КАК ИЗМЕНИТЬ ТЕМУ В ВК НА АНДРОИДЕ, Видео, Смотреть онлайн
Зачем нужен цвет индикатора в ВК
Сервис Kahuna, специализирующийся на раскрутке брендов в соцсетях, анализировал реакции пользователей на различные типы уведомлений в течение 90 дней. Статистика показала, что мгновенные оповещения со светом привлекают в 2 раза больше внимания, чем вибрация или звук. Индикатор:
- не раздражает так, как назойливые мелодии;
- не мешает в помещениях и на мероприятиях, где необходимо соблюдать тишину;
- позволяет по цвету определить, сообщение это или пропущенный звонок.
Изменение оттенка света имеет значение в том случае, когда необходимо отличать разные типы уведомлений
Человек понимает, что получил комментарий на странице ВК или менее важное оповещение от игры, не снимая смартфон с блокировки. Это позволяет не отвлекаться на ненужные действия и экономить время
Как поменять фон в ВК на телефоне
Данный способ изменения оформления коснется только используемого браузера. Для того чтобы поменять фон Вконтакте на телефоне Андроид, следует воспользоваться сторонним приложением. Его устанавливают не в качестве дополнения, а как альтернативную замену Вконтакте.
Для того чтобы поменять фон Вконтакте на телефоне Андроид, следует воспользоваться сторонним приложением. Его устанавливают не в качестве дополнения, а как альтернативную замену Вконтакте.
Для данных целей отлично подойдет Kate Mobile для ОС Андроид. Приложение можно загрузить с официального сайта или Google Play. Программа имеет еще одно преимущество. Пользователь может становиться невидимым для других. Несмотря на то, что эта функция несколько лет была недоступна, теперь снова (на июль 2019 года) в этом приложении появилась возможность использовать невидимку.
Для изменения фоновых обоев следует перейти в параметры. В разделе «Внешний вид» есть функция «Тема оформления», которая предназначена для изменения не только фонового изображения, но и всего стиля.
Как поменять цвет индикатора в ВК
Переключиться с одного цвета индикатора на другой можно 2 способами.
- Через официальное приложение контакта. Скачайте клиент, установите и авторизуйтесь. В нижнем правом углу тапните по трем параллельным полоскам, которые открывают доступ к списку разделов.
 В верхнем правом углу нажмите шестеренку. Дождитесь загрузки настроек и выберите «Уведомления». Долистайте до низа страницы, тапните по «Дополнительные настройки». Активируйте включатель индикатора и перейдите к выбору цвета. Нажмите на понравившийся оттенок, отличный от оповещения о звонках и СМС. Подтвердите выбор кнопкой «ОК», и свет изменится.
В верхнем правом углу нажмите шестеренку. Дождитесь загрузки настроек и выберите «Уведомления». Долистайте до низа страницы, тапните по «Дополнительные настройки». Активируйте включатель индикатора и перейдите к выбору цвета. Нажмите на понравившийся оттенок, отличный от оповещения о звонках и СМС. Подтвердите выбор кнопкой «ОК», и свет изменится. - Через специальные приложения. Установите программы, предназначенные для управления индикатором. Подойдут Light Flow, LED Tester, LED Color Tester. Откройте, свяжите понравившийся цвет индикатора с определенным действием и пользуйтесь.
Как установить, где и откуда скачать
Чтобы пользоваться приложением ВК, нужно скачать и установить его. Можно зайти у себя в телефоне в App Store или Play Маркет и набрать в поиске а потом установить. Можно зайти на мобильную версию сайта ВК, и она сама подскажет нужное приложение (в верхней части окна появится его реклама). А можно установить его прямо по одной из этих ссылок:
- ВК для старых версий Андроида, если последняя версия не поддерживается на твоем смартфоне
А вот еще проще: можно заказать себе на телефон ссылку для скачивания приложения ВК. Когда откроешь ссылку, скачается именно то приложение, которое подходит для твоего телефона:
Когда откроешь ссылку, скачается именно то приложение, которое подходит для твоего телефона:
Использование параметров
Не каждый пользователь осведомлён, что в телефонах на платформе Android присутствует функция перехода между вариантами темы интерфейса. В результате визуальное оформление всех мобильных приложений поменяется на тёмное, причём то же относится к ВКонтакте. Однако следует заметить, что для применения опции на смартфоне должна использоваться версия Android, начиная от 5.0 или более новая.
Алгоритм выполнения операции
- Первоочередным действием перейдите в меню настроек;
- Кликните по категории с расширенными параметрами, которая также может именоваться «Дополнительно»;
- Отыщите подпункт «Специальные возможности» в отображённом списке;
- Воспользуйтесь функцией «Инверсия цветов», находящейся в разделе «Экран».
По завершению можно сделать тёмную тему в вк на андроид через настройки, однако разработчики предуведомляют пользователей, что применение функции способно снизить общую мощность смартфона на 5%. Дополнительно искажается оформление элементов интерфейса и иконок приложений, поскольку демонстрируют изменённую внешность, которая не каждому понравится. В целом, опция «Инверсия цветов» желательна к применению смартфона в ночное время суток.
Дополнительно искажается оформление элементов интерфейса и иконок приложений, поскольку демонстрируют изменённую внешность, которая не каждому понравится. В целом, опция «Инверсия цветов» желательна к применению смартфона в ночное время суток.
Можно ли зарегистрироваться в ВК без номера телефона
Точного ответа нет, придется все же вводить телефон – личный или оформленный на специальных ресурсах. Допускается оставить это поле незаполненным, но в этом случае пользователю не откроются определенные возможности ресурса. Среди самых основных из них выделяются:
- Запрещается отправка сообщений в сети;
- Запрещено добавлять в друзья;
- Можно вступать в разнообразные сообщества.
Если ресурс используется для прослушивания музыки и просмотра роликов и фильмов, регистрации без применения телефона вполне достаточно. Во всех остальных случаях потребуется обязательно регистрировать номер телефона или прибегать к иным действенным методам, решая, как зарегистрироваться в ВК без номера телефона 2019.
Google Chrome
Установка расширения
Пишем поисковый запрос Магазин Сhrome и переходим по первой ссылке:
В открывшемся окне набираем Фон Вконтакте и выбираем расширение, выделенное красной рамочкой.
Кликаем на кнопку установить. Затем подтверждаем второй раз и расширение готово к работе в Гугл Хроме.
После чего вас перекинет на веб-страницу описания его работы. Предоставленная инструкция довольно скудная. Поэтому советую продолжать следовать моим рекомендациям по изменению внешнего вида страницы.
Определение разрешение экрана
Для того, чтобы добиться максимально красивой картинки необходимо знать разрешение монитора компьютера. Определить его можно с помощью онлайн-сервиса Яндекс Интернетометр.
Выбор обоев для вк
Переходим в поиск и ищем обои, которые понравятся. Можно прямо в запросе указать разрешение монитора. Но лучше воспользоваться панелью инструментов Гугл поиска и задать параметры картинки. В таком случае они будут точно вашего размера.
В таком случае они будут точно вашего размера.
При наведении на изображение в нижнем левом углу появиться её разрешение. Это дополнительная проверка, чтобы обои максимально привлекательно выглядели на вашем экране.
Установка обоев
Нажимаем на картинку, после чего она увеличится в размере. Кликаем правой кнопкой мыши и выбираем пункт Установить как фон ВКонтакте.
После чего изображение установится на задний план в вк. Я выбрал красивых девушек. А почему бы и нет?)
Хорошо подобранная фоточка – радует глаз:
Как сделать фон ручным способом
Для тех, кто обладает хотя бы минимальными познаниями в особенностях работы браузера и различных сайтов, не составит труда поменять фон своими руками без установки сторонних программ. Для этого необходимо отредактировать файл CSS, отвечающий за оформление, с помощью обычного «Блокнота».
Для этого потребуется:
- Найти или подготовить самостоятельно файл фона с расширением.
 css (можно выбрать любую картинку).
css (можно выбрать любую картинку). - В настройках браузера необходимо добавить новый элемент («настройки для сайта»).
- В категории «вид» выбрать нужный стиль.
Данные задачи решаются довольно легко и быстро. Гораздо сложнее ответить на вопрос о том, как сделать фон «В Контакте» на телефоне. Обычно пользователи используют специальные приложения, не предусматривающие такие возможности, а браузеры в мобильных операционных системах Android и iOS работают по другим принципам.
Всем привет! Любите сидеть вконтакте по ночам? Тогда я расскажу вам, как сделать темный фон в вк в браузере на компьютере или на мобильном телефоне на Андроиде, чтобы снизить напряженность глаз при работе ночью, а также, чтобы уменьшить степень разряжаемости аккумулятора, если вы работаете с ноутбука. К сожалению, встроенных способов, как , здесь нет. Но это не значит, что мы не сможем достигнуть поставленной цели. Поехали!
Данное расширение для браузера гугл хром создано с целью просмотра роликов на ютубе в ночном режиме, но для прочих сайтов, в том числе и вк, данное дополнение очень классно впишется.
Теперь, в поисковой строчке напишите «Выключение света»
, либо просто перейдите по этой ссылке
. Далее установите его в браузер, нажав на соответствующую кнопку, после чего переходите в сам ВК.
Как поменять фон
Пользователь может поменять стиль социальной сети Вконтакте. Такая потребность возникает, если стандартное оформление начинает надоедать. Изменение фона, это не только новая картинка, но и шрифт оформления.
Для того, чтобы изменить фон в ВК понадобится установить специальное расширение для браузера. После этого можно применять новое оформление. Сам плагин будет отличаться в зависимости от обозревателя.
Google Chrome
В браузере Google Chrome есть дополнение «Фон ВКонтакте». Его можно найти в магазине Хрома.
В данном дополнении можно не только устанавливать картинки в качестве фонового изображения, но и сделать обводку, чтобы сайт не сливался с новым стилем. Расширение поддерживает различные форматы используемых изображений, в том числе и gif. Таким образом, пользователь может добавить анимированное изображение. Разработчики регулярно обновляют софт, исправляя различные баги.
Таким образом, пользователь может добавить анимированное изображение. Разработчики регулярно обновляют софт, исправляя различные баги.
В первую очередь следует перейти в магазин браузера. Здесь находятся все дополнения, которые можно установить на устройство. Достаточно ввести название дополнения в поисковую строку, чтобы найти нужный плагин.
Для того чтобы добавить расширение, необходимо нажать на «Установить». Кнопка находится рядом с самим дополнением. После завершения инсталляции пользователь может изменять стиль в ВК.
Яндекс.Браузер
Пользователям Яндекс.Браузера понравится приложение «Get Styles». Плагин позволяет не только изменять оформление странички социальной сети по шаблону, но и создавать собственное. Для того, чтобы установить расширение на компьютер, достаточно найти его в магазине. Следует перейти в Меню — Дополнения.
В разделе находятся все плагины, которые инсталлированы в обозревателе. Здесь же можно и открыть магазин.
Как только установка будет завершена, пользователь сможет сменить фон странички Вконтакте.
Смена фона по таймеру
Изменять задний фон социальной сети Вконтакте можно и по таймеру. Для этого понадобится плагин «Фон ВКонтакте». В его настройках можно добавлять не одну, а несколько картинок. Кроме того, получится выстроить изображения в правильную последовательность и задать время их смены.
Чтобы оформление менялось по таймеру, следует установить галочку в соответствующем поле. После этого необходимо задать интервал смены картинок. Как только будут введены все параметры, можно сохранять изменения.
Что такое индикатор в ВК в настройках
Загадочный параметр индикатор ВК – это цвет встроенного в смартфон светодиода. Лампочка располагается обычно над или под экраном устройства. В глобальном смысле слово означает прибор, оповещающий об изменениях в каком-либо процессе. А в ВК индикатор используют для уведомлений пользователя о событиях в приложении. Определенный оттенок света или частота мигания свидетельствуют о входящих сообщениях, ответах на посты, комментариях под фото и видео, заявках в друзья или пропущенных звонках.
Активна настройка на отдельных телефонах и планшетах. Для работы с цветом индикатора нужен RGB-светодиод, который за счет используемых технологий и химических веществ воспроизводит любой оттенок. Если лампочка поддерживает только один, поменять свет не получится. Если же светового индикатора на устройстве нет, придется довольствоваться звуковыми и текстовыми оповещениями.
Как создать беседу в вконтакте с компьютера
Создание беседы вконтакте в браузере на компьютере
Если человек имел дело с ПК, то, скорее всего, знает, как создать беседу вк с компа. Так вот, принцип создания группового чата в браузере мобильного телефона примерно такой же, особенно если использовать «полную версию» сайта.
Итак, первым делом в «полной версии» сайта необходимо войти в раздел «Сообщения». В строке поиска сразу же появится знак «+», при нажатии на него на экран выводится весь список Ваших контактов и, соответственно, строка создания беседы.
Теперь надо отметить тех пользователей, которых требуется добавить в группой чат. Все участники бедующей беседы отобразятся на экране, далее необходимо ввести название беседы, добавить главную фотографию (нажав на иконку фотоаппарата) и кликнуть на кнопку «создать беседу».
Все участники бедующей беседы отобразятся на экране, далее необходимо ввести название беседы, добавить главную фотографию (нажав на иконку фотоаппарата) и кликнуть на кнопку «создать беседу».
Перейдем к мобильной версии сайта социальной сети. Таким же образом в выдвигающейся слева панели выбираем «Сообщения». Как и в случае с полной версией сайта, нажимаем на «плюсик» и отмечаем пользователей, далее кликаем по «галочке», вводим название беседы и «создаем беседу».
В «Настройках» беседы можно загрузить основное фото, изменить название и добавить/удалить собеседников.
Вот так легко и просто можно создавать и удалять беседы для общения сразу с несколькими друзьями вконтакте, надеемся наша статья будет вам полезна ждем ваших комментариев и замечаний.
Принцип работы программ
Первые две утилиты (VKPlugins и VKStyles) созданы специально для социальной сети «ВКонтакте» и всех её пользователей, как нетрудно догадаться из названия. Достаточно скачать и установить эти программы, после чего они сами подскажут, как сделать фон «В Контакте». Там уже есть определённый набор тем, так что замена происходит в 1 клик. Это отличное решение для тех пользователей, которые не хотят заниматься ручной настройкой или разбираться во всех тонкостях этого процесса.
Там уже есть определённый набор тем, так что замена происходит в 1 клик. Это отличное решение для тех пользователей, которые не хотят заниматься ручной настройкой или разбираться во всех тонкостях этого процесса.
Другие две программы — Get-Styles и Image Resizer — можно отнести к разряду универсальных. Т.е. они позволяют свободно менять фоны практически у любых сайтов, а не только у «ВКонтакте». В этом случае появляется несколько плюсов:
- Универсальность.
- Отсутствие привязки к своей странице (для тех, кто беспокоится об анонимности).
- Возможность установки своих фонов.
Принцип работы данных программ прост — происходит замена файлов (картинок) для фона того или иного сайта. Именно поэтому изменения будут видны только на конкретном компьютере, где установлена программа.
Как включить черную тему в ВК
Для начала нужно определится на каком устройстве вы хотите это сделать, ведь пути решения этой задачи будут кардинально отличаться в зависимости от этого.
Как сделать ВК черным на ПК?
Сразу оговоримся, большинство из представленных способов нестандартные и достигаются с помощью установки стороннего ПО. Не бойтесь, оно безопасно и распространяется через официальные магазины приложений. Начнем с самого простого:
1. Расширение для C
hrome — Dark theme for VK
Очень простое и незамысловатое приложение, которое позволяет только лишь включать и выключать темный стиль и больше никаких настроек.
Вот что в итоге получается, просто и со вкусом.
2
. Расширение для
C
hrome —
Dark Reader
Уже более серьезный инструмент, который поможет поставить черный фон в ВК
, а так же поиграться со стилями любого сайта, но при этом имеет дружелюбный и интуитивный пользовательский интерфейс.
Вкл./Выкл. — отвечают за включение и выключение режима Dark.
Вкладка фильтр — позволяет настраивать яркость, контрастность и прочие характеристики, как для всех сайтов, так и для конкретных.
Вкладка список — позволяет задать перечень конкретных сайтов, к которым будет применяться Dark
режим.
Вкладка еще — содержит настройки шрифтов и небольшие стандартные расширения для фильтра.
3. Расширение для Chrome, Opera, Firefox
и Яндекс — Stylish
Если вам недостаточно предыдущего функционала или полученный результат вас не устраивает, но есть отличное решение, которое поможет включить черную тему в ВК
и поставить
вообще любые оболочки для определенных сайтов.
4. Официальный декстопный мессенджер для Вконтакте
Если вы пользуетесь именно им для общения с друзьями, то тут есть встроенные возможности для того, чтобы сделать Вконтакте черный фон на компьютере.
И так, мы разобрали самые популярные и главное безопасные методы, можно перейти к вопросу как сделать ВК черным на телефоне Андроид или IPhone.
Как ВК сделать черным цветом на телефоне?
В этом многообразии платформ мы разберем только две основных. Дело даже не в том
Дело даже не в том
Как сделать ВК черным на Айфоне?
Тут все до нельзя просто, данная функция родная и настраивается за пару нажатий:
1. Заходим в настройки.
2. Выбираем пункт «Внешний вид».
3. Кликаем на «Темную».
Так легко включается черная тема ВК для iOS,
но, к сожалению, аналогичной функции у гуглофонов пока нет, но в скором времени планируется и тогда настройка будет аналогична.
Как сделать черный ВК на Андроид?
На данный момент существует много способов, но большинство из них колхозные и напичканы тоннами рекламы. Мы же разберем почти что официальный. Для этого вам нужно установить приложение ,
которое работало еще до того, как вышла официальная приложуха.
1. Зайдите в настройки (нажмите на изображение трех точек в правом верхнем углу).
2. Перейдите в пункт «Внешний вид».
3. Выберите «Тему оформления» (очень много темных оттенков).
4. Перезагрузите приложение и наслаждайтесь.
Так вы сможете сделать черную тему в ВК на Андроид
самым безопасным образом.
Популярная социальная сеть «ВКонтакте» объединяет миллионы пользователей в России и странах СНГ. Она отличается удобством в использовании и простотой интерфейса. Однако далеко не все знают обо всех секретах и возможностях, например о том, как сделать фон «В Контакте».
Необходимо сразу отметить, что разработчики популярнейшей российской социальной сети не предусмотрели таких возможностей, поэтому для осуществления замены необходимо использовать сторонние утилиты.
Для чего вообще это нужно?
На сегодняшний момент они лидируют в различных рейтингах, поэтому многие пользователи отдают предпочтение именно им.
Как включить темную тему в приложении ВК
Обязательным условием включения черного фона ВК на телефоне, является обновление официального приложения ВКонтакте до последней версии.
На Android
Разработчики открыли бета-тестирование ночной темы ВК на Android. Чтобы включить ее, нужно:
- Написать «Темная тема» под любым комментарием в любой группе.

- Команда запустит скрипт, в результате которого фраза превратится в гиперссылку, а на странице появится окно с предложением включить темную тему.
- Нажмите «Включить темную тему», для преобразования дизайна, текста и иконок программы.
- После этого, функция становится доступной в меню «Настройки», в самой первой строке. Ее будет можно выключить там же, если понадобится. Еще, если словосочетание «Темная тема» система выделяет гиперссылкой, просто нажмите на нее. Так вы запустите то же окно, что и при написании комментария.
На IOS
Для установки темного оформления в приложении ВК на IOS, достаточно делать так:
- Открыть «Настройки» – «Внешний вид».
- Переключить метку на «Темная тема».

- Нажать на любую иконку, чтобы увидеть измененный ВК.
- Перезапускать приложение не нужно.
Регистрация через Фейсбук
ВКонтакте – это русифицированный ресурс. Собственники Маил ру пытаются постепенно выйти к спросу иных стран, налаживая сотрудничество с иными зарубежными социальными сетями.
ВК предоставляет возможность пройти регистрацию через Фейсбук только пользователям из иных стран, потому в процессе активации профиля потребуется использовать специальный анонимайзер.
Одним из самых популярных приложений такого плана является Хамелеон. Регистрация через Фейсбук проводится по относительно простой схеме.
Через установленный анонимайзер необходимо кликнуть «войти через Фейсбук». При этом в наличии обязательно должен быть аккаунт в этой социальной сети. Далее нужно выполнять действия, обозначенные инструкцией по регистрации. Методика также имеет свои определенные риски – это отсутствие возможности восстановить случайно потерянную информацию от профиля.
3 Как создать новую тему Вконтакте самостоятельно
- Открываете новую папку, например, «Фон».
- В ней создаете документ – Блокнот.
- Откройте его и заполните шаблон.
body {background: url (picture.jpg) repeat fixed !important;}
A {background: transparent !important;}, где
Цвет фона – background-color;
Рисунок фона – background-image;
Будет ли фоновое изображение повторяться – background-repeat: no-repeat, repeat, repeat-x (повторение по горизонтали), repeat-y (повторение по вертикали).
Сохраняете документ в формате css.
Единственное, что стоит помнить, – обновленный фон будет видеть исключительно хозяин страницы. Для остальных пользователей сети его страница будет иметь стандартный вид.
youtube.com/embed/DfINXZWT_ag?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»/>Итог
Как видите, при желании сделать тёмный фон в вк на компьютере и телефоне на андроиде совсем нетрудно, и каждый может с этим справиться. Поэтому не вижу смысла писать про прочите способы, которых еще вполне достаточно.
На мой взгляд, самым удобным из представленных способов является второй, то есть активация специальной темной темы. Красивый и мягкий интерфейс не напрягает взгляд, а активация с помощью одной кнопки намного упрощает использование. Но все таки я предпочитаю пользоваться именно расширешием VK Helper, которое мы рассматривали последним. Активация ночного режима здесь менее удобное, но зато данное дополнение настолько многофункциональное, что оно может заменить нам десяток других. А зачем ставить много расширений, если можно поставить одно, но которое будет заменять всё? Вот-вот.
Загрузка. ..
..история создания тёмной темы / Блог компании ВКонтакте / Хабр
В сентябре мы выпустили тёмную тему официального приложения ВКонтакте для iOS, а неделю назад релиз состоялся и на Android. За этим запуском стоит большой совместный труд разработчиков и дизайнеров. Вместе мы не просто перевели VK на тёмную сторону, но и серьёзно изменили подход к работе с цветами в наших интерфейсах, упростив их выбор и снизив вероятность ошибиться и наплодить лишних стилей.
Меня зовут Михаил Лихачёв, я ведущий дизайнер VK. Расскажу, как небольшой командой адаптировали 300 экранов и систематизировали все существующие в мобильных приложениях цвета — для этого мы синхронизировали их между платформами и вынесли работу с ними в единую дизайн-систему с токенами. Поделюсь впечатлениями о том, как нам теперь с этим живётся и усложнился ли процесс дизайна.
Зачем нужна тёмная тема
Пониженный контраст и тёмный фон помогают пользоваться приложением при слабой освещённости, не напрягая глаза. Google подтверждает, что при использовании тёмной темы устройства с AMOLED-экранами работают дольше без подзарядки. А ещё многим просто нравится чёрный цвет или хочется свежую тему оформления (при этом, конечно, без редизайна).
Google подтверждает, что при использовании тёмной темы устройства с AMOLED-экранами работают дольше без подзарядки. А ещё многим просто нравится чёрный цвет или хочется свежую тему оформления (при этом, конечно, без редизайна).
Сейчас тёмная тема реализована не только в популярных приложениях, но и в операционных системах macOS, tvOS, в лаунчерах на Android. А её появление на всех девайсах iOS и Android наверняка не заставит себя долго ждать.
Для нас это было также реализацией долгожданной функции — о тёмной теме пользователи просили чаще всего. Она оказалась действительно востребованной — сейчас тёмной темой на iOS и Android регулярно пользуется больше 20% аудитории.
Перед тем как делать тёмную тему, нам нужно было переорганизовать цветовую палитру нашего приложения. Цель была следующая: как в коде, так и в дизайне не должно встречаться цветов, не входящих в фиксированную палитру. Для небольшого набора цветов будет проще подбирать соответствия в тёмной теме.
Когда мы проверили всё приложение и собрали все цвета, у нас оказалось более 200 уникальных HEX-значений. С момента релиза первой версии VK App на iOS прошло более 6 лет, приложение пережило несколько редизайнов. Где-то до сих пор сохранились необновлённые экраны, а где-то встречались ситуации, когда один и тот же цвет имел значение, отличающееся крайне несущественно. Например, один цвет в HSB мог иметь разные HEX-значения в Photoshop и Sketch.
С момента релиза первой версии VK App на iOS прошло более 6 лет, приложение пережило несколько редизайнов. Где-то до сих пор сохранились необновлённые экраны, а где-то встречались ситуации, когда один и тот же цвет имел значение, отличающееся крайне несущественно. Например, один цвет в HSB мог иметь разные HEX-значения в Photoshop и Sketch.
Наше приложение очень большое. Можно сказать, что это несколько приложений в одном: новости, музыка, видео, истории, трансляции, целый мессенджер и множество других не менее важных разделов и сервисов. Мы насчитали 300−400 уникальных экранов, у каждого из которых множество состояний. У одних только новостей несколько видов отображения записей и более 15 типов прикрепляемых материалов. Для такого приложения необходима более сложная система, где цвета были бы разбиты по уровням контраста, чтобы их было проще подбирать не только для тёмной темы, но и для новых контролов.
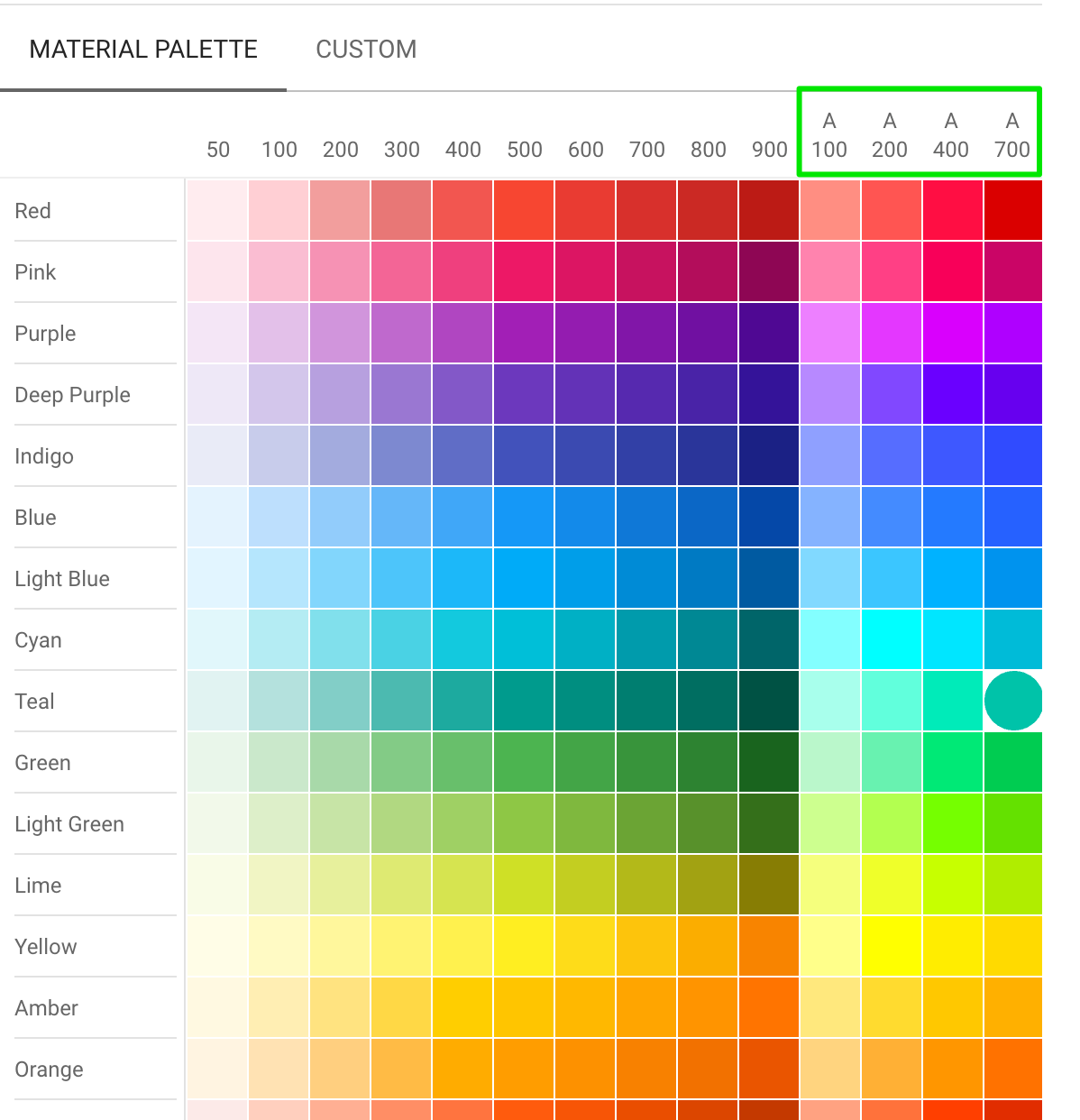
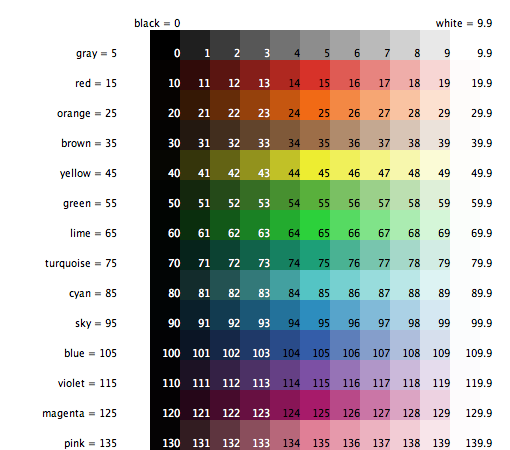
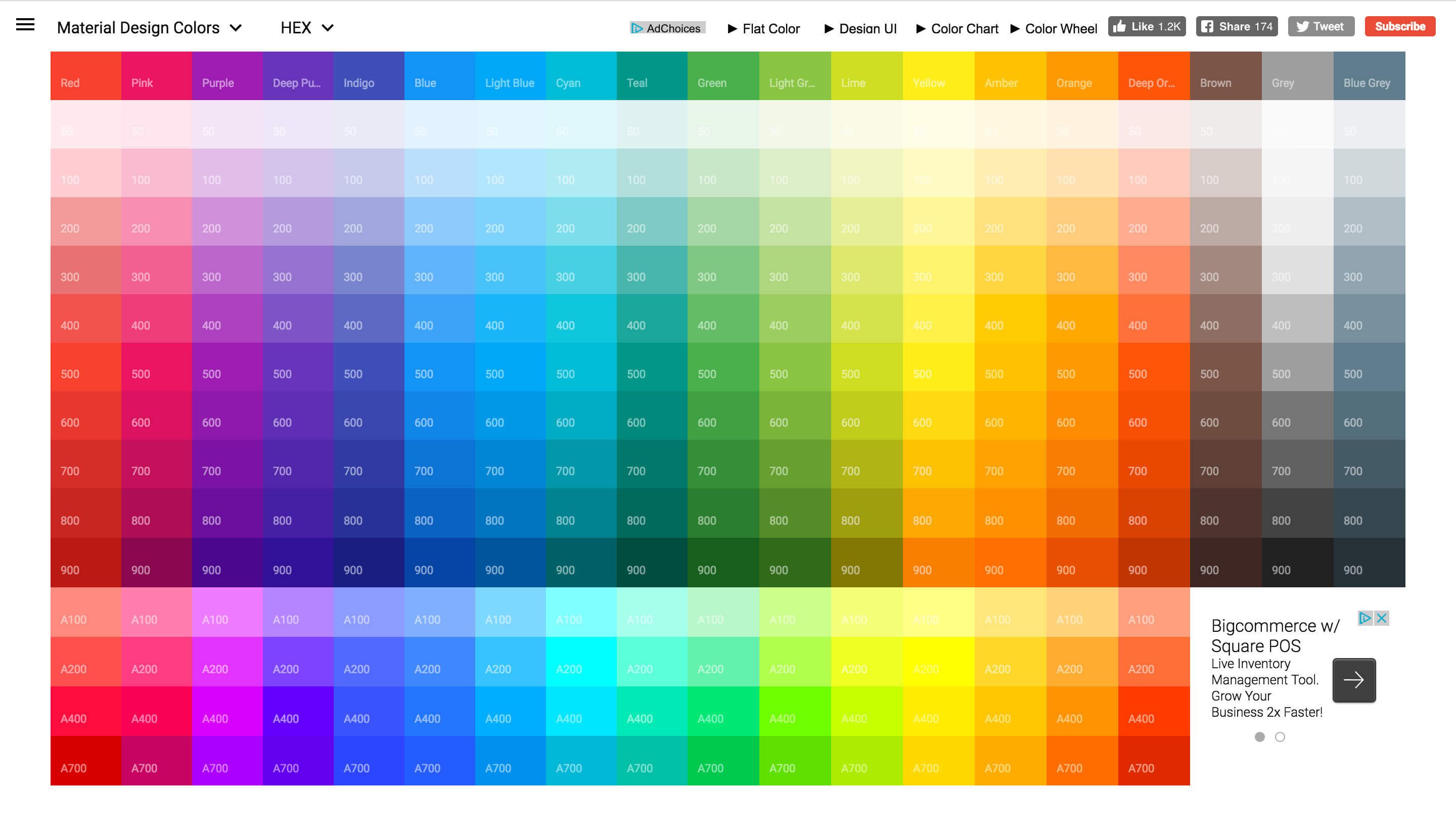
В плане организации системы цветов нам больше всего понравился подход из Material Design. Мы подготовили в похожей системе три расширенных палитры: серую, холодно-серую и синюю. При этом мы разбили цвета по уровням контраста с условными значениями от 0 до 1000, где 0 — это самый светлый, а 1000 — самый тёмный. Эти числа и стали идентификаторами цветов вместе с названием палитры — Gray 100, Blue 300 и так далее.
Мы подготовили в похожей системе три расширенных палитры: серую, холодно-серую и синюю. При этом мы разбили цвета по уровням контраста с условными значениями от 0 до 1000, где 0 — это самый светлый, а 1000 — самый тёмный. Эти числа и стали идентификаторами цветов вместе с названием палитры — Gray 100, Blue 300 и так далее.
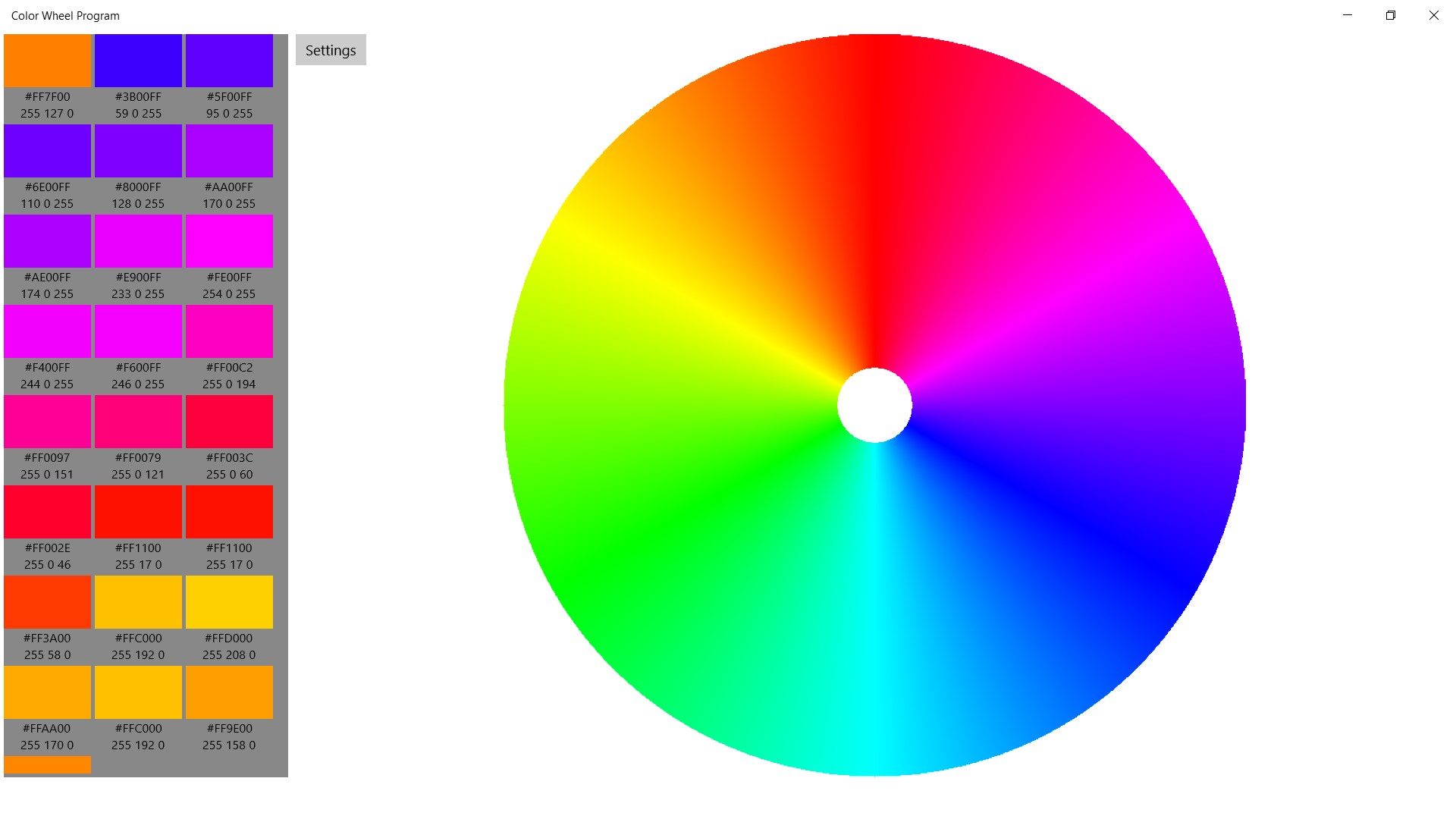
При подборе цветов помогает цветовая модель HSB. В ней Hue — цветовой тон, Saturation — насыщенность, а Brightness — яркость. Hue варьируется в пределах 0−360°, и мы используем в интерфейсах фиксированное значение 212° как наш брендовый цветовой тон. Saturation и Brightness задаётся от 0 до 100%.
Так как мы делим серую палитру на 10 главных оттенков, в Brightness используем шаг в 10%. Затем подмешиваем синий цвет с помощью Saturation по небольшой кривой, вместе с этим корректируя значения Brightness, чтобы сохранить нужную нам градацию контраста.
Таким же образом мы подобрали холодно-серую и синие палитры. Холодно-серая используется в местах, где требуется более насыщенный оттенок для сочетания с синим, а несколько синих цветов нужны для акцентов, разных кнопок, текста и ссылок.
Серый мы используем чаще всего и для самых разных элементов: фонов, подложек, разделителей, иконок, текстов разного уровня. Большая часть серых оттенков у нас уже была подобрана с похожей разницей в контрасте, и при обновлении палитры мы чуть-чуть сместили значения у нескольких цветов, чтобы соответствовать новой логике. А также дополнили недостающую часть цветов в тёмном спектре, чтобы использовать их для тёмной темы.
В палитру были добавлены абсолютно все цвета, использующиеся в приложении, в том числе обозначающие разные события в уведомлениях, и даже цвета из режима рисования граффити в историях. Всё стало гораздо прозрачнее: теперь в одном месте собраны все цвета приложения. А при добавлении нового цвета для частного случая нужно хорошо подумать и проверить, не подойдёт ли цвет из уже имеющихся.
Подготовив предзаданную палитру, её нужно было применить в приложении, заменив более 200 имеющихся HEX-значений на новый набор из более 50-ти. И вынести все эти цвета в один файл в виде статичных переменных, где каждый цвет из палитры имеет уникальное название.
Этим занялись наши разработчики из команды инфраструктуры на iOS и Android. Ребята подготовили алгоритм, заменяющий цвет на ближайший из новой палитры, что значительно ускорило процесс. Затем мы проверили все экраны с тестировщиками, чтобы нигде не применился неподходящий цвет, и наконец взялись за тёмную тему.
Подбор цветов в тёмной теме
Мы начали примерять цвета тёмной темы на макетах главных экранов, чтобы определиться с основными используемыми оттенками. Для фона используем Gray 900 — цвет на один тон светлее чёрного, чтобы понизить контраст между фоном и текстом. Текст по этой же причине выбрали не белый, а Gray 100.
Все главные цвета для тёмной темы были определены по той же градации, что и в светлой. Поставив в ряд идущие друг за другом по яркости стили, мы подобрали соответствующие значения, инвертировав их и сместив уровень контраста на один тон. Затем протестировали цвета на макетах, убедившись, что все элементы сохранили читаемость.
Таблица основных используемых цветов
В тёмной теме мы использовали меньшее количество цветов: синяя шапка и синие кнопки стали монохромными, спектр используемых серых оттенков сузился, а холодно-серая палитра перешла в обычный серый, сохранив контраст. Акцентные элементы остались синими — для тёмной темы был подобран более светлый и менее насыщенный оттенок.
Акцентные элементы остались синими — для тёмной темы был подобран более светлый и менее насыщенный оттенок.
Были и проблемные места, например модальные окна и карточки. Затемнение под ними не хотелось инвертировать в белый, и без дополнительных мер в тёмной теме обычный фон контента сливался бы с окружением. Чтобы этого избежать, для модальных карточек мы подобрали фон на тон светлее обычного, а также добавили обводку (пока только на Android), чтобы лучше отделять их от нижнего слоя.
Такие примеры показали, что нам нужна более гибкая система при реализации тёмной темы.
Подобрав на макетах соответствующие цвета для тёмной темы, мы стали переносить это дело в код.
Как мы убедились на макетах, просто внести соответствия цветов из светлой темы в тёмную — не наш вариант. Белый не везде заменится на чёрный: у элементов одного и того же цвета в светлой теме могут быть различные цвета в тёмной. Нам потребовался точный контроль над тем, как каждый элемент или группа общих стилей перекрашиваются в тёмной теме. Элементы должны менять цвет в соответствии со смыслом, вложенным в название переменной.
Элементы должны менять цвет в соответствии со смыслом, вложенным в название переменной.
Мы определились со следующим подходом, где токен — это уникальное название элемента или группы элементов (например, background_content), а его значением может быть только цвет из фиксированной палитры (например, White). Мы сделали схему в JSON-формате, внутри которой прописаны все токены с их значениями в каждой теме.
Такая схема очень похожа на CSS-файл с идентификаторами элементов и их стилями, но в формате JSON.
Как выглядит схема с токенами background_content и text_primary
Всё, что у нас получилось, доступно на GitHub:
- палитра со всеми цветами и их уникальными названиями;
- схема со всеми токенами и их значениями в светлой и тёмной темах.
Из JSON-схемы разработчики на всех платформах генерируют код в необходимом для себя формате. Об этом с примерами кода на iOS можно почитать на слайдах Антона Спивака с его выступления на CodeFest. Доклад о реализации на Android с выступления Арсения Васильева на AppConf можно посмотреть здесь.
Доклад о реализации на Android с выступления Арсения Васильева на AppConf можно посмотреть здесь.
Напомним, что мы решили сделать строгую систему, где можно указывать цвет только из внутренней палитры, то есть в значении токена нельзя прописать произвольный HEX-код цвета. К значению токена можно добавлять параметр alpha для указания дополнительной прозрачности цвета. Этот параметр мы планируем использовать для добавления отключённого состояния и состояния при касании у контролов, чтобы не добавлять в палитру те же цвета с другой прозрачностью.
На данный момент в схеме уже больше 150 токенов. Есть как глобальные переменные, так и полностью расписанные стили каждого контрола, а также уникальные случаи, которые не поддались бы более логичному объединению, например стили бабблов из сообщений.
Примеры часто используемых токенов
Достаточно важный момент — необходимо ясно и коротко называть токены, чтобы легко и быстро их находить. Принцип наименования выбрали следующий — от большего к меньшему. По такой логике в глобальных стилях сначала указывается общий тип, а у компонентов по порядку идут название, состояние, и в конце конкретный перекрашиваемый элемент. Токен по возможности должен быть универсальным — отражать тип и семантический смысл, а не его местоположение и содержание в конкретном случае.
По такой логике в глобальных стилях сначала указывается общий тип, а у компонентов по порядку идут название, состояние, и в конце конкретный перекрашиваемый элемент. Токен по возможности должен быть универсальным — отражать тип и семантический смысл, а не его местоположение и содержание в конкретном случае.
Sketch и Zeplin
Следующий этап: необходимо отдавать разработчикам в понятном виде информацию об используемых в макетах токенах. Для этого мы визуализировали токен в виде символа, где кроме названия есть превью используемого цвета в тёмной и светлой темах, а также названия цветов из палитры.
Такие токены мы сгенерировали в виде символов уже после того, как составили большую часть схемы, и токенов уже тогда оказалось немало. Чтобы не составлять их вручную, мы подготовили небольшой плагин, который подтягивал актуальную версию JSON-схемы и генерировал из них токены в виде символов из шаблона, подставляя туда цвета из общих стилей библиотеки цветов. С помощью этого же плагина мы генерируем обновление библиотеки: добавляются новые токены, и обновляются значения уже имеющихся. Символ из библиотеки обновляется во всех макетах, где он используется.
Символ из библиотеки обновляется во всех макетах, где он используется.
Так выглядит токен в виде символа
Такие токены мы добавляем рядом с макетами и отправляем всё вместе в Zeplin. Если не понятно сразу по названию или нужно уточнить, к какому элементу относятся токены, добавляем описание и делим токены на секции, описывая конкретные элементы. Используя плагин Sketch Runner для быстрого поиска по названиям символов, мы получили свой конструктор описания тёмной темы в виде аннотаций к макетам.
Добавление описания о используемых токенах
Более нативного, простого и наглядного решения, как встроить токены в макеты с дальнейшей отправкой в Zeplin, мы не нашли. Хотя в Zeplin можно давать названия уникальным цветам, в нашей схеме один цвет может использоваться сразу в нескольких токенах.
Вместо того чтобы рисовать тёмную версию для каждого из сотни экранов, мы просто описываем всё в виде токенов, тем самым экономя время дизайнеров. Все имеющиеся значения токенов у компонентов уже протестированы, и нужно лишь подставить правильные. Единой точкой правды является UI Kit — в нём можно найти не только актуальное состояние компонента, но и его используемые токены.
Единой точкой правды является UI Kit — в нём можно найти не только актуальное состояние компонента, но и его используемые токены.
Ошибки в реализации тёмной темы можно будет найти уже на стадии тестирования при проверке скриншотов. Тестировщики могут сами заметить явно неправильный цвет и попросить помощи дизайнера — для исправления недочёта понадобится только название правильного токена.
Обновления схемы
Когда требуется обновить схему, заменяя значения уже имеющихся токенов или создавая новые, нужно всего лишь отредактировать JSON-файл. Чтобы это сделать, мы подтягиваем актуальную версию схемы и вносим изменения в текстовом редакторе, не забывая при добавлении токена указать значения для всех тем. В планах — сделать для себя приложение, позволяющее более простым способом редактировать схему, но пока хватает и этого.
Подготовив обновлённую схему, мы отправляем пулл-реквест в GitHub (запрос на изменение файла), который проверяется и одобряется разработчиками. После слияния изменений разработчикам нужно подтянуть обновление UI-библиотеки, и тогда новые цвета появятся в следующей dev-сборке уже через 15 минут.
После слияния изменений разработчикам нужно подтянуть обновление UI-библиотеки, и тогда новые цвета появятся в следующей dev-сборке уже через 15 минут.
Чтобы переименовать или удалить токены в схеме, мы создаём мажорное обновление, поднимая её версию в GitHub. Это означает, что такая версия автоматически примениться не сможет, и перед обновлением версии UI-библиотеки разработчикам необходимо поддержать все изменения: обновить названия токенов, а если удаляемый токен где-то использовался, то нужно следовать комментарию из списка изменений, указывающему, какой токен нужно использовать вместо него.
Такие обновления мы можем выпускать при рефакторинге схемы: когда появилось понимание, как лучше называть токены, или если получается объединить несколько токенов в один, сохраняя при этом логику.
Кроссплатформенность и VKUI
Цвета в приложениях iOS и Android почти полностью идентичны, поэтому цветовая схема, созданная при работе с iOS, подошла и для Android. Если бы платформенные различия и были, всегда можно создать токены с суффиксом платформы.
Кроме нативных приложений у нас есть VKUI. Это набор React-компонентов, с помощью которых можно создавать интерфейсы, внешне неотличимые от наших приложений. Мы используем VKUI, чтобы создавать тестовые продукты внутри VK, а также для экранов, которыми хотелось бы управлять с сервера без обновления приложения. Кроме того, эта библиотека используется для создания сервисов VK Apps сторонними разработчиками.
VKUI собран по тому же дизайну и с тем же набором компонентов, что и нативные приложения, поэтому применение схемы и поддержка тёмной темы не потребовала новых макетов. Для нас это как ещё одна платформа, которую мы поддерживаем, только она содержит переключение между iOS и Android.
Посмотреть реализацию дизайн-системы VK в виде React-компонентов можно на VKUI Styleguide. А самое интересное то, что на этой странице можно вживую увидеть используемые нами компоненты с возможностью переключать тему и платформу.
В ближайшее время мы займёмся обновлением документации VKUI и соберём больше информации о работе нашей дизайн-команды — будет много интересного ️
Отдельная тема для мессенджера
VK Me, который тестируется пока только в Казахстане, — это отдельный мессенджер с возможностью регистрации по номеру телефона. В нём мы не только облегчили функциональность, оставив лишь общение, но и упростили дизайн.
В нём мы не только облегчили функциональность, оставив лишь общение, но и упростили дизайн.
Шапка в светлой теме стала белой, чтобы сфокусировать внимание на общении, а синий стал более ярким и насыщенным.
Мессенджер сделан на базе модуля сообщений из основного приложения, а это значит, что он использует те же компоненты и ту же схему для описания всех цветов. К примеру, чтобы перекрасить шапку и поиск, потребовалось заменить значения соответствующих токенов: header_background, header_tint, header_text, search_bar_background, search_bar_field_background search_bar_field_tint и других.
Довольно простым способом мы смогли за короткое время перекрасить всё приложение, создав новую тему оформления.
Работа с графикой
Весь набор иконок, используемый в приложениях, нарезан в белом цвете, и их можно легко перекрашивать, применяя токен из схемы.
Сложности возникли с двуцветными иконками: иконки, которые накладывались поверх аватарок в виде бейджей и которым нужна была белая обводка, нарезалась в двух цветах. Перекрасить такую было бы непросто. Подобные иконки мы разбиваем на два слоя, передний и фоновый, который применяется как маска и вырезает необходимую фигуру.
Перекрасить такую было бы непросто. Подобные иконки мы разбиваем на два слоя, передний и фоновый, который применяется как маска и вырезает необходимую фигуру.
На Android также есть 9-patch графика, которая используется, например, чтобы отрисовывать карточки с тенями. Тень в них чёрная, а заливка карточки белая. Чтобы не разбивать и здесь графику на два слоя, разработчики воспользовались режимом наложения цвета Multiply — таким образом чёрная тень не перекрашивается, и цвет применяется только на белом участке картинок, что нам и было необходимо.
Итоги
При реализации тёмной темы мы серьёзно прокачали процессы, выведя связь между дизайном и разработкой на новый уровень.
Единая схема, вобравшая в себя всю работу с цветами в приложении, стала мощным, но доступным для дизайнеров инструментом и упрощает будущие обновления дизайна. Повысился уровень ответственности и осмысленности при создании стилей и добавлении цветов.
Когда появились понятные названия, отражающие контраст цветов, по ним стало гораздо проще ориентироваться, чем по HEX-значениям. Так же и с токенами — они запоминаются благодаря вложенному в них смыслу, а соблюдение логики в стилях, использующихся на нескольких платформах и приложениях, становится обязательной частью процесса.
Так же и с токенами — они запоминаются благодаря вложенному в них смыслу, а соблюдение логики в стилях, использующихся на нескольких платформах и приложениях, становится обязательной частью процесса.
Процесс был трудоёмким не только для дизайнеров, но и для разработчиков и тестировщиков. Но оно того стоило — тёмная тема собрала положительные отзывы пользователей, а комментарии «тёмная тема», распространившиеся на весь VK и даже вышедшие за его пределы, успели стать мемом.
Что делать, если PhotoShop и ВКонтакте отображают картинки по разному.
Калибровка монитора под интернет.
Данный вопрос периодически возникает у клиентов. Рассмотрим три возможные проблемы.
Ниже речь пойдёт о случаях, когда у вас для монитора не построен персональный цветовой профиль. Если же у вас есть персональный цветовой профиль монитора, то попробуйте сравнить фотографию в Фотошоп и ту же картинку поочерёдно в нескольких программах для просмотра изображений.
Итак, приступаем.
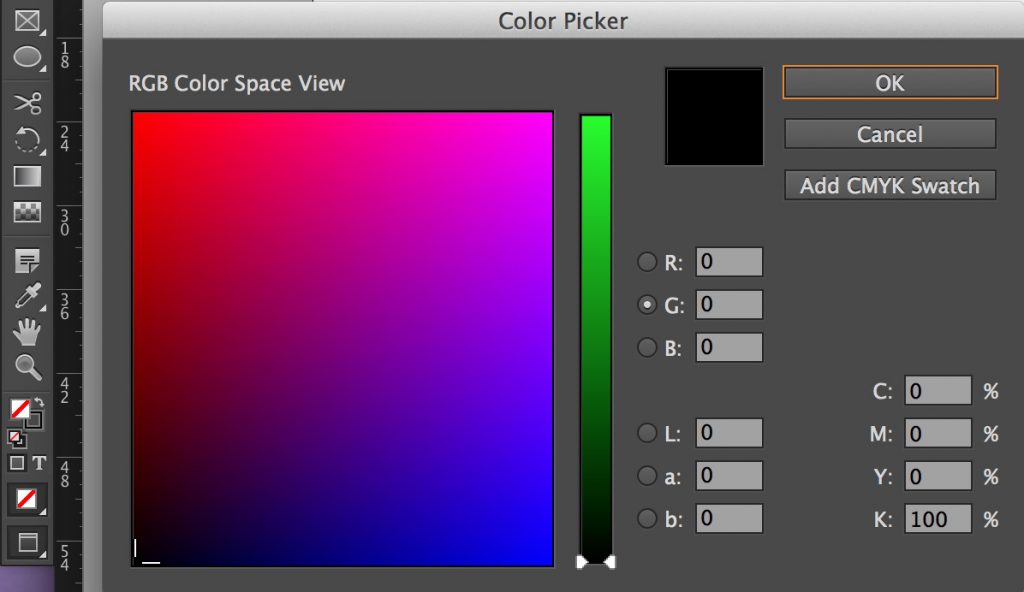
Первое что нужно проверить — это настройки самого Photoshop. Фото ниже для старых версий фотошопа. Цветовой профиль в разделе CMYK можете игнорировать, так как в данный момент времени он вам не важен.
Рисунок №1.
Ниже те же настройки для новых версий PhotoShop.
Рисунок №2.
Затем заходим в блок управления цветом, выбираем ваш монитор (видеокарту) и смотрим какие профили во вкладке ниже. В Windows 7 для этого «Пуск / Устройства и Принтеры / Свойства Принтера / Вкладка = Управление цветом» и нажимаем на кнопку «Управление цветом» (картинка №3).
Картинка №3.
Блок управления цветом в Windows
Там должно быть пусто (картинка №4) или стоять цветовой профиль sRGB 1966 (картинка №6).
Картинка №4.
Вход в блок управления цветом в Windows 10 (Картинка №5).
Картинка №6.
Затем заходим в блок настройки (применения) цветовых профилей в Windows. Для этого выбираем третью вкладку (картинка №7). Иногда там устанавливают цветовые профили для принтера, цветовые профили для монитора, особенно плачевно, если этот профиль от ноутбука. В общем, в идеале, у вас должно быть как на картинке №7. Единственное исключение — у вас в самой первой выпадающей вкладке может стоять цветовой профиль AdobeRGB — это нужно для печати более насыщенных картинок на струйном принтере, но в этом случае они могут отличаться по цветам при открытии в разных программах.
Для этого выбираем третью вкладку (картинка №7). Иногда там устанавливают цветовые профили для принтера, цветовые профили для монитора, особенно плачевно, если этот профиль от ноутбука. В общем, в идеале, у вас должно быть как на картинке №7. Единственное исключение — у вас в самой первой выпадающей вкладке может стоять цветовой профиль AdobeRGB — это нужно для печати более насыщенных картинок на струйном принтере, но в этом случае они могут отличаться по цветам при открытии в разных программах.
Картинка №7.
Настройки монитора по умолчанию в ОС Windows
Подробнее об этом смотрите в соответствующих статьях:
- Отличия картинок AdobeRGB и sRGB1966-2. Насыщенные цвета при печати.
- Увеличиваем насыщенность фото при печати с применением цветового профиля.
- ВОПРОС. Фото получаются тусклыми, на экране одно, а на бумаге другое.
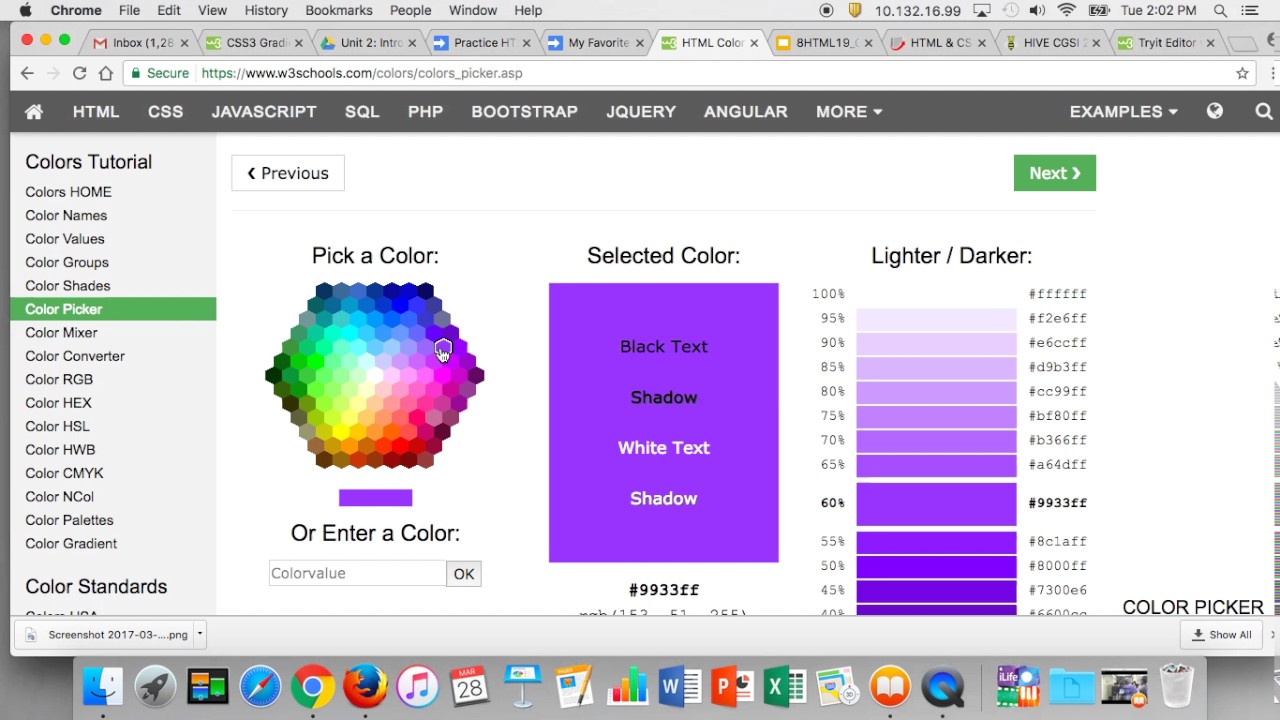
Итак, вы настроили Photoshop, настроили операционную систему Windows. Но еще вы можете настроить интернет браузер Chrome от Google для правильной работы с цветовым профилем. От этого обычно мало что меняется, но если делать всё по уму, и другие варианты не дают результата, то делаем настройки и google chrome.
От этого обычно мало что меняется, но если делать всё по уму, и другие варианты не дают результата, то делаем настройки и google chrome.
Для этого просто читаем статью по ссылке ниже.
Настроили насыщенную печать, а монитор то стал врать!
Если вы снимали фотографию в Adobe RGB , правили в GIMP и затем сохранили её в цветовом пространстве sRGB-1966, то фотография все равно сохранится в цветовом охвате Adobe RGB. Для этого, при сохранении в программе GIMP 2.10 нужно выбрать — убрать галочку с пункта «Сохранить данные Exif». Но иногда и это может не сработать (в GIMP одна картинка, а в предосмоторщике совсем другие цвета).
Тогда лучше всего, сделать все преобразования с цветом в GIMP 2.10, затем сохранить как файл формата «*.PNG», открыть сохранённый файл формата «*.PNG» и сохранить файл уже в формате «*.jpg». Тогда всё получается без проблем и данные о цветовом пространстве из файла *.png стираются и Adobe RGB уже не переходит в файл формата jpg. В предыдущих версиях GIMP таких проблем не было. Вот файл на котором явно прослеживается данная проблема. Как вариант — можете просто подретушировать свою фотографию, но НЕ менять цветовое пространство с AdobeRGB на sRGB-1966 и при сохранении оставить активным пункт «Сохранить данные Exif», иначе опять будут проблемы с цветопередачей.
В предыдущих версиях GIMP таких проблем не было. Вот файл на котором явно прослеживается данная проблема. Как вариант — можете просто подретушировать свою фотографию, но НЕ менять цветовое пространство с AdobeRGB на sRGB-1966 и при сохранении оставить активным пункт «Сохранить данные Exif», иначе опять будут проблемы с цветопередачей.
Если после этого у вас идут опять отличия по цветам при открытии одной и той же фотографии в PhotoShop и в окне интернет браузера, то рекомендую удалить фотошоп из системы и заново его установить (в Windows это «Панель управления», раздел «Удалить программы приложения»). В этом случае — все ваши настройки программы фотошоп в разных папках и функциях сбросятся к заводским (по умолчанию). В моей практике было 4 или 5 таких случаев, когда помогала только полная переустановка Photoshop с нуля.
Но вы должны четко понимать, что социальные сети «ВКонтакте», «Одноклассники», «Фэйсбук» и другие, при загрузке в них фотографий автоматически применяют фильтр улучшений, который немного изменяет закачиваемую фотографию. После загрузки фотографии в соцсети, фотография становится чуть контрастнее, чуть теплее и чуть насыщеннее по цветам. Разные сети применяют разные фильтры улучшений, но в среднем, отличия составляют примерно 2-3% от загружаемого в них цифрового оригинала.
После загрузки фотографии в соцсети, фотография становится чуть контрастнее, чуть теплее и чуть насыщеннее по цветам. Разные сети применяют разные фильтры улучшений, но в среднем, отличия составляют примерно 2-3% от загружаемого в них цифрового оригинала.
Цветовая модель RGB или CMYK для печати фотографий? Выбираем правильно
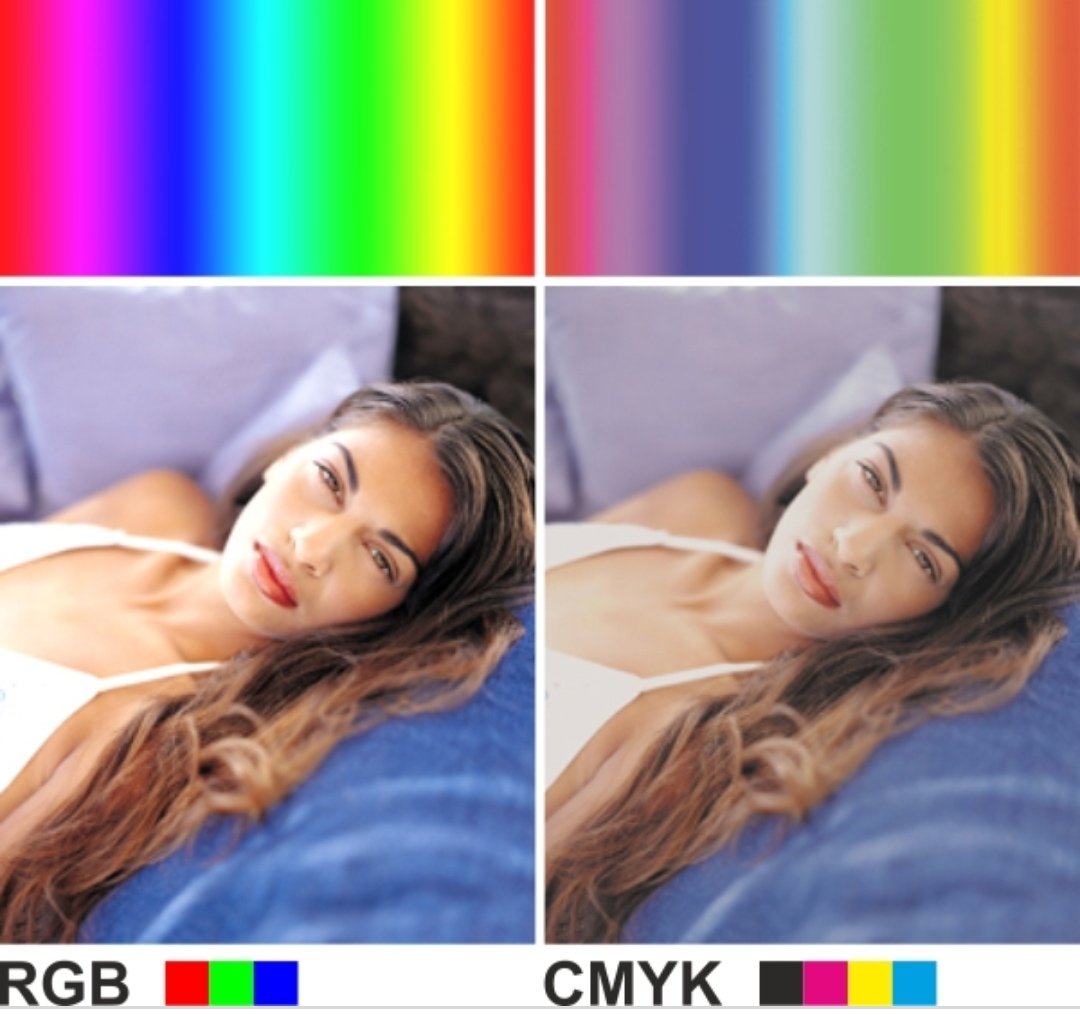
Если вы хоть единожды задумались о том, почему цвета на ваших фотографиях при печати выглядят немного иначе, чем на мониторе, — пришло время подробнее узнать об RGB и CMYK. В этой статье мы расскажем, в чем различия этих двух цветовых моделей и как правильно выбрать между RGB или CMYK, чтобы получить качественные изображения при печати.
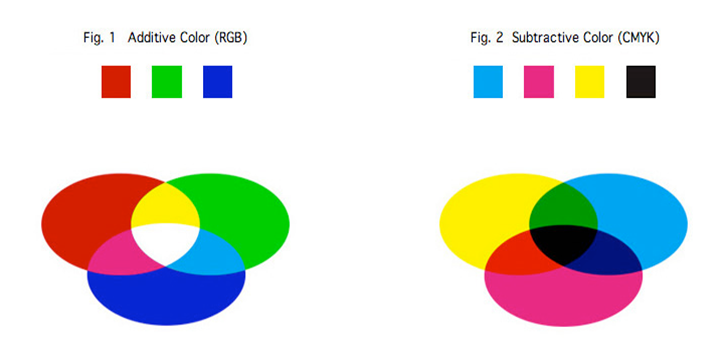
Не стоит удивляться, если напечатанная фотография будет отличаться от той, которую вы видели на экране компьютера. Цвета по-разному проявляются на разных материалах. Цветовые модели и используются для того, чтобы объяснить поведение света на различных материалах. Наиболее распространены модели RGB и CMYK.
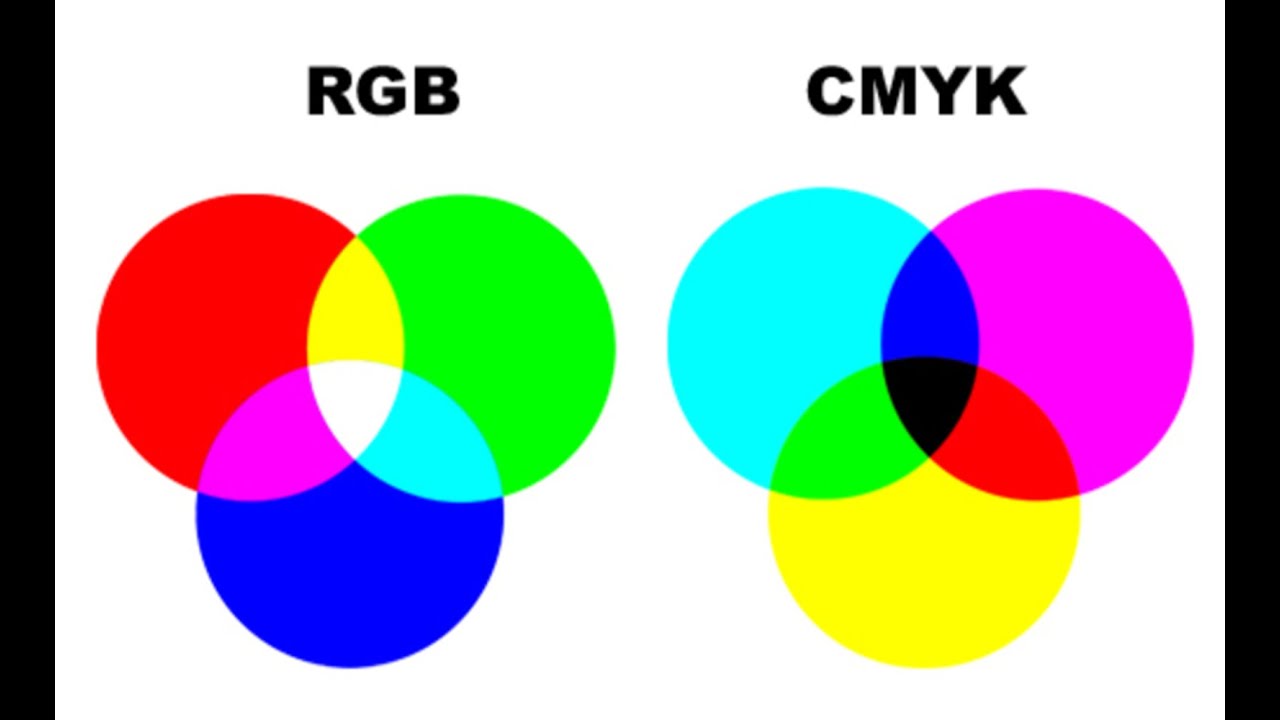
- RGB (Red — красный; Green — зеленый; Blue — синий) — это цветовая модель, которая определяет, как ведут себя светоизлучающие объекты, такие как лампочки, например. Данная модель аддитивна: когда вы смешиваете три основных цвета, получаете белый цвет.
- CMYK — модель, которая определяет, как разные цвета красок или чернил взаимодействуют друг с другом. Аббревиатура обозначает голубой (Cyan), пурпурный (Magenta), желтый (Yellow) и ключевой (Key/Black — он же черный). Это вычитающая модель, то есть когда вы комбинируете чернила с упомянутыми тонами, вы получаете черный цвет.
Цель использования цветовых моделей — обеспечить точность передачи тонов при печати цифровых файлов. Очень важно, чтобы то, что вы видите на экране, соответствовало тому, что вы видите на бумаге. Большинство программ для редактирования фотографий, таких как Photoshop, имеют цветовые модели CMYK и RGB для цифровых и печатных работ соответственно. Вы должны знать, какой носитель будете использовать для отображения изображений, чтобы получать наиболее точный вариант.
RGB
Если вы посмотрите на цифровой экран, то обнаружите, что он состоит из красных, зеленых и синих точек. Для отображения определенных тонов и оттенков каждая точка меняет свой световой поток, чтобы получить нужный цвет. Чтобы создать белый, на экране ярко загораются все точки RGB. Для черного они не загораются вообще.
Для отображения других цветов на экране используются определенные комбинации красного, зеленого и синего цветов. Например, для создания пурпурного цвета светятся красный и синий, а зеленый — нет.
Все цифровые экраны используют RGB. Но существует множество типов дисплеев, от AMOLED до ЖК-дисплеев, что создает несогласованность цветов.
AMOLED похожи на крошечные лампочки, излучающие свет. Между тем ЖК-дисплеи сами по себе не излучают свет. Следовательно, им требуется белая подсветка для отображения цвета.
У обеих систем есть свои плюсы и минусы. Например, AMOLED-дисплеи создают более яркие тона. Но в то же время ЖК-дисплеи гораздо лучше отображают белый цвет. Технология AMOLED часто встречается на экранах телевизоров и телефонов. Между тем ЖК-дисплеи чаще используют в дисплеях и мониторах ноутбуков.
Технология AMOLED часто встречается на экранах телевизоров и телефонов. Между тем ЖК-дисплеи чаще используют в дисплеях и мониторах ноутбуков.
На изображении ниже вы можете увидеть различия в цветопередаче телефона и ноутбука с отображением одной и той же фотографии. У компьютера ЖК-экран, у телефона — AMOLED.
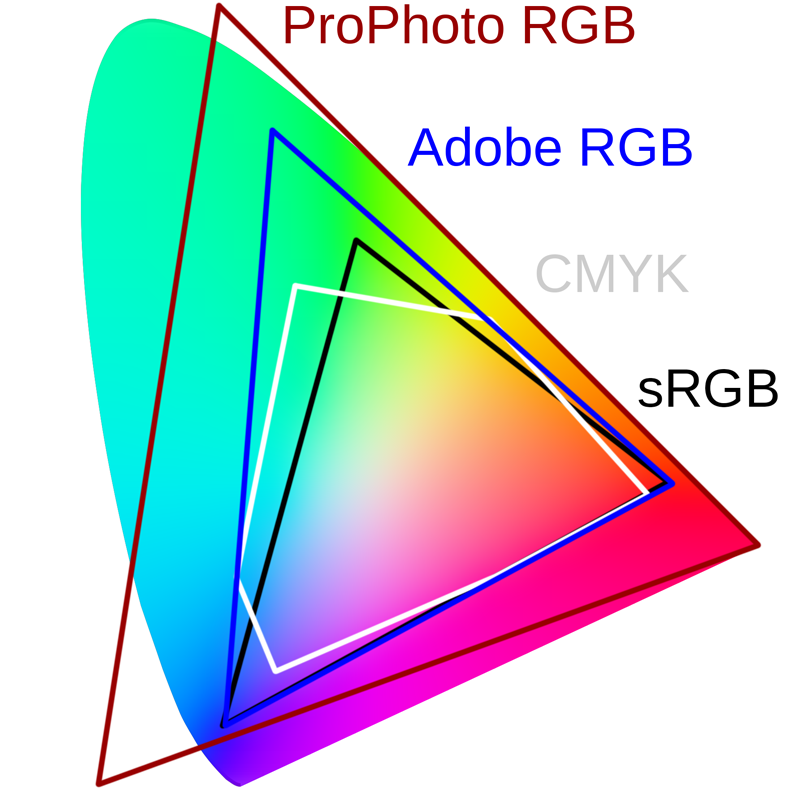
Чтобы экран отображал точные цвета, его необходимо откалибровать. Покупка экрана со 100% охватом sRGB будет большим подспорьем. Другими словами, он должен иметь возможность отображать весь спектр цветов RGB. И, если вы планируете регулярно печатать свои работы, вам также понадобится дисплей с расширенным цветовым охватом. Такой экран может отображать цвета изображений, которые позже будут напечатаны.
CMYK
CMYK часто используется для печати. Если вы посмотрите на свой принтер, вы увидите, что в нем используются чернильные картриджи CMYK. Часто CMY находится в одном картридже, а K (черный) — в другом.
В некотором смысле CMYK работает так же, как RGB. Он использует определенные комбинации основных цветов для создания тысяч тонов. Но поскольку CMYK используется для печати, процесс создания цветов немного отличается.
Он использует определенные комбинации основных цветов для создания тысяч тонов. Но поскольку CMYK используется для печати, процесс создания цветов немного отличается.
Теоретически комбинация голубого, пурпурного и желтого создает черный цвет — точно так же, как сочетание RGB создает белый цвет. Но, чтобы экономить чернила, гораздо лучше использовать вместо него ключевой цвет (черный). А поскольку CMYK не может воспроизводить белый цвет, принтеры используют белый цвет бумаги для отображения этого конкретного цвета.
Отображение цветов с использованием CMYK также отличается от RGB. Вместо использования точек он часто накладывает один слой чернил поверх другого для получения различных тонов. Для создания других цветов применяется та же концепция, что и в RGB. Например, сочетание голубого и пурпурного дает синий цвет. Между тем, желтый и голубой создают зеленый.
Как и экраны RGB, различные процессы печати также отличаются по способу применения CMYK. Различные варианты включают офсетную печать в цифровую форму. Photoshop иногда включает модели CMYK, которые применяются к определенным коммерческим принтерам.
Photoshop иногда включает модели CMYK, которые применяются к определенным коммерческим принтерам.
Итак, если вы работаете с профессиональными лабораториями печати, лучше уточнить у технических специалистов, какую именно модель они используют.
Когда следует использовать RGB или CMYK?
RGB — это цветовой профиль по умолчанию для отображения цифровых изображений. Так что, если вы не планируете печатать снимки, нет причин вообще переключаться. Однако вам нужно будет использовать CMYK, если вы хотите опубликовать свою работу. Если вы этого не сделаете, получите неточные цвета.
Как преобразовать RGB в CMYK?
Если вы работаете с цифровым изображением, то его цветовая модель, скорее всего, по умолчанию — RGB. Чтобы убедиться, что в вашем файле используется RGB, вы можете перейти на вкладку Image в Photoshop. Когда появится раскрывающееся меню, перейдите в Mode и проверьте, какая модель там отмечена.
Если изображение необходимо будет распечатать, вам нужно будет преобразовать его цветовую модель. Чтобы преобразовать файл RGB, перейдите в Edit. Затем нажмите Convert to Profile.
Чтобы преобразовать файл RGB, перейдите в Edit. Затем нажмите Convert to Profile.
Теперь нажмите на поле Destination Space (Целевое пространство).
Как видите, вам доступно множество вариантов цветовых моделей. В большинстве случаев лучшим вариантом по умолчанию является вариант Working CMYK U.S. Web Coated (SWOP) v2. Она работает с обычными офисными и домашними принтерами.
Как упоминалось ранее, если вы работаете в профессиональной лаборатории печати, лучше всего будет уточнить, какой именно тип модели CMYK там используется. Таким образом, вы можете гарантировать получение точных цветов.
Теперь давайте посмотрим, чем отличаются RGB и CMYK.
Изображение с использованием профиля RGB
Изображение с профилем CMYK
Цветовые вариации могут быть настолько тонкими, что вы едва их заметите. Но версия в CMYK выглядит немного более блеклой и тусклой, чем RGB. Если вы используете свое изображение для печати, это приемлемо. Но если вы собираетесь опубликовать его в Интернете, даже такие небольшие изменения могут повлиять на общее качество. Это опять же связано с бОльшим цветовым охватом RGB по сравнению с CMYK.
Это опять же связано с бОльшим цветовым охватом RGB по сравнению с CMYK.
Заключение
Если вы собираетесь печатать свои работы, вы должны хорошо изучить разницу между моделями RGB и CMYK. Только так вы не получите сумасшедших тонов при публикации фотографий в журнале, например. Но если вы хотите сохранить свою работу на компьютере, нет причин конвертировать файлы в CMYK. RGB — идеальный дефолтный вариант.
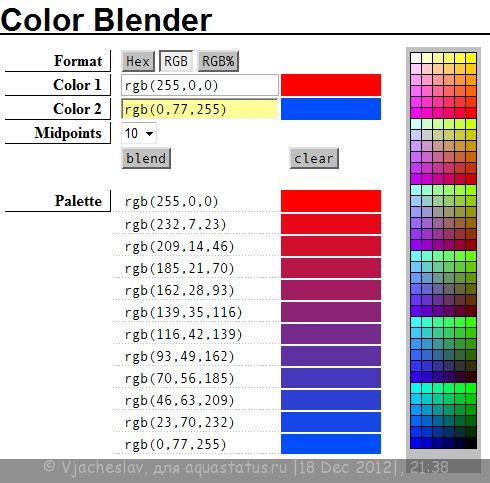
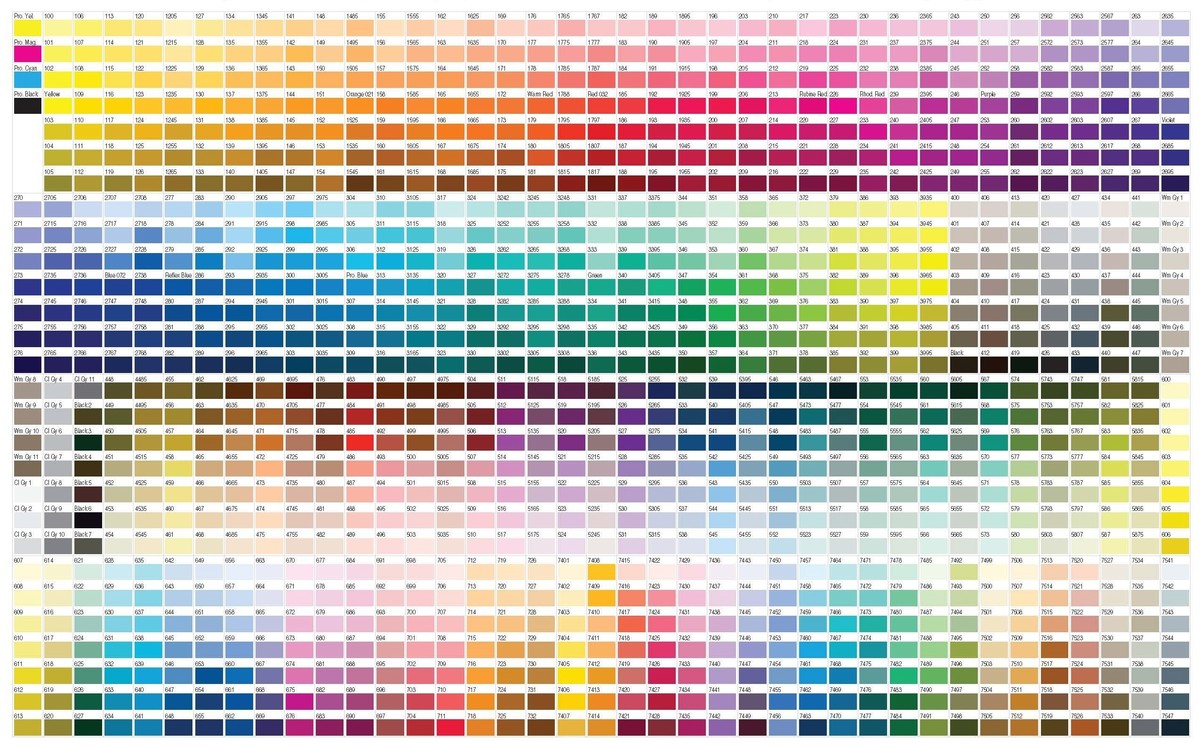
История Color Bridge
По мере того как смесевые цвета Pantone из Formula Guide обретали всё большую популярность, перед печатниками всё чаще вставала задача напечатать тот или иной цвет Pantone процессом CMYK — по техническим или финансовым причинам. Компания Pantone не могла не прийти им на помощь и создала справочник для перевода своих смесевых цветов в CMYK.
На момент своего появления он назывался Solid to Process Guide (перевод смесевых цветов — Solid — в цвета CMYK процесса — Process).
Так как стандарты CMYK печати в США и Европе отличались, выпускалось две версии этого продукта: American и Euro.
В 2005 году Pantone сделала серьезный редизайн этого справочника. Кроме значений CMYK в нем появились значения RGB и даже html для каждого цвета. Название Solid to Process, таким образом, устарело. Новым именем стало Color Bridge — «Цветовой мост», который Pantone перебросила от цветового пространства смесевых цветов к пространствам CMYK, RGB и html. Так он называется и по сей день. Европейский Color Bridge, распространенный в России, имел артикул GGE201.
Еще одно серьезное изменение произошло в 2010 году: Pantone решила отказаться от разделения на Euro и American и выпустила единую версию справочника Color Bridge по ISO стандартам. Если ранее Color Bridge на офсетной бумаге был досупен только по американскому стандарту, то теперь во всем мире справочник стало можно купить в трех версиях: на мелованной глянцевой бумаге, на офстеной и набором. Артикулы GG4003, GG4004 и GP4002 соответственно.
В 2012 году набор вееров Color Bridge на год стал состоять аж из четырех вееров, а отдельные веера на глянцевой мелованной и офсетной бумаге — из двух. Это было связано с добавлением 336 новых цветов на отдельных мини-веерах. Артикулы GG4003XR (глянец), GG4004XR (офсет) и GP4002XR (набор).
В 2013 Pantone вернулись к двухвеерной версии, с артикулами GG4103 (глянцевый мелованый), GG4104 (офсетный), GP4102 (набор на двух типах бумаг), эти справочники выглядели так:
В 2014 год в систему Pantone добавилось 84 новых цветов, которые, естественно, появились и в Color Bridge. Также с этого года компания Pantone начала размещать на обложках справочников иллюстрации известных дизайнеров. Color Bridge 2014 года имел ариткулы GG5103, GG5104 и GP5102 для мелованной глянцевой, офсетной и набора из двух бумаг соответственно.
2015 год принес исключительно косметические изменения: новые иллюстрации для обложек и новые артикулы: GG6103, GG6104 и GP6102.
2016 год ознаменовался добавлением в систему 112 новых цветов и свежими обложками. Артикулы Color Bridge 2016: GG6103N, GG6104N и GP6102N.
Сентябрь 2019 года принес серьезное обновление для Color Bridge. Как и вся система Pantone Matching System, веера пополнились 294 новыми цветами. Косметический редизайн, затронувший всю линейку вееров Pantone для полиграфии и графического дизайна, вновь сделал обложки Color Bridge однотонными, но на этот раз — с крупными, хорошо читающимися названиями. Как и вся система, веера избавились от брендинга «Pantone Plus».
Но куда более важные изменения ожидают нас внутри. Компания Pantone впервые провела преобразование Pantone в CMYK, руководствуясь не субъективным мнением экспертов, а по международному стандарту. Теперь все CMYK значения в веере рассчитываются по стандарту G7 американской некоммерческой отраслевой ассоциации IDEAlliance (International Digital Enterprise Alliance). Это впервые привело значения CMYK в веерах Color Bridge в соответствие с международной практикой, что должно серьезно упростить жизнь их пользователям, как дизайнерам, так и полиграфистам.
Теперь все CMYK значения в веере рассчитываются по стандарту G7 американской некоммерческой отраслевой ассоциации IDEAlliance (International Digital Enterprise Alliance). Это впервые привело значения CMYK в веерах Color Bridge в соответствие с международной практикой, что должно серьезно упростить жизнь их пользователям, как дизайнерам, так и полиграфистам.
Новый светильник «ФЕРЕКС» для архитектурной и RGB-подсветки
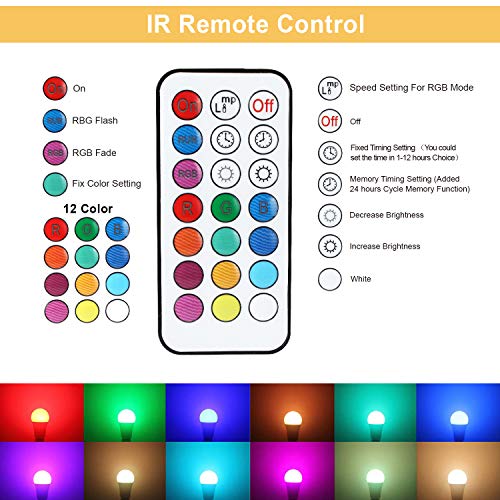
«ФЕРЕКС» представляет новое решение для архитектурного освещения и RGB-подсветки — светодиодный светильник FWL.
Светильник FWL представляет собой универсальное решение для архитектурного освещения и цветной подсветки. Новинка может применяться для освещения фасадов зданий, подсветки мостов, памятников, а также для садово-паркового освещения, например, подсветки с земли деревьев в парках. Светодиодный модуль может осуществлять как монохромную (одноцветную), так и многоцветную (RGB) подсветку. Монохромная подсветка может быть белого, красного, зеленого, синего или оранжевого цвета. RGB-исполнение позволяет подсвечивать сооружение любым цветом за счет смешения 3-х цветов: красного, синего и зеленого.
RGB-исполнение позволяет подсвечивать сооружение любым цветом за счет смешения 3-х цветов: красного, синего и зеленого.
FWL может управляться по цифровому протоколу DMX-512, который позволяет объединять светильники в общую сеть и управлять каждым индивидуально с общего пульта. Благодаря этому можно создавать неповторимую, изменяющуюся во времени подсветку.
Инженеры «ФЕРЕКС» предусмотрели возможность исполнения новинки с разными типами кривой распределения света. В зависимости от стоящей задачи по освещению, можно заказать изделие с концентрированной, косинусной или широкой диаграммой. Световая эффективность модели с белым цветом излучения составляет 125 лм/Вт. В серийное производство уже запущена модификация мощностью 52Вт. В ближайшее время ожидается расширение линейки.
FWL выпускается в надежном алюминиевом корпусе, весом всего 2,7 кг. При этом в конструкции нет ни одной пластиковой детали. Рассеиватель выполняется из закаленного стекла. Изделие выпускается в комплекте с надежным поворотным кронштейном. Корпус светильника может быть окрашен в необходимый заказчику цвет, что позволяет адаптировать новинку под цвет объекта и сделать ее максимально незаметной в дневное время.
Корпус светильника может быть окрашен в необходимый заказчику цвет, что позволяет адаптировать новинку под цвет объекта и сделать ее максимально незаметной в дневное время.
Светильник FWL успешно прошел испытания. Срок службы изделия — не менее 50 000 часов без необходимости в обслуживании.
Черный цвет в палитре. Учeбник HTML. Цвета RGB. Цвета безопасной палитры. Безопасная палитра RGB цветов
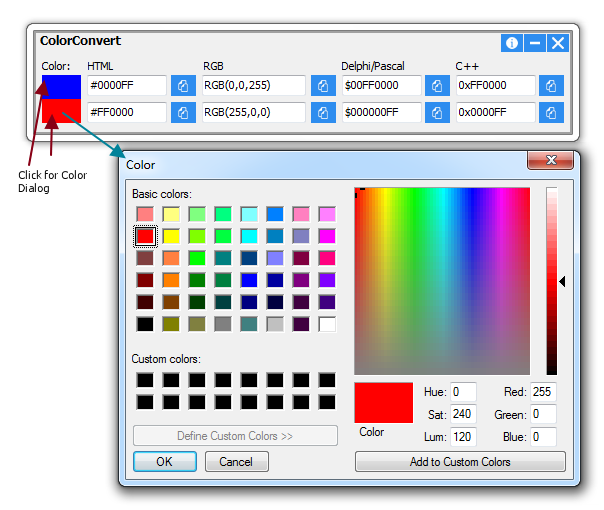
>>Управление цветом
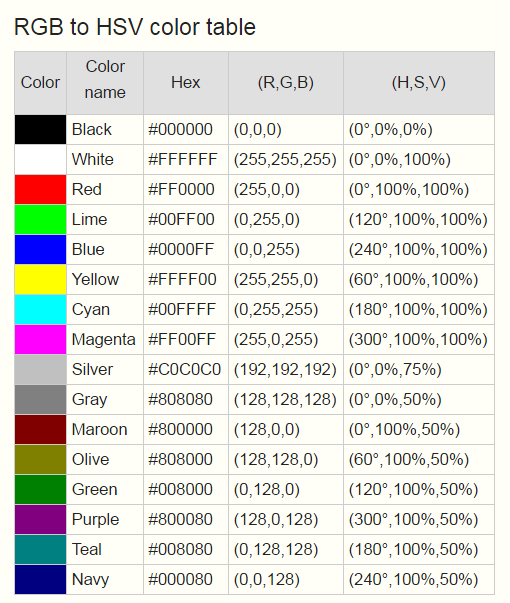
Шестнадцатеричные значения цвета RGB
Способы описания и обработки цвета отличаются друг от друга тем, для какого конечного представления предназначаются. Сравним, например, представления цветов для полиграфии и для мониторов компьютеров. В первом случае за основу берется белый цвет бумаги, на которую в последствии наносятся три основные цвета: голубой , пурпурный и желтый . Смешиваясь между собой и с белым цветом бумаги в разных пропорциях, эти три основные цвета дают различные цветовые оттенки, кроме чистого черного, либо при полном отсутствии красок дают белый цвет бумаги. Если к ним добавить еще и черный цвет, то получим CMYK -способ передачи цвета, когда необходимый цвет получается путем вычитания из белого
недостающих цветов.
Если к ним добавить еще и черный цвет, то получим CMYK -способ передачи цвета, когда необходимый цвет получается путем вычитания из белого
недостающих цветов.
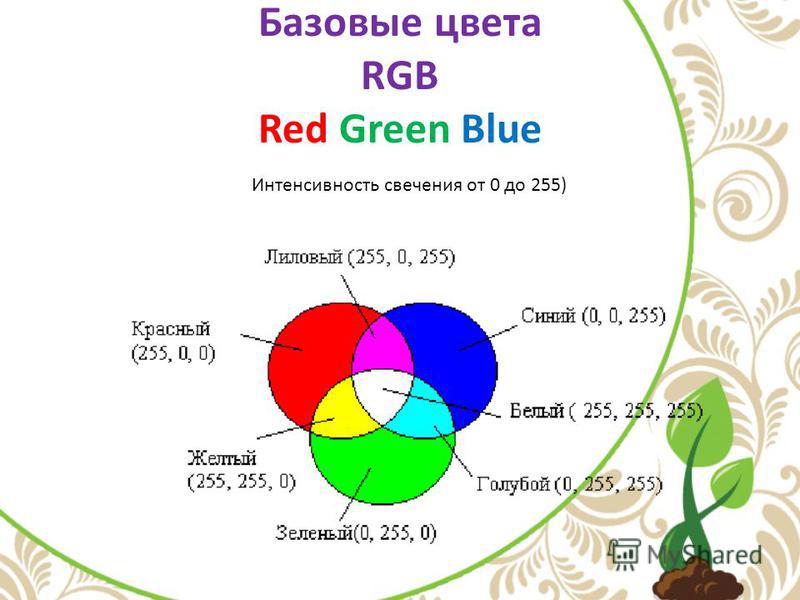
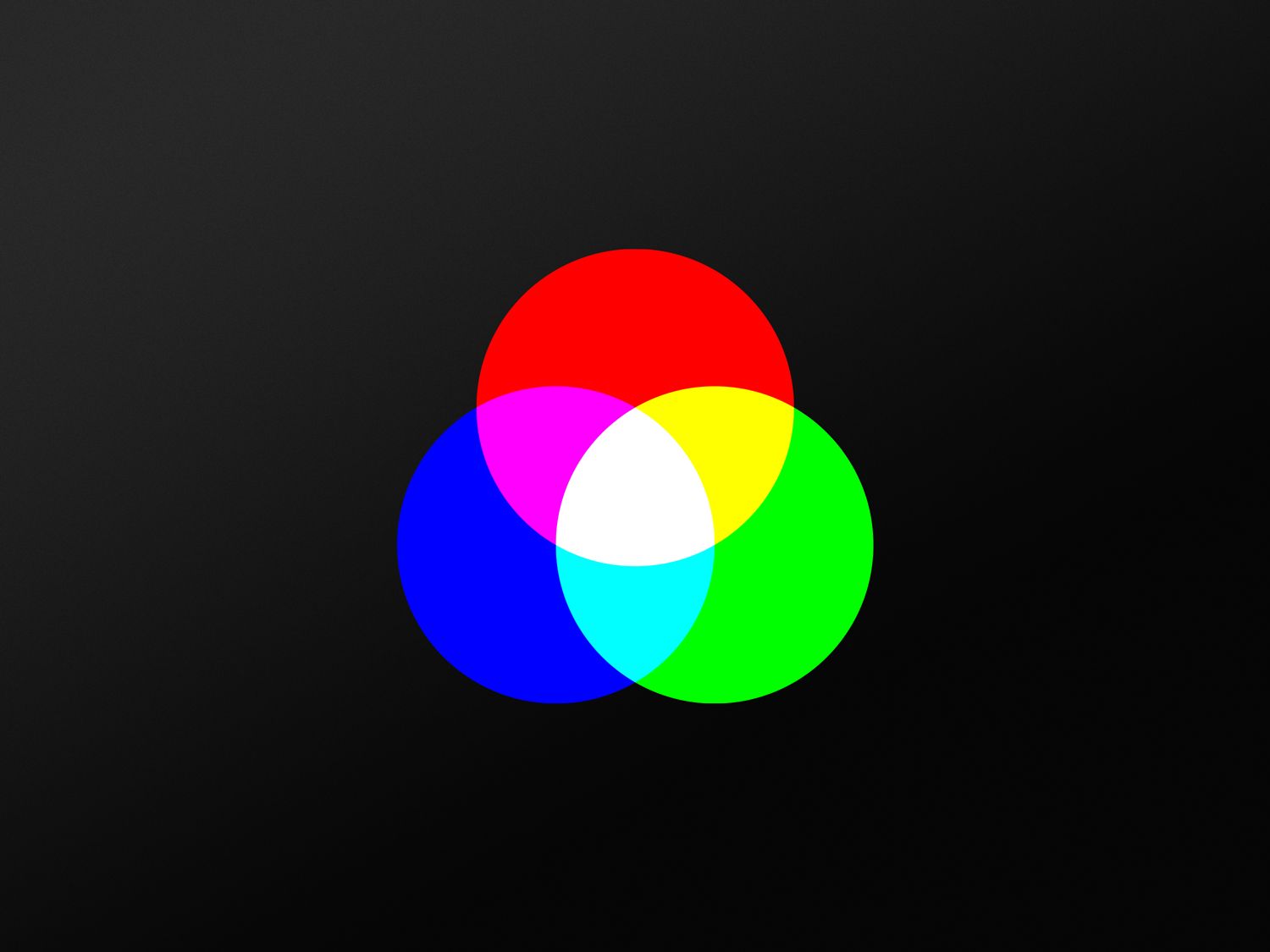
Во втором же случае за основу принимается черный цвет экрана монитора, каждая ячейка которого, светится одним из трех цветов: red -красный, green -зеленый и blue -синий. Тогда при полном отсутствии какого-либо свечения мы получаем чистый черный цвет экрана, а любой из требуемых цветов задается соотношением каждого из трех цветов. В этом случае мы
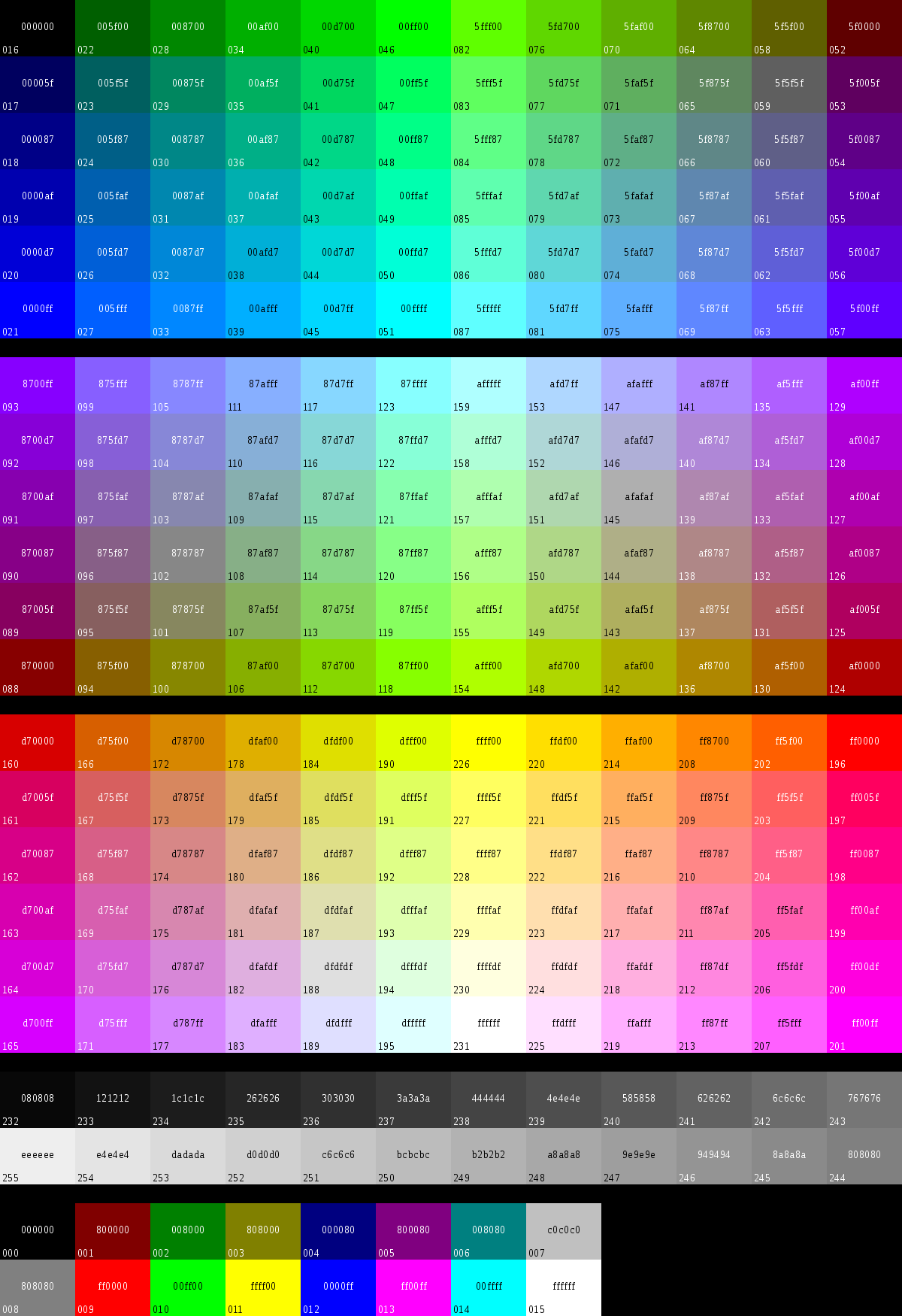
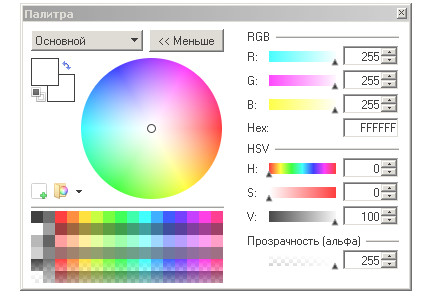
получим RGB -способ передачи цвета. Основные цвета могут иметь значения от 0 до 255 , или от 0% до 100% , либо могут быть представлены в виде шестнадцатеричного значения. На рисунке ниже можно увидеть результаты смешения основных цветов.
Шестнадцатеричная система счисления, в отличии от десятичной в своём ряду цифр имеет не десять знаков, а шестнадцать — отсюда и название. Соответственно не повторяющихся вариантов сочетаний из двух цифр может быть только — 256 , для продолжения ряда цифр после 9 используются буквы от A до F , следовательно, ряд будет выглядеть так —
0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F. |
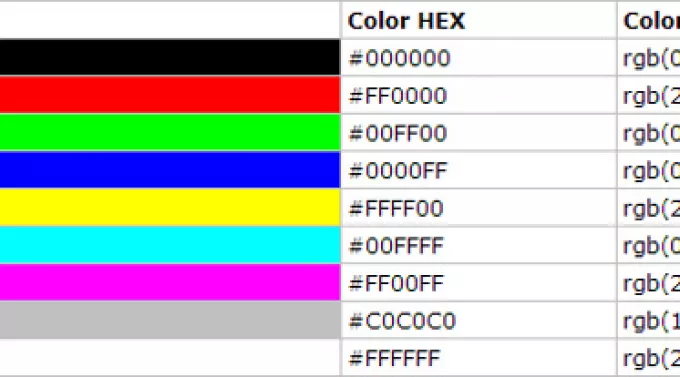
В этом случае цвет задается тремя шестнадцатеричными числами, каждое из которых состоит из двух цифр. Первое число определяет интенсивность красного цвета, среднее- зеленого , последнее- синего цвета. Все числа могут принимать значения в диапазоне от 00 до FF (от 0 до 255). Например: зеленый цвет задается как #00FF00 , красный — как #FF0000 , синий — как #0000FF , белый — как #FFFFFF , полное отсутствие цвета или черный задается как #000000 .
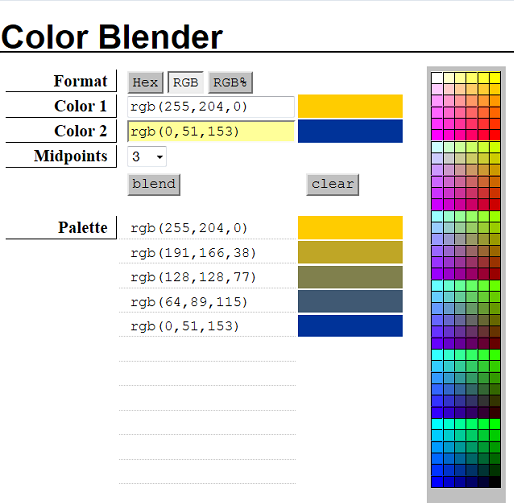
В расположенной ниже форме Вы сможете задать любые шестнадцатеричные значения каждого из трех цветов и посмотреть результат их смешения, кликнув в поле вывода.
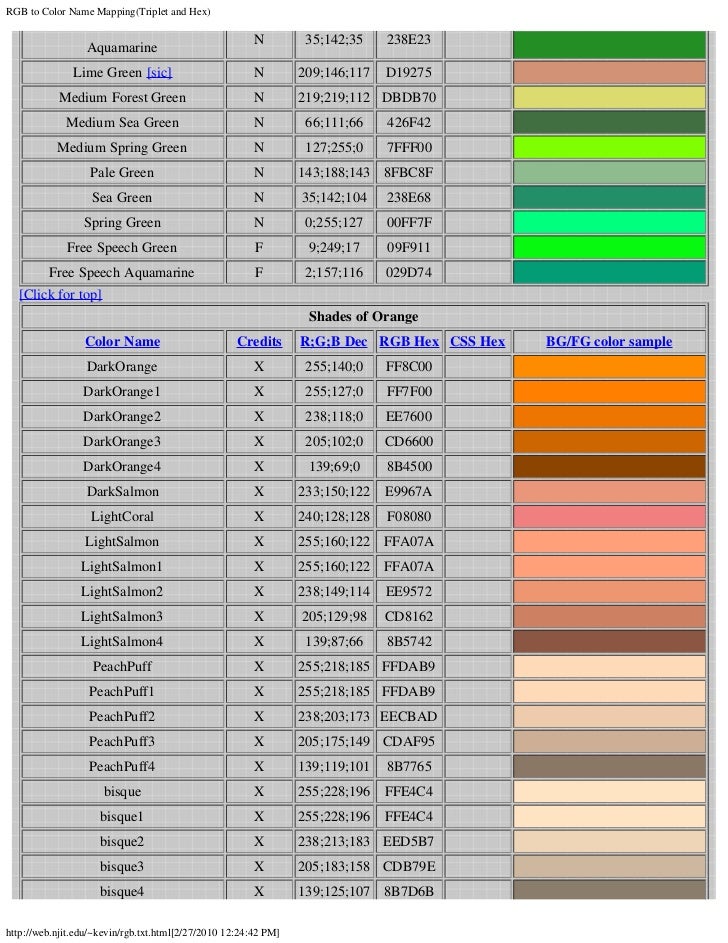
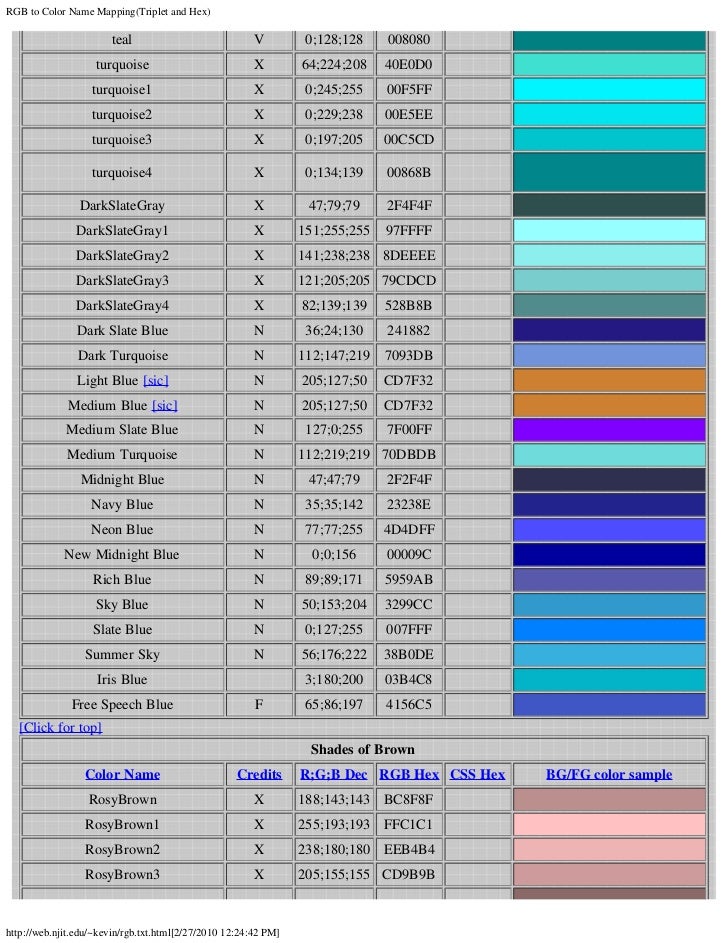
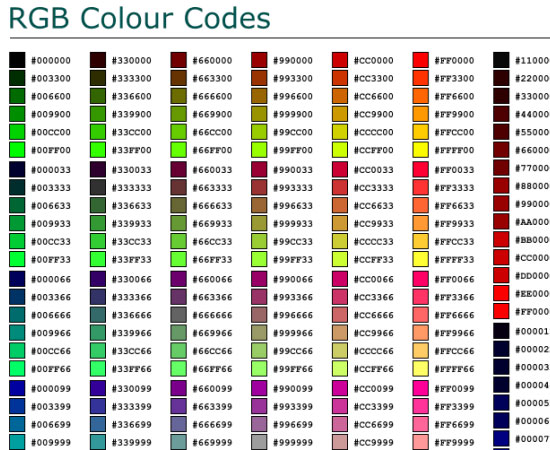
Примеры некоторых шестнадцатеричных значений цветов RGB:
градации красного, синего и зеленого цветов.
| вид | код | вид | код | вид | код | вид | код | вид | код | вид | код |
| #010000 | #800000 | #000100 | #008000 | #000001 | #000080 | ||||||
| #100000 | #900000 | #001000 | #009000 | #000010 | #000090 | ||||||
| #200000 | #A00000 | #002000 | #00A000 | #000020 | #0000A0 | ||||||
| #300000 | #B00000 | #003000 | #00B000 | #000030 | #0000B0 | ||||||
| #400000 | #C00000 | #004000 | #00C000 | #000040 | #0000C0 | ||||||
| #500000 | #D00000 | #005000 | #00D000 | #000050 | #0000D0 | ||||||
| #600000 | #E00000 | #006000 | #00E000 | #000060 | #0000E0 | ||||||
| #700000 | #FF0000 | #007000 | #00FF00 | #000070 | #0000FF |
Задание цвета при помощи строчных литералов
Для удобства пользования некоторым цветам и их сочетаниям были присвоены имена, которые распознаются всеми браузерами и появилась возможность
задавать многие из них по имени. В таблице ниже приведены некоторые из названий цветов:
В таблице ниже приведены некоторые из названий цветов:
| вид | имя | вид | имя | вид | имя | вид | имя |
| White | Red | Orange | Yellow | ||||
| Green | Blue | Purple | Black | ||||
| Aliceblue | Antiquewhite | Aqua | Aquamarine | ||||
| Azure | Beige | Bisque | Blanchedalmond | ||||
| Blueviolet | Brown | Burlywood | Cadetblue | ||||
| Chartreuse | Chocolate | Coral | Cornflowerblue | ||||
| Cornsilk | Crimson | Cyan | Darkblue | ||||
| Darkcyan | Darkgoldenrod | Darkgray | Darkgreen | ||||
| Darkkhaki | Darkmagenta | Darkolivegreen | Darkorange | ||||
| Darkorchid | Darkred | Darksalmon | Darkseagreen | ||||
| Darkslateblue | Darkslategray | Darkturquoise | Darkviolet | ||||
| Deeppink | Deepskyblue | Dimgray | Dodgerblue | ||||
| Firebrick | Floralwhite | Forestgreen | Fuschia | ||||
| Gainsboro | Ghostwhite | Gold | Goldenrod | ||||
| Gray | Greenyellow | Honeydew | Hotpink | ||||
| Indianred | Indigo | Ivory | Khaki | ||||
| Lavender | Lavenderblush | Lemonchiffon | Lightblue | ||||
| Lightcoral | Lightcyan | Lightcoldenrodyellow | Lightgreen | ||||
| Lightgray | Lightpink | Lightsalmon | Lightseagreen | ||||
| Lightskyblue | Lightslategray | Lightsteelblue | Lightyellow | ||||
| Lime | Limegreen | Linen | Magenta | ||||
| Maroon | Mediumaquamarine | Mediumblue | Mediumorchid | ||||
| Mediumpurple | Mediumseagreen | Mediumslateblue | Mediumspringgreen | ||||
| Mediumturquoise | Mediumvioletred | Midnightblue | Mintcream | ||||
| Mistyrose | Navajowhite | Navy | Oldlace | ||||
| Olive | Olivedrab | Orangered | Orchid | ||||
| Palegoldenrod | Palegreen | Paleturquoise | Palevioletred | ||||
| Papayawhip | Peachpuff | Peru | Pink | ||||
| Plum | Powderblue | Rosybrown | Royalblue | ||||
| Saddlebrown | Seagreen | Seashell | Sienna | ||||
| Silver | Skyblue | Slateblue | Slategray | ||||
| Snow | Springgreen | Steelblue | Tan | ||||
| Teal | Thistle | Tomato | Turquoise | ||||
| Violet | Wheat | Whitesmoke | Yellowgreen |
 Если необходимо задать в качестве фонового цвет настолько необычный, что ему даже нет названия, то можно воспользоваться шестнадцатеричным значением.
Если необходимо задать в качестве фонового цвет настолько необычный, что ему даже нет названия, то можно воспользоваться шестнадцатеричным значением.Использование безопасной палитры цветов
К сожалению, на разных платформах, с разными системными настройками, правильная передача цвета является проблемой. Все дело в том, что браузер всегда старается подстроить цветовую палитру документа под системные настройки и возможности монитора, путем
самостоятельного смешивания цветов и их замещения. Как результат — иногда пользователь видит не совсем то, что хотел ему показать web-мастер. Выход из этой ситуации был найден в применении палитры, каждый цвет которой гарантированно передается одинаково
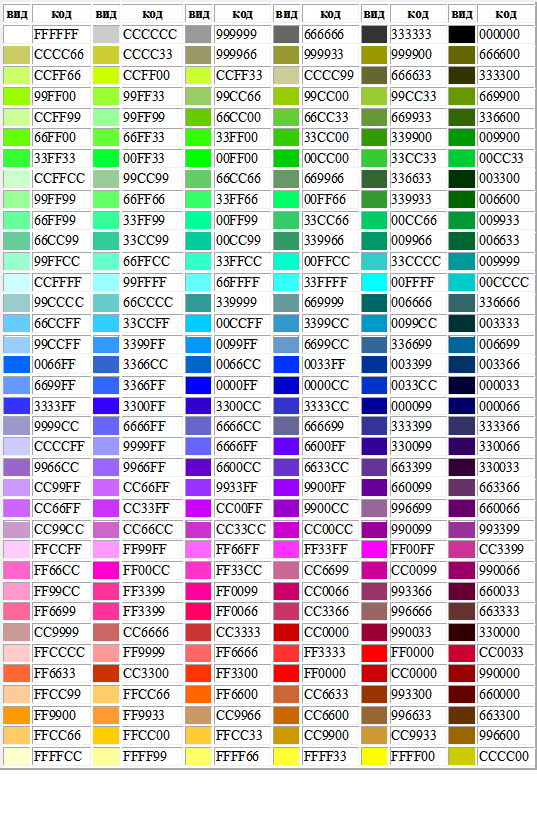
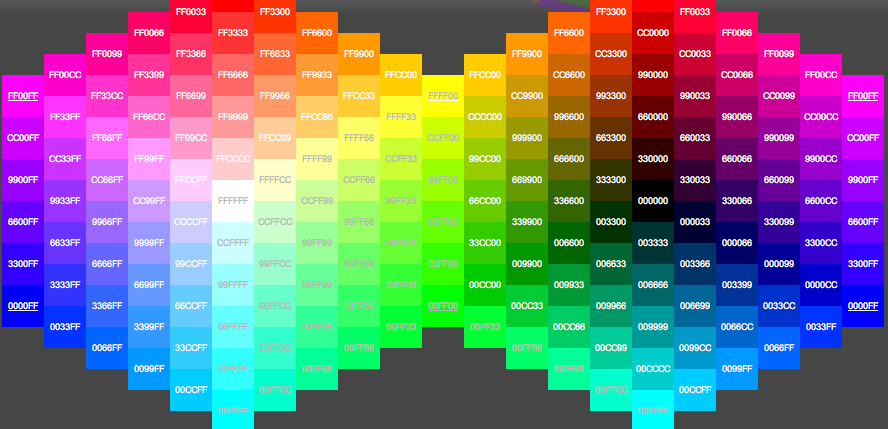
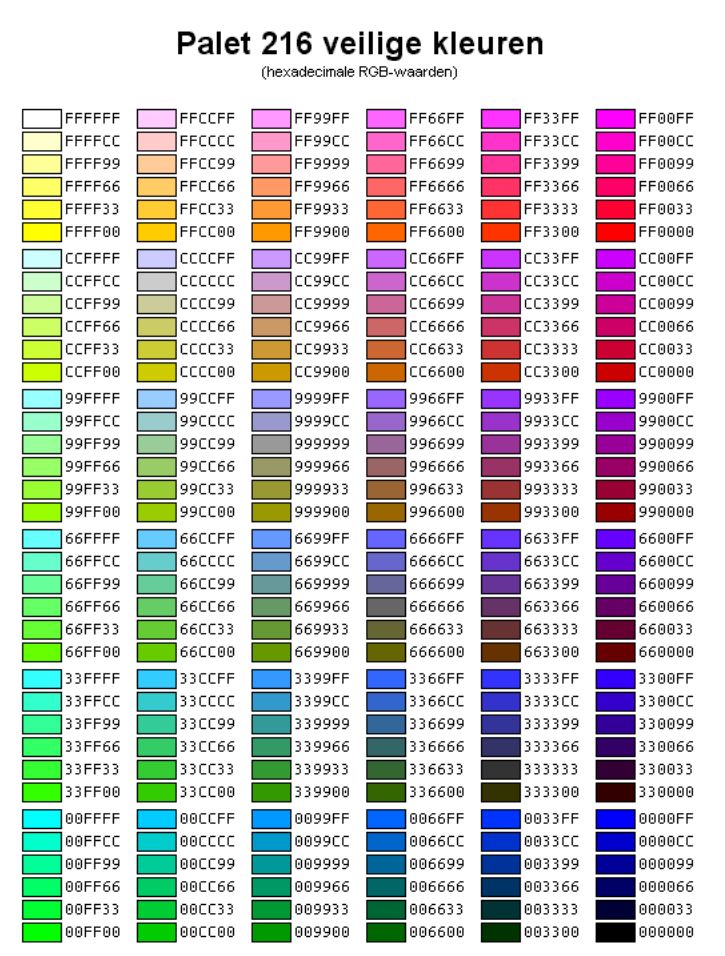
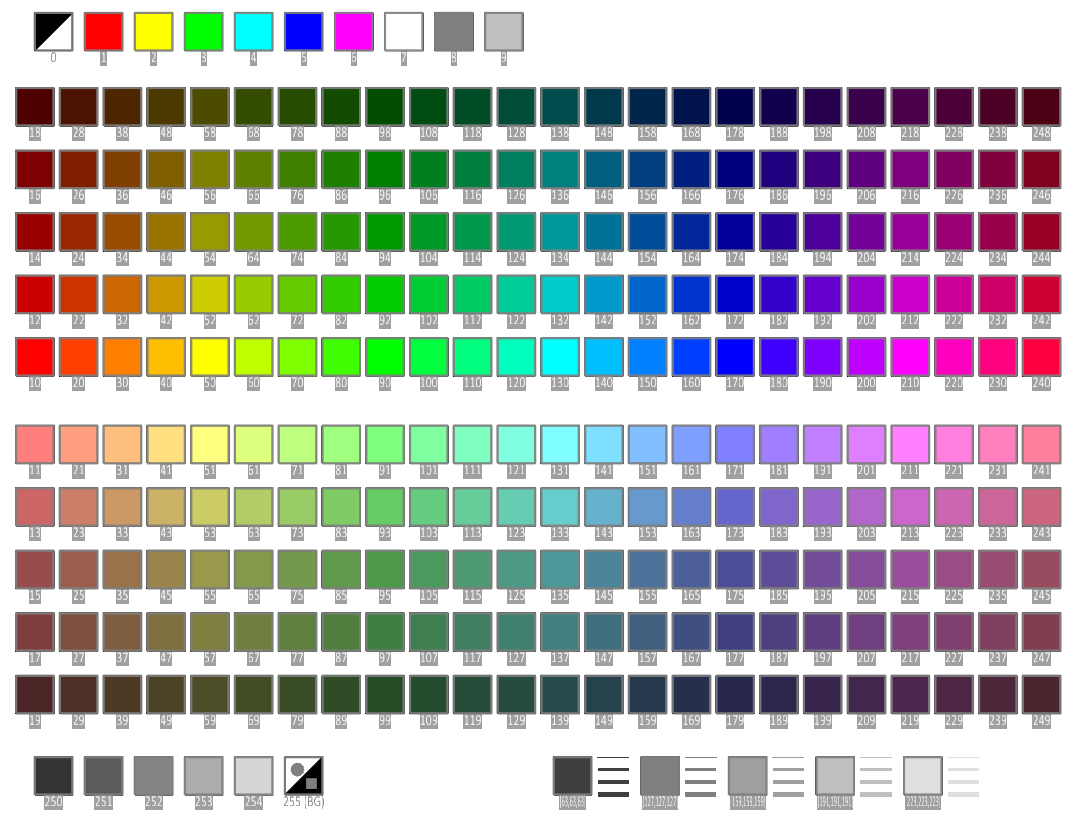
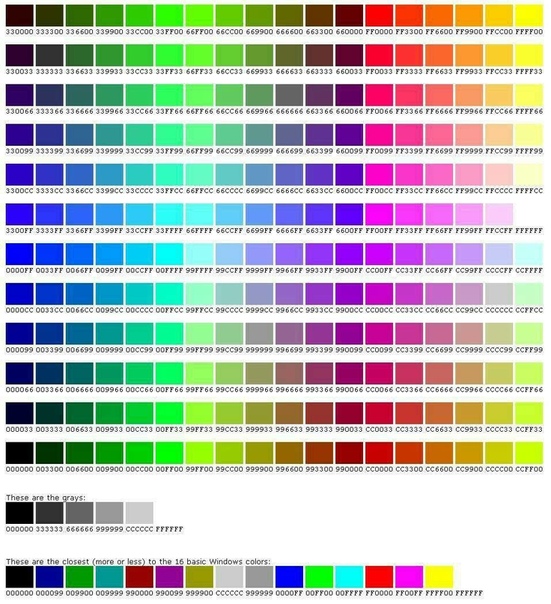
всеми браузерами на разных платформах. Это так называемая гарантированная палитра, еще ее называют безопасной палитрой. В эту палитру входят цвета, цветовые составляющие которых, принимают следующие значения:00 ,33 ,66 ,99 , CC ,FF , во всех возможных 216 их сочетаниях.
| вид | код | вид | код | вид | код | вид | код | вид | код | вид | код |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 | ||||||
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 | ||||||
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 | ||||||
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 | ||||||
| CCFF99 | 99FF99 | 66CC00 | 66CC33 | 669933 | 336600 | ||||||
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 | ||||||
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 | ||||||
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 | ||||||
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 | ||||||
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 | ||||||
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 | ||||||
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 | ||||||
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC | ||||||
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 | ||||||
| 66CCFF | 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 | ||||||
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 | ||||||
| 0066FF | 3366CC | 0066CC | 0033FF | 003399 | 003366 | ||||||
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 | ||||||
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 | ||||||
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 | ||||||
| CCCCFF | 9999FF | 6666FF | 6600FF | 330099 | 330066 | ||||||
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 | ||||||
| CC99FF | CC66FF | 9933FF | 9900FF | 660099 | 663366 | ||||||
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 | ||||||
| CC99CC | CC66CC | CC33CC | CC00CC | 990099 | 993399 | ||||||
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 | ||||||
| FF66CC | FF00CC | FF33CC | CC6699 | CC0099 | 990066 | ||||||
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 | ||||||
| FF6699 | FF3399 | FF0066 | CC3366 | 996666 | 663333 | ||||||
| CC9999 | CC6666 | CC3333 | CC0000 | 990033 | 330000 | ||||||
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0000 | CC0033 | ||||||
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 | ||||||
| FFCC99 | FFCC66 | FF6600 | CC6633 | 993300 | 660000 | ||||||
| FF9900 | FF9933 | CC9966 | CC6600 | 996633 | 663300 | ||||||
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 | ||||||
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
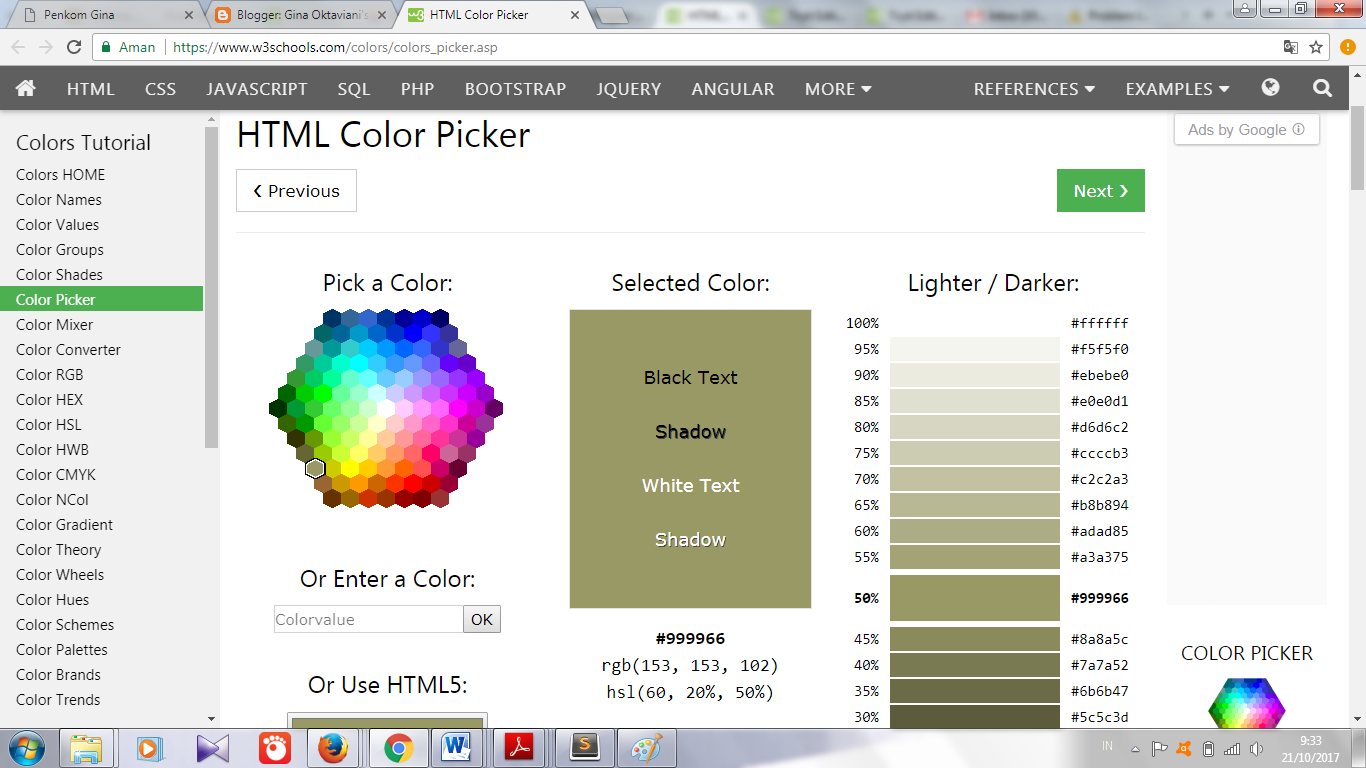
Коды цветов в CSS используются для указания цвета. Как правило, коды цвета или цветовые значения используются для установки цвета либо для переднего плана элемента (например, цвет текста, ссылки), либо для фона элемента (цвет фона, блока). Они также могут использоваться для изменения цвета кнопки, границ, маркера, при наведении и других декоративных эффектов.
Как правило, коды цвета или цветовые значения используются для установки цвета либо для переднего плана элемента (например, цвет текста, ссылки), либо для фона элемента (цвет фона, блока). Они также могут использоваться для изменения цвета кнопки, границ, маркера, при наведении и других декоративных эффектов.
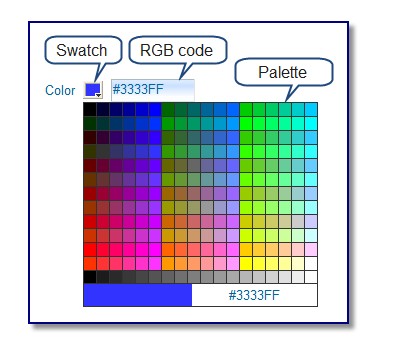
Вы можете задать свои значения цвета в различных форматах. В следующей таблице перечислены все возможные форматы:
Ниже более подробно описаны перечисленные форматы.
Цвета CSS — шестнадцатеричные коды
Шестнадцатеричный код цвета — это шестизначное представление цвета. Первые две цифры (RR) — представляют собой красное значение, следующие две — это зеленое значение (GG), а последние — синее значение (BB).
Цвета CSS — короткие шестнадцатеричные коды
Короткий шестнадцатеричный код цвета — это более короткая форма шестизначной нотации. В этом формате каждая цифра повторяется, чтобы получить эквивалентное шестизначное значение цвета. Например: #0F0 становится #00FF00.
Например: #0F0 становится #00FF00.
Шестнадцатеричное значение может быть взято из любого графического программного обеспечения, такого как Adobe Photoshop, Core Draw и др.
Каждому шестнадцатеричному коду цвета в CSS будет предшествовать знак хеша «#». Ниже приведены примеры использования шестнадцатеричных обозначений.
Цвета CSS — RGB значения
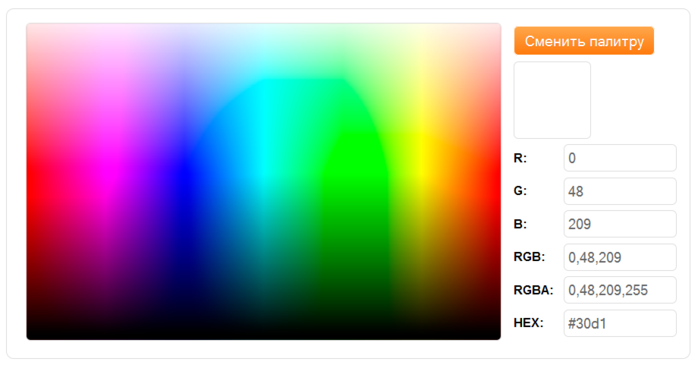
RGB значение — это код цвета, который задается с помощью свойства rgb(). Это свойство принимает три значения: по одному для красного, зеленого и синего. Значение может быть целым числом, от 0 до 255, или процентом.
Примечание: не все браузеры поддерживают свойство rgb() цвета, поэтому не рекомендуется его использовать.
Ниже приведен пример, показывающий несколько цветов с использованием значений RGB.
Генератор цветовых кодов
Вы можете создавать миллионы цветовых кодов с помощью нашего сервиса .
Безопасные цвета браузера
Ниже представлена таблица из 216 цветов, которые наиболее безопасные и независимые от компьютера. Эти цвета в CSS варьируются от 000000 до FFFFFF шестнадцатеричного кода. Они безопасны в использовании, поскольку гарантируют, что все компьютеры будут правильно отображать цвет при работе с 256 цветовой палитрой.
Эти цвета в CSS варьируются от 000000 до FFFFFF шестнадцатеричного кода. Они безопасны в использовании, поскольку гарантируют, что все компьютеры будут правильно отображать цвет при работе с 256 цветовой палитрой.
| Таблица «безопасных» цветов в CSS | |||||
| #000000 | #000033 | #000066 | #000099 | #0000CC | #0000FF |
| #003300 | #003333 | #003366 | #003399 | #0033CC | #0033FF |
| #006600 | #006633 | #006666 | #006699 | #0066CC | #0066FF |
| #009900 | #009933 | #009966 | #009999 | #0099CC | #0099FF |
| #00CC00 | #00CC33 | #00CC66 | #00CC99 | #00CCCC | #00CCFF |
| #00FF00 | #00FF33 | #00FF66 | #00FF99 | #00FFCC | #00FFFF |
| #330000 | #330033 | #330066 | #330099 | #3300CC | #3300FF |
| #333300 | #333333 | #333366 | #333399 | #3333CC | #3333FF |
| #336600 | #336633 | #336666 | #336699 | #3366CC | #3366FF |
| #339900 | #339933 | #339966 | #339999 | #3399CC | #3399FF |
| #33CC00 | #33CC33 | #33CC66 | #33CC99 | #33CCCC | #33CCFF |
| #33FF00 | #33FF33 | #33FF66 | #33FF99 | #33FFCC | #33FFFF |
| #660000 | #660033 | #660066 | #660099 | #6600CC | #6600FF |
| #663300 | #663333 | #663366 | #663399 | #6633CC | #6633FF |
| #666600 | #666633 | #666666 | #666699 | #6666CC | #6666FF |
| #669900 | #669933 | #669966 | #669999 | #6699CC | #6699FF |
| #66CC00 | #66CC33 | #66CC66 | #66CC99 | #66CCCC | #66CCFF |
| #66FF00 | #66FF33 | #66FF66 | #66FF99 | #66FFCC | #66FFFF |
| #990000 | #990033 | #990066 | #990099 | #9900CC | #9900FF |
| #993300 | #993333 | #993366 | #993399 | #9933CC | #9933FF |
| #996600 | #996633 | #996666 | #996699 | #9966CC | #9966FF |
| #999900 | #999933 | #999966 | #999999 | #9999CC | #9999FF |
| #99CC00 | #99CC33 | #99CC66 | #99CC99 | #99CCCC | #99CCFF |
| #99FF00 | #99FF33 | #99FF66 | #99FF99 | #99FFCC | #99FFFF |
| #CC0000 | #CC0033 | #CC0066 | #CC0099 | #CC00CC | #CC00FF |
| #CC3300 | #CC3333 | #CC3366 | #CC3399 | #CC33CC | #CC33FF |
| #CC6600 | #CC6633 | #CC6666 | #CC6699 | #CC66CC | #CC66FF |
| #CC9900 | #CC9933 | #CC9966 | #CC9999 | #CC99CC | #CC99FF |
| #CCCC00 | #CCCC33 | #CCCC66 | #CCCC99 | #CCCCCC | #CCCCFF |
| #CCFF00 | #CCFF33 | #CCFF66 | #CCFF99 | #CCFFCC | #CCFFFF |
| #FF0000 | #FF0033 | #FF0066 | #FF0099 | #FF00CC | #FF00FF |
| #FF3300 | #FF3333 | #FF3366 | #FF3399 | #FF33CC | #FF33FF |
| #FF6600 | #FF6633 | #FF6666 | #FF6699 | #FF66CC | #FF66FF |
| #FF9900 | #FF9933 | #FF9966 | #FF9999 | #FF99CC | #FF99FF |
| #FFCC00 | #FFCC33 | #FFCC66 | #FFCC99 | #FFCCCC | #FFCCFF |
| #FFFF00 | #FFFF33 | #FFFF66 | #FFFF99 | #FFFFCC | #FFFFFF |
Для задания цветов используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать. Так, запись #fe0 следует расценивать как #ffee00.
Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из её названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Цифры от 10 до 15 заменены латинскими буквами. Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной системе. Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999. Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF. Таким образом, обозначение цвета разбивается на три составляющие #rrggbb, где первые два символа отмечают красную компоненту цвета, два средних — зеленую, а два последних — синюю. Допускается использовать сокращенную форму вида #rgb, где каждый символ следует удваивать. Так, запись #fe0 следует расценивать как #ffee00.
По названию
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
4. 0+ 0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Браузеры поддерживают некоторые цвета по их названию. В табл. 1 приведены названия, шестнадцатеричный код, значения в формате RGB, HSL и описание.
| Имя | Цвет | Код | RGB | HSL | Описание |
|---|---|---|---|---|---|
| white | #ffffff или #fff | rgb(255,255,255) | hsl(0,0%,100%) | Белый | |
| silver | #c0c0c0 | rgb(192,192,192) | hsl(0,0%,75%) | Серый | |
| gray | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | Темно-серый | |
| black | #000000 или #000 | rgb(0,0,0) | hsl(0,0%,0%) | Черный | |
| maroon | #800000 | rgb(128,0,0) | hsl(0,100%,25%) | Темно-красный | |
| red | #ff0000 или #f00 | rgb(255,0,0) | hsl(0,100%,50%) | Красный | |
| orange | #ffa500 | rgb(255,165,0) | hsl(38. 8,100%,50%) 8,100%,50%) | Оранжевый | |
| yellow | #ffff00 или #ff0 | rgb(255,255,0) | hsl(60,100%,50%) | Желтый | |
| olive | #808000 | rgb(128,128,0) | hsl(60,100%,25%) | Оливковый | |
| lime | #00ff00 или #0f0 | rgb(0,255,0) | hsl(120,100%,50%) | Светло-зеленый | |
| green | #008000 | rgb(0,128,0) | hsl(120,100%,25%) | Зеленый | |
| aqua | #00ffff или #0ff | rgb(0,255,255) | hsl(180,100%,50%) | Голубой | |
| blue | #0000ff или #00f | rgb(0,0,255) | hsl(240,100%,50%) | Синий | |
| navy | #000080 | rgb(0,0,128) | hsl(240,100%,25%) | Темно-синий | |
| teal | #008080 | rgb(0,128,128) | hsl(180,100%,25%) | Сине-зеленый | |
| fuchsia | #ff00ff или #f0f | rgb(255,0,255) | hsl(300,100%,50%) | Розовый | |
| purple | #800080 | rgb(128,0,128) | hsl(300,100%,25%) | Фиолетовый |
С помощью RGB
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
5. 0+ 0+ | 1.0+ | 3.5+ | 1.3+ | 1.0+ | 1.0+ | 1.0+ |
Можно определить цвет, используя значения красной, зеленой и синей составляющей в десятичном исчислении. Каждая из трех компонент цвета принимает значение от 0 до 255. Также допустимо задавать цвет в процентном отношении, при этом 100% будет соответствовать числу 255. Вначале указывается ключевое слово rgb , а затем в скобках, через запятую указываются компоненты цвета, например rgb(255, 128, 128) или rgb(100%, 50%, 50%).
RGBA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат RGBA похож по синтаксису на RGB, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0. 5 — полупрозрачности.
5 — полупрозрачности.
RGBA добавлен в CSS3, поэтому валидацию CSS-кода надо проводить именно по этой версии. Следует отметить, что стандарт CSS3 еще находится в разработке и некоторые возможности в нем могут поменяться. К примеру, цвет в формате RGB добавленный к свойству background-color проходит валидацию, а добавленный к свойству background уже нет. При этом браузеры вполне корректно понимают цвет для того и другого свойства.
HSL
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 9.6+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Название формата HSL образовано от сочетания первых букв Hue (оттенок), Saturate (насыщенность) и Lightness (светлота). Оттенок это значение цвета на цветовом круге (рис. 1) и задаётся в градусах. 0° соответствует красному цвету, 120° — зелёному, а 240° — синему. Значение оттенка может изменяться от 0 до 359.
Значение оттенка может изменяться от 0 до 359.
Рис. 1. Цветовой круг
Насыщенностью называется интенсивность цвета, измеряется в процентах от 0% до 100%. Значение 0% обозначает отсутствие цвета и оттенок серого, 100% максимальное значение насыщенности.
Светлота задает, насколько цвет яркий и указывается в процентах от 0% до 100%. Малые значения делают цвет темнее, а высокие светлее, крайние значения 0% и 100% соответствуют чёрному и белому цвету.
HSLA
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 9.0+ | 1.0+ | 10.0+ | 3.1+ | 3.0+ | 2.1+ | 2.0+ |
Формат HSLA похож по синтаксису на HSL, но включает в себя альфа-канал, задающий прозрачность элемента. Значение 0 соответствует полной прозрачности, 1 — непрозрачности, а промежуточное значение вроде 0.5 — полупрозрачности.
Значения цвета в форматах RGBA, HSL и HSLA добавлены в CSS3, поэтому при использовании этих форматов проверяйте код на валидность с учётом версии.
HTML5 CSS2.1 CSS3 IE Cr Op Sa Fx
ЦветаПредупреждение
Все перечисленные на сайте методы ловли льва являются теоретическими и базируются на вычислительных методах. Авторы не гарантируют вашей безопасности при их использовании и снимают с себя всякую ответственность за результат. Помните, лев это хищник и опасное животное!
Арррргх!
Результат данного примера показан на рис. 2.
Рис. 2. Цвета на веб-странице
Коды Майнкрафт цветов , или же Майнкрафт коды форматирования, позволяют любому игроку добавлять цветы и всячески форматировать текст прямо в Minecraft. Цветовые коды от &0-9 — до &a-f. Добавьте их перед вашим текстом. Сообщения от игроков могут содержать цветовые коды, которые позволяют добавлять краски в ваши предложения.
Цвета и коды форматированияЗнак амперсанта (&), за которым идёт шестнадцатеричное число в сообщения даёт сигнал клиенту для переключения цвета при отображении текста. Кроме того, текст может быть отформатирован с помощью символа &, за которым следует буква. Вы можете добавлять различные цвета в книги, командные блоки, имя сервера, описание сервера (motd), в название миров, в таблички и даже в имена игроков.
Кроме того, текст может быть отформатирован с помощью символа &, за которым следует буква. Вы можете добавлять различные цвета в книги, командные блоки, имя сервера, описание сервера (motd), в название миров, в таблички и даже в имена игроков.
Очень легко отформатировать ваш текст в конфигах или в игре, используя таблицу цветов ниже. &r используется для сброса всех кодов, т.е. &mААА&rБББ будет отображаться как ААА БББ.
Представляем таблицу существующих цветовых кодов в Майнкрафт для вашего удобства:
| Код | Название | Тех.Название | Цвет символа | Цвет тени символа | ||||||
|---|---|---|---|---|---|---|---|---|---|---|
| R | G | B | Hex | R | G | B | Hex | |||
| &0 | Черный | black | 0 | 0 | 0 | 000000 | 0 | 0 | 0 | 000000 |
| &1 | Тёмно-синий | dark_blue | 0 | 0 | 170 | 0000AA | 0 | 0 | 42 | 00002A |
| &2 | Тёмно-зелёный | dark_green | 0 | 170 | 0 | 00AA00 | 0 | 42 | 0 | 002A00 |
| &3 | Тёмно-сине-зелёный | dark_aqua | 0 | 170 | 170 | 00AAAA | 0 | 42 | 42 | 002A2A |
| &4 | Тёмно-красный | dark_red | 170 | 0 | 0 | AA0000 | 42 | 0 | 0 | 2A0000 |
| &5 | Тёмно-фиолетовый | dark_purple | 170 | 0 | 170 | AA00AA | 42 | 0 | 42 | 2A002A |
| &6 | Золотой | gold | 255 | 170 | 0 | FFAA00 | 42 | 42 | 0 | 2A2A00 |
| &7 | Серый | gray | 170 | 170 | 170 | AAAAAA | 42 | 42 | 42 | 2A2A2A |
| &8 | Тёмно-серый | dark_gray | 85 | 85 | 85 | 555555 | 21 | 21 | 21 | 151515 |
| &9 | Голубой | blue | 85 | 85 | 255 | 5555FF | 21 | 21 | 63 | 15153F |
| &a | Зелёный | green | 85 | 255 | 85 | 55FF55 | 21 | 63 | 21 | 153F15 |
| &b | Сине-зелёный | aqua | 85 | 255 | 255 | 55FFFF | 21 | 63 | 63 | 153F3F |
| &c | Красный | red | 255 | 85 | 85 | FF5555 | 63 | 21 | 21 | 3F1515 |
| &d | Светло-фиолетовый | light_purple | 255 | 85 | 255 | FF55FF | 63 | 21 | 63 | 3F153F |
| &e | Жёлтый | yellow | 255 | 255 | 85 | FFFF55 | 63 | 63 | 21 | 3F3F15 |
| &f | Белый | white | 255 | 255 | 255 | FFFFFF | 63 | 63 | 63 | 3F3F3F |
Иногда бывает нужно подчеркнуть, зачеркнуть, выделить какой-либо текст . Для этого используется форматирование текста. Используется точно так же как и цвета(перед текстом ставим код , например &lMinecraft = Minecraft.
Для этого используется форматирование текста. Используется точно так же как и цвета(перед текстом ставим код , например &lMinecraft = Minecraft.
Для вашего удобства ниже приведена таблица кодов для форматирования:
| Код | Название |
|---|---|
| &k | Магический текст |
| &l | Жирный текст |
| &m | Зачеркнутый текст |
| &n | Подчеркнутый текст |
| &o | Курсивный текст |
| &r | Текст без форматирования |
Влад Мержевич
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок. Чем больше число, тем светлее цвет, значения при этом меняются от #000000 (черный) до #FFFFFF (белый).
- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить.
 Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF). - Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
Рис. 6.1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты. Общее количество цветов из всех возможных сочетаний дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | #008000 | |
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел. По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
Пример 6.1. Цвет фона и текста
ЦветаПример текста
В данном примере цвет фона задается с помощью атрибута bgcolor тега
, а цвет текста через атрибут text . Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal .цветовых кодов для иконок социальных сетей »WebNots
Всегда рекомендуется использовать официальный цвет для значков социальных сетей, чтобы они выглядели хорошо. Например, Facebook использует цветовой код # 3b5998 для значка, и вы также должны использовать тот же цвет для всех значков Facebook на своем сайте. К сожалению, в сети нет ни одной страницы, предлагающей все цветовые коды для значков социальных сетей, к которым вы можете обратиться. При создании виджета социальных иконок мы переходим на разные сайты, чтобы получить фактические цветовые коды, используемые для иконок.
Цветовые коды для значков социальных сетей
Чтобы помочь себе и другим дизайнерам, здесь мы составили полный список цветовых кодов для популярных значков социальных сетей, таких как Facebook, Twitter, Pinterest и т. Д. Значения цветового кода показаны в RGB и шестнадцатеричном коде вместе с реальной видимостью цвет. Когда на значке используется несколько цветов, мы выбрали наиболее преобладающий один цвет или использовали градиент для отображения нескольких цветов.
| Социальная сеть | Значения RGB | Шестнадцатеричный код | Видимость цвета |
| 59,89,152 | # 3b5998 | ||
| Твиттер | 85 172 238 | # 55acee | |
| Google+ | 220,78,65 | # dc4e41 | |
| 189,8,28 | # bd081c | ||
| 0,119,181 | # 0077b5 | ||
| Digg | 0,0,0 | # 000000 | |
| Вкусно | 51,153,255 | # 3399ff | |
| Спотыкание | 235,73,36 | # eb4924 | |
| Tumblr | 53,70,92 | # 00405d | |
| Вконтакте | 69 102 142 | # 45668e | |
| Flattr | 246,124,26 / 51,141,17 | # f67c1a / # 338d11 | |
| 255,69,0 | # ff4500 | ||
| Буфер | 0, 0, 0 | # 000000 | |
| 206,17,38 | # ce1126 | ||
| Карман | 239,64,86 | # ef4056 | |
| Син | 2,100,102 / 207,220,0 | # 026466 / # cfdc00 | |
| Одноклассники | 237,129,43 | # ed812b | |
| 67 216,84 | # 43d854 | ||
| Менеам | 255,100,0 | # ff6400 | |
| Blogger | 245,125,0 | # f57d00 | |
| Amazon | 0,0,0 / 255,153,0 | # 000000 / # ff9900 | |
| Yahoo Mail | 65,0 147 | # 410093 | |
| Gmail | 234,67,53 | # ea4335 | |
| Газетная лента | 0,180,136 | # 00b488 | |
| Evernote | 45,190,96 | # 2dbe60 | |
| MySpace | 0, 64, 93 | # 00405d | |
| Viadeo | 240,115,85 | # f07355 | |
| Линия | 0,195,0 | # 00c300 | |
| Флипборд | 225,40,40 | # e12828 | |
| Вкусное | 0, 64, 93 | # 00405d | |
| Viber | 0, 64, 93 | # 00405d | |
| Телеграмма | 0, 64, 93 | # 00405d | |
| 63,114,155 | # 3f729b | ||
| YouTube | 205,32,31 | # cd201f | |
| Vimeo | 26 183 234 | # 1ab7ea | |
| Четыре квадрата | 0, 64, 93 | # 00405d | |
| Behance | 23,105,255 | # 1769ff | |
| Github | 0, 64, 93 | # 00405d | |
| Skype | 0,175,240 | # 00aff0 | |
| Snapchat | 255,250,55 | # fffa37 |
Если вы считаете, что какая-либо социальная сеть отсутствует, не стесняйтесь комментировать, чтобы мы обновили список.
0
Изменить цвет фона выделенного или выделенного текста в Windows 10
Вы когда-нибудь хотели изменить цвет выделения на другой цвет при выделении выделенного текста? Обычно люди меняют цвета фона, потому что они находят цвета по умолчанию скучными или мягкими и хотят, чтобы отображался уникальный или грандиозный цвет. В этом уроке будут продемонстрированы некоторые советы по изменению цвета фона выделенного или выделенного текста.
В этом уроке мы объясним:
- Как изменить цвет фона выделенного текста.
- Как изменить цвет выделенного текста.
Измените цвет фона выделенного текста в Windows 10
Откройте редактор реестра , перейдя в поле поиска и введите Reg .
A Окно управления учетными записями пользователей откроется, спрашивая, хотите ли вы, чтобы это приложение вносило изменения в ваше устройство.Щелкните Да .
Перейдите к следующему ключу:
Компьютер \ HKEY_CURRENT_USER \ Панель управления \ Цвета
Справа дважды щелкните Hilight .
Откроется диалоговое окно Edit String .
В разделе Value Data введите трехзначные числа, которые представляют собой числа RGB, представляющие цвета.
Чтобы найти отличные уникальные цвета, откройте браузер и посетите rgbcolorcode.com .
Введите номер RGB с веб-сайта и введите его в поле Value Data , например, 102,255,25 .
Затем нажмите ОК .
Пожалуйста, Перезагрузите компьютер, чтобы он заработал.
После перезапуска и возвращения на рабочий стол попробуйте выделить текст, и вы увидите выбранный вами цвет.
Изменить цвет выделенного текста в Windows 10
Откройте редактор реестра , перейдя в поле поиска и введите Reg .
Откроется окно Registry Edito r.
Перейдите к следующему разделу:
Компьютер \ HKEY_CURRENT_USER \ Панель управления \ Цвета
Справа дважды щелкните HilightText .
Откроется диалоговое окно Edit String .
В разделе Value Data введите трехзначные числа, которые представляют собой числа RGB, представляющие цвета.
Пожалуйста, Перезагрузите компьютер, чтобы он заработал.
После перезапуска и возвращения на рабочий стол попробуйте выделить текст, и вы увидите, что выбранный вами цвет совпадает с цветом текста.
Мы надеемся, что это руководство поможет вам понять, как изменить цвет фона выделенного или выделенного текста в Windows 10.
Вы также можете изменить цвет полупрозрачного прямоугольника выделения, если хотите.
Интенсивность и насыщенность сети ВКонтакте.Основные закономерности восприятия цвета. Как настраивается насыщенность цветов при разработке макета для печати
- Что такое цвет?
- Цвет физики
- Основные цвета
- Теплые и холодные тона
Что такое цвет?
Цвет — это волна определенного вида электромагнитной энергии, которая после восприятия глазом и человеческим мозгом преобразуется в цветовые ощущения (см. Физику цвета).
Цвет доступен не всем животным на земле .У птиц и приматов полноцветное зрение, остальные в лучшем случае различают какие-то оттенки, в основном красные.
Появление цветового зрения связано с силой питания. Считается, что у приматов он появился в процессе поиска съедобных листьев и зрелых плодов. В дальнейшей эволюции цвет стал помогать человеку определять опасность, запоминать местность, различать растения, определять цвет облаков надвигающейся погоды.
Цвет как носитель информации В жизни человека стал играть огромную роль.
Цвет — как символ . Информация об объектах или явлениях, окрашенных в определенный цвет, объединяется в изображение, составляющее символ из цвета. Этот символ меняет свое значение в зависимости от ситуации, но всегда понимает (может не осознаваться, но приниматься подсознанием).
Пример: красный цвет в сердце — символ любви. Красный светофор — предупреждение об опасности.
С помощью цветных изображений вы можете донести до читателя больше информации. это лингвистическое понимание цвета .
Пример: Я одел черный цвет,
Нет надежды в душе,
Залил мне белый свет.
Цвет вызывает эстетическое удовольствие или неудовольствие .
Пример: эстетика выражена в искусстве, хотя оно состоит не только из цвета, но также из форм и сюжета. Вы, не зная почему, говорите, что это красиво, и это нельзя назвать искусством.
Цвет влияет на нашу нервную систему, Делает читателя или замедляет сердцебиение, влияет на обмен веществ и так далее.
Например: в комнате, выкрашенной в синий цвет, кажется круче, чем есть на самом деле. Потому что синий замедляет сердцебиение, погружает в мир.
С каждым столетием цвет становится для нас все больше и больше информацией, и теперь в политическом движении и обществах появилось такое понятие, как «цвет культуры», цвет.
Физика цвет
Как такового в природе не существует. Цвет — это продукт мысленной обработки информации, которая поступает через глаз в виде световой волны.
Человек может различать до 100 000 оттенков: волны от 400 до 700 миллимикрон. За пределами различимых спектров лежат инфракрасный (с длинной волной более 700 Н / м) и ультрафиолетовый (с длинной волной менее 400 Н / м).
В 1676 г. И. Ньютон провел эксперимент по разделению светового луча с помощью призмы. В результате он получил 7 четко различимых цветов спектра.
Эти цвета часто сводят к 3 основным (см. Основные цвета)
Волны имеют не только длину, но и частоту колебаний.Эти значения взаимосвязаны, поэтому вы можете задать определенной волне либо длину, либо частоту колебаний.
Получив непрерывный спектр, Ньютон пропустил его через собирающую линзу и получил белый цвет. Таким образом, доказывает:
1 Белый цвет состоит из всех цветов.
2 Для цветных волн принцип сложения
3 Недостаток света приводит к отсутствию цвета.
4 черный — это полное отсутствие цвета.
В ходе экспериментов было установлено, что окраски самих предметов не имеет.Освещенные светом, они отражают часть световых волн, а часть поглощаются, в зависимости от их физических свойств. Отраженные световые волны и будут цветом предмета.
(Например, если у вас есть синий фильтр на синей кружке, то мы увидим, что кружка черная, потому что синие волны блокируются красным фильтром, а кружка может отражать только синие волны)
Получается, что ценность краски в ее физических свойствах, но если вы решили смешать синий, желтый и красный (ведь остальные цвета можно получить из комбинации основных цветов (см. Основные цвета)), тогда получится не белый цвет (как будто вы смешали Волны), а неопределенно темный цвет, так как в этом случае действует принцип вычитания.
Принцип вычитания гласит: любое перемешивание приводит к отражению волны меньшей длины.
Если смешать желтый и красный, то получится оранжевый, длина волны которого меньше длины волны красного. При смешивании красного, желтого и синего получается бесконечно темный цвет — отражение, стремящееся к минимуму воспринимаемой волны.
Это свойство объясняет белизну белого. Белый цвет — это отражение всех цветовых волн, нанесение любого вещества приводит к уменьшению отражения, и цвет становится не чисто белым.
Черный цвет наоборот. Чтобы выделиться на нем, нужно увеличить длину волны и количество отражений, а смешивание приводит к уменьшению волны.
Основные цвета
Основные цвета — это цвета, с которыми можно получить все остальные.
Красный желтый синий
Если смешать красный, синий и желтый цвета волны, то получится белый цвет.
Если смешать красную, желтую и синюю краски, получится темный неопределенный цвет (см. Физику цвета).
Эти цвета разные по светлоте у которых яркость на пике. Если их перевести в черно-белый формат, то вы четко увидите контраст.
Трудно представить яркий темно-желтый цвет, как яркий светло-красный. За счет яркости в разных диапазонах легкости создается огромный диапазон промежуточных ярких цветов.
Красный + желтый = оранжевый
Желтый + синий = зеленый
Синий + красный = фиолетовый
Цветовой тон, яркость, насыщенность, световой замок
Тон — это основная характеристика, по которой называются цвета.
Например, красный или желтый. Существует обширная цветовая палитра, основу которой составляют 3 цвета (синий, желтый и красный), они, в свою очередь, являются сокращением от 7 основных цветов радуги (потому что, смешивая основные цвета, можно получить недостающие 4 цвета. )
Тон получается путем смешивания в разных пропорциях основных цветов.
Тона и оттенки — синонимы.
Полутоны называются второстепенными, но догоняющие меняют цвет.
Яркость — характеристики восприятия.Это определяется нашей высокой скоростью одного цвета на фоне других.
Яркие цвета считаются «чистыми», без примесей белого или черного. Максимальная яркость каждого тона наблюдается с разной яркостью: тон / светлая полоса.
Это утверждение верно, если рассматривать оттенки одного цвета.
Если среди других тонов выделить самый яркий оттенок, то цвет будет максимально ярким по светлоте с остальными.
Насыщенность (интенсивность) — это степень выраженности определенного тона. Концепция действует на границе одного тона, где степень насыщенности измеряется степенью отличия от серого: saturation / lightlot
Это понятие тоже связано с яркостью, так как самый насыщенный тон в его линейке будет самым ярким.
По шкале огней видно, что чем больше насыщенность, тем светлее тон.
Светлота — степень отличия цвета от белого и черного. Если разница между заданным цветом и черным больше, чем между ним и белым, то цвет светлый.Если наоборот — темно. Если разница между черным и белым одинакова, то цвет средний по светлоте.
Для более удобного определения цвета огней, не отвлекая на тон, можно перевести цвета в черно-белый вариант:
SLOTTOTA Важное свойство цвета. Определение темноты и света очень древний механизм, он наблюдается у простейших одноклеточных животных, чтобы различать свет и тьму. Развитие этой способности привело к красочному зрению, но, тем не менее, глаз легче взаимодействует с контрастом света и тьмы, чем любой другой.
Теплые и холодные тона
Теплые и холодные цвета ассоциируются с атрибутами времени года. Холодными называют оттенки, присущие зиме, а теплыми — лету.
Это «неопределенное», которое лежит на поверхности при первом столкновении с концептом. Это правда, но действительный принцип разделения лежит гораздо глубже.
Разделение на холодное и теплое происходит по длине волны. Чем короче волна, тем холоднее цвет, чем длиннее волна, тем теплее.
Зеленый — цвет границы: оттенки зеленого могут быть холодными и теплыми, но при этом они сохраняют среднее положение по своим свойствам.
Зеленый спектр — самый комфортный для глаза. В этом цвете мы выделяем наибольшее количество оттенков.
Почему это разделение: на холодное и теплое? Ведь у волн нет температуры.
Сначала деление было интуитивно понятным, потому что действие коротковолновых спектров успокаивает. Ощущение вялости напоминает состояние мужчины зимой.Напротив, длинноволновые спектры способствовали активности, которая выглядит как состояние лета. (см. психологию цвета)
Основные цвета чистые. Но есть много сложных оттенков, которые еще называют холодными или теплыми.
Влияние света на цветовую температуру.
Для начала определимся: холодный или теплый — черный и белый цвета?
Белый цвет — это наличие всех цветов одновременно, это означает, что он наиболее сбалансирован и нейтрален при температурах.По своим свойствам зеленый стремится к нему. (Можно выделить огромное количество оттенков белого)
Черный цвет — без цветов. Чем короче волна, тем холоднее. Черный достиг апогея — его длина волны — 0, но из-за отсутствия волн его также можно найти в категории нейтральных.
Для примера возьмем красный цвет, который определенно теплый, рассмотрим его светлые и темные оттенки.
Самым теплым будет «каштановый», насыщенный, ярко-красный (что посередине).
Как более темный оттенок красного?
Красный смешанный с черным — перенять часть его свойств. Точнее, в этом случае нейтральный смешивается с теплым и становится холодным. Чем выше степень «разбавления» красного черным, тем температура бордового ближе к черному.
Как самый светлый оттенок красного (розового)?
Белый нейтральный разбавляет теплый красный цвет. Из-за этого красный теряет «количество» тепла, зависящее от пропорции смешивания.
Цвета, разбавленные черным или белым, никогда не перейдут из категории теплых в холодные: они будут приближаться только к нейтральным свойствам.
Цвета нейтральные к температуре
Не нейтральными по температуре можно назвать цвета, имеющие холодный и теплый оттенок в одном свете. Например: тон / светлот
Цветовые контрасты
При соотношении двух противоположностей по любому качеству свойства каждой группы увеличиваются. Так, например, длинная полоса рядом с короткой кажется еще длиннее.
С помощью 7 контрастов вы можете подчеркнуть цвет или другое качество.
Есть 7 контрастов :
1 Создан на различии цветов. Это сочетание цветов, близких к определенным спектрам.
Этот контраст влияет на подсознание. Если рассматривать цвет как источник информации об окружающем мире, то такое сочетание будет нести информационное сообщение. (а в некоторых случаях вызывают эпилепсию).
Самый выразительный пример — сочетание белого и черного.
Идеально подходит для достижения эффекта уверенности.
Как уже было сказано в статье о светлом цвете: разницу между светом и темным легче увидеть, чем соотнести оттенки. За счет такого контраста достигается объем и реалистичность изображения.
Основано на разнице между «тормозящими» и захватывающими цветами. Для создания теплового контраста цвета в чистом виде цвета взяты одинаковыми svetty .
Этот контраст хорош для создания образов разной активности: от «Снежной королевы» до «Борец за справедливость».
Дополнительным называется цвет, при смешивании — серый. Если смешать спектры дополнительных цветов, то получается белый цвет.
В круге мирда эти цвета стоят друг напротив друга.
Это наиболее сбалансированный контраст, поскольку вместе дополнительные цвета достигают «золотой середины» (белого), но проблема в том, что они не могут создать никакого движения или достичь цели. Поэтому в повседневной жизни такие сочетания используются редко, так как создают впечатление накала страстей, и в таком состоянии долго оставаться сложно.
Но в живописи этот инструмент очень уместен.
— Это не существует вне нашего восприятия. Этот контраст более других подтверждает стремление нашего сознания к золотой середине.
Одновременный контраст — это создание дополнительной цветовой иллюзии на соседнем оттенке.
Больше всего он проявляется в сочетании черного или серого с ароматными (отличными от черного и белого) цветами.
Если вы внимательно посмотрите на каждый серый прямоугольник по очереди, ожидая, когда глаз устанет, то серый изменит оттенок на дополнительный по отношению к фону.
На оранжевом серый примет голубоватый оттенок,
На красно-зеленоватом,
По фиолетово-желтоватому оттенку.
Этот контраст скорее вреден, чем полезен. Для его погашения следует переменный цвет, чтобы добавить оттенок основного. Точнее, если добавить желтый и определить его на оранжевом фоне, одновременный контраст снизится до нуля.
С понятием насыщенности можно ознакомиться .
Добавлю, что затемненные, рассекреченные, составные неяркие цвета также можно обрабатывать ненасыщенными цветами.
Чистый контраст насыщенности основан на разнице между яркими и неяркими цветами в одном svetty .
Этот контраст дает ощущение расширения ярких оттенков на неярком фоне. С помощью контрастности насыщенности можно подчеркнуть деталь гардероба, расширить акценты.
На основе количественной разницы между цветами. В этом контрасте можно добиться равновесия или динамики.
Отмечено, что для достижения гармонии света должно быть меньше, чем темноты.
Чем ярче пятно на темном фоне, тем меньше места требуется для равновесия.
С равными цветами в легком пространстве, занятом пятнами, равными.
Психология цвета, ценность цвета
Сочетания цветов
Гармония цветов
Гармония красок — это их выдержанность и строгое сочетание. При подборе гармоничных сочетаний проще использовать акварельные краски, а имея определенные навыки подбора цветов, справиться с нитками будет непросто.
Гармония цветов подчиняется определенным законам, и чтобы лучше понять их, необходимо изучить формирование цветов. Для этого используйте цветной круг, представляющий собой ленту с закрытым спектром.
На концах диаметров, разделяющих круг на 4 равные части, находятся 4 основных чистых цвета — красный, желтый, зеленый, синий. Говоря о «чистом цвете», подразумевают, что он не содержит оттенков других, соседних цветов в спектре (например, красный цвет, в котором не выделен желтый, нет оттенков синего).
Далее по кругу в различных пропорциях помещаются промежуточные или переходные цвета, которые получаются, попарно смешивая в разных пропорциях (например, смешивая зеленый с желтым, получается несколько оттенков зеленого). В каждом спектре вы можете расположить 2 или 4 промежуточных цвета.
Смешивая каждый цвет отдельно с белой и черной краской, получают яркие и темные тона одного цвета, например синий, синий, темно-синий и т. Д. Светлые тона располагаются с внутренней стороны цветового круга, а темные — с внешней.Заполняя цветовой круг, можно отметить, что в одной половине круга теплые цвета (красный, желтый, оранжевый), а в другой половине — холодные (синий, синий, фиолетовый).
Зеленый цвет может быть теплым, если есть примесь желтого, или холодным — с примесью синего. Красный цвет также может быть теплым — с желтоватым оттенком и холодным — с синим оттенком. Гармоничное сочетание цветов — это уравновешенность теплых и холодных тонов, а также в консистенции разных цветов и оттенков.Самый простой способ определения гармоничных сочетаний цветов — это найти эти цвета в цветовом круге.
Выделяют 4 группы цветовых сочетаний.
Монохромный — Цвета, имеющие одно название, но разную яркость, то есть переходные тона одного цвета от темного к светлому (получаются добавлением в один цвет черной или белой краски в разных количествах). Эти цвета наиболее гармонично сочетаются между собой и просты в подборе.
Гармония нескольких тонов одного цвета (лучше 3-4) смотрится интереснее, богаче одноцветной композиции, например, белого, голубого, синего и темно-синего или коричневого, светло-коричневого, бежевого, белого.
Монохромные сочетания часто используются в вышивке одежды (например, на синем фоне, вышитом нитками темно-синим, синим и белым), орнаментных салфеток (например, на суровом полотне, вышитом коричневым, светло-коричневым, бежевым цветом. ), а также в художественной вышивке листьев и цветных лепестков для передачи света.
Родственные цвета Расположены в одной четверти цветового круга и имеют один общий основной цвет (например, желтый, желто-красный, желтовато-красный). Есть 4 группы родственных цветов: желто-красный, красно-синий, сине-зеленый и зеленый и желтый.
Переходные оттенки одного цвета хорошо согласованы между собой и гармонично сочетаются, так как имеют общий основной цвет. Гармоничные сочетания родственных цветов получаются спокойными, мягкими, особенно если цвета слабо насыщенные и близкие по светлоте (красный, фиолетовый, пурпурный).
Свадебные контрастные цвета Они расположены в двух соседних четвертях цветового круга на концах хорды (то есть на линиях, параллельных диаметрам) и имеют один общий цвет и две другие составляющие цвета, например, желтый с красным оттенком (желток) и синий с красным оттенком (пурпурный). Эти цвета согласованы (сочетаются) между собой общим (красным) оттенком и гармонично сочетаются. Выделяют 4 группы животных и контрастных цветов: желто-красные и желто-зеленые; сине-красный и сине-зеленый; Красно-желтый и красно-синий; Зелено-желтый и зелено-синий.
Относительно-контрастные цвета гармонично сочетаются, если они уравновешены равным количеством присутствующих в них общих цветов (то есть красный и зеленый цвета одинаково желтоватые или голубоватые). Эти сочетания цветов выглядят резче, чем родственные.
Контрастные цвета. Диаметрально противоположные цвета и оттенки на цветовом круге являются наиболее контрастными и несовместимыми между собой.
Чем больше цвета отличаются друг от друга цветовым тоном, яркостью и насыщенностью, тем меньше они гармонируют друг с другом.При соприкосновении этих цветов возникает неприятная пленка. Но есть способ договориться о контрастных цветах. Для этого к основным контрастным цветам добавляются промежуточные звенья, которые их гармонично соединяют.
В контакте с
Одноклассники.
Из этой статьи вы узнаете
- Что такое насыщенность цвета
- Как взаимосвязаны основные цветовые характеристики
- От чего зависит насыщенность цветов и на что она влияет
- Как изменить насыщенность цвета с помощью специальных программ
- Как насыщенность цвета влияет на выбор бумаги для печати
Хорошая цветопередача — важный вопрос при печати любой полиграфической продукции.Четкость, максимальная насыщенность цвета — отличительные черты привлекательной полиграфии, способной стать по-настоящему рабочим способом продвижения. Яркие буклеты и каталоги приковывают внимание информационные стенды, буклеты заставят надолго запомнить их содержание и идеи.
Какая насыщенность цвета
Насыщенность — это уровень яркости цветового тона. Насыщенные краски могут быть только в чистом виде, но не в соединении с другими. Часто применяются максимально интенсивные цвета.Известно множество ответов на вопрос «Как увеличить насыщенность цветов?». и приемы, позволяющие изменять уровень насыщенности. Например, если в яркую краску добавить черный, белый или оттенки серого, интенсивность основного цвета уменьшится. С этой же целью смешивают краски разных цветов.
Другой способ изменить степень насыщенности — смешать выбранный тон с его дополнительным цветом. В традиционном цветовом круге это считается противоположностью.Например, оранжевый будет приглушенным, если вы добавите к нему дополнительный синий.
На самом деле, вы редко увидите чистые цвета, это означает, что изображение создано вовремя, чтобы со временем изменить насыщенность цвета. Поскольку тонких полутонов много, нужно уметь различать их при выборе сочетаний цветов.
Светлота и насыщенность цвета как основные характеристики
Работа глазных рецепторов чувствительного к цветку человека влияет на цветовое зрение.Это связано с соотношением реакций всех рецепторов, их 3-х типов. Их общее поведение влияет на то, насколько светлым будет изображение. Изменение мощности излучения влияет на яркость, и при изменении длины волны происходит преобразование видимого цветового тона и насыщенности цвета. Рассмотрим перечисленные концепции, представив расписную доску. Его часть находится под прямыми солнечными лучами, а вторая — в тени. Эти половинки характеризуются одинаковым цветовым оттенком, но отличаются легкой дроссельной заслонкой.Все эти свойства сочетаются с понятием «цвет». Как показывает пример, цветовой тон и насыщенность цвета включены в качественные субъективные характеристики цвета, а SFLOT считается субъективной количественной характеристикой.
Таким образом, все 3 вышеперечисленных явления являются свойствами цветов, распознаваемых глазом, за исключением белого, серого и черного. Рассмотрим их по порядку.
Цветовой тон — характеристика, определяемая ощущениями. Его описывают словами: синий, оранжевый и т. Д.Если объект не является источником света, то его тон пропорционален уровню спектральной прозрачности объектов и отражений для объектов, не обладающих первым свойством. Для человека явление, обсуждаемое в этом разделе, напрямую связано с обычной средой. Таким образом, большинство названий происходит от названий таких вещей, как цвет. Это такие цвета, как лимонный, изумрудный, лазурный, кроваво-красный, песочный и др. Однако восприятие субъективно и зависит, кроме физических законов, от эмоций, профессиональных навыков, привычек, других характеристик человека.
Следующей воспринимаемой человеком характеристикой цвета является насыщенность — определяет его сочность. Итак, в ряду красного легко выбрать варианты, в которых красный тон более активен. Они кажутся ярко-красными. Яркость и насыщенность цвета связаны с концентрацией красителя. Увеличивая количество, легко поднять насыщенность раствора, красить.
Насыщенность цвета предметов становится максимальной, как только предметы оказываются покрытыми соответствующим цветом.Человек, имеющий опыт в этой области, способен различить максимум 180 тонн и шестнадцать уровней насыщения. То есть на этой территории 1880 разновидностей чистых цветов и огромное, определенное количество сложных. В тусклом свете объем воспринимаемых цветов уменьшается. Восприятие предметов кардинально преображается, если подать цветной свет. Известно, что в синих отблесках луны все кажется черным.
Цветность и насыщенность цвета выражаются объективными физическими параметрами.Цветовой тон характеризует длину волны «одночастотного» излучения. Добавим, что при бесцветном освещении он воспринимается по цвету так же, как и объект съемки. Длина волны такого монохроматического излучения считается доминирующей. Чистота количественно выражает насыщенность. Это часть одночастотного потока в сочетании с белым освещением. Другими словами, чистота определяется как мощность монохроматического излучения, деленная на мощность всего видимого излучения, образующего определенный цвет.В результате цвет будет чище, если сила первого и ниже уровня белого освещения. Максимальная чистота спектральных цветов — 1. Уровень белого в них соответствует 0.
SFLOTE — последний показатель, описывающий яркость объектива. Если взять вещи другого цвета, очевидно, часть из них будет светлее, часть темнее. Нам не мешает их различие в цветовой гамме. Сравнивая цвета определенного объекта со светом и тенью, зритель замечает разницу света и цвета на его участках.Итак, предметы желтого цвета светлее, чем предметы фиолетового цвета.
От чего зависит насыщенность цветов
Насыщенность, другими словами, чистота цвета связана с белым, черным, серым спектральным цветовым тоном в краске. Если одного из них получается много, то оттенок становится более сложным. Он будет светлее или темнее по сравнению с исходным вариантом.
В зависимости от степени насыщенности цвета бывает трех типов:
- Максимально насыщенные цвета — это цвета спектра и фиолетового ряда (не закон).
- Насыщенный — Цвета с ярко выраженной цветностью.
- Низконасыщенные цвета — это цвета с вкраплениями ахроматического, то есть голубого, бледно-желтого, кремового, а также серо-голубого, светло-зеленого, бордового, серо-фиолетового, темно-коричневого.
Chromatic обладают такой качественной функцией, как цветность: тон и насыщенность цвета. Для ахроматических цветов важно исключительно то, насколько они светлые или темные.
Насыщенность цветов, как и яркость, при сравнении отличается.Желтый спектр тем менее насыщен, чем ближе к краям. Но по светлоте (яркости) он превосходит один из других цветов своей группы.
Ахроматический цвет — цвет без цветов. Звучит нелогично, но такое определение принято среди ученых, занимающихся этим вопросом. Под это понятие попадают черный, серый, белый цвета. Согласно спектральной теории цвета, неправильно вводить цвет к цветам ахроматическим, так как они не имеют главного признака хроматики — цветового тона и цветовой насыщенности.Если чистота последнего соответствует 100%, то у ахроматических этот показатель равен нулю. Следовательно, не стоит слепо верить значению словосочетания «белый цвет». Однако эти фразы устоялись, они просты, поэтому сохранились в науке.
Соединение хроматических и ахроматических цветов — это множество цветов и оттенков, существующих в мире и в среде обитания человека в том числе.
Как настраивается насыщенность цвета при разработке макета для печати
Экран компьютера может передавать объекты с высокой цветовой насыщенностью.Но при офсетной печати четыре основных краски накладываются друг на друга. Это важно помнить, выбирая оттенки и сочетания в дизайне. Слишком толстый слой краски может не успеть высохнуть и останется пачка следующего листа.
Когда вы применяете в макете однородную заливку оттенками CMYK, то наилучшего результата можно достичь, используя оттенки, состоящие из 1 или 2-х цветов из четырех (например, Magenta и Cyan).
Не берите оттенки основных красок (голубой, пурпурный, желтый, черный) с плотностью менее 10%, так как при печати они выходят значительно светлее, чем на мониторе.По возможности выбирайте оттенки от 10% до 30%.
Остерегайтесь однородных заливок, занимающих много места, потому что даже незначительные отклонения в цвете будут заметны. Вместо этого лучше использовать текстуры.
Офсетная печать производится жидкими красками, поэтому им нужно успеть высохнуть, попав в бумагу. Если вещество не успело это сделать, то соприкасающиеся листы будут окрашены друг в друга. Это называется «торфом». За его исключениями существуют разные методы.Одно из них — это правильная предварительная подготовка макета.
При полноцветной печати каждый цвет строится из оттенков основных цветов. Например, синий включает 100% синий, 72% фиолетовый и 10% черный. При сложении этих чисел общая насыщенность составляет 182% (100% + 72% + 10%). Максимально возможная плотность составляет 400% (100% C + 100% M + 100% y + 100% b). Советуем не превышать общую сумму в 225%. Другими словами, если вы сложите проценты всех цветов, у вас не должно быть больше 225%.Небольшие объемы, заголовки и логотипы займут до 275%. Однако превышение этого показателя приведет к проблемам печати и значительному увеличению сроков изготовления.
Кроме того, при разработке макета обратите внимание на черный цвет в цветовой модели CMYK. Как известно, сочетание красок CMY на 100% дает не чисто черные отпечатки, а темно-коричневый цвет. Есть еще одна проблема — наложение 3-х канального цвета на мелкие детали. Ошибка превращается в невозможный метод печати для печати, где текст является основным.Конечно, большие буквы получится напечатать тремя слоями краски, но буквы меньше 6 pt вызовут массу затруднений.
Также важно помнить о высокой стоимости использования трех цветов, когда требуется только черный. Помимо цены есть еще ряд трудностей, например, возможность заворачивания газетных отпечатков из трех слоев краски. Бумага для визиток подойдет цветная, а с газетами будет сложно.
Несмотря на имеющиеся преимущества, отдельный черный имеет серьезную проблему: он очень серый и смешанный цвет.Хотя он работает с корпусным текстом, он совершенно бесполезен в творчестве. Следовательно, специалисты выбирают «насыщенный черный» или прогрессивный черный.
Настроить не сложно. Необходимо только поставить K100 и добавить 50% CYAN, 50% Yellow и 50% Magenta. Во многих отраслях — в большинстве случаев это касается газет — существуют рамки для общего процента краски. Так как насыщенный черный C100 M100 Y100 K100 дает 400%, тратя такое количество на один тупо фрагмент газетной бумаги, тем больше пятен и разводов.
Как изменить насыщенность цвета
Инструменты, позволяющие регулировать насыщенность в программах Photoshop, Elements и Lightroom, очень похожи. Как увеличить насыщенность цветов в фотошопе? Очень просто: изображение> Коррекция> Цветовой тон / Насыщенность. В диалоговом окне есть три элемента: «Оттенок», «Насыщенность», «Яркость». «НАСЫЩЕННОСТЬ» позволяет вам изменять степень яркости цветов, видимых на фотографии, в то время как «Оттенок» влияет на сам цвет. Можно редактировать изображения через общий канал или выбрать конкретную опцию в раскрывающемся меню.А также измените выбранный цвет с помощью пипетки Color Eye Dropper в правом нижнем углу диалогового окна. Для этого щелкните инструментом в выбранной точке изображения. Двигатели возле цветовой шкалы внизу позволяют определить ширину выбранной цветовой области.
Как уже было сказано, движок «Hue» физически изменяет цвета на фотографии, распределяя их по новым значениям. Происходящее отображается двумя цветными полосами ближе к нижней части диалогового окна.Верхняя полоса показывает цвет, который сейчас присутствует в изображении, а вторая — каким он будет после преобразования этой функции. Вы можете перемещаться по обеим полосам с помощью движка «HUE», он будет менять цвета в соответствии с положением указателей сразу на двух полосах.
Применение цветовой коррекции всего изображения ограничено, но сочетание настройки «ОТТЕНОК» с пипеткой Color Eye Droppers дает широкие возможности для локального изменения цвета. Этот вариант намного удобнее.
Photoshop также предлагает инструмент насыщения цвета — «Вибрация». В программах Photoshop, Elements и Lightroom он влияет на цвета, а также на «ОТТЕНОК» / «НАСЫЩЕННОСТЬ», но защищает оттенки кожи. Он более интенсивно работает в областях со слабыми цветами, чем с насыщенными.
Как использовать насыщенность цвета для создания контраста
Качество краски подразумевает чистоту и насыщенность. Словосочетание «контраст насыщенности» определяет сравнение насыщенных, чистых цветов с блеклыми, приглушенными.Цвета, образованные преломлением белого света, имеют максимальную насыщенность.
Пигментные цвета также имеют наибольшую насыщенность. Но как только над чистыми цветами производятся операции затемнения, осветления, их насыщенность улетучивается.
Чистящие цвета могут исчезнуть по четырем причинам:
- Чистый цвет можно смешивать с белым, Что дает относительно холодный оттенок. Карминно-красный в сочетании с белым кажется цветком, от которого его восприятие радикально меняется.Желтый в этом случае тоже трансформируется в относительно холодный, а синий почти не меняется, не теряет насыщенности цвета. Фиолетовый невероятно восприимчив к эффекту белого цвета. Так, глубокий темно-фиолетовый выглядит угрожающе, при добавлении белого в нем появляются фиолетовые оттенки, и он дает зрителям ощущение спокойствия при взгляде на объект этого цвета.
- Чистый цвет можно смешивать с черным. При таком варианте желтизна уходит в желтый цвет, появляется болезненность и ядовитость.Черный акцентирует тревожность, характерную для пурпурных тонов, дарит своеобразное ощущение слабости и вялости. Добавляя черный к ярко-красному, мы получаем фиолетовый. Синий становится темнее. Даже небольшое количество черной краски может снизить ее чистоту. Зеленый более гибкий, в отличие от фиолетового, синий. Черный отводит от света все перечисленные краски, нарушает чистоту цвета.
- Насыщенный цвет легко ослабляется, за счет добавления к нему смеси черного и белого, т.е. серого. По внешнему виду тон светлее или темнее, но, несомненно, менее активен, чем раньше.Краски, в которых смешался серый цвет, получили название «слепых».
- Чистые цвета просто разнообразят , добавив соответствующие дополнительные цвета. Добавьте желтый к пурпурному и получите промежуточные варианты от светло-желтого до темно-фиолетового. Зеленый и красный между собой близки по светлоте, поэтому вместе образуют серо-черный. Комбинации двух дополнительных цветов с белым составляют интересные оттенки большой сложности.
Когда смесь вмещает 3 цвета «первого порядка», она кажется тусклой, невыразительной.В зависимости от соотношения он может быть ближе к желтоватым, красноватым, голубоватым или черным оттенкам. С помощью 3-х основных цветов достигаются все степени пониженной насыщенности цвета в краске. Это же правило действует для 3 цветов «второго порядка» и любой комбинации, в которой соблюдаются 3 основных цвета: желтый, красный и синий.
Противостояние «блеклый — насыщенный» не всегда безоговорочно. Безусловно, каждый цвет будет казаться насыщенным по сравнению с ярко выраженным фоном, и наоборот.
Если вам нужно получить выразительную композицию, исключительно играющую насыщенность цветов, то блеклые цвета советуем создавать на основе насыщенных.Тогда чистый красный должен поспорить со своим блеклым вариантом, а насыщенный синий — с блеклым синим. Однако недопустимо использовать, например, чистый красный с гибким синим или красный с блеклым зеленым. Здесь сравнение насыщенности будет заменено любыми другими сравнениями, такими как холодное и теплое. И действие изначально противоположное станет спорным.
Интересно, что варианты серого кажутся живыми благодаря соседним цветам. Мы это проиллюстрируем. Пусть клетки раскрашены на «шахматной доске» клетки через одну, а в остальных квадратах чистые, насыщенные цвета Светлота.Очевидно, серый цвет будет передаваться серым, а хроматические цвета будут менее сочными, более ослабленными.
Как способ печати влияет на насыщенность цвета
Типография применяют два метода печати полиграфической продукции:
- Цифровой Печать. Эта печать выполняется с помощью лазерного луча на лазерном принтере. Есть возможность получить более глубокий и насыщенный цвет. Особенность этого вида — возможность вносить изменения в готовый узор. Для мелкой печати характерна цифровая печать, и для нее подходит любой тип бумаги.Готовые изделия подвергаются термической обработке, поэтому краска быстро сохнет. Эта характеристика позволяет быстро проводить послепечатную обработку.
- Офсетный Первый вариант более экономичной печати. При изготовлении большого тиража стоимость единицы продукции не так высока. Но за это придется заплатить невысокой цветовой насыщенностью. Цветопередача в этом варианте также плохо контролируется. Учтите, что образец стоит дорого. Из-за этого покупатель может получить продукт другого формата, менее насыщенного цвета, чем предполагалось.
Как насыщенность цвета влияет на выбор бумаги для печати
Для качественной цветопередачи, за исключением предложенного макета, необходимы качественная краска, бумага и хорошее современное полиграфическое оборудование. Характеристики, с которыми работает полиграфист, — это размер и плотность бумаги, тираж. Бумага бывает таких видов:
- газета;
- дизайнер;
- с покрытием и офсет.
Чем выше плотность бумаги, тем выше будет насыщенность цвета и лучшая цветопередача.Тонкие газеты быстро впитывают краску и искаженные оттенки, в связи с чем такие издания выпускаются в большинстве случаев черно-белыми на бумаге низкого качества. Возможна печать в полной цветовой гамме на офсетной бумаге. Что немаловажно — среди него есть варианты для бюджетной печати.
Мелованная бумага имеет плотную структуру и подходит для хорошей цветопередачи. Усилить цвета на плотной бумаге позволяет глянцевая. Это делает изделия приятными не только визуально, но и по мощности.Такая технология распространяется в печатных журналах. Помимо глянца, порадовала покупателей матовая бумага. Он сохраняет насыщенный оттенок без бликов, выглядит естественно и ярко.
Размер и плотность печатной бумаги в типографии зависит от потребностей и запросов клиента. Если важна цветопередача и насыщенность красок, лучше выбирать среди качественных плотных бумажных вариантов. Он позволяет без разводов передать необходимые оттенки и добиться желаемого эффекта без дополнительных настроек оборудования.
По образованию я программист, но пришлось столкнуться с обработкой изображений. И тогда для меня открылся удивительный и неизведанный мир цветовых пространств. Не думаю, что дизайнеры и фотографы узнают что-то новое для себя, но, может быть, кому-то эти знания будут как минимум полезны, а в лучшем случае интересны.
Основная задача цветовых моделей — единообразно сделать возможную задачу цветов. По сути, цветовые модели задают определенные системы координат, позволяющие однозначно определить цвет.
Самыми популярными сегодня являются следующие цветовые модели: RGB (используется в основном в мониторах и камерах), CMY (k) (используется в печати), HSI (широко используется в машинном видении и дизайне). Есть много других моделей. Например, Cie XYZ (стандартные модели), YCBCR и т. Д. Далее дается краткий обзор этих цветовых моделей.
Цветной куб RGB.
Из закона Грассмана возникает аддитивная идея (т. Е. Основанная на смешении цветов из непосредственно излучающих объектов) модели воспроизведения цвета. Впервые подобная модель была предложена Джеймсом Максвеллом в 1861 году, но наибольшее распространение она получила гораздо позже.В модели RGB (от англ. Красный — красный, зеленый — зеленый, синий — синий) Все цвета получаются путем смешивания трех основных (красного, зеленого и синего) цвета в различных пропорциях. Долю каждого основного цвета в финале можно воспринимать как координату в соответствующем трехмерном пространстве, поэтому эту модель часто называют цветовым кубом. На рис. 1 показана модель цветного куба.
Чаще всего модель строится так, что куб — один. Точки, соответствующие основным цветам, расположены в вершинах куба, лежащих на осях: красный — (1; 0; 0), зеленый — (0; 1; 0), синий — (0; 0; 1).При этом второстепенные цвета (полученные смешиванием двух основных) расположены в других вершинах куба: синий — (0; 1; 1), фиолетовый — (1; 0; 1) и желтый — (1; 1; 0). Черный и белый цвета расположены в начале координат (0; 0; 0) и наиболее удалены от начала координат точки (1; 1; 1). На рис. Показаны только вершины куба.
Цветные изображения в модели RGB строятся из трех отдельных каналов. В табл. Показана начальная декомпозиция изображения по цветовым каналам.(3 * 8) ≈16 миллионов цветов можно закодировать. На практике такое кодирование является избыточным, т.к. большинство людей не умеют различать такое количество цветов. Часто ограничивается т.н. Режим «High Color», в котором 5 бит назначаются для кодирования каждого компонента. Некоторые приложения используют 16-битный режим, в котором компонентам кодирования R и B дается 5 бит, а при кодировании G компонента — 6 бит. Этот режим, во-первых, учитывает более высокую чувствительность человека к зеленому цвету, а во-вторых, позволяет более эффективно использовать особенности архитектуры компьютера.Количество битов, назначенных для кодирования одного пикселя, называется глубиной цвета. В табл. Приведены примеры кодирования одного и того же изображения с разной глубиной цвета.
Subtractive Models CMY and CMYK
CMY subtractive model (от англ. Cyan — синий, Magenta — пурпурный, желтый — желтый) Используется для получения сплошных копий (печатных) изображений и в некотором роде является антиподом цветного RGB куб. Если модели RGB являются базовыми цветами — это цвета источников света, то модель CMY — это модель поглощения цвета.Например, бумага, покрытая желтым красителем, не отражает синий свет, т.е. можно сказать, что желтый краситель будет вычитать синий из отраженного белого света. Точно так же синий краситель будет вычитать красный из отраженного света, а фиолетовый краситель будет вычитать зеленый. Именно поэтому эту модель принято называть субтрактивной. Алгоритм перевода из модели RGB в модель CMY очень прост:
Предполагается, что цвета RGB находятся в интервале. Легко заметить, что для получения черного цвета в модели CMY необходимо смешать синий, фиолетовый и желтый в равных пропорциях.Этот метод имеет два серьезных недостатка: во-первых, черный цвет, полученный в результате смешивания, будет выглядеть как более светлый «настоящий» черный, во-вторых, это приводит к значительным затратам на окрашивание. Поэтому на практике модель SMY расширяется до модели CMYK, добавляя к трем цветам черного (англ. Black).
Color Space Tone, Saturation, Intensity (HSI)
Рассмотренные ранее цветовые модели RGB и CMY (K) очень просты с точки зрения аппаратной реализации, но имеют один существенный недостаток.Человеку очень сложно оперировать цветами, данными в этих моделях, потому что человек, описывающий цвета, использует не содержание в описанном цвете основных компонентов, а несколько других категорий.Чаще всего люди оперируют следующими понятиями: цветовой тон, насыщенность и засветка. При этом, говоря о цветовом тоне, обычно имеют в виду именно цвет. Насыщенность показывает, насколько описываемый цвет разбавлен белым (розовый, например, это смесь красного и белого).Понятие легкости наиболее сложно описать, и с некоторыми допущениями, касающимися униформы, вы можете понять интенсивность света.
Если рассматривать проекцию RGB-куба в направлении диагонали белый-черный, то шестиугольник будет иметь вид:
Все серые цвета (лежащие на диагонали куба) проецируются на центральную точку. Чтобы использовать эту модель, вы можете кодировать все цвета, доступные в модели RGB, вам нужно добавить вертикальную ось облегчения (или интенсивности) (I).В итоге получается конус шестиугольника:
В этом случае тон (h) задается углом относительно красной оси, насыщенность (S) характеризует чистоту цвета (1 означает полностью чистый цвет, а 0 соответствует оттенку серого). Важно понимать, что тон и насыщенность не определяются при нулевой интенсивности.
Алгоритм перевода из RGB в HSI может быть выполнен по следующим формулам:
Цветовая модель HSI очень популярна среди дизайнеров и художников, т.к. эта система обеспечивает прямую регулировку тона, насыщенности и яркости.Те же свойства делают эту модель очень популярной в системах технического зрения. В табл. Отображение изменения изображения с увеличением и уменьшением интенсивности, тона (поворот на ± 50 °) и насыщенности.
Модель Cie Xyz.
В целях унификации была разработана международная стандартная цветовая модель. В результате серии экспериментов Международная комиссия по освещению (CIE) определила кривые сложения основных (красного, зеленого и синего) цветов.В этой системе каждому видимому цвету соответствует определенное соотношение основных цветов. В то же время, чтобы разработанная модель могла отражать все видимые цвета, пришлось ввести отрицательное количество основных цветов. Чтобы уйти от отрицательных значений CIE, ввели т.н. Нереальные или воображаемые основные цвета: x (воображаемый красный), y (воображаемый зеленый), z (воображаемый синий).При описании цвета значения X, Y, Z называются стандартными основными возбуждениями, а полученные на них координатные координаты являются стандартными цветовыми координатами.Стандартные кривые сложения X (λ), y (λ), z (λ) (см. Рис.) Опишите чувствительность среднего наблюдателя к стандартному возбуждению:
Помимо стандартных цветовых координат, концепция относительных цветовых координат часто можно использовать, которые можно вычислить по следующим формулам:
Легко видеть, что X + Y + Z = 1, что означает, что для уникальной задачи относительных координат любая пара значений Достаточно, и соответствующее цветовое пространство может быть представлено в виде двухмерного расписания:
Определенное таким образом множество цветов называется треугольником CIE.
Легко заметить, что треугольник CIE описывает только цветовой тон, но не описывает яркость. Для описания яркости вводится дополнительная ось, проходящая через точку с координатами (1/3; 1/3) (т. Н. Белая точка). В результате получается цветное тело CIE (см. Рис.):
Это тело содержит все цвета, видимые среднему наблюдателю. Основным недостатком этой системы является то, что с ее помощью мы можем констатировать только совпадение или различие между двумя цветами, но расстояние между двумя точками этого цветового пространства не соответствует визуальному восприятию различия цветов.
Модель Cielab.
Основной целью разработки Cielab было устранение нелинейности системы CIE XYZ с точки зрения человеческого восприятия. Под аббревиатурой LAB обычно понимается цветовое пространство CIE L * A * B *, которое в настоящее время является международным стандартом.В системе CIE L * A * B координата L — это светлый свет (в диапазоне от 0 до 100), а координаты A, B — это положение между зелено-пурпурным и сине-желтым цветами. Формулы для передачи координат из Cie XYZ в CIE L * A * B * показаны ниже:
где (XN, YN, Zn) — координаты точки белого в пространстве Cie XYZ, а
На рис.2)) в системе CIE L * A * B * Значительно лучше соответствует цветовому различию, воспринимаемому человеком, однако стандартная формула цветового различия CIEDE2000 чрезвычайно сложна.
Телевизионные бескаркасные цветные системы
В цветовых системах YIQ и YUV информация о цвете представлена как сигнал яркости (y) и два бесцветных сигнала (IQ и UV, соответственно).Популярность этих цветных систем связана, прежде всего, с появлением цветного телевидения.Поскольку компонент Y по существу содержит исходное изображение в градациях серого, сигнал в системе YiQ может быть принят и правильно отображен как на старых черно-белых телевизорах, так и на новых цветных металлах.
Вторым, пожалуй, более важным преимуществом этих пространств является разделение информации о цвете и яркости изображения. Дело в том, что человеческий глаз очень чувствителен к изменению яркости, и гораздо менее чувствителен к изменению цветности. Это позволяет передавать и хранить информацию о цветности с уменьшенной глубиной.Именно на этой особенности человеческого глаза построены самые популярные алгоритмы сжатия изображений (включая JPEG) (включая JPEG). Для переноса из пространства RGB в Yiq можно использовать следующие формулы:
Насыщенность (интенсивность) цвета — это степень выраженности определенного тона. Концепция следует за яркостью. Фото.
Насыщенность (интенсивность) — это степень яркости определенного цвета. Он действует на границе одного, где степень насыщения определяется чистотой отражения определенного спектра от поверхности.Чем точнее и полнее отражает, тем более насыщенный оттенок мы видим. Если поверхность не идеально отражает одну волну, и есть примеси, то такие оттенки обычно бледнее. Они могут быть сероватыми, коричневатыми или с другим оттенком, их можно охарактеризовать как пыльные, дублированные, сложные, мягкие и т. Д. Насыщенные цвета можно охарактеризовать как яркие, броские, полные, выразительные, эффектные и т. Д.
Понятие «насыщенность» тоже связано с. Но если яркость — величина относительная: белый цвет может улавливать, то насыщенность признака хроматического тона.Чистый тон, без примесей серого, с умеренным присутствием белого или черного — эталон этой концепции.
В отличие от этого определения, выцветание — это выцветание — чем выше загрязнение краски, тем сложнее получается оттенок и ближе к серому. Бледность, бледность можно определить как отсутствие яркости, но мы также понимаем, что это светлый, приглушенный (пастельный) тон или со значительной примесью серого.
Полезные статьи по теме (кликните по картинке)
Итак, коротко для справки: изначально светлое, как электромагнитное излучение с определенной длиной волны — белое.Но когда он проходит через свою призму, она склоняется к следующим компонентам: видимый Цвета (видимый спектр): от до из около ранга j. юлта, з. елена г. олубой из inci ф. желток (с по возраст около было j. eleet z. nat g. de от idit f. azan).
Почему я выделил « видимых «? Особенности строения человеческого глаза позволяют различать только эти цвета, оставляя за пределами поля зрения ультрафиолетовое и инфракрасное излучение.Способность человеческого глаза воспринимать цвет напрямую зависит от способности материи вокруг нас поглощать одни световые волны и отражать другие. Почему красное яблоко красное? Потому что поверхность яблока, имеющая определенный биохимический состав, поглощает все волны видимого спектра, за исключением красной, которая отражается от поверхности и попадает в наши глаза в виде электромагнитного излучения. определенной частоты, воспринимается рецепторами и распознается мозгом как красный цвет.с зеленым яблоком или апельсином с апельсином ситуация аналогичная, как и со всей материей, которая нас окружает.
Рецепторы человеческого глаза наиболее чувствительны к синему, зеленому и красному видимому спектру. Сегодня существует около 150000 цветовых тонов и оттенков. При этом человек может различить порядка 100 оттенков цветового тона, около 500 оттенков серого. Естественно, художники, дизайнеры и т. Д. Обладают более широким диапазоном цветового восприятия. Все цвета видимого спектра называются хроматическими.
видимый спектр хроматических цветов
Наряду с этим, это еще и тот факт, что помимо «цветных» цветов мы также распознаем и «неокрашенные», «черные и белые» цвета. Так, оттенки серого в полосе «Бело-черный» называются ахроматическими (бесцветными) из-за отсутствия определенного цветового тона (оттенка видимого спектра). Самый яркий ахроматический цвет — Белый, самый темный — черный.
ахроматических цветов
Далее, для правильного понимания терминологии и грамотного использования теоретических знаний на практике необходимо найти различия в понятиях «тон» и «оттенок».Итак, здесь цветовой тон — Цветовая характеристика, определяющая его положение в спектре. Синий цвет — это тон, красный цвет тоже тон. НО оттенок — это своего рода один цвет, отличающийся от него как яркостью, солестерином и насыщенностью, так и наличием лишнего цвета, проявляющегося на фоне основного. Голубой и темно-синий — оттенки синего по насыщенности, а голубовато-зеленый (бирюзовый) — по присутствию в добавлении синего зеленого цвета.
Какая яркость цвета ? Это цветовая характеристика, напрямую зависящая от степени освещенности объекта и характеризующая плотность светового потока, направленного в сторону наблюдателя.Проще говоря, если при всех прочих равных условиях один и тот же объект последовательно подсвечивает источники света разной мощности, пропорционально входящему свету, отраженному от объекта, свет также будет разной мощности. В результате такое же красное яблоко при ярком свете будет выглядеть ярко-красным, а при отсутствии света мы его вообще не увидим. Особенность яркости цвета в том, что при ее уменьшении любой цвет стремится к черному.
И еще: при одинаковых условиях освещения один и тот же цвет может отличаться по яркости из-за способности отражать (или поглощать) падающий свет.Глянцевый черный будет ярче матового черного именно потому, что глянец больше отражает входящий свет, а матовый — больше поглощает.
Светлота, световой замок … как цветовая характеристика — есть. Как точного определения скорее нет. По одним источникам, svetlota — Степень приближения цвета к белому. Согласно другим источникам, субъективная яркость участка изображения объясняется субъективной яркостью поверхности, воспринимаемой человеком как белая. Третьи источники включают понятия яркости и светлоты цвета к синонимам, что не лишено логики: если при уменьшении яркости цвет стремится к черному (становится темнее), то с увеличением яркости цвет будет стремитесь к белому (становится светлее).
На практике бывает. Во время фото или видео съемки без спонсорства (недостаточно света) объекты в кадре становятся черным пятном, а переэкспонированные (переизбыток света) — белыми.
Похожая ситуация касается терминов «насыщенность» и «интенсивность» цвета, когда в некоторых источниках говорится, что «насыщенность цвета — это интенсивность …. и т.д. и т.д. На самом деле это совершенно разные характеристики. Насыщенность. — «Глубина» цвета, выражающаяся в степени отличия хроматического цвета от одноцветного с ним серого.С уменьшением насыщенности каждый хроматический цвет приближается к серому.
Интенсивность — Преобладание одного тона по сравнению с другими (в пейзаже осеннего леса преобладают оранжевые тона).
Такая «подмена» понятий происходит, скорее всего, по одной причине: грань между яркостью и господством, насыщенностью и интенсивностью цвета настолько тонка, насколько субъективно само понятие цвета.
Из определений основных характеристик цвета можно выделить следующие узоры: цветопередача (и, соответственно, на шармические цвета большое влияние оказывают хроматические цвета.Они не только помогают формировать оттенки, но и делают цвет светлым или темным, насыщенным или блеклым.
Как эти знания могут помочь фотографу или видео-видео? Ну, во-первых, ни один фотоаппарат или видеокамера не в состоянии передать цвет так, как его воспринимает человек. А в дальнейшем при постобработке фото или видеоматериала для достижения гармонии в изображении или приближения изображения к реальности необходимо умело манипулировать яркостью, светлостью и насыщенностью цвета, чтобы результат доволен или ты, как артист, или иже нравишься публике.Недаром в кинопроизводстве есть профессия колориста (на фото эту функцию обычно выполняет фотограф). Человек, обладающий знанием цвета, путем цветокоррекции доводит снятый и смонтированный материал до такого состояния, когда цветовое решение Пленка просто вызывает у зрителя восхищение и восхищение одновременно. Во-вторых, в цвете все эти цветовые особенности переплетаются довольно тонко и в разной последовательности, что позволяет не только расширить возможности цветопередачи, но и добиться каких-то индивидуальных результатов.Если эти средства использовать неграмотно, будет сложно найти поклонников их творчества.
И на этой положительной ноте мы наконец подошли к цвету.
Колорика, как наука о цвете, по своим законам опирается на спектр видимого излучения, который в трудах исследователей 17-20 веков. Из линейного представления (иллюстрация выше) была преобразована форма хроматического круга.
Что позволяет понять хроматический круг?
1.Только основные (основные, основные, чистые) цвета 3:
Красный
Желтый
Синий
2. Составные цвета второго порядка (второстепенные) также 3:
Зеленый
Оранжевый
Фиолетовый
Мало того, что в хроматическом круге они расположены напротив основных цветов, но они получаются путем смешения основных цветов между собой (зеленый = синий + желтый, оранжевый = желтый + красный, фиолетовый = красный + синий).
3. Составные цвета третьего порядка (третичный) 6:
Желто-оранжевый
Красно-оранжевый
Красно-фиолетовый
Сине-фиолетовый
Сине-зеленый
Желто-зеленый
Составные цвета третьего порядка получаются путем смешивания основных с составными цветами второго порядка.
Расположение цвета в двенадцатом цветовом круге в комнате позволяет понять, какие цвета и как можно сочетать друг с другом.
Продолжение —
| | Эта публикация цитируется в 3 научных статьях (всего в 3 статьях) RGB-характеристика пространства восприятия цвета О.Архипов , Зыкова З. Реферат: Рассмотрена проблема RGB-характеристики пространства восприятия представления цветных пикселей на выходе принтера произвольным пользователем персонального компьютера. Предлагается ИТ, позволяющий вычислять функции RGB-характеристики пространства цветового восприятия отпечатков пикселей произвольным пользователем. Эта ИТ основана на тестировании цветового восприятия произвольного пользователя, анализе этих тестов, учете свойств цветопередачи в пользовательской компьютерной системе.ИТ вычисляет функции RGB-характеристики пространства цветового восприятия выходов пиксельного принтера для произвольного пользователя и аналогичен функциям RGB-характеристики цветового пространства наблюдателей с хорошо известными аномалиями цветового зрения. Ключевые слова: цветовое пространство; хроматическое восприятие; пространство восприятия цвета; аномалия цветового зрения; частичная дальтонизм; RGB-характеристика Полный текст: PDF-файл (199 kB) Образец цитирования: О. Архипов, З. Зыкова, «RGB-характеристика пространства восприятия цветов», Системы и средства информ., 20: 1 (2010), 73–90 Цитирование в формате AMSBIB Варианты соединения: Цитирующие статьи в Google Scholar: Русские цитаты,
Цитаты на английском языке Эта публикация цитируется в следующих статьях:
|
|
Интеллектуальные светодиодные ленты Tomshine WiFi 5 м / 16,4 фута Светодиодный тросовый светильник RGB с изменяющимся цветом IP65 Водонепроницаемость Совместимость с Alexa / Google Home / Ehco App и ленточный светильник с дистанционным управлением для домашнего шкафа в спальне
Наши световые ленты изготовлены из ярких 150 шт. 5050RGB светодиодов.Создайте освещение для настроения комнаты с романтической атмосферой, релаксацией или вечеринкой, идеально подходящей для праздников и событий, таких как Рождество, Хэллоуин, вечеринки и т. Д.
Характеристики:
【Комплект светодиодных лент для Wi-Fi】: Полоса 5 м / 16,4 фута со 150 светодиодами 5050RGB, можно изменять различные цвета и яркость.
【Безопасное низкое напряжение 12 В】: Безопасная работа при низком выходном напряжении 12 В постоянного тока для домашнего освещения.
【Пульт дистанционного управления и управление через приложение】: Совместимость с Alexa, Google Assistant и устройством Echo, вы можете легко включать и выключать / затемнять и устанавливать режимы изменения цвета / таймер через приложение для смартфона и голосовое управление или с помощью прилагаемого пульта дистанционного управления.
【Режим синхронизации музыки】: благодаря встроенному высокочувствительному микрофону световые полосы будут танцевать с разными цветами и скоростью вместе с ритмами музыки.
【Простота установки】: Комплект «ВСЕ В ОДНОМ» позволяет легко декорировать. Просто подключи и работай, более простое и стабильное соединение, не требуется сложный разъем.
【Наружный уровень защиты IP65】: Защита от воды и пыли IP65 позволяет свободно использовать ленточные светильники как в помещении, так и на улице.
【Perfect Ambience Light】: Идеальные светодиодные фонари для гостиных, спальни, столовой, кухни, письменного стола, бара и рождественской елки, особенно для праздников и событий, таких как Рождество, Хэллоуин и т. Д.
Технические характеристики:
Материал: PFC
Вход: AC100-240V, 50/60 Гц
Выход: DC12V 2A
Мощность: 20 Вт
Источник света: 150 светодиодов 5050RGB
Угол освещения: 120 °
Удаленное расстояние: 8-15 м
Удаленная батарея: 1 * 3 В 150 мАч CR2025
Степень защиты: IP65
Рабочая температура: от -10 ℃ до 45 ℃
Длина светильника: 5 м / 16,4 фута
Вес упаковки: 425 г / 14.99 унций
Размер упаковки: 170 * 160 * 70 мм / 6,69 * 6,3 * 2,76 дюйма
Примечание:
1. Загрузите приложение, отсканировав QR-код в руководстве пользователя.
2. Блок питания и контроллер НЕ являются водонепроницаемыми.
Упаковочный лист:
1 * полоса света
1 * Адаптер
1 * Контроллер WiFi
1 * Пульт дистанционного управления
1 * Инструкция пользователя
В контакте пишет неправильный размер фото.Скачать большие фото ВКонтакте в высоком качестве
Заполняя форму на нашем сайте — вы соглашаетесь с нашей политикой конфиденциальности. Вы также соглашаетесь с тем, что мы имеем право раскрыть ваши личные данные в следующих случаях:
1) С вашего согласия: Во всех остальных случаях, прежде чем передавать информацию о вас третьим лицам, наша Компания обязуется получить ваше явное согласие. Например, наша Компания может реализовать совместное предложение или тендер с третьей стороной, после чего мы попросим у вас разрешения поделиться вашей личной информацией с третьей стороной.
2) Компании, работающие от нашего имени: Мы сотрудничаем с другими компаниями, которые выполняют функции поддержки бизнеса от нашего имени, поэтому ваша личная информация может быть частично раскрыта. Мы требуем, чтобы такие компании использовали информацию только в целях оказания контрактных услуг; им запрещено передавать эту информацию другим сторонам в ситуациях, отличных от тех, когда это вызвано необходимостью предоставления указанных услуг. Примеры функций поддержки бизнеса: выполнение заказов, реализация заявок, выдача призов и бонусов, проведение опросов среди клиентов и управление информационными системами.Мы также раскрываем общую неличную информацию при выборе поставщиков услуг.
3) Дочерние и совместные предприятия: Дочернее или совместное предприятие — это организация, не менее 50% акций которой принадлежит Компании. При передаче вашей информации партнеру в дочерней компании или совместном предприятии наша Компания требует не раскрывать эту информацию другим сторонам в маркетинговых целях и не использовать вашу информацию каким-либо образом, противоречащим вашему выбору.Если вы указали, что не хотите получать какие-либо маркетинговые материалы от нашей компании, мы не будем передавать вашу информацию вашим партнерам в дочерних компаниях и совместных предприятиях в маркетинговых целях.
4) На совместных или партнерских страницах: Наша компания может делиться информацией с компаниями-партнерами, с которыми она реализует специальные предложения и мероприятия для продвижения продукта на совместных страницах нашего сайта. При запросе персональных данных на этих страницах вы получите предупреждение о передаче информации.Партнер использует любую предоставленную вами информацию в соответствии с вашим собственным уведомлением о конфиденциальности, с которым вы можете ознакомиться, прежде чем предоставлять информацию о себе.
5) При передаче контроля над предприятием: Наша Компания оставляет за собой право передавать ваши персональные данные в связи с полной или частичной продажей или передачей нашей компании или ее активов. При продаже или передаче бизнеса наша Компания предоставит вам возможность отказаться от передачи информации о себе.В некоторых случаях это может означать, что новая организация не сможет продолжать предоставлять вам услуги или продукты, ранее предоставляемые нашей Компанией.
6) Правоохранительные органы: Наша Компания может без вашего согласия раскрывать личную информацию третьим лицам по любой из следующих причин: во избежание нарушений закона, постановлений или постановлений суда; участие в правительственных расследованиях; помощь в предотвращении мошенничества; и укрепление или защита прав Компании или ее дочерних компаний.
Вся личная информация, которую вы отправляете для регистрации на нашем веб-сайте, может быть изменена в любое время или полностью удалена из нашей базы данных по вашему запросу. Для этого вам необходимо связаться с нами любым удобным для вас способом, используя контактную информацию, размещенную в специальном разделе нашего сайта.
Если вы хотите отказаться от получения писем из нашей регулярной рассылки, вы можете сделать это в любое время с помощью специальной ссылки, которая размещается в конце каждого письма.
Вконтакте портит качество скачиваемых фото. В некоторых случаях это особенно заметно (например, при загрузке очень большого изображения). Я даже выкладывал примеры, как были испорчены некоторые фотографии. Возможно, некоторым пользователям это не заметно, но подготовленный глаз свадебный фотограф или просто внимательный человек увидит две разные фотографии. Итак, как с этим бороться? До недавнего времени я просто менял размер фото, однако время от времени все же замечал, пусть и не столь существенное, но все же ухудшение качества фото.Прочитав об этой проблеме в Интернете, я узнал интересную методику, которой (немного улучшенную) поделюсь с вами.
Итак, у нас получилось большое красивое фото. Сразу оговорюсь, пишу только для тех, у кого есть фотошоп — как проделывать подобные операции в других редакторах меня не интересовало, но принцип должен быть таким же. Как мы можем сопоставить эту фотографию, чтобы прямые линии не стали неровными, а цвета остались такими, какими мы их видим? Короче говоря, есть три точки:
1) Сильно увеличиваем резкость фото.В полноразмерном виде фотография даже должна стать слишком резкой, перерезать, но после уменьшения резкость вернется к норме.
2) Хитро уменьшите размер фото до того, что любит контакт (1024 по высоте для вертикальных фото и 1280 по ширине для горизонтальных).
3) Сохраняем не менее хитрым способом, чтобы фото не содержало лишней информации, было в цветовом пространстве sRGB и было оптимального качества.
Теперь подробнее. Например, я сделал фото с красивой любовной фотосессии в заброшенной усадьбе.
1. Откройте фотографию в фотошопе.
2. Создайте дублирующий слой, примените к нему фильтр — другой — цветовой контраст с радиусом около 3 пикселей. Затем установите слой в режим «Перекрытие» и сделайте уменьшение. Таким образом, мы увеличили резкость фотографии.
3. Выбрать Изображение -> Размер изображения.
4. Expose: Для горизонтальных изображений — ширина 1920, для вертикальных — высота 1536 (размеры в полтора раза больше, чем у итоговых), ресэмплинг — Bicubic, с уменьшением (в других версиях Photoshop — Bicubic , яснее), примените.
5. Выбираем пункт Изображение -> Размер изображения.
6. Экспонирование: для горизонтальных изображений — ширина 1280, для вертикальных — высота 1024, передискретизация — бикубическая, применяются плавные градиенты (в других версиях Photoshop — бикубические, лучше всего для плавных градиентов).
Получил файл и загрузил в контакт. В результате потеря качества будет минимальной, а цвета будут соответствовать тому, что вы видели на своем мониторе.Думаю, что этот прием подходит не только для ВКонтакте, но и для других социальных сетей, и просто для передачи файлов через Интернет, потому что в результате вы получаете изображение оптимального веса, размера и четкости, которое будет одинаково отображаться в любых цветовое пространство (t на любом компьютере).
П.С. Вот что по этому поводу пишет поддержка ВКонтакте:
Качество фото при загрузке портит что делать?
Чтобы минимизировать визуальную потерю качества, лучше загружать изображения меньшего размера (до 1000 пикселей с каждой стороны) и немного увеличивать их резкость перед загрузкой.Кроме того, лучше не нажимать на строку «Добавить новые фотографии», а перетащить на нее картинку прямо из папки компьютера.
Есть еще одна важная деталь: нашему загрузчику не нравится цветовой профиль Adobe RGB, поэтому перед загрузкой лучше конвертировать изображение в Интернет. Алгоритм действий следующий: в Фотошопе нужно выбрать «Сохранить для WEB» (Alt + Shift + Ctrl + S), затем отредактировать настройки качества и непременно поставить отметку «Преобразовать в sRGB».
Самые ценные изображения нужно загружать в раздел документов —
Крупнейшая социальная сеть Вконтакте никогда не баловала фотографов.И все же многие и многие из нас загружают туда свои фотографии, потому что аудитория Contact действительно огромна. В нем есть все: друзья, знакомые, коллеги, клиенты. К тому же Contact стремительно прогрессирует, и если раньше фотографии были ограничены крошечными (604 на 480) размерами и ужасным сжатием, то теперь потери при сжатии намного меньше, и фотографии отображаются практически во всем окне браузера.
Обратной стороной такого быстрого прогресса является то, что за ним сложно уследить. Если сегодня фотографии загружаются при одной обработке, то завтра их можно будет загружать совсем другим способом! Изменения часто не объявляются и не объясняются.Все происходит тихо и без ведома пользователя. Что вполне понятно: сайт сделан максимально простым, рассчитан на самую широкую аудиторию.
Но вернемся к нашим фотографиям. С некоторого времени Contact начал показывать большие фотографии, которые разворачиваются почти во весь экран. Размер изображения ограничен только исходным разрешением изображения, разрешением монитора пользователя и его браузера. При этом сайт сохраняет оригинал и масштабирует изображение под окном пользователя.Ключевым моментом было то, что после масштабирования фото стало резче. Что компенсировало замыливание после изменения размера.
В данном случае лучшей тактикой было загрузить в Контакт большие фотографии, например, размером 1920х1080 без дополнительной резкости. После масштабирования и повышения резкости самого сайта фотографии выглядели неплохо.
Какое-то время, около месяца назад заметил, что у Contact перестала резкость на фотографиях. С тех пор все, что загружалось по старой схеме, стало выглядеть нечетко.Как теперь загружать картинки в контакт? У меня есть несколько мыслей по этому поводу.
Подготовка фотографий для загрузки в Контакт
Часть I. Резкость.
Прежде всего, , если мы хотим отображать большие (во всем окне браузера) фотографии в Контакте, то мы не можем знать окончательный размер изображения, так как он зависит от разрешения монитора зрителя, а также его браузера. и даже настройки этого браузера.
В самом популярном на сегодняшний день разрешении монитора 1280х1024 фото во Вконтакте «во весь экран» имеет такой размер:
Firefox 4.0– 1058 по горизонтали или 760 по вертикали.
Opera 11 — 1054 по горизонтали или 752 по вертикали.
Во-вторых, нужно понимать, что для оптимальной четкости повышение резкости должно происходить после изменения размера изображения, а не раньше, чем это происходило до недавнего времени в алгоритмах Contact. Кстати, загруженные тогда картинки по-прежнему отображаются резкими и аккуратными, т.е. их резкость увеличивается после масштабирования.
Таким образом, теперь лучше всего подготовить картинки. 1000px по ширине или 750px по высоте (по вертикали), независимо увеличивая их резкость перед загрузкой. При этом они будут отображаться достаточно большими на мониторах с разрешением 1280×1024 и выше, с оптимальной резкостью, которую мы настроили сами. К сожалению, на мониторах меньшего размера такие изображения будут уменьшаться и терять четкость.
Если вы хотите загрузить большие изображения, чтобы они отображались во всем окне на любых мониторах, то перед загрузкой стоит немного увеличить их резкость, что частично компенсирует размытость при масштабировании изображения.
Часть II. Цвет.
Иногда жалуются, что Контакт портит цвет фотографий. Но зачастую это вовсе не Контакт, а неправильный выбор цветового пространства для фото. Изображения, загружаемые в Интернет (на любой веб-сайт, а не только в Контакт), должны быть в цветовом пространстве sRGB. Если фотография находится в пространстве Adobe RGB, ProPhoto RGB или любом другом цветовом пространстве, кроме sRGB, то после загрузки в сеть его цвета станут более тусклыми.
Часть III.Подготовка фото для Контакта в Фотошопе
Сначала убедитесь, что наш снимок находится в sRGB Для этого в нижнем левом углу щелкните маленький черный треугольник и в появившемся меню выберите пункт «Профиль документа».
При этом цветовое пространство фотографии появится в нижней строке. Нам нужно, чтобы это было написано sRGB IEC61966-2.1 , если там указано другое цветовое пространство, то нам нужно его изменить.
Делается это просто.Заходим в меню: Редактирование — Преобразовать в профиль …
И в появившемся окне в поле Target space выбираем профиль sRGB . Остальные не трогаем и нажимаем «ОК». Сделано!
Второй шаг — изменение размера . Нажмите Ctrl + Alt + I (команда Размер изображения) и установите ширину в появившемся окне 1000 если у нас горизонтальное фото, или высота 750 , если фото вертикальное.В этом случае все флажки должны быть включены, настройка «Сохранить пропорции» предоставит нам правильное соотношение сторон. В разделе Interpolation должно быть Bicubic (лучше всего для плавных градиентов) . О том, как сделать этот алгоритм по умолчанию, читайте в статье.
Третий этап — заточка. . Заточить можно разными способами, иногда самыми экзотическими. Но я покажу один, довольно простой, но эффективный, который я использую для увеличения резкости в WEB.
Меню: Фильтр — Повышение резкости — Интеллектуальная резкость …
Опции: Эффект 500 , Радиус 0,1 .
Удаление: размытие на небольшой глубине. Флажок «Точнее» включен.
Теперь все готово. Сохраняем фото в формате JPEG максимально качественно (все равно контакт потом заберет) и загружаем в контакт!)
Часть IV. Подготовка фото для контакта в Adobe Lightroom
Чтобы два раза не вставать, подумайте, как подготовить картинки для контакта с помощью Lightroom.В LR все намного проще, нужно настроить параметры экспорта следующим образом:
И все будет красиво!)
А вообще картинки конечно нужно распечатать, хоть 40 на 60 см, а лучше то больше!
Как использовать цвет года Pantone 2020 в ваших дизайнах (+ бесплатные шаблоны)
Опубликован цвет года Pantone 2020 года, и мы находимся в LOOOOVE. Sayonara в Twenty-nineteen’s Living Coral, и добро пожаловать в Classic Blue, вневременной и успокаивающий цвет, полный уверенности, идеально подходящий для начала нового десятилетия!
В ознаменование этого ежегодного выпуска цвета наша замечательная команда дизайнеров незамедлительно создала целый ряд дизайнерских шаблонов, которые вы можете использовать сами, чтобы продемонстрировать этот необычный цвет.
Но сначала, вот официальная информация, выпущенная Pantone (глобальный стандарт цвета), в отношении правильного использования цвета в каждом приложении, от печати до цифровых репродукций:
COLOR SWATCH BREAKDOWN FOR 2020 PANTONE COLOR ГОДА
- PMS: PANTONE 19-4052 Classic Blue
- RGB: R: 15 G: 76 B: 129
- HEX: 0F4C81
Вечный и стойкий синий оттенок, PANTONE 19-4052 Classic Blue элегантен в своей простоте.Напоминающий о небе в сумерках, обнадеживающие качества заставляющего задуматься PANTONE 19-4052 Classic Blue подчеркивают наше стремление к надежному и стабильному фундаменту, на котором мы будем строить, когда мы переступаем порог новой эры. — PANTONE.COM
Для использования в Easil обратите внимание на шестнадцатеричный цветовой код здесь : 0F4C81
Вы сможете скопировать и вставить этот код в редактор Easil и применить его к фону Ваш дизайн, любой текст, а также и редактируемые графические элементы.
КАК ИСПОЛЬЗОВАТЬ КЛАССИЧЕСКИЙ СИНИЙ В СВОЕМ ДИЗАЙНЕ
Вы можете добавить цвет к любому дизайну в Easil. Для краткосрочного использования вы можете вставить код в поле цвета Hex в палитре цветов. Или, если вам действительно понравился цвет (как у нас), вы можете добавить его в палитру в своем фирменном наборе, чтобы он был доступен для использования в любом дизайне!
Давайте начнем с различных способов использования Pantone Classic Blue в вашей графике!
ИСПОЛЬЗУЙТЕ ЭТО В КАЧЕСТВЕ СПЕЦИАЛЬНОГО ЦВЕТА ФОНА НА ВАШЕЙ ГРАФИКЕ
Один из самых простых способов продемонстрировать потрясающий цвет — просто нанести его на весь фон.Добавьте контрастный белый текст для изображения цитаты, отзыва или другого, и все готово. Пусть этот цвет говорит сам за себя!
ПРИМЕНИТЬ КЛАССИЧЕСКИЙ СИНИЙ PANTONE В КАЧЕСТВЕ ЦВЕТОВОГО НАЛОЖЕНИЯ
Если вы хотите уменьшить использование цвета, вы можете применить его к своему дизайну с помощью наложения цвета. Для пуристов мы признаем, что это действительно меняет истинный цвет Pantone, но это отличный вариант для тех, кто хочет совместить его с изображениями своего собственного бренда!
Попробуйте использовать его частично, чтобы покрыть ваш дизайн или по всему дизайну, и отрегулируйте непрозрачность дизайна с помощью ползунка Opacity на панели действий:
ДОБАВЬТЕ КЛАССИЧЕСКИЙ СИНИЙ ЦВЕТ К ЭЛЕМЕНТАМ ТЕКСТА
Другой вариант использования ярких цвет, подобный этому, предназначен для добавления его только к текстовым элементам и сохранения чистоты и контрастности фона.
Создайте свой:
- Выбрав текст (щелкните текстовое поле один раз),
- Затем из раскрывающегося списка цветов, расположенного в верхнем левом углу панели действий, прокрутите вниз до раздела Color Picker
- Copy и вставьте 0F4C81 в область шестнадцатеричного кода.
После того, как вы использовали цвет в своем документе, он останется доступным в разделе «Цвета документа» для применения к любому другому тексту или графике в вашем дизайне.
ДОБАВИТЬ ЦВЕТОВЫЙ ГРАДИЕНТ В ТЕКСТЕ
Наша команда дизайнеров создала несколько великолепных цветовых градиентов, которые вы можете добавить к своему тексту, используя нашу функцию текстовой маски! Каждый из градиентов содержит потрясающую смесь от классического синего к другому цвету, что дает вам оттенок Pantone.
Горячий совет: Вы также можете использовать любой из этих цветовых градиентов в качестве фона для вашего дизайна! Просто введите «COY20» в поиске изображений, нажмите, чтобы добавить в свой дизайн, а затем нажмите кнопку «Фон»!
ИСПОЛЬЗУЙТЕ ЦВЕТ PANTONE ИЛИ ГОДОВОЙ КЛАССИЧЕСКИЙ СИНИЙ В СВОИХ ГРАФИЧЕСКИХ ЭЛЕМЕНТАХ
Примените классический синий к своим графическим элементам, таким как кнопки, рамки, позади текста или изображения героя:
- Выберите изображение, щелкнув по нему.

 В верхнем правом углу нажмите шестеренку. Дождитесь загрузки настроек и выберите «Уведомления». Долистайте до низа страницы, тапните по «Дополнительные настройки». Активируйте включатель индикатора и перейдите к выбору цвета. Нажмите на понравившийся оттенок, отличный от оповещения о звонках и СМС. Подтвердите выбор кнопкой «ОК», и свет изменится.
В верхнем правом углу нажмите шестеренку. Дождитесь загрузки настроек и выберите «Уведомления». Долистайте до низа страницы, тапните по «Дополнительные настройки». Активируйте включатель индикатора и перейдите к выбору цвета. Нажмите на понравившийся оттенок, отличный от оповещения о звонках и СМС. Подтвердите выбор кнопкой «ОК», и свет изменится. css (можно выбрать любую картинку).
css (можно выбрать любую картинку).


 Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).