Методы GET и POST в PHP
В этом руководстве вы узнаете, как отправлять информацию на сервер с помощью методов HTTP GET и POST и как получать эту информацию на сервере.
Методы отправки информации на сервер
Веб-браузер взаимодействует с сервером, как правило, используя один из двух методов HTTP (HyperText Transfer Protocol) — GET и POST. Оба метода передают информацию по-разному и имеют разные преимущества и недостатки.
Метод GET
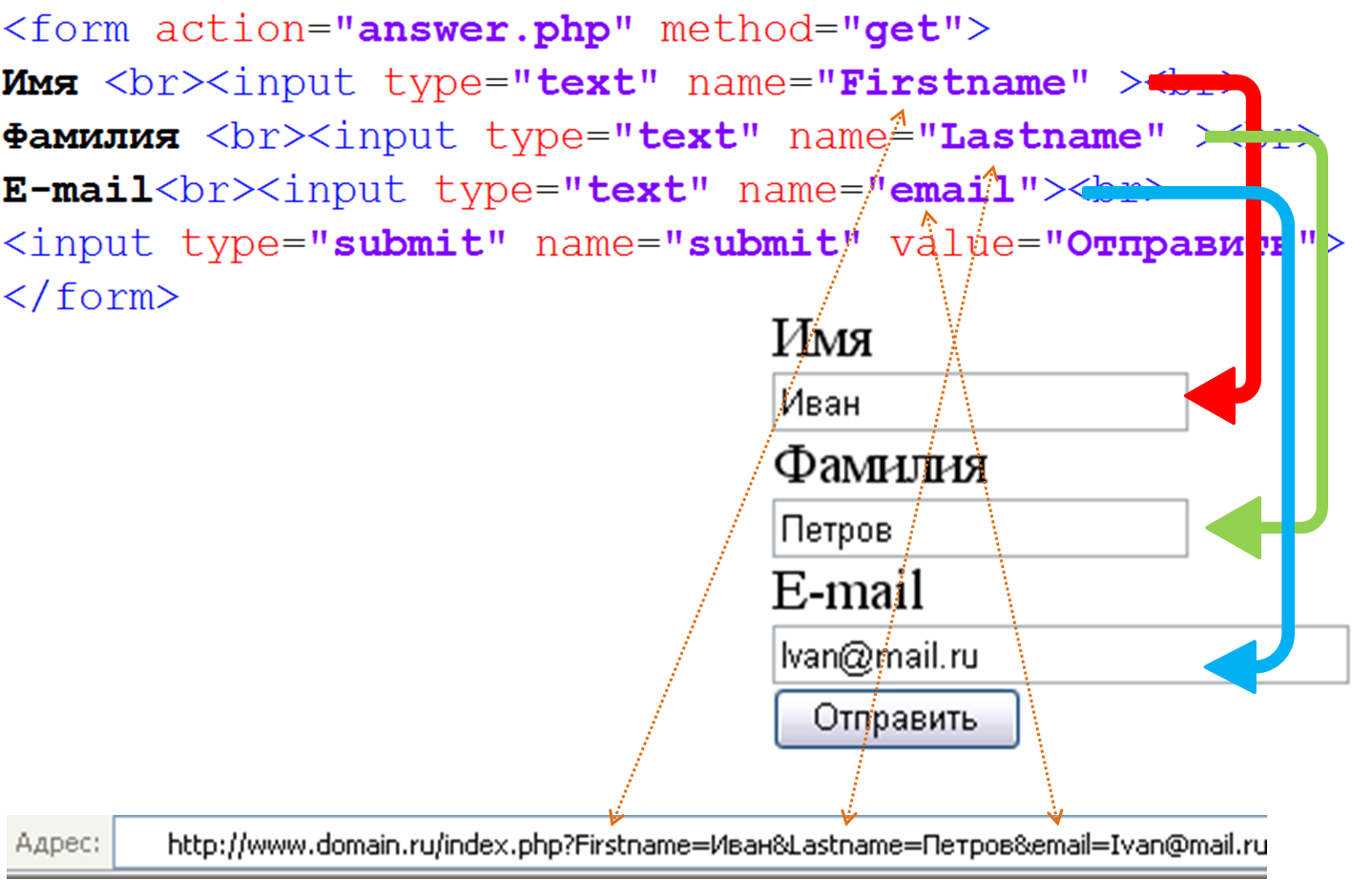
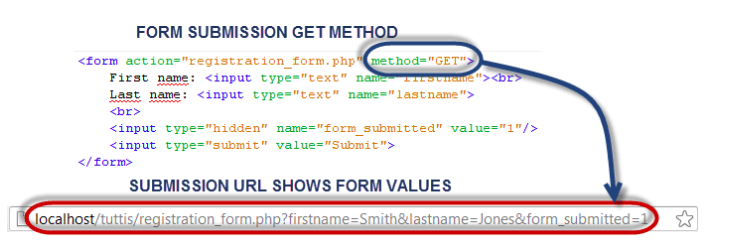
В методе GET данные отправляются в виде параметров URL, которые обычно представляют собой наборы пар имен и значений, разделенных амперсандами (&). В общем, URL с данными GET будет выглядеть так:
http://www.example.com/action.php?name=vasya&age=33
Части, выделенные жирным шрифтом в URL, являются параметрами GET, а части, выделенные курсивом, являются значениями этих параметров. Более одного набора параметр=значение может быть встроено в URL путем объединения их с амперсандами (&).
Преимущества и недостатки использования метода GET
- Поскольку данные, отправленные методом GET, отображаются в URL-адресе, можно добавить в избранное страницу с определенными значениями строки запроса.
- Метод GET не подходит для передачи конфиденциальной информации, такой как имя пользователя и пароль, потому что они полностью видны в строке запроса URL-адреса, а также потенциально могут храниться в памяти браузера клиента в качестве посещенной страницы.
- Поскольку метод GET назначает данные для переменной среды сервера, длина URL-адреса ограничена. Таким образом, существует ограничение на общее количество отправляемых данных.
PHP предоставляет суперглобальную переменную $_GET для доступа ко всей информации, отправляемой либо через URL, либо через HTML-форму с использованием method=»get».
<!DOCTYPE html>
<html lang="en">
<head>
<title>Пример отправки данных из формы методом GET</title>
</head>
<body>
<?php
if(isset($_GET["name"])){
echo "<p>Привет, " . $_GET["name"] . "</p>";
}
?>
<form method="get" action="<?php echo $_SERVER["PHP_SELF"];?>">
<label for="inputName">Имя:</label>
<input type="text" name="name">
<input type="submit" value="Отправить">
</form>
</body>
</html>
$_GET["name"] . "</p>";
}
?>
<form method="get" action="<?php echo $_SERVER["PHP_SELF"];?>">
<label for="inputName">Имя:</label>
<input type="text" name="name">
<input type="submit" value="Отправить">
</form>
</body>
</html>Метод POST
блок 1
В методе POST данные отправляются на сервер в виде пакета в отдельном сообщении со сценарием обработки. Данные, отправленные методом POST, не будут видны в URL.
Преимущества и недостатки использования метода POST
- Это более безопасно, чем GET, потому что введенная пользователем информация никогда не отображается в строке запроса URL или в журналах сервера.
- Существует гораздо больший лимит на количество данных, которые можно передать, и можно отправлять текстовые данные, а также двоичные данные (загрузка файла) с помощью POST.
- Поскольку данные, отправленные методом POST, не видны в URL-адресе, невозможно добавить страницу в закладки с помощью конкретного запроса.

Как и $_GET, PHP предоставляет еще одну суперглобальную переменную $_POST для доступа ко всей информации, отправляемой методом post или отправляемой через форму HTML с использованием method=»post».
<!DOCTYPE html>
<html lang="en">
<head>
<title>Пример отправки данных из формы методом POST</title>
</head>
<body>
<?php
if(isset($_POST["name"])){
echo "<p>Привет, " . $_POST["name"] . "</p>";
}
?>
<form method="post" action="<?php echo $_SERVER["PHP_SELF"];?>">
<label for="inputName">Имя:</label>
<input type="text" name="name">
<input type="submit" value="Отправить">
</form>
</body>
</html>Переменная $_REQUEST
PHP предоставляет еще одну суперглобальную переменную $_REQUEST, которая содержит значения переменных $_GET и $_POST, а также значения суперглобальной переменной $_COOKIE.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Пример работы переменной $_REQUEST</title>
</head>
<body>
<?php
if(isset($_REQUEST["name"])){
echo "<p>Привет, " . $_REQUEST["name"] . "</p>";
}
?>
<form method="post" action="<?php echo $_SERVER["PHP_SELF"];?>">
<label for="inputName">Имя:</label>
<input type="text" name="name">
<input type="submit" value="Отправить">
</form>
</body>
</html>блок 3
Метод GET
PHP урок № 296Начинаем большую тему. Представление внешних переменных. Метод GET
Откуда берутся внешние, так сказать переменные, и по отношению к чему они внешние.
Определение этому следующее. Все переменные приходящие в скрипт от браузера, в
данном случаи через URL, или с сервера являются внешними переменными. Разберём как
это понять, приходящие в скрипт.
Разберём как
это понять, приходящие в скрипт.
Скрипт — любая программа написанная вами, для обработки этих самых переменных. Так как язык PHP серверный язык программирования, следовательно все скрипты находятся на сервере, т.е. на вашем сайте в папке и никуда не отправляются (например браузеру). Скрипт выполняет запрос браузера на представление страницы, он просто собирает, формирует страницу HTML кода и отправляет её в готовом виде пользователю, который запросил её с помощью своего браузера. Это то, что касается обработчика скриптов. Теперь посмотрим как пользователь с помощью своего браузера, причём не важно какого (Internet Explorer, Firefox, Opera, Chrome), отправляет запрос. В данном случаи GET-запрос.
GET — это название запроса который отправляется на сервер скрипту с помощью
браузера открыто, через URL, адресную строку.
Если в адресной строке вы увидели знак амперсанды (&) и знак вопрос (?), можно
считать, что этот узел работает на PHP, и ему в данный момент отправлены переменные
и их значения.
http://lphp.ru/index.php?page=4&id_artpage=43
Давайте разберёмся, что отправит пользователь серверу, используя метод GET, в строке выше. И что он хочет получить в результате от сервера. Слева направо.
- http:// — префикс основного протокола передачи данных в web (HTTP)
- lphp.ru — домен в котором находится сервер
- index.php — имя файла, который будет обрабатывать запрос, то есть кому собственно отправлен GET-запрос
- ? — разделитель, после которого перечисляются переменные со значениями, которые нужны скрипту обработчику для формирования ответной страницы
- page — переменная или имя переменной
- = — оператор присваивает значения переменной
- 4 — значение переменной
- & — разделитель в строке запроса, между парами
(переменная=значение&переменная=значение) и т.
 д.
д.
Выше мы рассмотрели схему построения запроса используя метод GET. В зависимости от
того, что вы заложили в понятие каждой переменной её значения могут быть разными.
Это не обязательно цифры, это могут быть строки, слова. Напишем реальный пример
передачи значения переменной
<?php
echo $_GET['page'];
?> В листинге №1 показан пример передачи значения обработчику находящемуся в том же
файле, это удобно когда скрипт не большой. Чаще всего передача происходит между
страницами и здесь нужно разделить форму отправки значений и код приёма
(обработчик). Ниже показан пример из двух файлов, форма отправки находится в файле
forma.php, а обработчик в файле add.php. Файлы вы можете конечно называть как вам угодно,
лишь придерживаясь правильности именования файлов и правильно указывайте путь к
обработчику.
Листинг № 2 — Метод GET. Передача данных между страницами. Файл forma.php
<?php
echo $_GET['page'];
?> Как мы видим изменилась только форма отправки значения формы page.
В первой строке добавился метод которым мы отправляем значения, т.е. method=»GET» и добавился адрес обработчика в данном случаи только имя файла
(
Комментарии
Андрей 13.04.2010 19:54:35Как в страницу php вставить текст из другого файла .txt или .php
helix 13.04.2010 19:58:56 Если вас интересует подробная информация обратитесь на форум и предложите там раскрыть тему.
В браузере отобразиться содержание файла file.txt include «file.txt»;
Амир Дакаскос 29.05.2011 07:23:42А у меня после нажатия кнопки открывается пустое окно… Пробовал использовать метод POST, тоже самое… А в адресной строке вижу, что данные передаются, но окно остается пустым
Амир Дакаскос 29.05.2011 13:15:24Да, все работает. Да и в одном файле код работает, а вот как только разделяешь на два файла — то все… Файл проверил, все верно там
Григорий 14.09.2011 07:12:06 Добрый день!Спасибо за Ваш труд! Мой вопрос:адресная строка при методе POST отображается так же как при GET и в браузере чистый лист.В чем проблема? Danwer запущен,проверил на наличие ошибок-отсутствуют.Если есть возможнось отправить эти учебные заготовки(документы),то как и куда?Оставлю свой email : [email protected] Заранее огромное спасибо за помощь!) Denis 08.11.2011 14:41:43eto mi uze prohodili gde to
Glarcitrerriz 15.08.2012 06:37:50Большое спасибо за совет и сердечная благодарность )))
mannwarinf 03. 12.2012 21:51:26
12.2012 21:51:26Проблема решена, тему можно закрывать.
steemelix 23.01.2013 14:33:00Хай я нашла где можно Скачать программу utorrent
Арсен Рамазанов 12.05.2013 21:12:49Большое спасибо за простой и понятный материал на счет GET!!!
feesereri 17.05.2013 02:35:17Вообщем проблема такая, слетела кодировка, сейчас как правило отображается крякозяброй,пробовал то что советуют в интернете не помогло, подскажите что делать. В некоторых русифицированных программах часть надписей интерфейса стала выглядетькак китайские иероглифы.
Aesoluecy 20.05.2013 01:04:29I want to wish you good luck and all the best
stiillsser 08.06.2013 18:14:14Не разбирусь как выкладывать jpg файлы(, подскажите.
inetpropos 20.06.2013 11:59:24Или уж идти в колледж для более углубленного изучения специальности?
alleksmebel 02.07.2013 16:42:11интересная мысль
Tamerlan75 19.08.2013 08:28:35 Хороший урок, особенно для новичков полезен? будет. Всё на уровне и информация и оформление.
Всё на уровне и информация и оформление.
Различные трюки: Формы: методы POST & GET
Формы – это первый и один из главных элементов взаимодействия пользования с Вашим сайтом. Именно через форму пользователь (не берём во внимание хакеров) передаёт параметры (строки) непосредственно в Ваш код, скрипт-обработчик. Это первое место, где любой зложелатель пытается напакостить и испоганить Ваш прекрасный сайт.Прежде всего стоит начать разговор именно о методах передачи данных через форму. Их всего 2: POST и GET :
<form method="post">
<form method="get">Каждый из методов передачи данных имеет как свои плюсы, так и свои минусы, поэтому в зависимости от необходимости используют либо тот, либо другой способ. Нельзя сказать, что какой-то из способов лучше.
GET-данные передаются открыто, непосредственно в браузной строке. (index.php?page=title&name=armed), где первая часть до символа «?» есть полный путь к файлу, а остальная часть разделяется на блоки «имя=значение», соединяющее несколько блоков символом «&». То есть в данном случае мы получили 2 глобальных переменных $_GET[‘page’] и $_GET[‘name’], их содержанием будет «title» и «armed» сообтветственно. Представляя собой такой открытый вид можно в скрипт передавать свои данные, обходя любые формы.
То есть в данном случае мы получили 2 глобальных переменных $_GET[‘page’] и $_GET[‘name’], их содержанием будет «title» и «armed» сообтветственно. Представляя собой такой открытый вид можно в скрипт передавать свои данные, обходя любые формы.
POST-данные передаются скрыто через заголовки То есть в адресной строке будет ссылка такого вида (index.php), при этом данные будут переданы.
Никто не заставляет пользоваться один из этих методов, поэтому возможно указать сразу оба таким образом:
<form method="post" action="index.php?page=sendmail">
<input type="text" name="fio">
<input type="text" name="email">
<input type="submit" name="send" value="Отправить письмо">В таком случае скрипт получит следующие глобальные переменные:
<?php
$_POST['fio'] = 'value';
$_POST['email'] = 'value';
$_POST['send'] = 'Отправить письмо';
$_GET['page'] = 'sendmail';* где value – значение, которое введёт пользователь в форму.

Теперь поговорим про особенности:
Метод GET передаётся в браузной строке, а в отличии от скрытых заголовков, GET не резиновый, а значит передать можно определённое число символов.
Каждый браузер по своему воспринимает число символов, так например ИЕ7 может принять до 2000 символов всего, старые версии оперы и мозиллы 4000+, последние версии мозиллы и гугл.хрома не ограничивают длину передаваемых данных (по тестам других студий до 100 000 символов спокойно принимал. Но для того, чтобы сайт правильно функционировал, необходимо проектировать сразу под все браузеры, а значит рассчитывать стоит на максимальную длину именно из самых маленьких, а именно исходя из ИЕ, поэтому я настоятельно не рекомендую использовать передачи данных из textarea или огромного пакета данных именно через метод GET.
Метод POST не устанавливает ограничения, а значит, если мы пишем новости, темы, длинные письма – то лучше пользоваться именно им.
Так же преимуществами метода POST являются то, что им, в отличии от GET, можно передавать файлы на сервер.
Преимуществами метода GET есть то, что данные передаются в адресной строке, и конкретная страница уже имеет свой физический вид. Допустим, имея ссылку такого вида:
http://www.google.ru/search?q=%D0%9F%D0%B8%D0%B2%D0%BE&hl=ru&newwindow=1&prmd=ivnsrl&ei=DI9VTbSzK8r0sgazhcDrDA&start=20&sa=NТеперь перейдя по той ссылке мы попадём на третью страницу Гугла поиска по ключевому слову «Пиво». Помимо обычного удобства пользования прямой ссылки для пользователя, мы имеем фиксированную страницу с уникальным контентом: http://creative-tm.com/index.php?page=contacts – будет открыта страница контактов. Вот один из примеров на проверку валидации страницы:
http://validator.w3.org/check?uri=http%3A%2F%2Ftigersun.com.uaФизическое существование странице – шаг к успеху в раскрутке сайта для поисковых систем, так называемом СЕО. Чем больше сайт имеет страниц, контент которых уникален для простор интернета – тем выше его популярность и позиция в поиске.

Стоит заметить, что запросы GET считаются идемпотентными, с теоретической стороны, и предусматривают многократное повторение одно и того же запроса, которое приводит к формированию к одинаковому или почти запросу, что позволяет результат такого запроса кешировать как браузером, так и на стороне сервера.
Обработка форм в PHP, методы GET и POST
Что такое форма
С точки зрения разработчика форма — это набор HTML-элементов, таких как <input>, <select>, <textarea> и пр., которые заполняются пользователем, отправляются на сервер и обрабатываются с помощью PHP.
Простой пример формы:
<form>
<input type="text" name="title">
<textarea name="content"></textarea>
</form>В этой форме есть 2 поля для заполнения (input и textarea), а также кнопка отправки формы.
Если мы заполним эту форму любыми значениями и нажмём на кнопку, то переместимся на страницу с примерно таким URL: /?title=123&content=456.
Итак, давайте разбираться, что тут вообще происходит.
Разбираемся с обработкой форм в PHP
Обработка формы с GET-параметрами
Формы можно передавать с помощью методов GET и POST. Указывается метод с помощью атрибута method тега form:
<form method="POST">
</form>Если метод не указан, то по-умолчанию форма отправляется методом GET.
Формы, отправляемые методом GET, передают данные через URL-адрес.
Соответственно GET-параметр — это параметр, передаваемый в URL-адресе. Например, разберём URL /index.php?name=Vasya&price=1000 по частям:
- /index.php — ссылка на сам скрипт
- ? — символ, с которого всегда начинается перечисление GET-параметров
- name=Vasya — это первый GET-параметр с ключом name и значением Vasya
- & — разделитель между GET-параметрами
- price=1000 — это второй GET-параметр с ключом price и значением 1000
Ну а раз мы эти параметры передали, значит теперь можем получить их в PHP..bmp) Для этого существует суперглобальный массив $_GET.
Для этого существует суперглобальный массив $_GET.
В отличие от обычных переменных, этот массив виден в любой области видимости, в т.ч. внутри функций. Внутри этого массива хранятся GET-параметры текущего запроса в виде ассоциативного массива.
Получить доступ к этим параметрам можно так:<?php
echo $_GET['name'] . ' ' . $_GET['price'];Когда вы отправляете форму, браузер получает ключ и значение каждого элемента (ключ указывается в атрибуте name, значение — то, что ввёл пользователь) и подставляет их в новый URL-адрес, на который затем и переходит.
Поэтому важно указывать атрибут name каждому элементу формы, иначе этот элемент не отправится на сервер.
Итак, создадим простенькую форму и добавим ей PHP-обработчик:
<?php
if(isset($_GET['form'])) {
echo $_GET['title'] . ' : ' . $_GET['content'] . '<br>';
} else {
echo 'Форма не отправлена';
}
?>
<form>
<input type="text" name="title">
<br><br>
<textarea name="content"></textarea>
<br><br>
<button name="form">Отправить!</button>
</form>Теперь при отправке заполненной формы PHP выведет на экран то, что мы в эту форму написали.
Метод POST
Когда вы заходите на любой сайт, вы делаете это методом GET. Вернее, ваш браузер сообщает серверу, что заход осуществляется методом GET. Когда вы переходите по страницам сайта — каждая страница запрашивается методом GET.
Однако у этого метода есть недостаток — GET-параметры видны в адресной строке. Это значит, что введённые в форму логин и пароль будут передаваться в URL-адресе, а значит видны в истории браузера, что очень нехорошо.
По этой причине для отправки форм, которые могут содержать конфиденциальную информацию, нужно всегда использовать метод POST. При использовании метода POST данные передаются в теле http-запроса, а не в URL.
Метод GET в формах чаще всего используется для поиска чего-либо (товаров, статей и т.д.).
Некоторые разработчики считают, что данные, передаваемые методом POST, имеют какую-то особую защиту, которая не позволяет злоумышленнику украсть или подменить их.
Это не так. Никакой дополнительной защиты у метода POST нет. Для защиты http-запросов нужно использовать https.
Для защиты http-запросов нужно использовать https.
Данные, передаваемые методом POST, лежат в суперглобальном массиве $_POST. Теперь можно переписать нашу форму, чтобы она передавала данные методом POST:
<?php
if(isset($_POST['form'])) {
echo $_POST['title'] . ' : ' . $_POST['content'] . '<br>';
} else {
echo 'Форма не отправлена';
}
?>
<form method="post">
<input type="text" name="title">
<br><br>
<textarea name="content"></textarea>
<br><br>
<button name="form">Отправить!</button>
</form>Изменение обработчика формы
Обработчик формы — это URL, на который отправится форма. По-умолчанию форма отправляется на тот же URL-адрес, где она находится.
При желании вы можете отправлять форму не на текущий URL, а на какой-нибудь другой. Для этого достаточно указать путь к скрипту в атрибуте action:
<form action="/some_url.php">
<input type="submit">
</form>В примере выше запрос будет отправлен скрипту /some_url. php.
php.
Учимся работать с GET и POST запросами ::: Блог RS
GET запрос
Вы могли заметить, что на большинство сайтов можно лицезреть вот такие адреса:
http://rio-shaman.ru/index.php?blog=2
Тут, даже не зная php, можно догадаться, что мы обращаемся к файлу index.php Но то, что идет после знака вопроса, мало кто знает. Все довольно просто: ?blog=2 это объявление глобальной переменной «$_GET[‘blog’]» с значением «2». Таким образом я в скрипт передаю переменную которая отвечает за вывод информации из базы данных. Давайте напишем небольшой скрипт в котором Вы все наглядно увидите:
<?php
if(isset($_GET['blog'])) {
echo $_GET['blog'];
}
?>
Мы используем оператор условий if() в качестве условия стоит вот такая строчка:
isset() позволяет узнать существует ли переменная которая указана в скобках, то есть условие которое я описал в коде звучит так: Если существует переменная $_GET[‘blog’] то вывести содержимое этой переменной на экран. Вот что получилось:
Вот что получилось:
Думаю понятно Создается глобальная переменная $_GET с идентификатором который мы объявили в адресной строке (в данном случае с идентификатором «blog»)
Теперь хочу пояснить один момент. Предположим нам необходимо объявить две переменные, как это сделать? Первая переменная объявляется после знака вопроса «?» Вторая же переменная объявляется после такого знака «&» (Если честно не знаю что это за знак ), вот пример объявление трех переменных:
http://rio-shaman.ru/index.php?a=1&b=2&c=3
Вот код вывода:
<?php
if(isset($_GET['a']) AND isset($_GET['b']) AND isset($_GET['c']) ) {
echo $_GET['a']."<br>";
echo $_GET['b']."<br>";
echo $_GET['c']."<br>";
}
?>
Условие звучит так:
Если существует глобальная переменная $_GET[‘a’] и глобальная переменная $_GET[‘b’] и глобальная переменная $_GET[‘с’] то вывести их на экран, вот результат:
Формы
Прежде чем мы перейдем к post запросам, необходимо разобрать, что такое формы? Почему нужно? Потому что глобальная переменная $_POST[»] создается именно через формы. Что такое форма? Это поля для ввода какой-нить информации пользователем. Поля бывают в одну строчку, большие поля, так же бывают радио кнопочки, чек боксы. Разберем все по порядку…
Что такое форма? Это поля для ввода какой-нить информации пользователем. Поля бывают в одну строчку, большие поля, так же бывают радио кнопочки, чек боксы. Разберем все по порядку…
Форма это тег:
<form>
элементы формы
</form>
У формы есть атрибуты, перечислю самые распространенные:
- name=»имя» — Этим атрибутом прописывается имя формы, на мой взгляд не обязательный атрибут, но все же всегда заполняю
- action=»Ссылка на файл» — Этим атрибутом определяется файл обработчик, а именно файл куда Вы посылаете данные
- method=»post» — Собственно атрибут который говорит форме, что необходимо отправлять post запросы. Так же Вы через формы можете отправлять и get запросы, выставив свойство get а не post.
Давайте создадим форму:
<form action="test.php" method="post" name="form">
элементы формы
</form>
В качестве файла обработчика я поставил файл test. php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
Теперь окунемся в мир элементов формы. Первым делом Вы должны понять, что почти все элементы являются тегом <input> отличие лишь в атрибуте type у этих тегов. Давайте я перечислю используемые элементы форм:
Я уверен, что вы не раз встречали такие поля, так что тут как говорится: «no comments»
Теперь давайте составим небольшую тренировочную анкету, с которой будем работать далее. Наша задача составить небольшую анкетку которая поведает нам имя заполнявшего, пол, из какой он страны, любимый цвет и поле текста где пользователь может добавить что-нить о себе. Вот что у меня получилось:
<form action="test.php" method="post" name="form">Ваше Фамилия Имя Отчество: <input name="fio" type="text" value=""><br><br>
Ваш пол:
М<input name="sex" type="radio" value="Мужской">
Ж<input name="sex" type="radio" value="Женский"><br><br>Из какой Вы страны
<select name="city">
<option value="Россия"> Россия
<option value="Другая страна"> Другая страна
</select><br><br>Любимый(ые) цвет(а): <br><br>
Черный: <input type="checkbox" name="color_1" value="Черный">
Красный: <input type="checkbox" name="color_2" value="Красный">
Белый: <input type="checkbox" name="color_3" value="Белый">
Другой: <input type="checkbox" name="color_4" value="Другой"><br><br>О себе:<br><br>
<textarea cols="40" rows="10" name="about"></textarea><br><br><input type="submit" name="submit">
</form>
- Для поля ФИО я использовал одностроковое поле ввода.
 Атрибут name обязателен для заполнения, почему? Объясню ниже
Атрибут name обязателен для заполнения, почему? Объясню ниже - Для Выбора пола я использовал радио кнопки, заметьте что атрибут name у них один и тот же… Это сделано для того что бы выбрать можно было лишь один пункт.
- Страна проживания выводится списком, у списка есть атрибут name у пунктов же (<option>) этого атрибута быть не должно.
- Любимые цвета выбираются чек боксами. Каждый чек бокс имеет свой атрибут name. Сделано для того чтобы выбрать можно было несколько пунктов.
- О себе принимает вид большого поля. Заметьте, что я использую атрибуты rows и cols. cols определяет сколько видимых символов может влезть по горизонтали, а rows определяет сколько пользователь увидит строк. С помощью этих атрибутов мы определяем ширину и высоту области.
- Для кнопки, атрибут name не обязателен, но не для этого примера, в этом примере этот атрибут понадобится.
 Если в теге кнопки написать атрибут value=»» и в ведя в этот атрибут, например слово «отправить анкету» (value=»отправить анкету») то надпись на кнопке примет значение атрибута value.
Если в теге кнопки написать атрибут value=»» и в ведя в этот атрибут, например слово «отправить анкету» (value=»отправить анкету») то надпись на кнопке примет значение атрибута value.
Обратите внимание, что почти у каждого тега есть атрибут value, для чего он? В него записываются данные которые Вы собираетесь перенести на другую страницу. Надеюсь понятно
Теперь если запустить этот код в браузере, то мы увидим следующее:
У формы я использовал атрибут action со значением test.php это означает, как я уже говорил, что данные из формы передадутся в файл test.php.
POST запрос
Теперь напишем php код который позволит нам увидеть введенную нами информацию. Где хранятся данные? В случае с get запросом, наши данные лежали в глобальной переменной $_GET[»]. При post запросе, данные будут лежать в глобальной переменной $_POST[»]. В квадратных скобках, необходимо прописывать, как и в случае с глобальной переменной get, идентификатор. Вопрос, где этот идентификатор взять? Вот для чего нам необходим атрибут name у элементов форм! Именно эти имена и служат нам ключом в глобальном массиве post. Ну что ж, приступим к описанию скрипта:
Вопрос, где этот идентификатор взять? Вот для чего нам необходим атрибут name у элементов форм! Именно эти имена и служат нам ключом в глобальном массиве post. Ну что ж, приступим к описанию скрипта:
<?php
if(isset($_POST['submit'])) {
echo "ФИО: ".$_POST['fio']."<br>";
echo "Пол: ".$_POST['sex']."<br>";
echo "Страна проживания: ".$_POST['city']."<br>";echo "Любимый(ые) цвет(а): <br>";
echo $_POST['color_1']."<br>";
echo $_POST['color_2']."<br>";
echo $_POST['color_3']."<br>";
echo $_POST['color_4']."<br>";
echo "О себе: ".$_POST['about']."<br><br><br>";
}
?>
Написанное нами условие if гласит: Если существует глобальная переменная $_POST[‘submit’] то выводим данные на экран. Эта глобальная переменная создается в случае если мы нажали на кнопку отправки, вот для чего в данном примере необходим атрибут name в кнопке. Вы вполне можете задаться вопросом, почему же у кнопки атрибут name не обязательный? Все довольно просто. Обычно программист не отслеживает нажатие кнопки, а отслеживает посланные данные. Для корректной работы, например формы контактов, необходимо отследить не нажатие кнопки, а правильность ввода информации, и узнать вводили ли эту информацию вообще. В нашем же примере мы не проверяли посланные данные, а просто отследили нажатие кнопки, для упрощение примера… Вот что у нас получилось:
Обычно программист не отслеживает нажатие кнопки, а отслеживает посланные данные. Для корректной работы, например формы контактов, необходимо отследить не нажатие кнопки, а правильность ввода информации, и узнать вводили ли эту информацию вообще. В нашем же примере мы не проверяли посланные данные, а просто отследили нажатие кнопки, для упрощение примера… Вот что у нас получилось:
Заключение
Ну что ж, за сегодня мы разобрали два метода передачи данных между скриптами, так же галопам познакомились с формами. Очень надеюсь, что эта информация Вам хоть где то пригодится. Если есть какие вопросы, или мысли, пишите комментарии. Удачи Вам, на сегодня у меня все!
Обработка форм сайта с помощью PHP – База знаний Timeweb Community
Введение
Формы используют для отправки какой-либо информации на сервер, которую необходимо как-то обработать.
Места использования форм:
- Создание регистрации и авторизации
- Создание блока комментариев
- Создание обращения в техническую поддержку (тикеты)
Создаём форму на HTML
Код формы необходимо помещать в <body> HTML документа.
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Формы</title>
</head>
<body>
Здесь должна быть ваша форма.
</body>
</html>Я пропущу скелет документа дальше, чтобы было более понятно.
<form action="" method="post"> <p>Введите логин: <input type="text" name="login"></p> <p>Введите пароль: <input type="password" name="pass"></p> <p><input type="submit" value="Отправить" name="done"></p> </form>
В атрибут action нужно указать обработчик формы (PHP-скрипт). Если поле пусто, значит, обработку формы выполнил тот скрипт, в котором расположена сама форма. В атрибут method нужно указать метод отправки формы (post или get). У каждого свои плюсы и минусы. Вкратце: post отправляет данные так, что пользователь не может их увидеть, а get — так, что они видны в URL-строке браузера.
Вкратце: post отправляет данные так, что пользователь не может их увидеть, а get — так, что они видны в URL-строке браузера.
Наглядный пример get:
Наглядный пример post:
Немного по PHP:
При отправке формы методом POST данные записываются в суперглобальный массив $_POST.
При отправке формы методом GET данные записываются в суперглобальный массив $_GET.
К суперглобальным массивам $_POST и $_GET нужно обращаться обычным способом (как вы делаете это и с обычными ассоциативными массивами) $массив[‘ключ’].
В форме мы сделали 3 <input>. Первые два — поле ввода логина и пароля. Третий — кнопка отправки формы.
Тег <input> имеет атрибут type=»». Для каждого случая указывают свой тип ввода. Допустим, text устанавливают для текста, submit — для отправки формы по атрибуту (action), а password — для пароля (чтобы он отображался звёздочками *).
Кроме того, тег <input> имеет атрибут name=»» и атрибут value=»». Value — стандартное значение элемента, name — предназначено для того, чтобы обработчик формы мог его идентифицировать.
Создаём обработчика формы
Мы перешли к самому интересному моменту статьи. Если мы обрабатываем форму на другой странице (action=»example.php»), то после нажатия кнопки подтверждения вас перекинет на указанную страницу.
Если action пуст, то страница с формой перезагрузится.
В самом верху скелета документа (перед <!DOCTYPE html>) открываем теги PHP и обрабатываем форму:
<?
// Если кнопка нажата, то выполняет тело условия
if (isset($_POST['done'])) {
echo 'кнопка обработчика была нажата!<br>';
// Если логин и пароль не пуст(есть значение), а также пароль не 123
if (!empty($_POST['login']) && $_POST['pass'] != 123 && !empty($_POST['pass'])) {
echo "Всё хорошо, все поля пройдены. ";
echo "Здесь должна быть ваша обработка формы. ";
echo "Занесение в базу данных, отправка сообщения и т.п.";
}
// Если логин пуст, тогда выводит сообщение
if ($_POST['login'] == '') {
echo 'Логин пуст!<br>';
}
// Если пароль популярный ||(или) пуст, тогда выводит сообщение
if ($_POST['pass'] == '123' || empty($_POST['pass'])) {
echo "Нельзя использовать популярные пароли. Придумайте свой!<br>";
}
}
?>
";
echo "Здесь должна быть ваша обработка формы. ";
echo "Занесение в базу данных, отправка сообщения и т.п.";
}
// Если логин пуст, тогда выводит сообщение
if ($_POST['login'] == '') {
echo 'Логин пуст!<br>';
}
// Если пароль популярный ||(или) пуст, тогда выводит сообщение
if ($_POST['pass'] == '123' || empty($_POST['pass'])) {
echo "Нельзя использовать популярные пароли. Придумайте свой!<br>";
}
}
?>Теперь если форма не прошла проверку, то все данные стираются, и нужно их вводить заново.
Давайте доработаем форму, чтобы исправить это, а также изменим место вывода ошибок.
В самом верху PHP-тега заводим 2 новые переменные, которые по стандарту пусты:
$error_login = ""; $error_pas = "";
В проверке на пароль:
$error_pas .= "Нельзя использовать популярные пароли. Придумайте свой!<br>";
В проверке на логин:
$error_login .= 'Логин пуст!<br>';
.= означает то, что мы берём прошлую строку (пусто) и прибавляем к этому наше сообщение.
В форме HTML:
Добавляем после тега <input> вставку PHP (в данном случае <?= ?>), так как мы только выводим переменную. Суть проста: если ошибки в логине нет, тогда $error_login пуст, а следственно, ничего не выводится, иначе выводим там ошибку.
<p>Введите логин: <input type="text" name="login"><?=$error_login?></p> <p>Введите пароль: <input type="password" name="pass"><?=$error_pas?></p>
Теперь доработаем форму, чтобы она сохраняла значения полей.
В самом начале добавляем 2 переменные:
$input_login =""; $input_pass = "";
В начало проверки на ‘нажата ли кнопка отправки’ добавляем:
$input_login = $_POST['login']; $input_pass = $_POST['pass'];
То есть мы заносим в переменные значения из суперглобального массива $_POST.
И немного изменяем нашу HTML-форму:
<form action="" method="post"> <p>Введите логин: <input type="text" name="login" value="<?=$input_login?>"><?=$error_login?></p> <p>Введите пароль: <input type="password" name="pass" value="<?=$input_pass?>"><?=$error_pas?></p> <p><input type="submit" value="Отправить" name="done"></p> </form>
Добавляем тег value, чтобы указать стандартное значение поля. Теперь если выдаётся ошибка, то значения полей сохраняются, и пользователю нужно не заново их вводить, а только исправить ошибку.
Заключение
Как видите, создать хорошую форму на PHP не так уж и сложно. Проверки, которые я показал в этой статье, не обязательно должны быть. Вы можете придумывать свои (любые) проверки на поля ввода, используя PHP. Надеюсь, что вам понравилась моя статья, и вы выучили что-то новое.
Всем спасибо за внимание!
Итоговый код страницы с формой + обработчика:
https://pastebin. com/N9WegitB
com/N9WegitB
HTTP-запрос методом GET.
Одним из способов, как можно отправить запрос по протоколу HTTP к серверу, является запрос методом GET. Этот метод является самым распространенным и запросы к серверу чаще всего происходят с его использованием.
Самый простой способ, как можно создать запрос методом GET- это набрать URL-адрес в адресную строку браузера.
Если у вас есть желание погрузиться в тему серверного программирования глубже, все мои уроки здесь.
Браузер передаст серверу примерно следующую информацию:
GET / HTTP/1.1 Host: site.ru User-Agent: Mozilla/5.0 (Windows NT 6.1; rv:18.0) Gecko/20100101 Firefox/18.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Cookie: wp-settings Connection: keep-alive
Запрос состоит из двух частей:
1. строка запроса (Request Line)
2. заголовки (Message Headers)
заголовки (Message Headers)
Обратите внимание, что GET запрос не имеет тела сообщения. Но, это не означает, что с его помощью мы не можем передать серверу никакую информацию. Это можно делать с помощью специальных GET параметров.
Чтобы добавить GET параметры к запросу, нужно в конце URL-адреса поставить знак «?» и после него начинать задавать их по следующему правилу:
имя_параметра1=значение_параметра1& имя_параметра2=значение_параметра2&…Разделителем между параметрами служит знак «&».
К примеру, если мы хотим передать серверу два значения, имя пользователя и его возраст, то это можно сделать следующей строкой:
http://site.ru/page.php?name=dima&age=27
Когда выполнен данный запрос, данные попадают в так называемую переменную окружения QUERY_STRING, из которой их можно получить на сервере с помощью серверного языка веб-программирования.
Вот пример, как это можно сделать на языке PHP.
<?php echo "Ваше имя: " .$_GET["name"] . "<br />"; echo "Ваш возраст: " . $_GET["age"] . "<br />"; ?>
Конструкция $_GET[«имя_параметра»] позволяет выводить значение переданного параметра.
В результате выполнения этого кода в браузере выведется:
Ваше имя: dima Ваш возраст: 27
Кстати, переходя по какой-либо ссылке, которая оформлена в HTML вот так:
<a href="link.php?name=dima">Ссылка</a>
мы тоже выполняем запрос к серверу методом GET.
Все мои уроки по серверному программированию здесь.
PHP Get: объяснено на 3 примерах
$ _GET в PHP$ _GET — это способ получить значения переменных, которые передаются на текущую страницу PHP через параметры URL.
PHP GET — это ассоциативный массив, поэтому переменная становится ключами.
Чтобы понять это, представьте, что HTML-форма отправляет информацию с помощью метода = get :
Когда вы отправляете форму в целевой файл PHP, вот как вы можете получить это, используя $ _GET:
$ get_email = $ _ GET [«электронная почта»]; |
Информация, отправленная с помощью метода get, отображается в URL-адресе. Например, если вы введете адрес электронной почты [email protected] в приведенной выше форме и отправите форму, URL-адрес должен выглядеть на localhost так:
Например, если вы введете адрес электронной почты [email protected] в приведенной выше форме и отправите форму, URL-адрес должен выглядеть на localhost так:
http: //localhost/test.php? Email = abc% 40gmail.com |
Если форма имеет несколько элементов управления, то несколько переменных разделяются символом «&», как показано ниже:
http: // localhost / test.php? email = abc% 40 gmail.com & пол = Мужской |
(учитывая, что имя целевого файла — test.php).
Вы можете использовать PHP-массив $ _GET не только с HTML-формами, но и любыми другими способами, в которых URL-адрес содержит параметры, такие как отправка данных с помощью метода jQuery $ .get или данных, отправленных по ссылкам и т. Д.
В следующем разделе я покажу вам, как можно получать данные с помощью PHP $ _GET с формой HTML, ссылками и методом jQuery ajax $ . get.
get.
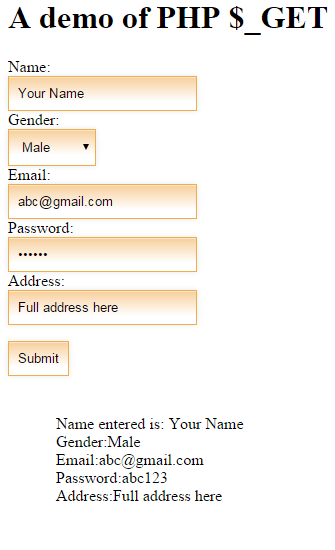
В этом примере создается HTML-форма с несколькими полями, такими как имя, адрес электронной почты, пароль, адрес и т. Д. После ввода информации, когда вы нажимаете кнопку отправки, данные формы будут отправлены на сервер с использованием метода get формы. . Целевой файл совпадает с местом создания этой формы.
Доступ к данным формы осуществляется с помощью массива $ _GET и, наконец, он будет отображаться с помощью оператора echo PHP.
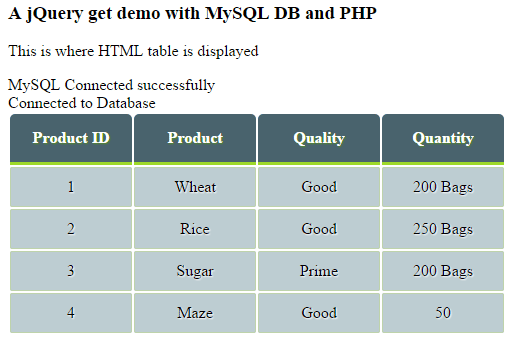
Посмотрите пример в Интернете, щелкнув ссылку или изображение ниже:
См. Онлайн-демонстрацию и кодВ разделе разметки тег HTML-формы используется следующим образом:
Итак, данные отправляются в тот же файл, в котором создается форма и используется метод «получить».
Так в скрипте используется массив $ _GET:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 18 19 20 21 22 23 24 25 | $ get_name = $ _ GET [«getname»]; $ get_gender = $ _ GET [«getgender»]; $ get_email = $ _ GET [«getemail»]; $ get_password = $ _ GET [«getpassword»]; $ get_address = $ _ GET [«getaddress»]; if ($ get_name) { echo «Введено имя:».$ get_name. « echo «Пол:». $ Get_gender. « echo «Электронная почта:». $ Get_email. « echo «Пароль:». $ Get_password. « echo «Адрес:». $ Get_address. « } |
В адресной строке демонстрационной страницы вы можете видеть, что все параметры отображаются и разделены знаком «&».
В этом примере ссылка HTML используется для отправки данных в тот же файл PHP, где они созданы. Ссылка содержит три переменные, как в примере выше.
При нажатии на ссылку данные будут передаваться в файл PHP через URL. Доступ к данным осуществляется с помощью массива $ _GET следующим образом:
См. Онлайн-демонстрацию и код Вот как создается ссылка в разделе разметки демонстрационной страницы:
Для доступа к параметрам URL используется следующий сценарий PHP:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 14 18 19 20 21 22 23 24 25 26 27 28 29 |
$ get_name = $ _ GET [«имя»]; $ get_gender = $ _ GET [«пол»]; $ get_email = $ _ GET [«электронная почта»]; if ($ get_name) { echo «Введено имя:». echo «Пол:». $ Get_gender. « echo «Электронная почта:». $ Get_email. « } ?> |
Демонстрация использования метода jQuery $ .get для отправки данных; собраны в массив $ _GET
В этой демонстрации метод get jQuery используется для отправки данных в файл PHP. Этот метод используется для вызова AJAX, поэтому после заполнения полей формы при нажатии кнопки данные будут отображаться без обновления веб-страницы, под которой выполняется файл PHP с $ _GET.
См. Онлайн-демонстрацию и кодВ теге формы вы можете видеть, что только класс CSS используется вместе с классом CSS Bootstrap, поскольку эта форма создается на основе платформы Bootstrap:
Даже если вы не используете тег

 $_GET["name"] . "</p>";
}
?>
<form method="get" action="<?php echo $_SERVER["PHP_SELF"];?>">
<label for="inputName">Имя:</label>
<input type="text" name="name">
<input type="submit" value="Отправить">
</form>
</body>
</html>
$_GET["name"] . "</p>";
}
?>
<form method="get" action="<?php echo $_SERVER["PHP_SELF"];?>">
<label for="inputName">Имя:</label>
<input type="text" name="name">
<input type="submit" value="Отправить">
</form>
</body>
</html>
 д.
д. Атрибут name обязателен для заполнения, почему? Объясню ниже
Атрибут name обязателен для заполнения, почему? Объясню ниже Если в теге кнопки написать атрибут value=»» и в ведя в этот атрибут, например слово «отправить анкету» (value=»отправить анкету») то надпись на кнопке примет значение атрибута value.
Если в теге кнопки написать атрибут value=»» и в ведя в этот атрибут, например слово «отправить анкету» (value=»отправить анкету») то надпись на кнопке примет значение атрибута value. ";
echo "Здесь должна быть ваша обработка формы. ";
echo "Занесение в базу данных, отправка сообщения и т.п.";
}
// Если логин пуст, тогда выводит сообщение
if ($_POST['login'] == '') {
echo 'Логин пуст!<br>';
}
// Если пароль популярный ||(или) пуст, тогда выводит сообщение
if ($_POST['pass'] == '123' || empty($_POST['pass'])) {
echo "Нельзя использовать популярные пароли. Придумайте свой!<br>";
}
}
?>
";
echo "Здесь должна быть ваша обработка формы. ";
echo "Занесение в базу данных, отправка сообщения и т.п.";
}
// Если логин пуст, тогда выводит сообщение
if ($_POST['login'] == '') {
echo 'Логин пуст!<br>';
}
// Если пароль популярный ||(или) пуст, тогда выводит сообщение
if ($_POST['pass'] == '123' || empty($_POST['pass'])) {
echo "Нельзя использовать популярные пароли. Придумайте свой!<br>";
}
}
?> = 'Логин пуст!<br>';
= 'Логин пуст!<br>'; $_GET["name"] . "<br />";
echo "Ваш возраст: " . $_GET["age"] . "<br />";
?>
$_GET["name"] . "<br />";
echo "Ваш возраст: " . $_GET["age"] . "<br />";
?> $ get_name. «
$ get_name. «