visibility — CSS | MDN
Свойство visibility скрывает или показывает элемент без изменения разметки документа. Также скрывает строки и столбцы <table>.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Чтобы скрыть и удалить элемент из разметки, установите свойству display значение none, вместо использования visibility.
visibility: visible;
visibility: hidden;
visibility: collapse;
visibility: inherit;
visibility: initial;
visibility: unset;
Свойство visibility указывается в качестве одного из значений ниже.
Значения
- Для строк, столбцов, групп столбцов и групп строк в таблице, которые должны быть удалены (как с помощью
display: none
- Для XUL элементов размер всегда равен 0, независимо от других стилей, влияющих на размер, хотя отступы продолжают учитываться.
- Для других элементов
collapseобрабатывается также, какhidden
visible- Значение по умолчанию, элемент виден.
hidden- Элемент не виден (полностью прозрачный, ничего не отображается), но продолжает влиять на шаблон. Потомки элемента могут быть показаны с помощью свойства
visibility:visible. Элемент не может получить focus (например, при навигации с помощью tabindex). collapse
Синтаксис
visible | hidden | collapse
Значения видимости изменяются между видим и не видим. Интерполяция будет, если одно из начальных или конечных значений будет видимо или нет. Если одно из значений
Интерполяция будет, если одно из начальных или конечных значений будет видимо или нет. Если одно из значений visible, интерполируется как дискретный шаг, где значения временной функции от 0 до 1 для visible и другие значения временной функции (которые происходят только в начале/конце перехода, или как результат функции cubic-bezier() cо значениями вне [0, 1]) ближе к конечной точке.
Базовый пример
HTML
<p>Первый параграф виден.</p>
<p>Второй параграф не виден.</p>
<p>Третий параграф также виден. Заметь, второй параграф занимает место.</p>
CSS
.visible {
visibility: visible;
}
.not-visible {
visibility: hidden;
}
Пример с таблицой
HTML
<table>
<tr>
<td>1.1</td>
<td>1.2</td>
<td>1.3</td>
</tr>
<tr>
<td>2.
1</td>
<td>2.2</td>
<td>2.3</td>
</tr>
<tr>
<td>3.1</td>
<td>3.2</td>
<td>3.3</td>
</tr>
</table>CSS
.collapse {
visibility: collapse;
}
table {
border: 1px solid red;
}
td {
border: 1px solid gray;
}Использование visibility со значением hidden на элементе удалит его из дерева доступности. Это приведёт к тому, что элемент и все его дочерние элементы больше не будут показаны в скринридерах.
- Поддержка
visibility:collapseотсутствует или частично не работает в некоторых современных браузерах. Во многих случаях может не корректно работатьvisibility:hiddenсо столбцами и строками. visibility:collapseможет изменить шаблон таблицы, если таблица содержит вложенные таблицы, покаvisibility:visibleне указан явно для вложенной таблицы.
BCD tables only load in the browser
CSS visibility
Пример
Сделайте элементы <h3> видимыми и скрытыми:
h3.a {visibility: visible;
}
h3.b {
visibility: hidden;
}
Подробнее примеры ниже.
Определение и использование
Свойство visibility указывает, является ли элемент видимым.
Совет: Скрытые элементы занимают место на странице. Свойство Display используется для скрытия и удаления элемента из макета документа!
| Значение по умолчанию: | visible |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS2 |
| Синтаксис JavaScript: | object |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| visibility | 1.0 | 4.0 | 1.0 | 1.0 | 4.0 |
Синтаксис CSS
visibility: visible|hidden|collapse|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| visible | Значение по умолчанию. Элемент виден | |
| hidden | Элемент скрыт (но все еще занимает место) | |
| collapse | Только для строк таблицы (<TR>), групп строк (<tbody>), столбцов (<Col>), групп столбцов (<colgroup>). Это значение удаляет строку или столбец, но не влияет на макет таблицы. Пространство, занимаемое строкой или столбцом, будет доступно для другого содержимого. Если для других элементов используется свертывание, оно отображается как «скрытый» | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Другие примеры
Пример
В этом примере демонстрируется, как сделать элемент таблицы свернутым:
tr.collapse {
visibility: collapse;
}
Похожие страницы
CSS Справочник: CSS Display and visibility
HTML DOM Справочник: visibility Свойство
Порой при разработке веб-страниц иногда требуется «спрятать» конкретные элементы. Вы, конечно, можете просто удалить эти элементы из HTML-разметки. Но это не выход из положения. Чтобы сохранить элемент, но скрыть его, необходимо использовать CSS или HTML hidden.
Два самых распространенных способа скрыть элемент — это свойства CSS «display» и «visibility». На первый взгляд, кажется, что оба свойства делают одно и то же. Но каждое из них имеет свои отличительные особенности, о которых следует знать.
Visibility
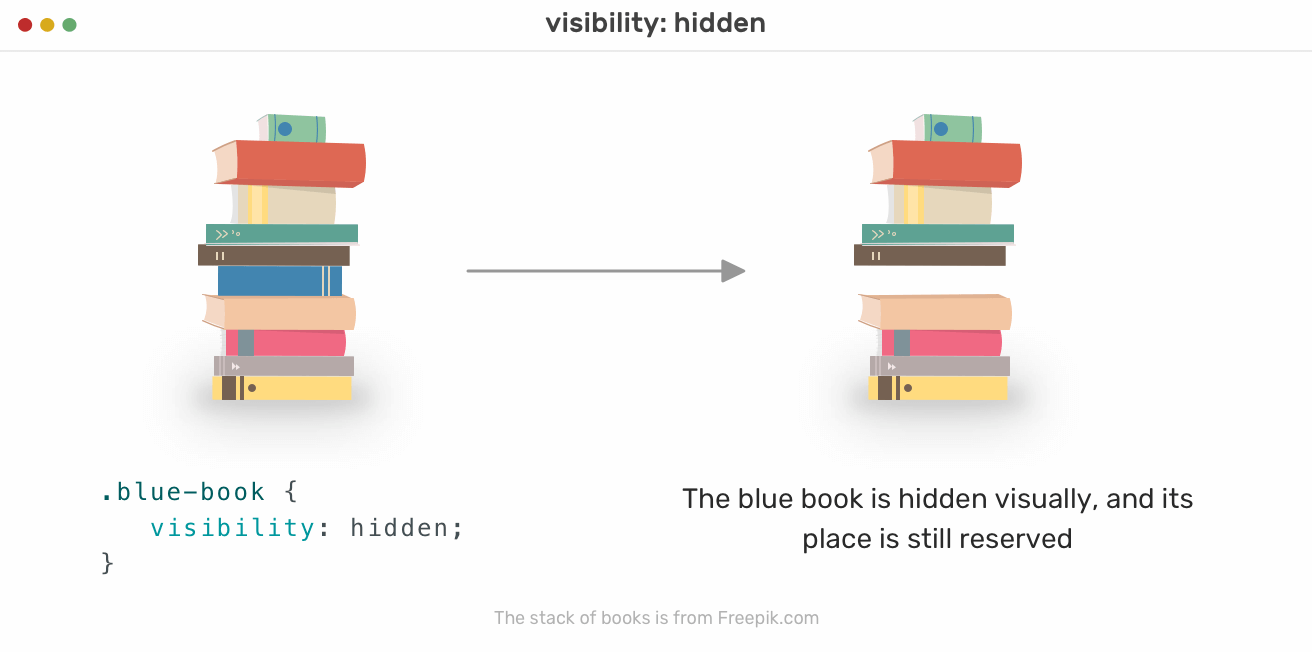
При использовании visibility: hidden элемент не отображается в браузере. Но скрытый элемент все еще занимает место в дизайне страницы. Это выглядит так, будто вы сделали элемент невидимым, но он все еще остается на своем месте и занимает пространство.
Если вы размещаете на веб-странице тег DIV и используете CSS, чтобы придать ему размер 100 на 100 пикселей, свойство visibility: hidden делает блок невидимым на экране. Но текст, следующий за ним, будет размещаться таким образом, словно этот блок все еще присутствует на странице.
Я бы использовал hidden HTML input, чтобы сначала спрятать этот элемент, а затем вернуть его обратно при наведении курсора. Это один из примеров использования этого свойства.
Display
В отличие от свойства visibility, при использовании которого элемент остается в потоке документа, display: none полностью убирает элемент из документа. Он больше не занимает места даже несмотря на то, что он еще находится в исходном коде. Элемент действительно удаляется из потока документа. Но если вы неправильно используете это свойство, оно может полностью разрушить страницу!
Элемент действительно удаляется из потока документа. Но если вы неправильно используете это свойство, оно может полностью разрушить страницу!
Я часто использую display: none, когда тестирую веб-страницу. Когда мне нужно ненадолго скрыть какую-либо область страницы, чтобы я смог протестировать другую. Но необходимо помнить, что скрытый элемент нужно вернуть обратно на веб-страницу до того, как она будет добавлена на сайт. Сделать это нужно потому, что элемент, удаленный из потока документа данным методом не виден поисковикам. В прошлом этот способ использовался хакерами, чтобы влиять на рейтинг в поисковых системах. Поэтому элементы hide HTML, которые не отображаются, могут восприниматься Google как негативный сигнал.
Свойство display:none полезно при создании адаптивного сайта, в котором присутствуют элементы, доступные только для одного размера экрана, но не для других.
Также можно использовать display: none, чтобы скрыть элемент, а затем вернуть его обратно при помощи медиа-запросов. Это корректное использование свойства display: none, поскольку вы не пытаетесь скрыть что-либо с целью совершения нарушений.
Это корректное использование свойства display: none, поскольку вы не пытаетесь скрыть что-либо с целью совершения нарушений.
visibility | CSS (Примеры)
Свойство visibility предназначено для отображения или скрытия элемента, включая рамку вокруг него и фон.
При скрытии элемента, хотя он и становится не виден, место, которое элемент занимает, остается за ним. Если предполагается вывод разных элементов в одно и то же место экрана, для обхода этой особенности следует использовать абсолютное позиционирование или воспользоваться свойством
display. БлокиСинтаксис
/* Keyword values */
visibility: visible;
visibility: hidden;
visibility: collapse;
/* Global values */
visibility: inherit;
visibility: initial;
visibility: unset;
Значения
visible- Отображает элемент как видимый.
hidden- Элемент становится невидимым или правильней сказать, полностью прозрачным, поскольку он продолжает участвовать в форматировании страницы.

collapse- Если это значение применяется не к строкам или колонкам таблицы, то результат его использования будет таким же, как
hidden. В случае использованияcollapseдля содержимого ячеек таблиц, то они реагируют, словно к ним было добавленоdisplay: none. Иными словами, заданные строки и колонки убираются, а таблица перестраивается по новой. Это значение не поддерживается браузером Internet Explorer.
Примечание
- Internet Explorer до версии 7.0 включительно не поддерживает значение
collapse. - Браузер Safari до версии 4.0 не поддерживает значение
- Opera до версии 9.5 воспринимает значение
collapseкакhiddenдля всех элементов.
Значение по-умолчанию: visible
Применяется ко всем элементам
Спецификации
Описание и примеры
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>visibility</title> <style> .button { background: #fc0; padding: 10px 20px; display: inline-block; } .descr { visibility: hidden; } .button:hover + .descr { visibility: visible; } </style> </head> <body> <div>Кнопка</div> <p> Данная эксклюзия является подмножеством астрациональных супремативных монотенных федоний кадонарного экстрафазория. </p> </body> </html>
Новое CSS-свойство content-visibility ускоряет отрисовку страницы в несколько раз
5 августа 2020 разработчики Google анонсировали новое CSS-свойствоcontent-visibility в версии Chromium 85. Оно должно существенно повлиять на скорость первой загрузки и первой отрисовки на сайте; причём с только что отрендеренным контентом можно взаимодействовать сразу же, не дожидаясь загрузки остального содержимого. content-visibility заставляет юзер-агент пропускать разметку и покраску элементов, не находящихся на экране. По сути, это работает как lazy-load, только не на загрузке ресурсов, а на их отрисовке.
По сути, это работает как lazy-load, только не на загрузке ресурсов, а на их отрисовке.
В этой демке content-visibility: auto, применённый к разбитому на части контенту, даёт прирост скорости рендера в 7 раз
Поддержка
content-visibility основывается на примитивах из спецификации CSS Containment. Хотя на данный момент content-visibility поддерживается только в Chromium 85 (и считается «достойным прототипирования» в Firefox), спецификация Containment поддерживается в большинстве современных браузеров.Принцип работы
Основная цель CSS Containment — повысить производительность рендеринга веб-контента, обеспечивая предсказуемую изоляцию поддерева DOM от остальной части страницы.
По сути, разработчик может сообщить браузеру, какие части страницы инкапсулированы как набор контента, что позволяет браузерам оперировать контентом без необходимости учитывать состояние вне поддерева. Браузер может оптимизировать рендеринг страницы, зная, какие поддеревья содержат изолированный контент.
Всего есть четыре типа CSS Containment, каждое выступает значением для CSS-свойства contain и может быть скомбинировано с другими:
size: Ограничение размера элемента гарантирует, что блок элемента может быть размещен без необходимости изучения его потомков. То есть, зная размер элемента, мы вполне можем опустить вычисление расположения его потомков.layout: Ограничение выкладки не даёт потомкам повлиять на внешнее расположение других блоков на странице. Это позволяет нам потенциально опустить размещение потомков, если все, что мы хотим сделать, это расположить другие блоки.style: Ограничение стилей гарантирует, что свойства, влияющие не только на его потомков, не покидают элемент (например, счетчики). Это позволяет пропустить вычисление стилей для потомков, если все, что нам нужно, — это вычислить стили для других элементов.paint: Ограничение покраски не позволяет потомкам отображаться за пределами своего контейнера. Ничего не будет налезать на элемент, и если он находится за границами экрана или так или иначе невидим, его потомки также будут невидимы. Это позволяет не отрисовывать потомков, если элемент уже за краями экрана.
Ничего не будет налезать на элемент, и если он находится за границами экрана или так или иначе невидим, его потомки также будут невидимы. Это позволяет не отрисовывать потомков, если элемент уже за краями экрана.
Пропускаем рендеринг с content-visibility
Может быть непонятно, какие значения
contain лучше использовать, поскольку оптимизация браузера может сработать только при правильно указанном наборе параметров. Стоит поиграться со значениями, чтобы эмпирическим путём узнать, что работает лучше всего. А лучше использовать content-visibility для автоматической настройки contain. content-visibility: auto гарантирует максимальный возможный прирост производительности при минимальных усилиях.В автоматическом режиме свойство получает атрибуты layout, style и paint, а при выходе элемента за края экрана, получает size и перестаёт красить и проверять содержимое. Это значит, что как только элемент выходит из зоны отрисовки, его потомки перестают рендериться. Браузер распознает размеры элемента, но больше не делает ничего, пока в отрисовке не возникнет необходимость.
Браузер распознает размеры элемента, но больше не делает ничего, пока в отрисовке не возникнет необходимость.
Пример — тревел-блог
Your browser does not support HTML5 video.
Обычно в тревел-блоге есть несколько историй с изображениями и описания. Вот что происходит в типичном браузере, когда он переходит на тревел-блог:
- Часть страницы загружается из сети вместе с необходимыми ресурсами
- Браузер стилизует и размещает весь контент на странице, не различая контент на видимый и невидимый
- Браузер переходит к шагу 1 до того пока не загрузит все ресурсы
На шаге 2 браузер обрабатывает содержимое, пытаясь найти изменения. Он обновляет стили и расположение любого нового элемента вместе с элементами которые могли быть изменены в результате обновлений. Это рендеринг. Он занимает время.
Теперь представим, что мы поместили content-visibility: auto на каждый пост в блоге. Основная система та же: браузер загружает и рендерит части страницы. Однако, разница в количестве работы, сделанной в шаге 2. С
Однако, разница в количестве работы, сделанной в шаге 2. С content-visibility браузер будет стилизовать и размещать тот контент который сейчас видит пользователь (на экране). Но обрабатывая истории вне экрана, браузер будет пропускать рендеринг всего элемента и будет размещать только контейнер. Производительность загрузки этой страницы будет как если бы она содержала заполненные посты на экране и пустые контейнеры для каждого поста вне его. Так получается гораздо быстрее, выигрыш составляет до 50% от времени загрузки. В нашем примере мы видим улучшение с 232мс рендеринга до 30мс, это улучшение производительности в 7 раз.
Что нужно сделать чтобы воспользоваться этими преимуществами? Во-первых, мы разделяем контент на части:
После, мы применяем последующую стилизацию на части:
.story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* Объяснено далее */
}
Обратите внимание, что когда контент перемещается с экрана, он будет рендериться по необходимости.Однако, это не означает что браузер должен будет рендерить один и тот же контент раз за разом, ведь работа рендеринга сохраняется, когда это возможно.
Определение типичного размера элемента с
contain-intrinsic-size Для того чтобы понять потенциальные преимущества
content-visibility, браузер должен применять ограничения по размеру, чтобы гарантировать, что результаты рендеринга контента не будут влиять на размеры элементов. Это означает что элемент будет размещен как если бы он был пустой. Если у элемента не определена высота, то она будет равна нулю.К счастью, у css есть ещё одна способность, contain-intrinsic-sizе, которая предоставляет возможность определить настоящий размер элемента, если тот подвергся сжатию. В нашем примере мы устанавливаем ширину и высоту примерно 1000px.
Это означает, что он будет располагаться так, будто там один файл «внутренного размера», при этом гарантируя, что div все ещё занимает место.
contain-intrinsic-sizе выступает в качестве заполнителя.
Скрываем контент с
content-visibility: hidden content-visibility: hidden делает то же, что и content-visibility: auto делает с контентом вне экрана. Однако, в отличие от auto, он не начинает автоматический рендеринг контента на экране.Сравним его с обычными способами спрятать контент элемента:
- display: none: скрывает элемент и удаляет состояние рендеринга. Это означает что доставая элемент будет стоить той же нагрузки как и создание нового элемента.
- visibility: hidden: скрывает элемент и оставляет состояние рендеринга. Это на самом деле не удаляет элемент из документа, так как он (и его поддерево) все еще занимает геометрическое пространство на странице и по-прежнему может быть нажат. Он также обновляет состояние рендеринга в любое время, когда это необходимо, даже если он скрыт.
content-visibility: hidden, с другой стороны, скрывает элемент, сохраняя состояние рендеринга, так что если будут необходимы какие-либо изменения, они произойдут только при показе элемента на экране.
Заключение
content-visibility и CSS Containment Spec позволяют значительно ускорять рендеринг и загрузку страниц без каких-либо сложных манипуляций, на голом CSS.The CSS Containment Spec
MDN Docs on CSS Containment
CSSWG Drafts
При подготовке материала использовалась следующая информация — web.dev/content-visibility
На правах рекламы
Серверы для размещения сайтов — это про наши эпичные! Все серверы «из коробки» защищены от DDoS-атак, автоматическая установка удобной панели управления VestaCP. Лучше один раз попробовать 😉
От автора: недавно я столкнулся с проблемой, когда текст, содержащийся в созданной мною button, отсутствовал в дереве доступности и, следовательно, не был доступен для программ чтения с экрана. После некоторой отладки я понял, причина в том, что я визуально анимировал текст, изменяя прозрачность и, что более важно, свойство HTML visibility.
Я знаю, что это был недосмотр, и ранее я писал о различных эффектах различных способов скрытия элементов с помощью CSS. Но это заставило меня задуматься о поведении свойства visibility, особенно о его значении hidden, поскольку оно связано с различными видами «видимости» — визуальным представлением, размещением, вспомогательными технологиями и взаимодействием. Когда мы слышим слово «visibility», мы склонны думать только о видимости. Как мы увидим, свойство visibility — это не только (визуальная) видимость.
Когда речь идет о визуальной видимости, правило visibility: hidden дает ожидаемый эффект. Элемент становится более или менее «невидимым».
It’s gone! —> <span>I’m gone!</span>
It’s gone! —> <span>I’m gone!</span> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееЧтобы точно понять, что происходит, давайте вернемся к конвейеру рендеринга браузера, который также называется критическим путем рендеринга. Как правило, после определения стилей страницы происходят три вещи:
Как правило, после определения стилей страницы происходят три вещи:
Макет — какое место занимает элемент на странице?
Отрисовка — что содержится в каждом пикселе?
Составление — в каком порядке рисуется каждый пиксель?
Для элемента с правилом visibility: hidden было бы целесообразно оптимизировать браузеры, не выполняя этапов отрисовки и составления, так как в месте, где будет находиться элемент, нет пикселей. Хотя в спецификации не указано, что браузеры должны выполнять эту оптимизацию, это помогает мне понять, как работает это правило, представляя его таким образом.
Хотя технически верно сказать, что элемент при применении к нему правила visibility: hidden невидим, можно утверждать, что он не является действительно невидимым, поскольку он все еще занимает место на странице.
Как я уже говорил, элемент с visibility: hidden, возможно, не должен проходить этапы отрисовки и составления в конвейере рендеринга. Тем не менее, он пройдет этап макета. Это означает, что, хотя пиксели не окрашены, они все еще занимают место на странице. Это похоже на Гарри Поттера в его плаще-невидимке — его не было видно, но он все еще был там.
Тем не менее, он пройдет этап макета. Это означает, что, хотя пиксели не окрашены, они все еще занимают место на странице. Это похоже на Гарри Поттера в его плаще-невидимке — его не было видно, но он все еще был там.
Давайте возьмем эти три элемента div, каждый шириной 100 пикселей, к среднему div применено правило visibility: hidden.
<style> div { width: 100px; display: inline-block; background-color: #ffdb3a; } </style> <div>One</div> <div>Two</div> <div>Three</div>
<style> div { width: 100px; display: inline-block; background-color: #ffdb3a; } </style>
<div>One</div> <div>Two</div> <div>Three</div> |
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееХотя средний div технически «визуально скрыт», можно утверждать, что он не является действительно невидимым из-за того, что он все еще занимает пространство.
Поскольку элемент с visibility: hidden будет по-прежнему занимать физическое пространство на странице, может показаться, что это правило визуально скрывает элемент аналогично установке для opacity значения 0. Однако, на самом деле правило visibility: hidden гораздо больше похоже на display: none.
Любые интерактивные элементы, такие как формы или ссылки, теряют способность взаимодействовать. Например, button ниже должна отображать предупреждение при нажатии.
It’s gone! —> <button >I’m gone!</button> <— You can’t touch it!
It’s gone! —> <button onclick=»alert(‘Hello!’)»>I’m gone!</button> <— You can’t touch it! |
Хотя кнопка занимает физическое пространство, с ней никак нельзя взаимодействовать.
Основная причина, по которой правило visibility: hidden касается не только визуальной видимости, заключается в том, что оно также влияет на видимость элементов для вспомогательных технологий. Когда мы применяем к элементу visibility: hidden, оно также удаляет его из дерева доступности, что делает его невидимым для таких технологий, как программы чтения с экрана.
Когда мы применяем к элементу visibility: hidden, оно также удаляет его из дерева доступности, что делает его невидимым для таких технологий, как программы чтения с экрана.
Взять, к примеру, проблему, с которой я столкнулся. У меня есть элемент button с вложенным span.
<button> <span>Button label here</span> </button>
<button> <span>Button label here</span> </button> |
Если мы посмотрим на свойства доступности элемента button, то увидим, что в нем нет текстового содержимого и, следовательно, нет доступного имени.
Хотя может показаться, что свойство видимости влияет только на визуальную составляющую, мы видим, что оно делает гораздо больше.
Источник: //bitsofco.de/
Редакция: Команда webformyself.
Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьновое свойство CSS, повышающее производительность рендеринга
Свойство content-visibility, запускаемое в Chromium 85, может быть одним из наиболее эффективных новых свойств CSS для повышения производительности загрузки страниц.
content-visibility позволяет агенту пользователя пропускать работу по визуализации элемента, включая макет и рисование, до тех пор, пока она не понадобится. Поскольку рендеринг пропускается, если большая часть вашего контента находится за пределами экрана, использование свойства content-visibility значительно ускоряет первоначальную загрузку пользователя. Это также позволяет быстрее взаимодействовать с экранным контентом. Довольно аккуратно.
Поддержка браузера
content-visibility полагается на примитивы в спецификации содержания CSS. Хотя на данный момент
Хотя на данный момент content-visibility поддерживается только в Chromium 85 (и считается «достойным прототипирования» для Firefox), спецификация сдерживания поддерживается в большинстве современных браузеров.
CSS сдерживание
Ключевой и всеобъемлющей целью сдерживания CSS является обеспечение повышения производительности рендеринга веб-контента путем обеспечения предсказуемой изоляции поддерева DOM от остальной части страницы.
По сути, разработчик может сообщить браузеру, какие части страницы инкапсулированы как набор контента, что позволяет браузерам рассуждать о контенте без необходимости учитывать состояние вне поддерева. Знание того, какие части контента (поддеревья) содержат изолированный контент, означает, что браузер может принимать решения по оптимизации рендеринга страницы.
Знание того, какие части контента (поддеревья) содержат изолированный контент, означает, что браузер может принимать решения по оптимизации рендеринга страницы.
Есть четыре типа CSS сдерживания, каждый представляет собой потенциальную ценность для свойства CSS contain, которые могут быть объединены вместе в разделенных пробелами список значений:
size: Ограничение размера на элементе гарантирует, что блок элемента может быть размещен без необходимости изучения его потомков. Это означает, что мы потенциально можем пропустить макет потомков, если все, что нам нужно, — это размер элемента.layout: Включение макета означает, что потомки не влияют на внешний макет других блоков на странице. Это позволяет нам потенциально пропустить размещение потомков, если все, что мы хотим сделать, это расположить другие блоки.
Это позволяет нам потенциально пропустить размещение потомков, если все, что мы хотим сделать, это расположить другие блоки.style: Включение стиля гарантирует, что свойства, которые могут оказывать влияние не только на его потомков, не покидают элемент (например, счетчики). Это позволяет нам потенциально пропустить вычисление стилей для потомков, если все, что нам нужно, — это вычислить стили для других элементов.paint: Покраска гарантирует, что потомки содержащего бокса не будут отображаться за его пределами. Ничто не может явно переполнить элемент, и если элемент находится за пределами экрана или по иным причинам не виден, его потомки также не будут видны. Это позволяет нам потенциально пропустить рисование потомков, если элемент находится за кадром.
Пропуск рендеринга с content-visibility
Может быть сложно определить, какие значения включения использовать, поскольку оптимизация браузера может сработать только тогда, когда указан соответствующий набор. Вы можете поиграть со значениями, чтобы увидеть, что работает лучше всего, или вы можете использовать другое свойство CSS, вызываемое
Вы можете поиграть со значениями, чтобы увидеть, что работает лучше всего, или вы можете использовать другое свойство CSS, вызываемое content-visibility для автоматического применения необходимого сдерживания. content-visibility гарантирует, что вы получите максимальный прирост производительности, который браузер может обеспечить, с минимальными усилиями от вас как разработчика.
Свойство content-visibility принимает несколько значений, но именно auto обеспечивает немедленное улучшение производительности. Элемент, который имеет content-visibility: auto получает сдерживание layout, style и paint. Если элемент находится за пределами экрана (и не имеет никакого отношения к пользователю — релевантными элементами будут те, у которых есть фокус или выделение в их поддереве), он также получает сдерживание size.
Что это значит? Короче говоря, если элемент находится за пределами экрана, его потомки не отображаются. Браузер определяет размер элемента, не учитывая его содержимое, и на этом останавливается. Большая часть визуализации, например, стили и макет поддерева элемента, пропускается.
Когда элемент приближается к области просмотра, браузер больше не добавляет вложение size и начинает рисовать и проверять попадание содержимого элемента. Это позволяет выполнять рендеринг вовремя, чтобы пользователь мог их увидеть.
Пример: блог о путешествиях
В этом примере мы базируем наш блог о путешествиях справа и применяем егоcontent-visibility: auto к фрагментированным областям слева. Результаты показывают, что время рендеринга увеличивается с 232 мс до 30 мс при начальной загрузке страницы.
Результаты показывают, что время рендеринга увеличивается с 232 мс до 30 мс при начальной загрузке страницы.
Блог о путешествиях обычно содержит набор историй с несколькими изображениями и некоторым описательным текстом. Вот что происходит в обычном браузере, когда он переходит на блог о путешествиях:
- Часть страницы загружается из сети вместе со всеми необходимыми ресурсами.
- Браузер стилизует и размещает все содержимое страницы, не учитывая, является ли содержимое видимым для пользователя.
- Браузер возвращается к шагу 1, пока не будут загружены все страницы и ресурсы.
На шаге 2 браузер обрабатывает все содержимое в поисках вещей, которые могли измениться. Он обновляет стиль и макет любых новых элементов, а также элементов, которые могли сместиться в результате новых обновлений. Это работа по рендерингу. На это нужно время.
Он обновляет стиль и макет любых новых элементов, а также элементов, которые могли сместиться в результате новых обновлений. Это работа по рендерингу. На это нужно время.
Теперь подумайте, что произойдет, если вы разместите content-visibility: auto на каждую из отдельных историй в блоге. Общий цикл тот же: браузер загружает и отображает фрагменты страницы. Однако разница заключается в объеме работы, выполняемой на шаге 2.
С помощью сontent-visibility он будет стилизовать и размещать все содержимое, которое в настоящее время отображается пользователю (оно отображается на экране). Однако при обработке истории, которая полностью находится за пределами экрана, браузер пропустит работу по рендерингу и только стилизует и компоновку самого блока элемента.
Однако при обработке истории, которая полностью находится за пределами экрана, браузер пропустит работу по рендерингу и только стилизует и компоновку самого блока элемента.
Производительность загрузки этой страницы будет такой, как если бы она содержала полные экранные истории и пустые поля для каждой из закадровых историй. Это работает намного лучше, с ожидаемым снижением затрат на визуализацию загрузки на 50% или более. В нашем примере мы видим увеличение времени рендеринга с 232 мс до 30 мс. Это 7-кратный прирост производительности.
Какую работу вам необходимо выполнить, чтобы воспользоваться этими преимуществами? Сначала мы разбиваем контент на разделы:
Пример разделения содержимого на разделы с применением класса story для получения content-visibility: auto.
Затем мы применяем к разделам следующее правило стиля:
.story {
content-visibility: auto;
contain-intrinsic-size: 1000px; /* Explained in the next section. */
}Обратите внимание, что по мере того, как контент перемещается в область видимости и исчезает, он будет запускаться и перестатвать отображаться по мере необходимости. Однако это не означает, что браузеру придется отрисовывать и повторно отрисовывать один и тот же контент снова и снова, поскольку работа отрисовки сохраняется, когда это возможно.
Указание естественного размера элемента с помощью contain-intrinsic-size
Чтобы реализовать потенциальные преимущества content-visibility, браузеру необходимо применить ограничение размера, чтобы гарантировать, что результаты рендеринга содержимого никоим образом не влияют на размер элемента. Это означает, что элемент будет выложен так, как если бы он был пустым. Если элемент не имеет высоты, указанной в обычном макете блока, он будет иметь нулевую высоту.
Это означает, что элемент будет выложен так, как если бы он был пустым. Если элемент не имеет высоты, указанной в обычном макете блока, он будет иметь нулевую высоту.
Это может быть не идеально, так как размер полосы прокрутки будет смещаться в зависимости от того, что каждая история имеет ненулевую высоту.
К счастью, CSS предоставляет другое свойство, contain-intrinsic-size которое эффективно определяет естественный размер элемента, если на элемент влияет ограничение размера. В нашем примере мы устанавливаем его 1000px как оценку высоты и ширины секций.
Это означает, что он будет располагаться так, как если бы у него был единственный дочерний элемент с размерами «внутреннего размера», гарантируя, что ваши блоки без размера по-прежнему занимают место.
contain-intrinsic-size действует как размер заполнителя вместо отображаемого содержимого.
Что делать, если вы хотите, чтобы контент не отображался независимо от того, отображается он на экране или нет, используя при этом преимущества кэшированного состояния визуализации? Введите: content-visibility: hidden.
Это свойство content-visibility: hidden дает вам все те же преимущества необработанного содержимого и кэшированного состояния отрисовки, что и content-visibility: auto за пределами экрана. Однако, в отличие от
Однако, в отличие от auto, он не начинает автоматически отображаться на экране.
Это дает вам больше контроля, позволяя скрывать содержимое элемента, а затем быстро отображать его.
Сравните его с другими распространенными способами скрытия содержимого элемента:
display: none: скрывает элемент и разрушает его состояние рендеринга. Это означает, что отображение элемента так же дорого, как отображение нового элемента с тем же содержимым.visibility: hidden: скрывает элемент и сохраняет его состояние отрисовки. Это на самом деле не удаляет элемент из документа, так как он (и его поддерево) по-прежнему занимает геометрическое пространство на странице, и на него все еще можно щелкнуть. Он также обновляет состояние рендеринга в любое время, когда это необходимо, даже когда оно скрыто.
Он также обновляет состояние рендеринга в любое время, когда это необходимо, даже когда оно скрыто.
content-visibility: hidden, с другой стороны, скрывает элемент, сохраняя его состояние отрисовки, поэтому, если есть какие-либо изменения, которые должны произойти, они произойдут только тогда, когда элемент будет показан снова (то есть свойство content-visibility: hidden будет удалено).
Некоторые отличные варианты использования content-visibility: hidden— это реализация продвинутых виртуальных скроллеров и макет измерения.
Заключение
content-visibility и спецификация сдерживания CSS означают, что некоторые впечатляющие улучшения производительности идут прямо в ваш файл CSS.
Свойство видимости CSS
Пример
Сделать элементы
видимыми и скрытыми:
h3.a {видимость: видимая;
}
h3.b {
видимость: скрыта;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство видимости указывает, является ли элемент видимым.
Совет: Скрытые элементы занимают место на странице.Использовать свойство display для скрытия и удаления элемент из макета документа!
| Значение по умолчанию: | видимый |
|---|---|
| Унаследовано: | да |
| Анимация: | да. Прочитать о animatable |
| Версия: | CSS2 |
| Синтаксис JavaScript: | объект . style.visibility = «скрытый»
Попытайся style.visibility = «скрытый»
Попытайся |
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| видимость | 1,0 | 4,0 | 1,0 | 1.0 | 4,0 |
Синтаксис CSS
видимость: видимые | скрытые | коллапс | исходные | наследование;
Значения собственности
), групп строк (), столбцов (), группы столбцов (). Это значение удаляет строку или столбец,
но это не влияет на макет таблицы. Пространство, занимаемое строкой или столбцом
будут доступны для другого контента.
Это значение удаляет строку или столбец,
но это не влияет на макет таблицы. Пространство, занимаемое строкой или столбцом
будут доступны для другого контента.Если сворачивание используется для других элементов, отображается как «скрытый»
| Значение | Описание | Играй |
|---|---|---|
| видимый | Значение по умолчанию. Элемент виден | Играй » |
| скрыто | Элемент скрыт (но все еще занимает место) | Играй » |
| коллапс | Только для строк таблицы ( | |
| Играй » | ||
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать примерно начальные | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента.Читать про наследство |
Другие примеры
Пример
Этот пример демонстрирует, как сделать сворачивание элемента таблицы:
tr.collapse {
видимость: обрушение;
}
связанные страницы
УчебникCSS: Отображение CSS и видимость
Ссылка на HTML DOM: свойство видимости
видимость — CSS: каскадные таблицы стилей
Свойство видимости CSS показывает или скрывает элемент без изменения макета документа. Свойство также может скрывать строки или столбцы в
Свойство также может скрывать строки или столбцы в
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
Чтобы скрыть элемент и удалить его из макета документа , установите для свойства display значение none вместо использования видимости .
видимость: видимая;
видимость: скрыта;
видимость: коллапс;
видимость: наследовать;
видимость: начальная;
видимость: не задана;
Свойство видимости указано как одно из значений ключевых слов, перечисленных ниже.
Значения
-
видимые - Отображается блок элемента.
-
скрыто - Блок элемента невидим (не нарисован), но по-прежнему влияет на макет как обычно.
 Потомки элемента будут видны, если для них
Потомки элемента будут видны, если для них видимостьустановлена навидимая.Элемент не может получить фокус (например, при навигации по индексам вкладок). -
коллапс - Для
<таблица>строк, столбцов, групп столбцов и групп строк, строки или столбцы скрыты, а пространство, которое они бы занимали, удаляется (как если быотображать: нет - Свернутые гибкие элементы скрываются, а пространство, которое они занимали, удаляется.
- Для элементов XUL вычисленный размер элемента всегда равен нулю, независимо от других стилей, которые обычно влияют на размер, хотя поля все еще действуют.

- Для других элементов
свертываниеобрабатывается так же, какскрытое.
- Для
Использование значения видимости для элемента , скрытого , удалит его из дерева доступности. Это приведет к тому, что элемент и все его дочерние элементы больше не будут объявляться технологией чтения с экрана.
Значения видимости интерполируются между видимым и невидимым . Следовательно, одно из начальных или конечных значений должно быть видимым , иначе интерполяция не произойдет. Значение интерполируется как дискретный шаг, где значения временной функции между 0 и 1 отображаются на видимый и другие значения временной функции (которые возникают только в начале / конце перехода или как результат cubic-bezier () функций со значениями y за пределами [0, 1]) отображаются в более близкую конечную точку.
- Поддержка видимости
: свернутьотсутствует или частично неверно в некоторых современных браузерах. Его нельзя правильно рассматривать как
Его нельзя правильно рассматривать как видимость: скрытыйдля элементов, отличных от строк и столбцов таблицы. -
видимость: свертываниеможет изменить макет таблицы, если таблица имеет вложенные таблицы в свернутых ячейках, если тольковидимость: видимыйне указана явно для вложенных таблиц.
видимые | скрытый | свернуть Базовый пример
HTML
Виден первый абзац.
Второй абзац НЕ виден.
Третий абзац виден. Обратите внимание, что второй абзац все еще занимает место.
CSS
.visible {
видимость: видимая;
}
.невидимый {
видимость: скрыта;
}
Пример таблицы
HTML
<таблица>
| 1.1 | 1.2 | 1.3 |
| 2.1 | 2.2 | 2.3 |
| 3.1 | 3,2 | 3. 3 3 |
CSS
.collapse {
видимость: коллапс;
}
стол {
граница: сплошной красный 1px;
}
td {
граница: сплошной серый цвет 1px;
}
таблиц BCD загружаются только в браузере
видимость | CSS-уловки
Свойство видимости в CSS выполняет две разные функции.Он скрывает строки и столбцы таблицы, а также скрывает элемент * без изменения макета *.
п {
видимость: скрыта;
}
tr {
видимость: коллапс;
} Видимость имеет четыре допустимых значения: отображается , скрыто , свернуть и наследует . Мы рассмотрим каждый из них, чтобы узнать больше.
видимые
Как бы то ни было, visible делает вещи видимыми.По умолчанию ничего не скрыто, поэтому это значение ничего не делает, если вы не установили hidden для этого или родителя этого элемента.
скрыто
Значение скрыто скрывает вещи. Это отличается от использования дисплея : нет , потому что скрывает только скрывает визуально скрывает элементы. Элемент все еще там и по-прежнему занимает место на странице, но вы его больше не видите (вроде как установка непрозрачности на 0). Интересно, что это свойство не наследуется по умолчанию.Это означает, что, в отличие от свойств display или , непрозрачность , вы можете сделать элемент скрытым и по-прежнему иметь один из его дочерних элементов как видимым , например:
Оцените эту ручку! Обратите внимание, что родительский элемент, будучи скрытым, не запускает : hover .
развал
Это влияет только на строки таблицы ( ), группы строк (например, ), столбцы ( ), группы столбцов ( ) или элементы, которые должны быть таким образом через дисплей ). В отличие от
В отличие от , скрытого , это значение скрывает подэлемент таблицы, не оставляя места, где он был. Если используется где-нибудь, кроме подэлемента таблицы, он действует как visibility: hidden .
С этим так много причуд, что трудно понять, с чего начать. На закуску:
Chrome / Safari свернет строку, но занимаемое ею пространство останется. И если у ячеек таблицы внутри была граница, она превратится в единую границу по верхнему краю.Chrome / Safari не сворачивает столбец или группу столбцов.Safari свертывает ячейку таблицы (неправильно), но Chrome не выполняет (правильно).В любом браузере, если ячейка находится в свернутом столбце (независимо от того, действительно ли она свернута), текст в этой ячейке отображаться не будет.Opera (до WebKit) свернет всю чушь, кроме ячейки таблицы (что правильно).
Есть еще кое-что, но в основном: никогда этим не пользуйся.
наследовать
Значение по умолчанию. Это просто заставляет элемент наследовать значение своего родителя.
Это просто заставляет элемент наследовать значение своего родителя.
Flexbox
видимость: развал; также используется во Flexbox и более четко определен (и предположительно реализован, но я еще не тестировал).
Сопутствующие объекты
Прочие ресурсы
Поддержка браузера
Основы, не считая всех причуд с развалом:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Любая | Любая | Любая | 4+ | 4+ | Любая | Любая |
IE 7- не поддерживает коллапс или наследование .
Разница между отображением CSS и видимостью
Свойство видимости определяет, является ли элемент видимым или скрытым.
Управление видимостью элементов
Вы можете использовать свойство видимости , чтобы контролировать, является ли элемент видимым или нет. Это свойство может принимать одно из следующих значений, перечисленных в таблице ниже:
| Значение | Описание |
|---|---|
видимый | Значение по умолчанию.Коробка и ее содержимое видны. |
скрыто | Поле и его содержимое невидимы, но все же влияют на макет страницы. |
разрушение | Это значение приводит к удалению всей строки или столбца с дисплея. Это значение используется для элементов строки, группы строк, столбца и группы столбцов. |
наследовать | Указывает, что значение свойства видимости должно быть унаследовано от родительского элемента i. е. принимает то же значение видимости, что и его родительский объект. е. принимает то же значение видимости, что и его родительский объект. |
Правило стиля видимость: свернуть; Однако удаляет внутренние элементы таблицы, но никак не влияет на компоновку таблицы. Пространство, обычно занимаемое элементами таблицы, будет заполнено последующими братьями и сестрами.
Примечание: Если правило стиля видимость: свернуть; указан для других элементов, а не для элементов таблицы, он вызывает то же поведение, что и , скрытый .
Видимость CSS и дисплей
Свойства CSS display и visibility кажутся одним и тем же, но на самом деле они совершенно разные и часто сбивают с толку тех, кто плохо знаком с веб-разработкой.
видимость: скрыта;скрывает элемент, но по-прежнему занимает место в макете. Дочерний элемент скрытого бокса будет видимым, если для его видимости установлено значение visible.
Дочерний элемент скрытого бокса будет видимым, если для его видимости установлено значение visible.дисплей: нет;выключает отображение и полностью удаляет элемент из документа. Он не занимает места, даже если HTML для него все еще находится в исходном коде. У всех дочерних элементов также отключено отображение, даже если для их свойства display установлено значение, отличное от none.
Посмотрите следующую демонстрацию, чтобы узнать, как отображение и видимость влияют на макеты.
CSS Visibility vs Display Demo Сбросить все
CSS Visibility | Quasar Framework
Ищете Quasar v2 с документацией по Vue 3? Есть несколько классов CSS, которые можно использовать «из коробки» для общих функций.
Имя класса Описание отключено Курсор изменен на уведомление об отключении, а непрозрачность установлена на более низкое значение.
скрыто Установить отображение на нет . Сравните с приведенным ниже — класс , скрытый означает, что элемент не будет отображать , а не будет занимать место в макете. невидимый Установить видимость с на скрыт .Сравните с приведенным выше — невидимый класс означает, что элемент не будет отображаться, но он все равно будет занимать место в макете. прозрачный Цвет фона прозрачный. затемненный Примените темный прозрачный оверлей поверх вашего элемента. Не используйте для элементов, у которых уже есть псевдоэлемент : после . при затемненном свете Нанесите белый прозрачный оверлей на верхнюю часть вашего элемента.Не используйте для элементов, у которых уже есть псевдоэлемент : после .
многоточие Обрезает текст и отображает многоточие, когда недостаточно места. многоточие - 2 строки Обрезает текст и показывает многоточие, когда недостаточно места на двух строках (работает только в браузерах Webkit). многоточие - 3 строки Обрезает текст и показывает многоточие, когда недостаточно места на трех строках (работает только в браузерах Webkit). z-top Помещает ваш элемент поверх любого другого компонента, но позади всплывающих окон, всплывающих подсказок, уведомлений. z-max Помещает ваш элемент поверх любого другого компонента (включая ящик, модальные окна, уведомления, верхний / нижний колонтитул макета и т. Д.)
Прежде всего, давайте определим, какие точки останова :
Размер окна Префикс Порог ширины в пикселях Extra Small xs До 599px Small sm До 1023px Средний md До 1439px Large lg До 1919px Extra Large xl Больше, чем 1920px
Теперь о классах CSS, связанных с шириной окна .
Название класса Описание xs Отображение только на очень маленьких окнах sm Отображение только на маленьких окнах md Отображение только в окнах среднего размера lg Отображение только в больших окнах xl Отображение только в очень больших окнах
Вы также можете показать какой-либо элемент или компонент DOM , если он меньше одного из размеров . То же, что и для размеров более одного . Просто добавьте префиксы lt- или gt- , которые происходят от «меньше чем» и «больше чем». Пример: lt-md (отображение только на xs и sm), lt-xl (отображение только на окнах xs, sm, md и lg), gt-md (отображение на окнах больше среднего: lg и xl).
СОВЕТ
Вы можете комбинировать классы видимости с встроенным классом для встроенных блоков.
Пример: ...
TIP
Если вы хотите, например, показать скрыть на основе свойств JavaScript, вы можете использовать подключаемый модуль экрана.
Видно только на:
90 030 Видно только на платформе Android Название класса Описание только для настольных ПК Видно только на настольных ПК только для мобильных устройств Видно только на мобильных только для мобильных устройств Видно только на Cordova / Capacitor только для Cordova Видно только в приложениях с оболочкой Cordova только с конденсатором Видно только с оболочкой с конденсатором Приложения только для электроники Видно только в приложениях с электронной оболочкой только для сенсорного ввода Видно только на платформах с сенсорным экраном только для платформы ios Только для видимости на платформе iOS только платформа android Только в iframe Видно только тогда, когда весь веб-сайт находится под тегом IFRAME
Скрыть:
Имя класса Описание desktop-hide Hide on desktop mobile-hide Hide on mobile native-mobile-hide Hide on Cordova / Capacitor cordova-hide Hide on Cordova wrapped Apps capacitor-hide Hide on Capacitor-hide Apps электронная кожа Hide on Electron. Wrapped Apps
Wrapped Apps touch -hide Скрыть на платформах с сенсорным экраном platform-ios-hid e Скрыть на платформе iOS platform-android-hide Скрыть на платформе Android inside-iframe-hide Скрыть, только если весь веб-сайт находится под тегом IFRAME
СОВЕТ
В зависимости от ваших потребностей вы можете также проверить страницу обнаружения платформы, чтобы увидеть, как вы можете достичь того же эффекта с помощью Javascript.Этот последний метод позволяет даже не отображать элемент или компонент DOM. Это полезно, когда процесс рендеринга стоит дорого.
Название класса Описание ориентация-портрет Видно только при ориентации экрана Книжная ориентация-альбомная Видна только при ориентации экрана Пейзаж
Название класса Описание только для печати Видно только на печатных носителях — скрыто на экране носители скрыть от печати Виден на экране носитель — скрыт на печати носитель
Отображение и видимость CSS — Учебное пособие по CSS
Свойства отображения и видимости — два очень важных свойства в макете CSS. В основном они используются для управления отображением элементов.
В основном они используются для управления отображением элементов.
Свойство отображения
Свойство отображения определяет способ отображения элемента.
Каждый элемент HTML имеет отображаемое значение по умолчанию. Отображаемое значение по умолчанию для большинства элементов — блочное или встроенное.
Вообще говоря, отображаемое значение по умолчанию для элемента уровня блока HTML — это блок, а отображаемое значение по умолчанию встроенного элемента HTML — встроенное. Здесь перечислены все блочные элементы и встроенные элементы.
Конечно, вы можете изменить отображаемое значение элемента по умолчанию.
Например, вы можете установить значение свойства display элемента
как встроенное, чтобы реализовать горизонтальное меню: li {
дисплей: встроенный;
}
Вы также можете установить значение свойства display элемента для блокировки и указать ширину и высоту:
span {
дисплей: блок;
ширина: 80 пикселей;
высота: 50 пикселей;
}
Примечание. Установка свойства отображения элемента просто изменяет способ отображения элемента и не меняет тип самого элемента.
Установка свойства отображения элемента просто изменяет способ отображения элемента и не меняет тип самого элемента.
Если вы хотите, чтобы элемент исчезал со страницы, вы можете установить для его свойства display значение none:
p.none {
дисплей: нет;
}
Свойство видимости
Свойство видимости может изменять видимость элемента в представлении.
В следующем примере мы устанавливаем свойство видимости второго элемента
как скрытое:
Этот абзац должен быть виден в обычном режиме.
Этот абзац не должен быть виден.
Этот абзац должен быть виден в обычном режиме.
Вы увидите, что текст второго абзаца исчез. Однако на странице по-прежнему сохраняется место для макета этого абзаца.
Хотя при использовании дисплея : нет и видимость: скрыто оба могут скрывать элементы, разница между ними составляет:
- display: none — используется для скрытия элементов и не резервирует для них место макета.

- видимость: скрыто — Используется для скрытия элементов и резерва для них места в макете.
Этот абзац должен быть виден в обычном режиме.
Этот абзац не должен быть виден.
Предварительный абзац скрыт, но все еще имеет место для макета.
Этот абзац не должен быть виден.
Предварительный абзац скрыт, а пространство макета удалено.
Вы также можете использовать JavaScript для динамического изменения значений свойств Display и Visibility для достижения более холодного эффекта макета.
Свойство видимости касается не только видимости
Недавно я столкнулся с проблемой, когда текстовое содержимое созданного мной
<--- Нельзя трогать!
Его больше нет! ---> Я ушел! <--- Нельзя трогать!
Хотя у кнопки есть физическое пространство, с ней нельзя взаимодействовать.
видимость: скрытые и вспомогательные средства Основная причина, по которой правило видимость: скрыто касается не только визуальной видимости, заключается в том, что оно также влияет на видимость элементов для вспомогательных технологий.Когда мы применяем visibility: hidden к элементу, он также удаляет его из дерева доступности, что делает его невидимым для таких технологий, как программы чтения с экрана.
Возьмем, к примеру, проблему, с которой я столкнулся. У меня есть элемент
Если мы посмотрим на свойства доступности элемента, мы увидим, что





 button {
background: #fc0;
padding: 10px 20px;
display: inline-block;
}
.descr {
visibility: hidden;
}
.button:hover + .descr {
visibility: visible;
}
</style>
</head>
<body>
<div>Кнопка</div>
<p>
Данная эксклюзия является подмножеством
астрациональных супремативных монотенных федоний
кадонарного экстрафазория.
</p>
</body>
</html>
button {
background: #fc0;
padding: 10px 20px;
display: inline-block;
}
.descr {
visibility: hidden;
}
.button:hover + .descr {
visibility: visible;
}
</style>
</head>
<body>
<div>Кнопка</div>
<p>
Данная эксклюзия является подмножеством
астрациональных супремативных монотенных федоний
кадонарного экстрафазория.
</p>
</body>
</html>
 Ничего не будет налезать на элемент, и если он находится за границами экрана или так или иначе невидим, его потомки также будут невидимы. Это позволяет не отрисовывать потомков, если элемент уже за краями экрана.
Ничего не будет налезать на элемент, и если он находится за границами экрана или так или иначе невидим, его потомки также будут невидимы. Это позволяет не отрисовывать потомков, если элемент уже за краями экрана. Однако, это не означает что браузер должен будет рендерить один и тот же контент раз за разом, ведь работа рендеринга сохраняется, когда это возможно.
Однако, это не означает что браузер должен будет рендерить один и тот же контент раз за разом, ведь работа рендеринга сохраняется, когда это возможно. Это позволяет нам потенциально пропустить размещение потомков, если все, что мы хотим сделать, это расположить другие блоки.
Это позволяет нам потенциально пропустить размещение потомков, если все, что мы хотим сделать, это расположить другие блоки. Он также обновляет состояние рендеринга в любое время, когда это необходимо, даже когда оно скрыто.
Он также обновляет состояние рендеринга в любое время, когда это необходимо, даже когда оно скрыто. Потомки элемента будут видны, если для них
Потомки элемента будут видны, если для них 
 Его нельзя правильно рассматривать как
Его нельзя правильно рассматривать как  Дочерний элемент скрытого бокса будет видимым, если для его видимости установлено значение visible.
Дочерний элемент скрытого бокса будет видимым, если для его видимости установлено значение visible.

.jpg)
 Wrapped Apps
Wrapped Apps В основном они используются для управления отображением элементов.
В основном они используются для управления отображением элементов. Установка свойства отображения элемента просто изменяет способ отображения элемента и не меняет тип самого элемента.
Установка свойства отображения элемента просто изменяет способ отображения элемента и не меняет тип самого элемента.
