Ширина блока | htmlbook.ru
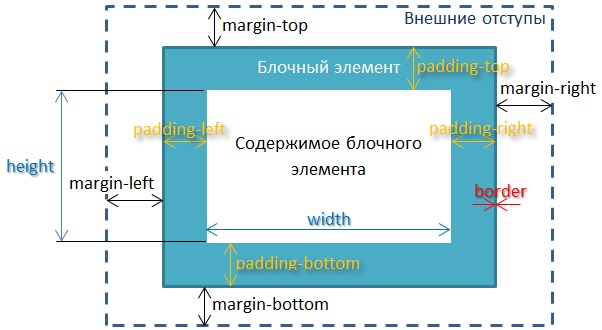
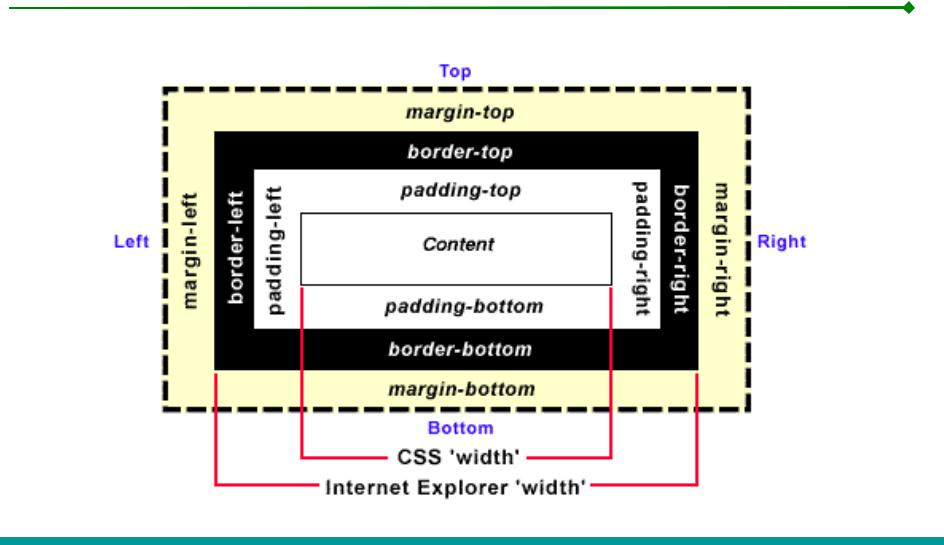
Любой блочный элемент состоит из набора свойств, подобно капустным листам накладываемых друг на друга. Основой блока выступает его контент (это может быть текст, изображение и др.), ширина которого задаётся свойством width, а высота через height; вокруг контента идут поля (padding), они создают пустое пространство от контента до внутреннего края границ; затем идут собственно сами границы (border) и завершают блок отступы (margin), невидимое пустое пространство от внешнего края границ. Ширина блока это комплексная величина и складывается из нескольких значений свойств:
- width — ширина контента, т.е. содержимого блока;
- padding-left и padding-right — поле слева и справа от контента;
- border-left и border-right — толщина границы слева и справа;
- margin-left и margin-right — отступ слева и справа.
Какие-то свойства могут отсутствовать и в этом случае на ширину не оказывают влияние.
Рис. 1. Ширина блока
Если значение width не задано, то оно по умолчанию устанавливается как auto. В этом случае ширина блока будет занимать всю доступную ширину при сохранении значений полей, границ и отступов. Под доступной шириной в данном случае подразумевается ширина контента у родительского блока, а если родителя нет, то ширина контента браузера.
Допустим, для слоя написан следующий стиль.
width: 300px; /* Ширина слоя */ margin: 7px; /* Значение отступов */ border: 4px solid black; /* Параметры границы */ padding: 10px; /* Поля вокруг текста */
Ширина слоя согласно этой записи будет равна 342 пиксела, эта величина получается складыванием значения ширины контента плюс отступ слева, граница слева и поле слева, плюс поле справа, граница справа и отступ справа. Суммируем все числа.
Ширина = 300 + 7 + 7 + 4 + 4 + 10 + 10 = 342
Надо отметить, что блочная модель с формированием ширины несет в себе кучу неудобств. Постоянно приходится заниматься вычислениями, когда требуется задать определенную ширину блока. Также начинаются проблемы при сочетании разных единиц измерения, в частности, процентов и пикселов. Предположим, что ширина контента задана как 90%, если сюда приплюсовать поля и границы, заданные в пикселах, то нельзя вычислить суммарную ширину блока, поскольку проценты напрямую в пикселы не переводятся. В итоге может получиться так, что общая ширина блока превысит ширину веб-страницы, что приведет к появлению горизонтальной полосы прокрутки. Выходов из подобной ситуации два — поменять алгоритм блочной модели и воспользоваться вложенными слоями.
Постоянно приходится заниматься вычислениями, когда требуется задать определенную ширину блока. Также начинаются проблемы при сочетании разных единиц измерения, в частности, процентов и пикселов. Предположим, что ширина контента задана как 90%, если сюда приплюсовать поля и границы, заданные в пикселах, то нельзя вычислить суммарную ширину блока, поскольку проценты напрямую в пикселы не переводятся. В итоге может получиться так, что общая ширина блока превысит ширину веб-страницы, что приведет к появлению горизонтальной полосы прокрутки. Выходов из подобной ситуации два — поменять алгоритм блочной модели и воспользоваться вложенными слоями.
Алгоритм блочной модели
Как уже упоминалось, ширина блока формируется из ширины контента и значений полей, границ и отступов. В браузере Internet Explorer в режиме совместимости алгоритм меняется автоматически и ширина всего блока устанавливается равной width. Остальные браузеры так просто не меняют алгоритм, к тому же вы знаете, что режим совместимости это зло.
| Браузер | Internet Explorer | Chrome | Opera | Safari | Firefox |
|---|---|---|---|---|---|
| Версия | 8.0+ | 2.0+ | 7.0+ | 3.0+ | 1.0+ |
| Свойство | box-sizing | -webkit-box-sizing | box-sizing | -webkit-box-sizing | -moz-box-sizing |
Как видно из таблицы, в свойствах разброд и шатание, поэтому придется делать гибрид и указывать все три свойства (пример 1).
Пример 1. Ширина блока
HTML5CSS3IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ширина блока</title> <style type="text/css"> div { width: 100%; /* Ширина */ background: #fc0; /* Цвет фона */ padding: 20px; /* Поля */ -moz-box-sizing: border-box; /* Для Firefox */ -webkit-box-sizing: border-box; /* Для Safari и Chrome */ box-sizing: border-box; /* Для IE и Opera */ } </style> </head> <body> <div>Ширина слоя 100%</div> </body> </html>
Данный пример будет работать во всех браузерах, указанных в табл. 1, однако невалиден в CSS3 из-за применения нестандартных свойств начинающихся на -moz и -webkit. Ширина блока составляет 100% с учетом значений padding. Без свойства box-sizing в браузере появится горизонтальная полоса прокрутки.
Вложенные слои
Использование свойства box-sizing всем хорошо, кроме того, что не работает в старых версиях IE.
Пример 2. Вложенные слои
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>Ширина блока</title> <style> .wrap { width: 50%; /* Ширина */ } .wrap div { background: #fc0; margin: 10px; padding: 20px; border: 1px solid #000; } </style> </head> <body> <div> <div> Ширина слоя 100% </div> </div> </body> </html>
Результат данного примера показан на рис. 2.
2.
Рис. 2. Ширина блока в процентах
Преимуществом вложенных слоев является использование отступов (box-sizing их не учитывает), универсальность метода, также то, что фон по желанию можно добавлять к одному или другому слою. Тем самым несколько меняется внешний вид элементов, это особенно актуально при включении фоновых рисунков. Из недостатков метода можно отметить включение дополнительного блока, который усложняет структуру кода, особенно при частом применении метода. Но это можно считать мелочью по сравнению с преимуществами.
font-stretch | CSS справочник
Поддержка браузерами
Описание
CSS свойство font-stretch позволяет регулировать ширину текста.
Работает только для свойства font-family, которое имеет значение для ширины текста.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object. style.fontStretch=»expanded» style.fontStretch=»expanded» |
Синтаксис
font-stretch: ultra-condensed|extra-condensed|condensed|semi-condensed|normal|semi-expanded |expanded|extra-expanded|ultra-expanded|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| wider | Увеличивает ширину текста. |
| narrower | Уменьшает ширину текста. |
| ultra-condensed | Уменьшает ширину текста на максимально возможное значение. |
| extra-condensed | Текст уже, чем condensed, но шире ultra-condensed. |
| condensed | Текст уже, чем semi-condensed, но шире extra-condensed. |
| semi-condensed | Ширина текста меньше, чем стандартная, но больше значения condensed. |
| normal | Указывает, что текст не будет изменять ширину. |
| semi-expanded | Текст шире стандартного, но уже значения expanded. |
| expanded | Текст шире, чем semi-expanded, но уже extra-expanded. |
| extra-expanded | Текст шире, чем expanded, но уже ultra-expanded. |
| ultra-expanded | Увеличивает ширину текста на максимально возможное значение. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
размеры элемента — учебник CSS
Для того чтобы объекту можно было задать определенную ширину и высоту, в CSS существуют два свойства — width и height (соответственно). С их помощью вы можете устанавливать фиксированные размеры элементов, будь-то сайдбар, изображение, таблица или любой блок.
Особенности вычисления ширины и высоты
Для определения ширины либо высоты объекта можно использовать любые единицы измерения длины в CSS. Наиболее просты в понимании пикселы. Если вы используете процентную запись, имейте в виду, что в этом случае ширина объекта будет зависеть от ширины его родителя. Если такового нет, то ширина элемента вычисляется, исходя из ширины окна браузера (при изменении пользователем ширины окна значение
Наиболее просты в понимании пикселы. Если вы используете процентную запись, имейте в виду, что в этом случае ширина объекта будет зависеть от ширины его родителя. Если такового нет, то ширина элемента вычисляется, исходя из ширины окна браузера (при изменении пользователем ширины окна значение width будет пересчитано).
В качестве значения ширины можно использовать и единицу em, которая является примерно тем же, чем и размер шрифта текста, но только в условных единицах. К примеру, вы установили размер для шрифта 24px. Тогда 1em для этого элемента будет равен 24 пикселам, а если вы зададите width: 2em, то ширина составит 2×24px = 48 пикселов. Если размер шрифта не задан, он будет унаследован.
Высота height, заданная в процентах, вычисляется аналогичным образом, что и ширина, но расчет основывается уже на высоте родительского элемента, а не на его ширине. Если родитель отсутствует, высота будет зависеть от высоты окна браузера.
Что входит в ширину и высоту
Сразу стоит запомнить, что у свойств width и height есть особенность — они не включают в себя значения margin, padding и border. Значение, которое вы установите для width/height, будет означать лишь ширину/высоту области содержимого элемента.
Таким образом, для того чтобы вычислить, например, фактическую ширину элемента (место, которое он в действительности займет на экране), понадобится немного арифметики. Фактическая ширина — это сумма значений, таких как width, padding, border и margin. Напомним, что ранее мы рассматривали, как выглядит блочная модель CSS.
Для закрепления знаний покажем пример. Допустим, у вас есть элемент с таким стилем:
width: 200px; margin-left: 15px; margin-right: 15px; padding-left: 10px; border-left: 3px solid #333;
Для подсчета фактической ширины элемента выполним сложение:
width + margin-left + margin-right + padding-left + border-left = 200px + 15px + 15px + 10px + 3px = 243px (фактическая ширина)
Рекомендации по высоте
Свойство height может быть удобным, если надо точно контролировать, например, высоту изображения. Однако, если в контейнере будет содержаться текст или любой другой контент, у которого может варьироваться высота, крайне не рекомендуется устанавливать фиксированную высоту для контейнера, так как подобная верстка может привести к неожиданному результату — контент будет отображаться поверх другого содержимого.
Однако, если в контейнере будет содержаться текст или любой другой контент, у которого может варьироваться высота, крайне не рекомендуется устанавливать фиксированную высоту для контейнера, так как подобная верстка может привести к неожиданному результату — контент будет отображаться поверх другого содержимого.
Вместо фиксированной высоты использовать height: auto — эта запись означает, что высота объекта будет рассчитываться автоматически, в зависимости от содержимого, которое он содержит.
Другой способ избежать развала верстки — использовать запись overflow: auto. В таком случае, если высота содержимого будет превышать значение height своего контейнера, браузер добавит к контейнеру полосу прокрутки.
В следующем уроке вы узнаете, как можно переопределять ширину элемента с помощью интересного и очень полезного свойства box-sizing.
Height, width и overflow — CSS правила для описания области контента при блочной верстке
Главная / Как устроены сайты / CSS за 10 уроков8 января 2021
- Height и width — размеры области с контентом в CSS
- Overflow — скрытие (hidden, visible) и прокрутка (scroll, auto)
- Height и width в процентах — зачем нужен doctype
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Сегодня мы поговорим о том, как можно задавать размеры для области контента с помощью height и width и как настроить отображение этого контента в случае, если его будет больше, нежели сможет поместиться в отведенное для него место (css правило overflow со значениями hidden, scroll, auto).
ru. Сегодня мы поговорим о том, как можно задавать размеры для области контента с помощью height и width и как настроить отображение этого контента в случае, если его будет больше, нежели сможет поместиться в отведенное для него место (css правило overflow со значениями hidden, scroll, auto).
В предпоследней статье справочника мы рассмотрели с вами несколько основополагающих правил, которые используются в блочной верстке: margin (взаимодействие с границами соседних элементов), border (рамка) и padding (расстояние от рамки до области с контентом). В той статье мы не рассмотрели только то, какими правилами описывается содержимое, что сейчас и попробуем исправить.
Height и width — размеры области с контентом в CSS
Для этого в языке стилевой разметки CSS предусмотрены правила описывающие ширину (width) и высоту (height) этой самой области. Ширина будет определяться размером контейнера, т.е. того пространства, в котором стоят Html элементы. Как только мы ее изменяем, то содержимое подстраивается под эту ширину. А вот ее высота зависит от его содержания.
А вот ее высота зависит от его содержания.
Т.е., добавив немного содержимого, вы тем самым увеличите высоту контейнера с ним, а если уменьшите размер контента, то, соответственно, уменьшится высота. Ширина же области с содержимым будет целиком и полностью зависеть от широты контейнера, в котором контент заключен. Отсюда делаем вывод, что ширина содержимого является внешним фактором, а вот его высота — внутренним.
Правила, которые регулируют данные размеры, называются width и height. Напомню, что они не обрезают изображение физически, поэтому предварительно нужно будет уменьшить размер фотографий (сжать их) и уже только потом загружать на сайт. У этих правил по умолчанию используется значение Auto (самостоятельный расчет — отдается на усмотрение браузера).
Т.о. абсолютно для всех тэгов, если значения width и height не заданы в явном виде, они будут рассчитываться браузером автоматически, начиная с самого внешнего элемента.
Ну, а кроме Auto значениями для них могут служить величины в размерах используемых в CSS или же проценты (про особенности использования процентов читайте чуть ниже):
Самым внешним элементом является тег Html, для которого допустимая ширина контента равна области просмотра (размеру видимой части экрана). Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
Дальше браузер будет рассчитывать width для тэга body и так далее, вплоть до нужного нам элемента. В итоге получается, что ширина элемента будет подстраиваться под доступную ему (не занятую другими элементами) область и занимать ее целиком.
По этой самой причине все блочные элементы (читайте про них подробнее в статье про CSS правило display block), для которых не задано в явном виде значение width, будут стараться занять все доступное им место по ширине, а при изменении области просмотра (например, уменьшения окна браузера) горизонтальные размеры блочных элементов тоже будет изменяться соответствующим образом.
Кстати говоря, имеет смысл задавать height и width только для блочных тегов, ибо для строк их задание никакого смысла не имеет и браузером этот код отрабатываться не будет.
Но в то же время, если мы жестко зададим width для блочного элемента (например, абзаца заключенного в контейнер DIV), а широту внешнего контейнера не будем явно указывать (браузер тогда будет для него использовать умолчательное значение Auto), то при уменьшении области просмотра (окна обозревателя) может получиться так, что абзац вылезет за размеры контейнера Div, в котором он был заключен:
Это лишний раз подтверждает, что широта области контента является внешней величиной, никак не связанной с размером контейнера, в котором это самое содержимое заключено (запросто может вылезать за его пределы). А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
А вот с высотой, которая задается через height, такой фокус уже не пройдет. Если мы увеличим высоту параграфа, то автоматически увеличится и высота контейнера Div, в котором он заключен.
Но кроме всего вышеописанного возможен такой вариант, что вы зададите жестко область с содержимым (например, width и height для параграфа), но содержимое при этом в эти размеры не впишется (текста в параграфе, допустим, окажется больше). Вот как раз для разруливания похожих ситуаций и было придумано CSS правило overflow.
Давайте для наглядности рассмотрим два абзаца идущих друг за другом в Html коде. Для наглядности подсветим области, отведенные под низ, разным цветом с помощью background:
<p> Текст первого абзаца</p> <p> Текст второго</p>
Т.к. width и height для этих параграфов не заданы, то по умолчанию браузер сам рассчитывает их исходя из своего собственного понимания значения Auto. В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
В результате абзацы занимают по ширине все доступное им место, а по высоте соответствуют высоте заключенного в них контента.
Давайте теперь внесем первое изменение и зададим жестко широту первого абзаца (width:50px):
<p> Текст первого</p> <p> Текст второго</p>
В общем-то произошло ожидаемое — размер по горизонтали уменьшился до заданной в width:50px величины, ну, а высота параграфа по-прежнему формируется благодаря height:auto (умолчательному значению). В результате она стала такой, чтобы вместить в себя весь текст.
Но давайте теперь ограничим и высоту контейнера с помощью height:15px.
В результате мы получили, что текст в наш маленький контейнер абзаца уже не влазит и поэтому он благополучно наехал на область своего соседа. Вот именно для управления поведением контента в подобных ситуациях и служит правило overflow.
Overflow означает «сверхпоток» или, другими словами, «переполнение контента». Оно говорит о том, что должно произойти с содержимым, если он не уместился в пределы той области (контейнера), которая ему была отведена.
У Overflow имеется несколько допустимых значений, но по умолчанию используется visible (показывать):
Именно поэтому в нашем последнем примере текст верхнего абзаца наехал на нижний (по умолчанию использовалось overflow:visible — показывать содержимое не уместившийся в контейнер). Мы могли бы использовать другую крайность — overflow:hidden. Тогда бы все, что не поместилось внутри контейнера, не показывалось бы на вебстранице:
Другие два значения этого CSS свойства позволяют скролить не уместившееся в контейнер содержимое (что-то похожее мы уже наблюдали, когда изучали атрибуты Html тега Frame). Итак, scroll отобразит полосы прокрутки по вертикали и горизонтали даже в том случае, если содержание благополучно умещается в отведенном для него контейнере:
Но гораздо более логичным будет использование значения Auto для Overflow, если вам необходимо сделать полосы прокрутки. В этом случае браузер сам будет рассчитывать, когда нужно их отображать и по каким именно осям.
Например, в случае использования overflow:auto мы получим возможность прокрутки только по той оси, где содержимое не умещается в границах контейнера:
<p> Текст первого</p> <p> Текст второго</p>
Резюмируя можно сказать, что Overflow позволяет довольно гибко настроить варианты показа контента в том случае, когда он вылазит за пределы своего контейнера. У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
У вас будет возможность выехавший контент показывать (visible), не показывать (обрезать — hidden), либо делать обязательную прокрутку (scroll) или же прокрутку по необходимости (auto).
Есть еще варианты написания этого правила относящиеся к CSS3, но которые поддерживаются всеми браузерами, а значит их можно будет смело использовать. Я говорю про варианты overflow-x и overflow-y, которые позволяют задавать или не задавать прокрутку по отдельным осям (x — горизонтальная, y — вертикальная).
Если вам, например, нужно сделать так, чтобы по горизонтали прокрутка не появлялась никогда, а по вертикали появлялась бы только по необходимости (если контент не умещается), то для Html элемента нужно будет прописать overflow-x:hidden и overflow-y:auto. Все, задача будет решена, ибо данный финт ушами поддерживается всеми браузерами.
Height и width в процентах — зачем нужен doctype
Теперь давайте поговорим о том, от чего считается ширина заданная в процентах. Помните, в начале статьи я обещал на этом еще заострить наше внимание. Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Ну, собственно, CSS правило width здесь не является исключением и точно так же, как и padding и margin, считается в процентах от горизонтального размера контейнера с контентом.
Несколько запутаннее обстоит дело с высотой области контента заданной в процентах. Было бы логично предположить, что аналогично — от высоты контейнера. Но тут мы с вами начинаем сталкиваться с дуализмом (двумя моделями поведения) — как делали раньше и как делают сейчас по принятым стандартам. В связи с этим следует еще раз затронуть тему режимов отображения и рассмотренную нами ранее декларацию doctype.
Исторически так сложилось, что после принятия стандартов оставалось все равно большое количество документов, сформированных по старым правилам чистого языка Html и с ними нужно было что-то делать. В то же время стандарт языка Html тоже развивался (выделился язык стилевой разметки и устарели некоторые теги и атрибуты), поэтому понадобилось каким-то образом показать браузеру, по каким именно стандартам нужно будет ему разбирать данный код.
Для того, чтобы отделить документы новые (которые учитывали все появившиеся стандарты) и старые (не учитывающие зачастую ничего, кроме чистого Html), компанией Мелкософт было предложено использовать небольшую фишечку из только что появившегося тогда языка XML. Фишечка эта была служебной и называется сейчас декларация doctype.
Выглядеть она может по-разному (читайте об этом подробнее в упомянутой чуть выше статье), но завсегда будет работать такой вариант:
<!DOCTYPE HTML>
Таким образом браузер получил маркер того, по каким стандартам ему разбирать документ. Если декларация doctype проставлена, тогда он переходит в режим соответствия стандартам (standarts mode). Если же в коде документа на его первой строчке doctype обозреватель не обнаружит (или она будет написана не правильно, что идентично ее отсутствию), то тогда он переходит в так называемый режим уловок (quirks mode).
Документ, в котором отсутствует doctype, в браузере будет отображаться таким образом, как будто бы он очень старый (старинный). Если в этот же документ добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.
Если в этот же документ добавить декларацию, то обозреватель уже сбросит свой налет старины и начнет работать с кодом документа по всем принятым сейчас стандартам.
Вот только понятие старины очень разное. Какая, например, старина может быть у популярного сейчас обозревателя Google Chrome, который появился-то только в 2008 году? У IE, естественно, история есть и довольно богатая. Поэтому все браузеры любой версии будут отображать документ без декларации (в режиме quirks mode или уловок) точно так же, как это бы делал старинный IE 5.5, ибо именно эта версия считается базовой.
Почему я так долго говорил про режимы отображения браузеров? А потому, что для этих двух режимов задание высоты (height) области контента в процентах очень сильно отличается по отношению к расчету этой самой высоты.
Задание высоты (в процентах) области с контентом в режиме следования стандартов (standarts mode — когда прописан правильный doctype в начале документа) будет вообще не возможно, если не будет где-либо задана высота для контейнера, в который заключено это содержимое (заданная вами в процентах высота будет игнорироваться).
<!DOCTYPE HTML> <body> <div> Содержание </div> </body>
Если декларацию doctype из кода документа убрать, то мы увидим следующую картину:
Для режима следования стандартам (в начале документа прописана декларация) необходимо предварительно задать высоту контейнера (в нашем случае для Div контейнером будет служить тег Body) и только тогда браузер правильно отработает height:100%:
<!DOCTYPE HTML> <body> <div> Содержание </div> </body>
В итоге получились два совершенно разных подхода при задании высоты области контента в процентах, поэтому во избежании проблем советую вам в обязательном порядке указывать правильную декларацию doctype в начале всех ваших документов (вебстраниц). Есть и еще один пример, когда разница между режимом следования стандартам и режимом уловок будет колоссальной.
Если вы зададите для какого-либо Html элемента height и width для области контента, а также укажите для этого тега внутренние отступы (padding) и ширину рамки (border), то в режиме уловок (quirks mode — без прописанной декларации) в разных браузерах это все может быть истолковано по-разному.
В старом браузере IE 5.5 внутренние отступы и ширина рамки будут отсчитывать внутрь от заданных через height и width размеров. Т.е. общий размер элемента будет соответствовать тому, что задано в этих CSS свойствах (это устаревшая схема, которая сейчас не используется).
В остальных же современных браузерах отступы padding и ширина рамки border будут прибавляться к тем размерам, что были заданы в height и width. Т.е. в этом случае (режим уловок без doctype) изначально заданные размеры области контента будут расширены на величину внутренних отступов и рамки.
Ну, а если в документе прописать директиву, то абсолютно во всех современных и старых браузерах этих проблем с двойственностью подхода уже можно будет запросто избежать. В этом случае и в IE 5.5 величина внутренних отступов и ширина рамки будет суммироваться с размерами области контента, как этого и требуют современные стандарты CSS. Поэтому во избежании всегда прописывайте doctype.
<!DOCTYPE HTML>
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
Использую для заработка
Как задать высоту и ширину блока
Как задать высоту и ширину блока
Здравствуйте, уважаемые читатели сайта Uspei.com. Продолжим работу с блоками. Мы уже познакомились с их структурой и теперь наша задача научиться изменять их размеры. Запомните, если вы не задаете блоку конкретные размеры то по ширине он будет занимать все доступное пространство. По высоте — столько сколько нужно для размещения контента. Ширина блока задается уже знакомым нам свойством «width» и ее размеры можно указывать как в пикселях, так и в процентах. Чаще используются пиксели. Давайте, например, зададим ширину нашему блоку с заголовком Н1 с id=»header«.
#header {
text-align: center;
border: 4px solid #faa21a;
padding: 40px;
margin: 20px;
width: 550px;
}При этом обратите внимание, что ширина задается ТОЛЬКО для места под контент (содержимое) и сюда не входят внутренний и внешний отступы, а также толщина самой рамки.
Обратите внимание также на то, что так как место для контента составляет у нас теперь всего 550px и контент не умещается в одну строчку, то текст перенесся на вторую строку. И если мы добавим еще текста (например еще раз скопируем этот же), то мы увидим, что наш блок автоматически увеличивается по высоте, в то время как его ширина остается жестко фиксированной.
Теперь давайте попробуем задать высоту нашему блоку, и что же с ним будет? Высота задается свойством «height», но кроме этого мы несколько раз скопируем и вставим текст нашего заголовка, чтобы текст НЕ помещался в нашем блоке.
#header {
text-align: center;
border: 4px solid #faa21a;
padding: 40px;
margin: 20px;
width: 550px;
height: 300px;
} К оглавлению ↑Расположение текста внутри блока
Так как мы задали фиксированную высоту блоку, то он уже не имеет право увеличиваться по высоте. Это, согласитесь, некрасиво и в CSS есть правило отвечающее за поведение текста внутри блока. Называется это свойство «overflow» и с помощью него мы можем указывать тексту как себя вести: «hidden» — спрятать контент, который не помещается в блок, «auto» — создать полосу прокрутки для текста и еще одно значение, используемое браузером ПО УМОЛЧАНИЮ, это «visible» — оставить как есть.
Называется это свойство «overflow» и с помощью него мы можем указывать тексту как себя вести: «hidden» — спрятать контент, который не помещается в блок, «auto» — создать полосу прокрутки для текста и еще одно значение, используемое браузером ПО УМОЛЧАНИЮ, это «visible» — оставить как есть.
#header {
text-align: center;
border: 4px solid #faa21a;
padding: 40px;
margin: 20px;
width: 550px;
height: 300px;
overflow: hidden;
}#header {
text-align: center;
border: 4px solid #faa21a;
padding: 40px;
margin: 20px;
width: 550px;
height: 300px;
overflow: auto;
} К оглавлению ↑Выравнивание блока по центру
Давайте теперь выровним наш блок по центру с помощью нашего свойства «margin» дополнив ему значение «auto». Это скажет браузеру, что нужно подобрать одинаковое значение справа и слева. В то же время мы оставим внешние отступы сверху и снизу по 20px. Если не поняли почему, что, как и зачем — не расстраивайтесь, на практике мы разберем это подробнее.
В то же время мы оставим внешние отступы сверху и снизу по 20px. Если не поняли почему, что, как и зачем — не расстраивайтесь, на практике мы разберем это подробнее.
#header {
text-align: center;
border: 4px solid #faa21a;
padding: 40px;
margin: 20px auto;
width: 550px;
height: 300px;
overflow: auto;
}Давайте последним моментом разберем такой вопрос, что тег «body» по своей сути также является блоком и также можно задавать его размеры и положение.
body {
font: 14px Tahoma;
color: #333333;
border: 2px solid #111111;
padding: 0;
margin: 0 auto;
width: 700px;
}Таким образом создаются одностраничные сайты, о которых мы поговорим позже и даже создадим один из них сами.
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Параметры css width и height для задания размеров элементов html страницы : WEBCodius
Здравствуйте, уважаемые читатели! Сегодня мы рассмотрим как задавать размеры блочных элементов веб страницы с помощью css свойств и настроить отображение контента в случае если он не помещается в элементе.
width и height — ширина и высота элементов в css
С помощью атрибутов стиля width и height можно задавать соответственно ширину и высоту блочных элементов:
width: auto|<ширина>|inherit
height: auto|<ширина>|inherit
В качестве значений можно использовать любые доступные в css единицы измерения — например, пикселы (px), дюймы (in), пункты (pt) и др.:
p {width:200px; height:150px}
Кроме абсолютных единиц можно задавать относительное значение размера элементов в процентах. В этом случае ширина и высота элемента будет зависеть от ширины и высоты родительского элемента. Если родитель явно не указан, то размеры будут зависеть от окна браузера.
div {width:40%;}
Значение auto отдает управление размерами элемента веб-браузеру и является значением по умолчанию. В этом случае размеры элемента будут такие, чтобы в нем полностью поместилось все его содержимое.
Рассмотрим несколько примеров.
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>width and height</title>
<style>
. layer1 {
layer1 {
width: 300px;
height:300px;
background: #fc0;
border: 1px solid #ccc;
}
.layer2 {
background: #eee;
}
</style>
</head>
<body>
<div>
<p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</p>
</div>
</body>
</html>
Результат:
В этом примере мы создали блок div и вложили в него абзац p с текстом. Для div-а мы строго задали размеры 300 на 300 пикселей. У элемента p значения свойств width и height равны auto, поэтому как видно на скриншоте, его ширина установилась равной ширине родительского элемента, а высота стала такой, чтобы в нем поместился весь содержащийся в абзаце текст.
Теперь изменим css настройки для абзаца p и зададим фиксированные размеры:
.layer2 {
background: #eee;
width:250px;
}
Результат:
Как видим ширина абзаца стала уже и равна 250 пикселей, а его высота увеличилась так, чтобы уместился текст, так как параметр height остался равным auto.
Теперь давайте зададим высоту и ширину абзаца в процентах:
.layer2 {
background: #eee;
width:50%;
height:50%;
}
Результат:
Как видно на картинке, ширина элемента p стала равна половине ширины элемента div. А высота увеличилась и стала равна 75 процентам высоты div.
При задании ширины и высоты каких-либо элементов в относительных единицах, может понадобиться указать минимальные и максимальные возможные размеры. Ведь, например, при изменении размеров окна браузера размеры элемента могут уменьшаться и увеличиваться до таких размеров, что удобочитаемость сайта станет очень низкой.
Определить минимальную ширину и высоту можно с помощью атрибутов min-width и min-heigh:
min-width: <ширина>
min-height: <высота>
Аналогичные атрибуты стиля max-width и max-height позволяют задать максимальные размеры:
max-width: <ширина>
max-height: <высота>
Понятно, что при задании максимальных и минимальных значений высоты и ширины, размеры элемента не смогут стать больше максимального и меньше минимального значений.
Стоит уточнить, что задание параметров height и width имеет смысл только для блочных тегов, так как для строчных элементов эти параметры браузером не обрабатываются.
Может получиться так, что при задании жестких параметров высоты и ширины элементу, содержащийся в нем контент может не вписаться в ограниченную область.
Например, уменьшим размеры абзаца p из выше рассмотренных примеров до 100 пикселей:
.layer2 {
background: #eee;
width:100px;
height:100px;
}
Результат:
Как видно, текст вышел за границы абзаца и выглядит это не очень красиво. Для избежания подобных ситуаций существует правило css — overflow.
Переполнение контента может возникнуть, когда ограничивают и ширину и высоту элемента. Рассмотрим два абзаца:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Результат:
Так как ни ширина ни высота для абзацев не заданы, то браузер самостоятельно рассчитывает их исходя из своего собственного понимания значения auto. В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
В результате абзацы по ширине заняли все доступное пространство, а по высоте в соответствии с содержащимся в них контентом.
Теперь у первого абзаца ограничим ширину:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Результат:
Ширина абзаца ожидаемо уменьшилась, а высота установилась такой, чтобы вместить в себя весь текст.
Ну а теперь ограничим у первого абзаца и высоту:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
В результате получилось, что текст в такой ограниченный абзац не влазит и поэтому он наехал на область нижнего соседа. Соответственно прочитать текст ни в первом ни во втором абзацах практически не возможно. Именно для управления поведением контента в таких ситуациях существует правило overflow:
overflow: visible|hidden|scroll|auto|inherit
По умолчанию overflow принимает значение visible, которое сообщает браузеру, чтобы он отображал содержимое не уместившееся в контейнере. Результат можно увидеть на примере выше.
Результат можно увидеть на примере выше.
Правило overflow:hidden скрывает все, что не помещается в контейнере:
Значение scroll отобразит в элементе по вертикали и горизонтали полосы прокрутки даже в том случае, если все содержимое умещается:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Наиболее популярным и логичным решением, если вам понадобится сделать полосы прокрутки для контейнера является значение auto. В этом случае браузер сам будет определять когда и по каким осям стоит отображать полосы прокрутки:
<p> Текст первого абзаца</p>
<p> Текст второго абзаца</p>
Результат:
Для настройки полос прокрутки можно также использовать атрибуты стиля overflow-x и overflow-y, которые позволяют настраивать отображение прокрутки по отдельным осям. Таким образом overflow-x отвечает за горизонтальную ось, а overflow-y за вертикальную ось.
Поэтому если вам, например, нужно чтобы в абзаце горизонтальная прокрутка не появлялась никогда, а вертикальная появлялась только по необходимости, то достаточно написать следующее правило css:
p{overflow-x:hidden;overflow-y:auto;}
И задача будет решена.
На этом все. До новых встреч. Не забудьте подписаться на обновления блога и буду благодарен если воспользуетесь кнопочками социальных сетей:
Ширина (width) и высота (height) в HTML
В этой статье рассмотрим, как можно задавать ширину и какими свойствами стоит делать это. Для первого примера возьмём блочный элемент div. По умолчанию он имеет высоту равную нулю (если ничего не содержит) и занимает 100% ширины родительского элемента. Попробуем задать ему ширину в 200 пикселей и высоту в 150. Для этого используем CSS свойства width (ширина) и height (высота):<div></div> Попробуем сделать это:
Попробуем сделать это:
<div></div>Максимальная и минимальная ширина (max-width и min-width)
Жёсткое ограничение ширины — это не лучший способ строить сайт. Потому что в таком случае появятся проблемы с адаптацией под мобильные и планшеты: ширина экрана может быть меньше ширины блока. Тогда часть сайта будет выходить пределы вёрстки сайта и появится горизонтальная прокрутка, чего у версии сайта на мобильном быть не должно. Поэтому вместо жёсткого задания ширины используется ограничение сверху через CSS свойство max-width. Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
Мы знаем, что блочный элемент div пытается занять всю ширину родительского элемента, как будто по умолчанию у него есть свойство width и оно имеет значение 100%.
<div></div>Максимальная и минимальная высота (max-height и min-height)
Для блока div можно задать максимальную высоту. Это делается в том случае, если контента в блоке будет слишком много и есть вероятность, что он испортит вёрстку сайта. Ведь у контейнера div высота изменяется автоматически в зависимости от того, сколько занимает места его дочерние элементы.
Рассмотрим наглядный пример необходимости использования max-height. Допустим, что нам надо сделать чат, где пользователи сайта смогут обмениваться текстовыми сообщениями. Для этого нужно создать контейнер, который будет расти по мере появления в нём новых сообщений. Но как только div достигает определённой высоты, то перестаёт расти и появится полоса прокрутки. Используем следующий CSS код:
<div contenteditable="true">
Тише, мыши, кот на крыше,
а котята ещё выше.
Кот пошёл за молоком,
а котята кувырком.
Кот пришёл без молока,
а котята ха-ха-ха.
</div>Благодаря атрибуту contenteditable=»true» у тега div в примере, Вы можете изменить текст внутри контейнера.Тише, мыши, кот на крыше, а котята ещё выше. Кот пошёл за молоком, а котята кувырком. Кот пришёл без молока, а котята ха-ха-ха.
 Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.
Попробуйте удалить и добавить несколько строк. Размер контейнера будет подстраиваться под количества текста в нём до тех пор, пока не станет быть равен 100px. Затем появится полоса прокрутки.По смыслу свойство min-height является диаметрально противоположным к max-height. Оно ограничивает минимальную высоту элемента, но не ограничивает максимальную.
ширина | CSS-уловки
Свойство width в CSS определяет ширину области содержимого элемента. Эта область «содержимого» представляет собой часть внутри отступа, границы и поля элемента (блочная модель).
.element {
ширина: 80%;
} В приведенном выше примере элементы с именем класса .wrap будут на 80% шире их родительского элемента. Допустимые значения — это любые значения длины, а также некоторые ключевые слова, о которых мы поговорим позже.
Ширина может быть переопределена тесно коррелированными свойствами min-width и max-width.
.wrapper-1 {
ширина: 100%;
максимальная ширина: 320 пикселей; / * БУДЕТ БОЛЕЕ 320 пикселей в ширину * /
}
.wrapper-2 {
ширина: 100%;
минимальная ширина: 20em; / * БУДЕТ МИНИМУМ шириной 20 мкм * /
} Копаем глубже
При использовании процента (%) для ширины авторы должны знать, что процент основан на родительском элементе или, другими словами, ширине содержащего блока.Если для вашего родителя установлено значение 480 пикселей, как показано в нашей демонстрации, то процент основан на этом значении. Таким образом, в нашем случае 50% от 480 пикселей оставляет нам 240 пикселей в качестве вычисленного значения пикселя.
Обратите внимание, что width применяется ко всем элементам, кроме незамещенных или встроенных элементов, строк таблицы и групп строк (например, thead , tfoot и tbody ). Кажется, есть небольшое несоответствие в том, как HTML определяет незамещенные элементы и как CSS определяет его, но мы говорим о нем так же, как и CSS: элементы, содержимое которых не определяется самим тегом, например с атрибутом
src .
Для абсолютно позиционированных элементов, содержащий блок которых основан на элементе контейнера блока, процент вычисляется относительно ширины поля заполнения этого элемента.
Значения ключевых слов
С помощью некоторых специальных значений ключевых слов можно определить ширину (и / или высоту) в соответствии с содержимым элемента.
мин-содержание Значение min-content — это наименьшая мера, которая могла бы соответствовать его содержимому, если бы были использованы все возможности мягкого переноса внутри блока.
Лучшим примером такого типа значения является правильно написанный элемент цифры :
Какой прекрасный котенок у нас получился на этом изображении, заключенном в элемент фигуры. Какая милая, смотри, какая длинная эта подпись! После того, как мы применили к этой разметке несколько основных стилей, мы получим:
Если мы хотим, чтобы этот элемент рисунка был по существу размером с это изображение, текст будет обтекать по краям изображения. Мы могли бы перемещать его влево или вправо, потому что float будет демонстрировать такое же поведение сжатия, чтобы оно соответствовало, но что, если бы мы хотели его центрировать?
Мы могли бы перемещать его влево или вправо, потому что float будет демонстрировать такое же поведение сжатия, чтобы оно соответствовало, но что, если бы мы хотели его центрировать? min-content позволяет нам центрировать его:
Поскольку мы присвоили min-content элементу figure , он принимает минимальную ширину, которую он может иметь при использовании всех возможностей мягкого переноса (например, пробелов между словами), чтобы содержимое по-прежнему помещалось в поле.
макс. Содержание Свойство max-content относится к самому узкому измерению, которое может принимать блок при размещении вокруг своего содержимого - если не были приняты возможности мягкого переноса внутри элемента.
Посмотрите, что произойдет, если мы применим это к нашей простой демонстрации котенка / фигурки:
Поскольку заголовок намного длиннее, чем ширина изображения (не требуется никаких мягких переносов, таких как пробелы между словами), это означает, что заголовок должен отображаться в одной строке, поэтому цифра выглядит как широкая, как эта линия.
заполнение доступно ???. Одна из величайших загадок жизни.
fit-content Значение fit-content примерно эквивалентно margin-left: auto и margin-right: auto по поведению, за исключением того, что оно работает для неизвестной ширины.
Например, допустим, нам нужно центрировать встроенную навигацию по странице. Лучше всего применить text-align: center к ul и display: inline-block к li .Это даст вам что-то вроде этого:
Однако синий фон (от элемента ul ) распространяется по всему документу, потому что ul является элементом уровня блока, что означает, что его ширина ограничена только содержащим его элементом. Что, если мы хотим, чтобы синий фон вокруг элементов списка сворачивался? fit-content спешит на помощь!
С fit-content и margin: 1em auto , это работает как шарм, и только навигация имеет цветной фон, а не всю ширину документа.
Если вам нравятся подобные вещи, вы будете рады узнать, что формула для определения размера длины подходящего контента:
fit-content = min (max-content, max (min-content, fill-available)) Это довольно неиспользуемое значение, поэтому, если вы найдете отличный вариант использования, дайте нам знать!
Поддержка браузера
| IE | Edge | Firefox | Chrome | Safari | Opera | ||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Все | Все | Все | Все | Все | Все | Все | Все | Все | Все Android Chrome | Android Firefox | Браузер Android | iOS Safari | Opera Mobile |
| Все | Все | Все | Все | Все |
Как добавить цвет фона для ширины текста вместо всей ширины элемента
В этом руководстве мы продемонстрируем некоторые методы, которые вы можете использовать для установки цвета фона, который соответствует ширине текста, а не ширине всего элемента.Вам также понадобятся свойства CSS.
Решение со встроенным элементом¶
В следующем примере у нас есть заголовок в
, внутри которого мы добавляем встроенный элемент (
). Следующим шагом является установка цвета фона для элемента .Размер встроенного элемента равен размеру его содержимого, и это решит проблему.
Пример установки цвета фона для ширины текста со встроенным элементом: ¶
Название документа
<стиль>
h2 {
выравнивание текста: центр;
цвет: #fff;
}
h2 span {
цвет фона: # 43d9cf;
}
Lorem Ipsum - это просто фиктивный текст
Попробуйте сами »Результат
Lorem Ipsum - это просто фиктивный текст
Решения с CSS-свойством display¶
Другой способ решения проблемы - использовать свойство display, для которого установлено значение« table » . Обратите внимание, что родительский элемент не требуется.
Обратите внимание, что родительский элемент не требуется.
Пример установки цвета фона для ширины текста при отображении, установленном на «таблица»: ¶
Название документа
<стиль>
h2 {
дисплей: таблица;
маржа: 0px авто 0px авто;
отступ: 3 пикселя;
размер шрифта: 24 пикселя;
цвет фона: # 30cf52;
цвет: #fff;
}
Lorem Ipsum - это просто фиктивный текст
Попробуйте сами »В следующем примере требуется родительский элемент, поэтому мы используем элемент
и выравнивание текста по "центру" для контейнера.
Пример установки цвета фона для ширины текста при отображении, установленном на "inline-flex": ¶
Название документа
<стиль>
. container {
выравнивание текста: центр;
}
h2 {
дисплей: встроенный гибкий;
отступ: 3 пикселя;
размер шрифта: 24 пикселя;
цвет фона: # 4451b3;
цвет: #fff;
}
container {
выравнивание текста: центр;
}
h2 {
дисплей: встроенный гибкий;
отступ: 3 пикселя;
размер шрифта: 24 пикселя;
цвет фона: # 4451b3;
цвет: #fff;
}
Lorem Ipsum - это просто фиктивный текст
Попробуйте сами »В следующем примере отображение и контейнера, и текста настроено на« гибкое ».Для контейнера мы также используем свойство justify-content со значением «center».
Пример установки цвета фона для ширины текста с отображением, установленным на «гибкий»: ¶
Название документа
<стиль>
.container {
дисплей: гибкий;
justify-content: center;
}
h2 {
дисплей: гибкий;
отступ: 3 пикселя;
размер шрифта: 24 пикселя;
цвет фона: # 000;
цвет: #fff;
}
Lorem Ipsum - это просто фиктивный текст
Попробуйте сами » Или вы также можете использовать значение« block »свойства display. Здесь также требуется гибкий родительский контейнер.
Здесь также требуется гибкий родительский контейнер.
Пример установки цвета фона для ширины текста при отображении, установленном на «блок»: ¶
Название документа
<стиль>
.container {
дисплей: гибкий;
justify-content: center;
}
h2 {
дисплей: блок;
отступ: 3 пикселя;
размер шрифта: 24 пикселя;
цвет фона: # 000;
цвет: #fff;
}
Lorem Ipsum - это просто фиктивный текст
Попробуйте сами »Спасибо за ваш отзыв!
Считаете ли вы это полезным? Да Нет
Статьи по теме
CSS: свойство ширины
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием width с синтаксисом и примерами.
Описание
Свойство CSS width определяет ширину области содержимого элемента.
Синтаксис
Синтаксис CSS-свойства width:
ширина: значение; Параметры или аргументы
- значение
Ширина области содержимого элемента. Это может быть одно из следующих значений:
Значение Описание фиксированный Фиксированное значение, выраженное в пикселях, em и т. Д.
div {ширина: 150 пикселей; }
div {ширина: 50em; }процент Процентное значение
div {width: 100%; }авто Браузер рассчитает ширину элемента
div {width: auto; }унаследовать Элемент унаследует ширину от своего родительского элемента
div {width: inherit; }
Примечание
- Область содержимого элемента находится внутри поля, границы и поля элемента.

- Свойство CSS width применяется к уровню блока и заменяемым элементам.
- Если значение указано в процентах, оно относится к ширине содержащего блока.
- См. Также height, max-height, max-width, min-height, min-width.
Совместимость с браузером
Свойство ширины CSS имеет базовую поддержку в следующих браузерах:
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- IE Телефон
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Пример
Мы обсудим свойство width ниже, исследуя примеры того, как использовать это свойство в CSS.
Использование фиксированного значения
Давайте посмотрим на пример ширины CSS, где мы предоставили ширину как фиксированное значение, выраженное в пикселях.
div {ширина: 200 пикселей; } В этом примере ширины CSS мы установили для тега
Мы также можем выразить ширину как фиксированное значение в em.
div {width: 175em; } В этом примере ширины CSS мы установили для тега
Использование процента
Давайте посмотрим на пример ширины CSS, где мы указали ширину в процентах.
div {ширина: 90%} В этом примере ширины CSS мы установили ширину
В автоматическом режиме
Давайте посмотрим на пример ширины CSS, где мы использовали auto в качестве значения ширины.
div {ширина: авто; } В этом примере ширины CSS браузер вычислит ширину
Как с помощью CSS увеличить ширину div вместе с содержимым?
< HTML >
< голова >
< титул >
Как расширить ширину div
с его содержимым с использованием CSS?
титул >
< стиль >
. geek2 {
geek2 {
цвет фона: # 6ba832;
высота: 120 пикселей;
ширина: 49%;
поплавок: левый;
цвет: белый;
}
.geek3 {
цвет фона: зеленый;
высота: 7.5em;
ширина: 49%;
поплавок: правый;
цвет: белый;
}
h2 {
цвет: зеленый;
}
.geek1 {
цвет фона: # 35cc27;
ширина: авто;
цвет: белый;
поплавок: правый;
}
стиль >
голова >
< корпус >
< центр >
< h2 > GeeksforGeeks h2 >
< h4 >
Как расширить ширину div
с его содержимым с использованием CSS?
h4 >
< div class = "geek2" >
< p >
Javascript - самый распространенный
язык программирования, используемый в
многие стартапы и крупные предприятия
для разработки программного обеспечения. Это
Это
используется как разработка на стороне клиента
инструмент на 95% сайтов.
p >
дел >
< div class = "geek3" >
< p > Python - динамичный, высокоуровневый,
Язык программирования с открытым исходным кодом.
Это относительно новый язык
в мире программирования
языков и в среде AWS
тоже. Это самая простая
языковые и начинающие дружелюбны.
p >
дел >
< div class = "geek1" >
< p > Java - объектно-ориентированный язык
с меньшим количеством зависимостей.Это
безопасный и динамический язык
разработан для обеспечения высокой производительности.
Java - один из первых языков
используется в критически важных для бизнеса идеях.
p >
дел >
центр >
корпус >
html >
Что такое единица CSS «ch»? - Архивные мысли Эрика
Я продолжаю видеть, как авторы и докладчики относятся к ch как «ширина символа». Это приводит к утверждениям, что вы можете «сделать столбец с контентом шириной 60 символов для максимальной читабельности» или «размер изображения должен составлять определенное количество символов!»
Это приводит к утверждениям, что вы можете «сделать столбец с контентом шириной 60 символов для максимальной читабельности» или «размер изображения должен составлять определенное количество символов!»
Ну… да и нет. В частности, да, если вы используете шрифты фиксированной ширины. В остальном в основном нет.
Это потому, что, несмотря на то, что буквы ch могут означать, ch единиц - это , а не «символьных» единиц. Они определены как:
Равно используемой предварительной мере глифа «0» (ZERO, U + 0030), найденного в шрифте, используемом для его визуализации.(Предварительной мерой глифа является его продвинутая ширина или высота, в зависимости от того, что находится на встроенной оси элемента.)
Итак, какой бы шириной ни был символ «0» в данном шрифте, это размер одного ch . В моноширинных шрифтах (фиксированной ширины), где все символы имеют одинаковую ширину, 1ch соответствует одному символу. В пропорциональных шрифтах (переменной ширины) любой заданный символ может быть шире или уже, чем символ «0».
В пропорциональных шрифтах (переменной ширины) любой заданный символ может быть шире или уже, чем символ «0».
Чтобы проиллюстрировать это, вот несколько примеров элементов, которые имеют ширину ровно 20 каналов и также содержат ровно 20 символов.
Курьер
Смотрите, 20 символов. abcdefghijklmnopqrst 123456784567890
iiiiiiiiiiiiiiiiiiii
мммммммммммммммммм Helvetica
Смотрите, 20 символов.
abcdefghijklmnopqrst
123456784567890
iiiiiiiiiiiiiiiiiiii
мммммммммммммммммм Грузия
Смотрите, 20 символов.
abcdefghijklmnopqrst
123456784567890
iiiiiiiiiiiiiiiiiiii
мммммммммммммммммм Вероятно, неудивительно, что в Courier все элементы имеют ту же ширину, что и их текстовое содержимое.В Helvetica, напротив, это не , за исключением для чисел, которые кажутся фиксированной шириной. В Грузии, напротив, ни одно текстовое содержание не помещается в поля, даже числа.
Путем случайных экспериментов я обнаружил, что в пропорциональных шрифтах 1ch на обычно на шире, чем средняя ширина символа, обычно примерно на 20-30%. Но есть, по крайней мере, несколько гарнитур, в которых нулевой символ является тонким по сравнению с другими формами букв; в таком случае
Но есть, по крайней мере, несколько гарнитур, в которых нулевой символ является тонким по сравнению с другими формами букв; в таком случае 1 канал уже, чем средняя ширина символа.Trajan Pro - это один из обнаруженных мною примеров, когда ноль был немного уже среднего, но я уверен, что есть и другие. И наоборот, я уверен, что есть шрифты с Big Fat Zeroes, и в этом случае разница между ch и средней шириной символа может составлять около 50%.
Итак, в целом, если вам нужна ширина столбца из 80 символов и вы собираетесь использовать ch для его размера, стремитесь примерно к 60 ch , если вы специально не работаете с шрифтом, у которого есть тонкий ноль.А если вы работаете с несколькими гарнитурами, скажем, одним для заголовков, а другим - для основного текста, будьте осторожны с установкой ch тактов и думайте, что они будут эквивалентны для двух шрифтов. Шансы очень и очень высоки, что они не будут.
Было бы интересно, если бы Рабочая группа приняла идею средней ширины символа как единицы измерения - скажем, 1acw или, возможно, просто 1cw - которая фактически использует все формы букв в гарнитуре для вычисления среднего значения . Это будет намного ближе к «сделайте ваши столбцы шириной 60 символов!» в гораздо большем количестве случаев, чем
Это будет намного ближе к «сделайте ваши столбцы шириной 60 символов!» в гораздо большем количестве случаев, чем ch сейчас.
Ширина - Попутный ветер CSS
Авто
Используйте w-auto , чтобы браузер мог рассчитать и выбрать ширину для элемента. Вы можете использовать его, чтобы отключить определенную ширину:
Ширина экрана
Используйте w-screen , чтобы элемент охватывал всю ширину области просмотра.
Фиксированная ширина
Используйте w- {number} или w-px , чтобы задать элементу фиксированную ширину.
Fluid Width
Используйте w- {дробь} или w-full , чтобы задать ширину элемента в процентах.
Адаптивный
Для управления шириной элемента в определенной точке останова добавьте префикс {screen}: к любой существующей утилите ширины. Например, добавление класса
Например, добавление класса md: w-full к элементу приведет к применению утилиты w-full при средних размерах экрана и выше.
Дополнительную информацию о функциях адаптивного дизайна Tailwind можно найти в документации по адаптивному дизайну.
Настройка
Масштаб ширины
По умолчанию шкала ширины Tailwind представляет собой комбинацию шкалы интервалов по умолчанию, а также некоторых дополнительных значений, специфичных для ширины.
Вы можете настроить шкалу интервалов для заполнения, полей, ширины и высоты одновременно в theme.spacing или theme.extend.spacing разделах вашего tailwind.config.js файл:
module.exports = {
тема: {
продлевать: {
+ интервал: {
+ '72': '18rem',
+ '84': '21рем',
+ '96': '24рем',
+}
}
}
}
Чтобы настроить ширину отдельно, используйте тему .ширина раздела вашего файла tailwind. config.js
config.js .
module.exports = {
тема: {
продлевать: {
+ width: {
+ '1/7': '14. 2857143% ',
+ '2/7': '28. 5714286% ',
+ '3/7': '42. 8571429% ',
+ '4/7': '57. 1428571% ',
+ '5/7': '71 .4285714% ',
+ '6/7': '85. 7142857% ',
+}
}
}
}
Узнайте больше о настройке темы по умолчанию в документации по настройке темы.
Варианты
По умолчанию для утилит ширины генерируются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит ширины, изменив свойство width в разделе вариантов файла tailwind.config.js .
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ ширина: ['hover', 'focus'],
}
}
}
ширина текста поверх строки · Документы WebPlatform
Резюме
Определяет ширину линии для оформления текста поверх.
Обзорная таблица
- Начальное значение
-
авто - Относится к
- все элементы с и сгенерированный контент с текстовым контентом
- Унаследовано
- Нет
- Медиа
- визуал
- Расчетное значение
- см. Прозу
- Анимационный
- Нет
Свойство объектной модели CSS
:
Синтаксис
-
text-overline-width: -
ширина текста поверх строки: <число> -
text-overline-width: <процент> -
text-overline-width: авто -
text-overline-width: средний -
text-overline-width: нормальный -
text-overline-width: толстый -
text-overline-width: тонкий
Значения
- авто
- Пользовательский агент может использовать любой алгоритм для определения ширины оформления текста.
 Вычисленное значение - «авто».
Вычисленное значение - «авто». - нормальный
- Ширина оформления текста - это обычная ширина оформления текста для номинального шрифта. Вычисленное значение "нормальное".
- <номер>
- Ширина оформления текста является произведением <числа> и вычисленного «размера шрифта». Вычисленное значение - "<число>".
- <длина>
- Ширина оформления текста равна длине. Вычисленное значение - это соответствующее абсолютное значение
. - <процент>
- Ширина оформления текста является произведением <процента> и вычисленного «размера шрифта». Вычисленное значение - это абсолютная <длина>.
- тонкий
- Создает тонкую линию. Вычисленное значение «тонкое».
- средний
- Создает среднюю строку. Вычисленное значение - «среднее».
- толстый
- Создает толстую линию. Вычисленное значение «толстое».
Примеры
Пример неполный, потому что не существует реализации браузера.

 container {
выравнивание текста: центр;
}
h2 {
дисплей: встроенный гибкий;
отступ: 3 пикселя;
размер шрифта: 24 пикселя;
цвет фона: # 4451b3;
цвет: #fff;
}
container {
выравнивание текста: центр;
}
h2 {
дисплей: встроенный гибкий;
отступ: 3 пикселя;
размер шрифта: 24 пикселя;
цвет фона: # 4451b3;
цвет: #fff;
}

 Но есть, по крайней мере, несколько гарнитур, в которых нулевой символ является тонким по сравнению с другими формами букв; в таком случае
Но есть, по крайней мере, несколько гарнитур, в которых нулевой символ является тонким по сравнению с другими формами букв; в таком случае  Это будет намного ближе к «сделайте ваши столбцы шириной 60 символов!» в гораздо большем количестве случаев, чем
Это будет намного ближе к «сделайте ваши столбцы шириной 60 символов!» в гораздо большем количестве случаев, чем  Например, добавление класса
Например, добавление класса  config.js
config.js 
 Вычисленное значение - «авто».
Вычисленное значение - «авто».