Кодировка цвета и изображения. Методические рекомендации:
Учащиеся пользуются знаниями, полученными ранее Системы счисления, перевод чисел из одной системы в другую.
Используется и теоретический материал темы:
Цветное растровое изображение формируется в соответствие с цветовой моделью RGB, в которой тремя базовыми цветами являютсяRed(красный),Green(зеленый) иBlue(синий). Интенсивность каждого цвета задается 8-битным двоичным кодом, который часто для удобства выражают в шестнадцатеричной системе счисления. В этом случае используется следующий формат записиRRGGBB.
Уровень «3»
27. Запишите код красного цвета в двоичном, шестнадцатеричном и десятичном представлении. (2.51 [3])
Решение:
Красный цвет соответствует максимальному значению интенсивности красного цвета и минимальным значениям интенсивностей зеленого и синего базовых цветов
Коды/Цвета | Красный | Зеленый | Синий |
двоичный | 11111111 | 00000000 | 00000000 |
шестнадцатеричный | FF | 00 | 00 |
десятичный | 256 | 0 | 0 |
28.
Решение:
1. Всего для каждого пикселя используется набор из трех цветов (красный, зеленый, синий) со своими уровнями яркости (0-горит, 1-не горит). Значит, K=23 =8 цветов.
2.643 =262144
Ответ: 8; 262 144 цвета.
Уровень «4»
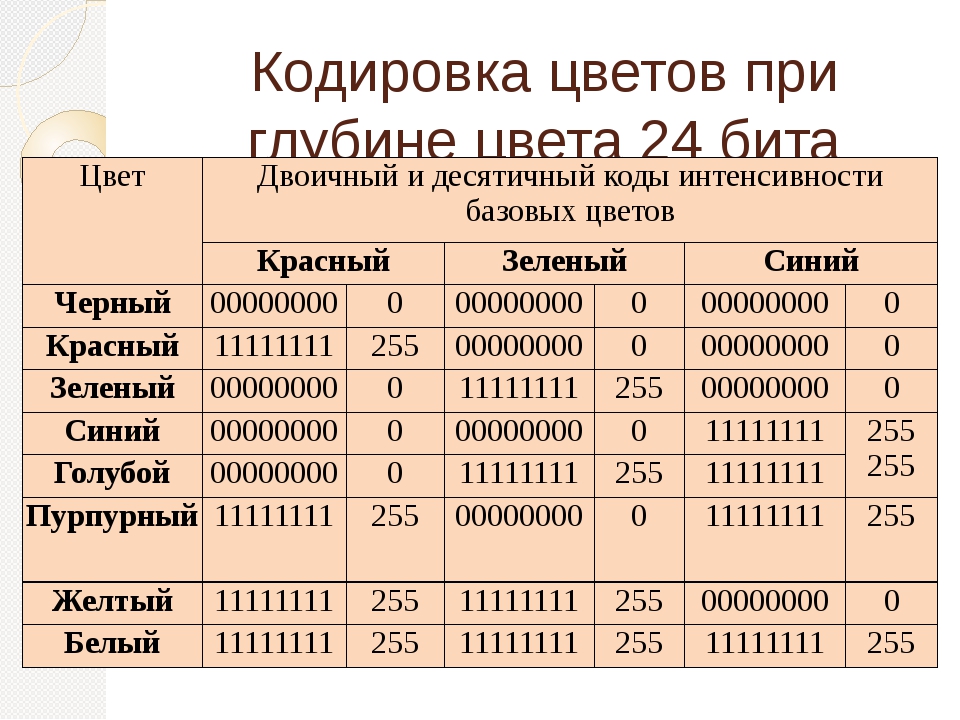
29. Заполните таблицу цветов при 24- битной глубине цвета в 16- ричном представлении.
Решение:
При глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, т.е для каждого из цветов возможны 256 уровней интенсивности (28 =256). Эти уровни заданы двоичными кодами (минимальная интенсивность -00000000, максимальная интенсивность -11111111). В двоичном представлении получается следующее формирование цветов:
Название цвета | Интенсивность | ||
Красный | Зеленый | Синий | |
Черный | 00000000 | 00000000 | 00000000 |
Красный | 11111111 | 00000000 | 00000000 |
Зеленый | 00000000 | 00000000 | |
Синий | 00000000 | 00000000 | 11111111 |
Белый | 11111111 | 11111111 | 11111111 |
Переведя в 16-ричную систему счисления имеем:
Интенсивность | |||
Красный | Зеленый | Синий | |
Черный | 00 | 00 | 00 |
Красный | FF | 00 | |
Зеленый | 00 | FF | 00 |
Синий | 00 | 00 | FF |
Белый | FF | FF | FF |
30. На
«маленьком мониторе» с растровой сеткой
размером 10 х 10 имеется черно-белое
изображение буквы «К». Представить
содержимое видеопамяти в виде битовой
матрицы, в которой строки и столбцы
соответствуют строкам и столбцам
растровой сетки. ([6],
c.143, пример 4)
На
«маленьком мониторе» с растровой сеткой
размером 10 х 10 имеется черно-белое
изображение буквы «К». Представить
содержимое видеопамяти в виде битовой
матрицы, в которой строки и столбцы
соответствуют строкам и столбцам
растровой сетки. ([6],
c.143, пример 4)
В кодовых режимах оттенок или цвет выражен двоичным кодом.
а) Режим Bitmap.Самое элементарное представление свойств графики – побитовое, цвет кодируется одним битом. Так можно закодировать только два варианта – черный и белый цвет (или любой другой набор их двух цветов, например, красный и зеленый). В режиме Bitmap обычно представляется текст, а также штриховая графика – черные рисунки на белом фоне.
б) Режим Grayscale. Для кодирования яркости тоновых черно-белых иллюстраций используется один байт (8 разрядов), что дает в результате для каждой точки 256 градаций серого цвета. Этого вполне достаточно для черно-белой тоновой графики, в большей детализации нужды нет. Человек воспринимает в 2-3 раза меньше оттенков серого цвета.
Человек воспринимает в 2-3 раза меньше оттенков серого цвета.
в) Индексный режим– здесь одним байтом кодируется цвет, всего может получиться 28 = 256 цветов. Индексная палитра стандартизована, каждому набору из двоичных цифр соответствует свой цвет. Все цвета имеют название, например: Army Green, Avocado Green, Pastel Blue, Baby Blue, Electric Blue и пр. Цвета выбраны достаточно произвольно.
Разумеется, такое небольшое количество цветовых кодов снижает качество изображения. Но часто при создании рисунков используется именно индексный режим. Вызывается имеющаяся в программе индексная палитра и выбирается подходящий цвет. Если нет необходимости, или желания провести более детальный выбор, то на этом раскраска заканчивается.
Цветовые модели
Цветовая модель ¾ это способ представления цвета путем его разложения на базовые компоненты.Цветовых моделей много, в каждой из них взяты свои базовые компоненты. Главное, чтобы любой цвет разлагался бы на эти компоненты, и они могли бы служить в качестве эталона.
Главное, чтобы любой цвет разлагался бы на эти компоненты, и они могли бы служить в качестве эталона.
Любая модель – это упрощенное описание некого объекта, когда вычленяются какие-то самые главные параметры, которые требуются для решения поставленной задачи. Рассматривая эти параметры, получают важные для практики закономерности. Сказанное относится не только к цветовым, но и любым другим моделям.[2]
В графических редакторах персонального компьютера чаще всего используются модели RGB, CMYK, HSB.Но есть возможность перехода и к другим моделям.
Модель RGB
Расшифровка: Red ¾ красный, Green ¾ зеленый, Blue ¾ синий. Это самая распространенная модель. Она реализуется в человеческом глазу. Цветовые рецепторы глаза (колбочки) подразделяются на три группы, каждая из которых воспринимает только единственный цвет ¾ красный, зеленый или синий. В этой модели работают мониторы, телевизоры, сканеры и большинство других аппаратных устройств.
За счет смешения базовых цветов получаются все остальные цвета. Яркость каждого базового цвета изменяется по шкале от 0 до 255 единиц (то есть, в пределах одного байта). Всего получается 2563 = 224 = 16 777 216 или примерно 17 миллионов цветов. Это достаточно богатая цветовая палитра (даже избыточно богатая, поскольку человек столько цветов не может различить). Модель легко поддается обработке на компьютере; а избыточность при обработке играет положительную роль, обеспечивая высокое качество.
Считается, что при наложении одного базового цвета на другой суммарная яркость увеличивается. Поэтому такой метод называется аддитивным (adition ¾ суммирование). Смешение трех цветов одинаковой интенсивности дает серый цвет, который при нулевой яркости базовых компонентов переходит в черный, при максимальной ¾ в белый.
Модель CMYK
Расшифровка: Cyan ¾ голубой, Magenta ¾ пурпурный, Yellow ¾ желтый, blacK ¾ черный. Для черного цвета взята последняя буква, и это обеспечивает отличие от от цвета Blue в модели RGB.
Для черного цвета взята последняя буква, и это обеспечивает отличие от от цвета Blue в модели RGB.
Модель используется для подготовки не экранных, а печатных изображений. CMYK является самой распространенной в полиграфии и применяется в различных технологиях: от офсетной и различных специальных способов печати до офисных принтеров.
Отпечатки смотрят не в проходящем, а в отраженном свете. Чем больше краски положено на бумагу, тем больше света она поглощает и меньше отражает. В отличие от модели RGB увеличение количества краски приводит не к увеличению визуальной яркости, а к ее уменьшению. Поэтому это не аддитивная, а субтрактивная ( вычитающая)модель. Цветовыми компонентами этой модели являются не основные цвета, а те, которые получаются в результате вычитания основных цветов из белого:
Голубой, пурпурный, желтый цвета называются дополнительными, потому что они дополняют основные цвета до белого. Их яркость при нулевом значении максимальна. При отсутствии краски имеем белую бумагу.
При отсутствии краски имеем белую бумагу.
На компьютере черный цвет получается совмещением трех дополнительных красок CMY. Но в реальном мире при смешений голубой, пурпурной и желтой красок черный цвет не получается, будет некий темно-бурый оттенок. Это происходит потому, что полиграфические краски ведут себя не так идеально, как световые лучи. Они имеют примеси.
Поэтому в цветовую модель CMYK добавляется четвертый компонент: черный. В полиграфии черный цвет используется чаще всего. И букву K иногда расшифровывают как Key-kode (ключевой код).
Добавление черного компонента осложняет корректный перевод электронного оригинал-макета издания в отпечатанный тираж. То есть, сложнее добиться совпадения цветов, созданных на компьютере с тем, что в конечном итоге получится в тираже. Потому что черная координата превращает процесс из расчетного в эмпирический.
Тогда качество цветопередачи определяется качеством используемого программного обеспечения, квалификацией верстальщика и особенностями технологического процесса в конкретной типографии (о чем верстальщику тоже надо бы знать). Первый фактор можно исключить, используя самое лучшее лицензионное ПО (Photoshop, InDesign и др.), а второй и третий факторы имеют субъективный характер.[3]
Первый фактор можно исключить, используя самое лучшее лицензионное ПО (Photoshop, InDesign и др.), а второй и третий факторы имеют субъективный характер.[3]
Модель Hexachrome.
В этой модели в качестве базовых выбрано 6 цветов: 4 цвета модели CMYK плюс зеленый и оранжевый. Hexachrome предназначена для высококачественной полиграфии, когда применение 4-х красок не дает нужного эффекта. Имеется много шестикрасочных устройств, вплоть до струйных принтеров.
Узнать еще:
Кодирование графической информации — Информатика
K одирование Графической Информации
Кодирование графической информации
- Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото- и кинопленке преобразовываются в цифровой компьютерный формат путем пространственной дискреции.

- Это реализуется путем сканирования , результатом которого является растровое изображение.
- Растровое изображение состоит из отдельных точек ( пикселей — англ. pixel element , что означает элемент изображения), каждая из которых может иметь свой цвет.
- Качество растрового изображения определяется его разрешением (количеством точек по вертикали и по горизонтали) и используемой палитрой цветов (16, 256, 65536 цветов и более).
Пространственная дискреция
- Графические изображения, хранящиеся в аналоговой (непрерывной) форме на бумаге, фото- и кинопленке преобразовываются в цифровой компьютерный формат путем пространственной дискреции.
- Изображение разбивается на отдельные маленькие фрагменты (точки), каждому фрагменту присваивается значение его цвета, т.
 е. код цвета (красный, синий и т.д.)
е. код цвета (красный, синий и т.д.) - Качество кодирования изображения зависит от: размера точек и количества цветов.
Формирование растрового изображения
- Графическая информация на экране монитора представляется в виде растрового изображения, которое формируется из точек.
- Качество изображения определяется разрешающей способностью монитора – количеством точек.
- В современном ПК используются три основные разрешающие способности экрана:
800 х 600, 1024 х 768 и 1280 х1024 точки.
- В простейшем случае (черно-белое изображение без градаций серого цвета) каждая точка экрана может иметь одно из двух состояний – «черная» или «белая», т.е. для хранения ее состояния необходим 1 бит.
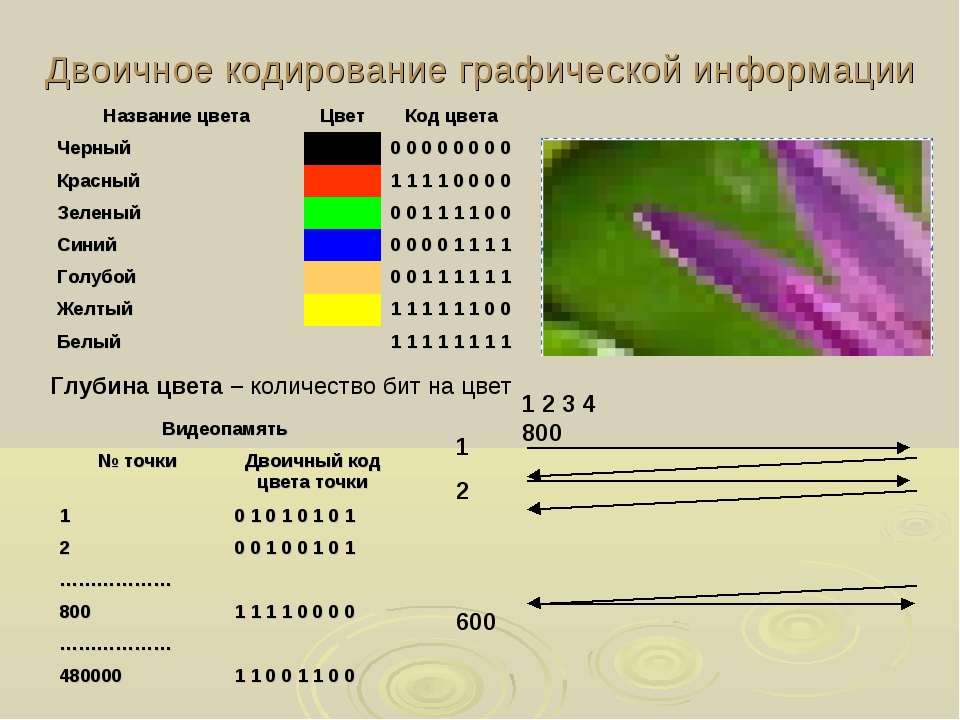
- Цветные изображения формируются в соответствии с двоичным кодом цвета каждой точки .

- Глубина цвета задается количеством битов, используемых для кодирования цвета точки.
- Наиболее распространенные значения глубины цвета:
8, 16, 24 или 32 бита.
Формирование растрового изображения
1 2 3 4 800
Видеопамять
№ точки
Двоичный код цвета точки
1
2
01010101
00100101
. . .
800
11110000
. . .
480 000
11001100
1
2
600
Качество двоичного кодирования изображения определяется разрешающей способностью крана и глубиной цвета.
Каждый цвет можно рассматривать как возможное состояние точки, тогда количество цветов, отображаемых на экране монитора м.б. вычислено по формуле:
N= 2 I ,
где I – глубина цвета
N – количество цветов
Глубина цвета и количество отображаемых цветов
Глубина цвета ( I )
Количество отображаемых цветов ( N )
8
2 8 = 256
16 (High Color )
2 16 = 65 536
24 (True Color)
2 2 4 = 16 777 216256
32 (True Color)
2 32 = 4 294 967 296
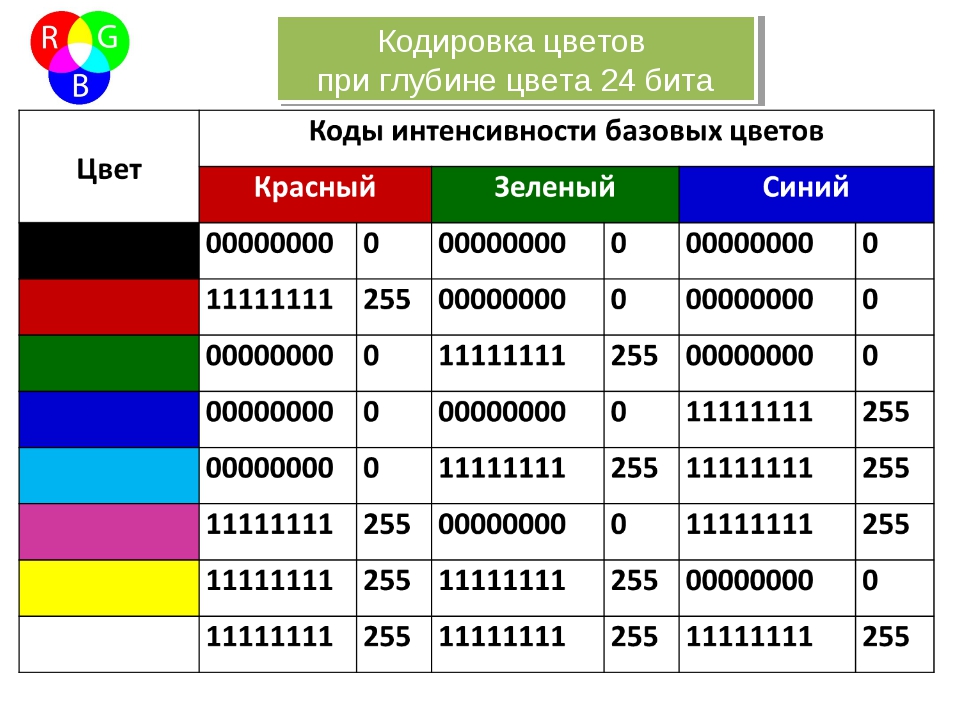
Цветное изображение на экране монитора формируется смешиванием 3-х базовых цветов: красного, зеленого и синего. Такая цветовая модель называется RGB – моделью
Такая цветовая модель называется RGB – моделью
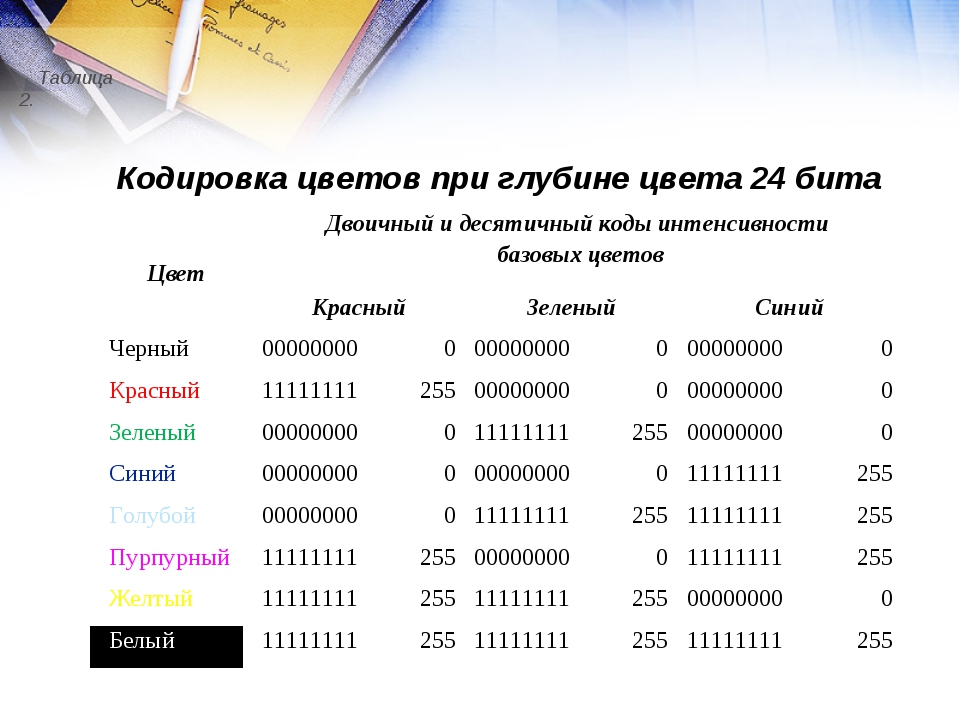
Формирование цветов при глубине цвета 24 бита
Название цвета
Интенсивность
Красный
Черный
Зеленый
00000000
Красный
Зеленый
Синий
00000000
11111111
00000000
Синий
00000000
00000000
00000000
11111111
00000000
Голубой
00000000
00000000
00000000
Желтый
11111111
Белый
11111111
11111111
11111111
11111111
11111111
00000000
11111111
11111111
При глубине цвета в 24 бита на каждый из цветов выделяется по 8 бит, т.е. для каждого цвета возможны 256 уровней интенсивности в двоичных кодах (от мин – 00000000 до макс — 11111111).
Графический режим
- Графический режим вывода изображения на экран монитора определяется величиной разрешающей способности и глубиной цвета.
- Для формирования изображения информация о каждой его точки (код цвета точки) должна хранится в видеопамяти компьютера.
- Рассчитаем необходимый объем видеопамяти для графического режима с разрешением 800 х 600 точек и глубиной цвета 24 бита на точку.
Всего точек на экране: 800 * 600 = 480 000
Необходимый объем видеопамяти :
24 бит * 480 000 = 11 520 000 бит = 1 440 000 байт =
= 1406, 25 Кбайт = 1,37 Мбайт
Установка графического режима
- ПУСК, НАСТРОЙКА
- ПАНЕЛЬУПРАВЛЕНИЯ
- ЭКРАН
- СВОЙСТВА ЭКРАНА
Задание. Используются графические режимы с глубиной цвета 8, 16, 24, 32 бита. Вычислить объем видеопамяти, необходимые для реализации данных глубин цвета при различных разрешающих способностях экрана.
Разрешающая способность экрана
Глубина цвета (бит на точку)
800 х 600
8
1024 х 768
16
469 Кбайт
1280 х 1024
24
938 Кбайт
768 Кбайт
32
1,4 Мбайт
1,5 Мбайт
1,25 Мбайт
1,8 Мбайт
2,25 Мбайт
2,5 Мбайт
3 Мбайт
3,75 Мбайт
5 Мбайт
Пример 1. Определить глубину цвета в графическом режиме True Color, в котором палитра состоит из 42 949 67 296 цветов
N= 2 I ,
где I – глубина цвета, N – количество цветов
I = log242 949 67 296 = 32 бит
Пример 2. Определить объем видеопамяти компьютера, который необходим для реализации графического режима монитора с разрешающей способностью 1024 768 точек и палитрой из 65536 цветов (High Color).
Глубина цвета составляет:
I = log265 536 = 16 бит
Количество точек изображения равно:
1024 768 = 786 432
Требуемый объем видеопамяти равен:
16 бит 786 432 = 12 582 912 бит 1,2 Мбайта
Пример 3. Определить максимально возможную разрешающую способность экрана для монитора с диагональю 15” и размером точки экрана 0,28 мм.
Выразим размер диагонали в сантиметрах: 2,54 см 15 = 38,1 см
Определим соотношение между высотой и шириной экрана для режима 1024 768 точек:
768 : 1024 = 0,75
Определим ширину экрана. Пусть ширина экрана равна L, тогда высота равна 0,75L. По теореме Пифагора имеем:
L 2 + (0,75L) 2 = 38,1 2
1,5625L 2 = 1451,61
L 2 929
L 30,5 см
Количество точек по ширине экрана равно:
305 мм : 0,28 мм = 1089
Максимально возможным разрешением экрана монитора является 1024 768.
Пример 4. Запишите код красного цвета в двоичном, шестнадцатеричном и десятичном представлении.
Красный цвет соответствует максимальному значению интенсивности красного и минимальным значениям интенсивностей зеленого и синего базовых цветов. Таким образом, числовой код красного цвета следующий:
Пример 2.44. Сканируется цветное изображение размером 10 10 см. Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл.
Переведем разрешающую способность сканера из точек на дюйм в точки на сантиметр:
600 dpi : 2,54 236 точек/см
Следовательно, размер изображения в точках составит 2360 2360 точек.
Общее количество точек изображения равно:
2360 2360 = 5 569 600
Информационный объем файла равен:
32 бит 5569600 = 178 227 200 бит 21 Мбайт
Пример 4. Запишите код красного цвета в двоичном, шестнадцатеричном и десятичном представлении. Красный цвет соответствует максимальному значению интенсивности красного и минимальным значениям интенсивностей зеленого и синего базовых цветов. Таким образом, числовой код красного цвета следующий:
Запишите код красного цвета в двоичном, шестнадцатеричном и десятичном представлении. Красный цвет соответствует максимальному значению интенсивности красного и минимальным значениям интенсивностей зеленого и синего базовых цветов. Таким образом, числовой код красного цвета следующий:
Коды/Цвета
Красный
двоичный
Зеленый
шестнадцатеричный
11111111
десятичный
Синий
00000000
FF
256
00000000
00
00
0
0
Пример 5. Сканируется цветное изображение размером 10 10 см. Разрешающая способность сканера 600 dpi и глубина цвета 32 бита. Какой информационный объем будет иметь полученный графический файл.
Переведем разрешающую способность сканера из точек на дюйм в точки на сантиметр:
600 dpi : 2,54 236 точек/см
Следовательно, размер изображения в точках составит 2360 2360 точек.
Общее количество точек изображения равно:
2360 2360 = 5 569 600
Информационный объем файла равен:
32 бит 5569600 = 178 227 200 бит 21 Мбайт
Страница не найдена – kpet-ks.ru
И так дорогие друзья, настало время поразмышлять над информацией, точнее над её свойствами. Любую деятельность человека сложно представить без сбора, обработки и хранения информации, принятие решений на её основании. В последнее время мы говорим об информации как о ресурсе научно-технического прогресса. Информация содержится в человеческой речи, в сообщениях средств массовой […]
Дорогие друзья, настало время подведения итогов. Во время игры наблюдались разные участники с первого и второго курса. Кто-то сдался ещё на первых загадках, отгадав одну из двух., сдались потеряв всякую надежду. Были и те, кто наблюдал со стороны: читали загадки, следили за новостями. Но у меня ещё с первых дней […]
Но у меня ещё с первых дней […]
Существо, повлиявшее на ход работы программы, вклеенное 9 сентября 1945 года в технический дневник Гарвардского университета с определённой надписью, но будучи вклеенной в тот журнал, существо по сей день является программистам. Комплекс технических, аппаратных и программных средств, выполняющий различного рода информационные процессы.
Загадки те же, интерпретация другая Злоумышленник, добывающий конфиденциальную информацию в обход систем защиты Правильный термин звучал бы как взломщик, крэкер (англ. cracker). Принудительная высылка лица или целой категории лиц в другое государство или другую местность, обычно — под конвоем. Термины относятся к области информатики.
Загадки При интернет сёрфинге мы передвигаемся по «звеньям одной цепи», то есть по … Можно подумать, что эти специалисты в компьютерном мире самые трудолюбивые «садовники», использующие в качестве инструмента мотыгу, тяпку, кайло. Напоминаю, что термины из области информатики, но “ноги растут” из английских слов. Удачи!
Напоминаю, что термины из области информатики, но “ноги растут” из английских слов. Удачи!
Загадки: Компьютерное изобретение, благодаря которому мы узнали имя одного из первых основателей корпорации Intel. Инженерное сооружение, отличающееся значительным преобладанием высоты над стороной или диаметром основания. Все термины из области информатики и ИКТ. Будьте внимательны!
Очередная порция загадок: Наука о проектировании зданий, сооружений или набор типов данных и описания ПК. Устройство вывода, которое в переводе с английского языка синонимично «exhibition». Удачи.
Друзья мои, перед вами первая порция загадок: отсчёт пошёл. Загадки: Устройство ввода, которое определило жизнь маленькой девочки по им. Дюймовочка. Место, расположенное вблизи берега моря или реки, устроенное для стоянки кораблей и судов, по совместительству разъём у ПК, ноутбуков и телефонов. Ответы присылаем на почту ведущего: [email protected]. Убедительная просьба, подписывайтесь […]
Ответы присылаем на почту ведущего: [email protected]. Убедительная просьба, подписывайтесь […]
Дорогие друзья!!! В течении недели с 23.04.18г. по 28.04.18г., будет проведена онлайн викторина «Загадка о загадке». Где каждый день будет публиковаться порция загадок (всего загадок 10). Каждая загадка оценивается в 5 баллов. Если с первой попытки загадка не отгадана будут даны подсказки, но ответ по подсказке будет оценён в 4 […]
“Проект при поддержке компании RU-CENTER” Подробнее ознакомиться с правилами участия в программе “RU-CENTER – Будущему” Вы также сможете на сайте Миссия программы — содействовать развитию общеобразовательных учреждений и повышению качества образования в нашей стране. Цели программы — предоставить технические возможности для создания, поддержки и развития сайтов образовательных учреждений; обеспечить условия […]
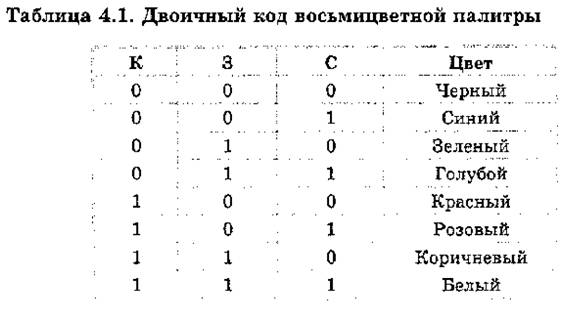
Кодирование графической информации.
 Информатика 10 класс. к з с белый.
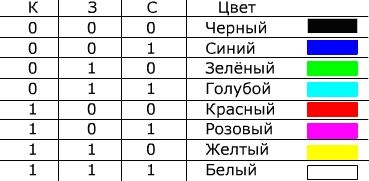
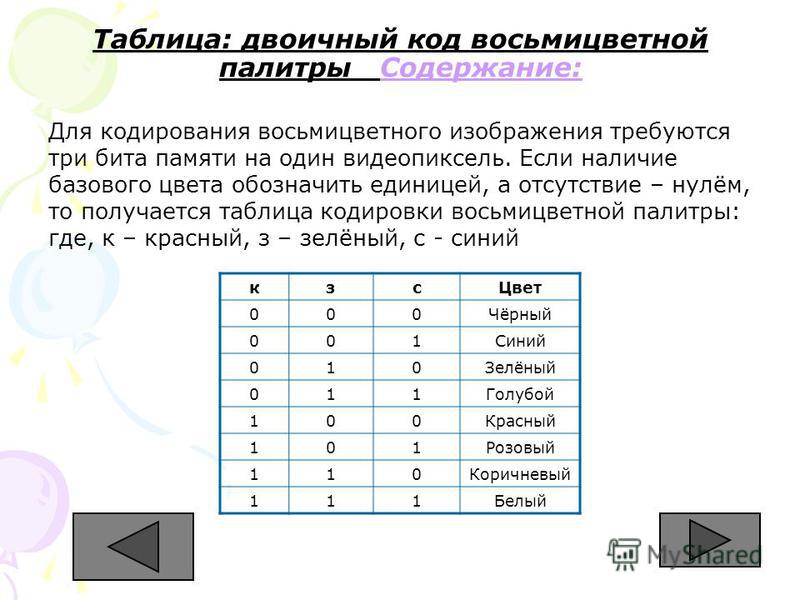
Информатика 10 класс. к з с белый.В этом коде каждый базовый цвет обозначается его первой буквой (к — красный, с — синий, з — зеленый). Черточка означает отсутствие цвета.
Следовательно, для кодирования восьмицветного изображения требуются 3 бита памяти на один видеопиксель. Если наличие базового цвета обозначить единицей, а отсутствие — нулем, то получается таблица кодировки восьмицветной палитры (см. таблицу).
| К | 3 | С | Цвет |
| 0 | 0 | 0 | Черный |
| 0 | 0 | 1 | Синий |
| 0 | 1 | 0 | Зеленый |
| 0 | 1 | 1 | Голубой |
| 1 | 0 | 0 | Красный |
| 1 | 0 | 1 | Розовый |
| 1 | 1 | 0 | Коричневый |
| 1 | 1 | 1 | Белый |
Из сказанного, казалось бы, следует вывод: с помощью трех базовых цветов нельзя получить палитру, содержащую больше восьми цветов.
 Однако на экранах современных компьютеров получают цветные изображения, составленные из сотен, тысяч и даже миллионов различных красок и оттенков. Как это достигается?
Однако на экранах современных компьютеров получают цветные изображения, составленные из сотен, тысяч и даже миллионов различных красок и оттенков. Как это достигается?Если иметь возможность управлять интенсивностью (яркостью) свечения базовых цветов, то количество различных вариантов их сочетаний, дающих разные краски и оттенки, увеличивается.
Шестнадцатицветная палитра получается при использовании четырехразрядной кодировки пикселя: к трем битам базовых цветов добавляется один бит интенсивности (И). Этот бит управляет яркостью всех трех цветов одновременно (интенсивностью трех электронных пучков):
Большее количество цветов получается при раздельном управлении интенсивностью базовых цветов. Причем интенсивность может иметь более двух уровней, если для кодирования интенсивности каждого из базовых цветов выделять больше одного бита.
Из сказанного можно вывести правило:
Количество различных цветов К и количество битов для их кодирования b связаны между собой формулой: К = 2b
21 = 2, 22 = 4, 23 = 8, 24 = 16 и т. д. Для получения цветовой гаммы из 256 цветов требуется 8 битов = 1 байт на каждый пиксель, так как 28= 256.
д. Для получения цветовой гаммы из 256 цветов требуется 8 битов = 1 байт на каждый пиксель, так как 28= 256.
Объем видеопамяти
Объем необходимой видеопамяти определяется размером графической сетки дисплея и количеством цветов. Минимальный объем видеопамяти должен быть таким, чтобы в него помещался один кадр (одна страница) изображения. Например, для сетки 640 х 480 и черно-белого изображения минимальный объем видеопамяти должен быть таким:640 *480*1 бит = 307 200 бит = 38 400 байт.
Это составляет 37,5 Кбайт.
Для четырехцветной гаммы и той же графической сетки видеопамять должна быть в два раза больше — 75 Кбайт; для восьмицветной — 112,5 Кбайт.
На современных высококачественных дисплеях используется палитра более чем из 16 миллионов цветов. Требуемый размер видеопамяти в этом случае — несколько мегабайтов.
Коротко о главном
Двоичное кодирование информации
Двоичное кодирование информацииyoutube.com/embed/TI-UXdpAlYw» frameborder=»0″ allowfullscreen=»»/>
Двоичное кодирование информации.
Вся информация, которую обрабатывает компьютер должна быть представлена двоичным кодом с помощью двух цифр 0 и 1. Эти два символа принято называть двоичными цифрами или битами. С помощью двух цифр 0 и 1 можно закодировать любое сообщение. Это явилось причиной того, что в компьютере обязательно должно быть организованно два важных процесса: кодирование и декодирование.
Кодирование – преобразование входной информации в форму, воспринимаемую компьютером, т.е. двоичный код.
Декодирование – преобразование данных из двоичного кода в форму, понятную человеку.
Система счисления — способ записи чисел с помощью набора специальных знаков, называемых цифрами.
| Система счисления | Основание | Алфавит цифр |
| Десятичная | 10 | 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 |
| Двоичная | 2 | 0, 1 |
| Восьмеричная | 8 | 0, 1, 2, 3, 4, 5, 6, 7 |
| Шестнадцатеричная | 16 | 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F |
Десятичная система счисления —
позиционная система счисления по основанию 10. Предполагается, что основание 10
связано с количеством пальцев рук у человека. Наиболее распространённая система
счисления в мире. Для записи чисел используются символы 0, 1, 2, 3, 4, 5, 6, 7,
8, 9, называемые арабскими цифрами.
Предполагается, что основание 10
связано с количеством пальцев рук у человека. Наиболее распространённая система
счисления в мире. Для записи чисел используются символы 0, 1, 2, 3, 4, 5, 6, 7,
8, 9, называемые арабскими цифрами.
Двоичная система счисления — позиционная система счисления с основанием 2. Используются цифры 0 и 1. Двоичная система используется в цифровых устройствах, поскольку является наиболее простой.
Двоичная система счисления обладает такими же свойствами, что и десятичная, только для представления чисел используются не 10 цифр, а всего две. Соответственно и разряд числа называют не десятичным, а двоичным.
Перевод из десятичной системы счисления в систему счисления с основанием p осуществляется последовательным делением десятичного числа и его десятичных частных на p, а затем выписыванием последнего частного и остатков в обратном порядке.
Переведем десятичное число 20 в двоичную систем счисления (основание системы
счисления p=2).
В итоге получили 2010 = 101002.
Двоичное кодирование текстовой информации
Начиная с 60-х годов, компьютеры все больше стали использовать для обработки текстовой информации и в настоящее время большая часть ПК в мире занято обработкой именно текстовой информации.
Традиционно для кодирования одного символа используется количество информации = 1 байту (1 байт = 8 битов).
Для кодирования одного символа требуется один байт информации.
Учитывая, что каждый бит принимает значение 1 или 0, получаем, что с помощью 1 байта можно закодировать 256 различных символов. (28 = 256)
Кодирование заключается в том, что каждому символу ставится в соответствие уникальный двоичный код от 00000000 до 11111111 (или десятичный код от 0 до 255).
Важно, что присвоение символу конкретного кода – это вопрос соглашения, которое фиксируется кодовой таблицей.
Таблица, в которой всем символам компьютерного алфавита поставлены в
соответствие порядковые номера (коды), называется таблицей кодировки.
Кодирование изображений
Создавать и хранить графические объекты в компьютере можно двумя способами – как растровое или как векторное изображение. Для каждого типа изображений используется свой способ кодирования.
Кодирование растровых изображений
Растровое изображение представляет собой совокупность точек (пикселей) разных цветов. Пиксель — минимальный участок изображения, цвет которого можно задать независимым образом.
В процессе кодирования изображения производится его пространственная дискретизация. Пространственную дискретизацию изображения можно сравнить с построением изображения из мозаики (большого количества маленьких разноцветных стекол). Изображение разбивается на отдельные маленькие фрагменты (точки), причем каждому фрагменту присваивается значение его цвета, то есть код цвета (красный, зеленый, синий и так далее).
Для черно-белого изображения информационный объем одной точки равен одному биту
(либо черная, либо белая – либо 1, либо 0).
Для четырех цветного – 2 бита.
Для 8 цветов необходимо – 3 бита.
Для 16 цветов – 4 бита.
Для 256 цветов – 8 бит (1 байт).
Качество изображения зависит от количества точек (чем меньше размер точки и, соответственно, больше их количество, тем лучше качество) и количества используемых цветов (чем больше цветов, тем качественнее кодируется изображение). Растровые изображения очень чувствительны к масштабированию (увеличению или уменьшению). При уменьшении растрового изображения несколько соседних точек преобразуются в одну, поэтому теряется различимость мелких деталей изображения. При увеличении изображения увеличивается размер каждой точки и появляется ступенчатый эффект, который можно увидеть невооруженным глазом.
Кодирование векторных изображений
Векторное изображение представляет собой совокупность графических примитивов
(точка, отрезок, эллипс…). Каждый примитив описывается математическими
формулами. Кодирование зависит от прикладной среды.
Кодирование зависит от прикладной среды.
Достоинством векторной графики является то, что файлы, хранящие векторные графические изображения, имеют сравнительно небольшой объем.
Важно также, что векторные графические изображения могут быть увеличены или уменьшены без потери качества.
Цвета | htmlbook.ru
Для задания цветов на веб-странице применяется три способа: первый использует обозначения цветов в шестнадцатеричном коде, второй — десятичном, а третий — по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный. Десятичная система, хотя и более привычна для представления, находит применение только с помощью CSS.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. В табл. 1 приведено
соответствие десятичных и шестнадцатеричных чисел.
Шестнадцатеричная
система, в отличие от десятичной системы, базируется, как следует из ее названия,
на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D,
E, F. Цифры от 10 до 15 заменены латинскими буквами. В табл. 1 приведено
соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел
в одно. Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной
(табл. 2).
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 | 29 | 30 | 31 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C | 1D | 1E | 1F |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставят символ решетки #, например #666999.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#FA8E47">Цвет фона задан как #FA8E47. Символ решетки # перед
числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют
красную составляющую цвета, цифры с третьей по четвертую (8E) —
зеленую, а последние две цифры (47) — синюю. В итоге получится
такой цвет.
Символ решетки # перед
числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют
красную составляющую цвета, цифры с третьей по четвертую (8E) —
зеленую, а последние две цифры (47) — синюю. В итоге получится
такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, в модели RGB количество цветом может быть 256 х 256 х 256 = 16.777.216 комбинаций.
Веб-цвета
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один
и тот же цвет может показываться в разных браузерах по-своему. Это связано со
способом отображения графики, когда браузер работает со своей собственной палитрой
и не может показать цвет, который у него в палитре отсутствует. В этом случае
цвет заменяется сочетанием пикселей других, близких к нему, цветов, имитирующих
заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру,
так называемых, веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зелёной и синей — устанавливается одно из шести значений —
0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное
значение данной компоненты. Общее количество цветов из всех возможных сочетаний
дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зелёной и синей — устанавливается одно из шести значений —
0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное
значение данной компоненты. Общее количество цветов из всех возможных сочетаний
дает 6х6х6 — 216 цветов. Пример веб-цвета — #33FF66.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Названия цветов
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов.
<body bgcolor="navy">Ниже в таблице приведены 16 основных названий цветов, используемых во всех браузерах.
| Название | Цвет | Hex | Красный (R) | Зеленый (G) | Синий (B) |
|---|---|---|---|---|---|
| aqua | #00FFFF | 00 | 255 | 255 | |
| black | #000000 | 00 | 00 | 00 | |
| blue | #0000FF | 00 | 00 | 255 | |
| fuchsia | #FF00FF | 255 | 00 | 255 | |
| gray | #808080 | 128 | 128 | 128 | |
| green | #008000 | 00 | 128 | 00 | |
| lime | #00FF00 | 00 | 255 | 00 | |
| maroon | #800000 | 128 | 00 | 00 | |
| navy | #000080 | 00 | 00 | 128 | |
| olive | #808000 | 128 | 128 | 00 | |
| purple | #800080 | 128 | 00 | 128 | |
| red | #FF0000 | 255 | 00 | 00 | |
| silver | #C0C0C0 | 192 | 192 | 192 | |
| teal | #008080 | 00 | 128 | 128 | |
| white | #FFFFFF | 255 | 255 | 255 | |
| yellow | #FFFF00 | 255 | 255 | 00 |
цветов в шестнадцатеричной / десятичной системе счисления
Красный, зеленый и синий
Шестнадцатеричные числа используются на веб-страницах для установки цветов.
Цвет определяется сочетанием красного , зеленого и синего , каждый из которых может находиться в диапазоне:
| от 0 до 255 (в десятичной системе) или |
| 00 до FF (в шестнадцатеричной системе) |
Цвет может быть получен путем смешивания R ed, G reen и B lue, поэтому это называется «Цветовая система RGB ». Ее также называют «аддитивной» цветовой системой, потому что она начинается с черного, а затем добавляется цвет. |
Смеситель цветов
Попробуйте смешать свои собственные цвета, чтобы увидеть, как это работает (или введите значения в шестнадцатеричные или десятичные поля):
См. Также Интерактивное цветовое колесо.
Шестнадцатеричные числа
Шестнадцатеричные числа «естественны» для компьютеров, потому что компьютеры хранят и обрабатывают двоичные цифры, а четыре двоичных цифры составляют одну шестнадцатеричную цифру (см. Двоичные цифры):
Двоичные цифры):
| Десятичный: | Двоичный: | Шестнадцатеричный: |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 1 | 1 |
| 2 | 10 | 2 |
| 3 | 11 | 3 |
| 4 | 100 | 4 |
| 5 | 101 | 5 |
| 6 | 110 | 6 |
| 7 | 111 | 7 |
| 8 | 1000 | 8 |
| 9 | 1001 | 9 |
| 10 | 1010 | А |
| 11 | 1011 | B |
| 12 | 1100 | С |
| 13 | 1101 | D |
| 14 | 1110 | E |
| 15 | 1111 | F |
Таким образом, одна шестнадцатеричная цифра может иметь 16 различных значений (от 0 до 15 в десятичной системе), а две шестнадцатеричные цифры вместе (называемые «байтом») могут составлять 16 × 16 = 256 различных уровней цвета.
16 миллионов цветов
Поскольку каждый из трех цветов может иметь значения от 0 до 255 (256 возможных значений), существует:
| 256 × 256 × 256 | = 256 3 |
| = 16 777 216 возможных цветовых комбинаций |
(именно поэтому на компьютерном оборудовании вы видите заявления о «16 миллионов цветов»)
Веб-формат
Формат («обозначение»), используемый на веб-страницах: #RRGGBB , где RR — это количество красного (с использованием двух шестнадцатеричных цифр), GG — количество зеленого, а BB — количество синего.
Пример : красивый оттенок синего состоит из:
- 64/255 Красный,
- 48/255 Зеленый
- 255/255 (т.е. полный) Синий
Таким образом, это (64,48,255) в десятичной системе, которая равна (40,30, FF) в шестнадцатеричной системе и кодируется как # 4030FF .
Это может помочь вам запомнить:
Розы — # FF0000
Фиалки — # 0000FF
Только не забывайте,
Трава — # 00FF00 , тоже
Некоторые общие цвета
| Цвет | Десятичный (красный, зеленый, синий) | Шестнадцатеричный (#RRGGBB) |
| Черный | (0, 0, 0) | # 000000 |
| Белый | (255, 255, 255) | #FFFFFF |
| Красный | (255, 0, 0) | # FF0000 |
| Зеленый | (0, 255, 0) | # 00FF00 |
| Синий | (0, 0, 255) | # 0000FF |
| Желтый | (255, 255, 0) | # FFFF00 |
| голубой | (0, 255, 255) | # 00FFFF |
| пурпурный | (255, 0, 255) | # FF00FF |
Попробуйте ввести шестнадцатеричный код в цветовом микшере, указанном выше, и посмотрите, что вы получите (вы можете скопировать, затем щелкните правой кнопкой мыши шестнадцатеричное поле и выберите «вставить») .
Я также составил гораздо более длинный список шестнадцатеричных цветов и их названий.
Представление цветного изображения в двоичном формате
Создание цветов с использованием компонентов RGB
Итак, мы узнали, как черно-белые и полутоновые изображения представляются в двоичном формате, но как насчет цветов?
Прежде чем мы сможем посмотреть, как цвета хранятся в двоичном формате, нам нужно посмотреть, как создаются цвета.
Когда цвета создаются с использованием света (например, света на экране вашего компьютера), они состоят из смеси или трех цветовых компонентов:
Это яркости каждого цвета в миксе, который создает все цвета, которые мы используем в наших растровых изображениях!
Простое цветовое колесо, показывающее основной и дополнительный цвета
Более сложный цветовой круг с использованием различных цветовых сочетаний
Двоичные цвета RGB
двоичных цветов RGB создаются с использованием смеси трех цветов, каждый из которых имеет разную яркость — 0 для черного, 255 для 100% яркости.
- Красный 0 до 255
- Зеленый 0 до 255
- Синий 0 до 255
Хотя здесь используется большое количество бит (24 бита на пиксель против 1 бит на пиксель для черно-белого изображения), это также означает, что вы можете иметь огромное количество различных цветов на выбор:
- красный x зеленый x синий
- = 255 х 255 х 255
- = 16,7 миллиона возможных цветов!
Этот тип цветовой системы известен как 24-битный цвет и является наиболее широко используемой во всем мире!
Примеры цветов с использованием 24-битной цветовой системы
RGB в цвет
а.255,0,0
г. 0,255,255
г. 125 125 125
г. 0,0,0
e. 255,0,255
Цвет в двоичном формате
г. Оранжевый
ч. Черный
и. Фиолетовый
Дж. Коричневый
Вызовы на растяжку
Завершен? Попробуйте эти сверхсложные испытания!
к. 0000 0000 0000 0000 0000 0000
0000 0000 0000 0000 0000 0000
л. 1111 1111 1111 1111 1111 1111
г. 0101 1100 1100 0001 1110 1101
п.Baby Pink (преобразование в двоичный)
Сжатие изображения
Изображения высокого качества — это здорово, но есть проблема. По мере увеличения разрешения современных камер увеличивается и размер файла!
Современная камера может делать снимки с разрешением до 20 мегапикселей (20 миллионов пикселей), но это означает, что размер изображения будет огромным!
20000000 пикселей, умноженные на 24 бита на пиксель = 480 000 бит = 60 мегабайт на изображение.
Это будет означать, что если вы хотите сохранить свои фотографии на компакт-диск, вы можете сохранить только около 13 фотографий на каждый компакт-диск !!! Ах !!!
Это чушь.Что нам нужно, так это способ уменьшить файлы изображений — сжатие.
Сжатие без потерь (уменьшение размера файла на 30-50%)
Первая форма сжатия называется сжатием без потерь. Сжатие без потерь делает изображения меньше их исходного размера без потери каких-либо деталей.
Сжатие без потерь делает изображения меньше их исходного размера без потери каких-либо деталей.
TIFF — это пример типа сжатия файлов без потерь.
Сжатие с потерями (уменьшение размера файла на 70-95%)
Вторая форма сжатия известна как сжатие с потерями .Эти формы сжатия используют сложные алгоритмы для уменьшения размера файла на фотографиях, минимизируя заметное снижение качества файла.
Снижение качества изображения из-за слишком сильного сжатия JPEG с потерями. Нажмите для увеличения
Источник: Википедия
Теория и практика цвета
Если мы начнем с трех основных пигментов, желтого, красного и синего в качестве основы, у нас будет основа для всех других цветовых тонов, которые могут быть получены путем смешивания.Самым простым соотношением комбинации является смешивание равных частей любых двух основных цветов, создавая таким образом каждой смесью третий цвет, который мы называем двоичным цветом.
Существует три бинарных цвета: оранжевый, зеленый и фиолетовый, которые получаются следующим образом: равные части желтого и красного в смеси дают бинарный оранжевый; равные части желтого и синего в смеси дают бинарный зеленый цвет; и равные части красного и синего в смеси дают бинарный фиолетовый.
Диаграмма №II показывает оранжевый, зеленый и фиолетовый двоичные цвета, расположенные так, чтобы каждый двоичный цвет находился между двумя составляющими его основными цветами.
Интересный способ продемонстрировать эти научные факты о смесях цветов, особенно перед занятием, — это приготовить заранее растворы основных красителей в сравнительно больших количествах, смешивая их попарно следующим образом: растворить в каждом из трех стаканов воды два жестких лепешки акварели — желтые в одном стакане, красные в другом и синие в третьем.Эти коржи должны пропитаться всю ночь. Утром перемешайте каждую жидкость чистой ложкой или палкой. После этого решения будут готовы к использованию. Они появятся в очках в своих обычных тонах или, как мы говорим, с полной интенсивностью. В четвертый стакан налейте примерно четверть раствора желтого и столько же красного раствора. Результаты будут оранжевыми. В пятый стакан налейте равное количество желтого и синего. Результат будет зеленым. В шестой стакан налейте равное количество красного и синего. Результат будет фиолетовым.
Они появятся в очках в своих обычных тонах или, как мы говорим, с полной интенсивностью. В четвертый стакан налейте примерно четверть раствора желтого и столько же красного раствора. Результаты будут оранжевыми. В пятый стакан налейте равное количество желтого и синего. Результат будет зеленым. В шестой стакан налейте равное количество красного и синего. Результат будет фиолетовым.
Начинающие любого возраста найдут, что смешивание и распространение этих цветовых тонов очень помогает понять цвета и их взаимосвязь. Даже детей в начальных классах можно научить смешивать и распределять все цветные смывки, представленные в таблицах I, II и III.
Настоятельно рекомендуется дублировать эти таблицы. Никаким другим способом опыт Color не может быть получен так однозначно. Даже если стандарты цвета, указанные в таблицах, не достигнуты, попытка «соответствовать» им имеет большое значение.Акварельные краски, прозрачные или непрозрачные, лучше всего подходят для создания диаграмм. Если смешивание цветов невозможно, цветная бумага может использоваться для преподавания теории цвета; но цветовой опыт может быть получен только путем фактического смешивания и распределения различных цветовых тонов в таблицах. Более простые и легко распознаваемые тона находятся в первых пяти таблицах. После этого представленные новые цвета становятся более тонкими и, следовательно, их сложнее смешивать.
Если смешивание цветов невозможно, цветная бумага может использоваться для преподавания теории цвета; но цветовой опыт может быть получен только путем фактического смешивания и распределения различных цветовых тонов в таблицах. Более простые и легко распознаваемые тона находятся в первых пяти таблицах. После этого представленные новые цвета становятся более тонкими и, следовательно, их сложнее смешивать.
Источник: Coquette
В декоративном дизайне смесь Binary открывает нам богатое поле цвета. Любой цвет с двумя составляющими более интересен, чем чисто элементарный или основной цвет. Например, оранжевый цвет имеет большую декоративную ценность, чем желтый или красный; зеленый более «качественен», чем синий или желтый; и фиолетовый явно более интересен, чем красный или синий.
Двоичные цвета, как и основные цвета, можно эффективно комбинировать с любым или всеми нейтральными тонами, белым, черным или серым.В школах, где Цвет преподается определенно, декоративное использование Цвета во втором классе ограничивается Основными и Бинарными тонами в их обычных тонах в сочетании с одним или несколькими нейтральными. Комбинации двоичных файлов в настоящее время не должны быть разрешены, равно как и комбинации основных и двоичных файлов. Когда на более позднем этапе развития изучения цвета будет представлена идея дополнительных цветов и теория дополнительных гармоний, могут быть созданы комбинации основных и двоичных цветов.Но поскольку для гармонии цвета все зависит от того, как эти цвета используются, лучше всего ограничить цветовые комбинации в элементарных задачах использованием любого из шести цветов, уже представленных с одним или несколькими нейтральными тонами.
Комбинации двоичных файлов в настоящее время не должны быть разрешены, равно как и комбинации основных и двоичных файлов. Когда на более позднем этапе развития изучения цвета будет представлена идея дополнительных цветов и теория дополнительных гармоний, могут быть созданы комбинации основных и двоичных цветов.Но поскольку для гармонии цвета все зависит от того, как эти цвета используются, лучше всего ограничить цветовые комбинации в элементарных задачах использованием любого из шести цветов, уже представленных с одним или несколькими нейтральными тонами.
| преобразование цвета
Конвертер цветового кода. Таблица цветовых кодов. Цветовые преобразования.
Преобразователь цветового кода
HEX значение — 6 цифр (rrggbb).
значений RGB находятся в диапазоне 0..255.
значений HSV находятся в диапазоне оттенков: 0..359 °, насыщенности: 0..100%, значения: 0..100%.
значений HSL находятся в диапазоне оттенков: 0. .359 °, насыщенности: 0..100%, яркости: 0..100%.
.359 °, насыщенности: 0..100%, яркости: 0..100%.
Введите один цветовой код и нажмите кнопку Преобразовать :
| Шестигранник (#): | ||
| RGB (R, G, B): | , , | |
| HSV (H, S, V): | °, %, % | |
| HSL (В, S, L): | °, %, % | |
| Предварительный просмотр в цвете: |
Таблица цветовых кодов
Шестнадцатеричный / RGB / HSV / HSL:
| Цвет | Цвет название | шестигранник | (R, G, B) | (В, С, В) | (В, S, L) |
|---|---|---|---|---|---|
| Черный | # 000000 | (0,0,0) | (0 °, 0%, 0%) | (0 °, 0%, 0%) | |
| Белый | #FFFFFF | (255 255 255) | (0 °, 0%, 100%) | (0 °, 0%, 100%) | |
| Красный | # FF0000 | (255,0,0) | (0 °, 100%, 100%) | (0 °, 100%, 50%) | |
| Лайм | # 00FF00 | (0,255,0) | (120 °, 100%, 100%) | (120 °, 100%, 50%) | |
| Синий | # 0000FF | (0,0,255) | (240 °, 100%, 100%) | (240 °, 100%, 50%) | |
| Желтый | # FFFF00 | (255,255,0) | (60 °, 100%, 100%) | (60 °, 100%, 50%) | |
| голубой | # 00FFFF | (0,255,255) | (180 °, 100%, 100%) | (180 °, 100%, 50%) | |
| пурпурный | # FF00FF | (255,0 255) | (300 °, 100%, 100%) | (300 °, 100%, 50%) | |
| Серебро | # C0C0C0 | (192,192,192) | (0 °, 0%, 75%) | (0 °, 0%, 75%) | |
| Серый | # 808080 | (128 128 128) | (0 °, 0%, 50%) | (0 °, 0%, 50%) | |
| Бордовый | # 800000 | (128,0,0) | (0 °, 100%, 50%) | (0 °, 100%, 25%) | |
| оливковое | # 808000 | (128,128,0) | (60 °, 100%, 50%) | (60 °, 100%, 25%) | |
| Зеленый | # 008000 | (0,128,0) | (120 °, 100%, 50%) | (120 °, 100%, 25%) | |
| фиолетовый | # 800080 | (128,0,128) | (300 °, 100%, 50%) | (300 °, 100%, 25%) | |
| бирюзовый | # 008080 | (0,128,128) | (180 °, 100%, 50%) | (180 °, 100%, 25%) | |
| ВМС | # 000080 | (0,0,128) | (240 °, 100%, 50%) | (240 °, 100%, 25%) |
Преобразование цветового кода
См.
 Также:
Также:Считывание шестнадцатеричных цветовых кодов — шестнадцатеричный цвет
Обновлено 02.09.2020
Шестнадцатеричный цветовой код — это один из типов цветового кода HTML, который часто называют шестнадцатеричным или шестнадцатеричным цветом.Причина использования шестнадцатеричных чисел — это удобное для человека представление значений в двоичном коде. Шестнадцатеричные цветовые коды начинаются со знака решетки или хэштега (#), за которым следуют шесть букв и / или цифр. Первые две буквы / цифры относятся к красному, следующие две — к зеленому, а последние две — к синему. Значения цвета определены в значениях от 00 до FF (вместо от 0 до 255 в RGB).
Числа используются при значениях от 1 до 9. Буквы используются, когда значение больше 9.Например:
А = 10
В = 11
С = 12
D = 13
E = 14
F = 15
Чтобы получить шестнадцатеричный цвет, выполните следующие три шага:
Умножьте первое число на 16.

Умножьте второе число на 1.
Сложите два итога.
Независимо от того, являетесь ли вы цифровым художником, который работает с Adobe Creative Suite, в 3D-приложении или в веб-дизайне, вы слышали и, вероятно, использовали шестнадцатеричные цвета.И даже если вы используете шестигранник каждый день, есть большая вероятность, что вы не совсем понимаете, что происходит с этими комбинациями букв и цифр или как они на самом деле создают цвет.
Вот где приходит это удобное руководство по чтению шестнадцатеричных цветовых кодов.
Понятие цвета RGB, чтобы помочь вам понять шестнадцатеричный код цвета
Хорошее место для начала, прежде чем переходить к чтению шестнадцатеричных цветовых кодов, — это научиться понимать цвета RGB. Номера RGB основаны на настройках монитора для красного, зеленого и синего света.Изменяя числа RGB, вы сообщаете своему монитору, сколько именно этого цвета света вы хотите сиять.
Если вы разбираетесь в системе цветов RGB, вы знаете, что цвета представлены следующим образом:
RGB (255, 0, 0)
RGB определяет значения красного (первое число), зеленого (второе число) или синего (третье число). Число 0 означает отсутствие представления цвета, а 255 означает максимально возможную концентрацию цвета.
Итак, в приведенном выше примере вы получаете максимально яркий красный цвет без присутствия зеленого или синего.Если вам нужен только зеленый цвет, используйте RGB (0, 255, 0) , а для синего — RGB (0, 0, 255) . Для других цветов вы будете использовать комбинацию значений цвета, чтобы добиться желаемого результата.
Как читать шестнадцатеричные цветовые коды
Как только вы действительно поймете RGB, вы можете двигаться дальше и научиться читать шестнадцатеричные коды. Это действительно очень просто, если вы знаете формулу. Как упоминалось выше, значения 1-9 указаны численно. Однако для значений 10 и выше цифры заменяют буквы. Итак, A = 10, B = 11, C = 12 и так далее.
Итак, A = 10, B = 11, C = 12 и так далее.
Теперь, чтобы вычислить шестнадцатеричное число, есть три быстрых шага (как также указано выше):
Умножьте первое число (или преобразованное число из буквы) на 16.
Умножьте второе число (или преобразованное число из буквы) на 1.
Сложите эти две суммы вместе, чтобы получить одно значение.
Например, шестнадцатеричное число 83 на самом деле 131.Мы пришли к такому выводу по:
Умножение 8 из 83 на 16 (8×16 = 128) .
Умножение 3 из 83 на 1 (3×1 = 3) .
Сложение двух итогов (128 + 3 = 131) .
Другой способ думать об этом:
(8×16) + (3×1) = 131
Работа с буквами — та же концепция. Например, FF = 255, потому что вы умножаете число, представляющее F (15), на 16, а затем умножаете число, представляющее вторую F (15), на 1. Затем сложите две суммы, чтобы получить 255. Помните, что число 255 совпадает с числом 255 RGB, которое ярко-красным.
Затем сложите две суммы, чтобы получить 255. Помните, что число 255 совпадает с числом 255 RGB, которое ярко-красным.
Если вы не хотите выполнять мысленные вычисления, воспользуйтесь инструментом преобразования RGB в HEX.
Прогнозирование цветов
Как только вы разберетесь с числами, вы сможете предсказать, как будет выглядеть цвет, на основе интенсивности красного, зеленого и / или синего цветов. Итак, если вы знаете, что максимум красного без зеленого или синего — # FF0000, вы можете мысленно немного скорректировать значения, чтобы получить оценку для другого цвета.
Другой пример шестнадцатеричного цветового кода — # 7DD0D7, который дает зеленовато-синий цвет.
Общие шестнадцатеричные цветовые коды и их эквиваленты RGB
Может быть полезно запомнить некоторые из наиболее распространенных шестнадцатеричных цветовых кодов не только тогда, когда вы хотите использовать эти точные цвета, но и чтобы помочь вам лучше предсказать, какими будут другие цвета при просмотре шестнадцатеричного цветового кода.
Красный = # FF0000 = RGB (255, 0, 0)
Зеленый = # 008000 = RGB (1, 128, 0)
Синий = # 0000FF = RGB (0, 0, 255)
Белый = #FFFFFF = RGB (255,255,255)
слоновая кость = # FFFFF0 = RGB (255, 255, 240)
Черный = # 000000 = RGB (0, 0, 0)
Серый = # 808080 = RGB (128, 128, 128)
Серебро = # C0C0C0 = RGB (192, 192, 192)
Желтый = # FFFF00 = RGB (255, 255, 0)
Фиолетовый = # 800080 = RGB (128, 0, 128)
Оранжевый = FFA500 = RGB (255, 165, 0)
Бордовый = # 800000 = RGB (128, 0, 0)
Пурпурный = # FF00FF = RGB (255, 0, 255)
Лайм = # 00FF00 = RGB (0, 255, 0)
Аква = # 00FFFF = RGB (0, 255, 255)
Бирюзовый = # 008080 = RGB (0, 128, 128)
Оливковый = # 808000 = RGB (128, 128, 0)
ВМС = # 000080 = RGB (0, 0, 128)
Найдите другие шестнадцатеричные коды цветов или выберите цвет HTML и получите его совпадающее имя и коды.
Выбор цветовой схемы
Самый быстрый способ выбрать цветовую схему для вашего проекта — использовать инструмент цветовой палитры, который позволяет искать группировки по:
Этот же инструмент позволяет вам создать свою собственную схему, случайным образом выбирая и фиксируя цвета, которые вам нравятся и которые хорошо смотрятся вместе.
После того, как вы выбрали цветовую схему, вы можете:
Создать коллаж
Изучите и создайте градиент
Проверь контрасты
Регулировка оттенка, насыщенности, яркости и температуры
Каждому цвету назначается шестнадцатеричный код цвета, который вы можете использовать.В итоге у вас будет собственная цветовая схема, которая идеально подойдет для вашего проекта.
Но прежде чем остановиться на палитре, запомните следующие советы по цветовому дизайну:
Учитывайте контекст.
Обратитесь к цветовому кругу.

Выберите монохроматическую, триадную или раздельную дополнительную цветовую схему.
Думайте не только о предустановках.
Часто задаваемые вопросы о шестнадцатеричных цветах
Мы знаем, что у вас есть еще вопросы о шестнадцатеричных цветах, поэтому мы собрали этот краткий раздел часто задаваемых вопросов.
шестнадцатеричный означает 6?
Да. Hex — это сокращение от Hexa, что в переводе с греческого означает число шесть.
Когда мне использовать шестнадцатеричный, а когда — RGB?
В то время как обе системы работают, согласованность имеет первостепенное значение. При разработке дизайна для конкретного бренда проверьте их руководство по бренду, чтобы узнать, какой системе следовать, и соответствующим образом преобразуйте цвета.
Как мне получить шестнадцатеричный код цвета для определенного цвета изображения?
Существует множество бесплатных онлайн-инструментов для выбора цвета, которые позволяют очень легко получить шестнадцатеричный цветовой код для конкретного изображения.
Как правило, все, что вам нужно сделать, это либо вставить URL-адрес изображения, либо загрузить изображение в инструмент выбора цвета и выбрать цветовой пиксель. Вы получите шестнадцатеричный цветовой код и значения RGB.
Как осветлить или затемнить шестигранный цвет?
Самый простой способ осветлить или затемнить шестнадцатеричный цвет — использовать инструмент шестнадцатеричного цвета CSS. Все, что вам нужно сделать, это:
Введите шестизначный шестнадцатеричный цвет.
Установите переключатель Светлее или Темнее.
Назначьте процент.
Нажмите «Отправить».
Как изменить шестнадцатеричный цвет в Adobe Illustrator?
Чтобы изменить шестнадцатеричный цвет в Adobe Illustrator, выполните следующие действия:
В новом документе Illustrator нажмите F6.
Дважды щелкните рамку обводки или заливки в окне «Цвет».
Дважды щелкните внутри поля рядом с #.

Введите новый шестнадцатеричный код цвета в поле.
Нажмите ОК.
Завершение
Подводя итоги, несколько напоминаний:
Цветовые типы Hex и RGB предназначены для использования на экране при разработке веб-сайтов.
В CSS можно добавить альфа-значение для управления непрозрачностью цвета.
Для бренда постоянство цвета является ключевым фактором.
Несколько инструментов действительно могут помочь с вашими цветовыми кодами:
Всегда стремитесь узнать больше о своей работе, просматривая ресурсы и посещая курсы, предлагаемые Pluralsight!
Понимая, что обозначают числа в шестнадцатеричном цветовом коде, вы сможете лучше предсказать, какой цвет вы можете увидеть.Нет особой разницы между использованием шестнадцатеричного цвета или цвета RGB, за исключением того, что в CSS можно также добавить альфа-значение, так что у вас действительно будет цвет RGBA. Это может быть очень полезно, если вы хотите контролировать непрозрачность цвета. Добавление альфа-значения к вашему RGB, безусловно, один из самых простых способов изменить непрозрачность.
Это может быть очень полезно, если вы хотите контролировать непрозрачность цвета. Добавление альфа-значения к вашему RGB, безусловно, один из самых простых способов изменить непрозрачность.
Конвертер цветов RGB в Hex
Введите уровни красного, зеленого и синего цветов (0..255) и нажмите кнопку Преобразовать :
Конвертер Hex в RGB ►
Таблица цветов RGB в Hex
| Цвет | Цвет название | (R, G, B) | шестигранник |
|---|---|---|---|
| Черный | (0,0,0) | # 000000 | |
| Белый | (255 255 255) | #FFFFFF | |
| Красный | (255,0,0) | # FF0000 | |
| Лайм | (0,255,0) | # 00FF00 | |
| Синий | (0,0,255) | # 0000FF | |
| Желтый | (255,255,0) | # FFFF00 | |
| голубой | (0,255,255) | # 00FFFF | |
| пурпурный | (255,0 255) | # FF00FF | |
| Серебро | (192,192,192) | # C0C0C0 | |
| Серый | (128 128 128) | # 808080 | |
| Бордовый | (128,0,0) | # 800000 | |
| оливковое | (128,128,0) | # 808000 | |
| Зеленый | (0,128,0) | # 008000 | |
| фиолетовый | (128,0,128) | # 800080 | |
| бирюзовый | (0,128,128) | # 008080 | |
| ВМС | (0,0,128) | # 000080 |
Преобразование RGB в шестнадцатеричное
- Преобразует значения красного, зеленого и синего цветов из десятичных в шестнадцатеричные.

- Соедините вместе 3 шестнадцатеричных значения красного, зеленого и синего: RRGGBB.
Пример № 1
Преобразование красного цвета (255,0,0) в шестнадцатеричный код цвета:
R = 255 10 = FF 16
G = 0 10 = 00 16
В = 0 10 = 00 16
Итак, шестнадцатеричный код цвета:
шестнадцатеричный = FF0000
Пример # 2
Преобразование цвета золота (255,215,0) в шестнадцатеричный код цвета:
R = 255 10 = FF 16
G = 215 10 = D7 16
В = 0 10 = 00 16
Итак, шестнадцатеричный код цвета:
шестигранник = FFD700
Конвертация из шестнадцатеричного в RGB ►
См. Также
Десятичный, Двоичный, Шестнадцатеричный, Цвета RGB
Понимание различных систем счисления, используемых компьютерами, и способов преобразования из одной системы обозначений в другую.
Для этого вы:
- Используйте системы счисления и переводите из одной системы счисления в другую, Результат обучения № 4;
- Преобразовать двоичное в десятичное;
- Преобразование десятичной системы в двоичную;
- Преобразование шестнадцатеричного числа в десятичное или двоичное;
- Определите цвет по значению RGB;
- Уметь читать и записывать числа в экспоненциальном представлении.
Распечатайте урок
Изучите материал по каждой из приведенных ниже ссылок.
- Данные в компьютере
- Системы счисления: группировка: Количества можно сгруппировать по-разному.
- Десятичная система: Десятичная система — основание 10.
- Двоичные числа: 0 и 1: Двоичная система — основа 2
- Видео: Преобразование двоичной системы в десятичную: Это видео демонстрирует, как преобразование двоичных чисел в десятичные
- Упражнение: преобразование двоичных чисел в десятичные: Практика преобразования двоичных чисел в десятичные
- Преобразование десятичных чисел в двоичные: Это видео демонстрирует преобразование десятичных чисел в двоичные.

- Упражнение: преобразование десятичного числа в двоичное: Практическое преобразование двоичных чисел в десятичное
- Шестнадцатеричные числа: основание 16: 4 двоичных числа могут быть представлены 1 шестнадцатеричной цифрой.
- Десятичное, двоичное и шестнадцатеричное: Таблица преобразования
- Преобразование двоичного числа в шестнадцатеричное: Это видео демонстрирует преобразование двоичного кода в шестнадцатеричный.
- Упражнение: преобразование двоичного числа в шестнадцатеричное: Практическое преобразование двоичного числа в шестнадцатеричное
- Преобразование шестнадцатеричного числа в двоичное: В этом видео показано, как преобразовать двоичное число в шестнадцатеричное.
- Упражнение: преобразование шестнадцатеричного числа в двоичное: Практикуйтесь в преобразовании шестнадцатеричного числа в двоичное.
- Цвета RGB: RGB означает красный, зеленый, синий.



 е. код цвета (красный, синий и т.д.)
е. код цвета (красный, синий и т.д.)





