10 лучших бесплатных кириллических шрифтов с Google Fonts | GeekBrains
Подборка актуальных и красивых шрифтов, которые вы можете использовать для коммерческих и персональных проектов бесплатно
https://d2xzmw6cctk25h.cloudfront.net/post/2245/og_image/8a84cd2bb41242e077ef7e2a0ee0451b.png
Разработка дизайна для сайта или проекта — трудоёмкий процесс, в начале которого важно принять правильные стилистические решения. Дизайнерам есть над чем подумать: от цветовой схемы и логотипа до навигации и вёрстки контента. Но самое сложное всё-таки в том, чтобы объединить все эти составляющие стиля сайта в одну сбалансированную и цельную концепцию.
Типографика — важная часть этого единства. Мы уже рассматривали основы работы с текстом, а теперь разберёмся со шрифтами. Как только пользователи получают первые впечатления от сайта с помощью цвета, они начинают воспринимать информацию непосредственно через текст. Хорошо читаемый, красивый и органичный шрифт может повлиять на их решение о том, остаться ли на сайте.
Выбор шрифтов слишком велик, поэтому возникает много вопросов. С чего начать? Что с лицензией? Гротеск или антиква? Как понять, что шрифт удобочитаемый? А что он не устарел? Какие шрифты отлично работают в заголовках, а какие в наборном тексте? Ох, это слишком сложно, особенно на начальном этапе.
Отвечаем на эти вопросы и оставляем вам подборку шрифтов, которые точно не подведут. Но начнём с небольших формальностей.
О лицензии шрифтов Google Fonts
Если с правилами использования изображений профессиональное сообщество уже более-менее разобралось, то правовые вопросы, касающиеся шрифтов, для многих остаются непонятными.
К бесплатным относятся системные шрифты, установленные в персональных компьютерах, а также те, что предоставляет Google Fonts. Все шрифты на этом сервисе можно использовать совершенно бесплатно в любых продуктах: печатных или цифровых, коммерческих или персональных. Вы можете задействовать их в логотипе, брендбуке, рекламной вывеске на улице или баннере в социальной сети. Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Единственное, чего вы не можете делать, — это продавать шрифты, скачанные с сервиса.
Важно: создавая коммерческий продукт, категорически нельзя использовать шрифты с платной лицензией, не приобретая их
С лицензиями разобрались — переходим к подборке.
Rubik
Rubik — это представитель семейства шрифтов без засечек со слегка закруглёнными углами. Его разработали дизайнеры Филипп Хьюберт и Себастьян Фишер.
Лёгкий, мягкий шрифт будет хорошо смотреться в наборном тексте (для чтения) и подойдёт проекту практически любой тематики. Особенно он хорош для сайтов и лендингов компаний из digital-индустрии. Плюс этого шрифта — в свежести. Он не выглядит заезженным даже для самых опытных дизайнеров.
Примеры использования: dinoballiana.com, moeamaya.com, genesisblockchain.io.
Cormorant
Cormorant — это изящный шрифт с засечками, созданный Кристианом Талманном. Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
Включает пять классических начертаний (Light, Regular, Medium, SemiBold, Bold) и большое количество символов. Посмотрите проект на Behance, чтобы детально изучить его.
При создании этого шрифта дизайнер отталкивался от известного всем Garamond, который отлично показывает себя в наборном тексте, но не подходит для заголовков. Стоит отметить, что Кристиану удалось исправить этот недостаток!
Используйте этот шрифт для оформления блогов, life-style сайтов, а также на новостных порталах. В Cormorant удачно сочетаются изящность и строгость, поэтому он безопасен для самых разных проектов.
Примеры использования: sasha-ng.com, readwildness.com/eco, katescott.co/sparhawk.
Alegreya Sans
Alegreya Sans — это рубленый шрифт (без засечек), разработанный аргентинским дизайнером Хуаном Пабло дель Пералом. Представлен в семи начертаниях, в том числе в Italic.
Его рекомендуют для наборного текста или для небольших заголовков в начертании Bold. Alegreya Sans минималистичен и отличается необычными пропорциями, поэтому непрост в работе.
Примеры использования: cafefrida.ca, shinbyeong.com.
Source Sans Pro
Source Sans Pro — это первый бесплатный шрифт Adobe. Разработан Полом Д. Хантом. Без засечек, предназначен для работы в пользовательских интерфейсах. У дизайна Source Sans Pro классический готический характер, который легко воспринимается зрительно.
Шрифт разработан в шести градациях толщины, в прямом и наклонном начертании. Благодаря его компактности, Source Sans Pro можно удачно использовать не только в интерфейсах, но и там, где много текста (в лонгридах).
Примеры: whitehouse.gov, owlstudios.co, abyssale.com.
Playfair Display
 Контрастный и умеренно широкий, он идеально подходит для любых заголовков.
Контрастный и умеренно широкий, он идеально подходит для любых заголовков.Этот шрифт будет отличным акцентом в проектах, где вы хотите подчеркнуть изящность, лаконичность, статусность или эстетичность бренда. Playfair Display удачно комбинируется с рублеными шрифтами умеренной ширины, вроде Open Sans.
Примеры использования: zack.es, sachatourtoulou.com, councl.com.
Montserrat
Montserrat — это один из шрифтов, наиболее удобных для чтения. Без засечек, созданный Джульеттой Улановски в 1989 году — с тех пор невероятно распространённый. В Montserrat есть все варианты начертаний: от ультратонкого до жирного, — а также соответствующие курсивы.
У этого шрифта примерно одинаковое соотношение ширины и высоты, поэтому он удобен практически для всех типов проектов. За исключением, пожалуй, только интерфейсов и мобильных приложений. С 2019 года, когда в моду вошли широкие шрифты для заголовков (например, Druk Wide), Montserrat переживает новую волну популярности.
Примеры: welcometonext.com, melonfashion.ru, userflower.com.
Merriweather
Merriweather — это шрифт с засечками, который был разработан специально для комфортного чтения на электронных устройствах. Ещё есть Merriweather Sans — версия без засечек, которая гармонично сочетается со всем семейством.
У Merriweather мягкие засечки и открытые формы, поэтому он практически универсален. Элегантно подчёркивает эстетичность проекта, но дружит и с бизнес-тематикой. Merriweather рекомендуется использовать в паре с самим собой либо с рублеными шрифтами для наборного текста. У Merriweather восемь начертаний, поэтому он может быть очень разным и практически всегда выглядеть безукоризненно.
Примеры: hopesandfears.com, interactive.unwomen.org, scmp.com.
Open Sans
Open Sans — пожалуй, самый известный шрифт без засечек, представленный на платформе Google Fonts. Разработан Стивом Маттесоном, директором шрифтов Ascender Corp. Open Sans стал хитом во всех областях дизайна: от печатных материалов до мобильных приложений.
Секрет его успеха очевиден уже по названию: это открытый, нейтральный и дружелюбный шрифт. Его главные плюсы — разборчивость и универсальность. А он ещё и бесплатный 🙂
Примеры: noiz.io, cordial.com, designthingy.co.
IBM Plex Sans
IBM Plex Sans — это нейтральный, но в то же время дружественный шрифт в стиле гротеск. Включает Sans, Sans Condensed, Mono и Serif. Остаётся разборчивым в печатных, мобильных и веб-интерфейсах.
В этом шрифте удачно сочетаются геометричность форм и мягкость изгибов — и это придаёт ему характер, сохраняя универсальность. Используйте его для проектов, связанных с IT, а также в интерфейсах и мобильных приложениях. Кстати, IBM Plex Sans — на данный момент основной шрифт GeekBrains.
Примеры: coolstuff.nyc, jasperterra.nl, niteeshyadav.com
Raleway

Стиль этого шрифта добавляет свежести любому проекту, несмотря на строгость форм. Raleway подходит именитым брендам, которые хотят идти в ногу со временем. Стоит обратить на него внимание, если вы хотите подчеркнуть элегантность или минималистичность проекта.
Примеры: weddingdronenewyork.com, bellevoye.fr/en, gdovindesigns.com/owed
Понравилась ли вам подборка? Поделитесь в комментариях, какой шрифт привлёк ваше внимание и какую тему вы хотели бы видеть в продолжении этой серии статей? Стоит ли раскрывать более глубоко вопросы, связанные с типографикой?
Типографике и композиции посвящён отдельный курс на факультете графического дизайна GeekUniversity. За год обучения вы освоите все инструменты, необходимые графическому дизайнеру, создадите с нуля фирменный стиль и соберёте хорошее портфолио для старта карьеры.
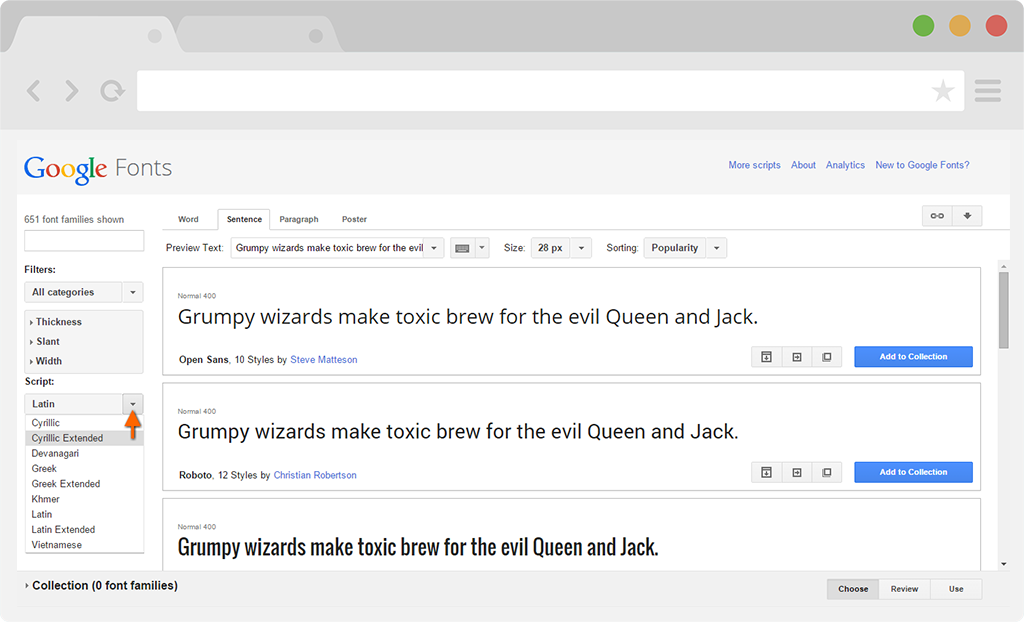
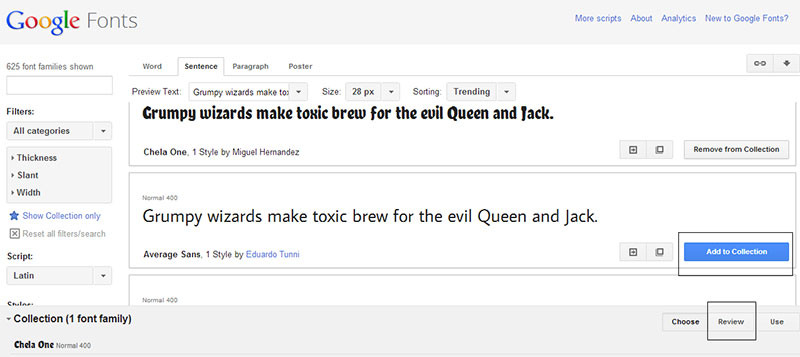
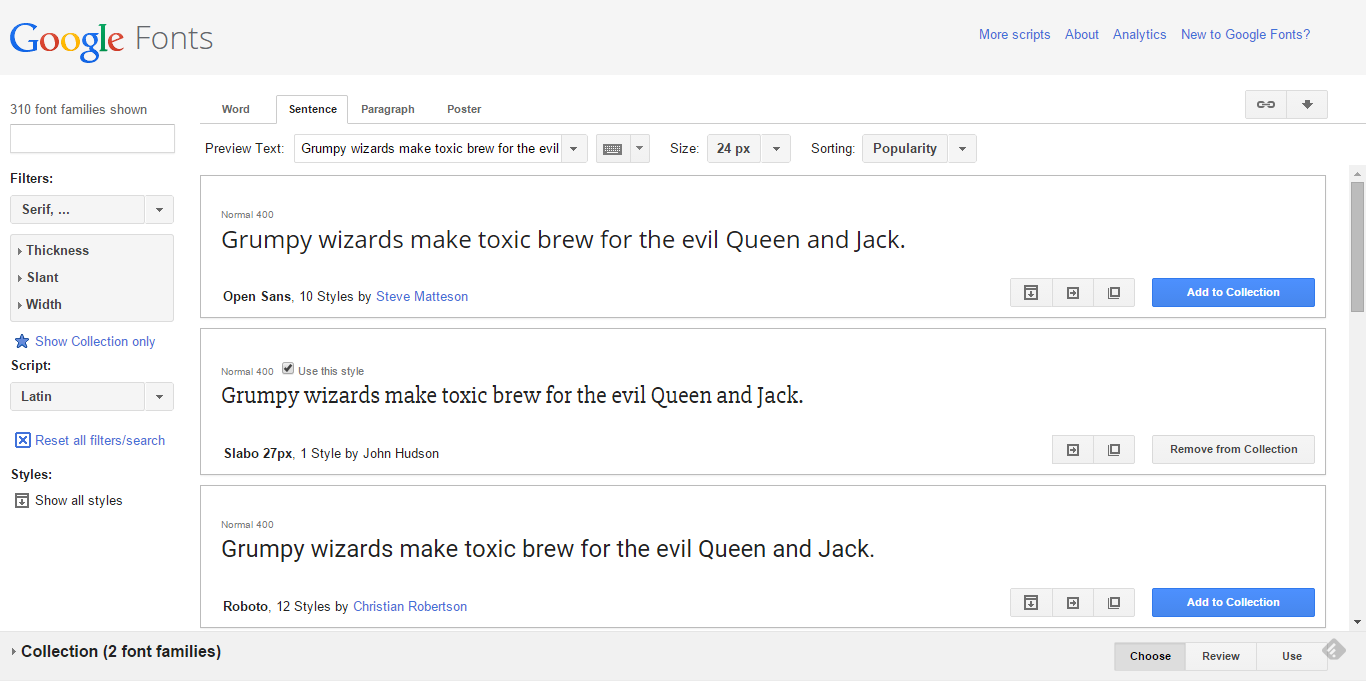
Учимся использовать шрифты гугл фонтс (Google Fonts)
Обычный человек выбирает, какой вкус чипсов подойдет к пиву. Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Гурман размышляет, какой сыр сочетается с вином. Дизайнер, конечно, думает, как подбор шрифта будет смотреться на одной странице лучше всего.
Сегодня мы будем использовать Google Font API как площадку для смешивания шрифтов и нахождения идеальных сочетаний.
Игра со шрифтами в области веб-разработки была в разгаре несколько лет назад. У каждого были идеи и решения. По-моему, дебаты окончены: победил @font-face.
Вот почему выигрывает @font-face. Во-первых, это чистое решение CSS, с которым могут согласиться разработчики. @font-face полностью поддерживает выделение текста и такие действия, как копирование и вставка. Это означает, что эксперты по юзабилити полюбят его.
Кроме этого с @font-face можно легко составить рецепт почти любого шрифта. Дизайнеры его полюбят, потому что у них есть выбор из широкого спектра правильно лицензированных шрифтов.
Теперь и в самом мире @font-face есть много конкурентов. Лично мое любимое решение — использовать наборы @font-face FontSquirrel’s.
Я уже несколько раз использовал этот сервис подбора шрифтов, так что я хотел сегодня использовать что-то еще. С тех пор как Google Font Directory стал бесплатным и предлагает множество вариантов, похоже, что это очевидный выбор!
Есть несколько базовых правил, которые следует учитывать при подборе шрифтов.
Рассмотрите различные шрифты, относящиеся к одному семейству. Они были тщательно спроектированы, чтобы использоваться вместе.
При сочетании двух шрифтов стремитесь к контрасту. Попробуйте создать пару из полужирного и легкого без засечек. Если вы смешаете два довольно похожих шрифта, из-за недостатка контраста они будут выглядеть как ошибка типографии. Дайте четко понять, что присутствуют два разных стиля.
Если можете обойтись двумя, сделайте это, если нет, остановитесь на трех. Множество разных шрифтов приносит хаос в дизайн.
Если ваш контент современный и профессиональный, придерживайтесь шрифтов, которые предполагают эти качества. Если он должен выглядеть, как что-то из начала XVIII века, Helvetica Neue Ultra Light, пожалуй, не самый лучший выбор.
Перейдите в Google Font Directory и поищите следующие варианты подбора красивых шрифтов.
Если вы раньше не работали с Google Font Directory, не волнуйтесь, это самое легкое решение для подбора шрифтов. Все что нужно сделать, это вставить ссылку в заголовок страницы и далее ссылаться на шрифт в CSS, как и в любом другом случае. Для каждой пары шрифтов, рассмотренной ниже, я предоставлю весь необходимый код. Вам останется его скопировать и вставить!
Lobster – мой любимый шрифт всех времен. Он полужирный и красивый, при этом остается вполне читабельным. Чего нет в других шрифтах. Затем выберите что-то простое и незамысловатое вроде Cabin.
HTML
<link href="https://fonts.googleapis.com/css?family=Lobster" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cabin" rel="stylesheet">
CSS
h2 {
font-family: 'Lobster', Georgia, Times, serif;
font-size: 70px;
line-height: 100px;
}
p {
font-family: 'Cabin', Helvetica, Arial, sans-serif;
font-size: 15px;
line-height: 25px;
}Raleway — привлекательный шрифт, но он настолько тонкий, что не всегда подходит для основного текста. Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
Поэтому лучше всего делать его как можно больше, что идеально для заголовков.
При подборе шрифтов для сайта комбинация Raleway и старого стиля Goudy Bookletter 1911 составляют высококлассную пару. Но Goudy слишком сложный для основного содержимого. Я определенно не захочу читать большую страницу, набранного этим шрифтом. Такая комбинация шрифтов лучше всего подходит для сценариев с минимальным количеством текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Raleway" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Goudy+Bookletter+1911" rel="stylesheet">
CSS
h2 {
font-family: 'Raleway', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 70px;
}
p {
font-family: 'Goudy Bookletter 1911', Georgia, Times, serif;
font-size: 15px;
line-height: 25px;
}Allerta — средне-жирный шрифт без засечек. Если вы не хотите чего-то скучного или безумного, это золотая середина. Он смотрится отлично и в заголовке, и в основном тексте.
Crimson Text — прямолинейный шрифт с сильными засечками, но почти без различий между толстыми и тонкими линиями. Этот вариант подбора шрифтов позволяет сохранять хорошую читабельность, даже когда он маленького размера.
HTML
<link href="https://fonts.googleapis.com/css?family=Allerta" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Crimson+Text" rel="stylesheet">
CSS
h2 {
font-family: 'Allerta', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 55px;
}
p {
font-family: 'Crimson Text', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Ни одна подборка не будет завершенной без хорошего шрифта с засечками.
В сервисе подбора шрифта Google Font Directory есть только пара таких, и Arvo сейчас один из самых жирных вариантов. Мне действительно нравится большая часть символов, но согласитесь, что “S” выглядит немного странно.
Я сочетал его с другим отличным шрифтом без засечек: PT Sans. Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
Доступно несколько вариантов, но именно простая версия лучше всего подходит для основного текста.
HTML
<link href="https://fonts.googleapis.com/css?family=Arvo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=PT+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Arvo', Georgia, Times, serif;
font-size: 59px;
line-height: 70px;
}
p {
font-family: 'PT Sans', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Рукописные шрифты трудно реализовать должным образом. Особенно когда они не так широко применимы, как Lobster. Dancing Script, показанный в примере выше, один из лучших в Google Font Directory.
Так как Dancing Script более женственный, чем Lobster, я совместил его с Joesfin, тонким шрифтом без засечек, чтобы продолжить этот стиль. Такая комбинация подходит для любых сайтов, ориентированных на женскую аудиторию.
HTML
<link href="https://fonts.googleapis.com/css?family=Dancing+Script" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Dancing Script', Georgia, Times, serif;
font-size: 59px;
line-height: 60px;
}
p {
font-family: 'Josefin Sans', Helvetica, Arial, sans-serif;
font-size: 18px;
line-height: 25px;
margin-top: 15px;
}Обычно я ненавижу шрифты для комиксов, но Allan притягивает взгляд. Мне нравится его жирный вариант и ощущение наклона.
При подборе красивых шрифтов сочетание с представителем старого стиля (Cardo) кажется конфликтом временных периодов, но мне понравилось, как эти шрифты смотрятся вместе. Можете заменить его легким шрифтом без засечек.
HTML
<link href="https://fonts.googleapis.com/css?family=Allan" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Cardo" rel="stylesheet">
CSS
h2 {
font-family: 'Allan', Helvetica, Arial, sans-serif;
font-size: 70px;
line-height: 75px;
}
p {
font-family: 'Cardo', Georgia, Times, serif;
font-size: 18px;
line-height: 25px;
}Molengo и Lekton вместе воспринимаются, как попытка создать технический стиль старой школы. Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
Такая комбинация — то, что ожидаешь увидеть на сайте с фоновой текстурой в виде пергамента.
HTML
<link href="https://fonts.googleapis.com/css?family=Molengo" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Lekton" rel="stylesheet">
CSS
h2 {
font-family: 'Molengo', Georgia, Times, serif;
font-size: 56px;
line-height: 80px;
}
p {
font-family: 'Lekton', Helvetica, Arial, sans-serif;
font-size: 16px;
line-height: 25px;
}Droid Serif и Droid Sans – шрифты из одного семейства. Как видите, обе гарнитуры красивы и дополняют друг друга. При подборе шрифта для сайта их можно легко поменять местами так, чтобы Droid Serif использовался для основного текста, а Droid Sans — для заголовка.
HTML
<link href="https://fonts.googleapis.com/css?family=Droid+Serif" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Droid+Sans" rel="stylesheet">
CSS
h2 {
font-family: 'Droid Serif', Georgia, Times, serif;
font-size: 49px;
line-height: 65px;
}
p {
font-family: 'Droid Sans', Helvetica, Arial, sans-serif;
font-size: 14px;
line-height: 25px;
}Corben — это жирный и мультяшный шрифт с засечками идеален для всего, что должно выглядеть в стиле 1920-х.
Nobile более современный шрифт с удлиненной по вертикали формой букв. Минимальная стилизация данного варианта подбора шрифта удерживает внимание на жирных заголовках.
HTML
<link href="https://fonts.googleapis.com/css?family=Corben" rel="stylesheet"> <link href="https://fonts.googleapis.com/css?family=Nobile" rel="stylesheet">
CSS
h2 {
font-family: 'Corben', Georgia, Times, serif;
font-size: 40px;
line-height: 55px;
}
p {
font-family: 'Nobile', Helvetica, Arial, sans-serif;
font-size: 13px;
line-height: 25px;
}Ubuntu — это скругленный шрифт без засечек, который выглядит современно. Я использовал его полужирный вариант, чтобы добавить контраста с основным текстом.
Vollkorn — отличная от предыдущей гарнитура, которая отражает давно прошедшую эпоху. Еще раз повторяю, всегда соблюдайте осторожность при смешивании подобранных шрифтов для сайта из разных «эпох».
HTML
<link href='http://fonts.googleapis.com/css?family=Ubuntu:bold' rel='stylesheet' type='text/css'> <link href='http://fonts.googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
CSS
h2 {
font-family: 'Ubuntu', Helvetica, Arial, sans-serif;
font-size: 50px;
line-height: 65px;
}
p {
font-family: 'Vollkorn', Georgia, Times, serif;
font-size: 16px;
line-height: 25px;
}Расскажите, что нравится вам!
Рассмотренные в этой статье сочетания должны работать повсюду, но при этом следует включать подходящие запасные шрифты на тот случай, если шрифт от Google не загружается.
Оставьте комментарий ниже и расскажите о своих любимых вариантах подбора шрифтов.
Пожалуйста, оставляйте свои отзывы по текущей теме материала. Мы очень благодарим вас за ваши комментарии, подписки, лайки, отклики, дизлайки!
Данная публикация является переводом статьи «10 Great Google Font Combinations You Can Copy» , подготовленная редакцией проекта.
Кириллица в Google Fonts: неогротески
Эксперты
- Михаил Струков
- Шрифтовой дизайнер, выпускник курса Ильи Рудермана в БВШД и Плантиновского института типографики.
Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
Дисклеймер
Сегодня бесплатный шрифт не обязательно означает плохой. Увы, в кириллической части тут всё ещё минное поле, но есть и хорошие новости. Наша критика и наши советы не призваны стать истиной в последней инстанции: это лишь экспертная оценка трёх специалистов, находящихся в одной системе ценностей. К тому же всегда стоит помнить, что в дизайне нет запрещённых приёмов. В руках смелого, уверенного типографа любой баг может превратиться в фичу, но, прежде чем рисковать, нужно точно разобраться, что является багом.
Что такое неогротески?
Это закрытые сансерифы со сближенными пропорциями, наследники старых гротесков — первых шрифтов без засечек. Для них характерны симметрия и вертикальные оси овалов, отсутствие контраста, наклонные начертания в качестве курсива.
Оглавление
Кристиан Робертсон
Шрифт разработан для Google. Согласно описанию, у Робото механический скелет, но дружелюбные и открытые кривые. На практике это означает полуоткрытый нейтральный неогротеск, с некоторыми признаками гротесков гуманистических. Очевидно, проведён анализ распространённых шрифтов и скомбинированы некоторые решения — это добавляет очков нейтральности и шрифт сразу выглядит знакомым (хотя и не всегда последовательным).
Согласно описанию, у Робото механический скелет, но дружелюбные и открытые кривые. На практике это означает полуоткрытый нейтральный неогротеск, с некоторыми признаками гротесков гуманистических. Очевидно, проведён анализ распространённых шрифтов и скомбинированы некоторые решения — это добавляет очков нейтральности и шрифт сразу выглядит знакомым (хотя и не всегда последовательным).
Заявленная механистичность (больше заметная в прописных) проявляется в ритме и сближенных пропорциях шрифта, что несколько противоречит ремарке автора: «Там, где некоторые гротески жертвуют пропорциями ради жёсткого ритма, Робото не идёт на компромиссы и сохраняет естественные ширины знаков, что больше характерно для гуманистических шрифтов и антикв».
Практика Контуры не вызывают вопросов, шрифт читается легко даже в довольно мелких кеглях. Впрочем, современные экраны переводят проблему читаемости в мелких размерах из технической в область, собственно, дизайна шрифта, его конструкции — и здесь читаемости помогает большая высота строчных.
В Робото один набор табличных цифр, минимум дробей, математических символов, знаков валют и лигатур.
Начертания В Roboto шесть насыщенностей от Thin до Black с наклонными начертаниями.
Наклонное начертание полностью подчинено прямому — наследует все его особенности и недостатки, при этом оно более ёмкое.
Дополнительное семейство Roboto Condensed отличается от основной версии ещё более зауженными пропорциями.
Кириллица Характер кириллицы в Робото в целом соответствует латинской части — в меру нейтральный, в меру жёсткий, без очевидных стилистических несоответствий.
Однако качество кириллицы вызывает вопросы и делает шрифт малопригодным для применения.
Строчная и прописная Д в начертаниях Thin и Light, помимо чрезмерной динамики левого штриха, имеют слишком узкую платформу со свисающими элементами — та же проблема у Цц и Щщ. Проблемы в знаках Уу, Кк, Ии — диагонали в них тяжёлые, из-за этого формируется обратный контраст. Не сбалансирована я — сплющен полуовал, далеко отлетела нога.
С ростом насыщенности ситуация несколько выправляется, однако ширина плеча в Дд, Цц и Щщ изменяется несистемно, в каждом из знаков по-разному: в Light у Д самое широкое плечо, а в Black — самое узкое. При этом и сама Д узкая, с толстым левым штрихом.
Проблемы появляются и в других знаках. Начиная с Meduim (и уже совсем явно в Bold и Black) хвост б, и без того чрезмерно изогнутый, становится слишком коротким и лёгким по сравнению с овалом, к которому он сильно прижат. Форма этого знака не удалась во всех начертаниях. Странным образом меняется характер кривой ч: в жирных начертаниях она тонкая на сгибе и расширяется к месту соединения со стойкой. Для всех начертаний характерна слишком широкая ы, недостаточным кажется объём полуовала Яя.
В Thin и Light у Ъ очень широкий горизонтальный штрих, полуовалу недостаёт объёма, избыточно межбуквенное пространство справа.
В лёгких начертаниях у ю овал отлетает от вертикали, в более насыщенных — слипается с ним.
Практически во всех насыщенностях горизонтальные пропорции ю трудно назвать оптимальными.
В диагоналях Мм виден обратный контраст — проблемы есть не только в кириллице.
Буква ф не смогла сделать чёткий выбор в пользу одной из конструкций и выглядит неуверенно.
Те же проблемы унаследовала узкая версия: изломанный хвост б, широкая ы, м с обратным контрастом, узкая неуверенная ф с признаками двух разных конструкций. В дополнение — нескомпенсированной выглядит ширина кратки над й.
Диакритика не оптимизирована для набора на украинском языке; внимания требует и ряд других знаков — например, не компенсировано положение горизонтали є.
Наш совет
Если необходимо использовать именно Roboto, то лучше выбирать начертания в середине спектра насыщенности — в них слабые места не так заметны. Из-за перечисленных ошибок шрифт перестаёт быть нейтральным, а это важное качество для работы в интерфейсе — советуем по возможности выбрать что-то другое.
К оглавлению
Вернон Адамс,
Алексей Ваняшин (кириллица)
Oswald — переработка шрифта Alternate Gothic Морриса Фуллера-Бентона (1903), который представляет собой узкую версию Franklin Gothic.
В Освальде, при сохранении общей закрытости и компактности, более простые детали и в целом сделана попытка успокоения характера Alternate Gothic. Менее радикальной стала форма арок в n, m, u; такие же меры предприняты в отношении полуовалов — они стали более округлыми, с менее выраженным вертикальным акцентом.
Стоит признать, что оригинал выглядит более цельным, решительным и ритмичным — Alternate Gothic честно отражает дух индустриальной эпохи, а Освальд этого качества лишился.
Практика Cпорный момент — перекомпенсированность некоторых знаков, которые часто выглядят тёмными в тексте — таких, как m или g. В Освальде они облегчены слишком сильно, что бросается в глаза в нормальных и светлых начертаниях — например (помимо заметно более тонких штрихов), очень велико внутрибуквенное пространство m.
В Освальде много знаков валют и математических символов, но только один комплект цифр (пропорциональных) и минимум дробей. Знаковый состав латиницы и кириллицы довольно широкий.
Начертания В семействе шесть прямых начертаний (плюс вариативная ось насыщенности) с одинаковыми вертикальными метриками — в результате в насыщенных начертаниях выносные элементы выглядят слишком длинными.
Кириллица Кириллица в Освальде выглядит более яркой, чем латиница, — как из-за точечных решений, логика которых не всегда очевидна, так и из-за другого подхода к пропорциям.
Строчная н и базирующиеся на ней знаки — оторваны от пропорций латиницы и слишком широки, что ломает ритм шрифта и взаимные пропорции прямых и овальных знаков.
В крайних насыщенностях применяются принципиально разные конструкции б, из-за чего в середине спектра — самых рабочих начертаниях — буква получается очень несбалансированной, происходит сбой логики.
Кратка копирует контраст латинского бреве, а з похожа на тройку, знак выглядит отражённым по вертикали. Строчная ы — очень широкая, овалу недостаёт массы.
Слишком динамичные, с выраженным диагональным движением в толстых левых штрихах, д и л.
Строчные м и ю — лёгкие и узкие, с перекомпенсированными толщинами штрихов. Также слишком легка ф, овал пережат по вертикали.
Те же проблемы в прописных Д и Л. З — копия тройки с большой головой. В кратке над Й (слишком лёгкой) — снова обратный контраст. Очень узкие, мелкие и лёгкие полуовалы в Ь, Ы, Ъ, Б. С ростом насыщенности проблемы только усугубляются.
Опять бросается в глаза перекомпенсированная М — она очень лёгкая, к тому же с обратным контрастом в диагоналях. Полуовалы Ф стали почти квадратными, чего не встречается в других местах шрифта. Довольно яркое, но неясно чем обоснованное решение применено в У, которая свисает ниже базовой линии — такое можно было бы ожидать при аналогичном ходе в латинской J. Овал Ю выглядит слишком лёгким и широким по отношению к остальной части буквы.
При наборе на украинском становятся очевидными проблемы с диакритикой.
Увы, встречаются и сугубо технические ошибки.
Наш совет
Несмотря на сильный исторический образец и популярный жанр, в кириллице у Oswald слишком явные недочёты, чтобы закрыть на них глаза. Использовать её не стоит.
К оглавлению
Вернон Адамс
У шрифта открытые округлые формы, а окончания знаков мягкие, с наплывами и модуляцией толщин — такой немеханический характер не очень типичен для статических гротесков.
При этом у Nunito симметричные арки и овалы, симметричны и их соединения с вертикальными штрихами, а в качестве курсива выступает наклонное начертание.
Практика В шрифте два набора табличных цифр — обычные и старостильные, есть дроби с набором числителей и знаменателей, больше двух десятков знаков валют, основные математические символы.
Начертания Всего семь начертаний с курсивами — из-за скруглённых окончаний штрихов характер заметно меняется с ростом насыщенности.
У «курсива» очень маленький угол наклона — в результате он практически неотличим от прямого. Такое начертание непригодно для выделения в тексте, но становится стилистически самостоятельным инструментом — оно может работать независимо от прямого начертания и даже вместо него.
Кириллица В целом приемлемого качества, с соответствующим латинице характером — хотя есть ряд неточностей и спорных решений.
Конструкция Кк и Жж, с одной стороны, выглядит логичным ответом Яя и R с их мягкими диагоналями.
С другой стороны — такую конструкцию нельзя назвать естественной для кириллицы. Шрифт стал бы лаконичнее и современнее, если бы Кк и Жж повторяли конструкцию латинской Kk.
Зз и Ээ слегка перекошены и падают: у Ээ тенденция клониться влево, у Зз — вправо. Это менее заметно в наклонных начертаниях.
В жирных начертаниях те же з и э выглядят слишком лёгкими — компенсация толщин кажется чрезмерной, так же как и межбуквенное расстояние слева. Слишком лёгкое бреве над й.
В жирных начертаниях Дд (довольно узкая) выглядит квадратной, практически незаметен изгиб левого штриха. Форма хвоста б — активно диагональная — делает знак похожим на шестёрку. Есть проблемы с межбуквенными расстояниями: в парах ге и дб образовались дыры.
Диакритика не оптимизирована для набора на украинском языке.
Наш совет
Nunito не предлагает пользователю уникальных возможностей или высокого качества кириллицы. Потенциал использования шрифта — наклонные начертания в качестве основного инструмента, в них менее заметны проблемы рисунка.
К оглавлению
Майк Эббинк, Bold Monday,
Александра Самуленкова (кириллица)
IBM Plex Sans заменил Гельветику, которую использовали в качестве корпоративного шрифта IBM последние полвека. Принципиальным было решение остаться в категории статических гротесков в модернистском, механистическом духе, который отсылает к эпохе становления компании.
Дизайн во многом обращается к истории IBM, цитирует её графические артефакты и в целом пытается отразить роль компании как проводника между человеком и машиной. Сочетание рационального и эмоционального отражено через контраст между угловато-геометричными и округлыми элементами — прежде всего в окончаниях штрихов, таких как в a, g, f или t. Более тонкие детали — вертикальные сегменты внутри овалов, выразительные входы арок и овалов в вертикальные штрихи. Все составные части находятся в балансе со спокойными внешними контурами.
Практика В составе Plex Sans только стандартные табличные цифры с альтернативами, верхние и нижние индексы, почти два десятка готовых дробей, много знаков валют, необходимые математические символы.
Начертания В шрифте настоящий курсив, в котором контраст между жёсткими и округлыми элементами только усилился. Всего в семействе семь начертаний от Thin до Bold с курсивами.
Тот же набор начертаний — в зауженном Plex Sans Condensed (пока без кириллицы).
IBM Plex Sans Mono — моноширинное семейство с кириллицей — здесь угловатые геометричные элементы проявлены сильнее всего из-за природы шрифта.
Курсив Plex Sans Mono вдохновлён шрифтом печатной машинки IBM Selectric Italic 12, он заметно отличается от курсива IBM Plex Sans.
Кириллица Кириллица в шрифте качественная и сбалансированная, с хорошо применёнными конструкциями и решениями.
Внимания требует работа с диакритикой — при наборе на украинском возникает частичное перекрытие знаков ї.
Наш совет
IBM Plex Sans — шрифт высокого качества, подойдёт для широкого спектра применений.
К оглавлению
Стив Мэттесон
Гротеск с улучшенной читаемостью на экранах, совпадающий по пропорциям с Arial. Призван помочь разработчикам в поисках метрически совместимых шрифтов в межплатформенных продуктах.
Практика На улучшение читаемости и различимости знаков повлияли увеличенный рост строчных, приквадраченность овалов и более широкие апертуры — всё это позволило впустить внутрь больше воздуха. Качество контуров на довольно высоком уровне, а вот рисунок знаков и пропорции не всегда оптимальны — во многом из-за необходимости следования метрикам Ариала.
В Аримо впечатляющий знаковый состав и широкая языковая поддержка — латиница, кириллица, греческий, иврит. Цифры — только табличные, есть дроби, наборы верхних и нижних индексов.
Начертания Аналогично Ариалу, в Аримо всего две насыщенности с наклонными начертаниями.
Кириллица Тоже пытается быть лучшей и более современной версией Ариала, однако многих проблем избежать не удалось — прежде всего из-за необходимости сохранить метрики.
Отсюда — слишком узкая к, у которой к тому же проблемы с формой. Вынуждена сохранить свою конструкцию ф — а она могла бы выиграть от упрощения.
Слишком длинные свисающие элементы Дд, Цц, Щщ. Плечо у них выглядит коротким, но ситуация с ним чуть лучше, чем в Ариале. Неудачное сопряжение овалов з — она похожа на тройку.
Чрезмерная динамика и неверное распределение контраста Дд, Лл.
И взяла у Ариала ошибочный обратный контраст. Стала хуже У — неустойчивая, с маленьким треугольником сверху. В худшую сторону изменилась Ч, у которой сломалась форма арки. Сплющен по вертикали овал Ь.
Диакритика не подходит для набора на украинском языке.
В наборе на таджикском заметна разная длина свисающих элементов ҷ и ҳ.
Наш совет
Латиницу Arimo можно использовать в качестве замены Arial, кириллицу — нет.
К оглавлению
Расмус Андерссон
Нейтральный гротеск, созданный для экранных интерфейсов, прежде всего для набора мелким кеглем — одной из основных задач была хорошая различимость знаков. Автор ставит Inter в один ряд с Roboto, San Francisco, Lucida Grande и другими функциональными гротесками, популярными у дизайнеров интерфейсов.
Практика Хорошей читабельности и различимости в малых размерах служат относительная открытость знаков, крупные строчные, использование компенсаторов (они достаточно умеренные, но автор предупреждает, что они могут помешать работе в круглых кеглях), продуманный хинтинг и применение возможностей OpenType: например, альтернативные формы помогают не перепутать похожие по форме знаки.
Inter позволяет набирать на латинице, кириллице, греческом — во всех письменностях обеспечен широкий знаковый состав. Цифры — табличные и пропорциональные с рядом альтернатив, а также римские. Дроби, верхние и нижние индексы, масса знаков валют, пиктограмм, стрелок и других полезных символов для дизайна интерфейсов.
Начертания Девять начертаний от Thin до Black, а также шрифт в вариативном формате — в нём помимо переменной насыщенности есть ось наклона, позволяющая дополнительно расширить инструментарий.
Кириллица По характеру и конструкциям большинство кириллических знаков соответствует латинице, но картину совершенно портит ряд ошибок, особенно заметных в крайних насыщенностях.
Слишком толстая диагональ в Ии. Также толсты восходящие штрихи Уу и к, что придаёт знакам лёгкий обратный контраст — эти ошибки встречаются во всех начертаниях.
Не удалась б: окончание хвоста изломанное, лёгкое, с очень острым срезом.
Бессистемно меняются форма и размер свисающих элементов, а также ширина плеча в строчных и прописных ДЦЩ дцщ.
Такой подход делает непригодными для применения и лёгкие, и насыщенные начертания. Помимо этого, левый штрих Дд и Лл слишком толстый, его форма не оптимальна.
Сплющенный, контрастный овал в прописной Э — в результате буква слишком отличается от других круглых знаков по характеру и пропорциям. Странная конструкция К: место соединения штрихов выглядит как техническая ошибка. Широкие некомпенсированные овалы Юю. Узкая З (а в паре ЮЗ также видны проблемы с кернингом). Сплющен овал Ы (те же проблемы в Ь и Ъ), а правый штрих стоит к нему слишком близко. Маленьким выглядит бреве над Й — диакритика не оптимизирована для использования с прописными.
Некоторые ошибки в кернинге (ЮЯ) — фатальны.
Недостаточное внимание уделено знакам украинского алфавита: проблемы с межбуквенными расстояниями и положением горизонтали в є, перекрывают друг друга акценты над ї.
Наш совет
Inter — шрифт с рядом достоинств и широкими возможностями, но кириллице не хватило внимания к деталям. Ряд грубых ошибок делает её непригодной для использования.
К оглавлению
Михаил Шаранда
Полузакрытый шрифт с признаками разных классификационных категорий — частично нео, частично геометрический. По общему ощущению, на которое сильно влияет форма овалов, он всё-таки ближе к неогротескам.
Manrope позиционируется как шрифт широкого назначения, «шрифт для всех». Для ответа на такую задачу в шрифте собрано всё и сразу — поэтому цельной картины не сложилось.
Практика Стилистически знаки неоднородны: в частности, n более геометрическая, чем о, — это сказывается на всех родственных n знаках.
Неидеально качество контуров: ломаными выглядят переходы из прямых сегментов в округлые, неоптимально распределение толщин в овалах. Прописные выглядят слишком лёгкими из-за нескомпенсированной толщины штрихов — в некоторых прописных она даже меньше, чем в строчных.
Ещё более усиливают эклектику цифры геометрических конструкций — они принципиально отличаются от алфавитных знаков.
Знаковый состав обеспечивает поддержку большинства языков, использующих латиницу, кириллицу и греческое письмо.
Есть чувствительные к регистру альтернативы, лигатуры, спецсимволы, знаки валют, пропорциональные и табличные цифры, базовые дроби.
Начертания Семь прямых начертаний от ExtraLight до ExtraBold плюс вариативный файл.
Качество рисунка лёгких начертаний вызывает дополнительные вопросы — очень темнят соединения арок и вертикалей (r, m, n), и, напротив, утоньшаются арки в местах перехода в прямые сегменты (n, u).
Кириллица Cоответствует латинице и тоже пытается быть усреднённой версией разных решений.
Прописная Ф — очень узкая во всех начертаниях. Конструктивно и строчная, и прописная Фф — неуверенный промежуточный вариант между двумя устоявшимися формами. Кк, И, Уу — везде появился обратный контраст, восходящие диагонали тяжелее нисходящих. Слишком короткий и лёгкий хвост б.
У строчной и прописной Зз слишком разные контраст и степень открытости — но обе темнят в месте соединения полуовалов. Мм — опять обратный контраст. Неоптимальна форма ноги Лл — прямая, далеко отставленная и резко сломанная в конце.
Такая же форма и левого штриха у Дд, а платформе справа не хватает ширины. У ц, напротив, свисающий элемент отъехал слишком вправо, а его длина недостаточна.
Во всех насыщенностях — очень короткий горизонтальный штрих Ъъ, а строчные щ и ц демонстрируют разную длину плеча.
Во всех начертаниях (кроме самых насыщенных) проблема с длиной горизонтального штриха Э — он слишком короткий.
Диакритика не учитывает буквосочетания в украинском языке — акценты над її частично перекрывают друг друга, а в iї получается неразбериха.
Наш совет
У Manrope неубедительная концепция и слабое исполнение — это плохой выбор для любой задачи.
В следующий раз мы будем рецензировать геометрические гротески.
Как использовать Google Fonts в Adobe Photoshop
Fontea дает вам доступ в одно касание более 800 веб-шрифтов от Google использовать в Photoshop — да, весь обширный литейный завод Google Fonts с открытым исходным кодом
что вы можете использовать в любом творческом проекте. Нажмите ссылку «Попробуй меня» на домашней странице Fontea и просмотрите веб-шрифты в действии.
Source обычно делает коммерческие плагины для дизайнеров. В этом случае команда уничтожила ценник и выпустила инструмент без прикрепленных строк, который работает с нативной панели в Photoshop. Давайте попробуем установить почти 50 МБ и посмотреть типографский выбор, который он предлагает.
Доступ одним шрифтом к Google Fonts в Photoshop
Каждому графическому проекту нужен идеальный шрифт, и Google Fonts — это то, куда вам следует обратиться, если вы не хотите платить. Adobe имеет свою собственную библиотеку под названием Adobe Typekit, но это платная услуга, которая является частью Creative Cloud.
У обоих есть свои плюсы и минусы, но с Fontea вы можете получить лучшее из обоих миров. Он также доступен для версий Adobe Photoshop для Windows и Mac.
После установки она выглядит как родная панель, как вы можете видеть на экране ниже. Вы можете просмотреть различные шрифты. Ищите конкретные шрифты по имени или просматривайте такие категории, как Sans-Serif, Handwriting и т. Д. Нравится определенный шрифт? Любите это щелчком по звезде. Вы даже можете создать свою собственную коллекцию шрифтов.
Преимущества Fontea многообразны. Вам не нужно загружать много шрифтов только для того, чтобы протестировать и удалить их. С помощью Fontea быстро просмотрите список, сравните каждый слой с предварительным просмотром в реальном времени, а затем выберите, чтобы завершить проект.
Поскольку шрифты имеют открытый исходный код, вам не нужно беспокоиться о правах на использование. Новые шрифты, добавленные в библиотеку Google Fonts, могут быть автоматически доступны из Fontea, поэтому не беспокойтесь о том, что можете пропустить последние шрифты, добавленные в акции Google.
Больше бесплатных шрифтов для вас
Adobe также предоставляет вам шрифты Adobe Edge. Это также бесплатный сервис, который компания разработала вместе с Google и другими дизайнерами по всему миру. Думайте об этом как о бесплатной версии Typekit. Лучшие шрифты могут стать распространенными очень быстро, поэтому полезно, если вы можете использовать более широкую сеть для качественных литейных заводов.
Adobe Typekit имеет более качественные шрифты, чем Google Web Fonts. Но если вы найдете хороший в последнем, то Fontea является идеальным инструментом для вылова. И вы не услышите жалоб на цену стикера!
Считаете ли вы Google Шрифты полезными? Какой ваш любимый веб-шрифт Google?
Разгоняем Google Fonts
Главным источником контента в вебе по-прежнему остается текст, значит разработчики должны уделять большое внимание его отображению на сайте. Сейчас многие проблемы веб-шрифтов остались в прошлом, и все силы брошены на увеличение их производительности и скорости рендеринга. Браузеры стандартизировали стратегии загрузки FOUT/FOIT, а новая спецификация font-display позволяет управлять ими.
Self-hosted vs Google Fonts
Самым быстрым вариантом остается хранение файлов шрифтов вместе с файлами самого сайта (self-hosted fonts).
- Загрузка с того же источника (same origin) происходит быстрее.
- Адрес файлов точно известен, а значит можно воспользоваться механизмами предварительной загрузки (preload).
- Можно установить собственные директивы управления кэшированием (cache-control).
- Меньше рисков, связанных со взаимодействием со сторонними источниками (сбои в работе, безопасность и т.д.)
Тем не менее многие разработчики предпочитают использовать Google Fonts для работы с веб-шрифтами – почему?
Действительно, удобство этого сервиса переоценить невозможно. Он предоставляет минимально необходимые настройки (а значит маленькие файлы) с учетом конкретных браузеров и платформ пользователей. Поддерживаются стратегии загрузки шрифта с помощью свойства font-display (параметр &display=swap в URL). К тому же это огромная библиотека шрифтов со свободным доступом.
Поэтому мы не спешим отказываться от Google Fonts, но можно ли улучшить их – и без того высокую – производительность?
Как разогнать Google Fonts?
Если вы используете font-display для Google Fonts, то имеет смысл асинхронно загрузить всю цепочку запросовfont-display: swap – это уже огромный шаг вперед в деле производительности, но что, если мы можем сделать еще больше?
Harry Roberts, основатель csswizardry, решил поставить эксперимент и сравнить разные способы загрузки Google Fonts. В качестве плацдарма для испытаний выступили его сайты – harry.is и домашняя страница csswizardry.com.
Harry проверил 5 техник:
- Загрузка шрифтов с Google Fonts по старинке, без использования
font-display. - Дефолтная загрузка с
font-display: swap. - Асинхронная загрузка файла Google Fonts.
- Предварительная загрузка CSS-файла с помощью
preloadдля повышения его приоритета. - Установка соединения с доменом fonts.gstatic.com с помощью
preconnect.
Каждая техника является аддитивной – включает в себя все предыдущие и вносит некоторые новые улучшения. Нет смысла пробовать, например, preload сам по себе, ведь комбинация в любом случае будет работать лучше.
Тестирование
Для каждого теста Harry измерял 5 показателей:
- First Paint (FP). Влияние на критический путь рендеринга.
- First Contentful Paint (FCP). Скорость появления первого значимого контента – не только шрифтов.
- First Web Font (FWF). Загрузка первого веб-шрифта.
- Visually Complete (VC). Визуальная стабилизация макета – показатель, неэквивалентный Last Web Font (LWF).
- Оценка Lighthouse. Разве можно воспринимать серьезно тесты без показателей Lighthouse? 🙂
Все тесты были проведены с использованием приватного экземпляра WebPageTest на Samsung Galaxy S4 через 3G соеднинение. К сожалению, на момент тестирования сервис был недоступен, поэтому у нас нет публичных ссылок с результатами.
Чтобы код было удобнее читать, фрагмент ссылки на Google Fonts https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,400;0,700;1,400;1,700 заменен на $CSS.
По старинке
Около года назад в Google Fonts появилась очень крутая возможность – настройка стратегии загрузки шрифта. Теперь любой новый сниппет содержит параметр &display=swap, который автоматически добавляет во все правила @font-face свойство font-display: swap. Кроме swap поддерживаются значения optional, fallback и block.
Для первого теста Harry отбросил этот параметр, чтобы получить подходящую базу для сравнения.
Сниппет подключения шрифтов:
<link rel="stylesheet" href="$CSS" />
Здесь есть два ключевых момента:
- CSS-файл со стороннего домена загружается синхронно, а следовательно блокирует рендеринг страницы.
- Инструкции
@font-faceв файле не содержат правилfont-display.
Это одно синхронное действие поверх другого – очень плохое сочетание для производительности веб-страницы.
Результаты теста без font-displayЭти результаты можно принять за исходную точку.
На обоих сайтах файл Google Fonts был единственным блокирующим рендеринг ресурсом, поэтому показатель First Paint (FP) у них одинаковый.
Lighthouse выдал одну ошибку и одно предупреждение:
- (Ошибка) Убедитесь, что текст остается видимым во время загрузки веб-шрифтов.
- (Предупреждение) Устраните ресурсы, блокирующие рендеринг страницы.
Первая ошибка вызвана отсутствием стратегии загрузки шрифтов (например, правила font-display). Второе предупреждение связано с синхронной загрузкой CSS-файла Google Fonts.
Отсюда начинаем двигаться дальше и вносить прогрессивные изменения.
font-display: swap
Теперь Harry вернул обратно параметр &display=swap. По сути это делает загрузку шрифтов асинхронной – браузер отображает резервный шрифт, так что пользователи не сталкиваются с мельканием невидимого текста (FOIT).
Эта стратегия становится еще лучше, если вы подберете подходящий резервный шрифт – в идеале он должен быть похожим на окончательный вариант. Ведь резкая смена Times New Roman на Open Sans вряд ли намного лучше FOIT. К счастью, есть удобный инструмент для подбора fallback-шрифтов: Font Style Matcher.
Сниппет подключения шрифтов:
<link rel="stylesheet" href="$CSS&display=swap" />
Результаты теста с font-display: swapБлокирующие рендеринг ресурсы никуда не делись, поэтому улучшений показателя First Paint (FP) ожидать не приходится. На самом деле он даже немного просел на CSS Wizardry. Однако сразу бросается в глаза резкое улучшение First Contentful Paint (FCP) – больше чем на секунду на harry.is. При этом время загрузки первого веб-шрифта (FWF) в одном случае немного улучшилось, а в другом – наоборот. Показатель Visually Complete (VS) увеличился на 200 мс.
Lighthouse теперь выдает только одно предупреждение:
- (Предупреждение) Устраните ресурсы, блокирующие рендеринг страницы.
Это ожидаемо, так как веб-шрифт по-прежнему определяется внутри синхронного CSS-файла. После того, как мы добились определенных улучшений, глупо останавливаться – давайте сделаем всю цепочку запросов асинхронной!
Асинхронный CSS
Асинхронная загрузка CSS-файла – это ключевой момент в улучшении производительности. Существует несколько способов этого добиться, но самый простой – это, пожалуй, трюк с media=»print» от Filament Group.
Атрибут media="print" указывает браузеру, что файл стилей предназначен только для печати, поэтому его загрузка не должна блокировать рендеринг. Однако сразу после загрузки значение атрибута меняется на all – и стили применяются к самой странице.
Сниппет подключения шрифтов:
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Этот трюк ужасно прост, но у него есть свои минусы.
Дело в том, что обычная синхронная таблица стилей блокирует рендеринг страницы, поэтому браузер назначает ей наивысший приоритет (Highest) при загрузке. А вот стилям для печати – самый низкий (Idle).
Таким образом наш асинхронный файл получает сильно заниженный приоритет загрузки (хотя приоритет скорее следует назвать правильным, но он в любом случае гораздо ниже, чем мы ожидаем).
Для примера возьмем сайт Vitamix с асинхронной загрузкой CSS файла:
Хотя Chrome может выполнять асинхронные DNS/TCP/TLS-запросы, при более медленных соединениях все некритичные запросы будут останавливатьсяБраузер делает именно то, что мы ему сказали: запрашивает CSS-файлы с приоритетом стилей для печати. При 3G-соединении загрузка занимает более 9 секунд! Практически все остальные ресурсы грузятся раньше. Значит правильный шрифт появится только через 12,8 секунд после начала загрузки страницы!
К счастью, в случае с веб-шрифтами это не конец света. Мы всегда должны быть в состоянии справиться и без них, используя резервные варианты. Пользовательский шрифты – это прогрессивное усиление. Если ожидается такая длительная загрузка, нужно использовать правило font-display: optional.
Однако для обычных стилей подобные задержки неприемлемы. В том числе для стилей ниже первого экрана, ведь за 10 секунд пользователь почти наверняка прокрутит страницу.
Итак, что же с нашим тестом?
Результаты теста с асинхронной загрузкой CSS-файлаРезультаты потрясающие!
Улучшение показателей First Paint и First Contentful Paint просто ошеломляюще по сравнению с предыдущими тестами. Оценка Lighthouse достигла 100 баллов.
Если говорить о критическом пути рендеринга, то это большая победа оптимизации.
Однако – и это важно – из-за хака с атрибутом media на CSS Wizardry просело время загрузки первого веб-шрифта (FWF).
Итак, асинхронный CSS – это хорошая идея, но нужно как-то решить проблему снижения приоритета.
preload
Нам нужен асинхронный запрос с высоким приоритетом – обратимся к предварительной загрузке (preload), которая уже неплохо поддерживается практически во всех современных браузерах. Объединим ее с отлично поддерживаемым print-хаком и получим лучшее от обеих техник, одновременно обеспечив фоллбэк.
Сниппет подключения шрифтов:
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Результаты теста с предварительной загрузкой CSS-файла (preload)Показатели First Paint и First Contentful Paint почти не изменились, однако время загрузки первого веб-шрифта (FWF) на CSS Wizardry уменьшилось на 600 мс!
Показатели Harry.is остались прежними. Это можно объяснить тем, что на простой и маленькой странице нет большой конкуренции между сетевыми запросами и таблица стилей для печати и без увеличения приоритета грузилась достаточно быстро.
Что касается CSS Wizardry, то ухудшение времени First Paint на 200 мс больше похоже на аномалию, так как изменение приоритета асинхронного CSS файла не должно было оказать влияния на рендеринг. Остальные же показатели существенно улучшились.
preconnect
Последняя проблема, которую нужно решить на пути к идеальной производительности, заключается в том, что CSS-файл мы получаем с одного домена (fonts.googleapis.com), а файлы шрифтов лежат на другом (fonts.gstatic.com). В сочетании с плохой связью это может привести к большим задержкам.
Google Fonts использует HTTP-заголовок для установки предварительного соединения с доменом fonts.gstatic.com:
Однако выполнение этого заголовка связано с TTFB (Time to First Byte, время до первого байта) ответа, которое может быть очень большим. Среднее значение TTFB, включая очередь запросов, DNS, TCP, TLS и серверное время, для CSS-файла Google Fonts во всех тестах составило 1406 мс. При этом среднее время загрузки самого CSS-файла – около 9,5 мс – в 148 раз меньше!
Иначе говоря, несмотря на то, что Goggle пытается установить предварительное соединение с доменом fonts.gstatic.com, это дает лишь около 10 мс форы. Этот файл привязан к задержке, а не к пропускной способности.
Реализация предварительного подключения со стороны сайта может принести гораздо большие выгоды.
Сниппет подключения шрифтов:
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<link rel="stylesheet"
href="$CSS&display=swap"
media="print"
onload="this.media='all'" />
Мы можем визуализировать эти изменения на WebpPageTest:
Результаты теста с предварительным подключением к домену fonts.gstatic.comПоказатели First Paint и First Contentful Paint не изменились – preconnect влияет только на ресурсы, загружаемые после критического пути.
Зато время загрузки первого веб-шрифта (FWF) и показатель визуальной завершенности (VC) существенно уменьшились!
Оценки Lighthouse тоже хороши – 99 и 100.
Бонус: font-display: optional
Использование асинхронной загрузки CSS-файла и свойства font-display не позволяют избежать FOUT (мелькания неоформленного текста) или, в лучшем случае, FOFT (мелькания синтезированного текста), если вы хорошо подобрали резервный шрифт. Чтобы смягчить этот эффект, Harry попробовал подключить шрифт с опцией font-display: optional.
Этот параметр ограничивает время, в течение которого резервный шрифт может быть заменен на основной. Таким образом, если ваш веб-шрифт грузится слишком долго, то он просто не будет использован. Это позволит избежать эффекта FOUT, что обеспечивает лучший пользовательский опыт при взаимодействии с сайтом и хороший показатель Cumulative Layout Shift (сдвиг макета).
Однако эта техника плохо сочетается с асинхронной загрузкой CSS.
Когда значение атрибута media изменяется с print на all, браузер обновляет CSSOM и применяет его к DOM. В этот момент страница узнает, что ей нужны некоторые веб-шрифты, и начинается чрезвычайно малый период блокировки с мельканием невидимого текста (FOIT) на половине загрузки страницы. Еще хуже, если браузер заменит невидимый текст снова резервным, так что пользователь даже не получит преимуществ нового шрифта. В общем, это очень похоже на баг.
Выглядит это примерно вот так:
А вот видео, демонстрирующее проблему в DevTools:
Ссылка на видео
Не следует использовать font-display: optional в сочетании с асинхронной загрузкой CSS-файлов. В целом лучше иметь неблокирующий CSS с FOUT, чем ненужный FOIT.
Сравнения и визуализации
На этих замедленный видео хорошо видна разница между разными техниками загрузки Google Fonts.
harry.is
Ссылка на видео
- В тестах с асинхронной загрузкой CSS,
preloadиpreconnectрендеринг начинается через 1.8 сек. Также представлен показатель First Contentful Paint.(первое отображение контента). - В первых двух тестах (без
font-displayи сfont-display: swap) рендеринг страницы начинается через 3.4 сек. В первом тесте наблюдается мелькание невидимого текста (FOIT). - В последнем тесте с
preconnectвеб-шрифт грузится через 3.8 сек, а визуальная завершенность макета наступает через 4.4. сек. - В первом тесте время первого существенного отображения (First Contentful Paint) и время загрузки первого шрифта (First Web Font) одинаковы – 4.5 сек – так как все загружается синхронно.
- Визульная завершенность в базовом тесте наступает через 5 сек.
- В тесте с асинхронной загрузкой CSS – через 5.1 сек.
- В тесте с
font-display: swap– через 5.2 сек. - В тесте с
preload– через 5.3s.
CSS Wizardry
Ссылка на видео
- В тесте с асинхронной загрузкой CSS рендеринг начинается через 1.7 сек.
- В тесте с
preconnect– через 1.9 сек. Показатель First Contentful Paint также равен 1.9. - В тесте с preload рендеринг начинается через 2 сек, и время First Contentful Paint тоже равно 2 сек.
- В базовом тесте рендеринг начинается через 3.4 сек.
- В тесте с
font-display: swapпоказатели FP и FCP равны 3.6 сек. - Также через 3.6 сек наступает визуальная завершенность в тесте с
preconnect. - В базовом тесте показатель FCP составляет 4.3 сек.
- Также через 4.3 сек достигается визуальная завершенность в тесте с
preload. - Через 4.4 сек – в базовом тесте.
- Через 4.6 сек – в тесте с
font-display: swap. - Через 5 сек – в тесте с асинхронной загрузкой CSS.
Таким образом, техника с preconnect оказалась самой быстрой.
Находки
Хотя self-hosted шрифты, кажется, остаются самым лучшим решением всех проблем производительности и доступности, Google Fonts имеет свои преимущества. К тому же мы можем со своей стороны улучшить работу этого сервиса.
Комбинация техник асинхронной загрузки CSS и шрифтов, предварительной загрузки файлов и преконнекта с доменом статики позволяет выиграть несколько секунд!
Если вы подключаете на странице другие блокирующие рендеринг ресурсы или нарушаете принципы быстрого CSS, то ваши показатели могут существенно отличаться от тестовых.
Особенно полезны будут эти оптимизации в проектах, в которых Google Fonts является одним из самых узких мест в обеспечении производительности.
Сниппет асинхронной загрузки Google Fonts
В этом фрагменте код содержится сразу несколько разных техник, но он все еще достаточно компактный и поддерживаемый:
<!-- Прогрев домена статики -->
<link rel="preconnect"
href="https://fonts.gstatic.com"
crossorigin />
<!-- Асинхронная предзагрузка CSS файла с высоким приоритетом -->
<link rel="preload"
as="style"
href="$CSS&display=swap" />
<!-- Неблокирующая загрузка CSS-файла с низким приоритетом -->
<link rel="stylesheet"
href="$CSS&display=swap"
media="print" onload="this.media='all'" />
<!-- Фоллбэк при отключенном JavaScript -->
<noscript>
<link rel="stylesheet"
href="$CSS&display=swap" />
</noscript>
Easy Google Fonts — Плагин для WordPress
Our new WordPress theme is almost ready! Want to know when we launch? Awesome! Visit our website and enter your details and we will e-mail you as soon as we are ready 🙂
View Plugin Demo Here
Follow us on twitter!
If you have found this plugin useful please donate here
A simple and easy way to add custom google fonts to any WordPress theme without coding. This plugin integrates with the WordPress Customizer so you can preview google fonts on your site in realtime. It’s compatible with any theme.
It also allows you to create custom theme specific font controls in the admin settings area to control particular css selectors. Once created, these custom font controls are instantly available in the customizer no coding required!
What does this plugin do?
- This plugin allows you to take full control of your theme’s typography in any WordPress theme (no coding required).
- It allows you to choose from over 600+ google fonts and font variants to insert into your website without coding.
- Allows you to preview font changes on your website in realtime using the WordPress Customizer.
- Create Unlimited Custom Font Controls: Create custom font controls in the admin area that are instantly available in the Customizer preview.
- Allows you to preview what your theme will look like with the new google fonts before you save any changes.
- Allows you to create your own font controls and rules in the admin area (no coding required).
- Allows you to easily change the look of your website with the click of a button.
- Automatically enqueues all stylesheets for your chosen google fonts.
- Allows you to add google fonts to your theme without editing the themes main stylesheet which allows you to update your theme without losing your custom google fonts.
Plugin Features
- Live Customizer Preview: Preview google fonts without refreshing the page in real time right in the WordPress Customizer.
- Over 600+ Google Fonts to choose from as well as a list of default system fonts.
- Works with any WordPress Theme. No coding required.
- Automatic Background Updates: Updates the google fonts list with the latest fonts automatically once.
- Translation Ready: MO and PO files are included.
- Seamless WordPress Integration: Uses the WordPress customizer for the live preview and has a white label admin area that looks like it is a part of WordPress.
- Custom WordPress Customizer Control: One of a kind control only available with this plugin.
Who is this Plugin ideal for?
- Anyone who is looking for an easy way to use google fonts in their theme without coding.
- Theme Authors: you can use this plugin to add custom google webfonts to your theme.
- Great for use on client projects or for use on existing websites.
- People that are happy with their theme but want an easy way to change the typography.
- Anyone with basic knowledge of CSS Selectors (in order to add custom font rules).
Developer Features
Please note: We are currently working on producing in-depth documentation for theme developers which will be available shortly.
- Cross Browser and Backwards Browser Compatible (Tested in all major browsers).
- Uses Action Hooks and Filters: For advanced integration.
- Seamless WordPress Integration: Live preview is integrated into the WordPress Customizer and the settings page follows core WordPress design guidelines.
- Uses the WordPress Options API to store and retrieve options.
- Highly Secure: Checks user permissions, uses nonces and the WordPress Security API.
- Uses the REST API for an enhanced admin experience.
- Strong Usability Testing.
- Enhanced Performance: Will only make a single request to google to fetch all fonts.
Credits and Donation
- WordPress Components. (Used in the admin settings page)
- Otherwise, this plugin has been entirely written from scratch by Titanium Themes.
If you have found this plugin useful please donate here
This section describes how to install the plugin and get it working.
e.g.
- From your WordPress Admin Dashboard go to: Plugins > Add New
- Search for «Easy Google Fonts»
- Locate the «Easy Google Fonts» plugin by Titanium Themes and click the Install Now button.
- Activate the plugin labeled «Easy Google Fonts».
- You’re done!
Totally new to wordpress and this plug in was super easy to use and allowed me to change fonts with no problem. The support also gave me CSS selector (I have NO knowledge of CSS…) to change the navigation font. Huge thank you!
Works well. Some issues with a recent upgrade, but support was excellent and problem is now resolved.
This plugin does one thing and it does that well: integrates Google Fonts into your WordPress site. A recent update did cause some issues on my site but the developer’s response to my query was super fast and after doing what he suggested my site is back to normal. Big fan of this plugin.
The latest updates caused issues with the plugin working properly on my site. The team very quickly responded and fixed the issue! This plugin is great for getting very specific with font styling, highly recommend.
Can’t recommend this plug-in enough. Great service as well!
This plugin is fantastic. The support for this plugin goes well above and beyond what I’ve ever had before. I highly suggest using this plugin!
Посмотреть все 214 отзывов«Easy Google Fonts» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники2.0.4 JS API
- Added fallback for sanitization functions when no font key is selected.
2.0.3 Bugfix and Backwards Compatibilty
- Bugfix: Tuples needed to be sorted in the google fonts url when the stylesheet url was being generated.
- Added complete support for the old tabs based api.
2.0.2
- Backwards Compatibilty: Added backwards compatibility for old theme integrations.
2.0.1
- Bugfix: Google stylesheet url requires font weights to be sorted in ascending order.
2.0.0
- Complete plugin codebase rewrite.
- Font controls/styles now support media queries.
- New Admin UI.
- New Customizer UI (now uses react js components).
- Live customizer preview has been rewritten to be more performant (by handling subsettings for each font control individually).
- Frontend query for font controls has been optimised for performance.
- Removed unnessary WordPress filters.
1.4.4 — WordPress 5.0 compatibility update
- Updated webfonts.json with the latest google fonts.
- Last minor update before major rewrite.
1.4.3 — WordPress 4.8 compatibility update
- Updated webfonts.json with the latest google fonts.
- Updated includes class-egf-frontend.php to only output styles if there is a selector.
1.4.2 — WordPress 4.7 compatibility update
- Fixed issue where the font controls weren’t saving in WordPress 4.7.
- Updated the font list.
1.4.1 — Urgent update
- Fixed issue where the plugin wasn’t taking effect for screen sizes under 700px
1.4.0 — Plugin update
- Now automatically removes white spaces added to the api key on the settings page.
- Started rewriting part of the code for eventual media query support.
1.3.9 — Stylesheet Update
- Updated the appearance in the customizer for the new changes in WordPress 3.4
1.3.7 — Important Update
- Addressed potential security issue on the plugin admin page — Hardened security and escaped any attributes passed via the URL throughout the plugin.
- Now added support for arabic and telegu and devangari subsets.
- Updated JSON decode when parsing fonts for servers running an older version of PHP.
1.3.6 — Updated Stylesheet Enqueue
- Addressed issue on certain servers where a 400 error was being returned when making a http request to google.
1.3.5 — Changed Stylesheet Enqueue
- Removed esc_url_raw() as it was causing a 404 error when fetching the stylesheet from google.
1.3.4 — Customizer js API Update
- Implemented font search to make it easier to browse google fonts (using the chosen js plugin).
- Implemented border controls.
- Implemented border radius controls.
- Completely rewritten the control javascript to utilise the new customizer js api (using backbone and underscore templates).
- Preview performance enhancement: Completely rewritten the preview javascript to utilise the new customizer js api.
- Performance update: Each font control now only registers one setting per control.
- Performance update: The functionality for each font control is lazy loaded to increase the customizer load speed.
- All settings for each font controls are handled by json objects (removed any hidden inputs and json2 library dependancy).
1.3.3 — WordPress 4.1+ Update
- Added patch for WordPress 4.1
- The code is going to be rewritten in Backbone for future releases.
1.3.2 — Big Update
- Now combining all of the font requests from google fonts in a single http request.
- Introducing Panels: A new customizer feature in WordPress 4.0 that makes it easier to manage alot of font controls. Our plugin creates a new panel called Typography.
- Google fonts are now separated into the following categories to make them easier to navigate: Serif, Sans Serif, Display, Handwriting, Monospace.
- Now the plugin keeps font state when user switches page in customizer.
- Now there is a separate section for default and custom font controls.
- Improved the help tab in the admin area to help people obtain a google api key.
- Synchronised Force Styles between the Manage Font Controls and the Edit Font Controls Screen
- Fixed issue with the font weights not showing up for the customizer control.
- The plugin now checks and handles occurances where theme developers have removed all default controls.
1.3.1
- Changed order of style outputs
- Futher UI Improvements
1.3
- Critical Update: Made the plugin WordPress 3.9 compatible
- Performance tuned the plugin
- Removed recursion during runtime.
- Updated local font list
1.2.5
- Performance enhancement for older browsers implemented. Safe to upgrade.
1.2
- Big Update: Complete Rewrite of Plugin
- New controls: Background Color, Margin, Padding and Display.
- Added Subset support.
- Introduced a large amount of actions and filters for theme developers.
- Big performance enhancement. The old version used to register 32 settings per control, this is now down to 3.
- Lightning fast customizer loading times, under 1 second.
- Rewrote the plugin into classes and views to make it more managable for future development.
- Rewrote the plugin into classes.
- MO/PO language files now included.
= 1.1.1=
* 3.8 Admin integration
1.1
- Full google fonts transient integration.
1.0
15 шрифтов Google поддерживающих кириллицу
Google Fonts — это набор бесплатных универсальных шрифтов, которые подойдут для форматирования текстового контента сайта. В админку WordPress они могут загружаться в виде плагина Supreme Google Webfonts, который является наиболее удобным в данном случае. После добавления плагина в админку, в меню визуального редактора добавляется панель выбора шрифтов. Это очень удобно, так как не нужна никакая установка шрифтов и не нужно никаких дополнительных активаций. После того, как в визуальном редакторе появится список шрифтов, администратор сможет форматировать текст таким же простым образом, как и в текстовом редакторе, выделив нужный фрагмент и назначив ему определенный вид. Текст будет прописан выбранным шрифтом.
В этой статье мы хотим обсудить 15 самых популярных Google шрифтов, которые поддерживают кириллицу и доступны для загрузки в админку любого сайта. Выбрав один из столь оригинальных шрифтов, вы сможете разнообразить текстовое оформление своих веб-страниц.
RobotoОдин из таких google шрифтов — это Roboto. Это довольно привлекательный тип шрифта. Буквы создают привлекательные очертания, благодаря которым можно сделать текстовые блоки с утонченной текстурой. Такой шрифт вполне удобен для чтения, а в заголовках он создает интересные детали, которые сразу же обращают на себя внимание пользователя.
Скачать шрифт
Open Sans
Ещt один шрифт — это Open Sans. На сайте Google Web Fonts шрифт доступен для свободного скачивания. Название этого шрифта будет звучать правильно с ударением на последний слог. Такой шрифт подойдут для выделения ключевых фраз в текстах, создания заголовков, названий разделов.
Скачать шрифт
Montserrat
Старые плакаты и вывески в традиционном районе Монтсеррат в Буэнос-Айресе вдохновили Джульетту Улановскую на разработку этого шрифта и спасение красоты городской типографии, появившейся в первой половине двадцатого века. Проект Монтсеррат начался с идеи спасти то, что находится на Монтсеррате, и освободить его под лицензией libre, SIL Open Font License.
Скачать шрифт
Roboto Condensed
Roboto имеет двойственную природу. У этого есть механический скелет, и формы в значительной степени геометрические. В то же время, шрифт имеет дружественные и открытые кривые. В то время как некоторые гротески искажают свои буквенные формы, чтобы вызвать жесткий ритм, Roboto не идет на компромиссы, позволяя буквам укладываться в их естественную ширину. Это способствует более естественному ритму чтения, который чаще встречается у гуманистов и с засечками.
Скачать шрифт
Oswald
Oswald – это еще один известный кириллический шрифт. Cегодня этот шрифт используют довольно часто. Он вполне читабельный и достойно смотрится, как в крупном, так и в мелком формате.
Скачать шрифт
Source Sans Pro
Современный тип шрифта, который производит впечатление футуристического дизайна, при этом смотрится вполне элегантно. Source Sans Pro смотрится вполне органично, его можно использоваться в отрывках текстов и крупных статьях.
Скачать шрифт
Roboto Mono
Roboto Mono — моноширинное дополнение к семейству Roboto. Как и другие члены семейства, шрифты оптимизированы для удобочитаемости на экранах самых разных устройств. Хотя моноширинная версия связана с ее двоюродным братом с переменной шириной, она без колебаний меняет формы, чтобы лучше соответствовать ограничениям моноширинной среды.
Скачать шрифт
Noto Sans
Noto помогает сделать Интернет более привлекательным на всех платформах для всех языков. В настоящее время Noto охватывает более 30 сценариев и будет охватывать весь Unicode в будущем. Это без латинской, греческой и кириллической семьи. Он имеет обычный, полужирный, курсив и полужирный курсив стиль. Этот шрифт происходит от Droid, и, как Droid, у него есть семейство сестер с засечками, Noto Serif.
Скачать шрифт
Roboto Slab
Это семейство Roboto Slab, которое можно использовать вместе с обычным семейством Roboto и семейством Roboto Condensed.
В ноябре 2019 года семейство было обновлено с переменным шрифтом оси «Weight».
Скачать шрифт
Merriweather
Кириллический шрифт Merriweather — обычный тип шрифта. Большинство символов этого шрифта прекрасно отображаются на ЖК мониторах. По насыщенности этот шрифт просто отличный.
Скачать шрифт
Ubuntu
Неоднозначное название шрифта Ubuntu все-таки не может говорить о том, что данный шрифт чем-то плох. Шрифт привлекательный и представлен в одном стиле.
Скачать шрифт
PT Sans
Шрифт включает в себя стандартные западные, центральноевропейские и кириллические кодовые страницы. PT Sans основан на русских типах без засечек второй половины 20-го века, но в то же время имеет отличительные черты современного гуманистического дизайна. Семейство состоит из 8 стилей: 4 основных стиля, 2 стиля заголовков для небольших размеров и 2 стиля сужения для настройки экономического типа.
Скачать шрифт
Playfair Display
Это основное семейство с родственным семейством Playfair Display SC. Основные загруженные файлы шрифтов включают полный набор маленьких заглавных букв, общих лигатур и дискреционных лигатур. Обновлен в ноябре 2017 года с множеством небольших улучшений и дополнительной языковой поддержкой. Семейство было преобразовано в переменный шрифт в августе 2019 года.
Скачать шрифт
Open Sans Condensed
Шрифт Open Sans Condensed — шрифт из кириллического семейства шрифтов. Привлекателен, читаем, безупречен.
Скачать шрифт
PT Serif
PT Serif — это переходной шрифт с засечками с гуманистическими терминалами. Он разработан для использования вместе с PT Sans и гармонизирован по показателям, пропорциям, весам и дизайну. Семейство состоит из шести стилей: обычный и жирный шрифт с соответствующим курсивом образует стандартное семейство шрифтов для базовой настройки текста; два стиля надписи в обычном и курсиве предназначены для небольших размеров точек.
Скачать шрифт
Надеемся, что этот небольшой обзор станет для вас полезным, если для вас актуальна тема выбора шрифтов для оформления текстового контента своего сайта.
Часто задаваемые вопросы
Что такое шрифты Google?Google Fonts — библиотека более 800 свободно распространяемых шрифтов, интерактивный каталог для их просмотра, и прикладные программные интерфейсы для использования веб-шрифтов посредством и на Андроиде.
Какой лучший шрифт для цифр?Важное правило при выборе правильного цифрового шрифта – убедиться, что он содержит равновысокие (lining) и табличные (tabular) цифры. Тогда каждое число будет занимать одно и то же горизонтальное пространство. Это одна из главных характеристик табличных цифр, известная как «duplexing», потому что она позволяет дизайнерам выделять отдельные строки жирным шрифтом, не нарушая при этом ширину колонки. Несколько примеров таких шрифтов: Noto Serif, PT Serif Caption, Old Standard TT.
Какой лучший шрифт для кириллицы?Для использования в Интернете, да и вообще при чтении с экрана монитора, легче воспринимаются шрифты без засечек. Они проще поддаются оцифровке и выглядят более чёткими. Благодаря сервису Google Fonts выделился рейтинг самых популярных веб-шрифтов поддерживающих кириллицу использующихся в мире.
Как добавить шрифт в Google Документы?Чтобы добавить шрифты, выполните следующие действия: в нижней части списка нажмите Другие шрифты, выберите шрифт в открывшемся окне, затем нажмите на шрифт, чтобы добавить его в список «Мои шрифты», и если вам не удается найти нужный шрифт, воспользуйтесь поиском или меню Сортировать и Показать, далее нажмите ОК. Новые шрифты будут выделены в списке и доступны всем, кто работает над документом.
Читайте также:
Звездные войны: 15 бесплатных шрифтов из далекой, далекой галактики
15 бесплатных кириллических рукописных шрифтов
Леттеринг, шрифты и дизайн: 50 лучших примеров
Добавить шрифты Google | Webflow University
В этом видео используется старый интерфейс. Скоро появится обновленная версия!
Вы можете добавить дополнительные шрифты в свой проект прямо из раскрывающегося списка font на панели «Стиль». Просто выберите добавить шрифты , и мы перенесем вас в настройки проекта → Настройки шрифтов . Здесь вы можете выбрать и добавить шрифтов Google в свои проекты.
Использование шрифтов Google — это лишь один из трех способов импорта дополнительных шрифтов в свои проекты Webflow.Два других — шрифты Adobe (Typekit) и пользовательские шрифты, доступные на всех планах.
В этом уроке
Просмотр шрифтов Google
Если вы хотите просмотреть все варианты шрифтов Google перед тем, как сделать свой выбор, посетите Google fonts [↗] для предварительного просмотра коллекции бесплатных веб-шрифтов Google в реальном времени. Оказавшись на странице Google Fonts, вы можете просматривать и сортировать по различным категориям и тестировать, как шрифты будут отображаться. Это дает вам лучшее представление о том, как будет выглядеть шрифт определенного размера и веса, прежде чем вы добавите его в свой проект Webflow.
Добавление шрифта Google в ваш проект
После того, как вы сделали свой выбор, перейдите в свой проект Webflow:
- Выберите шрифт из раскрывающегося списка в Настройки проекта → Шрифты → Шрифты Google
- Добавить шрифт
Выбранные шрифты будут доступны в дизайнере Webflow при следующей загрузке.Обновите конструктор, если он у вас уже открыт.
Необходимо знатьШрифты Google, которые уже доступны в конструкторе, например Lato, не будут отображаться в списке шрифтов Google в разделе Настройки проекта → шрифты .
Удаление шрифта Google
Чтобы удалить шрифт Google из проекта, просто удалите его в Project settings → fonts → Google fonts.
Необходимо знатьЭлементы в проекте, к которым при удалении все еще прикреплен шрифт, по-прежнему будут отображать его как выбранный, но будут отображаться как Times New Romans.
Попробуйте Webflow — это бесплатно
В этом видео используется старый интерфейс. Скоро появится обновленная версия!
20 лучших бесплатных шрифтов Google и способы их использования (2021)
Планируете ли вы использовать Google Fonts на своем веб-сайте? Тогда это руководство поможет вам не только выбрать правильный шрифт для вашего дизайна, но и узнать, как установить его на свой веб-сайт.
В этом посте мы представляем некоторые из самых креативных шрифтов Google Fonts, которые обеспечивают лучший пользовательский интерфейс с точки зрения удобочитаемости.Мы также дадим вам несколько советов по использованию Google Fonts.
Никогда не используйте шрифт только потому, что некоторые опросы или статистика показывают, что он популярен. Выбирая шрифт, вы должны в первую очередь подумать о своих пользователях, своем бренде и целевой аудитории.
Вместо того, чтобы смотреть на количество загрузок и случайные опросы, давайте узнаем, как найти отличный шрифт, соответствующий дизайну вашего веб-сайта.
Зачем нужны шрифты Google?
Когда дело доходит до веб-шрифтов, Google Fonts — это ресурс, без которого веб-дизайнеры не могут жить.Он позволяет легко добавлять пользовательские шрифты ко всем типам веб-сайтов и веб-приложений.
С коллекцией из более чем 900 шрифтов, поддерживающих более 135 различных языков, Google Fonts предлагает доступ к большой библиотеке веб-шрифтов совершенно бесплатно.
В дополнение к размещению и регулярному обновлению шрифтов, Google Fonts также позволяет вам использовать шрифты бесплатно в личных и коммерческих проектах, даже без указания авторства.
Учитывая сложности с ценообразованием и лицензированием, которые возникают с большинством шрифтов премиум-класса, Google Fonts — это ресурс, за который просто невозможно назначить цену.
4 совета по более эффективному использованию шрифтов Google
БиблиотекаGoogle Fonts включает множество красивых дизайнов шрифтов. На первый взгляд, вы, вероятно, захотите использовать их все сразу. Следуйте этим советам, чтобы избежать подобных ошибок.
# 1 Не используйте более двух шрифтов
Используйте один шрифт для заголовков и другой шрифт для основного текста или абзацев. Это очень распространенное практическое правило, которому следуют все дизайнеры, как веб-дизайнеры, так и графические дизайнеры, при разработке всех типов проектов.
Использование более двух шрифтов может помешать работе пользователя и даже нарушить целостность дизайна. Это также повлияет на время загрузки веб-сайта.
Это оказывает на вас большее давление при выборе шрифтов, но, к счастью, вы можете протестировать различные комбинации шрифтов с помощью Google Fonts, чтобы найти нужную пару бесплатно.
# 2 Используйте меньшую толщину шрифта
Использование слишком большого количества шрифтов также может повлиять на производительность вашего веб-сайта или приложения. Поскольку веб-сайт должен получать слишком много шрифтов с серверов Google каждый раз при загрузке страницы, это может замедлить работу вашего веб-сайта.
В зависимости от типа веб-сайта или приложения, которое вы создаете, используйте от 2 до 3 толщин шрифта. Один для обычного текста, а другой для полужирного текста, а также для версии с курсивом.
# 3 Учитывайте размер точки
Размер шрифта — это размер шрифта, который вы используете в дизайне. Например, размер от 16 до 24 пунктов обычно используется для основного текста в дизайне веб-сайтов и в блогах. При выборе веб-шрифта не забывайте учитывать размер шрифта.
В зависимости от того, как вы используете веб-шрифт, размер в пунктах будет определять, как текст будет выглядеть в вашем дизайне.Некоторые шрифты лучше смотрятся в больших заголовках, а некоторые — в тексте абзаца.
# 4 Важна многоязычная поддержка
По данным Internet World Stats, только 25% пользователей Интернета используют английский язык. Есть миллиарды людей, которые используют другие языки.
Даже если ваш веб-сайт написан на английском языке, теперь Google позволяет пользователям легко переводить текст веб-сайтов на разные языки. Однако это будет работать только в том случае, если используемый шрифт поддерживает язык пользователя.Поэтому убедитесь, что вы выбрали шрифт, который поддерживает языки вашей целевой аудитории.
Как создать пары шрифтов Google
Пара шрифтов — это два (или более) шрифта, которые вы выбираете из коллекций Google Fonts для использования в своем дизайне. Платформа упрощает выбор нужных шрифтов при просмотре коллекции, а также упрощает управление весами шрифтов.
Чтобы выбрать пару шрифтов, все, что вам нужно сделать, это щелкнуть значок плюса (+) рядом со шрифтом, и он будет автоматически добавлен в качестве выбора.Затем вы можете щелкнуть плавающую панель с правой стороны, чтобы удалить шрифты из выбора, скопировать код внедрения, чтобы установить шрифт на свой веб-сайт, и выбрать вес шрифтов.
При выборе шрифта Google Fonts предложит соответствующие шрифты для пары с выбранным шрифтом. Это упрощает создание пары шрифтов. Вы также можете использовать такие инструменты, как FontPair и Fontjoy, чтобы легко находить отличные пары шрифтов несколькими щелчками мыши.
Как установить шрифты Google на свой веб-сайт
Выбрав шрифт и его вес в Google Fonts, вы можете установить его на свой веб-сайт, используя встроенный код.
Скопируйте код из раздела Embed Font , а затем вставьте его в раздел заголовка своего веб-сайта. Включите его сразу после тега для лучшей производительности.
Затем скопируйте код из раздела Укажите в CSS и вставьте его в документ CSS таблицы стилей своего веб-сайта.
Например, если вы хотите, чтобы в вашем основном тексте и заголовках h2 использовались разные шрифты, вам нужно будет указать каждый шрифт отдельно в файле CSS.
Как использовать шрифты Google в WordPress
Хотя большинство премиальных тем WordPress включают встроенную поддержку пользовательских шрифтов Google, некоторые темы имеют ограниченный выбор шрифтов. Если вы хотите использовать шрифты Google в WordPress, вы все равно можете использовать метод, описанный выше. Но самый простой способ — установить плагин.
Установка бесплатного плагина Easy Google Fonts позволит вам получить доступ к библиотеке Google Fonts, перейдя в Внешний вид >> Настроить , а затем через меню Typography .
Следуйте этому руководству, чтобы получить пошаговые инструкции по добавлению шрифтов Google в WordPress и другие веб-сайты.
Лучшие шрифты Google для веб-сайтов и веб-приложений
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Roboto — один из самых популярных веб-шрифтов в библиотеке Google Fonts, который используется более чем 26 миллионами веб-сайтов. Он отличается гладким дизайном без засечек, что делает его отличным выбором для длинных абзацев и другого основного текста.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Montserrat — уникальный шрифт, который можно использовать как для заголовков, так и для основного текста. Он доступен в различных стилях, от тонких до очень жирных и черных. Шрифт также хорошо сочетается с Roboto.
- Тип шрифта: Serif
- Подходит для: заголовков
Playfair Display — это стильный шрифт с засечками, который используется более чем на 5 миллионах веб-сайтов в Интернете.Шрифт больше всего подходит для оформления больших заголовков и заголовков. Доступен в 3 различных весах.
- Тип шрифта: Serif
- Подходит для: Основной текст
Lora — один из лучших веб-шрифтов с засечками, доступных в Google Fonts. Это отличный выбор для основного текста новостных сайтов и корпоративных сайтов. Хотя шрифт включает только 2 начертания и курсив.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Karla также отличается гладким дизайном без засечек с гротескной атмосферой.Минималистичный дизайн символов шрифта улучшит редактируемость вашего веб-сайта при использовании его для основного текста. Он также выделяется обычным и жирным шрифтом, а также курсивом.
- Тип шрифта: Serif
- Подходит для: Основной текст и заголовки
Merriweather — еще один элегантный шрифт с засечками, обычно используемый в паре со шрифтом Lora. Этот шрифт идеально подходит как для заголовков, так и для основного текста, особенно для профессиональных и бизнес-сайтов.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Ubuntu — шрифт по умолчанию, используемый в популярной одноименной операционной системе на базе Linux. Этот шрифт — отличный выбор для заголовков и заголовков, особенно для блогов и журналов. Но это не лучший выбор для основного текста.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Рубик отличает набор символов со стильными закругленными краями.Этот шрифт идеально подходит для заголовков и заголовков на вашем веб-сайте. Он доступен в 5 весах и 5 стилях.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Source Sans Pro — это семейство профессиональных шрифтов, разработанное и выпущенное Adobe по лицензии с открытым исходным кодом. С точки зрения дизайна этот шрифт просто идеален и отлично смотрится в основном тексте.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Archivo — это шрифт без засечек, дизайн которого вдохновлен американскими шрифтами девятнадцатого века.Поставляется в 4 вариантах толщины и курсиве. Шрифт больше всего подходит для заголовков и заголовков.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Asap — это шрифт, разработанный парой профессиональных дизайнеров, он имеет креативный дизайн без засечек со слегка закругленными символами. Этот шрифт представлен в 4 стилях и подходит как для заголовков, так и для основного текста.
- Тип шрифта: Serif
- Подходит для: заголовков
Domine — один из немногих стильных шрифтов с засечками, доступных в Google Fonts.Шрифт имеет только обычный и полужирный начертания, поэтому его лучше использовать только в заголовках и дизайне заголовков. Шрифт также хорошо сочетается с Montserrat.
- Тип шрифта: Serif
- Подходит для: заголовков
Space Mono — это шрифт, который вы обычно видите на веб-сайтах, посвященных запуску технологий и программированию. Дизайн вдохновлен шрифтами 1960-х годов. Он лучше всего подходит для заголовков и заголовков.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Poppins — это геометрический шрифт без засечек с элегантным монолинейным дизайном.Точный геометрический дизайн символов делает его подходящим как для заголовков, так и для основного текста. Шрифт также доступен в 9 вариантах толщины.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Work Sans — это шрифт без засечек, который лучше всего работает в качестве шрифта для заголовков. Его полужирный и экстра-жирный шрифт — самые красивые шрифты в семействе шрифтов. Единственным недостатком этого шрифта является то, что он не включает гарнитуры, начертанные курсивом.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст и заголовки
Nunito — идеальный веб-шрифт для творческих проектов, поскольку он имеет уникальный округлый дизайн символов. Шрифт включает 7 различных начертаний и хорошо сочетается как с основным текстом, так и с заголовками.
- Тип шрифта: Serif
- Подходит для: Основной текст и заголовки
Arvo — это шрифт с засечками, который можно использовать в профессиональном дизайне веб-сайтов.Шрифт имеет 2 стиля и работает как для основного текста, так и для заголовков. Шрифт также лучше всего сочетается с Open Sans.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Oswald отличается узкой (или сжатой) конструкцией и выпускается в 6 вариантах веса. Лучше всего подходит для создания заголовков и заголовков для современных веб-сайтов.
- Тип шрифта: Sans-Serif
- Подходит для: заголовков
Oxygen — это шрифт без засечек, содержащий набор уникальных символов.Этот шрифт не имеет курсивных начертаний, что делает его лучшим вариантом для заголовков и заголовков.
- Тип шрифта: Sans-Serif
- Подходит для: Основной текст
Open Sans — еще один популярный шрифт, используемый более чем 25 миллионами веб-сайтов. Его общий стиль дизайна персонажей может не помочь вам выделиться из толпы, но он один из лучших, когда речь идет о том, чтобы предложить лучший пользовательский интерфейс и улучшить читаемость.
Заключение
Выбор пары шрифтов для веб-дизайна требует принятия множества решений. Так что не торопитесь и попробуйте разные шрифты, чтобы найти правильный шрифт для своего веб-сайта или приложения. Надеюсь, наш список поможет вам сузить область поиска и ускорить этот процесс.
Если вы ищете шрифт для печатного или цифрового графического дизайна, ознакомьтесь с нашей коллекцией лучших бесплатных и премиальных дизайнерских шрифтов. И наше руководство по созданию веб-сайта также пригодится, если вы новичок в веб-дизайне.
Похожие сообщения
Лучшие сочетания шрифтов Google на 2021 год
Небольшой совет: не задавайте дизайнеру или арт-директору вопрос о шрифтах, если у вас нет свободного времени. Потому что немногие темы вызывают такие стойкие и сложные мнения в этих профессиях.
Они увлечены, и тому есть веская причина: шрифты имеют значение.
Они важны для вашего бренда. Они важны для удобочитаемости страницы. И они могут помочь словам, которые они написали, иметь больший вес и более четко выражаться.
Выбранные шрифты повлияют на то, как ваш веб-трафик — потенциальные клиенты и потенциальные клиенты — воспринимают ваш бренд и потребляют контент, который вы создаете. Они могут сделать разницу между простым переходом или веб-посетителем, который уходит, потому что не может прочитать копию, или страница загружается слишком медленно.
Если вы не дизайнер, вы, вероятно, задаетесь вопросом, с чего вообще начать выбирать шрифт. В конце концов, их доступны буквально тысячи. И дело не в том, какие из них лучше, а в том, какие из них подходят для их предполагаемого назначения — и это может стать довольно субъективным для любого, кто не является экспертом.
У вас, вероятно, нет времени, чтобы изучать полную историю и использование каждого шрифта (не говоря уже о том, что одно сообщение в блоге не может охватить все это). Итак, вместо того, чтобы пытаться охватить много места в небольшом пространстве, мы собираемся сузить круг вопросов для вас и дать вам ответ на ваш вопрос: «Какие шрифты мне следует использовать для моего бизнеса?» Поэтому наши дизайнеры предложили то, что, по их мнению, является лучшим сочетанием шрифтов Google на данный момент.
Прежде чем мы перейдем к этому, вам следует знать несколько мелких вещей.
Гарнитуры и шрифты: это одно и то же?
Вроде. Вы можете слышать, как некоторые люди называют шрифт «гарнитуром». По правде говоря, эти люди правильны в своем использовании. Например: Garamond — это шрифт, а Garamond Bold — это шрифт. Гарнитуры — это группа шрифтов разного веса.
Но на самом деле термин «шрифт» использовался настолько неправильно, что, если вы не дизайнер шрифтов (или, кстати, дизайнер шрифтов), различие не так важно. Использование термина «шрифт» для обозначения шрифтов и гарнитур стало стандартом.Так что, чтобы прояснить ситуацию в этом посте, мы сделаем это тоже.
Что такое шрифты Google?
Чем шрифты Google отличаются от обычных шрифтов? Короткий ответ: они популярны и бесплатны. Если раньше вам приходилось платить за лицензию на шрифт, Google создал библиотеку из более чем тысячи шрифтов, которые можно использовать совершенно бесплатно для любых целей. Таким образом, они упростили малым предприятиям разработку своих брендов без каких-либо затрат на лицензирование шрифтов.Шрифты Google также оптимизированы для Интернета, что сокращает время загрузки вашей страницы (и сокращает количество людей, уходящих с вашей страницы).
Зачем нужны шрифты Google?
Например, шоколад и арахисовое масло или молоко и печенье, некоторые вещи просто отлично сочетаются друг с другом. То же самое верно и для шрифтов — объединение определенных шрифтов может улучшить целевую страницу или оживить ваш бренд в тот момент, когда ваш трафик попадает на вашу домашнюю страницу.
При объединении Google Fonts вы хотите выбрать что-то, что хорошо подходит для текста заголовка и подзаголовка, и другое, которое хорошо работает для меньшего текста и более длинного текста.Хотя не существует быстрых и жестких правил о том, что работает, полезно следовать нескольким рекомендациям, особенно если вы новичок в мире шрифтов и о том, как их сочетать.
Например: объедините шрифт с засечками и шрифт без засечек. Избегайте использования шрифтов аналогичной классификации. И не смешивайте разные настроения. Ознакомьтесь с этими отличными советами по сочетанию шрифтов для не дизайнеров. Самое главное, доверяйте своей интуиции. Нет никаких жестких правил, которым нужно следовать. Если вы обнаружите, что сочетание, которое, как вы знаете, работает для вашей компании или бренда, используйте его!
НОВИНКА: добавление до 10 дополнительных семейств шрифтов в Leadpages
Leadpages поставляется с предварительно загруженными 60 бесплатными шрифтами.Но у вашей компании может быть собственный шрифт, который вы предпочитаете использовать. Таким образом, по многочисленным просьбам теперь вы можете загрузить до 10 дополнительных семейств шрифтов в свою учетную запись Leadpages и использовать их на своем веб-сайте и целевых страницах.
Это означает, что шрифты можно последовательно применять на всех страницах, что сэкономит ваше время и сохранит все фирменные качества.
Лучшие пары Google Fonts от Leadpages
Просто ищете хорошие рекомендации, с которыми вы не ошибетесь? Наши талантливые дизайнеры поделились своими любимыми парами Google Fonts.Список основан на тысячах часов опыта, проб и ошибок, а также на том, что вы внимательно следите за тем, что работает (и хорошо выглядит).
Они также предоставили ссылки на шаблоны Leadpages, которые хорошо работают с этими парами. Таким образом, у вас будут все элементы дизайна, необходимые для создания целевой страницы или веб-сайта.
Oswald Bold + Roboto Regular Шрифт заголовка: Oswald Bold
Шрифт абзаца: Roboto Regular
Классификация: Modern
Oswald — сильный шрифт без излишеств без засечек, который хорошо подходит для заголовков, особенно заглавных.Его высокий и узкий след отлично подходит для размещения большого количества текста на небольшом пространстве. Освальд обладает мужским чутьем, идеально подходящим для компаний с преимущественно мужской аудиторией. Roboto — популярный, хорошо читаемый шрифт, который отлично подходит как для основного текста, так и для элементов интерфейса. Он хорошо сочетается с Освальдом, потому что имеет схожие узкие характеристики.
Шаблон: Free GuideForum + Work Sans
Шрифт заголовка: Forum
Шрифт абзаца: Work Sans
Классификация: Creative
Forum — это элегантный шрифт с засечками, но с несколькими уникальными символами, которые придают ему необычный вид.Work Sans обладает некоторыми схожими характеристиками, обеспечивая при этом хороший контраст, что делает эти два идеальной пары. Они опираются на женственность и хорошо работают для предприятий в творческих отраслях или наставников, которые работают с креативщиками.
Шаблон: Перевернутая домашняя страницаTenor Sans + Archivo Narrow
Шрифт заголовка: Tenor Sans
Шрифт абзаца: Archivo Narrow
Классификация: Creative
Tenor — это гуманистический шрифт без засечек, который имеет доступный вид, который хорошо подходит как для заголовков, так и для основного текста.Archivo, хотя и похож, имеет более узкую площадь, что обеспечивает достаточную контрастность и удобочитаемость. Эти двое составляют идеальную пару в сфере оздоровления или творческой индустрии, такой как инструкторы по йоге, натуральные гомеопатические тренеры, графические дизайнеры и виртуальные помощники.
Шаблон: Fitness + Wellness Coach Bio Playfair Display + Raleway Шрифт заголовка: Playfair Display
Шрифт абзаца: Raleway
Классификация: Elegant
Playfair Display и Raleway предлагают классическую и изысканную атмосферу, а также доступность и дружелюбие.Несмотря на то, что стили разительно различаются по стилю, контраст позволяет этим шрифтам хорошо сочетаться друг с другом. Эта комбинация имеет женскую привлекательность, что делает ее отличным выбором для женских инструкторов по личной жизни, женщин-предпринимателей или фрилансеров.
Шаблон: базовый веб-семинарPoppins Bold + Lora Regular
Шрифт заголовка: Poppins Bold
Шрифт абзаца: Lora Regular
Классификация: Classic
Poppins — это новый геометрический шрифт без засечек, который придает свежий, смелый вид вашим заголовкам.В сочетании с Lora, шрифтом с засечками, обладающим схожими характеристиками, они создают сбалансированное визуальное оформление, забавное, но при этом сложное.
Montserrat Bold + Lato Regular
Шрифт заголовка: Montserrat Bold
Шрифт абзаца: Lato Regular
Классификация: Modern
Montserrat вдохновлен старой городской типографикой и придает заголовкам некоторую привлекательность, в то время как Lato сохраняет четкость вашего основного текста с классическими пропорциями и полукруглыми деталями, которые придают ощущение тепла и серьезности.Эта пара идеально подходит для бизнеса, ориентированного на фитнес.
Шаблон: Fit-Well-LiveSix Caps + Open Sans
Шрифт заголовка: Шесть заглавных букв
Шрифт абзаца: Open Sans
Классификация: Modern
Есть что сказать, но не хватает места? Six Caps идеально подходит для ограниченного пространства и серьезных игр. Open Sans представляет собой идеальное сочетание основного шрифта из-за его нейтрального, но дружелюбного внешнего вида. Используйте эту корпоративную пару для агентств и консультантов с нейтральной или мужской аудиторией.
Orelega One + Montserrat Regular
Шрифт заголовка: Orelega One
Шрифт абзаца: Montserrat Regular
Классификация: Modern
Orelega придает заголовку причудливый, смелый и дружелюбный вид. Он имитирует модные, но традиционные шрифты Clarendon и Sagona Extra Bold. В сочетании с Montserrat Regular он представляет собой идеальное сочетание для брендинга вашего стартапа, продвижения ваших навыков копирайтинга или продажи ваших коучинговых услуг.
Della Respira + Open Sans
Шрифт заголовка: Della Respira
Шрифт абзаца: Open Sans
Классификация: Creative
Della Respira отлично подходят для фрилансеров и индивидуальных предпринимателей, которые хотят придать тексту индивидуальный характер и показать, что они проявляют максимальную осторожность во всем, что они делают. Open Sans делает его отличной парой, поскольку он имеет аналогичные дружественные характеристики, но гораздо более разборчивый при меньших размерах.
Рожа One + Квестриал
Шрифт заголовка: Rozha One
Шрифт абзаца: Questrial
Классификация: Creative
Rozha One создают огромную разницу между толстым и тонким штрихом букв, что делает его отличным выбором для крупных заголовков. Questrial выполнен в современном стиле, что делает его отличным сочетанием основного текста, поскольку его закругленные кривые сочетаются с другими шрифтами, сохраняя при этом свою уникальность.
Шаблон: Страница продаж умных продуктовNoto Serif + Noto Sans
Шрифт заголовка: Noto Serif
Шрифт абзаца: Noto Sans
Классификация: Classic
Если вы ищете отличный многоязычный шрифт, обратите внимание на Noto. Google Fonts утверждает, что «Noto — это семейство шрифтов, предназначенное для поддержки всех языков мира. Noto помогает сделать Интернет более красивым на всех платформах и на всех языках. В настоящее время Noto охватывает более 30 сценариев и в будущем будет охватывать весь Unicode.”
Шаблон: Страница некоммерческого пожертвованияSource Serif Pro + Source Sans Pro
Шрифт заголовка: Source Serif Pro
Шрифт абзаца: Source Sans Pro
Классификация: Classic
Не секрет, что эти две пары хорошо сочетаются друг с другом, поскольку они созданы для использования в тандеме. Source Serif Pro был разработан как дополнение к семейству Source Sans Pro. Чтобы получить традиционный и четкий вид, соедините эти две вещи.
Шаблон: Grow Cormorant Garamond Bold + Cormorant Garamond Шрифт заголовка: Cormorant Garamond Bold
Шрифт абзаца: Cormorant Garamond
Классификация: Elegant
Для брендов, стремящихся к вечной элегантности, Cormorant Garamond — это шрифт для работы.Используйте более жирный шрифт для заголовков и обычный для основного текста, чтобы придать тексту некоторый контраст.
Шаблон: Страница загрузки электронной книгиКак установить шрифты Google на свой веб-сайт или целевые страницы
Leadpages теперь позволяет добавлять в учетную запись до 10 дополнительных семейств шрифтов. Вот как это сделать:
- Загрузите шрифт, который хотите использовать, на свой компьютер (всю библиотеку Google Fonts можно найти здесь)
- Распакуйте файл
- Загрузите шрифт в свою учетную запись Leadpages
Последнее слово о шрифтах
Может показаться, что это небольшой элемент дизайна, который на самом деле не требует особого внимания или размышлений, но выбор шрифта для вашей компании так же важен, как и цвета вашего бренда.Форма, вес, характер и стиль их усердно работают, чтобы передать больше, чем просто слова, которые они используют.
Мы надеемся, что приведенные выше рекомендации наших дизайнеров помогут вам найти идеальное решение для вашего бизнеса. Но если вы предпочитаете самостоятельно выбирать шрифты своей компании, не забудьте хорошенько обдумать это. Это может быть всего лишь небольшое решение, но оно действительно влияет на ваш бренд, на то, как ваши клиенты взаимодействуют с ним, и, в конечном итоге, на то, насколько хорошо ваш сайт и страницы конвертируются.
Создавайте неограниченное количество целевых страниц с помощью Leadpages
Уверенно развивайте свой бизнес, превращая клики в клиентов с помощью целевых страниц с высокой конверсией, которые вы легко можете сделать своими руками.
20+ лучших пар шрифтов Google на 2021 год [СКАЧАТЬ БЕСПЛАТНО]
В каталоге шрифтов Google доступно более 1000 шрифтов, что делает его самым большим и простым в использовании хранилищем бесплатных шрифтов.
Огромный объем доступных шрифтов может затруднить создание комбинаций шрифтов, но мы можем помочь вам выбрать лучшие шрифты Google.
Выберите одну из наших проверенных комбинаций шрифтов Google для своего следующего дизайн-проекта. Эти шрифты можно использовать в инфографике, питчах и всем остальном, что между ними.
СКАЧАТЬ БЕСПЛАТНО ШРИФТЫ
Нажмите, чтобы прыгнуть вперед:
- Alegreya + Source Sans Pro
- Альфа-плита + Open Sans
- Антон + Робото
- Абрил Фэтфейс + Поппинс
- Great Vibes + Монтсеррат
- Лато + Карла
- Libre Baskerville + Source Sans Pro
- Лобстер + Open Sans
- Лора + Нунито
- Лора + Лато
- Merriweather + Lato
- Освальд + Э. Б. Гарамонд
- Oxygen + Open Sans
- Философ + Мулиш
- Дисплей Playfair + Source Sans Pro
- Raleway + Источник Sans Pro
- Raleway + Lato
- Робото + кабина
- Робото плита + Робото
- Ubuntu + Open Sans
- Work Sans + Open Sans
- Желтохвост + Лато
1.Алегрея + Source Sans Pro
Происхождение Alegreya как литературного шрифта хорошо контрастирует с сжатым, минималистичным внешним видом Source Sans Pro. Alegreya был назван одним из 53 шрифтов десятилетия на конкурсе типографов 2011 года, а Source Sans Pro был выпущен дизайнером Adobe Полом Д. Хантом в 2012 году.
Оба шрифта идеально подходят для длинного текста, особенно Source Sans Pro, поскольку он был разработан для работы в пользовательских интерфейсах. Сочетая шрифт с засечками (Alegreya) со шрифтом без засечек (Source Sans Pro), вы естественным образом привлечете внимание читателя к контрасту.
Попробуйте: Используйте Alegreya в качестве шрифта заголовка и Source Sans Pro в качестве основного текста в длинном отчете или презентации.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
2. Alfa Slab + Open Sans
Придайте своим проектам драматический или винтажный стиль с помощью Alfa Slab, сверхтолстого шрифта, напоминающего дизайн ушедшей эпохи. Используйте его вместе с Open Sans, современным гуманистическим шрифтом, который является одним из самых универсальных во всем каталоге Google.
Контраст плиты с шрифтом без засечек создает естественный визуальный интерес, в то время как тяжелый вес Alfa Slab не слишком велик для Open Sans.
Попробуйте: Используйте эту пару для инфографики, отчетов или презентаций, но следите за размером. Alfa Slab может стать трудночитаемым с разрешением около 30 пикселей.
Дополнительные советы о том, как выбрать лучшие шрифты для вашей инфографики, можно найти в нашем блоге: Выбор правильных шрифтов для инфографики для бизнес-коммуникаций
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
3.Антон + Робото
Вдохновением для Антона послужили традиционные рекламные шрифты без засечек, которые использовались в течение последних нескольких десятилетий, в то время как естественные формы Roboto придают вид гуманистического шрифта и делают его приятным для глаз.
Сделав Roboto второстепенным шрифтом для Антона, вы сразу увидите уникальную конструкцию Антона, в которой восходящие и нисходящие элементы едва ли выше остальных.
Попробуйте: Используйте Антона для заголовка и заголовков в вашей инфографике и Робото для основного текста, или позвольте Антону украсть шоу в ваших отчетах, презентациях или листовках.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
4. Абрил Фэтфейс + Поппинс
Позвольте вашему контенту отправиться в прошлое с помощью Abril Fatface. Масштабируемость шрифта — это возврат к рекламным плакатам, распространенным в Европе 19 века, и размещение их рядом с сильно геометрическим шрифтом без засечек Poppins дает столь необходимый контраст.
Poppins включает 18 стилей, и мы рекомендуем использовать тонкие или сверхлегкие версии с Abril Fatface.Это дает вам несколько слоев контраста, включая шрифты с засечками / без засечек и различные веса.
Попробуйте: Используйте Abril Fatface для заголовков размером не менее 40 пикселей и используйте различные веса Поппинса для других целей в ваших деловых коммуникациях, листовках или резюме.
Знаете ли вы, что призыв резюме для определенных типов шрифтов? Загляните в наш блог о лучших шрифтах для резюме на 2021 год, чтобы узнать больше.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
5.Great Vibes + Монтсеррат
Пригласите на вечеринку капризов, сочетая дисплейный шрифт, такой как Great Vibes, с шрифтом без засечек в стиле Буэнос-Айреса, например Montserrat. Идеально названный отель Great Vibes напоминает день, проведенный на пляже, а отель Montserrat имеет традиционный аргентинский дизайн.
Great Vibes не может опускаться ниже 60 пикселей, чтобы оставаться разборчивым, поэтому он не идеален для любого использования, в то время как Montserrat — это разнообразный шрифт, который предлагает толщину от тонкого до черного.Лучше всего сочетается с Great Vibes в диапазоне от тонкого до легкого.
Попробуйте: Используйте Great Vibes с Montserrat в своей беззаботной инфографике или на физических продуктах, таких как меню или флаеры.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
6. Лато + Карла
До сих пор мы рекомендовали использование большого контраста в сочетаниях шрифтов, но использование шрифтов в одной теме — в данном случае двух шрифтов без засечек — имеет такую же сложность, как и схема оформления интерьера в тон.
Lato имеет польские корни, и дизайнер Лукаш Дзедзич хотел придать Lato вневременной вид. Оригинальный шрифт Karla, разработанный Джонни Пинхорном, делает его отличным второстепенным шрифтом.
Попробуйте: Лато и Карла — идеальная пара для создания инфографики, визуализации данных или отчетов и презентаций. Размер не должен быть проблемой, так как и то, и другое хорошо воспроизводится даже мелким шрифтом.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
7.Либре Баскервиль + Source Sans Pro
Libre Baskerville знаком типографистам, так как получил свое название от шрифта Baskerville 1940-х годов. Libre Baskerville вносит некоторые изменения, которые позволяют ему работать на экранах лучше, чем его тезка.
Сочетание Libre Baskerville с утилитным проигрывателем, таким как Source Sans Pro, означает, что основной текст и другие мелкие элементы останутся очень разборчивыми, а заголовки и отображаемые элементы будут выделяться.
Попробуйте: Объедините Libre Baskerville с Source Sans Pro для отчетов, презентаций и инфографики.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
8. Лобстер + Open Sans
Есть причина, по которой Lobster, шрифт отображения сценария, был загружен десятками миллионов раз с тех пор, как он был добавлен в библиотеку Google — он обладает плавной привлекательностью скорописного почерка, но его трудно читать. Это делает его полезным для дизайнеров, которые хотят добавить аутентичности надписи от руки, не тратя время и деньги.
Lobster и Open Sans, универсальный шрифт без засечек, — это естественная пара. Удобочитаемость Open Sans хорошо сочетается с визуальным очарованием Lobster, хотя дизайнерам необходимо следить за размером. Несмотря на то, что он более разборчив, чем большинство скриптовых шрифтов, Lobster все равно может стать грязным при использовании слишком маленького размера.
Попробовать: Используйте лобстер и открытый шрифт для листовок, плакатов и меню.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
9.Лора + Нунито
Lora, элегантный шрифт с засечками, и Nunito, причудливый шрифт без засечек, хорошо сочетаются друг с другом, потому что они пышные, но расположены в разных местах. Изгибы Нунито очевидны: буквы оканчиваются закругленными краями, в то время как форма Лоры распространяется и на тело, если буквы и засечки соприкасаются.
Оба шрифта имеют различную толщину, поэтому опытные дизайнеры должны поиграть с их сопоставлением или контрастированием для различных целей, хотя важно всегда помнить о хороших принципах дизайна.В конце концов, вы хотите, чтобы какой-то текст выделялся.
Попробуйте: Добавьте пары Лора и Нунито в свои презентации, брошюры и листовки.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
10. Лора + Лато
Lora также является естественным дополнением к Lato с его классической атмосферой, неподвластной времени. Опять же, оба шрифта предлагают различную толщину, поэтому попробуйте Lora bold и Lato light, чтобы мгновенно контрастировать с вашим дизайном.
Хотя Лора, как правило, хорошо держится независимо от размера, если вы поэкспериментируете с весами, вам нужно будет внимательно следить за размером. Жирным шрифтом и курсивом сложно читать, если размер экрана меньше 24 пикселей.
Попробуйте: Используйте Лора и Лато в своей инфографике, презентациях, отчетах и многом другом.
Lora и Lato являются частью наших рекомендуемых лучших бесплатных шрифтов на 2021 год. Остальное можно посмотреть здесь: 40+ лучших бесплатных шрифтов на 2021 год
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
11.Мерривезер + Лато
Merriweather имеет впечатляющий, но дружелюбный внешний вид, что делает его идеальным для основных заголовков, заголовков и другого крупного текста. Соединение его с Лато возвращает его на землю, а различный вес может помочь создать иерархию текста.
Поскольку они охватывают как пространство с засечками, так и пространство без засечек, Merriweather и Lato — естественная пара, и, поскольку они оба бывают разного веса, дизайнеры будут иметь максимальную гибкость, чтобы найти применение, которое им подходит.
Попробуйте: Выберите Merriweather black для заголовков разделов в годовом отчете, чтобы придать авторитетность слушаниям. Используйте универсальный лато практически для всего остального, чтобы основной текст сиял.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
12. Освальд + Э. Б. Гарамонд
Дизайнерам, которые хотят сочетать Освальда с жирным шрифтом с засечками этого века, стоит обратить внимание на EB Garamond.Этот шрифт является результатом краудсорсинговых усилий по возрождению культовых гуманистических шрифтов Клода Гарамонта середины 1500-х годов. (Думаю, это все-таки не из нашего века.)
EB Garamond — довольно универсальный шрифт, так как он предлагает 10 значений толщины. Это идеально подходит для дизайнеров, которые хотят создать типографскую иерархию, не используя более двух шрифтов.
Попробуйте: Используйте Oswald с EB Garamond в своей инфографике, годовых отчетах, листовках или баннерах.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
13.Кислород + Open Sans
Oxygen и Open Sans — это шрифты без засечек, и хотя Oxygen был разработан для компьютерных пользовательских интерфейсов, это удобный и доступный шрифт, который передает авторитет, но не подавляет.
Визуальный контраст должен вступить в игру, и хотя Oxygen не так универсален, как Open Sans, он доступен в трех бесплатных вариантах: от светлого до жирного.
Попробуйте: Установите заголовки и элементы отображения жирным шрифтом Oxygen, а текст — обычным шрифтом Open Sans в годовых отчетах или презентациях.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
14. Философ + Мулиш
ДизайнерPhilosopher, Джованни Лемонад, выпустил первоначальную версию с преднамеренными ошибками, и, несмотря на то, что с 2008 года она была значительно переработана, Philosopher все еще остается энергичным, почти хаотичным из-за своего бурного начала. Названный Muli до 2020 года, Mulish был создан легендой типографики Верноном Адамсом, который разработал шрифт без засечек для отображения и текста.
Когда они работают вместе, Философ и Мулиш объединяют усилия, чтобы создать основу для энергичного, но хорошо обоснованного дизайна.
Попробуйте: Соедините Philosopher и Mulish в инфографике, баннерах, листовках или для делового общения в тех областях, где ваша аудитория может выдержать небольшое волнение.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
15.Дисплей Playfair + Source Sans Pro
Playfair Display — это элегантный шрифт с засечками, вдохновленный инструментами для письма пером и чернилами конца 18 века, а Source Sans Pro — надежным шрифтом без засечек, который позволит Playfair Display занять центральное место.
Универсальность обоих шрифтов безудержна, поскольку каждый из них предлагает 12 значений плотности, от сверхлегкого до обычного и черного. Это позволяет креативным дизайнерам экспериментировать с весами для создания четкой иерархии дизайна.
Попробуйте: Playfair Display и Source Sans Pro — идеальное сочетание практически для любого использования, от инфографики и визуализации данных до годовых отчетов и презентаций.
Думаете выбрать эту пару шрифтов для своего бренда, но не уверены, соответствуют ли они индивидуальности вашего бренда? Посетите наш блог, чтобы узнать все, что вам нужно знать о выборе фирменных шрифтов.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
16.Raleway + Source Sans Pro
Raleway начал свою жизнь с одного тонкого веса после того, как был представлен дизайнером Мэттом Макинерни, а затем был расширен Пабло Импаллари и Родриго Фуэнзалидой в 2012 году. Сегодня элегантный шрифт без засечек предлагает более десятка вариантов, что делает его идеальным без засечек. -on-sans товарищ по команде с Source Sans Pro.
Помимо красивого шрифта, Raleway необычен тем, что его буква W, как в верхнем, так и в нижнем регистре, имеет характерные пересекающиеся восходящие штрихи.Если буква W занимает видное место в названии вашей компании, подумайте об использовании Raleway для создания логотипа вашей компании.
Попробуйте: Помимо логотипов, объедините Raleway с Source Sans Pro для создания инфографики, бизнес-отчетов, презентаций, резюме и многого другого.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
17. Raleway + Lato
И Raleway, и Lato — это шрифты, которые мы немного обсуждали, но эти два доступных шрифта без засечек — естественная пара.Дизайнеры должны помнить, что объединение одинаковых шрифтов в пару может быть непростым делом, поэтому мы рекомендуем сделать Raleway звездой, а Lato — второстепенным игроком.
Raleway имеет более десятка начертаний, и разницу между тонким и черным можно было бы принять за отдельный шрифт, если бы не отличительный Ws.
Попробуйте: Соедините Raleway с Lato в своей инфографике, резюме, баннерах и презентациях.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
18.Робото + кабина
Roboto — своего рода типографский гибрид. Как мы уже упоминали, его воздушные буквы создают ощущение гуманизма, что означает, что они кажутся созданными человеческой рукой. Но технически Roboto — это геометрический шрифт без засечек. Cabin также без засечек, но в гуманистическом стиле, что дает четкую связь между ними.
Оба предлагают различные веса, что позволяет дизайнерам экспериментировать и находить лучшие комбинации для своей работы.
Попробуйте: Комбинируйте полужирный или черный шрифт Roboto с обычным шрифтом Cabin для создания авторитетных заголовков и заголовков в новостной инфографике или корпоративных сообщениях.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
19. Робото плита + Робото
Если вы когда-нибудь видели двух двоюродных братьев, которые достаточно похожи друг на друга, чтобы можно было сказать, что они родственники, вы понимаете, почему Roboto Slab и Roboto хорошо работают вместе.
Одним из больших преимуществ использования этих двух гарнитур вместе является то, что, поскольку все формы букв происходят из одного и того же источника, сочетание создает органичное соответствие, приятное для глаз.Другими словами, нет никакого риска отвлечь читателя от использования вашего контента.
Попробуйте: Используйте Roboto Slab с его кузеном Roboto практически для любого дизайна, от инфографики до визуализации данных, презентаций и маркетинговых предложений.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
20. Ubuntu + Open Sans
Учитывая, что он был создан для одноименной операционной системы Linux с открытым исходным кодом, неудивительно, что Ubuntu имеет технический, почти футуристический вид.Хотя он был создан для поддержки пользовательского интерфейса операционной системы, Ubuntu использует гораздо больше.
В сочетании с другим шрифтом без засечек, Open Sans, дизайнеры могут погрузиться в футуристические воды, не чувствуя себя так, как будто они прошли через портал.
Попробуйте: Используйте Ubuntu с Open Sans для инфографики и визуализации данных, а если вы работаете в сфере технологий, эта комбинация полезна практически для чего угодно.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
21.Work Sans + Open Sans
ДизайнерWork Sans Вэй Хуанг черпал вдохновение в шрифтах без засечек начала 19-го и 20-го веков, придавая шрифту огромный диапазон вариативности, включая экстремальный вес, который идеально подходит для отображения шрифта.
Open Sans является естественным дополнением к Work Sans, и, поскольку оба предлагают огромное разнообразие, легко найти точные сочетания, которые подходят для вашего дизайна. Остерегайтесь проблем с удобочитаемостью при использовании некоторых утяжеленных шрифтов Work Sans, таких как полужирный или черный.
Попробуйте: Используйте эту комбинацию в инфографике, корпоративных коммуникациях и резюме.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
22. Желтохвост + Лато
Придайте своим проектам импровизационный вид, используя Yellowtail в качестве шрифта для заголовка или отображения. Этот шрифт скрипта кисти выделяется благодаря своим уникальным формам букв, которые представляют собой сочетание соединяющего и несвязанного.В результате ваши проекты будут казаться непредсказуемыми, что особенно важно на многолюдном рынке.
Использование Yellowtail для отображения и типа заголовка и Lato для основного текста и других элементов — отличный способ сделать ваш дизайн стабильным и комфортным.
Попробуйте: Используйте эту пару для инфографики, баннеров, электронного маркетинга и многого другого.
ПОЛУЧИТЕ БЕСПЛАТНЫЕ ШРИФТЫ
Вернуться к списку лучших комбинаций шрифтов Google
Часто задаваемые вопросы о лучших шрифтах Google
У вас есть еще вопросы о Google Fonts? У нас есть ответы.
Как вы используете Google Fonts?
Веб-разработчики могут использовать Google Fonts, просто сгенерировав небольшой фрагмент кода, который они вставляют в сайт, который они создают, в то время как другие дизайнеры могут загрузить семейство шрифтов по своему выбору, просто выбрав «Загрузить семейство» на экране шрифтов.
Какие шрифты Google самые лучшие?
Шрифты Google, которые лучше всего подходят для большинства организаций, — это шрифты с большим разнообразием, что означает, что дизайнеры могут варьировать вес для создания новых работ.Некоторые из шрифтов, соответствующих этому закону, включают Open Sans, Source Sans Pro, Raleway, Montserrat и Roboto.
Как добавить шрифты Google в Venngage?
После того, как вы загрузили шрифты Google, которые хотите использовать, вы можете загрузить их в Venngage всего за несколько кликов с помощью My Brand Kit.
My Brand Kit также позволяет бизнес-пользователям автоматически загружать свои элементы брендинга и применять руководство по стилю бренда к любому дизайну одним щелчком мыши:
В итоге: их больше 1.1 миллион возможных комбинаций Google Fonts
Как только вы найдете шрифты, которые оживят ваши проекты и покажут индивидуальность вашей организации, добавьте их с помощью My Brand Kit с помощью пары щелчков мышью, чтобы вы могли гарантировать, что все ваши дизайны останутся под брендом.
Загрузите рекомендованные нами лучшие бесплатные шрифты Google и посмотрите, как они выглядят в шаблоне Venngage. Начать работу можно бесплатно.
НАЧНИТЕ СОЗДАТЬ БЕСПЛАТНО
google / fonts: файлы шрифтов, доступные в Google Fonts, и общедоступная система отслеживания проблем для всего, что связано с Google Fonts
.Этот проект в основном содержит файлы двоичных шрифтов, обслуживаемые Google Fonts (fonts.google.com)
Каталоги верхнего уровня указывают лицензию на все файлы, находящиеся в них. Подкаталоги называются в соответствии с фамилией шрифтов внутри них.
Каждый подкаталог семейства содержит файлы шрифтов .ttf , обслуживаемые Google Fonts, а также файл METADATA.pb с метаданными для семейства (такими как информация о дизайнере (-ах) проекта, жанровой категории и лицензии — подробнее ) и DESCRIPTION.en_us.html с описанием семейства на английском языке (США).
Подкаталог / catalog содержит дополнительные метаданные, такие как тексты профилей и изображения портретов / аватаров дизайнеров шрифтов, и он открыт для внесения изменений и исправлений от кого угодно через Github.
Подкаталог / axisregistry содержит метаданные для реестра осей GF, содержащие информацию об осях переменного шрифта, которые можно найти в коллекции, включая экспериментальные оси.
Отчеты об ошибках и запросы на улучшение
Если вы обнаружите проблему с файлом шрифта или у вас есть запрос на дальнейшую разработку проекта шрифта, пожалуйста, создайте новую проблему в системе отслеживания проблем этого проекта.
Кодекс поведения участника
Как бы вы ни решили внести свой вклад, пожалуйста, соблюдайте наш кодекс поведения, чтобы наше сообщество оставалось здоровым и гостеприимным.
Самостоятельные шрифты, доступные в Google Fonts
Поскольку все шрифты, доступные здесь, лицензированы с разрешением на распространение, в соответствии с условиями лицензии, вы можете самостоятельно размещать их, используя различные сторонние проекты.
Одним из популярных сервисов является Fontsource, который предлагает связанные пакеты NPM.
Скачать все шрифты Google
Вы можете загрузить все шрифты Google в виде простого снимка в формате ZIP (более 600 МБ) со страницы https://github.com/google/fonts/archive/main.zip
Синхронизация с Git
Вы также можете синхронизировать коллекцию с git, чтобы вы могли обновлять только то, что было изменено. Чтобы узнать, как использовать git, Github предоставляет иллюстрированные руководства, канал на YouTube и интерактивную учебную лабораторию. Бесплатные приложения git с открытым исходным кодом доступны для Windows и Mac OS X.
Лицензия
Важно всегда читать лицензию на каждый шрифт, который вы используете. Каждый каталог семейства шрифтов содержит соответствующий файл лицензии для шрифтов в этом каталоге. Сами файлы шрифтов также содержат метаданные о лицензировании и авторстве.
Большинство шрифтов в коллекции используют лицензию SIL Open Font License, v1.1. Некоторые шрифты используют лицензию Apache 2. Шрифты Ubuntu используют лицензию Ubuntu Font License v1.0.
Лицензия открытого шрифта SIL дает правообладателям возможность включить требование зарезервированного имени шрифта, и эта опция используется с некоторыми шрифтами.Если вы измените эти шрифты, позаботьтесь об этой важной детали.
Исходные файлы
Исходные файлы для каждого семейства часто доступны у дизайнера или на github.com/googlefonts
Эти шрифты обычно являются результатом совместных проектов, где вас приглашают обсудить проблемы с дизайнерами и даже внести свой вклад в их постоянную разработку.
При настройке или повторном микшировании шрифтов, пожалуйста, свяжитесь с дизайнерами, чтобы понять, что им может понадобиться для включения ваших улучшений.
Больше всего: наслаждайтесь шрифтами!
— Команда Google Fonts
CSS шрифтов Google
Google Шрифты
Если вы не хотите использовать какие-либо стандартные шрифты в HTML, вы можете использовать Google Fonts.
шрифтов Google можно использовать бесплатно, и у них есть более 1000 шрифтов на выбор.
Как использовать Google Fonts
Просто добавьте ссылку на специальную таблицу стилей в разделе
, а затем обратитесь к шрифту в CSS.Пример
Здесь мы хотим использовать шрифт «Sofia» из Google Fonts:
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуй сам »Пример
Здесь мы хотим использовать шрифт «Trirong» из Google Fonts:
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуй сам »Пример
Здесь мы хотим использовать шрифт «Audiowide» из Google Fonts:
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуй сам »Примечание: При указании шрифта в CSS всегда указывайте в минимум один резервный шрифт (чтобы избежать неожиданного поведения). Итак, здесь вы также должны добавить общее семейство шрифтов (например, с засечками или без засечек) в конец списка.
Чтобы просмотреть список всех доступных шрифтов Google, посетите наш How To — Google Fonts Tutorial.
Использовать несколько шрифтов Google
Чтобы использовать несколько шрифтов Google, просто разделите имена шрифтов вертикальной чертой.
символ ( | ), например:
Пример
Запросить несколько шрифтов:
Результат:
Попробуй сам »Примечание: Запрос нескольких шрифтов может замедлить работу ваших веб-страниц! Так что будьте осторожны с этим.
Стилизация шрифтов Google
Конечно, вы можете стилизовать шрифты Google по своему усмотрению с помощью CSS!
Пример
Стиль шрифта «Sofia»:
Результат:
Lorem ipsum dolor sit amet.
123456790
Попробуй сам »Включение эффектов шрифта
Google также включил различные эффекты шрифтов, которые вы можете использовать.
Сначала добавьте эффект = имя эффекта в Google API,
затем добавьте имя специального класса к элементу, который будет использовать специальный
эффект.Имя класса всегда начинается с font-effect- .
и заканчивается именем эффекта .
Пример
Добавить эффект огня к шрифту «София»:
body {
семейство шрифтов: «София», без засечек;
размер шрифта: 30 пикселей;
}
София, ул. Пожар
Результат:
Попробуй сам » Чтобы запросить несколько эффектов шрифта, просто разделите имена эффектов вертикальной чертой.
( | ), вот так:
Пример
Добавьте несколько эффектов к шрифту «Sofia»:
body {
семейство шрифтов: «София», без засечек;
размер шрифта: 30 пикселей;
}
Эффект неона
Контур Эффект
Тиснение Эффект
Множественный Эффект тени
Результат:
Попробуй сам »Easy Google Fonts — плагин для WordPress
Наша новая тема WordPress почти готова! Хотите знать, когда мы запустим? Потрясающий! Посетите наш веб-сайт и введите свои данные, и мы отправим вам электронное письмо, как только будем готовы 🙂
Посмотреть демонстрацию плагина можно здесь
Следите за нами в твиттере!
Если вы нашли этот плагин полезным, пожертвуйте сюда
Простой и легкий способ добавить пользовательские шрифты Google в любую тему WordPress без программирования.Этот плагин интегрируется с настройщиком WordPress, поэтому вы можете просматривать шрифты Google на своем сайте в реальном времени. Он совместим с любой темой.
Он также позволяет создавать пользовательские элементы управления шрифтом для конкретной темы в области настроек администратора для управления определенными селекторами CSS. После создания эти настраиваемые элементы управления шрифтами мгновенно становятся доступными в настройщике без необходимости кодирования!
Что делает этот плагин?
- Этот плагин позволяет вам полностью контролировать типографику вашей темы в любой теме WordPress (кодирование не требуется).
- Это позволяет вам выбирать из более чем 600+ шрифтов Google и вариантов шрифтов для вставки на ваш сайт без кодирования.
- Позволяет просматривать изменений шрифтов на вашем веб-сайте в реальном времени. с помощью настройщика WordPress.
- Создание неограниченного количества пользовательских элементов управления шрифтами: Создание пользовательских элементов управления шрифтами в области администрирования, которые мгновенно становятся доступными в предварительном просмотре настройщика.
- Позволяет предварительно просмотреть, как ваша тема будет выглядеть с новыми шрифтами Google, прежде чем сохранять какие-либо изменения.
- Позволяет создавать собственные элементы управления шрифтами и правила в области администрирования (кодирование не требуется).
- Позволяет легко изменить внешний вид вашего веб-сайта одним нажатием кнопки.
- Автоматически ставит в очередь все таблицы стилей для выбранных вами шрифтов Google .
- Позволяет добавлять шрифты Google в вашу тему без редактирования основной таблицы стилей тем, что позволяет обновлять тему без потери пользовательских шрифтов Google.
Возможности плагина
- Предварительный просмотр Live Customizer: Предварительный просмотр шрифтов Google без обновления страницы в реальном времени прямо в настройщике WordPress.
- Более 600+ Google Fonts на выбор, а также список системных шрифтов по умолчанию.
- Работает с любой темой WordPress. Кодирования не требуется.
- Автоматическое обновление в фоновом режиме: автоматически обновляет список шрифтов Google новейшими шрифтами один раз.
- Готовность к переводу: включены файлы MO и PO.
- Бесшовная интеграция с WordPress: использует настройщик WordPress для предварительного просмотра в реальном времени и имеет область администрирования с белой этикеткой, которая выглядит так, как будто она является частью WordPress.
- Custom WordPress Customizer Control: единственный в своем роде элемент управления, доступный только с этим плагином.
Для кого этот плагин идеально подходит?
- Всем, кто ищет простой способ использовать шрифты Google в своей теме без программирования.
- Авторы темы: вы можете использовать этот плагин для добавления пользовательских веб-шрифтов Google в вашу тему.
- Отлично подходит для использования в клиентских проектах или для использования на существующих веб-сайтах.
- Люди, которые довольны своей темой, но хотят иметь простой способ изменить типографику.
- Любой, у кого есть базовые знания о селекторах CSS (для добавления собственных правил шрифтов).
Функции разработчика
Обратите внимание: В настоящее время мы работаем над созданием подробной документации для разработчиков тем, которая будет доступна в ближайшее время.
- Кроссбраузерность и обратная совместимость с браузером (протестировано во всех основных браузерах).
- Использует обработчики действий и фильтры: Для расширенной интеграции.
- Бесшовная интеграция с WordPress: Предварительный просмотр в реальном времени интегрирован в настройщик WordPress, а страница настроек соответствует основным рекомендациям по дизайну WordPress.
- Использует WordPress Options API для хранения и извлечения параметров.
- Highly Secure: Проверяет права пользователей, использует одноразовые номера и API безопасности WordPress.
- Использует REST API для расширенных возможностей администрирования.
- Сильное тестирование удобства использования.
- Повышенная производительность: Будет делать только один запрос к Google для получения всех шрифтов.
Кредиты и пожертвования
- Компоненты WordPress.(Используется на странице настроек администратора)
- В остальном этот плагин был полностью написан Titanium Themes с нуля.
Если вы нашли этот плагин полезным, пожертвуйте сюда
В этом разделе описывается, как установить плагин и заставить его работать.
например
- На панели администратора WordPress выберите: Плагины> Добавить новый
- Найдите «Easy Google Fonts»
- Найдите плагин «Easy Google Fonts» от Titanium Themes и нажмите кнопку «Установить сейчас».
- Активируйте плагин с надписью «Easy Google Fonts».
- Готово!
Совершенно новый для wordpress, этот плагин был очень простым в использовании и позволил мне без проблем менять шрифты. Поддержка также дала мне селектор CSS (у меня НЕТ знаний о CSS …) для изменения шрифта навигации. Огромное спасибо!
Работает хорошо. Некоторые проблемы с недавним обновлением, но поддержка была отличной, и проблема теперь решена.
Этот плагин делает одно, и делает это хорошо: интегрирует шрифты Google на ваш сайт WordPress. Недавнее обновление вызвало некоторые проблемы на моем сайте, но разработчик ответил на мой запрос очень быстро, и после того, как он сделал то, что он предложил, мой сайт вернулся в нормальное состояние. Большой поклонник этого плагина.
Последние обновления вызвали проблемы с правильной работой плагина на моем сайте. Команда очень быстро отреагировала и исправила проблему! Этот плагин отлично подходит для уточнения стиля шрифтов, настоятельно рекомендую.
Не могу порекомендовать этот плагин в достаточной степени. Отличный сервис!
Это фантастический плагин. Поддержка этого плагина выходит далеко за рамки того, что у меня было раньше. Я настоятельно рекомендую использовать этот плагин!
Прочитать 214 отзывов«Easy Google Fonts» — программное обеспечение с открытым исходным кодом. Следующие люди внесли свой вклад в этот плагин.
авторов2.0,4 JS API
- Добавлен резервный вариант для функций очистки, когда клавиша шрифта не выбрана.
2.0.3 Исправление ошибок и обратная совместимость
- Исправление: кортежи необходимо было отсортировать в URL-адресе шрифтов Google при создании URL-адреса таблицы стилей.
- Добавлена полная поддержка старого API на основе вкладок.
2.0.2
- Обратная совместимость: Добавлена обратная совместимость для интеграции старых тем.
2.0,1
- Исправление: URL-адрес таблицы стилей Google требует сортировки веса шрифта в порядке возрастания.
2.0.0
- Полное переписывание кодовой базы плагина.
- Элементы управления шрифтом / стили теперь поддерживают медиа-запросы.
- Новый пользовательский интерфейс администратора.
- Новый пользовательский интерфейс Customizer (теперь использует компоненты react js).
- Предварительный просмотр настройщика в реальном времени был переписан, чтобы обеспечить более высокую производительность (за счет обработки поднастроек для каждого элемента управления шрифтом по отдельности).
- Запрос внешнего интерфейса для элементов управления шрифтами оптимизирован для повышения производительности.
- Удалены ненужные фильтры WordPress.
1.4.4 — обновление совместимости WordPress 5.0
- Обновлен webfonts.json с использованием новейших шрифтов Google.
- Последнее незначительное обновление перед серьезной перезаписью.
1.4.3 — обновление совместимости WordPress 4.8
- Обновлен webfonts.json с использованием новейших шрифтов Google. Обновленный
- включает class-egf-frontend.php для вывода стилей только при наличии селектора.
1.4.2 — обновление совместимости WordPress 4.7
- Исправлена ошибка, из-за которой элементы управления шрифтами не сохранялись в WordPress 4.7.
- Обновлен список шрифтов.
1.4.1 — Срочное обновление
- Исправлена ошибка, из-за которой плагин не работал на экранах размером менее 700 пикселей
1.4.0 — Обновление плагина
- Теперь автоматически удаляет пробелы, добавленные к ключу api на странице настроек.
- Начато переписывание части кода для возможной поддержки медиа-запросов.
1.3.9 — Обновление таблицы стилей
- Обновлен внешний вид в настройщике с учетом новых изменений в WordPress 3.4
1.3.7 — Важное обновление
- Устранена потенциальная проблема безопасности на странице администратора плагина — усилена безопасность и исключены любые атрибуты, передаваемые через URL во всем плагине.
- Теперь добавлена поддержка арабского языка и подмножеств телугу и девангари.
- Обновлено декодирование JSON при разборе шрифтов для серверов, на которых установлена более старая версия PHP.
1.3.6 — Обновленная очередь таблицы стилей
- Устранена проблема на некоторых серверах, из-за которой при HTTP-запросе в Google возвращалась ошибка 400.
1.3.5 — Измененная очередь таблицы стилей
- Удален esc_url_raw (), поскольку он вызывал ошибку 404 при получении таблицы стилей из Google.
1.3.4 — Обновление API js для настройки
- Реализован поиск шрифтов, чтобы упростить поиск шрифтов Google (с использованием выбранного плагина js).
- Осуществлен пограничный контроль.
- Реализован контроль радиуса границы.
- Полностью переписан управляющий javascript, чтобы использовать новый js api настройщика (с использованием шаблонов магистрали и подчеркивания).
- Повышение производительности предварительного просмотра: полностью переписан предварительный просмотр javascript, чтобы использовать новый настройщик js api.
- Обновление производительности: каждый элемент управления шрифтом теперь регистрирует только одну настройку для каждого элемента управления.
- Обновление производительности: функция для каждого элемента управления шрифтом загружается лениво для увеличения скорости загрузки настройщика.
- Все настройки для каждого элемента управления шрифтом обрабатываются объектами json (удалены все скрытые входы и зависимость библиотеки json2).
1.3.3 — WordPress 4.1+ обновление
- Добавлен патч для WordPress 4.1
- Код будет переписан в Backbone для будущих выпусков.
1.3.2 — Большое обновление
- Теперь все запросы шрифтов из шрифтов Google объединяются в один HTTP-запрос.
- Представляем панели: новая функция настройки в WordPress 4.0, что упрощает управление множеством элементов управления шрифтами. Наш плагин создает новую панель под названием Typography.
- Шрифты Google теперь разделены на следующие категории, чтобы облегчить навигацию по ним: Serif, Sans Serif, Display, Handwriting, Monospace.
- Теперь плагин сохраняет состояние шрифта, когда пользователь переключает страницу в настройщике.
- Теперь есть отдельный раздел для стандартных и настраиваемых элементов управления шрифтами.
- Улучшена вкладка справки в области администрирования, чтобы помочь людям получить ключ API Google.
- Синхронизированные стили силы между элементами управления шрифтом и экраном редактирования элементов управления шрифтом
- Исправлена ошибка, из-за которой вес шрифта не отображался для элемента управления настройщика.
- Плагин теперь проверяет и обрабатывает случаи, когда разработчики темы удалили все элементы управления по умолчанию.
1.3.1
- Изменен порядок вывода стилей
- Дальнейшие улучшения пользовательского интерфейса
1,3
- Критическое обновление: Создан плагин WordPress 3.9 совместимый
- Производительность настроил плагин
- Удалена рекурсия во время выполнения.
- Обновлен список локальных шрифтов
1,2,5
- Повышена производительность для старых браузеров. Безопасно для обновления.
1,2
- Большое обновление: полная переработка подключаемого модуля
- Новые элементы управления: цвет фона, поля, отступы и отображение.
- Добавлена поддержка подмножества.
- Введено большое количество действий и фильтров для разработчиков тем.
- Большое повышение производительности. В старой версии регистрировалось 32 параметра для каждого элемента управления, теперь их количество сократилось до 3.
- Молниеносно быстрое время загрузки настройщика, менее 1 секунды.
- Переписал плагин в классы и представления, чтобы сделать его более управляемым для будущего развития.
- Переписал плагин на классы. Теперь включены
- языковые файлы MO / PO.
= 1.1.1 =
* 3.8 Интеграция администратора
1,1
- Полная переходная интеграция шрифтов Google.

 googleapis.com/css?family=Josefin+Sans" rel="stylesheet">
googleapis.com/css?family=Josefin+Sans" rel="stylesheet"> googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'>
googleapis.com/css?family=Vollkorn' rel='stylesheet' type='text/css'> Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners
Сотрудничает с CSTM Fonts и агентством Samarskaya & Partners