HTML Фреймы
Фреймы — это HTML-элементы, позволяющие разделить окно веб-браузера на несколько независимых окон, в каждое из которых можно загрузить отдельный HTML-документ. Каждое такое окно (фрейм) может иметь собственные полосы прокрутки и функционировать независимо от других независимых окон либо наоборот управлять их содержанием. Они могут применяться для организации постоянно находящегося в одном окне меню, в то время как в другом окне располагается непосредственно сама информация. Пользователи могут обращаться к меню в любой момент, и им не нужно возвращаться к предыдущей странице, чтобы выбрать другой пункт меню. Применение фреймов позволит вам «закрепить» в окне браузера изображения или другие неподвижные по замыслу элементы интерфейса, в то время как остальная часть страницы будет прокручиваться во фрейме.
Однако, стоит отметить, что в наши дни фреймы считаются устаревшим средством, а сайты с фреймами теперь считаются несолидными, так как профессиональные веб-мастера никогда не используют фреймы в своих проектах. С фреймами связан целый ряд печально известных проблем. Они, например, сбивают с толку поисковые машины, поскольку на страницах, которые содержат контент, нет ссылок на другие документы. Если вы хотите получать посетителей с поисковых систем, забудьте о фреймах. Понравившуюся страницу пользователю невозможно поместить в раздел закладки браузера, так как фреймы скрывают адрес страницы, на которой он находится, и всегда показывают только адрес веб-сайта. По этой причине они создают проблемы для браузеров при отслеживании хронологии и еще они не слишком приспособлены для разных размеров экранов и мобильных устройств.
Создание фреймов
Структура HTML-документа с фреймами внешне очень напоминает формат обычного HTML-документа. Как и в обычном HTML-документе, весь код помещен между парными тегами <html> и </html>, а в контейнере <head> располагаются заголовки. Основное отличие документа с фреймами от обычного HTML-документа — у документа с фреймами вместо тега <body> применяется парный тег <frameset>
В следующем примере приведена структура HTML-документа с фреймами:
Пример: Структура HTML-документа с фреймами
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Документ с фреймами</title> </head> <frameset rows="100, *"> <frame src="frame_top.html"> <frameset cols="20%, 80%"> <frame src="frame_left.html"> <frame src="frame_right.html"> </frameset> <noframes> <p>Ваш браузер не отображает фреймы</p> </noframes> </frameset> </html>
В приведенном примере страница содержит три области, в каждую из которых первоначально загружаются HTML-документы frame_top.html, frame_left.html и frame_right.html. Помимо HTML-документов, фрейм может содержать и графику. Для этого необходимо указать адрес соответствующего изображения в атрибуте src, например src=»image.gif». Обратите внимание, что элемент <frame> используется без закрывающего тега.
Внутри контейнера <frameset> могут содержаться только теги <frame> или другой набор фреймов, охваченный тегами
Тег <frameset> имеет следующие атрибуты:
- rows — описывает разбиение страницы на строки: <frameset rows=»100, *»>
- cols — описывает разбиение страницы на столбцы: <frameset cols=»20%, 80%»>
В значении атрибутов rows и cols необходимо указывать не количество строк или столбцов, а значение ширины и высоты фреймов. Все значения в списке разделяются запятыми. Размеры могут быть указаны в абсолютных единицах (в пикселах) или в процентах:
- cols=»20%, 80%» — окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 20%, а правая 80% окна браузера.
- rows=»100, *» окно браузера разбивается на два горизонтальных окна с помощью атрибута rows, верхнее окно занимает 100 пикселов, а нижнее — оставшееся пространство, заданное символом звездочки.
Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, а вместо второго фрейма подставляется еще один
Если браузер не поддерживает фреймы, то в окне будет отображен текст, расположенный между тегами <noframes> и </noframes>. Все, что находится между тегами <noframes> и </noframes>, игнорируется браузерами, поддерживающими фреймы. Таким образом разработчику нужно написать код, дублирующий содержимое фреймов другими средствами, и поместить этот код в контейнер <noframes>, тогда все пользователи смогут увидеть его веб-страницу.
Границы или пространство между фреймами
По умолчанию, браузер отображает серую и, как правило, в виде трехмерной линии границу между фреймами, с помощью которой посетители могут регулировать размер фрейма.
Границей фрейма можно управлять, как и любыми другими элементами фрейма. Для этого существует несколько атрибутов элемента
Чтобы скрыть границу фрейма, необходимо либо указать значение ширины границы равным нулю, либо присвоить значение «no» или «0» атрибуту frameborder. Атрибут frameborder может принимать только два противоположных значения. Если значение атрибута frameborder равно «yes» или «1», то граница фреймов будет отображаться, а если «0» или «no», то нет. Учтите, что значения атрибута frameborder различаются для разных браузеров. Чтобы решить эту проблему используйте дважды атрибут
<frameset frameborder="0" framespacing="0" frameborder="no" border="0">В следующем примере убираем границу между фреймами:
Пример: Убираем границу между фреймами
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Фреймы без границ</title> </head> <frameset cols="100,*" frameborder="0" framespacing="0" frameborder="no" border="0"> <frame src="frame_left.html" name=" frame_left" > <frame src="frame_right.html" name="frame_right" > </frameset> </html>
Если вы удалите границу между фреймами, посетители не смогут изменять размер фрейма в браузере. Вы можете также не допустить изменения размера фрейма, сохранив границы, используя атрибут noresize:
<frame src="frame_left.html" noresize>С помощью атрибута bordercolor можно изменить цвет границы фрейма, необходимо только указать код или соответствующее зарезервированное имя цвета.
Ниже приведен пример html-страницы, которая содержит описанные выше атрибуты управления границей фрейма: цвет границы — красный, изменять размер верхнего фрейма нельзя:
Пример: Управление границей фреймов
| frame_top | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Управление границей фреймов</title>
</head>
<frameset rows="150, *" border="10" bordercolor="red" frameborder="1" frameborder="yes">
<frame src="frame_top.html" noresize>
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html">
</frameset>
</frameset>
</html>
Если вы хотите расположить страницу, отображаемую внутри фрейма, ближе к его границам, или, наоборот, отодвинуть дальше, измените атрибуты
<frame marginheight="число">Атрибут marginwidth определяет отступ между содержимым фрейма и его правой и левой границами. Синтаксис:
<frame marginwidth="число">Данная строка html, например, располагает отображаемую страницу вплотную к границе фрейма:
Если страница отображает нежелательную для вас полосу прокрутки, вы можете решить эту проблему, указав атрибут scrolling=»no» в тэге <frame>. Но учтите, что если фрейм будет недостаточно большим, чтобы отобразить все содержимое страницы, то у посетителя не будет никакой возможности прокрутить отображаемую страницу.
Ссылки внутри фреймов
Переход по ссылке в обычном HTML-документе осуществляется следующим образом: нажимаете ссылку и текущий документ заменяется новым в текущем либо в новом окне браузера. При использовании фреймов схема загрузки html-документов отличается от обычной и главное отличие — это возможность загружать html-документ в один фрейм из другого фрейма.
Для загрузки документа в определенный фрейм используется атрибут target тега <a>. В качестве значения атрибута target используется имя фрейма, в который будет загружаться документ, указанный атрибутом name тега <frame>. Стоит также отметить, что имя фрейма должно начинаться либо с цифры либо с латинской буквы. Следующие имена используются в качестве зарезервированных:
| Имя | Описание |
|---|---|
| _self | документ загрузится в текущий фрейм, т.е. в котором находится сама гиперссылка |
| _blank | документ загрузится в новом окне веб-браузера |
| _parent | документ загрузится в окне, являющееся родительским по отношению к текущему фрейму |
| _top | документ загрузится поверх всех фреймов |
| targetframe | документ загрузится в фрейм с указанным именем |
Для внешних ссылок следует задавать в качестве значения для атрибута target либо _top, либо _blank, для того, чтобы сторонние проекты отображались не в ваших фреймах, а занимали полное окно браузера.
В следующем примере изображен HTML-документ, в правый фрейм которого загружается страница по ссылке, помещенной в верхний фрейм. Ссылка на документ, который откроется в правом фрейме:
<a href="http://www.google.com" target="frame_right">Google</a>Правому фрейму присваивается имя frame_right:
<frame src="frame_right.html" name="frame_right">Чтобы документ загружался в указанный фрейм, используется конструкция target=»frame_right», как показано в примере:
Пример: Ссылка на другой фрейм
| frame_topic | |
| frame_left | frame_right |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Ссылка на другой фрейм</title>
</head>
<frameset rows="100, *">
<frame src="frame_topic.html">
<frameset cols="20%, 80%">
<frame src="frame_left.html">
<frame src="frame_right.html" name="frame_right">
</frameset>
<noframes>
<p>Ваш браузер не отображает фреймы</p>
</noframes>
</frameset>
</html>
Плавающие фреймы
Элемент <iframe> (сокращение английского термина «плавающий фрейм») позволяет встроить в любое место веб-страницы отдельный HTML-документ или другой ресурс.
Содержимым плавающего (встроенного) фрейма может быть любая НТМL-страница, как с вашего ресурса, так и с другого веб-сайта. Как вы уже поняли, плавающие фреймы создаются с помощью элемента <iframe>, который в отличие от тега <frame> вставляется не между тегами <frameset> и </frameset>, а между тегами <body> и </body>.
В элементе <iframe> можно использовать те же атрибуты, что и для фрейма </frame>, за исключением атрибута noresize — в отличие от обычных фреймов, для встроенных фреймов возможность изменения размеров на экране не предусмотрена:
| Атрибут | Описание |
|---|---|
| src | используется для указания URL-aдpeca страницы, отображаемой во фрейме |
| height | устанавливает высоту окна плавающего фрейма в пикселах или % |
| width | устанавливает ширину окна плавающего фрейма в пикселах или % |
| name | имя фрейма, по которому к нему можно будет обращаться в ссылках |
| frameborder | задает обрамление у фреймов, может принимать значения 1 (есть обрамление) или 0 (нет об-рамления) (В HTML5 не поддерживается) |
| marginwidth | отступ слева и справа от содержания до границы фрейма (В HTML5 не поддерживается) |
| marginheight | отступ сверху и снизу от содержания до границы фрейма (В HTML5 не поддерживается) |
| scrolling | определяет вид полос прокрутки у фрейма и принимает значения yes (есть полосы), no (нет полос) и auto (полосы появляются при необходимости) (В HTML5 не поддерживается) |
| allowfullscreen | разрешает для фрейма полноэкранный режим |
| hspace | Горизонтальный отступ от фрейма до окружающего контента |
| vspace | вертикальный отступ от фрейма до окружающего контента |
| align | определяет выравнивание фрейма |
В следующем примере размеры плавающего фрейма заданы в пикселях, однако вы можете задавать их и в %:
<iframe src="demo_iframe.htm"></iframe>Пример: Плавающий фрейм
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Плавающий фрейм</title>
</head>
<body>
<iframe src="demo_iframe.html" align="left">
Ваш браузер не поддерживает плавающие фреймы!
</iframe>
</body>
</html>
По умолчанию плавающий (строчный) фрейм имеет границы черного цвета. Чтобы удалить границу, вместо атрибута frameborder воспользуйтесь свойством border таблицы стилей CSS:
Пример HTML:
Попробуй сам<iframe src="demo_iframe.html">
</iframe>Пример HTML:
Попробуй сам<iframe src="demo_iframe.html">
</iframe>В следующем примере при переходе по ссылкам соответствующая страница загружается в окно встроенного фрейма. Для этого требуется задать имя фрейма через атрибут name, а в теге <a> указать это же имя в атрибуте target:
Пример HTML:
Попробуй сам<iframe src="demo_iframe.html" name="chapter" align="right">
<p>Ваш Web-браузер не отображает фреймы</p>
</iframe>
<h3>Оглавление</h3>
<ul>
<li><a href="orange.jpg" target="chapter">Апельсин</a></li>
<li><a href="rabbit.gif" target="chapter">Веселый кролик</a></li>
<li><a href="frame_topic.html" target="chapter">О GOOLE</a></li>
</ul>Задачи
Загрузка картинки в окно фрейма
Сделайте так, чтобы при клике по ссылке изображение «smiley.jpg» загружалось в окно фрейма.
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Загрузка изображения во фрейм</title> </head> <body> <iframe src="demo_iframe.html" name="iframe1"> </iframe> <a href="#">Смайлик</a> </body> </html>
Встроенный фрейм
Добавьте встроенный фрейм, URL-адресс которого «http://www.wm-school.ru» в HTML-документ. Размеры фрейма установите 250х250px.
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Встроенный фрейм</title> </head> <body> </body> </html>
Граница встроенного фрейма
Воспользуйтесь свойством CSS для удаления границы плавающего фрейма.
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Граница встроенного фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
Цвет границы плавающего фрейма
Воспользуйтесь свойством CSS для изменения цвета границы плавающего фрейма на зеленый (green).
Задача HTML:
Реши сам »<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8"> <title>Цвет границы фрейма</title> </head> <body> <iframe src="demo_iframe.html"></iframe> </body> </html>
Please enable JavaScript to view the comments powered by Disqus.
wm-school.ru
Создание фреймов | htmlbook.ru
Несмотря на то, что сайты с фреймами встречаются все реже, изучение HTML было бы неполным без рассмотрения темы о фреймах. К тому же фреймы в каком-то смысле заняли свою нишу и применяются для систем администрирования и справки. Там, где недостатки фреймов не имеют особого значения, а преимущества наоборот, активно востребованы.
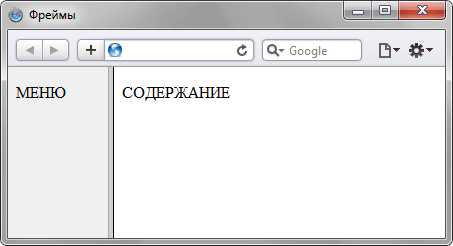
Для создания фрейма используется тег <frameset>, который заменяет тег <body> в документе и применяется для разделения экрана на области. Внутри данного тега находятся теги <frame>, которые указывают на HTML-документ, предназначенный для загрузки в область (рис. 13.1).

Рис. 13.1. Пример разделения окна браузера на два фрейма
При использовании фреймов необходимо как минимум три HTML-файла: первый определяет фреймовую структуру и делит окно браузера на две части, а оставшиеся два документа загружаются в заданные окна. Количество фреймов не обязательно равно двум, может быть и больше, но никак не меньше двух, иначе вообще теряется смысл применения фреймов.
Рассмотрим этапы создания фреймов на основе страницы, продемонстрированной на рис. 13.1. Нам понадобится три файла: index.html — определяет структуру документа, menu.html — загружается в левый фрейм и content.html — загружается в правый фрейм. Из них только index.html отличается по структуре своего кода от других файлов (пример 13.1).
Пример 13.1. Файл index.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</html>В случае использования фреймов в первой строке кода пишется следующий тип документа.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">Данный <!DOCTYPE> указывает браузеру, что он имеет дело с фреймами, эта строка кода является обязательной. Контейнер <head> содержит типовую информацию вроде кодировки страницы и заголовка документа. Вот только учтите, что заголовок остается неизменным, пока HTML-файлы открываются внутри фреймов.
В данном примере окно браузера разбивается на две колонки с помощью атрибута cols, левая колонка занимает 100 пикселов, а правая — оставшееся пространство, заданное символом звездочки. Ширину или высоту фреймов можно также задавать в процентном отношении, наподобие таблиц.
В теге <frame> задается имя HTML-файла, загружаемого в указанную область с помощью атрибута src. В левое окно будет загружен файл, названный menu.html (пример 13.2), а в правое — content.html (пример 13.3). Каждому фрейму желательно задать его уникальное имя, чтобы документы можно было загружать в указанное окно с помощью атрибута name.
Пример 13.2. Файл menu.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Навигация по сайту</title>
</head>
<body>
<p>МЕНЮ</p>
</body>
</html>В данном примере серый фон на странице задается с помощью стилей, о которых речь пойдет далее.
Пример 13.3. Файл content.html
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Содержание сайта</title>
</head>
<body>
<p>СОДЕРЖАНИЕ</p>
</body>
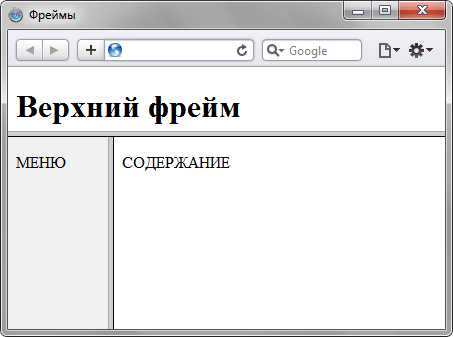
</html>Рассмотрим более сложный пример уже с тремя фреймами (рис. 13.2).

Рис. 13.2. Разделение страницы на три фрейма
В данном случае опять используется тег <frameset>, но два раза, причем один тег вкладывается в другой. Горизонтальное разбиение создается через атрибут rows, где для разнообразия применяется процентная запись (пример 13.4).
Пример 13.4. Три фрейма
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Фреймы</title>
</head>
<frameset rows="25%,75%">
<frame src="top.html" name="TOP" scrolling="no" noresize>
<frameset cols="100,*">
<frame src="menu.html" name="MENU">
<frame src="content.html" name="CONTENT">
</frameset>
</frameset>
</html>Как видно из данного примера, контейнер <frameset> с атрибутом rows вначале создает два горизонтальных фрейма, но вместо второго фрейма подставляется еще один <frameset>, который повторяет уже известную вам структуру из примера 13.1. Чтобы не появилась вертикальная полоса прокрутки, и пользователь не мог самостоятельно изменить размер верхнего фрейма, добавлены атрибуты scrolling=»no» и noresize.
htmlbook.ru
Фреймы | HTML/xHTML
На многих современных сайтах присутствуют «прилипающие» меню навигации, которые отображаются либо в боковой панели, либо в верхней части, когда вы прокручиваете страницу вверх и вниз. Но свойства CSS, которые позволяют создавать «прилипающие» меню, не всегда поддерживается браузерами. Ранее для реализации подобного функционала использовались фреймы в HTML.
При использовании frameset вы разделяете видимую часть окна браузера на несколько фреймов. Каждый фрейм имеет собственное содержимое, которое не затрагивает содержимое следующего. Frames и Iframes выполняют аналогичную функцию — встраивают ресурс в веб-страницу, но они принципиально отличаются друг от друга:
- Frames — это элементы, определяющие макет;
- Iframes — элементы, добавляющие контент.
W3C признала фреймы устаревшими в HTML5. Данное решение было аргументировано тем, что фреймы HTML отрицательно сказываются на юзабилити и доступности. Давайте разберемся, обоснованы ли эти претензии.
- Проблемы юзабилити: с увеличением популярности мобильных устройств с небольшими экранами возникла необходимость того, чтобы сайты предлагали пользователям несколько представлений, которые изменяются в зависимости от размера окна просмотра. Хотя фреймами можно манипулировать, чтобы обеспечить определенную степень адаптивности, но они не слишком хорошо подходят для создания адаптивных сайтов;
- Доступность: экранные дикторы и другие вспомогательные технологии довольно плохо считывают и взаимодействуют с сайтами, которые используют фреймы.
В данный момент в веб-разработке прослеживается глобальная тенденция разделения содержимого веб-страницы от ее представления:
- Содержимое должно добавляться и определяться разметкой, например, через HTML;
- Представление определяется языками, такими как CSS и JavaScript.
Использование фреймов изначально предполагает создание специфического внешнего вида и структуры, в то время как задачи представления должны обрабатываться с помощью CSS.
Хотя на сегодняшний день все современные браузеры поддерживают фреймы, W3C однозначно заявила, что фреймы «не должны использоваться веб-разработчиками«. Если у вас есть сайт, который использует фреймы, вам стоит задуматься о переходе на другие технологии. В какой-то момент браузеры перестанут поддерживать фреймы, и, когда это произойдет, сайты, применяющие их, станут непригодными для использования.
В разработке новых сайтов фреймы использоваться не должны, но для веб-мастеров, которые занимаются поддержкой старых ресурсов, умение применять их может оказаться полезным.
Основная концепция фреймов довольно проста:
- Используйте элемент frameset в определенном месте элемента body в HTML-документе;
- Используйте элемент frame, чтобы создать фреймы для содержимого веб-страницы;
- Используйте атрибут src для идентификации ресурса, который должен загружаться внутри фрейма;
- Создайте для каждого фрейма HTML отдельный файл с содержимым.
Рассмотрим несколько примеров того, как это работает. Сначала нужно создать несколько HTML-документов, с которыми мы будем работать. Давайте создадим четыре различных HTML-документа. Вот, что будет содержать первый из них:
<!DOCTYPE html> <html> <body> <h2>Frame 1</h2> <p>Contents of Frame 1</p> </body> </html>
Первый документ мы сохраним, как frame_1.html. Остальные три документа будет иметь подобное содержимое, и называться соответственно.
Чтобы создать набор из четырех вертикальных столбцов, нужно использовать элемент frameset с атрибутом cols. Атрибут cols используется для определения количества и размера столбцов, которые будет содержать frameset. В нашем случае у нас есть четыре файла для отображения. Следовательно, нам нужно четыре фрейма.
Чтобы их создать, нам нужно задать в атрибуте cols четыре значения, разделенные запятой. Для простоты мы присвоим каждому из фреймов значение *, это задаст для них размер, при котором они автоматически будут заполнять все свободное пространство. Вот, как будет выглядеть наша HTML-разметка:
<!DOCTYPE html> <html> <frameset cols="*,*,*,*"> <frame src="../file_path/frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
А вот как эта разметка будет отображаться:
Строки фреймов HTML можно создать с помощью атрибута rows, а не атрибута cols, как в предыдущем примере:
<!DOCTYPE html> <html> <frameset rows="*,*,*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </html>
Внеся это изменение, мы сделали так, что фреймы теперь загружаются в четыре ряда, друг над другом:
Столбцы и строки фреймов могут одновременно отображаться на той же странице. Можно вкладывать один фрейм внутрь другого. Для этого мы сначала создаем frameset, а затем вкладываем дочерний frameset внутрь родительского элемента. Вот пример того, как можно вложить две строки в набор из трех столбцов:
frameset cols="*,*,*"> <frameset rows="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> </frameset> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Фрейм в HTML пример:
Вложенный frameset располагается внутри родительского элемента, первого фрейма. Вложенный элемент может быть размещен в любом месте. Например, если мы хотим, чтобы вложенный элемент размещался в центре, то просто переставляем элементы следующим образом:
<frameset cols="*,*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frame src="frame_3.html"> </frameset> <frame src="frame_4.html"> </frameset>
Вот, как теперь будут отображаться фреймы:
Можно создать другие вложенные фреймы:
<frameset cols="*,*"> <frame src="frame_1.html"> <frameset rows="*,*"> <frame src="frame_2.html"> <frameset cols="*,*"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset> </frameset>
Этот код создает набор из двух одинаковых по размеру столбцов. Затем мы разделили второй столбец на две строки. И, наконец, мы разделили вторую строку на две колонки. Вот, как это будет выглядеть:
Другой способ создать комбинацию строк и столбцов — определить сетку столбцов и строк в одном фрейме. Например, если вы хотите создать сетку из четырех фреймов одинакового размера, можно использовать следующий код:
<frameset rows="*,*" cols="*,*"> <frame src="frame_1.html"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset>
Полученная сетка строк и столбцов будет выглядеть следующим образом:
Когда речь идет об определении стилей веб-страницы, которая использует фреймы в HTML, существуют два способа назначения стилей:
- Определение стилей внутри каждого frame;
- Определение стилей для frameset.
Представление каждого frame должно определяться внутри исходного документа. Представление frameset должно определяться внутри родительского документа, содержащего frameset. Другими словами, стили для frame_1.html должны задаваться правилами CSS, содержащимися в файле frame_1.html, или в таблице стилей, связанной с файлом frame_1.html.
Как и для любой веб-страницы, стили для содержимого каждого фрейма могут задаваться с помощью CSS. Чтобы задать стили содержимого каждого фрейма, они должны быть добавлены к основному документу либо через ссылку на внешний файл стилей, либо через добавление внутренних или встроенных стилей. Принимая во внимание то, что у нас есть четыре исходных документа, стили CSS должны применяться к каждому документу отдельно.
Применив стили CSS к веб-странице, которая содержит frameset, мы не сможем применить стили к каждому фрейму отдельно. Если мы хотим задать стили для frame_1.html, нам нужно добавить эти стили непосредственно в сам документ. Вот пример того, как это можно сделать:
<!DOCTYPE html> <html> <head> <style> body {background: gray;} h2 {color: blue;} p {margin: 20px;} </style> </head> <body> <h2>Frame 1</h2> <p>Contents of Frame 1</p> </body> </html>Если мы вернемся к нашему предыдущему примеру создания фреймов в HTML с четырьмя столбцами одинакового размера и загрузим frameset после внесения этих изменений в файл frame_1.html, мы получим следующее:
Как повлиять на представление frameset помимо определения стилей самих документов:
- Может быть определен или зафиксирован размер каждого фрейма;
- Может быть изменен отступ между фреймами;
- Может быть задан формат рамки вокруг каждого фрейма.
Эти изменения вносятся не через CSS. Они осуществляются путем добавления атрибутов и их значений для элемента frame.
Размеры фреймов могут задаваться в пикселях, процентах, либо фреймы могут автоматически занимать все свободное пространство. Чтобы указать размер фрейма, вставьте нужное значение в атрибут cols или rows. По умолчанию, если для фрейма не указан атрибут noresize, посетители сайта могут с помощью мыши перетащить границу между двумя фреймами, изменяя их размер. Если это нежелательно, то к элементу фрейма может быть применен атрибут noresize, и изменение его размеров будет невозможно. Объединим обе эти концепции на практике.
Мы создадим следующий макет:
- Один ряд на всю ширину вдоль верхней части страницы;
- Три столбца ниже верхнего ряда;
- Размеры первого и третьего столбца задаются так, чтобы создать левый и правый сайдбары;
- Размеры среднего столбца задаются так, чтобы он представлял собой большую область контента.
Мы можем создать фрейм HTML с помощью следующего кода:
<frameset rows="150px,*"> <frame noresize src="frame_1.html"> <frameset cols="20%,*,20%"> <frame src="frame_2.html"> <frame src="frame_3.html"> <frame src="frame_4.html"> </frameset> </frameset>
Этот код создает frameset из двух рядов:
- Первый ряд высотой 150 пикселей. Атрибут noresize, указанный для первого frame означает, что его размеры не могут быть изменены;
- Стили, которые мы применяли ранее к frame_1.html сохраняются, но они влияют только на содержимое этого фрейма;
- Второй ряд расширяется, чтобы заполнить оставшееся пространство;
- Второй frameset вложен во второй ряд и содержит три столбца;
- Первый и третий столбцы заполняют по 20% доступного пространства окна браузера;
- Второй столбец расширяется таким образом, чтобы заполнить пространство, остающееся между первым и третьим столбцом;
- Так как мы не указали для столбцов атрибут noresize, изначально они будут отображаться, исходя из размеров, заданных в коде.
Но посетитель сайта сможет вручную изменить их размеры.
Этот код создает веб-страницу, отображаемую следующим образом:
Теперь, когда мы определили макет, если нам нужно, мы можем увеличить или уменьшить отступы между фреймами, а также удалить рамку между ними. Используя макет, который мы создали в предыдущем пункте, давайте удалим рамки между тремя столбцами, но оставим рамку между верхними и нижними рядами. Давайте также добавим отступ вокруг содержимого первого фрейма HTML:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Атрибут marginheight, примененный к первому фрейму, добавляет отступ в 15 пикселей выше и ниже содержимого, загружаемого в первом фрейме. Значение frameborder, равное 0, удаляет рамки для всех трех нижних фреймов. Вот как это будет выглядеть:
Одним из наиболее распространенных случаев использования фреймов является создание во фрейме «прилипающего» меню навигации, которое всегда видно независимо от положения содержимого других фреймов. При правильном применении, ссылки в меню навигации приводят к загрузке новых ресурсов во фрейме, в то время как остальные фреймы остаются статическими.
Можно отформатировать анкоры для указания конкретных фреймов через присвоение нужному элементу frame атрибута name и использование атрибута target внутри элемента a для загрузки href в указанном фрейме. Если все это немного сбивает вас с толку, давайте разберем процесс создания фреймов в HTML шаг за шагом.
Первым делом нам нужно присвоить name для фрейма, в котором должны открываться ссылки. В разметке, которую мы создали чуть ранее, можно использовать левый столбец для меню навигации, а центральный столбец в качестве целевого фрейма. Для этого нужно присвоить атрибут name целевому элементу:
<frameset rows="150px,*"> <frame noresize src="frame_1.html" marginheight="15"> <frameset cols="20%,*,20%"> <frame src="frame_2.html" frameborder="0"> <frame src="frame_3.html" name="mid_col" frameborder="0"> <frame src="frame_4.html" frameborder="0"> </frameset> </frameset>
Теперь, когда мы задали для центрального столбца name=»mid_col», можно создать в исходном документе нашего левого столбца frame_2.html несколько ссылок:
<!DOCTYPE html> <html> <body> <h2>Frame 2</h2> <p>Contents of Frame 2</p> <ul> <li><a href="frame_1.html" target="mid_col">Load frame_1.html</a></li> <li><a href="frame_2.html" target="mid_col">Load frame_2.html</a></li> <li><a href="frame_3.html" target="mid_col">Load frame_3.html</a></li> <li><a href="frame_4.html" target="mid_col">Load frame_4.html</a></li> </ul> </body> </html>
Теперь, когда мы загрузим веб-страницу, в левой боковой панели будут размещаться четыре ссылки навигации. При нажатии на ссылку содержимое файла загружается во фрейме среднего столбца с атрибутом name=»mid_col». Вот, что мы увидим при загрузке страницы:
Если нажмем ссылку Load frame_1.html, содержимое этого файла загрузится в центральном столбце, и мы получим следующее:
Если нажмем ссылку Load frame_2.html, то увидим, что и в левой боковой панели, и в центральном столбце будут отображаться ссылки навигации:
При нажатии ссылок Load frame_3.html и Load frame_4.html в центральном столбце будет загружаться содержимое этих файлов. Если бы мы забыли добавить для одной из ссылок атрибут target=»mid_col», то при клике по ней файл будет загружаться в том фрейме, который содержит ссылку. Если мы хотим перезагрузить всю страницу, например, при переходе по ссылке на внешний сайт, нам нужно добавить атрибут target=»_blank» или target=»_top».
В прошлом элемент noframes использовался, чтобы создать резервный вариант для браузеров, которые не поддерживают фреймы HTML. На текущий момент все современные браузеры поддерживают фреймы, а noframes практически не поддерживается. В результате нам больше не нужно создавать резервный вариант noframes при работе с фреймами.
При применении фреймов довольно сложно обеспечить удобство использования для посетителей, заходящих на сайт со смартфонов и небольших планшетов. Так как фреймы были полностью удалены из HTML5 и считаются устаревшими, важно, чтобы владельцы сайтов, созданных с использованием фреймов, запланировали перестройку своих ресурсов и переход на другие технологии.
Если это возможно, организуйте фреймы в ряды, а не столбцы. На маленьком экране гораздо легче перемещаться по контенту по вертикали, чем по горизонтали. Фреймы в HTML, которые расположены в ряд, намного проще просматривать на небольшом экране. Если мы уменьшим ширину макетов, содержащих строки и столбцы, имитируя экран Apple IPhone 6, то увидим, что строки намного удобнее просматривать, чем столбцы:
Когда размеры столбцов задаются в процентах, а не в пикселях, они будут автоматически изменяться в зависимости от размера экрана устройства. Хотя это может создать определенные проблемы, связанные с тем, что некоторые фреймы могут стать слишком маленькими, но в целом опыт взаимодействия и просмотра будет лучше, если общая ширина столбцов задается в процентах, а не в пикселях.
И элемент frameset, и элемент frame были удалены из последней спецификации HTML5. Владельцы сайтов, созданных с использованием фреймов, должны выполнить перестройку своих ресурсов, чтобы исключить их из макета. В какой-то момент браузеры откажутся от поддержки фреймов. Таким образом отказаться от фреймов — это не просто желательно, это необходимо сделать.
Первым шагом к реорганизации сайта, использующего плавающие фреймы HTML, должно стать определение причин, по которым используются именно фреймы:
- Были ли фреймы использованы для создания конкретного макета? Если это так, для создания подобного макета может быть использован CSS;
- Были ли фреймы использованы для создания контейнера с рекламой определенных размеров? Есть много способов воссоздать данный эффект с помощью CSS или виджетов, предназначенных для работы с CMS;
- Были ли фреймы использованы для создания «прилипающих» меню навигации? Опять же, с помощью CSS может быть воссоздан тот же эффект;
- Были ли фреймы использованы для загрузки контента с внешнего сайта? Если да, то элемент iframe, который является частью HTML5, может быть использован для встраивания контента с внешнего сайта.
Практически в каждом случае можно использовать CSS, чтобы воссоздать макет, разработанный с применением фреймов, а iframe можно использовать для встраивания внешних ресурсов.
Если ваш сайт создан с применением фреймов, существует большая вероятность того, что он уже сильно устарел. Вместо того чтобы просто собрать все содержимое сайта в один HTML-файл и задать для него стили с помощью CSS, возможно, пришло время подумать о модернизации и переходе на систему управления контентом.
Переход на CMS на начальном этапе потребует больше времени, но в долгосрочной перспективе преимущества от запуска современного сайта перевесят краткосрочные сложности. Чтобы помочь вам определиться с системой управления контентом, рекомендуем обратить внимание на три самые популярные из них:
- WordPress;
- Joomla!;
- Drupal.
Если вы хотите узнать о фреймах HTML больше, лучшим источником для получения дополнительной информации является World Wide Web Consortium (W3C). Вот некоторые из страниц с информацией о фреймах:
- Документация HTML4 о фреймах;
- Устаревшие функции HTML5
| Название элемента | Атрибуты | Описание |
| noframes | Элемент <noframes> использовался внутри родительского <frameset>, чтобы предоставить резервный вариант контента для пользователей, чьи браузеры, не поддерживали <frame>. На данный момент фреймы являются устаревшей технологией, поэтому элемент <noframes> не должен использоваться. | |
| iframe | sandbox scrolling name align frameborder longdesc marginwidth src vspace width | <iframe> создает встроенный фрейм, который выводит в текущий документ независимый HTML-документ. |
| frameset | frameborder cols bordercolor | Элемент <frameset> использовался, чтобы создать группу фреймов, которые могут управляться и стилизоваться, как одно целое. На данный момент фреймы в HTML устарели и не должны использоваться. |
| frame | Src name marginwidth scrolling noresize frameborder bordercolor | Элемент <frame> использовался, чтобы разбить окно браузера на несколько независимых частей. На данный момент фреймы устарели и не должны использоваться. |
Данная публикация представляет собой перевод статьи «Frames» , подготовленной дружной командой проекта Интернет-технологии.ру
www.internet-technologies.ru
Учебник HTML 5. Статья «Фреймы»
В это статье Вы узнаете, что такое фреймы, для чего они нужны, где и как применяются, кроме того, Вы познакомитесь как в HTML выделяют контактную информации и используют аббревиатуру.
Не так давно фреймы использовались в качестве навигации по сайту, когда навигационная страница располагалась в одном окне, а страницы с контентом, располагались в других документах. В настоящее время использование фреймов на страницах сайтов можно встретить все реже, это как правило, какие-то примеры кода с «песочниц» (выделенная среда для исполнения компьютерного кода), участки Google Maps (необходимо задавать адрес в такой форме: https://maps.google.com?output=embed), либо видео, размещенное с видео хостинга YouTube.
Тег <iframe> (HTML Inline Frame Element) определяет встроенную в веб-страницу область, которая может отображать содержимое отдельно взятого документа (например, *.pdf), медиа-контента или другого веб-сайта в заданном пространстве. Содержимое внутри области существует независимо от окружающей страницы.
Синтаксис для добавления фрейма:
<iframe src = "URL"> </iframe>, где src атрибут, который определяет местоположение документа или веб-сайта.
Обращаю Ваше внимание, на то что некоторые сайты, например такие как поисковые системы, блокируют возможность размещения страницы сайта во фреймах, либо осуществляют переход по таймеру на свою «реальную» страницу.
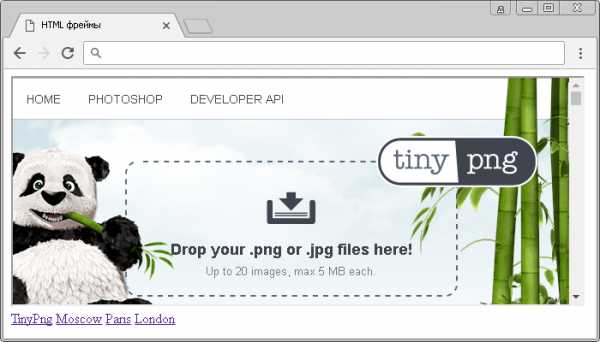
В следующем примере мы возьмем в качестве загрузки во фрейм отличный сайт — TinyPng.com, который предоставляет возможность сжимать изображения, предназначенные к загрузке на Ваш сайт. Как правило, удаётся уменьшить размер изображений на 50%, а то и больше, что значительно уменьшает их объем, экономит дисковое пространство и увеличивает скорость загрузки страниц.
<!DOCTYPE html> <html> <head> <title>Пример использования элемента <iframe></title> </head> <body> <iframe name = "myframe" width = "665px" height = "265px" src = "https://tinypng.com"></iframe><br> <!-- в атрибуте src указываем абсолютный адрес сайта, который хотим открыть во фрейме --> <a href = "https://tinypng.com" target = "myframe">TinyPng</a> <!-- указываем, что ссылка откроется во фрейме --> <a href = "moscow.jpg" target = "myframe">Moscow</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> <a href = "paris.jpg" target = "myframe">Paris</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> <a href = "london.jpg" target = "myframe">London</a> <!-- задаем относительный путь к изображению и имя фрейма, где оно откроется --> </body> </html>
В этом примере мы:
- Элементом <iframe> создали фрейм, которому атрибутом name задали имя — «myframe», атрибутом width установили ширину фрейма «665px», а атрибутом height высоту фрейма «265px» . В обязательном атрибуте src указали абсолютный адрес сайта, который хотим открыть во фрейме «https://tinypng.com».
- Разместили четыре ссылки, при клике на которые ссылка открывается непосредственно во фрейме (в значении атрибута target указано имя нашего фрейма — «myframe»). Первая ссылка открывает сайт, загруженный изначально, а остальные три загружают различные изображения, находящиеся в той же папке, что и файл с примером.
Результат нашего примера:
 Рис. 27 Пример использования фреймов в HTML.
Рис. 27 Пример использования фреймов в HTML.HTML аббревиатура и контактная информация
HTML тег <abbr> (HTML Abbreviation Element) определяет аббревиатуру или акроним. Маркировка сокращений является полезной информацией для браузеров, систем перевода и поисковых машин, для пользователя применение этого элемента не видимо.
Как правило, тег <abbr> применяется совместно с глобальным атрибутом title, для отображения полного описания аббревиатуры пользователю при наведении.
HTML тег <address> определяет контактную информацию (автор / владелец) документа или статьи. Если элемент <address> находится внутри тега <body>, то представляет контактную информацию для документа, а если находится внутри элемента <article> (статья), то он представляет контактную информацию для этой статьи.
Текст внутри элемента <address>, как правило, отображается курсивом. Элемент не должен использоваться просто для описания почтового адреса, если он не является частью контактной информации. Элемент, чаще всего, используют с другой информацией в элементе <footer> (нижний колонтитул или «подвал» сайта).
Об элементах, добавленных в HTML 5 — <footer> и <article> мы поговорим в статье «Теги разметки страницы в HTML».
Пример использования:
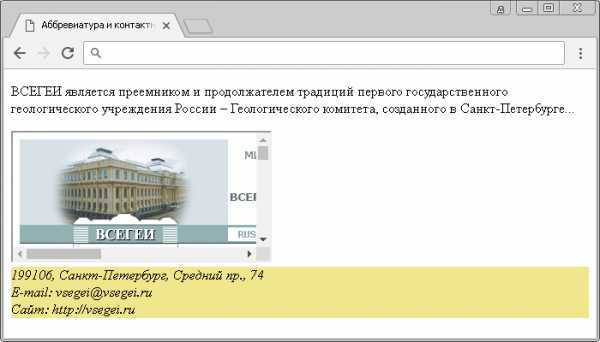
<html> <head> <title>Аббревиатура и контактная информация</title> </head> <body> <p><abbr title = "ВСЕРОССИЙСКИЙ НАУЧНО-ИССЛЕДОВАТЕЛЬСКИЙ <!-- добавляем аббревиатуру с глобальным атрибутом title --> ГЕОЛОГИЧЕСКИЙ ИНСТИТУТ им. А.П. КАРПИНСКОГО">ВСЕГЕИ</abbr> является преемником и продолжателем традиций первого государственного геологического учреждения России – Геологического комитета, созданного в Санкт-Петербурге... <iframe src = "http://vsegei.ru"></iframe> <!-- добавляем фрейм с сайтом института --> <address style = "background-color: khaki"> 199106, Санкт-Петербург, Средний пр., 74</br> <!-- добавляем контактную информацию института --> E-mail: [email protected]</br> Сайт: http://vsegei.ru/ru/ </address> </body> </html>
В данном примере мы:
- Поместили аббревиатуру института в тег <abbr> и применили глобальный атрибут title, для того, чтобы при наведении на нее мышкой было понятно, что это высшее учебное заведение, а не то, что вы подумали.
- Кроме того загрузили во фрейм сайт данного учебного заведения (в обязательном атрибуте src указали абсолютный адрес сайта).
- Внизу страницы (внутри тега <address>) добавили адрес и контактные данные института, указанные на официальном сайте. Текст, помещенный внутрь этого тега, по умолчанию отображается курсивом. Кроме того для элемента <address> добавили глобальный атрибут style, которым задали встроенный CSS стиль (цвет заднего фона).
 Рис 28 Аббревиатура и контактная информация в HTML.
Рис 28 Аббревиатура и контактная информация в HTML.Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива в любую папку на вашем жестком диске:
- Используя полученные знания составьте HTML страницу (practice_19.html в архиве), которая содержит фрейм и четыре ссылки:
- Первая ссылка загружает сайт «Википедии», или любой другой.
- Вторая ссылка загружает во фрейм изображение из папки (practice_19_1.jpg).
- Третяя ссылка загружает во фрейм изображение из папки (practice_19_2.jpg).
- Четвертая ссылка загружает во фрейм изображение из папки (practice_19_3.jpg).
Для фрейма задайте размер таким образом, чтобы он был по ширине и высоте изображений. В качестве адреса, который будет загружаться во фрейм можете выбрать сайт «Википедии», или любой другой.
- Результат примера вы можете скачать после выполнения задачи для самопроверки:
basicweb.ru
Фреймы в HTML
Всем доброго времени суток! С Вами Бернацкий Андрей.
Прежде, чем перейти непосредственно к статье, я Вам хочу дать ссылку на видео-версию данной темы:
Видео версия 14 урока
В этом выпуске мы поговорим о фреймах в HTML. Фреймы по своей сути очень похожи на таблицы, но в отличие от таблиц, каждый фрейм независим и в каждом из них может быть отдельная web страница со своим адресом.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяНа рисунке видим достаточно распространенную структуру сайта. Ее можно представить в виде таблицы, а можно все это сделать при помощи фреймов. В верхний фрейм можно загрузить страницу с логотипом и меню, в левый – страницу с навигацией по сайту, в центральном фрейме будет страница с основным содержимым сайта, в правый фрейм загрузим страницу с рекламными баннерами, а в нижний – страницу с контактной информацией. Вот вкратце что такое фреймы.
Теперь рассмотрим, как это все можно осуществить.
Особенностью документа, содержащего фреймы, является то, что он не содержит контейнера BODY. Вместо него используется контейнер FRAMESET. Общий синтаксис фреймов выглядит следующим образом:
<html> <head>…</head> <frameset>….</frameset> </html>
<html> <head>…</head> <frameset>….</frameset> </html> |
В контейнере <frameset>….</frameset> располагаются теги <frame />, которые определяют содержимое фреймов.
У тега <frameset> есть два параметра:
rows = число – количество строк (горизонтальных подокон).
cols = число – количество столбцов (вертикальных подокон).
Вообще говоря, значение параметров rows и cols задаются не совсем числами, а перечислением чисел через запятую. Сколько будет идти чисел, столько строк или столбцов и будет, а числа определяют размер фрейма. Главное, чтоб сумма этих чисел составляла всю ширину экрана.
Давайте, разберем это на примере, и все будет понятно. Сейчас создадим фреймовый документ следующего вида:
Код, который определит нам такую структуру фрейма, будет выглядеть так:
<frameset cols=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»//www.mail.ru» /> <frame src=»../Урок11/index.html» /> </frameset>
<frameset cols=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»//www.mail.ru» /> <frame src=»../Урок11/index.html» /> </frameset> |
В первой строке приведенного кода открывается контейнер frameset, в параметре cols указано, что будет три вложенных фрейма. У первого ширина будет 30% от всей ширины экрана. У третьего ширина будет тоже 30% от всей ширины экрана. А второй фрейм займет все оставшееся место. Да символ «*»(звездочка) означает занять все оставшееся место на экране.
Кстати, рассмотрим, каким образом фреймам можно задавать размеры в параметрах cols и rows:
Можно задать размер, поставив просто число. Это число, будет определять размер фрейма в пикселях.
Можно задать значение ширины в процентах. Причем, если сумма процентов всех колонок будет превышать 100%, то все фреймы пропорционально уменьшаться, что бы общая сумма было равна 100%. Аналогично ситуация будет, если сумма процентов всех колонок будет менее 100%, то все фреймы пропорционально увеличатся, что бы общая сумма было равна 100%.
Можно задавать размер фрейма символом “*” (звездочка). Это означает, что фрейм должен занять все оставшееся место. Если будет указано, например <frameset cols=»20%,*,*»>, то есть две звездочки, то все оставшееся место будет поровну разделено между этими двумя фреймами (в данном случае по 40%).
Можно комбинировать варианты задания размеров фреймов в HTML. Например:
<frameset cols=»70,*,40%»>
<frameset cols=»70,*,40%»> |
Этот код означает, что у первого фрейма размер будет 70 пикселей, у третьего 40% ширины экрана, а второй займет все оставшееся место.
С первой строкой кода разобрались полностью. Идем дальше.
Далее следуют теги <frame src=»url» />. Поскольку через запятую в параметре cols тега frameset задано три числа (то есть будет три фрейма), то и тегов <frame /> должно быть тоже три. Значением параметра src является адрес web страницы, которая будет загружаться в данный фрейм. Адрес, как видно из примера, может быть абсолютным и относительным.
И в последней строке закрывается контейнер </frameset>.
Если заменить в первой строке кода параметр cols на rows, то мы получим такой же фреймовый документ, состоящий из трех фреймов. Только разбиение на фреймы будет идти по вертикали.
<frameset rows=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»../Урок 12/index.html» /> <frame src=»../Урок 11/index.html» /> </frameset>
<frameset rows=»30%,*,30%»> <frame src=»../Урок 13/index.html» /> <frame src=»../Урок 12/index.html» /> <frame src=»../Урок 11/index.html» /> </frameset> |
Параметры rows и cols одновременно использовать нельзя. Это приводит к ошибкам, и неверному отображению содержимого.
У всех сейчас возник вопрос о том, как создать такую структуру, о которой я говорил в самом начале статьи. К этому вернемся чуть позже, а пока обратимся к тому, что у нас сейчас происходит в браузере.
В браузере мы видим три страницы, каждая из которых находится в своем фрейме.
При этом мы, наведя курсор мыши к границам фреймов, можем изменять размеры фреймов, так же видны полосы прокрутки и границы между фреймами. Это не всегда нужно, даже скорее совсем не нужно. А всем этим можно управлять благодаря параметрам тегов frame и frameset.
Параметры тегов frame и frameset:
src =»url» – обязательный параметр. Указывает адрес страницы, которая будет отображена внутри фрейма. Используется только для frame.
noresize – отменяет возможность изменения размеров. Используется только для frame.
scrolling=»yes/no/auto» – определяет наличие полос прокрутки. Значение yes – указывает на присутствие полос прокрутки. Значение no – указывает, что полос прокрутки не будет. При значение auto – браузер сам определяет, будут ли полоски прокрутки. Используется только для frame.
name=»frame-name» – имя фрейма. Данный параметр используется для взаимодействия между фреймами. Подробнее о нем поговорим чуть позже. Используется только для frame.
border=число – толщина границ между фреймами. Если принимает значение 0, то границы между фреймами не отображаются. Используется только для frameset.
framespacing=»число» – расстояние между фреймами. Используется только для frameset.
Используя эти параметры, можно получить страницу, у которой не отображаются границы между фреймами, нет возможности изменять размеры фреймов и у двух последних фреймов запретим скроллинг. Код такой страницы выглядит следующим образом:
<frameset cols=»30%,*,30%» border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize” /> <frame src=»../Урок 12/index.html» noresize=»noresize» scrolling=»no» /> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset>
<frameset cols=»30%,*,30%» border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize” /> <frame src=»../Урок 12/index.html» noresize=»noresize» scrolling=»no» /> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Есть еще несколько параметров, но они не однозначно работают, поэтому я считаю целесообразным их даже не упоминать в выпуске.
Пожалуй, с параметрами все. Рассмотрели на примере как их применять.
Теперь создадим фреймовую структуру, о которой я говорил в самом начале выпуска.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяДля этого, создаем структуру из трех фреймов с разбиением по вертикали.
Пишем:
<frameset rows=»100,*,70″ border=»0″>
<frameset rows=»100,*,70″ border=»0″> |
То есть, там где логотип и меню сайта высота будет 100 пикселей. Где контактная информация высота будет 70 пикселей. Все остальное место займет строка с навигацией сайта, основным содержимым сайта и рекламными баннерами.
Далее описываем первый фрейм. Это будет меню и логотип сайта.
<frame src=»../Урок 13/index.html» noresize=»noresize» />
<frame src=»../Урок 13/index.html» noresize=»noresize» /> |
Далее во второй строке у нас идет три колонки, и каждая со своим адресом страницы.
Соответственно, вместо тега <frame />, мы должны вставить еще один контейнер <frameset>..</frameset> с тремя столбцами, и в каждый записать свой адрес страницы. Видите, ничего сложного, мы просто вместо тега <frame /> вставляем новый, нужный нам, контейнер <frameset>..</frameset>.
<frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset>
<frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset> |
После этого вставляем наш третий фрейм с контактной информацией и закрываем главный контейнер </frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset>
<frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Полный код данной страницы приведен ниже:
<frameset rows=»100,*,70″ border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize» /> <frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset>
<frameset rows=»100,*,70″ border=»0″> <frame src=»../Урок 13/index.html» noresize=»noresize» /> <frameset cols=»20%,*,20%»> <frame src=»../урок 7/lesson7.html» /> <frame src=»../урок3/Untitled-1.html» /> <frame src=»../урок1/lesson1.html» /> </frameset> <frame src=»../Урок11/index.html» noresize=»noresize» scrolling=»no» /> </frameset> |
Конечно, адреса для фреймов я взял из предыдущих выпусков рассылки, и никакого меню, логотипа, навигации и так далее мы тут не увидели. Но структуру такую как нужно мы получили. Но если создать реальные нужные страницы, то можно получить красивую структуру.
Что мы получили в итоге. Чем это удобно или неудобно (решать вам), но при фреймовой структуре, всегда все наши фреймы остаются на странице. Независимо от величины содержимого у нас всегда будет виден логотип и меню сайта, нижняя часть сайта контактной информацией, блок навигации и баннеры. Вот, в общем-то, суть и смысл фреймов.
Существует возможность взаимодействия между фреймами. Можно сделать так, чтобы нажав на ссылку в одном фрейме, информация появилась в другом. Сейчас мы посмотрим, как это делается.
Создадим фрейм следующего вида:
В левом фрейме, будут располагаться наши ссылки. А в правом – страницы на которые ведут эти ссылки.
Создаем такой фрейм:
<frameset cols=»100,*» border=»0″> <frame src=»ind2.html» noresize=»noresize» /> <frame src=»ind3.html» name=»fram1″ /> </frameset>
<frameset cols=»100,*» border=»0″> <frame src=»ind2.html» noresize=»noresize» /> <frame src=»ind3.html» name=»fram1″ /> </frameset> |
Здесь, надеюсь все понятно. Единственный момент – это у второго фрейма параметр name=»fram1″. Именно значение параметра name мы и будем использовать в дальнейшем. Запомним его.
Теперь создаем документ ind2.html. в нем будет располагаться наш набор ссылок. В общем — это обычный html документ, только у ссылок, мы укажем параметр target и в качестве значение этому параметру укажем имя нашего фрейма — «fram1». То есть:
<a href=»http://www.webformyself.com» target=»fram1″> on webformyself.com</a> <br /> <a href=»http://www.mail.ru» target=»fram1″> on mail.ru</a> <br /> <a href=»http://www.google.ru» target=»fram1″> on google.ru</a>
<a href=»http://www.webformyself.com» target=»fram1″> on webformyself.com</a> <br /> <a href=»http://www.mail.ru» target=»fram1″> on mail.ru</a> <br /> <a href=»http://www.google.ru» target=»fram1″> on google.ru</a> |
Создадим документ ind3.html. Можно его оставить пустым, а можно в нем расположить то, что вы хотите видеть на начальной странице.
Сейчас у нас создан фрейм из двух колонок. В левом располагается перечень ссылок, а в правом будет отображаться та страница, на которую ведет ссылка из левого фрейма.
Расскажу еще про один тег касающейся фреймов и буду заканчивать данный выпуск.
Тег <iframe>…</iframe>. В контейнер <iframe>…</iframe> обычно пишется информация о том, что браузер фреймы не поддерживает. Если браузер поддерживает фреймы, то данная информация игнорируется. Контейнер <iframe>…</iframe> ставится внутри html документа, в любое место, куда захочется или это требуется. В параметре src указывается адрес страницы, которая будет загружаться во фрейм. Например, поставим во второй выпуск рассылки сайт webformyself.com. Для этого в любом месте html документа второго выпуска напишем:
<iframe src=»//www.webformyself.com» width=»800″ align=»left»>Вашим браузером фреймы не поддерживаются!</iframe>
<iframe src=»//www.webformyself.com» width=»800″ align=»left»>Вашим браузером фреймы не поддерживаются!</iframe> |
У тега <iframe> есть ряд параметров. Некоторые из них вы видите в данном коде. Почти все они такие же, как и у тега <img />.
Итак параметры тега <iframe>:
align — определяет, как фрейм будет выравниваться по краю, а также способ обтекания его текстом. Значения те же, что и для тега img.
frameborder — устанавливает, отображать границу вокруг фрейма или нет.
height — высота фрейма.
hspace — горизонтальный отступ от фрейма до окружающего контента.
name — имя фрейма.
scrolling — способ отображения полосы прокрутки во фрейме.
src — путь к файлу, содержимое которого будет загружаться во фрейм.
vspace — вертикальный отступ от фрейма до окружающего контента.
width — ширина фрейма.
На этом, выпуск посвящённый фреймам в HTML, я завершаю. До скорых встреч. Пока – пока!
Напоминаю Вам о том, что Вы можете скачать видео версии данного урока себе на компьютер по ссылке:
Видео версия 14 урока
Автор: Андрей Бернацкий.
Как создать сайт самому?
Какие технологии и знания необходимы сегодня, чтобы создавать сайты самостоятельно? Узнайте на интенсиве!
ЗарегистрироватьсяPSD to HTML
Практика верстки сайта на CSS Grid с нуля
Смотретьwebformyself.com
Как создать фреймы в HTML. Основы HTML для начинающих. Урок №16

Как создать фреймы в HTML. Основы HTML для начинающих. Урок №16
Всем привет!
Продолжаем усердное изучение основ HTML. Я рад, что вы не бросаете уроки основ HTML.
В этом уроке мы разберем, что такое фреймы и как они создаются в HTML.
Итак, давайте определимся, что такое фреймы в HTML.
Фреймы – это разделение окна браузера на отдельные области, в которых могут загружаться отдельные HTML документы.
Я думаю, вы поняли, что благодаря фреймам, вы можете просмотреть сразу несколько веб страниц в одном окне браузера.
Для примера, чтобы понять, как работает фрейм на практике, предлагаю посмотреть пример. Сделайте там пару переходов:
[пример]
Ну, как вам? Хотите научиться такое создавать? Сейчас мы научимся вставлять фреймы в html-документ.
Создание фрейма на веб странице осуществляется по такому макету:
<frameset> <frame> <frame> </frameset>
Внимание: макет фрейм-кода вставляется в html-документ вместо тега <bode></body>:
<html> <head> <title>Фреймы</title> </head> <frameset> <frame> <frame> </frameset> </html>
○ тег frameset
Это главный контейнер для создания фрейма, внутри которого содержатся другие элементы.
Закрывающий тег обязательный.
<frameset></frameset>
*Атрибуты тега frameset:
- Cols — вертикальные
- Rows — горизонтальные
rows — горизонтально
cols — вертикально
В атрибутах cols и rows указывается, на сколько частей делить окно браузера. Вот, например, чтобы разделить окно браузера на две вертикальные части, нужно прописать вот так:
<frameset cols="30%,*">
Левая часть экрана будет размером 30%, а правая – 70%.
Если хотите разделить браузер еще на несколько частей, допишите через запятую дополнительные размеры, вот, например, так:
<frameset cols="30%,20%,10%,40%">
В итоге первая вертикальная колонка будет шириной 30%, вторая — 20%, третья — 10%, четвертая — 40%.
Разобрались?
Так же и с горизонтальной разбивкой:
<frameset rows="30%,20%,10%,40%">
Первая горизонтальная колонка будет шириной 30%, вторая — 20%, третья — 10%, четвертая — 40%.
○ тег frame
Тег frame указывает, какой html-документ должен быть загружен в окно браузера.
Вот, например, нам нужно загрузить в одном окне браузера три разных страницы «1.html», «2.html», «3.html». Тег frame будет выглядеть вот так:
<frame src="1.html"> <frame src="2.html"> <frame src="3.html">
Подытожим знания по фреймам. Итак, задача: нужно разделить окно браузера на две части и загрузить в эти части две веб страницы – «1.html» на 30%, «2.html» на 70%.
Вот готовый код:
<frameset cols="30%,*"> <frame src="1.html"> <frame src="2.html"> </frameset>
Результат будет таким:
* Атрибуты тега frame
- src – адрес веб страницы. src=»1.html»;
- marginwidth – отступ внутри фрейма по ширине. Пример: marginwidth=»10″;
- marginhight – отступ внутри фрейма по высоте. Пример: marginhight =»10″;
- scrolling – прокрутка фрейма через скролл.
— yes – скролл будет присутствовать во фрейме. Пример: scrolling =»yes»;
— no – скролл не будет присутствовать во фрейме. Пример: scrolling =»no»;
— auto – скролл будет присутствовать во фрейме при необходимости. Пример: scrolling =»auto»; - noresize – запрещает двигать границы фрейма.
- name – имя фрейма. Указывает, в каком окне нужно открывать другие фреймы. Пример: name =»stepkinblog-ru»;
○ Ссылки во фреймах или учимся пользоваться атрибутом «name»
Если фрейму не прописать имя в атрибуте «name», то при нажатии по ссылке откроется новый фрейм в том окне, где была ссылка:
[яркий пример, где нет атрибута «name»]
А вот пример, если прописать атрибут «name»:
[яркий пример с атрибутом «name»]
Правда, так лучше?
Для любого фрейма пропишите атрибут «name» там, где вы хотите, чтобы открывались в нем другие html-документы
<frame src="2.html "name ="stepkinblog-ru">
Имя в атрибуте «name» может быть любое. Но в дальнейшем, если вы будете давать имена и остальным тегам «frame», то помните, что каждое должно быть уникальным:
<frame src="2.html "name ="stepkinblog-ru"> <frame src="1.html "name ="bloggood-ru"> <frame src="3.html "name ="nocrisise-ru">
Теперь нужно к ссылке прописать «цель», то есть, в каком окне фрейма должен осуществиться переход. Для этого в теге «a» пропишите атрибут «target»:
<a href="1text.html" target="stepkinblog-ru">страница 1</a> <a href="2text.html" target="stepkinblog-ru">страница 2</a> <a href="3text.html" target="bloggood-ru">страница 3</a>
«Страница 1», «Страница 2» будут открываться в одном окне там, где вы указали имя фрейму «name =»stepkinblog-ru»» и «Страница 3» откроется в другом фрейме, где было название «name =»bloggood-ru»»
Со ссылками разобрались. Переходим к практике.
ПРАКТИКА
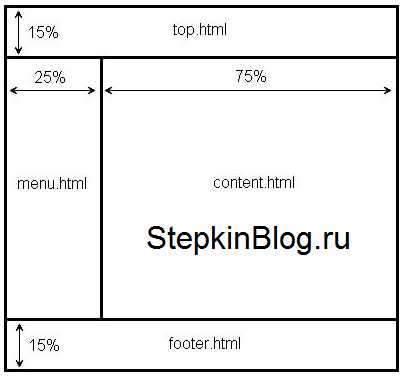
Задание: Нужно создать фреймы вот по такому макету:

Вначале создадим три горизонтальных фрейма:
<frameset rows="15%,*,15%"> </frameset>
Теперь добавим «top.html» и «footer.html»
<frameset rows="15%,*,15%"> <frame src="top.html"> <frame src="footer.html"> </frameset>
Результат пока что будет вот таким:

Теперь между «top.html» и «footer.html» добавим «menu.html» и «content.html»:
<frameset rows="15%,*,15%"> <frame src="top.html"> <frameset cols="25%,75%"> <frame src="menu.html"> <frame src="content.html" name="main"> </frameset> <frame src="footer.html"> </frameset>
Готовый код:
<html> <head> <title>Фреймы</title> </head> <frameset rows="15%,*,15%"> <frame src="top.html"> <frameset cols="25%,75%"> <frame src="menu.html"> <frame src="content.html" name="main"> </frameset> <frame src="footer.html"> </frameset> </html>
Сохраните файл, как «index.html»
Создайте странички «top.html », «footer.html», «menu.html» и «content.html»:
Код файла «top.html»
<html> <head> <title>шапка сайта</title> </head> <body bgcolor="#b2f2ff" text="#0000FF"> <h2>StepkinBLOG.ru</h2> </body> </html>
Код файла «footer.html»
<html> <head> <title>Файл footer.html </title> </head> <body bgcolor="#b2f2ff" text="#000000"> StepkinBlog.com © 2015 </body> </html>
Код файла «menu.html»
<html> <head> <title>Файл menu.html – меню сайта</title> </head> <body bgcolor="#b2bbff" text="#112cf5"> <ul> <li><a target="main" href="content.html">Главная страница</a></li> <li><a target="main" href=" autor.html">Об авторе</a></li> </ul> </body> </html>
Код файла «content.html»:
<html> <head> <title>Главная страница</title> </head> <body bgcolor="#e3e5f8" text="#FF0055"> <h2>Главная страница</h2> Содержимое сайта - "Главная страница (content.html)" </body> </html>
Код файла «autor.html»:
<html> <head> <title> Об авторе</title> </head> <body bgcolor="#e3e5f8" text="#FF0055"> <h2> Об авторе</h2> Содержимое сайта - " Об авторе (autor.html)" </body> </html>
Вот такой результат у меня вышел:
[посмотреть пример]
Воспользуемся атрибутами «frame» и запретим вручную растягивание фреймов и уберем скролл в файле «index.html».
<frameset rows="15%,*,15%"> <frame src="top.html" scrolling ="no" noresize> <frameset cols="25%,75%"> <frame src="menu.html"scrolling ="no" noresize> <frame src="content.html" name="main"scrolling ="no" noresize> </frameset> <frame src="footer.html" noresize> </frameset>
[посмотреть пример]
○ что делать если фреймы не поддерживаются браузером?
Можно вывести сообщение пользователю, что его браузер не поддерживает фреймы. Для этого вставьте тег <noframes> вовнутрь конструкции <frameset>:
<frameset rows="15%,*,15%"> <noframes>УПС! Ваш браузер не поддерживает фреймы.</noframes> <frame src="top.html" scrolling ="no" noresize> <frameset cols="25%,75%"> <frame src="menu.html"scrolling ="no" noresize> <frame src="content.html" name="main"scrolling ="no" noresize> </frameset> <frame src="footer.html" noresize> </frameset>
○ Плавающий фрейм
Если вам нужно вставить фреймовое окно прямо в страницу, в которой нет фреймовой структуры, для этого существует тег «iframe»
<iframe src="http://stepkinblog.ru/"></iframe>
* атрибуты тега «iframe»
- src — путь к открываемой странице
- width — ширина плавающего фрейма
- height — высота плавающего фрейма
- scrolling — полоса прокрутки
— no — никогда не показывать полосу прокрутки
— yes — всегда показывать
— auto — показывать при необходимости - align — выравнивание плавающего фрейма
— left – слева
— right – справа
— top – выше
— bottom – ниже - frameborder — рамка вокруг плавающего фрейма
— 1 — включить рамку
— 0- выключить рамку
Вот так будет выглядеть тег «iframe» с атрибутами:
<iframe src=" http://stepkinblog.ru/" align ="left" scrolling="no" frameborder="1"></iframe>
Если браузер не поддерживает фреймы, можно вставить текст «УПС! Ваш браузер не поддерживает фреймы.» между тегами <iframe></iframe>.
Это будет выглядеть вот так:
<iframe src=" http://stepkinblog.ru/" align ="left" scrolling="no" frameborder="1">УПС! Ваш браузер не поддерживает фреймы.</iframe>
Для примера давайте добавим к файлу «content.html» плавающий фрейм:
<html> <head> <title>Главная страница</title> </head> <body bgcolor="#e3e5f8" text="#FF0055"> <h2>Главная страница</h2> Содержимое сайта - "Главная страница (content.html)" <iframe src=" http://stepkinblog.ru/" align ="left" scrolling="auto" frameborder="1">УПС! Ваш браузер не поддерживает фреймы.</iframe> </body> </html>
[посмотреть пример]
Предыдущая запись
Как сделать карту изображения в HTML(навигационная карта). Основы HTML для начинающих. Урок №15
Следующая запись
Тег div в HTML. Основы HTML для начинающих. Урок №17
stepkinblog.ru
Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 4.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <frame> определяет свойства отдельного фрейма, на которые делится окно браузера. Этот элемент должен располагаться в контейнере <frameset>, который к тому же задает способ разметки страницы на отдельные области. В каждую из таких областей загружается самостоятельная веб-страница определяемая с помощью атрибута src. Хотя обязательных атрибутов у тега <frame> и нет, рекомендуется задавать каждому фрейму его имя через атрибут name. Это особенно важно, если требуется по ссылке из одного фрейма загружать документ в другой.
Синтаксис
<frameset>
<frame>
</frameset>Атрибуты
- bordercolor
- Цвет линии границы.
- frameborder
- Отображать рамку вокруг фрейма или нет.
- name
- Задает уникальное имя фрейма.
- noresize
- Определяет, можно изменять размер фрейма пользователю или нет.
- scrolling
- Способ отображения полосы прокрутки во фрейме.
- src
- Путь к файлу, предназначенному для загрузки во фрейме.
Закрывающий тег
Не требуется.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN"
"http://www.w3.org/TR/html4/frameset.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Тег FRAME</title>
</head>
<frameset rows="80,*" cols="*">
<frame src="top.html" name="topFrame" scrolling="no" noresize>
<frameset cols="80,*">
<frame src="left.html" name="leftFrame" scrolling="no" noresize>
<frame src="main.html" name="mainFrame">
</frameset>
</frameset>
</html>htmlbook.ru
