| Тег | Описание |
|---|---|
| <!DOCTYPE> | Определяет тип документа |
| <html> | Определяет HTML-документ |
| <head> | Определяет сведения о документе |
| <title> | Определяет заголовок документа |
| <body> | Определяет тело документа |
| <h2> to <h6> | Определяет заголовки HTML |
| <p> | Определяет абзац |
| <br> | Вставка одного разрыва строки |
| <hr> | Определяет тематическое изменение содержания |
| <!—…—> | Определяет комментарий |
| Тег | Описание |
| <acronym> | Не поддерживается в HTML5. Использовать <abbr> Вместо. Определяет акроним |
| <abbr> | Определяет аббревиатуру или акроним |
| <address> | Определяет контактные данные автора/владельца документа/статьи |
| <b> | Определяет полужирный текст |
| <bdi> | Изолирует часть текста, которая может быть отформатирована в другом направлении от другого текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Определяет большой текст |
| <blockquote> | Определяет раздел, который цитируется из другого источника |
| <center> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет центрированный текст |
| <cite> | Определяет название работы |
| <code> | Определяет часть кода компьютера |
| <del> | Определяет текст, который был удален из документа |
| <dfn> | Представляет определяющий экземпляр термина |
| <em> | Определяет подчеркнутый текст |
| <font> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет шрифт, цвет и размер текста |
| <i> | Определяет часть текста в альтернативный голос или настроение |
| <ins> | Определяет текст, вставленный в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <mark> | Определяет выделенный/выделенный текст |
| <meter> | Определяет скалярное измерение в пределах известного диапазона (датчика) |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задачи |
| <q> | Определяет краткое предложение |
| <rp> | Определяет, что отображать в обозревателях, не поддерживающих аннотации Ruby |
| <rt> | Определяет объяснение/произношение символов (для восточно-азиатских типографии) |
| <ruby> | Определяет аннотацию Ruby (для восточно-азиатских типографий) |
| <s> | Определяет текст, который больше не является правильным |
| <samp> | Определяет выборку выходных данных из компьютерной программы |
| <small> | Определяет меньший текст |
| <strike> | Не поддерживается в HTML5. Определяет текст зачеркивания |
| <strong> | Определяет важный текст |
| <sub> | Определяет текст с подстрочным текстом |
| <sup> | Определяет текст с надписью |
| <template> | Определяет шаблон |
| <time> | Определяет дату и время |
| <tt> | Не поддерживается в HTML5. Вместо этого используйте CSS. Определяет телетайп текст |
| <u> | Определяет текст, который должен быть стилистически отличается от обычного текста |
| <var> | Определяет переменную |
| <wbr> | Определяет возможный разрыв строки |
| Тег | Описание |
| <form> | Определяет HTML-форму для ввода данных пользователем |
| <input> | Определяет элемент управления вводом |
| <textarea> | Определяет многострочный элемент управления вводом (область текста) |
| <button> | Определяет нажатую кнопку |
| <select> | Определяет раскрывающийся список |
| <optgroup> | Определяет группу связанных параметров в раскрывающемся списке |
| <option> | Определяет параметр в раскрывающемся списке |
| <label> | Определяет метку для <input> Элемента |
| <fieldset> | группирует связанные элементы в форме |
| <legend> | Определяет заголовок для <fieldset> Элемента |
| <datalist> | Задает список предварительно заданных параметров для элементов управления вводом |
| <output> | Определяет результат вычисления |
| Тег | Описание |
| <frame> | Не поддерживается в HTML5. Определяет окно (фрейм) в фрейме |
| <frameset> | Не поддерживается в HTML5. Определяет набор фреймов |
| <noframes> | Не поддерживается в HTML5. Определяет альтернативное содержимое для пользователей, которые не поддерживают рамки |
| <iframe> | Определяет встроенный фрейм |
| Тег | Описание |
| <img> | Определяет изображение |
| <map> | Определяет изображение на стороне клиента-карты |
| <area> | Определяет область внутри изображения-карты |
| <canvas> | Используется для рисования графики, на лету, с помощью сценариев (обычно JavaScript) |
| <figcaption> | Определяет заголовок для <figure> Элемента |
| <figure> | Указывает автономное содержимое |
| <picture> | Определяет контейнер для нескольких ресурсов изображения |
| <svg> | Определяет контейнер для графики SVG |
| Тег | Описание |
| <audio> | Определяет звуковое содержимое |
| <source> | Определяет несколько мультимедийных ресурсов для элементов мультимедиа (<video>, <audio> И <picture>) |
| <track> | |
| <video> | Определяет видео или фильм |
| Тег | Описание |
| <a> | Определяет гиперссылку |
| <link> | Определяет связь между документом и внешним ресурсом (наиболее используемым для связывания с таблицами стилей) |
| <nav> | Определяет навигационные ссылки |
| Тег | Описание |
| <ul> | Определяет неупорядоченный список |
| <ol> | Определяет упорядоченный список |
| <li> | Определяет элемент списка |
Не поддерживается в HTML5. Использовать <ul> Вместо. Использовать <ul> Вместо.Определяет список каталогов | |
| <dl> | Определяет список описания |
| <dt> | Определяет термин/имя в списке описания |
| <dd> | Определяет описание термина/имени в списке описания |
| <menu> | Определяет список/меню команд |
| <menuitem> | Определяет команду/пункт меню, который пользователь может вызвать из всплывающего меню |
| Тег | Описание |
| <table> | |
| <caption> | Определяет заголовок таблицы |
| <th> | Определяет ячейку заголовка в таблице |
| <tr> | Определяет строку в таблице |
| <td> | Определяет ячейку в таблице |
| <thead> | Группирует содержимое заголовка в таблице |
| <tbody> | Группирует содержимое тела в таблице |
| <tfoot> | Группирует содержимое нижнего колонтитула в таблице |
| <col> | Задает свойства столбца для каждого столбца в <colgroup> Элемента |
| <colgroup> | Задает группу из одного или нескольких столбцов в таблице для форматирования |
| Тег | Описание |
| <style> | Определяет сведения о стиле для документа |
| <div> | Определяет раздел в документе |
| <span> | Определяет раздел в документе |
| <header> | Определяет заголовок документа или раздела |
| <footer> | Определяет нижний колонтитул для документа или раздела |
| <main> | Указывает основное содержимое документа |
| <section> | Определяет раздел в документе |
| <article> | Определяет статью |
| <aside> | Определяет содержание в стороне от содержимого страницы |
| <details> | Определяет дополнительные сведения, которые пользователь может просматривать или скрывать |
| <dialog> | Определяет диалоговое окно или окно |
| <summary> | Определяет видимый заголовок для <details> Элемента |
| <data> | Связывает данное содержимое с машинно-читаемым переводом |
| Тег | Описание |
| <head> | Определяет сведения о документе |
| <meta> | Определяет метаданные HTML-документа |
| <base> | Указывает базовый URL-адрес/цель для всех относительных URL-адресов в документе |
| <basefont> | Не поддерживается в HTML5. Вместо этого используйте CSS. Вместо этого используйте CSS.Задает цвет, размер и шрифт по умолчанию для всего текста в документе |
| Тег | Описание |
| <script> | Определяет сценарий на стороне клиента |
| <noscript> | Определяет альтернативное содержимое для пользователей, которые не поддерживают сценарии на стороне клиента |
| <applet> | Не поддерживается в HTML5. Использовать <embed> или <object> Вместо. Определяет встроенный апплет |
| <embed> | Определяет контейнер для внешнего (не HTML) приложения |
| <object> | Определяет внедренный объект |
| <param> | Определяет параметр для объекта |
HTML-атрибуты: таблица глобальных атрибутов
HTML-атрибуты сообщают браузеру, каким образом должен отображаться тот или иной элемент страницы. Атрибуты позволяют сделать более разнообразными внешний вид информации, добавляемой с помощью одинаковых тегов.
Значение атрибута заключается в кавычки "". Названия и значения атрибутов не чувствительны к регистру, но, тем не менее, рекомендуется набирать их в нижнем регистре.
Глобальные атрибуты
Глобальные атрибуты, приведенные в таблице ниже, могут быть использованы для любого HTML-элемента, хотя некоторые из них могут не оказывать на элементы никакого влияния.
| Атрибут | Описание, принимаемое значение |
|---|---|
| accesskey | Генерирует сочетания клавиш для доступа к текущему элементу. Состоит из разделенного пробелами списка символов. Браузер в первую очередь выбирает те клавиши, которые существуют на раскладке клавиатуры. Применяется к следующим элементам: <a>, <area>, <button>, <input>, <label>, <legend>, <textarea>. Принимаемые значения: перечень названий клавиш.  |
| class | Определяет имя класса для элемента (используется для определения класса в таблице стилей). Принимаемые значения: имя класса. |
| contenteditable | Определяет, может ли пользователь редактировать содержимое (контент). Позволяет преобразовать любое поле HTML в редактируемый элемент. Принимаемые значения: true/false. |
| dir | Определяет направление текста контента в элементах <bdo> и <bdi>. Принимаемые значения: ltr/rtl/auto. |
| draggable | Определяет, может ли пользователь перетащить элемент. Принимаемые значения: true/false/auto. |
| hidden | Указывает на то, что элемент должен быть скрыт. Принимаемые значения: hidden. |
| id | Определяет уникальный идентификатор элемента. Принимаемые значения: id — идентификатор элемента.  |
| lang | Определяет код языка содержимого (контента) в элементе. Принимаемые значения: код языка. |
| spellcheck | Указывает, подлежит ли содержимое элемента проверке орфографии и грамматики. Принимаемые значения: true/false. |
| style | Указывает на код CSS, применяемую для оформления элемента. Принимаемые значения: код CSS. |
| tabindex | Определяет порядок перехода к элементу при помощи клавиши TAB. Принимаемые значения: порядковый номер. |
| title | Определяет дополнительную информацию об элементе, задавая всплывающую подсказку для страницы. Принимаемые значения: текст. |
| translate | Разрешает или запрещает перевод текста внутри элемента. Принимаемые значения: yes/no. |
| названия тегов | краткое описание тегов |
|---|---|
| <a> | Предназначен для создания ссылок (гипертекста). Атрибуты: name — Присваивает имя элементу. href — Присваивает адрес ресурса, к которому ведет ссылка. для создания ссылки вызова почтовой программы href=»mailto:e-mail» title— Всплывающая подсказка Синтаксис: Читать о теге подробно в учебнике HTML |
| <abbr> | Выделяет в тексте аббревиатуру. Обычно подчеркивается пунктирной линией. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <acronym> | Выделяет в тексте акроним. Обычно подчеркивается пунктирной линией. Обычно подчеркивается пунктирной линией. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <address> | Указывает автора документа и его адрес. Обычно отображается курсивом. Атрибуты: title— всплывающая подсказка Синтаксис: |
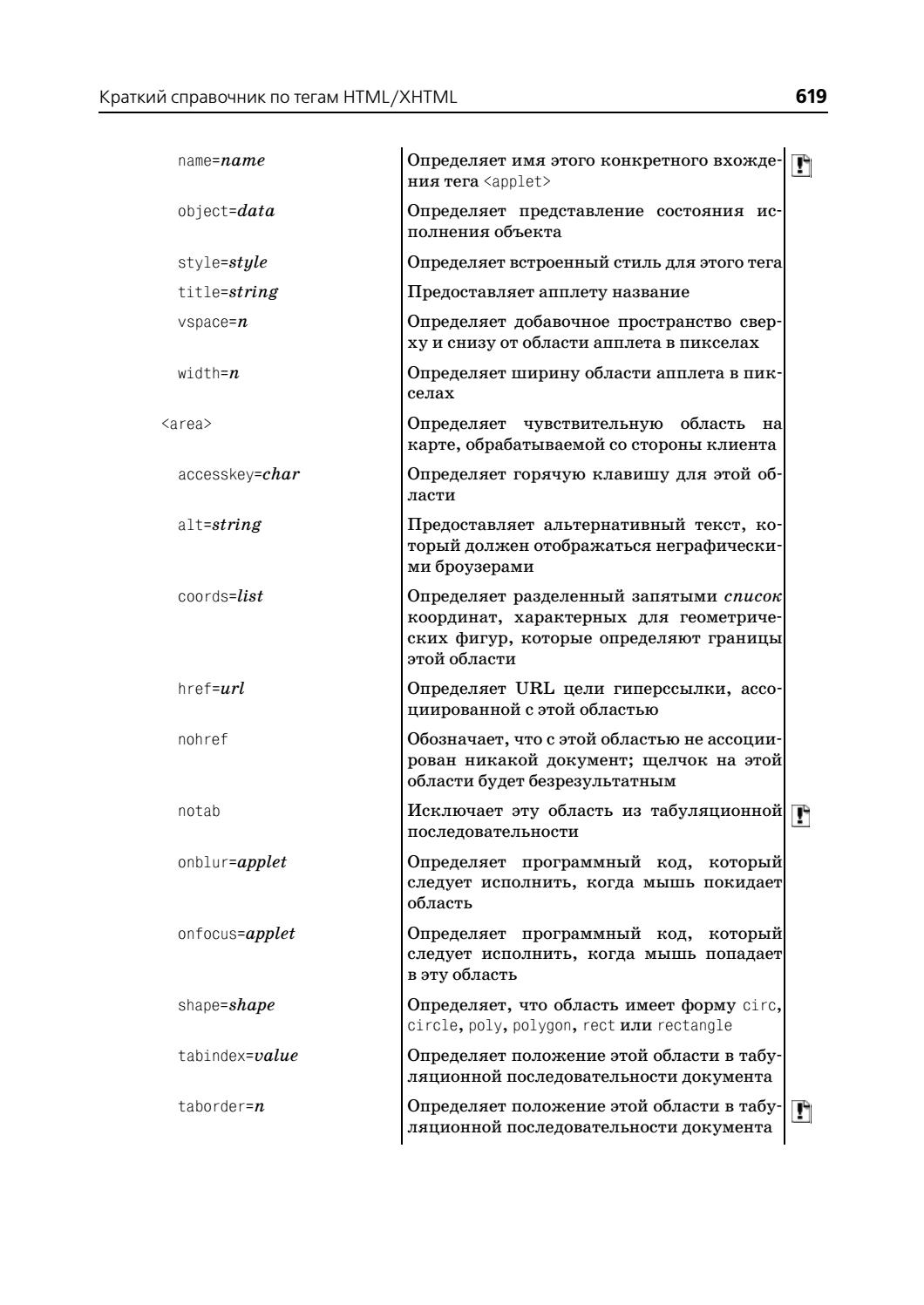
| <area> | Определяет области карты-изображения которые являются ссылками на тот или иной документ. располагается внутри тега <map> Атрибуты: alt — альтернативный текст для области изображения title— всплывающая подсказка href — указывает путь к открываемому документу shape — форма области рисунка которая будет служить ссылкой. Может иметь одно из трёх значений:
nohref — область без ссылки на другой документ target — указывает в каком окне следует открывать документ. 
<area href=»primer.html» shape=»rect» coords=»15,15,80,80″ alt=»описание» title=»описание» target=»_blank»> не требует закрывающего тега Читать о теге подробно в учебнике HTML |
| <b> | Делает текст полужирным. Аналогичен тегу <strong> |
| <base> | в редакции.. |
| <basefont> | в редакции.. |
| <bdo> | Определяет направление вывода текста. Основное предназначение работа с текстами языковых групп, где чтение происходит справа — налево. Атрибуты: dir — Направление
Синтаксис: <bdo dir=»rtl» title=»Ваше описание»>Упер казак репу</bdo> |
| <bgsound> | Внедряет в документ звуковой файл. Файл проигрывается в качестве фоновой музыки. Атрибуты: loop — Указывает на количество повторов воспроизведения файла.
Синтаксис: Не требует закрывающего тега. |
| <big> | Делает текст крупным. |
| <body> | «Тело» документа указывает содержание видимой части документа. Атрибуты: bgcolor — задаёт цвет фона документа. background — указывает адрес рисунка делая его фоном документа. text — цвет текста документа. link — цвет ссылок. vlink — цвет посещённых ссылок. alink — цвет нажатой, активной ссылки. bgproperties=»fixed» — делает рисунок фон фиксированным.(фоновое изображение не прокручивается при нажатии PageDown) Синтаксис: Читать о теге подробно в учебнике HTML |
| <blockquote> | Предназначен для создания цитат. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <br> | Перенос строки. |
| <button> | в редакции.. |
| <caption> | в редакции.. |
| <center> | Горизонтальное выравнивание всех элементов по центру документа. |
| <cite> | Выделяет в тексте цитату. Обычно курсивом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <code> | Отмечает текст как некий программный код. Обычно отображается моноширинным шрифтом. Атрибуты: title — всплывающая подсказка Синтаксис: |
| <col> | в редакции.. |
| <colgroup> | в редакции. . . |
| <dd> | Описание списка определений. Атрибуты: title— Всплывающая подсказка Синтаксис: Закрывающий тег необязателен. Читать о теге подробно в учебнике HTML |
| <del> | Выделяет удалённый текст в новой версии документа. Выделенный текст станет перечёркнутым. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <dfn> | Отмечает текст как определение. Обычно отображается курсивом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <div> | Определяет блок HTML. Преимущественно используется совместно с CSS. Преимущественно используется совместно с CSS. Атрибуты: align — Выравнивание блока относительно страницы:
unselectable — Запрещает или разрешает пользователю выделять текст в блоке.
<div unselectable=»on» align=»center» title=»подсказка»>Текст в этом блоке нельзя выделить</div> Читать о теге подробно в учебнике HTML |
| <dl> | Создаёт список определений. |
| <dt> | Определение списка определений. Атрибуты: title— Всплывающая подсказка Синтаксис: Закрывающий тег необязателен. Читать о теге подробно в учебнике HTML |
| <em> | Выделяет особенно важный фрагмент текста. Обычно браузерами отображается курсивом. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <embed> | в редакции.. |
| <fieldset> | в редакции.. |
| <font> | Шрифт. Атрибуты: size — размер шрифта color — цвет шрифта face — задаёт шрифт из библиотеки шрифтов Синтаксис: Читать о теге подробно в учебнике HTML |
| <form> | в редакции. . . |
| <frame> | Определяет фрейм в фреймовой структуре документа. Располагается внутри тега <frameset>. Атрибуты: srs — Путь к документу. Обязательный атрибут name — Присваивает имя фрейму. marginwidth — Отступ в пикселях от левого и правого края фрейма. marginheight — Отступ в пикселях от верхнего и нижнего края фрейма. scrolling — Определяет наличие полос прокрутки содержимого фрейма.
frameborder — Определяет наличие рамок у фрейма.
Синтаксис: Не требует закрывающего тега. Читать о теге подробно в учебнике HTML |
| <frameset> | Определяет фреймовую структуру документа. Используется вместо тега <body>. Атрибуты: rows — Определяет количество и размеры горизонтальных фреймов в пикселях процентах или * — использовать всё свободное пространство. cols — Количество и размеры вертикальных фреймов. border — Определяет ширину рамок фреймов в пикселях. frameborder — Определяет наличие рамок у фрейма.
 Синтаксис: Читать о теге подробно в учебнике HTML |
| <h2> | Делает текст заголовоком. Может иметь значение от 1-6. Атрибуты: align -выравнивание заголовока по:
Синтаксис: Читать о теге подробно в учебнике HTML |
| <head> | «Голова» определяет место в документе не для отображения видимой его части «тела» может располагать в себе теги предназначенные для поисковых машин, а так же название документа. |
| <hr> | Рисует горизонтальную линию. Атрибуты: align -выравнивание линии по:
width — ширина линии color — присваивает цвет линии noshade — указывает на отсутствие тени линии Синтаксис: Читать о теге подробно в учебнике HTML |
| <html> | Указывает программам просмотра html страниц начало и конец документа. |
| <i> | Делает текст наклонным. |
| <iframe> | Вводит на страницу не фреймовой структуры плавающий фрейм. Атрибуты: src — Путь к вводимому документу (обязательный атрибут) width — ширина плавающего фрейма в пикселях или процентах height — высота плавающего фрейма scrolling — показ полосы прокрутки:
<iframe src=»primer.html» align =»left» scrolling=»auto» frameborder=»1″></iframe> Читать о теге подробно в учебнике HTML |
| <img> | Выводит графическое изображение (рисунок). Атрибуты: src — адрес рисунка. (обязательный атрибут) align -выравнивание рисунка по:
 title— Всплывающая подсказка border — Толщина рамки bordercolor — Цвет рамки width — Ширина рисунка height — Высота рисунка hspace — Горизонтальный отступ vspace — Вертикальный отступ ismap — Изображение является навигационной картой на сервере usemap — Изображение является навигационной картой на стороне клиента. Синтаксис: Читать о теге подробно в учебнике HTML |
| <input> | в редакции.. |
| <ins> | Выделяет новый текст в новой версии документа. Выделенный текст станет подчёркнутым. Противоположен по значению тегу <del>. Атрибуты: Синтаксис: |
| <kbd> | От английского keyboard — клавиатура. Указывает текст вводимый с клавиатуры. Обычно отображается моноширинным шрифтом. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <label> | в редакции.. |
| <legend> | в редакции.. |
| <li> | Обозначает элемент списка. Используется в нумерованных и ненумерованных списках. Атрибуты: title— Всплывающая подсказка Синтаксис: Закрывающий тег необязателен. Читать о теге подробно в учебнике HTML |
| <link> | Указывает на связь документа с каким либо внешним файлом. Тег <link> является ссылкой, но не для людей а для программ, и ведет к внешнему файлу например иконке или таблице стилей.. Располагается в «голове» документа между тегом <head></head> и не выводится браузерами на экран. Тег <link> является ссылкой, но не для людей а для программ, и ведет к внешнему файлу например иконке или таблице стилей.. Располагается в «голове» документа между тегом <head></head> и не выводится браузерами на экран.Атрибуты:
Синтаксис: Не требует закрывающего тега. |
| <map> | Определяет место в коде документа в котором создаётся описание карты-изображения с помощью тега/тегов <area> Атрибуты: name — указывает имя графического изображения которое является картой Синтаксис: Читать о теге подробно в учебнике HTML |
| <marquee> | Бегущая строка. Атрибуты: behavior — определяет тип скроллинга, может иметь следующие значения:
loop задает количество прокруток бегущей строки. direction — направление движения текста. значения:
height — высота строки, width — ширина строки. title— Всплывающая подсказка Синтаксис: Читать о теге подробно в учебнике HTML |
| <meta> | Определяет мета теги информация в которых предназначена для браузеров и поисковых систем. Мета теги не видны пользователю и располагаются в заголовке HTML документа между тегами <head> </head> Атрибуты: Синтаксис: Не требует закрывающего тега. Читать о теге подробно в учебнике HTML |
| <nobr> | Запретить перенос строки. Противоположенный по значению тег <br> |
| <noembed> | в редакции.. |
| <noframes> | Тег <noframes> выводит текст заключенный в него в том случае если браузер пользователя не поддерживает фреймы или они принудительно выключены в его настройках. |
| <noscript> | Тег <noscript> выводит текст заключенный в него в том случае если браузер пользователя не поддерживает скрипты или они принудительно выключены в его настройках. |
| <object> | в редакции.. |
| <ol> | Определяет нумерованный (упорядоченный) список. Атрибуты: type-Тип маркера
start — Начальное значение для нумерованного списка Синтаксис: Читать о теге подробно в учебнике HTML |
| <optgroup> | в редакции.. |
| <option> | в редакции. . . |
| <p> | Создаёт параграф. Атрибуты: align — Выравнивание параграфа относительно страницы:
Синтаксис: Читать о теге подробно в учебнике HTML |
| <param> | в редакции.. |
| <pre> | Обрамляет предварительно отформатированный текст. Браузер при выводе текста на экран не удаляет пробелы и переносы строк. |
| <q> | Предназначен для создания цитат. От <blockquote> отличается тем что цитата не имеет отступов. А в отличие от тега <cite> цитата обозначенная тегом <q> автоматически берётся браузерами в кавычки. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <s> | Делает текст перечёркнутым. Аналогичент тегу <strike>. |
| <samp> | Выделяет текст как образец. Используется для отметки текста являющемся результатом работы программ. Отображается моноширинным шрифтом. Атрибуты: Синтаксис: |
| <script> | Внедряет на страницу скрипт. Атрибуты: defer — Указывает на то что перед выполнением скрипта следует полностью загрузить документ в который он внедрён. type — Определяет тип содержимого тега <script> language — Определяет язык скрипта. 
Синтаксис: |
| <select> | в редакции.. |
| <small> | Делает текст малым. |
| <span> | Определяет контейнер для внутреннего текста. Как правило используется совместно с CSS. Атрибуты: title — Всплывающая подсказка. unselectable — Запрещает или разрешает пользователю выделять текст в блоке. 
<span unselectable=»on» title=»Описание»>Первое</span> слово в параграфе имеет собственыые свойства |
| <strike> | Делает текст перечёркнутым. Аналогичент тегу <s>. |
| <strong> | Выделяет особенно важный фрагмент текста. Обычно браузерами отображается полужирным. Атрибуты: title— всплывающая подсказка Синтаксис: |
| <style> | Служит для определения стилей элементов страницы. Тег <style> распологается в заголовке страницы между <head></head>. Атрибуты: media — Указывает на устройство вывода, для работы с которым предназначена таблица стилей.
Стили style type=»text/css»> a:link { color: #008000; text-decoration: none; font-size: 14px; } a:hover { text-decoration: none; color: #ff0000; font-size: 18px; } </style> открыть страницу |
| <sub> | Нижний индекс. |
| <sup> | Верхний индекс. |
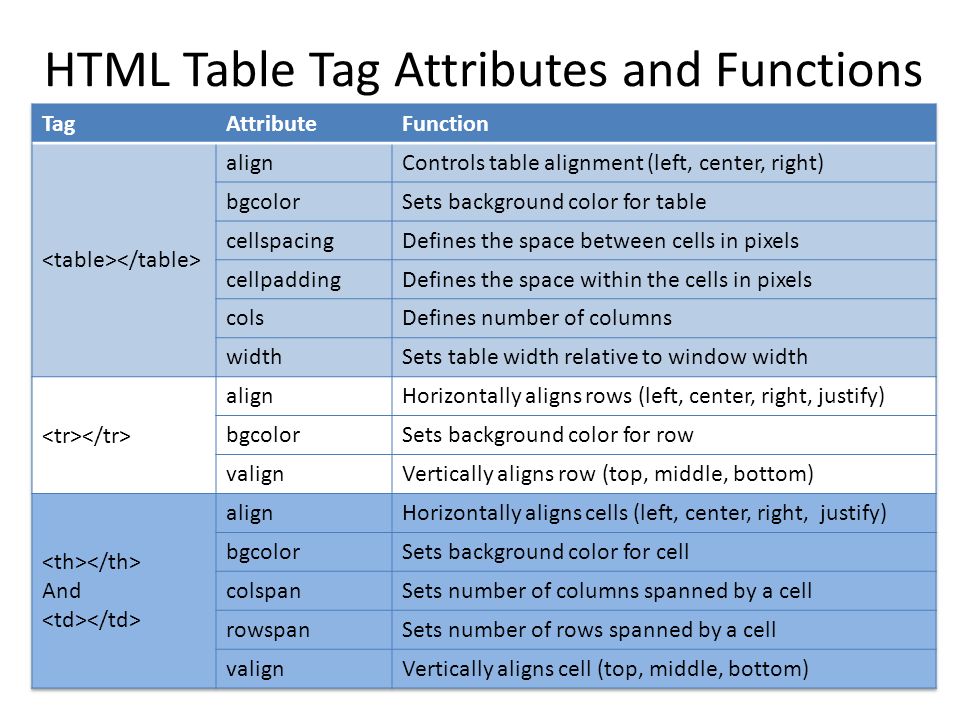
| <table> | Создаёт таблицу. Атрибуты: align — Выравнивание таблицы по:
 border — Толщина бордюра в пикселях. background — Задает фоновый рисунок в таблице. bordercolor — Цвет бордюра. cellspacing — Расстояние между ячейками таблицы. cellpadding — Расстояние между содержимым ячейки и рамкой. width — Ширина таблицы в процентах или пикселях. height — Высота таблицы в процентах или пикселях. cols — Определяет число колонок в таблице. Позволяет браузерам показывать содержимое таблицы ещё до окончания её полной загрузки. frame — Определяет в каких местах таблицы следует показывать бордюр.
table cols=»2″ border=»5″ frame=»vsides» align=»center» cellpadding=»5″ cellspacing=»2″ bgcolor=»#ffa0cf»> строка1 ячейка1 строка1 ячейка2 строка2 ячейка1 строка2 ячейка2 </table> Читать о теге подробно в учебнике HTML |
| <tbody> | в редакции.. |
| <td> | Создаёт отдельную ячейку в таблице. Атрибуты: width — Ширина ячейки в процентах или пикселях height — Высота ячейки в процентах или пикселях align — Выравнивает текст в ячейке:
rowspan — количество рядов занимаемое ячейкой bgcolor — Цвет фона ячейки background — Задает фоновый рисунок в ячейке. bordercolor — Цвет бордюра. title — Всплывающая подсказка nowrap — Запрещает перенос строк в ячейке. Синтаксис: Читать о теге подробно в учебнике HTML |
| <textarea> | в редакции. . . |
| <tfoot> | в редакции.. |
| <th> | Создаёт ячейку в таблице которая определяется как заголовок. Обычно браузеры выравнивают содержимое ячейки/заголовка по центру и делают текст жирным. Атрибуты: align — Выравнивает текст в ячейке:
rowspan — количество рядов занимаемое ячейкой bgcolor — Цвет фона ячейки background — Задает фоновый рисунок в ячейке.  bordercolor — Цвет бордюра. title — Всплывающая подсказка nowrap — Запрещает перенос строк в ячейке. Синтаксис: |
| <thead> | в редакции.. |
| <title> | Заголовок и название документа. |
| <tr> | Создаёт строку в таблице. Атрибуты: align — Выравнивает текст в ячейках строки:
bgcolor — Цвет фона ячеек строки Синтаксис: Читать о теге подробно в учебнике HTML |
| <tt> | Делает текст моноширинным. |
| <u> | Делает текст подчёркнутым. |
| <ul> | Определяет ненумерованныый (неупорядоченный)список. Атрибуты: type-Тип маркера
Синтаксис: Читать о теге подробно в учебнике HTML |
| <var> | Выделяет в тексте переменные. Обычно отображается курсивом. Атрибуты: title— Всплывающая подсказка Синтаксис: |
| <wbr> | Разрешает перенос строки. Используется внутри тега <nobr> Синтаксис: Не требует закрывающего тега. |
| <xmp> | Отображает текст в том виде в котором он и был набран. Пробелы, переносы строк не удаляются, кроме того спецсимволы выводятся как обычный текст. Синтаксис: |
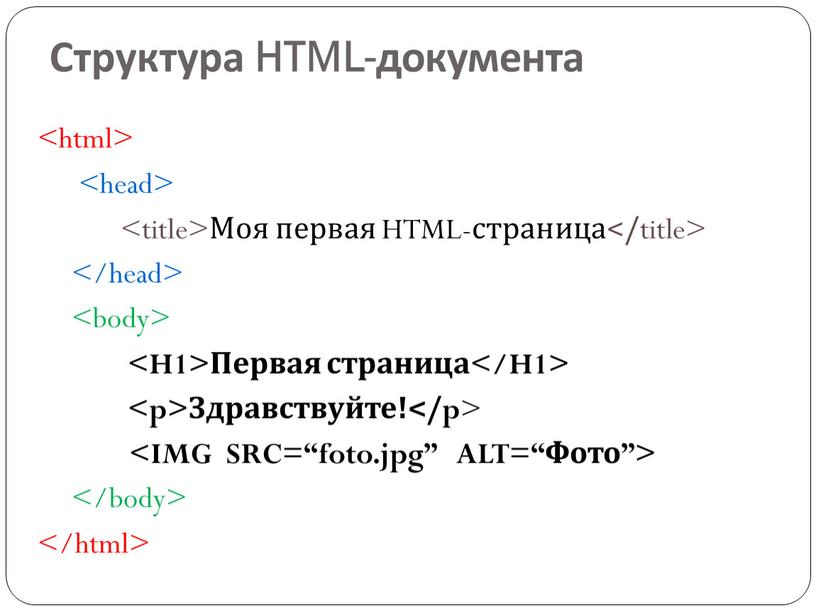
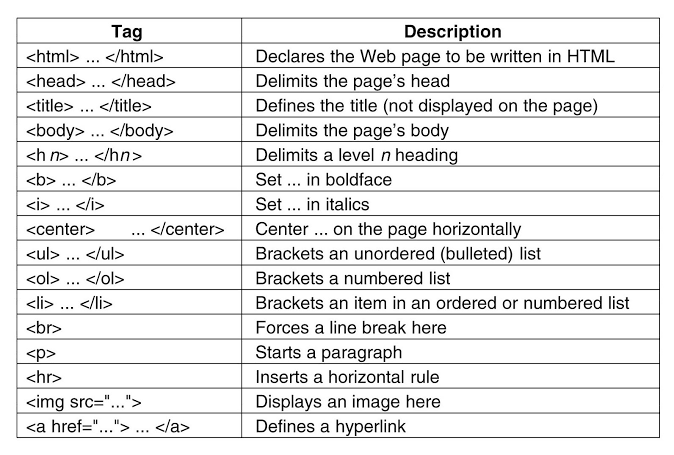
Краткий справочник по тегам HTML
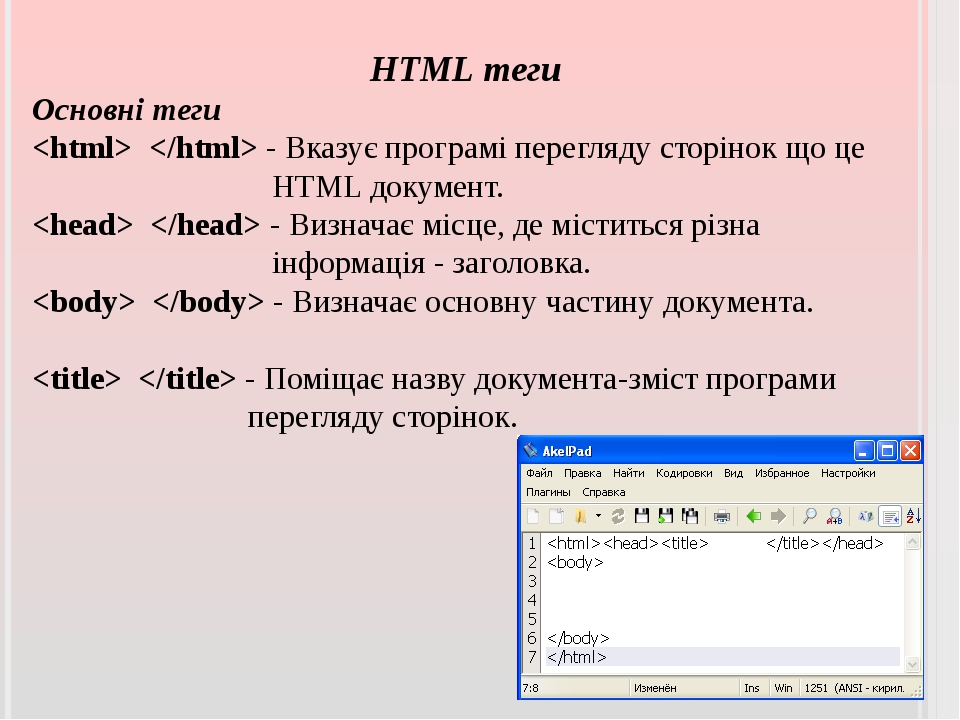
Кратко о документе
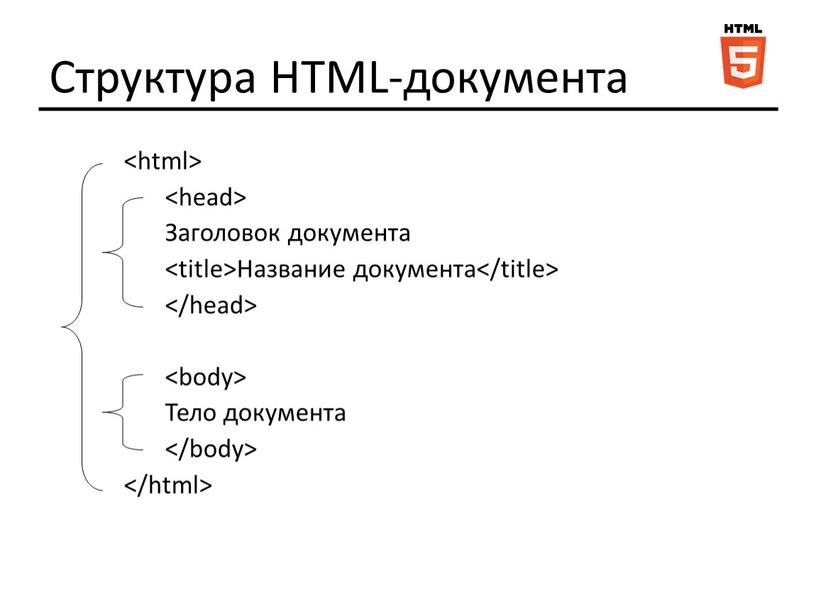
<html> … </html>
Данные теги показывают начало и конец документа HTML, и называются корневыми. Они показывают браузеру границы страницы для обработки. Все HTML страницы должны содержать данные теги. Все остальное содержимое хранится внутри тегов html.
Все HTML страницы должны содержать данные теги. Все остальное содержимое хранится внутри тегов html.
<head> … </head>
Содержит специфическую информацию о странице, включая кодировку, мета-информацию, подключение скриптов и подключение стилей.
<title> … </title>
Содержат заголовок страницы, который отображается на вкладке в браузере. Используется для поиска страницы с помощью поисковых систем и для ориентации по вкладкам. Распоалагаются внутри тега head.
<body> … </body>
Содержит весь контент, который отображается на странице. Все что мы видим на html странице располагается в нем.
Пример
<html> <head> <title>Пример</title> </head> <body> </body> </html>
<html> <head> <title>Пример</title> </head> <body> </body> </html> |
Информация о документе
<base>
Базовый URL, используется для создания относительных ссылок на сайте. Не обязательный тег.
Не обязательный тег.
<meta>
Мета данные, многофункциональный тег, который показывает кодировку документа, описание, ключевые слова и многое другое. Используется с атрибутами.
<link>
Тег используется для подключения внешних страниц, например таблиц стилей
<style> … </style>
Содержит встроенные стили для страницы. Рекомендуем выносить стили в отдельный документ, однако, в некоторых случаях целесообразно прописать стили внутри документа.
<script> … </script>
Данный элемент может использоваться для оборачивания различных скриптов на странице, например JavaScript и для подключения внешних скриптов
<!DOCTYPE html> <html> <head> <meta charset=»UTF-8″> <title>Document</title> <link rel=»stylesheet» href=»style.css»> </head> <body> </body> </html>
<!DOCTYPE html> <html> <head> <meta charset=»UTF-8″> <title>Document</title> <link rel=»stylesheet» href=»style. </head> <body> </body> </html> |
Структура документа
<h2>…</h2>
<h3>…</h3>
<h4>…</h4>
<h6>…</h6>
Шесть уровней заголовков для создания структурных блоков. Самый важный — h2. Элементы содержат описания блоков текста, разделов, страниц. Аналогия — заголовки в книгах
<div></div>
Просто прямоугольный блок. Не несет смыслового контента, используется в верстке для создания прямоугольных областей.
<span> … </span>
Используется для выделения элементов внутри строки, с последующих их оформлением с помощью CSS.
<p> … </p>
Служит для создания параграфов в тексте.
<br>
Служит для разрыва строки внутри параграфа, блока, заголовка. Большой ошибкой есть использование данного тега для организации переносов строк — для этого используются параграфы.
<hr>
Создает горизонтальную линию. Является блочным элементом. Служит для разделения логических блоков текста, подведения итого.
Примеры
<h3>Заголовок</h3> <p>Это пример простого <span>параграфа текста</span>. В нем используется выделение отдельных слов.</p> <hr> <h4>Еще немного заголовков</h4> <p>Обязательно используйте параграфы для раздения <span>логических</span> блоков текста.</p>
<h3>Заголовок</h3> <p>Это пример простого <span>параграфа текста</span>. В нем используется выделение отдельных слов.</p> <hr> <h4>Еще немного заголовков</h4> <p>Обязательно используйте параграфы для раздения <span>логических</span> блоков текста.</p> |
Заголовок
Это пример простого параграфа текста. В нем используется выделение отдельных слов.
В нем используется выделение отдельных слов.
Еще немного заголовков
Обязательно используйте параграфы для раздения логических блоков текста.
Текст (и форматирование)
<strong> … </strong>
Выделение важных, ключевых слов в тексте. Слов, на которые делается логическое ударение. Браузеры выделяют данный тег жирным начертанием. Не используйте strong для простого, визуального выделения. В HTML5 тег strong используется в семантическом контексте.
<b> … </b>
Визуальное выделение жирным шрифтов. Служит для оформления. Не несет смысловой нагрузки.
<em> … </em>
Выделение слов в тексте, которые выделяются при произношении, чтении. Служит для указания смысловой нагрузки на текст. Выделяется курсивом.
<i> … </i>
Выделение курсивом. Не несет смысловой нагрузки. Служит для оформления текста.
<cite> … </cite>
Цитата, цитируемая информация.
<pre> … </pre>
Преформатированный текст. Моноширинный текст. Форматирование выводится так, как задал пользователь внутри блока окруженного тегами pre, в частности отступы, пробелы — сохраняются.
Моноширинный текст. Форматирование выводится так, как задал пользователь внутри блока окруженного тегами pre, в частности отступы, пробелы — сохраняются.
<blockquote> … </blockquote>
Чаще всего цитаты из текста, текст, выделенный для цитирования.
<q> … </q>
Сокращенный тег, используемый для цитирования.
<abbr title=»полное название» > … </abbr>
Выделение аббревиатур. При наведении мыши всплывает полное написание аббревиатуры.
<address> … </address>
Тег использовался для обертки адреса. Сейчас, ипользуется для указания адреса в сети Интернет (URL) материала, ссылки, цитаты. Для форматирования почтового адреса используйте микроформаты и микроданные.
<dfn> … </dfn>
Используется для обозначения определений.
<code> … </code>
Используется для выделения текста моноширинным шрифтом. Часто используется для форматирования кода языков программирования.
<sup> … </sup>
Выделение верхнего индекса. Например для создания обозначения m2.
<sub> … </sub>
Создание нижнего индекса.
<small> … </small>
Изначально использовался для создания текста, с размерами меньше основного. Сейчас — для выведения информации менее важной, чем основной текст. Пример — оформление сносок в документе.
Примеры
<p><strong>Бульба</strong> был <em>упрям страшно</em>. Это был один из <i>тех характеров</i>, которые могли возникнуть только в <b>тяжелый ХV век</b> на полукочующем углу Европы, когда вся южная первобытная Россия, оставленная своими князьями, была опустошена, выжжена дотла неукротимыми набегами монгольских хищников.</p>
<blockquote>Когда, лишившись дома и кровли, стал здесь отважен человек; когда на пожарищах, в виду грозных соседей и вечной опасности, селился он и привыкал глядеть им прямо в очи, разучившись знать, существует ли какая боязнь на свете. </blockquote>
</blockquote>
<p><strong>Бульба</strong> был <em>упрям страшно</em>. Это был один из <i>тех характеров</i>, которые могли возникнуть только в <b>тяжелый ХV век</b> на полукочующем углу Европы, когда вся южная первобытная Россия, оставленная своими князьями, была опустошена, выжжена дотла неукротимыми набегами монгольских хищников.</p> <blockquote>Когда, лишившись дома и кровли, стал здесь отважен человек; когда на пожарищах, в виду грозных соседей и вечной опасности, селился он и привыкал глядеть им прямо в очи, разучившись знать, существует ли какая боязнь на свете.</blockquote> |
Бульба был упрям страшно. Это был один из тех характеров, которые могли возникнуть только в тяжелый ХV век на полукочующем углу Европы, когда вся южная первобытная Россия, оставленная своими князьями, была опустошена, выжжена дотла неукротимыми набегами монгольских хищников.
Когда, лишившись дома и кровли, стал здесь отважен человек; когда на пожарищах, в виду грозных соседей и вечной опасности, селился он и привыкал глядеть им прямо в очи, разучившись знать, существует ли какая боязнь на свете.
| Тег | Описание |
|---|---|
| <acronym> | Не поддерживается в HTML5. Используйте <abbr> вместо этого. Определяет акроним |
| <abbr> | Определяет аббревиатуру или акроним |
| <address> | Определяет контактную информацию для автора / владельца документа / статьи |
| <b> | Определяет жирный текст |
| <bdi> | Изолирует часть текста, который может быть отформатирован в другом направлении от прочего текста за его пределами |
| <bdo> | Переопределяет текущее направление текста |
| <big> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого.Определяет большой текст |
| <blockquote> | Определяет раздел, что цитируется с другого источника |
| <center> | Не поддерживается в HTML5. Используйте CSS вместо этого. Определяет центрирование текста |
| <cite> | Определяет название произведения |
| <code> | Определяет фрагмент компьютерного кода |
| <del> | Определяет удалённый с документа текст |
| <dfn> | Представляет определяющий экземпляр термина |
| <em> | Определяет подчёркнутый текст |
| <font> | Не поддерживается в HTML5. Используйте CSS вместо этого. Используйте CSS вместо этого.Определяет шрифт, цвет и размер для текста |
| <i> | Определяет часть текста альтернативным голосом или настроением |
| <ins> | Определяет текст, который был вставлен в документ |
| <kbd> | Определяет ввод с клавиатуры |
| <mark> | Определяет отмеченный / выделенный текст |
| <meter> | Определяет скалярное измерение в границах известного диапазона (датчик) |
| <pre> | Определяет предварительно отформатированный текст |
| <progress> | Представляет ход выполнения задания |
| <q> | Определяет короткую цитату |
| <rp> | Определяет, что отображать в браузерах, которые не поддерживают ruby аннотации |
| <rt> | Определяет объяснение / произношение символов (для восточноазиатской типографики) |
| <ruby> | Определяет аннотацию ruby (для восточноазиатской типографики) |
| <s> | Определяет текст, которій больше не является правильным |
| <samp> | Определяет исходные данные с компьютерной программы |
| <small> | Определяет меньший текст |
| <strike> | Не поддерживается в HTML5. Используйте <del> или <s> вместо этого. Используйте <del> или <s> вместо этого.Определяет перечёркнутый текст |
| <strong> | Определяет важный текст |
| <sub> | Определяет подстрочный текст (нижний индекс) |
| <sup> | Определяет надстрочный текст (верхний индекс) |
| <template> | Определяет шаблон |
| <time> | Определяет дату / время |
| <tt> | Не поддерживается в HTML5. Используйте CSS вместо этого. Определяет текст телетайпа |
| <u> | Определяет текст, который должен быть стилистически отличным от обычного текста |
| <var> | Определяет переменную |
| <wbr> | Определяет возможный разрыв строки |
Краткий справочник html-тегов.
 Веб-студия «Телероектор».
Веб-студия «Телероектор».Через HTML-теги браузеры отображают информацию, содержащуюся на сайте. Использование самых простых тегов позволит сверстать текст для страниц сайта.
Ниже приведен список основных html-тегов.
Тег параграфа <p>
Определяет текстовый абзац. Тег <p> является блочным элементом, всегда начинается с новой строки, абзацы текста идущие друг за другом разделяются между собой отбивкой. Величиной отбивки можно управлять с помощью стилей. Если закрывающего тега нет, считается, что конец абзаца совпадает с началом следующего блочного элемента.
Описание тега <p> на сайте htmlbook.ru →
Пример кода:
<p>Первый параграф.</p>
<p>Второй параграф.</p>
Первый параграф.
Второй параграф.
Тег переноса строки <br>
Тег <br> устанавливает перевод строки в том месте, где этот тег находится. В отличие от тега абзаца <p>, использование тега <br> не добавляет пустой отступ перед строкой.
Описание тега <br> на сайте htmlbook.ru →
Пример кода:
Первое предложение.<br>Второе предложение.
Первое предложение.
Второе предложение.
Тег заголовка второго уровня <h3>
Представляет собой заголовок второго уровня. Текст внутри тега отображается крупным шрифтом жирного начертания.
Описание тега <h3> на сайте htmlbook.ru →
Пример кода:
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
<p>Текст.</p>
<h4>Заголовок третьего уровня</h4>
<p>Большой текст.</p>
Заголовок второго уровня
Заголовок третьего уровня
Текст.
Заголовок третьего уровня
Большой текст.
Тег заголовка третьего уровня <h4>
Устанавливает заголовок третьего уровня.
Описание тега <h4> на сайте htmlbook.ru →
Пример кода:
<h3>Заголовок второго уровня</h3>
<h4>Заголовок третьего уровня</h4>
<p>Текст. </p>
<h4>Заголовок третьего уровня</h4>
<p>Большой текст.</p>
</p>
<h4>Заголовок третьего уровня</h4>
<p>Большой текст.</p>
Заголовок второго уровня
Заголовок третьего уровня
Текст.
Заголовок третьего уровня
Большой текст.
Тег ссылки <a>
Тег <a> является одним из важных элементов HTML и предназначен для создания ссылок. Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. В качестве значения атрибута href используется адрес документа (URL, Universal Resource Locator, универсальный указатель ресурсов), на который происходит переход. Адрес ссылки может быть абсолютным и относительным. Абсолютные адреса работают везде и всюду независимо от имени сайта или веб-страницы, где прописана ссылка. Относительные ссылки, как следует из их названия, построены относительно текущего документа или корня сайта. Ссылка может быть графической.
Описание тега <a> на сайте htmlbook. ru →
ru →
Пример кода:
<a href=»/»>Веб-студия «Телепроектор»</a>
<br>
<a href=»http://www.teleprojector.ru/»><img src=»http://www.teleprojector.ru/img/intext/logo.gif» alt=»Логотип студии «Телепроектор»»></a>
<br>
<a href=»/o_kompanii/kontakty/»>Контактные данные студии</a> <br>
<a href=»http://www.yandex.ru/» target=»_blank»>Ссылка на Яндекс (откроется в новом окне)</a>
Тег для жирного начертания текста <b>
Устанавливает жирное начертание шрифта. Допустимо использовать этот тег совместно с другими тегами, которые определяют начертание текста.
Описание тега <b> на сайте htmlbook.ru →
Пример кода:
Простые слова. <b>Слова, выделенные жирным шрифтом</b>. Снова простые слова.
Простые слова. Слова, выделенные жирным шрифтом. Снова простые слова.
Тег курсивного начертания шрифта <i>
Устанавливает курсивное (наклонное) начертание шрифта. Допустимо использовать этот тег совместно с другими тегами, которые определяют начертание текста.
Допустимо использовать этот тег совместно с другими тегами, которые определяют начертание текста.
Описание тега <i> на сайте htmlbook.ru →
Пример кода:
Обычный текст. <i>Текст курсивом</i>. Обычный текст.
Обычный текст. Текст курсивом. Обычный текст.
Тег для подчеркивания текста <u>
Добавляет подчеркивание к тексту. Тег считается устаревшим.
Описание тега <u> на сайте htmlbook.ru →
Пример кода:
Обычный текст. <u>Подчеркиваемый текст</u>. Обычный текст.
Обычный текст. Подчеркиваемый текст. Обычный текст.
Тег акцентирования слов в тексте <strong>
Тег предназначен для акцентирования текста. Браузеры отображают такой текст жирным начертанием.
Описание тега <strong> на сайте htmlbook.ru →
Пример кода:
Простые слова. <strong>Акцентированные слова</strong>. Снова простые слова.
Простые слова. Акцентированные слова. Снова простые слова.
Тег маркированного списка <ul>
Тег <ul> устанавливает маркированный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ul> применяется таблица стилей, то элементы <li> наследуют эти свойства.
Описание тега <ul> на сайте htmlbook.ru →
Пример кода:
Полный список:
<ul>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ul>
- Первый пункт
- Второй пункт
- Третий пункт
Тег нумерованного списка <ol>
Тег <ol> устанавливает нумерованный список. Каждый элемент списка должен начинаться с тега <li>. Если к тегу <ol> применяется таблица стилей, то элементы <li> наследуют эти свойства.
Описание тега <ol> на сайте htmlbook.ru →
Пример кода:
Полный список:
<ol>
<li>Первый пункт</li>
<li>Второй пункт</li>
<li>Третий пункт</li>
</ol>
- Первый пункт
- Второй пункт
- Третий пункт
Тег вставки изображения <img>
Тег <img> предназначен для отображения на веб-странице изображений в графическом формате GIF, JPEG или PNG. Этот тег имеет единственный обязательный атрибут src, который определяет адрес файла с картинкой.
Описание тега <img> на сайте htmlbook.ru →
Пример кода:
<img src=»http://www.teleprojector.ru/img/intext/logo.gif» alt=»Телепроектор»>
<img src=»/img/intext/logo.gif» alt=»Телепроектор»>
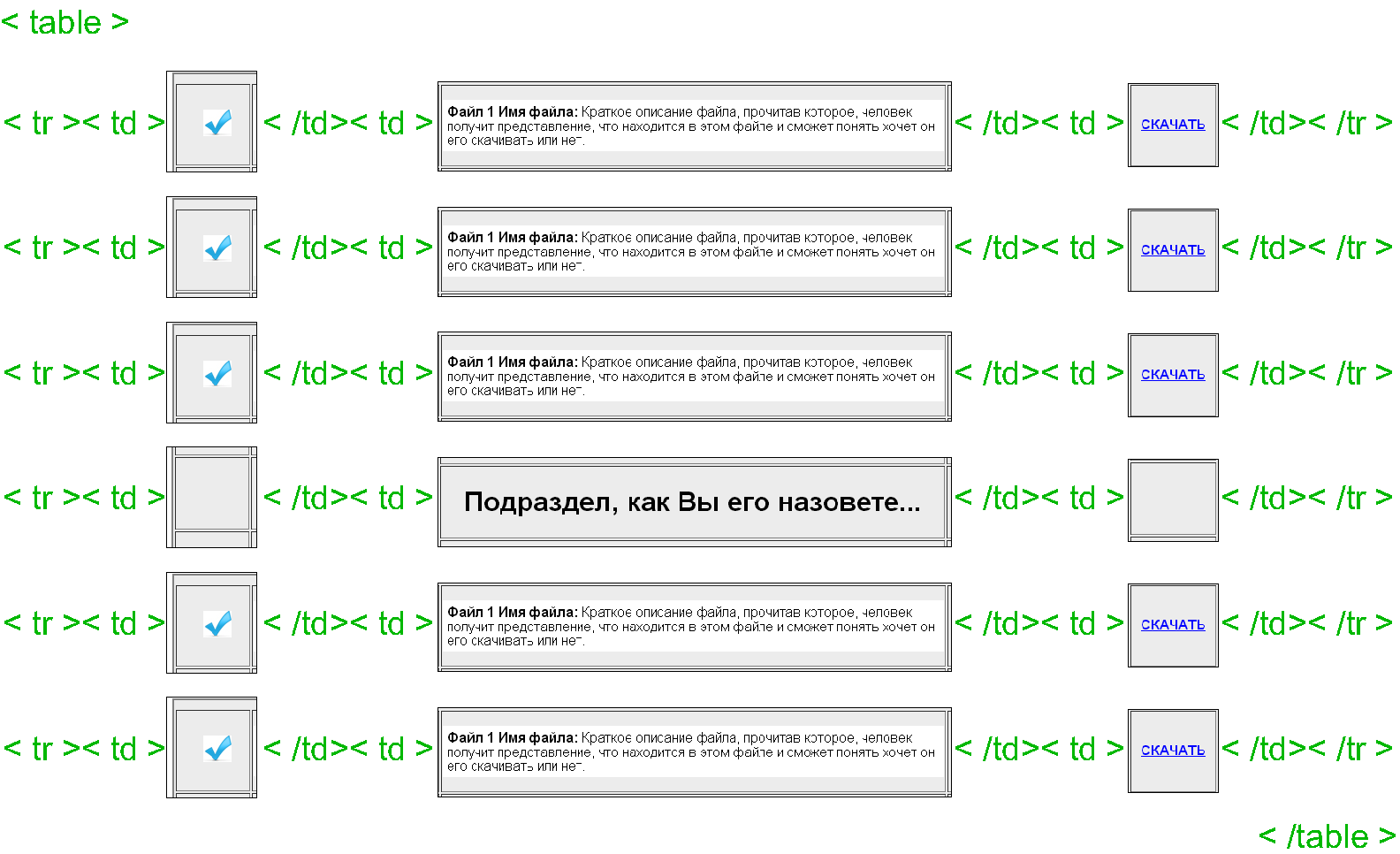
Тег для создания таблицы <table>
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Параметр border – определяет толщину в пикселях. После закрытия одной строки, добавляется следующая.
Любая таблица состоит из строк и ячеек, которые задаются с помощью тегов <tr> и <td>. Параметр border – определяет толщину в пикселях. После закрытия одной строки, добавляется следующая.
Описание тега <table> на сайте htmlbook.ru →
Пример кода:
<table border = «1»>
<tr>
<td>Текст в первой ячейке.</td>
<td>Текст во второй ячейке.</td>
<td>Текст в третьей ячейке.</td>
</tr>
<tr>
<td>Текст в четвертой ячейке.</td>
<td>Текст в пятой ячейке.</td>
<td>Текст в шестой ячейке.</td>
</tr>
</table>
| Текст в первой ячейке. | Текст во второй ячейке. | Текст в третьей ячейке. |
| Текст в четвертой ячейке. | Текст в пятой ячейке. | Текст в шестой ячейке. |
Тег нижнего индекса <sub>
Отображает шрифт в виде нижнего индекса. Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Текст при этом располагается ниже базовой линии остальных символов строки и уменьшенного размера.
Описание тега <sub> на сайте htmlbook.ru →
Пример кода:
Химическая формула воды: H<sub>2</sub>O.
Химическая формула воды: H2O.
Тег верхнего индекса (степени) <sup>
Отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
Описание тега <sup> на сайте htmlbook.ru →
Пример кода:
Площадь 10 м<sup>2</sup>. Примечание<sup>*</sup>.
Площадь 10 м2. Примечание*.
HTML-теги для работы с текстом
<h2>, <h3>, <h4>, <h5>, <H5>, <H6>.
Всего 6 видов заголовков — от h2 до H6. Тегу h2 соответствует самый большой заголовок, тегу H6 — самый маленький. Закрывающий тег обязателен.
Атрибуты:
align — Выравнивает заголовок в соответствии со следующими значениями:
center — По центру.
left — По левому краю.
right — По правому краю.
title — Всплывающая подсказка.
Пример:
Тег <h3> и вид текста в нем.
……..
А это уже заголовок в теге <H6>
Тег <p> создает новый параграф.
Атрибуты:
align — Выравнивает параграф относительно одной из сторон документа.
left — выравнивание по правому краю (По умолчанию ).
right — выравнивание по правому краю.
center — выравнивание по центру.
justify — выравнивание по ширине.
title — Всплывающая подсказка.
Пример:
Первый параграф.
Второй параграф.
Контейнер <b> </b> выделяет текст жирным шрифтом.
Аналогичный тег — <strong> </strong>, он тоже выделяет текст жирным. Но его не рекомендуется использовать больше 1-2 раз на странице — при большом количестве тегов <strong> на странице поисковые системы могут воспринять это как спам.
Атрибуты:
title — Всплывающая подсказка.
Пример:
Это простой текст.
Это текст выделенный жирным шрифтом..
Контейнер <strong> </strong> выделяет текст жирным шрифтом.
Рекомендуется использовать этот тег для выделения наиболее значимого ключевого слова (или словосочетания) для акцентирования на нем внимая посковых систем.
Атрибуты:
title — Всплывающая подсказка.
Пример:
Это простой текст.
Эта страница посвящена HTML-тегам для работы с текстом. Главная мысль страницы выделена тегом <strong>.
Тег <hr> добавляет в документ горизонтальную линию.
Закрывающий тег не обязателен.
Атрибуты:
size — Устанавливает толщину линии.
width — Устанавливает ширину линии в пикселах или процентах.
noshade — Создает линию без тени.
color — Задает линии определенный цвет.
Пример:
<hr noshade=»noshade» color=»#00FF33″ />.
Тег <br /> переводит текст на новую строку.
Закрывающий тег не обязателен.
Пример:
Очень длинный текст, который нужно разбить на две строки.
Очень длинный текст,
но уже разбитый на две строки вставкой тега <br /> после слова «текст,».
Контейнер <nobr> </nobr> запрещает перевод строки.
Текст, заключенный между тэгами , будет в одну строку без переноса на другую. Если строка не уместится на экране,
то для ее просмотра просмотра появится полоса прокрутки.
Пример:
Очень длинный текст, который не переносится на две строки и заключен в контейнер <nobr> </nobr>.
Контейнер <sub> </sub> делает подиндекс.
Набираем формулу H<sub>2</sub>0. Результат в примере.
Пример:
Контейнер <sup> </sup> делает надиндекс.
Набираем формулу X<sup>2</sup> = 4. Результат в примере.
Пример:
Контейнер <big> </big> выводит более крупный, чем окружающий текст.
Атрибуты:
title — Всплывающая подсказка.
Пример:
Это простой текст.
Это более крупный текст.
Контейнер <small> </small> выводит более мелкий, чем окружающий текст.
Атрибуты:
title — Всплывающая подсказка.
Пример:
Это простой текст.
Это более мелкий текст.
Контейнер <i> </i> выделяет текст курсивом.
Вместо него рекомендован Контейнер <em> </em>.
Пример:
Это простой текст.
Это текст заключенный в контейнер <i> </i>.
Контейнер <em> </em> выделяет текст курсивом.
Рекомендован вместо контейнера <i> </i>.
Пример:
Это простой текст.
Это текст заключенный в контейнер <em> </em>.
Тег <s> делает текст зачеркнутым.
Закрывающий тэг </s> обязателен. Не ркомендован для использования.
Пример:
Это текст заключенный в контейнер <s> </s>.
Тег <tt> выделяет текст моноширинным шрифтом.
Закрывающий тэг </tt> обязателен.
Вместо него рекомендован контейнер <kbd> </kbd>.
Пример:
Это простой текст.
Это текст заключенный в контейнер <tt> </tt>.
Тег <kbd> выделяет текст моноширинным шрифтом.
Закрывающий тэг </kbd> обязателен.
Рекомендован вместо контейнера <tt> </tt>.
Пример:
Это простой текст.
Это текст заключенный в контейнер <kbd> </kbd>.
Контейнер <u> </u> делает текст подчеркнутым.
Не рекомендован для использования.
Пример:
Это простой текст.
Это текст заключенный в контейнер <u> </u>.
Тег <font> определяет цвет, размер и выводимый шрифт.
Закрывающий тег </font> обязателен.
color — определяет цвет текста.
face — определяет гарнитуру шрифта.
size — определяет размер текста в пределах от 1 до 7, где 1 — самый мелкий шрифт. По умолчанию равен 3.
Пример:
<font color=»#0000CC» face=»Verdana» size=»5″></font>.
<font color=»#CA0000″ face=»Times New Roman» size=»2″></font>.
Тег <pre> предварительно отформатированный текст.
Преформатированный текст отображается моношириным шрифтом.
<pre>предварительно отформатированный текст,.
с сохранением последовательно поставленных пробелов.</pre>
Тег <marquee> заставляет текст перемещаться из стороны в сторону.
Закрывающий тег </marquee> обязателен.
Атрибуты:
behavior — Определяет вид движения.
alternate — Колебательные движения налево и направо.
scroll — Перемещение текста в направлении, указанном в direction. Достигнув края экрана, надпись появляется снова с противоположной стороны.
slide — Схоже с scroll, но текст перемещается только один раз и останавливается.
direction — Определяет направление движения.
down — Движение вниз.
left — Движение справа налево (по умолчанию).
right — Движение слева направо.
up — Движение вверх.
Пример:
<marquee behavior=»alternate» direction=»right»></marquee>
Тег <q> предназначен для включения в документ короткой цитаты.
Закрывающий тег </q> обязателен.
<q>Цитата</q>.
Цитата
.
Тег <blockquote> предназначен для включения в документ длинной цитаты.
Закрывающий тег </blockquote> обязателен. Тег <blockquote> создает отступы с обеих сторон и отделяется от остального текста пустыми строками.
Какой-то текст,
здесь цитатаи текст продолжается.
Контейнер <address> </address> применяют для указания сведений об авторе.
Сюда же обычно помещаются и сведения об авторских правах, а также дата создания и последней модификации документа.
Текст обычно отображается курсивом. .
Пример:
Информация об авторе! .Тег <cite> используется для цитат.
Закрывающий тег </cite> обязателен. Обычно отображается курсивом.
Пример:
Какой-то текст, (здесь цитата) и текст продолжается.
Контейнер <code> </code> применяют для выделения программного кода, отображаемого на странице.
Oтображается моноширинным шрифтом.
Пример:
Таким образом отобразится текст в контейнере <code> </code>.
: элемент Citation — HTML: язык разметки гипертекста
Элемент HTML Citation ( ) используется для описания ссылки на цитируемую творческую работу и должен включать название этой работы. Ссылка может быть в сокращенной форме в соответствии с контекстными соглашениями, относящимися к метаданным цитирования.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https: // github.com / mdn / interactive-examples и отправьте нам запрос на перенос.
Исходный код этого интерактивного примера хранится в репозитории GitHub. Если вы хотите внести свой вклад в проект интерактивных примеров, клонируйте https://github.com/mdn/interactive-examples и отправьте нам запрос на перенос.
В контексте элемента творческое произведение, которое может быть процитировано, может быть, например, одним из следующих:
- Книга
- Исследовательская работа
- Эссе
- Поэма
- Ноты
- Песня
- Сценарий спектакля или фильма
- Пленка
- Телевизионное шоу
- Игра
- Скульптура
- Картина
- Театральная постановка
- Игра
- Опера
- Мюзикл
- Выставка
- Отчет о судебном деле
- Компьютерная программа
- Веб-сайт
- Веб-страница
- Запись в блоге или комментарий
- Сообщение или комментарий на форуме
- Твит
- Сообщение в Facebook
- Письменное или устное заявление
- И так далее.

Стоит отметить, что в спецификации W3C говорится, что ссылка на творческую работу, включенная в элемент , может включать имя автора работы. Однако спецификация WHATWG для говорит об обратном: имя человека никогда не должно указываться ни при каких обстоятельствах.
Чтобы включить ссылку на источник цитируемого материала, который содержится в элементе
, используйте атрибут
cite в элементе.
Обычно браузеры по умолчанию выделяют содержимое элемента курсивом. Чтобы избежать этого, примените свойство стиля шрифта CSS к элементу .
Дополнительную информацию можно найти в [ISO-0000] .
HTML-код выше выводит:
таблицы BCD загружаются только в браузере
- Элемент

- Элемент
: HTML-документ / корневой элемент - HTML: язык разметки гипертекста
Элемент HTML представляет корень (элемент верхнего уровня) HTML-документа, поэтому его также называют корневым элементом . Все остальные элементы должны быть потомками этого элемента.
| Категории содержимого | Нет. |
|---|---|
| Разрешенное содержание | Один элемент , за которым следует один элемент . |
| Отсутствие тега | Начальный тег может быть опущен, если первое, что находится внутри элемента , не является комментарием. Конечный тег может быть опущен, если за элементом сразу не следует комментарий. |
| Допущенные родители | Нет. Это корневой элемент документа. Это корневой элемент документа. |
| Неявная роль ARIA | Нет соответствующей роли |
| Разрешенные роли ARIA | № роль разрешена |
| Интерфейс DOM | HTMLHtmlElement |
Этот элемент включает глобальные атрибуты.
-
manifestЭто устаревший API, работа которого больше не гарантируется. - Задает URI манифеста ресурса, указывающего ресурсы, которые следует кэшировать локально. Подробнее см. Использование кэша приложения.
-
версияЭто устаревший API, работа которого больше не гарантируется. - Задает версию определения типа документа HTML, которая управляет текущим документом. Этот атрибут не нужен, поскольку он дублирует информацию о версии в объявлении типа документа.
-
xmlns - Задает пространство имен XML документа.
 Значение по умолчанию -
Значение по умолчанию - "http://www.w3.org/1999/xhtml". Это требуется в документах, анализируемых с помощью анализаторов XML, и необязательно в текстовых / html-документах.
...
...
Предоставление атрибута lang действительного языкового тега IETF в элементе поможет технологии чтения с экрана определить правильный язык для объявления.Идентификационный языковой тег должен описывать язык, используемый большей частью содержимого страницы. Без него программы чтения с экрана обычно по умолчанию используют язык, установленный в операционной системе, что может вызвать неправильное произношение.
Включение действительного объявления lang в элемент также гарантирует, что важные метаданные, содержащиеся в страницы, такие как
< мета > < базовый > < ссылка > 
< кузов > ... Ссылки
-
< a > ... - Делает заключенный текст или изображение гиперссылкой на другой файл.
Списки
-
< ol > ... - Создает упорядоченный список, в котором каждый элемент пронумерован по порядку. Бирка контейнера .
-
< ul > ... - Создает неупорядоченный список с маркировкой каждого элемента. Бирка контейнера .
-
< li > - Каждый элемент списка начинается с
li, и все они помещаются либо вol, либо вul.
-
-
< дл > . ..
..
-
< дт > - Создает определение термина.
-
< дд > - Создает определение, которое появляется под своим родительским термином с отступом слева.
-
< img > - Размещает изображение на вашей странице
-
< встроенный > - Добавляет мультимедийный элемент прямо на вашу страницу, позволяя вашему браузеру воспроизводить его с помощью плагина.
-
< скрипт > ... - Добавляет сценарий, обычно JavaScript, на вашу страницу.
-
<приписка>... - Включите все, что вы хотите отображать в браузерах, не поддерживающих сценарии.
-
Таблицы
-
< таблица > . ..
.. - Размещает таблицу на вашей странице. Бирка контейнера .
-
< caption > ... - содержит заголовок таблицы, своеобразное название. Он будет отображаться сверху, если не указано иное.Этот тег не должен содержаться в
trилиtd. -
< tr > ... - начинает новую строку таблицы. Клетки входят в это. Атрибуты такие же, как у
td. -
< td > ... - включает ячейку таблицы. В них идет контент.
-
< th > ... - То же, что и ячейки таблицы, но все содержимое выделено жирным шрифтом и выровнено по центру.
-
< thead > ... - Определяет часть заголовка большой таблицы. Оберните теги вокруг строк / ячеек, которые вы хотите определить в качестве заголовка.

-
< кузов > ... - Определяет основную часть сложной таблицы.
-
< tfoot > ... - Оберните этим нижний колонтитул вашей таблицы.
-
< colgroup > - Позволяет установить атрибуты для всего столбца.Каждый столбец нужно определять последовательно.
-
Рамки
-
< набор кадров > ... - Начинает новый макет кадра. При построении страницы-фрейма
bodyне используется. Бирка контейнера . -
< рамка > - Определяет отдельный фрейм в наборе фреймов.
-
< кадров >... - Если у посетителя старый браузер, который не поддерживает фреймы, вы можете оставить сообщение или какой-либо контент между этими тегами.

-
-
< iframe > ... - Размещает встроенный или «плавающий» фрейм. Его можно разместить где угодно на обычной странице, то есть он не обязательно должен быть частью набора фреймов
Формы
-
< форма >... - Начинает область формы. Добавьте между этими тегами любые элементы формы, которые хотите использовать. Бирка контейнера .
-
< ввод > - Позволяет добавлять различные поля ввода пользователя, такие как текстовые поля, флажки, переключатели, кнопки отправки и сброса, в зависимости от того, как вы устанавливаете атрибут
типа. -
< textarea > ... - Добавляет многострочную текстовую область, подходящую для ввода большего объема информации, чем однострочное текстовое поле.Любой текст, добавленный между тегами, помещается в область при загрузке страницы.

-
< выберите > ... - Устанавливает пустой раскрывающийся список выбора. Вы можете добавить варианты с помощью тега
-
< fieldset > ... - Позволяет группировать элементы формы вместе в логические структуры.
-
< легенда >... - С помощью этого тега можно присвоить заголовок
fieldsets. -
< label > ... - С помощью этого тега вы можете превратить пояснительный текст рядом с элементом формы в часть интерактивной области, что значительно упрощает выбор элементов.
-
Форматирование текста
-
<адрес> ... - Включает подпись и адрес автора, выделенные курсивом.
-
... - Делает заключенный текст полужирным.

-
... - Увеличивает размер заключенного текста.
-
...
- Позволяет отступить от текста с обеих сторон.
-
- Останавливает текущую строку и переходит к следующей.
-
... - Выравнивает окружающие объекты (от текста или изображений до форм и т. Д.).) в центр.
-
... - Включает цитату и обычно выделяется курсивом.
-
... - Если вы включаете компьютер или HTML-код в свои документы, оберните их вокруг него. Он отображается мелким шрифтом.
-
... - Определение. Как обычно, выделено курсивом.
- ...
- Окружите отдельные разделы своей страницы блоками div, в первую очередь для их выравнивания, но поддерживаются многие другие атрибуты, и блоки div также можно использовать для настройки слоев.

-
... - Подчеркивает окруженный текст, заменяя его курсивом.
-
... - Задает свойства шрифта для выделенного текста.
-
... - Устанавливает текст в качестве заголовка со значениями от
h2(самый большой) доh6(самый маленький). -
<час> - Позволяет вставить серую горизонтальную линию поперек страницы.
-
... - Тег по умолчанию для курсива.
-
... - Подразумевает, что текст следует вводить с клавиатуры. Он выполнен с одним интервалом и маленьким.
-
... - Указывает, что заключенный текст не следует переносить по краю экрана, а продолжать до тех пор, пока это необходимо.
-
- Если вам нужен разрыв строки в блоке текста, который вы установили в
nobr, добавьте это.
-
-
...
- Делает заключенный текст абзацем с пропущенными строками вверху и внизу.
-
...
- Отображает текст шрифтом фиксированной ширины и сохраняет форматирование исходного текста (т. Е. Пробелы и разрывы строк).
-
...
- Используется для разметки коротких встроенных котировок. Некоторые браузеры добавляют текст в кавычки.
-
...... - Показывает текст зачеркнутым.
-
... - Обозначает пример вывода из формы или программы. Текст отображается мелким шрифтом.
-
<маленький>... - Уменьшает размер заключенного текста на один размер.
-
... - Позволяет выделить выделенный текст, выделенный полужирным шрифтом.
-
. ..
.. - Отображает текст в нижнем индексе, то есть слова под обычным текстом. Например: это
-
... - Сестринский тег для
-
... - Отображает текст с одинарным интервалом фиксированной ширины; как на старой машинке.
-
... - Показывает подчеркнутый текст в окружении.
Исходный код HTML принадлежит мне Росс Шеннон. Я веб-дизайнер из Ирландии и сейчас заканчиваю докторскую степень в области компьютерных наук.
HTML Reference - Бесплатное руководство по всем элементам и атрибутам HTML.
мета самозакрывающийся встроенный блок
abbrмета самозакрывающийся встроенный блок
адресмета самозакрывающийся встроенный блок
областьмета самозакрывающийся встроенный блок
статьямета самозакрывающийся встроенный блок
в сторонумета самозакрывающийся встроенный блок
в сторону закрытие встроенного блока аудиомета-самозакрывающийся встроенный блок
bмета-самозакрывающийся встроенный блок
базовыймета-самозакрывающийся встроенный блок
bdiмета-самозакрывающийся встроенный блок
bdoмета-самозакрывающийся встроенный блок
blockquoteмета самозакрывающийся встроенный блок
теломета самозакрывающийся встроенный блок
brмета самозакрывающийся встроенный блок
кнопкамета самозакрывающийся встроенный блок
холстмета самозакрывающийся встроенный блок
подписьмета самозакрывающийся встроенный блок
citeмета самозакрывающийся встроенный блок
кодмета самозакрывающийся встроенный блок
colмета самозакрывающийся встроенный блок
colgroupмета самозакрывающийся ng встроенный блок
данныемета-самозакрывающийся встроенный блок
datalistмета-самозакрывающийся встроенный блок
ddмета-самозакрывающийся встроенный блок
delмета-самозакрывающийся встроенный блок
подробностимета-самозакрывающийся встроенный блок
dfnмета самозакрывающийся встроенный блок
диалоговый экспериментальныймета самозакрывающийся встроенный блок
divмета самозакрывающийся встроенный блок
dlмета самозакрывающийся встроенный блок
dtмета самозакрывающийся встроенный блок
emмета самозакрывающийся встроенный блок
emмета самозакрывающийся встроенный блок закрытие встроенного блока
встроитьмета самозакрывающийся встроенный блок
fieldsetмета самозакрывающийся встроенный блок
figcaptionмета самозакрывающийся встроенный блок
рисунокмета самозакрывающийся встроенный блок
нижний колонтитулмета самозакрывающийся встроенный блок
формамета самозакрывающийся встроенный блок
h2мета самозакрывающийся встроенный блок
h3мета самозакрывающийся встроенный блок
h4мета самозакрывающийся встроенный блок 9000 9 h5
мета-самозакрывающийся встроенный блок
h5мета-самозакрывающийся встроенный блок
h6мета-самозакрывающийся встроенный блок
заголовокмета-самозакрывающийся встроенный блок
заголовокмета-самозакрывающийся встроенный блок
hgroup экспериментальныймета самозакрывающийся встроенный блок
часовмета самозакрывающийся встроенный блок
htmlмета самозакрывающийся встроенный блок
iмета самозакрывающийся встроенный блок
iframeмета самозакрывающийся встроенный блок
imgмета самозакрывающийся встроенный блок
вводмета-самозакрывающийся встроенный блок
insмета-самозакрывающийся встроенный блок
kbdмета-самозакрывающийся встроенный блок
меткамета-самозакрывающийся встроенный блок
легендамета-самозакрывающийся встроенный блок
liмета-самозакрывающийся -закрытие встроенного блока
ссылкамета самозакрывающийся встроенный блок
основноймета самозакрывающийся встроенный блок
картамета самозакрывающийся встроенный блок
меткамета самозакрывающийся inl инлайн блок
метамета самозакрывающийся встроенный блок
метрмета самозакрывающийся встроенный блок
navмета самозакрывающийся встроенный блок
noframesмета самозакрывающийся встроенный блок
noscriptмета самозакрывающийся встроенный блок
объектмета самозакрывающийся встроенный блок
olмета самозакрывающийся встроенный блок
optgroupмета самозакрывающийся встроенный блок
опциямета самозакрывающийся встроенный блок
выводмета самозакрывающийся встроенный блок
pмета самозакрывающийся встроенный блок блок
параметрмета-самозакрывающийся встроенный блок
изображение экспериментальныймета-самозакрывающийся встроенный блок
домета-самозакрывающийся встроенный блок
прогрессмета-самозакрывающийся встроенный блок
qмета-самозакрывающийся встроенный блок
rpмета самозакрывающийся встроенный блок
rtмета самозакрывающийся встроенный блок
rtcмета самозакрывающийся встроенный блок
рубинмета самозакрывающийся встроенный блок
sмета-самозакрывающийся встроенный блок
sampмета-самозакрывающийся встроенный блок
скриптмета-самозакрывающийся встроенный блок
секциямета-самозакрывающийся встроенный блок
выберитемета-самозакрывающийся встроенный блок
слот экспериментальныймета-сам -закрытие встроенного блока
маленькиймета самозакрывающийся встроенный блок
источникмета самозакрывающийся встроенный блок
промежутокмета самозакрывающийся встроенный блок
сильныймета самозакрывающийся встроенный блок
стильмета самозакрывающийся встроенный блок
subмета самозакрывающийся встроенный блок
сводкамета самозакрывающийся встроенный блок
supмета самозакрывающийся встроенный блок
таблицамета самозакрывающийся встроенный блок
tbodyмета самозакрывающийся встроенный блок
tdмета самозакрывающийся закрывающий встроенный блок
шаблон экспериментальныймета-самозакрывающийся встроенный блок
textareaмета-самозакрывающийся встроенный блок
tfootмета-самозакрывающийся встроенный блок
thмета-самозакрывающийся встроенный блок
theadмета-самозакрывающийся встроенный блок
времямета-самозакрывающийся встроенный блок
заголовокмета-самозакрывающийся встроенный блок
trмета-самозакрывающийся встроенный блок
дорожкамета-сам -закрытие встроенного блока
uмета-самозакрывающийся встроенный блок
ulмета-самозакрывающийся встроенный блок
varмета-самозакрывающийся встроенный блок
видеомета-самозакрывающийся встроенный блок
wbr экспериментальныймета-самозакрывающийся встроенный блок


 html» marginwidth=»0″ marginheight=»0″ noresize>
html» marginwidth=»0″ marginheight=»0″ noresize>
 </del> — <ins title=»Ваше описание»>Новая 999 р.</ins>!!!
</del> — <ins title=»Ваше описание»>Новая 999 р.</ins>!!! jpg» usemap=»#panel» border=»0″>
jpg» usemap=»#panel» border=»0″>




 . которая не будет переносится на другую строчку так как мы принудительно запретили ей это делать. <wbr> Однако именно в этом месте мы все же разрешим перенести текст на следующую строчку </nobr>
. которая не будет переносится на другую строчку так как мы принудительно запретили ей это делать. <wbr> Однако именно в этом месте мы все же разрешим перенести текст на следующую строчку </nobr> css»>
css»>

 Значение по умолчанию -
Значение по умолчанию -  ..
.. ..
.. 




 ..
..  Определил аббревиатуру и связал с ней пояснение (необязательно)
Определил аббревиатуру и связал с ней пояснение (необязательно) Определен список каталогов
Определен список каталогов Определена часть текста, которую нужно вычеркнуть
Определена часть текста, которую нужно вычеркнуть Определенный текст для отображения телетайпным шрифтом
Определенный текст для отображения телетайпным шрифтом Вместо этого используйте CSS.
Вместо этого используйте CSS.  Вместо этого используйте CSS.
Вместо этого используйте CSS. 