<div>
<a href="http://example.com">English:</a>
<span lang="en-us en-gb en-au en-nz">Hello World!</span>
</div>
<div>
<a href="#portuguese">Portuguese:</a>
<span lang="pt">Olá Mundo!</span>
</div>
<div>
<a href="http://example.cn">Chinese (Simplified):</a>
<span lang="zh-CN">世界您好!</span>
</div>
<div>
<a href="http://example.cn">Chinese (Traditional):</a>
<span lang="zh-TW">世界您好!</span>
</div>
| Функциональность | Chrome | Firefox (Gecko) | Internet Explorer | Opera | Safari |
|---|---|---|---|---|---|
| Базовая поддержка | (Да) | 1.0 (1.7 или ранее) | 7 | 9 | 3 |
| Функциональность | Android | Chrome for Android | Firefox Mobile (Gecko) | IE Mobile | Opera Mobile | Safari Mobile |
|---|---|---|---|---|---|---|
| Базовая поддержка | ? | ? | 1. 0 (1) 0 (1) | ? | ? | ? |
Отзывы
Решетникова Наталья
Я — многодетная мама и очень рада, что мои дети попали именно в этот детский сад. Нас встретил замечательный руководитель — Крылова Ольга Алексеевна, которая внимательно и терпеливо отнеслась к нам. Мы очень рады теплой атмосфере, которая царит в детском саду. Ольга Алексеевна, спасибо вам за терпение, педагогический талант и безграничную любовь к детям. Благодаря Вашему профессиональному опыту Вам удалось собрать единомышленников, которые занимаются воспитанием и развитием наших детей.
Родители подготовительной группы «Знайки»
Уважаемая Ольга Алексеевна и весь коллектив МАДОУ д/с №74, выражаем вам благодарность за отличную, плодотворную работу по воспитанию наших детей. Детский сад стал им вторым домом. Желаем всем сотрудникам творческих успехов, здоровья терпения и всего самого доброго.
Родители Марии М.

Мы, родители Марии М., благодарим заведующего Крылову Ольгу Алексеевну и весь коллектив за профессианализм и чуткое отношение к детям. Родители Марии М.
Шпигорь Елизавета
Я Мама Шпигоря Матвея, из группы «Семицветики», очень признательная заведующему Крыловой О.А. и всему коллективу МАДОУ д/с №74 за доброе отношение и заботу о детях. У меня подрастает младший ребенок и я хочу его отдать в ваш детский сад, так как буду всегда спокойна за своих детей, что они находятся под вашим присмотром.
Дина
Мы, родители детского сада №74, группы «Лучики», хотим выразить слова благодарности заведующей Крыловой Ольге Алексеевне. Под ее руководством заметны улучшения в жизни детского сада. В группах созданы все условия для развития детей, согласно возрастной категории. Для наших детей повара готовят разнообразные, вкусные и полезные блюда. Территория садика всегда приведена в порядок и на ней выделены различные игровые тематические зоны. Учитываются все пожелания и замечания родителей. На родительских собраниях всегда обсуждаются вопросы по работе садика, всегда проводятся отчеты о проделанной работе. Всем известно, что работа руководителя требует внимательного и трепетного отношения к каждому сотруднику, при этом оставаясь достаточно строгим и требовательным к исполнению обязанностей. На наш взгляд, именно таким руководителем является Ольга Алексеевна.
Учитываются все пожелания и замечания родителей. На родительских собраниях всегда обсуждаются вопросы по работе садика, всегда проводятся отчеты о проделанной работе. Всем известно, что работа руководителя требует внимательного и трепетного отношения к каждому сотруднику, при этом оставаясь достаточно строгим и требовательным к исполнению обязанностей. На наш взгляд, именно таким руководителем является Ольга Алексеевна.
Сорока Екатерина — мама воспитанницы группы «Колокольчики»
Мой ребенок и я довольны детским садом, в частности группой «Колокольчики» и нашим воспитателем Мельсидой Сергеевной. Довольны обучению (в том числе и изучению английского языка), культурно-познавательному процессу, атмосферой в группе.
Ирина Б.
Уважаемая, Ольга Алексеевна и все сотрудники детского сада!
Наша доченька посещала ваш детский сад с раннего возраста.
 Благодаря вашему профессионализму, доброму сердцу и чуткому отношению, самый трудный для всей семьи адаптационный период прошел успешно и без стресса для ребенка в короткие сроки.
Благодаря вашему профессионализму, доброму сердцу и чуткому отношению, самый трудный для всей семьи адаптационный период прошел успешно и без стресса для ребенка в короткие сроки.Желаем новых идей и успешных задумок, творческого энтузиазма и жизненного благополучия. Пусть деятельность Ваша будет в радость, пусть этот год подарит Вам удачу и светлую любовь, пусть все Ваши воспитанники будут счастливыми и жизнерадостными.
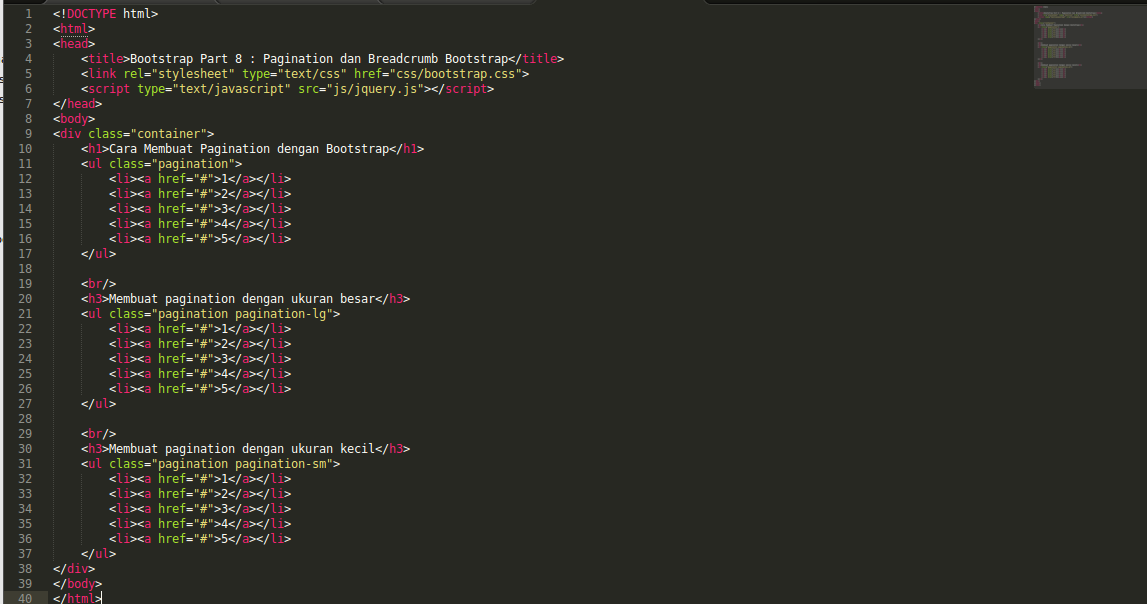
Навигационная панель. Компоненты · Bootstrap. Версия v4.0.0
Документация и примеры для мощного и отзывчивого навигационного заголовка Bootstrap и навигационной панели. Включает поддержку брендинга, навигации и прочего, включая поддержку нашего плагина для сворачивания.
Как это работает
Вот что вам надо знать перед использованием навбара:
- Навбары требуют «обертки» из классов
.navbarи.navbar-expand{-sm|-md|-lg|-xl}для отзывчивости при «складывании»и классы , а также классы цветовых схем.
- Навбары и их содержимое по умолчанию занимают 100% ширины. Используйте опциональные контейнеры для ограничения их горизонтальной ширины.
- Используйте наши классы спейсинга и «флекс» для контроля над пространством и выравниванием внутри навбаров.
- Навбары отзывчивы по умолчанию, но вы можете легко изменить это. Отзывчивое поведение зависит от нашего «плагина свертывания» JavaScript.
- Навбары скрыты по умолчанию при печати. Сделайте их печатаемыми, добавив класс
.d-printв.navbar. Смотри класс отображения. - Придайте им доступность использованием элемента
<nav><div>: добавьтеrole="navigation"в каждый навбар для придания ему большей доступности для пользователей вспомогательных технологий.
Дальше вы увидите примеры и список поддерживаемых под-компонентов.
Поддерживаемые типы содержимого
В навбарах присутствуют встроенная поддержка многих суб-компонентов. Выбирайте нужный:
Выбирайте нужный:
.navbar-brandдля названия вашей компании, продукта или имени проекта..navbar-navдля навигации полной высоты (включая выпадающие элементы)..navbar-togglerдля использования с нашим JS-«плагином свертывания» и других изменяющихся состояний навигации..form-inlineдля любых органов контроля форм и действий с ними..navbar-textдля добавления вертикально центрированных строк текста..collapse.navbar-collapseдля группирования и скрытия содержимого навбара на определенном брейкпойнте родителя.
Вот пример всех суб-компонентов, которые включены в отзывчивый светлый навбар с автоматическим сворачиванием на брейкпойнте lg
<nav> <a href="#">Navbar</a> <button type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation"> <span></span> </button> <div> <ul> <li> <a href="#">Home <span>(current)</span></a> </li> <li> <a href="#">Link</a> </li> <li> <a href="#" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a> <div aria-labelledby="navbarDropdown"> <a href="#">Action</a> <a href="#">Another action</a> <div></div> <a href="#">Something else here</a> </div> </li> <li> <a href="#">Disabled</a> </li> </ul> <form> <input type="search" placeholder="Search" aria-label="Search"> <button type="submit">Search</button> </form> </div> </nav>
В этом примере использованы классы цвета bg-light и спейсинга my-2, my-lg-0, mr-sm-0, my-sm-0.
Бренд
.navbar-brand можно применять к большинству элементов, но лучше всего – к ссылке, т.к. некоторые элементы могут потребовать классы или стили.
<!-- As a link -->
<nav>
<a href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav>
<span>Navbar</span>
</nav>Добавление изображений к .navbar-brand почти всегда потребует дополнительной стилизации CSS и классов.
<!-- Just an image -->
<nav>
<a href="#">
<img src="/assets/brand/bootstrap-solid.svg" alt="">
</a>
</nav><!-- Image and text -->
<nav>
<a href="#">
<img src="/assets/brand/bootstrap-solid. svg" alt="">
Bootstrap
</a>
</nav>
svg" alt="">
Bootstrap
</a>
</nav>Навбар
Ссылки в навигации навбара сделаны на параметрах класса .nav, с их собственными классами-модификаторами; и требуют использования классов тогглера для правильного «отзывчивого» поведения. Навигация в навбарах также займет максимально возможное количество горизонтального места, для правильного выравнивания элементов навбара.
Активные состояния – с классом .active – нужны для индикации возможности применения текущей страницы напрямую к .nav-link или их непосредственному «родителю» .nav-item.
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
</div>
</nav>И т. к. мы используем классы в наших навбарах, вы можете избегать «списочного» подхода к разметке, если вам надо.
к. мы используем классы в наших навбарах, вы можете избегать «списочного» подхода к разметке, если вам надо.
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNavAltMarkup" aria-controls="navbarNavAltMarkup" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<div>
<a href="#">Home <span>(current)</span></a>
<a href="#">Features</a>
<a href="#">Pricing</a>
<a href="#">Disabled</a>
</div>
</div>
</nav>Выпадающие меню требуют оборачивающего элемента для позиционирования, так что удостоверьтесь в использовании раздельных и вложенных элементов для .nav-item и .nav-link, как в примере ниже.
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarNavDropdown" aria-controls="navbarNavDropdown" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
<li>
<a href="#" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown link
</a>
<div aria-labelledby="navbarDropdownMenuLink">
<a href="#">Action</a>
<a href="#">Another action</a>
<a href="#">Something else here</a>
</div>
</li>
</ul>
</div>
</nav>Формы
Размещайте внутри навбара различные элементы контроля форм и компоненты, добавив в них класс .. form-inline
form-inline
<nav>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</nav>Выравнивайте содержимое ваших строчных форм классами-утилитами, как необходимо.
<nav>
<a>Navbar</a>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</nav>Работают и формы ввода, также:
<nav>
<form>
<div>
<div>
<span>@</span>
</div>
<input type="text" placeholder="Username" aria-label="Username" aria-describedby="basic-addon1">
</div>
</form>
</nav>Разные кнопки поддерживаются как часть этих форм в навбарах..jpg) Это также хорошее напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов различных размеров.
Это также хорошее напоминание о том, что утилиты вертикального выравнивания можно использовать для выравнивания элементов различных размеров.
Main button Smaller button
<nav>
<form>
<button type="button">Main button</button>
<button type="button">Smaller button</button>
</form>
</nav>Текст
Благодаря классу .navbar-text навбары могут содержать «крупицы» текста. Этот класс придает строкам текста вертикальное выравнивание и горизонтальный спейсинг.
Navbar text with an inline element
<nav>
<span>
Navbar text with an inline element
</span>
</nav>Смешивайте и добивайтесь необходимого соответствия с другими компонентами и утилитами, как вам надо.
<nav>
<a href="#">Navbar w/ text</a>
<button type="button" data-toggle="collapse" data-target="#navbarText" aria-controls="navbarText" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Features</a>
</li>
<li>
<a href="#">Pricing</a>
</li>
</ul>
<span>
Navbar text with an inline element
</span>
</div>
</nav>Цветовые схемы
Настройка оформления навбаров в BS4 стала столь легкой благодаря сочетанию классов оформления и утилит background-color. Выбирайте
Выбирайте .navbar-light для навбара со светлым фоном, или .navbar-dark для навбара с темным фоном. Далее настраивайте их классами .bg-*.
<nav>
<!-- Navbar content -->
</nav>
<nav>
<!-- Navbar content -->
</nav>
<nav>
<!-- Navbar content -->
</nav>Контейнеры
Хотя это и не требуется, вы можете обернуть навбар в .container для центрирования навбара на странице или добавить один навбар в .container лишь для центрирования содержимого навбара с фиксированной позицией “top”.
<div>
<nav>
<a href="#">Navbar</a>
</nav>
</div>Когда контейнер внутри вашего навбара, его горизонтальный паддинг удаляется на брейкпойнтах, меньших чем заданный вами .. Это гарантирует, что не произойдет ненужного удвоения паддинга на меньших вьюпортах, когда ваш навбар свернут. navbar-expand{-sm|-md|-lg|-xl}
navbar-expand{-sm|-md|-lg|-xl}
<nav>
<div>
<a href="#">Navbar</a>
</div>
</nav>Размещение
Используйте наши утилиты позиционирования для размещения навбаров в нестатичных позициях. Выбирайте из фиксированного наверху, внизу или «приклеивающегося» (прокручивается со страницей, пока не достигнет верха, и остается там). Фиксированные навбары используют position: fixed, поэтому они «исключены» из нормального строения DOM и могут потребовать добавления CSS (например, padding-top в <body>).
Также обратите внимание, что .sticky-top использует position: sticky, которая не поддерживается полностью в каждом браузере.
<nav>
<a href="#">Default</a>
</nav><nav>
<a href="#">Fixed top</a>
</nav><nav>
<a href="#">Fixed bottom</a>
</nav><nav>
<a href="#">Sticky top</a>
</nav>Отзывчивое поведение
Навбары могут использовать классы .,  navbar-toggler
navbar-toggler.navbar-collapse и .navbar-expand{-sm|-md|-lg|-xl} для изменения, когда их содержимое «схлапывается» по нажатию кнопки. В сочетании с другими классами вы можете легко выбрать, когда показать или скрыть некие элементы.
Для навбаров, которые не скрываются, добавьте в навбар класс .navbar-expand. Для навбаров, которые всегда скрываются, не добавляйте его.
Тогглер (кнопка разворачивания меню)
Тогглеры по умолчанию выровнены по левому краю, но если они идут за дочерними элементами как .navbar-brand – они автоматически выровняются по правому краю. Зеркальное отражение вашей разметки переставит и тогглер.
Без показанного элемента класса .navbar-brand, на самых маленьких брейкпойнтах:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarTogglerDemo01" aria-controls="navbarTogglerDemo01" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<a href="#">Hidden brand</a>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>С «брендом», показанный слева, и тогглером — справа:
<nav>
<a href="#">Navbar</a>
<button type="button" data-toggle="collapse" data-target="#navbarTogglerDemo02" aria-controls="navbarTogglerDemo02" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>С тогглером слева и «брендом» справа:
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarTogglerDemo03" aria-controls="navbarTogglerDemo03" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<a href="#">Navbar</a>
<div>
<ul>
<li>
<a href="#">Home <span>(current)</span></a>
</li>
<li>
<a href="#">Link</a>
</li>
<li>
<a href="#">Disabled</a>
</li>
</ul>
<form>
<input type="search" placeholder="Search" aria-label="Search">
<button type="submit">Search</button>
</form>
</div>
</nav>Внешнее содержимое
Иногда надо использовать плагин коллапса для запуска скрытого содержимого на странице. Т.к. наш плагин работает через
Т.к. наш плагин работает через id и data-target – вам будет легко это сделать!
Collapsed content
Toggleable via the navbar brand.<div>
<div>
<div>
<h5>Collapsed content</h5>
<span>Toggleable via the navbar brand.</span>
</div>
</div>
<nav>
<button type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent" aria-controls="navbarToggleExternalContent" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
</nav>
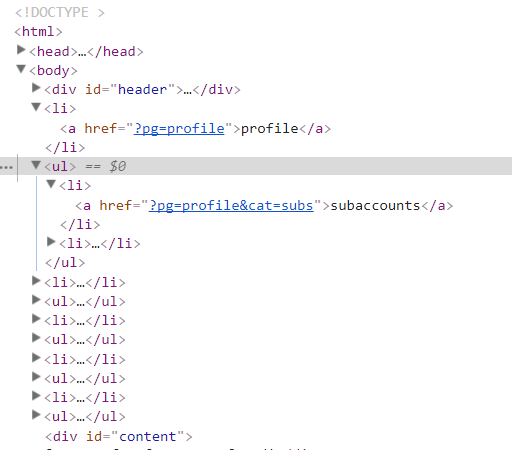
</div>Html удалил видимо не тот div и картинка с текстом съехала, что делать?
Вот твои ошибки:
1. Блок menubar должен входить в блок header, у тебя menubar отдельно.
2. В коде ниже пишешь вместо слова sidebar, слово sitebar:
<div>
<h3>Вход</h3>
<form nethod="post" action="#">
<input type="text" name="login_field" placeholder="логин" />
<input type="password" name="password_field" placeholder="пароль" />
<input type="submit" value="вход" />
<div>
<span><a href="#">забыли пароль?</a> </span> | <span><a href="#">регистрация</a></span>
</div>
</form>
</div>3. Блок footer у тебя входить в блок site_content, а должен идти отдельно и входить в блок main.
Если исправить ошибки и верно css стили написано, все будет нормально выглядеть. Я исправил твой html код по этим 3 пунктам:
<div>
<div>
<div>
<div>
<h2><a href="/">КиноМонстр</a></h2>
<h3>Кино - наша страсть!</h3>
</div>
</div>
<div>
<ul>
<li><a href="#">Главная</a></li>
<li><a href="#">Фильмы</a></li>
<li><a href="#">Сериалы</a></li>
<li><a href="#">Рейтинг фильмов</a></li>
<li><a href="#">Контакты</a></li>
</ul>
</div>
</div>
<div>
<div>
<div>
<h3>Поиск</h3>
<form method="post" action="#">
<input type="search" name="search_field" placeholder="ваш запрос" />
<input type="submit" value="найти" />
</form>
</div>
<div>
<h3>Вход</h3>
<form nethod="post" action="#">
<input type="text" name="login_field" placeholder="логин" />
<input type="password" name="password_field" placeholder="пароль" />
<input type="submit" value="вход" />
<div>
<span><a href="#">забыли пароль?</a> </span> | <span><a href="#">регистрация</a></span>
</div>
</form>
</div>
<div>
<h3>Новости</h3>
<span>31. 03.2018</span>
<p>Мы запустили расширенный поиск</p>
<a href="#">читать</a>
</div>
<div>
<h3>Рейтинг фильмов</h3>
<ul>
<li><a href="#">Интерстеллар</a><span>8.1</span></li>
<li><a href="#">Матрица</a><span>8.0</span></li>
<li><a href="#">Безумный Макс</a><span>7.5</span></li>
<li><a href="#">Облачный атлас</a><span>7.4</span></li>
</ul>
</div>
</div>
<div>
<h2>Новые фильмы</h2>
<div>
<img src="assets/img/matrix.png" />
</div>
</div>
</div>
<div>
<p>
<a href="#">Главная</a> | <a href="#">Фильмы</a> | <a href="#">Сериалы</a> | <a href="#">Рейтинг фильмов</a> | <a href="#">Главная</a> |
<a href="#">Контакты</a>
</p>
<p>wh-db.
03.2018</span>
<p>Мы запустили расширенный поиск</p>
<a href="#">читать</a>
</div>
<div>
<h3>Рейтинг фильмов</h3>
<ul>
<li><a href="#">Интерстеллар</a><span>8.1</span></li>
<li><a href="#">Матрица</a><span>8.0</span></li>
<li><a href="#">Безумный Макс</a><span>7.5</span></li>
<li><a href="#">Облачный атлас</a><span>7.4</span></li>
</ul>
</div>
</div>
<div>
<h2>Новые фильмы</h2>
<div>
<img src="assets/img/matrix.png" />
</div>
</div>
</div>
<div>
<p>
<a href="#">Главная</a> | <a href="#">Фильмы</a> | <a href="#">Сериалы</a> | <a href="#">Рейтинг фильмов</a> | <a href="#">Главная</a> |
<a href="#">Контакты</a>
</p>
<p>wh-db. com 2015</p>
</div>
</div>
com 2015</p>
</div>
</div>Здесь есть полный интерактивный пример (нажми показать ответ справа сверху):
https://fructcode.com/ru/courses/html-and-css/footer-interactive/
Виталий Клемчук
Html a href color
Здравствуйте уважаемые читатели. Сегодня мы поговорим как с помощью html и css изменить ссылку на Вашем сайте: поменять цвет, добавить или убрать подчеркивание.
Как изменить цвет ссылки с помощью HTML.
Как вы помните, ссылка вставляется следующим образом:
По умолчанию ссылка синего цвета с подчеркиванием. Попробуем c помощью html изменить цвет ссылки. Для этого добавляем в код следующий текст:
Как видим, ссылка поменяла свой цвет. Какой цвет теперь будет у ссылки, зависит от #FF0000. Это специальный цветовой код html, который присваивается каждому цвету всей цветовой палитры. Для того, чтобы определить какой код имеет тот или иной цвет ,советую прочитать статью палитра цвета html.
Как убрать подчеркивание.
Для того, чтобы убрать подчеркивание, необходимо в кодировку html ссылки добавить:
Как видите, подчеркивание исчезло.
Как изменить цвет ссылки с помощью CSS.
Вышеописанный метод, несмотря на всю свою простоту, используется крайне редко. Как правило, для оформления веб-страницы используется таблица ститей style.css в которой прописывается оформление всех элементов страницы, в том числе, и ссылок.
Для того, чтобы изменить цвет всех ссылок в тексте, а также убрать подчеркивания достаточно прописать в файле css следующий код:
Ну вот и все. Не забывайте оценивать статью и ставить лайки. Ну и, разумеется, комментируйте.
С помощью HTML можно задавать цвета всех ссылок на странице, а также изменять цвета для отдельных ссылок.
Задание цвета всех ссылок на странице
Цвета ссылок задаются в качестве атрибутов тега . Атрибуты являются необязательными и если они не указаны используются значения по умолчанию.
link — определяет цвет ссылок на веб-странице (цвет по умолчанию синий, #0000FF).
alink — цвет активной ссылки. Цвет ссылки меняется при нажатии на ней кнопки мыши. Цвет по умолчанию красный, #FF0000.
vlink — цвет уже посещенных ссылок. Цвет по умолчанию фиолетовый, #800080.
В HTML цвета задаются обычно цифрами в шестнадцатеричном коде, в виде #rrggbb , где r, g и b обозначают соответственно красную, зеленую и синюю составляющую. Для каждого цвета задается шестнадцатеричное значение от 00 до FF, что соответствует диапазону от 0 до 255 в десятичном исчислении. Затем эти значения объединяются в одно число, перед которым ставится символ # (пример 1).
Пример 1. Задание цветов ссылок
Цвет не обязательно задавать в шестнадцатеричном формате, можно использовать и ключевые слова. В данном примере цвет фона веб-страницы установлен черным, а цвет ссылок — красным.
Для изменения цвета ссылок удобнее использовать CSS. Чтобы установить цвет для всех ссылок на веб-странице применяются следующие псевдоклассы, которые добавляются к селектору A .
visited — Стиль для посещенной ссылки.
active — Стиль для активной ссылки. Активной ссылка становится при нажатии на нее.
hover — Стиль для ссылки при наведении на нее мышью.
В примере 2 показано, как изменить цвет ссылок на веб-странице с помощью стилей. Для этого воспользуемся стилевым свойством color , оно задает цвет определенного текста, в данном случае, ссылок.
Пример 2. Цвет ссылок, заданных через стили
Задание цвета отдельных ссылок на странице
Вышеописанный способ задания цветов работает для всех ссылок веб-страницы. Однако, иногда возникает необходимость одновременно использовать разные цвета. Светлые, например, для темных областей веб-страницы, а темные цвета — соответственно для светлых. Для этого также можно воспользоваться стилями.
Пример 3. Изменение цвета ссылки с помощью стилей
В данном примере приведены три разных способа задания цвета с помощью стилей.
Ссылка в HTML выглядит следующим образом:
По умолчанию ее цвет синий и она будет иметь подчеркивание.
Вы можете изменить ее цвет и убрать подчеркивание, просто добавив внутрь тега свойство style с соответствующими значениями. Вот так:
Есть и другой способ изменить внешний вид ссылки. Для этих целей используются таблицы стилей CSS. Причем вы сможете задать значения для ссылок при различных условиях, будь-то активная ссылка (a:active), посещенная ссылка(a:visited) либо ссылка при наведении мыши (a:hover). Вот как это делается:
a <
color:#FF0000;
text-decoration:none
>
a:active <
color:#FF0000;
text-decoration:none
>
a:visited <
color:#666666;
text-decoration:none
>
a:hover <
color:#339900;
text-decoration: underline
>
Тег div в HTML. Основы HTML для начинающих. Урок №17
Тег div в HTML. Основы HTML для начинающих. Урок №17
Всем привет!
Продолжаем изучать основы HTML.
В этом уроке я расскажу коротко о теге <div> для чего он нужен, как им пользоваться.
Урок будет очень коротким, но очень важным и полезным. Если вы в дальнейшем будете создавать сайты, макеты, шаблоны, то вам придется очень часто видеть тег <div>.
Когда-то, до царя Гороха,
для создания каркаса сайта использовали таблицы HTML:
Теперь все изменилось! Вместо тега <table> для создания каркаса сайта стали использовать тег <div>.
○ тег <div>
тег <div> — это блочный элемент, внутри которого могут находиться другие теги, содержание веб страницы. Своего рода, это контейнер, который можно легко видоизменять и выводить в любом месте веб страницы с помощью CSS. Без использования CSS тег <div> мало функционален. Но вы не заморачивайтесь и не кидайтесь сразу изучать основы CSS. Познакомьтесь с тегом <div>, пройдите полностью основы HTML и только тогда переходите к изучению CSS, иначе запутаетесь.
Итак, тег <div>, закрывающий тег обязателен.
<div>содержимое</div>
* атрибуты тега <div>
Чтобы выравнивать блок <div> с помощью CSS, используют атрибут align:
align
- Center — выравнивание блока по центру. Пример: align=»center».
- Left — выравнивание блока по левому краю (по умолчанию). Пример: align=»left».
- Right — выравнивание блока по правому краю. Пример: align=»right».
Пример:
<div align="left">блок будет размещен в левой части html страницы</div> <div align="right">блок будет размещен в правой части html страницы</div> <div align="center">блок будет размещен по центру html страницы</div>
class
class — имя класса для связки с CSS оформлением. Пример: class=»имя».
Пример:
<div><img src="http://stepkinblog.ru/wp-content/themes/stepkinblog/images/heder.png"></div>
id
id — имя CSS идентификатора. Пример: id=»#имя».
Пример:
<div><img src="http://stepkinblog.ru/wp-content/themes/stepkinblog/images/heder.png"></div>
title
title – описание блока в виде всплывающей подсказки. Пример: title=»описание».
Пример:
<div title="А вот и я!">Пример всплывающей подсказки</div>
[посмотреть все примеры]
Как я и говорил, урок короткий, но, поверьте, очень важный. Удачи, жду вас на следующих своих уроках! Не пропустите.
Предыдущая запись
Как создать фреймы в HTML. Основы HTML для начинающих. Урок №16
Следующая запись
Нам 1 годик! С Днем Рождения StepkinBlog.ru!!!
HTML href Атрибут
Определение и использование
Для элементов и href Атрибут указывает URL страницы, на которую ведет ссылка.
Для элементов href Атрибут указывает базовый URL-адрес для всех относительных URL-адресов на странице.
Для элементов href Атрибут указывает расположение (URL) внешнего ресурса
(чаще всего файл таблицы стилей).
Относится к
Атрибут href может использоваться для следующих элементов:
Примеры
A Пример
Атрибут href указывает место назначения ссылки:
Попробуй сам »Пример площади
Карта изображений с интерактивными областями:
usemap = «# planetmap»>
<карта
name = "planetmap">
htm» alt = «Venus»>
Базовый пример
Укажите базовый URL-адрес для всех относительных URL-адресов на странице:
Попробуй сам »
Пример ссылки
Ссылка на внешнюю таблицу стилей:
Тема
Попробуй сам »Поддержка браузера
Атрибут href поддерживает следующие браузеры для каждого элемента:
| Элемент | |||||
|---|---|---|---|---|---|
| а | Есть | Есть | Есть | Есть | Есть |
| площадь | Есть | Есть | Есть | Есть | Есть |
| основание | Есть | Есть | Есть | Есть | Есть |
| ссылка | Есть | Есть | Есть | Есть | Есть |
Селекторы атрибутов — CSS: каскадные таблицы стилей
Селектор атрибута CSS сопоставляет элементы на основе наличия или значения данного атрибута.
Заголовок] {
цвет: фиолетовый;
}
a [href = "https://example.org"] {
цвет: зеленый;
}
a [href * = "example"] {
размер шрифта: 2em;
}
a [href $ = ". org"] {
стиль шрифта: курсив;
}
a [class ~ = "logo"] {
отступ: 2 пикселя;
}
-
[ attr ] - Представляет элементы с именем атрибута attr .
-
[ attr = value ] - Представляет элементы с именем атрибута attr , значение которого точно равно значению .
-
[ attr ~ = value ] - Представляет элементы с именем атрибута attr , значение которого представляет собой список слов, разделенных пробелами, одно из которых точно соответствует значению .
-
[ attr | = значение ] - Представляет элементы с именем атрибута attr , значение которого может быть точно , значением или может начинаться со значения , за которым сразу следует дефис,
–(U + 002D). = значение ]
= значение ] - Представляет элементы с именем атрибута attr , значение которого имеет префикс (предшествует) , значение .
[ attr $ = значение ]- Представляет элементы с именем атрибута attr , значение которого имеет суффикс (за которым следует) , значение .
[ attr * = value ]- Представляет элементы с именем атрибута attr , значение которого содержит по крайней мере одно вхождение значения в строку.
[ attr оператор значение i]- Добавление
i(илиI) перед закрывающей скобкой приводит к тому, что значение сравнивается без учета регистра (для символов в диапазоне ASCII).[ attr operator value s]Это экспериментальный API, который не следует использовать в производственном коде.
- Добавление
s(илиS) перед закрывающей скобкой приводит к тому, что значение сравнивается с учетом регистра (для символов в диапазоне ASCII).= «https»] [href $ = «. org»] { цвет: зеленый; }HTML
Результат
Языки
CSS
div [lang] { font-weight: жирный; } div: not ([lang]) { стиль шрифта: курсив; } div [lang ~ = "en-us"] { цвет синий; } div [lang = "pt"] { цвет: зеленый; } div [lang | = "zh"] { красный цвет; } div [data-lang = "zh-TW"] { цвет: фиолетовый; }HTML
Привет, мир!Olá Mundo!您好!您好!世界 您好!Результат
Упорядоченные списки HTML
Спецификация HTML требует, чтобы атрибут
типасопоставлялся без учета регистра, так как он в основном используется в элементетипаобъекта упорядоченный список не работает без модификатора с учетом регистра.
CSS
ol [type = "a"] { список-стиль-тип: нижняя альфа; фон: красный; } ol [type = "a" s] { список-стиль-тип: нижняя альфа; фон: салатовый; } ol [type = "A" s] { тип-стиль-список: верхняя альфа; фон: салатовый; }HTML
- Пример списка
Результат
таблиц BCD загружаются только в браузере
атрибутов — Pug
Атрибуты тега похожи на HTML (с необязательными запятыми), но их значения представляют собой обычный JavaScript.
(ПРИМЕЧАНИЕ: в примерах на этой странице используется вертикальная черта (
|) для управления пробелами.)a (href = ‘// google.com’) Google | | a (class = ‘button’ href = ‘// google.com’) Google | | a (class = ‘button’, href = ‘// google.com’) Google
Нормальные выражения JavaScript тоже работают нормально:
— var Authenticated = true body (class = authenticated? ‘authed’: ‘anon’)
Многострочные атрибуты
Если у вас много атрибутов, вы также можете распределить их по многим строкам:
вход ( type = ‘checkbox’ name = ‘соглашение’ проверил )
Если ваша среда выполнения JavaScript поддерживает строки шаблонов ES2015 (включая Node.
 js / io.js 1.0.0 и новее), вы можете использовать этот синтаксис для атрибутов. Это действительно полезно для атрибутов с очень длинными значениями:
js / io.js 1.0.0 и новее), вы можете использовать этот синтаксис для атрибутов. Это действительно полезно для атрибутов с очень длинными значениями:вход (data-json = ` { «очень-длинный»: «кусок», «данные»: правда } `)
Цитируемые атрибуты
Если имя вашего атрибута содержит нечетные символы, которые могут мешать синтаксису JavaScript, либо укажите его в кавычках, используя
""или'', либо используйте запятые для разделения различных атрибутов.Синтаксическая ошибка: присвоение rvaluediv (class = ‘div-class’, (click) = ‘play ()’) div (class = ‘div-class’ ‘(click)’ = ‘play ()’)
Интерполяция атрибутов
Внимание
Предыдущие версии Pug / Jade поддерживали синтаксис интерполяции, например:
a (href = "/ # {url}") СсылкаЭтот синтаксис больше не поддерживается.
 Альтернативы находятся ниже.(См. Наше руководство по миграции для получения дополнительной информации о других несовместимости между Pug v2 и предыдущими версиями.)
Альтернативы находятся ниже.(См. Наше руководство по миграции для получения дополнительной информации о других несовместимости между Pug v2 и предыдущими версиями.)Вот несколько альтернатив, которые вы можете использовать для включения переменных в свой атрибут:
Просто напишите атрибут в JavaScript:
— var url = ‘pug-test.html’; a (href = ‘/’ + url) Ссылка | | — url = ‘https://example.com/’ a (href = url) Другая ссылка
Если ваша среда выполнения JavaScript поддерживает строки шаблонов ES2015 (включая Node.js / io.js 1.0.0 и новее), вы также можете использовать его синтаксис для упрощения ваших атрибутов:
— var btnType = ‘info’ — var btnSize = ‘lg’ кнопка (type = ‘button’ + btnType + ‘btn-‘ + btnSize) | | button (type = ‘button’ class = `btn btn — $ {btnType} btn — $ {btnSize}`)
Неэкранированные атрибуты
По умолчанию все атрибуты экранированы, то есть специальные символы заменяются escape-последовательностями, чтобы предотвратить атаки (например, межсайтовый скриптинг).
 Если вам нужно использовать специальные символы, используйте
Если вам нужно использовать специальные символы, используйте ! =вместо=.div (escaped = «
") div (unescaped! = "")Осторожно
Неэкранированный буферный код может быть опасен. Обязательно очистите все вводимые пользователем данные, чтобы избежать межсайтового скриптинга.
Логические атрибуты
Логические атрибуты зеркалируются Pug.Допускаются логические значения (
trueиfalse). Если значение не указаноtrueпредполагается.input (type = 'checkbox' установлен) | | ввод (type = 'checkbox' checked = true) | | ввод (type = 'checkbox' checked = false) | | input (type = 'checkbox' checked = true.toString ())
Если тип документа -
html, Pug знает, что не нужно зеркалировать атрибут, и вместо этого использует краткий стиль (понятный для всех браузеров).
doctype html | | ввод (type = 'checkbox' установлен) | | ввод (type = 'checkbox' checked = true) | | ввод (type = 'checkbox' checked = false) | | input (type = 'checkbox' checked = true && 'checked')
Атрибуты стиля
Атрибут стиля
может быть строкой, как любой обычный атрибут; но это также может быть объект, что удобно, когда стили создаются с помощью JavaScript.a (style = {color: 'red', background: 'green'})
Атрибуты класса
Атрибут
классаможет быть строкой, как любой обычный атрибут; но это также может быть массив имен классов, что удобно при генерации из JavaScript.- var classes = ['foo', 'bar', 'baz'] а (класс = классы) | | // - атрибут класса также может повторяться для объединения массивов a.bang (class = classes class = ['bing'])
Это также может быть объект, который сопоставляет имена классов с
истиннымиилиложнымизначениями. Это полезно для применения условных классов
Это полезно для применения условных классов- var currentUrl = '/ about' a (class = {active: currentUrl === '/'} href = '/') Главная | | a (class = {active: currentUrl === '/ about'} href = '/ about') Около
Литерал класса
Классы могут быть определены с использованием синтаксиса
.classname:Так как
divявляются очень распространенным выбором тегов, это значение по умолчанию, если вы опускаете имя тега:ID литерал
ID могут быть определены с использованием синтаксиса
#idname:Так как
divявляются очень распространенным выбором тегов, это значение по умолчанию, если вы опускаете имя тега:и атрибуты
Синтаксис
и атрибуты, произносимый как «и атрибуты», может использоваться для разделения объекта на атрибуты элемента.div # foo (data-bar = "foo") & attributes ({'data-foo': 'bar'})
В приведенном выше примере используется литерал объекта.
 Но вы также можете использовать переменную, значение которой также является объектом. (См. Также: Атрибуты Mixin).
Но вы также можете использовать переменную, значение которой также является объектом. (См. Также: Атрибуты Mixin).- var attributes = {}; - attributes.class = 'baz'; div # foo (data-bar = "foo") и атрибуты (атрибуты)
Осторожно
Атрибуты, применяемые с использованием
и атрибутов, не экранируются автоматически. Вы должны убедиться, что дезинфицировали все вводимые пользователем данные, чтобы избежать межсайтового скриптинга (XSS). При передачеатрибутовиз вызова миксина это делается автоматически.Divs, Spans, Ids и Classes
Divs, Spans, Ids, and ClassesВернуться на страницу третьего класса »
HTML-теги
divиspanсами по себе не имеют презентационной ценности. Это означает, что если вы поместите его в свой HTML, они фактически ничего не будут отображать.Эти теги в основном используются как «крючки» для вашего CSS.
Класс Вы используете их для разделения или маркировки вашего HTML (когда другой, более семантический тег не работает) и используете селекторы CSS для их таргетинга.
Вы используете их для разделения или маркировки вашего HTML (когда другой, более семантический тег не работает) и используете селекторы CSS для их таргетинга.и идентификаторы являются атрибутами HTML. Они также используются как хуки CSS.
Блочные и встроенные элементы HTML
Из Стильный с CSS Чарльз Вайк-Смит:
... большинство тегов XHTML делятся на две большие категории по способу отображения на странице: блочные и встроенные. Элементы уровня блока, такие как заголовки от
до
и абзацы
, будут любезно располагаться на странице без разрывов строк.У них даже есть предустановленные поля для создания пространства между ними. Встроенные элементы не имеют таких полей и располагаются бок о бок на странице, переходя к следующей строке только в том случае, если им не хватает места для размещения рядом друг с другом. (стр.18)
Div Tag
Тег div - это HTML-элемент уровня блока.
 Он используется для разделения или раздела других тегов HTML на значимые группы.
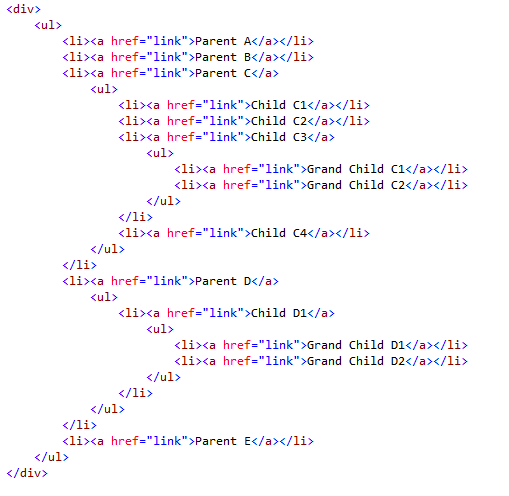
Он используется для разделения или раздела других тегов HTML на значимые группы.Прекрасным примером использования тега div является обозначение списка навигации:
Span Tag
Тег
span- это встроенный элемент HTML, который используется для группировки набора встроенных элементов. Вообще говоря, вы используете span для перехвата текста или группы тегов, которые вы хотите стилизовать по-другому.Однако часто вы можете сделать это более семантически, используя другие элементы, такие какemилиstrong.Хороший пример правильного использования диапазона - это заголовок, который вы хотите разделить на две части.

Comm 244:
Дизайн для WWWАтрибут Id
Атрибутidиспользуется для обозначения разделов или частей вашего HTML-документа. Вы можете использовать один и тот же идентификатор только один раз на странице, поэтому сохраните его для важных основных разделов вашей страницы.Кроме того, селектор id в CSS имеет высокий уровень специфичности и, следовательно, отменяет другие вещи (например, селектор классов).Атрибут класса
Если на странице было несколько фрагментов боковой панели, мы могли бы создать один класс, чтобы мы могли использовать CSS для стилизации каждого фрагмента с помощью одного правила.Заголовок боковой панели
текст боковой панели Lorem ipsum dolor sit amet,
consctetur adipisicing elit.
Дополнительное чтение
Вот несколько статей с дополнительной информацией о div, промежутках, идентификаторах и классах.
Вернуться на страницу третьего класса »
Шпаргалка поXpath
Тестирование
Стенд Xpath
Тестовые запросы на стенде Xpath:
Консоль браузера
$ x ("// div")Работает в Firefox и Chrome.
Селекторы
Селекторы потомков
CSS Xpath ? h2// h2? дел.// div // p? ul> li// ул / ли? ul> li> a// ул / ли / адел> *// дел / *: корень/? : корень> тело/ корпусСелекторы атрибутов
CSS Xpath ? #id// * [@ id = "id"]? . = '/']
= '/'] // a [начинается с (@href, '/')]? a [href $ = 'pdf']// a [заканчивается на (@href, '.pdf ')]a [href * = ': //']// a [содержит (@href, ': //')]a [rel ~ = 'help']// a [содержит (@rel, 'help')]… вродеСелекторы заказов
CSS Xpath ? ul> li: первенец// ul / li [1]? ul> li: nth-child (2)// ul / li [2]ul> li: последний ребенок// ul / li [last ()]li # id: first-child// li [@ id = "id"] [1]a: первенец// a [1]a: последний ребенок// а [последняя ()]Братья и сестры
CSS Xpath ? h2 ~ ul// h2 / следующий брат :: ул? h2 + ul// h2 / следующий-брат :: ul [1]h2 ~ #id// h2 / следующий-брат :: [@ id = "id"]jQuery
CSS Xpath ? $ ('ul> li'). родитель ()
родитель () // ул / ли / ..? $ ('li'). Ближайший ('раздел')// li / ancestor-or-self :: section$ ('a'). Attr ('href')// а / @ href? $ ('span'). Text ()// диапазон / текст ()Прочее
CSS Xpath ? h2: not ([id])// h2 [not (@id)]? Соответствие текста // кнопка [text () = "Отправить"]? Соответствие текста (подстрока) // кнопка [содержит (text (), «Go»)]Арифметика // товар [@price> 2. 50]
50] Имеет детей // ul [*]Имеет детей (специфических) // ul [li]Или логика // a [@name или @href]? Union (присоединяется к результатам) // а | // div? Проверка класса
// div [содержит (concat ('', normalize-space (@class), ''), 'foobar')]Xpath не имеет оператора «проверить, является ли часть списка, разделенного пробелами», поэтому это обходной путь (источник).
Выражения
Ступени и топоры
//ул./a [@ id = 'link']Ось Шаг Ось Шаг Префиксы
Начните свое выражение лица с любого из них.

Оси
Разделите свои шаги с помощью
/. Используйте два (//), если не хотите выбирать прямых потомков.ступеней
// div // div [@ name = 'box'] // [@ id = 'ссылка']Шаг может иметь имя элемента (
div) и предикаты ([...]). Оба варианта не обязательны. Они также могут быть такими:// a / text () # => «Иди домой» // a / @ href # => "index.html" // a / * # => Все дочерние элементы aПредикаты
Предикаты
// div [true ()] // div [@ class = "head"] // div [@ class = "head"] [@ id = "top"]Ограничивает набор узлов, только если выполняется какое-то условие.Их можно сковать.
Операторы
# Сравнение // a [@id = "xyz"] // a [@id! = "xyz"] // a [@price> 25]# Логика (и / или) // div [@ id = "head" и position () = 2] // div [(x и y) или нет (z)]Используйте операторы сравнения и логические операторы для создания условных выражений.

Использование узлов
# Используйте их внутри функций // ul [count (li)> 2] // ul [count (li [@ class = 'hide'])> 0]# Это возвращает `- `, у которого есть дочерний элемент `
- ` // ul [li]
Вы можете использовать узлы внутри предикатов.
Индексирование
// a [1] # первый // a [last ()] # последний // ol / li [2] # секунда- // ol / li [position () = 2] # то же, что и выше // ol / li [position ()> 1] #: not (: first-child)
Используйте
[]с числом илиlast ()илипозицию ().Порядок объединения
a [1] [@ href = '/'] а [@href = '/'] [1]Порядок значительный, эти два разные.
Вложенные предикаты
//section[.//h2[@id='hi ']]Возвращает
id = 'hi'.
Функции
Функции узла
name () # // [начинается с (name (), 'h')] text () # // кнопка [text () = "Отправить"] # // кнопка / текст () lang (str) пространство имен-uri ()count () # // таблица [count (tr) = 1] position () # // ol / li [position () = 2]Логические функции
not (expr) # button [not (начинается с (text (), "Submit"))]Строковые функции
contains () # font [contains (@class, "head")] начинается с () # шрифт [начинается с (@class, "head")] заканчивается на () # шрифт [заканчивается на (@class, "head")]concat (x, y) подстрока (str, start, len) substring-before ("01/02", "/") # => 01 substring-after ("01/02", "/") # => 02 перевести() нормализовать-пробел () длина строки ()Преобразование типа
строка () количество() логическое ()Оси
Использование топоров
// ul / li # ul> li // ul / child :: li # ul> li (то же самое) // ul / следующий-брат :: li # ul ~ li // ul / потомок или сам :: li # ul li // ul / предок-или-сам :: li # $ ('ul'). ближайший ('ли')
ближайший ('ли')
Шаги выражения разделены
/, обычно используются для выбора дочерних узлов. Это не всегда верно: вы можете указать другую «ось» с::.//ул./ ребенок ::лиОсь Шаг Ось Шаг Дочерняя ось
# оба одинаковые // ul / li / a // ребенок :: ul / child :: li / child :: achild ::- ось по умолчанию.Это делает работу// а / б / ц.# оба одинаковые # это работает, потому что `child :: li` правдиво, поэтому предикат успешен // ul [li] // ul [child :: li]# оба одинаковые // ul [count (li)> 2] // ul [count (child :: li)> 2]Самостоятельная ось
# оба одинаковые // div // h5 // div / потомок или сам :: h5//- это сокращение от осипотомок или сам ::.
# оба одинаковые // ul // [last ()] // ul / потомок или сам :: [last ()]Топоры прочие
Вы можете использовать и другие топоры.
Соединения
// а | // промежутокИспользование
|, чтобы соединить два выражения.Другие примеры
Примеры
// * # все элементы count (// *) # подсчитываем все элементы (// h2) [1] / text () # текст первого заголовка h2 // li [span] # находим- с внутри # ... заменяется на // li [child :: span] // ul / li / .. # использовать .. для выбора родителя
Найди родителей
// раздел [h2 [@ id = 'section-name']]Находит
<раздел>, который непосредственно содержитh2 # имя-раздела// раздел [// h2 [@ id = 'section-name']]Находит
<раздел>, содержащийh2 # имя-раздела. (То же, что и выше, но вместо потомка используется потомок или я)
(То же, что и выше, но вместо потомка используется потомок или я)Ближайшие
./ancestor-or-self::[@class="box "]Работает аналогично jQuery
$ (). Closest ('. Box').Атрибуты
// товар [@price> 2 * @ Discount]Находит
Список литературы
Тег «div»: TechWeb: Boston University
Тег
определяет логические подразделения на веб-странице.Это упрощает управление страницей, ее стиль и управление. Тегитакже идентифицируют уникальные элементы на вашей странице с целью применения определенных стилей.Теги
можно вкладывать друг в друга. Например, у вас может быть область содержимого вашей страницы в теге, а затем у вас может быть также много другихв этой области содержимого (боковые панели, формы, фотографии с подписями и т. Д.)Тег
является элементом уровня блока, что означает, что он будет отображаться как отдельный блок. По этой причине вы не можете использовать тегивнутри тегов абзаца
По этой причине вы не можете использовать тегивнутри тегов абзацаили заголовка
, потому что абзац или заголовок будут разорваны в точке, где вы ввели тег
. (Чтобы применить пользовательские стили внутри абзаца или заголовка, используйте тег .)Пример атрибута id
A
E/ EДля этого примера мы имеем:
А.
 Связывает нашу основную таблицу стилей
Связывает нашу основную таблицу стилей
B. Объявлен элемент с шириной 760 пикселей
C. Объявлен элемент с шириной 560 пикселей
D. Объявлен элемент с шириной 200 пикселей
E. Создал логическое разделение на странице чтобы содержать раздел заголовка (все между E и / E)
F. Создал раздел для графики панели изображений (все между F и / F)
G. Создал раздел для меню навигации (все между G и / G)Обратите внимание, что в этом примере объявления стилей определены в документе, а не в основной таблице стилей.css файл. Эти стили будут доступны только для использования на этой странице. Для стилей, которые будут использоваться на нескольких страницах, сохраните их в файле центральной таблицы стилей.
CSS- Div- Будьте осторожны при выборе размера Div
Первоначально задумывавшийся как простой инструмент для группировки элементов страницы, тег DIV дает дизайнерам дополнительную гибкость и контроль над макетом в сочетании со свойствами каскадной таблицы стилей (CSS).

- Инструкции по форматированию (семейство шрифтов, цвет, граница и т. Д.)
- Атрибуты высоты и ширины
- Абсолютное позиционирование
Дизайнеры используют DIV для создания сложных макетов страниц без использования таблиц. К сожалению, по мере усложнения макетов проблемы совместимости браузеров возрастают.
Проблемы совместимости с ВЫСОТОЙ И ШИРИНОЙ
Рассмотрим одну из самых простых схем: две колонки, расположенные рядом. Один содержит меню навигации, а другой - содержимое страницы.Это кажется идеальным кандидатом для перехода от макета на основе таблицы к макету CSS.
В этом есть смысл: и DIV, и таблицы могут быть вложенными, иметь атрибуты HEIGHT и WIDTH, содержать границы и т.д. Однако есть одно большое различие в поведении. Если вы поймете эту проблему, вы сэкономите много времени на отладку. Запишите это:
Ячейки таблицы растягиваются, чтобы соответствовать размещенному в них содержимому, но DIV не могут!
Как и многие другие досадные проблемы дизайна, основная проблема заключается не в самих правилах CSS, а в том, как браузеры их интерпретируют.

Браузеры Mozilla, Netscape и Opera интерпретируют эти значения как точные измерения и не позволяют значениям DIV HEIGHT или WIDTH выходить за рамки заданных вами. Поэтому, если вы установите свойства HEIGHT и WIDTH для DIV, а затем вставите изображения или текст, которые занимают больше места, на дисплее будет беспорядок.
Internet Explorer гораздо снисходительнее. Он считает значения HEIGHT и WIDTH минимальными значениями и расширяет DIV, чтобы он содержал все необходимое содержимое - точно так же, как ячейка таблицы.
Кто прав? Что ж, Explorer не следует стандартам CSS, выпущенным Консорциумом World Wide Web (W3C), в то время как другие браузеры. Может показаться, что Explorer оказывает вам услугу, но примите во внимание результат, если вы используете абсолютное позиционирование для размещения всех элементов страницы. Если один DIV отображается больше, чем вы ожидаете, другой важный контент может быть скрыт от просмотра!
Сравнение дисплеев Explorer и Netscape
Посмотрите на HTML-код ниже.
 Обратите особое внимание на значения HEIGHT и WIDTH для классов и изображений внутри раздела HEAD:
Обратите особое внимание на значения HEIGHT и WIDTH для классов и изображений внутри раздела HEAD:Внутри секции BODY:
Заголовок раздела
материал про счастливого щенка
Заголовок раздела
материал про счастливого щенка
Заголовок раздела
материал про счастливого щенка
Заголовок раздела
материал про счастливого щенка
Обратите внимание, что правило CSS устанавливает ШИРИНУ DIV навигации на 125 пикселей, но мы поместили изображение внутри самого DIV шириной 163 пикселя.Также обратите внимание на значения HEIGHT на двух DIV. Для обоих установлено 75% окна браузера, но для DIV навигации может потребоваться больше места.
Вот как это отображается в Explorer 6.0. DIV навигации расширяется вправо и содержит все изображение логотипа Happy Puppy и пункты меню. Обратите внимание, что меню DIV выше, чем содержимое DIV.
В Netscape 7.1 отображается весь логотип Happy Puppy, но ширина DIV навигации не растягивается, чтобы вместить его.
 Вот почему большая часть текста DIV содержимого перезаписывает изображение логотипа.Высота обоих DIV фиксирована на 75%, поэтому дополнительный контент просто выходит из обоих в пустое пространство ниже.
Вот почему большая часть текста DIV содержимого перезаписывает изображение логотипа.Высота обоих DIV фиксирована на 75%, поэтому дополнительный контент просто выходит из обоих в пустое пространство ниже.Ни одна из страниц не выглядит так хорошо, но версия Explorer, по крайней мере, удобочитаема.
Вложенное решение DIV для Explorer
Хотя версия Explorer выглядит лучше, она все же не идеальна. К счастью, это легко исправить, хотя это решение предназначено только для проводника!
Поместите оба DIV в контейнер DIV, который установлен на 100% высоты страницы, и установите оба внутренних DIVS на 100%.Они заполнят контейнер DIV, и высота обоих будет одинаковой.
Измените свойство HEIGHT обоих DIV на 100% и добавьте этот класс стиля в свои правила CSS: .container {height: 100%} , а затем примените его к контейнеру DIV в разделе BODY:
... содержание навигации DIV ...
... содержание содержимого DIV .
 ..
..Вот результат в проводнике:
Отображение в Netscape не меняется, когда вы это делаете, но версия Explorer близка к ожидаемой.Если вы уверены, что все (или, по крайней мере, подавляющее большинство) ваших посетителей используют Explorer, это решит вашу проблему. Это отличное решение для макетов без таблиц.
Свойство переполнения
Если вам нужно более кроссбраузерное решение, возможно, вам подойдет свойство OVERFLOW. Стандарт W3C описывает ситуацию так:
«Обычно содержимое блока блока ограничено краями содержимого блока. В некоторых случаях блок может переполняться, что означает, что его содержимое частично или полностью находится за пределами блока... "
Свойство OVERFLOW может иметь одно из четырех различных значений:
- Видимый - Содержимое может отображаться за пределами DIV.
- Скрытый - Дополнительное содержимое вообще не отображается.

- Scroll - содержимое не отображается за пределами DIV, но содержимое отображается с помощью полос прокрутки.
- Авто - это значение зависит от агента пользователя, но обычно создает полосы прокрутки.
Добавление свойства OVERFLOW к обоим DIV сохраняет содержимое внутри DIV, но также создает ощущение «фрейма», которое может не понравиться ни дизайнерам, ни посетителям.
Когда мы добавляем правило CSS «overflow: scroll» в контейнер DIV, мы получаем это отображение в Netscape 7.1 и Explorer:
Обратите внимание на полосу прокрутки с правой стороны. Содержимое раздела контейнера будет прокручиваться, а навигация останется неизменной. Это действительно создает ощущение "обрамления", но может помочь ориентировать посетителей, если у вас очень длинные страницы.
.


 svg" alt="">
Bootstrap
</a>
</nav>
svg" alt="">
Bootstrap
</a>
</nav> = значение ]
= значение ] 

 js / io.js 1.0.0 и новее), вы можете использовать этот синтаксис для атрибутов. Это действительно полезно для атрибутов с очень длинными значениями:
js / io.js 1.0.0 и новее), вы можете использовать этот синтаксис для атрибутов. Это действительно полезно для атрибутов с очень длинными значениями: Альтернативы находятся ниже.(См. Наше руководство по миграции для получения дополнительной информации о других несовместимости между Pug v2 и предыдущими версиями.)
Альтернативы находятся ниже.(См. Наше руководство по миграции для получения дополнительной информации о других несовместимости между Pug v2 и предыдущими версиями.) Если вам нужно использовать специальные символы, используйте
Если вам нужно использовать специальные символы, используйте 
 Это полезно для применения условных классов
Это полезно для применения условных классов Но вы также можете использовать переменную, значение которой также является объектом. (См. Также: Атрибуты Mixin).
Но вы также можете использовать переменную, значение которой также является объектом. (См. Также: Атрибуты Mixin). Вы используете их для разделения или маркировки вашего HTML (когда другой, более семантический тег не работает) и используете селекторы CSS для их таргетинга.
Вы используете их для разделения или маркировки вашего HTML (когда другой, более семантический тег не работает) и используете селекторы CSS для их таргетинга. Он используется для разделения или раздела других тегов HTML на значимые группы.
Он используется для разделения или раздела других тегов HTML на значимые группы.

 = '/']
= '/']  родитель ()
родитель ()  50]
50] 

 ближайший ('ли')
ближайший ('ли')

 По этой причине вы не можете использовать теги
По этой причине вы не можете использовать теги
 Связывает нашу основную таблицу стилей
Связывает нашу основную таблицу стилей  Обратите особое внимание на значения HEIGHT и WIDTH для классов и изображений внутри раздела HEAD:
Обратите особое внимание на значения HEIGHT и WIDTH для классов и изображений внутри раздела HEAD: Вот почему большая часть текста DIV содержимого перезаписывает изображение логотипа.Высота обоих DIV фиксирована на 75%, поэтому дополнительный контент просто выходит из обоих в пустое пространство ниже.
Вот почему большая часть текста DIV содержимого перезаписывает изображение логотипа.Высота обоих DIV фиксирована на 75%, поэтому дополнительный контент просто выходит из обоих в пустое пространство ниже. ..
..