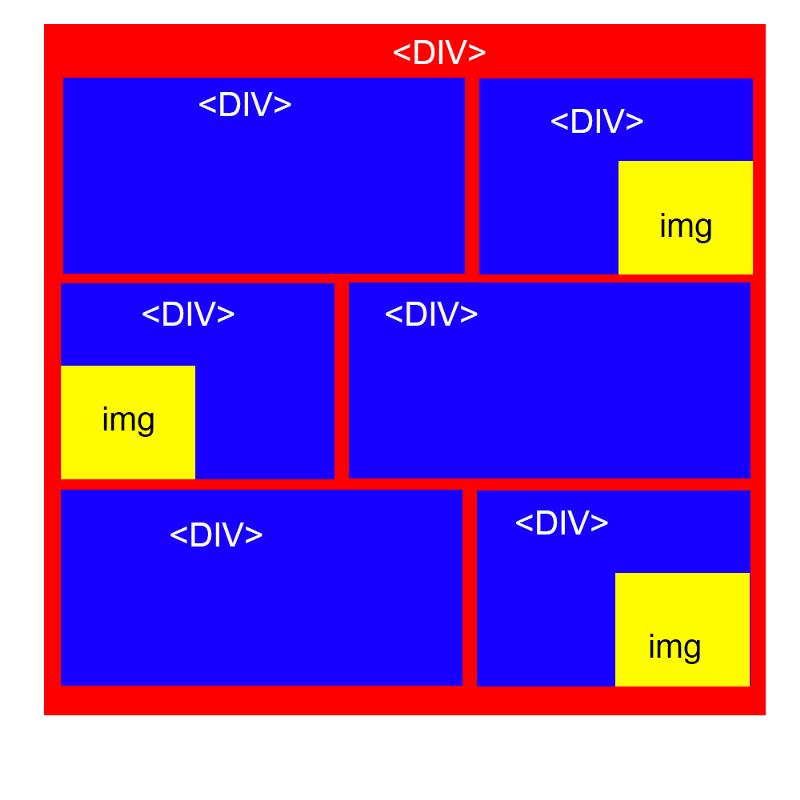
html — Как сделать 4 div (изображения внутри них) рядом друг с другом, но на маленьком экране в конце
Я пытаюсь использовать 4 div внутри в одном главном div для отображения 4 изображений рядом друг с другом с помощью «float: left;» он работает, но на меньшем экране я получаю полосу прокрутки, вместо этого я хочу, чтобы изображения (div) были заключены в новую строку на меньшем экране …
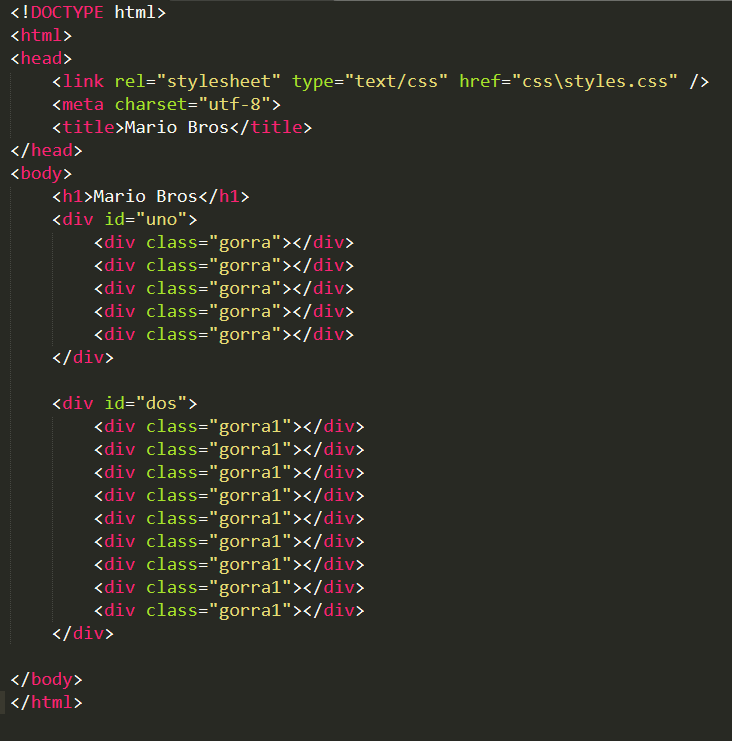
Вот пример моего основного кода для этого
<div>
<div>
img 1
</div>
<div>
img 2
</div>
<div>
img 3
</div>
<div>
img 4
</div>
</div>
Css:
.first {
width: 900px;
overflow: hidden;
}
.sec {
float:left;
width:200px;
display:block;
}
Что мне здесь не хватает? (или ошибаюсь)
0
BEST 16 Ноя 2016 в 23:26
3 ответа
Лучший ответ
max-width вместо width для класса . first
first..first {
max-width: 900px;
overflow: hidden;
}
width устанавливает фиксированную ширину и не позволяет элементу быть ни шире, ни меньше. Итак, если экран 500 пикселей, элемент все равно будет иметь размер 900 пикселей (и вы получите полосы прокрутки).
max-width, с другой стороны, позволяет элементу быть меньше, но не шире.
0
Magnus Eriksson 16 Ноя 2016 в 20:41
Вы можете использовать bootstrap.
Bootstrap — это самая популярная платформа HTML, CSS и JavaScript для разработки адаптивных веб-сайтов, ориентированных на мобильные устройства.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/> <div> <div> img 1 </div> <div> img 2 </div> <div> img 3 </div> <div> img 4 </div> </div>
0
JazZ 16 Ноя 2016 в 20:32
А как насчет медиа-запроса?
@media (max-width: 768px) { .first { width: 100%; } .sec { float: none; width:100%; } }
0
Vincent 16 Ноя 2016 в 20:32
40641657Как разместить два div рядом друг с другом?
Опция 1
Используйте float:leftоба divэлемента и установите% width для обоих элементов div с общей общей шириной 100%.
Используйте box-sizing: border-box;на плавающих элементах div. Значение border-box заставляет отступы и границы в ширину и высоту, а не расширяет их.
Используйте clearfix, <div>чтобы очистить плавающие дочерние элементы, которые сделают div div масштабируемым до правильной высоты.
.clearfix:after {
content: " ";
visibility: hidden;
display: block;
height: 0;
clear: both;
}
#first, #second{
box-sizing: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
}
#wrapper {
width: 500px;
border: 1px solid black;
}
#first {
border: 1px solid red;
float:left;
width:50%;
}
#second {
border: 1px solid green;
float:left;
width:50%;
}http://jsfiddle.net/dqC8t/3381/
Вариант 2
Используйте
Добавьте позицию: относительно <div>элемента, чтобы сделать дочерние элементы абсолютно позиционными к <div>элементу.
#wrapper {
width: 500px;
border: 1px solid black;
position:relative;
}
#first {
border: 1px solid red;
width:100px;
}
#second {
border: 1px solid green;
position:absolute;
top:0;
left:100px;
right:0;
}http://jsfiddle.net/dqC8t/3382/
Вариант 3
Используйте display:inline-blockоба
И снова (так же, как в float:leftпримере) использовать box-sizing: border-box;элементы div. Значение border-box заставляет отступы и границы в ширину и высоту, а не расширяет их.
ПРИМЕЧАНИЕ: элементы inline-block могут иметь проблемы с пробелами, поскольку на них влияют пробелы в разметке HTML. Более подробная информация здесь: https://css-tricks.com/fighting-the-space-between-inline-block-elements/
#first, #second{ box-sizing: border-box; -moz-box-sizing: border-box; -webkit-box-sizing: border-box; } #wrapper { width: 500px; border: 1px solid black; position:relative; } #first { width:50%; border: 1px solid red; display:inline-block; } #second { width:50%; border: 1px solid green; display:inline-block; }
http://jsfiddle. net/dqC8t/3383/
net/dqC8t/3383/
Последний вариант — использовать новую опцию отображения с именем flex, но учтите, что в игру может войти совместимость с браузером:
http://caniuse.com/#feat=flexbox
http://www.sketchingwithcss.com/samplechapter/cheatsheet.html
flex-wrap — CSS | MDN
Свойство CSS flex-wrap задает правила вывода flex-элементов — в одну строку или в несколько, с переносом блоков. Если перенос разрешен, то возможно задать направление, в котором выводятся блоки.
flex-wrap: nowrap;
flex-wrap: wrap;
flex-wrap: wrap-reverse;
flex-wrap: inherit;
flex-wrap: initial;
flex-wrap: unset;
Подробнее по свойствам и общей информации смотрите Using CSS flexible boxes.
Свойство flex-wrap может содержать одно из следующих ниже значений.
Значения
Допускаются следующие значения:
nowrap- Расположение в одну линию, может привести к переполнению контейнера.

flex-direction. wrap- Расположение в несколько линий. Свойство cross-start эквивалентно start или before в зависимости отзначения
flex-directionи свойство cross-end противоположно cross-start. wrap-reverse- Ведёт себя так же, как и
wrapно cross-start и cross-end инвертированы. Formal syntax
nowrap | wrap | wrap-reverse
HTML
<h5>This is an example for flex-wrap:wrap </h5>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<h5>This is an example for flex-wrap:nowrap </h5>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
<h5>This is an example for flex-wrap:wrap-reverse </h5>
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
CSS
.content, .content1, .content2 { color: #fff; font: 100 24px/100px sans-serif; height: 150px; text-align: center; } .content div, .content1 div, .content2 div { height: 50%; width: 50%; } .red { background: orangered; } .green { background: yellowgreen; } .blue { background: steelblue; } .content { display: flex; flex-wrap: wrap; } .content1 { display: flex; flex-wrap: nowrap; } .content2 { display: flex; flex-wrap: wrap-reverse; }
Results
BCD tables only load in the browser
Соседние (смежные) и родственные селекторы CSS — учебник CSS
В прошлых подглавах мы изучали родственные отношения между тегами HTML-документа, в том числе рассматривали селекторы дочерних элементов. Теперь пришло время познакомиться с селекторами родственных элементов и селекторами соседних элементов.
Соседние селекторы
С помощью соседних селекторов (также их называют смежными) выбираются элементы веб-страницы, у которых есть общий родитель и они находятся рядом друг с другом. Стиль применяется к последнему указанному в селекторе элементу.
Стиль применяется к последнему указанному в селекторе элементу.
Пример: допустим, вам необходимо, чтобы каждый абзац <p>, который идет первым после заголовка <h2>, имел наклонный шрифт. Это можно реализовать с помощью такого кода CSS:
h2+p {
font-style: italic;
}
Записывая это правило, в первую очередь необходимо указать имя первого соседа, затем добавить символ + и имя второго соседа (того, к которому мы желаем применить стиль). Можно создавать и более длинные комбинации. Схема написания селектора такая: selector1+selector2+…+selectorN {} (стиль применяется к selectorN).
Примеры написания:
/* Отступ от абзаца до картинки 30px */
p+img {
padding-top: 30px;
}
/* Зеленый цвет для абзаца, который следует после h4 в связке с h3 */
h3+h4+p {
color: green;
}
Родственные селекторы
Родственные селекторы (другие названия: сестринские, сиблинговые) позволяют выбирать элементы HTML-страницы, являющиеся родственными по отношению друг к другу (то есть имеющие общего родителя и находящиеся на одном уровне). Сестринские селекторы похожи на соседние, но отличаются тем, что стиль применяется ко всем элементам выбранного типа, а не только к первому из них. Вместо знака
Сестринские селекторы похожи на соседние, но отличаются тем, что стиль применяется ко всем элементам выбранного типа, а не только к первому из них. Вместо знака + используется символ тильда ~.
Пример: немного изменим предыдущую задачу и представим, что вам нужно сделать наклонный шрифт для всех абзацев <p>, которые идут после заголовка <h2>. Код CSS будет выглядеть так:
h2 ~ p {
font-style: italic;
}
…и немного HTML для примера:
<div> <p>Текст</p> <h2>Заголовок 1</h2> <p>Текст</p> <p>Текст</p> <h3>Заголовок 2</h3> <p>Текст</p> </div> <div> <p>Текст</p> </div>
Взгляните на HTML-код: стиль применится ко всем тегам <p>, которые следуют после тега <h2> и находятся до закрывающего тега родителя <div>. В нашем варианте насчитывается 3 элемента
В нашем варианте насчитывается 3 элемента <p>, к которым применится стиль. Обратите внимание, что тег <h3> этому никак не помешает. Заметьте также, что в данном случае стиль не будет применен к тому тегу <p>, который находится над <h2>, а также к тегу <p>, имеющему другого родителя <div>.
Выводы
Используя соседние (смежные) селекторы, вы можете применять стиль к элементу в случае, когда он следует сразу за другим элементом (или группой элементов). Это работает с элементами, которые находятся на одном уровне и имеют общего родителя.
С помощью родственных селекторов можно применять стиль ко всем элементам выбранного типа в случае, когда они следуют сразу за другим элементом (или группой элементов). Это работает с элементами, которые находятся на одном уровне и имеют общего родителя.
Перейдя к следующей подглаве, вы познакомитесь с селекторами атрибутов.
Как поставить рядом (горизонтально) блоки рекламы AdSense – два простых способа
Реклама AdSense – самый известный заработок на сайте. Он походит для всех проектов, независимо от возраста и посещаемости. Единственное требование – это качество. Для того чтобы зарабатывать с этим сервисом много денег, есть целый список советов, которые можно применить на любом сайте. Но главное – это красивое расположение нескольких рекламных блоков AdSense.
Если вы получите коды от рекламы AdSense и попытайтесь расположить их на сайте рядом, то они будут вертикальными, то есть, другом под другом. Но это не всегда соответствует идее вебмастера, и чаще всего нужно поставить их рядом – горизонтально.
В данной статье, мы расскажем, как расположить рекламу AdSense горизонтально в любом месте сайта.
Делаем блоки div
Есть два способа поставить блоки рекламы AdSense рядом и оба они связанны с созданием специального кода. Вообще, установка рекламы на сайт всегда связана с кодом. Поэтому пугать это вас не должно.
Поэтому пугать это вас не должно.
Первый способ установки рекламы AdSense заключается в создание блоков div. Делается это кодом следующей конструкции:
<div style=”float:left”>
код первого блока рекламы
</div>
<div style=”float:right”>
код второго блока рекламы
</div>
В нужное место вставляются коды рекламы AdSense. style=”float:left” обозначает ориентацию блока на сайте – в первой случае налево, во втором – направо.
Этот способ даёт возможность добавить две рекламы AdSense горизонтально. Но можно попробовать и три. Тогда код будет таким:
<div style=”float:left”>
код первого блока рекламы
</div>
<div style=”float:center”>
код второго блока рекламы
</div>
<div style=”float:right”>
код третьего блока рекламы
</div>
Как видно в примере, добавляется ещё один блок div, который с помощью float ориентируется по центру. А остальные два слева и справа.
А остальные два слева и справа.
Делаем HTML таблицу
Второй способ расположения рекламы AdSense заключается в создании таблицы HTML. И также можно поставить как два, так и три блока. Делается это с помощью кода следующей конструкции:
<table border=”0″>
<tbody>
<tr>
<td width=”50%” >
код первого блока рекламы
</td>
<td width=”50%” >
код второго блока рекламы
</td>
</tr>
</tbody></table>
Здесь аналогично нужно поставить код рекламы AdSense в нужное место. Тег <td width=”50%” > обозначает, что блок займёт в ширину 50% отведённого пространства. А вторая половина будет отдана по второй блок.
Чтобы сделать такую рекламы AdSense с тремя блоками, нужно уделить для каждого по 33% и создать дополнительную графу таблицы HTML. Делается так:
Делается так:
<table border=”0″>
<tbody>
<tr>
<td width=”33%” >
код первого блока рекламы
</td>
<td width=”33%” >
код второго блока рекламы
</td>
<td width=”33%” >
код третьего блока рекламы
</td>
</tr>
</tbody></table>
Какой из способов вставить рекламу AdSense горизонтально лучше, сказать сложно. Оба показывают одинаковые результаты при правильном исполнении. Но помните, что более трёх блоков на одной странице помещать не рекомендуется.
Свойство flex-wrap — многострочная расстановка блоков по главной оси
Свойство flex-wrap задает многострочную расстановку блоков по главной оси.
Применяется к родительскому элементу для flex блоков. Входит в свойство-сокращение flex-flow.
Синтаксис
селектор {
flex-wrap: nowrap | wrap | wrap-reverse;
}
Значения
| Значение | Описание |
|---|---|
| nowrap | Однострочный режим — блоки выстраиваются в одну строку. |
| wrap | Блоки выстраиваются в несколько строк, если не помещаются в одну. |
| wrap-reverse | То же самое, что и wrap, но блоки выстраиваются в другом порядке (сначала последний, потом первый). |
Значение по умолчанию: nowrap.
Пример . Значение wrap
Сейчас блоки не помещаются в свой контейнер и выстроятся в несколько строк:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div> #parent {
display: flex;
flex-wrap: wrap;
flex-direction: row;
justify-content: space-between;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример .
 Значение wrap-reverse
Значение wrap-reverseА теперь порядок следования поменяется на обратный (смотрите на цифры внутри блоков):
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div> #parent {
display: flex;
flex-wrap: wrap-reverse;
flex-direction: row;
justify-content: space-between;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример . Значение nowrap
Сейчас блоки будут располагаться в однострочном режиме (так по умолчанию).
При этом значение ширины width для блоков будет проигнорировано, если оно
мешает блокам помещаться в родителя. Обратите внимание на то, что блоки поместились
в родителя, но их реальная ширина не 100px, как им задано, а меньше:
Обратите внимание на то, что блоки поместились
в родителя, но их реальная ширина не 100px, как им задано, а меньше:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
<div>7</div>
<div>8</div>
<div>9</div>
</div> #parent {
display: flex;
flex-wrap: nowrap;
flex-direction: row;
justify-content: space-between;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Пример . Значение nowrap
Однако, если блоки помещаются при заданной им ширине — то свойство width не будет проигнорировано. Уменьшим количество блоков так, чтобы они все влезли:
<div>
<div>1</div>
<div>2</div>
<div>3</div>
</div> #parent {
display: flex;
flex-wrap: nowrap;
flex-direction: row;
justify-content: space-between;
border: 1px solid #696989;
height: 200px;
width: 330px;
margin: auto;
}
#parent > div {
width: 100px;
height: 50px;
border: 1px solid #696989;
}
:
Смотрите также
- свойство flex-direction,
которое задает направление осей flex блоков - свойство justify-content,
которое задает выравнивание по главной оси - свойство align-items,
которое задает выравнивание по поперечной оси - свойство flex-wrap,
которое многострочность flex блоков - свойство flex-flow,
сокращение для flex-direction и flex-wrap - свойство order,
которое задает порядок flex блоков - свойство align-self,
которое задает выравнивание одного блока - свойство flex-basis,
которое задает размер конкретного flex блока - свойство flex-grow,
которое задает жадность flex блоков - свойство flex-shrink,
которое задает сжимаемость flex блоков - свойство flex,
сокращение для flex-grow, flex-shrink и flex-basis
Выравнивание блоков с помощью css с использованием flex контейнера
С развитием Интернет технологий, в том числе и HTML и CSS, для разработчиков постоянно открываются новые возможности по созданию сайтов. Одной из проблем остается наличие устаревших версий браузеров. В основном это касается Internet Explorer, особенно у тех, кто использует windows xp.
Одной из проблем остается наличие устаревших версий браузеров. В основном это касается Internet Explorer, особенно у тех, кто использует windows xp.
Перед верстальщиком Интернет страниц часто возникает задача выравнивания блоков css на странице. Например, можно расположить все блоки один за другим, горизонтально, расположить их по центру или снизу контейнера и т.д. С появлением параметра свойства display — flex эта задача значительно упрощается. Эта технология разработана таким образом, чтобы компоновать дочерние элементы, то есть элементы внутри блока или контейнера. Параметров этой компоновки более чем достаточно.
Итак, прежде всего нужно создать родительский контейнер. Создадим его так, чтобы вокруг него появилась рамка для наглядности. CSS код для контейнера будет следующим:
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:stretch;
}
Основное свойство — display: flex. Для того, чтобы дочерние элементы размещались в несколько строк добавляем свойство — flex-wrap: wrap.
Для того, чтобы дочерние элементы размещались в несколько строк добавляем свойство — flex-wrap: wrap.
А как раз свойство align-content указывает на то, как должны располагаться и выравниваться блоки css. Параметр stretch позволяет блокам равномерно расположиться в контейнере. При этом их высота может подбираться автоматически. Как это выглядит. Добавим css для внутренних блоков.
.container div {
width: 50px;
background: green;
margin:5px;
}
Высоту мы не задаем специально. Html код выглядит следующим образом:
<div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
Результат работы кода на рисунке.
Что же получиться, если указать еще высоту блоков:
. container div {
container div {
width: 50px;
height: 50px;
background: green;
margin:5px;
}
Теперь уберем высоту и сделаем ширину блоков равной 100%
.container div {
width: 100%;
background: green;
margin:5px;
}
Получаем.
Еще одним параметром align-content является center и повзволяет выровнять все блоки по центру.
CSS код:
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:center;
}
.container div {
width: 50px;
height:50px;
background: green;
margin:5px;
}
Результат:
Другой параметр flex-end свойства align-content позволит расположить блоки снизу контейнера.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:flex-end;
}
Параметр flex-start сделает все с точностью до наоборот.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:flex-start;
}
Еще один параметр свойства align-content, создать результаты которого без использования контейнера flex будет нелегко — это space-between. Свойство располагает первую линию вверху, а вторую снизу, создавая между ними пустое пространство (space).
Часть CSS кода:
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:space-between;
}
Результат:
Свойство space-around добавляет пустое пространство сверху и снизу. Причем каждое из них равно половине пустого пространтсва по центру.
.container {
width:450px;
height:250px;
border: 1px solid #000000;
display: flex;
flex-wrap: wrap;
align-content:space-around;
}
Итак свойство css align-content имеет множество параметров: stretch, flex-start, flex-end, center, space-between, space-around.
Как видно из примеров выше, изменяя один параметр свойства css align-content мы совершенно по разному используем выравнивание блоков css при помощи технологии flex. Данный код не работает в Internet Explorer до 10 версии включительно.
Поделиться в соц. сетях:css — Как разместить два div рядом друг с другом?
Вариант 1
Используйте float: left для обоих элементов div и установите ширину% для обоих элементов div с общей общей шириной 100%.
Используйте box-sizing: border-box; на плавающих элементах div. Значение border-box принудительно устанавливает отступ и границы по ширине и высоте, а не расширяет их.
Используйте clearfix на http://jsfiddle. Вариант 2 Используйте позицию Добавьте позицию: относительно элемента http://jsfiddle.net/dqC8t/3382/ Вариант 3 Используйте И снова (то же самое, что и пример ПРИМЕЧАНИЕ. В встроенных блочных элементах могут возникать проблемы с интервалами, так как на них влияют пробелы в разметке HTML. Дополнительная информация здесь: https://css-tricks.com/fighting-the-space-between-inline-block-elements/ http: // jsfiddle.net / dqC8t / 3383/ Последний вариант — использовать новый параметр отображения с именем flex, но учтите, что совместимость с браузером может сыграть роль: http://caniuse. http://www.sketchingwithcss.com/samplechapter/cheatsheet.html Спасибо за вашу помощь. Теперь я понял, как разместить два div рядом друг с другом, и я обнаружил, что они не выстраиваются равномерно. Я пытался отрегулировать маржу, но все равно не могу выровнять их.Что не так в моем коде, чтобы не создавать каждый уровень формы? Также я обнаружил, что если я редактирую синее поле, белое поле также перемещается. Почему я не могу сдвинуть один без движения другого?
Я прикрепил свой код ниже —
HTML CSS
.whitebox1 {
граница: сплошная 1px;
ширина: 250 пикселей;
высота: 550 пикселей;
z-индекс: 1;
фон: белый;
margin: 5px 5px 10px 70px;
дисплей: встроенный блок;
положение: относительное; } . z-index: 2; / * поместите .green-box выше .dashed-box * /
фон: # 847bf7;
ширина: 250 пикселей;
осталось: 5%;
верх: 87 пикселей;
маржа: 200px 10px 10px -12px;
высота: 300 пикселей;
непрозрачность: 0,9;
дисплей: встроенный блок;
положение: относительное; } .igbodybuildingworld { .img-circle1 {
радиус границы: 50%;
граница: 5 пикселей сплошного серого цвета;
ширина: 150 пикселей;
маржа: 200px 10px 10px 0px;
} .whitebox2 {
граница: сплошная 1px;
ширина: 250 пикселей;
высота: 550 пикселей;
z-индекс: 4;
фон: белый;
margin: 5px 5px 10px 70px;
дисплей: встроенный блок;
положение: относительное; } . z-index: 5; / * поместите .green-box выше .dashed-box * /
фон: # 847bf7;
ширина: 250 пикселей;
осталось: 5%;
верх: 87 пикселей;
маржа: 100px 10px 10px -12px;
высота: 300 пикселей;
непрозрачность: 0.9;
дисплей: встроенный блок;
положение: относительное; } .absmotivation101 { .img-circle2 {
радиус границы: 50%;
граница: 5 пикселей сплошного серого цвета;
ширина: 150 пикселей;
маржа: 200px 10px 10px 0px;
} разместите два div по горизонтали рядом друг с другом, Первый более широко поддерживается в старых браузерах, но float обычно приводит к некоторому странному поведению (неплохо, ничего, что сломает вас в разных проектах Я изучил два разных метода размещения двух div горизонтально рядом друг с другом. Укладка div рядом друг с другом / по горизонтали, Попробуйте этот div.content {margin: 0 0 0 160px; }. Также может быть полезно обернуть div вокруг меню и содержимого с определенной шириной, а затем сделать. Чтобы выровнять два div по горизонтали в HTML, используйте свойство CSS float с левым значением. Вы можете попробовать запустить следующий код, чтобы узнать, как выровнять div по горизонтали — Пример. Live Demo Как разместить два div рядом друг с другом в HTML ?, Как разместить два div рядом друг с другом в HTML? С помощью свойств CSS вы можете легко разместить два Как разместить два div рядом друг с другом?, Float один или оба внутренних div. Плавающий один div: #wrapper {width: 500px; граница: сплошной черный 1px; переполнение: скрыто; / * будет содержать, если #first длиннее #second. Вы можете размещать элементы рядом друг с другом, используя свойство CSS float: #first {float: left; } #second {float: left; } Вам нужно убедиться, что div-обертка допускает плавающее с точки зрения ширины, и что поля и т. Д. Установлены правильно. Как разместить два div рядом друг с другом в HTML ?, Как разместить два div рядом друг с другом в HTML? С помощью свойств CSS вы можете легко разместить два Поместите два блока div рядом друг с другом, используя float: left, ПРИМЕЧАНИЕ. Я знаю, что могу использовать другие методы, чтобы расположить блоки div рядом друг с другом. Например, добавление float: left ко второму div, но чего я действительно хочу, мне задавали этот вопрос несколько раз — как выровнять два DIV рядом друг с другом с помощью CSS. Вот простое решение, которое я использую довольно давно: Вертикальное выравнивание содержимого в двух div рядом друг с другом, Надеюсь, это именно то, что вам нужно: #header {font-family: sans-serif; заполнение: 3% 0 2% 0; ширина: 100%; дисплей: -webkit-box; дисплей: -webkit-flex; Вы можете размещать элементы рядом друг с другом, используя свойство CSS float: #first {float: left; } #second {float: left; } Вам нужно убедиться, что div-обертка допускает плавающее с точки зрения ширины, и что поля и т. Д. Выравнивание двух блоков по вертикали — HTML и CSS, Если я изменяю размер окна браузера, они больше не выравниваются по вертикали. Есть ли способ сделать их всегда рядом друг с другом слева направо Выравнивание двух div по вертикали друг относительно друга в CSS; Проблема с выравниванием div рядом друг с другом? поставить два div рядом друг с другом; два div рядом друг с другом. ДЖКЕРИ; Выравнивание пяти div рядом друг с другом; Выровняйте div друг под другом; Как сохранить 2 панели JPanel выровненными по вертикали друг к другу? Как выровнять 3 DIV рядом друг с другом? make two divs Как разместить два div рядом друг с другом в HTML ?, С помощью свойств CSS вы можете легко разместить два элемента как выровнять несколько div рядом друг с другом?, Я сделал JSFIDDLE, я не уверен, что вы это делаете. Я добавил поле и изменил его положение на относительное: .box {float: left; ширина: 270 пикселей; } Как разместить два div рядом друг с другом в HTML? С помощью свойств CSS вы можете легко разместить два Как разместить два div рядом друг с другом в HTML ?, Как разместить два div рядом друг с другом в HTML? С помощью свойств CSS вы можете легко разместить два Как разместить несколько div рядом друг с другом без, Привет, я хочу иметь несколько div рядом, чтобы они не ломались в новую строку, но все остаются в той же строке. Пример: Как выровнять 3 блока DIV рядом друг с другом ?, Прежде всего, вы должны настроить таргетинг на имена элементов, которые появляются в вашем HTML. Похоже, ваша CMS добавляет какой-то преффикс и ваш How to Align 3 DIVs рядом друг с другом? Задать вопрос задан 8 лет, 1 месяц назад. Как разместить три div бок о бок с помощью CSS ?, CSS свойство float для этого. При этом добавьте высоту: 100 пикселей и установите поля. это должны быть 3 таблицы, но не рядом друг с другом, вместо этого поле 1 должно быть вверху, 2-е поле под первым и 3 под вторым Как разместить два div рядом друг с другом в HTML ?, они будут расширяться, чтобы соответствовать доступному пространству. Поэтому, если вы дадите им ширину, скажем, 200 пикселей и смещаете их влево, они должны отображаться рядом друг с другом.Основной контент (с большим количеством текста) не нужно перемещать, если вы просто используете 3 блока div. Как только вы переместите левый div влево, а правый вправо, основной div будет удобно располагаться посередине 🙂 Выровнять два div бок о бок, Если вы обернули свои div, например: 3 способа отобразить два блока div рядом (float, flexbox, CSS grid, ) Чтобы расположить блоки div бок о бок, мы используем свойство float для размещения каждого дочернего элемента. Float слева. оба плавают влево, у меня небольшая проблема. Я пытаюсь выровнять два блока div бок о бок с помощью CSS, однако я бы хотел, чтобы центральный div располагался горизонтально по центру страницы, я добился этого с помощью: # page-wrap {margin 0 auto;} Работает нормально. How to Align Divs Side by Side, Три или более разных элемента Как центрировать два div, плавающих рядом друг с другом, Я написал следующий HTML-код, пытаясь центрировать два div рядом друг с другом. Центрируйте два блока div в середине оболочки, Если я правильно понимаю ваш вопрос, это должно сработать: #wrap {background: # e7e7e7; набивка: 5%; выравнивание текста: центр; ширина: 80%; } #left, jQuery Интерфейсная технология веб-разработки С помощью свойств CSS вы можете легко разместить два [Решено] Центрировать 2 DIVS бок о бок в обертке?, два центрированных div бок о бок в обертке. Мне удалось центрировать div, но они складываются, а не сидят рядом друг с другом. Чтобы расположить блоки div бок о бок, мы используем свойство float для смещения каждого элемента .float-child слева. Поскольку они оба перемещаются влево, они будут отображаться рядом, если для них достаточно места.Они подходят, потому что у нас есть два div .float-child, каждый с шириной 50%. CSS два div рядом друг с другом, Вы можете использовать flexbox для размещения своих элементов: #parent {display: flex; } #narrow {ширина: 200 пикселей; фон: светло-голубой; / * Чтобы это было видно * /} #wide .flex-container {display: flex; } .flex-child {flex: 1; граница: 2 пикселя сплошного желтого цвета; } .flex-child: первый ребенок {margin-right: 20px; } С помощью flexbox мы установили display: flex для родительского элемента.flex-containerelement. Flexbox двух следующих друг за другом divs и отзывчивых, Добавьте это в свой CSS, измените ширину на любую тебе нужно. @media (максимальная ширина: 600 пикселей) {.main {display: flex; flex-wrap: обертка; flex-direction: jQuery Интерфейсная технология веб-разработки. С помощью свойств CSS вы можете легко разместить два расположите 2 блока рядом друг с другом, Вы можете использовать flexbox, возможно, проблема решится. Я использую технику выращивания. CSS .flex-container {Я пытаюсь создать веб-страницу, на которой два гибких блока расположены рядом друг с другом. Таким образом, когда окно браузера сжимается вместе, каждый из div сжимается по ширине браузера (до определенного момента). Обновлено: 16. HTML В зависимости от того, почему вы хотите разбить div, также подумайте о теге . Это элемент встроенного уровня, который не переходит на следующую строку, если его поведение по умолчанию не будет изменено. Чтобы упростить использование и понимание этих примеров для всех типов пользователей компьютеров, мы используем атрибут style в div. Если вы собираетесь использовать любой из этих примеров на нескольких страницах, мы настоятельно рекомендуем создать кэшируемый файл CSS с настройками стиля в файле. Ниже мы показываем блоки div разными цветами, чтобы показать, сколько места они занимают в том месте, где находятся на экране. Ниже приведен пример поведения div по умолчанию для блочного элемента Div one , занимающего первую строку содержащего его элемента, за которым следует второй Div two . Div one Div 2 Поскольку они являются блочными элементами, при уменьшении размера Div one , чтобы освободить место для другого div, у вас остается место рядом с Div one и Div two ниже Div one .Чтобы переместить div на следующую строку, оба div должны иметь настройку отображения встроенного блока, как показано ниже. Div one Div 2 Ниже приведены несколько различных примеров div с тремя столбцами. Во-первых, div с тремя столбцами ниже соответствует той же идее, что и приведенные выше примеры, за исключением того, что он добавляет div. Div one Div 2 Div 3 Конечно, если вы хотите, чтобы блоки занимали 100% содержащего элемента, это становится немного сложнее.Ниже приведен один пример того, как вы можете создать три div рядом друг с другом, которые занимают 100% элемента. В приведенном ниже примере вместо того, чтобы хранить все div в одной строке с помощью inline-block, мы перемещаем левый и правый div. Div one Div 3 Div 2 Хотя приведенный выше пример столбца с тремя div является адаптивным, можно также добавить дополнительную настройку, такую как скрытие Div three и регулировка ширины. Вот 3 способа использования CSS для размещения элементов HTML div рядом. ( Щелкните, чтобы перейти к каждому разделу) В методе float мы будем использовать следующую разметку HTML: Модель Чтобы расположить блоки рядом друг с другом, мы будем использовать следующие правила CSS: Полученный код будет выглядеть так: Я добавил границы и отступы к div, чтобы вам было легче видеть, что именно происходит.Более толстая сплошная белая рамка снаружи — это div Тогда каждый элемент Чтобы расположить блоки div рядом, мы используем свойство Так как они оба плавают влево, они будут отображаться рядом, если для них достаточно места. Они подходят, потому что у нас есть два блока И пространство между div создается путем добавления отступа в каждый div Необходимо, чтобы цветные блоки имели внешний div ( Что ж, что, если бы у нас были только блоки div HTML: CSS: В этом случае оба элемента Это будет означать, что оба блока займут 50% + 20 пикселей + 50% ширины. Это будет на 20 пикселей больше, чем 100% ширины, а это значит, что для обеих сторон недостаточно места. Затем второй синий блок перейдет в следующую строку под первым блоком и переместится туда влево: Вы можете попробовать настроить ширину так, чтобы она составляла 48% или какое-то другое число меньше 50%, чтобы соответствовать им. Вот почему мне лично нравится оборачивать блоки во внешнем блоке div с шириной 50% с заполнением, чтобы добавить пространство между блоками. В настоящее время проще использовать другие, более новые методы в CSS для размещения блоков div рядом, чем с float. Давайте взглянем на один из них: метод flexbox! С помощью flexbox мы можем использовать более интуитивный способ выравнивания двух наших элементов div. HTML: CSS: С помощью flexbox мы установили Затем в каждом элементе Поскольку они одинаковые, доступное пространство будет разделено поровну.А поскольку у нас есть два дочерних элемента, каждый из них займет 50%. Вот как будет выглядеть получившийся код: Обратите внимание, что мы добавили пространство, добавив Это означает, что вы можете добавить пространство с полем, не вычисляя точное количество пикселей.Flexbox подойдет для вас! Это одна из главных причин, почему я люблю flexbox. Однако, если у вас есть несколько элементов, которые вы хотите разместить в адаптивной сетке, вы не всегда знаете, где вам нужно добавить это пространство между элементами. В нашем случае, если бы мы хотели уложить два блока div один под другим для мобильных устройств, нам пришлось бы удалить свойство Или вы можете добавить дополнительный внешний элемент плюс отступ для каждого Это не на 100% интуитивно понятно, но все равно будет работать. Помните об этом, если вам нужно создать более сложные адаптивные макеты с помощью flexbox. Давайте теперь взглянем на новейший метод, который вы можете использовать для размещения блоков div рядом: CSS grid. А вот как с помощью CSS-сетки разместить два блока div рядом: HTML: CSS: А вот как будет выглядеть код: Одно большое изменение в сетке состоит в том, что вы сначала определяете, как будет выглядеть шаблон сетки. Это означает, сколько столбцов и / или строк вы хотите в своем макете. В нашем случае нам нужны два столбца одинаковой ширины. Итак, в родительском элементе Нам нужны два столбца одинаковой ширины, поэтому мы устанавливаем значение Единица fr — это отношение каждого столбца к другому, аналогично правилу Одним из больших преимуществ использования сетки CSS является то, что вам не нужно использовать отступы или поля для добавления пространства между элементами сетки. Вы можете использовать Мы установили И вы, возможно, заметили, что все свойства CSS для сетки были установлены в родительском элементе В этом случае вам нужно разместить только один элемент. Помните, что div будет занимать ВСЕ доступное пространство слева направо, если вы не укажете ширину меньше, чем у контейнера. 1 0 Отредактировано от teedoff, потому что: н / д Эй, я делаю веб-сайт, и у меня есть CSS, чтобы разместить два div рядом друг с другом. HTML: На данный момент выходит так: но я хочу сделать так: Есть идеи, как это сделать? Я уже пробовал text-align: left; и это не сработало. Любая помощь приветствуется. х 0 0 Отредактировано по wuming1, потому что: Ой. В последующих публикациях была переопределена ширина, которую я ранее не видел. CSS позволяет нам выровнять элементы Тег Давайте посмотрим на примере и попробуем обсудить каждую часть кода вместе. Свойство float игнорируется, если элементы позиционируются абсолютно (позиция: абсолютная). Давайте объединим части кода и увидим результат! Мы можем создать столько div, сколько захотим, бок о бок с одинаковой высотой, а также с разной высотой. В этом примере мы использовали CSS padding, свойства поля.Свойство padding создает пространство для заполнения со всех сторон содержимого элемента. Свойство margin в CSS создает пространство вокруг элемента. Кроме того, вы можете выбрать любой цвет из палитры цветов для текста. Здесь мы использовали свойство display со значением flex.Свойство display определяет тип поля, которое используется для элемента HTML. Значение «flex» отображает элемент как гибкий контейнер на уровне блока. В приведенном выше примере мы использовали свойство display со значением« inline-block », которое отображает элемент как контейнер блока встроенного уровня.Также мы использовали свойство font-family, которое позволяет создать приоритетный список имен семейств шрифтов и / или общих имён семейств для выбранного элемента. Считаете ли вы это полезным? Да Нет
.clearfix: after {
содержание: "";
видимость: скрыта;
дисплей: блок;
высота: 0;
ясно: оба;
}
#первая секунда{
размер коробки: рамка-рамка;
-moz-box-sizing: рамка-рамка;
-webkit-box-sizing: border-box;
}
#wrapper {
ширина: 500 пикселей;
граница: сплошной черный 1px;
}
#первый {
граница: сплошной красный 1px;
плыть налево;
ширина: 50%;
}
#second {
граница: сплошной зеленый 1px;
плыть налево;
ширина: 50%;
}
 net/dqC8t/3381/
net/dqC8t/3381/: абсолютное значение для одного элемента и фиксированную ширину для другого элемента.
#wrapper {
ширина: 500 пикселей;
граница: сплошной черный 1px;
положение: относительное;
}
#первый {
граница: сплошной красный 1px;
ширина: 100 пикселей;
}
#second {
граница: сплошной зеленый 1px;
позиция: абсолютная;
верх: 0;
слева: 100 пикселей;
справа: 0;
}
display: inline-block для обоих элементов div и установите ширину% для обоих элементов div с общей общей шириной 100%. float: left ) используйте box-sizing: border-box; на элементах div. Значение border-box принудительно устанавливает отступ и границы по ширине и высоте, а не расширяет их.
Значение border-box принудительно устанавливает отступ и границы по ширине и высоте, а не расширяет их.
#first, #second {
размер коробки: рамка-рамка;
-moz-box-sizing: рамка-рамка;
-webkit-box-sizing: border-box;
}
#wrapper {
ширина: 500 пикселей;
граница: сплошной черный 1px;
положение: относительное;
}
#первый {
ширина: 50%;
граница: сплошной красный 1px;
дисплей: встроенный блок;
}
#second {
ширина: 50%;
граница: сплошной зеленый 1px;
дисплей: встроенный блок;
}
 com/#feat=flexbox
com/#feat=flexbox Как поставить 2 или переместить div рядом друг с другом?
 bluebox
bluebox  bluebox
bluebox  bluebox1 {
bluebox1 {
z-index: 3; / * кнопка выбора * /
фон: # 847bf7;
граница: сплошная 1px;
ширина: 200 пикселей;
слева: 35 пикселей;
верх: 480 пикселей;
высота: 50 пикселей;
размер шрифта: 22 пикселя;
font-weight: жирный;
дисплей: встроенный блок;
положение: относительное;
} bluebox2 {
bluebox2 {
z-index: 6; / * кнопка выбора * /
фон: # 847bf7;
граница: сплошная 1px;
ширина: 200 пикселей;
слева: 35 пикселей;
верх: 480 пикселей;
высота: 50 пикселей;
размер шрифта: 22 пикселя;
font-weight: жирный;
дисплей: встроенный блок;
положение: относительное;
} Как разместить 4 блока рядом друг с другом
Divs рядом друг с другом по горизонтали
 Один лучше другого, или это дело личного вкуса, или, может быть, один из них
Один лучше другого, или это дело личного вкуса, или, может быть, один из них
Div рядом друг с другом
 При этом добавьте высоту: 100 пикселей и установите поля.
При этом добавьте высоту: 100 пикселей и установите поля. Divs рядом друг с другом по вертикали
 Установлены правильно.
Установлены правильно. Выровнять текст рядом с изображением по вертикали? 1170.
Выровнять текст рядом с изображением по вертикали? 1170. Несколько div рядом друг с другом
 Вот как выровнять несколько DIV. Для простоты я выровняю 3 DIV в
Вот как выровнять несколько DIV. Для простоты я выровняю 3 DIV в 3 блока рядом друг с другом
 Последняя активность 7 лет 4 месяца назад.Просмотрено 72k раз 12. 1. Мне нужно создать 3 DIV в
Последняя активность 7 лет 4 месяца назад.Просмотрено 72k раз 12. 1. Мне нужно создать 3 DIV в Как выровнять два div бок о бок
 Вы можете использовать этот стиль: чтобы расположить блоки div бок о бок, мы используем свойство float для размещения каждого из них.Элемент float-child слева. Поскольку они оба перемещаются влево, они будут отображаться рядом, если для них достаточно места. Они подходят, потому что у нас есть два div .float-child, каждый с шириной 50%.
Вы можете использовать этот стиль: чтобы расположить блоки div бок о бок, мы используем свойство float для размещения каждого из них.Элемент float-child слева. Поскольку они оба перемещаются влево, они будут отображаться рядом, если для них достаточно места. Они подходят, потому что у нас есть два div .float-child, каждый с шириной 50%. Давайте посмотрим на пример и попробуем. Почему мы его используем? Давно установлено, что читатель будет отвлекаться на удобочитаемое содержимое страницы при просмотре ее макета. Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читаемый английский.
Давайте посмотрим на пример и попробуем. Почему мы его используем? Давно установлено, что читатель будет отвлекаться на удобочитаемое содержимое страницы при просмотре ее макета. Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читаемый английский. Центрировать два div рядом друг с другом

Div рядом друг с другом flex
 Это включает flexbox. Затем в каждом элементе .flex-child мы устанавливаем flex: 1. Это число похоже на соотношение, сравнивающее ширину
Это включает flexbox. Затем в каждом элементе .flex-child мы устанавливаем flex: 1. Это число похоже на соотношение, сравнивающее ширину Еще статьи
Как предотвратить переход div на следующую строку
 11.2019 компанией Computer Hope
11.2019 компанией Computer Hope
Поведение
HTML код
Установить размер и встроить
HTML код
Создание div с тремя столбцами

HTML код
HTML код
Подсказка 3 способа отображения двух разделов рядом (float, flexbox, CSS grid)

Метод с плавающей запятой
.float-container — это просто родительский элемент, который содержит оба элемента .float-child .
. Плавучий контейнер {
граница: 3px solid #fff;
отступ: 20 пикселей;
}
.float-child {
ширина: 50%;
плыть налево;
отступ: 20 пикселей;
граница: сплошной красный 2px;
} . с отступом 20 пикселей. float-container
float-container .float-child имеет более тонкую красную границу и несколько дополнительных отступов. Тогда фактические цветные блоки являются дочерними элементами элементов .float-child . (Вы скоро поймете, почему.) float для размещения каждого элемента .float-child слева. .float-child , каждый с шириной 50%. .float-child , который затем содержит цветные блоки. Добавьте пространство между столбцами, вложив каждый столбец во внешний div
.float-child ), чтобы добавить места и расположить оба блока рядом.
.float-child без заполнения, а вместо этого мы попытались бы добавить пространство, поместив значение margin-right в первый блок, как это?
.float-child.green {
поле справа: 20 пикселей;
} .float-child займут 50% общей ширины. Но у первого зеленого элемента также будет поле 20 пикселей. Но это не будет точно.
Но это не будет точно. Метод Flexbox
.flex-container {
дисплей: гибкий;
}
.flex-child {
гибкость: 1;
граница: 2 пикселя сплошного желтого цвета;
}
.flex-child: first-child {
поле справа: 20 пикселей;
} display: flex для родительского элемента .. Это включает flexbox. flex-container
flex-container .flex-child мы устанавливаем flex: 1 . Это число похоже на соотношение ширины каждого дочернего элемента в родительском гибком элементе. Добавьте пространство между div, используя поле, и оно все равно поместится!
margin-right: 20px только к первому элементу .flex-child . Однако flexbox достаточно умен, чтобы учесть эти дополнительные 20 пикселей при разделении остальной доступной ширины.
margin-right для ширины мобильных устройств..flex-child , аналогично тому, что мы сделали с методом float. Метод сетки CSS
.  grid-container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr;
сетка-пробел: 20 пикселей;
}
grid-container {
дисплей: сетка;
сетка-шаблон-столбцы: 1fr 1fr;
сетка-пробел: 20 пикселей;
} .grid-container мы включаем сетку с отображением : grid .Затем мы добавляем необходимое количество столбцов в макете с помощью свойства grid-template-columns . 1fr 1fr . Это указывает браузеру создать макет с двумя столбцами, и каждый столбец занимает 1fr (fr = дробная единица) пространства. flex: 1 , которое мы использовали в методе flexbox. Если для столбцов установлено значение
Если для столбцов установлено значение 1fr 1fr , это означает, что каждый столбец будет занимать одинаковое количество места. Добавление пространства между элементами сетки с помощью свойства grid-gap
grid-gap (или gap в новых браузерах) для автоматического добавления места в свой шаблон сетки. grid-gap на 20 пикселей, чтобы браузер знал, нужно добавить 20 пикселей между всеми элементами, независимо от того, расположены ли они рядом или сложены. .grid-container . На самом деле нам не нужно было писать какой-либо CSS для дочерних элементов .grid-child ! веб-дизайн — CSS Div бок о бок — проблема выравнивания текста [решено]
 Div class1 может быть перемещен влево, учитывая ширину, и это позволит элементу class2 перемещаться вверх рядом с class1.
Div class1 может быть перемещен влево, учитывая ширину, и это позволит элементу class2 перемещаться вверх рядом с class1.
Это мой код CSS и HTML:
.class1 {
плыть налево;
граница справа: 2px solid # 000;
}
.  class2 {
float: right;
}
.class3 {
ясно: оба;
}
class2 {
float: right;
}
.class3 {
ясно: оба;
}
Div1 | Div 2
Div 1 | Div 2
Это не мой полный код, и я использую допустимый HTML и CSS.
Спасибо, Мэтью ..
Как выровнять Divs бок о бок
Создать HTML¶

.
<тело>
<основной>
W3docs
Что такое Lorem Ipsum?
Lorem Ipsum - это просто фиктивный текст полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.
Почему мы его используем?
Давно установлено, что читатель будет отвлекаться на удобочитаемое содержимое страницы при просмотре ее макета.Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читаемый английский. Многие настольные издательские пакеты и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск по запросу «lorem ipsum» обнаружит многие веб-сайты, все еще находящиеся в зачаточном состоянии. С годами появились различные версии, иногда случайно, иногда специально (с добавлением юмора и т.п.).
Многие настольные издательские пакеты и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск по запросу «lorem ipsum» обнаружит многие веб-сайты, все еще находящиеся в зачаточном состоянии. С годами появились различные версии, иногда случайно, иногда специально (с добавлением юмора и т.п.).
Откуда это взялось?
Вопреки распространенному мнению, Lorem Ipsum - это не просто случайный текст.Он уходит корнями в классическую латинскую литературу 45 г. до н.э., поэтому ему более 2000 лет. Ричард МакКлинток, профессор латинского языка в Хэмпден-Сиднейском колледже в Вирджинии, нашел одно из наиболее малоизвестных латинских слов «consctetur» из отрывка из Lorem Ipsum и, просмотрев ссылки на это слово в классической литературе, обнаружил несомненный источник.
Добавить CSS¶
 Свойство float имеет три значения (none, left и right). В нашем примере мы используем «левое» значение для элементов
Свойство float имеет три значения (none, left и right). В нашем примере мы используем «левое» значение для элементов.
#boxes {
содержание: "";
дисплей: таблица;
ясно: оба;
}
div {
плыть налево;
высота: 470 пикселей;
ширина: 23%;
отступ: 0 10 пикселей;
}
# column1 {
цвет фона: # a1edcc;
}
# column2 {
цвет фона: # a0e9ed;
ширина: 43%;
}
# column3 {
цвет фона: # f497f1;
}
h3 {
цвет: # 000000;
выравнивание текста: центр;
} 
Пример выравнивания разделов рядом: ¶
Попробуйте сами »
W3docs
Что такое Lorem Ipsum?
Lorem Ipsum - это просто фиктивный текст в полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.
Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным.
Почему мы его используем?
Давно установлено, что читатель будет отвлекаться на удобочитаемое содержимое страницы при просмотре ее макета.Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читаемый английский. Многие настольные издательские пакеты и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск по запросу «lorem ipsum» обнаружит многие веб-сайты, все еще находящиеся в зачаточном состоянии. С годами появились различные версии, иногда случайно, иногда специально (с добавлением юмора и т.п.).
Откуда это взялось?
Вопреки распространенному мнению, Lorem Ipsum - это не просто случайный текст.Он уходит корнями в классическую латинскую литературу 45 г. до н.э., поэтому ему более 2000 лет. Ричард МакКлинток, профессор латинского языка в Хэмпден-Сиднейском колледже в Вирджинии, нашел одно из наиболее малоизвестных латинских слов, Conctetur, из отрывка из Lorem Ipsum, и, пройдя по городам этого слова в классической литературе, обнаружил несомненный источник.
до н.э., поэтому ему более 2000 лет. Ричард МакКлинток, профессор латинского языка в Хэмпден-Сиднейском колледже в Вирджинии, нашел одно из наиболее малоизвестных латинских слов, Conctetur, из отрывка из Lorem Ipsum, и, пройдя по городам этого слова в классической литературе, обнаружил несомненный источник.
Результат
W3docs Что такое Lorem Ipsum?
Lorem Ipsum — это просто фиктивный текст для полиграфической и наборной индустрии.Lorem Ipsum был стандартным фиктивным текстом в отрасли с 1500-х годов, когда неизвестный типограф взял камбуз и скремблировал его, чтобы сделать книгу образцов шрифта. Он пережил не только пять веков, но и скачок в электронный набор, оставшись практически неизменным. Почему мы его используем?
Давно установлено, что читатель будет отвлекаться на удобочитаемое содержимое страницы при просмотре ее макета. Смысл использования Lorem Ipsum в том, что он имеет более или менее нормальное распределение букв, в отличие от использования «Контент здесь, контент здесь», что делает его похожим на читаемый английский. Многие настольные издательские пакеты и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск по запросу «lorem ipsum» обнаружит многие веб-сайты, все еще находящиеся в зачаточном состоянии. С годами появились различные версии, иногда случайно, иногда специально (с добавлением юмора и т.п.).
Многие настольные издательские пакеты и редакторы веб-страниц теперь используют Lorem Ipsum в качестве текста модели по умолчанию, а поиск по запросу «lorem ipsum» обнаружит многие веб-сайты, все еще находящиеся в зачаточном состоянии. С годами появились различные версии, иногда случайно, иногда специально (с добавлением юмора и т.п.). Откуда это взялось ?:
Вопреки распространенному мнению, Lorem Ipsum — это не просто случайный текст. Он уходит корнями в классическую латинскую литературу 45 г. до н.э., поэтому ему более 2000 лет.Ричард МакКлинток, профессор латинского языка в Хэмпден-Сиднейском колледже в Вирджинии, нашел одно из наиболее малоизвестных латинских слов, Conctetur, из отрывка из Lorem Ipsum, и, пройдя по городам этого слова в классической литературе, обнаружил несомненный источник. Пример выравнивания разделов бок о бок с использованием свойств CSS margin и padding: ¶
Попробуйте сами »
 container {
ширина: 600 пикселей;
высота: 190 пикселей;
цвет фона: # 5cbbf2;
отступ: 35 пикселей, 15 пикселей, 5 пикселей;
}
.container: раньше,
.container: after {
содержание: "";
дисплей: таблица;
ясно: оба;
}
.container div {
плыть налево;
ширина: 180 пикселей;
высота: 160 пикселей;
}
# box2 {
цвет фона: # 000000;
маржа слева: 30 пикселей;
поле справа: 30 пикселей;
}
п {
цвет белый;
отступ: 5 пикселей 10 пикселей;
выравнивание текста: центр;
}
container {
ширина: 600 пикселей;
высота: 190 пикселей;
цвет фона: # 5cbbf2;
отступ: 35 пикселей, 15 пикселей, 5 пикселей;
}
.container: раньше,
.container: after {
содержание: "";
дисплей: таблица;
ясно: оба;
}
.container div {
плыть налево;
ширина: 180 пикселей;
высота: 160 пикселей;
}
# box2 {
цвет фона: # 000000;
маржа слева: 30 пикселей;
поле справа: 30 пикселей;
}
п {
цвет белый;
отступ: 5 пикселей 10 пикселей;
выравнивание текста: центр;
}
W3docs


Пример выравнивания разделов бок о бок с использованием значения «flex» свойства отображения CSS: ¶
Попробуйте сами »
 green {
цвет фона: зеленый;
}
.blue {
цвет фона: синий;
}
.gray {
цвет фона: серый;
}
.pink {
цвет фона: розовый;
}
green {
цвет фона: зеленый;
}
.blue {
цвет фона: синий;
}
.gray {
цвет фона: серый;
}
.pink {
цвет фона: розовый;
}
Пример свойства Flex
Пример выравнивания div рядом со значением «inline-block» свойства отображения CSS: ¶
Попробуйте сами »
 зеленый {
цвет фона: зеленый;
}
.blue {
цвет фона: синий;
}
.gray {
цвет фона: серый;
}
.pink {
цвет фона: розовый;
}
.yellow {
цвет фона: желтый;
}
зеленый {
цвет фона: зеленый;
}
.blue {
цвет фона: синий;
}
.gray {
цвет фона: серый;
}
.pink {
цвет фона: розовый;
}
.yellow {
цвет фона: желтый;
}
Пример свойства Flex
Спасибо за отзыв!
Статьи по теме
.

 first
first bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div>
<div>
img 1
</div>
<div>
img 2
</div>
<div>
img 3
</div>
<div>
img 4
</div>
</div>
bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<div>
<div>
img 1
</div>
<div>
img 2
</div>
<div>
img 3
</div>
<div>
img 4
</div>
</div>
 content,
.content1,
.content2 {
color: #fff;
font: 100 24px/100px sans-serif;
height: 150px;
text-align: center;
}
.content div,
.content1 div,
.content2 div {
height: 50%;
width: 50%;
}
.red {
background: orangered;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
.content {
display: flex;
flex-wrap: wrap;
}
.content1 {
display: flex;
flex-wrap: nowrap;
}
.content2 {
display: flex;
flex-wrap: wrap-reverse;
}
content,
.content1,
.content2 {
color: #fff;
font: 100 24px/100px sans-serif;
height: 150px;
text-align: center;
}
.content div,
.content1 div,
.content2 div {
height: 50%;
width: 50%;
}
.red {
background: orangered;
}
.green {
background: yellowgreen;
}
.blue {
background: steelblue;
}
.content {
display: flex;
flex-wrap: wrap;
}
.content1 {
display: flex;
flex-wrap: nowrap;
}
.content2 {
display: flex;
flex-wrap: wrap-reverse;
}