RAL 9010 информация о цвете, в RGB 255, 255, 255 – Hcolor
Информация о цвете RAL 9010
В пространстве цветов RGB, hex #ffffff содержит 33.33% красного цвета, 33.33% зелёного и 33.33% синиго процентного содержания цвета. Тогда как в пространстве цветов CMYK, сщвуржится NaN циана (голубого цвета), NaN маджента (пурпурного цвета), NaN жёлтого и NaN чёрного цветов. Он имеет угол цветового тона 0.00 градусов, насыщенности 0.00% и легкость 100.00%. Этот цвет является цветом Web-палитры.
Реклама#ffffff Преобразование цвета
Шестнадцатеричное значение цвета #ffffff содержит значения в RGB цветах из R:255, G:255, B:255
и CMYK значений C:0, M:0, Y:0, K:0. Его десятичное значение равно 16777215.
Его десятичное значение равно 16777215.
| Hex triplet | #ffffff |
| RGB Decimal | rgb(255, 255, 255) |
| RGB Percent | rgb(33.33%, 33.33%, 33.33%) |
| CMYK | cmyk(0, 0, 0, 0) |
| HSL | hsl(0.00°, 0.00, 100.00) |
hsv(0. | |
| Web Safe | #ffffff |
| CIE-LAB | 100.00, -0.00, 0.00 |
| XYZ | 95.05, 100.00, 108.88 |
| xyY | 0.31, 0.33, 100.00 |
| CIE- | 100.00, 0.00, 158.20 |
| CIE-LUV | 100.00, -0.00, 0.00 |
| Hunter-Lab | 100.00, -5.34, 5.44 |
| Binary | 11111111, 11111111, 11111111 |
Этот текст имеет цвет шрифта #ffffff.
<span>Текст здесь</span>Этот параграф имеет цвет заливки #ffffff.
<p>Содержимое здесь</p>Этот элемент имеет цвет границ #ffffff.
<div>Содержимое здесь</div>.text {color:#ffffff;}.background {background-color:#ffffff;}. border {border:1px solid #ffffff;}
border {border:1px solid #ffffff;}Залёный канал
Реклама
#ff0000 информация о цвете, в RGB 255, 0, 0 – Hcolor
Информация о цвете #ff0000
В пространстве цветов RGB, hex #ff0000 содержит 100.00% красного цвета, 0.00% зелёного и 0.00% синиго процентного содержания цвета.
Тогда как в пространстве цветов CMYK, сщвуржится 0.00 циана (голубого цвета), 50.00 маджента (пурпурного цвета), 50.
#ff0000 Преобразование цвета
Шестнадцатеричное значение цвета #ff0000 содержит значения в RGB цветах из R:255, G:0, B:0 и CMYK значений C:0, M:100, Y:100, K:0. Его десятичное значение равно 16711680.
| Hex triplet | #ff0000 |
| RGB Decimal | rgb(255, 0, 0) |
| RGB Percent | rgb(100. |
cmyk(0, 100, 100, 0) | |
| HSL | hsl(0.00°, 100.00, 50.00) |
| HSV (or HSB) | hsv(0.00°, 100.00, 100.00) |
| Web Safe | #ff0000 |
| CIE-LAB | 53.24, 80.09, 67.20 |
| XYZ | 41.25, 21.27, 1.93 |
| xyY | 0.64, 0.33, 21.27 |
| CIE-LCH | 53. |
| CIE-LUV | 53.24, 175.02, 37.76 |
| Hunter-Lab | 46.12, 78.94, 29.80 |
11111111, 0, 0 |
Этот текст имеет цвет шрифта #ff0000.
<span>Текст здесь</span>Этот параграф имеет цвет заливки #ff0000.
<p>Содержимое здесь</p>Этот элемент имеет цвет границ #ff0000.
CSS коды<div>Содержимое здесь</div>
.text {color:#ff0000;}.background {background-color:#ff0000;}. border {border:1px solid #ff0000;}
border {border:1px solid #ff0000;}Реклама
Рамка на 3 поста цвета холодный алюминий с металлическим основанием матового красного цвета Simon 82 Detail
БАЗОВАЯ ИНФОРМАЦИЯ
Серия: Simon 82 Detail
Вид устройства: на 3 поста
Гамма: Select
Семейство: Select Color Metal
Основной цвет рамки: Холодный алюминий
Основание: Красный
Варианты на: на 1, 2, 3 и 4 поста
Совместимость: Механизмы Simon 75, Simon 77 и Simon 82
Направление монтажа: Вертикальный и горизонтальный
Комплект поставки: Рамка на 3 поста
Рекомендации: Рекомендуется применять клавиши и накладки цвета алюминий
ТЕХНИЧЕСКИЕ ДАННЫЕ
Размер: 93×235 мм
IP: 20
Материал изготовления: Рамка из термопласта, основание «Zamak» окрашенное
Тип продукта: Стандарт
Доступно в регионе: ЕАС
УСТАНОВКА И ЭКСПЛУАТАЦИЯ
Тип установки: Встраиваемый монтаж и накладной монтаж с подъемной коробкой
Тип монтажных коробок: Универсальный
Эксплуатация при температуре: от 5 до 40º C
Температура при хранении: от -25 до 50º C
Указания по уходу: Протирать мягкой сухой тканью, не использовать абразивные ткани и/или чистящие средства с содержанием хлора
Не удается найти страницу | Autodesk Knowledge Network
(* {{l10n_strings. REQUIRED_FIELD}})
REQUIRED_FIELD}})
{{l10n_strings.CREATE_NEW_COLLECTION}}*
{{l10n_strings.ADD_COLLECTION_DESCRIPTION}}
{{l10n_strings.COLLECTION_DESCRIPTION}} {{addToCollection.description.length}}/500 {{l10n_strings.TAGS}} {{$item}} {{l10n_strings.PRODUCTS}} {{l10n_strings.DRAG_TEXT}}{{l10n_strings.DRAG_TEXT_HELP}}
{{l10n_strings. LANGUAGE}}
{{$select.selected.display}}
LANGUAGE}}
{{$select.selected.display}}{{article.content_lang.display}}
{{l10n_strings.AUTHOR}}{{l10n_strings.AUTHOR_TOOLTIP_TEXT}}
{{$select.selected.display}} {{l10n_strings.CREATE_AND_ADD_TO_COLLECTION_MODAL_BUTTON}} {{l10n_strings.CREATE_A_COLLECTION_ERROR}}255 см.
 Широкая льняная ткань Оранжевого цвета
Широкая льняная ткань Оранжевого цветаВремя Московское
с 10 до 20
+7(499)755-81-09
Бесплатная линия
Интернет-Магазин
8-800-333-94-45
Корзина пуста : (
!!!Внимание!!! с 18 июня 2021 г. в связи с усилением режима повышенной готовности вход в Магазин
по адресу ш. Энтузиастов 31/38 будет осуществляться строго не более 3-х человек одновременно. !!!Внимание!!!
Краткое описание
Плотная оранжевая льняная ткань прошедшая процедуру умягчения, предназначенная для пошива штор, предметов постельного белья и другого домашнего текстиля.
Характеристики
Производитель Беларускi Лён
Плотность ткани г/м 165
Ширина 255
Состав 100 % лён
Рисунок 0
Цвет 1250
Намотка в рулоне (М) 30-50
Артикул 19с158-ШР+Гл
Широкая льняная ткань серого цвета обладает большими возможностями для применения. Ткань прошла процедуру умягчения. Вы может сшить из этой ткани широкие шторы, которые будут прекрасно смотреться в дорогих интерьерах. Фактурная ткань создаёт прекрасный фон. Так же из этой ткани вы сможете сшить постельное бельё, например широкую простыню вы сможете изготовить цельной, без шва. 255 см. Широкая льняная ткань Оранжевого цвета купить в интернет-магазине iz-lna.ru. У нас вы можете приобрести продукцию высокого качества по низкой цене. Продажа широкой льняной ткани оптом и в розницу.
Ткань прошла процедуру умягчения. Вы может сшить из этой ткани широкие шторы, которые будут прекрасно смотреться в дорогих интерьерах. Фактурная ткань создаёт прекрасный фон. Так же из этой ткани вы сможете сшить постельное бельё, например широкую простыню вы сможете изготовить цельной, без шва. 255 см. Широкая льняная ткань Оранжевого цвета купить в интернет-магазине iz-lna.ru. У нас вы можете приобрести продукцию высокого качества по низкой цене. Продажа широкой льняной ткани оптом и в розницу.
Изготовитель: Белорусский Лен (Оршанский Льнокомбинат)
Так же советуем посмотреть
Популярные товары › ‹ 1- столовый новогодний комплект 4990 3990 руб
- 1 салфетка 150 руб
- скатерть 150х200 2390 руб
- скатерть 150х150 1690 руб
- от 20 метров 200 руб
- от 5 метров 220 200 руб
- от 1 метра 270 200 руб
- Пододеяльник + Наволочки 8900 руб
- 1 полотенце 199 руб
- от 100 м (предоплата) 600 руб
- от 20 метров 710 руб
- от 5 метров 850 руб
- от 1 метра 990 руб
- от 60 м (предоплата) 196 руб
- от 20 метров 240 руб
- от 5 метров 290 руб
- от 1 метра 340 руб
- от 60 м (предоплата) 196 руб
- от 20 метров 240 руб
- от 5 метров 290 руб
- от 1 метра 340 руб
- более 50 шт 350 руб
- 10-50 шт 650 руб
- 1-10 шт 1500 руб
- от 20 метров 250 руб
- от 10 метров 270 руб
- от 1 метра 310 руб
- набор ножниц 890 руб
- Ткань шириной 150-200 см 490 руб
- Ткань шириной от 200 см 790 руб
- от 200 метров 12 руб
- от 50 метров 35 руб
- от 5 метров 50 руб
- от 1 метра 60 руб
- от 100 м (предоплата) 499 руб
- от 20 метров 610 руб
- от 5 метров 710 руб
- от 1 метра 790 руб
- от 200 метров 11 руб
- от 100 метров 20 руб
- от 5 метров 35 руб
- от 1 метра 50 руб
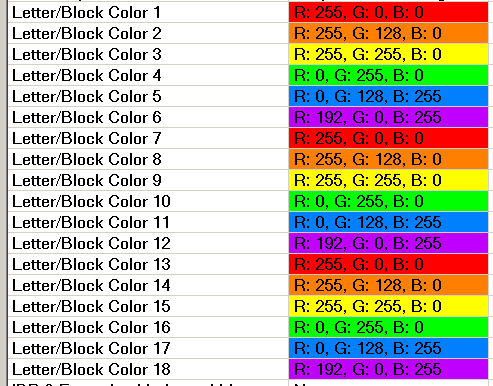
ИД цветов САМП — GTA.
 com.ua
com.uaМультиплеер SA-MP предоставляет возможность игрокам раскрасить свой транспорт почти в любой цвет. На этой страничке собраны все 255 ID цветов SA-MP.
С помощью разных команд (зависит от функционала вашего сервера), вы можете установить основной и дополнительные цвета.Например, пишем команду: «/veh 416 6 1», где 416 — модель машины скорой помощи, 126 — оранжевого цвета, 1 — с белой полосой.
Таблица ID цветов машин SA-MP удобна тем, что вы можете подобрать выбрать цвета и потом использовать на любом сервера, так как ID идентичны для мультиплеера.
| 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 | 32 | 33 | 34 | 35 | 36 | 37 | 38 | 39 |
| 40 | 41 | 42 | 43 | 44 | 45 | 46 | 47 | 48 | 49 |
| 50 | 51 | 52 | 53 | 54 | 55 | 56 | 57 | 58 | 59 |
| 60 | 61 | 62 | 63 | 64 | 65 | 66 | 67 | 68 | 69 |
| 70 | 71 | 72 | 73 | 74 | 75 | 76 | 77 | 78 | 79 |
| 80 | 81 | 82 | 83 | 84 | 85 | 86 | 87 | 88 | 89 |
| 90 | 91 | 92 | 93 | 94 | 95 | 96 | 97 | 98 | 99 |
| 100 | 101 | 102 | 103 | 104 | 105 | 106 | 107 | 108 | 109 |
| 110 | 111 | 112 | 113 | 114 | 115 | 116 | 117 | 118 | 119 |
| 120 | 121 | 122 | 123 | 124 | 125 | 126 |
| 127 | 128 | 129 | 130 | 131 | 132 | 133 | 134 | 135 | 136 |
| 137 | 138 | 139 | 140 | 141 | 142 | 143 | 144 | 145 | 146 |
| 147 | 148 | 149 | 150 | 151 | 152 | 153 | 154 | 155 | 156 |
| 157 | 158 | 159 | 160 | 161 | 162 | 163 | 164 | 165 | 166 |
| 167 | 168 | 169 | 170 | 171 | 172 | 173 | 174 | 175 | 176 |
| 177 | 178 | 179 | 180 | 181 | 182 | 183 | 184 | 185 | 186 |
| 187 | 188 | 189 | 190 | 191 | 192 | 193 | 194 | 195 | 196 |
| 197 | 198 | 199 | 200 | 201 | 202 | 203 | 204 | 205 | 206 |
| 207 | 208 | 209 | 210 | 211 | 212 | 213 | 214 | 215 | 216 |
| 217 | 218 | 219 | 220 | 221 | 222 | 223 | 224 | 225 | 226 |
| 227 | 228 | 229 | 230 | 231 | 232 | 233 | 234 | 235 | 236 |
| 237 | 238 | 239 | 240 | 241 | 242 | 243 | 244 | 245 | 246 |
| 247 | 248 | 249 | 250 | 251 | 252 | 253 | 254 | 255 |
Существующие цвета из GTA: San Andreas
0x000000FF, 0xF5F5F5FF, 0x2A77A1FF, 0x840410FF, 0x263739FF, 0x86446EFF, 0xD78E10FF, 0x4C75B7FF, 0xBDBEC6FF, 0x5E7072FF,
0x46597AFF, 0x656A79FF, 0x5D7E8DFF, 0x58595AFF, 0xD6DAD6FF, 0x9CA1A3FF, 0x335F3FFF, 0x730E1AFF, 0x7B0A2AFF, 0x9F9D94FF,
0x3B4E78FF, 0x732E3EFF, 0x691E3BFF, 0x96918CFF, 0x515459FF, 0x3F3E45FF, 0xA5A9A7FF, 0x635C5AFF, 0x3D4A68FF, 0x979592FF,
0x421F21FF, 0x5F272BFF, 0x8494ABFF, 0x767B7CFF, 0x646464FF, 0x5A5752FF, 0x252527FF, 0x2D3A35FF, 0x93A396FF, 0x6D7A88FF,
0x221918FF, 0x6F675FFF, 0x7C1C2AFF, 0x5F0A15FF, 0x193826FF, 0x5D1B20FF, 0x9D9872FF, 0x7A7560FF, 0x989586FF, 0xADB0B0FF,
0x848988FF, 0x304F45FF, 0x4D6268FF, 0x162248FF, 0x272F4BFF, 0x7D6256FF, 0x9EA4ABFF, 0x9C8D71FF, 0x6D1822FF, 0x4E6881FF,
0x9C9C98FF, 0x917347FF, 0x661C26FF, 0x949D9FFF, 0xA4A7A5FF, 0x8E8C46FF, 0x341A1EFF, 0x6A7A8CFF, 0xAAAD8EFF, 0xAB988FFF,
0x851F2EFF, 0x6F8297FF, 0x585853FF, 0x9AA790FF, 0x601A23FF, 0x20202CFF, 0xA4A096FF, 0xAA9D84FF, 0x78222BFF, 0x0E316DFF,
0x722A3FFF, 0x7B715EFF, 0x741D28FF, 0x1E2E32FF, 0x4D322FFF, 0x7C1B44FF, 0x2E5B20FF, 0x395A83FF, 0x6D2837FF, 0xA7A28FFF,
0xAFB1B1FF, 0x364155FF, 0x6D6C6EFF, 0x0F6A89FF, 0x204B6BFF, 0x2B3E57FF, 0x9B9F9DFF, 0x6C8495FF, 0x4D8495FF, 0xAE9B7FFF,
0x406C8FFF, 0x1F253BFF, 0xAB9276FF, 0x134573FF, 0x96816CFF, 0x64686AFF, 0x105082FF, 0xA19983FF, 0x385694FF, 0x525661FF,
0x7F6956FF, 0x8C929AFF, 0x596E87FF, 0x473532FF, 0x44624FFF, 0x730A27FF, 0x223457FF, 0x640D1BFF, 0xA3ADC6FF, 0x695853FF,
0x9B8B80FF, 0x620B1CFF, 0x5B5D5EFF, 0x624428FF, 0x731827FF, 0x1B376DFF, 0xEC6AAEFF, 0x000000FF,
Цвета, добавленные в SA-MP с версии 0. 3x
3x
0x177517FF, 0x210606FF, 0x125478FF, 0x452A0DFF, 0x571E1EFF, 0x010701FF, 0x25225AFF, 0x2C89AAFF, 0x8A4DBDFF, 0x35963AFF,
0xB7B7B7FF, 0x464C8DFF, 0x84888CFF, 0x817867FF, 0x817A26FF, 0x6A506FFF, 0x583E6FFF, 0x8CB972FF, 0x824F78FF, 0x6D276AFF,
0x1E1D13FF, 0x1E1306FF, 0x1F2518FF, 0x2C4531FF, 0x1E4C99FF, 0x2E5F43FF, 0x1E9948FF, 0x1E9999FF, 0x999976FF, 0x7C8499FF,
0x992E1EFF, 0x2C1E08FF, 0x142407FF, 0x993E4DFF, 0x1E4C99FF, 0x198181FF, 0x1A292AFF, 0x16616FFF, 0x1B6687FF, 0x6C3F99FF,
0x481A0EFF, 0x7A7399FF, 0x746D99FF, 0x53387EFF, 0x222407FF, 0x3E190CFF, 0x46210EFF, 0x991E1EFF, 0x8D4C8DFF, 0x805B80FF,
0x7B3E7EFF, 0x3C1737FF, 0x733517FF, 0x781818FF, 0x83341AFF, 0x8E2F1CFF, 0x7E3E53FF, 0x7C6D7CFF, 0x020C02FF, 0x072407FF,
0x163012FF, 0x16301BFF, 0x642B4FFF, 0x368452FF, 0x999590FF, 0x818D96FF, 0x99991EFF, 0x7F994CFF, 0x839292FF, 0x788222FF,
0x2B3C99FF, 0x3A3A0BFF, 0x8A794EFF, 0x0E1F49FF, 0x15371CFF, 0x15273AFF, 0x375775FF, 0x060820FF, 0x071326FF, 0x20394BFF,
0x2C5089FF, 0x15426CFF, 0x103250FF, 0x241663FF, 0x692015FF, 0x8C8D94FF, 0x516013FF, 0x090F02FF, 0x8C573AFF, 0x52888EFF,
0x995C52FF, 0x99581EFF, 0x993A63FF, 0x998F4EFF, 0x99311EFF, 0x0D1842FF, 0x521E1EFF, 0x42420DFF, 0x4C991EFF, 0x082A1DFF,
0x96821DFF, 0x197F19FF, 0x3B141FFF, 0x745217FF, 0x893F8DFF, 0x7E1A6CFF, 0x0B370BFF, 0x27450DFF, 0x071F24FF, 0x784573FF,
0x8A653AFF, 0x732617FF, 0x319490FF, 0x56941DFF, 0x59163DFF, 0x1B8A2FFF, 0x38160BFF, 0x041804FF, 0x355D8EFF, 0x2E3F5BFF,
0x561A28FF, 0x4E0E27FF, 0x706C67FF, 0x3B3E42FF, 0x2E2D33FF, 0x7B7E7DFF, 0x4A4442FF, 0x28344EFF
Интерфейсные цвета — QIWI
Основные цвета
| Интерфейсные блоки | #FFF rgb (255, 255, 255) | |
| Фон страниц под блоками | #F5F5F5 rgb (245, 245, 245) | |
| Кнопки и иконки категорий | #FF8C00 rgb (255, 140, 0) | |
| Текст и элементы навигации | #000 rgb (0, 0, 0) |
Brand Button
| Статичный или наведенный текст | #FFF rgb (255, 255, 255) | |
| Текст при нажатии | #FFF, 90% rgba (255, 255, 255, 90) | |
| Фон статичной кнопки | #FF8C00 rgb (255, 140, 0) | |
| Фон наведенной или нажатой кнопки | #FF8200 rgb (255, 130, 0) | |
| Фон неактивной кнопки | #E6E6E6 rgb (230, 230, 230) | |
| Неактивный текст | #999 rgb (153, 153, 153) |
Simple Button
| Статичный или наведенный текст | #000 rgb (0, 0, 0) | |
| Текст при нажатии | #000, 90% rgba (0, 0, 0, 90) | |
| Заливка статичной кнопки | #FFF rgb (255, 255, 255) | |
| Заливка кнопки при наведении | #F5F5F5 rgb (245, 245, 245) | |
| Обводка статичной кнопки | #E6E6E6 rgb (230, 230, 230) | |
| Обводка при наведении или нажатии | #CCC rgb (204, 204, 204) | |
| Фон неактивной кнопки | #E6E6E6 rgb (230, 230, 230) | |
| Неактивный текст | #999 rgb (153, 153, 153) |
Ссылки
| Нормальное | #0055BB rgb (0, 85, 187) | |
| Наведенное | #FF8C00 rgb (255, 140, 0) | |
| Неактивное | #999 rgb (153, 153, 153) |
Текст
| Основной текст | #000 rgb (0, 0, 0) | |
| Вспомогательный текст (Web) | #666 rgb (102, 102, 102) | |
| Вспомогательный текст (Apps) | #999 rgb (153, 153, 153) | |
| Инвертированный текст | #FFF rgb (255, 255, 255) |
Оттенки серого
| Неактивные элементы | #999 rgb (153, 153, 153) | |
| Линия поля ввода | #CCC rgb (204, 204, 204) | |
| Разделители | #E6E6E6 rgb (230, 230, 230) | |
| Фон страниц под блоками | #F5F5F5 rgb (245, 245, 245) | |
| Интерфейсные блоки | #FFF rgb (255, 255, 255) |
Статусы и состояния
| Ошибки | #D0021B rgb (208, 2, 27) | |
| Предупреждения | #FF8C00 rgb (255, 140, 0) | |
| Успешные действия | #4BBD5C rgb (75, 189, 92) |
Основные цвета промо
| Белый | #FFF rgb (255, 255, 255) | |
| Оранжевый | #FF8C00 rgb (255, 140, 0) | |
| Графитовый | #2D3540 rgb (45, 53, 64) |
Дополнительные цвета промо
| Фиолетовый | #865ED3 rgb (134, 94, 211) | |
| Серый | #F5F5F5 rgb (245, 245, 245) |
Цвета иллюстраций
| Оранжевый | #FF8C00 rgb (255, 140, 0) | |
| Фиолетовый | #702CAA rgb (112, 44, 170) | |
| Графитовый | #383638 rgb (56, 54, 56) | |
| Серый | #F5F5F5 rgb (245, 245, 245) | |
| Белый | #FFF rgb (255, 255, 255) |
Далее «Логотипы QIWI»
256 цветов — шпаргалка
256 цветов — шпаргалка — Xterm, HEX, RGB, HSL jonasjacek. github.io / colors
github.io / colorsЕсть исправления: Похоже, что в списке есть повторяющиеся названия цветов, и есть противоречия между веб-цветами и цветами X11 в цветовой схеме CSS, как описано здесь. Остерегаться.
Ниже приводится список из 256 (Xterm) цветов, содержащий пример отображаемых цветов , Xterm Number , Xterm Name , HEX , RGB и HSL кодов.Данные также доступны в формате JSON: данные JSON.
Цвета 0-15 — это системные цвета Xterm.
| Дисплей | Номер Xterm | Имя Xterm | HEX | RGB | HSL | ||
|---|---|---|---|---|---|---|---|
| 0 | Черный (СИСТЕМА) | # 000000 | rgb (0,0,0) | hsl (0,0%, 0%) | |||
| 1 | Maroon (SYSTEM) | # 800000 | rgb (128,0,0) | hsl (0,100%, 25%) | |||
| 2 | Зеленый (СИСТЕМА) | # 008000 | rgb (0,128,0) | hsl (120,100%, 25%) | |||
| 3 | Olive (SYSTEM) | # 808000 | rgb (128,128,0) | hsl (60,100%, 25%) | |||
| 4 | Navy (SYSTEM) | # 000080 | rgb (0,0,128) | hsl (240,100%, 25%) | |||
| 5 | Фиолетовый (СИСТЕМА) | # 800080 | rgb (128,0,128) | hsl (300,100%, 25%) | 900 40|||
| 6 | Бирюзовый (СИСТЕМА) | # 008080 | RGB (0,128,128) | hsl (180,100%, 25%) | |||
| 7 | Серебро (СИСТЕМА) | # c0c0c0 | RGB (192,192,192) | hsl (0,0%, 75%) | |||
| 8 | Серый (СИСТЕМА) | # 808080 | rgb (128,128,128) | hsl (0,0%, 50%) | |||
| 9 | Красный (СИСТЕМА) | # ff0000 | rgb (255,0,0) | hsl (0,100%, 50%) | |||
| 10 | Известь (СИСТЕМА) | # 00ff00 | rgb (0,255,0) | hsl (120,100%, 50%) | |||
| 11 | Желтый (СИСТЕМА) | # ffff00 | rgb (255,255,0) | hsl (60,100%, 50%) | |||
| 12 | Синий (СИСТЕМА) | # 0000ff | rgb (0,0,255) | hsl (240,100%, 50%) | 13 | Фуксия (СИСТЕМА) | # ff00ff | rgb (255,0,255) | hsl (300,100%, 50%) |
| 14 | Aqua (СИСТЕМА) | # 00ffff | rgb (0,255,255) | hsl (180,100%, 50%) | |||
| 15 | Белый (СИСТЕМА) | #ffffff | RGB (255,255,255) | hsl (0,0%, 100%) | |||
| 16 | Grey0 | # 000000 | rgb (0,0,0) | hsl (0,0%, 0%) | |||
| 17 | NavyBlue | # 00005f | rgb ( 0,0,95) | hsl (240,100%, 18%) | |||
| 18 | DarkBlue | # 000087 | rgb (0,0,135) | hsl (240,100%, 26%) | |||
| 19 | Blue3 | # 0000af | rgb (0,0,175) | hsl (240,100%, 34%) | |||
| 20 | 900 45 Blue3# 0000d7 | rgb (0,0,215) | hsl (240,100%, 42%) | ||||
| 21 | Blue1 | # 0000ff | rgb (0,0,255) | hsl (240,100 %, 50%) | |||
| 22 | DarkGreen | # 005f00 | rgb (0,95,0) | hsl (120,100%, 18%) | |||
| 23 | DeepSkyBlue4 | # 005f5f | rgb (0,95,95) | hsl (180,100%, 18%) | |||
| 24 | DeepSkyBlue4 | # 005f87 | rgb (0,95,135) | hsl (97,100%, 26 %) | |||
| 25 | DeepSkyBlue4 | # 005faf | rgb (0,95,175) | hsl (07,100%, 34%) | |||
| 26 | DodgerBlue3 | # 005fd7 | 0,95,215)hsl (13,100%, 42%) | ||||
| 27 | DodgerBlue2 | # 005 fff | rgb (0,95,255) | hsl (17,100%, 50%) | |||
| 28 | Green4 | # 008700 | rgb (0,135,0) | hsl (120,100%, 26%) | |||
| 29 | SpringGreen4 | # 00875f | rgb (0,135,95) | hsl (62,100%, 26%) | |||
| 30 | Turquoise4 | # 008787 | rgb (0,135,135) | hsl (180,100%, 26%) | |||
| 31 | DeepSkyBlue3 | # 0087af | rgb (0,135,175) | hsl (93,100%, 34%) | |||
| 32 | DeepSkyBlue3 | DeepSkyBlue3 # 0087d7rgb (0,135,215) | hsl (02,100%, 42%) | ||||
| 33 | DodgerBlue1 | # 0087ff | rgb (0,135,255) | hsl (08,100%, 50%) | 34 | Зеленый3 | # 00af00 | rgb (0, 175,0) | hsl (120,100%, 34%) |
| 35 | SpringGreen3 | # 00af5f | rgb (0,175,95) | hsl (52,100%, 34%) | |||
| 36 | DarkCyan | # 00af87 | rgb (0,175,135) | hsl (66,100%, 34%) | |||
| 37 | LightSeaGreen | # 00afaf | rgb (0,175,175) | hsl (180,100%) 34%) | |||
| 38 | DeepSkyBlue2 | # 00afd7 | rgb (0,175,215) | hsl (91,100%, 42%) | |||
| 39 | DeepSkyBlue1 | # 00afff | 0,175 rgb ) | hsl (98,100%, 50%) | |||
| 40 | Зеленый3 | # 00d700 | rgb (0,215,0) | hsl (120,100%, 42%) | |||
| 41 | SpringGreen3 | # 00d75f | RGB (0,215,95) | 90 045 hsl (46,100%, 42%)||||
| 42 | SpringGreen2 | # 00d787 | rgb (0,215,135) | hsl (57,100%, 42%) | |||
| 43 | Cyan3 | # 00d7af | rgb (0,215,175) | hsl (68,100%, 42%) | |||
| 44 | DarkTurquoise | # 00d7d7 | rgb (0,215,215) | hsl (180,100%, 42%) | 45 | бирюзовый2 | # 00d7ff | rgb (0,215,255) | hsl (89,100%, 50%) |
| 46 | зеленый1 | # 00ff00 | rgb (0,255,0) | hsl ( 120,100%, 50%) | |||
| 47 | SpringGreen2 | # 00ff5f | rgb (0,255,95) | hsl (42,100%, 50%) | |||
| 48 | SpringGreen1 | # 00ff87 | RGB (0,255,135) | HSL (51,100%, 50%) | |||
| 49 | MediumSpringGreen | # 00ffaf | rgb (0,255,175) | hsl (61,100%, 50%) | |||
| 50 | Cyan2 | # 00ffd7 | ,21546 | 900,215 rgb (0,255 900) hsl (70,100%, 50%)||||
| 51 | Cyan1 | # 00ffff | rgb (0,255,255) | hsl (180,100%, 50%) | |||
| 52 | DarkRed | # 5f0000 | rgb (95,0,0) | hsl (0,100%, 18%) | |||
| 53 | DeepPink4 | # 5f005f | rgb (95,0,95) | hsl (300,100%, 18%) | |||
| 54 | Purple4 | # 5f0087 | rgb (95,0,135) | hsl (82,100%, 26%) | |||
| 55 | Purple4 | # 5f00af | rgb (95,0,175) | HSL (72,100%, 34%) | |||
| 56 90 046 | Purple3 | # 5f00d7 | rgb (95,0,215) | hsl (66,100%, 42%) | |||
| 57 | BlueViolet | # 5f00ff | rgb (95,0,255) | hsl ( 62,100%, 50%) | |||
| 58 | Orange4 | # 5f5f00 | rgb (95,95,0) | hsl (60,100%, 18%) | |||
| 59 | Grey37 | # 5f5f5f | rgb (95,95,95) | hsl (0,0%, 37%) | |||
| 60 | MediumPurple4 | # 5f5f87 | rgb (95,95,135) | hsl (240 , 17%, 45%) | |||
| 61 | SlateBlue3 | # 5f5faf | rgb (95,95,175) | hsl (240,33%, 52%) | |||
| 62 | SlateBlue3 | # 5f5fd7 | rgb (95,95,215) | hsl (240,60%, 60%) | |||
| 63 | RoyalBlue1 | # 5f5fff | rgb (95,95,255) | hsl (240,100%, 68%) | |||
| 64 | Chartreuse4 | # 5f8700 | rgb (95,135,0) | hsl (7,100%, 26%) ) | |||
| 65 | DarkSeaGreen4 | # 5f875f | rgb (95,135,95) | hsl (120,17%, 45%) | |||
| 66 | PaleTurquoise4 | # 5f87b | rgb | # 5f87b | (95,135,135) | hsl (180,17%, 45%) | |
| 67 | SteelBlue | # 5f87af | rgb (95,135,175) | hsl (210,33%, 52%) | |||
| 68 | SteelBlue3 | # 5f87d7 | rgb (95,135,215) | hsl (220,60%, 60%) | |||
| 69 | CornflowerBlue | # 5f87ff | rgb (95,135,255) | 225,100%, 68%) | |||
| 70 | Шартрез3 | # 5fa f00 | rgb (95,175,0) | hsl (7,100%, 34%) | |||
| 71 | DarkSeaGreen4 | # 5faf5f | rgb (95,175,95) | hsl (120,33%, 52 %) | |||
| 72 | CadetBlue | # 5faf87 | rgb (95,175,135) | hsl (150,33%, 52%) | |||
| 73 | CadetBlue | # 5fafb | rgb 95,175,175) | hsl (180,33%, 52%) | |||
| 74 | SkyBlue3 | # 5fafd7 | rgb (95,175,215) | hsl (200,60%, 60%) | |||
| 75 | SteelBlue1 | # 5fafff | rgb (95,175,255) | hsl (210,100%, 68%) | |||
| 76 | Chartreuse3 | # 5fd700 | rgb (95,215,0) | 00 hs %, 42%)||||
| 77 | PaleGreen3 | # 5fd75f | rg b (95,215,95) | hsl (120,60%, 60%) | |||
| 78 | SeaGreen3 | # 5fd787 | rgb (95,215,135) | hsl (140,60%, 60%) | |||
| 79 | Аквамарин3 | # 5fd7af | rgb (95,215,175) | hsl (160,60%, 60%) | |||
| 80 | MediumTurquoise | # 5fd7d7 | ,245 rgb (95,215,175)hsl (180,60%, 60%) | ||||
| 81 | SteelBlue1 | # 5fd7ff | rgb (95,215,255) | hsl (195,100%, 68%) | |||
| 82 | Chartreuse2 | # 5fff00 | rgb (95,255,0) | hsl (7,100%, 50%) | |||
| 83 | SeaGreen2 | # 5fff5f | rgb (95,255,95) | hsl (120,100%, 68 %) | |||
| 84 | SeaGreen1 | # 5fff87 | rgb (95,255,135 ) | hsl (135,100%, 68%) | |||
| 85 | SeaGreen1 | # 5fffaf | rgb (95,255,175) | hsl (150,100%, 68%) | |||
| 86 | Aquamarine1 | # 5fffd7 | rgb (95,255,215) | hsl (165,100%, 68%) | |||
| 87 | DarkSlateGray2 | # 5fffff | rgb (95,255,255) | hsl (180) 900%, | hsl (180) 900%, | ||
| 88 | DarkRed | # 870000 | rgb (135,0,0) | hsl (0,100%, 26%) | |||
| 89 | DeepPink4 | # 87005f | rgb (135, 0,95) | hsl (17,100%, 26%) | |||
| 90 | DarkMagenta | # 870087 | rgb (135,0,135) | hsl (300,100%, 26%) | |||
| 91 | DarkMagenta | # 8700af | RGB (135,0,175) | hsl (86,100%, 34%) | |||
| 92 | Темно-фиолетовый | # 8700d7 | rgb (135,0,215) | hsl (77,100%, 42%) | |||
| 93 | Фиолетовый | # 8700ff | rgb (135,0,255) | hsl (71,100%, 50%) | |||
| 94 | Orange4 | # 875f00 | rgb (135,95,0) | hsl (2,100%, 26%) | |||
| 95 | LightPink4 | # 875f5f | rgb (135,95,95) | hsl (0,17%, 45%) | |||
| 96 | Plum4 | # 875f87 | rgb (135,95,135) | hsl (300,17%, 45%) | |||
| 97 | MediumPurple3 | # 875faf | rgb (135,95,175) | hsl (270,33%) , 52%) | |||
| 98 | MediumPurple3 | # 875fd7 | rgb (135,95,215) | hsl (260,60%, 60%) | 90 040|||
| 99 | SlateBlue1 | # 875fff | rgb (135,95,255) | hsl (255,100%, 68%) | |||
| 100 | Yellow4 | # 878700 | rgb (135,135,0 ) | hsl (60,100%, 26%) | |||
| 101 | пшеница4 | # 87875f | rgb (135,135,95) | hsl (60,17%, 45%) | |||
| 102 | Grey53 | # 878787 | rgb (135,135,135) | hsl (0,0%, 52%) | |||
| 103 | LightSlateGrey | # 8787af | rgb (135,135,175) | hsl (240, 20%, 60%) | |||
| 104 | MediumPurple | # 8787d7 | rgb (135,135,215) | hsl (240,50%, 68%) | |||
| 105 | LightSlateBlue | # 8787ff | RGB (135,135,255) | HSL (240,100%, 76%) | 106 | Желтый4 | # 87af00 | RGB (135,175,0) | HSL (3,100%, 34%) |
| 107 | DarkOliveGreen3 | # 87af5f | RGB (135,175,95) | hsl (90,33%, 52%) | |||
| 108 | DarkSeaGreen | # 87af87 | rgb (135,175,135) | hsl (120,20%, 60%) | |||
| 109 | LightSkyBlue3 | # 87afaf | rgb (135,175,175) | hsl (180,20%, 60%) | |||
| 110 | LightSkyBlue3 | # 87afd7 | rgb (135,175,215) | hsl (135,175,215) | hsl %, 68%) | ||
| 111 | SkyBlue2 | # 87afff | rgb (135,175,255) | hsl (220,100%, 76%) | |||
| 112 | Chartreuse2 | # 87dg700 | rgb (135,215,0) | hsl (2,100%, 42%) | |||
| 113 | DarkOliveGreen3 | # 87d75f | RGB (135,215,95) | HSL (100,60%, 60%) | |||
| 114 | PaleGreen3 | # 87d787 | RGB (135,215,135) | hsl (120,50%, 68%) | |||
| 115 | DarkSeaGreen3 | # 87d7af | rgb (135,215,175) | hsl (150,50%, 68%) | |||
| 116 | DarkSlateGray3 | # 87d7d7 | rgb (135,215,215) | hsl (180,50%, 68%) | |||
| 117 | SkyBlue1 | # 87d7ff | rgb (135,215,255) | 200,145 hsl (135,215,255) 200,145 hsl 76%)||||
| 118 | Chartreuse1 | # 87ff00 | rgb (135,255,0) | hsl (8,100%, 50%) | |||
| 119 | LightGreen | # 87ff5f | rgb (135,255,95) | hsl (105,100%, 68%) 9004 6 | |||
| 120 | LightGreen | # 87ff87 | rgb (135,255,135) | hsl (120,100%, 76%) | |||
| 121 | PaleGreen1 | # 87ffaf | RGB 900 (135,255,175) hsl (140,100%, 76%) | ||||
| 122 | Aquamarine1 | # 87ffd7 | rgb (135,255,215) | hsl (160,100%, 76%) | |||
| 900ff 123 | DarkSlateGray1 | rgb (135,255,255) | hsl (180,100%, 76%) | ||||
| 124 | Red3 | # af0000 | rgb (175,0,0) | hsl (0,100%, 34%) | |||
| 125 | DeepPink4 | # af005f | rgb (175,0,95) | hsl (27,100%, 34%) | |||
| 126 | MediumVioletRed | # af0087 | rgb (175 , 0,135) | hsl (13,100%, 34%) | |||
| 127 | Magenta3 | # af00af | rgb (175,0,175) | hsl (300,100%, 34%) | |||
| 128 | DarkViolet | # af00d7 | rgb (175,0,215 ) | hsl (88,100%, 42%) | |||
| 129 | Фиолетовый | # af00ff | rgb (175,0,255) | hsl (81,100%, 50%) | |||
| 130 | DarkOrange3 | # af5f00 | rgb (175,95,0) | hsl (2,100%, 34%) | |||
| 131 | IndianRed | # af5f5f | rgb (175,95,95) | hsl (0,33%, 52%) | |||
| 132 | HotPink3 | # af5f87 | rgb (175,95,135) | hsl (330,33%, 52%) | |||
| 133 | MediumOrchid3 | # af5faf | rgb (175,95,175) | hsl (300,33%, 52%) | |||
| 134 | MediumOrchid | # af5fd7 | rgb (175,95,215) | hsl (280,60%, 60%) | |||
| 135 | MediumPurple2 | # af5fff | rgb (175,95,255 ) | hsl (270,100%, 68%) | |||
| 136 | DarkGoldenrod | # af8700 | rgb (175,135,0) | hsl (6,100%, 34%) | |||
| 137 | LightSalmon3 | # af875f | rgb (175,135,95) | hsl (30,33%, 52%) | |||
| 138 | RosyBrown | # af8787 | rgb (175,135,135) | hsl (0, 20%, 60%) | |||
| 139 | Grey63 | # af87af | rgb (175,135,175) | hsl (300,20%, 60%) | |||
| 140 | MediumPurple2 | # af87d7 | RGB (175,135,215) | HSL (270,50%, 68%) | |||
| 141 | MediumPurple1 | # af87ff | rgb (175,135,255) | hsl (260,100%, 76%) | |||
| 142 | Gold3 | # afaf00 | hsl (175,175,0) | hsl (175,175,0) | (60,100%, 34%) | ||
| 143 | DarkKhaki | # afaf5f | rgb (175,175,95) | hsl (60,33%, 52%) | |||
| 144 | NavajoWhite3 | # afaf87 | rgb (175,175,135) | hsl (60,20%, 60%) | |||
| 145 | Grey69 | #afafaf | rgb (175,175,175) | hsl (0,0%, 68 %) | |||
| 146 | LightSteelBlue3 | # afafd7 | rgb (175,175,215) | hsl (240,33%, 76%) | |||
| 147 | LightSteelBlue | #af rgf | 175,175,255)HSL (240,100%, 84%) | ||||
| 148 | Желтый3 | # afd700 | rgb (175,215,0) | hsl (1,100%, 42%) | |||
| 149 | DarkOliveGreen3 | # afd75f | rgb (175,215,95) | hsl (80,60%, 60%) | |||
| 150 | DarkSeaGreen3 | # afd787 | rgb (175,215,135) | hsl (90,50%, 68%) | |||
| 151 | DarkSeaGreen2 | # afd7af | rgb (175,215,175) | hsl (120,33%, 76%) | |||
| 152 | LightCyan3 | # afd7d7 | rgb (175,215,215) | 5% hsl (175,215,215) | 5% , 76%) | ||
| 153 | LightSkyBlue1 | # afd7ff | rgb (175,215,255) | hsl (210,100%, 84%) | |||
| 154 | GreenYellow | # afffg00 | 175,255,0) | HSL (8,100%, 50%) | |||
| 155 | DarkOliveGreen2 | # afff5f | rgb (175,255,95) | hsl (90,100%, 68%) | |||
| 156 | PaleGreen1 | # afff87 | rgb (175,255,13545) (100,100%, 76%) | ||||
| 157 | DarkSeaGreen2 | #afffaf | rgb (175,255,175) | HSL (120,100%, 84%) | |||
| 158 | DarkSeaGreen aff1 | #RGB (175,255,215) | HSL (150,100%, 84%) | ||||
| 159 | PaleTurquoise1 | #afffff | RGB (175,255,255) | HSL (180,100%, 84%) | |||
| Красный3 | # d70000 | rgb (215,0,0) | hsl (0,100%, 42%) | ||||
| 161 | DeepPink3 | # d7005f | rgb (215,0,95) | hsl (33,100%, 42%) | 162 | DeepPink3 | # d70087 | rgb (215,0,135) | hsl (22,100%, 42%) |
| 163 | Magenta3 | # d700af | rgb (215,075) | hsl (11,100%, 42%) | |||
| 164 | Magenta3 | # d700d7 | rgb (215,0,215) | hsl (300,100%, 42%) | |||
| 165 | Magenta2 | # d700ff | rgb (215,0,255) | hsl (90,100%, 50%) | |||
| 166 | DarkOrange3 | # d75f00 | rgb (215,95,0) | hsl (6,100 %, 42%) | |||
| 167 | IndianRed | # d75f5f | rgb (215,95,95) | hsl (0,60%, 60%) | |||
| 168 | HotPink3 | # d75f87 | RGB (215,95,135) | HSL (340,60%, 60%) | |||
| 169 90 90 046 | HotPink2 | # d75faf | rgb (215,95,175) | hsl (320,60%, 60%) | |||
| 170 | Orchid | # d75fd7 | rgb (215,95,215) | hsl (300,60%, 60%) | |||
| 171 | MediumOrchid1 | # d75fff | rgb (215,95,255) | hsl (285,100%, 68%) | |||
| 172 | Оранжевый3 | # d78700 | rgb (215,135,0) | hsl (7,100%, 42%) | |||
| 173 | LightSalmon3 | # d7875f | rgb (215,135,95) | hsl (20,60 %, 60%) | |||
| 174 | LightPink3 | # d78787 | rgb (215,135,135) | hsl (0,50%, 68%) | |||
| 175 | Pink3 | # d787af | RGB (215,135,175) | HSL (330,50%, 68%) | |||
| 176 | Слива3 | # d787d7 | rgb (215,135,215) | hsl (300,50%, 68%) | |||
| 177 | фиолетовый | # d787ff | rgb (215,135,255)% | hsl (280,100%, 76 ) | |||
| 178 | Gold3 | # d7af00 | rgb (215,175,0) | hsl (8,100%, 42%) | |||
| 179 | LightGoldenrod3 | # d7af5f | 5 rgb (215,175,0) , 95)hsl (40,60%, 60%) | ||||
| 180 | Tan | # d7af87 | rgb (215,175,135) | hsl (30,50%, 68%) | |||
| 181 | MistyRose3 | # d7afaf | rgb (215,175,175) | hsl (0,33%, 76%) | |||
| 182 | Thistle3 | # d7afd7 | rgb (215,175 | rgb (215,175 | ) 300,33%, 76%) | ||
| 183 | Plum2 | # d7afff 900 46 | RGB (215,175,255) | HSL (270,100%, 84%) | |||
| 184 | Желтый3 | # d7d700 | RGB (215,215,0) | HSL (60,100%, 42%) | |||
| 185 | Хаки3 | # d7d75f | RGB (215215,95) | HSL (60,60%, 60%) | |||
| 186 | LightGoldenrod2 | # d7d787 | RGB (215,21535) | hsl (60,50%, 68%) | |||
| 187 | LightYellow3 | # d7d7af | rgb (215,215,175) | hsl (60,33%, 76%) | |||
| 188 | Grey84 | # d7d7d7 | rgb (215,215,215) | hsl (0,0%, 84%) | |||
| 189 | LightSteelBlue1 | # d7d7ff | rgb% (215,215,255) | 900,145 hsl (215,215,255) 900,145 hsl (215,215,255)||||
| 190 | Желтый2 | # d7ff00 | 9004 5 RGB (215,255,0)HSL (9,100%, 50%) | ||||
| 191 | DarkOliveGreen1 | # d7ff5f | RGB (215,255,95) | HSL (75,100%, 68%) | |||
| 192 | DarkOliveGreen1 | # d7ff87 | RGB (215,255,135) | HSL (80,100%, 76%) | |||
| 193 | DarkSeaGreen1 | # d7ffaf | 900,245,145 RGB 90,100%, 84%)|||||
| 194 | Honeydew2 | # d7ffd7 | rgb (215,255,215) | hsl (120,100%, 92%) | |||
| 195 | LightCyan1 900ff46 | # d7 900ff RGB (215,255,255) | HSL (180,100%, 92%) | ||||
| 196 | Красный1 | # ff0000 | RGB (255,0,0) | HSL (0,100%, 50%) | |||
| 197 | DeepPink2 | # ff005f | RGB (255,0,95) | HSL (37,100%, 50%) | |||
| 198 | DeepPink1 | # ff0087 | RGB (255,0135) | HSL (28,100%, 50%) | |||
| 199 | DeepPink1 | # ff00af | rgb (255,0,175) | hsl (18,100%, 50%) | |||
| 200 | Magenta2 | # ff00d7 | rgb (255,0,215 ) | hsl (09,100%, 50%) | |||
| 201 | Magenta1 | # ff00ff | rgb (255,0,255) | hsl (300,100%, 50%) | |||
| 202 | OrangeRed1 | # ff5f00 | rgb (255,95,0) | hsl (2,100%, 50%) | |||
| 203 | IndianRed1 | # ff5f5f | rgb (255,95,95) | hsl (0,100%, 68%) | |||
| 204 | IndianRed1 | # ff5f87 | rgb (255,95,135) | hsl (345,100%, 68%) | |||
| 205 | HotPink | # ff5faf | rgb (255,95,175) | hsl (330,100%, 68%) | |||
| 206 | HotPink | # ff5fd7 | rgb (255,95,215) | hsl (315,100%, 68%) | |||
| 207 | MediumOrchid1 | # ff5fff | rgb (255,95,255) | 900,100% hsl (300 %)||||
| 208 | DarkOrange | # ff8700 | rgb (255,135,0) | hsl (1,100%, 50%) | |||
| 209 | Salmon1 | # ff875f | rgb ( 255,135,95) | hsl (15,100%, 68%) | |||
| 210 | LightCoral | # ff8787 | rgb (255,135,135) | hsl (0,100%, 76%) | |||
| 211 | PaleVioletRed1 | # ff87af | rgb (255,135,175) | 900 45 hsl (340,100%, 76%)||||
| 212 | Orchid2 | # ff87d7 | rgb (255,135,215) | hsl (320,100%, 76%) | |||
| 213 | Orchid1 | Orchid1 | Orchid1 | ff87ff | rgb (255,135,255) | hsl (300,100%, 76%) | |
| 214 | Orange1 | # ffaf00 | rgb (255,175,0) | hsl (1,100%, 50%) | |||
| 215 | SandyBrown | #ffaf5f | rgb(255,175,95) | hsl(30,100%,68%) | |||
| 216 | LightSalmon1 | #ffaf87 | rgb(255,175,135) | hsl(20,100%,76%) | |||
| 217 | LightPink1 | #ffafaf | rgb(255,175,175) | hsl(0,100%,84%) | |||
| 218 | Pink1 | #ffafd7 | rgb(255,175,215) | hsl(330,10 0%,84%) | |||
| 219 | Plum1 | #ffafff | rgb(255,175,255) | hsl(300,100%,84%) | |||
| 220 | Gold1 | #ffd700 | rgb(255,215,0) | hsl(0,100%,50%) | |||
| 221 | LightGoldenrod2 | #ffd75f | rgb(255,215,95) | hsl(45,100%,68%) | |||
| 222 | LightGoldenrod2 | #ffd787 | rgb(255,215,135) | hsl(40,100%,76%) | |||
| 223 | NavajoWhite1 | #ffd7af | rgb(255,215,175) | hsl(30,100%,84%) | |||
| 224 | MistyRose1 | #ffd7d7 | rgb(255,215,215) | hsl(0,100%,92%) | |||
| 225 | Thistle1 | #ffd7ff | rgb(255,215,255) | hsl(300,100% ,92%) | |||
| 226 | Yellow1 | #ffff00 | rgb(255,255,0) | hsl(60,100%,50%) | |||
| 227 | LightGoldenrod1 | #ffff5f | rgb(255,255,95) | hsl(60,100%,68%) | |||
| 228 | Khaki1 | #ffff87 | rgb(255,255,135) | hsl(60,100%,76%) | |||
| 229 | Wheat1 | #ffffaf | rgb(255,255,175) | hsl(60,100%,84%) | |||
| 230 | Cornsilk1 | #ffffd7 | rgb(255,255,215) | hsl(60,100%,92%) | |||
| 231 | Grey100 | #ffffff | rgb(255,255,255) | hsl(0,0%,100%) | |||
| 232 | Grey3 | #080808 | rgb(8,8,8) | hsl(0,0%,3%) | |||
| 233 | Grey7 | #121212 | rgb(18,18,18) | hsl(0,0%,7%) | |||
| 234 | Grey11 | #1c1c1c | rgb(28,28,28) | hsl(0,0%,10%) | |||
| 235 | Grey15 | #262626 | rgb(38,38,38) | hsl(0,0%,14%) | |||
| 236 | Grey19 | #303030 | rgb(48,48,48) | hsl(0,0%,18%) | |||
| 237 | Grey23 | #3a3a3a | rgb(58,58,58) | hsl(0,0%,22%) | |||
| 238 | Grey27 | #444444 | rgb(68,68,68) | hsl(0,0%,26%) | |||
| 239 | Grey30 | #4e4e4e | rgb(78,78,78) | hsl(0,0%,30%) | |||
| 240 | Grey35 | #585858 | rg b(88,88,88) | hsl(0,0%,34%) | |||
| 241 | Grey39 | #626262 | rgb(98,98,98) | hsl(0,0%,37%) | |||
| 242 | Grey42 | #6c6c6c | rgb(108,108,108) | hsl(0,0%,40%) | |||
| 243 | Grey46 | #767676 | rgb(118,118,118) | hsl(0,0%,46%) | |||
| 244 | Grey50 | #808080 | rgb(128,128,128) | hsl(0,0%,50%) | |||
| 245 | Grey54 | #8a8a8a | rgb(138,138,138) | hsl(0,0%,54%) | |||
| 246 | Grey58 | #4 | rgb(148,148,148) | hsl(0,0%,58%) | |||
| 247 | Grey62 | #9e9e9e | rgb(158,158,158) | hsl(0,0%,61%) | |||
| 248 | Grey66 | #a8a8a8 | rgb(168,168,168) | hsl(0,0%,65%) | |||
| 249 | Grey70 | #b2b2b2 | rgb(178,178,178) | hsl(0,0%,69%) | |||
| 250 | Grey74 | #bcbcbc | rgb(188,188,188) | hsl(0,0%,73%) | |||
| 251 | Grey78 | #c6c6c6 | rgb(198,198,198) | hsl(0,0%,77%) | |||
| 252 | Grey82 | #d0d0d0 | rgb(208,208,208) | hsl(0,0%,81%) | |||
| 253 | Grey85 | #dadada | rgb(218,218,218) | hsl(0,0%,85%) | |||
| 254 | Grey89 | #e4e4e4 | rgb(228,228,228) | hsl(0,0%,89%) | |||
| 255 | Grey93 90 046 | #eeeeee | rgb(238,238,238) | hsl(0,0%,93%) |
This document is maintained by Jonas Jacek and other contributors and is licensed under a Creative Commons Attribution-ShareAlike 4. 0 Международная лицензия.
0 Международная лицензия.
На основе работы по адресу https://github.com/jonasjacek/colors. Нашли ошибку? Подайте заявку или отправьте запрос на перенос!
| 0to255
Включите JavaScript, чтобы использовать 0to255. О 0to255 — это инструмент цвета, который позволяет легко осветлять и затемнять цвета. Он идеально подходит для состояний наведения, границ, градиентов и многого другого. Новости Последнее: Объявление 0to255 Studio Контакт Свяжитесь с нами по электронной почте.© 2021 0to255
Случайные цвета
- # b5dc3f
- # a9f485
- # 67b5b4
- # 9b7aa3
- # bd65bf
- # 61c51e
- # 5efc0d
- # 547240
- # 4235f4
- # bf1ee3
- # 958a41
- # bdfe7b
- # 4211af
- # e8db19
- # 75318e
- # f9e389
- # 1d77f4
- # 27f481
- # e2b2cd
- # 73e6be
- # 36ec55
- # 86f7f1
- # 2b04bc
- # d6ae7e
- # 1b11c4
- # 8cb81b
- # e13253
- # f47e6f
- # 0016ce
- # 3d8c74
- # 558b31
- # dea5bd
- # b6835b
- # b67191
- # 3d9392
- # ae3ccf
- # 4424b8
- # 889ed0
- # 15ef0c
- # 707fe2
- # db44e2
- # cc75cf
- # 7cdf96
- # ab40e9
- # 01be79
- # bae769
- # f2046b
- # c4a0ec
- # 039d7e
- # 5df710
- # a18d29
- # e1c648
- # c6323e
- # bb5459
- # 4238a8
- # d50e46
- # 8e94e8
- # d475d6
- # aacdb6
- # 7b9a66
- # 1769a4
- # c7bba7
- # 54a486
- # 809339
- # 2bb58e
- # 120e34
- # 3f4534
- # 1d6ebd
- # 42e995
- # 5b0e91
- # aa9887
- # 99c83b
- # 5e38f5
- # aaf935
- # b9e00e
- # 0f52d3
- # 5a21e6
- # 94ec04
- # cddbb8
- # f0e0a5
- # 5d4e94
- # 6a4a5c
- # 200298
- # a83ae9
- # 15b3f7
- # 1df7ce
- # 4d4fa9
- # 9bbdb6
- # e34cb0
- # 935c7a
- # 96255d
- # 7db5d8
- # bd57d9
- # 2306a9
- # b991ec
- # 9a0d40
- # 2f0a73
- # 4eee36
- # fd335a
- # 60011b
- # 189351
- # c45925
- # d7d08d
- # cfcf92
- # 241a7f
- # 9314a2
- # 42099b
- # 988bc4
- # fb6c33
- # e42f13
- # a88212
- # 6b904a
- # ec6a35
- # d501cf
- # d4ddc9
- # c7367e
- # a7fd99
- # 25c931
- # 58345e
- # 0672a8
- # d8ac70
- # 3e1e3a
- # f0a669
- # 814c63
- # ccd1f1
- # 97d6d9
- # 0229b3
- # 94fc91
- # 181fae
- # 37d317
- # 73b0e1
- # c857b1
- # eb0060
- # 7a2996
- # e9dad3
- # 0daa77
- # 1afec9
- # d001ef
- # bd43f5
- # 59332a
Почему цвет 255?
Почему цвет 255?
Каждый из уровней красного, зеленого и синего света кодируется числом в диапазоне 0. . 255, где 0 означает нулевой свет, а 255 означает максимальный свет. Так, например (красный = 255, зеленый = 100, синий = 0) — это цвет, в котором красный является максимальным, зеленый — средним, а синий вообще отсутствует, что дает оттенок оранжевого.
. 255, где 0 означает нулевой свет, а 255 означает максимальный свет. Так, например (красный = 255, зеленый = 100, синий = 0) — это цвет, в котором красный является максимальным, зеленый — средним, а синий вообще отсутствует, что дает оттенок оранжевого.
Почему RGB не 256?
Это действительно сводится к математике и получению значения от 0 до 1. Поскольку 255 является максимальным значением, деление на 255 выражает представление 0-1. Каждый канал (красный, зеленый и синий — каждый канал) имеет 8 бит, поэтому каждый из них ограничен 256, в данном случае 255, поскольку включен 0.
Почему 255 белый?
Наиболее распространенным форматом пикселей является байтовое изображение, где это число хранится как 8-битное целое число, дающее диапазон возможных значений от 0 до 255. Обычно ноль считается черным, а 255 — белым. Фактическая интенсивность оттенков серого или цветовой составляющей для каждого пикселя на самом деле не может быть сохранена явно.
Что подразумевается под значением RGB?
Значение RGB цвета указывает его интенсивность красного, зеленого и синего цветов. Каждое значение интенсивности находится в диапазоне от 0 до 255 или в шестнадцатеричном формате от 00 до FF.Значения RGB используются в HTML, XHTML, CSS и других веб-стандартах.
Каждое значение интенсивности находится в диапазоне от 0 до 255 или в шестнадцатеричном формате от 00 до FF.Значения RGB используются в HTML, XHTML, CSS и других веб-стандартах.
Когда следует использовать цветовую модель RGB?
RGB (красный, зеленый и синий) — это цветовое пространство для цифровых изображений. Используйте цветовой режим RGB, если ваш дизайн должен отображаться на любом экране. Источник света внутри устройства создает любой цвет, который вам нужен, смешивая красный, зеленый и синий и меняя их интенсивность.
Может ли RGB пойти 255?
Так нет. Для 24-битных цветов. 255, таким образом, просто определяется как максимальная интенсивность красного / зеленого / синего, воспроизводимого монитором.
Сколько цветов в RGB?
16 777 216
Почему максимальное значение любого компонента цвета красный, зеленый или синий составляет 255?
Почему максимальное значение любого цветового канала равно 255? потому что каждый цветовой канал (компонент) обычно представлен байтом. Наибольшее количество шаблонов, которое может представить один байт, равно 256.
Наибольшее количество шаблонов, которое может представить один байт, равно 256.
Как указать шестнадцатеричные цвета в CSS?
Шестнадцатеричные значения цвета Самый распространенный способ указать цвета в CSS — использовать их шестнадцатеричные (или шестнадцатеричные) значения.На самом деле шестнадцатеричные значения — это просто другой способ представления значений RGB. Вместо трех чисел от 0 до 255 вы используете шесть шестнадцатеричных чисел. Шестнадцатеричные числа могут быть от 0 до 9 и от A до F.
Что такое цвет RGB в CSS?
CSS-функция rgb () Функция rgb () определяет цвета с использованием модели «красный-зеленый-синий» (RGB). Значение цвета RGB задается с помощью: rgb (красный, зеленый, синий). Каждый параметр определяет интенсивность этого цвета и может быть целым числом от 0 до 255 или процентным значением (от 0% до 100%).
Что такое шестнадцатеричный цветовой код?
Цвет HEX выражается как комбинация из шести цифр и букв, определяемая сочетанием красного, зеленого и синего (RGB). По сути, цветовой код HEX — это сокращение для его значений RGB с небольшой гимнастикой преобразования между ними. Просто выполните поиск «RGB в HEX», чтобы найти тот, который вам подходит.
По сути, цветовой код HEX — это сокращение для его значений RGB с небольшой гимнастикой преобразования между ними. Просто выполните поиск «RGB в HEX», чтобы найти тот, который вам подходит.
Hex и RGB — это одно и то же?
RGB — это цветовая гамма света с использованием красного, зеленого и синего цветов для отображения цветов на экране. HEX, что означает шестнадцатеричный, также используется на экране и в основном является сокращенным кодом для цвета RGB.Цвет HEX — это шестизначная комбинация букв и цифр.
Почему мы конвертируем RGB в шестнадцатеричный формат?
Что делает этот преобразователь RGB в шестнадцатеричный? Он принимает ввод в виде значений для красного, зеленого и синего в диапазоне от 0 до 255, а затем преобразует эти значения в шестнадцатеричную строку, которую можно использовать для указания цвета в коде html / css.
Почему в RGB используется шестнадцатеричный формат?
Ушестнадцатеричных значений есть эквиваленты в цветовой модели RGB. Модель RGB очень похожа на шестнадцатеричную цветовую модель, но вместо объединения шестнадцатеричных значений вы используете значение от 0 до 255 для каждого цвета.Таким образом, оранжевый цвет с # FF6600 в шестнадцатеричном формате будет 255, 102, 0 в RGB.
| RGB 0, 0, 0 HEX 000000 | RGB 0, 0, 51 HEX 000033 | RGB 0, 0, 102 HEX 000066 | RGB 0, 0, 153 HEX 000099 | RGB 0, 0, 204 HEX 0000CC | RGB 0, 0, 255 HEX 0000FF | ||
| RGB 0, 51, 0 HEX 003300 | RGB 0, 51, 51 HEX 003333 | RGB 0, 51, 102 HEX 003366 | RGB 0, 51, 153 HEX 003399 | RGB 0, 51, 204 HEX 0033CC | RGB 0, 51, 255 HEX 0033FF | ||
| RGB 0, 102, 0 HEX 006600 | RGB 0, 102, 51 HEX 006633 | RGB 0, 102, 102 HEX 006666 | RGB 0, 102, 153 HEX 006699 | RGB 0, 102, 204 HEX 0066CC | RGB 0, 102, 255 HEX 0066FF | ||
| RGB 0, 153, 0 HEX 009900 | RGB 0, 153, 51 HEX 009933 | RGB 0, 153, 102 HEX 009966 | RGB 0, 153, 153 HEX 009999 | RGB 0, 153, 204 HEX 0099CC | RGB 0, 153, 255 HEX 0099FF | ||
| RGB 0, 204, 0 HEX 00CC00 | RGB 0, 204, 51 HEX 00CC33 | RGB 0, 204, 102 HEX 00CC66 | RGB 0, 204, 153 HEX 00CC99 | RGB 0, 204, 204 HEX 00CCCC | RGB 0, 204, 255 HEX 00CCFF | ||
| RGB 0, 255, 0 HEX 00FF00 | RGB 0, 255, 51 HEX 00FF33 | RGB 0, 255, 102 HEX 00FF66 | RGB 0, 255, 153 HEX 00FF99 | RGB 0, 255, 204 HEX 00FFCC | RGB 0, 255, 255 HEX 00FFFF | ||
| RGB 51, 0, 0 HEX 330000 | RGB 51, 0, 51 HEX 330033 | RGB 51, 0, 102 HEX 330066 | RGB 51, 0, 153 HEX 330099 | RGB 51, 0, 204 HEX 3300CC | RGB 51, 0, 255 HEX 3300FF | ||
| RGB 51, 51, 0 HEX 333300 | RGB 51, 51, 51 HEX 333333 | RGB 51, 51, 102 HEX 333366 | RGB 51, 51, 153 HEX 333399 | RGB 51, 51, 204 HEX 3333CC | RGB 51, 51, 255 HEX 3333FF | ||
| RGB 51, 102, 0 HEX 336600 | RGB 51, 102, 51 HEX 336633 | RGB 51, 102, 102 HEX 336666 | RGB 51, 102, 153 HEX 336699 | RGB 51, 102, 204 HEX 3366CC | RGB 51, 102, 255 HEX 3366FF | ||
| RGB 51, 153, 0 HEX 339900 | RGB 51, 153, 51 HEX 339933 | RGB 51, 153, 102 HEX 339966 | RGB 51, 153, 153 HEX 339999 | RGB 51, 153, 204 HEX 3399CC | RGB 51, 153, 255 HEX 3399FF | ||
| RGB 51, 204, 0 HEX 33CC00 | RGB 51, 204, 51 HEX 33CC33 | RGB 51, 204, 102 HEX 33CC66 | RGB 51, 204, 153 HEX 33CC99 | RGB 51, 204, 204 HEX 33CCCC | RGB 51, 204, 255 HEX 33CCFF | ||
| RGB 51, 255, 0 HEX 33FF00 | RGB 51, 255, 51 HEX 33FF33 | RGB 51, 255, 102 HEX 33FF66 | RGB 51, 255, 153 HEX 33FF99 | RGB 51, 255, 204 HEX 33FFCC | RGB 51, 255, 255 HEX 33FFFF | ||
| RGB 102, 0, 0 HEX 660000 | RGB 102, 0, 51 HEX 660033 | RGB 102, 0, 102 HEX 660066 | RGB 102, 0, 153 HEX 660099 | RGB 102, 0, 204 HEX 6600CC | RGB 102, 0, 255 HEX 6600FF | ||
| RGB 102, 51, 0 HEX 663300 | RGB 102, 51, 51 HEX 663333 | RGB 102, 51, 102 HEX 663366 | RGB 102, 51, 153 HEX 663399 | RGB 102, 51, 204 HEX 6633CC | RGB 102, 51, 255 HEX 6633FF | ||
| RGB 102, 102, 0 HEX 666600 | RGB 102, 102, 51 HEX 666633 | RGB 102, 102, 102 HEX 666666 | RGB 102, 102, 153 HEX 666699 | RGB 102, 102, 204 HEX 6666CC | RGB 102, 102, 255 HEX 6666FF | ||
| RGB 102, 153, 0 HEX 669900 | RGB 102, 153, 51 HEX 669933 | RGB 102, 153, 102 HEX 669966 | RGB 102, 153, 153 HEX 669999 | RGB 102, 153, 204 HEX 6699CC | RGB 102, 153, 255 HEX 6699FF | ||
| RGB 102, 204, 0 HEX 66CC00 | RGB 102, 204, 51 HEX 66CC33 | RGB 102, 204, 102 HEX 66CC66 | RGB 102, 204, 153 HEX 66CC99 | RGB 102, 204, 204 HEX 66CCCC | RGB 102, 204, 255 HEX 66CCFF | ||
| RGB 102, 255, 0 HEX 66FF00 | RGB 102, 255, 51 HEX 66FF33 | RGB 102, 255, 102 HEX 66FF66 | RGB 102, 255, 153 HEX 66FF99 | RGB 102, 255, 204 HEX 66FFCC | RGB 102, 255, 255 HEX 66FFFF | ||
| RGB 153, 0, 0 HEX 9 | RGB 153, 0, 51 HEX 9 | RGB 153, 0, 102 HEX 9 | RGB 153, 0, 153 HEX 9 | RGB 153, 0, 204 HEX 9900CC | RGB 153, 0, 255 HEX 9900FF | ||
| RGB 153, 51, 0 HEX 9 | RGB 153, 51, 51 HEX 9 | RGB 153, 51, 102 HEX 9 | RGB 153, 51, 153 HEX 9 | RGB 153, 51, 204 HEX 9933CC | RGB 153, 51, 255 HEX 9933FF | ||
| RGB 151, 102, 0 HEX 996600 | RGB 153, 102, 51 HEX 996633 | RGB 153, 102, 102 HEX 996666 | RGB 153, 102, 153 HEX 996699 | RGB 153, 102, 204 HEX 9966CC | RGB 153, 102, 255 HEX 9966FF | ||
| RGB 153, 153, 0 HEX 999900 | RGB 153, 153, 51 HEX 999933 | RGB 153, 153, 102 HEX 999966 | RGB 153, 153, 153 HEX 999999 | RGB 53, 153, 204 HEX 9999CC | RGB 153,153, 255 HEX 9999FF | ||
| RGB 153, 204, 0 HEX 99CC00 | RGB 153, 204, 51 HEX 99CC33 | RGB 153, 204, 102 HEX 99CC66 | RGB 153, 204, 153 HEX 99CC99 | RGB 153, 204, 204 HEX 99CCCC | RGB 153, 204, 255 HEX 99CCFF | ||
| RGB 153, 255, 0 HEX 99FF00 | RGB 153, 255, 51 HEX 99FF33 | RGB 153, 255, 102 HEX 99FF66 | RGB 153, 255, 153 HEX 99FF99 | RGB 153, 255, 206 HEX 99FFCC | RGB 155, 255, 255 HEX 99FFFF | ||
| RGB 204, 0, 0 HEX CC0000 | RGB 204, 0, 51 HEX CC0033 | RGB 204, 0, 102 HEX CC0066 | RGB 204, 0, 153 HEX CC0099 | RGB HEX CC00CC | RGB 204, 0, 255 HEX CC00FF | ||
| RGB 204, 51, 0 HEX CC3300 | RGB 204, 51, 102 HEX CC3333 | RGB 204, 51, 152 HEX CC3366 | RGB 204, 51, 153 HEX CC3399 | RGB 204, 51, 204 HEX CC33CC | RGB 204, 51, 255 HEX CC33FF | ||
| RGB 204, 102, 0 HEX CC6600 | RGB 204, 102, 51 HEX CC6633 | RGB 204, 102, 102 HEX CC6666 | RGB 204, 102, 153 HEX CC6699 | RGB 204, 102, 204 HEX CC66CC | RGB 204, 102, 255 HEX CC66FF | ||
| RGB 204, 153, 0 HEX CC9900 | RGB 204, 153, 51 HEX CC9933 | RGB 204, 153, 102 HEX CC9966 | RGB 204, 153, 153 HEX CC9999 | RGB 204,153, 204 HEX CC99CC | RGB 204, 153, 255 HEX CC99FF | ||
| RGB 204, 204, 0 HEX CCCC00 | RGB 204, 204, 51 HEX CCC33 | RGB 204, 204, 102 HEX CCC66 | RGB 204, 204, 153 HEX CC99 | RGB 204, 204, 204 ШЕСТИГРАННЫЙ Сансет | RGB 204, 204, 255 HEX CCFF | ||
| RGB 204, 255, 0 HEX CCFF00 | RGB 204, 255, 51 HEX CCFF33 | RGB 204, 255, 102 HEX CCFF66 | RGB 204, 255, 153 HEX CCFF99 | RGB 204, 255, 204 HEX CCFFCC | RGB 204, 255, 255 HEX CCFFFF | ||
| RGB 255, 0, 0 HEX FF0000 | RGB 255, 0, 51 HEX FF0033 | RGB 255, 0, 102 HEX FF0066 | RGB 255, 0, 153 HEX FF0099 | RGB 255, 0, 204 HEX FF00CC | RGB 255, 0, 255 HEX FF00FF | ||
| RGB 255, 51, 0 HEX FF3300 | RGB 255, 51, 51 HEX FF3333 | RGB 255, 51, 102 HEX FF3366 | RGB 255, 51, 153 HEX FF3399 | RGB 255, 51, 204 HEX FF33CC | RGB HEX FF33FF | ||
| RGB 255, 102, 0 HEX FF6600 | RGB 255, 102, 51 HEX FF6633 | RGB 255, 102, 102 HEX FF6666 | RGB 255, 102, 153 HEX FF6699 | RGB 255, 102, 204 HEX FF66CC | RGB 255, 102, 255 HEX FF66FF | ||
| RGB 255, 153, 0 HEX FF9900 | RGB 255, 153, 51 HEX FF9933 | RGB 255, 153, 102 HEX FF9966 | RGB 255, 153, 153 HEX FF9999 | RGB 255, 153, 204 HEX FF99CC | RGB 255, 153, 255 HEX FF99FF | ||
| RGB 255, 204, 0 HEX FFCC00 | RGB 255, 204, 51 HEX FFCC33 | RGB 255, 204, 102 HEX FFCC66 | RGB 255, 204, 153 HEX FFCC99 | RGB 255, 204, 204 HEX FFCCCC | 255, 204, 255 HEX FFCCFF | ||
| RGB 255, 255, 0 HEX FFFF00 | RGB 255, 255, 51 HEX FFFF33 | RGB 255, 255, 102 HEX FFFF66 | RGB 255, 255, 153 HEX FFFF99 | RGB 255, 255, 206 HEX FFFFCC | RGB 255, 255, 255 HEX FFFFFF | ||
404 Страница не найдена
404 Страница не найдена Диалог сообщений Показать сообщение об обновленииКанада
Мексика
Общая информация
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Аргентина
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Бразилия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чили
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Колумбия
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Эквадор
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Уругвай
Наши продукты доступны по всей Южной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Коста-Рика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сальвадор
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Гватемала
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Гондурас
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Мексика
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Никарагуа
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Панама
Наши продукты доступны по всей Центральной Америке, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Багамы
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Bermuda
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Бонайре, Синт-Эстатиус и Саба
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Каймановы острова
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Доминиканская Республика
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Гаити
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ямайка
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Пуэрто-Рико
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сент-Китс и Невис
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Острова Теркс и Кайкос
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Виргинские острова (Британские)
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Другие островные страны Карибского бассейна
Наши продукты доступны по всему Карибскому региону, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Общая информация
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Китай
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Индонезия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Япония
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Малайзия
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сингапур
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Южная Корея
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Таиланд
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Вьетнам
Наши продукты доступны во всем Азиатско-Тихоокеанском регионе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Общая информация
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Хорватия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Кипр
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Чешская Республика
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Дания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
General Industrial Coatings
Danske
Industrial Wood Coatings
Danske
Упаковочные покрытия
Английский
Защитные и морские покрытия
Danske
Финляндия
свяжитесь с нами по адресу globalsales @ sherwin.com.
General Industrial Coatings
Suomi
Industrial Wood Coatings
Suomi
Упаковочные покрытия
Английский
Защитные и морские покрытия
Suomi
Франция
Наши местоположения доступны ниже или по всей Европе. свяжитесь с нами по адресу [email protected].
Германия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Венгрия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Италия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Литва
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Норвегия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
General Industrial Coatings
Norsk
Industrial Wood Coatings
Norsk
Упаковочные покрытия
Английский
Защитные и морские покрытия
Nynorsk
Польша
Польша свяжитесь с нами по адресу [email protected].
General Industrial Coatings
Polski
Industrial Wood Coatings
Polski
Упаковочные покрытия
Английский
Защитные и морские покрытия
Polski
Португалия
свяжитесь с нами по адресу globalsales @ sherwin.com.
Румыния
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Россия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Сербия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Словакия
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Словения
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Испания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Швеция
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Украина
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу globalsales @ sherwin.com.
Великобритания
Наши продукты доступны по всей Европе, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Ближний Восток
Наши продукты доступны по всему Ближнему Востоку, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
Австралия
Наши продукты доступны по всей Австралии, см. Адреса ниже или свяжитесь с нами по адресу [email protected].
сгенерировано: Вт, 28 сентября, 02:50:44 UTC 2021
Хост: tsapp-d74f57748-zvm4m
Порт сервера: 443
Локальный порт: 5443
Экземпляр: server1
Создание этой страницы заняло 1 миллисекунду.
Красный / # ff0000 шестнадцатеричный цвет (# f00)
В цветовом пространстве RGB шестнадцатеричный код # ff0000 (также известный как красный) состоит из 100% красного, 0% зеленого и 0% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 100% пурпурного, 100% желтого и 0% черного. Он имеет угол оттенка 0 градусов, насыщенность 100% и яркость 50%. Шестнадцатеричный цвет # ff0000 можно получить смешиванием # ff0000 с # ff0000. # ff0000 (или # f00) — цвет, безопасный для использования в Интернете.
- ♥
● # ff0000 Описание цвета: Чистый (или почти чистый) красный .
Шестнадцатеричный цвет # ff0000 имеет значения RGB R: 255, G: 0, B: 0 и значения CMYK C: 0, M: 1, Y: 1, K: 0. Его десятичное значение — 16711680.
| Hex тройной | ff0000 | # ff0000 |
|---|---|---|
| RGB Десятичный | 255, 0, 0 | RGB (255,0,0) |
| RGB Процент | 100, 0, 0 | RGB (100%, 0%, 0%) |
| CMYK | 0, 100, 100, 0 | |
| HSL | 0 °, 100, 50 | hsl (0,100%, 50%) |
| HSV (или HSB ) | 0 °, 100, 100 | |
| Веб-сейф | ff0000 | # ff0000 |
| CIE-LAB | 53.239, 80.09, 67.201 |
|---|---|
| XYZ | 41,242, 21,266, 1,933 |
| xyY | 0,64, 0,33, 21,266 |
| CIE- LCH | 53,239, 104,549, 39,999 |
| CIE-LUV | 53.239, 175.009, 37.755 |
| Hunter-Lab | 46,115, 78,94, 29,795 |
| Двоичный | 11111111, 00000000, 00000000 |
- # b30000
# b30000RGB (179,0,0) - # cc0000
# cc0000RGB (204,0,0) - # e60000
# e60000RGB (230,0,0) - # ff0000
# ff0000RGB (255,0,0) - # ff1a1a
# ff1a1aRGB (255,26,26) - # ff3333
# ff3333RGB (255,51,51) - # ff4d4d
# ff4d4dRGB (255,77,77)
Ниже вы можете увидеть цвета, близкие к # ff0000.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # ff0040
# ff0040RGB (255,0,64) - # ff002b
# ff002bRGB (255,0,43) - # ff0015
# ff0015RGB (255,0,21) - # ff0000
# ff0000RGB (255,0,0) - # ff1500
# ff1500RGB (255,21,0) - # ff2b00
# ff2b00RGB (255,43,0) - # ff4000
# ff4000RGB (255,64,0)
Этот текст имеет цвет шрифта # ff0000.
Текст здесь # ff0000 цвет фона Цвет фона этого абзаца # ff0000.
Содержимое
# ff0000 цвет границы Этот элемент имеет цвет границы # ff0000.
Содержимое CSS коды .текст {color: # ff0000;} .background {background-color: # ff0000;} .border {border: 1px solid # ff0000;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 140000 — самый темный цвет, а #ffffff — самый светлый.
- # 140000
# 140000RGB (20,0,0) - # 270000
# 270000RGB (39,0,0) - # 3b0000
# 3b0000RGB (59,0,0) - # 4e0000
# 4e0000RGB (78,0,0) - # 620000
# 620000RGB (98,0,0) - # 760000
# 760000RGB (118,0,0) - # 8
# 8RGB (137,0,0) - # 9d0000
# 9d0000RGB (157,0,0) - # b10000
# b10000RGB (177,0,0) - # c40000
# c40000RGB (196,0,0) - # d80000
# d80000RGB (216,0,0) - # eb0000
# eb0000RGB (235,0,0) - # ff0000
# ff0000RGB (255,0,0)
- # ff1414
# ff1414RGB (255,20,20) - # ff2727
# ff2727RGB (255,39,39) - # ff3b3b
# ff3b3bRGB (255,59,59) - # ff4e4e
# ff4e4eRGB (255,78,78) - # ff6262
# ff6262RGB (255,98,98) - # ff7676
# ff7676RGB (255,118,118) - # ff8989
# ff8989RGB (255,137,137) - # ff9d9d
# ff9d9dRGB (255,157,157) - # ffb1b1
# ffb1b1RGB (255 177 177) - # ffc4c4
# ffc4c4RGB (255,196,196) - # ffd8d8
# ffd8d8RGB (255 216 216) - #ffebeb
#ffebebrgb (255,235,235) - #ffffff
#ffffffRGB (255,255,255)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 897676 — менее насыщенный цвет, а # ff0000 — наиболее насыщенный.
- # 897676
# 897676RGB (137,118,118) - # 936c6c
# 936c6cRGB (147,108,108) - # 9d6262
# 9d6262RGB (157,98,98) - # a75858
# a75858RGB (167,88,88) - # b14e4e
# b14e4eRGB (177,78,78) - # ba4545
# ba4545RGB (186,69,69) - # c43b3b
# c43b3bRGB (196,59,59) - # ce3131
# ce3131RGB (206,49,49) - # d82727
# d82727RGB (216,39,39) - # e21d1d
# e21d1dRGB (226,29,29) - # eb1414
# eb1414RGB (235,20,20) - # f50a0a
# f50a0aRGB (245,10,10) - # ff0000
# ff0000RGB (255,0,0)
Ниже вы можете увидеть, как # ff0000 воспринимается людьми с дефицитом цветового зрения.Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Монохромность- # 4c4c4c Ахроматопсия 0,005% населения
- # 703d3d Атипичная ахроматопсия 0,001% населения
- # bb5516 Протаномалия 1% мужчин, 0.01% женщин
- # c65100 Дейтераномалия 6% мужчин, 0,4% женщин
- # fd1100 Тританомалия 0,01% населения
значений RGB RasMol / Chime Color
RasMol / Chime Color RGB-значений Значения RGB RasMol / Chime ColorВыдержка из справочного руководства RasMol
Эрика Марца — 13 апреля 1998 г .; пересмотрено 5 декабря 1998 г., 9 января 2000 г.
http: // www.umass.edu/microbio/rasmol/distrib/rasman.htm
Цвета экрана компьютера складываются из трех значений силы света. основные цвета, красный, зеленый и синий (RGB) . Следовательно, можно указать любой цвет. как триплет значений интенсивности RGB. Обычно каждая интенсивность может варьироваться от 0 до 255 в десятичной системе счисления, то есть от 00 до шестнадцатеричной FF.
Команда цвета RasMol использует десятичные триплеты RGB, тогда как HTML требует шестнадцатеричных троек. Вот почему ниже приведены обе формы.Сделать слово Азот появляются в цвете CPK РасМола для азота [143 143 255], синтаксис HTML: Азот .
Chime 2.0 может принимать команды цвета в шестнадцатеричном формате, а также в стиле RasMol. десятичный. В Chime 2.0 выбранные атомы можно раскрасить, например, темно-зеленый с помощью команды «цвет [x00A000]», которая упрощает построение html-текст с соответствующим цветом .
Для преобразования десятичных значений в шестнадцатеричные и наоборот, в Windows 95: Пуск, Программы, Стандартные, Калькулятор.Введите десятичное число и выберите Hex.
Если вы часто хотите использовать цвет, не заданный заранее, вы можете написать однострочный скрипт. Например, если вы сделаете файл gray.spt , содержащий линия
цвет [180,180,180] # серый
затем команда script «gray.spt» окрашивает текущий выбранный атом установить серый. (В командах РасМол принимает как британские, так и Американское написание, например цвет или цвет). Преимущество в том, что если вы позже хотите изменить цвет, вам нужно изменить только значения RGB в скрипте файл, а затем везде, где используется этот скрипт, цвет станет новым растушевывать автоматически.
Значения RGB ниже были проверены с исходным кодом для RasMol версии 2.6 beta 2a (файл transfor.c).
Стандартные названия цветов RasMol
НАЗВАНИЕ РАСМОЛ HTML
черный [0,0,0] 00 00 00
белый [255,255,255] FF FF FF
синий [0,0,255] 00 00 FF
зеленый [0,255,0] 00 FF 00
красный [255,0,0] FF 00 00
желтый [255,255,0] FF FF 00
пурпурный [255,0,255] FF 00 FF
голубой [0,255,255] 00 FF FF
оранжевый [255,165,0] FF A5 00
красный [255,69,0] FF 45 00
фиолетовый [238 130 238] EE 82 EE
фиолетовый [160,32,240] A0 20 F0
зелено-синий [46,139,87] 2E 8B 57
Будьте осторожны: эти имена , , , а не , дают одинаковые цвета в HTML.CPK Цвета
НАИМЕНОВАНИЕ ЦВЕТА ЭЛЕМЕНТА RGB ДЕСЯТИЧНОЕ RGB ШЕСТИГРАННОЕ
Карбон светло-серый [200,200,200] C8 C8 C8
Кислородно-красный [240,0,0] F0 00 00
Водород белый [255,255,255] FF FF FF
Азот голубой [143,143,255] 8F 8F FF
Сера сера желтая [255,200,50] FF C8 32
Хлор, борно-зеленый [0,255,0] 00 FF 00
Фосфор, железо, барий оранжевый [255,165,0] FF A5 00
Натриевый синий [0,0,255] 00 00 FF
Магний лесной зеленый [34,139,34] 22 8B 22
Zn, Cu, Ni, Br коричневый [165,42,42] A5 2A 2A
Ca, Mn, Al, Ti, Cr, Ag темно-серый [128,128,144] 80 80 90
F, Si, Au золотарник [218,165,32] DA A5 20
Йодно-пурпурный [160,32.240] A0 20 F0
Литиевый огнеупорный кирпич [178,34,34] B2 22 22
Гелиевый розовый [255,192,203] FF C0 CB
Неизвестный темно-розовый [255,20,147] FF 14 93
См. Руководство для цветной графики
сводка цветов CPK.Цвета структуры
РасМол структура цветовая схема окрашивает молекулу по вторичной структуре белка.
Структура Десятичный RGB Шестнадцатеричный RGB Альфа-спирали красно-пурпурный [255,0,128] FF 00 80 * Бета-пряди желтые [255,200,0] FF C8 00 * Бледно-голубой [96,128,255] 60 80 FF Другой белый [255,255,255] FF FF FF * Значения приведены в RasMol 2 за 1994 год.5 Краткая справочная карта ([240,0,128] и [255,255,0]) не подходят для RasMol 2.6-beta-2a. Это исправление было сделано 5 декабря 1998 г.Вторичная структура либо читается из файла PDB (записи HELIX и SHEET), если они доступны, или определяется с использованием алгоритма DSSP Кабша и Сандера. РасМол структура Команда может использоваться для принудительного использования назначения структуры DSSP.
Пользовательская цветовая схема
Если вы хотите использовать пользовательскую цветовую схему, обычно ее много. Проще создать короткий сценарий для этого, чем вставить значения в файл PDB.У сценария также есть то преимущество, что он может быть вызывается для любой отображаемой в данный момент молекулы. An пример такого скрипта содержится в шаблоне Chime в виде файла cs_amphi.spt (Цветовая схема AMPHIpathic).
определить временно выбрано выберите белок цвет [208,208,208] # серый выберите белок и позвоночник цвет [100,50,100] # тусклый пурпурный выберите белок, а не (гидрофобный или основной) цвет пурпурный выбрать временныйПервая и последняя строки гарантируют, что все, что было выбрано до того, как сценарий был запущен, остается выбранным после его завершения.Если вы хотите, чтобы цветовая схема применялась ТОЛЬКО к тому, что выбрано перед запуском скрипта используйте эту форму:
определить временно выбранный выберите белок и выбрали цвет [208,208,208] # серый выберите белок и скелет и выбрали цвет [100,50,100] # тусклый пурпурный выберите белок, а не (гидрофобный или основной) и выбранный цвет пурпурный выбрать временный.

 00°, 0.00, 100.00)
00°, 0.00, 100.00) border {border:1px solid #ffffff;}
border {border:1px solid #ffffff;} 00%, 0.00%, 0.00%)
00%, 0.00%, 0.00%) 24, 104.55, 40.00
24, 104.55, 40.00 border {border:1px solid #ff0000;}
border {border:1px solid #ff0000;}