font-size | CSS (Примеры)
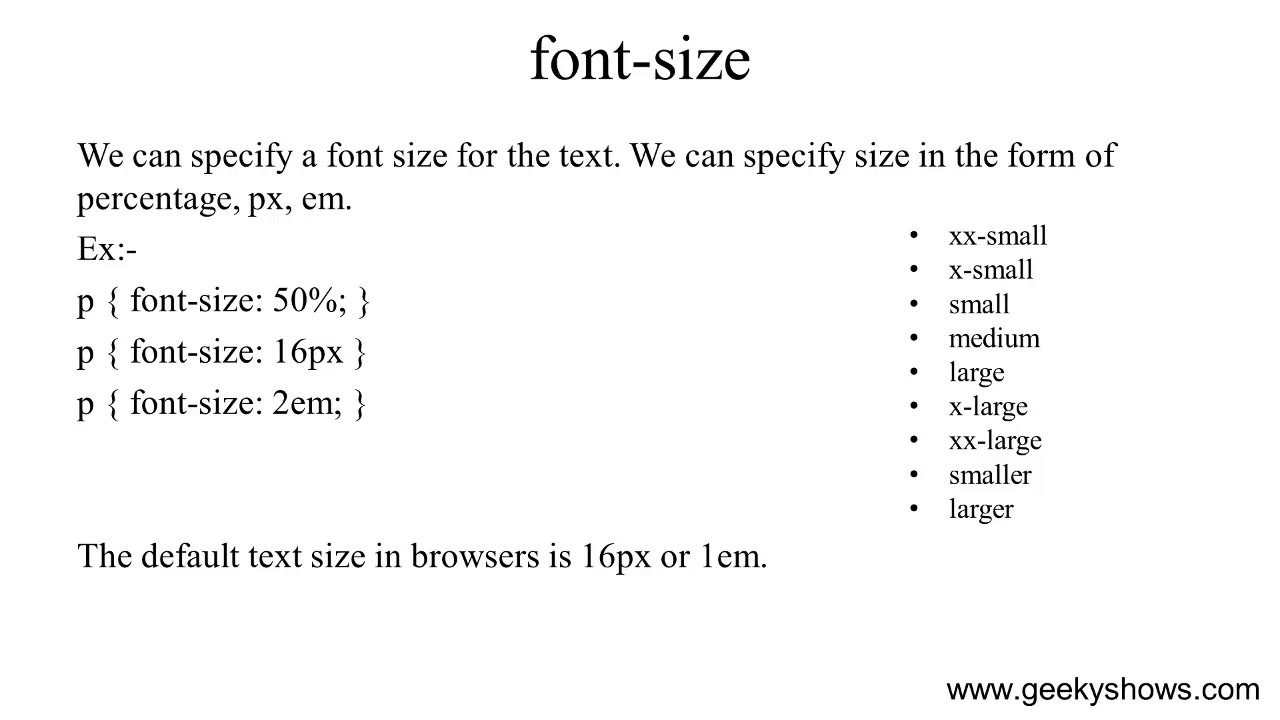
Свойство font-size определяет размер шрифта элемента.
Размер может быть установлен несколькими способами. Набор констант (xx-small, x-small, small, medium, large, x-large, xx-large) задаёт размер, который называется абсолютным. По правде говоря, они не совсем абсолютны, поскольку зависят от настроек браузера и операционной системы.
Другой набор констант (larger, smaller) устанавливает относительные размеры шрифта. Поскольку размер унаследован от родительского элемента, эти относительные размеры применяются к родительскому элементу, чтобы определить размер шрифта текущего элемента.
В конечном итоге, размер шрифта сильно зависит от значения свойства font-size у родителя элемента.
Сам размер шрифта определяется как высота от базовой линии до верхней границы кегельной площадки, как показано на рис.
Синтаксис
/* <absolute-size> values */
font-size: xx-small;
font-size: x-small;
font-size: small;
font-size: medium;
font-size: large;
font-size: x-large;
font-size: xx-large;
/* <relative-size> values */
font-size: smaller;
font-size: larger;
/* <length> values */
font-size: 12px;
font-size: 0.8em;
/* <percentage> values */
font-size: 80%;
/* Global values */
font-size: inherit;
font-size: initial;
font-size: unset;
Значения
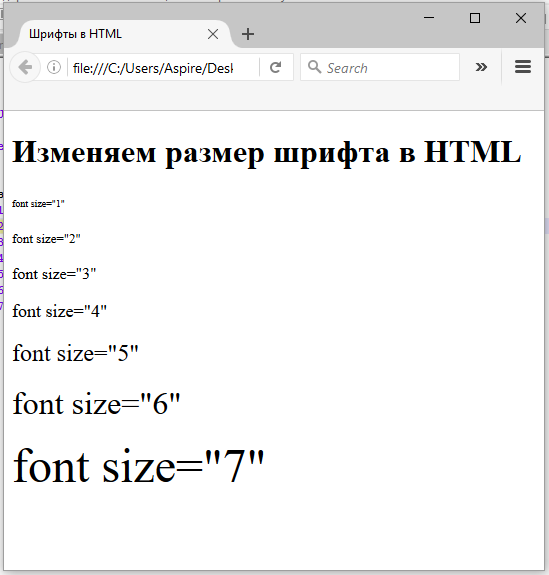
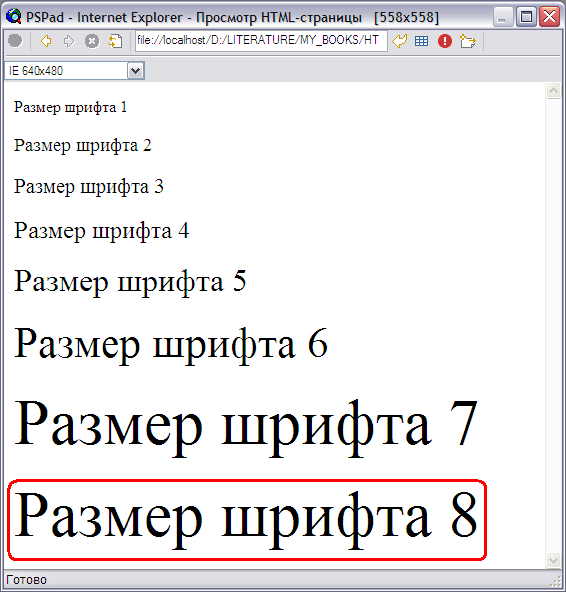
Для задания абсолютного размера используются следующие значения: x-small, small, medium, large, x-large, xx-large. Их соответствие с размером шрифта в HTML приведено в табл. 1.
| CSS | xx-small | x-small | small | medium | large | x-large | xx-large | Нет |
|---|---|---|---|---|---|---|---|---|
| HTML | 1 | Нет | 2 | 3 | 4 | 5 | 6 | 7 |
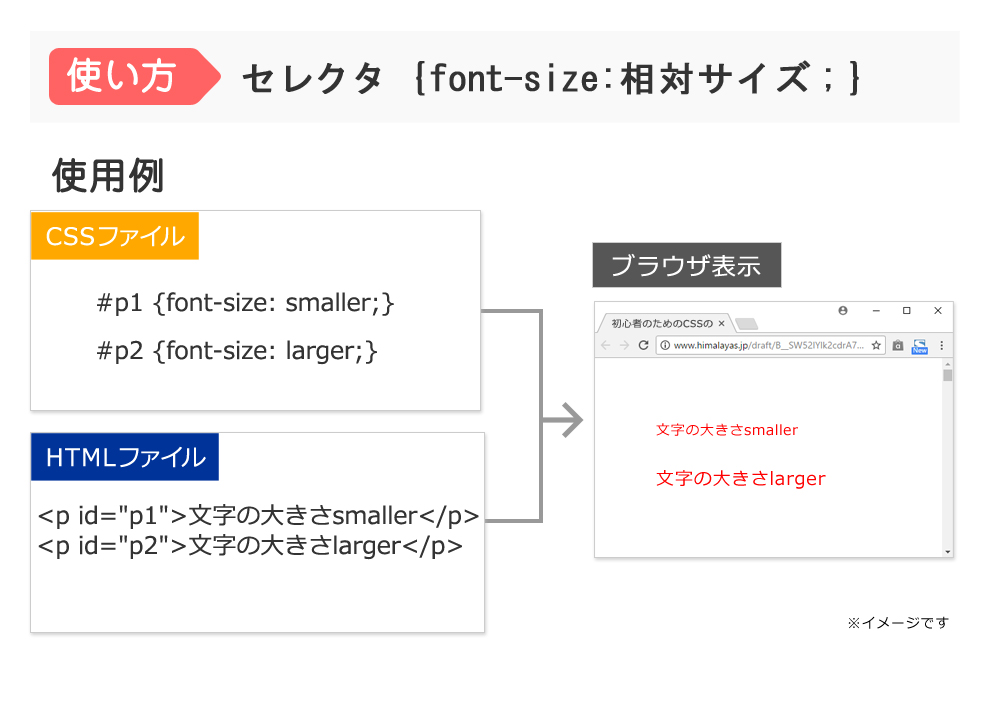
Относительный размер шрифта задается значениями larger и smaller.
Также разрешается использовать любые допустимые единицы CSS: em (высота шрифта элемента), ex (высота символа х), пункты (pt), пикселы (px), проценты (%) и др. За 100% берётся размер шрифта родительского элемента. Отрицательные значения не допускаются.
Значение по-умолчанию:
Применяется ко всем элементам
Спецификации
Описание и примеры
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>font-size</title>
<style>
h2 {
font-family: 'Times New Roman', Times, serif; /* Гарнитура текста */
font-size: 250%; /* Размер шрифта в процентах */
}
p {
font-family: Verdana, Arial, Helvetica, sans-serif;
font-size: 11pt; /* Размер шрифта в пунктах */
}
</style>
</head>
<body>
<h2>Амазонская низменность</h2>
<p>
Для гостей открываются погреба Прибалатонских
винодельческих хозяйств, известных отличными сортами
вин "Олазрислинг" и "Сюркебарат".
</p>
</body>
</html>
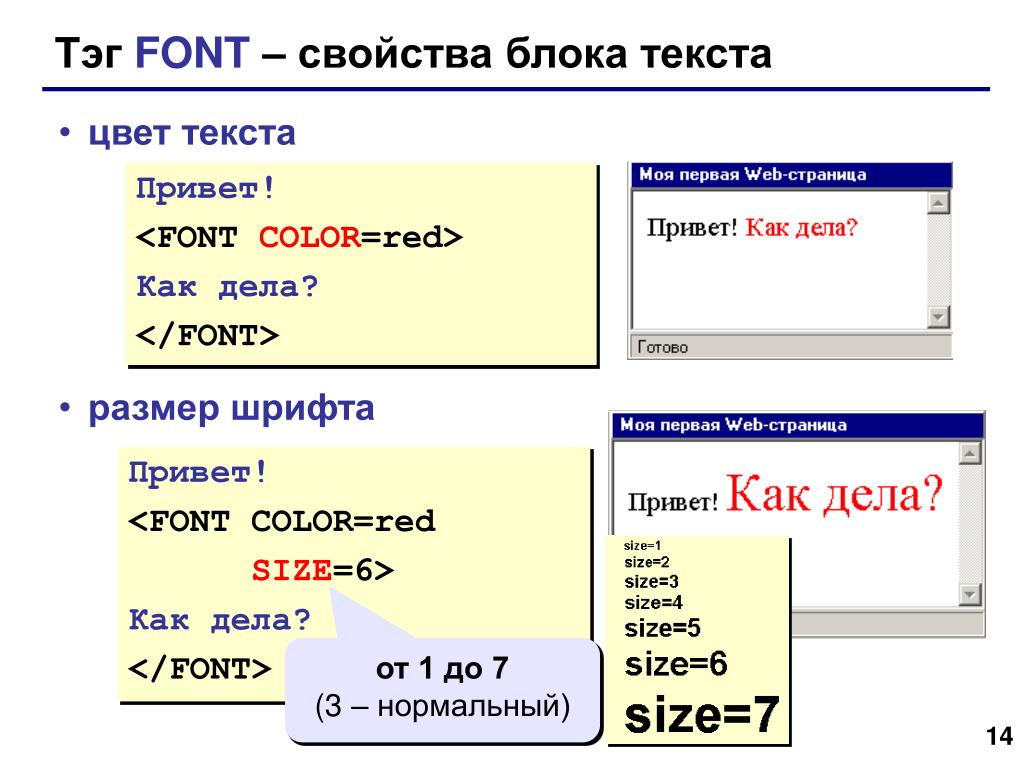
HTML тег
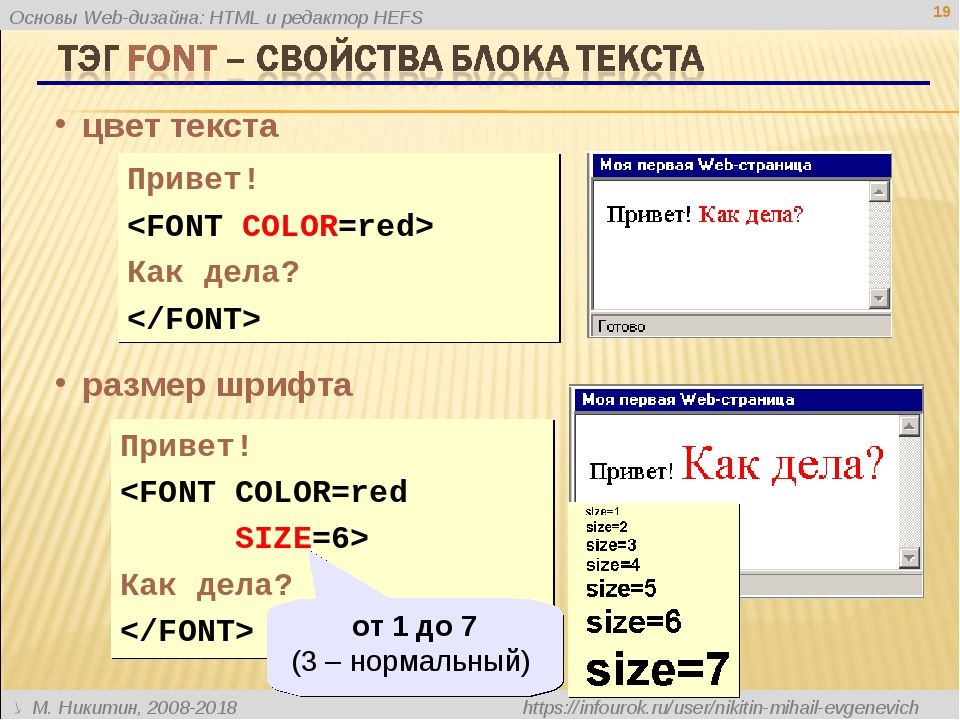
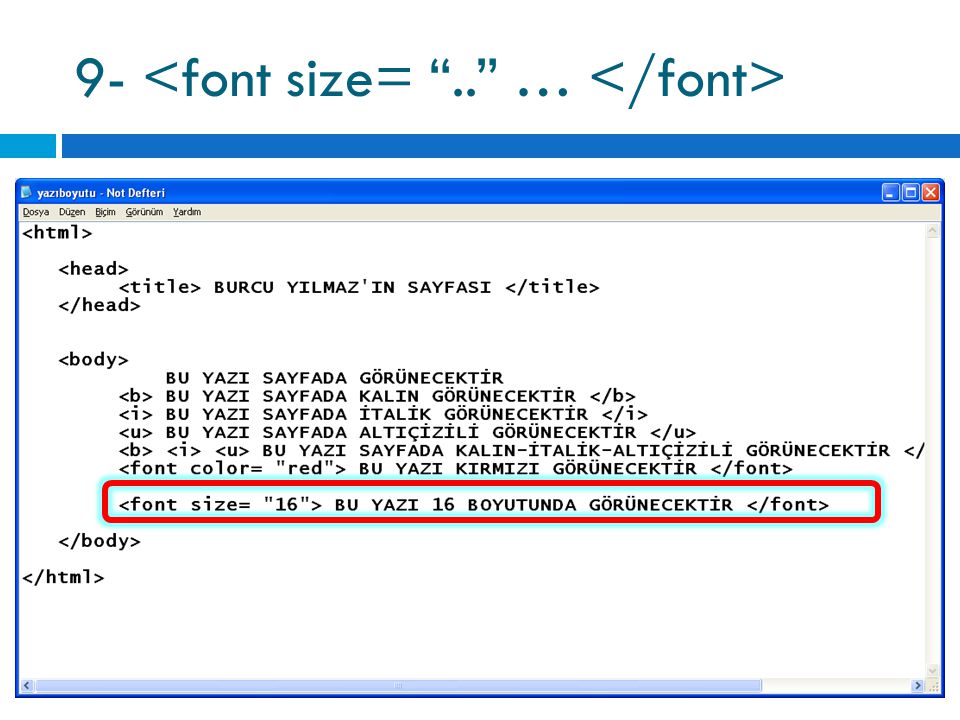
Тег <font> задает характеристика шрифта. Размер, цвет и гарнитура шрифта определяются атрибутами size, color и face.
Внимание: Данный тег устарел, взамен необходимо использовать CSS стили (см. пример ниже).
Синтаксис¶
Тег <font> парный, содержимое пишется между открывающим (<font>) и закрывающим (</font>) тегами.
Пример¶
Попробуйте сами!<!DOCTYPE html> <html> <head> <title>Заголовок документа</title> </head> <body> <p> <font size="2" color="blue">Текст синего цвета</font> </p> <p> <font size="3" color="red">Текст красного цвета, размер шрифта увеличен.</font> </p> <p> <font face="arial" color="green">Текст зеленого цвета, гарнитура шрифта изменена.</font> </p> </body> </html>
Результат¶
CSS стили¶
Вместо атрибута color для изменения цвета используют CSS свойство color, вместо атрибута face — CSS свойство font-family или font-face, а вместо атрибута size CSS свойство font-size.
Пример¶
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<p>Текст синего цвета.</p>
<p> Текст красного цвета, размер шрифта увеличен.</p>
<p> Текст зеленого цвета, гарнитура шрифта изменена.</p>
</body>
</html>Результат
Атрибуты¶
| Атрибут | Значение | Описание |
|---|---|---|
| color | rgb (x, x, x) #xxxxxx colorname | Устанавливает цвет текста. |
| face | font_family | Устанавливает гарнитуру шрифта. |
| size | number | Устанавливает размер текста |
Как добавить стиль к тегу <font> ?
Распространенные свойства для изменения визуальной насыщенности/выделения/размера текста внутри тега <font>:
Цвет текста внутри тега <font>:
Стили форматирования текста для тега <font>:
Другие свойства для тега <font>:
Поддержка браузера
em, px, pt, cm, in…
См. также оглавление со всеми советами.
На этой странице:
em, px, pt, cm, in…pt)
и пика (pc), другие, напр. сантиметр (cm) и дюйм (in), знакомы нам в повседневном
обиходе. Есть и «волшебная» единица, придуманная специально для
CSS:
Есть и «волшебная» единица, придуманная специально для
CSS: px. Значит ли это, что для разных свойств нужны
разные единицы?Нет, единицы измерения не имеют отношения к свойствам, но имеют прямое отношение к средствам отображения: экран или бумага.
Любые единицы измерения можно использовать где угодно. Свойство
со значением в пикселях (margin: 5px) также
допускает и значения в дюймах или сантиметрах (margin:
1.2in; margin: 0.5cm), и наоборот.
Но в целом для отображения на экране и для печати лучше использовать разные наборы единиц измерения. Советы по использованию единиц собраны в следующей таблице:
| Рекомендуются | Можно иногда | Не рекомендуются | |
|---|---|---|---|
| Экран | em, px, % | ex | |
| Печать | em, cm, mm, in, pt, pc, % | px, ex |
Соотношение между абсолютными единицами таково: 1in = 2. 54cm =
25.4mm = 72pt = 6pc
54cm =
25.4mm = 72pt = 6pc
Если у вас есть под рукой линейка, можете проверить точность
своего устройства. Вот прямоугольник высотой 1 дюйм (2.54cm):
↑
72pt
↓
Так называемые абсолютные единицы (mm, in, pt и pc) в CSS означают то же самое, что и везде, но только если
у устройства вывода достаточно высокое разрешение. На лазерном
принтере 1cm должен быть точно равен 1 сантиметру.
Но на устройствах низкого разрешения, вроде компьютерных экранов,
CSS этого не требует. И вправду, разные устройства и разные
реализации CSS норовят отобразить их по-разному. Лучше оставить эти
единицы для устройств высокого разрешения, в частности для печати.
На компьютерных экранах и мобильных устройствах может получиться
не то, что ожидалось.
В прошлом CSS требовал, чтобы абсолютные единицы отображались
правильно даже на компьютерных экранах.
CSS не уточняет, что именно понимается под «высоким разрешением». Но так как у дешевых принтеров сегодня бывает не менее 300 точек на дюйм, а у хороших экранов порядка 200 точек на дюйм, граница, скорее всего, проходит где-то между этими значениями.
em.Единицы em и ex зависят от размера
шрифта и могут быть свои для каждого элемента в документе. Единица
Единица em — просто размер шрифта. В элементе, которому
задан шрифт в 2in, 1em и означает эти 2in. Указание размеров
(напр., для отступов) в text-indent:
1.5em и margin: 1em в CSS крайне популярны.
Единица ex используется нечасто. В ней выражаются
размеры, которые должны отсчитываться от x-высоты шрифта.
X-высота — это, грубо говоря, высота строчных букв вроде a, c, m, или o. У шрифтов
с одинаковым размером (и, соответственно, при одинаковом em) может быть огромная разбежка в размерах строчных букв,
и если важно, чтобы какая-то картинка, например, соответствовала
x-высоте, единица ex к вашим услугам.
Единица px в CSS волшебная. Она не связана
с текущим шрифтом, но и с физическими сантиметрами или дюймами
обычно тоже не связана. Единица px определена как
что-то маленькое, но видимое, т.е. горизонтальную линию толщиной
1px можно было отобразить с четкими краями (без сглаживания). Что
считается четким, маленьким и видимым, зависит от устройства
и способа пользования им: держите ли вы его прямо перед глазами,
как мобильный телефон, на расстоянии вытянутой руки, как монитор,
или где-то на промежуточном расстоянии, как электронную книгу?
Поэтому px по определению не фиксированная длина,
а нечто, зависящее от типа устройства и его обычного использования.
Чтобы понять, почему единица px именно такая,
представьте ЭЛТ-монитор из 1990-х: наименьшая точка, которую он мог
отобразить, была размером примерно в 1/100 дюйма (0,25 мм) или чуть
больше. Свое название единица px получила от тех
экранных пикселей.
Нынешние устройства в принципе могут отображать и более мелкие
четкие точки (хотя их может быть трудно разглядеть без лупы).
Но документы из прошлого века, которые использовали px в CSS, независимо от устройства выглядят по-прежнему. Принтеры,
в особенности, могут отображать четко отображать линии гораздо
тоньше 1px, но даже на принтерах линия в 1px выглядит почти так же,
как выглядела бы на мониторе. Устройства меняются, но единица px всегда выглядит одинаково.
На самом деле CSS требует, чтобы 1px был точно
равен 1/96 дюйма при любом выводе на печать. В CSS считается, что
принтерам, в отличие от экранов, не нужны разные размеры для px, чтобы отображать четкие линии. Поэтому при печати
px не только одинаково выглядит независимо от устройства,
но и заведомо измеряется одной и той же величиной (совсем как
единицы cm, pt, mm, in и pc, как
объяснялось выше).
CSS также определяет, что растровые изображения (напр.
фотографии) по умолчанию отображаются в масштабе 1 пиксель
изображения на 1px. Фотография разрешением 600 на 400 будет 600px
шириной и 400px высотой. Тем самым пиксели фотографии привязываются
не к пикселям устройства вывода (которые могут быть очень мелкими),
а к единицам px. Это позволяет точно совмещать
изображения с другими элементами документа, при условии, что
вы используете в своих стилях единицы px, а не pt, cm и т.д.
Используйте
em или px для шрифтовЕдиницы pt (пункт) and pc (пика)
CSS получил в наследство от печатного дела. Там традиционно
применялись эти и подобные единицы, а не сантиметры или дюймы.
В CSS незачем использовать pt, пользуйтесь любой
единицей на свой выбор. Но есть хорошая причина
не использовать ни pt, ни других абсолютных
единиц, а использовать только em и px.
Вот несколько линий разной толщины. Некоторые из них могут казаться четкими, но как минимум линии в 1px и 2px должны быть четкими и видимыми:
0.5pt, 1px, 1pt, 1.5px, 2px
Если первые четыре линии выглядят одинаковыми (либо линия в 0.5pt пропала), скорее всего вы видите это на мониторе, не способном отображать точки мельче 1px. Если линии выглядят возрастающими по толщине, скорее всего вы видите эту страницу на качественном экране или на бумаге. А если 1pt выглядит толще, чем 1.5px, то это скорее всего экран мобильного устройства (похоже, последняя фраза описывает ситуацию до правки 2011 года — прим. перев.).
Волшебная единица CSS, px, часто бывает удачным
выбором, особенно если нужно выровнять текст с картинками, либо
просто потому, что что-либо толщиной 1px (или кратной 1px) заведомо
будет выглядеть четко.
Но размеры шрифтов еще лучше задавать в em. Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в
Идея
в том, чтобы 1) не задавать размер шрифта для элемента BODY
(в HTML), а использовать размер шрифта по умолчанию для устройства,
поскольку это наиболее удобный для читателя размер; и 2) указывать
размеры шрифта других элементов в em: h2
{font-size: 2.5em}, чтобы h2 был в 2½ раза крупнее
основного шрифта страницы.
Едиственное место, где можно использовать pt (либо cm или in) для размера
шрифтов — стили для печати, если нужно, чтобы напечатанный шрифт
был строго определенного размера. Но даже там чаще всего лучше
использовать размер шрифта по умолчанию.
Таким образом, единица px избавляет
от необходимости знать разрешение устройства. Независимо
от разрешения устройства вывода (96 dpi, 100 dpi, 220 dpi или
1800 dpi), длина, указанная в виде целого числа px,
всегда выглядит хорошо и везде достаточно похоже. Но что, если
мы хотим узнать разрешение устройства, например, чтобы
решить, можно ли использовать линию в 0.?
Выход — проверить разрешение с помощью медиавыражений.
Подробности о медиавыражениях — за рамками этой статьи, но вот
небольшой пример: 5px
5px
div.mybox { border: 2px solid }
@media (min-resolution: 2dppx) {
/* Media with 2 or more dots per px */
div.mybox { border: 1.5px solid }
}
Новые единицы измерения в CSS
Чтобы было еще проще писать стилевые правила, зависящие только
от размера шрифта по умолчанию, с 2013 года в CSS есть новая
единица: rem. Один rem (от «root em»,
т.е. «корневой em» или «em корневого элемента») — это размер шрифта
корневого элемента в документе. В отличие от em,
который может быть для каждого элемента свой, rem для всего документа один и тот же. Например, чтобы задать
элементам P и h2 одинаковый внешний отступ слева, вот для сравнения
CSS-код до 2013 года:
p { margin-left: 1em }
h2 { font-size: 3em; margin-left: 0. 333em }
333em }и новая версия:
p { margin-left: 1rem }
h2 { font-size: 3em; margin-left: 1rem }Благодаря другим новым единицам стало можно указывать размеры
относительно окна пользователя. Это vw и vh. Единица vw — 1/100 ширины окна, а vh — 1/100 его высоты. Еще есть vmin,
соответствующая меньшему из vw и vh.
И vmax (можете догадаться, что она делает).
Поскольку они новые, они еще работают не везде. Но к началу 2015 года многие браузеры уже их поддерживали.
font-size | lesson-web.ru
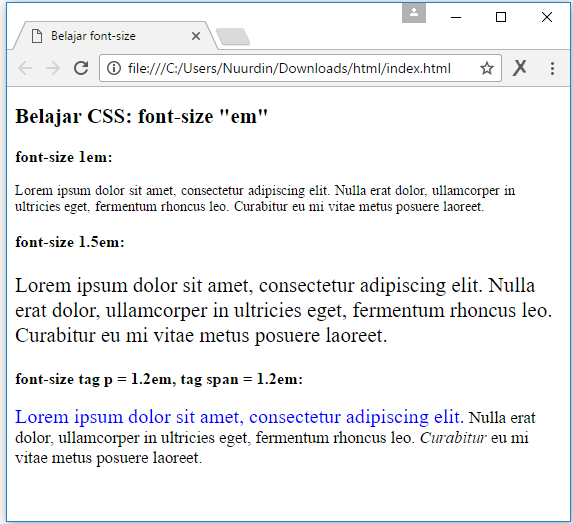
Дальше мы начинаем работать с текстом, поэтому я для начала вставлю в нашу страничку lorem ipsum. Я надеюсь, что вы помните, как его найти, но, если не помните, давайте повторюсь. Для этого в Google вводите «lorem ipsum» и заходите по первой ссылочке.
Нажимаете «сгенерировать» и копируете какой-нибудь абзац, этого будет достаточно.
И в «box» вставляем этот текст.
<div>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nulla gravida nulla urna, ac congue tortor dictum porttitor. Sed et leo augue. Nam ac vestibulum erat, et condimentum nibh. Pellentesque et tellus a orci porttitor ultrices ac at mi. Donec scelerisque eros nec aliquam sollicitudin. Etiam convallis eros eget sapien dapibus hendrerit. Vestibulum tincidunt, magna nec aliquet hendrerit, velit elit laoreet nisi, non dapibus nunc purus sit amet est. Sed eget elementum risus. Nunc dignissim aliquet ultrices. Vestibulum ut rhoncus sapien. Fusce id ultricies ipsum, sit amet scelerisque magna. Praesent rhoncus accumsan neque, eu ultricies massa luctus et. In cursus, leo vitae varius laoreet, dui velit volutpat enim, id convallis ex ipsum efficitur ipsum.
</div>
Итак, первое свойство для работы с текстом, которое мы изучим, – это «font-size». Свойство, которое позволяет изменять размер нашего шрифта.
.box{
font-size:40px;
}
Размер можно задавать не только в пикселях, но мы остановимся сейчас только на em-ах и пикселях. Всё остальное вам в принципе не нужно.
Давайте ещё немножечко поговорим про пиксели. Во-первых, стандартный размер шрифта – 16px. То есть, если вы «font-size» не задали, то у вас на странице будет 16-пиксельный размер, чтобы вы сразу же понимали, что, если вам нужно задать шрифт размером 16px, то можете ничего не задавать.
Я в основном использую минимум 12px, 14px, если нужно чуть-чуть уменьшить, 18 px, если нужно чуть увеличить, 20px, 30px, 40px – заголовки, ну, и 50px, если нужен какой-то очень большой заголовок, просто огроменный. Остальные размеры я использую по мере какой-то очень важной надобности. По факту: 12, 14, 16, 18, 20, 30, 40, на крайняк 50 пикселей. Можете та же использовать, если хотите.
С пикселями всё довольно-таки просто, теперь поехали к em-ами. Em – относительная величина, то есть, если вы задаёте размер 2em, то это есть по формуле 2*16,то есть, 32px.
Для чего это надо? Для того, чтобы можно было одноразово изменить весь размер текста на странице, то есть один какой-то параметр, и изменятся все параметры. Давайте для примера, для «body» мы зададим «font-size: 20px», то есть 20px это будет стандартный размер, то есть изначально стандартный размер 16px, теперь мы для «body», то есть для всей абсолютно страницы, задаём 20, и тогда главный шрифт будет размером 20px. Относительно умножаем на 2, получаем 40, и, вот, размер 40px.
К примеру, у вас будет на странице очень много em-ов и вам нужно шрифт всего сайта увеличить чуть-чуть на пару пикселей. То вы будете все пиксели прописывать, изменять с 20 на 22 пикселя, а так вы просто берёте и «font-size» прописываете 18px. И, вот, с 16 до 18 увеличивается и весь сайт увеличивается.
Для чего это ещё нужно? А по большей части ещё для мобильных устройств. Там из-за того, что сайт ужимается до размера мобилки и меняется вообще пиксельность местами, то размер шрифта в пикселях может прочитаться немножечко иначе. Иногда, когда вы прописываете шрифты в пикселях и открываете сайт на мобильных устройствах, то некоторые шрифты могут увеличиться или уменьшиться относительно того, как они должны выглядеть. Это всё из-за того, что пиксели. Поэтому, если вы делаете сайты для мобильных устройств, то лучше делать em-ы, и тогда на мобилке всё будет выглядеть так, как должно выглядеть в плане пропорций шрифтов относительно самого сайта.
Иногда, когда вы прописываете шрифты в пикселях и открываете сайт на мобильных устройствах, то некоторые шрифты могут увеличиться или уменьшиться относительно того, как они должны выглядеть. Это всё из-за того, что пиксели. Поэтому, если вы делаете сайты для мобильных устройств, то лучше делать em-ы, и тогда на мобилке всё будет выглядеть так, как должно выглядеть в плане пропорций шрифтов относительно самого сайта.
<!— Тут я упущу дальнейшее описание. Лучше посмотрите в видео. Очень сложно эту тему описать текстом))) —>
Надеюсь, что было не очень сложно, поэтому, если вдруг запутались, что-то непонятно с em-ами, лучше сейчас сядьте и потыкайте, попрописывайте, повзаимодействуйте с ними, чтобы в голове уложилось и было более понятно, как это всё работает. На самом деле, всё очень просто. Поехали дальше.
font-size-adjust | CSS справочник
Поддержка браузерами
Описание
CSS свойство font-size-adjust позволяет лучше контролировать размер шрифта, когда первый выбранный шрифт не доступен.
Когда первый заданный шрифт не доступен, браузер использует второй указанный шрифт. Это может привести к большой разнице в размера шрифта. Чтобы этого не случилось, используйте свойство font-size-adjust.
Все шрифты имеют «значение аспекта», которое равно разнице между строчной буквой «x» и прописной буквой «X». Когда браузер знает «значение аспекта» для первого выбранного шрифта, он может вычислить, какой размер шрифта использовать для второго выбранного шрифта при отображении текста.
| Значение по умолчанию: | none |
|---|---|
| Применяется: | ко всем элементам, а также к псевдо-элементам ::first-letter и ::first-line |
| Анимируется: | да |
| Наследуется: | да |
| Версия: | CSS3 |
| Синтаксис JavaScript: | object.style.fontSizeAdjust=»0. 58″ 58″ |
Синтаксис
font-size-adjust: число|none|inherit;
Значения свойства
| Значение | Описание |
|---|---|
| число | Определяет значение аспекта для использования. |
| none | Нет регулировки размера шрифта. |
| inherit | Указывает, что значение наследуется от родительского элемента. |
Пример
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Пример</title>
<style>
.divVerdana { font-family: verdana; }
.divTimes { font-family: 'times new roman'; }
#div1 { font-size-adjust: 0.58; }
#div2 { font-size-adjust: 0.58; }
</style>
</head>
<body>
<div>
Пример свойства font-size-adjust
</div>
<div>
Пример свойства font-size-adjust
</div>
<br><br>
<div>
Пример свойства font-size-adjust
</div>
<div>
Пример свойства font-size-adjust
</div>
</body>
</html>
Результат данного примера в окне браузера:
CSS font-size
Пример
Задайте размер шрифта для различных элементов:
div. a {
a {font-size: 15px;
}
div.b {
font-size: large;
}
div.c {
font-size: 150%;
}
Определение и использование
Свойство font-size задает размер шрифта.
| Значение по умолчанию: | medium |
|---|---|
| Inherited: | yes |
| Animatable: | yes. Читайте о animatable |
| Version: | CSS1 |
| Синтаксис JavaScript: | object.style.fontSize=»14px» |
Поддержка браузера
Номера в таблице указывают первую версию браузера, которая полностью поддерживает свойство.
| Свойство | |||||
|---|---|---|---|---|---|
| font-size | 1.0 | 5.5 | 1.0 | 1.0 | 7.0 |
Синтаксис CSS
font-size:medium|xx-small|x-small|small|large|x-large|xx-large|smaller|larger|length|initial|inherit;
Значения свойств
| Значение | Описание | |
|---|---|---|
| medium | Задает размер шрифта для среднего размера. Это значение по умолчанию Это значение по умолчанию | |
| xx-small | Устанавливает размер шрифта на XX-малый размер | |
| x-small | Устанавливает размер шрифта на дополнительный малый размер | |
| small | Устанавливает размер шрифта в небольшом размере | |
| large | Задает размер шрифта для большого размера | |
| x-large | Устанавливает размер шрифта в очень большой размер | |
| xx-large | Задает размер шрифта для XX-большого размера | |
| smaller | Задает размер шрифта меньшего размера, чем родительский элемент | |
| larger | Задает размер шрифта большего размера, чем родительский элемент | |
| length | Устанавливает размер шрифта на фиксированный размер в пикселах, см и т. д. читать о единицах длины | |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента | |
| initial | Присваивает этому свойству значение по умолчанию. (Читайте о initial) (Читайте о initial) | |
| inherit | Наследует это свойство из родительского элемента. (Читайте о inherit) |
Похожие страницы
CSS Справочник: CSS Fonts
CSS Справка: font Свойство
HTML DOM Справочник: fontSize Свойство
font size — Перевод на русский — примеры английский
На основании Вашего запроса эти примеры могут содержать грубую лексику.
На основании Вашего запроса эти примеры могут содержать разговорную лексику.
If you want, you can define a Character Style that uses a different font size for bullets.
При желании можно определить стиль символа, в котором используется другой размер шрифта для маркеров.Enter the font size for the Ruby text.
I guess it’s just a matter of how big to make that font size.
Double the font size and switch to all caps.
Увеличьте шрифт и прибавьте звук.All attributes (apart from the Courier font size) and the formatting is preserved.
Prints the formula without adjusting the current font size.
Remember font size when leaving the program if manually changed with mouse-wheel
Запоминать размер шрифта при выходе из программы, если он изменяется колесом мышиSet the default font size for the article viewer
With an HTML editor you can add elements like lists, tables, layout, font size, and colors to a HTML document like using a word processor.
The software used for the reports as well as the applied font, font size, spacing, page numbering, etc. should adhere to a common standard set by the Secretariat and provided to each monitoring mechanism in template form.
Программные средства, используемые при составлении докладов, а также вид и размер шрифта, межстрочный интервал, нумерация страниц и т.д. должны соответствовать общему стандарту, принятому в Секретариате, и предоставляться каждому механизму по наблюдению в виде шаблона. When you define a paragraph, Paragraph Style, or a Page Style as register-true, the base lines of the affected characters are aligned to a vertical page grid, regardless of font size or of the presence of graphics.
Integral and Sum Ranges, Font Size
Uses percentile scaling for font size in user interface elements, such as dialogue boxes and icon labels.
Используется масштабирование размера шрифта (в процентах) в элементах пользовательского интерфейса, таких как диалоговые окна и подписи к значкам.The default font size for dialogue boxes is 12pt, corresponding to a scale of 100%.
По умолчанию для диалоговых окон задан размер шрифта 12пт, соответствующий масштабу 100%.
Remember (manually adjusted) font size in home view on program end.
For either option, you can select the exact font size in points by using the up/ down spin control (or just typing) next to the option label.
Размер шрифта можно выбрать, используя ползунок или просто набрав требуемый размер в нужном поле.As a part of implementing another visitor’s enhancement, font size in messages’ and comments’ memo fields is no longer fixed; moreover, the font family made normal.
В рамках реализации запрошенного улучшения Nº 69 произошёл отказ от фиксированного размера шрифта в полях ввода текстов сообщений и комментариев посетителей; заодно сменён и сам шрифт (на обычный). Note that the font size is set to means that the font is automatically scaled according to the overall chart size. This is quite useful and most of the time what the average user expects.
This is quite useful and most of the time what the average user expects.
Font size fixedor relative to environment
Below this, you can set a Font size adjustment for this encoding. Sometimes the fonts you want to use for a particular encoding or language are much larger or smaller than average, so you can use this setting to bring them into line.
Ниже вы можете определить параметр Настройка размера шрифта для данной кодировки. Иногда шрифты, которые вы используете для конкретной кодировки, намного отличаются от среднего в размерах, так что с помощью этого поля вы можете исправить это.
размер шрифта | CSS-уловки
Свойство font-size определяет размер или высоту шрифта. font-size влияет не только на шрифт, к которому он применяется, но также используется для вычисления значений единиц длины em, rem и ex.
п {
размер шрифта: 20 пикселей;
} font-size может принимать в качестве значений ключевые слова, единицы длины или проценты. Однако важно отметить, что, когда он объявлен как часть сокращенного свойства font , font-size является обязательным значением.Если его нет в сокращении, вся строка игнорируется.
Значения длины (например, px, em, rem, ex и т. Д.), Которые применяются к font-size , не могут быть отрицательными.
Абсолютные ключевые слова и значения
.element {
размер шрифта: маленький;
} Он принимает следующие абсолютные значения ключевых слов:
-
xx малый -
x малый -
малый -
средний -
большой -
x большой -
xx большой
Эти абсолютные значения отображаются на определенные размеры шрифта, вычисленные браузером. Но вы также можете использовать два значения ключевых слов, которые зависят от размера шрифта родительского элемента.
Но вы также можете использовать два значения ключевых слов, которые зависят от размера шрифта родительского элемента.
Другие абсолютные значения включают мм, (миллиметры), см, (сантиметры), дюймов, (дюймы), pt, (точки) и pc, (пиковые значения). Одна точка равна 1/72 дюйма, а одна точка равна 12 точкам — эти значения обычно используются для печатных документов.
Относительные ключевые слова
.element {
размер шрифта: крупнее;
} Например, если у родительского элемента размер шрифта small , дочерний элемент с определенным относительным размером больше сделает размер шрифта равным medium для дочернего элемента.
Значения в процентах
.element {
размер шрифта: 110%;
} Процентные значения, такие как установка размера шрифта 110%, также относятся к размеру шрифта родительского элемента, как показано в демонстрации ниже:
См. Pen qdbELL от CSS-Tricks (@ css-tricks) на CodePen.
Pen qdbELL от CSS-Tricks (@ css-tricks) на CodePen.
Блок em
.element {
размер шрифта: 2em;
} Единица em — это относительная единица, основанная на вычисленном значении размера шрифта родительского элемента.Это означает, что дочерние элементы всегда зависят от своих родителей, чтобы установить размер шрифта. Например:
Это заголовок
Это какой-то текст.
.container {
размер шрифта: 16 пикселей;
}
п {
размер шрифта: 1em;
}
h3 {
размер шрифта: 2em;
} В приведенном выше примере размер шрифта абзаца будет 16 пикселей, потому что 1 x 16 = 16 пикселей, тогда как заголовок будет 32 пикселей, потому что 2 x 16 = 32 пикселей.Увеличение размера шрифта дает множество преимуществ в зависимости от размера шрифта родительского элемента, а именно: мы можем заключать элементы в контейнер и знать, что все дочерние элементы всегда будут относиться друг к другу:
См. Перо. Определение работы модуля em с помощью CSS-Tricks (@ css-tricks) на CodePen.
Перо. Определение работы модуля em с помощью CSS-Tricks (@ css-tricks) на CodePen.
Рем блок
В случае блоков rem, однако, размер шрифта зависит от значения корневого элемента (или элемента html ).
html {
размер шрифта: 16 пикселей;
}
п {
размер шрифта: 1.5рем;
} В приведенном выше примере единица rem равна 16px (потому что она унаследована от html / корневого элемента), и, следовательно, размер шрифта для всех элементов абзаца будет равен 24px (1,5 x 16 = 24). В отличие от единиц em, абзац игнорирует стиль всех своих родителей, кроме корня.
Это устройство поддерживается следующими браузерами:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| Завод | Работы | Работы | Работы | 10+ | Работы | Работы |
Бывшая установка
. element {
размер шрифта: 20ex;
}
element {
размер шрифта: 20ex;
} Для модулей ex, 1ex будет равен вычисленной высоте строчной буквы x корневого элемента. Итак, в приведенном ниже примере для элемента html установлено значение 20px , а все остальные размеры шрифта определяются высотой x этого конкретного шрифта.
См. Перо. Определение работы бывшего модуля с помощью CSS-Tricks (@ css-tricks) на CodePen.
Поэкспериментируйте с демонстрацией выше, я заменил семейство шрифтов на элемент html , чтобы увидеть, как меняются другие размеры шрифтов.
Единицы просмотра
.element-one {
размер шрифта: 100vh;
}
.element-two {
размер шрифта: 100vw;
} Единицы области просмотра, такие как vw и vh , устанавливают размер шрифта элемента относительно размеров области просмотра:
- 1vw = 1% ширины области просмотра
- 1vh = 1% высоты области просмотра
Итак, если взять следующий пример:
. element {
размер шрифта: 100vh;
}
element {
размер шрифта: 100vh;
} Тогда это будет означать, что размер шрифта элемента всегда должен составлять 100% высоты области просмотра (50vh будет 50%, 15vh будет 15% и так далее).В демонстрации ниже попробуйте изменить высоту примера, чтобы увидеть тип stretch:
См. Тип Pen Sizing с единицами vh от CSS-Tricks (@ css-tricks) на CodePen.
Модули vw отличаются тем, что они устанавливают высоту букв по ширине области просмотра, поэтому в демонстрации ниже вам нужно будет изменить размер окна браузера по горизонтали, чтобы увидеть эти изменения:
См. Тип Pen Sizing с единицами vw от CSS-Tricks (@ css-tricks) на CodePen.
Эти устройства поддерживаются следующими браузерами:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 31+ | 7+ | 31+ | 27+ | 9+ | 4. 4+ 4+ | 7.1+ |
Важно отметить, что есть еще две единицы области просмотра: vmin и vmax . Первый найдет значения vh и vw и установит размер шрифта как наименьшее из двух, в то время как vmax установит размер шрифта на наибольшее из этих двух значений.
Блок ЧАС
.element {
размер шрифта: 24ch;
} Блок ch аналогичен блоку ex в том, что он устанавливает размер шрифта элемента по отношению к ширине символа 0 (ноль) шрифта:
См. Тип Pen Sizing с блоками ch от CSS-Tricks (@ css-tricks) на CodePen.
Это устройство поддерживается:
| Хром | Safari | Firefox | Opera | IE | Android | iOS |
|---|---|---|---|---|---|---|
| 27+ | Работы | 10+ | Работы | 9+ | Работы | Работы |
Сопутствующие объекты
Другие ресурсы
Как изменить шрифт в HTML
Чтобы полностью настроить внешний вид вашего веб-сайта, не забудьте о шрифте. В зависимости от вашего дизайна, бизнес-ниши и аудитории вы можете изменить шрифт, размер или цвет шрифта.
В зависимости от вашего дизайна, бизнес-ниши и аудитории вы можете изменить шрифт, размер или цвет шрифта.
Например, если вы предпочитаете темно-серый цвет черному в своей цветовой схеме, вам нужно изменить цвет шрифта по умолчанию для текста. Если вы работаете в СМИ, вы можете выбрать шрифт без засечек, который считается самой простой типографикой для чтения. Но если вы занимаетесь творчеством, вы можете выбрать декоративный шрифт, такой как Morris Troy. Это всего лишь несколько причин, по которым вы можете захотеть стилизовать шрифт на своем веб-сайте.
Раньше вы могли просто использовать тег шрифта для изменения стиля текста. Допустим, вы хотите изменить шрифт на Arial, размером 18 пикселей и красивым бордовым цветом. Вы бы написали следующую строку HTML:
Ваш текст здесь.
Однако этот тег шрифта был объявлен устаревшим в HTML4 еще в 1998 году. Он был заменен гораздо более эффективным способом изменения внешнего вида текста, а именно CSS. Форматирование текста CSS — это более легкая и гибкая альтернатива тегу шрифта HTML, и его несложно изучить.
Форматирование текста CSS — это более легкая и гибкая альтернатива тегу шрифта HTML, и его несложно изучить.
Ниже мы собираемся использовать встроенный CSS, что означает, что HTML и CSS будут помещены вместе в основной раздел документа HTML. Так что технически вы будете менять шрифт «в HTML».
Однако обратите внимание, что другие стили CSS рекомендуются вместо встроенного CSS. Вот почему мы также перепишем эти примеры, используя CSS, который можно разместить в разделе заголовка документа HTML или во внешней таблице стилей. Давайте начнем.
Как изменить тип шрифта в HTML
Чтобы изменить тип шрифта в HTML, используйте свойство CSS font-family.Установите для него желаемое значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Давайте перепишем приведенный выше пример, используя устаревший тег шрифта, и изменим тип шрифта абзаца на Arial с CSS. Важно отметить, что я использую редактор W3Schools Tryit Editor, в котором шрифт Times New Roman используется по умолчанию. Я собираюсь добавить атрибут стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу.Остальные абзацы и заголовки на странице останутся в формате Times New Roman.
Важно отметить, что я использую редактор W3Schools Tryit Editor, в котором шрифт Times New Roman используется по умолчанию. Я собираюсь добавить атрибут стиля к первому элементу абзаца, что означает, что стиль будет применен только к этому абзацу.Остальные абзацы и заголовки на странице останутся в формате Times New Roman.
Вот HTML со встроенным CSS:
Как изменить тип шрифта в HTML
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст.
Объяснение
Так как я использую редактор W3Schools Tryit Editor, шрифт по умолчанию - Times New Roman. Это означает, что изменение гарнитуры абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-family, установленное на «Arial». Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются Times New Roman.
Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются Times New Roman.
Вот результат:
Источник изображения
Теперь предположим, что я хочу изменить шрифт каждого элемента абзаца на Arial.Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
семейство шрифтов: Arial;
}
Вот HTML:
Как изменить тип шрифта в HTML
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Так как я использую редактор W3Schools Tryit Editor, шрифт по умолчанию - Times New Roman. Это означает, что изменение гарнитуры всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-family на «Arial."Заголовки на странице останутся Times New Roman.
Это означает, что изменение гарнитуры всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-family на «Arial."Заголовки на странице останутся Times New Roman.
Вот результат:
Источник изображения
Теперь, когда мы понимаем, как изменить тип шрифта с помощью встроенного и внутреннего CSS, давайте обратим наше внимание на размер шрифта.
Как изменить размер шрифта в HTML
Чтобы изменить размер шрифта в HTML, используйте свойство CSS font-size. Установите для него желаемое значение и поместите его в атрибут стиля.Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Чтобы продолжить переписывание первого примера с использованием устаревшего тега шрифта, давайте изменим размер шрифта абзаца на 18 пикселей с помощью CSS. В этом примере я по-прежнему буду использовать редактор W3Schools Tryit Editor, но я собираюсь загрузить на страницу Bootstrap CSS. Это означает, что в дополнение к типу шрифта по умолчанию Arial, размер шрифта по умолчанию для абзацев будет 14 пикселей, заголовок 2 — 30 пикселей, а заголовок 3 — 24 пикселей.
Это означает, что в дополнение к типу шрифта по умолчанию Arial, размер шрифта по умолчанию для абзацев будет 14 пикселей, заголовок 2 — 30 пикселей, а заголовок 3 — 24 пикселей.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет иметь только этот абзац. Остальные абзацы и заголовки на странице сохранят размер по умолчанию.
Вот HTML со встроенным CSS:
Как изменить размер шрифта в HTML
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор W3Schools Tryit Editor, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для основного текста и абзацев составляет 14 пикселей, h3s - 30 пикселей, а h4s - 24 пикселей. Шрифт по умолчанию также Arial. Это означает, что изменение размера первого абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-size, установленное на «18 пикселей."Другие элементы на странице не нацелены на встроенный CSS и поэтому сохраняют свои размеры по умолчанию.
Шрифт по умолчанию также Arial. Это означает, что изменение размера первого абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-size, установленное на «18 пикселей."Другие элементы на странице не нацелены на встроенный CSS и поэтому сохраняют свои размеры по умолчанию.
Вот результат:
Источник изображения
Теперь предположим, что я хочу изменить шрифт каждого элемента абзаца на 18 пикселей. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
размер шрифта: 18 пикселей;
}
Вот HTML:
Как изменить размер шрифта в HTML
Это фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Я использую редактор W3Schools Tryit Editor, но загружаю BootstrapCDN, поэтому размер шрифта по умолчанию для основного текста и абзацев составляет 14 пикселей, h3s - 30 пикселей, а h4s - 24 пикселей.Шрифт по умолчанию также Arial. Это означает, что изменение размера всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-size на «18 пикселей». Заголовки на странице будут иметь размер по умолчанию.
Вот результат:
Источник изображения
Для более подробного изучения свойств и значений, которые можно использовать для изменения размера текста, прочтите статью «Как изменить размер шрифта в CSS».
Как изменить цвет шрифта в HTML
Чтобы изменить цвет шрифта в HTML, используйте свойство цвета CSS. Установите для него желаемое значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Установите для него желаемое значение и поместите его в атрибут стиля. Затем добавьте этот атрибут стиля к элементу HTML, например к абзацу, заголовку, кнопке или тегу диапазона.
Чтобы продолжить переписывание первого примера с использованием устаревшего тега шрифта, давайте изменим цвет шрифта абзаца на бордовый (шестнадцатеричный код цвета # 800000) с помощью CSS.В этом примере я собираюсь использовать редактор W3Schools Tryit Editor и не загружать Bootstrap CSS. Но если вы действительно хотите использовать эту структуру, цвет шрифта по умолчанию будет таким же (например, черный), как и сам процесс.
То же, что и выше, я собираюсь начать с добавления атрибута стиля к первому элементу абзаца, что означает, что стиль будет иметь только этот абзац. Цвет остальных абзацев и заголовков на странице останется по умолчанию (черный).
Вот HTML со встроенным CSS:
Как изменить цвет шрифта в HTML
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Поскольку я использую редактор W3Schools Tryit Editor, по умолчанию используется черный цвет шрифта (обычно это так, независимо от того, какой инструмент или фреймворк вы используете для создания своих веб-проектов.Это означает, что изменение цвета абзаца потребует от меня использования атрибута стиля, который содержит свойство цвета CSS, установленное на шестнадцатеричный код цвета # 800000. Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются черными.
Вот результат:
Источник изображения
Теперь предположим, что я хочу изменить цвет каждого элемента абзаца на темно-бордовый. Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Затем я мог бы использовать селектор CSS, чтобы настроить таргетинг на все абзацы и поместить его в заголовок страницы.
Вот код CSS:
п {
цвет: # 800000;
}
Вот HTML:
Как изменить цвет шрифта в HTML
Это фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Объяснение
Так как я использую редактор W3Schools Tryit Editor, по умолчанию используется черный цвет шрифта. Это означает, что изменение цвета всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства цвета CSS на шестнадцатеричный цветовой код для темно-бордового (# 800000). Заголовки на странице останутся черными.
Заголовки на странице останутся черными.
Вот результат:
Источник изображения
Чтобы узнать, как изменить цвет фона текста, прочтите статью «Как изменить цвет текста и фона в CSS».
Изменение шрифта с помощью HTML и CSS
Обладая базовыми знаниями веб-дизайна, вы можете изменить тип, размер и цвет шрифта. Это может позволить вам настроить каждую деталь на вашем сайте и сделать ваш контент более читабельным. Если вы работаете с платформой Bootstrap, ознакомьтесь с другими способами переопределения настроек по умолчанию в Bootstrap CSS, чтобы создать действительно уникальный веб-сайт.
Учебное пособие по размеру шрифтаCSS — Как изменить размер текста в HTML
Используйте свойство CSS font-size , чтобы определить размер текста.
.container {
размер шрифта: 33 пикселей;
}
Это свойство принимает несколько типов значений:
- Ключевые слова (ключевые слова абсолютного и относительного размера),
- Длина (например, пиксели (пиксели) и единицы em) и
- Проценты.

.container {
размер шрифта: xx-large;
}
Возникает вопрос: какой тип значения выбрать и почему?
Это вопрос, которым посвящена эта статья. Он покажет вам, как использовать свойство font-size и различия между его многочисленными значениями.Так что в следующий раз, когда вам нужно будет изменить размер шрифта текста, вы будете знать, какое значение нужно использовать.
Значения ключевого слова
Есть два типа значений ключевых слов, которые вы можете использовать с размером шрифта: абсолютного размера и относительного размера ключевых слов. Начнем с абсолютного.
Ключевые слова абсолютного размера
В приведенном ниже коде используется ключевое слово абсолютного размера small для изменения размера текста HTML.
.childElement {
размер шрифта: маленький;
}
Есть больше вариантов ключевых слов абсолютного размера на выбор:
- xx-small
- x-small
- small
- medium
- large
- x-large
- xx-large
- xxx-large
Значение ключевого слова абсолютного размера определяется размером шрифта браузера по умолчанию. Обычно это средний размер.
Обычно это средний размер.
Ключевые слова относительного размера
Ключевые слова относительного размера — еще один вариант ключевых слов, который следует рассмотреть. У вас есть два на выбор: меньше и больше .
.parentElement {
размер шрифта: меньше;
}
Размер шрифта элемента с ключевым словом relative-size составляет относительно — больше или меньше — размера шрифта его родительского элемента.
Другими словами, размер шрифта родительского элемента влияет на размер шрифта дочернего элемента, как вы можете видеть ниже.
В этом примере ключевое слово относительного размера меньше применяется к дочернему элементу, а значение абсолютного размера большой применяется к родительскому элементу.
font-size принимает несколько различных значений длины. Мы рассмотрим три из них: пиксели (px) и единицы em и rem. Несмотря на ваш выбор, значение длины, которое вы используете, должно быть положительным.
Несмотря на ваш выбор, значение длины, которое вы используете, должно быть положительным.
.parentElement {
размер шрифта: 60 пикселей;
}
пикселей
Пиксели — это единица абсолютной длины.Это означает, что они , а не , на которые влияют другие элементы, такие как родительский элемент или размер окна.
В результате пиксели являются точными: вы определяете точное количество пикселей, которое вам нужно для элемента, и это обычно то, что вы получаете. Однако между браузерами могут быть небольшие различия.
Обратите внимание, что дочерние элементы используют пикселей и имеют тот же размер шрифта в примере кода выше.
EMs
Хотя вы можете думать о пикселях как о фиксированных, думайте о значениях em как о переменных.
Это потому, что значения em являются относительной единицей длины. Размер шрифта элемента, использующего значение em, составляет относительно размера шрифта его родительского элемента.
Однако предположим, что вы не установили размер шрифта для родительского элемента. Вы также не установили его где-либо еще выше в DOM. В этом случае значение em рассчитывается с использованием значения по умолчанию браузера (часто 16 пикселей).
Давайте конкретизируем эту идею.
Скажем, для родительского элемента установлено значение 30 пикселей, а для дочернего элемента — 2em.Тогда размер визуализируемого шрифта дочернего элемента составляет 60 пикселей (2 x 30 пикселей = 60 пикселей). Вы можете увидеть этот сценарий в приведенном ниже коде.
Значенияem могут быть проблематичными из-за их эффекта сложения, что демонстрируется в следующем примере.
Когда у вас есть несколько элементов, которые используют значения em, вложенные друг в друга, значения размера шрифта складываются: они становятся все больше и больше. Это сложный эффект в действии.
REM
Введите значения rem, которые были созданы для решения проблемы сложения ems.
Напомним, что значения em относятся к родительскому элементу. Напротив, значения rem относятся к размеру шрифта корневого (html) элемента.
Напротив, значения rem относятся к размеру шрифта корневого (html) элемента.
Это означает, что вы можете применить значение rem к элементу, и на него не повлияет размер шрифта родителя. Это позволяет избежать эффекта сложения, который мы испытали выше.
В этом примере используется свойство font-size со значением rem.
Вот ключевой момент из приведенного выше примера: размер шрифта родительского элемента , а не не влияет на размер шрифта дочерних элементов.
Проценты предлагают еще один способ установить размер шрифта относительно размера шрифта родительского элемента.
Элемент с процентным соотношением относится к своему родительскому элементу для определения размера шрифта. Процентное значение должно быть положительным.
Вот пример.
Как видите, когда дело доходит до размера шрифта, у вас есть множество вариантов, соответствующих вашим потребностям.
Я пишу об обучении программированию и о том, как это лучше всего делать на amymhaddad. com. Я также твит о программировании, обучении и производительности: @amymhaddad.
com. Я также твит о программировании, обучении и производительности: @amymhaddad.
Как изменить размер шрифта в Html
В HTML мы можем изменить размер любого текста следующими способами:
- Использование тега HTML
- Использование встроенного атрибута стиля
- Использование внутреннего CSS
Использование тега HTML
Примечание. HTML 5 не поддерживает атрибут Size шрифта, поэтому мы должны использовать атрибут встроенного стиля и внутренние параметры CSS для изменения размера текста.
Если мы хотим изменить размер текста с помощью тега Html, который должен отображаться на веб-странице, мы должны выполнить шаги, описанные ниже. Используя эти шаги, мы можем легко изменить размер любого текста:
Шаг 1: Во-первых, мы должны ввести код Html в любом текстовом редакторе или открыть существующий файл Html в текстовом редакторе, в котором мы хотим использовать тег Html для изменения размера шрифта.![]()
<Голова> <Название> Изменить размер текста с помощью тега HTML <Тело> JavaTpoint
Учебник по HTML
Как изменить размер шрифта в Html


 333em }
333em } element {
размер шрифта: 20ex;
}
element {
размер шрифта: 20ex;
}  element {
размер шрифта: 100vh;
}
element {
размер шрифта: 100vh;
}  Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются Times New Roman.
Другие элементы на странице не предназначены для встроенного CSS и поэтому остаются Times New Roman.  Это означает, что изменение гарнитуры всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-family на «Arial."Заголовки на странице останутся Times New Roman.
Это означает, что изменение гарнитуры всех абзацев на странице потребует от меня использования селектора типа CSS и установки свойства CSS font-family на «Arial."Заголовки на странице останутся Times New Roman.  Шрифт по умолчанию также Arial. Это означает, что изменение размера первого абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-size, установленное на «18 пикселей."Другие элементы на странице не нацелены на встроенный CSS и поэтому сохраняют свои размеры по умолчанию.
Шрифт по умолчанию также Arial. Это означает, что изменение размера первого абзаца потребует от меня использования атрибута стиля, который содержит свойство CSS font-size, установленное на «18 пикселей."Другие элементы на странице не нацелены на встроенный CSS и поэтому сохраняют свои размеры по умолчанию.  Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.  Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.
Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст. Это больше фиктивный текст.  Заголовки на странице останутся черными.
Заголовки на странице останутся черными. 