Теория цвета в цифрах / Хабр
Разные люди могут по-разному представлять один и тот же цвет по его названию. Например голубой цвет может на самом деле быть цветом морской волны или небесным. Гораздо точнее цвет определяется шестнадцатеричным кодом, всего существует 16777216 комбинаций. Поэтому дизайнеру может быть полезно распознавать цвет, просто взглянув на его hex-код.
Основы
Начнем с простого: рассмотрим обычный hex-код, где каждая из трех пар цифр контролирует один из цветов RGB — красный, зеленый, синий. Числа могут принимать значения цифр от 0 до 9 и букв от A до F.
Насыщенность цвета зависит от того, насколько разные в парах числа. Чем больше значение пар, тем светлее цвет. Вторая цифра каждой пары уточняет оттенок:
То есть величина чисел в парах означает количество цвета, проще говоря, если все числа максимальные, то в результате будет белый цвет — #FFFFFF, если числа минимальные, нули, то цвета нет, получается черный — #000000. Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Если изменять каждую пару, то получается: #FF0000 — самый яркий красный, #00FF00 — самый яркий зеленый и #0000FF — самый яркий синий. Соответственно, #00FFFF — самый яркий голубой, #FF00FF — самый яркий пурпурный и #FFFF00 — самый яркий желтый.
Распознавание цвета
Шестнадцатеричный код может быть сокращен с шести символов до трех. Например цвет #FAE означает #FFAAEE. Такая возможность иногда помогает упростить код, и что важнее, легко сократить количество оттенков, если это требуется.
В большинстве случаев распознать цвет по hex-коду можно, учитывая только первые цифры пар. В примере ниже понятно, что цвет смешан из большого количества красного, немного синего, а зеленого совсем нет.
Понимание цвета по hex-коду позволяет веб-дизайнеру быстрее ориентироваться в коде страницы, кроме того, можно всегда произвести впечатление на коллег или клиентов, сказав «Ах, какой прекрасный оттенок бордового».
Можно также легко менять яркость, оттенок или насыщенность цвета, отредактировав лишь его шестнадцатеричный код.
Подчеркивание ссылок
По умолчанию браузеры подчеркивают гиперссылки на веб-страницах. При использовании не слишком крупных шрифтов подчеркивание может смешиваться с буквами ссылки, и выглядит такая конструкция не очень. Но можно сделать подчеркивание менее насыщенным:
- Для темного текста на светлом фоне делаем ссылки ярче.
- Для яркого текста на темном фоне делаем ссылки темнее.
Чтобы это работало, необходимо использовать тег
внутри каждого тега
a, например:
a { text-decoration:underline;color:#aaaaff; }
a span { text-decoration:none;color:#0000ff; }
Получившиеся ссылки легче читаются, т.к. подчеркивание не смешивается с символами. Однако добавлять span в каждую ссылку не очень рационально. Поэтому можно убрать подчеркивание ссылок, но при этом добавить border-bottom:
a { text-decoration: none; border-bottom: 1px solid #aaaaff; }
Цвета контента
Зачастую на сайтах используется один и тот же цвет для заголовков и основного текста.
h2, p { color: #797979; }
Уменьшение первых цифр в парах hex-кода повысит контрастность текста, а значит читабельность улучшится:
h2 { color: #797979; }
p { color: #393939; }
Редактирование фона
Легко управлять фоном, изменяя hex-код цвета:
- #404040 — нейтральный
- #504030 — теплее
- #304050 — холоднее
Фон страницы визуально более чувствителен к изменениям цвета, чем контент. Поэтому можно легко сделать его теплее или холоднее, корректируя и вторую цифру в парах hex-кода. Например:
- #404040 — нейтральный
- #594039 — теплее
- #394059 — холоднее
Подбор и комбинирование цветов
Понимание структуры шестнадцатеричного кода цветов дает дизайнеру возможность точно подбирать комбинации цветов и выбирать цветовые схемы. Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Самая простая техника — это переставлять одну пару в разные места кода. Еще один способ — удвоение первой цифры в первой паре и разделение на два остальных первых цифр. Также можно комбинировать цвета, взятые из фото. Описанные способы наглядно продемонстрированы на рисунке ниже:
Использованный материал и полезное чтиво
Синестеты. Они чувствуют иначе. Они среди нас
Тем не менее явление известно ученым и исследователям уже несколько веков. В середине XIX века cинестезия привлекла внимание представителей новой, зарождающейся тогда науки — психологии. Об этом феномене писали многие ученые из разных стран. Быть синестетом в определенных кругах европейского света и богемы стало модным, исследования вызвали интерес, восхищение и даже легкую зависть у людей от мира искусства. В 1871 году французский поэт Артюр Рембо написал стихотворение «Гласные», в котором столь похоже передал ощущения от графемно-цветовой синестезии, что спустя века все ещё существует миф о том, что он сам являлся синестетом.
Стихотворение Артюра Рембо «Гласные»
А — черно, бело — Е, У — зелено, О — сине,
И — красно… Я хочу открыть рождение гласных.
А — траурный корсет под стаей мух ужасных,
Роящихся вокруг как в падали иль в тине,
Мир мрака; Е — покой тумана над пустыней,
Дрожание цветов, взлет ледников опасных.
И
В их ярости иль в их безумье пред святыней.
У — дивные круги морей зеленоватых,
Луг, пестрый от зверья, покой морщин, измятых
Алхимией на лбах задумчивых людей.
О — звона медного глухое окончанье,
Кометой, ангел
Омега, луч Ее сиреневых очей.
На самом деле из его поздней переписки стало понятно, что Рембо не был синестетом, но остался впечатленным от общения со знакомыми — носителями синестезии.
Ассоциации, образующие синестетические связи, у каждого человека формируются индивидуально. Поэтому люди с одинаковой формой синестезии могут одни и те же вещи воспринимать и чувствовать по-разному. Так, например, было в семье русского писателя Владимира Набокова.
«Случилось так, что мы обнаружили, что наш сын Дм Тогда мы попросили его перечислить свои цвета, и выяснилось, что в одном случае буква, которую он видит пурпурной или, возможно, розовато-лиловой, является розовой для меня и синей для моей жены. Это буква М. Так комбинация розового и синего дали цвет сирени. Словно гены рисовали акварелью», — писал в мемуарах Набоков.
Тогда мы попросили его перечислить свои цвета, и выяснилось, что в одном случае буква, которую он видит пурпурной или, возможно, розовато-лиловой, является розовой для меня и синей для моей жены. Это буква М. Так комбинация розового и синего дали цвет сирени. Словно гены рисовали акварелью», — писал в мемуарах Набоков.
Набоков был очень близок к истине: синестезию действительно можно унаследовать. Ученые не нашли гены, которые отвечают за развитие этого феномена, но наблюдения показывают, что у синестетов часто рождаются дети с синестезией, причем вероятнее всего — с тем же видом, что у родителей.
Росигрушка — Российская фабрика детских игрушек
Развивающие игрушки и методический материал — разработка, производство и оснащение ДОО в соответствии с рекомедациями ФГОС ДО.
Игровой материал как главная составляющая игровой среды ДОО — важнейший элемент развития дошкольников. Правильно подобранные детские игрушки в детский сад не только будут в большей мере интересны детям, но и существенно облегчат труд педагога по подбору дидактического материала и организации занятий. Специально для ДОО фабрика «Росигрушка» разработала программу, которая включает в себя разработку, продажу и поставку игрового оборудования непосредственно в детские учреждения. Таким образом, можно выбрать и купить игрушки для детских садов дистанционно.
Правильно подобранные детские игрушки в детский сад не только будут в большей мере интересны детям, но и существенно облегчат труд педагога по подбору дидактического материала и организации занятий. Специально для ДОО фабрика «Росигрушка» разработала программу, которая включает в себя разработку, продажу и поставку игрового оборудования непосредственно в детские учреждения. Таким образом, можно выбрать и купить игрушки для детских садов дистанционно.
Одним из ключевых преимуществ программы являются доступные цены от производителя, которые не включают в себя розничные наценки. Для сокращения издержек мы разработали оптимальную комплектацию и упаковку игрушек, что позволяет существенно снизить их стоимость за счет исключения индивидуальной упаковки. Например, набор пирамид и кубиков поможет оснастить игровое пространство младшей группы базовыми развивающими игрушками по доступной цене, ведь все составляющие набора укомплектованы в единую транспортную упаковку.
Вся продукция фабрики «Росигрушка» проходит тщательную проверку и соответствует техническому регламенту Таможенного союза ТР ТС 008/2011 «О безопасности игрушек».
Наши игрушки для детского сада проходят полный цикл разработки и производства исключительно под контролем специалистов фабрики, таким образом, мы полностью уверены в качестве, безопасности и высокой ценности наших продуктов! В работе с дошкольниками важную роль играет не только познавательная составляющая, но и безопасность игрушек. Изделия фабрики «Росигрушка» выполнены из пластмассы высокого качества и окрашены с помощью безопасных пищевых красителей. Специально разработанные формы изделий исключают травмоопасность. Например, набор инструментов, в который входят основные столярные принадлежности, характеризуется отсутствием у игрушек острых углов и поверхностей и небольшим весом.
Благодаря объединению важнейших характеристик — минимальная стоимость, оптимальная комплектация и серьезная методическая база, программа для ДОУ активно внедряется в учреждениях по всей стране и уже получила благодарные отзывы от педагогов и специалистов в этой области.
Цель продукции фабрики «Росигрушка» — с помощью разнообразных игр развивать полезные навыки и умения малышей. И, чтобы это обучение было максимально полным, для каждой игрушки эксперты разработали ее описание и подробную инструкцию по применению, а также подготовили для воспитателей рекомендации профильных специалистов.
И, чтобы это обучение было максимально полным, для каждой игрушки эксперты разработали ее описание и подробную инструкцию по применению, а также подготовили для воспитателей рекомендации профильных специалистов.
Цвета чисел
На Востоке выбору имени для ребенка уделяется очень много внимания. Весь организм человека откликается на цветовые вибрации. Если имя дано в чью-то честь, то оно несет цветовую вибрацию этого человека. Поэтому имена, данные в честь святых, помогают своим владельцам развиваться духовно.
Имя человека также обладает своим цветом и представляет собой цветной ярлычок, которому соответствуют определенные цветовые характеристики.
Связи букв, звуков, слов и цвета посвящена работа известной американской целительницы ЛИЛИАН БОНДС. С помощью её метода вы можете просчитать свое имя и дату рождения и выяснить недостающий цвет для гармоничного функционирования организма.
| Красный | 1 | А | И | С | Ъ |
| Оранжевый | 2 | Б | Й | Т | Ы |
| Желтый | 3 | В | К | У | Э |
| Зеленый | 4 | Г | Л | Ф | Ю |
| Голубой | 5 | Д | М | Х | Я |
| Синий | 6 | Е | Н | Ц | |
| Фиолетовый | 7 | Ё | О | Ч | |
| Розовый | 8 | Ж | П | Ш | |
| Золотой | 9 | З | Р | Щ |
По этой таблице можно определить цвет своего имени и цифру. В ней приведены девять цветов и соответствующие им цифры и буквы.
В ней приведены девять цветов и соответствующие им цифры и буквы.
Итак, напишите на листке свое имя (имя и фамилию, ФИО, ник, прозвище, уменьшительно-ласкательное обращение, затем проставьте соответствующие цифры и суммируйте их. Если число больше 10, складывайте цифры до тех пор, пока не получите число меньше 10.
Например, если вы получили число 123, то суммируем следующим образом: 1-2+3=6. Получаем число 6, соответствующее синему цвету.
Разберем пример определения цвета имени
Лилиан = 4+1+4+1+1+6 = 17 = 1+7 = 8
Итак, Число имени = 8, что соответствует розовому цвету.
Следующим этапом будет определение того, каких именно цветов недостает в имени.
Л = зеленый; И = красный; Л = зеленый; И = красный; А = красный; Н = синий.
Теперь посмотрим, в каком количестве каждый цвет представлен в имени.
Красный — 3, Оранжевый — 0, Желтый — 0, Зеленый — 2, Голубой — 0, Синий -1, Фиолетовый — 0, Розовый — 0, Золотой — 0
Итак, Лилиан недостает оранжевого, желтого, голубого, фиолетового, розового, золотого цветов. Отсутствие энергии указанных цветов отрицательно сказывается на повседневной жизни. Нехватка в имени тех или иных цветов помогает понять, почему не всегда удается получать от жизни желаемое. Это влияние распространяется на все уровни существования организма: физический, эмоциональный и сознательный.
Отсутствие энергии указанных цветов отрицательно сказывается на повседневной жизни. Нехватка в имени тех или иных цветов помогает понять, почему не всегда удается получать от жизни желаемое. Это влияние распространяется на все уровни существования организма: физический, эмоциональный и сознательный.
Цвет даты рождения
Дата рождения является ещё одним фиксированным моментом жизни. Она также имеет свой особый цвет, часто совпадающий цветом имени. Если в вашем случае это не так, подумайте, нельзя ли цвета имени и даты рождения привести в соответствие.
Для определения цвета даты рождения суммируйте цифры составляющих ее чисел, не забывая суммировать каждый раз до единичного числа. Не забывайте прибавлять к году тысячи.
Предположим, что дата рождения 1 января 2004 года, т.е. 01.01.2004.
Получаем: 0+1+0+1+2+0+0+4 = 8, что соответствует розовому цвету.
В конкретном случае сочетание цвета имени и даты рождения идеально.Так же мы можем узнать энергию цвета для каждого текущего дня. Эта информация поможет нам правильно выбрать цвета одежды, обуви, решить вопрос о выборе украшений и даже составить меню на данный день.
Эта информация поможет нам правильно выбрать цвета одежды, обуви, решить вопрос о выборе украшений и даже составить меню на данный день.
Цвет нашей одежды рассказывает о нас больше, чем нам хотелось бы. Выбирая одежду разных цветов и оттенков, мы чаще всего руководствуемся критериями «нравится — не нравится» и «подходит — не подходит». Бывает, что у человека на протяжении длительного времени есть «свой» цвет, которым он пытается окружить себя, предпочитая его в одежде и обстановке своего жилища всем другим цветам. Такая любовь исключительно к одному цвету может говорить о внутренних проблемах и противоречиях.
Источник: www.astroguide.ru
Цифры из фольги с гелием. Шары фольгированные, юилейная дата именинника на день рождения
Главная \ Фольгированные шары \ Фольгированные цифрыФольгированный шар с гелием
Цифра золотая
Гелиевые цифры золотого цвета. Наполнены гелием и привязана на ленту белого цвета. Высота 102 сантиметра.
Наполнены гелием и привязана на ленту белого цвета. Высота 102 сантиметра.
Цена за штуку
650 р. 500 р.
Шары с гелиемЦифра серебряная
Гелиевые шары серебряного цвета. Наполнены гелием и привязана на ленту белого цвета. Высота 102 сантиметров.
Цена за штуку
600 р. 500 р.
Подробнее Цифра накаченная гелием из фольги 102 см.
Цена
650 р. 500 р.
ПодробнееРозовая цифра из фольги накаченная гелием 102 см.
Цена
650 р. 500 р.
ПодробнееВоздушный шар в виде цифры
Гелиевые цифры синего цвета. Наполнены гелием в виде цифры и привязана на ленту белого цвета. Высота 102 сантиметра.
Наполнены гелием в виде цифры и привязана на ленту белого цвета. Высота 102 сантиметра.
Цена за штуку
650 р. 500 р.
шарыЦифра из фольги сиреневая накаченная гелием 102 см.
Цена
650 р. 500 р.
ПодробнееЦифра красная
Гелиевые цифры красного цвета. Наполнены гелием в виде цифры и привязана на ленту белого цвета. Высота 102 сантиметра.
Наполнены гелием в виде цифры и привязана на ленту белого цвета. Высота 102 сантиметра.
Цена за штуку
650 р. 500 р.
Заказать шарыБирюза из фольги
Шар фольгированный накаченный гелием. Высота цифры 102 см.
Цена за штуку
650 р. 500 р.
ПодробнееЦифры малиновая
Гелиевые цифры малинового цвета. Наполнены гелием и привязана на ленту белого цвета. Высота 102 сантиметра.
Наполнены гелием и привязана на ленту белого цвета. Высота 102 сантиметра.
Цена за штуку
650 р. 500 р.
Заказать воздушные шарыЦифры чёрная
Гелиевые цифры черного цвета. Наполнены гелием в виде цифры и привязана на ленту белого цвета. Высота 102 сантиметра.
Цена за штуку
690 р. 650 р.
Воздушные шарыС шарами
Гелиевые цифры с рисунком шаров. Наполненных гелием и привязана на ленту белого цвета. Высота 102 сантиметра.
Наполненных гелием и привязана на ленту белого цвета. Высота 102 сантиметра.
Цена за штуку
690 р. 650 р.
Шары с гелиемЖелтая цифра с гелием
Цифра из фольги накаченная гелием с веселыми картинками. Высота 87 см.
Цена за штуку
550 р. 500 р.
Перламутровые шары Ищите изящный декор на мероприятии, соответствующий модным трендам? Это абсолютно реально при помощи наших мастеров, без устали создающих оригинальные идеи для вашей радости и праздничной атмосферы.
Фольгированные цифры – это ярко, лаконично, элегантно и очень красиво. Такие шары подойдут для любого праздника.
В нашем магазине вы можете купить шары из фольги:
золотистого цвета, наполненные гелием для создания красивого объема, дополненные белоснежной лентой;
серебристые юбилейные шары, украшенные аккуратными ленточками белого цвета;
малиновые, черные и синие вариации хорошо подойдут для ярких молодежных вечеринок;
номера с ярким, манящим принтом в виде шариков порадуют детишек младшего возраста.
С помощью такого яркого декора вы сможете создать веселую атмосферу без особых усилий. Мы доставим ваш заказ в кратчайшие сроки и передадим воздушную радость прямо в руки.
Что такое синестезия и как синестеты ощущают мир
Синестезия — это нейрологический феномен, при котором ощущения, исходящие от одного органа чувств, также проявляются в другом.
 Синестеты могут видеть запахи, слышать цвета, буквы и цифры для них тоже имеют оттенки. «Афиша Daily» поговорила с людьми, которые живут с такой особенностью, а также узнала у исследователя синестезии, как она устроена.
Синестеты могут видеть запахи, слышать цвета, буквы и цифры для них тоже имеют оттенки. «Афиша Daily» поговорила с людьми, которые живут с такой особенностью, а также узнала у исследователя синестезии, как она устроена.© Juan Carlos Munoz/Getty Images
«Я знаю, как выглядит моя болезнь»
Афина Сафонова, 33 года
Армавир. Трансовый терапевт и автор «Книги о мандалах»
В 14 лет я еще не знала этого слова [синестезия], но могла, например, почувствовать облако на вкус (сырое, холодное) или же дорогу — она слишком твердая, чтобы ее жевать. Могла мысленно полизать столб, понюхать кошку, не прикасаясь к ней.
Цвета букв я видела чуть ли не раньше, чем научилась их выговаривать. Ревность пахнет носками. Страх денежных потерь — красно-коричневая зубастая воронка внизу живота. А восхищение красотой — эмоция, обладающая «ангельским», несуществующим в земном спектре светло-красным оттенком. Я знаю, как выглядит моя болезнь гранулематоз вегенера (аутоиммунное заболевание, воспаление стенок сосудов. — Прим. ред.) — это черный, ржавый трактор.
Страх денежных потерь — красно-коричневая зубастая воронка внизу живота. А восхищение красотой — эмоция, обладающая «ангельским», несуществующим в земном спектре светло-красным оттенком. Я знаю, как выглядит моя болезнь гранулематоз вегенера (аутоиммунное заболевание, воспаление стенок сосудов. — Прим. ред.) — это черный, ржавый трактор.
Иногда мне снятся цвета, которых нет в природе. У них бывает своя плотность, ощущаются их квантовые частицы, температура и звук. В реальности у меня плохое зрение — левый глаз видит на 10% из‑за атрофии нерва, а зрение на правом после замены хрусталика определяется как минус два. Поэтому смотреть сны для меня большое удовольствие.
Затем заметила, что от людей у меня очень своеобразное ощущение: человек — большой комок всего, где есть и цвет, и звук, и тепло, и давление. Ощущать эту энергию неприятно из‑за противоречий в их собственных эмоциях. Из‑за своей сверхчувствительности я сильно уставала в школе, страдала головной болью от недосыпа, потому что за ночь мозг не успевал обработать всю информацию.
Находиться в общественном транспорте больше двух часов не могу, потому что после поездки кожей ощущаю на себе что‑то налипшее, мелко вибрирующее, оранжевого цвета.
Сразу хочется помыться, потому что оно словно вытягивает из‑под кожи все наружу.
Случайно я обнаружила, что могу нарисовать то, что ощущаю от человека. Например, цветовые пятна, значение которых потом расшифровываю в виде эмоций.
Синестезия заставила меня научиться бережно и тонко относиться к себе и людям, любить их. Видеть причины, связи, внутренние мотивы и противоречия. Иначе жить с таким восприятием просто нельзя — можно попросту лопнуть, как шарик. Обычный человек толстокожий, словно слон в посудной лавке, а тебе нужно делать все нежно и внимательно. Синестетики — как смартфоны новой модели среди кнопочных Nokia: слишком тонкие, хрупкие, мало держат заряд, ими нельзя забивать гвозди и копать ямы.
«Мыслю несколькими органами чувств»
Янина Скоробогатова, 35 лет
Москва. Кинорежиссер, сценарист и преподаватель ИЗО
У меня аурический вид особенности, а точнее — гиперстезия, то есть обостренная синестезия. Заключается она в том, что я вижу людей в линиях и орнаментах. Все они разных цветов, детализированы и индивидуальны для каждого человека. Также могу увидеть состояние человека линией, поэтому отчасти моя особенность связана с эмпатией.
В детстве я училась в художественной школе — тогда и заметила свою особенность. Пять лет назад она обострилась из‑за сильного стресса и начала меня даже мучить. Например, я заметила, что запах фото и картин мешает мне изображать то, что я хочу (я увлекалась фотографией). Окружающие стали отмечать особую цветопередачу и даже обвинять меня в психических расстройствах и наркомании. Позже я сделала из этого собственный фотоприем. То есть изображаю линии и орнаменты людей из головы, так вижу их портрет.
В какой‑то момент синестезия вызывала у меня что‑то вроде легкого обморока и состояния перегрузки. Были ощущения, будто ты расширяешься и растворяешься в пространстве. Они появляются непроизвольно, поэтому важно себя контролировать. Из‑за этого происходит самопознание, диалог с самим собой. Если остановить процесс творчества или созерцания и переключить внимание на что‑то другое, она уже не так обостряется. Я, например, сочиняю стихи, выливаю эмоции на бумагу.
Привычка в чем‑то отличаться появилась у меня в детстве из‑за замкнутости, которой сейчас у меня не наблюдается. Часто хочется быть обычной, потому что каждому нужно понимание со стороны, а оно не всегда есть в моей жизни. Когда нахожусь в обществе подобных мне людей, чувствую себя в своей тарелке. Моя любовь к особенности ставит все неудобства на второй план.
© Level1studio/Getty Images
«Меня просят «пронюхать» кого‑то из знакомых»
Дарья Ковалева, 23 года
Абакан, Республика Хакасия. Библиотекарь юношеской библиотеки «Ровесник», магистрант Хакасского государственного университета им. Н.Ф.Катанова (филология)
Моя прабабушка была синестетиком. Я выяснила это уже после того, как узнала о феномене. А вот у родителей, бабушек и дедушек этой особенности нет.
На втором курсе университета я начала сравнивать преподавателей с геометрическими фигурами, и одногруппницы этому очень удивлялись. В кругу друзей рассказывала, как вижу эмоции людей — с цветами и запахами, — но все считали это ненормальным. Теперь меня считают особенной.
Синестезия для меня — это нечто вроде апгрейда головного мозга, когда можно увидеть, услышать, почувствовать больше, чем на самом деле.
Например, я вижу цвета букв и цифр: единица белая, двойка всегда была зеленой, пятерка у меня ассоциируется с красным, а девятка — с пурпурным. С буквами то же самое: О — синего цвета, Э — фиолетового, а Ю разноцветная. Согласные буквы делятся на группы. М, Н, Р, Л — темно-синие, а Ш, Ж, Г, В, Д — голубые.
Дни недели тоже окрашиваются в разные цвета. В понедельник я вижу светло-голубой, в четверг — синий, а пятница, как ни странно, у меня красного цвета. Также вижу цвета эмоций, а иногда даже чувствую их запах или вкус. Например, когда человек врет, я чувствую запах дегтя и вижу черные пятна вокруг него, а если он радуется — будет ярко-желтый цвет. Если кто‑то грустит или беспокоится, то вокруг него появляется грязно-зеленый, болотный цвет. Плохие эмоции чувствуются сильнее хороших.
Часто меня просят «пронюхать» кого‑то из знакомых. Я стараюсь называть цвет и то, какие эмоции он вызывает. Странно, конечно, но это работает, и я почти всегда «предсказываю» правильно.
А вот музыку я слушаю только с глубокими низкими звуками — например, виолончель или низкие клавиши фортепиано. Потому что эти звуки синих, фиолетовых и зеленых цветов. Если песня оранжевая, красная или желтая, с короткими и высокими звуками, то, скорее всего, она мне не понравится.
Из‑за синестезии легко могу воспроизвести номера телефонов по памяти. Я запоминаю не только цифры, но и цветовой ряд, который присутствовал в последовательности этих цифр. При этом плохо воспринимаю текст на слух, потому что звуки вызывают цветовые ассоциации, и я отвлекаюсь от слов. Если я захочу понять смысл песни или запомнить какую‑то лекцию, мне обязательно нужно иметь текст перед глазами.
Учить иностранные языки сложно, так как там совсем другие ассоциативные ряды, трудно сопоставлять их с уже существующими. Я учу английский 12 лет: сначала в школе, потом в университете, разных кружках. Но ничего, кроме самых простых ключевых слов, сказать не могу.
Подробности по теме
Холст, масло, Дэвид Боуи: девушка с синестезией видит звуки и рисует музыку
Холст, масло, Дэвид Боуи: девушка с синестезией видит звуки и рисует музыку© stilllifephotographer/Getty Images
Антон Сидоров-Дорсо
Научный куратор Российского Синестетического сообщества и руководитель исследовательской группы «Синестезия: дети и родители» при Центре междисциплинарных исследований современного детства МГППУ
Кто такие синестеты
Синестетов примерно четыре процента от всего населения Земли. Чаще ими оказываются женщины. Некоторые коллеги объясняют этот факт не половым диморфизмом (анатомические различия между представителями разных полов одного и того же биологического вида. — Прим. ред.), а путаницей во время набора участников исследований: женщины попросту чаще сообщают о своей особенности.
Синестет многое понимает по-другому: окружающий мир вызывает у него дополнительную реакцию в виде цвета, вкуса и/или прикосновения. Например, буквы или цифры могут вызывать ощущение цветов, звуки речи — вкус во рту, а дни недели и месяцы могут объемно располагаться в пространстве.
Как мыслят синестеты
В некоторых исследованиях продемонстрировано, что синестеты обладают высокой проницаемостью психологических границ. Они легко переходят от мышления к интуиции, от памяти к фантазии (и наоборот), от одних эмоций и чувств к другим. Это не плюс и не минус, а индивидуальный стиль проявления нейрокогнитивного функционирования.
Как интуитивно высказывался о синестезии Владимир Набоков (сам синестет) в автобиографическом произведении «Память, говори»: «Исповедь синестета назовут претенциозной и скучной те, кто защищен от таких просачиваний и отцеживаний более плотными перегородками, чем защищен я».
Можно ли притвориться синестетом
Синестетические связи нельзя объяснить пережитым опытом или заученными наизусть ассоциациями. В отличие от фантазии синестезия более схематична, возникает непроизвольно из‑за дополнительных нейронных взаимодействий в мозге и не меняется с годами. Поэтому поймать на лжи человека очень просто. Если вы хвастаетесь, что у вас большая семья, но не можете быстро назвать, как зовут каждого из ваших родственников, то вы вряд ли сказали правду. Тот же принцип мы [исследователи] применяем к «кандидатам в синестеты». Учитываем время реакции, последовательность и точность ответов при указании на оттенки цветов. Проверить хитреца можно и аппаратурными исследованиями, например при помощи МРТ. Томография показывает необычную работу мозга (метаболическую активность). У синестета она отличается в тех зонах, которые отвечают за восприятие цвета, в частности, в зрительной коре.
Можно ли считать синестезию психической особенностью
Недавнее генетическое исследование с моим участием в качестве представителя из России выявило, что связи синестезии с шизофренией и расстройствами аутистического спектра нет. То есть это не болезнь, а особенность нейрокогнитивного функционирования и особая чуткость к вербальности, музыкальности и письменности — в зависимости от разновидности синестезии.
Научиться этому невозможно. Для нее нужна предрасположенность, потому что переживания при синестезии — это не просто ассоциации. Например, цвета букв — не воспоминания и не образы, рожденные опытом, а внутренняя реакция. Я проводил эксперимент, в котором участникам предъявлялась ситуация с воображаемой восьмидневной неделей, с выдуманным днем, располагающимся между четвергом и пятницей. Они «вживались» в такой график заполнением календаря и решением задач на организацию дел на неделю. В итоге у синестетов возникала реакция на этот выдуманный день в цвете. Он никак не отличался от других, настоящих дней недели. Важно, что стимул проявлялся в непредсказуемом цвете, не имеющем аналогов вокруг. Эти синестетические цвета, порождаемые самим мозгом, часто называют марсианскими.
Цифры Цвет, который соответствует данной цифре Цифры Цвет, который соответствует данной цифре 0 Черный 5 Зеленый 1 Коричневый 6 Синий (или голубой) 2 Красный 7 Фиолетовый 3 Оранжевый 8 Серый 4 Желтый 9 Белый Запомнить эти обозначения не трудно, потому что цвета от красного до фиолетового расположены в том порядке, в каком эти цвета располагаются в радуге …
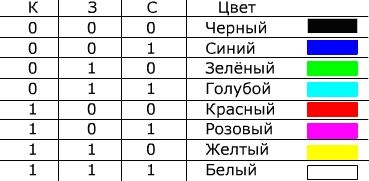
МАРКИРОВКА ПОСТОЯННЫХ СОПРОТИВЛЕНИЙ
Для обозначения величины и класса точности постоянных сопротивлений типа ТО применяется условный цветной код. Он основан на том, что каждая из десяти цифр от 0 до 9 обозначается на корпусе сопротивления определенным цветом. Приняты следующие обозначения:
Цифры
Цвет, который соответствует данной цифре
Цифры
Цвет, который соответствует данной цифре
0
Черный
5
Зеленый
1
Коричневый
6
Синий (или голубой)
2
Красный
7
Фиолетовый
3
Оранжевый
8
Серый
4
Желтый
9
Белый
Запомнить эти обозначения не трудно, потому что цвета от красного до фиолетового расположены в том порядке, в каком эти цвета располагаются в радуге.
Величину сопротивления обозначают при помощи комбинации цветов, путем окраски корпуса сопротивления и нанесением на него цветных точек или поясков.
Корпус сопротивления окрашивается в цвет первой цифры величины сопротивления, один из лего концов — в цвет второй цифры, а точка . или поясок в середине корпуса — в цвет числа нулей, которые надо добавить к первым двум цифрам, чтобы получить величину данного сопротивления в Омах.
Кроме того, иногда окрашивается в серебряный или золотой цвет и второй конец сопротивления, или на окрашенный корпус наносится вторая точка.
Серебряный цвет означает, что данное сопротивление имеет допуск + 10%, а золотой — что допуск равен + 5%. Если серебряное или золотое обозначение на сопротивлении отсутствуют, то это означает, что допуск точности этого сопротивления равен ± 20%, т. е. что действительная величина данного сопротивления может отличаться от величины, обозначенной цветным кодом, на 20% в сторону уменьшения или увеличения.
Первый пример: допустим, что имеется сопротивление, корпус которого окрашен в коричневый цвет, один конец его окрашен в красный цвет, в середине имеется оранжевая и еще серебряная точки. В соответствии с условным кодом величина этого сопротивления будет равна 12 000 ом с допуском ± 10%, т. е. его величина может быть в пределах рт 11 830 до 12 120 ом.
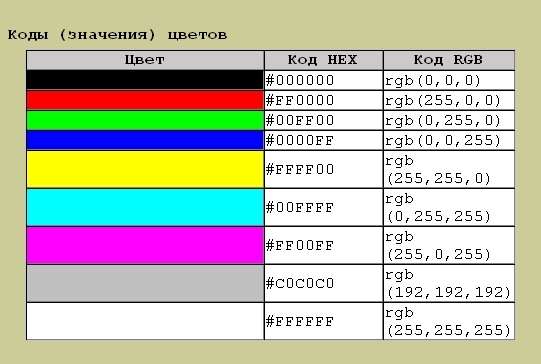
цветов в шестнадцатеричной / десятичной системе счисления
Красный, зеленый и синий
Шестнадцатеричные числа используются на веб-страницах для установки цветов.
Цвет определяется сочетанием красного , зеленого и синего , каждый из которых может находиться в диапазоне:
| от 0 до 255 (в десятичной системе) или |
| 00 до FF (в шестнадцатеричной системе) |
Цвет может быть получен путем смешивания R ed, G reen и B lue, поэтому это называется «Цветовая система RGB ». Ее также называют «аддитивной» цветовой системой, потому что она начинается с черного, а затем добавляется цвет. |
Смеситель цветов
Попробуйте смешать свои собственные цвета, чтобы увидеть, как это работает (или введите значения в шестнадцатеричные или десятичные поля):
числа / изображения / шестнадцатеричный цвет.js
См. Также Интерактивное цветовое колесо.
Шестнадцатеричные числа
Шестнадцатеричные числа «естественны» для компьютеров, потому что компьютеры хранят и обрабатывают двоичные цифры, а четыре двоичных цифры составляют одну шестнадцатеричную цифру (см. Двоичные цифры):
| Десятичное число: | Двоичный: | Шестнадцатеричный: |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 2 | 10 | 2 |
| 3 | 11 | 3 |
| 4 | 100 | 4 |
| 5 | 101 | 5 |
| 6 | 110 | 6 |
| 7 | 111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | A |
| 11 | 1011 | B |
| 12 | 1100 | С |
| 13 | 1101 | D |
| 14 | 1110 | E |
| 15 | 1111 | F |
Таким образом, одна шестнадцатеричная цифра может иметь 16 различных значений (от 0 до 15 в десятичной системе), а две шестнадцатеричные цифры вместе (называемые «байтом») могут составлять 16 × 16 = 256 различных уровней цвета.
16 миллионов цветов
Поскольку каждый из трех цветов может иметь значения от 0 до 255 (256 возможных значений), существует:
| 256 × 256 × 256 | = 256 3 |
| = 16 777 216 возможных цветовых сочетаний |
(и поэтому вы видите заявления о «16 миллионов цветов» на компьютерном оборудовании)
Веб-формат
Формат («обозначение»), используемый на веб-страницах: #RRGGBB , где RR — это количество красного (с использованием двух шестнадцатеричных цифр), GG — количество зеленого, а BB — количество синего.
Пример : красивый оттенок синего состоит из:
- 64/255 Красный,
- 48/255 Зеленый
- 255/255 (т.е. полный) Синий
Таким образом, это (64, 48,255) в десятичной системе, которая равна (40, 30, FF) в шестнадцатеричной системе и кодируется как # 4030FF .
Это может помочь вам запомнить:
Розы — # FF0000
Фиалки — # 0000FF
Только не забывайте,
Grass — это # 00FF00 , тоже
Некоторые общие цвета
| Цвет | Десятичный (красный, зеленый, синий) | Шестнадцатеричный (#RRGGBB) |
| Черный | (0, 0, 0) | # 000000 |
| Белый | (255 255 255) | #FFFFFF |
| Красный | (255, 0, 0) | # FF0000 |
| зеленый | (0,255, 0) | # 00FF00 |
| Синий | (0, 0,255) | # 0000FF |
| Желтый | (255 255, 0) | # FFFF00 |
| голубой | (0,255,255) | # 00FFFF |
| пурпурный | (255, 0,255) | # FF00FF |
Попробуйте ввести шестнадцатеричный код в цветовом микшере, указанном выше, и посмотрите, что вы получите (вы можете скопировать, затем щелкните правой кнопкой мыши шестнадцатеричное поле и выберите «вставить») .
Я также составил гораздо более длинный список шестнадцатеричных цветов и их названий.
Считывание шестнадцатеричных цветовых кодов — шестнадцатеричный цвет
Обновлено 02.09.2020
Шестнадцатеричный цветовой код — это один из типов цветового кода HTML, который часто называют шестнадцатеричным или шестнадцатеричным цветом. Причина использования шестнадцатеричных чисел — это удобное для человека представление значений в двоичном коде. Шестнадцатеричные цветовые коды начинаются со знака решетки или хэштега (#), за которым следуют шесть букв и / или цифр.Первые две буквы / цифры относятся к красному, следующие две — к зеленому, а последние две — к синему. Значения цвета определены в значениях от 00 до FF (вместо от 0 до 255 в RGB).
Числа используются при значениях от 1 до 9. Буквы используются, когда значение больше 9. Например:
А = 10
В = 11
С = 12
D = 13
E = 14
F = 15
Чтобы получить шестнадцатеричный цвет, выполните следующие три шага:
Умножьте первое число на 16.
Умножьте второе число на 1.
Сложите два итога.
Независимо от того, являетесь ли вы цифровым художником, работающим с Adobe Creative Suite, в 3D-приложении или в веб-дизайне, вы слышали и, вероятно, использовали шестнадцатеричные цвета. И даже если вы используете шестигранник каждый день, есть большая вероятность, что вы не совсем понимаете, что происходит с этими комбинациями букв и цифр или как они на самом деле создают цвет.
Вот где приходит это удобное руководство по чтению шестнадцатеричных цветовых кодов.
Понимание цвета RGB, чтобы помочь вам понять шестнадцатеричный код цвета
Хорошее место для начала, прежде чем переходить к чтению шестнадцатеричных цветовых кодов, — это научиться понимать цвета RGB. Номера RGB основаны на настройках монитора для красного, зеленого и синего света. Изменяя числа RGB, вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.
Если вы разбираетесь в цветовой системе RGB, вы знаете, что цвета представлены следующим образом:
RGB (255, 0, 0)
RGB определяет значения красного (первое число), зеленого (второе число) или синего (третье число).Число 0 означает отсутствие представления цвета, а 255 означает максимально возможную концентрацию цвета.
Итак, в приведенном выше примере вы получаете максимально яркий красный цвет без присутствия зеленого или синего. Если вам нужен только зеленый цвет, используйте RGB (0, 255, 0) , а для синего — RGB (0, 0, 255) . Для других цветов вы будете использовать комбинацию значений цвета, чтобы добиться желаемого результата.
Как читать шестнадцатеричные цветовые коды
Как только вы действительно поймете RGB, вы можете двигаться дальше и научиться читать шестнадцатеричные коды.Это действительно очень просто, если вы знаете формулу. Как упоминалось выше, значения 1-9 указаны численно. Однако для значений 10 и выше цифры заменяют буквы. Итак, A = 10, B = 11, C = 12 и так далее.
Теперь, чтобы вычислить шестнадцатеричное число, есть три быстрых шага (как также указано выше):
Умножьте первое число (или преобразованное число из буквы) на 16.
Умножьте второе число (или число, преобразованное из буквы) на 1.
Сложите эти две суммы вместе, чтобы получить одно значение.
Например, шестнадцатеричное число 83 на самом деле 131. Мы приходим к этому выводу следующим образом:
Умножение 8 из 83 на 16 (8×16 = 128) .
Умножение 3 из 83 на 1 (3×1 = 3) .
Сложение двух итогов (128 + 3 = 131) .
Другой способ думать об этом:
(8×16) + (3×1) = 131
Работа с буквами — та же концепция.Например, FF = 255, потому что вы умножаете число, представляющее F (15), на 16, а затем умножаете число, представляющее второе F (15), на 1. Затем складываете две суммы вместе, чтобы получить 255. Учтите, что число 255 то же самое, что номер 255 RGB, который ярко-красный.
Если вы не хотите выполнять мысленные вычисления, воспользуйтесь инструментом преобразования RGB в HEX.
Прогнозирование цветов
Как только вы разберетесь с числами, вы сможете предсказать, как будет выглядеть цвет, на основе интенсивности красного, зеленого и / или синего цветов.Итак, если вы знаете, что максимальное значение красного без зеленого или синего — # FF0000, вы можете мысленно немного скорректировать значения, чтобы получить оценку для другого цвета.
Другой пример шестнадцатеричного цветового кода — # 7DD0D7, который дает зеленовато-синий цвет.
Общие шестнадцатеричные цветовые коды и их эквиваленты RGB
Может быть полезно запомнить некоторые из наиболее распространенных шестнадцатеричных цветовых кодов не только тогда, когда вы хотите использовать эти точные цвета, но и чтобы помочь вам лучше предсказать, какими будут другие цвета при просмотре шестнадцатеричного цветового кода.
Красный = # FF0000 = RGB (255, 0, 0)
Зеленый = # 008000 = RGB (1, 128, 0)
Синий = # 0000FF = RGB (0, 0, 255)
Белый = #FFFFFF = RGB (255,255,255)
Цвет слоновой кости = # FFFFF0 = RGB (255, 255, 240)
Черный = # 000000 = RGB (0, 0, 0)
Серый = # 808080 = RGB (128, 128, 128)
Серебро = # C0C0C0 = RGB (192, 192, 192)
Желтый = # FFFF00 = RGB (255, 255, 0)
Фиолетовый = # 800080 = RGB (128, 0, 128)
Оранжевый = FFA500 = RGB (255, 165, 0)
Бордовый = # 800000 = RGB (128, 0, 0)
Пурпурный = # FF00FF = RGB (255, 0, 255)
Лайм = # 00FF00 = RGB (0, 255, 0)
Цвет морской волны = # 00FFFF = RGB (0, 255, 255)
Бирюзовый = # 008080 = RGB (0, 128, 128)
Оливковый = # 808000 = RGB (128, 128, 0)
ВМС = # 000080 = RGB (0, 0, 128)
Найдите другие шестнадцатеричные коды цветов или выберите цвет HTML и получите его совпадающее имя и коды.
Выбор цветовой схемы
Самый быстрый способ выбрать цветовую схему для вашего проекта — использовать инструмент цветовой палитры, который позволяет искать группы по:
Этот же инструмент позволяет вам создать свою собственную схему, случайным образом выбирая и фиксируя цвета, которые вам нравятся и которые хорошо смотрятся вместе.
После того, как вы выбрали цветовую схему, вы можете:
Создать коллаж
Изучите и создайте градиент
Проверь контрасты
Регулировка оттенка, насыщенности, яркости и температуры
Каждому цвету назначается шестнадцатеричный код цвета, который вы можете использовать.В итоге у вас будет собственная цветовая схема, которая идеально подойдет для вашего проекта.
Но прежде чем остановиться на палитре, запомните следующие советы по цветовому дизайну:
Учитывайте контекст.
Обратитесь к цветовому кругу.
Выберите монохроматическую, триадную или раздельную дополнительную цветовую схему.
Думайте не только о предустановках.
Часто задаваемые вопросы о шестнадцатеричных цветах
Мы знаем, что у вас есть еще вопросы о шестнадцатеричных цветах, поэтому мы собрали этот краткий раздел часто задаваемых вопросов.
шестнадцатеричный означает 6?
Да. Hex — это сокращение от Hexa, что в переводе с греческого означает число шесть.
Когда мне использовать шестнадцатеричный, а когда — RGB?
Хотя обе системы работают, согласованность имеет первостепенное значение. При разработке для конкретного бренда проверьте их руководство по бренду, чтобы узнать, какой системе следует придерживаться, и соответствующим образом преобразуйте цвета.
Как получить шестнадцатеричный код цвета для определенного цвета изображения?
Существует множество бесплатных онлайн-инструментов для выбора цвета, которые позволяют очень легко получить шестнадцатеричный цветовой код для определенного изображения.
Как правило, все, что вам нужно сделать, это либо вставить URL-адрес изображения, либо загрузить изображение в инструмент выбора цвета и выбрать цветной пиксель. Вы получите шестнадцатеричный цветовой код и значения RGB.
Как осветлить или затемнить шестигранный цвет?
Самый простой способ осветлить или затемнить шестнадцатеричный цвет — использовать инструмент шестнадцатеричного цвета CSS. Все, что вам нужно сделать, это:
Введите шестизначный шестнадцатеричный цвет.
Выберите переключатель Светлее или Темнее.
Назначьте процент.
Нажмите «Отправить».
Как изменить шестнадцатеричный цвет в Adobe Illustrator?
Чтобы изменить шестнадцатеричный цвет в Adobe Illustrator, выполните следующие действия:
В новом документе Illustrator нажмите F6.
Дважды щелкните рамку обводки или заливки в окне «Цвет».
Дважды щелкните внутри поля рядом с #.
Введите новый шестнадцатеричный код цвета в поле.
Щелкните OK.
Завершение
В заключение несколько напоминаний:
Цветовые типы Hex и RGB предназначены для использования на экране при разработке веб-сайтов.
В CSS можно добавить альфа-значение для управления непрозрачностью цвета.
Для бренда постоянство цвета является ключевым фактором.
Несколько инструментов действительно могут помочь с вашими цветовыми кодами:
Всегда стремитесь узнать больше о своей работе, просматривая ресурсы и посещая курсы, предлагаемые Pluralsight!
Понимая, что обозначают числа в шестнадцатеричном цветовом коде, вы сможете лучше предсказать, какой цвет вы можете увидеть.Нет особой разницы между использованием шестнадцатеричного цвета или цвета RGB, за исключением того, что в CSS можно также добавить альфа-значение, так что у вас действительно будет цвет RGBA. Это может быть очень полезно, если вы хотите контролировать непрозрачность цвета. Добавление альфа-значения к вашему RGB, безусловно, один из самых простых способов изменить непрозрачность.
Таблица цветов, цвета по имени и цветовой код HTML в CSS, HEX, RGB, HSL
Эта цветовая диаграмма представляет собой набор общих цвета отсортированы по названию в виде одностраничного обзора.Каждая строка состоит значений RGB, значение HEX, название цвета, значение яркости, HSL значения и цветной прямоугольник. Вы можете щелкнуть на цветном прямоугольнике, чтобы импортируйте цвет в палитру цветов HSL. RGB, HEX или HSL значения могут использоваться как цветовой код HTML или цветовой код CSS.
Внизу страницы вы найдете быстрое напоминание о том, как
использовать цвета в HTML / CSS.
Вы можете прокрутить цветовую таблицу вниз, если ищете
вдохновение, или вы можете использовать следующую алфавитную навигацию чтобы быстрее достичь определенного цвета.
А,
B,
C,
D,
E,
F,
Г ,
H,
Я,
J,
K,
L,
М,
N,
O,
П ,
Q,
Р ,
S,
Т,
U,
V,
W,
ИКС ,
Y,
Z
Вы также можете просматривать эти цвета, отсортированные по диапазонам оттенков.
и яркость. Наша страница названий цветов представлена в виде введения.
Краткое напоминание о том, как использовать цвет в HTML / CSS:
Цвет шрифта:
Цвет фона:
Цвет границы:
style = «цвет: # 0000FF;»
style = «цвет фона: # 0000FF;»
style = «цвет границы: # 0000FF;»
Для других документов / приложений просто скопируйте и вставьте HEX / RGB
значения из цветовой диаграммы.
Здесь вы можете переключиться на сегментированные диапазоны оттенков:
Ссылка на эту страницу:
URL
HTML-ссылка
Цитата
Электронная почта
Скопируйте и вставьте следующий текст:
Вы используете правильные цветовые коды? Вероятно, нет — и вот почему
При использовании цвета на веб-сайте или в приложении вы можете подумать о HEX-кодах и значениях RGB (A). Вы стараетесь идеально сочетать цвета, изначально использованные в дизайне.Ваш дизайнер может дать вам отпор, если он этого не сделает. Поскольку это может быть сложно, я собираюсь обсудить некоторые проблемы и уловки, которые помогут вам достичь своей цели.
Имеет ли это значение?
На самом деле — не совсем в большинстве случаев. Никто не заметит разницы между # ffc600 или # ffc601, правда? Но для многих дизайнеров это просто неправильно с технической точки зрения, и разница может быть намного больше. Итак, когда мы представили палитру цветов в Frontify, некоторые люди сказали нам, что мы показываем неправильные цвета в палитре цветов, потому что они увидели, что это не тот код, который они видят в Photoshop.Мы посоветовали им перепроверить настройки управления цветом и экспорта в Photoshop. Во всех случаях что-то было не так. Прежде чем мы перейдем к этим настройкам, я хочу поговорить о выборе цвета.
Как извлекать цветовые коды
Что вы делаете, чтобы получить информацию о цвете из дизайна? Вы его выбираете? Вы используете палитру цветов Photoshop, приложение OSX или получаете это из письменной документации, такой как вики или руководство по стилю? В любом случае цвет, который вы использовали, может быть неправильным, по крайней мере, теоретически.Позвольте мне рассказать вам, почему.
Почему сложные палитры цветов
Существуют квадриллионы сборщиков цвета, они делают свою работу для большинства людей, а там, где нет, никого не волнует … Большинство из них просто выбирают цвет на экране, соблюдая цветовой профиль вашего дисплея. Это приводит к другим результатам на других дисплеях или других цветовых профилях. Взгляните на этот пример из ColorSnapper на Retina Mac. Слева я использовал стандартный цветовой профиль, а справа я использовал то же изображение, но настроил свой дисплей для использования цветового профиля Apple RGB.
Как видите, выбранный цвет сильно отличается от исходного, это действительно зависит от того, какой цветовой профиль дисплея вы используете. Есть также палитры цветов, которые позволяют настраивать цветовой профиль и собственные режимы, они могут лучше подходить для работы. Но в любом случае это сложно сделать правильно.
Выбор из Photoshop — это нормально, если …
… вы отключаете управление цветом для файлов RGB. Если он не отключен, можно получить неправильные цветовые коды.Но это легко исправить, вы можете либо отключить его в настройках (Edit → Color Settings, установить рабочее пространство для RGB для Monitor RGB), либо вы можете отключить его для текущего документа после открытия PSD (Open Edit → Assign Profile и выберите Не управлять цветом в этом документе).
Выбор цвета в Frontify или браузере
Если вы используете PNG в качестве источника, все в порядке, и вы можете пропустить этот раздел. Если вы посмотрите на следующий пример с изображением JPG, вы увидите, что браузеры выводят другой цветовой код (через Canvas), чем с PNG.Но это похоже на согласованность, например, в Chrome (первый) и FF (второй). В качестве источника они оба используют несжатый 24-битный PNG и несжатый JPG. В моих тестах единственный способ получить правильный результат — это PNG.
PNG
JPG
Это не так уж и плохо с настройками по умолчанию, но убедитесь, что вы не отметили «Встроить цветовой профиль» для JPG и отключили «Преобразовать в sRGB» при экспорте (через «Сохранить для Интернета …») из Photoshop.См. Просто «Сохранить для Интернета».
Как избежать недопонимания с цветом
Позвольте дизайнеру сделать определение цветового кода и позволить ему указать его где-нибудь, в Wiki, в PSD, PDF или с помощью инструмента спецификации, такого как Frontify. Убедитесь, что они используют правильные настройки управления цветом при создании своих PSD. Они не могут ошибаться, если доставляют PSD или PNG вместо JPG. Если вы получили PSD и не уверены, просто отключите управление цветом через «Назначить профиль». Если при открытии PSD появляется следующее диалоговое окно, выберите Отменить встроенный профиль .
Заключение
Это не большая проблема, но полезно знать, как это работает, чтобы избежать недоразумений. Поскольку даже если цвета правильные, каждый конечный пользователь может иметь другой цветовой профиль дисплея и, следовательно, будет видеть другой цвет, это не имеет большого значения. Представляя инструменты для спецификации, они могут не только помочь вам с более простой и удобной доставкой ваших проектов, но и выявить то, что раньше было сделано неправильно. Думаю, это хорошо.
Дополнительная литература
Настройка Photoshop для веб-разработки, разработки приложений и iPhone (SmashingMagazine)
Таинственное изменение цвета «Сохранить для Интернета» (Viget)
Просто сохранить для Интернета (Viget)
Шестнадцатеричный код цвета для прозрачности · GitHub
Шестнадцатеричный код цвета для прозрачность · GitHubМгновенно делитесь кодом, заметками и фрагментами.
Шестнадцатеричный код цвета для прозрачности
Как установить прозрачность с шестнадцатеричным значением?
Например, вы хотите установить альфа-прозрачность 40% на # 000000 (черный цвет), вам нужно добавить 66 , как это # 66000000 .
Скачать этот образец в Google Play Store
Все шестнадцатеричные значения от 100% до 0% альфа:
- 100% — FF
- 99% — FC
- 98% — FA
- 97% — F7
- 96% — F5
- 95% — F2
- 94% — F0
- 93% — ED
- 92% — EB
- 91% — E8
- 90% — E6
- 89% — E3
- 88% — E0
- 87% — DE
- 86% — DB
- 85% — D9
- 84% — D6
- 83% — D4
- 82% — D1
- 81% — CF
- 80% — CC
- 79% — C9
- 78% — C7
- 77% — C4
- 76% — C2
- 75% — BF
- 74% — BD
- 73% — BA
- 72% — B8
- 71% — B5
- 70% — B3
- 69% — B0
- 68% — нашей эры
- 67% — AB
- 66% — A8
- 65% — A6
- 64% — A3
- 63% — A1
- 62% — 9E
- 61% — 9С
- 60% — 99
- 59% — 96
- 58% — 94
- 57% — 91
- 56% — 8F
- 55% — 8C
- 54% — 8A
- 53% — 87
- 52% — 85
- 51% — 82
- 50% — 80
- 49% — 7D
- 48% — 7A
- 47% — 78
- 46% — 75
- 45% — 73
- 44% — 70
- 43% — 6E
- 42% — 6Б
- 41% — 69
- 40% — 66
- 39% — 63
- 38% — 61
- 37% — 5E
- 36% — 5С
- 35% — 59
- 34% — 57
- 33% — 54
- 32% — 52
- 31% — 4 этаж
- 30% — 4D
- 29% — 4A
- 28% — 47
- 27% — 45
- 26% — 42
- 25% — 40
- 24% — 3D
- 23% — 3Б
- 22% — 38
- 21% — 36
- 20% — 33
- 19% — 30
- 18% — 2Э
- 17% — 2Б
- 16% — 29
- 15% — 26
- 14% — 24
- 13% — 21
- 12% — 1 этаж
- 11% — 1С
- 10% — 1A
- 9% — 17
- 8% — 14
- 7% — 12
- 6% — 0F
- 5% — 0D
- 4% — 0A
- 3% — 08
- 2% — 05
- 1% — 03
- 0% — 00
Вы можете увидеть другие лучшие Android Gists или предложить свои здесь https: // github.ru / lopspower / BestAndroidGists 👍.
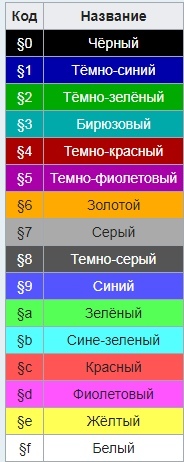
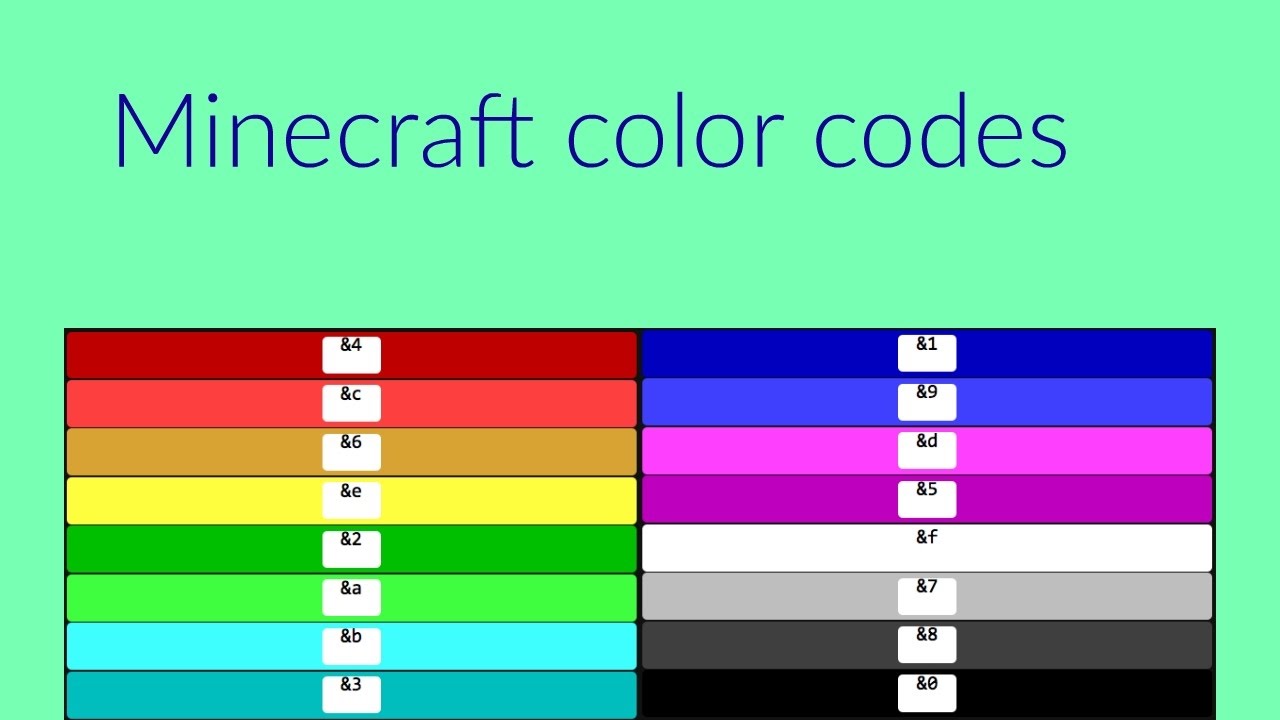
Вы не можете выполнить это действие в настоящее время. Вы вошли в систему с другой вкладкой или окном. Перезагрузите, чтобы обновить сеанс. Вы вышли из системы на другой вкладке или в другом окне. Перезагрузите, чтобы обновить сеанс.цветовых кодов Minecraft (и кодов форматов)
В Minecraft есть ряд встроенных цветовых кодов и кодов формата, которые вы можете использовать в чатах и игровых командах.
Цветовые коды можно использовать для изменения цвета текста в игре, назначения цветов команд и настройки цвета окрашенной кожаной брони. Коды форматов могут использоваться для изменения внешнего вида текста в игре, например, полужирный или курсив .
Список цветовых кодов
Вот список цветовых кодов, доступных в Minecraft:
| Цвет (Имя Minecraft) | Код чата | Код MOTD | десятичный | Шестнадцатеричный |
|---|---|---|---|---|
| Темно-красный ( dark_red) | §4 | \ u00A74 | 11141120 | AA0000 |
| Красный ( красный) | §c | \ u00A7c | 16733525 | FF5555 |
| Золото ( золото) | §6 | \ u00A76 | 16755200 | FFAA00 |
| Желтый ( желтый) | §e | > | 16777045 | FFFF55 |
| Темно-зеленый ( темно-зеленый) | §2 | \ u00A72 | 43520 | 00AA00 |
| зеленый ( зеленый) | §a | > | 5635925 | 55FF55 |
| Аква ( Аква) | §b | > | 5636095 | 55FFFF |
| Темный Аква ( Темный_аква) | §3 | \ u00A73 | 43690 | 00AAAA |
| Темно-синий ( dark_blue) | §1 | \ u00A71 | 170 | 0000AA |
| Синий ( синий) | §9 | \ u00A79 | 5592575 | 5555FF |
| Светло-фиолетовый ( светло-фиолетовый) | §d | = | 16733695 | FF55FF |
| Темно-фиолетовый ( темно_пурпурный) | §5 | \ u00A75 | 11141290 | AA00AA |
| Белый ( белый) | §f | \ u00A7f | 16777215 | FFFFFF |
| Серый ( серый) | §7 | \ u00A77 | 11184810 | AAAAAA |
| Темно-серый ( dark_gray) | §8 | \ u00A78 | 5592405 | 555555 |
| Черный ( черный) | §0 | \ u00A70 | 0 | 000000 |
Определения
- Цвет — это имя цвета, а ( Minecraft Name ) — внутреннее имя цвета в Minecraft.
- Код чата — это внутренний код цвета чата в Minecraft.
- Код MOTD — это внутренний код цвета « Message Of The Day » в Minecraft.
- Decimal — внутреннее десятичное значение цвета в Minecraft.
- Шестнадцатеричное — внутреннее шестнадцатеричное значение цвета в Minecraft.
Список кодов формата
Вот список кодов формата, доступных в Minecraft:
| Описание | Код чата | Код MOTD |
|---|---|---|
| Затуманенное | §k | \ u00A7k |
| Полужирный | §l | \ u00A7l |
| Зачеркнутый | §m | \ u00A7m |
| Подчеркнутый | § u00A7n | |
| Курсив | §o | > |
| Сбросить цвет по умолчанию | §r | = |
Определения
- Описание — это имя формата.
- Код чата — это внутренний код этого формата в чате.
- Код MOTD — это внутренний код для этого формата в «Сообщении дня ».
Другие цвета
Вот некоторые из цветов, доступных в Minecraft:
Код цветадля труб — Tnemec Company, Inc.
Иногда цвета имеют большее значение, чем просто эстетика. Нанесение надлежащих цветов на водопроводные и канализационные трубы на очистных сооружениях может помочь владельцам и подрядчикам идентифицировать содержимое каждого трубопровода и, в конечном итоге, сделать ремонт и техническое обслуживание более простой и безопасной задачей.
Когда дело доходит до очистки воды и сточных вод, наиболее часто используемым стандартом для идентификации трубопроводов по цвету является ANSI / ASME A13.1-2020 «Схема идентификации трубопроводных систем». Этот стандарт охватывает идеальные цвета, полосы, обозначения и текст, которые следует использовать для маркировки труб как в промышленных, так и в муниципальных зонах очистки. Но как узнать, какие покрытия использовать, наиболее точно соответствующие этим рекомендациям, И при этом обеспечивающие защиту от коррозии?
Правильный цвет и покрытие
При использовании стандарта ANSI / ASME важно знать, какие цвета краски будут наиболее точно соответствовать тем, которые рекомендованы схемой, поскольку большинство производителей покрытий используют разные цветовые коды для обозначения своей готовой продукции.
Например, трубы, по которым идет сырая вода, должны быть окрашены в коричнево-зеленый цвет, и Tnemec рекомендует для этих труб 110GN Clover. Для труб с питьевой водой на них следует нанести защитный синий цвет или, в частности, 11SF True Blue / Safety, если используются продукты Tnemec.
Также важно знать, какой материал покрытия следует использовать для каждой трубы на заводе, поскольку при выборе правильного покрытия следует учитывать материал трубы и состояние труб. Поскольку трубы бывают из самых разных материалов — от стали до высокопрочного чугуна и ПВХ — и уже могут быть покрыты или загрунтованы, вам может потребоваться проверить совместимость покрытия перед его нанесением.
