Урок: блоки в одну строку CSS
Для того, чтобы выстроить блоки в одну строку с помощью CSS необходимо понимать, что выстраиваемые блоки представляют собой не просто какие-то разрозненные блоки, а группу. Понимая это необходимо объединить их. Объединение осуществляется с помощью заключения всех блоков в какой-то другой блок, который будет «родительским» по отношению к этой группе.
Группа блоков внутри родительского блока:
<div> <div>Текст текст текст текст текст текст</div> <div>Текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст</div> </div>
<div> <div>Текст текст текст текст текст текст</div> <div>Текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст текст текст текст текст текст текст текст текст текст текст</div> <div>Тексттекст текст текст</div> </div> |
Пусть будет известно, что будут располагаться блоки в одну строку и их количество будет равно 4-м, зная это можно рассчитать ширину блоков и отступов между ними в относительных величинах — в процентах.
Так как для дочерних блоков 100% ширины — это вся ширина родительского блока. Из этого следует, что для получения максимальной ширины дочернего блока, при расположении блоки в одну строку, надо воспользоваться формулой: 100 / 4 = 25, где 100 — это ширина родительского блока, а 4 — количество дочерних. Получается, что каждый блок должен быть не шире 25%, чтобы расположить блоки на одной строке.
Так как между блоками должно быть расстояние, чтобы они не «слипались», то необходимо рассчитать ширину отступа между блоками.
Количество отступов между блоками меньше количество самих блоков на единицу, то есть в данном случае отступов будет 3.
Если взять отступ равный 2%, то получится, что ширина каждого блока должна быть 23,5%: 4 * 23,5 + 3 * 2 = 100. Получается, что сумма всех ширин, включая отступы, по прежнему составляет 100%, как и должно быть.
CSS определяющий ширину блока и отступ справа:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; }
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; } |
Данный код означает следующее: все блоки DIV, являющиеся первым вложением в блок с классом parent должны обладать следующими свойствами: Цвет фона — серый, ширина блока — 23,5%, внешний отступ справа — 2% и размещение блока — слева.
При таком написании получается, что каждый блок имеет отступ, а нам необходимо, чтобы отступ был у всех, кроме последнего, так как иначе не получается расположить блоки в одну строку, поэтому нужно добавить дополнительное описание.
Обнуление отступа для последнего дочернего элемента группы:
.parent > div:last-child { margin-right: 0; }
.parent > div:last-child { margin-right: 0; } |
Теперь отступы будут иметь все дочерние блоки, кроме последнего.
Если в каждом блоке написать какой-либо текст, то он прилипнет к границам блока, что не очень красиво, следовательно нужно сделать внутренний отступ, например равный 10px, а для того, чтобы подчеркнуть, что блоки являются отдельными, нарисуем им границы.
CSS примет следующий вид:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; }
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; } |
В этом случае блоки в одну строку снова перестанут умещаться, так как по умолчанию внутренние отступы и границы влияют на ширину блока увеличивая ее. То есть если блок имел ширину 23,5%, то после нововведений он будет иметь ширину 23,5% + 2 * 10 + 2 * 1 — ширина самого блока плюс ширина отступа с каждой стороны, плюс ширина рамки с каждой стороны. Чтобы ширина блока считалась с учетом внутренних отступов и рамок необходимо использовать свойство
CSS с указанием, что ширина блока должна учитывать внутренние отступы и границы:
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; }
.parent > div { background: #eee; float: left; width: 23.5%; margin-right: 2%; padding: 10px; border: 1px solid #ccc; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } |
Результат — блоки в одну строку:
oiplug.com
Строчно-блочные элементы | htmlbook.ru
Блочные и строчные элементы отлично дополняют друг друга при вёрстке, занимая каждый свою определённую нишу. Но возникают случаи, когда характеристик этих элементов явно недостаточно. Галерея фотографий, представленная на рис. 3.28 состоит из секций, в которые входит изображение с подписью к нему, при этом секции выстраиваются по горизонтали, занимая всю доступную ширину. При уменьшении окна браузера секции переходят на другую строку.
Рис. 3.28. Галерея фотографий
Если для формирования секций использовать тег <div>, как блочный элемент он будет каждый раз начинаться с новой строки. Для строчных элементов нельзя задать цвет фона всей секции и установить её размеры. Наиболее популярное решение в подобных случаях это использование свойства float, которое будет рассмотрено в следующем разделе. Пока же остановлюсь на строчно-блочных элементах, которые сочетают преимущества строчных и блочных элементов.
В HTML нет тега, который относится к строчно-блочным элементам, его можно определить, задав элементу свойство display со значением inline-block.
div {
display: inline-block;
}Характеристики этих элементов следующие.
- Внутрь строчно-блочных элементов допустимо помещать текст, строчные или блочные элементы.
- Высота элемента вычисляется браузером автоматически, исходя из содержимого блока.
- Ширина равна содержимому плюс значения отступов, полей и границ.
- Несколько элементов идущих подряд располагаются на одной строке и переносятся на другую строку при необходимости.
- Можно выравнивать по вертикали с помощью свойства vertical-align.
- Разрешено задавать ширину и высоту.
- Эффект схлопывания отступов не действует.
Чтобы создать галерею, представленную на рис. 3.28 для тега <div> следует задать значение display как inline-block, а внутрь него добавить изображение и подпись через тег <p> (пример 3.18).
Пример 3.18. Использование display
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Галерея</title> <style type="text/css"> .photo { background: #d9dabb; /* Цвет фона */ width: 150px; /* Ширина */ margin: 0 10px 10px 0; /* Отступы */ padding: 10px 0; /* Поля сверху и снизу */ text-align: center; /* Выравнивание по центру */ display: inline-block; /* Строчно-блочный элемент */ } .photo img { border: 2px solid #8b8e4b; /* Параметры рамки */ } .photo p { margin: 0; /* Отступы */ } </style> </head> <body> <div> <p><img src="images/thumb1.jpg" alt="" /></p> <p>Софийский собор</p> </div> <div> <p><img src="images/thumb2.jpg" alt="" /></p> <p>Польский костёл</p> </div> <div> <p><img src="images/thumb3.jpg" alt="" /></p> <p>Купеческий клуб</p> </div> <div> <p><img src="images/thumb4.jpg" alt="" /></p> <p>Памятник Св. Владимиру</p> </div> </body> </html>
Поскольку все фотографии имеют одинаковый размер, ширина блока задана явно и равна 150px, но высота не указывается, поэтому при длинной подписи к рисунку высота секций будет различаться (рис. 3.29).
Рис. 3.29. Разная высота секций
Это не является проблемой, поскольку в любом случае секции будут выводиться упорядоченно рядами, несмотря на разную высоту. При этом можно изменить вид выравнивания через vertical-align, добавив это свойство к классу photo. Если указать значение top, то поменяется отображение секций (рис. 3.30).
Рис. 3.30. Выравнивание по верхнему краю
Основной проблемой выступает браузер IE до версии 7.0 включительно. Этот браузер применяет значение inline-block только для строчных элементов и с блочными элементами работает некорректно. Чтобы убедить этот браузер правильно отображать наш пример, необходимо вместо inline-block использовать значение inline и установить свойство hasLayout. Добавление inline разрушит макет в остальных браузерах, поэтому правильным решением будет воспользоваться условными комментариями (пример 3.19).
Пример 3.19. Стиль для IE
<style type="text/css">
/* Стиль из примера 3.18 */
</style>
<!--[if lte IE 7]>
<style type="text/css">
.photo {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->Конструкция [if lte IE 7] означает применить указанный код для браузера IE версии 7.0 и ниже. Остальные браузеры воспринимают её как комментарий и игнорируют. Что касается свойства zoom, оно нестандартное и предназначено для установки свойства hasLayout, напрямую которое задавать нельзя.
Также строчно-блочные элементы удобно использовать для различных каталогов товаров, которые встречаются в интернет-магазинах. Обычно они выводятся с картинкой и подписью к ней. Всё это похоже на галерею, сделанную выше, поэтому остаётся только модифицировать её код, учесть выравнивание по высоте и поведение IE (пример 3.20).Пример 3.20. Каталог товаров
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Каталог</title>
<style type="text/css">
BODY { font: 10pt Arial, Helvetica, sans-serif; }
#catalog A { color: #666; }
#catalog A:hover { color: #1fa0e2; }
#catalog DIV {
width: 110px; /* Ширина */
margin: 0 5px 15px 0; /* Отступы */
text-align: center; /* Выравнивание по центру */
display: inline-block; /* Строчно-блочный элемент */
vertical-align: top; /* Выравнивание по верхнему краю */
}
#catalog P { margin: 0 5px; }
#catalog SPAN { color: #ccc; font-size: 0.8em; }
</style>
<!--[if lte IE 7]>
<style type="text/css">
#catalog DIV {
display: inline; /* Строчный элемент */
zoom: 1; /* Устанавливаем hasLayout */
}
</style>
<![endif]-->
</head>
<body>
<div>
<div>
<p><img src="images/category1.jpg" alt="" /></p>
<p><a href="#">Видео</a> <span>1856</span></p>
</div>
<div>
<p><img src="images/category2.jpg" alt="" /></p>
<p><a href="#">Фото</a> <span>315</span></p>
</div>
<div>
<p><img src="images/category3.jpg" alt="" /></p>
<p><a href="#">Мобильные устройства</a> <span>2109</span></p>
</div>
<div>
<p><img src="images/category4.jpg" alt="" /></p>
<p><a href="#">Компьютеры и орг.техника</a> <span>4296</span></p>
</div>
<div>
<p><img src="images/category5.jpg" alt="" /></p>
<p><a href="#">Бытовая техника</a> <span>731</span></p>
</div>
</div>
</body>
</html>Результат данного примера показан на рис. 3.31.
Рис. 3.31. Каталог товаров
Чтобы не задавать каждому тегу <div>, которых может быть довольно много, свой класс, в примере введён <div> с идентификатором catalog и стиль применяется к тегам внутри него.
htmlbook.ru
Основные приемы размещения блоков (div) горизонтально при помощи CSS.
Часто на практике приходится решать задачу группирования и выравнивания контента средствами CSS. Сегодня мы рассмотрим основные способы размещения элементов в горизонтальный ряд.
Материал данной статьи призван помочь начинающим веб-дизайнерам в освоении приемов верстки web-страниц.

Из чего выбрать или методы
Существует несколько способов расположения структурных элементов в ряд в горизонтальной плоскости. Наиболее полезными, с точки зрения практического применения, являются:
- метод «Float»
- метод «Inline-block»
- метод «Table-cell»
Каждый из них имеет свои преимущества, области применения и недостатки. Рассмотрим их по порядку.
«Для рывка» или немного теории
Все структурные элементы HTML можно условно разделить на:
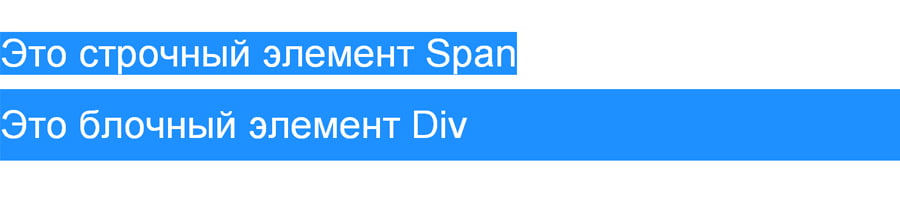
Инлайновые (встроенные) – типа img, span и им подобные. У нас нет возможности менять их фон и задавать им произвольные линейные размеры.
Блочные – занимающие всю ширину родительского блока, всегда начинаются с новой строки – p, h, div.
Наглядный пример встроенных и блочных структур приведен ниже:

Метод «Float»
Как уже известно (см. выше), блочный элемент размещается с новой строки вне зависимости от заданной ему ширины (width). По этому, уменьшая горизонтальный размер div-а, в рядок блочки не построить.
Наиболее популярный (особенно среди начинающих верстальщиков), метод решения это использование свойства float.
CSS свойство float обрело большую популярность и практическую ценность после перехода от табличного способа верстки к блочному.
Float: left (right) трансформирует блочный элемент в плавающий, выравнивает по левому (правому) краю родительского блока и устанавливает обтекание справа (слева) текстом и другими элементами.
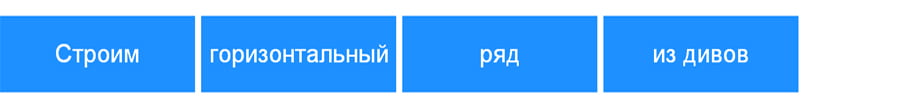
Для примера, создадим четыре блока, которые нужно разместить в ряд:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<link rel="stylesheet" media="all" type="text/css" href="style.css" />
</head>
<body>
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</body>
</html>И внешнюю таблицу стилей с следующим содержимым:
div {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
margin-top: 60px;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}В результате получаем четыре блока, расположенные в горизонтальный ряд и выровненные по левому краю родительского блока:

Иногда на практике бывает необходимо выровнять блоки по правому краю родительского элемента. Изменим обтекание блоков в предыдущем примере:

Обратите внимание на надписи, расположенные в блоках. На первый взгляд может показаться, что пример отработал криво. Но на самом деле, браузер обработал код правильно: прочитал блоки сверху вниз, и сделал то, что мы от него просили — выровнял по правому краю. Учтите этот момент при использовании свойства float: right.
Для того, чтобы прервать обтекание элементов с какого-то конкретного места, используйте строчку:
<div></div>
В рассмотренном выше примере расстояния между блоками мы задавали при помощи отступа margin-right. Но что делать, если у вас при верстке страницы возникла задача: разместить блоки в ряд, центрировать их, да и еще чтобы отступы были только между ними, но никак не снаружи?
Алгоритм действий следующий.
HTML:
<div> <!--Создаем дополнительную обертку-родительский элемент -->
<div>Строим</div>
<div>горизонтальный</div>
<div>ряд</div>
<div>из дивов</div>
</div>CSS:
.wrap {
width: 1310px;/*фиксируем ширину обертки*/
margin: 0 auto;/*центрируем ее*/
background: darkgray;
height: 120px;/*Задаем высоту обертки*/
}
.bblock {
float: left; /*Задаем обтекание*/
line-height: 120px;/*Высота строки + верт. центрирования текста*/
font-size: 40px;
background: dodgerblue;
color: white;
width: 320px; /*Фиксируем ширину блока*/
margin-right: 10px;
text-align: center; /*Центрируем текст по горизонтали*/
}
.wrap :last-child {
margin-right: 0px;/*Убираем поле последнего div-а*/
}В результате получаем такую картину:

Ну что же, всех практических ситуаций не рассмотришь, по этому перейдем к общим особенностям.
Важно!!!
- Ширина блоков должна быть фиксированной. Иначе получите что-то такое:
- При уменьшении размера родительского блока или окна веб-браузера, не вмещающиеся блоки перемещаются вниз друг под дружку. Чтобы исключить такой косяк, примените свойство min-width.
- Не забывайте указывать !DOCTYPE вашего документа, иначе, при отображении страницы в IE, применив описанный выше метод горизонтального размещения блоков, у вас появится отступ справа порядка 17px (наверное разработчики под скролл разметили).
- Во избежание различий отображения страницы в разных браузерах, некоторые веб-мастера рекомендуют задавать точные значения свойств margin и padding для body.
- В отличии от метода «Inline-block» вы не столкнетесь с наличием зазора между блоками при отсутствии margin-ов.
- Для задания отступов и полей при размещении элементов воспользуйтесь свойствами margin и padding.
Метод «Inline-block»
Как строчные так и блочные элементы имеют свои преимущества и недостатки в контексте каждой конкретной решаемой задачи. А что если объединить их преимущества?
Встречайте, гвоздь программы – свойство display: inline-block.
display: inline-block генерирует блочно-строчный элемент, который по сути является строчным, но сохраняет блочные свойства – позволяет изменять линейные размеры, задавать поля, отступы и т.д.
Блочно-строчный элемент имеет следующие свойства:
- высота и ширина блока определяется автоматически по содержимому и значению отступов (padding)
- высота и ширина блока может быть задана фиксировано
- Отсутствует эффект схлопывания границ.
Рассмотрим пример создания простого навигационного меню, содержащего картинку и ссылку.
HTML:
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 1 длиннее обычного</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 2</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 3</a></p>
</div>
<div>
<p><img src="./vaden-pro-logo.png" alt="" /></p>
<p><a href="#">Ссылка меню 4</a></p>
</div>CSS:
.nav {
display: inline-block; /*Задаем блочно-строчное отображение*/
width: 180px; /*задаем ширину блока*/
background: dodgerblue;
}
.string {
text-align: center; /*Равняем текст по-горизонтали*/
}В результате получаем такую менюшку:

Как видим, получилось кривовато… Но расстраиваться мы не намерены, по-этому применяем к нашим дивам CSS свойство vertical-align (подробнее см. ниже):
Теперь наша навигационная панель выровнялась по верхней линии:

Конечно, приведенный пример является примитивным, но я уверен, что на его основе вы сможете создать настоящий шедевр!!!
Важно!!!
- При уменьшении ширины окна обозревателя невмещающийся элемент перемещаеться вниз (как в случае float: left)
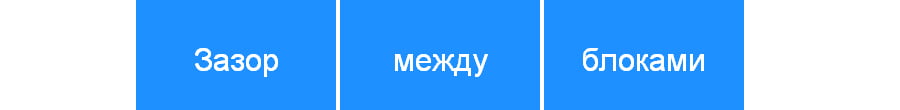
- Элемент, отображаемый как inline-block чувствителен к пробелам. Это приводит к тому, что даже при нулевых значениях margin между блоками будет зазор. Зазор этот зависит от применяемого шрифта. Для примера рассмотрим список:
HTML:<ul> <li>Зазор</li> <li>между</li> <li>блоками</li> </ul>CSS:
li { display: inline-block; width: 180px; background: darkgrey; color: gold; line-height: 120px; font-size: 32px text-align: center; }Результатом рендеринга такого кода будет следующая картина:

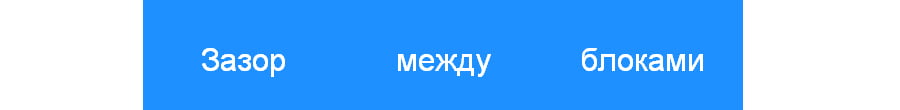
Есть несколько способов убрать зазоры:
- подобрать отрицательные значения margin:
- указать font-size: 0 для родительского блока и font-size ≠0 для инлайнового;
ul { font-size: 0px;} li {font-size: 32px;} - не очень красиво, но все же… Написать код в одну строчку
<li>Зазор</li><li>между</li><li>блоками</li>
Результатом применения любого из выше перечисленных приемов будет следующая структура:

- подобрать отрицательные значения margin:
- Если у вас несколько блочно-строчных элементов подряд имеют разную высоту, то им необходимо задать свойство vertical-align: top. Напомню, что по умолчанию vertical-align присвоено значение baseline.
- Кросс-браузерность.
- Для древних версий Firefox добавляем строчку:
display: -moz-inline-stack;
и оборачиваем элемент в дополнительную div-обертку. - IE 7 и более ранние версии — добавляем строчки:
zoom: 1; /*задаем hasLayout*/ *display: inline; /*звездочка – хак для IE */ _height: 250px; /*в IE6 не работает min-height*/
- Замечу, что на указанные строчки избирательно реагируют конкретные браузеры (на первую – Firefox, на остальные — IE).
Метод «Table»
Табличный подход долгое время был стандартом верстки, что в первую очередь объяснялось простотой и интуитивной понятностью разметки. Скорее всего, именно это и послужило причиной появления табличного форматирования в CSS.
Свойства display: table (table-cell, inline-table), позволяют выполнять табличное форматирование элементов без применения HTML таблиц.
Для горизонтального размещения блоков нам понадобится родительский элемент, имеющий свойство display: table, и дочерние элементы (ячейки), имеющие свойство display: table-cell:
<div> <div>Строим</div> <div>табличный</div> <div>ряд</div> <div>из дивов</div> </div>
.bblock {
display: table-cell;
font-size: 32px;
width: 200px;
height: 200px;
background: gold;
text-align: center;
vertical-align: middle;
}
.wrap {
display: table;
border-spacing: 20px 20px;
background-color: darkgray;
}Важно!!!
- В отличии от методов «Inline-block» и «float», при уменьшении ширины окна веб-браузера, ячейки не перемещаются вниз.
- У вас нет возможности задавать свойство margin для ячеек псевдотаблицы.
- Кросс-браузерность. Свойства из семейства display: table* не поддерживаются IE6, IE7. Кроме того, в IE8 вы можете наблюдать динамическую ошибку рендеринга псевдотабличных элементов в виде рандомно пропадающих ячеек. Данная ошибка чаше всего проявляется при первичной прорисовке документа
.
Оценок: 35 (средняя 4.5 из 5)
vaden-pro.ru
CSS: элементы в строку | web-sprints
По умолчанию все блочные элементы в HTML выстраиваются в ряд друг под другом и занимают всю ширину страницы. И тут же у новичков возникает вопрос как расположить, с помощью CSS элементы в строку. Существует 2 наиболее популярных способа это сделать.
- Использовать display: inline-block
- Использовать float: left/right
Рассмотрим каждый из них.
CSS свойство display: inline-block
Данное свойство определяет элемент как строчно-блочный, другими словами выстраивает элементы в строку. Важно понимать как работает это свойство, поэтому давайте рассмотрим на практике. Сделаем 3 блока внутри родительского и расположим их в одну линию. Вот что у меня получилось:
HTML разметка выглядит следующим образом:
<div> <div> </div> <div> </div> <div> </div> </div>
<div> <div> </div> <div> </div> <div> </div> </div> |
CSS стили:
.parent { border: 1px solid black; height: 200px; } .child { height: 100px; display: inline-block; background: red; width: 30%; }
.parent { border: 1px solid black; height: 200px; } .child { height: 100px; display: inline-block; background: red; width: 30%; } |
Как видно на изображении я добавил свойства background и border, чтоб наглядно видеть происходящее на странице. Обязательно задаем всем элементам height иначе оно будет равно 0 по умолчанию и мы ни чего не увидим. Трем блокам .child задаем display: inline-block и width: 30%. ВНИМАНИЕ! Если не установить свойство width, блоки примут по умолчанию значение ширины всей страницы и от свойства display не будет ни какого толку. Важно понимать что элементы встанут в одну линию если для них обоих (или более) будет задано свойство display: inline-block при этом между ними не будет других элементов, с отличным от данного, свойством. Если попробуем изменить класс для блока .child находящегося по середине, тем самым убрав все стили, то увидим что все элементы выстроились в ряд.
CSS свойство float: left или float: right
Аналогичное по результату inline-block, но отличное по принципам работы свойство float — в переводе с английского означает — обтекание. Давайте попробуем убрать из предыдущего примера
и добавим вместо него
Результат окажется точно таким же, но важное отличие состоит в том что данное свойство достаточно назначить одному элементу, а следующий в независимости от свойств встанет в одну строку с ним. Но это сработает только с заполненными элементами типа <p> с текстом внутри, а в данном случае элемент без свойства float встанет в тоже самое место что и предыдущий элемент. Для того что бы его подвинуть необходимо использовать margin-left .
web-sprints.ru
html — Div в одну строку с input
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти
ru.stackoverflow.com
css — Как можно заставить отображать несколько элементов DIV в одну строку?
Stack Overflow на русскомLoading…
- 0
- +0
- Тур Начните с этой страницы, чтобы быстро ознакомиться с сайтом
- Справка Подробные ответы на любые возможные вопросы
- Мета Обсудить принципы работы и политику сайта
- О нас Узнать больше о компании Stack Overflow
- Бизнес Узнать больше о поиске разработчиков или рекламе на сайте
- Войти Регистрация
-
текущее сообщество
- Stack Overflow на русском справка чат
- Stack Overflow на русском Meta
ru.stackoverflow.com
Как расположить несколько блоков div в ряд?
Одной из самых частых задач в вёрстке страницы — равномерное расположение блоков div по горизонтали с возможностью переноса на следующую строку. Для этого блоки нужно расположить в однин горизонтальный ряд. При этом, при масштабировании окна браузера они должны равномерно переноситься. Или при выводе изображений из базы данных, например аватаров, нужно чтобы картинки были все в один ряд. Как это сделать?Располагаем n блоков div в горизонтальный ряд
Всё достаточно просто. Воспользуемся свойством float (выравнивание с обтеканием). Важно, чтобы минимальная ширина страницы/окна/родительского элемента позволяла вместить в себя как минимум два. Остальные блоки переносятся на следующую строку.
Как запретить обтекание блоков <div>
Бывает так, что одна строка может наехать на другую. Для этого отменим обтекание свойством clear. Зададим его для div, который будет размером по высоте в 1 пиксель и ширине 100%. При надобности, такими пустыми блоками DIV можно запретить обтекание всех внутренних блоков, сверху и снизу.
Теперь к практике, примерам и исходникам…
Пример горизонтального расположения нескольких блоков <div>
Всем div мы присвоим параметр float:left. Для наглядности создадим 6 таких блоков:
DIV 1 DIV 2 DIV 3 DIV 4 DIV 5 DIV 6
<!-- ------- установим стили блока DIV -------- -->
<style>
#line_block {
width:110px;
height:50px;
background:#f1f1f1;
float:left;
margin: 0 15px 15px 0;
text-align:center;
padding: 10px;
}
</style>
<!-- ---------- вставим блоки на страницу --------- -->
<div style="width:100%; height:1px; clear:both;"></div> <!-- выравниваем без обтекания --><div id="line_block">DIV 1</div>
<div id="line_block">DIV 2</div>
<div id="line_block">DIV 3</div>
<div id="line_block">DIV 4</div>
<div id="line_block">DIV 5</div>
<div id="line_block">DIV 6</div><div style="width:100%; height:1px; clear:both;"></div> <!-- выравниваем без обтекания -->
Смотрим пример работы и скачиваем исходники: Демонстрация Скачать исходники
Рекомендую масштабировать страницу и посмотреть за поведением элементов.
Если задача состоит в том, чтобы расположить два больших блока в один ряд, то нужно float для них задать left для одного и right для другого. Опять же, ширина блоков не должна превышать ширину страницы/окна/родителя, иначе они перенесутся на следующую строку.
Спасибо за внимание! Удачи в вёрстке!
tradebenefit.ru