Цвет | htmlbook.ru
В HTML цвет задается одним из двух путей: с помощью шестнадцатеричного кода и по названию некоторых цветов. Преимущественно используется способ, основанный на шестнадцатеричной системе исчисления, как наиболее универсальный.
Шестнадцатеричные цвета
Для задания цветов в HTML используются числа в шестнадцатеричном коде. Шестнадцатеричная система, в отличие от десятичной системы, базируется, как следует из ее названия, на числе 16. Цифры будут следующие: 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F. Числа от 10 до 15 заменены латинскими буквами. В табл. 6.1 приведено соответствие десятичных и шестнадцатеричных чисел.
| Десятичные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 0 | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | A | B | C | D | E | F |
Числа больше 15 в шестнадцатеричной системе образуются объединением двух чисел в одно (табл. 6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
6.2). Например, числу 255 в десятичной системе соответствует число FF в шестнадцатеричной.
| Десятичные | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 | 26 | 27 | 28 |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Шестнадцатеричные | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 1A | 1B | 1C |
Чтобы не возникало путаницы в определении системы счисления, перед шестнадцатеричным числом ставится символ решетки #, например #aa69cc. При этом регистр значения не имеет, поэтому допустимо писать #F0F0F0 или #f0f0f0.
Типичный цвет, используемый в HTML, выглядит следующим образом.
<body bgcolor="#fa8e47">Здесь цвет фона веб-страницы задан как #FA8E47. Символ решетки # перед числом означает, что оно шестнадцатеричное. Первые две цифры (FA) определяют красную составляющую цвета, цифры с третьей по четвертую (8E) — зеленую, а последние две цифры (47) — синюю. В итоге получится такой цвет.
Каждый из трех цветов — красный, зеленый и синий — может принимать значения от 00 до FF, что в итоге образует 256 оттенков. Таким образом, общее количество цветов может быть 256х256х256 = 16.777.216 комбинаций. Цветовая модель, основанная на красной, зеленой и синей составляющей получила название RGB (red, green, blue; красный, зеленый, синий). Эта модель аддитивная (от add — складывать), при которой сложение всех трех компонент образует белый цвет.
Чтобы легче ориентироваться в шестнадцатеричных цветах, примите во внимание некоторые правила.
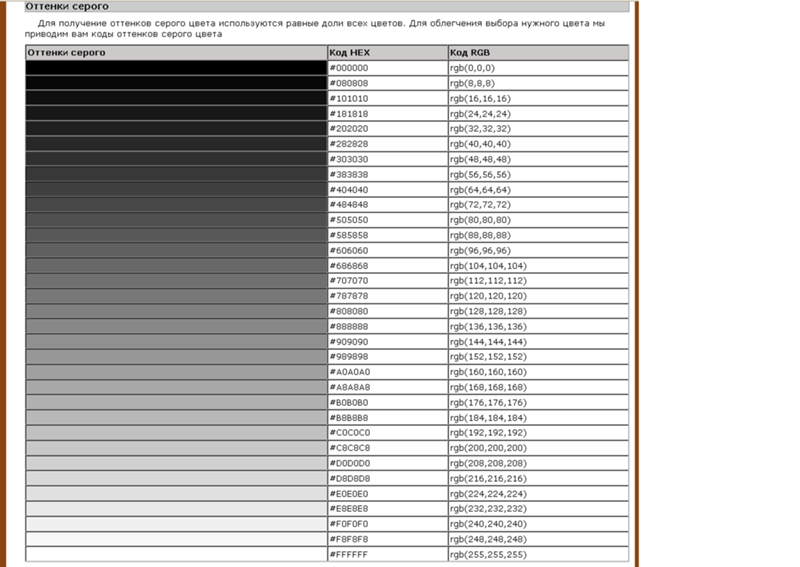
- Если значения компонент цвета одинаковы (например: #D6D6D6), то получится серый оттенок.

- Ярко-красный цвет образуется, если красный компонент сделать максимальным (FF), а остальные компоненты обнулить. Цвет со значением #FF0000 самый красный из возможных красных оттенков. Аналогично обстоит с зеленым цветом (#00FF00) и синим (#0000FF).
- Желтый цвет (#FFFF00) получается смешением красного с зеленым. Это хорошо видно на цветовом круге (рис. 6.1), где представлены основные цвета (красный, зеленый, синий) и комплементарные или дополнительные. К ним относятся желтый, голубой и фиолетовый (еще называемым пурпурным). Вообще, любой цвет можно получить смешением близлежащих к нему цветов. Так, голубой (#00FFFF) получается за счет объединения синего и зеленого цвета.
Рис. 6.1. Цветовой круг
Цвета по шестнадцатеричным значениям не обязательно подбирать эмпирическим путем. Для этой цели подойдет графический редактор, умеющий работать с разными цветовыми моделями, например, Adobe Photoshop. На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
На рис. 6.2 показано окно для выбора цвета в этой программе, линией обведено полученное шестнадцатеричное значение текущего цвета. Его можно скопировать и вставить к себе в код.
Рис. 6.2. Окно для выбора цвета в программе Photoshop
Веб-цвета
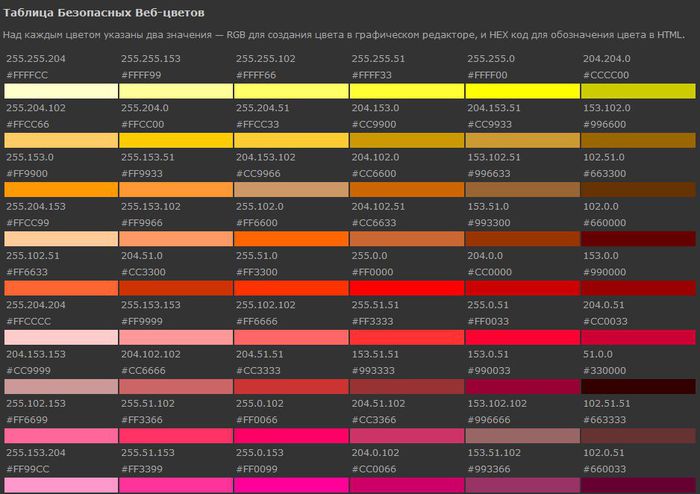
Если установить качество цветопередачи монитора в 8 бит (256 цветов), то один и тот же цвет может показываться в разных браузерах по-своему. Это связано со способом отображения графики, когда браузер работает со своей собственной палитрой и не может показать цвет, который у него в палитре отсутствует. В этом случае цвет заменяется сочетанием пикселов других, близких к нему, цветов, имитирующих заданный. Чтобы цвет оставался неизменным в разных браузерах, ввели палитру так называемых веб-цветов. Веб-цветами называются такие цвета, для каждой составляющей которых — красной, зеленой и синей — устанавливается одно из шести значений — 0 (00), 51 (33), 102 (66), 153 (99), 204 (CC), 255 (FF). В скобках указано шестнадцатеричное значение данной компоненты.
Основная особенность веб-цвета заключается в том, что он показывается одинаково во всех браузерах. В данный момент актуальность веб-цветов весьма мала из-за повышения качества мониторов и расширения их возможностей.
Цвета по названию
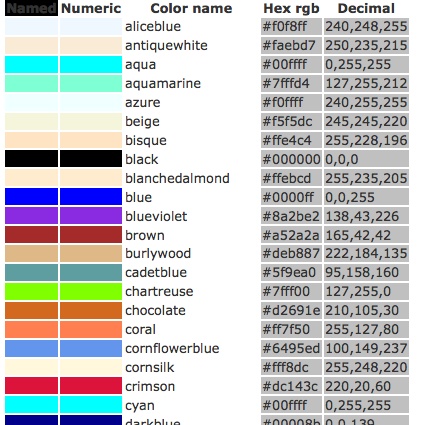
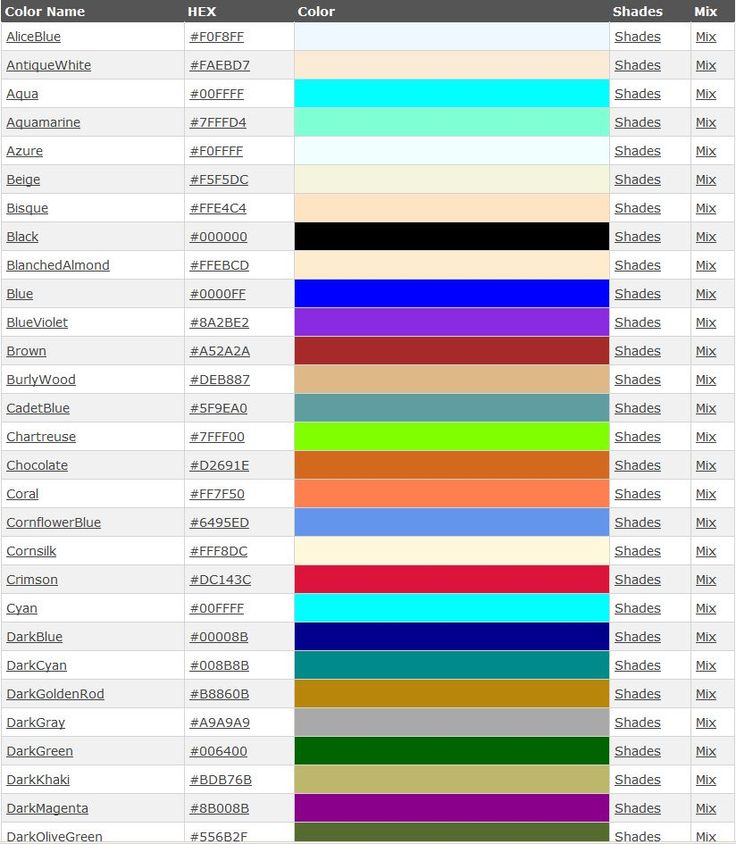
Чтобы не запоминать совокупность цифр, вместо них можно использовать имена широко используемых цветов. В табл. 6.3 приведены имена популярных названий цветов.
| Имя цвета | Цвет | Описание | Шестнадцатеричное значение |
|---|---|---|---|
| black | Черный | #000000 | |
| blue | Синий | #0000FF | |
| fuchsia | Светло-фиолетовый | #FF00FF | |
| gray | Темно-серый | #808080 | |
| green | Зеленый | ||
| lime | Светло-зеленый | #00FF00 | |
| maroon | Темно-красный | #800000 | |
| navy | Темно-синий | #000080 | |
| olive | Оливковый | #808000 | |
| purple | Темно-фиолетовый | #800080 | |
| red | Красный | #FF0000 | |
| silver | Светло-серый | #C0C0C0 | |
| teal | Сине-зеленый | #008080 | |
| white | Белый | #FFFFFF | |
| yellow | Желтый | #FFFF00 |
Не имеет значения, каким способом вы задаете цвет — по его имени или с помощью шестнадцатеричных чисел. По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
По своему действию эти способы равны. В примере 6.1 показано, как установить цвет фона и текста веб-страницы.
Пример 6.1. Цвет фона и текста
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title>Цвета</title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body bgcolor="teal" text="#ffffff"> <p>Пример текста</p> </body> </html>
В данном примере цвет фона задается с помощью атрибута bgcolor тега <body>, а цвет текста через атрибут text. Для разнообразия значение у атрибута text установлено в виде шестнадцатеричного числа, а у bgcolor с помощью зарезервированного ключевого слова teal.
Пепельно-серый — Arteqo Consulting
Пепельно-серый — это цвет спектра серых цветов. Он принадлежит подгруппе тускло-изумрудных цветов.
Здесь Вы можете увидеть, как Пепельно-серый выглядит рядом со своими соседями по цветовому кругу:
Пепельно-серый в центре
Параметры HTML цветов
Пепельно-серый, так же как и любой другой цвет, является набором числовых параметров, которые можно отобразить с помощью разнообразных цветовых моделей. Цветовая модель — это абстрактная, математизированная система, которая позволяет любой цвет представить в виде набора числовых параметров.
Цветовая модель — это абстрактная, математизированная система, которая позволяет любой цвет представить в виде набора числовых параметров.
RGB
RGB или Red (красный), Green (зелёный), Blue (синий) — это цветовая модель, которая описывает цвета как сочетания определённых количеств красного, зелёного и синего. Это аддитивная (от английского to add — прибавлять) модель, т.е. в ней различное количество красного, зелёного и синего прибавляется к чёрному, которой символизирует отсутствие цвета. Пепельно-серый состоит из 70% красного, 75% зелёного и 71% синего. В абсолютных единицах RGB (где минимум это 0, а максимум — 255) это 178 красного, 191 зелёного и 181 синего. Таким образом, Пепельно-серый в системе RGB имеет код rgb(178, 191, 181).
График RGB
Пепельно-серый в системе RGB содержит следующее количество составляющих цветов:
Пепельно-серый: количество красного Красный
Пепельно-серый: количество зелёного Зелёный
Пепельно-серый: количество синего Синий
CMYK
CMYK или Cyan (циановый, он же сине-зелёный), Magenta (маджента либо пурпурный), Yellow (жёлтый), Key (ключ, он же чёрный) — это цветовая модель, которая описывает любой цвет как сочетание сине-зелёного, пурпурного и жёлтого. Это субтрактивная модель (от английского to subtract — отнимать), в рамках которой различное количество цианового, мадженты, жёлтого и чёрного отнимается от белого — натурального цвета бумаги. Пепельно-серый состоит из 6% сине-зелёного, 0% пурпурного, 5% жёлтого и 25% чёрного. Другими словами, Пепельно-серый в системе CMYK имеет код cmyk(6%, 0%, 5%, 25%)
Это субтрактивная модель (от английского to subtract — отнимать), в рамках которой различное количество цианового, мадженты, жёлтого и чёрного отнимается от белого — натурального цвета бумаги. Пепельно-серый состоит из 6% сине-зелёного, 0% пурпурного, 5% жёлтого и 25% чёрного. Другими словами, Пепельно-серый в системе CMYK имеет код cmyk(6%, 0%, 5%, 25%)
График CMYK
Пепельно-серый в системе CMYK содержит следующее количество составляющих цветов:
Пепельно-серый: количество циановогоСинее-зелёный
Пепельно-серый: количество пурпурногоПурпурный
Пепельно-серый: количество жёлтогоЖёлтый
Пепельно-серый: количество чёрногоЧёрный
HEX
HEX либо шестнадцатеричная цветовая модель — это цветовая модель, которая описывает цвета с помощью шести или трёх (сокращённая версия, применима только в отдельных случаях) переменных шестнадцатеричной системы счисления от 0 до 9 и от буквы a (равное 10) до буквы f (равное 15). Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Пепельно-серый в рамках данной цветовой модели имеет код B2BEB5.
Это шесть символов разделены на три пары, где первые два символа обозначают красный, два средний — зелёный, и два последних — синий цвет. Подобно модели RGB, модель HEX характеризует цвета как сочетание красного, зелёного и синего с минимальным значением 0 (00 в HEX) и максимальным значением 255 (ff в HEX). Пепельно-серый в рамках данной цветовой модели имеет код B2BEB5.
HSV
HSV либо Hue (цветовая группа, тон), Saturation (насыщенность), Value (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого и белого) и светлоту (value, расстояние от чёрного). Пепельно-серый в системе HSV имеет код hsv(135, 0.06%, 0.75%).
HSL
HSL либо Hue (цветовая группа, тон), Saturation (насыщенность), Lightness (светлота) — это цветовая модель, которая описывает цвета как свет, который принадлежит определённому тону (hue, числовое обозначение части видимого спектра) и имеет насыщенность (saturation, расстояние от серого) и светлоту (value, расстояние от чёрного, серого и белого). Пепельно-серый в системе HSL имеет код hsl(135, 8%, 72%).
Пепельно-серый в системе HSL имеет код hsl(135, 8%, 72%).
Безопасные цвета HTML
Безопасные цвета HTML (web safe colors) — это группа из 216 цветов, которые в прошлом были единственными цветами, что корректно отображались на всех современных (по тем временам) мониторах и операционных системах. Эта группа цветов была определена во времена, когда мониторы могли отображать только 256 цветов, и только 216 из них совпадали на всех самых популярных операционных системах. В наши почти ни один сайт не использует только безопасные HTML цвета, так как такие технические ограничения больше не существуют. Тем не менее, если Вы захотите заказать сайт в стиле 90-х годов, стоит помнить, что Пепельно-серый не является одним из безопасных HTML цветов.
Цветовая слепота или дальтонизм
Цветовая слепота, она же дальтонизм — это наршение цветового зрения, т.е. способности видеть цвета или видеть различия между ними. Людям с этой болезнью при определённых обстоятельствах или на определённом фоне сложно видеть предметы, сочетать цвета (например при выборе одежды) или работать с цветовыми кодами, например графическими панелями пользователя на компьютерах. Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Пепельно-серый видят люди с различными видами дальтонизма.
Цветовая слепота — общий термин, который включает в себя несколько конкретных состояний. Здесь Вы найдёте информацию о том, Пепельно-серый видят люди с различными видами дальтонизма.
Монохромазия
Монохромазия — это неспособность различать какие-либо цвета кроме одной узкой части светового спектра. Другими словами, больные монохромазией способны различать только более светлые и тёмные оттенки одного цвета.
Ахроматопсия
Для людей с ахроматопсией, т.е. неспособностью видеть ничего, кроме чёрного, белого и серого, Пепельно-серый выглядит как цвет с кодом rgb(187, 187, 187), который можно видеть рядом с этим описанием. Эффект этой болезни схож с состоянием, когда человек видит всё в чёрно-белой гамме.
Заказывая дизайн, который возможно будут использовать люди с нарушением цветового зрения, стоит проконсультироваться с командой разработчиков Arteqo, так как обычно такие проекты требуют разработки отдельной цветовой палитры. Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Пепельно-серый.
Один из наших приоритетов — обеспечить доступность наших сайтов для всех пользователей, что в свою очередь влияет на то, стоит или не стоит в дизайне использовать Пепельно-серый.
Теория цвета
Теория цвета — это научная дисциплина, которая изучает сочетания цветов в дизайне и искусстве. Здесь Вы найдёте главные цветовые комбинации, в состав которых входит Пепельно-серый, узнаете, в каких условиях их лучше всего использовать, как можно их изменять, расширять и подстраивать, а также то, какое впечатление использование этих цветов произведёт на пользователей Вашего сайта.
Теория цвета опирается на так называемый цветовой круг. Цветовой круг — это визуальная цветовая модель, в которой цвета расположены в порядке изменения длины волны света. Таким образом, цветовой круг демонстрирует взаимное расположение цветов и переход от одной группы цветов к другой.
В зависимости от конкретного оттенка, Ash Gray имеет длинну волны nm.
Аналоговые цвета
Аналоговые цвета — это цвета, которые на цветовом круге находятся рядом друг с другом. В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
В зависимости от конкретной цветовой модели аналоговые цвета могут включать в себя оттенки различной светлости и насыщенности.
Пепельно-серый и четыре аналоговых цвета:
hsl(167, 8%, 72%) hsl(151, 8%, 72%) Пепельно-серый hsl(119, 8%, 72%) hsl(103, 8%, 72%)
Аналоговые цвета используются для разработки единообразной, нейтральной палитры с подходящими акцентами. Если Вас интересует разработка дизайна, который почти при любых условиях будет смотреться натурально, размеренно, серьёзно, то аналоговая палитра — как раз то, что Вам нужно. Производимый эффект, конечно же, будет зависеть и от того, какие конкретно цвета были выбраны (например синий или красный), но, в целом, аналоговая палитра создаёт ощущение систематичности и упорядоченности, что зачастую является важным параметром для сайтов бизнес-предприятий, производственных компаний и т.п.
Монохроматические цвета
Монохроматические цвета — это группа оттенков одной цветовой основы, т. е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
е. Более тёмные и светлые вариации одного цвета. Подобно аналоговым цветам, монохроматические цвета однотонный, натуральный. Главное отличие заключается в том, что монохроматические цвета не позволяют создавать хоть сколько-нибудь убедительные акценты, а значит дизайн, который использует только эту комбинацию, будет выглядеть скучно и неинтересно. Тем не менее, монохроматическая группа цветов — отличный инструмент подбора фирменных цветов бренда, помогающий развивать корпоративный образ группы.
Пепельно-серый и пример четырёх монохроматических цветов:
hsl(135, 0%, 56%) hsl(135, 0%, 64%) Пепельно-серый hsl(135, 16%, 80%) hsl(135, 24%, 88%)
Монохроматическая палитра более всего полезна предприятиям, которые занимаются брендингом или желают начать кампанию по ребрендингу
, либо же просто подчеркнуть свои корпоративные цвета. Данную группу цветов, можно также использовать как фон для акцентов других цветов. Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Такой фон будет одновременно достаточно разнообразным и незаметным. Ещё одна ситуация, в которой монохроматические цвета имеют определённые преимущества — создание минималистического дизайна, а также логотипов и других символов.
Триадные цвета
Триадные цвета — это комбинация из трёх цветов, которые на цветовом круге находятся на одинаковом расстоянии друг от друга. Это одно из самых разнообразных и простых гармоничных сочетаний, которая включает в себя цвета из трёх цветовых групп. Это позволяет использовать её для создания простых, но эффективных и полноценных дизайнов.
Пепельно-серый и два соответствующих триадных цвета:
hsl(255, 8%, 72%) Пепельно-серый hsl(15, 8%, 72%)
Триадные цвета составляют яркие комбинации с чётким контрастом, которые позволяют разрабатывать необычные, уникальные дизайны. Одновременно с этим такой контраст не радикален, а значит, дизайн будет смотреться сбалансированно. В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Пепельно-серый и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
В целом, триадные цвета являются одной из самых универсальных сочетаний цветов, так как с их помощью возможно разработать как и однородный, так и акцентированный, контрастный дизайн. Все цвета данной палитры, Пепельно-серый и дополняющую пару, можно также использовать в качестве акцентов на нейтральном фоне, например на белом, чёрном или сером.
Тетрадные цвета
Тетрадные цвета — это палитра из четырёх цветов, которые представляют собой две комплиментарные пары. На цветовом круге данная комбинация может быть расположена в виде широко прямоугольника, узкого прямоугольника (с двумя сопряжёнными (от английского adjacent) парами) или квадрата, от чего и происходят названия соответствующих вариаций.
Квадрат
Квадрат тетрадных цветов и Пепельно-серый:
Пепельно-серый hsl(315, 8%, 72%) hsl(225, 8%, 72%) hsl(45, 8%, 72%)
Тетрадный квадрат — одна из самых сбалансированных комбинаций, так как все её цвета на цветовом круге расположены одинаково далеко друг от друга. Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Это значит, что переход от одного цвета к другому осуществляется постепенно, без резких скачков от более схожих цветов к менее схожим.
Прямоугольник
Пепельно-серый предоставляет две возможности сформировать цветовой тетрадный прямоугольник. Первая:
Пепельно-серый hsl(315, 8%, 72%) hsl(255, 8%, 72%) hsl(75, 8%, 72%)
И вторая:
Пепельно-серый hsl(315, 8%, 72%) hsl(15, 8%, 72%) hsl(195, 8%, 72%)
Из всех тетрадных палитр прямоугольная предлагает среднюю контрастность. Именно поэтому её чаще всего выбирают для многоцветных, разнообразных дизайнов с определённым связующим элементом. Её также можно использовать для систем цветового кодирования, так как, с одной стороны, разница между цветами достаточно очевидна, а с другой, из них всё ещё возможно составить гармоничную комбинацию, которая не будет выделяться из общего дизайна слишком сильно.
Сопряжённые цвета
Пепельно-серый предоставляет две возможные комбинации сопряжённых цветов. Первая:
Пепельно-серый hsl(315, 8%, 72%) hsl(165, 8%, 72%) hsl(-15, 8%, 72%)
И вторая:
Пепельно-серый hsl(315, 8%, 72%) hsl(105, 8%, 72%) hsl(285, 8%, 72%)
Смежная палитра создаёт две пары цветов, где цвета внутри каждой пар очень близки друг другу, но при это очень контрастны по отношению к другой паре. Такая комбинация позволяет создавать наиболее необычные дизайны сайтов с нестандартными визуальными решениями.
Комплиментарные цвета
Комплиментарные, они же дополняющие, цвета — это цвета, которые на цветовом круге находятся друг напротив друга, таким образом взаимно являясь наиболее сильным контрастом противоположного цвета.
Пепельно-серый и соответствующий комплиментарный цвет:
Пепельно-серый hsl(315, 8%, 72%)
Комплиментарные цвета являются абсолютным (с технической точки зрения) акцентом друг для друга. Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Поэтому в дизайне один из них обычно берётся как фон, а другой — как акцент. Если же пару комплиментарных цветов использовать в равном количестве, то наилучшим применением является цветовое кодирование двух частей сайта или акценты третьему, более нейтральному цвету. Случаи, когда дизайна сайт использует исключительно пару комплиментарных цветов, очень редки — эти цвета являются специфическим инструментом, не предназначенным для исключающего другие цвета пользования.
Расщеплённые комплиментарные цвета
Расщеплённые комплиментарные цвета (от английского split-complementary) — это три цвета, один из которых является основой (в данном случае это Пепельно-серый) и двумя дополнительными цветами — примерными противоположностями (контрастами) основы. Такое сочетание создаёт пару похожих цветов и один очень отличный от них цвет, который возможно использовать как фон.
Пепельно-серый включается в следующую пару расщеплённых комплиментарных цветов:
hsl(285, 8%, 72%) Пепельно-серый hsl(-15, 8%, 72%)
Расщеплённая комплиментарная палитра похожа на обычные комплиментарные цвета своей высокой контрастностью. Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Тем не менее, в данном случае этот контраст не настолько велик, а значит он вызывает меньше визуального напряжения. Таким образом, данная комбинация, будучи одновременно разнообразна и контрастна, некоторым образом напоминает триадную палитру.
Вариации
Вариации (либо оттенки, однако это не совсем точный термин) — это различные варианты одной цветовой основы (в данном случает это Пепельно-серый). Палитра вариаций похожа на монохроматическую палитру, с тем различием, что её можно разделить на более узкие категории. Другими словами, монохроматическая палитра, это Пепельно-серый и все возможные вариации. Вариации подразделяются на следующие категории:
- тёмные оттенки (английское shades)
- светлые оттенки (английское tints)
- серые оттенки (английское tones)
Тёмные оттенки
Тёмный оттенок (английское shade) — это соединение определённого цвета с чёрным. Таким образом, Пепельно-серый позволяет составить следующую палитру:
Таким образом, Пепельно-серый позволяет составить следующую палитру:
Светлые оттенки
Светлый оттенок (английское shade) — это соединение определённого цвета с белым. Таким образом, Пепельно-серый позволяет составить следующую палитру:
Серые оттенки
Серый оттенок (английское shade) — это соединение определённого цвета с серым. Таким образом, Пепельно-серый позволяет составить следующую палитру:
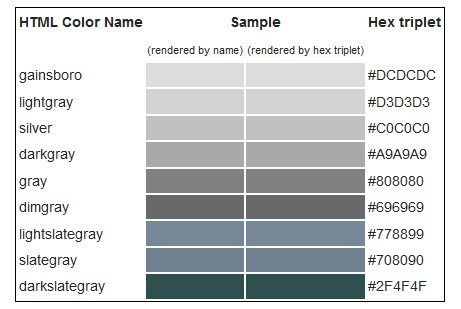
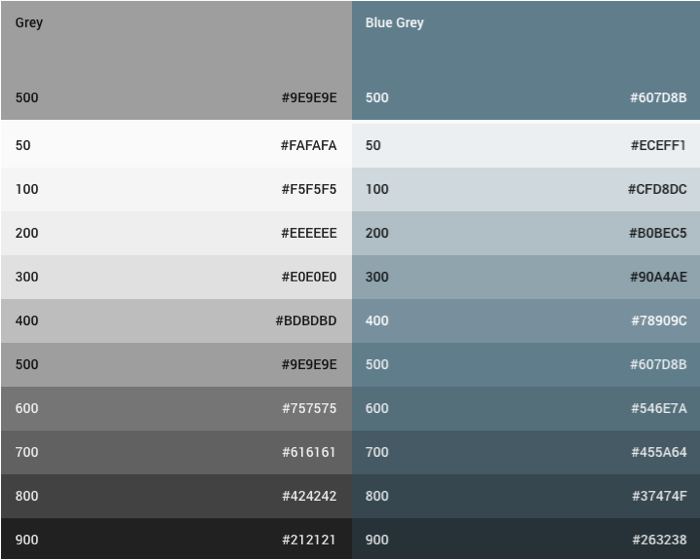
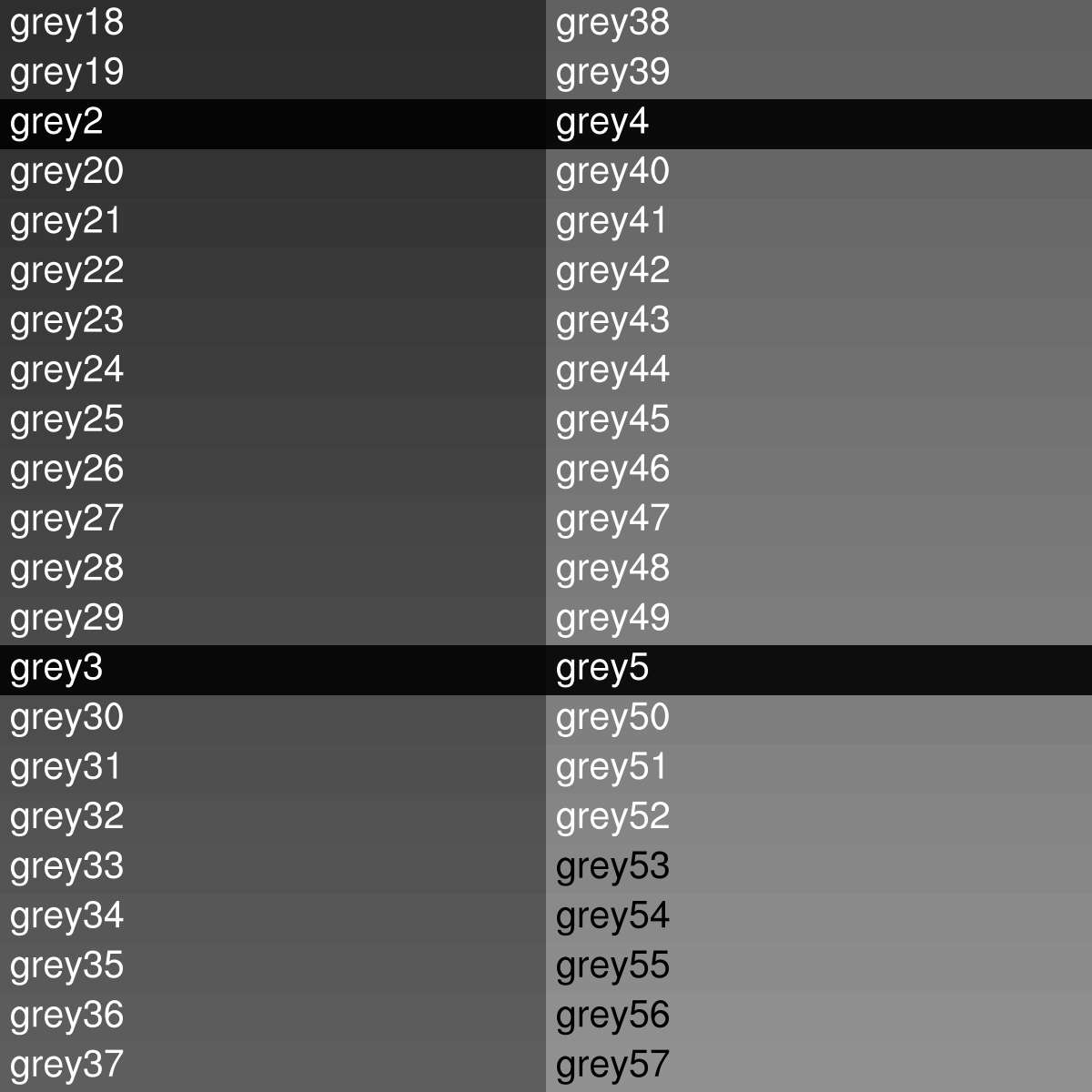
Почему в CSS серый цвет темнее темно-серого?
Скорее всего, даже имея дело с предопределенными цветами, Вы не обращали внимания на такие мелочи. Тем не менее, в HTML и CSS существуют цвета, которые являются не тем, чем кажутся. Наиболее наглядным примером стала проблема серого (Gray) и темно-серого (Dark Gray) цветов.
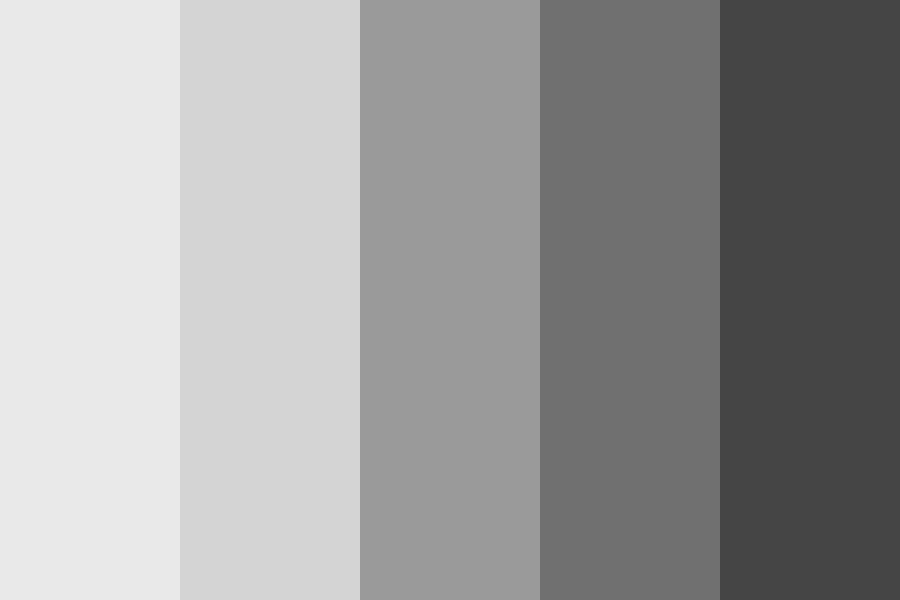
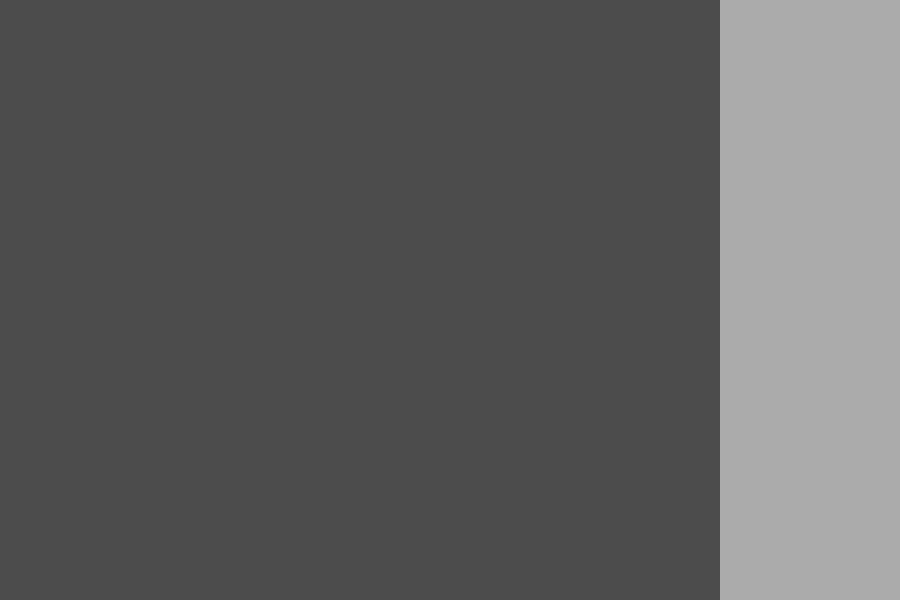
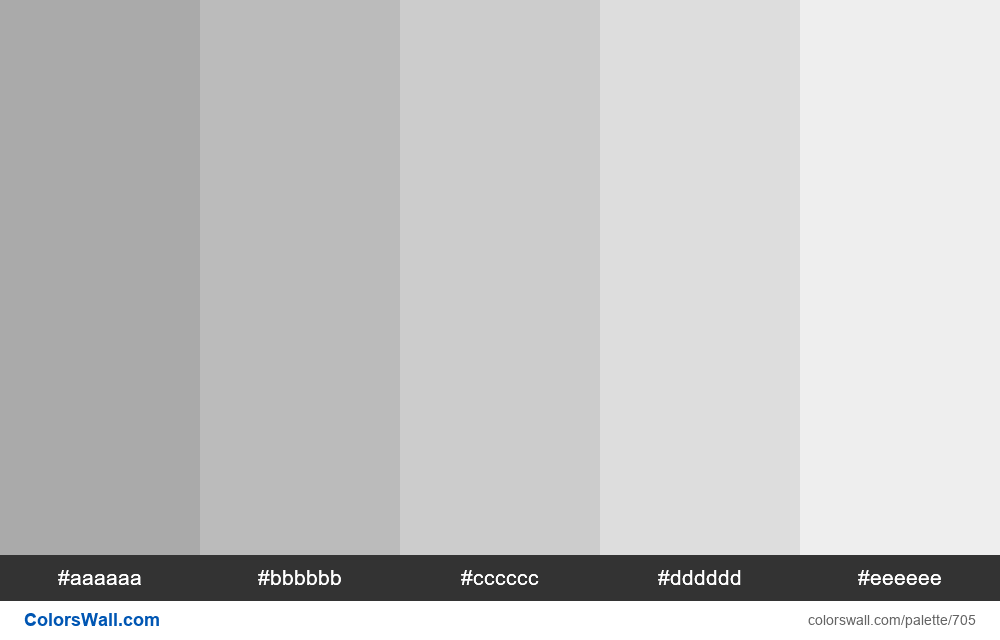
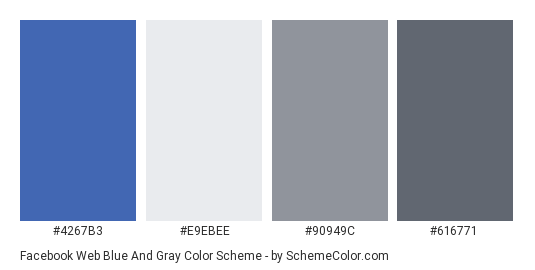
Попробуйте верно расставить цвета: светло-серый (Light Gray), серый (Gray) и темено-серый (Dark Gray) — на картинке размещенной ниже.
Логично представить, что наименования при перечислении сверху-вниз будут выглядеть так:
- Light Gray (светло-серый),
- Gray (серый),
- Dark Gray (темно-серый).
Но, не тут-то было. Верный ответ выглядит так:
- Light Gray (светло-серый),
- Dark Gray (темно-серый),
- Gray (серый).
Можете начинать удивляться: для HTML/CSS темно-серый (Dark Gray) цвет светлее просто серого (Gray) и находиться на RGB-шкале оттенков серого ближе к серебристому цвету.
Почему же так получилось? Естественно, как и для множества других нелепых вещей, сопровождающих нашу жизнь, здесь есть историческая основа.
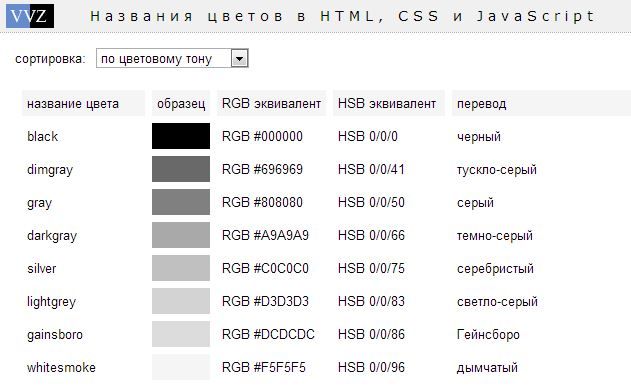
Изначально наименование цвета Gray было зарезирвировано в цветовой схеме X11 оконной системы X Window system для первых браузеров Mosaic и Netscape Navigator. Цвету Gray соответстовало RGB-значение 190,190,190 (75% на триплексной шкале 0..255).
Со временем World Wide Web Consortium (W3C) поглотил цветовую схему X11. Это событие не обошлось без конфликтов: так для серого цвета (Gray) в новой цветовой схеме уже было зарезирвировано место, которое соответстовало RGB-значению 128,128,128 (50%). Естественно, за цветом Gray было закреплено новое значение 128,128,128, которое и сохраняется по настоящее время.
Это событие не обошлось без конфликтов: так для серого цвета (Gray) в новой цветовой схеме уже было зарезирвировано место, которое соответстовало RGB-значению 128,128,128 (50%). Естественно, за цветом Gray было закреплено новое значение 128,128,128, которое и сохраняется по настоящее время.
В то же время, для светло-серого (Light Gray) и темно-серого (Dark Gray) цветов никаких конфликтов цветовых схем не существовало. Поэтому они успешно перекочевали из X11 в W3C: Light Gray — c RGB-значением 211,211,211 (83%), а Dark Gray — с RGB-значением 169,169,169 (66%). В результате получилось так, что серый цвет (Gray) оказался темнее темно-серого (Dark Gray).
Теперь мы знааем, почему в HTML, CSS и JavaScript темно-серый цвет светлее серого.
Кстати W3C разрешил именовать серый цвет, как Gray или Grey — ни один из вариантов не будет ошибочным.
Спасибо за внимание.
Модель доступна в следующих цветах: [. ..]
Черный, Синий, Зеленый, Серый, Розовый, Красный […] ..]
Черный, Синий, Зеленый, Серый, Розовый, Красный […]и Желтый. beebond.ru |
Available Colors: Black, […] Blue, Green, Grey, Pink, Red and Yellow.beebond.com |
Примечание: Субрегионы различаются […]цветом: черный – […] Северная и Центральная Азия, темно—серый – ЮгоВосточная Азия, светло—серый – Восточная и Северо-Восточная […]Азия и белый – Южная […]и Юго-Западная Азия. daccess-ods.un.org |
Note: Subregions are differentiated by colour: […]black for North and […] Central Asia, dark grey for South-East Asia, light grey for East and North-East Asia, and white for South [. ..] ..]and South-West Asia daccess-ods.un.org |
| Здесь также водится серый тюлень, вид по классификации […] Приложения II. nord-stream.com |
The grey seal, a Habitats Directive Annex […] II species is also found here. nord-stream.com |
Опционально: цоколь и верхняя панель с покрытием из […] меламиновой смолы, цвет серый графит или декор […]«Бук», см. принадлежности. kaiserkraft.ru |
Optional: base and melamine coated cover […] panel in light grey or beech finish, see […]accessories. kaiserkraft.co.uk |
Учитывая, что владельцам любого соответствующего национального паспорта требуется […]виза для поездки в [. ..]
другое территориально-государственное образование, серый паспорт является причиной, по которой многие решили […] ..]
другое территориально-государственное образование, серый паспорт является причиной, по которой многие решили […]не определять свое гражданство. daccess-ods.un.org |
Given that bearers of […] either national passport required a visa to travel to the other entity, the grey passport was the reason […]many people chose not […]to determine their citizenship. daccess-ods.un.org |
Обмен данными между ведущим устройством шины и MOVIFIT® осуществляется через […]соответствующую коммуникационную систему, которая […] одновременно предоставляет «серый канал» для системы обеспечения […]безопасности. download.sew-eurodrive.com |
The data exchange between bus master and MOVIFIT® takes place [. ..] ..]via the respective communication system that […] simultaneously acts as a «gray channel» for the safety-oriented […]application. download.sew-eurodrive.com |
| Маленький серый треугольник показывает насколько […] интенсивно в среднем отрабатывался тот или иной навык за последнии три […]недели — но не указывает конкретно на тренировачную усталость игроков. wiki.goalunited.org |
The average of the last three weeks […] (represented by the small grey triangles) is an indicator […]on how intensive a skill has been […]trained — it does not say anything about the exact training fatigue of your players. wiki.goalunited.org |
Серый цвет поля редактирования [. ..] ..]представляет конечную величину, которую нельзя редактировать. instalsoft.com |
Grey colour of edition field […] represents result value, not editable. instalsoft.com |
| Цвет: Бетонный серый, светло серый, красный, желтый, зеленый и […] специальные цвета Упаковка: в 20-килограммовых мешках Затвердение: […]Меняется в зависимости от наружной температуры и характеристики бетона Движение пешеходов: через 1 – 2 дня Неинтенсивное движение автотранспорта: через 7 – 10 дней Полное затвердение: 28 дней Прочность при сжатии: более 50 N/мм2 Износоустойчивость: менее 5,5cм3 / 50cм2 Расход: 4 – 9 кг /м2 ( в среднем 5 кг / м2) Срок хранения: 12 месяцев с условием хранения в оригинальной упаковке и в сухой (без влаги) среде. megamix.uz |
Colour: Concrete grey, light grey, red, yellow, green and special [. ..] ..]colourts Packing: in 20 kg bags Hardening: varying depending […]on outdoor temperature and characteristic of concrete Movement of pedestrians: in 1 – 2 days Light traffic of motor-vehicle transport: in 7 – 10 days Full hardening: 28 days Compressive strength: 50 N/мм2 Wear resistance : 5,5cm3 / 50cm2 Consumption: 4 – 9 kg/m2 ( average 5 kg/m2) Shelf life : 12 months with condition of storage in original package and in dry (moisture free) conditions. megamix.uz |
| Серый цвет текста в списке […] ошибок означает, что сообщения могут быть временно неактуальны. instalsoft.com |
Grey colour of text messages […] on error list means, that these messages can be temporarily out-of-date. instalsoft.com |
В 1958 году принеся Советскому Союзу «Золотую пальмовую ветвь» Каннского кинофестиваля […]за фильм «Летят журавли», Михаил [. ..]
Калатозов добавил света в серый пейзаж советского кинопроизводства, […] ..]
Калатозов добавил света в серый пейзаж советского кинопроизводства, […]совершил переворот в […]сознании миллионов зрителей и десятков будущих режиссеров. kinoglaz.fr |
By offering to USSR, in 1958, the Golden Palm of the Cannes Film Festival with his masterpiece «Cranes are Flying», Mikhail Kalatozov, director of Georgian […]origin, opened an incredible breach […] in the grayness of the Soviet film production and upset […]millions of spectators and tens of future filmmakers. kinoglaz.fr |
| цвета: черный/белый, черный/розовый, белый/синий и белый/серый. bbbcycling.com |
colors: black/white, black/pink, white/blue and white/silver. bbbcycling.com |
Если вы желаете воспользоваться картой, но не [. ..] ..]хотите видеть свое местоположение, нажмите на кнопку «Мое местоположение», […] тогда ее цвет из голубого изменится на серый.ru.atlantisthepalm.com |
If you want to use the map but don’t want to see your location, click on the ‘my location’ […] button so that it turns grey instead of blue.atlantisthepalm.com |
| Это серый и обыкновенный тюлени, обыкновенный […] горчак, речная и морская минога, жерех, финта и европейская выдра. nord-stream.com |
These include the Grey and Harbour seal, Bitterling, […] River and Sea lampreys, Asp, Twait shad and European otter. nord-stream.com |
Однако в […] августе 2000, небольшой серый кит был замечен при [. ..] ..]входе в реку Большая (52°08’ с.ш., 156°27’ в.д.) (Никулин и др. 2004). cmsdata.iucn.org |
Yet, in August […] 2000, a small gray whale was seen entering […]the Bolshaya River (52°08’ N, 156°27’ E) (Nikulin et al. 2004). cmsdata.iucn.org |
Модель в Японии буквально обезлюдели в его ограниченным тиражом, подписанный лучший шоппинг улицы восходящего […]солнца. 999 Происходит в начале его второго сезона Весна 2012 в наиболее […] классические цвета серый, NB: темно-синим цветом.mottoshop.it |
A model in Japan has literally depopulated in all its limited editions signed by best shopping street of the rising […]sun. The 999 occurs at the beginning of his second season, spring 2012, in […] the most classic of colours grey, NB: navy blue. mottoshop.it |
Состоит из 2 алюминиевых системных кронштейнов […] глубиной 150 мм, цвет серый графит RAL 7035, оснащена […]1 ящиком для реактивов, 1 системной […]полкой (с шагом регулировки по высоте 30 мм), 1 водопроводной арматуры (WPC), 1 сливной раковины и 1 газовой арматуры (G), а также 1 электроканала с 2 розетками 230 В. kaiserkraft.ru |
Consisting of 2 x 150 mm deep aluminium […] system supports, light grey RAL 7035, fitted with […]1 reagent shelf, 1 system shelf (both […]height adjustable in increments of 30 mm), 1 water tap (WPC), 1 drainage basin and 1 gas valve (G) as well as 1 electrical outlet with 2 x 230 V plug sockets. kaiserkraft.co.uk |
Экспоненты с соседними стендами, […] […] имеющие более высокие элементы (выше 2,5 м) должны удостовериться, что данные элементы отделаны в однотонном нейтральном цвете (белый, кремовый, светло—серый), и что на стороне соседей не нанесены никакие рекламные элементы. hydrovision-russia.com |
Exhibitors with neighbouring booths must ensure that taller stand elements (above 2.5m) are dressed in a plain and neutral colour (white, cream, light grey), carrying no company advertising on any neighbour-facing side. hydrovision-russia.com |
Dior Кристал 8″ ремешок сапфировое стекло ювелирные изделия доступны в версии […]с панелью набора, который содержит […] коды Maison Dior: белый, серый, золотой, литье, но […]и предлагает очень творческая вариация […]на браслете питон, где второй стороны, образовали круг, импровизировать со спутника в соответствии с его мотивами ар-деко с перекрытием набор резной лак и сусальное золото. ru.horloger-paris.com |
The «Dior Christal 8» strap sapphire crystal jewelery is available in version with a bezel set that […]contains the codes of the Maison [. ..]
Dior: white, gray, gold, molding, but also offers a very […] ..]
Dior: white, gray, gold, molding, but also offers a very […]creative variation on bracelet python, […]where the second hand, formed a circle, improvise with the satellite according to its Art Deco motifs with overlapping dial carved lacquer and gold leaf. en.horloger-paris.com |
Pimar Srl (Италия) поставляет добываемый из собственных карьеров […]высококачественный известняк […] различных цветов (бежевый, серый, белый, ракушечный) […]различной фактурной обработки и размеров, […]изготовленный на заказ согласно требованиям архитектурного проекта. my.mosbuild.com |
Pimar Srl, supplies beatifull Italian Limestone […]from its’ own quarries in different […] colour such as beige, grey, white and coral stone, [. ..] ..]with different finishing, dimensions, […]customized service and if requested original architectural design. my.mosbuild.com |
| Поло имеет светло—серый цвет, V-образный вырез, черный воротник со светло—серыми полосами, логотип GEA Farm Technologies на правой верхней стороне […] груди. westfalia.com |
The polo-shirt comes in light grey, and has a V-neck, balack collar with light-grey stripes and a GEA Farm Technologies logo on the upper right breast. westfalia.com |
Поэтому дом-стена сейчас выглядит […] следующим образом: серый, обшарпанный, разваливающийся […]по кускам фасад и внутренний дворик, […]выложенный плиткой, с разбитыми прекрасными клумбами и красивыми фонарями. ua-traveling.com |
Therefore, the house-wall now […] looks as follows: gray, dilapidated, facade, […]falling apart piece by piece, tiled, with broken […]beautiful flower beds and beautiful lanterns. ua-traveling.com |
Закрытие кабины, […] […] гидравлического трапа с удаленной, носовой пропеллер/лук толкатель 6 кВт генератор, Кондиционер с тепловым насосом, нагревающих термостатов гидравлических открытия гараж экологических отходов, проведения танк и серый.ru.mondialbroker.com |
Closing cockpit, hydraulic gangway with remote, bow propeller/bow thruster 6 Kw generator, air conditioning with heat pump heating thermostats hydraulic opening garage environmental waste holding tank and grey. mondialbroker.com |
Все данные стены должны [.. .] .]иметь светлую однотонную отделку […] (белый, кремовый, светло—серый), элементы выше 2,5 метров […]должны быть аккуратно закончены […](на усмотрение администрации выставки) и не нести на себе рекламных элементов компании. hydrovision-russia.com |
All such walls should be dressed in a plain and neutral colour […] (white, cream, light grey) and be neatly finished […](at show management’s discretion) […]to the rear above 2.5 metres and carry no company advertising. hydrovision-russia.com |
Решающим для использования в […] дизайне цветов «зеленая сосна» и «перламутровый светло—серый« была концепция фасада CNO: светлые и темные поверхности […]из природного камня, […]структурная штукатурка и стекло определяют внешний вид охватывающего два этажа наружного фронтона здания. siedle.ru |
The facade concept of […] the CNO was instrumental in determining the choice of pine green and pearl mouse grey colours in the interior design: Light […]and dark surfaces […]in natural stone, structured render and glass are the dominant features of the external building envelope with its two-storey structure. siedle.be |
| Старинные логотип «Gulf» и окно даты в 6 часов, малая секундная стрелка в 3 часа ночи и минутный счетчик хронографа в 9 часов на серый ремешок из кожи аллигатора с колющими в тот же цвет, имел необычайный воздействия на болельщиков, которые буквально разорвали эту ограниченным тиражом […]
[…] в 5000 экземпляров. ru.horloger-paris.com |
The vintage logo «Gulf» and the date window at 6 o’clock, small seconds at 3 o’clock and chronograph minute counter at 9 o’clock on a gray alligator strap with stitching in the same color, had an extraordinary impact on the fans, who literally tore this limited edition of 5000 copies. en.horloger-paris.com |
| Серый график показывает средний […] уровень активности по корове в сравнении с ее активностью на сегодняшний день. delaval.ru |
The grey graph shows the average […] activity for the cow and is the reference for comparison of today’s activity. delaval.com.br |
| Реечный потолок в сочетании с пластиком и полированным кленом стеновых панелей, выкрашенных в голубой и светло—серый цвета. conference.ifla.org |
A ceiling of deal ‘tongue and grooved’ boards treated with a plastic matt sealer was complemented by flooring in polished maple and plastered walls painted blue and light grey. conference.ifla.org |
Серебристый или серый цвет температурной точки [.. .] .]указывает на то, что излучатель нагревался до высокой температуры, но в пределах […]технических характеристик. digitrak.com |
If the temp dot is silver or gray, it indicates the transmitter […] has been exposed to heat but not in excess of the specifications. digitrak.com |
Серый цвет | LOOKCOLOR
Серый – золотая середина между черным и белым. Этот цвет среднего класса, мещанства, сытости и довольства. В Европе под «серым человеком» понимается обычный человек, обыватель. Их основная масса, на них держится вся экономика и для них стараются политики. Серый цвет стабильности и процветания.
Как серый цвет интерпретирует наше подсознание? Серый цвет в интерьере: преимущества и недостатки. Особенности серого цвета в одежде. Сочетания с серым.
Значение серого цвета
Серость, сырость, туман, пепел – ощущение безвременья или долго тянущегося настоящего. В России большая часть территории имеет умеренный климат. Он характеризуется продолжительным серым межсезоньем. К тому же свинцовое небо зимы и дождливое серое лето дополняют картину. Такие условия способствуют цветовому голоданию, а оно взывает депрессии, апатии и т. д. В результате произошло отторжение серого цвета. «Серая мышь», «серый человек» в России имеют отрицательное значение.
В России большая часть территории имеет умеренный климат. Он характеризуется продолжительным серым межсезоньем. К тому же свинцовое небо зимы и дождливое серое лето дополняют картину. Такие условия способствуют цветовому голоданию, а оно взывает депрессии, апатии и т. д. В результате произошло отторжение серого цвета. «Серая мышь», «серый человек» в России имеют отрицательное значение.
Серый – золотая середина между черным и белым. Этот цвет среднего класса, мещанства, сытости и довольства. В Европе под «серым человеком» понимается обычный человек, обыватель. Их основная масса, на них держится вся экономика и для них стараются политики. Серый цвет стабильности и процветания.
Отторжение этого цвета в России привело к максимализму, склонности впадать в крайность. Не зря у нас практически нет среднего класса.
Зато серый цвет является ласкательным для животных: зайчишка, зайка серенький, сизый голубок, серенький козлик. В данном случае, эта повседневность, которая радует, к которой привыкли. Но эта серая повседневность подчинена человеку. Вспомним про серого волка или сивку-бурку, которые Иван-царевич использовал как средства передвижения.
Но эта серая повседневность подчинена человеку. Вспомним про серого волка или сивку-бурку, которые Иван-царевич использовал как средства передвижения.
Абстрактность, отстранение личной индивидуальности – свойства серого. Это необходимые качества для ведения государственных дел. Отсутствие личной заинтересованности обязательный пункт для справедливого суда, распоряжения государственным имуществом, и просто, добропорядочному ведению дел. Благодаря этому серый плотно вошел в мужскую моду, сначала чиновников, а затем в массы, и стал практически униформой на ряду с черным.
«Серый кардинал» — человек, серьезно влияющий на события, но не заявляющий о своей личности. «Остаться в тени» — быть не замеченным.
Сочетания с серым цветам обладают симультанным контрастом. Рядом с цветом серый принимает оттенок дополнительного тона (а два дополнительных света в сумме дают белый – идеальный, а при смешивание красок — серый). Таким образом, серый подтверждает свою универсальность и обезличенность.
В религиях серый чаще всего означает пост и покаяние. Признание что все материальное станет пеплом и останется только духовное. Серый цвет странствующих монахов.
В политике это цвет практически не используется, так как в ней нужны яркие лидеры, и публичная деятельность. Серый же цвет, стоит в стороне.
Серый цвет в интерьере
1 Серый цвет подойдет к любым цветам. И не просто подойдет, но сделает каждый цвет полноценным, за счет симультанного контраста. Серый не привлекает к себе внимание, поэтому оно будет приковываться к другому, сочетаемому с ним цвету, а он, никогда не надоест (так как не будет происходить пресыщения).
2 Симультанный контраст может навредить. Если вы, сочетая, например, серый и красный не хотите, что бы серый был с зеленым оттенком (зеленый дополнительный цвет к красному), то стоит серый сделать чуточку с красна.
3 Он прекрасно смотрится фоном к ярким элементам интерьера. Ели вы хотите подчеркнуть форму, то черный, белый и серый наилучшее средство для этого. Если вы хотите использовать яркие цвета, но что бы они вас не напрягали, а радовали, серый снимает излишек агрессивности и добавляет уюта.
Ели вы хотите подчеркнуть форму, то черный, белый и серый наилучшее средство для этого. Если вы хотите использовать яркие цвета, но что бы они вас не напрягали, а радовали, серый снимает излишек агрессивности и добавляет уюта.
4 Этот цвет очень практичен. Он не маркий, не выгорает, на нем не видно пыли, поэтому он будет функционален в быстро загрязняющихся помещениях: в мастерских, офисах, торговых центрах.
5 Не используйте этот цвет в местах активного отдыха, детских комнатах. Это пассивный цвет. Дети наоборот стремятся к более ярким цветам, таким как красный, оранжевый. Серый для них будет настоящая пытка.
Серый цвет в одежде
1 Это цвет элегантности. Этот цвет отвергает все лишнее, как золотая середина. Акцент смещается на покрой одежды и на его владельца. Если вы хотите покорить своей сдержанностью, совершенством и трудолюбием, то этот цвет для вас.
2 Серый подойдет всем. Он подойдет к любому цвету, стоит только забоится о стиле. Этот цвет есть в гардеробе у каждого, а у некоторых мужчин составляет больше половины. Покупая вещь этого цвета, всегда найдется, с чем ее надеть.
Он подойдет к любому цвету, стоит только забоится о стиле. Этот цвет есть в гардеробе у каждого, а у некоторых мужчин составляет больше половины. Покупая вещь этого цвета, всегда найдется, с чем ее надеть.
3 Серый скорее повседневный, деловой цвет. Для праздника он скучен, к тому же все хотят, что бы их замечали, чему серый не способствует, если только вы им не подчеркнете красивые формы тела.
Сочетания с серым цветом
Серые оттенки чаще всего уходят на второй план, становясь оправой или укротителем буйных, яркий и насыщенных тонов. Сочетание серого цвета с себе подобными: серо-фиолетовыми, серо-синими и другими цветами сходными с серым по светлоте и насыщенности дают «вялое» сочетание, которое и не портит, но не украшает.
Создавая цветовые комбинации с серым, стоит помнить, что в любом таком сочетании присутствует симультантный контраст, который вы всегда сможете нейтрализовать, взяв серый оттенок с подтоном сочетаемого цвета.
Сочетание цветов: серого и розового . Серые тона хорошо сочетаются с нежно-розовыми оттенками: яблоневый цвет, оранжево-розовый, цвет лосось, создавая чувственные композиции. В таком виде розовый находит «опору» или «фундамент» своей нестабильности и подает себя тихим и умиротворенным.
Серый так же сочетается и с яркими тонами розового, делая их не только особо насыщенными, но и удобными для восприятия. К ним же относятся и темные оттенки розового, такой как брусничный.
Сочетание цветов: серого и красного Сочетание серого и красного более позитивное, чем красное с черным, но, тем не менее, имеются и определенные отголоски. Более радостным будут комбинации светло-серых тонов с яркими оттенками красного: алым, светло-красным, ализариновым. Сочетания с более темными: кармином или бордовым оттенками – имеют драматичный характер. Добавить света в сочетание серого и красного может белый цвет, а если к нему присоседить еще и черный, то комбинация станет сбалансировано-контрастной.
Сочетание цветов: серого и оранжевого Импульсивный оранжевый, как и в случае с розовым, находит опору в сером. Он облагораживается и его солнечная «энергия» уже не так давит на психику.
Чаще всего используются сочетания серого и ярких оттенков оранжевого: апельсиновых, мандариновых, морковных, но и более мягкие тона, как цвет пудры, телесный, последний вздох жако, создают устойчивые комбинации.
Возможны так же сочетания серого с более темными оттенками оранжевого – рыжим.
Сочетание цветов: серого и желтого Сочетание серого с желтым по популярности даже переплюнула предыдущую комбинацию. При том, обычно используют более светлые оттенки серого и не сильно яркие оттенки желтого. Так для этого сочетания подойдут розово-желтый, песочный, бледно-желтый цвета. Чем темнее серый, тем более актуальны яркие оттенки желтого, такие как лимонный и канареечный.
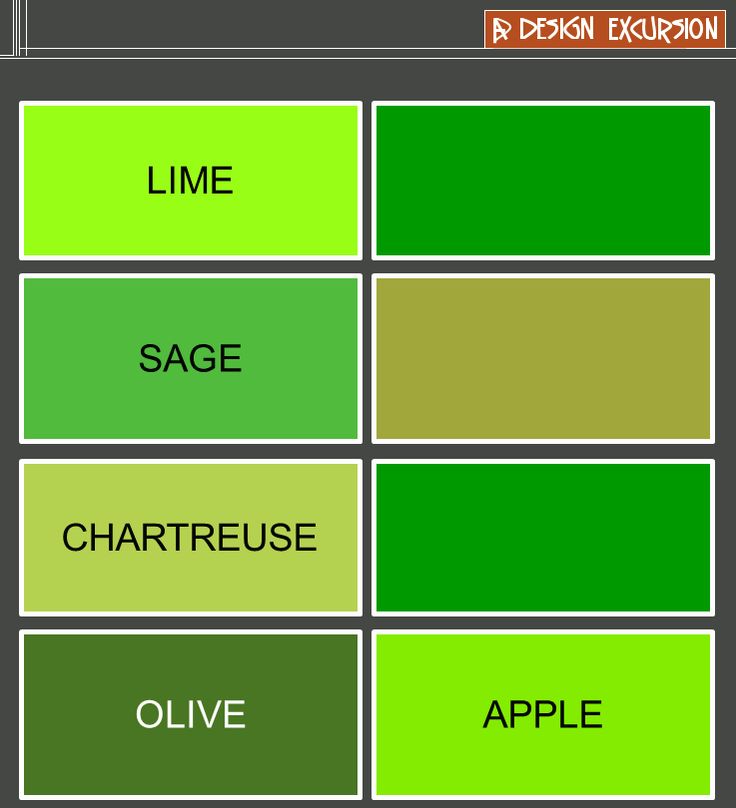
Сочетание цветов: серого и теплого зеленого . Зеленые оттенки и без того достаточно спокойные, поэтому их редко сочетают с серым. Но если дело дошло до данной комбинации подбирайте сочные, насыщенные, ели возможно яркие оттенки зеленого, такие как шартез, фисташковый, ярко-зеленый, цвет влюбленной жабы. Можно использовать и темные оттенки зеленого, такие как хвоя.
Зеленые оттенки и без того достаточно спокойные, поэтому их редко сочетают с серым. Но если дело дошло до данной комбинации подбирайте сочные, насыщенные, ели возможно яркие оттенки зеленого, такие как шартез, фисташковый, ярко-зеленый, цвет влюбленной жабы. Можно использовать и темные оттенки зеленого, такие как хвоя.
Сочетание серого и холодного зеленого Здесь, как и в предыдущем варианте выбирать стоит наиболее выразительные тона: неоново-зеленый, бирюзовый, цвет мяты. Серый в такой комбинации делает оттенки зеленого еще более холодными, что создает довольно интересный эффект.
Серый может сочетаться и с темными оттенками холодного зеленого, например, патиной и темной хвоей. В этом случае сочетания будут весьма чопорными, они подойдут для бизнес-леди.
Сочетание цветов: серого и синего Серьезный синий получая в пару серый, увеличивает свой авторитет и это будет, как само собой разумеющимся. Даже если это будет позитивный аквамарин, то серый станет серебром, обрамляющим, оберегающим и добавляющим цену, как законченному изделию. Так же себя поведут и бирюза, и топаз. Более же темные оттенки синего в сочетании с серым создают твердый мужской образ, полный элегантности, прогрессивности и авторитета.
Так же себя поведут и бирюза, и топаз. Более же темные оттенки синего в сочетании с серым создают твердый мужской образ, полный элегантности, прогрессивности и авторитета.
Сочетание цветов: серого и фиолетового Чаще всего сочетают серый с фиолетовым, имеющий розовый подтон. Это сиреневые оттенки: голубо-фиолетовый, фиалковый, цвет чертополоха. Эти сочетания столь же романтичны и стабильны, как и с нежно-розовым. Из ярких комбинаций серого и фиолетового можно назвать сочетание с пурпуром. Серый так же элегантно сочетается и с темными тонами пурпура: например, баклажановым.
Сочетание серого и коричневого цвета Это весьма не типичное сочетание, так как коричневый, в некотором смысле, не только «родня» серому, но и может легко перетекать в серый. Рядом с коричневым серый редко контрастно выделяется, в большинстве случаев – теряется, может стать только невидимой дополнительной деталью. Даже если вы добились светового контраста, как, например, со светло-светло русым, светлой охрой, красно-коричневым, чайным цветом и темно-шоколадным оттенками коричневого, он все равно не будет достаточно выразительным.
Сочетание серого и нейтральных оттенков, таких как серый и бежевый.
Это сочетание такого же порядка, как предыдущее, но в отличие от коричневых тонов у нейтральной гаммы есть широкий выбор в очень светлых оттенках, например: кремовый, молочный, цвет папируса и т. д. Такое сочетание серого и нейтрального, стремящегося к белому, входит в рамки классического ахромотичного контраста, апогеем которого будет комбинация черного и белого. Но оно весьма полезно для людей с невысоким контрастом внешности.
Серый может сочетаться и с темными оттенками в этой гамме, например, с темным хаки и черно-серым.
ПОСМОТРЕТЬ СОЧЕТАНИЯ С ПОХОЖИМИ ОТТЕНКАМИ (нажать на цвет)
Как задаются цвета в Html и CSS коде, подбор RGB оттенков в таблицах, выдаче Яндекса и других программах
Главная / Как устроены сайты / Html за 10 уроков29 декабря 2020
- Коды и таблица базовых RGB цветов
- Яндекс Цвета — подбор RGB палитры оттенков
- Использование кодов и названий цветов на сайте
- Программы для захвата цвета с экрана
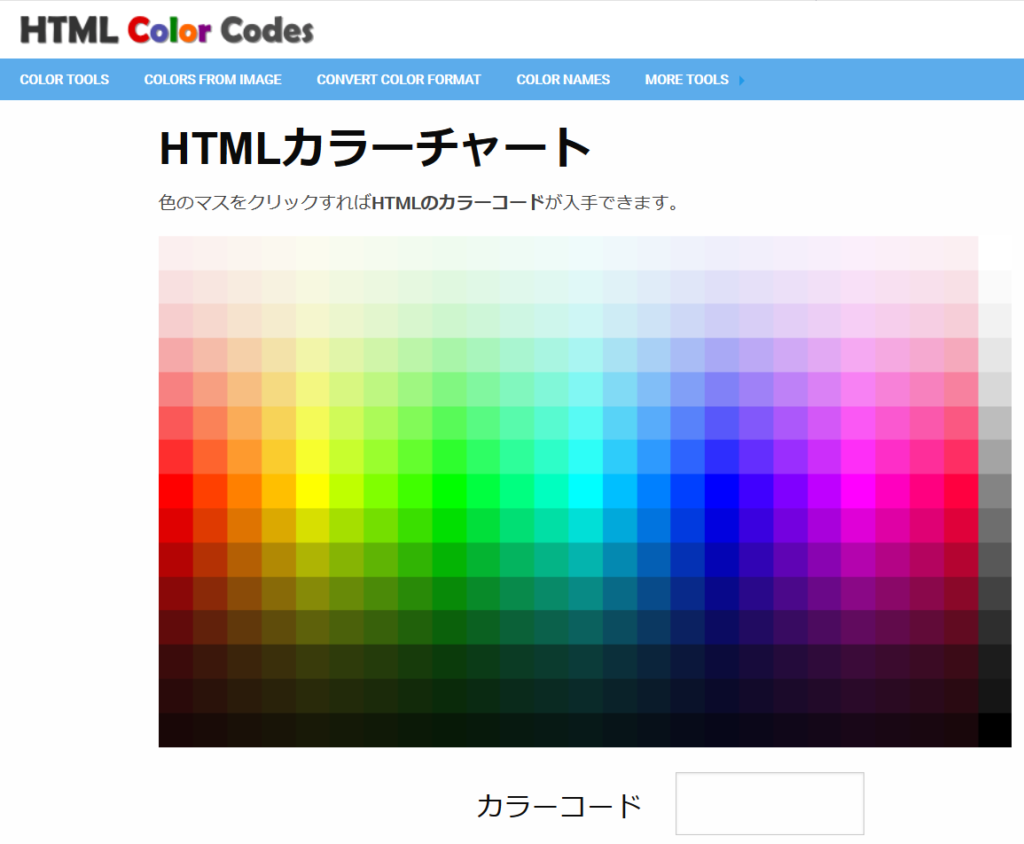
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo. ru. Я продолжаю публиковать статьи в рубрике «HTML для чайников». Сегодня хочу поговорить про цвета в HTML и CSS коде, пояснить для тех, кто еще не в курсе, как можно их задать, каким образом они формируются, как для поиска или захвата нужного колора использовать специально предназначенные для этого программы и многое другое.
ru. Я продолжаю публиковать статьи в рубрике «HTML для чайников». Сегодня хочу поговорить про цвета в HTML и CSS коде, пояснить для тех, кто еще не в курсе, как можно их задать, каким образом они формируются, как для поиска или захвата нужного колора использовать специально предназначенные для этого программы и многое другое.
Вопрос задания нужного оттенка может быть особенно актуален для начинающих вебмастеров, когда не совсем понятны приводимые в web документе их коды (например, #f3af6c) и не понятно каким образом и откуда можно будет взять эту информацию (где найти таблицы Html и CSS цветов), и как их использовать для оформления текстового или какого-либо другого блока web документа.
Позволю себе вам напомнить, что мы уже успели познакомиться с основополагающими принципами, используемыми в языке гипертекстовой разметки. Так же мы уже рассмотрели теги img и гиперссылки, узнали, как создается таблица, узнали много вариантов создания Html форм и то, как осуществлять верстку сайта.
Коды и таблица базовых RGB цветов
Вполне логично, что в языке гипертекстовой разметки и таблицах каскадных стилей имеется возможность цветового оформления документов, ибо в противном случае сайты были бы очень скучными и однотипными. Для этого обычно используют модель под названием RGB (аббревиатура, образованная от трех английских слов, обозначающих красный, зеленый и синий).
В модели RGB используются только три цвета (понятно, что это красный, зеленый и синий), каждый из которых может быть представлен с разным уровнем яркости свечения. Для каждого из каналов (красный, зеленый и синий) можно будет выбрать одну из 256 возможных градаций яркости. Число 256 взято по той причине, что столько значений оттенков можно закодировать в одном байте информации.
Соответственно, для своего web документа мы можем выбрать любой оттенок из огромного количества возможных (256*256*256). Например, для получения черного цвета нужно, чтобы у всех трех каналов цветовой схемы было нулевое значение яркости, а для получения белого — красный, зеленый и синий цвета должны иметь максимальную яркость.
Давайте теперь попробуем разобраться, как задать яркость в каждом канале и сколько у нас есть для этого возможностей?
На самом деле, есть два основных способа:
- задание с помощью записи яркости по каждому из каналов (красному, зеленому и синему) в шестнадцатеричной системе счисления
- задание с помощью ввода названия цвета в коде web документа
Давайте начнем со сложного и попробуем разобраться с записью цветов в шестнадцатиричном коде. Если бы мы хотели, например, записать код белого в десятичной системе, то получили бы код 256 256 256, а для черного — 0 0 0. Тут, наверное, все понятно.
Но в шестнадцатеричной системе счисления кроме арабских цифр используются еще и первые шесть букв латинского алфавита, ну и есть своя специфика формирования цифр. Углубляться в это, думаю, не стоит, но для примера скажу, что белый для Html можно будет задать так: #ffffff, а черный так: #000000. Т.е. 00 соответствует 0 в десятичной системе счисления, а ff соответствует 256.
Т.е. на каждый канал RGB цвета в CSS коде отводится две шестнадцатеричных цифры, поэтому записи значения цвета состоят из шести цифр (или букв, которые приравнены к цифрам в шестнадцатеричной системе), перед которыми ставится знак решетки «#». Все довольно просто.
Например, в приведенной таблице для простейших оттенков их шестнадцатиричные записи будут выглядеть так:
| Оттенок | Шестнадцатиричная запись |
| Желтый | #ffff00 |
| Зеленый | #008000 |
| Белый | #ffffff |
| Красный | #ff0000 |
| Серый | #808080 |
| Синий | #0000ff |
| Черный | #000000 |
Естественно, что вы не обязаны сами придумывать и сопоставлять шестнадцатиричные коды оттенков с теми, что вы хотите увидеть на своем интернет проекте. Подбирать колор для сайта вы можете в любом графическом редакторе (даже в бесплатном онлайн-редакторе Pixlr Editor), где вам обязательно покажут запись этого оттенка в формате RGB, или найти таблицу Html цветов и скопировать нужный вам код оттуда.
Яндекс Цвета — подбор RGB палитры оттенков в выдаче Yandex
Не хотите использовать для этой цели графический редактор или искать таблицу с кодами? Нет проблем. Прокрутите немного вниз эту страницу и вы найдете массу специфических и заточенных именно для работы с цветом в Html или CSS коде программ.
Если и это вам не подходит, то откройте просто Яндекс и введите в поисковую строку запрос с названием того оттенка, который вам интересен (хотя, можно ввести просто: серобуромалиновый).
В результате, в самом верху поисковой выдачи, вы увидите очень удобную палитру-таблицу Яндекс.Цвета для подбора колора для своего сайта. В правом нижнем углу этой палитры вы сможете скопировать шестнадцатеричный код нужного вам оттенка (перед ним стоит решетка), который потом останется только вставить в нужное место вашего web документа.
Все это реализуется благодаря так называемому «колдунщику» Яндекса, который призван помочь верстальщикам и дизайнерам.
Вы можете задать цвет в поисковой строке Yandex, как в виде его названия, так и в виде кода — в результате вы увидите, как он будет выглядеть на экране и при необходимости сможете получить его шестнадцатеричную запись.
Собственно, этот инструмент может пригодиться и обычным пользователям интернета, например, для того, чтобы понять, как же все-таки будет выглядеть мебель оттенка сер-бур-малин-в-крапинку.
Некоторые цвета в языке гипертекстовой разметки могут быть заданны с помощью слов, например, «black» означает черный, «white» — белый и т.д. Но тут есть один нюанс. Задание колора, таким образом, возможно только для ограниченного их числа.
Ну, во-первых, наверное, понятно, что все 16 миллионов возможных в RGB схеме оттенков вы с помощью слов представить не сможете ни в одной таблице (устанете ее прокручивать).
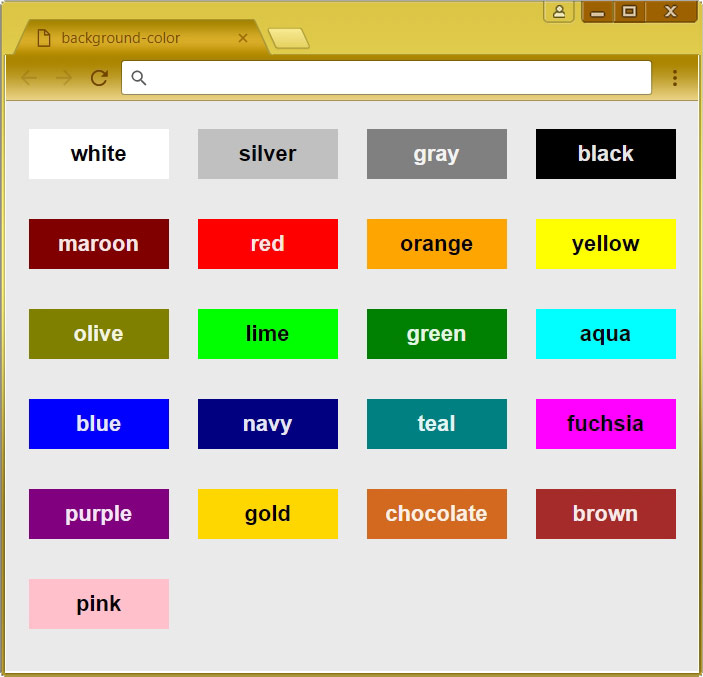
Во-вторых, в валидаторе W3C для спецификации языка гипертекстовой разметки 4.01 (ее в полной мере поддерживают все возможные браузеры на текущий момент) определено только 16 колоров, которые в Html или CSS коде можно задавать словами:
Вы можете встретить и гораздо более развернутые таблицы оттенков, которые можно будет задать в коде словами, но там существует вероятность, что в каком-нибудь браузере данный цвет будет отображаться не корректно.
Поэтому, кроме приведенной чуть выше таблицы 16 базовых оттенков, все остальные цвета следует задавать в коде web документов только с помощью шестнадцатеричной записи, во избежании никому не нужных эксцессов.
Использование кодов и названий цветов в вебмастеринге
На данный момент все внешнее оформление web страниц отдано на откуп CSS (таблицам каскадных стилей) и указание кода цвета непосредственно в Html встречается крайне редко, но все же встречается. К тому же бывают ситуации, когда нельзя по тем или иным причинам использовать внешние таблицы стилей CSS (например, в случае создания выпуска почтовой рассылки subscribe).
Поэтому я все же приведу пример задания цвета в Html, хотя при этом и будут использоваться уже не рекомендованные валидатором W3C теги. Например, раньше колор для фона задавали в теге «BODY» через атрибут «bgcolor», а текст раскрашивали сразу на всей вебстранице с помощью атрибута «text».
Задание нужных оттенков в таком случае могло выглядеть, например, так:
<body text="navy">Содержимое документа</body>
В результате вы получите вебстраницу с бежевым фоном и темно-синим шрифтом. До того, как CSS вошел в обиход, для изменения цвета шрифта какого-либо отдельного участка текста повсеместно использовали сейчас уже не рекомендуемый валидатором W3C тег «SPAN», в который для задания колора включали правило «color»:
До того, как CSS вошел в обиход, для изменения цвета шрифта какого-либо отдельного участка текста повсеместно использовали сейчас уже не рекомендуемый валидатором W3C тег «SPAN», в который для задания колора включали правило «color»:
<span>участок текста, который нужно было окрасить в синий колор</span>
Для того, чтобы увидеть результат работы написанного кода на экране, вам нужно сохранить этот файл с расширением html, а затем открыть его в любом удобном для вас браузере.
Сейчас для того, чтобы верстка вашего сайта считалась валидной, рекомендуют задавать цвета элементов в таблице каскадных стилей через соответствующие правила и свойства. Правила такой вставки в CSS ничем не отличаются от описанных выше.
Как вы можете видеть, иногда для сокращения записи оттенка используют не шесть знаков, а только три, в том случае, если они совпадают для каждого канала — «#6с0» вместо «#66сс00».
Выбор цвета из палитры специальной программы или захват его с экрана
Как я уже писал чуть выше, повсеместно используется RGB (красный, зеленый, синий) цветовая схема. Для каждого из трех основных колоров предусмотрено 256 градаций – от 0 до 255 (если перевести эти значения в шестнадцатеричную систему счисления, то получим – от 00 до FF).
Для каждого из трех основных колоров предусмотрено 256 градаций – от 0 до 255 (если перевести эти значения в шестнадцатеричную систему счисления, то получим – от 00 до FF).
Т.к. у нас три основных колора, из комбинации которых формируются все остальные оттенки, то шестнадцатиричная запись будет иметь примерно такой вид: 99FF66 (оттенок зеленого). Добавив перед ним # получим код #99FF66, который можно использовать как в Html, так и в стилевых файлах. Само собой разумеется, что вы сами не должны вычислять и помнить всю эту абрукадабру.
Для этого можно воспользоваться специальной программой, позволяющей выбрать нужный оттенок на палитре (или захватить его с экрана инструментом типа пипетки) и тут же получить его код. Можно и не иметь программы, а зайти на Яндекс и набрать в строке запроса название любого цвета (об этом я писал чуть выше).
Вот список программ, которые позволяют все это реализовать в полной мере:
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo. ru
ru
Использую для заработка
Серый цвет в психологии и культуре
Продолжаю блок «психология цвета».Сегодня поговорим про серый цвет.
Серый цвет можно получить двумя способами — либо смешать черный и белый, либо смешать два комплиметарных (по Манселлу) цвета. Серый цвет нейтрален, не обладает ярко выраженными качествами, потому чаще всего ассоциируется с компромиссом, спокойствием, строгостью, стабильностью. Но только этим ассоциации не ограничиваются.
Серый цвет напоминает нам о стабильности, камнях и металле, поэтому этот цвет ассоциируется со строгостью и твердостью
Это цвет классической строгости
Другая сторона серого — это мягкость, нежность
Женственность и готовность идти на компромисс
Как соединение этих двух ассоциаций, серый популярен в женском классическом и офисном гардеробе. Он создает классические элегантные, в то же время немного строгие образы.
Есть у серого и темная, мистическая сторона — это дымка, мистика, загадочность, непогода. Если черный — однозначная мистика, то серый — недосказанная.
В этой трактовке серый может создавать необычные образы «из страшной сказки»
Серый — это и цвет серебра. Светлые блестящие оттенки серого создают немного загадочные и нежные образы.
Серый цвет часто встречается в окраске животных, поэтому может помогать создать «дикие» образы. Образ благородного хищника, о котором недавно шла речь.
Негативная ассоциация серого — это невыразительность. Этот цвет довольно «усредненный», поэтому все невыразительное ассоциируют с ним. («серые будни», «серая мышь»)
Но засчет того, что этот цвет не привлекает к себе лишнего внимания, он очень комфортный, потому часто встречается и повседневном стиле.
Засчет своего спокойствия серый ассоциируется со скромной женственностью
В старости цвета человеческой внешности приближаются к серому, потому серый еще ассоциируется и со старостью и зрелостью.
Поскольку серый — цвет многих металлов, а также бетона, он ассоциируется с крупными городами и техникой.
Серый цвет в культуре
— в русском языке серый обычно употребляется по своей негативной ассоциации, чтобы описать невыразительность. «Серость», «серая мышь»
— однако в 19 и начале 20 века серый цвет считался очень элегантным, был популярен в высшем свете, именно в то время появилось много названий оттенков серого от употребимого сейчас маренго (темно-серый) до «цвета испуганной мыши»(светло-серый, нежный). В то время серый цвет был популярен во многих частях Европы.
— есть мнение, что серый — это цвет раскаяния в христианстве (между добром — белым, и злом — черным). В остальных религиях особого значения серого я не нашла.
У коренных американцев («индейцев» ) из некоторых племен серый цвет означал дружескую привязанность
Слова-ассоциации для серого: надежность, интеллект, основа, твердость, скромность, достоинство, зрелость, технологии, баланс, нейтральность, консервативность, туманность, беспокойство, классика, уступчивость, мегаполис.
Для написания статьи были использованы следующие источники:
http://www.beading-design-jewelry.com/meaning-of-gray.html
http://www.sensationalcolor.com/color-meaning/color-meaning-symbolism-psychology/all-about-the-color-gray-4378#.Uj9W8tKLhTs
Картинки со ссылками на первоисточник здесь: http://www.pinterest.com/shahrazade/colors-grey/
Серый / # 808080 цвет шестигранник
В цветовом пространстве RGB шестнадцатеричный номер 808080 (также известный как серый, серый цвет тележки) состоит из 50,2% красного, 50,2% зеленого и 50,2% синего. Тогда как в цветовом пространстве CMYK он состоит из 0% голубого, 0% пурпурного, 0% желтого и 49,8% черного. Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 50,2%. Шестнадцатеричный цвет # 808080 может быть получен смешиванием #ffffff с # 010101. Ближайший цвет для веб-безопасности: # 999999.
- ♥
● # 808080 Описание цвета: Темно-серый .
Шестнадцатеричный цвет # 808080 имеет значения RGB R: 128, G: 128, B: 128 и значения CMYK C: 0, M: 0, Y: 0, K: 0,5. Его десятичное значение — 8421504.
| Hex триплет | 808080 | # 808080 |
|---|---|---|
| RGB Десятичный | 128, 128, 128 | RGB (128,128,128) |
| RGB Процент | 50.2, 50,2, 50,2 | rgb (50,2%, 50,2%, 50,2%) |
| CMYK | 0, 0, 0, 50 | |
| HSL | 0 °, 0, 50,2 | hsl (0,0%, 50,2%) |
| HSV (или HSB ) | 0 °, 0, 50,2 | |
| Веб-сейф | 999999 | # 999999 |
| CIE-LAB | 53. 585, -0, -0,005 585, -0, -0,005 |
|---|---|
| XYZ | 20,517, 21,586, 23,507 |
| xyY | 0,313, 0,329, 21,586 |
| CIE- LCH | 53,585, 0,005, 266,929 |
| CIE-LUV | 53,585, -0,003, -0,007 |
| Hunter-Lab | 46,461, -2,482, 2,525 |
| двоичный | 10000000, 10000000, 10000000 |
- # 5a5a5a
# 5a5a5aRGB (90,90,90) - # 676767
# 676767RGB (103,103,103) - # 737373
# 737373RGB (115,115,115) - # 808080
# 808080RGB (128,128,128) - # 8d8d8d
# 8d8d8dRGB (141,141,141) - # 9a9a9a
# 9a9a9aRGB (154,154,154) - # a6a6a6
# a6a6a6RGB (166,166,166)
Ниже вы можете увидеть некоторые цвета, близкие к # 808080. Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.
- # 787878
# 787878RGB (120,120,120) - # 7b7b7b
# 7b7b7bRGB (123,123,123) - # 7d7d7d
# 7d7d7dRGB (125,125,125) - # 808080
# 808080RGB (128,128,128) - # 838383
# 838383RGB (131,131,131) - # 858585
# 858585RGB (133,133,133) - # 888888
# 888888rgb (136,136,136)
Этот текст имеет цвет шрифта # 808080.
Текст здесь # 808080 цвет фона Цвет фона этого абзаца # 808080.
Содержимое
# 808080 цвет границы Этот элемент имеет цвет границы # 808080.
Содержимое CSS коды .текст {color: # 808080;} .background {background-color: # 808080;} .border {border: 1px solid # 808080;} Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 000000 — самый темный цвет, а # f6f6f6 — самый светлый.
- # 000000
# 000000rgb (0,0,0) - # 0a0a0a
# 0a0a0aRGB (10,10,10) - # 141414
# 141414RGB (20,20,20) - # 1e1e1e
# 1e1e1eRGB (30,30,30) - # 282828
# 282828RGB (40,40,40) - # 323232
# 323232RGB (50,50,50) - # 3b3b3b
# 3b3b3bRGB (59,59,59) - # 454545
# 454545RGB (69,69,69) - # 4f4f4f
# 4f4f4fRGB (79,79,79) - # 595959
# 595959RGB (89,89,89) - # 636363
# 636363RGB (99,99,99) - # 6c6c6c
# 6c6c6cRGB (108,108,108) - # 767676
# 767676RGB (118,118,118)
- # 808080
# 808080RGB (128,128,128) - # 8a8a8a
# 8a8a8aRGB (138,138,138) - # 949494
# 949494RGB (148,148,148) - # 9d9d9d
# 9d9d9dRGB (157,157,157) - # a7a7a7
# a7a7a7RGB (167,167,167) - # b1b1b1
# b1b1b1RGB (177,177,177) - #bbbbbb
#bbbbbbrgb (187,187,187) - # c5c5c5
# c5c5c5RGB (197,197,197) - #cecece
#cececeRGB (206,206,206) - # d8d8d8
# d8d8d8RGB (216,216,216) - # e2e2e2
# e2e2e2RGB (226,226,226) - #ececec
#ecececrgb (236 236 236) - # f6f6f6
# f6f6f6RGB (246 246 246)
Тон получается путем добавления серого к любому чистому оттенку. В этом случае # 808080 — менее насыщенный цвет, а # ff0101 — самый насыщенный.
В этом случае # 808080 — менее насыщенный цвет, а # ff0101 — самый насыщенный.
- # 808080
# 808080RGB (128,128,128) - # 8b7575
# 8b7575rgb (139,117,117) - # 956b6b
# 956b6bRGB (149,107,107) - # a06060
# a06060RGB (160,96,96) - # aa5656
# aa5656RGB (170,86,86) - # b54b4b
# b54b4bRGB (181,75,75) - # c04141
# c04141RGB (192,65,65) - # ca3636
# ca3636RGB (202,54,54) - # d52b2b
# d52b2bRGB (213,43,43) - # df2121
# df2121RGB (223,33,33) - # ea1616
# ea1616RGB (234,22,22) - # f40c0c
# f40c0cRGB (244,12,12) - # ff0101
# ff0101RGB (255,1,1)
Ниже вы можете увидеть, как # 808080 воспринимается людьми с нарушением цветового зрения. Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
Это может быть полезно, если вам нужно убедиться, что ваши цветовые комбинации доступны для дальтоников.
- # 808080 Ахроматопсия 0,005% населения
- # 808080 Атипичная ахроматопсия 0,001% населения
- # 858383 Протаномалия 1% мужчин, 0.01% женщин
- # 8b8185 Дейтераномалия 6% мужчин, 0,4% женщин
- # 858389 Тританомалия 0,01% населения
Шестнадцатеричные коды названных цветов, используемых на страницах HTML,
The Hex Hub Neutrals: черный, серый, белый
Нужен мобильный? Существует мобильная версия этих цветовых диаграмм.Нейтральные: черный, серый, белый
Вы здесь
В таблице ниже показаны шестнадцатеричные цветовые коды для оттенков серого. Эта страница является частью Hex Hub сайта Color Spot на HTML Station. Вы можете использовать краткую справочную таблицу, чтобы выбрать одну из множества других доступных цветовых таблиц или увидеть значение меток (Safe 16 SVG Hex3).
Вы можете использовать разные форматы одной и той же информации:
(Чтобы проголосовать за эту версию, поделитесь этой ссылкой: )
расширенная версия / компактная версия
/ Мобильная версия
| черный (Safe 16 SVG Hex3) | # 000000 | серый1 | # 030303 | серый2 | # 050505 | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| серый3 | # 080808 | серый4 | # 0A0A0A | серый5 | # 0D0D0D | ||||||||||||||||
| серый6 | # 0F0F0F | серый7 | # 121212 | серый8 | # 141414 | серый8 | # 141414 | 171717 | серый10 | # 1A1A1A | серый11 | # 1C1C1C | |||||||||
| серый12 | # 1F1F1F | серый 13 | # 212121 | серый 13 | # 212121 | серый | |||||||||||||||
| серый15 | # 262626 | серый1 6 | # 292929 | серый17 | # 2B2B2B | ||||||||||||||||
| серый18 | # 2E2E2E | серый19 | # 303030 | серый20 (Safe Hex3) | # 333333 | серый | |||||||||||||||
| серый21 | # 363636 | серый22 | # 383838 | серый23 | # 3B3B3B | ||||||||||||||||
| серый24 | # 3D3D3D | серый25 | # 4040 | 4040 серый26 | # 424242 | ||||||||||||||||
| серый 27 | # 454545 | серый28 | # 474747 | серый29 | # 4A4A4A | ||||||||||||||||
| серый30 | # 4D425D | # 4F4F4F | серый 32 | # 525252 | |||||||||||||||||
| серый33 (Hex3) | # 555555 | серый34 | # 575757 | серый35 | # 595959 | ||||||||||||||||
| серый36 | # 5C375C5C | серый # 5E5E | серый38 | # 616161 | |||||||||||||||||
| серый39 | # 636363 | серый40 (Safe Hex3) | # 666666 | dimgray (SVG) | # 696969 | ||||||||||||||||
| димгрей (SVG) | # 696969 | серый42 | # 6B6B6B | серый 43 | # 6E6E6E | ||||||||||||||||
| серый44 | # 7037 | # 7037 | серый | серый 46 | # 757575 | ||||||||||||||||
| серый 47 | # 787878 | серый 48 | # 7A7A7A | серый 49 | # 7D7D7D | ||||||||||||||||
| серый (16 SVG) | # 808080 | серый 50 | # 7F7F7F7F7F7F7F7 серый (16 SVG) | # 808080 | |||||||||||||||||
| серый51 | # 828282 | серый52 | # 858585 | серый53 | # 878787 | ||||||||||||||||
| серый 54 | # 82425A | серый55 | # 8C8C8C | серый 56 | # 8F8F8F | ||||||||||||||||
| серый57 | # | серый58 | # 949494 | серый | серый60 (Safe Hex3) | # 999999 | серый61 | # 9 C9C9C | серый62 | # 9E9E9E | |||||||||||
| серый63 | # A1A1A1 | серый64 | # A3A3A3 | серый65 | # A6A6A6 | ||||||||||||||||
| # A9A9A9 | серый 66 | # A8A8A8 | темно-серый (SVG) | # A9A9A9 | |||||||||||||||||
| серый 67 | #ABABAB | sgilight-серый (Hex324A | # Hex324A | sgilight-серый) | серый 68 | #ADADAD | |||||||||||||||
| серый 69 | # B0B0B0 | серый 70 | # B3B3B3 | серый71 | # B5B5B5 | ||||||||||||||||
| серый | серый73 | #BABABA | серый 74 | #BDBDB D | |||||||||||||||||
| серебристый (16 SVG) | # C0C0C0 | серый | #BEBEBE | серый75 | #BFBFBF | ||||||||||||||||
| серый76 | # C2C25C2 | серый | # C4C4C4 | серый78 | # C7C7C7 | ||||||||||||||||
| серый79 | # C9C9C9 | очень светлый серый | #CDCDCD | серый80 (Safe Hex3) | # серый80 (Safe Hex3) | # серый | |||||||||||||||
| серый81 | #CFCFCF | серый82 | # D1D1D1 | серый83 | # D4D4D4 | ||||||||||||||||
| светло-серый (SVG) | # D3D3D3 | светлыйSVG # D3D3D3 | серый 84 | # D6D6D6 | |||||||||||||||||
| г ray85 | # D9D9D9 | gainsboro (SVG) | #DCDCDC | серый86 | #DBDBDB | ||||||||||||||||
| серый87 | #DEDEDE | E88 | #DEDEDE | серый серый89 | # E3E3E3 | ||||||||||||||||
| серый90 | # | серый91 | # E8E8E8 | серый92 | #EBEBEB | ||||||||||||||||
| серый 93ED | #ED | # F0F0F0 | серый 95 | # F2F2F2 | |||||||||||||||||
| белый дым (SVG) | # F5F5F5 | серый97 | # F7F7F7 | # F7F7F7 | серый | серый 99 | #FCFCFC | белый (Safe 16 S VG Hex3) | #FFFFFF |
Преобразование цветов — серый
Примеры CSSТекст
Свойство CSS для изменения цвета текста на шестнадцатеричный 808080 называется «цвет». Свойство цвета можно установить для классов, идентификаторов или непосредственно в элементе HTML.
Свойство цвета можно установить для классов, идентификаторов или непосредственно в элементе HTML.
В этом примере показано, как выглядит текст цвета # 808080.
.text, #text, p {color: # 808080}📋 Код копирования
Если вы хотите добавить текстовую тень этого цвета, используйте свойство text-shadow, вы можете сгенерировать текстовую тень непосредственно с наш 🔧 Генератор теней текста CSS.
Здесь вы видите, как выглядит черный текст с цветной тенью в 4 пикселя # 808080.
.shadow {text-shadow: 4px 4px 2px # 808080}📋 Копировать код
Border
Свойство CSS для изменения границы элемента на Hex 808080 называется «border». Свойство границы можно установить для классов, идентификаторов или непосредственно в элементе HTML.
В этом примере цвет показан как граница, его можно применить через свойство CSS «border» или «border-color».
.border, #border, table {border: 4px solid # 808080}📋 Копировать код
Если нужно изменить только цвет границы, используйте свойство border-color.
.border {border-color: # 808080}📋 Код копирования
Если вы хотите добавить тень блока в этом цвете, используйте:
Здесь вы видите, как блок с 4-пиксельной цветной тенью # 808080 выглядит как.
.boxshadow {-moz-box-shadow: 4px 4px 4px 4px # 808080; -webkit-box-shadow: 4px 4px 4px 4px # 808080; box-shadow: 4px 4px 4px 4px # 808080}📋 Копировать код
Фон
Свойство CSS для изменения цвета фона элемента на Hex 808080 называется «background».Свойство background можно установить для классов, идентификаторов или непосредственно в элементе HTML.
.background, #background, body {background: # 808080}📋 Copy Code
Если нужно изменить только цвет фона, можно использовать:
.background {background-color: # 808080}📋 Копировать код
В этом примере цвет показан как фон, он применяется через свойство CSS «background».
Для оптимизации и сжатия кода CSS вы можете использовать наш онлайн-компрессор и оптимизатор CSS на основе csstidy.Если вы хотите создать линейный или радиальный градиент в качестве фона или границы, проверьте наш 🌈 CSS Gradient Generator.
Как использовать Преобразование цветовПреобразование
Чтобы преобразовать, вставьте строку в одном из этих цветовых форматов, например «808080», в поле ввода и нажмите «Преобразовать». Результат будет в разделе «Преобразования», а в следующих разделах вы найдете более подробную информацию о цвете.
В некоторых цветовых форматах используются одинаковые обозначения, и при преобразовании будет угадана композиция поискового запроса.Например, если вы попытаетесь преобразовать строку «0 °, 0%, 50%», это может быть цвет HSV или HSL, в этом случае преобразование будет принимать HSL.
Поскольку это может привести к неправильному преобразованию, вы можете определить, какой формат вы передаете, заключив строку цвета в скобки с форматом впереди. Строка поиска «HSV (0 °, 0%, 50%)» даст вам правильный цвет HSV, поскольку нет необходимости угадывать формат. Другими примерами могут быть «CIELAB (53,59, 0,00, -0,01)», «CIELCH (54, 0,007, 296,813)», «YXY (21.5861, 0,3127, 0,3290) »и« CMYK (0,00, 0,00, 0,00, 0,50) ».
Строка поиска «HSV (0 °, 0%, 50%)» даст вам правильный цвет HSV, поскольку нет необходимости угадывать формат. Другими примерами могут быть «CIELAB (53,59, 0,00, -0,01)», «CIELCH (54, 0,007, 296,813)», «YXY (21.5861, 0,3127, 0,3290) »и« CMYK (0,00, 0,00, 0,00, 0,50) ».
Подробности
В разделе сведений вы сначала получите сводку цвета и, если доступно, описание типа« темный приглушенный. красный ». Вы можете увидеть распределение цветов в разных форматах. Например, в формате RGB вы узнаете количество красного, зеленого и синего в вашем цвете.
Наконец, вы получите градиенты яркости и насыщенности ваш цвет с шагом 10%. Если вам нужна более яркая или темная версия, вы можете выбрать ее здесь.
Гармонии
Гармонии в основном показывают вам цвета, которые хорошо сочетаются с цветом, который вы сейчас просматриваете. Если вам нравится одна из гармоний, вы можете напрямую создать из нее 🌈 CSS-градиент или 🔧 CSS-текстовую тень или просмотреть гармонию как 🖌️ Color Bucket.
Изображения SVG
В этом коротком разделе показан выбор файлов SVG, использующих текущий цвет. Вы можете скачать эти файлы и использовать их в своих проектах, например, в качестве фонового изображения.
Превью
Хотите увидеть, как ваш цвет смотрится на белом или черном фоне? Затем вы должны проверить раздел «Предварительный просмотр» на цветной странице.
Вы также видите цветовой контраст вашего цвета на этих фонах и получаете ссылку на средство проверки контрастности цвета с предварительно выбранным цветом.
Имитация дальтонизма
Выбирая цвет для своего проекта, вы можете иметь в виду, как этот цвет воспринимается людьми с дефицитом цветового зрения. Поэтому я добавил этот раздел, показывающий вам предварительный просмотр вашего цвета для различных недостатков цветового зрения.
Примеры CSS
Если вы новичок в веб-разработке, вы можете узнать, как применить свой цвет в качестве цвета переднего плана, фона или границы. Раздел «Примеры CSS» дает вам именно это, помогает, как использовать текущий цвет в CSS.
Раздел «Примеры CSS» дает вам именно это, помогает, как использовать текущий цвет в CSS.
Если вы просматриваете цвет в формате, недоступном в CSS, вы увидите, что цвет преобразован в совместимый формат.
Color Bucket
Вы выбрали цвета для своего следующего проекта и хотите загрузить их в виде палитры или поделиться ими с друзьями, чтобы обсудить свое решение? Тогда вам стоит взглянуть на цветное ведро. Он позволяет хранить до 10 цветов, автоматически создает цветовые палитры для каждого из этих цветов на основе яркости и предоставляет матрицу WCAG.
Вы можете загрузить каждую цветовую палитру или выбранные цвета как палитру GIMP, Adobe® ASE или Tailwind CSS. Кроме того, вы можете просматривать все как 🌈 Градиент CSS, 🔧 Тень текста CSS или 📷 Изображение цветовой палитры.
Чтобы добавить цвет к вашей цветовой корзине, я поместил ссылку «this Добавить этот цвет в корзину» в разделе заголовка каждой страницы на этом веб-сайте.
Проверка цветового контраста
Когда вы выбираете цвета для проекта, важно помнить о цветовом контрасте. My Color Contrast Checker позволяет вам проверять цвета, которые вы выбрали, в соответствии с Руководством по обеспечению доступности веб-контента (WCAG) 2.0.
My Color Contrast Checker позволяет вам проверять цвета, которые вы выбрали, в соответствии с Руководством по обеспечению доступности веб-контента (WCAG) 2.0.
Почему темный серый цвет ярче серого в CSS | Каспер Бейер | Журнал фиксации
Лакомый кусочек истории компьютерных наук
Возможно, вы не заметили этого, поскольку это очень тонкая мелочь, но в вашем браузере есть заранее определенные цвета, которые не являются тем, чем кажутся. Если бы я сказал вам, что приведенные выше образцы называются светло-серыми, серыми и темно-серыми, не могли бы вы разместить имена вместе с образцами цветов?
Итак, честно говоря, я признаю, что это был вопрос с подвохом, но почему темно-серый оттенок более светлый, чем серый?
Ну, в общем, все сводится к немного устаревшей неуклюжести.Первыми версиями Mosaic и Netscape Navigator были X-приложения, то есть они использовали систему X Windows в UNIX, которая определяет набор нормализованных названий цветов, которые используют браузеры.
В конце концов Консорциум World Wide Web (W3C) перешел на стандартизацию и слились с набором цветов X11, но были некоторые противоречия с требованиями спецификации.
В HTML «серый» был зарезервирован для 128 триплетов (как в 50%) серого, в то время как X11 определил «серый» как оттенок около 75% серого, что означало, что, поскольку он был зарезервирован, он стал оттенком 50% серого, отбрасывая Значение цвета X11.
С другой стороны, «темно-серый» был оставлен в покое, поскольку в то время его не было в HTML или CSS, поэтому он был взят из определения X11, где он определяется как оттенок серого 66%.
В результате комбинированный список цветов CSS, который сегодня преобладает в Интернете, отображает «темно-серый» как значительно более светлый оттенок, чем «серый», потому что «темно-серый» пришел из X11, а «серый» — из HTML.
Даже в последнем проекте CSS «темно-серый» цвет дает более светлый оттенок, чем «серый» цвет.То же самое относится и к JavaScript, так как если в модели DOM уже не было достаточно причуд, она тоже наследует это от CSS, что означает, что в API рендеринга 2d холста darkgray также более светлый оттенок, чем gray .
Теперь мы все знаем, что давать названия вещам сложно, но просто чтобы доказать, что в спецификации указано, что и серый, и серый являются допустимыми названиями цветов.
очень светло-серый / шестнадцатеричный код цвета # cdcdcd / средний серый
На этой странице представлена более подробная информация о шестнадцатеричном цветовом коде #cdcdcd (также известном как очень светло-серый цвет ).В цветовом пространстве RGB шестнадцатеричный #cdcdcd состоит из 205 (80,39%) красного, 205 (80,39%) зеленого и 205 (80,39%) синего. Его десятичное значение — 13487565. В цветовом пространстве CMYK оно состоит из 0% голубого, 0% пурпурного, 0% желтого и 19,61% черного. Он имеет угол оттенка 0 градусов, насыщенность 0% и яркость 80,39%.
Цвет #cdcdcd содержит в основном серый цвет (равно как и rgb), это теплый цвет, и ближайший к нему цвет для веб-безопасности — #cccccc. Шестнадцатеричный цвет #cdcdcd может быть получен смешиванием #ffffff с # 9b9b9b. Другая более подробная информация, такая как описание, преобразование, анализ, схемы, оттенки и оттенки, тона, альтернативы, предварительный просмотр в css / html и фоновые изображения этого цвета, пожалуйста, просмотрите следующий контент.
Другая более подробная информация, такая как описание, преобразование, анализ, схемы, оттенки и оттенки, тона, альтернативы, предварительный просмотр в css / html и фоновые изображения этого цвета, пожалуйста, просмотрите следующий контент.
#cdcdcd описание цвета: средний серый .
- Шестнадцатеричный триплет cd, cd, cd
- RGB Десятичный 205, 205, 205
- RGB восьмеричный 315, 315, 315
- RGB двоичный 11001101, 11001101, 11001101
- Процент RGB 80.39%, 80,39%, 80,39%
- XYZ 58.0276, 61.0496, 66.483
- xyY 0,3127, 0,329, 61,0496
- CMYK 0%, 0%, 0%, 19,61%
- HSL 0 °, 0, 80,39
- HSV (HSB) 0 °, 0, 80,39
- CIE-L * AB 82,405, 0,004, -0,009
- CIE-L * CH 82,405, 0,01, 296,813
- CIE-L * УФ 82,405, 0,001, -0,014
- Хантер-Лаборатория 78,134, -4,169, 4,245
- #cdcdcd
#cdcdcd
RGB (205 205 205) - #cccccc
Ближайший веб-сейф: #cccccc
rgb (204 204 204) - # 323232
Обратный цвет: # 323232
rgb (50,50,50)
- # a7a7a7
# a7a7a7
rgb (167 167 167) - # b4b4b4
# b4b4b4
RGB (180,180,180) - # c0c0c0
# c0c0c0
RGB (192,192,192) - #cdcdcd
#cdcdcd
RGB (205 205 205) - #dadada
#dadada
rgb (218 218 218) - # e7e7e7
# e7e7e7
rgb (231 231 231) - # f3f3f3
# f3f3f3
rgb (243 243 243)
Оттенок достигается путем добавления черного к любому чистому оттенку, а оттенок создается путем смешивания белого с любым чистым цветом. В этом примере # 0
В этом примере # 0
- # 0
# 0
rgb (9,9,9)- # 131313 # 131313
rgb (19,19,19)- # 1c1c1c # 1c1c1c
RGB (28,28,28)- # 262626 # 262626
rgb (38,38,38)- # 303030 # 303030
rgb (48,48,48)- # 3a3a3a # 3a3a3a
rgb (58,58,58)- # 444444 # 444444
rgb (68,68,68)- # 4e4e4e # 4e4e4e
rgb (78,78,78)- # 575757 # 575757
rgb (87,87,87)- # 616161 # 616161
rgb (97,97,97)- # 6b6b6b # 6b6b6b
rgb (107 107 107)- # 757575 # 757575
rgb (117,117,117)- # 7f7f7f # 7f7f7f
Оттенок Цвет Вариации
RGB (127,127,127)- # 888888
# 888888
rgb (136,136,136) - # 929292
# 929292
rgb (146 146 146) - # 9c9c9c
# 9c9c9c
rgb (156,156,156) - # a6a6a6
# a6a6a6
rgb (166 166 166) - # b0b0b0
# b0b0b0
rgb (176,176,176) - # b9b9b9
# b9b9b9
RGB (185 185 185) - # c3c3c3
# c3c3c3
rgb (195,195,195) - #cdcdcd
#cdcdcd
RGB (205 205 205) - # d7d7d7
# d7d7d7
rgb (215 215 215) - # e1e1e1
# e1e1e1
rgb (225,225,225) - #eaeaea
#eaeaea
rgb (234 234 234) - # f4f4f4
# f4f4f4
RGB (244 244 244) - #fefefe
#fefefe
rgb (254 254 254)
Тон получается путем добавления серого к любому чистому оттенку.
 В этом случае #cdcdcd — менее насыщенный цвет, а # fb9f9f — наиболее насыщенный.
В этом случае #cdcdcd — менее насыщенный цвет, а # fb9f9f — наиболее насыщенный.- #cdcdcd
#cdcdcd
RGB (205 205 205) - # d1c9c9
# d1c9c9
RGB (209,201,201) - # d5c5c5
# d5c5c5
rgb (213,197,197) - # d9c1c1
# d9c1c1
rgb (217,193,193) - #dcbebe
#dcbebe
rgb (220,190,190) - # e0baba
# e0baba
rgb (224 186 186) - # e4b6b6
# e4b6b6
rgb (228 182 182) - # e8b2b2
# e8b2b2
rgb (232 178 178) - #ecaeae
#ecaeae
rgb (236 174 174) - # f0aaaa
# f0aaaa
rgb (240,170,170) - # f3a7a7
# f3a7a7
RGB (243,167,167) - # f7a3a3
# f7a3a3
rgb (247,163,163) - # fb9f9f
# fb9f9f
rgb (251 159 159)
Ниже на сайте показаны цвета, близкие к #cdcdcd.Набор связанных цветов может быть полезен, если вам нужна вдохновляющая альтернатива исходному выбору цвета.

- # c7c7c7
# c7c7c7
RGB (199,199,199) - # c8c8c8
# c8c8c8
RGB (200,200,200) - # c9c9c9
# c9c9c9
RGB (201,201,201) - #cacaca
#cacaca
rgb (202,202,202) - #cbcbcb
#cbcbcb
rgb (203 203 203) - #cccccc
#cccccc
rgb (204 204 204) - #cdcdcd
#cdcdcd
RGB (205 205 205) - #cecece
#cecece
rgb (206,206,206) - #cfcfcf
#cfcfcf
rgb (207 207 207) - # d0d0d0
# d0d0d0
RGB (208,208,208) - # d1d1d1
# d1d1d1
rgb (209,209,209) - # d2d2d2
# d2d2d2
rgb (210,210,210) - # d3d3d3
# d3d3d3
rgb (211,211,211)
Этот текст имеет цвет шрифта #cdcdcd.
Тень текста с шестнадцатеричным цветом #cdcdcdТекст здесь#cdcdcd Тень текста.

#cdcdcd цвет фонаТекст здесьЭтот абзац имеет цвет фона #cdcdcd.
#cdcdcd цвет границыСодержимое
Этот элемент имеет цвет границы #cdcdcd.
CSS-коды с цветом #cdcdcdСодержимое.текст {color: #cdcdcd;}.background {background-color: #cdcdcd;}.border {border: 1px solid #cdcdcd;}Сплошной цветной фон с шестнадцатеричным кодом цвета #cdcdcd (с очень светло-серым названием). Фон доступен в различных разрешениях для просмотра и загрузки. Вы можете свободно использовать эти фоны для личных и коммерческих проектов. Предварительный просмотр (размер 320×320) — Facebook (180×180) — Twitter (73×73) — Google+ (250×250) — iPhone (320×480) — 32×32 — 48×48 — 64×64 — 100×100 — 160×600 — 200×200 — 300×250 — 300×300 — 320×50 — 320×320 — 336×280 — 400×300 — 400×400, 500×500, 600×600, 640×480, 640×960, 640×1136, 700×700, 728×90, 800×600, 851×315, 1024×600, 1024×768, 1024×1024, 1152×864, 1200×600, 1280×720, 1280×768, 1280×800, 1280×960, 1280×1024, 1360×768, 1466900×7, 1400, 900, 1024 1600×1200 — 1680×1050 — 1920×1080 — 1920×1200 — 2048×1536 — 2048×2048 — 2560×1440 — 2560×1600 — 2880×1800 —
Цветовое кодирование HTML
Цветовое кодирование HTML Нажмите здесь на выбор Шестнадцатеричные и десятичные цветовые коды Общие цвета Генераторы цвета Диаграммы цветов Диаграммы цветов с широким спектром Категоризированные цветовые диаграммы Таблицы названий цветов или прокрутите страницу вниз.
Вернуться на главную страницу Teds HTML Tutorial
Атрибут цвета — жизненно необходимая характеристика веб-страниц. Практически все на веб-странице можно легко раскрасить, в том числе следующее:
Весь свет, включая тот, который излучается монитором компьютера, состоит из определенной пропорции красного, зеленого и / или синего света. Количество каждого из этих компонентов визуального спектра может быть выражено числом, которое уникально для каждого конкретного цвета или оттенка.Все цвета света, когда они объединены вместе, производят белый свет, который разделяется на его бесконечные составляющие оттенки, когда он проходит через призму, поскольку каждый оттенок или длина волны света изгибаются немного по-разному.
Сочетание двух цветов света дает противоположный эффект смешения двух цветов краски. Синий и зеленый свет вместе дают голубой (1). Красный и синий свет вместе составляют пурпурный (2). Зеленый и красный свет вместе составляют желтый (3).
 Конечно, как указано выше, объединение всех длин волн света дает белый цвет.
Конечно, как указано выше, объединение всех длин волн света дает белый цвет.Числовое значение цвета обычно выражается с помощью любого из двух цветовых кодов. Каждый код определяет состав цвета с числом RDGRBL, где RD — количество красного, GR — количество зеленого, а BL — количество синего в цвете. Вот два типа цветовых кодов:
- Шестнадцатеричный цветовой код: использует основание 16 ; номера варьируются от 00 до FF.
- Десятичный цветовой код: использует основание 10 ; номера варьируются от 00 до 255.
HTML использует шестнадцатеричное кодирование цветов , поэтому числовое значение каждого цвета, указанного в документе с исходным кодом HTML, будет состоять из 6 цифр. Кроме того, некоторые браузеры не распознают цветовой код, если перед кодом не стоит знак #:
#XXXXXXВнизу страницы есть ссылки на цветные диаграммы, отображающие множество цветов, распознаваемых большинством браузеров.
 Более того, большинство браузеров распознают следующие 20 (и другие) распространенные цвета, каждый из которых может быть представлен одним из двух способов:
Более того, большинство браузеров распознают следующие 20 (и другие) распространенные цвета, каждый из которых может быть представлен одним из двух способов:Вы можете очень легко настроить и настроить свои собственные цвета, а также увидеть шестнадцатеричный и десятичный коды для каждого цвета, используя Color Machine или HTML Color Picker.
Необязательно, ниже приведены ссылки на кодированные цветовые диаграммы, которые я разработал с 1) цветами широкого спектра , с 2) категоризированными цветами и с 3) названиями цветов , каждая классификация доступна на черный , серый и белый фоны:
Широкий спектр Цвет Диаграммы
Teds Wide-Spectrum Color Chart: ЧЕРНЫЙ фон
Teds Wide-Spectrum Color Chart: СЕРЫЙ фон
Teds Wide-Spectrum Color Chart: БЕЛЫЙ фон
Категории Цвет Диаграммы
Таблица цветов Teds по категориям: ЧЕРНЫЙ фон
Таблица цветов Teds по категориям: СЕРЫЙ фон
Таблица цветов Teds по категориям: БЕЛЫЙ фон
Цвет Названия Графики
Таблица названий цветов: ЧЕРНЫЙ фон
Таблица названий цветов: СЕРЫЙ фон
Таблица названий цветов: БЕЛЫЙ фон
Перейти к тегам уровня заголовка
Вернуться на главную страницу Teds HTML Tutorial
Copyright 1998 Тед М.
 Монтгомери. Все права защищены.
Монтгомери. Все права защищены. 56 оттенков серого цвета с именами и кодами HTML, Hex, RGB
Серый цвет бывает разных оттенков. Многие из них содержат следы белого или черного цвета, а некоторые — других цветов. Давайте подробнее рассмотрим некоторые популярные оттенки серого, их названия, шестнадцатеричные коды и коды RGB, чтобы вы знали, как найти и включить цвета в свои дизайны.
Мышьяк
Мышьяк — это более темный оттенок серого с некоторыми следами синего.
Мышьяк
Hex # 3B444B
RGB 59, 68, 75Пепельно-серый
Пепельно-серый назван в честь цвета пепла.
Пепельно-серый
Шестигранник # B2BEB5
RGB 178, 190, 181Морской бой Серый
«Серый линкор» получил свое название от краски, используемой для защиты от ржавчины как стальных, так и железных линкоров.
Линкор Серый
Hex # 848482
RGB 132, 132, 130Черный коралл
Черный коралл удачно назван в честь мягких глубоководных кораллов, известных как черный коралл или терновый коралл.

Черный коралл
Hex # 54626F
RGB 84, 98, 111Синий Серый
Серо-голубой — это простой цвет, представляющий стандартный синий цвет с сильными следами серого.
Синий Серый
Hex # 98AFC7
RGB 152, 175, 199Кадет Серый
Cadet grey имеет синий оттенок, и это слово исторически использовалось для обозначения некоторой военной формы.
Серый Кадет
Hex # 91A3B0
RGB 145, 163, 176Серый карбон
Угольно-серый — более темный серый цвет с небольшой теплой температурой.
Угольно-серый
Hex # 625D5D
RGB 98, 93, 93Древесный уголь
Древесный уголь по цвету во многом повторяет его название: темно-серые тона обожженного дерева.
Уголь
Шестигранник # 36454F
RGB 54, 69, 79Cinereous
Cinereous — более теплый оттенок серого с медно-коричневыми тонами.

Cinereous
Hex # 98817B
RGB 152, 129, 123Холодный серый
Холодный серый цвет ближе к светло-серому цвету с примесью синего.
Холодный серый
Hex # 9090C0
RGB 144, 144, 192Темно-серый
Темно-серый цвет — это просто светло-серый цвет с более темным оттенком.
Темно-серый
Шестигранник # A9A9A9
RGB 169, 169, 169Дэви Серый
Серый цвет Дэви — более глубокий, более темный серый цвет, обычно получаемый из сланца, сажи и оксида железа.
Серый Дэви
Hex # 555555
RGB 85, 85, 85Deep Space Sparkle
Искорка глубокого космоса получила свое название от космоса, но цветовой тон немного светлее с голубоватыми или зеленоватыми оттенками.
Deep Space Sparkle
Hex # 4A646C
RGB 74, 100, 108Тусклый серый
Тусклый серый — это более темные оттенки обычного серого цвета.

Тусклый серый
Шестигранник # 696969
RGB 105, 105, 105Гейнсборо
Gainsboro — это более светлый оттенок серого, он выделяется как ахроматический цвет, поскольку в нем отсутствует какой-либо оттенок.
Gainsboro
Hex #DCDCDC
RGB 220, 220, 220серый
Серый цвет — это тон между белым и черным.
Серый
Hex # 808080
RGB 128, 128, 128Серое облако
Серое облако — это светло-серый цвет, который может напоминать более темные облака в небе.
Серое облако
Hex # B6B6B4
RGB 182, 182, 180Серый дельфин
Серый дельфин имеет цветовой оттенок, напоминающий цветовой тон дельфина, отсюда он и получил свое название.
Серый дельфин
Hex # 5C5858
RGB 92, 88, 88Серый гусь
Серый гусь — это более глубокий серый тон, и название происходит от напитка, известного как Серый гусь.

Серый гусь
Hex # D1D0CE
RGB 209, 208, 206Серо-зеленый
Серо-зеленый, также называемый изумрудно-серым, серый с оттенками зеленого.
Серо-зеленый
Hex # 5E716A
RGB 94, 113, 106Серый волк
Серый волк получил свое название от серых волков, обитающих в Северной Америке и Евразии, и их цветовой тон обычно более темный.
Серый волк
Hex # 504A4B
RGB 80, 74, 75Серый
Серый — это цвет с оттенками синего, и его название обычно используется на поверхности некоторых растений, которые имеют голубоватый или бледно-серый цвет.
Серый
Hex # 6082B6
RGB 96, 130, 182бронзовый
Gunmetal — глубокий темный оттенок серого с фиолетовым или голубоватым оттенком.
Gunmetal
Hex # 2A3439
RGB 42, 52, 57Джет
Jet — это цвет, который по внешнему виду почти черный, и он разделяет свое название с минералоидной струей того же цвета.

Jet
Hex # 343434
RGB 52, 52, 52Джет Серый
Угольно-серый имеет насыщенные оттенки синего наряду с серым, чтобы создать более светлый и холодный оттенок.
Jet Grey
Hex # 616D7E
RGB 97, 109, 126Светло-серый
Светло-серый — это серый цвет, который больше склоняется к белому, чтобы создать более бледный вид.
Светло-серый
Hex # D3D3D3
RGB 211, 211, 211Светло-серый
Светло-сланцево-серый имеет холодные оттенки синего и обычно находится на более светлой стороне сланцево-серого.
Светло-серый
Hex # 6D7B8D
RGB 109, 123, 141Маренго
Marengo часто используется для описания мокрого асфальта из-за его черновато-серого тона.
Marengo
Hex # 4C5866
RGB 76, 88, 102Средний серый
Средне-серый цвет немного светлее обычного серого тона, но темнее светло-серого.

Средне-серый
Шестигранник #BEBEBE
RGB 190, 190, 190Невада
Nevada — слегка прохладный тон, относящийся к самым темным оттенкам серого.
Невада
Hex # 666A6D
RGB 102, 106, 109Никель
Никель по цвету напоминает металл, известный как никель, от которого он получил свое название.
Никель
Hex # 727472
RGB 114, 116, 114Старое серебро
Старое серебро — это более темный и теплый оттенок серебра.
Старое серебро
Hex # 848482
RGB 132, 132, 130Космическое пространство
Космос получил свое название от темного цвета космоса, который может иметь оттенки синего.
Внешнее пространство
Hex # 414A4C
RGB 65, 74, 76Ракета Металлик
Rocket metallic — теплый серый, более пурпурный оттенок.

Rocket Metallic
Hex # 8A7F8D
RGB 138, 127, 141Скорпион
Цвет Скорпиона очень похож на коричневато-серый, хотя и не такой теплый, как у существа, от имени которого он получил свое название.
Scorpion
Hex # 5E5E5E
RGB 94, 94, 94Серебро
Серебро по названию и цвету соответствует металлическому серебру.
Серебро
Hex # C0C0C0
RGB 192, 192, 192Серебряная чаша
Серебряная чаша — более мягкий, нейтральный оттенок серого.
Серебряная чаша
Hex #ACACAC
RGB 172, 172, 172Синий шифер
Сланцево-синий — холодный оттенок серого с насыщенным синим оттенком.
Сланцево-синий
Hex # 737CA1
RGB 115, 124, 161Серый шифер
Серый шифер имеет вкрапления синего цвета, но имеет тенденцию быть более темным по тону.

Серый шифер
Шестигранник # 657383
RGB 101, 115, 131Дым
Цвет дыма — это оттенок серого с небольшим количеством зеленого.Он немного наклоняется ближе к более темному концу спектра.
Дым
Hex # 738276
RGB 115, 130, 118дымчато-серый
Smokey grey — серый цвет, напоминающий темный дым.
Дымчато-серый
Hex # 726E6D
RGB 114, 110, 109Серый Соник
Sonic grey имеет нейтральную цветовую температуру и больше склоняется к более темной стороне серого.
Серый Соник
Hex # 757575
RGB 117, 117, 117Испанский серый
Испанский серый обозначается как gris в испанском словаре цветов под названием Guía de coloraciones (Руководство по окрашиванию), и он лишь немного отличается от обычного серого оттенка.
Испанский серый
Hex # 989898
RGB 152, 152, 152Серый камень
Каменно-серый — это более темный оттенок серого, напоминающий обычный цвет камня.

Серый камень
Шестигранник # 928E85
RGB 146, 142, 133Грозовое облако
Цвет грозовых облаков получил свое название от темного оттенка грозовых облаков.
Stormcloud
Hex # 4F666A
RGB 79, 102, 106Серо-коричневый
Серо-коричневый имеет оттенки коричневого, но гораздо больше склоняется к более светлой части спектра.
Серо-коричневый
Hex # 8B8589
RGB 139, 133, 137Timberwolf
Древесный волк имеет светло-серый оттенок и получил свое название от восточного волка, также известного как Лесной волк.
Timberwolf
Hex # DBD7D2
RGB 219, 215, 210Оникс
Цвет оникса — один из самых темных оттенков серого, сильно напоминающий драгоценный камень оникс.
Оникс
Шестигранник # 353839
RGB 53, 56, 57Payne’s Grey
Серый цветPayne имеет смелые оттенки синего и назван в честь художника Уильяма Пейна.

Серый Пейна
Hex # 40404F
RGB 64, 64, 79Платина
Платина — это серо-белый, более светлый цвет, который очень похож на металл, известный как платина.
Платина
Шестнадцатеричный # BMW4E2
RGB 229, 228, 226Розовый Серый
Розово-серый — это оттенок, напоминающий равномерное сочетание розового, белого и серого тонов.
Розовый Серый
Hex # E7DADA
RGB 231, 218, 218Пурпурно-серый
Пурпурно-серый — более светлый пурпурно-серый оттенок с более прохладной температурой.
Пурпурно-серый
Hex # A7A6BA
RGB 167, 166, 186Розовый кварц
Розовый кварц — более серый оттенок, связанный с розовым цветом.
Розовый кварц
Hex # AA98A9
RGB 170, 152, 169Серый вампир
Серый вампир также называют просто «вампиром», и это более темный и теплый оттенок, который, как правило, представляет сезон Хэллоуина.

Серый вампир
Hex # 565051
RGB 86, 80, 81Белый дым
Белый дым — один из самых светлых оттенков серого и на несколько тонов темнее чистого белого.
Белый дым
Hex # F5F5F5
RGB 245, 245, 245Ксанаду
Ксанаду — цвет, который ближе к зеленовато-серому, и его название происходит от растения, известного как Филодендрон.
Xanadu
Шестигранный # 738678
RGB 115, 134, 120Оттенки серого
Как видите, в ближайшее время у вас не закончатся оттенки серого. Просмотрите этот список, найдите свой любимый серый цвет и используйте его, чтобы превратить свой дизайн в произведение искусства.Скоро вы обнаружите, что есть несколько цветов, которые хорошо сочетаются с серыми оттенками.
.
- # 131313 # 131313




 В этом случае #cdcdcd — менее насыщенный цвет, а # fb9f9f — наиболее насыщенный.
В этом случае #cdcdcd — менее насыщенный цвет, а # fb9f9f — наиболее насыщенный.


 Конечно, как указано выше, объединение всех длин волн света дает белый цвет.
Конечно, как указано выше, объединение всех длин волн света дает белый цвет. Более того, большинство браузеров распознают следующие 20 (и другие) распространенные цвета, каждый из которых может быть представлен одним из двух способов:
Более того, большинство браузеров распознают следующие 20 (и другие) распространенные цвета, каждый из которых может быть представлен одним из двух способов: Монтгомери. Все права защищены.
Монтгомери. Все права защищены.