— HTML | MDN
<input> элемент типа tel используется чтобы разрешить пользователю вводить и редактировать номер телефона. В отличии от<input type="email"> и <input type="url"> , введеное значение не проверяется автоматически по определенном формату, перед тем как форма может быть отправлена , потому что форматы телефонных номеров сильно различаются по всему миру
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Despite the fact that inputs of type tel are functionally identical to standard text inputs, they do serve useful purposes; the most quickly apparent of these is that mobile browsers — especially on mobile phones — may opt to present a custom keypad optimized for entering phone numbers.
Note: Browsers that don’t support type tel fall back to being a standard text input.
| Value | A DOMString representing a telephone number, or empty |
| Events | change and input |
| Supported Common Attributes | autocomplete, maxlength, minlength, pattern, placeholder, readonly, and size |
| IDL attributes | list, selectionStart, selectionEnd, selectionDirection, and value |
| Methods | select(), setRangeText(), setSelectionRange() |
The <input> element’s value attribute contains a DOMString that either represents a telephone number or is an empty string ("").
In addition to the attributes that operate on all <input> elements regardless of their type, telephone number inputs support the following attributes:
| Attribute | Description |
|---|---|
maxlength | The maximum length, in UTF-16 characters, to accept as a valid input |
minlength | The minimum length that is considered valid for the field’s contents |
pattern | A regular expression the entered value must match to pass constraint validation |
placeholder | An example value to display inside the field when it has no value |
readonly | A Boolean attribute which, if present, indicates that the field’s contents should not be user-editable |
size | The number of characters wide the input field should be onscreen |
maxlengthThe maximum number of characters (as UTF-16 code units) the user can enter into the telephone number field.
maxlength is specified, or an invalid value is specified, the telephone number field has no maximum length. This value must also be greater than or equal to the value of minlength.The input will fail constraint validation if the length of the text entered into the field is greater than maxlength UTF-16 code units long.
minlengthThe minimum number of characters (as UTF-16 code units) the user can enter into the telephone number field. This must be an non-negative integer value smaller than or equal to the value specified by minlength is specified, or an invalid value is specified, the telephone number input has no minimum length.
The telephone number field will fail constraint validation if the length of the text entered into the field is fewer than minlength UTF-16 code units long.
patternThe pattern attribute, when specified, is a regular expression that the input’s value must match in order for the value to pass constraint validation. It must be a valid JavaScript regular expression, as used by the
It must be a valid JavaScript regular expression, as used by the RegExp type, and as documented in our guide on regular expressions; the
If the specified pattern is not specified or is invalid, no regular expression is applied and this attribute is ignored completely.
Tip: Use the title attribute to specify text that most browsers will display as a tooltip to explain what the requirements are to match the pattern. You should also include other explanatory text nearby.
See Pattern validation below for details and an example.
placeholderThe placeholder attribute is a string that provides a brief hint to the user as to what kind of information is expected in the field. It should be a word or short phrase that demonstrates the expected type of data, rather than an explanatory message. The text must not include carriage returns or line feeds.
It should be a word or short phrase that demonstrates the expected type of data, rather than an explanatory message. The text must not include carriage returns or line feeds.
If the control’s content has one directionality (LTR or RTL) but needs to present the placeholder in the opposite directionality, you can use Unicode bidirectional algorithm formatting characters to override directionality within the placeholder; see Overriding BiDi using Unicode control characters in The Unicode Bidirectional Text Algorithm for those characters.
readonlyA Boolean attribute which, if present, means this field cannot be edited by the user. Its value can, however, still be changed by JavaScript code directly setting the HTMLInputElement.value property.
Note: Because a read-only field cannot have a value, required does not have any effect on inputs with the readonly attribute also specified.
sizeThe size attribute is a numeric value indicating how many characters wide the input field should be. The value must be a number greater than zero, and the default value is 20. Since character widths vary, this may or may not be exact and should not be relied upon to be so; the resulting input may be narrower or wider than the specified number of characters, depending on the characters and the font (font settings in use).
This does not set a limit on how many characters the user can enter into the field. It only specifies approximately how many can be seen at a time. To set an upper limit on the length of the input data, use the
The following non-standard attributes are available to telephone number input fields. As a general rule, you should avoid using them unless it can’t be helped.
| Attribute | Description |
|---|---|
autocorrect | Whether or not to allow autocorrect while editing this input field. Safari only. Safari only. |
mozactionhint | A string indicating the type of action that will be taken when the user presses the Enter or Return key while editing the field; this is used to determine an appropriate label for that key on a virtual keyboard. |
autocorrect A Safari extension, the autocorrect attribute is a string which indicates whether or not to activate automatic correction while the user is editing this field. Permitted values are:
on- Enable automatic correction of typos, as well as processing of text substitutions if any are configured.
off- Disable automatic correction and text substitutions.
mozactionhint A Mozilla extension, supported by Firefox for Android, which provides a hint as to what sort of action will be taken if the user presses the  This information is used to decide what kind of label to use on the Enter key on the virtual keyboard.
This information is used to decide what kind of label to use on the Enter key on the virtual keyboard.
Permitted values are: go, done, next, search, and send. The browser decides, using this hint, what label to put on the enter key.
Telephone numbers are a very commonly collected type of data on the web. When creating any kind of registration or e-commerce site, for example, you will likely need to ask the user for a telephone number, whether for business purposes or for emergency contact purposes. Given how commonly-entered phone numbers are, it’s unfortunate that a «one size fits all» solution for validating phone numbers is not practical.
Fortunately, you can consider the requirements of your own site and implement an appropriate level of validation yourself. See Validation, below, for details.
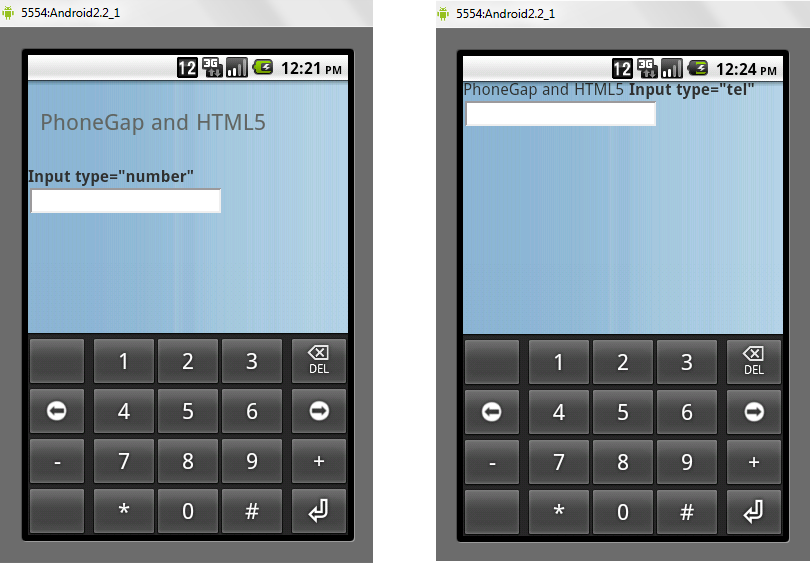
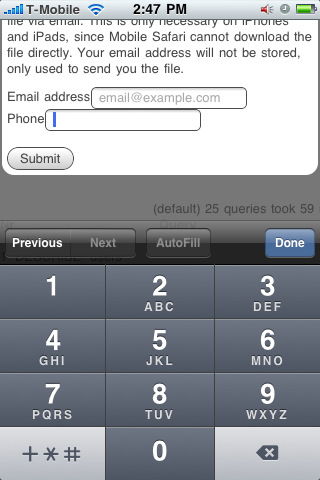
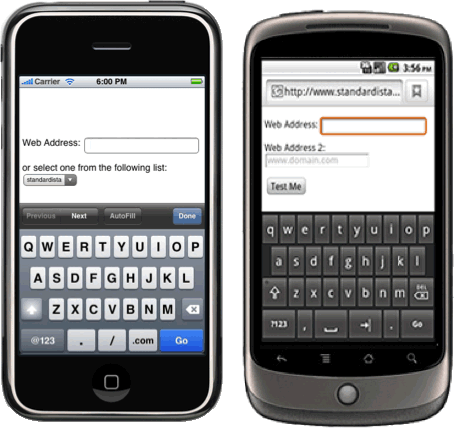
Custom keyboards
One of the main advantages of <input type="tel"> is that it causes mobile browsers to display a special keyboard for entering phone numbers. For example, here’s what the keypads look like on a couple of devices.
For example, here’s what the keypads look like on a couple of devices.
| Firefox for Android | WebKit iOS (Safari/Chrome/Firefox) |
|---|---|
A simple tel input
In its most basic form, a tel input can be implemented like this:
<label for="telNo">Phone number:</label>
<input name="telNo" type="tel">There is nothing magical going on here. When submitted to the server, the above input’s data would be represented as, for example, telNo=+12125553151.
Placeholders
Sometimes it’s helpful to offer an in-context hint as to what form the input data should take. This can be especially important if the page design doesn’t offer descriptive labels for each <input>. This is where placeholders come in. A placeholder is a value that demonstrates the form the
A placeholder is a value that demonstrates the form the value should take by presenting an example of a valid value, which is displayed inside the edit box when the element’s value is "". Once data is entered into the box, the placeholder disappears; if the box is emptied, the placeholder reappears.
Here, we have an tel input with the placeholder 123-4567-8901. Note how the placeholder disappears and reappears as you manipulate the contents of the edit field.
<input name="telNo" type="tel"
placeholder="123-4567-8901">Controlling the input size
You can control not only the physical length of the input box, but also the minimum and maximum lengths allowed for the input text itself.
Physical input element size
The physical size of the input box can be controlled using the size attribute. With it, you can specify the number of characters the input box can display at a time. In this example, for instance, the
In this example, for instance, the tel edit box is 20 characters wide:
<input name="telNo" type="tel"
size="20">Element value length
The size is separate from the length limitation on the entered telephone number. You can specify a minimum length, in characters, for the entered telephone number using the minlength attribute; similarly, use maxlength to set the maximum length of the entered telephone number.
The example below creates a 20-character wide telephone number entry box, requiring that the contents be no shorter than 9 characters and no longer than 14 characters.
<input name="telNo" type="tel"
size="20" minlength="9" maxlength="14">Note: The above attributes do affect Validation — the above example’s inputs will count as invalid if the length of the value is less than 9 characters, or more than 14. Most browser won’t even let you enter a value over the max length.
Most browser won’t even let you enter a value over the max length.
Providing default options
As always, you can provide a default value for an tel input box by setting its value attribute:
<input name="telNo" type="tel"
value="333-4444-4444">Offering suggested values
Taking it a step farther, you can provide a list of default phone number values from which the user can select. To do this, use the list attribute. This doesn’t limit the user to those options, but does allow them to select commonly-used telephone numbers more quickly. This also offers hints to autocomplete. The list attribute specifies the ID of a <datalist> element, which in turn contains one <option> element per suggested value; each option‘s value is the corresponding suggested value for the telephone number entry box.
<label for="telNo">Phone number: </label>
<input name="telNo" type="tel" list="defaultTels">
<datalist>
<option value="111-1111-1111">
<option value="122-2222-2222">
<option value="333-3333-3333">
<option value="344-4444-4444">
</datalist>With the <datalist> element and its <option>s in place, the browser will offer the specified values as potential values for the email address; this is typically presented as a popup or drop-down menu containing the suggestions. While the specific user experience may vary from one browser to another, typically clicking in the edit box presents a drop-down of the suggested email addresses. Then, as the user types, the list is adjusted to show only filtered matching values. Each typed character narrows down the list until the user makes a selection or types a custom value.
Here’s a screenshot of what that might look like:
As we’ve touched on before, it’s quite difficult to provide a one-size-fits-all client-side validation solution for phone numbers. So what can we do? Let’s consider some options.
So what can we do? Let’s consider some options.
Important: HTML form validation is not a substitute for server-side scripts that ensure the entered data is in the proper format before it is allowed into the database. It’s far too easy for someone to make adjustments to the HTML that allow them to bypass the validation, or to remove it entirely. It’s also possible for someone to simply bypass your HTML entirely and submit the data directly to your server. If your server-side code fails to validate the data it receives, disaster could strike when improperly-formatted data (or data which is too large, is of the wrong type, and so forth) is entered into your database.
Making telephone numbers required
You can make it so that an empty input is invalid and won’t be submitted to the server using the required attribute. For example, let’s use this HTML:
<form>
<div>
<label for="telNo">Enter a telephone number (required): </label>
<input name="telNo" type="tel" required>
<span></span>
</div>
<div>
<button>Submit</button>
</div>
</form>And let’s include the following CSS to highlight valid entries with a checkmark and invalid entries with a cross:
div {
margin-bottom: 10px;
position: relative;
}
input[type="number"] {
width: 100px;
}
input + span {
padding-right: 30px;
}
input:invalid+span:after {
position: absolute; content: '✖';
padding-left: 5px;
color: #8b0000;
}
input:valid+span:after {
position: absolute;
content: '✓';
padding-left: 5px;
color: #009000;
}The output looks like this:
Pattern validation
If you want to further restrict entered numbers so they also have to conform to a specific pattern, you can use the pattern attribute, which takes as its value a regular expression that entered values have to match.
In this example we’ll use the same CSS as before, but our HTML is changed to look like this:
<form>
<div>
<label for="telNo">Enter a telephone number (in the form xxx-xxx-xxxx): </label>
<input name="telNo" type="tel" required
pattern="[0-9]{3}-[0-9]{3}-[0-9]{4}">
<span></span>
</div>
<div>
<button>Submit</button>
</div>
</form>Notice how the entered value is reported as invalid unless the pattern xxx-xxx-xxxx is matched; for instance, 41-323-421 won’t be accepted. Neither will 800-MDN-ROCKS. However, 865-555-6502 will be accepted. This particular pattern is obviously only useful for certain locales — in a real application you’d probably have to vary the pattern used depending on the locale of the user.
In this example, we present a simple interface with a <select> element that lets the user choose which country they’re in, and a set of <input type="tel"> elements to let them enter each part of their phone number; there is no reason why you can’t have multiple tel inputs.
Each input has a placeholder attribute to show a hint to sighted users about what to enter into it, a pattern to enforce a specific number of characters for the desired section, and an aria-label attribute to contain a hint to be read out to screenreader users about what to enter into it.
<form>
<div>
<label for="country">Choose your country:</label>
<select name="country">
<option>UK</option>
<option selected>US</option>
<option>Germany</option>
</select>
</div>
<div>
<p>Enter your telephone number: </p>
<span>
<input name="areaNo" type="tel" required
placeholder="Area code" pattern="[0-9]{3}"
aria-label="Area code">
<span></span>
</span>
<span>
<input name="number1" type="tel" required
placeholder="First part" pattern="[0-9]{3}"
aria-label="First part of number">
<span></span>
</span>
<span>
<input name="number2" type="tel" required
placeholder="Second part" pattern="[0-9]{4}"
aria-label="Second part of number">
<span></span>
</span>
</div>
<div>
<button>Submit</button>
</div>
</form>The JavaScript is relatively simple — it contains an onchange event handler that, when the <select> value is changed, updates the <input> element’s pattern, placeholder, and aria-label to suit the format of telephone numbers in that country/territory.
var selectElem = document.querySelector("select");
var inputElems = document.querySelectorAll("input");
selectElem.onchange = function() {
for(var i = 0; i < inputElems.length; i++) {
inputElems[i].value = "";
}
if(selectElem.value === "US") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{3}";
inputElems[1].setAttribute("aria-label","First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label","Second part of number");
} else if(selectElem.value === "UK") {
inputElems[2].parentNode.style.display = "none";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,6}";
inputElems[1].placeholder = "Local number";
inputElems[1].pattern = "[0-9]{4,8}";
inputElems[1]. setAttribute("aria-label","Local number");
} else if(selectElem.value === "Germany") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,5}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{2,4}";
inputElems[1].setAttribute("aria-label","First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label","Second part of number");
}
}
setAttribute("aria-label","Local number");
} else if(selectElem.value === "Germany") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,5}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{2,4}";
inputElems[1].setAttribute("aria-label","First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label","Second part of number");
}
}The example looks like this:
This is an interesting idea, which goes to show a potential solution to the problem of dealing with international phone numbers. You would have to extend the example of course to provide the correct pattern for potentially every country, which would be a lot of work, and there would still be no foolproof guarantee that the users would enter their numbers correctly.
It makes you wonder if it is worth going to all this trouble on the client-side, when you could just let the user enter their number in whatever format they wanted on the client-side and then validate and sanitize it on the server. But this choice is yours to make.
But this choice is yours to make.
BCD tables only load in the browser
href=tel:555 ссылка не работает в мобильном телефоне safari
Я разрабатываю мобильную страницу и использую следующий (стандартный, по-моему) код, чтобы заставить телефон набрать телефонный номер.
<a href="tel:555-1234567"><img src="graphics/call-icon.gif" alt="call-icon"></a>
Это прекрасно работает в android, но мобильный Safari я получаю следующую ошибку:
ios html hyperlink mobile-safariНе Удается Открыть Страницу
Safari не удается открыть страницу, так как адрес недействителен
Поделиться Источник Iolo 10 октября 2011 в 15:49
6 ответов
- iPad-window. open(«tel:555», «_top») не вызывает поведение по умолчанию
Я разрабатываю мобильный сайт, и мне нужно вызвать телефонный звонок по мобильному телефону на мероприятии touchend .
 На iPhone и Android window.open(‘tel:555’, ‘_top’) работает нормально, вызывая телефонный звонок. На iPad поведение по умолчанию состоит в том, чтобы предложить опцию Add to…
На iPhone и Android window.open(‘tel:555’, ‘_top’) работает нормально, вызывая телефонный звонок. На iPad поведение по умолчанию состоит в том, чтобы предложить опцию Add to… - Не удалось открыть ссылку HTML href в Safari/iPhone
Я создал простое приложение с помощью Phonegap в XCode с помощью HTML. Мой код выглядит так: <dd><a href=tel:0674-673425>Office Number</a></dd> <dd><a href=tel:+9945637826>Personal Number</a></dd> <dd><a href=http://google.com>Log in to…
15
Ваша наценка в порядке, и она работает на моем iPhone (3GS, работает 4.3.5). Он не работает на симуляторе iOS (да, есть ошибка» не может открыть страницу — Safari не может открыть страницу, потому что адрес недействителен»), но тогда я бы не ожидал, что это произойдет, учитывая, что вы не можете совершать звонки на него (либо это, либо более старая версия iOS виновата).
Поделиться Ben 10 октября 2011 в 20:17
9
В свой <head> положил:
<meta name="format-detection" content="telephone=yes">
Из Справки Safari HTML :
Это включает или отключает автоматическое обнаружение возможных номера телефонов на веб-странице в Safari на iOS. Обсуждение синтаксиса по умолчанию Safari на iOS обнаруживает любую строку, отформатированную как телефонный номер, и делает ее ссылкой, вызывающей этот номер. Указание Phone=no отключает эту функцию. Доступность доступна в iOS 1.0 и более поздних версиях. Уровень поддержки от Apple.
Поделиться chown 10 октября 2011 в 15:54
6
чтобы телефонный номер работал в Safari/iOS, вам нужно правильно отформатировать телефон, как это было бы указано в старом объявлении.
<a href="tel:1-555-123-4567">
----- OR -----
<a href="tel:15551234567">
Поделиться James Williams 10 октября 2011 в 15:54
- preventDefault on anchor tag with tel: не работает
Когда пользователь нажимает на телефонный номер, он ничего не должен делать на рабочем столе, а на мобильном телефоне он должен позвонить по этому номеру. Я думал, что решение будет таким же простым, как возврат false или preventDefault на рабочем столе, но пока оно, похоже, не работает: <a…
- Ссылка на звонок в мобильном сайте не работает
На своем мобильном сайте я использовал <a href=tel:+1800229933>Call us free!</a> для совершения звонка на указанный номер с устройства. Но он не работает в большинстве devices.Thanks заранее.
3
Возможно, вы захотите добавить target="_blank" в тег гиперссылки.
Это работает на меня.
Подробнее о target="_blank" читайте по этой ссылке
Поделиться ArchyBean 25 сентября 2019 в 17:07
1
Если у вас все еще есть проблема с тем, что ваш номер телефона не отображается на safari, у меня была точно такая же проблема, я понял, что если вы не используете веб-дружественный шрифт, он не будет отображаться, попробуйте изменить свой шрифт для номера на Verdana или Arial. Я использовал веб-шрифт google, который должен быть веб-дружественным, но даже это сломало мой номер.
Надеюсь, это сработает.
Поделиться Bryan Labuschagne 19 января 2015 в 09:51
0
Следующее сработало для меня, надеюсь, это поможет.
<a href="javascript:void(0)">800 555 5555</a>
Он должен работать как на ios chrome, так и на safari.
Поделиться Muhammad Russell 06 мая 2020 в 18:08
Похожие вопросы:
JavaScript не работает в мобильном телефоне Safari
Итак, проблема в том, что код JS, который я использую, не будет сразу работать в мобильном Safari. Все прекрасно работает в desktop safari, chrome и т. д. В мобильном телефоне safari (протестировано…
Tel href link перестает работать на iPhone в режиме веб-приложения
У меня есть довольно простая страница HTML со ссылкой на нее, которая вызывает телефонный номер. <a href=tel:1234567890%2C%2C9#>Call Us<a/> Идея состоит в том, чтобы позвонить по номеру…
Ошибка в мобильном телефоне Safari относительно ссылки HTML
Мое родное приложение iPhone отображает HTML файла с помощью UIWebView. Эти файлы HTML хранятся локально на iPhone (они поставляются вместе с приложением). Теперь я также пытаюсь использовать…
Теперь я также пытаюсь использовать…
iPad-window. open(«tel:555», «_top») не вызывает поведение по умолчанию
Я разрабатываю мобильный сайт, и мне нужно вызвать телефонный звонок по мобильному телефону на мероприятии touchend . На iPhone и Android window.open(‘tel:555’, ‘_top’) работает нормально, вызывая…
Не удалось открыть ссылку HTML href в Safari/iPhone
Я создал простое приложение с помощью Phonegap в XCode с помощью HTML. Мой код выглядит так: <dd><a href=tel:0674-673425>Office Number</a></dd> <dd><a…
preventDefault on anchor tag with tel: не работает
Когда пользователь нажимает на телефонный номер, он ничего не должен делать на рабочем столе, а на мобильном телефоне он должен позвонить по этому номеру. Я думал, что решение будет таким же…
Ссылка на звонок в мобильном сайте не работает
На своем мобильном сайте я использовал <a href=tel:+1800229933>Call us free!</a> для совершения звонка на указанный номер с устройства.:max_bytes(150000):strip_icc()/005_insert-inline-image-outlook-1173700-5c4b99a346e0fb0001ddde4b.jpg) Но он не работает в большинстве devices.Thanks…
Но он не работает в большинстве devices.Thanks…
Значок телефона будет отображаться только в мобильном представлении
На моем сайте у меня есть значок телефона, так что в мобильном представлении они могут нажать на значок телефона и позвонить в определенный бизнес, я не могу понять, как сделать так, чтобы он…
sms: и mailto: сбой в мобильном браузере iPhone Safari
Проблема: Веб-страница с sms: и mailto: ссылками терпит неудачу в браузере ios mobile safari. Щелчок по ссылке перенаправляет вас на: Safari не может открыть страницу, потому что она не может…
Href tag tel: не работает
Я знаю, что этот вопрос задавался много раз. Но я не нахожу решения своей проблемы. У меня есть ссылка, по которой я хочу сделать внешний вызов из мобильного представления, как это: <a…
html — Использование круглых скобок в HTML с «href = tel:»
Хороший вопрос. Найти четкий, авторский ответ относительно href="tel:" особенно сложно.
RFC 3986 (раздел 2.2) определяет круглые скобки как «зарезервированные подэлементы». Это означает, что они могут иметь особое значение при использовании в определенных частях URL. RFC говорит:
Приложения, создающие URI, должны кодировать октеты данных в процентах, которые соответствуют символам в зарезервированном наборе , если эти символы разрешены схемой URI для представления данных в компонент. Если зарезервированный символ найден в компоненте URI и для этого персонажа роль разграничения не известна, тогда она должна быть интерпретируется как представляющий октет данных, соответствующий этому кодировка символов в US-ASCII.
(Акцент мой)
По сути, вы можете использовать любой символ в наборе символов US-ASCII в URL-адресе. Но в некоторых ситуациях круглые скобки зарезервированы для конкретного использования, и в этих случаях они должны кодироваться в процентах. В противном случае их можно оставить как есть.
Итак, да, вы можете использовать скобки в href="tel:" ссылках , и они должны работать во всех браузерах. Но, как и в случае с любым веб-стандартом в реальном мире, производительность зависит от правильности реализации этого стандарта каждым браузером.
Однако относительно вашего примера (<a href="tel:+33(0)...) я бы держался подальше от формата, который вы указали, а именно:
[country code]([substituted leading 0 for domestic callers])[area code][phone number]
Хотя я не смог найти четкого руководства о том, как браузеры справляются с такими случаями, я думаю, что, как указал @DigitalJedi, вы обнаружите, что некоторые (возможно, все?) Браузеры удаляют скобки и оставляют число, содержащееся в них, в результате чего неправильный номер.
Например.
<a href="tel:+33(0)1234567890">+33 (0) 123 456 7890</a>
Приведет / может привести к звонку на +3301234567890..jpg) Это все еще будет работать? Может быть? Мы сейчас попадаем на территорию маршрутизации телефонных номеров.
Это все еще будет работать? Может быть? Мы сейчас попадаем на территорию маршрутизации телефонных номеров.
Некоторые браузеры / устройства могут быть достаточно умными, чтобы понять, что задумано, и соответствующим образом адаптироваться, но я бы проигнорировал и вместо этого просто использовал:
[country code][area code][phone number]
Например.
<a href="tel:+331234567890">+33 (0) 123 456 7890</a>
Нет недостатка (о котором я знаю) в том, что ваши местные пользователи набирают международный код страны — это приведет к тому же, как если бы он его пропустил и заменил начальный ноль.
Вот некоторая полезная информация, касающаяся обработки телефонных ссылок в браузере: https://css-tricks.com/the-current-state-of-telephone-links/
2
Luke 8 Окт 2019 в 00:40
() в атрибуте href не должно быть проблемой: (href-wise)
http://example. com/test(1).html
com/test(1).html
ОДНАКО, если я сделаю a href="tel:+000 (1) 000 000", после нажатия на ссылку на телефоне на моем телефоне будет отображаться +0001000000 Это проверено и подтверждено на устройстве Andorid
Это означает, что скобки удаляются, а также пробелы.
Но это может измениться из-за разных ОС на телефоне.
P.S .:
Если вы думаете, что + в вашем номере — исса … Я тоже это проверял , и + не имеет неожиданного поведения.
БОЛЬШЕ: href = «tel:» и номера мобильных телефонов
0
DigitalJedi 10 Июн 2019 в 19:30
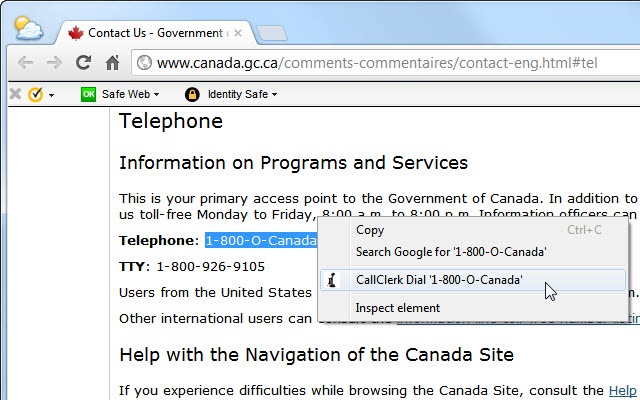
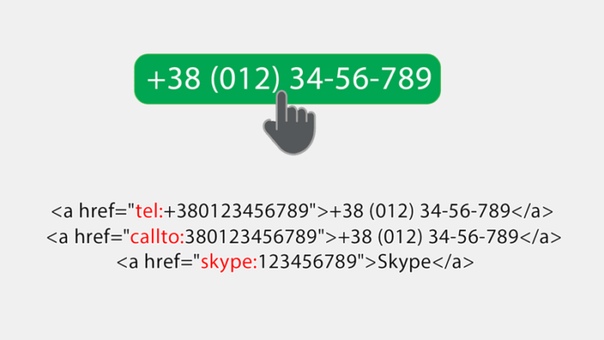
Формат ссылки для телефонных звонков
На сегодняшний день большинство мобильных устройств с браузером также являются телефонами! Так почему бы не создавать для телефонных номеров на вашей странице ссылки, кликая по которым вызывалось бы встроенное приложене для звонков.![]() Если вы создаете сайт бизнес руководства, консалтингового агенства или просто продаете пирожки на своем сайте, большинство людей предпочтут позвонить вам в 1-2 тача вместо нудного заполнения формы (особенно на мобильном девайсе).
Если вы создаете сайт бизнес руководства, консалтингового агенства или просто продаете пирожки на своем сайте, большинство людей предпочтут позвонить вам в 1-2 тача вместо нудного заполнения формы (особенно на мобильном девайсе).
Первым стандартом, де-факто (скопированным с японских I-MODE стандартов) является использование tel: схемы. Он был предложен в качестве стандарта в RFC 5341, но будьте осторожны, потому что большинство предложенных там параметров не работают на всех устройствах.
Сегодня поддержка tel: URI-схемы есть почти в каждом мобильном устройстве, в том числе в Safari на IOS, Android Browser, WebOS Browser, Symbian браузер, Internet Explorer, Opera Mini и т.п.
Очень простой и лаконичный синтаксис:
<a href="tel:+1234567890">Звоните нам бесплатно!</ a>
Если пользователь кликает по такой ссылке, мобильное приложение попросит подтверждения вызова с указанием полного номера. Это позволит избежать мошенничества или обмана пользователя при звонках в другую страну или на премиум-номер.![]()
На десктопе, с установленным Skype (или подобным софтом), система попросит вас подтвердить открытие внешнего приложения, при клике на такую ссылку.
Я рекомендую указывать телефонный номер в международном формате: знак плюс (+), код страны, код местной зоны и номер абонента. Мы ведь иногда действительно не знаем, где наши посетители физически расположены. Если они находятся в той же стране, или даже в том же районе, международный формат также будет работать.
Существуют, также другие варианты которые вы можете встретить. Давайте посмотрим несколько примеров для ознакомления, просто что-бы знать, что такое бывает. Но я не рекомендовал-бы использовать их из-за различий в поддержке браузерами.
<a href="callto:12345678">Работает на iPhone и Nokia</a>
<a href="wtai://wp/mc;12345678">Работает на Android</a>
<a href="wtai://wp/mc;+123456789">международный формат для Android</a>
В целом все, что хотелось сказать. Используйте tel: URI-схемы и будет вам счастье
Используйте tel: URI-схемы и будет вам счастье
Оригинал статьи был взят с сайта html5.by
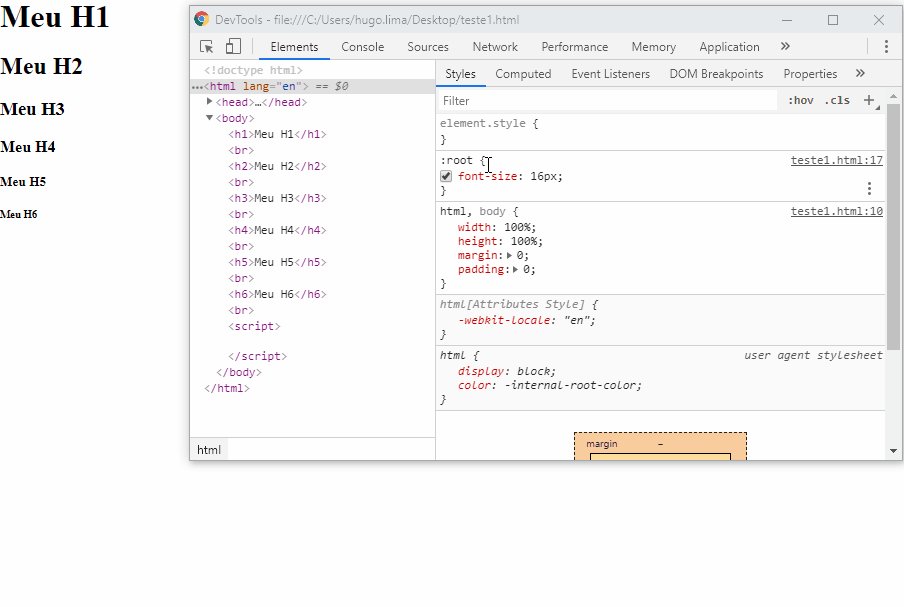
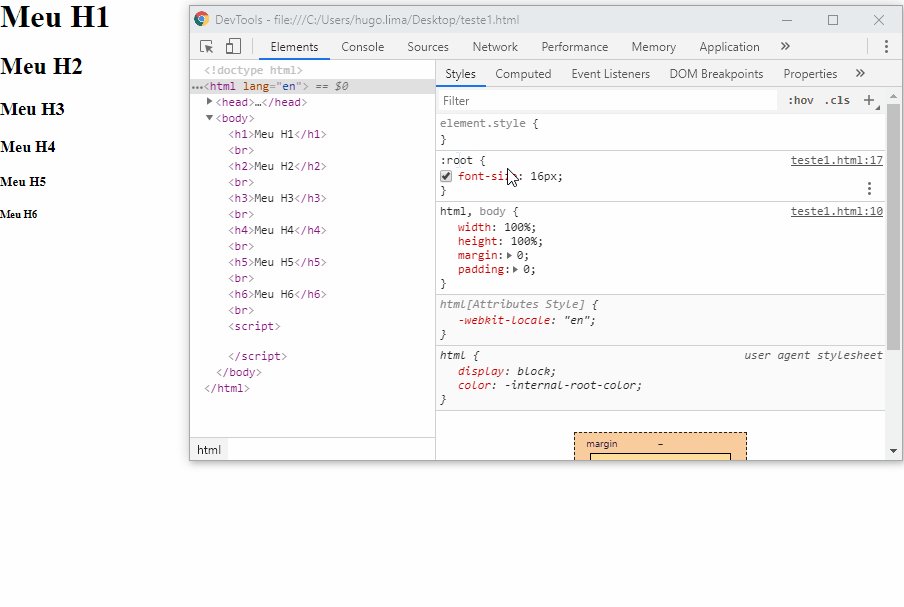
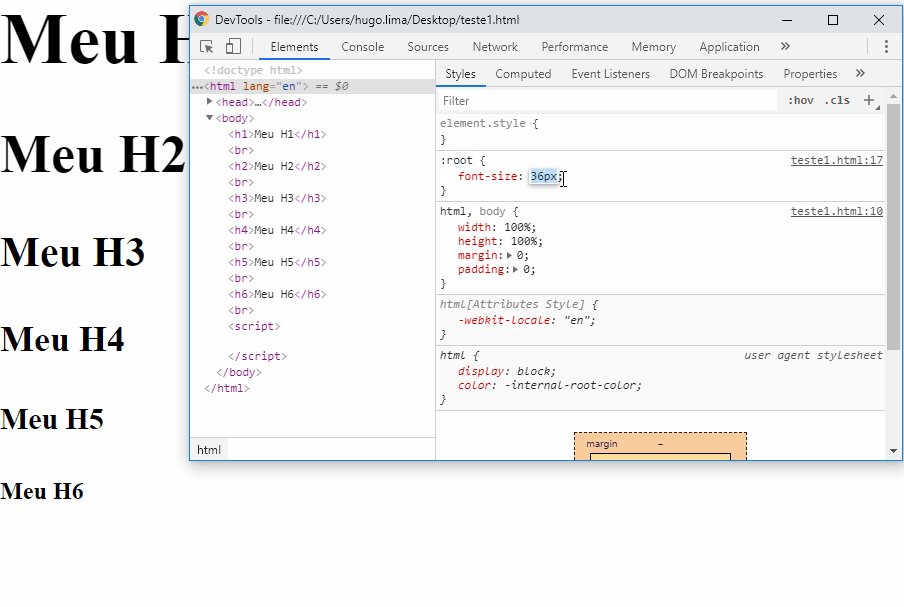
Голосов: 456 | Просмотров: 2481Расчёт частоты резонанса колебательного контура
Колебательный контур — электрическая цепь, в которой могут возникать колебания с частотой, определяемой параметрами цепи.
Простейший колебательный контур состоит из конденсатора и катушки индуктивности, соединенных параллельно или последовательно.
— Конденсатор C – реактивный элемент. Обладает способностью накапливать и отдавать электрическую энергию.
— Катушка индуктивности L – реактивный элемент. Обладает способностью накапливать и отдавать магнитную энергию.
Свободные электрические колебания в параллельном контуре.
Основные свойства индуктивности:
— Ток, протекающий в катушке индуктивности, создаёт магнитное поле с энергией .
— Изменение тока в катушке вызывает изменение магнитного потока в её витках, создавая в них ЭДС, препятствующую изменению тока и магнитного потока.
Период свободных колебаний контура LC можно описать следующим образом:
Если конденсатор ёмкостью C заряжен до напряжения U, потенциальная энергия его заряда составит.
Если параллельно заряженному конденсатору подключить катушку индуктивности L, в цепи пойдёт ток его разряда, создавая магнитное поле в катушке.
Магнитный поток, увеличиваясь от нуля, создаст ЭДС в направлении противоположном току в катушке,
что будет препятствовать нарастанию тока в цепи, поэтому конденсатор разрядится не мгновенно, а через время t1,
которое определяется индуктивностью катушки и ёмкостью конденсатора из расчёта t1 = .
По истечении времени t1, когда конденсатор разрядится до нуля, ток в катушке и магнитная энергия будут максимальны.
Накопленная катушкой магнитная энергия в этот момент составит.
В идеальном рассмотрении, при полном отсутствии потерь в контуре, EC будет равна EL. Таким образом, электрическая энергия конденсатора перейдёт в магнитную энергию катушки.
Таким образом, электрическая энергия конденсатора перейдёт в магнитную энергию катушки.
Изменение (уменьшение) магнитного потока накопленной энергии катушки создаст в ней ЭДС,
которая продолжит ток в том же направлении и начнётся процесс заряда конденсатора
индукционным током. Уменьшаясь от максимума до нуля в течении времени t2 = t1,
он перезарядит конденсатор от нуля до максимального отрицательного значения (-U).
Так магнитная энергия катушки перейдёт в электрическую энергию конденсатора.
Описанные интервалы t1 и t2 составят половину периода полного колебания в контуре.
Во второй половине процессы аналогичны, только конденсатор будет разряжаться от отрицательного значения, а ток и магнитный поток сменят направление.
Магнитная энергия вновь будет накапливаться в катушке в течении времени t3, сменив полярность полюсов.
В течении заключительного этапа колебания (t4),
накопленная магнитная энергия катушки зарядит конденсатор до первоначального значения U (в случае отсутствия потерь) и процесс колебания повторится.
В реальности, при наличии потерь энергии на активном сопротивлении проводников,
фазовых и магнитных потерь, колебания будут затухающими по амплитуде.
Время t1 + t2 + t3 + t4 составит период колебаний .
Частота свободных колебаний контура ƒ = 1 / T
Частота свободных колебаний является частотой резонанса контура, на которой реактивное сопротивление индуктивности XL=2πfL равно реактивному сопротивлению ёмкости XC=1/(2πfC).
Расчёт частоты резонанса
LC-контура:Предлагается простой онлайн-калькулятор для расчёта резонансной частоты колебательного контура.
Необходимо вписать значения и кликнуть мышкой в таблице.
При переключении множителей автоматически происходит пересчёт результата.
Расчёт частоты:
Частота резонанса колебательного контура LC. |
Расчёт ёмкости:
Ёмкость для колебательного контура LC |
Расчёт индуктивности:
Индуктивность для колебательного контура LC |
Похожие страницы с расчётами:
Рассчитать импеданс.
Рассчитать реактивное сопротивление.
Рассчитать реактивную мощность и компенсацию.
| Параметр | Номинальный ток отключения (кА)/номинальный ток (А) | ||
|---|---|---|---|
| 12,5/630; 20/630; 20/1000 | 20/1600 | 25/2000 ** 31,5/2000 ** |
|
| Номинальное напряжение, кВ | 10 | ||
| Номинальный ток, А | 630; 1000 | 1600 | 2000 |
| Номинальный ток отключения, кА | 12,5; 20 | 20 | 25; 31,5 |
| Ток электродинамической стойкости, кА (амплитудное значение) | 32; 51 | 51 | 63; 80 |
Ток термической стойкости, 3 сек. , кА , кА |
12,5; 20 | 20 | 25; 31,5 |
| Номинальный ток отключения одиночной конденсаторной батареи, А | 800 | ||
| Испытательное напряжение промышленной частоты, кB | 42 | ||
| Механический ресурс, операций В-0, не менее | 50000 (150000 * ) | 30000 | 30000 |
| Коммутационный ресурс, не менее | |||
| — циклов В-0 при номинальном токе | 50000 (150000 * ) | 30000 | 30000 |
| — отключений при номинальном токе отключения | 100 | ||
| Собственное время включения, мс, не более | 55 | ||
| Собственное время отключения, мс, не более | 15 | ||
| Полное время отключения, мс, не более | 25 | ||
| Цикл АПВ | 0-0,3с-ВО-15с-ВО-180с-ВО | ||
| Номинальное сопротивление главных контактов, мкОм, не более | 60; 40 | 30 | 30 |
| Максимальная температура окружающей среды, °С | +55 | ||
| Минимальная температура окружающей среды, °С | -40 | ||
| Класс изоляции по МЭК 932 | 2 | ||
Группа стойкости к механическим внешним воздействующим факторам по ГОСТ17516. 1 1 |
M6 | M7 | M7 |
| Максимальная высота над уровнем моря, м | 1000 | ||
| Масса, кг | |||
| — BB/TEL 10 (с межосевым расстоянием 200 мм) | 35 | 51 | 51 |
| — BB/TEL 10 (с межосевым расстоянием 250 мм) | 37 | 53 | 53 |
| Тип применяемого блока управления | BU/TEL-220-05A БУTEL-100/220-12-ХХ БУTEL-24/60-12-ХХ БУ/TEL-100/220-21-00 |
БУTEL-100/220-12-ХХ БУTEL-24/60-12-ХХ БУ/TEL-100/220-21-00 |
|
hCard 1.
 0 — Microformats Wiki
0 — Microformats WikiTantek Çelik (Editor, Author), Brian Suda (Author)
hCard is a simple, open format for publishing people, companies, organizations on the web, using a 1:1 representation of vCard (RFC2426) properties and values in HTML. hCard is one of several open microformat standards suitable for embedding data in HTML/HTML5, and Atom/RSS/XHTML or other XML.
Translations: Français • 日本語 • Русский • ภาษาไทย • 漢語 • (Add your language)
Copyright and patents statements apply. See acknowledgments.
Example
hCards are most often used to represent people:
<div> <a href="https://tantek.com/">Tantek Çelik</a> </div>
and organizations:
<div> <a href="https://microformats.org/">microformats.org</a> </div>
The class vcard is a root class name that indicates the presence of an hCard.
The classes url, fn, and org define properties of the hCard.
Properties
Common hCard properties (inside classvcard)fn— name, formatted/full. requiredn— structured name, container for:honorific-prefix— e.g. Ms., Mr., Dr.given-name— given (often first) nameadditional-name— other/middle namefamily-name— family (often last) namehonorific-suffix— e.g. Ph.D., Esq.
nickname— nickname/alias, e.g. #microformats on freenode nickorg— company/organizationphoto— photo, icon, avatarurl— home page for this contactemail— email addresstel— telephone numberadr— structured address, container for:street-address— street #+name, apt/stelocality— city or villageregion— state or provincepostal-code— postal code, e. g. U.S. ZIP
g. U.S. ZIPcountry-name— country name
bday— birthday. ISO date.category— for tagging contactsnote— notes about the contact
<div><span>Sally Ride</span>(<span><span>Dr.</span><span>Sally</span><abbr>K.</abbr><span>Ride</span><span>Ph.D.</span></span>),
<span>sallykride</span> (IRC)<div>Sally Ride Science</div><img src="http://example.com/sk.jpg"/><a href="http://sally.example.com">w</a>,<a href="mailto:sally@example. com">e</a>
com">e</a> <div>+1.818.555.1212</div><div><div>123 Main st.</div><span>Los Angeles</span>,<abbr title="California">CA</abbr>,<span>91316</span><div>U.S.A</div></div>
<time>1951-05-26</time> birthday<div>physicist</div><div>1st American woman in space.</div>
</div>
Status
hCard 1.0 is a microformats.org specification. Public discussion on hCard takes place on hcard-feedback, the #microformats #microformats on freenode channel on irc.freenode.net, and microformats-discuss mailing list.
Errata and Updates
Known errors and issues in this specification are corrected in resolved and closed issues. Please check there before reporting issues.
Please check there before reporting issues.
The hCard 1.0.1 update is currently under development and incorporates known errata corrections as well as the Value Class Pattern.
Background
The vCard standard (RFC2426), has been broadly interoperably implemented (e.g. Apple’s «Address Book» application built into MacOSX).
In addition, many bloggers identify themselves by name and discuss their friends and family. With just a tad bit of structure, bloggers can discuss people in their blog(s) in such a way that spiders and other aggregators can retrieve this information, automatically convert them to vCards, and use them in any vCard application or service.
This specification introduces the hCard format, which uses a 1:1 representation of the properties and values of the aforementioned vCard standard, in semantic HTML. Bloggers can both embed hCards directly in their web pages, and style them with CSS to make them appear as desired. In addition, hCard enables applications to retrieve information directly from web pages without having to reference a separate file.
Use the hCard creator and copy the HTML code it generates to your blog or website to publish your contact info.
Conformance
The key words «MUST«, «MUST NOT«, «REQUIRED«, «SHALL«, «SHALL NOT«, «SHOULD«, «SHOULD NOT«, «RECOMMENDED«, «MAY«, and «OPTIONAL» in this document are to be interpreted as described in RFC 2119.
Format
In General
The vCard standard (RFC2426) forms the basis of hCard.
The basic format of hCard is to use vCard object/property names in lower-case for class names, and to map the nesting of vCard objects directly into nested HTML elements.
Root Class Name
The root class name for an hCard is «vcard». An element with a class name of «vcard» is itself called an hCard.
Properties and Sub-properties
The properties of an hCard are represented by elements inside the hCard. Elements with class names of the listed properties represent the values of those properties. Some properties have sub-properties, and those are represented by elements inside the elements for properties.
Property List
hCard properties (sub-properties in parentheses like this)
Required:
- fn
- n1
- family-name
- given-name
- additional-name
- honorific-prefix
- honorific-suffix
Optional:
- adr
- post-office-box
- extended-address
- street-address
- locality
- region
- postal-code
- country-name
- type
- value
- agent
- bday
- category
- class
- email (type, value)
- geo
- key
- label
- logo
- mailer
- nickname
- note
- org (organization-name, organization-unit)
- photo
- rev
- role
- sort-string
- sound
- tel2 (type, value)
- title
- tz3
- uid
- url
Property Notes
1. : tz — timezones are indicated with the timezone offset, e.g.
: tz — timezones are indicated with the timezone offset, e.g. PST (<span>-08:00</span>).
Singular vs. Plural Properties
Singular properties: ‘fn’, ‘n’, ‘bday’, ‘tz’, ‘geo’, ‘sort-string’, ‘uid’, ‘class’, ‘rev’. For properties which are singular, the first descendant element with that class SHOULD take effect, any others being ignored.
All other properties MAY be plural. Each class instance of such properties creates a new instance of that property.
Human vs. Machine readable
The human visible text contents of an element for a property represents the value of that property, with a few exceptions:
If an <abbr> element is used for a property, then the ‘title‘ attribute (if present) of the <abbr> element is the value of the property, instead of the contents of the element, which instead provide a more human presentable version of the value.
If an <a> element is used for one or more properties, it MUST be treated as follows:
- For the ‘photo’ property and any other property that takes a URL as its value, the
href="..."attribute provides the property value. - For other properties, the element’s content is the value of the property.
If an <img> element is used for one or more properties, it MUST be treated as follows:
- For the ‘photo’ property and any other property that takes a URL as its value, the
src="..."attribute provides the property value. - For other properties, the
<img>element’s ‘alt‘ attribute is the value of the property.
If an <object> element is used for one or more properties, it MUST be treated as follows:
- For the ‘photo’ property and any other property that takes a URL as its value, the
data=".attribute provides the property value. .."
.." - For other properties, the element’s content is the value of the property.
Value excerpting
Sometimes only part of an element which is the equivalent for a property is used for the value of the property. This typically occurs when a property has a subtype, like ‘tel’. For this purpose, the special class name «value» is used to excerpt out the subset of the element that is the value of the property. E.g. here is an hCard fragment for marking up a home phone number:
vCard:
TEL;TYPE=HOME:+1.415.555.1212
hCard:
<span> <span>home</span>: <span>+1.415.555.1212</span> </span>
This hCard fragment could be displayed as:
You may want to customize/localize the visible punctuation and not want to include it in what machines see. Use multiple elements which are then concatenated. E.g.
<span> <span>home</span>: <span>+1</span>.<span>415</span>.<span>555</span>.<span>1212</span></span> </span>
No change in display, but the parsed hCard property value then becomes in vCard:
vCard:
TEL;TYPE=HOME:+14155551212
Property Exceptions
vCard has several properties which either do not make sense on, or are already implied within the context of a web page. This section explains what to (not) do with them.
- vCard’s NAME, PROFILE, SOURCE, PRODID, VERSION properties are defined in Sections 2.1.2, 2.1.3, 2.1.4, 3.6.3, 3.6.9 of RFC2426. Content publishers MUST NOT use these properties in their hCards, and as such, hCard consumers/parsers MUST IGNORE these properties if they are found within an hCard. Instead. hCard to vCard converters SHOULD use the title of the page where the hCard is found (e.
 g. the
g. the <title>element in HTML documents) to construct the NAME property, MAY output a PROFILE value of «VCARD» per RFC2426, SHOULD use the URL of the page where the hCard is found to construct the SOURCE property (e.g. perhaps as a parameter to a URL/service that converts hCards to vCards), for an output vCard stream (e.g. a .vcf file). Only services/applications that output actual vCards should write the PRODID property, with the product identifier for said service/application. Similarly, only such services/applications should write the VERSION property, with the value «3.0» (without quotes) per RFC2426 Section 3.6.9.
Organization Contact Info
If the «FN» and «ORG» (organization) properties have the exact same value (typically because they are set on the same element, e.g.), then the hCard represents contact information for a company, organization or place and SHOULD be treated as such. In this case the author also MUST NOT set the «N» property, or set it (and any sub-properties) explicitly to the empty string «». Thus parsers SHOULD handle the missing «N» property, in this case by implying empty values for all the «N» sub-properties.
In this case the author also MUST NOT set the «N» property, or set it (and any sub-properties) explicitly to the empty string «». Thus parsers SHOULD handle the missing «N» property, in this case by implying empty values for all the «N» sub-properties.
Implied «N» Optimization
Although vCard requires that the «N» property be present, the authors of the vCard specification (RFC2426) themselves do not include «N» properties in their vCards near the end of the spec (p.38). This apparent contradiction can be resolved by simply allowing the «FN» property to imply «N» property values in typical cases provided in the spec. We do so explicitly in hCard.
If «FN» and «ORG» are not the same (see previous section), and the value of the «FN» property is exactly two words (separated by whitespace), and there is no explicit «N» property, then the «N» property is inferred from the «FN» property. For «FN»s with either one word see below, and for three or more, the author MUST explicitly markup the «N», except for the organization contact info case, see above for that.
For «FN»s with either one word see below, and for three or more, the author MUST explicitly markup the «N», except for the organization contact info case, see above for that.
- The content of «FN» is broken into two «words» separated by whitespace.
- The first word of the «FN» is interpreted as the «given-name» for the «N» property.
- The second/last word of the «FN» is interpreted as the «family-name» for the «N» property.
- Exception: If the first word ends in a «,» comma, then the first word (minus the comma at the end) is interpreted as the «family-name» and the second word is interpreted as the «given-name».
This allows simplification in the typical case of people stating:
- given-name (space) family-name
- family-name (comma) given-name
Implied «nickname» Optimization
Due to the prevalence of the use of nicknames/handles/usernames in actual content published on the Web (e. g. authors of reviews), hCard also has an implied «nickname» optimization to handle this.
g. authors of reviews), hCard also has an implied «nickname» optimization to handle this.
Similar to the implied «n» optimization, if «FN» and «ORG» are not the same, and the value of the «FN» property is exactly one word, and there is no explicit «N» property, then:
- The content of the «FN» MUST be treated as a «nickname» property value.
- Parsers SHOULD handle the missing «N» property by implying empty values for all the «N» sub-properties.
Though parsers MUST follow the implied nickname optimization, publishers SHOULD explicitly indicate the «nickname» even in this case, e.g.:
<span> <span>daveman692</span> </span>
The hCard MAY have additional explicit «nickname» property values in addition to the implied nickname.
Implied «organization-name» Optimization
The «ORG» property has two subproperties, organization-name and organization-unit. Very often authors only publish the organization-name. Thus if an «ORG» property has no «organization-name» inside it, then its entire contents MUST be treated as the «organization-name».
Tags as Categories
Categories in hCard MAY be represented by tags with rel=»tag». When a category property is a rel-tag, the tag (as defined by rel-tag) is used for that category.
type subproperty values
The ‘type’ subproperty in particular takes different values depending on which property it is a subproperty of. These ‘type’ subproperty values are case-INSENSITIVE, meaning «Home» is the same as «home», as well as multivalued, e.g. a tel can be home and preferred:
vCard:
TEL;TYPE=HOME,PREF:+1.415.555.1212
hCard:
<span><span>Home</span> (<span>pref</span>erred): <span>+1.415.555.1212</span> </span>
This could be displayed as:
Home (preferred): +1.415.555.1212
type with unspecified value
When the type of a property is specified, and there is no explicit value specified, then everything in the property except for the type is considered the value of the property. E.g.
<span><span>Home</span> +1.415.555.1212</span>
is equivalent to:
<span><span>Home</span><span> +1.415.555.1212</span></span>
And thus the type is «home» and the value is «+1.415.555.1212».
adr tel email types
The following lists are informative. See RFC2426 sections 3.2.1 ADR, 3.3.1 TEL, and 3.3.2 EMAIL respectively for normative type values. They are repeated here for convenience. Default type subproperty value(s) is(are) first in each list and indicated in ALL CAPS. types may be multivalued.
- adr type: INTL, POSTAL, PARCEL, WORK, dom, home, pref
- tel type: VOICE, home, msg, work, pref, fax, cell, video, pager, bbs, modem, car, isdn, pcs
- email type: INTERNET, x400, pref
Profile
The hCard XMDP profile is at http://microformats. org/profile/hcard
org/profile/hcard
Content that uses hCard SHOULD reference this profile, e.g.
<link rel="profile" href="http://microformats.org/profile/hcard">
or
This content uses <a rel="profile" href="http://microformats.org/profile/hcard">hCard</a>.
or
<head profile="http://microformats.org/profile/hcard">
(profile attribute is deprecated in HTML5) Content may combine the above methods as well.
Parsing Details
See hCard parsing.
Examples
This section is informative.
Sample vCard
Here is a sample vCard:
BEGIN:VCARD VERSION:3.0 N:Çelik;Tantek FN:Tantek Çelik URL:https://tantek.com/ END:VCARD
and an equivalent in hCard with various elements optimized appropriately. See hCard Example 1 for the derivation.
<div> <a href="https://tantek.com/">Tantek Çelik</a> </div>
This hCard might be displayed as:
Note: The version information is unnecessary in hCard markup directly since the version will be defined by the profile of hCard that is used/referred to in the ‘profile’ attribute of the <head> element.
Live example
Here is Commercenet’s contact details, as a live hCard which will be detected, on this page, by microformat parsing tools:
CommerceNet
http://www.commerce.net/
Work:169 University Avenue
Palo Alto, CA 94301
USA
Work +1-650-289-4040
Fax +1-650-289-4041
Email [email protected]
The mark-up, emboldening omitted for clarity, with the following semantic improvements:
abbrto expand abbreviations- hyperlinking the org name with the url
<div>
<a href="http://www.commerce.net/">CommerceNet</a>
<div>
<span>Work</span>:
<div>169 University Avenue</div>
<span>Palo Alto</span>,
<abbr title="California">CA</abbr>
<span>94301</span>
<div>USA</div>
</div>
<div>
<span>Work</span> +1-650-289-4040
</div>
<div>
<span>Fax</span> +1-650-289-4041
</div>
<div>Email:
<span>info@commerce. net</span>
</div>
</div>
net</span>
</div>
</div>
More Examples
See hCard examples for more examples, including all examples from vCard RFC2426 converted into hCard.
Examples in the wild
This section is informative. The number of hCard examples in the wild has expanded far beyond the capacity of being kept inline in this specification. They have been moved to a separate page.
See hCard Examples in the wild.
Implementations
This section is informative. The number of hCard implementations has also expanded beyond the capacity of keeping them inline. They have been moved to a separate page.
See hCard Implementations.
Articles
This section is informative. For further reading on hCard see hCard articles.
Buttons
You can use these buttons on pages with hCards. See buttons#hCard for any recent additions.
Copyright
Per the public domain release on the authors’ user pages (Tantek Çelik, Brian Suda) this specification is released into the public domain.
Public Domain Contribution Requirement. Since the author(s) released this work into the public domain, in order to maintain this work’s public domain status, all contributors to this page agree to release their contributions to this page to the public domain as well. Contributors may indicate their agreement by adding the public domain release template to their user page per the Voluntary Public Domain Declarations instructions. Unreleased contributions may be reverted/removed.
Patents
This specification is subject to a royalty free patent policy, e.g. per the W3C Patent Policy, and IETF RFC3667 & RFC3668.
References
Normative References
Informative References
This section is informative.
Specifications That Use hCard
Similar Work
This section is informative.
Inspiration and Acknowledgments
This section is informative.
Thanks to: my good friend Vadim who introduced me to vCard many years ago, and if I’d only paid more attention then, perhaps I could have helped a lot of people avoid wasting a lot of time reinventing various standards wheels.
Notes on derivation from vCard
This section is informative.
More Semantic Equivalents
For some properties there are HTML elements which better match and convey their semantics. The following properties SHOULD be encoded with the following HTML:
URLin vCard becomes<a href="...">...</a>inside the element withclass="vcard"in hCard.- Similarly,
EMAILin vCard becomes<a href="mailto:...">...</a> PHOTOin vCard becomes<img src="..." alt="Photo of ..." />or<object data="..." type="...">Photo of ...</object>UIDin vCard simply becomes another semantic applied to a specific URL (or EMAIL) for an hCard.
Singular and Plural derivations
The lists of singular and plural properties have been derived by analyzing the semantics of the individual properties in vCard RFC2426 and determining logically that they MUST be singular per their semantics. See hcard-singular-properties for explanations.
See hcard-singular-properties for explanations.
Plural Properties Singularized
Since plural property names become their singular equivalents, even if the original plural property permitted only a single value with multiple components, those multiple components are represented each with their own singularly named property and the the property is effectively multivalued and subject to the above treatment of multivalued properties.
Related Pages
The hCard specification is a work in progress. As additional aspects are discussed, understood, and written, they will be added. These thoughts, issues, and questions are kept in separate pages.
Translations
The English version of this specification is the only normative version. Read the hCard specification in additional languages:
Help translate hCard into more languages.
Использование круглых скобок в HTML с «href = tel:»
Хороший вопрос. Найти четкий авторский ответ по поводу href = "tel:" , в частности, сложно.
RFC 3986 (раздел 2.2) определяет круглые скобки как «зарезервированные подпункты». Это означает, что они могут иметь особое значение при использовании в определенных частях URL-адреса. RFC говорит:
Приложения, создающие URI, должны в процентах кодировать октеты данных, которые соответствуют символам в зарезервированном наборе , если эти символы специально разрешены схемой URI для представления данных в этом компонент. Если зарезервированный символ обнаружен в компоненте URI и для этого персонажа не известна ограничивающая роль, тогда он должен быть интерпретируется как представление октета данных, соответствующего этому кодировка символа в US-ASCII.
(Акцент мой)
В принципе, вы можете использовать любой символ из набора символов US-ASCII в URL-адресе. Но в некоторых ситуациях круглые скобки зарезервированы для определенных целей, и в этих случаях они должны быть закодированы в процентах. В противном случае их можно оставить как есть.
В противном случае их можно оставить как есть.
Итак, да, вы можете использовать круглые скобки в href = "tel:" ссылок , и они должны работать во всех браузерах. Но, как и в случае с любым другим веб-стандартом в реальном мире, производительность зависит от того, правильно ли каждый браузер реализует этот стандарт.
Однако , что касается вашего примера ( +33 (0) 123 456 7890
будет / может привести к звонку на +3301234567890. Будет ли это работать? Может быть? Сейчас мы переходим на территорию маршрутизации телефонных номеров.
Будет ли это работать? Может быть? Сейчас мы переходим на территорию маршрутизации телефонных номеров.
Некоторые браузеры / устройства могут быть достаточно умными, чтобы понять, что предназначено, и соответствующим образом адаптироваться, но я бы перестраховался и вместо этого просто использовал:
[код страны] [код города] [номер телефона]
E.грамм.
+33 (0) 123 456 7890
Нет никакого недостатка (насколько я знаю) в том, что ваши местные пользователи набирают международный код страны - это приведет к тому же результату, как если бы он пропустил его и подставил начальный ноль.
Вот некоторая частично связанная полезная информация об обработке телефонных ссылок браузером: https://css-tricks.com/the-current-state-of-telephone-links/
Как добавить телефонные ссылки с помощью HTML
- org/ListItem"> фрагментов
- ›
- HTML
- ›
- Как добавить телефонные ссылки с помощью HTML
Решение с tel: ¶
Телефонные ссылки - это те ссылки, по которым вы нажимаете, чтобы позвонить номер на телефонных устройствах.Конечно, некоторые устройства могут распознавать телефонные номера и автоматически устанавливать ссылку, но это не всегда так.
В приведенном ниже примере мы используем: tel в теге HTML . Обратите внимание, что tel: во многом похож на протокол, а не на функцию.
Пример добавления телефонной ссылки: ¶
Название документа
111"> 0-589-0000111
Попробуйте сами »Результат¶
Нет никакой документации (официальной) по этому обработчику протокола для ссылок. Вот почему могут быть различия в поддержке и поведении браузеров. Обычно браузеры принимают разные решения при определении, что делать с нажатой ссылкой.
Вот почему могут быть различия в поддержке и поведении браузеров. Обычно браузеры принимают разные решения при определении, что делать с нажатой ссылкой.
Стилизация телефонных ссылок¶
Вы можете использовать небольшой CSS для стилизации вашей телефонной ссылки. Давайте посмотрим на пример, в котором мы добавляем цвет к нашей ссылке с помощью свойства цвета CSS.
Пример добавления цвета к телефонной ссылке: ¶
Название документа
<стиль>
a {
цвет: # ff2121;
текстовое оформление: нет;
}
111"> 0-589-0000111
Попробуйте сами »В следующем примере мы добавим символ телефона перед номером телефона с помощью псевдоэлемента CSS :: before и свойства content.= "tel:"]: перед { содержание: "\ 260e"; поле справа: 10 пикселей; }
111"> 0-589-0000111
 setAttribute("aria-label","Local number");
} else if(selectElem.value === "Germany") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,5}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{2,4}";
inputElems[1].setAttribute("aria-label","First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label","Second part of number");
}
}
setAttribute("aria-label","Local number");
} else if(selectElem.value === "Germany") {
inputElems[2].parentNode.style.display = "inline";
inputElems[0].placeholder = "Area code";
inputElems[0].pattern = "[0-9]{3,5}";
inputElems[1].placeholder = "First part";
inputElems[1].pattern = "[0-9]{2,4}";
inputElems[1].setAttribute("aria-label","First part of number");
inputElems[2].placeholder = "Second part";
inputElems[2].pattern = "[0-9]{4}";
inputElems[2].setAttribute("aria-label","Second part of number");
}
} На iPhone и Android window.open(‘tel:555’, ‘_top’) работает нормально, вызывая телефонный звонок. На iPad поведение по умолчанию состоит в том, чтобы предложить опцию Add to…
На iPhone и Android window.open(‘tel:555’, ‘_top’) работает нормально, вызывая телефонный звонок. На iPad поведение по умолчанию состоит в том, чтобы предложить опцию Add to… g. U.S. ZIP
g. U.S. ZIP com">e</a>
com">e</a>  .."
.." <span>415</span>.<span>555</span>.<span>1212</span></span>
</span>
<span>415</span>.<span>555</span>.<span>1212</span></span>
</span>
 g. the
g. the  415.555.1212</span>
</span>
415.555.1212</span>
</span>
 net</span>
</div>
</div>
net</span>
</div>
</div>