Урок 16. PHP — POST & GET
В этом уроке мы рассмотри приемы передачи данных между формами и страницами. Такими методами являются POST и GET. О каждом мы поговорим отдельно и более подробно. Вообще говоря, это нужно для связи между формами. Например мы заполняем какие то поля на странице и нам нужно их передать в другую страницу для обработки.
Метод GET в PHP
Для начала разберем метод GET. Это когда все переменные и их значения передаются прямо через адрес. Сейчас на примере вы все увидите, и даже поймете как работает большинство сайтов и форумов.
К примеру, есть у нас html страничка такого вида:
<html> <head> <title>Страница с примером передачи переменных с помощью Get</title> </head> <body> <a href=https://myblaze.ru/index.php?name=Sergey&age=22>ссылка</a> </body> </html>
Видите ссылку? Она сложная и состоит из нескольких частей. Давайте разберем все по полочкам:
https://myblaze.ru — адрес домена или, как его еще называют, хост.
index.php — страница на php, которая будет обрабатывать запрос.
? — символ разделения между адресом и блоком с переменными.
Далее идут переменные и их значения, которые разделены символом &.
name=Sergey — переменная name и ее значение Sergey.
age=22 — то же самое, переменная age, значение 22.
Все разобрали, теперь посмотрим как это обрабатывается в php, с помощью метода GET.
Страница index.php, как вы помните, мы передавали ей:
<?php
if (!empty($_GET["name"])&&!empty($_GET["age"]))
{ echo " Получены новые вводные: имя - ".$_GET["name"].", возраст - ".$_GET["age"]." лет";}
else { echo "Переменные не дошли. Проверьте все еще раз."; }
?>
Для начала совет: ВСЕГДА проверяйте переменные на правильность: на пустоту, на соответствие допустимых значений и так далее. Так как все передается через адресную строку, то данные можно легко подменить и навредить сайту. Теперь по самому коду: мы, с помощью условного оператора, проверили переменные name и age на пустоту и, если они не пустые, то вывели их, а если пустые, то просто сообщили об этом.
Все просто, согласитесь? Например вы можете создать html страницу и в менюшке сделать ссылки через переменные, а в index.php обрабатывать переменную и отображать в зависимости от полученного значения ту или иную страницу. Ну об этом мы поговорим позже, в статье про создание сайта на php с нуля. Чтобы ничего не пропустить, советую подписаться на RSS.
Метод POST в PHP
Для демонстрации работы этого метода нам понадобится немного больше, чем простая строчка с адресом 🙂 Нужно будет создать html страницу с формой для заполнения, но ничего, я приведу готовый пример для вас:
<html> <head> <title>Страница с примером передачи переменных с помощью Post</title> </head> <body> <form method="post" action="index.php">Заполняем поля для передачи информации:<br><br> Укажите Ваше имя: <input name="user_name" type="text" maxlength="20" size="25" value="" /> <br><br> Укажите Ваш возраст: <input name="age" type="text" maxlength="2" size="3" value="" /> <br><br> <input type=submit value="Передать информацию"></form> </body> </html>
Итак, мы создали html страничку с простой формой. Запомните, метод POST может использоваться только в форме.
Первый параметр формы — «method», он определяет метод, который мы будем использовать для передачи. Как вы могли догадаться, это либо GET, либо POST. При этом, если установлен GET, то все имена полей (в виде названий переменных), а также их значения, передаются по ссылке, как в разделе про метод GET. Если же установлен POST, то все названия переменных и значения будут передаваться как запрос браузера к веб-серверу. То есть в адресной строке их видно не будет. Во многих случаях это очень полезно. Также POST безопаснее, оно и понятно, ведь переменные с их значениями уже не так просто отредактировать, хотя тоже можно.
Второй параметр формы — «action». Это путь и имя файла скрипта, которому мы передаем данные. В нашем случае это index.php. Этот путь можно передавать и полностью, то есть так: action=«https://my_site.ru/index.php». Если не указать значение параметра «action», то вся информация будет передаваться главному скрипту, то есть индексной странице index.php вашего сайта, что вполне логично.
Теперь получим данные из нашей формы. Раз передавали мы в index.php, значит ниже будет код именно этой страницы:
<?php
if (!empty($_POST["user_name"])&&!empty($_POST["age"]))
{
echo "Получены новые вводные:<br>";
echo "имя - ";
echo $_POST["user_name"];
echo "<br>возраст - ";
echo $_POST["age"];
echo " лет";
}
else
{
echo "Переменные не дошли. Проверьте все еще раз.";
}
?>
Не забываем проверять на пустоту и допустимые значения. Далее нужно уточнить, почему наши переменные называются именно user_name и age? А вы посмотрите на поля формы, которую мы создавали выше. Видите там
Ну вот, урок получился большой, но зато один из самых полезных, ведь передача переменных между формами и страницами это именно та интерактивность, ради которой мы и используем PHP.
← Цикл Do while | Содержание | htmlentities →
Передача переменных в PHP. Методы GET и POST
Итак, мы снова продолжаем изучение основ PHP и в этой статье познакомимся со способами передачи переменных в PHP, а именно с методами GET и POST. Каждый из них имеет свои плюсы и минусы, и применяется в соответствующих ситуациях, речь о которых пойдет в данной статье. Мы также рассмотрим примеры кода, которые демонстрируют работу методов POST и GET.
Передача переменных при помощи метода GET
Данный метод передачи переменных применяется в PHP для передачи переменных в файл при помощи адресной строки. То есть переменные передаются сразу через адресную строку браузера. Примером может быть, например, ссылка на статью в WordPress без использования ЧПУ (SEF), которая имеет примерно следующий вид:
https://archive.dmitriydenisov.com/?p=315То есть в данном случае передается переменная $p со значением 315. Теперь давайте более подробно на примере рассмотрим работу метод GET. Пускай нам нужно передать в файл три переменных $a, $b и $c методом GET и вывести их сумму на экран. Для этого можно использовать следующий код.
$a = $_GET['a'];
$b = $_GET['b'];
$c = $_GET['c'];
$summa = $a + $b + $c;
echo "Сумма $a + $b + $c = $summa";Поскольку все переменные перед передачей будут помещаться в
Для проверки работы метода GET достаточно просто добавить к ссылке на файл знак вопроса «?» и через амперсанд «&» перечислить переменные с их значениями. Пускай у нас есть файл get.php, который лежит в корне сайта https://archive.dmitriydenisov.com. Для того чтобы передать в файл переменные, достаточно прописать в адресной строке следующее.
https://archive.dmitriydenisov.com/get.php?a=1&b=2&c=3
Как видно с примера, сначала мы добавляем знак вопроса сразу после названия файла. Далее прописываем переменную и через равно указываем ее значение. После этого через амперсанд аналогичным образом перечисляем другие переменные. Теперь при переходе по этой ссылке нам выведется сумма переменных $a, $b и $c.
Данный способ очень простой и не требует создания дополнительных файлов. Все необходимые данные поступают прямо через адресную строку браузера.
Ну а теперь давайте перейдем ко второму способу передачи переменных в PHP – методу POST.
Передача переменных в PHP при помощи метода POST
Данный способ позволяет скрыто передавать переменные с одного файла в другой. Как вы уже поняли, обычно для этих целей используются два файла. В первом находится форма для ввода исходных данных, а во втором исполнительный файл, который принимает переменные. Для демонстрации давайте рассмотрим следующий код.
Код первого файла с формой для отправки данных. Дадим ему название post-1.php
<!--Форма --> <form action="post-2.php" method="post" name="form1" target="_blank"> <!--Текстовые поля --> <p><input name="name" type="text" size="20"></p> <p><input name="lastname" type="text" size="20"></p> <!--Кнопка --> <p><input name="submit" type="submit" value="Передать"></p> </form>
Форма:
- action – указываем файл, в который будут передаваться переменные.
- method – метод передачи переменных. В нашем случае это метод POST.
- name – название формы. Одновременно в файл будет передана переменная с таким именем.
Текстовые поля:
- name – имена переменных. В нашем случае это имя и фамилия (переменные name и lastname).
- type – тип поля. В нашем случае это текстовое поле.
Кнопка:
- name – имя кнопки и переменной, которая будет передана вместе с другими переменными.
- type – тип кнопки. В нашем случае это кнопка для отправки данных.
- value – текст на кнопке.
Код второго файла, который будет служить приемником переменных. Назовем его post-2.php
$name = $_POST[name];
$lastname = $_POST[lastname];
echo "Значения переменных, переданных методом POST - $name и $lastname";Как и с методом GET, мы первым делом присваиваем переменным значения соответствующих элементов глобального массива POST. Далее для наглядности выводим эти переменные на экран при помощи оператора вывода echo.
Теперь при загрузке первого файла у нас загрузится форма. После введения данных жмем по кнопке «Отправить», в результате чего в новой вкладке у нас откроется страница со вторым файлом, на которой выведутся значения, прописанные в форме на предыдущей странице. То есть второму файлу будут переданы значения переменных с первого файла.
На этом данная статья про передачу переменных в PHP подошла к концу. Если вы не хотите пропустить появления других статей на блоге, рекомендую подписаться на новостную рассылку любым удобным способом в пункте «Подписка» либо воспользоваться формой ниже.
На этом все. Удачи вам и успеха в освоении основ PHP.
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter
archive.dmitriydenisov.com
Учимся работать с GET и POST запросами ::: Блог RS
GET запрос
Вы могли заметить, что на большинство сайтов можно лицезреть вот такие адреса:
http://rio-shaman.ru/index.php?blog=2
Тут, даже не зная php, можно догадаться, что мы обращаемся к файлу index.php Но то, что идет после знака вопроса, мало кто знает. Все довольно просто: ?blog=2 это объявление глобальной переменной «$_GET[‘blog’]» с значением «2». Таким образом я в скрипт передаю переменную которая отвечает за вывод информации из базы данных. Давайте напишем небольшой скрипт в котором Вы все наглядно увидите:
<?php
if(isset($_GET['blog'])) {
echo $_GET['blog'];
}
?>
Мы используем оператор условий if() в качестве условия стоит вот такая строчка:
isset() позволяет узнать существует ли переменная которая указана в скобках, то есть условие которое я описал в коде звучит так: Если существует переменная $_GET[‘blog’] то вывести содержимое этой переменной на экран. Вот что получилось:
Думаю понятно Создается глобальная переменная $_GET с идентификатором который мы объявили в адресной строке (в данном случае с идентификатором «blog»)
Теперь хочу пояснить один момент. Предположим нам необходимо объявить две переменные, как это сделать? Первая переменная объявляется после знака вопроса «?» Вторая же переменная объявляется после такого знака «&» (Если честно не знаю что это за знак ), вот пример объявление трех переменных:
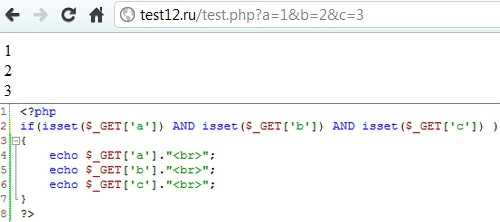
http://rio-shaman.ru/index.php?a=1&b=2&c=3
Вот код вывода:
<?php
if(isset($_GET['a']) AND isset($_GET['b']) AND isset($_GET['c']) ) {
echo $_GET['a']."<br>";
echo $_GET['b']."<br>";
echo $_GET['c']."<br>";
}
?>
Условие звучит так:
Если существует глобальная переменная $_GET[‘a’] и глобальная переменная $_GET[‘b’] и глобальная переменная $_GET[‘с’] то вывести их на экран, вот результат:

Формы
Прежде чем мы перейдем к post запросам, необходимо разобрать, что такое формы? Почему нужно? Потому что глобальная переменная $_POST[»] создается именно через формы. Что такое форма? Это поля для ввода какой-нить информации пользователем. Поля бывают в одну строчку, большие поля, так же бывают радио кнопочки, чек боксы. Разберем все по порядку…
Форма это тег:
<form>
элементы формы
</form>
У формы есть атрибуты, перечислю самые распространенные:
- name=»имя» — Этим атрибутом прописывается имя формы, на мой взгляд не обязательный атрибут, но все же всегда заполняю
- action=»Ссылка на файл» — Этим атрибутом определяется файл обработчик, а именно файл куда Вы посылаете данные
- method=»post» — Собственно атрибут который говорит форме, что необходимо отправлять post запросы. Так же Вы через формы можете отправлять и get запросы, выставив свойство get а не post.
Давайте создадим форму:
<form action="test.php" method="post" name="form">
элементы формы
</form>
В качестве файла обработчика я поставил файл test.php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
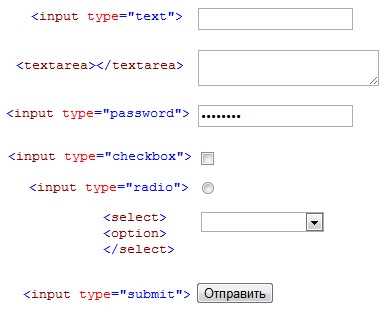
Теперь окунемся в мир элементов формы. Первым делом Вы должны понять, что почти все элементы являются тегом <input> отличие лишь в атрибуте type у этих тегов. Давайте я перечислю используемые элементы форм:

Я уверен, что вы не раз встречали такие поля, так что тут как говорится: «no comments»
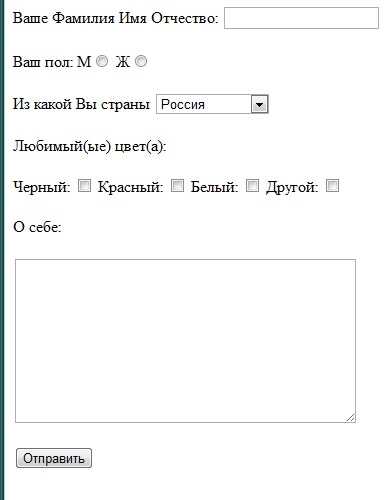
Теперь давайте составим небольшую тренировочную анкету, с которой будем работать далее. Наша задача составить небольшую анкетку которая поведает нам имя заполнявшего, пол, из какой он страны, любимый цвет и поле текста где пользователь может добавить что-нить о себе. Вот что у меня получилось:
<form action="test.php" method="post" name="form">Ваше Фамилия Имя Отчество: <input name="fio" type="text" value=""><br><br>
Ваш пол:
М<input name="sex" type="radio" value="Мужской">
Ж<input name="sex" type="radio" value="Женский"><br><br>Из какой Вы страны
<select name="city">
<option value="Россия"> Россия
<option value="Другая страна"> Другая страна
</select><br><br>Любимый(ые) цвет(а): <br><br>
Черный: <input type="checkbox" name="color_1" value="Черный">
Красный: <input type="checkbox" name="color_2" value="Красный">
Белый: <input type="checkbox" name="color_3" value="Белый">
Другой: <input type="checkbox" name="color_4" value="Другой"><br><br>О себе:<br><br>
<textarea cols="40" rows="10" name="about"></textarea><br><br><input type="submit" name="submit">
</form>
- Для поля ФИО я использовал одностроковое поле ввода. Атрибут name обязателен для заполнения, почему? Объясню ниже
- Для Выбора пола я использовал радио кнопки, заметьте что атрибут name у них один и тот же… Это сделано для того что бы выбрать можно было лишь один пункт.
- Страна проживания выводится списком, у списка есть атрибут name у пунктов же (<option>) этого атрибута быть не должно.
- Любимые цвета выбираются чек боксами. Каждый чек бокс имеет свой атрибут name. Сделано для того чтобы выбрать можно было несколько пунктов.
- О себе принимает вид большого поля. Заметьте, что я использую атрибуты rows и cols. cols определяет сколько видимых символов может влезть по горизонтали, а rows определяет сколько пользователь увидит строк. С помощью этих атрибутов мы определяем ширину и высоту области.
- Для кнопки, атрибут name не обязателен, но не для этого примера, в этом примере этот атрибут понадобится. Если в теге кнопки написать атрибут value=»» и в ведя в этот атрибут, например слово «отправить анкету» (value=»отправить анкету») то надпись на кнопке примет значение атрибута value.
Обратите внимание, что почти у каждого тега есть атрибут value, для чего он? В него записываются данные которые Вы собираетесь перенести на другую страницу. Надеюсь понятно
Теперь если запустить этот код в браузере, то мы увидим следующее:

У формы я использовал атрибут action со значением test.php это означает, как я уже говорил, что данные из формы передадутся в файл test.php.
POST запрос
Теперь напишем php код который позволит нам увидеть введенную нами информацию. Где хранятся данные? В случае с get запросом, наши данные лежали в глобальной переменной $_GET[»]. При post запросе, данные будут лежать в глобальной переменной $_POST[»]. В квадратных скобках, необходимо прописывать, как и в случае с глобальной переменной get, идентификатор. Вопрос, где этот идентификатор взять? Вот для чего нам необходим атрибут name у элементов форм! Именно эти имена и служат нам ключом в глобальном массиве post. Ну что ж, приступим к описанию скрипта:
<?php
if(isset($_POST['submit'])) {
echo "ФИО: ".$_POST['fio']."<br>";
echo "Пол: ".$_POST['sex']."<br>";
echo "Страна проживания: ".$_POST['city']."<br>";echo "Любимый(ые) цвет(а): <br>";
echo $_POST['color_1']."<br>";
echo $_POST['color_2']."<br>";
echo $_POST['color_3']."<br>";
echo $_POST['color_4']."<br>";
echo "О себе: ".$_POST['about']."<br><br><br>";
}
?>
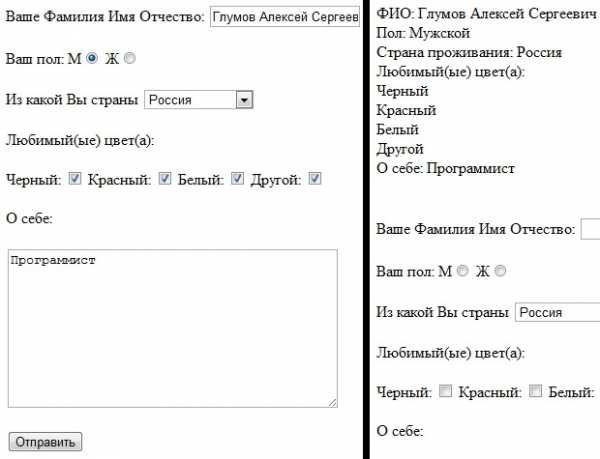
Написанное нами условие if гласит: Если существует глобальная переменная $_POST[‘submit’] то выводим данные на экран. Эта глобальная переменная создается в случае если мы нажали на кнопку отправки, вот для чего в данном примере необходим атрибут name в кнопке. Вы вполне можете задаться вопросом, почему же у кнопки атрибут name не обязательный? Все довольно просто. Обычно программист не отслеживает нажатие кнопки, а отслеживает посланные данные. Для корректной работы, например формы контактов, необходимо отследить не нажатие кнопки, а правильность ввода информации, и узнать вводили ли эту информацию вообще. В нашем же примере мы не проверяли посланные данные, а просто отследили нажатие кнопки, для упрощение примера… Вот что у нас получилось:

Заключение
Ну что ж, за сегодня мы разобрали два метода передачи данных между скриптами, так же галопам познакомились с формами. Очень надеюсь, что эта информация Вам хоть где то пригодится. Если есть какие вопросы, или мысли, пишите комментарии. Удачи Вам, на сегодня у меня все!
rio-shaman.ru
Метод GET
PHP урок № 296Начинаем большую тему. Представление внешних переменных. Метод GET — это первый метод с которым мы познакомимся в этом уроке.
Откуда берутся внешние, так сказать переменные, и по отношению к чему они внешние. Определение этому следующее. Все переменные приходящие в скрипт от браузера, в данном случаи через URL, или с сервера являются внешними переменными. Разберём как это понять, приходящие в скрипт.
Скрипт — любая программа написанная вами, для обработки этих самых переменных. Так как язык PHP серверный язык программирования, следовательно все скрипты находятся на сервере, т.е. на вашем сайте в папке и никуда не отправляются (например браузеру). Скрипт выполняет запрос браузера на представление страницы, он просто собирает, формирует страницу HTML кода и отправляет её в готовом виде пользователю, который запросил её с помощью своего браузера. Это то, что касается обработчика скриптов. Теперь посмотрим как пользователь с помощью своего браузера, причём не важно какого (Internet Explorer, Firefox, Opera, Chrome), отправляет запрос. В данном случаи GET-запрос.
GET — это название запроса который отправляется на сервер скрипту с помощью
браузера открыто, через URL, адресную строку.
Если в адресной строке вы увидели знак амперсанды (&) и знак вопрос (?), можно
считать, что этот узел работает на PHP, и ему в данный момент отправлены переменные
и их значения. Выглядеть это может примерно так:
http://lphp.ru/index.php?page=4&id_artpage=43
Давайте разберёмся, что отправит пользователь серверу, используя метод GET, в строке выше. И что он хочет получить в результате от сервера. Слева направо.
- http:// — префикс основного протокола передачи данных в web (HTTP)
- lphp.ru — домен в котором находится сервер
- index.php — имя файла, который будет обрабатывать запрос, то есть кому собственно отправлен GET-запрос
- ? — разделитель, после которого перечисляются переменные со значениями, которые нужны скрипту обработчику для формирования ответной страницы
- page — переменная или имя переменной
- = — оператор присваивает значения переменной
- 4 — значение переменной
- & — разделитель в строке запроса, между парами (переменная=значение&переменная=значение) и т.д.
Выше мы рассмотрели схему построения запроса используя метод GET. В зависимости от того, что вы заложили в понятие каждой переменной её значения могут быть разными. Это не обязательно цифры, это могут быть строки, слова. Напишем реальный пример передачи значения переменной page, скрипту обработчику. При этом скрипт будет должен вывести переданное ему значение на монитор — вот такая простая задачка.
<?php
echo $_GET['page'];
?> В листинге №1 показан пример передачи значения обработчику находящемуся в том же
файле, это удобно когда скрипт не большой. Чаще всего передача происходит между
страницами и здесь нужно разделить форму отправки значений и код приёма
(обработчик). Ниже показан пример из двух файлов, форма отправки находится в файле
forma.php, а обработчик в файле add.php. Файлы вы можете конечно называть как вам угодно,
лишь придерживаясь правильности именования файлов и правильно указывайте путь к
обработчику.
Первое условие правильности именования — имя должно быть в английской раскладке.
Эту тему мы уже разбирали в уроке Переменные в PHP.Листинг № 2 — Метод GET. Передача данных между страницами. Файл forma.php
<?php
echo $_GET['page'];
?> Как мы видим изменилась только форма отправки значения формы page.
В первой строке добавился метод которым мы отправляем значения, т.е. method=»GET» и добавился адрес обработчика в данном случаи только имя файла
(action=»add.php»), но можно так же указывать полный или относительный путь до
обработчика. Принято на сайтах указывать относительный путь, в силу того что при
переносе приложения на другой сервер не менять потом пути.
Комментарии
Андрей 13.04.2010 19:54:35Как в страницу php вставить текст из другого файла .txt или .php
helix 13.04.2010 19:58:56Если вас интересует подробная информация обратитесь на форум и предложите там раскрыть тему.
SETTER 13.04.2010 20:03:21В браузере отобразиться содержание файла file.txt include «file.txt»;
Амир Дакаскос 29.05.2011 07:23:42А у меня после нажатия кнопки открывается пустое окно… Пробовал использовать метод POST, тоже самое… А в адресной строке вижу, что данные передаются, но окно остается пустым
Амир Дакаскос 29.05.2011 13:15:24Да, все работает. Да и в одном файле код работает, а вот как только разделяешь на два файла — то все… Файл проверил, все верно там
Григорий 14.09.2011 07:12:06Добрый день!Спасибо за Ваш труд! Мой вопрос:адресная строка при методе POST отображается так же как при GET и в браузере чистый лист.В чем проблема? Danwer запущен,проверил на наличие ошибок-отсутствуют.Если есть возможнось отправить эти учебные заготовки(документы),то как и куда?Оставлю свой email : [email protected] Заранее огромное спасибо за помощь!)
Denis 08.11.2011 14:41:43eto mi uze prohodili gde to
Glarcitrerriz 15.08.2012 06:37:50Большое спасибо за совет и сердечная благодарность )))
mannwarinf 03.12.2012 21:51:26Проблема решена, тему можно закрывать.
steemelix 23.01.2013 14:33:00Хай я нашла где можно Скачать программу utorrent
Арсен Рамазанов 12.05.2013 21:12:49Большое спасибо за простой и понятный материал на счет GET!!!
feesereri 17.05.2013 02:35:17Вообщем проблема такая, слетела кодировка, сейчас как правило отображается крякозяброй,пробовал то что советуют в интернете не помогло, подскажите что делать. В некоторых русифицированных программах часть надписей интерфейса стала выглядетькак китайские иероглифы.
Aesoluecy 20.05.2013 01:04:29I want to wish you good luck and all the best
stiillsser 08.06.2013 18:14:14Не разбирусь как выкладывать jpg файлы(, подскажите.
inetpropos 20.06.2013 11:59:24Или уж идти в колледж для более углубленного изучения специальности?
alleksmebel 02.07.2013 16:42:11интересная мысль
Tamerlan75 19.08.2013 08:28:35Хороший урок, особенно для новичков полезен? будет. Всё на уровне и информация и оформление.
lphp.ru
PHP: POST и GET запросы для начинающих
Да да, все когда-то учились чему либо. Единственное что в этом плане отличает людей — кому-то учения даются легко, а кто-то не может разобраться в сути вопроса долгие месяцы. Сегодня мы поговорим о POST и GET запросах в HTML\PHP.
Сами запросы POST и GET (далее просто запросы) давно проросли корнями во все Интернет ресурсы. Если вдруг когда нибудь и появится альтернатива данным технологиям, то наверное это будет не скоро, да и, наверное, не нужно. Потому что наши запросы вполне полно выполняют задачу обмена данными между Интернет страницами.
Давайте рассмотри сначала запрос типа GET. Создадим файл index.php со стандартным html кодом, а так же разместим на нем форму, пусть это будет форма заказа товара.
<html>
<head></head>
<body>
<form action="index.php" method="GET">
<input type="text" name="orderName" />
<input type="text" name="count" />
<input type="submit" value="Заказать" />
</form>
</body>
</html>
Здесь обратим внимание на тег form. Он имеет два параметра action и method. Первый отвечает за адрес страницы, на которую мы будем передавать наши данные, второй — за метод, которым эти данные будут передаваться. Внутри данного тега описываются набор наших данных, которые мы хотим передавать. Обязательно данным присваиваются имена (параметр name). Так же обязателен input типа submit, который является кнопкой, по нажатию на которую происходит отправка данных.
Давайте сохраним наш файл и откроем его в браузере.
Путь нашей страницы в браузере «…/index.php». На самой странице мы видим два поля для ввода и кнопку. Давайте вобъем в наши поля что-нибудь и нажмем на кнопку «Заказать». Наша страница обновилась. Давайте посмотрим на ее адрес: «…/index.php?orderName=Test&count=12». (я вбил в первое поле слово ‘Test’ во второе ’12’). Как мы видим адрес страницы немного поменялся. Дело в том что передача параметров GET запросом осуществляется путем их приписывания в строку адреса страницы. Параметры отделяются от основного адреса символом ‘?’, а разные параметры символом ‘&’. Структура параметров следующая: название_параметра=значение. Название параметра будет совпадать со значением атрибута name в поле input.
Давайте немного подредактируем код страницы:
<html>
<head></head>
<body>
<form action="index.php" method="GET">
<input type="text" name="orderName" value=<?=$_GET["orderName"]?> >
<input type="text" name="count" value=<?=$_GET["count"]?> >
<input type="submit" value="Заказать" />
</form>
</body>
</html>
Теперь нажмем на кнопку «Заказать» еще раз. Как мы видим страница обновилась, однако наши поля остались заполнены. Это произошло благодаря тому, что мы указали значение по умолчанию для наших полей. Причем эти значения — полученный параметр GET. Как мы видим в PHP коде GET параметры являются массивом со строковым индексом равным имени параметра. Если сейчас поиграться с адресом сайта и в нем поменять значения параметров и нажать кнопку «Enter», то мы опять заметим картину с обновлением страницы и заполнением нашей формы.
Очевидно что пересылать секретные или служебные данные в GET запросе неправильно (и не безопасно). Его лучше использовать для передачи, например, id новости, которую стоит взять из базы или имени страницы, которую стоит отобразить.
Другое дело POST запрос. Работает он аналогично, однако не сохраняет параметры в строке адреса. Изменим нашу форму:
<html>
<head></head>
<body>
<form action="index.php" method="POST">
<input type="text" name="orderName" value=<?=$_POST["orderName"]?> >
<input type="text" name="count" value=<?=$_POST["count"]?> >
<input type="submit" value="Заказать" />
</form>
</body>
</html>
Как видно изменилось не многое, Однако! Откроем нашу страницу, вобъем что-нибудь в поля и нажмем кнопку «Заказать». Все сработало аналогично, однако (однако), как мы видим в строке запросов красуется адрес «…/index.php» без всякого рода параметров. Таким образом мы как бы «скрыли» наши данные от посторонних глаз. Конечно понятие скрыли, достаточно условное, так как эти данные все равно можно перехватить, но это уже другая история. Давайте допишем в наш адрес параметры «…/index.php?orderName=Trololo&count=100» и нажмем «Enter». Как мы видим страница загрузилась, однако даже не смотря на передачу параметров, поля оказались пустые. Это говорит о том что несмотря на большую схожесть, данные виды запросов никак не пересекаются между собой и если есть необходимость стоит писать обработчик для каждого типа запроса отдельно.
Думаю на этом хватит. Азы вопроса, я думаю, описаны с головой.
И еще немного… Не стоит забывать о проверке передаваемых параметров. Если Вы точно знаете, что параметр должен являться числом, то присекайте все попытки передачи не числового значения и т.п…
blog.foolsoft.ru
Уроки PHP. GET
Данный урок PHP посвящен организации интерактивных приложений в Web. Рассматривается задача обмена информацией между пользователем и веб-сервером. Методами GET и POST языка PHP данные из веб-браузера могут посылаться веб-серверу. Здесь рассмотрим метод GET.
На сайте можно разместить различные картинки, тексты и прочую информацию для посетителей. На сайте можно создать для пользователей возможность ввода той или иной информации посредством форм HTML и послать введенные данные на веб-сервер. Далее, на сервере обработать полученные данные и выдать соответствующий результат пользователю, что называют интерактивностью.
Например, если хотите провести опрос на сайте, то необходимо выполнить следующие действия:
— опубликовать вопросы опросника на веб-странице;
— создать для пользователя возможность ввода / выбора ответов на вопросы опросника;
— послать ответы на веб-сервер;
— на веб-сервере обработать принятые ответы;
— сообщить о результате обработки участнику опросника;
Мы создадим простенький опрос, используя возможности HTML и PHP, и рассмотрим способ обработки введенных пользователем данных.
Сохраните файл quiz.html со следующим кодом:
Файл quiz.html
<html>
<body>
<h5>Наш опросник</h5>
<form>
Ваше имя? <input type="text" />
<p>Какой из этих городов Вам нравится больше?
<select>
<option>Москва</option>
<option>Париж</option>
<option>Токио</option>
<option>Стамбул</option>
<option>Берлин</option>
</select>
</form>
</body>
</html>
Вы можете открыть опросник в браузере, ввести свое имя, выбрать город. Но для обработки введенных вами данных нужно несколько усложнить код скрипта. Сравните внимательно, строчку за строчкой, нижеприведенный код с вышеприведенным:
Файл quiz.html
<html>
<body>
<h5>Наш опросник</h5>
<form action="process.php" method="get">
Ваше имя? <input type="text" name="name" />
<p>Какой из этих городов Вам нравится больше?
<select name="city">
<option>Москва</option>
<option>Париж</option>
<option>Токио</option>
<option>Стамбул</option>
<option>Берлин</option>
</select>
<p><input type="submit" value="Отправить"/>
</form>
</body>
</html>
Измените код файла quiz.html и сохраните. Опросник готов.
Теперь перейдем к созданию скрипта, который обработает введенные данные.
Когда посетитель сайта наберет своё имя, выберет любимый город и нажмет кнопку «Отправить», скрипту process.php будет передан ассоциативный массив $_GET с элементами name и city. Элементы name и city содержат в себе имя пользователя и название города, соответственно.
Можно непосредственно пользоваться значениями элементов ассоциативного массива $_GET для обработки результатов опроса. Но лучше присвоить значения этих элементов другим переменным и пользоваться в скрипте PHP ими. Итак:
Файл process.php
<html>
<body>
<?php
$name = $_GET['name'];
$city = $_GET['city'];
echo "Здравствуйте, $name!<br />";
echo "Вы любите ".$city;
?>
</body>
</html>
В этом примере переменной $name присвоено значение элемента $_GET[‘name’], а переменной $city — значение элемента $_GET[‘city’].
Вкратце повторим произведенные действия:
1. Создали файл quiz.html с полями для ввода имени пользователя и названия города.
2. Полям формы присвоили имена name и city.
3. В теге <FORM> указали, что введенные данные должны быть посланы скрипту process.php методом GET.
4. В скрипте process.php данные из ассоциативного массива $_GET присвоили переменным $name и $city.
5. Вывели полученные данные оператором echo.
Теперь Ваш черед проверить изложенный здесь материал на практике.
Примечание. Приведенные примеры являются учебными.
Контрольные вопросы и задания
- Проверьте работу скрипта process.php, изменив method=»get» на method=»post»?
- Проверьте работу формы quiz.html, добавив в список <select> еще несколько городов?
- Поищите в Интернете информацию о создании скрипта PHP, с помощью которого пользователь может отправлять на сервер файлы.
- Подробности
- Автор: Рахматджон Хакимов
- Родительская категория: Программирование
- Категория: Уроки PHP
oftob.ru
Взаимодействие браузера и сервера на примере GET и POST запросов. Обработка форм.
23 Январь, 2014 — 02:30

Итак, если у вас уже установлен на компьютере локальный сервер (дистрибьютив Денвер) и вы научились писать простейшие программы на PHP, то самое время узнать, каким образом браузер (клиент) может делать серверу запросы и получать соответствующие ответы. На примере создания простой HTML-формы мы изучим основные принципы такого взаимодействия.
Если вы уже хорошо разбираетесь в каталогах Денвера, то можете создать любой PHP-файл в удобной для вас директории и приступить непосредственно к написанию кода. Для тех, кто еще не уверен в своих силах, советую поступить следующим образом: на виртуальном диске с Денвером (обычно это Z) в папке home создайте папку lessons. Далее, в этой папке создайте еще одну папку – www. Это ваша рабочая папка проекта, которая будет доступна из строки адреса браузера. Перезагрузите Денвер, чтобы созданный хост прописался в системе. Наконец, в папке www создайте файл index.php. Это и будет основной файл с вашим кодом.
Содержание файла index.php:
Как видите – это обычная HTML-разметка, однако мы назвали файл index.php, а это значит, что теперь в документ мы можем вставлять любые инструкции на языке PHP.
Если вы теперь зайдете в браузере по адресу http://lessons/, то увидите такой результат:
Заполните поля (например: имя – Вася, год рождения – 1990) и нажмите на кнопку «отправить». Что вы видите? А ничего! Опять та же форма, только пустая. Однако не спешите огорчаться – взгляните на адресную строку браузера. Она изменилась и теперь выглядит примерно вот так:
http://lessons/index.php?user_name=Вася&user_year=1990&submit_form=отправить
А это значит, что сервер все-таки получил ваши данные!
Давайте теперь разберемся.
Во-первых, что вообще такое HTML-форма? Это интерфейс, позволяющий отправлять какие-либо данные с браузера клиента на сервер. Взгляните на атрибуты вашей формы:
<form action="index.php" method="GET" >
Атрибут action отвечает за адрес получателя отправляемых данных. В нашем случае форма отправляется на тот же адрес, т.е. на lessons/index.php.
Особое внимание заслуживает атрибут method, который определяет метод отправки запроса на сервер. Таких методов несколько, а наиболее распространенные (и практичные) это методы GET и POST. Сейчас нас будет интересовать метод GET.
GET-запрос означает, что данные будут передаваться на сервер непосредственно через адресную строку. Вы в этом уже убедились, отправив форму – к строке адреса добавились определенные данные. Откуда эти данные берутся? Обратите внимание на теги input в HTML-форме. У всех их присутствует атрибут name, который устанавливает имя данного поля.
При методе GET к основному адресу добавляется символ «?» (знак вопроса), чтобы сервер понимал, что поступили какие-то данные. После символа «?» идут непосредственно сами данные в виде имя=значение. Если таких данных несколько, то они разделяются между собой символом объединения «&». Отправьте форму с другими значениями полей и убедитесь в этом.
Ладно, данные отправились. Что дальше? Куда они ушли и что с ними делать? Вот тут и начинается самое интересное.
Пришло время научиться «ловить» и обрабатывать полученные данные. Ввиду того, что атрибут action указывает на текущий файл index.php, значит данные поступают именно сюда, поэтому в этом же файле мы и пропишем код обработки GET-запроса.
Итак, сразу же после тега <body> добавим такой PHP-код:
Сохраните файл, снова зайдите на http://lessons/, отправьте форму и – о, чудо! – что вы видите?
Только что, после отправки формы, сервер получил и обработал полученные данные и прислал в браузер свой ответ!
Рассмотрим PHP-код нашего проекта, который представляет собой условие:
if (isset($_GET['submit_form'])) {
}
Сервер проверяет, а получена ли переменная GET-запроса с именем submit_form? То есть, говоря проще, а была ли вообще отправлена форма? Если это так, то серверный php-код отправляет прямо в браузер пользователя новую HTML-разметку со своим ответом, используя для этого оператор echo. Если вы внимательно изучите написанный код-обработчик, то вам сразу все станет понятным!
Интересный же этот метод GET! Измените адресную строку, например, на такую:
http://lessons/index.php?user_name=Мое-имя&user_year=1900&submit_form=отправить
и нажмите кнопку «Ввод». Сервер снова вам ответит, приняв уже другие данные! Думаю, с этим все понятно.
Недостатки GET-метода в том, что, во-первых, есть ограничение на объем передаваемых данных, а во-вторых, этот метод является открытым и любую информацию можно перехватить. Поэтому личные данные пользователя (логин, имя, пароль и др.) никогда нельзя передавать через строку адреса.
Этот метод подразумевает передачу данных отдельным пакетным потоком в теле запроса, что надежно защищает отправляемые данные и позволяет передавать внушительные объемы информации, которые могут быть ограничены лишь настройками сервера. Поэтому такой тип запроса идеально подходит для отправки личных данных и любых типов файлов.
Измените ваш файл, заменив в PHP-коде имена переменных $_GET на $_POST, а в форме пропишите method=»POST». Обновите страницу и снова отправьте форму. Результат будет таким же, что и при методе GET, однако адресная строка осталась без изменений, а это значит, что данные были благополучно отправлены в защищенном виде в теле самого запроса.
Для закрепления материала создадим маленькое веб-приложение, которое будет запрашивать логин и пароль пользователя для входа на сайт. Код примера будет относительно сложным и от вас требуется внимание и желание разобраться в функционале PHP-программы.
Итак,
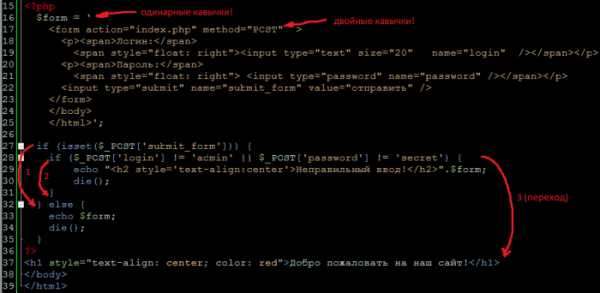
Файл index.php:
Запустите пример и посмотрите, что происходит. Вначале запрашивается логин и пароль пользователя (в коде мы определили их как «admin» и «secret»), если все верно – мы попадаем на главную страницу сайта, если данные неверные – выводится соответствующее предупреждение.
Рассмотрим реализацию данной технологии.
Обратите внимание – весь код HTML-формы мы не выводим непосредственно, а запоминаем в переменной $form.

Будьте внимательны с кавычками! Весь HMTL-код находится внутри одинарных кавычек, поэтому его внутренние кавычки должны быть двойными. Если бы вы написали
$form = " …ваш код… ",
то внутренний код будет содержать наоборот – одинарные кавычки.
Далее, в строке 27 проверяется, была ли отправлена форма (условие 1 на рис.), если нет – выводится HTML-форма, и сценарий прекращает свою работу – функция die(). Больше ничего, кроме формы в браузер не выводится.
Если данные были получены, то проверяются POST-переменные на соответствие заданным (условие 2 на рис.). Если они не совпадают, то выводится предупреждающее сообщение, HTML-форма для входа и сценарий снова прекращает работу (die()).
Если же второе условие выполняется, то скрипт пропускает все операторы else и переходит на отображение основной страницы. ( переход 3 на рис.).
Это простейший пример. Естественно, в реальных проектах таких прямых проверок не производится – логин и пароль в зашифрованном виде хранятся в файлах или базе данных. Поэтому в статье описана сама технология взаимодействия клиента и сервера на основе GET и POST запросов. Для создания полноценных приложений вам необходимо иметь твердые знания по базам данных и объектно-ориентированному программированию. Об этом – в следующих статьях.
codeacademy.ru
