box-shadow — CSS | MDN
CSS-свойство box-shadow позволяет добавлять элементу одну или несколько теней, указывая их параметры через запятую. Свойство тени представляет собой описанные смещения по x и y от элемента, радиус размытия и его радиус, а также цвет.
The source for this interactive example is stored in a GitHub repository. If you’d like to contribute to the interactive examples project, please clone https://github.com/mdn/interactive-examples and send us a pull request.
Свойство box-shadow позволяет вам задать тень для почти любого элемента. Если элементу задано свойство border-radius, то тень также будет с закруглёнными углами. Расположение теней по оси z будет такое же, как и при применении свойства text-shadow (первая тень будет впереди остальных).
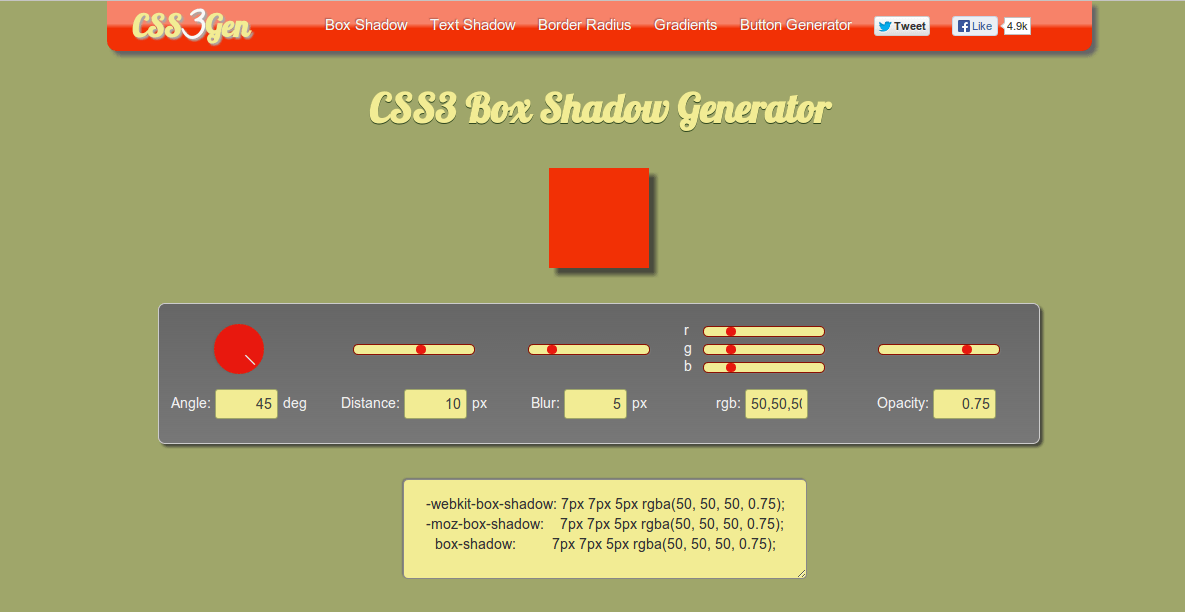
Генератор box-shadow generator — интерактивный инструмент, позволяющий вам генерировать box-shadow.
box-shadow: 60px -16px teal;
box-shadow: 10px 5px 5px black;
box-shadow: 2px 2px 2px 1px rgba(0, 0, 0, 0.
2);
box-shadow: inset 5em 1em gold;
box-shadow: 3px 3px red, -1em 0 0.4em olive;
box-shadow: inherit;
box-shadow: initial;
box-shadow: unset;
Чтобы задать одну тень, можно использовать:
- Два, три и четыре значения
<length>.- Если задано только два значения, они интерпретируется как
<offset-x><offset-y>values. - Если задано третье значение, оно понимается как
<blur-radius>. - Если задано чертвёртое значение, оно интерпретируется
- Если задано только два значения, они интерпретируется как
- Дополнительно, можно задать ключевое слово
inset. - Дополнительно, можно задать значение
<color>.
Чтобы задать несколько теней, перечислите их через запятую.
Значения
inset- Если ключевое слово
insetне указано (по умолчанию), тень будет снаружи элемента (и создаст эффект выпуклости блока).
При наличие ключевого словаinset, тень будет падать внутри блока и создаст эффект вдавленности блока. Inset-тени рисуются в пределах границ элемента (даже прозрачные), поверх фона и за контентом. <offset-x><offset-y>- Существуют 2 значения
<length>, которые устанавливают смещение тени.<offset-x>определяет горизонтальное расстояние. Отрицательные значения располагают тень слева от элемента.<offset-y>определяет вертикальное расстояние. Отрицательные значения располагают тень выше элемента. Посмотрите какие единицы<length>можно задать.
Если оба значения равны0, то тень расположится за элементом (и будет отображаться размытие, если<spread-radius>установлены). <blur-radius>- Это третье значение
<length>. Чем больше это значение, тем больше и светлее размытие. Отрицательные значения не поддерживаются. Если не определено, будет использоваться
Чем больше это значение, тем больше и светлее размытие. Отрицательные значения не поддерживаются. Если не определено, будет использоваться 0(резкий край тени). Спецификация не содержит в себе точного алгоритма расчёта размытости теней, однако, в ней указано следущее: …for a long, straight shadow edge, this should create a color transition the length of the blur distance that is perpendicular to and centered on the shadow’s edge, and that ranges from the full shadow color at the radius endpoint inside the shadow to fully transparent at the endpoint outside it.
<spread-radius>- Это четвёртое значение
<length>. Положительные значения увеличивают тень, отрицательные — сжимают. По умолчанию значение равно0(размер тени равен размеру элемента). <color>- Смотрите возможные ключевые слова и нотации для
<color>.
Если не указано, используемый цвет будет зависеть от браузера — обычно будет применено значение свойстваcolor(en-US), но Safari в настоящее время рисует прозрачную тень в этом случае.
Интерполяция
Each shadow in the list (treating none as a 0-length list) is interpolated via the color (as color) component, and x, y, blur, and (when appropriate) spread (as length) components. For each shadow, if both input shadows are or are not inset, then the interpolated shadow must match the input shadows in that regard. If any pair of input shadows has one inset and the other not inset, the entire shadow list is uninterpolable. If the lists of shadows have different lengths, then the shorter list is padded at the end with shadows whose color is transparent, all lengths are 0, and whose inset (or not) matches the longer list.
Формальный синтаксис
none | <shadow>#где
<shadow> = inset? && <length>{2,4} && <color>?где
<color> = <rgb()> | <rgba()> | <hsl()> | <hsla()> | <hex-color> | <named-color> | currentcolor | <deprecated-system-color>где
<rgb()> = rgb( <percentage>{3} [ / <alpha-value> ]? ) | rgb( <number>{3} [ / <alpha-value> ]? ) | rgb( <percentage>#{3} , <alpha-value>? ) | rgb( <number>#{3} , <alpha-value>? )
<rgba()> = rgba( <percentage>{3} [ / <alpha-value> ]? ) | rgba( <number>{3} [ / <alpha-value> ]? ) | rgba( <percentage>#{3} , <alpha-value>? ) | rgba( <number>#{3} , <alpha-value>? )
<hsl()> = hsl( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsl( <hue>, <percentage>, <percentage>, <alpha-value>? )
<hsla()> = hsla( <hue> <percentage> <percentage> [ / <alpha-value> ]? ) | hsla( <hue>, <percentage>, <percentage>, <alpha-value>? )где
<alpha-value> = <number> | <percentage>
<hue> = <number> | <angle>
BCD tables only load in the browser
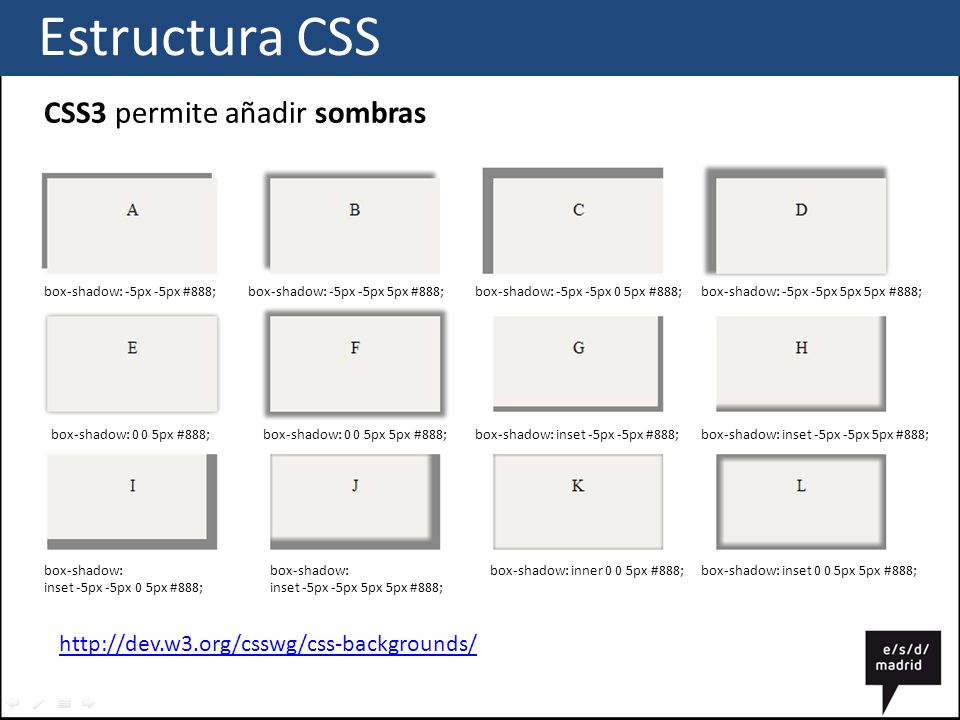
Свойство box-shadow — тень блока
Свойство box-shadow задает тень блоку. В качестве
значения свойство принимает 6 параметров, перечисляемые через пробел,
либо ключевое слово none, отменяющее тень совсем.
В качестве
значения свойство принимает 6 параметров, перечисляемые через пробел,
либо ключевое слово none, отменяющее тень совсем.
Синтаксис
селектор {
box-shadow: inset сдвиг_по_x сдвиг_по_y размытие размер_тени цвет;
}
селектор {
box-shadow: none;
}
Параметры
| Параметр | Описание |
|---|---|
| inset | Необязательный параметр. Если он задан, то тень будет внутри контейнера, если не задан — то снаружи. |
| сдвиг по x | Задает смещение тени по оси X. Положительное значение смещает вправо, отрицательное — влево. |
| сдвиг по y | Задает смещение тени по оси Y. Положительное значение смещает вниз, отрицательное — вверх. |
| размытие | Задает размытие тени. Чем больше значение — тем более размытой будет тень.  Необязательный параметр. Если не задан — тень будет четкой. |
| размер тени | Задает размер тени. Положительное значение растягивает тень, отрицательное, наоборот, ее сжимает. Необязательный параметр. Если не задан — тень будет такого же размера, что и элемент. |
| цвет | Задает цвет тени в любых единицах для цвета. Необязательный параметр. Если не задан — цвет тени совпадает с цветом текста. |
Смещения по осям, размытие и размер тени задаются в любых единицах для размеров, кроме процентов.
Пример
В данном примере тень сдвинута вниз и влево и добавлено небольшое размытие:
<div></div> #elem {
box-shadow: 5px 5px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример .
 Четкая тень
Четкая теньВ данном примере тень сдвинута вниз и влево, но размытия нет (тень будет четкой):
<div></div> #elem {
box-shadow: 2px 2px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Равномерная тень
В данном примере тень не сдвинута, но к ней добавлено размытие:
<div></div> #elem {
box-shadow: 0px 0px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Размер тени
В данном примере тень не сдвинута, размытие равно нулю, но к ней добавлен размер (черное — это граница, красное — это тень):
<div></div> #elem {
box-shadow: 0 0 0 3px red;
border: 3px solid black;
width: 300px;
height: 50px;
}
Пример .
 Размытие + размер тени
Размытие + размер тениВ данном примере тень не сдвинута, но к ней добавлены размытие и размер (черное — это граница, красное — это тень):
<div></div> #elem {
box-shadow: 0 0 3px 3px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Пример . Внутренняя тень
В данном примере тень находится внутри контейнера:
<div></div> #elem {
box-shadow: inset 0 0 6px black;
border: 1px solid black;
width: 300px;
height: 50px;
}
:
Смотрите также
- свойство text-shadow,
которое задает тень тексту
Как сделать тень на CSS
Вы здесь: Главная — CSS — CSS Основы — Как сделать тень на CSS
Дизайнеры очень любят добавлять всякие тени на свои блоки. В Photoshop это делается в течение двух секунд, а вот для верстальщика — это целая история. Если Вы будете искать в Интернете, как сделать тень на CSS, то обнаружите, что почти везде используется CSS3, который, как я уже писал, ещё рано использовать. Есть смесь CSS3 и JQuery
В Photoshop это делается в течение двух секунд, а вот для верстальщика — это целая история. Если Вы будете искать в Интернете, как сделать тень на CSS, то обнаружите, что почти везде используется CSS3, который, как я уже писал, ещё рано использовать. Есть смесь CSS3 и JQuery
Первым делом Вам надо вырезать следующие картинки:
- Верхнюю границу с левым углом, но без правого. Желательно, чтобы её длина была заведомо больше, чем потребуется для блока.
- Верхний правый угол.
- Полоски слева и справа от блока высотой по 1 пикселю.
- Нижняя граница с левым углом и так же без правого. Снова надо, чтобы полоса эта была максимально длинной.
- Правый нижний угол.
Вот эти 6 картинок у Вас должны быть, а далее надо написать следующий HTML-код:
<div>
<div></div>
<div></div>
<div>
<div>
<div>
<p>Тут содержимое блока</p>
</div>
</div>
</div>
<div></div>
<div></div>
</div>
Теперь CSS-код:
/* Прячем область за блоками */
. shadow-block,
shadow-block,
.shadow-block .sh-sl,
.shadow-block .sh-content {
overflow: hidden;
}/* Высота верхней и нижней рамки тени, а также углов */
.shadow-block .sh-top,
.shadow-block .sh-rt,
.shadow-block .sh-rb,
.shadow-block .sh-bottom {
height:20px;
}
/* Ширина углов, их выравнивание и подъём наверх */
.shadow-block .sh-rt,
.shadow-block .sh-rb {
float:right;
margin-top: -20px;
width:20px;
}
/* Отступ справа (для уголков) */
.shadow-block .sh-bottom,
.shadow-block .sh-top {
margin-right: 20px;
}
/* Длинная полоска с верхней тенью (левый угол уже на картинке) */
.shadow-block .sh-top {
background: url("images/st.png") no-repeat;
}
/* Верхний правый угол (левый угол уже имеется на полоске) */
.shadow-block . sh-rt {
sh-rt {
background: url("images/rt.png") no-repeat;
}
/* Горизонтальная полоса тени (высота 1 пиксель) слева от блока */
.shadow-block .sh-sl {
background: url("images/sl.png") left repeat-y;
}
/* Горизонтальная полоса тени (высота 1 пиксель) справа от блока */
.shadow-block .sh-sr {
background: url("images/sr.png") right repeat-y;
}
/* Цвет блока и отступ от границ с тенями */
.shadow-block .sh-content {
background: #FFF;
margin: 0 20px;
}
/* Длинная полоска с нижней тенью (левый угол уже на картинке) */
.shadow-block .sh-bottom {
background: url("images/sb.png") no-repeat;
}
/* Нижний правый угол (левый угол уже имеется на полоске) */
.shadow-block .sh-rb {
background: url("images/rb.png") no-repeat;
}
Безусловно, это сложный способ, но я его использую в своей практике, как и другие профессионалы. А новички и всякие халтурщики используют box-shadow, плюс различные скрипты и htc, чтобы было кроссбраузерно. Когда наплевать на качество, а волнуют лишь время и деньги, то это наилучший вариант. Но если Вы хотите качество, то используйте мой способ.
А новички и всякие халтурщики используют box-shadow, плюс различные скрипты и htc, чтобы было кроссбраузерно. Когда наплевать на качество, а волнуют лишь время и деньги, то это наилучший вариант. Но если Вы хотите качество, то используйте мой способ.
- Создано 01.04.2013 04:35:09
- Михаил Русаков
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
-
Кнопка:
<a href=»https://myrusakov.ru» target=»_blank»><img src=»https://myrusakov.ru/images/button.gif» alt=»Как создать свой сайт» /></a>Она выглядит вот так:
-
Текстовая ссылка:
<a href=»https://myrusakov.ru» target=»_blank»>Как создать свой сайт</a>Она выглядит вот так: Как создать свой сайт
- BB-код ссылки для форумов (например, можете поставить её в подписи):
[URL=»https://myrusakov.ru»]Как создать свой сайт[/URL]
CSS3 — Тень — CoderLessons.com
Поддерживается CSS3 для добавления тени к тексту или элементам. Свойство Shadow разделено следующим образом:
- Тень текста
- Box Shadow
Тень текста
Поддерживается CSS3 для добавления теневых эффектов в текст. Ниже приведен пример добавления эффектов тени к тексту:
Ниже приведен пример добавления эффектов тени к тексту:
Live Demo
<html>
<head>
<style>
h2 {
text-shadow: 2px 2px;
}
h3 {
text-shadow: 2px 2px red;
}
h4 {
text-shadow: 2px 2px 5px red;
}
h5 {
color: white;
text-shadow: 2px 2px 4px #000000;
}
h5 {
text-shadow: 0 0 3px #FF0000;
}
h6 {
text-shadow: 0 0 3px #FF0000, 0 0 5px #0000FF;
}
p {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
</style>
</head>
<body>
<h2>Tutorialspoint.com</h2>
<h3>Tutorialspoint.com</h3>
<h4>Tutorialspoint.com</h4>
<h5>Tutorialspoint.com</h5>
<h5>Tutorialspoint.com</h5>
<h6>Tutorialspoint. com</h6>
<p>Tutorialspoint.com</p>
</body>
</html>
com</h6>
<p>Tutorialspoint.com</p>
</body>
</html>Это даст следующий результат —
тень от коробки
Используется для добавления эффектов тени к элементам. Ниже приведен пример добавления эффектов тени к элементу.
Live Demo
<html>
<head>
<style>
div {
width: 300px;
height: 100px;
padding: 15px;
background-color: red;
box-shadow: 10px 10px;
}
</style>
</head>
<body>
<div>This is a div element with a box-shadow</div>
</body>
</html>
Это даст следующий результат —
SVG тень
Примечание: Internet Explorer и Safari не поддерживает SVG фильтры!
<Defs> и <фильтр>
SVG фильтрует весь Интернет, определенный в элементе <DEFS>. Элемент <Defs> определяет короткий и содержит специальные элементы (например, фильтры) определения.
<Filter> Тег используется для определения SVG фильтр. <Filter> тег требуемый атрибут идентификатора для определения графическое приложение, которое фильтрует?
SVG <feOffset>
Пример 1
Элемент <FeOffset> используется для создания эффекта тени. Идея заключается в том, чтобы взять SVG графики (или элементы изображения) и переместить его вокруг немного в плоскости ху.
Первый пример смещения прямоугольник (с <feOffset>), а затем смешивают верхнюю смещение изображения (в том числе <feBlend>):
Вот SVG код:
примеров
<svg xmlns=»http://www.w3.org/2000/svg» version=»1.1″>
<defs>
<filter x=»0″ y=»0″>
<feOffset result=»offOut» in=»SourceGraphic» dx=»20″
dy=»20″ />
<feBlend in=»SourceGraphic» in2=»offOut»
mode=»normal» />
</filter>
</defs>
<rect stroke=»green» stroke-width=»3″
fill=»yellow» filter=»url(#f1)» />
</svg>
Попробуйте »
Для пользователей Opera: вид SVG — файла (щелкните правой кнопкой мыши на источнике предварительного просмотра SVG графики).
Анализ кода:
- Только имя <фильтр> атрибут определяет идентификатор элемента фильтра
- Фильтрующий элемент Свойства <Rect> используется для связывания элементов с «f1» фильтр
Пример 2
Теперь вы можете сместить изображение становится размытым (содержащий <feGaussianBlur>):
Вот SVG код:
примеров
<svg xmlns=»http://www.w3.org/2000/svg» version=»1.1″>
<defs>
<filter x=»0″ y=»0″>
<feOffset result=»offOut» in=»SourceGraphic» dx=»20″
dy=»20″ />
<feGaussianBlur result=»blurOut» in=»offOut»
stdDeviation=»10″ />
<feBlend in=»SourceGraphic» in2=»blurOut»
mode=»normal» />
</filter>
</defs>
<rect stroke=»green» stroke-width=»3″
fill=»yellow» filter=»url(#f1)» />
</svg>
Попробуйте »
Для пользователей Opera: вид SVG — файла (щелкните правой кнопкой мыши на источнике предварительного просмотра SVG графики).
Анализ кода:
- stdDeviation <feGaussianBlur> Элемент свойство определяет количество размывания
Пример 3
Теперь сделайте черную тень:
Вот SVG код:
примеров
<svg xmlns=»http://www.w3.org/2000/svg» version=»1.1″>
<defs>
<filter x=»0″ y=»0″>
<feOffset result=»offOut» in=»SourceAlpha» dx=»20″
dy=»20″ />
<feGaussianBlur result=»blurOut» in=»offOut»
stdDeviation=»10″ />
<feBlend in=»SourceGraphic» in2=»blurOut»
mode=»normal» />
</filter>
</defs>
<rect stroke=»green» stroke-width=»3″
fill=»yellow» filter=»url(#f1)» />
</svg>
Попробуйте »
Для пользователей Opera: вид SVG — файла (щелкните правой кнопкой мыши на источнике предварительного просмотра SVG графики).
Анализ кода:
- Свойства <feOffset> элемент «SourceAlpha» использовать размытие в альфа-канале, а не весь RGBA пикселей.

Пример 4
Тень теперь покрыта цветом:
Вот SVG код:
примеров
<svg xmlns=»http://www.w3.org/2000/svg» version=»1.1″>
<defs>
<filter x=»0″ y=»0″>
<feOffset result=»offOut» in=»SourceGraphic» dx=»20″
dy=»20″ />
<feColorMatrix result=»matrixOut» in=»offOut»
type=»matrix»
values=»0.2 0 0 0 0 0 0.2 0 0 0 0 0 0.2 0 0 0 0 0
1 0″ />
<feGaussianBlur result=»blurOut» in=»matrixOut»
stdDeviation=»10″ />
<feBlend in=»SourceGraphic» in2=»blurOut»
mode=»normal» />
</filter>
</defs>
<rect stroke=»green» stroke-width=»3″
fill=»yellow» filter=»url(#f1)» />
</svg>
Попробуйте »
Для пользователей Opera: вид SVG — файла (щелкните правой кнопкой мыши на источнике предварительного просмотра SVG графики).
Анализ кода:
- <FeColorMatrix> Offset фильтр используется для преобразования изображения, чтобы сделать его ближе к черному цвету. ‘0,2’, чтобы получить три величины умножаются на матрицу красного, зеленого и синего цветов. Уменьшение его стоимости, чтобы принести цвет на черный (черный 0)
Сергей Катырин не исключил, что часть малого бизнеса уйдет в тень
Глава Торгово-промышленной палаты Сергей Катырин не исключает, что в новом году часть предприятий малого бизнеса может либо закрыться, либо уйти в тень.
В чем причина и как избежать этого, обсуждали на эксклюзивной онлайн-конференции в «Российской газете». В ней приняли участие собкоры «РГ» из Новосибирска, Калининграда, Барнаула, Астрахани и Ростова-на-Дону.
С 1 января 2021 года отменяется единый налог на вмененный доход (ЕНВД). Каждому вмененщику уже давно надо было определиться, на какой налоговой системе он будет работать дальше. И оформить все, как следует. Предлагается перейти на патентную или упрощенную систему налогообложения либо стать самозанятыми.
Однако многие предприниматели, работающие по ЕНВД, не торопятся с выбором, надеясь, что действие единого налога все-таки продлят или предложат какой-то новый вариант. Существующий выбор их не устраивает.
Ситуация тревожная, поэтому я и спросила главу ТПП о ЕНВД. Сергей Катырин признал, что это один из самых злободневных вопросов, «над которым мы бьемся уже не первый месяц». ТПП даже обращалась к властям, чтобы позже отменить вмененку, уже после пандемии.
Сергей Николаевич, как ситуация с отменой повлияет на малый бизнес? Ждать ли нам массовых закрытий или ухода в тень?
Сергей Катырин: Любые изменения в нормативной базе, касающиеся налогообложения, финансовой деятельности, особенно для малого бизнеса, очень болезненны. Многие в такие переходные периоды действительно или прекращают деятельность, или уходят в тень. Такая опасность есть, скрывать не стану. Правда, не думаю, что уход будет массовым. Но он будет. Известно, что на патенте не могут работать те, кто торгует подакцизными товарами, водкой, например. Есть ряд других ограничений. Переход будет непростым.
Есть ряд других ограничений. Переход будет непростым.
Но хочу подчеркнуть, что все-таки есть и достаточно широкий спектр вариантов для так называемого бесшовного перехода на новые режимы. Создаются дополнительные возможности в патентной системе. По количеству направлений, условий.
А что власти регионов могут предложить?
Сергей Катырин: У них есть право уменьшать налог на упрощенке, свести его до одного процента.
Понятно, что региональные власти исходят из возможностей, которые у них есть. Насколько бюджет может выдержать такое снижение. Но, с другой стороны, это возможность сохранить бизнес своего региона. Дать ему возможность развиваться и по максимуму сохранить количество предприятий.
Сергей Николаевич, а что вы посоветуете тем, кто выжидает?
Сергей Катырин: Не выжидать. Я бы рекомендовал всем очень внимательно отнестись к ситуации.
Те, кто не напишет соответствующее заявление или не объявит о том, куда он переходит, в какую форму налогообложения, их просто автоматически переведут на общую систему. Поэтому надо исходить из того, сможет ли предприятие на ней работать. Или все-таки избирать для себя патентную систему, что-то другое.
Поэтому надо исходить из того, сможет ли предприятие на ней работать. Или все-таки избирать для себя патентную систему, что-то другое.
Никаких переносов до 2022 или 2025 года, как многие до сих пор ждут, уверен, не будет.
В Алтайском крае, по последним данным, чуть больше половины предпринимателей сделали свой выбор. У нас патенты вообще не востребованы. В основном выбирают упрощенку и самозанятость. Что-то можно новое предложить для предпринимателей, чтобы облегчить этот выбор?
Сергей Катырин: Надо внимательно проанализировать все те новшества, которые наработаны сегодня правительством РФ, регионами. Там много чего сделано. Выбор есть.
А надеется, что Дед Мороз придет и отменит закон, который вступает в силу уже завтра, не стоит. Дед Мороз, конечно, дедушка добрый, но нам с вами, скорее всего, в этом плане он ничего такого не подарит.
Продолжение интервью с президентом ТПП Сергеем Катыриным читайте на сайте и в ближайшем номере «Российской газеты».
CSS свойство box-decoration-break
Пример
Укажите свойство box-decoration-break:
span.ex1 {-webkit-box-decoration-break: clone;
-o-box-decoration-break: клон;
коробка-украшение-разрыв: клон;
}
span.ex2 {
-webkit-box-decoration-break: ломтик;
-o-box-decoration-break: ломтик;
коробка-украшение-перерыв:
ломтик;
}
Определение и использование
Свойство box-decoration-break определяет, как фон, отступы,
border, border-image, box-shadow, margin и clip-path применяются
когда коробка для элемента фрагментирована.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit-, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| Коробка-перерыв | 22. 0 -вебкит- 0 -вебкит- | 79,0 | 32.0 | 6.1 -webkit- | 11,5 -вебкит- |
Синтаксис CSS
коробка-украшение-разрыв: срез | клон | начальный | наследование | отключено;
Стоимость недвижимости
| Значение | Описание |
|---|---|
| ломтик | По умолчанию. Коробочные украшения применяются к элементу в целом и разбиваются на края фрагментов элемента |
| клон | Украшение коробки применяется к каждому фрагменту элемента, как если бы фрагменты были отдельными элементами.Границы охватывают четыре края каждый фрагмент элемента, а фоны перерисовываются полностью для каждого фрагмент |
| начальный | Устанавливает для этого свойства значение по умолчанию. Читать о начальная |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство Читать про наследство |
CSS: падающие тени
См. Также указатель всех подсказок.
Падающие тени
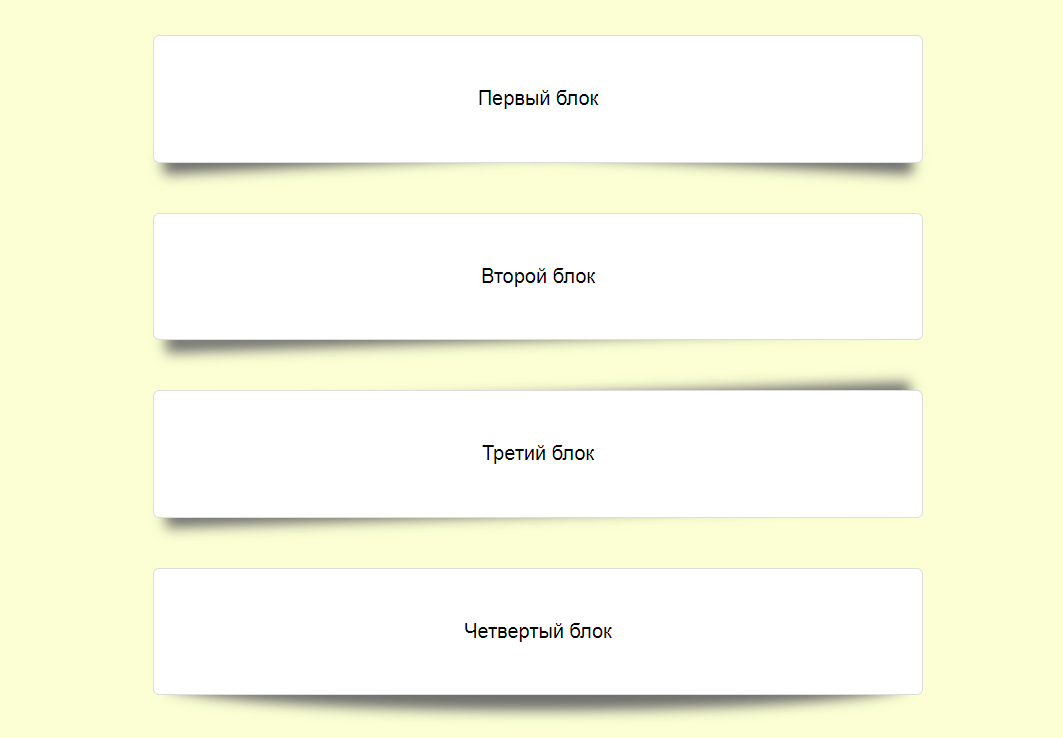
С момента написания этой страницы многие реализации CSS добавлено свойство box-shadow из CSS уровня 3, что делает метод ниже ненужный. См. «Закругленные углы. и затененные коробки »для примера. На этой странице также отображается более мощный, но более сложный способ создания теней с помощью CSS только уровень 2.
CSS2 не имеет свойства добавлять тень к блоку. Вы можете попробуйте добавить границу справа и снизу, но это не будет выглядеть верно.Однако, если у вас есть два вложенных элемента, вы можете использовать внешний как тень для внутреннего. Например, если у вас есть текст вроде этого (HTML):
Die Rose duftet - doch ob sie empfindet
<адрес> Генрих Гейне (1797-1856)Die Rose duftet - doch ob sie empfindet
...
, вы можете использовать внешний DIV как тень для внутреннего.В результат может выглядеть как эта отдельная страница. Сначала нарисуйте ТЕЛО фон (светло-зеленый в этом примере), внешний DIV имеет несколько более темный фон (серо-зеленый), а внутренний DIV другой фон (например, желто-белый):
тело {фон: # 9db}
div.back {background: # 576}
div.section {фон: #ffd}
Затем, используя поля и отступы, вы смещаете внутренний DIV a немного левее и вверх от внешнего DIV:
div.back {отступ: 1.5em}
div.section {margin: -3em 0 0 -3em}
Также необходимо переместить внешний DIV немного вправо. И если у вас несколько разделов, вам, вероятно, понадобится некоторое пространство между их тоже:
div.back {margin: 3em 0 3em 5em}
Вот и все. Вы можете добавить границу вокруг внутреннего DIV
если хочешь. Вы, вероятно, также захотите, чтобы внутри него было немного отступов,
например. :
:
div.section {граница: тонкое твердое тело # 999; отступ: 1.5em}
Конечно, вы можете варьировать размер тени на свой вкус.
Тени текста
CSS не имеет свойства добавлять тень к тексту. Это имеет четыре аргумента: цвет тени, смещение по горизонтали (положительное означает вправо), вертикальное смещение (положительное означает вниз) и размытие (0 означает резкую тень). Например:
h4 {text-shadow: red 0.2em 0.3em 0.2em}
Есть ли у этого текста тень?
CSS свойство box-shadow
Пример
Добавить тени к разным элементам
box-shadow: 5px 10px;
}
# example2 {
box-shadow:
5px 10px # 888888;
}
Дополнительные примеры «Попробуйте сами» ниже.
Определение и использование
Свойство box-shadow прикрепляет одну или несколько теней к элементу.
Поддержка браузера
Числа в таблице указывают первую версию браузера, полностью поддерживающую свойство.
Числа, за которыми следует -webkit- или -moz-, указывают первую версию, которая работала с префиксом.
| Объект | |||||
|---|---|---|---|---|---|
| тень коробки | 10.0 4.0 -webkit- | 9,0 | 4,0 3,5 млн унций | 5,1 3,1 -вебкит- | 10,5 |
Синтаксис CSS
тень коробки: нет | h-смещение v-смещение размытие цвет распространения | вставка | начальный | наследование;
Примечание: Чтобы прикрепить более одной тени к
добавьте список теней, разделенных запятыми (см. пример «Попробуйте сами»
ниже).
Стоимость недвижимости
| Значение | Описание | Играй |
|---|---|---|
| нет | Значение по умолчанию. Тень не отображается Тень не отображается | Играй » |
| смещение по горизонтали | Обязательно. Горизонтальное смещение тени. Положительное значение ставит тень на правой стороне поля, отрицательное значение помещает тень на левая часть коробки | Играй » |
| V-образное смещение | Обязательно.Вертикальное смещение тени. Положительное значение ставит тень под рамкой, отрицательное значение помещает тень над рамкой | Играй » |
| размытие | Необязательно. Радиус размытия. Чем выше число, тем более размытым тень будет | Играй » |
| спред | Необязательно. Радиус распространения. Положительное значение увеличивает размер тень, отрицательное значение уменьшает размер тени | Играй » |
| цвет | Необязательно. Цвет тени. Значение по умолчанию — цвет текста. Посмотрите на CSS Color Values полный список возможных значений цвета. Цвет тени. Значение по умолчанию — цвет текста. Посмотрите на CSS Color Values полный список возможных значений цвета.Примечание: В Safari (на ПК) параметр цвета является обязательным. Если не указать цвет, тень вообще не отображается. | Играй » |
| вставка | Необязательно. Изменяет тень от внешней тени (начальная) до внутренней тени | Играй » |
| начальный | Устанавливает для этого свойства значение по умолчанию.Читать о начальная | Играй » |
| наследовать | Наследует это свойство от своего родительского элемента. Читать про наследство |
Совет: Подробнее о допустимых значениях (единицы длины CSS)
Другие примеры
Пример
Добавить эффект размытия к тени:
# example1 {
box-shadow: 10px 10px 8px # 888888;
}
Пример
Определите радиус распространения тени:
# example1 {
box-shadow: 10px 10px 8px 10px # 888888;
}
Пример
Определить несколько теней:
# example1 {
box-shadow: 5px 5px синий, 10px 10px
красный, 15px 15px зеленый;
}
Пример
Добавьте ключевое слово вставки:
# example1 {
box-shadow: 5px 10px inset;
}
Пример
Изображения, брошенные на стол. Этот пример демонстрирует, как создавать «поляроидные» изображения и вращать
фото:
Этот пример демонстрирует, как создавать «поляроидные» изображения и вращать
фото:
div.polaroid {
width: 284px;
отступ: 10px 10px 20px 10px;
граница: сплошная 1px
#BFBFBF;
цвет фона: белый;
box-shadow: 10px 10px 5px #aaaaaa;
}
связанные страницы
Учебное пособие по CSS: закругленные углы CSS
Ссылка на HTML DOM: свойство boxShadow
Как работает JavaScript: внутреннее устройство Shadow DOM + как создавать автономные компоненты | автор Александр Златков
Это 17-й пост из серии, посвященной изучению JavaScript и его компонентов.В процессе идентификации и описания основных элементов мы также делимся некоторыми практическими правилами, которые мы используем при создании SessionStack, приложения JavaScript, которое должно быть надежным и высокопроизводительным, чтобы помогать пользователям видеть и воспроизводить дефекты своего веб-приложения в режиме реального времени.
Если вы пропустили предыдущие главы, вы можете найти их здесь:
Веб-компоненты — это набор различных технологий, которые позволяют создавать многоразовые настраиваемые элементы. Их функциональность инкапсулирована отдельно от остальной части вашего кода, и вы можете использовать их в ваших веб-приложениях.
Существует 4 стандарта веб-компонентов:
- Shadow DOM
- HTML-шаблоны
- Пользовательские элементы
- Импорт HTML
В этой статье мы сосредоточимся на Shadow DOM .
Shadow DOM разработан как инструмент для создания компонентных приложений. Он предлагает решения типичных проблем веб-разработки, с которыми вы, вероятно, сталкивались:
- Изолированный DOM : DOM компонента является самодостаточным (например, DOM).грамм.
document.querySelector ()не будет возвращать узлы в теневой DOM компонента). Это также упрощает селекторы CSS в вашем веб-приложении, поскольку компоненты DOM изолированы, и дает вам возможность использовать более общие имена идентификаторов / классов, не беспокоясь о конфликтах имен.
- CSS с областью действия : CSS, определенный внутри теневой модели DOM, привязан к ней. Правила стилей не просачиваются, и стили страниц не мешают этому.
- Композиция : Разработайте декларативный API на основе разметки для вашего компонента.
В этой статье предполагается, что вы уже знакомы с концепцией DOM и ее API. Если нет, вы можете прочитать подробную статью об этом здесь — https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model/Introduction.
Shadow DOM — это обычная DOM, за исключением двух отличий:
- Как он создается / используется по отношению к остальной части страницы по сравнению с Wah, который вы создаете и используете DOM
- Как он ведет себя по отношению к остальной части страницы страница
Как правило, вы создаете узлы DOM и добавляете их в качестве дочерних к другому элементу.В случае теневой модели DOM вы создаете дерево DOM с заданной областью, которое прикреплено к элементу, но отделено от его фактических дочерних элементов. Это поддерево с ограниченной областью видимости называется теневым деревом . Элемент, к которому он прикреплен, — это теневой хост . Все, что вы добавляете в теневое дерево, становится локальным для элемента хоста, включая
Это поддерево с ограниченной областью видимости называется теневым деревом . Элемент, к которому он прикреплен, — это теневой хост . Все, что вы добавляете в теневое дерево, становится локальным для элемента хоста, включая



 Чем больше это значение, тем больше и светлее размытие. Отрицательные значения не поддерживаются. Если не определено, будет использоваться
Чем больше это значение, тем больше и светлее размытие. Отрицательные значения не поддерживаются. Если не определено, будет использоваться 
 shadow-block,
shadow-block, sh-rt {
sh-rt { com</h6>
<p>Tutorialspoint.com</p>
</body>
</html>
com</h6>
<p>Tutorialspoint.com</p>
</body>
</html>
 ..
..
