Выбор цвета и шрифта для рекламы
Выбор цвета и шрифта для рекламного обращения – параметр не менее важный, чем структура самого обращения.
В данном аспекте важно во-первых, привлечь внимание, во-вторых, создать максимально комфортные условия для зрительного восприятия обращения – тогда больше шансов, что его прочитают до конца.
Цвет
Прежде всего, определимся, делать рекламу цветной или черно-белой.
Психологами доказано, что цветные объявления привлекают внимание намного больше, чем черно-белые. Поэтому если есть возможность использовать палитру из хотя бы двух цветов, этим желательно воспользоваться.
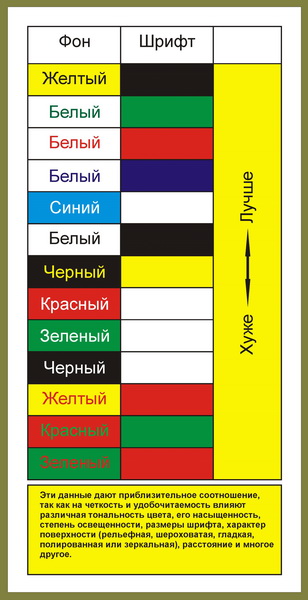
Согласно исследованиям, воспринимаются наиболее положительно и больше притягивают взгляд следующие цветовые сочетания:
- Черные буквы на желтом фоне.
- Зеленые буквы на белом фоне.
- Красные буквы на белом фоне.
Также следует обратить внимание на то, как воспринимаются различные цвета:
Красный – очень интенсивный, «активный» цвет, он сразу обращает на себя внимание.
Желтый – цвет радости, позитива. Используя его, вы получите и другое преимущество: желтый зрительно увеличивает площадь, на которой используется, придает ощущение объема. Однако не стоит использовать слишком много интенсивно-желтых элементов: этот цвет способен легко утомить.
Голубой, синий – цвета холодной части спектра. Светлые оттенки также придают ощущение объема. Они дают чувство спокойствия (темные оттенки – стабильности и шика), подталкивая вдумчиво и рассудительно вчитываться в информацию.
Оранжевый и черный – буквально притягивают внимание человека. Однако это сочетание вызывает чувство тревоги (обратите внимание, многие сигналы или, скажем, знаки, которые вызваны предупреждать, имеют именно такую окраску).
Зеленый – цвет спокойствия, уверенности и надежности. Светлые оттенки более игривы. Как правило, зеленый воспринимается достаточно положительно, главное – подобрать хорошее «обрамление» для этого цвета.
Светлые оттенки более игривы. Как правило, зеленый воспринимается достаточно положительно, главное – подобрать хорошее «обрамление» для этого цвета.
Белый – цвет чистоты, придает дополнительный объем, как бы «расширяет» пространство рекламного обращения. Белый – универсальный фон для какого-либо текста, он традиционно используется наиболее широко.
Выбирая палитру для рекламного обращения, следует избегать следующих решений:
- Ни в коем случае нельзя давать большие объемы текста «вывороткой» (светлые буквы на более темном фоне). Это очень быстро утомляет и в конечном итоге приводит к тому, что рекламное обращение игнорируют. Однако допустимо использовать этот прием для небольших частей рекламного обращения, дабы особенно выделить их, подчеркнуть значимость подаваемой таким образом информации.
 Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.- Использование бледных оттенков для текста при белом или светлом же фоне. Для того, чтобы «зацепить» аудиторию, пастельные тона не всегда годятся.
Помните: не люди должны читать вашу рекламу просто благодаря тому факту, что она есть, а вы должны создавать такие условия, чтобы ее прочли. Всегда найдется определенный процент целевой аудитории, который не имеет активной заинтересованности в вашем предложении. Если вы не склоните их на свою сторону при первых же секундах контакта, можно считать, что этих людей вы потеряли.
Шрифт
Современные технологии предлагают колоссальную свободу в выборе шрифта для рекламы.
Однако вы помните, что руководствоваться исключительно своими предпочтениями нежелательно, выше мы уже уточняли, почему.
Поговорим теперь о том, как должны выглядеть сами буквы, чтобы они вызывали интерес.
- Для рекламы рекомендуется использовать шрифт с засечками. Мы привели для вас пример букв такого шрифта. Посмотрев на рисунок, вы сразу сможете понять, что означает этот термин: вертикальные элементы каждой буквы сделаны с горизонтальными «палочками» (могут быть выполнены как в виде прямоугольников, так и иметь скругления). Эти «палочки» — ориентиры для наших глаз: взрослый человек, обладающий достаточными навыками в чтении, читает «по вершинам» — то есть, взгляд направлен на верхнюю часть букв, по их очертаниям и распознаются знакомые символы.
- В целом же шрифт должен быть легкочитаемым (то есть, давать большие объемы информации рукописным шрифтом или буквами с оригинальными очертаниями бессмысленно – изящная вязь может вызвать интерес, но будет препятствовать быстрому прочтению и восприятию информации).
- Кегль шрифта следует выбирать исходя из конкретной ситуации. Большие буквы привлекают внимание, выделяют информацию. Однако не стоит давать большие объемы текста только заглавными буквами – это утомляет.

- С выделениями текста полужирным начертанием тоже следует быть осторожными: это может утомлять и снижать читаемость.
В целом, универсальный совет, который можно дать тому, что выбирает цветовую палитру и шрифт для рекламы, будет звучать так: во всем хороша умеренность. Используя простые приемы, которые проверены многолетней практикой и воздерживаясь от крайностей, можно создать такую рекламу, которая только своим внешним видом будет привлекать людей и располагать к себе.
Цвет шрифта на зеленом фоне. Белым по чёрному
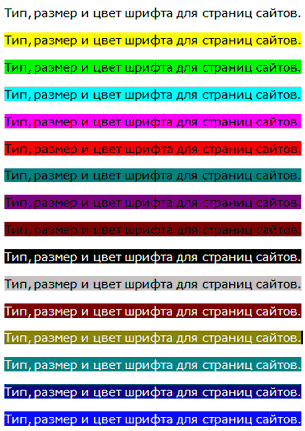
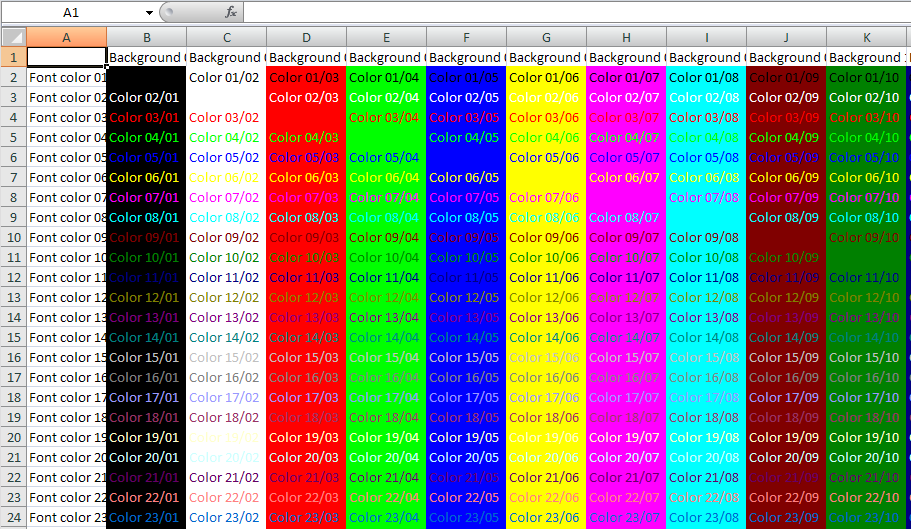
При проведении аудитов у нас часто возникает вопрос совместимости цвета шрифта и фона сайта. Порой дизайнер проекта выбирает такое сочетание, что аж глаза режет от его фантазии. Инфоблог содержит несколько статей по цвету фона и цвету шрифта, а я попытаюсь совместить их вместе. В этой статье я разберу основные цвета, используемые для шрифта и фона.
Самое лучшее объяснение — это наглядная визуализация того, что пытаешься донести до аудитории.
Теперь немного теории о сочетаниях цветов фона и шрифта.
Белый — открытость и нейтральность
Это фон черного или синего шрифта в тетрадке, а так же цвет шрифта на черном фоне доски в классе, заложенный нам еще с детства. Белый шрифт по контрастности хорошо сочетается с красным, зеленым, синим и черным фоном, а белый фон с такими же цветами шрифтов. Влияние белого шрифта на пользователя при различных цветах фона:
- красный фон — привлечение внимания к информации;
- черный фон — усиление внимания к информации второстепенного плана и заключения;
- зеленый фон — мягкое информирование о проблемах;
- синий фон — убедительное формирование сути информации.
Это цвет гармонии, дружбы, привязанности и родственных душ. Голубой шрифт плохо контрастен на представленных фонах, но голубой фон хорошо сочетается с черным, красным, желтым и белым цветом шрифта. Голубой фон используется для усыпления осторожности действий посетителя, а также подталкивает его принимать инновационные решения.
Голубой фон используется для усыпления осторожности действий посетителя, а также подталкивает его принимать инновационные решения.
Желтый — общительность, коммуникабельность и открытость
Это цвет уравновешенности и внутренней гармонии, он хорошо запоминается и воспринимается жизнерадостными активными людьми. Цвет активизирует развитие, и деятельность мысли, не зря одно из направлений подачи информации назвали «желтой прессой», так как она дает длительное обсуждение её информации. Желтый цвет шрифта по контрастности хорошо сочетается с черным, синим, зеленым и красным фоном, а фон с черным, синим, зеленым и красным цветами шрифта. Влияние желтого шрифта на пользователя при различных цветах фона:
- черный фон — третьестепенная информация и заключение;
- зеленый фон — мягкая информация о небольших возможных проблемах;
- синий фон — убедительное формирование подробной сути деловой информации.
Это цвет успокоения, уменьшения болевых ощущений и усталости, формирования уравновешенности. Ассоциации вызываемые цветом это свежесть и естественность. Зеленый шрифт по контрастности хорошо сочетается с желтым и белым фоном, а фон с желтым и белым шрифтом. Влияние зеленого шрифта на пользователя при различных цветах фонах:
Ассоциации вызываемые цветом это свежесть и естественность. Зеленый шрифт по контрастности хорошо сочетается с желтым и белым фоном, а фон с желтым и белым шрифтом. Влияние зеленого шрифта на пользователя при различных цветах фонах:
- белый фон — привлечение внимания к приятной информации;
- желтый фон — отображение неприятной информации;
- синий фон — запоминание сути деловой информации.
- белый фон — усиливает атрибуты информации;
- желтый фон — укрепляет гарантированный результат в сознании пользователя;
- голубой фон — укрепляет сплоченность пользователей в коллективе.
- белый фон — выделение важной информации;
- черный фон — скука;
- желтый фон — объединение пользователей;
- голубой фон — стремление новых пользователей к объединению.

Что мне не нравиться в Хроме, так это мелькание белого фона при прорисовке страницы. Насколько я понимаю, это происходить на уровне движка , и на пользовательском уровне изменить нельзя, даже если поменять цвета в ОС. Считаю, что на этом месте нужно кинуть камень в огород Хром разработчиков. Почему они цвет канваса определяют самостоятельно, а не берут из системных настроек ОС? То же самое касается Skype и ряда других “серьезных” приложений.
Opera
С Оперой не так густо. Всё, что удалось найти, это расширение Contrast Changer . Или более простой вариант в виде bookmarklet .Как альтернатива Clearly можно использовать онлайн сервис Instapaper и их bookmarklet.
Также с недавних пор появился Stylish разширение.
Подбираем тёмную тему . Например, Opera Simple Dark .
альтернатива Stylish
Текстовый редактор
Microsoft Word 2010до и после
Чтобы изменить цвет интерфейса:
File > Options > General > User Interface options > Color Scheme: Black . Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Чтобы изменить цвет бумаги (фон), нужно менять цвета в ОС.
Для старых версий офиса ничем не могу помочь.
Еще бонус “белового на чёрном” для мобильных устройств в том, что такое сочетание потребляет меньше энергии (т.к. излучает меньше света). На сколько меньше? Не знаю. Подозреваю, что при длительном чтении весьма ощутимо. Было б интересно увидеть статистику.
Контрастность
Как уже упоминалось выше, не используйте слишком сильный контраст (макс. белый на макс. чёрном). Контрастность ≠ читабельность. Светло серый на тёмно сером более комфортно воспринимается. Какая именно градация серого — подбирайте индивидуально.Контраст играет роль не только в изображении на дисплее, но и с окружающим миром. То есть, берите во внимание освещение в помещении и старайтесь избегать слишком сильного контраста между освещением и яркостью дисплея/цветов. Особенно это касается полуночников. Если уж работаете в темноте, переключитесь на тёмные цветовые схемы — глаза будут уставать гораздо меньше. Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Конраст между темной и свтелой темой в темном помещении может отличаться в 20 раз и больше!
Расстояние
Не забывайте о законе обратных квадратов . Если вы привыкли наклонятся к монитору, то при чтении увеличьте шрифт (Ctrl+ ) и отклонитесь хотя бы на 15см более назад. Это существенно уменьшит количество света излучаемого на глаза. Конечно у монитора слишком большая площадь, чтобы считать его точечным источником света и применять к нему этот закон. Но как показывает простой — при не слишком ярком окружающем освещении, отклонившись назад с расстояния 55см к 75см, освещение от монитора уменьшается в 1.5 раза (а в темноте и то больше). Рекомендуемое расстояние от монитора — 50-70см.Перерывы
Регулярные перерывы от работы за монитором более полезны для зрения, чем всё вышеперечисленное вместе взято. Но как же это не забывать делать регулярные перерывы?Мне исключительно понравилось приложение Workrave . Настраивается на разные промежутки времени и разные по длине паузы (напр. , 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места:) Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
, 3 коротких через каждых 15мин., 1 длинная каждый час). Умеет блокировать систему на определенное время без возможности отмены, что очень мотивирует встать с рабочего места:) Имеет много маленьких удобностей в настройках. Например, за несколько секунд перед блокировкой выскакивает предупреждение и если уж сильно заняты и сейчас не до паузы, то просто продолжаете работать — приложение заметить активность (клавиатуры, мыши) и отменит блокировку. Также самостоятельно определяет когда вы сами делаете перерыв и сбрасывает свой таймер.
Упражнения
Подозреваю, что большинству читателям знакомы симптомы компьютерного зрительного синдрома такие как спазм аккомодации (псевдомиопия, ложная близорукость) или сухой глаз . В сети достаточно информации как предотвратить эти расстройства путём различных упражнений и гимнастики для глаз. Главное регулярно их делать, хотя бы несколько раз на день. Хочу отдельно отметить 2 типа .Человеческое зрение устроено так, что нормальное состояние глаз (когда глазные мышцы расслаблены) это аккомодация вдаль. Поскольку в нормальных условиях монитор расположен относительно близко к глазам, то цилиарная мышца постоянно напряжена, чтобы держать хрусталик выпуклым для фокусировки на близкое расстояние. Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь , компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Поскольку в нормальных условиях монитор расположен относительно близко к глазам, то цилиарная мышца постоянно напряжена, чтобы держать хрусталик выпуклым для фокусировки на близкое расстояние. Это приводит к усталости и спазмам цилиарной мышцы (псевдомиопия), а с течением времени и к перманентному ухудшению зрения. Поочередное смотрение вдаль и вблизь , компенсирует это напряжение, для чего обязательно нужно оторваться от монитора (чему хорошо способствует Workrave) и периодически упражняться у окна по несколько минут.
Второй тип это фейс-пальминг .
фейс-пальминг
Да-да, именно оно. Так что каждый раз, когда реагируете на эпикфейл, имеете возможность размять глаза. Этот метод также известен как пальминг . Вокруг этого слова по сей день много спекуляций и неоднозначных личностей. Поэтому сразу оговорюсь, что рекомендую это упражнение не как метод улучшить зрение, а как метод расслабить глаза. Темнота дает возможность “отдохнуть” фоторецепторам , а тепло разогретых рук расширяет сосуды глаз и стимулирует кровообращение. Также это увлажнит глаза, поскольку при работе за монитором человек почему-то моргает в разы меньше. Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
Также это увлажнит глаза, поскольку при работе за монитором человек почему-то моргает в разы меньше. Ну и учитывая, что мозг большинство энергии тратит на обработку визуальной информации, то это также способ немножко расслабить извилины.
(дом) и без освещение (ночью). Дневной свет исключил поскольку результат сильно зависит от множества факторов (напр., погода) и имеет большой разброс в измерениях.
Расстояние . За дальнее расстояние взял длину своей руки 75 см. Ближнее — уклон на ~20 см вперед ближе к монитору.
Яркость дисплея . В условиях без осветления проводил измерения дважды — с максимальной яркостью дисплея и, соответственно, — минимальной.
Результаты измерений . Все данные свёл в одну таблицу . Для сравнения использовал соотношение между освещённостями в разных условиях. Как видно с таблицы при „среднем“ освещении отклонившись назад, освещённость уменьшается в 1.5 раза. А в темноте, если использовать темную схему, то освещённость уменьшается в 25 раз.
Disclaimer! Результаты эксперимент не претендуют на универсальность выводов, так как эксперимент делался “на коленке”. Но смею предположить, что похожие результаты будут наблюдаться у множества повседневных ситуациях.
зрение
Мммммм… здесь я процитировала пост о том, как удалить ползучее радио со своего блога. Почитала внимательно — какая долгая процедура, между нами говоря!
Но сейчас не об этом. О рамочках, фоне и цвете шрифта и о ваших глазах и психике. Потому что написанное красным на черном — это, на мой взгляд, катастрофа для вашего зрения и настроения.)))))))))))))))))))))))))))))))))))))))))))
Итак.
Таблица для наглядности:
Белый — открытость и нейтральность
Это фон черного или синего шрифта в тетрадке, а так же цвет шрифта на черном фоне доски в классе, заложенный нам еще с детства. Белый шрифт по контрастности хорошо сочетается с красным, зеленым, синим и черным фоном, а белый фон с такими же цветами шрифтов. Влияние белого шрифта на пользователя при различных цветах фона:
Влияние белого шрифта на пользователя при различных цветах фона:
красный фон — привлечение внимания к информации;
черный фон — усиление внимания к информации второстепенного плана и заключения;
зеленый фон — мягкое информирование о проблемах;
синий фон — убедительное формирование сути информации.
Голубой — нежность и мягкость
Это цвет гармонии, дружбы, привязанности и родственных душ. Голубой шрифт плохо контрастен на представленных фонах, но голубой фон хорошо сочетается с черным, красным, желтым и белым цветом шрифта. Голубой фон используется для усыпления осторожности действий посетителя, а также подталкивает его принимать инновационные решения.
Желтый — общительность, коммуникабельность и открытость
Это цвет уравновешенности и внутренней гармонии, он хорошо запоминается и воспринимается жизнерадостными активными людьми. Цвет активизирует развитие, и деятельность мысли, не зря одно из направлений подачи информации назвали «желтой прессой», так как она дает длительное обсуждение её информации. Желтый цвет шрифта по контрастности хорошо сочетается с черным, синим, зеленым и красным фоном, а фон с черным, синим, зеленым и красным цветами шрифта. Влияние желтого шрифта на пользователя при различных цветах фона:
Желтый цвет шрифта по контрастности хорошо сочетается с черным, синим, зеленым и красным фоном, а фон с черным, синим, зеленым и красным цветами шрифта. Влияние желтого шрифта на пользователя при различных цветах фона:
черный фон — третьестепенная информация и заключение;
зеленый фон — мягкая информация о небольших возможных проблемах;
синий фон — убедительное формирование подробной сути деловой информации.
Зеленый — снятие нервного напряжения и остроты переживания
Это цвет успокоения, уменьшения болевых ощущений и усталости, формирования уравновешенности. Ассоциации вызываемые цветом это свежесть и естественность. Зеленый шрифт по контрастности хорошо сочетается с желтым и белым фоном, а фон с желтым и белым шрифтом. Влияние зеленого шрифта на пользователя при различных цветах фонах:
белый фон — привлечение внимания к приятной информации;
желтый фон — отображение неприятной информации;
синий фон — запоминание сути деловой информации.
Коричневый — стабильность, реалистичное настроение
Это цвет самодостаточных людей. Коричневый шрифт хорошо сочетается с голубым, желтым и белым цветом, а фон с желтым и белым цветом шрифта. Влияние коричневого шрифта на пользователя при различных цветах фона:
Коричневый шрифт хорошо сочетается с голубым, желтым и белым цветом, а фон с желтым и белым цветом шрифта. Влияние коричневого шрифта на пользователя при различных цветах фона:
белый фон — усиливает атрибуты информации;
желтый фон — укрепляет гарантированный результат в сознании пользователя;
голубой фон — укрепляет сплоченность пользователей в коллективе.
Красный — напряженность, внимание, действие
Это цвет притягивающий внимание. Красный шрифт хорошо сочетается с черным, голубым, желтым и белым цветом фона, а красный фон с черным, белым и желтым цветом шрифта. Влияние красного шрифта на пользователя при различных цветах фона:
белый фон — выделение важной информации;
черный фон — скука;
желтый фон — объединение пользователей;
голубой фон — стремление новых пользователей к объединению.
Почему-то ничего не написано о черном цвете. Вот нашла кое-что:
Черный — в первую очередь, конечно, черный цвет ассоциируется с чем-то зловещим, тайным, страшным. (Черная магия, черная кошка — символы злого колдовства, дьявольских сил, черная рука — персонаж детских страхов, черный ящик — сложная, закрытая система).
(Черная магия, черная кошка — символы злого колдовства, дьявольских сил, черная рука — персонаж детских страхов, черный ящик — сложная, закрытая система).
Эмоции и ассоциации: власть, изысканность, нервозность.
Самый сильный из нейтральных цветов — чёрный — появляется практически на любом сайте. Он может вызывать разные ассоциации в зависимости от сопровождающих его цветов или доминировать над ними, если использовать его сверх меры.
Сила и нейтральность чёрного делают его отличным выбором для больших блоков текста, но как основной цвет он может создать ощущение нервозности или даже ассоциироваться со злом.
Для большинства сайтов чёрный используется, чтобы создать ощущение изысканности. От сочетания чёрного и белого в минималистичном дизайне создаётся впечатление элегантности и стиля.
Да, вот так вот.
Что касается рамочек и порхающих блестяшек — жуткая аояповатость и безвкусица. Когда я это виже в блоге, я просто перехожу на другой. Только в крайнем случае прочитаю, если мне позарез нужна инфа.
Только в крайнем случае прочитаю, если мне позарез нужна инфа.
Удачи в подборе цветов для фона и шрифта!
Многие сайты используют черный текст на светлом фоне, потому что его легко читать. Однако, белый текст на темном фоне также может иметь свои преимущества. Знание, когда использовать одно из решений поможет сделать ваши проекты лучше.
Чтение или сканирование?
Когда дело касается текста на сайте, то пользователи читают либо просматривают (сканируют) текст. Чтение — это упор на слова для тщательного осмысления предмета. Сканирование включает считывание слов для более широкого понимания предмета. То, когда вы должны использовать белый текст на темном фоне зависит от того, читают или сканируют пользователи текст.
Текст параграфа
Вид текста, который пользователи читают — это параграфы. Поскольку пользователи читают параграфы, Вы должны избегать использования белого текста на темном фоне при отображении абзацев. Принуждение пользователей постоянно смотреть на белый текст может негативно сказываться на глазах. Это происходит потому, что белый цвет стимулирует все три типа цветочувствительных визуальных рецепторов человеческого глаза . Для глаз чтение белого текста на темном фоне — это стресс.
Это происходит потому, что белый цвет стимулирует все три типа цветочувствительных визуальных рецепторов человеческого глаза . Для глаз чтение белого текста на темном фоне — это стресс.
Белый также отражает свет со всеми длинами волн. Потому слова и буквы в абзаце текста компактны и близки друг к другу. Когда лист бумаги отражает свет, свет рассеивается и распространяется на соседние слова и буквы. Черный фон делает форму слов и буквы трудными для восприятия. Сравните черный текст, где он поглощает свет вокруг каждого слова и буквы, что делает их как бы выделенными.
Именно поэтому лучшим выбором для отображения текста абзацев — черный текст на светлом фоне с оттенком серого. Не на белом фоне. Меньше света будет отражается за слова, что делает его легче для глаз. Черный текст работает лучше, т.к. черный — это также цвет, который . Таким образом, черный цвет не дает большой нагрузки на глаза, поскольку он поглощает свет, который попадает на каждое.
Однако, если ваш сайт должен использовать темный фон, отображения основного текста — используйте серый. Это не будет нагружать глаза пользователя, потому как серый текст не так ярок, как белый. Он будет отражать меньше света, что делает его более удобным для чтения. Имейте в виду, что если вы читаете текст в темной комнате, где свет не присутствует, то белый текст на черном фоне не так труден для чтения. Происходит это потому, что свет не отражается от него в темной комнате.
Это не будет нагружать глаза пользователя, потому как серый текст не так ярок, как белый. Он будет отражать меньше света, что делает его более удобным для чтения. Имейте в виду, что если вы читаете текст в темной комнате, где свет не присутствует, то белый текст на черном фоне не так труден для чтения. Происходит это потому, что свет не отражается от него в темной комнате.
Рубрики, названия и заголовки
Бывают моменты, когда белый текст на темном фоне бывает уместен. Эти моменты — когда пользователь сканирует текст глазами. Пользователи обычно сканируют заголовки, названия и автора. Использование белого текста на темном фоне для этих типов текста эффективный способ выделить их, чтобы привлечь внимание пользователя. Ведь белый . Это делает текст ярким и различимым. Вам не придется беспокоиться о нагрузке на глаза, поскольку сканирование этих типов текста не требует визуально фиксации. Это все лишь быстрый просмотр или проверка заголовка, названия или рубрики.
Использование белого текста на темном фоне, как инструмент выделения — умный способ показать важные элементы, которые пользователи часто пропускают. Применяя это правило на вашем сайте вы сделаете текст будет легкочитаемым, без вреда для глаз посетителей.
| Главная страница | Живые цвета | Выделение цветом текста документов | Основная литература |
Решение! — Я люблю тебя! |
Серые, черно-белые процессы и явления,
в основном, исчерпали себя. Большая доля решений давно уже стали цветными, например, поздравления, тосты, подарки. Управленческие решения (законы, приказы, распоряжения и т.д.) многим людям трудно себе представить цветными.
Значительный импульс этому процессу дали рекламные технологии, которые формируют гармонию цветовых и текстовых решений. Как показывают исследования, 80% цвета и света какого-либо сообщения воспринимаются нервной системой, и только 20% — обрабатываются по формализованным алгоритмам.
Как показывают исследования, 80% цвета и света какого-либо сообщения воспринимаются нервной системой, и только 20% — обрабатываются по формализованным алгоритмам.
Нервная система человека создает направленность аналитического мышления: в сторону сотрудничества, апатии или торможения. Таким образом, правильно подобранный цвет в документе формирует дополнительный производительный ресурс.
Количество используемых цветов непосредственно влияет на результативность воздействия управленческого решения. Так по отношению к черно-белому, эффективность двухцветного текста возрастает на 20%, а многоцветного — на 40%.
Разные цвета создают различные ощущения. Типовой набор цветов, доступный для разработчиков решения, включает: белый, голубой, желтый, зеленый, коричневый, красный, оранжевый, розовый, синий, фиолетовый и черный.
Пришло время цветных управленческих решений.
Цветные управленческие решения – приказы, постановления, распоряжения и другие документы, выполненные с использованием цветного фона и шрифта для усиления воздействия на исполнителей и повышения эффективности результата.
Рассмотрим некоторые из основных цветов.
Белый — цвет нейтральности, полной открытости и готовности сотрудничать с подчиненным. Он не вызывает неприятных ощущений. Это традиционный фон в сочетании с черным или синим шрифтом и цвет шрифта на черном фоне учебной доски.
По контрастности хорошие сочетания:
— белого шрифта с красным, черным, зеленым и синим фоном;
— белого фона с красным, черным, зеленым и синим шрифтом.
Особенности белого фона:
— хорошо используется в решениях с преобладанием констатирующей части, например, в договоре, соглашении, отчете. В этой части приводятся цели и причины появления решения;
— если данный цвет будет преобладающим в документе, то активных действий исполнителей по выполнению поставленных задач, как правило, не будет. Общеизвестен успокоительный эффект от чтения черно-белых книг: человек быстро засыпает;
— белый фон должен быть чистым. Серые тона цвета (плохая бумага или темный фон от ксерокса) уменьшают контрастность с зелеными и синими шрифтами.
Серые тона цвета (плохая бумага или темный фон от ксерокса) уменьшают контрастность с зелеными и синими шрифтами.
Особенности белых шрифтов:
— используются для предупреждений исполнителей или персонала о возможных желательных или нежелательных событиях при реализации решений;
— белые шрифты на красном фоне привлекают внимание к информации;
— белые шрифты на черном фоне усиливают внимание исполнителей к второстепенной информации или заключению;
— белые шрифты на зеленом фоне мягко информируют о возможных проблемах;
— белые шрифты на синем фоне убедительно формируют суть деловой информации.
Голубой ассоциируется с нежностью и мягкостью. Это цвет дружеской привязанности, родства душ и всеобщей гармонии. Данный цвет настраивает исполнителей на благоприятный исход.
По контрастности голубой шрифт плохо выделяется на рассматриваемых фонах.
У голубого фона хорошие сочетания с белым, красным, черным и желтым шрифтом.
Особенности голубого фона:
— хорошо используется в решениях с преобладанием информационной части, например, в предписании, распоряжении, протоколе. В этой части приводятся комментирующие, объясняющие и дополнительные сведения для лучшего понимания решения;
— усыпляет осторожность действий исполнителей по выполнению поставленных задач. Голубой фон стимулирует инновационные решения.
Желтый настраивает на коммуникабельность, открытость и общительность. Цвет вносит уравновешенность и внутреннее спокойствие. Желтый цвет хорошо воспринимается и надолго запоминается активными, жизнерадостными людьми. Этот цвет активизирует мыслительную деятельность. Известное выражение «желтая пресса» ассоциируется с простотой, понятностью, неожиданностью приводимой информации, с длительными обсуждениями ее содержания.
По контрастности хорошие сочетания:
— желтого шрифта с красным, черным, зеленым и синим фоном;
— желтого фона с красным, черным, зеленым и синим шрифтом.
Особенности желтого фона:
— хорошо используется в документах с преобладанием постановляющей части, например, в указе, законе, контракте. В этой части содержится перечень заданий, выдаваемых конкретным исполнителям для выполнения;
— фон больше подходит для решений в гуманитарной сфере, например, в туристическом и гостиничном бизнесе, образовании и здравоохранении.
— ярко-желтая палитра у некоторых исполнителей вызывает нарушение психического равновесия, поэтому удельный вес ее цветового объема в решении должен быть небольшим.
Особенности желтых шрифтов:
— успешно используются для глубинного инструктирования, доведения до сведения исполнителей необходимой информации. Обычно эту информацию уже ждут.
— желтые шрифты на красном фоне привлекают внимание к позитивной или давно ожидавшейся информации;
— желтые шрифты на черном фоне оттеняют третьестепенную информацию или заключение;
— желтые шрифты на зеленом фоне мягко информируют о возможных небольших проблемах;
— желтые шрифты на синем фоне убедительно формируют подробную суть деловой информации для конкретных исполнителей.
Зеленый — снимает нервное напряжение и остроту переживаний у исполнителей. Зеленый цвет успокаивает, уменьшает болевые ощущения, усталость, формирует уравновешенность. Цвет ассоциируется со свежестью и естественностью. Для руководителя полезную функцию будет играть зеленое покрытие рабочего стола.
По контрастности хорошие сочетания:
— зеленого шрифта с белым и желтым фоном;
— зеленого фона с белым и желтым шрифтом.
Особенности зеленого фона:
— используется в особо ответственных управленческих решениях с преобладанием постановляющей части, например, в указаниях, положениях, правилах, инструкциях. В этой части содержится перечень заданий, выдаваемых конкретным исполнителям для выполнения;
— подходит для оформления решений в гуманитарной сфере, например, в медицине, в охране окружающей среды, в жилищно-коммунальном хозяйстве;
— светлый спектр зеленого фона ближе по воздействию с желтым фоном.
Особенности зеленых шрифтов:
— используются для лучшего инструктирования, доведения до сведения исполнителей неприятной информации, которая может вызвать стресс или даже панику.
— зеленые шрифты на белом фоне – привлекают внимание к неприятной информации для знающих свое дело подчиненных;
— зеленые шрифты на желтом фоне лучше отображают неприятную информацию для неквалифицированных или нервных подчиненных.
— зеленые шрифты на зеленом фоне мягко информируют о возможных небольших проблемах;
— зеленые шрифты на синем фоне позволяют лучше запомнить суть деловой информации для конкретных исполнителей.
Коричневый вызывает ощущение стабильности и реалистическое настроение. Коричневый цвет импонирует самодостаточным подчиненным.
По контрастности хорошие сочетания:
— коричневого шрифта с белым, желтым и голубым фоном;
— коричневого фона с белым и желтым шрифтом.
Особенности коричневого фона:
— успешно используется для грамот и благодарностей.
— хорошо подходит для типовых решений;
— светлый спектр коричневого фона ближе по воздействию с желтым фоном.
Особенности коричневых шрифтов:
— коричневые шрифты на белом фоне усиливают атрибуты ответственного лица в тексте решения. В этой части содержатся сведения о должности, ФИО и другие необходимые данные инициатора решения.
— коричневые шрифты на желтом фоне укрепляют в сознании исполнителя гарантированные результаты от реализации решения.
— коричневые шрифты на голубом фоне укрепляют сплоченность коллективов исполнителей.
Красный цвет — активизирует действия, обостряет внимание, создает напряженность. Красный относится к теплым тонам и поэтому притягивает к себе их внимание. Этот цвет хорошо воспринимается подчиненными:
— пассивные люди быстрее включаются в работу,
— эмоциональные подчиненные, энтузиасты и люди, склонные к гуманитарной деятельности переключаются на новую деятельность, даже если предыдущее решение еще не исполнено.
По контрастности хорошие сочетания:
— красного шрифта с белым, черным, желтым и голубым фоном;
— красного фона с белым, черным и желтым шрифтом.
Особенности красного фона:
— успешно используется для формирования решений по чрезвычайным проблемам.
— уменьшает боязнь реализации нетиповых решений;
— привлекает внимание максимального числа сотрудников.
Особенности красных шрифтов:
— красные шрифты на белом фоне создают праздничный вид текстов решения или выделяют важную информацию из большого массива;
— красные шрифты на черном фоне эффективны для определенной группы исполнителей, например, при формировании типовых, скучных решений для очень энергичных работников;
— красные шрифты на желтом фоне объединяют работников разных отделов, подразделений и даже компаний для выполнения решений;
— красные шрифты на голубом фоне полезны для формирования типовых решений при необходимости создания нового совместимого коллектива.
Представленный материал, возможно, поможет будущим руководителям компаний найти элементы творчества при составлении изначально скучных, нудных и серых решений.
Применение желтого цвета в рекламе
Цветовые комбинации фона и цвета шрифта — очень важный фактор влияющий на читабельность текста!
По данным института цвета «Pantone Color Institute» желтый и черный цвета представляют собой хроматические противоположности, а контраст яркости между этими двумя цветами составляет 85 процентов, именно такое сочетание является самым читабельным в рекламе.
Цвет, и это очевидно, самый влиятельный психологический инструмент, имеющийся в распоряжении веб-дизайнера и интернет-маркетолога. Всплеск цвета, соответствующего контексту ситуации, мгновенно настраивает читателя на нужный эмоциональный лад. 85% покупателей делают свой выбор на основе цвета!
В отношении текста цвет применяется для выделения различных элементов, требующих привлечения внимания пользователя. Понятно, что теперь, когда у нас имеются 16 777 216 цветов, отображаемых на средней руки мониторе, мы можем раскрасить наш текст в любую, самую фантастическую гамму. Однако делать этого не будем — первое правило электронной верстки текста гласит: «читать, не страдая».
Однако делать этого не будем — первое правило электронной верстки текста гласит: «читать, не страдая».
И так, рейтинг контрастности:
1-е место — черный на желтом.
2-е место в рейтинге читабельности занимает черный на белом.
3-е место — желтый на черном.
4 место — белый цвет шрифта на черном фоне.
5 место — синий шрифт на белом фоне.
6 место — белый шрифт на синем фоне.
7 место — синий шрифт на желтом фоне.
8 место — желтый цвет шрифта на синем фоне.
9 место — зеленый шрифт на белом фоне.
10 место — белый шрифт на зеленом фоне.
11 место — красный шрифт на белом фоне.
12 место — белый шрифт на красном фоне.
13 место — красный шрифт на желтом фоне.
14 место — желтый шрифт на красном фоне.
15 место — розовый шрифт на белом фоне.
16 место — белый цвет шрифта на розовом фоне.
17 место — розовый шрифт на желтом фоне.
18 место — желтый шрифт на розовом. … то-есть совсем нечитабельно.
… то-есть совсем нечитабельно.
Но не все с этим полностью согласны, например, Т.Х Нильссон — эксперт в области читабельности цветной графики и шрифта в рекламе, составил свой рейтинг и согласно его данным, наиболее читабельными являются следующие 6 комбинаций:
- Черный на розовом.
- Черный на желтом.
- Черный на оранжевом.
- Темно-зеленый на желтом.
- Черный на красном.
- Темно-зеленый на белом.
- Черный на белом (на самом последнем месте…).
Однако, подавляющие большинство экспертов едины в том, что темный шрифт на светлом фоне представляет собой наиболее читабельную комбинацию и склоняются к тому, чтобы отдать предпочтение черному шрифту на белом или желтом фоне в различных средствах рекламы — как наружной, так и онлайн-рекламе.
Итог: текст вашего сообщения/рекламы бесполезен, если он нечитабелен — помогите читателю и себе! Выбирайте наиболее читабельные цветовые комбинации и, конечно, шрифты:)
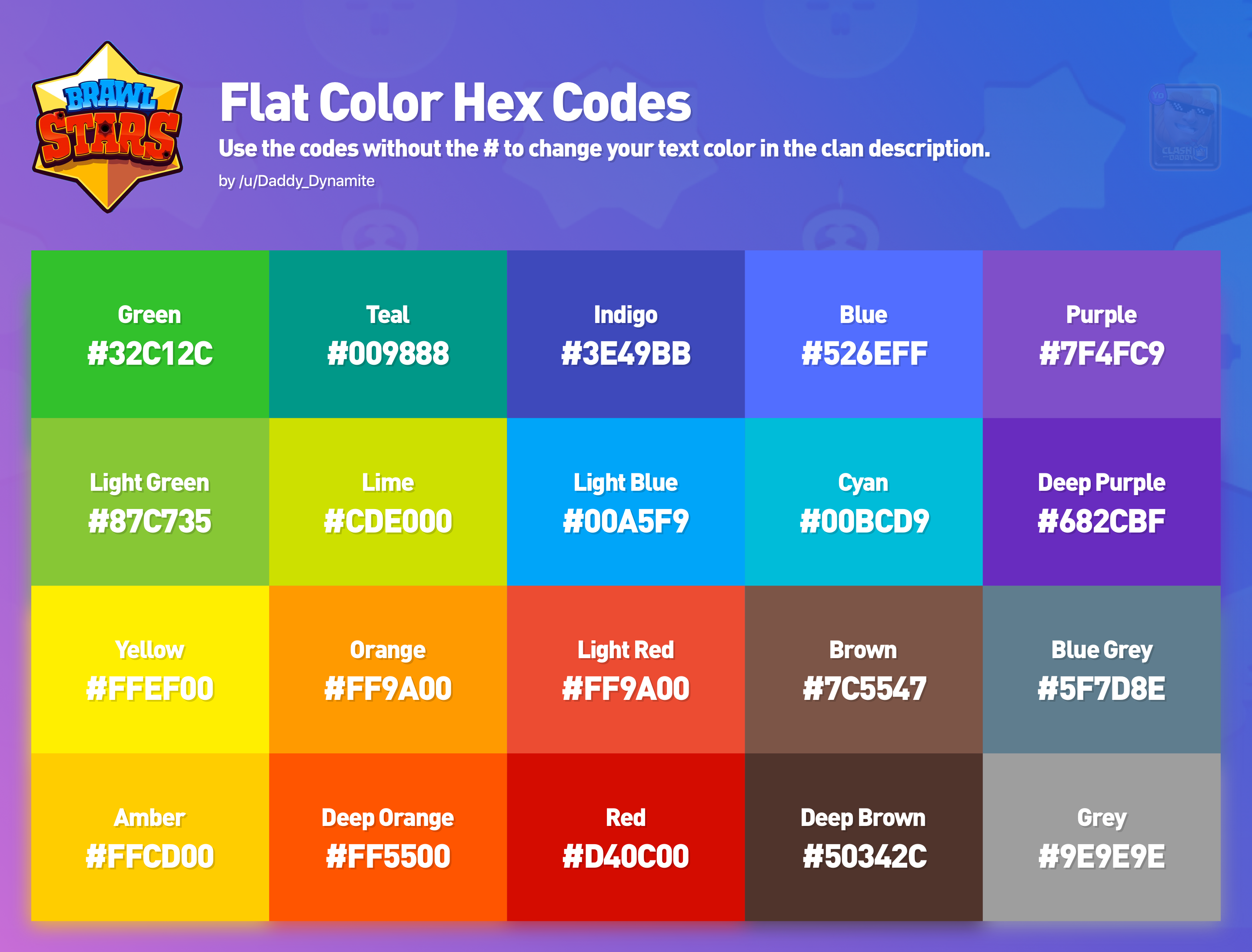
FLAT COLORS.
 Подобрать цвет фона и шрифта для сайта онлайн.
Подобрать цвет фона и шрифта для сайта онлайн.Flat дизайн — новое направление в web-дизайне. Особенностью «плоского» дизайна является минималистический подход к оформлению объектов интерфейса сайта. Отсутствие теней и градиентов подчеркивает удобство использования и восприятия объектов на сайте.
Данный сервис содержит набор уже подобранных flat цветов, которые вы сможете установить на своем сайте. Копируйте hex-код цвета и устанавливайте его в качестве фона блоков или цвета шрифта на сайте. Кроме этого сервис позволяет подбирать сочетание цветов, сопоставляя их в качестве фона. Также можно добавлять свои цвета и подбирать для них фон.
RED
PINK
PURPLE
BLUE
GREEN
YELLOW
ORANGE
GRAY
ALL
MY
BACKGROUND
#4DAF7C
#F64747
#F2F1EF
#81CFE0
#F27935
#F9BF3B
#BE90D4
#EF4836
#CF000F
#16a085
#D64541
#68C3A3
#F62459
#ececec
#87D37C
#00B16A
#87D37C
#DB0A5B
#FDE3A7
#F5AB35
#52B3D9
#90C695
#96281B
#DCC6E0
#22A7F0
#D2D7D3
#F7CA18
#95A5A6
#26C281
#2574A9
#A2DED0
#F22613
#59ABE3
#1E824C
#8E44AD
#2C3E50
#22313F
#E87E04
#2ABB9B
#ECF0F1
#1F3A93
#5C97BF
#03C9A9
#D91E18
#E26A6A
#F4B350
#3FC380
#F5D76E
#26A65B
#D24D57
#D2527F
#E08283
#EB9532
#1E8BC3
#90C695
#AEA8D3
#ABB7B7
#D35400
#E67E22
#E4F1FE
#9B59B6
#913D88
#FFECDB
#F89406
#68C3A3
#C8F7C5
#F2784B
#03C9A9
#34495E
#C0392B
#F1A9A0
#1BA39C
#4183D7
#2ECC71
#F62459
#4B77BE
#1BBC9B
#65C6BB
#C5EFF7
#EEEEEE
#EB974E
#F4D03F
#89C4F4
#3498DB
#FF0000
#336E7B
#F39C12
#674172
#6C7A89
#F9690E
#9A12B3
#86E2D5
#19B5FE
#E74C3C
#D24D57
#F64747
#6BB9F0
#67809F
#4ECDC4
#DADFE1
#66CC99
#BF55EC
#36D7B7
#049372
#DB0A5B
#3A539B
#663399
#019875
#BFBFBF
#BDC3C7
#90C695
#03A678
Писать черным на белом фоне.
 Какие цвета привлекают покупателей
Какие цвета привлекают покупателейПри проведении аудитов у нас часто возникает вопрос совместимости цвета шрифта и фона сайта. Порой дизайнер проекта выбирает такое сочетание, что аж глаза режет от его фантазии. Инфоблог содержит несколько статей по цвету фона и цвету шрифта, а я попытаюсь совместить их вместе. В этой статье я разберу основные цвета, используемые для шрифта и фона.
Самое лучшее объяснение — это наглядная визуализация того, что пытаешься донести до аудитории. В связи с этим предлагаю сразу посмотреть на изображение, оно как раз обрисует сочетание цветов фона и шрифта:
Теперь немного теории о сочетаниях цветов фона и шрифта.
Белый — открытость и нейтральность
Это фон черного или синего шрифта в тетрадке, а так же цвет шрифта на черном фоне доски в классе, заложенный нам еще с детства. Белый шрифт по контрастности хорошо сочетается с красным, зеленым, синим и черным фоном, а белый фон с такими же цветами шрифтов. Влияние белого шрифта на пользователя при различных цветах фона:
Влияние белого шрифта на пользователя при различных цветах фона:
- красный фон — привлечение внимания к информации;
- черный фон — усиление внимания к информации второстепенного плана и заключения;
- зеленый фон — мягкое информирование о проблемах;
- синий фон — убедительное формирование сути информации.
Это цвет гармонии, дружбы, привязанности и родственных душ. Голубой шрифт плохо контрастен на представленных фонах, но голубой фон хорошо сочетается с черным, красным, желтым и белым цветом шрифта. Голубой фон используется для усыпления осторожности действий посетителя, а также подталкивает его принимать инновационные решения.
Желтый — общительность, коммуникабельность и открытость
Это цвет уравновешенности и внутренней гармонии, он хорошо запоминается и воспринимается жизнерадостными активными людьми. Цвет активизирует развитие, и деятельность мысли, не зря одно из направлений подачи информации назвали «желтой прессой», так как она дает длительное обсуждение её информации. Желтый цвет шрифта по контрастности хорошо сочетается с черным, синим, зеленым и красным фоном, а фон с черным, синим, зеленым и красным цветами шрифта. Влияние желтого шрифта на пользователя при различных цветах фона:
Желтый цвет шрифта по контрастности хорошо сочетается с черным, синим, зеленым и красным фоном, а фон с черным, синим, зеленым и красным цветами шрифта. Влияние желтого шрифта на пользователя при различных цветах фона:
- черный фон — третьестепенная информация и заключение;
- зеленый фон — мягкая информация о небольших возможных проблемах;
- синий фон — убедительное формирование подробной сути деловой информации.
Это цвет успокоения, уменьшения болевых ощущений и усталости, формирования уравновешенности. Ассоциации вызываемые цветом это свежесть и естественность. Зеленый шрифт по контрастности хорошо сочетается с желтым и белым фоном, а фон с желтым и белым шрифтом. Влияние зеленого шрифта на пользователя при различных цветах фонах:
- белый фон — привлечение внимания к приятной информации;
- желтый фон — отображение неприятной информации;
- синий фон — запоминание сути деловой информации.

- белый фон — усиливает атрибуты информации;
- желтый фон — укрепляет гарантированный результат в сознании пользователя;
- голубой фон — укрепляет сплоченность пользователей в коллективе.
- белый фон — выделение важной информации;
- черный фон — скука;
- желтый фон — объединение пользователей;
- голубой фон — стремление новых пользователей к объединению.
Яркие цвета привлекают покупателей
Как привлечь покупателей с помощью цвета?
Цветовая гамма , в которой оформлен магазин, оказывает сильное влияние на посетителя в процессе выбора товара и совершения покупки. Каждый цвет подает подсознанию клиента условный сигнал и пробуждает в ответ определенную эмоцию. Предлагаем ознакомиться с основными законами психологии цвета.
Предлагаем ознакомиться с основными законами психологии цвета.
Статистика показывает, что восприятие ухудшается в следующей последовательности:
- черные буквы на желтом фоне
- черные буквы на белом фоне
- желтые буквы на черном фоне
- белые буквы на черном фоне
- синие буквы на белом фоне
- белые буквы на синем фоне
- синие буквы на желтом фоне
- желтые буквы на синем фоне
- зеленые буквы на белом фоне
- белые буквы на зеленом фоне
- коричневые буквы на белом фоне
- белые буквы на коричневом фоне
- коричневые буквы на желтом фоне
- желтые буквы на коричневом фоне
- красные буквы на белом фоне
- белые буквы на красном фоне
- красные буквы на желтом фоне
- желтые буквы на красном фоне
Но воздействие рекламных носителей как раз наоборот, именно поэтому красный цвет обычно используют для выделения ценников со скидками и акциями . Чаше всего для этого применяют красный фон и желтый либо белый текст.
Чаше всего для этого применяют красный фон и желтый либо белый текст.
А для оформления магазина применяют не столь вызывающие сочетания.
Под воздействием теплых цветов (оттенков красного, желтого и оранжевого) покупатели обычно чувствуют прилив энергии, эти оттенки стимулируют психику. Поэтому специалисты рекомендуют использовать их для «разогрева» посетителей магазина.
Холодный спектр цветовой гаммы (оттенки синего, голубого и фиолетового), наоборот, снижает активность нервной системы . Под их влиянием клиенты магазина чувствуют себя более расслаблено и спокойно.
Теплая гамма: покупайте, не задумываясь!
Самым сильным в теплой гамме является, конечно, красный цвет . Красный способен активизировать все функции организма: под его влиянием ускоряется дыхание, напрягаются мышцы, и учащается сердцебиение. Правильно расставленные акценты на красном цвете в интерьере магазина могут увеличить количество импульсных покупок.
Скидочные акции
Однако с красным цветом следует быть осторожнее и использовать его именно в качестве акцентов, а не основного фона. Переусердствовав с красным, можно сделать покупателей чрезмерно нетерпеливыми, взволнованными и заставить быстро уйти, так и не сделав покупки.
Прилив энергии вызывает и оранжевый цвет , но его переизбыток в пространстве раздражает, поэтому, как и красный, он гармоничен лишь в виде цвета-акцента.
Пастельные оттенки оранжевой гаммы вызывают ассоциации с красотой и золотистым загаром. Их часто используют в оформлении торговых залов с товарами для женщин.
Желтый цвет сильнее других привлекает внимание , поэтому идеально подходит для оформления различных акций и специальных предложений .
Маркетологи отметили, что в сочетании с красным желтый ассоциируется у покупателей с доступными ценами . Поэтому такое цветовое решение очень часто используется в магазинах-дискаунтерах.
Холодная гамма: получайте удовольствие от спокойного выбора
Холодные цвета и их оттенки отлично справляются с созданием в магазине расслабляющей и спокойной атмосферы.
Под влиянием синего, голубого, фиолетового покупатели больше времени тратят на изучение витрин и выбор, меньше беспокоятся о возможных расходах. Холодная гамма цветов наиболее уместна в дорогих магазинах или тех, в которых часто возникают очереди.
Голубой цвет ассоциируется с постоянством и вызывает обычно ощущение благополучия . Он помогает хорошему усвоению информации и способствует доверительному общению, поэтому более всего подходит для оформления магазинов элитных товаров, покупка которых происходит после взвешивания всех за и против.
Многие сайты используют черный текст на светлом фоне, потому что его легко читать. Однако, белый текст на темном фоне также может иметь свои преимущества. Знание, когда использовать одно из решений поможет сделать ваши проекты лучше.
Чтение или сканирование?
Когда дело касается текста на сайте, то пользователи читают либо просматривают (сканируют) текст. Чтение — это упор на слова для тщательного осмысления предмета. Сканирование включает считывание слов для более широкого понимания предмета. То, когда вы должны использовать белый текст на темном фоне зависит от того, читают или сканируют пользователи текст.
Текст параграфа
Вид текста, который пользователи читают — это параграфы. Поскольку пользователи читают параграфы, Вы должны избегать использования белого текста на темном фоне при отображении абзацев. Принуждение пользователей постоянно смотреть на белый текст может негативно сказываться на глазах. Это происходит потому, что белый цвет стимулирует все три типа цветочувствительных визуальных рецепторов человеческого глаза . Для глаз чтение белого текста на темном фоне — это стресс.
Белый также отражает свет со всеми длинами волн. Потому слова и буквы в абзаце текста компактны и близки друг к другу. Когда лист бумаги отражает свет, свет рассеивается и распространяется на соседние слова и буквы. Черный фон делает форму слов и буквы трудными для восприятия. Сравните черный текст, где он поглощает свет вокруг каждого слова и буквы, что делает их как бы выделенными.
Именно поэтому лучшим выбором для отображения текста абзацев — черный текст на светлом фоне с оттенком серого. Не на белом фоне. Меньше света будет отражается за слова, что делает его легче для глаз. Черный текст работает лучше, т.к. черный — это также цвет, который . Таким образом, черный цвет не дает большой нагрузки на глаза, поскольку он поглощает свет, который попадает на каждое.
Однако, если ваш сайт должен использовать темный фон, отображения основного текста — используйте серый. Это не будет нагружать глаза пользователя, потому как серый текст не так ярок, как белый. Он будет отражать меньше света, что делает его более удобным для чтения. Имейте в виду, что если вы читаете текст в темной комнате, где свет не присутствует, то белый текст на черном фоне не так труден для чтения. Происходит это потому, что свет не отражается от него в темной комнате.
Рубрики, названия и заголовки
Бывают моменты, когда белый текст на темном фоне бывает уместен. Эти моменты — когда пользователь сканирует текст глазами. Пользователи обычно сканируют заголовки, названия и автора. Использование белого текста на темном фоне для этих типов текста эффективный способ выделить их, чтобы привлечь внимание пользователя. Ведь белый . Это делает текст ярким и различимым. Вам не придется беспокоиться о нагрузке на глаза, поскольку сканирование этих типов текста не требует визуально фиксации. Это все лишь быстрый просмотр или проверка заголовка, названия или рубрики.
Использование белого текста на темном фоне, как инструмент выделения — умный способ показать важные элементы, которые пользователи часто пропускают. Применяя это правило на вашем сайте вы сделаете текст будет легкочитаемым, без вреда для глаз посетителей.
Самое большое развлечение (после затенения, разумеется) — печатать белые буквы на черном фоне. Это очень смелое решение; к тому же текст, напечатанный таким образом, привлекает внимание окружающих не меньше, чем синяк под глазом. Поэтому пользуйтесь этим приемом осмотрительно.
Когда вы печатаете белым по черному, то помните, что первым делом вы должны создать черный фон, а затем — текст белого цвета. Черный фон создается следующим образом.
- Выделите текстовый блок.
Лучше всего начинать с уже готового текста. В какой-то момент у вас получится черный текст на черном фоне, поэтому текста не будет видно. Если у вас имеется набранный документ, завершение процедуры будет ознаменовано превращением его в белый. (Информацию о выделении текста вы найдете в главе 6 .)
- Выберите команду Формат>Границы и заливка .
Появится диалоговое окно Границы и заливка.
Убедитесь, что вкладка Заливка находится на переднем плане.
Если это не так, щелкните на ярлычке этой вкладки. Вкладка Заливка появится на переднем плане (см. рис. 19.5).
- В области Заливка выберите черный цвет.
Это четвертый сверху квадрат в первой колонке; в поле справа от палитры цветов вы увидите сообщение Черный .
- Щелкните на кнопке ОК , чтобы расстаться с диалоговым окном Границы и заливка .
Сейчас вам ничего не видно, потому что перед вами черный текст на черном фоне. (Вообще-то, если текст выделен, вы увидите потрясающее зрелище: большой белый блок, плавающий в черном море. Не пугайтесь!)
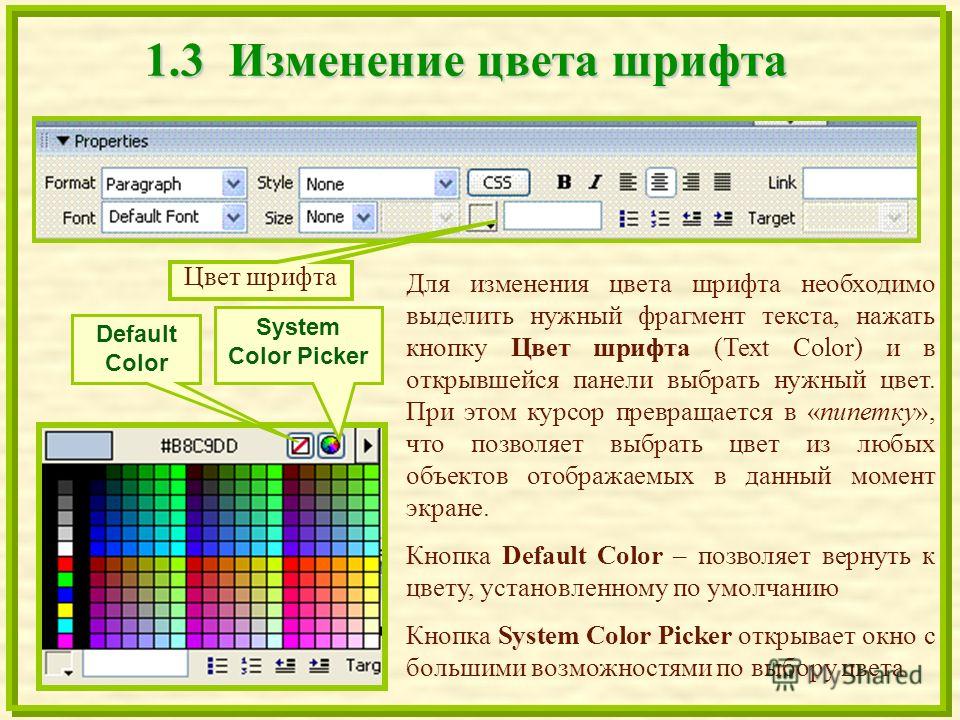
Не снимая выделения блока, измените цвет текста на белый. Для этого воспользуйтесь кнопкой Цвет шрифта на панели инструментов форматирования.
Появится раскрывающаяся палитра.
- Выберите в палитре элемент Белый.
(Это последний квадрат палитры, расположенный внизу справа. Если подвести к нему указатель мыши, то «всплывет» подсказка со словом Белый.) Щелкните на этом квадрате, чтобы изменить цвет шрифта.
Теперь вы должны снять выделение. Текст станет видимым на экране: белые буквы на черном фоне.
- Word довольно эффектно отображает на экране инверсный текст, особенно когда тот выделен. Спорю на что угодно- вам никогда не удастся «потерять» такой текст даже в очень большом документе!
- Я не рекомендую инвертировать большие фрагменты текста. На многих моделях принтеров такой текст печатается «неважно». Этот прием лучше всего подходит для выделения заголовков и небольших фрагментов текста.
- Если при печати инверсного текста у вас возникли проблемы, измените установки принтера. В диалоговом окне Печать щелкните на кнопке Параметры . В области Принтер щелкните на кнопке Свойства . В результате на экране появится диалоговое окно Свойства принтера . Щелкните на ярлыке вкладки Графика . В области Графический режим установите флажок Точечная графика . Щелкните на кнопке ОК , чтобы закрыть диалоговое окно Свойства принтера .
Текст на оранжевом фоне
Здравствуйте Уважаемые владельцы блогов. Давайте поговорим о сочетании цветовых фонов, в нашем конкретном случае о дизайне сайта/блога. Согласитесь, в дизайне первое впечатление-как воспринимается сайт посетителями.
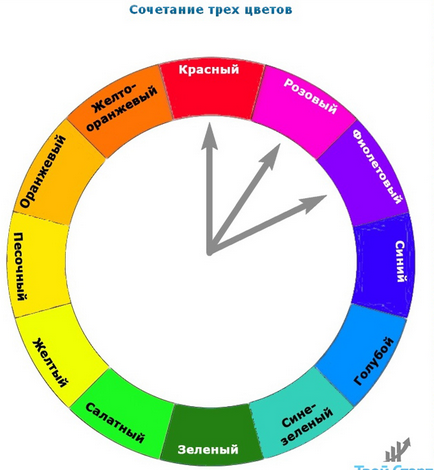
Совместимость цветового фона играет определяющую роль: задержится ли посетитель на страницах Вашего блога или покинет его сразу, если фон подобран, как говорят «вырви глаз». В принципе нужно научиться подбирать цвета и для написания текста на разных цветовых фонах. Поможет нам в подборе совместимости фонов использование цветового круга. Давайте приступим:
Способов сочетания текста и фонового изображения невероятно много. У каждого из них есть как положительные, так и отрицательные стороны, особенности и требования к цвету текста или художественной композиции. Мы рассмотрим подробнее вопросы использования текста и графики, а также и необычный эффект в Photoshop.
О популярности метода наложения текста на фоновое изображение можно говорить и не наговориться. Достаточно открыть номинации на лучший сайт дня/недели/месяца на Awwwards или cssdesignawards и увидеть собственными глазами многообразие фантазии веб-дизайнеров. Если присмотреться, то можно увидеть и гораздо большее. Где-то дополнительно использовались градиенты, затемнения, эффекты шрифта, а иногда при, казалось бы, похожих фотографиях текст размещается в разных местах. И дело здесь вовсе не в погоне за уникальностью.
На изображении может быть что угодно. Но что представляет собой ваш пользовательский интерфейс? Сможет ли эффект наложения всегда быть читаемым? Разумеется, ни одни веб-дизайнер не хочет, чтобы посетители или заказчик напрягали зрение и долго думали: «что же там написано-то»? И это тем более важно, если вы создаете дизайн сайта/приложения для смартфона. На маленьких экранах и текст-то маленький, а значит, и читать его сложнее. А если вокруг еще и картиночек много, то и совсем может приключиться беда.
Тем не менее, существуют некоторые методы сочетания или даже обработки такого эффекта, при котором можно быть уверенным в том, что текст будет видимым и разборчивым.
Текст и изображения в веб-дизайнеА теперь стоит обратить внимание на некоторые моменты этих сайтов: laferme, storymarketing, foster-designs, Article Cards
Везде ли удобно читать то, что написано? Например, давайте оттолкнемся от последних двух примеров. Представьте, если бы волны располагались бы ниже, текст бы уже не читался легко и быстро.
Фоновое изображение может быть разным и веб-дизайнер всегда готов к тому, что придется работать с самыми разными образцами. И нет, мы не говорим о том, что все плохо, нужно все делать совсем наоборот. Скорее, хотим обратить внимание на то, что текст и фоновое изображение не должны быть сами по себе.
Именно поэтому мы посмотрим, как сделать наложение текста удобным для чтения. И нет, разумеется, универсального решения. Все сводится к вашему личному предпочтению или даже подходящий метод для одного проекта совсем «не в кассу» будет выглядеть на другом.
Эффект холстаХолст представляет собой твердый полупрозрачный градиент, находящийся между изображением и текстом. В таком варианте текст может быть всегда белым, а градиент на холсте может быть от 40% непрозрачности от черного к белому (или прозрачному). Но опять же, это дело личного вкуса. Хотя именно 40% непрозрачности от черного к белому/прозрачному работает наилучшим образом. В таких композициях можно увидеть, что изображение плавно замирает, текст обретает больше контраста и становится доступным для чтения. Для примера, мы создали и 30% и 69% непрозрачности. Вид, конечно, оставляет ждать лучшего.
- Простое и популярное решение
- Улучшенная контрастность текста
- Едва заметные изменения в общей конструкции
- Резкие градиенты могут разрушить привлекательность изображения
- Можно слишком сильно затонировать фон и суть его будет не видна
Безусловно, использование холста популярно, особенно если градиент накладывается только на половину всего изображения. Но существуют и иные способы.
ТонированиеЕсли изображение для вас неважно, то его можно затонировать полностью черным цветом в 40% непрозрачности. Иногда использовать холст нет смысла, ибо текст частично все равно теряет свою четкость. Приходится делать промежуточный фон под все слова.
- Полезно для больших заголовков, текстовых блоков, которые размещаются на всей площади изображения
- Когда в приоритете текст, а не фоновая фотография
- Изображение скрывается целиком
- Фоновое изображение вообще может быть уменьшено, словно существует только для эстетики
Очень похоже на тонировку, но вместо того, чтобы использовать черный и белый, можно взять иные цвета. В целом, выбор метода цветового наложения позволяет нейтрализовать напряженность композиции. Он блокирует практически все цвета и превращает фотографию в монотонную.
Какой цвет выбрать? Зависит от бренда. Но опять же, суть в том, чтобы текст был видим и четок.
Мягкие градиентыНаверно, самый непростой вариант добавления контраста текста при сложном фоне. Не стоит использовать яркие и кричащие цвета, которые хороши сами по себе, но плохо сочетаются вместе. Для удобства воспользуйтесь coolors или Kuler , чтобы подобрать цвета, которые сработаются в сочетании друг с другом и будут подходить под композицию.
Сравните два градиента и поймете, о чем идет речь.
- Лучший вариант акцента на цвете бренда (если его уместно использовать)
- Однотонная часть градиента лучше подчеркивает текст
- Не подходит для фотографий с людьми, фауной, поскольку черты лиц и мордочек плохо узнаются. Они скрываются за общей тонировкой и плохо различимы.
Эффект размытия по Гауссу позволяет смягчить изображение и сделать текст более видимым. Те, кто обладают iPhone, уже знакомы с такой техникой. В дизайне iOS размытие используется для обозначения глубины. В то время как в Android используется тень для обозначения глубины (высоты).
Не стоит размывать слишком сильно, образы должны оставаться видимыми и узнаваемыми.
- Помогает уменьшить значимость изображения
- Текст проще выделить на фоне фотографии
- Изображение полностью приносится в жертву удобству чтения
- Не решается проблема с подбором цвета для текста
- Не задействуются цвета бренда; нет соответствия большинству общепринятых стилей
В данном случае мы изменяем цвет фона для самого текста, имитируя, тем самым, выделение маркером на бумаге части текста. Метод хорошо работает, если конструкция состоит из небольшого текстового объема и очень большого количества свободного фона. И, да, выделение не всегда бывает черным. Это может быть доминирующий цвет самой фотографии, цвет бренда.
Черное и белоеИногда фотографии с текстом на карточках или блоках обесцвечивают, что позволяет действительно сделать текст более контрастным. Но не всегда это только черный и белый. Рассмотрите варианты преобладания серых оттенков, отдельно приглушенных или сочетания цветного фона и обесцвеченного. Сравните несколько вариантов ниже.
Эффект GlitchНо между тем, иногда для главной станицы или промо-страницы, лэндинга хочется сделать что-то особенное и не ограничиваться общепринятыми стандартами. Для этого можно сочетать текстовые эффекты с методом наложения. И речь даже не идет о том, чтобы немного размыть тень за текстом и позволить ему размещаться на белой пене.
Попробуем просто найти красивое оформление текста и, возможно, даже незаурядное.
Открываем наше изображение, создаем слой-копию и немного осветляем с помощью Корректирующего слоя «Цветовой тон/Насыщенность». Если изображение и без того светлое, то можно особо и не осветлять.
Создаем текстовой слой с заголовком, названием, текстом. Подбираем шрифт, при необходимости с помощью Свободного трансформирования (Ctrl+T) увеличиваем размер. Цвет текста совершенно неважен, но вот шрифт желателен жирный. Иными словами, буковки должны быть широкими, в противном случае, никакого эффекта видно не будет.
Переходим на наш фон и делаем еще одну копию. Перемещаем её над текстом. Нажимаем ПКМ на слое в Панели слоев и выбираем из меню «создать обтравочную маску». Дополнительно слой с фотографией можно покрутить, деформировать и подобрать ту часть, что на буквах будет лучше смотреться.
Теперь создадим еще один пустой слой и разместим его между текстом и фоном. Выделим его на панели слоев, зажимаем Ctrl + ЛКМ по слою с текстом. У нас на экране появится выделение букв. Выбираем темно-серый цвет и, будучи на новом пустом слое, заливаем контур.
Активируем инструмент Перемещение и с помощью стрелок на клавиатуре немного двигаем наш слой в желаемую сторону. Открываем Фильтр -> Размытие – > Размытие по Гауссу и размываем нашу тень так, чтобы явной она не была. Но наличие её все же нужно для придания глубины. Можно сделать совершенно плоское изображение, но оно «потеряется».
Создаем еще один слой и размещаем между тенью и фоном. Рисуем на нем серый прямоугольник с закругленными углами.
Создаем еще одну копию фонового слоя и размещаем его прямо над прямоугольником, а режим наложения выбираем «мягкий свет».
Теперь выделяем на панели слоев слои с тенью, текстом и текстурой и делаем общую копию трех слоем (Ctrl+J). Много тени, понимаем, но иначе пока нельзя. Потом уберем.
Выделяем только два слоя (Море и Фон копия 8), выбираем инструмент Выделение. Выделяем часть буквы или, может, часть всего слова, переходим на инструмент Перемещение и с помощью стрелок на клавиатуре сдвигаем часть рисунка по направлению тени. Если сдвинуть в противоположную сторону у вас получится сильное затенение. Если тень отключить – сольется. А так получается разбитый текст.
Можно разбить весь, можно частями, можно только одну букву – вариаций много. Можно немного уменьшить слои с буквами и тенью, размыть границу прямоугольника и прочее и прочее. Если теней много, их можно размыть, снизить яркость слоя. Можно даже текстуру другую использовать.
Разумеется, что такой эффект не для массового использования, нежели вариации, приведенные нами в начале материала. Но для оформления отдельных категорий, разделов, страниц такой эффект найдет себе применение и жизнь.
Существует много сайтов с эффектом Glitch, хотя они и являются по большей части авторскими: wmnvm, oxtral, michaelvillar, jigsaw, bobby
Аналогично можно создавать текст над лесами или горами, но нижнюю часть букв слегка разрушить частичками скал или листвой, создавая, тем самым, эффект, будто бы тест вырвался из глубин земли. При этом эффект не должен быть ярким и контрастным, иначе он полностью заполнит собою визуальное пространство и посетители не будут больше ничего видеть, акценты будут не правильно расставлены.
ВыводыМы рассмотрели разные методы, которые делают текст читабельным и не жертвуют при этом фоновым изображением. Даже в случае с разбивкой текста (Glitch), его (текст) можно понять, а морские волны и пену – разглядеть и узнать.
Хороший дизайн – продуманный дизайн. Дизайн, что обладает сбалансированными эстетическими визуальными эффектами, удобством и ясностью. Но и этого порой недостаточно. Может быть очень красиво, но непонятно, неприятно. Как вы видели, есть идеи смешивать разные виды, сочетать разные методы и привносить что-то новое. Вашему воображению нет предела.
Главное – правильные акценты и легкость эффекта. Даже если вы создаете текст, сквозь который видно фоновую фотографию, разбивка или добавление эффекта рваности должны быть воздушными. Любой стиль дизайна не обладает тяжеловесностью. Четкостью – да, контрастом – да, но не перегрузкой фотоэффектов. Даже наш эффект при малом размере смотрится понятно, четко и легко, ибо разрывы и тени неяркие и не «тяжелые».
- Цветовая комбинация — цвет шрифта и цвет фона — очень сильно влияют на разборчивость текста.
Как вы думаете, какие два цвета возглавляют список самых читабельных вариантов?
Черный шрифт на белом фоне, не так ли? А вот и нет.
- Наиболее удобной цветовой комбинацией в наружной рекламе считается черный шрифт на желтом фоне.
По данным института цвета «Pantone Color Institute» желтый и черный цвета представляют собой хроматические противоположности, а контраст яркости между этими двумя цветами составляет 85 процентов.
Итак, продолжим рейтинг читабельности шрифта на цветных фонах.
Цвет шрифта и цвет фона — Рейтинг
3 место — желтый шрифт на черном фоне
4 место — белый цвет шрифта на черном фоне
5 место — синий шрифт на белом фоне
6 место — белый шрифт на синем фоне
7 место — синий шрифт на желтом фоне
8 место — желтый цвет шрифта на синем фоне
9 место — зеленый шрифт на белом фоне
10 место — белый шрифт на зеленом фоне
11 место — красный шрифт на белом фоне
12 место — белый шрифт на красном фоне
13 место — красный шрифт на желтом фоне
14 место — желтый шрифт на красном фоне
15 место — розовый шрифт на белом фоне
16 место — белый цвет шрифта на розовом фоне
17 место — розовый шрифт на желтом фоне
18 место — желтый шрифт на розовом
- Согласно данным Т.Х Нильссона — эксперта в области читабельности цветной графики и шрифта в рекламе — шесть комбинаций оказались более читабельными, чем черный шрифт на белом фоне.
Шрифт на фоне — Рейтинг
- Черный на розовом
- Черный на желтом
- Черный на оранжевом
- Темно-зеленый на желтом
- Черный на красном
- Темно-зеленый на белом
- И вот только здесь! — Черный на белом
Тем не менее все исследователи считают, что темный шрифт на светлом фоне представляет собой наиболее читабельную комбинацию.
И многие эксперты склоняются к тому, чтобы отдать предпочтение черному шрифту на белом или желтом фоне в различных средствах рекламы — как наружной , так и онлайн — рекламе.
Когда вам надо будет создать рекламный текстовый баннер — заметный и читабельный — воспользуйтесь советами этой статьи.
Вот, например, я сделала такой баннер — заголовок к статье.
Проверить текст и фон на достаточный цветовой контраст
Цветовой контраст — распространенная проблема веб-доступности, которую часто не замечают. Люди со слабым зрением или дальтонизмом могут столкнуться с некоторыми трудностями при различении текста от цвета фона, если контраст недостаточен. Людей со слабым зрением почти в три раза больше, чем людей с полной слепотой; и у каждого двенадцатого человека есть какой-то дефицит цвета. Поэтому очень важно учитывать адекватный контраст между текстом и фоном.
Для соответствия уровню AA критерий успеха WCAG 2.0 1.4.3 рекомендует, чтобы обычный текст имел минимальный коэффициент контрастности 4,5: 1, а крупный текст (18 пунктов или 14 пунктов жирным шрифтом) имел минимальный коэффициент контрастности 3: 1. Эти соотношения были рассчитаны с научной точки зрения, чтобы гарантировать, что текст может быть прочитан людьми с умеренно слабым зрением, и что контраст будет достаточным для тех, у кого есть дефицит цвета. При решении проблемы цветового контраста веб-дизайнеры часто задаются вопросом, каких цветов следует избегать.Речь идет не столько о том, чтобы избегать цветов, сколько о том, чтобы цвета, используемые в веб-дизайне, имели соответствующий контраст.
| Цветовые комбинации | Цветовые коды | Коэффициент контрастности | Мелкий текст | Крупный текст |
|---|---|---|---|---|
Черный на желтом OR Желтый на черном | Черный: # 000000, Желтый: # ffff00 | 19.56: 1 | Пройдите AA | Пройдите AA |
Синий на оранжевом ИЛИ Оранжевый на синем | Синий: # 0000ff, Оранжевый: # ffa500 | 4,35: 1 | Ошибка AA | Пройдите AA |
Белый на фиолетовом OR Пурпурный на белом | Белый: #ffffff, Фиолетовый: # 800080 | 9.42: 1 | Пройдите AA | Пройдите AA |
Зеленый на красном ИЛИ Красный на зеленом | Зеленый: # 008000, Красный: # ff0000 | 1,28: 1 | Ошибка AA | Ошибка AA |
Вот несколько инструментов, которые можно использовать для анализа цветового контраста:
Примечание: Хотя рекомендация WCAG применима только к тексту, было бы лучше также убедиться, что цвета, используемые для графики, такие как значки, имеют достаточный контраст.
Знаки и цветовой контраст — designworkplan
Цветовой контраст
В статье исследуется значение цвета и способы различения цвета в информационных слоях.
Контраст между передним и задним планами — один из самых важных факторов для удобства чтения. Если цветной текст используется на ярком фоне, контраст будет слабым, для оптимального контраста — белый текст на темном фоне. В дизайне вывесок и путеводителей цвет является объединяющим фактором, гармонизирующим вывеску с окружающей средой.Цветовые программы будут отличать знаки друг от друга и могут указывать на сообщение без необходимости понимать язык знака.
Основы цветовых групп: Цветовой круг
Швейцарский художник и дизайнер Йоханнес Иттен создал цветовое колесо, которое представляет собой организацию из 12 цветовых оттенков по кругу, показывающих взаимосвязь между цветами. Цвета представлены следующим образом:
- Основные цвета: синий, красный и желтый
- Дополнительные цвета: зеленый, оранжевый и фиолетовый
- Дополнительные цвета: красно-оранжевый, красно-фиолетовый, желто-оранжевый, желто-зеленый, сине-фиолетовый и сине-зеленый.
Теория цвета Гете представила первое систематическое исследование физиологических эффектов цвета (1810 г.). Его наблюдения за эффектом противоположных цветов привели его к симметричному расположению цветового круга, «поскольку цвета, диаметрально противоположные друг другу… — это те, которые взаимно вызывают друг друга в глазах». (Гете, Теория цвета, 1810)
Википедия
Цветовое колесо — это абстрактная иллюстративная организация цветовых оттенков вокруг круга, которая показывает отношения между основными цветами, вторичными цветами и дополнительными цветами.Знание взаимосвязи между цветами — это первый шаг в разработке цветовой схемы для вывесок и систем навигации.
Цветовой контраст по науке
Артур и Пассини описали в своей книге «Поиск пути» 1992 года надежный метод расчета разницы в контрасте между двумя цветами. Формула основана на показаниях светоотражающей способности (LR) в процентах для каждого из двух задействованных цветов. Вычитая более темный цвет из более светлого, разделив разницу на более светлый и умножив на 100, мы получим разницу яркости.Когда разница в яркости составляет 70 процентов или выше, четкость гарантирована. Когда он меньше, разборчивость не может быть гарантирована, и эти цвета не следует использовать в этой комбинации.
Примеры цветов и их значение
Черный ассоциируется с силой, элегантностью, формальностью, смертью, злом и тайной.На черном фоне буквы имеют тенденцию больше выделяться на фоне, чем на других цветных фонах. Черный — одна из немногих поверхностей, позволяющих тексту другого цвета отлично работать вместе.Остерегайтесь слишком мелких букв со слишком высокой контрастностью (белые буквы), это приведет к ухудшению разборчивости текста из-за слишком большого фона. С большими буквами отлично работает белый на черном. Также желтое на черном — хорошее сочетание.
Рекомендуемые рабочие области: вывески для аэропортов, вывески офисных зданий, визуально подавляющая среда, вывески для гостиниц, использование внутри помещений.
Белый ассоциируется со светом, добротой, невинностью, чистотой и девственностью. Считается цветом совершенства.Белая фоновая поверхность дает наиболее подходящие комбинации, но будьте осторожны: белый цвет может поглощать окружающую среду. Черные буквы обычно вытесняются фоном, что затрудняет чтение. Более низкая контрастность букв дает лучшие результаты, такие как синий, оранжевый и красный.
Белый фон может быть использован в определенных проектах с указателями, где дизайн играет большую роль, чем фактическое ориентирование. Например, использование серебряных букв на белом фоне может дать потрясающие результаты, из-за тени серебряных букв текст становится читаемым на белой поверхности.
Рекомендуемые рабочие зоны: вывески для музеев, вывески для офисных зданий, вывески на пилонах, вывески для магазинов, вывески для больниц, использование внутри и снаружи помещений.
Красный — цвет огня и крови, поэтому он ассоциируется с энергией, войной, опасностью, силой, властью, решимостью, а также страстью, желанием и любовью.Красный часто используется для предупреждающих знаков, красный цвет посылает сигнал предупреждения, опасности. Многие предупреждающие знаки состоят из красного фона с желтыми или белыми буквами, с использованием пиктограмм в качестве предупреждения, знаки являются многоязычными и не требуют объяснения, даже если вы не можете прочитать текст.
Красный — очень мощный цвет, который выделяется в визуально переполненной среде. Я видел и другие знаки с красным цветом, но, на мой взгляд, красный цвет является сигнальным. Отлично работает с черными, белыми и желтыми буквами.
Рекомендуемые рабочие зоны: предупреждающие знаки, общественные места, использование внутри и снаружи помещений.
Желтый — это цвет солнечного света. Он ассоциируется с радостью, счастьем, интеллектом и энергией.Желтый фон лучше всего подходит для визуально переполненных сред, из-за архитектурных и психологических факторов часто используется желтый.Желтый с черными буквами передает четкое информационное сообщение, которое необходимо в такой среде. Использование желтого также упрощает использование оранжевого, красного и зеленого цветов, которые отлично сочетаются друг с другом в системе указателей.
Также для дорожных знаков желтый цвет подходит в качестве цвета фона в сочетании с черными буквами. На открытом воздухе желтый цвет выделяется на фоне, что дает четкое послание. Во многих европейских странах в качестве цвета фона выбран желтый.
Рекомендуемые рабочие зоны: указатели аэропортов, дорожные знаки, общественные места, внутреннее и внешнее использование.
Синий — это цвет неба и моря. Часто это ассоциируется с глубиной и стабильностью. Он символизирует доверие, верность, мудрость, уверенность, интеллект, веру, истину и небеса.Синий — один из любимых цветов человечества, так как он олицетворяет небо, небеса, доверие и веру. Синий цвет хорошо распознается с белыми буквами как информационный знак. В Нидерландах все дорожные знаки с синим фоном, как и железнодорожные знаки.
При использовании синего цвета в системах знаков остерегайтесь создания достаточного контраста, чтобы знаки работали лучше всего.Например, для светло-синего цвета потребуются более контрастные буквы, такие как черный, а для темно-синего цвета лучше всего подойдут белые буквы.
Рекомендуемые рабочие зоны: дорожные знаки, железнодорожные знаки, вывески для гостиниц, вывески для розничной торговли, общественные места, внутреннее и внешнее использование.
Серебро (металл) — часто используемый цвет в качестве фона в знаковых системах. С металлическими знаками вы можете получить надежный внешний вид для системы указателей. Металл имеет разную поверхность, если смотреть на него под разными углами, что не всегда хорошо контрастирует с надписью.На серебряном фоне хорошо работают почти все цвета, даже белый. В следующих статьях я более подробно расскажу об использовании серебра в качестве фона. Металлические вывески часто используются в офисных вывесках, с черными буквами они будут выглядеть очень стильно.
Рекомендуемые рабочие зоны: офисные вывески, дизайн паспортных табличек, общественные места, внутреннее и внешнее использование.
Типографика и цветовой контраст
Не только контраст важен, но и выбранный шрифт будет иметь значение, хороший или плохой знак.При использовании слишком жирных шрифтов текст будет выглядеть как расширение знака, при использовании слишком светлых шрифтов текст будет отступать на свой фон. Средний или обычный вес обычно является лучшим вариантом для хорошей и читаемой вывески.
HTML Test Suite для UAAG 1.0 (черновик)
HTML Test Suite для UAAG 1.0 (Проект)Это устаревший проект.
Текущая информация доступна по ссылке с веб-сайта WAI: w3.org / WAI
Некоторая информация за 2020 год о контрасте текста и фона находится в Понимание критерия успеха 1.4.3: контраст
На этой странице: Тест 1 | Рекомендации | Об этих тестах
Рядом: Дополнительные тесты HTML 4.01 | Набор тестов UAAG 1.0
UAAG 1.0 Требование
- Пропускной пункт 4.3 Настроить цвета текста (Приоритет 1 )
- Обеспечение 1 : Разрешить глобальную настройку цвета переднего плана и фона всего визуально отображаемого текстового содержимого.
- Обеспечение 2 : В рамках выполнения условия одной из этой контрольной точки предоставьте параметр конфигурации для переопределения цветов переднего плана и фона, заданных автором или пользовательским агентом по умолчанию.
Процедура
- Настройте пользовательский агент для визуализации следующего тестового текста с использованием заданных пользователем цветов и цветов фона.
Выполнить тест
Цвет текста: черный, цвет фона: белый
Цвет текста: белый, цвет фона: черный
Цвет текста: красный, цвет фона: белый
Цвет текста: синий, цвет фона: белый
Цвет текста: зеленый, цвет фона: желтый
Цвет текста: белый, цвет фона: красный
Ожидаемые результаты
- Пользовательский агент позволяет пользователю выбирать цвет шрифта и цвет фона, которые будут использоваться для визуализации текста.
- Пользовательский агент предоставляет пользователю диапазон цветов шрифта и фона.
Исходный код
Цвет текста: черный, цвет фона: белый
Цвет текста: белый, цвет фона: черный
Цвет текста: красный, фон -цвет: белый
Цвет текста: синий, цвет фона: белый
Цвет текста: зеленый, цвет фона: желтый
Цвет текста : белый, цвет фона: красный
- HTML 4.01 спецификация для СТИЛЯ
- Спецификация CSS2 для цветов и фона
Этот тест является частью тестирование для Руководство по обеспечению доступности агента пользователя (UAAG) 1.0 . Эту работу проводит Руководство по обеспечению доступности агента пользователя Работает Группа , который является частью W3C Инициатива веб-доступности (WAI) .Присылайте комментарии к этому тесту по адресу [email protected] ( публичный архив ).
Тест создан:
Последнее изменение: $ Дата: 2020/11/04 18:27:50 $ автор: $ Автор: shawn $
Авторские права © 1999 — 2003 W3C ® ( MIT , INRIA , Кейо ), Все права защищены.W3C обязанность , товарный знак , использование документа и лицензирование программного обеспечения применяются правила.
Цветовой контраст для лучшей читаемости
Проверяете ли вы контрастность цветовых комбинаций при создании цветовых палитр для проектов веб-дизайна? В противном случае вы, возможно, не учитываете возможную читаемость дизайна и, таким образом, теряете потенциальную аудиторию.
Я работаю над процессом, который поможет мне обеспечить хороший цветовой контраст и удобочитаемость в моих проектах. Благодаря некоторым полезным инструментам доступности цветового контраста, я думаю, что у меня есть кое-что, что работает, и я хотел бы поделиться с другими, если вы тоже сочтете это полезным.
Должен заметить, что я далек от эксперта по доступности. Моя цель здесь — просто показать, что немного усилий может иметь большое значение, когда дело доходит до выбора цветов с учетом оптимальной читаемости.Посетите W3C для более подробного объяснения. Также ознакомьтесь с Contrast Rebellion, чтобы получить интересный взгляд на проблему контрастности.
1. Установите цветовую палитру (с оттенками, тонами и оттенками)
Хотя вы можете использовать инструменты цветового контраста, чтобы помочь вам установить цветовую палитру, вы также можете использовать инструменты, чтобы помочь найти хорошие варианты в существующей палитре. В этом случае я использую уже существующую цветовую палитру и показываю, как я использую оттенки, тона и оттенки, чтобы помочь создать больше вариантов цветового контраста.
Моя рабочая цветовая палитра. Из предыдущей статьи добавляйте цвета в свою палитру с помощью смешивания цветов.
Установка оттенков, тонов и оттенков. Из предыдущей статьи «От тьмы к свету: универсальность цвета с использованием оттенков, тонов и оттенков».
2. Найдите хороший анализатор цветового контраста
В Интернете доступно множество хороших инструментов для тестирования цветового контраста. Найдите тот, который вам подходит, и используйте его для проверки цветовых сочетаний фона и переднего плана.Вот несколько вариантов:
Раскраска Брента Джексона (Демо)
3. Изучите контраст основного текста
Во-первых, полезно установить правильные значения основного текста. Обычно я начинаю с нейтральной цветовой палитры и стремлюсь к максимально светлому серому с рейтингом WCAG AAA (соответствует Разделу 508). Рейтинг AAA обеспечивает оптимальную читаемость, а некоторая яркость позволяет сделать текст мягким. Обратите внимание, что названия цветов — это произвольные названия, которые я присвоил цветам (из предыдущей статьи «Придание цветам более ярких имен».)
Тестирование нейтральной цветовой палитры в виде текста на белом фоне (из предыдущей статьи: Оттенки серого — да, правда.)
# 373D3F или «Ворон» — мой самый светлый серый цвет в рейтинге доступности AAA.
4. Оценить яркость кнопки и ссылки
Следующим шагом будет поиск подходящего варианта цвета для кнопок и ссылок (действий). Здесь я придерживаюсь немного другого подхода. Вместо того, чтобы использовать AAA, я ищу AA (разумный стандарт, к которому нужно стремиться), чтобы я мог получить более яркий цвет, контрастирующий со статическим текстом и привлекающий внимание к важным ссылкам.Для этих целей тестирую белый цвет (#FFFFFF) в сочетании с разными цветами.
Синий и красный имеют более высокий шанс успеха, а желтый и зеленый — меньше.
Я выбрал «Darkest Alice» (# 107896) для хорошего сочетания контраста и яркости. «Рубин» (# C02F1D) тоже неплохой вариант.
5. Установите различные сочетания цветов
Полезно определить некоторые дополнительные цветовые комбинации для привлекающих внимание выносков и других возможных нужд.
Мой базовый пример с темно-серым текстом «Ворон» и ярким синим цветом «Самая темная Алиса» для ссылок и кнопок.
Пример с темными тенями на более светлом фоне.
Пример с освещением на более темном фоне.
6. Документируйте в своем руководстве по стилю
Последний шаг — держать под рукой справочное руководство с результатами тестирования, добавляя примечания к руководству по стилю. Ваши клиенты и аудитория будут впечатлены тем, что ваши цвета выбраны по продуманным причинам — оптимальная читаемость — и вы пройдете тестирование QA с дополнительными опциями, если они вам понадобятся.
Образец документации для руководства по стилю.
Как изменить цвет текста и фона в CSS
Изменить цвет текста на веб-странице легко с помощью свойства цвета CSS.
Прежде чем мы рассмотрим, как это сделать, важно понять, как можно задать значение свойства различными способами. Вы можете использовать:
- Названия цветов HTML: CSS поддерживает 140 названий цветов. Желтый, фуксия, бордовый и небесно-голубой — лишь несколько примеров.
- Шестнадцатеричные цветовые коды: Эти коды состоят из трех пар символов, которые представляют интенсивность трех основных цветов. Возможные значения варьируются от 00 (самая низкая интенсивность основного цвета) до FF (самая высокая интенсивность основного цвета). Шестнадцатеричный код цвета для черного — # 000000, красного — # FF0000, а синего — # 0000FF.
- значений RGB: RGB — это еще одна цветовая модель, основанная на комбинации основных цветов: красного, зеленого и синего. Состоит из трех чисел, разделенных запятыми, каждое из которых представляет интенсивность соответствующего основного цвета в виде целого числа от 0 до 255.Черный — это rgb (0, 0, 0), красный — это rgb (255, 0, 0), а синий — это rgb (0, 0, 255).
Хотя вы можете использовать любое из этих значений, имена цветов не рекомендуются. Мало того, что их трудно запомнить за пределами стандартной радуги, они также вносят неточность. Фуксия для одного человека может быть пурпурным для другого, ярко-розовым для другого и так далее.
Чтобы цветовая схема вашего веб-сайта выглядела так, как вы хотите, используйте вместо нее шестнадцатеричные цветовые коды или значения RGB. Они позволяют подобрать точный оттенок желаемого цвета.В приведенных ниже примерах мы будем использовать шестнадцатеричные цветовые коды, потому что они более удобны для изучения новичками.
Теперь давайте рассмотрим, как изменить цвет и цвет фона встроенного текста в CSS.
Изменение цвета встроенного текста в CSS
Чтобы изменить цвет встроенного текста, перейдите в раздел своей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство цвета с желаемым значением. Например, вы хотите изменить цвет всех абзацев на вашем сайте на темно-синий.Затем вы добавляете p {color: # 000080; } в заголовок вашего HTML-файла.
Вам может быть интересно, что произойдет, если вы не установите свойство цвета в своем CSS. Это хороший вопрос. Цвет текста по умолчанию для страницы определяется в селекторе основного текста. Вот пример селектора основного текста, который устанавливает синий цвет текста:
кузов {
цвет: синий;
}
Если в селекторе тела не задан селектор тела или цвет, то цвет по умолчанию, скорее всего, черный.
Допустим, я хочу изменить цвет абзацев на темно-синий, как указано в примере выше, и все ссылки на моем веб-сайте на голубой. Затем я использовал бы селектор типа p и селектор атрибутов a [href] и установил бы свойство цвета на # 000080 и # 00FFFF соответственно.
Вот код CSS:
п {
цвет: # 000080;
}
a [href] {
цвет: # 00FFFF;
}
Вот HTML:
Это абзац.Цвет текста по умолчанию был черным, но я добавил селектор абзацев и определил свойство цвета так, чтобы он был темно-синим. Вы увидите, что абзац ниже также темно-синий, за исключением ссылки. С помощью отдельного селектора цвет ссылок изменен на голубой.
Другой абзац, содержащий ссылку.
Вот результат:
Источник изображения
Вы можете использовать этот же процесс для изменения цвета заголовков, тегов диапазона, копии кнопки и любого другого текста на странице.Теперь давайте посмотрим, как изменить цвет фона текста.
Изменение цвета фона текста в CSS
Чтобы изменить цвет фона встроенного текста, перейдите в раздел
вашей веб-страницы. Просто добавьте соответствующий селектор CSS и определите свойство color и background-color с желаемыми значениями. Допустим, вы хотите изменить цвет фона ссылок на желтый. Затем вы должны добавить [href] {color: # 000000; цвет фона: # FFFF00; }.Обратите внимание, что если вы определяете свойство цвета, вы также должны определить цвет фона.Необходимо соответствовать W3C CSS и другим фреймворкам, иначе это не повредит.
Изменение цвета и цвета фона текста также важно для предотвращения проблем веб-доступности на вашем веб-сайте.
Взгляните еще раз на демонстрацию выше. Хотя используемые цвета могут быть слишком похожими для людей, которые не видят разные оттенки цветов, подчеркивание поможет указать, что это ссылка. Но что, если я уберу подчеркивание со ссылок на моем сайте? Тогда я полагался бы только на цвет, чтобы передать, что это связь.В этом случае мне нужно будет определить и использовать для своего веб-сайта цвета, доступные в Интернете.
Это потребует времени и исследования. Если вы только начинаете исследовать дальтонизм, тогда такой инструмент, как Contrast Checker, может помочь вам сделать доступный выбор при изменении цвета текста на вашем сайте. Вы можете ввести цвет и цвет фона, и он скажет вам «успешно», если у пары коэффициент контрастности 4,5: 1. Все, что ниже, потерпит неудачу. Мы воспользуемся этим инструментом, чтобы определить цвета в примере ниже.
Допустим, я хочу, чтобы текст был красным, а фон — серым. Я мог бы начать с подключения # FF0000 и # 808080 к Contrast Checker и увидеть, что у него коэффициент контрастности только 1: 1. Это не хорошо.
Чтобы улучшить соотношение, я переместу ползунок цвета переднего плана влево, а ползунок цвета фона вправо, пока не достигну минимального значения 4,5: 1. Поскольку я хочу, чтобы мой дизайн был максимально ясным, я выберу цвет # 940000 и цвет фона # E0E0E0, что соответствует соотношению 7: 1.Я буду использовать их, чтобы стилизовать ссылку, чтобы она действительно выделялась на фоне остального абзаца.
Вот код CSS:
a [href] {
цвет: # 940000;
цвет фона: # E0E0E0;
текстовое оформление: нет;
}
Вот HTML:
Это абзац. Цвет текста по умолчанию - черный. Вы увидите, что нижеследующий абзац также черный, за исключением ссылки.С помощью селектора атрибутов я установил цвет, цвет фона и свойство оформления текста так, чтобы он отображался с красноватым цветом шрифта, серым фоном и без подчеркивания.
Другой абзац, в котором есть ссылка .
Вот результат:
Источник изображения
Добавление цвета на ваш веб-сайт
Изменить цвет и цвет фона текста на вашем веб-сайте очень просто.Независимо от того, создаете ли вы свой сайт с нуля или используете Bootstrap CSS, вам просто необходимы некоторые знания HTML и CSS. Однако потребуется время, чтобы изучить названия цветов и коды, а также способы их комбинирования, чтобы сделать ваш веб-сайт и другие маркетинговые материалы доступными. Еще одна причина начать добавлять цвета на свой сайт уже сегодня.
Как сочетать фон и цвета
Когда вы начинаете разрабатывать что-то новое, всегда трудно найти правильную комбинацию цветов фона и текста, которые дополняют друг друга, чтобы получить чистый дизайн, который будет разборчивым и легким для понимания.
В этой статье мы обсудим несколько простых правил, которые помогут вам создавать более профессиональную текстовую графику.
1. КонтрастОдно из самых важных правил, которым нужно следовать при объединении текста с фоном, — иметь хороший контраст. Это одна из самых распространенных ошибок, которую допускают дизайнеры-новички и дизайнеры среднего уровня. Они часто забывают о важности контраста между слоями (например, текст по сравнению с фоном), и, в свою очередь, их текст становится трудночитаемым.
На самом деле у вас может быть фантастический фон (будь то цвет или изображение), но если вы не выберете правильный цвет текста, который не подавляется фоном, ваша графика не будет разборчивой и чистой. Ниже приведены три примера одного цвета, но с разными уровнями оттенка на фоне. Чем темнее текст, тем выше его контраст.
Обратите внимание, что цвет текста того же цвета, что и фон (но более темный оттенок). Это помогает добиться моногомного цветового отношения.
2. ТекстурыИспользование текстурированного фона (включая изображения) может помочь поддержать ваш контент; но это также может негативно повлиять на него.
Одна из проблем в этом случае заключается в том, что большинство текстур неоднородны, а это означает, что цвет текста, который вы используете, может не работать по всей области. Лучше сочетать цвета или найти один общий цвет для использования, но мы должны убедиться, что он работает во всей области дизайна.
Еще один хороший трюк — добавить сплошную форму позади текста с небольшой прозрачностью перед текстурированным фоном, чтобы текст выделялся, как в примере ниже.Это простой и легкий способ сделать ваш текст более разборчивым.
Совет: используйте фигуру белого или черного цвета позади текста. Если ваш текст темный, используйте белый цвет, а если ваш текст светлый, используйте черный. Поиграйте с прозрачностью вашей формы, чтобы добиться наилучшего контраста.
3. Шрифты
Не каждый шрифт подходит для любого фона. Если вы используете мягкий пастельный фон, то квадратный шрифт не обязательно будет лучшим выбором.
Вы хотите, чтобы ваш стиль шрифта соответствовал тону вашего фона.
Например, приведенная ниже цитата будет лучше смотреться на более мягком шрифте без засечек, например:
И этот фон, в частности, действительно мог бы использовать более сильную типографику.
Видите, как сообщение и фон сочетаются ниже?
4. ЦветаМы уже говорили о контрасте, но есть некоторые особые правила с цветным фоном, которые тоже очень полезны.
Вы можете проверить всю теорию согласования цветов в этой статье, где с помощью цветового круга вы можете применять триадные, составные и аналогичные цветовые схемы.
Это дизайн, основанный на трехцветной схеме:
Это для составной цветовой схемы:
И это с аналогичной техникой цветового решения:
Как вы думаете? Что еще вы обычно используете для создания своих дизайнов? Мы хотим услышать ваши советы!
Цвет— цвет фона, подходящий как для черного, так и для белого текста
На переднем плане присутствуют тексты голубого, белого, серого и желтого цветов.Цвета, не совпадающие с черным фоном, не видны.
Я воздержусь от суждений, пока не увижу изображение или ссылку на ваш дизайн, но похоже, что вы уже пытаетесь смешать масло и воду. Вероятно, нет цвета фона для решения этой проблемы, поэтому давайте рассмотрим более интересный вопрос …
Вы просите
— цвет фона, который сочетается как с черным, так и с белым цветом текста переднего плана.
Правильный оранжевый (и многие другие оттенки) могут это сделать.Посмотрите на эту палитру, и представьте ее с более тяжелым шрифтом :
Белый и черный текст приемлемо читаемы (по крайней мере, для меня). Но этот цвет в качестве фона всей страницы был бы ошеломляющим. Вот та же палитра, немного ненасыщенная:
Я думаю, что выглядит некрасиво, , но черно-белый текст все еще хорошо читается. Обесцветим до почти серого:
Теперь он более теплый, серый, и выглядит не так уж плохо.Но мы начинаем сталкиваться с проблемой, упомянутой в ответе ecc. Давайте полностью обесцветим, чтобы понять, что я имею в виду:
Без насыщенности цвета белый и черный текст слишком похожи на фон, поэтому их будет трудно и / или утомительно читать.
IMO, вторая версия (слегка ненасыщенная) не впечатляет, и контраст текста приемлемый. Жаль, что это похоже на рвоту кузнечика.
Наконец, имейте в виду, что любой из вышеперечисленных версий будет выглядеть очень близко к версии с оттенками серого при определенных видах дальтонизма (дисхроматопсия и ахроматопсия).Это одна из причин этого принципа:
Цвет фона и текста должен иметь высокое значение , контраст , потому что оттенок , и насыщенность , контраст слишком зависят от индивидуального восприятия и представления монитора / принтера.
Используя белый текст (значение == 255) и черный (значение == 0), вы ограничены значением контрастности с фоном не более 127 (середина этого диапазона). Для удобства чтения для большинства людей на большинстве устройств, следует выбирать либо яркий текст на темном фоне, либо темный текст на ярком фоне .У вас может быть яркий текст и темный текст на одной странице, только убедитесь, что у них разный фон:
.
 Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.
Более взрослая аудитория будет воспринимать такую рекламу как безвкусную, уже не говоря о том, что снижение читаемости информации приводит к ее игнорированию.