Тег | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 2.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
Синтаксис
<sup>Текст</sup>Закрывающий тег
Обязателен.
Атрибуты
Для этого тега доступны универсальные атрибуты и события.
Аналог CSS
vertical-align
Пример
HTML5IECrOpSaFx
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Тег SUP</title>
</head>
<body>
<p><b>Великая теорема Ферма</b></p>
<p><i>X <sup><small>n</small></sup> + Y <sup><small>n</small></sup>
= Z <sup><small>n</small></sup></i></p>
<p>где n - целое число > 2</p>
</body>
</html>Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью тега <sup>
Статьи по теме
Статьи по теме
htmlbook.ru
| HTML | WebReference
Элемент <sup> (от англ. superscript — верхний индекс) отображает шрифт в виде верхнего индекса. Шрифт при этом отображается выше базовой линии текста и уменьшенного размера.
Закрывающий тег
Пример
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>SUP</title> </head> <body> <p><b>Великая теорема Ферма</b></p> <p><i>X <sup><small>n</small></sup> + Y <sup><small>n</small></sup> = Z <sup><small>n</small></sup></i></p> <p>где n - целое число > 2</p> </body> </html>
Результат данного примера показан ниже.

Рис. 1. Вид текста, оформленного с помощью <sup>
Спецификация ?
Спецификация
Каждая спецификация проходит несколько стадий одобрения.
- Recommendation (Рекомендация) — спецификация одобрена W3C и рекомендована как стандарт.
- Candidate Recommendation (Возможная рекомендация) — группа, отвечающая за стандарт, удовлетворена, как он соответствует своим целям, но требуется помощь сообщества разработчиков по реализации стандарта.
- Proposed Recommendation (Предлагаемая рекомендация) — на этом этапе документ представлен на рассмотрение Консультативного совета W3C для окончательного утверждения.
- Working Draft (Рабочий проект) — более зрелая версия черновика после обсуждения и внесения поправок для рассмотрения сообществом.
- Editor’s draft (Редакторский черновик) — черновая версия стандарта после внесения правок редакторами проекта.
- Draft (Черновик спецификации) — первая черновая версия стандарта.
Особняком стоит живой стандарт HTML (Living) — он не придерживается традиционной нумерации версий, поскольку находится в постоянной разработке и обновляется регулярно.
×Браузеры
В таблице браузеров применяются следующие обозначения.
- — элемент полностью поддерживается браузером;
- — элемент браузером не воспринимается и игнорируется;
- — при работе возможно появление различных ошибок, либо элемент поддерживается с оговорками.
Число указывает версию браузреа, начиная с которой элемент поддерживается.
×Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 10.10.2018
Редакторы: Влад Мержевич
webref.ru
Теги и // Вебшкола онлайн
Пример
<p>Этот текст содержит <sub>подстрочный</sub> текст.</p>
<p>Этот текст содержит <sup>надстрочный</sup> текст.</p>
Описание и использование
Тег <sub> используется для вставки подстрочного текста. Подстрочный текст может быть использован для вставки химических формул :H
Тег <sup> используется для вставки надстрочного текста. Надстрочный текст может быть использован для вставки степени числа: x2+y2=z2.
Браузерная поддержка
Теги <sub> и <sup>поддерживаются всеми основными браузерами.
Отличия между HTML и XHTML
Нет
Стандартные атрибуты
DTD показывает в какой версии DTD использование атрибута разрешено. S=Strict, T=Transitional и F=Frameset.
Теги <sub> и <sup> поддерживают следующие стандартные атрибуты:
| Атрибут | Значение | DTD | |
|---|---|---|---|
| class | название класса | Указывает название класса для элемента | STF |
| dir | rtl ltr |
Указывает направление вывода текста для элемента | STF |
| id | id | Указывает id для элемента | STF |
| lang | код_языка | STF | |
| style | описание_элемента | Указывает строчный стиль элемента | STF |
| title | текст | Указывает дополнительную информацию об элементе | STF |
| xml:lang | код_языка | Указывает код языка содержимого элемента в XHTML документах | STF |
Дополнительная информация о стандартных атрибутах.
События
Теги <sub> и <sup> поддерживают следующие атрибуты событий:
| Атрибут | Значение | Описание | DTD |
|---|---|---|---|
| onclick | скрипт | Скрипт, который должен быть выполнен при одинарном щелчке мышью | STF |
| ondblclick | скрипт | Скрипт, который должен быть выполнен при двойном щелчке мышью | STF |
| onmousedown | скрипт | Скрипт, который должен быть выполнен, если пользователь зажал кнопку мыши | STF |
| onmousemove | скрипт | Скрипт, который должен быть выполнен при движении курсора мыши | STF |
| onmouseout | скрипт | Скрипт, который должен быть выполнен, если пользователь передвинул курсор мыши за пределы элемента | STF |
| onmouseover | скрипт | Скрипт, который должен быть выполнен, когда пользователь двигает курсор мыши над элементом | STF |
| onmouseup | скрипт | Скрипт, который должен быть выполнен, когда пользователь отпускает кнопку мыши | STF |
| onkeydown | скрипт | STF | |
| onkeypress | скрипт | Скрипт, который должен быть выполнен при нажатии и отпускании клавиши пользователем | STF |
| onkeyup | скрипт | Скрипт, который должен быть выполнен при отпускании клавиши пользователем | STF |
Дополнительная информация о cобытиях HTML.
Верхний и нижний индекс | WebReference
Индексом по отношению к тексту называется смещение символов относительно базовой линии вверх или вниз. В зависимости от положительного или отрицательного значения смещения, индекс называется, соответственно, верхним или нижним. Они активно применяются в математике, физике, химии и для обозначения единиц измерения. HTML предлагает два элемента для создания индекса: <sup> (от англ. superscript) — верхний индекс и <sub> (от англ. subscript) — нижний индекс. Текст, помещённый в один из этих контейнеров, обозначается меньшим размером, чем базовый текст, и смещается относительно него вверх или вниз. В примере 1 приведено совместное использование указанных элементов и стилей для изменения вида текста.
Пример 1. Создание верхнего и нижнего индекса
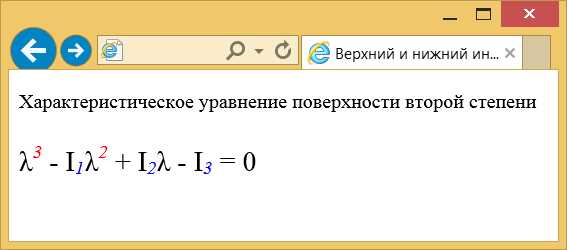
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Верхний и нижний индекс</title> <style> .formula { font-size: 1.4em; /* Размер текста формулы */ } sup, sub { font-style: italic; /* Курсивное начертание */ color: red; /* Красный цвет символов */ } sub { color: blue; /* Синий цвет символов */ } </style> </head> <body> <p>Характеристическое уравнение поверхности второй степени</p> <p>λ<sup>3</sup> - I<sub>1</sub>λ<sup>2</sup> + I<sub>2</sub>λ - I<sub>3</sub> = 0</p> </body> </html>
В примере одновременно встречается как нижний, так и верхний индекс. Для изменения начертания шрифта индекса применяются стили, которые задают единое оформление (рис. 1).

Рис. 1. Вид индексов после применения стилей
Можно вообще отказаться от использования <sup> и <sub> в пользу стилей. Аналогом этих элементов служит свойство vertical-align, заставляющее текст смещаться по вертикали на заданное расстояние. В частности, в примере 2 в качестве значения применяется 0.8em для верхнего индекса и -0.5em для нижнего. Em — это относительная единица, равная размеру текущего шрифта. Например, 0.5em говорит о том, что текст надо сдвинуть на половину размера шрифта.
Пример 2. Использование стилей для управления индексами
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Верхний и нижний индекс</title>
<style>
.formula {
font-size: 1.6em; /* Размер текста */
font-style: italic; /* Курсивное начертание */
}
.sup, .sub {
font-style: normal; /* Нормальное начертание */
font-size: 0.6em; /* Размер индекса */
color: red; /* Цвет верхнего индекса */
vertical-align: 0.8em; /* Сдвигаем текст вверх */
}
.sub {
color: blue; /* Цвет нижнего индекса */
vertical-align: -0.5em; /* Сдвигаем текст вниз */
}
</style>
</head>
<body>
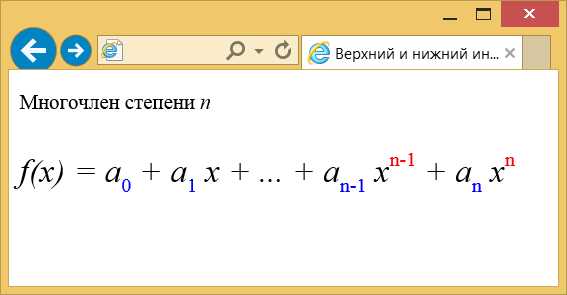
<p>Многочлен степени <em>n</em></p>
<p>f(x) = a<span>0</span> + a<span>1</span> x + ... +
a<span>n-1</span> x<span>n-1</span> +
a<span>n</span> x<span>n</span></p>
</body>
</html>В примере сама формула выводится увеличенным размером, символы верхнего индекса устанавливаются красным цветом, а нижние — синим (рис. 2).

Рис. 2. Управление положением и видом нижнего и верхнего индекса
Использование элемента <span> делает код громоздким, поэтому лучше переопределить стили <sub> и <sup>, в частности, задать положение индекса, цвет и курсивное начертание.
Автор и редакторы
Автор: Влад Мержевич
Последнее изменение: 05.09.2017
Редакторы: Влад Мержевич
webref.ru
Стили для верхнего и нижнего индекса в CSS
Наверное, почти все знают про теги SUP и SUB. Довольно подробное описание можно найти в статье английской википедии.
Основная проблема в стандартной реализации отображения этих тегов — изменение высоты строки за счёт того, что текст в этих тегах выравнивается свойством CSS vertical-align. Это изменение варьируется от браузера к браузеру, но, кроме того, везде различаются как размеры шрифта для таких элементов, так и сами отступы. Об этой проблеме многие знают и, чаще всего, предлагают два решения: уменьшение высоты строки этих элементов, и их относительное позиционирования.
Для себя я решил это делать так:
SUP, SUB {
vertical-align: baseline;
position: relative;
font-size: .7em;
line-height: 1;
}
SUP {
bottom: 1.4ex;
}
SUB {
top: .5ex;
}
Как видно из кода, я «обнулил» вертикальное вырванивание, воспользовался относительным позиционированием, а также уменьшил высоту строки. Кроме того, можно обратить внимание на величины отступов: я их задал в ex, т.к. по логике и по имеющимся описаниям (например, в уже упомянутой статье английской википедии) этот отступ должен быть основан именно на этой относительной единице, основанной на высоте шрифты, нежели на ширине. Вообще, это достаточно общее определение, в идеале можно использовать различные классы для цифровых значений в индексах, для случаев когда есть только прописные или только строчные буквы и пр. Однако, это уже требует вмешательств в разметку, и к CSS уже не имеет отношения.
Примеры как исправленных тегов, так и не исправленных
Стоит упомянуть, что в некоторых случаях всё-таки может иметь смысл задавать отступ для индексов, увеличивающий высоту строки, скажем, когда у нас есть большая вложенность индексов или ешё что-то, за счёт чего они могут попасть на другие строки. Правда, чаще всего про это можно забыть.
Опубликовано с метками: #Practical #CSS #Outdated
www.kizu.ru
Ответы@Mail.Ru: как поставить степень числа?
В Блокноте тоже можно — используйте Таблицу символов и сохраните файл в кодировке UTF-8 Копируйте отсюда: ² ³ ¹ ⁰ ⁱ ⁵ ⁶ ⁷ ⁴ ⁸ ⁹ ⁺ ⁻ ⁼ ⁽ ⁾ ⁿ
Вроде, например 2 в степени 3 будет так: 2^3
В Блокноте — никак, у него весь текст идет в 1 строку, степень действительно пишут значком ^. Это так во всех языках программирования. А по-настоящему индекс верхний и нижний можно поставить только в Word или Open Office Writer, то есть в более продвинутых текстовых редакторах.
В HTML это теги <sup> (как степень) и <sub> (как индекс) Н-р H<sub>2</sub>O — формула воды Если Вы в блокноте пишете HTML ни в коем случае не пользуйтесь вставками степеней и индексов через Табицу символов. Да и вообще это зло в HTML
² -копируй или найди в нете др маленькую, копируй и ставь себе
Шесть в пятой степени: 6^5. Три в квадрате: 3^2 И т. д.
touch.otvet.mail.ru
Математические формулы | HTML & CSS — Примеры
Формулы в HTML
| Тег | Описание |
|---|---|
| pre | текст отображается моноширинным шрифтом (одинаковая ширина символов) со всеми пробелами и переносами |
| sub | текст в виде нижнего индекса |
| sup | текст в виде верхнего индекса |
| Символ | Описание | Символ | Описание | Символ | Описание | Символ | Описание |
|---|---|---|---|---|---|---|---|
| + | − | ± | ∓ | ∔ | |||
| × | умножить | ∙ | умножить | ÷ | поделить | ∶ | соотношение |
| < | меньше | ≤ | меньше или равно | > | больше | ≥ | больше или равно |
| = | равно | ≠ | не равно | ≈ | приблизительно | ≅ | приблизительно равно |
| ≡ | тождественно равно | ⇔ | равносильно | ↔ | тогда и только тогда | ↦ | отображается в |
| ⇒ | логическое следование | ⇐ | обратное логическое следование | → | импликация | ← | обратная импликация |
| ~ | тильда | ≁ | не тильда | ≋ | тройная тильда | ⸯ | вертикальная тильда |
| ∧ | и | ∨ | или | ¬ | не | ∀ | для всех |
| ∃ | существует | ∅ | пустое множество | ∈ | принадлежит из | ∉ | не принадлежит |
| ⊆ | является подмножеством | ⊂ | строгое включение | ⊇ | надмножество | ⊃ | строгое включение |
| ⊊ | является собственным подмножеством | ⊋ | является собственным надмножеством | ∪ | объединение … и … | ⋂ | пересечение … и … |
| ℕ | N | ℤ | Z | ℚ | Q | ℝ | R |
| ℂ | C | ℍ | H | α | альфа | β | бета |
| γ | гамма | ∞ | знак бесконечности | ∂ | π | число «пи» | |
| % | процент | ‰ | промилле | ∇ | опера́тор на́бла | ∆ | опера́тор Лапла́са |
| ½ | одна вторая | ⅓ | одна третья | ⅔ | две третьих | ¼ | одна четвёртая |
| ¾ | три четвёртых | ⅕ | одна пятая | ⅖ | две пятых | ⅗ | три пятых |
| ⅘ | четыре пятых | ⅙ | одна шестая | ⅚ | пять шестых | ⅐ | одна седьмая |
| ⅛ | одна восьмая | ⅜ | три восьмых | ⅝ | пять восьмых | ⅞ | семь восьмых |
| ⅑ | одна девятая | ⅒ | одна десятая | ⅟ | одна … | ↉ | ноль третьих |
| º | верхний индекс «0» | ¹ | верхний индекс «1» | ² | символ в квадрате | ³ | символ в третей степени |
| √ | квадратный корень | ⎷ | квадратный корень | ∛ | кубический корень | ∜ | корень в четвёртой степени |
| ƒ | функция | ∫ | интеграл | ∮ | контурный интеграл | ||
| ∏ | произведение | ∑ | сумма | ||||
| ( | круглая скобка | ) | круглая скобка | [ | квадратная скобка | ] | квадратная скобка |
| { | фигурная скобка | } | фигурная скобка | ||||
| / | solidus | \ | reverse solidus | | | вертикальная линия |
⎛ ⎞ ⎛ ⎞ ⎜ ⎟ ⎝ ⎠ ⎝ ⎠
⎡ ⎤ ⎡ ⎤ ⎢ ⎥ ⎣ ⎦ ⎣ ⎦
⎧ ⎫ ⎧ ⎫ ⎰ ⎱ ⎪ ⎪ ⎨ ⎬ ⎱ ⎰ ⎨ ⎬ ⎩ ⎭ ⎪ ⎪ ⎩ ⎭Высокий интеграл:
⌠ ⌡ ⌠ ⎮ ⌡ ⌠ ⏀ ⌡Высокая сумма:
⎲ ⎳
Дробь в HTML
shpargalkablog.ru
