной проблемой.Если вы хотите сохранить каждый байт, вы можете выбрать самое короткое определение, т.е. 50% короче 0,5em, а 1em короче 100%.
Размер текста и масштабирование страницы
Вот где закрадывается дополнительная сложность. Большинство браузеров позволяют пользователю:
- увеличить или уменьшить базовый размер текста (размеры изображения не меняются)
- увеличить или уменьшить масштаб страницы, чтобы весь текст и графика изменились соответствующим образом, или
- позволяет изменять размер текста и масштабировать страницу.
Чтобы еще больше усложнить ситуацию, Internet Explorer не позволяет изменять размер текста для элементов, размер шрифта которых определяется в пикселях (px).
Если вы дизайнер, перешедший в Интернет с печатного фона, то дать пользователю столько возможностей — это неприятно. Ваш дизайн может быть испорчен, если пользователь увеличит масштаб на 200%, но уменьшит размер текста до 50%. И — нет — вы ничего не можете сделать, чтобы предотвратить это. И вам не следует.
Рекомендации по размеру шрифта CSS
По общему мнению, лучшим решением в большинстве ситуаций является «em» или «%».Шрифты можно точно масштабировать относительно друг друга, а размер текста в браузере поддерживается. Я бы также рекомендовал использовать процентный размер шрифта в теге body; это приводит к лучшему изменению размера текста в некоторых старых браузерах.
Есть еще пара рекомендаций, которые я бы посоветовал при разработке сайта:
- сбросить размер шрифта и масштаб страницы до значений по умолчанию во всех ваших браузерах перед тестированием (это меня несколько раз ловило!)
- попробуйте разумных комбинаций изменения размера текста и масштабирования страницы в различных браузерах, чтобы текст оставался читабельным.
Вы когда-нибудь сталкивались с проблемами при изменении размера шрифта? Есть ли у вас еще какие-нибудь советы?
Как изменить размер шрифта в CSS
Есть разные способы привлечь внимание к тексту на веб-странице. Вы можете сделать его, например, оранжевым. Вы можете полужирным шрифтом или подчеркнуть, это. Вы можете выделить одну фразу в предложении.
В дополнение к этим параметрам форматирования вы также можете изменить размер шрифта текста, чтобы привлечь внимание читателя и установить визуальную иерархию.В этом сообщении блога вы заметите, что заголовок ( ) имеет самый большой размер шрифта. Следующие элементы заголовка (, и ) больше элементов
HTML — не единственный способ изменить размер шрифта на вашем сайте. Допустим, вы хотите уменьшить или увеличить размер заголовка по умолчанию или изменить размер шрифта других элементов на странице.В этом случае вы можете изменить размер шрифта в CSS. Давайте рассмотрим процесс ниже.
Как изменить размер шрифта в CSS
font-size — это свойство CSS, которое управляет размером шрифта на веб-странице. Существует несколько различных значений, которые можно использовать для определения свойства font-size . Взгляните на приведенный ниже пример, который включает различные значения и единицы измерения, которые вы можете использовать в CSS.
См. Pen font-size: different values Кристины Перриконе (@hubspot) на CodePen.
Эти значения предлагают разные подходы к установке размера шрифта на вашей веб-странице. Тот, который вы выберете, будет зависеть от потребностей и целей вашего сайта. Давайте подробнее рассмотрим эти значения, взвесив все за и против каждого.
Значения свойства Font-size для уменьшения и увеличения размера шрифта
В CSS font-size можно указать с любым из следующих значений. Для каждого значения свойства я приведу пример его синтаксиса и краткое описание.
Ключевое слово абсолютного размера
элемент {font-size: small; }
Ключевые слова абсолютного размера основаны на размере шрифта по умолчанию.Чаще всего размер шрифта по умолчанию — средний (что соответствует 16 пикселям или 1em), хотя он может отличаться в зависимости от браузера и семейства шрифтов. Обратите внимание, что в HTML размер шрифта по умолчанию составляет 16 пикселей.
Ключевые слова абсолютного размера:
- xx малый
- x-маленький
- малый
- средний
- большой
- x-большой
- xx большой
- xxx большой
Вот как каждый выглядит в браузере:
См. Pen font-size: absolute size от Кристины Перриконе (@hubspot) на CodePen.
Ключевые слова абсолютного размера позволяют легко установить текст определенного размера и создать иерархию шрифтов для вашей страницы. Однако они не позволяют пользователю изменять размер текста во всех браузерах, что делает его плохим выбором для доступного дизайна. Чтобы охватить всех пользователей, попробуйте ключевые слова относительного размера.
Ключевое слово относительного размера
элемент {размер шрифта: больше; }
Ключевые слова относительного размера устанавливают шрифт больше или меньше по отношению к размеру шрифта родительского элемента.Эти относительные размеры примерно основаны на соотношении ключевых слов абсолютного размера, описанных выше.
Итак, если родительский элемент имеет размер шрифта большой , дочерний элемент с определенным относительным размером меньше будет иметь размер шрифта средний . Давайте посмотрим на код этого гипотетического.
См. Pen font-size: relative size Кристины Перриконе (@hubspot) на CodePen.
Обратите внимание, что я использовал селектор классов «.relative» для нацеливания на один h3 вместо того, чтобы использовать селектор типа, который был бы нацелен на оба h3.Вы можете узнать больше о селекторах CSS в нашем объяснении.
Ключевые слова относительного размера позволяют легко установить размер текста относительно окружающих элементов. Их преимущество перед ключевыми словами абсолютного размера состоит в том, что они позволяют пользователям изменять размер текста во всех браузерах, что делает его хорошим выбором для доступности.
Длина
Есть несколько значений длины, которые могут определять свойство font-size в CSS. Здесь мы сосредоточимся на трех наиболее распространенных: пикселях, em и rem.
пикселей
элемент {font-size: 32px; }
Использование пикселей (пикселей) в качестве значения длины позволит вам точно установить размер шрифта, независимо от браузера, который использует посетитель. Вы можете точно указать количество пикселей по высоте, которое вы хотите, чтобы браузер отображал ваш текст (хотя результаты могут незначительно отличаться в зависимости от алгоритмов, используемых браузерами).
См. Pen font-size: px от Кристины Перриконе (@hubspot) на CodePen.
Однако фиксированный характер пикселей также является недостатком. Они не оптимизированы для всех устройств — CSS-Tricks обнаружил, что веб-сайты на iPad mini отображаются так же, как, например, веб-сайты на iPad, — и их длина недоступна. Поскольку пользователи не могут изменять размер шрифта в некоторых браузерах, вы можете использовать более инклюзивные и гибкие параметры.
Ems
элемент {размер шрифта: 2em; }
Единица em устанавливает размер шрифта относительно размера шрифта родительского элемента.Таким образом, если задать для текста размер шрифта из 2em , этот текст будет вдвое больше размера окружающего его текста.
Установка размера шрифта в em-единицах идеально подходит для инклюзивного дизайна. Поскольку ems — это относительная единица, пользователи могут регулировать размер текста во всех браузерах.
Единственный недостаток — это соединение ЭМС. Итак, скажем, элемент с размером шрифта 2em содержит еще один элемент . Этот вложенный элемент будет в два раза больше, или 4em.См. Код ниже.
См. Pen font-size: em Кристины Перриконе (@hubspot) на CodePen.
Рем
элемент {font-size: 2rem; }
Ремов — это относительная единица, как и ЭМС, но они не складываются. Это связано с тем, что em являются относительными к шрифту единицами, то есть размер шрифта зависит от размера шрифта родительского элемента, в то время как rem основывается на корне. Это означает, что размер шрифта зависит от размера шрифта, используемого корневым элементом, или элементом в верхней части документа.
Скажем, я установил размер шрифта корневого элемента на 12 пикселей , чтобы любой текст в документе, не измененный CSS, имел размер 12 пикселей. Но я также хочу изменить размер шрифта элемента Обратите внимание, что вложенный элемент имеет тот же размер шрифта, что и другой элемент . См. Pen font-size: rem Кристины Перриконе (@hubspot) на CodePen. Процентное значение устанавливает размер шрифта элемента относительно размера шрифта родительского элемента. Скажем, элемент См. Размер шрифта Pen: в процентах от Кристины Перриконе (@hubspot) на CodePen. Все значения свойств, описанные выше, имеют одну общую черту: они не реагируют. Если вы хотите, чтобы размер шрифта соответствовал требованиям для всех устройств и дисплеев, вы можете использовать единицу ширины области просмотра, сокращенную до vw. Единица vw — другая относительная единица. Это не относительно родительского или корневого элемента, а относительно ширины области просмотра, а именно 1% области просмотра. Это означает, что если ширина окна просмотра составляет 100 см, 1vw = 1 см. Если окно просмотра имеет ширину 50 см, 1vw = 0,5 см и т. Д. Скажем, я хочу, чтобы размер шрифта моего абзаца составлял 10% от ширины окна браузера. Вот как выглядит код: См. Размер шрифта Pen: vw от Кристины Перриконе (@hubspot) на CodePen. А вот как выглядит текст при изменении размера области просмотра: Устанавливая размер шрифта в виртуальных единицах, следите за тем, чтобы текст не стал слишком большим на больших экранах. К сожалению, в CSS нет свойства max-font-size, но вы можете предотвратить слишком большой размер шрифта, используя медиа-запросы. Вам просто нужно использовать медиа-запрос в точке останова для определенного размера экрана и вернуть размер шрифта к заданному значению в пикселях.Скажем, я хочу вернуть размер шрифта к 30 пикселям, когда область просмотра превышает 1000 пикселей. Вот как выглядит код: См. Pen font-size: vw с медиа-запросом Кристины Перриконе (@hubspot) на CodePen. Процент
элемент {размер шрифта: 110%; }
Размер адаптивного шрифта в CSS
элемент {размер шрифта: 10vw; }
Максимальный размер шрифта в CSS

 exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html>
exnormal { font-style: normal; }
p.exitalic { font-style: italic; }
p.exoblique { font-style: oblique; }
</style>
</head>
<body>
<p>Абзац со значением normal.</p>
<p>Абзац со значением italic.</p>
<p>Абзац со значением oblique.</p>
</body>
</html> element {
font-size: 20ex;
}
element {
font-size: 20ex;
}