Свойства CSS display и visibility: 6 примеров скрытия / отображения HTML-элементов
4.4KСвойства HTML display и visibility используются, чтобы вывести или скрыть HTML-элементы. Но тогда какая между ними разница? Чтобы понять это, посмотрите на приведенный ниже рисунок, здесь я использовал три элемента div:
Мы используем три элемента div, которые показаны в разделе 1 (с левой стороны). Изначально все элементы div выводятся без применения свойств display или visibility.
Посмотреть онлайн демо-версию и код
Во второй части рисунка отображаются только div 1 и div 3. Для div 2 задано visibility: hidden, но мы все равно видим пространство, которое занимает этот элемент.
Посмотреть онлайн демо-версию и код
В третьем разделе также отображаются только div 1 и div 3, в то время как div 2 скрыт с помощью свойства HTML display none. Можно увидеть разницу: div 3 смещается вверх и для div 2 больше не отводится пространство.
Посмотреть онлайн демо-версию и код
Вот, как использовать свойство CSS visibility:
Значение по умолчанию для свойства CSS visibility — visible. Также можно использовать:
Данное значение используется в HTML-таблицах.
Это позволяет скрыть элемент, для которого задано значение данного свойства. Именно его я применил для раздела 3 в приведенном выше примере.
Свойство HTML display также используется, чтобы изменить поведение строчных или блочных элементов:
Этот код задает для блочного элемента поведение строчного. Например, div представляет собой блочный элемент. Применив к нему display: inline, мы задаем для него поведение строчного элемента:
Значение block делает противоположное. Например, элемент span является строчным. Если мы применим к нему display: block, он будет вести себя как блочный элемент.
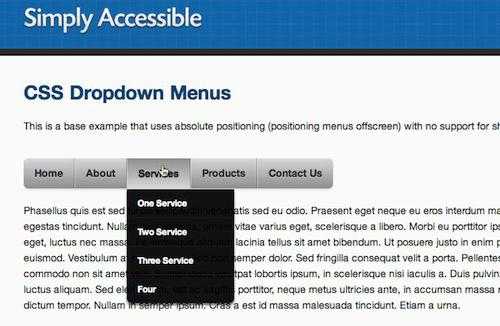
Я использовал элемент div, который содержит маркированный список <ul>, элементы списка и гиперссылки. Ссылки представляют собой пункты меню.
Для разработки этого меню использовался ряд других свойств CSS. Свойство display изначально задано не было. Это означает, что меню будет отображаться.
При клике по ссылке скрыть меню для события клика используется код JQuery, чтобы применить свойство display: none к родительскому элементу div:
Посмотреть онлайн демо-версию и код
Родительский div содержит меню, которое представляет собой сочетание элементов ul, li и <a>. При использовании display: none элемент div будет скрыт, как и все меню. Когда меню исчезает, ссылки перемещаются вверх, занимая пространство меню, потому что при использовании HTML display none элемент, к которому применено свойство, больше не будет занимать отведенное для него пространство.
Если после этого вы нажмете на ссылку показать меню, код jQuery добавит значение display: initial. Это сделает меню видимым, а ссылки сместятся вниз.
Я использую тот же пример, что и выше, но на этот раз применю свойство CSS visibility, чтобы показать и скрыть меню. Разница заключается в используемом коде jQuery:
При нажатии на ссылку скрыть меню, меню скрывается. При клике по ссылке показать меню, добавляется свойство visibility: visible, и меню снова отображается:
Посмотреть онлайн демо-версию и код
В этом примере можно увидеть разницу. Когда нажимается ссылка скрыть меню, меню исчезает. При клике по ссылке показать меню, оно вновь становится видимым. Но ссылки при этом остаются на своих местах и не смещаются (в отличие от HTML display).
В следующем примере мы создадим HTML-таблицу с помощью фреймворка Bootstrap. Таблица содержит пять строк, которые первоначально отображаются. На данном этапе таблица выглядит следующим образом:
Посмотреть онлайн демо-версию и код
Для строк таблицы использованы разные классы, чтобы задать их стили. Например, danger, active, warning и т.д. Строки таблицы пронумерованы от 1 до 5 (первый столбец слева).
Теперь я использую свойство visibility для второй строки, чтобы скрыть ее. Это делается следующим образом:
Таким образом значение collapse также используется для элементов таблицы. Оно применяется для удаления строки, при этом структура таблицы не изменяется. Посмотрите на приведенный ниже рисунок и на код демо-версии:
Посмотреть онлайн демо-версию и код
Вторая строка не видна, но структура таблицы остается неизменной. Если вы используете значение collapse для любых других элементов, оно будет работать, как значение hidden.
Теперь тот же самый пример, за исключением того, что я буду использовать свойство HTML display, чтобы скрыть строку в таблице:
Посмотреть онлайн демо-версию и код
Вторая строка исчезла, а третья строка перемещается вверх, чтобы занять ее место.
Свойство CSS display также используется для изменения поведения строчных и блочных элементов.
Напомню, что блочные элементы занимают все доступное им пространство и начинаются с новой строки. Например, абзацы или блоки div — это блочные элементы.
Строчные элементы занимают только необходимое для отображения пространство и не начинаются с новой строки. В качестве примеров строчных элементов можно привести span, тег ссылки и т.д.
Свойство HTML display позволяет изменять поведение строчных и блочных элементов.
Чтобы изменить поведение блочного элемента на поведение строчного:
Чтобы изменить поведение строчного элемента на поведение блочного:
В следующем примере поведение элемента span изменяется на поведение блочного элемента. А поведение абзаца с помощью свойства CSS display изменяется на поведение строчного элемента.
Чтобы понять, в чем заключается разница, сначала посмотрите на приведенный ниже рисунок и исходный код, в котором свойство HTML display еще не применено:
Посмотреть онлайн демо-версию и код
На странице демо-версии отображен родительский div, а внутри него span и абзац. Изначально их поведение является стандартным для этих элементов:
- Родительский div очерчен черной рамкой и занимает всю доступную ширину;
- span очерчен синей рамкой, внутри div он занимает только необходимое для отображения пространство и начинается с той же самой строки;
- Абзац, который очерчен красной рамкой, также занимает все доступное пространство и начинается с новой строки.
Теперь с помощью HTML display block я изменю поведение span на поведение блочного элемента, а поведение абзаца на поведение строчного. Родительский div остается без изменений. Смотрите результат и демо-версию:
Посмотреть онлайн демо-версию и код
span начинается с новой строки и границы абзаца заканчивается там, где заканчивается его текст. Он не занимает всю доступную ширину, как div или span.
Данная публикация представляет собой перевод статьи «CSS display and visibility: 6 examples to show/hide HTML elements» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
display | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 6.0+ | 2.0+ | 7.0+ | 1.0+ | 1.0+ | 2.1+ | 1.0+ |
Краткая информация
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Многоцелевое свойство, которое определяет, как элемент должен быть показан в документе.
Синтаксис
display: block | inline | inline-block | inline-table | list-item | none | run-in | table | table-caption | table-cell | table-column-group | table-column | table-footer-group | table-header-group | table-row | table-row-group
Значения
Список возможных значений этого свойства, понимаемый разными браузерами очень короткий — block, inline, list-item и none. Все остальные допустимые значения поддерживаются браузерами выборочно. В табл. 1 приведены некоторые популярные браузеры и их поддержка различных значений.
| Значение | Описание | IE6 | IE7 | IE8 | Cr2 | Cr8 | Op9.2 | Op10 | Sa3.1 | Sa5 | Fx3 | Fx4 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| block | Элемент показывается как блочный. Применение этого значения для встроенных элементов, например тега <span>, заставляет его вести подобно блокам — происходит перенос строк в начале и в конце содержимого. | |||||||||||
| inline | Элемент отображается как встроенный. Использование блочных тегов, таких как <div> и <p>, автоматически создает перенос и показывает содержимое этих тегов с новой строки. Значение inline отменяет эту особенность, поэтому содержимое блочных элементов начинается с того места, где окончился предыдущий элемент. | |||||||||||
| inline-block | Это значение генерирует блочный элемент, который обтекается другими элементами веб-страницы подобно встроенному элементу. Фактически такой элемент по своему действию похож на встраиваемые элементы (вроде тега <img>). При этом его внутренняя часть форматируется как блочный элемент, а сам элемент — как встроенный. | |||||||||||
| inline-table | Определяет, что элемент является таблицей как при использовании тега <table>, но при этом таблица является встроенным элементом и происходит ее обтекание другими элементами, например, текстом. | |||||||||||
| list-item | Элемент выводится как блочный и добавляется маркер списка. | |||||||||||
| none | Временно удаляет элемент из документа. Занимаемое им место не резервируется и веб-страница формируется так, словно элемента и не было. Изменить значение и сделать вновь видимым элемент можно с помощью скриптов, обращаясь к свойствам через объектную модель. В этом случае происходит переформатирование данных на странице с учетом вновь добавленного элемента. | |||||||||||
| run-in | Устанавливает элемент как блочный или встроенный в зависимости от контекста. | |||||||||||
| table | Определяет, что элемент является блочной таблицей подобно использованию тега <table>. | |||||||||||
| table-caption | Задает заголовок таблицы подобно применению тега <caption>. | |||||||||||
| table-cell | Указывает, что элемент представляет собой ячейку таблицы (тег <td> или <th>). | |||||||||||
| table-column | Назначает элемент колонкой таблицы, словно был добавлен тег <col>. | |||||||||||
| table-column-group | Определяет, что элемент является группой одной или более колонок таблицы, как при использовании тега <colgroup>. | |||||||||||
| table-footer-group | Используется для хранения одной или нескольких строк ячеек, которые отображаются в самом низу таблицы. По своему действию сходно с работой тега <tfoot>. | |||||||||||
| table-header-group | Элемент предназначен для хранения одной или нескольких строк ячеек, которые представлены вверху таблицы. По своему действию сходно с работой тега <thead>. | |||||||||||
| table-row | Элемент отображается как строка таблицы (тег <tr>). | |||||||||||
| table-row-group | Создает структурный блок, состоящий из нескольких строк таблицы аналогично действию тега <tbody>. |
Пример
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>display</title>
<style>
.example {
border: dashed 1px #634f36; /* Параметры рамки */
background: #fffff5; /* Цвет фона */
font-family: "Courier New", Courier, monospace; /* Шрифт текста */
padding: 7px; /* Поля вокруг текста */
margin: 0 0 1em; /* Отступы вокруг */
}
.exampleTitle {
border: 1px solid black; /* Параметры рамки */
border-bottom: none; /* Убираем линию снизу */
padding: 3px; /* Поля вокруг текста */
display: inline; /* Устанавливаем как встроенный элемент */
background: #efecdf; /* Цвет фона */
font-weight: bold; /* Жирное начертание */
font-size: 90%; /* Размер текста */
margin: 0; /* Убираем отступы вокруг */
white-space: nowrap; /* Отменяем переносы текста */
}
</style>
</head>
<body>
<p>Пример</p>
<p>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><br>
<html><br>
<body><br>
<b>Формула серной кислоты:</b>
<i>H<sub><small>2</small></sub>
SO<sub><small>4</small>
</sub></i><br>
</body><br>
</html></p>
</body>
</html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства display
Объектная модель
[window.]document.getElementById(«elementID»).style.display
Браузеры
Internet Explorer до версии 7 включительно:
- поддержка значений table-footer-group и table-header-group происходит только для тегов <thead> и <tfoot>;
- для элементов <li> понимает значение block как list-item;
- значение inline-block применяется только для встроенных элементов, с блочными элементами работает некорректно.
Opera 9.2, а также Firefox 2.0:
- значение table-column применяется только для тега <col>;
- значение table-column-group поддерживается только для тега <colgroup>.
Chrome 2.0, а также Safari версии 3 и старше, iOS:
- значение run-in поддерживают только для элементов, которые располагаются перед встроенными элементами или такими, у которых значение display установлено как inline.
Safari 3.1
- Значение table-cell не работает, если нет элементов со значениями свойства display: table и table-row.
htmlbook.ru
contents — не CSS-сброс — CSS-LIVE
Перевод статьи Display: Contents Is Not a CSS Reset с сайта adrianroselli.com для css-live.ru, с разрешения автора — Адриана Розелли
CSS-сбросы — подборки CSS-стилей, которые отменяют дефолтные стили браузеров у многих или большинства HTML-элементов.
Недавно я видел, как разработчики применяли display: contents для списков и заголовков ради удаления внешних и внутренних отступов, и внешне получить то, для чего нужны CSS-сбросы. По сути, они используют display: contents в качестве CSS-сброса «на скорую руку».
Это опасно для доступности
Далее в статье я объясню, почему, поскольку, раз уж мне пришлось провести такое исследование, то вам уж точно не помешает хотя бы прочитать его.
Что такое display: contents?
Это поможет понять, о чём речь. Можете пропустить эту часть (она небольшая), если display: contents уже знаком вам.
От разработчиков
В своей простейшей форме display: contents нужен для визуального удаления бокса элемента и замены его на своё содержимое. Если по-простому, display:contents визуально удаляет бокс элемента и подменяет его содержимым. По сути, он ведет себя с элементом так, как если бы открывающий и закрывающий теги элемента были удалены и на странице осталось его голое содержимое.
Это может помочь при применении его к странице из мешанины <div>-ов, вёрстку которой вы хотите сделать на CSS-гридах или флексах. Возможно, вам досталась в наследство страница на Bootstrap с её тучей <div>-ов, и нужно добавить к ней CSS-гриды в порядке прогрессивного улучшения.
У Ире Адеринокун есть хорошая обзорная статья «Как работает display: contents;», хотя браузеры ведут себя не совсем так, как она утверждает.
Хидде де Врис также объясняет это в его статье «Более доступная разметка с display:contents». Однако, его статья обходит вниманием ту сторону display: contents, с которой я столкнулся на деле.
Согласно W3C
Спецификация CSS 3 также поясняет:
Сам элемент не генерирует никаких боксов, но его дочерние элементы и псевдоэлементы по-прежнему генерируют боксы и текстовые фрагменты как обычно. Для целей генерации бокса и раскладки элемент стоит рассматривать, как если бы в дереве документа он был заменён на своё содержимое (включая как его дочерние элементы в исходном документе, так и его псевдоэлементы
::beforeand::after, которые генерируются перед дочерними элементами и после них, как обычно).Заметка: поскольку затрагивается лишь дерево боксов, то ни на какую семантику на основе дерева документа типа соответствия селекторов, обработки событий и наследования свойств это не влияет.
Это значение ведёт себя как
display: noneна замещаемых элементах и элементах, отображение которых не всегда может контролироваться CSS; см. подробности в приложении B, «Влияниеdisplay: contentsна необычные элементы».Рабочий черновик модуля CSS Display 3 уровня W3C, редакция от 20 апреля 2018 г., раздел: 2.5. Генерация бокса: ключевые слова
noneиcontents.
Интереснее может показаться эта коллекция особых случаев.
<br>,<wbr>,<meter>,<progress>,<canvas>,<embed>,<object>,<audio>,<iframe>,<img>,<video>,<frame>,<frameset>,<input>,<textarea>,<select>
display: contentsведёт себя какdisplay: none.
<legend>По стандарту HTML
<legend>сdisplay:contentsне является отображаемой легендой (т.е. подобием заголовка для<fieldset>-а, по умолчанию отображаемым в разрыве его рамки — прим. перев.), так что у него нет «волшебного» поведенияdisplay(поэтому он реагирует наdisplay:contentsкак обычно).
<button>,<details>,<fieldset>В поведении этих элементов нет ничего особенного,
display: contentsпросто удаляет их основной бокс, и их содержимое отображается как обычно.Любой другой HTML-элемент
Ведут себя как обычно с
display: contents.
W3C CSS 3: HTML-элементы
Следствия для доступности
Сегодня браузеры берут элемент с display: contents и удаляют его из дерева доступности. Если вы читали мою заметку о возвращении элементам <table> табличной семантики с помощью ARIA (после изменения свойства display), то здесь это не работает. Ни разу.
Демо-пример
Ниже я встроил CodePen, хотя тестировать debug-версию куда проще, поскольку она избавлена от всех CodePen-овских оберток.
See the Pen Table with display:contents by Максим (@psywalker) on CodePen.
Пример со скринридером
Для демонстрации я прогнал это через NVDA и Firefox. Я пытаюсь перемещаться по таблице (Т), списку (L), кнопке (B) и заголовку 2-го уровня (2). Скринридер не распознал ничего из них. Возможно, стоит отметить, что ни к одному из этих элементов не применена ARIA-роль, соответствующая его «родной» роли.
NVDA и Firefox 59.02
С тех пор как, как я сделал это видео, я дополнил CodePen двумя <button>-ами, один из них с обработчиком события onkeypress и tabindex="0", чтобы показать, что для пользователей клавиатуры его всё равно что нет. Я сделал это, потому что на другой <button> по-прежнему можно кликнуть, и событие onclick на нём сработает.
Дерево доступности
Чтобы вы напрасно не пеняли на скринридеры, могу заверить, что никакая информация из элемента (включая ARIA) не доходит до скринридера. Вот скриншоты экрана из Chrome 66.
Дерево доступности в Chrome, показывающее <h3> при его обычном отображении и затем <h3> с display: contents. Из него видно, что элемент игнорируется и нода доступности не показывается.

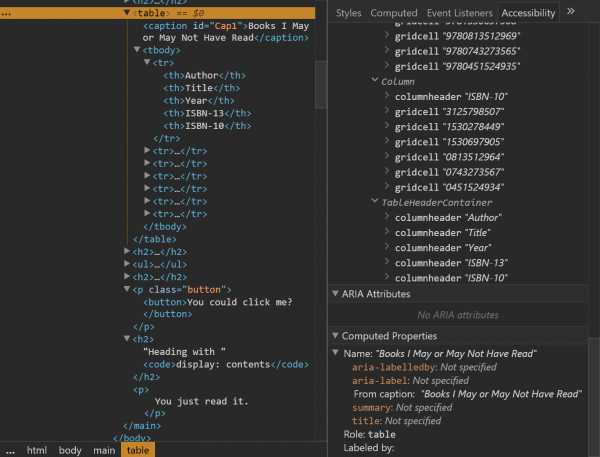
Дерево доступности в Chrome, показывающее <table> при его обычном отображении и затем <table> с display: contents. Из него видно, что элемент игнорируется и нода доступности не показывается.

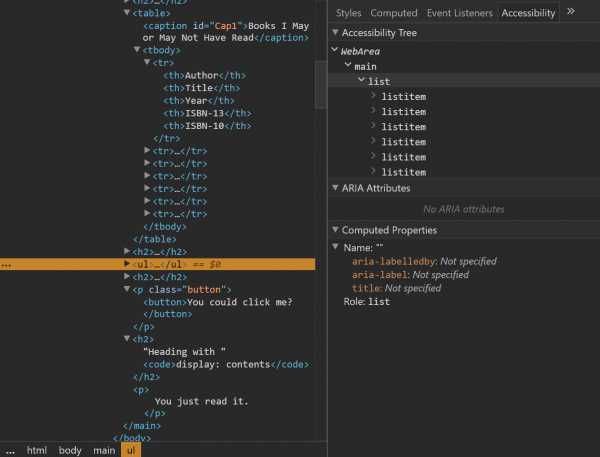
Дерево доступности в Chrome, показывающее <ul> при его обычном отображении и затем <ul> с display: contents. Из него видно, что элемент игнорируется и нода доступности не показывается.

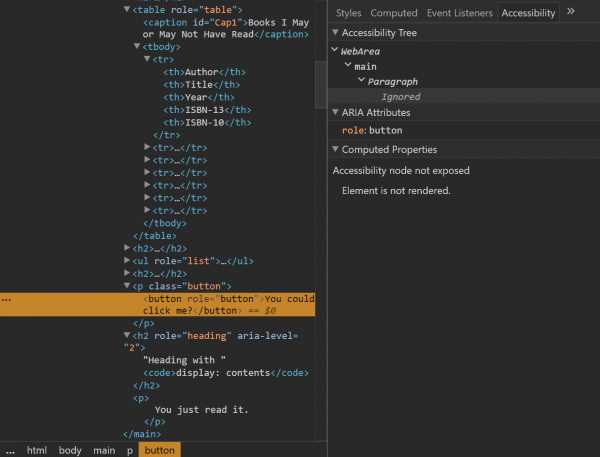
Дерево доступности в Chrome, показывающее <button> при его обычном отображении и затем <button> с display: contents. Из него видно, что элемент игнорируется и нода доступности не показывается.
Баги браузеров и спецификации
За десять дней до моих тестов Хидде де Врис завел баги для браузеров в связи с использованием display: contents и грид-раскладки.
- Баг Firefox #1455357: установка display:contents для грид-элемента сбрасывает его роль доступности
- Проблема в Chromium #835455: элемент с display: contents не отображается в дереве доступности.
- Баг Safari #39630240: (не смог его увидеть, поскольку у моего AppleID, возможно, нет разрешения для этого)
После сегодняшней беседы с Ильёй Стрельцыным в твитере, он взял на себя инициативу завести ишью для этой CSS-спецификации.
- CSSWG #2632: [css-display][css-aam][selectors-4]. Как элементы с
display:contentsполучают фокус?
Твиты
Вряд ли я первый, кто заметил, что display: contents используется, как CSS-сброс, но мои твиты с утра, кажется, застали некоторых врасплох, а также помогли мне лучше понять проблемы.
Стэфан Джудис @stefanjudis
Ого, это открытие делает
display: contentsбесполезным для работы со списками и другими вещами. ?https://twitter.com/aardrian/status/990961243811958787 …#a11y
Амелия Беллами-Ройдз @AmeliasBrain
Это плохое поведение в браузерах, и пока его не исправили, единственное допустимое применение
display: contents— удаление дополнительных div-ов, добавленные для фолбечной раскладки, и не нужные для грид-раскладки.Не используйте — пока — на семантичных элементах:
<ul>,<nav>,<button>,<header>, и так далее.
Марко Зэхе @MarcoInEnglish
Интересно, что некоторые другие изменения на сайте после его загрузки каким-то образом заставляют контент снова появиться, по крайней мере в Firefox. @jcsteh исследовал это буквально на позапрошлой неделе, и сейчас в Багзилле рассматривается баг про это. Целая ветка: ? https://twitter.com/aardrian/status/990961243811958787
Хидде @hdv
В ответ @MarcoInEnglish @aardrian
Краткая выжимка: на мой взгляд, самая польза от
display:contents— повышенная доступность, что сейчас нигде не работает из-за этих багов.
Тодри Хепберн @tabatkins (за этим ником скрывается ведущий редактор CSS-спецификаций Таб Аткинс — прим. перев.)
В ответ @aardrian @SaraSoueidan
Это… Это же убирает элемент и из дерева CSS-боксов. Если так делать, будет масса нехороших побочных эффектов.
Джеймс Стейнбах @jdsteinbach
Мало того, что
display: contentsв качестве хака для сброса элементов создаёт изрядную проблему #a11y, так ещё и с поддержкой у него плоховато.Попробуйте вместо этого
all: initial. Он сбрасывает стили элемента И поддерживается намного лучше.
https://caniuse.com/#feat=css-all https://caniuse.com/#feat=css-display-contents … https://twitter.com/aardrian/status/990961243811958787
Амелия Беллами-Ройдз @AmeliasBrain
В ответ @aardrian @stommepoes
Если бы браузеры реализовали его как задумывалось, оно было бы очень полезно, ведь можно было бы делать семантичные обертки в разметке, не зависящие от раскладки.
напр., взять список
<nav>, за которым идут панель поиска и выбор языка, и сверстать это всё одним грид- или флекс-контейнером
Рэйчел Эндрю @rachelandrew
В ответ @AmeliasBrain и ещё двум участникам беседы
На самом деле есть много разумных причин, чтобы элементы не создавали боксов визуально.
SelenIT @SelenIT2
В ответ @aardrian
Да, сейчас оно сломано. Спасибо за отличную мысль про получение фокуса элементами с
display:contents! Я открыл ишью про это в репозитории CSSWG: https://github.com/w3c/csswg-drafts/issues/2632, заведу баги в браузерах, как только спецификация это прояснит!В #2355 мы прояснили, что только
display:noneможет влиять на внешний вид и семантику элемента, поэтому элемент сdisplay: contentsдолжен сохранять всю свою интерактивность, включая…
Заключение
Пока что, пожалуйста, используйте display: content только если тестируете вспомогательные технологии и можете подтвердить, что результатом можно пользоваться.
P.S. Это тоже может быть интересно:
css-live.ru
Использование свойства CSS «display: none»
Каскадные таблицы стилей (CSS) позволяют организовать внешний вид и оформление интернет-страницы. Одним из наиболее часто употребляемых свойств и его значений является «display: none».
Определение свойства
Само свойство является многоцелевым и определяет тип отображения элемента в документе. В зависимости от выбранного значения определенный участок страницы может отображаться блочно, линейно, как пункты списка, как часть таблицы и т. д. Таким образом, благодаря свойству «display», можно изменять тип самого блока в документе.
Что касается связки «свойство-значение display: none», то она позволяет удалить элемент или блок из документа. При этом место под данный кусок страницы не резервируется, то есть он выпадает из потока. Все элементы, которые находятся за «удаленным», попросту не видят его и игнорируют размеры и положение такого блока. Для возвращения скрытого объекта необходимо обратиться к документу через скрипты, которые просто изменят значение свойства на необходимый формат. При этом произойдет автоматическое форматирование страницы с учетом нового объекта на ней.
Разница между свойствами «display» и «visibility»

Несмотря на то что в итоге оба свойства скрывают элемент от пользователя, их принцип действия значительно отличается. Как уже было сказано выше, параметр «display: none» полностью удаляет элемент из документа. Блок выпадает из страницы, тем самым не занимая в ней место. При этом сам объект по прежнему остается в HTML-коде.
В свою очередь, свойство «visibility: hidden» прячет элемент от пользователя, но не удаляет его из модели документа. Таким образом, на странице остается зарезервированное место под данный блок. То есть поток документа будет воспринимать и учитывать расположение и размеры элемента со свойством «visibility: hidden» ровно так же, как и без него.
Такая разница организации структуры документа этими двумя свойствами позволяет добиться необходимого результата для правильного отображения страницы.
Использование CSS — display: none

Интернет-документ позволяет использовать несколько вариантов для определения свойства элемента. В первую очередь display: none может быть прописан в отдельном файле каскадных таблиц стилей. Такой способ является наиболее продвинутым и правильным, так как позволяет вынести все селекторы, классы и их свойства в отдельный документ. Подобная модель дает возможность очень быстро находить и изменять параметры страницы.
В заголовке документа
Вторым вариантом является определение стилей в заглавной части документа между тегами style. Эффективность такого способа гораздо меньше. Его рекомендуется применять только лишь в крайних случаях, так как при наличии большого числа стилей читаемость страницы веб-дизайнером значительно ухудшается. А это приводит к возникновению ошибок и замедлению процесса разработки интернет-документа. Такой подход рекомендуется использовать только в случае добавления в этот тег малого числа стилей или для отладки документа.
Следует помнить, что если такой способ организации стилей расположен в документе ниже, чем импорт отдельной таблицы стилей, то пересекающиеся свойства будут переписаны теми, что находятся в теле документа html.
Блок div. Display: none

Еще одним способом является добавление непосредственно в тег элемента кода «style=display: none;». Подобный подход зачастую применяют при работе с различными фреймворками, цель которых — снижение числа свойств непосредственно в таблице стилей и отображение их в самом интернет-документе. Кроме того, подобная запись часто возникает при просмотре страницы «инспектором кода». Важно помнить, что используя этот подход, можно изменить свойство и его значение, прописанные в таблице стилей. Поэтому стоит быть осторожным, так как в итоге можно создать себе дополнительные проблемы и потратить некоторое время на поиск и устранение ошибки в коде страницы.
JavaScript
Стоит также упомянуть и о дополнительной возможности изменения этого свойства. Оно относится уже не к таблице стилей и html-коду, а к скриптовому языку. Поэтому для его применения необходимо иметь хоть какие-то знания в этой области. Для того чтобы убрать элемент из потока документа, можно использовать свойство JavaScript «display=none». Оно позволяет изменить структуру документа при наступлении определенного события. Также благодаря использованию скриптов можно динамически («на лету») изменить параметр свойства и тем самым обновить вид страницы без необходимости ее перезагрузки. Такой подход является полезным при организации выпадающих меню, модальных окон и форм.
SEO

В области оптимизации веб-контента под поисковые машины существует много суеверий и неясных моментов. Так, многие начинающие СЕОшники считают использование свойства «display» плохой манерой. Объясняют они это тем, что поисковики, видя скрытый контент, начинают считать страницу спамом. В их словах есть доля логики, но не более того. На данный момент времени свойство скрытия объекта используется достаточно часто для форматирования выпадающих меню и скрытия частей документа, которые в данный момент не интересны пользователю (например, при выборе одной категории информация о других удаляется). Такой подход используют достаточно мощные интернет-порталы (один из них — «Амазон»). Таким образом, поисковые роботы не могут считать использование свойства «display: none» спамом.
Другое дело, когда такой подход используется для скрытия отдельных слов и символов. Несмотря на то что сейчас поисковые роботы еще не имеют совершенных алгоритмов распознания подобного «спама» в документах, вероятность того, что страница будет поймана на этом, достаточно высока. Поэтому рекомендуется использовать свойство «display» строго по назначению — для изменения типа блока или его временного скрытия от глаз пользователя.
fb.ru
Разбираем свойство display в CSS
Свойство display является одним из самых важных свойств CSS, которые используются верстальщиками для построения макета. Самыми популярными значениями этого свойства являются block, inline и none. Значения table и inline-block также довольно распространены. Но кроме этих значений есть еще масса других, которые можно и нужно использовать, и о которых вы, возможно, не знали. Поэтому, этот пост посвящен рассмотрению различных значений свойства display в CSS-стилях.
Прежде чем мы поговорим о свойстве display, мы должны упомянуть «дерево блоков» (box tree).
CSS берет исходный документ, организованный как дерево элементов и текстовых узлов, и отображает его на холст (например, экран монитора). Для этого он создает промежуточную структуру, дерево блоков, которая представляет собой структуру форматирования для готового (визуализированного) документа. Каждый блок в дереве блоков соответствует соответствующему элементу в пространстве и/или времени на холсте.
Чтобы создать дерево блоков, CSS сначала использует каскадирование и наследование, чтобы назначить вычисленное значение для каждого свойства CSS каждому элементу в исходном дереве. Затем для каждого элемента CSS генерирует ноль или более блоков, как указано в свойстве display этого элемента. Другими словами, свойство display определяет тип отображения каждого блока в дереве блоков.
Все элементы имеют значение display по умолчанию, но его можно переопределить, явно установив значение display на что-то другое. Значение по умолчанию в XML (а также для элементов SVG) является inline. А в HTML значения свойств display по умолчанию берутся из поведения, описанного в спецификациях HTML, или из таблицы стилей по умолчанию для браузера/пользователя.
Основные значения свойства display в CSS
display: block;
Элемент генерирует «коробку» блочного уровня. Все элементы на этом уровне начинаются с новой строки (вертикально) и, если не указано иное, растягиваются до ширины своего контейнера. Элементы прилегают вплотную друг к другу, если для них не заданы отступы (margin).
display: none;
Удаляет элемент и его дочерние элементы из обычного потока документа. Документ отображается так, как будто этого элемента никогда не было, а занимаемое им место не резервируется. Считыватели экрана также игнорируют содержимое такого элемента.
display: inline;
Элемент генерирует один или несколько встроенных блоков (блоки в линию, в ряд). Элементы инлайнового уровня занимают столько места на линии, сколько определяют их теги. Можно считать дополнением к элементам блочного уровня.
display: list-item;
Элемент, отображаемый как элемент списка, ведет себя точно так же, как элемент блочного уровня, но дополнительно создает поле для маркера. Только элементы <li> имеют значение по умолчанию для элемента списка (list-item). Значение обычно используется для возврата элементов <li> к их дефолтному поведению.
display: inline-block;
Элемент генерирует «коробку» блочного уровня, но весь блок ведет себя как встроенный (инлайновый) элемент. Т.е., он «обтекается» другими элементами веб-страницы.
Табличный уровень
Существует много значений display, которые позволяют элементам вести себя так же, как и HTML таблицы. В таблице ниже представлены значения «табличного уровня» и их краткое описание.
| table | Соотносится с <table> HTML элементом. Определяет «коробку» блочного уровня. |
| table-header-group | Соотносится с <thead> HTML элементом. |
| table-row | Соотносится с <tr> HTML элементом. |
| table-cell | Соотносится с <td> HTML элементом. |
| table-row-group | Соотносится с <tbody> HTML элементом. |
| table-footer-group | Соотносится с <tfoot> HTML элементом. |
| table-column-group | Соотносится с <colgroup> HTML элементом. |
| table-column | Соотносится с <col> HTML элементом. |
| table-caption | Соотносится с <caption> HTML элементом. |
| inline-table | Это единственное значение, которое не имеет прямого сопоставления с HTML элементом. Элемент будет вести себя как элемент HTML таблицы, но как инлайновый блок, а не как элемент блочного уровня. |
Хотя табличные макеты используются редко, они бывают очень полезными в некоторых случаях. Например, если вы хотите отображать таблицу только на широких экранах, а для меньших экранов только сохранить ее поддержку. Этого можно достигнуть с помощью сочетания медиа-запросов и свойства display.
Более современные значения
Способ отображения контента на веб-странице достаточно сильно изменился с момента появления HTML. Когда веб-дизайнеры хотели создать какой-то креативный макет, первым используемым методом было вложение HTML-таблиц (табличные макеты).
А когда CSS ставал все более популярным, верстальщики перешли к плавающим макетам, размещая контент в разных плавающих div, чтобы добиться желаемого эффекта. Такая техника до сих пор очень распространена, но после появления flexbox (макета гибкой «коробки» в CSS), эта ситуация будет длиться все меньше. Когда макет гибкой «коробки» будет полностью поддерживаться всеми браузерами, гибкие макеты станут преобладающим методом верстки. Тем не менее, не все браузеры поддерживают спецификацию flexbox, и это сильно тормозит ее развитие.
Модель flexbox очень эффективна, и поскольку она может многое сделать, необходимы некоторые усилия, чтобы полностью понять, как она работает и как ее использовать. Для глубокого изучения этой модели нужны отдельные большие статьи, а сегодня мы рассмотрим только азы.
display: flex;
Объявляя display: flex; для элемента, он становится flex (гибким) контейнером, а его дочерние элементы становятся гибкими элементами этого контейнера. Свойства flex не распространяются на внуков этого элемента. Как гибкий контейнер, так и гибкие элементы имеют свои собственные гибкие свойства.
display: grid;
Элемент ведет себя как блочный и отображает содержимое в соответствии с моделью сетки. Модель сетки дает нам способ создания системы сеток и позволяет контролировать позиционирование элементов сетки исключительно с помощью CSS, без привлечения HTML. При использовании вместе с медиа-запросами сетка CSS становится мощным инструментом, когда дело доходит до проектирования и построения гибких макетов.
Обратите внимание, что CSS-сетка официально не реализована ни в одном браузере. Чтобы поддерживать ее, браузерам нужно указывать префиксы поставщиков и устанавливать флаги.
Экспериментальные значения (не должны использоваться в рабочем коде)
display: run-in;
Теоретически, если вы устанавливаете свойство display элемента в run-in, он отображается как блок внутри другого блока. Вариант использования этого свойства заключается в том, чтобы иметь собственный метод для создания заголовков, которые визуально располагаются в той же строке, что и последующий контент.
Для этой цели можно было бы использовать и float, но здесь подразумевается, что значение автоматически вписывается в строку и выравнивается по базовой линии.
Обратите внимание, что это значение поддерживается только в Internet Explorer 11 и Opera Mini.
display: ruby;
Элемент ведет себя как инлайновый и выдает свое содержимое в соответствии с моделью форматирования элемента <ruby> HTML. Если вкратце, то это позволяет отображать аннотации рядом с базовой линией текста (обычно для помощи в произношении). Такая техника довольно распространена в китайском и японском языках.
display: contents;
Суть этого значения заключается в том, что когда вы его используете для элемента, он исчезает из DOM, но все его потомки остаются и занимают свое пространство. Эта спецификация на данный момент поддерживается только в Firefox >59, Chrome >65, Safari 11.1.
Краткий итог
Рассмотренный сегодня список значений свойства display действительно внушительный. Ведь развитие технологий обусловливает появление и новых методик, и новых подходов к решению различных задач в веб-дизайне. Хотя, с другой стороны, многие методики становятся морально устаревшими и теряют свою былую славу. Надеемся, что данная статья поможет вам идти в ногу со временем и позволит более эффективно решать задачи верстки.
sebweo.com
Свойство display | CSS справочник
CSS свойстваОпределение и применение
CSS свойство display определяет как должен отображаться определенный элемент HTML.
Поддержка браузерами
Браузер Internet Explorer 8 требует наличия декларации !DOCTYPE в документе.
CSS синтаксис:
display:"inline | block | flex | grid | inline-block | inline-flex | inline-grid | inline-table | list-item | table | table-caption | table-column-group | table-header-group | table-footer-group | table-row-group | table-cell | table-column | table-row | none | initial | inherit";
JavaScript синтаксис:
object.style.display = "block"
Значения свойства
| Значение | Описание |
|---|---|
| inline | Элемент отображается как строчный (inline) элемент (например — <span>). Это значение по умолчанию. |
| block | Отображает элемент как блочный элемент (например — <h2> ). |
| flex | Элемент отображается как блочный flex-контейнер. |
| grid | Элемент отображается как блочный grid-контейнер. |
| inline-block | «Блочно-строчные» элементы — позволяет задавать размеры, рамки, отступы, как и блочным элементам, ширина зависит от содержания (не растягивается на всю ширину контейнера), выравниваются вертикально как и строчные элементы. |
| inline-flex | Элемент отображается как строчный flex-контейнер. |
| inline-grid | Элемент отображается как строчный grid-контейнер. |
| inline-table | Определяет, что элемент является таблицей, но при этом встраивается в другие элементы, а не является блочной таблицей (элемент обтекает другими элементами). |
| list-item | Элемент ведет себя как элемент списка — <li>. |
| table | Элемент ведет себя как блочная таблица — <table>. |
| table-caption | Элемент ведет себя как наименование таблицы — <caption>. |
| table-column-group | Элемент ведет себя как группа столбцов — <colgroup>. |
| table-header-group | Элемент ведет себя как «шапка таблицы» — <thead>. |
| table-footer-group | Элемент ведет себя как «подвал таблицы» — <tfoot>. |
| table-row-group | Элемент ведет себя как «тело таблицы» — <tbody>. |
| table-cell | Элемент ведет себя как ячейка таблицы — <td>. |
| table-column | Элемент ведет себя как часть группы столбцов — <col>. |
| table-row | Элемент ведет себя как строка таблицы — <tr>. |
| none | Элемент не будет отображаться в документе (под него не резервируется место на странице). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
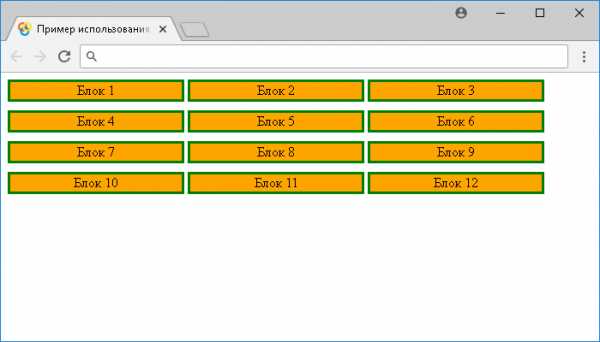
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Использование блочно-строчных элементы</title>
<style>
div {
display : inline-block; /* элементы будут отображаться как "блочно-строчные" */
width : 200px; /* задаём ширину блока */
background-color : orange; /* задаём цвет заднего фона */
text-align : center; /* выравниваем текст по центру внутри элементов */
background-color : 3px solid green; /* задаём для элементов сплошную границу зелёного цвета размером 3px */
margin-bottom : 10px; /* устанавливаем внешний отступ снизу от элементов */
}
</style>
</head>
<body>
<divБлок 1</div>
<divБлок 2</div>
<divБлок 3</div>
<divБлок 4</div>
<divБлок 5</div>
<divБлок 6</div>
<divБлок 7</div>
<divБлок 8</div>
<divБлок 9</div>
<divБлок 10</div>
<divБлок 11</div>
<divБлок 12</div>
</body>
</html>
В этом примере мы разместили 12 элементов, для которых указали ширину равную 200 пикселям, с помощью свойства display указали, что эти элементы отображаються как блочно-строчные (inline-block). Обратите внимание, что в этом случае элементы выстраиваються в линейку, кроме того, в зависимости от ширины окна, количество элементов в строке будет изменяться.
Результат нашего примера:
 Пример использования блочно-строчных элементов.CSS свойства
Пример использования блочно-строчных элементов.CSS свойстваbasicweb.ru
CSS: Как скрыть элемент HTML
CSS свойства display и visibility позволяют скрывать элементы (делать их невидимыми) и полностью убирать элементы из HTML разметки (в этом случае браузер игнорирует элемент, при построении разметки страницы).
Блочные и строчные элементы
Большинство элементов в CSS классифицируются как блочные (block) или строчные (inline), и это влияет на то, как эти элементы будут отображаться по умолчанию на веб-странице.
Важно знать к какому типу относится элемент, так как не все CSS свойства работают с обоими типами элементов. Некоторые CSS свойства работают только с блочными элементами, другие только со строчными.
CSS свойство display позволяет переопределить тип элемента, заданный по умолчанию. Что в свою очередь, позволят по необходимости изменять тип элемента со строчного на блочный или с блочного на строчный.
Строчные элементы
Элемент определённый как строчный, будет занимать только необходимое количество места на веб-странице (занимаемое место зависит от содержимого строчного элемента), кроме этого такие элементы:
- игнорируют верхний и нижний внешний отступ, если он применен
- игнорируют свойства height и width
- могут быть выровнены с помощью свойства vertical-align
Строчный элемент можно сделать блочным если установить для свойства display значение block или если сделать элемент плавающим. Плавающие элементы автоматически становятся блочными, то есть появляется возможность регулировать размер элемента и задавать внешние отступы.
Блочные элементы
Блочные элементы всегда начинаются с новой строки и занимают всю доступную ширину, если ширина для элемента не была установлена. Кроме этого блочные элементы:
- могут иметь внешние и внутренние отступы
- растягиваются по высоте под свое содержимое
- не выравниваются свойством vertical-align
Строчно-блочные элементы
Строчно-блочное отображение элемента задается значением inline-block. В основном это способ сделать элемент строчным, но сохранить его «блочные» возможности: изменение высоты и ширины элемента, регулирование размеров внешних и внутренних отступов.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { display: inline; }
span { display: block; }
li { display: inline-block; }
</style>
</head>
<body>
<p>Абзац 1.</p><p>абзац 2.</p>
<span>Практическое применение свойства display мы рассмотрим</span>
<span>в главе "CSS меню"</span>
<ul>
<li>Пункт 1</li>
<li>Пункт 2</li>
<li>Пункт 3</li>
</ul>
</body>
</html>
Попробовать »Примечание: значение inline-block не поддерживается в IE7 и более ранних версиях.
Скрытие элементов
В CSS есть возможность временного или постоянного скрытия некоторых элементов веб-страницы. Стоит обратить внимание на то, что скрытые элементы не будут отображаться только на веб-странице, но их можно будет посмотреть в исходном коде HTML-документа. Для скрытия элементов используется или свойство display со значением none или свойство visibility со значением hidden:
- display: none; — указание браузеру скрыть элемент, убрав его из общего потока элементов. В этом случае элемент, расположенный после скрытого элемента, будет смещаться вверх, занимая место скрытого элемента.
- visibility: hidden; — указание браузеру скрыть элемент, зарезервировав под него место на веб-странице. В этом случае браузер только скрывает элемент, не удаляя его из общего потока, поэтому на месте скрытого элемента останется пустое пространство, совпадающее по размеру с размером скрытого элемента.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
h2.hidden { visibility: hidden; }
h3.none { display: none; }
</style>
</head>
<body>
<h2>Это видимый заголовок</h2>
<h2>Скрытый заголовок</h2>
<h3>Скрытый заголовок2</h3>
<p>Элемент, который скрыт с помощью свойства visibility, все равно занимает
пространство там, где он должен находиться в отличие от элемента скрытого с помощью
свойства display, который убран из общего потока страницы.</p>
</body>
</html>
Попробовать »puzzleweb.ru
