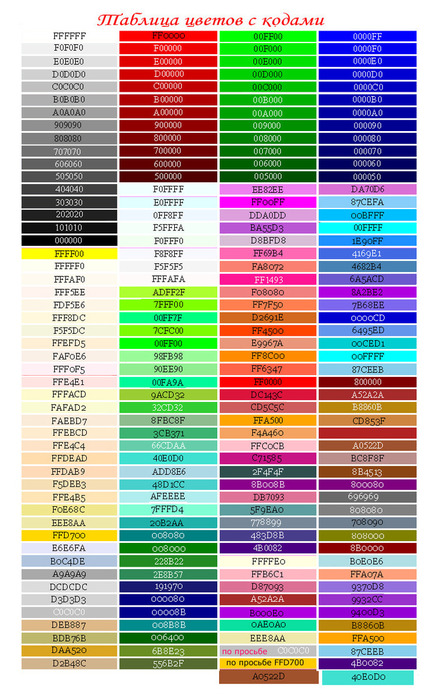
Палитра оттенков и цветов
Палитра цветов с названиями
IMGonline.com.ua
Обработка JPEG фотографий онлайн.
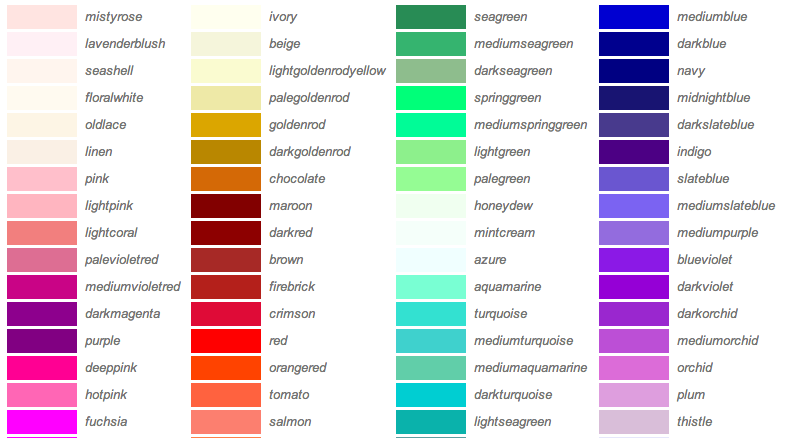
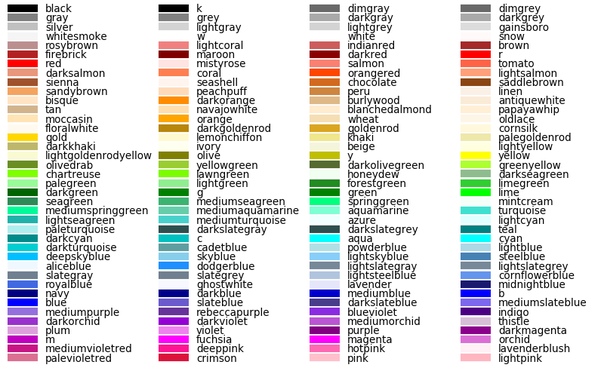
Палитра из 137 цветов с названиями, RGB значениями и HEX (HTML) кодом.
| Название цвета | RGB | HEX |
| Тёмно-бордовый | rgb(128,0,0) | #800000 |
| Тёмно-красный | rgb(139,0,0) | #8B0000 |
| Огнеупорный кирпич | rgb(178,34,34) | #B22222 |
| Красный | rgb(255,0,0) | #FF0000 |
| Лососевый | rgb(250,128,114) | #FA8072 |
| Томатный | rgb(255,99,71) | #FF6347 |
| Коралловый | rgb(255,127,80) | #FF7F50 |
| Оранжево-красный | rgb(255,69,0) | #FF4500 |
| Шоколадный | rgb(210,105,30) | #D2691E |
| Песочно-коричневый | rgb(244,164,96) | #F4A460 |
| Тёмно-оранжевый | rgb(255,140,0) | #FF8C00 |
| Оранжевый | rgb(255,165,0) | #FFA500 |
| Тёмный золотарник | rgb(184,134,11) | #B8860B |
| Золотарниковый | rgb(218,165,32) | #DAA520 |
| Золотой | rgb(255,215,0) | #FFD700 |
| Оливковый | rgb(128,128,0) | #808000 |
| Жёлтый | rgb(255,255,0) | #FFFF00 |
| Жёлто-зелёный | rgb(154,205,50) | #9ACD32 |
| Зелёно-жёлтый | rgb(173,255,47) | #ADFF2F |
| Шартрёз (ликёр) | rgb(127,255,0) | #7FFF00 |
| Зелёный газон | rgb(124,252,0) | #7CFC00 |
| Зелёный | rgb(0,128,0) | #008000 |
| Лаймовый | rgb(0,255,0) | #00FF00 |
| Зелёный лайм | rgb(50,205,50) | #32CD32 |
| Весенне зелёный | rgb(0,255,127) | #00FF7F |
| Весенне-зелёный нейтральный | rgb(0,250,154) | #00FA9A |
| Бирюзовый | rgb(64,224,208) | #40E0D0 |
| Светло-зелёное море | rgb(32,178,70) | #20B2AA |
| Бирюзовый нейтральный | rgb(72,209,204) | #48D1CC |
| Тёмный циан | rgb(0,139,139) | #008B8B |
| Морская волна | rgb(0,255,255) | #00FFFF |
| Тёмно-бирюзовый | rgb(0,206,209) | #00CED1 |
| Небесно-голубой тёмный | rgb(0,191,255) | #00BFFF |
| Обманчивый синий | rgb(30,144,255) | #1E90FF |
| Королевский синий | rgb(65,105,225) | #4169E1 |
| Военно-морского флота | rgb(0,0,128) | #000080 |
| Тёмно-синий | rgb(0,0,139) | #00008B |
| Cиний нейтральный | rgb(0,0,205) | #0000CD |
| Синий | rgb(0,0,255) | #0000FF |
| Сине-фиолетовый | rgb(138,43,226) | #8A2BE2 |
| Тёмная орхидея | rgb(153,50,204) | #9932CC |
| Тёмно-фиолетовый | rgb(148,0,211) | #9400D3 |
| Фиолетовый | rgb(128,0,128) | #800080 |
| Тёмный маджента | rgb(139,0,139) | #8B008B |
| Маджента | rgb(255,0,255) | #FF00FF |
| Фиолетово-красный нейтральный | rgb(199,21,133) | #C71585 |
| Насыщенный розовый | rgb(255,20,147) | #FF1493 |
| Ярко-розовый | rgb(255,105,80) | #FF69B4 |
| Малиновый | rgb(220,20,60) | #DC143C |
| Коричневый | rgb(165,42,42) | #A52A2A |
| Красный индийский | rgb(205,92,92) | #CD5C5C |
| Розово-коричневый | rgb(188,143,143) | #BC8F8F |
| Светло-коралловый | rgb(240,128,128) | #F08080 |
| Снег | rgb(255,250,250) | #FFFAFA |
| Туманная роза | rgb(255,228,225) | #FFE4E1 |
| Тёмный лосось | rgb(233,150,122) | #E9967A |
| Светлый лосось | rgb(255,160,122) | #FFA07A |
| Охра | rgb(160,82,45) | #A0522D |
| Морская ракушка | rgb(255,245,238) | #FFF5EE |
| Седло Браун | rgb(139,69,19) | #8B4513 |
| Персиковая пудра | rgb(255,218,185) | #FFDAB9 |
| Перу | rgb(205,133,63) | #CD853F |
| Текстильный | rgb(250,240,230) | #FAF0E6 |
| Бисквит | rgb(255,228,196) | #FFE4C4 |
| Плотное дерево | rgb(222,184,135) | #DEB887 |
| Загар | rgb(210,180,140) | #D2B48C |
| Античный белый | rgb(255,235,215) | #FAEBD7 |
| Белый навахо | rgb(255,222,173) | #FFDEAD |
| Бланшированный миндаль | rgb(255,235,205) | #FFEBCD |
| Побег папайи | rgb(255,239,213) | #FFEFD5 |
| Мокасиновый | rgb(255,228,181) | #FFE4B5 |
| Пшеничный | rgb(245,222,179) | #F5DEB3 |
| Старое кружево | rgb(253,245,230) | #FDF5E6 |
| Цветочный белый | rgb(255,250,240) | #FFFAF0 |
| Кукурузный волос | rgb(255,248,220) | #FFF8DC |
| Хаки | rgb(240,230,140) | #F0E68C |
| Лимонный шифон | rgb(255,250,205) | #FFFACD |
| Бледный золотарник | rgb(238,232,170) | #EEE8AA |
| Тёмный хаки | rgb(189,183,107) | #BDB76B |
| Бежевый | rgb(245,245,220) | #F5F5DC |
| Светло-жёлтый золотарник | rgb(250,250,210) | #FAFAD2 |
| Светло-жёлтый | rgb(255,255,224) | #FFFFE0 |
| Слоновая кость | rgb(255,255,240) | #FFFFF0 |
| Тёмно-оливковый | rgb(107,142,35) | #6B8E23 |
| Тёмно-оливковый зелёный | rgb(85,107,47) | #556B2F |
| Тёмно-зелёное море | rgb(143,188,143) | #8FBC8F |
| Тёмно-зелёный | rgb(0,100,0) | #006400 |
| Зелёный лесной | rgb(34,139,34) | #228B22 |
| Светло-зелёный | rgb(144,238,144) | #90EE90 |
| Бледно-зелёный | rgb(152,251,152) | #98FB98 |
| Медвяная роса | rgb(240,255,240) | #F0FFF0 |
| Зелёное море | rgb(46,139,87) | #2E8B57 |
| Зелёное море, нейтральный | rgb(60,179,113) | #3CB371 |
| Мятный крем | rgb(245,255,250) | #F5FFFA |
| Аквамариновый нейтральный | rgb(102,205,170) | #66CDAA |
| Аквамариновый | rgb(127,255,212) | #7FFFD4 |
| Тёмный грифельно-серый | rgb(47,79,79) | #2F4F4F |
| Бледно-бирюзовый | rgb(179,238,238) | #AFEEEE |
| Светло-голубой | rgb(224,255,255) | #E0FFFF |
| Лазурный | rgb(245,255,255) | #F0FFFF |
| Серо-синий | rgb(95,158,160) | #5F9EA0 |
| Пыльный голубой | rgb(176,224,230) | #B0E0E6 |
| Светло-синий | rgb(173,216,230) | #ADD8E6 |
| Небесно-голубой | rgb(135,206,235) | #87CEEB |
| Небесно-голубой светлый | rgb(135,206,250) | #87CEFA |
| Синяя сталь | rgb(70,130,180) | #4682B4 |
| Синяя Элис | rgb(240,248,255) | #F0F8FF |
| Серый шифер | rgb(112,128,144) | #708090 |
| Светло-серый шифер | rgb(119,136,153) | #778899 |
| Светло-стальной синий | rgb(176,196,222) | #B0C4DE |
| Васильковый голубой | rgb(100,149,237) | #6495ED |
| Лаванда | rgb(230,230,250) | #E6E6FA |
| Призрачно-белый | rgb(248,248,255) | #F8F8FF |
| Полуночный синий | rgb(25,25,112) | #191970 |
| Аспидно-синий | rgb(106,90,205) | #6A5ACD |
| Тёмный аспидно-синий | rgb(72,61,139) | #483D8B |
| Нейтральный аспидно-синий | rgb(123,104,238) | #7B68EE |
| Фиолетовый нейтральный | rgb(147,112,219) | #9370DB |
| Индиго | rgb(75,0,130) | #4B0082 |
| Нейтральный цвет орхидеи | rgb(186,85,211) | #BA55D3 |
| Слива светлая | rgb(221,160,221) | #DDA0DD |
| Розово-фиолетовый | rgb(238,130,238) | #EE82EE |
| Чертополох | rgb(216,191,216) | #D8BFD8 |
| Орхидея | rgb(218,112,214) | #DA70D6 |
| Розово-лавандовый | rgb(255,240,245) | #FFF0F5 |
| Лиловый | rgb(219,112,147) | #DB7093 |
| Розовый | rgb(255,192,203) | #FFC0CB |
| Светло-розовый | rgb(255,182,193) | #FFB6C1 |
| Чёрный | rgb(0,0,0) | #000000 |
| Тускло-серый | rgb(105,105,105) | #696969 |
| Серый | rgb(128,128,128) | #808080 |
| Тёмно-серый | rgb(169,169,169) | #A9A9A9 |
| Серебряный | rgb(192,192,192) | #C0C0C0 |
| Светло-серый | rgb(211,211,211) | #D3D3D3 |
| Геинсборо | rgb(220,220,220) | #DCDCDC |
| Белый дым | rgb(245,245,245) | #F5F5F5 |
| Белый | rgb(255,255,255) | #FFFFFF |
© 2018 www. imgonline.com.ua
imgonline.com.ua
www.imgonline.com.ua
Современные названия цветов и оттенков
Что такое цвет?
Кажется, что все очень просто. Цвет – это определенные волны электромагнитной энергии, которые после восприятия глазом и мозгом человека преобразуются в цветовые ощущения.
Все просто, но не совсем. Достаточно хотя бы упомянуть, что цветное зрение недоступно большинству животных на Земле, а для человека цвет — не только носитель информации о предмете.Цвет может быть еще и символом, который меняет свое значение от ситуации, но всегда понятен (он может быть не осознан, но принят подсознанием).
Также с помощью цветовых образов можно донести до читателя больше информации. Это лингвистическое понимание цвета.
И, конечно, нельзя не отметить, что определенные цвета и оттенки вызывают эстетическое удовольствие или, напротив, не удовольствие.
Что же это за цвета и оттенки и как они различаются? Разобраться в многообразии цветовой палитры поможет эта классификация:
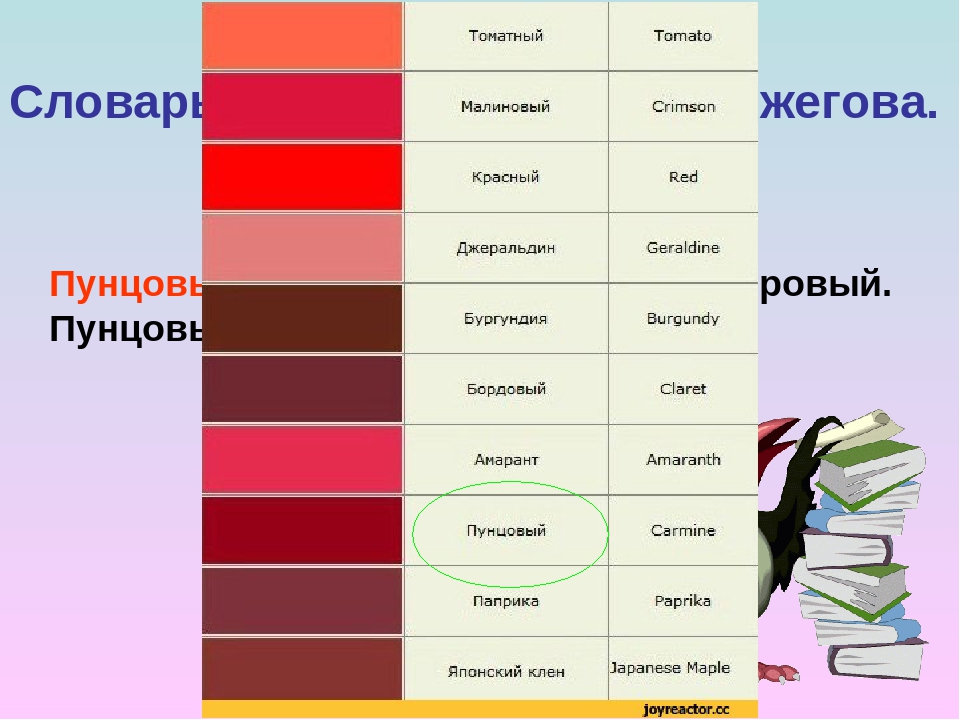
Оттенки красного цвета
| Дымчатая роза | MistyRose | |
| Персиковое дерево | PeachPuff | |
| Розово-коричневый | RosyBrown | |
| Розовый | Pink | |
| Темный лосось | DarkSalmon | |
| Коралловый | Coral | |
| Сиена | Sienna | |
| Светло-вишневый | Cerise | |
| Индийский красный | IndianRed | |
| Каштановый | Maroon | |
| Лососевый | Salmon | |
| Томатный | Tomato | |
| Малиновый | Crimson | |
| Красный | Red | |
| Джеральдин | Geraldine | |
| Бургундия | Burgundy | |
| Бордовый | Claret | |
| Амарант | Amaranth | |
| Пунцовый | Carmine | |
| Паприка | Paprika | |
| Японский клен | Japanese Maple | |
| Кардинал | Cardinal |
Оттенки голубого и фиолетового цветов
| Голубой Алиса | AliceBlue | |
| Аква | Aqua | |
| Голубой | Blue | |
| Голубой Кадетский | CadetBlue | |
| Васильковый | CornflowerBlue | |
| Индиго | Indigo | |
| Лаванда | Lavender | |
| Небесно-голубой | LightSkyBlue | |
| Морской | Navy | |
| Голубой Королевский | RoyalBlue | |
| Стальной-голубой | SteelBlue | |
| Гелиотроп | Heliotrope | |
| Фиолетовый | Purple | |
| Орхидея | Orchid | |
| Фиалковый | Violet | |
| Чертополох | Thistle | |
| Лиловый | Pale red-violet | |
| Маджента | Magenta | |
| Сливовый | Plum | |
| Смальта | Smalt | |
| Бирюзовый | Turquoise | |
| Кобальт | Cobalt | |
| Сапфир | Sapphire | |
| Ультрамарин | Ultramarine | |
| Прусский Голубой | PrussianBlue |
Оттенки зеленого цвета
| Лесной зелёный | ForestGreen | |
| Шартрез | Chartreuse | |
| Зелёный | Green | |
| Трилистник | Shamrock | |
| Лайм | Lime | |
| Нефритовый | Jade | |
| Зеленый морской | SeaGreen | |
| Весенняя зелень | SpringGreen | |
| Зелёная лужайка | LawnGreen | |
| Малахитовый | Malachite | |
| Зеленая сосна | Pine Green | |
| Виридиан | Viridian | |
| Оливковый венок | OliveDrab | |
| Оливковый | Olive | |
| Аспарагус | Asparagus | |
| Камуфляжный | Camouflage | |
| Армейский зеленый | Army Green | |
| Темный хаки | DarkKhaki | |
| Болотный | Swamp green | |
| Цитрус | Citrus | |
| Ультразеленый | UltraGreen | |
| Мята | MintGreen | |
| Яблоко Грэни | GrannySmithApple | |
| Селадоновый | Celadon |
Оттенки коричневого цвета
| Коньячный | Brandy | |
| Ячменное зерно | Barley Corn | |
| Торфяной | Peat | |
| Бурбон | Bourbon | |
| Шоколадный | Chocolate | |
| Коричневое седло | SaddleBrown | |
| Корица | Cinnamon | |
| Жженая умбра | BurntUmber | |
| Медный | Copper | |
| Античная латунь | AntiqueBrass | |
| Сепия | Sepia | |
| Бурый | Russet | |
| Охра | Ochre | |
| Бобер | Beaver | |
| Бронзовый | Bronze | |
| Латунный | Brass |
Оттенки желтого и оранжевого цветов
| Темно-оранжевый | DarkOrange | |
| Золотой | Gold | |
| Оранжевый | Peat | |
| Желтый | Yellow | |
| Морковный | Carrot | |
| Горчица | Mustard | |
| Лимонный | Lemon | |
| Шафран | Saffron | |
| Мандариновый | Tangerine | |
| Грушевый | Pear | |
| Старое золото | OldGold | |
| Хаки | Khaki | |
| Шартрез желтый | Chartreuse Yellow | |
| Кукурузный | Corn | |
| Янтарный | Amber |
Оттенки белого цвета
| Античный белый | AntiqueWhite | |
| Бежевый | Beige | |
| Бисквит | Bisque | |
| Миндаль | BlanchedAlmond | |
| Цветочный белый | FloralWhite | |
| Медвяная роса | Honeydew | |
| Белый призрак | GhostWhite | |
| Слоновой кости | Ivory | |
| Льняной | Linen | |
| Морской ракушки | Seashell | |
| Снежный | Snow | |
| Дымчатый белый | WhiteSmoke |
Оттенки серого цвета
| Гейнсборо | Gainsboro | |
| Серебряный | Silver | |
| Серый | Gray | |
| Грифельный | SlateGray | |
| Угольный | Charcoal | |
| Муссон | Monsoon | |
| Каменный | Sandstone | |
| Голубинный | DoveGrey | |
| Французский серый | FrenchGrey | |
| Циркон | Zircon |
www. denishorhe.ru
denishorhe.ru
· Инструмент для подбора цветов и генерации цветовых схем ·
Монохроматическая модель. Эта цветовая схема основана на одном оттенке цвета, и использует вариации, сделанные только лишь изменением насыщенности и яркости.Результат комфортен для глаз, даже при использовании агрессивных цветов. Вместе с тем, труднее найти диакритические знаки и основные факты.
Также монохроматические вариации сделаны для каждого цвета в других схемах.
Комплементарная (контрастная) модель. Основной цвет дополнен его комплементом (цвета на противоположной стороне цветового круга). Создается один холодный и один теплый цвет — вы должны рассмотреть, какой из них будет доминирующим, и должен ли дизайн выглядеть холодным, или теплым.Не следует злоупотреблять контрастными цветами в дизайне, используйте их только как цветовой акцент.
Модель цветовой триады (мягкий контраст). Основной цвет дополнен двумя цветами, помещенными тождественно по обе стороны его комплемента. В отличие от «острого» контраста, эта цветовая схема зачастую является более комфортной для глаз, она мягче, и в ней больше пространства для балансировки теплых/холодных цветов.
Триада образована тремя цветами, равномерно распределяя цветовой круг (120°). Цветовые схемы триады имеют много возможностей по сочетанию цветов, регулировке контраста, акцентов и баланса теплых/холодных цветов.
Модель цветовой тетрады (двойной контраст). Эта цветовая схема образована парой цветов и их контрастов. Она основана на Тетраде — четверке цветов, равномерно распределенных по цветовому кругу (90°). Тетрада — очень агрессивная цветовая схема, требующая хорошего планирования и деликатный подход к отношениям этих цветов.Меньшая дистанция между цветами вызывает в результате меньше напряжения. Тем не менее, тетрада всегда является более «нервной» и «вызывающей», чем другие цветовые схемы. Работая с ней, вы должны заботиться о связях между одним цветом и его смежным дополнительным цветом (комплементом). В случае тетрады (угол 90°), необходимо хорошее чувство цвета и очень деликатный подход к сочетанию цветов.
Модель аналогичных цветов. Эта цветовая схема образована основным цветом и его смежными цветами — два цвета, расположенные тождественно по обе стороны. Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.
Это всегда смотрится элегантно и четко, цветовая гамма в результате этого выглядит с меньшей напряженностью и равномерной колориметрией. Если выбран цвет на тепло-холодной границе, цвет с противоположной «температурой» может быть использован для акцентирования двух других цветов.Вы можете задать дистанцию смежных (вторичных) цветов, угол не должен превышать 60°.
Модель акцентированной аналогии. Это аналогичная модель с добавлением дополнительного (контрастного) цвета. Модель должна рассматриваться как дополнение — она добавляет напряженности к цветовой палитре, и слишком агрессивна в случае злоупотребления. Вместе с тем, она может быть использована в некоторых деталях, а так же в качестве цветового акцента — порой получается очень эффективная и элегантная цветовая гамма.
Оттенок. На этой вкладке отображается цветовой круг. Кликните по ней для регулировки оттенков основных, дополнительных, и вторичных цветов.
Регулировка цветовой схемы. На этой вкладке можно регулировать яркость/насыщенность цвета и контраст цветовой схемы, или просто выбрать из предопределенных настроек.
Информация о цветовой схеме. Кликните по этой вкладке для отображения значений цветов фактической цветовой схемы, а так же для экспорта их в различные форматы данных.
Оттенок основного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок дополнительного цвета. Чтобы изменить значения, перетащите ползунок по цветовому кругу. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Оттенок вторичного цвета. Чтобы изменить угол/дистанцию, перетащите ползунок дальше или ближе от основного цвета. Для ввода числового значения, дважды кликните по нему.
Значение оттенка основного цвета. Кликните для ввода числового значения.
Угол/дистанция оттенка вторичных цветов. Кликните для ввода числового значения. Имеет смысл только в цветовых схемах, использующих вторичные цвета.
Будьте осторожны: из-за ошибки округления во время преобразования, значение RGB, используемое в цветовой схеме, может немного отличаться от введенного значения.
Значения RGB основного цвета.
Пресеты цветовых схем. Кликните и выберите предопределенные комбинации яркости, насыщенности и контрастности цветовой схемы.
Яркость и Насыщенность. Перетаскивайте ползунок по квадрату для регулировки яркости (вверх = светлее, вниз = темнее) и насыщенности (вправо = насыщенное, влево = разбавленное).
Контрастность цветовой схемы. Перетаскивайте ползунок по квадрату для регулировки контрастности вариантов цвета в схеме (вверх/вниз для темного варианта, влево/вправо для светлого варианта).
Контрастность цветовой схемы. Панель для регулировки яркости и насыщенности сразу всех вариантов схемы.
Коррекция Вариантов. Панель для регулировки яркости и насыщенности по отдельности для каждого цвета.
Список вариантов цвета. Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Выберите вариант цвета, а затем отрегулируйте его насыщенность и яркость при помощи ползунка на левом квадрате.
Схема палитры. Представлены четыре основных цвета, для легкого составления впечатления о схеме.
URL адрес цветовой схемы. Для каждой схемы существует уникальный ID. Вы можете сохранить эту ссылку в закладки, и вернуться к редактированию своей цветовой схемы в любой момент времени.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Предварительный просмотр цветовой палитры. Посмотрите, как выбранные цвета и их варианты сочетаются между собой.
Пример веб-страницы (светлая/позитив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Пример веб-страницы (темная/негатив). Кликните чтобы посмотреть пример веб-страницы, созданной при помощи текущей цветовой схемы. Это только пример, цвета палитры могут использоваться в сотнях разных вариаций.
Показать пример текста. Отметьте галочку, чтобы отобразить белый, черный и серый текст в окне предварительного просмотра цветовой схемы.
Рандомизация. Служит для создания случайной палитры согласно настройкам рандомизации.
Настройки рандомизации. Нажмите, чтобы установить, какие параметры должны быть рандомизированы.
colorscheme.ru
Названия цветов и оттенков: как правильно называть цвета из палитры
Красный, зеленый и синий — служат в качестве основы для многих других цветов. Палитра настолько многообразна, что названия цветов и оттенков собраны в каталоги. Но даже такая систематизация не позволяет полностью передать всю красоту. Очень часто люди один и тот же привычный оттенок определяют и называют по-разному. Что уж говорить о редких оттенках. Сегодня попробуем разобраться в этих названиях и общих правилах формирования палитры и оттенков цветов.
Цвета с необычными названиями
Названия многих цветов и оттенков нередко произвольны, субъективны. Они могут сильно отличаться в соседствующих культурах. В то же время различный спектральный состав способен одинаково восприниматься зрительными рецепторами. Научно это называется эффект метамерии цвета.
Они могут сильно отличаться в соседствующих культурах. В то же время различный спектральный состав способен одинаково восприниматься зрительными рецепторами. Научно это называется эффект метамерии цвета.
Стремление человека дать название всякому процессу, явлению, действию или предмету привело к тому, что многие оттенки имеют свои названия. Они могут быть необычными и очень редкими в употреблении.
Оттенки красного
Аделаида — не только красивое женское имя с французскими корнями. Этот цвет в своих трудах использовали Достоевский и Тургенев (произведение «Контора»). Сегодня Аделаидой называют красный оттенок лилового или синего, близкий к пурпурному.
Лиловый с красным оттенком – это оттенок адского пламени. Также именуется как адский или цвет адского огня. Иногда изображается как перламутрово-красный или красный с черным.
«Цвет бедра нимфы» звучит шутливо. Именно такое название получил бледно-розовый. Прямая ассоциация ведет к античному образу нимф и придуманной богине утренней зари Авроре. Есть версия, что название возникло в начале 19 века при появлении нового сорта роз.
Есть версия, что название возникло в начале 19 века при появлении нового сорта роз.
«Цвет базарного огня» не имеет четко определенного оттенка. Описывается людьми с хорошей фантазией как огненно-красный с сероватой (желто-синей) примесью. Возникло его название в конце 19 века как память о трагическом событии – пожаре в Париже на благотворительном базаре. Тогда, во время трагедии погибло много людей.
Брусничный долгое время в русском языке обозначал цвет листа брусники – зеленый. Сегодня же он считается оттенком красного. Спелая ягодка брусники – густо-розовая или светло-красная. Интересно, что именно такой цвет брался в описании знамени И.Грозного.
Оптимизм и трагедия слились в популярном оттенке 18 века – «черная вдова». По непонятной причине так называли один из полутонов розового.
Оттенки желтого цвета
Блондовый ассоциируется с блондинками и цветом их волос. Название пришло из французского, переводится как русый, золотистый, рыжеватый, белокурый. Именно все эти оттенки и вобрал в себя блондовый. Светлый, с желтовато-золотыстым отливом – вот более точное словесное описание этого цвета. До 19 века слово имело другое обозначение: блондами называли специальные кружева. Эти кружева изготавливали из золотистого шелка-сырца. Позже разрешено было добавлять белый или черный цвет в нить.
Именно все эти оттенки и вобрал в себя блондовый. Светлый, с желтовато-золотыстым отливом – вот более точное словесное описание этого цвета. До 19 века слово имело другое обозначение: блондами называли специальные кружева. Эти кружева изготавливали из золотистого шелка-сырца. Позже разрешено было добавлять белый или черный цвет в нить.
«Цвет брюха жирафа» действительно напоминает окрас шерсти животного именно в этой области. Определяется как сочетание двух оттенков: рыжевато-желтого со светло-коричневым. Дополнительные названия – «влюбленный жираф» и «жирафы в изгнании». История его появления начинается в 1827 году. В местном Ботаническом саду появился новый постоялец – жираф-самка. Ее в подарок прислал вице-король Египта.
От французского слова, обозначающего «солома», произошел бледно-желтый оттенок под названием Палевый. Порой он описывается как тускло желтый или розово-бежевый, с большой примесью желтого. Даль определил его как соломенный. Лошадь с шерстью такого цвета будет называться соловой или изабелловой, собака – половой, голубь – глинистым.
Оттенки синего
«Вайдовый» выступает в качестве синонима цвета индиго. Словесно описывается как темно-синий или синь. Сегодня используется очень редко в связи с популяризацией «индиго», который добывается из растительного сырья. Основа – сок тропического растения семейства бобовых. Определяется как темно-синий.
Многоликие оттенки
Современный арлекиновый обозначает разбросанные цветовые пятна по поверхности. Изначально использовался для определения пестроты и разноцветности. В начале 19 века таким образом описывалась весьма модная в то время ткань, состоящая из разноцветных треугольников. Иногда цвет опала именовался арлекиновым по причине игры света на солнечных лучах всеми цветами радуги. Сегодня чаще всего он используется при описании окраски животного, пятна на шкуре которого разбросаны по всему телу.
Гаванские сигары отличались не только своим составом, но и цветом. Поэтому это изделие по цветовому оформлению стали называть гаваной. Или гаваной-браун. Гавана обозначается как темно-коричневый, с примесью шоколада. Еще один вариант оттенка, обозначаемый этим же названием — немного светлее, похож на смесь каштанового с лиловым.
Или гаваной-браун. Гавана обозначается как темно-коричневый, с примесью шоколада. Еще один вариант оттенка, обозначаемый этим же названием — немного светлее, похож на смесь каштанового с лиловым.
Профессиональное использование цветов
В Интернете опубликованы справочники, содержащие названия более тысячи цветов и оттенков. Несложные онлайн-программы позволяют пользователю сервиса по определенным параметрам самостоятельно задать цвет. Название определяется автоматически. Такие каталоги востребованы людьми разных профессий и активно ими используются.
Важность цвета в маркетинге
В современном мире продажа вещей стала искусством с тонкими гранями, серьезными исследованиям и психологическими приемами. Работа над визуальным восприятием товара определяется как важнейших критерий успешной реализации продукции. 93% процента покупателей ориентируются на внешний вид упаковки, если приобретают продукт впервые. 85% людей берут с полок те пакеты, окрас которых соответствуют товару и нравятся им лично.
Исследования показали, что цветовые решения не являются универсальными. То есть один и тот же оттенок вызывает разный ассоциативный ряд у разных народов. В частности, для жителей Северной Америки верны следующие цветовые характеристики:
- желтый – молодость, оптимизм. Оптимальное использование: цвет витрин, для привлечения внимания;
- красный – энергия. Его используют для тотальных распродаж;
- синий – доверие, безопасность. В этом регионе им окрашивают банки и крупные офисы;
- зеленый – расслабляющий цвет. Ассоциации с состоятельностью делают его востребованным в бизнесе;
- черный – глянцевый, мощный. Оптимальное использование: продвижение элитных товаров;
- оранжевый – агрессия. Удобен как призыв к действию;
- розовый – романтика, женственность. Используется в качестве способа привлечения клиенток;
- фиолетовый – покой, умиротворение. Применение фиолетового оправдано в индустрии антивозрастных товаров красоты.
Цветовое решение сайта
Уникальная способность цвета изменять поведение покупателей используется и при оформлении электронных ресурсов. Очень удобны для веб-дизайнеров автоматические таблицы «Названия цветов и оттенков», позволяющие формировать HTML-код.
Очень удобны для веб-дизайнеров автоматические таблицы «Названия цветов и оттенков», позволяющие формировать HTML-код.
Определение цвета в этой профессии важно как нигде. Дело в том, что на мониторе один и тот же оттенок может отображаться по-разному. Нехватка гамма-коррекции приводит к тому, что, например, все темные оттенки воспринимаются как черные.
Обучение детей знанию цветов
Опираясь на ассоциации и полученные исследования по поводу воздействия цвета на мозговую и двигательную активность, психологи дают свои рекомендации для детских комнат. Помещение, где играет или спит ребенок, не должно быть окрашено в яркие тона. Красный и сочный оранжевый стимулируют активность. Ребенок от природы активен, поэтому дополнительный стимул в этом случае не нужен. Темные цвета (синий, зеленый, фиолетовый) могут подавлять. Поэтому их использование также не желательно.
Цвет детской комнаты должен ассоциироваться с идеальным детством. Например, это может быть персиковый, мягкий салатовый, приглушенный желтый. Яркие акценты добавятся автоматически. Дети часто рисуют – их творчество непременно украсит комнату.
Яркие акценты добавятся автоматически. Дети часто рисуют – их творчество непременно украсит комнату.
Дизайн помещений
Дизайнеры, обучаясь основам профессии, знакомятся с теорией цвета. При этом всегда в процессе обучения упоминается, что оттенок относится к субъективной категории. Теория цвета как целая наука позволяет объяснить некоторые связи в цепочке «восприятие-эмоция».
Успешному дизайнеру важно научиться сочетать цвета из различных (не соседствующих) групп для создания собственных проектов. Холодные и теплые оттенки – вот где сложное, но самое удачное творческое решение. Однако правильное сочетание оттенков – это дело и вкуса, и опыта.
Психологи говорят
Исследование различных групп профессий привело ученых к необычным результатам. Оказалось, что представители точных наук предпочитают зеленый цвет. Сочетание зеленого и синего цветов характерно для изобретателей. Сфера интересов таких людей лежит в инженерно-конструкторской деятельности. Зеленый цвет выбирают бухгалтера, военные, экономисты.
Зеленый цвет выбирают бухгалтера, военные, экономисты.
Синий не является характерным цветом какой-то профессии. Найдена связь между любовью к синему и такими свойствами личности, как сосредоточенность, вдумчивость, аккуратность. «Синие» люди не любят самостоятельно принимать решения, боятся ответственности. В то же время они хорошие исполнители. Лучший вариант работы – кабинет, где количество внешних контактов сведено к минимуму. В совокупности с высоким интеллектом любовь к этому цвету характерна для искусствоведов, литераторов, научных работников.
Симпатии к красному цвету также нехарактерны для какой-то определенной профессиональной группы. Предпочтение этого цвета означает стремление к лидерству и целеустремленность. Многие менеджеры высокого ранга, общественные активисты, администраторы хоть и не носят красных костюмов, но любят этот цвет. Творческая независимость определяется как любовь к сочетанию красного и фиолетового цветов.
Любовь к общению и вовлеченность в социальные сети характерны для людей, предпочитающих желтый. Цвет описывает свободу, к которой в своей повседневной деятельности тянутся политики, ученые, бизнесмены. Преобладание художественного склада ума и образность в восприятии – вот характеристики людей, предпочитающих желтый.
Цвет описывает свободу, к которой в своей повседневной деятельности тянутся политики, ученые, бизнесмены. Преобладание художественного склада ума и образность в восприятии – вот характеристики людей, предпочитающих желтый.
topwom.ru
Восемь правил о цветовых палитрах, которые должен знать каждый
Взаимодействие человека и компьютера в значительной степени основано на графических элементах пользовательского интерфейса, и цвет играет в этом важную роль. Как однажды сказал художник Пьер Боннар:
Цвет не добавляет приятного качества в дизайн – он его усиливает.
При разработке нового продукта часто бывает сложно определить цветовую схему из-за бесконечного количества возможных комбинаций цветов. В этой статье мы рассмотрим восемь основных правил, которые помогут вам выбрать правильную цветовую палитру.
1. Ограничьте количество цветов
Применение цвета к дизайн проекту имеет много общего с балансом. Чем больше цветов вы используете, тем труднее достичь этого баланса. Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Вы добьетесь лучших результатов, если будете придерживаться максимум трех основных цветов в вашей цветовой гамме. Согласно исследованию Университета Торонто о том, как люди использовали Adobe Color CC, большинство людей заявили, что предпочитают простые цветовые комбинации, которые опираются только на два или три цвета.
Если вам нужны дополнительные цвета, кроме тех, которые вы задали в своей палитре, используйте оттенки и тона.
Как создать цветовую схему
Итак, как вы выберете два или три цвета? Цветовой круг может помочь.
Круг с 12 цветами является важным инструментом для создания цветовых схемСуществует ряд предопределенных стандартов цветовой схемы, которые упрощают создание новых схем, особенно для новичков:
- Монохроматическая. Монохроматические схемы являются простейшими для создания, поскольку все они взяты из одного цвета, но включают изменения в насыщенности, оттенках и тонах. Монохроматические цвета хорошо сочетаются, создавая успокаивающий эффект.

- Аналоговая. Аналоговые цветовые схемы создаются из смежных цветов. Один цвет используется как доминирующий, в то время как другие используются для обогащения схемы. Хотя это относительно легко, трюк заключается в том, чтобы решить резонанс используемых цветов, поскольку вся схема будет преувеличена им. Например, Clear – приложение для составления и организации списков дел, использует яркие аналоговые цвета для визуального определения приоритетов вашего текущего набора задач. В то время как, приложение для медитации Calm, использует синие и зеленые аналоговые цвета, чтобы помочь пользователям чувствовать себя спокойными и умиротворенными.
 Calm использует аналоговые цвета, чтобы создать общее настроение.
Calm использует аналоговые цвета, чтобы создать общее настроение.- Дополнительная. В своей основе такой схемы лежат только два цвета, которые сильно контрастируют. Эта схема используется для привлечения внимания пользователя. При использовании дополнительной схемы важно выбрать доминирующий цвет, а дополнительный цвет использовать для акцентов. Например, когда человеческий глаз видит объект, полный различных оттенков зелени, немного красного цвета очень хорошо выделяется.
- Пользовательская. Создание пользовательской цветовой схемы не так сложно, как многие думают. Существует простой трюк, который можно использовать для создания великолепной цветовой палитры: просто добавьте яркий цвет для акцента в нейтральную палитру (например, традиционную монохроматическую схему). Полученная схема будет очень визуально яркой.
 Макет с сочетанием белого и серого с синими акцентами в цветовой схеме Dropbox.
Макет с сочетанием белого и серого с синими акцентами в цветовой схеме Dropbox.2. Вдохновляйтесь природой
Лучшие цветовые комбинации можно встретить в природе. Почему? Потому что эти схемы кажутся естественными для глаз. Чтобы найти вдохновение, нам нужно всего лишь осмотреться вокруг. Если вы видите особенно красивый или яркий цвет в повседневной жизни, попробуйте создать схему вокруг него. Просто сделайте снимок красивого момента и создайте на его основе свою цветовую схему.
Лучшие цветовые комбинации встречаются в природе. Вы можете создать цветовую схему из фото.3. Пытайтесь следовать правилу 60–30–10
Это вечное правило декорирования, которое может помочь вам легко составить цветовую схему. Пропорции 60% + 30% + 10% предназначены для обеспечения баланса цветов, используемых в любом пространстве.
Эта концепция невероятно проста в использовании: 60% – ваш доминирующий оттенок, 30% – вторичный цвет, а 10% – цвет акцента. Идея состоит в том, что вторичный цвет поддерживает основной цвет, но они достаточно отличаются, чтобы разделять их. Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
Ваши 10% – цвет акцента. Это может быть цвет для призыва к действию или другого элемента, который вы хотите выделить.
4. Сначала дизайн в оттенках серого
Игра с цветом – это весело. Именно поэтому выбор цветовой схемы – одна из первых вещей, которые мы делаем в новых проектах. Это, действительно, заманчиво сперва подобрать цветовую схему, но я рекомендую вместо этого заставить себя сначала проектировать в оттенках серого. Создайте прототип своего приложения в градациях серого и используйте его в качестве основы. Проектирование в оттенках серого перед добавлением цвета заставляет вас сосредоточиться на расположении элементов.
Добавьте цвет в самом конце, и даже тогда, только с определенной целью.
Добавление одного цвета в макет с оттенками серого привлекает взгляд просто и эффективно.5. Избегайте использования черного цвета
В реальной жизни чистый черный почти никогда не встречается. Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Все “черные” объекты вокруг нас имеют некоторое количество света, отражающегося от них, а это значит, что они не совсем черные, они темно-серые. Дороги не черные. Тени не черные.
Когда вы помещаете чистый черный цвет рядом с набором тщательно подобранных цветов, черный все пересилит. Он выделяется, потому что это не естественно. В большинстве приложений, которые мы ежедневно используем, есть черные цвета, которые на самом деле не черные, но темные серые. Например, самый темный цвет на верхней панели Asos не # 000000, это # 242424. Поэтому не забудьте всегда добавить немного насыщенности в свой цвет.
Самый темный цвет у ASOS – не черный6. Подчеркните важность, используя цветовой контраст
Цвет – инструмент, который может помочь направить взгляд. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета. Как правило, высокий контраст – лучший выбор для важного контента или ключевых элементов. Если вы хотите, чтобы пользователи увидели или щелкнули что-нибудь, сделайте это выделяющимся!
Контрастность заставляет выделенную область отличаться от остальной части экрана. Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.
Чем больше вы хотите что-то выделить, тем больше вы должны полагаться на контрастные цвета.7. Используйте цвет для воздействия на эмоции пользователей
Известно, что цвета имеют присущие им значения и могут вызывать эмоции. Эти значения будут иметь прямое влияние на то, как ваши пользователи воспринимают ваш продукт.
Когда вы выбираете цветовую палитру для своего приложения / сайта, вы не можете просто думать о том, как все выглядит – вы должны думать о том, как все ощущается. Цвета, которые вы выбираете, могут работать за или против идентичности бренда, которую вы пытаетесь создать. Для начала, я составил краткое справочное руководство, которое охватывает основные ассоциации с каждым цветом (в западном мире).
Красный, Оранжевый, Желтый
- Красный (Страстный, Мощный, Опасный, Важный): Красный – чрезвычайно стимулирующий цвет. Он создает впечатление скорости и силы. Он известен как цвет энергии. Он доказал физиологические эффекты увеличения циркуляции крови и повышения метаболизма.
 Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания. - Оранжевый (игривый, энергичный, привлекательный, дешевый): Оранжевый – теплый и полный жизни цвет. Он обладает энергичной аурой и способен создать теплый прием для ваших пользователей. Некоторые исследователи считают, что оранжевый выражает дешевизну.
- Желтый (веселый, дружелюбный, стимулирующий, привлекающий внимание): Желтый – чрезвычайно универсальный цвет, в зависимости от выбранного оттенка. Светло-желтый ассоциируется с солнцем и, следовательно, передает позитивность и теплоту. Темные оттенки желтого (например, золото) создают впечатление древности и возраста. Эти более темные оттенки часто связаны с вечностью и мудростью.
Зеленый, синий, фиолетовый
- Зеленый (природный, безопасный, свежий): зеленый цвет отражает чувство окружающей среды и близость к природе.
 Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного. - Синий (успокаивающий, ответственный, внушающий доверие, надежный): синий цвет часто ассоциируется со спокойными и расслабляющими эмоциями. Он также ассоциируется с силой и надежностью, с чувством доверия и профессионализма. Синий излучает чувство внутренней безопасности. Вот почему вы можете видеть банки и технологические компании, использующие этот цвет. Гиганты социальных сетей, такие как Facebook, Twitter и LinkedIn, используют синий цвет в своих сетях.
- Фиолетовый (Роскошный, Таинственный, Романтичный, Духовность): Исторически связанный с королевской семьей, фиолетовый намекает, что продукт высокого класса.
Розовый, Черный, Белый, Серый
- Розовый (женственный, невинность, молодость): розовый наиболее известен своими ассоциациями с женственностью.
- Черный (мощный, утонченный, загадочный, трендовый): черный привлекает внимание быстрее, чем другие цвета, в том числе красный.
 Вот почему он чаще всего используется только для текста и акцентов.
Вот почему он чаще всего используется только для текста и акцентов. - Белый (чистота, здоровье, чистоплотность, невинность): белый делает акцент на других цветах вокруг него, что делает его популярным выбором в качестве вторичного цвета.
- Серый (нейтральный, формальный, изысканный, стерильный): серый цвет представляет собой нейтральность, он может принимать характеристики черного или белого цветов. При использовании его в качестве основного цвета создается впечатление формальности.
Важно отметить, что значение цветов может варьироваться в зависимости от культуры и обстоятельств. Подробнее об этом см. статью Символизм цветов и цветовых значений во всем мире.
8. Сделайте свой дизайн доступным
Доступность – ключевой момент при проектировании с цветом. Сегодняшние продукты должны быть доступны для всех – независимо от способностей человека.
Избегайте использования цвета в качестве индикатора
Примерно 8% мужчин и 0,5% женщин страдают от некоторой формы цветовой слепоты. Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Это 1 из 12 мужчин и 1 из 200 женщин. Хотя существует несколько форм этого заболевания, красно-зеленая цветовая слепота является наиболее распространенной. Человек, страдающий этой формой дальтонизма, обычно испытывает проблемы с различиями как красного, так и зеленого цветов.
Поскольку цветовая слепота принимает различные формы (в том числе красно-зеленую, сине-желтую и монохроматическую), важно использовать несколько визуальных сигналов для передачи важных состояний в вашем продукте. В дополнение к цвету используйте элементы, такие как штрихи, индикаторы, шаблоны, текстуры или текст для описания действий и контента.
Избегайте использования только красных и зеленых цветов для передачи информации, потому что это может быть чрезвычайно неприятным для людей, которые не могут видеть красные символы.Избегайте низкой контрастности текста
Цветовая контрастность – это одна из областей, где теория цвета имеет решающее значение для удобства использования дизайна. Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Когда вы используете цвета в тексте, имейте в виду, что размещение двух цветов с низким значением контраста рядом друг с другом может сделать ваш текст очень трудным для чтения.
Проверьте контраст, чтобы цвета фона и переднего плана отображались с достаточным контрастом для человека, страдающего дальтонизмом или плохо видящего человека. Это, действительно, не так сложно – все, что вам нужно сделать, это проверить коэффициент контрастности. Коэффициент контрастности показывает, как отличается цвет от другого цвета (обычно это 1: 1 или 21: 1). Чем выше разница между двумя числами в соотношении, тем больше разница в относительной яркости между цветами. W3C рекомендует следующие коэффициенты контрастности для текста и текста на изображении:
- Маленький текст должен иметь коэффициент контрастности не менее 4,5: 1 по отношению к фону.
- Большой текст (при 14 pt жирный / 18 pt обычный) должен иметь коэффициент контрастности по крайней мере 3: 1 по отношению к фону.

Хорошие новости, вам не нужно проверять их вручную. Используя инструмент Color Contrast Checker, вы можете проверить свои цветовые комбинации всего за несколько кликов.
Программа проверки цветового контраста от WebaimБонус: Основные инструменты UX дизайнера
Чтобы упростить вам задачу, я также составил список лучших инструментов для выбора цветовых палитр.
Adobe Color CC
Adobe Color CC (ранее известный как Kuler) – отличный инструмент для поиска, изменения и создания цветовых схем. Каждый цвет в палитре может быть индивидуально изменен или выбран в качестве базового цвета всего за несколько кликов. Палитры могут быть сохранены и добавлены в библиотеку, и существует множество отличных цветовых схем, созданных сообществом и доступных на сайте:
Adobe Color CC – отличный инструмент, способный ускорить изучение различных вариантов цветовой схемы.Dribbble поиск по цвету
Когда вы хотите совершить визуальные исследования по использованию определенного цвета другими дизайнерами, зайдите на dribbble. com/colors и выберите нужный цвет.
com/colors и выберите нужный цвет.
Material Design
Руководство Material design предоставляет фантастическую цветовую палитру, которая может использоваться для иллюстрации или для разработки цветов вашего бренда. Все цвета в этой палитре предназначены для гармоничного взаимодействия друг с другом.
Colorzilla
ColorZilla – это расширение для Google Chrome и Mozilla Firefox, которое включает в себя множество связанных с цветом инструментов, в том числе подборщик цветов, пипетку, генератор градиента CSS и браузер палитры.
Coolors.co
Coolors – мощный инструмент для создания многоцветных схем. Вы можете просто заблокировать выбранный цвет и нажать пробел, чтобы создать новую палитру. Этот инструмент замечателен тем, что вы не ограничены только одним результатом – можно получить несколько цветовых схем, просто изменив базовую точку.
Один из моих любимых способов создания цветовой схемы – это использование фотографии. Этот инструмент позволяет загрузить изображение и сделать из него цветовую палитру.
Coolors дает вам возможность загрузить изображение и сделать из него цветовую палитру.Симуляция цветовой слепоты в Adobe Photoshop
С помощью Photoshop вы можете проверить доступность вашего дизайна. Просто перейдите в View> Proof Setup, а затем вы можете выбрать один из двух типов цветовой слепоты (протанопия или дейтронопия).
NoCoffee Vision Simulator для Chrome
Во избежание проблем с доступностью в дизайне, при проектировании рекомендуется проверять дизайн на цветовую слепоту. NoCoffee Vision Simulator может использоваться для имитации проблем со зрением. Например, используя параметр “Color Deficiency” установив “Deuteranopia”, вы можете просматривать веб-страницы в оттенках серого. Это поможет вам сделать ваш дизайн доступным для пользователей с нарушениями зрения.
Цвет – один из самых мощных инструментов в наборе дизайнеров..jpg) Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Но в то же время — это сложный в освоении инструмент. Я надеюсь, что упомянутые выше правила создали хорошую основу для будущих дизайнеров. Теперь пришло время перейти к практике – потому что лучший способ стать отличным специалистом в цветовых схемах – это фактически создать их.
Цветовые схемы – ваша проблема? Записывайтесь на курсы от Springboard Введение в UX дизайн. Тысячи студентов прошли их, чтобы начать успешную карьеру в дизайне.
Теги: Палитры,Правила,цвета,Цветовые схемыОригинал: Nick Babich
Если вы нашли ошибку, выделите фрагмент текста и нажмите Ctrl+Enter
ux.pub
Цветовая палитра с названиями цветов на русском: назначение палитры, правильные названия цветов и оттенков
Цвета с их богатством оттенков давно вышли за рамки искусства. Они играют важную роль в жизни современного человека, являются предметом научных исследований, их сложная гамма составляет целую систему образцов и специальных атласов, каждый из которых представляет цветовую палитру с названиями цветов, обозначенными буквенно-цифровыми индексами.
Таких палитр существует множество. Они служат эталонами для визуального сравнения, необходимого в изготовлении промышленных товаров, дизайне, строительстве, рекламе, фотографии, телевидении, компьютерной графике, многих других областях. Основными считаются три стандартизованных системы: RAL, NCS, Pantone. Статья расскажет об этих и некоторых других моделях, предоставив их цветовую палитру с названиями цветов на русском языке и цифровыми индексами.
Система RAL
Это первый в мире цветовой стандарт, самый популярный и распространенный на сегодняшний день. Он существует с 1927 года, разработан в виде таблицы немецким Государственным комитетом обеспечения качества, и по начальным буквам этой организации (Reich Ausschluβ für Lieferbedingungen) образовалась аббревиатура RAL. Цветовую палитру с названиями учреждение изначально подготовило для лакокрасочных производств, чтобы систематизировать оттенки композиционных составов, разнообразие которых стремительно увеличивалось. Постепенно в таблицу добавлялись новые позиции, а система, установленная компанией RAL, стала при выборе цвета универсальным средством коммуникации, принятым в сорока странах для многих промышленных, конструкторских и дизайнерских отраслей.
Постепенно в таблицу добавлялись новые позиции, а система, установленная компанией RAL, стала при выборе цвета универсальным средством коммуникации, принятым в сорока странах для многих промышленных, конструкторских и дизайнерских отраслей.
Сейчас в палитре RAL объединено нескольких тысяч образцов, представленных коллекциями: Classic, Design, Effect, Plastics, Books. В них все пункты систематизированы по девяти цветам разработанного RAL диапазона и отражают гамму желтых, оранжевых, красных, фиолетовых, синих, зеленых, серых, коричневых, а также светлых и темных (черные, белые) оттенков.
RAL Classic
Основная шкала, считающаяся базовой для всех коллекций, созданных институтом RAL. Она была самой первой и долгое время оставалась единственной. Ее небогатая вначале палитра постепенно обогащалась новыми оттенками, и сегодня насчитывает 213 образцов, из которых 17 позиций отвечают оттенкам «металлик» со светоотражающими пигментами. В палитре «Рал» цветовая гамма с названиями Classic наиболее востребована, она используется в качестве эталона для многих отраслей:
- производство товаров широкого потребления;
- графический, промышленный, автомобильный, полиграфический, городской дизайн;
- интерьер и архитектура;
- производство лакокрасочных смесей, изделий из пластика и других полимерных соединений;
- колеровка, то есть подбор и смешение цвета до нужного оттенка и объема непосредственно в местах продаж красочных составов.

В палитре Classic каждой позиции соответствует четырехзначный индекс. Первая цифра отражает один из девяти номеров цветового диапазона RAL, две следующие цифры — номер оттенка. Последний знак индекса информирует о наличии «металлик»-эффекта. Ниже приведен образец цветовой палитры с названиями цветов на русском языке.
Возникшая в профессиональном дизайне необходимость систематизировать оттенки не только по цветам, но также по их яркости и насыщенности, привела к созданию шкалы Design, разработанной институтом в 1993 году. Коллекция сочетает 1625 позиций. Их систематизацию отражает семизначный индекс, где первые три цифры означают один из девяти цветов диапазона RAL с номерами их оттенков, которые соответствуют цветовой палитре с названиями Classic. Две следующие цифры указывают уровень яркости, а две последние — степень насыщенности. Такая классификация позволяет легко и просто подбирать гармоничные цветовые комбинации.
Другие коллекции RAL
У компании есть еще несколько палитр для удобного использования специалистами различных отраслей.
- Для промышленного сектора институт RAL в 2007 году разработал коллекцию цветовой гаммы с названием палитры Effect, состоящую из 420 образцов матовых красок и 70 глянцевых с эффектом «металлик».
- Для пластиковых изделий RAL подготовил особую коллекцию Plastics, куда вошли 100 наиболее популярных оттенков палитры Classic.
- RAL Books — ежегодный справочник, предназначенный профессиональным дизайнерам, который предлагает комплекты с комбинациями 32 разных цветов и оттенков. Институт RAL подготавливает эти справочники совместно с Global Color Research, британским дизайнерским бюро.
Компания RAL также разработала в виде программного приложения цифровую версию цветовых раскладок под названием Digital, куда вошло 2328 позиций палитр Classic, Design, Effect.
Модель NCS
Название системы происходит от аббревиатуры Natural Color System, обозначающей естественную цветовую систему. Разработка принадлежит Скандинавскому институту цвета в Стокгольме. Система используется с 1979 года и построена по принципу шести противоположных чистых цветов (черный-белый, красный-зеленый, желтый-голубой), сочетание которых составляет все остальные оттенки.
Система используется с 1979 года и построена по принципу шести противоположных чистых цветов (черный-белый, красный-зеленый, желтый-голубой), сочетание которых составляет все остальные оттенки.
Каталог NCS Standard Colors состоит из 1950 позиций. Его цветовую палитру с названиями цветов на русском языке в одной статье привести невозможно. Обозначения каждого оттенка описаны буквенно-цифровым индексом, состоящим из восьми знаков и разбитым дефисом на две части, где буквами обозначены английские названия шести цветов:
- две первые цифры отражают относительную степень градации темного, то есть процент присутствия черного цвета;
- две следующие цифры указывают на процентное соотношение насыщенности или чистоты цвета;
- вторая часть индекса состоит из букв и цифр, где первая буква указывает на один из присутствующих основных цветов, две цифры отражают процентное соотношение второго цвета, на который указывает последняя буква.
Система NCS используется не столько для смешивания оттенков, сколько для их описания. Модель утверждена цветовым стандартом в скандинавских государствах, Швеции, Испании, используется в общей сложности 19 странами. Палитра также принята в качестве эталона ICA, одной из ведущих международных организаций, публикующей на ближайшие сезоны прогнозы о цветовых тенденциях, которые будут использоваться промышленными дизайнерами.
Модель утверждена цветовым стандартом в скандинавских государствах, Швеции, Испании, используется в общей сложности 19 странами. Палитра также принята в качестве эталона ICA, одной из ведущих международных организаций, публикующей на ближайшие сезоны прогнозы о цветовых тенденциях, которые будут использоваться промышленными дизайнерами.
Модель Pantone
Система, которая также называется Pantone Matching System или PMS, предложена американской компанией Pantone Inc. Модель применяется с 1963 года, в основном для цветового подбора и сравнения в полиграфической печати. Иногда используется при производстве краски, тканей и пластмасс. Палитра 1114 стандартизированных образцов Pantone состоит из цветовой гаммы, смоделированной методом CMYK и посредством цветовых смесей, а именно:
- наиболее распространенным в мире способом цветной печати считается процесс CMYK с использованием четырех цветов— голубого, пурпурного, желтого и черного;
- большинство системных цветов Pantone выходит за пределы печатной гаммы CMYK и воспроизведены методом смешения в определенных количествах 13 основных пигментов с дополнением черного.

Названий оттенков цветовая палитра Pantone не имеет, и все позиции в специальных каталогах пронумерованы. Таких каталогов существует несколько, например, для условий на глянцевой и мелованной бумаге, с металлизированными, флуоресцентными образцами красок и другие.
Цвета PMS почти всегда используются в логотипах различных брендов и даже нашли место в государственном законодательстве и военных стандартах при описании цветов флагов и печатей. В январе 2003 года парламент Шотландии обсудил ходатайство, в котором говорится о синем цвете шотландского флага как Pantone-300. Американские штаты, включая Техас, установили законодательные цвета PMS для своих флагов. Международной автомобильной федерацией FIA и такими странами, как Канада, Южная Корея, принято решение также использовать конкретные образцы Pantone для цветовой передачи флагов.
Среди множества цветовых эталонов есть еще несколько известных:
- ICI Paints — палитра крупнейшего в мире производителя лакокрасочной продукции, известного под брендом Dulux; насчитывает 1379 образцов и девятнадцать серых фильтров, позволяющих получить в общей сложности 27580 оттенков;
- палитра, смоделированная по цветовой системе Манселла, содержит 1600 позиций;
- цветовая палитра Вильялобоса включает 7279 образцов.

Каждый производитель красок, мебели, автомобилей, косметики, текстиля, множества других отраслей располагает своей цветовой раскладкой. Большинство из позиций в этих коллекциях соответствуют цветам выше названных систем, но некоторые образцы могут быть эксклюзивными и разработанными самой фирмой либо по ее заказу. Особые колористические списки установлены администрациями некоторых городов в качестве официальной системы стандартов для цвета фасадов зданий и внешних архитектурных элементов. В качестве примера можно привести Московскую колерную палитру.
Для компьютерной графики существует палитра HTML, базирующаяся на сочетании трех цветов: зеленого, красного, синего. Это двоичная система кодирования цвета в графических редакторах RGB, но значения цветов могут быть представлены и в шестнадцатеричной кодировке. Трехколерная комбинация составляет 16 стандартных оттенков, которые приведены ниже в HTML-цветовой палитре с названиями цветов на русском, английском языке, а также числовыми значениями (формат RGB, CMYK). Каждый из этих оттенков также имеет множество градаций, представленных в отдельных таблицах.
Каждый из этих оттенков также имеет множество градаций, представленных в отдельных таблицах.
Правильные названия оттенков
В русском языке насчитывается свыше 2000 слов, обозначающих цвета. Большинство из них вышли из употребления, некоторые довольно экзотичные или малораспространенные. Не стоит забывать, что названия цветов часто бывают произвольными и субъективными, отличными в различных культурах, потому не могут считаться абсолютно правильными. Специалисты, если необходимо обозначить оттенок словами, в основном используют наименования образцов из палитры RAL Classic, которые считаются универсальными языковым средством, описывающим цвет.
fb.ru
ГОТОВЫЕ ЦВЕТОВЫЕ КОМБИНАЦИИ ДЛЯ КАЖДОГО ЦВЕТОТИПА! | Академия Моды и Стиля Анны Арсеньевой
Готовые цветовые комбинации для каждого цветотипа!
Привет!
Сегодня мы хотим поговорить об одной из самых сложных (и актуальных) тем в работе с индивидуальными особенностями – о ЦВЕТЕ.
С проблемами по этой теме мы в Академии сталкиваемся чаще всего: девушки и женщины не знают точную цветовую характеристику своей внешности и, соответственно, не могут правильно выбрать именно СВОЙ оттенок – из тысяч оттенков одного цвета.
На практике мы постоянно сталкиваемся с убеждением женщин о том, что в любом случае яркий цвет будет смотреться о-о-о-очень пестро. Слышу фразы типа: «Я буду ходить как попугай!» / «Нет, лучше я буду скромно оставаться в черном, сером, бежевом и т.д.»
Мы встречаем эти заблуждения постоянно!!! И теперь – у нас к Вам вопрос…
А знаете ли ВЫ, что ВАМ ПОДХОДИТ ВСЯ РАДУГА ЦВЕТОВ?! 🙂
Да, именно так! Хотим донести до Вас одну интересную мысль. Вы можете пользоваться абсолютно ВСЕМИ цветами радуги. Единственное, радуга у Вас должна быть СВОЯ!
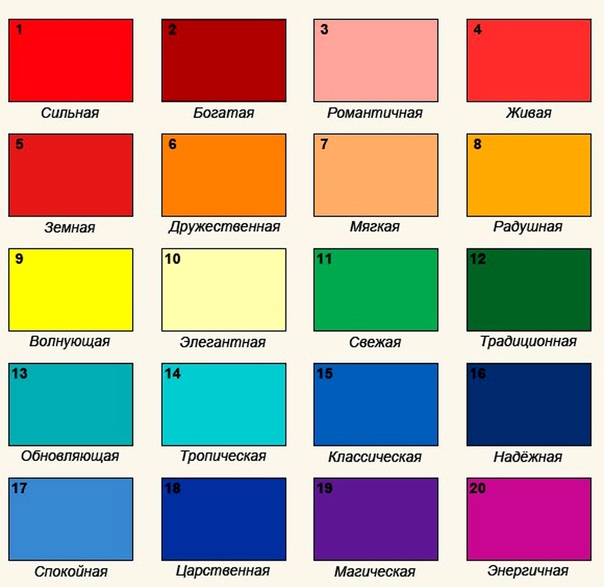
Чтобы Вам было легче меня понять, предлагаю взглянуть на иллюстрацию ниже. На ней представлены разные оттенки всех цветов радуги: Красный / Оранжевый / Желтый / Зеленый / Голубой / Синий / Фиолетовый:
ЛЮБОПЫТНО, НЕ ПРАВДА ЛИ…
…осознавать, что Вы можете действительно фантастически выглядеть в любом из ярких цветов радуги. При этом совершенно НЕ «пестро». Напротив, Ваш образ будет насыщенным, сильным, вкусным! А также он будет находиться в гармонии с Вашими внешними данными.
Именно эта мысль сегодня станет основной темой урока, я хочу показать Вам простые, стильные и яркие цветовые сочетания для каждого цветотипа!
Всего Вы увидите 12 сочетаний (столько существует подтипов внешности), и под каждым примером мы кратко поясним, почему это сочетание – беспроигрышное.
*Если в процессе чтения урока Вы не сможете точно понять, какой Вы цветотип и какое сочетание подходит Вам – не расстраивайтесь, просто дочитайте до конца, мы обсудим этот важный момент ниже в этом письме.
Поехали!
ПОДТИП «ЛЕГКОЕ ЛЕТО»
Особенности: Нежная, легкая внешность, которой подходят светлые, мягкие оттенки. Рекомендации: Образы, построенные в светлой пастельной гамме идеально подойдут для данного типа внешности.
ПОДТИП «МЯГКОЕ ЛЕТО»
Особенности: Средний уровень контрастности в сравнении с другими летними подтипами. Гамма – мягкая (немного припыленная), холодная.
Рекомендации: Любой сложный Базовый цвет данного типа может являться отличным фоном для составления комплекта. Чтобы образ не выглядел скучным, можно добавить яркие акценты (зеленый, розовый, красный подходящих оттенков).
Чтобы образ не выглядел скучным, можно добавить яркие акценты (зеленый, розовый, красный подходящих оттенков).
ПОДТИП «ХОЛОДНОЕ ЛЕТО»
Особенности: Самый контрастный представитель летних подтипов.
Рекомендации: Образ может состоять из глубоких, сложных цветов (близких по спектру). Этому типу также подходят контрастные сочетания, например, темно-синий + белый или светло-серый.
ПОДТИП «ЛЕГКАЯ ВЕСНА»
Особенности: Светлый чистый тип, которому подходят пастельные оттенки.
Рекомендации: Сочетайте цвета в одной тональности, (пример: яркий зеленый + розовый), это усилит выразительность весеннего типа внешности.
ПОДТИП «ТЕПЛАЯ ВЕСНА»
Особенность: Чистый и самый «горячий» тип среди весенних. Любит подчеркивать теплый цвет волос и холодный цвет глаз.
Рекомендации: Можно использовать черный, но таким образом, чтобы он был «точечным» или обрамляющим – тогда внешность будет обыграна особенно эффектно.
ПОДТИП «ЧИСТАЯ ВЕСНА»
Особенности: Яркий и чистый тип. Характерная особенность – теплый оттенок кожи и чистый цвет глаз.
Характерная особенность – теплый оттенок кожи и чистый цвет глаз.
Рекомендации: Экспериментируйте! Для эффектных представительниц этого подтипа будут хороши контрастные сочетания теплых и холодных чистых цветов(как на фото), это максимально проявит колорит внешности.
ПОДТИП «МЯГКАЯ ОСЕНЬ»
Особенности: Мягкий и неконтрастный подтип.
Рекомендации: Экспериментируйте с контрастными сочетаниями (например, холодный бирюзовый + охра). Помните, что этот тип не любит чистых цветов, тут подойдет мягкая палитра. Хорошо будут обрамлять внешность, также коричневый и черный цвета.
ПОДТИП «ТЕПЛАЯ ОСЕНЬ»
Особенности: Пожалуй, это самый «жаркий» и сложный представитель осенних типов. Рекомендации: Подходят «сложные» и насыщенные цвета – зеленый, синий, красный.
ПОДТИП «ГЛУБОКАЯ ОСЕНЬ»
Особенности: Самый темный и контрастный тип, для палитры которого характерно сочетание нейтральных теплых, сложных и ярких насыщенных цветов.
Рекомендации: Миксуйте яркие цвета с нейтральной палитрой (бежевый, шоколадный, бордовый, фиолетовый).
ПОДТИП «ХОЛОДНАЯ ЗИМА»
Особенности: Контрастный, чистый тип, которому подходят и теплые оттенки (однако, лучше преимущественно использовать холодные тона).
Рекомендации: Этому типу подходят все насыщенные чистые цвета, а также черный и серый – комбинируйте нейтральные базовые цвета с яркими.
ПОДТИП «ГЛУБОКАЯ ЗИМА»
Особенности: Представительницы этого подтипа отличаются самой высокой контрастностью внешности.
Рекомендации: Колорит данного типа проявят все контрастные сочетания, а также в одной темной тональности (например, синий + зеленый в обрамлении черного цвета).
ПОДТИП «ЧИСТАЯ ЗИМА» Особенности: Основной отличительной чертой являются яркие и чистые тона. Внешность представительниц этого подтипа отличается высокой контрастностью.
Рекомендации: Такую внешность украсит чистая пастельная палитра, но в сочетании с контрастными (по тональности) цветами. Даже если Вы выбрали монохромное сочетание, обязательно добавьте яркий акцент. Именно контрастные детали в образе поддержат выразительность подтипа «Чистая Зима».
Именно контрастные детали в образе поддержат выразительность подтипа «Чистая Зима».
Вывод: Как видите, в работе с цветотипом действительно существует множество нюансов. Типажи девушек и женщин очень разные, и для каждого будут подходить свои оттенки и цветовые приемы.
Все права защищены. Полное или частичное копирование материалов нашего сайта запрещено.
academy27.com
Изучаем названия цвета в русском языке
Сегодня мы поговорим о различных цветах в русском языке. Некоторые из них вы, возможно, уже знаете, а некоторые цвета будут для вас новыми. Вы будете удивлены насколько часто вам потребуется использовать названия различных расцветок для описания вещей в повседневное время.
Вы также можете начинать новые разговоры с рускоязычными друзьями, рассказывая о своих любимых цветах на русском языке. Или, может быть, вы будете делать покупки и вам потребуется указать, что вы ищете.
Итак, давайте начнем!
Красный (KRAHS-niy; red)
Например:
Я люблю красные розы. (Transliteration: ya lyublyu KRAHS-niye rozy)
(Transliteration: ya lyublyu KRAHS-niye rozy)
I love red roses.
Оранжевый (ah-RAHN-zhih-viy; orange)
Например:
У него есть оранжевый карандаш. (Transliteration: U nego est ah-RAHN-zhih-viy karandash)
He has an orange pencil.
Желтый (ZHOHL-tiy; yellow)
Например:
У нее есть желтая кофта. (Transliteration: U neye est ZHOHL-taia kofta)
She has a yellow jacket.
Зеленый (zee-LYOH-niy; green)
Например:
У него зеленые глаза. (Transliteration: U nego zee-LYOH-niye glaza)
He has green eyes.
Голубой (gah-loo-BOY; sky blue, azure)
Например:
К дому подъехала голубая машина. (Transliteration: K domu podyekhala gah-loo-BA-ya mashina)
A sky blue car drove up to the house.
Синий (SEE-neey; blue)
Например:
Они подарили мне синий мяч. (Transliteration: Mne podarili
(Transliteration: Mne podarili
They gave me a blue ball.
Фиолетовый (fee-ah-LYEH-toh-viy; violet)
Например:
У нее фиолетовая сумка. (Transliteration: U neye fee-ah-LYEH-toh-vaia sumka)
She has a violet bag.
Черный (CHYOHR-niy; black)
Например:
К этому платью подойдут чёрные туфли. (Transliteration: K etomu platyu podoydut CHYOHR-niye tufli)
The black shoes will suit well to this dress.
Белый (BYEH-liy; white)
Например:
По небу плывут белые облака. (Transliteration: Po nebu plyvut BYEH-liye oblaka)
White clouds float across the sky.
Коричневый (kah-REECH-nee-viy; brown)
Например:
У нее коричневые ботинки. (Transliteration: U neye kah-REECH-nee-viye botinki)
She has brown shoes.
Серый (SYEH-riy; grey)
Например:
Этот кот — серый. (Transliteration: Etot kot — SYEH-riy)
This cat is grey.
Розовый (roh-ZAH-viy; pink)
Например:
Ее платье розового цвета. (Transliteration: Yeyo platye roh-ZAH-vogo tsveta)
Her dress is red.
У русских также есть хорошая поговорка, чтобы запомнить названия цветов радуги на русском языке. Первая буква названия каждого цвета соответствует первой букве каждого слова в этой фразе:
Важно запомнить, что все цвета в русском языке являются прилагательными и меняют род в зависимости от существительного, которое они описывают. Если цвет заканчивается на 
Приведем пример:
- красная рубашка (ж.р.)
KRAHS-naia rubashka (f.)
the red shirt
- красное вино (ср.р.)
KRAHS-noe vino (n.)
red wine
Чтобы спросить «Какого цвета что-то?» начните свою фразу с «Какого цвета …?». Обратите внимание, что слово «цвет» (color) используется в родительном падеже (Genitive) — «цвета’».
Например:
- Какого цвета её платье? (Kakogo tsveta eye platye?) What color is her dress?
Её платье красного цвета. (Ee platye KRAHS-nogo tsveta) Her dress is red.
- Какого цвета небо? (Kakogo tsveta nebo?) What color is the sky?
Небо голубое. (Nebo gah-loo-BOYE) The sky is blue.
Теперь, благодаря этой заметке, вы знаете большую часть названий цветов на русском языке, которые помогут вам в повседневной жизни для описания цвета каких либо вещей.
Подбор гармоничных цветов | Институт непрерывного и открытого образования
Метки:
При создании сайтов важно уметь правильно подбирать цвета различных элементов веб-страницы, чтобы они смотрелись цельно и гармонично.
Цветовой круг
Если спектр свернуть в виде трубки, то полученная фигура будет носить название цветовой круг (рис. 1). С помощью цветовго круга удобно подбирать цвета и манипулировать ими. Круг имеет два основных параметра — оттенок и насыщенность. Оттенок измеряется в градусах, как это ни звучит странно. Ноль и триста шестьдесят градусов соответствует красному цвету, от него и идет отсчет. Насыщенность обозначает видимую яркость, или интенсивность цвета.
Рис. 1. Цветовой круг. А — оттенок; Б — насыщенность; В — яркость; Г — оттенок
Более удобней описать особенности цветового круга с помощью окружности, поделенной на шесть равных сегментов (рис. 2).
Рис. 2. Цветовой круг, применяемый в дизайне
Цвета красный, зеленый и синий называются основными. Желтый, голубой и пурпурный —дополнительными или комплиментарными цветами. Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
Вообще-то, правильней использовать английские названия цветов, поскольку в русском языке нет аналогов для описания нужных цветов. Поэтому, по общему соглашению, цвет, который скорее напоминает фиолетовый, принято называть пурпурным.
С цветовым кругом, представленным на рис. 2, связаны следующие особенности:
- цвета расположенные напротив друг друга являются контрастными. При их смешивании получается белый цвет;
- любой цвет можно получить смешиванием близлежащих к нему цветов. Так, желтый цвет получается при сложении красного и зеленого.
Цветовая модель HSB
Основанная на представлении цвета человеком, модель HSB описывает цвет тремя основными характеристиками (рис. 1).
Оттенок (Hue). Оттенком называют лучи света, отраженные от объекта или прошедшим сквозь него. На цветовом круге выражается в градусах от 0° до 360°.
Насыщенность (Saturation). Обозначает видимую яркость, или интенсивность цвета. Насыщенность определяет количество серого цвета в оттенке, измеряется в процентах от 0% (серый) до 100% (полная насыщенность). На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
На цветовом круге насыщенность показана параметром Б (рис. 1), увеличиваясь от центра круга к краям.
Яркость (Brightness). Зависит в основном от количества световых лучей, отраженных поверхностью данного цвета, что равно его яркости по отношению к другим цветам при данном освещении. Обычно измеряется в процентах от 0% (черный) до 100% (белый).
С помощью Photoshop можно изменять цвет, варьируя значениями этих параметров.
Контрастные цвета
Контрастные цвета находятся на противоположных сторонах цветового круга или отстоят друг от друга на 180° и образуют белый цвет при их смешении.
Необходимый дополнительный цвет можно построить в модели RGB или HSB. Сначала рассмотрим использование модели RGB для подбора контрастного цвета.
Использование модели RGB
1. Выбираем любой нужный цвет, к которому подберем контрастный, например, оранжевый #FFCC33 (255, 204, 51 в RGB).
2. Мы знаем, что контрастные цвета при смешивании образуют белый цвет.
3. В результате математических операций получаем следующие параметры: 0 (255-255), 51 (255-204) и 204 (255-51). После перевода из десятичной системы в шестнадцатеричную имеем цвет #0033CC.
Использование модели RGB неудобно и приведено лишь для примера. Более простой способ подбора контрастных цветом связан с моделью HSB.
Использование модели HSB
1. Выбираем любой нужный цвет (рис. 3), например, все тот же оранжевый #FFCC33 (45, 80, 100 в HSB).
Рис. 3. Параметры цвета в модели HSB
Рис. 4. Изменением одного лишь параметра Hue можно получить контрастный цвет
3. Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Вводим значение 225 в поле оттенка (45+180) и получаем новый цвет (225, 100, 80 в HSB). Заметьте, что изменяется лишь один параметр, все остальные остаются прежними.
Замечание
Контрастные цвета, хоть и считаются гармоничными, но слишком «резкие» для восприятия. Исключением является пара черный-белый и желтый-синий цвета. В основном, контрастные пары применяются в рекламе для привлечения внимания. На сайте с большим количеством текстовой информации подобные сочетания лучше не использовать.
Нюансовые сочетания
Нюансовыми цветами называются цвета близкие по оттенку, но различающиеся по насыщенности и яркости.
Первый способ подбора цветов заключается в использовании опять же модели HSB.
1. Выбираем любой нужный цвет (рис. 5), например, темно-синий #000080 (240, 100, 50 в HSB).
Рис. 5. Оттенки одного цвета можно получать изменяя параметры насыщенности (S) и яркости (B)
2. Двигая ползунки насыщенности и яркости делаем цвет светлее или темнее в зависимости от желания. Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
Оттенок обычно оставляют неизменным, но в небольших пределах можно варьировать и его.
3. Получится следующее (рис. 6).
Рис. 6. Получение нового нюансового цвета
Пример использования полученных цветов приведен ниже. Чтобы текст лучше воспринимался, его цвет хорошо бы сделать еще светлее.
Для темного фона текст надо делать светлее, чтобы увеличить контраст для повышения его читабельности.
Еще один способ подбора нюансовых сочетаний предоставляют готовые цвета Pantone, для их выбора существует кнопка Custom, показанная на рис. 7.
Рис. 7. Кнопка для открытия цветов Pantone
Цвета в палитре Pantone или другой аналогичной, подобраны так, что темные и светлые оттенки близких цветов расположены рядом. Нюансовые цвета из-за этого легко выбирать и они хорошо сочетаются друг с другом (рис. 8).
Рис. 8. Pantone предоставляет готовые цвета, которые можно использовать для публикаций
Учтите, что Pantone предназначен для вывода в CMYK, поэтому некоторые цвета для вывода на монитор в нем просто отсутствуют. Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Цветовой охват RGB все же шире, нежели у CMYK, это следует учитывать при использовании Pantone.
Подбор трех цветов
Подбор трех и более цветов проводится аналогично двум, при этом оттенки на цветовом круге размещаются на одинаковом расстоянии друг от друга. То есть весь цветовой круг необходимо разбить на три равных сегмента (рис. 10).
Рис. 10. Гармоничные цвета расположены на цветовом круге на одинаковом расстоянии друг от друга
Рассмотрим на примере.
1. Первый цвет выбираем самостоятельно, пусть это будет темно-синий #000080 (240, 100, 50 в HSB).
2. Оттенок следующего цвета должен отстоять от первого на 120 градусов. Последнее число получилось путем деления 360° на три, поскольку оттенки, которые, как мы помним, измеряются в градусах, должны отстоять друг от друга на одинаковый угол.
3. Отнимаем от значения Hue нашего синего цвета число 120. Остальные параметры оставляем неизменными. Получаем новый цвет со значениями 120, 100, 50.
4. Еще раз отнимаем 120 у значения Hue, но уже у нового цвета. Получится 0, 100, 50.
5. В итоге имеем следующие цвета.
| ||
| #000080 | #008000 | #800000 |
| H: 240 S: 100 B: 50 | H: 120 S: 100 B: 50 | H: 0 S: 100 B: 50 |
Как видно из таблицы, изменением всего лишь одного параметра Hue, мы получаем набор хорошо сочетаемых между собой цветов.
Если необходимо выбрать четыре цвета, точно также мы разбиваем цветовой круг, но уже на четыре части.
Резюме
Подбор гармоничных цветов основан на цветовом круге, который представляет собой свернутый в окружность спектр. Гармоничные цвета делят круг на несколько равных долей, иными словами отстоят друг от друга на одинаковый угол. Достаточно задать первый цвет, а остальные цвета получаются делением окружности на требуемое число цветов и вычислении требуемого градуса, отсчитываемого от исходного цвета.
В компьютерных программах цвета удобнее строить при помощи модели HSB, в которой цвет представлен в виде трех компонент — оттенка, яркости и насыщенности. Модель HSB основана на цветовом круге, поэтому значение оттенка соответствует углу на этом круге. Взяв за основу первоначальный цвет, остальные цвета формируются изменением его значений оттенка, яркости и насыщенности.
Метки:
Автор: Джон Хеджкоу
Мы привыкли думать, что у каждого цвета есть «природная» яркость и что желтый цвет — самый яркий, а пурпурный или, может быть, синий — самый темный. Всякий цвет можно осветлять, сохраняя его чистым, до известного предела. Так, тон краски сочного красного цвета — умеренно темный. Ее можно сделать светлее: разбавить белой краской и получить розовую, а можно затемнить: смешать с черной краской и получить бурую. Но в каждом случае чистота ее, или краснота, уменьшается. Желтый цвет, напротив, может быть одновременно и очень светлым, и ярким. Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Затемненный желтый — цвет бронзы — всегда кажется мрачным и сероватым по сравнению с глубоким синим цветом, хотя синий менее ярок. Подобные взаимоотношения хорошо видны на цветовом дереве Манселла.
Поразительное действие на человека оказывают такие сочетания цветов, которые опрокидывают наши представления об их относительной яркости. У нас вызывает удивление соседство оливкового с розовым, то есть сочетание зелено-желтого, темнее обычного, с красным, светлее обычного.
Восприятие яркости цвета зависит от цветовой среды. Блеклый цвет покажется темнее, если в изображении преобладают светлые цвета. Взаимоотношения соседствующих цветов оказывают влияние и на другие свойства цвета. Сочетание определенных цветов может изменить наше представление о самом цвете. Обычно соседство с ярким цветом приводит к тому, что остальные цвета начинают казаться дополнительными. Так, у цветов, расположенных рядом с красным, появляется сине-зеленый «оттенок».
Делать обобщения относительно достоинств того или иного соотношения цветов в картине — чрезвычайно сложно. Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Но существуют объективные требования цветовой гармонии и контраста. Сочетание можно считать гармоничным, если его компоненты близки по цвету, насыщенности и яркости. Близость хотя бы по одному из этих признаков также может придать сочетанию гармоничность. Так, хорошо сочетаются бледные тона пусть даже очень несхожих цветов, и то же самое относится к темным тонам, потому что и те и другие совпадают по яркости.
Цвета беспрерывно меняются в цветовом круге. Кроме того, каждый цвет меняет оттенки, сливаясь в центре круга с белым цветом (рис. 1).
Рис. 1. Цветовой круг
Различные оттенки в пределах узкого цветового диапазона, взятые, допустим, из одного сектора цветового круга, хорошо сочетаются друг с другом (рис. 2). Однако необходимо сделать оговорку: небольшие участки слабых, более серых цветов выглядят неуклюже окруженные яркими цветами, например, маленькие бледно-зеленые участки в окружении изумрудно-зеленого. Сходные цвета, взятые из небольшого сектора цветового круга, гармонируют, и степень их гармоничности возрастает по мере того, как оттенки приближаются к белому цвету.
Рис. 2. Сходные цвета
Смысл применения контрастных сочетаний заключается в возникновении резонанса в отличие от более спокойной тональности, которую создают гармоничные цвета. Если автор сознательно подбирает контрастные цвета, результат его работы может доставить зрителю не меньшее удовольствие, чем при сознательном подборе близких по характеру цветов. Цвета, противостоящие в цветовом круге, являются дополнительными: при смешении они образуют белый цвет. Цвета, удаленные друг от друга — контрастны, но их можно сближать во многих сочетания (рис. 3).
Рис. 3. Контрастные цвета
Красные тона часто называют теплыми, а синие — холодными. Возможно, красный цвет наводит на мысль о тепле по ассоциации с теплом и уютом комнаты, освещенной свечами, керосиновой лампой или огнем очага. Синий же — цвет пасмурных дней, альпийских или арктических снежных пейзажей.
Красные тона имеют также свойство «приближаться» к наблюдателю, а синие, кажется, удаляются от него. Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Не исключено, что это впечатление связано с той «силой», которую все народы приписывают красному цвету. А может быть, причина кроется в простом физиологическом явлении: красные лучи труднее сфокусировать, чем синие, то есть глаз вынужден в большей степени изменять кривизну хрусталика, чтобы сфокусировать красные лучи. То же самое приходится делать глазу, чтобы перевести фокус с дальних объектов на ближние, и, возможно, поэтому при одинаковом расстоянии от наблюдателя всегда кажется, что красные объекты расположены ближе, чем синие. С другой стороны, ощущение «удаленности» синих тонов возникает у нас, возможно, под влиянием того, что, когда мы смотрим на горизонт и отдаленные горы, они часто предстают перед нами в синеватой дымке — результат рассеяния синих лучей молекулами в атмосфере (рис. 4).
Рис. 4. Вечерний пейзаж
Даль окутана голубой дымкой в этом английском вечернем пейзаже. Привычное ощущение, что синие тона отступают, возможно, объясняется их ассоциативной связью с голубизной удаленных видов. Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Такая окраска появляется в результате рассеяния солнечного света, особенно синих лучей, частицами пыли и влаги в воздухе. Поскольку это явление атмосферное, возникающее впечатление удаленности называют «воздушной перспективой».
Граничащие цвета могут изменить не только действие цвета в композиции, но и наше представление о том, какой именно это цвет. Трудно даже поверить, что кружочки в нижних и верхних частях на рис. 5 — одинакового цвета, это видно, если закрыть окружающее кружок поле. На темном поле кружок кажется светлее, и наоборот.
Рис. 5. Сочетание цветов между собой
Изменение самого цвета заметить труднее; часто говорят, что цвет приобретает оттенок, который является дополнительным по отношению к соседнему цвету, но установить, происходит ли это на самом деле, обычно не удается — мнения расходятся.
По материалам книги: Джон Хеджкоу. Искусство цветной фотографии. Издательство «Планета», 1988
Метки:
Чтобы правильно проводить цветокоррекцию изображений, подбирать гармоничные цвета для сайта и понимать принципы работы с цветом, необходимо иметь представление о цветовом круге. Он широко используется в дизайне и программах для работы с графикой.
Он широко используется в дизайне и программах для работы с графикой.
Основные понятия
Всем известно, что спектр состоит из семи цветов, названия которых глубоко запали в голову еще со школы благодаря мнемоническому заклинанию «Каждый Охотник Желает Знать, Где Сидит Фазан». На рис. 1 показана полоса, полученная путем разложения луча белого света на составляющие цвета с помощью стеклянной призмы.
Рис. 1. Спектральные цвета
Цветовой круг получается, если полосу спектра приведенную на рис. 1, вообразить в виде гибкой пластины и согнуть ее в окружность (рис. 2). Хотя у круга по определению нет начала, традиционно красный цвет ориентируют на север, от него и ведут отсчет.
Рис. 2. Спектральный цветовой круг
Чтобы понять основные принципы работы с цветовым кругом, его заменяют обычно упрощенной моделью, которая базируется на шести цветах (рис. 3). Это связано с тем, что любой оттенок на экране монитора формируется за счет трех составляющих красного, зеленого и синего цвета. Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Соответственно, у каждого из этих цветов есть свой антагонист, что в итоге (3х2) и дает шесть цветов, а не семь, как в спектре.
Рис. 3. Упрощенный цветовой круг
Красный, зеленый и синий цвета называются основными, поскольку именно они отвечают за формирование требуемого цвета на экране монитора. На цветовом круге эти цвета максимально равноудалены друг от друга и угол между ними составляет 120 градусов (рис. 4).
Рис. 4. Основные цвета
Основные цвета входят в аддитивную цветовую модель (от add — складывать), при которой сложение всех трех цветов образует белый цвет. К такой модели относится RGB.
Замечание
Приведенная схема основных цветов работает только для компьютерных графических систем. У традиционных художников основными цветами считаются красный, желтый и синий.
Цвета, которые противопоставляются основным, называются комплиментарными или дополнительными. К ним относятся желтый, голубой и фиолетовый, последний в разных литературных источниках иногда еще называют пурпурным (рис. 5).
5).
Рис. 5. Комплиментарные или дополнительные цвета
Эти цвета очень важны для субстрактивной цветовой модели (от subtract — вычитать), при которой цвет формируется за счет частичного поглощения и отражения лучей света от объекта. К такой модели относится CMYK.
Основной характеристикой цветового круга является угол, он определяет нужный цвет. Отсчет угла ведется от красного цвета по часовой стрелке, диапазон значений может быть от 0 до 360 градусов или от -180 до 180 градусов (рис. 6).
Рис. 6. Угол для задания цвета
Значениям 0 и 360 градусов соответствует красный цвет, он начинает и замыкает точку отсчета. Основные и дополнительные цвета отстоят друг от друга на 60 градусов, так, для зеленого цвета угол будет равен 120 градусов, а для голубого цвета — 180.
Принципы цветового круга
С цветовым кругом связаны следующие особенности.
- Цвета расположенные напротив друг друга, т.е. отстоящие на 180 градусов, являются контрастными.
 При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым. - Контрастные цвета взаимно исключают друг друга. Если в изображении повысить уровень красного цвета, это автоматически уменьшит уровень голубого. И наоборот, если понизить уровень красного цвета, то это приведет к повышению уровня голубого.
- Любой цвет получается смешиванием близлежащих к нему цветов. Так, желтый цвет образуется сложением красного и зеленого.
- Поскольку каждый цвет в некотором роде является смесью других цветов, то усиление значения одного цвета в изображении автоматически приводит и к повышению уровня его составляющих, и наоборот. Например, зеленый цвет получается смешением желтого и голубого цвета. Если повысить значение зеленого цвета в изображении, то одновременно произойдет усиление и желтого с голубым. Верно и обратное, изменение желтой и голубой компоненты влияет на уровень зеленого цвета.
- Каждому цвету можно противопоставить не один контрастный цвет, а пару, которая его образует.
 Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Использование цветового круга
Рассмотрим теперь, каким образом можно использовать приведенные выше принципы на практике, в частности, в графическом редакторе Photoshop. Для примера возьмем черно-белую фотографию, на ней хорошо будут заметны любые манипуляции с цветом (рис. 7).
Рис. 7. Исходная фотография
Инструмент Color Balance (Баланс цвета)
Принципы цветового круга наглядно используются при работе с инструментом Color Balance(Image > Adjustments > Color Balance…), который легко можно активизировать с помощью комбинации <Ctrl>+<B>. На рис. 8 представлен вид панели.
Рис. 8. Панель инструмента Color Balance
Инструмент предоставляет три основных ползунка, которые управляют значением красного, зеленого и синего цвета. У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
У каждого цвета есть свой антагонист, поэтому понижение уровня одного цвета приводит к повышению значения цвета, контрастного к нему. Значение любого компонента может изменяться в условных единицах от -100 до 100. Выставленное значение показано в поле Color Level, там же можно устанавливать точные показатели.
Любое изображение характеризуется такими показателями яркости, как: тени (Shadows), средние тона (Midtones) и света (Highlights). Для каждого из них можно менять свои настройки цвета в ту или иную сторону. После выставления значений цвета, приведенных на рис. 8, исходная фотография приобретает оранжевый оттенок (рис. 9).
Рис. 9. Изменение цвета в фотографии
Приведенный эффект тонирования изображения называется сепией. Оттенок оранжевого цвета получается за счет повышения в изображении красного (Red) и желтого (Yellow) цветов. При их смешении и образуется оранжевый цвет, увеличение значения компонентов дает более насыщенный цвет, чем показан на фотографии.
Инструмент Curves (Кривые)
Следующий инструмент, Curves (Image > Adjustments > Curves…, активация клавишами<Ctrl>+<M>), который активно применяется для цветокоррекции изображений, также основан на работе цветового круга, хотя и не так явно, как предыдущий инструмент.
Рис. 10. Панель инструмента Curves
Кривые манипулируют с яркостью и представляют собой график отношения входной яркости к выходной. Поскольку первоначально никаких изменений не производилось, то эти значения равны между собой и график выглядит в виде прямой, наклоненной под углом 45 градусов. Для каждого канала кривые можно настраивать индивидуально, управляя тем самым, цветом в изображении. Хотя каналов всего три, следует понимать, что работаем мы с шестью базовыми цветами. Например, чтобы усилить голубой оттенок, что автоматически снижает уровень красного, для канала Red следует установить кривую, показанную на рис. 11.
Рис. 11. Кривая для уменьшения значения компоненты цвета
Кривая для уменьшения значения компоненты цвета
Повышение значения выходной яркости (рис. 12) приводит к усилению выбранной компоненты цвета. Таким образом, подъем или опускание кривых в разных каналах позволяет установить любой цвет в изображении.
Рис. 12. Кривая для повышения значения компоненты цвета
Резюме
Цветовой круг представляет собой удобное средство для понимания принципов работы с цветом на компьютере. Такой круг следует всегда держать в голове, когда требуется манипулировать разными графическими инструментами, которые прямо или косвенно воздействуют на цвет в изображении. Например, Photoshop очень активно применяет принципы, относящиеся к цветовому кругу в своих инструментах, поэтому, зная эти азы можно добиться более впечатляющих результатов простыми средствами.
| PANTONE 100 0 0 56 0 #FCEA76 | PANTONE 101 0 0 68 0 #FCE85F | PANTONE 102 0 0 95 0 #FEE500 | PANTONE 103 5 5 100 16 #D0BC00 | PANTONE 104 7 13 100 28 #BBA30D | PANTONE 105 13 18 88 45 #998730 |
| PANTONE 106 0 0 75 0 #FCE85D | PANTONE 107 0 0 92 0 #FDE724 | PANTONE 108 0 5 98 0 #F9DA00 | PANTONE 109 0 9 100 0 #F8D500 | PANTONE 110 2 22 100 8 #DBB216 | PANTONE 111 8 21 100 28 #B69920 |
| PANTONE 112 10 20 100 40 #A48C1A | PANTONE 113 0 2 83 0 #FAE34E | PANTONE 114 0 4 87 0 #F9DE45 | PANTONE 115 0 6 87 0 #F8DB46 | PANTONE 116 0 14 100 0 #F5CB08 | PANTONE 117 6 27 100 12 #CDA31F |
| PANTONE 118 7 28 100 30 #B48F1F | PANTONE 119 17 22 100 47 #937F20 | PANTONE 120 0 5 64 0 #F7DD76 | PANTONE 121 0 8 70 0 #F6D86F | PANTONE 122 0 11 80 0 #F5D258 | PANTONE 123 0 19 89 0 #F2C541 |
| PANTONE 124 0 30 100 0 #EDB220 | PANTONE 125 6 32 100 24 #BB9121 | PANTONE 126 11 31 100 36 #A7861D | PANTONE 127 0 4 62 0 #FAE17B | PANTONE 128 0 7 75 0 #F8D962 | PANTONE 129 0 11 78 0 #F6D15A |
| PANTONE 130 0 32 100 0 #EDAC1A | PANTONE 131 2 39 100 10 #D0941F | PANTONE 132 9 38 100 32 #AB7F20 | PANTONE 133 19 37 100 59 #775F1F | PANTONE 134 0 12 60 0 #F5D27A | PANTONE 135 0 21 76 0 #F1C15C |
| PANTONE 136 0 28 87 0 #EFB646 | PANTONE 137 0 41 100 0 #EAA124 | PANTONE 138 0 52 100 0 #E68C28 | PANTONE 139 7 49 100 25 #B27827 | PANTONE 140 19 49 100 54 #7D5A25 | PANTONE 141 0 16 65 0 #F5CD66 |
| PANTONE 142 0 24 78 0 #F2BF4C | PANTONE 143 0 32 87 0 #F0B336 | PANTONE 144 0 51 100 0 #EA961C | PANTONE 145 4 53 100 8 #D08921 | PANTONE 146 7 50 100 34 #A97620 | PANTONE 147 19 38 90 58 #786428 |
| PANTONE 148 0 17 43 0 #F4D199 | PANTONE 149 0 24 51 0 #F2C688 | PANTONE 150 0 41 78 0 #EDAA50 | PANTONE 151 0 60 100 0 #E88D21 | PANTONE 152 0 66 100 0 #E68523 | PANTONE 153 5 64 100 17 #C17723 |
| PANTONE 154 8 66 100 41 #9D6120 | PANTONE 155 0 12 34 0 #F5D7A5 | PANTONE 156 0 23 49 0 #F1C382 | PANTONE 157 0 42 74 0 #EBA344 | PANTONE 158 0 62 95 0 #E47E1A | PANTONE 159 1 72 100 7 #D0651E |
| PANTONE 160 6 71 100 31 #AB5A20 | PANTONE 161 16 67 100 71 #66401D | PANTONE 162 0 25 35 0 #F0C4A0 | PANTONE 163 0 44 52 0 #EBA677 | PANTONE 164 0 59 80 0 #E68A48 | PANTONE 165 0 70 100 0 #E37828 |
| PANTONE 166 0 76 100 0 #E06C2A | PANTONE 167 5 77 100 15 #BB5D29 | PANTONE 168 12 80 100 60 #6F3B20 | PANTONE 169 0 30 26 0 #EEBCA8 | PANTONE 170 0 48 50 0 #E89C77 | PANTONE 171 0 61 72 0 #E4834E |
| PANTONE 172 0 73 87 0 #E06E37 | PANTONE 173 0 82 94 2 #D7572B | PANTONE 174 8 86 100 36 #9C4124 | PANTONE 175 18 79 78 56 #77402E | PANTONE 176 0 35 18 0 #EDB9B4 | PANTONE 177 0 54 38 0 #E7948A |
| PANTONE 178 0 70 58 0 #E27865 | PANTONE 179 0 87 85 0 #DD5143 | PANTONE 180 3 91 86 12 #C1433C | PANTONE 181 21 93 88 50 #80352F | PANTONE 182 0 31 8 0 #ECBEC5 | PANTONE 183 0 49 17 0 #E79CA6 |
| PANTONE 184 0 73 32 0 #DF6B7C | PANTONE 185 0 93 79 0 #D93740 | PANTONE 186 2 100 85 6 #C92A39 | PANTONE 187 7 100 82 26 #AC2B37 | PANTONE 188 16 100 65 58 #7D2935 | PANTONE 189 0 39 10 0 #EBB3BC |
| PANTONE 190 0 56 18 0 #E58F9E | PANTONE 191 0 79 36 0 #DE6276 | PANTONE 192 0 94 64 0 #DB3B50 | PANTONE 193 2 99 62 11 #C32E4C | PANTONE 194 8 100 55 37 #9D2945 | PANTONE 195 19 90 50 55 #7E3545 |
| PANTONE 196 0 23 6 0 #EFCAD0 | PANTONE 197 0 46 12 0 #E8A1B0 | PANTONE 198 0 82 37 0 #DC5672 | PANTONE 199 0 100 72 0 #D82949 |
Цвета и оттенки в английском языке
12 октября 2018
4752
Тема цветов и оттенков в английском языке гораздо глубже и интереснее, чем может показаться на первый взгляд. В этом материале мы собрали подробную информацию о цветах по-английски. Вы поймете разницу между синонимами слова colour, сравните системы обозначения цвета в английском и других языках, узнаете ассоциации англичан с разными цветами, научитесь называть по-английски сложные оттенки и использовать идиомы с названиями цветов в английской речи.
В этом материале мы собрали подробную информацию о цветах по-английски. Вы поймете разницу между синонимами слова colour, сравните системы обозначения цвета в английском и других языках, узнаете ассоциации англичан с разными цветами, научитесь называть по-английски сложные оттенки и использовать идиомы с названиями цветов в английской речи.
Colour-color
Традиционный термин для обозначения цвета в английском языке – colour. Слово пришло в английский язык из старофранцузского и сохранило французское написание – colour, хотя произношение изменилось. Французское слово, в свою очередь, произошло от латинского color.
В современном английском языке есть два варианта написания слова: colour и color с одинаковым произношением. Первый вариант традиционно используется в Великобритании, второй – американское упрощение, которое стало очень распространенным.
В русском языке само слово «цвет» часто используется в речи в сочетании с названием цвета, например «Книга красного цвета». В английском языке так обычно не говорят, названия цветов чаще всего не сопровождаются словом colour, например: The book is red или a red book. Распространенная ошибка начинающих изучать английский – говорить дословно «что-то имеет цвет»: The book has red colour. Названия цветов используются только с глаголом to be, без самого термина colour.
В английском языке так обычно не говорят, названия цветов чаще всего не сопровождаются словом colour, например: The book is red или a red book. Распространенная ошибка начинающих изучать английский – говорить дословно «что-то имеет цвет»: The book has red colour. Названия цветов используются только с глаголом to be, без самого термина colour.
Если все-таки нужно вставить слово colour в предложение, то используйте выражение red/blue/white in colour: The book is red in colour.
Слово colour имеет несколько синонимов в английском языке, с немного отличающимися значениями:
- Tint – оттенок, отлив.
- Hue – оттенок, тон.
- Tone – тон, тональность.
- Shade – оттенок, тень.
Все эти слова имеют похожие значения, и даже носители языка не всегда знают, какой термин в какой ситуации лучше применить, хотя интуитивно обычно догадываются. Профессионалы говорят, что hue – это самое общее слово, начальные оттенки из палитры. Если к этому цвету добавить белый, то получатся разные оттенки – tints. Если сделать цвет темнее с помощью добавления черного, но получатся тени – shades. А добавляя серый цвет, мы получаем разные тональности – tones.
Профессионалы говорят, что hue – это самое общее слово, начальные оттенки из палитры. Если к этому цвету добавить белый, то получатся разные оттенки – tints. Если сделать цвет темнее с помощью добавления черного, но получатся тени – shades. А добавляя серый цвет, мы получаем разные тональности – tones.
Системы обозначения цвета в языках
Цвет – не объективная характеристика предмета. Цветовой спектр непрерывен, его можно разделить на отдельные части только произвольно: например, выделить условно «синие», «зеленые», «желтые» области. Все народы делят палитру на несколько базовых областей. Они формируют так называемые базовые цвета, которые также называются основными или абсолютными.
Базовыми цветами в языке называют термины, которые отвечают трем требованиям:
- Часто используются.
- Состоят из одного слова.
- Всеми носителями языка воспринимаются как базовые.
Так как базовые цвета не объективны и складываются исторически, то в разных языках они не совпадают. Например, древние греки не имели в языке базового слова «синий», а небо и море у них было «цвета вина» – синий и красный, какими их привыкли представлять русские люди, были единым цветом различных оттенков.
Например, древние греки не имели в языке базового слова «синий», а небо и море у них было «цвета вина» – синий и красный, какими их привыкли представлять русские люди, были единым цветом различных оттенков.
Если сравнить термины цвета в современных английском и валлийском языках, тоже можно увидеть расхождения: то, что англичане называют blue и gray, валлийцы обозначают одним словом glas, а валлийское слово «зеленый» – gwyrdd – включает только чисто зеленые оттенки, без малейшей примеси синего: зеленый цвет с едва заметным бирюзовым отливом валлиец назовет синим.
В современных языках количество базовых обозначений цвета варьируется в пределах от 2 до 12. На земле существуют народы, которые пользуются только двумя основными словами для цвета, все остальное – это оттенки. Например, в одном из папуасских языков базовые цвета – это muli (черный, зеленый, синий) и mola (белый, красный, желтый).
Системы обозначения цвета в английском и русском языках очень похожи, за одним большим исключением: в русском 12 базовых цветов, а в английском 11. Английское слово blue используется как для синего, так и для голубого. Конечно, англичанин видит разницу между ними, но для него это разные оттенки одного цвета: dark blue и light blue. В английском языке есть слово azure – голубой, но его нельзя считать базовым цветом, так как большинство носителей предпочтут сказать bright blue или light blue.
Английское слово blue используется как для синего, так и для голубого. Конечно, англичанин видит разницу между ними, но для него это разные оттенки одного цвета: dark blue и light blue. В английском языке есть слово azure – голубой, но его нельзя считать базовым цветом, так как большинство носителей предпочтут сказать bright blue или light blue.
Вот список базовых цветов в английском языке:
- Black – черный
- White – белый
- Red – красный
- Green – зеленый
- Yellow – желтый
- Blue – синий
- Brown – коричневый
- Orange – оранжевый
- Pink – розовый
- Purple – фиолетовый, пурпурный
- Grey – серый
Blue – не единственное различие в системах обозначения цвета в английском и русском языке. Остальные базовые цвета не всегда полностью совпадают. Например, русское слово «фиолетовый» относится к более синим оттенкам спектра, чем английское purple, которое можно охарактеризовать как смешение синего с красным.
Например, русское слово «фиолетовый» относится к более синим оттенкам спектра, чем английское purple, которое можно охарактеризовать как смешение синего с красным.
Цвета радуги в английском языке
Хороший пример непрерывного спектра – радуга. Она составлена из всех цветов спектра видимого излучения: оттенки плавно переходят друг в друга, образуя множество промежуточных вариантов. Но людям проще делить радугу на конечные составляющие.
И в русской, и в английской культуре в радуге выделяют семь цветов. Возможно, начало такой традиции положил знаменитый английский ученый Ньютон: он первый выделил в радуге семь оттенков: red, orange, yellow, green, blue, indigo, violet. Последние два цвета не считаются базовыми в английском языке и используются реже, чем остальные.
В английском языке есть аналоги мнемонической фразы «Каждый охотник желает знать, где сидит фазан», которая помогает запомнить цвета радуги: Richard Of York Gave Battle In Vain или Roy G. Biv.
Biv.
Английские ассоциации с цветами
Носители разных культур и языков не только по-разному выделяют цвета из непрерывного спектра, но и по-разному их воспринимают. С цветами и оттенками связаны всевозможные ассоциации. Например, в христианских культурах белый ассоциируется со светом, чем-то хорошим и правильным, а черный – с неприятными событиями. Таких ассоциаций множество, и мы предлагаем рассмотреть только самые распространенные базовые цвета в английском языке.
White – белый. Этот цвет в английской языковой картине мира ассоциируется с добром, радостью, честностью: добродетельного человека называют whiter than white – белее белого. Слово white служит хорошей характеристикой для многих вещей и явлений: white hope – так называют человека, который приносит успех, а white lie – ложь во спасение.
Black – черный. Этот цвет – противоположность белому. Он ассоциируется с тьмой, смертью, плохими событиями: black day – плохой день, black look – хмурый взгляд, black as hell – тьма кромешная. В 20 веке английское слово black стало ассоциироваться с незаконными действиями. Так появились выражения black market, black economy, blackmail.
В 20 веке английское слово black стало ассоциироваться с незаконными действиями. Так появились выражения black market, black economy, blackmail.
Red – красный. В западнохристианской культуре красный – цвет дьявола, тогда как восточные христиане считают черный дьявольским цветом. В английском языке красный ассоциируется с кровью: выражение to take somebody red-handed означает «поймать с поличным», дословно – «поймать с красными (запятнанными кровью) руками». Словом red англичане также называют рыжие волосы.
Blue – синий. В английской культуре синий – цвет верности, о чем писал еще Джеффри Чосер. Некоторые лингвисты объясняют эту ассоциацию тем, что слова true и blue рифмуются. Вероятно, именно поэтому в английской свадебной традиции есть предписание надевать невесте что-то голубое: something old, something new, something borrowed, something blue. В английском языке синий также считается цветом грусти: to feel blue означает «грустить», а название стиля blues происходит от этого значения.
Green – зеленый. Как и в русском языке, зеленый в английском ассоциируется с молодостью или нездоровьем. О юных годах человека говорят – green years. А о плохом самочувствии – to turn green. Зеленый в английском – цвет ревности: Шекспир называл ревность зеленоглазым чудовищем, the green-eyed monster.
Yellow – желтый. В английской культуре есть ассоциация желтого цвета с трусостью: трусливого человека называют yellow-bellied или просто yellow. Русское выражение «желтая пресса» – калька с английского yellow press.
Оттенки
В английском языке есть десятки названий оттенков. Не пытайтесь запомнить их все – не каждый носитель языка знает такие слова как viridian – зелено-голубой, periwinkle – светлый фиолетово-голубой или drab – тусклый зеленоватый серо-коричневый цвет.
Вот несколько самых распространенных оттенков на английском:
- Silver – серебристый
- Nacreous — перламутровый
- Turquoise — бирюзовый
- Teal — зеленовато-голубой
- Indigo/Indian blue — индиго
- Navy blue — тёмно-синий
- Lime — лаймовый
- Emerald green — изумрудный
- Khaki — хаки
- Olive green — оливковый
- Amber yellow – янтарный
- Golden — золотой
- Beige — бежевый
- Mahogany — красное дерево/коричневато-красный цвет
- Salmon – лососевый
- Magenta – пурпурный/ярко-красный
- Fuchsia — фуксия
- Rosy — розовый/румяный
- Lilac – сиреневый
Говорить об оттенках на английском языке можно с помощью дополнительных слов:
- Pale – бледный
- Light – светлый
- Pastel – пастельный
- Mat – приглушенный, матовый
- Bright – яркий
- Dark – темный
- Deep – насыщенный, густой, темный
- Dim – тусклый
- Vivid – яркий
- Shocking – очень яркий (обычно со словом pink)
- Virulent – ядовитый (со словом red)
- Moderate – умеренный
Редко используются дополнительные слова glossy – блестящий или delicate – мягкий.
В русском языке подобные конструкции с дополнительными словами (ярко-красный, бледно-зеленый) пишутся через дефис. В английском все немного сложнее. Есть два варианта написания:
- Название цвета стоит перед существительным – нужен дефис:
A pale-blue skirt. – Бледно-голубая юбка.
A deep-red carpet. – Темно-красный ковер.
- Название цвета стоит после существительного и выступает в качестве существительного:
The skirt is pale blue. – Юбка бледно-голубого цвета.
A deep red. – Темный красный цвет.
Если цвет предмета несильно выражен, можно использовать английский суффикс -ish для создания таких терминов, как greenish – зеленоватый, reddish – красноватый, yellowish – желтоватый.
Если оттенок кажется сочетанием двух цветов, или предмет окрашен в два цвета, то допустимо использовать оба названия в таких конструкциях как: grey-green, yellow-brown, blue-green.
Идиомы с цветами и оттенками в английском языке
Black dog – дурное настроение, уныние, тоска зеленая. «Черная собака» это метафорическое описание депрессивного или меланхоличного состояния. Это выражение использовал Черчилль, рассказывая о своих периодических депрессиях.
White night – ночь без сна. Это выражение также используется и в привычном для русских значении «белая ночь», когда солнце не заходит за горизонт летними ночами. Но англичане также часто говорят так о ночи, проведенной без сна.
Once in a blue moon – очень редко, почти никогда. В определенных атмосферных условиях луна действительно иногда кажется немного голубой, но англичане используют это выражения, рассказывая о почти невозможных или очень редких явлениях.
Green hand – новичок, неопытный человек. В этом фразеологизме используется распространенная ассоциация «зеленый – молодой, неопытный». Если у человека «зеленые руки», это значит, что он не владеет каким-либо делом или мастерством.
Red herring – отвлекающий маневр. Дословно выражение означает «красная селедка». Копченую селедку использовали, чтобы сбивать со следа охотничьих собак с помощью сильного запаха.
В следующий раз, говоря на английском языке, попробуйте не ограничиваться стандартными обозначениями цветов – red, blue, yellow. Используйте названия оттенков, дополнительные слова и устойчивые выражения. Мир окажется более ярким и разноцветным, а ваша речь на английском станет красочнее и убедительнее.
Цвета по английски с переводом на русский 🌈
В этой статье мы собрали все цвета по-английски: наименование, транскрипция и произношение. Вы узнаете, как называются редкие, не базовые оттенки. Любому ребенку уже в 4 года известна палитра основных цветов, но даже не все взрослые могут точно сказать, что значит purple — с этими трудностями мы тоже разберемся в теме.
Читайте также наши статьи — самые популярные мужские и женские имена на английском!
Цвета радуги: таблица с переводом
Как пишется слово «цвет» по-английски? Есть два способа: Colour и Color. Оба правильные, читаются одинаково и активно используются в речи. Разве что в Англии чаще пишут colour, а в США — color.
Оба правильные, читаются одинаково и активно используются в речи. Разве что в Англии чаще пишут colour, а в США — color.
Кроме colour/color в английском для описания цвета используются и другие термины: tint (отлив), hue — тон и shade — оттенок.
Как и в русской радуге, в английской 7 цветов:
Русскоговорящие дети запоминают последовательность цветов в радуге при помощи мнемонической уловки — фразы «Каждый охотник желает знать, где сидит фазан». А юные англичане для тех же целей заучивают фразу Richard Of York Gave Battle In Vain («Ричард Йоркский дал сражение напрасно»).
Кроме цветов радуги, в список основных оттенков входят:
- Brown — коричневый (браун) [ braun ]
- White — белый (уайт) [ waɪt ]
- Black — черный (блэк) [ blæk ]
- Pink — розовый (пинк) [ pɪŋk ]
- Gray/grey — серый (грей) [ ɡreɪ ]
Перевод цветов с английского на русский может быть иносказательным. Ведь за разными цветами в культуре народов с незапамятных времен закрепились и переносные значение.
Ведь за разными цветами в культуре народов с незапамятных времен закрепились и переносные значение.
Например, в русском «красный» часто значит «красивый», а «черный» — «мрачный, трагический, плохой». В английском тоже есть цветовые ассоциации: словом green (зеленый) часто обозначают кого-то неопытного и молодого (green workman — неопытный рабочий).
Blue (синий) иногда переводится как «печальный, тоскливый» — отсюда и пошло название музыки blues. Grey (серый) тоже можно перевести как «мрачный» или «безрадостный» (grey thoughts — мрачные мысли). White (белый) часто переводят как «невинный, безвредный» (white lies — невинная ложь, ложь во спасение).
Словарь оттенков: shades in English
Теперь вы знаете главные цвета по-английски. Но этого мало, чтобы сделать вашу речь точной и образной. Хорошо бы еще и запомнить названия оттенков, которые очень часто используются в английской речи. Чтобы вам было проще, мы разбили эти оттенки по основным цветам.
Красный цвет
- Carmine — карминный
- Auburn — красновато-каштановый
- Burgundy — винный
- Crimson — малиновый
- Scarlet — алый
- Ruby — рубиновый
Розовый цвет
- Magenta — маджента, фуксия
- Coral — коралловый (кОрал) [ ˈkɒrəl ]
- Raspberry — малиновый
- Salmon — розово-оранжевый, лососевый
Оранжевый цвет
- Copper — медный
- Flame — огненно-оранжевый
- Tangerine — мандариновый
Желтый цвет
- Golden — золотистый
- Amber — янтарный
- Sand — песочный
- Saffron — шафранный
- Cream — сливочный
Зеленый цвет
- Emerald — изумрудный
- Olive — оливковый
- Lime — лаймовый
- Mint — мятный
Синий цвет
- Navy blue — насыщенный темно-синий
- Sapphire — сапфировый
- Ultramarine — ультрамариновый
Голубой цвет
- Turquoise — бирюзовый
- Azure — лазурный
- Aquamarine — цвет морской волны
Фиолетовый цвет
- Lilac — сиреневый
- Purple — пурпурный
- Lavender — лавандовый
Белый цвет
- Ivory — цвет слоновой кости
- Eggshell — цвет яичной скорлупы
- Snowy — белоснежный
Серый цвет
- Silver — серебристый
- Ashen — пепельный
- Platinum — платиновый
Коричневый цвет
- Beige — бежевый
- Ecru — серовато-бежевый
- Rust — ржавый
- Maroon — красно-коричневый
- Fawn — желтовато-коричневый
- Khaki — хаки
Иногда переводить названия цветов с русского на английский и обратно бывает трудно. Например, в русском «голубой» и «синий» — это два разных цвета, а английские light blue и dark blue — оттенки одного цвета.
Например, в русском «голубой» и «синий» — это два разных цвета, а английские light blue и dark blue — оттенки одного цвета.
А говоря о человеке red (красный) или ginger (имбирный), англичане хотят сказать, что он рыжий. Восприятие и описание цветов — дело тонкое, и даже профессиональный переводчик порой сталкивается с трудностями.
Теперь вы знаете все главные цвета на английском языке с переводом, не спутаете purple и pink и легко вспомните, какого цвета oranges.
Описываем интенсивность цвета
Иногда название цвета на английском не вполне передает оттенок, который вы хотите описать. На помощь приходят прилагательные, которые позволят вам в точности определить цвет — желательно учить и их тоже.
Вот самые основные слова, которые чаще всего используют с названиями цветов:
- Light — светлый [laɪt]
- Dark — темный [dɑ:k]
- Bright — яркий [braɪt]
- Dull — тусклый [dʌl]
- Mat — матовый [mæt]
- Pale — бледный [peɪl]
- Deep — насыщенный [di:p]
- Natural — естественный [ˈnæʧr(ə)l]
- Pastel — пастельный, нежный [pæsˈtel]
- Shiny — сияющий [ˈʃaɪnɪ]
- Vivid — яркий [ˈvɪvɪd]
- Warm — теплый [wɔ:m]
Кроме того, с цветами очень часто используется суффикс -ish: его добавляют, когда хотят сказать, что цвет невыраженный, приглушенный. Вот пример, который наглядно покажет, как этот суффикс меняет название оттенка:
Вот пример, который наглядно покажет, как этот суффикс меняет название оттенка:
- Green (зеленый) – greenish (зеленоватый)
- Gray (серый) – grayish (сероватый)
- Red (красный) – reddish (красноватый).
Яркие цвета окружают нас повсюду и каждый день. Если вы знаете их названия по-английски — сможете описывать их, как носитель языка: очень точно и образно. Запишите вашего ребенка на бесплатный вводный урок английского: будем много практиковаться, чтобы звучать естественно и красиво.
Индивидуальная цветовая палитра
Заказ на индивидуальную цветовую палитру. От предоплаты до получения палитры в российский офис проходит от 14 до 35 дней. Заказы мы отправляем по средам.
ДОБАВЬТЕ ИМЯ И ФАМИЛИЮ КЛИЕНТА В КОММЕНТАРИЯХ К ЗАКАЗУ (на АНГЛ).
Палитра индивидуальная, заказывается в США по данным цвета ваших кожи, волос и глаз.
Что это такое
Уникальный веер из 40 цветов, которые идут только вам, и никому другому. На основе цветов вашей кожи, глаз и волос компьютерная программа подбирает ваше цветовое имя и ваши оттенки. В палитре есть группы ваших белых, красных, желтых, зеленых, синих, пурпурных цветов, а также те металлы, которые вам подходят.
На основе цветов вашей кожи, глаз и волос компьютерная программа подбирает ваше цветовое имя и ваши оттенки. В палитре есть группы ваших белых, красных, желтых, зеленых, синих, пурпурных цветов, а также те металлы, которые вам подходят.
Виды палитр
Можно заказать общую (Lifestyle) или деловую (Professional) палитру. Общая палитра более смелых цветов, деловая — более сдержанных. В деловой палитре цвета разделены на группы (м/ж): Костюмы/Базовые цвета, Сорочки/Светлые цвета, Галстуки/Узоры, Спорт/Вечерние. Ниже — подробнее о каждой.
Как использовать палитру
Палитру удобно брать с собой на шопинг, особенно в магазинах с искусственным освещением. Все цвета в палитре идеально сочетаются между собой, поэтому вам не нужно особенно задумываться о том, что с чем сочетать. Цвета-интенсификаторы помогут выделить ваши глаза, кожу и волосы.
Для кого в первую очередь
1. Для карьеристов, которые ограничены в бюджете на гардероб. Если вы делаете карьеру, и ваши доходы еще не доросли до уровня вашего нового окружения — то с помощью Профессиональной палитры вы сможете выглядеть очень дорого, элегантно и стильно. При этом необязательно покупать дорогую одежду, достаточно чтобы она соответствовала вашим цветам. А лепестки-закладки подскажут вам для чего использовать те или иные цвета. Например «ваши костюмы», «ваши рубашки», «ваши галстуки», и «неформальная одежда». К тому же палитра позволяет реализовать принцип «минимум вещей — максимум сочетаний». И вам уже не нужно думать о том, что с чем сочетать, так как все цвета в палитре уже сочетаются друг с другом. В в аннотации к вашей палитре будут предложены сочетания, создающие нужное впечатление (например, Властный или Располагающий к себе).
Если вы делаете карьеру, и ваши доходы еще не доросли до уровня вашего нового окружения — то с помощью Профессиональной палитры вы сможете выглядеть очень дорого, элегантно и стильно. При этом необязательно покупать дорогую одежду, достаточно чтобы она соответствовала вашим цветам. А лепестки-закладки подскажут вам для чего использовать те или иные цвета. Например «ваши костюмы», «ваши рубашки», «ваши галстуки», и «неформальная одежда». К тому же палитра позволяет реализовать принцип «минимум вещей — максимум сочетаний». И вам уже не нужно думать о том, что с чем сочетать, так как все цвета в палитре уже сочетаются друг с другом. В в аннотации к вашей палитре будут предложены сочетания, создающие нужное впечатление (например, Властный или Располагающий к себе).
2. Для тех, кто следит за модными тенденциями. Выберите из того что сейчас модно то, что вам идет. И вы всегда не просто на гребне моды, но и очаровательно неповторимы.
Общая (Lifestyle) палитра
Основная палитра, цвета в ней расположены по радуге. Для тех, кто любит сам составлять сочетания для своего гардероба.
Для тех, кто любит сам составлять сочетания для своего гардероба.
Цвета Общей и Профессиональных палитр почти не пересекаются.
Профессиональная палитра
Профессиональная отличается от Лайфстайл тем, что в Лайфстайл собраны все цвета (как в радуге), а в профессиональной они предназначены для работающих в офисе людей и разделены по группам товаров (муж: Костюмы, Сорочки, Галстуки, Спорт, жен: Базовые, Светлые, Базовые яркие, Цвета-акценты) и в целом эта палитра более спокойных оттенков, чем Лайфстайл. Ее можно рассматривать как расширение своей палитры, даже если клиентка не работает в офисе. Палитра больше подходит для тех, кто не хочет изучить правила сочетаний цветов, но кому важно всегда выглядеть на все 200%. Большей популярностью пользуются у мужчин (чтобы не думать — это ваши костюмы, это ваши сорочки, это ваши галстуки и т.п.). К тому же самое главное в этой палитре — это печатная аннотация (которую можно заказать на русском языке за доплату 400 р), где есть следующее (для женской):
- Подробное описание полного цветового имени (всех трех слов)
- Интенсификаторы (не 1, как в Лайфстайл, а до 4 — 6), и в каких конкретно элементах гардероба их лучше всего использовать
- Тени-интенсификаторы и тени-усилители
- Рекомендуемые цвета волос (для окрашивания)
- Стратегия шопинга
- Состав гардероба (что там должно быть, каких цветов и какого качества, со схематичными картинками)
- Предложения для покупок
- Как выглядеть старше или моложе
- Как соблюдать цветовой баланс
- БАЗОВЫЕ цвета — какие конкретно элементы гардероба сюда относятся, как их использовать
- Отдельное описание по каждой группе БАЗОВЫХ цветов — какой лепесток (и какого вида одежды) с каким лепестком комбинировать чтобы получить то или иное впечатление
- БАЗОВЫЕ ЯРКИЕ цвета — какие конкретно элементы гардероба сюда относятся, как их использовать
- Отдельное описание по каждой группе БАЗОВЫХ ЯРКИХ цветов — какой лепесток (и какого вида одежды) с каким лепестком комбинировать чтобы получить то или иное впечатление
- СВЕТЛЫЕ цвета — какие конкретно элементы гардероба сюда относятся, как их использовать
- Отдельное описание по каждой группе СВЕТЛЫХ цветов — какой лепесток (и какого вида одежды) с каким лепестком комбинировать чтобы получить то или иное впечатление.
 Здесь же — КООРДИНАТЫ (кожи, глаз и волос) и как/где их использовать, а также МЕТАЛЛЫ (в профессиональной палитре обычно 2 лепестка, а в Лайфстайл чаще один).
Здесь же — КООРДИНАТЫ (кожи, глаз и волос) и как/где их использовать, а также МЕТАЛЛЫ (в профессиональной палитре обычно 2 лепестка, а в Лайфстайл чаще один). - ЦВЕТА-АКЦЕНТЫ — какие конкретно элементы гардероба сюда относятся, как их использовать
- Отдельное описание по каждой группе ЦВЕТОВ-АКЦЕНТОВ — какой лепесток (и какого вида одежды) с каким лепестком комбинировать чтобы получить то или иное впечатление
- Создание визуальных образов и характера цветовыми комбинациями (какое нужно создать впечатление, и сочетанием каких лепестков это достигается)
Как заказать палитру
Для этого нужны координаты (цвета) важей кожи, глаз и волос. Если вы хотите заказать палитру себе — то закажите Цветовой анализ внешности с индивидуальной цветовой палитрой. Если вы практикующий имиджмейкер — то для заказа нужно приобрести или взять в аренду КИТ(набор) или только наши координатыи драпировки Hue. Если вы пройдете у нас обучение, то палитры можно заказывать со скидкой консультанта.
Шаги цветового тестирования (информация для консультантов)
Выберите цветовые координаты, которые совпадут с цветами кожи, волос и глаз. Постарайтесь соблюсти цветовой баланс и гармоничное сочетание цветов. Откладывайте только те координаты, которые совсем не подходят. Постарайтесь сохранить по 2-3 координаты до последнегошага.
КОЖА
- Прислонитецветовые координаты к центру лба
- Держите координаты вдоль лба с небольшим наклоном. Они должны сочетаться с кожей при взгляде в смотровое окошко
- Передвиньте координаты к середине лица над носом. Отступите и взгляните
- Держите координаты над губами
- Удерживайте координаты на нейтральной драпировке. Отступите и взгляните
ВОЛОСЫ
- Прислоните координаты не к корням или кончикам волос, а к их средней части. Выберите координаты, которые подчеркивают живость цвета волос
- Передвиньте координаты к верхней части волос. Отступите и взгляните
- Проверьте заднюю часть волос
- Разместите координаты на волосах подобно берету.
 Сочетаются ли они по цвету?
Сочетаются ли они по цвету? - Остановите координаты на нейтральной драпировке. Отступите и взгляните
- Прислоните координаты волос к коже. Сочетается ли цвет кожи с координатами?
- Посмотрите на оставшиеся координаты, не смотря на волосы. Спросите себя – какой цвет больше всего напоминает вам цвет волос клиента
ГЛАЗА
- Если глаза зеленые используйте группы координат 9, 10,7,6,5,4,3
- Если глаза голубые используйте группы координат 10,11,12
- Если глаза карие, каре-зеленые или темно-карие используйте группы координат 5,6,7,8
- Попросите клиента посмотреть вверх. Приложите координаты к радужной оболочке глаза и выберите цвета, которые больше всего подходят к общему цвету глаз
- Посмотрите на цвет глаз через окошко в координатах, отступив немного назад
- Приложите координаты к носу и поищите «эффект третьего глаза»
- Остановите оставшиеся цвета на нейтральной драпировке. Отступите и посмотрите какие цвета подчеркивают цвет глаз
ИТОГ
Удерживайте все три координаты, которые вы выбрали на нейтральной драпировке. Если вы не можете решить какую из двух координат выбрать вы можете выбрать по 2 координаты из 3 (кожа, волосы и глаза)
Если вы не можете решить какую из двух координат выбрать вы можете выбрать по 2 координаты из 3 (кожа, волосы и глаза)
ОКОНЧАТЕЛЬНЫЙ ВЫБОР
Если у вас осталось два набора координат, отправьте обе группы на определение цветового имени. Если они имеют разные названия (Light Exuberant Spring и Light Honeytone Spring), тогда посмотрите определения в разделе ClassHelps с тем, чтобы выбрать какое описание лучше всего подходит. Если два набора координат выдали результат с различными названиями сезонов (Contrasting Imperial Winter и Contrasting Azure Summer), то сравните сезонные драпировки, развернув их веером вокруг лица клиента. Если получилось два сезона, из которых один теплый, а другой холодный, сравните сезонные драпировки, как это описано выше. Если вы по-прежнему не можете выбрать, тогда сравните с помощью тестовых румян.
СТАТЬИ НАШЕГО ПРЕПОДАВАТЕЛЯ Кравцовой Татьяны
Первый этап цветового тестирования внешности
КАК ВЗАИМОДЕЙСТВУЮТ ЦВЕТА, и ПОЧЕМУ В НЕКОТОРОЙ ОДЕЖДЕ МЫ ВЫГЛЯДИМ СИЯЮЩИМИ, А В ДРУГОЙ УДРУЧЕННЫМИ
О черном цвете
Цветовая палитра с названиями цветов на русском языке: назначение палитры, правильные названия цветов и оттенков
Цвета с их богатством оттенков давно вышли за рамки искусства. Они играют важную роль в жизни современного человека, являются предметом научных исследований, их сложная гамма составляет целую систему образцов и специальных атласов, каждый из которых представляет собой цветовую палитру с названиями цветов, обозначенными буквенно-цифровыми индексами.
Они играют важную роль в жизни современного человека, являются предметом научных исследований, их сложная гамма составляет целую систему образцов и специальных атласов, каждый из которых представляет собой цветовую палитру с названиями цветов, обозначенными буквенно-цифровыми индексами.
Таких палитр много.Они служат эталоном для визуального сравнения, необходимого в производстве промышленных товаров, дизайне, строительстве, рекламе, фотографии, телевидении, компьютерной графике и многих других областях. Основными являются три стандартизированные системы: RAL, NCS, Pantone. В статье рассказывается об этих и некоторых других моделях, с указанием их цветовой палитры с названиями цветов в российских и цифровых индексах.
Система RAL
Это первый в мире стандарт цвета, наиболее популярный и распространенный на сегодняшний день.Он существует с 1927 года, был разработан в виде таблицы Государственным комитетом Германии по обеспечению качества, а начальные буквы этой организации (Reich Ausschluβ für Lieferbedingungen) образовали аббревиатуру RAL. Для систематизации оттенков композиционных композиций учреждение изначально подготовило цветовую палитру с названиями лакокрасочной продукции, разнообразие которой стремительно увеличивалось. Постепенно в таблицу добавлялись новые позиции, и установленная RAL система при выборе цвета стала универсальным средством коммуникации, принятым в сорока странах для многих промышленных, дизайнерских и дизайнерских индустрий.
Для систематизации оттенков композиционных композиций учреждение изначально подготовило цветовую палитру с названиями лакокрасочной продукции, разнообразие которой стремительно увеличивалось. Постепенно в таблицу добавлялись новые позиции, и установленная RAL система при выборе цвета стала универсальным средством коммуникации, принятым в сорока странах для многих промышленных, дизайнерских и дизайнерских индустрий.
Сейчас в палитре RAL представлено несколько тысяч образцов, представленных коллекциями: Classic, Design, Effect, Plastics, Books. В них все элементы систематизированы в девяти цветах разработанной гаммы RAL и отражают гамму желтого, оранжевого, красного, лилового, синего, зеленого, серого, коричневого, а также светлых и темных (черный, белый) оттенков.
RAL Классический
Основная шкала, которая считается базой для всех коллекций, созданных Институтом RAL.Она была самой первой и долгое время оставалась единственной. Сначала ее палитра постепенно пополнялась новыми оттенками, и сегодня она насчитывает 213 образцов, из которых 17 позиций соответствуют металлическим оттенкам со светоотражающими пигментами. В палитре Ral наиболее востребована цветовая гамма с названиями Classic, она используется как эталон для многих отраслей:
В палитре Ral наиболее востребована цветовая гамма с названиями Classic, она используется как эталон для многих отраслей:
- производство товаров народного потребления;
- графика, промышленность, автомобилестроение, полиграфия, городской дизайн;
- интерьер и архитектура;
- производство лакокрасочных смесей, изделий из пластмасс и других полимерных составов; Колеровка
- , то есть подбор и смешивание цветов до нужного оттенка и объема прямо в точках продажи красочных композиций.
В палитре Classic каждая позиция соответствует четырехзначному индексу. Первая цифра представляет собой одно из девяти чисел в цветовом диапазоне RAL, следующие два числа представляют номер оттенка. Последний знак индекса сообщает о наличии металлического эффекта. Ниже представлен образец цветовой палитры с названиями цветов на русском языке.
Дизайн RAL
Необходимость систематизации оттенков не только по цвету, но и по яркости и насыщенности, возникшая в профессиональном дизайне, привела к созданию в 1993 году разработанной институтом шкалы дизайна. Коллекция насчитывает 1625 единиц хранения. Их систематизация отражает семизначный индекс, где первые три цифры означают один из девяти цветов диапазона RAL с номерами их оттенков, которые соответствуют палитре цветов с названиями Classic. Следующие два числа указывают уровень яркости, а последние два — степень насыщенности. Эта классификация позволяет легко подбирать гармоничные цветовые сочетания.
Коллекция насчитывает 1625 единиц хранения. Их систематизация отражает семизначный индекс, где первые три цифры означают один из девяти цветов диапазона RAL с номерами их оттенков, которые соответствуют палитре цветов с названиями Classic. Следующие два числа указывают уровень яркости, а последние два — степень насыщенности. Эта классификация позволяет легко подбирать гармоничные цветовые сочетания.
Другие коллекции RAL
У компании есть еще несколько палитр для удобного использования специалистами различных отраслей.
- Для промышленного сектора институт RAL в 2007 году разработал коллекцию цветов под названием Effect palette, состоящую из 420 образцов матовых красок и 70 глянцевых металлических эффектов.
- Для изделий из пластика RAL подготовил специальную коллекцию Plastics, которая включает 100 самых популярных оттенков палитры Classic.
- RAL Books — ежегодный справочник, разработанный для профессиональных дизайнеров, предлагающий наборы с комбинациями 32 различных цветов и оттенков.Институт RAL готовит эти каталоги в сотрудничестве с британским дизайнерским бюро Global Color Research.
RAL также разработала цифровую версию цветовых схем под названием Digital, которая включает 2 328 позиций палитр Classic, Design и Effect.
NCS модель
Название системы происходит от аббревиатуры Natural Color System, обозначающей естественную цветовую систему. Разработка принадлежит Скандинавскому институту цвета в Стокгольме.Система используется с 1979 года и построена по принципу шести противоположных чистых цветов (черный-белый, красно-зеленый, желто-синий), сочетание которых составляет все остальные оттенки.
Каталог NCS Standard Colors состоит из 1950 позиций. Его цветовую палитру с названиями цветов на русском языке ни в одной статье невозможно привести. Обозначения каждого оттенка описываются буквенно-цифровым индексом, состоящим из восьми знаков и разорванного дефиса на две части, где буквы обозначают английские названия шести цветов:
- первые две цифры отражают относительную степень градации темного, то есть процент присутствия черного;
- Следующие два числа указывают процент насыщенности или чистоты цвета;
- вторая часть индекса состоит из букв и цифр, где первая буква обозначает один из основных присутствующих цветов, два числа отражают процентное содержание второго цвета, на которое указывает последняя буква.
Система NCS используется не столько для смешивания оттенков, сколько для их описания. Модель одобрена цветовым стандартом в странах Скандинавии, Швеции, Испании и используется в общей сложности в 19 странах. Палитра также была принята в качестве эталона ICA, одной из ведущих международных организаций, публикующей на ближайшие сезоны прогнозы цветовых тенденций, которые будут использоваться промышленными дизайнерами.
Модель Pantone
Система, также называемая Pantone Matching System или PMS, предлагается американской компанией Pantone Inc.Модель используется с 1963 года в основном для сопоставления цветов и сравнения при печати. Иногда используется при производстве красок, тканей и пластмасс. Палитра из 1114 стандартизированных образцов Pantone состоит из цветовой схемы, смоделированной методом CMYK и с помощью цветовых смесей, а именно:
- Процесс CMYK с использованием четырех цветов — голубого, пурпурного, желтого и черного — считается наиболее распространенным методом цветной печати в мире;
- Большинство цветов системы Pantone выходят за рамки диапазона печати CMYK и воспроизводятся путем смешивания в определенных количествах 13 основных пигментов с добавлением черного.
Названия оттенков в цветовой палитре Pantone отсутствуют, а все позиции в специальных каталогах пронумерованы. Таких каталогов несколько, например, для условий на глянцевой и мелованной бумаге, с образцами металлизированных, флуоресцентных чернил и др.
ЦветаPMS почти всегда используются в логотипах различных брендов и даже нашли место в государственном законодательстве и военных стандартах при описании цветов флагов и печатей. В январе 2003 года парламент Шотландии обсудил петицию, в которой синий цвет шотландского флага именуется Pantone-300.Штаты США, включая Техас, установили законодательные цвета PMS для своих флагов. Международная автомобильная федерация FIA и такие страны, как Канада, Южная Корея, решили также использовать определенные образцы Pantone для цвета флага.
Другие поддоны
Среди множества цветовых стандартов можно выделить несколько хорошо известных:
- ICI Paints — палитра крупнейшего в мире производителя лакокрасочных материалов, известного под брендом Dulux; имеет 1379 образцов и девятнадцать серых фильтров, что позволяет получить в общей сложности 27 580 оттенков;
- палитра, смоделированная по системе цветов Манселла, содержит 1600 позиций; Цветовая палитра
- Villalobos включает 7279 образцов.
Каждый производитель красок, мебели, автомобилей, косметики, текстиля, многих других отраслей имеет свою цветовую раскладку. Большинство предметов в этих коллекциях соответствуют цветам вышеперечисленных систем, но некоторые образцы могут быть эксклюзивными и разработаны самой компанией или по ее заказу. Специальные списки цветов устанавливаются администрациями некоторых городов как официальная система стандартов цвета фасадов зданий и внешних архитектурных элементов.Пример тому — палитра московских цветов.
Для компьютерной графики существует палитра HTML, основанная на сочетании трех цветов: зеленого, красного, синего. Это двоичная система цветового кодирования в графических редакторах RGB, но значения цвета также могут быть представлены в шестнадцатеричной кодировке. Трехдорожечная комбинация — это 16 стандартных оттенков, которые перечислены ниже в цветовой палитре HTML с названиями цветов на русском, английском языках, а также числовыми значениями (формат RGB, CMYK). Каждый из этих оттенков также имеет множество градаций, представленных в отдельных таблицах.
Правильные названия оттенков
В русском языке более 2000 слов, обозначающих цвета. Большинство из них вышли из употребления, некоторые являются довольно экзотическими или редкими. Не забывайте, что названия цветов часто бывают условными и субъективными, разными в разных культурах, поэтому их нельзя считать абсолютно правильными. Специалисты при необходимости указать оттенок словами в основном используют названия образцов из палитры RAL Classic, которые считаются универсальными языковыми средствами описания цвета.
Названия цветов в модном дизайне: простой справочник для более 100 цветов
Когда я добрался до чудесно укомплектованного магазина тканей, я начал болтать: «Ба ба ба». Я забыла принести кусок ткани для подбора. Продавец в автосалоне услужливо спросил меня: «Бургундия?». «Нет, нет, я хочу синий с небольшим количеством зеленого и немного белого» — «Аквамарин? чирок? о, ладно, морская пена зеленая? » Я должен был принести этот кусок ткани! Я явно не знал, какие названия цветов имеют значение.
Даже самая маленькая разница в оттенках и оттенках цветов, которую вы себе представляете, уже придумана и названа.Это тоже такие милые маленькие имена.
Объединение всех этих названий цветов в модном дизайне в одном месте кажется хорошей идеей, так что я могу возвращаться и ссылаться, когда захочу узнать об этом пурпурном, только с той смесью синего и небольшого количества белого (это барвинок, кстати) или сам белый, молочный, но с розовым оттенком (Алебастр). Или достаточно слов вроде голубовато-пурпурного или мутно-белого, как я говорил?
Достаточно ли того, что модельеры используют эти названия цветов, а вы сталкиваетесь с ними и догадываетесь ?.Ни за что! Знание — сила. Итак, вот цвета, которые я видел и любил.
Синие цветаСиний — мой любимый цвет. И он тоже самый любимый для большинства людей в этом мире — обратитесь к этому посту, если вы мне не верите. У этого цвета так много вариаций, что один из них наверняка станет вашим любимым.
Baby blue — очень светлый пастельный синий цвет. Барвинок — это смесь синего и фиолетового с белым. Кобальтовый синий, церулеанский синий, сапфировый синий, королевский синий — все это насыщенные оттенки насыщенного синего цвета.French Navy, Navy blue — темно-синий с большой глубиной. Лазурь — чистый темно-синий небесно-голубой.
Подробнее о цветовых сочетаниях, подходящих к синему цвету в моде, можно узнать здесь.
Зеленые цветаЗеленый — это цвет, который символизирует заботу об экологии и окружающей среде. Он олицетворяет природу и вызывает успокаивающее, расслабляющее ощущение. Это цвет счастья.
Ничто не может быть более освежающим, чем просмотр некоторых зеленых оттенков, таких как мятно-зеленый, зеленый лайм и нефрит.Изумруд, насыщенный зеленый цвет с легким намеком на синий, был цветом Pantone 2013 года. Зеленый лес — это темно-зеленый цвет.
Комбинация зеленого и синего цветовЭто самые освежающие цвета во всем спектре. Жемчужный оттенок синего павлина, а также цвет неба — капри — все это завораживает. Аква — цвет от светло-зеленого до средне-сине-зеленого. Бирюзовый — это богатая сине-зеленая комбинация, но также и бирюза. Аквамарин — прозрачный светло-зелено-голубой цвет.
Белые цветаНевозможно описать все различные варианты белого, но некоторые широко используемые белые оттенки — это кремовые и кремовые, отличные от ярко-белого цвета. Белый цвет во всех его вариациях указывает на безмятежность и покой. Это также означает невинность и чистоту.
Алебастр — теплый белый с розоватым оттенком. Цвет слоновой кости имеет желтый оттенок до белого. К белку яичной скорлупы добавлен коричневатый оттенок.
Бежевые цветаБежевый — это кремово-коричневый цвет, и Википедия перечисляет бежевый как оттенок белого.Я не стал бы. Бежевый цвет в моде отличается особой индивидуальностью. Хотя для тех, кто любит цвета, бежевый цвет может показаться скучным, это важный цвет в модном дизайне. Есть люди, которые всю жизнь живут в бежевых тонах.
Коричневый цветКоричневый цвет означает стабильность. Кофе — это цвет обжаренных кофейных зерен, и поэтому вы должны знать, что кофейные зерна сильно различаются по цвету, но обычно это темно-коричневый цвет.
Бронза — темно-коричневый цвет с зеленым оттенком.Палевый — желтовато-темно-коричневый. Рыжий — темно-медно-коричневый оттенок с золотистым отливом.
Любопытно, что у большинства Браунов есть ассоциации с едой. Шоколад, арахис, кофе, карамель, мускатный орех, корица. Может быть, это мое избирательное видение, и я выбрал эти и не упомянул большинство других менее аппетитных имен.
Желтый цветЖелтый — цвет энергии. Вспомните стимулирующий эффект этих желтых подсолнухов на знаменитой картине Винсента Ван Гога.Это отражало весь оптимизм, который Ван Гог, очевидно, чувствовал в тот период.
Желтый цвет жимолости был цветом Pantone 2011 года. Шартрез — желто-зеленый цвет. Узнайте больше об использовании желтого цвета в моде и о цветах, которые к нему подходят, здесь.
Красные цветаКрасный цвет может буквально ускорить сердцебиение. Это стимулирующий цвет, очень активный и теплый цвет. Бордовый — мой любимый красный цвет, и это глубокий винно-красный цвет, который подходит почти всем.Кардинал похож на ярко-красный. Узнайте больше об использовании красного цвета в моде здесь.
Фиолетовые цветаФиолетовый и фиолетовый — это оттенки, которые представляют мирную обстановку. Они обозначают королевскую власть и справедливость. Сиреневый — это смесь розового и лавандового. Radiant Orchid был цветом Pantone 2014 года, Marsala — 2015 годом, а Ultra Violet — цветом 2018 года. Кто-то наверняка любит фиолетовый цвет.
Баклажан — бронзово-фиолетовый, а аметист — красновато-фиолетовый оттенок.
Розовые цветаПравильный оттенок розового может быть для вас самым успокаивающим цветом. Розовое золото — это розовый цвет с множеством вариаций: он доступен во множестве оттенков от мягкого до более глубокого. Розовый кварц был цветом года по версии Pantone в 2016 году.
Оранжевые цветаОранжевый, цвет тыкв, абрикосов и персиков, возможно, не является фаворитом многих (он считается наименее любимым из всех цветов), но он обладает бодрящей атмосферой из-за его ассоциации с энергией, теплом и солнцем.
Персик, Абрикос, Коралл — все они кажутся такими похожими, что сбивает с толку. Все они находятся где-то между оранжевым и красным / розовым. Персик — это цвет между красно-оранжевым и розовым, с небольшим количеством белого, что делает его пастельным оттенком оранжевого. Цвет абрикоса — желтовато-оранжево-розоватый цвет (Википедия). Коралл — это более темный оттенок из всех этих. Лосось немного розовее персика.
Черно-серые цветаЧерный, в основном, означает отсутствие цвета, но так или иначе он оказался модным.Есть ли взрослые, у которых в гардеробе нет ни одной черной одежды или аксессуаров? Если есть, думаю, очень редко.
Черное дерево — это еще одно название черного цвета, некоторые сказали бы, с красноватым оттенком.
Серый состоит из равного количества основных цветов. Самое лучшее в сером — это то, что когда он сочетается с другим цветом, он начинает дополнять этот цвет. Он впитает цвета, которые его окружают, и обогатит его.
Пастельные цветаДругие названия цветов — по алфавиту
Это более подробный взгляд на различные цвета в зависимости от того, как они расположены в алфавитном порядке.
Названия цветов, начинающиеся с AПод алфавитом A идут названия цветов, такие как Абсент, Акажу, Адриатический, Алебастр, Синий Алиса, Миндально-зеленый, Миндаль, Амарант, Янтарь, Аметист, Яблочно-зеленый, Абрикос, Аквамарин, Ясень, Спаржа, Баклажан, Оберн, Авантюрин и Лазурный.
Названия цветов, начинающиеся с BПод алфавитом B идут названия цветов, такие как Голубой, Розовый, Голубой парк, Балтика, Бамбук, Серый боевой корабль, Бобовый синий, Бобровый, Бежевый, Бегония, Свекла, Бисквит, Райская птица, блондин, Сине-серый, Сине-зеленый, Голубой вереск, Румяна, Розовый румянец, Бордо, Бутылочно-зеленый, Шиповник, Кирпич, Кровь, Ягода, Бронза, Черный хлеб, Коричневый вереск, Коричневый сахар, Бафф, Бордовый , Жженый апельсин, жженая сиена, жженая умбра, лютик желтый, ириски.
Названия цветов, начинающиеся с CПод алфавитом C идут названия цветов, такие как Cadet blue, Cadet grey, Cafe au lait, Caffeine, Camel, Canary yellow, Capri blue, Camel, Canary yellow, Capri blue, Cappuccino , Карамель, Кардинальный красный, Кармин, Гвоздика розовая, Камелиан, Морковь, Сидар, Мускусная дыня, Глина, Кокос, Селеста, Небесная, Цереза, Церулеан, Белый мел, Хамелеон, Шампанское, Серна, Шартрез, Вишня, Каштан, Трубочист, Китай синий, Текущий, Конфеты, Конфеты, Сахарная вата, Шоколад, Коричневая сигара, Корица, Цитрин, Цитрон, Клэр де Люн, Бордовый, Глина, Кобальтовый синий, Кошениль, Какао, Кембриджский синий, Медь, Coquelicot, Кораллово-красный, Кораллово-розовый, Васильковый , Малиново-красный, смородина, цикламен, бордовый, рожковое дерево.
Названия цветов, начинающиеся с DПод алфавитом D идут названия цветов, такие как Темное дерево, Розовый рассвет, Синий Дельфи, Серый голубь, Бледный нарцисс, Одуванчик, Грязно-коричневый, Серая, Пыльная роза, Пыльно-розовый.
Названия цветов, начинающиеся с EПод алфавитом E идут названия цветов, такие как Eau de nil, Ecru, Egg plant, Egg shell, Emerald.
Названия цветов, начинающиеся с FПод алфавитом F идут названия цветов, такие как Fading rose, Fairytale green, Fawn, Flame, Frost blue, Flax, Flesh pink, Florentine, Forrest green, Forrest me not, French grey , Французская фиалка, французская роза, фуксия, розовое фламенго.
Названия цветов, начинающиеся с GПод алфавитом G идут названия цветов, такие как Гранат, Джентльменский серый, Розовая герань, Имбирь, Синий гобелен, Золото, Травяной зеленый, Серый камень, Серо-синий, Серый жемчуг, Оружейный металл .
Названия цветов, начинающиеся с HПод алфавитом H идут названия цветов, такие как Арлекин, Гавана, Вереск, Гелиотроп, Хна, Ярко-розовый, Зеленый Охотничий, Синий Гиацинт, Гортензия.
Названия цветов, начинающиеся с IПод алфавитом I идут названия цветов, такие как индийский красный, индиго, имперский красный, железный серый, ирис синий, слоновая кость.
Названия цветов, начинающиеся с JПод алфавитом J идут названия цветов, такие как Jade, Japanese Red, Joquil yellow, Jungle green.
Названия цветов, начинающиеся с KПод алфавитом K идут названия цветов, такие как Kendal green, Khakhi.
Названия цветов, начинающиеся с LПод алфавитом L идут названия цветов, такие как Lapiz Lazuli, Lawn green, Lavender, leaf brown, Lemon yellow, Litchen green, Lilac, Lavender grey, Lime, Lime green, Lincoln green .
Названия цветов, начинающиеся с MПод алфавитом M идут названия цветов, такие как Magenta, Magnolia, Mahogany, Maize, Mandarin, Marigold, Marine blue, Maroon, Marshmallow, Mauve, Merry widow, мексиканский розовый, Midnight blue , Зеленый мох, серый мыши, шелковица, желтый горчичный, зеленый мирта.
Названия цветов, начинающиеся с NПод алфавитом N идут названия цветов, такие как Nacarat, Navy blue, Niagara blue, Nickel, Nile green, Nut brown.
Названия цветов, начинающиеся с OПод алфавитом O идут названия цветов, такие как Охра, Розовая орхидея, Старое золото, Старая роза, Оливково-зеленый, Сиреневый, Оранжево-красный, Орхидея, Оксфорд-синий, Оксфорд-серый, Устричный белый.
Названия цветов, начинающиеся с PПод алфавитом P идут названия цветов, такие как Paille, Palisandre, Palm leaf, pansy purple, Parchment, Police box blue, Parrot green, Paisley green, Peacocks plume, пастельно-синий, гороховый зеленый, персик, пунш, синий павлин, зеленый павлин, жемчужно-серый, барвинок, персидский синий, персидский фиалка, сосна, фисташковый зеленый, платина, слива, гранат, красный мак, синий фарфор, синий порошок, желтый примула, щенок, тыква и фиолетовый.
Названия цветов, начинающиеся с QПод алфавитом Q идут названия цветов, такие как Quaker grey, Queen blue.
Названия цветов, начинающиеся с RПод алфавитом R идут названия цветов, такие как Raisin, Raspberry, Raven, Red lilac, Rich green, Rose, Rose pink, Rouge, Royal blue, Ruby, Rust, Russian Blue, Русский зеленый.
Названия цветов, начинающиеся с SПод алфавитом S идут названия цветов, такие как соболь-коричневый, сафари, шафран, шалфейный, лосось, песок, сапфир, алый, морской зеленый, тюлень коричневый, сепия, змеевик, небо синий, шифер, весенний зеленый, стальной синий, клубнично-красный, клубнично-розовый, серно-желтый, испанский желтый, душистый горошек розовый.
Названия цветов, начинающиеся с TПод алфавитом T идут названия цветов, такие как Tan, Tangerine, Taupe, Tawney, Tea rose, Terracotta, Thistle, Tilleul, Titian Brown, Tobacco, Tomato red, Tomato-Cherry, Топаз, бирюза, тирский пурпур.
Названия цветов, начинающиеся с UПод алфавитом U идут названия цветов, такие как Ультрамарин, Умбра.
Названия цветов, начинающиеся с VПод алфавитом V идут названия цветов, такие как Van Dyke, Venetian Red, Verdant green, Verdigris, Vermilion, Violet.
Названия цветов, начинающиеся с WПод алфавитом W идут названия цветов, такие как ореховый коричневый, арбузный розовый, ивовый зеленый, дикая орхидея, вино, глициния, шиповник, древесно-коричневый.
Названия цветов, начинающиеся с YПод алфавитом Y идут названия цветов, такие как Yale blue, Yellow.
Название цвета, начинающееся с ZПод буквой Z находится название цвета zenith blue.
Ссылка на цвета: Сокровище цветов — beautycolourcode.com
Похожие сообщения:
Какой цвет мне носить?
15 цветовых комбинаций на основе цветового круга для смешивания и сочетания одежды.
Преобразование цветов — русский фиолетовый
Примеры CSSТекст
Свойство CSS для изменения цвета текста на шестнадцатеричный 32174D называется «цвет». Свойство цвета можно установить для классов, идентификаторов или непосредственно в элементе HTML.
В этом примере показано, как выглядит текст цвета # 32174D.
.text, #text, p {color: # 32174D}📋 Код копирования
Если вы хотите добавить текстовую тень этого цвета, используйте свойство text-shadow, вы можете сгенерировать текстовую тень непосредственно с наш 🔧 Генератор теней текста CSS.
Здесь вы видите, как выглядит черный текст с цветной тенью размером 4 пикселя # 32174D.
.shadow {text-shadow: 4px 4px 2px # 32174D}📋 Копировать код
Border
Свойство CSS для изменения границы элемента на Hex 32174D называется «границей».Свойство границы можно установить для классов, идентификаторов или непосредственно в элементе HTML.
В этом примере цвет показан как граница, его можно применить через свойство CSS «border» или «border-color».
.border, #border, table {border: 4px solid # 32174D}📋 Код копирования
Если нужно изменить только цвет границы, используйте свойство border-color.
.border {border-color: # 32174D}📋 Код копирования
Если вы хотите добавить тень блока в этом цвете, используйте:
Здесь вы видите, как блок с 4-пиксельной цветной тенью # 32174D похоже.
.boxshadow {-moz-box-shadow: 4px 4px 4px 4px # 32174D; -webkit-box-shadow: 4px 4px 4px 4px # 32174D; box-shadow: 4px 4px 4px 4px # 32174D}📋 Копировать код
Фон
Свойство CSS для изменения цвета фона элемента на Hex 32174D называется «фон». Свойство background можно установить для классов, идентификаторов или непосредственно в элементе HTML.
.background, #background, body {background: # 32174D}📋 Копировать код
Если нужно изменить только цвет фона, можно использовать:
.background {background-color: # 32174D}📋 Код копирования
В этом примере цвет показан как фон, он применяется через свойство CSS «background».
Для оптимизации и сжатия кода CSS вы можете использовать наш онлайн-компрессор и оптимизатор CSS на основе csstidy. Если вы хотите создать линейный или радиальный градиент в качестве фона или границы, проверьте наш 🌈 CSS Gradient Generator.
Как использовать Преобразование цветовПреобразование
Чтобы преобразовать, вставьте строку в одном из этих цветовых форматов, например, «32174D», в поле ввода и нажмите «Преобразовать».Результат будет в разделе «Преобразования», а в следующих разделах вы найдете более подробную информацию о цвете.
В некоторых цветовых форматах используются одинаковые обозначения, и при преобразовании будет угадана композиция поискового запроса. Например, если вы попытаетесь преобразовать строку «270 °, 70%, 30%», это может быть цвет HSV или HSL, в этом случае преобразование будет принимать HSL.
Поскольку это может привести к неправильному преобразованию, вы можете определить, какой формат вы передаете, заключив строку цвета в скобки с форматом впереди.Строка поиска «HSV (270 °, 70%, 30%)» даст вам правильный цвет HSV, так как нет необходимости угадывать формат. Другими примерами могут быть «CIELAB (14,55, 25,65, -28,27)», «CIELCH (15, 38,172, 312,220)», «YXY (1,8267, 0,2467, 0,1522)» и «CMYK (0,35, 0,70, 0,00, 0,70)». .
Подробности
В разделе подробностей вы сначала получаете сводку цвета и, если доступно, описание, например «темно-красный приглушенный». Вы можете увидеть распределение цвета в разных форматах. Например, в формате RGB вы узнаете количество красного, зеленого и синего в вашем цвете.
Наконец, вы получаете градиенты яркости и насыщенности вашего цвета с шагом 10%. Так что, если вам нужна более яркая или темная версия, вы можете выбрать ее здесь.
Гармонии
Гармонии в основном показывают вам цвета, которые хорошо сочетаются с цветом, который вы сейчас просматриваете. Если вам нравится одна из гармоний, вы можете напрямую создать из нее 🌈 CSS-градиент или 🔧 CSS-текстовую тень или просмотреть гармонию как 🖌️ Color Bucket.
Изображения SVG
В этом коротком разделе показан выбор файлов SVG, использующих текущий цвет.Вы можете скачать эти файлы и использовать их в своих проектах, например, в качестве фонового изображения.
Превью
Хотите увидеть, как ваш цвет смотрится на белом или черном фоне? Затем вы должны проверить раздел «Предварительный просмотр» на цветной странице.
Вы также видите цветовой контраст вашего цвета на этих фонах и получаете ссылку на средство проверки контрастности цвета с предварительно выбранным цветом.
Моделирование дальтонизма
Выбирая цвет для своего проекта, вы можете иметь в виду, как этот цвет воспринимается людьми с дефицитом цветового зрения.Поэтому я добавил этот раздел, показывающий вам предварительный просмотр вашего цвета для различных недостатков цветового зрения.
Примеры CSS
Если вы новичок в веб-разработке, вы можете узнать, как применить свой цвет в качестве цвета переднего плана, фона или границы. Раздел «Примеры CSS» дает вам именно это, помогает, как использовать текущий цвет в CSS.
Если вы просматриваете цвет в формате, недоступном в CSS, вы увидите, что цвет преобразован в совместимый формат.
Color Bucket
Вы выбрали цвета для своего следующего проекта и хотите загрузить их как палитру или поделиться ими с друзьями, чтобы обсудить свое решение? Тогда вам стоит взглянуть на цветное ведро. Он позволяет хранить до 10 цветов, автоматически создает цветовые палитры для каждого из этих цветов на основе яркости и предоставляет матрицу WCAG.
Вы можете загрузить каждую цветовую палитру или выбранные цвета как палитру GIMP, Adobe® ASE или Tailwind CSS. Кроме того, вы можете просматривать все как 🌈 Градиент CSS, 🔧 Тень текста CSS или 📷 Изображение цветовой палитры.
Чтобы добавить цвет к вашей цветовой корзине, я поместил ссылку «this Добавить этот цвет в корзину» в разделе заголовка каждой страницы на этом веб-сайте.
Проверка цветового контраста
Когда вы выбираете цвета для проекта, важно помнить о цветовом контрасте. My Color Contrast Checker позволяет вам проверять цвета, которые вы выбрали, в соответствии с Руководством по обеспечению доступности веб-контента (WCAG) 2.0.
черный русский / # 24252b шестнадцатеричный код цветов / темно-голубовато-серый / темно-фтало-голубовато-серый
На этой странице представлена более подробная информация о шестнадцатеричном коде цвета # 24252b (также известном как черный русский цвет ).В цветовом пространстве RGB шестнадцатеричный номер 24252b состоит из 36 (14,12%) красного, 37 (14,51%) зеленого и 43 (16,86%) синего. Его десятичное значение — 2368811. В цветовом пространстве CMYK он состоит из 16,28% голубого, 13,95% пурпурного, 0% желтого и 83,14% черного. Он имеет угол оттенка 231,43 градуса, насыщенность 8,86% и яркость 15,49%.
Цвет # 24252b содержит в основном синий цвет, это холодный цвет, ближайший к веб-безопасности цвет — # 333333. Шестнадцатеричный цвет # 24252b может быть получен смешиванием # 484a56 с # 000000. Другая более подробная информация, такая как описание, преобразование, анализ, схемы, оттенки и оттенки, тона, альтернативы, предварительный просмотр в css / html и фоновые изображения этого цвета, пожалуйста, просмотрите следующий контент.
# 24252b описание цвета: темно-голубовато-серый / темно-фтало-голубовато-серый .
- Шестнадцатеричный триплет 24, 25, 2б
- RGB Десятичный 36, 37, 43
- RGB восьмеричный 044, 045, 053
- RGB двоичный 00100100, 00100101, 00101011
- Процент RGB 14,12%, 14,51%, 16,86%
- XYZ 1,8252, 1,8726, 2,5508
- xyY 0,2921, 0,2997, 1,8726
- CMYK 16,28%, 13,95%, 0%, 83.14%
- HSL 231,43 °, 8,86, 15,49
- HSV (HSB) 231,43 °, 16,28, 16,86
- CIE-L * AB 14,804, 1,117, -4,116
- CIE-L * CH 14,804, 4,265, 285,181
- CIE-L * УФ 14,804, -0,674, -3,792
- Хантер-Лаборатория 13,684, -0,14, -1,473
- # 24252b
# 24252b
rgb (36,37,43) - # 262626
Среднее значение: # 262626
rgb (38,38,38) - # 252525
Яркость: # 252525
rgb (37,37,37) - # 252525
rec601 Яркость: # 252525
rgb (37,37,37)
- # 24252b
# 24252b
rgb (36,37,43) - # 333333
Ближайший веб-сейф: # 333333
rgb (51,51,51) - # dbdad4
Обратный цвет: # dbdad4
rgb (219,218,212)
Дополнительный цвет для # 24252b: # 2b2a24.Разделенными дополнительными цветами # 24252b являются # 292b24 и # 2b2724. Аналогичные цвета # 24252b — # 24292b и # 27242b. Триадные цвета # 24252b: # 252b24 и # 2b2425
. Разделение дополнительных цветов- # 010101
# 010101
rgb (1,1,1) - # 0d0d0f
# 0d0d0f
rgb (13,13,15) - # 18191d
# 18191d
rgb (24,25,29) - # 24252b
# 24252b
rgb (36,37,43) - # 303139
# 303139
rgb (48,49,57) - # 3b3d47
# 3b3d47
rgb (59,61,71) - # 474955
# 474955
rgb (71,73,85)
Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом.В этом примере # 000000 — самый темный цвет, а # f5f5f6 — самый светлый.
- # 000000
# 000000
rgb (0,0,0) - # 09090b
# 09090b
rgb (9,9,11) - # 121316
# 121316
rgb (18,19,22) - # 1b1c20
# 1b1c20
RGB (27,28,32) - # 24252b
# 24252b
rgb (36,37,43) - # 2d2e36
# 2d2e36
rgb (45,46,54) - # 363740
# 363740
rgb (54,55,64) - # 3f414b
# 3f414b
rgb (63,65,75) - # 484a56
# 484a56
rgb (72,74,86) - # 515360
# 515360
rgb (81,83,96) - # 5a5c6b
# 5a5c6b
rgb (90,92,107) - # 636576
# 636576
rgb (99,101,118) - # 6c6e80
# 6c6e80
rgb (108,110,128)
- # 74788b
# 74788b
RGB (116,120,139) - # 7f8294
# 7f8294
rgb (127,130,148) - # 8a8d9d
# 8a8d9d
rgb (138,141,157) - # 9597a6
# 9597a6
rgb (149,151,166) - # 9fa1af
# 9fa1af
rgb (159,161,175) - # aaacb8
# aaacb8
rgb (170 172 184) - # b5b6c1
# b5b6c1
RGB (181 182 193) - # bfc1ca
# bfc1ca
rgb (191 193 202) - # cacbd3
# cacbd3
rgb (202 203 211) - # d5d6db
# d5d6db
rgb (213 214 219) - # dfe0e4
# dfe0e4
rgb (223 224 228) - #eaeaed
#eaeaed
rgb (234 234 237) - # f5f5f6
# f5f5f6
rgb (245 245 246)
Тон получается путем добавления серого к любому чистому оттенку.В этом случае # 272728 — менее насыщенный цвет, а # 030d4c — наиболее насыщенный.
- # 272728
# 272728
rgb (39,39,40) - # 24252b
# 24252b
rgb (36,37,43) - # 21232e
# 21232e
rgb (33,35,46) - # 1e2131
# 1e2131
rgb (30,33,49) - # 1b1e34
# 1b1e34
RGB (27,30,52) - # 181c37
# 181c37
rgb (24,28,55) - # 151a3a
# 151a3a
rgb (21,26,58) - # 12183d
# 12183d
rgb (18,24,61) - # 0f1640
# 0f1640
rgb (15,22,64) - # 0c1443
# 0c1443
rgb (12,20,67) - # 0
# 0
rgb (9,17,70) - # 060f49
# 060f49
rgb (6,15,73) - # 030d4c
# 030d4c
rgb (3,13,76)
Ниже на сайте показаны цвета, близкие к # 24252b.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 24292b
# 24292b
rgb (36,41,43) - # 24282b
# 24282b
rgb (36,40,43) - # 24272b
# 24272b
rgb (36,39,43) - # 24272b
# 24272b
rgb (36,39,43) - # 24262b
# 24262b
rgb (36,38,43) - # 24262b
# 24262b
rgb (36,38,43) - # 24252b
# 24252b
rgb (36,37,43) - # 24242b
# 24242b
rgb (36,36,43) - # 24242b
# 24242b
rgb (36,36,43) - # 25242b
# 25242b
rgb (37,36,43) - # 25242b
# 25242b
rgb (37,36,43) - # 26242b
# 26242b
rgb (38,36,43) - # 27242b
# 27242b
rgb (39,36,43)
Этот текст имеет цвет шрифта # 24252b.
Текст здесь Тень текста с шестнадцатеричным цветом # 24252b # 24252b Тень текста.
Текст здесь # 24252b цвет фона Этот абзац имеет цвет фона # 24252b.
Содержимое
# 24252b цвет границы Этот элемент имеет цвет границы # 24252b.
Содержимое Коды CSS с цветом # 24252b .текст {color: # 24252b;} .background {background-color: # 24252b;} .border {border: 1px solid # 24252b;} Сплошной цветной фон с шестнадцатеричным кодом цвета # 24252b (с названием черный русский). Фон доступен в различных разрешениях для просмотра и загрузки. Вы можете свободно использовать эти фоны для личных и коммерческих проектов. Предварительный просмотр (размер 320×320) — Facebook (180×180) — Twitter (73×73) — Google+ (250×250) — iPhone (320×480) — 32×32 — 48×48 — 64×64 — 100×100 — 160×600 — 200×200 — 300×250 — 300×300 — 320×50 — 320×320 — 336×280 — 400×300 — 400×400 — 500×500 — 600×600 — 640×480 — 640×960 — 640×1136 — 700×700 — 728×90 — 800×600 — 851×315 — 1024×600 — 1024×768 — 1024×1024 — 1152×864 — 1200×600 — 1280×720 — 1280×768 — 1280×800 — 1280×960 — 1280×1024 — 1360×768 — 1466900×7 — 1400 1600×1200 — 1680×1050 — 1920×1080 — 1920×1200 — 2048×1536 — 2048×2048 — 2560×1440 — 2560×1600 — 2880×1800 —
Тайна цвета.Путеводитель для «пурпурных» | Бен Херш
Есть несколько способов понять, что такое цвет.
Сегодня мы думаем о цветах как об отдельных объектах, но их также можно интерпретировать как аналогии. «Цвет вина» работает так же хорошо, как «красный» для большинства людей, а также играет в символическом представлении о мире, которое было распространено до научной революции. Вы ожидаете, что мир будет действовать не по невидимым математическим законам, а по шаблонам, наиболее видимым вам.Аристотель учил, что цвета соответствуют четырем элементам: земле, воздуху, воде и огню, и я готов держать пари, что некоторые люди до сих пор верят в это. Вы могли бы подумать, что если красный — цвет Марса, то красный цвет сделает вас отличным борцом. Даже с помощью современной науки символические ассоциации обретают реальность сами по себе, часто незаметно для вас. Психологи обнаружили, что конкурентоспособные спортивные команды, одетые в красное, чаще побеждают, хотя красное также может привести к снижению результатов в решении головоломок.
До появления синтетических красок и цифровых дисплеев цвет был неотделим от физических материалов. Древние римляне были одержимы тирским пурпуром, отличительным пигментом, который с огромными затратами добывали из огромного количества водных улиток. Его использовали только высокопоставленные правительственные чиновники, и если вы когда-нибудь видели, чтобы кто-то его носил, вы, вероятно, выплюнули свой кофе и попросили сделать селфи. И все же тирский пурпурный никогда не был цветом в современном понимании; это был диапазон пурпурного, красного и синего цветов, связанных вместе их физической историей.Цветной ультрамарин получается при шлифовании полудрагоценных камней, а умбра — при обработке земли из итальянского региона Умбрия. Обожженная сиена происходит из горящей земли из Сиены (также в Италии). Идея цвета сама по себе, отдельно от его материального происхождения, является совершенно современным подходом. Если вы не можете найти его в реальных объектах, цвета не существует.
Сиена жженая. Фото: Iconofile через WikimediaСейчас мы живем в другом мире. Не говоря уже о синтетических красителях, у нас есть дисплеи сетчатки, и все возможно.Pantone распознает 1867 цветов, что примерно на 1860 цветов больше, чем мы изучаем в школе. Я почти уверен, что никто на самом деле не использовал «смарагдин», несмотря на то, что он был цветом года в 2013 году. Если вы посчитаете шестнадцатеричные коды, у нас будет 16 777 216 цветов. Конечно, это более чем в два раза больше цветов, которые может видеть человеческий глаз. Что ты вообще должен с этим делать?
Smaragdine. Шучу, это Orchid Haze.Современным пониманием цвета мы обязаны одному человеку: Исааку Ньютону. Тот же Ньютон, который научил нас играть в бильярд, наладил порядок в космосе и выяснил, почему вещи падают, а не вверх, когда вы их бросаете.
Ньютон заметил, что когда вы пропускаете белый свет через призму, он распадается на красочный градиент. Не только это, но вы также можете объединить цвета, чтобы снова создать белый цвет — это было что-то совершенно новое. До этого эксперимента смешивание цветов было широко распространенным табу и оскорблением природы. В конце концов, пигменты — это уникальные вещества с глубоким символическим смыслом, и их смешивание почти всегда лишает их жизнеспособности. Вы можете себе представить, каким сюрпризом было обнаружение множества ярких цветов, скрывающихся в окружающем нас белом свете.
Одна из оптических схем Ньютона. Фото: Королевское общество через WikimediaРадуга Ньютона представляла собой совершенно непрерывный градиент, и он разбил ее на аккуратные категории. Ньютон спроецировал радугу на стену и попросил друга нарисовать линии, чтобы разделить ее на семь цветов: красный, оранжевый, желтый, зеленый, синий, индиго и фиолетовый. Почему семь? Хотя мы знаем Ньютона за его вклад в современную науку, он также был продуктом 1600-х годов и проводил большую часть своего времени, размышляя об алхимии и древнем мистицизме.Пифагор, пришедший двумя тысячелетиями раньше, был увлечен числом семь. Было семь (известных) планет, семь нот в музыкальной гамме, семь дней недели и, вероятно, четыре других примера, иллюстрирующих это явление. Ньютон по причинам, которые, я уверен, имели смысл в его время, думал, что Пифагор что-то понял. Ньютон видел в цвете просто еще одну грань великого космического порядка и построил свою собственную теорию цвета на семи музыкальных нотах дорийской моды.
Цветные круги Буте, 1708 год.Фото с WikimediaНьютон также изобрел цветовое колесо. Линейный спектр рассказывает интересную историю, но полный круг раскрывает глубокий порядок, скрытый в природе, как музыкальные гаммы, повторяющие одну октаву за другой. Это также позволяет вам видеть отношения между цветами на основе их относительного положения в круге, например, как цвета, противоположные друг другу, объединяются для создания белого. Природа не всегда соответствует нашим идеалам — нет длины световой волны на полпути между красным и синим. Итак, мы изобрели фиолетовый цвет, чтобы завершить круг, смешав красный и синий.Теория цвета, как мы ее знаем, одновременно навязана природе и вдохновлена ею.
Теория цвета, изобретенная величайшим ученым всех времен, была усовершенствована великим художником Иоганном Вольфгангом фон Гете. Там, где Ньютон нашел единство и порядок в красках, Гете нашел конфликт. Он заметил, что некоторые цвета конфликтуют друг с другом и, по-видимому, в каком-то фундаментальном смысле расходятся. Вы можете представить себе «зеленовато-красный»? Или вы заметили, что когда вы смотрите на ярко-желтый объект, вы можете увидеть голубоватое остаточное изображение?
Цветовой круг Гете, 1810 г.Фотография: «Theory of Colours» через WikimediaГете также дал нам многие из наших современных представлений о том, как работают цвета. Именно Гете систематически называл цвета «теплыми» или «холодными», и это различие во многом определяет современный дизайн. Конечно, это описание более поэтично, чем буквально — или даже общепризнанно. Ранние поколения, вероятно, считали синий цвет горячим, возможно, потому, что это самая горячая часть пламени. В значительной степени наше восприятие цвета сформировано поэтом, чьи произведения большинство людей, вероятно, никогда не читали.
Наука начала набирать обороты в 18 и 19 веках, и ряд великих ученых, инженеров и художников попытались применить теорию цвета. Многие великие умы были очарованы мечтой представить каждый возможный цвет как трехмерное твердое тело, как цветные колеса, вытянутые в космос. Некоторые пытались складывать пирамиды. Другие, как Рунге, разработали сферы. Альберт Манселл, профессор MassArt, предпринял особенно доблестную попытку заменить наши «глупые» слова, обозначающие цвет, точными координатами в трехмерном пространстве.Мы по-прежнему используем цветовую систему Munsell в широком диапазоне контекстов сегодня, от классификации цвета волос и кожи в судебной медицине до получения идеального цвета при производстве пива.
Сфера Манселла, 1900 г. Фото: «Цветовая нотация» через ВикимедиаМы изобрели всевозможные формы для организации цветов. Йоханнес Иттен из Баухауса разработал цветовое колесо и разбил цвет на семь форм контраста: оттенок, значение, температура, дополнения, одновременный контраст, насыщенность и контраст в расширении.Как и Ньютон, он принял древние мистические традиции и обратил некоторых своих учеников в Маздазнан, эзотерическую религию, описанную в Википедии как «культ огня».
«Farbkreis» Иттена. Фото с сайта WikimediaПоявилось больше цветовых систем, каждая из которых любопытнее предыдущей. Сюзанна Кейгилл — бывшая клубная певица, шляпник и поэт — первой изобрела персонализированные цветовые палитры для клиентов, которые следят за модой. Роберт Дорр организовал цвета по тому, как они сочетаются с цветом лица и оттенком кожи.
А еще есть цифровые дисплеи. HSL и HSV были разработаны в 1970-х годах для новых цифровых технологий и используют цилиндрические цветовые пространства. Математика, лежащая в основе этих моделей, создает парадоксы, которые противоречат нашему интуитивному восприятию цвета, поэтому некоторые люди вырезают цилиндры в конусы, чтобы ограничить возможные цвета.
| Лесной зеленый Коды: Hex # 0b6623 RGB 11102 35 | Шалфейный зеленый Коды: RGB 15dc187 19654 | ||||||||||||||||||||||
| Оливково-зеленый Коды: Hex # 708238 RGB 112 130 56 | Желто-зеленый Коды: Hex # c7ea46 RGB 199 234 70 | ||||||||||||||||||||||
| Hex # 3f704d RGB 63122 77 | Jade Green Коды: Hex # 00A86B RGB 0 168107 | ||||||||||||||||||||||
| Artichoke Green Коды: Hex # 8F9 14773 Hex # 8F9 14779 Зеленый Коды: Hex # 4F7942 RGB 79121 66 | |||||||||||||||||||||||
| Jungle Green Коды: Hex # 29AB87 RGB 41 171135 | Laurel Green 906 54 кода: Hex # A9BA9D RGB 169186 157 | ||||||||||||||||||||||
| Moss Green Коды: Hex # 8A9A5B RGB 138 154 91 | Mint Green Codes: 152 98x Hex | ||||||||||||||||||||||
| Сосновый зеленый Коды: Hex # 01796F RGB 111111 | Чайный зеленый Коды: Hex # D0F0C0 RGB 208 240 192 | ||||||||||||||||||||||
| Персидский | Hex # 00A572 RGB 0 165114 | Army Green Коды: Hex # 4B5320 RGB 75 83 32 | |||||||||||||||||||||
| Изумрудно-зеленый Коды: Hex # 50C878 80 Kelly 90 2204 Зеленый Коды: Hex # 4CBB17 RGB 76 187 23 | |||||||||||||||||||||||
| Неоновый зеленый Коды: Hex # 39FF14 RGB 57 255 20 | Однородный зеленый Коды: 906 54 Hex # 444C38 RGB 68 76 56 | ||||||||||||||||||||||
| Sacramento Green Коды: Hex # 043927 RGB 0 78 56 | Русский зеленый Коды: Hex # 679267 909 909 RGB3 146 | Sea Green Коды: Hex # 2E8B57 RGB 46139 87 | Paris Green Коды: Hex # 50C878 RGB 80200120 | ||||||||||||||||||||
Цвет Советского Союза Россия
Вернуться к основной статье
Цвета самолетов ВВС СССР
цветовых сочетаний Второй мировой войны были основаны на материале из «Моделирование Самолеты советских ВВС, сайт 1930-45 гг. (Www.oz.net/~xopowo).
Названия цветов произвольные. Те, что относятся к периоду Второй мировой войны, соответствуют названиям, первоначально используется Эриком А. Пилавским в его книге «Самолеты и маркировка советских Авиация Великой Отечественной войны.
Этот график последний раз редактировался в сентябре 2006 г.
| Вторая мировая война ВВС цвета | ||||||||
| Название цвета | Комментарий | ФС | Humbrol | Тамия | Xtracolor | Polly S | Гунзе Сангё | Модель Master |
| Brilliant Medium Blue | Стандартный цвет нижней стороны, используемый в период войны 1937-1945 гг. | ФС: 25466 | ||||||
| Оливково-зеленый | Общий цвет верхней поверхности, использованный на протяжении всей войны. Также используется вместе с Dark Зеленый в двухцветной зеленой схеме. С возрастом краска потемнела до FS: 34151. | ФС: 14257 | 6 * Ху: 83 + 2 * Ху: 80 + 3 * Ху: 34 + 1 * Ху: 99 (151) | |||||
| Средний лесной зеленый | Заводская окраска габаритного верха, характерная для самолетов Петлякова, Туполева и МиГ. 1940-1942 гг. | ФС: 34058 | 7 * Ху: 88 + 3 * Ху: 190 + 2 * Ху: 32 + 2 * Ху: 34 | Т: XF-17 | ||||
| «Трактор» Ярко-зеленый | Используется вместе с Camouflage Black в широко разрекламированной «тракторной» схеме.1941-1943 | ФС: 14524 | ||||||
| Черный камуфляж | Используется вместе с «Трактор» Ярко-зеленый в широко освещаемых «тракторная» схема. 1941-1943 | ФС: 27038 | Ху: 85 (33) | Т: Х-18 | GS: h3 | |||
| Темно-зеленый | Альтернативный цвет «Трактор» ярко-зеленый в зелено-черной гамме.Также используется вместе с Olive Green в двухцветной зеленой схеме на протяжении всей войны. | ФС: 24062 (24524) | 4 * Ху: 3 + 1 * Ху: 131 (3) | Т: X-05 | ||||
| оливково-зеленый 2 | Вариант оливково-зеленого цвета, использовавшийся в черно-оливковой схеме на ранних Ил-2 и т. Д. 1940-1943 гг. Также является частью трехцветной схемы с коричневой охрой и светло-песочно-коричневой, альтернативно Dark Earth Grey-Brown. | ФС: 14257 | 6 * Ху: 83 + 2 * Ху: 80 + 3 * Ху: 34 + 1 * Ху: 99 | |||||
| Охра Коричневая | Используется с Olive Green 2 в штатном заводском камуфляже Ил-2 с 1943 года.Также часть более поздней стандартной схемы Южного фронта. | ФС: 30111 | Ху: 70 | Т: X-09 | ||||
| Dark Earth Серо-коричневый | Используется с Olive Green 2 в альтернативном заводском камуфляже Ил-2 с 1943 г. | ФС: 20099 | 8 * Ху: 110 + 2 * Ху: 113 + 1 * Ху: 33 | |||||
| Светло-песочно-коричневый | Используется вместе с Camouflage Black в стандартной схеме для Южного Фронт 1941-44 гг.Позже (1943-45) также использовался вместе с Охрой Браун или в трехцветной схеме. с коричневой охрой и оливково-зеленой 2. | ФС: 30480 | ||||||
| Средний серый | Часть стандартной схемы верхнего строения всех одноместных истребителей с 1944 г. вперед. | ФС: 26493 | 9 * Ху: 34 + 2 * Ху: 28 + 1 * Ху: 156 | X: X214 | ||||
| Темно-морской серый | Часть стандартной схемы бортового надстройки всех одноместных истребителей с 1944 г. вперед.Также используется для одноцветных зимних схем на истребителях с конца 1943 года. Также используется как краска для грунтовки. | ФС: 26270 | 1 * Ху: 156 + 1 * Ху: 34 | Т: XF-53 | ||||
| Зимний белый | Стандартный зимний цвет верха во время войны | ФС: 20000 | Ху: 34 | |||||
| Грунтовка сине-зеленая средняя | Стандартная цветная грунтовка для металла, используемая с 30-х до середины 50-х годов. | ФС: 24585 (24664) | ||||||
| Современные советские ВВС цвета по типу ВС | ||||||||
| Су-17М-4 | ||||||||
| Название цвета | Комментарий | ФС | Humbrol | Тамия | Xtracolor | Polly S | Гунзе Сангё | Модель Master |
| Синий Серый | ФС: 26493 ФС: 26270 | 7 * Ху: 87 + 3 * Ху: 34 | Т: XF-66 | |||||
| Темно-зеленый | ФС: 34102 | Ху: 117 | Т: XF-61 * 2 + 65 * 1 | П: 500815 | GS: h403 | |||
| Светло-коричневый | ФС: 30372 | 7 * Ху: 187 + 3 * Ху: 129 | P: PCI879 | |||||
| Песок | ФС: 30450 | 4 * Ху: 250 + 1 * Ху: 148 | ||||||
| Су-24МР | ||||||||
| Название цвета | Комментарий | ФС | Humbrol | Тамия | Xtracolor | Polly S | Гунзе Сангё | Модель Master |
| Белый | ФС: 27886 | 3 * Ху: 34 + 2 * Ху: 41 | ||||||
| Серый | ФС: 36375 | Ху: 127 | X: X136 | П: 500836 | GS: h408 | ММ: 1728 | ||
| Су-25К | ||||||||
| Название цвета | Комментарий | ФС | Humbrol | Тамия | Xtracolor | Polly S | Гунзе Сангё | Модель Master |
| Голубой | ФС: 25450 | 19 * Ху: 47 + 1 * Ху: 147 | P: PCA800 | |||||
| Темно-зеленый | ФС: 24086 | Ху: 108 | Т: XF-62/13? | X: X144 | GS: h419? 1 | |||
| Темно-коричневый | ФС: 20059 | 19 * Ху: 10 + 1 * Ху: 61 | ||||||
| Песок | ФС: 30313 | Ху: 250 | ||||||
| МиГ-23УБ | ||||||||
| Название цвета | Комментарий | ФС | Humbrol | Тамия | Xtracolor | Polly S | Гунзе Сангё | Модель Master |
| Синий Серый | ФС: 26329 | 7 * Ху: 87 + 3 * Ху: 34 | Т: XF-66 | |||||
| Светло-коричневый | ФС: 30219 | Ху: 118 | Т: XF-52 | X: X102 | P: PCA816 | GS: h410 | ||
| зеленый | ФС: 24138 | Ху: 131 | П: PF51 | |||||
| Коричневый | ФС: 20111 | 1 * Ху: 180 + 1 * Ху: 177 | Т: X-09 | |||||
| МиГ-25РБК | ||||||||
| Название цвета | Комментарий | ФС | Humbrol | Тамия | Xtracolor | Polly S | Гунзе Сангё | Модель Master |
| Серый | ФС: 36375 | Ху: 127 | X: X136 | П: 500836 | GS: h408 | ММ: 1728 | ||
| Панели диэлектрические | ||||||||
| Серый | ФС: 36231 | Ху: 140 | Т: XF-54 | X: X131 | P: PCA824 | GS: H57 | ММ: 1740 | |
| МиГ-29 | ||||||||
| Название цвета | Комментарий | ФС | Humbrol | Тамия | Xtracolor | Polly S | Гунзе Сангё | Модель Master |
| Светло-серый | Самолет целиком | ФС: 36495 | Ху: 147 | GS: h438 | ||||
| Синий Серый | Верхний камуфляж | ФС: 26329 | 7 * Ху: 87 + 3 * Ху: 34 | Т: XF-66 | ||||
| Ми-8МТБ | ||||||||
| Название цвета | Комментарий | ФС | Humbrol | Тамия | Xtracolor | Polly S | Гунзе Сангё | Модель Master |
| Синий Серый | ФС: 36329 | 7 * Ху: 87 + 3 * Ху: 34 | Т: XF-66 | |||||
| Серо-зеленый | ФС: 34424 | 9 * Ху: 90 + 1 * Ху: 31 | Т: XF-20 | |||||
| Светлый камень | FS: 36400 | 1 * Ху: 121 + 1 * Ху: 90 | ||||||
| Ми-24Д | ||||||||
| Название цвета | Комментарий | ФС | Humbrol | Тамия | Xtracolor | Polly S | Гунзе Сангё | Модель Master |
| Синий Серый | ФС: 36329 | 7 * Ху: 87 + 3 * Ху: 34 | Т: XF-66 | |||||
| Зеленый | ФС: 34098 | Ху: 150 | ||||||
| Светлый камень | ФС: 36415 | 3 * Ху: 121 + 2 * Ху: 84 | ||||||
Вернуться к основной статье
№
Условия использования: Этот сайт представляет собой интерактивное сообщество энтузиастов, заинтересованных в искусство масштабного моделирования самолетов, доспехов, фигур, космических кораблей и подобные subjetcs. | |


 Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания.
Вот почему, когда люди видят красный цвет, они читают усерднее и быстрее. Использование красного – это способ привлечь внимание пользователей или выделить отдельный элемент, который требует внимания. Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного.
Он также означает рост, и именно поэтому он часто связан с бизнесом. Зеленый означает чувство правильного или неправильного. Вот почему он чаще всего используется только для текста и акцентов.
Вот почему он чаще всего используется только для текста и акцентов.



 При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым.
При их смешении в аддитивной модели получается белый цвет. К контрастным парам относят цвета желтый с синим и красный с голубым. Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату.
Чтобы понизить значение красного цвета, можно усилить значение голубого цвета или одновременно усилить уровень зеленого и синего, что приведет к тому же результату. Здесь же — КООРДИНАТЫ (кожи, глаз и волос) и как/где их использовать, а также МЕТАЛЛЫ (в профессиональной палитре обычно 2 лепестка, а в Лайфстайл чаще один).
Здесь же — КООРДИНАТЫ (кожи, глаз и волос) и как/где их использовать, а также МЕТАЛЛЫ (в профессиональной палитре обычно 2 лепестка, а в Лайфстайл чаще один). Сочетаются ли они по цвету?
Сочетаются ли они по цвету?