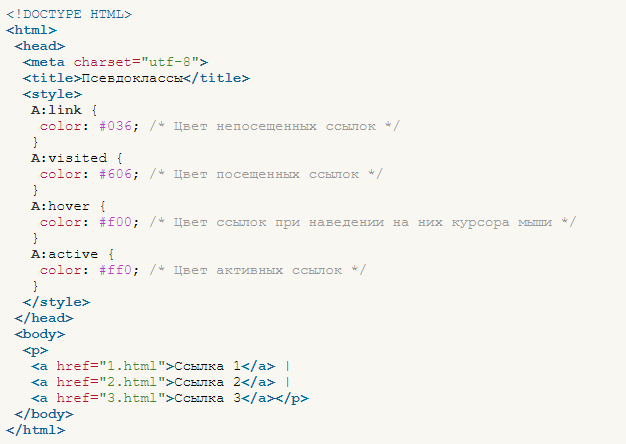
Поменять цвет ссылки? Легко! | Front-End
Здравствуйте, сегодня мы поговорим о том как поменять цвет ссылки на сайтах под управлением движков с открытым для редактирования кодом. К таким CMS относится и WordPress.
Так-же, заодно, мы поменяем цвет ссылки при наведении на нее курсора мыши.
Хотя Вордпресс, да и не только он, предоставляет нам уже практически готовые бесплатные темы, не нуждающиеся в каких-то крупных доработках но, эти темы рассчитаны на массового пользователя. Всегда хочется что-нибудь настроить под свой дизайн, изменить что-то. Что-то добавить, или наоборот убрать. Хотите поменять цвет ссылки? Легко!
Для того, чтобы редактировать стиль ссылки нам нужно из админ-панели сайта зайти в редактор кода. Путь к редактору, если кто не знает такой: Консоль>Внешний вид>Редактор>Таблица стилей (style.css). Для редактирования цвета ссылки нам нужно в таблице стиля (style.css) найти такой участок кода, как показано на скриншоте.
Заходим в таблицу стиля и на клавиатуре набираем команду Сtrl+F и в появившееся в левом углу монитора набираем слово a:hover.
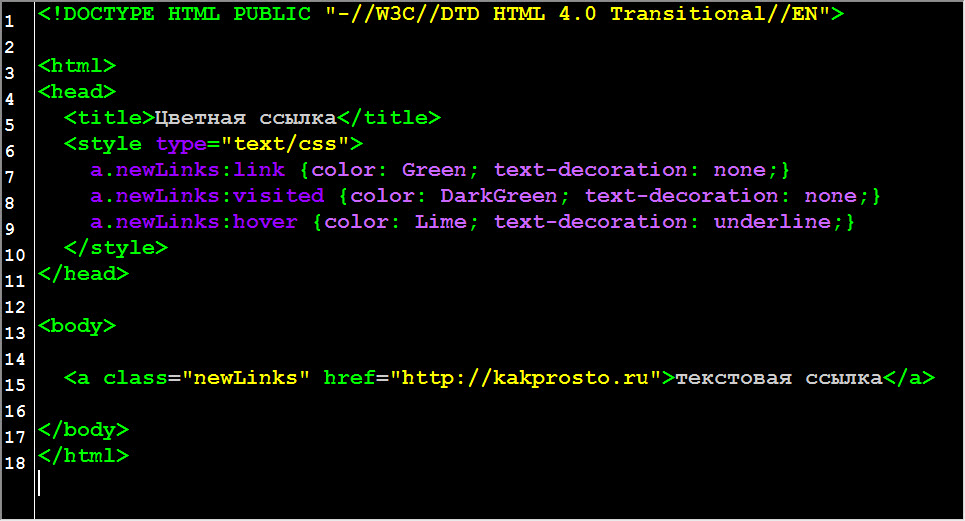
Вот участок кода:
Этот участок кода отвечает за цвет ссылки, цвет ссылки при наведении курсора мыши, подчеркивание ссылки. Где underline отвечает за подчеркивание ссылки, если убрать это слово, то подчеркивание ссылки при наведении курсора мыши исчезнет. А если мы удалим в коде none; и взамен напишем underline, то ссылка станет подчеркнутой всегда.
В a:hover поменять цвет ссылки при наведении курсора можно просто изменив цветовой номер
a:hover {
text-decoration: underline; /* подчеркивание ссылки при наведении курсора */
color: #ff0012; /* Цвет ссылки */
Поменять цвет ссылки вообще, можно изменив цвет в
a {
text-decoration: none; /* подчеркивание ссылки */
color: #004b91; /* Цвет ссылки */
Ну а если мы хотим установить цвет посещенной ссылки, то можно в этот отрывок кода добавить к селектору А добавить псевдокласс :visited, как показано ниже:
a:visited {
color: #808000; /* Цвет посещенной ссылки */
В итоге должно получится как-то так:
a {
text-decoration: none;
color: #004b91; /* цвет ссылки */
}
a:hover {
text-decoration: underline; /* подчеркивание ссылки при наведении курсора */
color: #ff0012; /* Цвет ссылки при наведении курсора */
}
a:visited {
color: #808000; /* Цвет посещенной ссылки */
}
Но устанавливать цвет посещенной ссылки я у себя на сайте не стал.
Итак, вроде постарался изложить подробно, теперь мы знаем как легко поменять цвет ссылки, как сделать подчеркивание ссылки, как установить цвет посещенной ссылки, и главное изменили цвет ссылки при наведении курсора.
Так-же вы можете установить соц. кнопки при помощи кода и узнать как просто ставить блок с прокруткой в любой записи окно с любым текстом, без переноса строки перейдя по ссылкам.
Если вам понравилась эта статья, делитесь ей в соц.сетях. На этом все,до скорых встреч!
Лучший способ отблагодарить автора
Похожие по Тегам статьи
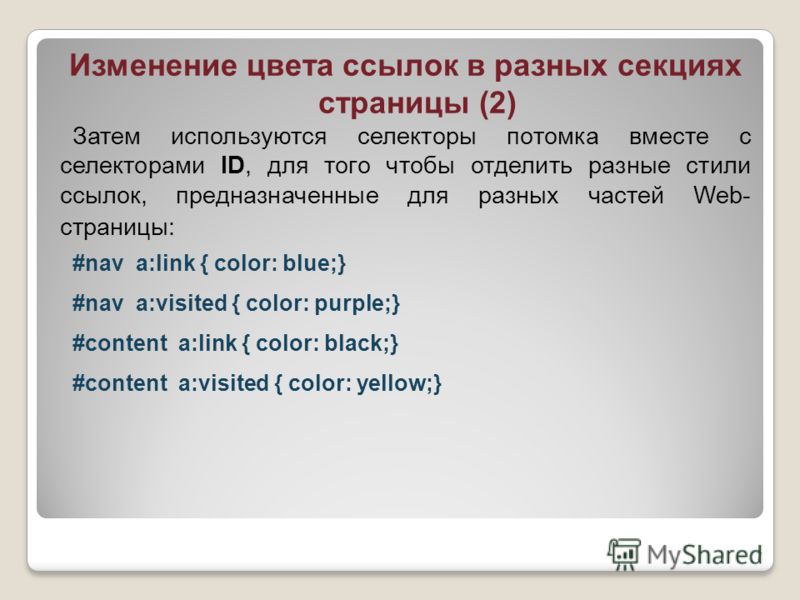
Как изменить цвет ссылки в CSS?
В этой статье мы расскажем, как стилизовать ссылки с помощью свойств CSS (например. изменить цвет ссылки в CSS) Оформление ссылок зависит от состояния, в которых они находятся:
- Не посещенная ссылка: состояние ссылки по умолчанию. Оно определяется с помощью псевдокласса :link.
- Посещенная ссылка: стилизуется с помощью псевдокласса :visited.

- Активная: ссылка, которая активируется нажатием. Задается с помощью псевдокласса: active.
- Ссылка, на которую пользователь навел курсор: стилизуется псевдоклассом :hover.
- Выделенная фокусом ввода: стилизуется с использованием псевдокласса :focus.
Пример оформления простой ссылки
<!DOCTYPE html>
<html>
<head>
<title>CSS links</title>
<style>
p {
font-size: 30px;
text-align: center;
}
</style>
</head>
<body>
<p><a href="https://www.herbalife.com">Example for a simple link</a></p>
</body>
</html>По умолчанию не посещенные ссылки оформляются синим цветом, посещенные – фиолетовым, выделенные фокусом ввода – контуром, а активные – красным цветом.
Эти стили можно изменить, используя следующие свойства CSS. Пример использования свойства text-decoration:
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
text-decoration: none;
}
a:visited {
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
a:active {
text-decoration: underline;
}
</style>
</head>
<body>
<p><b><a href="default.
asp" target="_blank">Here is a link</a></b></p>
</body>
</html>Пример, в котором для оформления ссылки используется свойство background-color
<!DOCTYPE html>
<html>
<head>
<style>
p {
font-size: 30px;
text-align: center;
}
a:link {
background-color: coral;
}
a:visited {
background-color: cyan;
}
a:hover {
background-color: DarkMagenta;
}
a:active {
background-color: DarkSalmon ;
}
</style>
</head>
<body>
<p><b><a href="default.asp" target="_blank">This is a link</a></b></p>
</body>
</html>Для оформления ссылки как кнопки потребуются следующие свойства: color, text-decoration, text-align, background color display, padding и другие.
Вот пример:
<!DOCTYPE html>
<html>
<head>
<style>
a:link, a:visited {
background-color: DarkSalmon ;
border: none;
color: #FFFFFF;
padding: 25px 52px;
text-align: center;
-webkit-transition-duration: 0. 4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>
4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>Свойства, указанные в псевдоклассе :hover, могут применяться и к другим элемента, а не только к ссылкам.
Ссылки могут быть стилизованы так, чтобы в определенных ситуациях выглядеть и вести себя как кнопки. Навигационное меню размечено как список, содержащий ссылки. Его можно оформить так, чтобы оно выглядело как набор кнопок управления. Пример
<!DOCTYPE html>
<html>
<head>
<style>
body,html {
margin: 0;
font-family: sans-serif, arial, helvetica;
}
ul {
padding: 0;
width: 100%;
}
li {
display: inline;
}
a {
outline: none;
text-decoration: none;
display: inline-block;
width: 19.
5%;
margin-right: 0.625%;
text-align: center;
line-height: 3;
color: white;
}
li:last-child a {
margin-right: 0;
}
a:link, a:visited, a:focus {
background: DarkSalmon ;
}
a:hover {
background: DarkRed ;
}
a:active {
background: red;
color: white;
}
</style>
</head>
<body>
<ul>
<li><a href="#">Tournaments</a></li><li><a href="#">Scores</a></li><li><a href="#">
News</a>
</li>
<li><a href="#">Videos</a></li><li><a href="#">PLAYERS & RANKINGS</a></li>
</ul>
</body>
</html>Давайте рассмотрим, что именно происходит в примере, приведенном выше. Для элемента <ul> мы устанавливаем нулевой отступ, устанавливая и ширину 100% внешнего контейнера, (в нашем случае <body>).
Элементы <li> будут располагаться отдельной строке. Таким образом, мы создадим горизонтальный список ссылок.
Самым сложным является правило номер четыре, которое стилизует элемент
Элементы <a> являются строчными по умолчанию. Но нам нужно изменить их размер. Свойство inline-block позволяет сделать это.
Для определения размеров заполним всю ширину элемента <ul>, оставляя небольшое пространство между каждой кнопкой. После этого устанавливаем ширину и расстояние между каждой кнопкой. Затем задаем line-height: 3, чтобы придать кнопкам определенную высоту. В конце мы устанавливаем белый цвет для текста.
Заключение
Надеюсь, эта статья предоставила вам всю необходимую информацию о ссылках и их стилизации.
Данная публикация является переводом статьи «Styling CSS Links» , подготовленная редакцией проекта.
Вопрос — Не меняется цвет ссылки в CSS
Здравствуйте дорогие форумчане!Помогите решить задачку. Пытаюсь чтобы в джумле 1.5 ссылки были синими и подчеркнутыми. Нашел файл CSS — template.css
изменил там код:
Код (css):
*/
body { line-height:1.8; background:#fff url(‘/images/stories/fon.jpg’) no-repeat center 520px; }
/*
# body#bd { color:#555; }
*/
body.fs1 { font-size:10px }
body.fs2 { font-size:11px }
body.fs3 { font-size:12px }
body.fs4 { font-size:13px }
body.fs5 { font-size:14px }
body.fs6 { font-size:15px }
/*
* links
*/
a { color:#0000CD; text-decoration:underline }
a:hover,
a:active,
a:focus { color:#0000CD; text-decoration:underline }
/*
* Content spacing
*/
.
 column p,
column p,.column pre,
.column blockquote,
.column ol,
.column ul { margin:10px 0; padding:0 }
.article-content p {line-height:200%!important;}
Но ссылка становится синей только при наведении мышкой, а так она грязно серого цвета. Пример: http://www.xn—-7sbaboujb1cnxmcq5c…kovriki-tekstilnye-tiguan-5n1061270p-wgk.html
Подскажите что не так? На другом сайте все работает
Лучший ответ Дмитрий Д сказал(а): ↑А кто делал второй сайт ))Или я просто не тот файл CSS редактирую?
Нажмите, чтобы раскрыть…
В карточке товара /templates/gk_mystore/css/style2.cssКод (css):
a, #comments .comment-author {
color: #0000cd;
font-size: 12px;
}
Нажмите, чтобы раскрыть.
Перейти к исходному сообщению »..
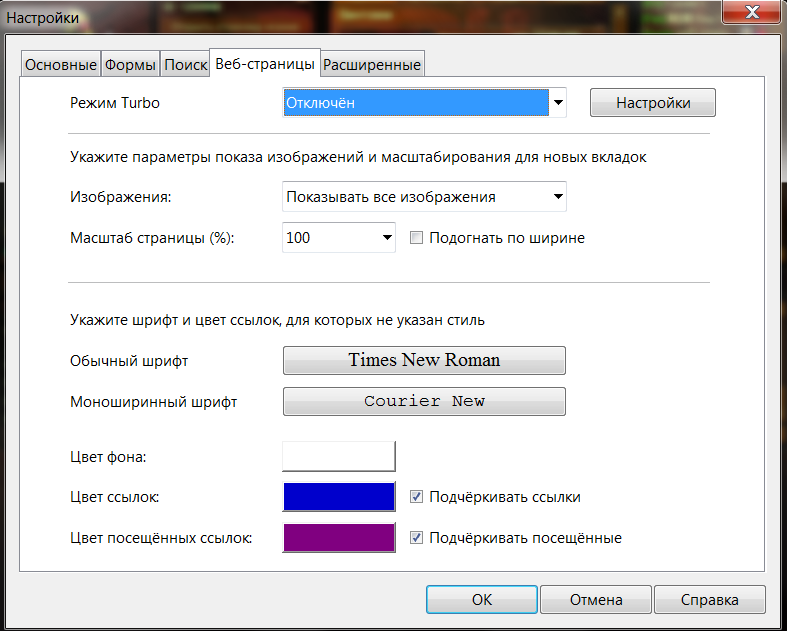
Как изменить цвет ссылок в WordPress. Как добавить подчеркивание html, css
Как изменить цвет ссылок в WordPress. В некоторых темах WordPress менять цвет ссылок можно, не напрягаясь, в настройках темы из консоли. Когда делаешь первые шаги в изучении и строении сайта(пусть и на базе конструктора, как сейчас, или на голом html, как раньше, до эры простых в использовании конструкторов), очень увлекает процесс внешнего вида сайта и кажется значимым. Создатель сайта тщательно переберет с десяток тем, меняя до одури цвет, шрифт, виджеты, навешивая десятки плагинов для представления аватарки зарегистрированных пользователей и проч., проч, проч… Когда сайт создан и не один, то все это перестает быть важным. Ставишь тему, подгоняешь небольшие моменты, которые не устраивают, и, как говорится, наплевать. Сайт — для контента, а не для его безвкусного оформления. Не все мы прирожденные дизайнеры и эстеты, поэтому старайтесь придерживаться разумного минимализма. Птица красива полетом, а не оперением. Поверьте, что это не нужно. Ни вам, ни пользователям(если они вообще придут на ваш сайт), гораздо лучше, если гости заявятся неожиданно, а стол не накрыт, чем за обставленным столом остаться одному.
Птица красива полетом, а не оперением. Поверьте, что это не нужно. Ни вам, ни пользователям(если они вообще придут на ваш сайт), гораздо лучше, если гости заявятся неожиданно, а стол не накрыт, чем за обставленным столом остаться одному.
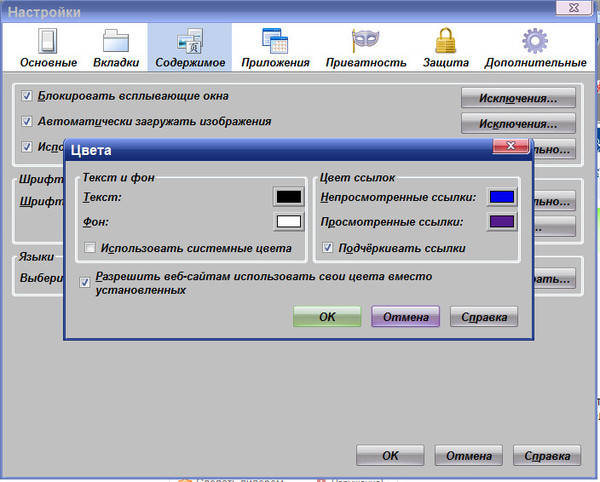
Итак, если в адаптивных настройках темы нет возможности поменять цвет ссылок, то на помощь придет всемогущий редактор. Во-первых, посмотрим, где находится файл класса ссылок — css. Для этого нужна борода Старик-Хоттабыча и заклинание(если браузер не дает такой функции в меню), а именно одновременное нажатие кнопок (горячих клавиш) ctrl+shirt+C или ctrl+shift+I или ctrl+U или F12 — я жму последовательно, удерживая по порядку. И первые два варианта мне нравятся больше, поскольку подсвечивают блоки, что визуально удобнее.
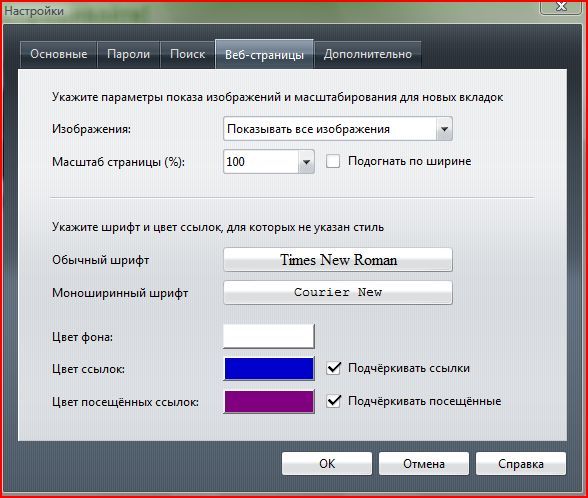
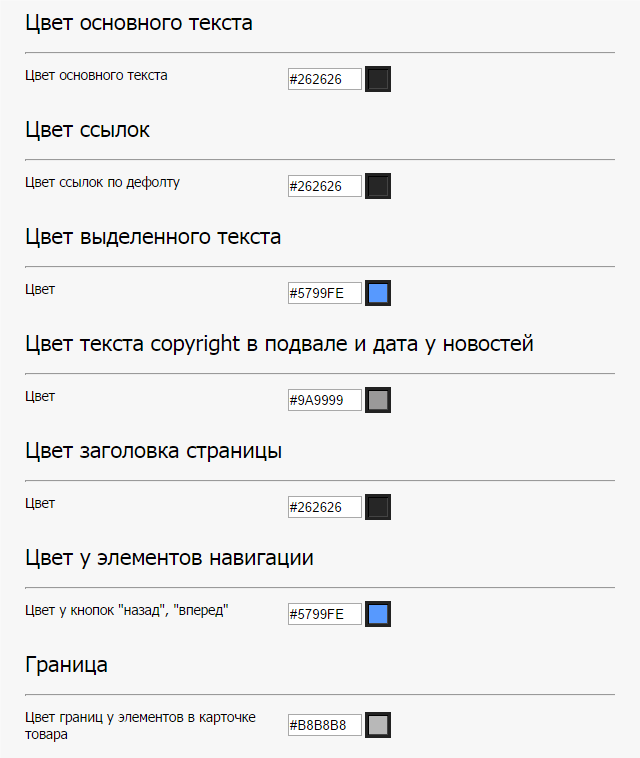
На снимке слева ссылка мало отличается по цвету от текста, нет подчеркивания. Навожу на нее мышкой, и справа отображается то, где задан класс стилей группы ссылок. В принципе, можно пойти более легким путем через файловый менеджер. Найти этот файл, и внести непосредственно в него изменения, благо точный адрес нам указан, да и в файловом менеджере есть меню поиска.
В принципе, можно пойти более легким путем через файловый менеджер. Найти этот файл, и внести непосредственно в него изменения, благо точный адрес нам указан, да и в файловом менеджере есть меню поиска.
Но, будем менять через редактор файлов в панели управления сайтом. В Консоли — Внешний вид — Редактор — файл Таблица стилей
Обратите внимание на верхнюю подсказку WordPress. Но во встроенном редакторе не было функции замены цвета ссылок.
Далее я нахожу код нужного мне цвета в яндексе — #191970 — название понравилось — MidnightBlue. Теперь — ручная работа, тут будьте внимательны:
меняю найденный код в строчках 144 и 145
text-decoration: none;
color: #8a6d3b;
на
text-decoration: underline;
color: #191970;
то есть, меняю цвет и добавляю подчеркивание (underline) к ссылке, потому что оно задано не было. Сохраняю изменения и обновляюсь. Ничего не происходит, странно. Я открываю другой браузер, захожу на сайт. Ссылки поменяли цвет, как мне требовалось. Значит тот браузер притормозил, что нередко происходит с людьми. Скорее всего ему нужно прочистить мозги, то есть очистить кэш.
Сохраняю изменения и обновляюсь. Ничего не происходит, странно. Я открываю другой браузер, захожу на сайт. Ссылки поменяли цвет, как мне требовалось. Значит тот браузер притормозил, что нередко происходит с людьми. Скорее всего ему нужно прочистить мозги, то есть очистить кэш.
Важно: если вы опасаетесь менять код, то можете делать так.
1. Скопируйте весь код в файл и сохраните на компьютере. Затем в редакторе меняйте код, обновляйте, проверяйте, и если что-то не устроит, вносите старый код обратно, и снова сохраняйте. чтобы вернуться.
2. Я делаю проще. Оставляю редактор открытым. На второй вкладке браузера меняю код в редакторе, сохраняю, обновляюсь, и если меня что-то напрягает, перехожу на прежнюю вкладку, где код висит в неизменном виде и снова сохраняю и обновляюсь, но этот способ чреват риском: может сорваться интернет-соединение, либо возникнет ошибка в браузере или вовсе отключат электричество, а у вас нет бесперебойника. Поэтому первый способ — безопаснее.
CSS оформление ссылок: убираем подчёркивание, меняем цвет
Селекторы псевдо-классов
Псевдо-классы применяют стиль к элементам согласно их состоянию, которое может изменяться с помощью действий пользователя, а также может зависеть от расположения элемента в дереве документа. Селекторы псевдо-классов начинаются с двоеточия — «:» и обычно добавляются сразу же после селектора типа без дополнительных пробелов между ними:
span:hover { color: red; }Ссылки
Чаще всего селекторы псевдо-классов можно встретить, когда они применяются к ссылкам. Каждая ссылка может находиться в одном из четырех состояний: непосещённая, посещенная, активная (находящаяся под курсором мыши) и нажатая (удерживаемая кнопкой мыши). В CSS есть возможность стилизовать ссылку в каждом ее состоянии:
a:link { color: #0000ff; }
a:visited { color: #ff00ff; }
a:hover { color: #00ccff; }
a:active { color: #ff0000; }
Попробовать »Приведенный выше код содержит четыре CSS правила. При этом в каждом из селекторов используется псевдо-класс. Первое правило задает цвет для ссылок, по которым пользователи еще не переходили, если пользователь перешел по ссылке, то будет использовано второе правило. Псевдо-классы :hover и :active динамически изменяют отображение ссылки: :hover стилизует ссылку только в то время, когда над ней находится указатель мыши, а :active только тогда, когда пользователь уже щелкнул по ссылке, но кнопка еще удерживается.
При этом в каждом из селекторов используется псевдо-класс. Первое правило задает цвет для ссылок, по которым пользователи еще не переходили, если пользователь перешел по ссылке, то будет использовано второе правило. Псевдо-классы :hover и :active динамически изменяют отображение ссылки: :hover стилизует ссылку только в то время, когда над ней находится указатель мыши, а :active только тогда, когда пользователь уже щелкнул по ссылке, но кнопка еще удерживается.
Псевдо-классы :hover и :active формально называют динамическими, поскольку они применяют стиль только при взаимодействии пользователя с соответствующими элементами путем наведения курсора мыши и щелчка по ссылке соответственно.
Примечание: :hover, помимо ссылок, можно использовать и с другими элементами, что позволяет создавать эффекты вроде подсветки строки таблицы при наведении на нее курсора мыши. Однако браузер IE6 и более ранние версии поддерживают использование данного псевдо-класса исключительно с элементами <a>.
Подчеркивание ссылок
По умолчанию текст ссылок всегда отображается подчеркнутым. Используя свойство text-decoration вы можете либо совсем убрать подчеркивание ссылок либо сделать так, чтобы ссылка была подчеркнутой, только при наведении на нее курсора мыши.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
a { text-decoration: none; }
a:hover { text-decoration: underline; }
</style>
</head>
<body>
<p><b><a href="#">обычная ссылка</a></b></p>
</body>
</html>Попробовать »Примечание: если подчеркивание ссылок отключается с помощью свойства text-decoration, то единственным визуальным отличием между ссылками и обычным текстом будет их цвет. Это может привести к тому, что пользователям может быть трудно отличить ссылки от текста.
Псевдо-классы :first-child и :last-child
Еще одним примером псевдо-классов являются :first-child и :last-child. Псевдо-класс :first-child ссылается на первый по порядку дочерний элемент обозначенного родителя, в отличие от него :last-child работает наоборот, он ссылается на последний дочерний элемент:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
div p:first-child { color: green; }
div p:last-child { color: blue; }
</style>
</head>
<body>
<div>
<p>Первый дочерний абзац элемента div, он будет отображаться зеленого цвета.</p>
<p>Второй дочерний абзац элемента div, он будет отображаться черного цвета,
поскольку никаких правил для него не задано.</p>
<p>Третий дочерний абзац элемента div, он же является последним дочерним абзацем. Цвет текста будет синим.</p>
</div>
</body>
</html>
Цвет текста будет синим.</p>
</div>
</body>
</html>Попробовать »Поскольку первый абзац является первым дочерним элементом для <div>, его текст будет отображаться зеленым цветом. Цвет текста второго абзаца будет соответствовать цвету заданному по умолчанию, то есть черному. Цвет текста третьего абзаца будет окрашен в синий цвет, поскольку третий абзац является последним дочерним элементом для <div>.
Цвета. Утилиты · Bootstrap. Версия v4.0.0
Передача значения через цвет с помощью нескольких полезных классов. Включает поддержку ссылок на стиль в hover-состоянии.
Цвет
.text-primary
.text-secondary
.text-success
.text-danger
.text-warning
.text-info
.text-light
.text-dark
.text-muted
.text-white
<p>. text-primary</p>
<p>.text-secondary</p>
<p>.text-success</p>
<p>.text-danger</p>
<p>.text-warning</p>
<p>.text-info</p>
<p>.text-light</p>
<p>.text-dark</p>
<p>.text-muted</p>
<p>.text-white</p>
text-primary</p>
<p>.text-secondary</p>
<p>.text-success</p>
<p>.text-danger</p>
<p>.text-warning</p>
<p>.text-info</p>
<p>.text-light</p>
<p>.text-dark</p>
<p>.text-muted</p>
<p>.text-white</p>Классы контекстуального текста также работают хорошо на ссылках, где заданы hover и focus. Заметьте, что классы .text-white and .text-muted не имеют ссылочной стилизации.
<p><a href="#">Primary link</a></p>
<p><a href="#">Secondary link</a></p>
<p><a href="#">Success link</a></p>
<p><a href="#">Danger link</a></p>
<p><a href="#">Warning link</a></p>
<p><a href="#">Info link</a></p>
<p><a href="#">Light link</a></p>
<p><a href="#">Dark link</a></p>
<p><a href="#">Muted link</a></p>
<p><a href="#">White link</a></p>Цвет фона
Как и в цветовых классах контекстуального текста, задавайте фон любому контекстуальному классу. Компоненты ссылки будут затемняться по наведению, как и классы текста. В утилитах фона не задается атрибут
Компоненты ссылки будут затемняться по наведению, как и классы текста. В утилитах фона не задается атрибут color, так что в некоторых случаях вам понадобится утилиты .text-*.
.bg-primary
.bg-secondary
.bg-success
.bg-danger
.bg-warning
.bg-info
.bg-light
.bg-dark
.bg-white
<div>.bg-primary</div>
<div>.bg-secondary</div>
<div>.bg-success</div>
<div>.bg-danger</div>
<div>.bg-warning</div>
<div>.bg-info</div>
<div>.bg-light</div>
<div>.bg-dark</div>
<div>.bg-white</div>Градиентный фон
Когда карта $enable-gradients задана как true, вы сможете использовать классы .bg-gradient-. По умолчанию карта $enable-gradients деактивирована, а код примера ниже специально «сломан». Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.
Это сделано для более легкой настройки с самого начала пользования Bootstrap. Узнайте о параметрах Sass, об активации этих классов и т.д.
.bg-gradient-primary
.bg-gradient-secondary
.bg-gradient-success
.bg-gradient-danger
.bg-gradient-warning
.bg-gradient-info
.bg-gradient-light
.bg-gradient-dark
<div>.bg-gradient-primary</div>
<div>.bg-gradient-secondary</div>
<div>.bg-gradient-success</div>
<div>.bg-gradient-danger</div>
<div>.bg-gradient-warning</div>
<div>.bg-gradient-info</div>
<div>.bg-gradient-light</div>
<div>.bg-gradient-dark</div>Специфические случаи
Иногда контекстуальные классы нельзя применять из-за специфики другого селектора. В некоторых случаях эффективным «костылем» может стать оборачивание содержимого вашего элемента в <div> с классом.
Использование вспомогательных технологий
Использование цвета как дополнительного инструмента информативности доступно только в визуальной сфере, что ограничивает пользователей вспомогательных технологий, например, программ для чтения текста с экрана. Удостоверьтесь, что информация, обозначенная цветом, также доступна из самого контента (т.е. в тексте) или содержится в альтернативных средствах – таких как дополнительный скрытый в классе .sr-only текст.
Меняем цвет и стиль гиперссылки в Ворд
На чтение 2 мин. Опубликовано
Когда мы вставляем в текст документа гиперссылку, то она всегда синего цвета. Она сильно выделятся в тексте и это не всегда сочетается с тем стиле, в котором мы делаем наш документ. На этой странице вы узнаете, как изменить цвет или удалить подчеркивание гиперссылки в Ворд.
Как изменить цвет ссылки в Ворд
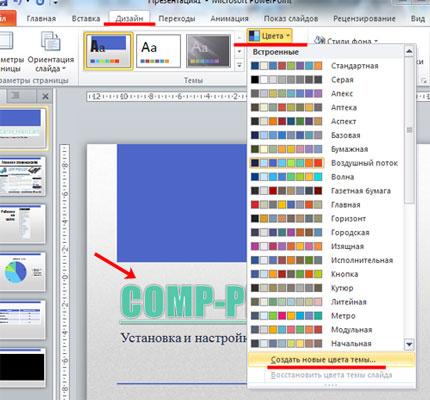
Шаг 1. На вкладке «Главная» в разделе «Стили» нажимаем на маленькую кнопочку, открывающую меню стилей. Смотрите на скриншот
Шаг 2. Нажимаем с правой стороны от надписи «Гиперссылка» на иконку, чтобы открыть меню. В этом меню выбираем «Изменить»
Эта функция будет доступна, только если у вас в документе есть гиперссылки.
Шаг 3. Открылось окно «Изменить стиль». По умолчанию у нас ссылка окрашена в синий цвет. Чтобы его поменять, нажимаем на синий цвет и в выпадающем меню выбираем новый цвет гиперссылки, который вам нужен.
Шаг 4. Нажимаем на кнопку «Ок», чтобы изменения вступили в силу.
Как удалить подчеркивание ссылки в Ворд
Этот способ практически не отличается от способа по изменению цвета ссылки в Ворд. Поэтому шаг 1 и шаг 2 выполняются в той же последовательности. Итак, приступаем сразу к шагу 3.
Шаг 3. Если вы были внимательны, то обратили внимание на знак подчеркивания рядом с выбором цвета ссылки. По умолчанию он активен. Нажмите на него, чтобы убрать подчеркивание гиперссылок, а затем нажмите на кнопку «Ок», чтобы применить изменения.
По умолчанию он активен. Нажмите на него, чтобы убрать подчеркивание гиперссылок, а затем нажмите на кнопку «Ок», чтобы применить изменения.
Шаг 4. Если вы все сделали правильно, значит гиперссылки у вас без подчеркиваний, как на скриншоте.
Если вам нужно изменить цвет или стиль только одной ссылки в документе, то выделите ее, зажав левую кнопку мыши, а затем работайте с ней, как обычным текстом, изменяя ее толщину, наклон, подчеркивание, шрифт и т.д.
На этом все. Теперь вы знаете Как изменить цвет или удалить подчеркивание ссылки в Ворд. Переходите к другому уроку, чтобы узнать «Как добавить гиперссылку в Ворде».
Немного юмора:
В этом мире только Google понимает меня с полуслова.
ссылок: цвета текстовых ссылок
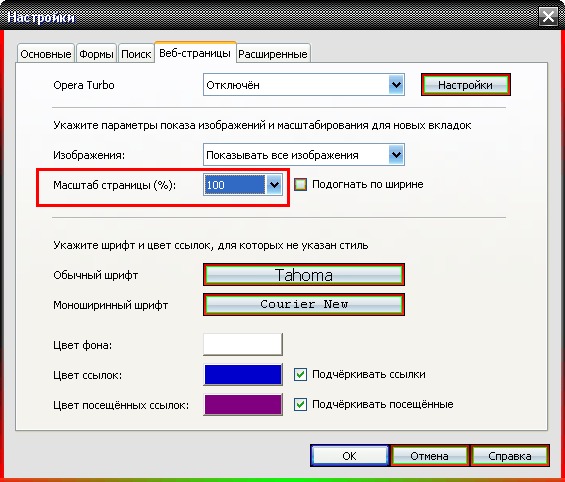
Есть несколько настроек, которые могут быть полезны для управления цветами текстовых ссылок. Эта страница научит вас:
- Определить цвета для всех ссылок на странице.

- Определите цвета для отдельных ссылок на странице.
Определить цвета для всех ссылок на странице
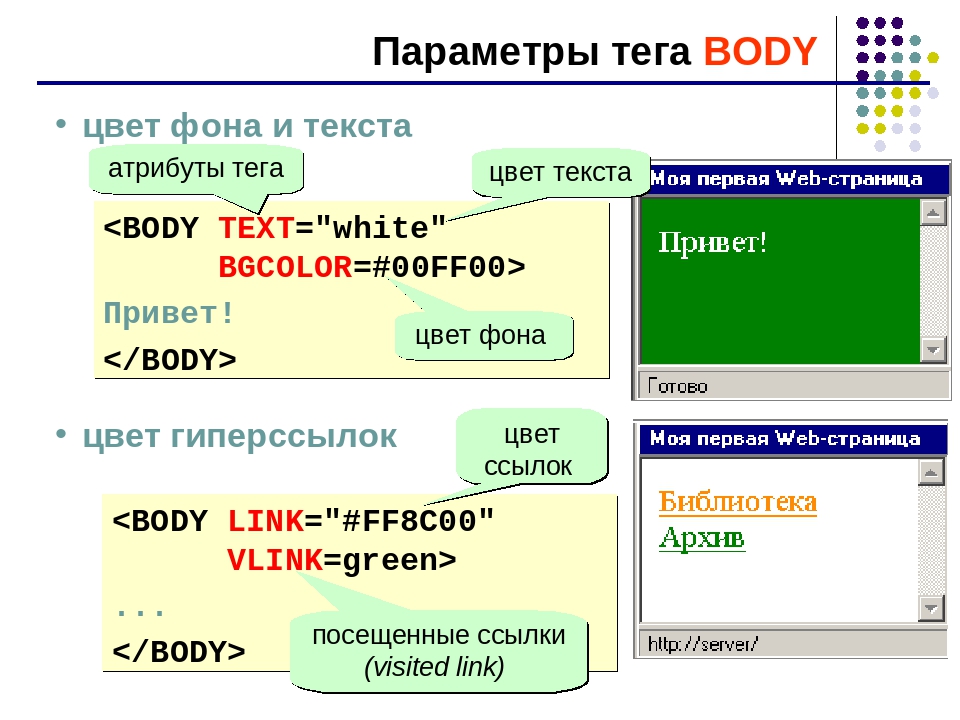
Общий цвет текстовых ссылок указывается в теге
, как в примере ниже:
|
- ссылка — стандартная ссылка — на страницу, на которую посетитель еще не был.(стандартный цвет синий — # 0000FF).
- vlink — посещенная ссылка — на страницу, на которую посетитель был ранее. (стандартный цвет фиолетовый — # 800080).
- alink — активная ссылка — цвет ссылки при наведении на нее мыши. (стандартный цвет красный — # FF0000).
Примечание
Щелкните здесь, чтобы узнать больше о шестнадцатеричной системе цветов, которая используется в HTML.

Определите цвета для отдельных ссылок на странице
Описанный выше метод предназначен для установки общих цветов ссылок для страницы.
Однако вы можете захотеть, чтобы одна или несколько ссылок имели другой цвет, чем остальная часть страницы.
Для этого есть два метода:
- Размещение тегов шрифтов между тегами и .
Этот метод будет работать во всех браузерах, кроме MSIE 3. - Использование настройки стиля в теге .
Этот метод работает в браузерах MSIE3 и более новых.
Первый метод будет выглядеть так:
|
Примечание:
Важно, чтобы как , так и < Теги / font> находятся между тегами и .

Второй метод будет выглядеть так:
|
Примечание:
Цифры RGB указывают количество красного, зеленого и синего цветов с использованием значений от 0 до 255.Вы можете узнать больше о преобразовании между цветами RGB и шестнадцатеричными цветами здесь.
Теперь, поскольку ни один из двух методов не охватывает все браузеры, нам нужно использовать оба метода одновременно.
Этот пример будет работать во всех браузерах:
|
Последний пример интересен.Не только потому, что он будет работать во всех браузерах. Но даже больше, потому что он показывает общий подход к обеспечению безопасности ваших страниц в браузере.
Поскольку браузеры просто пропускают непонятную информацию, вы можете обойти различия браузеров, просто добавив разные настройки для нескольких браузеров.
Если вам нужны более продвинутые эффекты, перейдите в раздел о таблицах стилей.
Как цвет ссылки влияет на конверсию
Вы когда-нибудь задумывались, влияет ли цвет ссылки на конверсию и взаимодействие с вашим сайтом?
Как ваш резидент печальный поступок, у меня есть!
Ранее в этом месяце я посмотрел, лучше ли иметь боковую панель на тестируемом дизайне логотипа.
А как насчет цвета ссылки?
Цвет влияет на людей
Я не собираюсь утомлять вас тонкостями теории цвета, хотя это интересная тема.
Но посмотрите, как эти бренды применяют цвет.
Цвет может иметь огромное влияние на поведение и, как таковой, напрямую влияет на конверсию.
Это было видно, когда я изменил цвет кнопки, чтобы увеличить прибыль.
Как правило, призывы к действию должны выделяться на фоне остальной страницы.
Если у вас бело-синий дизайн, ваши призывы к действию должны быть красными, чтобы они привлекали внимание.
На что-то выделяющееся обращают внимание. Люди нажимают на то, что выделяется.
Розовые ссылки против красных ссылок против синего цвета ссылки
При настройке блога я изменил цвет ссылок на розовый, а заголовков — на синий.
Это было сделано для того, чтобы ссылки выделялись среди всего остального на странице, как я объяснил выше.
Итак, блог уже был в некоторой степени оптимизирован в этом отношении, но могу ли я продолжить?
Настройка теста
Я изменил цвет всех ссылок в содержимом сообщения блога, следуя инструкциям в этом сообщении.
Цвета ссылок на боковой панели и т. Д. Не изменились.
Было 3 возможности —
- Розовый — это исходный цвет ссылки
- Синий — это «классический» синий цвет ссылки, который мы обучены нажимать
- Красный — это «по умолчанию» # ff0000 красный
Тест проходил с 31 мая по 12 июня, и в трех вариантах его посетили 7845 человек.
Результаты уже есть
Я решил посмотреть, как изменение цвета ссылок повлияло на ключевые показатели, такие как:
- Показатель отказов
- Продолжительность посещения
- Страниц за посещение
- Конверсия (подписка по электронной почте / партнерский клик / ресурс загрузок)
Я также решил сегментировать данные двумя способами —
- Все посетители — Посмотрите на весь трафик, как новый, так и вернувшийся
- Новые посетители — Только новые посетители — вероятно, что вернувшиеся посетители уже «обучены» пользоваться сайтом.
 Новые посетители демонстрируют «свежий» вид.
Новые посетители демонстрируют «свежий» вид.
Вы можете нажать на любое из изображений ниже, чтобы получить полные версии.
Итак, прежде всего давайте посмотрим, как это повлияло на всех посетителей.
Все посетители
Показатель отказов, продолжительность посещения и количество страниц за посещение сначала —
А затем преобразование…
Давайте разберем его в формате таблицы, чтобы было легче читать, анализировать и сравнивать .
| Цвет ссылки | Страниц / посещение | Продолжительность посещения | Показатель отказов | Конверсия к цели |
|---|---|---|---|---|
| Розовый | 2.65 | 00:05:53 | 47,82% | 9,32% |
| Синий | 2,65 | 00:06:05 | 47,44% | 10,22% |
| Красный | 2,51 | 00 : 05: 41 | 49,61% | 9,84% |
Синие ссылки показали самую длинную продолжительность посещения, самый низкий показатель отказов и самую высокую цель конверсии.
Похоже, Microsoft проделала большую работу по подсознательному обучению нас на протяжении многих лет классическому синему цвету ссылок.
Интересно, что красные ссылки работают довольно плохо, но больше всего выделяются на фоне сине-розовой темы сайта. Подробнее о том, почему это, позже.
Возможно, посетители, которые раньше не заходили на сайт, будут вести себя иначе.
Новые посетители
Показатель отказов, продолжительность посещения и количество страниц за посещение вначале —
А затем преобразование…
Давайте разберем его в табличном формате, чтобы было легче читать, анализировать и сравнивать .
| Цвет ссылки | Страниц / посещение | Продолжительность посещения | Показатель отказов | Целевая конверсия |
|---|---|---|---|---|
| Розовый | 2,23 | 00:03:45 | 53,13% | 8 |
| Синий | 2,14 | 00:03:41 | 53,55% | 8,85% |
| Красный | 2,23 | 00:04:00 | 52,57% | 9. 56% 56% |
Когда мы смотрим только на новых посетителей, все обстоит совсем иначе.
На этот раз красные ссылки являются лучшими с точки зрения продолжительности посещения, показателя отказов и достигнутой конверсии.
Розовые и синие ссылки работают примерно одинаково, а синие ссылки увеличиваются в достижении цели.
Но почему это произошло?
Заключение
Когда как новым, так и вернувшимся посетителям показывались красные ссылки, это оказывало негативное влияние по сравнению с розовыми ссылками.
Но когда только новым посетителям показывали красные ссылки, это оказало положительное влияние.
Но почему?
Вернувшиеся посетители
Я считаю, что это потому, что мои постоянные посетители —
- Уже знакомы с сайтом
- Уже знаком с оригинальным розовым цветом ссылки / брендом
Красные ссылки тоже были довольно уродливыми, и я почувствовал, что они снижали удобочитаемость, поэтому для моих преданных читателей это был «шаг назад».
Мои постоянные читатели уже «обучены» нажимать розовые ссылки —
Однако они не смогли преодолеть подсознательный синий цвет ссылок, который Microsoft приучила нас нажимать на протяжении многих лет.
Синий цвет текста ссылки на самом деле лучше вписался в брендинг сайта, чем красные ссылки, но при этом выделялся как четкий призыв к действию
Новые посетители
Новые посетители вели себя по-другому, потому что у них не было заранее заданной близости с сайтом и впервые увидели его свежим.
У них не было эталона дизайна или удобочитаемости, на который можно было бы опираться, как у вернувшихся посетителей.
В начале этого поста я сказал, что «точки конверсии должны выделяться как больной палец» , и красные ссылки определенно сделали это.
Они были откровенны и готовы отвлечься, но это не было шагом назад для новых посетителей, поскольку это был их первый шаг.
Так как же мне выбрать победителя цвета ссылки по умолчанию?
Можете ли вы переучить посетителей?
Основываясь на данных, логично показать новым посетителям ссылки красным цветом, а вернувшимся посетителям — синим цветом.
Но это не очень практично и в долгосрочной перспективе приведет к путанице пользователей.
Так что мне интересно….Можно ли перепрограммировать моих верных читателей, чтобы они проявили любовь к красным ссылкам?
Если бы я просто принудил вас к изменениям, у вас не было бы выбора, и со временем вас бы «переучили».
Вот что делают Facebook, когда хотят что-то изменить? Хотя на несколько дней это всегда идет вниз, как изношенный лифт.
Как вы думаете, какого цвета должны быть ссылки? Пожалуйста, ответьте в комментариях — это решает ваш отзыв!
Часто задаваемые вопросы
Какого цвета гиперссылки?
Классический цвет, который используется для гиперссылок, — синий (# 0000EE), но реально вы можете использовать любой цвет, который хотите, чтобы они выделялись.
Как изменить цвет гиперссылки в HTML?
Чтобы изменить цвет гиперссылки в HTML, перейдите в «Панель управления», нажмите «Внешний вид», а затем «Настроить». Найдите «Параметры темы» и «Цвет ссылки», а затем выберите цвет, на который хотите изменить гиперссылку.
Найдите «Параметры темы» и «Цвет ссылки», а затем выберите цвет, на который хотите изменить гиперссылку.
Изменение цвета ссылки придаст вашему сайту новый вид.
Почему ссылки меняют цвет?
Ссылки меняют цвет при нажатии на них.
По умолчанию для ссылок используется синий или другой цвет, который вы можете выбрать.При нажатии на эту ссылку цвет ссылки по умолчанию меняется на фиолетовый.
Почему гиперссылки синие (и другие причудливые истории о происхождении из Интернета)
В апреле 1969 года началась работа над тем, что однажды станет Интернетом. В то время он был известен как ARPAnet и существовал для ученых из Агентства перспективных исследовательских проектов правительства США. Они планировали поделиться в Интернете научными статьями, комментариями и идеями, которые выглядели так:
Карта ВСЕГО Интернета около 1977 года.
Ага, вот и все.
Перенесемся в настоящее время, и Интернет есть везде и все. Трудно представить жизнь без него, даже если вы действительно помните жизнь без него. Легко понять, что известная нам сеть была создана провидцами, видевшими картину в целом.
Трудно представить жизнь без него, даже если вы действительно помните жизнь без него. Легко понять, что известная нам сеть была создана провидцами, видевшими картину в целом.
На самом деле, некоторые из самых важных частей сети, по сути, только что появились. Другие были созданы для решения неотложных проблем с использованием имеющихся инструментов.
Путь к Google после совы из проекта World Wide Web не прямой.Но у него действительно есть некоторые увлекательные сведения о том, как наш онлайн-мир принял его нынешнюю форму. И если вы когда-либо измеряли поведение посетителей, оптимизировали веб-сайт, работали с командой, создавали контент или отправляли маркетинговое электронное письмо, многое из этого выглядит до жути знакомым.
Источник
1. Гиперссылки
Гиперссылки отображаются синим цветом по двум причинам, в зависимости от того, кому вы верите.
Некоторые люди укажут вам на самые ранние веб-браузеры, например Mosaic для Windows:
Источник
Синий выглядит как вариант по умолчанию. Фон уже серый, текст уже черный, а светлые цвета плохо отображаются на черно-белой цветовой схеме. Так что варианты были красный, синий и зеленый.
Фон уже серый, текст уже черный, а светлые цвета плохо отображаются на черно-белой цветовой схеме. Так что варианты были красный, синий и зеленый.
Вот где начинается теоретизирование.
Красный и зеленый обнаруживаются одними и теми же клетками глаза, и одна из наиболее распространенных форм дальтонизма — это дальтонизм на красный и зеленый цвета. От него страдают 7% мужчин и только 0,4% женщин, но это все еще один человек из 25 в целом. Поэтому имело смысл выбрать цвет, который мог бы видеть каждый, и не принимать его за черный.
Как объясняет Джо Кларк в своей книге Создание доступных веб-сайтов (2002):
Красный и зеленый — цвета, наиболее подверженные дефициту цветового зрения. Синего дефицита практически ни у кого нет. Соответственно, почти каждый может видеть синий цвет, или, точнее, почти каждый может отличить синий цвет от других.
В этом есть смысл: и именно по этой причине другие части сети синие — например, Facebook, который синий, потому что Марк Цукерберг дальтоник к красно-зеленому.
Итак, была встреча, на которой все люди DARPAnet и первые пионеры сети сидели за столом и обсуждали, какого цвета делать ссылки, и они выбрали синий из-за проблем с доступностью?
Если только.
Тим Бернерс-Ли помнит не так.
Тим Бернерс-Ли ответственен за изобретение Интернета больше, чем кто-либо в отдельности. А синие гиперссылки? Он даже не помнит, кто выбрал цвет.
«Нет причин, по которым следует использовать цвет или синий для обозначения ссылок: это просто значение по умолчанию», — сказал Бернерс-Ли в интервью Консорциума World Wide Web.«Я думаю, что в первом WWW-клиенте (WorldWideWeb, который я написал для NeXT) для обозначения ссылки использовалось только подчеркивание, поскольку это была дополнительная форма выделения, которая нечасто используется в реальных документах».
Это совпадает с тем, что вспоминает Тед Нельсон, тоже пионер в сети. В 1965 году, как он сказал Лэнсу Уланову из Mashable, «ссылки представляли собой видимые полосы между страницами», не более того, и не было вопроса, какого цвета сделать их, поскольку «цветных экранов не было на горизонте»
.
На самом деле, вспоминает Бернерс-Ли, «синий появился, когда браузеры стали цветными — я не помню, кто первым использовал синий… Я предполагаю, что синий — самый темный цвет и поэтому меньше всего угрожает читаемости.’
Значит, это даже не его выбор — и если бы он был, это был бы его второй выбор. «Я использовал зеленый, когда мог, в раннем дизайне WWW, для природы и потому, что он должен расслаблять».
(Если вы чувствуете то же самое, что и Тим, и предпочитаете зеленый или другой цвет вашим ссылкам, ознакомьтесь с этим руководством по изменению их цвета.)
2. СПАМ
Я считаю, что спам заслуживает ограничения. Средний взрослый теперь получает около 150 писем в день — сколько из них на самом деле является реальным общением, частью реального разговора, который вам действительно интересен и в котором вы участвуете?
А сколько просто вам в ухо орут о чепухе?
Источник
Тоже не всегда связно.
Славные дни странной темы, уклоняющейся от детекторов спама (Unl! Kel ¥ Médiç @ 7 Pr0c £ dure, кто-нибудь?), Возможно, остались позади. Но огромное количество незапрашиваемых, нежелательных сообщений — особая форма цифрового мусора во всех смыслах и целях — по-прежнему ежедневно попадает в средний почтовый ящик.
Но огромное количество незапрашиваемых, нежелательных сообщений — особая форма цифрового мусора во всех смыслах и целях — по-прежнему ежедневно попадает в средний почтовый ящик.
Итак, откуда исторически исходит спам?
Теперь существует семейство спама — неологизмы, позволяющие различать разные типы спама. Спам — это электронное письмо, которое вы не просили и не хотели.Фамспам — это то же самое, но от вашей семьи. Между тем, Bacn — это спам, который вы просили, но не хотите. (Предложение любезно предоставлено Buzz Canuck: Prosciutto, за спам, который вы не просили, но хотите.)
Спам — это глагол, существительное, наречие и прилагательное: вы можете спамить спамом с помощью спама. (Но не надо.)
Но с чего началась история со спамом?
Спам уходит корнями во времена ARPAnet. Он старше Интернета, старше браузеров, старше поисковых систем. Первое в истории спам-письмо было отправлено на каждый адрес в списке рассылки ARPAnet, рекламируя коммерческую презентацию для компьютера:
Источник
Отправленное примерно на 400 адресов электронной почты Гэри Тюрком, маркетологом Digital Equipment Corporation в 1978 году, это сообщение создало эффекты, которые кажутся очень знакомыми. Тюрк не считал себя спамером: «Я считаю себя отцом электронного маркетинга. Есть разница », — сказал он Computer World в 2007 году.« Электронный спам », как очаровательно его называет Тюрк, рассылается неквалифицированным получателям, которые не хотят ни сообщение, ни продукт, который он поддерживает. По его словам, сообщение Тюрка не могло быть спамом, потому что «мы продали компьютеры DEC на сумму 13 или 14 миллионов долларов».
Тюрк не считал себя спамером: «Я считаю себя отцом электронного маркетинга. Есть разница », — сказал он Computer World в 2007 году.« Электронный спам », как очаровательно его называет Тюрк, рассылается неквалифицированным получателям, которые не хотят ни сообщение, ни продукт, который он поддерживает. По его словам, сообщение Тюрка не могло быть спамом, потому что «мы продали компьютеры DEC на сумму 13 или 14 миллионов долларов».
Но помимо увеличения продаж, сообщение Тюрка вызвало отрицательный отклик: ежедневно стали поступать жалобы от раздраженных ARPAnetters, которые не хотели, чтобы их почтовые ящики были загромождены, особенно материалами, которые не имели прямого отношения к исследованиям для армии США.
Источник
пользователей ARPAnet возмущались тем, что их отвлекали от важных исследований, а не от проверки Facebook на работе или покупок кроссовок на eBay. Но помимо этого многое меняется…
3. Википедия
Бич профессоров колледжей, благо для людей, которые чего-то не знают, но хотели бы знать, и надежный источник ссылочного веса для маркетологов: Интернет кажется немыслимым без Википедии. Во-первых, первые выдачи будут выглядеть по-другому.
Во-первых, первые выдачи будут выглядеть по-другому.
Джимми Уэльс и Ларри Сэнгфорд основали Википедию в 2001 году под тем, что Сэнгфорд считал «глупым названием для… очень глупого проекта». Название «вики» с «энциклопедией» для энциклопедии, написанной ее читателями.
«Важная часть вики — то, что отличает их от любого другого типа веб-сайтов — это совместное редактирование пользователями», — объясняет Зак ЛеБар.
В традиционных энциклопедиях сотрудники используют самую лучшую информацию из авторитетных источников, под наблюдением редакторов, которые являются экспертами в предметной области с многолетней карьерой или учеными степенями в своих предметах.Возможно, «[Энциклопедия] Britannica уже давно способствует активному взаимодействию между своими сотрудниками и советниками, участниками и аудиторией», но они не говорят о том, как Рик Кей взаимодействует с Джимми Уэйлсом.
Что делает Википедию интересной, так это то, что она работает, хотя там никто не работает (за исключением одного инженера-программиста), она точна (в целом), даже несмотря на то, что ее сотрудники официально не являются экспертами в данной области, она хорошо укомплектована, даже если она у него нет сотрудников, а его статьи редактируются настолько демократично, что викианцы просто не голосуют за статьи. Вместо этого идет диалог, который ищет «достаточно хорошего» консенсуса в соответствии с правилами Википедии.
Вместо этого идет диалог, который ищет «достаточно хорошего» консенсуса в соответствии с правилами Википедии.
Википедия работает над мешаниной социальных стилей. Большинства голосов недостаточно, чтобы изменить или удалить статьи. У некоторых пользователей голос громче, чем у других, но только до тех пор, пока они не используют его. Что наиболее важно, сочетание стилей работы и управления призвано облегчить выполнение задач: «Страсть сообщества к качеству работы, а не обязательно к процессу, который мы используем для ее создания», — сказал Уэльс аудитории TED. .
4. Linux
Linux — это операционная система, которая не могла бы существовать без Интернета. Его создатель Линус Торвальдс, американо-финский инженер-программист, написал исходные 10 000 строк кода для системы; в настоящее время он состоит из почти 22 миллионов строк кода, созданных и добавленных более чем 5000 людьми, представляющими почти 500 корпораций.
Источник
И невидимое, неслыханное, это повсюду. Вы почти наверняка используете его прямо сейчас: даже если вы читаете это на компьютере под управлением Windows или Mac (а не на устройстве Android или Chrome с производной версией Linux), вы, вероятно, подключаетесь к серверу Linux, чтобы увидеть его.Он также управляет некоторыми другими вещами, такими как фондовая биржа, Google, Facebook, Amazon, «и многое, многое другое», — говорит Джим Землин, исполнительный директор Linux Foundation.
Вы почти наверняка используете его прямо сейчас: даже если вы читаете это на компьютере под управлением Windows или Mac (а не на устройстве Android или Chrome с производной версией Linux), вы, вероятно, подключаетесь к серверу Linux, чтобы увидеть его.Он также управляет некоторыми другими вещами, такими как фондовая биржа, Google, Facebook, Amazon, «и многое, многое другое», — говорит Джим Землин, исполнительный директор Linux Foundation.
Linux — это пример самого веб-строительства, вдохновитель для миллиона жарких разговоров о самосборке систем. Но что за этим стоит?
Нет ни одного.
«Я не провидец. У меня нет пятилетнего плана. Я инженер ». Торвальдс говорит, что вместо того, чтобы смотреть на облака, « я смотрю на землю и хочу заделать выбоину прямо передо мной, прежде чем я упаду в нее.Я такой человек ».
Linux вырос из возможности для тысяч людей по всему миру работать над чем-то, что устраняло их выбоины — и в то же время помогало другим исправлять их. Amazon, Facebook, eBay и другие сотрудничают, чтобы улучшить Linux, который затем используют для конкуренции друг с другом.
Amazon, Facebook, eBay и другие сотрудничают, чтобы улучшить Linux, который затем используют для конкуренции друг с другом.
5. Блоги
Ведение блогов — одна из основных целей Интернета. Чтение и публикация блогов занимает довольно большую часть Интернета.Посмотрите, как выросла аудитория блогов с 2006 года:
Источник
И они также получают постоянный поток контента, который можно прочитать и посмотреть. Эти два изображения из World of Meters (фактически, из их блога) были сняты с интервалом в десять секунд:
Это много блогов. Можно с уверенностью сказать, это устоявшаяся вещь. Откуда это?
Первым блогом, который называл себя блогом, был Robot Wisdom, управляемый Йорном Баргером.По сути, он делился и курировал ссылки — он «регистрировал» Интернет, когда просматривал его, откуда и произошло слово «блог». В отличие от личного веб-сайта или домашней страницы, это была не столько визитная карточка или объект недвижимости, сколько участие в разговоре. Это совпадает с прошлым Барджера: хиппи из бывшей коммуны, к концу 80-х годов Йорн был наркоманом Usenet. Представьте себе простой текстовый форум. Это был Usenet, задолго до появления широкополосного доступа или даже доменных имен.
Это совпадает с прошлым Барджера: хиппи из бывшей коммуны, к концу 80-х годов Йорн был наркоманом Usenet. Представьте себе простой текстовый форум. Это был Usenet, задолго до появления широкополосного доступа или даже доменных имен.
После падения с Usenet, Баргер поссорился с некоторыми Usenetters.Форум поклонников Кейт Буш был особым источником трений. (Да, действительно.) Итак, он искал место, где он мог бы писать, общаться и комментировать на своих условиях.
Он придумал веб-страницу, которая будет ссылаться — на другие страницы того же сайта или на другие сайты. Новые записи будут появляться вверху, поэтому прокрутка вниз означала перемещение назад во времени, и самый свежий контент всегда обслуживался первым.
Знакомо?
Источник
Но на самом деле это не выглядит и не работает, во многом как блоги, которые мы знаем сейчас.
Что сделало блоги настолько серьезной угрозой, что Forbes напечатал это:
Источник
… к нынешней ситуации, когда Forbes — один из миллионов бизнес-блогов?
Факторы, которые сделают блоги ключевым средством коммуникации нашего времени, уже проявились заранее. Но нововведение, которое имело значение, было основано на информации о поведении посетителей: задолго до того, как это стало модной фразой, внедрение блогов в качестве подхода к веб-публикациям было обусловлено данными.
Но нововведение, которое имело значение, было основано на информации о поведении посетителей: задолго до того, как это стало модной фразой, внедрение блогов в качестве подхода к веб-публикациям было обусловлено данными.
Вот как это произошло. Такие журналы, как Wired , переместились в Интернет — когда вы помещаете Уильяма Гибсона на обложку, вы как бы должны реагировать, когда Neuromancer выглядит так, как будто это сбывается. Slate, Urban Desires и другие тоже были там. Но все они придерживались своего формата журнала. На первой странице рассказывалось, что находится внутри, а новый «выпуск» «публиковался» еженедельно или ежемесячно, все сразу.
Редакторы Suck , дерзкого сатирического сайта журнала, который также стал пионером использования гипертекста в качестве акцента или комментария, проанализировали журналы сервера Hotwired , веб-сайта журнала Wired , чтобы увидеть, как посетители ведут себя на сайте. .Они обнаружили, что люди заходили на сайт только тогда, когда было что-то новое. По мнению основателей редактора Карла Стедмана и Джоуи Ануффа, когда ограничения физического издательства исчезли, не было никаких причин не публиковаться постоянно, каждый будний день.
По мнению основателей редактора Карла Стедмана и Джоуи Ануффа, когда ограничения физического издательства исчезли, не было никаких причин не публиковаться постоянно, каждый будний день.
И после того, как они начали это делать, все остальные присоединились. Блог, каким мы его знаем, был полностью сформирован.
Заключение
Интернет, который мы узнали, на самом деле был собран на лету, часто людьми, которые пытались сделать что-то еще.Нет грандиозного плана. Вместо этого люди хотели, чтобы операционная система работала легко и быстро, или больше покупателей для своего компьютерного бизнеса, или место, где можно было бы поговорить о Кейт Буш, чтобы они это сделали. И сама сеть позволила этим вещам распространяться. Если хотите, можете начать разговор о самосборных системах сейчас.
Ричард Бэйстон создает копии и контент на RBCopywriting.com, в основном о технологиях, цифровом маркетинге и контент-стратегии. Когда он этого не делает, он мирно спорит с женой и ищет ответы в Google. Последние сообщения Ричарда Бэйстона (посмотреть все)
Последние сообщения Ричарда Бэйстона (посмотреть все)003: Как изменить цвета ссылок в электронных письмах на ConvertKit? — София Оджа | Авторизованный тренер Squarespace
Вот что я покажу вам, как это сделать, в видео и пошаговом списке ниже.
Но сначала зачем менять цвета?
Теперь, когда вы можете добавить к своей работе фирменный стиль, это помогает создать ощущение преемственности. Это интересно, чему я научился в киношколе. По сути, непрерывность означает, что вы хотите, чтобы все выглядело одинаково от сцены к сцене.Допустим, есть сцена в ресторане, где девочка и мальчик встречаются впервые. Время суток утро. Когда вы делаете крупный план говорящей девушки, должно быть ощущение цельности. Другими словами, она не может быть одета в верхнюю одежду другого цвета, чем в первой сцене, освещение не может быть освещением полуденного солнца, люди, сидящие на столе на заднем плане, не могут внезапно превратиться в других людей.
Ну, для вашей аудитории тоже самое. Когда они приходят на ваш сайт и видят определенный вид, ваши электронные письма могут создать ощущение непрерывности, перенося некоторые элементы.Это создает чувство доверия и комфорта, зная, что вещи знакомы, когда вы общаетесь с ними через другой канал. Это вас убеждает? Я надеюсь на это, и теперь вот как это сделать.
Когда они приходят на ваш сайт и видят определенный вид, ваши электронные письма могут создать ощущение непрерывности, перенося некоторые элементы.Это создает чувство доверия и комфорта, зная, что вещи знакомы, когда вы общаетесь с ними через другой канал. Это вас убеждает? Я надеюсь на это, и теперь вот как это сделать.
Шаги для изменения ваших ссылок
Шаг 1: Убедитесь, что вы уже создали собственный шаблон электронной почты (по этому поводу скоро появится учебное пособие).
Шаг 2: Предполагая, что у вас уже есть собственный шаблон, все, что вам нужно, это этот фрагмент кода:
.содержание сообщения a {color: # 16bbb3; text-decoration: underline;}
Шаг 3: Замените шестнадцатеричный код # 16bbb3 на цвет, соответствующий вашему сайту.
# 16bbb3 — это шестнадцатеричный код, который дает бирюзовый / зеленый цвет. Поэтому, конечно, вам нужно будет заменить # 16bbb3 шестнадцатеричным кодом ваших ссылок на вашем веб-сайте.
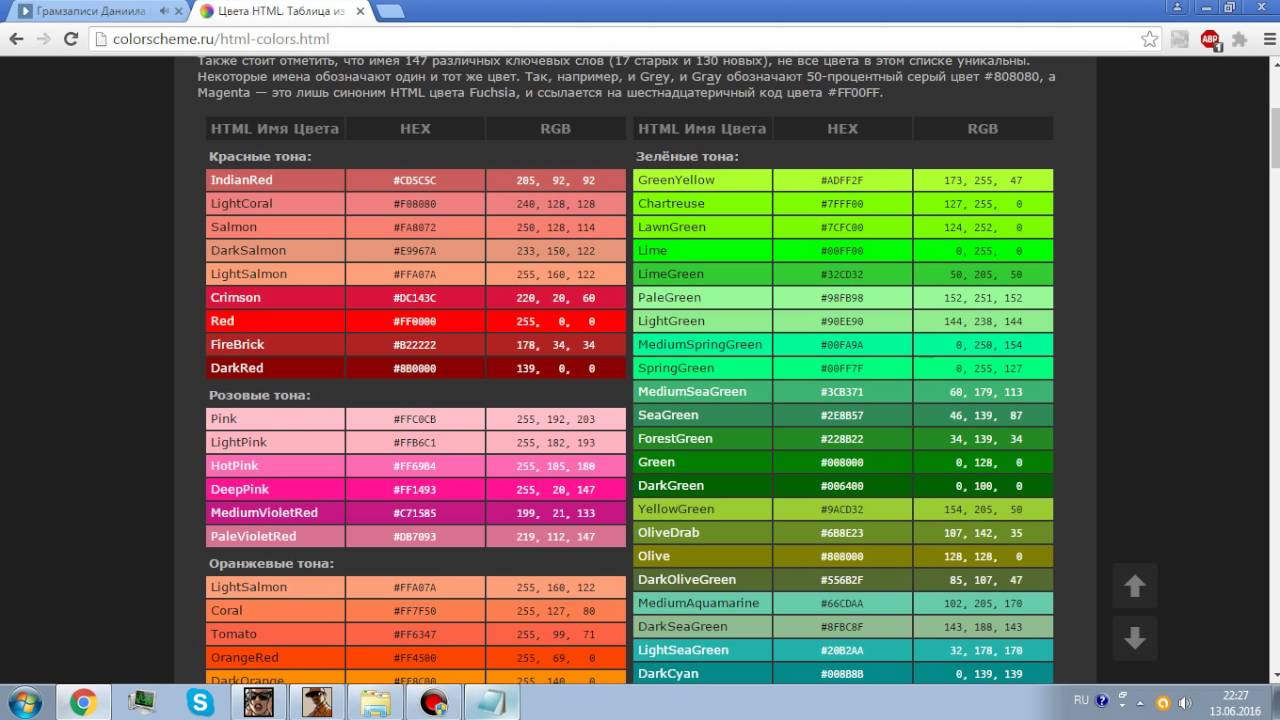
Совет: Не знаете свой шестнадцатеричный код? используйте этот бесплатный инструмент, чтобы узнать, какого цвета конкретный шестнадцатеричный код, или этот бесплатный инструмент, чтобы узнать, какой шестнадцатеричный код вы используете в настоящее время на своем сайте.
Шаг 4: Протестируйте, щелкнув предварительный просмотр в своих электронных письмах. (Убедитесь, что выбран конкретный настраиваемый шаблон электронной почты).
Вот и все.
Если вы хотите сделать другие интересные вещи, например, удалить подчеркивание, задать другой цвет для текста и другой для подчеркивания или иметь две текстовые ссылки с двумя цветами, тогда посмотрите видео выше.
Подводя итог, в видео я показал вам все это:
— как изменить цвет ссылки в ваших электронных письмах
— как вы можете иметь два разных цвета для текста и для ссылки под ним.(Пример: оранжевый текст, но зеленый цвет подчеркивания)
— как удалить подчеркивание вместе И
— как иметь два разных цвета для фразы ссылки. Например: ссылка A оранжевого цвета, а ссылка B фиолетового цвета.
Например: ссылка A оранжевого цвета, а ссылка B фиолетового цвета.
Хорошо. Вот и все. Сообщите в комментариях, какие уроки вам нужны.
Peace,
Sophia
PS: Также см. Этот связанный блог об удалении двойного подчеркивания:
https://www.sophiaojha.com/blog/037-how-to-remove-underline-from-links-in -convertkit
цветов · Bootstrap
Передайте смысл через цвет с помощью нескольких полезных классов цвета.Также включает поддержку стилизации ссылок с помощью состояний наведения.
Цвет
. Основной текст
.text-вторичный
.text-success
. Текст-опасность
. Текст-предупреждение
.text-info
. Текстовый свет
. Темный текст
. Без звука
. Текст-белый
.text-primary
.text-secondary
.text-success
. текст-опасность
.текстовое предупреждение
.text-info
. text-light
text-light
.text-dark
. текст без звука
.text-white
Классы контекстного текста также хорошо работают с привязками с предоставленными состояниями наведения и фокуса. Обратите внимание, что классы .text-white и .text-muted не имеют стиля ссылки.
Цвет фона
Подобно классам цвета контекстного текста, легко установить фон элемента для любого контекстного класса.Компоненты привязки будут темнеть при наведении курсора, как и классы текста. Фоновые утилиты не устанавливают
Фоновые утилиты не устанавливают цвет , поэтому в некоторых случаях вы захотите использовать утилиты .text- * .
.bg-primary
.bg-вторичный
.bg-success
.bg-опасность
.bg-warning
.bg-info
.bg-светлый
.bg-темный
.bg-белый
.bg-primary
.bg-вторичный
.bg-success
.bg-dangerous
.bg-warning
.bg-info
.bg-light
.bg-dark
.bg-white Фоновый градиент
Если для $ enable-gradient установлено значение true, вы сможете использовать служебные классы .bg-gradient- . По умолчанию $ enable-gradient отключено, а приведенный ниже пример намеренно нарушен. Это сделано для упрощения настройки с момента начала использования Bootstrap. Узнайте о наших опциях Sass для включения этих и других классов.
Узнайте о наших опциях Sass для включения этих и других классов.
.bg-gradient-primary
.bg-gradient-вторичный
.bg-gradient-success
.bg-gradient-dangerous
.bg-gradient-warning
.bg-gradient-info
.bg-gradient-light
.bg-gradient-dark
.bg-gradient-primary
.bg-gradient-secondary
.bg-gradient-success
.bg-gradient-dangerous
.bg-gradient-warning
.bg-gradient-info
.bg-gradient-light
.bg-gradient-dark Работа со спецификой
Иногда контекстные классы не могут применяться из-за специфики другого селектора. В некоторых случаях достаточным обходным решением будет заключить содержимое вашего элемента в Использование цвета для добавления смысла обеспечивает только визуальную индикацию, которая не будет передана пользователям вспомогательных технологий, таких как программы чтения с экрана. Привет и добро пожаловать в это руководство по Dreamweaver.Меня зовут Дэниел Вальтер Скотт, я инструктор в компании «Принеси свой собственный ноутбук». В этом руководстве мы рассмотрим стили наших ссылок или гиперссылок в Dreamweaver. Вот эти ребята здесь, и при нажатии они переходят на другую страницу. У них есть особые свойства, которые нам нужно удалить. Итак, мы стилизовали наши h2, которые являются нашими заголовками и нашими h3 или нашими заголовками 2 и тегами абзацев, нашими тегами p, ранее в наших руководствах.А теперь мы посмотрим на этих ребят. Теперь у них есть несколько значений по умолчанию. Они становятся синими, они времен новенького римского, среднего размера, с небольшим подчеркиванием под ними. Итак, я выделил слово «дом» и внизу, внизу, это мой селектор тегов. Я люблю этого парня. Он говорит мне, какие теги к этому применены. Таким образом, тело — это общая часть веб-сайта, то есть все, что видит пользователь. Не стоит особо беспокоиться о теге body. Он находится в неупорядоченном списке, который является точкой маркера, и внутри этого элемента списка, который является самой точкой, и это бит, с которым я хочу поиграть.Это буква А, она называется активной ссылкой. К сожалению, догадаться непросто. Тег A — это гиперссылка. Если я сейчас стилизую свой тег a, он будет стилизовать мои 1. Затем я нажму «Enter», и вы увидите, что все мои гиперссылки здесь стали зелеными, что идеально. Следующее, с чем мы собираемся поработать, — это шрифт, поэтому я выберу свой Gil Sans.Теперь последняя строка — это текстовое оформление, эта строка под ним. Вы можете увидеть здесь, под оформлением текста, есть мои варианты. Если вы оставите поле пустым, оно останется со значением по умолчанию, которым является подчеркивание, но если вы скажете «Ничего из этого», если я уменьшу масштаб, вы увидите мой дом, о нас и свяжитесь с нами, все то же самое.Отлично, чтобы показать вам стиль немного более уникальных вкладок. Увидимся в следующем уроке Если вам не нравится, как гиперссылки выглядят в вашем документе Microsoft Word 2019, 2016 или 2013, вы можете изменить цвет как посещенных, так и непосещенных гиперссылок, выполнив следующие действия. Чтобы изменить цвет гиперссылок, которые не были посещены или по которым не щелкнули, следуйте этим инструкциям: Чтобы изменить цвет посещенных или нажатых гиперссылок, выполните следующие инструкции: Передача смысла вспомогательным технологиям
 Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса
Убедитесь, что информация, обозначенная цветом, либо очевидна из самого содержимого (например, видимый текст), либо включена с помощью альтернативных средств, таких как дополнительный текст, скрытый с помощью класса .sr-only . Dreamweaver tutorial 19 — изменение цвета шрифта ссылки в css
 Итак, что нам нужно сделать, это выяснить, что это за тег? В предыдущих уроках это было легко, потому что мы фактически сделали этот тег в h 1, поэтому мы знали, что это тег h 1, и мы создали его и назвали его h3, так что в этом случае эти ребята создаются, когда мы добавляем гиперссылка.К ним добавляется тег. Как выяснить, что это за теги, чтобы мы могли стилизовать их с помощью нашего CSS, довольно просто.
Итак, что нам нужно сделать, это выяснить, что это за тег? В предыдущих уроках это было легко, потому что мы фактически сделали этот тег в h 1, поэтому мы знали, что это тег h 1, и мы создали его и назвали его h3, так что в этом случае эти ребята создаются, когда мы добавляем гиперссылка.К ним добавляется тег. Как выяснить, что это за теги, чтобы мы могли стилизовать их с помощью нашего CSS, довольно просто. 2. 3. мои гиперссылки. Так что давайте попробуем. Здесь мигает мой курсор, но на самом деле не имеет значения, где находится ваш курсор, вы можете ввести его позже. Я собираюсь убедиться, что он входит в мой основной точечный CSS. Я собираюсь создать новый селектор, и вы можете видеть, что его покупка отбросила весь список, но я просто хочу стилизовать A, поэтому я собираюсь удалить все, кроме A.Тогда я бы хотел поиграть с цветом, который является важным, вы можете увидеть, как он стал синим. Я уменьшу масштаб, чтобы вы могли все видеть. Здесь вы видите мои гиперссылки, там они синие, так что мы перейдем к тексту и вашему конструктору CSS. Цвет шрифта, я поменяю его на зеленый.
2. 3. мои гиперссылки. Так что давайте попробуем. Здесь мигает мой курсор, но на самом деле не имеет значения, где находится ваш курсор, вы можете ввести его позже. Я собираюсь убедиться, что он входит в мой основной точечный CSS. Я собираюсь создать новый селектор, и вы можете видеть, что его покупка отбросила весь список, но я просто хочу стилизовать A, поэтому я собираюсь удалить все, кроме A.Тогда я бы хотел поиграть с цветом, который является важным, вы можете увидеть, как он стал синим. Я уменьшу масштаб, чтобы вы могли все видеть. Здесь вы видите мои гиперссылки, там они синие, так что мы перейдем к тексту и вашему конструктору CSS. Цвет шрифта, я поменяю его на зеленый. У меня есть один под названием «Нет», есть подчеркивание, которое уже применено, есть лишняя линия, которую я никогда не знаю, для чего использовать, и там линия сквозная. Так что нам нужно сказать «нет».
У меня есть один под названием «Нет», есть подчеркивание, которое уже применено, есть лишняя линия, которую я никогда не знаю, для чего использовать, и там линия сквозная. Так что нам нужно сказать «нет». Как изменить цвет гиперссылок в Word
Microsoft Windows
Непосещенные гиперссылки

Посещенные гиперссылки

macOS




 4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>
4s;
transition-duration: 0.4s;
text-decoration: none;
font-size: 20px;
text-align: center;
cursor: pointer;
display: inline-block;
}
a:hover, a:active {
background-color: DarkRed ;
}
</style>
</head>
<body>
<body>
<a href="http://www.tennis.com" target="_blank">BUTTON</a>
</body>
</body>
</html>
 column p,
column p, ..
..
 Цвет текста будет синим.</p>
</div>
</body>
</html>
Цвет текста будет синим.</p>
</div>
</body>
</html>
 Новые посетители демонстрируют «свежий» вид.
Новые посетители демонстрируют «свежий» вид. text-light
text-light