Смешать цвета онлайн — IMG online
Обработка JPEG фотографий онлайн.
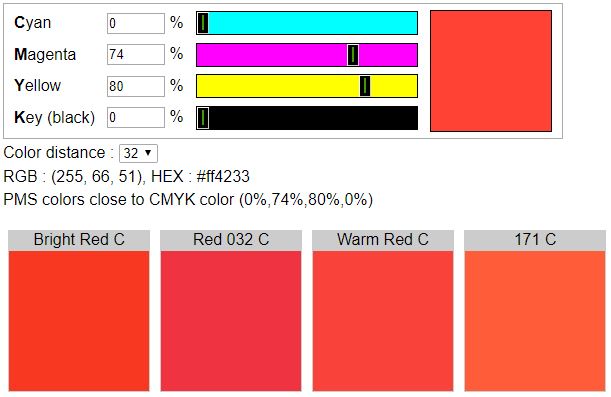
Главное нужно указать два цвета, которые нужно смешать, нажать кнопку ОК. Остальные настройки выставлены по умолчанию.
Пример смешивания красного и жёлтого цвета на этом сайте, под каждым цветом показан HEX (html) код:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #FFED00 | #FF7700 |
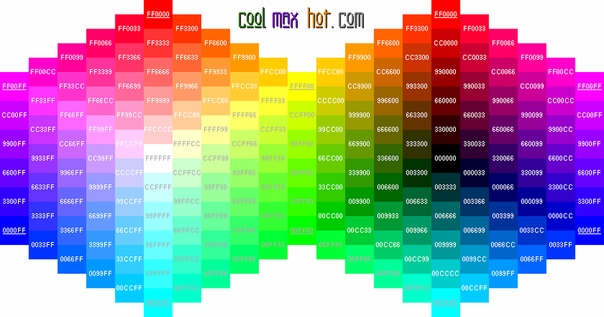
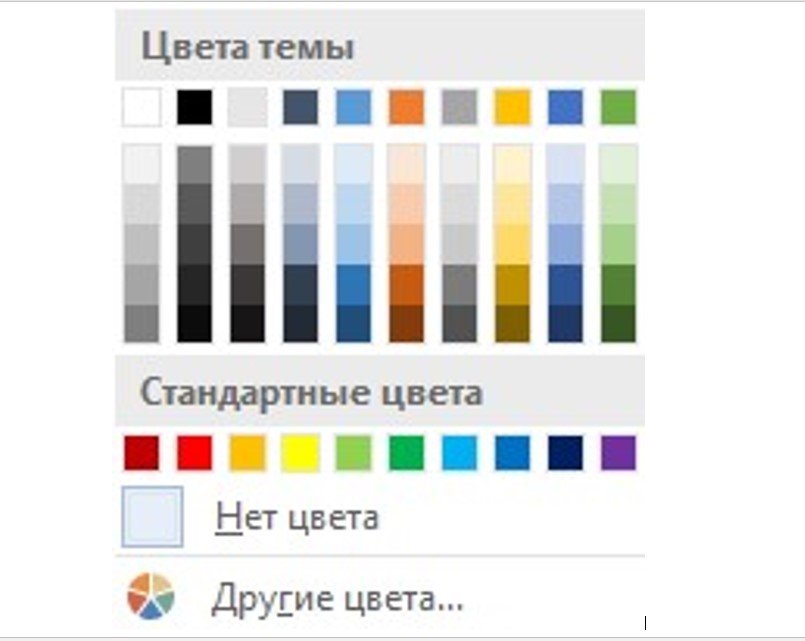
Пример смешивания весенне-зелёного и маджента (фиолетового) цвета, которые можно взять из палитры:
| Цвет №1 | + | Цвет №2 | = | |
| #00FF7F | #FF00FF | #7F7FBF |
Пример смешивания красного и синего цвета:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #FF0000 | #0047AB | #7F2356 |
Пример смешивания синего и жёлтого цвета:
| Цвет №1 | + | Цвет №2 | = | Результат |
| #0047AB | #FFED00 | #7F9956 |
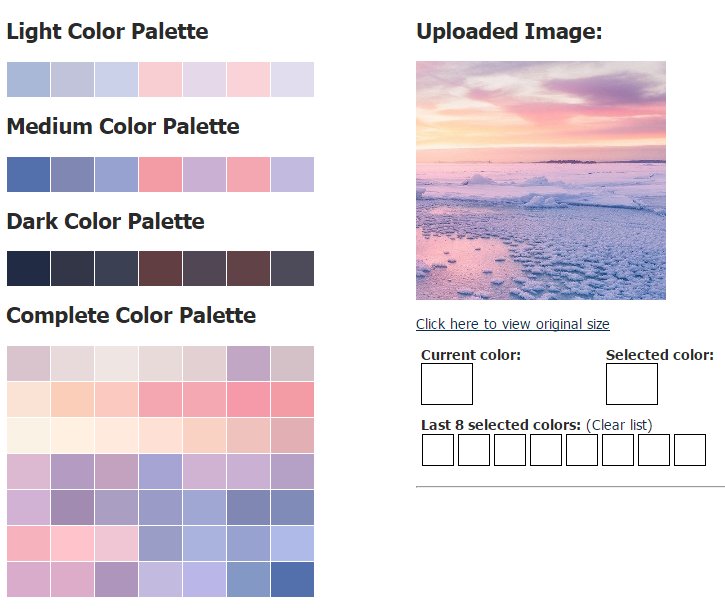
Если интересно, то на этом сайте также есть определение основных цветов картинки с отображением таблицы этих цветов в hex и rgb формате, а также прорисовкой полученной палитры справа от обработанной картинки.
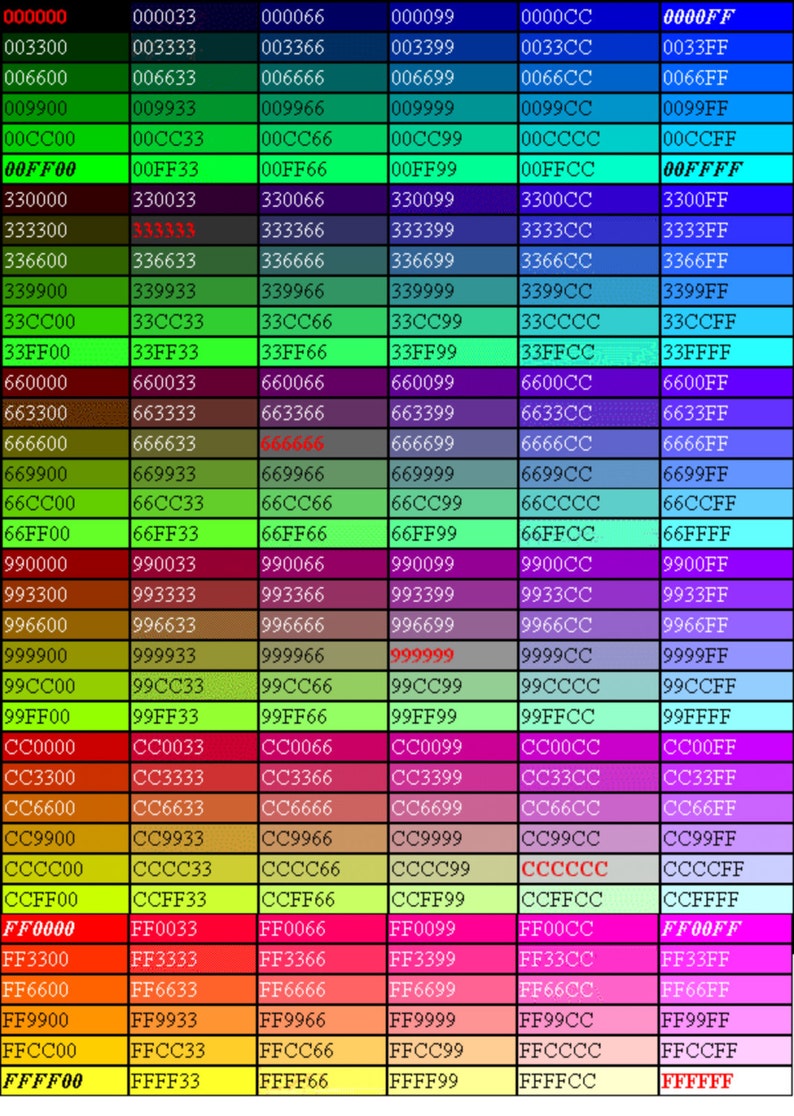
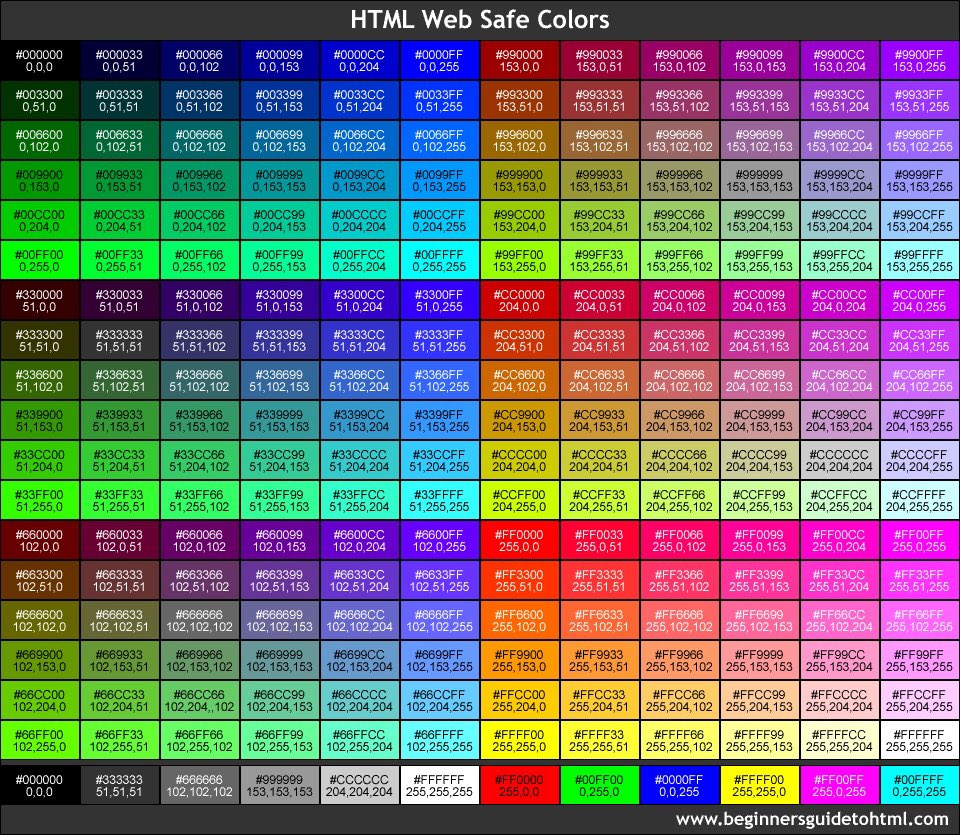
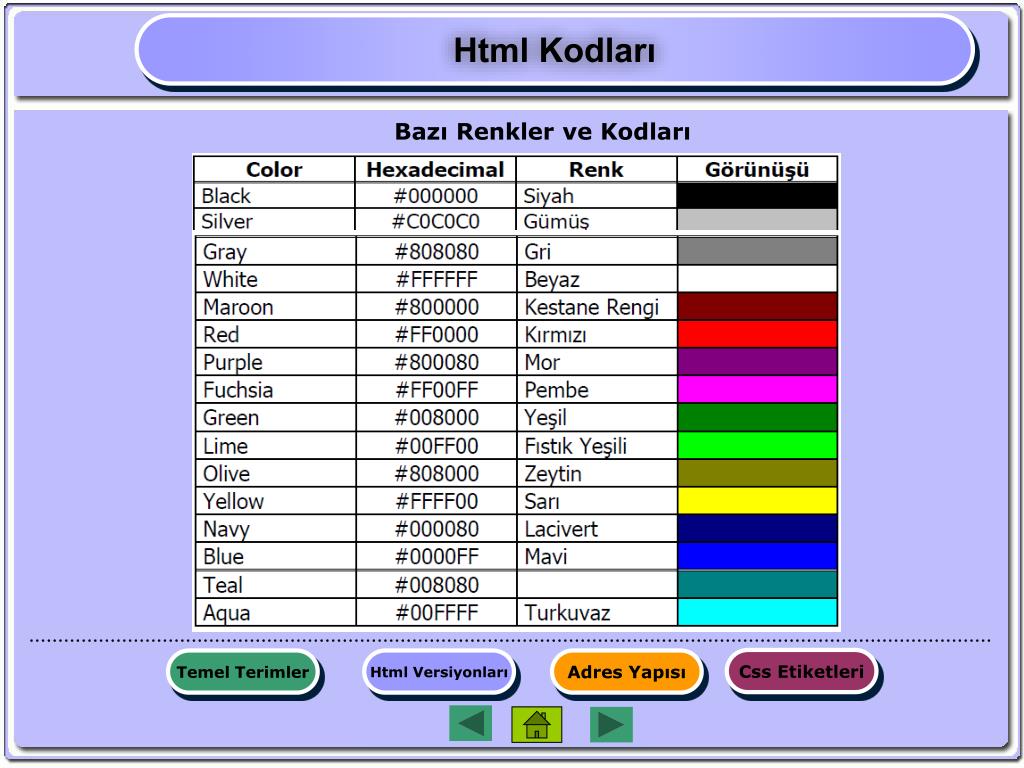
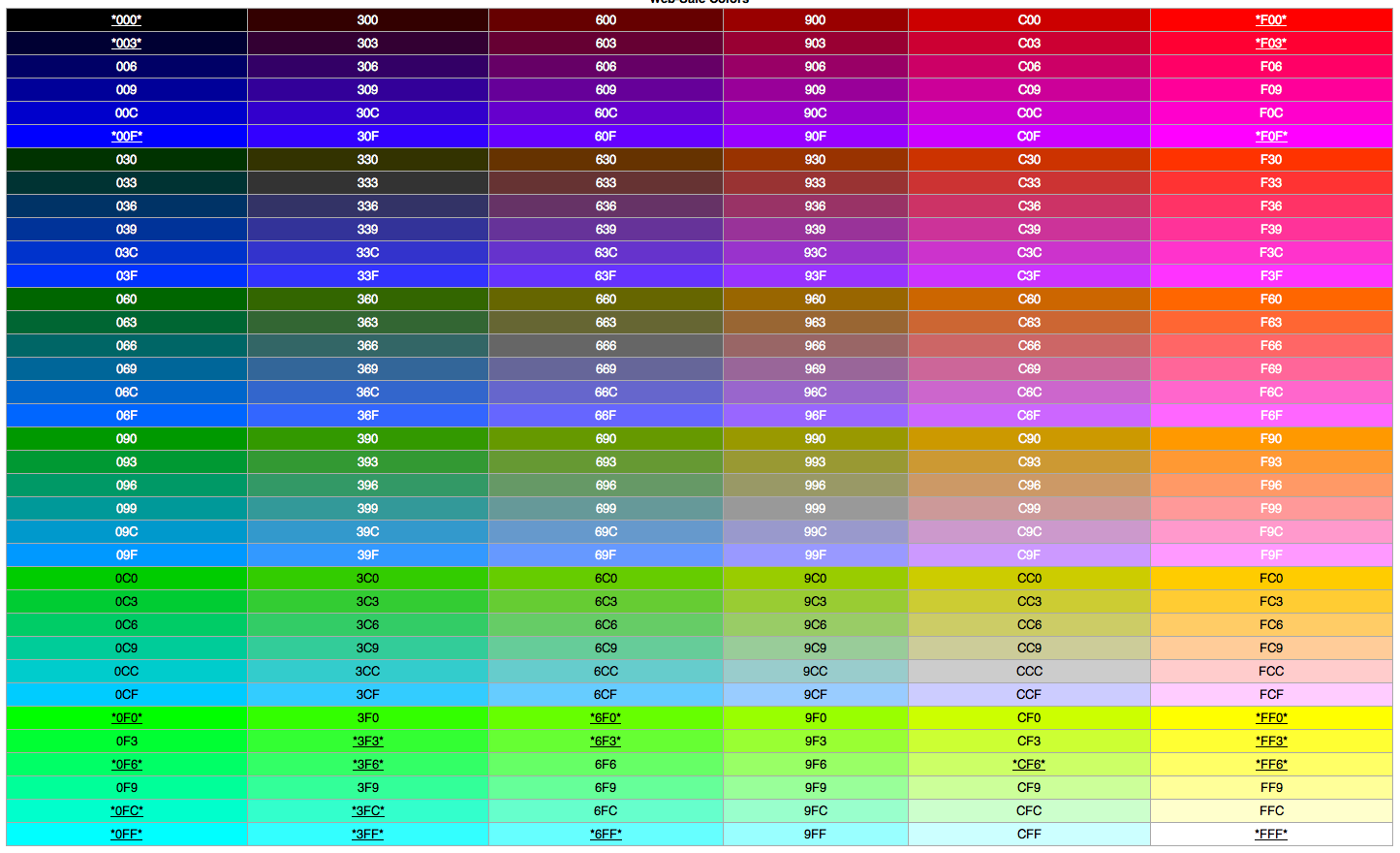
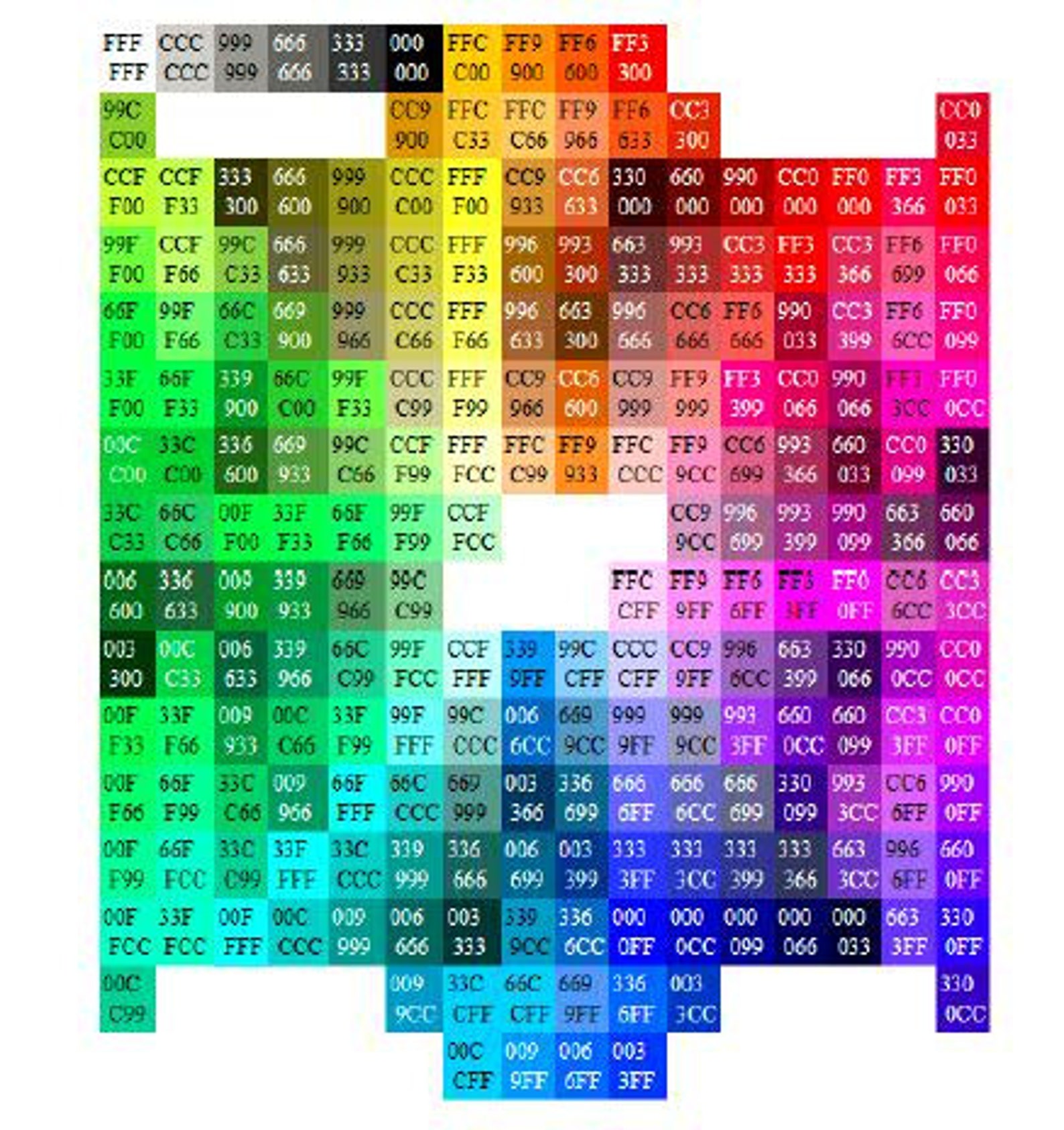
Таблица «безопасных» цветов
Таблица «безопасных» цветов
При создании изображения для публикации в сети главной проблемой является правильная передача цвета на разных типах мониторов и в разных браузерах. Когда браузер не в состоянии правильным образом передать тот или иной цвет, он подбирает похожий или смешивает несколько соседних цветов. В результате пользователь на своем экране может увидеть совсем не то, что хотел изобразить автор.
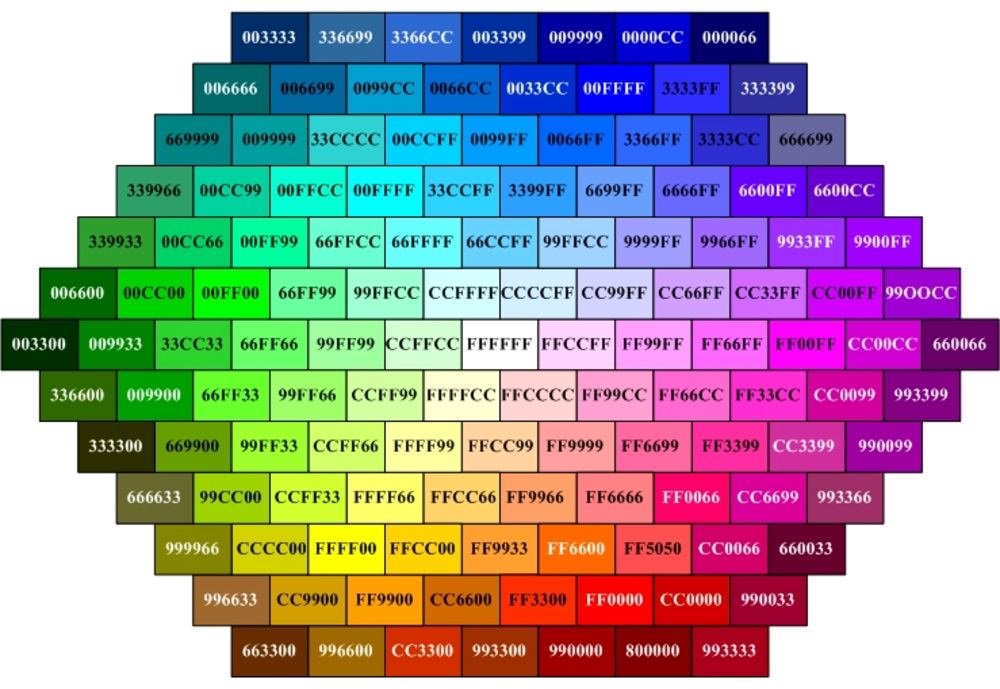
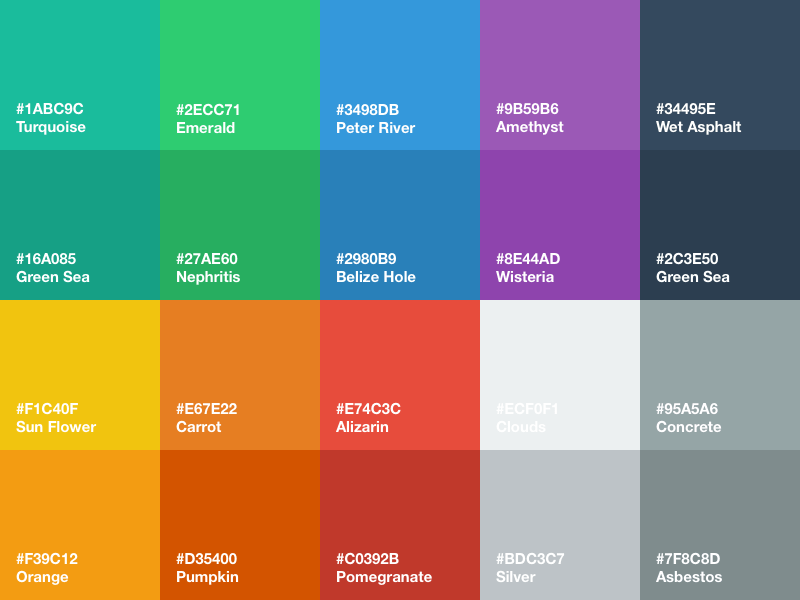
Вашему вниманию предлагается палитра цветов, рекомендуемых для экранного дизайна.
Любой из 216 цветов «безопасной» палитры может быть использован для графики, текста и фонов. Эти цвета везде будут отображаться без искажений.
Палитра состоит из 32 сочетаний 6 оттенков красного, зеленого и синего. Эти градации — 00, 33, 66, 99, CC, FF. Над каждым цветом указаны значения RGB (для создания цвета в графическом редакторе или задания в CSS).
| FFFFCC | FFFF99 | FFFF66 | FFFF33 | FFFF00 | CCCC00 |
| FFCC66 | FFCC00 | FFCC33 | CC9900 | CC9933 | 996600 |
| FF9933 | CC9966 | CC6600 | 996633 | 663300 | |
| FFCC99 | FF9966 | FF6600 | CC6633 | 993300 | 660000 |
| FF6633 | CC3300 | FF3300 | FF0000 | CC0000 | 990000 |
| FFCCCC | FF9999 | FF6666 | FF3333 | FF0033 | CC0033 |
| CC9999 | CC6666 | CC3333 | 993333 | 990033 | 330000 |
| FF6699 | FF3366 | FF0066 | CC3366 | 996666 | 663333 |
| FF99CC | FF3399 | FF0099 | CC0066 | 993366 | 660033 |
| FF66CC | FF00CC | FF33CC | CC6699 | 990066 | |
| FFCCFF | FF99FF | FF66FF | FF33FF | FF00FF | CC3399 |
| CC99CC | CC66CC | CC00CC | CC33CC | 990099 | 993399 |
| CC66FF | CC33FF | CC00FF | 9900CC | 996699 | 660066 |
| CC99FF | 9933CC | 9933FF | 9900FF | 660099 | 663366 |
| 9966CC | 9966FF | 6600CC | 6633CC | 663399 | 330033 |
| CCCCFF | 9999FF | 6633FF | 6600FF | 330099 | 330066 |
| 9999CC | 6666FF | 6666CC | 666699 | 333399 | 333366 |
| 3333FF | 3300FF | 3300CC | 3333CC | 000099 | 000066 |
| 6699FF | 3366FF | 0000FF | 0000CC | 0033CC | 000033 |
| 0066FF | 0066CC | 3366CC | 0033FF | 003399 | 003366 |
| 99CCFF | 3399FF | 0099FF | 6699CC | 336699 | 006699 |
| 33CCFF | 00CCFF | 3399CC | 0099CC | 003333 | |
| 99CCCC | 66CCCC | 339999 | 669999 | 006666 | 336666 |
| CCFFFF | 99FFFF | 66FFFF | 33FFFF | 00FFFF | 00CCCC |
| 99FFCC | 66FFCC | 33FFCC | 00FFCC | 33CCCC | 009999 |
| 66CC99 | 33CC99 | 00CC99 | 339966 | 009966 | 006633 |
| 66FF99 | 33FF99 | 00FF99 | 33CC66 | 00CC66 | 009933 |
| 99FF99 | 66FF66 | 33FF66 | 00FF66 | 339933 | 006600 |
| CCFFCC | 99CC99 | 66CC66 | 669966 | 336633 | 003300 |
| 33FF33 | 00FF33 | 00FF00 | 00CC00 | 33CC33 | 00CC33 |
| 66FF00 | 66FF33 | 33FF00 | 33CC00 | 339900 | 009900 |
| CCFF99 | 99FF66 | 66CC00 | 66CC33 | 669933 | 336600 |
| 99FF00 | 99FF33 | 99CC66 | 99CC00 | 99CC33 | 669900 |
| CCFF66 | CCFF00 | CCFF33 | CCCC99 | 666633 | 333300 |
| CCCC66 | CCCC33 | 999966 | 999933 | 999900 | 666600 |
| FFFFFF | CCCCCC | 999999 | 666666 | 333333 | 000000 |
Смотрите также:
Администрация Правительства Кузбасса
«Закон о символике Кемеровской области — Кузбасса»Описание герба Кемеровской области — Кузбасса
В червленом поле на включенной зеленой оконечности — черная пирамида, уходящая за края по сторонам и обремененная золотыми киркой и молотом накрест поверх трех золотых же хлебных колосьев, стебли которых (не имеющие листьев) внизу простираются в оконечность. Поверх вершины пирамиды положена золотая звезда о пяти лучах, из которых верхний касается границы щита, а два нижних продлены поверх склонов пирамиды до краев. Щит увенчан золотой земельной короной и окружен двумя лентами ордена Ленина.
Поверх вершины пирамиды положена золотая звезда о пяти лучах, из которых верхний касается границы щита, а два нижних продлены поверх склонов пирамиды до краев. Щит увенчан золотой земельной короной и окружен двумя лентами ордена Ленина.
Обоснование символики герба Кемеровской области — Кузбасса
История региона (современной Кемеровской области — Кузбасса) насчитывает не одно столетие. В 1618 году на юге будущей области был основан Кузнецкий острог для защиты русских земель от кочевников. В 1721 году на берегу Томи впервые была обнаружена «горелая гора» с месторождением каменного угля. Заметное развитие региона приходится на вторую половину XVIII века, когда построенные ранее А.Н.Демидовым Колывано-Воскресенские заводы перешли в собственность царствующего императора. Тогда появились первые промышленные предприятия: Томский железоделательный, Гавриловский и Гурьевский сереброплавильные (позже — железоделательные) заводы, Салаирский рудник.
В 1804 году земли Кузбасса, принадлежавшие ранее наместничеству, а затем губернии с центром в Тобольске, оказались в составе новообразованной Томской губернии. В конце XIX — начале XX века в связи с постройкой Транссибирской железнодорожной магистрали промышленность Кузбасса получила бурное развитие.
В конце XIX — начале XX века в связи с постройкой Транссибирской железнодорожной магистрали промышленность Кузбасса получила бурное развитие.
Индустриализация в годы первых советских пятилеток стала решающим этапом в социально-экономическом преобразовании региона.
26 января 1943 года Указом Президиума Верховного Совета СССР была образована Кемеровская область путем выделения из Новосибирской области.
Символика герба Кемеровской области — Кузбасса многозначна и отражает ее исторические и природные особенности.
Пирамида (треугольник) черного цвета, усеченная с боков и окаймленная узкой золотой полосой, символизирует горно-добывающую промышленность Кемеровской области — Кузбасса, на территории которой находится один из крупнейших в России Кузнецкий угольный бассейн (Кузбасс).
Треугольник, обращенный одним углом вверх, — величественный символ решительности, развития, духовного подъема и материального развития. В традиционной, многовековой символике природных стихий такой треугольник обозначает огонь, указывая, таким образом, на заключенную в угле энергию. Это подчеркивает и золотой контур, выделяющий пирамиду на красно-зеленом поле.
Это подчеркивает и золотой контур, выделяющий пирамиду на красно-зеленом поле.
Симметричные участки поля червленного (красного) цвета в верхних углах щита символизируют раскаленный металл, жар печей на крупных металлургических заводах Новокузнецка, Гурьевска, а также богатство недр Кузбасса. Зеленая часть поля в нижней части щита символизирует природные богатства и заботу об охране окружающей среды.
Пирамида завершена золотой звездой о пяти разновеликих лучах. Звезда, в сочетании с красным полем герба, символизирует мужество, стойкость, героизм, проявленные жителями Кузбасса в различных сражениях по защите Российского государства на протяжении всей истории региона.
Звезда — символ путеводности, стремления к достижению цели, вечности, мечты.
Молот и кирка — устойчивый символ горнорудной промышленности, сыгравшей ведущую роль в истории региона. Вместе с тем молот указывает на кузнечный труд и, таким образом, делает герб гласным (указывающим на топоним «Кузбасс»).
Перекрещенные кузнечный молот и кирка символизируют не только тяжелую промышленность как основу экономики Кемеровской области — Кузбасса и основную сферу деятельности местного населения, но и объединение сил ради высшей цели.
Колосья символизируют важность сельского хозяйства в экономике Кемеровской области — Кузбасса, плодородие и изобилие и рекультивацию земель.
Три колоса, устремленные вверх из зеленого поля и проходящие за киркой и молотом, — символ единства трудов человека и природных богатств.
Обрамление герба орденскими лентами ордена Ленина отражает исторический факт награждения региона. Указами Президиума Верховного Совета СССР от 1 февраля 1967 года и от 31 декабря 1970 года Кемеровская область была дважды удостоена орденом Ленина за большие успехи в развитии промышленного производства, особенно отраслей угольной промышленности, черной металлургии и химии.
Земельная корона служит статусным геральдическим атрибутом, указывающим на значение Кемеровской области как субъекта Российской Федерации.
Каждая из тинктур (геральдических цветов) обусловлена в историческом аспекте. Черный цвет является одним из основных цветов исторического герба Сибири, а остальные цвета герба области соотносятся с расцветкой действующей реконструкции символики Кузнецка, а также с цветами элементов герба Тобольского наместничества и поля герба Томской губернии. Традиционные символические толкования тинктур также дополняют значение герба: черный цвет символизирует мудрость; золото (желтый цвет) — благодать и богатство; червлень (красный цвет) — мужество, жизненную силу; зеленый цвет — молодость и надежду.
Изображение герба Кемеровской области — Кузбасса в векторном формате
Флаг Кемеровской области – Кузбасса
Флаг Кемеровской области — Кузбасса представляет собой прямоугольное полотнище с отношением ширины к длине 2:3, состоящее из двух вертикальных полос: синего цвета (у древка, шириной 1/3 длины полотнища) и красного цвета; посередине верхней половины синей полосы — многоцветный вариант полного герба Кемеровской области — Кузбасса с короной и окружающей щит лентой.
Гимн Кемеровской области – Кузбасса
Вы видите: горят огни в ночи,
На землю небо звездное упало.
Вы слышите: мелодия звучит,
Поет земля восточнее Урала.
Где города по берегам реки
Тепла и света создают запасы,
Ее добыли в шахте горняки —
Рабочую мелодию Кузбасса.
Мелодия, звучи с сердцами в лад.
Мелодия, наш путь велик и труден.
Земля открыла людям свой талант,
И свой талант земле открыли люди!
От пламени не прячем мы лица,
Когда металл рождается в горниле.
Натруженные руки кузнеца
Мелодию надежно закалили.
Она в пролетах заводских гремит,
И поезда несут ее по трассам.
Об отчем доме с нами говорит
Рабочая мелодия Кузбасса.
Мелодия, звучи с сердцами в лад.
Мелодия, наш путь велик и труден.
Земля открыла людям свой талант,
И свой талант земле открыли люди!
Когда в предгорьях выпадет роса,
Когда восходит солнце над долиной,
Таежный шум и птичьи голоса
В тон музыке могучей различимы.
Распахнут мир дыханию весны,
И ждет любовь назначенного часа.
Вливается в напев родной страны
Рабочая мелодия Кузбасса!
Мелодия, звучи с сердцами в лад.
Мелодия, наш путь велик и труден.
Земля открыла людям свой талант,
И свой талант земле открыли люди!
Аудиозапись гимна Кемеровской области – Кузбасса
Словесные символы Кемеровской области – Кузбасса
Словесными символами Кемеровской области – Кузбасса являются слова «Кузбасс», «губернский», «губернаторский», а также слова, производные от них.Диалог выбора цвета::BX.ColorPicker
Класс для работы с библиотекой выбора цвета
| Метод | Описание | С версии |
|---|---|---|
new BX.ColorPicker( [options] ) | Метод создаёт объект класса BX.ColorPicker. Параметры:
| |
picker.open( [options] ) | Показывает диалог выбора цвета на странице. Коллекция options соответствует аналогичным настройкам в BX.ColorPicker, кроме ключа popupOptions. Вызов с опциями может понадобиться, когда один экземпляр диалога будет использоваться для нескольких элементов на странице. | |
picker.close() | Закрывает диалог выбора цвета. | |
picker.getPopupWindow() | Возвращает ссылку на объект BX.PopupWindow. |
© «Битрикс», 2001-2021, «1С-Битрикс», 2021
Наверх
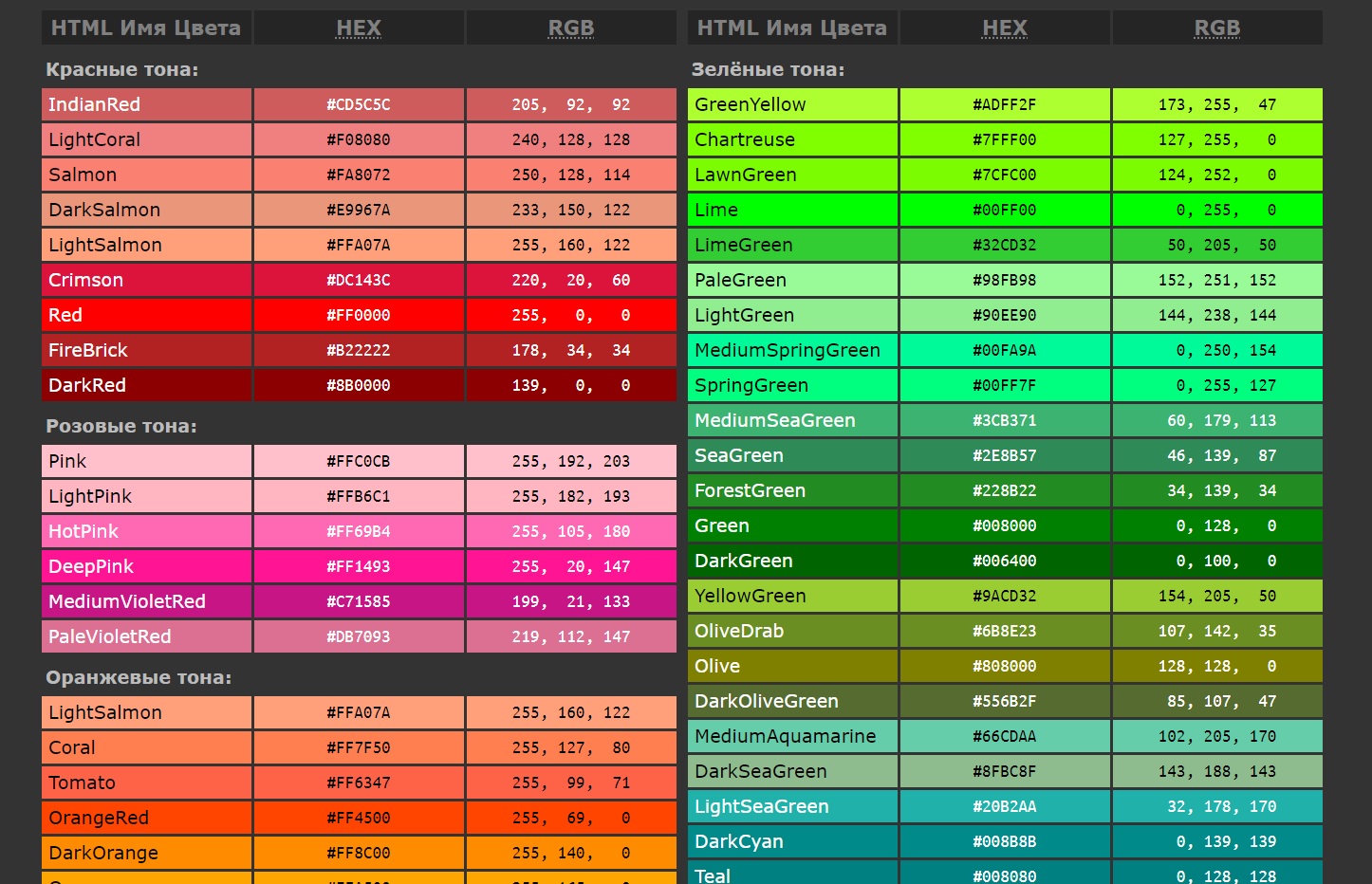
Стандартные 140 цветов, применяемых в веб-дизайне. Таблица стилей 140 colors
Original: «140 стандартных (безопасных) веб-цветов»,
by WebSunSey on 04 Nov 2019
При стилизации html-страниц часто необходимо использовать различные цвета. Согласно спецификации HTML5 вся стилизация страниц производится в каскадных таблицах стилей — CSS. Обычно на сайтах применяют подключение к html-страницам внешних файлов css, в которых и прописываются все нужные стили. При этом часто возникает необходимость в таблице стилей для каждого элемента прописывать определённый цвет (текста, фона, тени).
Согласно спецификации HTML5 вся стилизация страниц производится в каскадных таблицах стилей — CSS. Обычно на сайтах применяют подключение к html-страницам внешних файлов css, в которых и прописываются все нужные стили. При этом часто возникает необходимость в таблице стилей для каждого элемента прописывать определённый цвет (текста, фона, тени).
Для того, чтобы облегчить работу по стилизации html-страниц, я написал таблицу стилей для стандартных 140 веб-цветов, применяемых в веб-дизайне и распознаваемых всеми браузерами.
С помощью этой таблицы стилей 140 стандартных веб-цветов отпадает необходимость прописывать цвет для каждого html-элемента в каскадной таблице стилей. Достаточно просто подключить к html-странице таблицу стилей 140 стандартных веб-цветов 140colors.css и уже в html-коде применять для элементов необходимый цвет, просто указав его название в качестве класса.
Например, нам необходимо задать синий цвет фона для заголовка h3. Для этого достаточно указать для него:
Для этого достаточно указать для него:
Пример
<h3>Заголовок на синем фоне</h3>
Результат:
Заголовок на синем фоне
Или задать цвет фона параграфа золотым — gold:
Пример
<p>Параграф из золотым фоном.</p>
Результат:
Параграф из золотым фоном.
Т.е. цвет фона в данном случае указывается в качестве класса. При этом по умолчанию текст на светлых фонах отображается чёрным цветом, а на тёмных фонах — белым цветом.
Также для большей контрастности и эффектности отображения белому тексту на тёмном фоне добавляется тень (как правило чёрного цвета). При этом вы можете открыть код самой таблице стилей 140 цветов и отредактировать, при необходимости поменяв и подкорректировав как цвет текста, так и цвет и толщину тени.
Обратите внимание, что классы для одного элемента можно указывать через пробел, т.е., указав класс с названием цвета, также можно указывать любой другой класс, применяемый к данному элементу.
Пример
<p>Параграф из золотым фоном.</p>
Результат:
Параграф из золотым фоном.
Полный список всех 140 стандартных названий веб-цветов вы можете увидеть на странице 140 стандартных (безопасных) веб-цветов.
Скачать каскадную таблицу стилей из названиями (классами) 140 стандартных веб-цветов вы можете здесь: 140colors.css
Вывод таблицы умножения PHP с закрашиванием ячеек [Решено]
На этом уроке мы научимся выводить на экран таблицу умножения и закрашивать её боковые стороны, диагонали и центральную ячейку с помощью PHP.
Таблицы умножения разных размеров
Задачи
- Объявить переменные $rows и $cols, обозначающие соответственно количество строк и столбцов таблицы.

- Вывести на экран таблицу умножения с $rows строк и $cols столбцов.
- Закрасить верхнюю и нижнюю линии таблицы розовым цветом.
- Закрасить правую и левую линии таблицы жёлтым цветом.
- Закрасить диагональные клетки таблицы. Одну диагональ закрасить оранжевым цветом, другую красным.
- Если диагональные клетки пересекаются в одной ячейке, выделить её светло-зелёным цветом.
Создаём таблицу умножения
Для начала объявим переменные $rows и $cols и добавим немного CSS, чтобы таблица смотрелась более наглядно:
<?php
$cols = 10;
$rows = 10;
?>
<style>
table { border: 0; }
td { padding: 5px; text-align: center; }
</style>Принцип вывода таблицы умножения несложный. Нужно создать 2 цикла: один перебирает строки, а другой ячейки. И внутри второго цикла мы просто умножаем текущий номер строки на текущий номер столбца и выводим полученное значение:
<?php
$rows = 5;
$cols = 5;
// Проходим по всем строкам
for ($tr = 1; $tr <= $rows; $tr++)
{
// Проходим по каждой ячейке строки
for($td = 1; $td <= $cols; $td++)
{
echo $td * $tr, ' | ';
}
echo '<br>';
}
?>1 | 2 | 3 | 4 | 5 |
2 | 4 | 6 | 8 | 10 |
3 | 6 | 9 | 12 | 15 |
4 | 8 | 12 | 16 | 20 |
5 | 10 | 15 | 20 | 25 |А теперь выведем эти значения внутри таблицы и добавим им белый фон, цвет которого затем будем менять:
<?php
$cols = 8;
$rows = 8;
?>
<style>
table { border: 0; }
td { padding: 5px; text-align: center; }
</style>
<table>
<?php
for ($tr = 1; $tr <= $rows; $tr++)
{
echo '<tr>';
for($td = 1; $td <= $cols; $td++)
{
$background = 'white';
echo '<td>', $tr * $td, '</td>';
}
echo "</tr>";
}
?>
</table>На данном этапе наша таблица выглядит следующим образом:
Таблица умножения 8×8
Итак, сама таблица готова. Теперь нам осталось только менять значение переменной $background для каждой ячейки в зависимости от значений переменных $tr, $td, $rows и $cols.
Теперь нам осталось только менять значение переменной $background для каждой ячейки в зависимости от значений переменных $tr, $td, $rows и $cols.
Закрашиваем боковые ячейки
Как определить, является ли ячейка крайней слева или справа? Очень просто: если номер ячейки, лежащий в переменной $td, принимает значение 1 — значит это самая левая ячейка. Если же переменная $td равна количеству колонок (которое лежит в переменной $cols), значит это самая правая ячейка.
Исходя из этого, составим условие, при котором крайние слева и справа ячейки окрасятся в жёлтый цвет:
if($td === 1 or $td === $cols)
$background = 'yellow';
else
$background = 'white';Готово! С верхними и нижними ячейками тоже ничего сложного. Если номер строки $tr равен единице или количеству строк $rows — значит это одна из крайних ячеек. Дополним код ещё одним условием:
if($td === 1 or $td === $cols)
$background = 'yellow';
elseif($tr === 1 or $tr === $rows)
$background = 'pink';
else
$background = 'white';Отлично, теперь наша таблица выглядит следующим образом:
Таблица умножения с закрашенными краями
Закрашиваем диагональные ячейки
Для начала нам нужно добавить в код условие, согласно которому диагональные линии закрашиваются только для квадратных таблиц.
Потому что проблематично даже представить, как должна выглядеть закрашенная диагональ, к примеру, таблицы 5×12. Добавим это условие:
if($cols === $rows) {
// ...
}Перейдём к диагоналям. Начнём с той, что идёт от числа 1 направо вниз. Посмотрите на предыдущую картинку. Из неё следует, что мы должны закрасить числа 1, 4, 9, 16 и т.д. Видите ли вы какой-нибудь простой способ определить, является ли ячейка лежащей на этой диагонали?
Наверное вы уже догадались, что у всех этих ячеек совпадает номер столбца и номер строки. Добавим это условие в код:
if($cols === $rows) {
if($td === $tr)
$background = 'orange';
}
// Это условие предотвращает перезапись цвета для диагональных ячеек
if(!$background)
{
if($td === 1 or $td === $cols)
$background = 'yellow';
elseif($tr === 1 or $tr === $rows)
$background = 'pink';
else
$background = 'white';
}У ячеек второй диагонали схожесть чуть менее очевидная: сумма их координат равна количеству строк (да и столбцов), увеличенному на один. Проще говоря, $td + $tr === $cols + 1. Добавим это условие в код:
Проще говоря, $td + $tr === $cols + 1. Добавим это условие в код:
if($cols === $rows)
{
if($td === $tr)
$background = 'orange';
}
elseif($td + $tr === $cols + 1)
$background = 'red';Теперь наша таблица выглядит следующим образом при чётном и нечётном количестве элементов:
Таблица умножения с закрашенными краями и диагоналями
Остался последний штрих — выделение особым цветом центральной ячейки.
Закрашиваем центральные ячейки
Для определения центральной ячейки мы можем взять за основу код поиска элементов первой диагонали и дополнить его парой условий:
1. Таблица должна иметь нечётное количеством строк и столбцов
2. Ячейка быть центральной
Определить чётность таблицы можно с помощью оператора %, возвращающего остаток от деления.
Логика следующая: мы пытаемся разделить количество столбцов или строк на 2 и если остаток от деления есть (например 4 делится на 2 без остатка, а после деления 5 на 2 остаётся остаток 1) — значит таблица с нечётным количеством элементов. В коде это будет выглядеть так:
В коде это будет выглядеть так:
if($cols % 2)Осталось определить центральный элемент. Посмотрим на таблицу ещё раз. Если в таблице 5 строк, средней будет третья. Если строк 7, средней будет 4-ая и т.д.
В итоге мы получаем формулу ceil($cols / 2), т.е. количество столбцов или строк делим на 2 и округляем в большую сторону. Итоговый код будет таким:
if($cols === $rows)
{
if($td === $tr)
{
if(($cols % 2) and $td == ceil($cols / 2))
$background = 'chartreuse';
else
$background = 'orange';
}
elseif($tr + $td === $cols + 1)
$background = 'red';
}Готово! Теперь средний элемент нечётных таблиц выделяется светло-зелёным цветом, а в чётных таблицах всё осталось по-старому.
3 таблицы с закрашенными краями и диагоналями
Готовый код
<?php
$cols = 10;
$rows = 10;
?>
<style>
table { border: 0; }
td { padding: 5px; text-align: center; }
</style>
<table>
<?php
for ($tr = 1; $tr <= $rows; $tr++)
{
echo '<tr>';
for($td = 1; $td <= $cols; $td++)
{
$background = '';
if($cols === $rows)
{
if($td === $tr)
{
if(($cols % 2) and $td == ceil($cols / 2))
$background = 'chartreuse';
else
$background = 'orange';
}
elseif($tr + $td === $cols + 1)
$background = 'red';
}
if(!$background)
{
if($td === 1 or $td === $cols)
$background = 'yellow';
elseif($tr === 1 or $tr === $rows)
$background = 'pink';
else
$background = 'white';
}
echo '<td>', $tr * $td, '</td>';
}
echo "</tr>";
}
?>
</table>| Черный цвет | Black | blak | блэк | Черный |
| Темно-синий цвет | Navy blue | ˈneɪvɪ bluː | не´ви блю: | Темно-синий (цвет формы морских офицеров) |
| Темно-синий цвет | Dark blue | dɑːk bluː | да:к блю: | Темно-синий |
| Умеренный-синий цвет | Medium Blue | ˈmiːdɪəm bluː | ми´дием блю: | Умеренный синий |
| Синий цвет | Blue | bluː | блю: | Синий |
| Темно-зеленый цвет | Dark green | dɑːk ɡriːn | да:к гри:н | Темно-зеленый |
| Зеленый цвет | Green | ɡriːn | гри:н | Зеленый |
| Чирковый цвет | Teal | tiːl | ти:л | Чирковый |
| Цвет тёмный-циан | Dark cyan | dɑːk ˈsaɪn | да:к саен | Тёмный-циан |
| Глубокий небесно голубой цвет | Deep sky blue | diːp skaɪ bluː | ди:п скай блю: | Глубокий небесно голубой |
| Тёмно-бирюзовый цвет | Dark turquoise | dɑːk ˈtəːkwɔɪz | да:к тё:квойз | Тёмно-бирюзовый |
| Умеренный весенне зелёный цвет | Medium spring green | ˈmiːdɪəm sprɪŋ ɡriːn | ми´дием сприн гри:н | Умеренный весенне зелёный |
| Цвет лайм | Lime | laɪm | лаим | Лайм |
| Весенне зелёный цвет | Spring green | sprɪŋ ɡriːn | сприн гри:н | Весенне зелёный |
| Цвет морской волны | Aqua | ˈækwə | а´ква | Аква цвет морской волны |
| Цвет циан | Cyan | saɪˈæn | саен | Циан голубой |
| Полуночный синий цвет | Midnight blue | ˈmɪdnʌɪt bluː | миднайт блю: | Полуночный синий |
| Цвет голубой доджерс | Dodger blue | ˈdɒdʒə bluː | додза блю: | Голубой доджерс |
| Светло морской зелёный цвет | Light sea green | lʌɪt siː ɡriːn | лайт си: гри:н | Светлый морской зелёный |
| Лесной зеленый цвет | Forest green color | ˈfɒrɪst ɡriːn | форэст гри:н | Лесной зеленый |
| Морской зелёный цвет | Sea green | siː ɡriːn | си: гри:н | Морской зелёный |
| Тёмный аспидно серый цвет | Dark slate gray | dɑːk sleɪt ɡreɪ | да:к слейт грэй | Тёмный аспидно-серый |
| Цвет зеленый лайм | Lime green | laɪm ɡriːn | лаим гри:н | Зеленый лайм |
| Умеренный морской зелёный цвет | Medium sea green | ˈmiːdɪəm siː ɡriːn | ми´дием си: гри:н | Умеренный морской зелёный |
| Бирюзовый цвет | Turquoise | ˈtəːkwɔɪz | тё:квойз | Бирюзовый |
| Королевский синий цвет | Royal blue | ˈrɔɪəl bluː | роял блю: | Королевский синий |
| Стальной голубой цвет | Steel blue | stiːl bluː | стил блю: | Стальной голубой |
| Тёмный аспидно синий цвет | Dark slate blue | dɑːk sleɪt bluː | да:к слейт блю: | Тёмный аспидно-синий |
| Умеренный бирюзовый цвет | Medium turquoise | ˈmiːdɪəm ˈtəːkwɔɪz | ми´дием тё:квойз | Умеренный бирюзовый |
| Цвет индиго | Indigo | ˈɪndɪɡəʊ | и´ндигоу | Индиго |
| Тёмный оливково зелёный цвет | Dark olive | dɑːk ˈɒlɪv ɡriːn | да:к олив гри:н | Тёмный оливково-зелёный |
| Кадетский голубой цвет | Cadet blue | kəˈdɛt bluː | кэ´дет блю: | Кадетский голубой |
| Васильково синий цвет | Cornflower blue | ˈkɔːnflaʊə bluː | ко:нвлауэ блю: | Васильково-синий |
| Цвет умеренный аквамарин | Medium aquamarine | ˈmiːdɪəm ˌakwəməˈriːn | ми´дием а´квамэри´:н | Умеренный аквамарин |
| Тусклый серый цвет | Dim gray | dɪm ɡreɪ | дим грей | Тусклый серый |
| Аспидно синий цвет | Slate blue | sleɪt bluː | слейт блю: | Аспидно-синий |
| Оливково сермяжный цвет | Olive drab | ˈɒlɪv dræb | олив дрэб | Оливково-сермяжный |
| Аспидно серый цвет | Slate gray | sleɪt ɡreɪ | слейт грей | Аспидно-серый |
| Светлый аспидно серый цвет | Light slate gray | lʌɪt sleɪt ɡreɪ | лайт слейт грей | Светлый аспидно-серый |
| Умеренный аспидно синий цвет | Medium slate blue | ˈmiːdɪəm sleɪt bluː | ми´дием слейт блю: | Умеренный аспидно-синий |
| Цвет зеленой лужайки | Lawn green | lɔːn ɡriːn | ло:н гри:н | Зеленый газон |
| Цвет шартрёз | Chartreuse | ʃɑːˈtrəːz | ша:трэ:´з | Шартрёз зеленовато-жёлтый |
| Цвет аквамарин | Aquamarine | ˈakwəməˈriːn | а´квамэри´:н | Аквамарин |
| каштановый, темно-бордовый цвет | Maroon | məˈruːn | мэ´ру:н | каштановый, темно-бордовый |
| Пурпурный цвет | Purple | ˈpəːp(ə)l | па´пл | Пурпурный |
| Оливковый цвет | Olive | ˈɒlɪv | о´лив | Оливковый |
| Серый цвет | Gray | ɡreɪ | грей | Серый |
| Небесно голубой цвет | Sky blue | skaɪ bluː | скай блю: | Небесно-голубой |
| Светлый небесно голубой цвет | Light sky blue | lʌɪt skaɪ bluː | лайт скай блю: | Светлый небесно-голубой |
| Сине фиолетовый цвет | Blue violet | bluː ˈvʌɪələt | блю: вайлэт | Сине-фиолетовый |
| Темно-красный цвет | Dark red | dɑːk red | да:к ред | Темно-красный |
| Темный маджента | Dark magenta | dɑːk məˈdʒɛntə | да:к мэджентэ | Темный-маджента Темно-пурпурный |
| Коричневый цвет | Saddle brown | ˈsad(ə)l braʊn | са´дл браун | Коричневый цвета кожаного седла для лошади |
| Цвет темно зеленого моря | Dark sea green | dɑːk siː ɡriːn | да:к си: гри:н | Тёмное зелёное море |
| Светло зелёный цвет | Light green | lʌɪt ɡriːn | лайт гри:н | Светло-зелёный |
| Умеренный фиолетовый цвет | Medium purple | ˈmiːdɪəm ˈpəːp(ə)l | ми´дием па´пл | Умеренный пурпурный фиолетовый |
| Тёмно-фиолетовый цвет | Dark violet | dɑːk ˈvʌɪələt | да:к вайлэт | Тёмно-фиолетовый |
| Бледно-зелёный цвет | Pale green | peɪl ɡriːn | пэил гри:н | Бледно-зелёный |
| Тёмный цвет орхидеи | Dark orchid | dɑːk ˈɔːkɪd | да:к о:кид | Тёмный цвет орхидеи |
| Жёлто-зелёный цвет | Yellow green | ˈjɛləʊ ɡriːn | елэу гри:н | Жёлто-зелёный |
| Цвет сиена | Sienna | sɪˈɛnə | си´ена | Охра Сиена |
| Коричневый цвет | Brown | braʊn | браун | Коричневый |
| Темно-серый цвет | Dark gray | dɑːk ɡreɪ | да:к грей | Темно-серый |
| Светло-голубой цвет | Light blue | lʌɪt bluː | лайт блю: | Светло-голубой |
| Жёлто зелёный цвет | Green yellow | ɡriːn ˈjɛləʊ | гри:н елэу | Жёлто-зелёный |
| Бледно-бирюзовый цвет | Pale turquoise | peɪl ˈtəːkwɔɪz | пэил тё:квойз | Бледно-бирюзовый |
| Светло стальной синий цвет | Light steel blue | lʌɪt stiːl bluː | лайт стил блю: | Светло-стальной синий |
| Пыльный голубой цвет | Powder blue | ˈpaʊdə bluː | па´уда блю: | Пыльный голубой |
| Цвет огнеупорный кирпич | Fire brick | ˈfaɪə | фа´я | Огнеупорный кирпич |
| Цвет тёмный-золотарник | Dark golden rod | dɑːk ˈɡəʊld(ə)n rɒd | да:к голден род | Тёмный-золотарник |
| Умеренный цвет орхидеи цвет | Medium orchid | ˈmiːdɪəm ˈɔːkɪd | ми´дием о:кид | Умеренный цвет орхидеи |
| Розово-коричневый цвет | Rosy brown | ˈrəʊzi braʊn | роузи браун | Розово-коричневый |
| Цвет тёмный-хаки | Dark khaki | dɑːk ˈkɑːki | да:к ка:ки | Тёмный-хаки |
| Цвет серебра | Silver | ˈsɪlvə | си´лвэ | Серебряный |
| Умеренный сиренево красный цвет | Medium violet red | ˈmiːdɪəm ˈvʌɪələt red | ми´дием вайлэт рэд | Умеренный сиренево-красный |
| Индийский красный цвет | Indian Red | ˈɪndɪən red | индеан рэд | Индийский красный |
| Перуанский цвет | Peru | pəˈruː | пэ´ру | Перуанский |
| Шоколадный цвет | Chocolate | ˈtʃɒk(ə)lət | чоклэд | Шоколад |
| Желтовато-коричневый цвет | Tan | tæn | тэ´н | Желтовато-коричневый |
| Светло-серый цвет | Light gray | lʌɪt ɡreɪ | лайт грэй | Светло-серый |
| Бледный сиренево красный цвет | Pale violet red | peɪl ˈvʌɪələt red | пэил вайлэт рэд | Бледный сиренево-красный |
| Цвет чертополох | Thistle | ˈθɪs(ə)l | си´сл | Чертополох |
| Цвет орхидеи | Orchid | ˈɔːkɪd | о´кид | Светло-лиловый орхидея |
| Цвет золотарник | Goldenrod | ˈɡəʊld(ə)nrɒd | голденрод | Золотарник |
| Малиновый цвет | Crimson | ˈkrɪmz(ə)n | кримзин | Малиновый |
| Цвет гейнсборо | Gainsboro | gæinsbəurəu | гэинсбэурэу | ГейнсбороВ русском языке нет эквивалентного названия |
| Сливовый цвет | Plum | plʌm | плам | Сливовый |
| Песочно коричневый цвет | Burlywood | ˈbəːliwʊd | ба´ливуд | Песочно-коричневый |
| Светлый циан цвет | Light Cyan | lʌɪt saɪˈæn | лайт саен | Светлый-циан светло голубой |
| Цвет тёмный-сомон | Dark salmon | dɑːk ˈsamən | да:к самэн | Тёмный-сомон Тёмный оранжево-розовый цвет |
| Цвет хаки | Khaki | ˈkɑːki | ка:ки | Хаки |
| Песочно-коричневый цвет | Sandy brown | ˈsandē braʊn | са´нди браун | Песочно-коричневый |
| Фиолетовый или лиловый цвет | Violet | ˈvʌɪələt | вайлэт | Фиолетовый лиловый цвет |
| Красный цвет | Red | red | рэд | Красный |
| Пшеничный цвет | Wheat | wiːt | ви:т | Пшеничный |
| Цвет фуксия | Fuchsia | ˈfjuːʃə | фью:шэ | Фуксия |
| Глубокий розовый цвет | Deep pink | diːp pɪŋk | ди:п пинк | Глубокий-розовый |
| Оранжево красный цвет | Orange red | ˈɒrɪn(d)ʒ red | ори´нч рэд | Оранжево-красный |
| Оранжевый цвет | Orange | ˈɒrɪn(d)ʒ | ори´нч | Оранжевый апельсиновый |
| Розовый цвет | Pink | pɪŋk | пинк | Розовый |
| Цвет золота | Gold | ɡəʊld | голд | Золотой Золотистый цвет |
| Персиковый цвет | Peach | piːtʃ | пи:тч | Персик |
| Легкий персиковый цвет | Peach puff | piːtʃ pʌf | пи:тч пав | Персиковая слойка Легкий персиковый |
| Цвет белый навахо | Navajo white | ˈnavəhəʊ wʌɪt | на´вехэу вайт | Белый Навахо |
| Мокасиновый цвет | Moccasin | ˈmɒkəsɪn | мо´касин | Мокасиновый |
| Цвет бисквит | Bisque | bɪsk | биск | Бисквит |
| Туманный-розовый цвет | Misty rose | ˈmɪsti rəʊz | ми´сти роуз | Туманный-розовый Тускло-розовый |
| Цвет бланшированный миндаль | Blanched almond | blɑːntʃt ˈɑːmənd | бла´нтчт а:менд | Бланшированный миндаль |
| Цвет побег папайи | Papaya whip | pəˈpʌɪə wɪp | па´пая вип | Побег папайи |
| Цвет лавандовый румянец | Lavender blush | ˈlav(ə)ndə blʌʃ | ла´вэнда блаш | Лавандовый румянец |
| Цвет морской ракушки | Sea shell | siː ʃɛl | си: шел | Морская ракушка |
| Цвет кукурузный волос | Cornsilk | kɔːnsɪlk | ко:нсилк | Кукурузный волос |
| Цвет лимонного кекса | Lemon chiffon | ˈlɛmən ˈʃɪfɒn | лэмэн ши´фон | Лимонный воздушный кекс |
| Цветочный белый цвет | Floral white | ˈflɔːr(ə)l wʌɪt | флорэл вайт | Цветочный-белый |
| Снежный цвет | Snow | snəʊ | снэу | Снег |
| Жёлтый цвет | Yellow | ˈjɛləʊ | елэу | Жёлтый |
| Светло-жёлтый цвет | Light yellow | lʌɪt ˈjɛləʊ | лайт елэу | Светло-жёлтый |
| Цвет слоновой кости | Ivory | ˈʌɪv(ə)ri | айвери | Слоновая кость |
| Белый цвет | White | wʌɪt | вайт | Белый |
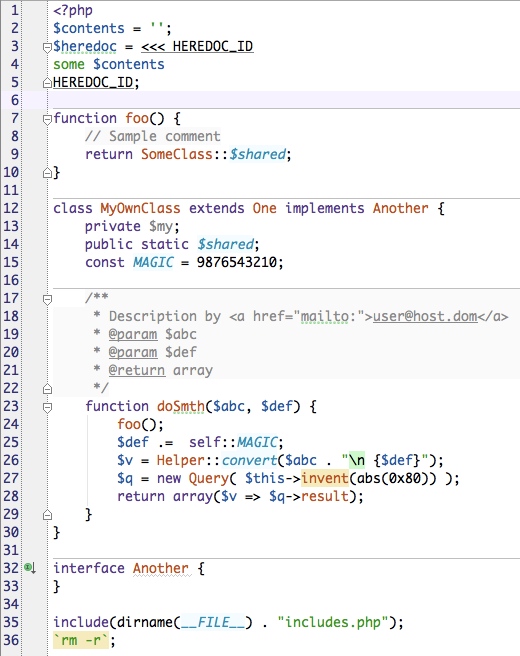
Подсветка синтаксиса | Документация по инструментам PHP для Visual Studio
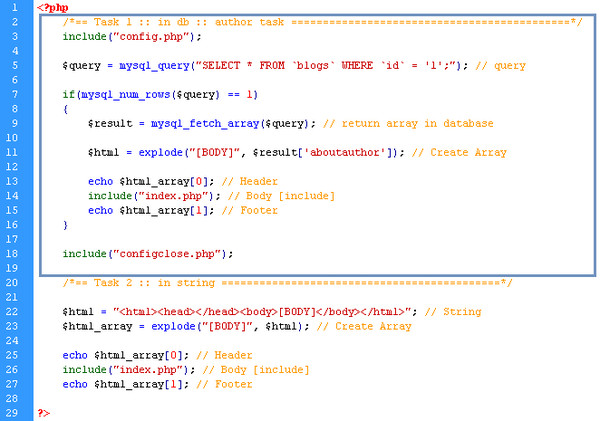
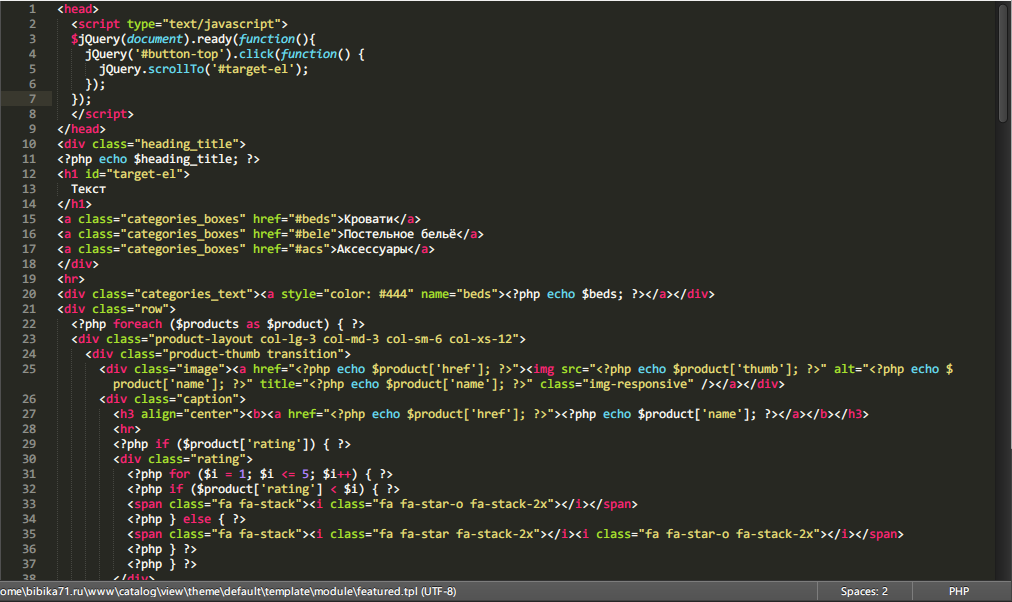
Функция выделения синтаксиса делает код PHP более читабельным, чем любой другой языковой файл, интегрированный в Visual Studio. Блоки кода сценария, переменные, ключевые слова, строки, теги сценария и комментарии выделены для упрощения программирования.
Блоки кода сценария, переменные, ключевые слова, строки, теги сценария и комментарии выделены для упрощения программирования.
Кроме того, когда редактор PHP обнаруживает синтаксическую ошибку или логическую ошибку, соответствующее выражение подчеркивается красной волной, а подробные сведения об ошибке отображаются в окне инструмента Список ошибок Visual Studio.
Настройки
Редактор PHP Tools учитывает пользовательские настройки цвета из Visual Studio. Эти параметры можно настроить в Tools | Опции | Окружающая среда | Шрифты и цвета (см. Ниже).
Редактор использует большинство встроенных цветов. Это позволяет пользователю легко воспользоваться преимуществами редактора PHP с существующими пользовательскими настройками и темами. Следующие элементы отображения представлены в PHP Tools в дополнение к встроенным цветам Visual Studio:
- PHP — инкапсулированная переменная
- PHP — переменная
- PHP Doc — переменная
- PHP Doc — разделитель
- PHP Doc — тег
Встроенные цвета Visual Studio, используемые редактором PHP, следующие:
- Комментарий
- Идентификатор
- Ключевое слово
- Число
- Оператор
- Строка
- Текст
- Серверный сценарий HTML
- Типы пользователей — классы
PHPDoc Выделение
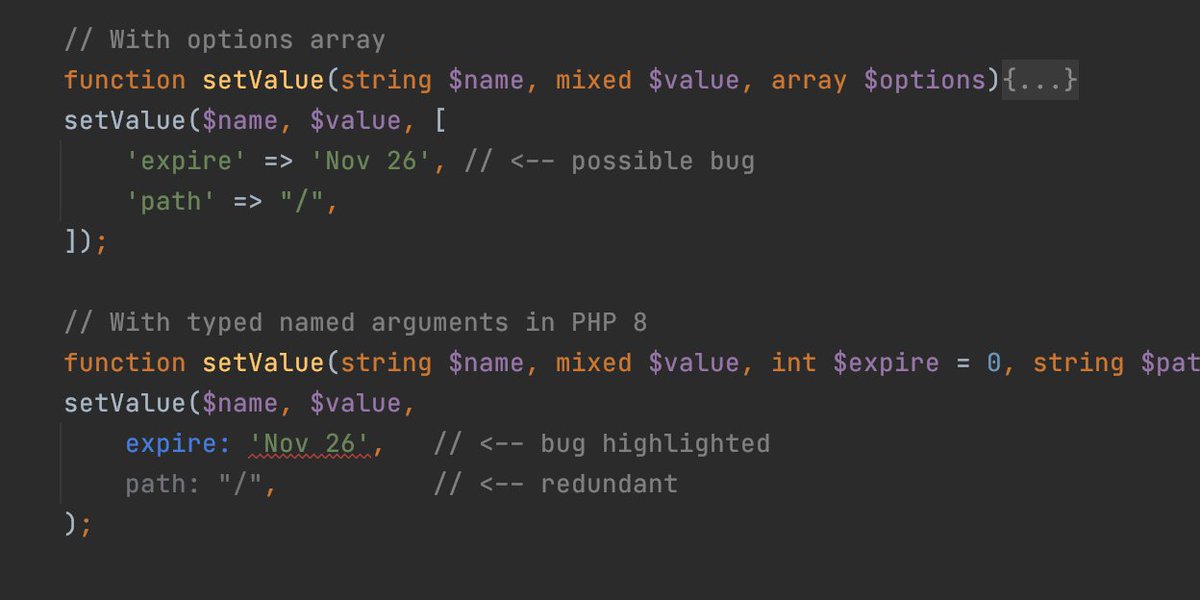
Начиная с версии 1. 16, содержимое PHPDoc также раскрашено. Его теги содержат имена типов, а имена переменных окрашены в соответствии с указанными выше настройками.
16, содержимое PHPDoc также раскрашено. Его теги содержат имена типов, а имена переменных окрашены в соответствии с указанными выше настройками.
Имена типов и выделение
Начиная с версии 1.16, имена типов выделяются. Цвет соответствует отображаемому элементу Типы пользователей - классы .
Подтяжки световые
Соответствующая пара скобок также автоматически выделяется. При перемещении каретки клавиатуры во внешнее положение рядом с любой скобкой ( (, ) , [, ] , <, > ) она выделяется вместе с соответствующей ей скобкой.
Вы также можете переключаться между совпадающими фигурными скобками с помощью сочетания клавиш (по умолчанию Ctrl + ] ).
Темы переключения
При переключении на другую цветовую тему (например, темную тему) все встроенные цвета также переключаются на значения по умолчанию в соответствии с новой темой. Дополнительные цвета (с префиксом PHP) необходимо изменить вручную, чтобы улучшить читаемость в новой теме.
Дополнительные цвета (с префиксом PHP) необходимо изменить вручную, чтобы улучшить читаемость в новой теме.
Как использовать цвета в выводе PHP из командной строки, Джош Шерман
Ничто так не украшает вывод командной строки, как цвета.Так же, как когда ты настраивая приглашение [Bash], вы можете использовать цветовые коды в строках для раскрашивания ваш вывод. Имейте в виду, что эти цвета будут работать только в командной строке и не в браузере. Сначала давайте посмотрим на синтаксис:
echo "\ e [0; 31; 42mС Рождеством! \ E [0m \ n";
Приведенная выше команда отобразит «С Рождеством!» красным шрифтом с зеленым
задний план. Первая часть строки, \ e , является escape-символом и может
в качестве альтернативы может быть представлен как \ 033 в восьмеричном формате или с использованием вызова функции chr (27) , если вы хотите закрыть и снова открыть строку несколько раз.
Далее идет [0; 31; 42m , это то, что устанавливает цвет переднего плана ( 0; 31 ) и
фон ( 42 ). За всем этим следует раскрашиваемый текст. После
это еще одно объявление цвета, которое сбросит цвет до цвета терминала
цвета по умолчанию (обычно серый текст на черном фоне).
За всем этим следует раскрашиваемый текст. После
это еще одно объявление цвета, которое сбросит цвет до цвета терминала
цвета по умолчанию (обычно серый текст на черном фоне).
Итак, теперь, когда мы знаем, как раскрашивать текст, давайте посмотрим на все цвета. которые доступны. Всего есть 16 различных передних планов и 8 фонов.Что касается переднего плана, они разделены между обычными цветами и более светлыми чередующимися. версии, которые в конечном итоге отображаются по-разному в зависимости от терминал используется. Иногда это более тяжелый текст, иногда альтернативный цвета. Цвета и коды следующие:
Цвета переднего плана
| Цвет | Код | |
|---|---|---|
| Черный | 0; 30 | |
| Темно-серый | 1; 30 | |
| Красный | 0; 31 | Светлый |
| Зеленый | 0; 32 | |
| Светло-зеленый | 1; 32 | |
| Коричневый | 0; 33 | |
| Желтый | 1; 33 | |
| Голубой | 1; 34 | |
| Пурпурный | 0; 35 | |
| Светло-пурпурный | 1; 35 | |
| Голубой | 9012 9012 Светлый 9011 | 9012 902 1; 36 |
| Светло-серый | 0; 37 | |
| Белый | 1; 37 |
Цвета фона
| Цвет | Код | ||||||||
|---|---|---|---|---|---|---|---|---|---|
| Черный | 40 | ||||||||
| Красный | 41 | ||||||||
| Зеленый | 42 | ||||||||
| Желтый | Желтый | Желтый | Желтый | Пурпурный | 45 | ||||
| Голубой | 46 | ||||||||
| Светло-серый | 47 |
Стоит отметить, что на самом деле вам не нужно устанавливать и передний план, и
цвет фона, при желании можно просто установить тот или иной
используя вышеупомянутые коды. При определении обоих вы должны указать
Сначала цвет переднего плана и просто разделяйте коды точкой с запятой.
При определении обоих вы должны указать
Сначала цвет переднего плана и просто разделяйте коды точкой с запятой.
Хорошая штука? Хочу больше?
Еженедельные электронные письма о технологиях, развитии, а иногда и о квашеной капусте.100% свежесть, содержание класса А, никогда не спам.
цветовой сортировки в PHP | #! code
Сортировка цветов - это то, о чем никогда не задумываешься, пока это не понадобится. Сортировка группы элементов по цвету полезна в ряде приложений, но самый простой - это просто отображать элементы для пользователя более контролируемым образом.Как оказалось, сортировка по цветам - гораздо более сложная тема, чем я первоначально думал, и потребовало вникания в немного больше математики, чем я ожидал.
Между прочим, существует целый мир математики цвета, о существовании которого я не подозревал, пока не начал заниматься этим. Тем не менее, об этом стоило узнать.
Настройка Для начала я создал небольшой класс Color, чтобы иметь стандартный способ хранения цвета. Он просто принимает значения красного, зеленого и синего цвета для цвета и обеспечивает простой способ доступа к этим значениям.
Он просто принимает значения красного, зеленого и синего цвета для цвета и обеспечивает простой способ доступа к этим значениям.
class Color {
public $ red = 0;
общедоступный $ зеленый = 0;
общедоступный $ синий = 0;
публичная функция __construct ($ red, $ green, $ blue)
{
$ this-> red = $ red;
$ this-> зеленый = $ зеленый;
$ this-> blue = $ blue;
}
}
Затем я создал массив и заполнил его рядом объектов Color.Это основа сортировки, которую я сделаю для остальной части этого поста.
$ colors = [];
для ($ i = 0; $ i <750; $ i ++) {
$ red = ceil (mt_rand (0, 255));
$ зеленый = ceil (mt_rand (0, 255));
$ blue = ceil (mt_rand (0, 255));
$ colors [] = новый цвет ($ красный, $ синий, $ зеленый);
}
Прежде чем мы перейдем к сортировке этих цветных объектов, мне нужен был способ их отображения. Вместо того, чтобы просто распечатать значения RBG объекта, важно увидеть созданные цвета. В противном случае немного сложно увидеть, сработала ли сортировка по цвету. Самый простой способ сделать это - использовать встроенные функции создания изображений PHP для создания изображения. Следующая функция принимает массив объектов Color, созданных в приведенном выше примере, и генерирует изображение, в котором каждый цвет представлен полосой шириной 1 пиксель. Второй параметр - это тип используемой нами сортировки.
Вместо того, чтобы просто распечатать значения RBG объекта, важно увидеть созданные цвета. В противном случае немного сложно увидеть, сработала ли сортировка по цвету. Самый простой способ сделать это - использовать встроенные функции создания изображений PHP для создания изображения. Следующая функция принимает массив объектов Color, созданных в приведенном выше примере, и генерирует изображение, в котором каждый цвет представлен полосой шириной 1 пиксель. Второй параметр - это тип используемой нами сортировки.
function renderColors ($ colors, $ sortedBy) {
$ color_width = 1;
$ width = count ($ colors) * $ color_width;
$ высота = 50;
$ im = imagecreatetruecolor ($ width, $ height);
$ background_color = imagecolorallocate ($ im, 255, 255, 255);
$ x = 0;
foreach ($ colors как $ colorObject) {
$ color = imagecolorallocate ($ im, $ colorObject-> red, $ colorObject-> green, $ colorObject-> blue);
imagefilledrectangle ($ im, $ x, 0, $ x + $ color_width, $ height, $ color);
$ x = $ x + $ color_width;
}
imagepng ($ im, 'colors-'.
$ sortedBy. '.png');
imagedestroy ($ im);
}
Первое, что нужно сделать, это посмотреть на несортированный массив цветов, его можно распечатать с помощью.
renderColors ($ colors, 'нет'); Это создает следующее изображение, содержащее случайные цвета в файле под названием «colors-none.png».
Теперь у нас есть способ рендеринга цветов, и мы можем начать их сортировку.
Сортировка по RGBВозможно, проще всего отсортировать по необработанному значению RGB.Это можно сделать, сложив вместе три разных компонента: красный, зеленый и синий, чтобы получить единое число, которое можно сравнить с другими цветами.
usort ($ colors, function ($ a, $ b) {
return ($ a-> red + $ a-> green + $ a-> blue) <=> ($ b- > красный + $ b-> зеленый + $ b-> синий);
});
На первый взгляд кажется, что это должно работать правильно, поскольку более темные и более светлые цвета будут сгруппированы вместе. Действительно, этот тип сортировки действительно работает, если мы сортируем серые или монохромные значения, поскольку разница между цветами не вызывает перекрытий. Вот пара примеров сортировки с использованием только серого и монохромного цветов.
Действительно, этот тип сортировки действительно работает, если мы сортируем серые или монохромные значения, поскольку разница между цветами не вызывает перекрытий. Вот пара примеров сортировки с использованием только серого и монохромного цветов.
При случайном наборе цветов конечный результат или сортировка по RGB очень беспорядочная.
Однако цвета четко отсортированы. Более темные цвета сдвигаются вниз, а более светлые - вверх. Однако предстоит еще долгий путь.
Шестнадцатеричная сортировкаНесколько иной подход - сортировка по шестнадцатеричному значению. Это значение довольно часто используется в веб-разработке, поэтому я хотел посмотреть, какой результат он дает.
usort ($ colors, function ($ a, $ b) {
$ aValue ['red'] = str_pad (dechex ($ a-> red), 2, '0', STR_PAD_LEFT) ;
$ aValue ['green'] = str_pad (dechex ($ a-> green), 2, '0', STR_PAD_LEFT);
$ aValue ['blue'] = str_pad (dechex ($ a-> синий), 2, '0', STR_PAD_LEFT);
$ bValue ['red'] = str_pad (dechex ($ b-> red), 2, '0', STR_PAD_LEFT) ;
$ bValue ['green'] = str_pad (dechex ($ b-> green), 2, '0', STR_PAD_LEFT);
$ bValue ['blue'] = str_pad (dechex ($ b-> синий), 2, '0', STR_PAD_LEFT);
$ aValue = implode ($ aValue);
$ bValue = implode ($ bValue);
return $ aValue <=> $ bValue;
});
К сожалению, этот тип сортировки цветов дает ужасный результат: синие / зеленые цвета сдвинуты ниже, а красные - выше.
Это скорее побочный эффект порядка цветов в шестнадцатеричном значении, чем представление действительного цвета.
Сортировка по легкостиВместо сортировки по базовым значениям я решил посмотреть на другие значения, которые имеет цвет. Первое, на что я обратил внимание, была легкость. Яркость - это яркость по отношению к яркости одинаково освещенного белого цвета. Это достигается путем анализа минимального и максимального значений цвета.
function calculateLightness ($ color) {
$ red = $ color-> red / 255;
$ зеленый = $ цвет-> зеленый / 255;
$ синий = $ цвет-> синий / 255;
$ chroma_min = min ($ красный, $ зеленый, $ синий);
$ chroma_max = max ($ красный, $ зеленый, $ синий);
возврат ($ chroma_max + $ chroma_min) / 2;
}
usort ($ colors, function ($ a, $ b) {
return calculateLightness ($ a) <=> calculateLightness ($ b);
});
Это дает следующие отсортированные цвета.
Это четко отсортировано по светлоте, более светлые цвета приближаются к одному концу, но цвета выглядят смешанными.
Сортировка яркостиЯркость описывает воспринимаемую яркость цвета, а не измеренную яркость. Существует несколько различных стандартов для определения яркости, но мы остановимся на фотометрическом / цифровом ITU BT.709. Это вычислено с использованием
(0,2126 x R) + (0,7152 x G) + (0,0722 x B) Для сортировки по яркости мы используем следующий код.
function calculateLuminance ($ color) {
return (0,2126 * $ color-> red) + (0,7152 * $ color-> green) + (0,0722 * $ color-> blue);
}
usort ($ colors, function ($ a, $ b) {
return calculateLuminance ($ a) <=> calculateLuminance ($ b);
});
Это дает следующие отсортированные цвета.
Это похоже на сортировку по яркости, но, очевидно, имеет другое смещение по отношению к сортируемым цветам.
Вместо того, чтобы полагаться на цвета RGB для сортировки, я задавался вопросом, как будет выглядеть сортировка, если я конвертирую RGB в другое цветовое пространство. HSV или оттенок, насыщенность, цветовое пространство определяется способом, который ближе к тому, как люди воспринимают цвета. Оттенок - это значение от 0 до 360 (т. Е. Градусов по кругу) и обозначает фактический цвет.Насыщенность - это количество серого в цвете в диапазоне от 0 до 100 процентов, где 0 означает полностью серый цвет, а 100 - полный основной цвет. Значение (или яркость) - это мера темноты цвета от 0 до 100 процентов, где 0 - это полностью черный цвет, а 100 - наибольший цвет. В информатике насыщенность и значение обычно хранятся как значение от 0 до 1.
Вот функция, которая преобразует наш цвет RGB в HSV. Он просто возвращает ассоциативный массив, содержащий три значения.
function rgbTohsv ($ color) {
$ red = $ color-> red / 255;
$ зеленый = $ цвет-> зеленый / 255;
$ синий = $ цвет-> синий / 255;
$ min = min ($ красный, $ зеленый, $ синий);
$ max = max ($ красный, $ зеленый, $ синий);
switch ($ max) {
case 0:
// Если максимальное значение равно 0.

$ оттенок = 0;
$ насыщенность = 0;
$ значение = 0;
перерыв;
case $ min:
// Если максимальное и минимальное значения совпадают.
$ оттенок = 0;
$ насыщенность = 0;
$ значение = круглое (макс. $, 4);
перерыв;
по умолчанию:
$ дельта = $ макс - $ мин;
if ($ red == $ max) {
$ hue = 0 + ($ green - $ blue) / $ дельта;
} elseif ($ green == $ max) {
$ hue = 2 + ($ blue - $ red) / $ дельта;
} else {
$ hue = 4 + ($ красный - $ зеленый) / $ дельта;
}
$ оттенок * = 60;
if ($ hue <0) {
$ hue + = 360;
}
$ насыщенность = $ дельта / $ макс;
$ значение = круглое (макс.
$, 4);
}
return ['оттенок' => $ hue, 'saturation' => $ saturation, 'value' => $ value];
}
Эту функцию можно использовать для сортировки цветового массива следующим образом.
usort ($ colors, function ($ a, $ b) {
$ hsv1 = rgbTohsv ($ a);
$ hsv2 = rgbTohsv ($ b);
return ($ hsv1 ['hue'] + $ hsv1 ['saturation'] + $ hsv1 ['value']) <=> ($ hsv2 ['hue'] + $ hsv2 ['saturation'] + $ hsv2 ['значение']);
});
Это дает следующую цветовую полосу, которая на самом деле довольно близка к тому, что мы хотим.
Здесь есть небольшой шум из-за того, что повсюду разбросаны более светлые цвета, но это близко.
Сортировка оттенков Поскольку значения насыщенности и значений в сортировке HSV довольно малы, мы, вероятно, можем проигнорировать их и получить аналогичный результат. Итак, вот функция, которая просто определяет оттенок цвета RGB.
Итак, вот функция, которая просто определяет оттенок цвета RGB.
function calcualteHue ($ color) {
$ red = $ color-> red / 255;
$ зеленый = $ цвет-> зеленый / 255;
$ синий = $ цвет-> синий / 255;
$ min = min ($ красный, $ зеленый, $ синий);
$ max = max ($ красный, $ зеленый, $ синий);
switch ($ max) {
case 0:
// Если максимальное значение равно 0.
$ оттенок = 0;
перерыв;
case $ min:
// Если максимальное и минимальное значения совпадают.
$ оттенок = 0;
перерыв;
по умолчанию:
$ дельта = $ макс - $ мин;
if ($ red == $ max) {
$ hue = 0 + ($ green - $ blue) / $ дельта;
} elseif ($ green == $ max) {
$ hue = 2 + ($ blue - $ red) / $ дельта;
} else {
$ hue = 4 + ($ красный - $ зеленый) / $ дельта;
}
$ оттенок * = 60;
if ($ hue <0) {
$ hue + = 360;
}
}
вернуть оттенок $;
}
Для сортировки цветов по функции мы используем следующую функцию.
usort ($ colors, function ($ a, $ b) {
return calcualteHue ($ a) <=> calcualteHue ($ b);
});
Создает следующее отсортированное цветное изображение.
Это очень близко к полной сортировке HSV и не требует, чтобы мы также вычисляли значения насыщенности и значений. Однако он все еще далек от совершенства.
Разделяй и властвуй Сортировка оттенковМы довольно близки с сортировкой оттенков, но все же требуется что-то дополнительное, чтобы обеспечить лучшую сортировку.Лучше всего разделить цвета на отдельные оттенки, а затем отсортировать каждый оттенок отдельно. В значениях оттенка доступно примерно 6 цветов (красный, желтый, зеленый, голубой, синий, пурпурный), поэтому, удвоив это значение, мы можем разделить оттенок на 12 отдельных сегментов, разделив оттенок на 30.
// Настройте массив диапазонов.
$ диапазоны = [];
foreach ($ colors как $ color) {
// Получить оттенок.

$ оттенок = calcualteHue ($ цвет);
// Упростите оттенок, чтобы создать 12 сегментов.
$ упрощенный Цветовой тон = пол (оттенок $ / 30);
if (! Isset ($ range [$ SimpleifiedHue])) {
// Добавьте упрощенный оттенок в массив диапазонов, если он не существует.
$ диапазоны [$ упрощенный оттенок] = [];
}
// Добавьте цвет в правильный сегмент.
$ диапазоны [$ упрощенный оттенок] [] = $ цвет;
}
// Сортировка диапазонов по их ключам (упрощенный оттенок).
ксорт (диапазоны $);
Теперь у нас есть приблизительный диапазон цветов, принадлежащих к определенному оттенку. Поскольку сортировка RGB на самом деле довольно хороша с монохромной сортировкой, мы можем затем отсортировать каждый элемент в диапазоне цветов по их значениям RGB.
$ newColors = [];
foreach ($ range as $ id => $ colorRange) {
usort ($ colorRange, function ($ a, $ b) {
return ($ a-> red + $ a- > зеленый + $ a-> синий) <=> ($ b-> красный + $ b-> зеленый + $ b-> синий);
});
$ newColors = array_merge ($ newColors, $ colorRange);
}
После рендеринга массива цветов $ newColors мы получаем следующее изображение
Это примерно столько, сколько мы можем получить, используя эти случайные данные о цвете, но все же немного беспорядочно из-за серые цвета не могут быть правильно отсортированы.Некоторые из этих сегментов выглядят немного не так, но это из-за случайных цветов, которые мы используем для сортировки.
Невозможно? Я попытался отсортировать здесь несколько разных способов, но каждый раз, когда я приближался, всегда что-то заставляло цвета выглядеть немного неаккуратно.
Некоторые из вас (особенно если вы видели эту проблему раньше), возможно, уже заметили, что это на самом деле невозможно. Проблема в том, что попытка отсортировать информацию о цвете, содержащую многомерные данные, в 2-мерную плоскость означает, что некоторые данные будут пропущены во время сортировки.Вот почему вы никогда не увидите палитру цветов на линейной двухмерной линии ни в одном приложении или на веб-сайте. На самом деле вы обычно видите кубики HSV, в которых вы выбираете цвет, а затем меняете насыщенность.
Я, вероятно, напишу следующий пост на эту тему, исследуя проблему сортировки цветов в трехмерной сетке.
Если вы хотите получить весь код, представленный в этом посте, в одном классе, взгляните на класс Color, который я создал для движка эволюции веб-сайта, над которым я работал некоторое время.Этот класс Color позволяет вам создать объект, используя RGB, шестнадцатеричный или даже HSV, а затем оттуда разработать цветовую геометрию.
Расчет цветового контраста с помощью PHP [splitbrain.
Важным шагом в веб-дизайне является выбор правильных цветов. Они не только должны «хорошо выглядеть», но также должны быть приятными для глаз.Это особенно важно, если вы хотите, чтобы ваш посетитель читал более длинные тексты.
Хороший дизайнер без колебаний выберет высококонтрастные цвета для фона и текста. Но иногда не участвует человек в выборе цветов . Например, когда цвета назначаются (псевдо) случайным образом.
После некоторого поиска в Google я нашел страницу, объясняющую различные алгоритмы цветового контраста. Я использовал данные с этой страницы, и реализовал 3 функции проверки цвета в PHP .
Краткое описание и исходный код функций приведены ниже. Нетерпеливые могут просто попробовать на моей тестовой странице :
Все 3 функции ожидают значения RGB (0–255) двух цветов и возвращают число. Чем выше число, тем лучше контраст. В зависимости от вашего варианта использования вы можете затем установить порог, ниже которого вы не хотите опускаться.
Чем выше число, тем лучше контраст. В зависимости от вашего варианта использования вы можете затем установить порог, ниже которого вы не хотите опускаться.
Разница в цвете
Это очень простой алгоритм, который суммирует различия между тремя цветовыми компонентами: красным, зеленым и синим.Для хорошей читаемости рекомендуется значение выше 500.
функция coldiff ($ R1, $ G1, $ B1, $ R2, $ G2, $ B2) {
возврат max ($ R1, $ R2) - min ($ R1, $ R2) +
макс ($ G1, $ G2) - мин ($ G1, $ G2) +
max ($ B1, $ B2) - мин ($ B1, $ B2);
} Разница яркости
Эта функция немного более продвинутая, поскольку она пытается сравнить яркость цветов. Рекомендуется возвращаемое значение более 125. Сочетание этого с разницей в цвете выше может иметь смысл.
функция brghtdiff ($ R1, $ G1, $ B1, $ R2, $ G2, $ B2) {
$ BR1 = (299 * $ R1 + 587 * $ G1 + 114 * $ B1) / 1000;
BR2 = (299 * R2 + 587 * G2 + 114 * B2) / 1000;
вернуть абс ($ BR1- $ BR2);
} Яркость Контраст
Третья функция наиболее сложна, но работает лучше всего. Он использует яркость для вычисления разницы между заданными цветами. Возвращаемое значение должно быть больше 5 для лучшей читаемости.
Он использует яркость для вычисления разницы между заданными цветами. Возвращаемое значение должно быть больше 5 для лучшей читаемости.
функция lumdiff ($ R1, $ G1, $ B1, $ R2, $ G2, $ B2) {
$ L1 = 0,2126 * pow ($ R1 / 255, 2,2) +
0,7152 * pow (G1 / 255, 2,2) +
0,0722 * pow (B1 / 255, 2,2);
L2 = 0,2126 * pow (R2 / 255, 2,2) +
0,7152 * pow (G2 / 255 $, 2,2) +
0,0722 * pow (B2 / 255, 2,2);
if ($ L1> $ L2) {
возврат ($ L1 + 0,05) / ($ L2 + 0,05);
}еще{
возврат ($ L2 + 0.05) / ($ L1 + 0,05);
}
} Обновление: расстояние Пифагора
Манни предложил использовать в комментариях расстояние Пифагора. Я перенес его код на PHP. Однако мне было трудно найти хороший порог. Иногда хорошо контрастирующие цвета возвращают очень низкое значение, иногда их значение очень высокое. В моем скрипте я установил порог 250, но предлагаю вместо этого использовать функцию контраста яркости, описанную выше.
функция pythdiff ($ R1, $ G1, $ B1, $ R2, $ G2, $ B2) {
$ RD = $ R1 - $ R2;
$ GD = $ G1 - $ G2;
$ BD = $ B1 - $ B2;
вернуть sqrt ($ RD * $ RD + $ GD * $ GD + $ BD * $ BD);
} - Похожие сообщения:
Как сгенерировать функции случайного цвета в PHP? - DevOpsSchool.com
В этом блоге я собираюсь начать, как сгенерировать функции случайного цвета в PHP? мы будем говорить о функциях, теперь функции действительно дают некоторую функциональность. Функции могут принимать блок кода и выполнять его всякий раз, когда он должен быть выполнен.
Итак, у нас есть простая функция. А здесь мы вызываем эту функцию и получаем результат, зависящий от того, что произошло с этой функцией.Итак, в этом коде мы на самом деле собираемся создать функцию, и мы собираемся вызвать эту функцию, и она изменится.
Установить случайный цвет фона некоторого кода HTML. Итак, первое, что мы хотим сделать, это настроить функцию, и мы просто собираемся вызвать эту функцию случайным цветом, и снова между этими фигурными скобками это код, который будет выполняться, когда мы вызываем эти являются пользовательскими функциями. PHP также имеет довольно много встроенных функций, и некоторые из них мы использовали в прошлом.
Итак, теперь я собираюсь повторить примечания к div, который мне нужен, чтобы получить этот стиль, поэтому собираюсь дать ему встроенный стиль и дать ему фон.
Я называю эту строку и здесь я просто собираюсь установить, что собирался вызвать случайный цвет, или, если бы я хотел, я мог бы просто установить цвет таким образом.
А пока мы собираемся сделать это таким образом, и мы собираемся обновить его позже, чтобы сократить, помните, что мы должны закрыть цитату, потому что это стиль. Итак, мы используем комбинацию одинарных и двойных кавычек.Это будет случайный фон, вызываемый и закрывающий этот div и закрывающийся. Я также собираюсь добавить сюда отступы, чтобы сделать его немного больше.
Я также собираюсь добавить сюда отступы, чтобы сделать его немного больше.
Я собираюсь просто установить этот случайный цвет на что-то вроде этого, и я собираюсь вернуть наш цвет, чтобы таким образом мы фактически возвращали что-то здесь, и мы собирались получить значение в этом цвете фона.
В этой функции я использую шесть случайных цветов символов.
Для проверки цвета вы можете обновлять страницу несколько раз, цвет будет меняться несколько раз.
Для случайного цвета вы можете использовать 3, 4, 8, случайные символы, как показано ниже -
Я работаю в этой компании почти 1 год.
Опыт работы с Laravel, MicroServices, PHP, Bootstrap, HTML, CSS, Ajax, JQuery и Adobe Photoshop.
RIT | Наука о цвете | Ресурсы
Обзор и история
В 1940-х годах научное сообщество цвета признало, что наиболее визуально однородное цветовое пространство на сегодняшний день, Система цветов Манселла, имеет несоответствия, требующие изучения и исправления. Для достижения этой цели был проведен крупномасштабный визуальный эксперимент с участием многих наблюдателей на нескольких континентах. Результаты сводились к корректировке целевых цветовых координат для цветов Манселла. Файлы здесь отражают это исправление.
Для достижения этой цели был проведен крупномасштабный визуальный эксперимент с участием многих наблюдателей на нескольких континентах. Результаты сводились к корректировке целевых цветовых координат для цветов Манселла. Файлы здесь отражают это исправление.
Для загрузки доступны три файла. Все они имеют один и тот же формат: шесть столбцов оттенка Манселла, значение Манселла, цветность Манселла, CIE x, y и Y. Координаты цветности были рассчитаны с использованием источника света C и 2-градусного наблюдателя CIE 1931.В некотором смысле все три файла представляют один и тот же набор данных, поскольку все они зависят от экспериментов по масштабированию в конце 1930-х годов.
Отчет Дина Б. Джадда и Дороти Никерсон под названием «One Set of Munsell Re-renotations» был выпущен Национальным бюро стандартов (ныне NIST) в 1967 году. Как следует из названия, они предложили альтернативу первоначальной схеме рецензирования. . Насколько нам известно, они не получили особого внимания, и их полезность сомнительна. Отчет и соответствующая таблица данных отсканированы.Если вы используете это, дайте нам знать! Мы были бы заинтересованы в любом полезном приложении отчета данных.
Отчет и соответствующая таблица данных отсканированы.Если вы используете это, дайте нам знать! Мы были бы заинтересованы в любом полезном приложении отчета данных.
Ни одно из этих данных не следует путать с фактическими измерениями
из Книги цветов Манселла!
all.dat: реальное и нереальное
Загрузка файла: all.dat
Это все данные Манселла, включая экстраполированные цвета. Обратите внимание, что экстраполированные цвета в некоторых случаях нереальны. То есть некоторые лежат вне пределов Макадама.
Этот файл следует использовать для тех, кто выполняет многомерную интерполяцию в / из данных Манселла.Вам понадобятся нереальные цвета, чтобы полностью охватить настоящие цвета, что требуется для интерполяции при приближении к пределам макадама.
real.dat: по книге
Загрузка файла: real.dat
Это только настоящие цвета, «настоящие» - это те, которые лежат в пределах Макадама. В частности, это те цвета, которые были указаны в оригинальной ренотации статьи 1943 года (Newhall, Judd, and Nickerson, JOSA, 1943).
Этот файл следует использовать для полного сопоставления системы Манселла и ее эквивалентов CIE.Обратите внимание, однако, что многие из этих цветов не использовались в исходных экспериментах по масштабированию и поэтому экстраполируются или, в лучшем случае, интерполируются из использованных тестовых цветов.
Вспышка! Вот значения sRGB и CIELAB для большинства цветов в файле real.dat. Есть несколько важных примечаний относительно этих данных в электронной таблице.
1929.dat: вернуться к истокам
Загрузить файл: 1929.dat
Это только те цвета, которые физически фигурируют в Книге цветов Манселла 1929 года.Эти данные могут быть полезны для тех, кто интересуется входными цветами, используемыми для экспериментов по масштабированию, которые привели к изменению нотации 1943 года. Однако помните, что это цвета повторной записи этих исходных участков, а не обязательно цвета входных данных, используемых в визуальном эксперименте.
цветовых схем - Sublime Text Documentation
Выделение исходного кода и прозы в Sublime Text есть
контролируется цветовой схемой. Цветовая схема назначает
цвета и стили шрифтов к областям , которые присвоены
текст по синтаксису.В остальном внешний вид пользователя
интерфейс управляется темой.
Тема управляет такими элементами, как кнопки выбора списков,
боковая панель и вкладки.
Цветовая схема назначает
цвета и стили шрифтов к областям , которые присвоены
текст по синтаксису.В остальном внешний вид пользователя
интерфейс управляется темой.
Тема управляет такими элементами, как кнопки выбора списков,
боковая панель и вкладки.
Цветовые схемы Sublime Text реализованы с использованием файлы .sublime-color-scheme, содержащие JSON. Sublime Text также поддерживает подмножество функций, используя Формат TextMate .tmTheme. До Sublime Text 3.1 поддерживался только формат .tmTheme.
Пример
Ниже приведен пример формата .sublime-файл цветовой схемы. Полный цвет в схеме будет гораздо больше правил, чтобы охватить стандартную область имена.
{
"name": "Пример цветовой схемы",
"глобалы":
{
"фон": "rgb (34, 34, 34)",
"передний план": "#EEEEEE",
"каретка": "белый"
},
"правила":
[
{
"name": "Комментарий",
"scope": "комментарий",
"передний план": "# 888888"
},
{
"name": "Строка",
"scope": "строка",
"передний план": "hsla (50, 100%, 50%, 1)",
},
{
"name": "Число",
"scope": "константа. числовой ",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
}
числовой ",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
} Цвета
Цвета в цветовых схемах можно указывать в одном из семи форматов:
- Hex RGB :
#, за которым следуют шесть шестнадцатеричных символов, первый два указывают красный канал, второй буксирует зеленый канал и последние два - синий канал.Красный записывается как# FF0000. Сокращенная форма доступна, когда каждый из трех пар используют одно и то же значение для обоих символов. красный записывается как# F00. - Шестнадцатеричный RGBA :
То же, что и Hex RGBA, но с дополнительной парой шестнадцатеричных символов в
конец, чтобы указать альфа-канал.
 Красный с непрозрачностью 67%
записывается как
Красный с непрозрачностью 67%
записывается как # FF0000AA.Сокращенная форма быть# F00A. - Функциональное обозначение RGB :
Функция с именем
rgb, которая принимает три целых числа в диапазон от 0 до 255. Первое целое число определяет красный канал, второй - зеленый канал, а третий - синий. Красный записывается какrgb (255, 0, 0). - Функциональное обозначение RGBA :
Идентичен формату функции RGB, за исключением названия
функция
rgbaи добавлен четвертый параметр принимает значение от0.0до1.0указав альфа-канал. Написан красный с непрозрачностью 50% какrgba (255, 0, 0, 0.. 5)
5) - Функциональное обозначение HSL :
Функция с именем
hsl, которая принимает три значения. Первое - целое число в диапазоне от0до360, определяющее оттенок. Второй - процент, определяющий насыщенность.В третье - процентное значение, определяющее яркость. Красный написан какhsl (0, 100%, 50%). - Функциональное обозначение HSLA :
Идентичен формату функции HSL, за исключением названия
функция
hslaи добавлен четвертый параметр принимает значение от0,0до1,0указав альфа-канал.Написан красный с непрозрачностью 50% какhsla (0, 100%, 50%, 0,5). - Функциональное обозначение HWB 3181:
Функция с именем
hwb, которая принимает три или четыре значения. Первое - целое число в диапазоне от
Первое - целое число в диапазоне от 0до360, определяющее оттенок. Второй - процент, определяющий процент смешанного белого. Третий - процент, определяющий смешанный черный. Необязательный четвертый параметр - это значение от0.0–1.0, который управляет непрозрачностью. Примеры включают:hwb (0, 20%, 20%)иhwb (0, 20%, 20%, 0,5). - Название : Названия цветов CSS. Обратите внимание что, хотя некоторые имеют общие имена с именованными цветами X11, .tmФайлы темы, актуальные цвета имеют тенденцию отличаться.
Кроме того, цвета могут быть указаны как
переменная, а затем ссылка на нее через синтаксис var (example_var_name) .Ссылки на переменные
особенно полезно в сочетании с
minihtml color () Функция мода и поддерживаемые смесь () , смесь () , альфа () , насыщенность () , яркость () и регуляторы минимальной контрастности () .
- регулятор blend () : Добавляет цвет в основу.
Чтобы смешать равные части серого и основного цвета, указанного через
переменная в пространстве RGB:
цвет (var (base_green) blend (# 888 50%)).Если цвета должны быть смешаны в пространстве HSL, используйте следующую форму:цвет (var (base_green) blend (# 888 50% hsl)). В результирующее альфа-значение всегда является альфа-каналом базового цвет. - регулятор blenda () : работает так же, как
регулятор
blend (), но смешивает альфа-канал двух цветов вместо использования альфа-канала из база.Пример смешивания частично прозрачного серый в зеленый:цвет (var (base_green) blenda (# 8888 50% hsl)) - alpha () adjuster : изменяет альфа-канал
базового цвета до заданного значения, от
0,0к1.. Установка альфа-канала на 90%: 0
0 цвет (var (base_green) alpha (0.9)). стенография названиеa ()также доступно для этого регулятора. - регулятор насыщенности () 3179: изменяет насыщенность
канал основного цвета в цветовом пространстве HSL до значения
указано, от
0%до100%. Установка насыщенности на 90%:цвет (var (base_green) saturation (0.9)). Увеличение насыщенность на 10%:цвет (var (base_green) s (+ 10%)). стенография названиеs ()также доступно для этого регулятора. - регулятор освещенности () 3179: Изменяет яркость
канал основного цвета в цветовом пространстве HSL до значения
указано, от
0%до100%. Установка яркости на 90%:
Установка яркости на 90%: цвет (var (base_green) lightness (0.9)). Уменьшение легкость на 10%:цвет (var (base_green) l (- 10%)). стенография названиеl ()также доступно для этого регулятора. - регулятор минимальной контрастности () 3181 Собственный: изменяет цвет для обеспечения минимального коэффициента контрастности по отношению к цвету «фона». Первый параметр - это цвет для повторного вычисления контраста, «фон», а второй - десятичное число, определяющее минимальный коэффициент контрастности. Типичные значения коэффициента контрастности находятся в диапазоне
2.0до4,5. Обеспечьте контрастность 2,5 на фоне:цвет (var (base_green) мин-контраст (var (bg_color) 2.5))
Переменные
Многоразовые определения цвета могут быть созданы в переменных ключ. Имена могут быть любой строкой, содержащей символы
Имена могут быть любой строкой, содержащей символы a-z , a-z , 0-9 , _ и - .Значения могут быть в любом допустимом цветовом формате.
На переменные можно ссылаться в глобальных настройках и правилах через
синтаксис var (example_var_name) . В следующем примере показано
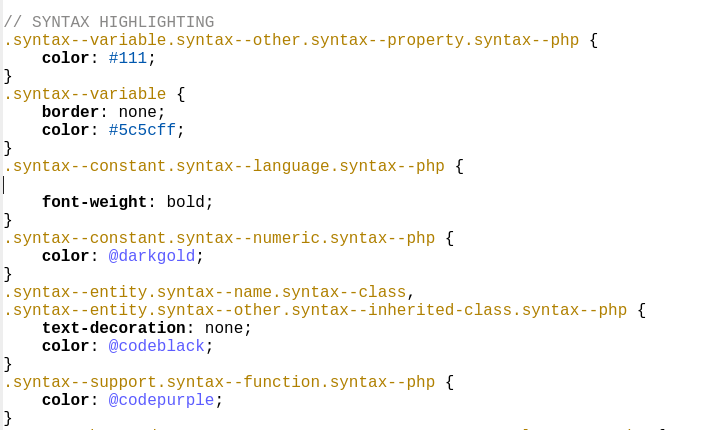
базовое использование переменных:
{
"name": "Пример цветовой схемы",
«переменные»:
{
«зеленый»: «hsla (153, 80%, 40%, 1)»,
"черный": "# 111",
"белый": "RGB (242, 242, 242)"
},
"глобалы":
{
"фон": "вар (черный)",
"передний план": "вар (белый)",
"каретка": "цвет (var (white) alpha (0.8)) »
},
"правила":
[
{
"name": "Комментарий",
"scope": "комментарий",
"передний план": "цвет (var (black) blend (#fff 50%))"
},
{
"name": "Строка",
"scope": "строка",
"передний план": "вар (зеленый)",
},
{
"name": "Число",
"scope": "constant. numeric",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
}
numeric",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
} Глобальные настройки
Следующие глобальные настройки входят в объект с ключ "глобальные".
- "задний план"
- Цвет фона по умолчанию
- "передний план"
- Цвет текста по умолчанию
- "невидимки"
- Цвет пробела при визуализации. Если не указано иное,
по умолчанию
передний планс непрозрачностью0.35. - "каретка"
- Цвет каретки
- "block_caret" 3190
- Цвет каретки при использовании каретки блока
- "block_caret_border" 4086
- Цвет рамки для каретки блока
- "block_caret_underline" 4086
- Цвет подчеркивания каретки блока рисуется, как при наложении на выделение
- "block_caret_corner_style" 4086
- Стиль углов для блочных вставок.
 Варианты включают:
Варианты включают: круглый(по умолчанию),отрезанныйиликвадрат. - "block_caret_corner_radius" 4086
- Радиус, используемый, когда
block_caret_corner_styleкруглаяилиобрезная. - "line_highlight"
- Цвет фона строки, содержащей курсор. Только б / у
когда включен параметр
highlight_line.
Акценты
- "орфографическая ошибка"
- Цвет, используемый для волнистого подчеркивания, нарисованного под слова с ошибками.
- "fold_marker"
- Цвет, который следует использовать для маркера, который указывает на то, что в содержимом
был сложен.

- "minimap_border"
- Цвет границы, нарисованной вокруг области просмотра
область миникарты при настройке
draw_minimap_borderвключен. Примечание что область просмотра обычно видна только на наведите указатель мыши, если тольковсегда_show_minimap_viewportнастройка включена. - "акцент"
- Цвет, доступный для использования в теме. По умолчанию
тема использует это для выделения измененных вкладок, когда
highlight_modified_tabsнастройка включена.
УСС
CSS применяется к содержимому minihtml
создается с помощью всплывающих окон и фантомов, которые открываются
через API. Поддерживаемые свойства CSS обсуждаются в
Справочник по minihtml CSS.
Поддерживаемые свойства CSS обсуждаются в
Справочник по minihtml CSS.
Плагины, использующие minihtml, рекомендуется устанавливать уникальный id атрибут в теге сгенерированного HTML
чтобы позволить цветовым схемам переопределять стили плагинов по умолчанию.
- "popup_css"
- CSS передается во всплывающие окна.
- "phantom_css"
- CSS перешел к фантомам. Если не указано иное, использует
popup_css. - "sheet_css" 4065
- CSS передается в HTML-листы.
Желоб
- "желоб"
- Цвет фона желоба
- "gutter_foreground"
- Цвет номеров строк в желобе
- "gutter_foreground_highlight" 4050
- Цвет номеров строк в желобе при выделении строки
Diff
Функциональность различий отображается в желобе в виде цветных линий. для добавленных и измененных линий и треугольник, где линии были
удалено.
для добавленных и измененных линий и треугольник, где линии были
удалено.
- "line_diff_width" 3186
- Ширина линий разницы от 1 до 8
- "line_diff_added" 3189
- Цвет маркеров различий для добавленных линий
- "line_diff_modified" 3186
- Цвет маркеров различий для измененных линий
- "line_diff_deleted" 3189
- Цвет маркеров различий для удаленных линий
Выбор
- "выбор"
- Цвет фона выделенного текста
- "selection_foreground"
- Цвет, который заменит цвет текста на основе области видимости выбора
- "selection_border"
- Цвет границы выделения
- "selection_border_width"
- Ширина границы выделения от
0до4.
- "inactive_selection"
- Цвет фона выделения в представлении, которое в настоящее время не сфокусирован
- "inactive_selection_border" 4074
- Цвет границы выделения в представлении, которое в настоящее время не сфокусирован
- "inactive_selection_foreground"
- Цвет, который заменит цвет текста на основе области видимости выделения в представлении, которое в данный момент не сфокусировано
- "selection_corner_style"
- Стиль углов для выделения.Варианты включают:
круглый(по умолчанию),отрезанныйиликвадрат.
- "selection_corner_radius"
- Радиус, используемый, когда
selection_corner_styleкруглаяилиобрезная.
Найти
- "выделять"
- Цвет границы для "другого" совпадает, когда Выделить совпадения выбран вариант на панели поиска.Также используется для выделения совпадений в результатах поиска в файлах.
- "find_highlight"
- Цвет фона текста, совпадающий с панелью поиска.
- "find_highlight_foreground"
- Цвет, который заменит цвет текста на основе области видимости текста, сопоставленного панелью поиска
- "scroll_highlight" 4050
- Позиции результатов поиска по цвету отображаются поверх полосы прокрутки.

- "scroll_selected_highlight" 4050
- Цвет выбранной позиции результата поиска, отображаемой поверх полосы прокрутки.
Линейки
Расположение линейки задается настройкой линейки .
- "правители"
- Цвет, которым рисовались линейки.
Направляющие
Направляющие контролируются глобально draw_indent_guides параметр.
- "гид"
- Цвет, используемый для рисования направляющих отступов. Используется только если
опция
"draw_normal"присутствует в настройкаindent_guide_options. - "active_guide"
- Цвет, используемый для рисования направляющих отступов для
уровни отступа, содержащие каретку.
 Только б / у
если опция
Только б / у
если опция "draw_active"присутствует в настройкаindent_guide_options. - "stack_guide"
- Цвет, используемый для рисования направляющих отступов для
родительские уровни отступа уровня отступа
содержащий каретку. Используется, только если опция
"draw_active"присутствует в настройкаindent_guide_options.
Кронштейны
Соответствие скобок контролируется глобально match_brackets настройка.
- "brackets_options"
Как подсвечиваются скобки, когда курсор находится рядом с один.
 Принимает список, разделенный пробелами, из следующего:
Принимает список, разделенный пробелами, из следующего:-
подчеркнутый -
stippled_underline -
squiggly_underline -
передний план -
полужирный -
курсив
-
- "brackets_foreground"
- Цвет, используемый при рисовании стиля, указанного
brackets_options. - "кронштейн_contents_options"
Как подсвечиваются скобки при установке курсора расположен между парой скоб. Принимает список, разделенный пробелами, из следующего:
-
подчеркнутый -
stippled_underline -
squiggly_underline -
передний план
-
- "кронштейн_contents_foreground"
- Цвет, используемый при рисовании стиля, указанного
brackets_contents_options.
Теги
Соответствие тегов контролируется глобально match_tags настройка.
- "tags_options"
Как выделяются теги, когда курсор находится внутри один. Принимает список, разделенный пробелами, из следующего:
-
подчеркнутый -
stippled_underline -
squiggly_underline -
передний план
-
- "tags_foreground"
- Цвет, используемый при рисовании стиля, указанного
tags_options.
Тени
- "тень"
- Цвет тени, используемый для отображения, когда текстовая область можно прокручивать по горизонтали
- "shadow_width"
- Ширина тени в аппаратно-независимых пикселях
Правила применения
Цветовые схемы взаимодействуют с текстом в файле через области видимости. Области применения установлены
для кодирования или преобразования токенов с помощью синтаксиса . Области действия - это строки с точками,
указывается от наименее к наиболее конкретному. Например,
Области применения установлены
для кодирования или преобразования токенов с помощью синтаксиса . Области действия - это строки с точками,
указывается от наименее к наиболее конкретному. Например, , если ключевое слово в PHP может быть указано через имя области ключевое слово.control.php .
Соответствие
Цветовые схемы применяют цвета и стили шрифтов к областям, сопоставляя
пунктирные метки, начиная с первого.Соответствие префиксов является стандартным
способ применить цветовую схему к нескольким синтаксисам. Вместо сопоставления keyword.control.php , большинство цветовых схем вместо этого назначают
цвет ключевому слову . Соответствие первой одной или двух этикеток
в области применения является наиболее распространенным. Включая последнюю метку, имя синтаксиса:
редко, если не требуется переопределение, зависящее от синтаксиса.
Именование
Автор синтаксиса может назначать любому токену любые области действия.Это в сочетании с тем фактом, что существуют сотни поддерживаемых сообществом синтаксис означает, что может быть трудно понять, на какие области нацеливаться. В официальный объем Правила именования были установлены для облегчения синтаксиса и цветовой схемы авторы используют общий набор для лучшей совместимости. В Применение в разделе «Цветовые схемы» представлен базовый набор областей, которые окрашены Авторы схемы должны стремиться обработать.
Правила стиля
Каждое правило стиля области действия состоит из объекта, содержащего «область действия». key вместе с одним или несколькими из следующих необязательных ключей:
- "название"
(Произвольное) имя для правила области видимости
- "передний план"
Цвет текста
- "задний план"
Цвет фона
- "foreground_adjust" 3179
Корректировка цвета «переднего плана», действительна только для «фона».

- "selection_foreground"
Цвет текста при выборе
- "стиль шрифта"
Ноль или более следующих элементов, разделенных пробелами:
-
полужирный -
курсив -
свечение4050 -
подчеркивание4074 -
stippled_underline4075 -
squiggly_underline4075
-
Ключ "foreground_adjust" принимает
разделенный пробелами список регуляторов, поддерживаемых
minihtml цвет () функция мода. Поддерживается только тогда, когда
также указывается "фоновый" ключ, и
таким образом позволяет изменять все передние планы, используемые в сочетании с
фон, без необходимости создавать разные правила для каждого
перестановка.
Поддерживается только тогда, когда
также указывается "фоновый" ключ, и
таким образом позволяет изменять все передние планы, используемые в сочетании с
фон, без необходимости создавать разные правила для каждого
перестановка.
Подсветка хешированного синтаксиса
Клавиша "переднего плана" поддерживает специальный режим называется Hashed Syntax Highlighting , где каждый токен соответствие указанной области получит уникальный цвет от одного, или более, градиенты.Некоторые редакторы ссылаются на этот стиль выделение как Семантическое выделение .
Чтобы использовать выделение хешированного синтаксиса,
ключ "переднего плана" должен иметь значение, которое
представляет собой массив из двух или более цветов. Возвышенный текст
создаст 256 разных цветов, которые являются линейными интерполяциями
(lerp) между предоставленными цветами. Интерполяция выполняется в
HSL пространство.
Интерполяция выполняется в
HSL пространство.
Когда Sublime Text выделяет токены в файле, он создает
хешированное значение токена и используйте его для выбора одного из 256
линейные интерполяции.Каждый экземпляр данного токена будет использовать
такого же цвета. Например, каждый экземпляр first_name будет иметь тот же цвет, но каждый экземпляр назовет будет другого цвета.
Чтобы подсветка синтаксиса хеширования была наиболее очевидной, оттенок разница между начальной и конечной точками должна быть как можно дальше друг от друга насколько возможно. Вот пример использования синего, пурпурного и розового цветов. для имен переменных:
{
"scope": "источник - пунктуация - ключевое слово",
«передний план»: [«hsl (200, 60%, 70%)», «hsl (330, 60%, 70%)»]
} Примеры
Следующее правило стиля области видимости окрашивает все строки в зеленый цвет:
{
"name": "Строки",
"scope": "строка",
"передний план": "# 00FF00"
} Чтобы выделить все числа жирным шрифтом, курсивом красного цвета, используйте:
{
"name": "Числа",
"scope": "константа. числовой ",
"передний план": "# FF0000",
"font_style": "жирный курсив"
}
числовой ",
"передний план": "# FF0000",
"font_style": "жирный курсив"
} Настройка
Цветовые схемы на основе .sublime-color-scheme формат определяется только именем файла, а не путем к файлу на основе пакета. Это позволяет пользователям настраивать цветовую схему, переопределив переменные или глобальные переменные и добавление правил.
Чтобы создать индивидуальную настройку цветовой схемы, создайте новый файл с тем же именем, что и у цветовой схемы, но сохраните его в каталоге Packages / User /.
Например, чтобы настроить цветовую схему Monokai по умолчанию, создайте
файл с именем Packages / User / Monokai.sublime-color-scheme.
Следующие настройки изменят цвет фона на
полностью ненасыщенный серый, желтый - более яркий;
добавит новое правило изменения строк документации Python, чтобы они были окрашены в
так же, как струны.
{
«переменные»:
{
«желтый»: «hsl (54, 100%, 50%)»,
},
"глобалы":
{
"фон": "hsl (70, 0%, 15%)",
},
"правила":
[
{
"name": "Строки документации Python",
"scope": "комментарий.block.documentation.python ",
"передний план": "вар (желтый)"
},
]
} Содержимое «переменных» и "глобальные" ключи объединены, пользовательские копии перезаписывающих ключей с тем же именем. Для массив "rules", правила пользователя добавлено.
Приложение: цвета CSS
aliceblue
antiquewhite
aqua
aquamarine
azure
beige
bisque
black
blanchedalmond
blue
blueviolet
brown
burlywood
cadetblue
chartreuse
coursellan
cadetblue
зеленовато-темно-темно-синего
синего
синего
кораллово-синего
синего
кораллово-синего
темно-зеленый
DarkGrey
darkkhaki
darkmagenta
darkolivegreen
darkorange
darkorchid
Darkred
darksalmon
darkseagreen
darkslateblue
darkslategray
darkslategrey
darkturquoise
darkviolet
deeppink
DeepSkyBlue
dimgray
dimgrey
DodgerBlue
огнеупорный кирпич
floralwhite
Forestgreen
фуксии
Gainsboro
ghostwhite
золото
золотарник
серый
зеленый
зеленый желтый
серый
медовая роса
ярко-розовый
индийский красный
индиго
слоновая кость
хаки
лаванда
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-серый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-серый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
светло-зеленый
lightsalmon
lightseagreen
lightskyblue
lightslategray
lightslategrey
lightsteelblue
светло-желтые
известь
LimeGreen
белья
пурпурные
бордовый
mediumaquamarine
mediumblue
mediumorchid
mediumpurple
mediumseagreen
mediumslateblue
mediumspringgreen
mediumturquoise
mediumvioletred
MidnightBlue
mintcream
mistyrose
мокасины
navajowhite
темно-синий
oldlace
оливковый
olivedrab
оранжевый
OrangeRed
орхидеи
palegoldenrod
palegreen
paleturquoise
palevioletred
PapayaWhip
Peachpuff
перу
розовый
сливы
powderblue
фиолетовый
rebeccapurple
красный
rosybrown
RoyalBlue
saddlebrown
лосося
песочно-коричневый
сингрин
морская ракушка
сиенна
серебристый
голубой
сланцевый
сланцевый
слатегрей
снег
весенне-зеленый
стилбиний
загар
чирок
чертополох
томат
12
белый
бирюзовый
желтый
томат
121 бирюзовый
желтый
.

 Все настройки являются не обязательными.
Все настройки являются не обязательными.


 $ sortedBy. '.png');
$ sortedBy. '.png'); 
 $, 4);
$, 4); 
 Красный с непрозрачностью 67%
записывается как
Красный с непрозрачностью 67%
записывается как  5)
5)  Первое - целое число в диапазоне от
Первое - целое число в диапазоне от  0
0  Установка яркости на 90%:
Установка яркости на 90%:  numeric",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
}
numeric",
"передний план": "# 7F00FF",
"font_style": "курсив",
}
]
}  Варианты включают:
Варианты включают: 



 Только б / у
если опция
Только б / у
если опция  Принимает список, разделенный пробелами, из следующего:
Принимает список, разделенный пробелами, из следующего:

 числовой ",
"передний план": "# FF0000",
"font_style": "жирный курсив"
}
числовой ",
"передний план": "# FF0000",
"font_style": "жирный курсив"
}