Как залить фон в Фотошопе

Фоновый слой, который появляется в палитре после создания нового документа, является заблокированным. Но, тем не менее, над ним можно производить некоторые действия. Данный слой можно скопировать целиком или его участок, удалить (при условии, что в палитре присутствуют другие слои), а также залить любым цветом или узором.
Заливка фонового слоя
Вызвать функцию заливки фонового слоя можно двумя способами.
- Перейти в меню «Редактирование – Выполнить заливку».

- Нажать сочетание клавиш SHIFT+F5 на клавиатуре.
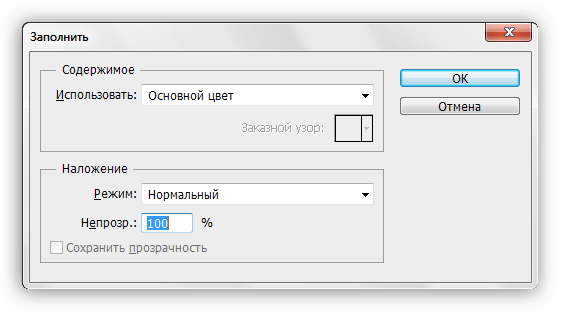
В обоих случаях открывается окно настроек заливки.

Настройки заливки
- Цвет.

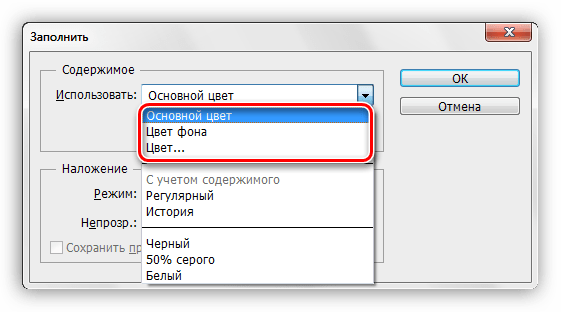
Фон можно залить Основным или Фоновым цветом,

либо настроить цвет непосредственно в окне заливки.

Также фон заливается узорами, содержащимися в действующем наборе программы. Для этого в выпадающем списке необходимо выбрать «Регулярный» и подобрать узор для заливки.

Ручная заливка
Ручная заливка фона производится инструментами «Заливка» и «Градиент».
1. Инструмент «Заливка».

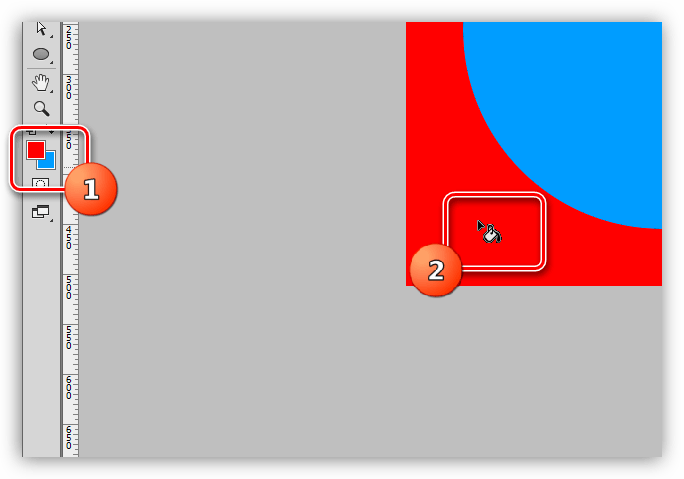
Заливка данным инструментом производится кликом по фоновому слою после настройки необходимого цвета.

2. Инструмент «Градиент».

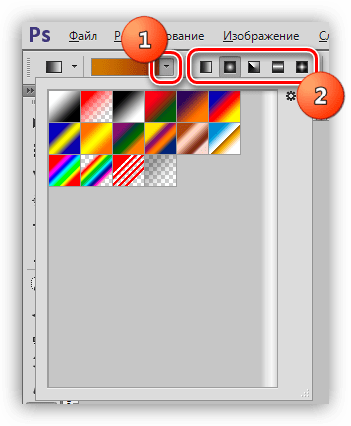
Заливка градиентом позволяет создать фон с плавными цветовыми переходами. Настройка заливки в данном случае осуществляется на верхней панели. Настройке подлежит как цвет (1), так и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный) (2).

Подробнее о градиентах можно почитать в статье, ссылка на которую расположена чуть ниже.
Урок: Как сделать градиент в Фотошопе
После настройки инструмента необходимо зажать ЛКМ и протянуть появившуюся направляющую по холсту.

Заливка части фонового слоя
Для того, чтобы залить какой-либо участок фонового слоя, его нужно выделить любым инструментом, предназначенным для этого, и совершить действия, описанные выше.

Мы рассмотрели все варианты заливки фонового слоя. Как видите, способов много, и слой не является полностью заблокированным для редактирования. К заливке фона прибегают, когда не требуется менять цвет подложки на всем протяжении обработки картинки, в остальных случаях рекомендуется создать отдельный слой с заливкой.
 Мы рады, что смогли помочь Вам в решении проблемы.
Мы рады, что смогли помочь Вам в решении проблемы.
Помогла ли вам эта статья?
ДА НЕТКак залить фон в Фотошопе CS6 и CC
Если вы не первый день пользуетесь программой Photoshop, то наверняка замечали, что при создании нового проекта, фоновый слой всегда находится под замком (заблокирован). Но это не помешает производить над ним определенные действия. В крайнем случае, блокировку можно снять двойным нажатием левой кнопкой мыши по слою и в появившемся окне щелкнуть “ОК”.
Но сегодняшний урок имеет конкретную цель – научить вас, как заливать фон в Фотошопе.
Заливаем фоновый слой (автозаливка)
Для вызова функции заливки существует 2 способа, которые мы и рассмотрим.
- В главном верхнем меню программы выберите “Редактирование” –> “Выполнить заливку, как показано на скриншоте ниже:

- Друго способ – воспользоваться коомбинацией горячих клавиш SHIFT+F5.
Горячие клавиши в Photoshop
Независимо от того, каким именно образом вы вызываете функцию, появится новое окно с настройками заливки.

Настройка заливки
- Цвет.
 Вы можете залить фон, как “Основным цветом”, так и “Цветом фона (фоновым)”:
Вы можете залить фон, как “Основным цветом”, так и “Цветом фона (фоновым)”: Также имеется возможность задать цвет прямиком в окне настроек заливки. Для это в пункте “Содержание” из выпадающего списка выберите “Цвет…”.
Также имеется возможность задать цвет прямиком в окне настроек заливки. Для это в пункте “Содержание” из выпадающего списка выберите “Цвет…”.
- Узор.
Ест еще одна интересная опция – заливка фона узором. Чтобы сделать это, нужно в пункте “Содержание” обязательно выбрать “Регулярный”. После этого, чуть ниже появятся дополнительные настройки, которые позволят нам выбрать любой из доступных узоров на свой вкус.
Заливаем фон в ручном режиме
Залить фон в Photoshop в “руками” помогут инструменты «Заливка» и «Градиент».
- «Заливка»

Здесь все предельно просто. Выбираем в палитре цветов основной цвет, а затем кликаем на холст слоя с фоном, который необходимо залить.
- «Градиент»

Благодаря градиенту можно создавать плавные переходы от одного цвета к другом или же от цвета к прозрачности. Чтобы задать настройки для этого инструмента, нужно перейти к вспомогательному верхнему меню. Там вы сможете задать такие настройки, как: цвет и форма градиента (линейный, радиальный, конусовидный, зеркальный и ромбовидный).
Когда с настройками определились, остается лишь кликнуть левой кнопкой мыши по холсту и, не отпуская, потянуть в нужную сторону, как показано на скриншоте ниже:
Заливаем часть фонового слоя
Иногда может случиться так, что нужно залить не весь фон, а лишь какую-то его часть. Это тоже достаточно просто. Для этого нам нужно взять любой подходящий инструмент для выделения и выделить участок для заливки:

Затем залить его любым из выше перечисленных способов.

Таким образом, благодаря этому уроку вы теперь знаете, как заливать фон в Фотошопе всеми доступными способами. Если возникнут вопрос, обязательно задайте их в комментариях.
До встречи в наших следующих уроках.
Доброго времени суток, уважаемые читатели моего блога. Фон – один из самых важных элементов картинки. Благодаря ему можно даже самую неважную фотку превратить в стильную и современную. Сделать это нетрудно даже для новичка, обладающего минимальными знаниями программы Photoshop.
Сегодня я расскажу вам как залить фон в фотошопе четырьмя способами, покажу какими инструментами пользоваться для быстрого результата, самого качественного и дам несколько полезных рекомендаций, чтобы картинка выглядела более профессионально выполненной.

Приступим?
Инструмент «Заливка»
Если вы хотите залить фон на готовой фотографии, то у вас ничего не получится, пока вы не избавитесь от уже имеющегося заднего фона. Сделать это можно несколькими способами. Я рекомендую вам для начала разобраться с заливкой, поработав с текущей публикаций и «чистым» документом, а потом прочитать статью в моем блоге о том, как вырезать объект из фото и работать с png.
Создайте новый документ через меню «Файл» — «Создать».

В Фотошопе некоторые инструменты располагаются на одной и той же кнопке. Как, например, «Градиент» и «Заливка». Чтобы открыть дополнительное меню, нужно просто на несколько секунд зажать левую кнопку мыши, оно откроется и вы сможете выбрать то, что вам нужно.
Так как я пользуюсь самой последней версией Photoshop CC, то у меня еще есть «Выбор 3D-материала». Сказать честно, я этой функцией никогда не пользовался.
Если вы хотите залить документ одним цветом, то вам понадобится обычная «Заливка».

Чуть ниже, в той же панели вы можете видеть два цвета. Один сверху – текущий, которым вы пользуетесь сейчас, ко второму, нижнему, у вас есть возможность быстрого доступа. Переключиться между ними можно при помощи стрелок в правом верхнем углу, а миниатюра в левом нижнем позволяет переключиться к самым распространенным и часто используемым – черному и белому.
Кроме того, некоторые двухцветные фильтры, например, «Облака» отображаются в той цветовой гамме, которая у вас выставлена в этом меню, но это совсем другая история.

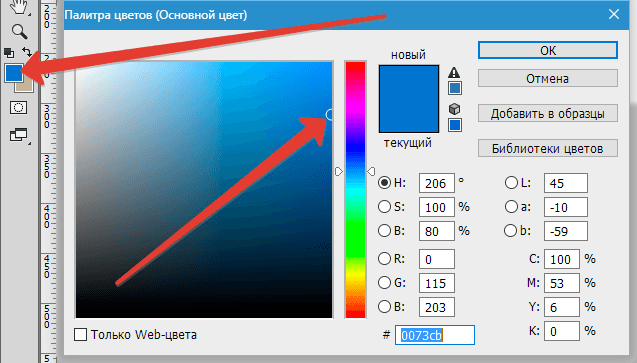
Щелкните по верхнему цвету левой кнопкой мыши и у вас откроется дополнительное окно выбора. Сначала в полосе справа вы выбираете основной цвет, а в квадрате слева определяетесь с оттенком. Затем жмете «Ок», чтобы применить изменения.

Жмете мышью в любом месте рабочего поля с картинкой и фон меняет свой цвет на тот, который вы только что выбрали.
Применение фильтров
В природе никогда не бывает одного четкого цвета, существуют оттенки, переливы, тени, какая-то текстура или блики. Поэтому просто заливка априори не может понравиться нашему глазу.
Обычно на фон я, как минимум добавляю «Шум». Вы можете открыть галерею фильтров и попробовать на практике тот или иной вариант, чтобы понимать, как он выглядит. Ну или просто воспользуйтесь моей схемой. В одной из своих статей я рассказал как быстро сделать черный фон в фотошопе, возможно эта статья окажется для вас полезной.
Выберите «Шум», а затем «Добавить шум».

Практически у любого фильтра есть функция предварительного просмотра, жмете на галочку и смотрите как изменения отражаются на вашей фотографии. В случае с шумом вам останется только подвигать ползунком, чтобы достичь лучшего результата.

Вот такой результат у меня получился. Для некоторых цветов я применяю еще и фильтр «Размытие» — «Размытие по Гауссу», но в случае с фиолетовым это лишнее. А вот вам может пригодиться. Попробуйте сделать это самостоятельно.

Полезный совет для новичков
Я заметил, что не так много людей пользуется «Историей», в которой отображаются все действия, применяемые пользователем. Зря, ведь это очень удобно. Один щелчок по определенному шагу возвращает вас к тому моменту, где вы его выполняли.
Откройте «Окно», поставьте галочку напротив «История» и поместите ее в нижнюю панель справа.

Теперь, чтобы вернуться к началу мне просто нужно нажать на «Новый» и уберутся все цвета и шумы. Можно начинать сначала

Инструмент «Градиент»
Если вы хотите узнать все о плавном переходе цвета (градиенте), то я советую вам прочитать одноименную статью в моем блоге. В рамках этой статьи я покажу лишь минимум: как пользоваться готовыми схемами.
Для начала откроем инструмент «Градиент», который находится на той же кнопке, что и «Заливка».

На сайте Photoshop-Master можно найти кучу дополнений для фотошопа: кисти, узоры, рамки, шрифты и так далее. Специалисты не приветствуют подгрузку «лишних» шаблонов, таких как градиенты. Это дает дополнительную нагрузку на и без того тяжелую программу. А переходы цвета можно сделать быстро и самому.
На мой взгляд добавление профессионально созданных градиентов новичку точно не помешает, а лишь ускорит процесс создания качественных шедевров.

Вы можете увидеть в списке не такое уж большое количество градиентов, но помните, что в каждый из них может входить до 1000 экземпляров.

Я, например, нашел 10 000 шаблонов. Вес файла всего 0,3 Мб. Жму на «Скачать и жду когда архив загрузится.

*Реклама

После закачивания открываю при помощи программы WinRAR. И перетаскиваю файл GDR в заранее подготовленную папку.

Возвращаюсь в Фотошоп. После того как я выбрал среди инструментов «Градиент», нахожу на верхней панели эскиз с цветом, в моем случае красно-черным. Открывается дополнительное меню. Здесь нажимаю на гайку в правом верхнем углу.

Выбираю загрузить градиенты. В открывшемся окне с «Моим компьютером» нахожу файл GDR, который недавно извлек в папку и загружаю.

Готово. Теперь файл, который вы загружали, и архив можно удалить. Все градиенты перекочевали в папку с программой.

Осталось лишь провести мышью по картинке, на которую заливается фон, и готово.

От того, куда вы будете вести зависит как расположится переход цвета. Посмотрите видео в конце статьи или попробуйте разные варианты сами.

Помимо градиентов, вы можете скачать на сайте Photoshop-Master готовые узоры. Сейчас покажу как с ними работать.
«Узоры»
Вы можете скачать любую jpg картинку и установить ее в качестве фона, а можете воспользоваться узорами. На сайте Photoshop-Master их почему-то назвали текстурами. Обращайте внимание на формат. Если вы качаете PAT, то все верно, это дополнение для программы. Если видите jpeg, то это всего лишь рисунок

Загрузить узоры можно по такому же принципу, как и градиенты. Если у вас что-то не получается, прочитайте статью о том, как залить фон для текста, или попробуйте сделать это самостоятельно пользуясь инструкциями из этой статьи.
Снова выберите инструмент «Заливка».

В верхней панели смените опцию «Основной цвет» на «Узор». Рядом появится плашка с эскизом узора. Я уже подгружал их, поэтому мне осталось лишь выбрать приятный вариант. Щелкаю на стрелочку, рядом с эскизом.

Здесь есть уже знакомая вам гайка, которая позволит подгрузить новые узоры.

Один щелчок по фону и узор расположится на рисунке.

Готовые картинки
С готовыми картинками все еще проще. Вы просто скачиваете изображение из интернета. Прочитайте статью о том, как это сделать, чтобы не бояться юридического преследования и нарушения закона об авторском праве.
Откройте папку с изображением и перетащите его в рабочее окно.

Осталось лишь растянуть. В этом нет ничего сложного. Но можете прочитать статью о том, как правильно сделать изображение больше. Возможно, узнаете кое-что новое.

Ну вот почти и все.
Видео инструкция
После того как я написал статью, я подумал, что некоторым из вас могут быть интересны коллажи. То есть у вас есть какая-то основа, а сверху вы добавите картинку, в качестве фона. При создании ролика я сразу поставил в центр изображения объект. В данном случае страница товара с АлиЭкспресс — [urlspan]Телескоп для телефона[/urlspan].
Чтобы залить фон, вам просто нужно активировать фон, нажать на него. Тогда все изменения будут применяться не к самому объекту, а именно к заднему слою. Ну, думаю, что вы поймете, когда увидите ролик. Я специально не стал из него ничего вырезать.
Можете посмотреть с какими трудностями я столкнулся во время работы.
Если вам понравилась эта статья – подписывайтесь на рассылку и узнавайте о фотошопе больше. Ну а если вам хочется научиться работать с программой профессионально и знать все о ее инструментах и возможностях, могу посоветовать видео курс «Фотошоп с нуля в видео формате».

Вам больше не придется искать ответы в интернете. Если вы знаете какими инструментами и что можно сделать, то пути решения будут появляться у вас сами собой. Это и отличает профессионалов.
Ну вот и все. До новых встреч и удачи.
Как быстро сделать красивый фон в Photoshop

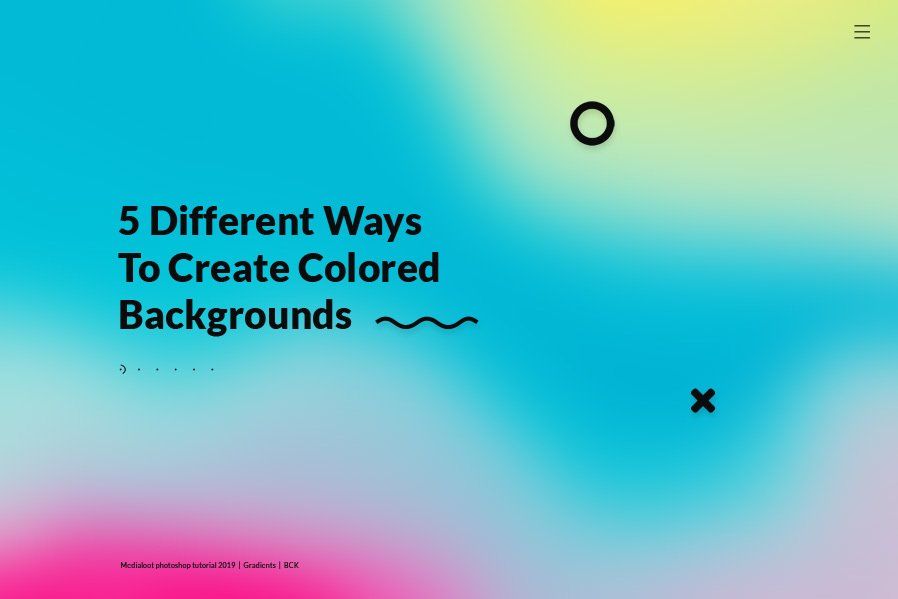
Последнее время красочные фоны для заголовков вебсайтов – это один из трендов. К счастью, существует огромное количество способов создавать их с помощью Photoshop.
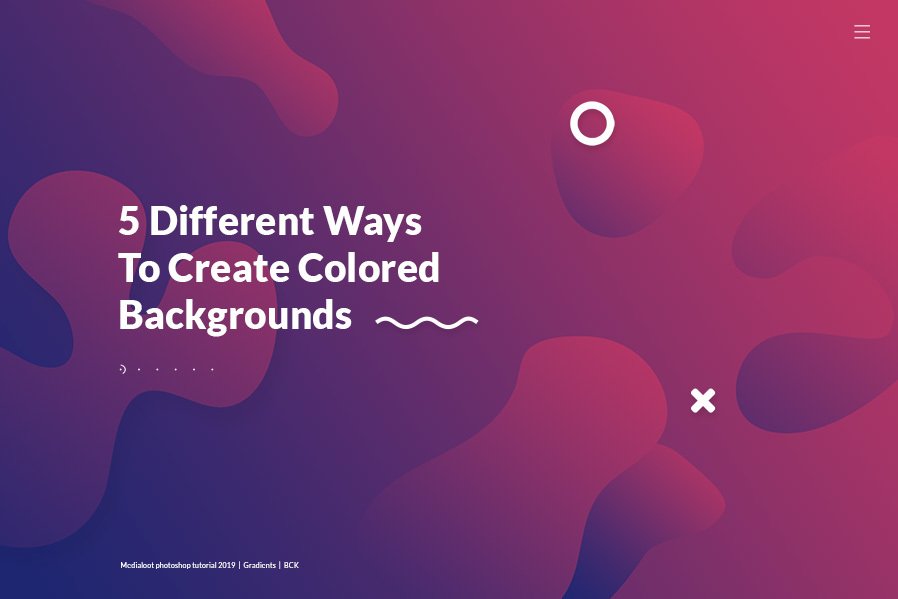
В этом уроке представлено 5 различных (легких и быстрых) вариантов как сделать красивый и красочный фон в Photoshop, который потом можно будет использовать на ваших вебсайтах, баннерах, соцсетях (на самом деле где угодно).
Скачать архив с материалами к уроку
Метод 1. Используем фильтр Мозаика
Шаг 1
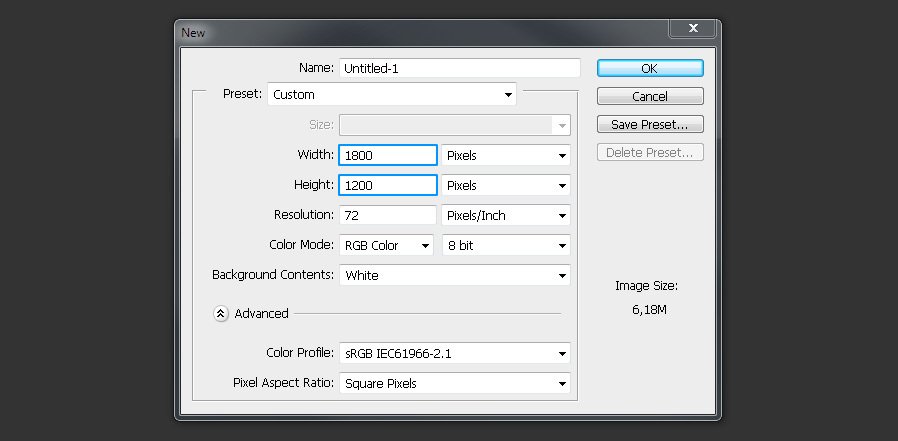
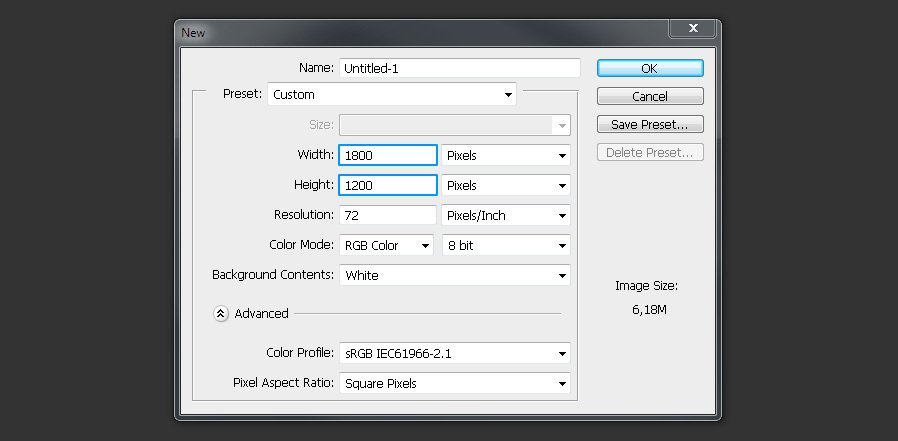
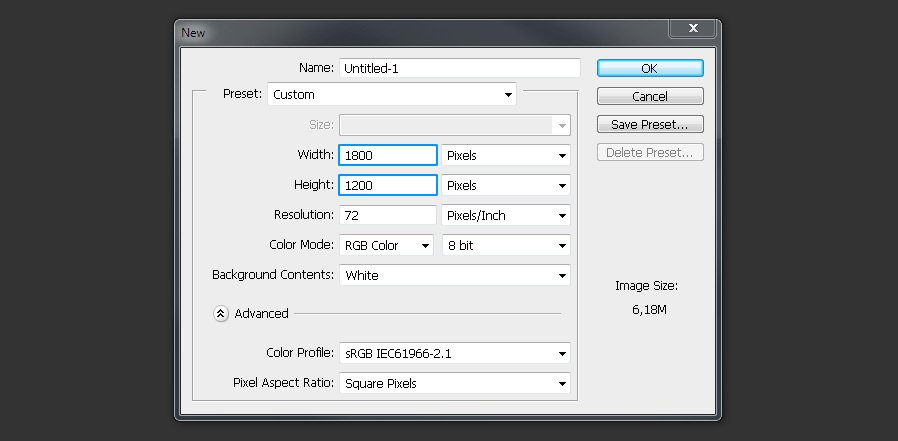
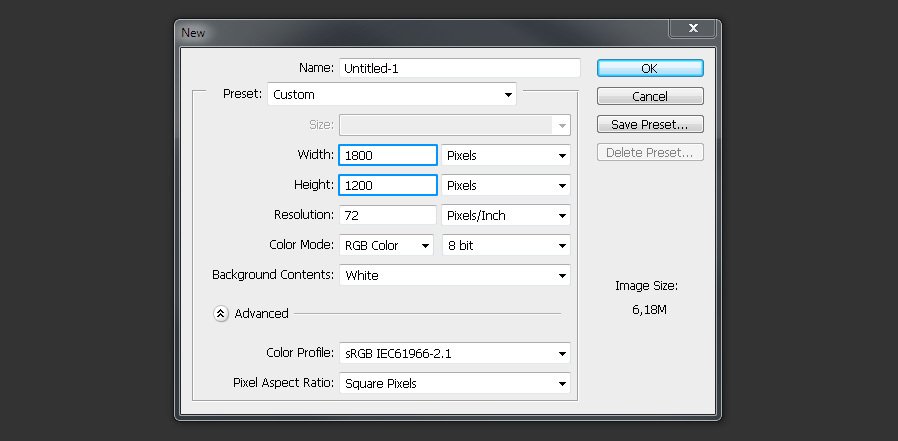
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Устанавливаем цвет переднего плана #dbdbdb и цвет фона #919191.

Шаг 3
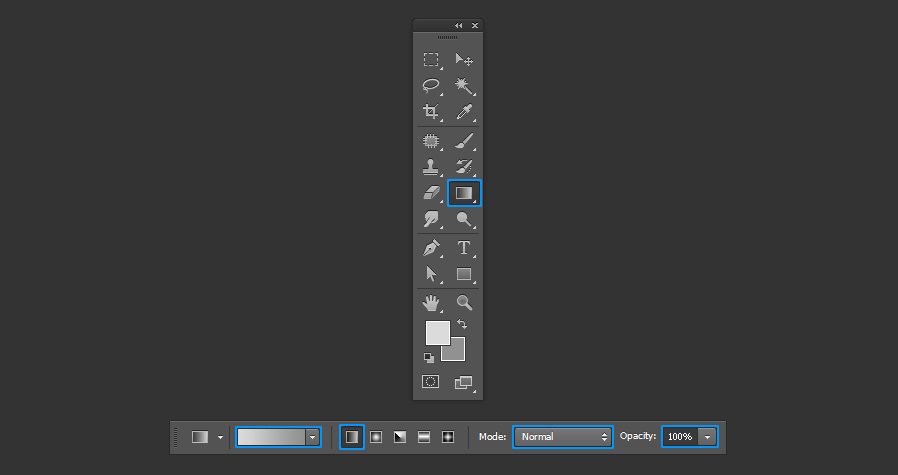
Выбираем Gradient Tool  (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
(Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.

Шаг 4
Рисуем направление градиента из левого верхнего угла в правый нижний.

Шаг 5
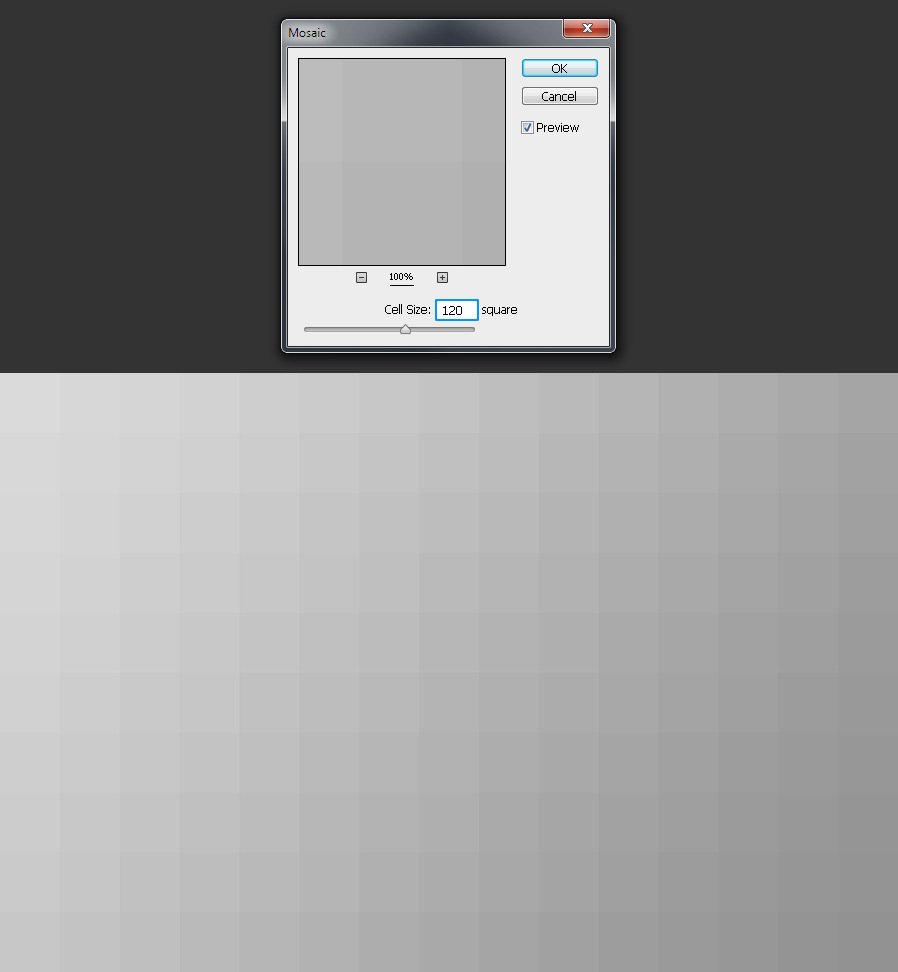
Переходим в меню Filter – Pixelate – Mosaic (Фильтр – Оформление – Мозаика). Устанавливаем Cell Size (Размер ячейки) около 120 и нажимаем OK.

Шаг 6
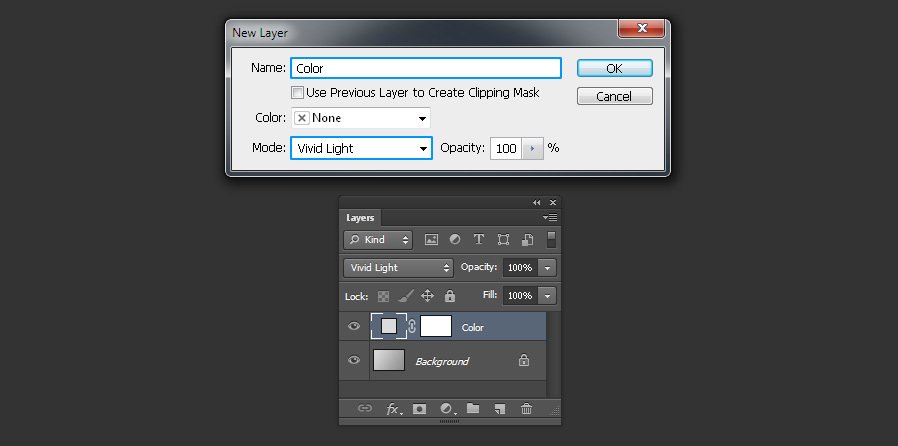
Идем в меню Layer – New Fill Layer – Solid Color (Слои – Новый слой-заливка – Цвет). Назовем этот слой Color (Цвет), устанавливаем Mode (Режим) Vivid Light (Яркий свет) и нажимаем OK.

Шаг 7
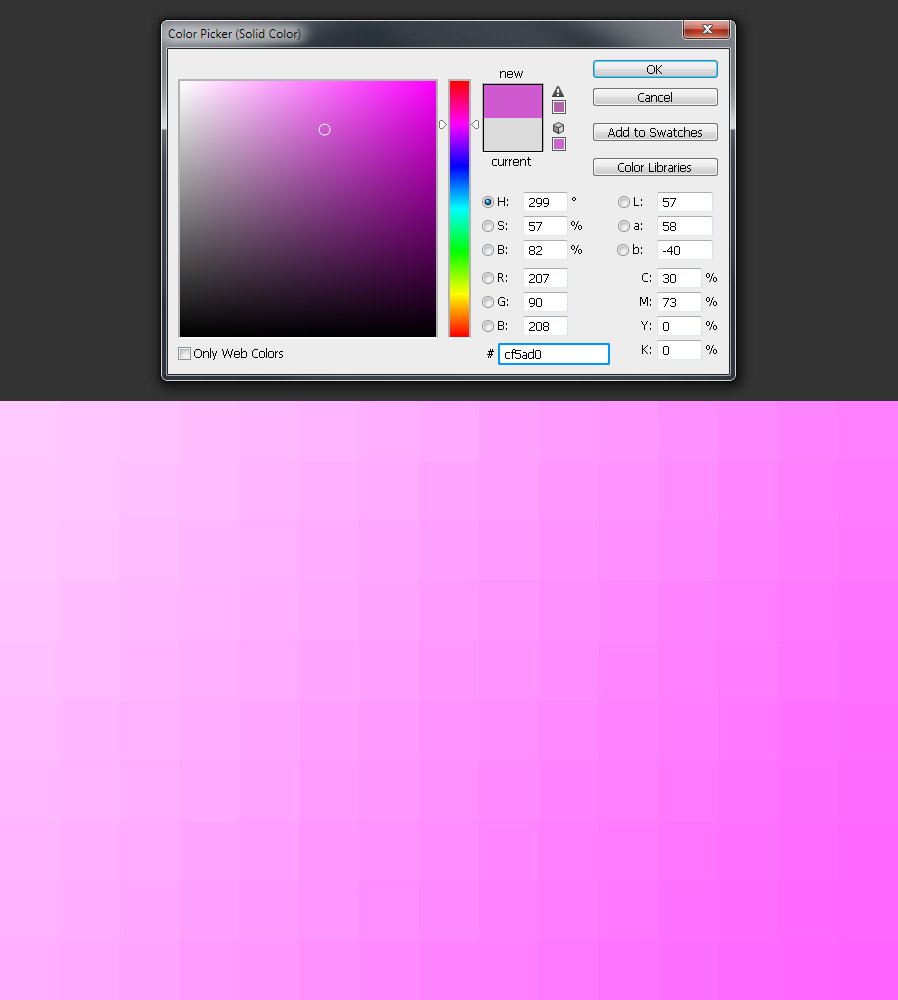
На палитре цветов устанавливаем цвет #cf5ad0 и нажимаем ОК.

Шаг 8
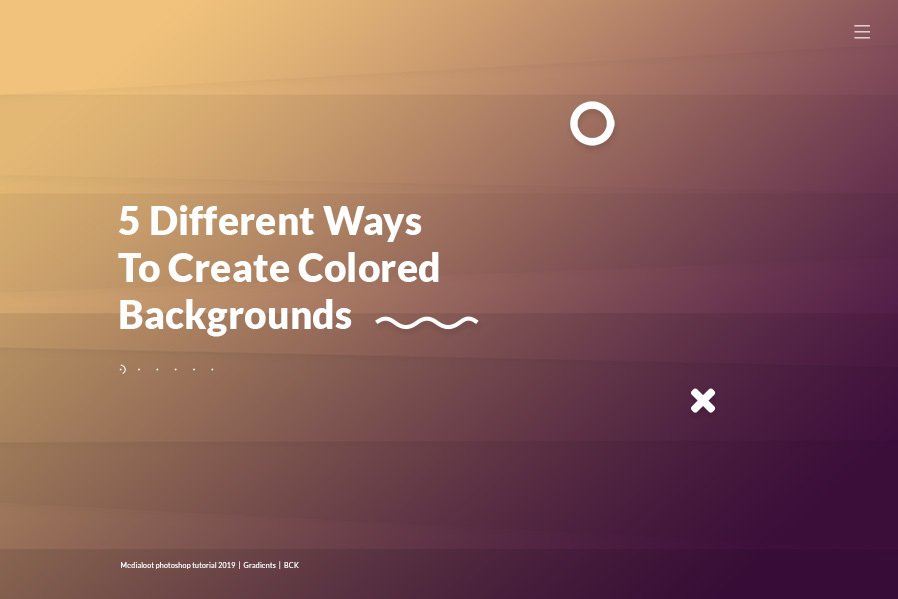
Теперь просто поместите свой контент на новый фон.

Метод 2. Рисуем с помощью Прямоугольника
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
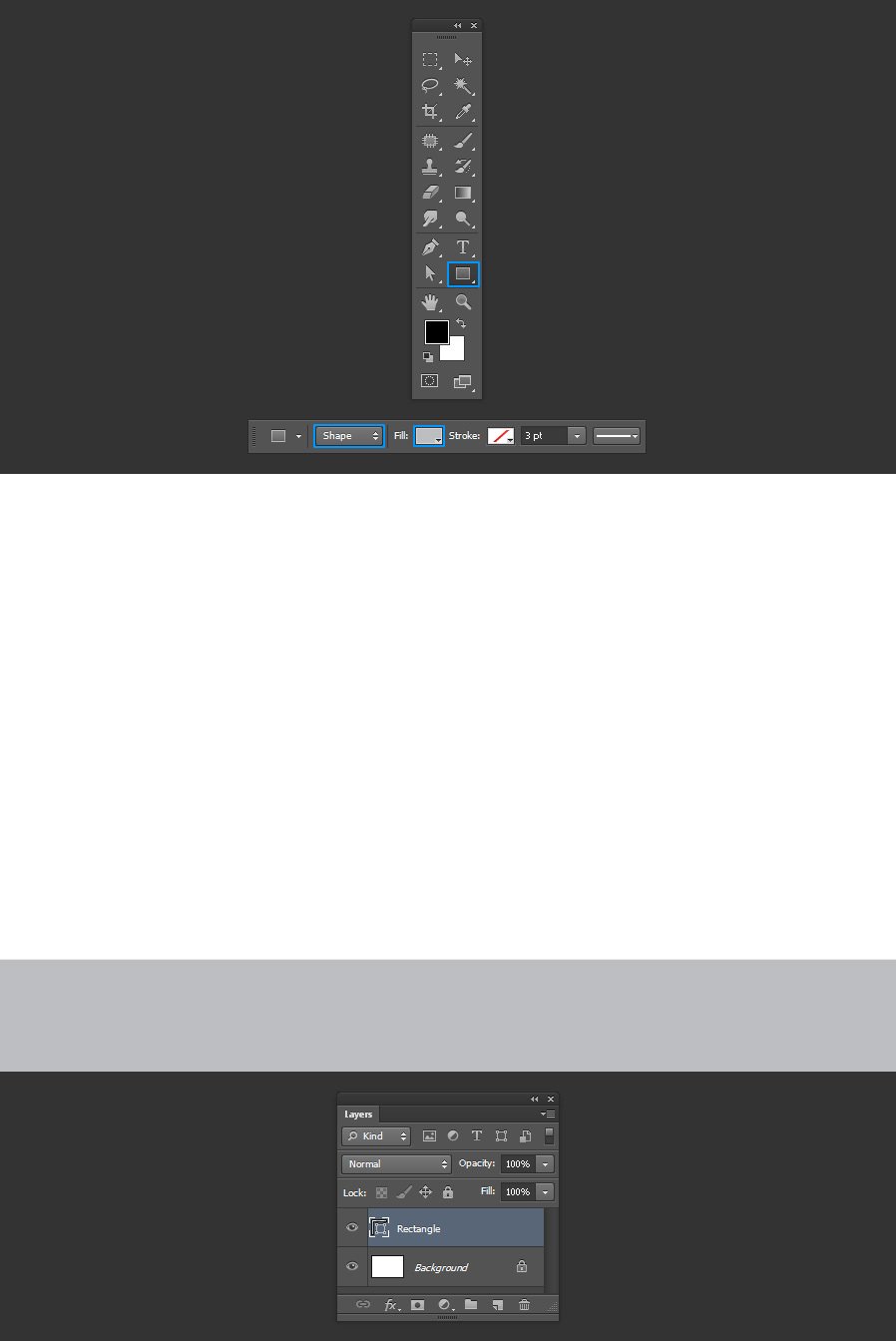
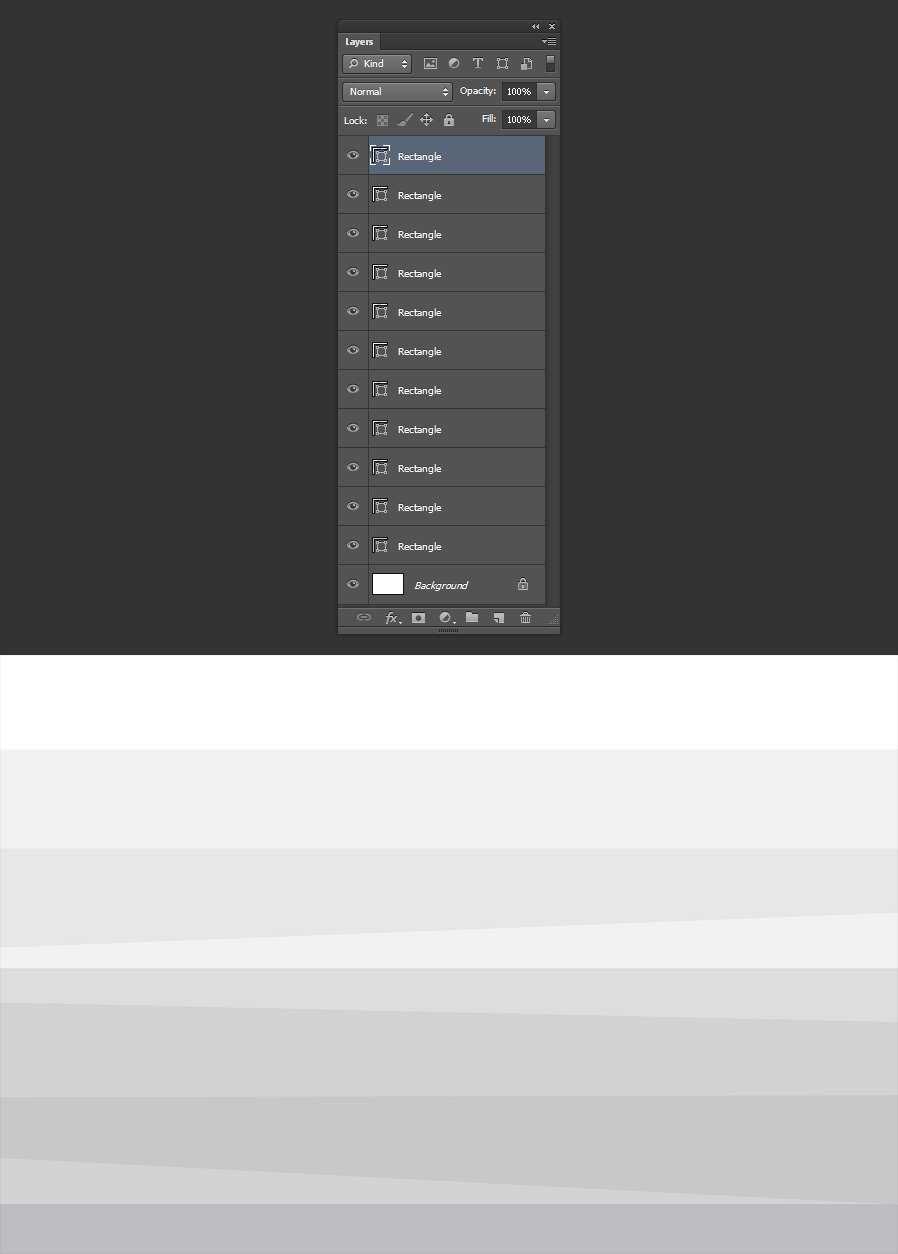
Выбираем инструмент Rectangle Tool  (Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), Fill (Заливка) – #bcbec0. Рисуем прямоугольник в нижней части холста как показано на картинке.
(Прямоугольник) (U). Устанавливаем на верхней панели режим Shape (Фигура), Fill (Заливка) – #bcbec0. Рисуем прямоугольник в нижней части холста как показано на картинке.

Шаг 3
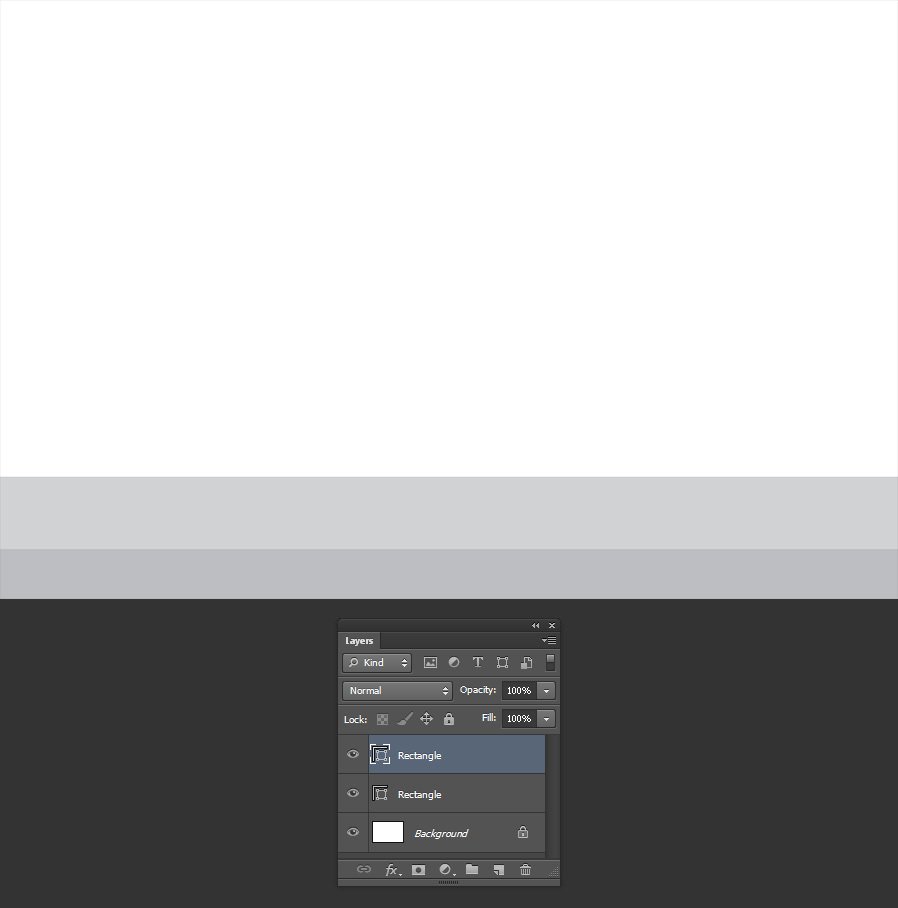
Рисуем еще один прямоугольник над предыдущим, как показано на картинке. Цвет прямоугольника устанавливаем #d1d3d4.

Шаг 4
Нарисуем еще несколько фигур, каждый раз меняя размеры и углы, а также делаем их немного светлее/темнее. У меня получилось еще 9 фигур.

Шаг 5
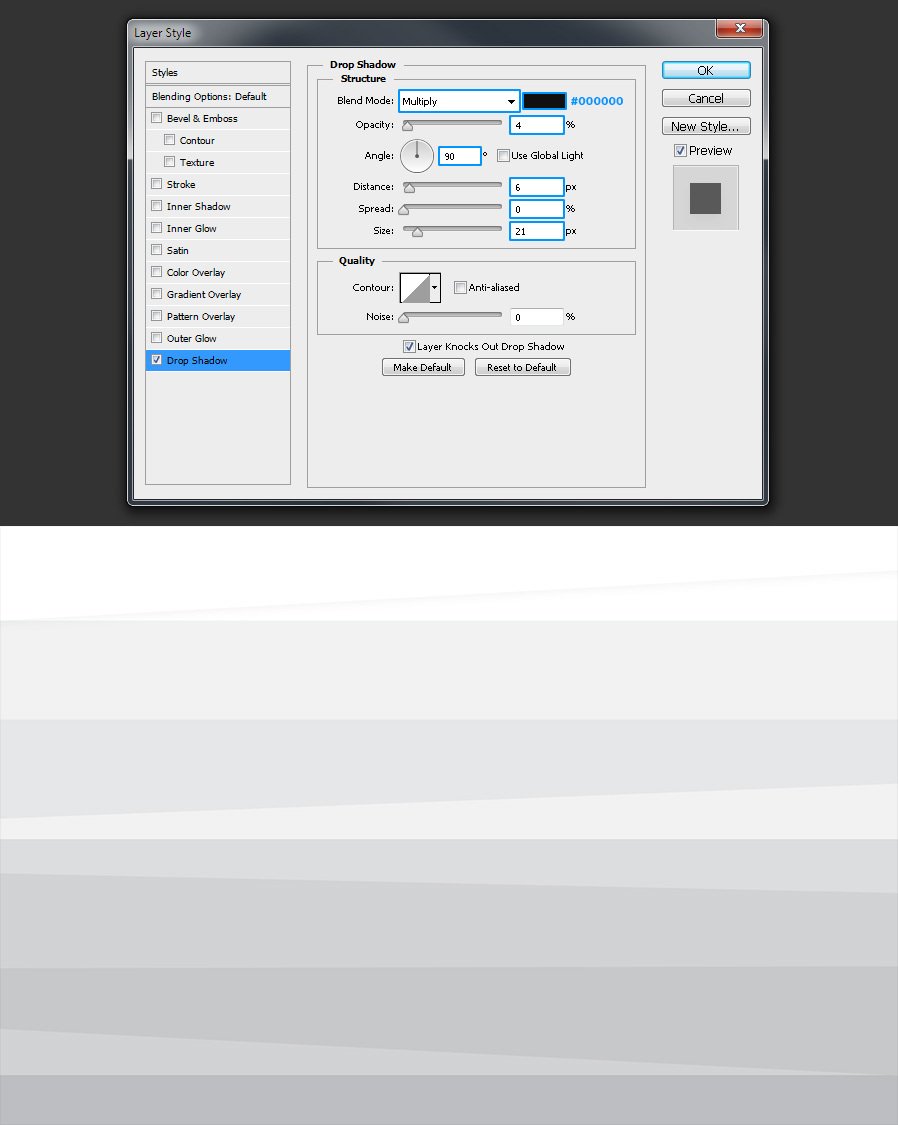
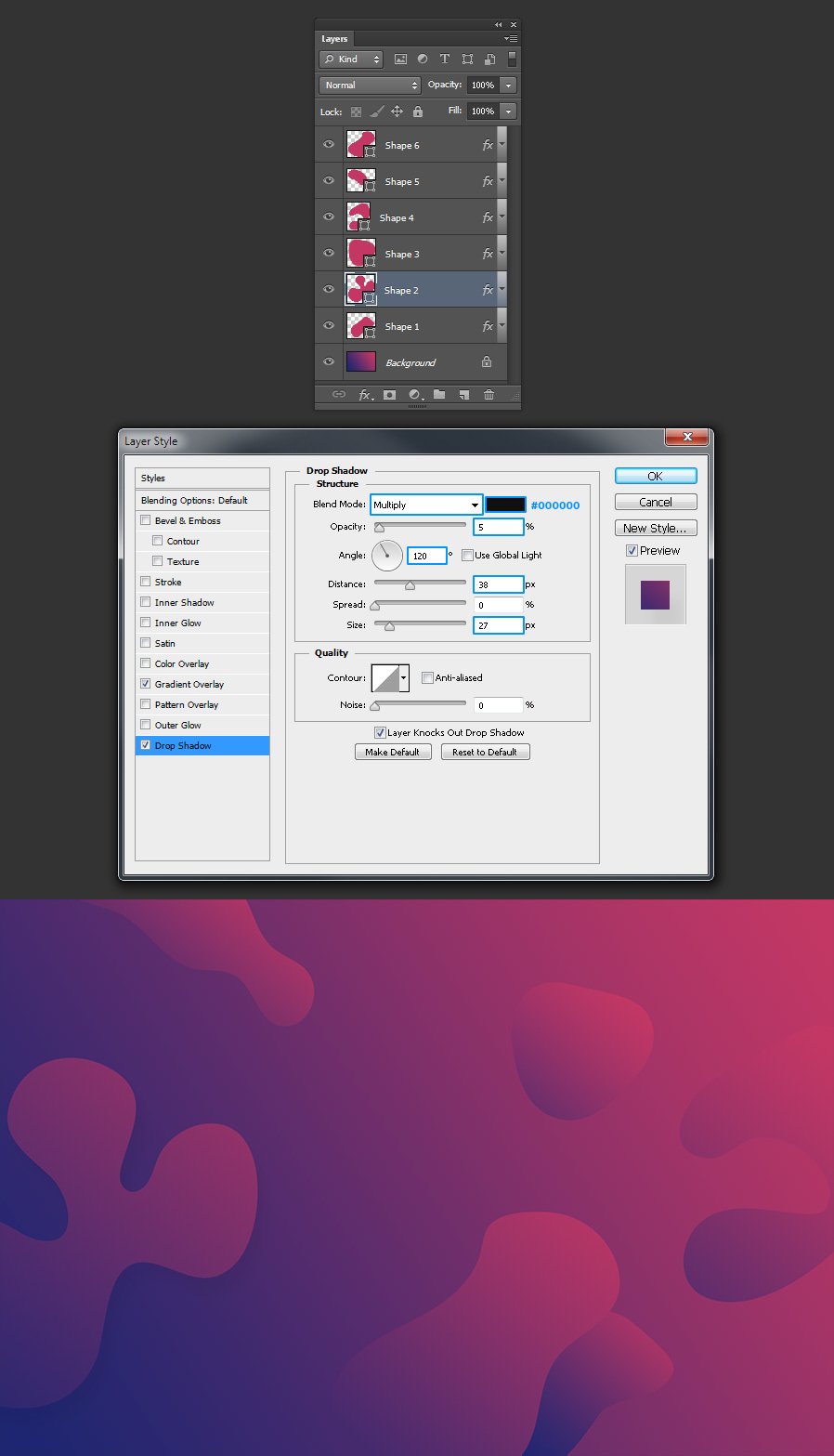
Выделяем верхнюю фигуру и переходим в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя – Тень). Устанавливаем настройки как показано на картинке и нажимаем ОК.

Шаг 6
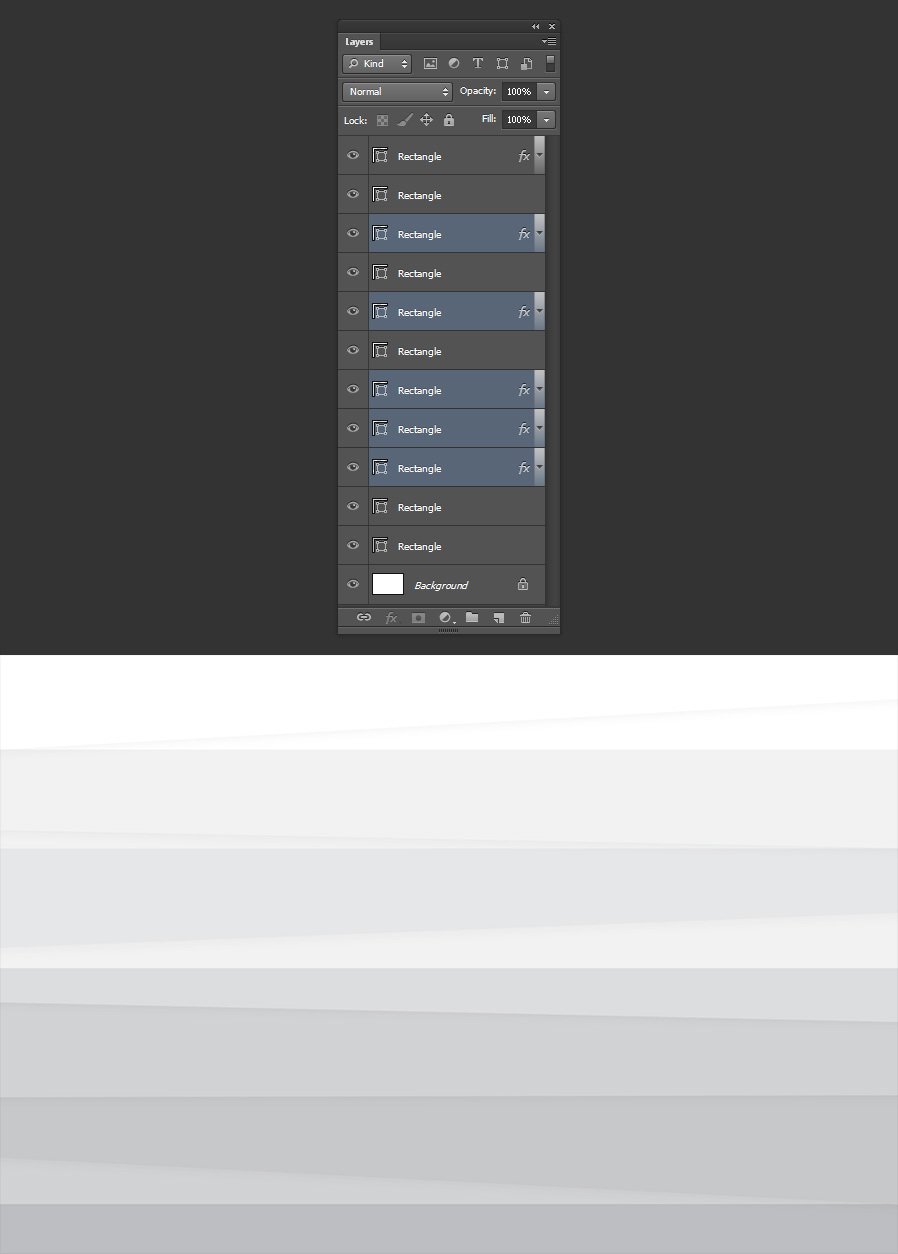
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем несколько слоев с фигурами, кликаем по ним правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 7
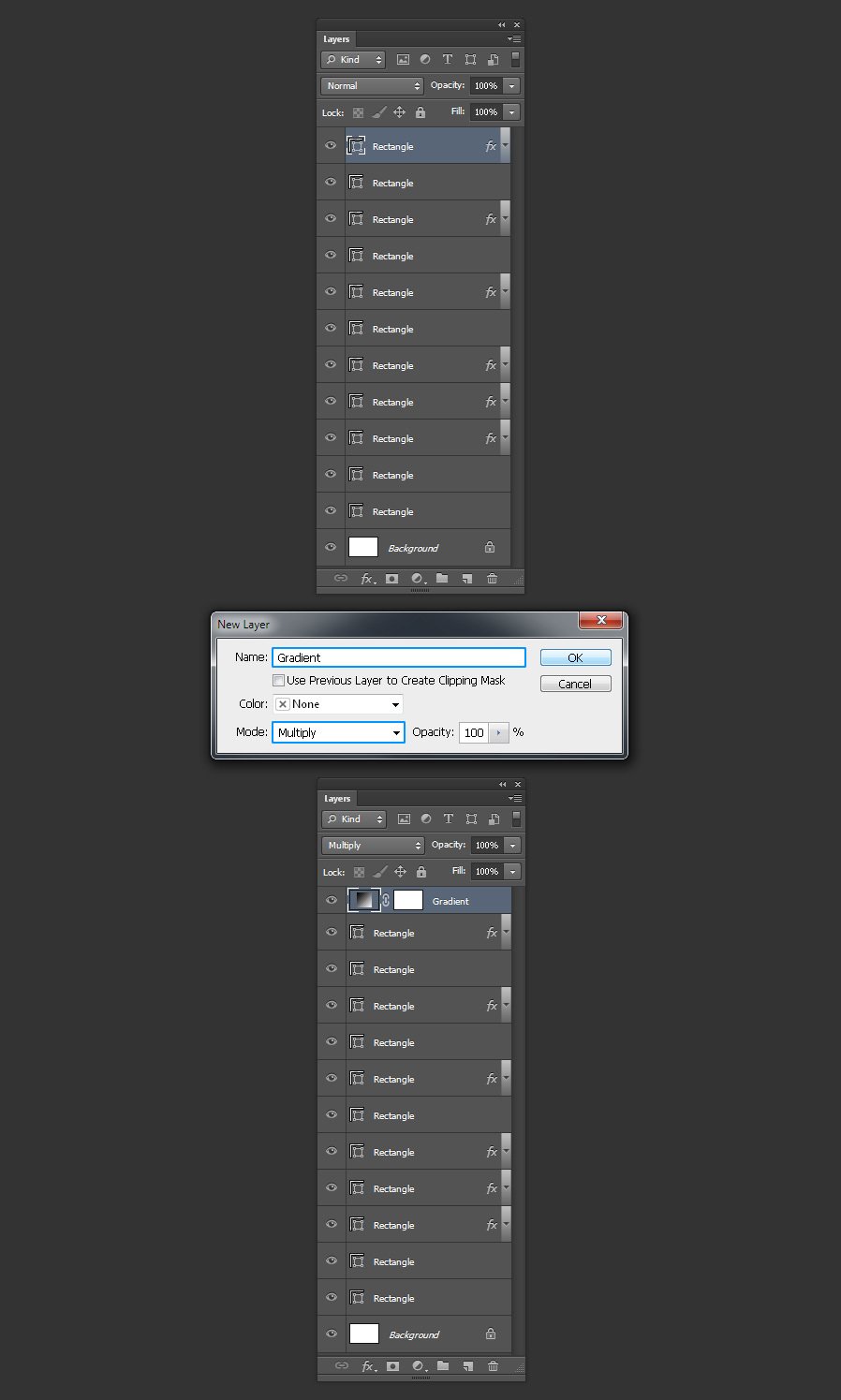
Выделяем верхний слой и идем в меню Layer – New Fill Layer – Gradient (Слои – Новый слой-заливка – Градиент). Назовем этот слой Gradient (Градиент), устанавливаем Mode (Режим) Multiply (Умножение) и нажимаем OK.

Шаг 8
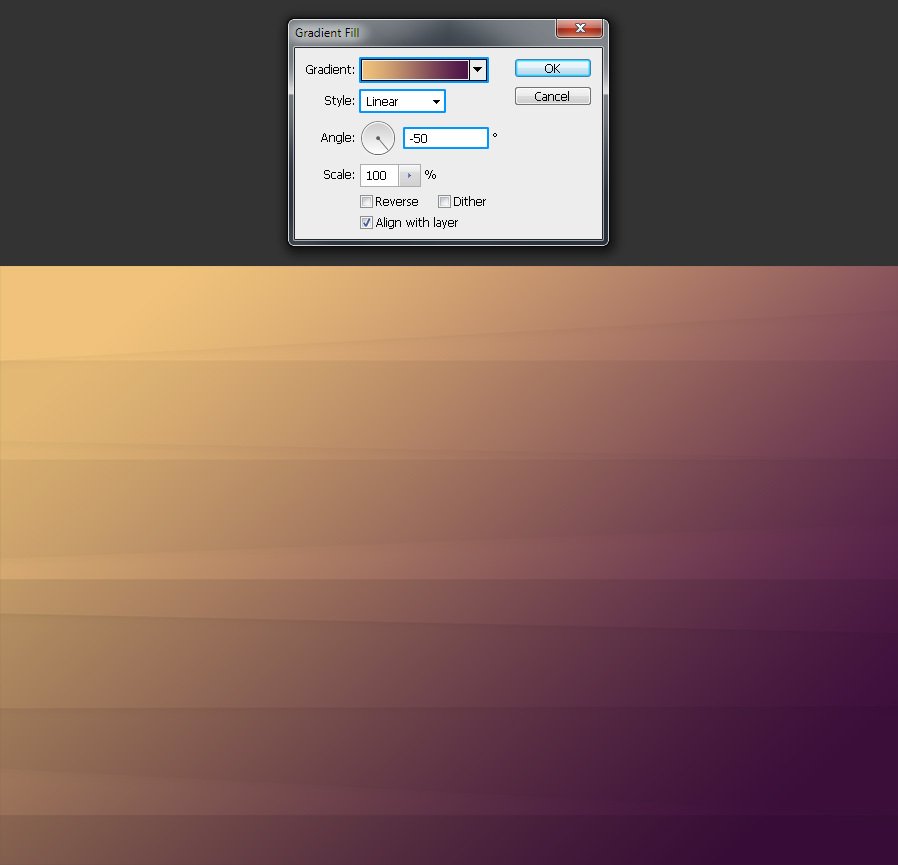
Устанавливаем цвета градиента по своему выбору (в данном случае #f0c27b – #4b1248), Style (Стиль) – Linear (Линейный), Angle (Угол) на -50º и нажимаем OK.

Шаг 9
Теперь просто поместите свой контент на новый фон.

Метод 3. Рисуем кистью
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
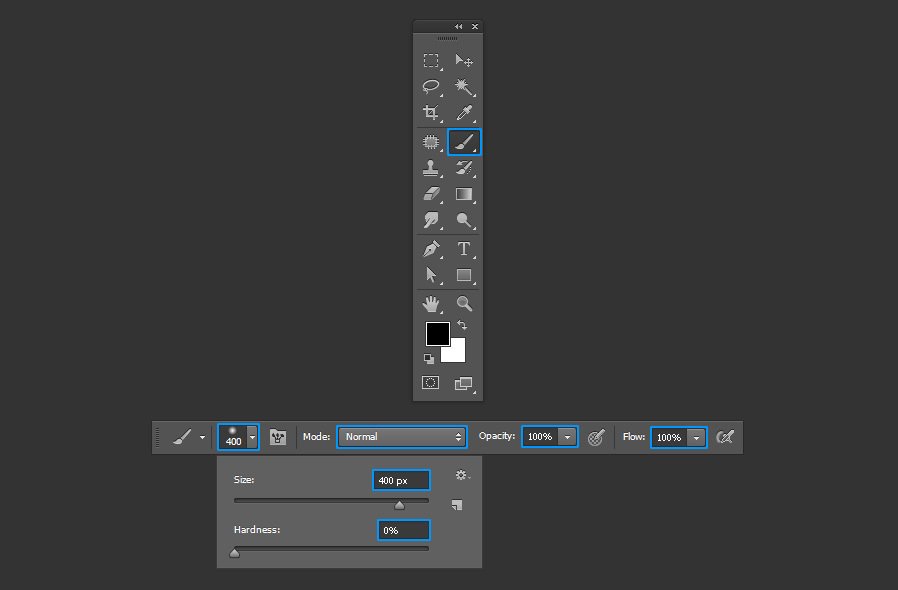
Выбираем инструмент Brush Tool  (Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.
(Кисть) (B). На верхней панели устанавливаем Mode (Режим) Normal (Нормальный), Opacity (Непрозрачность) и Flow (Нажим) – 100%. Выбираем размер кисти, которым вам нравится рисовать, устанавливаем ее Hardness (Жесткость) – 0%.

Шаг 3
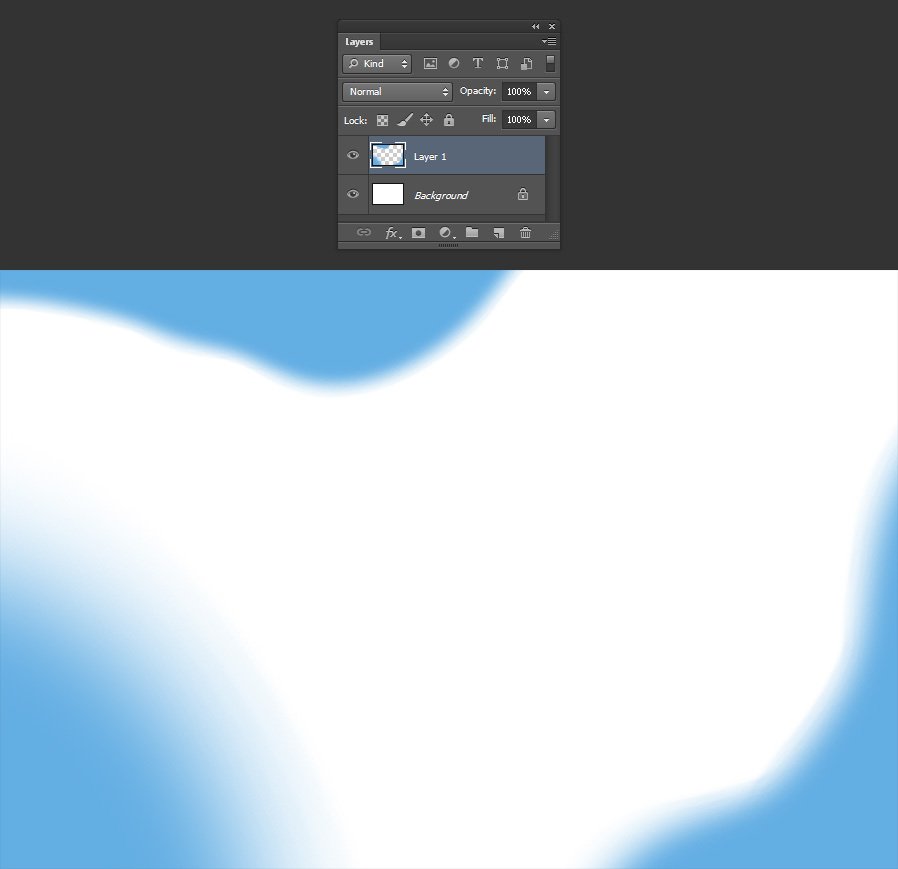
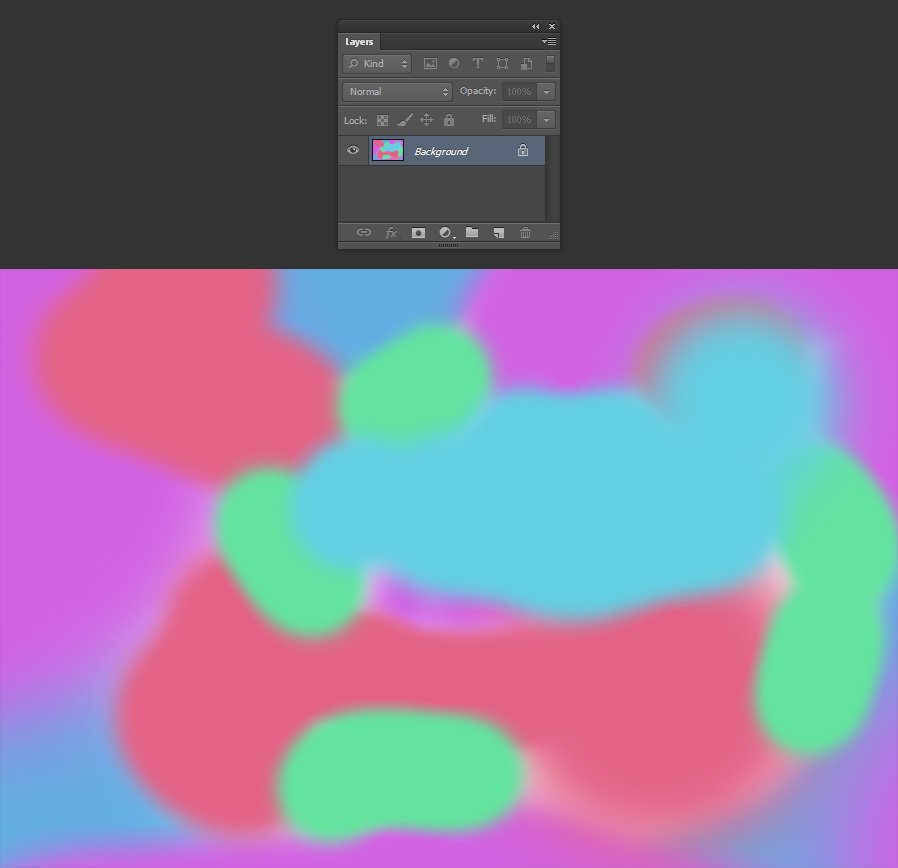
Создаем новый слой и рисуем любым цветом, как показано на картинке.

Шаг 4
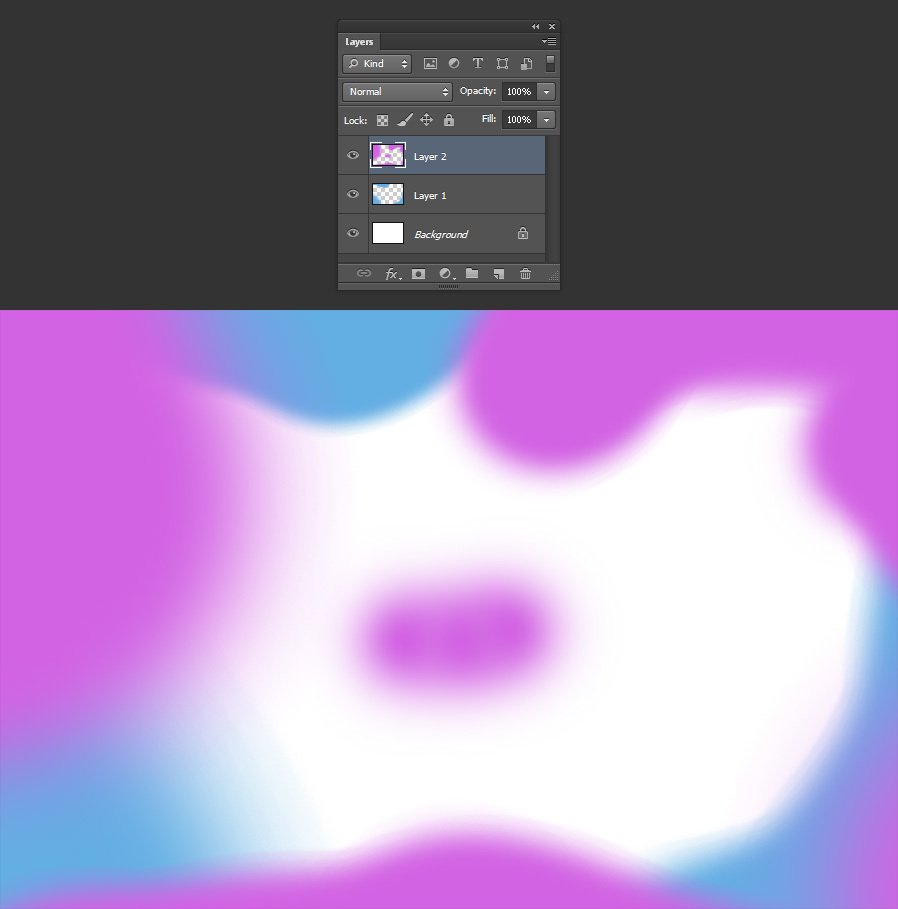
Создаем новый слой и выбираем другой цвет. Снова рисуем кистью в других местах на холсте. Также можно менять размер кисти при желании.

Шаг 5
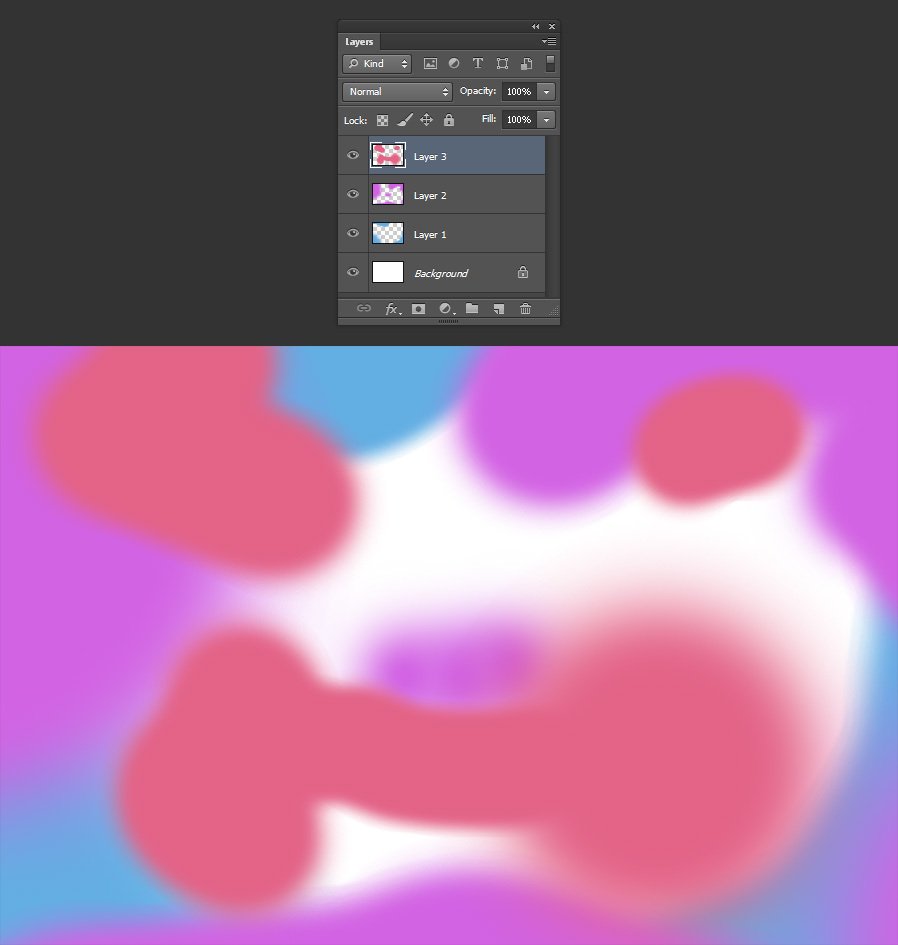
Снова создаем новый слой, выбираем другой цвет и рисуем в незаполненных местах холста.

Шаг 6
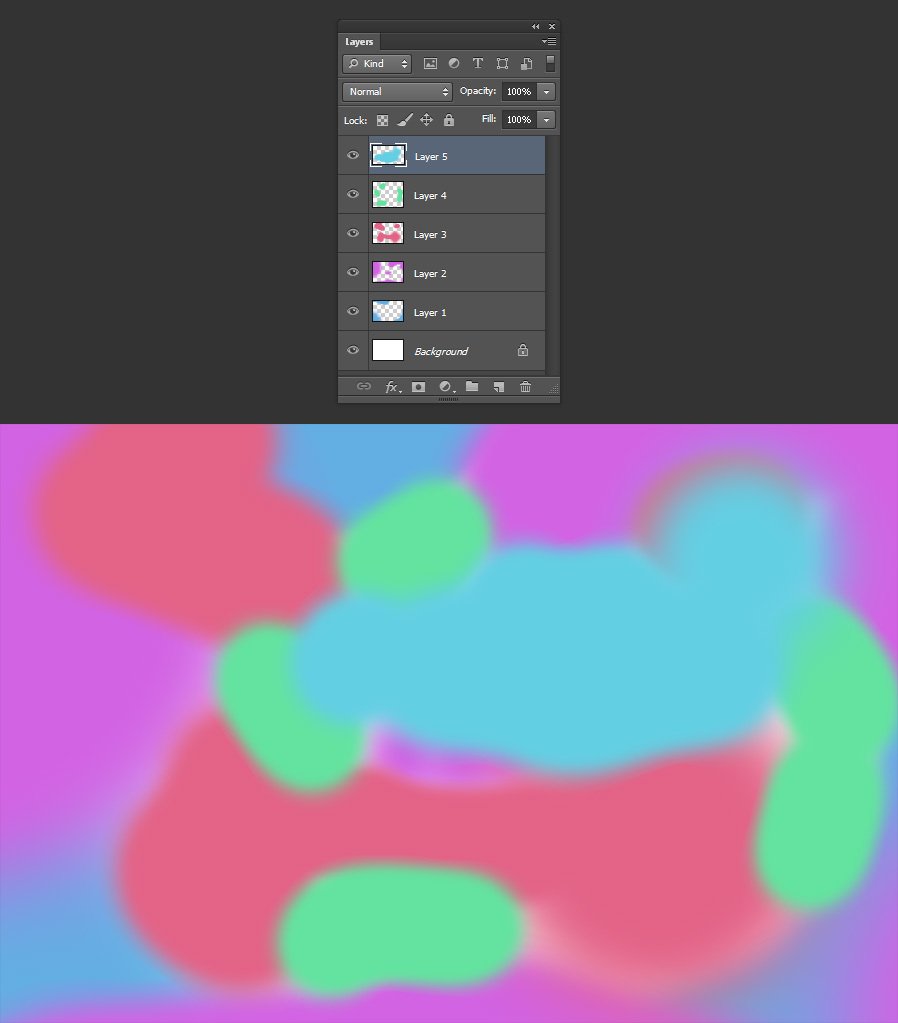
Повторяем эти действия до тех пор, пока холст не будет заполнен.

Шаг 7
Идем в меню Layer – Merge Visible (Слои – Объединить видимые).

Шаг 8
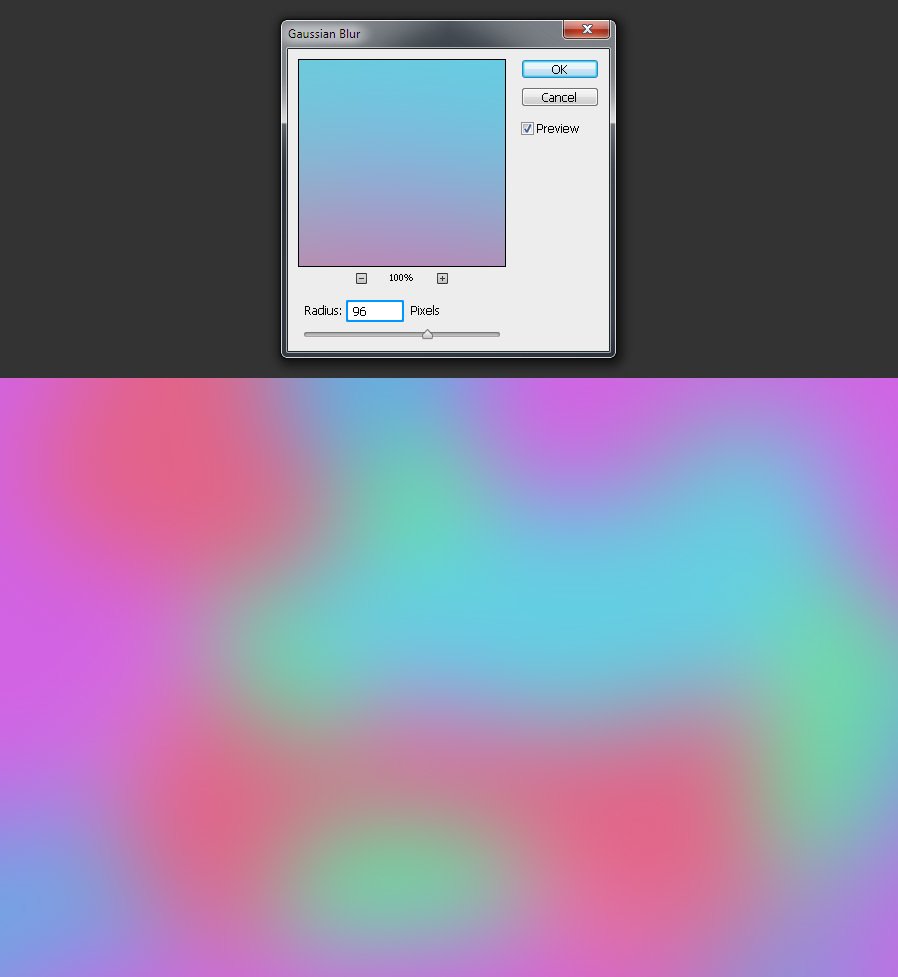
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) на 96 и нажимаем OK.

Шаг 9
Теперь просто поместите свой контент на новый фон.

Метод 4. Используем текстуры
Шаг 1
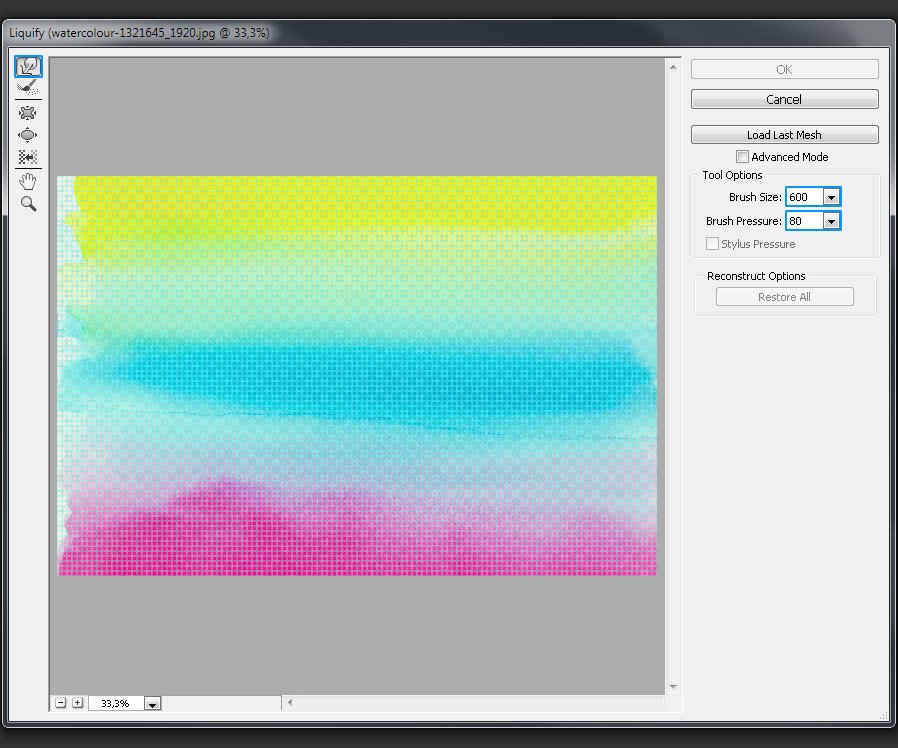
Откройте любое изображение в Photoshop. В этом случае я использую акварельный градиент.

Шаг 2
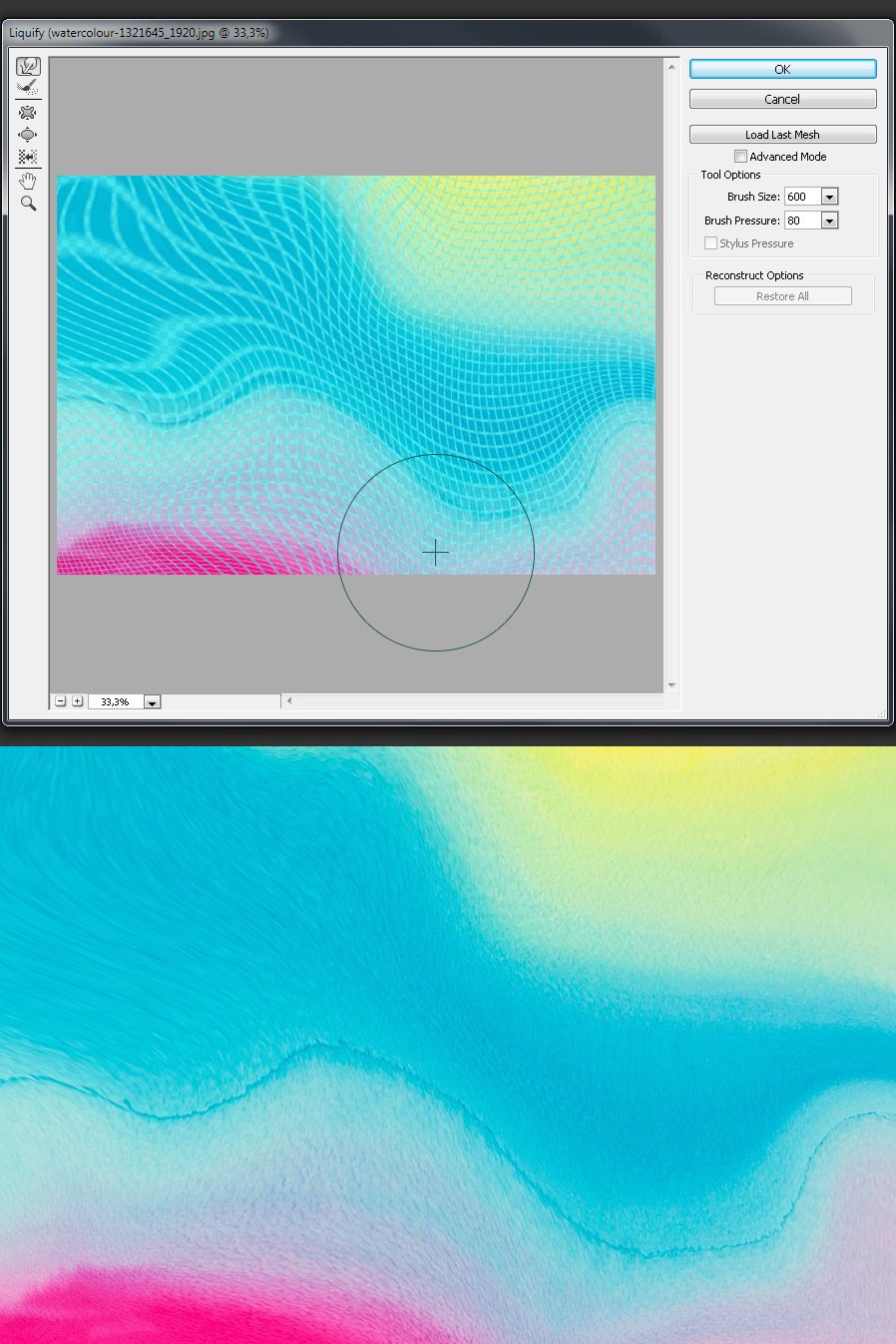
Идем в меню Filter – Liquify (Фильтр – Пластика). В открывшемся окне выбираем любой размер кисти, как вам нравится, устанавливаем Brush Pressure (Нажим) около 80, выбираем инструмент Forward Warp Tool (Деформация).

Шаг 3
Теперь просто кликаем по изображению и перемещаем кисть, чтобы изменять сетку. Нажмите ОК как только будите довольны результатом.

Шаг 4
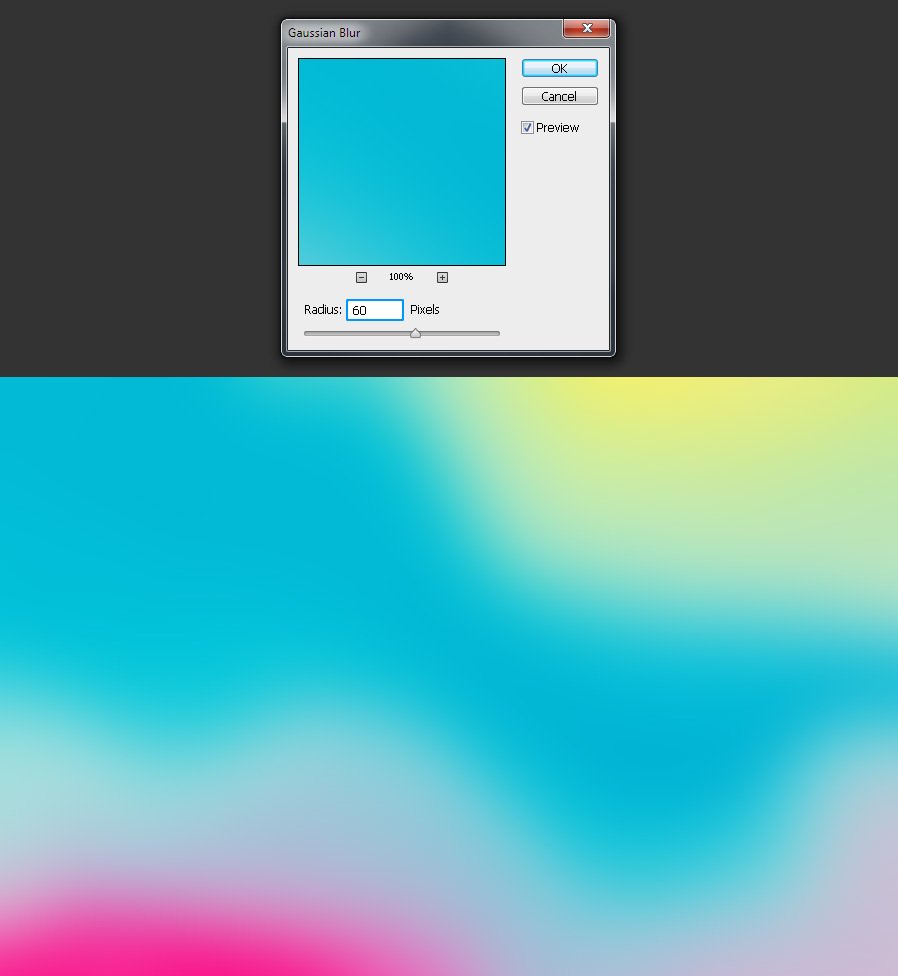
Идем в меню Filter – Blur – Gaussian Blur (Фильтр – Размытие – Размытие по Гауссу). Устанавливаем Blur Radius (Радиус размытия) примерно на 60 и нажимаем OK.

Шаг 5
Теперь просто поместите свой контент на новый фон.

Метод 5. Рисуем Пером
Шаг 1
Создаем в Photoshop новый документ любого размера по вашему выбору. Мой будет 1800 х 1200 пикселей.

Шаг 2
Устанавливаем цвет переднего плана #c33764 и цвет фона #1d2671.

Шаг 3
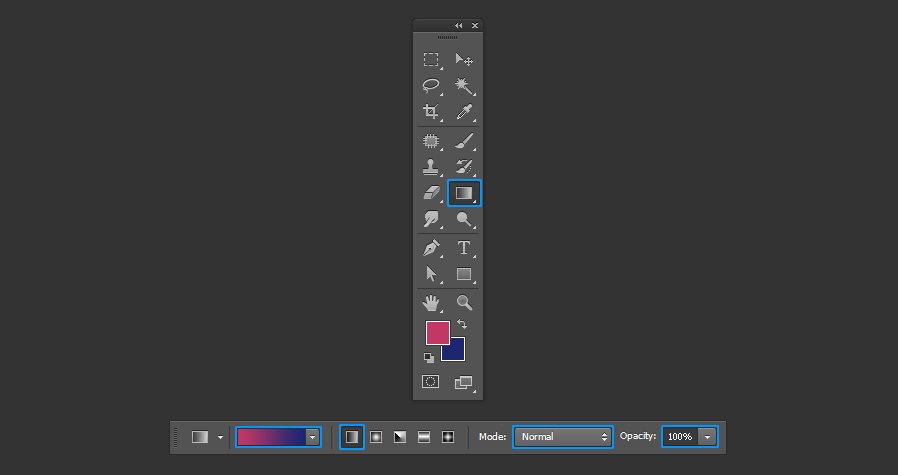
Выбираем Gradient Tool  (Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.
(Градиент). Убедитесь, что на верхней панели установлено Foreground to Background (От основного к фоновому), Gradient (Градиент) – Linear (Линейный), Mode (Режим) – Normal (Нормальный), Opacity (Непрозрачность) – 100%.

Шаг 4
Рисуем направление градиента из правого верхнего угла в левый нижний.

Шаг 5
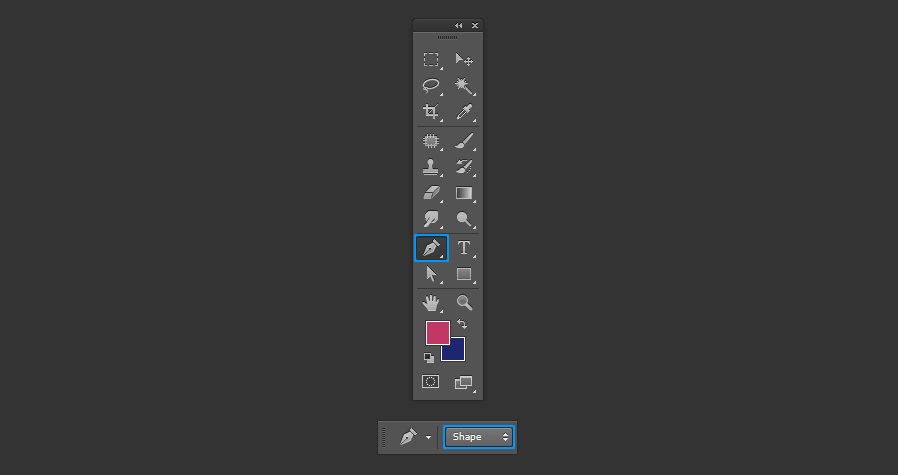
Выбираем инструмент Pen Tool  (Перо), на верхней панели устанавливаем режим Shape (Фигура).
(Перо), на верхней панели устанавливаем режим Shape (Фигура).

Шаг 6
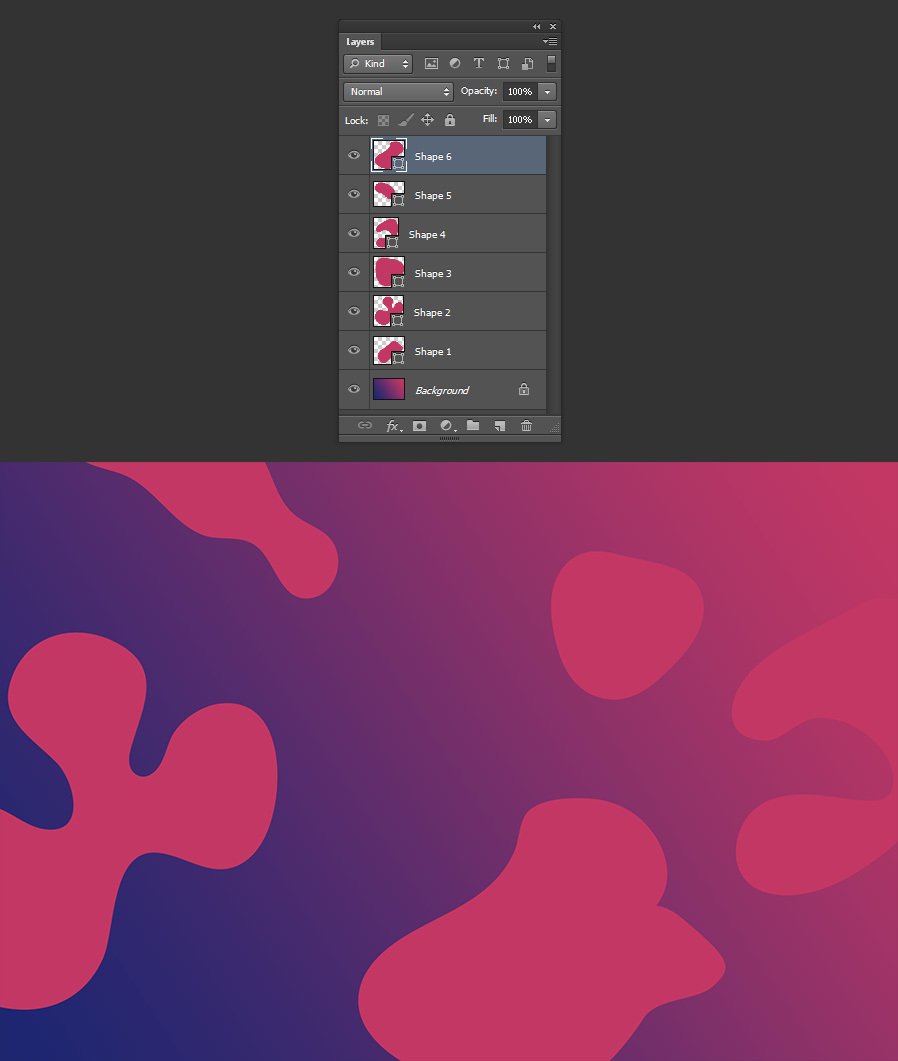
Рисуем абстрактную форму.

Шаг 7
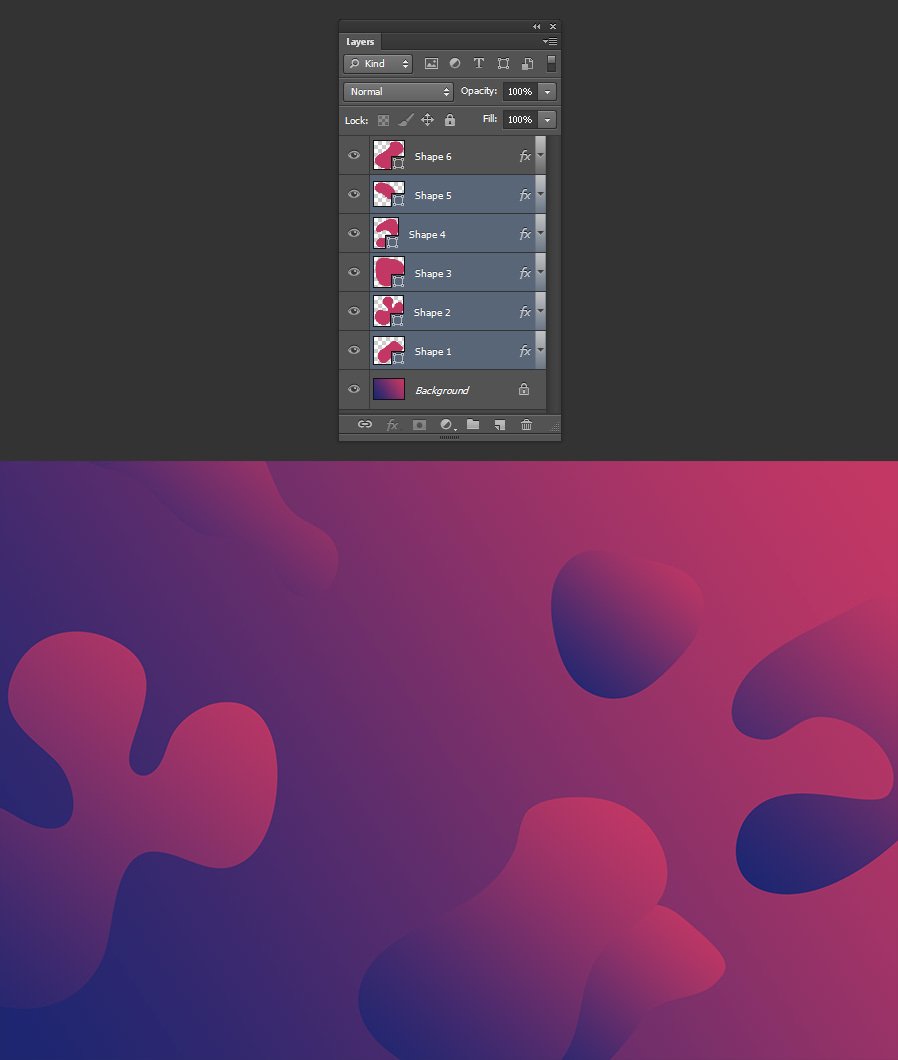
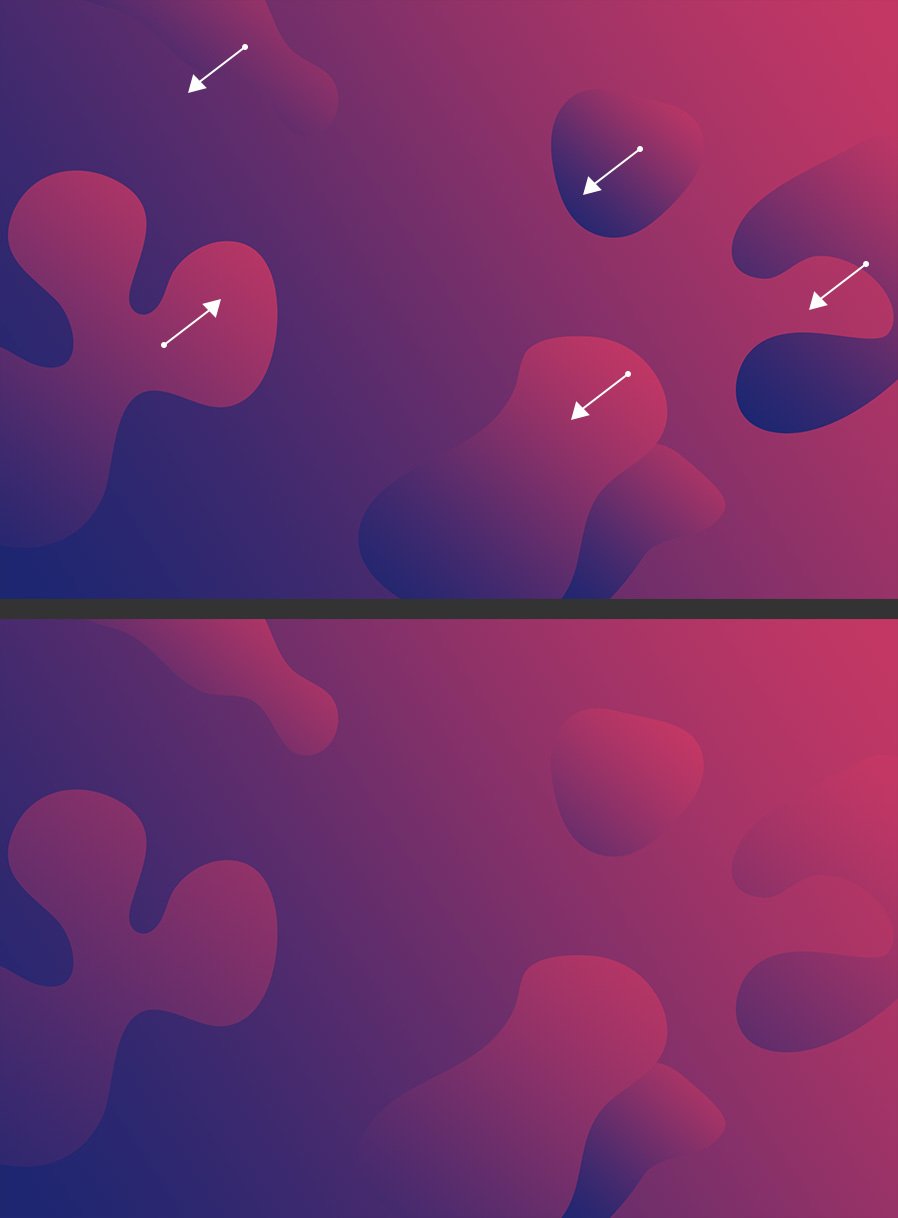
Используя перо, рисуем еще несколько произвольных форм (по одной на слое).

Шаг 8
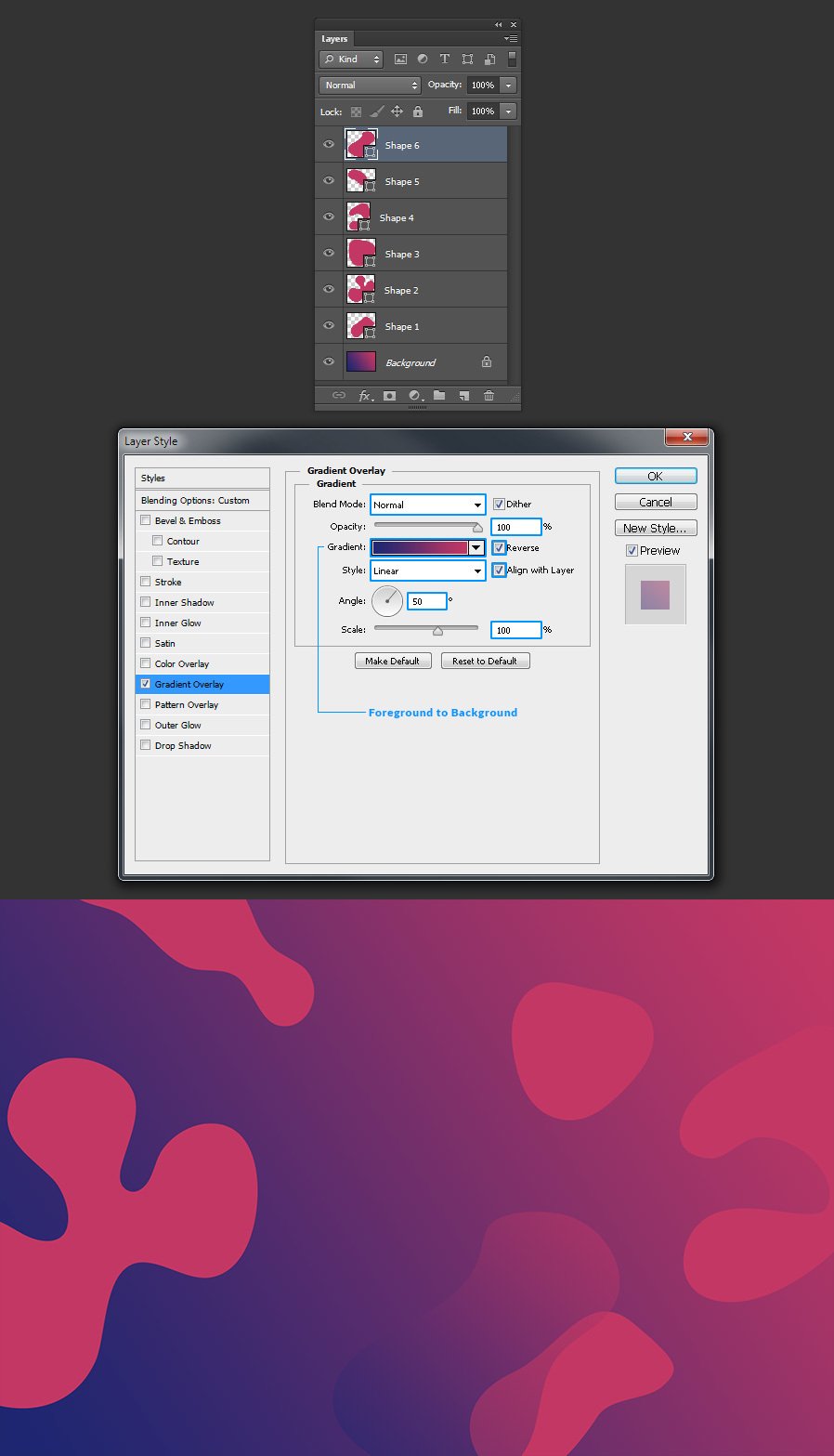
Выделяем первую фигуру и идем в меню Layer – Layer Style – Gradient Overlay (Слои – Стиль слоя – Наложение градиента). Установите градиент Foreground to Background (От основного к фоновому), остальные настройки как на картинке и нажмите ОК.

Шаг 9
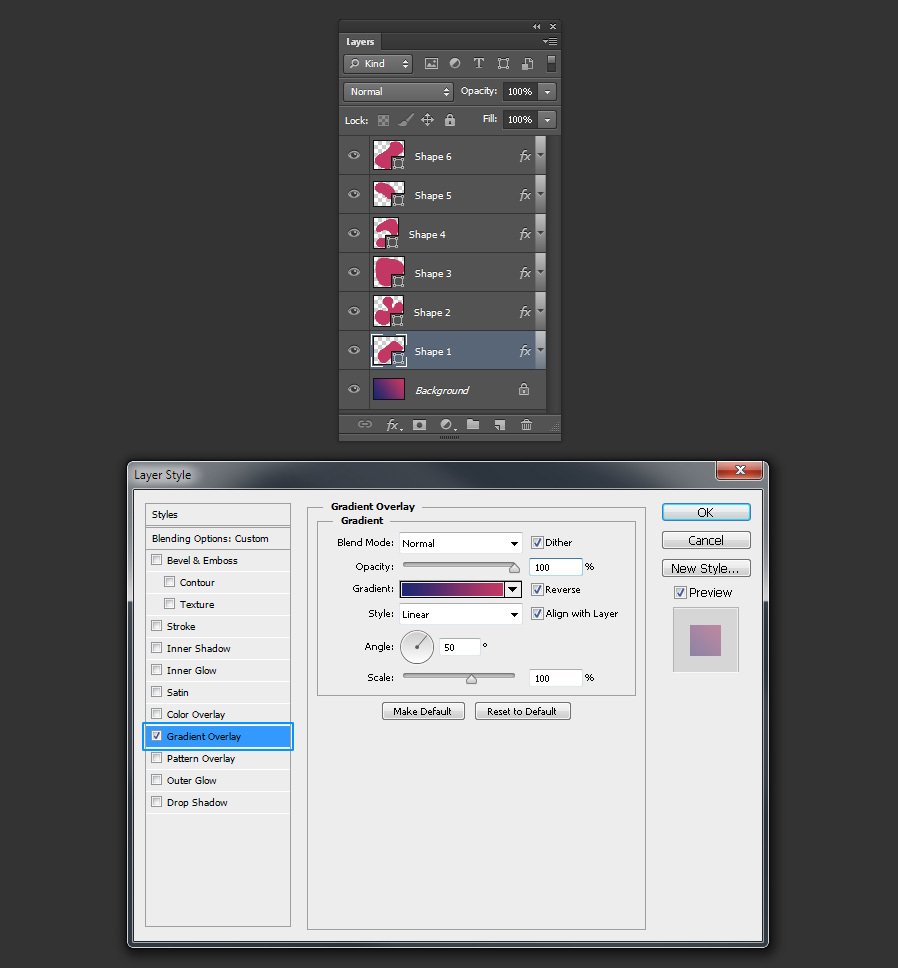
Кликаем правой кнопкой мыши по этому слою и в появившемся меню выбираем Copy Layer Style (Скопировать стиль слоя). Выделяем остальные слои с фигурами, кликаем правой кнопкой мыши и выбираем Paste Layer Style (Вклеить стиль слоя).

Шаг 10
Двойным щелчков мыши открываем окно параметров наложения градиента самой нижней фигуры. В открывшемся окне Layer Style (Стиль слоя) делаем активным параметр Gradient (Градиент) (щелкаем по нему мышкой).

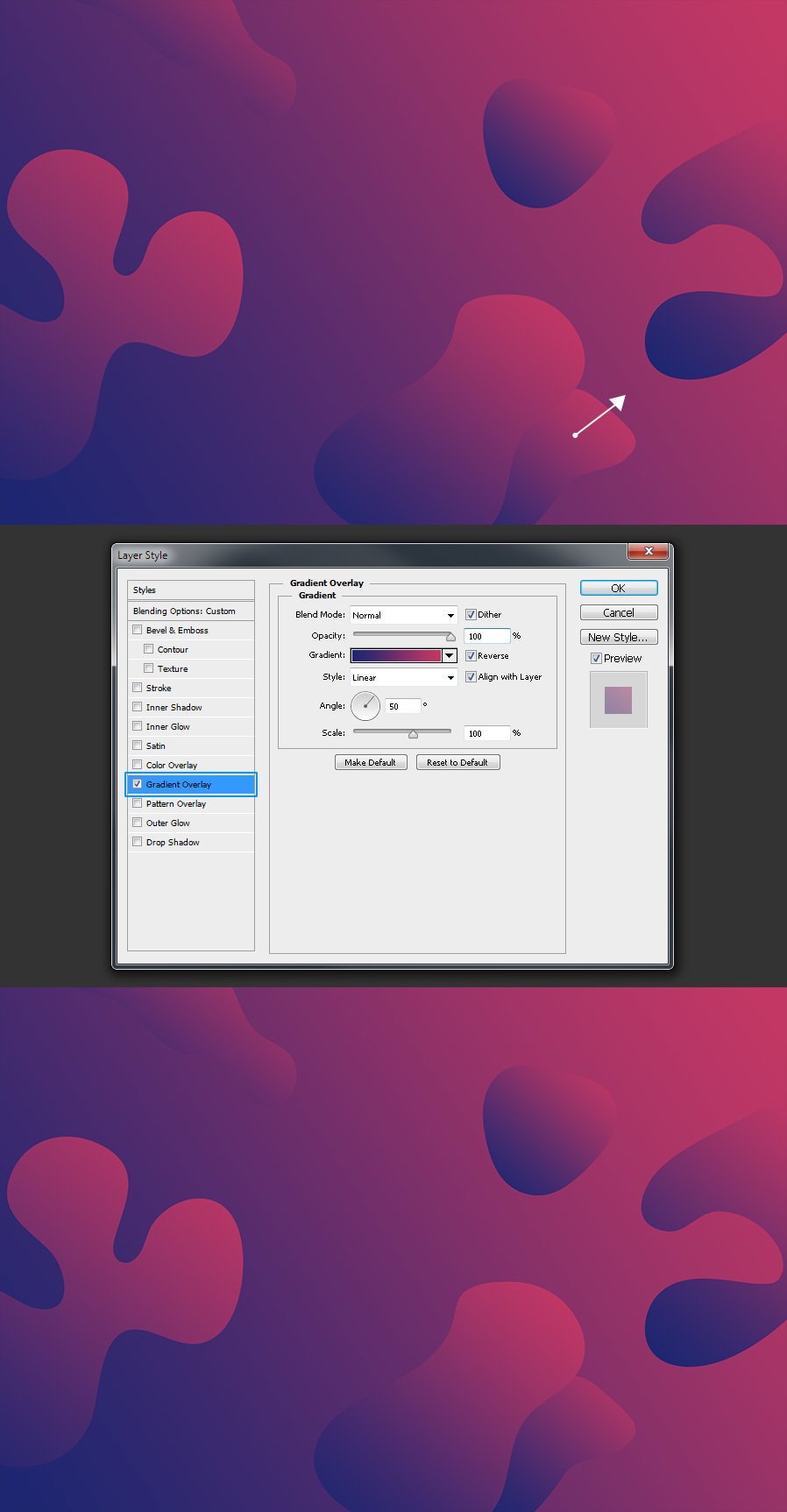
Шаг 11
Щелкаем мышкой по этой конкретной фигуре и с зажатой клавишей передвигаем градиент по фигуре до тех пор, пока не получим желаемый результат. После этого в окне Layer Style (Стиль слоя) нажимаем ОК.

Шаг 12
Повторяем весь процесс для остальных фигур.

Шаг 13
Теперь выделяем любые фигуры и идем в меню Layer – Layer Style – Drop Shadow (Слои – Стиль слоя Тень). Применяем настройки как на картинке и нажимаем ОК.

Шаг 14
Теперь просто поместите свой контент на новый фон.

Автор: Diego Sanchez
Как залить фон цветом в фотошопе
Безусловно, самый распространенный графический редактор – это Adobe Photoshop. Он оснащен множеством различных инструментов, с помощью которых можно значительно улучшить изображение или изменить его. В данной статье рассмотрим, как при помощи этого редактора залить фон изображения определенным цветом. Для этого понадобится:
— Компьютер;
— Программа Adobe Photoshop( Корректная работа гарантируется только в лицензионной версии, ее вы можете купить у нас со скидкой).
Инструкция
- Запустите программу Adobe Photoshop. Нажмите меню «Файл», далее укажите команду «Открыть», выберите нужную картинку и нажмите кнопку «Открыть». Также вы можете, не запуская программу, нажать на нужный файл правой кнопкой мыши и в контекстном меню указать пункт «Открыть с помощью…», в появившемся списке выберите программу Adobe Photoshop, программа запустится автоматически и в нее уже будет загружен данный файл.
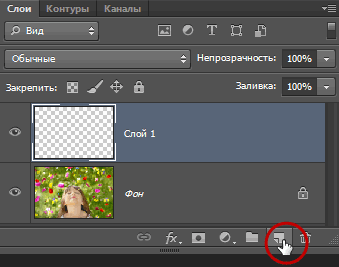
- Теперь вам нужно создать дополнительный слой, для этого найдите на панели инструментов пиктограмму «Создать новый слой» и кликните на нее.
 Пиктограмма «Создать новый слой»
Пиктограмма «Создать новый слой»Также можно использовать сочетание клавиш на клавиатуре Shift + Ctrl + N.
- Выберите инструмент «Заливка» на панели инструментов. Также можете использовать «горячую клавишу» G. Теперь в нижней части рабочего окна, выберите кнопку палитры цветов. Укажите на данной палитре цвет для нового фона и нажмите кнопку ОК.
 Инструмент «Заливка» на панели инструментов
Инструмент «Заливка» на панели инструментовКликните по пустому месту созданного слоя и весь слой будет закрашен данным цветом.
- Переключитесь на слой с искомым изображением, выберите меню «Слои» и нажмите пункт «Создать дубликат слоя». Также дубликат можно создать при помощи комбинации «горячих клавиш» на клавиатуре Ctrl+J. Копия создается из-за того, что средства редактора запрещают редактирование фонового слоя. Об этом оповещает значок закрытого замка возле названия слоя.
- Нажмите на строку с названием дубликата слоя и перетяните его в верх всего списка. Дубликат будет расположен на переднем плане.
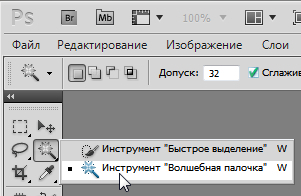
- Выберите функцию «Волшебная палочка» на панели инструментов.
 Функция «Волшебная палочка»
Функция «Волшебная палочка»Также этот инструмент можно выбрать при помощи «горячей клавиши» W.
- Теперь вам нужно удалить весь ненужный фон на дубликате, для этого выбирайте фрагменты слоя и нажимайте кнопку Delete на клавиатуре. На месте удаленных участков будет проявляться, выбранный ранее, фоновый слой.
- Сохраните полученное изображение. Чтобы в дальнейшем получить возможность редактирования данного изображения без создания дополнительных слоев – выберите пункт «Сохранить как» в меню «Файл», и укажите формат psd. Для обычного использования картинки сохраните ее в формате jpg. Лучше всего сохранить полученное изображение в двух экземплярах, с разными форматами.
Видео: Как изменить фон картинки в фотошопе
Как сделать заливку в Фотошопе CS6 и СС
Для редактирования изображений большинство пользователей используют Фотошоп. В этой программе существует очень большое количество разных функций и режимов, которые открывают множество возможностей.
В этой статье разговор пойдет о том, как пользоваться инструментом “Заливка”, рассмотрим его разновидности и применим знания на практике.
Содержание: “Как сделать заливку в Фотошопе”
Разновидности заливок
Есть несколько функций в Фотошопе по нанесению цвета — «Градиент» и «Заливка».
Данные функции можно найти в редакторе, нажав на «Ведро с капелькой». Для выбора необходимой заливки, надо навести курсор на пиктограмму и кликнуть правой кнопкой мыши. Отобразится небольшое окно, где находятся все инструменты, которыми можно нанести цвет.

Для придания цвета картинке или добавления фигур и узоров удобней пользоваться функцией «Заливка». Область ее применения широка, например, когда нужно сделать фон, закрасить предметы или создать интересные абстрактные рисунки.
При необходимости использовать два или более цветов при заливке, плавно переходящих друг в друга, нужно выбирать функцию «Градиент». Этот инструмент дает возможность сделать цветовую границу почти невидимой. Также его широко используют для рисования границ или усиления цветовых переходов.
Достаточно просто меняются возможности используемых заливок. Это дает выбрать нужный режим заливки рисунка или расположенных в нем картинок.
Как выполнить заливку
При работе в этом редакторе нужно учитывать применяемый вид заливки. Для того, чтобы результат не разочаровал Вас, очень важно использовать правильную заливку и максимально хорошо ее настроить.
Параметры, которые важно регулировать при использовании инструмента «Заливка»:
- Источник заливки. Данная функция помогает настроить режим окрашивания цветом всей части изображения, к примеру, полное покрытие цветом или каким-либо рисунком.

- Узор. Этот параметр позволяет найти нужный узор, который хотите нанести на изображение.

- Режим заливки. Помогает выбрать настройки для заливания цветом.

- Непрозрачность. Параметр, который дает отрегулировать степень прозрачности цвета.

- Допуск. Параметр, который дает возможность установить близость необходимых цветов, а инструмент «Смежные пиксели» помогает сделать заливку близких промежутков, которые включены в Допуск.

- Сглаживание. Создает закрашенную пополам грань между промежутками, один из которых залит, а другой нет.

- Все слои. Заливает цветом все слои в палитре.

Чтобы настроить в графическом редакторе Фотошоп инструмент «Градиент», нужно:
- Выбрать необходимую для заливки область и выделить её.

- Кликнуть на инструмент «Градиент».

- Выбрать цвет для заливки фона и определиться с основным тоном.

- Поставить курсор в выделенную область.
- Удерживая левую кнопку мышки, нарисовать линию, чем она будет длиннее, тем менее виден будет переход от одного цвета к другому. Если хотите, чтобы градиент был ровным, то зажмите клавишу SHIFT.

Вот, как получилось у нас:

Есть возможность сделать нужные настройки выбранного режима заливки. Сделать это можно в самом верхнем меню настроек выбранного инструмента. Здесь регулируется насыщенность, способ наложения, стиль, границы заливки.

Работая с цветовыми инструментами и применяя различные типы заливки, есть возможность получить интересный, необычный результат и высококачественное изображение.
Заливка применяется профессионалами при каждой обработке картинок, не зависимо от установленных целей. Чаще всего они пользуются в своей работе с изображениями редактором Фотошоп.
Фон изображения часто имеет второстепенное значение, но при этом он очень важен, так как помогает создать целостную картину, что в конечном счете, влияет на восприятие и оценку увиденного.
Давайте посмотрим, как можно самостоятельно создать красочный фон в программе Photoshop. В качестве примеров мы рассмотрим два варианта – полоски с градиентной заливкой и эффект боке.
Пример 1: Градиентные полоски
- Для начала нужно создать новый документ (меню “Файл” – “Создать”).

- Размеры задаем на свое усмотрение, указываем разрешение 72 пикс./дюйм.

- В редакторе слоев создаем новый.

- На боковой панели инструментов выбираем “Заливку”. Закрашиваем холст. Цвет при этом может быть выбран любой (у нас – белый).

- Теперь приступим к настройке цветов:
- в качестве основного задаем серый;
- фоновый цвет – тоже серый, но более темный.

- Выбираем фильтр “Волокна” (Фильтр – Рендеринг).

- Выставляем параметры фильтра на свое усмотрение и жмем OK. В нашем случае: несовпадения – 20, интенсивность – 15. Можно ориентироваться на эти значения.

- Получаем следующий результат на холсте.

- Теперь выбираем инструмент “Прямоугольная область”, все еще оставаясь на слое с волокнами.

- С помощью зажатой левой кнопки мыши производим выделение более или менее однородного участка (от левого до правого края или наоборот).

- Копируем выделенный участок в новый слой, нажав комбинации Ctrl+J на клавиатуре.

- Убираем видимость слоя с волокнами.

- Выбираем на панели инструментов “Перемещение”.

- Перетягиваем изображение скопированного слоя, выровняв его по верхней границе холста.

- Нажимаем комбинацию клавиш Ctrl+T, чтобы активировать функцию “Свободное трансформирование”, после чего растягиваем слой вниз на весь холст.
 Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.
Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.
- Наводим курсор в область любого углового маркера. Как только увидим скругленную стрелку в обе стороны, зажав клавишу Shift поворачиваем изображение на 45 градусов.

- Растягиваем повернутое изображение, заполнив тем самым всю область холста (при это удерживаем клавишу Shift для сохранения пропорций).

- В итоге получаем следующий результат.

- Двойным щелчком по слою с повернутыми полосками (но не по миниатюре и названию), открываем его свойства.

- Включаем “Наложение градиента” и выставляем следующие параметры:
- режим наложения – умножение;
- включаем дизеринг;
- непрозрачность – 100%;
- угол – минус 45 градусов;
- градиент, масштаб и прочие параметры – на свое усмотрение;
- когда все готово, жмем OK.

- У нас получился такой результат.

- Создаем новый корректирующий слой, нажав на соответствующий значок.

- Выбираем в открывшемся перечне вариант – “Уровни”.

- Сдвигаем левый и правый ползунки к центру, чтобы добавить больше контраста (на свое усмотрение).

- Теперь, находясь на самом верхнем слое, нажимаем комбинацию клавиш Ctrl+Alt+Shift+E, чтобы создать отпечаток всех слоев.

- Можно сказать, что фон полностью готов.

- Его можно доработать, например, добавив рамки. Как это сделать, читайте в нашей публикации – “Как сделать рамку вокруг фотографии в Фотошопе”.

Пример 2: Эффект боке
- Как и в первом примере начнем с того, что создадим новый документ желаемого размера.

- Настраиваем основной и фоновый цвета на свое усмотрение. При этом фоновый должен быть темнее.

- Выбираем “Градиент” в вариантах заливки. Затем в верхней части окна программы щелкаем по значку “Радиальный градиент”.

- Кликаем по стрелке вниз рядом с текущей цветовой схемой и выбираем наши цвета.

- Заливаем холст градиентом, протянув его линию от верхнего края к нижнему.

- В палитре слоев создаем новый.

- На панели инструментов выбираем “Перо”.

- Рисуем кривую (можно ориентироваться на скриншот ниже). Очень важно замкнуть первую и последнюю точки, чтобы образовался контур.
 Примечание: подробнее об этом читайте в нашей публикации – “Как пользоваться пером в Фотошопе”.
Примечание: подробнее об этом читайте в нашей публикации – “Как пользоваться пером в Фотошопе”. - Щелчком правой кнопкой мыши внутри контура раскрываем контекстное меню, в котором выбираем пункт “Выделить область”.

- В открывшемся окошке устанавливаем галочку напротив опции “Сглаживание”, в радиус растушевки указываем 0 пикселей, после чего жмем OK.

- В качестве основного цвета выбираем белый и выбираем инструмент “Заливка”.

- Заливаем выделенную область выбранным цветом, после чего жмем комбинацию клавиш Ctrl+D, чтобы снять выделение.

- Двойным щелчком по верхнему слою открываем его свойства.

- Выбираем параметрах наложения вариант “Мягкий свет” или “Умножение”.

- Включаем наложение градиента и выбираем режим “Мягкий свет”. Нажимаем кнопку OK.

- Получаем вот такой результат.

- На панели инструментов выбираем “Кисть”.

- Выбираем форму – круглую жесткую, после чего щелкаем на значок в виде папки с кисточкой внутри. Вместо этого можно просто щелкнуть F5.

- В открывшихся настройках кисти в разделе “Форма отпечатка кисти” для параметра “Интервалы” выставляем значение, желательно, от 30% и выше. Также устанавливаем галочки напротив опций – как показано на рисунке ниже.

- Затем переходим в “Динамику формы”, где указываем колебание размера – 100%, а в управлении – “Нажим пера”.

- В разделе “Рассеивание” ставим галочку напротив пункта “Обе оси”. Выставляем параметры таким образом, чтобы приблизиться к результату, показанному ниже.

- Создаем новый слой и выбираем для него режим наложения “Мягкий свет”.

- Теперь можно порисовать на этом слое созданной нами кистью.

- Чтобы сделать фон более эффектным, слой можно размыть с помощью фильтра “Размытие по Гауссу” (меню “Фильтр” – “Размытие”).

- Выставляем радиус размытия (можно ориентироваться на значение, выбранное нами) и жмем OK.

- Создаем новый слой, также, выбираем для него режим наложения “Мягкий свет” и проходимся кистью, изменив размер. Получаем вот такой финальный вариант.

Заключение
Таким образом, мы пошагово рассмотрели, как в Photoshop можно сделать эффектные и красочные фоны на примере полосок в виде волокон с градиентной заливкой и эффектом боке. При этом понадобятся только стандартные и вполне понятные инструменты. Конечно же, финальные результаты могут получиться совершенно другими. Все зависит от конкретных настроек и выбора пользователя на каждом этапе работы.
 Загрузка…
Загрузка…Android фоновое изображение для заполнения экрана
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Android фон, чтобы заполнить половину экрана
Переполнение стека- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
- Товары
- Клиенты
- Случаи использования
- Переполнение стека Публичные вопросы и ответы
- Команды Частные вопросы и ответы для вашей команды
- предприятие Частные вопросы и ответы для вашего предприятия
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимать технический талант
- реклама Связаться с разработчиками по всему миру
Загрузка…
,






 Вы можете залить фон, как “Основным цветом”, так и “Цветом фона (фоновым)”:
Вы можете залить фон, как “Основным цветом”, так и “Цветом фона (фоновым)”: Также имеется возможность задать цвет прямиком в окне настроек заливки. Для это в пункте “Содержание” из выпадающего списка выберите “Цвет…”.
Также имеется возможность задать цвет прямиком в окне настроек заливки. Для это в пункте “Содержание” из выпадающего списка выберите “Цвет…”.






 Пиктограмма «Создать новый слой»
Пиктограмма «Создать новый слой» Инструмент «Заливка» на панели инструментов
Инструмент «Заливка» на панели инструментов Функция «Волшебная палочка»
Функция «Волшебная палочка»
























 Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.
Также, чтобы иметь возможность растянуть изображение, можно включить показ управляющих элементов.


















 Примечание: подробнее об этом читайте в нашей публикации – “Как пользоваться пером в Фотошопе”.
Примечание: подробнее об этом читайте в нашей публикации – “Как пользоваться пером в Фотошопе”.
















