Размер текста | WebReference
Размер шрифта или, как он ещё называется в типографике — кегль, определяется высотой символов, которая, в свою очередь, на веб-странице может задаваться как в относительных (em, rem), так и в абсолютных единицах (дюймы (in), миллиметры (mm), пункты (pt) и др).
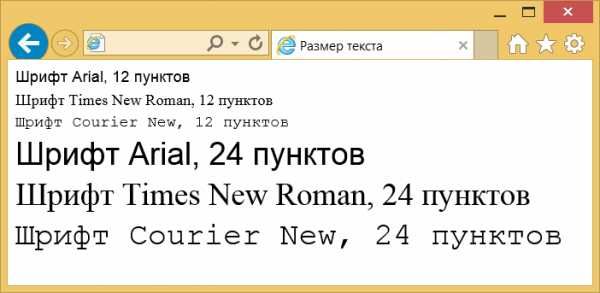
На вид шрифта влияет не только заданный размер, но и выбор гарнитуры. Шрифт Arial выглядит крупнее, чем шрифт Times того же размера, а шрифт Courier New чуть меньше шрифта Arial (рис. 1). Учитывайте эту особенность при выборе шрифта и его размеров.

Рис. 1. Размеры текста на веб-странице
На рис. 1 приведены три типа шрифтов с размером 12 и 24 пункта. Легко заметить, что при одинаковых заданных размерах текст различается как по высоте, так и по насыщенности.
Размер текста устанавливается через свойство font-size, значение может быть задано несколькими способами. Набор констант (хх-small, x-small, small, medium, large, x-large, xx-large) указывает размер, который называется абсолютным. По правде говоря, он не совсем абсолютный, поскольку зависит от настроек браузера и операционной системы. Другой набор констант (larger, smaller) устанавливает размеры шрифта относительно родителя.
На практике константы применяются редко, а в основном используются допустимые единицы CSS: em (высота шрифта элемента), пункты (pt), пиксели (рх) и др. Перечислим несколько популярных.
ПикселиПиксель — это элементарная точка устройства. Размеры элементов веб-страницы, вроде изображений и колонок преимущественно делаются именно в пикселях, поэтому имеет смысл задавать и шрифт в этих единицах.
ПунктыПожалуй, самая распространённая единица для указания размера шрифта. Многие люди привыкли задавать размер текста в текстовых редакторах, например 12. А что это число означает, не понимают. Так это и есть пункты, пожалуй, единственная величина не из метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам.
Эта единица показывает размер шрифта текущего элемента и он всегда равен 1em независимо от реального размера текста. Зачем тогда использовать? Em связан с размером шрифта родительского элемента и мы можем легко изменять размер текста самого элемента в большую (1.2em) или меньшую сторону (0.8em) без дополнительных вычислений. В каком-то смысле это является синонимом процентной записи.
При использовании множественных вложений одних элементов в другие, с em легко запутаться в вычислениях. Например, если уменьшить размер шрифта до 0.8em, а потом у дочернего элемента увеличить до 1.2em, то будет ли текст одного размера? Единица rem привязана только к корневому элементу и таким образом не зависит от уровня вложения элементов.
В примере 1 задействовано сразу несколько единиц измерений.
Пример 1. Изменение размеров текста
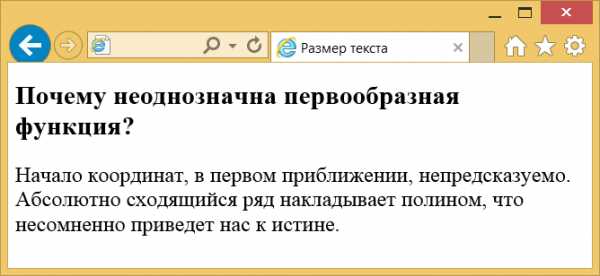
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Размер текста</title> <style> body { font-size: 16px; } h2 { font-size: 22pt; } p { font-size: 1.5em; } </style> </head> <body> <h2>Почему неоднозначна первообразная функция?</h2> <p>Начало координат, в первом приближении, непредсказуемо. Абсолютно сходящийся ряд накладывает полином, что несомненно приведет нас к истине.</p> </body> </html>
Результат данного примера показан на рис. 2.

Рис. 2. Задание размера для заголовка и основного текста
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич
webref.ru
Размер | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Описание
Для задания размеров различных элементов, в CSS используются абсолютные и относительные единицы измерения. Абсолютные единицы не зависят от устройства вывода, а относительные единицы определяют размер элемента относительно значения другого размера.
Относительные единицы
Относительные единицы обычно используют для работы с текстом, либо когда надо вычислить процентное соотношение между элементами. В табл. 1 перечислены основные относительные единицы.
| Единица | Описание |
|---|---|
| em | Размер шрифта текущего элемента |
| ex | Высота символа x |
| px | Пиксел |
| % | Процент |
Единица em это изменяемое значение, которое зависит от размера шрифта текущего элемента (размер устанавливается через стилевое свойство font-size). В каждом браузере заложен размер текста, применяемый в том случае, когда этот размер явно не задан. Поэтому изначально 1em равен размеру шрифта, заданного в браузере по умолчанию или размеру шрифта родительского элемента. Процентная запись идентична em, в том смысле, что значения 1em и 100% равны.
Единица ex определяется как высота символа «x» в нижнем регистре. На ex распространяются те же правила, что и для em, а именно, он привязан к размеру шрифта, заданного в браузере по умолчанию, или к размеру шрифта родительского элемента.
Пиксел это элементарная точка, отображаемая монитором или другим подобным устройством, например, смартфоном. Размер пиксела зависит от разрешения устройства и его технических характеристик.
Пример 1
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Относительные единицы</title> <style> h2 { font-size: 30px; } p { font-size: 1.5em; } </style> </head> <body> <h2>Заголовок размером 30 пикселов</h2> <p>Размер текста 1.5 em</p> </body> </html>
Абсолютные единицы
Абсолютные единицы применяются реже, чем относительные и обычно при работе с текстом. В табл. 2 перечислены основные абсолютные единицы.
| Единица | Описание |
|---|---|
| in | Дюйм (1 дюйм равен 2,54 см) |
| cm | Сантиметр |
| mm | Миллиметр |
| pt | Пункт (1 пункт равен 1/72 дюйма) |
| pc | Пика (1 пика равна 12 пунктам) |
Самой, пожалуй, распространенной единицей является пункт, который используется для указания размера шрифта. Хотя мы привыкли измерять все в миллиметрах и подобных единицах, пункт, пожалуй, единственная величина из не метрической системы измерения, которая используется у нас повсеместно. И все благодаря текстовым редакторам и издательским системам.
Пример 2
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Абсолютные единицы</title> <style> h2 { font-size: 24pt; } p { margin-left: 30mm; } </style> </head> <body> <h2>Заголовок размером 24 пункта</h2> <p>Сдвиг текста вправо на 30 миллиметров</p> </body> </html>
Примечание
При установке размеров обязательно указывайте единицы измерения, например width: 30px. В противном случае браузер не сможет показать желаемый результат, поскольку не понимает, какой размер вам требуется. Единицы не добавляются только при нулевом значении (margin: 0).
htmlbook.ru
width | htmlbook.ru
| Chrome | Opera | Safari | Firefox | Android | iOS | ||
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.1+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Устанавливает ширину блочных или заменяемых элементов (к ним, например, относится тег <img>). Ширина не включает толщину границ вокруг элемента, значение отступов и полей.
Браузеры неодинаково работают с шириной, результат отображения зависит от используемого <!DOCTYPE>. В табл. 1 приведены возможные варианты <!DOCTYPE> и получаемая ширина.
| <!DOCTYPE> | Internet Explorer | Opera 10+, Firefox, Chrome, Safari | Opera 9 |
|---|---|---|---|
| Не указан (режим совместимости) | Если содержимое превышает заданную ширину, то блок изменяет свои размеры, подстраиваясь под содержимое. В противном случае ширина блока равна значению width. | Во всех случаях браузер действует по спецификации CSS. А именно, ширина блока получается сложением значений width, padding, margin и border. | Ширина равна значению width. Содержимое блока, если не помещается в заданные размеры, отображается поверх. |
| Переходный HTML <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01 Transitional//EN»> | |||
| Строгий HTML <!DOCTYPE HTML PUBLIC «-//W3C//DTD HTML 4.01//EN»> | Ширина формируется путем сложения значений width, padding, margin и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх. | Ширина равна значению width плюс padding, margin, и border. Содержимое блока, если не помещается в заданные размеры, отображается поверх. | |
| HTML 5 <!DOCTYPE html> | |||
| XHTML <!DOCTYPE html PUBLIC «-//W3C//DTD XHTML 1.0 Strict//EN»> |
Синтаксис
width: значение | проценты | auto | inherit
Значения
В качестве значений принимаются любые единицы длины, принятые в CSS — например, пикселы (px), дюймы (in), пункты (pt) и др. При использовании процентной записи ширина элемента вычисляется в зависимости от ширины родительского элемента. Если родитель явно не указан, то в его качестве выступает окно браузера.
- auto
- Устанавливает ширину исходя из типа и содержимого элемента.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>width</title>
<style>
.layer1 {
width: 300px; /* Ширина блока */
background: #fc0; /* Цвет фона */
padding: 7px; /* Поля вокруг текста */
border: 1px solid #ccc; /* Параметры рамки */
}
.layer2 {
width: 400px; /* Ширина текстового блока */
}
</style>
</head>
<body>
<div>
<p>Lorem ipsum dolor sit amet,consectetuer
adipiscing elit,seddiem nonummy nibh euismod tincidunt ut
lacreet dolore magna aliguam erat volutpat.</p>
</div>
</body>
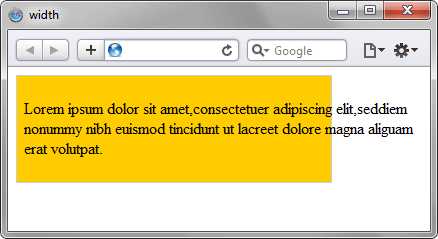
</html>Результат данного примера, как он отображается в браузере Safari показан на рис. 1.

Рис. 1. Ширина блока
Объектная модель
[window.]document.getElementById(«elementID»).style.width
Браузеры
Браузер Internet Explorer 6 некорректно определяет width как min-width. В режиме совместимости (quirk mode) Internet Explorer до версии 8.0 включительно неправильно вычисляет ширину элемента, не добавляя к ней значение отступов, полей и границ.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
htmlbook.ru
Как ограничить длину текста с помощью css
При разработке сайтов нередки случаи, когда требуется ограничивать длину текста Например, если вы используете дивовую верстку с float: left, в которой высота каждого дива должна быть одинаковой.
Но, представьте, что в этой верстке мы используем заголовок, который имеет непредсказуемую длину. В этом случае, если он будет не влезать в одну строку, то перенесется на следующую. В итоге из-за разного количества строк высота каждого дива может быть разной и верстка распадется.
С помощью стилей мы можем задать любому тексту определенную высоту, зайдя за которую, текст как бы обрезается и общая высота остается одинаковой для всех элементов. Рассмотрим два css метода реализации:
1. Ограничить высоту блока с текстом
Этот метод кроссбраузерный и его часто используют для принудительной обрезки высоты текста. Рассмотрим пример:
<div>
Здесь какой-то длинный текст, например в 600 символов…
</div>
С помощью overflow: hidden; обрезается все, что превышает высоту дива в height: 31px; За счет font-size и line-height вы можете регулировать междустрочный интервал и размер шрифта, чтобы в данный див влезало, к примеру ровно две строки.
2. Ограничиваем длину текста с помощью text-overflow
Это дасточно новый метод, который я использую недавно. Он позволяет ограничивать высоту текста по строкам. Рассмотрим пример (только стиль):
<style>
.zagolovok {
-ms-text-overflow: ellipsis;
text-overflow: ellipsis;
overflow: hidden;
-ms-line-clamp: 2;
-webkit-line-clamp: 2;
line-clamp: 2;
display: -webkit-box;
display: box;
word-wrap: break-word;
-webkit-box-orient: vertical;
box-orient: vertical;
font-size: 15px;
line-height: 19px;
}
</style>
Здесь задан класс .zagolovok, который мы можем назначить на любой тег. В итоге, если текст будет больше двух строк, то он автоматически обрежется, а после него пропишется знак многоточия. Количество строк задается с помощью line-clamp. Заметьте, здесь нам не приходится использовать height для принудительного обрезания по высоте.
Так как количество строк будет везде одинаковым, то высота текста также окажется одного размера.
blogjquery.ru
Форматирование текста в CSS
«Форматирование текста в CSS» – третий урок учебника CSS. Здесь мы поговорим об основных способах форматирования текста средствами CSS.
CSS предоставляют вебмастеру отличную возможность управления отображением текста. Изменение расстояния между символами, всевозможные отступы, стиль символов и управление шрифтами – это и многое другое позволяют изменять таблицы стилей.
Свойства, позволяющие форматировать текст в CSS.
Color – позволяет задает цвет элемента. В качестве параметра может выступать как шестнадцатиричное, так и буквенное значение цвета.
.red { color: red } | красный цвет |
Direction – позволяет изменить направление текста.
ltr – слева направо
rtl – справа налево.
| div.d1{ direction : ltr; } div.d2{ direction : rtl; } | Я текст, написанный слева – направо Я текст, написанный справа – налево |
К сожалению не во всех браузерах этот параметр будет отображаться правильно.
Letter – spacing – задает интервал между символами.
normal – обычные интервалы
length – пользовательский интервал.
| div.c { letter – spacing : 7px; } | Я текст, интервал между моими символами равен 5 пикселей. |
Text – align – задает выравнивание текста внутри элемента и может принимать значения:
- Left – выравнивает текст слева
- Right – выравнивает текст справа
- Center – выравнивает текст по центру
- Justify – выравнивает текст по ширине
| div.e1{ text – align : left; } div.e2{ text – align : right; } div.e3{ text – align : center; } div.e4{ text – align : justify; } | Left – выравнивает текст слева Right – выравнивает текст справа Center – выравнивает текст по центру Justify – выравнивает текст по ширине |
Text – decoration – оформление текста. Может принимать значения:
- None – обычный текст
- Underline – подчеркнутый снизу текст
- Overline – подчеркнутый сверху текст
- Line – through – зачеркнутый текст
- Blink – мигающий текст
| div.f1 { text – decoration : none; } div.f2 { text – decoration : underline; } div.f3 { text – decoration : overline; } div.f4 { text – decoration : line – through; } div.f5 { text – decoration : blink; } | None – определяет обычный текст Underline – подчеркивает текст снизу Overline – подчеркивает текст сверху Line – through – зачеркивает текст Blink – создает мигающий текст |
Text – indent – задает отступ для первой строки текста.
| div.g { text – indent : 25px; } | Отступ первой строки этого текста равен 25 пикселей. |
Text – transform – управляет размером символов и может принимать следующие значения:
- None – обычный текст
- Capitalize – каждое слово начинается с заглавной буквы.
- Uppercase – только большие буквы
- Lowercase – маленькие буквы
| div.h2 { text – transform : none; } div.h3 { text – transform : capitalize; } div.h4 { text – transform : uppercase; } div.h5 { text – transform : lowercase; } | определяет обычный текст. Каждое Слово Начинается С Заглавной Буквы. ОПРЕДЕЛЯЕТ ТОЛЬКО ЗАГЛАВНЫЕ БУКВЫ. только строчные символы. |
White – space – задает способ отображения пробелов и может принимать следующие значения:
- normal – допускается только один пробел.
- pre – вся структура документа, с неограниченным количеством пробелов сохраняется.
- nowrap – текст не будет переноситься , пока не встретит тег <br>
Word – spacing – задает интервал между словами.
| div.i { word – spacing : 15px; } | Я текст, расстояние между словами которого равно 15 пикселей. |
Используя данные свойства вы без труда сможете отформатировать текст любой сложности надлежащим образом средствами CSS.
Работа со шрифтами в CSS.
Font – family – определяет список допустимых имен шрифтов для элемента. Использован будет первый, распознанный браузером шрифт.
| h2 { font – family : «Comic Sans MS», «Times New Roman»; } | текст шрифта comic sans , если его нет в системе, то шрифта times new roman |
Font – size – задает размер шрифта и может принимать значения:
- xx – small – наименьший
- x – small – очень маленький
- small – маленький
- medium – средний
- large – большой
- x – large – очень большой
- xx – large – наибольший
- smaller – меньше, чем у порождающего элемента
- larger – больше, чем у порождающего элемента
- length – задает фиксированное значение шрифта
- % – размер шрифта в % от размера шрифта порождающего элемента
| div.j1 { font – size : xx – small; } div.j2 { font – size : medium; } div.j3 { font – size : xx – large; } div.j4 { font – size : 130%; } | Наименьший текст Средний текст Наибольший текст 130% от размера порождающего элемента |
Font – size – adjust – задает значение аспекта шрифта. Аспект шрифта – отношение между размерами маленькой буквыx и размером шрифта. Чем выше это значение, тем лучше шрифт будет читаться при уменьшении размера.
Font – stretch – позволяет задать интервал между символами внутри шрифта. Принимает значения:
- normal – Задает масштаб сжатия или расширения как обычный
- wider – Задает масштаб расширения как следующее расширенное значение
- narrower – Задает масштаб сжатия как следующее сжатое значение
- ultra – condenced – максимальный масштаб сжатия
- extra – condenced – сильный масштаб сжатия
- condenced – сжатие
- semi – condenced – слабое сжатие
- semi – expanded – слабое расширение
- expanded – расширение
- extra – expanded – сильный масштаб расширения
- ultra – expanded – максимальный масштаб расширения
| div.k1 { font – stretch : wider; } div.k2 { font – stretch : narrower; } div.k3 { font – stretch : ultra – condensed; } div.k4 { font – stretch : ultra – expanded; } | следующее расширенное значение следующее сжатое значение максимальный масштаб сжатия максимальный масштаб расширения |
Font – style – задает стиль шрифта.
normal – нормальный шрифт.
italic – курсив.
oblique – наклонный шрифт.
| div.l1{ font – style : normal; } div.l2{ font – style : italic; } div.l3{ font – style : oblique; } | выводит обычный шрифт выводит курсивный шрифт наклонный шрифт |
Font – variant – используется для создания шрифта – капители (все маленькие символы преобразуются в большие).
normal – обычный шрифт
small – caps – шрифт – капиель.
| div.m1 { font – variant : normal; } div.m2 { font – variant : small – caps; } | normal – обычный шрифт small – caps – Выводит шрифт – капиель |
Font – weight – позволяет задать толщину символов:
- normal – обычные символы
- bold – жирные символы
- bolder – более жирные символы
- lighter – более тонкие символы
| div.n1 { font – weight : normal; } div.n2 { font – weight : bolder; } div.n3 { font – weight : lighter; } div.n4{ font – weight : 800; } | normal – Определяет обычные символы bolder – Определяет более жирные символы lighter – Определяет более тонкие символы Толщина задана численно |
Параметры размеров элементов CSS
Параметры, приведенные в таблице ниже позволяют управлять всеми возможными размерами элементов.
| Параметр | Описание | Значения |
|---|---|---|
| height | Задает высоту элемента | auto |
| length | ||
| % | ||
| line – height | Задает интервал между строками | normal |
| number | ||
| length | ||
| % | ||
| max – height | Задает максимальную высоту элемента | none |
| length | ||
| % | ||
| max – width | Задает максимальную ширину элемента | none |
| length | ||
| % | ||
| min – height | Задает минимальную высоту элемента | length |
| % | ||
| min – width | Задает минимальную ширину элемента | length |
| % | ||
| width | Задает ширину элемента | auto |
| % | ||
| length |
Сегодня мы разобрались с форматированием текста в CSS. Данный урок получился достаточно объемным, но он действительно важен для понимания основ работы с CSS. Теперь вы можете самостоятельно настроить отображение текстов средствами CSS, которые сильно опережают функционал HTML.
Правильно подобранный фон — неотъемлемый атрибут для любого качественного сайта и в следующем уроке мы поговорим о возможностях работы с фоном в CSS.
www.eltisbook.ru
Css ширина блока по содержимому
Блочным называется элемент, который отображается на веб-странице в виде прямоугольника. Такой элемент занимает всю доступную ширину, высота элемента определяется его содержимым, и он всегда начинается с новой строки. К блочным элементам относятся контейнеры <div>, <h2>, <p> и др.
Допускается вкладывать один блочный элемент внутрь другого, а также размещать внутри них встроенные элементы (<span>, например).
Запрещено добавлять внутрь встроенных элементов блочные (пример 1).
Пример 1. Использование блочных элементов
В данном примере абзац (тег <p>) вставляется внутрь контейнера <div>, а ссылка (тег <a>) — в заголовок <h3>. Кстати, ошибкой будет поступить наоборот — добавить <h3> в контейнер <a> (<a href=»link1.html»><h3>Ut wisi</h3></a>), поскольку тег <a> не относится к блочным элементам.
Вкладывание блочных тегов внутрь встроенных элементов характерно, скорее, для новичков, которые еще не понимают разницы между ними.
К тому же браузеры научились отлавливать подобные ошибки и отображают код более-менее корректно. Тем не менее, рекомендуем придерживаться в этом вопросе спецификации, чтобы выводить веб-страницу без ошибок.
Ширина блочных элементов
По умолчанию ширина блока вычисляется автоматически и занимает все доступное пространство. Здесь следует оговорить, что под этим подразумевается. Например, если тег <div> в коде документа присутствует один, то он занимает всю свободную ширину окна браузера и ширина блока будет равна 100%. Стоит поместить один тег <div> внутрь другого, как ширина внутреннего тега начинает исчисляться относительно его родителя, т.е. внешнего контейнера.
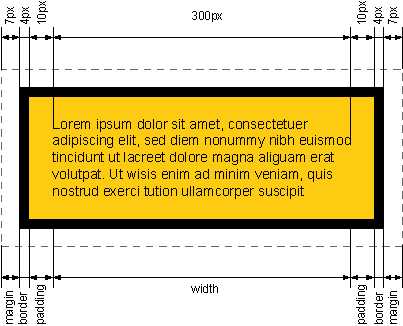
Некоторые браузеры достаточно свободно трактуют понятие ширины, хотя в спецификации CSS четко указано, что ширина складывается из суммы следующих параметров: ширины самого блока (width), отступов (margin), полей (padding) и границ (border). В примере 2 показано создание слоя, в котором присутствуют все эти компоненты.
Пример 2. Ширина слоя
В результате данного примера получим слой шириной 342 пиксела. На рис. 1 показано, из чего складывается ширина слоя.

Рис 1. Ширина блочного элемента
В том случае когда <!DOCTYPE> в коде не указан, браузер Internet Explorer за ширину всего блока принимает значение свойства width.
Разберем еще один пример связанный с шириной. По умолчанию ширина слоя задается как auto, это позволяет вписывать слой в окно браузера, не принимая в расчет значения установленных полей. Если изменить ширину на 100%, то при добавлении значения отступов, полей или границ неминуемо появится горизонтальная полоса прокрутки.
Для получения универсального результата существует несколько подходов. В примере 3 продемонстрировано создание трех слоев, ширина которых определяется в процентах.
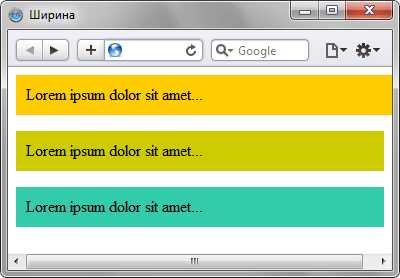
Пример 3. Ширина слоя в процентах
Результат примера показан на рис. 2.

Рис. 2. Отображение ширины слоев в браузере
Ширина первого слоя в данном примере (layer1) установлена как 100%, что приводит к отображению горизонтальной полосы прокрутки. Для второго слоя (layer2) ширина также задана 100%, но поля определяются для внутреннего абзаца (тег <p>). За счет этого ширина слоя во всех браузерах будет одинаковой. К третьему слою (layer3) вообще не применяется свойство width, поэтому оно определяется по умолчанию — auto. В таком случае слой будет занимать всю ширину окна браузера без всяких горизонтальных полос.
Способ установки ширины зависит от применяемого макета и выбора разработчика, но в любом случае нужно учитывать особенности блочных элементов и создавать универсальный код.
Высота
С высотой блочных элементов дело обстоит аналогично ширине. Браузер за высоту слоя принимает значение свойства height и добавляет к нему еще значение margin, padding и border. Если высота слоя не установлена явно, то она вычисляется автоматически исходя из объема содержимого.
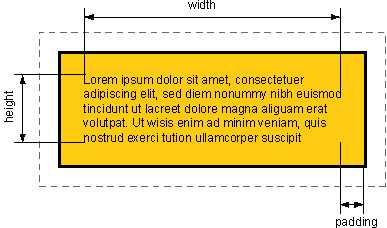
Допустим, для слоя установлена высота в пикселах, а содержимое слоя однозначно превышает указанную высоту (пример 4).
Пример 4. Высота слоя
Результат данного примера продемонстрирован на рис. 3.
Рис. 3. Высота блока в разных браузерах
Видно, что браузер оставляет высоту неизменной, за счет чего текст не помещается в блоке и накладывается поверх слоя.
Цвет фона
Цвет фона элемента проще всего устанавливать через универсальное свойство background. Фоном при этом заливается область, которая определяется значениями width, height и padding (рис. 4).

Рис. 4.
Параметры для блоков в CSS
Область слоя, которая заполняется фоновым цветом
Таким образом, margin не принимает участия в формировании цветной области.
Границы
Из-за разницы в подходах браузеров при формировании блочных элементов наблюдается и различие при отображении границ. Браузер Internet Explorer 7 проводит рамку внутри блока, а Firefox — снаружи. Но если использовать фоновую заливку, то увидим совершенно противоположную картину (рис. 5). А все потому, что Firefox (Opera) цвет фона устанавливает по внешнему краю границы, а Internet Explorer — по внутренней. Начиная с версии 8.0 Internet Explorer поменял стиль отображения рамки, она проводится внутри блока, как и в Firefox.
а. Internet Explorer 7
б. Firefox, Internet Explorer 8+
в. Opera
Рис. 5. Отображение рамки в браузерах
В примере 5 показано, как создать код для получения подобной границы.
Пример 5. Пунктирная рамка
Различия в подходе браузеров при рисовании границ заметны только на цветном фоне и пунктирных линиях. Для сплошной рамки вид слоя в браузерах будет практически одинаковым.
Резюме
Блочные элементы выступают в качестве основного строительного материала при верстке веб-страниц. Такие элементы характерны тем, что всегда начинаются с новой строки и занимают всю доступную ширину области, в которой располагаются.
Спецификация CSS определяет, что высота и ширина элемента определяется не только значениями height и width, но к ним еще плюсуется значение полей, отступов и границ. Браузеры в этом плане делятся на две части: одни поддерживают в этом вопросе спецификацию, другие же ее игнорируют и поступают по-своему. Это создает трудности разработчикам, которые желают делать универсальные веб-страницы. Можно только посоветовать ограниченно использовать свойства width и height, поскольку по умолчанию браузер применяет аргумент auto, который заставляет настраивать размеры элемента автоматически.
steptosleep.ru
CSS: Ширина и высота элементов
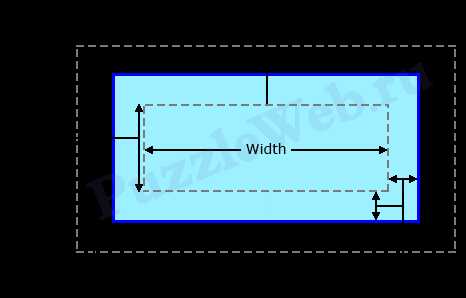
По умолчанию для блочных элементов используется автоширина. Это означает, что элемент будет растянут по горизонтали ровно на столько, сколько есть свободного места. Высота блочных элементов по умолчанию устанавливается автоматически, т.е. браузер растягивает область содержимого в вертикальном направлении так, чтобы отобразилось все содержимое. Чтобы установить собственные размеры для области содержимого элемента, вы можете использовать свойства width и height.
CSS свойство width позволяет задать ширину области содержимого элемента, а свойство height высоту области содержимого:

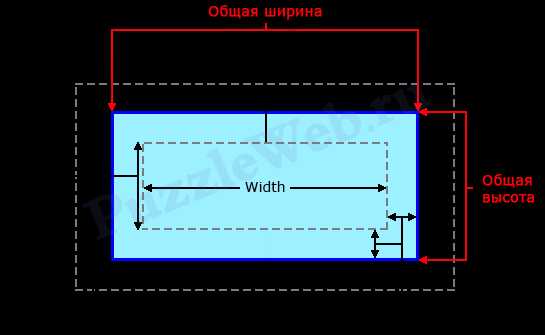
Обратите внимание, что свойства width и height определяют размер только области содержимого, чтобы вычислить общую ширину блочного элемента, нужно сложить ширину области содержимого, левого и правого внутренних отступов и ширину левой и правой рамки. То же самое касается и общей высоты элемента, только все значения вычисляются по вертикали:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p.first {
width: 150px;
height: 100px;
background-color: #B2FFCC;
padding: 0px; /*обнуляем внутренние отступы*/
}
p.second {
width: 150px;
height: 100px;
background-color: #C2FFFF;
border: 5px ridge #0066FF;
padding: 10px;
margin: 5px;
}
</style>
</head>
<body>
<p>Для данного абзаца зададим только ширину и высоту.</p>
<p>Этот абзац содержит, кроме ширины и высоты,
внутренний отступ, рамку и внешний отступ.</p>
</body>
</html>
Попробовать »В примере хорошо видно, что второй элемент занимает больше пространства, чем первый. Если посчитать по нашей формуле, то размеры первого абзаца — 150×100 пикселей, а размеры второго абзаца:
| Общая ширина: | 5px | + | 10px | + | 150px | + | 10px | + | 5px | = 180px |
| левая рамка | левый отступ | ширина | правый отступ | правая рамка |
| Общая высота: | 5px | + | 10px | + | 100px | + | 10px | + | 5px | = 130px |
| верхняя рамка | верхний отступ | высота | нижний отступ | нижняя рамка |
то есть 180×130 пикселей.
Переполнение элементов
После того как вы определили для элемента ширину и высоту, стоит обратить внимание на один немаловажный момент — содержимое, расположенное внутри элемента, может превысить указанный размер блока. В этом случае часть содержимого будет выходить за границы элемента, чтобы избежать этого неприятного момента, можно воспользоваться CSS свойством overflow. Свойство overflow сообщает браузеру, как нужно поступить в том случае, если содержимое блока превышает его размер. Это свойство может принимать одно из четырех значений:
- visible — значение, используемое браузером по умолчанию. Указание этого значения будет иметь тот же эффект, что и отсутствие установки свойства overflow.
- scroll — добавляет к элементу полосы прокрутки по вертикали и горизонтали.
- auto — добавляет полосы прокрутки при необходимости.
- hidden — скрывает часть содержимого, которое выходит за границы блочного элемента.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div {
width:150px;
height:200px;
border: 1px solid black;
overflow:auto;
}
</style>
</head>
<body>
<div><img src="tree.png"></div>
</body>
</html>
Попробовать »С этой темой смотрят:
puzzleweb.ru
