Как задать шрифт, изменить размер или цвет текста отдельного участка. Самоучитель HTML
Первым делом хочу немного отвлечься от темы и поговорить о своих примерах кодов, например в предыдущей главе я ни где не изобразил полного кода страницы а показывал только так:
<UL>
<LI> HTML </LI>
<LI> CSS
<UL>
<LI> введение </LI>
<LI> типы документов </LI>
<LI> типы стилей </LI>
</UL>
</LI>
<LI> PHP </LI>
</UL>Но на самом деле я подразумевал вот так:
<html>
<head>
<title>Использование списков.</title>
</head>
<body>
<UL> фотошоп
<LI> HTML
<LI> РНР
</UL>
</body>
</html>Т.е. в дальнейшем вы должны понимать что все теги которые я демонстрирую вы должны вставлять в основной ХТМЛ-шаблон между тегами А сейчас вернемся к нашей главе, для выполнения всех этих функций перечисленных в заглавии служит тег-контейнер <font> </font>
Теперь вернемся к нашей теме.Для того что бы изменить размер, шрифт или цвет текста отдельного участка в HTML существует тег-контейнер <font> отдельный кусок текста</font>
Начнем по порядку, и научимся изменять цвет текста отдельного участка, для этой цели в тег FONT нужно поместить атрибут COLOR вот так:
<fontЗначения атрибута color такие-же как и для атрибутов bgcolor text тега body, т.е мы можем их задавать словами по английски(Black, Green, Silver, Lime, Gray, Olive, White, Yellow, Maroon, Navy, Red, Blue, Purple, Teal, Fuchsia, Aqua)или номерами цвета в RGB (#000000- #FFFFFF)color="red"> отдельный кусок текста</font>
Далее мы с вами научимся задавать шрифты для текста и познакомимся с новым атрибутом FACE тега FONT,
<font face="Tahoma"> отдельный кусок текста</font>Шрифты служат для того что-бы текст имел более неординарный вид, но есть одна проблема, шрифтов которые есть у вас(посмотреть их можно в C:WINDOWSFonts) может не оказаться у ваших посетителей, вторая проблема шрифтов что некоторые шрифты можно использовать только к кириллице(русскими буквам) или наоборот только с латиницей(английскими буквами), есть конечно и третий тип который подходит и к латинице и кириллице. В нижнем списке я покажу какие шрифты есть стандартными и есть на всех компах а также подходят к любым буквам:
- Arial
- Cosmic Sans
- Courier
- Garamond
- Helvetica
- Verdana
- Tahoma
- Times
- Times New Roman
<font face="Tahoma, Times, Verdana"> отдельный кусок текста</font>
Из этого кода хотел заметить следующее, что если у вашего посетителя не окажется шрифта Tahoma , то текст будет предоставлен шрифтом Times , а если нет и Times то текст будет Times New Roman. Ну а если и этого шрифта не будет то шрифт по умолчанию браузера.
А теперь перейдем к размерам, изменить размер текста в HTML можно при помощи двух тегов font и/или BASEFONT.
Начнем с BASEFONT, этот тег служит для изменения базового цвета, шрифта и размера текста, на пример:
Этот тег не является контейнером, т.е. обратного тега не имеет. Цвет и шрифт текста задается как в теге FONT, а вот для изменения размера текста используется атрибут SIZE с значением от 1 до 7. Этот тег в тексте можно использовать несколько раз: <BASEFONT face=»Tahoma, Times, Verdana» color=»red» size=»4″>….текст….
<BASEFONT size=»6″>….текст….
<BASEFONT color=»gold» size=»3″>….текст….
По умолчанию размер текста = «3», этот размер можно не задавать. В первом примере мы весть текст увеличили на единицу, во второй линии мы его увиличили до «6», а в третей мы опять его вернули к тексту по умолчанию.
А пользоваться только тегом FONT с атрибутом SIZE он поддерживается почти всеми браузерами. Атрибут SIZE, так же принимает значения от 1 до 7, но эти размеры могут задаваться и от «-2» до «+4»
<font size=»+4″> текст </font>
<font size=»+3″> текст </font>
<font size=»+2″> текст </font>
<font size=»+1″> текст </font>
<font size=»+0″> текст </font>
<font size=»-2″> текст </font>
Тег FONT как и BASEFONT может содержать несколько атрибутов:
<font size=»5″ color=»red» fase=»Tahoma, Times, Verdana»>…. текст….</font>
Как задать размер шрифта в html
Важным делом в формировании текста на сайте является выбор размера шрифта html. С помощью его регулирования можно привлекательно оформить страничку. Выделить крупным важные части текста и наоборот вспомогательные строки сделать мельче. Однако, основным действием веб-мастера, должен быть подбор читабельного размера букв, чтобы пользователь мог нормально воспринимать текст. Шрифт должен быть не мелким и не слишком крупным, но достаточным для удобного восприятия информации. Такой, с первого взгляда казалось бы незначительный нюанс в выборе размера, может существенно повлиять на посещаемость ресурса.<p><font face=»Times Roman»>В этом тексте применяется шрифт «Times Roman».</font></p>
Вставляем атрибут size в приготовленную формулу. Вписывать его можно двумя способами — перед атрибута face и после, и так и так будет правильно (атрибут size подчеркнут):
Вариант 1. <p><font size=»2″ face=»Verdana»>В тексте шрифт «Verdana» и размер 2. </font></p>
Вариант 2. <p><font face=»Verdana» size=»2″>В тексте шрифт «Verdana» и размер 2. </font></p>
Немного меняем текст фразы и вставляем её в код файла index.html, знакомому нам по предыдущим статьям, со всеми размерами шрифта текста HTML, Screen 1.
Делаем просмотр файла в браузере, Screen 2. В окне вкладки проявилось семь размеров
Screen 2.
шрифта. Нужно отметить, что в текстах в основном используют 2, 3, 4 номера. Более крупный шрифт занимает много места на страничке и смотрится не привлекательно. Хотим заметить, не рекомендуем использовать большой размер в заголовках статей, разделов, параграфов. Если мы помним для этого существует тег <h></h> со своими свойствами, статья «
Начало главы или первую букву текста можно писать крупным шрифтом.
Выполняя простейшие правила форматирования текста с помощью кода HTML можно создать привлекательную, нормально читаемую страничку.
Главная страница Информация о сайте Карта сайта Новости сайта Заработать в Интернете
УЧЕБНИК HTML для новичков — Размер шрифта
Размер шрифта
По умолчанию размер шрифта равняется 3 пунктам. Но, при желании мы можем увеличить или уменьшить его размер с помощью атрибута <size>
Как и говорила, есть еще один путь — относительный. Это если за основу взять те три пункта, которые приняты по умолчанию. И прибавляя, либо отнимая число пунктов, можно увеличивать или уменьшать наши пунктики. А вот и примеры:
<FONT size= +2> означает 3+2=5 пунктов
<FONT size= +4> означает 3+4=7 пунктов
<FONT size= -1> означает 3-1=2 пункта
Может я вас немного запутала, но, приноровившись, вы будете щелкать эти задачки как орешки. Заодно и арифметику вспомните, а с нею и школьную юность… Значит, для вышеприведенных примеров можно записать так:
<font size=5>Шрифт размером в 5 пунктов</font>
<font size=+2>Шрифт размером 3+2 пункта</font>
<font size=7>Шрифт размером в 7 пунктов</font>
<font size=+4>Шрифт размером в 3+4 пункта</font>
<font size=2>Шрифт размером в 2 пунктов</font>
<font size=-1>Шрифт размером 3-1 пункта</font>
В принципе, вы можете изменить базовый размер, с которого ведется отсчет, и тогда этот размер будет использоваться по умолчанию с помощью Basefont. И, установив, например значение <basefont=4>, можно далее изменять значиения текста относительно этого размера. Указывать этот basefont можно не только на самой страничке, между тегами <BODY> и </BODY>, но и в заголовке между тегами <HEAD> и </HEAD>
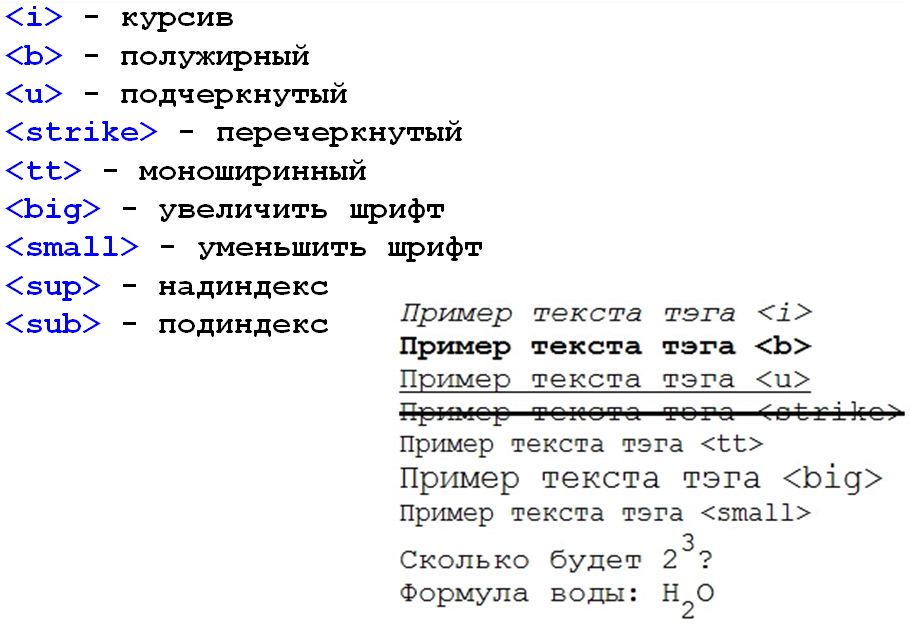
А если вам не нравится возиться с цифрами, то можно обойтись и буквами, вернее словами. Big — большой, small — маленький. Вернее, больше и меньше.
Опять примерчики:
Это обычный текст.
<big>Этот текст побольше.</big>
<small>Этот текст поменьше.</small>
А хотите, вообще можно написать — больше, больше, больше, или наоборот, меньше-меньше-меньше. Вот так:
<big><big><big>Ну ооочень большой текст!</big></big></big>
<small><small><small>А тут малюююююююсенький!</small></small></small>
В общем, выбирайте сами, какой размер установить, только смотрите, чтобы экран не разорвало! Он же все-таки не резиновый!
Тренировка!
Введите в форму любой текст, необходимые теги, нажмите на «посмотреть» и любуйтесь на свою работу!
Как задать цвет шрифта с помощью HTML
Цвет шрифта на сайте можно задать при помощи HTML-кода. Для этого существует тег font. По определению, тег font служит некой «обёрткой» или «контейнером» для текста, управляя свойствами которого можно изменять оформление текста.
Тег font применяется следующим образом:
<p>Конструктор сайтов <font>"Нубекс"</font></p>Самый простой способ, как изменить цвет шрифта в HTML, это использовать атрибут color тега font:
Конструктор сайтов <font color="blue">"Нубекс"</font>Здесь задается синий цвет для слова, обрамленного тегом font.
Но помимо параметра color, тег имеет и другие атрибуты.
Атрибуты тега FONT
Тег font имеет всего три атрибута:
- color – задает цвет текста;
- size – устанавливает размер текста;
- face – задает семейство шрифтов.
Параметр color может быть определен названием цвета (например, “red”, “blue”, “green”) или шестнадцатеричным кодом (например, #fa8e47).
Атрибут size может принимать значения от 1 до 7 (по умолчанию равен 3, что соответствует 13,5 пунктам для шрифта Times New Roman). Другой вариант задания атрибута – “+1” или “-1”. Это означает, что размер будет изменен относительно базового на 1 больше или меньше, соответственно.
Рассмотрим применение этих атрибутов на нашем примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Меняем цвет шрифта при помощи HTML</title>
</head>
<body>
<p>Конструктор сайтов <font size="6" color="#fa8e47" face="serif">"Нубекс"</font></p>
</body>
</html>Мы применили тег font к одному слову, задали для него размер 6, оранжевый цвет и семейство шрифтов “Serif”.
Задание цвета текста при помощи CSS
Если вам нужно применить определенное форматирование (например, изменить цвет текста) к нескольким участкам текста, то более правильно будет воспользоваться CSS-кодом. Для этого существует атрибут color. Рассмотрим способ его применения на нашем примере:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Меняем цвет шрифта при помощи CSS</title>
<style>
.nubex {
color:#fa8e47;
font-size: 150%;
}
.constructor {
color: blue;
}
.saitov {
color: green;
font-size: 125%;
}
</style>
</head>
<body>
<p><span>Конструктор</span> <span>сайтов</span> <span>"Нубекс"</span></p>
</body>
</html>Здесь мы задали синий цвет для слова «Конструктор» (размер его, по умолчанию, 100% от базового), зеленый цвет и размер 125% для слова «сайтов», оранжевый цвет и размер 150% для слова «Нубекс».
теги форматирования абзацев и текста в html
Цель урока: изучение основных тегов для форматирования текста html и абзацев.
Элементы форматирования текста
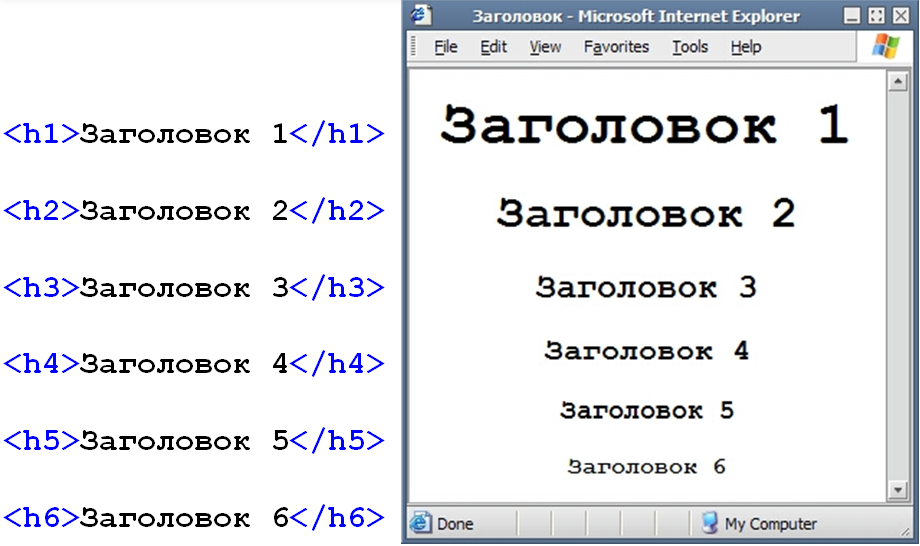
Заголовки
- Для размещения заголовков существует тег
<h>с номером уровня заголовка. - Самый крупный заголовок соответствует тегу
<h2>, соответственно заголовок самого низкого уровня (самый мелкий размер шрифта) —<h6>. - Базовый размер шрифта на странице соответствует заголовку
<h4>:
<h2></h2>

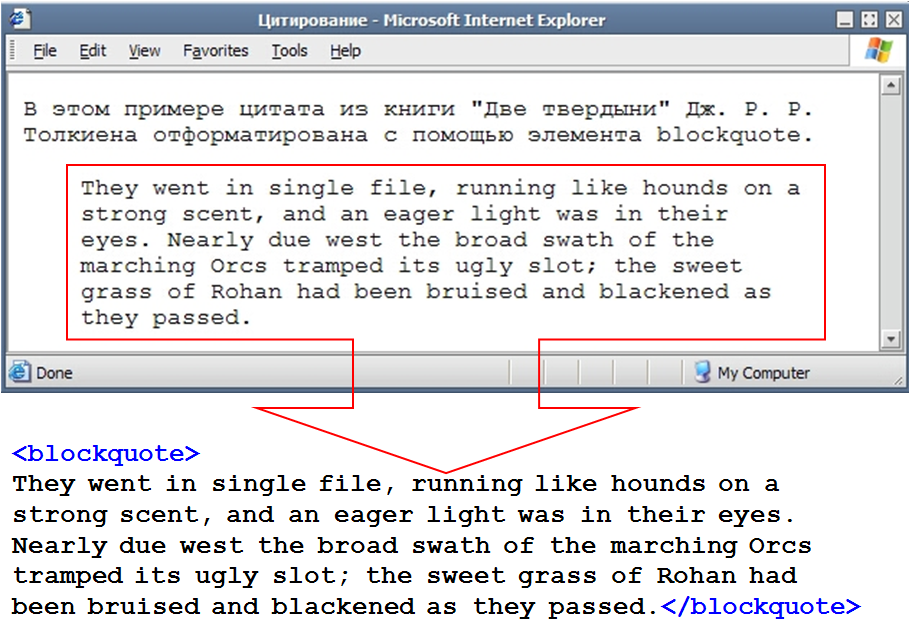
Блочная цитата
<blockquote></blockquote>
Для размещения в тексте цитаты используется тег <blockquote>:

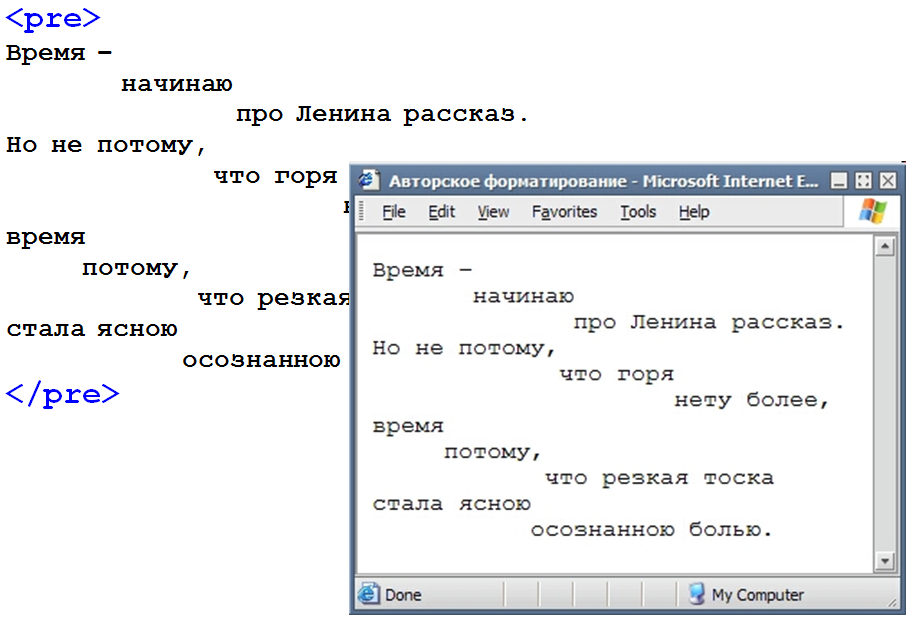
Преформатированный текст
<pre></pre>
Для того, чтобы сохранить в тексте все пробельные символы, необходимо использовать тег <pre>. Но при этом следует учесть, что для содержимого данного тега невозможно задать стиль шрифта:
Курсив, жирность, подчеркивание и другие теги

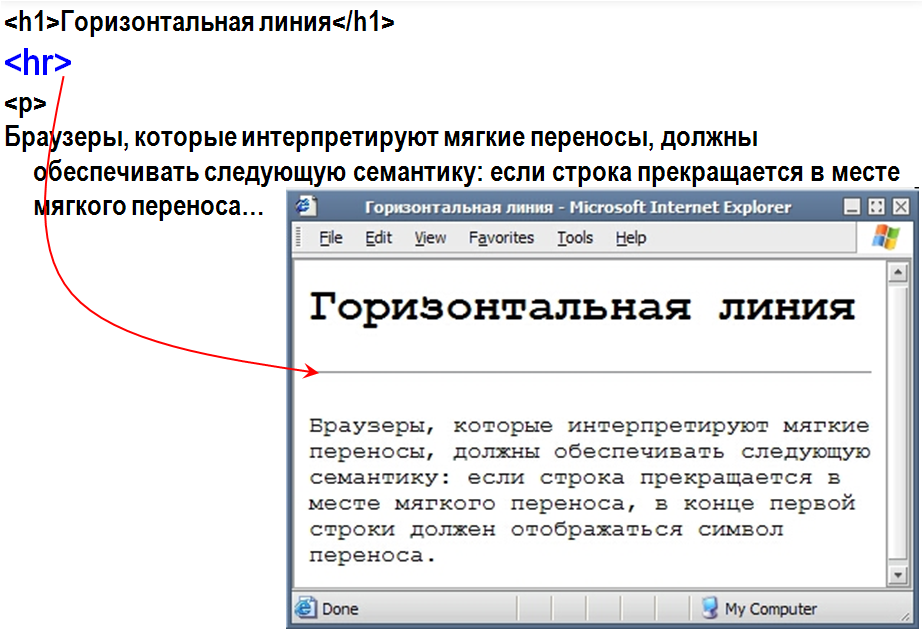
Горизонтальная линия
<hr></hr>
Данный элемент служит для разделения некоторых структурных элементов текста друг от друга. Либо может быть использован просто как эстетический элемент оформления документа:
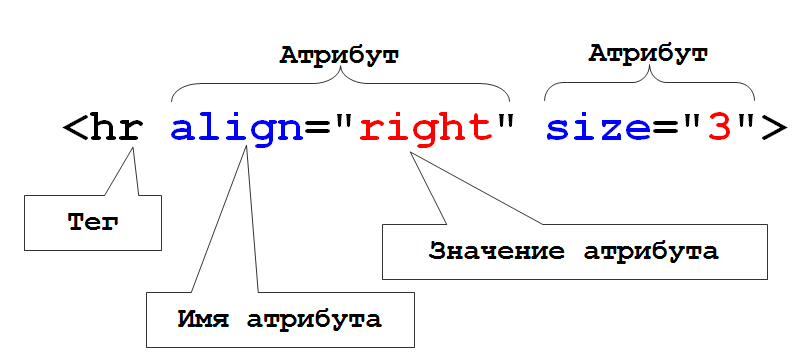
Атрибуты тегов
- Для уточнения действия некоторых тегов они дополняются атрибутами.
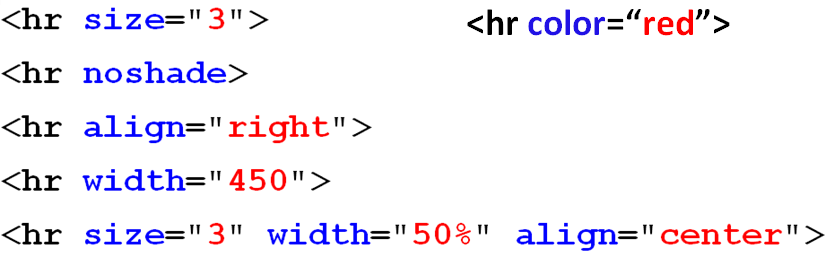
- Так, у рассмотренного тега горизонтальной линии есть дополнительные свойства, выраженные в атрибутах
- size — ширина линии,
- width — длина линии,
- align — выравнивание линии
и другие.

- Атрибуты указываются в открывающем теге в виде атрибут=значение.
- Атрибутов может быть несколько, тогда они указываются через пробелы, и их порядок следования практически не важен.

Атрибуты тега body
Для начала рассмотрим два основных атрибута тега body:
- bgcolor — задний фон страницы и
- text — цвет текста на всей странице.
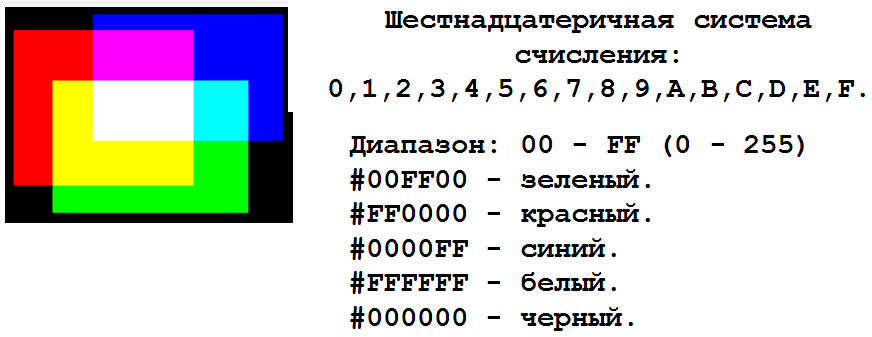
Для задания цвета можно использовать названия цветов на английском языке, либо код цвета в шестнадцатеричной системе счисления.
или

Перед указанием цвета в 16-й системе обязательно ставится символ «шарп» — #
Для подбора подходящего цвета перейдите на страницу палитры цветов онлайн.
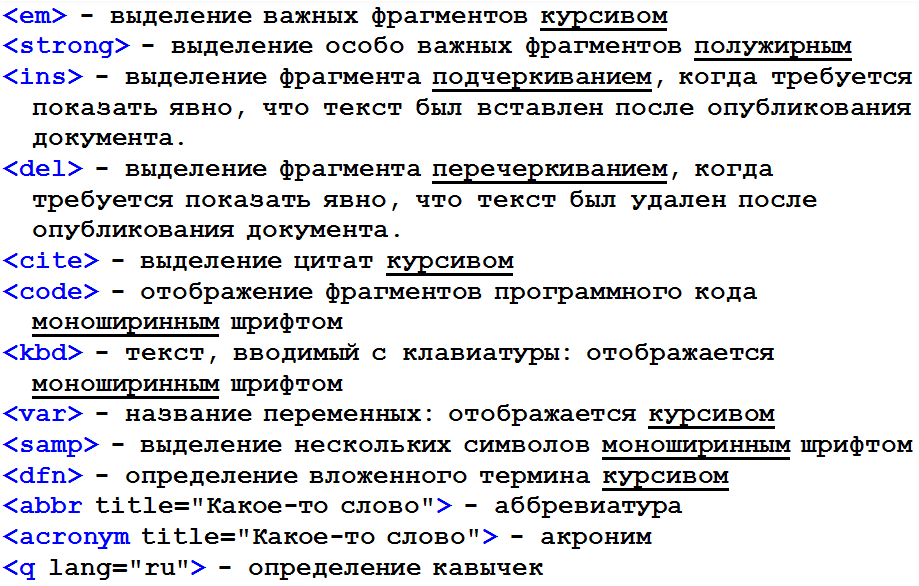
Теги логического форматирования текста
В html есть теги, которые несут больше не эстетическую нагрузку, а логическую или смысловую нагрузку. Т.е. большинство из них внешне влияет на содержимое, делая его подчеркнутым или выделяя каким-либо другим образом. Но созданы эти теги логического форматирования с целью выделить смысловую характеристику содержимого:
Например, тег del делает содержимое перечеркнутым, при этом указывая прежде всего на смысл удаления текста.

Элементы форматирования абзацев
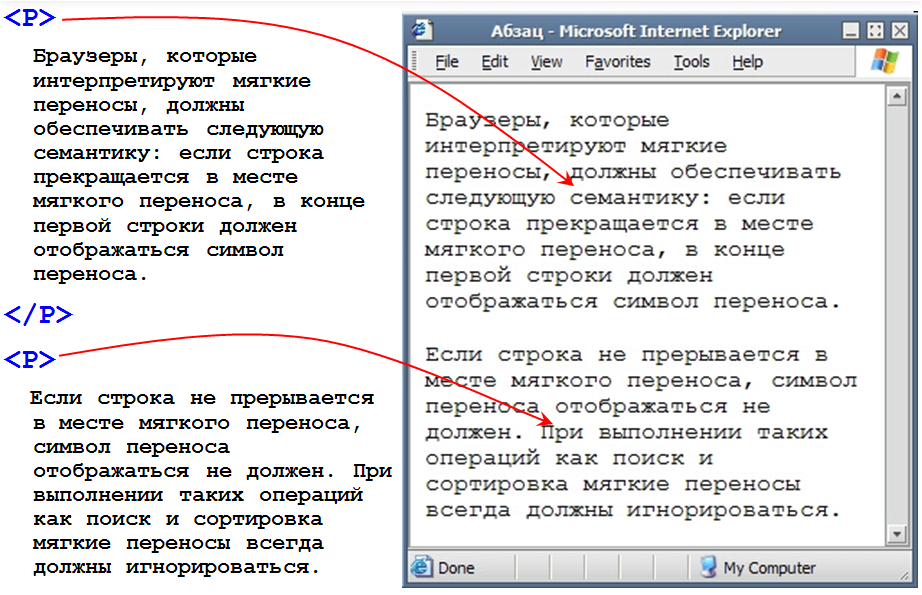
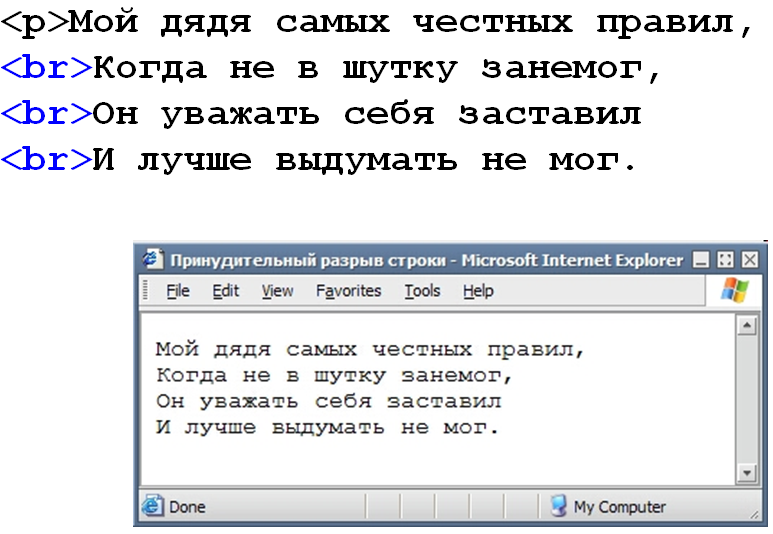
- Для перехода на другую строку текста служит пустой элемент <br>.
- Тогда как для выделения в тексте абзаца служит элемент <p>, содержимое которого и является сам абзац. Перед абзацем и после него добавляются отступы, но красная строка при этом не предусмотрена.

Пример совместного использования тегов <br> и <p>:

Скачайте текст по ссылке ниже. При помощи редактора или блокнота выполните должное форматирование документа, добавив необходимые на Ваш взгляд теги (заголовки, теги форматирование шрифта и абзацев).
Текст: Файл задания 1.
Желаемый результат:

Цвет и гарнитура шрифта
Для форматирования шрифта существует тег <font>. Однако, тег уже практически не используется.
<font></font>
Тег используется только со своими атрибутами:
- size — размер шрифта, от 1 до 7 (3 — базовый размер, 6 — размер заголовка h2)
- face — семейство шрифта (serif — с засечками, sans-serif — рубленый или без засечек, monospace — моноширинный)
- color — цвет
Пример:
<font size="4" color="ff0000" face="Arial, Verdana, sans-serif"> Текст красного цвета, шрифт без засечек </font> |
<font size=»4″ color=»ff0000″ face=»Arial, Verdana, sans-serif»> Текст красного цвета, шрифт без засечек </font>
Результат а браузере:
Текст красного цвета, шрифт без засечек
Специальные символы
код html
© &cоpy; Копирайт
® &rеg; Знак зарегистрированной торговой марки
™ &trаde; Знак торговой марки
&shу; Мягкий перенос
× &timеs; Умножить
÷ &dividе; Разделить
± &рlusmn; Плюс/минус
≤ &lе; Меньше или равно
≥ &gе; Больше или равно
Задание html 3:Скачайте файл с текстом для задания. Откройте файл в редакторе кода (например, notepad++). Выполните подряд все задания, указанные в комментариях html. Протестируйте результат в браузере.
Учебник HTML — Теги HTML
HTML-документ (страничка) — документ, написанный на языке HTML. Заключается между тегами <HTML> и </HTML>.
Значения тегов разметки документа
Теги разметки — специальные команды для расположения на экране текста, графики, видео и аудио фрагментов, а также команды, служащие для связи с другими HTML-документами и ресурсами Интернет.
Основные теги разметки
<HEAD> и </HEAD>. Между этими тегами располагается информация о документе.
<TITLE> и </TITLE>. В этих тегах заключается название странички, которое будет выведено в рамке окна программы просмотра.
<BODY> и </BODY>. «Тело» документа (текст, графика и т.д.) располагается между этими двумя тегами.
Параметры тега <BODY>:
BGCOLOR — цвет фона (<BODY BGCOLOR=»#000000″>)
BACKGROUND — бэкграунд
TEXT — цвет текста
LINK — цвет ссылки
VLINK — цвет ссылки, уже посещенной в прошлом
ALINK — цвет активной ссылки
<P> и </P> — теги, служащие для выделения абзацев. Новый абзац всегда отделяется от предыдущего пустой строкой.
<BR> — тег, служащий для переноса текста на другую строку. Может также служить для отделения графики от текста на интервал.
<HR> — тег, служащий для логического разделения текста горизонтальной линией.
<PRE> и </PRE> — Между этими тегами располагается предварительно отформатированный текст. На экран он выводится шрифтом типа «курьер».
Параметры выравнивания
Используются в <P> и <H>
ALIGN=LEFT — выравнивание по левому полю
ALIGN=RIGHT — выравнивание по правому полю
ALIGN=CENTER — выравнивание по центру
Теги выравнивания
<LEFT> и </LEFT> — выравнивание по левому полю
<RIGHT> и </RIGHT> — выравнивание по правому полю
<CENTER> и </CENTER> — выравнивание по центру
Заголовки, служащие для выделения логических частей текста
<h2> и </h2> — Заголовок первого уровня.
<h3> и </h3> — Заголовок второго уровня.
<h4> и </h4> — Заголовок третьего уровня.
<h5> и </h5> — Заголовок четвертого уровня.
<H5> и </H5> — Заголовок пятого уровня.
<H6> и </H6> — Заголовок шестого уровня.
Теги для выделения текста и шрифта
<B> и </B> — теги для выделения текста (слов, букв) жирным шрифтом.
<I> и </I> — теги для выделения текста (слов, букв) курсивным шрифтом, типа Italic.
<U> и </U> — текст, расположенный между двумя этими тегами, будет подчеркнут.
<BLINK> и </BLINK> — текст, расположенный между двумя этими тегами, будет мигать.
<FONT SIZE=n>и</FONT> — теги для изменения размера шрифта (где n — размер шрифта в пикселях px).
<FONT COLOR=»#FFFFFF»> и </FONT> — теги для изменения цвета шрифта.
Теги для формирования списков
<OL> и </OL> — теги, показывающие начало и конец нумерованного списка
<UL> и </UL> — теги, показывающие начало и конец маркированного списка.
<LI> — Элемент списка
<DL> и </DL> — теги, показывающие начало и конец глоссария.
<DT> — Термин глоссария, располагается без отступа от левого поля страницы.
<DD> — Описание термина, располагается с отступом от левого поля страницы.
Теги-команды для вставки в текст объектов не текстовой информации
<IMG SRC=»file.gif»> или <IMG SRC=»file.jpg»> — команда для вставки графического изображения
<IMG SRC=»file.wav»> — команда для вставки звукового фрагмента
<IMG SRC=»file.avi»> — команда для вставки видео фрагмента
Параметры графического изображения
WIDHT — ширина картинки в пикселях
HEIGHT- высота картинки в пикселях
ALIGN — выравнивание (ALIGN=LEFT — выравнивание по левому полю, ALIGN=RIGHT — по правому полю, ALIGN=TOP — по верхней границе, ALIGN=BOTTOM — по нижней границе, ALIGN=MIDDLE или CENTER — по центру)
HSPACE — горизонтальный отступ от графического изображения
VSPACE — вертикальный отступ
ALT — альтернативный текст, служит для обозначения изображения
Команды, служащие для гиперсвязи с другими HTML-документами и ресурсами Интернет
<A HREF=»fail.htm»>и</A>или<A HREF=»http://www.ru»>и</A> — гиперсвязи
<ADDRESS><A HREF=»mailto:[email protected]»>[email protected]</ADDRESS> — гиперсвязь с адресом электронной почты
Таблицы
Таблица — сетка для показа данных в строках и столбцах, а также средство для форматирования текста
<TABLE> и </TABLE> — теги для вставки таблицы в HTML документ
Параметры тега <TABLE>
BGCOLOR — цвет фона
BORDER — ширина бордюра
WIDHT — ширина таблицы
Теги разметки таблицы
<CAPTION> и </CAPTION> — название таблицы, имеет параметр ALIGN=TOP — выравнивание над таблицей и ALIGN=BOTTOM — под таблицей.
<TR> и </TR> — Строчка таблицы. Может иметь параметры BGCOLOR — цвет фона внутри строки;
ALIGN=LEFT, RIGHT, CENTER — выравнивание внутри строки;
VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание внутри строки таблицы.
<TD> и </TD>— Столбец таблицы. Может иметь параметры BGCOLOR — цвет фона под столбцом;
ALIGN=LEFT, RIGHT, CENTER — выравнивание внутри
столбца;
VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание;
COLSPAN растягивание клетки на несколько столбцов, ROWSPAN — растягивание клетки на несколько строк.
<TH> и </TH> — Заголовок столбца. Может иметь параметры BGCOLOR — цвет фона под названием;
ALIGN=LEFT, RIGHT, CENTER — выравнивание;
VALIGN=TOP, BOTTOM, MIDDLE — вертикальное выравнивание;
COLSPAN, ROWSPAN — растягивание клетки на несколько столбцов или строк; WIDHT — ширина названия.
Рамки-фреймы
Рамки-фреймы — средство для разделения экрана на несколько областей, в каждой из которых отображается содержимое отдельной Web-страницы или Web-сайта.
<FRAMESET> и </FRAMESET> теги для создания рамки
Параметры тега <FRAMESET>
COLS — подразделяют экран на определенное количество колонок (вертикальных)
ROWS — подразделяют экран на определенное количество колонок (горизонтальных)
BORDCOLOR — цвет рамки
BORDER — ширина бордюра
FRAMEBORDER — граница рамки (FRAMEBORDER=YES — есть граница, FRAMEBORDER=NO — нет границы, FRAMESPACING=n — ширина границы)
<FRAME> Тег для описания рамки (<FRAME SRC=»file.htm»>).
Параметры тега <FRAME>
SCROLING — параметр для регулировки полосы прокрутки:
SCROLING=YES — полоса прокрутки будет всегда
SCROLING=NO — полосы прокрутки не будет
SCROLING=AUTO — полоса прокрутки появляется только в случае необходимости
MARGINWIDHT и MARGINHEIGHT — параметры, которые управляют отступом внутри рамок, служат для выравнивания графического изображения внутри рамки
NORESIZE — параметр, указывающий на то, что размер рамки-фрейма никогда не будет меняться.
A link to <A HREF=»file.htm» TARGET=»frame2″> file.htm</A> — Связь между фреймами
TARGET — атрибут связи между фреймами. Имеет несколько значений:
_BLANK загружает содержимое страницы, заданной ссылкой, в новое пустое окно.
_SELF содержимое страницы, заданной ссылкой, в окно, которое содержит ссылку.
_PARENT загружает содержимое страницы, заданной ссылкой, в окно, являющееся непосредственным владельцем набора фреймов.
_TOP содержимое страницы, заданной ссылкой, в окно, игнорируя используемые фреймы.
Обработка браузеров, не поддерживающих фреймы:
<FRAMESET>
…Здесь располагаются фреймы
</FRAMESET>
<NOFRAMES>
<BODY>
…Здесь располагается текст без фреймов
<BODY>
</NOFRAMES>
Бегущая строка
<MARQUEE>ТЕКСТ</MARQUEE> — тег, создающий бегущую строку
<MARQUEE DIRECTION=»left»>TEKCT</MARQUEE> — Если бегущую строку нужно направить справа налево
<MARQUEE DIRECTION=»right»>TEKCT</MARQUEE> — движение слева направо.
scroll — стандартное движение от правого края к левому
slide — надпись один раз пробегает от правого края к левому, где и остается.
alternate — движение от правого края страницы к левому и обратно. Бесконечный цикл.
<MARQUEE LOOP=n BEHAVIOR=scroll>TEKCT</MARQUEE> — Ограничение числа циклов. Значение n оператора LOOP указывает число повторений цикла.
<MARQUEE WIDHT=n>TEKCT</MARQUEE> — указать ширину участка, занимаемого бегущей строкой, где n — ширина той части страницы, на которой расположена бегущая строка. Значение n указывается как в пикселях, так и в процентах от общей ширины видимой части страницы.
<MARQUEE scrollamount=n>TEKCT</MARQUEE> — Регулировка движения надписи по экрану. Здесь n — число пикселей.
<MARQUEE scrolldelay=t>TEKCT</MARQUEE> — В данном случае переменная величина — время t — измеряется в миллисекундах. Метод задания скорости состоит в указании времени, спустя которое текст будет перерисован на экране заново.
<FONT SIZE=n><MARQUEE> ТЕКСТ</MARQUEE></FONT> — возможность указывать величину шрифта текста в строке.
<MARQUEE BGCOLOR=n> ТЕКСТ </MARQUEE> — окрасить поверхность бегущей строки в какой-либо цвет, где n можно указать в виде шестнадцатеричного числа либо написав его название
<MARQUEE HEIGHT=n>ТЕКСТ</MARQUEE> — указывает высоту бегущей строки
font | htmlbook.ru
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Зависит от использования |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font |
Версии CSS
| CSS 1 | CSS 2 | CSS 2.1 | CSS 3 |
|---|---|---|---|
Описание
Универсальное свойство, которое позволяет одновременно задать несколько характеристик шрифта и текста.
Синтаксис
font: [font-style||font-variant||font-weight] font-size [/line-height] font-family | inherit
Значения
В качестве обязательных значений свойства font указывается размер шрифта и его семейство. Остальные значения являются опциональными и задаются при желании. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.
- inherit
- Наследует значение родителя.
Допускается в качестве значения использовать ключевые слова, определяющие шрифт различных элементов операционной системы пользователя.
- caption
- Шрифт для текста элементов форм вроде кнопок.
- icon
- Шрифт для текста под иконками.
- menu
- Шрифт применяемый в меню.
- message-box
- Шрифт для диалоговых окон.
- small-caption
- Шрифт для подписей к небольшим элементам управления.
- status-bar
- Шрифт для строки состояния окон.
Примеры использования
p { font: 12pt/10pt sans-serif; }
Из типографики пошла запись указывать через слэш размер шрифта и межстрочное расстояние (интерлиньяж). Поэтому 12pt в данном случае означает размер основного текста в пунктах, а 10pt — интерлиньяж. В качестве семейства указывается рубленый шрифт (sans-serif).
p { font: bold italic 110% serif; }
Значение bold устанавливает жирное начертание текста, а italic — курсивное. В данном случае их порядок не важен, поэтому bold и italic можно поменять местами. Размер текста задается в процентах, а в качестве гарнитуры используется шрифт с засечками (serif).
p { font: normal small-caps 12px/14px fantasy; }
Значение small-caps принадлежит свойству font-variant и устанавливает текст в виде капители (заглавные буквы уменьшенного размера). Значение normal применяется сразу к двум свойствам: font-style и font-weight.
Пример
HTML5CSS2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>font</title>
<style>
.layer1 {
font: 12pt sans-serif;
}
h2 {
font: 200% serif;
}
</style>
</head>
<body>
<div>
<h2>Duis te feugifacilisi</h2>
Duis autem dolor in hendrerit in vulputate velit esse molestie consequat, vel
illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio
dignissim qui blandit praesent luptatum zzril delenit au gue duis dolore te
feugat nulla facilisi.
</div>
</body>
</html>Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font
Объектная модель
[window.]document.getElementById(«elementID»).style.font
Браузеры
Internet Explorer до версии 7.0 включительно не поддерживает значение inherit.
HTML коды и теги размера шрифта
size = " font size " > …
Прежде всего, вы можете указать размер текста на своей веб-странице с помощью атрибута ‘size’ в коде элемента HTML font . Если размер текста на веб-странице не определен, веб-браузер отобразит текст размером 3.
Значение, которое вы вводите для атрибута size , представляет собой число, представляющее любой из семи различных относительных размеров. Эти цифры от 1 до 7 соответственно. Вот результаты, которые вы получите, указав атрибут size :
Это размер 1.это размер 2.
это размер 3.
это размер 4.
это размер 5.
Это размер 6.
Это размер 7.
Чтобы применить выбранный размер шрифта, просто введите пару атрибут-значение:
size = " размер шрифта " ,..в ваш тег , где размер шрифта равно любому числу от 1 до 7.Пример:
size = "4" > Ваш видимый текст идет сюда и будет выглядеть следующим образом. Альтернативы
Другой способ указать размер текста — ввести число от 1 до 4, которое либо добавляет, либо вычитает из вашего
базового шрифта размер . В отсутствие объявления basefont по умолчанию basefont имеет размер 3.Вводя значение «+1» для атрибута size , вы определяете, что ваш текст будет отображаться на один размер больше, что приравнивается к размеру 4. Аналогичным образом значение «+2» соответствует размеру шрифта 5. Переход к другому размеру direction значение «-1» соответствует размеру 2, а «-2» соответствует размеру 1 (размер основного шрифта 3 — 2 = размер шрифта 1). Многие редакторы WSYIWYG создают исходный код, используя эту систему изменения размера шрифта. Это должно помочь объяснить вещи, если вы когда-нибудь решили взглянуть на исходный код при использовании редактора WYSIWYG и впоследствии задались вопросом, о чем идет речь обо всех этих «+2» и «-1». Еще один способ определения размера текста на веб-странице — использовать элементы стиля шрифта big и small . Эта система работает очень похоже на систему size = ± 1 в том смысле, что использование одного набора тегов ... соответствует на один размер больше при использовании одного набора из ... тегов означает на один размер меньше.
Следовательно, если вы начинали с пустой веб-страницы без применения форматирования (размер основного шрифта по умолчанию 3), следующие три примера дадут идентичные результаты:
size = "4" > Как всегда… size = "+ 1" > Как всегда … Как и прежде ... Вложение пары тегов ... один в другой и использование этого для форматирования текста дает то же самое эффект отрисовки текста на два размера больше или, по сути, с использованием пары size = "+ 2" значение атрибута с элементом font .
Следовательно, следующие три примера дадут идентичные результаты:
size = "5" > Тройка снова и снова. size = "+ 2" > Тройка снова и снова. Тройка снова и снова. Многие редакторы WYSIWYG также используют эту систему изменения размера шрифта
big / small .Это один из недостатков использования этих программ веб-разработки «мгновенного пирога». Иногда они могут создавать очень раздутый и беспорядочный исходный код. Используя одну из этих программ, когда пользователь выделяет текст, который он хочет сделать действительно большим, а затем четыре раза нажимает кнопку make-text-large (довольно часто обозначается кнопкой a + в пользовательском интерфейсе), итоговый исходный код будет выглядеть так: Ваш действительно большой текст. Это сделать намного проще, если просто поставить:
Ваш действительно большой текст. Еще более нелепый сценарий создается, когда пользователь WYSIWYG выделяет текст, который он хотел бы увеличить, а затем, например, трижды щелкает по кнопке сделать текст больше , но потом меняет его разум и решает, что какой-то ранее набранный текст будет лучше в исходном размере.Затем — часто не подозревая о том, что он действительно создает за кулисами в исходном коде — он возвращается, выделяет этот текст и трижды нажимает кнопку make-text-less , создавая связку исходного кода, который является полным отходы площадей:
Размер не будет применяться к этому тексту .. ... пока этот текст появится в размере 6. Это то же самое, что просто поставить:
Размер не будет применяться к этому тексту ... ... в то время как этот текст будет отображаться с размером 6. После того, как вы попытались отладить веб-страница, набитая до жабры бесполезным исходным кодом типа и так далее, до тошноты, вы можете немного подумать о том, насколько «легкими» действительно являются некоторые редакторы WYSIWYG.
Итак, какой размер текста следует использовать? Отчасти это вопрос вкуса, отчасти вопрос необходимости, а также может зависеть от того, какой стиль шрифта вы используете.
Слишком мелкий текст может быть трудно, а иногда даже невозможно прочитать (размер Arial = «1»).
С другой стороны, слишком большой текст может вызвать эффект «крика». Это может отвратить посетителей от вашей веб-страницы, особенно если вся страница заполнена таким текстом (Arial size = «6»).
Большинство авторов веб-страниц обычно используют диапазон размера 3–5 для нормального чтения (в зависимости от стиля шрифта), но могут увеличить размер шрифта для заголовков и заголовков.
Теперь давайте перейдем к изучению того, как установить стиль шрифта на своей веб-странице …
См. Также:
,Размер шрифта HTML | Тег, код, CSS, стиль | px, em, small, bold
При изменении размера шрифта HTML используются два термина. Первый — это изменение размера текста с помощью тега , а второй — использование атрибута стиля CSS. Вы изучите все методы определения размера текста HTML. Например, как сделать размер шрифта текста маленьким или большим, что такое px, em и т. Д.
.javascript — Как получить размер шрифта в HTML
Переполнение стека- Около
- Товары
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- работы Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
- реклама Обратитесь к разработчикам и технологам со всего мира
CSS свойство font-size
Пример
Установите размер шрифта для разных элементов:
div.a {font-size: 15 пикселей;
}
див.б {
размер шрифта: большой;
}
div.c {
font-size: 150%;
}
Определение и использование
Свойство font-size устанавливает размер шрифта.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
| Объект | |||||
|---|---|---|---|---|---|
| размер шрифта | 1,0 | 5,5 | 1,0 | 1,0 | 7,0 |
Синтаксис CSS
Размер шрифта: средняя | хх-малогабаритные | х-малые | малые | большие | X-LARGE | хх-большой | меньше | больше | длина | начальная | наследование;
Стоимость объекта
| Значение | Описание | Сыграй |
|---|---|---|
| средний | Устанавливает средний размер шрифта.Это по умолчанию | Играй » |
| xx малый | Устанавливает размер шрифта на xx-small size | Играй » |
| x маленький | Устанавливает очень маленький размер шрифта | Играй » |
| малый | Устанавливает малый размер шрифта | Играй » |
| большой | Устанавливает большой размер шрифта | Играй » |
| x большой | Задает очень большой размер шрифта | Играй » |
| xx большой | Устанавливает размер шрифта в xx-большой размер | Играй » |
| меньше | Устанавливает размер шрифта меньшего размера, чем родительский элемент | Играй » |
| крупнее | Устанавливает размер шрифта больше, чем у родительского элемента. | Играй » |
| длина | Устанавливает фиксированный размер шрифта в пикселях, см и т. Д.Подробнее о единицах длины | Играй » |
| % | Устанавливает размер шрифта в процентах от размера шрифта родительского элемента. | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальные | Играй » |
| унаследовать | Наследует это свойство от своего родительского элемента.Читать про наследство |
Связанные страницы
УчебникCSS: шрифты CSS
Ссылка CSS: свойство шрифта
СсылкаHTML DOM: fontSize свойство
,
