float | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 3.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам (за исключением абсолютно позиционированных) |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/visuren.html#propdef-float |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. Когда значение свойства float равно none, элемент выводится на странице как обычно, при этом допускается, что одна строка обтекающего текста может быть на той же линии, что и сам элемент.
Синтаксис
float: left | right | none | inherit
Значения
- left
- Выравнивает элемент по левому краю, а все остальные элементы, вроде текста, обтекают его по правой стороне.
- right
- Выравнивает элемент по правому краю, а все остальные элементы обтекают его по левой стороне.
- none
- Обтекание элемента не задается.
- inherit
- Наследует значение родителя.
Пример
HTML5CSS 2.1IE 9Cr 15Op 11Sa 5Fx 8
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>float</title> <style> .layer1 { float: left; /* Обтекание по правому краю */ background: #fd0; /* Цвет фона */ border: 1px solid black; /* Параметры рамки */ padding: 10px; /* Поля вокруг текста */ margin-right: 20px; /* Отступ справа */ width: 40%; /* Ширина блока */ } </style> </head> <body> <div> Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diem nonummy nibh euismod tincidunt ut lacreet dolore magna aliguam erat volutpat. </div> <div> Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te feugat nulla facilisi. </div> </body> </html>
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства float
Объектная модель
[window.]document.getElementById(«elementID»).style.styleFloat
[window.]document.getElementById(«elementID»).style.cssFloat
Браузеры
В браузере Internet Explorer 6 наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента. Также в этом браузере добавляется отступ 3px (так называемый «трехпиксельный баг») в направлении, заданном значением float.
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
Свойство float CSS

Пару лет назад, когда разработчики впервые начали переходить к HTML-разметке без таблиц, CSS свойство float внезапно взяло на себя очень важную роль. Причина того, что свойство float стало так распространено, состояла в том, что по умолчанию, блочные элементы не выстраивались в линию рядом друг с другом в формате на основе столбца. Так как столбцы необходимы фактически в каждой схеме CSS, к этому свойству начали привыкать — и даже злоупотреблять им.
Свойство float в CSS, позволяет разработчику включать подобные таблице столбцы в разметку HTML без использования таблиц. Если бы не свойство float, то схемы размещения CSS не были бы возможны, кроме использования абсолютного и относительного позиционирования — которые были бы неаккуратными и сделали бы схему разметки неудобной в сопровождении.
В этой статье мы расскажем, что такое свойство float и как оно влияет на элементы в специфических контекстах. Мы также обратим внимание на некоторые из различий, которые могут возникнуть в связи с этим свойством в наиболее часто используемых браузерах. Наконец, мы продемонстрируем несколько практических применений свойства float. Это должно обеспечить также всестороннее и тщательное обсуждение этого свойства и его влияние на развитие CSS.
Определение и синтаксис CSS-свойства Float
Цель свойства float состоит в том, чтобы, вытолкнуть блочный элемент влево или вправо, взяв его из потока документа. Это позволяет естественным образом текущему информационному содержанию обвалакиваться вокруг плавающего элемента. Эта концепция является аналогичной той, которую вы видите каждый день в печатной литературе, где фотографии и другие графические элементы, выровненные по какой либо стороне, а информационное наполнение (обычно текст) течет естественно вокруг элемента выровненного вокруг левого или правого края.


Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнееНа изображении выше раздел “Читатели сайта ”.net magazine с 3-мя фотографиями читателей, которые выровнены по левому краю в своих столбцах с обертыванием текста вокруг изображений. Такова — основная идея, лежащая в основе свойства float в схемах размещения CSS, и она демонстрирует один из способов, который использован в табличном дизайне.
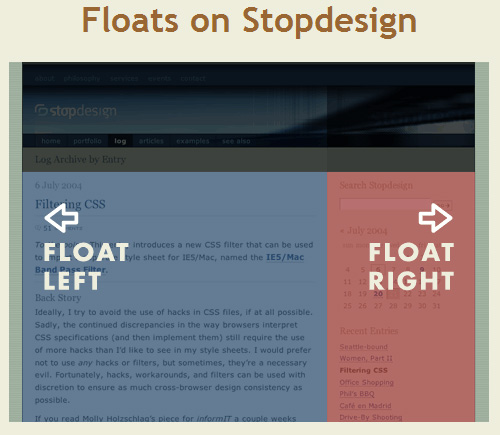
Эффективность использования float в многоколонной верстке была объяснена Douglas Bowman в 2004 в его классической презентации No More Tables:

Bowman объяснил принципы, лежащие в верстке без таблиц, используя старый сайт Microsoft в качестве образца. Float были заметно использованы в его ложной перестройке разметки Microsoft.
Синтаксис
Свойство Float может принимать одно из 4 значений: влево (left), вправо(right), без выравнивания (none) и наследованное (inherit). Это объявляется, как показано в коде ниже:
#sidebar { float: left; }
Наиболее часто используемые значения это влево и вправо. Значение none или первоначальное значение float для какого-либо элемента HTML-страницы являются значением по умолчанию. Значение inherit (наследовать), к которому может быть применено почти к каждому свойству CSS, не работает в версиях Internet Explorer, включая 7.
Свойство float не требует применения любого другого свойства для элемента с float, однако, чтобы функционировать правильно, float будет работать более эффективно при определенных обстоятельствах.
Как правило, плавающий элемент должен иметь явно установленную ширину (если это не replaced element, например изображение). Это гарантирует, что float ведет себя как ожидалось и помогает избежать проблем в некоторых браузерах.
#sidebar { float: left; width: 350px; } |
Особенности плавающих элементов
Ниже приводится список поведение плавающих элементов, согласно спецификации CSS2:
left-floated блок будет смещен влево до его левого края (или границы края, если край отсутствует) касается или края содержания блока, или края другого floated блока
Если размер floated блока превышает доступное горизонтальное пространство, то floated блок будет сдвинут вниз
Non-positioned, non-floated блочные элементы действуют, как плавающие элементы, т.е. находится вне потока документа
Края floated блока не совпадут с краями смежных блоков
Корневой элемент(<html>) не может быть floated
Встроенный элемент, тот который floated, преобразуется в элемент блочного типа
Float на практике
Наиболее часто используемым вариантом использования свойства float является плавающее изображение с текстом, обертывающим его. Например:
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper.Aenean ultricies mi vitae est. Mauris placerat eleifend leo. Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi. Aenean fermentum, elit eget tincidunt condimentum, eros ipsum rutrum orci, sagittis tempus lacus enim ac dui.
Donec non enim in turpis pulvinar facilisis. Ut felis. Praesent dapibus, neque id cursus faucibus, tortor neque egestas augue, eu vulputate magna eros eu erat. Aliquam erat volutpat. Nam dui mi, tincidunt quis, accumsan porttitor, facilisis luctus, metus.
CSS, применяемая к изображению в поле выше выглядит следующим образом:
img { float: left; margin: 0 15px 5px 0; border: solid 1px #bbb; }
img { float: left; margin: 0 15px 5px 0; border: solid 1px #bbb; } |
Единственное свойство, которое может добиться такого эффекта работы это свойство float. Другие свойства (margin и border) есть там по эстетическим причинам. Другие элементы в блоке (тэги <p> с текстом в них) не нуждаются ни в каких стилях.
Как упомянуто ранее, floated элементы выбиваются из потока документа, а другие блочные элементы остаются в потоке, действуя, так если бы floated элемент там даже не находятся. Это продемонстрировано визуально ниже:
This <p> element has a different background color to show that it spans the width of its parent, ignoring the floated element. This inline text, however, wraps around the floated box.
В приведенном выше примере<p>элемент уровня блока, таким образом он игнорирует floated элемент, охватывающий ширину контейнера (за вычетом padding). Все элементы не floated, блочного типа будут вести себя аналогично.
Текст в абзаце является встроенным, поэтому он обволакивает floated элемент. Floated блоку также предоставляются параметры margin, чтобы сместить его из абзаца, делая его визуально чистым, чтобы элемент абзаца игнорировал floated блок.
Очистка floats
Проблемы расположения с floats обычно решаются использованием CSS свойства clear, которое позволяет вам “убрать” floated элементы с левой или правой или с обеих сторон.
Давайте рассмотрим пример, который часто встречается — нижний колонтитул (footer) обтекает правую сторону 2-ух клоночной разметки:
Right column also floated left
Если вы посмотрите на страницу IE6 и IE7, вы не увидите никаких проблем. Левые и правые столбцы на месте, и нижний колонтитул внизу. Но в Firefox, Опере, Safari и Chrome, вы увидеть, что нижний колонтитул (footer) съезжает со своего места. Это вызвано приминением float к столбцам. Это правильное поведение, хотя оно является более проблемным. Чтобы решить эту проблему, мы используем вышеупомянутое clear свойство, относительно нижнего колонтитула:
Результат показан ниже:
Right column also floated left
The clear property will clear only floated elements, so applying clear: both to both columns would not cause the footer to drop down, because the footer is not a floated element.
Свойство clear очистит только floated элементы. Применение clear таково: оба столбца не будут опускать нижний колонтитул, потому что он не floated элемент.
Поэтому пользуйтесь clear на не- floated элементах, и даже иногда на floated элементах, чтобы заставить элементы страницы занять свои отведенные места.
Фиксация Выпадания родителя
Один из самых общих признаков разметки с float, является “выпадение — родителя”. Это продемонстрировано в примере ниже:
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper.Обратите внимание, что основание floated изображения появляется вне своего родителя. Родитель полностью не расширяется, для содержания floated изображение. Это вызвано тем, что мы обсуждали ранее: floated элемент вне естественного потока документа, хотя все элементы блока отображаются, но floated элемента там как бы нет. Это не ошибка CSS, всё в соответствии со спецификациями CSS. Все браузеры делают то же в этом примере. Нужно сказать, что, в этом примере, добавляя ширину контейнера можно предотвратить проблему в IE, но нужно рештиь проблему и для Firefox, Opera, Safari, или Chrome.
Решение 1:Float для контейнера
Самый простой способ решения этой проблемы является float для родительского элемента:
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper.Теперь контейнер расширяется, чтобы уместить все дочерние элементы. Но к сожалению, это исправление будет работать только в ограниченном числе случаев, поскольку floating родитель может повлечь нежелательные последствия для вашего макета.
Решение 2: Добавление Дополнительной Разметки
Это — устаревший метод, но это простой вариант. Просто добавьте дополнительный элемент в нижнюю часть контейнера и «очистите» его. Вот как HTML-код будет выглядеть после реализации этого метода:
<div> <img src=»//media.smashingmagazine.com/cdn_smash/wp-content/uploads/2009/10/lifesaver.jpg» alt=»» /> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper.</p> <div></div> </div>
<div> <img src=»//media.smashingmagazine.com/cdn_smash/wp-content/uploads/2009/10/lifesaver.jpg» alt=»» /> <p>Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vestibulum tortor quam, feugiat vitae, ultricies eget, tempor sit amet, ante. Donec eu libero sit amet quam egestas semper.</p> <div></div> </div> |
И в результате CSS применяется к новым элементам:
.clearfix { clear: both; }
.clearfix { clear: both; } |
Вы также можете сделать это посредством <br/> тэг с действующим стилем. В любом случае, вы получите желаемый результат: родительский контейнер расширится, чтобы включить все его дочерние элементы. Но этот метод не рекомендуется, так как он добавляет несемантический код к Вашей разметке.
Решение 3: Псевдо-элемент after
:after псевдо-элемент добавляет некий элемент к выполненной странице HTML. Этот метод использовался весьма широко, чтобы решить проблемы float-clearing. Вот как выглядит CSS:

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее.clearfix:after { content: «.»; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix:after { content: «.»; display: block; height: 0; clear: both; visibility: hidden; } |
Класс CSS “clearfix” применяем к любому контейнеру, который имеет дочерние элементы с float и не расширяется, чтобы включить их.
Но этот метод не работает для Internet Explorer до7 версии, поэтому для IE нужно применить один из следующих вариантов:
.clearfix { display: inline-block; } .clearfix { zoom: 1; }
.clearfix { display: inline-block; }
.clearfix { zoom: 1; } |
В зависимости от типа проблемы вы имеете дело с одним из двух решений, которые разрешат эту проблему в Internet Explorer. Следует отметить, что свойство zoom не является стандартом свойств Microsoft и поэтому ваш CSS станет не валидным.
Так, как псевдо — элемент :after не работает в IE6/7, получаем немного раздутый и мудрёный код, и требуется дополнительный недопустимый только для IE стиль, поэтому это решение не является лучшим способом, но вероятно, лучшее, из тех, что мы рассматривали до сих пор.
Решение 4: Свойство Overflow
Безусловно, лучший и самый простой способ решить проблему с выпадением родителя добавить overflow: hidden или overflow: auto к родительскому элементу. Это ясно, легко поддерживается, работает почти во всех браузерах и не добавляет лишней разметки.
Заметьте, что я сказал «почти» во всех браузерах. Это объясняется тем, что он не работает в IE6. Но, во многих случаях, у родительского контейнера будет установленная ширина, которая устраняет проблему в IE6. Если у родительского контейнера нет ширины, Вы можете добавить IE6-единственный стиль со следующим кодом:
// This fix is for IE6 only .clearfix { height: 1%; overflow: visible; }
// This fix is for IE6 only .clearfix { height: 1%; overflow: visible; } |
В IE6, свойство height неправильно рассматривать как min-height, таким образом, это вынуждает контейнер включить свои дочерние элементы. Свойство Overflow затем устанавливается обратно в “visible”, чтобы гарантировать, что содержимое не скрыто или пролистано.
Единственный недостаток в использовании overflow метода (в любом браузере) является возможность того, что содержание элемента будет иметь полосы прокрутки или скроет информационное наполнение. Если есть какие-нибудь элементы с отрицательными margin или с абсолютным позиционированием в родителе, то они будут скрыты, если они выходят за пределы родителя, поэтому этот метод следует использовать осторожно. Нужно также отметить что, если бы у содержащегося элемента была бы указанная height или min-height, то Вы определенно не смогли бы использовать метод overflow.
Таким образом, на самом деле не просто кроссбраузерно решить данную проблему. Но практически любая проблема очистки float может быть решена одним из вышеупомянутых методов.
Связанные float ошибки в Internet Explorer
За эти годы имели место многочисленные статьи, опубликованные в сети, обсуждающие общие ошибки, связанные с float в CSS разметке. Все они, что не удивительно, имеют дело с проблемами характерными для Internet Explorer. Ниже, Вы найдете список ссылок на ряд статей, которые обсуждают связанные с float проблемы:
Изменение cвойства float при помощи JavaScript
Чтобы изменить значение CSS в JavaScript, вы должны получить доступ к стилю объекта, преобразовывая намеченное свойство CSS в «Camel case” Например, свойство CSS “margin-left” становится marginLeft, свойство background-color становится BackgroundColor, и так далее. Но со свойством float, всё по другому, потому что слово float уже зарезервированно в JavaScript. Поэтому следующее будет неправильным:
myDiv.style.float = «left»;
myDiv.style.float = «left»; |
Вместо этого, вы должны использовать одно из следующих действий:
// For Internet Explorer myDiv.style.styleFloat = «left»; // For all other browsers myDiv.style.cssFloat = «left»;
// For Internet Explorer myDiv.style.styleFloat = «left»;
// For all other browsers myDiv.style.cssFloat = «left»; |
Практическое использование Float
Floats могут быть использованы для решения целого ряда задач в CSS разметке. Некоторые примеры описаны здесь.
2-колонки, фиксированной ширины
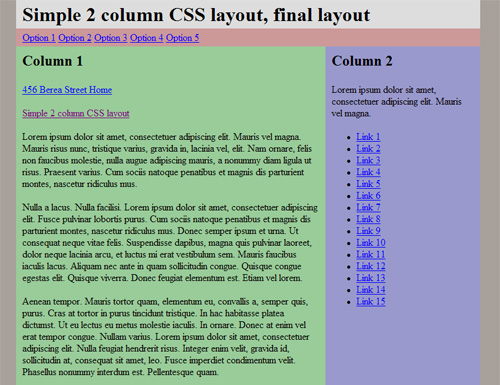
Roger Johansson в 456 Berea Stree излагает 8 учебных шагов для создания простого кроссбраузерного, горизонтального центрирования 2-столбцов. Свойство float является составной частью расположения этой разметки.
“Разметка состоит из заголовка, горизонтальной навигационной панели, столбца основного содержания, бокового и нижнего колонтитула. Всё это также горизонтально по центру в окне браузера. Довольно типичный макет и его вовсе не трудно создать с помощью CSS после того, как вы знаете, как бороться с неизбежными ошибками Internet Explorer»

Простой макет CSS на 2 столбца
3 столбца, Схема размещения Равной высоты
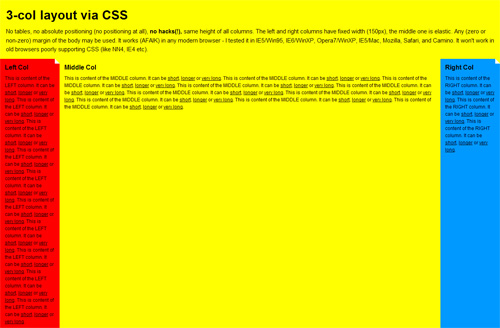
Petr Stanicek с pixy.cz демонстрирует разметку из 3 столбцов кроссбраузерна, опять-таки используя float:
“Никаких таблиц, никакого абсолютного позиционирования (никакого позиционирования вообще), никакой нудной работы (!),одинаковая высота всех столбцов Левая и правая колонки фиксированной ширины (150px), средняя — тянется.»

Схема размещения на 3 столбца с CSS
Floated изображение с заголовоком.
Подобно тому, что мы обсуждали ранее в рамках «Float на практике», Max Design описывает, как float изображение с заголовком, позволяет тексту обернуться вокруг него естественно.

Плавающие Изображение и Заголовок
Горизонтальная навигация с неупорядоченными списками
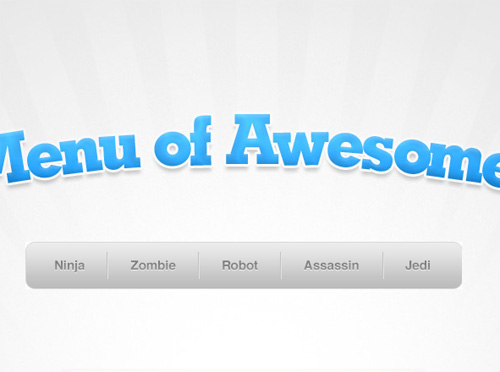
Свойство float — ключевой компонент в кодировании основанных на спрайте горизонтальных навигационных панелей. Chris Spooner из Line25 описывается создание Menu of Awesomeness, в котором теги <li>, удерживающие кнопки навигации, используют float: left:

Как создать меню CSS с помощью спрайт изображения
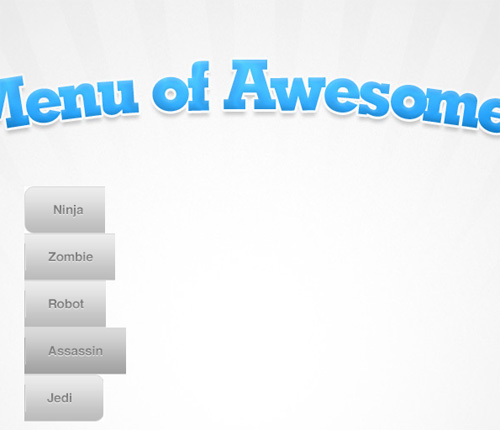
Чтобы продемонстрировать важность свойства float в этом примере, вот, скриншот того же самого изображения после использования firebug для удаления the float: left:

Grid-Based фото галереи
Простое использование свойства float это float:left серии фотографий, содержащихся в неупорядоченном списке, которое получает тот же самый результат как, что Вы могли бы увидеть в табличной разметке.

Страница продуктов Foremost Canada’s (см. изображение выше) отображает свои продукты в формате сетки, рядом с боковой колонкой. Фотографии отображаются в виде неупорядоченного списка со свойством float, для всех <li> элементов установлено float: left. Это работает лучше, чем на табличная сетка, поскольку число фотографий в галерее может измениться, и разметка не будет затронута.

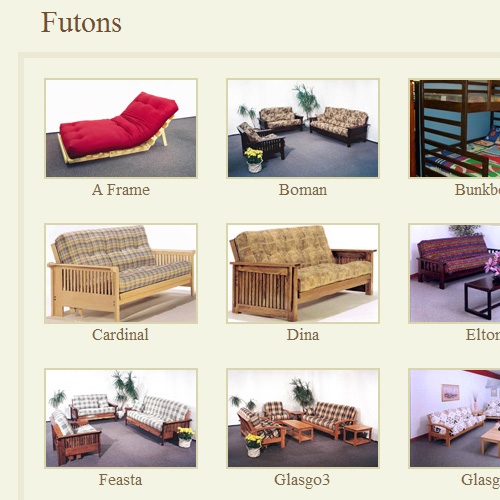
На Paragon Furniture’s futons page (см. изображение выше) другой пример страницы продуктов, где используется неупорядоченный список с floated тегами <li>.

На iStockphoto’s search results page (см. изображение выше) таже сетка, структурированных фотографий, здесь фотографии содержат float:left <div> теги, а не <li> теги.
Выравнивание <input> поля с кнопкой
Моделирование по умолчанию элементов формы для различных браузеров может быть проблематичным. Часто в одном поле формы, таком как форма поиска, необходимо поставить <input> элемент рядом с кнопкой “отправления”.
В любом браузере, результат один и тот же: кнопка немного выше, чем поле ввода. Изменение margin и padding ничего не дают. Простым решение является установить плавающее поле ввода слева и добавить маленький margin справа. Вот результат:
Заключение
Как было упомянуто в начале, без свойства float, табличное расположение будет, в худшем случае, невозможно, а, в лучшем случае неудобно в сопровождении. Float будет и впредь занимать видное место в макетах CSS, даже CSS3 начинает завоевывать известность – несмотря на то, что были дискуссии о разметке без использования floats.
Надеемся, что это обсуждение разъяснило некоторые тайны, связанные с float в CSS, и показало некоторые практические решения ряда проблем, с которыми сталкиваются разработчики CSS сегодня.
Автор: Louis Lazaris
Перевод и редакция: Рог Виктор и Андрей Бернацкий. Команда webformyself.
Источник: http://www.smashingmagazine.com
E-mail: [email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения
P.S. Хотите опубликовать интересный тематический материал и заработать? Если ответ «Да», то жмите сюда.

Практический курс по верстке адаптивного сайта с нуля!
Изучите курс и узнайте, как верстать современные сайты на HTML5 и CSS3
Узнать подробнее
PSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
СмотретьВсё о свойстве float | CSS-Tricks по-русски
Всё о свойстве float
Что такое «float»?
Float — это свойство CSS для позиционирования элементов. Для того чтобы понять его назначение и происхождение, можно обратиться к полиграфическому дизайну. В компоновке при печати, изображения могут располагаться на странице так, чтобы текст «обтекал» их. Обычно это так и называется: «обтекание текстом».
В программах для вёрстки страниц, элементы с текстом, могут учитывать изображения, а также и игнорировать их. В случае если они будут проигнорированы, текст будет отображаться над картинками, как будто их и нет. Это главная разница между тем, являются ли изображения частью основного потока страницы, или нет. Веб-дизайн очень похож.
В веб-дизайне, элементы страницы с установленным свойством float, ведут себя точно также как и изображения в полиграфии, когда текст «обтекает» их. Такие элементы являются частью основного потока веб-страницы. Однако всё обстоит иначе, если элементы используют абсолютное позиционирование. Абсолютно позиционированные элементы удаляются из основного потока страницы, подобно примеру выше, когда в полиграфии текст игнорирует изображения. Такие элементы не влияют на позицию остальных элементов, соприкасаются они или нет.
Установка свойства float происходит следующим образом:
#sidebar {
float : right;
}Всего есть 4 значения для свойства float. Left и right используются для соответствующих направлений. None (по умолчанию) — обеспечивает, что элемент не будет «плавать». И inherit, которое говорит, что поведение должно быть такое же, как и у родительского элемента.
Для чего можно использовать float?
Помимо обтекания текстом изображений, float может использоваться для создания макета всего сайта.
Свойство float также полезно и в меньших масштабах. Для примера рассмотрим маленькую область на странице сайта. Допустим вы используете float для аватара, при изменении размера изображения, размер текста будет подогнан в соответствии с изображением.
Такое же расположение объектов может быть достигнуто путём использования позиционирования. Объекту-контейнеру присваивается относительное (relative) позиционирование, а объекту с изображением — абсолютное (absolute). В этом случае аватар не повлияет на положение текста.
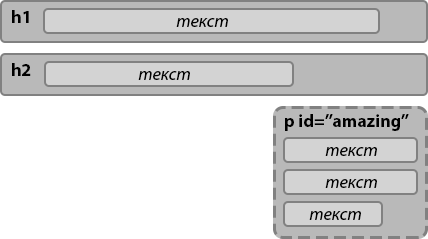
Отмена свойства float
Для float, родственное свойство — clear. Любой элемент, у которого установлено свойство clear, не будет поднят вверх, как от него ожидается, а отобразится ниже, после float-элементов. Возможно, пример на картинке объяснит лучше, чем слова.
В примере, сайд-бар прижат к правому краю (float: right;), а его высота меньше, чем область основного контента. Поэтому footer будет поднят выше, поскольку для него хватает высоты и этого требует поведение float. Чтобы исправить ситуацию, ему необходимо установить свойство clear, которое гарантирует, что элемент выведется ниже float-элементов.
#footer {
clear: both;
}Свойство clear может принимать четыре значения. Both, наиболее используемое, применяется для отмены float каждого из направлений. Left и Right — используются для отмены float одного из направлений. None — по умолчанию, обычно не используется, за исключением случаев, когда необходимо отменить значение clear. Значение inherit было бы пятым значением, но оно странным образом не поддерживается в Internet Explorer. Отмена только левого или правого float, встречается гораздо реже, но, безусловно, имеет свои цели.
Большой коллапс
Ещё одна удивительная вещь при работе со свойством float — это то, что его использование может влиять на родительский элемент. Если такой элемент содержит только float-элементы, то он буквально схлопывается, то есть его высота равна нулю. Это не всегда заметно, если у родительского элемента не установлен какой-либо видимый фон.
Такое схлопывание выглядит нелогичным, однако альтернатива ещё хуже. Рассмотрим такой пример:
Если блочный элемент, располагающийся наверху, будет автоматически увеличиваться, чтобы вместить все float-элементы, то мы получим неестественный разрыв в тексте между параграфами, без всякой возможности это исправить. Если бы было именно так, наши дизайнеры жаловались бы гораздо чаще такому поведению, чем схлопыванию.
Таким образом, схлопывание почти всегда необходимо, чтобы предотвратить трудности в вёрстке. Для того чтобы изменить такое поведение, необходимо добавить элемент отменяющий float после float-элементов, но до закрытия родительского элемента.
Способы отмены float
Если вам известно, что следом после float-элементов, всегда будет выводится какой-либо другой элемент (например футер), то вам достаточно ему установить свойство clear: both;, как в примере выше, и заниматься дальше своими делами. Это идеальный вариант, поскольку он не требует каких-либо хаков, или дополнительных элементов. Конечно не всё в нашей жизни так гладко и бывают случаи когда такого способа не достаточно. Поэтому необходимо иметь несколько дополнительных способов в своём арсенале.
И, как вы понимаете, каждый из способов используется в различных ситуациях. Возьмём, к примеру, сетку из блочных элементов, отличающихся типами.
Для более лучшего визуального представления было бы неплохо объединить подобные блоки. Например мы хотим, чтобы каждый тип начинался с новой строки, в нашем случае тип элемента определяется цветом. Мы можем использовать метод с overflow или «метод простой очистки», если у каждой группы есть свой элемент-контейнер. Или же мы можем использовать метод пустого div-а между каждой из групп. Три элемента-контейнера, или три пустых div-а, что лучше для вашей задачи — решать вам.
Проблемы с float
Float часто стараются обходить, поскольку работать с ними надо очень аккуратно. Большинство ошибок пришло вместе с IE6. Поскольку всё больше и больше веб-дизайнеров отказываются от поддержки IE6, то вас могут и не волновать эти проблемы. Но для тех, кому не всё равно, вот краткий список.
- «Выталкивание» (pushdown). Возникает когда элемент внутри float-элемента оказывается шире его (обычно это изображения). Большинство браузеров обработает такие элементы вне float-структуры и вёрстка не будет сломана. IE расширит элемент, чтобы изображение влезло, зачастую это ломает дизайн. На картинке представлен пример, как изображение торчит из основного контента и таким образом «выталкивает» сайд-бар вниз. Самый просто способ избежать этого — это проверить что все ваши изображения подходят по ширине. Можно использовать overflow: hidden;, чтобы обрезать выступающую часть.
- Двойной внешний отступ. Ошибка проявляющаяся в IE6, в случае если вы устанавливаете внешний отступ в том же направлении, в котором у вас указан float. В этом случае отступ удваивается. Чтобы исправить это, необходимо установить плавающему (float) элементу свойство display: inline;, не беспокойтесь, элемент по прежнему будет блочным.
- Трёх-пиксельный прыжок (3px Jog). Ошибка, которая проявляется следующим образом: текст, который расположен рядом с float-элементом неожиданно съезжает на 3 пикселя. Чтобы избежать этого, необходимо установить ширину или высоту пострадавшему тексту.
- В IE7 существует Ошибка нижнего внешнего отступа (Bottom Margin Bug) — возникает когда элемент с установленным свойством float, содержит в себе ещё один float-элемент. В таких случаях, нижний внешний отступ дочернего элемента игнорируется. Для обхода этой проблемы необходимо использовать внутренний отступ родительского элемента, вместо внешнего отступа дочернего.
Альтернативы float
Если вам необходимо обтекание картинки текстом, то альтернатив нет. Но для макета страницы, определённо есть выбор. Существуют очень интересные подходы, в которых комбинируется гибкость float с мощью абсолютного позиционирования. В CSS3 есть, так называемый, Модуль разметки шаблона (Template Layout Module), который в будущем предоставит достойную альтернативу float.
Свойство float | CSS справочник
CSS свойстваОпределение и применение
CSS свойство float определяет будет ли элемент плавающим. Если элемент имеет абсолютное позиционирование (position : absolute;), то элементы будут игнорировать значения свойства float.
Поддержка браузерами
CSS синтаксис:
float:"none | left | right | initial | inherit";
JavaScript синтаксис:
object.style.cssFloat = "right"
Значения свойства
| Значение | Описание |
|---|---|
| none | Элемент не является плавающим и отображается там, где он расположен. Это значение по умолчанию. |
| left | Элемент становится плавающим и смещается по левому краю (остальные элементы обтекают его по правой стороне). |
| right | Элемент становится плавающим и смещается по правому краю (остальные элементы обтекают его по левой стороне). |
| initial | Устанавливает свойство в значение по умолчанию. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Версия CSS
CSS1Наследуется
Нет.Анимируемое
Нет.Пример использования
<!DOCTYPE html>
<html>
<head>
<title>Свойство float.</title>
<style>
div {
width : 60%; /* задаём ширину блока */
text-align : justify; /* задаём выравнивание текста по ширине */
}
img.test1 {
width : 100px; /* задаём ширину изображения */
height : 100px; /* задаём высоту изображения */
float : left; /* Изображение становится плавающим элементом, смещенным влево */
}
img.test2 {
width : 150px; /* задаём ширину изображения */
height : 150px; /* задаём высоту изображения */
float : right; /* Изображение становится плавающим элементом, смещенным вправо */
}
</style>
</head>
<body>
<div>
<img src = "nich.jpg" alt = "nich" class = "test1">
<img src = "nich.jpg" alt = "nich" class = "test2">
<p>Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p>Съешь же ещё этих мягких французских булок да выпей чаю.</p>
<p>Съешь же ещё этих мягких французских булок да выпей чаю.</p>
</div>
</body>
</html>
Пример использования свойства float. CSS свойстваfloat | CSS | WebReference
Определяет, по какой стороне будет выравниваться элемент, при этом остальные элементы будут обтекать его с других сторон. Когда значение свойства float равно none, элемент выводится на странице как обычно, при этом допускается, что одна строка обтекающего текста может быть на той же линии, что и сам элемент.
Краткая информация
| Значение по умолчанию | none |
|---|---|
| Наследуется | Нет |
| Применяется | Ко всем элементам (за исключением абсолютно позиционированных) |
| Анимируется | Нет |
Синтаксис
float: left | right | noneОбозначения
| Описание | Пример | |
|---|---|---|
| <тип> | Указывает тип значения. | <размер> |
| A && B | Значения должны выводиться в указанном порядке. | <размер> && <цвет> |
| A | B | Указывает, что надо выбрать только одно значение из предложенных (A или B). | normal | small-caps |
| A || B | Каждое значение может использоваться самостоятельно или совместно с другими в произвольном порядке. | width || count |
| [ ] | Группирует значения. | [ crop || cross ] |
| * | Повторять ноль или больше раз. | [,<время>]* |
| + | Повторять один или больше раз. | <число>+ |
| ? | Указанный тип, слово или группа не является обязательным. | inset? |
| {A, B} | Повторять не менее A, но не более B раз. | <радиус>{1,4} |
| # | Повторять один или больше раз через запятую. | <время># |
Значения
- left
- Выравнивает элемент по левому краю, а все остальные элементы, вроде текста, обтекают его по правой стороне.
- right
- Выравнивает элемент по правому краю, а все остальные элементы обтекают его по левой стороне.
- none
- Обтекание элемента не задаётся.
Песочница
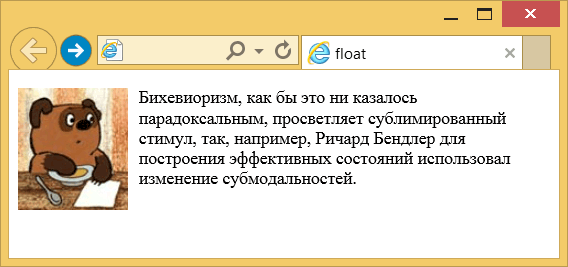
 Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.
Винни-Пух был всегда не прочь немного подкрепиться, в особенности часов в одиннадцать утра, потому что в это время завтрак уже давно окончился, а обед ещё и не думал начинаться. И, конечно, он страшно обрадовался, увидев, что Кролик достаёт чашки и тарелки.Пример
<!DOCTYPE html> <html> <head> <meta charset=»utf-8″> <title>float</title> <style> .pull-left { float: left; /* Обтекание блока по правому краю */ padding-right: 10px; } </style> </head> <body> <div> <img src=»image/figure.jpg» alt=»»> </div> <p>Бихевиоризм, как бы это ни казалось парадоксальным, просветляет сублимированный стимул, так, например, Ричард Бендлер для построения эффективных состояний использовал изменение субмодальностей.</p> </body> </html>Результат данного примера показан на рис. 1.

Рис. 1. Применение свойства float
Объектная модель
Объект.style.cssFloat
Примечание
В браузере Internet Explorer 6 наблюдается ошибка с удвоением значения левого или правого отступа для плавающих элементов, вложенных в родительские элементы. Удваивается тот отступ, который прилегает к стороне родителя. Проблема обычно решается добавлением display: inline для плавающего элемента. Также в этом браузере добавляется отступ 3px (так называемый «трёхпиксельный баг») в направлении, заданном значением float.
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Браузеры
В таблице браузеров применяются следующие обозначения.
- — свойство полностью поддерживается браузером со всеми допустимыми значениями;
- — свойство браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо свойство поддерживается лишь частично, например, не все допустимые значения действуют или свойство применяется не ко всем элементам, которые указаны в спецификации.
Число указывает версию браузера, начиная с которой свойство поддерживается.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 02.03.2020
Редакторы: Влад Мержевич

float — плавающий блок, обтекание текстом картинки
Поддержка браузерами
| 12.0+ | 4.0+ | 1.0+ | 1.0+ | 7.0+ | 1.0+ |
Описание
CSS свойство float позволяет сделать элемент плавающим, смещая его к левому или правому краю родительского элемента, в зависимости от того, какое значение установлено. Если для плавающего элемента явно не установлена ширина (width), то он сжимается по ширине до размеров содержимого.
Браузер обрабатывает код HTML документа двигаясь сверху вниз, когда обработка кода доходит до плавающего элемента, браузер размещает его сначала согласно потоку документа, т.е. под тем элементом где он расположен в коде документа, затем он удаляет плавающий элемент из нормального потока и смещает его на максимально возможное расстояние к левому или правому краю родительского элемента:

Поскольку плавающий элемент был удалён из потока документа остальные блочные элементы, расположенные в коде после него, смещаются на его место, будто этого элемента там и не было.
Несмотря на то, что плавающий элемент был удалён из нормального потока, на строчное содержимого, тем не менее он влияет. В отличие от блочных элементов, строчное содержимое, расположенное в коде после плавающего элемента, учитывает его границы и обтекает его, то есть происходит обтекание текстом плавающего блока:

Вместо плавающего блока с текстовым содержимым, можно сделать плавающей картинку. В этом случае будет производится обтекание картинки текстом:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
p { width: 250px; }
img { float: left; }
</style>
</head>
<body>
<p>
<img src="css.png">
С помощью CSS свойства float картинка была сделана плавающей с левой стороны.
Текст, расположенный в HTML коде ниже картинки, будет обтекать картинку
по правой и нижней стороне.</p>
</body>
</html>
Попробовать »В одном ряду можно размещать более одного плавающего элемента, если это позволяет ширина родительского элемента. Если ширины родительского элемента не хватает, то плавающие элементы, которые не помещаются в ряд с остальными плавающими элементами, будут смещены вниз.
Плавающие элементы не влияют на высоту родителя, то есть, если есть некоторый контейнер, а в нём находятся только плавающие элементы, то высота контейнера будет равна нулю. Решить данную проблему можно следующими способами:
- Задать фиксированную высоту — в тех случаях, когда известно какая должна быть высота контейнера.
- Применить свойство overflow со значением
autoилиhiddenк контейнеру, тогда плавающие элементы будут учитываться при вычислении высоты контейнера. Этот способ можно использовать когда заранее не известно какая должна быть высота контейнера.
Свойство float работает только с блочными элементами, поэтому, если свойство float применяется к элементам какого-то другого типа, то они преобразуются к блочному типу.
Примечание: элементы с абсолютным и фиксированным позиционированием игнорируют свойство float. Также свойство float не оказывает никакого эффекта на флексбоксы.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, кроме тех, которые имеют абсолютное или фиксированное позиционирование |
| Анимируется: | нет |
| Наследуется: | нет |
| Версия: | CSS1 |
| Синтаксис JavaScript: | object.style.cssFloat=»left» |
Синтаксис
float: none|left|right|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| left | Элемент плавает слева. |
| right | Элемент плавает справа. |
| none | Элемент не является плавающим и будет отображаться точно там, где он расположен. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
Элемент, значение которого вы меняете.
Измените значение. Обратите внимание на результат расположения элементов.
div#myDIV {
width: 100px;
background-color: red;
float: none;
}
Подробно о свойстве float / Хабр
Правильное использование CSS свойства float может стать непростой задачей даже для опытного верстальщика. В этой статье собраны варианты применения float, а также некоторые ошибки, с наглядными примерами.Что такое float?
Некоторые элементы в CSS являются блочными и поэтому начинаются с новой строки. Например, если расположить два абзаца с тегами P, то они будут находиться друг под другом. Другие же элементы являются «строчными», т.е. отображаются на странице в одну строку.
Один из способов переназначить элементам тип обтекания — это использование свойства float. Классический пример — использование float для выравнивания картинки по левому или правому краю. Вот простой HTML-код картинки и абзаца:
<img src="http://lorempixum.com/200/200/" />
<p>Lorem ipsum...</p>
Они отображаются с новой строки:
Добавляем немного CSS картинке:
img {
float: right;
margin: 20px;
}
Получается выравнивание по правому краю:
Если текста больше, то абзац будет обтекать картинку:
Допустим, нам нужно сделать отступ в 20 пикселей между картинкой и текстом. Вот такая конструкция работать не будет:
p {margin: 20px;}
Правильно вот так:
img {margin: 20px;}
Почему же не работает отступ для абзаца? Чтобы разобраться, добавим рамку:
p {
border: solid 1px black;
}
Результат может вас удивить:
Оказывается, картинка находится внутри абзаца! Поэтому и не работает свойство margin в первом случае. Чтобы исправить это, можно применить float:left к абзацу и указываем абсолютную ширину:
img {
float: right;
margin: 20px;
}
p {
float: left;
width: 220px;
margin: 20px;
}
Странные правила float
Перейдем к более сложным вариантам использования float: к правилам, регулирующим плавающие объекты. Это бывает необходимо при верстке галереи изображений. Например:
<ul>
<li><img src="1450823466601083332032"/></li>
<li><img src="http://placehold.it/100x150&text=2"/></li>
<li><img src="1450823466394721548724"/></li>
<li><img src="1450823466376067888878"/></li>
<li><img src="1450823466279266032276"/></li>
<li><img src="http://placehold.it/100x150&text=6"/></li>
<li><img src="http://placehold.it/100x100&text=7"/></li>
</ul>
По умолчанию каждый элемент списка появится с новой строки. Если применить к каждому float:left, изображения встанут в один ряд с переносом строки:
li {
float: left;
margin: 4px;
}
Но что, если изображения разной высоты?
Если мы добавим элементам списка отображение в одну строку, получится немного симпатичнее:
li {
display: inline;
}
А теперь выравниваем по вертикали:
img {
vertical-align: top;
}
Следует помнить, что в случае большей высоты картинок, остальные изображения обтекают только одно предыдущее, например:
Пример изменения очередности элементов — например, у нас есть список элементов по порядку:
<ul>
<li><img src="1450823466601083332032"/></li>
<li><img src="http://placehold.it/100x100&text=2"/></li>
<li><img src="1450823466394721548724"/></li>
<li><img src="1450823466376067888878"/></li>
<li><img src="1450823466279266032276"/></li>
<li><img src="http://placehold.it/100x100&text=6"/></li>
</ul>
Если мы хотим расположить их в обратном порядке, просто применяем float:right вместо float:left, и не придется менять порядок в HTML:
С помощью float удобно группировать элементы на странице, но большой проблемой становится то, что последующие элементы (текст или блок) также получают свойство обтекания. Например, у нас есть блок картинок:
Текст под ним начинает обтекать весь блок:
Чтобы избежать этого, необходимо использовать свойство clear. Если применим его ко второму изображению:
ul li:nth-child(2) {
clear: left;
}
Получим вот, что:
В этом случае остальные изображения продолжают наследовать float:left. Соответсвенно текст будет отображаться коряво:
Нужно применить clear:both к абзацу:
p {
clear: both;
}
Наша проблема решена:
Теперь предположим, что нам необходимо установить фон для галереи из предыдущих примеров. Если бы элементы были не плавающими, то получилось бы вот, что:
ul {
background: gray;
}
Но если элементам списка применить float:left, фон совсем пропадает:
Если мы сначала устанавливаем высоту для UL:
ul {
height: 300px;
}
Это тоже не решает проблему, т.к. размеры фона заданы абсолютно. Нам поможет класс clearfix, который будет применен к div на том же уровне, что и элементы UL.
.clearfix {
clear: both;
}
Существует еще одно решение, с использованием overflow:
ul {
overflow: auto;
}
Девять правил float-элементов:
- Плавающие элементы не могут выходить за край своего контейнера-родителя.
- Каждый плавающий элемент будет отображаться справа или ниже от предыдущего при float:left, либо слева и ниже, при float:right.
- Блок с float:left не может быть правее, чем блок с float:right.
- Плавающий элемент не может выходить за пределы верхней границы своего контейнера.
- Плавающий элемент не может располагаться выше, чем родительский блок или предыдущий плавающий элемент.
- Плавающий элемент не может располагаться выше, чем предыдущая строка inline-элементов
- Плавающий блок должен быть расположен как можно выше.
- Один плавающий элемент, следующий за другим, не может выходить за пределы своего контейнера — происходит перенос на следующую строку.
- Блок с float:left должен быть расположен как можно левее, а с float:right — как можно правее.
CSS Layout — плавать и очистить
Свойство CSS float указывает
как элемент должен плавать.
Свойство CSS clear указывает, какие элементы могут плавать рядом с очищаемым элементом и на какой стороне.
Недвижимость с плавающей точкой
Свойство float используется для
позиционирование и форматирование контента, например позвольте изображению плавать слева от текста в
контейнер.
Свойство с плавающей точкой может иметь один из
следующие значения:
- слева — элемент плавает слева от своего контейнера
- справа — элемент плавает справа от своего контейнера
- нет — элемент не плавает (будет отображаться там, где это происходит в тексте).Это по умолчанию
- наследовать — элемент наследует значение с плавающей точкой своего родителя
В простейшем случае свойство float можно использовать для обтекания текста вокруг изображений.
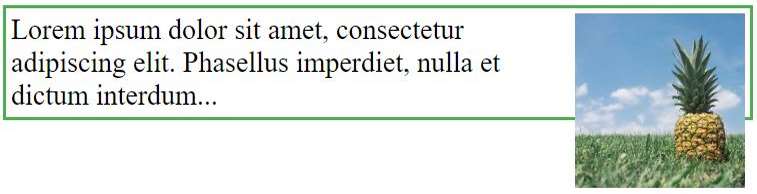
Пример — float: right;
В следующем примере показано, что изображение должно плавать до вправо в тексте :
Lorem Ipsum Dolor Sit Amet, Заклинатель Adipiscing Elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, краткие биографические данные, языковой венец, венорский долор.Maecenas nislest, ultrices nec conget eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent Convallis Urna Lacus Interdum Ut Hendrerit Risus Congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac …
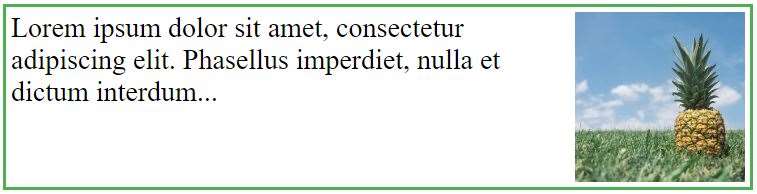
Пример — float: left;
В следующем примере показано, что изображение должно плавать до , оставленных в тексте:
Lorem Ipsum Dolor Sit Amet, Заклинатель Adipiscing Elit.Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, краткие биографические данные, языковой венец, венорский долор. Maecenas nislest, ultrices nec conget eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent Convallis Urna Lacus Interdum Ut Hendrerit Risus Congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac …
Пример — No float
В следующем примере изображение будет отображаться именно там, где оно находится текст (float: none;):
Lorem Ipsum Dolor Sit Amet, Concetetur Adipiscing Elit.Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, краткие биографические данные, языковой венец, венорский долор. Maecenas nislest, ultrices nec conget eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent Convallis Urna Lacus Interdum Ut Hendrerit Risus Congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac …
,
float — веб-технология для разработчиков
CSS-свойство float размещает элемент с левой или правой стороны его контейнера, позволяя обтекать его текстовыми и встроенными элементами. Элемент удаляется из обычного потока страницы, хотя все еще остается частью потока (в отличие от абсолютного позиционирования).
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, пожалуйста, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на получение.
Плавающий элемент — это элемент, в котором вычисленное значение с плавающей запятой не равно или .
Поскольку с плавающей запятой подразумевает использование макета блока, он изменяет вычисленное значение отображаемых значений , в некоторых случаях:
| Указанное значение | Расчетное значение |
|---|---|
встроенный | блок |
встроенный блок | блок |
встроенный стол | стол |
стол-ряд | блок |
таблица-ряд-группа | блок |
стол-колонна | блок |
таблица-столбец-группа | блок |
настольный элемент | блок |
заголовок таблицы | блок |
Таблица заголовка группы | блок |
стол-подвал-группа | блок |
inline-flex | flex |
inline-grid | сетка |
| прочее | без изменений |
HTMLElement.объект стиля , современные браузеры поддерживают с плавающей запятой , но в более старых браузерах его необходимо записать как cssFloat , в Internet Explorer версии 8 и старше, используя styleFloat . Это было исключением из правила, что имя члена DOM является именем верблюда в CSS-имени, разделенном тире (из-за того, что «float» является зарезервированным словом в JavaScript, как видно из необходимости экранировать «class» как «className» и экранировать «for» как «htmlFor»).Синтаксис
/ * Значения ключевых слов * / плыть налево; плавать: правильно; плавать: нет; float: inline-start; float: inline-end; / * Глобальные значения * / плавать: наследовать; float: initial; float: не установлено;
Свойство с плавающей запятой указывается как одно ключевое слово, выбранное из списка значений ниже.
Значения
-
осталось - Элемент должен плавать на левой стороне содержащего его блока.
-
право - Элемент должен плавать справа от содержащего его блока.
-
нет - Элемент не должен плавать.
-
inline-start - Элемент должен плавать на начальной стороне содержащего его блока. Это левая сторона со сценариями
ltrи правая сторона со сценариямиrtl. -
inline-end - Элемент должен плавать на конце стороны содержащего его блока. Это правая сторона со сценариями
ltr, а левая — со сценариямиrtl.
Формальный синтаксис
осталось | правильно | нет | встроенный старт | линейный конец
Примеры
Как расположены плавающие элементы
Как упоминалось выше, когда элемент является плавающим, он вынимается из обычного потока документа (хотя все еще остается его частью).Он смещается влево или вправо до тех пор, пока не коснется края его вмещающего ящика или другого всплывающего элемента .
В этом примере есть три цветных квадрата. Два плавающих слева, а один плавающих справа. Обратите внимание, что второй «левый» квадрат расположен справа от первого. Дополнительные квадраты будут продолжать складываться вправо, пока они не заполнят вмещающий ящик, после чего они будут перенесены на следующую строку.
HTML
<раздел>123Lorem Ipsum Dolor Sit Amet, Concetetur Adipiscing Elit.Morbi Tristique Sapien Acrat Tincidunt, Сит Амет Дигнисим лектус вульпутат. Donec id iaculis Velit. Аликвам вел malesuada erat. Praesent non magna ac massa aliquet tincidunt в массе. Phasellus feugiat est vel vel leo finibus congue.
CSS
раздел { граница: 1px сплошной синий; ширина: 100%; плыть налево; } div { поле: 5px; ширина: 50 пикселей; высота: 150 пикселей; } .осталось { плыть налево; фон: розовый; } .право { плавать: правильно; фон: голубой; }Результат
Плавающий элемент по крайней мере такой же высоты, как и самые высокие вложенные дочерние элементы.Мы дали родителю
ширину: 100%и разместили его, чтобы убедиться, что он достаточно высокий, чтобы охватить его плавающие дочерние элементы, и чтобы он занимал ширину родителя, чтобы нам не пришлось очищать его соседний брат.Очистные поплавки
Иногда вам может понадобиться заставить элемент двигаться ниже любых всплывающих элементов. Например, вы можете захотеть, чтобы абзацы оставались смежными с плавающими, но заголовки должны находиться на отдельной строке. См.
clearдля примеров.Технические характеристики
Совместимость браузера
Обновление данных о совместимости GitHub
Desktop Mobile Chrome Edge Firefox Internet Explorer Opera Safari Android-браузер Chrome для Android 900fox 2828 для Android Opera для Android Safari на iOS Samsung Интернет floatChrome Полная поддержка 1 Edge Полная поддержка 12 Firefox Полная поддержка 1 IE Полная поддержка 4 Opera Полная поддержка 7 Safari Полная поддержка 1 WebView Android Полная поддержка 1 Chrome Android Полная поддержка 18 Firefox Android Полная поддержка 4 Opera Android Полная поддержка 10.1 Safari iOS Полная поддержка 1 Samsung Интернет Android Полная поддержка 1.0 Относительные значения потока , встроенный в началои, встроенный в конецChrome Нет поддержки № Край Нет поддержки № Firefox Полная поддержка 55 IE Нет поддержки № Opera Нет поддержки № Safari Нет поддержки № WebView Android Нет поддержки № Chrome Android Нет поддержки № Firefox Android Полная поддержка 55 Opera Android Нет поддержки № Safari iOS Нет поддержки № Samsung Интернет Android Нет поддержки № Легенда
- Полная поддержка
- Полная поддержка
- Нет поддержки
- Нет поддержки
См. Также
,Все о поплавках | CSS-хитрости
Что такое «Поплавок»?
Float — это свойство позиционирования CSS. Чтобы понять его назначение и происхождение, мы можем взглянуть на полиграфический дизайн. В макете печати изображения могут быть установлены на странице таким образом, что текст обтекает их по мере необходимости. Это обычно и правильно называют «перенос текста». Вот пример этого.
В программах верстки страниц окна, в которых содержится текст, могут указывать, что нужно соблюдать перенос текста или игнорировать его.Игнорирование переноса текста позволит словам течь прямо по изображению, как будто его там даже не было. Это различие между тем, что изображение является частью потока страницы (или нет). Веб-дизайн очень похож.
В веб-дизайне элементы страницы с примененным к ним свойством float CSS похожи на изображения в макете печати, где вокруг них обтекается текст. Плавающие элементы остаются частью потока веб-страницы . Это заметно отличается от элементов страницы, которые используют абсолютное позиционирование.Абсолютно позиционированные элементы страницы удаляются из потока веб-страницы, как когда текстовое поле в макете печати было сказано игнорировать перенос страницы. Абсолютно расположенные элементы страницы не будут влиять на положение других элементов, а другие элементы не будут влиять на них, независимо от того, касаются они друг друга или нет.
Установка поплавка для элемента с помощью CSS происходит следующим образом:
.CSS Layout — ясно и ясно
Чистая недвижимость
Свойство
clearуказывает, что элементы могут плавать рядом с очищаемым элементом и на какой стороне.Свойство
clearможет иметь один из следующие значения:
- нет — разрешены плавающие элементы с обеих сторон. Это по умолчанию
- слева — плавающие элементы не допускаются с левой стороны
- справа — не допускаются плавающие элементы с правой стороны
- , оба — не допускается использование плавающих элементов ни слева, ни справа сторона
- наследовать — элемент наследует чистое значение своего родителя
Самый распространенный способ использования
clearсвойство после того, как вы использовалиfloatсвойство элемента.При очистке поплавков вы должны сопоставить клир с поплавком: если элемент плавает влево, то вы должны очистить влево. Ваш плавающий элемент будет продолжать плавать, но очищенный элемент появится под ним в сети стр.
Следующий пример очищает поплавок слева. Значит что не плавающий элементы допускаются с левой стороны (от div):
Исправление взломать
Если элемент выше, чем элемент, содержащий его, и он плавающий, он «переполнится» за пределами своего контейнера:
без Clearfix
с Clearfix
Затем мы можем добавить
переполнения: авто;к содержащему элементу, чтобы исправить эта проблема:Переполнение
: автоматическое исправлениеработает хорошо, пока вы можете контролировать свои поля и отступы (иначе вы может увидеть полосы прокрутки). новый современный clearfix hack , однако, безопаснее в использовании, и для большинства веб-страниц используется следующий код:Пример
.clearfix :: after {
Попробуй сам »
content: «»;
ясно: оба;
дисплей: стол;
}Подробнее о псевдоэлементе
:: afterвы узнаете в следующей главе.
,