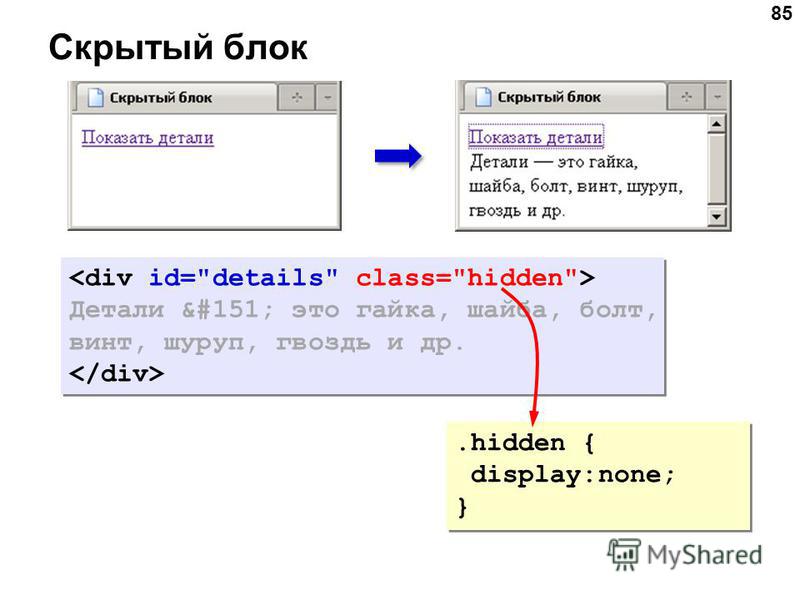
display none css как отменить
На чтение 6 мин. Просмотров 73 Опубликовано
Свойства HTML display и visibility используются, чтобы вывести или скрыть HTML-элементы . Но тогда какая между ними разница? Чтобы понять это, посмотрите на приведенный ниже рисунок, здесь я использовал три элемента div :
Мы используем три элемента div , которые показаны в разделе 1 ( с левой стороны ). Изначально все элементы div выводятся без применения свойств display или visibility .
Посмотреть онлайн демо-версию и код
Во второй части рисунка отображаются только div 1 и div 3 . Для div 2 задано visibility: hidden , но мы все равно видим пространство, которое занимает этот элемент.
Посмотреть онлайн демо-версию и код
В третьем разделе также отображаются только div 1 и div 3 , в то время как div 2 скрыт с помощью свойства HTML display none .
Посмотреть онлайн демо-версию и код
Синтаксис свойства CSS visibility
Вот, как использовать свойство CSS visibility :
Значение по умолчанию для свойства CSS visibility — visible . Также можно использовать:
Данное значение используется в HTML-таблицах .
Синтаксис свойства CSS display
Это позволяет скрыть элемент, для которого задано значение данного свойства. Именно его я применил для раздела 3 в приведенном выше примере.
Свойство HTML display также используется, чтобы изменить поведение строчных или блочных элементов:
Этот код задает для блочного элемента поведение строчного. Например, div представляет собой блочный элемент. Применив к нему display: inline , мы задаем для него поведение строчного элемента:
Значение block делает противоположное. Например, элемент span является строчным. Если мы применим к нему display: block , он будет вести себя как блочный элемент.
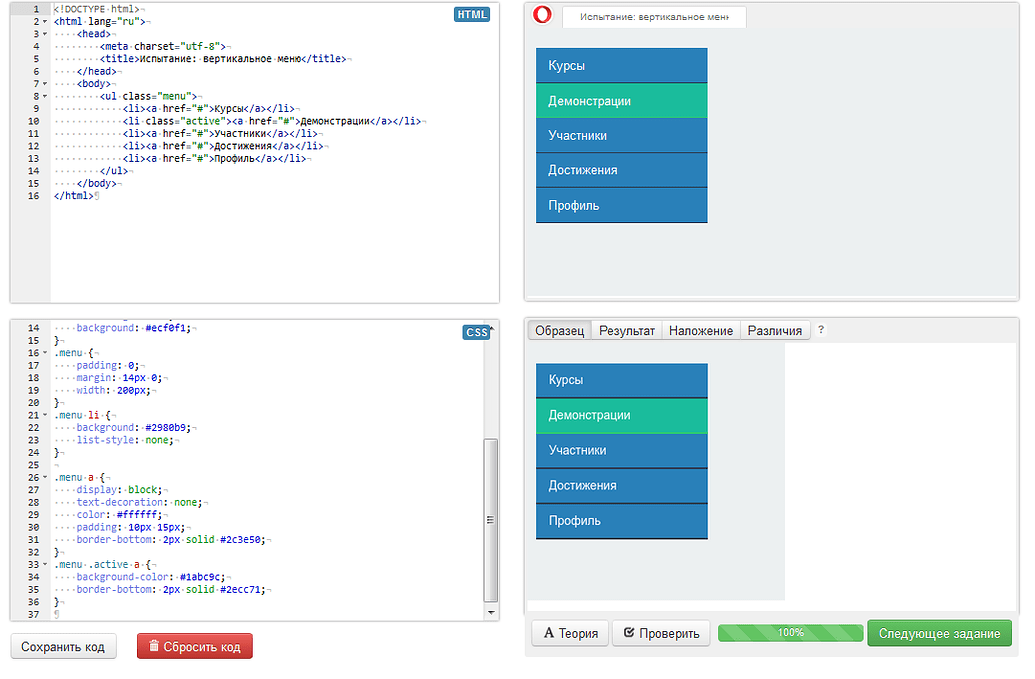
Пример применения свойства display для отображения / скрытия меню
Я использовал элемент div , который содержит маркированный список
- , элементы списка и гиперссылки. Ссылки представляют собой пункты меню.
Для разработки этого меню использовался ряд других свойств CSS . Свойство display изначально задано не было. Это означает, что меню будет отображаться.
При клике по ссылке скрыть меню для события клика используется код JQuery , чтобы применить свойство display: none к родительскому элементу div :
Посмотреть онлайн демо-версию и код
Если после этого вы нажмете на ссылку показать меню, код jQuery добавит значение display: initial . Это сделает меню видимым, а ссылки сместятся вниз.
Демо-версия меню с использованием свойства visibility
Я использую тот же пример, что и выше, но на этот раз применю свойство CSS visibility , чтобы показать и скрыть меню. Разница заключается в используемом коде jQuery :
При нажатии на ссылку скрыть меню, меню скрывается. При клике по ссылке показать меню, добавляется свойство visibility: visible , и меню снова отображается:
При клике по ссылке показать меню, добавляется свойство visibility: visible , и меню снова отображается:
Посмотреть онлайн демо-версию и код
В этом примере можно увидеть разницу. Когда нажимается ссылка скрыть меню, меню исчезает. При клике по ссылке показать меню, оно вновь становится видимым. Но ссылки при этом остаются на своих местах и не смещаются ( в отличие от HTML display ).
Пример использования свойства CSS visibility для HTML-таблицы
В следующем примере мы создадим HTML-таблицу с помощью фреймворка Bootstrap . Таблица содержит пять строк, которые первоначально отображаются. На данном этапе таблица выглядит следующим образом:
Посмотреть онлайн демо-версию и код
Для строк таблицы использованы разные классы, чтобы задать их стили. Например, danger , active , warning и т.д. Строки таблицы пронумерованы от 1 до 5 ( первый столбец слева ).
Теперь я использую свойство visibility для второй строки, чтобы скрыть ее. Это делается следующим образом:
Таким образом значение collapse также используется для элементов таблицы. Оно применяется для удаления строки, при этом структура таблицы не изменяется. Посмотрите на приведенный ниже рисунок и на код демо-версии:
Оно применяется для удаления строки, при этом структура таблицы не изменяется. Посмотрите на приведенный ниже рисунок и на код демо-версии:
Посмотреть онлайн демо-версию и код
Вторая строка не видна, но структура таблицы остается неизменной. Если вы используете значение collapse для любых других элементов, оно будет работать, как значение hidden .
Применение свойства CSS display к таблице
Теперь тот же самый пример, за исключением того, что я буду использовать свойство HTML display , чтобы скрыть строку в таблице:
Посмотреть онлайн демо-версию и код
Вторая строка исчезла, а третья строка перемещается вверх, чтобы занять ее место.
Использование display для строчных элементов
Свойство CSS display также используется для изменения поведения строчных и блочных элементов.
Напомню, что блочные элементы занимают все доступное им пространство и начинаются с новой строки. Например, абзацы или блоки div — это блочные элементы.
Строчные элементы занимают только необходимое для отображения пространство и не начинаются с новой строки. В качестве примеров строчных элементов можно привести span , тег ссылки и т.д.
Свойство HTML display позволяет изменять поведение строчных и блочных элементов.
Чтобы изменить поведение блочного элемента на поведение строчного:
Чтобы изменить поведение строчного элемента на поведение блочного:
В следующем примере поведение элемента span изменяется на поведение блочного элемента. А поведение абзаца с помощью свойства CSS display изменяется на поведение строчного элемента.
Чтобы понять, в чем заключается разница, сначала посмотрите на приведенный ниже рисунок и исходный код, в котором свойство HTML display еще не применено:
Посмотреть онлайн демо-версию и код
На странице демо-версии отображен родительский div , а внутри него span и абзац. Изначально их поведение является стандартным для этих элементов:
- Родительский div очерчен черной рамкой и занимает всю доступную ширину;
- span очерчен синей рамкой, внутри div он занимает только необходимое для отображения пространство и начинается с той же самой строки;
- Абзац, который очерчен красной рамкой, также занимает все доступное пространство и начинается с новой строки.

Теперь с помощью HTML display block я изменю поведение span на поведение блочного элемента, а поведение абзаца на поведение строчного. Родительский div остается без изменений. Смотрите результат и демо-версию:
Посмотреть онлайн демо-версию и код
span начинается с новой строки и границы абзаца заканчивается там, где заканчивается его текст. Он не занимает всю доступную ширину, как div или span .
Данная публикация представляет собой перевод статьи « CSS display and visibility: 6 examples to show/hide HTML elements » , подготовленной дружной командой проекта Интернет-технологии.ру
Сделаю минимальный пример:
Вопрос именно про display: none , поэтому способы прозрачности и нулевой высоты взамен данного свойства не предлагать. Анимация конечно же может содержать в себе opacity , height , width , transform и прочие стили. При помощи JS, особенно с помощью jQuery, это тоже без труда реализуется, но, вопрос именно по CSS.
Если таковых нет, поделитесь, что используете и почему? Например, при сокрытии и отображении подробной информаци или обрезки текста.
Нужно на живом сайте убрать все display: none так как их много в ручную это делать лень. И для отладки придется делать это не 1 раз.
Может есть расширение для хрома какоенибудь для работы с скриптами знаю есть для работы с CSS Stylish
Или было что то подобное для контакта при удалении множества друзей прописывали код прямо в браузер на нужной странице
Отключить «display: none;» в CSS3/ Susy
поэтому я работаю с susy2 и Susy-breakpoints. Теперь у меня есть проблема, что кнопка должна отображаться на всех точках останова, кроме самой маленькой.
Моя компания использует подход mobile-first, который означает, что сначала стилизуется самая маленькая точка останова, а все остальные точки останова основаны на этой первой точке.
Поскольку мне нужно скрыть кнопку на самой маленькой точке останова, я использовал display: none на ней, но я не могу найти способ снова показать кнопку на больших точках останова.
Теперь мой вопрос заключается в том, Могу ли я избавиться от ‘display: none’ любым способом или есть какой-то другой способ скрыть и показать содержимое?
Я не могу просто использовать ‘visibility: hidden’, так как остальные элементы должны двигаться вверх и занимать это пространство.
Кроме того, просто установка свойства ‘display’ в другое значение не работает для меня, даже с !important .
Вот мой текущий код для скрытой кнопки:
HTML:
<div> <a href="${item/link}">Weiterlesen</a> </div>
И CSS:
.button{
display: none;
}
И для той части, где мне нужно включить его снова:
CSS:
.button{
display: block !important;
border: 1px solid #67717D;
border-radius: 3px;
height: 40px;
margin: auto 10px 20px 10px;
text-align: center;
}
Поделиться Источник SophisticOtter 01 августа 2018 в 08:23
2 ответа
- CSS3 переходов + display none + prevent overscroll
Поэтому, если вы еще не знакомы, переходы CSS3 не анимируют display: none , поскольку они полностью удаляют целевой элемент из DOM.
 Итак, вот моя проблема. У меня есть боковая панель с большими всплывающими дивами,которые появляются при наведении курсора. К сожалению, поскольку я могу переходить…
Итак, вот моя проблема. У меня есть боковая панель с большими всплывающими дивами,которые появляются при наведении курсора. К сожалению, поскольку я могу переходить… - Использование Susy с компасом-какие файлы должны быть установлены?
Я пытаюсь использовать Сюзи в качестве элемента сетки в проекте http://susy.oddbird.net / К вашему сведению я также использую следующие библиотеки Компас Assetic Symfony (2.x) Ubuntu (10.4) Когда я пытаюсь импортировать susy в свой файл sass @import compass/reset @import compass/css3 @import susy…
1
Используйте правило CSS @media (вы можете изменить точку останова самостоятельно)
При первом создании мобильного телефона всегда ставьте стиль мобильного телефона (самый маленький экран) в верхней части файла css. Затем используйте min-width при добавлении стиля для больших экранов, это лучший способ создания мобильных приложений.
.button{
display: none;
border: 1px solid #67717D;
border-radius: 3px;
height: 40px;
margin: auto 10px 20px 10px;
text-align: center;
}
@media screen and (min-width: 480px) {
.button{
display: block;
}
}<div>
<a href="#">Weiterlesen</a>
</div>Поделиться Dennis 01 августа 2018 в 08:36
0
Использовать media-query
Узнайте здесь: https://www.w3schools.com/css/ css3_mediaqueries_ex.asp \
Для примера(в размере экрана, который меньше 600px , он скроет):
@media screen and (min-width: 600px) {
.button{
display: block !important;
border: 1px solid #67717D;
border-radius: 3px;
height: 40px;
margin: auto 10px 20px 10px;
text-align: center;
}
}
. button{
display: none;
}
button{
display: none;
}<div>
<a href="${item/link}">Weiterlesen</a>
</div>Обратите внимание!
чтобы использовать media-query , вы должны поместить этот meta в тег head :
<meta name="viewport" content="width=device-width, initial-scale=1">
Поделиться לבני מלכה 01 августа 2018 в 08:34
Похожие вопросы:
Susy gallery разбивает высоту для отображения таблицы и ячейки таблицы
Я пытаюсь получить столбцы одинаковой высоты в моей адаптивной сетке, используя gallery mixin для SUSY. Для этого я установил контейнер display: table и столбец display: table-cell. Это работает для…
Использование susy с Jekyll
Можно ли использовать Susy с Jekyll? Если да, то как? Я попробовал добавить ‘susy’ в свой Gemfile и bundle install ‘ ing, а затем добавить susy в свой массив gems в config. yml : // _config.yml ……
yml : // _config.yml ……
В чем разница между susy-breakpoint и susy-media?
Единственное отличие, по-видимому, заключается в том, что вы можете передать новую сетку в качестве второго аргумента susy-breakpoint . Почему бы просто не использовать susy-breakpoint и не оставить…
CSS3 переходов + display none + prevent overscroll
Поэтому, если вы еще не знакомы, переходы CSS3 не анимируют display: none , поскольку они полностью удаляют целевой элемент из DOM. Итак, вот моя проблема. У меня есть боковая панель с большими…
Использование Susy с компасом-какие файлы должны быть установлены?
Я пытаюсь использовать Сюзи в качестве элемента сетки в проекте http://susy.oddbird.net / К вашему сведению я также использую следующие библиотеки Компас Assetic Symfony (2.x) Ubuntu (10.4) Когда я…
Отключить переходы css3 в Flexslider?
Кто-нибудь знает, как отключить переходы CSS3 в Flexslider v2? Мне сказали, что вы можете отключить их, но я не вижу, как это сделать. В настоящее время переходы, возможно, вызывают столкновения с…
В настоящее время переходы, возможно, вызывают столкновения с…
Как сбросить контейнер Susy?
Каков наилучший метод сброса контейнера Susy grid? У меня есть сетка с парой контейнеров друг под другом, вот так: +——————+ | [container] | | [container] | | [container] | | |…
Горизонтальный список с сеткой Susy
Я хочу построить android-подобную основную навигацию, которая вписывается в сетку Susy. Это выглядит так: Код идет сюда: HTML: <div class=container> <nav> <ul…
CSS3 + ‘display’ ошибка переключения в Chrome?
В течение нескольких месяцев я использовал селектор CSS3+, чтобы применить CSS к определенным элементам. Вот демонстрация моего использования: http://jsfiddle.net/HB5Bz/2 / В IE и более старых…
::after vs :after псевдо-элемент в SUSY 2.0
В SUSY v1.x, писать: .content { @include container; } составлен по состоянию .content { max-width: 100%; margin-left: auto; margin-right: auto; } . content:after { content: ; display: block; clear:…
content:after { content: ; display: block; clear:…
Ещё четыре способа скрыть и показать элементы при помощи HTML и CSS — CSS-LIVE
Перевод статьи Four More Ways To Hide & Show Elements with HTML and CSS с сайта demosthenes.info, c разрешения автора — Дадли Стори.
Приквел к этой статье – «Четыре способа заставить элементы исчезнуть (и появиться) при помощи CSS» – был сосредоточен на классических техниках для скрытия элементов на странице; на этот раз используются методы, которые работают в современных браузерах, с некоторыми ограничениями для IE. Используется разметка, которая похожа на разметку из предыдущего примера:
<figure id="oymyakon"> <img src="nastya.jpeg" alt> <figcaption>Nastya, photographed by Sean Archer</figcaption> </figure> <p>Located deep in Siberia, the village of Oymyakon holds the title of the coldest permanently inhabited place on Earth, tied with Verkhoyansk.<p>
From December to February, the weather in the tiny village (population 500) plummets to -50°F (-45C), with a record low of -90°F (-68C) registered in 1933. At those temperatures, a naked human left outside would freeze to death in under a minute…
CSS будет таким:
body {
color: #fff;
background: url(px.png) #333;
line-height: 1.4;
font-size: 1.1rem;
}
figure#oymyakon {
float: right; width: 50%;
font-size: 0;
}
figure#oymyakon img {
width: 100%; height: auto;
box-shadow: 0 0 12px rgba(0,0,0,.3);
}
figure#oymyakon figcaption {
text-align: center;
font-size: 1rem;
font-style: italic;
margin-top: 1rem;
}
В этой статье я применяю разные техники для скрытия элемента <figure>: можно протестировать эти методы в интерактивном примере в начале оригинальной статьи или перейдя по этой ссылке на CodePen.
Масштабирование элемента в 0
figure#oymyakon { transform: scale(0); }
Очевидно, если вы делаете что-то бесконечно маленьким, это «что-то» в итоге исчезнет. Стоит отменить, что изначальная область элемента сохранится, потому что действие трансформации по сути похоже на поведение элемента с position: relative;
Возврат значения scale в значение 1 заставит элемент появиться снова; этот переход также может быть анимирован.
Минусы: Поддерживается во всех современных браузерах, но только начиная с IE9+. Нельзя применять к строчным элементам. Для старых версий браузеров требуются префиксы.
<figure id="oymyakon" hidden>
Хотя визуально он действует так же, как display: none, этот элемент фиксирует состояние элемента
При установке элементу, hidden указывает, что элемент еще не имеет или уже не имеет непосредственного отношения к текущему состоянию страницы.
Атрибут hidden уже используется для таких HTML5-элементов, как details. В отличие от других описанных здесь методов, атрибут hidden скрывает элемент от любых способов представления, включая печать, мобильные и скринридеры. Поддерживается всеми современными браузерами, за исключениями одного.
Минусы: Всё ещё не поддерживается в IE, хотя это легко решается в CSS при помощи селектора по атрибуту:
[hidden] { display: none; }
figure#oymyakon { height: 0; overflow: hidden; }
Традиционное решение. Фактически «схлопывает» элемент по вертикали и делает его невидимым; работает при условии, что у элемента нет видимой границы. Стоит отметить, что некоторое пространство на странице для скрытого элемента, вероятно, будет «забронировано»: несмотря на то, что у элемента нет высоты, у него всё ещё есть ширина и, возможно, поле, которые могут продолжать влиять на макет страницы.
Минусы: Не применяется к строчным элементам. Значение height не может быть анимировано, хотя max-height может.
Фильтр размытия
figure#oymyakon { filter: blur(100px); }
Новейший подход, который вообще не будет работать в IE (по крайней мере на данный момент). И всё же blur – интересный вариант, который стоит рассмотреть на будущее.. Достаточное размытие делает элемент полностью невидимым, а при уменьшении значения blur до 0 элемент снова оказывается «в фокусе»
Соображения:
- размытие небольшого текста работает лучше чем изображения
- Размытые изображения могут добавить оставшейся части страницы оттенок цвета, в зависимости от их относительного размера и значения
blur. - Чем выше значение
blur, тем больше требуется вычислительных циклов для его достижения; достаточно высокие значения могут существенно загрузить графический процессор, что делает эту технику нецелесообразной для мобильных устройств на данный момент.
- Поддерживается только в последней версии Firefox (35 версия – прим. перев.) (хотя есть возможность использовать SVG в качестве запасного варианта)
- Всё ещё требует браузерных префиксов для Chrome и Safari.
- Как уже было указано, не будет работать ни в каких версиях IE.
С этими и другими методами, рассмотренными в прошлой статье, у вас есть полный набор инструментов для создания элементов, которые появляются и исчезают на странице. Важно понимать, что не существует единственной «правильной» или «лучшей» техники: бывает лишь наиболее подходящий инструмент для конкретной задачи. Это относится и к JavaScript, у которого есть собственные методы для добавления и удаления элементов в DOM.
P.S. Это тоже может быть интересно:
pointer-events — CSS | MDN
CSS свойство pointer-events позволяет контролировать события, при которых элемент может стать объектом события мыши.![]() Если это свойство не задано, то к содержимому SVG будут применяться характеристики значения
Если это свойство не задано, то к содержимому SVG будут применяться характеристики значения visiblePainted.
Вдобавок к указанию того, что элемент не является объектом события мыши, значение none сообщает событию мыши проходить «через» элемент и обращаться к элементу, находящемуся «под» ним.
pointer-events: auto;
pointer-events: none;
pointer-events: visiblePainted;
pointer-events: visibleFill;
pointer-events: visibleStroke;
pointer-events: visible;
pointer-events: painted;
pointer-events: fill;
pointer-events: stroke;
pointer-events: all;
pointer-events: inherit;
pointer-events: initial;
pointer-events: unset;
Значения
auto- Элемент ведёт себя так же, как и если бы свойство
pointer-eventsне было задано. В SVG это значение даёт такой же эффект, как и значениеvisiblePainted. none- Элемент не может быть целью (target) событий мыши; тем не менее, целью событий мыши могут быть его потомки, если их
pointer-eventsимеет какое-либо другое значение. В этом случае события мыши вызовут ожидаемое срабатывание обработчиков на этом родительском элементе на пути к/от потомк(у)/(а) во время фазы захвата/всплытия
В этом случае события мыши вызовут ожидаемое срабатывание обработчиков на этом родительском элементе на пути к/от потомк(у)/(а) во время фазы захвата/всплытия. visiblePainted- Только SVG. Элемент может быть целью события мыши только когда свойство
visibilityустановлено в значениеvisibleи когда курсор мыши находится над внутренней частью (‘fill’) элемента, при этом свойствоfillустановлено в значение отличное отnone, или над периметром элемента (‘stroke’), при этом свойствоstrokeустановлено в значение отличное отnone. visibleFill- Только SVG. Элемент может быть целью события мыши только когда свойство
visibilityустановлено в значениеvisibleи когда курсор мыши находится над внутренней частью (‘fill’) элемента. Значение свойстваfillне влияет на обработку события. visibleStroke- Только SVG.
 Элемент может быть целью события мыши только когда свойство
Элемент может быть целью события мыши только когда свойство visibilityустановлено в значениеvisibleи когда курсор мыши находится над периметром элемента (‘stroke’). Значение свойстваstrokeне влияет на обработку события. visible- Только SVG. Элемент может быть целью события мыши только когда свойство
visibilityустановлено в значениеvisibleи когда курсор мыши находится над внутренней частью (‘fill’) или над периметром (‘stroke’) элемента. Значение свойствfillиstrokeне влияют на обработку события. painted- Только SVG. Элемент может быть целью события мыши только когда курсор мыши находится над внутренней частью (‘fill’) элемента, при этом свойство
fillустановлено в значение отличное отnone, или над периметром элемента (‘stroke’), при этом свойствоstrokeустановлено в значение отличное отnone. Значение свойстваvisibilityне влияет на обработку события. fill- Только SVG. Элемент может быть целью события мыши только когда курсор мыши находится над внутренней частью (‘fill’) элемента. Значение свойств
visibilityиfillне влияют на обработку события. stroke- Только SVG. Элемент может быть целью события мыши только когда курсор мыши находится над периметром элемента (‘stroke’). Значение свойств
visibilityиstrokeне влияют на обработку события. all- Только SVG. Элемент может быть целью события мыши только когда курсор мыши находится над внутренней частью (‘fill’) или над периметром (‘stroke’) элемента. Значение свойств
visibility,fillиstrokeне влияют на обработку события.
Формальный синтаксис
Пример 1
img {
pointer-events: none;
}Пример 2
Сделать ссылку на ресурс http://example.com не реагирующей на нажатие(click), наведение(:hover) и т.д.
<ul>
<li><a href="https://developer.mozilla.org">MDN</a></li>
<li><a href="http://example.com">example.com</a></li>
</ul>a[href="http://example.com"] {
pointer-events: none;
}Обратите внимание, что предотвращение того, чтобы элемент был объектом событий мыши, с помощью pointer-events не обязательно означает, что обработчики событий мыши на этом элементе не могут или не будут запускаться. Если у одного из дочерних элементов есть явные pointer-events, позволяющие этому ребёнку быть объектом событий мыши, тогда любые события, нацеленные на этого дочернего элемента, будут проходить через родителя, когда событие перемещается вдоль родительской цепочки и запускает обработчики событий на родительском объекте. Конечно, любая активность мыши в точке на экране, которая покрывается родителем, но не дочерним, не будет поймана ни ребёнком, ни родителем (он пройдёт через «родительский» на «цели» под ним).
Мы хотели бы предоставить более тонкий контроль (а не только auto и none) в HTML, когда части элемента смогут «поймать» события мыши. Если у вас есть какие-то конкретные вещи, чтобы помочь нам в решении как следует расширить pointer-events для HTML, и которые вы хотели бы сделать с этим свойством, добавьте их в раздел «Использовать случаи» на этой странице вики (не беспокойтесь, мы всё сохраним аккуратно).
Это расширение для элементов HTML, хоть и присутствует в ранних версиях CSS Basic User Module Interface Level 3, было перенесено на level 4.
BCD tables only load in the browser
Порой при разработке веб-страниц иногда требуется «спрятать» конкретные элементы. Вы, конечно, можете просто удалить эти элементы из HTML-разметки. Но это не выход из положения. Чтобы сохранить элемент, но скрыть его, необходимо использовать CSS или HTML hidden.
Два самых распространенных способа скрыть элемент — это свойства CSS «display» и «visibility». На первый взгляд, кажется, что оба свойства делают одно и то же. Но каждое из них имеет свои отличительные особенности, о которых следует знать.
Visibility
При использовании visibility: hidden элемент не отображается в браузере. Но скрытый элемент все еще занимает место в дизайне страницы. Это выглядит так, будто вы сделали элемент невидимым, но он все еще остается на своем месте и занимает пространство.
Если вы размещаете на веб-странице тег DIV и используете CSS, чтобы придать ему размер 100 на 100 пикселей, свойство visibility: hidden делает блок невидимым на экране. Но текст, следующий за ним, будет размещаться таким образом, словно этот блок все еще присутствует на странице.
Я бы использовал hidden HTML input, чтобы сначала спрятать этот элемент, а затем вернуть его обратно при наведении курсора. Это один из примеров использования этого свойства.
Display
В отличие от свойства visibility, при использовании которого элемент остается в потоке документа, display: none полностью убирает элемент из документа. Он больше не занимает места даже несмотря на то, что он еще находится в исходном коде. Элемент действительно удаляется из потока документа. Но если вы неправильно используете это свойство, оно может полностью разрушить страницу!
Я часто использую display: none, когда тестирую веб-страницу. Когда мне нужно ненадолго скрыть какую-либо область страницы, чтобы я смог протестировать другую. Но необходимо помнить, что скрытый элемент нужно вернуть обратно на веб-страницу до того, как она будет добавлена на сайт. Сделать это нужно потому, что элемент, удаленный из потока документа данным методом не виден поисковикам. В прошлом этот способ использовался хакерами, чтобы влиять на рейтинг в поисковых системах. Поэтому элементы hide HTML, которые не отображаются, могут восприниматься Google как негативный сигнал.
Свойство display:none полезно при создании адаптивного сайта, в котором присутствуют элементы, доступные только для одного размера экрана, но не для других.
Также можно использовать display: none, чтобы скрыть элемент, а затем вернуть его обратно при помощи медиа-запросов. Это корректное использование свойства display: none, поскольку вы не пытаетесь скрыть что-либо с целью совершения нарушений.
Пожалуйста, опубликуйте ваши комментарии по текущей теме статьи. За комментарии, подписки, лайки, отклики, дизлайки низкий вам поклон!
Display (block, none, inline) в CSS — задаем тип отображения Html элементов на вебстранице
Обновлено 7 января 2021- Display block и inline — как блочный сделать строчным
- Display list-item — создание списков на основе блочных тегов
- Display none и inline-block — динамика посредством CSS
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодня мы поговорим про довольное важное правило языка стилевой разметки под названием Display. Самые часто используемые его значения вы уже, наверное, встречали в CSS коде: display block, none или inline. В этой статье мы попробует рассмотреть все это подробнее и на примерах.
По сути, оно позволяет задавать и при необходимости менять способы отображения тех или иных элементов Html кода. С помощью него блочные элементы можно будет сделать строчными или даже списком, а также используя display:none можно реализовывать динамику на вебстранице, например, создавать выпадающие меню без использования скриптов на чистом CSS.
Display block и inline — как блочный сделать строчным
Как мы с вами уже узнали из курса по языку Html, на веб страницах формируются элементы с помощью тегов, которые в свою очередь обрабатывает парсер Html используемого вами браузера и отображает их на экране вашего компьютера. То, как будут выглядеть эти элементы (созданные на основе Html тегов), определяется в современной верстке языком стилевой разметки CSS.
Даже если вы никаких специальных стилей не задавали для каких-либо тегов, то они все равно будут отображаться браузером с учетом тех правил, которые были приняты для них по умолчанию. Где же можно посмотреть на эти самые CSS стили по умолчанию для всех Html тегов? Ну, все в том же валидаторе W3C на этой странице. Если прокрутить ее оглавление до конца, то там вы увидите ссылку «Default style sheet for HTML 4», где и будет приведена нужная нам информация.
К чему все это? Я уже неоднократно при описании тех или иных Html тегов акцентировал ваше внимание на том, к какому именно типу относится этот тег — строчный или же блочный. В зависимости от этого мы предполагали наличие определенного поведения у данных элементов — либо они будут стремиться занять все доступное им место по ширине (блочные), либо не будут (строчные).
Но я так и не объяснил откуда берется такое разделение и где можно узнать к какому именно типу относится конкретный тег. Так вот, узнать это как раз можно на упомянутой нами странице спецификации CSS под названием «Default style sheet for HTML 4» и отвечает за все это безобразие специальное правило Display.
Например, там в самом начале перечислены все элементы, которые относятся к блочным и происходит это из-за того, что на них действует правило display:block:
Здесь вы можете увидеть все те же теги абзацев P, заголовков h2-H6, контейнеров Div и других блочных элементов. Если посмотреть на список CSS свойств и допустимых для них значений в валидаторе W3C, то для display мы увидим следующее:
Если не указано другого, то по умолчанию будет использоваться вариант «display:inline» (т.к. именно это значение прописано в столбце «Initial value»), что будет соответствовать формированию строчных элементов. Поэтому в приведенной на странице спецификации «Default style sheet for HTML 4» те теги, которые должны отображаться как строчные (например, span), вообще не описаны или для них не указано значение Дисплей, ибо по умолчанию они и так будут строчными.
Правило Дисплей отвечает за то, как данный элемент надо строить и отображать браузеру. Оно говорит обозревателю, что из себя представляет тег и как его надо показывать. Имеется возможность показывать как элемент строки (display: inline) или как блок (block), показывать как таблицу (table) или как часть таблицы (inline-table | table-row-group | table-header-group | table-footer-group | table-row | table-column-group | table-column | table-cell | table-caption). Это правило очень важное.
Но то, что задано по умолчанию для тегов, вовсе не является величиной постоянной. При желании или возникшей необходимости вы всегда сможете сделать блочный элемент (для которого по умолчанию браузер использовал display: block) строчным и, соответственно, наоборот.
Давайте рассмотрим простой пример с тремя тэгами, один из которых по умолчанию будет строчным (span), а два других — блочными (h4 и P). Для большей наглядности я залил область отведенную для этих элементов фоном с помощью Background:
<h4> h4 по умолчанию будет отображать браузером как блочный</h4> <span> Span - типичный пример строчного тега </span> <p> P - еще один по умолчанию блочный <p>
В результате браузер отобразил все элементы в полном соответствии с их умолчательными значениями правила Display:
Как видите, первый блок h4 (с умолчательным значением block) занимает весь доступный ему размер по горизонтали (равно как и третий элемент P), ну а строчный Span (с умолчательным значением display:inline) занимает по ширине ровно столько места, сколько нужно для размещения заключенного в него контента.
Ну, а теперь давайте из изначально блочного тега h4 сделаем строчный с помощью добавления к нему display inline (я уменьшил текст в первых двух элементах для получения большего эффекта наглядности):
<h4> h4</h4> <span> Span</span> <p> P - еще один по умолчанию блочный тэг <p>>
Как вы можете видеть, браузер учел display:inline и теперь элемент заголовка h4 (изначально блочный) уже не занимает все доступное ему по ширине пространство, вследствие чего к нему вплотную оказался прижат следующий за ним строчный тэг Span.
Но прижался он к предыдущему не вплотную, а разделенный пробелом. При бытности заголовка h4 блоком этот пробел не учитывался, но после его перерождения в тег строчный, все стоящие в коде пробельные символы (пробелы, табуляции и переносы строк) были преобразованы в единственный пробел по всем правилам языка гипертекстовой разметки, о которых вы можете почитать по приведенной ссылке.
Точно так же можно из строчного тега Span сделать блочный с помощью добавления display:block:
<h4> h4</h4> <span> Span</span> <p> P - еще один по умолчанию блочный Html элемент <p>
И в результате наше наглядное пособие отобразит произошедшую метаморфозу (что это?):
Span стал занимать всю область,доступную ему по ширине в не зависимости от количества контента заключенного в этот тэг.
Display list-item — создание списков на основе блочных тегов
А теперь давайте попробуем с помощью Дисплей сделать ряд блочных тегов элементами списка. С этим нам поможет справиться правило display:list-item. Пусть у нас изначально будут присутствовать несколько абзацев и заголовок:
<h4> h4</h4> <p> Первый абзац (тег P) <p> <p> Второй абзац <p> <p> Третий <p>
Которые будут выглядеть примерно так:
Теперь, если мы добавим ко всем блочным тэгам абзаца CSS правило display:list-item, то браузер сгенерирует для всех этих элементов специальную область для маркера, в которых появятся эти самые маркеры используемые по умолчанию:
<h4> h4</h4> <p> Первый абзац (тег P) </p> <p> Второй абзац </p> <p> Третий </p>
Но в таком виде вы никаких изменений не заметите. Область маркера добавляется перед областью блочного тега и чтобы ее увидеть, нужно каким-либо образом отодвинуть этот блок слева от края контейнера, в котором он живет. Сделать это можно с помощью все того же Margin, а именно прописав для нужных абзацев margin-left:20px (или заключив абзацы, например, в тег цитаты blockquote) и тогда получим следующую картину:
Т.о. мы создали элементы маркированного Html списка без использования тегов LI (получился аналог UL). При желании, для настройки вида используемого маркера вы сможете использовать уже рассмотренное нами ранее CSS правило list style. Можно сделать и обратное, т.е. прописать для тэгов LI свойство display:block и сделать из списка обычные абзацы.
Еще среди возможных значений Display вы можете видеть огромное количество вариантов для задания внешнего вида таблицам и ее составным частям. У каждого элемента таблицы в Html коде проставлено свое значение Дисплей:
Касаться того, что именно они делают, я не буду, ибо вряд ли вам когда-нибудь это понадобится, а тема эта весьма сложна. Кроме того, даже IE 7 не поддерживает все эти значения Дисплей для таблиц, не говоря уже и о более старых версиях этого чудо-браузера.
Display none и inline-block — динамика посредством CSS
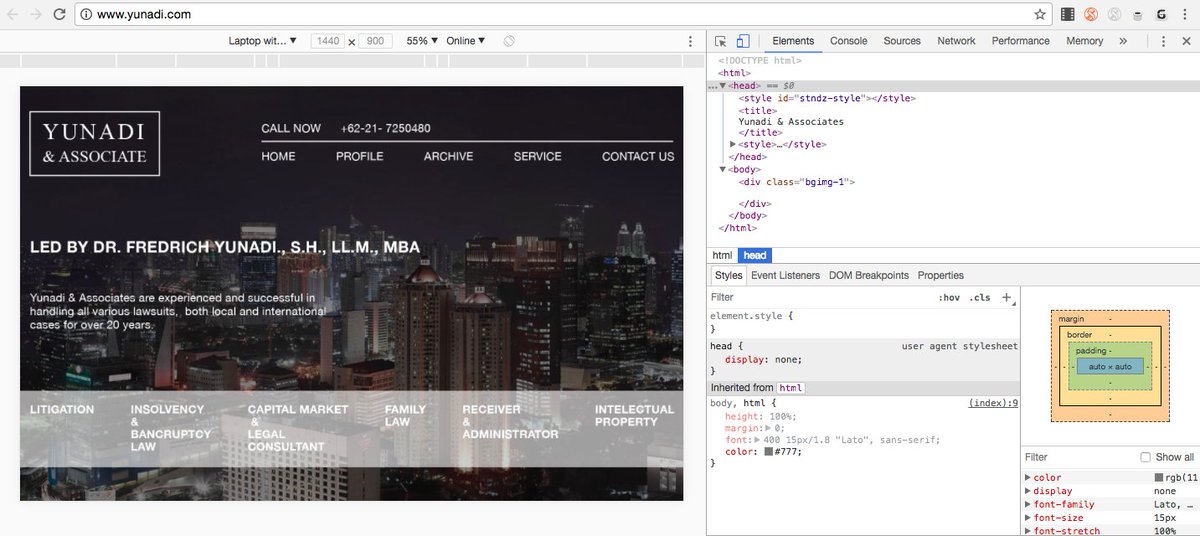
Другое дело display: none. Если вы посмотрите на все те же умолчательные стили для Html элементов на странице «Default style sheet for HTML 4», то увидите, что «none» прописано по умолчанию для тега Head:
Что это означает? Это означает то, что если у элемента прописан display: none, то он никак не отображается на вебстранице и никаким образом не участвует в построении этого документа (под него даже не резервируется место).
Именно так и должен вести себя тэг Head, который предназначен исключительно для размещения внутри себя служебных данных (не отображаемых на вебстранице, например, там прописывается путь до иконки favicon.ico и до файла таблиц каскадных стилей с помощью служебных гиперссылок Link) и скриптов.
Так же правило display:none можно использовать, например, для создания выпадающего меню. Помните, когда я рассказывал про селекторы псевдоклассов и псевдоэлементов, то мы упоминали про такой псевдокласс, как hover. С помощью него можно было задать правила, которые бы начинали работать только при наведении курсора мыши на нужный нам Html элемент.
Никто не мешает вам сделать выпадание содержимого списка при наведении на него мышкой (выпадающее меню). В обычной ситуации для выпадающего содержимого списка будет прописано display:none, ну, а с помощью псевдокласса hover можно будет приписать для этого же содержимого display:block и тогда меню будет раскрываться при наведении на него курсора мыши.
Т.о. получается, что значение «none» имеет смысл использовать только для реализации какой-то динамики на вебстранице (видно — невидно), а писать его просто так никакого смысла не имеет, разве что только в случае уже упомянутого чуть выше тега Head, но опять же это значение для него используется браузерами по умолчанию.
Да, есть еще значение display:inline-block, которое позволяет придать какому-то тегу одновременно свойства строчного и блочного элемента. По отношению к внешним и соседним тэгам он будет вести себя как строчный (т.е. рядом с ним могут располагаться и другие строчные элементы), а вот по отношению к вложенным в него тегам он будет вести себя как блочный (т.е. можно будет задавать его размеры как по ширине, так и по высоте, а еще задавать отступы с помощью марджинов и педдингов).
Вообще, «inline-block» — это тема для отдельного разговора, тем более, что он не поддерживается полностью даже IE7. Но при желании вы можете ознакомиться с возможностями этого CSS правила из материалов этой статьи.
Получается, что с помощью правила Display можно в любой момент поменять уже имеющиеся в Html коде элементы на другие (просто изменив способ их отображения на вебстранице), при этом не меняя эти самые теги. Дело в том, что тэгов в коде может быть очень много и менять их все вручную будет затруднительно, а вот с помощью Дисплей это можно будет сделать в несколько кликов через внешний файл таблиц каскадных стилей, что очень удобно.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Bootstrap 4 — Управление отображением элементов
В этой статье познакомимся с классами фреймворка Bootstrap 4, которые предназначены для адаптивного управления CSS свойством display HTML элементов.
Display-классы Bootstrap
В Bootstrap 4 имеется категория классов, с помощью которых можно не только адаптивно скрывать элементы, но и управлять тем как они должны быть показаны на странице.
Список display-классов Bootstrap 4:
d-noned-inlined-inline-blockd-blockd-tabled-table-celld-flexd-inline-flex
Первый класс (d-none) предназначен для скрытия элемента на странице. Осуществляет это он посредством установки HTML элементу CSS свойства display со значение none.
Остальные классы управляют тем, как элемент должен быть представлен на странице. Класс d-inline представляет элемент строчным (display: inline), d-block – блочным (display: block), d-inline-block — строчно-блочным (display: inline-block), d-table – таблицой (display: table), d-table-cell – ячейкой таблицы (display: table-cell), d-flex – блочным flex-контейнером (display: flex), d-inline-flex — строчным flex-контейнером (display: inline-flex).
Кроме этого фреймворк Bootstrap 4 позволяет управлять CSS свойством display HTML элементов адаптивно. Это означает, что HTML элемент при одной ширине viewport может отображаться одним образом, а при другой – по-другому.
Синтаксис display-класса Bootstrap 4:
d{-breakpoint}-?
В данном классе нужно вместо:
breakpointуказать название контрольной точки (sm,md,lg,xl), начиная с которой будет применяться указанное CSS свойствоdisplayк HTML элементу (без обозначения — начиная с самых крохотных устройств).?задать одно из значений:none,inline,inline-block,block,table,table-cell,flex,inline-flex.
Список всех display-классов Bootstrap 4:
d-noned-inlined-inline-blockd-blockd-tabled-table-celld-flexd-inline-flexd-sm-noned-sm-inlined-sm-inline-blockd-sm-blockd-sm-tabled-sm-table-celld-sm-flexd-sm-inline-flexd-md-noned-md-inlined-md-inline-blockd-md-blockd-md-tabled-md-table-celld-md-flexd-md-inline-flexd-lg-noned-lg-inlined-lg-inline-blockd-lg-blockd-lg-tabled-lg-table-celld-lg-flexd-lg-inline-flexd-xl-noned-xl-inlined-xl-inline-blockd-xl-blockd-xl-tabled-xl-table-celld-xl-flexd-xl-inline-flex
Примеры работы с display-классами
1. Создадим адаптивную разметку, состоящую из 3 секций (L, M и R). Секция L должна отображаться только на контрольной точке xl, а на остальных – скрыта.
<div>
<div>
<div>L</div>
<div>M</div>
<div>R</div>
</div>
</div>
2. Например, скроем некоторый HTML элемент на xs (крохотных устройствах), md и lg. На остальных контрольных точках (sm и xl) данный элемент будем отображать как блочный (display: block).
<div>
...
</div>
3. Например, рассмотрим, как можно осуществить скрытия элемента только на устройствах md.
<div>
...
</div>
Классы, управляющие видимостью элементов при печати
Во фреймворке Bootstrap 4 имеются классы, с помощью которых можно управлять видимостью элементов при печати.
Первые три класса из этого набора (d-print-block, d-print-inline, d-print-inline-block) предназначены для скрытия элемента в браузере и отображения его только при печати (как block, inline, inline-block).
Четвёртый класс d-print-none выполняет обратное действие, он оставляет элемент видимым в браузере и скрывает его при печати.
| Класс | в браузере | при печати |
|---|---|---|
| d-print-block | скрыт | виден (как display: block) |
| d-print-inline | скрыт | виден (как display: inline) |
| d-print-inline-block | скрыт | виден (как display: inline-block) |
| d-print-none | виден | скрыт |
Пример, в котором показано как можно с помощью вышепиведённых классов управлять видимостью элементов при печати:
<!-- элемент виден в браузере, но будет скрыт при печати --> <nav>...</nav> <!-- элемент будет отображаться при печати как блочный (в браузере данный элемент скрыт) --> <div>...</div> <!-- элемент будет отображаться при печати как строчный (в браузере данный элемент скрыт) --> <div>...</div> <!-- элемент будет отображаться при печати как строчно-блочный (в браузере данный элемент скрыт) --> <div>...</div>
Общие сведения об отображении CSS: None, Block, Inline и Inline-Block | by Cem Eygi
Вы когда-нибудь замечали, что некоторые HTML-теги, такие как Это связано с различным поведением дисплея Я абзац Я абзац тоже Вы видите разницу? Каждый тег Каждый элемент HTML имеет отображаемое значение по умолчанию. — W3 По умолчанию элементы HTML имеют блочное или встроенное поведение. Элементы, каждый из которых начинается с новой строки ( Между блочными и встроенными элементами есть несколько различных характеристик: Поскольку теги Если бы здесь не была объявлена ширина, то ширина по умолчанию Мы можем изменить поведение отображения элементов.Итак, давайте изменим поведение отображения тега Поскольку наш тег как встроенный элемент Просмотр полный список HTML-тегов как блочных и встроенных элементов. Быстро и быстро переключайте отображаемое значение компонентов и многое другое с помощью наших утилит для отображения. Включает поддержку некоторых из наиболее распространенных значений, а также некоторые дополнительные функции для управления отображением при печати. Измените значение свойства Показать служебные классы, которые применяются ко всем точкам останова, от Таким образом, классы именуются в формате: Где значение является одним из: Медиа-запросы влияют на ширину экрана с заданной точкой останова или больше .Например, d-блок
d-блок Для более быстрой разработки, удобной для мобильных устройств, используйте классы адаптивного отображения для отображения и скрытия элементов по устройствам.Избегайте создания совершенно разных версий одного и того же сайта, вместо этого скройте элемент адаптивно для каждого размера экрана. Чтобы скрыть элементы, просто используйте класс Чтобы отображать элемент только в заданном интервале размеров экрана, вы можете объединить один класс скрыть на экранах шире, чем LG скрыть на экранах меньше LG Измените значение элементов Классы печати и отображения можно комбинировать. Только экран (Скрывать только при печати) Только печать (Скрыть только на экране) Скрыть до большого размера на экране, но всегда показывать на печати Используйте блок Используйте встроенный блок Используйте Используйте Используйте Используйте сетку Используйте Используйте Используйте таблицу Используйте Чтобы управлять свойством отображения элемента в определенной точке останова, добавьте префикс Дополнительную информацию о функциях адаптивного дизайна Tailwind можно найти в документации по адаптивному дизайну. По умолчанию для утилит отображения создаются только адаптивные варианты. Вы можете контролировать, какие варианты генерируются для утилит отображения, изменив свойство Например, эта конфигурация также будет генерировать варианты наведения и фокусировки: Если вы не планируете использовать утилиты отображения в своем проекте, вы можете полностью отключить их, установив для свойства 000 000 000 000 / Может потребоваться скрыть содержимое по разным причинам.Иногда требуется предоставить дополнительную информацию пользователям программ чтения с экрана, которые могут не видеть визуальный контекст (где объекты расположены на экране), но дополнительный контент не должен быть виден на экране. Возможно, есть контент, который скрыт от всех, пока не будет нажата кнопка. В большинстве случаев содержимое, которое не отображается на экране, также должно быть скрыто от пользователей клавиатуры и программ чтения с экрана, а содержимое, которое скрыто от пользователей клавиатуры и программ чтения с экрана, не должно отображаться на экране.Скрытый контент не должен включать элементы, на которые можно сфокусироваться. Например, если ссылка не отображается, она не должна получать фокус. Пять рекомендуемых методов и примеров использования для сокрытия контента: Это касается разных аудиторий, в зависимости от метода, используемого для скрытия контента.Некоторые методы скрывают контент от программ чтения с экрана и других вспомогательных технологий, но оставляют его видимым на экране. Другие делают контент невидимым, но оставляют его доступным для вспомогательных технологий. Третьи скрывают контент от всех. Убедитесь, что используемый метод соответствует причине скрытия содержимого. Убедитесь, что контент скрыт от нужной аудитории. В зависимости от используемого метода контент может быть скрыт от всех или только от определенной части посетителей веб-сайта.Если он скрыт от всех, он не будет виден на экране, а программы чтения с экрана и другие вспомогательные технологии не смогут получить доступ к содержимому. Выбор подходящего метода зависит от причины скрытия содержимого. Визуально скрытый Контент, скрытый с помощью Если используется любой из этих методов, фокусируемые элементы должны быть удалены из порядка табуляции. Чтобы удалить элемент из порядка табуляции, установите tabindex на В следующем примере представлена ссылка, которая скрыта от программ чтения с экрана с помощью Эти атрибуты могут быть изменены программно, когда ссылка больше не будет скрыта от программ чтения с экрана и снова станет частью порядка табуляции: Примечание: Использование HTML Скрытие содержимого также может повлиять на объектную модель документа (DOM).DOM - это древовидная структура всех элементов веб-страницы. При использовании свойства CSS Многие методы сокрытия содержимого также применимы к дочерним элементам (то есть к элементам, содержащимся внутри другого элемента). Например, элемент Этот абзац и заголовок вложены в элемент div. Абзац и заголовок являются дочерними по отношению к div. Удалено из дерева доступности Полностью скрыть контент до действий пользователя, например, мобильную навигацию, которая появляется после нажатия кнопки Удалено из дерева доступности Полностью скрыть контент до тех пор, пока пользователь не начнет действовать, например, мобильная навигация, которая появляется после нажатия кнопки Удалено из дерева доступности Фокусируемые дети недоступны Панель инструментов, на которой место должно быть зарезервировано, но неактивный элемент недоступен Пользователи клавиатуры и пользователи программ чтения с экрана Альтернативный текст; не должно содержать фокусируемых элементов Удалено из дерева доступности Добавить на страницу в фоновом режиме при открытии диалогового окна, но необходимо удалить ссылки, кнопки и другие интерактивные элементы из порядка табуляции; фокусируемые предметы все еще получают фокус, но не объявляются Примечание: Будьте осторожны, не используйте Есть много способов создать визуально скрытый класс. Набор свойств проекта HTML5 Boilerplate версии 6.1.0 - хорошее место для начала. Шестой метод скрытия содержимого, свойство CSS В этом видео используется старый интерфейс. Скоро появится обновленная версия! Параметры отображения, расположенные на панели «Стиль», управляют поведением макета элемента и содержимым вокруг этого элемента. Здесь вы можете управлять тем, как элементы отображаются по отношению друг к другу - расположены ли они друг над другом или рядом. В этой статье мы рассмотрим каждую настройку отображения на панели стиля: Блок настройка отображения по умолчанию для большинства элементов. Каждый блочный элемент начинается с новой строки и занимает всю ширину своего родительского элемента, если не задана пользовательская ширина. Независимо от ширины, каждый элемент блока выталкивает следующий элемент на новую строку.Чтобы расположить элементы рядом, выберите другой параметр макета, например встроенный блок. Элементы с гибкой компоновкой размещают своих прямых дочерних элементов по горизонтали или вертикали. Вы можете настроить, как прямые дочерние элементы складываются, когда они переносятся, как они выравниваются и выравниваются в гибком контейнере. Когда вы создаете гибкий контейнер, все прямые дочерние элементы этого родительского элемента становятся гибкими дочерними элементами. Вы можете добавлять и переопределять макет дочерних элементов Flex в настройках дочерних элементов Flex. Подробнее о гибких макетах. Элементы с макетом сетки размещают своих прямых дочерних элементов в нескольких столбцах и строках. Вы можете настроить расположение, выравнивание и распределение прямых дочерних элементов внутри компонентов сетки: контейнера, отдельных ячеек, группы ячеек или дорожек. В макетах сетки вы можете указать промежутки между столбцами и строками, называемые дорожками. Вы также можете использовать блок FR для создания полностью плавных макетов сетки. Параметры дочерних элементов сетки отображаются в верхней части панели «Стиль», когда выбран дочерний элемент контейнера сетки. Это позволяет вам переопределить настройки контейнера сетки для выравнивания и выравнивания. Подробнее о сетке. Flexbox и grid - отличные варианты компоновки. Flexbox предоставляет элементы управления макетом в одном измерении - вертикальном или горизонтальном. Сетка дает вам элементы управления макетом, которые работают в двух измерениях, что, например, отлично подходит для макетов журналов. Для получения более подробной информации о каждом варианте макета, различиях между ними, а также о том, когда вы можете использовать один вместо другого, посмотрите наш видеоурок о гибкости и сетке. Элементы встроенного блока располагаются рядом друг с другом, а их ширина определяется содержимым внутри. Элементы встроенного блока также будут переноситься, когда содержимое достигает границы родительского элемента. На панели «Стиль» вы можете применить определенные параметры ширины, высоты, отступов и полей к встроенным блочным элементам. Inline - это настройка отображения по умолчанию для любого текстового содержимого внутри элемента. Вы можете изменить макет встроенного элемента, изменив его поля и отступы, но вы не можете изменить его ширину или высоту. Чтобы полностью скрыть элемент, установите для параметра отображения значение «Нет». Элементы, для которых не задано отображение, не будут отображаться браузером, что может быть удобно для изменения способа отображения содержимого на мобильных устройствах. Попробуйте Webflow - это бесплатно В этом видео используется старый интерфейс. Скоро появится обновленная версия! В этой и следующей главах описывается модель визуального форматирования: как пользователь
агенты обрабатывают дерево документов
для визуальных медиа. В модели визуального форматирования каждый элемент в дереве документа
генерирует ноль или более ящиков в соответствии с ячейкой
модель.Расположение этих блоков регулируется: Свойства, определенные в этой и следующей главах, применяются к обоим
непрерывные СМИ и
страничные медиа.
Тем не менее
значение маржи
Свойства различаются при применении к страничным носителям (подробности см. в модели страницы). Модель визуального форматирования не определяет все аспекты
форматирование (например, в нем не указан алгоритм межбуквенного интервала). Соответствующие пользовательские агенты могут вести себя
иначе для тех проблем форматирования, которые не рассматриваются в этом
Спецификация. Пользовательские агенты для непрерывных носителей
обычно предлагают пользователям окно просмотра (окно или другое
область просмотра на экране), через которую пользователи обращаются к
документ. Пользовательские агенты могут изменять макет документа, когда
размер области просмотра изменяется (см. исходный содержащий блок). Когда область просмотра меньше, чем область холста, на котором
документ отображается, пользовательский агент должен предлагать прокрутку
механизм. Есть самое большее
одно окно просмотра на холст, но пользователь
агенты могут выполнять рендеринг на более чем один холст (т.е., предоставьте разные
просмотры того же документа). В CSS 2.1 многие положения и размеры блоков рассчитываются с учетом
к краям
прямоугольной коробки, называемой , содержащей блок . В
в общем, сгенерированные блоки действуют как содержащие блоки для потомков
коробки; мы говорим, что бокс «устанавливает» содержащий его блок
потомки. Фраза «блок, содержащий блок» означает «
содержащий блок, в котором находится "ящик", а не тот, который он генерирует. Каждому ящику дается позиция относительно содержащего его блока,
но он не ограничен этим содержащим блоком; он может переполниться. Подробная информация о
как рассчитываются размеры содержащего блока, описано в
следующая глава. В следующих разделах описаны типы ящиков, которые могут быть
сгенерирован в CSS 2.1. Тип блока частично влияет на его поведение в
модель визуального форматирования. Свойство display, описанное ниже,
указывает тип коробки. Элементы уровня блока - это те элементы исходного документа, которые визуально отформатированы как
блоки (например, абзацы). Следующие значения свойства display делают элемент
уровень блока: «блок», «элемент списка» и «таблица». Блочно-уровневый
боксы - это боксы, которые участвуют в
контекст форматирования блока. Каждый
элемент уровня блока генерирует основной элемент уровня блока
ящик , который содержит дочерние блоки и сгенерированный
контент, а также ящик, участвующий в любой схеме позиционирования.Некоторые элементы блочного уровня могут дополнительно генерировать дополнительные блоки.
к
основное поле: элементы 'list-item'. Эти дополнительные коробки
размещены по отношению к основному ящику. За исключением ящиков для таблиц, которые описаны в следующей главе, и
замененные элементы, блок уровня блока также является блоком контейнера блока.
Блок контейнерный ящик либо
содержит только блоки уровня блока или устанавливает встроенное форматирование
context и, следовательно, содержит только блоки встроенного уровня. Не весь блок
Контейнерные боксы - это блоки уровня блока: незамещенные встроенные блоки
и незамещенные ячейки таблицы являются блочными контейнерами, но не уровнями блоков
коробки.Блоки уровня блока, которые также являются блок-контейнерами,
называется блок ящики . Три термина «блок уровня блока», «блок контейнера блока» и
«блок-бокс» иногда сокращенно обозначается как «блок», если это недвусмысленно. В таком документе: Еще текст
(и предполагая, что у DIV и P есть 'display: block'),
DIV, похоже, имеет как встроенный контент, так и контент блока.Сделать это
проще определить форматирование, мы предполагаем, что есть блок анонимного блока вокруг «Какой-то текст». [D] Схема, показывающая
три ящика, один из которых анонимный, для примера выше. Другими словами: если блок контейнера блока (например, сгенерированный
для DIV выше) имеет внутри блок уровня блока (например, P
выше), затем мы заставляем его иметь только блоков уровня блока
внутри него. Если встроенный блок содержит блок на уровне входящего потока, встроенный блок
(и его встроенные предки в том же строчном поле) разбиты вокруг
блок уровня блока (и все братья и сестры уровня блока, которые являются последовательными
или разделены только сворачиваемыми пробелами и / или вне потока
элементов), разделив встроенный блок на два блока (даже если
сторона пуста), по одному с каждой стороны блока (ов) уровня блока.Линия
коробки до перерыва и после
break заключены в анонимные блоки блоков, а блок уровня блока
становится братом этих анонимных ящиков. Когда такой встроенный блок
зависит от относительного позиционирования, любой результирующий перевод также
влияет на блок уровня блока, содержащийся во встроенном блоке. Примеры: Эта модель применима в следующем примере, если следующие
правила: были использованы с этим HTML-документом:
Это анонимный текст перед SPAN.
Это содержание SPAN.
Это анонимный текст после SPAN.
, или
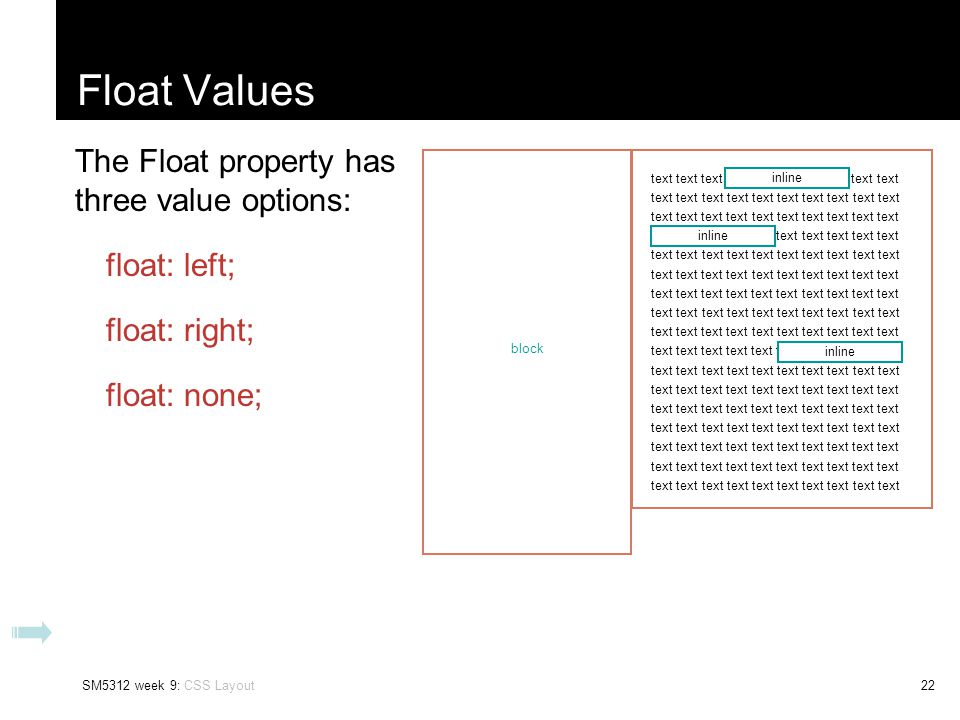
, не нуждаются в новой строке и могут быть размещены рядом? : Блок или встроенный . Давайте посмотрим на разницу на коротком примере. Без CSS я создаю HTML-шаблон с тегами :
По умолчанию отображать поведение
Я слово
Я тоже слово.
Span , однако, отображаются рядом. ), которые можно разместить рядом, являются встроенными элементами . . p {
height : 100px ;
ширина : 100 пикселей;
фон: красный;
цвет: белый;
} Встроенные элементы
inline : p {
height: 100px;
ширина: 100 пикселей;
фон: красный;
цвет: белый;
дисплей: встроенный;
} Показать свойство · Bootstrap
Как это работает
display с помощью наших служебных классов отзывчивого отображения. Мы намеренно поддерживаем только подмножество всех возможных значений для display .Классы можно комбинировать для получения различных эффектов по мере необходимости. Обозначение
xs до xl , не имеют аббревиатуры точки останова в них. Это потому, что эти классы применяются от min-width: 0; и выше и, следовательно, не связаны медиа-запросами. Однако остальные точки останова содержат аббревиатуру точки останова..d- {value} для xs .d- {breakpoint} - {value} для sm , md , lg и xl . нет рядный рядный блок блок стол таблица-ячейка стол-ряд гибкий линейный гибкий .d-lg-none устанавливает display: none; на экранах LG и xl . Примеры
d-блок
d-block Скрытие элементов
.d-none или один из классов .d- {sm, md, lg, xl} -none для любого варианта адаптивного экрана. .d - * - none с классом .d - * - * , например .d-none .d-md- block .d-xl-none скроет элемент для всех размеров экрана, кроме средних и больших устройств. Размер экрана Класс Скрыто на всех .d-нет Скрыто только на xs .d-none .d-sm-block Скрыто только на sm .d-sm-none .d-md-block Скрыто только на мкр. .d-md-none .d-lg-block Скрыто только на LG .d-lg-none .d-xl-block Скрыто только на XL .d-xl-none Виден на всех .d-блок Отображается только на xs .d-блок .d-sm-none Отображается только на sm .d-none .d-sm-block .d-md-none Виден только на мкр. .d-none .d-md-block .d-lg-none Отображается только на LG .d-none .d-lg-block .d-xl-none Отображается только на xl .d-none .d-xl-block
Показать в печати
display при печати с помощью наших служебных классов отображения печати.Включает поддержку тех же значений display , что и наши адаптивные утилиты .d- * . .d-print-none .d-print-inline .d-print-inline-block .d-print-block .d-print-table .d-print-table-row .d-print-table-cell .d-print-flex .d-print-inline-flex
Отображение — попутный ветер CSS
Блок
для создания элемента уровня блока.
Встроенный блок
для создания встроенного элемента уровня блока.
Inline
inline для создания встроенного элемента.
Flex
flex для создания гибкого контейнера на уровне блоков.
Inline Flex
inline-flex для создания встроенного гибкого контейнера.
Сетка
для создания контейнера сетки.
Inline Grid
inline-grid для создания контейнера встроенной сетки.
1
1
1
2
2
2
Contents
content для создания «фантомного» контейнера, дочерние элементы которого действуют как прямые дочерние элементы родительского объекта..
Таблица
, .table-row , .table-cell , .table-caption , .table-column , .table-column- group , .table-header-group , table-row-group и .table-footer-group для создания элементов, которые ведут себя как соответствующие им элементы таблицы.
Скрытый
hidden , чтобы установить для элемента значение display: none и удалить его из макета страницы (сравните с .invisible из документации по видимости).
Отзывчивый
{screen}: к любому существующему классу служебной программы отображения. Например, используйте md: inline-flex , чтобы применить утилиту inline-flex только при средних размерах экрана и выше.
Пользовательская настройка
Варианты
display в разделе options вашего попутного ветра .config.js файл.
module.exports = {
варианты: {
продлевать: {
+ отображение: ['hover', 'focus'],
}
}
} display значение false в разделе corePlugins вашего файла конфигурации:
модуль.export = {
corePlugins: {
+ display: false,
}
} Скрыть или отобразить элементы в HTML с помощью свойства отображения
< html > < head > 9000 > Javascript title > < style type = "text / css" 000 ширина: 130 пикселей; высота: 130 пикселей; радиус границы: 50%; поплавок: левый; правое поле: 50 пикселей; } . Закругленный { ширина: 130 пикселей; высота: 130 пикселей; Граница-радиус: 25%; поплавок: левый; правое поле: 50 пикселей; } .квадрат { ширина: 130 пикселей; высота: 130 пикселей; Граница-радиус: 0%; поплавок: левый; правое поле: 50 пикселей; } #circle { background-color: # 196F3D; } # Скругленный { background-color: # 5DADE2; } #square { background-color: # 58D68D; } стиль > 000 000 000 000 головной 000 000 > < div класс = «круг» id = «круг» > > < div класс = «с округлением» id = с округлением > > < div class = «квадрат» id 9000 4 = "квадрат" > div > < скрипт тип = "текст / " текст документ.getElementById ("круг"). onclick = function () { document.getElementById ("circle"). style.display = "none"; } document.getElementById («округлено»). Onclick = function () { "округлые").style.display = "нет"; } document.getElementById («квадрат»). Onclick = function () {0003 "квадрат"). style.display = "нет"; } скрипт > html > Скрытый контент
Обзор
Ожидание
скрытый атрибут : мобильная навигация, которая появляется после нажатия кнопки display: none : Мобильная навигация, которая появляется после нажатия кнопки видимость: скрыто : панель инструментов, где пространство должно быть зарезервировано, но неактивный элемент недоступен «визуально скрыт» : Альтернативный текст для программ чтения с экрана Атрибут Aria-hidden : добавить на страницу в фоновом режиме при открытии модального диалогового окна Затронутые аудитории
Что проверить на
Дерево решений
visibility: hidden . CSS display: none , либо атрибут HTML hidden . aria-hidden . Порядок вкладок
CSS-класс похож на плащ-невидимку: все, что находится под плащом, не видно, но все же остается.И с этим можно столкнуться. Контент, скрытый таким образом, не отображается на странице, но все равно будет объявлен программами чтения с экрана. Если с помощью этого метода скрытые элементы, такие как ссылки, будут скрыты, люди, перемещающиеся с помощью клавиатуры, будут попадать по ссылкам, но не смогут увидеть, что это за ссылки. aria-hidden , будет виден, но не будет объявлен программами чтения с экрана. Если фокусируемые элементы скрыты с помощью этого метода, пользователи программы чтения с экрана все равно будут попадать на них, но не услышат, что это за элемент. "-1" . aria-hidden и удалена из порядка табуляции с помощью tabindex = "- 1" :
Текст ссылки
aria-hidden = "false" не рекомендуется.Вместо этого вам следует удалить атрибут aria-hidden . Дерево доступности
скрыто , aria-hidden и свойства CSS display: none и visibility: hidden удаляет элементы из дерева доступности. Удаление содержимого из дерева специальных возможностей скрывает его от программ чтения с экрана и других вспомогательных технологий. Объектная модель документа (DOM)
visibility: hidden пространство на странице, где обычно будет контент, зарезервировано. Это означает, что появится пустое пространство, которое может быть полезно для размещения другого контента на странице. HTML hidden и свойство CSS display: none полностью удаляют содержимое, включая пространство, со страницы. Это может изменить расположение других элементов на странице. Дочерние элементы
Пример заголовка
Оценить скрытое содержимое
Способы скрытия контента
Метод Кто имеет доступ? От кого это спрятано? DOM удар Воздействие на дерево доступности Применяется к дочерним элементам? Пример использования HTML скрыто Никто Все Элементы не визуализированы Есть дисплей: нет Никто Все Элементы не визуализированы Есть видимость: скрыта Никто Все Размеры сохраняются «визуально скрыто» класс Визуальных пользователей Контент обработан Нет Есть aria-hidden = "true" Визуальных пользователей Программы чтения с экрана Нет Есть aria-hidden для каких-либо элементов, на которые можно сфокусироваться (ссылки, кнопки и другие интерактивные элементы), если вы не удалите эти элементы из порядка табуляции.В противном случае может появиться призрачный предмет, на который можно будет приземлиться с фокусировкой, но вспомогательным технологиям ничего не сообщается. Создать визуально скрытый класс
Кромка корпуса
opacity: 0 обычно не рекомендуется, за исключением очень ограниченного граничного случая, такого как анимация, изменяющая непрозрачность с 0 на 1.При непрозрачности 0 дочерние элементы, на которые можно сфокусироваться, такие как ссылки, все равно будут получать фокус, но не будут видны. Настройки дисплея | Webflow University
Блок Модель визуального форматирования
Модель визуального форматирования 9.1.1 Область просмотра
9.1.2
Содержащие блоки
9.2.1 Элементы уровня блока и блоки блоков
9.2.1.1 Анонимные блоки блоков
p {display: inline}
диапазон {дисплей: блок}
<ГОЛОВА>


 Итак, вот моя проблема. У меня есть боковая панель с большими всплывающими дивами,которые появляются при наведении курсора. К сожалению, поскольку я могу переходить…
Итак, вот моя проблема. У меня есть боковая панель с большими всплывающими дивами,которые появляются при наведении курсора. К сожалению, поскольку я могу переходить… button{
display: none;
}
button{
display: none;
}

 В этом случае события мыши вызовут ожидаемое срабатывание обработчиков на этом родительском элементе на пути к/от потомк(у)/(а) во время фазы захвата/всплытия
В этом случае события мыши вызовут ожидаемое срабатывание обработчиков на этом родительском элементе на пути к/от потомк(у)/(а) во время фазы захвата/всплытия Элемент может быть целью события мыши только когда свойство
Элемент может быть целью события мыши только когда свойство