Text-transform и копирование — Веб-стандарты
Что происходит при копировании текста с text-transform.
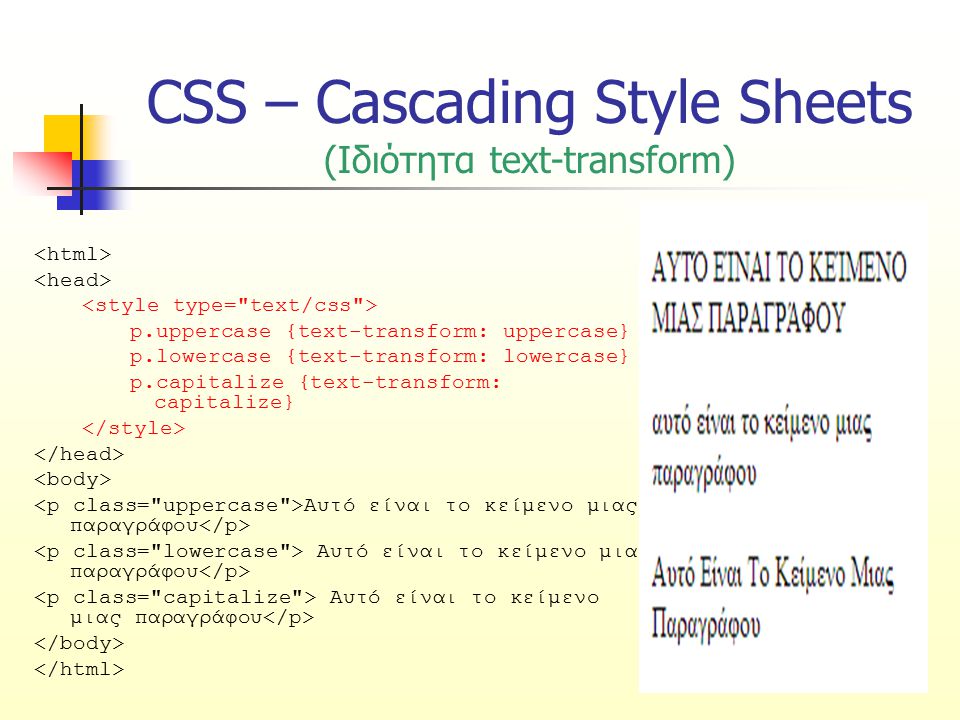
В CSS есть свойство text-transform. С помощью него можно менять регистр текста: можно преобразовать текст в ПРОПИСНЫЕ, строчные или Капитализировать Только Первые Буквы Слов. Это делается значениями uppercase, lowercase и capitalize, соответственно. Помимо них есть значения full-width и full-size-kana, про которые мы в этот раз говорить не будем.
Пример текста с text-transform: uppercase
Пример текста с text-transform: lowercase
Пример текста с text-transform: capitalize
Выше приведен пример использования свойства text-transform. Попробуйте скопировать любой из них и вставить куда-нибудь. Результат будет отличаться в зависимости от вашего браузера:
- Если у вас браузер на WebKit или Blink (Chrome, Safari, Opera 15+, Яндекс.Браузер и вскоре даже Edge), то вставится измененный текст — тот, который вы видите в браузере.
- В остальных браузерах (Firefox, IE и пока Edge) вставится исходный текст — тот, который написан в HTML.
Стандарт до недавнего времени не определял, какое поведение является верным, поэтому оно стало предметом споров в баг-трекерах. Баг для Firefox завели еще в 2000 году, баг для WebKit с противоположным смыслом — в 2010. У сторонников обоих вариантов есть аргументы.
Главный аргумент за копирование измененного текста, как в WebKit — соответствие ожиданиям пользователя. Человек не может понять, в результате чего текст отображается заглавными буквами. Может быть, он прописан таким образом в исходном коде, а может быть, к нему применено text-trasform: uppercase. Если пользователь будет копировать текст в верхнем регистре, а потом вставлять его и иногда видеть что-то другое, ему будет казаться, что веб сломался и глючит.
Аргумент другой стороны в том, что такое поведение нарушает принцип разделения содержимого и оформления. CSS не должен влиять на контент страницы. А раз создатели сайта решили менять регистр через CSS, то они относятся к этому как к стилизации, и у пользователя должен быть доступ к изначальному варианту текста.
В 2016 году за этот вопрос взялась Рабочая группа CSS (CSSWG). При обсуждении выделили основные сценарии использования text-transform:
p::first-line { text-transform: uppercase }— первую строку набирают прописными буквами, как это иногда делают в англоязычной художественной литературе. В этом случае лучше копировать исходный текст, иначе он будет выглядеть странно.abbr { text-transform: lowercase; font-variant: small-caps }— аббревиатуры в тексте набирают капителью. Свойствоfont-variant: small-capsберёт специальное начертание для капители из шрифта или отображает строчные буквы как прописные, только уменьшенного размера, если их нет. В этом случае тоже лучше копировать исходный текст, иначе аббревиатуры будут набраны строчными буквами.h2 { text-transform: uppercase }— стилизуют заголовки с помощью прописных букв. Здесь применимы аргументы за оба варианта поведения.em { font-style: normal; text-transform: uppercase }— используют прописные буквы для выделения важных фрагментов. Здесь тоже применимы оба аргумента.
В результате обсуждений в рабочей группе, в 2018 году было принято решение: дополнить стандарт CSS указанием, что свойство text-transform не должно влиять на копируемый текст.
Сейчас баг в Firefox закрыт как «wontfix», баг в WebKit по-прежнему открыт. Но уже можно надеяться, что скоро его поправят, и копирование текста с text-transform начнет работать во всех браузерах одинаково.
Свойства CSS для управления веб-типографикой
Интернет, как средство коммуникации, имеет ряд особенностей. Настолько ярко выраженных, что многие считают, что естественный и плавный переход к типографике это очень непростое дело.
Настолько ярко выраженных, что многие считают, что естественный и плавный переход к типографике это очень непростое дело.
Один и тот же сайт может отображаться по-разному на различных типах устройств, при различных разрешениях экрана, персональных настройках браузера, и т.д. Текстовые элементы могут задаваться различным цветом, размером, шрифтом, все это и многое другое дает нам представление об основной идее сайта и бренде.
Наш основной инструмент для управления видом текста в интернете — это CSS. Более подробное описание свойств CSS, которые я представлю в этой статье, вы можете найти в спецификации CSS Text Module.
Модуль описывает управление настройками шрифтов CSS; это свойства CSS, которые управляют переводом исходного текста в отформатированный, разбитый на строки текст.
Другими словами, CSS Text Module отвечает за отображение символов и слов в браузере и за то, как они располагаются, выравниваются, переносятся и т.д. с помощью CSS.
Что представляет собой основную единицу текста или слова, а также, где именно допускается разрыв слов в данной части текста, зависит от правил языка, используемого на сайте. Именно поэтому важно объявлять эту информацию в HTML-документе (как правило, в атрибуте lang элемента <html>).
В этой статье я рассмотрю две темы по типографике в дизайне:
- шрифты, которые являются визуальным представлением символов, т.е. знаков и их свойств;
- функции CSS, связанные с оформлением текста, таким как подчеркивание, тени и выделение.
Если вам интересно, вы можете найти самую свежую документацию по CSS-свойствам шрифтов и оформления текста в CSS Fonts Module Level 3 и CSS Text Decoration Module Level 3 соответственно.
Иногда текстовые элементы должны отображаться заглавными буквами, например, имя и фамилия. CSS предоставляет нам возможность управлять регистром букв с помощью свойства text-transform.
Значение по умолчанию для свойства text-transform — none, то есть, данное преобразование к буквам не применяется.
Если вы хотите, чтобы первая буква каждого отображаемого слова выводилась в верхнем регистре, при этом все остальные буквы оставались без изменений (независимо от их регистра в HTML-документе), используйте значение capitalize:
HTML:
<h3>alice's adventures in wonderland</h3>
CSS:
h3 {
text-transform: capitalize;
}Обратите внимание, что capitalize не следует конвенции регистра заголовков: все первые буквы слов в приведенном выше примере выводятся с заглавной.
Чтобы все буквы выводились в верхнем регистре независимо от их регистра в HTML-документе, в экранной типографике используется значение uppercase:
HTML:
<h3>alice's adventures in wonderland</h3>
CSS:
h3 {
text-transform: uppercase;
}Применение значения lowercase приведет к тому, что все буквы будут отображаться в нижнем регистре. Естественно, это не повлияет на вид букв, которые и так уже являются строчными в исходном документе.
HTML:
<h3>Alice's Adventures in Wonderland</h3>
CSS:
h3 {
text-transform: lowercase;
}В спецификацию было добавлено новое значение full-width. Оно ограничивает вывод символов на определенном участке, и используется для идеографических символов, например, японских, китайских иероглифов и т.д. Это облегчает выравнивание латинских символов с идеографическими.
Не все символы имеют соответствующую ширину, при которой регистр символов не изменяется при использовании значения full-width.
HTML:
<h3>Alice's Adventures in Wonderland</h3>
CSS:
h3 {
text-transform: full-width;
}Вот как символы будут выглядеть в Firefox при использовании значения full-width:
Свойство text-transform прекрасно поддерживается браузерами. Единственное исключение — это значение full-width, которое в настоящее время работает только в Firefox.
Кроме этого я заметила небольшое несоответствие при использовании значения capitalize для слов с дефисами в Firefox (V.
Вот как это выглядит в Firefox:
Обратите внимание, что в Firefox первая буква после дефиса не переводится в верхний регистр. А вот как отображается тот же текст в Google Chrome:
В этом случае буквы, следующие сразу после дефисов, также отображаются с заглавной буквы. Я отмечала такое несоответствие в последних версиях всех наиболее популярных браузеров, кроме Firefox.
И, наконец, помните о наследовании! Если вы установите свойство text-transform для элемента контейнера, его значение наследуется всеми дочерними элементами. Чтобы избежать нежелательных результатов, установите для свойства text-transform дочерних элементов значение none.
Посмотрите демо-версию для значений свойства text-transform.
Когда вы нажимаете клавишу табуляции, пробела или переносите текст на новую строку (с помощью клавиши ENTER или тега </b>), вы создаете в исходном документе пустой диапазон.
По умолчанию, браузеры объединяют все пустые диапазоны в один пробел, разрывы строк удаляются, а строки текста переносятся, чтобы соответствовать контейнеру. Это удобно, потому что позволяет задавать отступы и разделять отдельные куски текста, чтобы сохранить исходный документ читабельным и поддерживаемым, не затрагивая при этом особенности отображения контента в браузере.
Но что если вы хотите сохранить в HTML-документе пустые диапазоны, которые создаете. Это нужно, когда мы пишем текст, который должен отображаться, как корректно размеченный фрагмент кода. Или вы хотите вывести текст, который будет отображаться одной строкой без разрывов.
В подобных случаях, когда вы хотите переопределить поведение браузера по умолчанию, свойство white-space предлагает нам несколько интересных вариантов.
Значение normal позволяет сбросить параметры браузера на значения по умолчанию: все дополнительные пробелы объединяются в один символ, а строки переносятся, когда достигают края контейнера.
Значение pre позволяет отображать текст, сохраняя пустые диапазоны и оставляя без изменений все пустые строки в исходном документе.
element {
white-space: pre;
}Если вы используете табуляцию, чтобы создать пустые диапазоны, вы можете задавать их размер с помощью свойства tab-size, установив в качестве значения целое число:
element {
white-space: pre;
-moz-tab-size: 4;
-o-tab-size: 4;
tab-size: 4;
}Свойство tab-size поддерживается не всеми браузерами, но если вас совсем не устраивает размер по умолчанию пустого диапазона, создаваемого при помощи табуляции, вы можете использовать этот сервис.
Допустим, вы хотите, чтобы пустые диапазоны в исходном документе сохранялись при выводе в окне браузера. Но вы также хотите, чтобы строки переносились при достижении края контейнера.
Значение pre-wrap поможет достичь нужного результата:
element {
white-space: pre-wrap;
}Обратите внимание, что каждая строка, отображаемая в браузере, отражает принудительные разрывы в исходном коде, хотя контейнер имеет достаточно места, чтобы разместить больше текста:
Уменьшите окно браузера, и вы увидите, что строки переносятся, чтобы соответствовать размерам контейнера:
В отношении объединения пробелов и переноса строк оно сохраняет настройки браузера по умолчанию. Если в HTML документе присутствуют символ новой строки или тег <br>, они сохраняются при выводе в окне браузера:
element {
white-space: pre-line;
}Посмотрите демо-версию на CodePen для значений pre, pre-wrap и pre-line.
Если для вашего дизайна требуется, чтобы часть встроенного контента никогда не переносилась, тогда вам нужно использовать white-space: nowrap;.
Следующие случаи использования этого значения:
На рисунке, приведенном выше, изображена ссылка, за которой следует символ ». В этом случае вам определенно не хотелось, чтобы при переносе символов на новую строку вы получили картину, приведенную на рисунке ниже:

Также свойство white-space может быть применено к любому встроенному контенту, в том числе к изображениям.
Иногда оно используется со значением nowrap, чтобы создать горизонтальный список изображений в прокручиваемом элементе, предотвращая перенос изображений и делая так, чтобы они отображались одной строкой внутри контейнера.
Я пошла еще дальше в этом направлении и создала стандартную JQuery-карусель, используя white-space: nowrap. Ниже приводится ее демо-версия:
Посмотреть демо-версию
Иногда одно длинное слово не может быть обернуто в контейнер одной строки и выходит за рамки своего контейнера. Длинные URL-адреса или длинные слова в комментариях в блоге, например.
Следующие свойства предназначены для переноса длинных слов c помощью CSS.
Свойство word-wrap (ранее называлось overflow-wrap, полностью поддерживается и работает во всех основных браузерах, как устаревшее) вступает в силу, если свойство white-space позволяет перенос текста. Оно может принимать одно из двух значений: normal или break-word.
При использовании значения normal слова будут разрываться в указанных точках разрыва, например, пробелы, дефисы и т.д.
Значение break-word разрешает разрывать слова в произвольных местах, если слово не может быть разорвано и перенесено в установленных точках разрыва.
На рисунке ниже показан вывод длинного слова, которое выходит за границы контейнера:
Давайте установим свойство overflow-wrap, а также, чтобы все работало корректно, свойство word-wrap и зададим для них значение break-word:
element {
word-wrap: break-word;
overflow-wrap: break-word;
}В этом случае длинное слово разбивается на несколько строк, чтобы соответствовать размерам окна просмотра:
Разбивка длинных слов — это хорошо. Но в результате у нас может получиться искаженный текст, смысл которого вводит читателей в заблуждение. Лучшим вариантом является добавление дефисов в тех местах, где слово переносится на следующую строку. Таким образом, читателям сразу становится понятно, что они видят одно слово, перенесенное на другую строку. Для этого CSS предлагает свойство hyphens, которое вы можете использовать в сочетании с word-wrap: break-word.
Таким образом, читателям сразу становится понятно, что они видят одно слово, перенесенное на другую строку. Для этого CSS предлагает свойство hyphens, которое вы можете использовать в сочетании с word-wrap: break-word.
Значение auto для свойства hyphens позволяет выводить дефисы в местах, где слова были перенесены на следующую строку, если правила языка документа позволяют это или переносы присутствует в HTML-источнике. Чтобы это работало, убедитесь, что вы установили в HTML-документе атрибут lang для соответствующего языка:
.break-word.hyphens-auto {
-moz-hyphens: auto;
-webkit-hyphens: auto;
-ms-hyphens: auto;
hyphens: auto;
}Вы также можете запретить перенос слов в CSS в и вывод символа дефиса. Для этого установите для свойства hyphens значение none:
.break-word.hyphens-none {
-moz-hyphens: none;
-webkit-hyphens: none;
-ms-hyphens: none;
hyphens: none;
}Также вы можете вывести дефисы в местах разрыва строк внутри слов, если дефисы указаны внутри слов и текст переносится на следующую строку. Это делается с помощью значения manual:
.break-word.hyphens-manual {
-moz-hyphens: manual;
-webkit-hyphens: manual;
-ms-hyphens: manual;
hyphens: manual;
}Благодаря вендорным префиксам, свойство hyphens поддерживается во всех основных браузерах, хотя и не без некоторых незначительных несоответствий. На момент написания данной статьи последние версии Chrome (V.44) и Opera (V.30) не поддерживают значение свойства auto.
Посмотреть пример на CodePen
В некоторых случаях увеличение или уменьшение расстояния между словами или отдельными буквами, то есть интервала, может существенно сказаться на читаемости текста.
CSS предлагает свойства word-spacing и letter-spacing, которые позволяют задавать расстояние между словами и буквами соответственно.
Ниже приведены значения для свойства word-spacing:
- normal;
- <length>;
- Percentage.
normal выводит пробелы между буквами по умолчанию. Конкретное значение зависит от используемого шрифта или браузера:
Конкретное значение зависит от используемого шрифта или браузера:
.normal {
word-spacing: normal;
}<length> позволяет увеличить расстояние между словами в дополнение к значению интервала по умолчанию, определенному для шрифта или браузера:
.length {
word-spacing: 0.5em;
}percentage работает так же, как <length>, но с использованием не абсолютных значений, а процентов. Существует вероятность, что оно будет удалено из следующих версий спецификации CSS:
.percentage {
word-spacing: 1%;
}Вы можете задать для свойства letter-spacing одно из двух значений: normal или <length>.
При использовании значения normal расстояние между буквами остается по умолчанию для данного шрифта. В этом случае любые расстояния между буквами, заданные ранее с помощью свойства letter-spacing, сбрасываются к своим значениям по умолчанию. Например, если для родительского элемента вы указали значение letter-spacing в 1em, но хотите, чтобы для дочерних элементов использовалось значение по умолчанию, это можно сделать с помощью значения norma:
element {
letter-spacing: normal;
}<length> позволяет задавать значение в единицах измерения, например пикселях или em. На это значение будет увеличен интервал между буквами в дополнение к интервалу по умолчанию:
element {
letter-spacing: 1em;
}Свойство word-spacing применимо не только к словам. Вы можете использовать его для любого встроенного или блокового контента.
Также вы можете создавать кинетическую типографику на основе свойств word-spacing и letter-spacing. Но при использовании переходов CSS для свойства letter-spacing выяснилось, что значение normal не распознается текущей версии Firefox (V.39). Чтобы исправить это, замените normal на 0em.
Ниже приводится демо-версия анимированного текста с использованием word-spacing и letter-spacing:
Посмотреть демо- версию
Свойство text-align задает, как встроенный контент, такой как текст и изображения, выравнивается внутри блока контейнера. Значения left и right выравнивают встроенный контент по левому и правому краю соответственно. Установив для text-align значение center, вы выровняете контент по центру контейнера. Значение justify задает равномерное распределение контента таким образом, чтобы все строки имели одинаковую длину (за исключением последней строки, если она недостаточно длинна, чтобы достичь края контейнера).
Значения left и right выравнивают встроенный контент по левому и правому краю соответственно. Установив для text-align значение center, вы выровняете контент по центру контейнера. Значение justify задает равномерное распределение контента таким образом, чтобы все строки имели одинаковую длину (за исключением последней строки, если она недостаточно длинна, чтобы достичь края контейнера).
В спецификацию CSS были введены два новых значения, которые могут быть весьма полезны для сайтов на языках, использующих систему письма справа-налево (RTL): start и end.
Для системы слева-направо (LTR), они соответствуют значениям left и right. Если сайт использует язык RTL, значение start соответствует right, значение end соответствует left:
element {
text-align: start;
}
[IMG=http://dab1nmslvvntp.cloudfront.net/wp-content/uploads/2015/08/1440461375alignment-start.jpg]
element {
text-align: end;
}Применение text-align: match-parent для встроенного дочернего элемента обеспечивает, чтобы дочерний элемент наследовал тот же тип выравнивания, что и родительский элемент. Наследование значений start или end вычисляется по направлению написания языка родительского элемента и дает в результате либо left, либо right.
Также в CSS появилось новое свойство text-align-last. Оно задает выравнивание последней перед концом абзаца или тегом <br> строки распределенного по ширине текста. Данное свойство принимает те же значения, что и свойство text-align, за исключением значения auto, которое является значением по умолчанию. Оно позволяет выровнять последнюю строку текста в соответствии со значением свойства text-align, если оно задано. Если нет, применяется свойство text-align со значением по умолчанию start.
На момент написания данной статьи, свойство text-align-last поддерживалось браузерами довольно слабо. Поэтому лучше не использовать его вообще.
Посмотреть демо-версию, иллюстрирующую данное свойство в действии
Отступы первой строки абзаца встречаются на сайтах не так часто. Вместо этого используется пустая строка, как визуальный элемент, разделяющий два абзаца.
Вместо этого используется пустая строка, как визуальный элемент, разделяющий два абзаца.
Тем не менее, отступы в первой строке абзаца иногда используется, чтобы задать классический вид, подходящий для конкретного дизайна.
Для красной строки в CSS существует свойство text-indent. Давайте рассмотрим его возможные значения.
Значение length обычно задается в пикселях или em:
element {
text-indent: 2em;
}
Или в процентах:
element {
text-indent: 6%;
}Значение each-line задает отступ красной строки с помощью CSS для первой строки внутри блока контейнера, а также для каждой строки после принудительного разрыва строки, созданного с помощью нажатия клавиши enter или добавления тега <br>.
Однако отступ не применяется для каждой первой строки после разрыва с переносом, то есть переноса текста на новую строку, если он выходит за пределы контейнера.
Значение hanging задает вывод всех строк, кроме первой, с отступом.
Значения each-line и hanging являются экспериментальными, и на момент написания статьи не реализованы ни в одном браузере.
Посмотреть демо-версию, иллюстрирующую свойство text-indent в действии
В этой статье я подробно рассмотрела ряд свойств CSS, которые позволяют контролировать форматирование, переносы строк и выравнивание текста. Попробуйте поэкспериментировать с ними с помощью демо-версий.
С нетерпением жду ваших отзывов!
Данная публикация является переводом статьи «CSS Properties to Control Web Typography» , подготовленная редакцией проекта.
Практическое использование CSS: регистр символов | CSS | Статьи | Программирование Realcoding.Net
Часто так бывает — учим что-то только тогда, когда возникает необходимость применения его на практике. В итоге мы хорошо усваиваем только ту часть, которую сразу же применяем. Остальное забывается, а зачастую и не изучается. Так в стороне осталось множество интересных возможностей CSS. Начиная с этой статьи, мы будем делать акцент именно на не очень распространенных, но оттого не менее полезных примемах применения CSS.
Достаточно редкий прием использования CSS — воздействие на регистр отображаемых символов. Для тех, кто не в курсе, регистр символов характеризует их заглавное свойство. Говоря проще, символы в верхнем регистре — это ЗАГЛАВНЫЕ, т.е. большие символы, а символы в нижнем регистре — это строчные, т.е. маленькие буквы.
Уверен, читатель не раз видел на просторах Сети сайты, у которых та или иная часть, например заголовок статьи, был написан заглавными символами. Если открыть просмотреть содержание соответствующего html документа — там, как правило, тоже будут заглавные буквы.
Очень немногие знают о таком интересном свойстве в CCS, как text-transform. С его помощью и можно осуществлять манипуляции с отображаемым текстом, без непосредственного вмешательства в сами символы текста. Свойство text-transform может принимать 5 разных значений: inherit, capitalize, uppercase, lowercase и none. Подробней о них:
И наглядный пример:
<p>ЭТО просто ТеСт</p> <p>ЭТО просто ТеСт</p> <p>ЭТО просто ТеСт</p> <p>ЭТО просто ТеСт</p> <p>ЭТО просто ТеСт</p> <p>ЭТО просто ТеСт</p>Вот так это будет выглядеть:
ЭТО просто ТеСт
ЭТО просто ТеСт
ЭТО просто ТеСт
ЭТО просто ТеСт
ЭТО просто ТеСт
ЭТО просто ТеСт
У некоторых читателей сейчас, наверное, возникнет вопрос: «Ну и на кой. .. все это нужно? Не проще сразу написать таким шрифтом, каким нужно отображать???». Хм… отчасти справедливо. А теперь попробуйте представить ситуацию: вам поручили в доработку и администрирование огромный посещаемый портал, с огромным количеством страничек, которые, как правило, генерируются по шаблону и выводятся нормальными символами. И вот, как это бывает, заказчику что-то стукнуло в голову / встал не с той ноги / увидел такое у конкурентов / свой вариант / … И сказал, что хочет, чтобы все заголовки выводились только большими, заглавными символами. Ваши действия: запаниковать и уволиться / нанять сотню людей и начать вручную перепечатывать заголовки / написать скрипт, который переворошит всю базу данных (заодно пару раз перегрузив сервер и грохнув саму базу :)) и изменить регистр символов / … / использовать в нужном месте шаблона CSS свойство text-transform и решить задачу за пару минут. А когда на следующий день заказчик попросит вернуть обратно, вам не захочется искать веревку с мылом, ведь достаточно будет лишь изменить одно свойство в шаблоне генератора. Примеров можно приводить еще много. Одним словом — штука полезная, не забывайте про это свойство.
.. все это нужно? Не проще сразу написать таким шрифтом, каким нужно отображать???». Хм… отчасти справедливо. А теперь попробуйте представить ситуацию: вам поручили в доработку и администрирование огромный посещаемый портал, с огромным количеством страничек, которые, как правило, генерируются по шаблону и выводятся нормальными символами. И вот, как это бывает, заказчику что-то стукнуло в голову / встал не с той ноги / увидел такое у конкурентов / свой вариант / … И сказал, что хочет, чтобы все заголовки выводились только большими, заглавными символами. Ваши действия: запаниковать и уволиться / нанять сотню людей и начать вручную перепечатывать заголовки / написать скрипт, который переворошит всю базу данных (заодно пару раз перегрузив сервер и грохнув саму базу :)) и изменить регистр символов / … / использовать в нужном месте шаблона CSS свойство text-transform и решить задачу за пару минут. А когда на следующий день заказчик попросит вернуть обратно, вам не захочется искать веревку с мылом, ведь достаточно будет лишь изменить одно свойство в шаблоне генератора. Примеров можно приводить еще много. Одним словом — штука полезная, не забывайте про это свойство.На этот раз все, до скорых встреч.
Автор: Владислав Путяк
Источник: www.ru-coding.com
Введение в HTML и CSS
Главная / Интернет-технологии / Введение в HTML и CSS / Тест 6 Упражнение 1:Номер 1
Что определяет строка <p> ?
Ответ:
 (1) тип шрифта 
 (2) регистр букв 
 (3) кодировку 
Номер 2
Какими будут буквы после применения <p> ?Ответ:
 (1) в нижнем индексе 
 (2) подчеркнутыми 
 (3) заглавными 
Номер 3
Чтобы все буквы в абзаце были заглавными необходимо применить
Ответ:
 (1) <p>  
 (2) <p>  
 (3) <p>  
Упражнение 2:
Номер 1
Что определяет строка <p>?
Ответ:
 (1) тип шрифта 
 (2) регистр букв 
 (3) кодировку 
Номер 2
Что изменится после применения <p>?Ответ:
 (1) все буквы будут строчными 
 (2) все буквы будут заглавными 
 (3) все слова будут начинаться с заглавных букв 
Номер 3
Чтобы все слова в абзаце начинались с заглавной буквы необходимо применить:
Ответ:
 (1) <p> 
 (2) <p> 
 (3) <p> 
Упражнение 3:
Номер 1
Горизонтальный отступ от левого края параграфа определяется свойством
Ответ:
 (1) text-indent 
 (2) text-content 
 (3) text-select 
Номер 2
Какое свойство определяет отступ от левого края параграфа?
Ответ:
 (1) text-set 
 (2) text-indent 
 (3) text-trace 
Номер 3
Что определяется свойством text-indent?Ответ:
 (1) отступ от левого края абзаца 
 (2) расстояние между буквами 
 (3) межстрочное расстояние 
Упражнение 4:
Номер 1
Для чего используется свойство line-height?Ответ:
 (1) для межбуквенного расстояния 
 (2) для межстрочного расстояния 
 (3) для определения количества символов в табуляции 
Номер 2
Что определяется с помощью свойства line-height?Ответ:
 (1) межстрочное расстояние 
 (2) расстояние отступа абзаца 
 (3) расстояние между словами 
Номер 3
Межстрочное расстояние определяется свойством
Ответ:
 (1) line-height 
 (2) line-width 
 (3) line-struct 
Упражнение 5:
Номер 1
Что определяет строка <ul>?Ответ:
 (1) изменение маркера списка 
 (2) изменение типа шрифта 
 (3) изменение расстояния между элементами списка 
Номер 2
Что определяет строка <ul>?Ответ:
 (1) замещение элементами списка других элементов 
 (2) изменение маркера списка 
 (3) тип построения и уровни списка 
Номер 3
Чтобы маркером списка был круг необходимо использовать
Ответ:
 (1) <ul> 
 (2) <ul> 
 (3) <ul> 
Упражнение 6:
Номер 1
Укажите доступные значения свойства letter-spacing:Ответ:
 (1) {letter-spacing: normal} 
 (2) {letter-spacing: none} 
 (3) {letter-spacing: auto} 
Номер 2
Какое свойство позволяет управлять расстоянием между словами?
Ответ:
 (1) word-spacing 
 (2) letter 
 (3) letter-spacing 
Номер 3
С помощью какого свойства можно управлять выравниванием?
Ответ:
 (1) text-align 
 (2) text-indent 
 (3) text-shadow 
Упражнение 7:
Номер 1
В каком правиле все индивидуальные свойства специфицированы?
Ответ:
 (1) BODY {background: red} 
 (2) P {background: url("chess.  png") gray 50% repeat fixed}
png") gray 50% repeat fixed}
 (3) BODY {background: gray} 
Номер 3
Из приведенных ниже записей выделите доступное значение свойства widows:Ответ:
 (1) inherit 
 (2) none 
 (3) auto 
Упражнение 8:
Номер 1
Какой параметр задает высоту элемента?
Ответ:
 (1) height 
 (2) line-height 
 (3) max-height 
Номер 2
Из приведенных ниже записей выберите доступные значения параметра max-heightОтвет:
 (1) 2.1 
 (2) 10pt 
 (3) auto 
Номер 3
К доступным значениям параметра max-width следует отнестиОтвет:
 (1) 10pt 
 (2) auto 
 (3) none 
Упражнение 9:
Номер 1
Какой параметр можно использовать для задания всех характеристик списка в одном объявлении?
Ответ:
 (1) list 
 (2) list-style 
 (3) style 
Номер 2
К доступным значениям параметра list-style относятОтвет:
 (1) list-style-type 
 (2) list-style-image 
 (3) list-style-border 
Номер 3
Выберите все доступные значения параметра list-style:Ответ:
 (1) list-style-position 
 (2) list-style-type 
 (3) list-margin 
Упражнение 10:
Номер 1
Какой параметр задает изображение в качестве маркера элемента списка?
Ответ:
 (1) list-style-image 
 (2) list-style-glyph 
 (3) list-style-icon 
Номер 2
Какой параметр задает размещение маркера элемента списка?
Ответ:
 (1) list-style-position 
 (2) list-style-pos 
 (3) list-position 
Номер 3
Из приведенных ниже записей выберите доступные значения параметра list-style-position:Ответ:
 (1) default 
 (2) inside 
 (3) left 
Упражнение 11:
Номер 1
Какой параметр задает тип выводимого курсора?
Ответ:
 (1) display 
 (2) setcursor 
 (3) cursor 
Номер 2
Определите из приведенных ниже записей доступные значения параметра cursor:Ответ:
 (1) default 
 (2) text 
 (3) stop 
Номер 3
Как установить курсор в виде песочных часов?
Ответ:
 (1) clock 
 (2) wait 
 (3) time 
Упражнение 12:
Номер 1
Какой параметр позволяет задать способ визуализации элемента?
Ответ:
 (1) monitor 
 (2) show 
 (3) display 
Номер 2
Каковы допустимые значения параметра display?Ответ:
 (1) block 
 (2) table 
 (3) off 
Номер 3
С помощью какого параметра можно задать вывод элемента в виде списка?
Ответ:
 (1) list 
 (2) list-item 
 (3) listing 
CSS свойства шрифтов
От автора: у веб-типографики огромное преимущество, ведь она опирается на богатство знаний многовековых традиций печати. К тому же, эти традиции несут в себе стандарты наилучших практик и передового опыта.
К тому же, эти традиции несут в себе стандарты наилучших практик и передового опыта.
Тем не менее, в интернете, как в средстве коммуникации, появились свои особенности. Их настолько много, что мы пришли к мысли, что бесшовный, безболезненный переход от печатного формата к веб-типографике это еще та дилемма. В своей книге О Веб-Типографике Jason Santa Maria объясняет:
«Печатные книги не изменяются. От первоначального макета дизайнера до отправки в печать, потом на склад, на книжные полки и, в конце концов, в наши руки, книга не меняет свой формат. Вы получаете ее точно такой, какой она была задумана дизайнером.»
Когда же дело касается интернета, одинаковые сайты могут ощущаться совершенно по-разному, все зависит от набора факторов, к примеру, различные устройства, разные разрешения экранов, личные настройки браузера и т.д. Некоторые из этих факторов Jason объясняет далее…
«… может показаться, что шрифт слишком мал, другие сайты могут заставить нас пропустить что-то важное, а третьи могут сделать чтение почти невозможным.»
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееПринимая во внимание вышесказанное, можно сказать, что «интернет это лучшее место для текста.», также как и Tim Brown говорит про свой шрифт Universal Typography. В интернете текст можно искать, копировать, переводить, давать ссылки на другие документы, его можно распечатать, он удобен и открыт.
Огромная гибкость интернета не означает, что его нельзя контролировать. Напротив, как веб-дизайнеры, мы по-прежнему хотим осознанно выбирать каждый аспект нашей работы, и текст не исключение. То, каким образом текст отображается на странице, его цвет, размер, шрифт, все это оказывает влияние на общие ощущения от сайта и бренда.
Нашим основным инструментом по изменению внешнего вида текста является CSS. Все представленные в этой статье свойства можно найти в спецификации CSS Text Module.
«Этот модуль описывает принципы управления шрифтом через CSS; те свойства CSS, которые отвечают за перевод исходного текста в форматированные абзацы.»
Другими словами, CSS Module объясняет, как отображаются символы и слова в браузере, какие у них межбуквенные расстояния, выравнивание, как писать через дефис и т.д.
Основная единица текста или слова, а также, где именно в тексте допускается разрыв, все это существенно зависит от используемого языка и его правил. Поэтому очень важно объявить это в HTML документе (обычно, в атрибуте lang тега <hgtml>).
В этой статье я не буду говорить о двух темах:
Шрифты, в частности визуальное представление отдельных символов, т.е. знаки и их свойства;
Свойства CSS относящиеся к украшениям текста, такие как подчеркивание, тени и насыщенность.
Манипуляция регистром букв
Бывает, что требуется написать часть текста с большой буквы, к примеру, имя и фамилию. CSS позволяет это сделать с помощью свойства text-transform.
Значение по умолчанию для text-transform: none, к буквам не применяется никаких эффектов.
Значение capitalize
Если вам необходимо отобразить первые буквы слов в верхнем регистре, а остальные оставить без изменений (не важно где в HTML документе), используйте значение capitalize:
<h3> alice’s adventures in wonderland</h3>
<h3> alice’s adventures in wonderland</h3> |
h3 { text-transform: capitalize; }
h3 { text-transform: capitalize; } |
Заметьте, как значение переводит в верхний регистр каждую первую букву, что не свойственно заголовкам: все первые буквы в верхнем регистре, включая слово «in». Тем авторам, которые пишут на физических носителях, придется вручную исправлять названия в исходном тексте.
Значение uppercase
Если вам нужно отобразить все буквы в верхнем регистре, в независимости от положения текста в HTML документе, попробуйте это значение:
h3 { text-transform: uppercase; }
h3 { text-transform: uppercase; } |
Значение lowercase
С помощью этого значения можно перевести все символы текста в нижний регистр. Естественно, те буквы, которые уже были в нижнем регистре, не изменятся.
<h3>Alice’s Adventures in Wonderland</h3>
<h3>Alice’s Adventures in Wonderland</h3> |
h3 { text-transform: lowercase; }
h3 { text-transform: lowercase; } |
Значение full-width
В спецификацию было добавлено новое значение, full-width. Это значение обрамляет каждый символ невидимым квадратом, как идеографические символы, например, японские или китайские. Это значение облегчает переход от латинских к идеографическим символам.
Не все символы имеют соответствующую форму full-width, поэтому на эти символы значение просто не подействует.
h3 { text-transform: full-width; }
h3 { text-transform: full-width; } |
Ниже показано, как отображаются символы в Firefox:
Замечания
У свойства text-transform просто замечательная поддержка в браузерах. Все современные браузеры поддерживают его.
Исключением является только значение full-width, оно работает пока что только в Firefox. В принципе это и понятно, учитывая то, что значение full-width может быть отменено на этапе спецификации Candidate Recommendation.
Я отметил маленькое несоответствие между версией Firefox v.39 и остальными современными браузерами в рендеринге значения capitalize для слов с дефисом. Вот так это выглядит в Firefox:
Посмотрите, как первый символ после дефиса все еще в нижнем регистре. С другой стороны тот же самый текст в Chrome:
А в этом примере символ, идущий за дефисом, не исключение; эти символы также отображаются с большой буквы. Такое поведение наблюдается во всех последних версиях браузером, как уже было сказано за исключением Firefox.
И наконец, каскадирование свойств. Если установить свойство text-transform к контейнеру, то его значение будет унаследовано дочерними элементами. Чтобы убрать ненужные стили установите для дочерних элементов text-transform: none.
Смотреть демо по свойству text-transform.
Как работать с пробелами
При нажатии Tab, клавиши пробел, Enter или при использовании тега <br> создается символ пробела. По умолчанию браузеры сжимают несколько последовательно идущих пробелов в один, разрывы строк удаляются, а строки с текстом подгоняются под контейнеры. Это очень удобно, ведь такой подход позволяет нам делать абзацы и разделять куски текста. Это в свою очередь делает наш текст легко читаемым.
А что если это не основное предназначение пробелов? Скажем, если вам нужно сохранить точное количество пробелов в HTML документе. Это нормально, к примеру, когда вы пишите код и хотите, чтобы он отображался красиво и с отступами, а не в одну строку.
В таких случаях, если вы хотите изменить значение браузера по умолчанию для пробела, свойство white-space предлагает вам несколько интересных вариантов.
Значение normal сбрасывает настройки браузера на по умолчанию: все дополнительные пробелы будут удалены, а строки будут заключены в абзацы при достижении границ контейнера.
Значение pre
Значение pre сохраняет все пробелы и переводы строк в документе. Текст не перепрыгнет на новую строку, когда достигнет границы контейнера.
element { white-space: pre; }
element { white-space: pre; } |
Если вы используете Tab в качестве пробела, то с помощью свойства tab-size можно изменять его размер, значения целочисленные.
element { white-space: pre; -moz-tab-size: 4; -o-tab-size: 4; tab-size: 4; }
element { white-space: pre; -moz-tab-size: 4; -o-tab-size: 4; tab-size: 4; } |
Свойство tab-size не поддерживается браузерами, но если вас раздражает стандартный размер таба, то есть специальный полифил.
Значение pre-wrap
Допустим, вы хотите сохранить все пробелы, как в исходнике, но также хотите, чтобы текст переносился сам на новую строку при достижении края контейнера. Значение pre-wrap сделает все за вас.
element { white-space: pre-wrap; }
element { white-space: pre-wrap; } |
Обратите внимание на то, как браузер принудительно переносит слова на новую строку, хотя места вполне достаточно:
Уменьшите окно браузера, и вы увидите, как текст перепрыгивает на новые строки.
Значение pre-line
Самое интересное значение свойства white-space: pre-line. Кроме того, что оно сжимает последовательность пробелов в один, свойство ведет себя так же, как normal. Если в исходнике есть символ перехода на новую строку или тег <br>, то они сохраняются и в окне браузера.
element { white-space: pre-line; }
element { white-space: pre-line; } |
Посмотрите демо по значениям pre, pre-wrap и pre-line на CodePen.
Значение nowrap
Nowrap больше известен как пробел. У вас есть контент, который не должен помещаться в окно браузера? white-space: nowrap; поможет с этим. Louis Lazaris ссылается на следующий пример.
У нас есть ссылка с закрывающей кавычкой (»). Не хочется, что бы этот символ переносился на новую строку, как, например, при резиновой верстке.
В этом и подобных случаях (иконки, например) значение nowrap очень удобно.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееДругой интересный способ применения описала Sara Soueidan на Codrops в своем блоге. Sara говорит, что свойство white-space можно применить к любому линейному элементу, даже изображению.
«Иногда значение nowrap можно использовать для горизонтальной галереи изображений, чтобы одно изображение не съезжало на новую строку.»
Я улучшил ее способ, добавив в обычную JQuery карусель свойство white-space: nowrap. Демо:
Управление разрывом строки внутри слов
Иногда случается так, что дизайнер не предусмотрел тот случай, когда слово очень длинное, и оно выходит за границы контейнера. Это могут быть длинные ссылки или длинные слова, придуманные пользователями в комментариях к блогам.
Следующие свойства CSS придумали как раз для того, чтобы мы могли работать с длинными словами.
Свойство word-warp/overflow-wrap
overflow-wrap работает, если свойство white-space установлено так, чтобы текст перепрыгивал на новую строку (раньше называли word-wrap, полностью поддерживается и работает во всех современных браузерах так как унаследован от старого свойства). Имеет два значения: normal и break-word. При normal слова разрываются по пробелам, дефисам и т.д.
Значение break-word разрывает слово в произвольно месте, если оно не помещается в строку, и строка не может быть разорвана в другом приемлемом месте. На рисунке ниже показан пример выхода слова за границу контейнера:
На рисунке ниже показан пример выхода слова за границу контейнера:
Установим значение break-word для свойства overflow-wrap, а для старых браузеров word-wrap:
element { word-wrap: break-word; overflow-wrap: break-word; }
element { word-wrap: break-word; overflow-wrap: break-word; } |
…и длинное слово теперь разбито на строки, вмещающиеся в контейнер.
Свойство hyphens
Разрыв длинных слов хорошая идея, но получившийся текст может запутать читателя. Лучше использовать дефис для переноса части слова на новую строку. Так пользователи сразу понимают, что смотрят на одно длинное слово на нескольких строках. В CSS для этого есть свойство hyphens, которое можно использовать в сочетании с word-wrap: break-word.
А конкретнее, значение auto позволяет переносить слова на новую строку с добавлением дефиса, если это позволяют правила языка или дефис записан в исходнике. Чтобы все работало правильно, убедитесь, что установлен атрибут lang с нужным языком:
.break-word.hyphens-auto { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; hyphens: auto; }
.break-word.hyphens-auto { -moz-hyphens: auto; -webkit-hyphens: auto; -ms-hyphens: auto; hyphens: auto; } |
Также можно убрать дефисы. Установите hyphens: none:
.break-word.hyphens-none { -moz-hyphens: none; -webkit-hyphens: none; -ms-hyphens: none; hyphens: none; }
.break-word.hyphens-none { -moz-hyphens: none; -webkit-hyphens: none; -ms-hyphens: none; hyphens: none; } |
Можно отображать дефисы в слове, если дефис присутствует в разметке, а текст необходимо перенести на следующую строку. Это можно сделать с помощью значения manual:
Это можно сделать с помощью значения manual:
.break-word.hyphens-manual { -moz-hyphens: manual; -webkit-hyphens: manual; -ms-hyphens: manual; hyphens: manual; }
.break-word.hyphens-manual { -moz-hyphens: manual; -webkit-hyphens: manual; -ms-hyphens: manual; hyphens: manual; } |
Свойство hyphens хорошо поддерживается на всех современных браузерах с вендорными префиксами, хотя есть небольшие несоответствия. В последних версиях Chrome (v.44) и Opera (v.30) на момент написания статьи не поддерживается значение auto.
Примеры выше в демо на CodePen.
Управляем межбуквенным и межсловным интервалами
Читаемость текста часто зависит от набора факторов. В некоторых случаях отлично помогает увеличенное или уменьшенное расстояние между словами или каждым отдельным символом, т.е. трекинг.
В CSS есть свойства word-spacing and letter-spacing, с помощью которых можно контролировать расстояния между словами и символами.
Свойство word-spacing
Значения свойства:
При normal расстояние между буквами по умолчанию. Интервал зависит от шрифта.
.normal { word-spacing: normal; }
.normal { word-spacing: normal; } |
<length> добавляет дополнительное расстояние к интервалу по умолчанию, которое определяется по шрифту и настройкам браузера.
.length { word-spacing: 0.5em; }
.length { word-spacing: 0.5em; } |
Проценты работают так же, как и <length>. Я не нашел ни одного полезного применения процентов, и они могут быть удалены в будущих спецификациях.
.percentage { word-spacing: 1%; }
. word-spacing: 1%; } |
Свойство letter-spacing
Имеет два значения: normal или <length>.
Значение normal оставляет без изменения значение по умолчанию между символами. Также оно сбрасывает ранее установленные значения letter-spacing на по умолчанию. К примеру, если вы установили значение letter-spacing на 1em для родительского блока, но для дочерних элементов хотите значение по умолчанию, примените к ним значение normal.
element { letter-spacing: normal; }
element { letter-spacing: normal; } |
<length> использует единицы измерения px или em, к интервалу по умолчанию добавляется пользовательский интервал.
element { letter-spacing: 1em; }
element { letter-spacing: 1em; } |
Дополнительно
Word-spacing применим не только к словам. Его можно использовать для любых строчных или строчно-блочных элементов.
Можно анимировать word-spacing и letter-spacing. Если использовать свойство transition для анимации, то можно заметить, что letter-spacing: normal не работает в Firefox (v.39). Исправить можно, поставив не normal, а 0em. Ниже представлено демо с анимацией свойств word-spacing и letter-spacing:
Недавно добавленные значения и свойства для выравнивания текста
Свойство text-align уже давно известно. Оно управляет выравниванием линейного контента, например, текста или изображений внутри блочных элементов. Значения left и right выравнивают контент по левому и правому краю соответственно, а значение center по центру. Justify выравнивает текст по ширине блока (кроме последней строки, если она не достигает края контейнера).
Недавно добавленные два значения могут быть полезны на иностранных сайтах с письменностью справа налево (RTL): start и end.
Для читающих слева направо (LTR) данные значения агалогичны left и right соответственно. Для читающих справа налево start соответствует значению right, а end значению left.
element { text-align: start; }
element { text-align: start; } |
element { text-align: end; }
element { text-align: end; } |
Если применить text-align: match-parent к строчному дочернему элементу, то он унаследует родительские значения выравнивания. Значения start или end вычисляются в зависимости от языка родительского элемента и его направления, и соответственно превращаются в left или right.
Свойство text-align-last
Text-align-last новое свойство в CSS. Свойство управляет выравниванием последней строки, выравненного по ширине текста в конце параграфа или перед тегом br. Значения такие же, как и у text-align, кроме auto. В свойстве text-align-last значение auto по умолчанию, позволяет выровнять последнюю строку текста так же, как в свойстве text-align для всего текста, если оно установлено. Если text-align не используется, то text-align-last принимает значение start.
На момент написания статьи поддержка у этого свойства очень низкая. Я считаю, что данное свойство нужно применять аккуратно, если вообще применять.
На CodePen представлено демо.
Отступы текста
Отступ на первой строке не часто встретишь на веб-сайтах. Вместо него используется пустая строка для разделения блоков текста. Тем не менее, иногда отступ на первой строке применяется, чтобы создать классический вид.
Если в вашем дизайне есть отступы, то можно использовать свойство text-indent. Рассмотрим возможные значения. Значение обычно в px или em:
element { text-indent: 2em; }
element { text-indent: 2em; } |
Проценты:
element { text-indent: 6%; }
element { text-indent: 6%; } |
Значение each-line делает отступ на каждой первой строке абзаца внутри контейнера или после принудительного разрыва строки с помощью Enter или тега br. Но если текст сам перепрыгнул на новую строку, не вместившись в контейнер, то значение не будет применено. Значение hanging задает отступы для всех строк кроме первой.
Но если текст сам перепрыгнул на новую строку, не вместившись в контейнер, то значение не будет применено. Значение hanging задает отступы для всех строк кроме первой.
Each-line и hanging экспериментальные значения, на момент написания статьи не работают ни в одном браузере. Демо по свойству text-indent
Заключение
CSS проделал долгий путь в вопросе манипуляции текста, и еще многого предстоит достичь. Помимо неполной поддержки новейших свойств, было бы неплохо, например, добавить свойства управления кернингом, т.е. способность изменять расстояние между двумя символами одного слова.
В этой статье я рассказал про некоторые свойства CSS, манипулирующие форматированием, переносом строки и выравниванием текста на веб-странице. Смело экспериментируйте с представленными выше демо.
Автор: Maria Antonietta Perna
Источник: //www.sitepoint.com/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьCSS свойство text-transform
Свойство text-transform используется для отображения всего текста в верхнем регистре (заглавные буквы) или в нижнем регистре (строчные буквы). Или же каждое слово может начинаться заглавной буквой.
Свойство text-transform подчеркивает правила регистра, отражающие специфику данного языка.
Значения «full-width» и «full-width-kana» экспериментальные и пока не поддерживаются каким-либо браузером.
| Значение по умолчанию | none |
| Применяется | Ко всем элементам, а также к ::first-letter и ::first-line. |
| Наследуется | Да |
| Анимируемое | Нет |
| Версия | CSS1 |
| DOM синтаксис | object. style.textTransform = «capitalize»; style.textTransform = «capitalize»; |
Синтаксис¶
text-transform: none | capitalize | uppercase | lowercase | full-width | full-width-kana | initial | inherit;Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
<style>
p{text-transform:uppercase}
</style>
</head>
<body>
<h3>Пример свойства text-transform</h3>
<p>Какой-нибудь параграф.</p>
<div>Lorem Ipsum - это текст-"рыба", часто используемый в печати и вэб-дизайне. Lorem Ipsum является стандартной "рыбой" для текстов на латинице с начала XVI века. В то время некий безымянный печатник создал большую коллекцию размеров и форм шрифтов, используя Lorem Ipsum для распечатки образцов. Lorem Ipsum не только успешно пережил без заметных изменений пять веков, но и перешагнул в электронный дизайн.</div>
</body>
</html>Пример, где для первого предложения установлено значение «capitalize», а для второго «lowercase»:
Пример¶
<!DOCTYPE html>
<html>
<head>
<style>
.a {text-transform:capitalize}
.b {text-transform:lowercase}
</style>
</head>
<body>
<h3>Пример свойства text-transform</h3>
<div>"Пример свойства text-transform"</div>
</br>
<div>"Какой-нибудь параграф".</div>
</body>
</html>Значения¶
| Значение | Описание |
|---|---|
| none | Заглавные буквы не применены. Значение по умолчанию. |
| capitalize | Первая буква каждого слова заглавная. |
| uppercase | Первая буква каждого слова заглавная. |
| lowercase | Все буквы каждого слова строчные. |
| full-width | Символы переведены в полноширинную форму (идеографические символы и латинский алфавит). |
| full-width-kana | Все малые кана символы переведены в большие для компенсации проблем удобочитаемости при малых размерах шрифта. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Значение элемента наследуется от родительского элемента. |
Поддержка браузера
| 1.0+ | 12.0+ | 1.0+ | 1.0+ | 7.0+ |
Почему вы не должны писать свой контент в верхнем регистре, вместо этого используйте CSS. | Мэнди Майкл
Верхний регистр часто используется в веб-дизайне, вы часто видите его в навигации, на кнопках, в заголовках или подзаголовках. Недавно я изменил текст на панели навигации с верхнего регистра на нижний и столкнулся с ситуацией, когда вместо того, чтобы полагаться на CSS, последний редактор этого навигатора писал текст в верхнем регистре. Это вызвало крик в твите, потому что меня это действительно беспокоит. В результате моего твита я обратил внимание на то, что многие люди не знают, почему это проблема (людей легко забыть, извините).Я подумал, что это хорошая возможность разобраться, почему вам не следует писать свой контент в верхнем регистре, а вместо этого следует полагаться на CSS.
В ветке этого твита есть несколько отличных твитов от Jen Simmons , которые вы должны полностью прочитать, также подписывайтесь на нее, она — отличный источник знаний!
Во-первых, предостережение: если что-то должно быть написано заглавными буквами, например аббревиатурой, это нормально писать в верхнем регистре, например, CSS. Если ваш текст семантически имеет смысл в верхнем регистре, это не проблема. (Примечание: HTML имеет элемент аббревиатуры вы должны полностью использовать)
Если ваш текст семантически имеет смысл в верхнем регистре, это не проблема. (Примечание: HTML имеет элемент аббревиатуры вы должны полностью использовать)
Имея это в виду, если ваш контент в верхнем регистре, только для целей дизайна или стилизации, тогда это всегда должно выполняться с помощью CSS. Это можно сделать с помощью CSS-свойства text-transform .
Текстовое преобразование позволит вам указать, как вы хотите использовать заглавные буквы в тексте элемента. У него есть несколько опций, например все заглавные, все строчные буквы или вы можете использовать каждое слово с большой буквы.Также есть несколько вариантов работы с другими языками.
В нашем случае это будет:
text-transform: uppercase;
Почему это важно?
- Как и в моем первоначальном примере, намного сложнее изменить дизайн позже, если вы написали все в верхнем регистре. В моем случае это было небольшое исправление, потому что это был только один случай. Однако представьте себе это на большом веб-сайте. Вы не можете легко изменить регистр, не редактируя все содержимое сайта.CSS был буквально создан, чтобы упростить этот процесс, положитесь на него!
- Когда вы копируете и вставляете текст, написанный в верхнем регистре, он копируется в верхнем регистре. В отличие от текста, стилизованного с помощью CSS, который будет копировать, как бы вы его ни написали. (Это постоянный источник разочарования для меня, особенно когда это слово у меня проблемы с написанием, я скопировал его по какой-то причине, и теперь вы собираетесь заставить меня перепечатать или использовать какой-нибудь инструмент, чтобы преобразовать его в любом случае, давай друзья, сделайте мою жизнь легкой не сложной 😭!).
Примечание. Было указано, что Chrome по-прежнему копирует и вставляет в верхнем регистре, если вы выполняете стиль с помощью CSS.Могу подтвердить, что Firefox этого не делает. - Это не очень хорошо для программ чтения с экрана — текст в верхнем регистре будет читаться отдельными буквами (например, сокращениями).
 Итак, CSS читается как C.S.S. Так же, как JELLO будет читаться как J.E.L.L.O, а не как слово Jello.
Итак, CSS читается как C.S.S. Так же, как JELLO будет читаться как J.E.L.L.O, а не как слово Jello.
Примечание: некоторые программы для чтения с экрана, такие как Macs Voiceover, по-прежнему будут делать это с текстом, оформленным в верхнем регистре с помощью CSS — вы можете решить эту проблему с помощью aria-label . - Не работают режимы чтения. У меня особый интерес к режимам чтения (ознакомьтесь с моим сообщением в блоге «Создание веб-сайтов для режима чтения Safari»).Режимы чтения и другие приложения для чтения обычно работают, беря контент с вашей страницы и применяя новые стили. Он, помимо прочего, полагается на правильное использование семантического HTML, но также предполагает, что вы написали контент таким, каким он должен быть. Если вы вводите текст в верхнем регистре в контенте, он будет восприниматься как верхний регистр, поэтому любые попытки применить режим чтения стилей для улучшения восприятия чтения не будут работать. То же самое относится к таким экземплярам, как результаты поиска Google, или если вы хотите повторно использовать контент в другой области вашего сайта с другой обработкой.(Вспомните CSS Zen Garden!)
Главный вывод, который следует запомнить:
Если ваш текст не имеет смысла в верхнем регистре семантически, будь то на вашей странице, в результатах поиска или в режимах чтения, когда вы копируете пасту. Если это просто дизайн для конкретного экземпляра, используйте текстовое преобразование.
Спасибо за чтение и спасибо всем за поддержку моих разочарований в отношении твитов 💜
Мэнди
Преобразование текста — Попутный ветер CSS
Нормальный регистр
Воспользуйтесь утилитой нормального регистра , чтобы сохранить исходный регистр.Обычно это используется для сброса заглавных букв в разных точках останова.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Быстрая коричневая лиса . ..
..
Прописные буквы
Используйте утилиту прописные буквы для прописных букв.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Быстрая коричневая лиса ...
Нижний регистр
Используйте служебную программу нижний регистр для нижнего регистра текста.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Быстрая коричневая лисица ...
Заглавные буквы
Используйте утилиту для заглавных букв , чтобы писать заглавными буквами.
Быстрая коричневая лисица перепрыгнула через ленивую собаку.
Быстрая коричневая лиса ...
Адаптивный
Чтобы управлять преобразованием текста элемента в определенной точке останова, добавьте префикс {screen}: к любой существующей утилите преобразования текста .Например, используйте md: uppercase , чтобы применить утилиту uppercase только для средних размеров экрана и выше.
Быстрая, коричневая лиса, перепрыгнула через ленивого пса.
Для получения дополнительной информации о функциях адаптивного дизайна Tailwind ознакомьтесь с документацией по адаптивному дизайну.
Настройка
Варианты
По умолчанию для утилит преобразования текста создаются только адаптивные варианты.
Вы можете контролировать, какие варианты генерируются для утилит преобразования текста, изменив свойство textTransform в разделе вариантов попутного ветра .config.js файл.
Например, эта конфигурация также будет генерировать варианты наведения и фокусировки:
module.exports = {
варианты: {
продлевать: {
+ textTransform: ['hover', 'focus'],
}
}
} Если вы не планируете использовать утилиты преобразования текста в своем проекте, вы можете полностью отключить их, установив для свойства textTransform значение false в разделе corePlugins вашего файла конфигурации:
модуль. экспорт = {
corePlugins: {
+ textTransform: ложь,
}
}
экспорт = {
corePlugins: {
+ textTransform: ложь,
}
} CSS: свойство преобразования текста
В этом руководстве по CSS объясняется, как использовать свойство CSS под названием text-transform с синтаксисом и примерами.
Описание
Свойство CSS text-transform определяет, как использовать заглавные буквы в тексте элемента, например, в верхнем, нижнем регистре, в верхнем регистре.
Синтаксис
Синтаксис CSS-свойства text-transform:
преобразование текста: значение; Параметры или аргументы
- значение
Использование заглавных букв в шрифте.Это может быть одно из следующих значений:
Значение Описание прописные буквы Все буквы преобразуются в верхний регистр
p {text-transform: uppercase; }строчные Все буквы преобразуются в нижний регистр
p {text-transform: lowercase; }капитализировать Первая буква каждого слова преобразуется в верхний регистр
p {text-transform: capitalize; }нет Заглавные буквы не изменены
p {text-transform: none; }унаследовать Элементунаследует преобразование текста от своего родительского элемента
p {преобразование текста: наследование; }
Примечание
- Если заглавная буква выбрана в качестве преобразования текста, первая буква каждого слова будет заглавной, а все остальные буквы не будут изменены.
- Свойство CSS text-transform — отличный способ сделать заголовки прописными без необходимости редактировать HTML-страницы.
Совместимость с браузером
Свойство CSS text-transform имеет базовую поддержку в следующих браузерах:
- Хром
- Android
- Firefox (Gecko)
- Firefox Mobile (Gecko)
- Internet Explorer (IE)
- IE Телефон
- Opera
- Opera Mobile
- Safari (WebKit)
- Safari Mobile
Пример
Мы обсудим свойство text-transform ниже, исследуя примеры использования этого свойства в CSS.
Использование прописных букв
Давайте посмотрим на пример CSS-преобразования текста, в котором мы устанавливаем текстовое преобразование на в верхнем регистре .
h2 {преобразование текста: прописные буквы; } В этом примере преобразования текста CSS мы использовали свойство CSS text-transform, чтобы изменить весь текст в теге
на
в верхнем регистре . Это позволяет быстро изменять отображение тегабез необходимости редактировать HTML-страницы.
Использование строчных букв
Давайте посмотрим на пример CSS-преобразования текста, в котором мы устанавливаем текстовое преобразование на в нижнем регистре .
диапазон {преобразование текста: нижний регистр; } В этом примере CSS преобразования текста мы использовали свойство CSS text-transform, чтобы изменить весь текст в теге на в нижнем регистре .
Использование заглавной буквы
Давайте посмотрим на пример CSS-преобразования текста, в котором мы устанавливаем текстовое преобразование на с заглавной буквы .
.author_name {преобразование текста: заглавные буквы; } В этом примере CSS-преобразования текста мы использовали свойство CSS text-transform, чтобы сделать заглавной первой буквой каждого слова в тексте класса author_name .
Переход с верхнего регистра в меню верхнего и нижнего колонтитула?
Привет @ johnm243,
Спасибо за использование Гестии.
Я понимаю, что вы больше не хотите, чтобы ваши пункты меню отображались в верхнем регистре.
Это можно легко изменить, заменив text-transform: uppercase; преобразовать текст: заглавные буквы;
Перейдите в Внешний вид -> Настроить -> Дополнительный CSS и добавьте следующий код:
.navbar .navbar-nav> li> a {
преобразовать: использовать заглавные буквы;
} Если этот код не работает, попробуйте добавить! Important вроде этого:
. navbar .navbar-nav> li> a {
преобразовать: использовать заглавные буквы! важно;
}
navbar .navbar-nav> li> a {
преобразовать: использовать заглавные буквы! важно;
} И снова здравствуйте,
Прошу прощения, но похоже, что что-то пошло не так при написании кода, который вам нужно использовать. Он должен сказать text-transform вместо transform .
Не обращайте внимания на код из моего предыдущего ответа и используйте этот:
.navbar .navbar-nav> li> a {
текст-преобразование: заглавные буквы;
} Спасибо, Сильвуо.Это отлично сработало для верхнего основного меню. Однако то же меню, что и в нижнем колонтитуле, не изменилось.
Кроме того, ссылки в виджетах в нижнем колонтитуле 1, нижнем колонтитуле 2 и нижнем колонтитуле 3 по-прежнему отображаются заглавными буквами. Как мне их изменить? Обратите внимание, что текст в виджетах включает в себя некоторый текст, который уже состоит из заглавных букв, поэтому мне нужно, чтобы текст оставался как есть…
Также я хочу удалить «Гестия | Разработано ThemeIsle »в нижнем колонтитуле. Я полагаю, что смогу сделать это с помощью Hestia Pro.Я просматривал страницу Hestia (https://themeisle.com/themes/hestia/) и не смог найти сравнение функций между бесплатной темой и Hestia Pro.
Еще раз спасибо,
Иоанна
@ silviu0themeisle — до сих пор нет ответа на мой вопрос 3 недели назад. Не могли бы вы перезвонить мне в ближайшие пару дней? Я предпочитаю Hestia, но я абсолютно ненавижу заглавные буквы !
Если я не могу избавиться от заглавных букв в нижних колонтитулах, мне придется использовать тему второго выбора вместо Гестии.
Большое спасибо,
Иоанна
Привет @ johnm243,
Извините за поздний ответ.
На самом деле я собрал руководство по настройке text-transform для ваших меню верхнего и нижнего колонтитула. Ознакомьтесь с этим руководством -> https://docs. themeisle.com/article/1067-uppercase-to-capitalize-hestia
themeisle.com/article/1067-uppercase-to-capitalize-hestia
Также, чтобы удалить авторские права внизу, следуйте этому руководству -> https: //docs.themeisle.com / article / 654-how-to-hide-footer-copyright-credits-in-hestia
Спасибо @ silviu0themeisle, очень признателен!
Иоанна
И снова здравствуйте @ silviu0themeisle. Код CSS исправил проблему с заглавными буквами, которая у меня была с меню навигационной панели и нижнего колонтитула.
Однако код CSS не исправил меню, состоящее только из заглавных букв, в виджетах «Нижний колонтитул 1», «Нижний колонтитул 2» и «Нижний колонтитул 3».
Как мне изменить эти меню на
преобразование текста: нет;
Спасибо за помощь,
Иоанна
Привет, @ silviu0themeisle.Я нашел еще одно место, где текст переводится в верхний регистр: категории на странице блога!
Есть ли CSS-код, который я могу разместить в Внешний вид -> Настроить -> Дополнительный CSS , чтобы противодействовать эффектам
преобразование текста: прописные;
везде в Гестии?
Если нет, мне понадобится код CSS для текстового преобразования категорий на странице блога, а также ранее запрошенный CSS для использования преобразования текста в меню в виджетах «Нижний колонтитул», «Нижний колонтитул» и «Нижний колонтитул». .
Еще раз спасибо,
Иоанна
@ silviu0themeisle, я запросил ответ на этот вопрос 3 недели назад:
—–
Привет, @ silviu0themeisle. Я нашел еще одно место, где текст переводится в верхний регистр: категории на странице блога!
Есть ли CSS-код, который я могу поместить в Внешний вид -> Настроить -> Дополнительный CSS, чтобы противодействовать эффектам
преобразование текста: прописные;
везде в Гестии?
Если нет, мне понадобится код CSS для текстового преобразования категорий на странице блога, а также ранее запрошенный CSS для использования преобразования текста в меню в виджетах «Нижний колонтитул», «Нижний колонтитул» и «Нижний колонтитул». .
.
Еще раз спасибо,
Иоанна
—–
Мой веб-сайт почти готов, и я действительно хочу использовать Hestia … но, как упоминалось ранее, я ненавижу ВСЕ ЗАГЛАВНЫЕ буквы!
Большое спасибо,
Иоанна
CSS для ввода заглавных букв — Laserfiche Answers
Хотя приведенный выше ответ Стива — один из способов сделать это, я думаю, что ваша исходная проблема может быть просто лишним местом в вашем CSS. Судя по предоставленному листингу кода, вы присвоили класс «capitalizeMe» полю 44? В этом случае этот класс применяется к тому же элементу, что и идентификатор «q44».Поэтому, когда у вас есть селектор «# q44 .capitalizeMe input», он ищет элемент ввода в элементе «capitalizeMe» в пределах элемента «q44». Вероятно, такой структуры не существует.
Если вы хотите, чтобы этому правилу соответствовал только элемент «# q44», следующие два оператора CSS эквивалентны:
# q44 input {text-transform: capitalize;}
/ * Обратите внимание, что здесь нет пробелов между "# q44" и ".capitalizeMe". * /
# q44.capitalizeMe input {text-transform: capitalize;}
/ * По общему признанию, это несколько избыточно.* / Я бы лично порекомендовал следующее:
.capitalizeMe input {text-transform: capitalize;} , так как тогда вы сможете распространить это поведение на другие поля формы, просто добавив к ним класс «capitalizeMe», не добавляя также их ID поля формы в правило.
Лично я бы рекомендовал в целом избегать добавления селекторов, использующих идентификатор поля формы, не только по причинам легкой расширяемости, но и для простоты ссылки на то, что нацелено на правило, например, если речь идет о настраиваемом код для устранения неполадок, или если кто-то другой возьмет на себя проект и должен будет работать с кодом.Даже если целью правила является одно конкретное поле и оно не будет применяться ни к чему другому, легче понять, на что нацелено «. zipcode input», чем «# q17 input».
zipcode input», чем «# q17 input».
В качестве последнего предостережения, потенциально не имеющего отношения к вашему использованию, свойство «text-transform: capitalize» будет использовать первую букву с заглавной буквы для любого слова (с разделителями-пробелами) в целевом элементе. В частности, это , а не , как «титульный регистр»; статьи и короткие слова, такие как «of», не будут подвергаться особой обработке.Есть еще несколько интересных вариантов поведения правила, подробнее см. В справке разработчика Mozilla.
Надеюсь, это поможет!
прописных букв; в вашей таблице стилей?
Если вы используете преобразование текста: верхний регистр; в вашей таблице стилей?
Хороший и доступный дизайн веб-сайта основан на разделении содержания и презентации в качестве основного принципа. В настоящее время это достигается за счет представления контента в кодировке HTML (язык гипертекстовой разметки), тогда как стили представлены с использованием CSS (каскадных таблиц стилей).Стили включают используемый шрифт, цвет и размер шрифта, а также другие аспекты представления, такие как макет страницы.
Многие популярные инструменты, помогающие создавать веб-сайты, такие как WordPress, Joomla и Drupal, имеют стандартные шаблоны, которые упрощают выбор стиля для вашего веб-сайта. Однако многие из них имеют кодировку, которая переводит все пункты меню (а иногда и все заголовки) в верхний регистр. Неважно, пишете ли вы пункты меню как обычно или в верхнем регистре, результат отображается в верхнем регистре.
При написании текста наша рекомендация на простом английском языке — не писать текст в верхнем регистре, а только заглавными буквами слова, когда они либо:
- начать предложение; или
- — существительные собственные.
Сегодня большинство людей знакомо с идеей о том, что написание в Интернете заглавными буквами ЭТО ЭКВИВАЛЕНТ КРИЧА. (Люди, которые этого не знают, могут ожидать, что другие пользователи Интернета их отчитают!)
Экспериментальные данные показали, что текст в нижнем регистре читается быстрее, чем текст в верхнем регистре, примерно на 5-10%. Хотя существуют разные объяснения того, почему это должно быть, об эффекте впервые сообщил Woodworth [1] в 1938 году.
Хотя существуют разные объяснения того, почему это должно быть, об эффекте впервые сообщил Woodworth [1] в 1938 году.
Итак, если вы используете шаблон веб-сайта, который превращает все пункты меню и / или заголовки в заглавные буквы, независимо от того, как они были написаны, что вам следует делать? Почти во всех случаях это устанавливается с помощью свойства text-transform: uppercase в таблицах стилей вашего веб-сайта.
Решение состоит в том, чтобы удалить все свойства text-transform: uppercase из ваших таблиц стилей или, альтернативно, заменить text-transform: uppercase на text-transform: none.
(Возможно, вам придется попросить об этом администратора / разработчика веб-сайта.)
- Вудворт, Р.С. (1938). Экспериментальная психология . Нью-Йорк; Холт.
Утилиты CSS — документация Ionic
Ionic Framework предоставляет набор служебных классов CSS, которые можно использовать для любого элемента, чтобы изменить текст, размещение элемента или настроить отступы и поля.
Если ваше приложение не было запущено с использованием доступного стартера Ionic Framework, таблицы стилей, перечисленные в необязательный раздел глобальных таблиц стилей должен быть включен для того, чтобы эти стили работали.
Выравнивание текста
начало текста
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Sed ac vehicleula lorem.
конец текста
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Sed ac vehicleula lorem.
текстовый центр
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Sed ac vehicleula lorem.
выравнивание по тексту
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Sed ac vehicleula lorem.
перенос текста
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Sed ac vehicleula lorem.
text-nowrap
Lorem ipsum dolor sit amet, conctetur adipiscing elit.
| Класс | Правило стиля | Описание |
|---|---|---|
.ion-text-left | text-align: left | Встроенное содержимое выравнивается по левому краю строчного поля. |
.ion-text-right | выравнивание текста: вправо | Встроенное содержимое выравнивается по правому краю строчного поля. |
.ion-text-start | выравнивание текста: начало | То же, что и text-left , если направление слева направо и text-right , если направление справа налево. |
.ion-text-end | text-align: end | 516.7.5″> То же, что и |
.ионный текстовый центр | выравнивание текста: по центру | Встроенное содержимое центрируется в рамке строки. |
.ion-text-justify | выравнивание текста: выравнивание | Встроенное содержимое выровнено. Текст должен располагаться таким образом, чтобы его левый и правый края совпадали с левым и правым краями линейного поля, за исключением последней строки. |
.ion-text-wrap | white-space: normal | Последовательности пробелов сворачиваются.Символы новой строки в источнике обрабатываются как другие пробелы. Разрывает строки по мере необходимости, чтобы заполнить поля строк. |
.ion-text-nowrap | white-space: nowrap | Свертывает пробелы как для нормальный , но подавляет разрывы строк (перенос текста) в тексте. |
Преобразование текста
<ион-сетка>
верхний регистр
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Sed ac vehicleula lorem.
текст в нижнем регистре
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Sed ac vehicleula lorem.
Sed ac vehicleula lorem.
заглавные буквы
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Sed ac vehicleula lorem.
| Класс | Правило стиля | Описание |
|---|---|---|
.ионный текст прописные | преобразование текста: прописные | Принудительно переводит все символы в верхний регистр. |
.ion-текст-строчные буквы | преобразование текста: нижний регистр | Принудительно переводит все символы в нижний регистр. |
.ion-text-capitalize | преобразование текста: использовать заглавные буквы | Принудительно переводит первую букву каждого слова в верхний регистр. |
Классы адаптивного текста
Все перечисленные выше классы текста имеют дополнительные классы для изменения текста в зависимости от размера экрана. Вместо text- в каждом классе, используйте text- {breakpoint} - , чтобы использовать класс только на экранах определенных размеров, где {точка останова} — одно из имен точек останова, перечисленных в
Ионные точки останова.
{модификатор} может быть любым из следующих: слева , справа , начало , конец , центр , выровнять , обертка , nowrap , прописные , строчные или капитализируют , как описано выше.| Класс | Описание |
|---|---|
.ion-text- {модификатор} | Применяет модификатор к элементу для всех размеров экрана. |
.ion-text-sm- {модификатор} | Применяет модификатор к элементу, когда min-width: 576px . |
.ion-text-md- {modifier} | Применяет модификатор к элементу, когда min-width: 768px . |
.ion-text-lg- {modifier} | Применяет модификатор к элементу, когда min-width: 992px . |
.ion-text-xl- {modifier} | Применяет модификатор к элементу, когда min-width: 1200px . |
Поплавковые элементы
Свойство CSS float указывает, что элемент должен быть размещен вдоль левой или правой стороны своего контейнера, где текст и встроенные элементы будут обтекать его.Таким образом, элемент берется из обычного потока веб-страницы, но остается частью потока, в отличие от абсолютного позиционирования.
<сетка-ион>
плавающее-влево
Lorem ipsum dolor sit amet, conctetur adipiscing elit. Sed ac vehicleula lorem.
поплавок-вправо
Lorem ipsum dolor sit amet, conctetur adipiscing elit.Sed ac vehicleula lorem.
| Класс | Правило стиля | Описание |
|---|---|---|
.ion-float-left | поплавок: левый | Элемент будет плавать в левой части содержащего его блока. |
.ion-float-right | float: right | Элемент будет плавать с правой стороны содержащего его блока. |
.ion-float-start | float: левый / float: правый | То же, что и float-right , если направление справа налево. |
.ion-float-end | float: left / float: right | То же, что float-right , если направление слева направо и float-left , если направление справа налево. |
Адаптивные классы с плавающей запятой
Все перечисленные выше классы с плавающей точкой имеют дополнительные классы для изменения плавающей точки в зависимости от размера экрана. Вместо float- в каждом классе, используйте float- {breakpoint} - , чтобы использовать класс только на экранах определенных размеров, где {точка останова} — одно из имен точек останова, перечисленных в
Ионные точки останова.
В таблице ниже показано поведение по умолчанию, где {модификатор} может быть любым из следующих: слева , справа , начало или конец , как описано выше.
| Класс | Описание |
|---|---|
.ion-float- {модификатор} | Применяет модификатор к элементу на всех размерах экрана. |
| 1334.7.1″> | Применяет модификатор к элементу, когда min-width: 576px . |
.ion-float-md- {modifier} | Применяет модификатор к элементу, когда min-width: 768px . |
.ion-float-lg- {modifier} | Применяет модификатор к элементу, когда min-width: 992px . |
.ion-float-xl- {modifier} | Применяет модификатор к элементу, когда min-width: 1200px . |
Свойство CSS display определяет, должен ли элемент быть видимым или нет. Элемент все еще будет в DOM, но не будет отображаться, если он скрыт.
<ион-сетка>
скрыто
Ты меня не видишь.
не скрытый
Ты можешь видеть меня!
| Класс | Правило стиля | Описание |
|---|---|---|
.ion-hide | дисплей: нет | Элемент будет скрыт. |
Существуют также дополнительные классы для изменения видимости в зависимости от размера экрана.Вместо того, чтобы просто .ion-hide для всех размеров экрана, используйте .ion-hide- {breakpoint} - {dir} , чтобы использовать класс только на экранах определенных размеров, где {точка останова} — одно из имен точек останова, перечисленных в
Ионные точки останова и {dir} указывает, должен ли элемент быть скрыт на всех размерах экрана выше ( вверх ) или ниже ( вниз ) указанной точки останова.
| Класс | Описание |
|---|---|
.ion-hide-sm- {dir} | Применяет модификатор к элементу, когда min-width: 576px ( вверх ) или max-width: 576px ( вниз ). |
.ion-hide-md- {dir} | Применяет модификатор к элементу, когда min-width: 768px ( вверх ) или max-width: 768px ( вниз ). |
.ion-hide-lg- {dir} | Применяет модификатор к элементу, когда min-width: 992px ( вверх ) или вниз ). |
.ion-hide-xl- {dir} | Применяет модификатор к элементу, когда min-width: 1200px ( вверх ) или max-width: 1200px ( вниз ). |
Прокладка элемента
Класс заполнения устанавливает область заполнения элемента. Область заполнения — это пространство между содержимым элемента и его границей.
По умолчанию применяется значение заполнения . 16px и устанавливается --ion-padding переменная.Увидеть
Раздел «Переменные CSS» для получения дополнительной информации о том, как изменить эти значения.
<ион-сетка>
набивка
обивка
обивка-старт
обивка-конец
обивка-дно
обивка-вертикаль
обивка-горизонтальная
без заполнения
| Класс | Правило стиля | Описание |
|---|---|---|
.ионная набивка | отступ: 16px | Применяет набивку со всех сторон. |
верхний край | верхняя обивка: 16px | Применяет заполнение к верху. |
.ion-padding-start | начало заполнения: 16px | Применяет заполнение к началу. |
конец-набивка иона | конец обивки: 16px | Применяет заполнение до конца. |
. Ион-набивка-дно | padding-bottom: 16px | Применяет заполнение к низу. |
.ion-padding-вертикальный | отступ: 16 пикселей 0 | Применяет отступы сверху и снизу. |
.ion-padding-horizontal | padding: 0 16px | Применяет отступы слева и справа. |
.ion-no-padding | 7.3″> | Не применяет заполнение со всех сторон. |
Маржа элемента
Область поля расширяет область границы с пустой областью, используемой для отделения элемента от его соседей.
По умолчанию применяется маржа . 16px и устанавливается - переменная ion-margin . Увидеть
Раздел «Переменные CSS» для получения дополнительной информации о том, как изменить эти значения.
<ион-сетка>
поле
верхняя граница
маржа-старт
крайняя граница
край-низ
маржа-вертикаль
маржа по горизонтали
без маржи
| Класс | Правило стиля | Описание |
|---|---|---|
.ионный запас | поле: 16px | Применяет поля со всех сторон. |
.ion-margin-top | 2722.7.3″> | Применяет поле сверху. |
.ion-margin-start | начало поля: 16px | Применяет поле слева. |
.ion-margin-end | крайнее поле: 16px | Применяет поле справа. |
.ion-margin-bottom | нижнее поле: 16px | Применяет поле снизу. |
.ion-margin-вертикальный | поле: 16px 0 | Применяет поля сверху и снизу. |
.ion-margin-horizontal | margin: 0 16px | Применяет поля слева и справа. |
.ion-no-margin | margin: 0 | Не применяет поля ко всем сторонам. |
Свойства гибкого контейнера
<ион-сетка>
1 из 2
2 из 2
1 из 2
2 из 2
1 из 2
2 из 2
1 из 2
2 из 2
1 из 2
2 из 2
1 из 2
2 из 2
1 из 4
2 из 4
3 из 4
4 из 4
#
#
#
1 из 4
2 из 4
3 из 4
4 из 4
#
#
#
1 из 4
2 из 4
3 из 4
4 из 4
#
#
#
1 из 4
2 из 4
3 из 4
4 из 4
#
#
#
1 из 4
2 из 4
3 из 4
4 из 4
#
#
#
.ion-justify-content-start justify-content: flex-start .ion-justify-content-end justify-content: flex-end .ion-justify-content-center justify-content: center .ion-justify-content-around justify-content: space-around .ion-justify-content-between justify-content: space-between .ion-justify-content-evenly justify-content: space-evenly 
.ion-align-items-start align-items: flex-start .ion-align-items-end align-items: flex-end .ion-align-items-center align-items: center .ion-align-items-baseline align-items: baseline .ion-align-items-stretch align-items: stretch .ion-nowrap flex-wrap: nowrap .ion-wrap flex-wrap: wrap 
.ion-wrap-reverse flex-wrap: wrap-reverse Свойства гибкого элемента
<ион-сетка>
1 из 4
2 из 4
3 из 4
4 из 4
#
#
#
| Класс | Правило стиля | Описание |
|---|---|---|
.ion-align-self-start | align-self: гибкий старт | Товар упаковывается по направлению к началу поперечной оси. |
.ion-align-self-end | align-self: flex-end | Товар упакован ближе к концу по поперечной оси. |
.ion-align-self-center | align-self: center | Деталь центрируется по поперечной оси. |
| align-self: baseline | Элемент выровнен таким образом, чтобы его базовая линия совпадала с базовыми линиями других элементов. |
.ion-align-self-stretch | align-self: stretch | Элемент растягивается для заполнения контейнера. |
.ion-align-self-auto | align-self: auto | Элемент расположен в соответствии с родительским align-items значение . |
Свойство CSS отображения границы определяет, должна ли граница быть видимой или нет. Свойство можно применить к ионному заголовку и ионному нижнему колонтитулу.
<заголовок-ион>
Заголовок - без границы
Нижний колонтитул - без границы
| Класс | Описание |
|---|---|
.ион-без границы | Элемент не будет иметь границы. |
Ionic использует точки останова в медиа-запросах, чтобы стилизовать приложение по-разному в зависимости от размера экрана. Следующие имена точек останова используются в служебных классах, перечисленных выше, где класс будет применяться при достижении ширины.

 percentage {
percentage { Итак, CSS читается как C.S.S. Так же, как JELLO будет читаться как J.E.L.L.O, а не как слово Jello.
Итак, CSS читается как C.S.S. Так же, как JELLO будет читаться как J.E.L.L.O, а не как слово Jello.  ..
..  экспорт = {
corePlugins: {
+ textTransform: ложь,
}
}
экспорт = {
corePlugins: {
+ textTransform: ложь,
}
}  navbar .navbar-nav> li> a {
преобразовать: использовать заглавные буквы! важно;
}
navbar .navbar-nav> li> a {
преобразовать: использовать заглавные буквы! важно;
} 
 Sed ac vehicleula lorem.
Sed ac vehicleula lorem.