Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
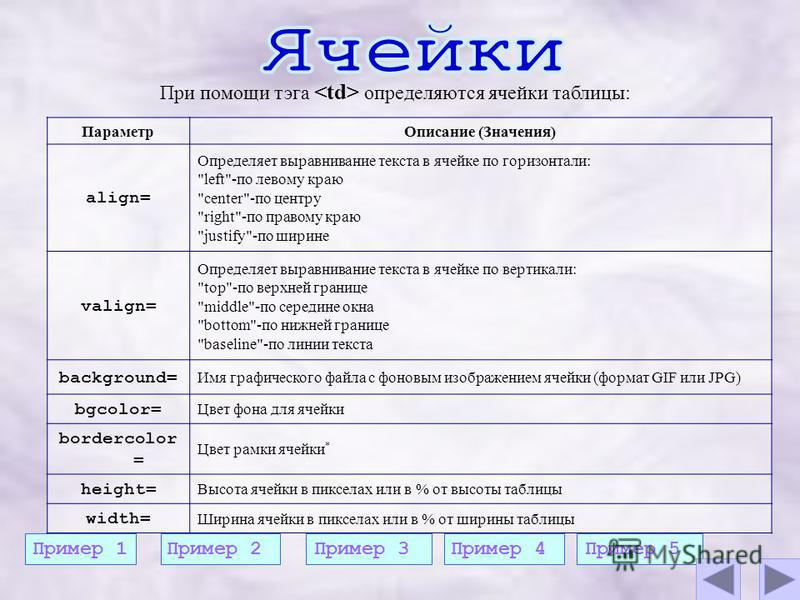
Описание
Предназначен для создания одной ячейки таблицы. Тег <td> должен размещаться внутри контейнера <tr>, который в свою очередь располагается внутри тега <table>.
Синтаксис
<table>
<tr>
<td>...</td>
</tr>
</table>Атрибуты
- abbr
- Краткое описание содержимого ячейки.
- align
- Определяет выравнивание содержимого ячейки по горизонтали.
- axis
- Группирует ячейки связанные между собой похожей информацией.
- background
- Задает фоновый рисунок в ячейке.

- bgcolor
- Цвет фона ячейки.
- bordercolor
- Цвет рамки.
- char
- Выравнивает содержимое ячейки по заданному символу.
- charoff
- Смещает содержимое ячейки относительно заданного символа.
- colspan
- Объединяет горизонтальные ячейки.
- headers
- Позволяет связать ячейки с заголовком.
- height
- Высота ячейки.
- nowrap
- Запрещает перенос строк.
- rowspan
- Объединяет вертикальные ячейки.
- scope
- Позволяет связать ячейки простой таблицы с заголовками в речевых браузерах.
- valign
- Выравнивание содержимого ячейки по вертикали.
- width
- Ширина ячейки.
Также для этого тега доступны универсальные атрибуты и события.
Закрывающий тег
Не обязателен.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD</title> </head> <body> <table border="1" cellpadding="7" cellspacing="0"> <tr> <td colspan="2" bgcolor="#D3EDF6" align="center">Ячейка 1</td> </tr> <tr> <td valign="top" align="center">Ячейка 2</td> <td valign="top">Ячейка 3</td> </tr> </table> </body> </html>
Атрибут background | htmlbook.
 ru
ru| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Определяет изображение, которое будет использоваться в качестве фонового рисунка
ячейки таблицы. В отличие от обычных изображений, для фона не устанавливаются
ширина и высота, и он всегда отображается в натуральную величину с масштабом
100%. Если рисунок по размеру меньше ширины или высоты ячейки, то картинка повторяется
по горизонтали вправо и вниз, выстраиваясь, как мозаика. По этой причине на
месте стыка фоновых картинок могут возникнуть видимые перепады, заметные для
посетителей сайта. При выборе фонового рисунка убедитесь, что обеспечен достаточный
контраст между ним и содержимым ячейки.
Синтаксис
<td background="URL">...</td>Значения
Любой допустимый адрес изображения — можно использовать относительный или абсолютный путь.
Значение по умолчанию
Нет.
Аналог CSS
background-image
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Тег TD, атрибут background</title> </head> <body> <table> <tr> <td background="images/snow.gif">Ячейка с фоновым рисунком</td> </tr> </table> </body> </html>
Таблицы и стили | htmlbook.ru
Сами по себе таблицы выглядят довольно «бедно», к тому же браузеры по-своему отображают некоторые характеристики таблиц, в частности, рамки. Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Вместе с тем эти недостатки легко исправить воспользовавшись мощью стилей. При этом весьма расширяются средства по оформлению таблиц, что позволяет удачно вписать таблицы в дизайн сайта и нагляднее представить табличные данные.
Цвет фона ячеек
Цвет фона одновременно всех ячеек таблицы устанавливается через свойство background, которое применяется к селектору TABLE. При этом следует помнить о правилах использования стилей, в частности, наследовании свойств элементов. Хотя свойство background не наследуется, для ячеек значением фона по умолчанию выступает transparent, т.е. прозрачность, поэтому эффект заливки фона получается и у ячеек. Если одновременно с TABLE задать цвет у селектора TD или TH, то этот цвет будет установлен в качестве фона ячейки (пример 2.3).
Пример 2.3. Цвет фона
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Таблицы</title> <style type="text/css"> table { background: maroon; /* Цвет фона таблицы */ color: white; /* Цвет текста */ } td { background: navy; /* Цвет фона ячеек */ } </style> </head> <body> <table cellpadding="4" cellspacing="1"> <tr><th>Заголовок 1</th><th>Заголовок 2</th></tr> <tr><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body> </html>
В данном примере получим синий цвет фона у ячеек (тег <td>) и красный у заголовка (тег <th>). Это связано с тем, что стиль для селектора TH не определен, поэтому «просвечивается» фон родителя, в данном случае, селектора TABLE. А цвет для селектора TD указан явно, вот ячейки и «заливаются» синим цветом.
Результат данного примера показан на рис.
Рис. 2.4. Изменение цвета фона
Поля внутри ячеек
Полем называется расстояние между краем содержимого ячейки и её границей. Обычно для этой цели применяется атрибут cellpadding тега <table>. Он определяет значение поля в пикселах со всех сторон ячейки. Допускается использовать стилевое свойство padding, добавляя его к селектору TD, как показано в примере 2.4.
Пример 2.4. Поля в таблицах
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Таблицы</title> <style type="text/css"> TABLE { background: white; /* Цвет фона таблицы */ color: white; /* Цвет текста */ } TD, TH { background: maroon; /* Цвет фона ячеек */ padding: 5px; /* Поля вокруг текста */ } </style> </head> <body> <table cellspacing="1"> <tr><th>Заголовок 1</th><th>Заголовок 2</th></tr> <tr><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body> </html>
В данном примере с помощью группирования селекторов поля установлены одновременно
для селектора TD и TH.
Рис. 2.5. Поля в ячейках
Если применяется стилевое свойство padding для ячеек таблицы, то действие атрибута cellpadding тега <table> игнорируется.
Расстояние между ячейками
Для изменения расстояния между ячейками применяется атрибут cellspacing тега <table>. Влияние этого атрибута хорошо заметно при использовании границ вокруг ячеек или при заливке ячеек цветом, который выделяется на фоне страницы. В качестве замены cellspacing выступает стилевое свойство border-spacing, оно устанавливает расстояние между границами ячеек. Одно значение устанавливает одновременно расстояние по вертикали и горизонтали между границами ячеек. Если значений у этого свойства два, то первое определяет горизонтальное расстояние (т.е. слева и справа от ячейки), а второе — вертикальное (сверху и снизу).
Свойство border-spacing действует только в том случае, если для селектора TABLE не задано свойство border-collapse со значением collapse (пример 2. 5).
5).
Пример 2.5. Расстояние между границами ячеек
XHTML 1.0CSS 2.1IE 7IE 8+CrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Замена cellspacing</title> <style type="text/css"> TABLE { width: 100%; /* Ширина таблицы */ border: 1px solid #399; /* Граница вокруг таблицы */ border-spacing: 7px 5px; /* Расстояние между границ */ } TD { background: #fc0; /* Цвет фона */ border: 1px solid #333; /* Граница вокруг ячеек */ padding: 5px; /* Поля в ячейках */ } </style> </head> <body> <table> <tr><td>Леонардо</td><td>5</td><td>8</td></tr> <tr><td>Рафаэль</td><td>4</td><td>11</td></tr> <tr><td>Микеланджело</td><td>24</td><td>9</td></tr> <tr><td>Донателло</td><td>2</td><td>13</td></tr> </table> </body> </html>
Результат данного примера показан на рис. 2.6.
2.6.
Рис. 2.6. Вид таблицы при использовании border-spacing
Браузер Internet Explorer до седьмой версии включительно не поддерживает свойство border-spacing, поэтому в этом браузере для таблиц будет применяться значение cellspacing заданное по умолчанию (обычно оно равно 2px).
При добавлении к селектору TABLE свойства border-collapse со значением collapse, атрибут cellspacing игнорируется, а значение border-spacing обнуляется.
Границы и рамки
По умолчанию границы в таблице изначально нет, а её добавление происходит с помощью атрибута border тега <table>. Браузеры по-разному отображают такую границу, поэтому лучше не указывать этот атрибут вообще, а рисование границ возложить на стили. Рассмотрим два метода, непосредственно связанных со стилями.
Использование атрибута cellspacing
Известно, что атрибут cellspacing тега <table>
задаёт расстояние между ячейками таблицы. Если используется разный цвет фона
таблицы и ячеек, то между ячейками возникнет сетка линий, цвет которых совпадает
с цветом таблицы, а толщина равна значению атрибута cellspacing
в пикселах. В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
В вышеприведенном выше примере 2.3 этот эффект показан, поэтому повторять
его не буду.
Заметим, что это не совсем удобный способ создания границ, поскольку он имеет ограниченную область применения. Так можно получить только одноцветную сетку, а не вертикальные или горизонтальные линии в нужных местах.
Применение свойства border
Стилевое свойство border одновременно устанавливает цвет границы, её стиль и толщину вокруг элемента. Когда требуется создать отдельные линии на разных сторонах, лучше использовать производные — border-left, border-right, border-top и border-bottom, эти свойства соответственно определяют границу слева, справа, сверху и снизу.
Применяя свойство border к селектору TABLE, мы добавляем рамку вокруг таблицы в целом, а к селектору TD или TH — рамку вокруг ячеек (пример 2.6).
Пример 2.6. Добавление двойной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www. w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере используется двойная рамка черного цвета вокруг самой таблицы и сплошная рамка белого цвета вокруг каждой ячейки. Результат примера показан на рис. 2.7.
Рис. 2.7. Граница вокруг таблицы и ячеек
Обратите внимание, что в месте состыковки ячеек образуются двойные линии. Они
получаются опять же за счет действия атрибута cellspacing
тега <table>. Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>,
то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения
указанной особенности применяется стилевое свойство border-collapse
со значением collapse, которое добавляется к селектору
TABLE (пример 2.7).
Они
получаются опять же за счет действия атрибута cellspacing
тега <table>. Хотя в коде примера этот атрибут
нигде не фигурирует, браузер использует его по умолчанию. Если задать <table cellspacing=»0″>,
то получим не двойные, а одинарные линии, но удвоенной толщины. Для изменения
указанной особенности применяется стилевое свойство border-collapse
со значением collapse, которое добавляется к селектору
TABLE (пример 2.7).
Пример 2.7. Создание одинарной рамки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные границы между ячейками */
background: #dc0; /* Цвет фона таблицы */
border: 4px solid #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 2px solid green; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере создается сплошная линия зеленого цвета между ячейками и черная
вокруг таблицы..png) Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Все границы внутри таблицы имеют одинаковую толщину. Результат примера показан на рис. 2.8.
Рис. 2.8. Граница вокруг таблицы
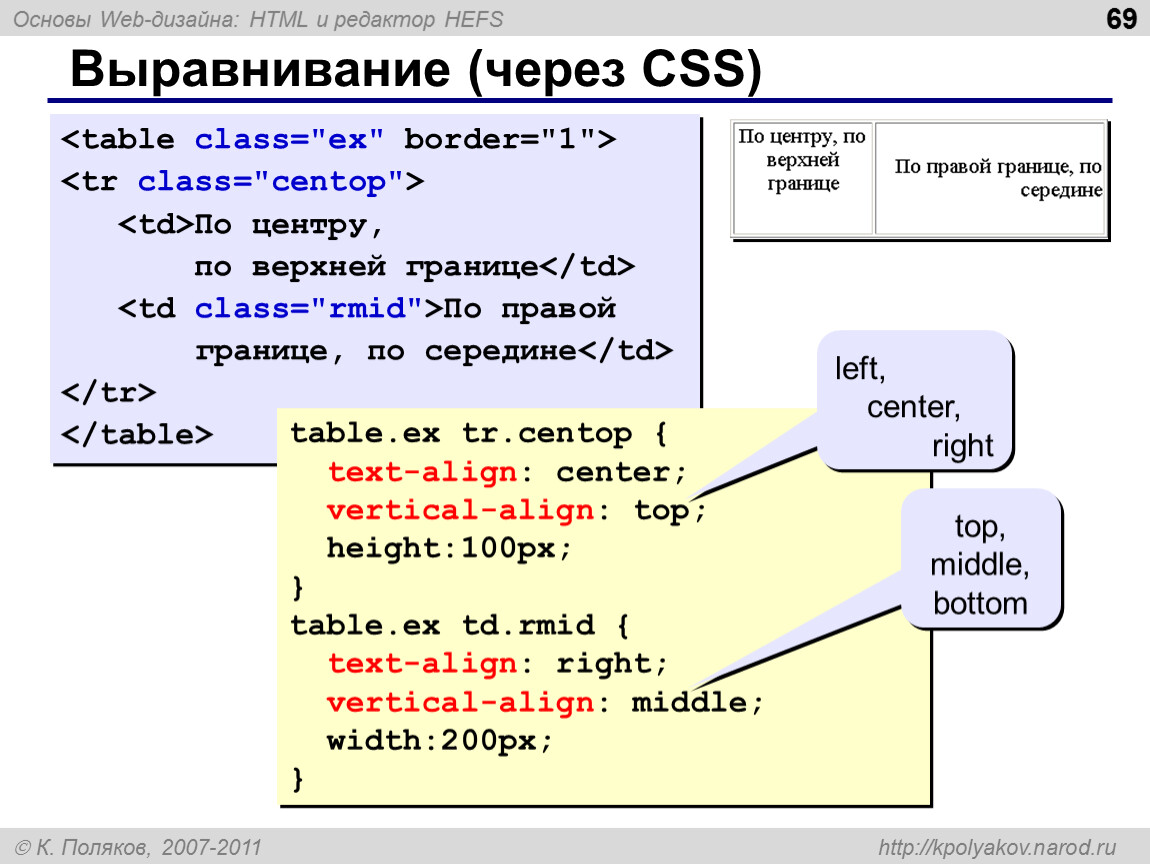
Выравнивание содержимого ячеек
По умолчанию текст в ячейке таблицы выравнивается по левому краю. Исключением из этого правила служит тег <th>, он определяет заголовок, в котором выравнивание происходит по центру. Чтобы изменить способ выравнивания применяется стилевое свойство text-align (пример 2.8).
Пример 2.8. Выравнивание содержимого ячеек по горизонтали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH {
background: #fc0; /* Цвет фона ячейки */
text-align: left; /* Выравнивание по левому краю */
}
TD {
background: #fff; /* Цвет фона ячеек */
text-align: center; /* Выравнивание по центру */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
padding: 4px; /* Поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><td>Ячейка 1</td><td>Ячейка 2</td></tr>
<tr><th>Заголовок 2</th><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>В данном примере содержимое тега <th> выравнивается
по левому краю, а содержимое тега <td> —
по центру. Результат примера показан ниже (рис. 2.9).
Результат примера показан ниже (рис. 2.9).
Рис. 2.9. Выравнивание текста в ячейках
Выравнивание по вертикали в ячейке всегда происходит по её центру, если это не оговорено особо. Это не всегда удобно, особенно для таблиц, у которых содержимое ячеек различается по высоте. В таком случае выравнивание устанавливают по верхнему краю ячейки с помощью свойства vertical-align, как показано в примере 2.9.
Пример 2.9. Выравнивание содержимого ячеек по вертикали
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
border-collapse: collapse; /* Убираем двойные линии между ячейками */
width: 300px; /* Ширина таблицы */
}
TH, TD {
border: 1px solid black; /* Параметры рамки */
text-align: center; /* Выравнивание по центру */
padding: 4px; /* Поля вокруг текста */
}
TH {
background: #fc0; /* Цвет фона ячейки */
height: 40px; /* Высота ячеек */
vertical-align: bottom; /* Выравнивание по нижнему краю */
padding: 0; /* Убираем поля вокруг текста */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 1</td><td>Ячейка 2</td></tr>
</table>
</body>
</html>В данном примере устанавливается высота заголовка <th>
как 40 пикселов и выравнивание текста происходит по нижнему краю. Результат
примера показан на рис. 2.10.
Результат
примера показан на рис. 2.10.
Рис. 2.10. Выравнивание текста в ячейках
Пустые ячейки
Браузеры иначе отображают ячейку, внутри которой ничего нет. «Ничего» в данном случае означает, что внутрь ячейки не добавили ни рисунок, ни текст, причём пробел в расчёт не принимается. Естественно, вид ячеек различается только в том случае, если вокруг них установлена граница. При использовании невидимой рамки, вид ячеек, независимо от того, есть в них что-нибудь или нет, совпадает.
Старые браузеры не отображали цвет фона пустых ячеек вида <td bgcolor=»#ffcc00″></td>, поэтому в том случае, когда требовалось оставить ячейку без содержимого, но отобразить цвет фона, внутрь ячейки добавляли неразделяемый пробел ( ). Пробел не всегда подходит, особенно когда нужно установить высоту ячейки 1–2 пиксела, из-за чего широкое распространение получил однопиксельный прозрачный рисунок. Действительно, такой рисунок можно масштабировать на свое усмотрение, но он на веб-странице никак не отображается.
К счастью эпоха однопиксельных рисунков и всяческих распорок на их основе прошла. Браузеры достаточно корректно работают с таблицами и без присутствия содержимого ячеек.
Для управления видом пустых ячеек используется свойство empty-cells, при значении hide граница и фон в пустых ячейках не отображается. Если все ячейки в строке пустые, то строка прячется целиком. Ячейка считается пустой в следующих случаях:
- нет вообще никаких символов;
- в ячейке содержится только перевод строки, символ табуляции или пробел;
- значение visibility установлено как hidden.
Добавление неразрывного пробела воспринимается как видимое содержание, т.е. ячейка уже будет не пустой (пример 2.10).
Пример 2.10. Пустые ячейки
XHTML 1.0CSS 2.1IECrOpSaFx
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Использование empty-cells</title>
<style type="text/css">
TABLE {
border: 4px double #399; /* Граница вокруг таблицы */
}
TD {
background: #fc0; /* Цвет фона */
border: 1px solid #333; /* Граница вокруг ячеек */
empty-cells: hide; /* Прячем пустые ячейки */
padding: 5px; /* Поля в ячейках */
}
</style>
</head>
<body>
<table>
<tr>
<td>Леонардо</td><td>5</td><td>8</td>
</tr>
<tr>
<td>Рафаэль</td><td> </td><td>11</td>
</tr>
<tr>
<td>Микеланджело</td><td>24</td><td></td>
</tr>
<tr>
<td>Донателло</td><td> </td><td>13</td>
</tr>
</table>
</body>
</html>Вид таблицы в браузере Safari показан на рис. 2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
2.11а. Та же таблица в браузере IE7 продемонстрирована на рис. 2.11б.
а. В браузере Safari, Firefox, Opera, IE8, IE9
б. В браузере IE7
Рис. 2.11. Вид таблицы с пустыми ячейками
Создание таблиц в HTML — фон таблицы — рамка таблицы
При создании веб страниц очень часто необходимо представить некоторое содержимое страницы в виде таблиц.
Иногда таблицы используют для создания структуры страницы. Этот подход не совсем верный, потому что таблицы изначально не предназначались для позиционирования элементов страницы.
Для этой цели лучше всего пользоваться средствами CSS. Но в некоторых случаях таблицы являются незаменимыми и удобными для предоставления информации.
Материалы по теме:
За создание таблиц в HTML отвечает тег <table> и закрывающий тег </table>. Но вам наверняка уже известно, что таблицы состоят из строчек и ячеек. Поэтому для того, чтобы создать таблицу, нам необходимы еще два тега: это тег <tr></tr> который отвечает за создание строк, и тег, <td></td> отвечающий за создание ячеек.
Для того, чтобы посмотреть как все работает на практике, создадим таблицу, состоящую из двух строк и четырех ячеек. Код нашей таблицы будет следующий:
<table> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table>
Для того чтобы, увидеть что из этого получится, создайте html страницу используя код расположенный ниже. Если не знаете как создать HTML страницу, смотрите урок основы HTML.
<html> <head> <title>Таблица</title> <table> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table> </head> </html>
У вас должно получиться следующее:
Как вы видите, наша таблица еще совсем не похожа на таблицу. Все это потому, что наши теги <table></table> и <td></td> имеют множество атрибутов, которые необходимо указать, чтобы у нашей таблицы появилась рамка, фон, размеры и т. д.
Вначале мы рассмотрим атрибуты, которые присущи тегам <table></table>. Для того, чтобы видеть как будет меняться наша таблица, вы можете добавлять эти атрибуты к тегам <table></table> и, обновляя страницу, смотреть как будет выглядеть таблица в браузере. Для удобства я не буду приводить весь код страницы, а только код касающийся тега <table> т. е. то что мы будем изменять.
И так тег <table> имеет следующие атрибуты:
border — задает ширину рамки таблицы в пикселях, записывается так: <table border=»2″> </table>.
bordercolor – цвет рамки таблицы, данный атрибут поддерживает не все браузеры, поэтому вы можете и не увидеть заданный цвет рамки: <table border=»2″ bordercolor=»#548DD4″> </table>
Мы задали ширину рамки 2 пикселя, синего цвета, таблица примет следующий вид:
width – задает ширину таблицы в пикселях или процентах:
<table border="2" bordercolor="#548DD4"> </table>
height – высота таблицы в пикселях или процентах: <table border=»2″ bordercolor=»#548DD4″> </table>
Ширина таблицы будет 250 пикселей, а высота 150 пикселей, таблица будет выглядеть так:
align – выравнивание таблицы;
align=left – таблицы будет выровнена по левому краю;
align=right – таблица будет выровнена по правому краю:
<table border=2 bordercolor="#548DD4" align="right"> </table>
Наша таблица должна выровняться по правому краю.
bgcolor – цвет фона таблицы, bgcolor=#FFC000 – цвет фона таблицы будет желтый:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000"> </table>
Таблица получит следующий вид:
background – при помощи данного атрибута можно задать изображение, которое будет фоном таблицы.
В качестве примера сохраните маленькое изображение, которое вы видите в скобках () в ту папку, где у вас находится страница с таблицей, а к тегу <table> добавьте background=»fon.gif » весь код:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif">
Таблица примет следующий вид:
сellpadding – атрибут, задающий левый, правый, верхний и нижний отступы внутри ячейки. Например, если к нашему тегу <table> добавить сellpadding=10, то текст, написанный внутри ячеек, получит отступ.
cellspacing – задает отступ между ячейками таблицы.
Если вы присмотритесь к нашей таблице, то увидите, что между рамками ячеек имеется небольшое пространство, это и есть отступ между ячейками, он задается по умолчанию. Для того, чтобы его убрать, достаточно в теге <table> прописать cellspacing=0. Весь код:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10">
В результате наши ячейки прижались друг к другу, а текст внутри ячеек получил отступ:
hspace — задает промежуток от таблицы в лево и в право в пикселях, записывается так: hspace=20
nowrap – запрещает перенос слов в ячейке, записывается просто nowrap
Последние два атрибута применяются крайне редко, поэтому пример кода с ними я не показываю.
Теперь рассмотрим атрибуты тега <td>, некоторые из них такие же, как и атрибуты тега <table>
width — ширина ячейки в пикселях или в процентах.
height – высота ячейки в пикселях или процентах.
Например, зададим ширину первой ячейки первой строки в 30% — width=30% , а высоту первой ячейки второй строки в 100px. Код будет таким:
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background="fon.gif" cellspacing="0" сellpadding="10"> <tr> <td>1 - ячейка </td> <td>2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td>4 - ячейка</td> </tr> </table>
Наша таблица примет следующий вид:
Заметьте, достаточно задать одной ячейке высоту или ширину и все ячейки этой строки или столбца примут такой же размер. Поэтому если необходимо задать, например определенную высоту ячеек то достаточно указать этот параметр для одной ячейки и все остальные ячейки строки станут такими же.
align – выравнивает содержимое ячеек, имеет следующие значения:
align=»lef» – содержимое ячейки будет выровнено по левому краю;
align=»right» – содержимое будет выровнено по правому краю;
align=»center» – содержимое будет выровнено по центру ячейки.
Добавим эти атрибуты и значения в наш код и выровняем содержимое 1 — й ячейки по левому краю (по левому краю содержимое выравнивается по умолчанию, однако в некоторых случаях данный атрибут необходим), содержимое 2 – й ячейки выровняем по правому краю, а 4 -й по центру.
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10"> <tr> <td align="lef" >1 - ячейка </td> <td align="right" >2 - ячейка</td> </tr> <tr> <td>3 - ячейка</td> <td align="center" >4 - ячейка</td> </tr> </table>
bgcolor – при помощи данного атрибута можно задать цвет ячейки.
background – устанавливает изображение в виде фона ячейки.
С данными атрибутами мы уже встречались, рассматривая атрибуты тега <table>. Работают они одинаково, только в этом случае ими задается фон ячейки. Например, зададим цвет фона 2-й ячейки желтым, а в качестве фона 4-й ячейки установим следующее изображение ().
Для этого в наш код добавим необходимые атрибуты, для наших ячеек bgcolor=»#FFFF00″ для 2-й ячейки и background= «fon.jpg» для 4-й ячейки. В результате наша таблица станет выглядеть так:
Как вы видите, несмотря на то что мы задавали фон самой таблицы, если задать фон ячеек таблицы, то отображаться будет именно тот фон который мы задали для ячеек.
bordercolor – задает цвет рамки ячейки.
C этим атрибутом мы так же встречались, рассматривая атрибуты тега <table>. Напоминаю, что он работает не во всех браузерах. Обратите внимание на то, что у тега <td> нет атрибута border обозначающего рамку ячейки. Зададим цвет рамки 2 – й ячейки красным для этого ко второй ячейке добавим атрибут bordercolor=»#FF0000″
Существует еще один атрибут, предназначенный для выравнивания содержимого ячеек:
valign – он производит выравнивание содержимое ячеек по вертикали.
Имеет следующие значения:
valign=»top» – выравнивание содержимого ячейки по верхнему краю;
valign=»bottom» – выравнивание содержимого ячейки по нижнему краю;
valign=»middle» – выравнивание посередине ячейки;
valign=»baseline» – выравнивание содержимого ячейки по базовой линии.
Добавим эти атрибуты к каждой из наших 4-х ячеек.
<table border="2" bordercolor="#548DD4" align="right" bgcolor="#FFC000" background= "fon.gif" cellspacing="0" сellpadding="10"> <tr> <td align="lef" valign="top">1 - ячейка</td> <td align="right" bgcolor="#FFFF00" bordercolor="#FF0000" valign="bottom">2 - ячейка</td> </tr> <tr> <td valign="middle">3 - ячейка</td> <td align="center" background= "fon.jpg" valign="baseline">4 - ячейка</td> </tr> </table>
Наша таблица примет следующий вид:
Последнее что нам необходимо рассмотреть в этом уроке, это объединение ячеек таблицы. Для того чтобы объединить несколько ячеек в строке, существует атрибут colspan=»» где в кавычках указывается количество ячеек которое необходимо объединить.
Чтобы объединить ячейки по вертикали т. е. в столбце, необходимо использовать атрибут rowspan=»» где в кавычках указывается количество ячеек, которое необходимо объединить.
Для того чтобы увидеть как это работает, создайте новую таблицу содержащую три строки по три ячейки в каждой. Код этой таблицы будет следующий:
<table border="1" cellspacing="0" сellpadding="0"> <tr> <td>1 - ячейка </td> <td >2 - ячейка</td> <td>3 - ячейка</td> </tr> <tr> <td>4 - ячейка</td> <td>5 - ячейка</td> <td>6 - ячейка</td> </tr> <tr> <td>7 - ячейка</td> <td>8 - ячейка</td> <td>9 - ячейка</td> </tr> </table>
Теперь объединим 1-ю и 2-ю ячейку в строке и 3-ю, 6-ю и 7-ю ячейку в ряду. Код нашей таблицы будет следующий:
<table border="1" cellspacing="0" сellpadding="0"> <tr> <td colspan="2">1 и 2 – ячейки объединенные </td> <td rowspan="3">3-6-9 – ячейки объединенные</td> </tr> <tr> <td>4 - ячейка</td> <td>5 - ячейка</td> </tr> <tr> <td>7 - ячейка</td> <td>8 - ячейка</td> </tr> </table>
Обратите внимание, что теги той ячейки, которая объединяется, не записываются. Наша таблица будет иметь следующий вид:
Это были последние атрибуты ячеек. Как вы можете видеть атрибутов у тегов <table> и <td> множество. Это позволяет размещать в таблицах различное содержимое, позиционируя его и оформляя необходимым образом.
Урок получился очень длинным, содержащим множество примеров, но я надеюсь, что вы научились создавать таблицы и придавать им необходимый вид.
Материал подготовлен проектом: webmastermix.ru
Рекомендуем ознакомиться:
- Подробности
Обновлено: 04 Сентябрь 2013
Создано: 01 Февраль 2010
Просмотров: 97656
: элемент ячейки таблицы данных — HTML
HTML элемент <td> определяет ячейку таблицы которая содержит данные. Участвует в табличной модели.
| Категория контента | None. |
|---|---|
| Допустимое содержимое | Содержимое поток. |
| Пропуск тега | Начальный тег обязательный. Закрывающий тег может быть пропущен, если сразу за ним следует элемент <th> (en-US) или <td>, или если больше нет данных в его родительском элементе. |
| Разрешённые родители | Элемент <tr> (en-US). |
| Разрешённые ARIA роли | Любые |
| DOM интерфейс | HTMLTableDataCellElement (en-US) |
Этот элемент содержит глобальные атрибуты.
abbrВышла из употребления с версии HTML5- Этот аргумент содержит краткое описание содержимого в ячейке. Некоторые устройства для чтения могут подставлять это описание перед самим содержимым ячейки.
Примечание: Не используйте этот атрибут, поскольку он устарел в последнем стандарте. Вместо этого рассмотрите возможность использования атрибута title.
alignУстарело HTML4.01, Вышла из употребления с версии HTML5- Это перечисляемый атрибут указывает каким будет горизонтальное выравнивание содержимого каждой ячейки. Возможные значения:
left, выравнивание содержимого слева ячейкиcenter, центрирование контента в ячейкеright, выравнивание контента справа ячейкиjustify, вставляет пробелы в текстовое содержимое ячейки, чтобы содержимое заняло ячейкуchar, выравнивает текстовое содержимое по заданному символу с минимальным смещением, определяется атрибутамиcharиcharoffНе реализовано (смотрите баг 2212).
Если этот атрибут не задан, значение по умолчанию
Примечание: Не используйте этот атрибут, он устарел (не поддерживается) в последней версии стандарта.left.- Чтобы добиться такого же эффекта как при
left,center,rightилиjustifyзначениях, используйте их как параметры CSS свойстваtext-align. - Чтобы добиться эффекта как
charзначение в CSS3, вы можете использовать значениеcharкак значение свойстваtext-alignНе реализовано.
axisВышла из употребления с версии HTML5- Этот атрибут включает список строк разделённых пробелами. Каждая строка это ID группы ячеек которой соответствует этот заголовок. Примечание: Не используйте этот атрибут, он устарел в последней версии стандарта: вместо этого используйте атрибут
scope. bgcolor- Этот атрибут определяет цвет фона ячейки. Значением задаётся 6-значными шестнадцатеричными кодами как определено в sRGB, с префиксом ‘#’. Можно также использовать предопределённые цветовые строки, например:
Примечание использования: Не используйте этот атрибут, поскольку он нестандартный: элементblack= «#000000»green= «#008000»silver= «#C0C0C0»lime= «#00FF00»gray= «#808080»olive= «#808000»white= «#FFFFFF»yellow= «#FFFF00»maroon= «#800000»navy= «#000080»red= «#FF0000»blue= «#0000FF»purple= «#800080»teal= «#008080»fuchsia= «#FF00FF»aqua= «#00FFFF»<td>должен быть стилизован с помощью CSS. Чтобы получить аналогичный эффект как атрибут bgcolor, используйте CSS свойствоbackground-color.
charУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут используется для определения символа по которому происходит выравнивание в ячейке. Типичный случай когда для него задают значение периода (.) когда необходимо выровнять числовые или денежные значения. Если
alignне задан. то атрибутcharигнорируется. Примечание: Не используйте этот атрибут, тк он устарел (и больше не поддерживается) в последней версии стандарта. Достигнуть такого же эффекта как отchar(en-US), в CSS3 вы можете you can use the character set using thechar(en-US) attribute as the value of thetext-alignproperty Не реализовано. charoffУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут атрибут включает количество символов на которое смещаются при выравнивании данные от установленного char атрибута.
Примечание: Не используйте этот атрибут, он устарел (не поддерживается) в последней версии стандарта.
colspan- Этот атрибут содержит положительное целое число указывающее сколько столбцов необходимо объединить. По умолчанию значение равно
1. Значения больше 1000 будет считаться некорректным и будет использовать значение по умолчанию (1). - Этот атрибут содержит список срок разделённых пробелами, каждая соответствует id атрибуту <th> (en-US) элементов которые использует этот элемент.
rowspan- Этот атрибут содержит положительное целое число указывающее какое количество строк необходимо объединить. По умолчанию значение равно
1; Если его значение0, тогда его действие распространяется до конца табличной секции (<thead> (en-US), <tbody> (en-US),<tfoot>, даже если неявно определено чему ячейка принадлежит. Значения выше 65534 сокращаются до 65534. scopeВышла из употребления с версии HTML5valignУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут определяет вертикальное выравнивание текста в ячейке. Возможные значения атрибута:
baseline, поместит текст ближе к нижней части ячейки, но выровняет его по базовой линии символов, а не нижней линии. Если все символы одного размера, тогда имеет такой же эффект какbottom.bottom, поместит текст как можно ближе к нижней части ячейкиmiddle, выравнивает текст по центру ячейки- и
top, который будет выравнивать текст как можно ближе к верхней части ячейки.
vertical-align. widthУстарело HTML4.01, Вышла из употребления с версии HTML5- Этот атрибут устанавливает рекомендуемую ширину ячейки. Свойства cellspacing и cellpadding могут добавить дополнительное пространство и ширина элемента
<col>может иметь некоторый эффект. Обычно если ширина столбца слишком узкая чтобы показать конкретную ячейку должным образом, она может быть расширена при отображении. Примечание: Не используйте этот атрибут, он устарел в последней версии стандарта: вместо этого используйте CSS свойствоwidth.
Смотрите страницу <table> (en-US) с примерами <td>.
BCD tables only load in the browser
Создаем красивые таблицы в HTML — отступы, фон, заголовок, выравнивание текста
Тема сегодняшней статьи — создание таблиц, их изменение. Научу делать фон, покажу как сделать таблицу с нуля, объединить ей ячейки, выровнять текст и сделать заголовок. Будет интересно!
Применение таблиц в HTML (см. также что такое html?) достаточно широкое. Можно применять их не только как логичную и понятную для человеческого глаза структуру данных в ячейках, строках и столбцах. При помощи таблиц можно еще очень удобно поместить информацию на странице.
Часто наши сайты и представляют собой что-то наподобие таблиц, только не в табличной верстке, а сверстанных при помощи дивов (блоков). Даже самая простая верстка сайта контейнерами напоминает таблицу, в левом (правом) меню которой находится боковая панель, в «шапке таблицы» — заголовок, меню, логотип, по центру — контент.
Что-то вроде этого и наблюдается при применении табличной верстки. Перейдем к практике.
Как в HTML сделать таблицу
Любая таблица содержит в себе строки и столбы. Они, в свою очередь, могут содержать текст и изображение.
Для добавления на страницу таблицы используется тег <table>. Это основной и главный контейнер, в который помещают элементы таблицы (строки и столбцы). И этот контейнер нужно закрывать — </table>.
Строки и столбцы задаются при помощи тегов <tr> и <td>, при этом вместо <td> вы можете смело использовать <th>. Отличие <th> от <td> в том, что браузер отображает текст в ячейке <th> как жирный, а также выравнивает его по центру ячейки — т.е. можно использовать в заголовках таблицы, не прибегая к дополнительному форматированию. В остальном между ними нет разницы, можно использовать любой.
Строки таблицы (<tr></tr>) должны быть помещены строго между <table></table>. А столбцы таблицы (<td></td>) в свою очередь помещаются строго между тегами <tr></tr>.
Давайте создадим на практике таблицу, которая будет состоять из одной строки и четырех столбцов. Нам нужно обозначить начало таблицы (<table>), начало строки (<tr>), четыре ячейки (<td>), конец строки (</tr>), конец таблицы (</table>).
<table border=»1″>
<tr>
<td>Яч. 1</td>
<td>Яч. 2</td>
<td>Яч. 3</td>
<td>Яч. 4</td>
</tr>
</table>
Результат:
Теперь давайте используем тег <th>, чтобы больше не возвращаться к этому.
<table border=»1″>
<tr>
<td>Яч. 1</td>
<td>Яч. 2</td>
<td>Яч. 3</td>
<td>Яч. 4</td>
</tr>
</table>
Результат:
Я поставил ширину таблицы 400 и, как видите, первая и третья ячейка выделены жирным и выравниваются по центру. Остальные — по левому краю. Я рекомендую всегда уделять достаточное количество времени форматированию кода, чтобы не запутаться в нем. В маленькой таблице это может не играть большой роли, но вот в большой…
Давайте немного подробнее о ширине, раз я ее упомянул. Ширина таблицы задается атрибутом width, высота — height. Изменять подобным образом можно не только ширину и высоту таблицы, но и размеры ячеек (они все должны помещаться в таблицу, иначе браузер не поймет, что вы от него хотите).
Эти значения (ширина и высота) задаются в пикселях, процента. Можно оставить и так, ничего не писать, браузер подумает, что вам лень было писать «px» и сочтет цифру за пиксели.
Ну а если вы хотите выровнять содержимое одной или нескольких табличных ячеек, — используйте атрибут align со значениями left, center, right. Это горизонтальное выравнивание, а есть еще вертикальное и у него свой отдельный атрибут — valign, который может принимать значения: baseline (вертикальное выравнивание точно по базовой линии), bottom (по нижнему краю), middle (значения ячеек будут выравнены вертикально по середине), top (по верхнему краю). По умолчанию браузеры выравнивают ячейки по центру (середине).
Идем дальше.
Увеличиваем рамку (границы) таблицы и меняем ее цвет
Вы наверное заметили, я уже показал вам как можно работать с рамкой и шириной таблицы. Вообще, по дефолту таблицы всегда отображается в браузере без рамки, а это не всегда удобно. Вот почему:
Согласитесь, как-то не очень. Но это не проблема для тех, кто уже знаком с HTML-атрибутом border, который я и использовал в примерах в начале поста.
Добавляем всего 1 атрибут и становится уже получше:
Это как в Экселе! Представьте, что не было бы разделения ячеек линиями (сеткой)? Ну ужас же. А вот что будет, если выставить border, равный 10.
Как видите, border влияет только на внешнюю границу и обрамление таблицы, меняя ширину внешней рамки, а границы между ячейками таблицы оставляя прежними.
Давайте изменим цвет этой рамки, ведь для этого тоже есть атрибут — bordercolor. Установим его значение равным «d3d3d3». Результат:
Как сделать отступы в таблице
Отступы в таблице также нужны для повышения «читаемости», как и границы ячеек. Для создания отступов нам понадобится атрибут «cellspacing». Я буду по прежнему работать с нашей 4х4 таблицей, применяя к ней этот атрибут. Актуализирую код для вас (я привожу только одну строку, чтобы не загромождать пост):
<table border=»10″ bordercolor=»#d3d3d3″ cellspacing=»10″>
<tr>
<td>Яч. 1</td>
<td>Яч. 2</td>
<td>Яч. 3</td>
<td>Яч. 4</td>
</tr>
</table>
Результат:
Это были отступы снаружи ячеек. Но есть похожий атрибут для задания отступов внутри ячеек — cellpadding, сейчас я сделаю его также равным 10 и вы увидите, как увеличилось расстояние от содержимого ячейки до ее границ (пришлось сделать количество ячеек поменьше, чтобы таблица не разрасталась чрезмерно). Код:
<table border=»10″ bordercolor=»#d3d3d3″ cellspacing=»10″ cellpadding=»10″>
<tr>
<td>Яч. 1</td>
<td>Яч. 2</td>
<td>Яч. 3</td>
<td>Яч. 4</td>
</tr>
</table>
Результат:
Теперь уберем «cellspacing» и оставим только «cellpadding». Результат:
Вот и разобрались с тем как создать отступы в таблице и управлять ими. Отлично! Если Вас интересуют как делать перенос строки, то об этом написано здесь.
Как грамотно объединить ячейки в таблице
Для объединения ячеек в вашей таблице также есть специальные атрибуты. Это «colspan» и «rowspan». Первый (colspan) объединяет ячейки по столбцам (горизонтали), второй (rowspan) — по строкам или по вертикали. Давайте объединим что-нибудь в нашей таблице.
Здесь внимательно! При объединении ячеек, вам нужно уменьшить их количество на то число (минус один), которое вы прописываете в параметрах атрибута. Если вы будете создавать таблицу в HTML, объединять ячейки не удаляя лишние, то сайт будет ехать. Объединяем две — удаляем одну. Объединяем три — удаляем две. И так далее.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете. Сейчас покажу на примере.
При слиянии ячеек в колонках или столбцах, одну ячейку нужно удалять! И делать это столько раз, сколько ячеек вы объединяете.
Сейчас покажу на примере. Вот наша текущая таблица:
Давайте объединим ячейки с номерами «1 и 2», «5 и 9», «4, 8, 12», «6 и 7». Смотрите как круто получилось, я сам не ожидал!
Принцип объединения такой.
При горизонтальном объединении ячейки номер 1 и 2, нужно в первой прописать «colspan=»2″», содержимое второй поместить в первую (мы же объединяем) и удалить вторую ячейку (или скрыть ее от HTML как это сделал я — потом покажу.)
При вертикальном объединении ячеек номер 4, 8, 12, нужно в первой ячейке (номер 4) прописать «rowspan=»2″», а содержимое остальных удалить, предварительно поместив в объединенную ячейку.
Вот какой получился у меня код. Я скрыл ячейки для наглядности (чтобы вам было более понятно), но можно и удалить их.
<table border=»10″ bordercolor=»#d3d3d3″ cellpadding=»10″>
<tr>
<td colspan=»2″>Яч. 1 и 2</td>
<!—<td>Яч. 2</td>—>
<td>Яч. 3</td>
<td rowspan=»3″>Яч. 4, 8, 12</td>
</tr>
<tr>
<td rowspan=»2″>Яч. 5 и 9</td>
<td colspan=»2″>Яч. 6 и 7</td>
<!—<td>Яч. 7</td>—>
<!—<td>Яч. 8</td>—>
</tr>
<tr>
<!—<td>Яч. 9</td>—>
<td>Яч. 10</td>
<td>Яч. 11</td>
<!—<td>Яч. 12</td>—>
</tr>
</table>
Надеюсь понятно объяснил и привел хороший пример.
Как сделать заголовок у таблицы
Чтобы задать таблице заголовок — используйте теги <caption></caption> после начала таблицы (<table>), но до начала тега <tr>. Вот что получается:
Ну и небольшой HTML-хак для тех, кому нужно разместить заголовок таблицы под самой таблицей. Используйте атрибут align со значением bottom вот так:
<caption align=»bottom»>Как задать заголовок</caption>
И тогда заголовок таблицы переместится под таблицу.
Итак, мы рассмотрели почти все, за исключением… Фона!
Как сделать красивый фон у ячейки или всей таблицы
HTML позволяет задать цвет не только у всего фона таблицы, но и у каждой отдельной ячейки (если есть такая потребность). Устанавливает цвет фона таблицы или ячейки атрибут «bgcolor».
Давайте я сначала задам фон для всей таблицы. Это будет цвет «»lightgreen»» (а вообще можно задать его и вот так — «»#90EE90″»). Вот так теперь у меня начинается таблица:
<table border=»10″ bordercolor=»#d3d3d3″ cellpadding=»10″ bgcolor=»lightgreen»>
Результат:
Ого, цвет фона ячеек стал очень даже «»lightgreen»». Теперь покрашу одну из ячеек таблицы обратно в белый, присвоив ей такой же атрибут, только с другим цветом:
<td rowspan=»3″ bgcolor=»white»>Ячейка 4, 8, 12</td>
Tada! Результат:
По-моему круто! Если бы я участвовал в конкурсе креативных таблиц (или обучения дошкольников HTML) — точно бы победил.
Еще хотел написать, как вставить картинку в качестве фона таблицы в HTML, но я уже упоминал об этом своей другой статье по ссылке выше.
Удачи и успехов в изучении HTML.
Создание таблицы в HTML | HTML/xHTML
В языке разметки HTML таблицы используются не только для представления каких-либо данных в виде строк и столбцов, но и как средство форматирования страниц и задания расположения различных элементов.
Другими словами, в HTML оформление таблицы может быть вовсе не заметным, однако выполнять функцию каркаса, занимая всю веб-страницу.
Можно поместить, например, в её левый столбец меню, основную информацию в средний, а контактные данные — в правый.
Итак, как сделать таблицу в HTML?
Создадим простейшую таблицу, содержащую три ячейки одной строки с помощью приведенного ниже кода:
<body> <table> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> </table> </body>
В окне браузера только что созданная таблица выглядит следующим образом:
Таблица начинается с тега <table> и заканчивается парным ему </table>. Всё содержимое таблицы описывается сверху вниз по строкам, каждая из которых начинается с тега <tr> и заканчивается </tr>.
Ячейки строки описываются слева направо с помощью тегов <td> и </td>. В ячейку вы можете поместить как текст, так и графические файлы и даже другие таблицы.
По умолчанию в таблице нет границы. Добавить её можно с помощью атрибута border тега <table>. Однако, иногда браузеры такую границу отображают по-разному, поэтому лучше данный процесс возложить на работу со стилями:
<body> <table border="1"> <tr> <td>Столбец 1</td> <td>Столбец 2</td> <td>Столбец 3</td> </tr> </table> </body>
Для того чтобы указать фон ячейки таблицы HTML, строки или отдельной ячейки, к тегам <table>, <td> и <tr> можно применить следующие параметры:
- background — в качестве фона используется изображение. Указать можно либо имя файла, либо путь к нему;
- bgcolor — фоном является определённый цвет. Указать можно как название интересующего оттенка, так и шестнадцатеричный код.
Для того чтобы изменить цвет текста в таблице HTML, необходимо использовать тег <font>.
Например:
<table border="1" bgcolor="green">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>В HTML отступы в таблице задаются с помощью тега <table>:
- cellspacing — расстояние между границами соседних ячеек;
- cellpading — расстояние между содержимым и границей ячейки.
Например:
<table border="1" bgcolor="green" cellspacing="20" cellpadding="20">
<tr bgcolor="blue">
<td><font color="white">Ячейка 1</font></td>
<td bgcolor="red"></td>
</tr>
<tr>
<td>
background="http://t2.gstatic.com/images?q=tbn:ANd9GcRfByY7DCMopoeaahCdF4Yi7HWMo89lEYTZVJb4GAew7ZlZNiPW">Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>Визуальное отображение данного кода в браузере таково:
Вы можете для каждой отдельной ячейки или строки задать два параметра, которые выполняют горизонтальное (align) и вертикальное (valign) выравнивание текста в таблице HTML.
Параметр align может иметь следующие значения:
- left — выравнивание по левой границе;
- right — выравнивание по правой границе;
- center — выравнивание по центру.
Параметр valign может иметь такие значения:
- bottom — выравнивание по нижней границе;
- top — выравнивание по верхней границы;
- middle — выравнивание посередине.
Пример:
<table border= "1"> <td>Текст 1</td> <td align="right" valign="top">Текст 2</td> </table>
Как сделать таблицу по центру в HTML? С помощью упомянутого значения center.
Например:
<table cellpadding="0" cellspacing="0">
<tr>
<td align="center">
<table cellpadding="60" cellspacing="4" border="1">
<tr>
<td>
Текст таблицы
</td>
</tr>
</table>
</td>
</tr>
</table>У вебмастеров часто возникает вопрос о том, как вставить картинку в HTML таблицу? Для того чтобы это осуществить, необходимо прописать адрес или имя изображения в соответствующей ячейке после тега <td>.
Например:
<table border= "1">
<tr align="left">
<td><img src="http://amadeya.users.photofile.ru/photo/amadeya/1288508/xlarge/42642197.jpg"></td>
<td> Содержимое 2 ячейки </td> </tr>
<tr align="right">
<td> Содержимое 3 ячейки </td>
<td> Содержимое 4 ячейки </td> </tr>
</table>Дополнительными атрибутами в данном случае являются:
- width — ширина;
- height — высота;
- alt — альтернативный текст, который отображается в браузере при отключенной функции отображения изображений;
- title — подпись к картинке;
- align — горизонтальное выравнивание;
- valign — вертикальное выравнивание.
Кроме того, облачив изображение в специальный тег <a href=»страница, на которую ведёт ссылка»><img src=»имя файла.jpg»></a>, его можно использовать в качестве ссылки.
Соседствующие ячейки внутри одного столбца или строки можно объединить с помощью параметров rowspan и colspan тега <td>.
Объединение столбцов одной строчки выглядит так:
<table border="1"> <tr> <td colspan="3">Текст 2</td> </tr> <tr> <td>Текст 2</td> <td>Текст 3</td> <td>Текст 4</td> </tr> </table>
У HTML таблицы объединение ячеек одного столбца выглядит следующим образом:
<table border="1"> <tr> <td rowspan="3">Текст 1</td> <td>Текст 2</td> </tr> <tr> <td>Текст 3</td> </tr> <tr> <td>Текст 4</td> </tr> </table>
Разумеется, создавать HTML таблицы можно самостоятельно, прописывая вручную все теги HTML. Таблица в данном случае рискует быть составленной некорректно, поскольку человеческий фактор при работе с большими объёмами информации даёт о себе знать.
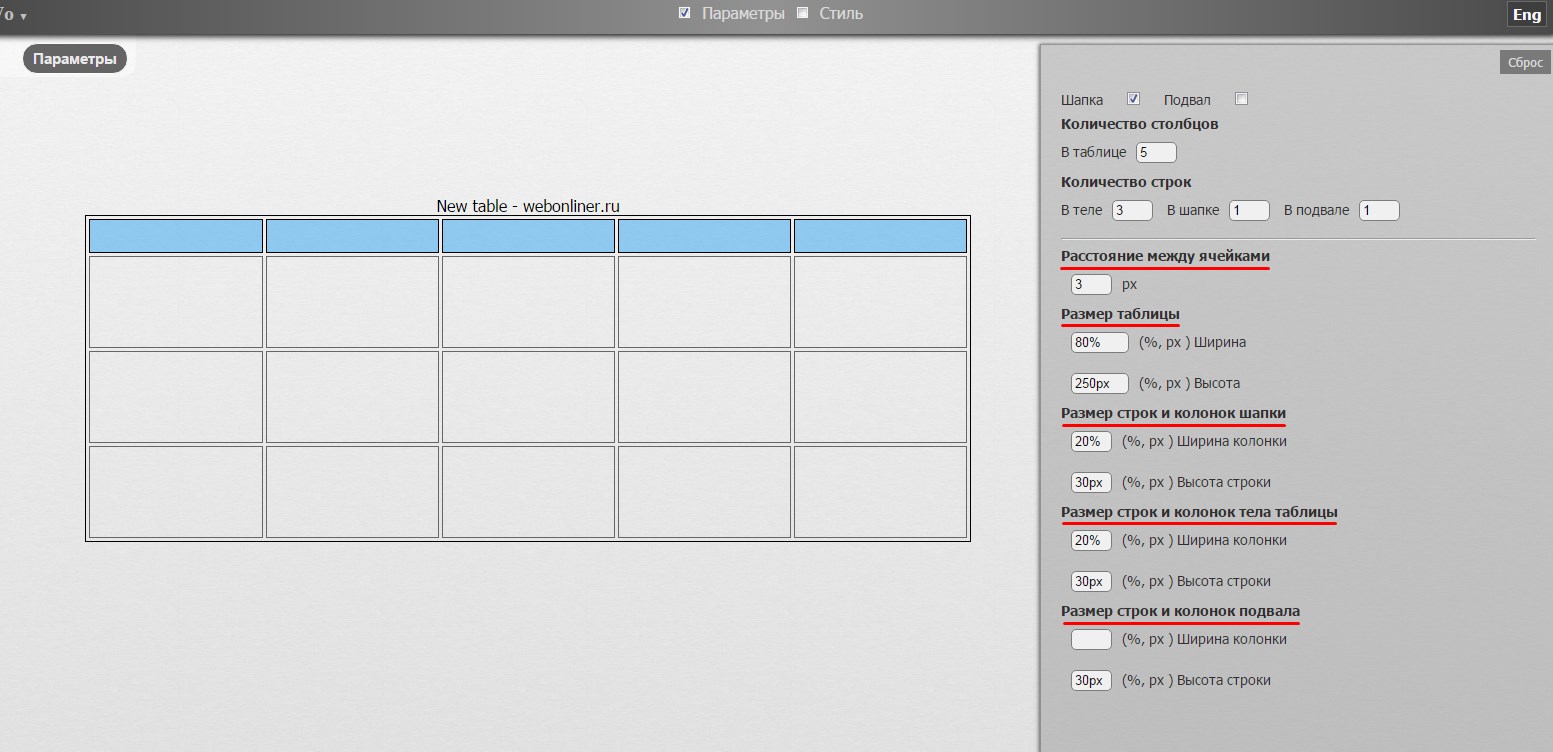
Уже давно существуют специальные генераторы таблиц HTML, которые призваны сэкономить ваше время. С их помощью вы можете легко создать таблицу с множеством настроек.
Одним из наиболее распространенных генераторов таблиц является сервис http://www.2createawebsite.com/build/table_generator.html. ОН является зарубежным, настроек для генерации таблицы здесь самые необходимые — количество столбцов, строк, ширина, размер, цвет границы.
Это — отличный вариант для генерации простейших таблиц, однако для более серьёзных целей рекомендуем воспользоваться другими сервисами:
Генератор таблиц html также имеет не слишком много настроек, однако цвет для фона и границы таблицы вы можете подобрать из палитры цветов.
Этот же сервис имеет довольно удобный HTML редактор, в котором можно построить, заполнить таблицу, а затем получить её код:
Таким образом, таблица является не только важным статистическим элементом во всех сферах жизни, но и неотъемлемой частью веб-дизайна и вёрстки.
Если вы решили воспользоваться услугами генератора таблиц, стоит внимательно подойти к выбору подходящего вам сервиса, опробовав самые популярные из них и выбрав наилучший.
Желаем успехов!
HTML td-тег
Пример
Простая таблица HTML с двумя строками и четырьмя ячейками таблицы:
<таблица>
Попробуй сам »
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Тег Таблица HTML имеет два типа ячеек: Текст в элементах Текст в элементах Тег Тег Как выровнять содержимое внутри <таблица> Как добавить цвет фона в ячейку таблицы (с помощью CSS): Как установить высоту ячейки таблицы (с помощью CSS): Как запретить перенос слов в ячейке таблицы (с помощью CSS): Как выровнять содержимое по вертикали внутри <таблица> Как установить ширину ячейки таблицы (с помощью CSS): <таблица> Как создать заголовки таблиц: Как создать таблицу с подписью: <таблица> Как определить ячейки таблицы, охватывающие более одной строки или одного столбца: Учебное пособие по HTML: таблицы HTML Ссылка на HTML DOM: объект TableData Учебное пособие по CSS: таблицы стилей Большинство браузеров будут отображать элемент тд { Атрибут HTML Синтаксис: Значения атрибутов: Пример: Вывод: Поддерживаемые браузеры: Браузеры, поддерживаемые атрибутом HTML Вниманию читателя! Не прекращайте учиться сейчас.Получите все важные концепции конкурентного программирования с Web Design for Beginners | HTML курс. Эта страница содержит код цвета фона таблицы HTML. Это HTML-коды для указания или изменения цвета фона ваших таблиц в вашем блоге или на веб-странице. В HTML цвет фона таблицы задается с помощью каскадных таблиц стилей (CSS).В частности, вы используете свойство CSS Чтобы изменить цвет фона всей таблицы, используйте свойство <таблица> Чтобы изменить цвет фона строки таблицы, вы применяете тот же код, но к соответствующей строке таблицы (т.е. тег Здесь мы также используем <таблица> Чтобы изменить цвет фона отдельной ячейки таблицы, вы применяете тот же код, но к рассматриваемой ячейке таблицы (т.е. тег <таблица> В приведенных выше примерах для установки свойств CSS используются встроенные таблицы стилей.Это только потому, что это упрощает демонстрационные цели. Я настоятельно рекомендую вам использовать класс CSS, определенный во внешней таблице стилей, для установки ваших стилей. Даже встроенные таблицы стилей обычно лучше встроенных. Вот пример установки цвета фона таблицы и других свойств с помощью класса CSS. в атрибутах HTML До того, как CSS получил широкую поддержку браузеров, появилось множество атрибутов, которые позволили веб-разработчикам стилизовать таблицы HTML, добавляя стили непосредственно к каждому элементу HTML. Сегодня мы больше не используем HTLM для стилизации веб-сайтов, поэтому все эти атрибуты, включая Большинство браузеров по-прежнему поддерживают атрибут Здравствуйте, мне было интересно, можно ли добавить фоновое изображение в одну ячейку таблицы? Если вы посмотрите на изображение, которое у меня ниже, я бы хотел, чтобы в этих ячейках было зеленое фоновое изображение. Мой код для стола: Стоимость Структура Профессиональный Резюме $199 Управленческий Продолжить 299 долл. США Исполнительные Резюме $399 C-Suite Продолжить 499 долларов США + титульный лист и графика + бесплатный LinkedIn профиль + бесплатный LinkedIn профиль .docx & amp; .pdf версии .docx & amp; .pdf версии .docx & amp; .pdf версии .docx & amp; .pdf версии Если вы не знаете, где ваша работа подойдет, пожалуйста свяжитесь с нами, чтобы обсудить ваши требования. Призвания (например, Преподавание и обучение Уход) Профессионалы ранней карьеры Менеджеры и старшие Профессионалы (юристы, Врачи), BDMs, Консультанты ... Старшие менеджеры и исполнительный директор Директора (Операции Менеджеры, GM, руководители Отдел CEO, CFO, COO, CIO, Управляющие директора, Совет Участники & amp; Неисполнители, Директора практики и Руководители В этой статье объясняются методы изменения цвета фона частей таблицы на веб-сайте. В более старом методе для изменения цвета фона таблицы использовался атрибут bgcolor . Его также можно использовать для изменения цвета строки таблицы или ячейки таблицы. Но атрибут bgcolor устарел в пользу таблиц стилей, поэтому это не лучший способ манипулировать цветом фона таблицы. Лучший способ изменить цвет фона - добавить свойство стиля background-color к тегу таблицы, строки или ячейки. В этом примере изменяется цвет фона всей таблицы: Чтобы изменить цвет отдельной строки, вставьте свойство background-color в Вы можете изменить цвет отдельной ячейки, добавив атрибут в Вы также можете применить цвета фона к заголовкам таблиц или Однако лучше избегать использования атрибута background-color в пользу правильно отформатированной таблицы стилей.Например, вы можете установить стили в таблице стилей в HEAD вашего HTML-документа или установить их во внешней таблице стилей. Подобные изменения в HEAD или внешней таблице стилей могут выглядеть следующим образом для таблиц, строк и ячеек: Лучший способ установить цвет фона для столбца - создать класс стиля, а затем назначить его ячейкам столбца.Создание класса позволяет вам назначать этот класс ячейкам в определенном столбце с помощью одного атрибута. CSS : HTML : ячейка 1 ячейка 2 ячейка 1 ячейка 2 Одним из значительных преимуществ управления цветами фона с помощью таблицы стилей является то, что вы можете изменить свой выбор цвета позже. Вместо того, чтобы просматривать HTML-документ и вносить изменения в каждую отдельную ячейку, вы можете внести одно изменение в выбор цвета в CSS, которое будет немедленно применяться к каждому экземпляру, где появляется синтаксис class = "ColColor" . Хотя включение CSS в ваш HTML или вызов отдельного файла CSS добавляет немного административных накладных расходов помимо простого изменения атрибута HTML, вы обнаружите, что использование CSS уменьшает количество ошибок, ускоряет разработку и улучшает переносимость вашего документа. . HTML-элемент Чтобы обеспечить дополнительный контроль над тем, как ячейки помещаются в столбцы (или охватывают их), как Для правильного построения таблиц потребуется немного практики.У нас есть несколько примеров ниже, но для получения дополнительных примеров и подробного руководства см. Серию таблиц HTML в нашей области веб-разработки Learn, где вы узнаете, как использовать элементы таблицы и их атрибуты, чтобы получить правильный макет и форматирование ваших табличных данных. Следующие атрибуты все еще могут быть реализованы в браузерах, но больше не являются частью спецификации HTML и могут отсутствовать или работать не так, как ожидалось. Их следует избегать. Если для Вместо использования устаревшего атрибута A Элемент A Этот атрибут не только устарел, но и внедрялся редко. Для достижения того же эффекта, что и для атрибута Этот атрибут устарел и никогда широко не поддерживался. A Не используйте устаревший атрибут В этом простом примере показана таблица со списком имен людей и различной информацией о членстве в клубе или услуге. Этот HTML демонстрирует самую основную структуру таблицы. Здесь нет групп, ячеек, охватывающих несколько строк или столбцов, никаких заголовков, и только самый простой стиль для создания линий вокруг компонентов таблицы для чего-то напоминающего ясность. Всего четыре строки (включая одну строку заголовка), каждая с четырьмя столбцами (включая один столбец заголовка). Не используются даже элементы раздела таблицы; вместо этого браузеру разрешено определять это автоматически.Мы добавим Этот простой CSS просто добавляет сплошную черную рамку вокруг таблицы и вокруг каждой из ее ячеек, включая те, которые указаны как А теперь давайте представим еще один столбец, который показывает дату окончания членства пользователя, вместе с надзаголовком над датами «присоединения» и «отмены» под названием «Даты членства». Это включает в себя добавление в таблицу диапазонов строк и столбцов, чтобы ячейки заголовков могли оказаться в нужных местах. Давайте сначала посмотрим на результат: Обратите внимание, что область заголовка здесь на самом деле состоит из двух строк, одна с заголовками «Имя», «Идентификатор», «Даты членства» и «Остаток», а другая - с заголовками «Присоединено» и «Отменено» ниже «Даты членства». Это достигается с помощью: HTML аналогичен предыдущему примеру, за исключением добавления нового столбца в каждую строку данных и изменений в заголовке.Эти изменения заставляют HTML выглядеть так: Различия, которые здесь важны - для целей обсуждения диапазонов строк и столбцов - находятся в первых нескольких строках приведенного выше кода. Обратите внимание на использование CSS не изменился по сравнению с предыдущим. Прежде чем действительно приступить к стилизации этой таблицы, давайте добавим группы строк и столбцов, чтобы упростить наш CSS. HTML - это то место, где действие находится здесь, и действие довольно простое. Различия, которые здесь важны - для целей обсуждения диапазонов строк и столбцов - находятся в первых нескольких строках приведенного выше кода. Обратите внимание на использование И снова мы не касались CSS. Вывод полностью не изменился, несмотря на добавление полезной контекстной информации под капотом: Как и в случае со всеми частями таблицы, вы можете изменить внешний вид строки таблицы и ее содержимого с помощью CSS.Любые стили, применяемые к элементу Давайте применим базовый стиль к таблице, чтобы настроить используемый шрифт, и добавим цвет фона в строку заголовка. Опять же, сначала посмотрим на результат. На этот раз HTML не изменился, так что давайте сразу перейдем к CSS. Хотя мы добавляем здесь свойство Однако , а не , влияет на стиль элементов Теперь мы рассмотрим все, со стилями строк в области заголовка и тела, включая чередующиеся цвета строк, ячейки с разными цветами в зависимости от положения в строке и т. Д. Вот как будет выглядеть финальный стол: В HTML снова нет изменений. Видите, что для вас может сделать правильная подготовка HTML? На этот раз CSS гораздо активнее. Это несложно, но происходит много всего. Давайте разберемся с этим. Здесь мы добавили свойства А вот стили по умолчанию для всех ячеек таблицы. Теперь приступим к настройке! Мы собираемся рассмотреть верхний заголовок в двух частях. Во-первых, общий стиль заголовка: Устанавливает цвет фона для всех элементов Давайте оформим эти две ячейки заголовка зеленым и красным оттенками, чтобы представить «хорошее» нового члена и «облом» отмененного членства. Здесь мы копаемся в последней строке блока заголовка таблицы и придаем первой ячейке заголовка в ней (заголовок «Присоединенный») зеленоватый цвет, а второй ячейке заголовка в ней (заголовок «Отменено») - красноватый оттенок. Чередование цветов строк обычно помогает улучшить читаемость данных таблицы.Добавим немного цвета в каждую четную строку: Так как мы хотим, чтобы и первый столбец выделялся, мы также добавим здесь несколько нестандартных стилей. определяет стандартную ячейку данных в таблице HTML. элемент) ) является обычным и по умолчанию выровнен по левому краю. по умолчанию выделен полужирным шрифтом и центрирован. Поддержка браузера
Элемент Есть Есть Есть Есть Есть Атрибуты
Атрибут Значение Описание colspan номер Определяет количество столбцов, которые должна занимать ячейка. заголовки header_id Определяет одну или несколько ячеек заголовка, с которыми связана ячейка. пролет между рядами номер Устанавливает количество строк, которые должна занимать ячейка. Глобальные атрибуты
также поддерживает глобальные атрибуты в HTML. Атрибуты событий
также поддерживает атрибуты событий в HTML. Другие примеры
Пример
(с помощью CSS): Месяц Экономия январь 100 долларов США февраль 80 долларов США Пример
Попробуй сам » Месяц Экономия Январь 100 долл. США Пример
Попробуй сам » Месяц Экономия Январь 100 долл. США Пример
Попробуй сам » Поэма Никогда не увеличивайте сверх необходимого
количество сущностей, необходимых для объяснения чего-либо Пример
(с помощью CSS): Месяц Экономия Январь 100 долл. США Пример
Месяц Экономия январь 100 Пример
Попробуй сам » Имя Электронная почта Телефон Джон Доу джон[email protected] 123-45-678 Пример
Месяц Экономия январь 100 февраль 80 долларов
Попробуй сам » Пример
Попробуй сам » Имя Электронная почта Телефон Джон Доу джон[email protected] 123-45-678 212-00-546 связанные страницы
Настройки CSS по умолчанию
со следующими значениями по умолчанию:
дисплей: таблица-ячейка;
вертикальное выравнивание: наследование;
} HTML | Атрибут bgcolor
bgcolor используется для определения цвета фона ячейки таблицы .Он не поддерживается HTML 5.
< html > < < title > HTML bgcolor align Attribute title > head > < body > < h2 > GeeksforGeeks h2 > < h3 > HTML bgcolor align Attribute h3 9006> < стол ширина = "5 00 " граница = " 1 " > < tr > < th > НАЗВАНИЕ th > < th > ВОЗРАСТ th > < th > ФИЛИАЛ th > tr > < tr > < td bgcolor = «зеленый» > BITTU td > < td bgcolor = «красный» > 22 td > < td bgcolor = «желтый» > CSE td > tr > < tr > < td bgcolor «желтый» > РАКЕШ td > < td bgcolor = «зеленый» > 25 td > < td bgcolor = «красный» > EC td > tr > таблица > корпус > html > bgcolor , перечислены ниже: Цвет фона таблицы HTML
background-color , чтобы установить цвет фона для вашей таблицы. Вы также можете указать отдельный цвет фона для строк и ячеек таблицы, если хотите. Цвет фона для всей таблицы
background-color напротив тега table . Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Цвет фона строки таблицы
tr ). border-collapse: collapse; , чтобы обрушить границу. Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Цвет фона отдельной ячейки
td или тег th , в зависимости от того, является ли ячейка нормальной строкой данных таблицы или частью заголовка таблицы). Заголовок таблицы Заголовок таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Использование классов
Заголовок Заголовок Ячейка таблицы Ячейка таблицы Ячейка таблицы Ячейка таблицы Как заменить Td Bgcolor на свойство фона CSS »
Как заменить Td Bgcolor на свойство фона CSS? Пример кода
<таблица>
В этой ячейке нет атрибута bgcolor.
У этой ячейки есть атрибут bgcolor.
В этой ячейке нет атрибута bgcolor. Эта ячейка имеет атрибут bgcolor. Не используйте
bgcolor bgcolor , устарели. Не используйте их. Вместо этого используйте свойство CSS background . Как работает
bgcolor bgcolor принимает общее название цвета, шестнадцатеричный цветовой код или цветовой код RGB и применяет этот цвет только к конкретному элементу .В современном веб-дизайне того же эффекта можно добиться с помощью CSS.
<стиль>. Синий {фон: синий; }
Эта ячейка стилизована с помощью CSS. У этой ячейки есть атрибут bgcolor. bgcolor . Таким образом, вы должны увидеть обе ячейки, оформленные в одинаковом стиле ниже. Однако браузеры могут отказаться от поддержки bgcolor в любое время.Чтобы обеспечить максимальное удобство для всех пользователей вашего сайта, придерживайтесь CSS и избегайте использования этого устаревшего атрибута.
Адам - технический писатель, специализирующийся на документации и учебных пособиях для разработчиков. Эта ячейка оформлена с помощью CSS. Эта ячейка имеет атрибут bgcolor. html - Добавление фонового изображения в одну ячейку таблицы
<таблица>
Характеристики резюме
2–3 стр. резюме
4–5 стр. резюме
+ автономная биография
Телефонное интервью




Черновик для утверждения




Параметры шаблона


Дополнения
Доставка
Сопроводительное письмо
+ 50 долларов
+ 50 долларов
+ 50 долларов
+ 50 долларов
Как изменить цвет фона таблицы HTML
Что нужно знать
Изменить цвет фона с помощью таблиц стилей
таблица {цвет фона: # ff0000; } class = "ql-syntax">
tr {цвет фона: желтый; }
td {background-color: # 000; }
Настройка цвета фона столбца
td.ColColor {цвет фона: синий; } class = "ql-syntax">
class = "ql-syntax">
: элемент строки таблицы - HTML: язык разметки гипертекста
определяет строку ячеек в таблице. Затем ячейки строки могут быть созданы с использованием комбинации элементов (ячейка данных) и (ячейка заголовка). , так и поддерживают атрибут colspan , который позволяет указать, сколько столбцов должно быть шириной в ячейке, с значение по умолчанию - 1. Точно так же вы можете использовать атрибут rowspan для ячеек, чтобы указать, что они должны охватывать более одной строки таблицы. Устаревшие атрибуты
выровнять DOMString , который определяет, как контекст ячейки должен быть выровнен по горизонтали внутри ячеек в строке; это сокращение для использования align для каждой ячейки в строке индивидуально. Возможные значения: слева центр правый по ширине символ char и charoff для установки символа выравнивания (обычно "."или", "при выравнивании числовых данных) и количество символов, которые должны следовать за символом выравнивания. Этот тип выравнивания никогда широко не поддерживался. align явно не задано значение, наследуется значение родительского узла. align следует использовать свойство CSS text-align , чтобы установить слева , по центру , справа или с выравниванием по ширине для ячеек строки.Чтобы применить выравнивание на основе символов, установите свойство CSS text-align на символ выравнивания (например, "." или "," ). bgcolor DOMString , определяющий цвет, применяемый к фону каждой из ячеек строки. Это может быть шестнадцатеричное значение #RRGGBB или #RGB либо ключевое слово цвета. Пропуск атрибута или установка для него значения null в JavaScript приводит к тому, что ячейки строки наследуют цвет фона родительского элемента строки. должен быть оформлен с использованием CSS. Чтобы получить эффект, аналогичный атрибуту bgcolor , используйте свойство CSS background-color . символ DOMString , который устанавливает символ для выравнивания ячеек в каждом из столбцов строки (центрирование каждой строки, в котором используется один и тот же символ, выравнивается с другими, используя тот же символ. Типичные значения для этого включают точку ( ".«) или запятая (», «) при попытке выровнять числа или денежные значения. Если align не установлено на char , этот атрибут игнорируется. char , установите для свойства text-align CSS ту же строку, которую вы указали бы для свойства char , например text-align: "." . чугун DOMString , указывающая количество символов в конце данных столбца, должно отображаться после символа выравнивания, указанного атрибутом char .Например, при отображении денежных значений для валют, которые используют сотые доли единицы (например, доллар, который делится на 100 центов), вы обычно указываете значение 2, так что в тандеме с char устанавливается значение "." , значения в столбце будут четко выровнены по десятичным точкам, а количество центов будет правильно отображаться справа от десятичной точки. valign DOMString , определяющая вертикальное выравнивание текста в каждой ячейке в строке.Возможные значения этого атрибута: базовый нижний . низ , средний верх valign . Вместо этого добавьте в строку свойство CSS vertical-align . Базовый пример
HTML
, и в следующем примере.
<таблица>
Имя
ID
Член с
Баланс
Маргарет Нгуен
427311
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
15.00
CSS
и .Таким образом, ячейки заголовка и данных легко разграничиваются.
таблица {
граница: сплошной черный 1px;
}
th, td {
граница: сплошной черный 1px;
} Результат
Строка и столбец, охватывающие
Результат
rowspan , что делает каждую из них высотой в две строки. colspan , что приводит к тому, что этот заголовок фактически имеет ширину в два столбца. элементов, которая содержит только заголовки «Присоединено» и «Отменено». Поскольку другие столбцы уже заняты ячейками первой строки, которые охватывают вторую строку, они оказываются правильно размещенными под заголовком «Даты членства». HTML
<таблица>
Имя
ID
Даты членства
Остаток
Присоединился
Отменено
Маргарет Нгуен
427311
н / д
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
н / д
15.00
rowspan , чтобы заголовки «Name», «ID» и «Balance» занимали две строки вместо одной, а также использование colspan , чтобы ячейка заголовка «Membership Dates» охватывала две колонки. Явное указание групп содержимого таблицы
HTML
<таблица>
Имя
ID
Даты членства
Остаток
Присоединился
Отменено
Маргарет Нгуен
427311
н / д
0.00
Эдвард Галински
533175
37,00
Хоши Накамура
601942
н / д
15.00
rowspan , чтобы заголовки «Name», «ID» и «Balance» занимали две строки вместо одной, а также использование colspan , чтобы ячейка заголовка «Membership Dates» охватывала две колонки. Результат
Базовый стиль
, будут влиять на ячейки в строке, если они не будут отменены стилями, примененными к этим ячейкам. Результат
CSS
таблица {
граница: сплошной черный 1px;
шрифт: 16px «Open Sans», Helvetica, Arial, без засечек;
}
thead> tr {
цвет фона: rgb (228, 240, 245);
}
th, td {
граница: сплошной черный 1px;
отступ: 4px 6px;
}
font к элементу , чтобы установить более визуально привлекательный шрифт (или отвратительный шрифт без засечек, в зависимости от вашего личного мнения), интересной частью здесь является второй стиль. , где мы стилизуем элементы
, расположенные внутри , чтобы они имели голубой цвет фона.Это способ быстро применить цвет фона ко всем ячейкам в области заголовка сразу. в первом столбце, где мы обрабатываем имена элементов как заголовок строки. Расширенный стиль
Результат
CSS
Стол и база стилей
таблица {
граница: сплошной черный 1px;
шрифт: 16px «Open Sans», Helvetica, Arial, без засечек;
граница-интервал: 0;
граница-коллапс: коллапс;
} border-spacing и border-collapse , чтобы устранить интервалы между ячейками и границами свертывания, которые соприкасаются друг с другом, чтобы они были единой границей, вместо того, чтобы закручиваться двойными границами.
т, тд {
граница: сплошной черный 1px;
отступ: 4px 6px;
}
th {
вертикальное выравнивание: снизу;
}
thead> tr {
цвет фона: rgb (228, 240, 245);
}
thead> tr: nth-of-type (2) {
нижняя граница: сплошной черный цвет 2 пикселя;
} в заголовке таблицы (как указано с помощью ).Затем мы устанавливаем нижнюю границу верхнего заголовка как линию шириной в два пикселя. Обратите внимание, однако, что мы используем селектор : nth-of-type , чтобы применить border-bottom ко второй строке в заголовке. Почему? Потому что заголовок состоит из двух строк, которые занимают некоторые из ячеек. Это означает, что на самом деле там две строки; применение стиля к первой строке не дало бы ожидаемого результата. Заголовки «Присоединено» и «Отменено»
thead> tr: last-of-type> th: nth-of-type (1) {
цвет фона: rgb (225, 255, 225);
}
thead> tr: last-of-type> th: nth-of-type (2) {
цвет фона: rgb (255, 225, 225);
} Окрашивать каждый корпус в другом ряду по-разному
tbody> tr: nth-of-type (even) {
цвет фона: rgb (237, 238, 242);
}


 w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
table {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
td {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
table {
background: maroon; /* Цвет фона таблицы */
color: white; /* Цвет текста */
}
td {
background: navy; /* Цвет фона ячеек */
}
</style>
</head>
<body>
<table cellpadding="4" cellspacing="1">
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html> w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>
w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Таблицы</title>
<style type="text/css">
TABLE {
background: #dc0; /* Цвет фона таблицы */
border: 5px double #000; /* Рамка вокруг таблицы */
}
TD, TH {
padding: 5px; /* Поля вокруг текста */
border: 1px solid #fff; /* Рамка вокруг ячеек */
}
</style>
</head>
<body>
<table>
<tr><th>Заголовок 1</th><th>Заголовок 2</th></tr>
<tr><td>Ячейка 3</td><td>Ячейка 4</td></tr>
</table>
</body>
</html>