Математика CSS трансформаций: ромб | by Konstantin
Прежде всего вспомним, что такое ромб? Это параллелограмм, все стороны которого равны, а углы непрямые. Отсюда вытекает 2 условия:
- стороны должны быть равны;
- углы должны быть непрямые.
Skew
Свойства skew, skewX, skewY помогут избавиться от прямоты углов, наклоняя элемент. Однако в их работе не все так просто.
Наклон выполняется на заданный угол, относительно начала координат (верхнего левого угла экрана). Форма записи skew(x, y) позволяет задать наклон сразу по двум осям, но в текущей задаче это не имеет смысла. Я рекомендую вам не использовать отрицательное значение угла, ибо это внесет путаницу в дальнейшие вычисления.
Важно понимать, что при наклоне элемента по одной из осей координат, стороны на перпендикулярной оси искажаются, становятся длиннее. А следовательно нарушается условие задачи: “стороны должны быть равны”.
Выравниваем стороны
Здесь нам придется вспомнить тригонометрию. Для корректировки длины искаженных сторон, нам придется менять высоту элемента, если наклон выполнялся по оси X, или ширину, если наклон выполнялся по оси Y.
Для корректировки длины искаженных сторон, нам придется менять высоту элемента, если наклон выполнялся по оси X, или ширину, если наклон выполнялся по оси Y.
В обоих случаях нас интересует катет с прилежащим углом, длину которого можно вычислить по формуле x = c * cos(a), где c — длина неискаженной стороны, а a — угол наклона.
К сожалению, ванильный CSS не может в математику, а значит нам придется прибегнуть к помощи препроцессоров: Sass, Stylus, LESS, … Вот набор необходимых функций для Sass, найденных мной на просторах Codepen.io:
Rotate
Итак, нам таки удалось получить равносторонний параллелограмм с непрямыми углами, иными словами ромб. Но он как будто бы устал и прилег набок (приуныл), а у кого-то сползает по стенке. Надо бы его взбодрить, и в этом нам поможет метод rotate свойства transform. Проблема лишь в том, что мы не знаем, на какой угол требуется повернуть фигуру, чтобы ее оси совпали с осями координат…
Продолжим вспоминать школьную программу.
Мы имеем равнобедренный треугольник, в котором нам известна длина боковой стороны и вершинный угол (90° — угол наклона). Найти угол при основании, а именно он нам и нужен, достаточно просто:
x = (180° - b) / 2 = (180° - 90° + a) / 2 = 45° + 0.5 * a
Вот пример результата и его возможного реального применения
В случае наклона по оси Y угол поворота составляет
x = 45° - 0.5 * a
P.S.
Кстати, как оказывается, порядок следования функций в свойстве transform также очень важен, т.к. все последующие методы учитывают результат выполнения предыдущих, что в случае халатного обращения может привести к нежелательным результатам. И “последующие” в данном контексте стоит понимать как те, что ближе к началу записи, ибо они выполнятся в последнюю очередь.
🔹 — Маленький синий ромб Эмоджи: U+1F539
U+1F539
Emoji
Отображение этого Emoji в разных системах
Значение Эмоджи

Символ «Маленький синий ромб» был утвержден как часть Юникода версии 6.0 в 2010 г. и был добавлен в Эмоджи версии 1.0 в 2015 г.
Свойства
| Версия | 6.0 |
| Блок | Разные символы и пиктограммы |
| Тип парной зеркальной скобки (bidi) | Нет |
| Композиционное исключение | Нет |
| Изменение регистра | 1F539 |
| Простое изменение регистра | 1F539 |
Геометрические фигуры
Кодировка
| Кодировка | hex | dec (bytes) | dec | binary |
|---|---|---|---|---|
| UTF-8 | F0 9F 94 B9 | 240 159 148 185 | 4036990137 | 11110000 10011111 10010100 10111001 |
| UTF-16BE | D8 3D DD 39 | 216 61 221 57 | 3627932985 | 11011000 00111101 11011101 00111001 |
| UTF-16LE | 3D D8 39 DD | 61 216 57 221 | 1037580765 | |
| UTF-32BE | 00 01 F5 39 | 0 1 245 57 | 128313 | 00000000 00000001 11110101 00111001 |
| UTF-32LE | 39 F5 01 00 | 57 245 1 0 | 972357888 | 00111001 11110101 00000001 00000000 |
Списки в HTML — Как создать сайт
В языке HTML, существует 3 типа списков:
- Упорядоченный список (тег
ol) - Неупорядоченный список (тег
ul) - Список определений
В этом уроке, мы рассмотрим с вами два вида списков: упорядоченный и неупорядоченный.![]()
Упорядоченный список (ol)
Упорядоченный список в HTML — это такой список где каждый элемент имеет свой порядковый номер (1, 2, 3, 4 и т.д.). Упорядоченный список в HTML, начинается и заканчивается тегами ol, каждый элемент списка обрамляется тегами
<ol> <li>Открыть программу</li> <li>Нажать кнопку</li> <li>Выбрать из списка</li> <li>Ввести данные</li> <li>Закрыть программу</li> </ol>
Результат:
- Открыть программу
- Нажать кнопку
- Выбрать из списка
- Ввести данные
- Закрыть программу
Тегами упорядоченного списка удобно обрамлять различные пошаговые инструкции: рецепты изготовления, задания (квесты). Такие списки, где между первым элементом списка и последним имеется взаимосвязь (начинаем с первого и заканчиваем последним, постепенно проходя друг за другом все этапы).
Для форматирования упорядоченного списка имеется CSS-свойство list-type-style, данное свойство позволяет использовать вместо обычных (арабских) чисел, римские, а также буквы и др.
Неупорядоченный список (ul)
Неупорядоченный список в HTML — это список, где перед каждым элементом ставится маркер (черный кружок). Неупорядоченный список в HTML, начинается и заканчивается тегами ul, каждый элемент списка обрамляется тегами
<ul> <li>Лето</li> <li>Осень</li> <li>Зима</li> <li>Весна</li> </ul>
Результат:
- Лето
- Осень
- Зима
- Весна
Тегами неупорядоченного списка, удобно обрамлять различные списки наподобие: ингредиенты, список частей целого (времена года) и т.д. То есть те списки, где нет четкой взаимосвязи от начала и до конца. Например, если мы напишем зима, весна, лето, осень то целостность не нарушится, ибо это не инструкция. Однако если мы сначала введём данные не открыв программу, то произойдет ошибка, ибо прежде чем ввести данные нужно открыть программу.
Например, если мы напишем зима, весна, лето, осень то целостность не нарушится, ибо это не инструкция. Однако если мы сначала введём данные не открыв программу, то произойдет ошибка, ибо прежде чем ввести данные нужно открыть программу.
Для форматирования неупорядоченного списка используется CSS-свойство list-type-style, данное свойство может изменять стандартный маркер (черный круг), на ромб, квадрат или обруч.
Дата публикации поста: 8 февраля 2016
Дата обновления поста: 8 февраля 2016
Навигация по записям
Текст в квадрате html – 4apple – взгляд на Apple глазами Гика
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
- Знание CSS3 ;
- Время и внимание.
Скачать исходные файлы
Просмотреть демонстрацию
Окружность
HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат
HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник
HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :
HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник
HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .

CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз
HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево
HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо
HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:
HTML
Для создания фигуры « ромб », создаем div с ID diamond :
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция
HTML
Для создания фигуры « трапеция », создаем div с ID равным trapezium .
CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
Параллелограмм
HTML
Для создания фигуры « параллелограмм », создаем div с ID равным parallelogram :
CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда
HTML
Для создания фигуры « звезда », создаем div с ID равным star :
CSS
Создание фигуры « звезда » — последовательность странных манипуляций с границами с использованием свойства transform равным rotate . Смотрите код ниже:
Звезда (6ти конечная)
HTML
Для создания фигуры « шестиконечная звезда », создаем div с ID равным parallelogram :
CSS
Шестиконечная звезда создается с помощью свойства border . Создаем два набора фигур и комбинируем в одну:
Создаем два набора фигур и комбинируем в одну:
Пятиугольник
HTML
Для создания фигуры « пятиугольник », создаем div с ID равным pentagon :
CSS
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник
HTML
Для создания фигуры « шестиугольник », создаем div с ID равным hexagon :
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
Восьмиугольник
HTML
Для создания фигуры « восьмиугольник », создаем div с ID octagon :
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
Сердце
HTML
Для создания фигуры « сердце », создаем div с ID heart :
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:
HTML
Для создания фигуры « яйцо », создаем div с ID egg :
CSS
Концепция фигуры « яйцо » похожа на концепцию фигуры « овал », за исключением свойства height , которое больше, чем width . И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
Бесконечность
HTML
Для создания фигуры « бесконечность », создаем div с ID infinity:
CSS
Фигура « бесконечность » может быть создана путем аккуратной манипуляции свойством border и установки углов окружности:
Бабл для комментария
HTML
Для создания фигуры « библ », создаем div с ID comment_bubble :
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
Pacman
HTML
Для создания фигуры « pacman », создаем div с ID pacman :
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Есть множество возможностей создания фигур с помощью CSS3 . Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Данная публикация представляет собой перевод статьи « Make Shapes with CSS: How to Create Different Shapes in CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Это задание архивной главы. Перейдите по ссылке, чтобы пройти актуальную главу.
С помощью CSS можно имитировать теги и , которые применяются для создания нижних и верхних индексов. Делается это так:
- Используем свойство vertical-align со значением sub или super .
- Немного уменьшаем размер шрифта с помощью font-size .
Хотите верстать адаптивно и по методологии, использовать препроцессоры и автоматизацию? Записывайтесь на профессиональный курс по вёрстке второго уровня, проходящий c 23 марта по 27 мая 2020. До 13 января цена 19 400 20 900
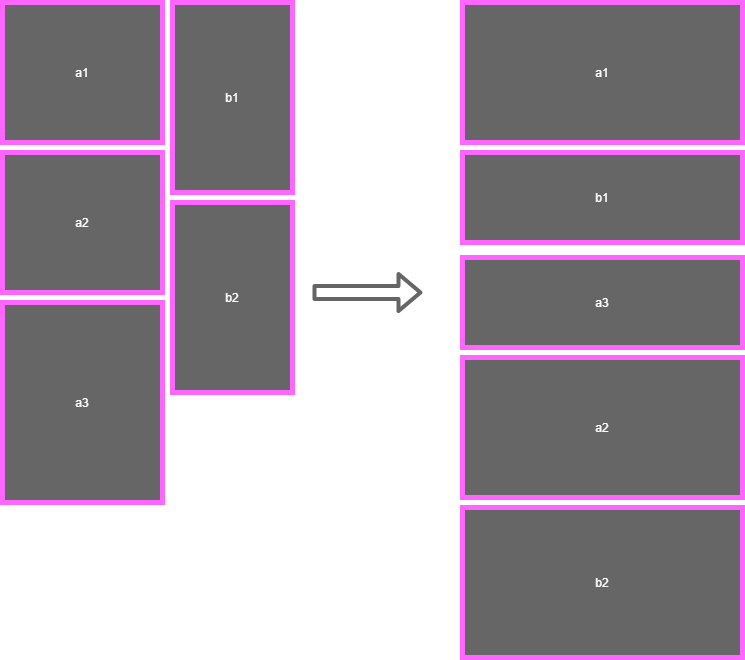
- index.html Сплит-режим
- style.css Сплит-режим
Одновременно появился похожий подход, который называется Mobile First [дословно: сначала для мобильников] . По сути, это тот же адаптивный дизайн, но с обязательным требованием: начинать проектирование интерфейса с мобильной версии [или можно сказать: с самого маленького экрана] .
По сути, это тот же адаптивный дизайн, но с обязательным требованием: начинать проектирование интерфейса с мобильной версии [или можно сказать: с самого маленького экрана] .
Дата публикации: 2018-10-26
От автора: с помощью CSS фигуры создаются не слишком сложно. Квадраты и прямоугольники создать просто, так как они являются естественными фигурами сети. Добавьте ширину и высоту, и у вас есть прямоугольник точного размера. Добавьте border-radius, и вы можете округлить эту фигуру, этого достаточно, чтобы превращать эти прямоугольники в круги и овалы.
Мы также имеем псевдо-элементы ::before и ::after psuedo, которые дают нам возможность добавить еще две фигуры к исходному элементу. Применив умение позиционировать, трансформировать и многие другие трюки, мы можем создавать в CSS множество фигур только из одного элемента HTML.
Оцените статью: Поделитесь с друзьями!Геометрические фигуры в html
На мой взгляд, одним из интересных нововведений в CSS3 , является возможность использования меньшего количества изображений в веб-дизайне и создание различных фигур.
Все те фигуры, которые вы рисовали ранее в графических редакторах теперь можно сделать с помощью CSS3 . Новые CSS свойства transform и border-radius позволяют делать это, не прибегая к помощи сторонних программ.
В сегодняшнем уроке мы создадим геометрические фигуры, используя только свойства CSS3 .
Что вам понадобится для использования данного руководства
- Знание CSS3 ;
- Время и внимание.
Скачать исходные файлы
Просмотреть демонстрацию
Окружность
HTML
Для создания окружности с помощью CSS , во-первых, мы будем использовать тег div . Именуем его ID именем фигуры. Итак, в первом примере, ID будет равно Circle :
CSS
Что касается CSS , просто задаем значения width и height , а затем задаем значение border radius , равное половине от width и height :
Квадрат
HTML
Чтобы создать квадрат в CSS , как и в примере с окружностью, мы создаем div с идентификатором square. Итак, ниже приведен код для блока div :
CSS
Для создания квадрата в CSS , просто задаем значения width и height равные друг другу:
Прямоугольник
HTML
Чтобы создать прямоугольную форму, в CSS , как и в случае с квадратом, настраиваем div , где ID равно rectangle :
CSS
Так же, как и в случае с квадратом, мы зададим значения width и height , но на этот раз width будет больше, чем height :
HTML
Для создания овала в CSS , создаем div с ID равным oval :
CSS
Овал похож на окружность; овал это прямоугольная форма с заданным радиусом, равным половине значения height :
Треугольник
HTML
И снова, для создания треугольника с помощью CSS , делаем div с ID равным triangle .
CSS
Для создания треугольника мы будем манипулировать свойством border . Изменяя ширину границы, вы получите различные углы поворота:
Треугольник, направленный вниз
HTML
Создаем перевернутый треугольник с помощью CSS . Снова создаем div . ID равно triangle_down :
CSS
Создавая перевернутый треугольник, оперируем толщиной границы:
Треугольник, направленный влево
HTML
Для создания треугольной фигуры, которая смотрит влево, снова создаем div с ID triangle_left :
CSS
Создавая треугольник, направленный влево, оперируем свойствами границ правой стороны треугольника:
Треугольник, направленный вправо
HTML
Для создания треугольной фигуры, которая смотрит вправо, создаем div с ID triangle_right :
CSS
Создавая треугольник, направленный вправо, оперируем свойствами границ правой стороны треугольника:
HTML
Для создания фигуры « ромб », создаем div с ID diamond :
CSS
Ромб можно создать несколькими способами. Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Используя свойство transform совместно со значениями свойства rotate , мы можем отобразить два треугольника, расположенных рядом друг с другом:
Трапеция
HTML
Для создания фигуры « трапеция », создаем div с ID равным trapezium .
CSS
Трапеция может быть создана методом установки одинаковых значений левой и правой границы с плоской нижней границей:
Параллелограмм
HTML
Для создания фигуры « параллелограмм », создаем div с ID равным parallelogram :
CSS
Для создания параллелограмма, устанавливаем значение transform равное skew для поворота элемента на угол в 30 градусов:
Звезда
HTML
Для создания фигуры « звезда », создаем div с ID равным star :
CSS
Создание фигуры « звезда » — последовательность странных манипуляций с границами с использованием свойства transform равным rotate . Смотрите код ниже:
Звезда (6ти конечная)
HTML
Для создания фигуры « шестиконечная звезда », создаем div с ID равным parallelogram :
CSS
Шестиконечная звезда создается с помощью свойства border . Создаем два набора фигур и комбинируем в одну:
Создаем два набора фигур и комбинируем в одну:
Пятиугольник
HTML
Для создания фигуры « пятиугольник », создаем div с ID равным pentagon :
CSS
Создание пятиугольника заключается в создании двух элементов, которые затем соединяются в один. Первый элемент – форма трапеции. Затем вверху добавляем треугольную форму:
Шестиугольник
HTML
Для создания фигуры « шестиугольник », создаем div с ID равным hexagon :
CSS
Есть несколько способов создания шестиугольника. Один из них полностью идентичен созданию пятиугольника. Создаем прямоугольную форму и вверху добавляем два треугольника:
Восьмиугольник
HTML
Для создания фигуры « восьмиугольник », создаем div с ID octagon :
CSS
Восьмиугольник также интересная фигура. Сначала создаем две трапециевидные формы и по бокам располагаем два треугольника. Есть еще несколько способов, но этот самый действенный:
Сердце
HTML
Для создания фигуры « сердце », создаем div с ID heart :
CSS
Эта фигура довольно сложная в создании, но её можно сделать с помощью вращения элементов под разными углами и смены значения свойства transform-origin для смены позиции вращаемых элементов:
HTML
Для создания фигуры « яйцо », создаем div с ID egg :
CSS
Концепция фигуры « яйцо » похожа на концепцию фигуры « овал », за исключением свойства height , которое больше, чем width . И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
И особое внимание в этой фигуре придается свойству radius . С помощью подбора его значений можно добиться нужного результата:
Бесконечность
HTML
Для создания фигуры « бесконечность », создаем div с ID infinity:
CSS
Фигура « бесконечность » может быть создана путем аккуратной манипуляции свойством border и установки углов окружности:
Бабл для комментария
HTML
Для создания фигуры « библ », создаем div с ID comment_bubble :
CSS
Эта фигура может быть создана путем создания треугольника и задания свойства border radius , а затем присоединения прямоугольника к его левой стороне:
Pacman
HTML
Для создания фигуры « pacman », создаем div с ID pacman :
CSS
Создание pacman – целая хитрость. Манипулируйте свойствами border и radius для создания окружности с открытой левой стороной:
Заключение
Есть множество возможностей создания фигур с помощью CSS3 . Вы можете использовать фигуры как часть вашего дизайна, к тому же у них есть приемлемый « костыль » в случае браузеров эпохи юрского периода, на подобии Internet Explorer .
Надеюсь, вам понравилось данное руководство. В блоке комментариев вы можете приводить собственные способы создания фигур из руководства.
Данная публикация представляет собой перевод статьи « Make Shapes with CSS: How to Create Different Shapes in CSS » , подготовленной дружной командой проекта Интернет-технологии.ру
Дата публикации: 2018-10-26
От автора: с помощью CSS фигуры создаются не слишком сложно. Квадраты и прямоугольники создать просто, так как они являются естественными фигурами сети. Добавьте ширину и высоту, и у вас есть прямоугольник точного размера. Добавьте border-radius, и вы можете округлить эту фигуру, этого достаточно, чтобы превращать эти прямоугольники в круги и овалы.
Мы также имеем псевдо-элементы ::before и ::after psuedo, которые дают нам возможность добавить еще две фигуры к исходному элементу. Применив умение позиционировать, трансформировать и многие другие трюки, мы можем создавать в CSS множество фигур только из одного элемента HTML.
Современные методы CSS позволяют создавать самые разные формы и геометрические фигуры при помощи таблиц стилей и HTML-кода. Теперь вы можете создать красивую звезду или фигурную форму для ввода данных, квадрат или стрелки без использования графических файлов.
Возможность создавать геометрические фигуры при помощи CSS позволяет сделать ваш сайт «легче», что очень актуально для адаптивной верстки или мобильных версий проекта. Кроме того, дизайн получает еще больше гибкости, а эффекты, которые становятся доступны при применении форм в CSS, во многих случаях невозможны при традиционной «нарезке» графических элементов.
Формы и элементы, созданные при помощи CSS, никак не влияют на особенности текста внутри фигуры, стиль, цвет или размер контента. Вы можете проявить фантазию, использовать необычные эффекты, в том числе, очень точно воссоздавать типографические (печатные) макеты для сайтов с адаптивной версткой.
Текст на вашем сайте может находиться на фоне любого из этих элементов, может обтекать их любым удобным для вас образом, в том числе, частично. Например, вот так:
Например, вот так:
С другой стороны, при помощи фигурных элементов можно создавать блоки нестандартной формы, в результате чего сайт становится очень стильным, а верстка – заметно упрощается. В этих блоках могут размещаться текст, графические файлы, формы ввода и т.д. Например, следующим образом:
Для того чтобы создавать любые фигуры, потребуются свойства, которые появились только в CSS3: transform и border-radius. Кроме них используются обычные параметры width, height, background (для определения цвета фигуры), а также border-radius для округлых линий (окружности, овалы, скругленные углы и пр.).
Как известно, любая сложная форма может быть составлена из простых фигур, чем обычно и пользуются разработчики. В представленных примерах вы найдете все, что вам потребуется для понимания, как оформить сайт при помощи фигур CSS, а готовый код для базовых фигур поможет сэкономить ваше время и силы при ручной верстке.
Более того, вы можете получить автоматическую верстку шаблона при помощи сервиса html верстки сайтов, а потом при необходимости доработать нужные вам элементы CSS. При этом сервис автоматически создаст правильный CSS3 код для таких фигур как круг, овал, квадрат, прямоугольник, прямоугольник с любыми закругленными углами.
При этом сервис автоматически создаст правильный CSS3 код для таких фигур как круг, овал, квадрат, прямоугольник, прямоугольник с любыми закругленными углами.
Для того чтобы задать ту или иную форму в HTML кода, нам потребуется привычный всем тег div, который в параметре ID получит имя выбранной геометрической фигуры.
Например, ID круга можно назвать Circle. Тогда, чтобы вставить круг в код, понадобится такой код:
ОкружностьДля получения красивого круга в CSS нужно задать два равные друг другу значения: width и height, а также параметр кривизны линий border radius, который должно будет равняться половине от значений width и height.
SVG-фигуры и трансформации • Про CSS
← Начало про SVG
Писать SVG руками довольно просто. Используем фигуры: rect, polygon, circle, ellipse, а также line, polyline и path. Задаем выбранную фигуру, определяем её размеры и координаты, затем добавляем фон и обводку.
Задаем выбранную фигуру, определяем её размеры и координаты, затем добавляем фон и обводку.
Следует отметить, что писать код руками совершенно не обязательно: с этим гораздо лучше справятся векторные редакторы, например, мощный, но платный Adobe Illustrator, бесплатный, но не такой удобный Inkscape, немного платный, но довольно симпатичный Sketch. Но имеет смысл хотя бы попробовать, потому что это а) интересно, б) полезно: навыки могут пригодиться, если надо нарисовать что-то простое, подправить код в отсутствие векторного редактора или вы хотите взаимодействовать с SVG через JavaScript.
Размеры и координаты задаются для разных фигур по-разному, а вот фон и обводка — одинаковы для всех:
fill — заливка. Можно задать цвет любым способом. Прозрачность — none или transparent. Цвет по умолчанию — черный;
stroke — цвет обводки;
stroke-width — толщина обводки, по умолчанию — 1. Без stroke не работает.
Больше параметров можно найти в спецификации w3.org/TR/SVG/painting.html#StrokeProperties.
Ниже можно увидеть примеры простых SVG-фигур и трансформации, которые к ним можно применить.
Rect
<svg>
<rect x="5" y="5"
fill="skyblue" stroke="steelblue" stroke-width="5"
/>
</svg>x,y — координаты левого верхнего угла фигуры; width, height — ширина и высота прямоугольника.
Закругленные уголки задаются параметрами rx и ry. Если задан только один из параметров, скругление по вертикали и по горизонтали будет одинаковым:
<svg>
<rect x="5" y="5" rx="20"
fill="yellowgreen" stroke="green" stroke-width="5"
/>
</svg>Если заданы оба параметра (и они таки разные), радиус скругления будет разным:
<svg>
<rect x="5" y="5" rx="10" ry="50"
fill="khaki" stroke="darkkhaki" stroke-width="5"
/>
</svg>Polygon
<svg>
<polygon points="5,135 115,5 225,135"
fill="violet" stroke="purple" stroke-width="5"
/>
</svg><svg>
<polygon
points="70,5 90,41 136,48 103,80 111,126 70,105 29,126 36,80 5,48 48,41"
fill="turquoise" stroke="lightseagreen" stroke-width="5"
/>
</svg>В points задаются x,y-координаты вершин фигуры, через пробел.
polygon замыкается сам по себе, последнюю точку можно не указывать.
Circle
<svg>
<circle r="65" cx="70" cy="70"
fill="orangered" stroke="crimson" stroke-width="5"
/>
</svg>r — радиус круга; cx, cy — координаты центра круга.
<svg>
<ellipse rx="110" ry="60" cx="115" cy="70"
fill="gold" stroke="orange" stroke-width="5"
/>
</svg>rx, ry — горизонтальный и вертикальный радиусы эллипса; cx, cy — координаты центра эллипса.
Более сложные фигуры можно сделать из сочетания простых:
При этом стиль фигур можно задать один раз для всей группы, а не отдельно для каждой фигуры:
<svg>
<g fill="#333">
<ellipse rx="45" ry="37" cx="55" cy="60" transform="rotate(-45, 55, 55)"/>
<ellipse rx="45" ry="37" cx="190" cy="60" transform="rotate(45, 190, 55)"/>
<circle r="67" cx="122" cy="125"/>
</g>
</svg>Также можно рисовать простыми линиями.
Line
<svg>
<line
x1="220" y1="10" x2="20" y2="130"
stroke="violet" stroke-width="5"
/>
</svg>x1, y1, x2, y2 — координаты начала и конца линии.
Polyline
<svg>
<polyline
points="5,135 30,5 55,135 80,5, 105,135 130,5, 155,135 180,5, 205,135 230,5, 255,135"
fill="none" stroke="orangered" stroke-width="5"
/>
</svg>В points задаются x,y-координаты точек, каждая точка через пробел.
Для более сложных линий и фигур существует тег path, но эту тему стоит рассмотреть отдельно.
Transform
SVG-фигуры можно видоизменять с помощью свойства transform.
Возможные значения: translate, scale, rotate, skewX, skewY, matrix.
Пример:
<svg>
<ellipse rx="110" ry="30" cx="115" cy="70"
fill="gold" stroke="orange" stroke-width="5"
transform="rotate(-23 115 70)"/>
</svg>Можно задавать несколько трансформаций через запятую или через пробел.
translate(tx [ty])
Если второй параметр не задан, он равен 0.
scale(
sx [sy])Если второй параметр не задан, он равен первому.
rotate(rotate-angle [cx cy])
Если координаты центра поворота не заданы, они равны 0 0 — это левый верхний угол SVG-изображения.
skewX(
skew-angle), skewY(skew-angle)matrix(a b c d e f)
Использование горизонтального разделителя
Элемент горизонтального разделителя <hr> — один из наиболее редко и неправильно используемых в коде HTML, возможно, из-за того, что он не выглядит привлекательно в исходном состоянии. При использовании его без задания свойств на веб-странице, он выглядит следующим образом:
Его целью является отображение изменения темы — это возможность для читателя «перевести дух», обдумать прочитанное, подготовиться к новой информации. Подобное оформление используется для обозначения изменения места действия внутри главы книги, в длинных журнальных статьях — перед введением новых людей или мест. Конечно, горизонтальный разделитель обычно выглядит не как простая серая линия: он может выглядеть как геральдическая лилия или как другая декоративная фигура.
Конечно, горизонтальный разделитель обычно выглядит не как простая серая линия: он может выглядеть как геральдическая лилия или как другая декоративная фигура.
Горизонтальный разделитель не должен быть использован на веб-страницах для следующих целей: чтобы добавить линию, что нужно делать с помощью свойства нижней рамки элемента или свойства рамки изображения. Его нужно применять только по назначению, после хотя бы нескольких абзацев текста или в самом верху или низу тега body.
С помощью кода CSS горизонтальному разделителю можно задать любой внешний вид. Проще всего превратить его в квадрат:
hr {
width: 25px;
height: 25px;
border: none;
background: #000;
color: #000;
}Обратите внимание на то, что горизонтальный разделитель остается по центру. Можно превратить его в ромб с помощью трансформаций CSS:
hr {
width: 25px;
height: 25px;
border: none;
background: #000;
color: #000;
transform: rotate(45deg);
}Также для создания внешнего вида горизонтального разделителя можно использовать фоновое изображение:
hr {
width: 200px;
height: 200px;
border: none;
background: #fff;
color: #fff;
background-image: url(skull. png);
}
png);
}Так как горизонтальный разделитель будет использован многократно на разных страницах, имеет смысл закодировать изображений в формате base-64:
hr {
width: 200px;
height: 200px;
border: none;
background: #fff;
color: #fff;
background-image: url(data:image/png;base64,iVBORw0KGgoAAA…);
}Это даст такой же результат, как и в предыдущем примере.
Автор урока Dudley Storey
Перевод — Дежурка
Смотрите также:
Легенда | Charts.css
В легенде диаграммы отображаются подписи наборов данных, отображаемых на диаграмме. Диаграмма визуализирует необработанные данные, легенда визуализирует наборы данных.
Структура легенды
Легенда представляет собой отдельный компонент с отдельным тегом HTML. Вы можете разместить легенду где угодно. Как и любой другой тег HTML.
Примечание. В настоящее время условные обозначения необходимы для использования тегов
![]() В следующих версиях у вас будет возможность использовать любой HTML-тег.
В следующих версиях у вас будет возможность использовать любой HTML-тег.
Положение легенды
Итак, если вы выбрали отображение легенды диаграммы. Вы можете разместить его где угодно. Используйте float ( float: right; ), flexbox ( flex-direction: row; ), grid ( grid-template-columns: 100px 1fr; ) или любой другой метод.
<таблица>
1
2
3
4
5
6
7
8
9
Класс легенды
Используйте .legend , чтобы задать стиль легенды диаграммы.
- Ярлык 1
- Ярлык 2
- Ярлык 3
1
2
3
4
5
| Континент | 2000 | 2005 | 2010 | 2015 | 2020 |
|---|---|---|---|---|---|
| Азия | $ 20 K | $ 30K | $ 40K | $ 50K | $ 60K |
| Австралия | $ 10K | $ 30K | $ 50K | $ 70K | $ 90K |
| Европа | $ 40 K | 60 000 долл. | 75 000 долл. | 90 000 долл. | 100 000 долл. |
Ориентация легенды
По умолчанию метки набора данных легенды выровнены по вертикали.Обычно используется для размещения легенды рядом с диаграммой.
Чтобы выровнять метки набора данных легенды по горизонтали, используйте класс .legend-inline . Обычно используется для размещения легенды над или под диаграммой.
- Ярлык 1
- Ярлык 2
- Ярлык 3
1
2
3
4
5
| Континент | 2000 | 2005 | 2010 | 2015 | 2020 |
|---|---|---|---|---|---|
| Азия | $ 20 K | $ 30K | $ 40K | $ 50K | $ 60K |
| Австралия | $ 10K | $ 30K | $ 50K | $ 70K | $ 90K |
| Европа | $ 40 K | $ 60 тыс. | $ 75 тыс. | $ 90 тыс. | $ 100 тыс. |
Форма легенды
Круг
Используйте .legend-circle класс для отображения метки круглой формы.
- Ярлык 1
- Ярлык 2
- Ярлык 3
1
2
3
4
5
| Континент | 2000 | 2005 | 2010 | 2015 | 2020 |
|---|---|---|---|---|---|
| Азия | $ 20 K | $ 30K | $ 40K | $ 50K | $ 60K |
| Австралия | $ 10K | $ 30K | $ 50K | $ 70K | $ 90K |
| Европа | $ 40 K | $ 60 тыс. | $ 75 тыс. | $ 90 тыс. | $ 100 тыс. |
Эллипс
Используйте .legend-ellipse класс для отображения метки круглой формы.
- Ярлык 1
- Ярлык 2
- Ярлык 3
1
2
3
4
5
| Континент | 2000 | 2005 | 2010 | 2015 | 2020 |
|---|---|---|---|---|---|
| Азия | $ 20 K | $ 30K | $ 40K | $ 50K | $ 60K |
| Австралия | $ 10K | $ 30K | $ 50K | $ 70K | $ 90K |
| Европа | $ 40 K | $ 60 тыс. | $ 75 тыс. | $ 90 тыс. | $ 100 тыс. |
Квадрат
Используйте .legend-square , чтобы отобразить метку квадратной формы.
- Ярлык 1
- Ярлык 2
- Ярлык 3
1
2
3
4
5
| Континент | 2000 | 2005 | 2010 | 2015 | 2020 |
|---|---|---|---|---|---|
| Азия | $ 20 K | $ 30K | $ 40K | $ 50K | $ 60K |
| Австралия | $ 10K | $ 30K | $ 50K | $ 70K | $ 90K |
| Европа | $ 40 K | $ 60 тыс. | $ 75 тыс. | $ 90 тыс. | $ 100 тыс. |
Прямоугольник
Используйте .legend-rectangle класс для отображения метки прямоугольной формы.
- Ярлык 1
- Ярлык 2
- Ярлык 3
1
2
3
4
5
| Континент | 2000 | 2005 | 2010 | 2015 | 2020 |
|---|---|---|---|---|---|
| Азия | $ 20 K | $ 30K | $ 40K | $ 50K | $ 60K |
| Австралия | $ 10K | $ 30K | $ 50K | $ 70K | $ 90K |
| Европа | $ 40 K | $ 60 тыс. | $ 75 тыс. | $ 90 тыс. | $ 100 тыс. |
Ромб
Используйте .legend-rhombus , чтобы отобразить метку круглой формы.
- Ярлык 1
- Ярлык 2
- Ярлык 3
1
2
3
4
5
| Континент | 2000 | 2005 | 2010 | 2015 | 2020 |
|---|---|---|---|---|---|
| Азия | $ 20 K | $ 30K | $ 40K | $ 50K | $ 60K |
| Австралия | $ 10K | $ 30K | $ 50K | $ 70K | $ 90K |
| Европа | $ 40 K | $ 60 тыс. | $ 75 тыс. | $ 90 тыс. | $ 100 тыс. |
Строка
Используйте .legend-line класс для отображения метки формы линии.
- Ярлык 1
- Ярлык 2
- Ярлык 3
1
2
3
4
5
| Континент | 2000 | 2005 | 2010 | 2015 | 2020 |
|---|---|---|---|---|---|
| Азия | $ 20 K | $ 30K | $ 40K | $ 50K | $ 60K |
| Австралия | $ 10K | $ 30K | $ 50K | $ 70K | $ 90K |
| Европа | $ 40 K | 60 000 долл. | 75 000 долл. | 90 000 долл. | 100 000 долл. |
Пользовательские стили
Каждый аспект элемента легенды можно изменить с помощью CSS.Просто выберите селектор CSS и примените свой собственный стиль.
Например, давайте изменим цвет текста, цвет фона и добавим тень блока:
.legend {
цвет: #ccc;
цвет фона: # 333;
box-shadow: 0 0 15px # 000;
}
1
2
3
4
5
| Континент | 2000 | 2005 | 2010 | 2015 | 2020 |
|---|---|---|---|---|---|
| Азия | $ 20 K | $ 30K | $ 40K | $ 50K | $ 60K |
| Австралия | $ 10K | $ 30K | $ 50K | $ 70K | $ 90K |
| Европа | $ 40 K | 60 000 долл. | 75 000 долл. | 90 000 долл. | 100 000 долл. |
Чтобы настроить таргетинг на отдельный элемент легенды, мы можем сделать что-то вроде:
.легенда> li: nth-of-type (3) {
красный цвет;
}
1
2
3
| Континент | 2000 | 2005 | 2010 | 2015 | 2020 |
|---|---|---|---|---|---|
| Азия | $ 20K | $ 30 K | $ 40K | $ 50K | $ 60K |
| Австралия | $ 10K | $ 30K | $ 50K | $ 70K | $ 90K |
| Европа | $ 40K | $ 60 K | $ 75 000 | $ 90 000 | $ 100 000 |
Ромб: Styleguide
версия 2.1
Включите ромб в свой проект, включив стили CSS, иконки, изображения, значки и веб-шрифты.
Версии CSS
Вы можете включить одну из двух версий CSS, версия основана на номере предыдущей сборки, а последние загружаются в текущих живых стилях.
Major
Копировать Незначительный
Копировать Патч Копировать Изображения
Чтобы использовать изображения из Rhombus, включите следующую ссылку CDN со ссылкой на конкретную папку и имя файла:
Копировать 
Фавиконы
Два типа значков должны быть включены в заголовок вашего приложения для поддержки дисплеев с сетчаткой и без нее.
Без сетчатки глаза
Копировать Сетчатка
Копировать Веб-шрифты
Rhombus по умолчанию использует шрифты Google — Open Sans. В веб-приложениях Flashtalking следует использовать только 3 веса: 400, 600 и 700.
Копировать Руководство по Кодексу
Соблюдайте рекомендации http: // codeguide.co /
Обрезано с помощью CSS — изображение ромба
В веб-дизайне размещение изображений Нарезка изображения в виде ромба — обычное требование, вырезание изображения прямо в ромб с помощью Photoshop, но не лучшее решение, здесь автор спроектирован непосредственно из CSS. Реализованы две программы по изготовлению ромбов из картинок.
Сделайте следующий снимок:
Мы хотим, чтобы это изображение отображало это изображение, это невозможно повернуть напрямую с помощью функции «Повернуть», позвольте изображению вращаться напрямую, содержимое изображения наклонено.Рендеринг, который нам нужен, выглядит следующим образом:
Описаны два метода.
Первая:

.picture {
ширина: 100 пикселей;
преобразовать: повернуть (45 градусов);
переполнение: скрыто;
}
.picture> img {
максимальная ширина: 100%;
преобразовать: повернуть (-45deg) масштаб (1,42);
} Здесь используются два тега, обратите внимание на инверсию изображения внутреннего слоя после увеличения МАСШТАБА, иначе появляется восьмиугольник.
Второй:
Этот метод более интуитивно понятен и эффективен, да и эффект лучше.
также является примером на этикетке выше, здесь требуется только тег IMG, но можно использовать только этот тег, добавив к этому тегу IMG следующий стиль:
clip-path: многоугольник (50% 0, 100% 50%, 50% 100%, 0 50%); Необходимо только добавить этот стиль, чтобы добиться того же эффекта, что и первая схема, и это можно сделать, или развернутое изображение можно идеально обработать, чтобы отобразить изображение ромба, первая схема представляет собой неквалифицированное квадратное изображение. проблема.
Здесь вы можете добавить небольшую подсказку через свойство clip-path, а затем сотрудничать с анимацией, вы можете добиться эффекта восстановленного ромбовидного изображения, код выглядит следующим образом:
img {
clip-path: многоугольник (50% 0, 100% 50%, 50% 100%, 0 50%);
переход: 1с клип-путь;
}
img: hover {
clip-path: polygon (0 0, 100% 0,100% 100%, 0100%);
} При наведении курсора мыши на картинку, картинка плавно расширяется в законченную картинку, читатель может попробовать это своими руками.
2 Формула для определения площади ромба
Попытка найти площадь ромба может быть простой задачей. Здесь мы рассмотрим две формулы для области, в которых не используется тригонометрия, чтобы вы могли найти свой ответ без особой головной боли.
Вы можете использовать одну из этих двух формул, чтобы найти площадь ромба:
В этой формуле h — длина высоты, а s — длина любой стороны.
Здесь p и q — это длины двух ваших диагоналей.
Прежде чем мы покажем вам, как использовать эти формулы, давайте объясним, что такое ромб.
Что такое ромб?
Ромб — это прежде всего параллелограмм. Это четырехгранная фигура, у которой противоположные стороны параллельны, а все стороны равны по длине. И квадраты, и ромбы считаются параллелограммами.
В то время как квадраты имеют четыре равные стороны и четыре прямых угла, ромб имеет четыре равные стороны, но может не иметь четырех наборов прямых углов. Вместо этого стороны ромба содержат один набор параллельных сторон с одинаковыми острыми углами (менее 90 °) и другой набор параллельных сторон с одинаковыми тупыми углами (более 90 °).
Изображение предоставлено: Desmos
Посмотрите на углы в ромбе выше. Как видите, совпадают только противоположные углы ромба. У нас есть один набор тупых углов и один набор острых углов.
Определение площади ромба: метод 1
Чтобы определить площадь ромба, вы можете использовать одну из следующих формул ромба:
Где h — длина высоты, а s — длина стороны.Применим высоту и длину сторон ромба ниже:
Изображение предоставлено: Desmos
Помните, что при вычислении площади ответ всегда должен быть в квадратных единицах.
Определение площади ромба: метод 2
Во второй формуле p и q — это диагонали ромба. Давайте воспользуемся формулой площади, чтобы определить площадь ромба ниже:
Изображение предоставлено: Desmos
Как видите, диагонали ромба идут от вершины внутреннего угла к совпадающей с ним.Длина диагоналей различается.
Воспользуемся заданными длинами и вставим их в область формулы ромба:
Теперь, когда мы знаем произведение диагоналей, мы делим на два, чтобы найти окончательную площадь:
Площадь ромба найти легко
Найти площадь ромба несложно. Вам просто нужно помнить, что периметр ромба состоит из четырех равных сторон, содержащих два отдельных набора совпадающих внутренних углов.Они могут (но не обязательно) совпадать.
Затем вы можете использовать длину обеих диагоналей ромба или высоту и длину стороны, чтобы определить окончательную площадь ромба.
Дополнительные домашние задания по математике
Ромб — GeeksforGeeks
Ромб — это параллелограмм, все четыре стороны которого имеют одинаковую длину. Также называется равносторонним четырехугольником. Фигура представляет собой ромб.
Свойства- Все стороны ромба равны.
- Противоположные стороны ромба параллельны.
- Противоположные углы ромба равны.
- В ромбе диагонали пересекают друг друга под прямым углом.
- Диагонали делят углы ромба пополам.
Сначала мы докажем, что диагонали делят друг друга пополам, а затем докажем, что диагонали перпендикулярны друг другу.
(a) Диагонали делят друг друга пополам
Доказательство:
Поскольку ромб является параллелограммом, противоположные стороны параллельны и равны друг другу.
Итак, в треугольнике AOD и COB имеем
AD = CB (противоположные стороны)
∠ADO = CBO (противоположные углы)
∠DAO = BCO (противоположные углы)
Следовательно, оба треугольника совпадают. .
Следовательно, АО = СО и ДО = БО.
Следовательно, диагонали делят друг друга пополам.
(b) Диагонали перпендикулярны друг другу
Доказательство:
2. Площадь ромба равна половине произведения диагоналей.Учитывая, что ABCD представляет собой ромб
AB = AD (определение ромба)
AO =
(Общая сторона)BO = OD (диагонали делят друг друга пополам, как показано выше)
△ AOD ≅ △ AOB (постулат сторона-сторона-сторона)
∠AOD ≅ ∠AOB (соответствующие углы в конгруэнтных треугольниках)
Также ∠AOD + ∠AOB = 180
Следовательно, AC ⊥ DB.
Следовательно, диагонали представляют собой серединный перпендикуляр друг к другу.
Доказательство:
Учитывая, что ABCD представляет собой ромб, диагональ AC и BD разрезаются в точке O.
Теперь мы знаем, что ∠AOD = ∠AOB = ∠COD = ∠BOC = 90 градусов. .
Отсюда видно, что ромб ABCD делится на четыре части.
Итак, площадь ромба ABCD = площадь треугольника AOD + площадь треугольника AOB + площадь треугольника BOC + площадь треугольника COD.
1/2 × AO × OD + 1/2 × AO × OB + 1/2 × BO × OC + 1/2 × OD × OC
= 1/2 × AO ( OD + OB ) + 1/2 × OC ( BO + OD )
= 1/2 × ( OD + OB ) × ( AO + OC )
Следовательно, площадь ромба равна половине произведения диагоналей.
Примеры
Пример 1. Вычислить площадь ромба, диагонали которого имеют длину 20 см и 10 см?
Решение:
При условии, что
d1 = 20 см
d2 = 10 см
Площадь ромба, A = (d1 × d2) / 2
= (20 × 10) / 2
= 100 см 2
Следовательно, площадь ромба составляет 100 см 2 .
Пример 2: Найдите площадь ромба, каждая сторона которого равна 25 см, а длина одной из его диагоналей равна 14 см?
Решение:
ABCD — ромб, в котором AB = BC = CD = DA = 25 см
AC = 14 см
Площадь ромба = 1/2 * d 1 * d 2
Таким образом, BO = 7 см
In ∆ AOB,
AB² = AO² + OB²
⇒ 25² = 7² + OB²
⇒ 625 = 49 + OB²
⇒ 576 =
² ⇒ 576 ⇒ OB = 24
Следовательно, BD = 2 x OB = 2 × 24 = 48 см
Итак, площадь ромба = 1/2 × d₁ × d₂ = 1/2 × 14 × 48 = 336 см²
Следовательно площадь ромба 336 см 2 .
Пример 3: Найдите высоту ромба, площадь которого составляет 400 м², а периметр равен 160 м?
Решение:
Учитывая, что периметр ромба = 160 м
Итак, сторона ромба = 160/4 = 40 м
Мы знаем, что площадь любого параллелограмма = b × h
Следовательно, высота равна:
⇒ 400 = 40 × h
⇒ h = 10 м
Следовательно, высота ромба равна 10 м.
Вниманию читателя! Не прекращайте учиться сейчас. Присоединяйтесь к курсу First-Step-to-DSA для учащихся 9–12 классов , , специально разработанного для ознакомления со структурами данных и алгоритмами учащихся 9–12 классов
Myclads.com
Если компьютер Mac можно использовать, он может работать с системой Leopard 10.5 или Snow Leopard 10.6, а также с возможностью персонализации док-станции. Il Dock — это область на рабочем столе, которая содержит визуальные иконки для приложений.Вы можете изменить воображаемое, которое используется для док-станции, для создания аркобаланса, изменить файл образа, созданного док-станцией, с программой фото.
istruzione
Создать резервную копию
1 Найдите «Finder» и щелкните на «Macintosh HD». Доступ к карте «Sistema» после «Библиотеки» и картеля «CoreServices».
2 Ctrl-клик по док-станции «CoreServices».Выберите меню «Mostra contenuto pacchetto» в меню.
3 Aprire la cartella «Contents», quindi aprire la cartella «Risorse».
4 Индивидуальные файлы из следующих файлов «Risorse»: «scurve-l.png», «scurve-m.png», «scurve-sm.png» и «scurve-xl.png.» Подтверждение того, что файл с мышью передается с помощью Shift и щелкает мышью по отдельному файлу. Нажмите Control-щелкните на доказательстве файла. Выберите меню «Copia 4 articoli» dal menu.
5 Ridurre al minimo il «Finder» premendo il tasto «Command + m» sulla tastiera.Ctrl-клик на рабочем столе. Выберите меню «Crea nuova cartella» из меню. Оцените карту «Immagini Dock».
6 Aprire la cartella «Immagini Dock». Удерживая нажатой клавишу Control, нажмите на все внутренние линии одежды. Выберите «incollare gli elementi» из меню. Изображение из док-станции или в режиме реального времени. Chiudere la cartella.
7 Control-clic на рабочем столе. Выберите меню «Crea nuova cartella» из меню. Оцените карту «Immagini Arcobaleno Dock».
Док Creare Arcobaleno
8 Avviare il software di fotoritocco. Aprite l’immagine «scurve-l.png». Se l’immagine — это великий троппо для вашего schermo, diminuire fino a quando si può vedere l’intera immagine.
9 Dividere l’immagine «scurve-l.png» в sette sezioni orizzontali uguali shape linee verticali nere per creare i divisori. Le misurazioni non devono essere esatti, quindi è acttabile per monitorare le sizes delle sezioni visivamente.
10 Riempire ogni sezione, da sinistra a destra, con i seguenti colori: rosso, arancione, giallo, verde, blu, indaco e violetto.
11 Устранение вертикального создания прохода 3.
12 Нанесите сфокусированную фотографию для создания нового образа и цвета. Это программное обеспечение, которое не отображает фотографии, проходит успешно.
13 Impostare l’opacità dell’immagine al 65%.Это программное обеспечение, которое не дает изображения, может быть использовано для того, чтобы создать впечатление от воображения, и оно проходит успешно.
14 Картелла для изображений «Immagini Arcobaleno Dock» в формате PNG. Файл не указан.
15 Ripetere i passaggi da 1 a 7 per modificare il «scurve-m.png», «scurve-sm.png», «e» imagini scurve-xl.png «.
Док Камбио
16 Portare la cartella del Dock «Risorse» alla parte anteriore dello schermo facendo clic sulla sua icona nel Dock.
17 Индивидуальные записи в отдельном файле на карте. «Scurve-l.png», «scurve-m.png», «scurve-sm.png», «scurve-xl.png» свидетельствует о том, что файл с мышью является предварительным с изменением вкуса Shift della tastiera и facendo clic su ogni file uno Алла Вольта. Нажмите Control-щелкните на доказательстве файла. Выберите «Sposta nel cestino» из меню.
18 Доступ к карте «Immagini Arcobaleno Dock» на рабочем столе.
19 Подтверждение всех файлов в картелле «Immagini Arcobaleno Dock», нажав на ссылку, чтобы просмотреть все файлы, находящиеся на более низком уровне, и в обратном направлении, чтобы получить все доказательства.Trascinare я файл доказательства в карте «Risorse».
20 Fai clic su «Autentica» nella finestra che viene visualizzata. Это необходимо для получения пароля администратора для изменения карт.
21 Riavia il tuo computer. L’arcobaleno Dock автоматически запускает компьютер, который завершает воспроизведение.
Consigli e avvertenze
- Если вы можете использовать графическую программу из GIMP или Adobe Photoshop, вы можете использовать инструмент для создания изображений.
- Эсперимент с использованием различных цветных, градиентных, непрозрачных изображений, созданных для создания идеального дока.
- Не удаляет резервные копии файлов для оригинальных изображений Dock. Hai bisogno di questi file per ripristinare il Dock al suo aspetto origin.
- С позиции Dock sul lato sinistro или Destro dello schermo, по умолчанию Dock apparirà, piuttosto che sul banco degli imputati arcobaleno.
Форма ромба бесплатный вектор значок
☰ Авторизоваться Подписаться Настройки профиля Измени пароль Выйти- css.gg
- Астрит Мальсия
- Глиф
- Массачусетский технологический институт
Другие иконки из этого набора
Все иконки из этого набора- API
- О
- Связаться с нами
- Твиттер
- Положение дел

 png);
}
png);
}