vertical-align — CSS | MDN
Свойство CSS vertical-align описывает вертикальное позиционирование строчных (inline), строчно-блочных (inline-block) элементов или ячеек таблицы (table-cell).
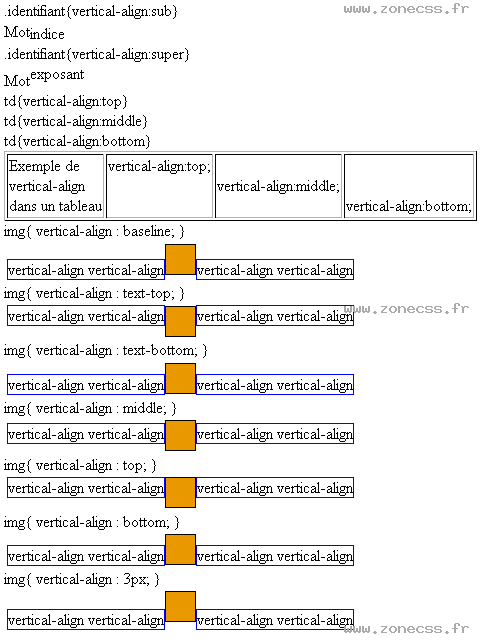
vertical-align: baseline;
vertical-align: sub;
vertical-align: super;
vertical-align: text-top;
vertical-align: text-bottom;
vertical-align: middle;
vertical-align: top;
vertical-align: bottom;
vertical-align: 10em;
vertical-align: 4px;
vertical-align: 20%;
vertical-align: inherit;
vertical-align: initial;
vertical-align: unset;
Свойство vertical-align может использоваться в двух контекстах:
- Для вертикального позиционирования области строчного элемента внутри области содержащей его строки. Например, с помощью него можно вертикально позиционировать
<img>в строке текста:
<p> top:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> middle:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> bottom:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> super:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> sub:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> </p> <p> text-top:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> text-bottom:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> 0.2em:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> -1em:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> 20%:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> -100%:<img src="https://mdn.mozillademos.org/files/15189/star.png"/> </p>
#* {
box-sizing: border-box;
}
img {
margin-right: 0.5em;
}
p {
height: 3em;
padding: 0 .5em;
font-family: monospace;
text-decoration: underline overline;
margin-left: auto;
margin-right: auto;
width: 80%;
}
- Для вертикального позиционирования содержимого ячейки таблицы:
<table>
<tr>
<td>baseline</td>
<td>top</td>
<td>middle</td>
<td>bottom</td>
<td>
<p>Существует теория, которая утверждает, что если однажды кто-нибудь доподлинно выяснит, что такое и для чего нужна Вселенная, она тотчас же исчезнет, и вместо неё появится нечто ещё более причудливое и необъяснимое.
</p>
<p>Существует и другая теория, согласно которой это уже случилось.</p>table {
margin-left: auto;
margin-right: auto;
width: 80%;
}
table, th, td {
border: 1px solid black;
}
td {
padding: 0.5em;
font-family: monospace;
}
Обратите внимание: свойство vertical-align применяется только к строчным элементам и элементам ячеек таблицы: его нельзя использовать для вертикального позиционирования блочных элементов.
Свойство vertical-align задаётся одним из ключевых значений, указанных ниже.
Значения для строчных элементов
Значения относительно родительского элемента
Данные значения позиционируют элемент по вертикали относительно родительского элемента:
baseline- Выравнивает базовую линию элемента с базовой линией родительского элемента. Базовая линия некоторых замещаемых элементов (en-US), таких как <textarea> (en-US), не описана в спецификации HTML, что означает, что их поведение при указании данного ключевого слова может отличаться в зависимости от браузера.

sub- Выравнивает базовую линию элемента с базовой линией подстрочного индекса своего родителя.
super- Выравнивает базовую линию элемента с базовой линией надстрочного индекса своего родителя.
text-top- Выравнивает верхний край элемента с верхним краем шрифта родительского элемента.
text-bottom- Выравнивает нижний край элемента с нижним краем шрифта родительского элемента.
middle- Выравнивает середину элемента с базовой линией своего родителя плюс половина от его высоты (x-height).
<length>- Поднимает базовую линию элемента на указанную величину над базовой линией родительского элемента. Допустимы отрицательные значения.
<percentage>- Поднимает базовую линию элемента на указанную в процентах величину (вычисляется относительно значения свойства
line-height) над базовой линией родительского элемента. Допустимы отрицательные значения.
Допустимы отрицательные значения.
Значения относительно строки
Следующие значения позиционируют элемент по вертикали относительно всей строки:
top- Выравнивает верхний край элемента и его потомков с верхним краем всей строки.
bottom- Выравнивает нижний край элемента и его потомков с нижним краем всей строки.
Для элементов, у которых нет базовой линии, вместо неё используется нижняя граница внешнего отступа (margin).
Значения для ячеек таблицы
baseline(иsub,super,text-top,text-bottom,<length>, и<percentage>)- Выравнивает базовую линию ячейки с базовой линией всех остальных ячеек этой строки, которые выравнены относительно базовой линии.
top- Выравнивает верхнюю границу внутреннего отступа (padding) ячейки с верхним краем строки таблицы.

middle- Выравнивает внутреннее поле (padding box) ячейки по центру относительно строки таблицы.
bottom- Выравнивает нижнюю границу внутреннего отступа (padding) ячейки с нижним краем строки таблицы.
Допустимы отрицательные значения.
Формальный синтаксис
HTML
<div>Изображение <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> с выравниванием по умолчанию.</div> <div>Изображение <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> с выравниванием по верхнему краю.</div> <div>Изображение <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> с выравниванием по нижнему краю.</div> <div>Изображение <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> с выравниванием по центру.</div>
CSS
img. top { vertical-align: text-top; }
img.bottom { vertical-align: text-bottom; }
img.middle { vertical-align: middle; }
top { vertical-align: text-top; }
img.bottom { vertical-align: text-bottom; }
img.middle { vertical-align: middle; }
Результат
BCD tables only load in the browser
CSS: почему «vertical-align: middle» не работает?
Рассмотрим следующий пример: (живая демонстрация здесь )
HTML:
<a><img src="http://img.brothersoft.com/icon/softimage/s/smiley.s_challenge-131939.jpeg" /></a>
CSS:
a {
display: block;
background: #000;
line-height: 40px;
}
img {
vertical-align: middle;
}
Выход таков:
Почему изображение не центрировано по вертикали ?
Как я могу это исправить, чтобы он работал во всех основных браузерах ?
Пожалуйста, не предполагайте никакого размера изображения (например, 32×32 в данном случае), потому что в реальном случае размер изображения неизвестен.
html css vertical-alignmentПоделиться Источник Misha Moroshko
8 ответов
- Почему «vertical-align: middle;» не работает с «min-height»?
Когда я устанавливаю min-height и vertical-align: middle;, текст не выравнивается по вертикали.
 Первый пример: http://jsfiddle.net/pkaXR / Как изменить css выравнивание изображения и текста по вертикали ?
Первый пример: http://jsfiddle.net/pkaXR / Как изменить css выравнивание изображения и текста по вертикали ? - `vertical-align: middle` делает не то, что я ожидал
Если я нахожусь в ячейке таблицы в A, примените правило CSS vertical-align: middle; к этой ячейке, тогда весь текст центрируется вертикально в ячейке. <table> <tr> <td style=vertical-align: middle;> I am vertically centered text! </td> </tr> </table> Однако,…
3
Для этого вы можете использовать position:absolute; .
Например:
a {
display: block;
background: #000;
line-height: 40px;
height:80px;
position:relative;
}
img {
position:absolute;
top:50%;
margin-top:-16px;
}
NOTE : Это дает margin-top половину размера изображения.
Проверьте это http://jsfiddle.
Поделиться sandeep 19 июля 2011 в 06:57
1
Я думаю, у вас должно быть display: table-cell , это работает только в таблицах.. Я использую line-height , равный высоте элемента, и он тоже работает.
Поделиться Gatekeeper 19 июля 2011 в 06:43
1
Я действительно не могу рассказать вам подробности о том, почему это происходит (мне самому любопытно) . Но это работает для меня:
a {
display: block;
background: #000;
line-height: 40px;
}
img {
vertical-align: middle;
margin-top:-4px; /* this work for me with any given line-height or img height */
}
Поделиться Tommy Bravo 19 июля 2011 в 07:01
1
У меня была та же проблема. Это работает для меня:
Это работает для меня:
<style type="text/css">
div.parent {
position: relative;
}
/*vertical middle and horizontal center align*/
img.child {
bottom: 0;
left: 0;
margin: auto;
position: absolute;
right: 0;
top: 0;
}
</style>
<div>
<img>
</div>
Поделиться algreat 26 января 2013 в 19:51
0
Если вы знаете вертикальный размер элемента и высоту линии, вы можете центрировать его по вертикали, используя vertical-align: top плюс верхнее поле.
Для иллюстрации я создал: http://jsfiddle.net/feklee/cXUnT/30/
Поделиться feklee 11 апреля 2012 в 20:52
0
Просто поместите тег img в тег div набор
display:table-cell вертикальное выравнивание: посередине к div. Родительский тег должен быть display:table
Родительский тег должен быть display:table
Пример:
Css
a {
display: table;
background: #000;
height:200px;
}
div {
display:table-cell;
vertical-align: middle;
}
HTML
<a>
<div>
<img src="http://img.brothersoft.com/icon/softimage/s/smiley.s_challenge- 131939.jpeg" />
</div>
</a>
Поделиться Ismail Rubad 03 января 2017 в 18:40
0
Не знаю , в чем причина.
Удаление line-height и добавление margins к изображению делает свое дело.
a {
display: block;
background: #f00;
}
img {
margin: .3em auto;
vertical-align: middle;
}<a>
<img src="https://placeimg. com/30/30/any">
</a>
com/30/30/any">
</a>Поделиться Unknown 03 января 2017 в 19:41
-1
Попробуйте использовать фоновое изображение на <a> :
<a href="#"></a>
a {display:block;background:#000;line-height:40px;background:#000 url(http://img.brothersoft.com/icon/softimage/s/smiley.s_challenge-131939.jpeg) no-repeat left center;text-indent:-999px}
Поделиться user844324 19 июля 2011 в 07:04
Похожие вопросы:
css img vertical-align to middle не работает. — Что случилось?
// My HTML CODE HERE <div id=main> <div id=wrap> <div class=header> <span class=img_frame> <img src=http://phone.pe.hu/main_logo_white.png> </span> </div>. ..
..
vertical-align: middle перемещает элемент в неправильном направлении, но vertical-align: top работает так, как ожидалось
У меня есть три встроенных блочных элемента внутри контейнера div. HTML выглядит так: <div class=container> <div class=field>Text</div> <div class=field>Text</div>…
CSS — как использовать «vertical-align : middle» с таблицей рядом с изображением?
Я хотел бы выровнять изображение с таблицей на одной линии. Я пытался использовать свойство vertical-align : middle CSS, но оно не работает правильно. таблица не центрирована с серединой…
Почему «vertical-align: middle;» не работает с «min-height»?
Когда я устанавливаю min-height и vertical-align: middle;, текст не выравнивается по вертикали. Первый пример: http://jsfiddle.net/pkaXR / Как изменить css выравнивание изображения и текста по…
`vertical-align: middle` делает не то, что я ожидал
Если я нахожусь в ячейке таблицы в A, примените правило CSS vertical-align: middle; к этой ячейке, тогда весь текст центрируется вертикально в ячейке. <table> <tr> <td…
<table> <tr> <td…
Почему vertical-align: middle не работает на моем span или div?
Я пытаюсь вертикально центрировать элемент span или div внутри другого элемента div . Однако когда я ставлю vertical-align: middle , ничего не происходит. Я попытался изменить свойства display обоих…
Почему vertical-align: middle выталкивает мое изображение из своего контейнера?
JSFiddle ссылка HTML: <div id=va-m> <img src=http://placehold.it/150×150> <h2> vertical-align: middle </h2> </div> <div id=no-va> <img…
‘vertical-align: middle’ не работает
http://codepen.io/abdulahhamzic/pen/rLBoOj Я пытаюсь сделать так, чтобы абзацы (имя и другая информация потока) были выровнены по вертикали в середине их родителей div. Я пробую этот код CSS, и он…
Используйте ‘vertical-align: middle;’ не работает для меня в CSS
У меня есть два вида в супер-виде, код ниже: <view class=search> <view class=section> <input id=input-word placeholder=请输入您要查询的文本 focus/> <navigator id=cancel-button.![]() ..
..
Почему vertical-align: middle; не работает в этом коде?
интересно, почему vertical-align: middle; не изменяет положение текста в моем данном примере. я хочу, чтобы каждый элемент с классом navlinks центрировал свой текст по вертикали middle:you может…
Свойство vertical-align | CSS справочник
CSS свойстваОпределение и применение
CSS свойство vertical-align определяет вертикальное позиционирование встроенных строчных (inline) элементов или ячеек таблицы (table-cell).
Поддержка браузерами
CSS синтаксис:
vertical-align:"baseline | length | sub | super | top | text-top | middle | bottom | text-bottom | initial | inherit";
JavaScript синтаксис:
object.style.verticalAlign = "sub"
Значения свойства
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию текущего элемента по базовой линии родителя. Это значение по умолчанию. Это значение по умолчанию. |
| length | Поднимает или опускает базовую линию элемента на указанную величину относительно базовой линии родителя. Величина смещения указывается в единицах измерения, применяемых в CSS. При использовании положительного значения смещение происходит вверх, при отрицательном — вниз. Допускаются отрицательные значения |
| % | Поднимает или опускает базовую линию элемента на указанную величину. Величина смещения в процентах расчитывается в зависимости от высоты строки (свойство line-height). При использовании положительного значения смещение происходит вверх, при отрицательном — вниз. Допускаются отрицательные значения |
| sub | Выравнивает элемент, как подстрочный (нижний индекс). |
| super | Выравнивает элемент, как надстрочный (верхний индекс). |
| top | Верх элемента выравнивается по верху самого высокого элемента в строке. |
| text-top | Верх элемента выравнивается с верхом шрифта родительского элемента. |
| middle | Элемент размещается в середине родительского элемента. |
| bottom | Низ элемента выравнивается с самым низким элементом в строке. |
| text-bottom | Низ элемента выравнивается с низом шрифта родительского элемента. |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Обращаю Ваше внимание, что при работе с ячейками таблицы применяются только следующие значения*:
| Значение | Описание |
|---|---|
| baseline | Выравнивает базовую линию ячейки по базовой линии родителя. Это значение по умолчанию. |
| top | Выравнивает содержимое ячейки вертикально по верхнему краю. |
| middle | Выравнивает содержимое ячейки вертикально по середине. |
| bottom | Выравнивает содержимое ячейки вертикально по нижнему краю. |
* — Значения sub, super, text-top, text-bottom, length и %, примененные к ячейке таблицы будут вести себя как при использовании значения baseline.
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Да.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Вертикальное позиционирование.</title>
<style>
div {
width : 30%; /* задаём ширину блока */
}
img {
width : 75px; /* задаём ширину изображения */
height : 75px; /* задаём высоту изображения */
}
p {
background-color : orange; /* задаём задний фон для элемента <p> */
}
.top {
vertical-align : text-top; /* верх элемента выравнивается с верхом шрифта родительского элемента */
}
.bottom {
vertical-align : text-bottom; /* низ элемента выравнивается с низом шрифта родительского элемента */
}
</style>
</head>
<body>
<p>Baseline<img src = "nich.jpg" alt = "nich"></p>
<p>Text-Top<img src = "nich. jpg" alt = "nich" class = "top"></p>
<p>Text-Bottom<img src = "nich.jpg" alt = "nich" class = "bottom"></p>
</body>
</html>
jpg" alt = "nich" class = "top"></p>
<p>Text-Bottom<img src = "nich.jpg" alt = "nich" class = "bottom"></p>
</body>
</html>
Пример вертикального позиционирования.CSS свойстваCSS свойство vertical-align
Выравнивает элемент по вертикали относительно своего родителя или окружающего текста.
CSS синтаксис
vertical-align: значение;
Возможные значения
| Значение | Описание |
|---|---|
| значение | Поднимает (положительное значение) или опускает (отрицательное значение) элемент на заданное значение относительно базовой линии. В качестве значений используются допустимые единицы длины CSS — пиксели (px), пункты (pt), сантиметры (cm) и т.д. 0 равно значению baseline. |
| % | Поднимает (положительное значение) или опускает (отрицательное значение) элемент на величину в процентах от значения свойства line-height. При этом 0% аналогично значению baseline. При этом 0% аналогично значению baseline. |
| baseline | Значение по умолчанию. Выравнивает базовую линию текущего элемента по базовой линии родителя. Если родительский элемент не имеет базовой линии, то за нее принимается нижняя граница элемента. |
| sub | Элемент выравнивается как подстрочный, в виде нижнего индекса. Размер шрифта при этом не меняется. |
| super | Элемент выравнивается как надстрочный, в виде верхнего индекса. Размер шрифта остается прежним. |
| top | Верх элемента выравнивается по верху самого высокого элемента строки. |
| text-top | Верх элемента выравнивается по верху шрифта родительского элемента. |
| middle | Выравнивание средней точки элемента по середине родительского элемента. |
| bottom | Низ элемента выравнивается по низу самого нижнего элемента строки. |
| text-bottom | Низ элемента выравнивается по низу шрифта родительского элемента. |
| inherit | Значение наследуется от родительского элемента. |
| initial | Устанавливает значение по умолчанию. |
Пример использования
Устанавливаем вертикальное выравнивание изображения
img {
vertical-align: text-top;
}
vertical-align | CSS справочник
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 4.0+ | 1.0+ |
Описание
CSS свойство vertical-align управляет вертикальным выравниванием строчных элементов и содержимого ячеек таблицы.
Если свойство применяется к строчному элементу, то оно влияет на выравнивание самого строчного элемента, а не его содержимого.
Если vertical-align применяется к ячейке таблицы, то оно влияет на выравнивание всего содержимого, расположенного в ячейке таблицы, а не на саму ячейку.
Допускается использование отрицательных значений.
| Значение по умолчанию: | baseline (для строчных элементов), middle (для ячеек таблицы) |
|---|---|
| Применяется: | к строчным элементам (inline, inline-block) и ячейкам таблицы (table-cell) |
| Анимируется: | да |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.verticalAlign=»bottom» |
Синтаксис
vertical-align: baseline|величина|sub|super|top|text-top|middle|bottom|text-bottom|inherit;
Значения свойства для строчных элементов
| Значение | Описание |
|---|---|
| baseline | Базовая линия элемента выравнивается относительно базовой линии родительского элемента. |
| sub | Выравнивает элемент по типу нижнего индекса. |
| super | Выравнивает элемент по типу верхнего индекса. |
| text-top | Выравнивает верхний край элемента относительно верхнего края шрифта родительского элемента. |
| text-bottom | Выравнивает нижний край элемента относительно нижнего края шрифта родительского элемента. |
| middle | Выравнивает середину элемента относительно базовой линии родительского элемента. |
| top | Выравнивает верхний край элемента относительно верха самого высокого элемента в строке. |
| bottom | Выравнивает нижний край элемента относительно нижнего края элемента, расположенного ниже всех в строке. |
| величина | Смещает базовую линию текущего элемента на указанную величину вверх/вниз относительно базовой линии родителя. Величина смещения указывается в единицах измерения, используемых в CSS. Величина указанная в процентах вычисляются относительно высоты строки (line-height) установленной для элемента. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного – вниз. Величина смещения указывается в единицах измерения, используемых в CSS. Величина указанная в процентах вычисляются относительно высоты строки (line-height) установленной для элемента. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного – вниз. |
| % | Смещает базовую линию элемента на указанную величину вверх/вниз относительно базовой линии его родительского элемента. Величина смещения указанная в процентах вычисляется в зависимости от высоты строки. При использовании положительного значения, элемент смещается вверх, при использовании отрицательного — вниз. |
Значения свойства для ячеек таблицы
| Значение | Описание |
|---|---|
| top | Выравнивает содержимое относительно верхнего края ячейки. |
| middle | Выравнивает содержимое относительно середины ячейки. |
| bottom | Выравнивает содержимое относительно нижнего края ячейки. |
| baseline (sub, super, text-top, text-bottom, величина, и %) | Базовой линией ячейки таблицы является базовая линия первой текстовой строки в ячейке. Если в ячейке нет никакой текстовой строки, то базовой линией является нижний край элемента, расположенного внутри ячейки. Базовая линия, имеющая максимальную дистанцию до верхнего края ячейки таблицы, является базовой линией для всей строки. Значение baseline используется для выравнивания содержимого нескольких ячеек (для которых установлено выравнивание по базовой линии) по одной базовой линии в строке. |
Пример
Демонстрация свойства vertical-aligns.
span#mySpan {
background-color: yellow;
vertical-align: baseline;
}
CSS — vertical-align — Свойство CSS vertical-align устанавливает вертикальное выравнивание встроенного
Свойство CSS vertical-align устанавливает вертикальное выравнивание встроенного блока, блока встроенного блока или ячейки таблицы.
Свойство вертикального выравнивания может использоваться в двух контекстах:
- Выровнять по вертикали блок встроенного элемента внутри содержащего его линейного блока. Например, его можно использовать для вертикального позиционирования
<img>в строке текста:
- Выровнять по вертикали содержимое ячейки таблицы:
Обратите внимание, что vertical-align применяется только к элементам inline, inline-block и table-cell: вы не можете использовать его для вертикального выравнивания элементов уровня блока .
Syntax
vertical-align: baseline; vertical-align: sub; vertical-align: super; vertical-align: text-top; vertical-align: text-bottom; vertical-align: middle; vertical-align: top; vertical-align: bottom; vertical-align: 10em; vertical-align: 4px; vertical-align: 20%; vertical-align: inherit; vertical-align: initial; vertical-align: unset;
Свойство vertical-align указывается в качестве одного из значений, перечисленных ниже.
Значения для встроенных элементов
Родительско-относительные ценности
Эти значения выравнивают элемент по вертикали относительно его родительского элемента:
baseline- Выравнивает базовую линию элемента с базовой линией его родителя. Базовая линия некоторых замененных элементов , таких как
<textarea>, не указана в спецификации HTML, что означает, что их поведение с этим ключевым словом может различаться в разных браузерах. sub- Выравнивает базовую линию элемента с абонентской линией его родителя.
super- Выравнивает базовую линию элемента с надстрочной базовой линией его родителя.
text-top- Выравнивает верхнюю часть элемента со шрифтом родительского элемента.
text-bottom- Выравнивает нижнюю часть элемента с нижней частью шрифта родительского элемента.
middle- Выравнивает середину элемента с базовой линией плюс половину высоты x родителя.

<length>- Выравнивает базовую линию элемента на заданную длину выше базовой линии его родителя.Допускается отрицательное значение.
<percentage>- Выравнивает базовую линию элемента по указанному проценту над базовой
line-heightего родительского элемента со значением в процентах от свойства line-height . Отрицательное значение допускается.
Относящиеся к линии значения
Следующие значения выравнивают элемент по вертикали относительно всей линии:
top- Выравнивает верхнюю часть элемента и его потомков с верхней частью всей линии.
bottom- Выравнивает нижнюю часть элемента и его потомков с нижней частью всей линии.
Для элементов,которые не имеют базовой линии,вместо нее используется нижний край поля.
Значения для ячеек таблицы
-
baseline(иsub,super,text-top,text-bottom,<length>и<percentage>) - Выравнивает базовую линию ячейки с базовой линией всех остальных ячеек в ряду,которые выровнены по базису.

top- Выравнивает верхний край набивки ячейки с верхним рядом.
middle- Центрирует обивку ячейки в пределах ряда.
bottom- Выравнивает нижний край набивки ячейки с нижним рядом.
Допускаются отрицательные значения.
Formal definition
Формальный синтаксис
baseline | sub | super | text-top | text-bottom | middle | top | bottom | <percentage> | <length>
Examples
Основной пример
HTML
<div>An <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> image with a default alignment.</div> <div>An <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> image with a text-top alignment.</div> <div>An <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> image with a text-bottom alignment.</div> <div>An <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" /> image with a middle alignment.</div>
CSS
img.top { vertical-align: text-top; }
img.bottom { vertical-align: text-bottom; }
img.middle { vertical-align: middle; }
Result
Specifications
Совместимость с браузерами
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Хромовый Android | Firefox для Android | Опера Андроид | Safari на IOS | Samsung Интернет | |
vertical-align | 1 | 12 | 1 | 4 | 4 | 1 | 1 | 18 | 4 | 14 | 1 | 1.0 |
См.также
Vertical Centering in CSS
Yuhu’s Definitive Solution with Unknown Height
Though there is a CSS property vertical-align, it doesn’t work like attribute
valign in HTML tables. CSS property vertical-align doesn’t seem to be able to
solely solve this problem:
CSS property vertical-align doesn’t seem to be able to
solely solve this problem:
Definition of the problem
- there is an area (e.g. <div>) with known height in the page
- an internal object (typically long text in <div>) is inside the area and I don’t know its height (e.g. because its content is dynamically generated from a database)
- I want to center the object vertically within the area
- without using HTML tables.
No general solution was known until September 2004. I have found it going home on Wilson street.
Display an example of the vertical centering in your browser.
Update 2015 — flex
As new browsers support display: flex, it is much easier to vertical center an item with CSS than before.
<style>
#containter {
height: 400px;
display: flex;
/* flex-direction: column;*/
align-items: center;
/* justify-content: center;*/
}
#content {}
</style>
<div>
<div>
any text<br>
any height<br>
any content, for example generated
from DB<br>
everything is vertically centered
</div>
</div>
See this example in browser.
Uncommenting justify-content: center or flex-direction: column you can get other types of centering (horizontal, both). For instance justify-content: center with align-items: center leads to centered content both vertically and horizontally.
The most important rule is display: flex. This relatively new value switches the display of the containter to a special mode, enabling its direct descendant to use and align in all the space of the containter (using special properties like align-items and others). The container has set some width, i.e. width: 400px just for purpose of this example. There is no need to style the content element, but it must be direct descendant of the container.
Support of display: flex is very good in modern browsers. Last not-supporting
browsers are Internet Explorer 9 and 10 (version 10 has a special syntax of
flex). If it is important for you to optimize for those and older browsers,
you should read the rest of this page.
Original content from 2004 with updates:
The idea
The keystone of the solution for Internet Explorer 6, 7 or quirk mode is this: the internal object is absolutely positioned in half of the area height. Then is moved up by half of its height. The wrong interpretation of the height property in older Internet Explorer is used as a feature here (counted height is taken as a base of percentage height of nested tags). One extra nested tag <div> is needed for those Explorers.
Solution for standard browsers like Mozilla, Opera, Safari etc. (including
IE 8, 9, 10 and younger) is completely different. Entire area (top <div>) is
set to be displayed as a table (display: table; part of CSS2). The internal
object is set as table-cell (display: table-cell). Now — there is the key
idea — it is possible to use vertical-align property for such table-displayed
element in standard browsers. (Internet Exlorer 6, 7 and quirk mode ignores
those properties or doesn’t know their values. )
)
Then both syntax are merged. I use the Pixy’s underscore hack, but with sign #. A CSS property written with the char # on the start (i.e. #position) is visible for IE 7 and older. Such written property is invisible for any other standard browser (e.g. Explorer 6 or 7 interprets #position: absolute; unlike other browsers). This so called «underscore hack» seems to be valid, but if you don’t want to use it, you may use the more structured code below in my second example (unfortunately, not working for IE 7). Other types of browsers and Internet Explorer 8 and younger don’t need to be hacked, as they support display: table-cell properly.
Compatibility
The code below works in Internet Explorer 5.0, 5.5, 6.0, 7, 8, 9 and 10
beta, in Gecko browsers (Mozilla, Firefox, Netscape 7), in Opera 7, 8 and up,
every Chrome, Konqueror 3.3.1. (maybe lower too), and in Safari (Win, iOS).
The page can be HTML, HTML5 or XHTML, standard or quirk mode.
The valid example doesn’t work in IE 7 standard mode (update 2012: about 3 % of clients). If you find any easy workaround for IE 7, please let me know.
Understandable code:
<!DOCTYPE HTML>
<html>
<head>
<title>Universal vertical center with CSS</title>
<style>
.greenBorder {border: 1px solid green;} /* just borders
to see it */
</style>
</head>
<body>
<div>
<div>
<div>
any text<br>
any height<br>
any content, for example
generated from DB<br>
everything is vertically centered
</div>
</div>
</div>
</body>
</html>
See this example in
browser
Legend for colors:
CSS styles for every browser
CSS styles for standard browsers
CSS style only for Internet Explorer 6, 7 and quirk (with # hack)
The result looks:
any text
any height
any content, for example generated from DB
everything is vertically centered
See this example in browser
Let’s make it structural and without hacks
(NOTE: this valid solution described below doesn’t work in Internet Explorer
7 (standard mode), because IE7 doesn’t understand table- values in display
property. The centered object is too high. BUT: IE 7 is used by only about 3
% of users (2012) and the number will decrease. If you still do mind IE7
users, please use the non-valid solution above, write in quirk mode, or use
html conditional comments for separating the properties for IE 7 somehow.)
The centered object is too high. BUT: IE 7 is used by only about 3
% of users (2012) and the number will decrease. If you still do mind IE7
users, please use the non-valid solution above, write in quirk mode, or use
html conditional comments for separating the properties for IE 7 somehow.)
The first example above is not nice, but I hope you have understood it. It’s possible to write code differently. For example this way:
<div>
<div>
<div>
any text
any height
any content, for example generated from DB
everything is vertically centered
</div>
</div>
</div>
And the structured valid style:
<style type=»text/css»>
#outer {height: 400px; overflow: hidden; position:
relative;}
#outer[id] {display: table; position: static;}
#middle {position: absolute; top: 50%;}
/* for quirk explorer only*/
#middle[id] {display: table-cell; vertical-align:
middle; width: 100%; position: static;}
#inner {position: relative; top: -50%}
/* for quirk explorer only */
/* optional: #inner[id] {position: static;} */
</style>
See the valid
example in browser (it looks the same way as the last one).
Color legend:
CSS style for Internet Explorer 6 only (or quirk)
CSS styles for standard browsers
CSS2 selector #value[id] is equivalent to selector #value,
but Internet Explorer 6 ignores these types of selectors with [id].
Generally: syntax *[foo] means any element with attribute foo. Any
HTML element #something must have the attribute id by definition set to «something».
That’s the trick — #value[id] works in standard browsers only
(similarly works .value[class])
There’s CSS property position set to absolute or relative for Internet
Explorer. The code position: static get’s it back to default
value in standard browsers (property top doesn’t work then).
Both vertical and horizontal centering
The core code will be the same, you just need to add some extra CSS rules. If is your page in standard mode, add this code:
<style>
#outer {width: 100%;}
#inner {width: 200px; margin-left: auto; margin-right: auto;}
</style>
As you probably see, this is the most common horizontal centering method —
auto left and right margin. Because margins needs the space in Firefox and
Opera, you need to set a width to the #outer div. If 100% doesn’t fit your
needs, use any other value.
Because margins needs the space in Firefox and
Opera, you need to set a width to the #outer div. If 100% doesn’t fit your
needs, use any other value.
The important thing is to set some proper width to #inner. This tutorial is about vertical centering of an object with unknown height. I assume that you know the width of the object (in most cases you will simply decide how wide it should be). You may use the pixel values, or the percentage width. If the centered object is only an unknown-size image, you don’t need to set width.
If you use quirk mode page rendering (mode depends on !Doctype, as you know), added code should be a bit longer, because quirk mode of Exploder doesn’t understand auto margins, but has one nice bug in text-align interpretation instead. This code should work for both standard and quirk mode:
<style>
#outer {width: 100%;}
#middle {width: 100%; text-align: center;}
#inner {width: 200px; margin-left: auto; margin-right: auto; text-align:
left;}
</style>
Please take note that this is just part of code, which you have to add to
the previous example. If you are lazy to combine codes, please see the
complete example in browser:
vertical
and horizontal centering. You know, I’m lazy too.
If you are lazy to combine codes, please see the
complete example in browser:
vertical
and horizontal centering. You know, I’m lazy too.
How to center vertically on window’s height
The same way, and just add the style:
<style>
body, html {height: 100%;}
#outer {height: 100%; overflow: visible;} /* or without overflow */
...
</style>
It seems that #outer declaration should be sufficient, but it is not. Body and html declaration sets 100% of the window’s height as a base for next percentage. Now it is better not to set overflow: hidden (like in the examples above), because when the content would be taller than window, then it would be impossible to scroll on.
Related
Previous attempt to center vertically:
Examples:
Read in other language:
Centralizando verticalmente com CSS — Brazilian Portuguese translation of this article by Maurício Samy Silva
Вертикальне центрування в CSS — Ukrainian translation by Agnessa Petrova from A2Goos team
Вертикальное центрирование в CSS — Russian translation by Aleksandr Molochan
Czech version of this article (original, not updated)
All other articles on this website
www. jakpsatweb.cz is in Czech.
jakpsatweb.cz is in Czech.
About
First published Sep 21, 2004, updated Oct 23, 2006 and May 25 2008. Major update Dec 6 2012 including bugfix of code in valid example. June 2015 major update about flex. I’ll update this article with more information if you wish.
Author:
Dušan Janovský
aka Yuhů
[email protected]
www.jakpsatweb.cz
From Prague, Czech Republic, search algorithms specialist in Seznam.cz
search engine. Wi
Tw
Fb
CSS свойство вертикального выравнивания
Пример
Выровнять изображение по вертикали:
img.a {vertical-align: baseline;
}
img.b {
vertical-align: text-top;
}
рис. C {
вертикальное выравнивание: нижний текст;
}
рис.d {
вертикальное выравнивание: суб;
}
img.e {
vertical-align: super;
}
Определение и использование
Свойство vertical-align устанавливает вертикальное выравнивание элемента.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| с выравниванием по вертикали | 1,0 | 4,0 | 1,0 | 1,0 | 4,0 |
Синтаксис CSS
вертикальное выравнивание: базовая линия | length | sub | super | top | text-top | middle | bottom | text-bottom | initial | наследовать;
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| базовый | Элемент выровнен по базовой линии родительского элемента.Это значение по умолчанию | Играй » |
| длина | Поднимает или опускает элемент на указанную длину. Допускаются отрицательные значения. Подробнее о единицах длины Допускаются отрицательные значения. Подробнее о единицах длины | Играй » |
| % | Поднимает или опускает элемент в процентах от «line-height». свойство. Допускаются отрицательные значения | Играй » |
| переходник | Элемент выровнен по базовой линии индекса родительского элемента | Играй » |
| супер | Элемент выровнен по базовому верхнему индексу родительского элемента | Играй » |
| верх | Элемент выровнен по верхнему краю самый высокий элемент на линии | Играй » |
| текст вверху | Элемент выровнен по верхнему краю шрифт родительского элемента | Играй » |
| средний | Элемент помещается в середину родительского элемента | Играй » |
| низ | Элемент выровнен по нижний элемент в строке | Играй » |
| текст снизу | Элемент выровнен по нижняя часть шрифта родительского элемента | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать про начальные Читать про начальные | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Связанные страницы
УчебникCSS: CSS Text
Ссылка на HTML DOM: свойство verticalAlign
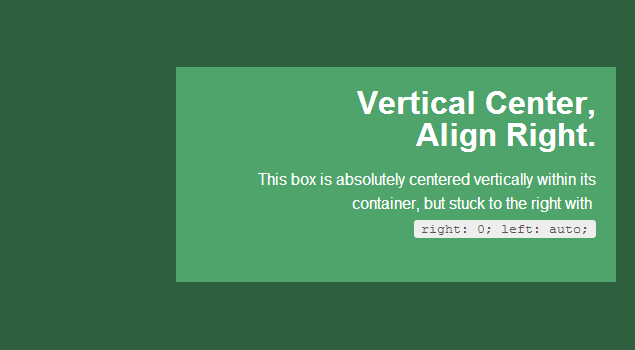
Общие сведения о выравнивании по вертикали или «Как (не) центрировать содержимое по вертикали»
Часто задаваемые вопросы по различным каналам IRC, которым я помогаю: Как мне вертикально центрировать мои вещи внутри этой области?
За этим вопросом часто следует Я использую
vertical-align: middle , но это не работает!
Здесь тройная проблема:
- HTML-макет традиционно не предназначен для определения вертикального поведения.По самой своей природе он масштабируется по ширине, и содержимое перетекает до соответствующей высоты в зависимости от доступной ширины. Традиционно горизонтальная калибровка и разметка просты; вертикальный размер и макет были выведены из этого.
- Причина, по которой
vertical-align: middleне делает то, что нужно, в том, что автор не понимает, что он должен делать, но… - … это потому, что спецификация CSS действительно облажалась (на мой взгляд) —
vertical-alignиспользуется для определения двух совершенно разных вариантов поведения в зависимости от того, где он используется.
выравнивание по вертикали в ячейках таблицы При использовании в ячейках таблицы vertical-align выполняет то, что большинство людей ожидает, а именно имитирует (старый, устаревший) атрибут valign . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
, но вы никогда не должны использовать valign ->
...
... Показанный выше в вашем браузере (с соответствующими оболочками) отображается как:
|
|
Однако, когда Вот как отображается приведенный выше код в вашем браузере: В этом абзаце у меня есть два изображения — и — в качестве примеров. В этом абзаце у меня есть два изображения — и — в качестве примеров. В этом абзаце у меня в качестве примера есть симпатичный маленький Технически этот атрибут CSS не применяется ни к каким другим элементам. Когда начинающий разработчик применяет Если вы читаете эту страницу, то, вероятно, вас не слишком интересует, почему то, что вы делаете, неправильно. Вы, наверное, захотите знать, как это делать правильно. В следующем примере делаются два (нетривиальных) предположения. Если вы можете выполнить эти предположения, то этот метод для вас: Если вы согласны с вышеуказанными потребностями, решение: Пример этого в коде: Эй, смотрите! Я по центру вертикально! Как это мило ?! В вашем браузере приведенный выше пример отображается как: Эй, смотрите! Я по центру вертикально! Как это мило ?! Этот метод требует, чтобы вы могли удовлетворить следующие условия: Если вы согласны с вышеуказанными потребностями, решение: Пример этого в коде:
Эй, это вертикально по центру.Ура!
В вашем браузере приведенный выше пример отображается как: Эй, это вертикально по центру. Ура! Авторские права © 2004 Гэвин Кистнер, все права защищены. Комментарии / предложения / пламя приветствуются. Ровно в 9 утра. Дождливый понедельник смыл воскресенье. Я почувствовал тяжесть серой недели работы впереди, когда стряхнул свои заметки о сложном случае переменных CSS.Я не мог дышать, пока в офис не ворвался бородатый, крупный мужчина с боевым носом. Он был в ярости. И он был моим коллегой. Похоже, он не спал с момента анонса CSS3. Может быть, дело в его бледном цвете, но я знал, что у этого парня были всевозможные ночные проблемы. Он бросил свой ноутбук мне на стол, чтобы показать мне экран, заполненный пульсирующими лягушками и пустыми листьями кувшинок. Глупый наркотик не знал, во что ввязывается. Центрирование фрагмента контента по вертикали было огромным беспорядком, заваленным бюрократизмом. И он пошел вверх, вплоть до IE6. Но мне было жаль бедного ублюдка. Что я могу сказать; Я любитель слезливых историй. . . . Это могло быть не совсем так. Может быть, просто возможно, я приукрасил сказку. Видите ли, мой коллега Рикардо — крупный бородатый парень — самопровозглашенный манекен CSS. Однажды он сказал мне, что все еще использует В любом случае, сделать ваш контент правильно выровненным, красивым и в принципе потрясающим — непростая задача в CSS. Я видел достаточно людей, которые боролись с этим, и продолжаю замечать некоторые «критические» ошибки, когда дело касается настоящего адаптивного дизайна. Но не бойтесь: если вы боролись с вертикальным выравниванием CSS — как мой коллега, возможно, — вы попали в нужное место. Когда я начал заниматься фронтенд-разработкой, у меня были небольшие проблемы с этим свойством. Я подумал, что его следует использовать как классическое свойство text-align. О, если бы это было так просто … Свойство CSS вертикального выравнивания плавно работает с таблицами, но не с div или любыми другими элементами.Когда вы используете его в div, он выравнивает элемент вместе с другими div, а не содержимое — что мы обычно хотим). Это работает только с дисплеем Вот пример: См. Pen 1 # Example_OutSystems Experts — Выравнивание по вертикали на div от Александра Сантоса (@alexandre_santos) на CodePen. У вас есть два подхода. Если у вас есть только некоторые элементы div с текстом, такие как панель навигации, вы можете использовать свойство Однако у этого подхода есть загвоздка. Если в вашем тексте более одной строки, высота строки будет умножена на количество имеющихся строк. Это, вероятно, оставит вас с уродливой страницей в ваших руках, а этого никто не хочет. Взгляните на этот пример: См. Pen 2 # Example_OutSystems Experts — Navbar with line-height от Александра Сантоса (@alexandre_santos) на CodePen. Если контент, который вы хотите центрировать, состоит из нескольких строк, лучше всего использовать таблицы div.Вы можете использовать настоящие таблицы, но это семантически неверно. Кроме того, если вам нужны перерывы для адаптивных целей, лучше использовать элементы div. Для того, чтобы это работало, у вас должен быть родительский контейнер с Давайте посмотрим на пример: См. Pen 3 # Example_OutSystems Experts — Выравнивание ячеек таблицы по вертикали Александра Сантоса (@alexandre_santos) на CodePen. Почему это работает с макетом таблицы, а не с элементами div? Потому что, когда у вас есть таблица, строки имеют одинаковую высоту. Таким образом, когда содержимое ячейки не использует всю доступную высоту, браузер автоматически добавляет вертикальный отступ для центрирования содержимого. Начнем с основ: Примечание : Некоторые свойства, такие как Вы хотите выровнять рамку по центру страницы? Сначала получите элемент с относительным положением и желаемыми размерами.Например: 100% ширины и высоты. Второй шаг может отличаться в зависимости от ваших целевых браузеров, но вы можете использовать один из двух вариантов: См. Pen 4 # Example_OutSystems Experts — Абсолютное позиционирование с рамкой размера. Автор Александр Сантос (@alexandre_santos) на CodePen. См. Перо 5 # Example_OutSystems Experts — Абсолютное позиционирование без рамки от Александра Сантоса (@alexandre_santos) на CodePen. В принципе, если вы хотите центрировать контент, никогда, (никогда, никогда, никогда!) Не используйте Помните фиксированное положение? Вы можете сделать то же самое, что и с абсолютным положением, но вам не нужно относительное положение в родительском элементе — оно всегда будет относительно окна браузера. Вы можете использовать макет flexbox, вариант, о котором мой мальчик Динис писал некоторое время назад. Ах да, это намного лучше, чем любой из других доступных вариантов. С помощью flexbox манипулировать элементами по-разному — это детская игра. Даже Рикардо мог это сделать. Проблема в том, что вам нужно отказаться от некоторых браузеров, например IE9 и ниже. Отпусти. Отпусти это … не могу больше сдерживаться. (Ага, теперь он застрял в твоей голове.Пожалуйста.) Вот пример того, как центрировать коробку по вертикали: См. Pen 6 # Example_OutSystems Experts — Макет Flexbox без размера блока от Александра Сантоса (@alexandre_santos) на CodePen. Используя макет flexbox, вы можете иметь более одного центрированного блока и правильно выровнять его. Но это уже история для другого раза! CSS Grid Layout — самая мощная система компоновки, доступная в CSS.Основное отличие от Flexbox заключается в том, что он работает в двухмерной системе, то есть может обрабатывать как столбцы, так и строки, в отличие от Flexbox, который в значительной степени является одномерной системой. По этой причине это может быть подходящим для создания более сложных макетов, таких как шаблон галереи в пользовательском интерфейсе OutSystems. При этом его можно использовать просто для центрирования элементов в контейнере! Вот пример того, как центрировать коробку по вертикали: См. Перо
CodePen Home 7 # Example_OutSystems Experts — Макет сетки без поля размера, автор Бернардо Кардосо (@BenCardoso)
на CodePen. Подобно Flexbox, этот подход также требует отказа от старых браузеров, хотя поддержка в основных из них совершенно стабильна. Чтобы узнать больше о CSS Grid, ознакомьтесь с этим полным руководством и некоторыми практическими примерами. Вертикальное выравнивание во многом похоже на детский шампунь Джонсона: без разрывов. Если вы последуете тому, чему научились с помощью этих нескольких примеров, вы также сможете быстро освоить вертикальное выравнивание. . . . Некоторое время спустя я проходил мимо дома Рикардо, но его там не было. Кто-то сказал мне, что он заснул на одной из многих удобных кушеток нашей компании. Похоже на технический нокаут. Но когда я посмотрел на экран его ноутбука … Какого черта он делал? Играть в игры, пока он должен был работать? Это очень много цветов для понедельника, который начался таким серым. Способ создания программного обеспечения меняется.Будьте на шаг впереди и присоединяйтесь к нам на конференции разработчиков OutSystems — это ваша возможность узнать о последних передовых технологиях OutSystems и о том, как они могут помочь вам построить больше и ускорить вашу карьеру. Узнайте больше и сэкономьте свое место прямо здесь! Свойство vertical-align можно использовать для изменения вертикального позиционирования встроенного элемента относительно его родительского элемента или линии элемента.(Встроенный элемент — это элемент, у которого нет разрыва строки до и после него, например EM , A и IMG в HTML.) Значение может быть в процентах относительно свойства line-height элемента , которое поднимет базовую линию элемента на указанную величину выше базовой линии родителя. Допускаются отрицательные значения. Значение также может быть ключевым словом. Следующие ключевые слова влияют на позиционирование относительно родительского элемента: Ключевые слова, влияющие на позиционирование относительно линии элемента: Свойство vertical-align особенно полезно для выравнивания изображений.Ниже приведены некоторые примеры: Индекс CSS ~
Структура CSS ~
Свойства CSS Дом,
Форумы,
Справка,
Инструменты,
FAQs,
Статьи,
Дизайн,
Ссылки Copyright © 1996 — 2006. Все права защищены. В этом руководстве по CSS объясняется, как использовать свойство CSS под названием vertical-align с синтаксисом и примерами. Свойство CSS vertical-align определяет вертикальное выравнивание встроенного элемента или элемента ячейки таблицы. Синтаксис CSS-свойства vertical-align: Выравнивание текста. Это могут быть разные значения в зависимости от того, является ли элемент встроенным элементом или элементом ячейки таблицы. Когда значение является встроенным элементом, оно может быть одним из следующих: Когда значение является ячейкой таблицы, оно может быть одним из следующих: Свойство CSS vertical-align имеет базовую поддержку в следующих браузерах: Мы обсудим свойство vertical-align ниже, исследуя примеры использования этого свойства в CSS. Давайте посмотрим на пример CSS с вертикальным выравниванием со встроенными элементами. В этом примере CSS с вертикальным выравниванием мы установили для свойства vertical-align значение top для тега Теперь давайте посмотрим на пример CSS с вертикальным выравниванием, в котором мы выравниваем текст по левому краю. В этом примере CSS vertical-align мы установили свойство vertical-align на bottom для тега Отсутствие хороших способов вертикального центрирования элементов в CSS было темным пятном на его репутации на протяжении почти всего его существования. Что еще хуже, так это методы, которые работают для вертикального центрирования, неясны и не интуитивно понятны, в то время как очевидные варианты (например, Текущий ландшафт вариантов вертикального центрирования варьируется от отрицательных полей до отображения С Flexbox вы можете не беспокоиться. Вы можете безболезненно выровнять что угодно (по вертикали или горизонтали) с помощью свойств Это поле выровнено по центру как по вертикали, так и по горизонтали. Даже если текст в этом поле изменится, чтобы сделать его шире или выше, поле все равно будет отцентрировано. Продолжай, попытайся. Просто щелкните, чтобы отредактировать текст. В отличие от некоторых существующих методов вертикального выравнивания, в Flexbox наличие родственных элементов не влияет на их способность выравниваться по вертикали. Посмотреть полный исходный код компонента Свойство CSS вертикального выравнивания используется для определения вертикального выравнивания встроенного поля или поля ячейки таблицы. Это одно из очевидных свойств CSS. Это непростое свойство для новичков. Выход: Это изображение с выравниванием по умолчанию. Это изображение с выравниванием по верхнему краю текста. Это изображение с выравниванием текста по нижнему краю. display: table-cell; вертикальное выравнивание: средний display: table-cell; вертикальное выравнивание: снизу с выравниванием по вертикали на встроенных элементах vertical-align применяется к встроенным элементам, это совершенно новая игра.В этой ситуации он ведет себя так же, как (старый, устаревший) атрибут align для элементов . В современном браузере, соответствующем стандартам, следующие три фрагмента кода делают то же самое:
foo
bar display: inline-block
vertical-align: middle и display: inline-block
vertical-align: text-bottom. с выравниванием по вертикали по другим элементам vertical-align к нормальным блочным элементам (например, стандартный Итак, как
сделать Я что-то вертикально центрирую ?! Метод 1
позиция: относительная или позиция: абсолютная .: абсолютное и top: 50% в дочернем контейнере, чтобы переместить верх вниз к середине родительского. margin-top: -yy , где yy — половина высоты дочернего контейнера для смещения элемента вверх.
...
Метод 2
родительского элемента на желаемую фиксированную высоту.
...
CSS Вертикальное выравнивание для всех (чайники в комплекте)
«Вертикальное выравнивание CSS держит меня в напряжении!»
«Куда спешить, приятель?»
«У меня есть для вас хороший. У меня проблемы с центрированием моего контента.Это плохо, очень плохо. Я не мог заснуть. И знаешь, что? Все борются с этим, это может быть серьезным случаем — подумайте о коллективном иске и всем остальном ».
«Успокойтесь, Рикардо. Алекс Сантос, эсквайр, мастер CSS, к вашим услугам.»
Давайте поговорим о свойстве CSS Vertical Align
: inline-block; . Мы хотим центрировать контент, а не сам Div!
line-height , что означает, что вам нужно знать высоту элемента, но вам не нужно устанавливать высоту.Таким образом, ваш текст всегда будет по центру. display: table; , и внутри этого контейнера у вас будет количество столбцов, которое вы хотите выровнять по центру, с display: table-cell; (и vertical-align: middle; ) свойство. Свойство Position
положение: статическое; — это значение по умолчанию. Элемент отображается в соответствии с порядком HTML. позиция: абсолютная; — используется для определения точной позиции, в которой должен находиться элемент. Эта позиция всегда связана с ближайшим предком в относительной позиции (не статической). Знаете ли вы, что произойдет, если вы не определите точное положение элемента? Вы теряете над этим контроль! Он отображается случайным образом, полностью игнорируя документооборот. По умолчанию он отображается в верхнем левом углу. положение: относительное; — используется для позиционирования элемента относительно его нормального положения (статика).Эта позиция сохраняет порядок потока документа. положение: фиксированное; — используется для размещения элемента относительно окна браузера, чтобы он всегда был виден в области просмотра. top и z-index , работают, только если элемент имеет позицию (не статическую). Давайте сделаем наши грязные руки еще грязнее!
top: 40% или left: 300px . Это отлично работает на ваших тестовых экранах, но не по центру. Не совсем. CSS Vertical Align Criers: вы слышали о Flexbox?
А как насчет CSS Grid?
Никаких разрывах вертикального выравнивания CSS
Ссылки и дополнительная литература
Вертикальное выравнивание
Вертикальное выравнивание Синтаксис: вертикальное выравнивание: <значение> Возможные значения: базовый уровень | суб | супер | наверх | текст вверху | средний | внизу | текст внизу | <процент> Начальное значение: исходный Применимо к: Рядные элементы Унаследовано: №
IMG.middle {vertical-align: middle}
IMG {vertical-align: 50%}
.exponent {vertical-align: super} CSS: свойство vertical-align
Описание
Синтаксис
выравнивание по вертикали: значение; Параметры или аргументы
Значение для встроенных элементов
Значение Описание верх Верх элемента и его потомков выравнивается по верху всей строки
img {vertical-align: top; } низ Нижний край элемента и его потомков выровнен по нижнему краю всей строки
img {vertical-align: bottom; } базовый Базовая линия элемента выровнена с базовой линией его родительского
img {vertical-align: baseline; } переходник Базовая линия элемента выровнена с нижней линией его родительского
img {vertical-align: sub; } супер Базовая линия элемента выровнена с верхним индексом базовой линии его родительского
img {vertical-align: super; } текст вверху Верх элемента выравнивается по верхнему краю шрифта родительского элемента
img {vertical-align: text-top; } текст снизу Нижний край элемента выровнен по нижнему краю шрифта родительского элемента
img {vertical-align: text-bottom; } средний Середина элемента выравнивается по середине строчных букв в шрифте родительского элемента
img {vertical-align: middle; } фиксированная Базовая линия элемента выравнивается на заданную фиксированную величину над базовой линией его родительского элемента
img {vertical-align: 5px; } процентов Базовая линия элемента выровнена на заданную процентную величину выше базовой линии его родительского элемента (в процентах от свойства line-height)
img {vertical-align: 10%; } наследовать Элемент унаследует свойство vertical-align от своего родительского элемента
img {vertical-align: inherit; } Значение ячеек таблицы
Значение Описание верх Верхний край заполнения ячейки выровнен с верхом строки
td {vertical-align: top; } средний Центр поля заполнения ячейки выровнен внутри строки
td {vertical-align: middle; } низ Нижний край заполнения ячейки выровнен с нижней частью строки
td {vertical-align: top; } наследовать Элемент унаследует свойство vertical-align от своего родительского элемента
td {vertical-align: inherit; } Примечание
Совместимость с браузером
Пример
со встроенными элементами
img {vertical-align: top; } .
с ячейками таблицы
td {vertical-align: bottom; } . Вертикальное центрирование — Решено с помощью Flexbox — Чистый, свободный от взлома CSS
vertical-align: middle ) никогда не работают, когда они вам нужны.: таблица-ячейка до нелепых хаков с использованием псевдоэлементов полной высоты.Тем не менее, несмотря на то, что эти методы иногда помогают, они работают не во всех ситуациях. Что, если объект, который вы хотите центрировать, имеет неизвестные размеры и не является единственным дочерним элементом своего родителя? Что, если бы вы могли использовать взлом псевдоэлементов, но вам нужны эти псевдоэлементы для чего-то еще? align-items , align-self и justify-content . Я в центре!
HTML
УСС
.Aligner {
дисплей: гибкий;
align-items: center;
justify-content: center;
}
.Aligner-item {
максимальная ширина: 50%;
}
.Aligner-item - top {
выровнять себя: гибкий старт;
}
.Aligner-item - bottom {
align-self: гибкий конец;
}
Aligner , используемого в этой демонстрации, на Github. CSS Вертикальное выравнивание — javatpoint
Что он делает
CSS Значения вертикального выравнивания
значение описание базовый Выравнивает базовую линию элемента с базовой линией родительского элемента. Это значение по умолчанию. длина Используется для увеличения или уменьшения длины элемента на указанную длину. также допускаются отрицательные значения. % Используется для увеличения или уменьшения элемента в процентах от свойства «line-height».допустимы отрицательные значения. переходник Выравнивает элемент, как если бы он был нижним индексом. супер Выравнивает элемент, как если бы он был надстрочным. верх Выравнивает верх элемента по верхнему краю самого высокого элемента в строке. низ Выравнивает нижнюю часть элемента по самому нижнему элементу в строке. текст вверху : верх элемента выравнивается по верхнему краю шрифта родительского элемента. средний : элемент помещается в середину родительского элемента. текст снизу нижняя часть элемента выровнена с нижней частью шрифта родительского элемента. начальный Устанавливает для этого свойства значение по умолчанию. наследовать наследует это свойство от своего родительского элемента. CSS Пример вертикального выравнивания
 Это изображение с выравниванием по умолчанию.
Это изображение с выравниванием по умолчанию. Это изображение с выравниванием текста по верхнему краю.
Это изображение с выравниванием текста по верхнему краю. Это изображение с выравниванием текста по нижнему краю.
Это изображение с выравниванием текста по нижнему краю.




 Допустимы отрицательные значения.
Допустимы отрицательные значения.
 top { vertical-align: text-top; }
img.bottom { vertical-align: text-bottom; }
img.middle { vertical-align: middle; }
top { vertical-align: text-top; }
img.bottom { vertical-align: text-bottom; }
img.middle { vertical-align: middle; }
 Первый пример: http://jsfiddle.net/pkaXR / Как изменить css выравнивание изображения и текста по вертикали ?
Первый пример: http://jsfiddle.net/pkaXR / Как изменить css выравнивание изображения и текста по вертикали ? com/30/30/any">
</a>
com/30/30/any">
</a> jpg" alt = "nich" class = "top"></p>
<p>Text-Bottom<img src = "nich.jpg" alt = "nich" class = "bottom"></p>
</body>
</html>
jpg" alt = "nich" class = "top"></p>
<p>Text-Bottom<img src = "nich.jpg" alt = "nich" class = "bottom"></p>
</body>
</html>


 mozillademos.org/files/12245/frame_image.svg" alt="link" /> image with a middle alignment.</div>
mozillademos.org/files/12245/frame_image.svg" alt="link" /> image with a middle alignment.</div>