ДИВ — это… Что такое ДИВ?
див — див/ … Морфемно-орфографический словарь
Див — Див: Дивы Д.И.В. Часть имени или топонима Публий Лициний Красс Див Сен Пьер сюр Див (кантон) Бретвиль сюр Див Див сюр Мер Сен Пьер сюр Див Марк Лициний Красс Див (сын триумвира) См. также Div WWE Поиск Див … Википедия
ДИВ — главный калибр Корпорации Тяжелого Рока. История этой трэш группы началась в первой половине 80 х в СПТУ 39, где волею судеб оказались вместе Виктор Алкаш Лемков и Сергей Лысый Тайдаков. Объединив усилия, они попробовали играть хард рок, но армия … Русский рок. Малая энциклопедия
ДИВ — а; м. Нар. поэт. Сказочное существо невиданно чудного или страшного вида. * * * ДИВ ДИВ, в восточнославянской мифологии один из духов дикой природы … Энциклопедический словарь
Див — а, муж. Стар. редк.Отч.: Дивович, Дивовна.Производные: Дива.
див — 1 іменник чоловічого роду, істота у міфології див 2 іменник чоловічого роду диво рідко … Орфографічний словник української мови
ДиВ — «Движение и воздух» омская научно производственная фирма г. Омск, образование и наука Источник: http://www.regnum.ru/expnews/170584.html ДИВ Джугашвили Иосиф Виссарионович истор., СССР … Словарь сокращений и аббревиатур
ДИВ — в восточнославянской мифологии один из духов дикой природы … Большой Энциклопедический словарь
Див — м. Сказочное существо; чудище, чудовище (в восточной мифологии). Толковый словарь Ефремовой. Т. Ф. Ефремова. 2000 … Современный толковый словарь русского языка Ефремовой
ДИВ — (перс, div гений, санскр. div небо, лат. divinus божественный). 1) злой дух. 2) пугач филин, сова, ночн. ворон; зловещая птица. Словарь иностранных слов, вошедших в состав русского языка. Чудинов А.Н., 1910 … Словарь иностранных слов русского языка
div небо, лат. divinus божественный). 1) злой дух. 2) пугач филин, сова, ночн. ворон; зловещая птица. Словарь иностранных слов, вошедших в состав русского языка. Чудинов А.Н., 1910 … Словарь иностранных слов русского языка
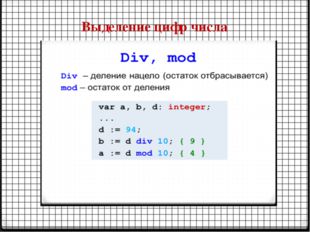
Оператор div и оператор mod
В этой статье речь пойдет о целочисленном делении и делении с остатком.
Итак, что такое целочисленное деление вообще? В математике целочисленным делением называют такое деление, при котором одно целое число делится на другое целое число ,а результатом является целая часть их частного.
То есть например 20 / 5 = 4, 55 / 6 = 9, 100 / 3 = 33 и т.д.
Согласитесь, что в некоторых случаях это очень удобно и практично. Теперь поговорим о реализации этого метода в Паскале. Тут все достаточно просто, открывать Америку не придется. В паскале за целочисленное деление отвечает оператор div. Теперь как это записывается в Pascal’e
z := x div y
x — число , которое будем делить на y (делимое)
y — число , на которое будем делить число x (делитель)
z — результат целочисленного деления (целочисленное частное)
Таким образом, вот такая запись (55 / 6) нацело = 9 в результате использования оператора div будет выглядеть так
z := 55 div 6
z будет равно 9. Запомните! При использовании оператора div дробная часть будет отброшена!
Запомните! При использовании оператора div дробная часть будет отброшена!
А сейчас поговорим о делении с остатком. Оно не особо отличается и главным здесь является то, что в результате отбрасывается как раз целая часть. То есть (40 / 6) с остатком = 4, (10 / 3) с остатком =1, (22 /5) с остатком = 2 и т.д. В паскале для этого есть
z := x mod y
x — число , которое будем делить на y (делимое)
y — число , на которое будем делить число x (делитель)
z — остаток
Например (40 / 6) с остатком = 4 с оператором mod будет такой
z := 55 mod 6
И как результат получим z=1 .
Кстати оператор mod часто используют, для определения кратности чисел (кратность — это делимость на какое-нибудь число нацело. То есть например говорят, что числа 3, 6, 9, 12, 21 кратны трем.
if v mod m = 0 then
Сейчас я привел пример условия, которое проверяет кратность, где v — это число, проверяемое на кратность по числу m. Например чтобы проверить,
является ли 40 кратным 4, используем
if 40 mod 4 = 0 then
Див
Славянская мифология известна своими необычными сюжетами, в которых упоминаются различные существа. Одним из них является Див – посланник богов, предвещающий печальные события. Его появление всегда ассоциировалось с несчастьями, а неприятные звуки, издаваемые им, устрашали каждого, кто их слышал.
Откуда взялось название Див
Согласно мифам, это существо напоминало крупную птицу – грифона, но четкого описания нигде не указано. При появлении Дива человек видел только размытое пятно черного цвета, смутный силуэт неизвестного создания с оперением, как у вороны. О происхождении названия, данного этому существу, доподлинно неизвестно. Лингвисты склоняются к мысли, что слово «Див» произошло от «диво», то есть, чудо. Интересно мнение, что название для славянского посланника богов происходит от иранского «Дэв» («бес», «чудовище»). Если это так, то в данном случае речь идет о демонической сущности, существующей в фольклоре мусульман, которая приносит несчастья, разрушения и зло людям.
При появлении Дива человек видел только размытое пятно черного цвета, смутный силуэт неизвестного создания с оперением, как у вороны. О происхождении названия, данного этому существу, доподлинно неизвестно. Лингвисты склоняются к мысли, что слово «Див» произошло от «диво», то есть, чудо. Интересно мнение, что название для славянского посланника богов происходит от иранского «Дэв» («бес», «чудовище»). Если это так, то в данном случае речь идет о демонической сущности, существующей в фольклоре мусульман, которая приносит несчастья, разрушения и зло людям.
Каковы функции Дива
Это существо имело важную задачу – оно несло людям весть от богов. Но не счастливые новости приносил с собой Див, а лишь горе и огорчение. Существо имело пророческий дар, но не могло повлиять на судьбу человека или остановить беду. Его главная миссия – сообщить человеку неприятное известие, предупредить об опасности и рассказать, что будущее под угрозой. Именно поэтому встреча с Дивом пугала каждого, кто видел его, ведь это означало – жди несчастья.
Крылатого посланника богов нередко обвиняли в причинении вреда, хотя сам по себе Див был безвреден. Он не угрожал человеку расправой, не стремился убить его и не являлся источником бед. Существо предупреждало о горе, и лишь от человека зависело – постараться отвратить несчастье или смиренно принять пророчество. Чаще всего Див сообщал то, что было не под силу изменить человеку, поэтому оставалось лишь смириться с услышанной вестью, особенно, если речь шла о смерти, избежать которую не удавалось.
По преданию, Дива нередко можно было увидеть на поле боя. Он появлялся вовремя сражений, указывая на жертвы и исход битвы. Считалось, что войско, над которым внезапно начнет летать Див, потерпит поражение от противника.
Особенности крылатого вестника несчастий
Этой птице приписывали отвратительный голос, которым она издавала страшные звуки, сидя на дереве. В фольклоре часто говорится, что Див мог шипеть по-змеиному, кричать, будто зверь или же кликать, как неведомая птаха.
Упоминание о Диве в литературе
О существовании этого птицеподобного посланника богов слагали предания и мифы. Так, встречается сюжет о том, что Див был неравнодушен к красивым женщинам. Он похищал их, делал своими возлюбленными, после чего те рожали от него детей. Самой известной дочерью Дива была Марья Дивовна – родственница князя Владимира. Согласно легенде, ее забрал с собой Змей, и она жила с ним вдали от людей, окруженная золотыми и серебряными вещами.
О Диве известно не только из мифологии, но и более серьезных литературных произведений. Например, в «Слове о полку Игореве» это существо упоминалось два раза, и всякий раз оно являлось посланником беды. Крылатый вестник несчастий не смог отвратить битву, которая привела Игоря к неудаче, хотя и предупредил о ней князя.
Крылатый вестник несчастий не смог отвратить битву, которая привела Игоря к неудаче, хотя и предупредил о ней князя.
Возможно, есть и другие произведения, в которых отчетливо прослеживалось пророчество Дива, а также его функции, но до нашего времени дошла лишь малая часть литературных памяток с упоминанием об этом существе.
Выравнивание элементов во Flex контейнере — CSS
Для центрирования элемента по перекрёстной оси (в данном случае — вертикальной) используется свойство align-items. Для центрирования элемента по главной оси (в данном случае — горизонтально), используется свойство justify-content.
На примере ниже можно изменить размер контейнера или вложенного элемента, но элемент всегда останется по центру.
В этом руководстве рассматриваются следующие свойства:
justify-content— управляет выравниванием элементов по главной оси.align-items— управляет выравниванием элементов по перекрёстной оси.align-self— управляет выравниванием конкретного flex элемента по перекрёстной оси.align-content— описывается в спецификации как “упаковка flex строк”; управляет промежутками между flex строками по перекрёстной оси.
Также будет рассмотрены авто-отступы для выравнивания элементов во flexbox.
Замечание: Свойства выравнивания во Flexbox помещены в отдельную спецификацию — CSS Box Alignment Level 3. Ожидается, что данная спецификация в конце концов заменит свойства, определённые во Flexbox Level One.
Свойства align-items и align-self управляют выравниванием flex элементов по перекрёстной оси: вертикальной для flex-direction установленным в row, и горизонтальной для flex-direction установленным в column.
Рассмотрим выравнивание по перекрёстной оси на простейшем примере. Если установить display: flex у контейнера, все дочерние элементы становятся flex элементами, выстроенными в ряд. Все они по вертикали примут размер самого высокого элемента, который станет определяющим вертикального размера. Если у flex контейнера задана высота, то все элементы растянутся до высоты контейнера, независимо от размера содержимого.
Все элементы становятся одной высоты, т.к. по умолчанию свойство align-items имеет значение stretch.
Другие возможные значения свойства:
align-items: flex-startalign-items: flex-endalign-items: centeralign-items: stretchalign-items: baseline
В примере ниже значение свойств align-items установлено в stretch. Попробуйте другие значения для понимания их действия.
Выравнивание одного элемента при помощи
align-selfСвойство align-items устанавливает align-self для всех flex элементов как для группы. Это означает, что можно явно указать значение align-self для конкретного элемента. Свойство align-self может принимать все те же значения, что и свойство align-items, а так же значение auto, которое сбросит значение, установленное в flex контейнере.
В следующем примере, у flex контейнера установлено align-items: flex-start, означающее, что все элементы будут выравнены по началу перекрёстной оси. У первого элемента с помощью first-child селектора установлено align-items: stretch; у следующего элемента с классом selected установлено align-self: center. Можно изменять значение align-items на контейнере или align-self на элементе для изучения их работы. 8н
8н
Изменение основной оси
До сего момента мы изучали поведение при flex-direction установленном в row, в языке, использующем написание сверху вниз. Это означает, что основная ось идёт горизонтально, а выравнивание по перекрёстной оси сдвигает элементы вверх или вниз.
Если изменить flex-direction на column, align-items и align-self будут сдвигать элементы влево или вправо.
Можно попробовать пример ниже, где установлено flex-direction: column.
До сих пор мы выравнивали элементы внутри flex-контейнера. Если содержимое вашего flex контейнера переносится на несколько строк, используйте свойство align-content для управления свободным пространством между строками. В спецификации это описано как упаковка flex-строк.
Чтобы свойство align-content работало, необходимо, чтобы в flex-контейнере было больше места, что требуется для отображения всего содержимого. Оно применяется ко всем элементам как группе, и управляет распределением свободного места и положением всей группы элементов внутри контейнера.
Оно применяется ко всем элементам как группе, и управляет распределением свободного места и положением всей группы элементов внутри контейнера.
Свойство align-content принимает следующие значения:
align-content: flex-startalign-content: flex-endalign-content: centeralign-content: space-betweenalign-content: space-aroundalign-content: stretchalign-content: space-evenly(не описано в спецификации Flexbox)
В примере ниже flex контейнер имеет высоту 400 пикселей — больше, чем необходимо для отображения всех элементов. Значение align-content установлено в space-between, означающее, что свободное пространство разделено между строками, расположенными вплотную к началу и концу контейнера по перекрёстной оси.
Попробуйте другие значения align-content для понимания принципа их работы.
Также можно сменить значение flex-direction на column и увидеть, как наше свойство работает в режиме колонок. Как и ранее, что увидеть работу свойства, у контейнера должно быть больше свободного места, чем требуется содержимому.
Замечание: значение space-evenly не определено в спецификации flexbox и добавлено позже в спецификацию Box Alignment. Поддержка браузерами этого значение не так широка, как значений определённым в спецификации flexbox.
В документации по justify-content на MDN приведено больше деталей о всех значениях и поддержке браузерами.
Теперь, когда мы увидели, как работает выравнивание по перекрёстной оси, можно посмотреть на главную ось. Здесь нам доступно только одно свойство — justify-content. Это обусловлено тем, что с элементами на главной оси мы работаем только как с группой. Используя свойство justify-content, мы контролируем, что происходит со свободным пространством на главной оси, и требуется ли нам больше пространства, чем нужно для отображения наших элементов.
В нашем первом примере с использованием свойства display: flex, применённым к контейнеру, элементы отображаются как строка и выстраиваются в начале блока. Это обусловлено тем, что свойство justify-content имеет начальное значение flex-start. Все свободное место располагается в конце контейнера.
Свойство justify-content может принимать те же самые значения, что и align-content.
justify-content: flex-startjustify-content: flex-endjustify-content: centerjustify-content: space-betweenjustify-content: space-aroundjustify-content: stretchjustify-content: space-evenly(не определено в спецификации Flexbox)
В примере ниже, свойству justify-content задано значение space-between. Все доступное пространство распределяется между элементами после их позиционирования в контейнере. Первый и последний элементы занимают положения в начале и в конце контейнера соответственно.
Первый и последний элементы занимают положения в начале и в конце контейнера соответственно.
Если свойство flex-direction имеет значение column, то свойство justify-content распределит доступное пространство в контейнере между элементами.
Выравнивание и режим записи
Необходимо помнить, что при использовании свойств flex-start иflex-end элементы позиционируются в режиме записи. Если свойству justify-content задано значение start и стоит режим записи left-to-right (слева-направо), как в английском, то элементы выравниваются, начиная с левой стороны контейнера.
Однако, если задан режим записи right-to-left (справа-налево), как в арабском языке, то элементы будут выстраиваться с правой стороны контейнера.
В примере ниже свойству property задано значение rtl, которое изменяет порядок наших элементов. Вы можете удалить это свойство или изменить значение свойства justify-content, чтобы увидеть, как работает flexbox, когда отображение элементов начинается справа.
Начальное положение элементов поменяется, если вы измените значение свойства flex-direction — например установите row-reverse вместо row.
В следующем примере заданы следующие свойства: flex-direction: row-reverse и justify-content: flex-end. В языках с параметром записи ltr все элементы будут отображаться с левой стороны. Попробуйте изменить свойство flex-direction: row-reverse на flex-direction: row. Вы увидите, что теперь элементы отображаются реверсивно.
Может показаться немного запутанным, но главное правило, которое необходимо запомнить – до тех пор, пока вы не измените свойство flex-direction, элементы контейнера выстраиваются в режиме записи вашего языка (ltr или rtl).
Вы можете сделать отображение элементов контейнера блочным, задав свойству flex-direction значение column. Свойство
Свойство flex-start будет отображать элементы в столбец сверху вниз. Таким образом, первый элемент будет первым параграфом.
Если вы зададите свойству flex-direction реверсивное значение, то элементы будут позиционироваться в обратном порядке. Так, свойство flex-start будет брать начало в конце контейнера. Первый элемент будет находится в конце строки, если задано строчное отображение элементов или в конце параграфа, если задано блочное отображение.
Так как элементы, расположенные на главной оси, обрабатываются как группа, свойства justify-items или justify-self становятся недоступными. Тем не менее, существует способ отделить конкретный элемент или группу элементов от остальных, используя внешний отступ margin со значением auto.
Распространённый пример — панель навигации, в которой отдельные важные элементы выровнены по правому краю, а основная группа элементов — по левому.
На первый взгляд может показаться, что этот пример использования свойства justify-self. Однако, рассмотрим следующий ниже пример. Имеется три элемента с одной стороны и два — с другой. Если бы мы могли использовать justify-self на элементе d, это также изменило бы выравнивание следующего элемента — e, что может противоречить первоначальному замыслу.
Вместо этого мы можем выбрать четвёртый элемент (d) и отделить его от первых трёх, задав ему значение auto для margin-left. Авто-margin заполнит всё доступное свободное место по своей оси. Тем же образом работает margin-right. Оба свойства со значениями auto отцентрируют блок, так как каждый из отступов будет пытаться занять максимум пространства.
В интерактивном примере ниже у нас имеется простой ряд из флекс-элементов и класс push с заданным margin-left: auto. Вы можете, например, попробовать удалить это значение или добавить класс другому элементу, чтобы увидеть, как работает этот метод.
В начале этой статьи объясняется, что свойства выравнивания, которые в настоящее время содержатся в спецификации Flexbox Level 1, также включены в спецификацию Box Alignment Level 3, которая в дальнейшем может расширить эти свойства и значения. Мы уже видели, как это произошло с введением значения space-evenly для свойств align-content и justify-content.
Выравнивание во Flexbox также включает в себя другие методы создания пространства между элементами, такие как column-gap and row-gap, как показано в макете CSS Grid Layout. Включение этих свойств в Box Alignment означает, что в будущем мы также сможем использовать column-gap и row-gap во Flexbox разметке. Это означает, что вам не нужно будет использовать отступы, чтобы создать пространство между элементами.
Моё предложение заключается в том, чтобы при изучении выравнивания во Flexbox, делать это параллельно с выравниванием в Grid Layout. В обеих спецификациях используются свойства выравнивания, подобные Flexbox. Вы можете видеть, как эти свойства ведут себя при работе с сеткой в статье Box Alignment in Grid Layout, а также рассмотреть как выравнивание работает в этих спецификациях в статье Box Alignment Cheatsheet.
В обеих спецификациях используются свойства выравнивания, подобные Flexbox. Вы можете видеть, как эти свойства ведут себя при работе с сеткой в статье Box Alignment in Grid Layout, а также рассмотреть как выравнивание работает в этих спецификациях в статье Box Alignment Cheatsheet.
Смотрите Также
- Выравнивание Коробки
- Выравнивание Коробки в Flexbox (Гибкая Коробка)
- Выравнивание Коробки в Grid Layout (Макет Сетки)
Элементы DOM – React
React реализует независимую от браузера систему DOM для повышения производительности и кроссбраузерной совместимости. Это позволило избавиться от некоторых шероховатостей в браузерных реализациях DOM.
В React все свойства и атрибуты DOM (включая обработчики событий) должны быть в стиле camelCase. Например, HTML-атрибут tabindex соответствует атрибуту tabIndex в React. Исключение составляют атрибуты aria-* и data-*, которые следует писать в нижнем регистре. В частности, вы можете оставить
В частности, вы можете оставить aria-label как aria-label.
Различия в атрибутах
Есть ряд атрибутов, которые по-разному работают в React и HTML:
checked
Атрибут checked поддерживается компонентами <input> типа checkbox или radio. Он нужен для того, чтобы узнать выбран ли компонент. Это полезно для создания управляемых компонентов. defaultChecked — это неуправляемый эквивалент, который определяет, выбран ли компонент на момент первого монтирования.
className
Чтобы указать класс CSS, используйте атрибут className. Это относится ко всем обычным элементам DOM и SVG, таким как <div>, <a> и т. д.
Если вы используете React с веб-компонентами (что встречается редко), используйте вместо этого атрибут class.
dangerouslySetInnerHTML
Свойству innerHTML в DOM браузера соответствует dangerouslySetInnerHTML в React. Как правило, вставка HTML из кода рискованна, так как можно случайно подвергнуть ваших пользователей атаке межсайтового скриптинга. Таким образом, вы можете вставить HTML непосредственно из React используя
Как правило, вставка HTML из кода рискованна, так как можно случайно подвергнуть ваших пользователей атаке межсайтового скриптинга. Таким образом, вы можете вставить HTML непосредственно из React используя dangerouslySetInnerHTML и передать объект с ключом __html, чтобы напомнить себе, что это небезопасно. Например:
function createMarkup() {
return {__html: 'Первый · Второй'};
}
function MyComponent() {
return <div dangerouslySetInnerHTML={createMarkup()} />;
}htmlFor
Поскольку for является зарезервированным словом JavaScript, для определения HTML-атрибута for в элементах React вместо него используйте htmlFor.
onChange
Событие onChange ведёт себя ожидаемо: событие срабатывает при изменении поля формы. Мы намеренно не используем существующее поведение браузера, потому что имя onChange плохо передаёт, что происходит на самом деле. Вместо этого, React-реализация
Вместо этого, React-реализация onChange опирается на браузерное событие для обработки ввода в реальном времени.
selected
Если вы хотите отметить некоторый пункт списка <option> выделенным, задайте его значение в атрибуте value тега <select>.
Изучите «Тег select» для получения подробных инструкций.
style
Примечание
Некоторые примеры в документации используют для удобства
style, но использование атрибутаstyleдля оформления элементов не рекомендуется. В большинстве случаев для ссылки на классы, определённые во внешнем CSS, следует использоватьclassName. Атрибутstyleв React чаще всего используется при добавлении динамически вычисляемых стилей во время рендера. Смотрите FAQ: Стилизация и CSS.
Атрибут style принимает JavaScript-объект со свойствами в camelCase вместо CSS-строк. Такой подход повышает эффективность и защищает от XSS. Например:
Такой подход повышает эффективность и защищает от XSS. Например:
const divStyle = {
color: 'blue',
backgroundImage: 'url(' + imgUrl + ')',
};
function HelloWorldComponent() {
return <div style={divStyle}>Привет, мир!</div>;
}Обратите внимание, что браузерные префиксы не добавляются к стилям автоматически. Для поддержки старых браузеров необходимо добавить соответствующие свойства стиля:
const divStyle = {
WebkitTransition: 'all',
msTransition: 'all'
};
function ComponentWithTransition() {
return <div style={divStyle}>Это будет работать в разных браузерах</div>;
}Ключи стилей записываются в camelCase для обеспечения доступа к аналогичным свойствам DOM из JS (например, node.style.backgroundImage). Префиксы браузера кроме ms должны начинаться с заглавной буквы. Вот почему WebkitTransition начинается с заглавной «W».
React автоматически добавит суффикс «px» к свойствам стилей с числовым значением. Если вы хотите использовать единицы измерения, отличные от «px», укажите значение в виде строки с желаемой единицей измерения. Например:
Если вы хотите использовать единицы измерения, отличные от «px», укажите значение в виде строки с желаемой единицей измерения. Например:
<div style={{ height: 10 }}>
Привет, мир!
</div>
<div style={{ height: '10%' }}>
Привет, мир!
</div>Однако не все свойства стилей преобразуются в пиксельные строки. Некоторые из них остаются без единиц (например, zoom, order, flex). Полный список свойств без единиц измерения можно увидеть здесь.
suppressContentEditableWarning
Обычно, когда элемент с потомками помечен как contentEditable, появляется предупреждение, что он не будет работать. Данный атрибут скрывает это предупреждение. Поэтому используйте его, только если вы создаёте похожую на Draft.js библиотеку, которая управляет contentEditable вручную.
suppressHydrationWarning
Если вы используете рендеринг React на стороне сервера и клиент с сервером рендерят разный контент, то как правило, об этом выдаётся предупреждение. Однако в редких случаях очень сложно или невозможно гарантировать точное совпадение. Например, ожидается, что временные метки будут различаться на сервере и на клиенте.
Однако в редких случаях очень сложно или невозможно гарантировать точное совпадение. Например, ожидается, что временные метки будут различаться на сервере и на клиенте.
Если для suppressHydrationWarning установлено значение true, React не будет предупреждать вас о несоответствиях в атрибутах и содержимом этого элемента. Он работает только на один уровень глубины и предназначен для использования в качестве запасного решения. Не злоупотребляйте этим. Вы можете прочитать больше о гидратации на странице ReactDOM.hydrate().
value
Атрибут value поддерживается компонентами <input>, <select> и <textarea>. Он устанавливает значение компонента. Это полезно для создания управляемых компонентов. defaultValue — это неуправляемый эквивалент, который устанавливает значение компонента во время первого монтирования.
Поддержка всех HTML-атрибутов
Начиная с React 16, полностью поддерживаются любые стандартные или пользовательские атрибуты DOM.
React всегда предоставлял JavaScript-ориентированный API для DOM. Поскольку компоненты React часто принимают как пользовательские, так и связанные с DOM пропсы, React использует стиль camelCase так же, как DOM API:
<div tabIndex={-1} />
<div className="Button" />
<input readOnly={true} /> Эти пропсы работают аналогично соответствующим атрибутам HTML, за исключением особых случаев, описанных выше.
Некоторые из атрибутов DOM, поддерживаемые React:
accept acceptCharset accessKey action allowFullScreen alt async autoComplete
autoFocus autoPlay capture cellPadding cellSpacing challenge charSet checked
cite classID className colSpan cols content contentEditable contextMenu controls
controlsList coords crossOrigin data dateTime default defer dir disabled
download draggable encType form formAction formEncType formMethod formNoValidate
formTarget frameBorder headers height hidden high href hrefLang htmlFor
httpEquiv icon id inputMode integrity is keyParams keyType kind label lang list
loop low manifest marginHeight marginWidth max maxLength media mediaGroup method
min minLength multiple muted name noValidate nonce open optimum pattern
placeholder poster preload profile radioGroup readOnly rel required reversed
role rowSpan rows sandbox scope scoped scrolling seamless selected shape size
sizes span spellCheck src srcDoc srcLang srcSet start step style summary
tabIndex target title type useMap value width wmode wrapКроме того, полностью поддерживаются все SVG-атрибуты:
accentHeight accumulate additive alignmentBaseline allowReorder alphabetic
amplitude arabicForm ascent attributeName attributeType autoReverse azimuth
baseFrequency baseProfile baselineShift bbox begin bias by calcMode capHeight
clip clipPath clipPathUnits clipRule colorInterpolation
colorInterpolationFilters colorProfile colorRendering contentScriptType
contentStyleType cursor cx cy d decelerate descent diffuseConstant direction
display divisor dominantBaseline dur dx dy edgeMode elevation enableBackground
end exponent externalResourcesRequired fill fillOpacity fillRule filter
filterRes filterUnits floodColor floodOpacity focusable fontFamily fontSize
fontSizeAdjust fontStretch fontStyle fontVariant fontWeight format from fx fy
g1 g2 glyphName glyphOrientationHorizontal glyphOrientationVertical glyphRef
gradientTransform gradientUnits hanging horizAdvX horizOriginX ideographic
imageRendering in in2 intercept k k1 k2 k3 k4 kernelMatrix kernelUnitLength
kerning keyPoints keySplines keyTimes lengthAdjust letterSpacing lightingColor
limitingConeAngle local markerEnd markerHeight markerMid markerStart
markerUnits markerWidth mask maskContentUnits maskUnits mathematical mode
numOctaves offset opacity operator order orient orientation origin overflow
overlinePosition overlineThickness paintOrder panose1 pathLength
patternContentUnits patternTransform patternUnits pointerEvents points
pointsAtX pointsAtY pointsAtZ preserveAlpha preserveAspectRatio primitiveUnits
r radius refX refY renderingIntent repeatCount repeatDur requiredExtensions
requiredFeatures restart result rotate rx ry scale seed shapeRendering slope
spacing specularConstant specularExponent speed spreadMethod startOffset
stdDeviation stemh stemv stitchTiles stopColor stopOpacity
strikethroughPosition strikethroughThickness string stroke strokeDasharray
strokeDashoffset strokeLinecap strokeLinejoin strokeMiterlimit strokeOpacity
strokeWidth surfaceScale systemLanguage tableValues targetX targetY textAnchor
textDecoration textLength textRendering to transform u1 u2 underlinePosition
underlineThickness unicode unicodeBidi unicodeRange unitsPerEm vAlphabetic
vHanging vIdeographic vMathematical values vectorEffect version vertAdvY
vertOriginX vertOriginY viewBox viewTarget visibility widths wordSpacing
writingMode x x1 x2 xChannelSelector xHeight xlinkActuate xlinkArcrole
xlinkHref xlinkRole xlinkShow xlinkTitle xlinkType xmlns xmlnsXlink xmlBase
xmlLang xmlSpace y y1 y2 yChannelSelector z zoomAndPanВы также можете использовать пользовательские атрибуты, если они написаны в нижнем регистре.
Что такое операции mod и div в Pascal? | CyberLesson
В чем заключается вопрос: Что такое операции mod и div в языке Pascal. Как с нами работать?
Сложность: легкая.
Постараюсь быть краток, сразу стоит сказать что эти операции работают только с целыми числами, т.е. integer и т.д.
Сначала операция div:
Эта операция используется для того чтобы найти целую часть от деления, как это понять? Допустим у нас есть код:
1 2 3 4 5 6 |
|
n у нас будет равно 1. Почему? Как я и сказал div ищет целую часть от деления, т.е. у нас делится 12 на 10, это будет равно 1.2. Целая часть от деления равна 1. Вот это и делает операция div, если допустим 12 div 2, ответ 6.0, целая часть уже равна 6. Т.е. мы как бы делим 12 на 10, но в ответ записывается только целая часть от деления.
Почему? Как я и сказал div ищет целую часть от деления, т.е. у нас делится 12 на 10, это будет равно 1.2. Целая часть от деления равна 1. Вот это и делает операция div, если допустим 12 div 2, ответ 6.0, целая часть уже равна 6. Т.е. мы как бы делим 12 на 10, но в ответ записывается только целая часть от деления.
Дальше операция mod:
Эта операция уже ищет остаток от деления. Не думайте что это дробная часть, НЕ ПУТАЙТЕ!
Допустим есть код:
1 2 3 4 5 6 |
|
Тут остаток от деления равен 2. Другой пример, допустим следующее :
Эти операции в основном используются для того чтобы разбить например трехзначное число на цифры, давайте маленький пример, допустим есть число 123:
1 2 3 4 5 |
|
Обычно начинают искать с последний цифры, у нас это 3. Чтобы её оторвать надо сделать следующее:
Т.е. мы 123 делим на 10, ответ 12.3 , а остаток равен 3. Первая цифра есть. Дальше 2. Тут делается так, сначала убирается последняя цифра, т.е. 3, с помощью div, а потом с помощью mod ищем 2-ую цифру:
Т. е. сначала у нас из-за div будет 12, а потом с помощью mod у нас появится 2. Ну а последнюю цифру можно найти так:
е. сначала у нас из-за div будет 12, а потом с помощью mod у нас появится 2. Ну а последнюю цифру можно найти так:
Вот как то так. Может вы сразу не поймете, но тут надо немного по практиковаться. Удачи! Спасибо за внимание!
HTML первые шаги — урок 2 — теги p, div и их различие. Тег br
В прошлом уроке мы создали свой первый html документ, а это значит что вы уже знаете, что пишем html-код в текстовом редакторе, а все изменения смотрим через браузере, обновляя страницу (обычно кнопкой F5).
Итак, в этом уроке мы продолжим работать с текстом и будем использовать теги для оборачивания текста span, p, div. Также мы рассмотрим тег br.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
</body>
</html>Это наш код с которым мы будем дальше работать.
youtube.com/embed/0Q25_jJZJR8″/>
Давайте добавим такие вот строки.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<p>Первая строка в теге P</p>
<p>Вторая строка в теге P</p>
<div>Первая строка в теге DIV</div>
<div>Вторая строка в теге DIV</div>
</body>
</html>Если вы откроете документ в браузере, то увидите, что теги p отображают предложения на разных строках, но есть и разница. У меня браузер задал по умолчанию для тега P отступ сверху и снизу. А для тега div прилепил строки друг к другу. Дело в том что p это тег параграфа текста, а тег div это тег блока, области. То есть если нам нужен тег для текста, то мы будем использовать тег P, а если нужно выделить определенную область, например чтобы сделать для этой области заливку цветом или сделать границы, то мы используем тег DIV.
Если на сайте есть текст, то он ДОЛЖЕН быть в теге p или h2-h6, если конечно этот текст не является служебным, то есть не служит для оформления страницы. Таким образом текст должен выглядеть так:
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Первая строка в теге P</p>
<p>Вторая строка в теге P</p>
</div>
</body>
</html>Таким образом у нас такая последовательность body>div>p . Запомните, не должно быть тега div внутри тега p, body>p>div неправильно.
Давайте еще посмотрим как переносить текст на другую строку. Бывает что наш параграф текста огромный, то у нас есть выбор или разбить текст на насколько параграфов, или добавить тег переноса строки br. Тег <br /> одиночный тег, по этому косую черту мы ставим перед знаком больше.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов. Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения). В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Строка стала слишкой большой если мы разобьем ее в текстовом документе, то на html это никак не скажется:
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Это нас не спасет в браузере ничего не измениться и тут к нам на помощь приходит тег <br />. Давайте в конце каждой строчки поставим его.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). <br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
<br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). <br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Теперь браузер понимает, что нужно переносить строку, ему об этом сообщает тег <br />.
Мы также можем разбить текст на несколько абзацев, давайте используем теги p.
<html>
<head>
<title>Мой первый HTML-документ</title>
</head>
<body>
<h2>Мой первый HTML-документ</h2>
<div>
<p>Язык HTML был разработан британским учёным Тимом Бернерсом-Ли приблизительно в 1989—1991 годах в стенах Европейского совета по ядерным исследованиям в Женеве (Швейцария). <br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
</p>
<p>
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
<br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
</p>
<p>
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). <br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>Обновите страницу в браузере и вы увидите, что текст будет разбит на два абзаца.
Разница, объясненная в 1000 словах или меньше
Если вы только начинаете разбираться в HTML, вы, вероятно, научились использовать элементарные элементы HTML для создания страницы, например
Эти теги можно найти по всему Интернету. Тем не менее, элементы div и span очень распространены и, вероятно, используются на большинстве страниц, которые вы посещаете. Итак, как растущий эксперт по веб-сайтам, вы должны знать разницу между ними, если хотите понять структуру и контент страницы. В этом руководстве мы покажем вам, что каждый из них делает и как правильно применить их на своих страницах. Span и div — это общие элементы HTML, которые группируют связанные части веб-страницы. Однако они выполняют разные функции. Элемент div используется для блочной организации и стилизации элементов страницы, тогда как элемент span используется для встроенной организации и стилизации. Давайте обсудим каждый элемент более подробно, чтобы лучше понять, чем они отличаются. Элемент div (разделение) — это общий элемент уровня блока, который чаще всего используется для разделения содержимого страницы на блоки.Блочный элемент — это элемент страницы, который начинает новую строку и имеет ширину, равную всей странице или родительскому контейнеру. Очень часто вы встретите блоки div, используемые для группировки связанных абзацев, изображений, заголовков и ссылок. Например, статья из трех абзацев может быть заключена в div, а меню навигации, содержащее ссылки, может быть заключено в другой div. Использование div таким образом упрощает идентификацию различных разделов страницы и применение к ним стилей с помощью CSS. Базовый пример элемента div в HTML выглядит так: Это мой первый абзац. Это мой второй абзац. Это мой последний абзац. Элемент span — это общий встроенный элемент, обычно используемый для применения стиля к части встроенного содержимого. Встроенный элемент не начинает новую строку и занимает столько места на странице, сколько его содержимое. Теги Span используются для небольших сегментов текста, ссылок, изображений и других элементов HTML, которые отображаются внутри окружающего содержимого. Базовый пример элемента span в HTML выглядит так: Это абзац, внутри которого что-то особенное . Подводя итог, тег div создает элемент уровня блока, в то время как тег оборачивается вокруг встроенного элемента. Несмотря на их различия, оба используются для группировки одинаковых элементов в структурных и / или стилизованных целях. Давайте теперь рассмотрим пару примеров span и div, которые демонстрируют их различия и приложения. Вот пример двух тегов См. Раздел Pen span vs div 1 Кристины Перриконе (@hubspot) на CodePen. Далее приведен пример, более показывающий, как вы увидите, как div и span используются вместе на веб-страницах.Здесь блоки div разделяют более крупные фрагменты содержимого и охватывают сегменты обертывания внутри этих блоков. См. Как показано в приведенных выше примерах, div и span полезны для стилизации и структурирования веб-страниц. Этим элементам легко назначить атрибуты id или class и настроить таргетинг на них с помощью правил CSS. Обычно вы видите теги span, которые используются для стилизации встроенного контента, как слова в строке текста.С другой стороны, теги Div должны стилизовать большие разделы содержимого или выступать в качестве контейнера для дочерних элементов. Более сложные веб-страницы часто интенсивно используют блоки div, вкладывая их друг в друга для представления различных регионов и подобластей страницы. Учитывая удобство использования span и div, возникает соблазн использовать эти теги каждый раз, когда вы хотите добавить новый элемент страницы — например, используя тег Почему это должно быть? Span и div являются «общими» элементами, а это означает, что ни один из элементов не передает значение содержимого, которое он содержит, или его цели. Вы можете поместить множество вещей в теги Противоположностью универсального элемента является семантический элемент, теги которого передают значение элемента. Большинство HTML-элементов являются семантическими — распространенными примерами являются Всякий раз, когда вы рассматриваете div или span для разделения части вашей страницы, сначала подумайте, есть ли подходящий семантический элемент HTML, который вы можете использовать. HTML5 представил несколько альтернативных блоков div, которые удобны для общих областей страницы, в том числе Div и Spans являются одними из наиболее распространенных элементов HTML, и не зря - они позволяют структурировать и стилизовать HTML-страницы в точном соответствии с вашими требованиями. Тем не менее, у них обоих есть своя конкретная цель, и понимание различий между ними гарантирует, что вы будете использовать их правильно и только тогда, когда это необходимо. Инвестирование сопряжено с риском, включая возможную потерю основной суммы долга. Высокодоходные акции часто представляют собой спекулятивные инвестиции с высоким риском. Эти компании могут выплачивать больше, чем они могут поддержать, и могут уменьшить свои дивиденды или прекратить выплату дивидендов в любое время, что может оказать существенное неблагоприятное влияние на стоимость акций этих компаний и результаты деятельности Фонда.Потенциальные выгоды от инвестирования в MLP зависят от того, будут ли они рассматриваться как партнерства для целей федерального подоходного налога. Кроме того, если MLP считается корпорацией, то ее доход будет подлежать федеральному налогообложению на уровне юридического лица, что приведет к уменьшению суммы денежных средств, доступных для распределения в Фонд, что может привести к уменьшению стоимости Фонда. Риски, связанные с инвестиционными фондами недвижимости, включая риск процентной ставки, который может привести к снижению стоимости определенных активов REIT в случае повышения процентных ставок. Акции ETF покупаются и продаются по рыночной цене (не чистой стоимости активов) и не выкупаются индивидуально из Фонда. Брокерские комиссии снизят доходность. Начиная с 15 октября 2020 года, доходность рыночной цены основывается на официальной цене закрытия акции ETF или, если официальная цена закрытия недоступна, на средней точке между лучшим национальным предложением и национальным лучшим предложением («NBBO») на дату время, когда ETF рассчитывает текущую чистую стоимость активов на акцию.До 15 октября 2020 г. доходность рыночной цены основывалась на средней точке между ценой покупки и продажи. NAV рассчитывается с использованием цен на 16:00 по восточному времени. Показанная доходность не представляет доход, который вы получили бы, если бы вы торговали акциями в другое время. Индексы являются неуправляемыми и не учитывают влияние комиссий, расходов или комиссионных сборов. Тщательно обдумайте инвестиционные цели, риски, а также сборы и расходы Фонда перед инвестированием.Эту и другую информацию можно найти в сводке или полных проспектах Фонда. Пожалуйста, внимательно прочтите проспект эмиссии перед инвестированием. Global X Management Company LLC выступает в качестве советника Global X Funds. Средства распределяются SEI Investments Distribution Co. (SIDCO), которая не связана с Global X Management Company LLC или Mirae Asset Global Investments. Global X Funds не спонсируется, не одобряется, не выпускается, не продается или не продвигается Indxx, и Indxx не делает никаких заявлений относительно целесообразности инвестирования в Global X Funds.Ни SIDCO, ни Global X, ни Mirae Asset Global Investments не связаны с Indxx. дочерних элементов (список или отдельный компонент тире, строка или число; необязательно): id (строка; необязательно): accessKey (строка; необязательно): aria- * (строка; необязательно): className (строка; необязательно): contentEditable (строка; необязательно): contextMenu (строка; необязательно): data- * (строка; необязательно): dir (строка; необязательно): draggable (строка; необязательно): hidden (значение, равное: «hidden», «HIDDEN» | логическое; необязательно): ключ (строка; необязательно): lang (строка; необязательно): loading_state (dict; необязательно): имя_компонента (строка; необязательно): is_loading (логическое; необязательно): prop_name (строка; необязательно): n_clicks (число; по умолчанию 0): n_clicks_timestamp (число; по умолчанию -1): роль (строка; необязательно): spellCheck (строка; необязательно): style (dict; необязательно): tabIndex (строка; необязательно): заголовок (строка; необязательно): Субъектом которого является Власть в различных формах и цель подавления всех В отношении любых предлагаемых мер, имеющих своей целью наибольшее значение Каков в каждом конкретном случае законный вес или влияние, которое нужно придать в авторитет NYSEArca - NYSEArca Delayed Price. Валюта в долларах США На момент закрытия: 15:59 EDT Цены сделок получены не со всех рынков Откройте для себя новые инвестиционные идеи, получив доступ к объективному и глубокому анализу инвестиций Microsoft Excel показывает # DIV / 0! ошибка при делении числа на ноль (0).Это происходит, когда вы вводите простую формулу, например, = 5/0 , или когда формула ссылается на ячейку с 0 или пустую, как показано на этом рисунке. Чтобы исправить ошибку, выполните одно из следующих действий: Убедитесь, что делитель в функции или формуле не равен нулю или пустой ячейке. Измените ссылку на ячейку в формуле на другую ячейку, в которой нет нуля (0) или пустого значения. Введите # N / A в ячейку, указанную как делитель в формуле, что изменит результат формулы на # N / A, чтобы указать, что значение делителя недоступно. Много раз # DIV / 0! ошибки нельзя избежать, потому что формулы ждут ввода от вас или кого-то еще. В этом случае вы вообще не хотите, чтобы сообщение об ошибке отображалось, поэтому есть несколько методов обработки ошибок, которые можно использовать для подавления ошибки, пока вы ждете ввода. Самый простой способ подавить # DIV / 0! Ошибка заключается в использовании функции ЕСЛИ для оценки существования знаменателя. Если это 0 или нет значения, то в качестве результата формулы вместо # DIV / 0! Покажите 0 или нет значения! значение ошибки, в противном случае рассчитайте формулу. Например, если формула, возвращающая ошибку, - = A2 / A3 , используйте = IF (A3, A2 / A3,0) , чтобы вернуть 0, или = IF (A3, A2 / A3, ””). , чтобы вернуть пустую строку.Вы также можете отобразить собственное сообщение, подобное этому: = IF (A3, A2 / A3, «Требуется ввод») . С функцией QUOTIENT из первого примера вы должны использовать = IF (A3, QUOTIENT (A2, A3), 0) . Это сообщает Excel IF (A3 существует, затем возвращает результат формулы, в противном случае игнорируйте его). Эту ошибку также можно подавить, вложив операцию деления в функцию ЕСЛИОШИБКА. Опять же, используя A2 / A3, вы можете использовать = ЕСЛИОШИБКА (A2 / A3,0) .Это сообщает Excel, если ваша формула оценивается как ошибка, затем возвращает 0, в противном случае возвращает результат формулы. Для версий Excel до Excel 2007 можно использовать метод IF (ISERROR ()): = IF (ISERROR (A2 / A3), 0, A2 / A3) (см. Функции IS). Примечание: оба метода IFERROR и IF (ISERROR ()) являются общими обработчиками ошибок, поскольку они подавляют все ошибки, а не только # DIV / 0 !. Вы должны убедиться, что ваша формула работает правильно, прежде чем применять какую-либо обработку ошибок, иначе вы можете не понять, что ваша формула работает не так, как вы ожидали. Совет: Если в Excel включена проверка ошибок, вы можете нажать
рядом с ячейкой, в которой отображается ошибка. Нажмите Показать шаги расчета , если он доступен, и выберите разрешение, подходящее для ваших данных. Задайте вопрос на форуме сообщества Excel У вас есть предложения о том, как мы можем улучшить следующую версию Excel? Если да, ознакомьтесь с темами на сайте Excel User Voice. Функция ЕСЛИ ЕСЛИОШИБКА Функции ИС Обзор формул в Excel Как избежать неправильных формул Обнаруживать ошибки в формулах Функции Excel (по алфавиту) Функции Excel (по категориям) КЛИВЛЕНД, Огайо - Соревнования по легкой атлетике штата проводятся в обычное время, в первые выходные июня. Однако вместо обычного он будет на трех площадках. Ниже представлен предварительный просмотр каждого дивизиона и спортсменов, за которыми стоит наблюдать. ОТДЕЛЕНИЕ I Где: Hilliard Darby High School. Когда: Пятница и суббота. В оба дня полевые мероприятия начинаются в 10 часов утра.м. и беговые мероприятия в 14:00. Региональные чемпионы: (Девочки) Цинциннати, Принстон, Гаханна Линкольн, Медина, наставник; (Мальчики) Эйвон, Цинциннати Сент-Ксавьер, Хиллиард Дарби, Массиллон Перри. Командные заезды: Звание среди девушек должно принадлежать пользующимся большим спросом Наставнику и Гаханне Линкольн. Похоже, что кардиналы покрывают слишком много событий, чтобы кто-то мог их превзойти. Цинциннати Принстон и Коламбус Уоттерсон также должны хорошо забивать, но не настолько, чтобы не отставать от Большой Двойки.Среди мальчиков команды будут пытаться набрать больше 30 очков, потому что именно это Джастин Браун из Вестервилля Сентрал, вероятно, наберет в качестве фаворита в 100, 200 и 400 баллах. Во главе с Натаном Маунтин Сент-Ксавье наберет много очков. очки в дистанции событий. Массиллон Перри также забьет хорошо с Люком Лаубахером в препятствиях и прыжках и двумя 15-футовыми прыгунами с шестом. Но похоже, что Сент-Ксавье - это команда, которую нужно обыграть. Обратите внимание: (Девочки) Молли Рэдклифф, Avon, SP, D; Брук Лампкин, Эйвон-Лейк, штат Пенсильвания; Кайра Грейнджер, Бедфорд, спринт; Энди Манн, Шардон, даль; Брианна Низет, Шардон, даль; Дженна Ориани, Шардон, спринты; Кантрелл Уильямс, Шардон, спринты; Анна Кесслер, Коламбус Уоттерсон, спринты; Алексис Каин, Евклид, спринты; Ева Кларк, Евклид, спринты; Талия Маклин, Евклид, спринты; Алексис Риз, Евклид, бросает; Я Джайра Рид, Евклид, спринты; Камден Бентли, Гаханна Линкольн, препятствия; Морган Монсмит, Хэтэуэй Браун, вдалеке; Кендал Фишер, Массиллон Перри, П.В. Энни Берроу, наставник по дистанции; Саванна Деннисон, наставник по дистанции; Пейдж Флорие, наставник, спринт, ЖЖ; Виктория Ланезе, наставник, препятствия, HJ; Эмма Поттер, наставник, спринты; Райли Йокум, наставник по дистанции; Вероника Вогаман, Северный Риджвилль, штат Пенсильвания; Кэти Клют, Олмстед-Фолс, расстояние; Лилли Кацарас, водопад Олмстед, расстояние; Джейла Аткинсон, Стоу, расстояние; Александрия Бауэр, озеро Юнионтаун, расстояние; Эбби Кнуфф, Уолш-Иезуит, прыгает; (Мальчики) Джамьер Робинсон, Остинтаун Фитч, дискус; Колин Кауфманн, Avon, спринты; Джетт Вибер, Avon, расстояние; Эван Альтен, Berea-Midpark; Томас Римак, Брансуик, бросает; Ник Плант, Кэнфилд, 800; Брэндон Уайт, Цинциннати Мёллер, 100; Натан Маунтин, Цинциннати Стрит.Ксавье, расстояние; Коннор МакКлюр, Грин, прыжки с шестом; Оуэн Вендл, Хайленд, бросает; Алекс Юстус, Kings Mills Kings, 800; Малачи Кольер, Мэйпл-Хайтс, барьеры, прыжки в длину; Люк Лаубахер, Massillon Perry, барьер, 100, LJ; Ник Биега, Мэйфилд, спринты; Эрих Родбэк, Маунт-Вернон, препятствия; Земен Сиюм, Пикерингтон-Норт, препятствия; Эндрю Бетен, Стронгсвилль, прыжки в высоту; Натан Мур, озеро Юнионтаун, вдалеке; Джастин Браун, Вестервиль Централ, спринт; Лука Срсич, Уортингтон, П.В. ОТДЕЛЕНИЕ II Где: Средняя школа Пикерингтона-Норт. Когда: Пятница и суббота. В оба дня полевые соревнования начинаются в 10:00, а беговые - в 14:00. Региональные чемпионы: (Девочки) Сент-Винсент-Ст. Мэри; Гилмор, Дейтон-Оквуд, Стьюбенвилл; (Мальчики) Вудридж, Сандаски Перкинс, Миллерсбург Вест-Холмс, Уэйнсвилл. Командные гонки: Исторически сложилось так, что команды, которые преуспевают в региональном дивизионе II Северо-Восточного Огайо, хорошо встречаются в штатах.В невероятно плотном финише Сент-Винсент-Сент. Мэри выиграла девичью корону в Остинтауне Fitch на очко над Бухтелом и на два очка над Хокеном. Все трое должны хорошо набрать очки на соревнованиях штата. Но похоже, что все будут гоняться за Dayton Oakwood, который может набрать достаточно очков в дистанционных гонках, чтобы обогнать St.V-M и Buchtel. Среди мальчиков Вудридж является действующим чемпионом штата по кроссу и пытается завершить редкий дубль. Во главе с чемпионом штата в лыжных гонках Райаном Чампа Вудридж должен хорошо забивать на дистанции и в длинной эстафете.Сандаски Перкинс уже давно занимается легкой атлетикой и может сразиться с Вудриджем. Не забывайте о Гленвилле, который не отправляет много спортсменов на государственные соревнования, но качество определенно есть. Внимательные люди: (Девочки) Элизабет Мец, Бичвуд, метает; Патрисия О’Нил, Бомонт, спринты; Дженна Янг, Бруклин, HJ; Дамья Баркер, Бухтель, препятствия; Невае Льюис, Бухтель, спринты; Белла Батлер, Дейтон-Оквуд, расстояние; Грейс Хартман, Дейтон-Оквуд, расстояние; Ханна Моултон, Дейтон-Оквуд, расстояние; Ханна Сиудак, Поле, препятствия; Кара Хендерсон, Гилмор, препятствия; Эми Вейбрехт, Гилмор, дистанция; Элла Гилсон, Хокен, дистанция; Джулиана Мец, Хокен, дистанция; Макайла Уайт, Хокен, спринт; Kennedi Bailey, Heath, SP, D; Морган Хикс, Джонатан Алдер, на расстоянии; Маргарет Джонс, Лорел, ИП; Белла Грэм, Марлингтон, расстояние; Шант Клинкскейл, Найлс МакКинли, спринты; Morgan Hallett, Norton, SP, D; Эмили Бэйм, St.Vincent-St. Мэри, расстояние; Киа Эппс, Сент-Винсент-Сент. Мэри, спринт; Оливия Матис, Сент-Винсент-Сент. Мэри; (Мальчики) Джимми Роадс, Baltimore Liberty Union, барьеры, PV, LJ; Colt Sechrest, Bellaire, D; Дреннан Акинс, CVCA, дистанция; Грант Вайз, Филд, бросает; Дисин Эванс, Гленвилл, спринты; Джо Ларкинс, Гленвилл, спринты; Иеремия Пауэлл, Гленвилл, препятствия; Дашон Уотли, Гленвилл, спринты; Райн Шакелфорд, Кистоун, спринты, прыжки; Лейн Грэм, Вест-Холмс, СП; Грегори Борода, Апельсин, спринты; Джавин Ричардс, Перри, барьеры, прыжки с шестом; Джордан Дин, VA-SJ, спринты; Джейкоб Льюис, Виклифф, прыжки; Райан Чампа, Вудридж, дистанция; Аарон Датт, Вудридж, дистанция; Зайд Элкурд, Вудридж, дистанция; Кейден Хиббс, Вудридж, расстояние. ОТДЕЛЕНИЕ III Где: Westerville North High School. Когда: Пятница и суббота. В оба дня полевые соревнования начинаются в 10:00, а беговые - в 14:00. Региональные чемпионы: (Девочки) Макдональд, Центр Свободы, Маунт Галаад, Вест Либерти Салем; (Мальчики) McDonald, Columbus Grove, Ashland Crestview, Minster Командные гонки: Вот где так разочаровывает, что государственные соревнования проходят не на одной площадке.В Огайо есть две из самых интригующих легкоатлеток. Мы говорим о Кенне Стиммел из Маргаретты, которая является первой девушкой из Огайо, поднявшейся на 14 футов в прыжках с шестом, и Эллисон Джонсон из Mount Gilead, которая в апреле пробежала в беге 800 метров с результатом 2: 07.49 и прошла квалификацию. соревнования штата в эстафете 4x800, высокие барьеры, 1600 и 800. Что касается командных гонок, мальчики из Макдональда снова обладают отличным метателем и сильны в гонках на длинные дистанции, в то время как Колумбус Гроув набрал колоссальные 104 очка в своем региональном рейтинге. встретиться.Ищите этих двоих, чтобы сразиться. Среди девушек Вест Либерти Салем является действующей чемпионкой по пересеченной местности и очень сильна в эстафетах, получив квалификацию всех четырех на соревнования штата. Этого должно быть достаточно, чтобы выиграть корону. Люди, за которыми стоит наблюдать: (Девочки) Ивонн Колсон, Цинциннати, Мадейра, SP, D; Кэти Раффенер, полковник Кроуфорд, препятствия, LJ; Эбби Сушек, Cornerstone, спринты; Кенна Стиммел, Маргаретта, HH, PV, спринты; Кейли Ричардс, Макдональдс, расстояние; Эллисон Джонсон, гора Галаад, HH, расстояние; Эйнсли Хамшер, Оррвилл, штат Пенсильвания; Пайпер Гибсон, Риттман, дистанция; Мэллори Маллен, католический центр Спрингфилда; (Мальчики) Оззи Миллер, Далтон, спринты; Тай Мэлоун, Фэйрпорт, LJ; Амере Талли, лютеранский восток, спринты; Райан Генри, McDonald, SP, D; Броуди Руп, Макдональдс, на расстоянии; Колби Морлок, Норвеген, ИП, Д. Но зайдите на любой большой веб-сайт, откройте исходный код и вы можете увидеть что-то незнакомое: кучу вложенных тегов
Но зайдите на любой большой веб-сайт, откройте исходный код и вы можете увидеть что-то незнакомое: кучу вложенных тегов span против div в HTML

дел

пролет
в сравнении с div Примеры

 Раздел Pen span vs div 2 Кристины Перриконе (@hubspot) на CodePen.
Раздел Pen span vs div 2 Кристины Перриконе (@hubspot) на CodePen. Когда использовать диапазон по сравнению с div

от
до и .Семантические элементы упрощают интерпретацию вашей веб-страницы сканерам поисковых систем, вспомогательным технологиям, таким как программы чтения с экрана, и веб-разработчикам, и они намного аккуратнее, чем лабиринт бессмысленных тегов 
и
(цитата). div и span: узнайте разницу
 В конечном итоге это избавит вас от многих путаниц и избавит от кода в будущем.
В конечном итоге это избавит вас от многих путаниц и избавит от кода в будущем. SuperDividend® США ETF
 REIT подвержены общим рискам, связанным с недвижимостью, включая риск дефолта и возможность снижения стоимости собственности.
REIT подвержены общим рискам, связанным с недвижимостью, включая риск дефолта и возможность снижения стоимости собственности. Нельзя напрямую инвестировать в индекс.
Нельзя напрямую инвестировать в индекс. html.Div | Документация по Dash для Python
дочерние элементы этого компонента.
Идентификатор этого компонента, используемый для идентификации компонентов тире в обратных вызовах
. Идентификатор должен быть уникальным для всех компонентов
в приложении.
Сочетание клавиш для активации или добавления фокуса к элементу.
Подстановочный атрибут aria.
Часто используется с CSS для стилизации элементов с общими свойствами.
Указывает, доступно ли редактирование содержимого элемента.
Определяет идентификатор элемента
Атрибут данных с подстановочным знаком.
Определяет направление текста. Допустимые значения: ltr (слева направо)
Допустимые значения: ltr (слева направо)
или rtl (справа налево).
Определяет, можно ли перетащить элемент.
Запрещает отображение данного элемента, сохраняя при этом дочерние элементы,
e.грамм. элементы скрипта, активные.
Уникальный идентификатор компонента, используемый для повышения производительности
React.js при рендеринге компонентов См.
https://reactjs.org/docs/lists-and-keys.html для получения дополнительной информации .
Определяет язык, используемый в элементе.
Объект, содержащий объект состояния загрузки, поступающий из модуля рендеринга
. loading_state - это диктатор с ключами:
Содержит имя загружаемого компонента.
Определяет, загружается компонент или нет.
Указывает, какое свойство загружается.
Целое число, представляющее количество нажатий на этот элемент
.
Целое число, представляющее время (в мс с 1970 года), в которое изменилось
n_clicks. Это можно использовать, чтобы определить, какая кнопка
была изменена последней.
Атрибут роли ARIA.
Указывает, разрешена ли проверка орфографии для элемента.
Определяет стили CSS, которые заменяют ранее установленные стили.
Переопределяет порядок табуляции по умолчанию в браузере и следует за указанным
.
Текст, отображаемый во всплывающей подсказке при наведении курсора на элемент. TEI element div (разделение текста)
Модуль текстовая структура - Текстовая структура по умолчанию Атрибуты att.global (@xml: id, @n, @xml: lang, @xml: base, @xml: space) (att.global.rendition (@rend, @style, @rendition)) (att.global.linking (@ correp, @synch, @sameAs, @copyOf, @next, @prev, @exclude, @select)) (att.global.analytic (@ana)) (att.global.facs (@facs)) (att.global .change (@change)) (att.global.responsibility (@cert, @resp)) (att.global.source (@source)) att.divLike (@org, @sample) (att.metrical (@met, @real, @rhyme)) (att.fragmentable (@part)) att.typed (@type, @subtype) att.declaring (@decls) att.написано (@hand) Член группы Содержится в Может содержать Пример
Fallacies авторитета
упражнений способности рассуждать.
Природа авторитета
счастья из наибольшего числа [...]
Анализ авторитета
[...]
Обращение к властям, в каких случаях ошибочные.
< p> Ссылка на авторитет открыта для обвинения в ошибочности, когда [...]
Schematron
Schematron

Модель содержимого
<альтернативный >
minOccurs = "0" maxOccurs = "без ограничений "/>
Объявление схемы Синтаксис XML Компактный синтаксис
< rng: zeroOrMore>
< / rng: zeroOrMore>
элемент div
{
att.global.attributes,
att.global.rendition.attributes,
att.global.linking.attributes,
att.global.analytic.attributes,
att.global.facs.attributes,
атт.global.change.attributes,
att.global.responsibility.attributes,
att.global.source.attributes,
att.divLike.attributes,
att.metrical.attributes,
att.fragmentable.attributes,
att.typed.attributes,
att.declaring. attributes,
att.written.attributes,
(
(model.divTop | model.global) *,
(
(
((model.divLike | model.divGenLike), model.global *) +
| (
(model.common, model.global *) +,
((model.divLike | модель.divGenLike), model.global *) *
)
),
(model.divBottom, model.global *) *
)?
)
}
attributes,
att.written.attributes,
(
(model.divTop | model.global) *,
(
(
((model.divLike | model.divGenLike), model.global *) +
| (
(model.common, model.global *) +,
((model.divLike | модель.divGenLike), model.global *) *
)
),
(model.divBottom, model.global *) *
)?
)
} Global X Super Dividend ETF (DIV? P = DIV) Цена акций, новости, котировки и история
Предыдущее закрытие 20.30 Открытие 20 .  36
36 Ставка 20,10 x 1000 Спрос 20,69 x 1000 Дневной диапазон 20.30 - 20.40 52 Недельный диапазон 130,973 Сред. Объем 205,063 Чистые активы 673.06M NAV 20.32 PE Ratio (TTM) NAV09% Общая дневная доходность с начала года 23,65% Бета (5-летняя ежемесячная) 1,26 Коэффициент расходов (нетто) 0,45% 9060-03 К сожалению, мы не смогли найти ничего по этой теме.
Как исправить # DIV / 0! ошибка
Найдите в знаменателе 0 или отсутствие значения
Используйте ЕСЛИОШИБКА, чтобы подавить # DIV / 0! ошибка
У вас есть конкретный вопрос по функциям?
Помогите нам улучшить Excel
См. Также
OHSAA: Ментор одобрен в Div.Я девушки; мог бы Гленвилл удивить Див. II мальчики?


 В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы. С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html> HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки. HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ. Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста. Мультимедийные возможности были добавлены позже.Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег <TABLE>, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html> <br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
<br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). <br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html> <br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
</p>
<p>
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов).
<br />
HTML создавался как язык для обмена научной и технической документацией, пригодный для использования людьми, не являющимися специалистами в области вёрстки.<br />
HTML успешно справлялся с проблемой сложности SGML путём определения небольшого набора структурных и семантических элементов — дескрипторов.<br />
Дескрипторы также часто называют «тегами». С помощью HTML можно легко создать относительно простой, но красиво оформленный документ.<br />
Помимо упрощения структуры документа, в HTML внесена поддержка гипертекста.<br />
Мультимедийные возможности были добавлены позже.<br />
</p>
<p>
Изначально язык HTML был задуман и создан как средство структурирования и форматирования документов без их привязки к средствам воспроизведения (отображения).<br />
В идеале, текст с разметкой HTML должен был без стилистических и структурных искажений воспроизводиться на оборудовании с различной технической оснащённостью (цветной экран современного компьютера, монохромный экран органайзера, ограниченный по размерам экран мобильного телефона или устройства и программы голосового воспроизведения текстов). <br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>
<br />
Однако современное применение HTML очень далеко от его изначальной задачи. Например, тег, несколько раз использованный для форматирования страницы, которую вы на даный момент читаете, предназначен для создания в документах самых обычных таблиц, но, как можно убедиться, здесь нет ни одной таблицы.<br />
С течением времени, основная идея платформонезависимости языка HTML была отдана в своеобразную жертву современным потребностям в мультимедийном и графическом оформлении.</p>
</div>
</body>
</html>